Выпадающие списки · Bootstrap v4.6
Посмотреть на GitHub Оригинал
Переключайте контекстные наложения для отображения списков ссылок и многого другого с помощью плагина раскрывающегося списка Bootstrap.
Обзор
Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью включенного плагина JavaScript для выпадающего меню Bootstrap. Они переключаются щелчком, а не при наведении курсора; это намеренное дизайнерское решение.
Выпадающие списки созданы на основе сторонней библиотеки Popper, которая обеспечивает динамическое позиционирование и обнаружение области просмотра. Обязательно включите popper.min.js перед загрузочным JavaScript или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper . Popper не используется для размещения раскрывающихся списков на навигационных панелях, хотя динамическое позиционирование не требуется.
Если Вы создаете наш JavaScript из исходного кода, он требуется util.js.
Доступность
WAI ARIA стандарт определяет фактический виджет role="menu", но это относится к меню, похожему на приложение, которое запускает действия или функции. Меню ARIA могут содержать только элементы меню, элементы меню с флажками, элементы меню с переключателями, группы переключателей и подменю.
С другой стороны, выпадающие списки Bootstrap разработаны как общие и применимы к различным ситуациям и структурам разметки. Например, можно создавать раскрывающиеся списки, содержащие дополнительные входные данные и элементы управления формой, такие как поля поиска или формы входа. По этой причине Bootstrap не ожидает (и не добавляет автоматически) какие-либо атрибуты aria-, необходимые для истинных ARIA. Авторы должны сами включить эти более конкретные атрибуты.
Авторы должны сами включить эти более конкретные атрибуты.
Однако Bootstrap добавляет встроенную поддержку для большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным элементам
Примеры
Оберните переключатель раскрывающегося списка (Вашу кнопку или ссылку) и раскрывающееся меню внутри .dropdown, или другого элемента, объявляющего position: relative;. Выпадающие списки можно запускать из элементов <a> или <button>, чтобы лучше соответствовать вашим потенциальным потребностям.
Одна кнопка
Любой отдельный .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как Вы можете заставить их работать с любым элементом
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div>
<a href="#">Действие</a>
<a href="#">Другое действие</a>
<a href="#">Что-то еще здесь</a>
</div>
</div>И с элементами <a>:
Ссылка выпадающего списка
<div>
<a href="#" role="button" data-toggle="dropdown" aria-expanded="false">
Ссылка выпадающего списка
</a>
<div>
<a href="#">Действие</a>
<a href="#">Другое действие</a>
<a href="#">Что-то еще здесь</a>
</div>
</div>Самое приятное то, что Вы можете сделать это и с любым вариантом кнопки:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Действие
</button>
<div>
<a href="#">Действие</a>
<a href="#">Другое действие</a>
<a href="#">Что-то еще здесь</a>
<div></div>
<a href="#">Отдельная ссылка</a>
</div>
</div>
Раздельная кнопка
Точно так же создайте раскрывающиеся списки с разделенными кнопками с практически такой же разметкой, что и раскрывающиеся списки с одной кнопкой, но с добавлением  dropdown-toggle-split
dropdown-toggle-split
Мы используем этот дополнительный класс, чтобы уменьшить горизонтальный padding по обе стороны от курсора на 25% и удалить margin-left, который добавляется для обычных раскрывающихся списков кнопок. Эти дополнительные изменения удерживают курсор в центре разделенной кнопки и обеспечивают область нажатия более подходящего размера рядом с основной кнопкой.
<!-- Пример раздельной кнопки Опасность --> <div> <button type="button">Действие</button> <button type="button" data-toggle="dropdown" aria-expanded="false"> <span>Переключатель выпадающего списка</span> </button> <div> <a href="#">Действие</a> <a href="#">Другое действие</a> <a href="#">Что-то еще здесь</a> <div></div> <a href="#">Отдельная ссылка</a> </div> </div>
Размеры
Выпадающие кнопки работают с кнопками всех размеров, включая кнопки по умолчанию и кнопки с разделенным раскрывающимся списком.
<!-- Группы больших кнопок (по умолчанию и разделенные) -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Большая кнопка
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Большая раздельная кнопка
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Переключатель выпадающего списка</span>
</button>
<div>
...
</div>
</div>
<!-- Небольшие группы кнопок (по умолчанию и разделенные) -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Маленькая кнопка
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Маленькая раздельная кнопка
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Переключатель выпадающего списка</span>
</button>
<div>
.
..
</div>
</div>
Направления
Выпадающий вверх
Вызвать раскрывающееся меню над элементами, добавив к родительскому элементу
<!-- Кнопка выпадающего меню по умолчанию -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Выпадающий вверх
</button>
<div>
<!-- Ссылки раскрывающегося меню -->
</div>
</div>
<!-- Раздельная кнопка выпадающая вверх -->
<div>
<button type="button">
Раздельный выпад вверх
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Переключатель выпадающего списка</span>
</button>
<div>
<!-- Ссылки раскрывающегося меню -->
</div>
</div>
Выпад вправо
Откройте раскрывающееся меню справа от элементов, добавив 
<!-- Кнопка выпадающего вправо по умолчанию -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Выпадающий вправо
</button>
<div>
<!-- Ссылки раскрывающегося меню -->
</div>
</div>
<!-- Раздельная кнопка выпадающего вправо по умолчанию -->
<div>
<button type="button">
Раздельный выпадающий вправо
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Переключатель выпада вправо</span>
</button>
<div>
<!-- Ссылки раскрывающегося меню -->
</div>
</div>
Выпадающий влево
Активируйте раскрывающиеся меню слева от элементов, добавив .dropleft к родительскому элементу.
<!-- Кнопка выпадающая влево по умолчанию -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Выпадающий влево
</button>
<div>
<!-- Ссылки раскрывающегося меню -->
</div>
</div>
<!-- Раздельная кнопка выпадающая влево -->
<div>
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Переключатель выпадающего влево</span>
</button>
<div>
<!-- Ссылки раскрывающегося меню -->
</div>
</div>
<button type="button">
Раздельный выпадающий влево
</button>
</div>
Пункты меню
Исторически содержимое выпадающего меню должно было быть ссылками, но в версии 4 это уже не так. Теперь Вы можете при желании использовать элементы
Теперь Вы можете при желании использовать элементы <button> в раскрывающихся списках вместо просто <a>.
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Выпадающий вниз
</button>
<div>
<button type="button">Действие</button>
<button type="button">Другое действие</button>
<button type="button">Что-то еще здесь</button>
</div>
</div>Вы также можете создавать неинтерактивные выпадающие элементы с помощью .dropdown-item-text. Не стесняйтесь изменять стиль с помощью пользовательских CSS или текстовых утилит.
<div> <span>Текст выпадающего списка</span> <a href="#">Действие</a> <a href="#">Другое действие</a> <a href="#">Что-то еще здесь</a> </div>
Активный
Добавьте .active к элементам в раскрывающемся списке, чтобы сделать их активными.
<div> <a href="#">Обычная ссылка</a> <a href="#">Активная ссылка</a> <a href="#">Другая ссылка</a> </div>
Отключенный
Добавьте .disabled к элементам в раскрывающемся списке, чтобы сделать их отключенными.
<div> <a href="#">Обычная ссылка</a> <a>Отключенная ссылка</a> <a href="#">Другая ссылка</a> </div>
Выравнивание меню
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя. Добавьте .dropdown-menu-right в .dropdown-menu, чтобы выровнять раскрывающееся меню по правому краю.
Внимание! Выпадающие списки располагаются благодаря Popper (кроме случаев, когда они содержатся в панели навигации).
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Меню с выравниванием по правому краю
</button>
<div>
<button type="button">Действие</button>
<button type="button">Другое действие</button>
<button type="button">Что-то еще здесь</button>
</div>
</div>Адаптивное выравнивание
Если Вы хотите использовать адаптивное выравнивание, отключите динамическое позиционирование, добавив атрибут data-display="static" и используйте гибкие классы вариантов.
Чтобы выровнять вправо раскрывающееся меню с заданной контрольной точкой или больше, добавьте .dropdown-menu{-sm|-md|-lg|-xl}-right.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-expanded="false">
По левому краю, но по правому краю на большом экране
</button>
<div>
<button type="button">Действие</button>
<button type="button">Другое действие</button>
<button type="button">Что-то еще здесь</button>
</div>
</div>Чтобы выровнять слева раскрывающееся меню с заданной контрольной точкой или больше, добавьте .dropdown-menu-right и .dropdown-menu{-sm|-md|-lg|-xl}-left.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-expanded="false">
По правому краю, но по левому краю на большом экране
</button>
<div>
<button type="button">Действие</button>
<button type="button">Другое действие</button>
<button type="button">Что-то еще здесь</button>
</div>
</div>Обратите внимание, что Вам не нужно добавлять атрибут data-display="static" к кнопкам раскрывающегося списка на панели навигации, поскольку Popper не используется в панелях навигации.
Содержание меню
Заголовки
Добавьте заголовок для обозначения разделов действий в любом раскрывающемся меню.
<div> <h6>Заголовок раскрывающегося списка</h6> <a href="#">Действие</a> <a href="#">Другое действие</a> </div>
Разделители
Разделите группы связанных пунктов меню разделителем.
<div> <a href="#">Действие</a> <a href="#">Другое действие</a> <a href="#">Что-то еще здесь</a> <div></div> <a href="#">Отдельная ссылка</a> </div>
Текст
Поместите произвольный текст в раскрывающееся меню с текстом и используйте утилиты отступа. Обратите внимание, что Вам, вероятно, потребуются дополнительные стили размеров, чтобы ограничить ширину меню.
<div>
<p>
Пример текста, который свободно перемещается в раскрывающемся меню. </p>
<p>
И это еще один пример текста.
</p>
</div>
</p>
<p>
И это еще один пример текста.
</p>
</div>Формы
Поместите форму в раскрывающееся меню или превратите ее в раскрывающееся меню и используйте утилиты полей или отступов, чтобы дать ей необходимое отрицательное пространство.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Адрес электронной почты</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Пароль</label>
<input type="password" placeholder="Пароль">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Запомните меня
</label>
</div>
</div>
<button type="submit">Войти в систему</button>
</form>
<div></div>
<a href="#">Новенький здесь? Зарегистрироваться</a>
<a href="#">Забыли пароль?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Адрес электронной почты</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Пароль</label>
<input type="password" placeholder="Пароль">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Запомните меня
</label>
</div>
</div>
<button type="submit">Войти в систему</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Пароль</label>
<input type="password" placeholder="Пароль">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Запомните меня
</label>
</div>
</div>
<button type="submit">Войти в систему</button>
</form>Параметры раскрывающегося списка
Используйте data-offset или data-reference, чтобы изменить расположение раскрывающегося списка.
<div>
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false" data-offset="10,20">
Смещение
</button>
<div>
<a href="#">Действие</a>
<a href="#">Другое действие</a>
<a href="#">Что-то еще здесь</a>
</div>
</div>
<div>
<button type="button">Справка</button>
<button type="button" data-toggle="dropdown" aria-expanded="false" data-reference="parent">
<span>Переключатель выпадающего списка</span>
</button>
<div>
<a href="#">Действие</a>
<a href="#">Другое действие</a>
<a href="#">Что-то еще здесь</a>
<div></div>
<a href="#">Отдельная ссылка</a>
</div>
</div>
</div>Применение
С помощью атрибутов данных или JavaScript плагин раскрывающегося списка переключает скрытый контент (раскрывающиеся меню), переключая класс . в родительском  show
show.dropdown-menu. Атрибут data-toggle="dropdown" используется для закрытия раскрывающихся меню на уровне приложения, поэтому рекомендуется всегда использовать его.
На устройствах с сенсорным экраном открытие раскрывающегося списка добавляет пустые ($.noop) обработчики mouseover к непосредственным дочерним элементам элемента <body>. Этот, по общему признанию, уродливый взлом необходим, чтобы обойти причуду в делегировании событий iOS, которая в противном случае предотвратила бы нажатие где-нибудь за пределами раскрывающегося списка от запуска кода, закрывающего раскрывающийся список. После закрытия раскрывающегося списка эти дополнительные пустые обработчики mouseover указателя мыши удаляются.
