Как сделать выпадающий список html css
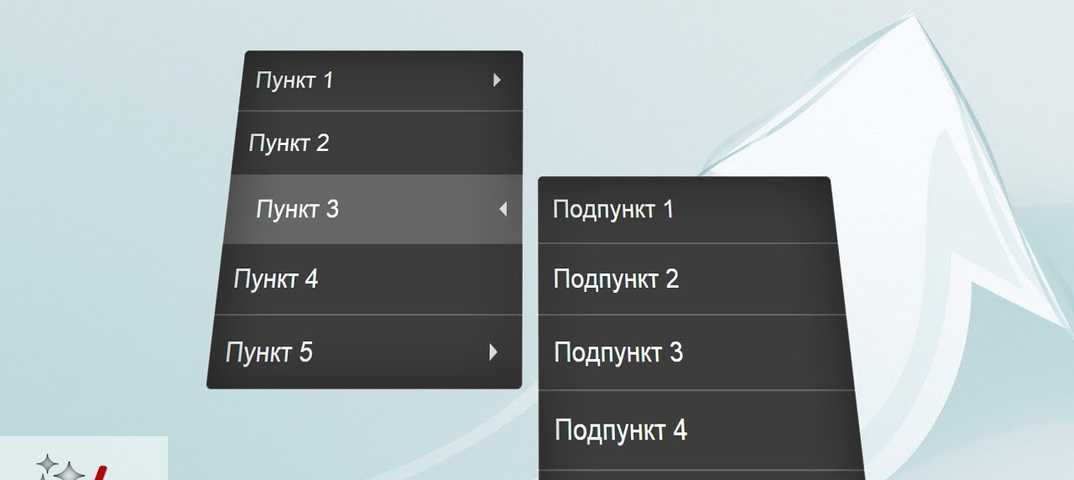
Решено с помощью CSS! Выпадающие меню
CSS становится все более мощным, и с помощью таких функций, как CSS-сетка и пользовательские свойства (также называемые переменные CSS), мы можем реализовать многие действительно креативные решения. Некоторые из этих решений имеют своей целью не только сделать Интернет красивее, но и сделать его более доступным, и улучшить опыт создания доступных стилей. Я определенно придерживаюсь этой точки зрения!
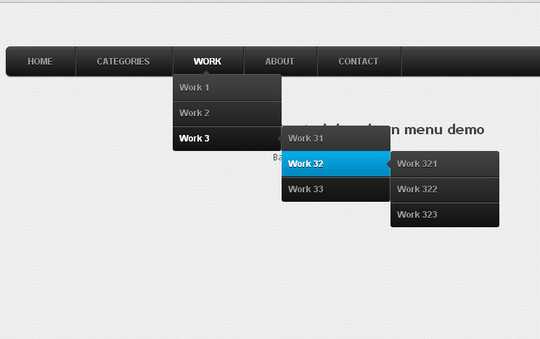
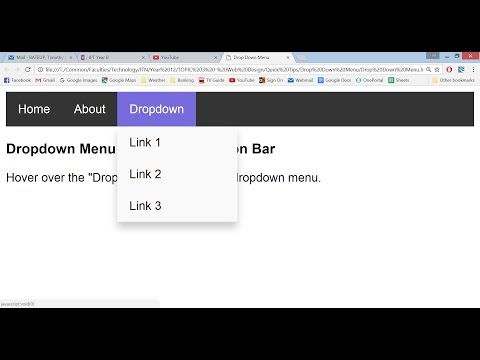
Общий шаблон пользовательского интерфейса, который мы видим в Интернете, — это выпадающие меню. Они используются для более детального отображения связанной информации, не нагромождая большого количества кнопок, текста и параметров. Чаще всего они используются для областей заголовка и навигации сайта.
Поиск в Google по запросу «выпадающее меню» предоставляет много примеров
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
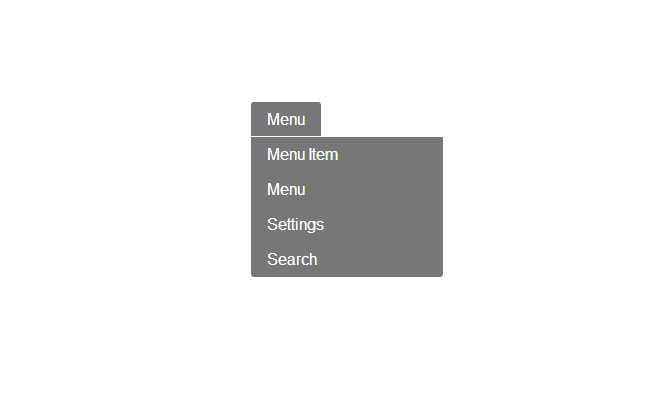
Давайте посмотрим, можем ли мы создать одно из этих меню с помощью только CSS. Мы создадим список ссылок внутри компонента навигации следующим образом например:
Мы создадим список ссылок внутри компонента навигации следующим образом например:
Теперь, предположим, мы хотим создать выпадающее подменю во втором элементе навигации. Мы можем сделать то же самое и включить список ссылок в этом элементе списка:
Теперь у нас есть двухуровневая система навигации. Чтобы содержимое было скрыто и отображалось, когда мы хотим, нам нужно применить некоторый CSS. Все свойства стилей для ясности взаимодействия были удалены из следующего примера:
Теперь выпадающее подменю скрыто, но будет отображаться, когда мы наводим курсор мыши на связанный родительский элемент в панели навигации. Определив стили для ul li ul мы обеспечили доступ к этому подменю, а через стили ul li ul li у нас есть доступ к отдельным элементам списка в нем.
Проблема
Все уже начинает выглядеть так, как нам нужно, но на данный момент мы еще далеки от завершения. Доступность в Интернете — это основная часть развития вашего продукта, и как раз сейчас вам предоставляется прекрасная возможность обеспечить ее. Добавление role=»navigation» — это хорошее начало, но для того, чтобы панель навигации была доступной, нужно обеспечить возможность перемещать по ней (и выделять фокусом соответствующий элемент), а также чтобы экранный диктор точно считывал вслух то, что сейчас выделено фокусом.
Добавление role=»navigation» — это хорошее начало, но для того, чтобы панель навигации была доступной, нужно обеспечить возможность перемещать по ней (и выделять фокусом соответствующий элемент), а также чтобы экранный диктор точно считывал вслух то, что сейчас выделено фокусом.
Вы можете навести курсор на любой из элементов списка и четко увидеть, который из них выделен фокусом, но это не так при перемещении по навигации через клавишу табуляции. Попытайтесь сделать это в приведенном выше примере. Вы теряете возможность визуально отслеживать, где сейчас фокус. Когда вы выделяете фокусом элемент Two в главном меню, вы можете видеть, где сейчас находится фокус, но когда вы переходите через клавишу табуляции к следующему элементу (одному из пунктов подменю), этот фокус исчезает.
Теперь важно отметить, что теоретически вы выделили фокусом элемент подменю, и программа чтения с экрана сможет проанализировать это, считав Sub-One, но пользователи клавиатуры не смогут определить, что сейчас происходит.
Причина заключается в том, что, хотя мы настраиваем состояние наведения указателя для родительского элемента, когда мы переходим от родительского элемента к одному из элементов списка внутри него, мы теряем этот стиль. Это логично с точки зрения CSS, но это не то, что нам нужно.
К счастью, у нас есть новый псевдо-класс CSS, который даст нам именно то, что нам нужно в этом случае, и он называется :focus-within.
Решение: «:focus-inside»
Псевдо-селектор :focus-within является частью CSS Selectors Level 4 Spec и указывает браузеру применить стиль к родительскому объекту, когда какой-либо из его дочерних элементов выделен фокусом. В нашем случае это означает, что мы можем перейти к Sub-One и применить стиль :focus-within, а также стиль :hover для родительского элемента и увидеть, где именно находится выпадающий список навигации. В нашем случае это будет ul li:focus-within > ul:
Горизонтальное выпадающее меню на CSS + HTML
Большинство классических сайтов в интернете использует горизонтальное меню в качестве основного элемента навигации. Иногда в нем могут встречаться разные дополнительные фишки — многоуровневые конструкции, иконки для подпунктов, блок поиска, сложные списки и т.п. Недавно в блоге уже была небольшая подборка стильных меню в PSD, а сегодня рассмотрим 4 практических примера как сделать выпадающее меню на CSS + HTML. Информация пригодится начинающим разработчикам и тем, кто хочет изменить навигацию на своем сайте.
Иногда в нем могут встречаться разные дополнительные фишки — многоуровневые конструкции, иконки для подпунктов, блок поиска, сложные списки и т.п. Недавно в блоге уже была небольшая подборка стильных меню в PSD, а сегодня рассмотрим 4 практических примера как сделать выпадающее меню на CSS + HTML. Информация пригодится начинающим разработчикам и тем, кто хочет изменить навигацию на своем сайте.
