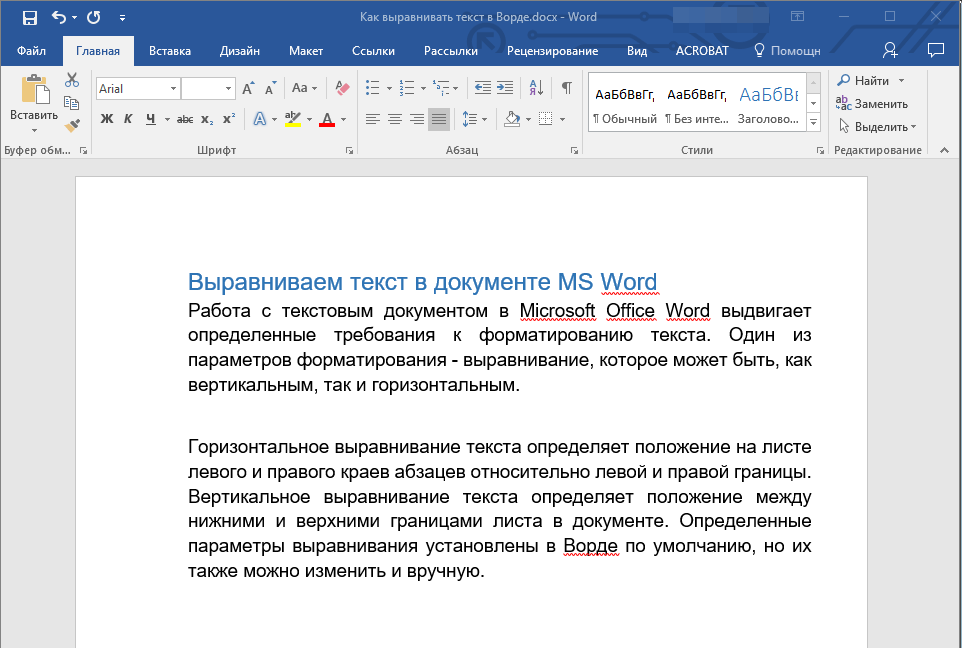
Как выровнять текст по ширине в html
Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
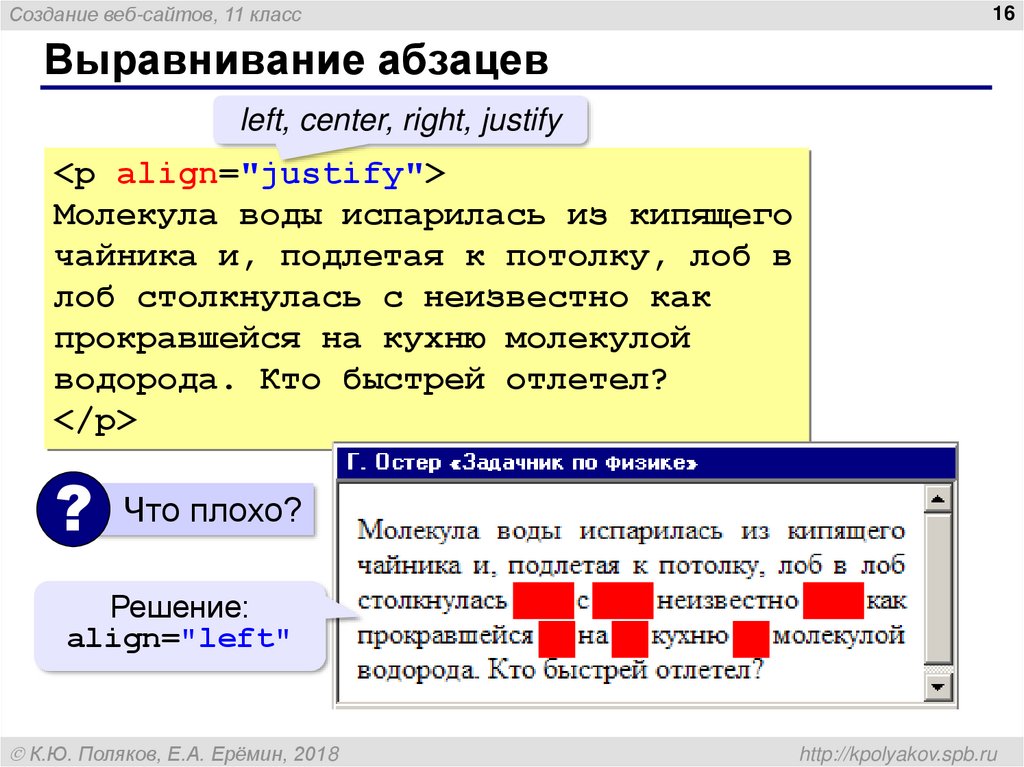
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align , как показано в табл. 2.
2.
| Код HTML | Описание |
|---|---|
| <p>Текст</p> | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| <p align=»center»>Текст</p> | Выравнивание по центру. |
| <p align=»left»>Текст</p> | Выравнивание по левому краю. |
| <p align=»right»>Текст</p> | Выравнивание по правому краю. |
| <p align=»justify»>Текст</p> | Выравнивание по ширине. |
| <nobr>Текст</nobr> | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст<wbr> | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr> . |
| <div align=»center»>Текст</div> | Выравнивание по центру. |
| <div align=»left»>Текст</div> | Выравнивание по левому краю. |
| <div align=»right»>Текст</div> | Выравнивание по правому краю. |
| <div align=»justify»>Текст</div> | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег <p> ) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div> .
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h2> . В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
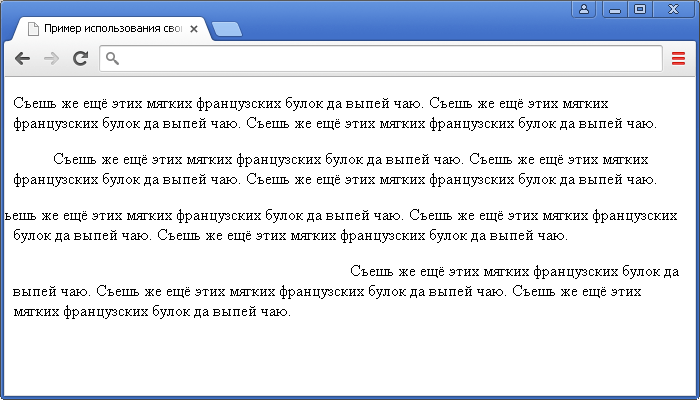
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Выравнивание текста в HTML
Выравнивание текста отвечает за его внешний вид, формирование краев абзаца и осуществляется по правому или левому краю, центру или выравнивание по ширине.
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.
Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
Рассмотрим способ выравнивания текста при помощи CSS:
Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
Выравнивание текста (text-align) в HTML
Если у Вас появились вопросы по материалам на нашем сайте, то пожалуйста, пришлите нам их на почтовый адрес [email protected]. Мы обязательно ответим.
Также Вы можете отправить нам свой отзыв на наши слуги, замечание или предложение. Мы ценим наших клиентов и внимательно прислушиваемся ко всем замечаниям!
- HTML
- Основы
- Теги
- Основы
- Свойства
- Основы
- База данных
- Объектно-ориентированное программирование
- Laravel
- Yii
- Основы
- WordPress
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Разработка
- Управление
- Управление
- Управление
- Управление
- Управление
- Управление
- Основы
- Работа с DOM
- AJAX
- jQuery
- Vue
- NodeJS
- React
- Основы React
- Стейты в React
- Компоненты React
- Apache
- Игровые серверы
- Linux
- MySQL
- Docker
- Nginx
- Устранение ошибок
- Почта
- SEO
- Личный кабинет
- Виртуальный хостинг
- Домены
- Генератор паролей
- Генератор .
 htpasswd
htpasswd
Коврик для мыши новым клиентам
Оплатите хостинг на год и получите удобный коврик
Помощь в переносе
с другого хостинга
Хотите переехать? Мы поможем перенести всё
Запишитесь на интенсивные курсы по созданию сайтов.
Приветствуем всех в нашем уютном дата центре! Мы предоставляем качественный и надёжный хостинг. У нас можно заказать домены и VPS, прочитать статьи по созданию сайтов и информационной безопасности. А из наших видео подкастов можно узнать о том, как продвигать и развивать iT-проекты.
Выровнять текст по левому краю html
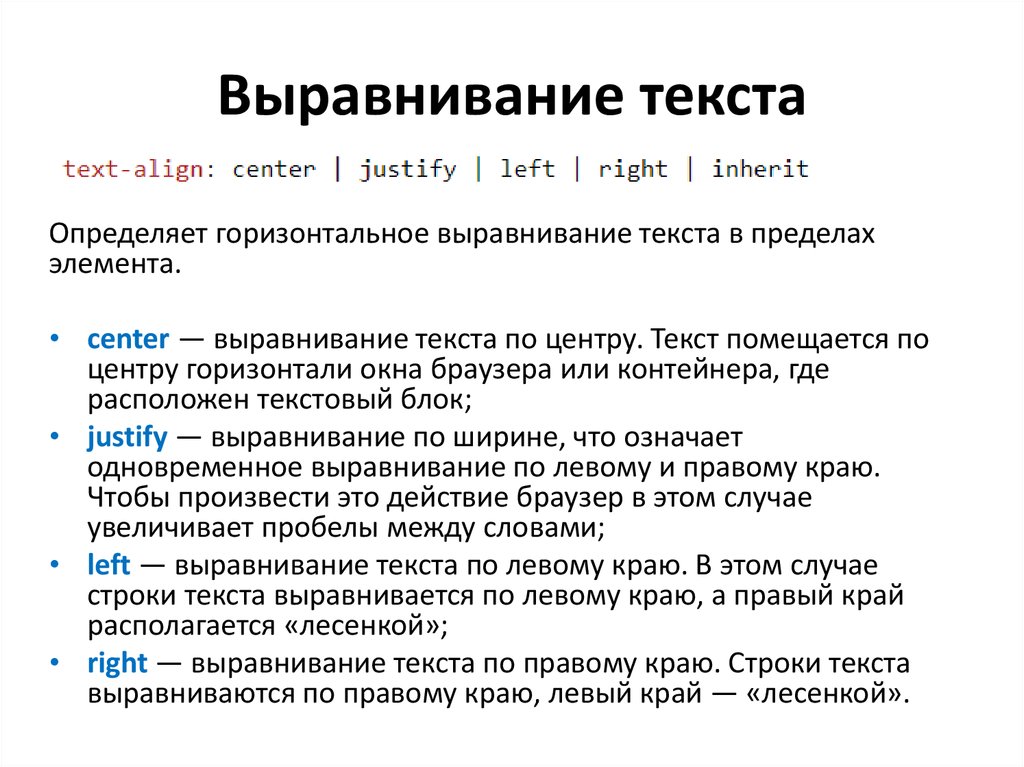
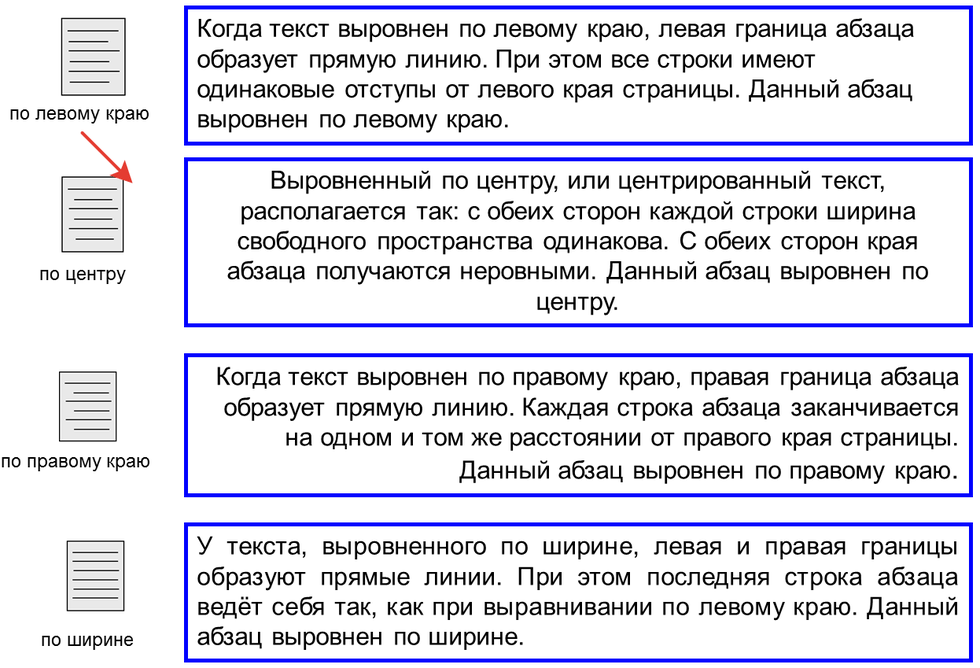
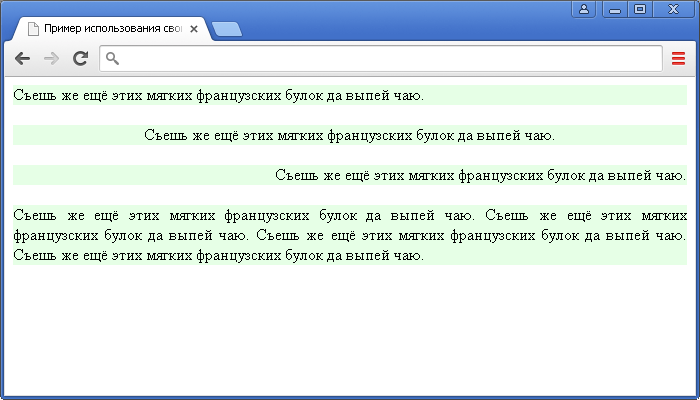
По умолчанию текст на веб-страницах выровнен по левому краю элемента, в котором он располагается, однако используя свойство text-align, можно переопределить, как будут выравниваться строки текста относительно границ элемента. Рассмотрим каждое из возможных значений:
- left – выравнивает текст по левому краю.
- right – выравнивает текст по правому краю.
- center – выравнивает текст по центру.

