30 бесплатных шаблонов таблиц CSS3 и HTML 2022 — лучшие темы, плагины и хостинг для WordPress
После тщательного изучения бесплатных шаблонов таблиц HTML и CSS3 в течение нескольких месяцев мы решили выйти на новый уровень с нашими гибкими альтернативами.
Мы основывали их на удобочитаемости, гибкости и простоте использования. Новички и профи – пожалуйста.
Вам больше никогда не понадобится профессиональное представление данных. Держите множество статистических данных и информации более организованными с нашим НЕВЕРОЯТНО практический бесплатные фрагменты.
И. Более. Доступный.
Создать современную таблицу с помощью наших шаблонов очень ЛЕГКО и БЫСТРО. Благодаря удобный код и адаптивный макет, вы экономите себе кучу времени.
Наслаждайтесь!
Лучшие шаблоны таблиц CSS3
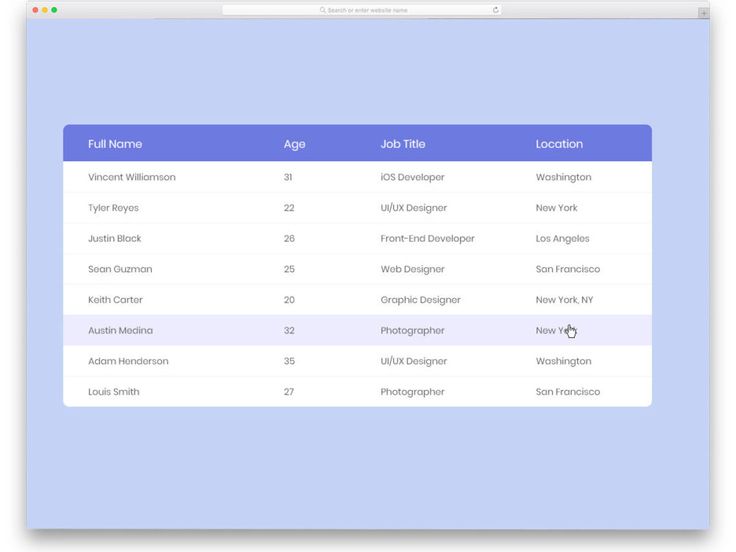
Таблица фиксированных столбцов от Colorlib
Вот таблица с фиксированный столбец и горизонтальная прокрутка. Если вы хотите избежать построения таблицы с нуля, не стесняйтесь вместо этого взять в руки эту замечательную альтернативу.
Если вы хотите избежать построения таблицы с нуля, не стесняйтесь вместо этого взять в руки эту замечательную альтернативу.
Для всех, кто ищет что-то ДРУГОЕ, это идеальный дизайн, который подойдет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.
Скачать предварительный просмотр
В этом случае мы добавили фиксированную верхнюю строку для каждой таблицы, которая остается на месте в прокрутке. Вы можете далее щипать эту идею, чтобы получить результаты, которые вы искали.
Пожалуйста, сделайте это, если вы хотите заклеймить любой из двух дизайнов стола. Вы можете изменить цвет и заставить их точно следовать вашим правилам.
Они поддерживают МНОГИЕ различные цели и намерения, удовлетворяя различные цели. Составьте расписание занятий или поделитесь другой информацией;
Скачать предварительный просмотр
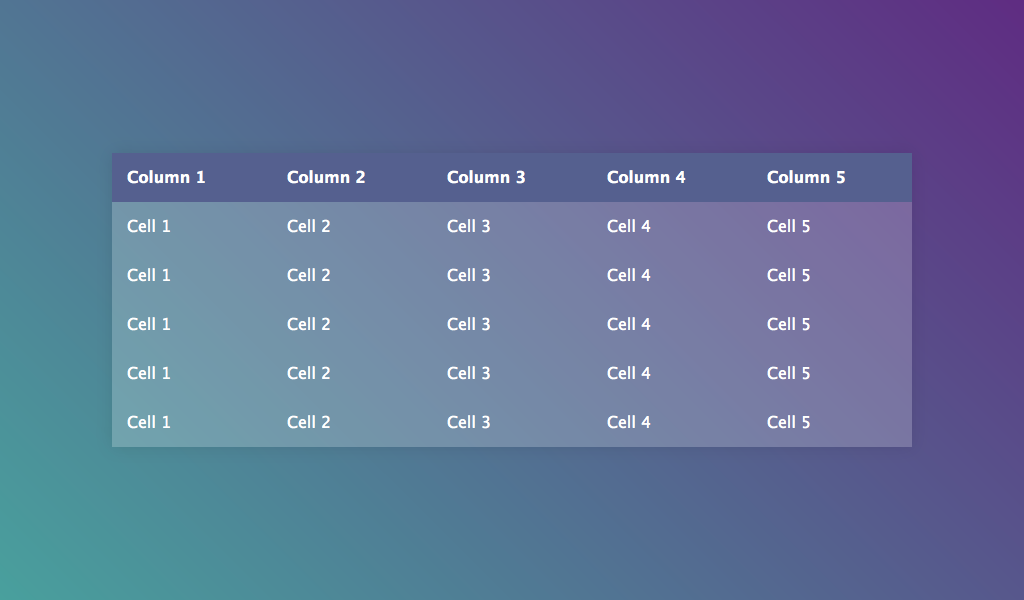
Таблица с вертикальной и горизонтальной подсветкой от Colorlib
В этих таблицах HTML5 и CSS3 выделяются как вертикальные, так и горизонтальные строки. Мы позаботились о том, чтобы у вас было несколько разных вариантов, чтобы вы могли выбрать тот, который лучше всего подходит для вас.
Мы позаботились о том, чтобы у вас было несколько разных вариантов, чтобы вы могли выбрать тот, который лучше всего подходит для вас.
Вместо одного вы получаете ОГРОМНУЮ коллекцию шесть отличные альтернативы совершенно бесплатно.
Нажмите кнопку загрузки, и вы уже можете начать использовать эти таблицы в своих веб-приложениях. Точно адаптируйте их к своему стилю.
Есть такие со сплошным цветом и такие с эффектом градиента и круглыми и острыми краями. Разместите информацию на своей странице потрясающе с почти нет Работа.
Скачать предварительный просмотр
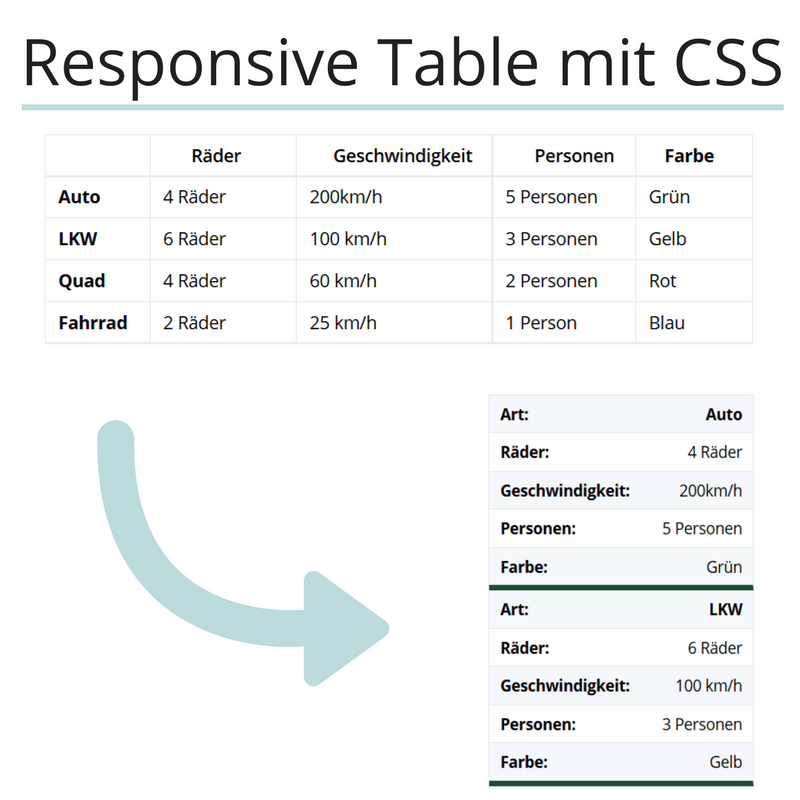
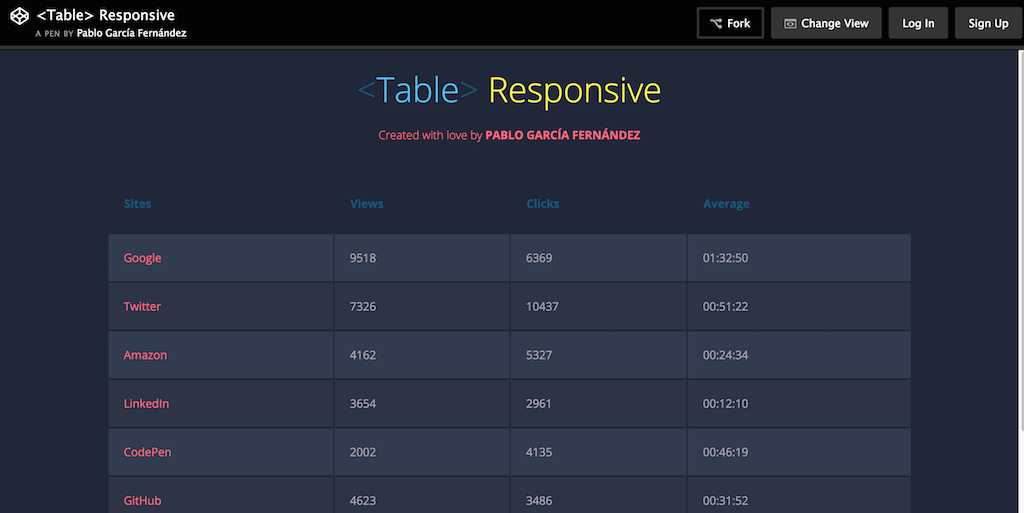
Адаптивная таблица V1 от Colorlib
Адаптивные таблицы всегда были огромной проблемой, потому что вы не можете изменить их размер до определенной точки, чтобы сделать их полезными.