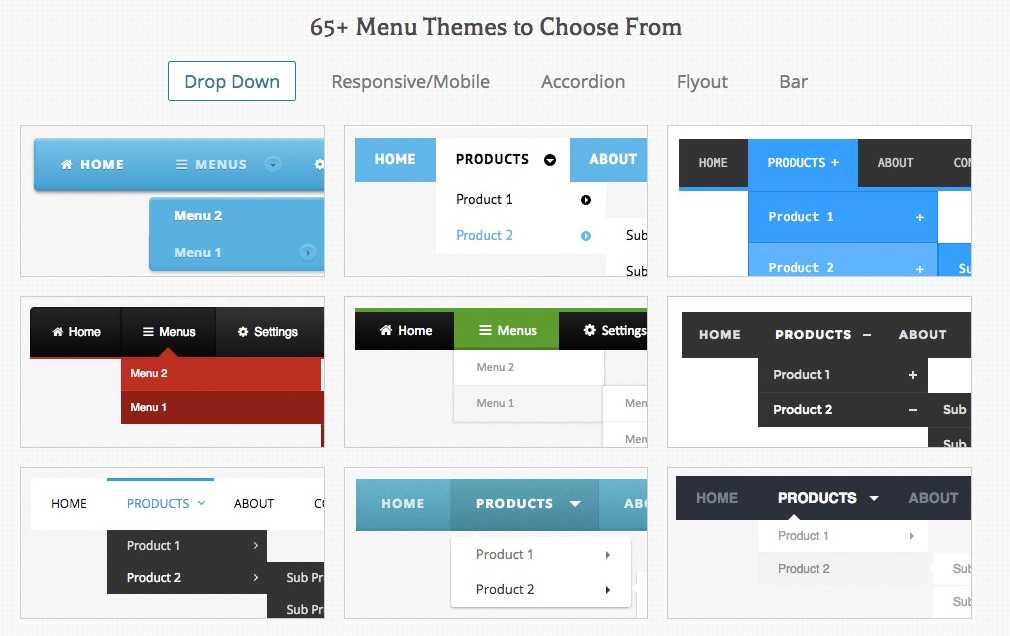
В сети хватает разных туториалов по теме, можете с легкостью найти их в Google по фразе Drop Down Menu (в том числе и варианты с раскрывающимся вертикальным меню). Мы же будем изучать исключительно горизонтальную навигацию + варианты ниже не будет привязаны в какой-то конкретной CMS, это решения на HTML + CSS. Ниже постарались подобрать для вас наиболее полезные и не сложные варианты. В каждом из них найдете определенные фишки, которые смогут улучшить классическое горизонтальное выпадающее меню. Также можете глянуть примеры гамбургер-меню на CSS.
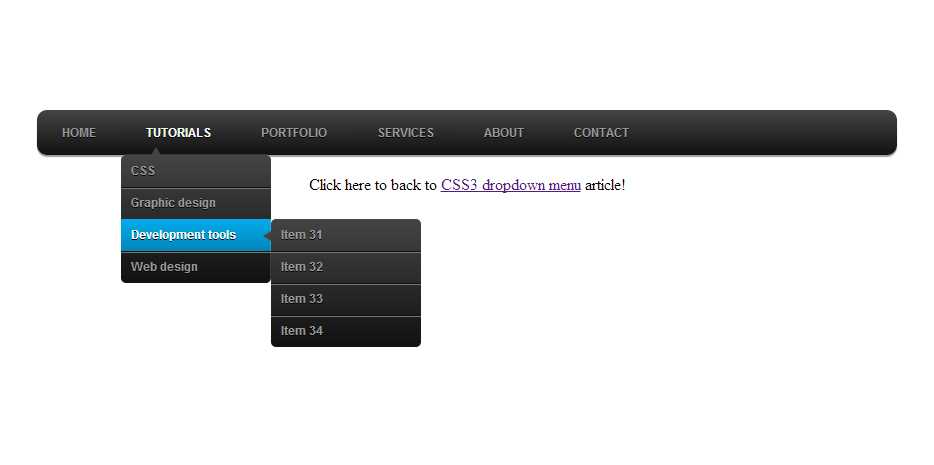
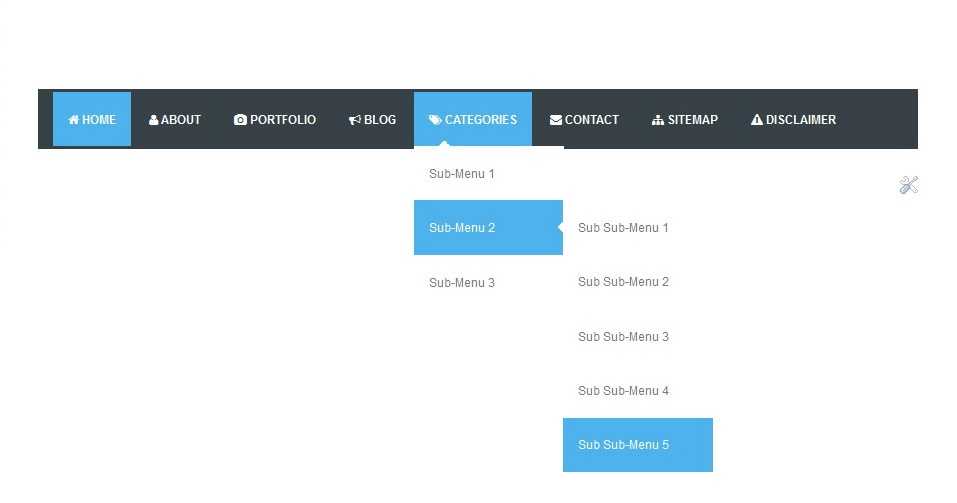
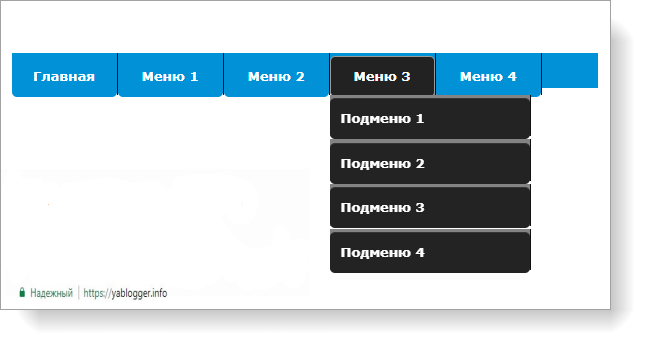
1. Горизонтальное выпадающее меню на CSS3
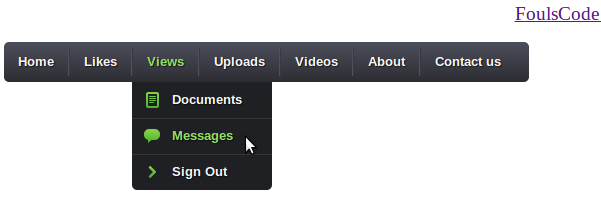
Первый туториал CSS3 Dropdown Menu — самый новый в подборке (за апрель 2016). Плюсы решения: в данном горизонтальном выпадающем меню для сайта в подпунктах есть иконки, реализация и сам CSS код достаточно простые для понимания и внедрения.
Плюсы решения: в данном горизонтальном выпадающем меню для сайта в подпунктах есть иконки, реализация и сам CSS код достаточно простые для понимания и внедрения.
Шаг1 — HTML разметка
Первым делом создаем неупорядоченный список в HTML с якорными ссылками (#) для его элементов. Туда же в один из пунктов добавляем еще один вложенный список, который будет отвечать за подменю.
Шаг2 — отображение меню
Удаляем лишние отступы в CSS для элементов горизонтального выпадающего меню сайта. На этом же этапе установим фиксированную ширину и высоту пунктов меню, а также добавим закругленные углы.
Шаг3 — оформление ссылок
Кроме базовых фишек в стилях (шрифт, цвет, высота) используем опцию тени text-shadow и создаем плавный переход цвета текста при наведении. Также добавляем в меню разделители, убирая границу у первого элемента слева и у последнего справа.
Шаг4 — подменю
Поскольку у нас меню сайта на CSS выпадающее, то следует задать также оформление вложенному списку. Вначале ставим отступ 40px сверху и 0px слева + добавлем округленные углы. Для показа/скрытия подменю изначально устанавливаем свойство прозрачности (opacity) равное нулю, а при наведении — единице. Для создания эффекта появления подменю указываем значение высоты списка в ноль, а при hover = 36px.
