Зачем нужен макет сайта и как его сделать
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе.
Правила создания хорошего макета сайта
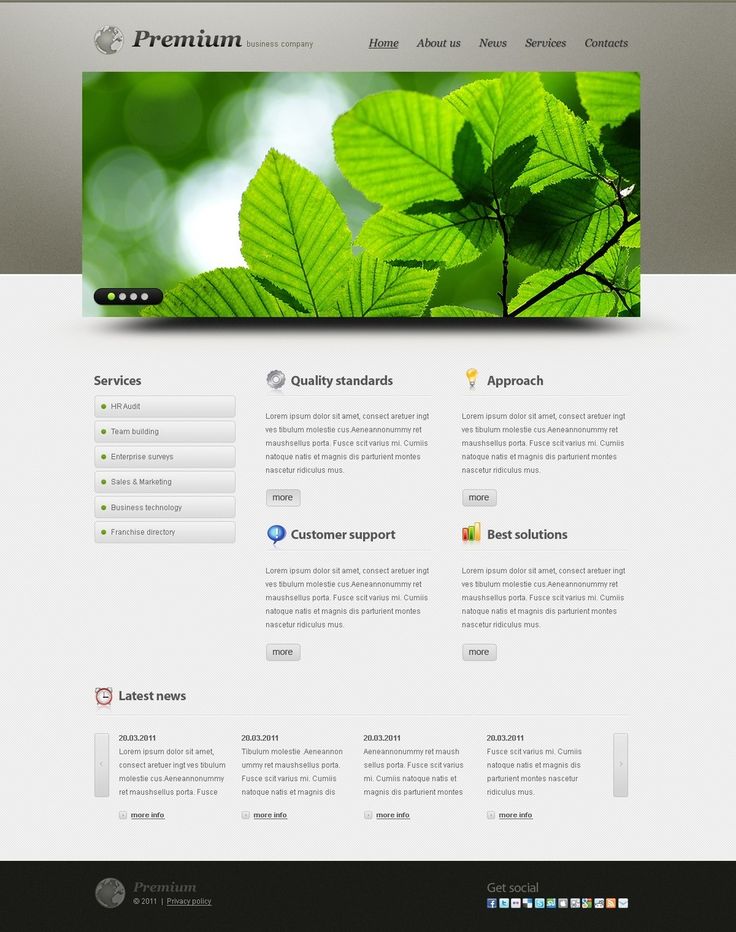
Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям. К тому же грамотно разработанный макет делает более удобной дальнейшую работу команды, создающей сайт.
UI/UX дизайн
Аббревиатуры UI/UX расшифровываются как «Пользовательский интерфейс» и «Пользовательский опыт».
Пользователь не должен заходить в тупики, блуждать по сайту и разгадывать квесты. Если интерфейс слишком сложный и непонятный, большинство пользователей больше не вернутся на ресурс.
Архитектуру сайта часто предоставляют формировать дизайнеру, особенно если у него есть опыт UI/UX. Его главная задача — выстроить структуру страниц и правильно связать их, чтобы пользователю было легко перемещаться по сайту. Этому способствуют:
- Несколько путей, ведущих на одну страницу.
- Оформление, которое поможет понять, что элементы интерактивные и их можно нажимать (классическая форма кнопок, подчеркивание под ссылками, подсвечивание или изменение размера при наведении).
- Использование логических пиктограмм и понятных призывов к действию.
Здесь важно ориентироваться на привычные людям сигналы — место размещения элементов, форму, цвета, фразы.
Например, в форме регистрации кнопка бледно-серого цвета означает, что она неактивна. Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Это сигнал пользователю: нужно заполнить ещё какое-то поле или отметить чекбокс. Когда всё сделано правильно, кнопка становится зелёной — на неё можно нажимать.
Макет сайта — это не только красота, но и архитектура, от которой зависит комфорт пользователя и его впечатление о компании.
Композиция
Здесь тоже не нужно «изобретать велосипеды». Существует классическая верстка, к которой уже привык посетитель. Если ее придерживаться, то пользователь легко найдет все разделы сайта.
Традиционно сайты имеют такую композицию (сверху вниз):
Шапка с меню (header) может выглядеть по-разному — с баннером или без, со слайдером, с видео, с формой обратной связи, с кнопками, с телефонами и иконками соцсетей. Ее главная функция — навигация.
Основной информационный раздел (body). Здесь содержится информация о компании и ее продуктах, портфолио, сведения о лучших предложениях и акциях. А в разделе контактов можно увидеть адрес и телефоны компании.
Футер (подвал сайта, footer) еще раз дублирует базовую информацию — контакты, карту сайта, иконки соцсетей. Здесь часто размещают знак копирайта и предупреждение о защите авторских прав.
Все компоненты макета должны располагаться симметрично, соблюдать математическую гармонию. Если у вас верстка с центрированием элементов, то они должны быть четко посередине, с одинаковыми отступами слева и справа. Если верстается галерея фотографий — боковые, верхние и нижние отступы должны быть одинаковые.
Асимметричная верстка тоже подчиняется законам симметрии, как бы это странно не звучало. К примеру, все фото могут быть разные по ширине, но высота и отступы — одинаковые.
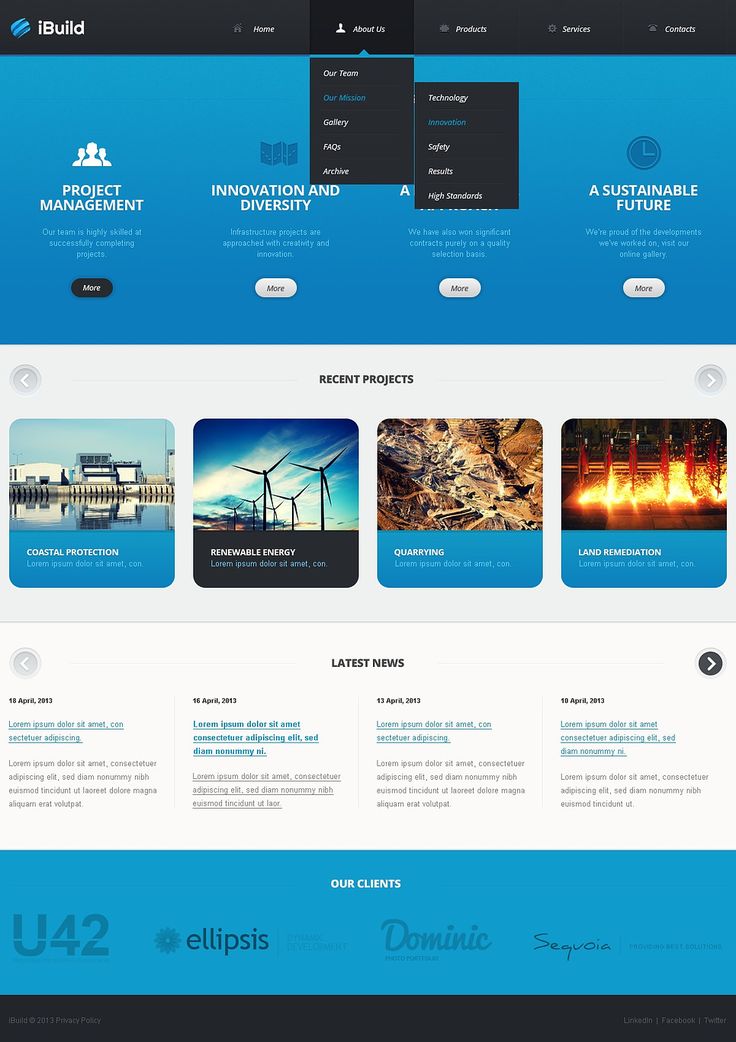
Посмотрите, как реализована эта асимметричная верстка — все фото одного размера, текстовые элементы центрированы по высоте относительно изображений, картинки формируют ровную вертикальную фигуру.
Не нужно ориентироваться на глазомер — даже у асов он не идеальный. Пользуйтесь сеткой и направляющими. Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
Они позволяют выстраивать композицию по основным осям и видеть выравнивание элементов.
У повторяющихся элементов должны быть определенные размеры. Например, если фото квадратное, то нужно выставить одинаковые стороны в пикселях, как на фото — 416х416.
Красивые рисунки и композиции всегда обладают стройной математической структурой. Это касается и макетирования.
Последовательность дизайна
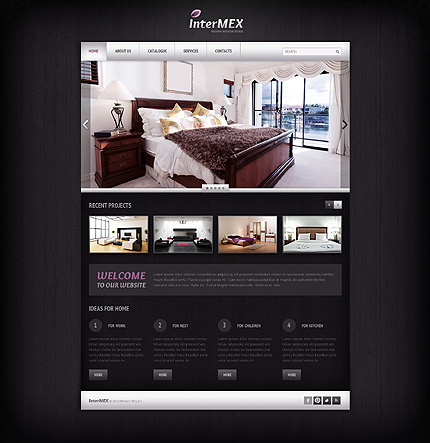
У всех разделов и страниц должна прослеживаться единая логика дизайна — количество колонок в вёрстке, расположение повторяющихся элементов, заголовков, шрифты. Если фантазия дизайнера меняет направление от страницы к странице, общий вид получается неаккуратным и нелогичным.
Например, на Behance все карточки имеют одинаковый размер, данные расположены по одной схеме: сначала название проекта, потом автор, справа — количество лайков и просмотров.
В дизайне использованы понятные пиктограммы: просмотр — глаз, инструменты — молоток и гаечный ключ, расположение — знак локации на карте.
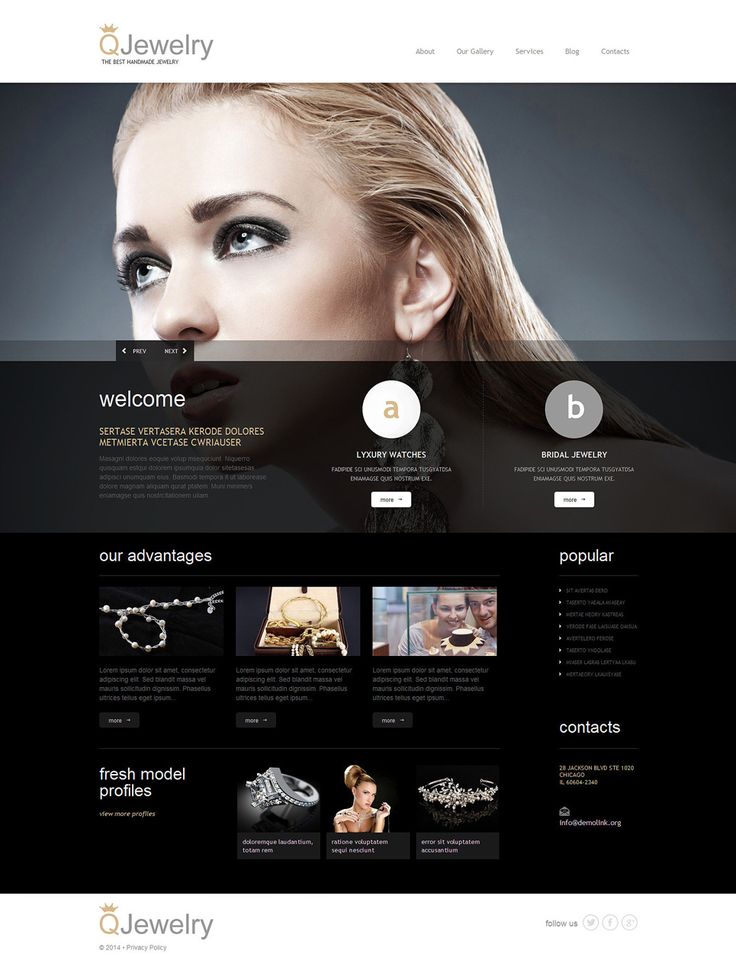
Визуал (стиль элементов и изображений) должен соответствовать тематике сайта. Цвета, формы и картинки несут информацию так же, как и текст. Например, скруглённые углы транслируют мягкость, а сочетание красного и чёрного используют для демонстрации силы и маскулинности.
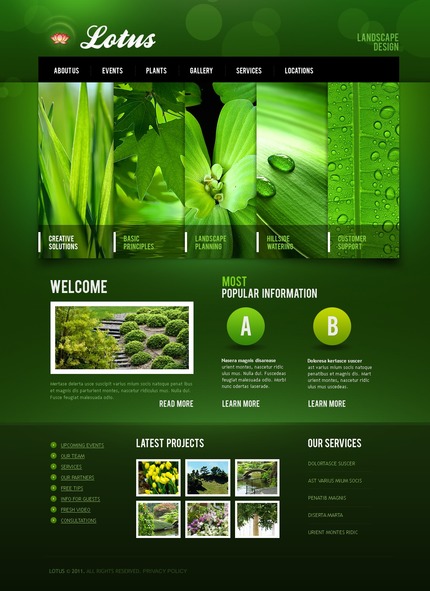
Изображения также нужно подбирать под общее настроение сайта и в едином стиле. На одном сайте могут использоваться студийные фото, на другом — репортажные, выхваченные из реальной жизни, а на третьем вообще нет фотографий, а только графика. Если смысловой посыл контента — легкий и радостный, то и фото лучше подбирать светлые, с улыбчивыми людьми и котиками. А если тематика — хоррор-рассказы, то подойдет мрачная цифровая графика с привидениями и скелетами. Нужно создать единую политику относительно изображений и придерживаться ее.
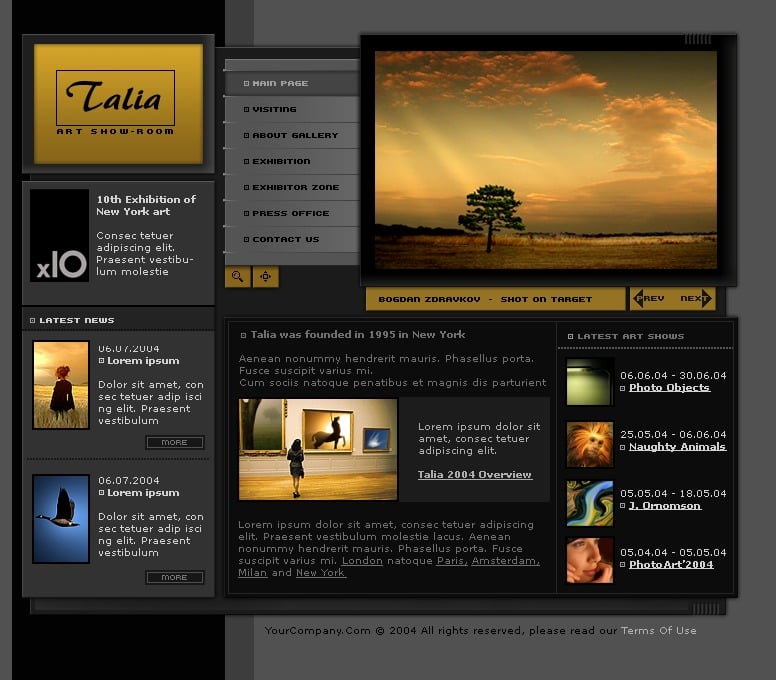
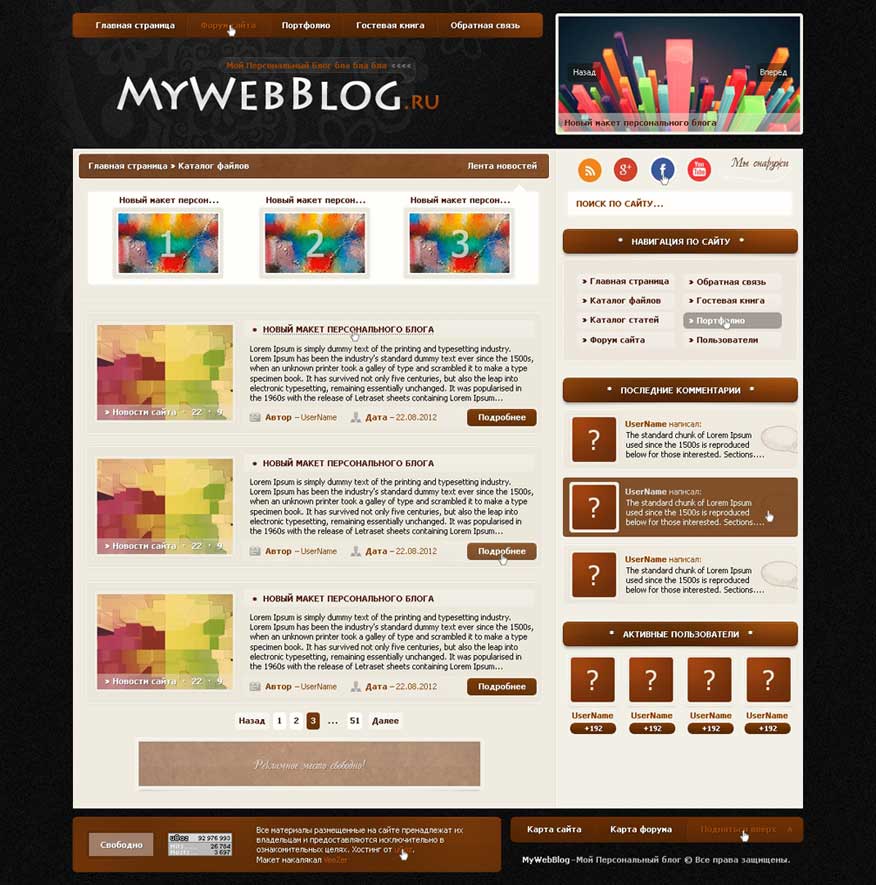
Давайте рассмотрим этот сайт. Здесь есть и репортажные снимки не лучшего качества, и классические открытки на праздники, и осовремененный визуал в модных лиловых оттенках. «Паспортное фото» используют для поздравления с днем рождения, хотя была бы уместнее неофициальная фотография из соцсети. У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
У снимков нет отступа от текста, они все разные по размеру, нет хотя бы какой-то последовательности в их подборе.
Адаптивный макет
Сейчас все сайты делаются с адаптацией под разные экраны. Адаптивную верстку называют также резиновой — сайт растягивается и сжимается по ширине экрана, стараясь подстроиться под устройство посетителя.
56% пользователей заходит на сайты со смартфонов, поэтому важно продумать мобильную версию. Более того — популярен дизайн сайта Mobile First, когда упор в верстке делается на мобильные телефоны, а десктопная версия отодвигается на второй план.
При макетировании нужно учитывать, как будет вести себя вёрстка на разных экранах. Чтобы контролировать этот процесс, в CSS существуют медиазапросы, которые меняют параметры элементов в соответствии с шириной экрана пользовательского гаджета.
К примеру, у заголовка в десктопной версии высота букв 72px, заголовок расположен по центру и занимает две строчки. На мобильной версии такой размер будет просто гигантским. Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Заголовок попытается уместиться в экране в несколько рядов, но часть все равно останется за областью видимости или залезет на следующий блок. Поэтому можно задать размер 24px для мобильных устройств.
Таким образом можно менять ширину и высоту, прозрачность и цвет, скрывать элементы.
Дизайнер должен понимать, как ведет себя адаптивная верстка: например, как перестраиваются блоки с горизонтальной в вертикальную позицию.
Чтобы посмотреть, как ведет себя адаптивная верстка, можно протестировать любой сайт с первой страницы выдачи Google. Нужно нажать вверху браузера значок «Свернуть в окно» (рядом с крестиком «Закрыть») и начать уменьшать ширину фрейма с помощью мышки. Очень хорошо видно, как на разной ширине перестраиваются элементы.
