Ключевые слова min-content, max-content, fit-content, stretch в CSS
Следуйте за нами на нашей фан-странице, чтобы получать уведомления каждый раз, когда появляются новые статьи. Facebook
1- Обзор
В CSS имеются некоторые ключевые слова, представляющие значения размера (ширина или высота) элемента. В данной статье я объясню как они работают.
- min-content
- max-content
- fit-content
- stretch
Example
width: max-content; width: min-content; width: fit-content; width: stretch; max-width: max-content; max-width: min-content; max-width: fit-content; max-width: stretch; min-width: max-content; min-width: min-content; min-width: fit-content; min-width: stretch; height: max-content; height: min-content; height: fit-content; height: stretch; ......
Примечание: Ключевые слова выше работают только с блочными элементами (block element) или inline-block элемент (inline-block element), это гарантирует то, что элементы будут отображены в виде прямоугольника (С шириной и высотой).
- HTML Block/Inline Element
2- min-content
В горизонтальном направлении, ключевое слово min-content представляет минимальное значение ширины без горизонтального переполнения элемента.
min-content-h-example.html
<!DOCTYPE html>
<html>
<head>
<title>Value: min-content</title>
<meta charset="UTF-8"/>
<style>
.my-element {
display: inline-block;
border: 1px solid gray;
background-color: SeaShell;
padding: 5px;
margin: 15px 35px 0px 0px;
}
</style>
</head>
<body>
<h3>Horizontal 'min-content' value?</h3>
<div>
This is text content of element.
</div>
<div>
This is text content of element.
</div>
<div>
This is text content of element.
</div>
</body>
</html>
По вертикальному направлению, ключевое слово min-content представляет минимальное значение высоты без вертикального переполнения элемента.
min-content-v-example.html
<!DOCTYPE html>
<html>
<head>
<title>Value: min-content</title>
<meta charset="UTF-8"/>
<style>
.my-element {
border: 1px solid gray;
padding: 5px;
margin-bottom: 25px;
background-color: SeaShell;
}
</style>
</head>
<body>
<h3>Vertical 'min-content' value?</h3>
<div>
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
<div>
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
<div>
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
</body>
</html>
3- max-content
max-content это ключевое слово, представляющее значение, предпочитаемая внутренняя ширина (intrinsic) элемента или предпочитаемая внутренняя высота элемента.
Как расчитывается значение max-content по горизонтали?
width: max-content; min-width: max-content; max-width: max-content;
Предположим вы делаете родительский элемент с бесконечной (или очень большой) шириной и текущий элемент с минимальной высотой (без вертикального переполнения содержания элемента). Тогда значение max-content и есть минимальная ширина без переполнения содержания по горизонтали.
Как расчитывается значение max-content по вертикали?
height: max-content; min-height: max-content; max-height: max-content;
Предположим вы делаете родительский элемент с бесконечной (или очень большой) высотой и текущий элемент с минимальной шириной (без горизонтального переполнения содержания элемента).
4- fit-content
По умолчанию элементы пишут их содержание по: «горизотали, с верху вниз» (Horizontal, Top to Bottom) — CSS {writing-mode:horizontal-tb}. В данном случае, ключевое слово fit-content имеет значение только по горизонтали.
- TODO Link?
.element {
width: -moz-fit-content; /** OLD Firefox */
width: fit-content;
}
Если режим написания (Writing mode) горизонтальный, элемент настроенный
- Если родительский элемент может предоставить текущему элементу значение ширины больше чем max-content, то fit-content = max-content.
- Если родительский элемент не может предоставить текущему элементу значение ширины больше чем min-content, то fit-content = min-content.

- Если родительский элемент может предоставить текущему элементу значение ширины только в диапазоне (min-content, max-content), текущий элемент будет иметь ширину «подходящую» (fit) к родительскому элементу.
- Try It!
Ключевое слово fit-content будет иметь значение по вертикали, если режим написания (writing mode) находится по вертикали, то есть:
.element {
writing-mode: vertical-rl | vertical-lr;
width: fit-content;
}
- Try It!
css3 width новые атрибуты max / min-content и fit-content, fill-availablea
css3 width новые атрибуты max / min-content и fit-content, fill-availablea
Теги: css css3
Новые атрибуты max / min-content, fit-content и fill-availablea ширины в css3 должны иметь префикс при использовании. Такие как:
width: -webkit-min-content; width: -moz-min-content; width: min-content;
Эффект атрибута
<div>
<img src="https://ss0.
bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1585722344&di=a7452f0681db97299ad58f32f6492017&src=http://a3.att.hudong.com/14/75/01300000164186121366756803686.jpg" alt="">
<p>Это тест Это тест Это тест Это тест Это тест Это тест Это тест Это тест Это тест Это тест Это тест Это тест Тест это тест это тест это тест это тест</p>
</div>
<style type="text/css">
.content{
background: red;
}
img{
width: 200px;
height: 200px;
object-fit: cover;
}
</style>
Без атрибутов
min-content: ширина div зависит от минимальной ширины внутреннего содержимого
.content{
width: -webkit-min-content;
width: -moz-min-content;
width: min-content;
}
max-content: ширина div зависит от максимальной ширины внутреннего содержимого
.content{
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
}
На картинке есть полоса прокрутки! ! !
fill-available делает элемент заполненным доступной ширины и высоты, даже если display: inline-block;
<div>
<img src="https://ss0. bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1585722344&di=a7452f0681db97299ad58f32f6492017&src=http://a3.att.hudong.com/14/75/01300000164186121366756803686.jpg" alt="">
</div>
<style type="text/css">
.content{
background: red;
display: inline-block;
width: -webkit-fill-available;
width: -moz-fill-available;
width: fill-available;
}
img{
width: 200px;
height: 200px;
object-fit: cover;
}
</style>
bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1585722344&di=a7452f0681db97299ad58f32f6492017&src=http://a3.att.hudong.com/14/75/01300000164186121366756803686.jpg" alt="">
</div>
<style type="text/css">
.content{
background: red;
display: inline-block;
width: -webkit-fill-available;
width: -moz-fill-available;
width: fill-available;
}
img{
width: 200px;
height: 200px;
object-fit: cover;
}
</style>
Значение ключевого слова fill-available состоит в том, что функция 100% автозаполнения элемента может применяться не только к элементу уровня блока, но и к другим элементам.
fill-available может легко достичь макета контура
<style>
.inner{
width:100px;
height:-webkit-fill-available;
margin:0 10px;
display: inline-block;
vertical-align: middle;
background-color: pink;
}
</style>
<div>
<div>HTML</div>
<div>CSS</div>
<div>JS<br>jQyery<br>Vue</div>
</div>
fit-content: означает уменьшение ширины элемента до ширины содержимого
<style type="text/css"> .content{ background: red; width: -webkit- fit-content; width: -moz- fit-content; width: fit-content; } img{ width: 200px; height: 200px; object-fit: cover; } </style> <div> <img src="https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1585722344&di=a7452f0681db97299ad58f32f6492017&src=http://a3.att.hudong.com/14/75/01300000164186121366756803686.jpg" alt=""> <p>Это тест, это тест, это тест, это тест, это тест, это тест.</p> </div>
fit-content с margin: auto; можно добиться эффекта горизонтального центрирования
<style type="text/css">
.content{
width: 800px;
height: 600px;
background: blue;
}
.con{
background: red;
width: -webkit- fit-content;
width: -moz- fit-content;
width: fit-content;
margin: auto;
}
img{
width: 200px;
height: 200px;
object-fit: cover;
}
</style>
<div>
<div>
<img src="https://ss0. bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1585722344&di=a7452f0681db97299ad58f32f6492017&src=http://a3.att.hudong.com/14/75/01300000164186121366756803686.jpg" alt="">
<p>Это тест, это тест, это тест, это тест, это тест, это тест.</p>
</div>
</div>
bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1585722344&di=a7452f0681db97299ad58f32f6492017&src=http://a3.att.hudong.com/14/75/01300000164186121366756803686.jpg" alt="">
<p>Это тест, это тест, это тест, это тест, это тест, это тест.</p>
</div>
</div>
Интеллектуальная рекомендация
Несколько вопросов о справочных указателях 2018-06-15
Указатель по умолчанию под дугой является сильная ссылка: __ SICK & __ слабое и __ небезопасное сравнение ссылка:__strong & __weak & __ Unsafe_unreted…
Pytorch использует больше средств GPU
Использование нескольких графических процессоров в Pytorch требует инициализации заявленной модели после Декларационной модели, такой как: Затем, после запуска файла Python The Model Training, все GPU…
Как долго это так долго? Как логистические роботы не побежали на тысячи домохозяйств?
