Закрыть от индексации ссылки WordPress – в админке и плагинами
В 2015 году появились фильтры Минусинск от Яндекса и пингвина от Google – ссылочное ранжирование сильно изменилось, теперь любая исходящая и внутренняя ссылка, может принести пользу или наоборот вред. Если в линкбилдинге плохо разбираетесь и просто бездумно проставляете внешние линки, то лучше все исходящие ссылки закрыть от индексации в WordPress, причем полностью их перекодировать, чтобы не передавать вес.
Содержание
- Где появляются внешние ссылки в WordPress
- Делаем настройки в WordPress
- Автоматически закрыть линки от индексации у авторов
- Использовать шаблоны со встроенной функцией
- Clearfy PRO – удалить исходящие URL в два нажатия
- ARK HideCommentLinks – скрипт на русском языке
- Спрятать адреса в статьях
- Используем темы WP
- Применяем на сайте NO External Links
- Что делать с noindex nofollow и robots txt
- Итог
Где появляются внешние ссылки в WordPress
Мест для появления внешних ссылок не много, но нужно знать и предостерегать сайт от их появления, очевидное первое место это в постах, которые делал администратор, но рассмотрим другие.
- В тексте комментариев WordPress, особенно если настроена автоматическая публикация без проверки.
- У авторов комментариев – в WordPress автор комментария может оставить ссылку на свой блог, в основном такие комменты оставляют, чтобы получить обратку.
- Pingback и trackback – появляются произвольно, когда вашу статью упоминают на другом ресурсе с WordPress. Хорошо что современные шаблоны почти не поддерживают данный функционал, кроме стандартных из семейства Twenty.
- В AMP и Турбо – системы не поддерживают загрузку кастомных скриптов, поэтому если были закрыты от индексации, то в ускоренных страницах они работать не будут. Я против этих технологий.
Делаем настройки в WordPress
Пока дополнительных модулей ставить не будем, настроим внутренние пункты в админке WordPress.
Обсуждение.- Переходим Настройки – Обсуждения.
- Выключаем первые два чекбокса.
- Спускаемся к разделу «перед появлением комментария» делаем манипуляции указанные на скриншоте, так мы сделаем чтобы каждое сообщение было проверено вручную.

- Сохраняем.
Понимаю что есть ресурсы у которых в день много приходит сообщений, но если мало то можно обойтись их правкой, чтобы удалить ссылки у авторов и в теле коммента.
Редактор комментов.Если с самим текстом сообщения можем отредактировать, то про автора можем забыть, лучше сделать чтобы автоматически линки скрывались. Есть только три решения.
Использовать шаблоны со встроенной функцией
Аналогов нет, существуют только шаблоны от WPShop, которые по умолчанию умеют закрывать индексацию имен, нужно установить и активировать тему, остальное делается автоматически. Например в Reboot это выглядит так, тега <a> нет, а есть только cite и атрибут data-href. Для поискового робота это просто текст, индексация как ссылки не будет.
Проверка.Отмечу что продукты от ВПШоп устраняют еще больший спектр проблем, имеют множество встроенных возможностей, например добавлять код в body. Выдаю скидку, нажимайте, она сработает сразу.
Reboot -15%
Clearfy PRO – удалить исходящие URL в два нажатия
В настройках Clearfy PRO есть еще возможность, он ищет ссылки в теле комментария и аналогичным методом может закрыть исходящий URL. Сначала сменим обратно тему на другую и активирую необходимые пункты в настройках.
Сначала сменим обратно тему на другую и активирую необходимые пункты в настройках.
Теперь переходим на сайт и смотрим исходный код, видим что в обоих случаях смогли закрыть ссылку от индексации, теперь еще удобнее стало, не нужно проверять и править обращения.
Результат.Отмечу что Клеарфай, может собой заменить около 11 отдельных плагинов для оптимизации и ускорения WordPress, в его панели множество возможностей почти 50 пунктов, например удалить Rest API.
Обзор на Clearfy PRO
Старый, но работающий скрипт–плагин ARK HideCommentLinks всегда поддерживается разработчиком, но замаскирует от индексации урл только у имени. Устанавливаете из репозитория либо скачиваете по ссылке, так он выглядит. Устанавливает и активируете, плагин настроек не требует, начинает работать сразу.