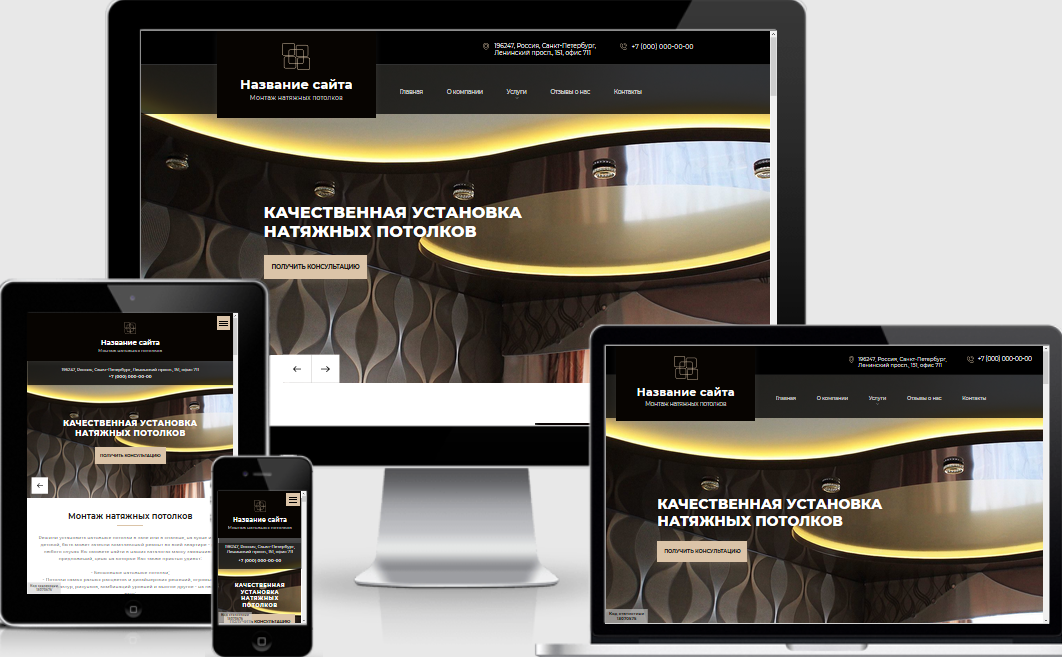
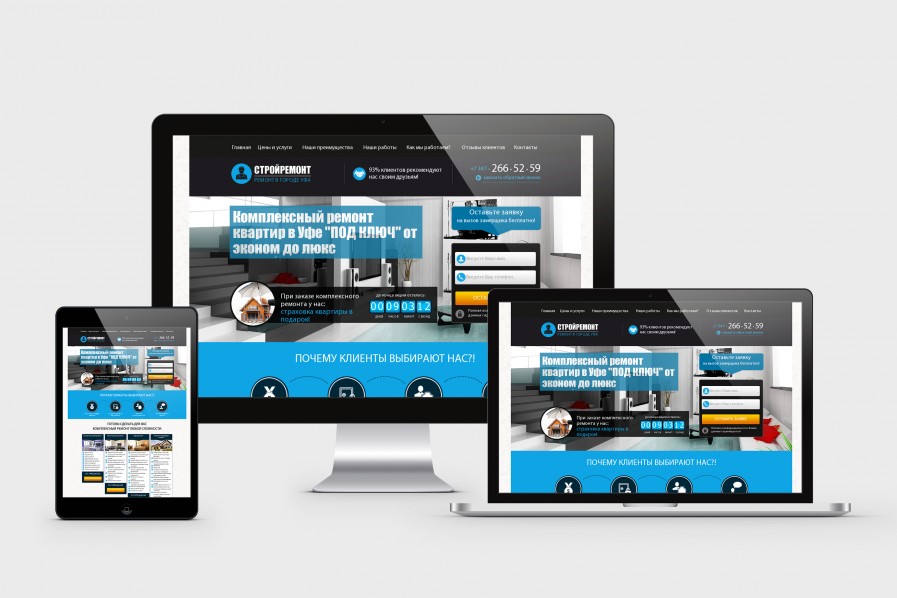
Давайте посмотрим на сайт Unisender.
Вверху — десктопная версия, у нее полноформатное меню, элементы в нижней части выстроены в горизонтальную линию. Слева внизу — версия для планшета. У нее меню уже реализовано в виде бургера, а элементы выстроились один под другим. В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
В мобильной версии происходит то же самое, только все элементы становятся ещё меньше, уменьшен шрифт.
Обратите внимание, что набор элементов во всех версиях один и тот же — логотип, название компании, меню, картинка в баннере, заголовок, кнопка «Попробовать бесплатно», пункты преимуществ.
Важно понимать, что при адаптивной верстке элементы никуда не деваются и не появляются из астрала. В каждом случае это один и тот же элемент меняет свои свойства в зависимости от ширины пользовательского экрана.
Шрифты
В тексте главное не красота, а читабельность. Поэтому избегайте витиеватых сложных шрифтов. И если в заголовках ещё можно экспериментировать, в основном тексте лучше брать только проверенные и простые шрифты.
Важно также заботиться о том, как текст будет читаться в браузере. Редкий шрифт может просто не распознаться, и пользователь получит набор непонятных знаков.
Лучше выбирать самые ходовые шрифты. Обратите внимание на базовые Google Fonts — они встроены не только во все браузеры, но и в современные графические редакторы. Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Например, так выглядят шрифты, которыми чаще всего пользуюсь я.
Также можно смело брать стандартные шрифты семейства Windows — Calibri, Cambria, Candara, Georgia, Tahoma и другие. С Times New Roman и Arial лучше быть осторожнее — они действительно считываются везде, но слишком уж приелись пользователям.
Цветовые решения
Когда веб-дизайнер получает заказ от уже существующего бренда, ему должны дать палитру корпоративных цветов с кодами (например, #8ED4FC, #FFECEC). Если у заказчика нет корпоративного дизайна, вопрос базовых цветов сайта нужно обсуждать.
Расцветка должна быть достаточно гармоничной, чтобы не раздражать глаза. Это не значит, что нельзя использовать яркие цвета — важнее их соотношения. Если выбрать салатовый фон и сделать текст черным, то его просто будет больно читать. Но если сделать салатовыми кнопки или стрелки, а основной фон будет белым — получится веселая и яркая картинка.
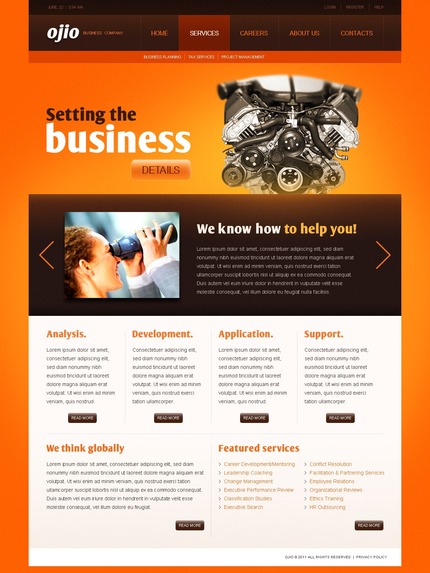
К примеру, на этом сайте использовано слишком много цветов, не гармонирующих между собой. В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
В меню бросается в глаза синий текст на оранжевом фоне, а шрифт Arial совсем не подходит для детской тематики.
Чтобы пользователю было комфортно читать контент, нужно просчитывать контраст текста по отношению к фону. Его можно определить с помощью анализатора. Лучший коэффициент контраста — 7:1. Минимально допустимый показатель — 4.5:1.
Идеально, если дизайн сайта будет адаптирован и для людей с нарушениями зрения. Сейчас такой подход набирает все больше популярности, поскольку среди пользователей интернета достаточно много слабовидящих и даже незрячих людей.
Забота о верстальщике
Макет сайта передается верстальщику, который будет его реализовывать в коде. И тут крайне важно, чтобы он понял задумки дизайнера.
Верстка должна быть ориентирована на стандартные размеры экранов. Особенно важно задавать правильную ширину. Например, стандартная ширина экрана компьютера 1366 px, ноутбука — 1024 px, для небольших планшетов — 769 px, для смартфонов — 360 px.
Нужно понятно подписывать каждый элемент, группировать их по областям на сайте. Например, область баннера и все расположенные в ней элементы нужно объединить в группе «Banner» — тогда верстальщик поймет, где находятся эти слои в структуре.
В идеале веб-дизайнер должен знать разметку и подписывать разделы с сответствующими терминами: header, body, footer, button, menu.
Существуют негласные правила, по которым называть элементы лучше на английском языке и не по контенту, а по функционалу.
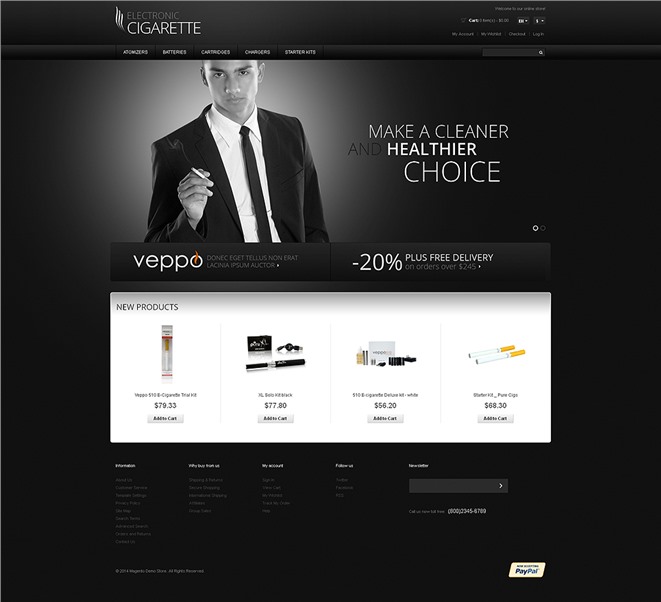
Например, вместо «Banner» мы назвали область согласно изображению — «Girl». Заказчик в последний момент решил поставить вместо изображения девушки фото салона, а потом вообще поменять на постер с рекламой. Пришлось бы каждый раз заново называть раздел в макете. А если дизайнер забудет сменить название, верстальщик потеряется в догадках, что это за девушка и где ее искать. А «Banner» — он и есть «Banner».
Особенно важно правильно структурировать слои в крупных сайтах, где сотни элементов.
Показывайте сайт и в статике, и в динамике. Веб-дизайнер должен показывать, как кнопки и другие интерактивные элементы должны выглядеть при взаимодействии пользователя с ними. Каким цветом подсвечивается активная кнопка, как разворачивается меню, как выглядят посещенные ссылки и так далее. В макете отражается не только статический вид сайта, но и его поведение.
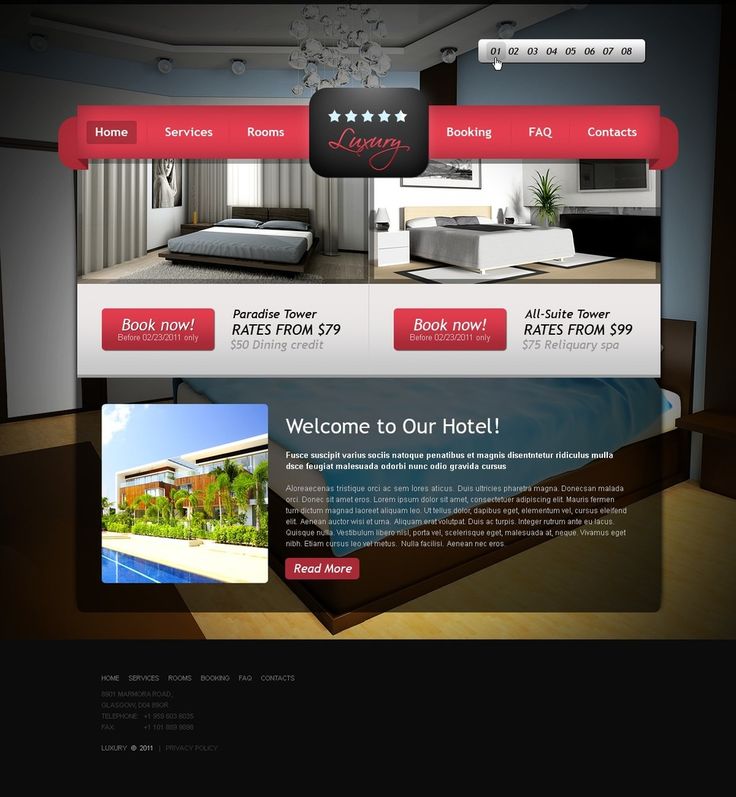
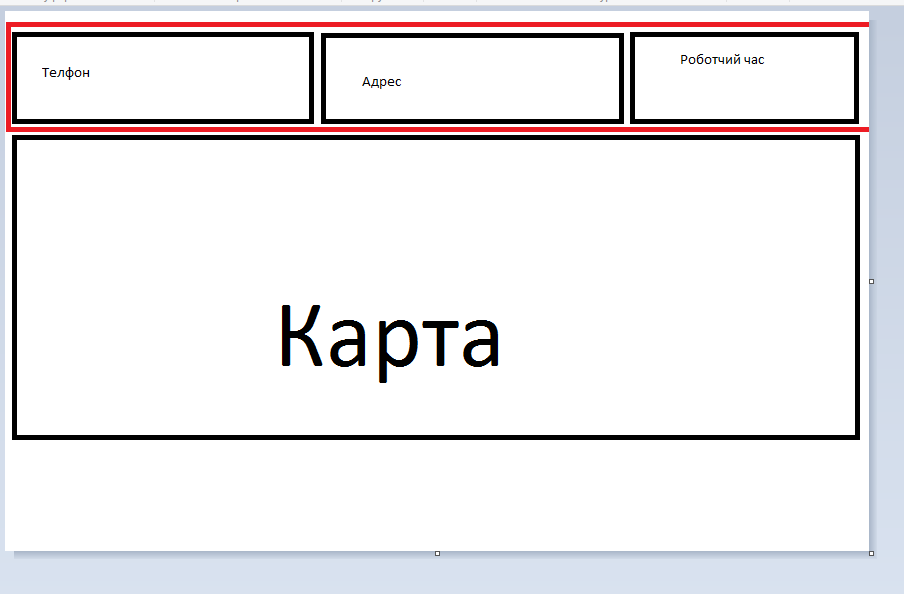
Я сделала для вас ещё один макет, который можно считать дайджестом всех главных ошибок при составлении макета. Профессиональные дизайнеры могут посмеяться, но сайты подобного плана действительно встречаются в интернете.
Давайте рассмотрим подробнее нашего «франкенштейна».
Мы сразу можем отметить некомфортную для глаз цветовую гамму, загромождённость пространства и нечитабельный рукописный шрифт, который применён даже для основного текста.
В макете не использованы направляющие, элементы выстроены на глаз, у них разные размеры и отступы.
У слоёв отсутствуют адекватные подписи, поэтому верстальщику придётся кликать по каждому элементу, чтобы найти его в структуре.
Инструменты для макетирования
Конечно, макет сайта для верстки не рисуют на бумаге — он создается в специальных редакторах. Я расскажу о пяти самых ходовых инструментов макетирования среди веб-дизайнеров.
Figma
Figma — облачный векторный редактор для дизайна сайтов, мобильных приложений, постеров, баннеров и всего, что используется в сети. В ней можно работать как самому, так и командой, совместно редактируя проект.
В Figma есть небольшой набор инструментов, которых вполне достаточно для прототипирования, но мало возможностей для обработки фото. Поэтому им часто пользуются в связке с Adobe Photoshop, в котором редактируют и вырезают из фона изображения.
Figma позволяет не только коллажировать элементы, но и рисовать кистью, благодаря чему пользуется популярностью у графических дизайнеров.
Цена. Бесплатно для индивидуального пользователя с возможностью создавать неограниченное количество проектов. $12-15 для небольшой команды, $45 для крупных компаний. Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Платные тарифы в основном отличаются возможностью совместно работать над проектами, создавать общие библиотеки и централизованно управлять командой.
Главные достоинства. Качественная бесплатная программа, на которой можно реализовать любой макет — от дизайна сайта до плаката или визитки. Очень простой лаконичный инструмент, которого вполне достаточно для работы.
Где искать. На официальном сайте www.figma.com.
Где работать. Главный плюс Figma в том, что все проекты сохраняются в облаке, поэтому редактором можно пользоваться с любой ОС и из любого места на планете, где есть интернет — лишь бы был браузер. Программу не нужно устанавливать — достаточно завести аккаунт. Десктопная версия под Windows у редактора есть, но она тоже подвязана к облаку и скорее работает вместо браузера. У Figma недавно появилось мобильное приложение, но оно в процессе разработки и позволяет только просматривать файлы и делиться ими. Редактор не адаптирован под мобильную версию и работать с ним через мобильные браузеры не получится.
Бесплатный тестовый период. Вечность.
Adobe Photoshop/Adobe Illustrator
Adobe Photoshop и его брат Adobe Illustrator — самые древние программы, в которых работают веб-дизайнеры. Первый используется для растровой графики, второй — для векторной. Несмотря на то, что их догоняют молодые более простые специализированные программы, многие дизайнеры продолжают создавать макеты в Photoshop. Подтверждение тому — изобилие готовых бесплатных шаблонов в .psd, которые можно найти в сети.
Поскольку сейчас все дружно переходят на облачные технологии, Adobe тоже решил не отставать и создал Creative Cloud. Подписка на него позволяет пользоваться не одной программой, а целыми наборами продуктов компании. Но можно выбрать тариф и для одного из редакторов.
Один из минусов — продукты Adobe дорогие.
Главные достоинства. Полноценные графические редакторы, в которых можно и фото обработать, и логотип создать, и макет сайта собрать. По функционалу они самые мощные из всех, описанных здесь.
Цена: Сейчас пакет со всеми приложениями стоит $30 в месяц при покупке годового плана, а Photoshop и Illustrator по отдельности — по $21 каждый.
Где искать: В Creative Cloud.
Где работать: В редакторах Adobe можно работать из браузера — все библиотеки и проекты хранятся в облаке. Можно скачать десктопную версию, доступны мобильные приложения, есть версии для iPad.
Бесплатный тестовый период: 7 дней.
Adobe XD
Adobe XD — это легкая лаконичная программа с минимальным интерфейсом. В ней содержатся инструменты только для макетирования и верстки.
В программе визуализируется реакция интерактивных элементов на клики пользователя. Можно нажать кнопку «Play» и посмотреть «мультфильм» — как разворачиваются вкладки, куда попадает юзер по клику, как подсвечиваются кнопки. Это очень помогает верстальщику понять задумку дизайнера, не задавая много вопросов.
Управление очень похоже на Photoshop, что удобно для перехода на Adobe XD.
Цена. $10 отдельно, можно получить в полном пакете программ Adobe за $30.
Главные достоинства. Специальная программа для макетирования интерфейсов, в которой все заточено под удобство веб-дизайнера. Рассчитана на тех, кому не нужен весь инструментарий Photoshop — зачем платить больше, если можно приобрести более дешёвый редактор со всем необходимым.
Где искать. На официальном сайте Adobe, в разделе Adobe XD. Также входит в полную подписку Creative Cloud.
Где работать: Так же как и с другими продуктами Adobe — в облаке, на ПК, с планшета, телефона, iPad.
Бесплатный тестовый период: 7 дней.
Sketch
Этот векторный графический редактор также создан специально для разработки интерфейсов. Сравнительно молодой, но уже довольно популярный среди веб-дизайнеров.