Через атрибуты данных
Добавьте data-toggle="dropdown" к ссылке или кнопке, чтобы переключить раскрывающийся список.
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Триггер выпадающего списка
</button>
<div>
. ..
</div>
</div>
..
</div>
</div>
Через JavaScript
Вызов выпадающих списков через JavaScript:
$('.dropdown-toggle').dropdown()
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-, как в data-offset="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение раскрывающегося списка относительно его цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается как второй аргумент. Дополнительную информацию смотрите в документации Popper по смещению. |
| flip | boolean | true | Разрешить раскрывающемуся списку переворачиваться в случае перекрытия ссылочного элемента. Для получения дополнительной информации смотрите документации переворотов Popper. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения раскрывающегося меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только JavaScript). Дополнительную информацию смотрите в документации preventOverflow Popper. |
| reference | string | element | ‘toggle’ | Справочный элемент раскрывающегося меню. Принимает значения 'toggle', 'parent' или ссылка HTMLElement. Дополнительную информацию смотрите документацию referenceObject Popper. |
| display | string | ‘dynamic’ | По умолчанию мы используем Popper для динамического позиционирования. Отключите это с помощью Отключите это с помощью static. |
| popperConfig | null | object | null | Чтобы изменить конфигурацию Popper по умолчанию в Bootstrap, смотрите конфигурацию Popper. |
Обратите внимание, что если параметр boundary имеет любое значение, отличное от 'scrollParent', к контейнеру .dropdown применяется стиль position: static.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') | Переключает раскрывающееся меню данной панели навигации или навигации с вкладками. |
$().dropdown('show') | Показывает раскрывающееся меню данной панели навигации или навигации с вкладками. |
$().dropdown('hide') | Скрывает раскрывающееся меню данной панели навигации или навигации с вкладками. |
$(). | Обновляет позицию раскрывающегося списка элемента. |
$().dropdown('dispose') | Уничтожает раскрывающийся список элемента. |
События
Все выпадающие события запускаются в родительском элементе .dropdown-menu и имеют свойство relatedTarget, значением которого является переключаемый элемент привязки.
События hide.bs.dropdown и hidden.bs.dropdown имеют свойство clickEvent (только если исходный тип события click), который содержит объект события для события щелчка.
| События | Описание |
|---|---|
show.bs.dropdown | Это событие срабатывает немедленно, когда вызывается метод экземпляра шоу. |
shown.bs.dropdown | Это событие запускается, когда раскрывающийся список становится видимым для пользователя (будет ожидать завершения переходов CSS). |
hide.bs.dropdown | Это событие запускается сразу после вызова метода экземпляра hide. |
hidden.bs.dropdown | Это событие запускается, когда раскрывающийся список перестает быть скрытым от пользователя (будет ожидать завершения переходов CSS). |
$('#myDropdown').on('show.bs.dropdown', function () {
// сделайте что-нибудь...
})
javascript — Как сделать плавный динамический выпадающий список?
Задать вопрос
Вопрос задан
Изменён 1 год 11 месяцев назад
Просмотрен 1k раз
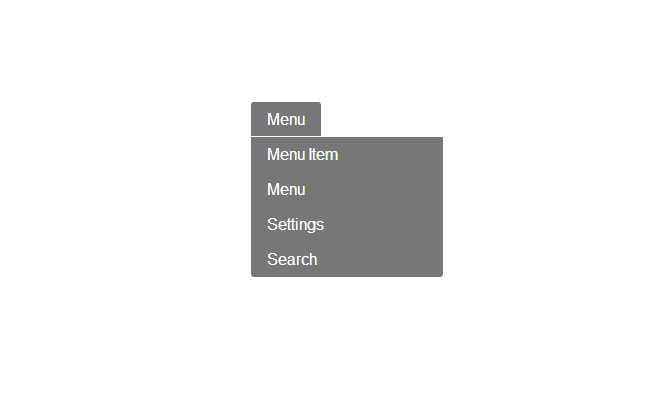
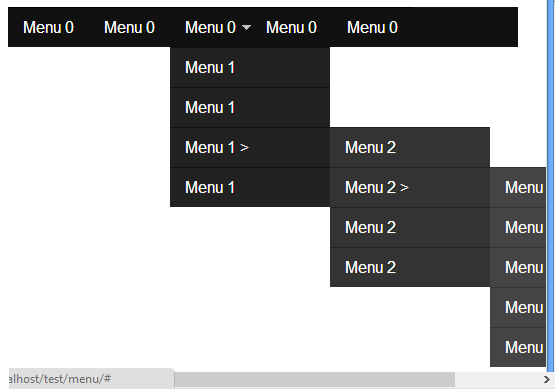
Я хочу сделать плавный выпадающий список
Я сделал вот такой вариант
.menu {
padding: 0px;
display: block;
}
.menu>li {
margin: 0px;
position: static;
}
.menu a {
display: block;
transition: 1s;
color: blue;
}
. menu li {
padding: 3px;
max-height: 13px;
overflow: hidden;
background: #ff000059;
}
.menu ul {
margin: 0px;
padding: 0px;
max-height: 0px;
overflow: hidden;
transition: 1s;
}
.menu li:hover {
transition: 1s;
max-height: 1000px;
}
.menu>li:hover {
transition: 1s;
}
.menu li:hover ul {
transition: 1s;
max-height: 1000px;
}
.menu .test {
padding: 10px;
font-size: 30px;
}
menu li {
padding: 3px;
max-height: 13px;
overflow: hidden;
background: #ff000059;
}
.menu ul {
margin: 0px;
padding: 0px;
max-height: 0px;
overflow: hidden;
transition: 1s;
}
.menu li:hover {
transition: 1s;
max-height: 1000px;
}
.menu>li:hover {
transition: 1s;
}
.menu li:hover ul {
transition: 1s;
max-height: 1000px;
}
.menu .test {
padding: 10px;
font-size: 30px;
}<ul>
<li><a href="#">position</a>
<ul>
<li><a href="#">top</a></li>
<li><a href="#">left</a></li>
<li><a href="#">down</a></li>
<li><a href="#">right</a></li>
</ul>
</li>
<li><a href="#">Object</a>
<ul>
<li><a href="#">Car</a>
<ul>
<li><a href="#">red</a></li>
<li><a href="#">blue</a></li>
<li><a href="#">black</a></li>
<li><a href="#">yellow</a></li>
</ul>
</li>
<li><a href="#">Windows</a>
<ul>
<li><a href="#">red</a></li>
<li><a href="#">blue</a></li>
<li><a href="#">black</a></li>
<li><a href="#">yellow</a></li>
</ul>
</li>
</ul>
</li>
</ul>Но, проблема в том, что мне постоянно нужно подбирать нужный max-height. Особенно это сложно, если блоки разной высоты.
Особенно это сложно, если блоки разной высоты.
Как я могу сделать плавный выпадающий список? Что бы он поддерживал блоки разной высоты и работал на любой степени вложенности.
Желательно простой вариант с минимумом JS.
- javascript
- html
- css
Может такой вариант подойдет:
ul:not(.menu) {
overflow: hidden;
max-height: 0;
transition: 0.5s ease-out;
}
li:hover>ul {
max-height:100vh;
transition: 0.5s ease-in;
}<ul>
<li><a href="#">position</a>
<ul>
<li><a href="#">top</a></li>
<li><a href="#">left</a></li>
<li><a href="#">down</a></li>
<li><a href="#">right</a></li>
</ul>
</li>
<li><a href="#">Object</a>
<ul>
<li><a href="#">Car</a>
<ul>
<li><a href="#">red</a></li>
<li><a href="#">blue</a></li>
<li><a href="#">black</a></li>
<li><a href="#">yellow</a></li>
</ul>
</li>
<li><a href="#">Windows</a>
<ul>
<li><a href="#">red</a></li>
<li><a href="#">blue</a></li>
<li><a href="#">black</a></li>
<li><a href="#">yellow</a></li>
</ul>
</li>
</ul>
</li>
</ul>Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
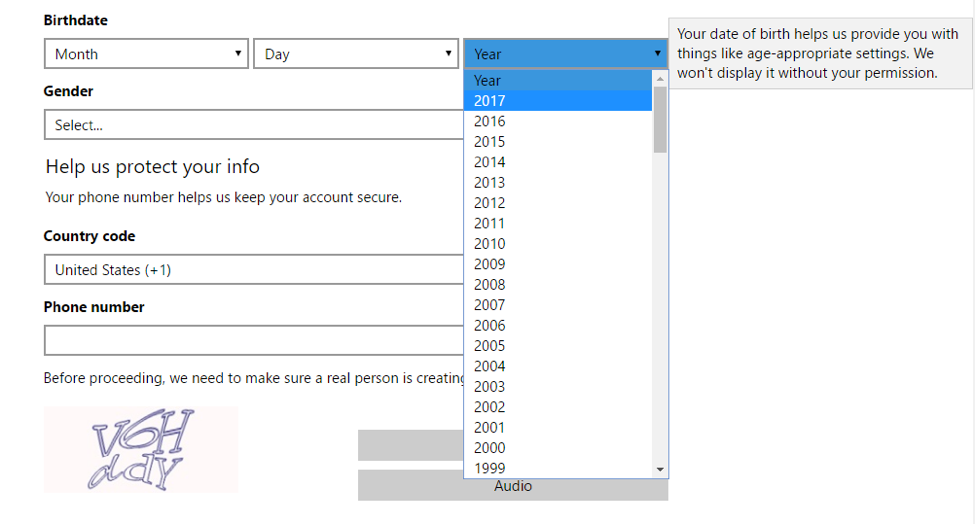
выпадающий список лет
«выпадающий список лет» Выпадающий список лет по умолчанию. С помощью php. Выпадающий список лет javascript.
С помощью php. Выпадающий список лет javascript.
Скопировать ссылку
Как сделать выпадающий список лет?
Вообще… это интересно… в html существует тип «month», а вот type=»year» — не существует
<input type=»month»>
Результат:
Как вы понимаете… это не совсем то, чтобы хотелось иметь в выпадающем списке лет.
Делаем выпадающий список лет!
Для того, чтобы сделать выпадающий список лет нам понадобится:
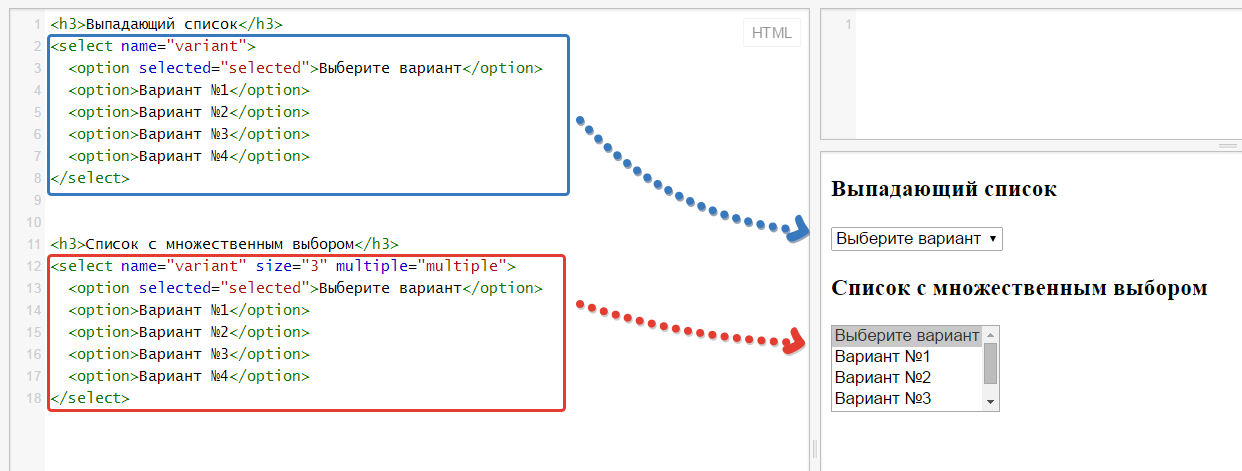
Тег select
Тег option
Создать количество строк option с перечнем лет и готово:
Код самого простого выпадающего списка лет:
<select>
<option>выбрать год</option>
<option>2020</option>
<option>2019</option>
<option>2018</option>
<option>2017</option>
<option>2016</option>
</select>
Выведем на экран выпадающий список лет html:
выбрать год20202019201820172016Скопировать ссылку
Как сделать выпадающий список лет php?