Работа плагина.Чтобы спрятать или закрыть URL адреса в статьях от индексации, страницах и других таксономиях есть два пути – использование шаблонов где это есть, либо отдельного модуля, разберем оба метода.
Используем темы WP
Снова обращусь к темам ВПшоп, потому что аналогов у конкурентов нет ни в СНГ, ни за рубежом. Покажу, как замаскировать на примере Root, если пользуемся новым блочным редактором, то добавляем классический.
Редактор текста.Принцип прост – обводим анкор, нажимаем кнопку, вводим адрес и нажимаем OK, далее система поместит ссылку в шорткод, тогда можно не использовать классический блок, а просто оборачивать как показано на скриншоте.
mask_link.Как закрывает от индексации не буду показывать, аналогично как на скриншоте выше, где разбирал Ребут. Не советую использовать методы правками кодирования в файлах WordPress темы, в частности в function php, потому что данная опция сложна, приходиться работать с множеством документов.
Способ маскирует урлы affiliate (партнерского) направления и простые, проверено временем, ни одного адреса ПС не воспринимали как исходящие, в вебмастере Яндекса и Google нет записей.
Применяем на сайте NO External Links
Mihdan no External Links единственный бесплатный инструмент, который удовлетворительно делает данный процесс, давайте разберемся что именно он создает по шагам на сайте:
- WP плагин мгновенно определяет ссылки, переделывает их во внутренние такого вида site.
 ru/goto.
ru/goto. - Кликая по линку посетителя либо мгновенно или через несколько секунд перекидывает на страницу – прокладку, которая симулирует что она внутренняя, индексация как у простого документа.
- Дальше идет перенаправление на внешний источник.
Не считаю этот вариант, как закрыть от индексации урлы, полезным, в итоге получаем много одинаковых записей, а сам переход ПС расценит как ошибку, что все линки ведут на один одинаковый документ, но за неимением лучшего, будем пользоваться. После установки советую сделать такие настройки в WordPress.
NO External Links – закрыть акцептор.После ссылки принимают вид, ведущий на некоторую страницу через ярлык goto. Советую прочитать про заголовки last modified.
Редирект.Что делать с noindex nofollow и robots txt
Команды давно устарели именно для ссылок, работают пока только для страниц, на которых они установлены в meta robots. Роботы всё равно переходят, индексируют ссылки с атрибутами и тегами noindex с nofollow.
Закрыть через robots txt – это задача сложная, закрыть от сканирования через него просто не реально, если только каждый раз в него вносить изменения, когда публикуете новую исходящую урл.
Итог
Если хотите полностью решить технические вопросы и закрыть ссылки от индексации во всех местах WordPress, то используйте Clearfy и соответствующий шаблон.
Как сделать ссылку в wordpress
Здравствуйте, уважаемые коллеги!
Опытных сайтостроителей прошу как можно быстрее покинуть страницу, поскольку эта инструкция написана исключительно для новичков в нашем деле.
Даже я, великий мастер, автор и родитель wordpress-book.ru, когда-то, на заре своей юности, не знал многих элементарных вещей по wordpress, включая те действия, которые мы сейчас с легкостью освоим.
Итак, начнем по порядку.
