Цвет в веб-дизайне. Особенности использования. Как выбрать цвет для сайта?
Цветовое оформление может быть эффективным инструментом маркетинга, если им правильно воспользоваться. Цвет — достаточно мощный триггер, который может на подсознательном уровне формировать положительное отношение аудитории к продукту, доверие, вызвать положительные эмоции, которые заставляют человека совершать покупку.
По данным опросов, 9 из 10 пользователей не доверяют сайтам с плохим дизайном. Около половины людей считают, что охотнее верят сайту с минималистичным оформлением, чем сложным и броским. Не меньше трети интернет-пользователей считают ресурсы с устарефрим оформлением заброшенными и стараются с такими не взаимодействовать.
Когда человек впервые попадает на сайт, он интуитивно воспринимает картинку в целом, и в течение ближайших 1–2 секунд принимает решение о том, остаться или закрыть вкладку и вернуться к поиску. Если цветовое оформление сайта подобрано и воплощено грамотно, пользователь, скорее всего, останется на странице, что даст результат в виде роста конверсии и снижения стоимости привлечения лида из поисковой системы.
Выбор цвета для дизайна сайта — один из ключевых моментов в разработке, и лучше выбирать его, опираясь на аналитику и психологию маркетинга, чем на личные вкусы и понимание прекрасного.
Мы поговорили с дизайнерами и маркетологами, чтобы сформулировать максимально развернутый ответ на вопрос: как правильно подобрать цвета сайта, чтобы он нравился целевой аудитории. Но, обо всём по порядку.
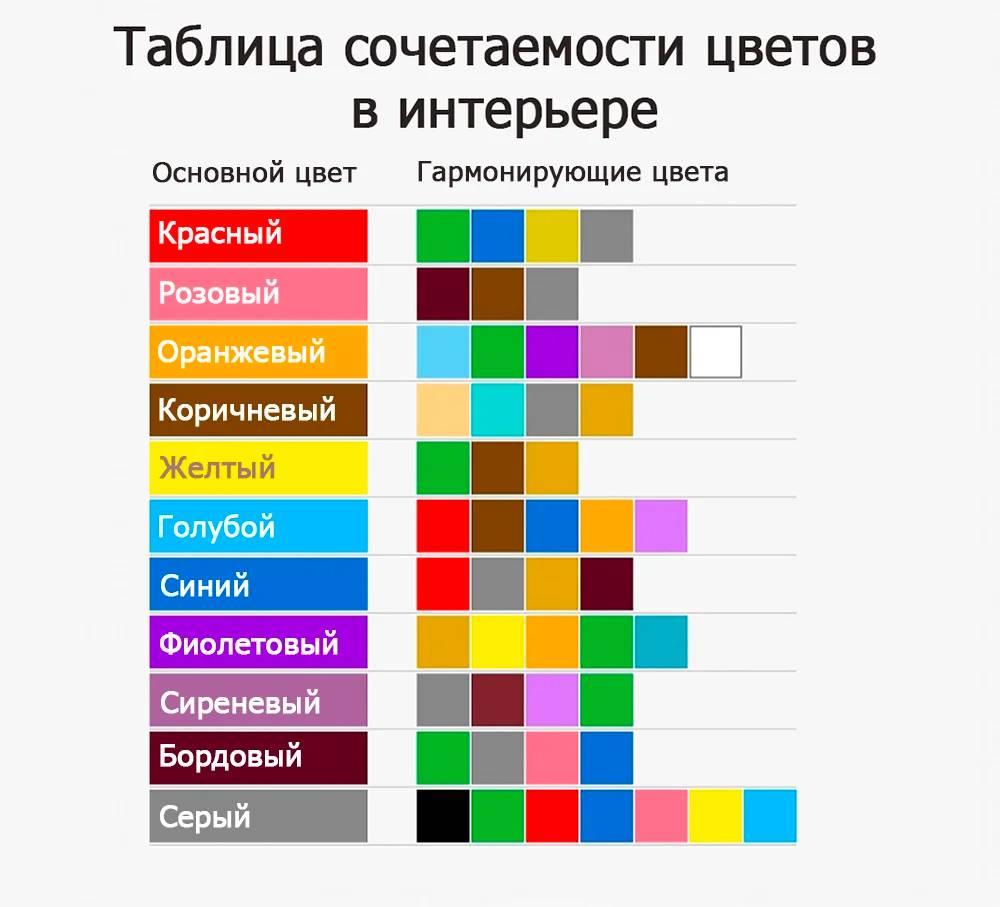
Что нужно знать о сочетании цветов
О сочетании цветов спектра говорил еще сэр Исаак Ньютон, создавший в 1706 году цветовое кольцо. Цветовое кольцо — это круг, разделенный на сегменты. В базовой версии кольца первичной, есть сегменты только трех основных цветов: красного, зеленого и синего. Для получения спектра второстепенных цветов нужно смешать соседние цвета сегментов первичного кольца. Звучит сложно, поэтому лучше один раз увидеть, чем трижды прочитать:
Усложнение цветового кольца: от первичного до третичного
За 300 лет дизайнеры и художники придумали сотни подходов к подбору гармоничных сочетаний для тех, кому тяжело ориентироваться «на глазок». В веб-дизайне лучше других прижились следующие семь схем сочетания цветов для сайтов:
В веб-дизайне лучше других прижились следующие семь схем сочетания цветов для сайтов:
- Монохроматическая. Для оформления выбирается один основной цвет, а дополнительные формируются из его оттенков (регулируется насыщенность, светосила).
- Комплементарная. Подбор цвета для веб сайта начинается с выбора двух контрастных тонов, которые дополняются еще несколькими производными оттенками.
- Сплит. Схема похожа на комплементарную, но один из контрастных цветов заменен на два похожих из соседних сегментов круга.
- Аналоговая. Согласно этой схеме выбираются 3 цвета для сайта из идущих подряд соседних сегментов: один используется в качестве основного, а два других играют роль дополнительных.
- Триада. Дизайнер берет три цвета, одинаково удаленных друг от друга, и на их основе формирует цветовую палитру.
- Прямоугольник.

- Квадрат. Схема напоминает предшествующую, но все цвета одинаково удалены друг от друга.
Помимо схем сочетания цветов, при оформлении сайта учитываются цветовые модели:
- RGB, построена на трех основных цветах: красном, зеленом, синем. Все прочие оттенки образуются путем смешивания этих цветов.
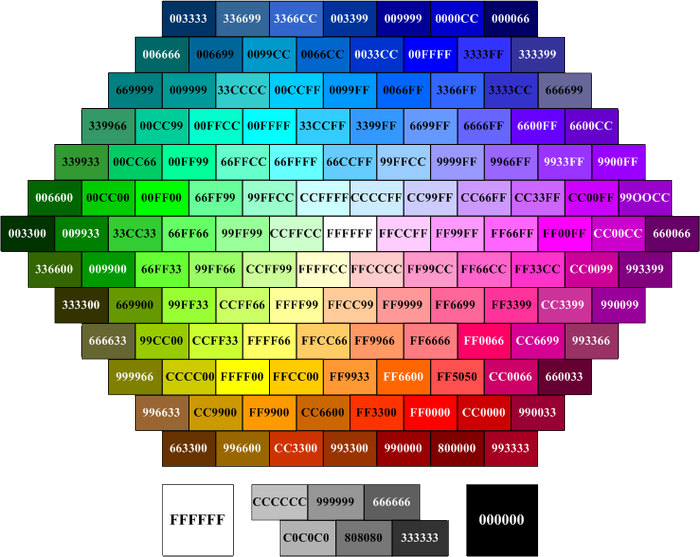
В HTML оттенки кодируются символами от 00 до FF, перед которыми вводится символ #.
- CMYK, основана на четырех основных цветах: голубом, пурпурном, желтом, черном, и включает оттенки, образованные их соединением.
Наглядный пример построения цветового сочетания на базе CMYK для оформления сайта: mirkleya.com.ua.
