Как натянуть сайт на wordpress
как посадить готовый сайт на wordpress?
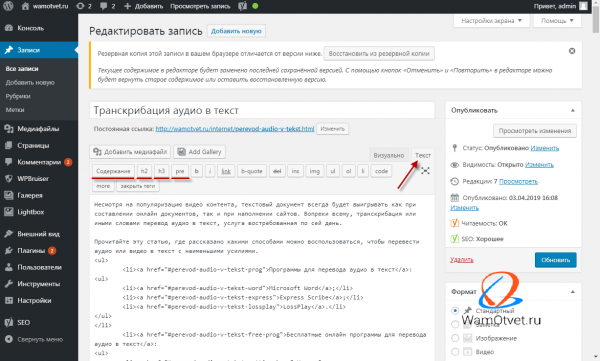
Имеются сверстанные 8 страниц с Bootstrap, версталось изначально не под WP , то есть просто CSS , JPG , JS и HTML файлики для каждой страницы. Мне нужно интегрировать все это на вордпресс с возможностью редактирования хотя бы текстового контента из админки.
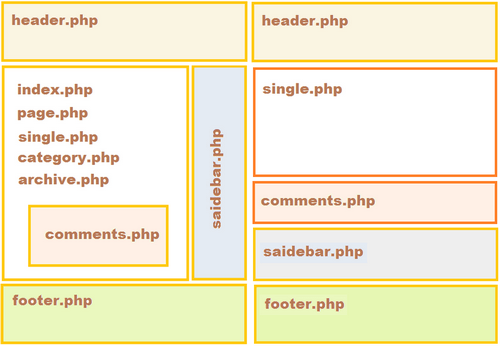
Я посмотрел несколько статей и видеотуториалов, везде из готовой верстки делается новый шаблон для WP , вопрос чисто для понимания происходящего, можно ли взять тему-пустышку из underscore и грубо говоря распихать код из имеющихся HTML файлов по PHP файлам пустого шаблона ( header.php , footer.php , index.php , functions.php ), и если да, то нужно ли для каждой страницы создавать новый page.php ?
Если что то из написанного выше неправильно, то напишите пожалуйста краткий алгоритм посадки.
Ответ просто для понимания 🙂 да, можно взять тему-пустышку и раскидать код по файлам шапки, подвала и т. д. Трудности у вас могут возникнуть с навигационным меню, если вы захотите сделать его настраиваемым, а не жёстко зашить в код. Обычно меню, созданные с помощью всяких конструкторов типа бутстрапа, вызывают у новичков дикие сложности в процессе интеграции, будьте к этому готовы.
Обычно меню, созданные с помощью всяких конструкторов типа бутстрапа, вызывают у новичков дикие сложности в процессе интеграции, будьте к этому готовы.
Для каждой страницы делать свой шаблон page-slug.php нужно только в том случае, если страницы не типовые и сильно различаются своей структурой. В противном случае одного шаблона будет достаточно.
В самом общем случае, если код шапки вы разместите в файле header.php , код подвала — в файле footer.php , код page.php будет выглядеть примерно следующим образом:
Страницы, созданные в админке WP на вкладке «Страницы» (не «Записи»), будут выводиться с использованием этого шаблона.
Из HTML в WordPress за 10 минут
Как бы сильно не казалось, что адаптация HTML под WP это что-то страшное и сложное, мы будем создавать тему на WordPress за 10 минут. На самом деле всё очень даже легко и никаких магических способностей в этом деле не потребуется.
Всё что нужно это готовый HTML шаблон на руках. Бесплатный шаблон можно скачать здесь. Также потребуется развернуть чистый WordPress на хостинге. Далее работаем по инструкции:
Также потребуется развернуть чистый WordPress на хостинге. Далее работаем по инструкции:
Заходим в админ. панель WordPress
Заходим в раздел «Плагины» ➜ «Добавить новый» ➜ Находим плагин «Unyson» ➜ Жмем кнопку «Установить» ➜ Активируем плагин. Он нам пригодится в первую очередь для создания страницы настроек нашего шаблона, чтобы админ сайта мог выбрать логотип, название сайта и т.д.
Дальше временно перенесемся на локалку, просто потому, что так быстрее. Заходим в папку wp-content ➜ themes и создаем папку с названием нашей новой темы «truestory»
Копируем в новоиспеченную директорию файлы своего шаблона и создаем дополнительно файлы header.php и footer.php. Теперь пора вдохнуть жизнь, ну или динамику в нашу тему.
Открываем файл header.php в стандартной теме WordPress ➜ «twentyfifteen» и смотрим, как там всё устроено. Правим по аналогии файл header. php из нашей темы, копируем в неё стандартные php вставки, вплоть до вставок wp_head и body_class. Пути к стилям тоже не забываем подправить. Что касается картинки логотипа, то её путь мы сейчас не можем вывести динамично, так как у нас ещё нет таких настроек в админке WP. Давайте исправим эту ситуацию прямо сейчас.
php из нашей темы, копируем в неё стандартные php вставки, вплоть до вставок wp_head и body_class. Пути к стилям тоже не забываем подправить. Что касается картинки логотипа, то её путь мы сейчас не можем вывести динамично, так как у нас ещё нет таких настроек в админке WP. Давайте исправим эту ситуацию прямо сейчас.
В корне нашей темы создаем папку framework-customizations в ней подпапку theme, а в ней ещё одну подпапку options. Уже в папке options создаем файлик settings.php. Вписываем в этот файл вот такой php код:
Дальше нам надо активировать саму тему, но сейчас она попросту не обнаруживается WP в разделе «Внешний вид». Чтобы это исправить создаем файлик style.css в корне нашей темы и вписываем туда простой css комментарий вот такого вида:
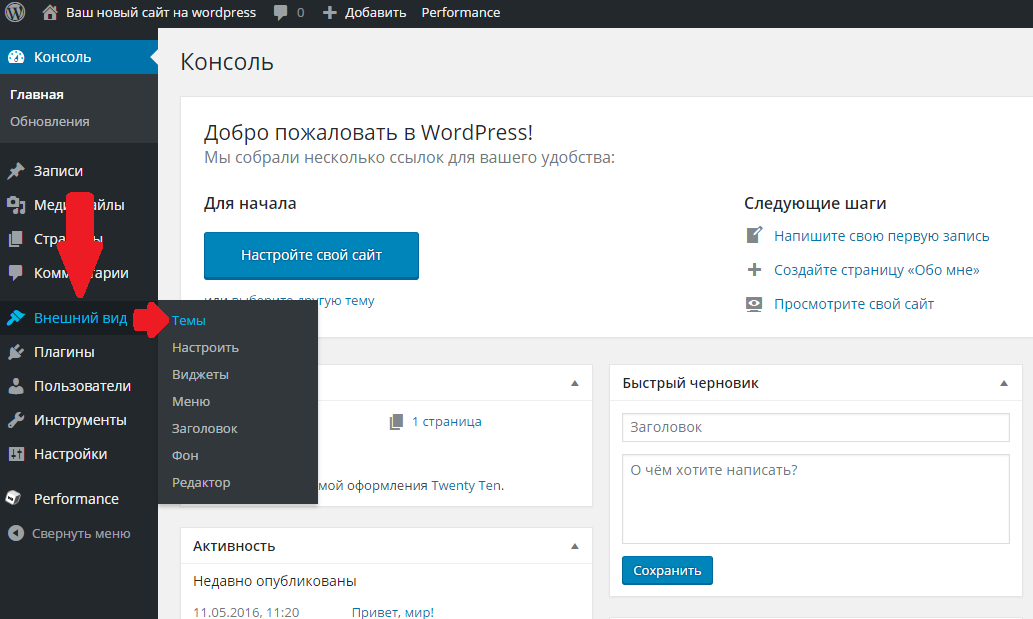
Переходим в админку WP и активируем нашу новую тему. Выбираем пункт «Внешний вид» ➜ «Темы» ➜ Активировать». После этого в разделе «Внешний вид» появится пункт «Настройки темы». Теперь туда можно загружать логотип.
Теперь туда можно загружать логотип.
В файле header.php можно вывести логотип вот таким образом:
Создаем в корневой директории темы файлик functions.php и регистрируем наше меню. Заодно пропишем поддержку картинок у статей. Пропишем ширину и высоту постов, которые должны сохраняться при добавлении новой темы.
Открываем файл sidebar.php из темы «twentyfifteen» и копируем вывод меню для нашей шапки. На этом с ней будет покончено.
Смотрим, как реализован index.php у шаблона «twentyfifteen» и повторяем аналогичную реализацию index.php для нашего шаблона.
Выносим структуру статей в файл content.php и адаптируем его точно таким же образом, как в это сделано в теме «twentyfifteen». Некоторых моментов, например, категории или даты публикации статьи «twentyfifteen» не имеет, поэтому копируйте код ниже.
Вывод списка категорий на WordPress:
Вывод даты публикации на WordPress:
Сохраняем работу и идём в админку. Добавляем парочку пунктов меню и 2-3 статейки, чтобы посмотреть, что у нас получилось уже на реальных данных. При этом всём мы уже почти закончили со всей темой. Она уже выводит статьи, уже позволяет ставить плагины и может похвастаться настройкой логотипа в шапке из админки, а также своим меню. Осталось совсем немного, а именно подрубить footer и сделать страницу просмотра всей статьи.
Добавляем парочку пунктов меню и 2-3 статейки, чтобы посмотреть, что у нас получилось уже на реальных данных. При этом всём мы уже почти закончили со всей темой. Она уже выводит статьи, уже позволяет ставить плагины и может похвастаться настройкой логотипа в шапке из админки, а также своим меню. Осталось совсем немного, а именно подрубить footer и сделать страницу просмотра всей статьи.
В файл footer.php переносим закрывающий тег body из index.php. Адаптируем footer само собой по аналогии с «twentyfifteen». Не забудем прописать в конце файла index.php функцию:
Создаем файл single.php для страницы самой статьи и адаптируем его, таким образом, как и все прошлые.
На этом всё! У нас получилась готовая тема. Точно таким же образом делают огромные и многофункциональные темы для WordPress, которые потом продают.
Натяжка HTML на WordPress. Часть #1
Функционала в нем будет много: плавающее меню, адаптивная верстка, иконки, анимации при загрузке, всплывающие окна, слайдер на главной, раздел услуг, раздел вопросов, статьи и многое другое.
Процесс верстки темы для WordPress всегда начинается с настройки окружения. Верcтка процесс не сложный, но от правильной настройки многое зависит. Сама настройка состоит из нескольких этапов:
Как верстку натянуть на wordpress
Верстка под WordPress
От автора: если вы сегодня выберите для себя профессию верстальщика и решите работать в веб-студии, тогда будьте готовы к тому, что просто знаний HTML и CSS и непосредственно верстки сайтов на сегодняшний день уже недостаточно. Реалии сегодняшнего дня требуют дополнительных знаний, например верстка под WordPress или другую популярную CMS. В данной статье попробуем узнать, чем отличается верстка сайта под WordPress от просто верстки сайтов и как сделать верстку сайта на WordPress.
Что должен знать современный верстальщик?
Времена, когда верстальщику достаточно было знать только HTML и CSS уже давно прошли. Это раньше для того, чтобы устроиться работать верстальщиком, требовалось лишь умение работать с готовым макетом PSD и сверстать страницу по предоставленному макету. А были даже времена, когда достаточно было лишь знаний HTML… но это, конечно, было уже очень давно, в те времена, когда все верстали таблицами
А были даже времена, когда достаточно было лишь знаний HTML… но это, конечно, было уже очень давно, в те времена, когда все верстали таблицами
Сейчас же, если вы откроете сайты вакансий и наберете соответствующий поисковый запрос, то увидите, что зачастую современная должность верстальщика предполагает наличие дополнительных знаний и обязанностей, которые ранее целиком и полностью возлагались на программиста. Например, это знание JavaScript и jQuery, знание основ PHP или даже MySQL, умение сделать верстку под популярные CMS. Просто знания HTML и CSS сегодня уже мало кому интересны.
Ну а поскольку WordPress является сейчас наиболее популярной CMS, то неудивительно, что многие работодатели требуют навыков работы с WordPress и умения сделать верстку WordPress. Хотя, на мой взгляд, верстка сайта под WordPress — это все же работа программиста, а не верстальщика, но, как говорится, время и реалии рынка диктуют нам свои правила, которым остается лишь следовать.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Верстка WordPress
Если вы пока еще не сталкивались с версткой сайта на WordPress, волнуетесь и задаетесь вопросом а получится ли у вас, ведь вы не программист, тогда постараюсь вас успокоить. Верстка на WordPress — не слишком сложна и зачастую потребует от вас знаний лишь основ программирования на PHP.