Вначале ставим отступ 40px сверху и 0px слева + добавлем округленные углы. Для показа/скрытия подменю изначально устанавливаем свойство прозрачности (opacity) равное нулю, а при наведении — единице. Для создания эффекта появления подменю указываем значение высоты списка в ноль, а при hover = 36px.
Ширину ссылок ставим = 100px, внизу всех элементов кроме последнего добавляется граница border-bottom. Также, по желанию, вы можете разместить картинки для пунктов подменю (внимание! не забудьте изменить пути к изображениям в коде на используемые вами).
Мне лично нравится простота реализации и использование иконок. Вот итоговый код с codepen:
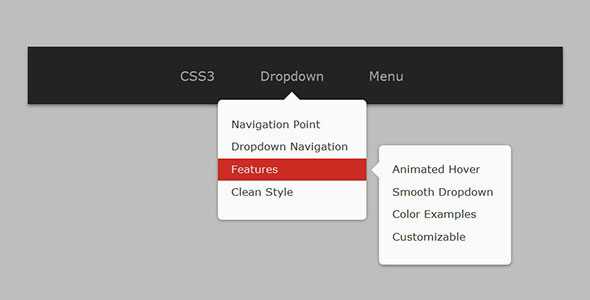
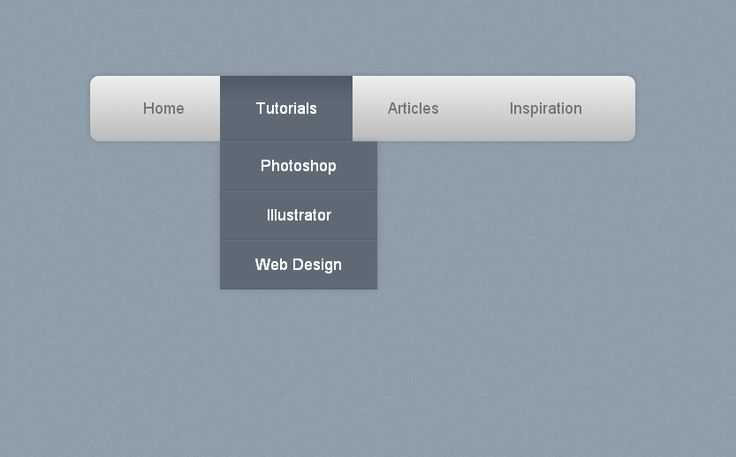
2. Простое выпадающее CSS3 меню
Вариант от Josh Riser визуально похож на предыдущее выпадающее меню на HTML и CSS. В коде нет дочернего селектора » > " (полезен в многоуровневых конструкциях), но автор удачно использует эффекты CSS3 (transition, box-shadow и text-shadow) для более красивого результата. По ссылке в источнике отсутствует описание процесса создания горизонтального выпадающего меню, поэтому я сразу приведу итоговый код:
По ссылке в источнике отсутствует описание процесса создания горизонтального выпадающего меню, поэтому я сразу приведу итоговый код:
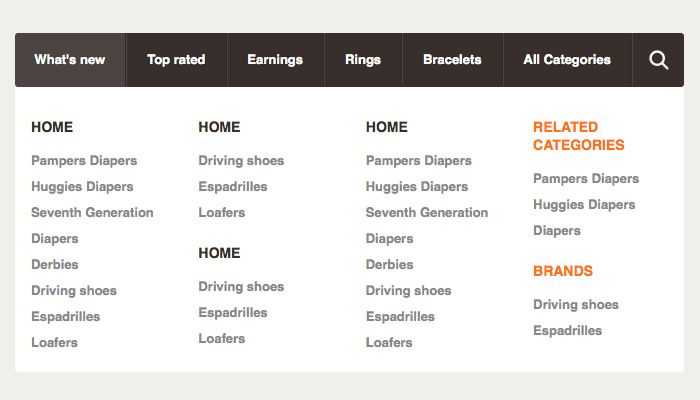
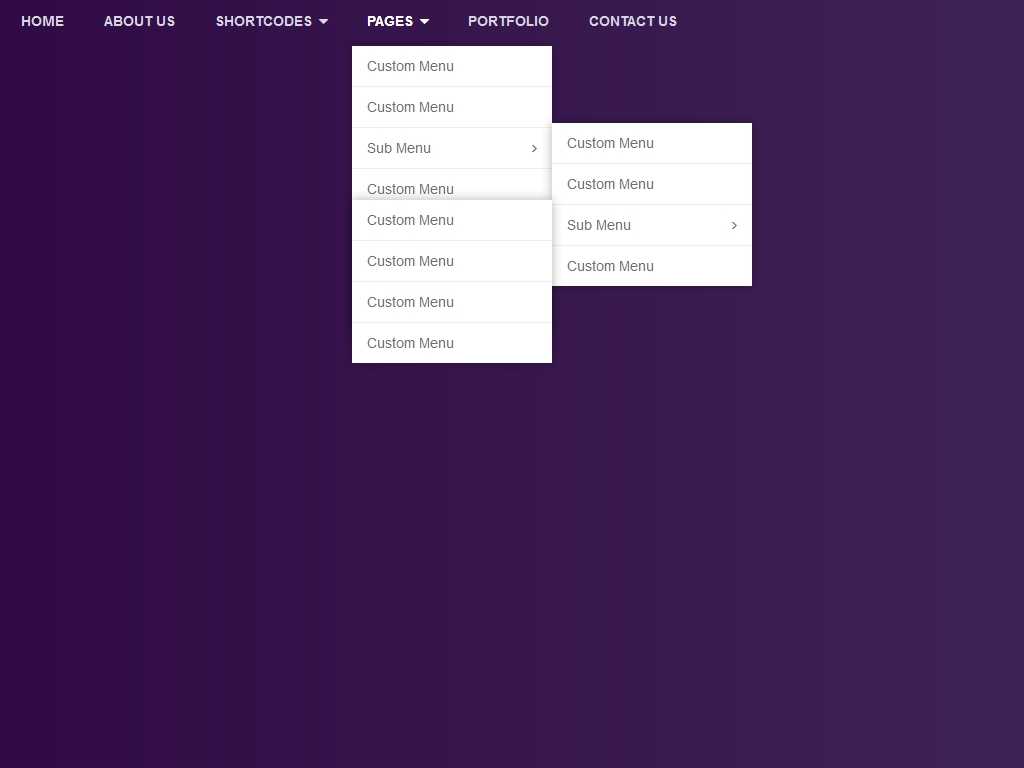
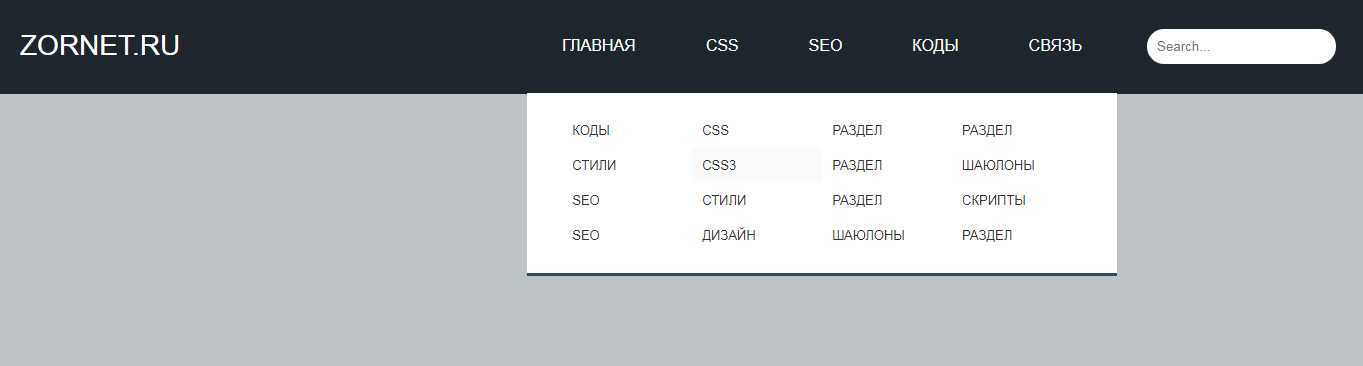
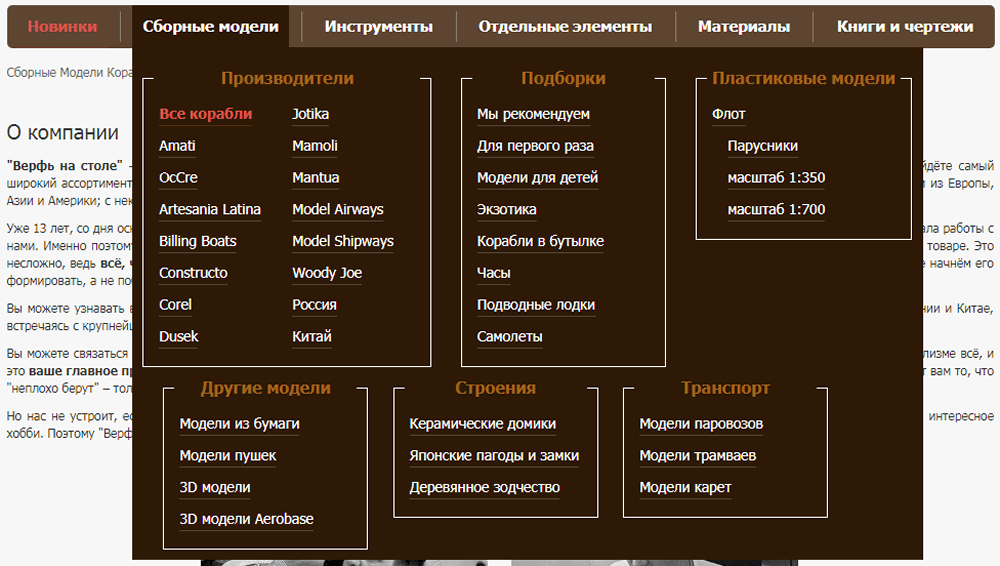
3. Выпадающее меню с блоком поиска
В данном примере мы рассмотрим как сделать выпадающее меню на CSS, в котором кроме пунктов будет находится блок поиска. Подобную реализацию часто можно встретить в современных шаблонах сайтов. По времени внедрения и сложности решение является чуть сложнее предыдущих. Оно опубликовано в мае 2013, поэтому, возможно, некоторые вещи вам придется подправить, хотя при нашем тестировании все отлично работало.