- justify – выравнивает текст по ширине, в таком тексте оба конца строки размещаются вплотную к внутренним краям элемента. Пробелы между словами в этом случае корректируются браузером так, что бы длина всех строк была строго одинаковая.
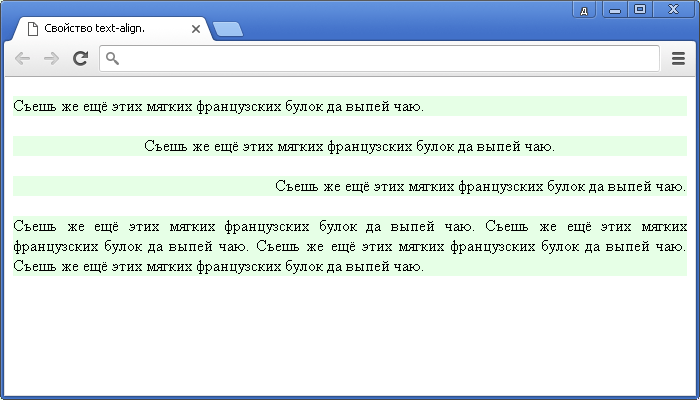
Попробовать »
Примечание: свойство text-align работает только с блочными элементами, такими как абзац или div, выравнивая внутри них все строчное содержимое, включая изображения. Применение свойства к строчным элементам, таким как ссылка или span, не даст никакого эффекта.
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца
с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега
| Код HTML | Описание |
|---|---|
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде
Пример 1. Выравнивание текста
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Выравнивание текста отвечает за его внешний вид, формирование краев абзаца и осуществляется по правому или левому краю, центру или выравнивание по ширине.
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.
Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
html — Текст по всей ширине
Вопрос задан
Изменён 5 лет 9 месяцев назад
Просмотрен 787 раз
Для того, чтобы текст был по всей ширине, я использовал align=»justify». Всё получилось, но появился один баг: в тексте создаются большие пробелы. Как исправить?
Всё получилось, но появился один баг: в тексте создаются большие пробелы. Как исправить?
- html
- css
3
Используйте знаки переноса ­.
Сравните первый вариант (без переноса) и второй (с переносом слов)
div{
width: 200px;
text-align: justify;
font-size: 20px;
border: 1px solid #000;
margin: 20px;
font-family: verdana;
}<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</div> <div>Lorem ipsum dolor sit amet, con­secte­tur adip­isi­ci­ng elit.</div>
Не обманывайте себя, багом данное действие не является. Это стандартное поведение выравнивания по всей длине (align="justify")
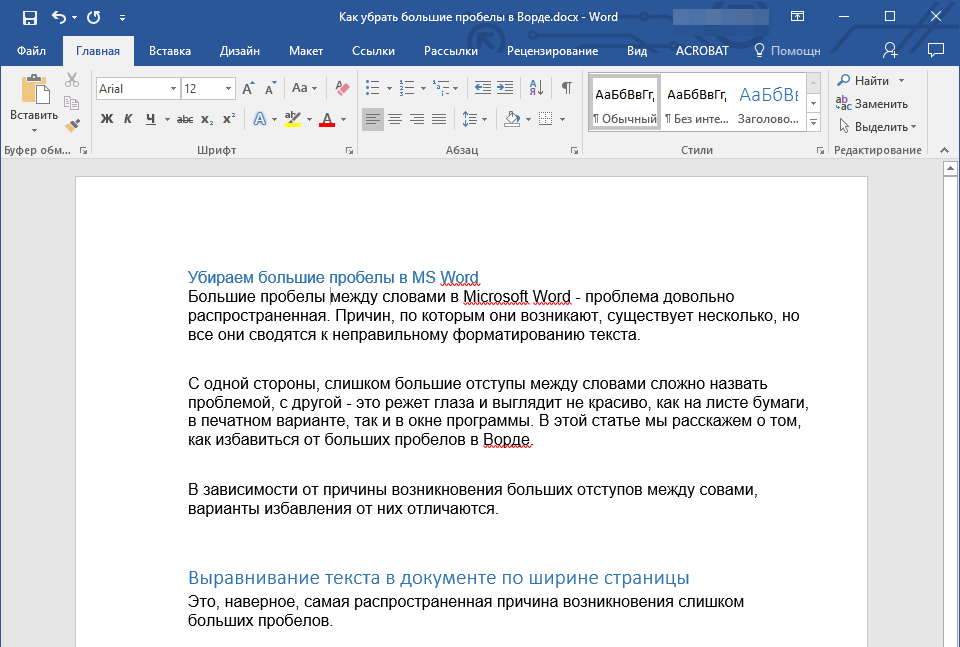
Для примера в MS Word наблюдаются такие же пробелы.
Вот пример:
Это связано с тем, что если длина слова, перенесенного на новую строку превышает допустимый размер поля, если будет помещена на предыдущую строку, то слово переносится вниз, соответственно та строка, предыдущая, она растягивается по всей длине.
Как вариант решения вам нужно либо:
- Сделать выравнивание по краю
- Подгонять текст под размер допустимого поля (если текст статический)
- Подгонять размер поля под текст (также если текст статический)
- Смириться (да, это тоже как вариант)
2
Если смириться, как это предлагает предыдущий оратор, не вариант — есть способ немного облегчить визуальные страдания. Добиться эффекта улучшения можно при помощи отрицательного word-spacing. Для достижения более-менее приемлемого эффекта со значением придется экспериментировать.
.text,
.text-alt {
text-align: justify;
width: 400px;
}
.text-alt {
word-spacing: -0.1ex;
margin-top: 1em;
}<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Porro, quidem assumenda consequatur fugit quas dolorem similique tempora voluptatum eum perspiciatis incidunt hic perferendis cumque repellendus eaque quisquam pariatur soluta modi velit.Reprehenderit rem recusandae nostrum placeat ratione, quia iure, voluptatem ad voluptatibus a tempore dignissimos sit quaerat, voluptates. Molestiae nostrum, inventore deleniti, aspernatur odio aut repellat vitae quaerat mollitia quos aliquid dolorum quis reprehenderit, ut consequatur repellendus quisquam ipsum dolores. Rem minima velit non, quam reiciendis! Esse minima corporis architecto id vitae fuga. Consequatur asperiores veniam commodi, velit voluptatibus obcaecati expedita ipsam quo dicta similique animi fugiat quia magni libero.</div> <div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Porro, quidem assumenda consequatur fugit quas dolorem similique tempora voluptatum eum perspiciatis incidunt hic perferendis cumque repellendus eaque quisquam pariatur soluta modi velit. Reprehenderit rem recusandae nostrum placeat ratione, quia iure, voluptatem ad voluptatibus a tempore dignissimos sit quaerat, voluptates. Molestiae nostrum, inventore deleniti, aspernatur odio aut repellat vitae quaerat mollitia quos aliquid dolorum quis reprehenderit, ut consequatur repellendus quisquam ipsum dolores.
Rem minima velit non, quam reiciendis! Esse minima corporis architecto id vitae fuga. Consequatur asperiores veniam commodi, velit voluptatibus obcaecati expedita ipsam quo dicta similique animi fugiat quia magni libero.</div>
Первый блок текста — обычный джастифай, второй — с отрицательным ворд-спейсин.
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Html текст по ширине — Seoblog
Здравствуйте! Продолжаем осваивать основы языка HTML. Посмотрим, что нужно писать, чтобы выровнять текст по центру, ширине или краям.
Посмотрим, что нужно писать, чтобы выровнять текст по центру, ширине или краям.
Переходя к делу, рассмотрим, как в HTML сделать текст по центру тремя разными способами. Последние два связаны непосредственно с таблицей стилей. Она может представлять собой файл CSS, который подключается к страницам сайта и задает их вид.
Способ 1 — прямая работа c HTML
На самом деле все достаточно просто. Смотрите пример ниже.
<p align=”center”>Выравнивание абзаца по центру.</p>
Если требуется сдвинуть текстовые фрагменты иным образом, то вместо параметра «center» прописываем следующие значения:
- justify – выравнивание текста по ширине страницы;
- right – по правому краю;
- left — по левому.
По аналогии можно сдвинуть контент, который находится в заголовках (h2, h3), контейнере (div).
Способ 2 и 3 — использование стилей
Конструкцию представленную выше можно слегка трансформировать. Эффект будет таким же. Для этого нужно прописать представленный ниже код.
Для этого нужно прописать представленный ниже код.
<p style=”text-align:center;”>Текстовый блок.</p>
В таком виде код прописывается непосредственно в HTML для выравнивания текстового контента по центру.
Есть еще альтернативный вариант добиться результата. Нужно будет проделать пару действий.
Шаг 1. В основном коде написать <p class=”rovno”>Текстовый материал.</p>
Шаг 2. В подключаемом файле CSS вписать следующий код:
.rovno {text-align:center;}
Отмечу, что слово «rovno» это все лишь название класса, который можно назвать и по-другому. Это остается на усмотрение программиста.
По аналогии в HTML можно запросто сделать текст по центру, ширине, а также выровнять по правому или левому краю страницы. Как видите, есть далеко не один вариант достичь цели.
Рекомендации для успешных вебмастеров
Всего несколько вопросов:
- Делаете информационный некомерческий проект?
- Хотите, чтобы сайт хорошо продвигался в поисковых системах?
- Желаете получать доход в сети?
Если все ответы положительные, то просто посмотрите на анонс моего курса о комплексном подходе к развитию сайта. Информация окажется особенно полезной, если он работает на CMS WordPress.
Информация окажется особенно полезной, если он работает на CMS WordPress.
Хотелось бы подметить, что собственные сайты — это лишь один из множества вариантов сформировать пассивный или активный доход на просторах интернета. Мой блог как раз посвящен финансовым возможностям в сети.
Работали когда-нибудь в сфере арбитража трафика, копирайтинга и других направлений деятельности, которые приносят основной или дополнительный доход при удаленном сотрудничестве? Об этом и многом другом вы можете узнать прямо сейчас на страницах моего блога.
Впереди опубликую еще не мало реально полезной информации. Оставайтесь на связи. При желании можете подписаться на обновления Workip на e-mail. Форма подписки расположена ниже.
workip.ru
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align, как показано в табл. 2.
Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align, как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| <p>Текст</p> | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| <p align=»center»>Текст</p> | Выравнивание по центру. |
| <p align=»left»>Текст</p> | Выравнивание по левому краю. |
| <p align=»right»>Текст</p> | Выравнивание по правому краю. |
| <p align=»justify»>Текст</p> | Выравнивание по ширине. |
| <nobr>Текст</nobr> | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст<wbr> | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr>. |
| <div align=»center»>Текст</div> | Выравнивание по центру. |
| <div align=»left»>Текст</div> | Выравнивание по левому краю. |
| <div align=»right»>Текст</div> | Выравнивание по правому краю. |
| <div align=»justify»>Текст</div> | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег <p>) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div>.
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h2>. В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание текста</title> </head> <body> <h2 align="center">Как поймать льва?</h2> <p align="right"><strong>Метод перебора</strong></p> <p>Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки. Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.</p> <p align="right"><strong>Метод дихотомии</strong></p> <p>Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p> </body> </html>
Результат примера показан на рис. 1.
1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
htmlbook.ru
Выравнивание текста в CSS
У свойства text-align имеется 4 стандартных значения:
right — выравнивание по правому краю.
center — выравнивание по левому краю.
left — выравнивание по левому краю.
justify — выравнивание по ширине. Для этого браузер создает пробелы между символами, что бы достичь этого результата.
Код CSS
.text_center {
text-align: center; /* выравнивание по центру */
}
.text_left {
text-align: left; /* выравнивание по левому краю */
}Пример выравнивания текста в CSS
Теперь перейдём к примеру, где рассмотрим действие выравнивания текста.
Код HTML и CSS
<html>
<head>
<title>Пример выравнивания текста в CSS</title><style>
.text_center {
text-align: center; /* выравнивание по центру */
}
.text_left {
text-align: left; /* выравнивание по левому краю */
}
.text_right {
text-align: right; /* выравнивание по правому краю */
}
.text_justify {
text-align: justify; /* выравнивание по ширине */
}
</style></head>
<body><p class="text_center">Текст по центру</p>
<p class="text_left">Текст по левому краю</p>
<p class="text_right">Текст по правому краю</p>
<p class="text_justify">Текст по ширине</p></body>
</html>
В результате независимо от масштабирования окна текст будет выравниваться согласно значению свойства text-align.
Спасибо за внимание!
tradebenefit.ru
По ширине!
Вот текст, для которого при помощи конструкции text-align:justify; в CSS выполнено выравнивание по ширине, благодаря чему текст имеет ровный край и слева, и справа.
Использовать выравнивание текста по ширине в вебе нельзя, потому что в вебе нет адекватной возможности переносить слова. Есть способы разной степени порнографичности (ручная или автоматическая расстановка мягких переносов через ­ и т.п.), но они приводят к лишней нагрузке на человека (или парсер), а также к проблемам с браузерами и поисковиками. При случае напишу подробнее.
Если нельзя переносить слова, браузер выравнивает текст, растягивая пробелы. Пробелы разной ширины (иногда — огромные) полностью перечеркивают положительный эффект от аккуратности правого края. Чем уже текст и длиннее слова, тем это заметнее. Например:
Систематическое использование подобного инструментария нивелирует преимущества визуализации.
Здесь мы наблюдаем эффект «реки из пробелов» (гипертрофированно). Пробелы, выстроенные в столбик, воспринимаются как цельная фигура и отвлекают от чтения. Вы скажете, это надуманный пример с ненастоящим текстом? А представьте, что у пользователя настроен крупный шрифт. Текст из первого примера вроде бы вполне настоящий…
Вот текст, для которого при помощи конструкции text-align:justify; в CSS выполнено выравнивание по ширине, благодаря чему текст имеет ровный край и слева, и справа.
Ужас, правда? Здесь нету «реки», зато есть просто анархия. Из-за непостоянной ширины пробела юзер, вместо чтения, занят поиском следующего слова.
Можно ли использовать text-align:justify, если мы точно знаем, что текст достаточно широкий, чтоб такой анархии не случалось? Я бы не стал. Во-первых, когда речь идет о браузерах, мы ничего не знаем точно — следовательно см. выше. Во-вторых, дело еще и в привычке. Подавляющее большинство текстов (статистики не нашел, но спорить тут ИМХО не о чем) выравниваются по левому краю. Поэтому, видя ровный правый край, пользователь может отвлечься, залипнуть и мгновенно скончаться от припадка уйти, не дочитав наш бесценный контент. А оно нам надо?
Поэтому, видя ровный правый край, пользователь может отвлечься, залипнуть и мгновенно скончаться от припадка уйти, не дочитав наш бесценный контент. А оно нам надо?
Именно поэтому я отключил кнопку выравнивания по ширине в TinyMCE во всех своих админках. Просящим включить обратно — буду давать ссылку сюда, чего и вам желаю 🙂
UPD: К оффлайну, как оказалось, это тоже относится =)
www.blogovo.ru
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы с вами разобрали HTML-теги для работы с текстом. Пришло время разобраться с тем, как выравнивать текст на странице HTML. Если вы обратили внимание, все то, что вы с вами набирали до этого, выравнивается по левому краю браузера, при чем мы ничего не делаем, так устроено по умолчанию.Что же делать для того, чтобы выравнить содержимое, скажем, по центру? Мне в голову приходит устаревший тег <center></center>. На данный момент его я нигде не использую, но, думаю, вам будет полезно его знать. Напишем код нашей страницы и расположим текст по центру. Для этого нужно текст или любой другой элемент (например, картинку) расположить между тегами <center></center>:
Напишем код нашей страницы и расположим текст по центру. Для этого нужно текст или любой другой элемент (например, картинку) расположить между тегами <center></center>:
<html> <head> <meta charset="utf-8"/> <title>Выравнивание элементов в HTML</title> </head> <body> <p>Текст с левой стороны</p> <center> <p>Центральный текст</p> </center> </body> </html>
После открытия страницы в браузере, мы увидим, что текст действительно расположился по центру страницы.