Уже нет.
Эти таблицы HTML/CSS будут хорошо работать на любом мобильном устройстве. Будь то Table V1 от Colorlib или любой другой продукт из этого списка, производительность будет ОТЛИЧНОЙ на всех устройствах и платформах.
Наслаждайтесь заковыристый, Но упрощенный спроектируйте и сделайте стол своим одним нажатием кнопки.
Используйте его для заказов, ценообразования, расписаний и так далее. У вас есть много вариантов и возможностей, если вы НЕ ограничиваете себя.
Скачать предварительный просмотр
Адаптивная таблица V2 от Colorlib
Этот шаблон таблицы HTML/CSS похож на предыдущий из-за его чистого, современного и креативного внешнего вида. Вместо чрезмерно усложняющих вещей, придерживайтесь минимального дизайна. У вас есть гарантия, что каждый будет наслаждаться вашим контентом в полной мере.
То же самое относится и к шаблонам таблиц. Зачем все усложнять, если в этом нет необходимости?
Таблица имеет адаптивный макет, который мгновенно адаптируется к смартфонам, планшетам и настольным компьютерам. Он также создает отличный эффект наведения, который только оживляет ситуацию для вашего удобства.
Пусть таблица сделает значительная часть работы для вас, пока вы сосредотачиваетесь ТОЛЬКО на ее совершенствовании.
Скачать предварительный просмотр
Таблица V01
Таблица V01 чистая и по делу.
Этот бесплатный фрагмент, безусловно, поможет, если вы особенно после ПРОЩЕ представления пользователей.
Шаблон также имеет базовый дизайн с синим баннером, который вы можете изменить в соответствии со своими потребностями и правилами.
Начиная с таблицы Bootstrap, она также работает на разных экранах безотказно.
Подробнее / Скачать
Таблица V02
В некоторой степени таблица V02 очень похожа на таблицу V01, но имеет дополнительную функцию.
Он включает в себя знак X, который, КОНЕЧНО, позволяет вам удалять всю строку одним щелчком мыши. Но строка, которую вы удаляете, не может вернуться, если вы передумаете.
Быть. Осторожный.
Если вы просматриваете Таблицу V02 на мобильном телефоне, она поставляется с горизонтальной прокруткой, сохраняя МАКЕТ ПОВРЕЖДЕННЫМ.
Подробнее / Скачать
Таблица V03
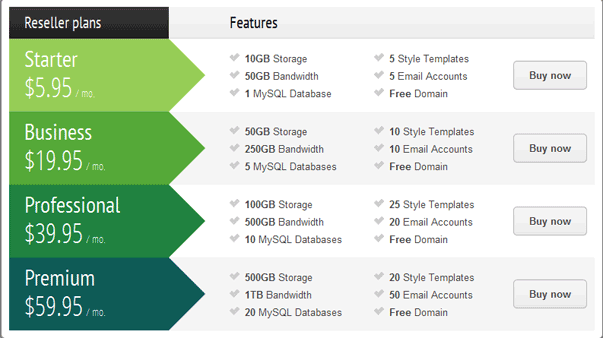
Мы также хотели охватить компании, занимающиеся веб-хостингом и регистрацией доменов, поэтому создали таблицу V03.
Это современный шаблон таблицы CSS3 с несколькими строками для TLD, продолжительности, регистрации и т. д.
Одной из практических особенностей таблицы V03 является кнопка регистрации, которая присутствует в каждой строке, чтобы пользователь мог действовать на месте.
И если ты хочешь изменение цвета и другие детали, вы можете сделать это по своему желанию.
Подробнее / Скачать
Таблица V04
Независимо от того, какие занятия вы организуете, таблица V04 поможет вам в ближайшее время составить ОНЛАЙН-РАСПИСАНИЕ. Фитнес-студии, тренажерные залы, йоги, вы называете это, Таблица V04, здесь
В нем есть еженедельное расписание, которое вы можете использовать в течение всего месяца — с изображениями, названием класса и временем.
Вы также найдете кнопки для следующего или предыдущего месяца. Но это то, что вам нужно потратить дополнительное время на активацию.
Подробнее / Скачать
Таблица V05
Table V05 — это бесплатный шаблон таблицы CSS3 на основе Bootstrap, обеспечивающий отличное взаимодействие с различными устройствами.
ОТЛИЧНО РАБОТАЕТ для свободный художник
Некоторые из функций включают в себя флажок, аватар, статусное имя пользователя и возможность удалить пользователя/строку.
Подробнее / Скачать
Таблица V06
Как показано на скриншоте, таблица V06 — это наша корзина стол с разными вариантами. Вы можете использовать его с любым веб-сайтом электронной коммерции или ОНЛАЙН-МАГАЗИНОМ, который вы хотели бы создать, поскольку его легко интегрировать.
Таблица V06 включает флажки, выбор количества и Кнопка X для удаления элемента.
Подробнее / Скачать
Таблица V07
Если вы КОПИТЕ ТЕМНО, вы будете копать Таблицу V07.
Несмотря на то, что базовый шаблон таблицы CSS3, такой как Table V01, отличная работа отображение имени и фамилии, а также электронной почты.
Единственная другая функция, которой обладает Table V07, — это эффект наведения. Помимо этого, это адаптивный дизайн, который обеспечивает ПЛАВНУЮ работу.
Подробнее / Скачать
Таблица V08
Вы часто хотите Добавить некоторые Дополнительную информацию
К счастью, у нас есть РЕШЕНИЕ для этого.
Таблица V08 — это простая таблица Bootstrap с зеленой стрелкой вниз, на первый взгляд.
Как только вы нажмете на нее, аккордеон открывает дополнительный раздел, где вы можете поделиться ДОПОЛНИТЕЛЬНОЙ информацией о продукте.
Подробнее / Скачать
Таблица V09
Чтобы увидеть статус заказов, было бы идеально, если бы все ваши пользователи/клиенты отображались в аккуратной таблице.
Вы можете сделать это с помощью таблицы V09.
Шаблон поставляется с НЕСКОЛЬКИМИ РЯДАМИ для счетов, клиентов, местоположения, цен и статуса. Последний включает в себя три разные кнопки трех разных цветов для «прогресс», «открыть» и «на удержании».
Не нужно сомневаться, подходит ли он для мобильных устройств, потому что ЭТО СООТВЕТСТВУЕТ.
Подробнее / Скачать
Таблица V10
Таблица V10 представляет собой ЭКСТРАкрасочный Шаблон таблицы CSS3, который вам ничего не стоит.
Хотя это может быть БОЛЕЕ эксклюзивный шаблон, который подходит определенной пользовательской базе, те, кому он нравится, получат ОЧЕНЬ УДОВОЛЬСТВИЕ от его использования.
Есть пять рядов и шесть разных цветов со значком редактирования справа. Прямой. В. Ваш. Лицо.
Прямой. В. Ваш. Лицо.
Подробнее / Скачать
Таблица V11
Для стола с минималистичный дизайн, тогда вы выберете таблицу V11.
Он очень чистый, с удобным для мобильных устройств макетом, пятью столбцами и секцией флажков. Последний даже имеет возможность ВЫБРАТЬ / ОТМЕНИТЬ ВЫБОР всего.
Вот и все!
Теперь ваша очередь нажать кнопку загрузки и воспользоваться красотой Table V11.
Подробнее / Скачать
Таблица V12
Да, мы можем сделать ЕЩЕ БОЛЕЕ минималистичным, чем предыдущий шаблон таблицы CSS3 — встречайте Table V12.
Это отличный пример того, как можно придерживаться простоты, даже если у вас есть выставлено много вещей.
Таблица V12 включает эффект наведения, который выделяет всю строку. Таким образом, вы можете быстро проверить, что происходит с разными пользователями.
НЕ СМЕШИВАЙТЕ вещи!
Подробнее / Скачать
Таблица V13
Если вам нравится таблица V11, но вы не возражаете, если бы она имела эффект наведения, вам повезло.
Вместо того, чтобы настраивать V11 по своему вкусу, выберите Table V13 и
Он не только качает эффект наведения, но и после того, как вы отметите пользователя, он останется в этом состоянии наведения/выделения.
Вы даже можете ВЫБРАТЬ ВЕСЬ СПИСОК с одним щелчком мыши.
Подробнее / Скачать
Таблица V14
Table V14 — это современный шаблон таблицы Bootstrap для отображение различной информации о ПОЛЬЗОВАТЕЛЕ. Вы можете использовать его для занятий, общения и обучения, которые вам нужны помимо их порядка.
Это может отлично сработать, если вы продаете курсы, даже программное обеспечение или что-то еще.
Каждая строка имеет кликабельное имя и флажок. Кроме того, расстояние между рядами и закругленные края делают таблицу V14 ОЧЕНЬ привлекательной для глаз.
Подробнее / Скачать
Таблица V15
Таблица V15 представляет собой небольшую вариацию таблицы V14, включая фон и ЭФФЕКТ ЩЕЛЧКА, который затемняет строку, когда вы ставите галочку.
Это дает ему лучший вид следующего действия, которое необходимо предпринять для конкретного пользователя.
С точки зрения дизайна V14 и V15 одинаковы, с закругленными углами и расстоянием между рядами.
Подробнее / Скачать
Таблица V16
Вместо создания темный стол с нуля всегда можно выбрать Table V16.
Этот бесплатный шаблон таблицы CSS3 позволяет пользователю ПОГРУЖАТЬСЯ в содержимом ЛЕГКО.
Поскольку чтение контента как есть будет сложные, мы добавили эффект наведения, который выделяет строку. Текст становится белым и желтым.
Вы также увидите «подробности», которые вы можете использовать для ссылки на другой раздел вашего веб-сайта или приложения в крайнем правом углу.
Подробнее / Скачать
Таблица V17
Таблица V17 делает ОДИН ШАГ ДАЛЬШЕ с помощью флажков и переключателей/переключателей. Последний даже имеет прохладныйанимация это только оживляет ситуацию.
Вы можете использовать Таблицу V17 для многих различных действий, используя ее сразу или улучшая ее.
Это всего лишь один клик, ГОТОВ для вас, чтобы положить его в игру.