Какой цвет для сайта выбрать
В разработке цветового оформления сайта дизайнер руководствуется не собственным вкусом, а данными о предпочтениях целевой аудитории.
Как правильно выбрать цвет для сайта — вопрос понимания психологического аспекта влияния цветов и использования этих знаний в соответствии с поставленными целями. Помимо того, что дизайнер знает о целевой аудитории, на выбор оттенков влияет:
- Фирменный стиль. Когда есть готовый фирменный стиль и логотип, который уже закрепился в памяти людей, стал узнаваемым, или вы планируете его таким сделать, нужно обязательно обыграть брендовые цвета в дизайне сайта. Но при этом нужно учитывать, как выбранные цвета сочетаются между собой, как они будут смотреться в оформлении сайта. В некоторых случаях цвета из логотипа можно заменить похожими оттенками, регулируя интенсивность, жесткость и другие параметры цвета.
- Тематика. Цвета для оформления сайта должны соответствовать его тематике или продукту/услугам, которым он посвящен.

Например, бренды парфюмерии часто выбирают оттенки фиолетового, эко-бренды — зеленого, соцсети — синего, кофейни — коричневого. о это не значит, что вы не можете сделать фирменным цветом кофейни — белый, а соцсеть «покрасить» в красный, как сделал небезызвестный Pinterest.
- Тренды. Тенденции направления, в котором работает бизнес, также влияют на выбор цвета для корпоративного сайта. Никто не может запретить вам заказать сайт юридической компании в оранжево-желто-малиновом оформлении, но будьте готовы к непониманию со стороны аудитории и рынка. Все как-то привыкли к строгим контрастам и перевесу в пользу темных цветов на сайтах юристов. Вы можете попытаться сломать систему, но стоит ли?
Цвета и психологические особенности их восприятия
Восприятие цвета –— величина не постоянная. То, как отреагирует человек на один и тот же цвет, зависит от множества факторов: места проживания, особенностей культуры, религиозной принадлежности, пола, возраста, даже эмоционального состояния и настроения в данный момент времени.
Красный. Ассоциируется с агрессией, властью, страстью, любовью. Акцентирует внимание, вызывает чувство тревоги и опасности. Этот цвет идеально подходит для выделения триггеров, призывов к действию, функциональных элементов сайта. Но при оформлении нужно быть осторожным, такой насыщенный и экспрессивный цвет может сыграть не в вашу пользу.
Оранжевый. Этот цвет для сайта ассоциируется с молодостью, дружелюбием, позитивом, яркими положительными эмоциями, энергией и драйвом. Пробуждает творческое начало. Его часто используют для молодежного стиля оформления, а также придания сайту динамичности. Оранжевый выгодно смотрится в оформлении акцентов: при правильно подобранных дополнительных оттенках он будет акцентировать внимание на важном.
Желтый. Цвет радости, детства, счастья, прилива жизненных сил. Иногда ассоциируется с солидностью, статусом, авторитетностью. Нюансы восприятия зависят в большей степени от выбранного оттенка: температуры, насыщенности, присутствия света и тени. Можно уверенно использовать желтые цвета для бизнес сайта, а можно – для магазина детских товаров. Этот универсальный цвет подходит разным тематикам, усиливая каждый конкретный посыл.
Иногда ассоциируется с солидностью, статусом, авторитетностью. Нюансы восприятия зависят в большей степени от выбранного оттенка: температуры, насыщенности, присутствия света и тени. Можно уверенно использовать желтые цвета для бизнес сайта, а можно – для магазина детских товаров. Этот универсальный цвет подходит разным тематикам, усиливая каждый конкретный посыл.
Зеленый. Ассоциации: здоровье, природа, развитие, экологичность, безопасность, финансы. Этот цвет открывает множество перспектив цветовых сочетаний: его можно миксовать с теплыми и холодными оттенками, в зависимости от тематики сайта. Насыщенные и темные оттенки зеленого лучше всего передают эмоции денег, финансовой стабильности.
Синий. Такой выбор цвета для дизайна сайта будет оправдан, если вам необходимо завоевать доверие пользователя, внушить ему спокойствие и уверенность, создать ощущение надежности и убедить в своем профессионализме. Кроме того, глубокий синий смотрится роскошно и эстетично в оформлении сайта, что уместно в тематике дизайна, флористики, ювелирных украшений и т.
Фиолетовый. Цвет роскоши, изысканности, избранности. Ассоциируется с романтикой, мистикой, таинственностью. Подходит сайтам мистической направленности, магазинам по продаже эксклюзивных товаров. Фиолетовый оправдан и в тех случаях, когда целевая аудитория – преимущественно женщины.
Белый. Чистота, простор, свобода, добро. Этот цвет часто используется в качестве фонового. Такое решение оптимально для интернет-магазинов, поскольку позволяет сосредоточить внимание на самих товарах. При большом количестве контента белый фон позволяет визуально структурировать информацию и избавляться от ощущения перегруженности. Используется для создания трендового минималистичного дизайна.
Черный. Изысканность, напряжение, доминирование, минимализм. С этим цветом стоит быть осторожным. Он может восхитить пользователя сочетанием минимализма и роскоши, а может вызвать негативную реакцию, раздражение. Впрочем, последнее случается всё реже.
Сколько цветов нужно выбрать для оформления?
Сайт, оформленный в больше чем трех цветах, воспринимается тяжело, даже отталкивающе: попадая на него, пользователь захочет поскорее нажать на крестик в этой вкладке. Если цветов мало, ситуация обратная, сайт может выглядеть однообразным, а внимание пользователя будет рассеиваться. Но тут важно заметить, что всё зависит от мастерства дизайнера и его умения работать не только с цветом, а и с формой.
Оптимальная рабочая палитра для дизайна сайта — это 3-4 цвета:
- Основной цвет — им выделены ключевые акценты на страницах;
- Дополнительный — используется для второстепенных блоков, выгодно сочетается с основным, но не отвлекает от него.
- Фоновый — спокойный оттенок, на котором не теряются основной и дополнительный цвета.
- Цепляющий — контрастный к основному цвет, который притягивает внимание посетителя к целевым точкам: кнопкам, формам, объявлениям.

На подбор цвета сильно влияет основная цель сайта.
Например, корпоративный сайт всегда должен оформляться в фирменных оттенках, соответствовать логотипу. Для творческого и креативного сайта приветствуются любые смелые сочетания, включая использование черного и красного цветов. Если речь идет про цвет сайта для продажи, лучше отдать предпочтение нейтральному или белому фону, позволяя рекламируемым товарам и услугам всецело завладеть вниманием пользователей.