WordPress имеет замечательную документацию, в том числе и переводную, что значительно упрощает работу с ним и создание сайта на WordPress. Зачастую вам будет достаточно в нужном месте сверстанного вами обычного шаблона HTML вызывать функции WordPress, которые часто можно скопировать прямо из документации. Собственно, в этом и состоит по большому счету все отличие верстки под WordPress от просто верстки шаблона.
Например, перед нами стоит банальная задача — вывести на страницу записи. Согласитесь, совсем несложно загуглить простейший запрос wordpress вывод постов и прочесть в документации о цикле WordPress и использовать пример цикла из той же документации в своей верстке сайта.
Конечно, если вам нужна верстка и создание нестандартного или сложного макета, тогда без уверенных знаний WordPress и программирования все же не обойтись, но все это приходит с практикой. Сделав верстку пары-тройки несложных сайтов WordPress, вы набьете руку и уже сможете ставить для себя и реализовывать проекты посложнее, верстать сложные и нестандартные макеты WordPress.
Ну а если кому-то более удобно воспринимать информацию с экрана, то и здесь есть выбор — множество всевозможных уроков и курсов, как платных, так и бесплатных. Да далеко ходить и не нужно. Если вы ищете уроки верстки под WordPress, тогда вам безусловно пригодится наш курс. Изучив курс, вы узнаете, как сделать верстку WordPress и на практике сверстаете три разных темы для WordPress.
В целом могу сказать, что научиться верстать под WordPress — достаточно просто. Уже через несколько дней после начала изучения вы сможете сверстать свой первый несложный сайт. Ну а через неделю-другую это может быть вполне сайт и на порядок сложнее. Так что все в ваших руках. Ну а я на этом с вами прощаюсь. До новых встреч!
Так что все в ваших руках. Ну а я на этом с вами прощаюсь. До новых встреч!
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Как натянуть вёрстку на WordPress (материалы для новичка)?
Подскажите пожалуйста материалы для новичка, что бы натянуть вёрстку на WordPress! Заранее спасибо!
Во-вторых, есть небольшой видеокурс — https://www.youtube.com/playlist?list=PLzi5JvpYf_hh6NaL1o0aYIpEdICG7P0gK
В-четвёртых, здесь достаточно доступно описан процесс «натягивания» html шаблона — https://wp-best.ru/kak-natyanut-html-shablon-na-wordpress-chast-1.html
В-пятых, если совсем лень «курить», можно воспользоваться этим видео — https://www.youtube.com/watch?v=7akPICFR-AI
Что-то линки не вставляются как надо.
Спасибо Вам за ответ!
Здравствуйте. В принципе возник тот же вопрос. Делаю свою тему, к ней нужно подключить плагин. Он подключается но корректно не работает. Есть подозрение что связано это с отсутствием файла functions. php. Главной вопрос. Что должно быть в этом файле, точнее как мне его сформировать? Скопировать с существующей — возникают ошибки. Если писать самому — что писать? Какие функции? Какой шаблон самого файла хотя бы?
php. Главной вопрос. Что должно быть в этом файле, точнее как мне его сформировать? Скопировать с существующей — возникают ошибки. Если писать самому — что писать? Какие функции? Какой шаблон самого файла хотя бы?
Создай functions.php файл в теме, только с текстом
и дальше «сувай» туда любые коды.
А какой плагин подключаете? И как он не работает корректно, что делает/чего не делает (скриншоты в студию)) )?
Если совсем в двух словах, то functions.php расширяет функционал темы. А дальше.
Для примера, можете взять файл из стандартной темы типа TwentyEleven и посмотреть какие переменные там инициализируются/создаются/используются, какие функции/классы создаются. Тут ведь большой разброс от глобальных настроек до мелких сниппетов.
Здравствуйте! У меня такой вопрос. По поводу натягивания вёрстки на WordPress. Я конечно понимаю, что об этом уже много всего написано и много видео есть в интернете. Но всё-таки хочу спросить. Есть непонятный момент. Не могу разобраться. Когда я в установленном WordPress устанавливаю какую-либо тему из репозитория, то получаю практически пустой сайт, в который я при помощи PageBuilder вставляю контент. При этом в файлах темы ничего не меняется. В файле index.php всего несколько строк. Куда же записывается весь контент? Если мы поменяем тему на другую, то весь контент остаётся, но меняется его вид (стили). А когда речь идет о натягивании вёрстки, то мы переносим нашу вёрстку в файл index.php. Мы записываем в index.php все тексты, картинки и т.п. И если мы потом поменяем тему на какую-то другую, то мы потеряем весь контент. И еще — index.php это шаблон страницы. А мы ведь можем создать много разных страниц, и чем они будут заполняться? Я смотрел видео про натягивание вёрстки, там говорят, что переносим основное содержимое файла index.html в файл index.php, шапка при этом помещается в header.php. А если у нас несколько html страниц, то куда их переносить ? Я никак не могу понять. Натянуть вёрстку это что значит? Перенести весь контент ? или нет .
Когда я в установленном WordPress устанавливаю какую-либо тему из репозитория, то получаю практически пустой сайт, в который я при помощи PageBuilder вставляю контент. При этом в файлах темы ничего не меняется. В файле index.php всего несколько строк. Куда же записывается весь контент? Если мы поменяем тему на другую, то весь контент остаётся, но меняется его вид (стили). А когда речь идет о натягивании вёрстки, то мы переносим нашу вёрстку в файл index.php. Мы записываем в index.php все тексты, картинки и т.п. И если мы потом поменяем тему на какую-то другую, то мы потеряем весь контент. И еще — index.php это шаблон страницы. А мы ведь можем создать много разных страниц, и чем они будут заполняться? Я смотрел видео про натягивание вёрстки, там говорят, что переносим основное содержимое файла index.html в файл index.php, шапка при этом помещается в header.php. А если у нас несколько html страниц, то куда их переносить ? Я никак не могу понять. Натянуть вёрстку это что значит? Перенести весь контент ? или нет . Или мы так же должны получить пустой сайт, в который заказчик сам будет вставлять свой контент ?
Или мы так же должны получить пустой сайт, в который заказчик сам будет вставлять свой контент ?
Я так понимаю, что свёрстанный сайт, он уже со всеми страницами, картинками и прочее, и мы его переносим на WordPress, прямо в файлы темы. А как тогда заказчик потом будет дополнять, менять контент, картинки, тексты, он что, будет лезть в файлы темы, править php файлы ? скорее всего нет, он должен вооружиться каким либо PageBuilder’ом. А как тогда это всё совместить?
Особенности и нюансы верстки под WordPress
Разработка
Верстка под WordPress сегодня очень популярна. Начинающим верстальщикам, которые еще не сталкивались с этой CMS, нужно быть готовым к тому, что знаний HTML и CSS будет недостаточно.
WordPress (WP) – это:
- система управления содержимым сайта с открытым исходным кодом; написана на PHP;
- сервер базы данных – MySQL;
- выпущена под лицензией GNU GPL версии 2.
Сфера применения – от простых блогов до сложных новостных ресурсов и интернет-магазинов. Встроенная система тем и плагинов вместе с удачной архитектурой позволяет конструировать проекты с широким функционалом.
Встроенная система тем и плагинов вместе с удачной архитектурой позволяет конструировать проекты с широким функционалом.
Согласно последним отчетам BuiltWith, W3tech и многих других изданий, безусловные фавориты на мировом рынке сайтостроительства – это CMS WordPress, Joomla и Drupal.
Бесплатный движок WordPress занимает первое место с долей 58,8%; Joomla и Drupal следуют за ним с серьезным отрывом – 6,5 и 4,8% мирового рынка CMS.
| # | Websites using | Market share % | Active sites | # Of websites in million |
|---|---|---|---|---|
| 1 | WordPress | 58,5% | 20,580,941 | 311,682 |
| 2 | Joomla | 6,5% | 2,486,271 | 26,474 |
| 3 | Drupal | 4,8% | 1,194,014 | 31,218 |
| 4 | Blogger | 2,5% | 798,125 | 21,205 |
| 5 | Magento | 1,5% | 501,036 | 18,897 |
| 6 | TYPO3 | 1,5% | 425,730 | 8,481 |
| 7 | Bitrix | 1,4% | 217,541 | 4,057 |
| 8 | PrestaShop | 1,3% | 250,000 | 3,888 |
| 9 | Shopify | 1,3% | 201,900 | 8,590 |
| 10 | Squarespace | 1% | 233,752 | 8,440 |
Основные особенности верстки
Для начала вам необходимо ознакомиться с базовыми основами программирования на PHP и с самим шаблоном WP.
У WordPress есть хорошая документация, в том числе и переводная. Это делает работу с CMS намного проще. Как правило, достаточно в необходимом месте сверстанного обычного шаблона HTML вызвать функции WordPress, которые часто можно скопировать непосредственно из документации. Пожалуй, это все отличие верстки под WordPress от просто верстки шаблона.
Например, вы получили задачу – вывести на страницу записи. Самое простое решение – ввести в поисковике запрос «wordpress вывод постов» и прочесть в документации о цикле WordPress , использовать пример цикла из той же документации в своей верстке сайта.
Далее расскажу о самом интересном процессе – верстке шаблона HTML в шаблон для WordPress.
Этапы подготовки:
- Создаем папку для хранения всех файлов, которые входят в шаблон сайта.
- Добавляем HTML-разметку со следующим кодом, где будущий шаблон будет делиться на три части: header (шапка сайта), main (середина) и footer (нижняя часть сайта).
Важно не забыть создать файл style. css и папку для images.
css и папку для images.
На этом подготовку шаблона можно считать законченой, далее приступаем к верстке.
Какие нюансы следует учитывать при верстке проекта
- Шаблон должен легко разделяться на шапку сайта, собственно контент и подвал. Чтобы скрывать некоторые элементы шапки/подвала, WP предоставляет множество функций-условий (is front page(), is_404() etc.). Если необходимо изменять внешний вид – CSS умеет, body_class() имеется.
- При верстке различных меню, которые будут управляться через Внешний вид -> меню сайта, необходимо придерживаться следующей структуры:
Как вывод, могу сказать, что научиться верстать под WordPress – достаточно просто. Весь блок вышесказанного умещается в одну фразу – верстайте, стилизуя разметку, которую генерируют WP/плагины/сниппеты-функции, и у вас все получится.
Сайт на WordPress, Верстка сайта и перенос на CMS — Stepik
Освой WordPress легко на практике с двумя разными сайтами. Вы научитесь верстать сайт из макета PSD используя сервис Marsy, а также натягивать готовую верстку на WordPress, создавать свою тему, настраивать формы и переносить сайт на настоящий хостинг.
Вы научитесь верстать сайт из макета PSD используя сервис Marsy, а также натягивать готовую верстку на WordPress, создавать свою тему, настраивать формы и переносить сайт на настоящий хостинг.
What you will learn
- верстать сайт из Marsy и делать адаптивный дизайн
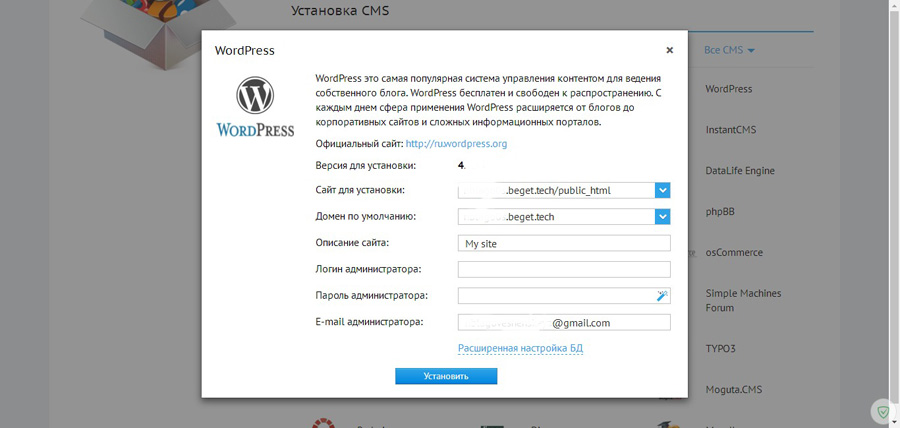
- работать с CMS WordPress (установка, настройка, создание базы данных)
- работать с произвольными полями (плагин CFS) и настраивать админку сайта
- настраивать плагин Contact Form 7 для создания форм обратной связи
- создавать свою тему сайта на WordPress
- работать со слайдером изображений Swiper.js
- делать свой сайт мультиязычным с помощью плагина ConveyThis
- и многое другое
About this course
В этом курсе мы создадим аж два сайта на WordPress. Первый сайт мы очень быстро сверстаем на HTML, CSS, JS это будет одностраничный сайт. После этого мы создадим свою тему на WordPress и настроим полностью наш сайт, перенесем его на настоящий хостинг, настроим форму для отправки письма и защитим свою почту от спама.