Как сделать ссылку в wordpress на любую другую страницу
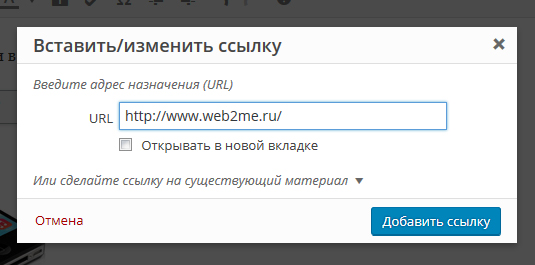
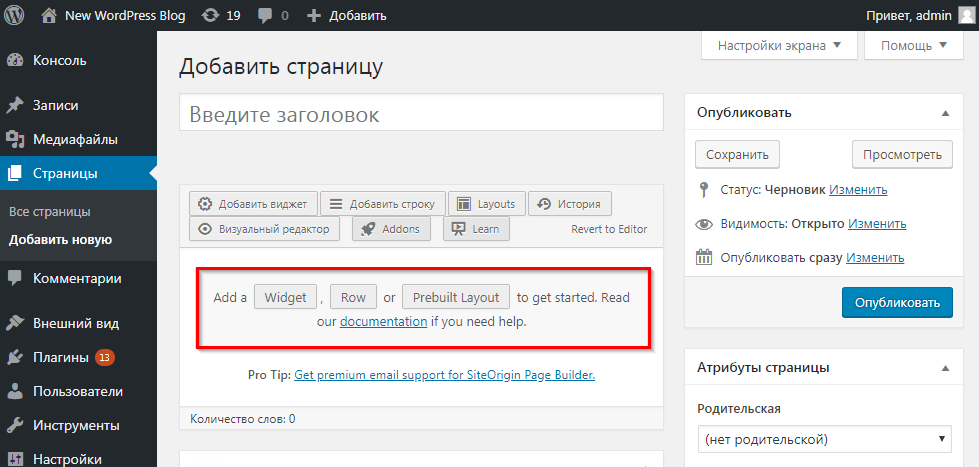
В панели администратора своего сайта откройте для редактирования требуемую страницу в режиме визуального редактора и далее (см. рисунок выше):
рисунок выше):
- Выделите левой клавишей мыши слово или часть текста, которую надо сделать ссылкой.
- Кликните по иконке ссылки в панели редактирования.
- Откроется маленькое окошко в которое вставьте полный URL страницы, на которую вы хотите сделать ссылку, после чего нажмите на кнопку Enter справа. На этом действие можно считать завершенным.
- Если вы достаточно внимательный человек, то никак не заметите кнопку дополнительных параметров в виде шестеренки справа. Кликните по ней, откроется новое окошко, больше старого.
- Если активировать функцию «Открывать в новой вкладке», то в html код ссылки пропишется атрибут target=»_blank», обеспечивающий открытие страницы по ссылке в новой вкладке. Остальные функции тут недостойны нашего внимания.
- Не забудьте нажать на кнопку «Добавить ссылку».
Редактирование ссылки производится точно также с той лишь разницей, что участок текста теперь не надо выделять, достаточно на него поставить курсор.
Как в wordpress сделать картинку ссылкой
Картинку сделать кликабельной еще проще, чем текстовую составляющую.
- В визуальном редакторе выделите картинку левой клавишей мыши.
- Как и в предыдущей инструкции сделайте картинку ссылкой кликнув по соответствующему значку в панели редактора и прописав полный URL страницы, на которую будет ссылаться картинка-ссылка.
Как сделать ссылку на файл в вордпресс
- 1. Зайдите в библиотеку медиафайлов и добавьте туда свой файл.
- 2. Кликните по загруженному файлу.
- 3. Скопируйте ссылку на файл.
- 4. Создайте ссылку на файл для его скачивания по аналогии с текстовой ссылкой или ссылкой-картинкой на другие страницы.
Как сделать относительную ссылку внутри страницы на какую-либо ее часть
Такую фишку делают в основном для длинных текстов и, как правило, в начале статьи, в ее содержании.
Так читателю гораздо удобнее, он всегда сможет мгновенно перейти к интересующей его части текста.
Для наглядности, посмотрите как это работает ну, например, в этой статье.
- 1. Участок текста, который хотите сделать ссылкой, в редакторе «Текст» (соседняя вкладка с вкладкой визуального редактора) заключите в конструкцию, как показано на рисунке.
Обратите внимание, после хеша # идентификатор прописывается латинскими буквами и может состоять хоть из хаотичного набора букв и цифр, какой сами придумаете.
- 2. Затем, перед заголовком или требуемым участком страницы, куда должен быть переброшен пользователь, пропишите последние теги с идентификатором внутри.