HTML код
Для навигации, как всегда, используется неупорядоченный список (с классом nav). Обычные пункты меню являются элементами списка (li) и содержат ссылки (a href) без каких-либо классов и ID. Исключением являются 3 специализированных элемента данного горизонтального выпадающего меню с такими ID:
- settings — ссылка картинка;
- search — блок с поиском и соответствующей кнопкой;
- options — содержит подменю (реализовано через список с классом subnav).

Также в коде увидите скрипт prefixfree для использования свойств CSS без префиксов. Итоговый вариант HTML для выпадающего меню имеет вид:
CSS для меню
1. Базовые стили и элементы меню
Во-первых, указываем шрифт Montserrat, темный серый фон и фиксированную высоту для пунктов меню. Все элементы имеют выравнивание float: left и позиционирование relative дабы потом можно было добавить подменю с position: absolute;
2. Оформление ссылок
Для пунктов меню применяется базовое оформление + css hover эффект при наведении. Высота такая же как и в классе nav. Для #settings ссылки-картинки в начале меню задается выравнивание.
Данный элемент имеет фиксированную ширину и состоит из нескольких частей — поля ввода (#search_text) с зеленым фоном и кнопки поиска (#search_button). В некоторых браузерах цвет фона может быть серым.
4. Выпадающее подменю
Финальный штрих позволит нам как сделать выпадающее меню на CSS, которое срабатывает для последнего пункта #options.
В стилях найдете вставку фонового изображения треугольника (triangle.png) для обозначения подменю — не забудьте указать правильный путь для этой и других картинок в примере. Появлением подменю реализуется с помощью свойства opacity. Итоговое решение на codepen:
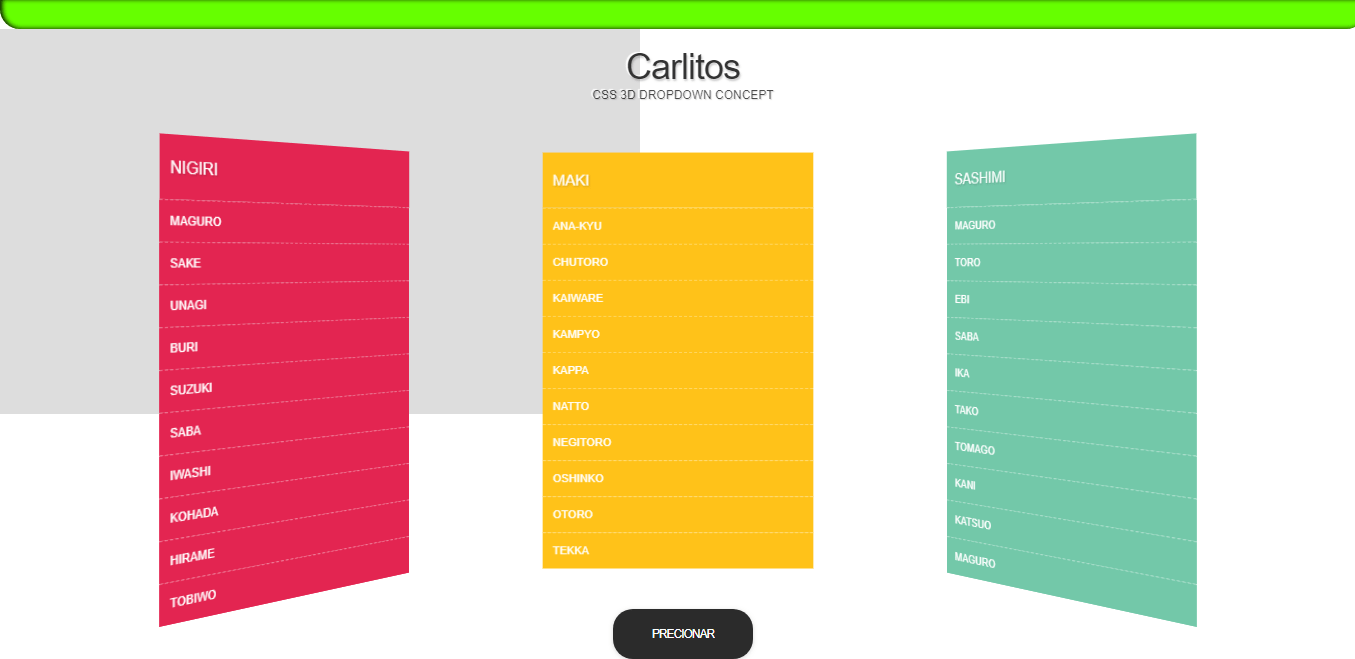
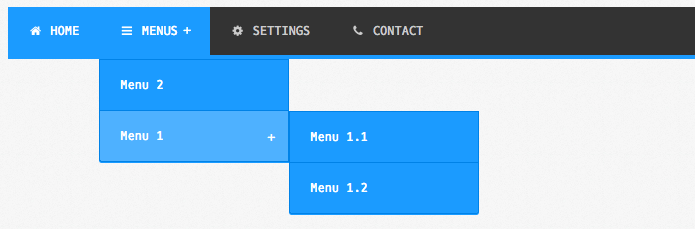
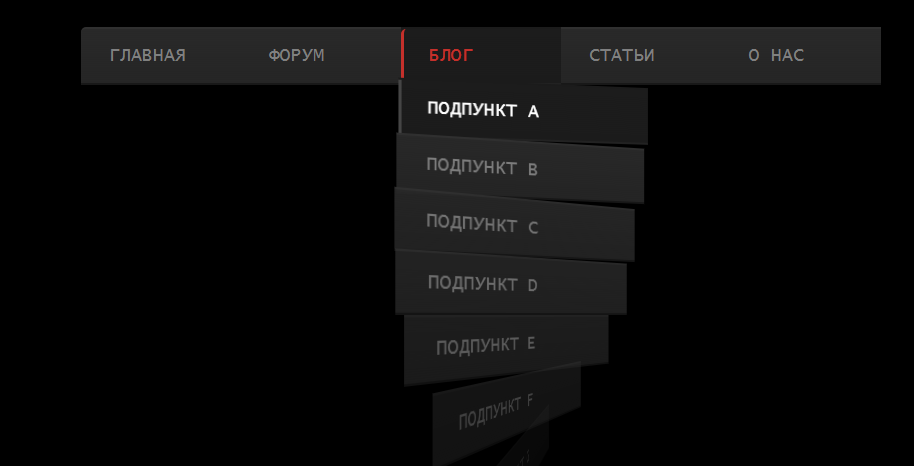
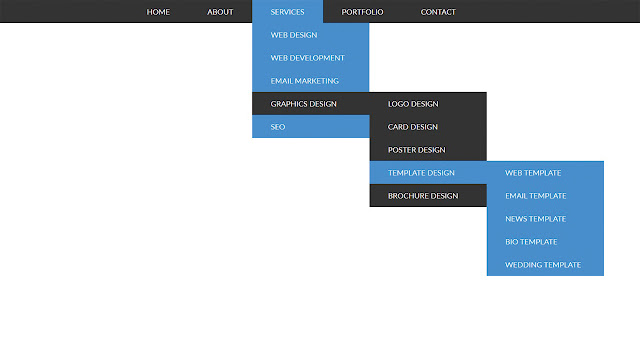
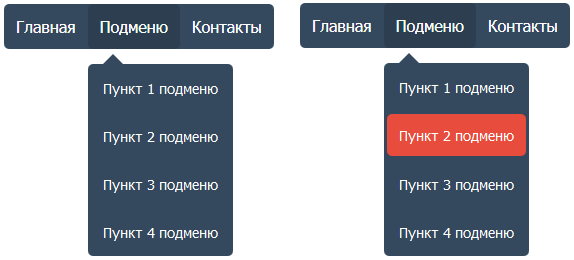
4. Многоуровневое выпадающее CSS меню
В данном варианте в основном используются приемы CSS2.1, решение плюс-минус новое — за март 2015. Если вам не хватает одного подуровня в горизонтальном выпадающем меню для сайта, то этот пример содержит сразу три. С помощью псевдокласса :only-child для пунктов добавляется символ «+» обозначающих наличие подменю.