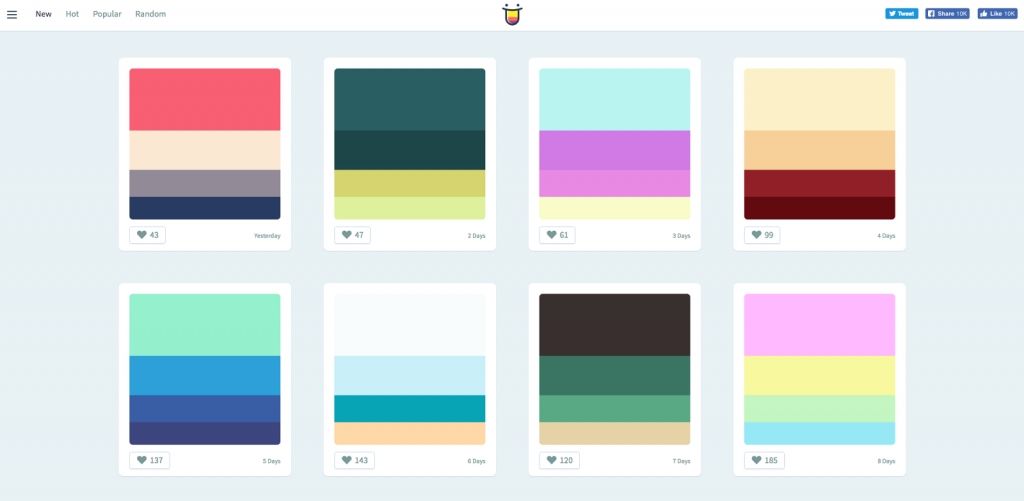
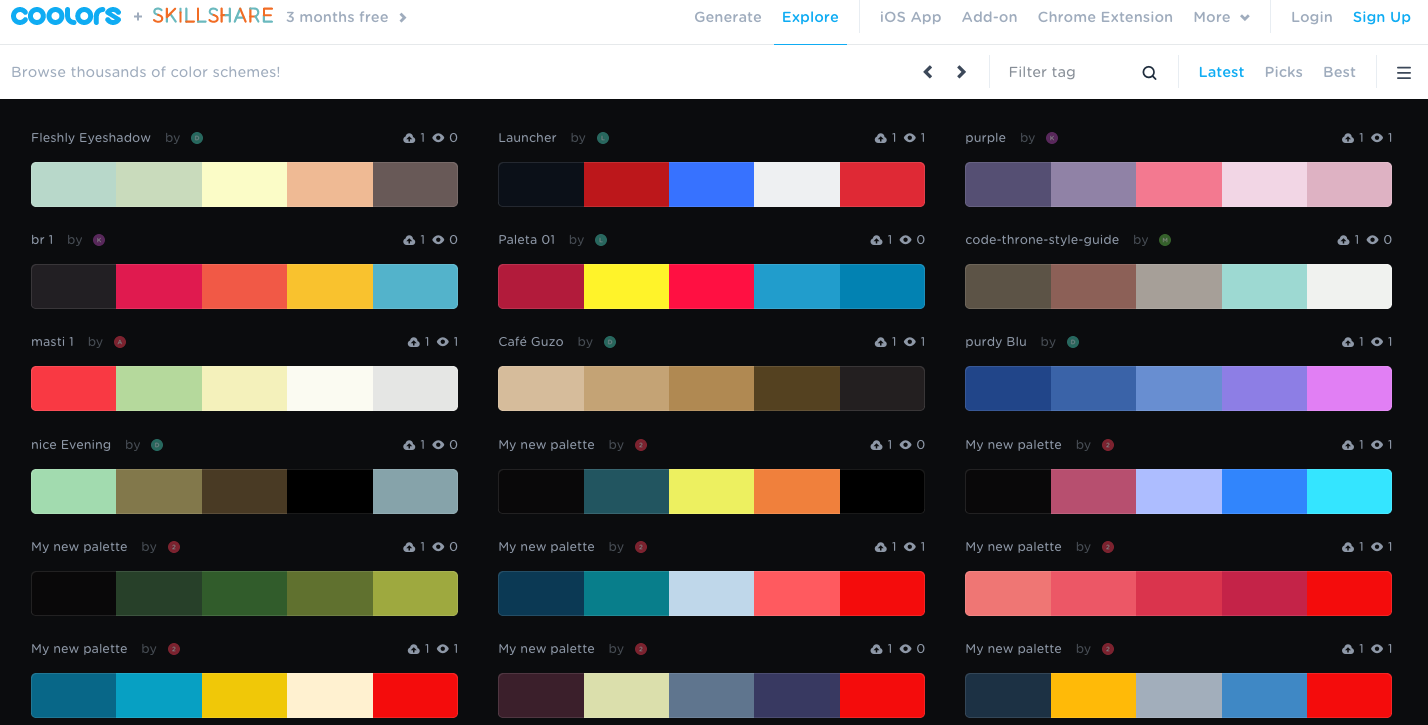
Лучшие цвета для оформления сайта можно подбирать самостоятельно или воспользоваться готовыми решениями сервисов: colourlovers.com, color.romanuke.com, paletton.com, flatuicolorpicker.com и их аналогами. Но учтите, что гармония оттенков не даст вам гарантии того, что сайт понравится целевой аудитории и окупит расходы на разработку.
Часто дизайнеры предлагают клиентам несколько вариантов цветовых сочетания — на выбор. Хорошо, когда палитру можно посмотреть не просто в виде набора образцов, а в дизайне одной из страниц, так нагляднее и понятнее то, как будет выглядеть итоговый результат разработки.
Как узнать, что определенные цвета нравятся целевой аудитории
В мире цвета понятие «нравится» достаточно размытое. Особенно когда речь идет о цветах, используемых на веб-страницах. Ведь ни один пользователь, разве что кроме некоторых дизайнеров и художников, не скажет вам, что выбирает определенные сайты только потому, что у них фон синенький, красненький или беленький. На самом деле сознательно аудитория о дизайне не задумывается, зато подсознательно — очень даже.
Чтобы понять, что определенные сочетания цветов в палитре сайта придутся по вкусу целевой аудитории, изучите конкурентов. Только изучайте правильно — с целью построить в деталях, но для общего представления о том, что посетители их сайтов считают красивым и удобным.
Посмотрите на сайты зарубежных компаний в своей нише. Часто то, что американские и европейские компании уже внедрили на своих корпоративных и информационных сайтах, приходит на наш рынок с небольшим опозданием. И если вы окажетесь в числе первых, кто заметил свежий тренд в дизайне и внедрил его у себя, то это однозначно пойдет на пользу бизнесу.
Собирайте данные и анализируйте. Смотрите на то, как сейчас люди читают с сайта, куда кликают, как ходят между страницами. Найдите взаимосвязь цвета с их поведением. Это жутко сложно, но если вы категорически не хотите доверять в этом вопросе профессионалу, но хотите провести редизайн с пользой для конверсии, придется углубляться в такие тонкости.
Наша команда сходится во мнении, что без дизайнерского опыта, насмотренности, вкуса, знания психологии цвета и тонкостей сочетаний оттенков получить коммерчески-привлекательный дизайн практически невозможно.
Редизайн, дизайн лендинга, интернет-магазина, корпоративного сайта, визитки, а также разработка сайта под ключ — всем этим в студии «Бизнес Сайт» занимаются профессиональные веб-дизайнеры. Примеры их работ есть в портфолио, посмотрите и убедитесь, то разработанные ими странички выглядят гармонично и привлекательно, и секрет там не только в цвете.
Какой выбрать цвет для сайта, чтобы не спугнуть пользователя?
Данная статья будет полезна как заказчикам, желающим создать сайт, так и новичкам-дизайнерам, пребывающим в поиске идеальных цветовых решений. Ведь психология цвета в веб-дизайне не сильно отличается от общего восприятия цветов в дизайне, поэтому станет полезным в вопросе «Как выбрать цвет для сайта?».
Ведь психология цвета в веб-дизайне не сильно отличается от общего восприятия цветов в дизайне, поэтому станет полезным в вопросе «Как выбрать цвет для сайта?».