Вот как примерно это будет выглядеть в текстовом редакторе статьи:
- <a href=»#идентификатор1″>ссылка1</a>
- <a href=»#идентификатор2″>ссылка2</a>
- —————————————————-
- Бла-бла-бла
- —————
- <a name=»идентификатор1″></a>
- Бла-бла-бла
- —————
- <a name=»идентификатор2″></a>
- Бла-бла-бла
- —————
На этом, пожалуй, можно и ограничиться, больше добавить нечего. Вопросы, замечания, предложения приветствуются в комментариях.
Вопросы, замечания, предложения приветствуются в комментариях.
Хороший человек всегда нажмет на кнопку!
Комментарий > Моя благодарность > Ссылка на секретную страницу блога
Как добавить ссылку «Главная» в ваше меню WordPress
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
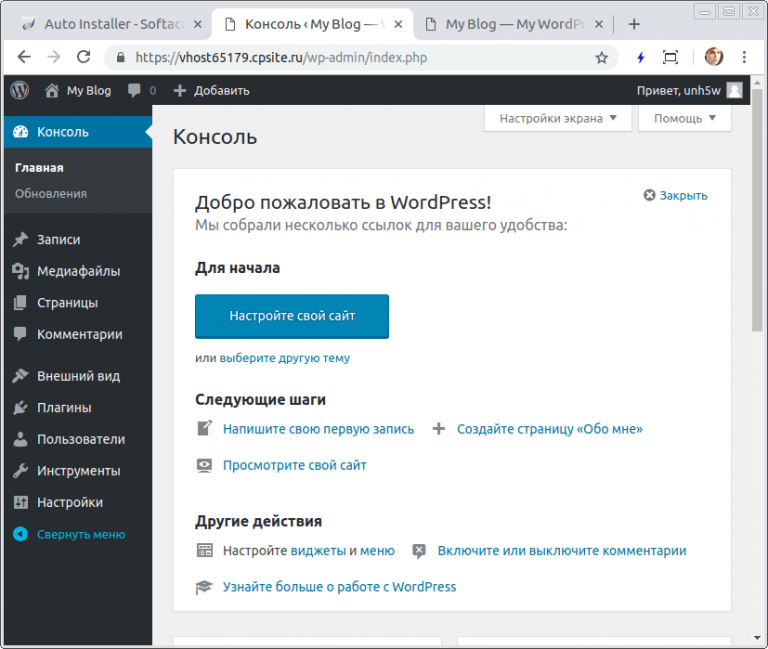
Новичок в WordPress?
Если это так, ваше меню, вероятно, представляет собой алфавитный список страниц, которые вы опубликовали до сих пор, но вы можете полностью настроить его.
В этом руководстве вы узнаете, как:
- Создать пользовательское меню
- Добавьте ссылку «Главная» в ваше меню
- Отобразите собственное меню в вашей теме
Давайте начнем с создания этого меню.
В WordPress есть страница создания меню, которая находится в разделе Внешний вид > Меню панели администратора.
На этой странице щелкните ссылку «Создать новое меню» вверху, чтобы создать новое меню.
Затем вы можете использовать раздел Страницы с левой стороны, чтобы выбрать страницы, которые вы хотите добавить в меню. Но вот в чем дело…
Если ваши последние сообщения отображаются на вашей домашней странице, вы не увидите домашнюю страницу, указанную в разделе Страницы . Решение простое: откройте раздел Custom Links и вместо него добавьте ссылку.
В поле URL введите домашнюю страницу вашего веб-сайта. В разделе Link Text введите «Дом». Это кликабельный текст, который будет использовать пункт меню. Затем нажмите кнопку Добавить в меню , чтобы добавить его в пользовательское меню.
Когда вы будете довольны ссылками, добавленными в меню, сохраните их, а затем опубликуйте на своем сайте.
Каждая тема WordPress имеет хотя бы одно встроенное меню. Чтобы ваше новое меню появилось на вашем сайте, вы должны сообщить теме, какое расположение меню вы хотите использовать для своего нового меню.![]()
Для этого щелкните вкладку Управление местоположениями в верхней части страницы Меню .
В моем примере я использую тему «Новости миссии», которая включает в себя три пункта меню. Должно быть совершенно очевидно, какое место вы хотите использовать, но для новостей миссии Первичное меню находится там, где отображается главное меню.