Но у него есть один жирный минус — программа работает только под macOS и её невозможно установить на другие операционные системы. Сглаживает проблему то, что файлы с расширением . sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
sketch можно открывать в других редакторах, таких как Figma или Adobe XD.
Цена. Для одного редактора — $9 в месяц или $99 в год. Также есть тариф Business для больших команд от 25 редакторов. Рассчитывается индивидуально.
Главные достоинства. У Sketch очень простая и понятная панель инструментов, широкий выбор плагинов, он легкий по весу и нетребовательный к ресурсам ОС. Его пользователи отмечают, что преимущества кроются в мелочах — вроде бы он очень похож на другие редакторы, но в общем работать приятнее.
Где искать. На официальном сайте www.sketch.com.
Где работать. Только на mac OS. Документы можно открывать в браузерах, но только для просмотра.
Бесплатный тестовый период. 30 дней.
Для начинающего веб-дизайнера самым оптимальным вариантом станет Figma из-за своей бесплатности. Но можно попробовать и другие программы, благо у всех есть бесплатные тестовые периоды.
Что дальшеГотовый прототип получит верстальщик и создаст разметку, специалисты по Frontend и Backend снабдят его необходимым функционалом. После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
После этого разработка станет настоящим сайтом — останется лишь загрузить его на хостинг и зарегистрировать домен.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Наш юрист будет ругаться, если вы не примете 🙁
✓
Спасибо, ждите письмо.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно).
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Что такое макет сайта и для чего он нужен
Создание макета сайта предшествует этапу верстки и программирования. Графическая схема страниц и их элементов помогает клиенту понять дизайнера, а также упрощает всю работу над будущим ресурсом.
Что такое макет сайта
Наиболее простым отображением будущего сайта считается его блочная схема. Она отображается в виде основных блочных элементов страницы на светлом фоне. Следующим этапом является разработка макета сайта. Это графическая схема с указанием оттенков, отступов и прочих параметров в статике. Наиболее точно отображает работу будущего сайта в интерактивной форме прототип. С его помощью можно оценить не только внешний вид, но и функционал разных элементов.
Следующим этапом является разработка макета сайта. Это графическая схема с указанием оттенков, отступов и прочих параметров в статике. Наиболее точно отображает работу будущего сайта в интерактивной форме прототип. С его помощью можно оценить не только внешний вид, но и функционал разных элементов.
Макет сайта — нечто среднее между блочной схемой и прототипом. Это оптимальный вариант для клиента, которому не придется переплачивать за интерактивные эффекты прототипа. С другой стороны, макет не выглядит слишком простым как блочная схема. С его помощью верстальщику проще понять, каким именно должен быть сайт. В зависимости от договоренности между клиентом и дизайнером, макет выглядит как блок с указанием размеров либо как почти готовый дизайн.
Преимущества использования макета
- Определение визуальных недостатков на первых стадиях работы над проектом.
- Возможность наглядно показать клиенту дизайнерские идеи.
- Упрощение работы верстальщика и программиста.

- Понимание того, как будет выглядеть готовый сайт.
- Сведение к минимуму недопониманий между дизайнером и заказчиком.
В идеале макет становится точкой схождения мнений клиента, дизайнера, маркетолога, копирайтера и программиста. Все они должны быть довольны готовым макетом. В этом случае длительность работы над проектом сократится к минимуму, и не придется ничего переделывать.
Требования к готовому макету
Симметричное отображение визуальных элементов
Попробуйте условно нарисовать посередине страницы вертикальную линию. По обеим сторонам от нее все визуальные блоки должны распределиться равномерно.
Слева и справа блоки могут быть неодинаковыми. Но они не должны создавать визуальную перегрузку с одной из сторон.
Указание параметров макета
Размеры блоков, назначение, формат, отступы — все эти и другие детали должны быть продуманы до мелочей. Значения ширины, высоты делаются в четных значениях. Перед стартом работы укажите все нужные параметры разрешения экрана и правильного отображения страниц сайта.
Создание элементов в разных вариантах отображения
Покажите, как будет выглядеть ссылка при наведении курсора. Отобразите все стадии анимации, раскрытия меню. Все, что будет меняться при определенных действиях посетителя сайта, должно быть понятно еще на этапе создания макета.
Использование сетки для выравнивания блоков и других элементов
Сетка предотвращает ошибки верстальщика и помогает дизайнеру лучше сориентироваться в макете.
Отдельный файл для повторов
Все, что будет повторяться на странице, выделите в отдельный файл. Это могут быть пункты меню, иконки, буллеты. В самом макете все они представляются одним слоем.
Использование стандартных шрифтов
От экспериментов со шрифтами лучше отказаться. Разнообразные эффекты могут испортить хороший дизайн, а нечитабельные слова явно не понравятся посетителям. Если вы все же решите использовать необычные шрифты, вынесите их в отдельный файл для верстальщика.
Выравнивание по направляющим
Направления должны сохраняться в макете для последующих этапов работы над сайтом.
Цвет фона и отступы от краев экрана
Страницы сайта должны быть заточены под размеры стандартных экранов с обязательным указанием фона подложки.
Использование отдельных слоев для всех элементов
Их нужно подписывать, отделять друг от друга. В дальнейшем каждый слой можно изменить или удалить без прямого воздействия на остальные элементы. Скрытые и пустые слои лучше удалить.
Создание макета под работу программиста
Посоветуйтесь с программистом перед созданием макета. Спросите конкретно, какие параметры должны обязательно присутствовать в проекте для упрощения его работы. Уточните формат выгрузки макета.
Ошибки при создании макетов
- Слишком много элементов на странице.
- Несбалансированность цветовых оттенков.
- Наличие ненужных слоев, которые нужно было удалить.
- Неподходящий фон и нечитабельный шрифт.
- Нет адаптации под разные устройства.
- Несоответствующие размеры макета сайта.
Основные рабочие элементы макета: единый стиль, структура, кнопки призыва, формы подписки и обратной связи, логотип (по желанию клиента), контактные данные, шапка, основной контент, меню, сайдбар, футер.
Истории бизнеса и полезные фишки
Создание макетов сайта онлайн
Wires
В бесплатной версии предлагается создать до трех макетов. Перед работой можно указать, для каких устройств предназначен макет, будет ли он публичным. Интерфейс программы простой и понятный, несмотря на английский язык.
Wireframe
Один из самых простых сервисов для работы с макетами сайтов. Чтобы создать элемент, его нужно просто перетащить мышью в нужную область и выбрать тип в меню сверху.
Бесплатно можно работать только с одним проектом. Минимальный тариф для оплаты нескольких проектов составляет 15 долларов.
Moqups
Сервис с очень богатым функционалом для создания макетов и прототипов. Содержит несколько сотен рабочих элементов для создания сайтов, мобильных приложений и прочих сервисов. В редактор можно загружать изображения с компьютера либо использовать существующие иконки на выбор.
Бесплатно можно создать один проект с использованием 300 элементов. Если нужно больше, придется заплатить от 19 долларов в месяц.
Если нужно больше, придется заплатить от 19 долларов в месяц.
NinjaMock
С помощью этого сервиса можно создать упрощенный макет без использования цветовой палитры. Очень удобен в использовании для новичков и полезен профессионалам.
Стоимость работы составляет от 4 долларов за один проект.
InVisionn App
С помощью этого сервиса можно создать качественный цветной макет, который будет максимально соответствовать дизайну будущего сайта. Доступны функции создания интерактивных элементов. Над проектом в режиме реального времени могут трудиться несколько специалистов благодаря облачному хранению данных.
Если оплатить 15 долларов, будут доступны сразу три рабочих проекта в сервисе.
Adobe Photoshop
Самая популярная программа среди дизайнеров. Позволяет создать макет с разными элементами, визуальными эффектами и размерами.
Макет сайта в фотошопе можно сделать на любом компьютере. Программа обойдется примерно в 30 долларов.
Бесплатные макеты сайтов
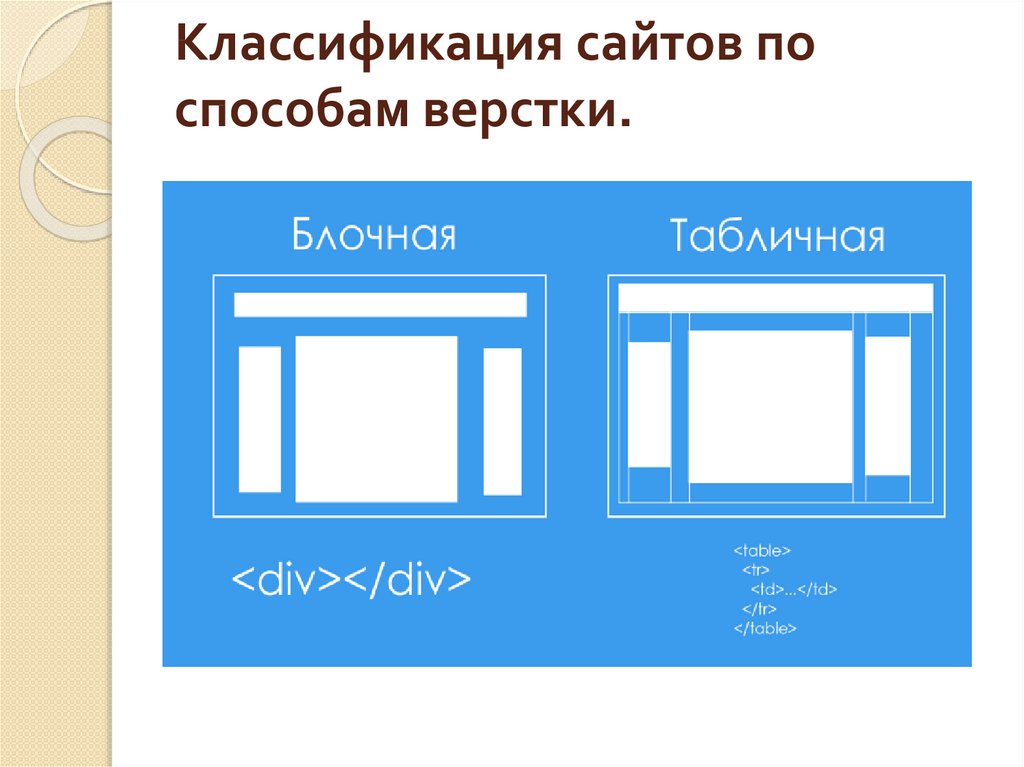
Чтобы не тратить время и деньги на сервисы и программы по созданию макетов, можно воспользоваться готовыми шаблонами сайтов. Они доступны для скачивания на разных сайтах. Большинство таких макетов можно дорабатывать и видоизменять. Также без использования программ можно самостоятельно создавать макеты сайта HTML. Для этого изначально нужно написать табличный код, который будет отображаться как рабочий элемент на странице.
Пример кода для шапки сайта:
<head><table background="images/header1.jpg"> <tr> <td colspan="3"></td> <td colspan="3" valign="bottom">Cinematron</td> </tr> <tr> <td colspan="2"></td> <td colspan="4" valign="top">All the stuff you need to know about the movies</td> </tr> <tr> <td></td> <td><a href="#">HOME</a></td> <td> <a href="#">PREMIERES</a></td> <td> <a href="#">BOX-OFFICE</a></td> <td> <a href="#">PHOTOS</a></td> <td ><input type="search" placeholder="search"></td></tr></table></head>
Вот как он отобразится на странице:
Понимание языка HTML дает возможность создавать разные блоки и параметры их отображения на странице.
Артем Бородатюк о бизнесе и том, как он меняет мир
Андрей Чумаченко о маркетинге, управлении собой и агентством
Читать
Читать
Подписывайтесь на Telegram-каналы основателей Netpeak
Запомнить
Дизайн макета сайта должен полностью соответствовать представлениям о готовом ресурсе. Создать его можно с помощью онлайн-сервисов, стационарных программ либо через HTML-код. Основными элементами шаблона считаются: стиль, структура, формы связи с посетителями, логотип, основной контент, боковая часть и подвал.
Готовый макет может быть представлен в виде блоков с указанием размеров либо как готовый дизайн с отображением страницы в разных вариантах: с развернутыми элементами, наведенным курсором на ссылку, открытым контекстным меню. Следующим этапом является верстка сайта по макету, поэтому перед работой над его созданием важно обсудить детали с программистом-верстальщиком.
Читайте также:
- Как улучшить UX сайта — 12 советов по юзабилити.

- Как провести анализ юзабилити сайта онлайн.
Макет сайта — для чего он нужен и как его правильно создать
В процессе создания прототипов иногда приходится принимать решения, а затем — реализовывать их. В этом процессе могут происходить различные организационные изменения в момент разработки полноценных графических макетов, но необходимо помнить, что важно следовать именно тому макету, который был выбран на стадии создания прототипа.
Что такое макет веб-проекта
Самым простым объяснением является то, что макет обозначает скелет сайта и образует области контента. Создание макета можно сравнить с изображением рисунка на белом листе бумаги. Когда рисуете изображение, вы наверняка используете карандаш только тогда, когда хотите отобразить тени. Необходимо концентрировать внимание на отображении темных областей, а не светлых, потому как все остальные светлые области и будут способствовать созданию вашего изображения.
Все то же самое происходит и тогда, когда вы создаете макет веб-проекта, поэтому необходимо сконцентрировать внимание именно на разработке дизайна этих белых пустот, а также необходимо оставить определенное место, которое будет занимать контент. Когда создается макет веб-сайта, в первую очередь уделяется время планированию самого макета, а только потом помещению в него контента.
Когда создается макет веб-сайта, в первую очередь уделяется время планированию самого макета, а только потом помещению в него контента.
Сам процесс создания макета веб-проекта является довольно сложной задачей, даже можно сказать, что это один из самых сложных аспектов разработки дизайна. Макет особенно тяжело сделать именно тогда, когда необходимо выбрать определенную структуру сайта, которая будет поддерживаться до окончания всего проекта. Существует ряд определенных моментов, которые необходимо рассматривать в процессе создания дизайна макета.
Отзывчивость и гибкость
Занимаясь разработкой любого интернет проекта, всегда следует думать о нем как о гибкой нестатичной форме и стараться заранее планировать его отображение на различных устройствах. Поэтому о гибкости веб-дизайна нужно думать постоянно. Иногда бывают такие случаи, когда текст перекрывает сам себя. Это происходит в основном на устройствах, которые имеют маленький экран и все, что для них можно сделать — это изменить размер шрифта, что, к сожалению, не так легко сделать с огромными блоками неподвижного контента и изображениями.
Для примера, рассмотрим огромный графический баннер на всю ширину экрана. Если пропорционально изменять его размер, то он станет нечитаемым, потому как станет слишком мал. Теперь рассмотрим второй пример, где есть дизайн 4-х квадратов. Все их элементы на персональном компьютере располагаются в одной строке. На экранах мобильных телефонов эти четыре квадрата могут быть смещены по одному на строчку, а на планшетах в две колонки по два квадрата. Из этого примера видно, что работать с графическими элементами малого размера куда лучше.
Таким образом, есть возможность выполнить дизайн подвижным, что будет означать, что ширина отображается на 100% на всех экранах. Здесь нет какой-либо определенной ширины, которая была бы фиксированной. Создание и дальнейшее поддержание такого рода макета является довольно нелегкой задачей, потому как она имеет бесконечное количество возможностей создания дизайна.
Для того чтобы быть полностью уверенным в том, что интернет проект имеет красивый вид и будет отзывчив на всех экранах, необходимо позаботиться об этом на этапе написания кода проекта. Если же вы не умеете писать код, то следует вести плотную работу совместно с веб-разработчиком. Таким образом вы сможете полностью контролировать весь процесс разработки дизайна веб-сайта.
Если же вы не умеете писать код, то следует вести плотную работу совместно с веб-разработчиком. Таким образом вы сможете полностью контролировать весь процесс разработки дизайна веб-сайта.
Иерархия
Необходимо обращать внимание на каждый элемент разрабатываемого дизайна, потому как он должен иметь четкую визуальную иерархию, которая даст возможность выделить любые важные области. Так же будут немаловажными правильная организация контента интернет-проекта и построение его порядка, который должен быть таким, каким хотят его видеть пользователи сайта. Хорошим способом начать все это будет правильное назначение разных уровней важности определенным элементам контента. После нужно убедиться в том, что найдены соответствующие места для элементов, которые имеют более высокий приоритет.
Управлять иерархией можно в любое время разработки макета, выбирая необходимые позиции всех элементов. Они могут располагаться как наверху страницы, так и в ее левом углу. Еще можно увеличивать эти элементы при помощи больших пробелов между ними или даже просто выравнивать их нужным образом.
Еще можно увеличивать эти элементы при помощи больших пробелов между ними или даже просто выравнивать их нужным образом.
В иерархии можно использовать различные цвета и контрасты. Все это мы можно показать в макете, делая определенные области более светлыми или темными.
Правильно сбалансированный дизайн
Неправильно сбалансированный дизайн может привести к тому, что он будет очень сильно отвлекать глаза, вследствие чего читаемость вашего контента станет очень плохая. Визуальный баланс—это один из тех моментов, который нужно поддерживать в течение всего процесса создания дизайна.
Для того, чтобы добиться равномерного распределения визуального веса, нам необходимо представить вертикальные оси в середине страницы, после нужно выровнять все элементы с обеих сторон. Достигнуть этого можно при помощи двух способов: симметричного и асимметричного.
Симметричный баланс позволяет обеим сторонам отражаться вдоль вертикальной оси и способствует созданию отлично сбалансированного изображения.
Асимметричный баланс образуется тогда, когда обе стороны не одинаковы, но визуальный вес выглядит одинаково с обеих сторон.
Когда вы добьетесь отлично сбалансированного дизайна для своей страницы сайта, то получите возможность использовать его по назначению, что позволит привлечь внимание посетителей в необходимый момент.
Выравнивание
Все элементы контента должны быть правильно выровнены по горизонтали и вертикали. Выполняя эту простую технику, можно создать взаимоотношения между разными элементами контента на странице сайта. Они будут выглядеть визуально сгруппированными вместе и находится в правильном порядке.
что это такое, как его сделать, для чего он нужен
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Макет сайта – это графическая схема веб-страниц
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Прежде чем шить платье, дизайнер рисует его изображение. Оно позволяет представить готовое изделие, уточнить детали, составить схему шитья. После этого создается выкройка. Только после этого швея начинает кроить и шить. Если сразу начать кроить, без предварительной подготовки, то вероятность того, что готовое платье будет именно таким, как задумывалось изначально, очень мала. Даже самый опытный мастер не сможет реализовать свою идею в точности так, как она сформировалась в воображении, без предварительной схемы.
Этот принцип работает в любой сфере. При разработке сайта не менее важно придерживаться правильной последовательности действий, ведь часто в работе принимают участие разные специалисты:
- Дизайнер придумывает оформление.

- Верстальщик собирает визуальный интерфейс.
- Специалист по юзабилити продумывает расположение элементов таким образом, чтобы посещение страниц было комфортным.
- Маркетолог разрабатывает рекламные модели, от которых зависит расположение элементов для целевых действий.
- Программист пишет алгоритмы работы.
- Копирайтер наполняет блоки текстом.
Не обязательно присутствует полный набор профессионалов, но и сайты, созданные в одним человеком, тоже встречаются редко.
Для чего нужен макет сайта
Когда дизайнер нарисовал страницы, подключаются все участники процесса разработки. Именно в этот момент принимаются решения, вносятся доработки. Каждый оказывает свое влияние. Например, опытный копирайтер сразу может сказать, что блок для текста слишком велик или мал. Маркетолог увидит, что главная кнопка расположена не в том месте. А для мастера юзабилити становится очевидным, что предложенное меню неудобно для посетителя.