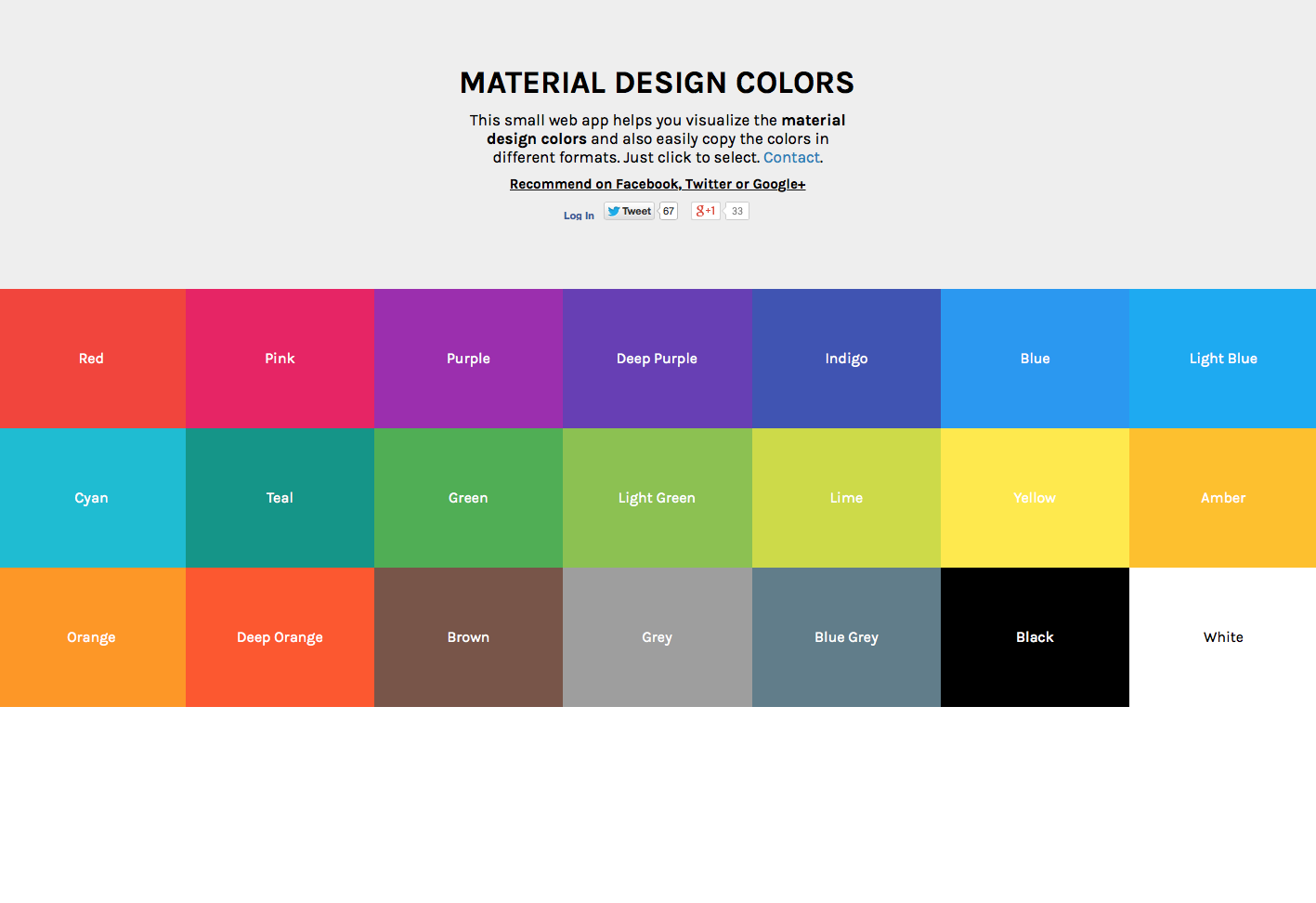
Предлагаем обратить внимание на сервис, где отлично можно узнать цветовой код понравившегося цвета, особенно полезно когда нужен цвет для сайта HTML — https://www.materialui.co/htmlcolors (отличный сервис подбора цветов)
Чтобы выбирать лучшие цвета для сайта, вам стоит быть наблюдательным и вести аналитику
Обратите внимание какие цвета доминируют в интерфейсе соцсетей, в сетях с более «эмоциональным» контентом, это не спроста.
Вы можете заметить, что Behance в данный момент использует черный цвет, но изначально соцсеть для дизайнеров и креативных людей была именно синего цвета:
С течением трендов основной цвет ресурса заменили, но синий остался, чтобы разбавить всю «мрачность»:
Психология цветаВлияние цвета на покупки неоспоримо. Именно цветовое оформление воздействует на подсознание и управляет эмоциями потребителя при выборе продукта. И это обязательно надо учитывать, чтобы создать лучший сайт.
И это обязательно надо учитывать, чтобы создать лучший сайт.
Профессиональная веб-студия поможет максимально эффективно воздействовать на посетителя посредством символики и цветовой палитры.
• Белый цвет – символ чистоты и совершенства.
• Черный цвет характеризует власть, силу, изысканность.
• Серый цвет олицетворяет спокойствие и рассудительность.
• Красный – цвет страсти и импульсивности.
• Коричневый отождествляется с простотой, надежностью и стабильностью.
• Желтый цвет символизирует общительность, жизнерадостность и непринужденность.
• Синий цвет ассоциируется со спокойствием, надежностью и скромностью.
• Зеленый – это цвет независимости и гармонии.
О психологии цвета мы поговорили, но как выбрать цвет для сайта?
Цвета в веб-дизайнеЧтобы правильно подобрать цветовое решение, для начала проанализируйте Ваш логотип для сайта, определите, какие цвета в нем преобладают. В некоторых случаях логотип и сайт должны быть выполнены в одинаковых цветах (лучше предоставить это специалисту, мы ведь не знаем какой у вас цвет в логотипе).
В некоторых случаях логотип и сайт должны быть выполнены в одинаковых цветах (лучше предоставить это специалисту, мы ведь не знаем какой у вас цвет в логотипе).
Если логотипа у Вас нет, креативная дизайн-студия с учетом направленности сайта и целевой аудитории предложит наиболее оптимальные варианты цветового оформления ресурса.
Белый цвет
Это отличный вариант для оформления сайтов, связанных с медициной и благотворительностью. Разработка онлайн-магазина одежды (особенно нижнего белья) и детских товаров также может основываться на использовании белого цвета.
Не подойдет этот цвет для ресурсов финансовой направленности и рекламы большинства продуктов питания.
Черный цвет
Сайт для продаж техники, автомобилей и одежды класса «люкс» будет отлично смотреться в черном цвете. Во всех остальных случаях лучше использовать этот цвет для выделения отдельных элементов на веб-странице.
Если ведется разработка сайта для бизнеса, который связан с финансами, здравоохранением и едой, лучше отказаться от черного цвета.
Серый цвет
Этот нейтральный и формальный цвет может стать мощным инструментом при оформлении сайта, если разработка сайта в Одессе осуществляется профессионалами своего дела.
Если планируется разработка сайта для архитектора, информационного портала либо соцсетей, сочетание серого цвета с белым или синим станет отличным вариантом.
Красный цвет
Этот цвет привлекает внимание и стимулирует к приобретению товара. Акции, скидки, распродажи чаще всего выделают именно с помощью красного цвета.
Заказать создание стильного сайта с применением красного цвета можно в том случае, если интернет-портал имеет развлекательную направленность или продвигает экстремальные виды спорта.
Во всех остальных случаях этот цвет рекомендуется применять для создания акцентов. Чрезмерное использование красного цвета вызовет у потребителей агрессию, отторжение и желание быстрее покинуть сайт. В итоге создание крутого сайта может обернуться катастрофой.
Коричневый цвет
Дизайн главной страницы сайта, рекламирующего шоколад, кофе, деревянные и кожаные изделия будет хорошо смотреться в коричневом цвете, который ассоциируется с натуральностью.
Разрабатывается интернет-ресурс для бизнес-проекта? Можете смело заказать дизайн сайта в этом цвете, так как он вызывает доверие и символизирует надежность.
Ищете подходящий цвет, чтобы оформить уютный ламповый сайт? Используйте цветовую палитру коричневого цвета в сочетании с желтым.
И вообще этот цвет лучше разбавлять более яркими красками, чтобы создать топовый сайт, а не ресурс, посещение которого будет навевать тоску и скуку.
Желтый цвет
Это универсальный цвет, ассоциирующийся с энергией, радостью, счастьем и позитивными эмоциями.
Желтый цвет в сочетании с белым подчеркивает профессионализм и внушает доверие, поэтому его часто используют, чтобы создать сайт-визитку, оформить дизайн сайта для строительной компании или турагентства.
Синий цвет
Разработка корпоративного сайта, медицинских и финансовых порталов в синих тонах вызывает доверие, ощущение надежности и безопасности.
Это универсальный цвет, одно из преимуществ состоит в том, что он распознается также людьми с дальтонизмом.