В следующем модуле мы усложним задачу и создадим многостраничный сайт компании изготавливающей двери на заказ. Тут мы уже не будем верстать сайт, а вы сможете скачать готовый код верстки состоящий из 10 страниц и сразу же приступить к натяжке вёрстки на WordPress. В рамках этой главы мы создадим многостраничный сайт на WordPress. Настроим каталог товаров с фильтрацией по категориям, настроим пагинацию в каталоге чтобы товары отображались на нескольких страницах если их слишком много. Сделаем страницу товара с галереей, характеристиками и формой заказа товара. Настроим страницу с портфолио компании, где подключим галерею изображений. Научимся выводит записи из разных рубрик, выводить формы с помощью шорткодов, работать с плагином CFS и Contact Form 7 и в завершении курса перенесем все на настоящий хостинг, создадим почтовый домен, настроим работу наших форм и завершим создание сайта.
В этом видео курсе я покажу весь жизненный цикл переноса одностраничного сайта на WordPress. Мы начнем с установки CMS Wodpress и создания базы данных в phpMyAdmin. После этого приступим к созданию своей темы, научимся подключать стили, скрипты и шрифты. Добавим возможность выбора логотипа сайта через панель настроек WordPress.
После этого познакомимся с произвольными полями на CMS WordPress, установим плагин Custom Field Suite и научимся работать с ним. Создадим слайдер с помощью Swiper.js и бесплатного повторителя в плагине CFS. Постепенно перенесем все остальные разделы сайта на WordPress с помощь плагина CFS, подключим и настроим плагин Contact Form 7 для отправки писем через форму обратной связи.
В завершение работы над сайтом мы перенесем его с локального сервера Open Server на реальный хостинг, я покажу как перенести сайт максимально просто и быстро, настроим Contact Form 7 на оправку писем, добавим защиту от спама с помощью интеграции Google Recapcha и скроем значок recapcha на нашем сайте.
После того как вы пройдете обучение в данном курсе, вы сможете с легкостью перенести практически любой сайт на WordPress. Имея верстку сайта на HTML+CSS, вы просто и без проблем сможете создать свою собственную тему на WordPress и настроить её правильно, для того чтобы сайтом можно было управлять из админки.
Whom this course is for
Этот курс для начинающих верстальщиков желающих изучить движок WordPress и расширить свой спектр предоставляемых услуг на рынке.
Initial requirements
Начальные требования:
- Основы HTML и CSS
- Базовые навыки работы с компьютером
- Никакой другой предварительной подготовки
Meet the Instructors
How you will learn
Обучение построено на видео уроках. Для лучшего усвоения материала рекомендуется смотреть урок и пробовать повторить все самостоятельно. Почти в каждом уроке доступно одно или более заданий в виде теста, задачи на сопоставление, заполнение пропусков, сортировки и другие.
Course content
What you will get
https://stepik.org/course/113393/promo
Direct link:
https://stepik.org/113393
Нужно натянуть готовый HTML-шаблон на вордпресс • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Vladislav Vladislav
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
Есть HTML-шаблон
Необходимо натянуть его на wordpress со следующим функционалом:
— главная страница
— страница списка статей
— теги для статей
— страница статьи
— пару дополнительных статических страниц
По сути несколько страниц + функциональность блога
Хедер и футер должны быть в отдельно изменяемом модуле, чтобы не править на всех страницах сразу.
Так же необходимо сделать сайт максимально быстрым, добавить какой-нибудь плагин для кеширования содержания.
Пишите возможные сроки и цену за подобного рода задачу, так же можете спрашивать подробности.
Есть HTML-шаблон
Необходимо натянуть его на wordpress со следующим функционалом:
— главная страница
— страница списка статей
— теги для статей
— страница статьи
— пару дополнительных статических страниц
— результат поиска при клике на тег
По сути несколько страниц + функциональность блога
Хедер и футер должны быть в отдельно изменяемом модуле, чтобы не править на всех страницах сразу.
Так же необходимо сделать сайт максимально быстрым, добавить какой-нибудь плагин для кеширования содержания.
Пишите возможные сроки и цену за подобного рода задачу, так же можете спрашивать подробности.
Отзыв заказчика о сотрудничестве с фрилансером
Нужно натянуть готовый HTML-шаблон на вордпрессКачество
Профессионализм
Стоимость
Контактность
Сроки
Проект выполнен в срок согласно требованиям. все ОК.
все ОК.
Нужно натянуть готовый HTML-шаблон на вордпресс
Оплата
Постановка задачи
Четкость требований
Контактность
Хороший заказчик.
Все 10 из 10.
Рекомендую!
Профиль удален
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 18
- Обсуждение 1
дата онлайн рейтинг стоимость время выполнения
3 дня3000 UAH
3 дня3000 UAH
Готов приступить
2 дня2500 UAH
2 дня2500 UAH
готов приступить сейчас
фрилансер больше не работает на сервисе
3 дня1250 UAH
3 дня1250 UAH
Буду рад срирудничесиву.
 Пищиие в личку всегда у монитора.
Пищиие в личку всегда у монитора. 3 дня3500 UAH
3 дня3500 UAH
Здравствуйте, я веб-разработчик и дизайнер, у меня есть портфолио. Я работал с крупными компаниями. (E-works, Web-ISI Parise, Brooklyn Seo , Earth ) и имею более 5 лет опыта.
Если у Вас есть интерес или некоторые вопросы, Вы можете связаться со мной
Мои контакты.
скайп: webtop2013
Мой 10 навыки: PHP, HTML, CSS, JQuery, MySql,Ajax, Java, MySql, WordPress, Joomla, OpenCart,
мой работы вы можете посмотреть здесь www.webtop.ushttpa://ads.am (Custom PHP/MySQL Database System)
www.terraislandica.com (PSD to wordpress )
… www.lili-fashion.ru
www.artakantanyan.ru (PSD to wordpress )
https://rafleys.com
www.rafleymed.com
www.rafleysbuyers. com
com
www.meltzerfirm.com (PSD to wordpress , no responsive)
www.fuertehoteles.com (PSD to wordpress)
www.vallexgarden.com/en (PSD to wordpress)
www.amistad-tour.com (PSD to wordpress)
www.multigrandhotel.com2 дня1000 UAH
2 дня1000 UAH
Пишите, сделаю
скайп zeleniy8485 дней1500 UAH
5 дней1500 UAH
Здравствуйте!
Занимаюсь версткой и разработкой сайтов на wordpress.
Опыт работы с данной cms более 5 лет.
Если можно, покажите сначала шаблон для более объективной оценки.
Стандартный сайт (натяжка готовой верстки на wp) занимает примерно 4-5 дней.
Буду рад сотрудничеству.2 дня900 UAH
2 дня900 UAH
Готов приступить
3 дня1500 UAH
3 дня1500 UAH
Добрый день, Владислав!
Имею опыт в имплеминатцаии тем на cms WordPress более 2-х лет.
Для кеширование можно будет использовать плагин WP Super Cache.Мой skype Andy-shak
Мои работы, на странице портфолио.8 дней3000 UAH
8 дней3000 UAH
Сделаю
7 дней2000 UAH
7 дней2000 UAH
Сделаю качественно. Можем обсудить в Скайпе sergeytulyulya
3 дня2000 UAH
3 дня2000 UAH
Здравствуйте, Владислав.
Покажите шаблон для более объективной оценки. От него будут зависеть сроки и стоимость работы.
Сделаю оперативно и качественно.С уважением, Антон.

Мой скайп: [email protected]
Мой имейл: [email protected]
Мое портфолио: http://antonerof.pp.ua20 дней9000 UAH
20 дней9000 UAH
Все сайты в портфолио выполнены на WordPress, есть большой опыт работы с созданием отдельных типов записей и таксономий для решения любых специфических задач.
Bootstrap 3, компиляция файлов js, scss, работа в Php Storm = так что ваш сайт выйдет максимально качественным, адаптивным, кроссбраузерным. Минимальное использование дополнительных плагинов и т.д.
Сроки и бюджет указаны оптимальные (а главное, реальные для получения качественного продукта), если у Вас будут дополнительные задачи, их нужно оговаривать заранее.3 дня1000 UAH
3 дня1000 UAH
Натяну шаблон быстро и качественно.

фрилансер больше не работает на сервисе
ставка скрыта фрилансером
10 дней1000 UAH
10 дней1000 UAH
Буду рад сотрудничеству.
4 дня2500 UAH
4 дня2500 UAH
Здравствуйте, готов сделать. Есть большой опыт работы на WordPress.
 Обращайтесь
Обращайтесь
5 лет назад
136 просмотров
Как натянуть сайт на вордпресс
Главная » Разное » Как натянуть сайт на вордпресс
Натяжка HTML на WordPress. Часть #1
Начинаем натягивать готовый html на WordPress. Верстать будем тему для сайта-визитки. Такого внешнего вида
к содержанию
Введение
Функционала в нем будет много: плавающее меню, адаптивная верстка, иконки, анимации при загрузке, всплывающие окна, слайдер на главной, раздел услуг, раздел вопросов, статьи и многое другое.
Процесс верстки темы для WordPress всегда начинается с настройки окружения. Верcтка процесс не сложный, но от правильной настройки многое зависит. Сама настройка состоит из нескольких этапов:
- Скачиваем и устанавливаем локальный сервер. Я использую OpenServer
- Устанавливаем WordPress
- Скачиваем стартовую тему
Вот и все для начала.
к содержанию
Исходные данные
Как разместить контент на своем веб-сайте WordPress
Переключить навигацию Поиск
Отправить
Обзор тем
Live
- Бытовая электроника
- Еда и напитки
- Игры
- Здоровье
- Личные финансы
- Дом и сад
- Домашние животные
- Отношения
- Спорт
- Религия
Центр искусств
- 2 Ремесла
- Образование
- Языки
- Фотография
- Подготовка к экзаменам
Работа
- Социальные сети
- Программное обеспечение
- Программирование
- Веб-дизайн и разработка
- Бизнес
- Карьера
- Компьютеры
Индивидуальные решения
- Поиск
Отправить
.
Как автоматически извлекать контент с других веб-сайтов
Когда дело доходит до ведения блога, контент является королем как для ваших читателей, так и для поисковой системы. Чем уникальнее контент, который вы распространяете в Интернете, тем лучше будет ваш блог в этой конкурентной среде.
Чем уникальнее контент, который вы распространяете в Интернете, тем лучше будет ваш блог в этой конкурентной среде.
Есть несколько вариантов автоматического извлечения контента с других сайтов. Сначала из WP Web Scrapper, а затем из различных инструментов, таких как плагины WordPress.
1. WP Web Scrapper
WP Web Scrapper определенно не для слабонервных, но он предназначен для тех из вас, кто знает, что такое «JQuery Selector».Если вы знаете, что такое «JQuery Selector», то вас ждет одно потрясающее удовольствие от программирования. WP WebScrapper позволяет захватывать части ЛЮБОГО веб-сайта и включать их в сообщение или страницу вашего блога совсем несложно!
WP Web Scrapper использует CURL и phpQuery для захвата и обработки данных с любого общедоступного веб-сайта. Поскольку WP Web Scrapper использует phpQuery, у вас есть возможность выбирать, какие элементы вы хотите получить с внешнего веб-сайта, используя jQuery Selectors. Кроме того, вам не нужно бояться, если внешний веб-сайт изменится, поскольку WP Web Scrapper постепенно ухудшается, если происходят какие-либо изменения.
Добавление записки:
Чтобы создать новый веб-записку, вы редактируете сообщение или страницу. После установки WP Web Scrapper будет включать новую кнопку на вашей панели инструментов, которая выглядит как Gear.