Подробнее / Скачать
Таблица V18
Я уже показывал пару наших темных шаблонов таблиц CSS3, но вот еще один, БОЛЕЕ ПРОДВИНУТЫЙ версии, если хотите.
Таблица CSS V18 сравнима с некоторыми более светлыми альтернативами, но мы просто хотели сделать ее темной, чтобы вы могли ее ИСПОЛЬЗОВАТЬ. из коробки.
Также есть эффект наведения и флажок, который сохраняет выделение, когда вы ставите на нем галочку.
Подробнее / Скачать
Таблица V19
Table V19 — замечательный бесплатный шаблон таблицы, основанный на Bootstrap Framework, для отделов продаж, чтобы все было ДОПОЛНИТЕЛЬНО организовано.
Фрагмент включает в себя аватары, четыре основных столбца, флажки и эффект наведения.
Оглавление работает на разных размеры экрана Без промедления. Однако вам нужно прокрутить ВЛЕВО или ВПРАВО на мобильном телефоне, чтобы увидеть всю таблицу.
Подробнее / Скачать
Таблица V20
Таблица V20 представляет собой смесь полезных элементов для АКТИВНЫХ и НЕАКТИВНЫХ строк. Цвет фона строк также меняется между серым и белым. Это гарантирует пользователю лучший опыт просмотр деталей.
Чтобы строка переходила из активной в неактивную и наоборот, нужно нажать на зеленый переключатель.
Обратите внимание, что так же, как вы можете отметить все строки одним нажмите на, вы можете сделать их активными или неактивными с помощью нажмите на.
Подробнее / Скачать
Бонусные таблицы CSS3
Загрузочный CSS
Bootstrap — это самый известный инфраструктура фронтенд-разработки на планете, она используется повсеместно; Ну, почти!