Но все же для рекламы автомобилей, одежды и еды его используются достаточно редко, хотя есть исключения (например, GAP).
Зеленый цвет
Визуально оттенки зеленого успокаивают и расслабляют. Пребывая в гармонии с самим собой, потребитель более расположен к целевому действию.
Интернет-ресурсы, связанные с природой, медициной, искусством, зачастую выполнены в бело-зеленой цветовой палитре. Лучше всего заказать сайт в Одессе – городе, в котором знают толк в расслабленной атмосфере и единении с природой.
Оранжевый цвет
Амбициозность, энтузиазм, энергичность и дружелюбие ассоциируется с оранжевым цветом, который воспринимается как призыв к действию и повышает вероятность покупки.
Оранжевый выгодно подчеркивает важные элементы дизайна страницы и усиливает их запоминание, благодаря чему продвижение и создание сайтов любой сложности с применением этого цвета обречено на успех.
Фиолетовый цвет и его оттенки
Таинственный, роскошный и романтичный фиолетовый цвет подойдет для оформления сайтов по продаже дорогих аксессуаров, различных предметов роскоши, косметических средств и магических атрибутов.
Если вы заметите, то такие цвета любят использовать в оформлении «стильные» и «дерзкие» бренды, которые ориентированы не только на женщин, хоть и основная целевая аудитория, по статистике, любящая такие оттенки именно милые дамы.
________
Теперь вы сможете подобрать цвет под ваше направление, а если вы не знаете, где заказать продающий сайт, вот вам лайф хак:
Мы та компания, которая создает сайты с грамотным аудитом, и подбираем не только цветовую гамму, но и правильный вектор развития оптимизируя на старте под seo продвижение. У нас можно заказать сайт который нацелен на успешное развитие и рост.
Цветовая палитра вашего веб-сайта может создать или разрушить ваше взаимодействие с пользователем
На вашем веб-сайте есть много частей, которые работают вместе, чтобы создать живую, дышащую, ориентированную на пользователя машину. Как вы уже догадались, одна из тех частей, которая может улучшить или разрушить ваше взаимодействие, — это цветовая палитра вашего сайта!
Почему для ваших пользователей важна эффективная цветовая палитра веб-сайта?
Цвет является важным элементом укрепления вашего бренда, создания доверия, обеспечения иерархии и выделения важных сообщений. Правильная цветовая палитра может помочь вашим пользователям плавно перемещаться, взаимодействовать с контентом и даже восхищаться вашим сайтом! Если у вас неправильная цветовая палитра или ее отсутствие вообще, это может сбить с толку, раздражить или даже оттолкнуть клиентов. Помните золотое правило: у вас есть только 3 секунды, чтобы произвести впечатление, прежде чем пользователи уйдут.
Правильная цветовая палитра может помочь вашим пользователям плавно перемещаться, взаимодействовать с контентом и даже восхищаться вашим сайтом! Если у вас неправильная цветовая палитра или ее отсутствие вообще, это может сбить с толку, раздражить или даже оттолкнуть клиентов. Помните золотое правило: у вас есть только 3 секунды, чтобы произвести впечатление, прежде чем пользователи уйдут.
Это то, к чему мы очень серьезно относимся в процессе разработки нашего веб-сайта, и мы думаем, что вы должны понять, почему!
Вот несколько рекомендаций по созданию и правильному использованию цветовой палитры веб-сайта:1. Совместите с вашим брендом
Если цветовая палитра вашего веб-сайта не соответствует вашему бренду, это может создать путаницу с брендом. Это может произойти, когда вы используете несовместимые оттенки, слишком много цветов, цвет, который не имеет никакого смысла или недостаточно одного цвета по отношению к другим.
Как привести цветовую палитру веб-сайта в соответствие с вашим брендом:
Большинство брендов используют 1 или 2 основных цвета в своем логотипе, в то время как большинству веб-сайтов потребуется от 4 до 5. Это не означает, что они должны отличаться цвета. При добавлении цветов в палитру для удовлетворения потребностей веб-сайта обязательно помните, что использование нейтральных оттенков, оттенков существующего цвета или контрастного цвета может иметь большое значение!
Это не означает, что они должны отличаться цвета. При добавлении цветов в палитру для удовлетворения потребностей веб-сайта обязательно помните, что использование нейтральных оттенков, оттенков существующего цвета или контрастного цвета может иметь большое значение!
Всегда помните о своей целевой аудитории и не используйте цвета, которые могут поставить под угрозу целостность вашего бренда. Например, большинство строительных компаний не являются розовыми, и их пользователи не будут хорошо реагировать на розовый цвет (если, конечно, это не тот человек, которого вы ищете, кто знает!).
См. пример цветовой палитры веб-сайта, состоящей только из логотипа:
2. Используйте психологию цвета
Если вы не обращаете внимания на психологию цвета и то, как она влияет на вашу целевую аудиторию, вы можете показывать не те вещи не тем людям. Это может привести к тому, что пользователи неправильно поймут вас и то, что ваш бизнес должен для них значить. Это может привести к тому, что пользователи почувствуют что-то не то, что вы хотели.
Это может привести к тому, что пользователи почувствуют что-то не то, что вы хотели.
Например, представьте, что вы ищете нового дантиста, вам нужен опытный, надежный и доступный. Вы ищете в гугле и нажимаете на 5-ю ссылку вниз, страница загружается, и основной цвет — коричневый! Вы по-прежнему чувствуете себя комфортно, чистя зубы здесь? Возможно нет. Почему это? Потому что коричневый земной, естественный и обычно используется на открытом воздухе. Этому дантисту было бы лучше использовать цвета, которые создают ощущение спокойствия, безопасности, безмятежности и доверия. Вот некоторые из этих цветов: синий, серый, зеленый и белый.
Как использовать цветовую психологию в своих интересах:
Если вы знаете свою целевую аудиторию, вы должны знать некоторые эмоции, которые вызывают у них чувство безопасности, взаимодействие и, в конечном счете, покупку. Проведя небольшое исследование, вы сможете выяснить, какие цвета вызывают определенные эмоции человека. Сосредоточьтесь на поиске основного цвета, который «подходит» вашей целевой аудитории.
Сосредоточьтесь на поиске основного цвета, который «подходит» вашей целевой аудитории.
Ниже приведено краткое руководство по цветам (с примерами брендов):
3. Обеспечьте правильное количество контраста
Когда вы не обеспечиваете достаточного контраста в своей цветовой палитре, вы рискуете потерять клиентов, потому что она не читается. Вы когда-нибудь были на веб-сайте на своем телефоне и у вас были проблемы с чтением оранжевого текста на синем или светло-серого текста на белом фоне? Это именно та проблема, которую создает отсутствие правильного контраста!
Если у вас недостаточно контраста между цветами, вы можете выглядеть скучно и не иметь ничего, что выделялось бы. Неправильно используя цвета на контрастном фоне, вы рискуете читабельностью. Цвета, которые слишком сильно контрастируют (да, слишком много тоже возможно), могут создать то, что мы называем «цветовыми вибрациями», когда цвета начинают вибрировать друг относительно друга и причинять боль глазам.
Как обеспечить нужное количество контраста:
При создании цветовой палитры веб-сайта сосредоточьтесь на поиске хорошего дополнения к вашему основному цвету, это может означать противоположность цветового круга или цвет, близкий к тому же настроению. Также полезно иметь более светлую версию основного или дополнительного цвета для использования в различных ситуациях с фоном или кнопками. Убедитесь, что у вас также есть несколько оттенков серого, от светлого до темного. При использовании цветов на вашем сайте важная информация должна выделяться на фоне.