Для того, чтобы построить выпадающий список в php нам также понадобится ранее приведенные теги:
Тег select
Тег option
Далее нам понадобится php :
Используем «echo» для вывода информации на эран.
Нам потребуется цикл — for
Соберем весь код выпадающего списка в php:
<?
echo ‘<select>
<option>выбрать год</option>’;
for ($i=2016; $i < 2021; $i++) {
echo ‘<option>’.$i.'</option>’;
}
echo ‘</select>’;
?>
Разместим приведенный код выпадающего списка лет на php:
Выпадающий список лет аналогичный, что «html», что «html + php» — но php — как вы наверное поняли имеет явное преимущество… вы можете написать какое…выбрать год20162017201820192020
Скопировать ссылку
Как сделать выпадающий список лет php в обратную сторону
Как и в предыдущем пункте создания выпадающего списке лет в php? нам потребуется:
Тег select
Тег option
Далее нам понадобится php :
Используем «echo» для вывода информации на эран.
Нам потребуется цикл — for
Цикл немного переделаем, чтобы список щел в обратную сторону — от большего к меньшему!
Для этого нам потребуется изменить первую строку цикла:
for ($i=2020; $i > 2015; $i—)
Соберем весь код выпадающего списка в php от большего к меньшему:
<?
echo ‘<select>
<option>выбрать год</option>’;
for ($i=2020; $i > 2015; $i—) {
echo ‘<option>’. $i.'</option>’;
$i.'</option>’;
}
echo ‘</select>’;
?>
Разместим приведенный код выпадающего списка лет от большего к меньшему:
выбрать год20202019201820172016
Скопировать ссылку
Как получить значение выпадающего списка лет в php
Для того, чтобы получить год из выпадающего списка лет в php нам потребуется:
Тег form.
Метод post
Внутрь помещаем наш выпадающий список.
+ добавляем в «select» атрибут name
name=»example»
В первый option добавляем пустой value
+ — чтобы нельзя было вернуться к первому нулевому пункту…
Далее нам потребуется php:
<?
if($_POST[‘example’])
{
echo $_POST[‘example’] ;
}
else
{
echo ‘Для того, чтобы получить данные из выпадающего списка лет — нужно нажать кнопку «Получить год из выпадающего списка лет».’;
}
?>
Код получения данных из выпадающего списка лет
<?
if($_POST['example'])
{
echo $_POST['example'] ;
}
else
{
echo 'Для того, чтобы получить данные из выпадающего списка лет - нужно нажать кнопку "Получить год из выпадающего списка лет". ';
';
}
?>
<form method="post">
<?
echo'<select required name="example">
<option value>выбрать год</option>';
for ($i=2020; $i > 2015; $i--) {
echo '<option value='.$i.'>'.$i.'</option>';
}
echo '</select>';
?>
<input name="submit" type="submit" value="Отправить">
</form>
Для того, чтобы получить данные из выпадающего списка лет — нужно нажать кнопку «Получить год из выпадающего списка лет.«
Поскольку логика абсолютно аналогична, только используем другой язык программирования, то сильно на этом способе создание выпадающего списка лет в javascript
Теги :
выпадающий список лет
выпадающий список лет php
выпадающий список лет javascript
how_do_drop_down_list_year
Dropdowns (выпадающие списки)
Обзор
Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью включенного плагина JavaScript для выпадающего меню Bootstrap. Они переключаются щелчком, а не при наведении курсора; это намеренное дизайнерское решение.
Они сделаны интерактивными с помощью включенного плагина JavaScript для выпадающего меню Bootstrap. Они переключаются щелчком, а не при наведении курсора; это намеренное дизайнерское решение.
Выпадающие списки созданы на основе сторонней библиотеки Popper.js, которая обеспечивает динамическое позиционирование и обнаружение области просмотра. Обязательно включите popper.min.js перед JavaScript в Bootstrap или используйте bootstrap.bundle.min.js/, bootstrap.bundle.jsкоторый содержит Popper.js. Popper.js не используется для размещения раскрывающихся списков на панели навигации, хотя динамическое позиционирование не требуется.
Доступность
Стандарт WAI ARIA определяет фактический role="menu"виджет, но он специфичен для меню, похожего на приложения, которое запускает действия или функции. Меню ARIA могут содержать только пункты меню, пункты меню флажков, пункты меню радиокнопок, группы радиокнопок и подменю.
С другой стороны, выпадающие списки Bootstrap разработаны как общие и применимы к различным ситуациям и структурам разметки. Например, можно создавать раскрывающиеся списки, содержащие дополнительные поля ввода и элементы управления формами, такие как поля поиска или формы входа. По этой причине, Bootstrap не ожидает ( и не автоматически добавлять) любой из roleи aria-атрибутов , необходимый для истинного ARIA меню. Авторы должны сами включить эти более конкретные атрибуты.
Однако Bootstrap добавляет встроенную поддержку для большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным .dropdown-item элементам с помощью клавиш курсора и закрывать меню с помощью ESC клавиши.
Примеры
Оберните переключатель раскрывающегося списка (вашу кнопку или ссылку) и раскрывающееся меню внутрь . или в другой элемент, который объявляет  dropdown
dropdownposition: relative;. Выпадающие списки можно запускать из элементов <a> или <button>, чтобы лучше соответствовать вашим потенциальным потребностям. В показанных здесь примерах используются семантические <ul> элементы там, где это необходимо, но поддерживается настраиваемая разметка.
Одна кнопка
Любой сингл .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как вы можете заставить их работать с любым из <button> элементов:
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul aria-labelledby="dropdownMenuButton">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</div>
И с элементами <a>:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-expanded="false">
Dropdown link
</a>
<ul aria-labelledby="dropdownMenuLink">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</div>
Самое приятное то, что вы можете сделать это и с любым вариантом кнопки:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Action
</button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><hr></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
Кнопка разделения
Точно так же создайте раскрывающиеся списки с разделенными кнопками с практически такой же разметкой, что и раскрывающиеся списки с одной кнопкой, но с добавлением . правильного интервала вокруг курсора раскрывающегося списка. dropdown-toggle-split
dropdown-toggle-split
Мы используем этот дополнительный класс, чтобы уменьшить горизонтальность padding по обе стороны от курсора на 25% и удалить margin-left добавляемый для обычных раскрывающихся списков кнопок. Эти дополнительные изменения удерживают курсор в центре разделенной кнопки и обеспечивают область нажатия более подходящего размера рядом с основной кнопкой.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><hr></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
Размеры
Выпадающие кнопки работают с кнопками всех размеров, включая кнопки по умолчанию и кнопки с разделенным раскрывающимся списком.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Large button
</button>
<ul>
...
</ul>
</div>
<div>
<button type="button">
Large split button
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<ul>
...
</ul>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Small button
</button>
<ul>
...
</ul>
</div>
<div>
<button type="button">
Small split button
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<ul>
. ..
</ul>
</div>
..
</ul>
</div>
Темные выпадающие списки
Выберите более темные раскрывающиеся списки, чтобы они соответствовали темной панели навигации или индивидуальному стилю, добавив .dropdown-menu-dark к существующему .dropdown-menu. Никаких изменений в раскрывающихся элементах не требуется.
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul aria-labelledby="dropdownMenuButton2">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><hr></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
И использовать его в навигационной панели:
<nav>
<div>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarNavDarkDropdown" aria-controls="navbarNavDarkDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#" role="button" data-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul aria-labelledby="navbarDarkDropdownMenuLink">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
Направления
Dropup
Вызов раскрывающихся меню над элементами путем добавления . к родительскому элементу. dropup
dropup
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropup
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
Dropright
Вызов раскрывающихся меню справа от элементов путем добавления .droprightк родительскому элементу.
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropright
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
Dropleft
Вызов раскрывающихся меню слева от элементов путем добавления . к родительскому элементу. dropleft
dropleft
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropleft
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
<button type="button">
Split dropleft
</button>
</div>
Исторически содержимое выпадающего меню должно было быть ссылками, но в версии 4 это уже не так. Теперь вы можете при желании использовать <button> элементы в раскрывающихся списках вместо просто <a>.
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropdown
</button>
<ul aria-labelledby="dropdownMenu2">
<li><button type="button">Action</button></li>
<li><button type="button">Another action</button></li>
<li><button type="button">Something else here</button></li>
</ul>
</div>
Вы также можете создавать неинтерактивные раскрывающиеся элементы с помощью .dropdown-item-text. Не стесняйтесь изменять стиль с помощью пользовательских CSS или текстовых утилит.
<ul> <li><span>Dropdown item text</span></li> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul>
Active (активный)
Добавьте . к элементам в раскрывающемся списке, чтобы сделать их активными. Чтобы передать активное состояние вспомогательным технологиям, используйте  active
activearia-current атрибут — используя page значение для текущей страницы или true для текущего элемента в наборе.
<ul> <li><a href="#">Regular link</a></li> <li><a href="#" aria-current="true">Active link</a></li> <li><a href="#">Another link</a></li> </ul>
Disabled (отключенный)
Добавьте .disabled к элементам в раскрывающемся списке, чтобы сделать их отключенными.
<ul> <li><a href="#">Regular link</a></li> <li><a href="#" tabindex="-1" aria-disabled="true">Disabled link</a></li> <li><a href="#">Another link</a></li> </ul>
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя. Добавить
Добавить .dropdown-menu-rightк .dropdown-menuк правому краю в раскрывающемся меню.
Берегись! Выпадающие списки располагаются благодаря Popper.js (кроме случаев, когда они содержатся в навигационной панели).
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Right-aligned menu
</button>
<ul>
<li><button type="button">Action</button></li>
<li><button type="button">Another action</button></li>
<li><button type="button">Something else here</button></li>
</ul>
</div>
Отзывчивое выравнивание
Если вы хотите использовать адаптивное выравнивание, отключите динамическое позиционирование, добавив атрибут data-display="static", и используйте классы адаптивных вариантов.
Чтобы выровнять раскрывающееся меню по правому краю с заданной точкой останова или больше, добавьте .dropdown-menu{ -sm|-md|-lg|-xl|-xxl }-right.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-expanded="false">
Left-aligned but right aligned when large screen
</button>
<ul>
<li><button type="button">Action</button></li>
<li><button type="button">Another action</button></li>
<li><button type="button">Something else here</button></li>
</ul>
</div>
Чтобы выровнять раскрывающееся меню по левому краю с заданной точкой останова или больше, добавьте .dropdown-menu-right и .dropdown-menu{ -sm|-md|-lg|-xl|-xxl }-left.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-expanded="false">
Right-aligned but left aligned when large screen
</button>
<ul>
<li><button type="button">Action</button></li>
<li><button type="button">Another action</button></li>
<li><button type="button">Something else here</button></li>
</ul>
</div>
Обратите внимание, что вам не нужно добавлять атрибут data-display="static" к раскрывающимся кнопкам на панели навигации, поскольку Popper. js не используется в панелях навигации.
js не используется в панелях навигации.
Содержание меню
Добавьте заголовок для обозначения разделов действий в любом раскрывающемся меню.
<ul> <li><h6>Dropdown header</h6></li> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> </ul>
Разделители
Разделите группы связанных пунктов меню разделителем.