Конечное слово остается за верстальщиком, который знает, что из нарисованного можно реализовать, и как оно будет смотреться в реальности после разметки.
В веб-разработке создание макета происходит вместе с написанием технического задания. Без этого документа не обходится ни одна серьезная работа. Кроме того, что он защищает разработчика и клиента, помогает им договориться, это еще и расписанный алгоритм процесса создания сайта, в котором устанавливаются сроки и прописываются требования.
Макет является неотъемлемой частью ТЗ. Разработчик предлагает варианты, заказчик выбирает понравившийся. В итоге рождается модель, которая позволяет всем участникам двигаться к цели без непрерывных переделок и согласований.
Как сделать макет сайта
Прежде всего рисуется каркас – схематическое расположение блоков страницы. Часто это делается просто на листе бумаги. Хотя существует множество программ, позволяющих быстро и наглядно представить будущий сайт в виде модели.
AXURE
Можно попробовать бесплатно и при необходимости купить за 495$ или 895$ (командная версия). Удобен тем, что можно подключать нескольких пользователей и работать удаленно.
Функция «Preview» позволяет посмотреть каркас сразу в браузере.
Если необходимо дать доступ к файлу другим людям, в том числе и клиенту, можно опубликовать его в облаке.
После авторизации станет доступна ссылка на проект.
Большим плюсом является возможность перевести каркас в режим интерактивности. Это позволит показать переходы по ссылкам и нажатия на кнопки. Таким образом будет проработано юзабилити.
Если вас интересуют инструменты попроще, воспользуйтесь Microsoft Visio. Здесь создается просто статичный рисунок с блоками.
После того как дизайнер получает каркас, согласованную цветовую схему и логотип, он уже может приступать к созданию макета сайта. Эта задача выполняется с помощью графических редакторов.
Photoshop
Считается самым простым инструментом для начинающих дизайнеров. Удобен наличием слоев, фильтров, разнообразных инструментов. Поддерживает огромное количество графических форматов. В основном предназначен для растровой графики, но поддерживает и векторную. Программа платная.
Программа платная.
Sketch
Специализированный редактор для создания интерфейсов. Все его инструменты предназначены для веб-дизайна. Самый большой минус – поддержка только операционной системы MacOS.
KRITA
Бесплатный аналог фотошопа. Поддерживает как MacOS, так и Windows.
GIMP
Полнофункциональный бесплатный редактор растровой графики. Поддерживает слои, прозрачность, фильтры.
Многие элементы для сайта рисуют в Inkscape. Это бесплатный редактор векторной графики. В нем создаются текстуры, стрелки, логотипы и пр. При хороших навыках работы с векторами можно нарисовать и макет.
Что делать с макетом сайта дальше
Макет – это всего лишь рисунок. Для клиента он дает отдаленное представление о том, как будет функционировать ресурс. Не всегда отличный дизайн оказывается удобным для пользователя.
Поэтому следующим этапом целесообразно создать прототип – интерактивный макет. По исследованиям Якоба Нильсена, проведенным в 2015 году, 67% клиентов предпочитают видеть будущий сайт в действии.
Существует достаточное количество онлайн-инструментов, позволяющих оживить дизайн. Расскажем об одном из них.
Marvel
Бесплатно может работать один пользователь, доступно два проекта. Так как идентификация осуществляется по адресу электронной почты, то можно использовать разные и создавать какое угодно количество прототипов. Но они не будут находиться в одной области, это неудобно. За 12$ можно работать с неограниченным числом макетов, а за 42$ доступ получают одновременно три пользователя.
После создания проекта в него перетаскиваются изображения страниц.
Редактирование заключается в выделении фрагментов и наделении их интерактивными действиями.
Всего доступны три варианта:
- Переход по ссылке на страницу, на внешний ресурс или создание анкора.
- Экранные переходы для визуализации событий. Например, смена блоков при наведении.
- Обработка событий: клик мыши, нажатие на клавишу.
Для имитации перехода между страницами сайта разместите в проекте изображение всех участвующих документов и после выделения фрагмента выбирайте нужный.
Чтобы посмотреть в действии, нажмите «Play». Страница откроется в браузере, а ссылка будет активна.
Работа в программе проста, прототип создается за минуты при наличии уже нарисованных макетов. Клиенту не обязательно приезжать к вам в офис, чтобы увидеть результат, просто отправьте ему ссылку.
Это имитация работы будущего сайта. Можно сразу понять, что увидит пользователь при совершении того или иного действия.
Создание каркаса, затем макета и интерактивного прототипа помогут сократить время на устранение ошибок в разработке и последующий работе сайта после его запуска.
Разработка макета веб-сайта и веб-графики в Adobe Illustrator
Хотите узнать секреты разработки безупречных элементов и макетов веб-сайтов? Вы обратились по адресу!
Adobe Illustrator — это среда для создания гибких и органичных веб-элементов с точностью до пиксела. Она предоставляет все необходимое для разработки аккуратного и удобного веб-макета: векторную графику, интерактивные значки мультимедиа, масштабируемые компоненты, возможности создания CSS, экспорт SVG, каркасы и символы, пригодные для повторного использования.
Обязательно попробуйте
Adobe XD — новейшее комплексное решение от Adobe с векторным интерфейсом для разработки веб-сайтов, мобильных приложений и многого другого.
Чтобы создать качественное веб-решение, обратите особое внимание на перечисленные ниже элементы веб-дизайна:
- Простая навигация с меньшим количеством щелчков.
- Оптимальное и сбалансированное использование экранного пространства, аппаратно-независимый экран.
- Минималистская и аккуратная структура — использование сеток, плиток, карточек.
- Привлекательные и интересные графические элементы.
- Четкое, но красивое оформление.
Любой проект, разрабатываемый в Illustrator, обычно основывается на перечисленных ниже элементах оформления:
- Фигуры и контуры.
- Цвета и узоры.
- Текст и шрифты.
- Изображения и спецэффекты.
Хотите узнать больше? См. раздел Основные компоненты веб-сайта.
Настройка веб-документа:
- Выберите пункты Файл > Открыть.
 В диалоговом окне «Новый документ» выберите вкладку Интернет. В списке стилей выберите тип веб-документа, отвечающий вашим требованиям.
В диалоговом окне «Новый документ» выберите вкладку Интернет. В списке стилей выберите тип веб-документа, отвечающий вашим требованиям. - Просмотрите и скачайте пример шаблона.
См. также:
- Создание документов
- Создание нового документа
- Файлы и шаблоны
Благодаря постоянно развивающимся технологиям важно разработать веб-сайт, который безупречно работает на любой платформе ОС, экране любого размера и устройстве с любой ориентацией.
Чтобы создать интерактивный веб-макет, рассмотрите перечисленные ниже элементы:
- Гибкие сетки и макеты для разработки макета веб-сайта, который можно адаптировать к экранам любой ширины, например для настольных ПК, планшетов и мобильных устройств.
- Масштабируемые элементы мультимедиа, в том числе изображения, видео и файлы других форматов.
- Динамические запросы мультимедиа, чтобы добавить определенные стили для веб-браузеров и устройств.

Аккуратный и структурированный веб-сайт привлекает больше посетителей. При разработке макета веб-сайта следуйте приведенным ниже инструкциям:
- Начните с разработки каркаса веб-сайта, чтобы визуализировать различные элементы экрана и упорядочить их на веб-странице.
Совет. Вы можете добавлять плитки и карточки, чтобы обеспечить удобную навигацию и современный внешний вид.
- Создав пользовательский интерфейс первого уровня, переходите к добавлению содержимого и других художественных элементов.
- Чтобы обеспечить аккуратный внешний вид и удобство использования, разделите веб-сайт на соответствующие разделы. Выберите пункты Объект > Фрагменты.
- Используйте линейки, сетки и направляющие, чтобы проверять контрольные области и настраивать элементы экрана.
- Выберите пункты Вид > Направляющие.

- Выберите пункты Вид > Показать сетку.
- Выберите пункты Вид > Линейки.
- Выберите пункты Вид > Направляющие.
- Чтобы создать точную визуальную структуру, поместите прямоугольные объекты или текстовые компоненты на веб-страницу для разделения экрана на соответствующие разделы.
- Сосредоточившись на основном содержимом веб-страницы, не забудьте добавить оригинальный логотип, вдохновляющее изображение баннера, слоган и заявление о целях (по мере необходимости).
- Чтобы сохранить структуру веб-сайта, выберите пункты Экспорт > Сохранить для сети (устарело). Вы также можете выбрать фрагменты, которые будут отображаться в сохраненном файле.
См. также:
Фрагменты и карты изображения
Запускаете маркетинговую кампанию для продвижения и рекламирования продуктов или услуг на своем веб-сайте? Создайте привлекательный баннер за считанные минуты!
Чтобы создать веб-баннер, выполните указанные ниже действия:
- Выберите подходящий размер документа.
 Как правило, для баннеров хорошо подходят документы A4.
Как правило, для баннеров хорошо подходят документы A4. - Создайте контур баннера с помощью инструмента «Прямоугольник» и задайте подходящие размеры.
- Добавьте графику, текст и градиент. Дайте волю своей фантазии.
См. также:
Разработка баннера для социальных сетей
- Запись блога из журнала Adobe Create: Adobe Illustrator для веб-дизайнера
- Руководства:
- Лучшие методы создания веб-графики
- Разработка баннера для социальных сетей
- Установка красивого названия для веб-сайта
- Разработка логотипа для веб-сайта
Вход в учетную запись
Войти
Управление учетной записью
20 правил создания качественного макета сайта
- Дизайн
- 6 мин на чтение
- 869
Перевод статьи дизайнера Claudio Guglieri с описанием процесса проектирования макета сайта от начала до конца.
При разработке макета сайта я вспоминал о распространенных ошибках, которые встречал у многих, особенно у стажеров и новых дизайнеров.
Этот короткий список советов, проверенных на моем опыте, поможет вам в работе над следующим макетом для сайта.
1. Перенесите свои мысли на бумагу
Это очевидно, но много дизайнеров совершают ошибку, пользуясь сразу Photoshop, прежде чем задумываться о проблеме, которую они пытаются решить. Попробуйте, для начала, поработать на бумаге. Поверьте, так легче и думается лучше. А потом уже все остальное. Подумайте о содержании, функциональности проекта и т.д.
2. Создавайте зарисовки высшего уровня
Это первое, чем надо заниматься. А еще нужно сразу создавать рамки пользовательского интерфейса, которые окружают текст, помогают выполнять различные действия, перемещаться по интерфейсу. Они включают в себя навигацию и компоненты, такие как нижние решетки, боковые панели и др. Если вы начнете с этого, то будете иметь общее представление о своем проекте.
3. Добавьте сетку вашему PSD-файлу
Это просто. Перед началом проектирования нужна сетка. Если вы этого не сделаете, то, поверьте, в конце проект будет не очень хорошо выглядеть. Сетка поможет вам структурировать расположение различных участков, поможет вам быть последовательным с точки зрения расстояния, а также многих других вопросов.
4. Выберите типографику
Исследование различных шрифтов и цветов является важной частью проекта. Я не рекомендовал бы использовать более двух шрифтов на веб-сайте. Но исключением может быть зависимость от характера сайта. Тогда вы, все взвесив, можете выбрать более двух шрифтов, или же вообще задать только один. Но текст должен хорошо читаться с вашим шрифтом, в каких-то местах призывать к действию. И главное, будьте последовательными.
5. Выберите цветовую гамму
На протяжении всего рабочего процесса выбора шрифтов, вы должны работать над цветовой гаммой всего пользовательского интерфейса (цвет фона, текста и пр. ). Цвета нужно выбирать в зависимости от функциональности элемента. Обратите внимание на такие сайты как Facebook, Twitter, Quora, или Vimeo.
). Цвета нужно выбирать в зависимости от функциональности элемента. Обратите внимание на такие сайты как Facebook, Twitter, Quora, или Vimeo.
6. Разделите макет
Необходимо, чтобы каждый раздел на сайте рассказывал какую-то историю. Она нуждается в причине и конечном результате. В тексте должны быть выделения, осветления и пр. для наиболее важных частей текста. И на самом деле на странице должно быть не слишком много «выходов» на другие ресурсы, источники. Пользователь должен задаваться вопросом «Что я могу сделать здесь?» Задайтесь целью сделать наиболее простой макет. И вы удивитесь, как трудно этого добиться.
7. Реорганизация установлена
Как дизайнеры, мы формируем образ веб-страниц для пользователя в Интернете. Нужно решать, сколько шагов нужно будет сделать пользователю для совершения какого-то действия, на сколько эффективным в результате окажется сайт и т.д. Дизайн-шаблоны проектирования существуют потому, что никто не уделил достаточно времени для их оценивания. Важно переосмысливать, проверять, реорганизовывать установленные интерактивные модели на любом компоненте и видеть, как мы можем усовершенствовать их.
Важно переосмысливать, проверять, реорганизовывать установленные интерактивные модели на любом компоненте и видеть, как мы можем усовершенствовать их.
8. Бросьте себе вызов
Я призываю к этому каждого дизайнера во всех его проектах. Примерами различных задач для этого могут стать: использование новой системы сетки при создании новых компонентов; такие незначительные задачи как избежать режима наложения или использовать специфический цвет
9. Обращайте внимание на детали
Этим заявлением злоупотребляли в последнее время. Деталью может быть какое-то маленькое взаимодействие между элементами, неожиданная анимация, или эстетическое украшение и т.п. А всякая мелочь, в конце концов, является существенной. Еще лучше, если она вам нравится.
10. Отнеситесь к каждому компоненту так, будто вы представляете его на конкурсе
Должен признать, этот совет не мой. Я слышал это на Fantasy Interactive и был потрясен тем, на сколько четко и правдиво он прозвучал. Каждая деталь должна быть спроектирована как самая лучшая.
Каждая деталь должна быть спроектирована как самая лучшая.
11. Оттачивайте свою работу
При эстетическом восприятии любой работы в глаза могут бросаться некоторые вещи. И вы должны избегать их. Например, градиентные полосы, размытые края, шрифт настроек рендеринга, мазки, которые плохо сливаются с фоном. Это лишь несколько примеров. Но на самом деле, список бесконечен. Всегда обращайте внимание на ваш дизайн в целом, чтобы увидеть, все ли работает хорошо. Затем можно более тщательно анализировать каждый компонент в отдельности.
12. Убирайте свои PSD
Это (наряду с использованием сетки) один из важных советов в работе с Photoshop. Несмотря на количество работающих над проектом, и задач, вы должны поддерживать порядок в своих файлах. Это позволит сделать проект легче и экспортировать различные разделы для ускорения проектирования и общей работы с файлами между всеми включенными людьми в проект.
13. Работайте, надеясь на лучшее, но будьте готовы к худшему
Наша работа, как дизайнеров, заключается в решении проблем с помощью различных ограничений. Мы должны создавать сайт, который будет работать не только при самых идеальных условиях, но и в форс-мажорных ситуациях. Например, пользователь использует самый маленький экран для просмотра веб-страниц, на котором они тоже должны выглядеть удобно. В этом есть наша задача. Сайт должен идеально работать на всех экранах.
Мы должны создавать сайт, который будет работать не только при самых идеальных условиях, но и в форс-мажорных ситуациях. Например, пользователь использует самый маленький экран для просмотра веб-страниц, на котором они тоже должны выглядеть удобно. В этом есть наша задача. Сайт должен идеально работать на всех экранах.
14. Будьте зацикленными на дизайне, пока не возненавидите его.
Если вы увлечены своей работой, это прекрасно. Всякий раз, когда я что-то заканчиваю, то усердно проверяю, наслаждаюсь результатом, и даже могу распечатать как скриншот и повесить на стену. В процессе работы я дохожу до последнего момента работы, когда в конечном итоге ненавижу проект, в том смысле, что если вам не нравится ваша предыдущая работа, это признак роста и зрелости. Вы можете потом его как-то переделать или же просто в будущем учится на ошибках.
15. Не тратьте много времени на концепции до того, как поделитесь ими с клиентами
Предлагая интерактивные концепции внешнего вида проекта клиентам, убедитесь, что вы с ними на одной стороне. Тогда не нужно будет делать тысячу вариантов дизайна, и вы сможете спокойно и уверенно работать дальше. Но если клиент не влюбится в ваше первоначальное представление проекта, то вам понадобится много усилий, чтобы собрать все, что будет ему по душе. Как не крути, а клиенты разные. Не всегда все будет как по маслу.
Тогда не нужно будет делать тысячу вариантов дизайна, и вы сможете спокойно и уверенно работать дальше. Но если клиент не влюбится в ваше первоначальное представление проекта, то вам понадобится много усилий, чтобы собрать все, что будет ему по душе. Как не крути, а клиенты разные. Не всегда все будет как по маслу.
16. Дизайнер! Будь лучшим другом разработчика!
Разработчики творческие личности и они любят свою работу так же, как и вы. Но не все они с самого начала включаются в проект, и зачастую только вмешиваются в самом процессе, когда в их усилиях уже не нуждаются. Это не правильно. Много прекрасных идей исходят именно от команды разработчиков, с которыми вы объединились для общего дела. Поэтому и здесь стоит убедиться, что вы с ними на одной волне. Совместная работа поможет качественно завершить проект, используя все идеи.
17. Растолкуйте все, как будто я четырехлетний ребенок
Важно не только завершить дизайн, но и еще достойно его представить. А главное – понятно для всех. Ваша лучшая работа может быть проигнорирована, если в ней не могут разобраться другие. Всегда имейте ввиду, что понятные вам положения могут быть как высшая математика для обычного человека, то есть темным лесом. Представляйте свою работу доступно.
Ваша лучшая работа может быть проигнорирована, если в ней не могут разобраться другие. Всегда имейте ввиду, что понятные вам положения могут быть как высшая математика для обычного человека, то есть темным лесом. Представляйте свою работу доступно.
18. Любите каждую из своих идей, но не слишком привязывайтесь к ним
Существует тонкая грань между тем, когда отстаивать свои позиции и считаться с остальными в команде. Как дизайнер, я твердо верю в то, что делаю, но я должен быть еще и открытым, идя на компромиссы. Не забывайте, что есть более чем одно уникальное решение. И не обязательно ваше.
19. Следите за дизайном в ходе процесса
Если вы работаете в агенстве, то наверняка уже поняли, что такое пытаться справляться с новым проектом, когда предыдущий только что закончили. Вопреки распространенному мнению, ваша работа не заканчивается после сдачи PSD и styles-листов. Если вы действительно заботитесь о клиентах и своем результате, пообщайтесь со своими разработчиками на счет проекта. Может понадобиться помощь с пикселями и пр. Убедитесь, что все идеально.
Может понадобиться помощь с пикселями и пр. Убедитесь, что все идеально.
20. Следите за своим прогрессом
В кругах дизайнеров все мы любим созерцать не только результат, но и сам процесс. Может такое быть, что лучшая часть проекта по каким-то причинам теряется в архивах. После завершения проекта и одобрения его заказчиком / разработчиком, попробуйте создать тематический небольшой обзор именно по этапам вашей работы. Это очень полезно, так как вы получите одобрительную оценку, опыт и обратную связь, повышая, таким образом, уровень доверия клиента.
Автор: Claudio Guglieri
Источник: lopart
Фото на обложке: ShutterStock
- #дизайн
- #статья
- 0
Макет веб-сайта: лучшие примеры для вдохновения в 2022 году
18 ноября 2020 г.