Все, что необходимо для работы WP Web Scrapper, — это действующий URL-адрес веб-сайта (исходный URL-адрес) и действующий селектор CSS. После того как вы добавили URL внешнего веб-сайта (не забудьте http: //) и добавили селектор, нажмите «Вставить». Этот плагин создаст короткий код, который будет вставлен в тело вашего сообщения.Как только вы познакомитесь с синтаксисом WP WebScrapper, вы сможете добавлять их, даже не нажимая «Gear». Например:
[wpws url = ”” selector = ”. Product”]
. Подробнее о селекторах CSS можно узнать на странице
https://code.google.com/archive/p/phpquery/wikis/Selectors. .wiki
Этот плагин не делает абсолютно ничего, кроме загрузки основной библиотеки SimplePie, чтобы все остальные плагины, использующие SimplePie, могли использовать одну и ту же самую последнюю версию. Это также помогает минимизировать потенциальные конфликты между плагинами на базе SimplePie.
Это также помогает минимизировать потенциальные конфликты между плагинами на базе SimplePie.
На первом этапе убедитесь, что у вас установлен правильный SimplePie. SimplePie — замечательная программа, которая упрощает использование каналов RSS и ATOM. Это очень быстрый и простой в использовании класс, написанный на PHP, который превращает «простое» в «действительно простое распространение». В большинстве хостинговых компаний, таких как BlueHost, включен SimplePie. Итак, все, что вам нужно запустить на первом шаге, откроет новую страницу с результатами.В противном случае существует плагин SimplePie Core WordPress, который автоматически используется вместо связанной версии и позволяет легко обновлять SimplePie для всех плагинов, которые его используют. Изучите все простые советы и рекомендации, способы использования и документацию здесь.
Настройка задания Cron для SimplePie и плагина SimplePie для WordPress
Второй шаг позволяет вам выбрать, как будут происходить автоматические обновления; снимите флажок в конце этого шага, если вы не знаете, как установить и использовать задание CRON, потому что вам нужно выполнить некоторую серверную магию в SHELL.
WP-o-Matic — это плагин WordPress для автоматического создания сообщений из выбранных вами каналов RSS / Atom, которые организованы в кампании. Также он известен как WordPress RSS Aggregator. Это замечательный плагин, который обладает большой гибкостью и согласованностью импорта данных, он может автоматически извлекать контент из других ваших блогов или онлайн-приложений.
WP-O-Matic — очень сложный плагин, но безумно мощный. Представьте себе возможность виртуально брать контент с любого веб-сайта и автоматически добавлять его в свой блог каждый раз, когда он обновляется.С помощью этого плагина вы могли бы гипотетически создать гигантский блог, наполненный тоннами контента, без публикации вручную.
Перед тем, как начать, вы должны выполнить несколько шагов, чтобы убедиться, что все необходимое программное обеспечение, такое как SimplePie, доступное для этого плагина, работает, как я упоминал выше. При первом посещении настройки WP-O-Matic вам будет предложено выбрать несколько вариантов конфигурации.
Создание кампании по сбору каналов:
Кампании дают вам возможность группировать каналы и выбирать для них общие параметры.Таким образом, если вы когда-нибудь решите изменить параметр, это повлияет на все каналы в этой логической группе.
Коллекция лент (или одна лента) будет импортирована в определенную вами область. Например, предположим, что вы хотите создать новую категорию, посвященную учебным пособиям по WordPress. Затем вы должны создать новую кампанию под названием «Новости сообщества», которая будет содержать несколько RSS-каналов с других веб-сайтов и блогов, которые пишут о WordPress. Затем по расписанию, которое вы определяете, WP-O-Matic будет автоматически получать последние новости и создавать сообщения для каждого нового элемента в ленте.
Добавление каналов:
На этой вкладке параметров вы можете определить канал RSS или ATOM, который хотите включить в новую кампанию.
WP-O-Matic имеет отличную функцию, если вы не уверены, что такое RSS-канал для данного веб-сайта; все, что вам нужно сделать, это указать URL-адрес веб-сайта. Например, введите, и WP-O-Matic автоматически найдет для вас ленту веб-сайтов.
Например, введите, и WP-O-Matic автоматически найдет для вас ленту веб-сайтов.
Категории:
Вы можете определить разные категории для разных каналов.Эта функция удобна, когда у вас есть сайт, охватывающий несколько тем, и вы будете импортировать несколько типов контента из разных каналов.
Rewrite:
Параметры перезаписи позволяют заменять части содержимого указанным вами текстом.
Базовая перезапись
Чтобы заменить все вхождения слова ass на butt , просто введите ass в «поле происхождения» и butt в «переписать в»
Параметры WP-O-Matic:
Каждая кампания имеет множество опций, доступных во время импорта.Ниже приводится разбивка того, что будет делать каждый из вариантов. Более подробно обо всех возможных вариантах вы можете узнать на вкладке «Параметры».
Предупреждение об авторских правах
Важно отметить, что хотя WP Web Scrapper и другие плагины и инструменты WordPress делают копирование контента с веб-сайта очень простым, это не означает, что это законно. Есть много крупных веб-сайтов, которые не будут любезно относиться к краже их контента. Убедитесь, что у вас есть разрешение, прежде чем использовать контент другого веб-сайта, иначе вы можете найти в своем почтовом ящике красивое письмо от какой-нибудь юридической фирмы.
Есть много крупных веб-сайтов, которые не будут любезно относиться к краже их контента. Убедитесь, что у вас есть разрешение, прежде чем использовать контент другого веб-сайта, иначе вы можете найти в своем почтовом ящике красивое письмо от какой-нибудь юридической фирмы.
.
Первые шаги с WordPress | WordPress.org
Примечание. Эта страница относится к WordPress, использующему редактор блоков. Если вы используете более старую версию WordPress или пользуетесь классическим редактором, перейдите на эту страницу.
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговый тур по вашему сайту WordPress и посмотрим, как работают различные функции и как сделать ваш новый сайт своим.Во время первой части этого руководства просьба ничего не менять в программе , если это не является частью учебного курса. Выполнив эти действия, вы скоро все измените.
Войти # Войти
Начните с входа в административную или внутреннюю часть вашего веб-сайта. Перейдите на страницу входа на свой сайт, поместив wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на передней панели.Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Вверх ↑
Старт с вершины # Старт с вершины
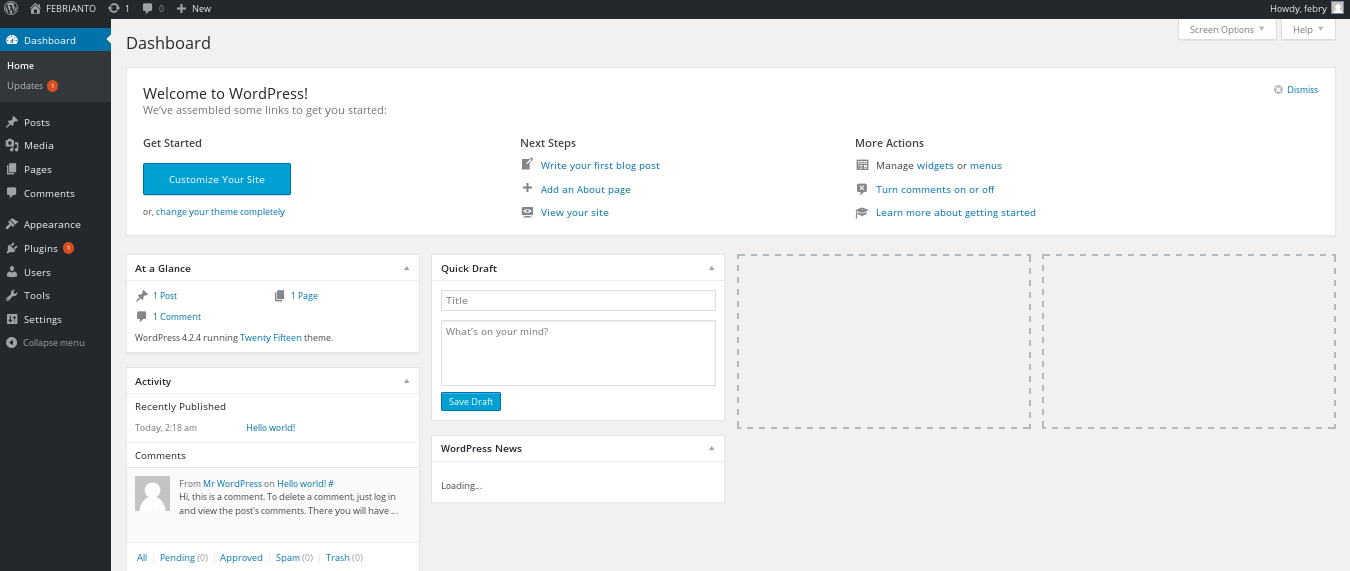
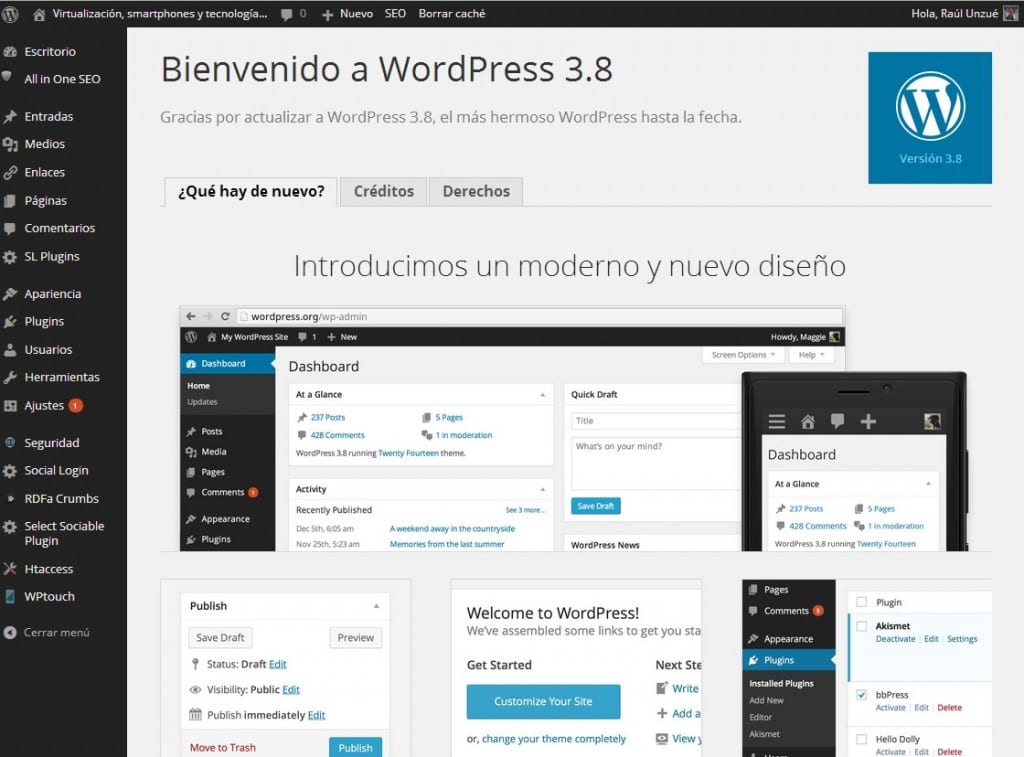
После входа в систему вы попадаете на главный экран администрирования, называемый приборной панелью. Здесь начинается организация вашего сайта.
В верхней части экрана находится область, которая называется панелью инструментов . Нажмите на название вашего сайта; это ссылка, которая приведет вас к просмотру вашего нового сайта WordPress. Нравится это? Не нравится? Неважно, просто посмотрите на это.Здесь вы будете проводить много времени!
Наверх ↑
Найдите время, чтобы взглянуть на сайт, прежде чем начинать его изменять и выяснять, как все это работает; Важно увидеть, как устроена тема WordPress Twenty Nineteen и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять все специальные функции.
Считайте это тест-драйвом, прежде чем начинать добавлять все специальные функции.