После того, как вы сохраните изменения, ваше новое меню появится на вашем сайте со ссылкой на вашу домашнюю страницу.
Если вам нужны еще более подробные шаги по созданию пользовательского меню, это видео проведет вас через все.
Это видео 15 из моей серии из 17 частей о том, как создать свой первый сайт на WordPress. Все видео бесплатны, поэтому, если вы новичок в WordPress, вам может понравиться смотреть их все.
Все видео бесплатны, поэтому, если вы новичок в WordPress, вам может понравиться смотреть их все.
С помощью настраиваемых ссылок вы полностью контролируете ссылки в своем меню. Вы можете использовать эту функцию для добавления внешних ссылок в ваше меню. Это также открывает возможность ссылки на различные архивные страницы и пользовательские типы сообщений.
Если это руководство помогло вам добавить ссылку «Главная» в меню WordPress, рассмотрите возможность поделиться ею с кем-то еще.
Если вам нужны дополнительные советы по настройке, ознакомьтесь со следующим руководством:
31 простой способ настроить свой веб-сайт WordPress
Спасибо за прочтение!
Бен Сибли
Бен Сибли — дизайнер и разработчик тем WordPress, а также основатель Compete Themes.
Как отредактировать домашнюю страницу WordPress (простой способ)
Вы ищете простой способ настроить домашнюю страницу WordPress?
WordPress обычно показывает самые последние сообщения в блоге на главной странице. Но иногда вы можете захотеть отобразить что-то другое, например страницу, демонстрирующую ваши продукты, услуги и отзывы клиентов.
Но иногда вы можете захотеть отобразить что-то другое, например страницу, демонстрирующую ваши продукты, услуги и отзывы клиентов.
Эта статья покажет вам, как отредактировать домашнюю страницу WordPress и настроить ее в соответствии с потребностями вашего бизнеса.
Зачем настраивать домашнюю страницу WordPress?
Ваша домашняя страница WordPress является главной страницей вашего веб-сайта и первой страницей, которую пользователи видят при посещении вашего доменного имени.
Если вы создаете блог, имеет смысл отображать на главной странице только самые последние сообщения. Тем не менее, если вы используете WordPress для создания своего бизнес-сайта или интернет-магазина, вам нужно показать что-то другое на своей домашней странице.
Например, веб-сайт электронной коммерции может захотеть показать свои последние продукты, отраслевые тенденции и специальные предложения, чтобы побудить потенциальных клиентов совершить покупку. Малые предприятия могут захотеть продемонстрировать свои профессиональные услуги, членов команды и отзывы, чтобы привлечь больше клиентов.
Многие пользователи WordPress изо всех сил пытаются отредактировать свою домашнюю страницу WordPress, чтобы она выглядела так, как они хотят. Если у вас нет опыта проектирования или программирования, создание профессионально выглядящей домашней страницы, которая будет привлекать потенциальных клиентов и продавать, может оказаться сложной задачей.
К счастью, вы попали по адресу. Мы расскажем вам, как отредактировать домашнюю страницу WordPress и настроить ее так, чтобы она выглядела так, как вы хотите, не нанимая разработчика.
Сегодня мы рассмотрим несколько различных методов, которые вы можете использовать для создания пользовательской домашней страницы в WordPress.
Содержание
- Зачем настраивать домашнюю страницу WordPress?
- 1. Использование SeedProd для редактирования домашней страницы WordPress
- 2. Настройка домашней страницы в WordPress
- 3. Отредактируйте домашнюю страницу с помощью темы WordPress
- 4.
 Отредактируйте домашнюю страницу с помощью редактора блоков WordPress
Отредактируйте домашнюю страницу с помощью редактора блоков WordPress
1. Используйте SeedProd для редактирования домашней страницы WordPress
SeedProd — лучший плагин для создания тем и целевых страниц для WordPress. Его визуальный конструктор перетаскивания позволяет легко создавать любой тип макета веб-сайта в режиме реального времени, не нанимая разработчика.
Просто выберите из множества блоков и элементов страницы, чтобы отредактировать свою домашнюю страницу любым удобным для вас способом.