Хочу обратить ваше внимание вот на какой момент: вы можете решить, что если есть тег <center> — значит должны быть и теги <left>, и <right>. Заключив содержимое в теги <left></left> вы увидите, что текст действительно расположился слева. Но это будет не из-за того, что вы поставили тег <left>, а из-за того, что браузер по умолчанию располагает все элементы слева направо, сверху вниз. Так как браузер не знает тега <left> он просто его пропустил. Тегов <left> и <right> не существует.
Так как браузер не знает тега <left> он просто его пропустил. Тегов <left> и <right> не существует.
Что же нам делать, если мы захотим разместить элементы справа? Давайте рассмотрим понятие контейнера <div>, без знания которого не обойтись при блочной верстке сайта. Существует также и табличная верстка. Эти 2 темы заслуживают особого внимания, поэтому о них поговорим в отдельных статьях.
Элемент <div> является контейнером, который может включать в себя любые другие элементы, также и другие контейнеры <div>. У тега <div> есть атрибут align, который и отвечает за то, как расположить контейнер на странице. У данного атрибута есть значения left, center, right. Давайте напишем код, где расположим элементы в различных частях браузера:
<html> <head> <meta charset="utf-8"/> <title>Выравнивание элементов в HTML</title> </head> <body> <div>Текст, расположенный слева</div> <div align="center">Текст, расположенный по центру</div> <div align="right">Текст, расположенный справа</div> </body> </html>
В данной статье вы научились выравнивать текст на html-странице.
Домашнее задание: выведите в правой части браузера 1 заголовок первого уровня и 1 заголовок второго уровня.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
alekseygulynin.ru
Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Например:
<p align="right">Конструктор сайтов "Нубекс"</p> <div align="left">Конструктор сайтов "Нубекс"</div>
Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
<p align="justify">Конструктор сайтов "Нубекс"</p> <div align=" justify ">Конструктор сайтов "Нубекс"</div>
HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
<p align="center">Конструктор сайтов "Нубекс"</p> <div align=" center ">Конструктор сайтов "Нубекс"</div> <center>Конструктор сайтов "Нубекс"</center>
Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
Рассмотрим способ выравнивания текста при помощи CSS:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание текста с помощью CSS</title> <style> .right { text-align: right; } </style> </head> <body> <div>Конструктор сайтов "Нубекс"</div> </body> </html>Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
nubex.ru
Приветствую вас, дорогие коллеги!
Сегодня я хотела бы с вами поделиться одним полезным приемом работы с HTML, который в отдельных случаях в процессе заполнения страниц сайта поможет сэкономить время.
В этой статье мы познакомимся с атрибутом align и вы узнаете как можно при верстке страницы сделать в HTML выравнивание по ширине, по центру или по правому краю, не задавая классы и не используя CSS-стили.
Как вы, наверное, уже знаете, при верстке страницы весть текст по умолчанию выравнивается по левому краю, то есть по умолчанию атрибуту align имеет значение «left».
Если же вам нужно задать в HTML выравнивание по ширине, по центру или по правому краю то вы должны указать атрибут align в теге <p> , <div>, <h2> и так далее со значением, соответствующим направлению выравнивания текста.
Атрибут align может принимать следующие значения выравнивания:
- left – по левому краю, задается по умолчанию.
- right – по правому краю
- center – по центру
- justify – по ширине.
Пример использования:
Вот как это будет выглядеть в HTML:
В данном случае текст будет растянут по ширине блока в котором он находится:
Для данного фрагмента текста было использовано HTML выравнивание по ширине с помощью атрибута align
Этот способ использования HTML выравнивания по ширине очень удобен при верстке страницы, в том случае, если вам нужно выделить какой-то определенный участок текста и присваивать этому элементу отдельный класс, а потом ещё писать CSS-стили нет особого смысла. Если же вам нужно выровнять весть текст на странице, то, конечно же, задавать для каждого абзаца или заголовка атрибут align не стоит. В этом случае намного проще и быстрее задать оформление текста CSS-стилями.
Если же вам нужно выровнять весть текст на странице, то, конечно же, задавать для каждого абзаца или заголовка атрибут align не стоит. В этом случае намного проще и быстрее задать оформление текста CSS-стилями.
А на сегодня у меня все. Надеюсь, данная статья будет для вас полезной. Не забывайте подписаться на мою рассылку, и оставить комментарий под статьей.
Успехов вам в работе и до встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Текст выравнивается при помощи атрибута CSS text-align, который может принимать следующие значения:
- center — по центру
- justify — по ширине
- left — по левому краю
- right — по правому краю
Атрибут text-indent задает отступ «красной строки» — первой строки нового абзаца.
Для форматирования текста используют еще такие атрибуты:
- line-height — высота строки.
 Возможные значения:
Возможные значения:- n px,pt,ex,em,in,mm,cm,pc
- n %
- margin — отступ от внешнего края элемента до внутреннего края родительского элемента. Возможны варианты (margin-top; margin-left; margin-bottom; margin-right). Значения:
- n px,pt,ex,em,in,mm,cm,pc
- n %
- padding — отступ от внутреннего края элемента до его содержимого. Возможны варианты (padding-top; padding-left; padding-bottom; padding-right). Значения:
- n px,pt,ex,em,in,mm,cm,pc
- n %
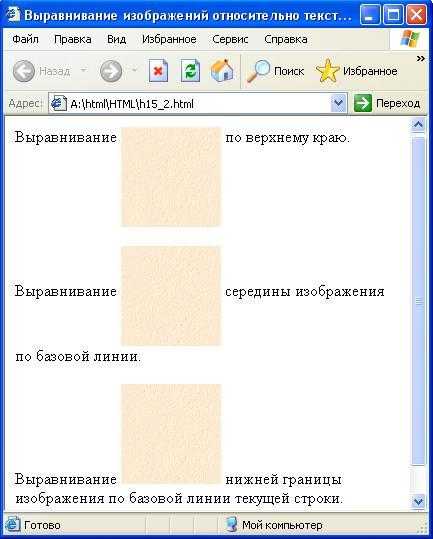
- vertical-align — вертикальное выравнивание (актуально для таблиц). Значения:
- top — выравнивание по верхней части
- middle — выравнивание по середине
- bottom — выравнивание по нижней части
- text-top — выравнивание по верхнему краю текста
- text-bottom — выравнивание по нижнему краю текста
- white-space — способ отделения слов друг от друга
- normal
- pre
- nowrap (переносы строк игнорируются)
Ниже представлено несколько примеров выравнивания текста, с которыми разобраться не составит особого труда. Для лучшего понимания работы атрибутов выравнивания текста, попробуйте самостоятельно отформатировать несколько абзацев.
Для лучшего понимания работы атрибутов выравнивания текста, попробуйте самостоятельно отформатировать несколько абзацев.
Пример выравнивания текста: Пример №6
HTML-код страницы:
Еще три мощных атрибута для форматирования текста:
- line-height — определяет межстрочный интервал. Значение должно быть больше высоты шрифта, в противном случае значение автоматически подгоняется под высоту текста. Значения:
- n px,pt,ex,em,in,mm,cm,pc
- n %
- word-spacing — интервал между словами. Значения:
- n px,pt,ex,em,in,mm,cm,pc
- n px,pt,ex,em,in,mm,cm,pc
- letter-spacing — интервал между буквами. Значения:
- n px,pt,ex,em,in,mm,cm,pc
- n px,pt,ex,em,in,mm,cm,pc
Пример форматирования текста: Пример №7
HTML-код страницы:
Теперь полученные знания применим во внешнем листе стилей, отформатировав тег абзаца:
Пример форматирования текста внешним листом стилей: Пример №8
HTML-код страницы:
CSS файл:
on-line-teaching. com
com
Выравнивание текста
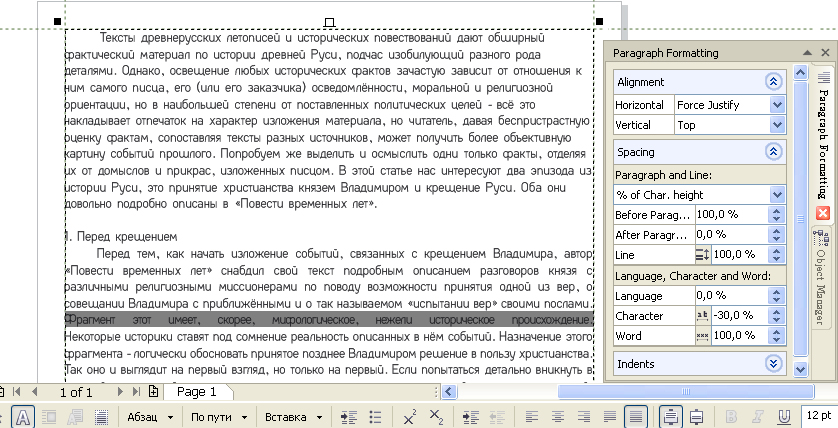
Текст может быть выровнен по одному или по обоим краям (отступам) текстового фрейма. Текст считается выключенным, если он выровнен с обеих сторон. Можно выбрать выравнивание всего текста в абзаце, кроме последней строки («Выключка по левому краю» или «Выключка по правому краю»), либо включая ее («Выключка по формату»). Если последняя строка содержит всего несколько символов, то, возможно, нужно будет применить специальный символ конца материала и создать концевую шпацию.
Justify Left (left) and Justify All (right)При выключке текста при помощи компоновщика абзацев Adobe, чтобы обеспечить одинаковую плотность текста в абзаце и его визуальную привлекательность, InDesign производит смещение текста. Можно произвести точную подстройку интервалов в выключенном тексте.
При размещении текста по центру или выключке текста в сетке фрейма текст больше не будет выравниваться точно по сетке. Можно также задать выравнивание для всех абзацев в сетке фрейма.
Выделите текст.
На палитре «Абзац» или на панели «Управление» нажмите одну из кнопок в области «Выравнивание»: «Влево», «По центру», «Вправо», «Выключка влево», «Выключка по центру», «Выключка вправо» или «Выключка по формату».
(Необязательно) Нажмите «Выключка к корешку» или «Выключка от корешка».
Применение к абзацу параметра «Выключка к корешку» приводит к тому, что текст левой страницы разворота выравнивается по правому, а правой — по левому краю. Аналогичным образом, применение к абзацу параметра «Выключка от корешка» приводит к тому, что текст левой страницы разворота выравнивается по левому краю, а правой страницы — по правому.
В вертикальных фреймах выключка к корешку или от корешка не оказывает никакого эффекта, поскольку выключка текста выполняется параллельно направлению корешка.
Если требуется выравнивание левого края текста по левому краю, а правого — по правому, установите точку ввода в том месте, где нужно выровнять текст по правому краю, нажмите клавишу Tab, затем выровняйте по правому краю оставшийся текст строки.
При форматировании абзацев в текстовом фрейме особенно удобно работать с функцией выравнивания абзацев по сетке из базовых линий. По умолчанию текст в сетке фрейма выравнивается по центру круглой шпации, но выравнивание отдельного абзаца по сетке можно изменить на выравнивание базовой линии по латинице, круглую шпацию сетки фрейма или сетку фрейма ICF.
Сетка из базовых линий представляет интерлиньяж основного текста документа. Это значение может быть кратно изменено для всех элементов страницы, чтобы гарантировать, что текст всегда будет выровнен по столбцам и страницам. Например, если основной текст в документе имеет интерлиньяж 12 пунктов, то для текста заголовка можно задать интерлиньяж в 18 пунктов и добавить отступ 6 пунктов перед абзацами, которые находятся перед заголовком.
Grid alignmentA. Text aligned to the embox center B. Text aligned to the embox top C. Text aligned to the ICF
Можно не только изменить выравнивание сетки, но и указать, выравнивать ли первую строку абзаца по сетке. Кроме того, когда символы разного размера находятся в одной строке, можно задать выравнивание небольших символов по отношению к более крупным. Подробнее см. в статье Выравнивание текста разных размеров.
Кроме того, когда символы разного размера находятся в одной строке, можно задать выравнивание небольших символов по отношению к более крупным. Подробнее см. в статье Выравнивание текста разных размеров.
Если размер текста соответствует настройкам сетки фрейма по умолчанию, расположение текста останется прежним даже при изменении выравнивания по сетке. Когда шрифт или размер текста в сетке фрейма отличается от настроек фрейма по умолчанию, изменение выравнивания по сетке влияет на расположение текста.
Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Для просмотра сетки из базовых линий выберите меню «Вид» > «Сетка и направляющие» > «Показать базовую сетку». Сетки из базовых линий отображаются в том же направлении, что и направление письма для текстового фрейма.
Сетка из базовых линий отображается на экране только в том случае, если масштаб документа больше минимального масштаба отображения линий, заданного в разделе установок «Сетка и направляющие». Для их отображения может потребоваться увеличение масштаба отображения.
Для их отображения может потребоваться увеличение масштаба отображения.
Выравнивание абзацев по сетке из базовых линий
Выделите текст.
В меню палитры «Абзац» выберите «Выравнивание по сетке» > «Базовая линия латиницы».
Выравнивание только по сетке из базовых линий первой строки
Выделите абзац, который нужно выровнять.
В меню палитры «Абзац» или панели «Управление» выберите «Выровнять по сетке только первую строку».
На палитре «Абзац» или на панели «Управление» нажмите «Выровнять по сетке из базовых линий» .
В меню палитры «Абзац» или панели «Управление» выберите «Выравнивание по сетке», затем любой параметр, кроме «Нет».
Если значение интерлиньяжа превышает значение сетки из базовых линий, автоматически применяется выравнивание гедори, которое выполняет привязку строки к следующей в сетке. Например, если значение интерлиньяжа 16 пунктов, а сетки из базовых линий — 14 пунктов, каждую вторую строку будет выполняться привязка текста к строке сетки.
Например, если значение интерлиньяжа 16 пунктов, а сетки из базовых линий — 14 пунктов, каждую вторую строку будет выполняться привязка текста к строке сетки.
Чтобы выровнять текст по центру сетки из базовых линий выше или ниже виртуального тела, в верхней или нижней части отпечатываемой области страницы в меню «Выравнивание по сетке» выберите любой параметр, кроме «Нет».
Сетка из базовых линий представляет интерлиньяж основного текста документа. Это значение может быть кратно изменено для всех элементов страницы, чтобы гарантировать, что текст всегда будет выровнен по столбцам и страницам. Например, если основной текст в документе имеет интерлиньяж 12 пунктов, то для текста заголовка можно задать интерлиньяж в 18 пунктов и добавить отступ 6 пунктов перед абзацами, которые находятся перед заголовком.
Использование сетки из базовых линий гарантирует единообразие размещения текстовых элементов на странице. Она позволяет настроить интерлиньяж абзаца таким образом, чтобы его базовая линия была гарантированно выровнена по основной сетке страницы. Этот метод можно использовать в том случае, если базовые линии текста находятся в нескольких столбцах, а также при выравнивании смежных текстовых фреймов. Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Этот метод можно использовать в том случае, если базовые линии текста находятся в нескольких столбцах, а также при выравнивании смежных текстовых фреймов. Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Можно выровнять по сетке из базовых линий только первую строку абзаца, что позволит остальным строкам сохранить ранее заданные значения интерлиньяжа.
Для просмотра сетки из базовых линий выберите меню «Вид» > «Сетка и направляющие» > «Показать базовую сетку».
Сетка из базовых линий отображается на экране только в том случае, если масштаб документа больше минимального масштаба отображения линий, заданного в разделе установок «Сетка и направляющие». Для их отображения может потребоваться увеличение масштаба отображения.
Выравнивание абзацев по сетке из базовых линий
Выделите текст.
На палитре «Абзац» или на панели «Управление» нажмите «Выровнять по сетке из базовых линий» .