В целом, неплохой и несложный пример. Не будем детально описывать процесс реализации, т.к. он похож на предыдущие — сначала создаете HTML каркас, а потом постепенно добавляете для него стили. Итоговый код скачивайте по ссылке на источник, частично его можно глянуть в Codepen:
Итого
Выше мы рассмотрели 4 варианта как сделать выпадающее меню на CSS + HTML для шапки сайта (header), хотя подобных примеров в сети гораздо больше. Есть решения с jQuery, но это, скорее всего, пригодится только для реализации каких-то специальных эффектов и нестандартных задач. В большинстве случаев хватит связки CSS + HTML, тем более, что сейчас главные требования к меню — это удобство и быстрая скорость загрузки.
Есть решения с jQuery, но это, скорее всего, пригодится только для реализации каких-то специальных эффектов и нестандартных задач. В большинстве случаев хватит связки CSS + HTML, тем более, что сейчас главные требования к меню — это удобство и быстрая скорость загрузки.
Напоследок два замечания по кодам выше. В некоторых примерах для выпадающего меню в CSS используются изображения, поэтому вам придется внимательно просмотреть пути к картинкам и указать правильные значения для своего сайта. Во-вторых, часть решений 2х-3х летней давности, поэтому следует еще раз дополнительно проверять их работоспособность в разных браузерах.
Если знаете еще какие-то интересные современные реализации горизонтальных выпадающих меню для сайта, присылайте ссылки в комментариях.
Создаем стильный выпадающий список на CSS
Буквально на каждом сайте можно найти выпадающие элементы. Это весьма интересный способ организации материала на сайте, ведь элементы по умолчанию скрыты, и пользователю необходимо выполнить определенные действия, чтобы увидеть полный список, например нажать на элемент выбора. Зачастую такие элементы весьма скучны и однообразны, при этом не привлекают взор посетителя, тем самым теряя драгоценные клики по сайту. В данном уроке мы рассмотрим как можно стилизовать выпадающий список с различными эффектами.
Зачастую такие элементы весьма скучны и однообразны, при этом не привлекают взор посетителя, тем самым теряя драгоценные клики по сайту. В данном уроке мы рассмотрим как можно стилизовать выпадающий список с различными эффектами.
Плавная анимация предусмотрена только в последних браузерах. Также для правильного отображения было добавлено несколько строчек JavaScript. И так, приступим. Теперь вам не придется бродить по Интернету в поисках первоклассных шаблонов на русском языке. Ведь на маркетплейсе TemplateMonster появилась новая категория готовых решений — русифицированные HTML шаблоны . Все, что нужно сделать — это установить понравившийся вариант, наполнить его контентом и запустить свой онлайн-проект. Вы точно найдете что-то подходящее для своего сайта, ведь коллекция предлагает множество шаблонов для множества тем и бизнесов. И что не менее важно, сайты, построенные на их основе, будут подстраиваться под устройство, на котором они просматриваются.
Шаг 1. HTML
Для начала рассмотрим простую разметку. Для этого мы будем использовать контейнер с ul для данного выпадающего списка.
— HTML — Дока
Кратко
Секция статьи «Кратко»Элемент <select> используется, когда нужно показать выпадающий список.
Пример
Секция статьи «Пример»<form> <label for="city-select">Ваш город</label> <select name="city"> <option value="">-- Выберите город --</option> <option value="petersburg">Санкт-Петербург</option> <option value="samara">Самара</option> <option value="perm">Пермь</option> <option value="novosibirsk">Новосибирск</option> </select></form>
<form>
<label for="city-select">Ваш город</label>
<select name="city">
<option value="">-- Выберите город --</option>
<option value="petersburg">Санкт-Петербург</option>
<option value="samara">Самара</option>
<option value="perm">Пермь</option>
<option value="novosibirsk">Новосибирск</option>
</select>
</form>
Открыть демо в новой вкладкеПодробно
Секция статьи «Подробно»В примере выше показано типовое использование элемента <select>. Это своего рода обёртка над списком опций, которые задаются тегом
Это своего рода обёртка над списком опций, которые задаются тегом <option>. Чтобы иметь возможность отправить выбранное значение на сервер, необходимо выполнить несколько условий:
- задать тегу
<select>атрибутname; - задать каждому тегу
<option>атрибутvalue. Если этот атрибут не задан, то его значение будет равно текстовому содержимому тега<option>.
Если нужно, чтобы изначально был выбран какой-то элемент из списка, нужно задать соответствующему тегу <option> атрибут selected.
Внутри тега <select> могут использоваться только теги <option> и <optgroup>.
Атрибуты
Секция статьи «Атрибуты»Тег <select> используется совместно с несколькими специфическими, а так же с большинством атрибутов для элементов форм.
autocomplete Секция статьи «autocomplete»Разрешает автозаполнение. Автозаполнение — это когда браузер предлагает сохранить, например, выбранный город, чтобы данные подставлялись при следующем входе.
Автозаполнение — это когда браузер предлагает сохранить, например, выбранный город, чтобы данные подставлялись при следующем входе.
autofocus Секция статьи «autofocus»Атрибут булевого типа (без значения, либо атрибут есть в теге, либо его нет совсем). Если он указан, то при загрузке страницы фокус будет автоматически помещён на наш выпадающий список.
disabled Секция статьи «disabled»Атрибут булевого типа. Если задан, то выпадающий список отключается для взаимодействия с пользователем. Если атрибут не задан, то он может быть унаследован у одного из предков (например у контейнера <fieldset> или <form>. Если ни у одного предка вверх по дереву этот атрибут не задан, то выпадающий список доступен для взаимодействия.
form Секция статьи «form»Атрибут указывает на элемент <form>, с которым связан выпадающий список. Значением атрибута должен быть id формы в пределах текущего документа. Если атрибут не задан, то
Если атрибут не задан, то <select> обязательно должен находиться внутри тега <form>. Но если задать атрибут, то нахождение внутри формы не обязательно и <select> может находиться в любом месте страницы.
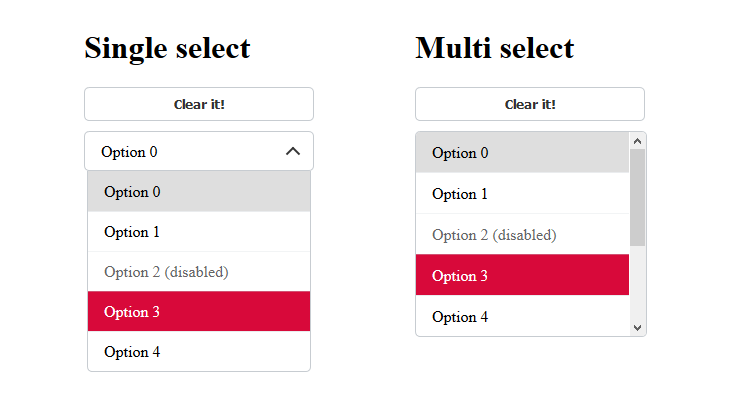
multiple Секция статьи «multiple»Атрибут булевого типа. Включает возможность выбора сразу нескольких пунктов списка. Если атрибут задан, то внешний вид списка поменяется с однострочного на многострочный с возможностью скроллинга.
name Секция статьи «name»Имя выпадающего списка. При отправке формы значение атрибута name будет ключом в отправляемом объекте.
required Секция статьи «required»Атрибут булевого типа. Указывает, должен ли обязательно быть выбран какой-то пункт выпадающего списка, значение атрибута value которого — это не пустая строка. Атрибут учитывается при валидации формы при отправке. Если поле не заполнить, то при попытке отправки формы браузер покажет ошибку.
size Секция статьи «size»Числовой атрибут. Если включён атрибут multiple, то это число указывает на количество видимых пунктов списка.