Редакция Mouseflow
10 мин чтения
Контент
- Какой хороший макет сайта?
- Советы по созданию макета веб-сайта
- Лучшие идеи макетов веб-сайтов: 11 примеров сайтов, которые конвертируют
- Использование Mouseflow для оптимизации макета веб-сайта
- Часто задаваемые вопросы
Макеты веб-сайтов — это ключ к раскрытию потенциала вашего сайта. Благодаря стратегическому дизайну вы можете предоставить своим посетителям исключительный пользовательский интерфейс (UX). И этот пользовательский опыт способствует росту вашего бизнеса за счет более высоких конверсий.
Этот рост продолжается благодаря постоянному тестированию удобства использования и оптимизации коэффициента конверсии (CRO) с использованием таких инструментов, как A/B-тестирование, тепловые карты и записи сеансов.
Планируете ли вы серьезно изменить дизайн или только начинаете работу над своим сайтом, используйте это руководство для вдохновения . Мы рассмотрим некоторые из наиболее часто используемых шаблонов и несколько примеров, которые мгновенно увеличат ваш рост и конверсию.
Мы рассмотрим некоторые из наиболее часто используемых шаблонов и несколько примеров, которые мгновенно увеличат ваш рост и конверсию.
Что такое хороший макет веб-сайта?
Есть много способов ответить на этот вопрос. Вы можете получать идеи, просматривать наборы данных и узнавать все, что нужно знать о передовых методах веб-дизайна.
Но на самом деле правда такова:
Хороший макет веб-сайта — это тот, который работает для ваших пользователей. Тот, который поможет им понять ваш продукт/услугу/контент, не прилагая слишком много усилий для навигации по нему.
Независимо от того, какой дизайн вы выберете, будьте готовы постоянно настраивать его на основе того, что вы узнаете из фактического поведения вашего пользователя.
Советы по созданию макета веб-сайта
Перед тем, как проинструктировать своего дизайнера или приступить к просмотру шаблонов веб-дизайна, необходимо заранее спланировать три вещи. Эти три элемента должны лежать в основе каждой работы по дизайну и UX, которую вы когда-либо делали, поэтому убедитесь, что они находятся в центре всех ваших обсуждений.
1. Планирование пути пользователя
Как вы хотите, чтобы пользователи перемещались по вашему веб-сайту?
Давайте немного вернемся к этому вопросу. Как пользователи ожидают перемещаться по вашему сайту? С какими вопросами они приходят?
Хорошей отправной точкой здесь было бы взглянуть на домашнюю страницу и:
- Создайте план своей информационной архитектуры (IA). Используйте карточную сортировку, чтобы записать все страницы, которые вы хотите иметь на своем веб-сайте, и логически упорядочить их. Подумайте, как все эти страницы будут представлены в следующем пункте.
- Планируйте свою навигацию.
 Вы можете иметь самый красивый веб-сайт из когда-либо созданных. Не имеет значения, если ваши клиенты понятия не имеют, куда им следует идти или как найти то, что они ищут.
Вы можете иметь самый красивый веб-сайт из когда-либо созданных. Не имеет значения, если ваши клиенты понятия не имеют, куда им следует идти или как найти то, что они ищут.
Если вы обнаружите, что здесь у вас возникают затруднения, разбейте процесс, используя следующий вопрос:
Как я могу предоставить своим посетителям необходимую им информацию или точку конверсии за наименьшее количество кликов?
Конечно, вы можете (и определенно должны!) разместить призыв к действию прямо на главной странице.
Но вы не должны загружать все свои страницы одним и тем же контентом.
2. Спланируйте визуальную иерархию с помощью шаблонов сканирования
Каждая страница должна иметь четкую визуальную иерархию или шаблон. Суть в том, чтобы привлечь внимание к наиболее важному контенту на вашей странице.
Это ваша возможность привлечь пользователей и направить их к важной информации или призывам к действию, которым вы хотите, чтобы они следовали.
Спланируйте визуальную иерархию в зависимости от типа создаваемого веб-сайта.
Дизайн F-шаблона
Дизайн F-шаблона предназначен для веб-сайтов, где основное внимание уделяется тексту или информации . Например, блог, издательство или новостная платформа.
Люди в западном мире читают слева направо. Итак, когда мы сталкиваемся с текстом, мы начинаем сканировать слева вниз, читая более подробно, если что-то привлекает наше внимание.
Если ваш сайт основан на тексте, выберите дизайн с одной колонкой, который подходит для F-сканирующей аудитории. Конечно, одним из самых популярных примеров в Интернете является блог-платформа Medium.
Z-образный дизайн
Если вы продаете товар или услугу, выберите Z-образный дизайн. Это упорядочивает вашу страницу с навигацией в заголовке вверху, рекламным сообщением и призывом к действию в середине, а затем некоторыми ключевыми статистическими данными и социальными доказательствами внизу. Basecamp делает это блестяще.
Basecamp делает это блестяще.
Карточные макеты сайтов и разделенные экраны
Вы продаете много товаров? Если это так, вы хотите показать своим пользователям более одного продукта одновременно. Макеты на основе карточек и разделенные экраны отлично подходят для того, чтобы пользователи могли сравнивать различные продукты, а вы выделяли определенные элементы, которые хотите продвигать. Страница женской одежды Target сочетает в себе эти элементы дизайна с большим эффектом.
Работа с «правилом третей»
Старый принцип веб-дизайна — правило третей. При таком подходе вы разбиваете свой дизайн на три строки и три столбца, получая сетку 3 x 3.
В основе правила третей лежат две ключевые идеи. Во-первых, смысл в том, чтобы каждая строка и столбец имели одинаковую тему. Это делает сканирование легким для глаз.
Во-вторых, вы получаете эти горячие зоны для привлечения внимания, где пересекаются линии. Размещайте призывы к действию и ключевые сообщения в этих областях и используйте остальную часть своей страницы, чтобы направлять пользователей в эти области.
Размещайте призывы к действию и ключевые сообщения в этих областях и используйте остальную часть своей страницы, чтобы направлять пользователей в эти области.
На главной странице Amazon часто можно увидеть правило третей в действии.
3. Спланируйте кнопки призыва к действию
Призывы к действию (CTA) — лучший способ сообщить пользователям, что вы хотите, чтобы они делали на вашем веб-сайте. Это одна из важнейших вещей, которую вы будете постоянно тестировать и настраивать, но они необходимы для вашего сайта с первого дня.
Следуйте этим трем принципам, чтобы придать своим призывам к действию:
- Убедитесь, что они кликабельны. Помните, пользователям нужно, чтобы было очевидно, что вы от них хотите. Если ваш призыв к действию не похож на кнопку, вы потеряете клики.
- Убедитесь, что они помечены действием . Если ваш призыв к действию не предлагает пользователям сделать что-то вроде «Зарегистрироваться» или «Попробовать бесплатно», является ли он призывом к действию?
- Выделите самые важные призывы к действию.
 Каждый CTA важен, но вам нужно подчеркнуть ключевые сообщения. Например, если у вас есть призыв к действию «Бесплатная пробная версия» и «Подписаться на рассылку новостей», какой из них вы хотите, чтобы пользователи увидели первым и привлекли к нему больше всего внимания?
Каждый CTA важен, но вам нужно подчеркнуть ключевые сообщения. Например, если у вас есть призыв к действию «Бесплатная пробная версия» и «Подписаться на рассылку новостей», какой из них вы хотите, чтобы пользователи увидели первым и привлекли к нему больше всего внимания? - Как правило, призывы к действию должны быть в верхней части страницы. Вы хотите, чтобы они смотрели прямо на ваших посетителей, когда они впервые заходят на страницу. Это не означает, что вы не должны иметь их позже на своей странице.
Лучшие идеи макета веб-сайта: 11 примеров сайтов, которые конвертируют
Итак, мы рассмотрели несколько ключевых принципов создания веб-дизайна, способствующего росту бизнеса. Давайте применим это на практике и посмотрим на несколько реальных примеров. Вот 11 отличных дизайнов веб-сайтов от успешных компаний.
1. Mailchimp
Mailchimp — самый широко используемый в мире инструмент электронного маркетинга. Тем не менее, даже несмотря на то, что большинство людей знают, что такое Mailchimp, еще до посещения своего веб-сайта, они не останавливаются на достигнутом и создают фантастический UX.
Верхняя часть домашней страницы предназначена для сканирования по Z-образному шаблону. Ярко-желтый цвет притягивает взгляд и не отпускает. Различные размеры шрифта подчеркивают как ключевые сообщения, так и действия, которые они требуют от вас.
Четко, ясно и очевидно, чего хочет от вас Mailchimp.
2. Всеобъемлющий
Иногда простота и минимализм — это то, что нужно. OMNI делает это хорошо.
Посмотрите на эти скриншоты.
Макет с двумя колонками отличается небольшим количеством текста и красивыми четкими изображениями. Это создает шаблон Z-образной формы на всем веб-сайте, который приглашает вас продолжить поиск. Для каждого бита текста есть четкий CTA, который приведет вас к следующему шагу.
Гладкий минималистский дизайн страницы также соответствует четким линиям мебели.
Клиенты электронной коммерции любят информацию о продуктах, но на самом деле продаются визуальные эффекты!
3. Apple
Если Apple и знает что-то, так это то, как продавать высокотехнологичные продукты.
Размещение продукта в центре страницы подчеркивает использование Z-образных шаблонов и правила третей. На изображении ниже показан iPhone 12 Pro в центре экрана, покрывающий все точки, где пересекаются линии правила третей.
Всплеск синего цвета для CTA оставляет посетителей без сомнений относительно следующего шага. Вместо того, чтобы бомбардировать своих посетителей информацией, Apple знает, что многие ее потенциальные клиенты все равно хотят телефон. Таким образом, им просто нужно упростить фактическое преобразование.
4. Dropbox
Dropbox использует простой дизайн, который сочетает в себе разделенный экран с отображением двух столбцов при прокрутке.
У него есть несколько преимуществ.
Во-первых, форма регистрации занимает почти треть экрана. Во-вторых, используя желтую стрелку внизу, они дают понять, что у пользователей есть два варианта, но один лучше другого.
Они могут либо зарегистрироваться, либо узнать больше, но на самом деле им следует просто зарегистрироваться. Легко понять, что делать дальше в качестве посетителя.
Легко понять, что делать дальше в качестве посетителя.
5. YouTube
Карточные макеты могут принести прибыль не только электронной коммерции. Возможно, самым известным примером этого в действии является YouTube.
Что YouTube делает хорошо, так это меняет способ представления видео пользователям в зависимости от того, где они находятся на сайте. Например, когда вы попадаете на главную страницу YouTube, вам показывают сетку видео, а также выбор ваших любимых категорий, в которых используются как Z-шаблоны, так и правило третей.
Напротив, при поиске определенного видео вам отображается список, который больше зависит от сканирования F-шаблона. Этот принцип дизайна работает, потому что гигант потокового вещания знает, что пользователи нажимают, основываясь на миниатюре YouTube и названии видео, что является фантастическим примером дизайна, основанного на поведении пользователя.
6. Wired В то время как Wired использует карточный дизайн для своей домашней страницы и категорий, мы хотим взглянуть на его страницы статей.
Это отличные примеры использования F-шаблонов на текстовых веб-сайтах, которые делают их содержимое доступным, независимо от того, хотите ли вы просмотреть его или прочитать подробно.
И это при невероятно простом дизайне. На самом деле здесь нет никаких причудливых наворотов — просто простой, чистый дизайн, который приглашает вас продолжить чтение.
7. Yell.comYell.com — это бизнес-справочник, созданный на основе аналоговых желтых страниц старой школы. И их веб-сайт отражает, что он живет за счет рекомендаций других услуг. Имея большое фоновое изображение и привлекающую внимание панель поиска, они знают, чего хотят их посетители.
И доставили. Вам не нужно нанимать команду дорогих дизайнеров, чтобы изобретать велосипед. В конце концов, лучший макет веб-сайта — это тот, который работает для ваших пользователей.
8. Trefecta
Домашняя страница Trefecta не соответствует ни одному из принципов веб-дизайна, которые мы выделили ранее, но здесь мы хотим сосредоточиться на фиксированной левой боковой панели.
Помните, как раньше вы планировали свою информационную архитектуру? Что ж, если на вашем сайте всего несколько страниц, эта конкретная задача будет легкой. Это также может означать, что наличие фиксированной панели навигации, такой как у Trefecta, является вариантом для вашего сайта.
Он делает ваш дизайн гладким и дает пользователям фокус слева, независимо от того, подписываются ли они на продукт или собирают информацию.
Мало того, это показывает вам, что иногда нарушать правила нормально.
9. Milledeux
В поисках вдохновения посетите датский сайт электронной коммерции Milledeux. Рождественское настроение сочится со страницы с самого начала. Простая анимация в виде снегопада приглашает вас подумать о грядущих уютных временах. И тогда ваш взгляд притягивается к продукту.
Правило третей используется с ⅔ для продукта и ⅓ для CTA. Это способ упростить преобразование, при этом сообщая пользователям, о чем страница.
Для тех, кто все еще колеблется, предлагается макет на основе карточек с большими изображениями. Мы говорили это раньше, но для электронной коммерции вам нужно сделать изображения центральным элементом вашего дизайна.
Мы говорили это раньше, но для электронной коммерции вам нужно сделать изображения центральным элементом вашего дизайна.
10. Shopify
Shopify — еще один фантастический пример веб-сайта с простым дизайном и минимальным количеством сообщений, который делает его на 100% понятным, что он делает и почему вы должны его использовать.
Когда вы попадаете на сайт, ваш взгляд притягивается к зеленым кнопкам. Вас приглашают начать.
Это также яркий пример хороших призывов к действию. Хороший призыв к действию всегда содержит позитивный, насыщенный действиями язык. И не только кнопки здесь. На панели навигации есть привлекательные категории, такие как «Начать», «Продать», «Управление» и «Обучение».
11. ПолосыМногие дизайны, которые мы показали, довольно минималистичны. Много белого пространства и не слишком много цветов одновременно.
Введите полосу. На первый взгляд это может показаться хаотичным, но в этом безумии есть свой метод. Футуристические волны, анимация и яркое использование цвета лежат в основе их бренда. А то, как экран разделен по диагонали, делает Z-образный рисунок очень очевидным.
Футуристические волны, анимация и яркое использование цвета лежат в основе их бренда. А то, как экран разделен по диагонали, делает Z-образный рисунок очень очевидным.
Хотя вы можете не начинать с этого момента, Stripe — отличный пример того, как вы можете использовать различные методы тестирования удобства использования, чтобы сделать ваш дизайн таким, чтобы он работал для ваших пользователей. Раньше их домашняя страница выглядела совсем иначе, как вы можете видеть ниже!
Благодаря динамическим цветным элементам и четкому обмену сообщениями Stripe по-прежнему сохраняет все, что вам нужно от отличной страницы, включая простую навигацию и использование CTA.
Использование Mouseflow для оптимизации макета веб-сайта
Большинство аналитических платформ веб-сайтов предоставляют информацию о показателе отказов и местах кликов пользователей. Но вам нужно добавить дополнительный контекст к этим данным, чтобы реально улучшить удобство использования, UX и дизайн.
Вы можете использовать Mouseflow как традиционный аналитический инструмент, но вы получаете гораздо больше возможностей для анализа того, как пользователи взаимодействуют с нашим веб-сайтом.
Наши тепловые карты и функции записи сеансов помогут вам узнать:
- На какие элементы обращают внимание ваши пользователи
- Очки колебания перед нажатием CTA
- Части вашей страницы, которые могут отвлекать пользователей от основного сообщения
- Где вы можете улучшить свой дизайн
Узнайте больше о том, как Mouseflow может помочь вам оптимизировать дизайн и расширить свой бизнес, или начните работу с 14-дневной бесплатной пробной версией.
Часто задаваемые вопросы
В: Что такое хороший макет веб-сайта?
О: Хороший макет веб-сайта — это тот, который работает для ваших клиентов! Приступая к веб-дизайну, подумайте о навигации и информационной архитектуре, визуальных иерархиях и эффективности ваших призывов к действию, чтобы создать основу для вашего дизайна.
В: Каким принципам дизайна сайта я должен следовать?
О: Это зависит от целей вашего веб-сайта. Например, F-образный дизайн может быть полезен, если вы представляете информацию на веб-сайте в стиле блога. Напротив, Z-образный дизайн может быть лучше, если вы продаете продукт или услугу.
В: Что такое правило третей?
A: Правило третей разбивает ваш дизайн на три строки и три столбца, создавая сетку 3 x 3. Идея состоит в том, что каждая строка и столбец имеют определенную тему или фокус. В то же время четыре точки, в которых пересекаются ваши линии сетки, будут основными точками фокусировки вашей страницы, где вы можете разместить изображения, важную информацию или призывы к действию.
Команда редакторов Mouseflow обладает уникальным сочетанием навыков и опыта, которые выходят далеко за рамки простого обмена полезным контентом. Думаете, у вас есть все необходимое, чтобы стать приглашенным участником? Пишите нам по адресу content@mouseflow. com с вашими идеями.
com с вашими идеями.
Макет веб-сайта: основы — определение
Макет веб-сайта — это расположение элементов страницы, направленное на обеспечение наилучшего взаимодействия с пользователем. Он определяет последовательность, в которой посетители замечают визуальные компоненты и объекты, на которые они обращают наибольшее внимание.
В статье мы определяем элементы и типы макета сайта. Мы объясняем, как разработать эффективный макет, и приводим примеры веб-сайтов, которые конвертируются.
Элементы макета веб-сайта
По данным CLIQUE, 94% первых показов веб-сайта связаны с дизайном. Ваш макет должен быть четким и привлекательным, чтобы мотивировать посетителей оставаться на нем в течение длительного времени. Изучите ниже основные элементы веб-сайта и то, как они влияют на взаимодействие с пользователем.
- Внешний вид. Пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте. Ваш макет должен быть интуитивно понятным, простым и красивым, чтобы привлечь их внимание.
 Люди должны сразу понимать, что вы продаете. Сделайте каждую страницу удобной для просмотра и разместите элементы в соответствии с визуальной иерархией.
Люди должны сразу понимать, что вы продаете. Сделайте каждую страницу удобной для просмотра и разместите элементы в соответствии с визуальной иерархией. - Навигация. 38% потребителей просматривают навигационные ссылки при первом посещении веб-сайта. Люди могут перемещаться по веб-сайту, используя меню заголовков, нижний колонтитул или призывы к действию. Неплохо было бы добавить кнопку «Наверх» и таким образом сделать поиск более удобным. Вы можете создать карту веб-сайта, чтобы логически упорядочить весь контент.
- Брендирование. Требуется заметный логотип и название вашей компании в четко определенном макете. Ваш веб-сайт должен повышать узнаваемость бренда посетителей и позволять им легко отличать ваш бизнес от других. Вы можете сделать это, реализовав один и тот же дизайн на упаковке, в социальных сетях, на сайте, в автономном режиме и даже в продуктах. Кроме того, выберите определенную цветовую палитру, так как 22% потребителей ищут привлекательные цвета при первом посещении веб-страницы.

- Изображения и видео. Они могут передавать ваши ценности, показывать товары, которые вы продаете, или предоставлять полезную информацию о вашем бренде. Будьте предельно внимательны к качеству контента, так как 40% потребителей ценят фотографии и изображения, а 21% считают, что видео являются главными визуальными элементами в веб-дизайне.