Чтобы гарантировать сохранение интерлиньяжа текста, задайте интерлиньяж сетки из базовых линий равным значению интерлиньяжа текста или кратным ему.
Выравнивание только по сетке из базовых линий первой строки
Выделите абзац, который нужно выровнять.
В меню палитры «Абзац» или панели «Управление» выберите «Выровнять по сетке только первую строку».
На палитре «Абзац» или на панели «Управление» нажмите «Выровнять по сетке из базовых линий» .
Можно распределить неравномерно выровненный текст по нескольким строкам. Эту функцию особенно удобно использовать для многострочных заголовков, врезов и центрированных абзацев.
Before and after applying Balance Ragged Lines to the titleНажмите абзац, который нужно сбалансировать.
В меню палитры «Абзац» или панели «Управление» выберите «Сбалансировать невыключенные строки».

Эта функция будет работать только в том случае, если выбран компоновщик абзацев Adobe.
Эта функция доступна только, если параметр «Выравнивание» настроен на выравнивание по левому краю/по верхнему краю, выключку по центру или выравнивание по правому краю/по нижнему краю, а также при использовании компоновщика абзацев Adobe.
Выравнивание гедори позволяет расположить определенное количество строк по центру абзаца. Этот тип выравнивания можно использовать для выделения абзацев длинной в одну строку, например заголовки или названия. Если абзац содержит более одной строки, можно использовать выравнивание гедори для абзацев, чтобы весь абзац охватывал несколько строк.
Gyoudori set to 2 (left) and gyoudori set to 3 (right)В меню палитры «Абзац» или панели «Управление» нажмите на значок гедори и укажите количество строк, которое вы хотите выровнять по центру.
Для выравнивания целого абзаца по определенному количеству строк выберите «Выравнивание гедори для абзацев» в меню палитры «Абзац» или панели «Управление».

Значение выравнивания гедори соответствует значению сетки по базовым линиям и считается стандартным для текстовых фреймов.
При применении выравнивания гедори к абзацу, содержащему более одной строки, весь абзац охватывает определенное количество строк гедори. Обычно 2 строки абзаца на 3 строки сетки. Если эта функция не применена, каждая строка абзаца располагается на определенном количестве строк гедори, например 2 строки абзаца на 6 строк сетки.
Setting line deletion to 2 (left) and 3 (right)Выделите абзац, к которому будет применено выравнивание гедори для абзацев.
Выберите в меню палитры «Абзац» или панели «Управление» пункт «Выравнивание гедори для абзацев».
Настройте интерлиньяж для выравнивания гедори для абзаца, чтобы он соответствовал макету.
При использовании выравнивания гедори для абзацев, чтобы разместить абзац на определенном количестве строк сетки, интервал между каждой строкой определяется значением интерлиньяжа, не интервалом «аки». Возможно, для каждой строки будет необходимо настроить интерлиньяж, чтобы выделить эти строки, если активирован параметр автоматического применения интерлиньяжа со значением по умолчанию (100%).
Возможно, для каждой строки будет необходимо настроить интерлиньяж, чтобы выделить эти строки, если активирован параметр автоматического применения интерлиньяжа со значением по умолчанию (100%).
Вы можете сделать в текстовом фрейме перекрывающие несколько колонок абзацы, чтобы создать эффект расширенного заголовка. Можно указать, будет ли этот абзац охватывать все колонки или определенное количество колонок. Когда абзац охватывает несколько колонок в текстовом фрейме, состоящем из нескольких колонок, любой текст, предшествующий этому абзацу, становится сбалансированным.
Можно также разделить абзац на несколько колонок в пределах одного текстового фрейма.
Видео с инструкциями по созданию абзацев, охватывающих колонки, и по разделению абзацев на колонки см. по адресу www.adobe.com/go/lrvid5151_id_ru или http://tv.adobe.com/go/4952_ru.
Paragraph spanning and splitting multiple columnsA. Heading that spans columns B. Split column
Растягивание абзаца на колонки
Поместите точку вставки в абзац.

Эту функцию можно также включить в стиль абзаца, например в стиль заголовка.
Выберите «Объединить колонки» в меню панели «Управление» или палитры «Абзац».
Выберите «Растянуть на колонки» из меню «Компоновка абзаца».
Выберите количество колонок, на которое вы хотите растянуть абзац в меню «Растянуть». Выберите «Все», если вы хотите растянуть абзац на все колонки.
Чтобы добавить место до или после растянутого абзаца, укажите значения для «Пробела перед растягиванием колонок» и «Пробела после растягивания колонок», а затем нажмите «OK».
Разделение абзаца на колонки
Поместите точку вставки в абзац.
Эту функцию можно также включить в стиль абзаца, например в стиль заголовка.
Выберите «Объединить колонки» в меню панели «Управление» или палитры «Абзац».
Выберите «Разделить на колонки» из меню «Компоновка абзаца».
Укажите описанные ниже параметры и нажмите кнопку «ОК».

Подколонки
Выберите количество колонок, на которое вы хотите разделить абзац.
Пробел перед разделением на колонки / Пробел после разделения на колонки
Добавьте при необходимости место до или после разделенного абзаца.
Внутренний средник
Определите размер пространства между разделенными абзацами.
Внешний средник
Определите размер пространства и поля между внешним и разделенным абзацами.
Можно выровнять или распределить строки текста внутри фрейма вдоль его вертикальной оси, чтобы добиться вертикальной однородности текста внутри фреймов и столбцов.
С помощью выравнивания фрейма можно выровнять текст вертикально (горизонтально при использовании вертикального типа) в текстовом фрейме, где фрейм является базой.
Можно выровнять текст по верхнему краю, по центру или по нижнему краю фрейма, используя любые значения интерлиньяжа абзаца и интервалов между абзацами. Можно также произвести выключку текста по вертикали, при которой строки распределены равномерно без учета интерлиньяжа и интервалов между абзацами.
Можно также произвести выключку текста по вертикали, при которой строки распределены равномерно без учета интерлиньяжа и интервалов между абзацами.
Вертикальное выравнивание и выключка текста рассчитываются по положениям базовых линий всех строк текста внутри фрейма. При настройке вертикального выравнивания учтите следующие моменты.
Выравнивание по верхнему краю/по правому краю определяется в качестве базовой линии первой строки текста, выравниваемого по верхнему краю. Это значение определяется параметром «Отклонение базовой линии первой строки» в диалоговом окне «Параметры текстового фрейма». Выравнивание по нижнему краю/по левому краю определяется в качестве базовой линии последней строки текста, выравниваемого по нижнему краю.
При применении параметра «Выравнивание по сетке» к абзацам с выравниванием по верхнему краю, по правому краю, выключкой по центру или выравниванием по нижнему краю/по левому краю все строки будут выровнены по сетке из базовых линий.
 При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.
При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.Если в диалоговом окне «Параметры текстового фрейма» заданы значения «Отступ сверху» или «Отступ снизу» для текстового фрейма, то можно изменить расположение соответственно первой и последней базовой линии.
Верхний край фрейма определяется в качестве базовой линии первой строки текста, выравниваемого по верхнему краю. Это значение определяется параметром «Отклонение базовой линии первой строки» в диалоговом окне «Параметры текстового фрейма».
Нижний край фрейма определяется в качестве базовой линии последней строки текста, выравниваемого по нижнему краю. Текст сносок не выравнивается.
При применении параметра «Выровнять по базовым линиям» к абзацам с выравниванием по верхнему краю, по центру или по нижнему краю все строки будут выровнены по сетке из базовых линий. При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.