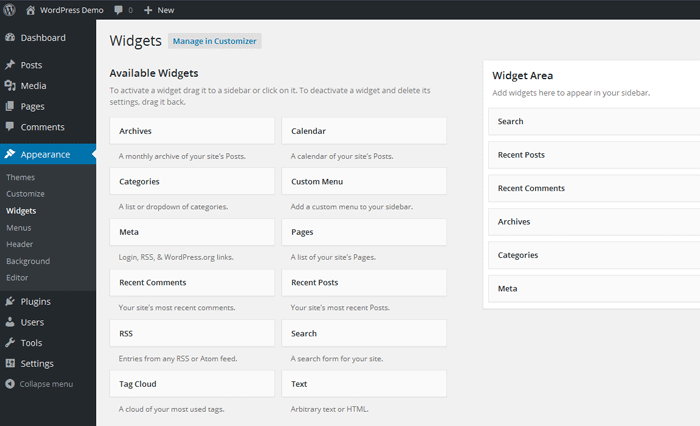
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого.Тема WordPress Twenty Nineteen имеет «заголовок» вверху с заголовком и слоганом для вашего сайта. Ниже находится ваше меню, если оно у вас есть. Сбоку вы увидите заголовки и ссылки. Это боковая панель. Различные элементы на боковой панели называются виджетами. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на полосу в конце страницы. Это называется «нижний колонтитул». Там написано: «Сайт работает на WordPress».
Вернувшись на боковую панель, вы увидите различные разделы с информацией.Среди них вы можете найти список последних сообщений, недавних комментариев, архивов, категорий, ссылки на экраны администрирования, выход из системы и RSS-каналы. Это часть меню или экрана навигации, которую люди будут использовать для перемещения по вашему сайту, посещения сообщений из разных категорий или периодов времени.
Наверх ↑
Совершите быстрое путешествие # Совершите быстрое путешествие вокруг
Пока у вас только одно сообщение. Он находится на странице, которая является вашей домашней страницей или главной страницей.Если вы нажмете на заголовок сообщения, вы перейдете на конкретную страницу этого сообщения. На первой или домашней странице вашего сайта представлены самые последние сообщения на вашем сайте. Каждый заголовок сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры тем создают свои отдельных страниц сообщений , чтобы они выглядели иначе, чем домашняя страница.
В отдельном посте обратите внимание на макет и обратите внимание, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых файлами шаблонов.Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с серверной частью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Dashboard, набором информации и данных о действиях и действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает держать вас в курсе новой и интересной информации из множества ресурсов WordPress.
В левой части экрана находится главное меню навигации , в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю «вылетят», чтобы вы могли переместить указатель мыши и щелкнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы показать параметры в этом разделе.
Различные пункты меню следующие:
Вверх ↑
Начнем с экрана пользователя # Начнем с экрана пользователя
Щелкните вкладку Пользователи . Экран изменится, и вы увидите экран «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации щелкните пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, авторе и администраторе сайта.Введите информацию и нажмите Обновить профиль , когда закончите.
Теперь давайте посмотрим на некоторые другие мощные функции администратора WordPress.
Наверх ↑
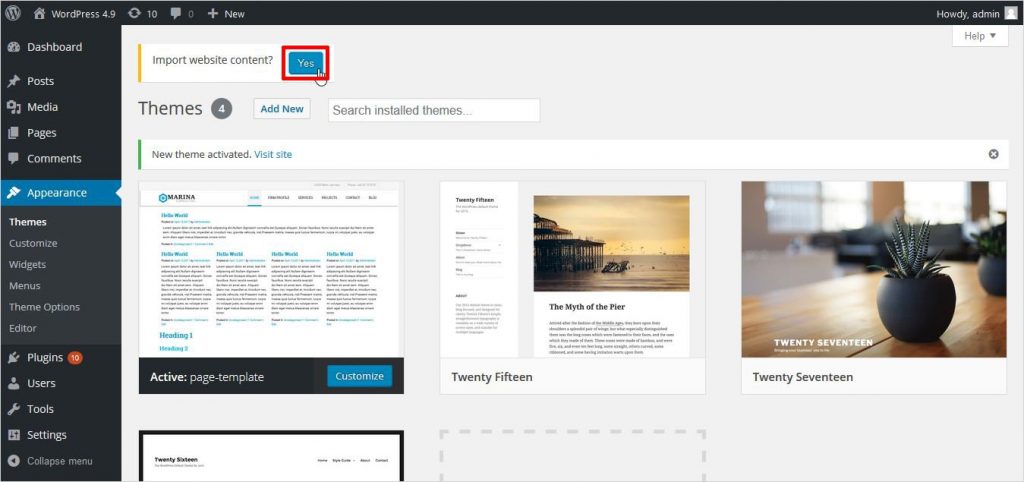
Изменение внешнего вида # Изменение внешнего вида
Экран «Внешний вид, темы» позволяет вам изменять внешний вид вашего сайта, используя различные темы. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта. Созданные разработчиками и пользователями, вам доступны сотни тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Nineteen. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, а затем щелкните имя своего сайта на верхней панели инструментов, чтобы посмотреть, как он выглядит. Вау, вы еще посмотрите. Это так просто. Вернитесь к Внешний вид> Тема и нажмите кнопку «Активировать» под темой WordPress Twenty Nineteen, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть это снова, щелкните название своего сайта на панели инструментов, и вот оно.
На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Nineteen. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, а затем щелкните имя своего сайта на верхней панели инструментов, чтобы посмотреть, как он выглядит. Вау, вы еще посмотрите. Это так просто. Вернитесь к Внешний вид> Тема и нажмите кнопку «Активировать» под темой WordPress Twenty Nineteen, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть это снова, щелкните название своего сайта на панели инструментов, и вот оно.
Наверх ↑
Создание поста # Создание поста
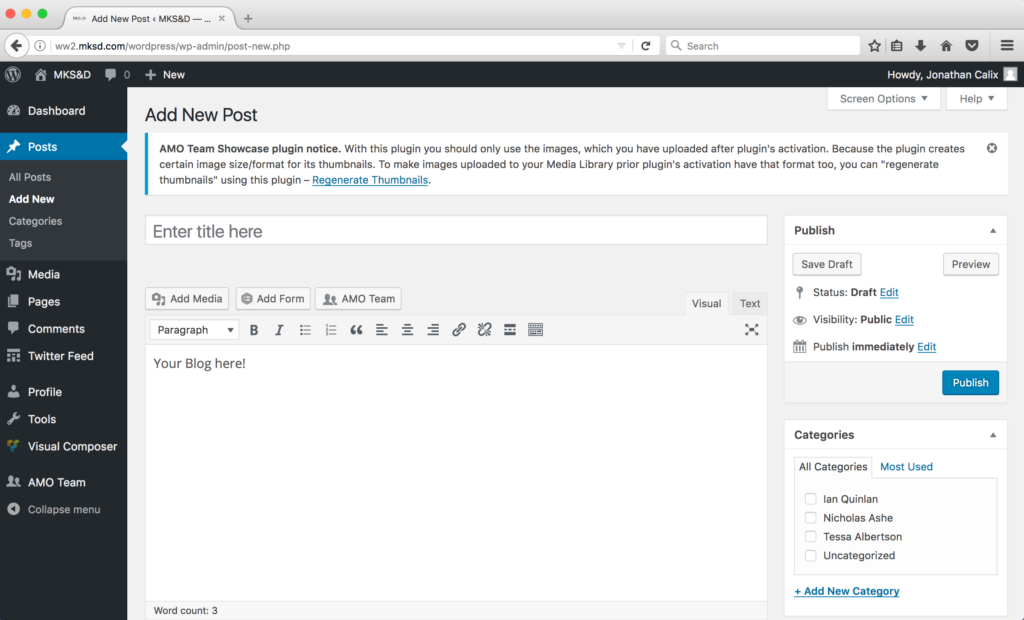
Вернувшись на экран администрирования, взгляните на экран сообщений. Вы можете использовать вкладки в меню сообщений, чтобы писать и управлять своими сообщениями. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить».
Добавьте заголовок статьи в отведенное место. Затем напишите текст в разделе « Начать писать или введите /, чтобы выбрать блок ». Это просто для теста, так что вы можете писать все, что хотите.Когда вы закончите, нажмите кнопку Опубликовать в правом верхнем углу страницы, затем нажмите второй раз, чтобы подтвердить публикацию. Теперь, когда вы научились писать сообщения, вы можете просматривать их, щелкнув название своего сайта на панели инструментов в верхней части экрана.
Это просто для теста, так что вы можете писать все, что хотите.Когда вы закончите, нажмите кнопку Опубликовать в правом верхнем углу страницы, затем нажмите второй раз, чтобы подтвердить публикацию. Теперь, когда вы научились писать сообщения, вы можете просматривать их, щелкнув название своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Часть удовольствия от WordPress — это возможность заставлять зрителей оставлять комментарии на вашем сайте. Это создает динамический обмен между вами и зрителем. Вы хотите комментарии к своим сообщениям? Комментарии к сообщениям бывают самых разных форм: от похлопываний по спине, ( Хорошая работа! Нравится пост! ) до обширных обсуждений и комментариев к сообщениям.Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени. Если они имеют решающее значение для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете сами прокомментировать созданный вами пост. Посмотрите, как они устроены, и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которые помогут вам настроить эти функции.
Вы можете сами прокомментировать созданный вами пост. Посмотрите, как они устроены, и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которые помогут вам настроить эти функции.
Наверх ↑
Предотвращение спама # Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть над чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создать категории # Создать категории
сообщений обычно хранятся в категориях и / или тегах, поэтому вы можете хранить связанные темы вместе.Сейчас у вас есть только одна категория, но скоро вам захочется еще. На вкладке Сообщения> Категории в области Добавить новую категорию введите информацию о своей категории. Продолжайте добавлять свои родительские категории вниз по списку. Отложите ввод подкатегорий до тех пор, пока не будут введены все основные категории.
Продолжайте добавлять свои родительские категории вниз по списку. Отложите ввод подкатегорий до тех пор, пока не будут введены все основные категории.
ПРИМЕЧАНИЕ: Вы можете добавить любую новую категорию в любое время, но обратите внимание на тот факт, что категории можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по номеру ID.Когда вы вводите категории, им присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши категории были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские категории, введите свои подкатегории. В раскрывающемся меню для родительской категории вы можете выбрать родительский для подкатегории, которую вы добавляете. Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите следующие категории:
Когда вы введете родительские категории, введите свои подкатегории. В раскрывающемся меню для родительской категории вы можете выбрать родительский для подкатегории, которую вы добавляете. Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите следующие категории:
- Компьютерные подсказки
- Интернет-новости
- Дизайн веб-страниц
- WordPress
Наверх ↑
Поместить сообщения в категории # Поместить сообщения в категории
Давайте разберем несколько ваших тестовых сообщений по категориям, чтобы вы могли увидеть, как это работает.На экране Сообщения> Категория щелкните вкладку Все сообщения . Вы должны увидеть введенные здесь тестовые сообщения. Когда вы наводите указатель мыши на заголовок каждого сообщения, под заголовком вы должны увидеть Edit | Быстрое редактирование | Корзина | Просмотреть ссылку. Щелкните Edit , чтобы отредактировать одно из сообщений. В правой части экрана редактирования сообщения вы увидите свои Категории . Выберите один из них, щелкнув поле рядом с ним. Затем в модуле публикации выше нажмите кнопку Обновить .Повторите это для других ваших тестовых сообщений, поместив каждый в отдельную категорию. Теперь просмотрите свою страницу, щелкнув название своего сайта на панели инструментов в верхней части экрана администрирования. Вы сейчас видите категории, перечисленные на боковой панели? Отлично. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете сообщение в категорию «отсутствующих», оно появляется на ваших веб-страницах. Щелкните одну из категорий, и вы попадете на страницу именно этой категории.Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированная страница категории . Теперь щелкните Archives для текущего месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня.
В правой части экрана редактирования сообщения вы увидите свои Категории . Выберите один из них, щелкнув поле рядом с ним. Затем в модуле публикации выше нажмите кнопку Обновить .Повторите это для других ваших тестовых сообщений, поместив каждый в отдельную категорию. Теперь просмотрите свою страницу, щелкнув название своего сайта на панели инструментов в верхней части экрана администрирования. Вы сейчас видите категории, перечисленные на боковой панели? Отлично. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете сообщение в категорию «отсутствующих», оно появляется на ваших веб-страницах. Щелкните одну из категорий, и вы попадете на страницу именно этой категории.Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированная страница категории . Теперь щелкните Archives для текущего месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня. Два метода поиска одинаковой информации.
Два метода поиска одинаковой информации.