<ul> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li><hr></li> <li><a href="#">Separated link</a></li> </ul>
Текст
Поместите произвольный текст в раскрывающееся меню с текстом и используйте служебные программы для определения интервалов. Обратите внимание, что вам, вероятно, потребуются дополнительные стили размеров, чтобы ограничить ширину меню.
Обратите внимание, что вам, вероятно, потребуются дополнительные стили размеров, чтобы ограничить ширину меню.
<div>
<p>
Some example text that's free-flowing within the dropdown menu.
</p>
<p>
And this is more example text.
</p>
</div>
Формы
Поместите форму в раскрывающееся меню или превратите ее в раскрывающееся меню и используйте утилиты полей или заполнения, чтобы дать ей необходимое отрицательное пространство.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div>
<form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
Параметры раскрывающегося списка
Используйте data-offset или data-reference, чтобы изменить расположение раскрывающегося списка.
<div>
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false" data-offset="10,20">
Offset
</button>
<ul aria-labelledby="dropdownMenuOffset">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</div>
<div>
<button type="button">Reference</button>
<button type="button" data-toggle="dropdown" aria-expanded="false" data-reference="parent">
<span>Toggle Dropdown</span>
</button>
<ul aria-labelledby="dropdownMenuReference">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><hr></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
Применение
С помощью атрибутов данных или JavaScript плагин раскрывающегося списка переключает скрытый контент (раскрывающиеся меню) путем переключения .класса на родительский элемент списка.  show
showdata-toggle="dropdown" атрибут полагался на для закрытия выпадающего меню на уровне приложений, так что это хорошая идея, чтобы всегда использовать его.
На устройствах с сенсорным экраном при открытии раскрывающегося списка mouseoverк непосредственным дочерним <body> элементам элемента добавляются пустые обработчики . Этот, по общему признанию, уродливый хакер необходим, чтобы обойти причуду в делегировании событий iOS, которая в противном случае помешала бы нажатию где-либо за пределами раскрывающегося списка запускать код, закрывающий раскрывающийся список. После закрытия раскрывающегося списка эти дополнительные пустые mouseoverобработчики удаляются.
Через атрибуты данных
Добавьте data-toggle="dropdown" ссылку или кнопку, чтобы переключить раскрывающийся список.
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropdown trigger
</button>
<ul aria-labelledby="dLabel">
. ..
</ul>
</div>
..
</ul>
</div>
Через JavaScript
Вызов выпадающих списков через JavaScript:
var dropdownElementList = [].slice.call(document.querySelectorAll('.dropdown-toggle'))
var dropdownList = dropdownElementList.map(function (dropdownToggleEl) {
return new bootstrap.Dropdown(dropdownToggleEl)
})
Параметры
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра data-, как в data-offset="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
offset |
номер | строка | функция | 0 |
Смещение раскрывающегося списка относительно его цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Для получения дополнительной информации обратитесь к документации по смещению Popper.js . |
flip |
логический | true |
Разрешить раскрывающемуся списку переворачиваться в случае перекрытия ссылочного элемента. Для получения более подробной информации обратитесь к Popper.js в флип документы . |
boundary |
строка | элемент | 'scrollParent' |
Граница ограничения переполнения раскрывающегося меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылка на HTMLElement (JavaScript только). Для получения дополнительной информации см. Документацию PreventOverflow Popper.js . |
reference |
строка | элемент | 'toggle' |
Справочный элемент раскрывающегося меню. Принимает значения Принимает значения 'toggle', 'parent'или в качестве ссылки HTMLElement. Для получения дополнительной информации обратитесь к документации Popper.js referenceObject . |
display |
строка | 'dynamic' |
По умолчанию мы используем Popper.js для динамического позиционирования. Отключите это с помощью static. |
popperConfig |
null | объект | null |
Чтобы изменить конфигурацию Popper.js по умолчанию для Bootstrap, см. Конфигурацию Popper.js |
Обратите внимание, когда boundaryустановлено любое значение, кроме 'scrollParent', стиль position: static применяется к .dropdown контейнеру.
Методы
| Метод | Описание |
|---|---|
toggle |
Переключает раскрывающееся меню данной панели навигации или навигации с вкладками.
|
show |
Показывает раскрывающееся меню данной панели навигации или навигации с вкладками. |
hide |
Скрывает раскрывающееся меню данной панели навигации или навигации с вкладками. |
update |
Обновляет положение раскрывающегося списка элемента. |
dispose |
Уничтожает раскрывающийся список элемента. |
getInstance |
Статический метод, который позволяет получить раскрывающийся список, связанный с элементом DOM. |
События
Все раскрывающиеся события запускаются в .dropdown-menuродительском элементе и имеют relatedTargetсвойство, значение которого является переключаемым элементом привязки.
hide.bs.dropdownи hidden.bs.dropdownсобытия имеют clickEventсвойство (только если исходный тип события click), который содержит объект события для события щелчка.
| Метод | Описание |
|---|---|
show.bs.dropdown
|
Срабатывает немедленно при вызове метода экземпляра show. |
shown.bs.dropdown
|
Запускается, когда раскрывающийся список становится видимым для пользователя и переходы CSS завершены. |
hide.bs.dropdown
|
Срабатывает немедленно при вызове метода экземпляра hide. |
hidden.bs.dropdown
|
Запускается, когда раскрывающийся список перестает быть скрытым от пользователя и переходы CSS завершены.
|
var myDropdown = document.getElementById('myDropdown')
myDropdown.addEventListener('show.bs.dropdown', function () {
// do something...
})
Выпадающий список. Справка
Примечание. Справочник по настройке интерфейса описывает работу редактора HTML/JS/CSS. Вы также можете попробовать создать выпадающий список в Конструкторе шаблонов.
Чтобы добавить в задание выпадающий список, используйте компонент {{#field type="select" name="<название выходного поля>"}}... {{/field}}. Элементы выпадающего списка создаются с помощью вложенного выражения {{select_item}}. Например:
{{#field \n Описание\n \n
Тип поля: select — выпадающий\n список.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="select" \n Описание\n \n
Атрибут для поля выходных данных. Содержит имя поля выходных данных.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="colour" \n Описание\n \n
Название выпадающего списка в интерфейсе.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="Выберите цвет" \n Описание\n \n
Ширина поля. Указывается в следующих единицах:
\n \n Можно также задать ширину формулой. Например:
Например: width="calc(100%-30px)".
\n \n Значение по умолчанию\n
\n
зависит от длины подписи
\n "}}">="200px"}}
{{select_item \n Описание\n \n
Текст, который записывается в файл с выходными данными\n при выборе данного элемента.
\n \n Значение по умолчанию\n
нет
"}}">="red" \n Описание\n \n
Название элемента списка.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="Красный"}}
{{select_item \n Описание\n \n
Текст, который записывается в файл с выходными данными\n при выборе данного элемента.
\n \n Значение по умолчанию\n
нет
"}}">="green" \n Описание\n \n
Название элемента списка.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="Зелёный"}}
{{/field}}В описании \n
В поле Спецификации вы описываете формат входных и выходных данных.
\n
Входные данные — это данные, которые нужны для ваших заданий. Например, ссылки на картинки, которые вы хотите показать исполнителям.
\n
Выходные данные — это данные, которые получаются в результате выполнения заданий. Например, ответы исполнителя на ваши вопросы.
\n «}}»> добавьте поле с типом string:
{
"colour": {
"type": "string",
"required": true
}
}- Параметры
Параметр
Описание
Обязательный
Значение по умолчанию
Тип поля:
select— выпадающий список.
да
нет
Атрибут для поля выходных данных. Содержит имя поля выходных данных.
да
нет
placeholder
Название выпадающего списка в интерфейсе.
нет
нет
Ширина поля. Указывается в следующих единицах:
Можно также задать ширину формулой. Например:
width="calc(100%-30px)".
нет
зависит от длины подписи
validation-show
Расположение всплывающих подсказок (отображаются, если ответ не прошел валидацию). Расположение указывается относительно поля ввода.
Допустимые значения:
Над полем ввода:
"top-left"(слева),"top-center"(посередине),"top-right"(справа).Под полем ввода:
"bottom-left"(слева),"bottom-center"(посередине),"bottom-right"(справа).
Слева от поля ввода:
"left-top"(сверху),"left-center"(посередине),"left-bottom"(внизу).Справа от поля ввода:
"right-top"(сверху),"right-center"(посередине),"right-bottom"(внизу).Не показывать сообщение (
"false").
нет
"top-left"
Размер поля.
Допустимые значения:
"S","M","L".
нет
CSS-класс для поля. Например:
class="annotation".нет
".field" ".field_type_select"
disabled
Возможность редактирования:
нет
Направление, в котором раскрывается список:
нет
"dropdown"
Текст, который записывается в файл с выходными данными при выборе данного элемента.

нет
нет Название элемента списка.
нет
нет
selected
Элемент списка, который выбран по умолчанию:
нет
Была ли статья полезна?
JavaScript контролы для выбора опций
Обзор
Webix предлагает несколько контролов, которые позволяют выбирать опции из списка: Select, RichSelect, Combo, Multicombo, Multiselect, Checkbox, Radio и Suggest List. С каждым из них удобно и легко работать, а также их легко настроить.
С каждым из них удобно и легко работать, а также их легко настроить.
Контрол Select — самый простой из этой группы виджетов. Он позволяет выбирать одну опцию из выпадающего списка.
Если вам нужен более сложный виджет, вы можете выбрать Multicombo, который позволяет выбирать несколько опций из списка. Пользователи также могут вводить текст в поле над списком.
Checkbox
Checkbox — это контрол, который позволяет пользователям управлять параметром с двумя состояниями — включено и выключено. Вы можете добавить несколько чекбоксов для выбора нескольких опций из списка. Webix Checkbox работает также, как обычный HTML чекбокс.
Switch
Switch — это более заметный аналог чекбокса, который хорошо подходит для переключения состояний в настройках. На Switch можно добавлять ярлык для отображения значений ‘включено’ и ‘выключено’.
Radio
Radio — это контрол, который позволяет пользователям выбрать одну опцию из предопределенного набора. Webix Radio работает так же, как и обычный HTML контрол radio.
Suggest List
Suggest List — это контрол, который помогает пользователям заполнять формы. Когда пользователь начинает набирать, на экране появляется список подсказок. Список подсказок формируется в зависимости от введенных символов. Вы можете сочетать этот контрол со стандартным HTML полем ввода, полем ввода Webix Text, или текстовым редактором в виджете для данных. Webix включает различные типы контрола Suggest List.
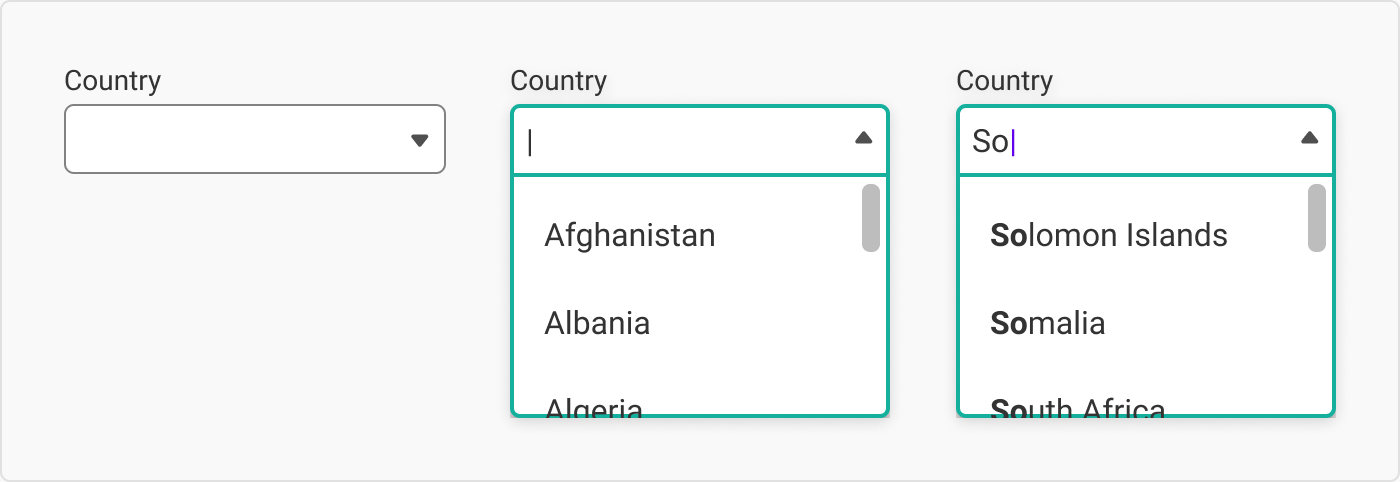
Type letter ‘a’ in the ‘Country’ field
MentionSuggest
MentionSuggest — это выпадающий список с опциями для текстовых полей. MentionSuggest открывается после того, как пользователь введет определенный символ. После того, как пользователь введет еще минимум один символ, список начнет предлагать опции для подстановки на основе ввода.