С библиотекой великолепных шаблонов целевых страниц вы можете создавать профессионально выглядящие страницы со скоростью мысли.
Это включает в себя целевые страницы, такие как:
- Ваша основная веб-сайт HomePage
- Страницы сжимания
- . скоро появится встроенный, 404, а режимы обслуживания можно включить одним щелчком мыши.
Лучше всего то, что SeedProd не замедлит работу вашего сайта. Плагин не раздувается и имеет минимальный код, чтобы обеспечить молниеносную загрузку вашего сайта.

Существует 2 способа создать пользовательскую домашнюю страницу WordPress с помощью SeedProd. Вы можете настроить готовый шаблон целевой страницы и использовать его с существующей темой WordPress или заменить текущую тему и создать собственную тему WordPress с помощью функции конструктора тем.
Настройка домашней страницы WordPress с помощью конструктора целевых страниц
Ниже мы покажем вам, как сделать и то, и другое, начиная с конструктора целевых страниц.
Шаг 1. Установите плагин SeedProd
Чтобы начать работу, вам нужно скачать плагин SeedProd и установить его на свой веб-сайт WordPress. Вы можете узнать, как установить плагин WordPress в этом пошаговом руководстве.
После установки подключаемого модуля SeedProd для WordPress щелкните значок SeedProd на панели администратора WordPress, чтобы просмотреть обзор панели инструментов SeedProd.
На этой странице можно редактировать и активировать страницы «Скоро появится», «404» и «Обслуживание», а также создать новую страницу с помощью конструктора перетаскивания.

Нажмите кнопку + Создать новую целевую страницу , чтобы создать новый макет домашней страницы.
Шаг 2. Выберите шаблон домашней страницы
На следующем экране вы можете выбрать один из множества профессионально разработанных шаблонов целевой страницы.
Это отличный способ получить хорошую отправную точку для вашей домашней страницы; затем вы можете настроить макет и элементы в соответствии с конкретными потребностями вашего бизнеса.
Мы выберем Продажи Страница 1 9Шаблон 0017 для этого урока, современный и широко используемый макет. Просто наведите указатель мыши на шаблон и щелкните значок галочки, чтобы запустить его.
Затем SeedProd попросит вас дать вашей странице имя и собственный URL-адрес. Затем нажмите Сохранить и начать редактирование страницы , чтобы настроить домашнюю страницу в визуальном конструкторе.
Шаг 3. Настройте домашнюю страницу
Выбранный вами шаблон откроется в конструкторе страниц SeedProd с функцией перетаскивания.

Здесь вы можете легко щелкнуть, перетащить и оставить любой элемент страницы, чтобы настроить его внешний вид. Вы также можете перетащить любой блок контента с левой панели на правую, чтобы добавить дополнительные элементы страницы.
Начнем с редактирования области приветствия. Наведите указатель мыши на раздел, пока он не приобретет цветной контур, затем щелкните его, чтобы отобразить параметры настройки на левой панели.
Как видите, мы заменили обложку по умолчанию, текст заголовка и кнопку призыва к действию.
Почти все блоки контента SeedProd поставляются с готовыми шаблонами. Это позволяет легко выбрать стиль, который лучше всего подходит для вашего бренда.
Вы также можете использовать блоки Advanced для добавления элементов, ориентированных на конверсию, таких как звездные рейтинги, формы подписки и кнопки социальных сетей, чтобы увеличить число потенциальных клиентов и продажи.
Вы можете подключить свою домашнюю страницу к службе маркетинга по электронной почте для получения еще лучших результатов.

Чтобы узнать больше об интеграции SeedProd, см. документацию здесь.
Продолжайте настраивать свою страницу, пока не будете довольны тем, как все выглядит. Затем нажмите стрелку рядом с кнопкой Сохранить и нажмите Опубликовать , чтобы оживить страницу.
Шаг 4. Установите новую целевую страницу в качестве домашнейПоследний шаг — сообщить WordPress, что вы хотите использовать новую пользовательскую целевую страницу в качестве домашней.