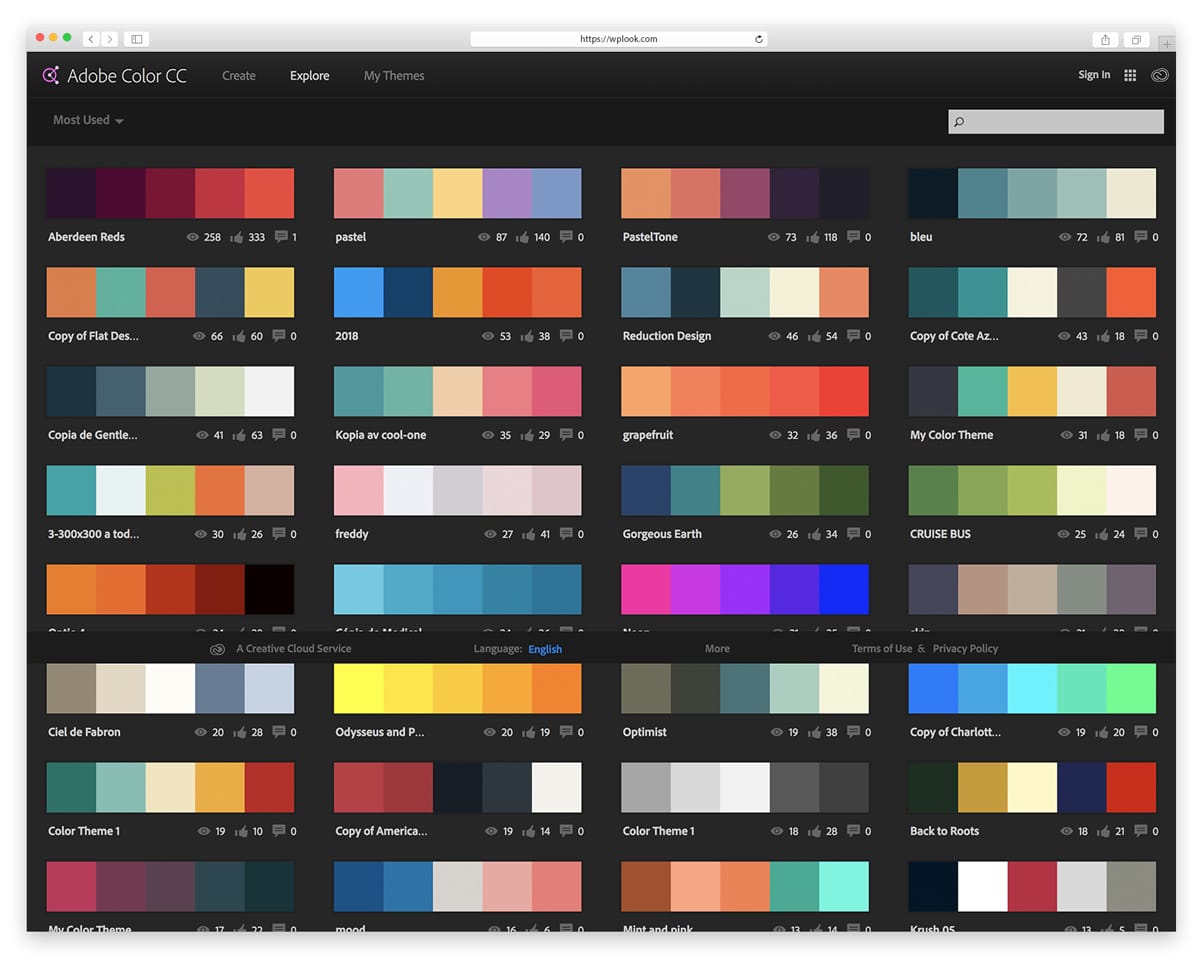
Теперь не все здесь являются экспертами по цвету, отличный инструмент для использования, который дает вам преимущество, — это Adobe Color. Он может предоставить вам дополнительные цвета, цвета триады и даже оттенки.
Вот примеры хорошего и плохого использования контраста с использованием одних и тех же цветов:
4. Иерархия рычагов
Одной из самых больших ошибок при использовании цветовой палитры является ее неразумное использование. У вас может быть идеальная цветовая палитра для веб-сайта, но если вы не используете ее в своих интересах, иногда смысл не срабатывает. Вы можете столкнуться с беспорядком цветов и отсутствием последовательности в использовании. Иногда у вас все цвета правильные, но пропорции неправильные. Если основной цвет бренда — синий, а дополнительный — оранжевый, пользователи ожидают увидеть больше синего, немного оранжевого и оттенков серого.
У вас может быть идеальная цветовая палитра для веб-сайта, но если вы не используете ее в своих интересах, иногда смысл не срабатывает. Вы можете столкнуться с беспорядком цветов и отсутствием последовательности в использовании. Иногда у вас все цвета правильные, но пропорции неправильные. Если основной цвет бренда — синий, а дополнительный — оранжевый, пользователи ожидают увидеть больше синего, немного оранжевого и оттенков серого.
Как использовать иерархию:
Помните, что ваша цветовая палитра — это инструмент, когда дело доходит до вашего веб-сайта. Используйте основные цвета для более крупного текста, призывов к действию, ссылок и кнопок, чтобы создать визуальную разницу между фоном и основным текстом. Используйте вторичные цвета, чтобы выделить вторичные призывы к действию, ссылки и все остальное, что не требует немедленного внимания. Ваши приглушенные цвета, третичные цвета или оттенки серого пригодятся, когда вам нужен фоновый цвет или небольшой элемент дизайна, который не должен конкурировать за внимание.
Один из способов продвинуться вперед — создать руководство по стилю. В приведенном ниже руководстве по стилю показано, как следует использовать цвета. Примечание: не все используется в одном и том же качестве.
5. Оставьте место для «белого» пространства
Представьте себе, что вы попали на веб-сайт, который имеет яркий цвет поверх яркого цвета, цвет текста, цвет фона, цвет кнопки, элементы дизайна окрашены, элементы везде – ты еще не потерялся? Даже если бы все эти цвета были в цветовой палитре, соответствующей вашему бренду, и вы использовали психологию цвета, это все равно отвлекло бы ваших пользователей и заставило бы их бежать. Без пустого пространства или места, где ничего не происходит, пользователю негде дышать. Это вызывает стресс у пользователя, что в конечном итоге, как вы уже догадались, заставляет его уйти.
Как создать «белое» пространство:
Вы можете подумать, что мы говорим о белом цвете. Ну, это не так. Мы говорим о визуальном пространстве вокруг элементов. Это чаще всего называют «белым» пространством, потому что именно с него начинается большинство веб-сайтов и является фоном большинства веб-сайтов.
Ну, это не так. Мы говорим о визуальном пространстве вокруг элементов. Это чаще всего называют «белым» пространством, потому что именно с него начинается большинство веб-сайтов и является фоном большинства веб-сайтов.
Чтобы создать «белое» пространство (визуальное пространство) вокруг элементов, убедитесь, что ваши цвета не располагаются друг над другом. Прежде чем переходить к следующему разделу, убедитесь, что вокруг текста есть место для чтения и усвоения. Убедитесь, что вы используете свои цвета для создания разделов и фона. После того, как вы убедились, что у всего на вашем веб-сайте есть передышка, вы успешно создали «белое» пространство, все еще используя свою потрясающую цветовую палитру.
В заключение
Возможно, вы немного не в себе, но, надеюсь, теперь вы понимаете важность наличия всесторонней цветовой палитры веб-сайта. В конце концов, все сводится к вашему взаимодействию с пользователем, и, не имея потрясающей цветовой палитры, вы рискуете его потерять.
Мы в Muletown Digital очень серьезно относимся к каждому этапу процесса брендинга, веб-дизайна и разработки, и это один из них, который мы не хотим пропустить, и вы тоже должны это сделать.
Теперь у вас есть несколько советов и приемов, которые вы можете использовать, чтобы просмотреть свой сайт или, по крайней мере, увидеть, как другие веб-сайты реализуют (или не применяют) описанные выше стратегии! Если вы хотите сосредоточиться на этом, но у вас недостаточно времени, мы можем помочь вам просмотреть ваш сайт с помощью нашего БЕСПЛАТНОГО АУДИТА!