В заключенных ЦЕС Группа «Немецкая континентальная группа демонстрирует свои последние логистические роботы» — собака доставки пакетов Anymal. Для этого результат Круг медиа и технологичес…
Для этого результат Круг медиа и технологичес…
Примечания к практическому изучению машинного обучения — алгоритм априори
Анализ ассоциаций — это задача поиска интересных взаимосвязей в крупномасштабных наборах данных. Эти отношения могут принимать две формы: Частые наборы элементов: набор элементов, которые часто появля…
Spring (4) Фреймворк заключительной главы третьей интеграции
Spring_day04 (интеграция трех основных фреймворков) 1. Три фреймворка (принцип интеграции) Бэкэнд веб-проекта разделен на три слоя. 2. Направляющий пакет (42) hibernate: hibernate/lib/required hiberna…
Вам также может понравиться
Первое понимание юнит-теста серии Python
Среду модульного тестирования unittest можно применять не только для модульного тестирования, но и для разработки и выполнения веб-автоматизированных тестовых примеров.Конструктура тестирования может …
Принцип непоследовательной загрузки изображений в процессе загрузки изображений в виде списка.

// Основная раскладка интерфейса // Вложенный макет // Основная функция MainActivity // Создать новый класс бина // Создать адаптер // Инструменты…
SpringBoot + mysql + развертывание проекта docker
Подготовка доменного имени и сервера Alibaba Cloud доменное имя: Вы можете приобрести необходимые доменные имена у основных поставщиков облачных услуг. Я приобрел доменное имя Alibaba Cloud. В облако …
Строить IPA-сервер с нуля. Реализация LDAP + Kerberos домена Проверка (Open Firewall, Command Version)
Рисунок метод конфигурации, пожалуйста, обратитесь к статье 1, экспериментальная среда: Физика хост-хост две виртуальные машины. Физический IP хост: 192.168.9.6/24 GW: 192.168.9.254 DNS: 8.8.8.8 Вирту…
Вызов клиента Центра конфигурации Apollo
Вызов клиента Центра конфигурации Apollo введение Центр конфигурации Создать проект Опубликовать пространство имен Создайте файл конфигурации локального кеша код проекта springboot Предыдущая запись: . ..
..
seodon.ru | CSS справочник — max-width
Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
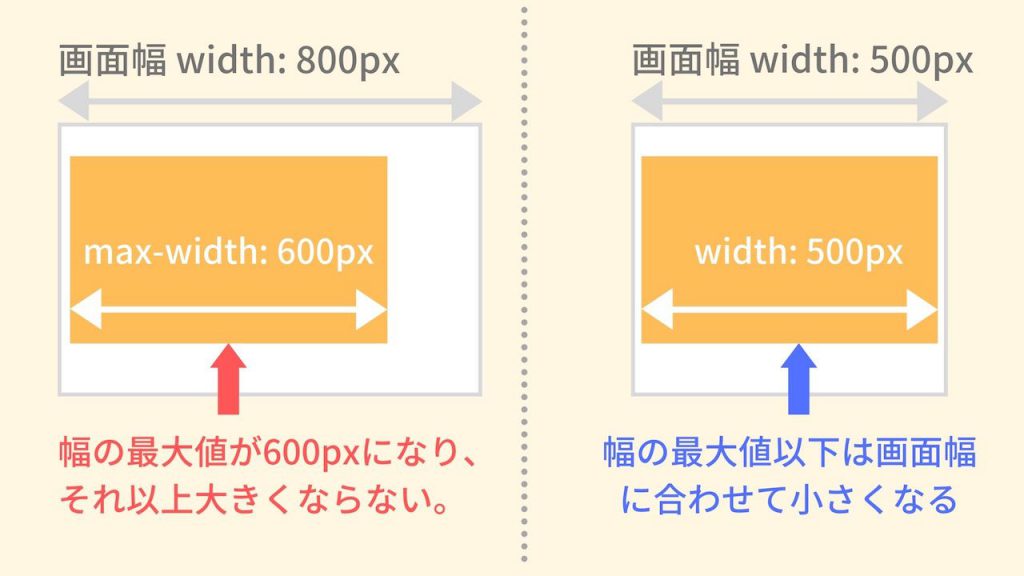
Свойство CSS max-width используется для ограничения максимальной ширины элементов. Часто в паре с max-width применяется свойство min-width, чтобы ограничить и минимальную ширину.
Иногда может случиться так, что содержимое не сможет вместиться в заданные или вычисленные размеры. Тогда оно будет размещено поверх элемента и его окружения. В таких случаях поможет свойство overflow.