Если в диалоговом окне «Параметры текстового фрейма» заданы значения «Отступ сверху» или «Отступ снизу» для текстового фрейма, то можно изменить расположение соответственно первой и последней базовой линии.
Выполните одно из следующих действий:
Выберите меню «Объект» > «Параметры текстового фрейма».
В диалоговом окне «Параметры текстового фрейма» в разделе «Выключка по вертикали» выберите значение «Верх/справа», «По центру», «Низ/слева» или «Выровнять по ширине».
В разделе «Вертикальная выключка» диалогового окна «Параметры текстового фрейма» выберите один из следующих параметров в меню «Вариант выключки»:
Выберите «Сверху», чтобы выровнять текст вниз от верхнего края фрейма по вертикали (эта настройка используется по умолчанию).
Выберите «По центру», чтобы центрировать строки текста внутри фрейма.
Выберите «Снизу», чтобы выровнять строки текста вверх от нижнего края фрейма по вертикали.

Выберите «Разгонка», чтобы распределить строки текста равномерно по вертикали между верхним и нижним краями фрейма.
Если выбран параметр «Разгонка» и необходимо предотвратить ситуацию, когда интерлиньяж становится непропорционально большим по сравнению со значением интервала между абзацами, задайте значение «Максимальный интервал между абзацами». Интервал между абзацами увеличивается до этого заданного значения. Если текст по-прежнему не заполняет фрейм, то интервал между строками нужно увеличивать до тех пор, пока он не будет заполнен. В дополнение к значениям «Отбивка перед абзацем» или «Отбивка после абзаца», вводимым на палитре «Абзац», применяется также значение максимального интервала между абзацами.
Paragraph spacing limit set to zero (left) and 1 pica (right)Будьте внимательны к вертикальной выключке текстовых фреймов с несколькими колонками. Если последняя колонка содержит несколько строк, то интервал между строками может оказаться слишком большим.

Нажмите кнопку «ОК».
Проще всего настроить значение «Максимальный интервал между абзацами». Для этого нужно выбрать функцию «Просмотр» и нажимать кнопку со стрелкой вниз или вверх рядом со значением «Максимальный интервал между абзацами» до тех пор, пока интервал между абзацами не будет сбалансирован с использованием интерлиньяжа.
Справки по другим продуктам
- Изменение параметров выключки
- Выравнивание текста различных размеров
Выравнивание текста по правому краю html
По умолчанию текст на веб-страницах выровнен по левому краю элемента, в котором он располагается, однако используя свойство text-align, можно переопределить, как будут выравниваться строки текста относительно границ элемента. Рассмотрим каждое из возможных значений:
- left – выравнивает текст по левому краю.
- right – выравнивает текст по правому краю.
- center – выравнивает текст по центру.
- justify – выравнивает текст по ширине, в таком тексте оба конца строки размещаются вплотную к внутренним краям элемента.
 Пробелы между словами в этом случае корректируются браузером так, что бы длина всех строк была строго одинаковая.
Пробелы между словами в этом случае корректируются браузером так, что бы длина всех строк была строго одинаковая.
Попробовать »
Примечание: свойство text-align работает только с блочными элементами, такими как абзац или div, выравнивая внутри них все строчное содержимое, включая изображения. Применение свойства к строчным элементам, таким как ссылка или span, не даст никакого эффекта.
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца
с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега
| Код HTML | Описание |
|---|---|
 Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы.
Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы.Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде
Пример 1. Выравнивание текста
Выравнивание текста
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Часть №1
Часть №2
Часть №3
Часть №4
Часть №5
Часть №6
Часть №7
Microsoft Office Word
HTML с нуля
css с нуля
Статья 2. Как установить стили css для всех тегов параграфов
?Глобальное форматирование стилей css тегов параграфов
? Как установить стили css для тегов заголовков h? Как объединить стили параграфов
Статья 1. Что такое каскадные таблицы стилей css? Как создать каскадную таблицу стилей css? Как подключить каскадную таблицу стилей css?
Статья 16. Что такое тег
Статья 15. Что такое спецсимволы html? Как пишутся спецсимволы html?
Статья 14. Все об html таблицах. Что такое таблицы html, зачем они нужны, какие теги и атрибуты у таблиц html и многое другое
Каталог видео курсов
Заработок от uzeron. com
com
Каталог курсов
Дом знаний
Домашний доктор
Журналов в базе: 11
Статей в базе: 21
Комментариев в базе: 192
На сайте человек: 3
Статья 6. Выравнивание текста в HTML странице (по левому краю, по центру, по правому краю и по ширине)
Автор: Сергей Сукманюк
Дата создния: 2009-11-29
Выровнять текст HTML страниц можно несколькими способами. Их мы сейчас и рассмотрим:
1. Выравнивание текста с помощью тегов параграфа:
2. Выравнивание текста по центру с помощью тега . .
3. Выравнивание текста с помощью тегов
4. Возможные ошибки при выравнивании текста и не только.
Итак, правильно применив «тег-параграф» –
, мы можем разместить текст по левому краю, по центру, по правому краю и по ширине страницы. Для этого внутри тега открытия вставляется атрибут align=»left», align=»center», align=»right» или align=»justify» соответственно.
В реальности это имеет такой вид:
– текст будет расположен по левому краю
– текст будет расположен по центру
– текст будет расположен по правому краю
– текст будет расположен по всей ширине страницы
А сейчас давайте применим выравнивание к нашему примеру. Я выровняю по центру слово «Привет!». Для этого выберем
(Помните, что текст, который расположен внутри тега
, будет отделен параграфом снизу и сверху от остального текста. И еще, для того, чтобы стать хорошим дизайнером сайтов, необходимо выучить не только HTML, а и CSS (стили), и много других программ)
Теперь сохраняем документ, обновляем документ в браузере и смотрим, что получилось:
Результат: Слово «Привет!» находится в новом параграфе по центру HTML странички.
(если же мы уберем из параграфа
парамерт align=». «, то текст по умолчанию станет по левому краю)
Вторым способом Вы можете разместить текст только по центру. Но и здесь есть свое преимущество. Заключается оно в том, что текст не будет помещен в параграф. Для этого необходимо поместить его в тег . .
Но и здесь есть свое преимущество. Заключается оно в том, что текст не будет помещен в параграф. Для этого необходимо поместить его в тег . .
Это очень просто. Просмотрите изменения нашего примера, и все поймете (для наглядности я убрал тег
после закрывающего тега ):
Теперь сохраним текстовый файл, обновим браузер и посмотрим результат:
Результат: Текст расположен по центру без отступов снизу и сверху.
3. Выравнивание
Третий вариант, с помощью которого можно выровнять текст, это теги
Записывается он точно так же, как и теги
Я, для наглядности, вставлю в пример произвольный текст, и применю к нему выравнивание по ширине, то есть от края до края страницы:
Теперь как обычно, сохраняем текстовый файл, обновляем браузер и смотрим результат:
Результат: Мы видим, что в отличие от тега
4. Не допускайте ошибок
Будьте внимательны и не допустите таких ошибок:
– помещать внутрь тега
– не правильный код.
Но, ошибкой не будет, если Вы поместите внутрь тега
, так как он может содержать несколько абзацев. В следующем примере все абзацы будут размещены по правому краю страницы:
Коментарии к этой статье:
Комментарий добавил(а): Светлана
Дата: 2009-12-13
Класные уроки Сергей. Отлично.
Комментарий добавил(а): Валентин
Дата: 2009-12-13
Наконец-то я понял. Спасибо Сергей!
Комментарий добавил(а): Нина
Дата: 2010-09-26
Cпасибо большое, Сергей! Все понятно и доступно очень.
Комментарий добавил(а): Наталья
Дата: 2013-03-19
У меня вопрос: существуют ли определенные правила по расположению текста на страницах сайта? Как правильно или лучше расположить текст – по ширине или по левому краю?
Комментарий добавил(а): Сергей
Дата: 2013-03-19
Наталья, сайты – это не книги. Здесь как таковых правил не существует. Все владельцы сайтов оформляют свои тексты по разному. Главное, что бы было удобно читать и красиво смотрелось. Как по мне, то красивее смотрится текст, не занимающий всю ширину страницы сайта.
Здесь как таковых правил не существует. Все владельцы сайтов оформляют свои тексты по разному. Главное, что бы было удобно читать и красиво смотрелось. Как по мне, то красивее смотрится текст, не занимающий всю ширину страницы сайта.
Комментарий добавил(а): Наталья
Дата: 2013-03-21
Спасибо, Сергей! Вы развеяли мои сомнения. Выставляя тексты на сайт, я часто задумывалась, как правильно их расположить. Мне тоже кажется более удобным для восприятия текст, не занимающий всю ширину. Именно так и буду оформлять в дальнейшем.
Комментарий добавил(а): Алёна
Дата: 2014-01-16
Спасибо за подробное описание) все понятно и доступно) только начиная писать сайт, мало чего знаю, но ваша статья мне очень сильно помогла!
Комментарий добавил(а): Алёна
Дата: 2014-01-16
Спасибо за подробное описание) все понятно и доступно) только начиная писать сайт, мало чего знаю, но ваша статья мне очень сильно помогла!
2011-05
2010-07
2010-02
2010-01
2009-12
2009-11
2009-10
HTML Выравнивание текста по ширине | Как создать текст по выравниванию в HTML с примерами
В этой статье мы обсудим выравнивание текста в HTML. В HTML у нас есть другой набор тегов для более привлекательного выполнения интерфейсных операций на веб-страницах; по своей природе HTML имеет тег абзаца
В HTML у нас есть другой набор тегов для более привлекательного выполнения интерфейсных операций на веб-страницах; по своей природе HTML имеет тег абзаца
для записи любых предложений абзаца на веб-экране в каждом из разделов HTML, если нам нужны какие-либо теги выравнивания для требований пользователя, мы будем настраивать это и будем использовать документ, если мы используем < p align="justify"> — это текст абзаца или любые данные или текстовые значения, которые должны быть выровнены по выравниванию по ширине, это может варьироваться либо по левой, либо по правой стороне текста выравнивания, каждое из текстовых значений будет занимать одинаковое количество горизонтальное пространство на веб-странице.
Синтаксис
В HTML у нас есть стиль CSS для выделения веб-страниц, более настраиваемых и удобных для пользователя, привлекательных в браузере и для просмотра пользователем. Текстовые значения HTML Justify выравниваются с текстом или значениями в правильном выравнивании; по умолчанию текст выравнивания должен располагаться в левой части веб-страницы. Давайте посмотрим на общий синтаксис выравнивания HTML на веб-странице.
Давайте посмотрим на общий синтаксис выравнивания HTML на веб-странице.
Синтаксис для HTML:
----некоторые коды----
Синтаксис для CSS:
раздел
{
выравнивание текста: по ширине/влево/вправо/по центру;
выравнивание текста: значения;
} Приведенные выше коды являются основным синтаксисом кодов HTML для выравнивания текстовых значений в документе. Указанное свойство text-justify и значения атрибутов являются методом выравнивания текста, когда выравнивание текста должно быть установлено в justify.text-justify имеют другой набор значений атрибутов, таких как auto,inter-word,inter-character, none, начальное и наследуемое, каждое из значений имеет разный набор логики описания, если мы используем авто-браузер сам определяет алгоритм выравнивания, межсловное-увеличение/уменьшение интервала между словами,межсимвольное: увеличение/уменьшение пробел между символами, если мы не используем его, он автоматически отключает метод выравнивания, инициализирует значение по умолчанию в теге свойства, наследует значение, он наследует родительский элемент своему дочернему элементу для свойства.
Как создать текст по ширине в HTML?
Как правило, текст обоснования означает другой набор вещей с точки зрения пользователя. Он считает, что текст HTML должен быть выровнен с обеих сторон; это может оправдывать двойное подтверждение, а текстовые строки выравниваются как слева, так и справа. Можно выровнять все строки текста, за исключением того, что обычно мы используем некоторые слова выравнивания; последнее слово one имеет одинаковую ширину и высоту, поэтому метод, используемый для достижения этого, обычно состоит в том, чтобы оставлять дополнительные пробелы между словами, как нам нужно. Такие методы выравнивания очень распространены в HTML-документах и наиболее важных свойствах, которые мы используем, и они обеспечивают качественные веб-страницы с печатью, которые также будут хорошими, когда нам нужно содержимое в печатном формате. Html4 и далее, мы используем для выравнивания текстового атрибута. для большого набора элементов, хотя и с другим синтаксисом и семантикой. Если мы используем выравнивание в HTML, это позволит им использовать некоторые элементы/теги HTML в документе.
Если мы используем выравнивание в HTML, это позволит им использовать некоторые элементы/теги HTML в документе.
,
…
,
, теги
Если вы используете XHTML вместо HTML, XHTML — это не что иное, как переходный dtd, он не позволяет «выравнивать» как значение в таких тегах, как
,
…
, строгий dtd не допускается выравнивание HTML не во всех ситуациях. Если мы используем теги оправдания в строгих документах dtd, это покажет ошибку из-за недосмотра, что означает, что валидатор выровняет значение, например, код align=»justify» был ошибкой.
 Если мы используем для оправдания, это означает, что обе стороны полей должны быть оправданы.
Если мы используем для оправдания, это означает, что обе стороны полей должны быть оправданы.Если мы используем align=»justify» в HTML-кодах, это широко поддерживается во всех браузерах, но в некоторых версиях, таких как Opera, IE4 и некоторых других браузерах Netscape, это показывает ошибку, например, «неоправданную» ошибку (выравнивание по левому краю). Тег абзаца
без применения каких-либо правил таблицы стилей относительно выравнивания.
Мы будем использовать некоторые параметры параметров CSS, такие как float, встроенный блок, стили шрифта, положение изображений, ширину, ширину и высоту изображений; Точно так же параметры навигации будут выполнять некоторые выравнивания для меню в документе. Все вышеперечисленные параметры будут использовать HTML с параметрами CSS, такими же, как параметры выравнивания в документе. Если мы используем проводник IE для запуска веб-страницы HTML, у него есть некоторые нестандартные свойства CSS, которые могут повлиять на некоторые методы выравнивания, например, «just-textify», если мы используем более раннюю версию IE, например 5. 5 или более позднюю, он также распознает такие свойства, как text-align-last покажет горизонтальное выравнивание веб-страницы.
5 или более позднюю, он также распознает такие свойства, как text-align-last покажет горизонтальное выравнивание веб-страницы.
Примеры выравнивания текста HTML
Мы рассмотрим несколько примеров для понимания основ в части выравнивания HTML.
Пример №1
Код:
<голова> <тело>Добро пожаловать в мой домен.
Добро пожаловатьПользователи
Вывод:
Пример #2
Код:
<голова>
<стиль>
дел {
цвет: зеленый;
граница: 3px синяя;
}
h2 {
цвет: начальный;
}
<тело>
<дел>
Добро пожаловать в мой домен.
Добро пожаловатьПользователи
Вывод:
Пример №3
Код:
<голова>
<стиль>
дел {
цвет: зеленый;
граница: 3px синяя;
}
h2 {
цвет: начальный;
}
<тело>
<дел>
 jpg" alt="download">
jpg" alt="download">
Добро пожаловать в мой домен.
Добро пожаловатьПользователи
Вывод:
Три приведенных выше примера по-разному показывают параметры выравнивания в HTML. В первом примере будет указано основное уведомление для использования параметра выравнивания в документе, во втором примере будет использоваться стиль CSS, чтобы документ был более привлекательным с точки зрения пользователя, а в последнем примере будет использоваться изображение jpg с правой стороны. веб-страницы, если мы объявим оправдание, она покажет изображение в представлении по умолчанию.
Вывод
Когда вы применяете параметры к документу, такому как веб-страница, она будет показывать хорошее качество в зависимости от требований пользователя, включая выравнивание, разрывы страниц и т. д. Для выравнивания могут потребоваться небольшие фрагменты текста или значения, представленные в объявлении или специальный способ для веб-страницы. Следует проверить некоторые проверки и условия для применения и отображения режима совместимости браузера.
Следует проверить некоторые проверки и условия для применения и отображения режима совместимости браузера.
Рекомендуемые статьи
Это руководство по HTML Justify Text. Здесь мы обсуждаем введение и создание текста по выравниванию в HTML вместе с примерами. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше –
- Фавикон HTML
- HTML поле слева
- Центр выравнивания HTML
- Тег THead в HTML
Выравнивание, стили шрифтов и горизонтальные линейки в документах HTML
Выравнивание, стили шрифтов и горизонтальные линейки в документах HTMLпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
- Плавающий объект
- Текст плавает вокруг объекта
- Шрифты
- Элементы стиля шрифта: TT , I , Б , БОЛЬШОЙ , МАЛЫЙ , УДАР , S и U элементы
- Элементы модификатора шрифта: FONT и BASEFONT
- Правила: HR элемент
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарел.
Многие из них
устарел.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = цвет [CI]
- Устарело. Это Атрибут задает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для основной части документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , ТР , ТН и элементы ТД ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы обсуждаем только значение
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
Определения атрибутов
- выравнивание = слева|по центру|справа|по ширине [КИ]
- Устарело. Это
определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
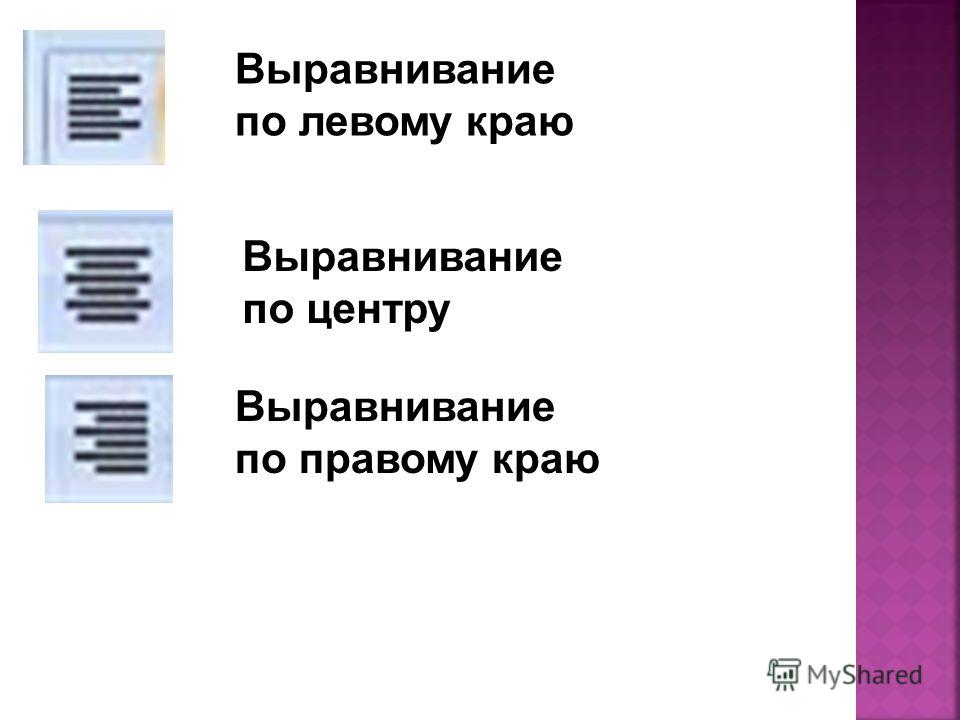
- слева : строки текста выравниваются по левому краю.
- center : строки текста располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align=left , а для текста справа налево значение по умолчанию align=right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок размещается по центру холста.
Как вырезать дерево
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2 {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
Обратите внимание, что это приведет к центрированию всех объявлений h2 . Вы могли бы уменьшить рамки стиля, установив атрибут класса на элементе:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2.wood {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
УСТАРЕВШИЙ ПРИМЕР:
Аналогично, чтобы выровнять абзац по правому краю на холсте с помощью HTML , выровняйте .
атрибут, который вы могли бы иметь:
...Много текста абзаца...
, что с CSS будет:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>
...Много текста абзаца...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью Элемент DIV :
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
При использовании CSS свойство text-align наследуется от родительского элемента. поэтому можно использовать:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> DIV.mypars {выравнивание текста: вправо} <ТЕЛО> <ДЕЛ> <Р> ...текст в первом абзаце......текст во втором абзаце...
...текст в третьем абзаце...
Центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> BODY {выравнивание текста: по центру} <ТЕЛО> ...тело центрировано...
Элемент ЦЕНТР точно эквивалентно указанию DIV элемент с выравниванием атрибут установлен в «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть смещены к одному стороне страницы, временно изменяя поля текста, которые могут располагаться на с любой стороны объекта.
Плавающий объект
атрибут align для объектов, изображений, таблиц, фреймов и т. д., причины объект плавает к левому или правому краю. Плавающие объекты в целом начать новую строку. Этот атрибут принимает следующие значения:
- left: Помещает объект на текущее левое поле. Последующий текст течет вдоль правой стороны изображения.
- right: Помещает объект на текущее правое поле.
Последующий текст течет вдоль левой стороны изображения.

УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как плавать IMG к текущему левому полю холста.
Некоторые атрибуты выравнивания также допускают значение «центр», которое не вызывает плавание, но центрирует объект в пределах текущих полей. Однако для P и DIV , значение «центр» вызывает содержимое элемент для центрирования.
Плавающий текст вокруг объекта
Другой атрибут, определенный для элемента BR , управляет текст обтекает плавающие объекты.
Определения атрибутов
- очистить = нет|влево|вправо|все [КИ]
- Устарело. Указывает, где следующая строка должна появиться в визуальном браузере после строки
поломка, вызванная этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т. д.).
 Возможные значения:
Возможные значения:- нет: Следующая строка начнется нормально. Это значение по умолчанию ценность.
- слева: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на левом поле.
- справа: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на правом поле.
- все: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на любом поле.
Рассмотрим следующий визуальный сценарий, в котором текст располагается справа от изображение до тех пор, пока строка не будет разорвана на BR :
********* ------- | | ------- | изображение | --
| | *********
Если для атрибута clear установлено значение none , строка следующий за BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | --
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если для атрибута очистить установлено значение , осталось или все , следующая строка будет выглядеть так:
********* ------- | | ------- | изображение | --
| | ********* ------------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя
таким образом для объектов (изображений, таблиц и т. д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type="text/css">
BR {очистить: слева}
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете комбинировать информацию о стиле и идентификатор атрибут:
<ГОЛОВА>
...
<СТИЛЬ type="text/css">
BR#mybr {очистить: слева}
<ТЕЛО>
<Р>...
********* -------
| | -------
| стол | --
| |
*********
------------------
...
Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
15.2.1 Элементы стиля шрифта:
ТТ , я , б , БОЛЬШОЙ , МАЛЕНЬКИЙ , STRIKE , S и U элементыTT | I | B | БОЛЬШОЙ | МАЛЕНЬКИЙ ">
Начальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента. Следующее
только информативное описание.
Следующее
только информативное описание.
- TT: Отображается как телетайп или моноширинный текст.
- I: Отображается курсивом.
- B: Отображается жирным шрифтом.
- BIG: Отображает текст «крупным» шрифтом.
- SMALL: Отображает текст «мелким» шрифтом.
- УДАР и S: Устарело. Текст в стиле зачеркивания.
- У: Устарело. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный, курсив, жирный курсив, телетайп и большой и маленький текст.
Эти слова могут быть воспроизведены следующим образом:
С помощью стиля можно добиться гораздо большего разнообразия шрифтовых эффектов. листы. Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>
<СТИЛЬ type="text/css">
P#mypar {стиль шрифта: курсив; цвет синий}
. ..Много синего курсивного текста...
..Много синего курсивного текста...
Элементы стиля шрифта должны быть правильно вложены. Рендеринг вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы:
FONT и BASEFONTШРИФТ и БАЗОВЫЙ ШРИФТ устарели.
См. Transitional DTD для формальное определение.
Определения атрибутов
- размер = cdata [CN]
- Устарело. Это
Атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Это устанавливает для шрифта некоторый фиксированный размер, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта. Значение «+1» означает на один размер больше.
значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до
7.

- цвет = цвет [CI]
- Устарело. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Устарело. Это Атрибут определяет разделенный запятыми список имен шрифтов, которые должен использовать пользовательский агент. искать в порядке предпочтения.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
Элемент FONT изменяет размер и цвет шрифта текста в своем содержание.
Элемент BASEFONT задает базовый размер шрифта (с помощью атрибута size ). Изменения размера шрифта, достигнутые с помощью FONT относятся к базовому размеру шрифта, установленному на БАЗОВЫЙ ШРИФТ . Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показана разница между семью размерами шрифта.
доступен с ШРИФТ :
size=1 размер=2 размер=3 size=4 размер=5 размер=6 размер=7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они изменен с использованием элемента FONT с относительным изменением размера шрифта.
15.3 Правила:
HR элементHR - O EMPTY -- горизонтальная линейка -->
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выравнивание = слева|в центре|справа [CI]
- Устарело.
 Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:- слева : правило выводится заподлицо слева.
- центр : правило центрировано.
- справа : правило отображается справа.
По умолчанию используется align=center .
- накладка [CI]
- Устарело. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в сплошной цвет, а не как традиционный двухцветный «паз».
- размер = пикселей [CI]
- Устарело. Это атрибут указывает высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Устарело. Это
атрибут указывает ширину правила. Ширина по умолчанию равна 100%, т.
 е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает визуализацию горизонтальной линейки визуальным пользователем агенты.
Расстояние по вертикали между правилом и содержимым, которое окружает его, зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
В этом примере правила центрируются, а их размер составляет половину доступной ширины. между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
Эти правила могут быть представлены следующим образом:
предыдущий следующий содержимое элементы атрибуты индекс
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документах
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документахпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
- Плавающий объект
- Текст плавает вокруг объекта
- Шрифты
- Элементы стиля шрифта: TT , I , Б , БОЛЬШОЙ , МАЛЫЙ , УДАР , S и U элементы
- Элементы модификатора шрифта: FONT и BASEFONT
- Правила: HR элемент
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарел.
Многие из них
устарел.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = цвет [CI]
- Устарело. Это Атрибут задает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для основной части документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , ТР , ТН и элементы ТД ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы обсуждаем только значение
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
Определения атрибутов
- выравнивание = слева|по центру|справа|по ширине [КИ]
- Устарело. Это
определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
- слева : строки текста выравниваются по левому краю.
- center : строки текста располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align=left , а для текста справа налево значение по умолчанию align=right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок размещается по центру холста.
Как вырезать дерево
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2 {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
Обратите внимание, что это приведет к центрированию всех объявлений h2 . Вы могли бы уменьшить рамки стиля, установив атрибут класса на элементе:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2.wood {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
УСТАРЕВШИЙ ПРИМЕР:
Аналогично, чтобы выровнять абзац по правому краю на холсте с помощью HTML , выровняйте .
атрибут, который вы могли бы иметь:
...Много текста абзаца...
, что с CSS будет:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>
...Много текста абзаца...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью Элемент DIV :
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
При использовании CSS свойство text-align наследуется от родительского элемента. поэтому можно использовать:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> DIV.mypars {выравнивание текста: вправо} <ТЕЛО> <ДЕЛ> <Р> ...текст в первом абзаце......текст во втором абзаце...
...текст в третьем абзаце...
Центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> BODY {выравнивание текста: по центру} <ТЕЛО> ...тело центрировано...
Элемент ЦЕНТР точно эквивалентно указанию DIV элемент с выравниванием атрибут установлен в «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть смещены к одному стороне страницы, временно изменяя поля текста, которые могут располагаться на с любой стороны объекта.
Плавающий объект
атрибут align для объектов, изображений, таблиц, фреймов и т. д., причины объект плавает к левому или правому краю. Плавающие объекты в целом начать новую строку. Этот атрибут принимает следующие значения:
- left: Помещает объект на текущее левое поле. Последующий текст течет вдоль правой стороны изображения.
- right: Помещает объект на текущее правое поле.
Последующий текст течет вдоль левой стороны изображения.

УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как плавать IMG к текущему левому полю холста.
Некоторые атрибуты выравнивания также допускают значение «центр», которое не вызывает плавание, но центрирует объект в пределах текущих полей. Однако для P и DIV , значение «центр» вызывает содержимое элемент для центрирования.
Плавающий текст вокруг объекта
Другой атрибут, определенный для элемента BR , управляет текст обтекает плавающие объекты.
Определения атрибутов
- очистить = нет|влево|вправо|все [КИ]
- Устарело. Указывает, где следующая строка должна появиться в визуальном браузере после строки
поломка, вызванная этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т. д.).
 Возможные значения:
Возможные значения:- нет: Следующая строка начнется нормально. Это значение по умолчанию ценность.
- слева: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на левом поле.
- справа: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на правом поле.
- все: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на любом поле.
Рассмотрим следующий визуальный сценарий, в котором текст располагается справа от изображение до тех пор, пока строка не будет разорвана на BR :
********* ------- | | ------- | изображение | --
| | *********
Если для атрибута clear установлено значение none , строка следующий за BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | --
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если для атрибута очистить установлено значение , осталось или все , следующая строка будет выглядеть так:
********* ------- | | ------- | изображение | --
| | ********* ------------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя
таким образом для объектов (изображений, таблиц и т. д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type="text/css">
BR {очистить: слева}
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете комбинировать информацию о стиле и идентификатор атрибут:
<ГОЛОВА>
...
<СТИЛЬ type="text/css">
BR#mybr {очистить: слева}
<ТЕЛО>
<Р>...
********* -------
| | -------
| стол | --
| |
*********
------------------
...
Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
15.2.1 Элементы стиля шрифта:
ТТ , я , б , БОЛЬШОЙ , МАЛЕНЬКИЙ , STRIKE , S и U элементыTT | I | B | БОЛЬШОЙ | МАЛЕНЬКИЙ ">
Начальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента. Следующее
только информативное описание.
Следующее
только информативное описание.
- TT: Отображается как телетайп или моноширинный текст.
- I: Отображается курсивом.
- B: Отображается жирным шрифтом.
- BIG: Отображает текст «крупным» шрифтом.
- SMALL: Отображает текст «мелким» шрифтом.
- УДАР и S: Устарело. Текст в стиле зачеркивания.
- У: Устарело. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный, курсив, жирный курсив, телетайп и большой и маленький текст.
Эти слова могут быть воспроизведены следующим образом:
С помощью стиля можно добиться гораздо большего разнообразия шрифтовых эффектов. листы. Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>
<СТИЛЬ type="text/css">
P#mypar {стиль шрифта: курсив; цвет синий}
. ..Много синего курсивного текста...
..Много синего курсивного текста...
Элементы стиля шрифта должны быть правильно вложены. Рендеринг вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы:
FONT и BASEFONTШРИФТ и БАЗОВЫЙ ШРИФТ устарели.
См. Transitional DTD для формальное определение.
Определения атрибутов
- размер = cdata [CN]
- Устарело. Это
Атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Это устанавливает для шрифта некоторый фиксированный размер, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта. Значение «+1» означает на один размер больше.
значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до
7.

- цвет = цвет [CI]
- Устарело. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Устарело. Это Атрибут определяет разделенный запятыми список имен шрифтов, которые должен использовать пользовательский агент. искать в порядке предпочтения.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
Элемент FONT изменяет размер и цвет шрифта текста в своем содержание.
Элемент BASEFONT задает базовый размер шрифта (с помощью атрибута size ). Изменения размера шрифта, достигнутые с помощью FONT относятся к базовому размеру шрифта, установленному на БАЗОВЫЙ ШРИФТ . Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показана разница между семью размерами шрифта.
доступен с ШРИФТ :
size=1 размер=2 размер=3 size=4 размер=5 размер=6 размер=7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они изменен с использованием элемента FONT с относительным изменением размера шрифта.
15.3 Правила:
HR элементHR - O EMPTY -- горизонтальная линейка -->
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выравнивание = слева|в центре|справа [CI]
- Устарело.
 Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:- слева : правило выводится заподлицо слева.
- центр : правило центрировано.
- справа : правило отображается справа.
По умолчанию используется align=center .
- накладка [CI]
- Устарело. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в сплошной цвет, а не как традиционный двухцветный «паз».
- размер = пикселей [CI]
- Устарело. Это атрибут указывает высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Устарело. Это
атрибут указывает ширину правила. Ширина по умолчанию равна 100%, т.
 е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает визуализацию горизонтальной линейки визуальным пользователем агенты.
Расстояние по вертикали между правилом и содержимым, которое окружает его, зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
В этом примере правила центрируются, а их размер составляет половину доступной ширины. между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
Эти правила могут быть представлены следующим образом:
предыдущий следующий содержимое элементы атрибуты индекс
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документах
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документахпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
- Плавающий объект
- Текст плавает вокруг объекта
- Шрифты
- Элементы стиля шрифта: TT , I , Б , БОЛЬШОЙ , МАЛЫЙ , УДАР , S и U элементы
- Элементы модификатора шрифта: FONT и BASEFONT
- Правила: HR элемент
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарел.
Многие из них
устарел.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = цвет [CI]
- Устарело. Это Атрибут задает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для основной части документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , ТР , ТН и элементы ТД ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы обсуждаем только значение
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
Определения атрибутов
- выравнивание = слева|по центру|справа|по ширине [КИ]
- Устарело. Это
определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
- слева : строки текста выравниваются по левому краю.
- center : строки текста располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align=left , а для текста справа налево значение по умолчанию align=right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок размещается по центру холста.
Как вырезать дерево
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2 {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
Обратите внимание, что это приведет к центрированию всех объявлений h2 . Вы могли бы уменьшить рамки стиля, установив атрибут класса на элементе:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2.wood {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
УСТАРЕВШИЙ ПРИМЕР:
Аналогично, чтобы выровнять абзац по правому краю на холсте с помощью HTML , выровняйте .
атрибут, который вы могли бы иметь:
...Много текста абзаца...
, что с CSS будет:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>
...Много текста абзаца...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью Элемент DIV :
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
При использовании CSS свойство text-align наследуется от родительского элемента. поэтому можно использовать:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> DIV.mypars {выравнивание текста: вправо} <ТЕЛО> <ДЕЛ> <Р> ...текст в первом абзаце......текст во втором абзаце...
...текст в третьем абзаце...
Центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> BODY {выравнивание текста: по центру} <ТЕЛО> ...тело центрировано...
Элемент ЦЕНТР точно эквивалентно указанию DIV элемент с выравниванием атрибут установлен в «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть смещены к одному стороне страницы, временно изменяя поля текста, которые могут располагаться на с любой стороны объекта.
Плавающий объект
атрибут align для объектов, изображений, таблиц, фреймов и т. д., причины объект плавает к левому или правому краю. Плавающие объекты в целом начать новую строку. Этот атрибут принимает следующие значения:
- left: Помещает объект на текущее левое поле. Последующий текст течет вдоль правой стороны изображения.
- right: Помещает объект на текущее правое поле.
Последующий текст течет вдоль левой стороны изображения.

УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как плавать IMG к текущему левому полю холста.
Некоторые атрибуты выравнивания также допускают значение «центр», которое не вызывает плавание, но центрирует объект в пределах текущих полей. Однако для P и DIV , значение «центр» вызывает содержимое элемент для центрирования.
Плавающий текст вокруг объекта
Другой атрибут, определенный для элемента BR , управляет текст обтекает плавающие объекты.
Определения атрибутов
- очистить = нет|влево|вправо|все [КИ]
- Устарело. Указывает, где следующая строка должна появиться в визуальном браузере после строки
поломка, вызванная этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т. д.).
 Возможные значения:
Возможные значения:- нет: Следующая строка начнется нормально. Это значение по умолчанию ценность.
- слева: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на левом поле.
- справа: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на правом поле.
- все: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на любом поле.
Рассмотрим следующий визуальный сценарий, в котором текст располагается справа от изображение до тех пор, пока строка не будет разорвана на BR :
********* ------- | | ------- | изображение | --
| | *********
Если для атрибута clear установлено значение none , строка следующий за BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | --
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если для атрибута очистить установлено значение , осталось или все , следующая строка будет выглядеть так:
********* ------- | | ------- | изображение | --
| | ********* ------------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя
таким образом для объектов (изображений, таблиц и т. д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type="text/css">
BR {очистить: слева}
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете комбинировать информацию о стиле и идентификатор атрибут:
<ГОЛОВА>
...
<СТИЛЬ type="text/css">
BR#mybr {очистить: слева}
<ТЕЛО>
<Р>...
********* -------
| | -------
| стол | --
| |
*********
------------------
...
Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
15.2.1 Элементы стиля шрифта:
ТТ , я , б , БОЛЬШОЙ , МАЛЕНЬКИЙ , STRIKE , S и U элементыTT | I | B | БОЛЬШОЙ | МАЛЕНЬКИЙ ">
Начальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента. Следующее
только информативное описание.
Следующее
только информативное описание.
- TT: Отображается как телетайп или моноширинный текст.
- I: Отображается курсивом.
- B: Отображается жирным шрифтом.
- BIG: Отображает текст «крупным» шрифтом.
- SMALL: Отображает текст «мелким» шрифтом.
- УДАР и S: Устарело. Текст в стиле зачеркивания.
- У: Устарело. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный, курсив, жирный курсив, телетайп и большой и маленький текст.
Эти слова могут быть воспроизведены следующим образом:
С помощью стиля можно добиться гораздо большего разнообразия шрифтовых эффектов. листы. Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>
<СТИЛЬ type="text/css">
P#mypar {стиль шрифта: курсив; цвет синий}
. ..Много синего курсивного текста...
..Много синего курсивного текста...
Элементы стиля шрифта должны быть правильно вложены. Рендеринг вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы:
FONT и BASEFONTШРИФТ и БАЗОВЫЙ ШРИФТ устарели.
См. Transitional DTD для формальное определение.
Определения атрибутов
- размер = cdata [CN]
- Устарело. Это
Атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Это устанавливает для шрифта некоторый фиксированный размер, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта. Значение «+1» означает на один размер больше.
значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до
7.