- Содержание. Организуйте данные, используя заголовок, заголовки и списки. Крайне важно придерживаться одного тона голоса, поэтому, прежде чем писать контент для своего веб-сайта, разработайте стиль, который будет соответствовать всему вашему бренду. Предоставляйте только полезные данные в удобной для понимания форме.
- Типография. Важно то, что вы пишете в своих текстах, но важно и то, как вы их пишете. Выберите один или два читаемых шрифта и используйте их во всех своих медиа-аккаунтах. Это позволит вам повысить узнаваемость бренда и узнаваемость вашего бизнеса.

- Удобный для Интернета и мобильных устройств макет. По данным Statista, мобильные телефоны генерируют 54,4% мирового трафика, поэтому оптимизация вашего сайта для пользователей с разных устройств имеет решающее значение. Мы рекомендуем разрабатывать ваш веб-сайт в соответствии с принципами UX, чтобы обеспечить исключительно положительный пользовательский опыт. Также важно разработать его в соответствии с требованиями SEO, чтобы выйти на первые места в поисковой выдаче.
- Оптимизация скорости. Google утверждает, что вероятность отказов увеличивается на 32% при времени загрузки страницы 1-3 секунды, и на 90% до 5 секунд. Эти статистические данные доказывают, что оптимизация скорости имеет решающее значение. Чтобы ваш сайт загружался быстрее, вам следует сжимать изображения, видео и гифки. Кроме того, вы можете перенести его на лучший хост, уменьшить количество плагинов и использовать кеширование.
- Пробел. Помогает сосредоточить внимание зрителей на самых важных элементах.
 Белое пространство необходимо для создания более читаемых текстов, соединения различных компонентов веб-сайта, выработки визуальной иерархии и повышения привлекательности дизайна. Мы рекомендуем оставлять небольшое пространство между каждым элементом контента, чтобы его было легче воспринимать.
Белое пространство необходимо для создания более читаемых текстов, соединения различных компонентов веб-сайта, выработки визуальной иерархии и повышения привлекательности дизайна. Мы рекомендуем оставлять небольшое пространство между каждым элементом контента, чтобы его было легче воспринимать.
Теперь вы понимаете основные элементы сайта и как их правильно применять. Давайте подробнее рассмотрим типы макетов, которые вы можете использовать в своем дизайне.
Типы макетов веб-сайтов
- Макет с одним столбцом
- Макет полноэкранного изображения
- Горизонтальная полоса
- Z-образный макет
- F-образная раскладка
- Макет разделенного экрана
- Асимметричное расположение
- Макет карты
- Макет магазина
Выбор наиболее привлекательного макета имеет решающее значение. Это позволяет сделать ваш веб-сайт простым в использовании, сосредоточить внимание посетителей на наиболее важных элементах и передать ваше маркетинговое сообщение. Ниже мы представляем 10 самых популярных типов макетов и некоторые идеи о том, как их эффективно использовать.
Ниже мы представляем 10 самых популярных типов макетов и некоторые идеи о том, как их эффективно использовать.
Макет с одним столбцом
Одноколоночная компоновка чрезвычайно распространена. Он включает контент в один вертикальный столбец, поэтому зрители могут прокручивать его, чтобы найти больше данных. Этот макет хорошо выглядит как на мобильных, так и на веб-экранах. Дизайнеры часто используют его для размещения давно читаемых постов в блогах. В таком случае разделите текст на части и добавьте изображения, видео и гифки, чтобы контент было легче воспринимать.
Источник: Line25Макет полноэкранного изображения
Макет полноэкранного изображения включает только одно изображение и иногда слоган. Зрители не могут прокрутить его, чтобы найти больше информации, так как его тип должен изображать продукты, а не описывать их. Макет полноэкранного изображения позволяет произвести потрясающее первое впечатление, поскольку 90% данных, которые обрабатывает наш мозг, являются визуальными. Однако он не подходит для некоторых веб-сайтов, таких как блоги, онлайн-журналы, магазины и других, где вам нужно разместить много контента.
Однако он не подходит для некоторых веб-сайтов, таких как блоги, онлайн-журналы, магазины и других, где вам нужно разместить много контента.
Макет с горизонтальной полосой
Макет с горизонтальной полосой включает фотографии, видео и иллюстрации, занимающие весь экран. Когда пользователи просматривают такие веб-сайты, они видят новые полноэкранные изображения. Вы можете добавить броские слоганы или краткие описания, чтобы предоставить больше деталей. Этот макет позволяет вам привлекать потребителей и организовывать информацию по разделам, создавая изображения с различными цветами фона.
Источник: Дизайн МондоZ-образный макет
Макет Z-шаблона основан на поведении людей при сканировании. Исследования говорят, что потребители воспринимают небольшие фрагменты информации в зигзагообразной форме. Вы должны указать наиболее важные данные, на которых зрители останавливают свое внимание. Например, дизайнеры часто размещают логотипы в левом верхнем углу, меню навигации вверху и призывы к действию внизу страницы. Вы можете смешивать текст и изображения, чтобы заинтересовать потребителей и упростить сканирование.
Вы можете смешивать текст и изображения, чтобы заинтересовать потребителей и упростить сканирование.
Макет F-шаблона
МакетF-шаблона также разработан в соответствии с поведением зрителей при сканировании. Люди читают огромные массивы данных в форме буквы «F». Мы рекомендуем использовать этот макет для долго читаемых постов. Помните, что потребители больше внимания уделяют тексту с левой стороны, поэтому его лучше организовывать с помощью списков. Кроме того, вы можете разместить навигационное меню, баннеры или специальные предложения выше, так как потребители всегда замечают элементы в верхней части страницы.
Источник: Monster PostМакет разделенного экрана
Компоновка разделенного экрана состоит из двух столбцов, разделенных по центру вертикально. Он подходит компаниям, которые продают два разных продукта или предлагают два разных типа контента. Кроме того, вы можете использовать его, если вы ориентируетесь на два сегмента аудитории, например, мужчин и женщин, подростков и взрослых и т. д. Разделение экрана позволяет найти баланс, но может показаться скучным. Не размещайте слишком много текста, добавляйте изображения и анимированные детали, чтобы ваш сайт выглядел более динамично.
д. Разделение экрана позволяет найти баланс, но может показаться скучным. Не размещайте слишком много текста, добавляйте изображения и анимированные детали, чтобы ваш сайт выглядел более динамично.
Асимметричная планировка
Асимметричный макет основан на разделенном экране, но части не равны. Это позволяет вам сосредоточить внимание зрителей на наиболее важных частях контента, добавив им визуальный вес. Для этого используйте яркие цвета и делайте одни элементы больше других. Асимметричный макет помогает сделать ваш веб-дизайн более динамичным и привлекательным, а также позволяет людям быстрее просматривать страницы.
Источник: пионердизайнМакет карты
Макет карты состоит из нескольких частей содержимого, организованных в одинаковых блоках. Каждая карточка обычно включает заголовок, изображение и несколько предложений текста. Если зрители нажимают на нее, браузер ведет их на отдельную страницу с описанием этого продукта. Этот макет подходит для веб-сайтов с большим количеством контента. Чтобы сделать его более интерактивным, вы можете добавить предварительный просмотр размером с укус. Обратите внимание на пустое пространство между карточками, так как его отсутствие может негативно сказаться на читабельности вашего сайта.
Этот макет подходит для веб-сайтов с большим количеством контента. Чтобы сделать его более интерактивным, вы можете добавить предварительный просмотр размером с укус. Обратите внимание на пустое пространство между карточками, так как его отсутствие может негативно сказаться на читабельности вашего сайта.
Макет журнала
Макет журнала необходим, когда нужно разместить много контента на одной странице. Он основан на модульной сетке. Вы можете размещать контент в столбцах и выделять важную информацию, добавляя визуальный вес. Приоритизируйте данные, используя заголовки и яркие цвета, увеличьте наиболее заметные фрагменты контента и разместите их в центре страницы. Ваш макет должен оставаться удобочитаемым и содержать пробелы между элементами, чтобы его было легче просматривать.
Источник: specky boy После того, как вы выбрали тип макета, который больше всего подходит для вашего веб-сайта, пришло время разработать его в соответствии с вашими потребностями. Узнайте, как это сделать, в следующем разделе.
Узнайте, как это сделать, в следующем разделе.
Согласно Обзору 42, 75% людей судят о надежности компании по ее веб-сайту. Выбор и разработка удобного макета напрямую влияет на количество конверсий. Узнайте, как создать эффективный веб-сайт ниже.
- Установите свои цели. Макет веб-сайта побуждает посетителей к определенным действиям, поэтому вы должны создать его в соответствии с целями вашей компании. Возможно, вы захотите повысить узнаваемость бренда среди потребителей, проинформировать их о чем-то или продать свою продукцию. Обратите внимание, что макеты могут варьироваться от страницы к странице в зависимости от ваших целей.
- Оцените объем и важность контента, который вы разместите. Размер текста, изображений и видео определяет выбор макета. Вам нужно понять, на каком контенте нужно сосредоточить внимание пользователей, чтобы создать визуальную иерархию и в то же время сделать так, чтобы все элементы целостно смотрелись вместе.

- Создание каркасов. Он позволит вам распределить пространство и расставить приоритеты для основных элементов. Обратите особое внимание на белое пространство и его распределение. 79% потребителей только просматривают страницы, поэтому вам следует облегчить восприятие данных. Обратите внимание, что ваш каркас должен подходить для всех размеров экрана, поэтому очень важно начинать с самого маленького, обычно для мобильных телефонов, и постепенно увеличивать его.
- Определение стилистики и создание контента. Затем следует выбрать цветовую палитру и определить внешний вид вашего сайта. Стиль должен оставаться одинаковым во всех ваших медиа-аккаунтах и соответствовать вашему брендингу.
- Используйте передовые сервисы для разработки. Создание веб-сайта может показаться сложным, но сейчас существует множество сервисов, которые могут вам помочь. Используйте конструктор перетаскивания SendPulse, чтобы создать лендинг или интернет-магазин, не написав ни строчки кода.
 Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт.
Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт. - Проверка производительности и оптимизация. Удобный дизайн нуждается в постоянном совершенствовании, чтобы оставаться в курсе последних событий. Вы можете попросить нескольких человек попробовать ваш сайт и оставить отзыв. Их действия лучше записывать на экран, чтобы сразу найти и устранить проблемы.
Теперь вы почти готовы создать функциональный и эстетичный макет, который будет преобразовываться. Продолжайте читать, чтобы открыть для себя примеры эффективных веб-сайтов и получить некоторые идеи для будущего развития.
Примеры макетов веб-сайтов, которые конвертируют
HubSpot утверждает, что 50% пользователей уверены, что дизайн веб-сайта влияет на бренд в целом. Тенденции меняются, но основы конвертирующего макета остаются прежними. Изучите несколько примеров, чтобы получить идеи для вашего веб-дизайна.
Shopify
Эта платформа электронной коммерции позволяет людям запускать бренды и продавать через свой веб-сайт. Дизайнеры создали бесплатную пробную страницу на основе одноколоночного макета. Несколько блоков включают в себя все элементы, которые потребители учитывают перед принятием решения. Такое решение позволяет зрителям сразу изучить все преимущества и оформить подписку.
RealSpace
Это сервис архитектурного рендеринга и 3D-анимации. Его дизайн выглядит стильно и привлекательно и идеально подходит для прогрессивных и технологически образованных специалистов, на которых они нацелены. На первом снимке экрана дизайн основан на макете с разделенным экраном, но изменен путем размещения изображения в центре. Второй экран представляет собой сетку карточек, которая позволяет вам больше узнать о решениях, предлагаемых компанией. На этом веб-сайте много свободного места и потрясающие изображения, которые мотивируют зрителей продолжать поиск и, возможно, начать пользоваться сервисом.
Мудрый
Это сервис для перевода денег. За основу разработки сайта дизайнеры взяли Z-образную верстку. Главное преимущество его главной страницы заключается в том, что она включает в себя калькулятор комиссий и советы по использованию платформы. Вы можете щелкнуть CTA, чтобы открыть страницы с подробным описанием преимуществ. Как правило, макет прост для понимания и очень привлекателен.
Поздравляем, теперь вы знаете, что такое макет сайта, его элементы и виды. Используйте конструктор SendPulse, чтобы создать эффектный лендинг, не нанимая дизайнера. Продвигайте его с помощью наших кампаний по электронной почте, SMS и веб-push, чтобы привлечь и конвертировать множество клиентов.
Последнее обновление: 29.06.2022
Удивительные макеты веб-сайтов, которые вам нужны, чтобы вдохновлять вас
Вы когда-нибудь задумывались, почему люди регулярно посещают веб-сайты? Прежде всего, они делают это из-за хорошего контента, который они там находят. Если они сочтут этот контент актуальным для своей повседневной жизни или для своих целей, они будут активно использовать этот веб-сайт.
Если они сочтут этот контент актуальным для своей повседневной жизни или для своих целей, они будут активно использовать этот веб-сайт.
Выбор хорошего макета веб-сайта — второй фактор, который необходимо учитывать. То, как контент доставляется через выбранный макет веб-сайта, влияет на то, как посетитель воспринимает веб-сайт.
Мы очень заботимся о том, что чувствуют наши читатели и посетители веб-сайта при посещении веб-сайта.
Ознакомьтесь с некоторыми макетами, которые мы учитывали при создании нашего веб-сайта.
Содержание- Определение макетов веб-сайтов
- Преимущества использования хорошего макета веб-сайта
- Как выглядит хороший макет веб-сайта?
- Различные типы макетов веб-сайтов, о которых вы должны знать
- Примеры сайтов с хорошей версткой
Определение макетов сайта
Макеты веб-сайтов — это в основном шаблоны, которые определяют всю структуру веб-сайта.
Информация структурирована в соответствии с целями и задачами сайта. При навигации по веб-сайту посетитель точно следует макетам веб-сайта, которые вы использовали для визуализации веб-сайта.
Преимущества использования хорошего макета веб-сайта
Макеты веб-сайтов включают в себя множество преимуществ, которые превращают веб-сайты в эффективные. В электронной коммерции, если вы используете правильный макет веб-сайта, конверсия значительно увеличится. Вот почему макеты так важны:
Они просты в использованииПервое большое преимущество создания хорошего макета веб-сайта заключается в том, что он удобен для пользователей и они знают, как с ним работать. Они сразу замечают макет веб-сайта и легко начинают навигацию по сайту.
Они предлагают хороший UX В мире, где так важен пользовательский опыт, очень важно найти знакомый дизайн макета веб-сайта, который дает пользователям ощущение знакомости.
Когда пользователи видят что-то, что они уже умеют использовать, им удобнее находить информацию, о которой они хотят узнать больше. Знакомый макет веб-дизайна — это элемент, который облегчает восприятие веб-сайта.
Они экономят ваши деньгиМакеты веб-сайтов можно повторно использовать со временем, что означает, что вы можете сэкономить много денег и времени в процессе. Потому что вам, как дизайнеру, не нужно искать новые идеи дизайна веб-страниц или экспериментировать с новыми шаблонами макетов веб-сайтов.
Вместо этого вы просто изменяете визуальную иерархию в соответствии с целями веб-сайта, настраиваете ее в соответствии с темой, и все готово.
Как выглядит хороший макет веб-сайта?
Оптимизация макетаПрежде всего, вам необходимо понять основной принцип веб-дизайна. Его необходимо упорядочить.
Оптимизация означает избавление от беспорядка, который есть на других веб-сайтах, что делает навигацию по ним очень простой. Использование пустого пространства и чистого контента — лучший способ дать посетителям представление о том, как им следует перемещаться по нему.
Использование пустого пространства и чистого контента — лучший способ дать посетителям представление о том, как им следует перемещаться по нему.
Если вы начнете анализировать примеры макетов веб-сайтов, вы увидите, что каждый сайт основан на своих целях. Выбранные макеты веб-сайтов — это те, которые дают пользователям подсказку о том, что важно на сайте, а что нет.
Используйте пустое пространство, чтобы сбалансировать все, и добавьте четкие кнопки призыва к действию. Эти два элемента должны быстро увеличить ваши конверсии, если это является целью вашего сайта.
Подумайте о том, как работают скиммерыВы должны знать, что большинство людей, которые проводят время в онлайн-среде, являются скиммерами. Скиммеры хотят найти свою информацию как можно быстрее и покинуть сайт за считанные минуты.
Чтобы предложить им то, что им нужно, и заставить их вернуться, вам нужно создать макет, который сделает весь контент на веб-сайте более удобным для восприятия.
Лучшим веб-сайтом, который вы можете создать, будет тот, который:
- поможет посетителям взглянуть на панель навигации и на страницы, на которые вы там ссылаетесь
- F-образный
- имеет много пустого пространства, чтобы легче было прочитать важную информацию
- и имеет кнопку призыва к действию, созданную с особым цветом, который привлечет к ней внимание
Пользователи немедленно покинут веб-сайт, который не отвечает. Отзывчивость и эстетика должны встретиться, чтобы создать лучший пользовательский опыт. Макеты веб-сайтов должны быть масштабируемыми, чтобы независимо от того, какое устройство используют люди, веб-сайт отображался правильно.
Чем проще, тем лучше Выбранный вами макет веб-сайта должен быть простым в использовании. Посетители не могут найти каких-либо проблем с навигацией на вашем сайте. Чтобы получить веб-трафик, убедитесь, что веб-сайт прост и предлагает именно те инструменты, которые необходимы для плавной навигации.
Различные типы макетов веб-сайтов, о которых вы должны знать
Компоновка в один столбецИз всех макетов страниц этот является наиболее распространенным из-за его простоты. Макет с одним столбцом или одним столбцом представляет все содержимое в одном вертикальном столбце. Это самый простой способ представить контент без использования огромного количества элементов.
Несмотря на то, что этот макет веб-сайта прост в создании, большинство веб-сайтов выбирают его из-за мобильной революции. Люди, которые отображают веб-сайты на мобильных устройствах, никогда не столкнутся с проблемами при макете в одну колонку.
Компоновка с тремя ящикамиОбычный макет представлен в виде трех блоков. Как следует из названия, содержимое веб-сайта должно содержать иерархию, где в первом поле находятся наиболее важные элементы, а в двух других полях представлен менее важный контент.
Эти поля могут быть заполнены текстом, изображениями или и тем, и другим. Вы часто будете видеть этот макет в веб-дизайне, и его очень легко получить.
Вы часто будете видеть этот макет в веб-дизайне, и его очень легко получить.
Это хороший макет, который упрощает просмотр веб-сайта. Это касается макета с разделенным экраном. Если цель веб-сайта состоит в том, чтобы представить две разные части контента, которые имеют одинаковую важность и должны быть представлены одинаковым образом, макет с разделенным экраном позволяет вам это сделать.
Обе части вашего контента будут представлены одновременно, что идеально подходит для представления элементов, имеющих одинаковую важность.
Асимметричное расположениеМакет, который больше подходит для менее строгого и более художественного веб-сайта, представлен асимметричным макетом. Это метод, который в основном применяется там, где элементы не имеют особого порядка с точки зрения важности.
На самом деле макеты веб-сайтов, использующие асимметрию, не должны быть несбалансированными. Асимметрия — это тоже способ сбалансировать элементы, но в нетрадиционной манере. Использование веса элементов для создания динамизма — лучший способ создать отзывчивый, красивый макет.
Асимметрия — это тоже способ сбалансировать элементы, но в нетрадиционной манере. Использование веса элементов для создания динамизма — лучший способ создать отзывчивый, красивый макет.
Самый простой и распространенный способ построения дизайна сайта — вертикальный.