Введите @ или $ и введите по крайней мере один символ, чтобы открыть один из двух списков
MultiSuggest
MultiSuggest — это улучшенная версия контрола Suggest List. Виджет состоит из выпадающего списка опций и позволяет выбор нескольких опций. Выбранные опции подсвечиваются. Кнопка в конце списка позволяет подтвердить выбор и закрыть список.
Выбранные опции подсвечиваются. Кнопка в конце списка позволяет подтвердить выбор и закрыть список.
CheckSuggest
CheckSuggest — это улучшенная версия контрола Suggest List, который позволяет пользователю выбирать несколько опций. Напротив каждой опции в списке — чекбокс, с помощью которого вы можете отметить опцию для выбора.
GridSuggest
GridSuggest — это улучшенная версия контрола Suggest List. Вместо выпадающего списка с опциями — всплывающее окно с виджетом DataTable, легко настраиваемым компонентом для визуализации табличных данных с сортировкой и полосой прокрутки.
DataSuggest
DataSuggest — это улучшенная версия контрола Suggest List. Вместо выпадающего списка опций — окно с виджетом DataView, который идеально подходит для опций с изображениями.
DateRangeSuggest
DateRangeSuggest — это улучшенная версия контрола Suggest List. Вместо выпадающего списка — всплывающее окно с контролом DateRangePicker для выбора диапазона дат.
Select
Select — это контрол, который позволяет выбирать опцию из выпадающего списка. Он работает как стандартный HTML и работа с ним не требует много усилий.
Он работает как стандартный HTML и работа с ним не требует много усилий.
RichSelect
RichSelect — это нередактируемое текстовое поле с всплывающим окном, которое содержит список опций. Всплывающиее окно появляется после клика на поле ввода. Вы можете настроить RichSelect на свой вкус. Вы можете добавить шаблон для опций и установить размеры списка, определить способ загрузки опций, выбрать тип списка, а также получить доступ к всплывающему окну и списку опций для работы с ними.
Combo
Контрол Combo — это редактируемое текстовое поле со всплывающим списком опций, который появляется после клика по полю. Пользователи также могут редактировать содержимое текстового поля. Список опций сокращается в зависимости от введенных символов. Combo предоставляет множество настроек для изменения вида списка опций.
Начните набирать слово ‘Banana’ в поле Fruit
Multicombo
Multicombo — это контрол, который сочетается со всплывающим списком CheckSuggest. Напротив каждой опции из списка есть checkbox, с помощью которого можно выбирать сразу несколько опций. Список появляется по клику на текстовом поле. Пока пользователи вводят символы, список опций соответственно сокращается. Выбранные опции можно убрать из списка, нажав на ‘крестик’. Вы также можете настроить вид выбранных опций и показывать только их количество.
Список появляется по клику на текстовом поле. Пока пользователи вводят символы, список опций соответственно сокращается. Выбранные опции можно убрать из списка, нажав на ‘крестик’. Вы также можете настроить вид выбранных опций и показывать только их количество.
Multiselect
Multiselect — это нередактируемый контрол, который позволяет выбирать опции из выпадающего списка. Вы можете открыть список опций, кликнув по текстовому полю. По умолчанию, Multiselect открывает всплывающий список контрола CheckSuggest, поэтому напротив каждой опции есть чекбокс. Вы можете настроить работу виджета, а также вид списка опций.
Динамический раскрывающийся список JavaScript, выбор второго списка html на основе первого значения
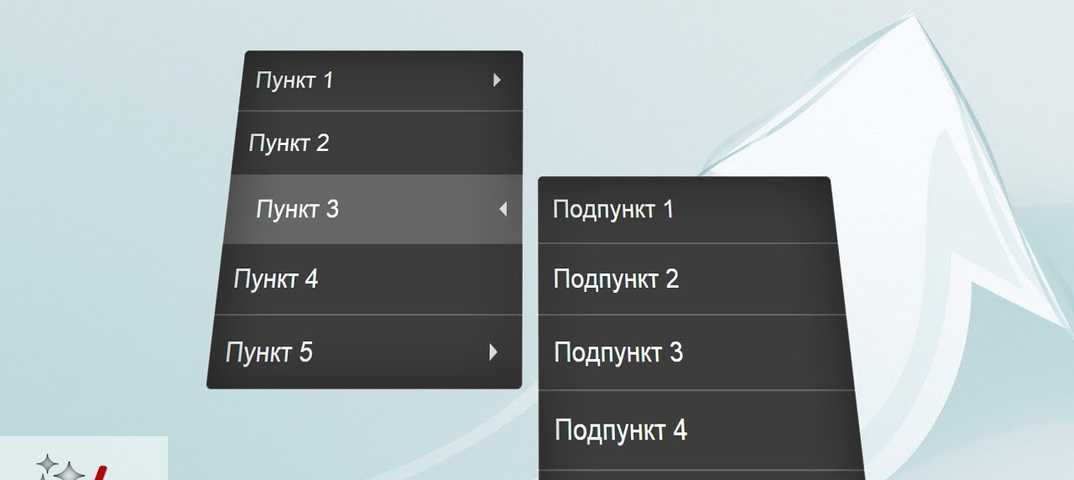
| На основе выбора первого раскрывающегося списка параметры второго раскрывающегося списка могут быть изменены динамически. Это широко используется в формах для сужения второго списка html на основе выбора первого раскрывающегося списка.  Примеры двух раскрывающихся списковНапример, если вы выбираете США в качестве страны из списка стран в html, вы можете найти только штаты США во втором списке. Это также может быть из списка штатов в список городов. На основе выбора списка штатов у нас может быть список городов во втором раскрывающемся списке. В другом случае, если один и тот же набор из двух раскрывающихся списков используется снова и снова на одной странице, мы не можем отправлять информацию обратно каждый раз, когда пользователь делает выбор. Например, если мы покупаем продукты в магазине, и на странице есть 10 продуктов, каждый из которых имеет набор своих стандартных размеров упаковки. При выборе одного продукта во втором списке (размеры упаковки) отображаются размеры, доступные для этого продукта. Здесь на странице 10 строк таких двух выпадающих списков. Таким образом, посетитель может выбрать 10 различных продуктов и соответствующих размеров из выпадающих списков. Здесь для каждого выбора из первого списка мы не можем отправить данные на сервер и получить второй список. Мы будем использовать клиентский JavaScript для разработки этого скрипта. Мы можем добиться того же, используя скрипт на стороне сервера, такой как PHP. Если вы используете сценарий на стороне сервера, то данные при выборе первого раскрывающегося списка должны возвращаться на сервер и возвращаться. Иногда это не лучший выбор, если у пользователя медленное интернет-соединение. Вы можете посетить учебник по раскрывающимся спискам PHP, чтобы узнать, как динамические раскрывающиеся списки могут быть разработаны с помощью сценариев на стороне сервера. Вы также можете увидеть аналогичный сценарий на стороне сервера в ASP с использованием VBScript, где управляется второй раскрывающийся список. Прочитайте, как Ajax используется для управления двумя выпадающими списками в разделе PHP. На этом давайте перейдем к демонстрации скрипта. Здесь у нас есть три элемента (опции) в первой категории выпадающего списка (фрукты, игры и сценарии), и у каждой есть три опции, три подопции (подкатегории). Скрипт и загрузкаТеперь давайте изучим, как это работает, и сценарий для этой демонстрации в нашем следующем разделе. Вы можете скачать код этого урока в конце. Узнайте, как создается тот же выпадающий список, взяв данные из таблицы Mysql. Эта статья написана командой plus2net.com . plus2net.com | ||||||||||||||||||||||||||||||||||||||||||||||||
Подробнее о двойном раскрывающемся списке и JavaScript Подробнее о списках и JavaScript
| ||||||||||||||||||||||||||||||||||||||||||||||||
Пишите сюда свои комментарии, предложения, ошибки, требования и т. Деталь | ||||||||||||||||||||||||||||||||||||||||||||||||
Javascript Пример раскрывающегося списка выбора страны
Обновлено 13 сентября 2022 г.
Используйте его в адаптивных веб-приложениях
в качестве раскрывающегося списка и средства выбора прокрутки с оптимизированным внешним видом и интерфейсом для настольных и мобильных устройствРасширенный компонент выбора для выбора одного и нескольких значений. Предоставляет отличную альтернативу собственному раскрывающемуся списку с улучшенным UX. Отображает скроллер при касании и раскрывающийся список на рабочем столе. Используйте его в пользовательских формах добавления/редактирования событий или для любого ввода, поля и формы.
Благодаря встроенным возможностям фильтрации и шаблонов создавайте собственные средства выбора.
Чему вы научитесь
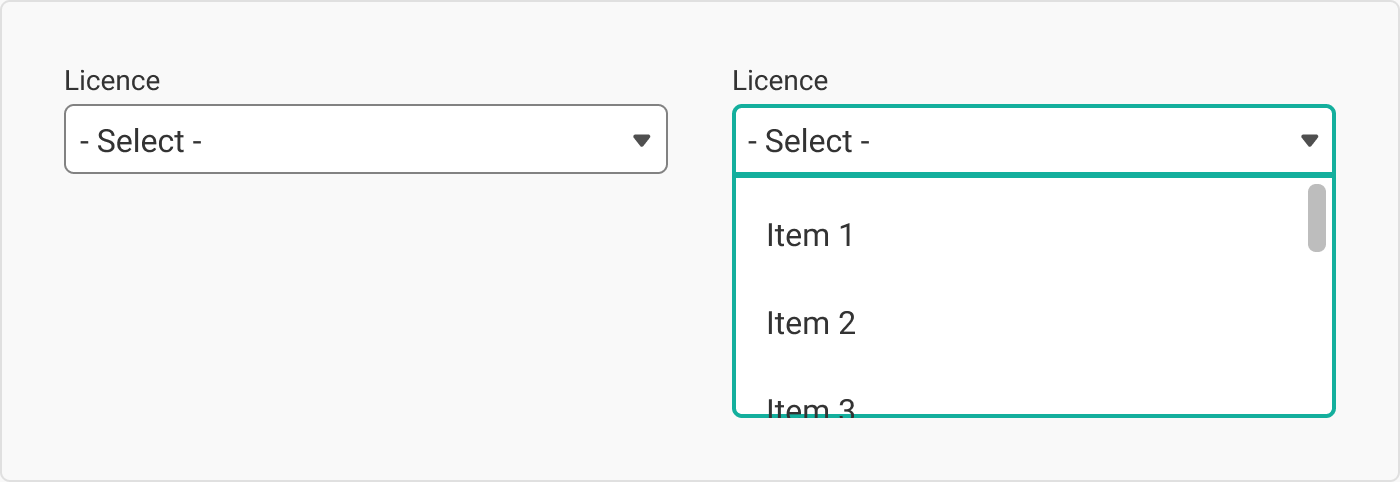
Выбор можно получить как часть лицензий «Планирование и ведение календаря» и «Полные лицензии».