Какая цветовая схема сайта лучше? (Советы+Примеры)
Когда дело доходит до дизайна, важно учитывать выбор лучшей цветовой схемы веб-сайта.
Правильно подобранные цвета могут сделать веб-сайт профессиональным и заслуживающим доверия , и даже добавить ему индивидуальности.
Но какие цвета лучше всего подходят для веб-сайта? Это то, что мы собираемся исследовать в сегодняшней статье блога. Поверьте нам – вы хотите воспользоваться этой важной информацией.
Поверьте нам – вы хотите воспользоваться этой важной информацией.
Вот самых популярных цветовых схем для веб-сайтов , а также несколько советов по их эффективному использованию. Итак, давайте углубимся.
Почему важна хорошая цветовая схема веб-сайта?
Хорошая цветовая схема веб-сайта важна, потому что она может повлиять на то, как посетители интерпретируют то, что они видят.
Он также может вызывать эмоции, давая возможность достичь желаемого эмоционального состояния.
Эта способность влиять на психологические аспекты восприятия потенциальных клиентов и контролировать их открывает огромные возможности.
Хорошая цветовая схема сайта может вызывать у посетителей положительные или отрицательные эмоции. С другой стороны, слишком много цветов или конфликтующие цвета может быть подавляющим и отвлекать пользователей. Хорошая цветовая схема должна быть приятной для глаз и облегчать пользователям навигацию по вашему сайту.
Согласно исследованиям, воздействие цветов на сознание настолько велико, что цвета повышают узнаваемость бренда в среднем на 80% . Например, подумайте о Coca-Cola, и вы, вероятно, вообразите ее знаменитый красный цвет.
При выборе цвета также важно учитывать целевую аудиторию вашего сайта.
Например, если вы ориентируетесь на более молодую аудиторию, вы можете использовать более яркие и насыщенные цвета. Но если вы ориентируетесь на более старшую аудиторию, вам, вероятно, следует использовать более теплые и приглушенные цвета.
Однако при тщательном рассмотрении и планировании вы можете создать цветовую схему, которая не только будет отлично смотреться, но и поможет повысить популярность и успех вашего веб-сайта.
Что такое цветовая схема сайта?
Цветовая схема веб-сайта — это набор цветов, которые вместе используются на веб-сайте .
Эти цвета можно использовать для различных элементов веб-сайта, таких как фон, текст и ссылки.
При выборе цветовой схемы важно подумать о настроении, которое вы хотите передать на своем веб-сайте.
Цветовая схема веб-сайта — это набор цветов, которые используются вместе на веб-сайте.Одним из распространенных способов создания цветовой схемы для веб-сайта является использование основных и дополнительных цветов. Это придает сайту целостный вид, позволяя варьировать цвет.
Основной цвет обычно используется в качестве фона или для логотипа веб-сайта, а дополнительный цвет используется для акцентов по всему сайту. Два оттенка каждого цвета можно использовать для разных элементов страницы, таких как текст и фон.
Кроме того, постоянство является одной из основных ценностей при создании цветовой схемы для вашего веб-сайта.
Поскольку индивидуальность бренда так важна для успешного веб-сайта и бизнеса, последовательная цветовая палитра усиливает индивидуальность вашего бренда, поскольку многократное использование цвета и стиля создаст ассоциаций между вашим брендом и вашей аудиторией.
Как выбрать подходящую цветовую схему для вашего сайта за 5 шагов?
Выбор цветовой схемы для вашего веб-сайта может быть трудным решением. В конце концов, цвета, которые вы выберете, будут представлять ваш бренд, поэтому вы хотите убедиться, что они говорят правильные вещи.
Итак, вот 5 простых шагов для поиска цветовых схем веб-сайта:
- Найдите основной цвет
- Найдите вторичный и нейтральный цвет
- Цвет фона
- Выберите цвет шрифта
- Полезные сайты для поиска веб-сайта схемы
Первый шаг: Найдите свой основной цвет
Если у вас уже какое-то время есть бизнес, весьма вероятно, что есть цвет , который у вас уже ассоциируется с вашим бизнесом , что делает этот шаг проще и быстрее.
Основной цвет важен не только для цветовой схемы веб-сайта, но и для общего брендинга.Этот цвет будет не фоном, а цветом важных кнопок :
- , таких как кнопки загрузки и CTA,
- специальный текст (текст, рекламирующий что-то),
- важные ссылки (ссылки меню),
- супер важные вещи, которые вы хотите, чтобы пользователь заметил.

Если ваш бренд связан со здоровьем и едой, акцентные цвета, часто используемые для этих веб-сайтов, — зеленый и его оттенки.
Бренды, связанные с роскошными автомобилями и одеждой, обычно используют старый добрый черный и белый цвета, в то время как бренды, ориентированные на товары для молодежи, используют красочные и яркие цветовые схемы веб-сайтов.
Например, синий чаще всего используется для социальных сетей и «серьезных» веб-сайтов, таких как банки, авиакомпании и медицинские сайты, поскольку это цвет стабильности и доверия, а оранжевый — цвет счастья. , радость и творчество.
Вы всегда можете посмотреть значение цветов, это может очень помочь при выборе основного цвета.
Вот полезный тест, который поможет вам найти правильный основной цвет для вашего бренда.
Но, в конце концов, все сводится к личному вкусу и вашему видению. Посмотрите, основной цвет нашего веб-сайта — фиолетовый, мы могли бы выбрать синий, который является самым безопасным выбором, но фиолетовый гораздо более редкий и уникальный.
После того, как вы выбрали основной цвет, пришло время выбрать дополнительный цвет и нейтральный цвет.
Второй шаг: Найдите свой дополнительный и нейтральный цвет
Так же, как основные цвета используются для важных кнопок, вторичный цвет используется для менее важных вещей . Его цель — добавить еще немного цвета и немного оживить сайт.
Вы всегда можете выбрать безопасный вариант и использовать более темный оттенок основного цвета, но если вы хотите выбрать что-то другое, вы можете выбрать цвет, контрастирующий с основным цветом.
Вторичный цвет может быть контрастным цветом или более темным оттенком основного цвета.Например, синий и оранжевый дополняют друг друга, но совершенно разные и создают уникальный эффект.
Когда дело доходит до нейтральных цветов , эти цвета используются в основном для фона. Обычно это белый или разные оттенки серого и черного. Выберите тот, который лучше всего смотрится с выбранными вами дополнительными и основными цветами.
Третий шаг: Цвет фона
Если у вас есть цвет, который ассоциируется с вашим брендом, никогда не используйте его в качестве цвета фона .
Веб-дизайнеры избегают использования основных цветов в качестве фоновых, поскольку они обычно яркие, что имеет смысл, поскольку их роль заключается в привлечении внимания.
Подходит для художественных веб-сайтов и может хорошо выглядеть, но не подходит для сайтов электронной коммерции и серьезных бизнес-сайтов.
Какой цвет фона подходит для веб-сайта?
Яркие цвета, используемые в качестве фона, будут напрягать глаза посетителя, и если вам действительно нравится цвет вашего бренда и вы хотите использовать его в качестве фона веб-сайта, сделайте его более темным оттенком и используйте яркую версию в качестве основного. цвет.
Кроме того, белый рекомендуется как лучший выбор , потому что он сделает вашу продукцию более заметной. Сделав фон белым, все их части могут выделяться.
Дизайн кнопки с цветом шрифта, который контрастирует с цветом фона кнопки, сделает текст кнопки намного легче для просмотра.
Часто это может привести к более высокой кликабельности и коэффициенту конверсии , и то же самое верно для навигационных меню и пунктов меню.
Четвертый шаг: выбор цвета шрифта
Выбор цвета шрифта — важный шаг в разработке веб-сайта. Хотя черный может быть простым выбором, он не так распространен, как вы думаете.