ТАБЛИЦЫ В ТОМ ЧИСЛЕ.
Bootstrap помогает разработчикам интерфейсов быстро создавать веб-сайты, не задумываясь над тем, чтобы что-то выглядело красиво.
Каждый элемент Уже предопределенный, и все, что вам нужно сделать, это выделить положение и, возможно, немного изменить цвета.
Скачать
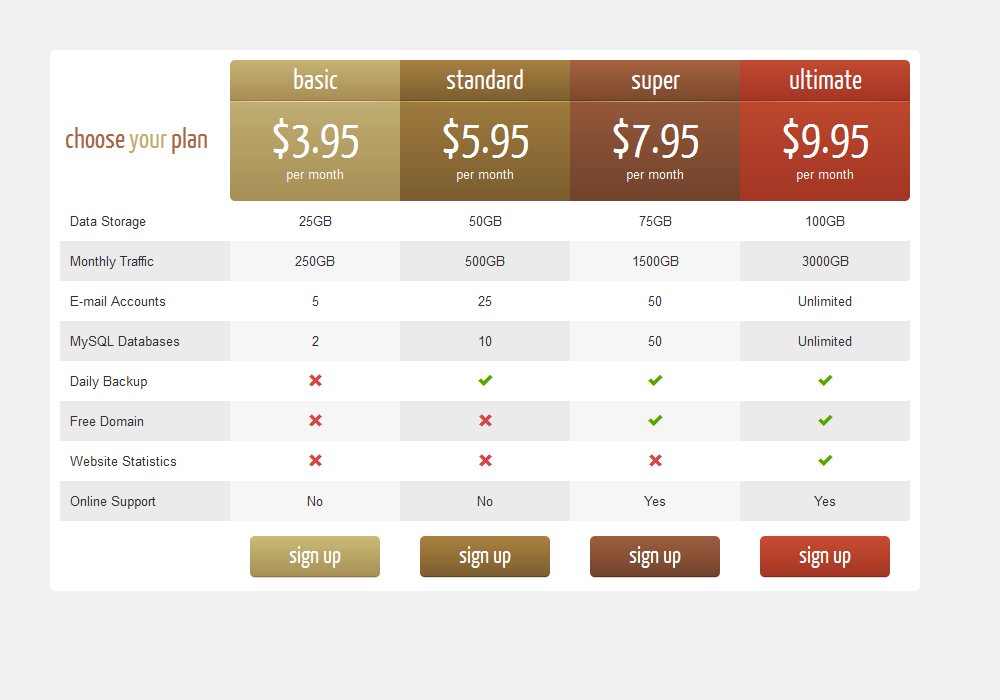
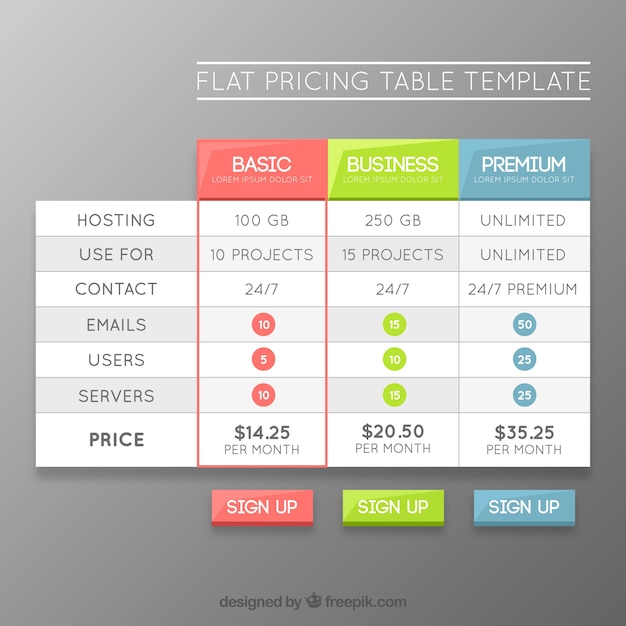
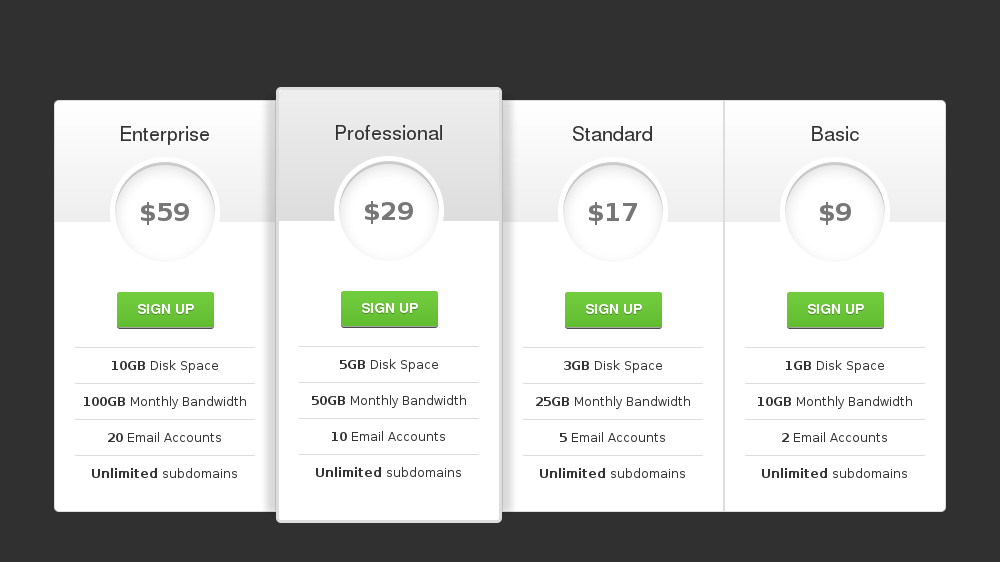
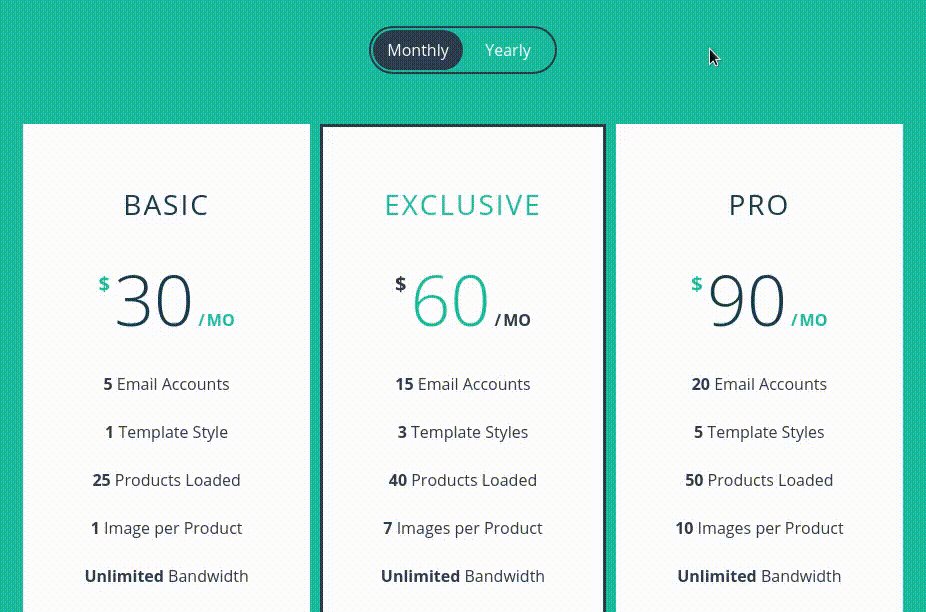
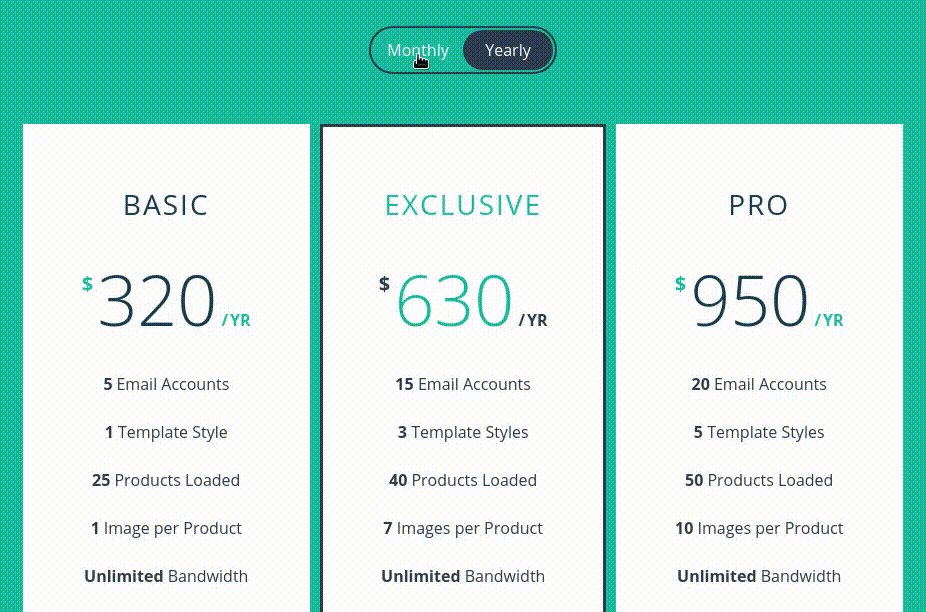
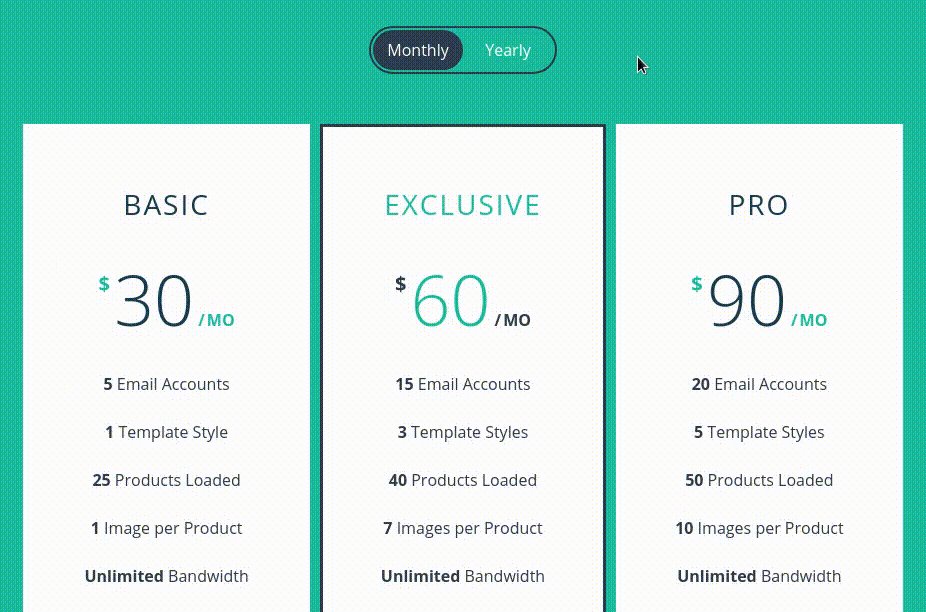
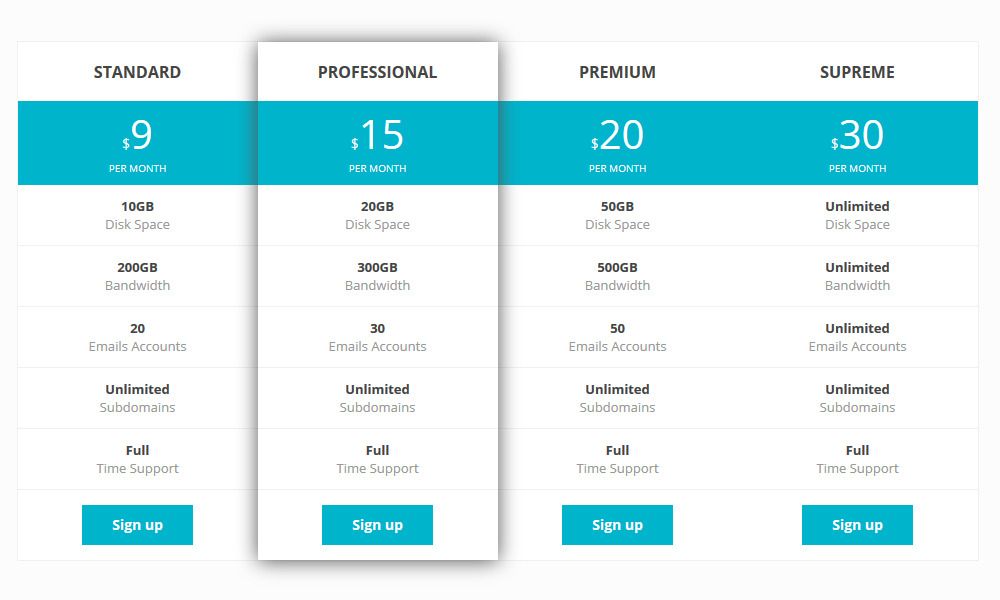
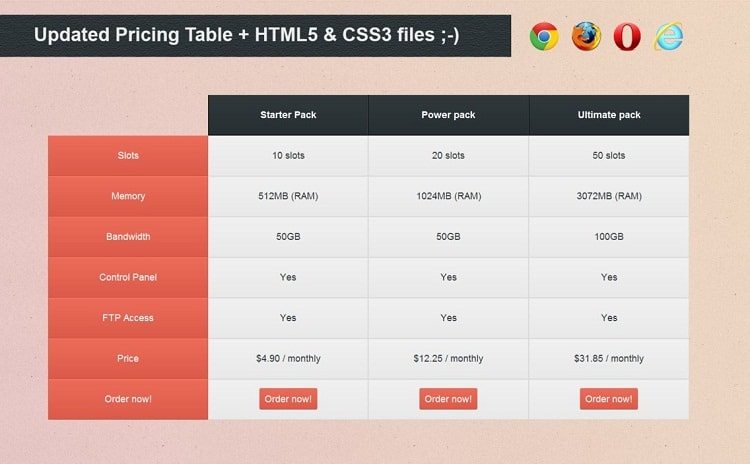
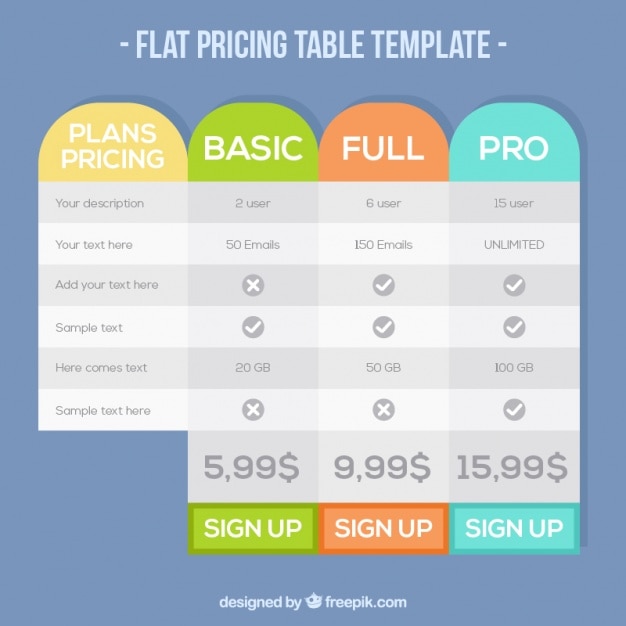
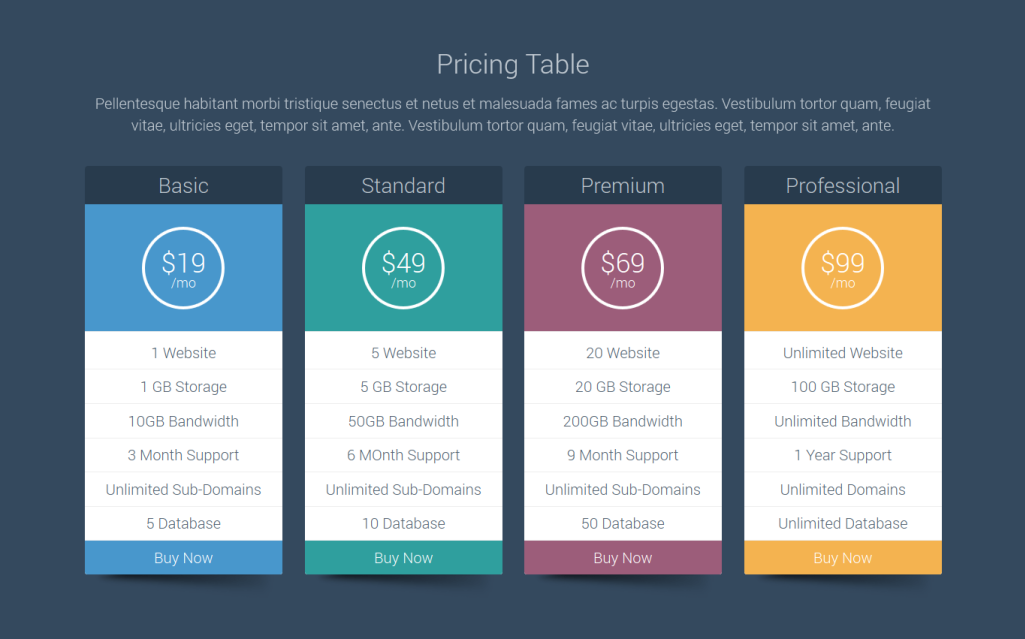
Адаптивная таблица цен
Если вы фрилансер, агентство, компания-разработчик программного обеспечения или даже компания, занимающаяся веб-хостингом, вы хотите добавить таблицы цен на ваш сайт.
Вот современная, чистая и простая в использовании таблица бесплатных тарифных планов CSS3, которая поможет вам в работе.
Поэкспериментируйте с его функциями и в идеале создайте результат, соответствующий вашему веб-сайту. Измените цвета текста и соответственно улучшите общий вид.
Однако, даже если вы используете его как есть и редактируете только детали, вы готовы и настроены на то, чтобы все было на ПРОФЕССИОНАЛЬНОМ уровне.
Подтолкните свои пакеты и дайте всем знать, чего они могут ожидать после того, как сделают решительный шаг.