Подсказки
Секция статьи «Подсказки»💡 Выбрать несколько элементов списка, когда включён атрибут multiple, можно, используя клавиши Ctrl, Cmd и Shift. Клавиши Ctrl (Windows, Linux) и Cmd (Mac OS) работают одинаково. Мы зажимаем эту клавишу на клавиатуре, а затем кликаем мышкой в нужные пункты списка. Этим способом можно выбрать несколько пунктов, находящихся на разном расстоянии друг от друга. Если выбрать пункт списка, зажать клавишу Shift и выбрать любой другой, то будут выбраны последовательно все пункты списка между этими двумя.
На практике
Секция статьи «На практике»Денис Ежков советует
Секция статьи «Денис Ежков советует» Мы можем немного изменить внешний вид самого элемента
Мы можем немного изменить внешний вид самого элемента <select>, но выпадающий список опций вообще не стилизуется. Многие дизайнеры любят рисовать нестандартные выпадающие списки в угоду красоте, но реализация таких списков очень трудоёмка и невозможна на чистом HTML и CSS. Рекомендуется для выпадающих списков оставлять родной вид, потому что такие списки обладают рядом преимуществ перед нестандартными. Например, выпадающий список опций может выходить за границы окна браузера, давая пользователю возможность выбрать нужный элемент.🛠 Несмотря на вышесказанное, немного стилизовать выпадающий список всё же можно. Но только отображение самого <select>, но не списка опций. Вот как можно изменить вид стрелочки:
<form> <label for="city-select">Нестандартная стрелочка</label> <div> <select name="city"> <option selected disabled>-- Выберите город --</option> <option value="petersburg">Санкт-Петербург</option> <option value="moscow">Москва</option> <option value="kazan">Казань</option> <option value="samara">Самара</option> <option value="perm">Пермь</option> <option value="novosibirsk">Новосибирск</option> </select> </div></form>
<form>
<label for="city-select">Нестандартная стрелочка</label>
<div>
<select name="city">
<option selected disabled>-- Выберите город --</option>
<option value="petersburg">Санкт-Петербург</option>
<option value="moscow">Москва</option>
<option value="kazan">Казань</option>
<option value="samara">Самара</option>
<option value="perm">Пермь</option>
<option value="novosibirsk">Новосибирск</option>
</select>
</div>
</form>
В данном случае мы оборачиваем наш <select> дополнительным блоком, чтобы задействовать псевдоэлемент : этого блока. К сожалению,
К сожалению, <select> относится к такому типу элементов, у которых нет своих псевдоэлементов : и :.
.select-wrapper { position: relative;}.select-wrapper::after { content: "⬇️"; position: absolute; right: 0; margin-top: -2px; pointer-events: none;}select { appearance: none; width: 200px; padding: 4px; border-color: #aaa; border-radius: 3px;}
.select-wrapper {
position: relative;
}
.select-wrapper::after {
content: "⬇️";
position: absolute;
right: 0;
margin-top: -2px;
pointer-events: none;
}
select {
appearance: none;
width: 200px;
padding: 4px;
border-color: #aaa;
border-radius: 3px;
}
Используем свойство appearance, чтобы отключить браузерную стрелку справа. В качестве стрелки ставим псевдоэлемент : от родительского блока. Не забываем про позиционирование, а также отключаем у псевдоэлемента взаимодействие с мышкой, иначе при клике на него выпадающий список раскрываться не будет.
Выбор из выпадающего списка в HTML. Создание формы в HTML Html кнопка отправки формы с выпадающим списком
Приветствую всех читателей моего блога. Сегодня я вам расскажу, как делать в html выпадающий список, какие теги и атрибуты нужно использовать, а также для каких целей это вам может понадобиться.
Тег select и создание выпадающего списка
Итак, выпадающий список в html создается с помощью парного тега select , в который помещаются парные теги option . Именно в них записываются все варианты, которые будут предложены при клике на список. Пример:
Выберите животное БыкКороваОвцаКонь
При этом то, что выводится между открывающей и закрывающей частью option , вы увидите на экране, а значение, которое содержится в атрибуте value , будет отправлено на сервер или обработано с помощью скрипта.
Список в html может быть обычным, и с множественным выбором. Чтобы сделать возможность выбирать несколько пунктов, нужно добавить в select пустой атрибут multiple .
Другой полезный атрибут – size . Он позволяет выбирать, сколько строк будет показывать в раскрывающемся списке.
Еще один атрибут – disabled . Он делает список недоступным для нажатия и просмотра пунктов, но при этом его видно на странице.
Required – html5-атрибут. Если он задан, форма не будет отправлена без выбора значения из раскрывающегося списка. В общем, он становится обязательным для выбора. Пока атрибут работает далеко не во всех браузерах.
Атрибуты тега option
Собственно, select служит лишь контейнером для пунктов списка, сами они задаются с помощью тега option . У него есть параметр value , как мы уже выяснили, но кроме этого еще есть и другие. Например:
Disabled – делает пункт списка недоступным для выбора. Отображается он будет, но кликнуть на него нельзя.
Selected – элемент будет выбранным по умолчанию. В обычном списке этот атрибут без значения можно задать только одному пункту, во множественном – нескольким.
Важное уточнение для правильной работы
Если результат выбора нужно будет отправить на сервер или обработать через скрипты, то помещайте select в форму, чтобы не возникало никаких ошибок. Дело в том, что раскрывающийся список изначально создавался именно как один из элементов формы.
Для чего нужен select
По умолчанию при нажатию на список появляется синяя рамка, таким же цветом выделяются те пункты списка, на которые наведен курсор. Чтобы при нажатии рамка не появлялась, либо выделялась другим цветом, можно написать такой селектор:
Select:focus{
outline: 1px solid orange;
}
Теперь рамка будет оранжевой.
Option тоже можно стилизовать, но вот при наведении на пункт его фон становится синим и через стили это почему-то не меняется.
Option{
color: brown;
background: aqua;
Кстати, может кто-то из вас знает, как изменить фоновый цвет при наведении на пункт через css?
Вот, собственно, пока и все по тегу select и его применению. Никаких дополнительных возможностей в html для него не предусмотрено. Все остальные операции с ним можно производить с помощью javascript и php. Например, если вам нужно создать список для выбора года рождения и там может быть 80-100 разных вариантов, не будете же вы вручную их писать?
Никаких дополнительных возможностей в html для него не предусмотрено. Все остальные операции с ним можно производить с помощью javascript и php. Например, если вам нужно создать список для выбора года рождения и там может быть 80-100 разных вариантов, не будете же вы вручную их писать?
Как раз для этого и нужно использовать программирование, а именно цикл. Ну да ладно, это уже тема для другого разговора, а на сегодня это вся информация, которую я хотел вам сообщить. С другими основными тегами в html вы можете познакомиться .
За последние два года, разработка веб-приложений (сайтов) продвинулась далеко вперед и то, что мы использовали для создания сайта ранее — уже устарело или появились более свежие методы.
Ранее, чтобы создать выпадающий список в html (на англ. — dropdown ), мы просто использовали и . Факт в том, что мы и сейчас может его использовать, но зачастую нам нужно менять стили и адаптировать цветовую гамму выпадающего списка под стиль дизайна. К сожалению, не всегда получается стилизовать так как хочется, потому что select и option имеют свои ограничения и плохую поддержку кроссбраузерности.
Специально для этой статьи, я нашел 16 разных примеров, которые могут пригодиться во время разработки сайта. И так приступим.
Html шаблон, который позволяет настроить собственные цвета на выпадающего списка.
Написан на CSS3 и JavaScript. Обычный выпадающий список.
Прозрачный выпадающий список со стилистикой станций метро.
Отличное решение для длинных выпадающих меню.
Выпадающее меню, которое написано на чисто CSS без использования каких-либо скриптов.
Отлично подойдет для боковых меню на сайте, чтобы визуально показать категории на сайте.
Сделано в стиле UI, подойдет под UI стилистику сайта.
Dropdown в стиле выбора страны.
Надеюсь вам понравилось моя подборка. Оставляйте комментарии, делитесь мнением и присылайте собственные работы!
Как сделать выпадающий список в html (подборка ТОП 16) от bologer
Описание
Тег
позволяет создать элемент интерфейса
в виде раскрывающегося списка, а также список с одним или множественным выбором,
как показано далее. Конечный вид зависит от использования атрибута size
тега
, который устанавливает высоту списка.
Ширина списка определяется самым широким текстом, указанным в теге
,
а также может изменяться с помощью стилей. Каждый пункт создается с помощью
тега
, который должен быть вложен в контейнер
. Если планируется отправлять данные
списка на сервер, то требуется поместить элемент
внутрь формы. Это также необходимо, когда к данным списка идет обращение через
скрипты.