Черный шрифт на белом фоне может напрягать глаза, так как здесь 100% контраст. Люди с большей вероятностью перейдут по ссылке, если ваш веб-сайт трудно читать.
Неправильный цвет шрифта может стать настоящим препятствием для посетителей. Явно окрашенные шрифты обычно используются для выделения важной информации на странице, но вы можете использовать серые или окрашенные версии для более успокаивающего эффекта.
В процессе проектирования остается не так много места, когда дело доходит до выбора. Однако — просто не используйте кричащие неоновые оттенки, поскольку они будут служить только одной цели: заставить всех чувствовать себя некомфортно.
Пятый шаг: полезные сайты для поиска цветовых схем веб-сайта
Если вам все еще нужно вдохновение для цветовой схемы вашего веб-сайта , генератор цветовых схем веб-сайта может быть лучшим способом найти уникальные и профессиональные цвета, которые подойдут для ваших дизайнерских проектов.
Некоторые из этих полезных участков для поиска цветовых схем являются следующими:
- Цветовое пространство
- Happy Heus
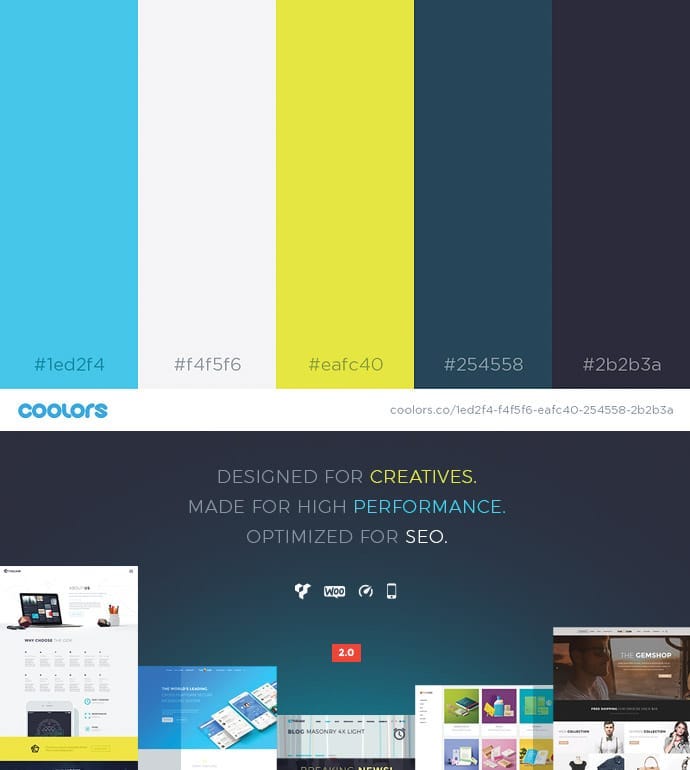
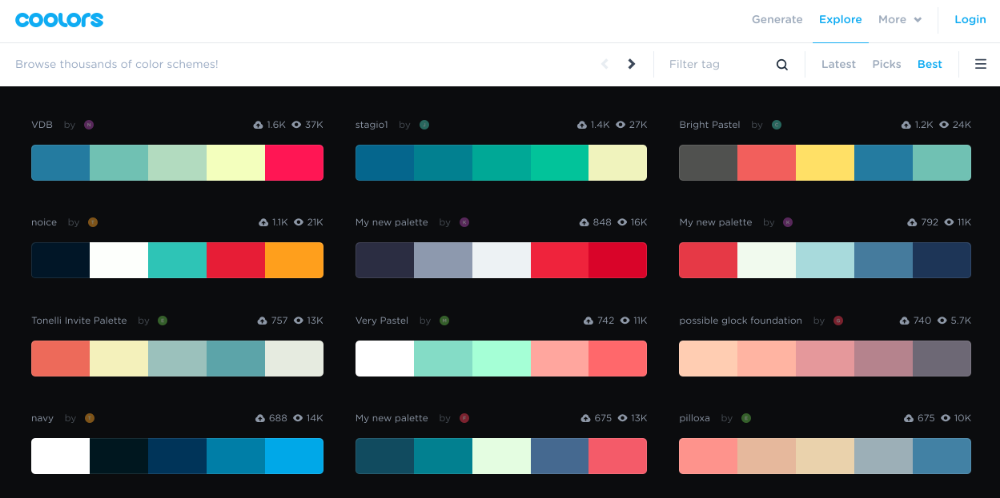
- Colordors
- Цвет схемы
- Colordot
- COLAT доступны, нет никаких оправданий тому, чтобы не найти идеальную цветовую схему для вашего следующего проекта дизайна веб-сайта.
Нужна помощь в создании веб-сайта?
Связаться с нами
Топ-7 веб-сайтов с хорошими цветовыми схемами (наш выбор)
Выбор идеальной цветовой схемы для вашего веб-сайта может оказаться непростой задачей — вариантов так много.

Если вы чувствуете себя подавленным, взгляните на эти семь сайтов с красивыми цветовыми схемами. От успокаивающего голубого до ярко-розового — вы обязательно найдете что-то, что вас вдохновит.
1. IC Creative (#FB8122, #1D2228, #E1E2E2)
Веб-сайт IC Creative — это яркое и привлекательное пространство с акцентным цветом, привлекающим к себе внимание.
Темное наложение обеспечивает достаточную контрастность для пользователей, в то же время позволяя другому содержимому на экране просвечиваться, не подавляясь только его яркостью или яркостью.
Это позволяет посетителям не только видеть, на что они смотрят, но и помогает им понять всю информацию, представленную на каждой странице.
2. Омега-дрожжи (#F7F7F7, #7DA2A9)
Дизайн этого веб-сайта воплощает в себе большую идею цветовых трендов.
Схема Omega Yeast использует нынешнюю популярность использования полноэкранных изображений для брендинга историй, которые можно более эффективно рассказать с помощью всего одного основного изображения, а не множества маленьких на разных страницах или фонах.

3. Лулу и Джорджия
Вот что-то более сдержанное и минималистское. Мебельный сайт Lulu and Georgia делает все просто.
Назовите это простым, но добиться единообразия на самом деле очень сложно. Посмотрите, как ничего не выделяется и , как все сбалансировано .
На сайте преобладают бежевые, оранжевые и коричневые тона, много пустого пространства, поэтому акцент делается на мебели и фотографиях.
4. История иконок
Открывается домашняя страница, и вас приветствует набор из цветов, ни одного основного.
Есть разные оттенки фуксии, чирка и немного белого. Бесспорно уникальные оттенки, которые не увидишь каждый день, тем более вместе.
Когда вы начнете прокручивать страницу вниз, вы увидите историю иконок. 80-е — бирюзовые, 90-е — фуксия, 2000-е — холодный оттенок зеленого, а 2010-е — темно-синий.
Несмотря на такое разнообразие цветов, ни одна часть этого сайта не выглядит вычурно и не мозолит глаза.

Это показывает вам, что есть еще уникальных цветовых схем веб-сайтов , которые не переусердствуют до смерти.
5. Sirin Labs
Несмотря на то, что он не красочный, он совсем не скучный. Они использовали бирюзовый в качестве акцентного цвета, нанося его на кнопки, а также на текст, когда вы наводите на него курсор. Но это еще не все.
При прокрутке вниз вас ждет сюрприз. Sirin Labs использовала другие цвета, причем более жирные.
Желтый отлично сочетается с темно-бирюзовым оттенком, а розоватый оттенок в строке ниже дополняет эту часть страницы.
6. Cowboy Bike (#000000, #FA255E, #C39EA0, #F8E5E5)
Яркие цвета логотипа Cowboy Bike — это привлекающий внимание и интересный способ выделить свой бренд.
В то время как большинство веб-сайтов используют черный текст на фоне с тусклыми оттенками, этот дизайн использует его в сочетании с яркими монотонными оттенками, которые действительно заставят ваш взгляд снова закатиться назад, чтобы увидеть больше.