- цвет = цвет [CI]
- Устарело. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Устарело. Это Атрибут определяет разделенный запятыми список имен шрифтов, которые должен использовать пользовательский агент. искать в порядке предпочтения.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
Элемент FONT изменяет размер и цвет шрифта текста в своем содержание.
Элемент BASEFONT задает базовый размер шрифта (с помощью атрибута size ). Изменения размера шрифта, достигнутые с помощью FONT относятся к базовому размеру шрифта, установленному на БАЗОВЫЙ ШРИФТ . Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показана разница между семью размерами шрифта.
доступен с ШРИФТ :
size=1 размер=2 размер=3 size=4 размер=5 размер=6 размер=7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они изменен с использованием элемента FONT с относительным изменением размера шрифта.
15.3 Правила:
HR элементHR - O EMPTY -- горизонтальная линейка -->
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выравнивание = слева|в центре|справа [CI]
- Устарело.
 Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:- слева : правило выводится заподлицо слева.
- центр : правило центрировано.
- справа : правило отображается справа.
По умолчанию используется align=center .
- накладка [CI]
- Устарело. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в сплошной цвет, а не как традиционный двухцветный «паз».
- размер = пикселей [CI]
- Устарело. Это атрибут указывает высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Устарело. Это
атрибут указывает ширину правила. Ширина по умолчанию равна 100%, т.
 е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает визуализацию горизонтальной линейки визуальным пользователем агенты.
Расстояние по вертикали между правилом и содержимым, которое окружает его, зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
В этом примере правила центрируются, а их размер составляет половину доступной ширины. между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
Эти правила могут быть представлены следующим образом:
предыдущий следующий содержимое элементы атрибуты индекс
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документах
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документахпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
- Плавающий объект
- Текст плавает вокруг объекта
- Шрифты
- Элементы стиля шрифта: TT , I , Б , БОЛЬШОЙ , МАЛЫЙ , УДАР , S и U элементы
- Элементы модификатора шрифта: FONT и BASEFONT
- Правила: HR элемент
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарел.
Многие из них
устарел.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = цвет [CI]
- Устарело. Это Атрибут задает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для основной части документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , ТР , ТН и элементы ТД ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы обсуждаем только значение
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
Определения атрибутов
- выравнивание = слева|по центру|справа|по ширине [КИ]
- Устарело. Это
определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
- слева : строки текста выравниваются по левому краю.
- center : строки текста располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align=left , а для текста справа налево значение по умолчанию align=right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок размещается по центру холста.
Как вырезать дерево
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2 {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
Обратите внимание, что это приведет к центрированию всех объявлений h2 . Вы могли бы уменьшить рамки стиля, установив атрибут класса на элементе:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2.wood {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
УСТАРЕВШИЙ ПРИМЕР:
Аналогично, чтобы выровнять абзац по правому краю на холсте с помощью HTML , выровняйте .
атрибут, который вы могли бы иметь:
...Много текста абзаца...
, что с CSS будет:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>
...Много текста абзаца...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью Элемент DIV :
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
При использовании CSS свойство text-align наследуется от родительского элемента. поэтому можно использовать:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> DIV.mypars {выравнивание текста: вправо} <ТЕЛО> <ДЕЛ> <Р> ...текст в первом абзаце......текст во втором абзаце...
...текст в третьем абзаце...
Центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> BODY {выравнивание текста: по центру} <ТЕЛО> ...тело центрировано...
Элемент ЦЕНТР точно эквивалентно указанию DIV элемент с выравниванием атрибут установлен в «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть смещены к одному стороне страницы, временно изменяя поля текста, которые могут располагаться на с любой стороны объекта.
Плавающий объект
атрибут align для объектов, изображений, таблиц, фреймов и т. д., причины объект плавает к левому или правому краю. Плавающие объекты в целом начать новую строку. Этот атрибут принимает следующие значения:
- left: Помещает объект на текущее левое поле. Последующий текст течет вдоль правой стороны изображения.
- right: Помещает объект на текущее правое поле.
Последующий текст течет вдоль левой стороны изображения.

УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как плавать IMG к текущему левому полю холста.
Некоторые атрибуты выравнивания также допускают значение «центр», которое не вызывает плавание, но центрирует объект в пределах текущих полей. Однако для P и DIV , значение «центр» вызывает содержимое элемент для центрирования.
Плавающий текст вокруг объекта
Другой атрибут, определенный для элемента BR , управляет текст обтекает плавающие объекты.
Определения атрибутов
- очистить = нет|влево|вправо|все [КИ]
- Устарело. Указывает, где следующая строка должна появиться в визуальном браузере после строки
поломка, вызванная этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т. д.).
 Возможные значения:
Возможные значения:- нет: Следующая строка начнется нормально. Это значение по умолчанию ценность.
- слева: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на левом поле.
- справа: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на правом поле.
- все: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на любом поле.
Рассмотрим следующий визуальный сценарий, в котором текст располагается справа от изображение до тех пор, пока строка не будет разорвана на BR :
********* ------- | | ------- | изображение | --
| | *********
Если для атрибута clear установлено значение none , строка следующий за BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | --
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если для атрибута очистить установлено значение , осталось или все , следующая строка будет выглядеть так:
********* ------- | | ------- | изображение | --
| | ********* ------------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя
таким образом для объектов (изображений, таблиц и т. д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type="text/css">
BR {очистить: слева}
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете комбинировать информацию о стиле и идентификатор атрибут:
<ГОЛОВА>
...
<СТИЛЬ type="text/css">
BR#mybr {очистить: слева}
<ТЕЛО>
<Р>...
********* -------
| | -------
| стол | --
| |
*********
------------------
...
Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
15.2.1 Элементы стиля шрифта:
ТТ , я , б , БОЛЬШОЙ , МАЛЕНЬКИЙ , STRIKE , S и U элементыTT | I | B | БОЛЬШОЙ | МАЛЕНЬКИЙ ">
Начальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента. Следующее
только информативное описание.
Следующее
только информативное описание.
- TT: Отображается как телетайп или моноширинный текст.
- I: Отображается курсивом.
- B: Отображается жирным шрифтом.
- BIG: Отображает текст «крупным» шрифтом.
- SMALL: Отображает текст «мелким» шрифтом.
- УДАР и S: Устарело. Текст в стиле зачеркивания.
- У: Устарело. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный, курсив, жирный курсив, телетайп и большой и маленький текст.
Эти слова могут быть воспроизведены следующим образом:
С помощью стиля можно добиться гораздо большего разнообразия шрифтовых эффектов. листы. Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>
<СТИЛЬ type="text/css">
P#mypar {стиль шрифта: курсив; цвет синий}
. ..Много синего курсивного текста...
..Много синего курсивного текста...
Элементы стиля шрифта должны быть правильно вложены. Рендеринг вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы:
FONT и BASEFONTШРИФТ и БАЗОВЫЙ ШРИФТ устарели.
См. Transitional DTD для формальное определение.
Определения атрибутов
- размер = cdata [CN]
- Устарело. Это
Атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Это устанавливает для шрифта некоторый фиксированный размер, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта. Значение «+1» означает на один размер больше.
значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до
7.

- цвет = цвет [CI]
- Устарело. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Устарело. Это Атрибут определяет разделенный запятыми список имен шрифтов, которые должен использовать пользовательский агент. искать в порядке предпочтения.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
Элемент FONT изменяет размер и цвет шрифта текста в своем содержание.
Элемент BASEFONT задает базовый размер шрифта (с помощью атрибута size ). Изменения размера шрифта, достигнутые с помощью FONT относятся к базовому размеру шрифта, установленному на БАЗОВЫЙ ШРИФТ . Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показана разница между семью размерами шрифта.
доступен с ШРИФТ :
size=1 размер=2 размер=3 size=4 размер=5 размер=6 размер=7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они изменен с использованием элемента FONT с относительным изменением размера шрифта.
15.3 Правила:
HR элементHR - O EMPTY -- горизонтальная линейка -->
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выравнивание = слева|в центре|справа [CI]
- Устарело.
 Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:- слева : правило выводится заподлицо слева.
- центр : правило центрировано.
- справа : правило отображается справа.
По умолчанию используется align=center .
- накладка [CI]
- Устарело. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в сплошной цвет, а не как традиционный двухцветный «паз».
- размер = пикселей [CI]
- Устарело. Это атрибут указывает высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Устарело. Это
атрибут указывает ширину правила. Ширина по умолчанию равна 100%, т.
 е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает визуализацию горизонтальной линейки визуальным пользователем агенты.
Расстояние по вертикали между правилом и содержимым, которое окружает его, зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
В этом примере правила центрируются, а их размер составляет половину доступной ширины. между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
Эти правила могут быть представлены следующим образом:
предыдущий следующий содержимое элементы атрибуты индекс
Центрирование и выравнивание текста одновременно — Начало работы — Форумы SitePoint
benbob
#1
Добавить пробную версию на мою тестовую страницу css для одновременного центрирования и выравнивания двух строк текста оказалось не так просто, как я думал.
Поиск по различным сайтам и сообщениям на форумах показал, что должно работать следующее
как идентификатор (также пробовал встроенный и класс) в таблице стилей:
#телефон {ширина:97%; поле слева: авто; поле справа: авто; выравнивание текста: по выравниванию; размер шрифта: 2em; семейство шрифтов: verdana, arial, Helvetica, Geneva; стиль шрифта: обычный;
красный цвет; вес шрифта: 800; }
а это в хтмл
позвонить
<дел>
Пн-Пт 08. 30-20.30 0208 265 8822
30-20.30 0208 265 8822
Чрезвычайные ситуации в нерабочее время 07852 736 626
позвонить
Я знаю, что это выглядит ужасно и все такое, но это было сделано только для того, чтобы исключить другие части, влияющие на этот блок.
К моему удивлению, ничего из того, что я изменил, не сделало маленький блок центральным и одновременно выравнивающим. Конечно, это возможно, но ни один пример, который я нашел, действительно не работал.
Пробовал в Firefox, Chrome и Opera.
Где я ошибаюсь?
кохутек
#2
Вы можете центрировать абзац и добавить дополнительный элемент, к которому можно применить стиль текста:
p {
поля:авто;
ширина:80%;
}
р пролет {
выравнивание текста: по ширине;
}
вебвиз
#3
Собственно, ваш текст оправдан. Но фактически у вас есть две строки из-за тегов разрыва. Обоснование не происходит в последней строке текста по причинам, которые становятся очевидными, если учесть, что в этой строке может быть только два слова.
Сузьте окно браузера или уменьшите ширину DIV, и вы увидите, что это оправдано.
Если я понимаю, что вы пытаетесь сделать, ознакомьтесь с этим исправленным кодом: http://thewebwiz.net/temp/benbob/
С уважением, Дэвид
Dr_John
#4
Выровненный по ширине текст явно труднее читать, и его следует избегать по соображениям удобства использования.
dresden_phoenix
#5
Важное замечание по типографике (печатной или веб-странице): выравнивание происходит только для ПОЛНЫХ СТРООК текста, то есть строк текста, которые идут от левого края к правому краю их контейнера. Таким образом, если у вас есть только 4 слова, это будет выглядеть точно так же, как выровненная по левому краю (была последняя, неполная) строка текста любого длинного блока).
Вам действительно не нужен дополнительный элемент… просто для обоснования (выравнивание текста должно происходить в блочном элементе, а не в диапазоне, так как диапазон сокращается до ширины его содержимого)
Для этого конкретного приложения плавающие два элемента могут быть единственным выходом.
бенбоб
#6
Доктор_Джон:
Выровненный по ширине текст явно труднее читать, и его следует избегать по соображениям удобства использования.
Это интересно. Есть ли у вас какие-либо ссылки на исследования/эксперименты, связанные с этим?
бенбоб
#7
dresden_phoenix:
Важное замечание по типографике (печатной или веб-странице): выравнивание происходит только для ПОЛНЫХ СТРООК текста, то есть строк текста, которые идут от левого края к правому краю их контейнера. Итак, если у вас всего 4 слова, это будет выглядеть точно так же, как с выравниванием по левому краю …
Дох…
Наверное, у меня был не самый яркий день на неделе.
бенбоб
#8
thewebwiz:
… Если я понимаю, что вы пытаетесь сделать, посмотрите этот измененный код: http://thewebwiz.
net/temp/benbob/
На самом деле это не совсем то, чего я пытался добиться. Что я пытаюсь сделать, так это закодировать две строки таким образом, чтобы обертывание страниц вокруг изображений НЕ изменяло положение двух строк относительно друг друга, независимо от расположения изображений, размера изображение и разрешение/размер/увеличение страницы. В то же время они должны оставаться такими же по отношению к остальной части страницы в соответствии с плавным дизайном, а также быть центрированными и выровненными.
Этот маленький блок будет вставляться везде, где это имеет смысл, на всех страницах моего сайта, и выглядеть (более или менее) везде одинаково.
xhtmlcoder
#9
бенбоб:
Это интересно.
Есть ли у вас какие-либо ссылки на исследования/эксперименты, связанные с этим?
Некоторым пользователям с дислексией будет трудно полностью выровнять текст по ширине — мне нет. Выравнивание текста по ширине приводит к неравномерному интервалу между словами, что может создать «реки пустого пространства» для некоторых дислексиков. Обычно это не такая большая проблема с печатью. Компьютер должен рассчитывать интервалы и размеры шрифта, поэтому иногда дислексик слишком много внимания уделяет неровным пробелам, а не словам. Такие проблемы могут возникнуть и у людей с синдромом Миреса-Ирлена.
бенбоб
#10
dresden_phoenix:
Важное замечание по типографике (печатной или веб-странице): выравнивание происходит только для ПОЛНЫХ СТРООК текста, то есть строк текста, которые идут от левого края к правому краю их контейнера.
Таким образом, если у вас есть только 4 слова, это будет выглядеть точно так же, как выровненная по левому краю (была последняя, неполная) строка текста любого длинного блока).
Оправившись от моего «доххххх» -момент, я добавил третью строку в блок для выравнивания первых 2 строк. Но они этого не сделали.
html сейчас
звонок
<дел>
Пн-Пт 08.30-20.30 0208 265 8822
Чрезвычайные ситуации в нерабочее время 07852 736 626
Попробуйте другой номер, если на первый нет ответапозвонить
и css
#phone { font-size: 2em; семейство шрифтов: verdana, arial, Helvetica, Geneva; стиль шрифта: обычный; красный цвет; вес шрифта: 800; выравнивание текста: по ширине;
}
Я дважды убедился, что измененный css читается при обновлении, изменив цвет; этот бит работал нормально. Почему выравнивание отказывается работать здесь, но отлично работает на остальной части страницы???
система закрыто

 2. Выравнивание текста с помощью параметра align
2. Выравнивание текста с помощью параметра align