Наверх ↑
Что дальше # Что дальше
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как написать сообщение, создать категорию и как просмотреть информацию о своем сайте по категориям и архивам.Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые сообщения! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
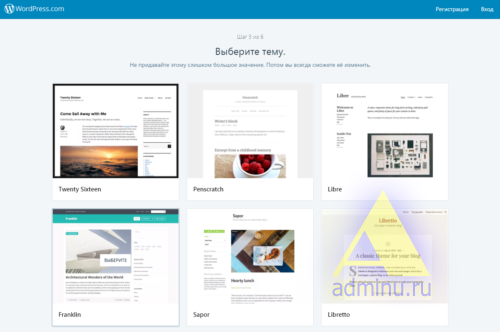
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву.Просмотрите весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как Тема обрабатывает каждое из них. Внешний вид главной страницы может быть приятным, но если она обрабатывает вещи так, как вам не нравится в отдельном сообщении, вам придется покопаться в коде и внести изменения. Не готов к этому, попробуйте другую тему.
Не готов к этому, попробуйте другую тему.
Наверх ↑
Создание собственной темы # Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность настройки темы в соответствии с вашими потребностями или создания собственной темы.
Наверх ↑
Экран плагинов WordPress Плагины также известны как надстройки или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших публикаций и категорий. Плагины разрабатываются добровольными участниками и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина.Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или источником плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
Наверх ↑
Создание собственного подключаемого модуля # Создание собственного подключаемого модуля
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
Наверх ↑
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, просмотрите некоторые записи в разделе «Витрина тем WordPress.org». Все они имеют разный вид и разные функции на своих сайтах. Что делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
.
Как опубликовать сайт WordPress — Учебники по WordPress для начинающих
Вы выбрали тему и добавили несколько личных штрихов. Пора опубликовать! На WordPress.com это означает сообщение или страницу.
Создание сообщений
Сообщения — это то, о чем вы думаете, когда думаете о блоге; они датированы и появляются в обратном хронологическом порядке. Они перемещаются по вашему блогу, когда вы публикуете новые. Их можно просматривать в приложении WordPress.com Reader, где потенциальные поклонники могут найти их по тегам, которые вы им назначите.
Они перемещаются по вашему блогу, когда вы публикуете новые. Их можно просматривать в приложении WordPress.com Reader, где потенциальные поклонники могут найти их по тегам, которые вы им назначите.
Страницы разные — они удобны для вечного контента, например, страниц «О себе» или «Свяжитесь со мной».
Готовы опубликовать пост? Начните, нажав кнопку «Написать» в правой части панели инструментов вверху экрана:
Или щелкните Мои сайты , затем Сайт и выберите Сообщения . Нажмите кнопку Добавить новое сообщение , чтобы начать новую запись в блоге.
Это создаст черновик сообщения в вашем блоге и откроет редактор сообщений:
В верхнем поле вставьте заголовок.Будьте понятны и интригуют — если ваш заголовок не вызывает у кого-то желания кликнуть, ваш пост не будет прочитан.
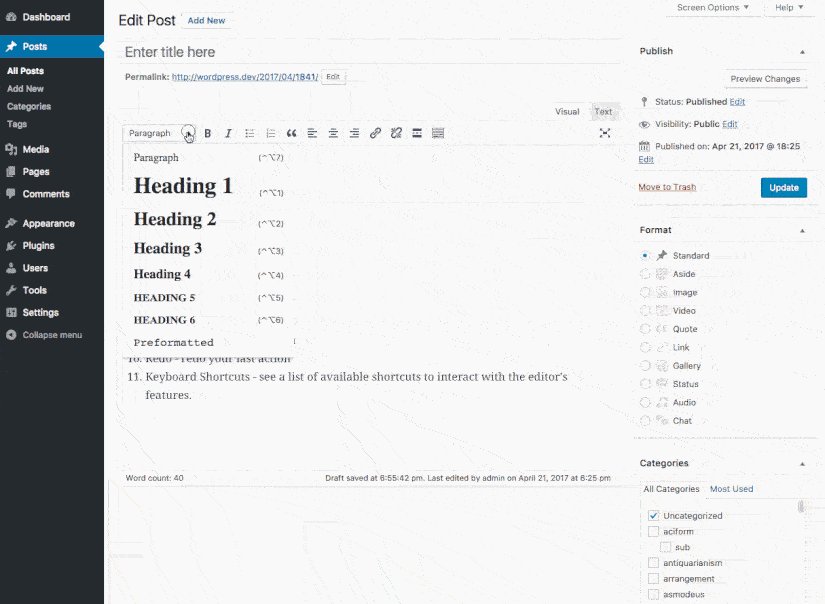
В большой области под заголовком напишите свой пост. Редактор WordPress состоит из отдельных элементов, называемых Blocks . Контент создается путем добавления различных типов блоков, при этом типом блока по умолчанию является абзац.
Контент создается путем добавления различных типов блоков, при этом типом блока по умолчанию является абзац.
Чтобы добавить больше интереса, вы можете добавить заголовок, изображение, список, цитату и многие другие типы блоков.
Каждый блок имеет уникальные параметры для настройки внешнего вида блока.Щелкните только что добавленный блок, и вы увидите меню над блоком, а также справа в настройках блока с такими параметрами, как выравнивание, размер шрифта, цвет и другие функции.
А теперь добавим картинку. Это можно сделать двумя способами: вы можете перетащить файлы изображений со своего рабочего стола прямо в сообщение, где они будут автоматически загружены и вставлены, или вы можете использовать инструменты в редакторе.
Чтобы добавить изображение, нажмите кнопку + :
Затем добавьте блок изображения .Вы можете перейти к значку блока изображения или ввести «Изображение» в поиске, чтобы найти различные типы блоков изображений.
Чтобы загрузить изображение со своего компьютера, нажмите Загрузить .
Если вы нажмете на любое изображение, а затем перейдете к настройкам Block в правой части экрана, вы сможете дать изображению замещающий текст и определить размер изображения.
После того, как изображение появится в вашем сообщении, вы можете выбрать его выравнивание и добавить подпись под изображением.Нажмите на изображение, чтобы открыть эти параметры:
Если вы хотите, чтобы слова обтекали изображение, выберите вариант выравнивания справа или слева . Если вы используете одну из наших новых тем, вы увидите вариант Wide Width или Full Width .
Вы также можете настроить размер изображения прямо в сообщении, щелкнув и перетащив одну из точек по краям изображения. Чтобы полностью удалить изображение, щелкните значок Корзина .
Ваш пост почти готов! Перед тем, как нажать «Опубликовать», присвойте новому сообщению несколько тегов и категорий — вы увидите соответствующую область в правом столбце:
Я присвоил этому сообщению тег «новости» (а также еще один), который позволит людям, просматривающим тег «Новости» в WordPress. com Reader, найти мое сообщение, и категорию «В новостях», чтобы люди, которые посещают мой блог, могут найти его среди других сообщений.
com Reader, найти мое сообщение, и категорию «В новостях», чтобы люди, которые посещают мой блог, могут найти его среди других сообщений.
Когда вы будете готовы щелкнуть переключатель, нажмите Опубликовать вверху страницы, подтвердите, что вы готовы к публикации, и снова нажмите Опубликовать.
Вы увидите уведомление о том, что ваше сообщение было опубликовано, и ссылку на текущую публикацию.
Поздравляю! Вы опубликованный блогер.
Создание страниц
Готовы попробовать страницу? Процесс почти такой же. Вернитесь в Мои сайты — вы можете щелкнуть Мои сайты на синей или черной панели администратора, в зависимости от того, где вы находитесь на WordPress.com, — но щелкните Добавить новую страницу на сайте → Страницы вместо Сообщений:
Появившийся редактор страниц выглядит так же, как редактор сообщений, и написание и вставка изображений работают точно так же. Ключевые различия между редакторами сообщений и страниц:
Ключевые различия между редакторами сообщений и страниц:
- В редакторе страниц нет области для тегов и категорий; страницы не используют ни то, ни другое.
- Редактор страниц включает в себя раздел Атрибуты страницы , который позволяет вам создавать родительские и дочерние страницы или изменять порядок страниц — сейчас это загадочно, но полезно, когда вы хотите создать меню с раскрывающимися подменю для своего сайта.
Как и в случае с публикациями, WordPress.com будет автоматически сохранять вашу работу каждые несколько секунд, пока вы создаете свою страницу, и вы нажимаете ту же кнопку Опубликовать , чтобы опубликовать свою страницу для всего мира.
Создание меню
После того, как вы опубликовали страницу, вы, вероятно, захотите создать меню, чтобы вашим читателям было проще находить ее и перемещаться по сайту. Перейдите в Мои сайты → Дизайн → Настройка → Меню .
Если в вашей теме уже есть основное / стандартное меню, вы можете щелкнуть по нему, чтобы отредактировать. Если в вашей теме нет основного или стандартного меню, нажмите Создать новое меню .
Если в вашей теме нет основного или стандартного меню, нажмите Создать новое меню .
Введите имя для своего меню, затем щелкните Создать меню .
Вы можете создавать пункты меню, которые ссылаются на страницу вашего сайта, ссылку (либо на ваш сайт, либо где-либо еще), одну из ваших категорий или тегов или одно из ваших сообщений. Чтобы изменить порядок пункта меню, щелкните и перетащите его. Щелкните и перетащите элемент вправо, чтобы вложить его под другим элементом. Для получения дополнительных сведений о меню ознакомьтесь с этим руководством.
Далее мы узнаем, что такое виджеты и как их использовать для улучшения вашего сайта. Давайте перейдем к Get Flashy .
.
Создаем сайт и подключаем Elementor
В продолжение цикла статей о CMS WordPress не могу обойти вниманием замечательный плагин “Elementor”. Для начала немного предыстории. Во времена, когда WP и ему подобные движки только зарождались, начинающие разработчики сайтов часто использовали WYSIWYG (What You See Is What You Get — “что видишь, то и получишь”) редакторы. Эти программы позволяли создавать довольно сложную верстку за счет свободного позиционирования блоков. Далеко не всегда эта верстка была ровной, но, как правило, что-то получалось. Конечно же, это были не CMS. На выходе получался «голый» HTML и CSS. Обновлялось это через исходники в самой программе, и каждый раз приходилось перезаливать новые файлы на хостинг. Естественно речи о PHP и взаимодействии с базами данных не шло в принципе, да и html знать было не обязательно.
Для начала немного предыстории. Во времена, когда WP и ему подобные движки только зарождались, начинающие разработчики сайтов часто использовали WYSIWYG (What You See Is What You Get — “что видишь, то и получишь”) редакторы. Эти программы позволяли создавать довольно сложную верстку за счет свободного позиционирования блоков. Далеко не всегда эта верстка была ровной, но, как правило, что-то получалось. Конечно же, это были не CMS. На выходе получался «голый» HTML и CSS. Обновлялось это через исходники в самой программе, и каждый раз приходилось перезаливать новые файлы на хостинг. Естественно речи о PHP и взаимодействии с базами данных не шло в принципе, да и html знать было не обязательно.
Потом об этих редакторах резко забыли, т.к. пришло время динамических сайтов, более сложного функционала и т.д. Частично визуальное редактирование перекочевало в online-платформы типа нынешнего “Wix”, где для привлечения максимального количества клиентов нужно было делать все максимально просто. Но с переходом на HTML5 и СSS3, галопирующим развитием JS (и в особенности JQuery и Ajax), элементы “WYSIWYG“ стали проникать во многие приложения. Все это в целом соответствовало парадигме повышения “юзабильности” интерфейсов и делало их оригинальными и интуитивно понятными для пользователей. И, действительно, это же очень удобно – взял и перетащил!
Но с переходом на HTML5 и СSS3, галопирующим развитием JS (и в особенности JQuery и Ajax), элементы “WYSIWYG“ стали проникать во многие приложения. Все это в целом соответствовало парадигме повышения “юзабильности” интерфейсов и делало их оригинальными и интуитивно понятными для пользователей. И, действительно, это же очень удобно – взял и перетащил!
Но мы совсем отвлеклись от WordPress и темы этой статьи. Итак, что же такое “Elementor”? А это самый популярный плагин-конструктор для создания лендинг-сайтов и страниц со сложной версткой на платформе WordPress. Все это просто устанавливается и имеет удобный интерфейс, работающий по принципу “WYSIWYG“. Сначала создается произвольная сетка, а потом методом перетаскивания в нее интегрируются все необходимые элементы оформления, которых “из коробки” уже довольно много. Собственно все, но есть и нюансы, которые следует учитывать:
— “Elementor” перехватывает и по сути отключает стандартный редактор WP для выбранной страницы, поэтому Вам сразу стоит определиться в чем будете работать. Если выбор пал на “Elementor”, обратите внимание на опцию выбора шаблона страницы, как правило, там будет несколько вариантов отображения макета по ширине, обязательно попробуйте полноэкранный шаблон (на всю ширину).