Для этого перейдите в Настройки » Чтение, и в раскрывающемся меню Домашняя страница выберите только что созданную целевую страницу.
Не забудьте нажать Сохранить изменения .
При переходе на основной веб-сайт вы увидите только что созданную домашнюю страницу.
Вот шаблон, с которого мы начали:
А вот и новая адаптированная версия:
Поздравляем! Теперь у вас есть полностью функциональная и профессиональная домашняя страница, и вы не коснулись ни одной строчки кода!
Создание собственной домашней страницы WordPress с помощью конструктора тем SeedProd
Теперь мы рассмотрим, как создать пользовательскую домашнюю страницу с помощью конструктора тем WordPress от SeedProd.

Примечание: Этот метод заменит вашу существующую тему WordPress новым, индивидуальным дизайном. Вам нужно будет создать все части вашей темы, включая страницу блога, домашнюю страницу, верхний и нижний колонтитулы и т. д. Не беспокойтесь; это очень просто, и вам не нужно будет трогать ни один файл темы или строку кода.
Вы можете следовать этому пошаговому руководству, чтобы создать пользовательскую тему WordPress с помощью SeedProd. Или следуйте этим инструкциям, чтобы настроить домашнюю страницу WordPress.
Сначала перейдите в SeedProd » Конструктор тем и нажмите кнопку Темы.
Откроется окно, в котором вы можете увидеть несколько шаблонов тем для статеров.
Наведите указатель мыши на понравившийся шаблон и нажмите на значок с галочкой. Это создаст все части, из которых состоит ваша тема WordPress.
Затем наведите указатель мыши на раздел «Домашняя страница» и щелкните ссылку Edit Design .

Щелчок по этой ссылке откроет вашу домашнюю страницу в визуальном редакторе SeedProd.
Редактор конструктора тем такой же, как и конструктор страниц. Это означает, что вы можете выполнить те же действия, что и ранее, для настройки домашней страницы.
Единственная разница в том, что вам нужно будет повторить шаг настройки для каждого раздела вашей темы WordPress, чтобы она выглядела так, как вы хотите. После этого все, что вам нужно сделать, это нажать на Включите опцию SeedProd Theme , чтобы тема работала на вашем веб-сайте.
Теперь, когда вы посещаете домашнюю страницу своего веб-сайта и любую другую страницу своего сайта, вы увидите полностью индивидуальный дизайн.
2. Настройка вашей домашней страницы в WordPress
Как упоминалось ранее, WordPress обычно показывает ваши последние сообщения в блоге на вашей домашней странице. Тем не менее, многие компании и блоги создают настраиваемую домашнюю страницу с отдельной страницей блога, на которой отображаются их сообщения в блогах.

Итак, как насчет того, чтобы создать отдельную домашнюю страницу и страницу блога в WordPress?
Первый шаг — настроить новую домашнюю страницу, перейдя к Pages » Add New на панели управления WordPress. Дайте странице заголовок, например «Главная» или «Домашняя страница», затем нажмите «Опубликовать» , чтобы опубликовать страницу.
Затем повторите процесс, чтобы создать новую страницу для отображения ваших сообщений в блоге. Перейдите к страницам »Добавьте новый и назовите новую страницу Блог. Затем вы можете опубликовать новую пустую страницу.
Когда ваши страницы будут готовы, пришло время сообщить WordPress, чтобы они начали их использовать.
Для этого перейдите в Настройки » Чтение из области администрирования WordPress. Затем под заголовком «Ваша домашняя страница отображается» выберите вариант статической домашней страницы. Это позволит вам выбрать конкретную страницу для вашей домашней страницы и блога из предоставленных раскрывающихся меню.

Для параметра Домашняя страница выберите только что созданную страницу. Затем для параметра страницы сообщений выберите страницу, которую вы создали для своих сообщений в блоге.
После настройки страниц нажмите кнопку Сохранить изменения кнопку, чтобы сохранить настройки.
Несмотря на создание этих разных страниц, ваша домашняя страница все еще пуста. Итак, давайте рассмотрим несколько способов легкого редактирования домашней страницы WordPress.