Подробнее / Скачать
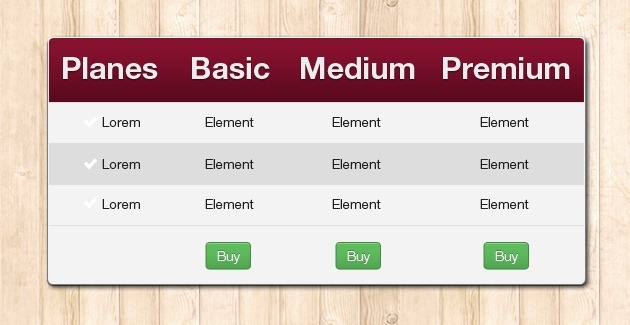
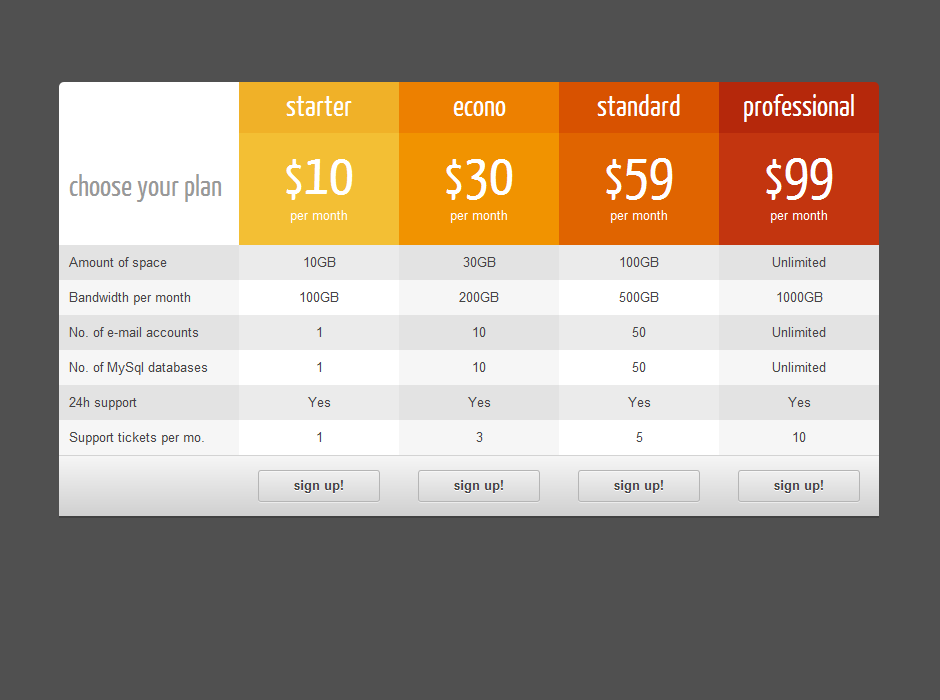
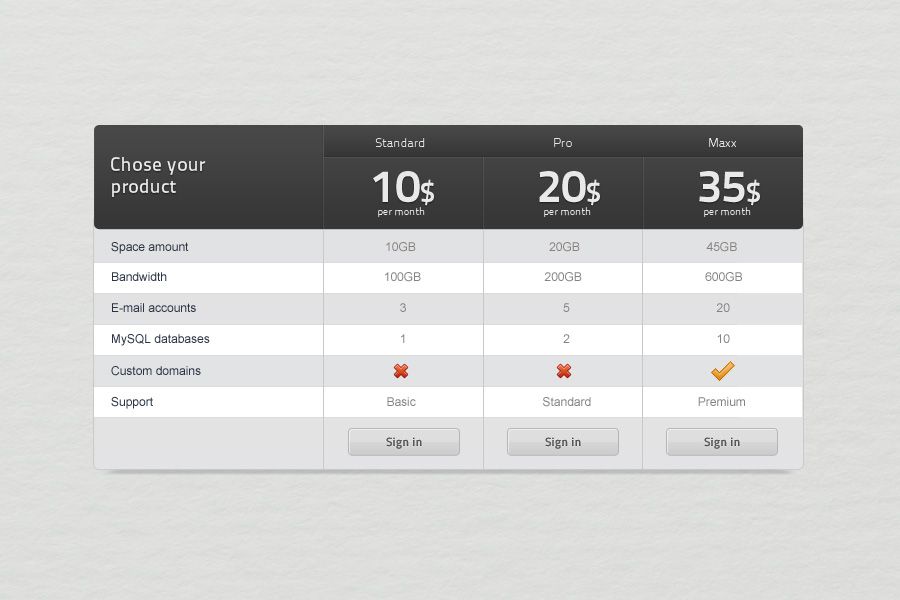
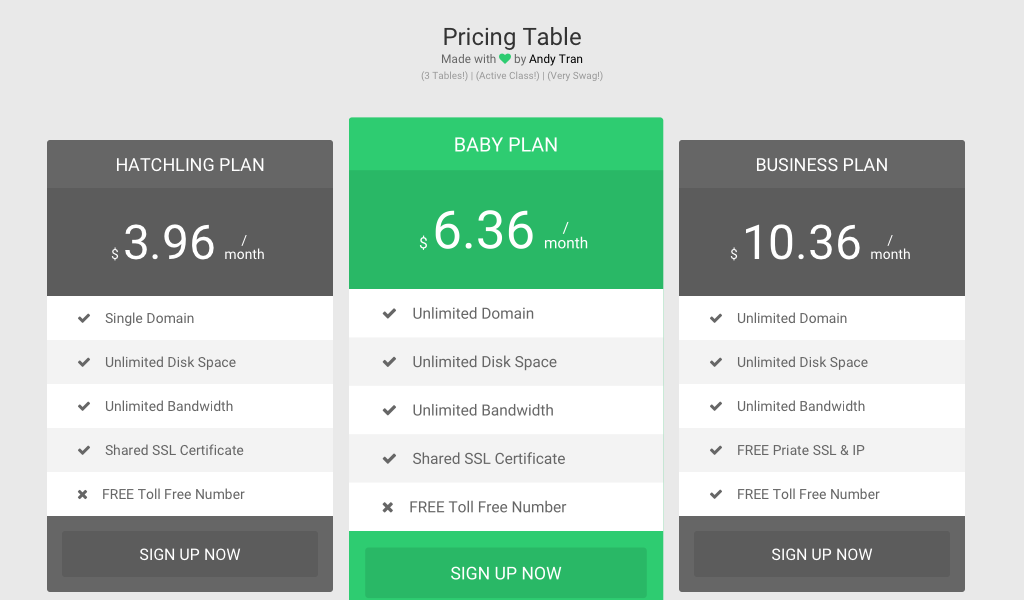
Таблица цен CSS3
Таблицы предназначены не только для данных. Не всегда.
Иногда нам нужны табличные решения для таких вещей, как отображение цен. Этот шаблон CSS3 Pricing Table от Allen Zapien — отличный пример того, как вы можете использовать CSS3 для дисплей различный содержание многими прекрасными способами.
Вы можете наметить самый УСПЕШНЫЙ модуль ценообразования с помощью встроенного шаблона схемы. Конечно, вы можете БЫСТРО внести изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Скачать
Таблица пищевой ценности в HTML и CSS
Таблицы цен, таблицы данных, динамические таблицы — существует ОЧЕНЬ МНОЖЕСТВО способов использования таблиц. Еще один, который нужно добавить в список, — это следующий шаблон.
Шаблон табличных данных для отображения Пищевая ценность буквально на любой продукт питания.
Конечно, добавление каждого из фактов по отдельности может занять некоторое время, даже для сообщения обо всех существующих фруктах.
Мы НАСТОЯТЕЛЬНО РЕКОМЕНДУЕМ взять этот шаблон и интегрировать его в существующую платформу, которая требует вывода информации о пищевой ценности продуктов.
Затем отфильтруйте все свои данные с помощью этого шаблона, чтобы обеспечить ЗАМЕЧАТЕЛЬНОЕ опыт для тех, кто ищет его.
Скачать
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Создание таблицы в HTML — красивые примеры
Друзья! На этой странице Вас ждёт полный практический курс по изучению таблиц. Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
Раньше HTML таблицы использовались для вёрстки сайтов. Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов
Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов div ) которая оказалась намного удобнее и проще. А сейчас наступает эра вёрстки сайтов по технологии flexbox, которая призвана еще больше упростить жизнь web-мастерам.
Однако, несмотря на всё выше сказанное, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтах. Правда уже не как структура, а как элемент статей сайта.
Создание таблиц в html примеры
Перед началом обучения создания таблицы в HTML, что бы мои и ваши таблицы смотрелись одинаково — сделайте 3 простые вещи:
- Создайте файл index.html
- Откройте его в браузере
- Добавьте туда следующий код:
<style>
table{
margin: 50px 0;
text-align: left;
border-collapse: separate;
border: 1px solid #ddd;
border-spacing: 10px;
border-radius: 3px;
background: #fdfdfd;
font-size: 14px;
width: auto;
}
td,th{
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
}
th{
background: #E4E4E4;
}
caption{
font-style: italic;
text-align: right;
color: #547901;
}
</style>Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег caption внутри таблицы. Он располагается над ней.
Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Видео 1: HTML таблицы – тег table
Управление ячейками таблицы
И так друзья, теперь мы будем понемногу усложнять нашу таблицу. И повышать ваши умения и практику. HTML-таблица, которую мы сделали с вами выше очень проста. Однако, чаще всего, надо предоставить данные в более сложном формате:
- Вывести заголовочную строку
- Объединить некоторые ячейки по вертикали
- А другие объединить по горизонтали
Вот этим мы и займёмся. И начнем мы, пожалуй, с…
Ячейки-заголовки в таблице
Конечно, мы могли бы всунуть внутрь ячеек первой строки какие-нибудь заголовки, или оформить их жирными через стили. Однако это будет неправильно!
Так как специально для этих целей был создан тег th, который задается вместо обычных ячеек (тег td). И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
Помните о том, что тег th играет не просто визуальную роль, а семантическую. Это важно для поисковых роботов.
Давайте в таблице из прошлого примера в первой строке заменим теги td на th . А также чуточку изменим их содержимое:
<table>
<caption>Таблица с тегом th</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот и результат кода выше, выполненный в браузере:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, текст в этих ячейках автоматически делается жирным.