Просмотрите различные компоненты и демонстрации
Закрыть
Часто задаваемые вопросы В чем разница между v5 и v4 Как использовать компоненты v4 вместе с v5
Тема
Материал
Окна
Измените настройку темы здесь
Темный режим
Макет
Мобильный
Рабочий стол
Переключите макет между мобильным и настольным
и посмотрите, как это выглядит.
Регион
Изменить язык и настройки локализации здесь
Изменить демо
Изменить демо
Адаптивное поведение
Скачайте и попробуйте пример
Селект имеет плавный макет, что означает, что он хорошо адаптируется к своему окружению. Однако бывают случаи, когда вы хотели бы настроить компонент быстро.
Используйте параметр Response , чтобы настроить средство выбора и изменить параметры в зависимости от ширины области просмотра. Есть пять предопределенных точек останова:
-
xsmall— минимальная ширина: 0px -
маленький— минимальная ширина: 576px -
средний— минимальная ширина: 768px -
большой— минимальная ширина: 992px -
xlarge— минимальная ширина: 1200 пикселей - использовать
пользовательскийдля установки пользовательской точки останова
лучше поменять display или управляет параметром для настройки UX. Таким образом, вы можете иметь календарь с нижним расположением на мобильном телефоне , всплывающее окно , привязанное к вводу на планшете и настольное отображение на больших экранах .
Таким образом, вы можете иметь календарь с нижним расположением на мобильном телефоне , всплывающее окно , привязанное к вводу на планшете и настольное отображение на больших экранах .
Изменить область просмотра
375 пикселей 576 пикселей 768 пикселей 992px 1200 пикселей
Изменить демо
Изменить демо
Изменить демо
Шаблоны
Скачайте и попробуйте пример
По умолчанию выбор принимает item.text и item.value из элементов массива данных и заполняет выбор. Помимо базовой интерпретации текста/значения, вы можете написать собственные функции рендеринга для любой пользовательской разметки, напечатанной в виде прокручиваемого списка.
Помимо базовой интерпретации текста/значения, вы можете написать собственные функции рендеринга для любой пользовательской разметки, напечатанной в виде прокручиваемого списка.
С помощью опции renderItem вы можете написать функцию, которая возвращает разметку пользовательского элемента. Для шаблона можно использовать любое поле данных . Вы также должны убедиться, что itemHeight установлен соответствующим образом.
- JS
- HTML
- CSS
Изменить демонстрацию
Выпадающий список стран
Скачайте и попробуйте пример
Используйте компонент выбора в качестве средства выбора страны на мобильных устройствах и компьютерах. Вы можете добавить раскрывающийся список к любому вводу или использовать поля ввода Mobiscroll. Если вы не хотите делать его раскрывающимся, вы можете встроить средство выбора прямо в страницу.
Вы можете добавить раскрывающийся список к любому вводу или использовать поля ввода Mobiscroll. Если вы не хотите делать его раскрывающимся, вы можете встроить средство выбора прямо в страницу.
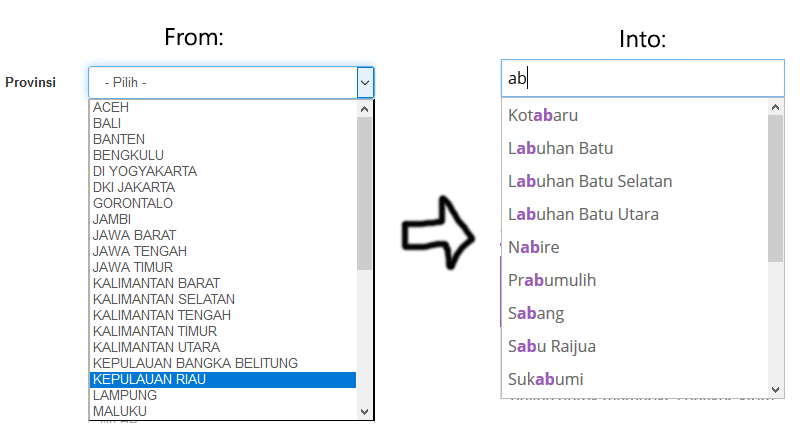
Поиск включается с помощью опции filter .
В этом примере данные загружаются из удаленного JSON в следующем формате: { «значение»: «FJ», «группа»: «F», «текст»: «Фиджи» } и загружаются флаги с нашего сервера. Для вашей реализации вы должны встроить список и флаги на свою собственную страницу.
Для рендеринга изображения и текста используйте пользовательский шаблон элемента.
- JS
- HTML
- CSS
Изменить демонстрацию
Изображение и текст
Скачайте и попробуйте пример
Средство выбора изображения и текста можно легко реализовать, создав собственный шаблон элемента. Передайте элементы с их базовыми свойствами, такими как
Передайте элементы с их базовыми свойствами, такими как текст и значение , а также все пользовательские свойства, необходимые для массив данных .
- JS
- HTML
- CSS
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Фильтрация
Скачайте и попробуйте пример
Включите фильтрацию, задав для параметра filter значение true . Фильтрация по умолчанию происходит на стороне клиента, однако удаленная фильтрация может быть реализована с помощью
Фильтрация по умолчанию происходит на стороне клиента, однако удаленная фильтрация может быть реализована с помощью onFilter событие.
- JS
- HTML
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Как получить выбранное значение в выпадающем списке с помощью JavaScript и простое решение, как получить выбранное значение в раскрывающемся списке с помощью JavaScript — Серия быстрых исправлений!
Will Mayger
04 августа 2021 г.
Статья
В этом кратком посте мы расскажем, как получить выбранное значение в раскрывающемся списке с помощью JavaScript, чтобы вы могли решить эту проблему быстро и без необходимости искать дальше!
Как и во всех моих сообщениях серии Quick Fix, сначала вы найдете описанную проблему, а затем решение чуть ниже.
Давайте застрянем!
Проблема. Получение выбранного значения из выпадающего списка с помощью JavaScript.
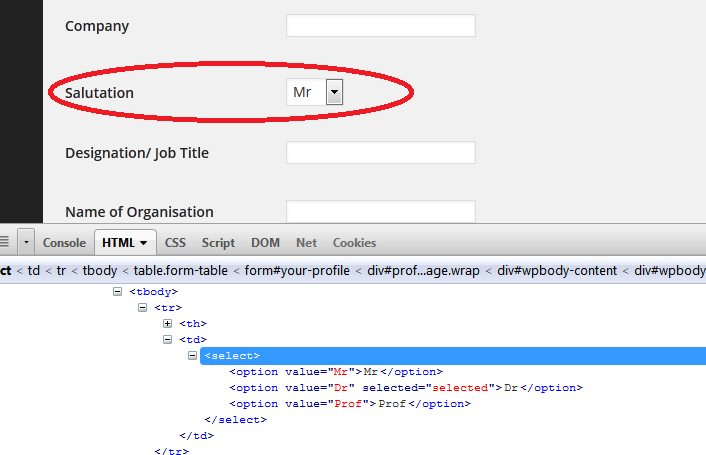
Когда мы говорим о раскрывающихся списках в HTML и JavaScript, стандартный способ сделать это — использовать элементы select и option .
Есть еще один вариант, не столь известный, который называется 9.0269 datalist , который также поддерживает выпадающий список.
В этом посте мы сосредоточимся на получении выбранного значения из элемента select , а не из элемента datalist .
Итак, давайте посмотрим на HTML для нашего выпадающего списка:
Как видите, у нас есть несколько разных элементов, у нас есть родительский элемент select и элементы chil option.
Теперь нам нужно добавить немного JavaScript, чтобы получить выбранное значение из этого элемента select.
Стоит отметить, что это будет ванильный JS, что означает простой JavaScript без дополнительных библиотек.
Решение. Как получить выбранное значение в раскрывающемся списке с помощью JavaScript
Чтобы получить доступ к выбранному значению из приведенного выше примера, мы можем сделать это несколькими различными способами, но основной принцип получения выбранного значения что нам нужно сосредоточиться на получении значения от выберите элемент , а не элемент , вариант .
Несмотря на то, что в элемент option добавляется атрибут selected , родительский элемент select содержит всю необходимую информацию в качестве атрибута value.
Это означает, что все, что нам нужно сделать, чтобы получить выбранное значение в раскрывающемся списке с помощью JavaScript, — это запросить этот элемент, а затем получить атрибут value.
Вот пример, который мы будем использовать:
Для этого примера предположим, что выбрана опция B.
Вот как мы можем получить выбранное значение раскрывающегося списка, используя document.querySelector :
const dropdownElement = document.querySelector("#example-dropdown")
dropdownElement.value // выбранное значение (B в этом примере) Вот пример с document.getElementById :
const dropdownElement = document.getElementById("example-dropdown")
dropdownElement.value // выбранное значение (B в этом примере) Вот последний пример с document.getElementsByTagName :
const dropdownElement = document.getElementsByTagName("select")[0]
dropdownElement.value // выбранное значение (B в этом примере) Стоит отметить, что если вы хотите получить текст выбранного параметра в раскрывающемся списке с помощью JavaScript, нам нужно будет получить индекс выбранного значения, а не само значение.
const dropdownElement = document.querySelector("#example-dropdown")
dropdownElement.options[dropdownElement.selectedIndex].text // b Вообще говоря, вам не нужно этого делать, вместо этого было бы проще и проще получить значение из массива или объекта, который использовался для заполнения параметров выбора в первую очередь.
Например:
const options = {
А: {
текст: "а",
значение: "А",
},
Б: {
текст: "б",
значение: "Б",
},
}
const dropdownElement = document.querySelector("#example-dropdown")
options[dropdownElement.value].text // b Summary
Здесь у нас есть быстрое решение, как получить выбранное значение в раскрывающемся списке с помощью JavaScript. сообщения!
Я надеюсь, что этот пост был вам полезен, но перед тем, как уйти, убедитесь, что вы прошли мой увлекательный интерактивный тест , чтобы узнать, являетесь ли вы новичком, продвинутым или опытным инженером React.
Это займет всего 1-3 минуты , так что вам нечего терять, проверьте свои способности прямо сейчас.
Пройди тест.
Вы новичок, инженер среднего уровня или опытный инженер?
Узнайте здесь, приняв участие в моей веселой интерактивной быстрой викторине, которая занимает примерно 1-3 минуты. Насколько хорошо ты справишься?
Некоторая графика, использованная в этом посте, была сделана с использованием иконок из flaticon.
Документация: DevExtreme — JavaScript Dropdownbox
Компонент пользовательского интерфейса DropDownBox состоит из текстового поля, в котором отображается текущее значение, и раскрывающегося поля, которое может содержать любой элемент пользовательского интерфейса.