3. Отредактируйте домашнюю страницу с помощью темы WordPress
Самое замечательное в WordPress то, что он поставляется с множеством настраиваемых тем WordPress, которые вы можете использовать для создания великолепного веб-сайта. Более того, лучшие темы WordPress часто имеют дизайн домашней страницы, который вы можете легко настроить.
Вы можете найти параметры своей темы, перейдя к Внешний вид » Настроить на панели инструментов WordPress.
 Это запускает настройщик темы WordPress и показывает предварительный просмотр вашей темы в реальном времени.
Это запускает настройщик темы WordPress и показывает предварительный просмотр вашей темы в реальном времени.Настройщик темы WordPress покажет различные параметры для разных тем WordPress. Предварительный просмотр и доступные параметры будут отличаться от нашего примера в зависимости от используемой темы. Вы также можете редактировать свои меню, области виджетов и другие параметры страницы с помощью настройщика.
Чтобы изменить любую область вашей домашней страницы, щелкните значок синего карандаша рядом с каждым элементом. В этом примере мы редактируем изображение, текст и кнопку в верхней части главной страницы.
Вы также можете удалить разделы своей домашней страницы, щелкнув значок с голубым глазом. Также можно добавить разделы обратно на свою страницу, щелкнув вкладку Frontpage Sections в настройщике и щелкнув значок глаза.
Если вы довольны тем, как выглядит ваша домашняя страница, нажмите кнопку Опубликовать , чтобы оживить страницу для вашей аудитории.

Вот как выглядит наша домашняя страница после того, как мы закончили ее редактирование.
Использование встроенных параметров настройки вашей темы для редактирования домашней страницы WordPress — отличный вариант, если вам нужно внести простые изменения. Тем не менее, он может не иметь всех необходимых вам опций.
Далее мы рассмотрим еще несколько вариантов настройки.
4. Отредактируйте домашнюю страницу с помощью редактора блоков WordPress
Если вы предпочитаете создавать и редактировать домашнюю страницу с нуля и использовать собственный макет, вы можете легко сделать это с помощью редактора блоков WordPress.
Для этого перейдите на новую «домашнюю» страницу, которую вы создали ранее, и нажмите Редактировать . Затем вы можете приступить к созданию контента для страницы.
Мы будем использовать несколько простых блоков WordPress для создания базового макета домашней страницы.
Во-первых, добавим на страницу приветственное сообщение.
 Для этого нажмите на страницу и начните набирать свое сообщение. WordPress автоматически создаст для вас блок абзаца.
Для этого нажмите на страницу и начните набирать свое сообщение. WordPress автоматически создаст для вас блок абзаца.Чтобы увеличить размер сообщения, перейдите к настройкам блока справа. Потом под Preset Size заголовок, вы можете выбрать размер текста из выпадающего меню.
При желании вы можете изменить цвет текста в разделе
Теперь добавим изображение на страницу.
Для этого щелкните значок Plus (+) на панели инструментов редактора и выберите блок Image . Вы можете найти блок изображения под заголовком Media , или вы можете найти его в окне поиска.
Вы можете выбрать изображение из медиатеки или загрузить его со своего компьютера.
Затем добавьте еще один блок абзаца, попросив посетителей ознакомиться с нашими последними сообщениями в блоге.
После этого вы можете добавить блок Latest Posts для отображения последних сообщений.

Вы можете выбрать любое количество блоков для своей домашней страницы. Также можно изменить шаблон страницы, чтобы не использовать боковые панели или сделать его на всю ширину. Однако это зависит от используемой вами темы WordPress.
В нашем примере мы используем тему WordPress Hestia.
Если вы довольны своими изменениями, нажмите кнопку Опубликовать в правом верхнем углу экрана.
Затем вы можете предварительно просмотреть готовую домашнюю страницу:
Мы надеемся, что эта статья помогла вам научиться редактировать домашнюю страницу WordPress. С помощью темы перетаскивания SeedProd и конструктора целевых страниц легко создать пользовательскую домашнюю страницу для вашего веб-сайта, которая будет приносить результаты.
И если вам понравилась эта статья, подпишитесь на нас в Twitter и Facebook.