Объединение ячеек по горизонтали и вертикали
Ребята, прежде, чем начать объяснять, хочу оговориться – если информация по объединению ячеек будет для Вас слегка запутанной. А с непривычки это именно так, уж поверьте мне. Ниже есть видео, где я показываю и объясняю всё в живом режиме и на практике.
Довольно часто ячейки в HTML таблицах приходится объединять по горизонтали и вертикали. Для удобства, я называю это объединение по столбцам и по строкам. Так новичкам понятнее, что они делают.
Для этого мы будем использовать 2 атрибута, которые задаются непосредственно самим ячейкам:
- Атрибут
colspan– указывает сколько надо объединить ячеек по столбцам (горизонталь), начиная с текущей - Атрибут
rowspan– указывает сколько надо объединить ячеек по стокам (вертикаль) начиная с текущей
Эти атрибуты должны иметь целое число, начиная с 1 и более.
Помните! Если Вы объединяете ячейку с другими ячейками таблицы, она их замещает собой и растягивается. А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
Это правило очень важно, так как если вы не удалите ячейки, которое были объединены, таблица будет отображаться в браузере некорректно.
Давайте попробуем в нашей таблице объединить 2 ячейки:
- Ячейку 1 в строке 2 объединим по столбцам (горизонталь) с ячейками 2 и 3 в той же строке. Для этого мы зададим ей атрибут
rowspan=“3” - Ячейку 4 в строке 2 объединим по строкам (вертикаль) с ячейками 4 в строках 3 и 4. Для этого мы зададим ей атрибут
colspan=“3”
И теперь, для правильного отображения таблицы, нам необходимо удалить из кода ячейки, которые были добавлены при объединении. То есть для первого примера мы удаляем из кода ячейки 2 и 3 в строке 2. А для второго – удаляем ячейку 4 в строке 3 и ячейку 4 в строке 4.
В итоге у нас получится вот такой код:
<table>
<caption>Объединение ячеек таблицы</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
</tr>
</table>А на деле, наша таблица будет выглядеть следующим образом:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | |
Как видите, всё отображается ровно и красиво, как и было задумано. Для закрепления материала, советую посмотреть практическое видео ниже.
Для закрепления материала, советую посмотреть практическое видео ниже.
Видео 2: HTML таблицы — ячейки и управление ими
Объединение ячеек сразу по 2-ум направлениям
Так же мы можем объединять ячейки не только по какой-либо одной стороне. Но и сразу по двум! Что мы сейчас и проделаем с нашей таблицей.
Давайте объединим ячейку 1 строки 3:
- С ячейкой 2 строки 3
- С ячейкой 1 строки 4
- С ячейкой 2 строки 4
Для этого мы пропишем ячейке 1 строки 3 следующие 2 атрибута:
colspan=“2”rowspan=“2”
Помним, что объединённые ячейки замещаются, поэтому ячейки из списка выше, нам надо будет удалить из кода. В итоге вот такой код будет у нашей таблички:
<table>
<caption>Объединение ячеек по 2-ум направлениям</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот так, будет выглядеть наша таблица сейчас:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Шапка, тело и подвал HTML таблицы.

Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега thead .
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег tfoot :
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Посмотрите внимательно, несмотря на то, что мы разместили тег tfoot в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.

В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Управление колонками в HTML таблицах
Осталось совсем немного ребята. Уже очень скоро таблицы полностью покоряться ваши рукам, головам, ногам или что там у вас ещё имеется в арсенале?
Мы рассмотрим ещё 2 тега, которые позволяют управлять колонками в таблицах.
Тег col
Этот тег позволяет задать определённые стили и атрибуты для определённой колонки. Задаётся он сразу после тега caption . И количество этих тегов может быть столько, сколько и колонок в таблице. То есть каждый последующий тег col отвечает за следующую колонку.
Что бы понять, как это всё работает, давайте первым двум колонкам — зададим ширину в 100 пикселей, третьей 150, а четвертой 200 пикселей. Для этого мы заведём 4 тега
Для этого мы заведём 4 тега col , и каждому из них пропишем свой атрибут style с определённым значением ширины:
<table>
<caption>Тег col в таблице</caption>
<col>
<col>
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В итоге наша таблица выглядит уже так (обратите внимание на ширину каждой колонки):
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Тег col можно сократить, если у него одинаковые параметры при помощи атрибута span . В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
<table>
<caption>Тег col в таблице</caption>
<col span="2">
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Таблицу приводить в пример не буду, так как она совершенно не поменялась.
Тег colgroup
Этот тег используется для объединения колонок по группам. Что бы понять, как он работает, давайте мы первые 3 колонки объединим в этот тег и зададим им какой-нибудь общий стиль. Например, сделаем заливку ячеек другим цветом.
Вот какой код ввёл я:
<table>
<caption>Тег colgroup в таблице</caption>
<colgroup>
<col span="2">
<col>
</colgroup>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В результате ячейки первых 3-ёх колонок окрасились в указанный нами цвет:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Для закрепления материала рекомендую посмотреть последнее видео из этой серии под номером 4.
Видео 4. HTML таблицы – управление колонками
Как видите, ничего сложного в том, чтобы создать сложную функциональную таблицу нет. Главное знать теги и применять их в правильном назначении. Всё остальное – дело техники
На этом всё, мои дорогие друзья. Если будут вопросы касательно создания HTML таблиц – задавайте их в комментариях.
Создание таблиц
Таблицы состоят из строк и столбцов, которые в свою очередь состоят из ячеек. Ячейка напоминает текстовый фрейм, в который можно добавлять текст, привязанные фреймы или другие таблицы. Таблицы можно создавать в Adobe InDesign CS5 или экспортировать из других приложений.
Для создания, изменения и форматирования таблиц в Adobe InCopy необходимо переключиться в режим «Макет».
Таблицы состоят из строк и столбцов, которые в свою очередь состоят из ячеек. Ячейка напоминает текстовый фрейм, в который может быть добавлен текст, внутритекстовый графический объект или другие таблицы. Создать таблицу можно обычным способом или путем преобразования в нее существующего текста. Кроме того, таблица может быть встроена в другую таблицу.
Создать таблицу можно обычным способом или путем преобразования в нее существующего текста. Кроме того, таблица может быть встроена в другую таблицу.
Новая таблица при создании заполняет всю ширину текстового фрейма-контейнера. Если при вставке точка ввода находится в начале строки, то таблица вставляется на той же строке, если точка ввода находится в середине — на следующей строке.
Обтекание таблиц текстом производится так же, как и для внутристрочных графических объектов. В частности, при добавлении и удалении расположенного выше текста, а также при изменении его кегля таблица будет перемещаться по фреймам в цепочке. Однако таблица не отображается на фрейме с текстом по контуру.
Вертикальные таблицы создаются так же, как горизонтальные. Направление письма таблицы зависит от направления письма текстового фрейма, используемого для создания таблицы, и направление письма таблицы изменяется, когда изменяется направление письма текстового фрейма. То же самое происходит при создании таблицы в сетке фрейма. Однако направление письма для ячеек в таблице можно изменить независимо от направления письма таблицы.
Однако направление письма для ячеек в таблице можно изменить независимо от направления письма таблицы.
Подтвердите направление письма текстового фрейма перед созданием таблицы.
Майкл Мёрфи (Michael Murphy) представляет статью о создании и форматировании таблиц: Особенности использования таблиц.
Джефф Уитчел (Jeff Witchel) из InfiniteSkills.com представил видео на тему Основы настройки таблиц.
Создание таблицы обычным способом
Созданная таблица заполняет весь текстовый фрейм по ширине.
С помощью инструмента «Текст» поместите точку ввода туда, где необходимо создать таблицу.
Выберите команды «Таблица» > «Вставить таблицу».
Укажите число строк и столбцов.
Укажите количество горизонтальных ячеек в строке основной области и количество вертикальных ячеек в столбце.
Если содержимое таблицы должно располагаться в нескольких столбцах или фреймах, задайте количество строк для верхних и нижних колонтитулов, информация в которых должна повторяться.

(Необязательно) Задайте стиль таблицы.
Нажмите кнопку «ОК».
Высота строки таблицы определяется выбранным стилем таблицы. Например, для форматирования различных частей таблицы могут использоваться различные стили ячеек, определенные в стиле таблицы. Если стили ячеек содержат стили абзацев, то высота строки в этой области будет определяться значением интерлиньяжа в стиле абзаца. Если стили абзацев не используются, то высота строки определяется значением служебного поля по умолчанию в документе. Служебное поле определяется значением интерлиньяжа. В данном контексте служебное поле примерно равно высоте подсветки выделенного текста.
Создание таблицы из существующего текста
Перед преобразованием текста в таблицу убедитесь, что он соответствующим образом подготовлен.
Подготовка текста к преобразованию включает в себя расстановку символов начала нового абзаца, табуляторов, запятых или других символов, разделяющих столбцы.
 Строки разделяются табуляторами, запятыми, символами начала нового абзаца или другими символами. (Во многих случаях текст можно преобразовать в таблицу без дополнительной подготовки).
Строки разделяются табуляторами, запятыми, символами начала нового абзаца или другими символами. (Во многих случаях текст можно преобразовать в таблицу без дополнительной подготовки).Выберите инструмент «Текст» и выделите текст, который необходимо преобразовать в таблицу.
Выберите команды «Таблица» > «Преобразовать текст в таблицу».
В полях «Разделитель столбцов» и «Разделитель строк» задайте, где должны начинаться строки и столбцы. Для этого выберите «Табулятор», «Запятая» или «Абзац», либо введите другой символ (например, точку с запятой). (Любой введенный символ будет отображаться в меню в следующий раз при создании таблицы из текста).
Если для столбцов и строк задан один и тот же разделитель, укажите количество столбцов создаваемой таблицы.
(Необязательно) Задайте стиль таблицы для форматирования.
Нажмите кнопку «ОК».
Если в какой-либо строке элементов меньше, чем столбцов в таблице, то оставшиеся ячейки будут пустыми.