Конечный вид зависит от использования атрибута size
тега
, который устанавливает высоту списка.
Ширина списка определяется самым широким текстом, указанным в теге
,
а также может изменяться с помощью стилей. Каждый пункт создается с помощью
тега
, который должен быть вложен в контейнер
. Если планируется отправлять данные
списка на сервер, то требуется поместить элемент
внутрь формы. Это также необходимо, когда к данным списка идет обращение через
скрипты.
Синтаксис
Пункт 1Пункт 2
Атрибуты
Позволяет перейти к списку с помощью некоторого сочетания клавиш.
Устанавливает, что список получает фокус после загрузки страницы.
Блокирует доступ и изменение элемента.
Связывает список с формой.
Позволяет одновременно выбирать сразу несколько элементов
списка.
Имя элемента для отправки на сервер или обращения через скрипты.
Список обязателен для выбора перед отправкой формы.
Количество отображаемых строк списка. Определяет последовательность перехода между элементами при нажатии на клавишу Tab
Определяет последовательность перехода между элементами при нажатии на клавишу Tab
Закрывающий тег
Обязателен.
HTML5 IE Cr Op Sa Fx
Тег SELECT … содержимое формы…Атрибуты формы:
- В атрибуте action указывается серверный файл со скриптом, ответственным за основную обработку данных, пересылаемых из формы. Обычно код этого файла пишется на серверном языке программирования, например, на языке php или perl .
- Атрибут enctype указывает на тип передаваемой на сервер информации, если это просто текстовые данные — text/plain , если с формой отсылаются файлы, то следует указать multipart/form-data .
- Атрибут method указывает и определяет форму передачи данных. Подробно мы на этом останавливаться не будем, однако следует сказать, что для более надежной передачи следует указать метод post .
Элементы формы html
- Значение атрибута type — text — указывает на то, что это именно текстовое поле
- size — размер текстового поля в символах
- maxlength — максимальное кол-во вмещающихся в поле символов
- value — первоначальный текст в текстовом поле
- name — имя элемента, необходимо для обработки данных в файле-обработчике
Результат:
Результат:
Вместо текста в поле отображается маска — звездочки или кружочки
Результат:
Кнопка submit собирает все данные с формы, введенные пользователем и отправляет их по адресу, указанному в атрибуте action формы.
Результат:
Кнопка возвращает состояние всех элементов управления к первоначальному (очищает форму)
| ASP javascript PHP HTML |
ASP
javascript
PHP
HTML
Результат:
ASP
javascript
PHP
HTML
В html флажок служит для организации множественного выбора, т.е. когда необходимо и возможно выбрать несколько вариантов ответа
| ASP Javascript PHP HTML |
ASP
Javascript
PHP
HTML
Результат:
ASP
Javascript
PHP
HTML
radio кнопка html служит для единственного выбора из нескольких вариантов
Атрибут checked устанавливает сразу элемент отмеченным
Важно: Для элементов radio необходимо, чтобы значение атрибута name у всех элементов в группе было одинаковым: в таком случае элементы будут работать взаимосвязано, при включении одного элемента, другие буду отключаться
Выпадающий список HTML
Рассмотрим пример добавления выпадающего списка:
| 1 2 3 4 5 6 | ASP option > JavaScript option > PHP option > HTML option > select > |
ASPJavaScriptPHPHTML
Результат:
- Выпадающий список состоит из главного тега — select — который имеет закрывающую пару, а каждый пункт списка — это тег option , внутри которого отображается текст пункта
- Атрибут size со значением «1» указывает на то, что список в свернутом виде отображает один пункт, остальные открываются при щелчке на стрелочке меню
- Атрибут selected у пункта (option) указывает на то, что именно этот пункт будет изначально виден, а остальные пункты «свернуты»
Для больших и сложных списков есть возможность добавить подзаголовки — тег optgroup с атрибутом label (надпись):
| 1 2 3 4 5 6 7 8 9 10 11 12 | ASP option > JavaScript option > PHP option > HTML option > optgroup > ASP по-русски option > JavaScript по-русски option > optgroup > select > |
ASPJavaScriptPHPHTMLASP по-русскиJavaScript по-русски
Для предоставления возможности выбора нескольких пунктов одновременно необходимо добавить атрибут multiple . Но в таком случае и атрибут size следует установить в значение, большее, чем 1:
Но в таком случае и атрибут size следует установить в значение, большее, чем 1:
Текст
Результат:
- Ширина элемента зависит от атрибута cols , который указывает сколько символов помещается по горизонтали
- Атрибут rows определяет количество строк в элементе
Другие элементы
Дополнительные элементы и атрибуты
- Для элементов управления radio и checkbox удобно использовать дополнительные элементы, которые, во-первых, делают привязку текста к самому элементу radio или checkbox, во-вторых, добавляют обводку при клике:
- Атрибут disabled позволяет блокировать элемент, делая его недоступным для изменения пользователем:
| ASP label > |
ASP
В примере создана надпись (тег label) для элемента checkbox . Привязка осуществляется через атрибут id , значение которого указано в атрибуте for надписи.
Результат:
| ASP javascript |
ASP
javascript
Простейший выпадающий список в HTML легко создать, используя тег select. Это тег-контейнер, в него вкладываются теги option — именно они задают элементы списка.
Это тег-контейнер, в него вкладываются теги option — именно они задают элементы списка.
Есть несколько вариантов списков, которые можно сделать с помощью тега select: раскрывающийся список (варианты выпадают после клика на основном поле или наведения на него курсора) и список множественного выбора — в нем пользователь может выбрать несколько пунктов. Первые более распространены, они являются значимым элементом навигации современных сайтов. Выпадающий список множественного выбора можно применить, например, в каталогах, где нужно выбрать несколько характеристик товара.
Изменять внешний вид и свойства списков можно с помощью универсальных и специальных атрибутов.
Атрибуты тега select
1. Multiple — задает множественный выбор.
2. Size — задает количество видимых строк в списке, то есть высоту. И тут все зависит от того, присутствует атрибут multiple или нет. Если да, и вы не указываете size, то при наличии multiple пользователь увидит все возможные варианты выбора, если же multiple отсутствует, то показана будет всего одна строчка, а остальные посетитель сможет прочитать, когда нажмет на значок лифта с правой стороны. Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
3. Name — имя. Выпадающий список может обойтись и без него, но оно может быть необходимым для взаимодействия с программой-обработчиком на сервере. Как правило, имя все-таки указывают.
Тег select не имеет обязательных атрибутов в отличие от тега option.
Атрибуты вложенного тега option
- Selected — предназначен для выделения пункта списка. Пользователь сможет выделять более одного пункта, если задан атрибут multiple (см. выше).
- Value — значение. Этот атрибут обязателен. Веб-сервер должен понимать, какие именно пункты списка выбрал пользователь.
- Label. С помощью этого атрибута можно сокращать слишком длинные элементы списков. Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Что касается ширины списка, то она устанавливается по умолчанию по длине самого широкого текста в списке. Разумеется, ширину можно менять при помощи стилей HTML.
Разумеется, ширину можно менять при помощи стилей HTML.
Выпадающий список другими способами
Его можно сделать при помощи CSS, например, список будет появляться при наведении курсора на элемент страницы. Отличные возможности для создания списков предоставляет JavaScript , работу которого упрощает библиотека Jquery. Выпадающий список, подключенный с помощью этой библиотеки, может быть очень сложным, например, каскадным. То есть при выборе элемента в одном списке появляется следующий список, например, существует пункт меню «Женская одежда» (при наведении выпадают затем при выборе одного из видов, например, «Верхняя одежда», выпадает список с элементами: куртки, парки, пальто, полупальто, шубы и т. п.
Мы поверхностно перечислили основные способы, при помощи которых можно создать выпадающий список. Разумеется, есть масса нюансов в и в JavaScript, которые позволяют менять функциональность и внешний вид списков.
asp.net mvc — добавление класса css для выбора с помощью @Html.
 DropDownList()
DropDownList()Вопрос
Изменено 4 года, 9 месяцев назад
Просмотрено 189 тысяч раз
78
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я создаю свое первое приложение MVC после многих лет работы с веб-формами, и по какой-то причине я не могу это сделать:
@Html.DropDownList("PriorityID", String.Empty, новый {@class="textbox"} )
Сообщение об ошибке:
System.Web.Mvc.HtmlHelper ‘не содержит определения для DropDownList и лучшей перегрузки метода расширения System.Web.Mvc.Html.SelectExtensions. DropDownList(System.Web.Mvc.HtmlHelper, строка, System.Collections.Generic.IEnumerable содержит недопустимые аргументы
Будем признательны за любую помощь!