Создание вертикального столбца и размещение фиксированного элемента на одной стороне веб-сайта, который остается на месте, в то время как остальная часть страницы перемещается вертикально, — это распространенный способ создания стиля панели навигации. Этот макет работает, потому что боковая панель доступна в любое время.
Макет полноэкранного изображенияПолноэкранные макеты отлично подходят для фотографов или других отраслей, которые в основном основаны на визуальных эффектах.
Конечно, макет веб-сайта можно использовать и для различных типов веб-сайтов, учитывая, что он очень визуально привлекателен и практически не основан на содержании. Помните, чтобы сделать содержимое читабельным, используйте непрозрачные формы поверх изображения.
Помните, чтобы сделать содержимое читабельным, используйте непрозрачные формы поверх изображения.
Примеры сайтов с хорошей версткой
Трива
Поднимите отслеживание здоровья на новый уровень с нашим простым домашним анализом крови из пальца. Улучшите свое здоровье сегодня и устраните любые небольшие проблемы со здоровьем, прежде чем они перерастут в серьезные проблемы со здоровьем.
Артикулат360
Все приложения и ресурсы, необходимые для создания курсов, постоянно пополняются новыми функциями.
После обеда
Они обогащают данные, которые у вас уже есть, для создания обучающих наборов ИИ, пополнения вашей базы данных продаж, улучшения вашего алгоритма поиска или чего-либо еще с помощью результатов, управляемых человеком.
PayJunction
Когда вы переросли своего провайдера или нуждаетесь в консолидации, пришло время перейти на универсальный платежный процессор.
Стол
Самый простой способ для команд отслеживать свои цели.
Наслаждайтесь
Enjoy приносит лучшее из магазина через вашу дверь.
Линго
Современный менеджер цифровых активов для вашего бренда и продукта. Создайте общую библиотеку активов. Расширьте возможности своей команды. Обеспечить согласованность. Повысить продуктивность.
Смоллчат
Начните общение с посетителями вашего сайта через Smallchat и превратите этих посетителей в клиентов. Все изнутри Slack.
Семплице
Semplice — первая полностью настраиваемая система портфолио на основе WordPress. Создан дизайнерами для дизайнеров.
Бареметрика
Метрики, инструменты прогнозирования и взаимодействия для команд, использующих Stripe, Braintree и Recurly.
Заканчивая мысли об удивительных макетах веб-сайтов Вы должны выбрать макеты веб-сайтов, которые соответствуют целям вашего веб-сайта. Если вы хотите улучшить UX и конверсию своего сайта, всегда выбирайте простые макеты сайта. Сохраняйте макет интуитивно понятным и красивым, чтобы превратить ваш сайт в успех.
Если вы хотите улучшить UX и конверсию своего сайта, всегда выбирайте простые макеты сайта. Сохраняйте макет интуитивно понятным и красивым, чтобы превратить ваш сайт в успех.
Мы надеемся, что вам понравилась эта статья, созданная нашей командой в Amelia, вероятно, лучший плагин планирования встреч для WordPress.
Вы также должны проверить это при загрузке анимации.
Мы также писали о нескольких связанных темах, таких как современный веб-дизайн, дизайн макета, плохие веб-сайты, дизайн кнопок, визуальный дизайн, лучшая страница 404, тенденции веб-дизайна и темный фон. Но также интересная часть с лучшими плагинами для таблиц WordPress.
9 отличных макетов веб-сайтов [2022]
Каждый веб-сайт, который вы посещаете, состоит из макета, заключенного в квадратную рамку и отображаемого в выбранном вами браузере. Все макеты, которые вы видите, пытаются привлечь ваше внимание и, надеюсь, впечатлить вас достаточно, чтобы остаться.
Лучше всего веб-сайты предоставляют полезный контент, подборку изображений и решают проблему. Веб-страницы состоят из множества элементов, но если их убрать, останется базовая структура веб-сайта , его макет.
Веб-страницы состоят из множества элементов, но если их убрать, останется базовая структура веб-сайта , его макет.
Что такое макет веб-сайта?
Макет веб-сайта похож на его скелет, это основная структура страницы. Если убрать все причудливые цвета, изображения и текст, то можно будет увидеть, как устроен сайт.
Макет сайта — это всего лишь способ структурно представить пользователю информацию. Возможно, вы уже знакомы с некоторыми терминами макета, такими как заголовок, основная часть, боковая панель, нижний колонтитул и т. д. страница.
Какова цель макета веб-сайта?
Цель макета — предоставить базовую структуру того, где должен размещаться контент: вы хотите, чтобы веб-сайт имел домашний стиль. Важно определить цвета бренда, его структуру и узоры.
Ваш макет должен обеспечивать четкие пути к пользователю . Макет веб-сайта должен определять иерархию контента, которая следует основному шаблону, пользователи должны чувствовать себя как дома с дизайном и не теряться и не путаться.
Основные преимущества макета веб-сайта
Существует множество различных методов проектирования веб-сайтов и макетов на выбор. Некоторые из них хороши для разных случаев использования, но макеты могут быть легко использованы неправильно, что приведет к снижению вовлеченности и снижению показателей отказов (пользователи покидают ваш сайт).
Перед тем, как мы рассмотрим некоторые примеры макетов, мы должны понять ключевые моменты того, что делает приличную структуру удивительной: содержание.
8 удивительных макетов веб-сайтов
1.
 Полноэкранный макет главного изображения
Полноэкранный макет главного изображенияNetflix хорошо справляется с этой задачей, они используют полноэкранный макет главного изображения, чтобы использовать преимущества привлекательного фона с мощными текстовыми заголовками.
Вы можете видеть в примере, что они включили прямой призыв к действию (CTA), который использует изображение героя для продвижения этого действия.
Этот макет хорош для веб-сайтов, которые хотят сразу же сделать мощное и смелое заявление. Это хорошо работает, когда вы указываете основные преимущества сайта с помощью мощного фонового изображения, сохраняйте его простым и чистым для полного эффекта.
2. Макет полноэкранных разделов
Ваш браузер не поддерживает видео тег.
Подобно предыдущему макету, этот тип макета использует полноэкранные разделы для всей страницы, а не только для видимой части области просмотра при первом посещении страницы.
Это относительно новый макет, который появился примерно в 2013 году, когда Apple использовала его для целевой страницы своего iPhone 5C.
Вся страница ведет себя как полноэкранный слайдер, который привязывается к каждому разделу. Таким образом, он создает уникальный опыт прокрутки, который будет полезен во многих случаях использования.
Идеально подходит для одностраничных дизайнов, рассказывания историй, брендинга историй, маркетинговых страниц и изображений с красивой графикой и видео.
Ваш браузер не поддерживает видео тег.
Если вас интересует этот макет, вам подойдет fullPage.js. Это полноэкранная библиотека JavaScript, которая также доступна для сборщиков WordPress, таких как Elementor и Gutenerg.
3. Сканирование макета веб-сайта электронной коммерции
Иногда его называют F-образным макетом веб-сайта, когда пользователь будет следовать по странице в форме буквы F. Пользователь просматривает веб-страницу, где, например, показан список продуктов, каждая карточка или элемент обычно следуют одному и тому же шаблону — у них есть изображение, заголовок, цена и, возможно, подзаголовок.
Этот макет отлично подходит для веб-сайтов электронной коммерции или портфолио. Благодаря размещению сетки изображений с текстом в одном и том же месте пользователь может быстро потреблять большое количество информации.
4. Макет газеты
Подобно газете, этот дизайн-макет можно использовать на веб-сайте. Чаще всего встречается в виде сетки, содержащей несколько изображений с текстом и броским заголовком. Обычно он также включает в себя какой-то слайдер новостей.
Медиа-платформы часто используют эти макеты, это отличный способ продемонстрировать ряд статей своим пользователям, они должны убедиться, что каждый заголовок интересен и доступен для кликов.
Подобные сетки лучше всего использовать с изображениями и блоками разного размера. Это помогает сделать сетку интересной и менее скучной, так как она разбивает слишком много линий.
В приведенном выше примере вы можете увидеть, как некоторые из наиболее важных статей могут быть увеличены вокруг более мелких, что сделает содержание более заметным и создаст фокус.
5. Расположение слева направо
Исследования подтвердили, что пользователи, как правило, начинают с чтения слева направо на веб-сайте. Глаза перемещаются слева направо зигзагообразным образом, как только пользователь переместился полностью вправо, когда пользователь прокручивает страницу вниз, он возвращает свой взгляд влево и начинает заново.
Отличный способ использовать этот макет, когда у вас есть много текста для отображения: вы можете соединить текст с захватывающим изображением, чтобы заинтересовать пользователя. Пока изображение связано с текстом, тем лучше взаимодействие.
6. Макет веб-сайта в виде сетки
Макет сетки отлично подходит для отображения содержимого на экране и максимального использования доступного пространства. Каждая карта или элемент равномерно распределены со своим изображением и текстом, организуя все карты на экране. Этот эффект может быть очень приятным для глаз и отличным способом для пользователя остановиться и сосредоточиться на определенных разделах.
Пользователь может быстро просматривать контент и решать, на что он хочет нажать, легко ориентироваться и отслеживать, как далеко вы продвинулись.
Также отлично подходит для страниц товаров, категорий и отзывов. Добавление слайдера, как в этих 8 слайдерах отзывов, даже «увеличит» контент, который вы можете показать на экране.
7. Макет с вертикальной прокруткой
Этот тип дизайна макета основан на вертикальной прокрутке, он размещает все в центральном положении и использует прокрутку для размещения большего количества контента.
Вертикальное расположение помогает создать фокус и отлично подходит для длинных статей, блогов или исследовательских работ. Пользователь может легко ориентироваться в этом макете, когда задействовано много текста или графиков.
Этот макет прост, но эффективен, когда аудитория просто хочет потреблять контент без каких-либо причудливых дополнений.
8. Сбалансированный макет веб-сайта
Веб-сайты, которые хотят передать много информации до того, как пользователь прокрутит страницу, должны использовать сбалансированный макет, создавая асимметричный контент и линии, которые дополняют друг друга.
Этот макет лучше всего работает при использовании углов. Пример выше показывает нам, как эти углы делают страницу интересной и визуально привлекательной. Это помогает создать глубину на странице и выделить определенный контент.
Сбалансированный асимметричный макет создает уникальную перспективу и лучше всего работает с изображениями и минимальным количеством текста. Для полного эффекта вы должны использовать пробелы в своих интересах, и чем больше линий и углов, тем лучше.
9. Вертикальное разделение
Ваш браузер не поддерживает видео тег.
Для минимального эффекта вы можете отображать большие изображения как слева, так и справа от экрана с интерактивными элементами, такими как кнопки, по бокам.
Вертикальное разделение удобно для использования всего экрана. Для этого макета обычно используются изображения, а большие заголовки играют огромную роль в навигации. Цель состоит в том, чтобы предоставить пользователю два варианта, из которых он может быстро выбрать.
Иногда этот эффект и макет могут быть сопоставлены с полноэкранными прокручиваемыми веб-страницами. Если вам интересен этот макет и вы хотите что-то, что работает с WordPress, рассмотрите вариант Split Theme от Themify. Если вы увлекаетесь JavaScript, вы можете использовать для этого multiScroll.js.
Как вы можете видеть из всех примеров, которые мы показали, они эффективны, потому что они соответствуют цели и контенту, отображаемому сайтом. Платформа онлайн-медиа использует макет газеты для продвижения своих статей и побуждает пользователя нажимать на то, что может показаться интересным.
Другие веб-сайты делают его простым, например, модный веб-сайт или онлайн-портфолио, они могут использовать вертикальное разделение, потому что это делает вещи минималистичными и элегантными: он может быстро сфокусировать внимание на их содержании, не мешая тексту.
Идея состоит в том, чтобы сопоставить содержимое с макетом и спроектировать структуру таким образом, чтобы она стимулировала действия пользователей . Этим действием может быть регистрация, клик по статье, покупка продукта или удержание пользователя при прокрутке. Вам просто нужно сделать структуру привлекательной, а навигацию понятной.
Этим действием может быть регистрация, клик по статье, покупка продукта или удержание пользователя при прокрутке. Вам просто нужно сделать структуру привлекательной, а навигацию понятной.
На вынос
Мы видели несколько замечательных примеров различных макетов, которые используют веб-сайты по всему миру. Большие компании и даже небольшие компании используют эти макеты, и вы можете легко представить такие дизайны самостоятельно, вы можете использовать библиотеки, такие как fullPage.js, для создания иммерсивных макетов и предоставления пользователям уникального контента.
Идея здесь в том, чтобы убедиться, что вы используете правильный макет для вашего контента. Изображения и небольшое количество текста хорошо работают с макетом в виде сетки, но без изображений он не будет работать хорошо, стена текста будет слишком подавляющей для пользователя. Принимая во внимание, что вертикальная компоновка лучше подходит для длинных статей и исследовательских работ. Таким образом, вы можете понять, что речь идет о сопоставлении правильного контента с правильным макетом.
Таким образом, вы можете понять, что речь идет о сопоставлении правильного контента с правильным макетом.
После выбора макета будьте готовы измерить такие вещи, как поведение пользователей, их потребности и ожидания и т. д. Затем вы можете использовать это, чтобы лучше понять, работает ли ваш макет для вашей целевой аудитории. Вполне нормально, что ваш макет со временем может меняться.
Вы можете увидеть различные макеты веб-сайтов в этих статьях:
- Что такое одностраничный дизайн?
- Что такое заставка?
- Что такое сквиз-страница (пояснение + примеры)
- Одностраничный и многостраничный дизайн
- Примеры оформления одной страницы
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
Как разработать макет веб-сайта (5 простых шагов)
Графические дизайнеры играют решающую роль в создании веб-сайтов. Прежде чем веб-сайт будет запрограммирован или закодирован, его сначала необходимо разработать.
Прежде чем веб-сайт будет запрограммирован или закодирован, его сначала необходимо разработать.
На самом деле:
Одним из самых первых навыков, которым я обучаю своих студентов, является разработка макетов веб-сайтов.
Почему?
Без хорошего дизайна веб-сайт, скорее всего, не сможет привлечь аудиторию и общаться с ней. И сегодня веб-сайты являются одним из основных способов связи брендов и компаний с аудиторией.
В этом руководстве я покажу вам шаги, необходимые для создания успешного, хорошо продуманного макета или макета веб-сайта.
Вот шаги для создания успешного макета веб-сайта:
- Шаг 1. Исследование и планирование
- Шаг 2. Набросок макета
- Шаг 3. Создание каркаса Lo-Fi
- Шаг 4. Создание Hi-Fi Каркас
- Шаг 5. Тестирование макета веб-сайта
Мы будем создавать домашнюю страницу, но это будет работать для любого типа страницы.
Теперь давайте перейдем к деталям.
Как разработать макет веб-сайта? Для разработки макета веб-сайта вам необходимо создать статическое графическое изображение или макет главной страницы, которая станет вашим веб-сайтом, чтобы установить ее базовую структуру, цветовую палитру и визуальные элементы до этап программирования.
Макет веб-сайта — это графическое представление, которое выглядит в точности как веб-страница, но полностью статично. Он отображает графику и информацию точно так же, как веб-страница, но это всего лишь изображение, загруженное в браузер.
Вы можете спросить:
Почему создание макета веб-сайта важно?
Создание макета веб-сайта важно для определения того, как веб-сайт будет выглядеть и чувствовать себя, до того, как будут предприняты какие-либо усилия по программированию или созданию веб-сайта. Поскольку вы планируете и разрабатываете стратегию дизайна, это позволяет вам создать визуально красивую страницу, а также оптимизировать и облегчить этап программирования.
Набросав каркас веб-сайта, вы начнете понимать структуру и макет своей веб-страницы. Фото Хэла Гейтвуда. Если макет создан правильно, его можно загрузить в браузер, такой как Chrome или Firefox, и он будет выглядеть точно так же, как веб-сайт, но без каких-либо интерактивных элементов.
Если вы будете создавать веб-сайт для клиента, макет позволит вам предложить и продать дизайн веб-сайта до того, как будет выполнено какое-либо дорогостоящее программирование.
Макет веб-сайта — это простой, недорогой и эффективный по времени способ максимизировать ваши усилия по проектированию и программированию.
Этап 1. Исследование и планированиеПрежде чем приступить к разработке макета веб-сайта, вам необходимо провести некоторое планирование и исследование.
Спросите себя:
- Какие хорошо оформленные примеры страниц относятся к вашему рынку, продукту или нише?
- Какие разделы они включают в свою главную страницу? Какой тип информации они демонстрируют?
- Какие визуальные элементы они используют для сообщения своих целей и задач?
Поняв, какой дизайн выбирают ваши конкуренты или ключевые игроки в вашей отрасли, вы сможете спланировать стратегию дизайна, которая будет выглядеть профессионально и актуально, а ваш веб-сайт будет выделяться.
На этапе планирования и исследования вы должны стремиться к следующему:
- Понять основные цели и коммуникационные задачи вашего сайта
- Выбрать уместную, функциональную и красивую цветовую палитру, соответствующую вашему бренду и нише
- Получите общее представление о различных разделах страницы, которые вам понадобятся на главной странице
- Начните перечислять основные графические элементы, которые вам понадобятся для основных разделов, такие как изображения и значки
- Начните разработку соответствующей копии для разделов главной страницы
После первоначального исследования и планирования вы готовы приступить к этапу проектирования.
Однако мы еще не готовы выкладываться на полную! Мы начнем с минимальной версии и начнем работать оттуда.
Введите каркас.
Что такое каркас?
Каркас — это урезанная версия вашего веб-сайта или приложения, демонстрирующая весь основной контент и визуальные элементы, которые должны быть размещены на экране, без всех деталей, таких как контент, графика и визуальные элементы.
Каркас имеет много преимуществ. Каркас позволяет:
- Визуально демонстрировать, как будет выглядеть страница, не тратя часы на проектирование и программирование
- Проектировать с конкретной точки зрения, а не абстрактно
- Быстрое перемещение элементов на странице для определения наилучшего макета
- Тестирование различных макетов, визуальных элементов и компоновки страницы на лету
Лучший способ начать каркасное построение — сделать набросок от руки. Вы можете использовать чистую страницу, но бумага с сеткой даже лучше, так как она позволяет правильно расположить элементы и в правильных пропорциях.
Поскольку экраны веб-сайтов и приложений имеют прямоугольную форму, они в основном определяются четырехугольными формами.
Это означает, что каркас веб-сайта может быть создан в основном из прямоугольников и квадратов. Используя эти фигуры, вы сможете заблокировать все основные компоненты своей страницы, не вдаваясь в подробности.
Тщательно выбрав эти начальные четырехугольные компоненты, вы сможете начать визуализировать внешний вид своего веб-сайта и строить его.
Плюс:
Переход от общего к частному сделает задачу проектирования менее сложной и пугающей.
Шаг 3. Каркас Lo-FiТеперь, когда вы набросали несколько возможных сценариев для своего веб-сайта, вы можете приступить к разработке более целенаправленного подхода.
Используя программное обеспечение для графического дизайна, теперь вы можете приступить к созданию того, что станет макетом вашего веб-сайта.
Я предпочитаю использовать векторную графику, так как она позволяет свободно перемещать элементы на странице.
Сначала создайте в браузере документ размером с веб-страницу. Я использую 14-дюймовый ноутбук, поэтому я считаю, что документ размером около 1200 пикселей шириной будет соответствовать окну браузера почти как реальная веб-страница при тестировании.
Я использую 14-дюймовый ноутбук, поэтому я считаю, что документ размером около 1200 пикселей шириной будет соответствовать окну браузера почти как реальная веб-страница при тестировании.