Если выбор пал на “Elementor”, обратите внимание на опцию выбора шаблона страницы, как правило, там будет несколько вариантов отображения макета по ширине, обязательно попробуйте полноэкранный шаблон (на всю ширину).
— Не все темы WordPress поддерживают использование “Elementor”, поэтому, советую заранее посмотреть описание шаблона. На момент создания статьи наиболее популярными темами под этот конструктор являются: “Astra”, “GeneratePress”, “OceanWp”. Безусловно, это далеко не полный список, который можно расширить практически любой премиум темой. На пример, тема “Divi” даже имеет свой собственный конструктор “Divi Builder”. Также есть и аналогичные конкурирующие продукты: “Beaver Builder ”, “Page Builder (от Site Origin)”. Но на данный момент лидерство остается за “Elementor”. В нем, кстати, есть и собственные шаблоны, которые в отдельных случаях помогают сэкономить время. В остальных ситуациях можно дублировать уже настроенные повторяющиеся блоки. Существует ряд плагинов, расширяющих и без того не малые возможности “Elementor”. Как правило, это дополнение визуальных фишек оформления и синхронизация с другими популярными плагинами, например с Contact Form 7 (мощный конструктор форм для сайта на WP). Все это стоит попробовать на практике.
Как правило, это дополнение визуальных фишек оформления и синхронизация с другими популярными плагинами, например с Contact Form 7 (мощный конструктор форм для сайта на WP). Все это стоит попробовать на практике.
— Плагин содержит практически полные настройки всего, что можно вставить на страницу с его помощью. Там почти нет лишних опций. Каждая кнопочка и галочка помогает кастомизировать создаваемую страницу по Вашему желанию. И если какая-то настройка вдруг не нашлось, поищите внимательнее – она там скорее всего есть. Но помните, что “Elementor” отвечает только за свою область редактирования. Остальные визуальные и функциональные настройки следует искать в консоли WordPress и кастомайзере (меню редактирования) самой темы. В этом как раз и кроется основная проблема визуальных конструкторов. По сути, Вы работаете с отдельной страницей, как в аквариуме… Все остальное живет своей собственной жизнью за пределами конструктора. И да, если нужно создать сложный сайт-каталог или любую другую раскладку для большого количества динамически выводимого контента (я уже молчу про специфический функционал) – “Elementor” не лучшее решение. Думаю, меня поймут те, кто N-лет назад создавал такие сайты на “голом” HTML. Тогда для каждой карточки товара приходилось создавать отдельный файл, который конечно был похож на 50 предыдущих, но нужно было сделать еще 950… Безусловно, создатели визуальных конструкторов все это понимают и движутся в сторону повышения взаимодействия и динамики в работе их продуктов. К примеру, платная версия“Elementor Pro” уже интегрируется с популярным плагином “Advanced Custom Fields”, который позволяет создавать произвольные пользовательские поля. Многое и без всего этого можно сделать руками в коде, но тогда мы уже уходим от концепции “WYSIWYG”. Здесь нужно понимать, что вещи, которые будут чуть сложнее, чем перетаскивание блоков с места на место, потребуют дополнительных знаний и навыков. Так что, если перспектива вникать в программирование Вас не радует, то старайтесь не выходить за рамки возможностей визуальных конструкторов и объективно сопоставлять их с Вашими задачами.
Думаю, меня поймут те, кто N-лет назад создавал такие сайты на “голом” HTML. Тогда для каждой карточки товара приходилось создавать отдельный файл, который конечно был похож на 50 предыдущих, но нужно было сделать еще 950… Безусловно, создатели визуальных конструкторов все это понимают и движутся в сторону повышения взаимодействия и динамики в работе их продуктов. К примеру, платная версия“Elementor Pro” уже интегрируется с популярным плагином “Advanced Custom Fields”, который позволяет создавать произвольные пользовательские поля. Многое и без всего этого можно сделать руками в коде, но тогда мы уже уходим от концепции “WYSIWYG”. Здесь нужно понимать, что вещи, которые будут чуть сложнее, чем перетаскивание блоков с места на место, потребуют дополнительных знаний и навыков. Так что, если перспектива вникать в программирование Вас не радует, то старайтесь не выходить за рамки возможностей визуальных конструкторов и объективно сопоставлять их с Вашими задачами.
— Не забывайте расставлять заголовки h2, h3, h4… В отдельных случаях “Elementor” может убрать основной заголовок, настроенный в теме, и это будет уже Вашей задачей. Теги заголовка выбираются из списка при настройке этого элемента. Помните, что заголовок h2 должен быть всего один на страницу и идти первым. Остальные заголовки следует выставлять как h3, h4… по степени важности.
Теги заголовка выбираются из списка при настройке этого элемента. Помните, что заголовок h2 должен быть всего один на страницу и идти первым. Остальные заголовки следует выставлять как h3, h4… по степени важности.
Об “Elementor” можно писать очень много, но это, в принципе, не имеет смысла. Плагин переведен на русский язык и интуитивно понятен. Устанавливайте и пробуйте! Уверен, что Вам понравится. Пока это совершенно бесплатно. Существует множество видео-обзоров, так что даже если будет не понятно – можно посмотреть. Моей же задачей было рассказать Вам о существовании этой замечательной штуки и нюансах ее использования. Надеюсь, что данный материал окажется Вас полезным. Если понадобится разработка сайта в Харькове или любом другом городе Украины — обращайтесь!
Как загрузить файл HTML в WordPress
У вас есть файл HTML, который вы хотите добавить на свой сайт WordPress?
WordPress имеет множество встроенных функций, которые помогают создавать страницы и контент без использования HTML.
Тем не менее, мы понимаем, что иногда вам может понадобиться загрузить статическую HTML-страницу на свой сайт. Но, к сожалению, когда вы загружаете эти файлы, вы, вероятно, столкнетесь с ошибкой «извините, этот тип файла не разрешен» или с ошибкой 404.
В этом руководстве мы покажем вам, как безопасно загрузить файл HTML в WordPress, не вызывая ошибок.
1 Когда загружать файлы HTML в WordPress
2 Меры предосторожности перед загрузкой HTML-страницы
2.1 1. Сделайте резервную копию вашего сайта
2.2 2. Создайте промежуточную среду
3 Как загрузить файл HTML на сайт WordPress
3.1
1. Загрузите HTML-файл через панель инструментов WordPress.
3.1.1 А. Загрузка HTML-файла с помощью Гутенберга
3.1.2 B. Загрузка HTML-файла с помощью классического редактора
3.2 2. Загрузите файл HTML с помощью cPanel
3.3 3. Загрузите файл HTML с помощью FTP
4 Как устранить ошибки при загрузке файлов HTML
5 Что дальше?
Когда загружать HTML-файлы в WordPressПрежде чем мы покажем вам, как загружать HTML-файл в WordPress, важно понять, когда это будет работать, а когда этого делать не следует.
Есть несколько причин, по которым вы можете захотеть использовать файл HTML на своем сайте:
1. Вам нужен собственный макет страницы — Хотя темы WordPress имеют достаточно функций для настройки вашего сайта, бывают случаи, когда вы можете обнаружить, что он не поддерживает определенный макет, который вам нужен. Создание HTML-файла позволит вам получить желаемый дизайн и внешний вид.
Создание HTML-файла позволит вам получить желаемый дизайн и внешний вид.
2. У вас есть существующий HTML-файл — Возможно, вы создали веб-сайт с использованием HTML в прошлом и хотите перевести его на WordPress. Таким образом, загрузка HTML-файлов может быть проще, чем воссоздание содержимого. Это сэкономит вам много времени.
3. Вам необходимо подтвердить Google Search Console — Существуют различные способы подтверждения владения доменом при регистрации в Google Search Console или Analytics. Рекомендуемый метод — загрузить файл подтверждения Google HTML.
Загрузка HTML-файлов может привести к ошибкам на вашем сайте, поэтому вам следует оценить причины.
Хотите создать персонализированную страницу своего сайта? Есть ли плагины, которые могут позаботиться об этом за вас?
Бывают случаи, когда вам просто нужно отредактировать фрагмент HTML-кода, а не загружать файл целиком. Если это так, вы можете узнать больше о редактировании HTML-кода.
Если вы уверены, что загрузите свой HTML-файл в WordPress, вы можете перейти к следующим шагам.
Меры предосторожности, которые следует предпринять перед загрузкой HTML-страницы
Как мы уже подчеркивали, загрузка HTML-файла может вызвать ошибки на вашем сайте WordPress, поэтому мы настоятельно рекомендуем предпринять несколько предупредительных мер:
1. Примите резервная копия вашего сайтаВсегда делайте резервную копию своего сайта, прежде чем вносить серьезные изменения в свой сайт WordPress, например, загружать файл HTML. Вы можете легко создать резервную копию своего сайта менее чем за несколько минут, используя наш плагин для резервного копирования BlogVault.
Установите Blogvault на панель управления wp-admin и зарегистрируйтесь:
Процесс резервного копирования будет запущен автоматически. Если при загрузке HTML-файла что-то пойдет не так, вы можете легко восстановить резервную копию, нажав кнопку Восстановить .
Если вам не подходит Blogvault, ознакомьтесь с лучшими плагинами для резервного копирования WordPress и нашим руководством по ручному резервному копированию вашего сайта WordPress.
2. Создание тестовой средыПромежуточный сайт — это копия вашего работающего веб-сайта, где вы можете проводить тесты и эксперименты.
Любые изменения, которые вы делаете на пробном сайте, не повлияют на ваш работающий сайт WordPress. Вы можете загрузить свой HTML-файл на этот сайт, чтобы проверить, работает ли он должным образом. Если он выдает ошибки или ломает ваш сайт, вам не о чем беспокоиться, потому что ваш действующий сайт остается неповрежденным.
Мы настоятельно не рекомендуем пытаться загрузить HTML-файл непосредственно на ваш работающий сайт.
Вы можете бесплатно создать тестовый сайт с помощью BlogVault.
Как мы упоминали в предыдущем разделе, после регистрации в BlogVault для вас будет автоматически создано резервное копирование. Далее вы можете перейти к Раздел Staging на панели инструментов BlogVault и выберите Add a Staging Site.
Далее вы можете перейти к Раздел Staging на панели инструментов BlogVault и выберите Add a Staging Site.
BlogVault создаст промежуточный сайт, защищенный паролем. Это гарантирует, что сайт скрыт от поисковых систем и любых посетителей.
Когда промежуточный сайт будет готов, отобразятся имя пользователя и пароль. Посетите промежуточный сайт, введите учетные данные для входа, которые вы записали, чтобы получить доступ к промежуточному сайту.
Чтобы войти в систему с помощью wp-admin промежуточного сайта, добавьте «/wp-admin» к URL-адресу промежуточного сайта, например:
Учетные данные для входа в систему совпадают с учетными данными вашего рабочего сайта wp-admin. После входа в систему вы можете загрузить свой HTML-файл, выполнив следующие действия.
После того, как вы увидите, что HTML-файл работает нормально, и вы исправите все возникающие ошибки, вы можете отправить изменения из промежуточной версии на ваш работающий сайт. Это экономит ваше время и усилия при повторной загрузке файла на ваш сайт.
Это экономит ваше время и усилия при повторной загрузке файла на ваш сайт.
Ваш HTML-файл также появится на вашем работающем сайте без простоев и перерывов в работе сайта. Готовы загрузить свой HTML-файл? Давайте начнем.
Как загрузить HTML-файл на сайт WordPressСуществует три способа загрузки HTML-файла в WordPress:
1. Загрузите HTML-файл через панель управления WordPress
2. Загрузите HTML-файл с помощью cPanel
3. Загрузите HTML-файл с помощью FTP
. Проще всего использовать панель инструментов WordPress, но этот метод не всегда работает. Итак, мы также подробно описали два ручных метода — через FTP и cPanel.