Встраивание одной таблицы в другую
Выполните одно из следующих действий:
Выделите ячейки или таблицу для встраивания в другую таблицу, затем выберите команду «Редактирование» > «Вырезать» или «Скопировать». Поместите точку ввода в ячейку, куда должна быть вставлена таблица, затем выберите команду «Редактирование» > «Вставить».
Нажмите ячейку, выберите команду «Таблица» > «Вставить таблицу», задайте число строк и столбцов, затем нажмите кнопку «ОК».
При необходимости настройте отступ ячеек (см. раздел Форматирование текста таблицы).
При создании таблицы в ячейке нельзя выделить мышью часть таблицы за пределами ячейки. В этом случае необходимо расширить строку или столбец либо поместить точку ввода в первую часть таблицы, а затем при помощи комбинаций клавиш переместить точку ввода и выделить текст.
Импорт таблиц из других приложений
При импорте электронной таблицы Microsoft Excel или документа Microsoft Word с таблицами с помощью команды «Поместить» данные импортируются в виде таблицы, доступной для редактирования. Форматирование настраивается в диалоговом окне «Параметры импорта».
Форматирование настраивается в диалоговом окне «Параметры импорта».
Кроме того, данные из электронной таблицы Excel или таблицы Word можно вставлять в документы InDesign или InCopy. Формат текста, вставляемого из других приложений, задается установками раздела «Обработка буфера». Если выбран параметр «Только текст», то данные отображаются в виде неотформатированного текста с табуляцией, который затем можно преобразовать в таблицу. Если выбран параметр «Вся информация», то вставляемый текст будет отображаться в отформатированной таблице.
Если текст вставляется в существующую таблицу из другого приложения, создайте в ней достаточное для его размещения число строк и столбцов, в установках раздела «Обработка буфера» выберите «Только текст» и убедитесь, что выделена хотя бы одна ячейка (за исключением случаев, когда в ячейку необходимо вставить всю таблицу).
Если нужен больший контроль над форматированием импортируемой таблицы или необходимо сохранить форматирование электронной таблицы, лучше произвести ее импорт командой «Поместить». Если необходимо создать связь с форматированием электронной таблицы, выберите параметр «Создавать связи при размещении текстовых и табличных файлов» в настройках «Обработка файлов».
Если необходимо создать связь с форматированием электронной таблицы, выберите параметр «Создавать связи при размещении текстовых и табличных файлов» в настройках «Обработка файлов».
Можно также скопировать и вставить текст, разделенный символами табуляции, в диапазон ячеек таблицы. Этим способом удобно заменять содержимое при необходимости сохранить форматирование. Предположим, вам нужно обновить содержимое отформатированной таблицы в ежемесячном журнале. Одним из вариантов является связь с электронной таблицей Excel. Однако, если содержимое происходит из другого источника, можно скопировать текст с табуляцией в буфер обмена, выделить диапазон ячеек в отформатированной таблице InDesign и вставить в него содержимое.
Ячейка таблицы может содержать текст, привязанные объекты, XML-теги и другие таблицы. При вставке текста высота строки таблицы будет соответствующим образом увеличена, за исключением случаев, когда для строки задана фиксированная высота. В таблицы нельзя вставлять сноски.
С помощью инструмента «Текст» выполните одно из следующих действий:
Поместите точку ввода в ячейку и введите текст. Чтобы создать новый абзац в той же ячейке, нажмите клавишу Enter или Return. Перемещение по ячейкам производится по нажатию клавиши Tab (при нажатии клавиши Tab в последней ячейке добавляется новая строка). Перемещение по ячейкам в обратном порядке производится по нажатию комбинации клавиш Shift и Tab.
Скопируйте текст, установите в ячейке точку ввода, затем выберите команду «Редактирование» > «Вставить».
Поместите точку ввода в то место, куда нужно добавить текст, выберите команду «Файл» > «Поместить», а затем дважды нажмите текстовый файл.
Чтобы добавить графический объект в таблицу, которая находится в отдельном документе InCopy, переключитесь в режим «Макет». Добавлять графические объекты в таблицу, которая находится в связанном документе InDesign, рекомендуется в приложении InDesign, поскольку там предусмотрены дополнительные возможности изменения размеров текстового фрейма.
Выполните одно из следующих действий:
Поместите точку ввода в то место, куда необходимо добавить графический объект, выберите команду «Файл» > «Поместить», затем дважды нажмите графический файл.
Поместите точку ввода в то место, куда необходимо добавить графический объект, выберите команду «Объект» > «Привязанный объект» > «Вставить», затем задайте параметры вставки. Позднее в привязанный объект можно добавить графику.
Скопируйте графический объект или фрейм, расположите точку ввода в нужном месте, затем выберите команду «Редактирование» > «Вставить».
При добавлении графического объекта в меньшую по размеру ячейку высота ячейки будет увеличена, а ширина ячейки останется прежней, то есть часть объекта может оказаться за правой границей ячейки. Если строка, в которую помещается графический объект, имеет фиксированную высоту, а высота объекта превышает высоту строки, это приведет к вытеснению содержимого ячейки.
Чтобы избежать этого, возможно, потребуется поместить изображение за пределы таблицы, изменить его размеры, а затем вставить обратно в ячейку таблицы.
При создании длинная таблица может распространяться на несколько столбцов, фреймов или страниц. Чтобы в верхней и нижней части каждого отдельного фрагмента таблицы повторялась определенная информация, можно использовать верхние и нижние колонтитулы.
Верхние и нижние колонтитулы можно добавить при создании таблицы. Кроме того, добавить верхние и нижние колонтитулы и настроить их отображение в таблице можно в диалоговом окне «Параметры таблицы». В верхние и нижние колонтитулы можно преобразовать и основные строки таблицы.
Header rows repeated once per frameЧтобы последовательно пронумеровать таблицы (например, «Таблица 1а», «Таблица 1б» и т.д.), добавьте в верхний или нижний колонтитул переменную. (См. раздел Создание подписей для рисунков и таблиц с нумерацией).
Для создания верхних колонтитулов выделите строки в верхней части таблицы, а для создания нижних колонтитулов — строки в нижней части таблицы.

Выберите команду «Таблица» > «Преобразовать строки» > «В верхние колонтитулы» или «В нижние колонтитулы».
Поместите точку ввода в таблицу, а затем выберите команду «Таблица» > «Параметры таблицы» > «Головные и концевые строки».
Задайте число строк для верхних и нижних колонтитулов. В начало или в конец таблицы можно добавить пустые строки.
Настройте режим отображения: информация в верхнем и нижнем колонтитулах может отображаться в каждом столбце текста (если в текстовом фрейме несколько столбцов), один раз в каждом фрейме или один раз на каждой странице.
Установите параметр «Кроме первой», чтобы информация в верхнем колонтитуле не отображалась в первой строке таблицы. Установите параметр «Кроме последней», чтобы информация в нижнем колонтитуле не отображалась в последней строке таблицы.
Параметр «Кроме первой» особенно полезен для указания продолжающегося верхнего или нижнего колонтитула.
 Например, для таблицы, размещенной на нескольких страницах, можно указать в верхнем колонтитуле: «Таблица 2 (продолжение)». Чтобы текст «(продолжение)» не отображался на первой странице, выберите параметр «Кроме первой» и введите Таблица 2 в первой строке таблицы.
Например, для таблицы, размещенной на нескольких страницах, можно указать в верхнем колонтитуле: «Таблица 2 (продолжение)». Чтобы текст «(продолжение)» не отображался на первой странице, выберите параметр «Кроме первой» и введите Таблица 2 в первой строке таблицы.Нажмите кнопку «ОК».
Выполните одно из следующих действий:
Поместите точку ввода в верхний или нижний колонтитул и выберите команду «Таблица» > «Преобразовать строки» > «В основные».
Выберите команду «Таблица» > «Параметры таблицы» > «Головные и концевые строки» и укажите другое количество верхних и нижних колонтитулов.
Справки по другим продуктам
- Форматирование таблиц
- Видео с инструкциями по созданию и форматированию таблиц
- Добавление (импорт) текста
- Изменение размера столбцов, строк и таблиц
- Работа с ячейками с вытесненным содержимым
- Разбивка таблиц по фреймам
- Создание переменных для верхних и нижних колонтитулов
Вход в учетную запись
Войти
Управление учетной записью
37 Простые и полезные шаблоны таблиц и примеры для веб-разработчиков
Создание веб-сайта — сложный процесс, требующий терпения, навыков и времени. Но если вы приложите усилия и страсть, чтобы сделать хорошую работу, конечный результат того стоит. Однако, если вы хорошо знаете свое дело, вы, вероятно, слышали о таблицах — элементах, которые используются для отображения необработанных данных в различных видах. Позвольте мне подробно рассказать вам , что такое таблица, и как ею пользоваться.
Но если вы приложите усилия и страсть, чтобы сделать хорошую работу, конечный результат того стоит. Однако, если вы хорошо знаете свое дело, вы, вероятно, слышали о таблицах — элементах, которые используются для отображения необработанных данных в различных видах. Позвольте мне подробно рассказать вам , что такое таблица, и как ею пользоваться.