Во избежание «конфликта» размеров, при вычислении итоговой ширины браузеры используют определенный алгоритм расчетов:
| Соотношение первичных значений | Итоговая ширина |
|---|---|
| Если width > max-width | max-width |
| Если min-width < width > max-width | max-width |
| Если width < max-width | width |
| Если min-width < width < max-width | width |
| Если min-width > width > max-width | min-width |
| Если min-width > width < max-width | min-width |
В данной таблице знак «>» означает «больше», а «<» — «меньше». А width — это ширина указанная в свойстве width или (если это свойство отсутствует) предварительная ширина элемента до учета минимальной и максимальной ширины.
А width — это ширина указанная в свойстве width или (если это свойство отсутствует) предварительная ширина элемента до учета минимальной и максимальной ширины.
Но с замещаемыми элементами (изображения, объекты, апплеты и т.д.) браузеры действуют по более сложному алгоритму. Дело в том, что такие элементы изначально имеют свои внутренние ширину (width) и высоту (height), поэтому и вычисляются сразу оба этих размера. Причем браузеры по возможности стараются сохранить пропорции.
| Соотношение первичных значений | Итоговая ширина | Итоговая высота |
|---|---|---|
| Если width > max-width, где (max-width * height/width) < min-height | max-width | min-height |
| Если height < max-height, где (min-height * width/height) > max-width | ||
| Если (width > max-width) и (height > max-height), где (max-width/width ≤ max-height/height) и (min-height > max-width * height/width) | ||
| Если (width < min-width) и (height < min-height), где (min-width/width ≤ min-height/height) и (max-width < min-height * width/height) | ||
| Если (width > max-width) и (height < min-height) | ||
| Если width < min-width, где (min-width * height/width) > max-height | min-width | max-height |
| Если height > max-height, где (max-height * width/height) < min-width | ||
| Если (width > max-width) и (height > max-height), где (max-width/width > max-height/height) и (min-width > max-height * width/height) | ||
| Если (width < min-width) и (height < min-height), где (min-width/width > min-height/height) и (max-height < min-width * height/width) | ||
| Если (width < min-width) и (height > max-height) | ||
| Если width > max-width, где (max-width * height/width) > min-height | max-width | max-width * height/width |
| Если (width > max-width) и (height > max-height), где (max-width/width ≤ max-height/height) и (min-height < max-width * height/width) | ||
| Если width < min-width, где (min-width * height/width) < max-height | min-width | min-width * height/width |
| Если (width < min-width) и (height < min-height), где (min-width/width > min-height/height) и (max-height > min-width * height/width) | ||
| Если height > max-height, где (max-height * width/height) > min-width | max-height * width/height | max-height |
| Если (width > max-width) и (height > max-height), где (max-width/width > max-height/height) и (min-width < max-height * width/height) | ||
| Если height < max-height, где (min-height * width/height) < max-width | min-height * width/height | min-height |
| Если (width < min-width) и (height < min-height), где (min-width/width ≤ min-height/height) и (max-width > min-height * width/height) |
Тип свойства
Назначение: размеры.
Применяется: ко всем элементам, кроме незамещаемых встроенных (inline) элементов (<SPAN>, <B>, <EM> и т.д.), тегов <COL> и <COLGROUP> и элементов с display: table-column и table-column-group.
Наследуется: нет.
Значения
Значением свойства max-width является указание максимальной ширины элемента одним из следующих способов.
- Размер — относительные или абсолютные величины в единицах измерения принятых в CSS, например: пиксели (px), пункты (pt), сантиметры (cm) и т.д. Отрицательные значения недопустимы.
- Проценты — значения в процентах (%), где за 100% берется ширина элемента-предка по следующему алгоритму:
- Для непозиционируемых и относительно позиционируемых элементов (position:static или relative) максимальная ширина считается относительно ширины ближайшего блочного (block) элемента-предка, встроенного блока (inline-block) или ячейки таблицы, а если таких нет, то относительно тела документа (<BODY>).

- Максимальная процентная ширина самого тела документа считается относительно ширины корневого элемента (<HTML>).
- Максимальная ширина корневого элемента считается относительно ширины окна браузера.
- Для элементов с position:fixed максимальная ширина считается относительно ширины окна браузера.
- Для элементов с position:absolute максимальная ширина считается относительно ширины элемента, от которого идет позиционирование, причем с учетом его внутренних отступов (padding), а если такого элемента нет, то относительно окна браузера.
- Для непозиционируемых и относительно позиционируемых элементов (position:static или relative) максимальная ширина считается относительно ширины ближайшего блочного (block) элемента-предка, встроенного блока (inline-block) или ячейки таблицы, а если таких нет, то относительно тела документа (<BODY>).
- none — отсутствие ограничения максимальной ширины.
- inherit — наследует значение max-width от родительского элемента.
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: none.