Длина документа будет определяться количеством разделов, которые должны быть включены в страницу, но обычно он выглядит как прямоугольник в портретной ориентации (вертикально).
Теперь используйте границы этого документа (вертикальный прямоугольник), чтобы начать размещение различных разделов и элементов.
Для заполнения страницы вы будете использовать квадратные и прямоугольные формы.
Каркас веб-сайта lo-fi использует прямоугольники и четырехугольные формы для моделирования фактического макета веб-страницы.Обратите внимание, что прямоугольник начинает выглядеть как веб-страница, но без деталей. Это магия лоу-файного каркаса.
Шаг 4. Каркас Hi-Fi макет вашей веб-страницы или манекен. На этом этапе вы в основном начнете заменять четырехугольные формы в своем низкокачественном макете реальными изображениями, графическими элементами и текстом.
Здесь вы должны сделать все возможное с точки зрения графики: изображения, значки и другие графические элементы должны быть правильного размера и пропорции, уже обработаны и готовы к публикации.
Высококачественный макет веб-сайта включает в себя все детали реального веб-сайта.У вас должна быть определенная цветовая палитра, и все визуальные подсказки, сигнализирующие о динамическом содержимом, должны быть указаны и на месте.
Например:
- При наведении курсора на интерактивный элемент, такой как гиперссылка или кнопка, меняет ли этот элемент цвет или размер?
- Если есть галерея изображений, есть ли значок со стрелкой, который сигнализирует пользователю, что нужно щелкнуть, чтобы увидеть больше?
- Если вы хотите, чтобы кто-то следил за вами в социальных сетях, есть ли значки социальных сетей, которые сочетаются с вашим брендом и цветовой палитрой?
Как видите, существует множество визуальных решений, которые необходимо принимать только на одной веб-странице.
Однако:
Вам нужно принять эти решения только один раз, так как они применяются ко всем остальным страницам веб-сайта.
Шаг 5. Протестируйте свой макетПосле создания полного макета страницы вы готовы протестировать эту страницу в браузере.
На самом деле , вы должны постоянно тестировать свой макет по мере продвижения в своем дизайне, поскольку именно в реальной среде браузера вы действительно можете определить, имеют ли ваш текст и визуальные элементы правильный размер, положение , и пропорция.
Чтобы протестировать страницу, экспортируйте версию документа с изображением. Затем перетащите в браузер, например Chrome или Firefox.
В зависимости от размера вашего браузера и размера макета вашего веб-сайта в пикселях ваше изображение будет закрывать браузер и выглядеть так, как будто веб-страница была загружена.
При необходимости отрегулируйте масштаб в процентах в настройках просмотра страницы. Вы также можете вернуться к графическому программному обеспечению и соответственно увеличить или уменьшить ширину макета, чтобы он соответствовал экрану вашего компьютера.
Вы также можете вернуться к графическому программному обеспечению и соответственно увеличить или уменьшить ширину макета, чтобы он соответствовал экрану вашего компьютера.
Теперь вы создали макет веб-сайта, который может точно показать клиенту или программисту, как именно должен выглядеть ваш веб-сайт.
Объяснение макетов веб-сайтовПрежде чем приступить к разработке веб-сайта в деталях, необходимо понять структуру его различных компонентов.
Место изображений, текста и значков должно быть позиционировано на странице до фактического этапа проектирования. В идеале это достигается на этапе каркаса.
Макет вашей страницы будет зависеть от объема контента, который вам нужно отобразить.
Макет новостного веб-сайта, такого как New York Times , очень сложен, поскольку вам нужно разместить множество элементов и текста на одной странице.
Макет веб-сайта New York Times очень сложен, поскольку он должен соответствовать многим компонентам, таким как текст и изображения.
Другие страницы, такие как домашняя страница блога, могут быть менее сложными и загроможденными.
Части веб-сайтаЧтобы разработать макет или каркас веб-сайта, вам необходимо понимать различные компоненты веб-сайта.
Как правило, веб-страница включает следующие элементы:
Макет веб-сайта состоит из различных компонентов веб-сайта, таких как изображения, текст и кнопки. ЗаголовокЗаголовок — это самый верхний элемент веб-сайта. Он отображает информацию о бренде, например, логотип веб-сайта. Он также может включать основную навигацию веб-сайта.
Основная навигацияЭто основные ссылки на другие страницы вашего веб-сайта. Здесь вы можете найти ссылки на страницу «О нас», раздел блога вашего сайта или на страницу «Ресурсы».
Раздел «Герой» Сразу после заголовка современные веб-сайты отображают так называемый раздел «Герой». В этом разделе отображается яркое крупноформатное изображение или графика, которые наилучшим образом задают тон и посыл веб-сайта.
Он также включает большой заголовок, в котором обобщаются цели и ценность веб-сайта, за которым следует кнопка или призыв к действию.
Карточки ценностных предложенийИногда, сразу после раздела «Герои», мы хотим рассказать о ценности бренда или услуги, предлагаемой веб-сайтом. Итак, мы используем три и более «карточки», которые более подробно объясняют, что бренд или услуга может сделать для решения проблем своей аудитории.
Цель этого раздела: еще больше убедить пользователя продолжить чтение или предпринять какие-либо действия на веб-сайте.
Боковая панельБоковая панель — это элементы, которые обычно размещаются в правой части веб-страницы.
Эти элементы в основном отображаются в виде карточек и используются для отображения дополнительной информации, не являющейся частью основного контента.
Обычно мы используем боковые панели для показа рекламы или призывов к действию, таких как форма подписки на новостную рассылку.
Призыв к действию — это подсказка, которую вы даете своей аудитории для выполнения желаемого действия.
У вас может быть призыв к действию для подписки на информационный бюллетень, загрузки электронной книги, покупки цифрового продукта или перехода по определенной ссылке.
Призывы к действию обычно отображаются в виде кнопки, которая буквально предлагает кому-то выполнить желаемый результат.
Нижний колонтитулНижний колонтитул — это самая нижняя часть веб-сайта. Здесь вы можете отображать ссылки на другие страницы вашего веб-сайта и, что наиболее важно, информацию, напечатанную мелким шрифтом, такую как ссылки на политику конфиденциальности, отказ от ответственности и информацию об авторских правах.
Вам нужно создать актуальный контент для макета веб-сайта? Вам не нужно создавать контент или настоящие слова для макета веб-сайта. Вам нужен фактический фиктивный текст, который продемонстрирует, как слова и предложения будут располагаться на странице, а также покажет используемую типографику и их комбинации.
К счастью, вы можете положиться на Lorem Ipsum, латинский текст-заполнитель, который десятилетиями традиционно использовался в качестве фиктивного текста в издательском деле и в сфере графического дизайна.
Существует множество генераторов Lorem Ipsum, из которых вы можете извлечь фиктивный текст в соответствии с вашими требованиями.
Кроме того, программное обеспечение для графического дизайна, такое как Inkscape, имеет фиктивные текстовые расширения, которые позволят вам генерировать текст по запросу при разработке макета веб-сайта, макета или макета.
ЗаключениеДизайн веб-сайта — это гораздо больше, чем программирование. Как вы уже знаете, профессиональный веб-сайт начинается с продуманной стратегии дизайна, которая строится от общего к частному. Это экономит время и ресурсы и позволяет упростить процесс проектирования и программирования.
Чтобы спроектировать макет веб-сайта, вам сначала нужно спланировать свой дизайн, изучив другие веб-сайты в вашей нише или пространстве.
Затем вы можете начать процесс проектирования, сделав от руки эскизы различных вариантов планировки.
Затем вы можете приступить к проектированию с помощью программного обеспечения для редактирования графики, такого как Illustrator или Inkscape. Но на данном этапе вы создаете только макет вашего макета с блоками и геометрическими фигурами.
Затем вы можете приступить к созданию Hi-Fi версии вашего макета, которая включает в себя цветовую палитру, которую вы будете использовать, изображения и графические элементы. Вы также можете включить фиктивный текст для отображения основных частей содержимого.
После того, как вы разработали каждую деталь, вы можете перетащить макет вашего веб-сайта в Chrome или Firefox, чтобы проверить, как ваша страница будет выглядеть в браузере. Вы можете проверить, как будут отображаться элементы, например, насколько велик или мал ваш текст.
Теперь можно перейти к этапу программирования.
Оставьте комментарий ниже и дайте мне знать о ваших проблемах с дизайном веб-сайта.
Об авторе:
Рубен Рамирес преподает цифровые медиа в колледже и основал Self-Made Designer, чтобы поделиться своими знаниями в области графического дизайна. Он любит скейтборды, гитары и векторную графику.
Идеи макета веб-сайта для современного и эффективного дизайна
Идеи, вдохновение, веб-разработка
Отличие хорошего веб-сайта от блестящего
Контент — это сущность вашего веб-сайта и то, что в конечном итоге приведет к его успеху. Тем не менее, люди — визуальные существа, и для того, чтобы ваши посетители хотя бы дали шанс вашему контенту, вам нужно убедиться, что ваш дизайн безупречен. Отличный дизайн — это не только визуально привлекательные страницы с красивыми изображениями и шрифтами. Это означает, что все это представлено на веб-сайте наиболее эффективным, полезным и интуитивно понятным способом. Это зависит от того, что останется, когда вы удалите с красивой страницы все ее изображения, цвета и шрифты. И именно поэтому сегодня мы рассмотрим некоторые удивительные идеи макетов веб-сайтов.
Идеи макета веб-сайта: обзор
- Что такое макет веб-сайта?
- Полноэкранные макеты
- Макеты героев
- Макеты с одним столбцом
- Макеты с разделенным экраном
- Сетка карточек
- Макеты коробок
- Z-образный макет
- Макеты F-образной формы
- Макеты журналов
- Асимметричное расположение
- Макеты с фиксированными боковыми панелями
Что такое макет сайта?
Каркас или структура вашего веб-сайта — это то, что отличает красивый, но неэффективный веб-сайт от блестящего. Короче говоря, макет сайта. Это структура, которая структурирует информацию; определяет иерархию контента и обеспечивает четкий путь для навигации.
А вот и самый важный фактор, который учитывает каждый дизайнер при планировании макета. Макеты веб-сайтов определяют, как зрители должны читать веб-сайт. Если визуальная иерархия не соответствует естественному движению человеческого глаза, у зрителя больше шансов получить плохой опыт или запутаться.
Таким образом, назвать макет веб-сайта интуитивно понятным означает, что его композиция следует естественным шаблонам движения глаз.
Как глаз обрабатывает зрительную информацию?
Человеческий глаз естественным образом следует шаблонам, поэтому, когда зритель обращается к определенной точке интереса, это происходит автоматически. Эти естественные тенденции заставляют нас воспринимать информацию определенным образом и ранжировать ее по степени важности.
Благодаря технологиям существуют такие вещи, как отслеживание взгляда и анализ визуального взаимодействия, позволяющие понять поведение и тенденции пользователей. Вот некоторые из наиболее полезных выводов о том, как люди смотрят на веб-сайты.
Верхний левый угол
Глаз сканирует содержимое, начиная с верхнего левого угла, и перемещается оттуда вниз и вправо. Короче говоря, треугольная область в левом верхнем углу в первую очередь привлекает внимание зрителя. Кроме того, после того, как сначала сфокусировались на верхнем левом углу, глаза перемещаются при просмотре контента, следуя z-шаблону.
Z-шаблон
Короче говоря, этот шаблон отслеживает путь взгляда, когда зритель читает. Глаз движется слева направо, образуя воображаемую горизонтальную линию. Затем идет сверху вниз воображаемая диагональная линия. Этот маршрут образует зигзагообразную форму.
F-шаблон
Другой естественный шаблон, которому следуют человеческие глаза, особенно в текстовой среде, — это F-шаблон. Вот почему на большинстве веб-сайтов самый важный элемент находится вверху страницы, а меню — в верхней горизонтальной или левой вертикальной части макета.
Над областью сгиба
Когда дело доходит до естественного поведения, зрители сосредоточатся на содержимом над сгибом. Хотя им нравится прокручивать, самые популярные веб-сайты размещают наиболее важный контент в этой области и направляют своих зрителей прокручивать вниз.
Хотя им нравится прокручивать, самые популярные веб-сайты размещают наиболее важный контент в этой области и направляют своих зрителей прокручивать вниз.
Левая сторона
Левая сторона автоматически привлекает больше внимания, чем правая, поскольку большинство людей читают слева направо.
Размер
Крупные элементы мгновенно доминируют в макете, и мы сразу переходим к их просмотру. Это включает в себя большие изображения и доминирующие заголовки.
Пустое пространство
Пустое пространство мгновенно переводит фокус на элементы. Визуальная сила элемента, помещенного в секцию с наибольшим отрицательным пространством, является самой сильной.
Визуальный вес
Некоторые визуальные элементы обладают большей визуальной силой и привлекают внимание. Это понятие называется визуальным весом. Основными факторами визуального веса являются цвет, контраст, легкость, размер, плотность и сложность. Например, более крупные объекты кажутся тяжелее, чем более мелкие; более плотные объекты кажутся тяжелее, чем менее плотные, более рассеянные объекты и т. д.
Например, более крупные объекты кажутся тяжелее, чем более мелкие; более плотные объекты кажутся тяжелее, чем менее плотные, более рассеянные объекты и т. д.
Пример визуального веса от Unsplash
При этом давайте сразу перейдем к некоторым идеям макета веб-сайта с примерами из реальной жизни.
1. Полноэкранный режим
Начнем с одного из самых популярных вариантов для современных веб-сайтов. Когда макет является полноэкранным, это означает, что он помещается на одном экране без полосы прокрутки. Это означает, что зрителю все еще может потребоваться прокрутка, чтобы показать всю историю, особенно на веб-сайтах, на которых есть анимация при прокрутке, но нет полосы прокрутки. Ниже вы увидите три удивительных примера веб-сайтов с полноэкранным макетом. Все они имеют очень мощные образы и поразительную анимацию.
Hulu Pride
PONE HUSIRCH и пожертвовать
Bugatti Smart Wwatches
2.
 Герой макет
Герой макет222. Сам макет использует большие главные изображения с текстовыми наложениями, и это элементы, которые доминируют во всем макете. В качестве реальных примеров можно указать целевые страницы Apple для флагманских продуктов, таких как iPad Pro и iPhone 12.
Apple iPad
Caledon Build
InVision
3. Макет с одним столбцом
Еще один чрезвычайно популярный вариант для современных веб-сайтов. Макеты с одним столбцом имеют то преимущество, что позволяют зрителям сосредоточиться на содержании, не отвлекаясь. Это отличный выбор для блогов и новостных лент с бесконечной прокруткой. Еще одним преимуществом одиночных столбцов является то, что макет обеспечивает единообразие дизайна на мобильных устройствах.
495 Vodka
TACTICLE
4. Расположенный с расщеплением
, когда на экране разбрызгивает горизонт, верный, или оба, у нас есть заряд. Поскольку визуально дизайн предлагает зрителям сосредоточиться на обеих сторонах экрана, эти веб-сайты сводят свой контент к минимуму. Хотя веб-сайты с разделенным экраном очень эффективны и привлекательны с точки зрения эстетики, есть еще одно замечательное применение, которое отлично работает с этим макетом. Это когда веб-сайт предлагает зрителям два варианта выбора. Например, на левом экране будет показана одна сторона бизнеса (услуги по дизайну), а на правом — другая (услуги по фронтенд-разработке).
Поскольку визуально дизайн предлагает зрителям сосредоточиться на обеих сторонах экрана, эти веб-сайты сводят свой контент к минимуму. Хотя веб-сайты с разделенным экраном очень эффективны и привлекательны с точки зрения эстетики, есть еще одно замечательное применение, которое отлично работает с этим макетом. Это когда веб-сайт предлагает зрителям два варианта выбора. Например, на левом экране будет показана одна сторона бизнеса (услуги по дизайну), а на правом — другая (услуги по фронтенд-разработке).
Huncwot
Renate Recner
Madame.de
5. Cards Grid Layout
карты-отличный способ содержать много информации в организованном и Easy-Pro-Proscess. . Сетка карт — это тип макета, который содержит эти карты, которые различаются по размеру, интервалам, стилю и количеству или расположению. Этот тип макета лучше всего работает в адаптивном дизайне. Ниже вы увидите Dribble, Pinterest и IMDB как отличные примеры сетки карточек.
Dribbbble
IMDB
6. Layout Layout
Этот тип современного склада является предпочтительным для блогов, и корпуса, и корпуса, и корпуса, и корпуса. Макеты блоков обычно имеют блок шириной заголовка поверх двух других.
Mrporter
Microsoft
7. Z-образный макет
Точно так же, как Z-образный узор, который естественным образом воспринимается человеческим глазом, когда зритель читает страницу, Z-образный дизайн создает маршрут сверху слева вверх справа, затем по диагонали вниз слева, а затем вниз справа. И в этом основная идея этого макета — создать маршрут, ведущий зрителя к заключению, к цели. Этой целью обычно является подписка на услуги, подписка и т. д.0086 Slack
8. Макет F-шаблона
Здесь у нас самый распространенный и чистый классический тип макета сайта. Являясь еще одним макетом, который соответствует естественным шаблонам человеческого глаза, шаблон F-формы (или E-формы) позволяет зрителям сканировать две горизонтальные линии, прежде чем проверять правую сторону для получения дополнительной информации. Этот макет идеально подходит для веб-сайтов с большим объемом данных, которые стремятся предоставить зрителям различные варианты нажатия. Хитрость здесь заключается в том, чтобы вы расставили приоритеты в своей информации и в первую очередь включили наиболее ценные элементы.
Этот макет идеально подходит для веб-сайтов с большим объемом данных, которые стремятся предоставить зрителям различные варианты нажатия. Хитрость здесь заключается в том, чтобы вы расставили приоритеты в своей информации и в первую очередь включили наиболее ценные элементы.
Langara College
Dynamic Yield
9. Макет журнала элементы. Он черпает вдохновение из макетов газет и того, как они мастерски сочетают заголовки, изображения и текст, чтобы привлечь читателей. Несмотря на то, что веб-сайты газет с таким макетом ориентированы на копирование и перегружены текстом, они очень интересны и легко сканируются.
The Verge
Wired
10. Ассиметричная компоновка
Асимметрия добавляет динамику планировке и служит для придания особого интереса планировке. С помощью асимметрии и высокой контрастности дизайнер не только добавляет глубины композиции, но и выделяет определенный элемент таким образом, что зритель мгновенно притягивается к нему. Ключевым моментом здесь является наличие меньшего количества контента и большого пространства для дыхания элементов. Теперь давайте посмотрим на некоторые примеры асимметричных макетов в реальной жизни.
Ключевым моментом здесь является наличие меньшего количества контента и большого пространства для дыхания элементов. Теперь давайте посмотрим на некоторые примеры асимметричных макетов в реальной жизни.
Webydo
Nourisheats
Последний тип композиции веб-сайта — это макет с фиксированной боковой панелью. Обычно это означает, что пункты меню размещаются в вертикальной колонке либо в левой, либо в правой части веб-сайта и постоянно видны, чтобы зритель мог получить доступ к навигации в любое время. Макеты с фиксированными боковыми панелями лучше всего работают с меньшим количеством вариантов навигации.
Матье Стерн
Портфолио Чарли Уэйта
Вот оно!
Это были самые распространенные и эффективные макеты сайтов во всей их красе. В зависимости от содержания каждая композиция может стать выигрышной структурой, которая отличает красивый, но неэффективный веб-сайт от блестящего.