Входит в состав: dx.web.js, dx.all.js
импортировать DropDownBox из «devextreme/ui/drop_down_box»
Посмотреть демонстрацию Начало обучения
См. также
- Настройка DevExtreme : Angular | Вью | Реагировать | jQuery | УгловойJS | Нокаут
- Настройка компонента пользовательского интерфейса : Angular | Вью | Реагировать | jQuery | УгловойJS | Нокаут
Объект, определяющий свойства конфигурации для компонента пользовательского интерфейса DropDownBox.
| Имя | Описание |
|---|---|
| acceptCustomValue | Указывает, позволяет ли компонент пользовательского интерфейса вводить пользовательское значение. |
| ключ доступа | Указывает сочетание клавиш, которое устанавливает фокус на компонент пользовательского интерфейса. |
| активстатеэнаблед | Указывает, изменяет ли компонент пользовательского интерфейса свое визуальное состояние в результате взаимодействия с пользователем. |
| кнопки | Позволяет добавлять пользовательские кнопки в поле ввода текста. |
| Компонент содержимого | Псевдоним для свойства contentTemplate, указанного в React. Принимает пользовательский компонент. |
| ContentRender | Псевдоним для свойства contentTemplate, указанного в React. Принимает функцию рендеринга. Дополнительные сведения см. в разделе Использование функции рендеринга. |
| шаблон содержимого | Указывает настраиваемый шаблон для раскрывающегося содержимого. |
| источник данных | Привязывает компонент пользовательского интерфейса к данным. |
| отложить рендеринг | Указывает, отображать ли содержимое раскрывающегося поля при его отображении. Если false , содержимое отображается немедленно. |
| отключен | Указывает, реагирует ли компонент пользовательского интерфейса на действия пользователя. |
| displayExpr | Указывает поле данных, значения которого должны отображаться. |
| дисплейвалуеформаттер | Настраивает текст перед его отображением в поле ввода. |
| dropDownButtonComponent | Псевдоним для свойства dropDownButtonTemplate, указанного в React. Принимает пользовательский компонент. Дополнительные сведения см. в разделе Использование пользовательского компонента. |
| dropDownButtonRender | Псевдоним для свойства dropDownButtonTemplate, указанного в React. Принимает функцию рендеринга. Дополнительные сведения см. в разделе Использование функции рендеринга. |
| dropDownButtonTemplate | Задает пользовательский шаблон для кнопки раскрывающегося списка. |
| dropDownOptions | Настраивает раскрывающееся поле, содержащее содержимое. |
| атрибут элемента | Указывает глобальные атрибуты, которые должны быть присоединены к элементу-контейнеру компонента пользовательского интерфейса. |
| полеКомпонент | Псевдоним для свойства fieldTemplate, указанного в React. Принимает пользовательский компонент. Дополнительные сведения см. в разделе Использование пользовательского компонента. |
| полеRender | Псевдоним для свойства fieldTemplate, указанного в React. Принимает функцию рендеринга. Дополнительные сведения см. в разделе Использование функции рендеринга. |
| шаблон поля | Задает пользовательский шаблон для текстового поля. |
| фокусстатеэнаблед | Указывает, можно ли сфокусировать компонент пользовательского интерфейса с помощью навигации с помощью клавиатуры. |
| высота | Задает высоту компонента пользовательского интерфейса. |
| подсказка | Задает текст для подсказки, которая появляется, когда пользователь делает паузу в компоненте пользовательского интерфейса. |
| hoverStateEnabled | Указывает, изменяет ли компонент пользовательского интерфейса свое состояние, когда пользователь делает на нем паузу. |
| входной атрибут | Указывает атрибуты, которые необходимо передать базовому элементу HTML. |
| действительно | Указывает или указывает, допустимо ли значение редактора. |
| штук | Массив элементов, используемый для синхронизации DropDownBox со встроенным компонентом пользовательского интерфейса. |
| этикетка | Задает текстовую строку, используемую для комментирования значения редактора. |
| режим метки | Задает режим отображения этикетки. |
| максимальная длина | Задает максимальное количество символов, которое можно ввести в текстовое поле. |
| имя | Значение, которое будет присвоено атрибуту |
| при изменении | Функция, которая выполняется, когда компонент пользовательского интерфейса теряет фокус после изменения содержимого текстового поля с помощью клавиатуры. |
| при закрытии | Функция, которая выполняется после закрытия раскрывающегося редактора. |
| при копировании | Функция, которая выполняется при копировании ввода компонента пользовательского интерфейса. |
| onCut | Функция, которая выполняется, когда ввод компонента пользовательского интерфейса обрезан. |
| при утилизации | Функция, которая выполняется перед удалением компонента пользовательского интерфейса. |
| onEnterKey | Функция, которая выполняется при нажатии клавиши Enter, когда компонент пользовательского интерфейса находится в фокусе. |
| onFocusIn | Функция, которая выполняется, когда компонент пользовательского интерфейса получает фокус. |
| onFocusOut | Функция, которая выполняется, когда компонент пользовательского интерфейса теряет фокус. |
| при инициализации | Функция, используемая в платформах JavaScript для сохранения экземпляра компонента пользовательского интерфейса. |
| на входе | Функция, которая выполняется каждый раз при изменении ввода компонента пользовательского интерфейса, когда компонент пользовательского интерфейса находится в фокусе. |
| onKeyDown | Функция, которая выполняется, когда пользователь нажимает клавишу на клавиатуре. |
| onKeyUp | Функция, которая выполняется, когда пользователь отпускает клавишу на клавиатуре. |
| при открытии | Функция, которая выполняется при открытии раскрывающегося редактора. |
| onOptionChanged | Функция, которая выполняется после изменения свойства компонента пользовательского интерфейса. |
| onPaste | Функция, которая выполняется после вставки ввода компонента пользовательского интерфейса. |
| onValueChanged | Функция, которая выполняется после изменения значения компонента пользовательского интерфейса. |
| открыт | Указывает, отображается ли раскрывающийся редактор. |
| опенонфиелдклик | Указывает, может ли пользователь открыть раскрывающийся список, щелкнув текстовое поле. |
| заполнитель | Задает текстовую строку, отображаемую, когда значение редактора пусто. |
| Только для чтения | Указывает, доступен ли редактор только для чтения. |
| rtlEnabled | Переключает компонент пользовательского интерфейса на представление справа налево. |
| шоуКлеарбуттон | Указывает, отображать ли кнопку «Очистить» в компоненте пользовательского интерфейса. |
| showDropDownButton | Указывает, видна ли раскрывающаяся кнопка. |
| стильный режим | Указывает стиль текстового поля компонента пользовательского интерфейса. |
| tabIndex | Указывает номер элемента, когда для навигации используется клавиша Tab. |
| текст | Доступное только для чтения свойство, содержащее текст, отображаемый компонентом пользовательского интерфейса вход элемент. |
| ошибка проверки | Информация о нарушении правила проверки. Содержит первый элемент из массива validationErrors. |
| ошибки проверки | Массив не прошедших проверку правил. |
| валидациямессажемоде | Указывает способ отображения сообщения о правилах проверки, которые не удовлетворяются значением этого редактора. |
| статус проверки | Указывает или задает текущий статус проверки. |
| значение | Задает текущее выбранное значение. Может быть объектом, если dataSource содержит объекты и значениеExpr не установлено. |
| значениеChangeEvent | Указывает события DOM, после которых значение компонента пользовательского интерфейса должно быть обновлено. |
| значениевыражение | Указывает, какое поле данных предоставляет уникальные значения для значения компонента пользовательского интерфейса. |
| видимый | Указывает, виден ли компонент пользовательского интерфейса. |
| ширина | Задает ширину компонента пользовательского интерфейса. |
См. также
- Настройка компонента пользовательского интерфейса : Angular | Вью | Реагировать | jQuery | УгловойJS | Нокаут
В этом разделе описываются элементы, используемые для управления данными.
| Имя | Описание |
|---|---|
| начало обновления() | Предотвращает обновление компонента пользовательского интерфейса до тех пор, пока не будет вызван метод endUpdate(). |
| размытие() | Удаляет фокус с элемента ввода. |
| закрыть() | Закрывает раскрывающийся редактор. |
| содержимое() | Получает содержимое всплывающего окна. |
| Параметры по умолчанию (правило) | Указывает зависящие от устройства свойства конфигурации по умолчанию для этого компонента. |
| распоряжаться () | Удаляет все ресурсы, выделенные экземпляру DropDownBox. |
| элемент() | Получает корневой элемент компонента пользовательского интерфейса. |
| endUpdate() | Обновляет компонент пользовательского интерфейса после вызова метода beginUpdate(). |
| поле() | Получает элемент |
| фокус() | Устанавливает фокус на элемент ввода, представляющий компонент пользовательского интерфейса. |
| getButton(имя) | Получает экземпляр кнопки пользовательского действия. |
| получить источник данных () | Получает экземпляр DataSource. |
| getInstance (элемент) | Получает экземпляр компонента пользовательского интерфейса, найденный с помощью его узла DOM. |
| экземпляр() | Получает экземпляр компонента пользовательского интерфейса. Используйте его для доступа к другим методам компонента пользовательского интерфейса. |
| выкл(имя события) | Отсоединяет все обработчики событий от одного события. |
| выкл (имя события, обработчик события) | Отсоединяет конкретный обработчик событий от одного события. |
| on(eventName, eventHandler) | Подписка на событие. |
| по(событиям) | Подписка на события. |
| открыть() | Открывает раскрывающийся редактор. |
| вариант() | Получает все свойства компонента пользовательского интерфейса. |
| опция (имя_опции) | Получает значение одного свойства. |
| опция (optionName, optionValue) | Обновляет значение одного свойства. |
| опция(опции) | Обновляет значения нескольких свойств. |
| registerKeyHandler (ключ, обработчик) | Регистрирует обработчик, который будет выполняться, когда пользователь нажимает определенную клавишу. |
| перекрасить() | Перерисовывает компонент пользовательского интерфейса без перезагрузки данных. Вызовите его, чтобы обновить разметку компонента пользовательского интерфейса. |
| сброс() | Сбрасывает свойство value до значения по умолчанию. |
| resetOption(optionName) | Сбрасывает свойство до его значения по умолчанию. |
В этом разделе описываются события, которые вызывает этот компонент пользовательского интерфейса.
| Имя | Описание |
|---|---|
| смена | Возникает, когда компонент пользовательского интерфейса теряет фокус после изменения содержимого текстового поля с помощью клавиатуры. |
| закрытый | Возникает после закрытия раскрывающегося редактора. |
| копия | Возникает, когда ввод компонента пользовательского интерфейса был скопирован. |
| разрез | Возникает при обрезании ввода компонента пользовательского интерфейса. |
| утилизация | Возникает перед удалением компонента пользовательского интерфейса. |
| EnterKey | Возникает при нажатии клавиши Enter, когда компонент пользовательского интерфейса находится в фокусе. |
| фокусВ | Возникает, когда компонент пользовательского интерфейса получает фокус. |
| фокусАут | Возникает, когда компонент пользовательского интерфейса теряет фокус. |
| инициализировано | Возникает только один раз после инициализации компонента пользовательского интерфейса. |
| ввод | Возникает каждый раз, когда ввод компонента пользовательского интерфейса изменяется, когда компонент пользовательского интерфейса находится в фокусе. |
| клавиша вниз | Возникает, когда пользователь нажимает клавишу на клавиатуре. |
| ключ вверх | Возникает, когда пользователь отпускает клавишу на клавиатуре. |
| открыт | Возникает при открытии раскрывающегося редактора. |
| optionChanged | Возникает после изменения свойства компонента пользовательского интерфейса. |
| паста | Возникает при вставке ввода компонента пользовательского интерфейса. |
| значение изменено | Возникает после изменения значения компонента пользовательского интерфейса. |
См. также
- Обработка событий : Angular | Вью | Реагировать | jQuery | УгловойJS | Нокаут
Была ли эта тема полезной?
Спасибо!
Не стесняйтесь делиться мыслями, связанными с демонстрацией, здесь.
Если у вас есть технические вопросы, создайте заявку в службу поддержки в Центре поддержки DevExpress.
x
Отправить отзыв
Спасибо!
Мы ценим ваши отзывы.
Как загрузить уникальные значения полей (таблиц) в раскрывающийся список — Поддержка и устранение неполадок
oviland
#1
Привет,
У меня есть таблица заказов, содержащая записи о различных товарах.
В каждой записи есть поле, содержащее номер заказа. Один и тот же номер заказа может быть в нескольких записях/строках заказа.
Можно ли получить все уникальные номера заказов и использовать их в раскрывающемся списке?
Цель состоит в том, чтобы выбрать один номер заказа и заполнить все соответствующие строки заказа в списке/встроенной таблице.
Как я себе представляю, как это может работать.
- Получить уникальные номера
- Поместите их в переменную текстового массива
- Используйте эту переменную в качестве входных данных для раскрывающегося списка.

- Список населения
ио
#2
Привет @oviland!!
Отличный вопрос, и есть несколько способов ответить на него.