Синтаксис
max-width: размер | проценты | none | inherit
Пример CSS: использование max-width
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство max-width</title>
<style type="text/css">
div {
max-width: 200px; /* максимальная ширина блока DIV */
height: 100px; /* высота блока */
overflow: auto; /* полосы скроллинга */
}
</style>
</head>
<body>
<div>
<img src="images/fauna.png" alt="Представители фауны">
</div>
</body>
</html>Результат примера
Результат. Использование свойства CSS max-width.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | 6. 0 0 | 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Частично | Да | Да | Да | Да | Да |
Internet Explorer 7.0 не понимает значение inherit.
Понимание min-content, max-content и fit-content в CSS
Понимание свойств размера CSS необходимо разработчикам, которым нужна гибкость для надлежащего представления содержимого веб-страницы.
В CSS мы определяем размер элемента, используя длину ( px , em ), процентное соотношение и значения ключевого слова. Хотя типы длины и процентного значения часто используются для макетов веб-страниц, они не всегда идеально подходят.
В некоторых случаях мы используем типы значений ключевых слов, в том числе fit-content , min-content и max-content .
В этом руководстве мы рассмотрим значения этих ключевых слов, их различия и то, как их можно применить к реальному проекту.
Прежде чем мы продолжим, убедитесь, что у вас есть базовые знания CSS.
Внутренний и внешний размер
Рассмотрим элемент div , содержащий содержимое с фиксированной шириной и высотой из 200px :
<дел> nemo suscipitarchitectodeserunt vero, eveniet soluta deleniti alias dolor illum presentium ipsa минус





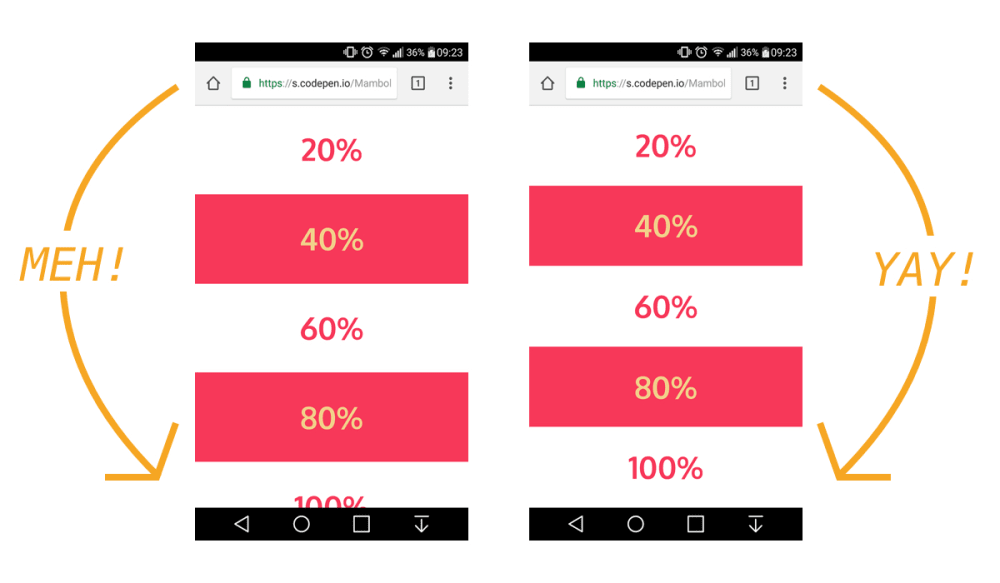
 В этом случае блоки элементов могут быть слишком большими для их содержимого, что приведет к переполнению блоков содержимым.
В этом случае блоки элементов могут быть слишком большими для их содержимого, что приведет к переполнению блоков содержимым. Но при применении значения
Но при применении значения 



 Но когда область просмотра уже, поле может уменьшиться, чтобы соответствовать содержимому.
Но когда область просмотра уже, поле может уменьшиться, чтобы соответствовать содержимому. д. для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/
д. для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/
 Требуется поддержка CSS Intrinsic & Extrinsic Sizing Module в браузерах.
Требуется поддержка CSS Intrinsic & Extrinsic Sizing Module в браузерах. содержание {
граница: 1px сплошная #c00;
отступ: 5px;
}
содержание {
граница: 1px сплошная #c00;
отступ: 5px;
}

 Фейсбук Твиттер
Фейсбук Твиттер

 Тогда значение max-content является минимальной высотой без вертикального переполнения содержимого.
Тогда значение max-content является минимальной высотой без вертикального переполнения содержимого. 