- asp.
 net-mvc
net-mvc - бритва
1
Глядя на контроллер и узнав немного больше о том, как на самом деле работает MVC, я смог понять это.
Мое представление было одним из автоматически сгенерированных и содержало эту строку кода:
@Html.DropDownList("PriorityID", string.Empty)
Чтобы добавить атрибуты html, мне нужно было сделать что-то вроде этого:
@Html.DropDownList("PriorityID", (IEnumerable)ViewBag.PriorityID, new { @class="dropdown" })
Еще раз спасибо @Laurent за вашу помощь, я понимаю, что вопрос был не так ясен, как мог бы быть…
ОБНОВЛЕНИЕ:
Лучшим способом сделать это было бы использовать DropDownListFor, где это возможно, таким образом, вы не полагаетесь на волшебную строку для атрибута имени
@Html.DropDownListFor(x => x.PriorityID, (IEnumerable)ViewBag.PriorityID, new { @class = "dropdown" })
6
Как следует из подписи сообщения об ошибке, второй аргумент должен быть IEnumerable, точнее, IEnumerable для SelectListItem. Это список вариантов. Вы можете использовать тип SelectList, который является IEnumerable для SelectListItem.
Для списка без вариантов:
Это список вариантов. Вы можете использовать тип SelectList, который является IEnumerable для SelectListItem.
Для списка без вариантов:
@Html.DropDownList("PriorityID", новый список(), новый {@class="textbox"} )
Для списка с несколькими вариантами:
@Html.DropDownList(
"ПриоритетИД",
новый список
{
новый SelectListItem {текст = "высокий", значение = 1},
новый SelectListItem {текст = "Низкий", значение = 0},
},
новый {@class="textbox"})
Возможно, этот учебник может быть полезен: Как создать DropDownList с помощью ASP.NET MVC
3
Если вы добавляете больше, чем аргумент, выпадающий список в Asp.Net MVC. Когда вы редактируете запись или передаете значение в сумке просмотра.
Используйте это, это будет работать: —
@Html.DropDownList("CurrencyID",null,String.Empty, new { @class = "form-control-mandatory"})
1
В конструкторе есть несколько опций, если у вас нет раскрывающегося списка и вы хотите вставить класс CSS, который вы можете использовать, например,
@Html.DropDownList("Страна", null, "Выбрать категорию", новый {@class="form-control"})
в этом случае Country — это имя вашего выпадающего списка, null — это то, что вы не передаете какой-либо общий список из вашего контроллера. «Выбрать категорию» — это выбранный элемент и последний в классе CSS. если вы не хотите выбирать какую-либо опцию по умолчанию, просто замените «Выбрать категорию» на «»
. Вы можете сделать это с помощью jQuery
$("select").addClass("form-control")
здесь, выберите тег is- html, Управление формой — это имя класса
@Html.DropDownList («SupplierId», «Выбрать поставщика»)
и здесь SupplierId — это ViewBagList, Выберите поставщика — отображаемое имя
Просто попробуйте это
@Html.DropDownList("PriorityID", (IEnumerable)ViewBag.PriorityID, new { @class="dropdown" })
Но если вам нужно значение по умолчанию или нет значения параметра, вам нужно попробовать это, потому что String. не выберет для вас это значение, которое будет работать как  Empty
Empty -select- как параметр по умолчанию
@Html.DropDownList("PriorityID", (IEnumerable)ViewBag.PriorityID, String.Empty, новый { @class="dropdown" })
Попробуйте следующий код:
@Html.DropDownList("ProductTypeID",null,",",new { @class = "form-control"})
Попробуйте это:
@Html.DropDownList(
"страна",
новый[] {
новый SelectListItem() {Значение = "IN", Text = "Индия"},
новый SelectListItem() { Значение = "США", Текст = "США" }
},
"Страна",
новый { @class = "form-control", @selected = Model.Country}
)
2
Вы можете просто сделать это:
@Html.DropDownList("PriorityID", null, новый { @class="form-control"})
Попробуйте это
@Html.DropDownList("Id", null, new { @class = "ct-js-select ct-select-lg" })
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как настроить выпадающий список с помощью CSS
Знакомо ли вам чувство, которое вы испытываете, когда тратите несколько часов на то, чтобы все выглядело идеально, только для того, чтобы его победил браузер! Позволь мне объяснить. Итак, мой день начался с тестирования страницы, которую я создавал для веб-сайта клиента. И что это, когда я заметил проблему. В то время как это конкретное *раздражение* осталось бы незамеченным неопытным глазом, мои очки дизайнера пользовательского интерфейса сразу же заметили это.
Итак, мой день начался с тестирования страницы, которую я создавал для веб-сайта клиента. И что это, когда я заметил проблему. В то время как это конкретное *раздражение* осталось бы незамеченным неопытным глазом, мои очки дизайнера пользовательского интерфейса сразу же заметили это.
Проблема заключалась в том, что в разных браузерах поле выбора отображалось по-разному. Я знаю, что это не недавняя проблема. Дело в том, что каждый браузер отображает поле по-своему. Firefox — худший (в данном случае)… худший! И эта непоследовательность была темным пятном на моем творчестве.
Итак, прервём драму 😀 . Следующее, что я сделал, очевидно, попытался решить эту проблему. Погуглив об этом. Я не был готов так легко победить. Некоторые форумы предложили мне использовать -moz-appearance или -webkit-appearance properties, но я не смог найти действительно работающее решение.
Теперь я знал, что мне нужен CSS, который я должен правильно использовать для решения этой проблемы. Но это было не очень очевидно, пока один из моих экспериментов не натолкнул меня на мысль.
Но это было не очень очевидно, пока один из моих экспериментов не натолкнул меня на мысль.
Поскольку проблема заключалась в основном в кнопке раскрывающегося списка, простой вариант заключался в том, чтобы скрыть ее во всех браузерах и заменить ее собственным изображением, чтобы элемент выбора выглядел одинаково во всех браузерах. Я объясню это вам шаг за шагом.
1. Поместите раскрывающийся список в контейнер
Для начала нам нужна определенная область для поля выбора. Эта область должна быть отмечена контейнером div, а поле выбора размещено внутри другого div.
<дел>
<дел>
<выбрать имя="search_categories">

 Внутренний div содержит раскрывающийся список. Прежде чем продолжить, добавим базовый CSS:
Внутренний div содержит раскрывающийся список. Прежде чем продолжить, добавим базовый CSS: Скрыть кнопку раскрывающегося списка
Скрыть кнопку раскрывающегося списка  search_categories .select{
ширина: 120%;
background:url('arrow.png') без повтора;
фоновое положение: 80% центр;
}
.search_categories .выбрать выбрать{
фон: прозрачный;
высота строки: 1;
граница: 0;
заполнение: 0;
радиус границы: 0;
ширина: 120%;
положение: родственник;
z-индекс: 10;
размер шрифта: 1em;
}
search_categories .select{
ширина: 120%;
background:url('arrow.png') без повтора;
фоновое положение: 80% центр;
}
.search_categories .выбрать выбрать{
фон: прозрачный;
высота строки: 1;
граница: 0;
заполнение: 0;
радиус границы: 0;
ширина: 120%;
положение: родственник;
z-индекс: 10;
размер шрифта: 1em;
}
 Это означает, что если вы продолжите покупать продукт, используя такую ссылку, мы получим небольшую комиссию (без каких-либо дополнительных затрат для вас). Это помогает нам поддерживать блог и создавать бесплатный контент. Мы рекомендуем только те продукты, с которыми работаем или любим. Спасибо за Вашу поддержку!
Это означает, что если вы продолжите покупать продукт, используя такую ссылку, мы получим небольшую комиссию (без каких-либо дополнительных затрат для вас). Это помогает нам поддерживать блог и создавать бесплатный контент. Мы рекомендуем только те продукты, с которыми работаем или любим. Спасибо за Вашу поддержку!
 Bruins, а также был ответственным за
Bruins, а также был ответственным за
 Уже на следующий день я получил приглашение от специалистов по талантам из Upwork и многое другое. Я хочу кричать, он лучший в этом. Спасибо, Джон, что помог мне!
Уже на следующий день я получил приглашение от специалистов по талантам из Upwork и многое другое. Я хочу кричать, он лучший в этом. Спасибо, Джон, что помог мне! Обычно бизнес-курсы, подобные этому, сухие и трудные для понимания…. повторение одних и тех же вещей снова и снова. Это был глоток свежего воздуха. БЛАГОДАРЮ ВАС.
Обычно бизнес-курсы, подобные этому, сухие и трудные для понимания…. повторение одних и тех же вещей снова и снова. Это был глоток свежего воздуха. БЛАГОДАРЮ ВАС.