1. API таблиц
API таблиц (https://support.tulip.co/en/articles/39)83173-how-to-use-the-table-api ) можно использовать для получения всех записей в таблице. Затем вы можете использовать возвращенный массив для заполнения параметров в одном выборе, который может быть заполнен из текстового массива (см. «Параметры и поля переменных» на вкладке «Виджет»). Создайте таблицу идентификаторов
Создайте еще одну таблицу с уникальными идентификаторами заказов и используйте ее для фильтрации таблицы сведений о заказах. Что-то вроде:
Отобразите в приложении таблицы «Сведения о заказе» и «Идентификатор заказа», свяжите заполнитель записи с таблицей идентификатора заказа и добавьте триггер для сохранения выбора в переменной:
Снимок экрана 123104×1928 616 КБ 73104×1928 547 КБ
Фильтр таблицы сведений с идентификатором заказа (в поле «Идентификатор заказа»):
Снимок экрана 133104×1928 562 КБ
1306 170 КБ
Подходит ли любой из этих подходов для того, что вы пытаетесь построить??
Хотите присоединиться к рабочему графику в этот четверг в 11:00 по восточному поясному времени (https://community. tulip.co/t/tulip-office-hours-10-15/791)?? Это была бы отличная тема для раскрытия. Дайте мне знать, если это вас интересует, и я могу добавить вас в приглашение!!
tulip.co/t/tulip-office-hours-10-15/791)?? Это была бы отличная тема для раскрытия. Дайте мне знать, если это вас интересует, и я могу добавить вас в приглашение!!
Гио
овиланд
#3
Спасибо за быстрый ответ @gio
Решение 1
Можно ли использовать API для подключения к таблице Tulip?
Все мои данные находятся в Tulip (на данный момент)
Решение 2
Я думаю, что могу использовать это решение. Но вместо того, чтобы использовать номер заказа, я могу использовать поле «Доставка», которое не меняется в той же степени.
Единственная проблема заключается в том, что я хотел бы показывать только «Доставка» с ожидающими заказами (но они могут быть приняты без этой функции).
Невозможно вручную вести таблицу уникальных заказов.
Нет ли способа получить/перечислить уникальные значения полей из таблицы, или здесь на помощь приходит API-решение?
Во встроенной таблице была бы удобна опция «Только список уникальных» на основе выбранного поля.
ио
#4
Нет проблем @oviland!!
овиланд:
Можно ли использовать API для подключения к таблице Tulip?
Да, можете. Вы можете создать коннектор для своего собственного экземпляра, создать функцию, указывающую на конкретную таблицу, из которой вам нужно извлечь информацию, и использовать ее в своих приложениях.
овиланд:
Нет ли способа получить/перечислить уникальные значения полей из таблицы, или здесь на помощь приходит решение API?
Хотя нет возможности отфильтровать дубликаты напрямую с помощью API, вы можете просмотреть записи и удалить из массива все, что уже есть.
овиланд:
Единственная проблема заключается в том, что я хотел бы показывать только «Доставка» с ожидающими заказами (но это может быть принято без этой функции)
Возможно, я упускаю какой-то контекст, но хочу отметить, что в интерактивные таблицы можно добавить дополнительные фильтры.
Надеюсь, это поможет, было бы здорово, если бы вы могли поделиться своим приложением на https://community.tulip.co/c/show-and-tell/9, как только оно будет создано, так как это звучит очень интересно!!
Гио
1 Нравится
DariusM
#5
ио:
Хотя нет возможности отфильтровать дубликаты напрямую с помощью API, вы можете просмотреть записи и удалить из массива все, что уже есть.
Как этого добиться?
ио
#6
привет @DariusM, это видео показывает вам, как вы можете перебирать массив:
вам нужно будет добавить некоторую логику только для удаления дубликатов, но это руководство поможет вам начать работу в правильном направлении. дайте нам знать, если у вас есть вопросы, когда вы начнете создавать решение!
ДариусМ
#7
Спасибо за быстрый ответ. Мне удалось перебрать каждый элемент, но я не нашел способа удалить дубликаты. Он должен реализовать логику, аналогичную этому псевдокоду.
j = 0
// пройти элементы массива
для i=0 до n-2
// если i-й элемент не равен (i+1)-му элементу массива, то сохранить i-е значение в arr[j ]
if arr[i] != arr[i+1]
arr[j] = arr[i]
j += 1
// сохранить последнее значение arr в temp
arr[j] = arr[n -1]
j += 1
У вас есть рабочий пример? Заранее спасибо!
ио
#8
привет @DariusM, нет проблем!! К сожалению, у меня нет рабочего примера. не могли бы вы поделиться скриншотом триггера, где вы пытаетесь удалить дубликат ??
Кроме того, не могли бы вы рассказать немного больше о сценарии использования ?? для этого могут быть альтернативы (в том числе использование запросов и агрегаций Tulip Table | Tulip Help Center — Support for Building Manufacturing Apps).
ДариусМ
#9
Цель состоит в том, чтобы заполнить раскрывающийся список уникальными значениями из столбца таблицы. Я использовал подход Table API для загрузки вывода в массив и сумел заполнить раскрывающийся список, просто значения не уникальны.
В триггере мне удалось получить текущий элемент, но мне нужно добавить вложенный if, а затем сравнить значение со следующим элементом в массиве…
изображение 1493×635 13,8 КБ
io
#10
привет @DariusM, вы пробовали использовать функцию Содержит в условии Если в вашем Триггере?? что-то вроде этого должно помочь в том, что вы пытаетесь построить:
Снимок экрана 83104×1910 371 КБ
DariusM
#11
Это не работает @gio . Если я использую «Если», это работает только на одну итерацию, но в моем случае мне нужно перебирать массив? любые другие мысли? Спасибо.
Грант
#12
Привет @DariusM, я думаю, у меня есть решение, которое могло бы сработать для вас в краткосрочной перспективе, но это довольно сложный обходной путь. Надеюсь, мы сможем использовать эти знания, чтобы расставить приоритеты по соответствующим запросам функций!
Вот запись того, что я делаю, где каждый шаг выложен отдельно, чтобы показать отдачу.
https://aws1.discourse-cdn.com/business7/uploads/agilemfg/original/2X/e/ed49f994d1bae5e8fca3b49376e56f251d0e712e. mov
mov
Как показано, для этого необходимо выполнить четыре ключевых шага.
- Получить список заказов с помощью Tulip API (ограничение установлено на 100 строк)
- Преобразование в строку с общим разделителем
- Использовать SQL-сервер для устранения дубликатов (не нужно сохранять в таблицу)
- Преобразуйте возвращаемый массив SQL, чтобы он подходил для раскрывающегося списка.
Теперь не обязательно, чтобы все эти шаги были видны пользователю, но я хотел показать, что делает каждый из них.
Первая кнопка просто запускает функцию коннектора Tulip API, чтобы получить некоторый набор заказов, который можно фильтровать по мере необходимости. Эта конечная точка, очевидно, будет специфичной для вашего собственного экземпляра, таблиц и информации о столбцах.
Снимок экрана 2021-04-28 в 6.18.57 PM2557×1241 220 КБ
Вторая кнопка проста, мы просто запускаем триггер для Array > Join to String, где мы присоединяем наш возврат API статическим разделителем (I использовали символ вертикальной черты «|»).
Теперь, когда наш список ордеров объединен в одну строку, мы можем выполнить третью кнопку, которая является самой сложной. Я не эксперт по SQL, поэтому я попытался добавить некоторые комментарии к логике, чтобы сделать ее максимально понятной, но здесь могут быть лучшие решения. В конечном счете, мы хотим взять строку типа WO-0001|WO-0002|WO-0001 и вернуть WO-0001|WO-0002.
Снимок экрана 2021-04-28 в 6.27.28 PM2557×1241 152 КБ
SQL-запрос, по сути, принимает объединенную строку, разделяет ее на массив и использует функцию удаления вложенности для сопоставления ее с набором строк. Затем из этого подзапроса мы можем выбрать отдельные значения перед отправкой обратно в виде массива уникальных заказов. Стоит отметить, что здесь я использую коннектор Connectors Demo, который представляет собой базу данных PostgreSQL.
Как только мы получили возврат, нам просто нужно запустить нашу последнюю кнопку, которая просто использует выражение MAP_TO_TEXT_LIST для форматирования его таким образом, чтобы он был совместим с выпадающим меню с одним выбором. Вы просто передаете массив и свой ключ, в данном случае имя вашего вывода, и он должен храниться в переменной, которая может быть связана с одним выбором!
Вы просто передаете массив и свой ключ, в данном случае имя вашего вывода, и он должен храниться в переменной, которая может быть связана с одним выбором!
Я знаю, что это много информации, пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы, и если это будет полезно! Надеюсь, это поможет разблокировать вас в краткосрочной перспективе, пока мы работаем над улучшением встроенной поддержки.
Спасибо!
Грант
3 лайков
DariusM
№13
Спасибо, Грант, что предоставил мне инструкции. Это сработало!
1 Нравится
|


 dropdown('update')
dropdown('update') Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента.
Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. Здесь мы будем использовать клиентский JavaScript для управления опцией второго выпадающего списка. Это будет быстрее, чем скрипты на стороне сервера. Здесь суммарные данные обоих списков будут загружены только один раз во время загрузки страницы.
Здесь мы будем использовать клиентский JavaScript для управления опцией второго выпадающего списка. Это будет быстрее, чем скрипты на стороне сервера. Здесь суммарные данные обоих списков будут загружены только один раз во время загрузки страницы.
 е. множественный = «несколько»). Пожалуйста, добавьте обновление для этого в свой учебник. Благодарю вас!
е. множественный = «несколько»). Пожалуйста, добавьте обновление для этого в свой учебник. Благодарю вас! Я не смог понять это, может ли кто-нибудь предложить помощь?
Я не смог понять это, может ли кто-нибудь предложить помощь? .. (оттуда я буду ссылаться на ‘city=Atlanta «Здание городского суда Атланты» aref=»http*URL» — например)… Вы можете мне помочь? Как мне получить кнопку поиска SUBMIT, чтобы затем заполнить страницу результатами? (т.е. здания суда)
.. (оттуда я буду ссылаться на ‘city=Atlanta «Здание городского суда Атланты» aref=»http*URL» — например)… Вы можете мне помочь? Как мне получить кнопку поиска SUBMIT, чтобы затем заполнить страницу результатами? (т.е. здания суда) д.
д. Дополнительные сведения см. в разделе Использование пользовательского компонента.
Дополнительные сведения см. в разделе Использование пользовательского компонента.

 Должен содержать компонент пользовательского интерфейса TextBox.
Должен содержать компонент пользовательского интерфейса TextBox.














 руководство, от абсолютного материала для начинающих до более продвинутого материала.
руководство, от абсолютного материала для начинающих до более продвинутого материала.  Какую тему вам нравится исследовать? Оцените свои способности в HTML, XML,
C++, работа в сети, CSS, базы данных, JavaScript, PHP, SQL, VB и многое другое.
методы веб- и настольного программирования. GGL предоставляет вам возможность поделиться
интервью вопросы, комментарии и любые вопросы. Начните свой выбор вопросов и ответов для интервью.
Какую тему вам нравится исследовать? Оцените свои способности в HTML, XML,
C++, работа в сети, CSS, базы данных, JavaScript, PHP, SQL, VB и многое другое.
методы веб- и настольного программирования. GGL предоставляет вам возможность поделиться
интервью вопросы, комментарии и любые вопросы. Начните свой выбор вопросов и ответов для интервью.  JavaScript используется на веб-сайтах для улучшения их внешнего вида, проверки форм, браузеров.
определение версии, файлы cookie и обработка исключений и многое другое, это язык программирования на стороне клиента.
Подробности доступны в разделе Учебник по JavaScript. Изучайте JavaScript с сотнями примеров.
JavaScript используется на веб-сайтах для улучшения их внешнего вида, проверки форм, браузеров.
определение версии, файлы cookie и обработка исключений и многое другое, это язык программирования на стороне клиента.
Подробности доступны в разделе Учебник по JavaScript. Изучайте JavaScript с сотнями примеров.  Изучайте CSS от начала до конца.
Изучайте CSS от начала до конца.