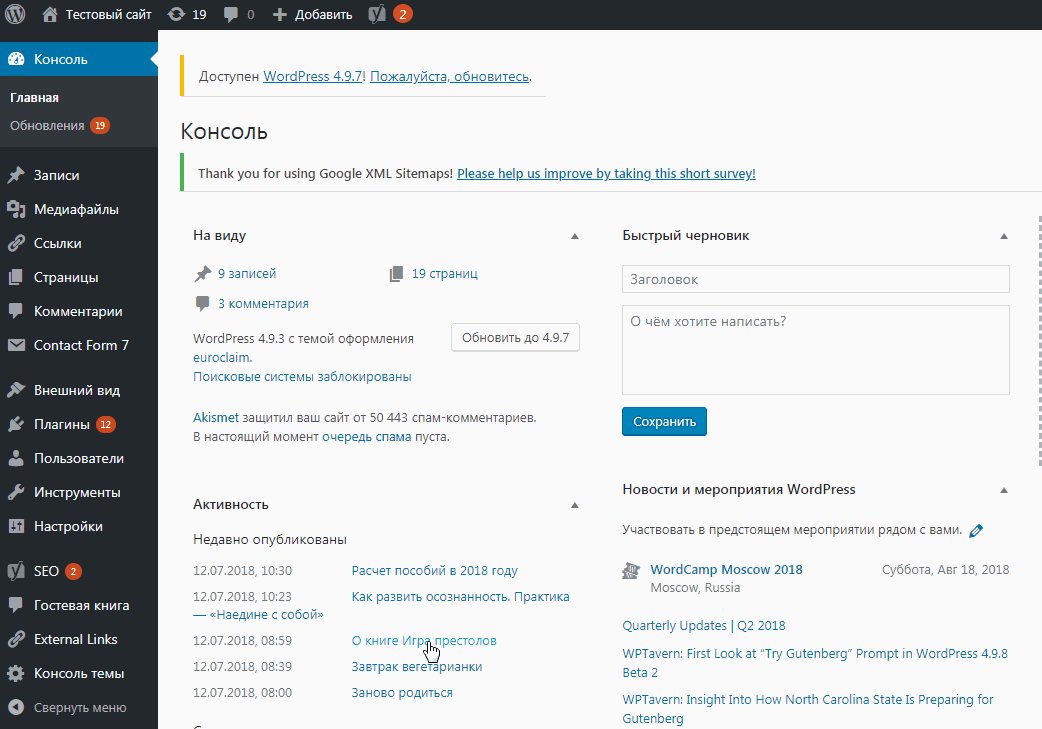
1. Загрузите HTML-файл через панель управления WordPressШаг 1: Войдите в свою панель управления WordPress и откройте Media > Add New.
Шаг 2: Выберите файл HTML на своем компьютере и загрузите его, как любое изображение или видео.
При этом вы, скорее всего, столкнетесь с такой ошибкой:
Если вы не можете загрузить файл через медиатеку, попробуйте:
A. Загрузка HTML-файла с помощью Gutenberg
B. Загрузка HTML-файла с помощью Classic Editor
A. Загрузка HTML-файла с помощью GutenbergШаг 1: Войдите в свою панель управления WordPress.
Шаг 2: Создайте новую страницу или запись.
Шаг 3: Создайте новый блок, нажав на знак + на странице.
Шаг 4: Найдите файл . Эта опция позволяет загрузить HTML-файл:
Кроме того, вы можете скопировать и вставить HTML-код в запись или на страницу. В правом углу нажмите на три точки , чтобы получить Дополнительные инструменты и опции. Выберите Редактор кода .
Это преобразует всю страницу в HTML. Вы можете скопировать HTML-код из своего HTML-файла и вставить его сюда.
Вы можете скопировать HTML-код из своего HTML-файла и вставить его сюда.
Шаг 1: Войдите в свою панель управления WordPress.
Шаг 2: Создайте новую страницу или запись.
Шаг 3: Выберите Добавить медиафайл и загрузите сюда свой HTML-файл.
Кроме того, вы можете переключаться между редакторами Visual и Text с правой стороны. Текстовый редактор (редактор HTML) преобразует страницу в HTML и позволяет вставлять HTML-код. Если загрузка вашего файла не сработала, вы можете скопировать и вставить код сюда.
2. Загрузите HTML-файл с помощью cPanelЕсли вам не удалось загрузить его через панель инструментов, вы можете попробовать ручной метод. Сначала мы покажем вам, как использовать cPanel для загрузки HTML-файла.
Шаг 1: Войдите в свою учетную запись веб-хостинга и получите доступ к cPanel.
Шаг 2: Выберите Диспетчер файлов , а затем выберите папку с именем public_html. Эта папка должна содержать еще три папки с именами wp-admin, wp-content, wp-includes.
Шаг 3: Создайте здесь папку, щелкнув опцию «+ Папка» в меню верхней панели, и назовите ее по своему выбору.
Шаг 4: Здесь вы можете загрузить ZIP-файл.
СОВЕТ ПРОФЕССИОНАЛА: Перед тем, как заархивировать файл, вам нужно переименовать ваш index.html в index.php (или назвать его как-то иначе). Это потому, что на вашем сайте WordPress также есть файл index.html. Если вы загрузите новый, он перезапишет существующий файл и вызовет проблемы на вашем сайте.
После того, как вы переименовали индексный файл и заархивировали папку, вы можете загрузить его в созданную вами папку.
Шаг 5: Теперь вы можете щелкнуть правой кнопкой мыши папку и Извлеките его содержимое. Вы можете удалить zip-файл, если хотите.
Вы можете удалить zip-файл, если хотите.
Вот и все, вы успешно загрузили HTML-файл на свой сайт.
3. Загрузите файл HTML с помощью FTPFTP стенды или File Transfer Protocol — стороннее программное обеспечение, которое вы можете установить на свой компьютер. Это позволяет вам подключаться к вашему веб-серверу и получать доступ к файлам и папкам вашего сайта.
Шаг 1: Загрузите и установите Filezilla на свой компьютер.
Шаг 2: Откройте FileZilla и введите свои учетные данные FTP, которые включают имя хоста, имя пользователя, пароль и номер порта. Щелкните QuickConnect.
Примечание. Если у вас нет учетных данных FTP, обратитесь к своему веб-хостингу. Вы также можете следовать нашему руководству по учетным данным FTP .
Шаг 3: FileZilla установит соединение с вашим сервером. Вы увидите левую панель под названием «Локальный сайт», которая является вашим компьютером, и правую панель под названием «Удаленный сайт», которая является вашим веб-сайтом.
Шаг 4: В правой панели откройте папку с именем public_html. Здесь находятся файлы и папки вашего веб-сайта. Если вы назвали свою папку как-то иначе, выберите эту папку.
Шаг 5: Создайте здесь папку для ваших файлов HTML, щелкнув правой кнопкой мыши и выбрав Создать каталог и войдя в него.
Шаг 6: На левой панели выберите файлы HTML, которые вы хотите загрузить, щелкните правой кнопкой мыши и выберите Загрузить.
Загрузка может занять некоторое время. После этого вы увидите, что файлы появились на правой панели.
Поздравляем!
Вы успешно загрузили HTML-файлы на свой веб-сайт.
Вы можете проверить, успешно ли загружен ваш файл, используя URL-адрес вашего веб-сайта с именем файла. Например: https://example.com/html-файл. Путь к файлу должен показывать загруженную вами HTML-страницу.
Как устранить ошибки при загрузке HTML-файлов Чаще всего загрузка файлов HTML вызывает ошибки. Вот как вы можете решить их:
Вот как вы можете решить их:
1. Если вы видите «Извините, этот тип файла не разрешен по соображениям безопасности», это означает, что WordPress не может принять формат HTML или размер файла. Вы можете следовать нашему руководству о том, как исправить «Извините, этот тип файла не разрешен по соображениям безопасности».
2. Если вы видите ошибку 404, это означает, что ваш сервер не поддерживает перенаправление. Вам нужно исправить это внутри вашего файла .htaccess. Вы можете получить доступ к файлу, используя 9(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Это перенаправит ваш файл index.php на и загрузится ваша веб-страница HTML.
3. Если вы не можете разобраться, вы можете найти помощь на форумах поддержки WordPress или связаться с нами! У нас есть команда экспертов WordPress в нашей команде разработчиков. Просто отправьте нам быстрый твит.
На этом мы подошли к концу нашего руководства по загрузке HTML-файлов.
Что дальше?Если вам интересно узнать больше о добавлении пользовательского HTML в WordPress, ознакомьтесь с этими плагинами, которые помогут вам сделать это без технических сложностей:
- Raw HTML
- WP Coder – add custom html, css and js code
- Insert HTML Snippet
- Head, Footer, and Post Injections
- Allow HTML in Category Descriptions
- Videojs HTML5 Player
Помните, всякий раз, когда вы вносите большие изменения, такие как загрузка HTML-файла, всегда делайте резервную копию своего веб-сайта, чтобы у вас была копия вашего сайта, которую вы можете восстановить. Затем создайте промежуточный сайт с помощью промежуточного плагина и загрузите его туда, чтобы проверить, работает ли он. Этот метод гарантирует, что ваш сайт никогда не столкнется с простоем!
Затем создайте промежуточный сайт с помощью промежуточного плагина и загрузите его туда, чтобы проверить, работает ли он. Этот метод гарантирует, что ваш сайт никогда не столкнется с простоем!
Резервное копирование и размещение вашего веб-сайта С помощью BlogVault!
- Фейсбук
- Твиттер
- Более
Размещено в:
Менеджмент
Доля:
Мелинда,
Мелинда — энтузиаст WordPress, и ей нравится делиться своим опытом. с коллегами-энтузиастами. В блоге MalCare Мелинда выделяет мудрость, полученная при создании плагинов для решения проблем безопасности, которые лица админов.
Как импортировать HTML-контент в WordPress со старого сайта
Когда я впервые начал создавать веб-сайты, я использовал MS Publisher, но быстро узнал о возможностях ведения блога и захотел импортировать статическое содержимое моего старого веб-сайта в WordPress.
В то время не было никаких инструментов или плагинов для автоматического импорта html-контента в WordPress, поэтому мне приходилось копировать и вставлять все содержимое моей страницы вручную.
Теперь есть отличный плагин, который будет импортировать html-контент всех ваших старых веб-сайтов в виде страниц и/или сообщений в WordPress. Экономит огромное количество времени, особенно на больших html-сайтах, а также импортирует связанные изображения.
Этот подключаемый модуль с именем HTML Import 2 представляет собой сложный подключаемый модуль с множеством параметров, которые необходимо правильно настроить перед началом импорта файлов.
После установки этот плагин может импортировать файлы, контент, связанные изображения, заголовки, сообщения, страницы, продукты, категории, теги и таксономии.
Сначала вам нужно установить WordPress, а затем установить плагин для импорта, прежде чем вы сможете начать процесс.
Внимание! Перед началом работы сделайте полную резервную копию ваших файлов и баз данных.
Настройки файлов
Каталог для импорта — Введите здесь абсолютный URL-адрес каталога, который вы хотите импортировать. Плагин обычно показывает ваш абсолютный путь от вашего веб-сервера, просто убедитесь, что у вас правильный каталог. Пример : /home/hostg/public_html/domain
URL-адрес старого сайта — будет использоваться только для создания точных переадресаций .htaccess . Импортер не будет искать файлы здесь.
Файл по умолчанию . Очень важно ввести имя файла по умолчанию (index.html, default.htm) для каталогов на сервере старых сайтов. Пример: index.html
Расширения файлов для включения – введите расширения файлов без точек, разделенные запятыми. Пример : html,htm,shtml. Все остальные типы файлов будут игнорироваться.
Каталоги для исключения – Введите имена каталогов без косой черты, разделенные запятыми. Все файлы в этих каталогах будут проигнорированы. Пример: изображений,включает,Шаблоны.
Все файлы в этих каталогах будут проигнорированы. Пример: изображений,включает,Шаблоны.
Настройки содержимого
Выберите содержимое по — выберите HTML-тег или Dreamweaver
Тег — HTML-тег без скобок. Пример: div
Атрибут — оставьте пустым, чтобы использовать тег без атрибута или если атрибуты не имеют значения, например
. Пример: id=Value – введите значение атрибута (например, ширина, идентификатор или имя класса) без кавычек Пример: содержимое
Дополнительные параметры содержимого
- Импорт связанных изображений
- Обновление внутренних ссылок
- Использовать метаописание как выдержку (отмечено по умолчанию)
- Преобразование специальных символов (ударения и символы — отмечены по умолчанию)
- Плохая очистка (Word, главная страница) HTML
Настройки заголовка
Выберите заголовок по – HTML-тег или область шаблона Dreamweaver
Тег – HTML-тег без скобок Пример: заголовок
Атрибут — оставьте поле пустым, чтобы использовать тег без атрибута, или когда атрибуты не имеют значения, например