Прежде всего, мы должны установить определение для элемента таблицы. Элемент
| Наименование | стиль шрифта | Заголовок | строк |
|---|---|---|---|
| ‘голубой_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-синий | Нечетный цвет фона: голубой / Четный цвет фона: белый |
| ‘синий_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-синий / Цвет шрифта: белый | Нечетный цвет фона: голубой / Четный цвет фона: белый |
| ‘серый_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-серый | Нечетный цвет фона: светло-серый / Четный цвет фона: белый |
| ‘серый_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-серый / Цвет шрифта: белый | Нечетный цвет фона: светло-серый / Четный цвет фона: белый |
| ‘оранжевый_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-оранжевый | Нечетный цвет фона: светло-оранжевый / Четный цвет фона: белый |
| ‘оранжевый_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-оранжевый / Цвет шрифта: белый | Нечетный цвет фона: светло-оранжевый / Четный цвет фона: белый |
| ‘желтый_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-желтый | Нечетный цвет фона: светло-желтый / Четный цвет фона: белый |
| ‘желтый_темный’ | Век Готика | Жирный шрифт: да / Цвет фона: темно-желтый / Цвет шрифта: белый | Нечетный цвет фона: светло-желтый / Четный цвет фона: белый |
| ‘зеленый_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-зеленый | Нечетный цвет фона: светло-зеленый / Четный цвет фона: белый |
| ‘зеленый_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-зеленый / Цвет шрифта: белый | Нечетный цвет фона: светло-зеленый / Четный цвет фона: белый |
| ‘красный_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-красный | Нечетный цвет фона: светло-красный / Четный цвет фона: белый |
| ‘красный_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-красный / Цвет шрифта: белый | Нечетный цвет фона: светло-красный / Четный цвет фона: белый |
Пример интеграции с пакетом O365
Сначала создайте функцию для отправки электронной почты:
из учетной записи импорта O365 # Никогда не вводите учетные данные в жестком коде и не храните их в репозитории.# Вместо этого используйте переменные окружения учетные данные = (o365credid, o365credpwd) учетная запись = учетная запись (учетные данные) def send_email (учетная запись, кому, тема, начало, тело, конец): m = account.new_message() m.to.add(к) m.subject = тема m.body = начало + тело + конец м.отправить()
Затем создайте начало и конец письма в формате html:
start = """
<тело>
Таблица данных здесь:
"""
конец = """
"""
Наконец, мы можем использовать pretty_table_html для преобразования нашего файла Excel и отправки электронной почты:
from pretty_html_table import build_table
html_table_blue_light = build_table(pd.read_excel('df.xlsx'), 'blue_light')
send_email (учетная запись
, '[email protected]'
, 'тестовая таблица'
, Начало
, html_table_blue_light
, конец
)
Вот все доступные в настоящее время цвета:
Дополнительные аргументы
Теперь существует несколько необязательных аргументов, которые позволяют пользователю управлять шрифтом, размером шрифта и выравниванием таблицы:
-
font_size— принимает абсолютные ключевые слова (средний) и значения пикселей (20px) -
font_family— лучше всего включить общее семейство шрифтов на тот случай, если клиент получателя не сможет отобразить выбранный шрифт. Пример ниже обозначает
Пример ниже обозначает Открыть Sansв качестве шрифта, но в качестве запасного варианта назначается общее семействобез засечек. Вполне возможно, что резервный шрифт может использоваться в случае, если у получателя заблокированы веб-шрифты по соображениям безопасности или если он просматривает электронную почту на клиенте, у которого нет доступа к шрифтам Google. -
text_align— принимает стандартные значения свойств html, такие какleft,right,center,justify. -
ширина— принимает строковое представление пикселей. Например, чтобы столбцы имели ширину 100 пикселей, вы должны написать:. -
width_dict— принимает список строкового представления пикселей. Это будет работать только в том случае, если длина списка соответствует количеству столбцов вашего фрейма данных pandas. Например, вы можете указать следующий аргумент для функции: width_dict=[‘300px’,’auto’, ‘auto’, ‘auto’,’auto’, ‘auto’] только первый столбец будет изменен на 300px, другой будет «авто».
-
индекс— логический. False по умолчанию. Если вы напишете index=True, индекс фрейма данных будет виден в вашей таблице. -
even_color— принимает строковое представление цветов («белый» или «FFFFF»). Например, чтобы цвет шрифта четных строк был белым, вы должны написать: even_color=’white’. -
цвет— принимает строковое представление цветов («белый» или «FFFFF»). Например, чтобы фоновый цвет четных строк был черным, вы должны написать: even_color=’black’. -
условия— принимает словарь, предоставляющий следующую информацию:: {'min':Ниже приведен пример, если имя столбца «Возраст», и мы хотим, чтобы возраст был представлен красным цветом, если им меньше 25 лет, и зеленым, если им больше 60 лет.,'max': ,'min_color': ,'max_color': } -
padding— принимает строку для установки заполнения CSS в таблице (10px,0px 20px,0px 20px 0px 0px) -
odd_bg_color— принимает шестнадцатеричный или стандартный цвет для фона нечетной строки -
border_bottom_color— принимает цвет нижней границы заголовков
html_table = build_table (df
, 'желтый_темный'
, font_size = 'средний'
, font_family='Открытый шрифт без шрифта
, без засечек'
, text_align = 'левый'
,
, индекс = Ложь
, условия = {
'Возраст': {
'мин': 25,
«максимум»: 60,
'min_color': 'красный',
'max_color': 'зеленый',
}
}
, даже_цвет = 'черный'
, даже_bg_color='белый')
python — очистить строку таблицы html с помощью Beautiful Soup
Новое! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я пытаюсь очистить html-таблицу с помощью bs4, но мой код не работает. Я хотел бы получить информацию о данных строки tds, чтобы я мог записать их в файл csv. это мой html-код:
| Ранг | Актуальная тема | Громкость твитов |
| #One | 1006,4 тыс. твитов | |
| 2 | #Two | 1028,7 тыс. твитов |
| #Three | Менее 10 тыс. твитов твитов |

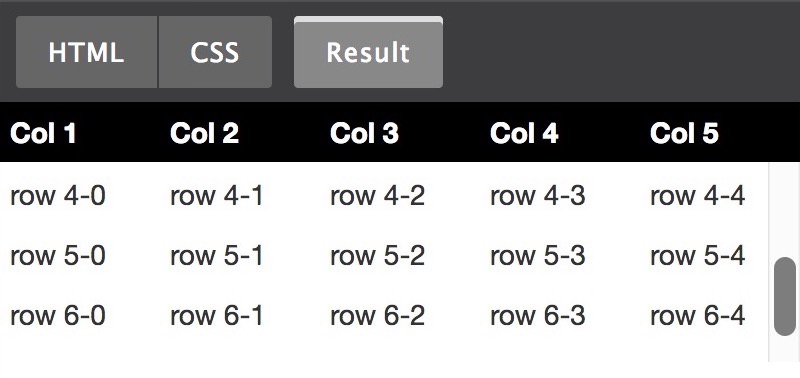
 Этот шаблон поставляется в пакете, что дает вам возможность использовать разные цвета и стили, что является несколько уникальным. И это еще не все, так как CSS-шаблон таблицы фиксированных заголовков поддерживает ряд различных целей и намерений, чтобы обеспечить удовлетворение различных целей.
Этот шаблон поставляется в пакете, что дает вам возможность использовать разные цвета и стили, что является несколько уникальным. И это еще не все, так как CSS-шаблон таблицы фиксированных заголовков поддерживает ряд различных целей и намерений, чтобы обеспечить удовлетворение различных целей. Имейте в виду, что Light Blue React Node.Js интегрирован с серверной частью Node.js и базой данных PostgreSQL. Это дает вам возможность просмотреть множество включенных шаблонов таблиц. Но мы даже не близки к тому, чтобы закончить здесь. На рисунках ниже вы можете увидеть несколько шаблонов таблиц, с которыми вы можете ознакомиться и поэкспериментировать. Здесь мы прикрепляем ссылку на доступ администратора Light Blue React Node.js, где вы найдете множество различных шаблонов таблиц, которые вы сможете легко использовать в своих собственных проектах. Не стесняйтесь делать это.
Имейте в виду, что Light Blue React Node.Js интегрирован с серверной частью Node.js и базой данных PostgreSQL. Это дает вам возможность просмотреть множество включенных шаблонов таблиц. Но мы даже не близки к тому, чтобы закончить здесь. На рисунках ниже вы можете увидеть несколько шаблонов таблиц, с которыми вы можете ознакомиться и поэкспериментировать. Здесь мы прикрепляем ссылку на доступ администратора Light Blue React Node.js, где вы найдете множество различных шаблонов таблиц, которые вы сможете легко использовать в своих собственных проектах. Не стесняйтесь делать это. Используя шаблон Fixed Table Header, вы упрощаете создание собственных настраиваемых таблиц, что всегда является большим плюсом.
Используя шаблон Fixed Table Header, вы упрощаете создание собственных настраиваемых таблиц, что всегда является большим плюсом. js и серверную часть PostgreSQL; в очередной раз сделал на React.js. Тем не менее, есть очень заметное различие в дизайне этой записи и тот факт, что React Material UI Admin Node.Js создан с помощью Google Material Design. С учетом сказанного мы прикрепили ссылку на эту демонстрационную версию панели администратора, чтобы вы могли ее оценить.
js и серверную часть PostgreSQL; в очередной раз сделал на React.js. Тем не менее, есть очень заметное различие в дизайне этой записи и тот факт, что React Material UI Admin Node.Js создан с помощью Google Material Design. С учетом сказанного мы прикрепили ссылку на эту демонстрационную версию панели администратора, чтобы вы могли ее оценить. Также стоит упомянуть, что существует большое количество вариантов выделения, таких как сплошные цвета, эффекты градиента, круглые и острые края и многое другое, чтобы адаптировать таблицу к потребностям вашего сайта.
Также стоит упомянуть, что существует большое количество вариантов выделения, таких как сплошные цвета, эффекты градиента, круглые и острые края и многое другое, чтобы адаптировать таблицу к потребностям вашего сайта. Исчезновение эффекта наведения помогает конечному пользователю сфокусироваться на необходимых материалах в таблицах, которые в противном случае были бы обширными и растянутыми.
Исчезновение эффекта наведения помогает конечному пользователю сфокусироваться на необходимых материалах в таблицах, которые в противном случае были бы обширными и растянутыми. Также вы можете обнаружить, что шаблон таблицы полезен сам по себе. Возможность прямого манипулирования данными таблицы для каждой назначенной строки также является несомненным преимуществом этого шаблона таблицы.
Также вы можете обнаружить, что шаблон таблицы полезен сам по себе. Возможность прямого манипулирования данными таблицы для каждой назначенной строки также является несомненным преимуществом этого шаблона таблицы. Этот шаблон таблицы, оптимизированный с помощью jQuery, помогает вам и конечному пользователю быстро и легко сортировать и выравнивать необходимые данные на основе восходящей и нисходящей информации. Числа, буквы или любая другая сортируемая информационная масса — вы называете это, эта таблица сортирует их, что очень полезно при работе с библиотеками данных, которым нужен быстрый способ сортировки данных в браузере.
Этот шаблон таблицы, оптимизированный с помощью jQuery, помогает вам и конечному пользователю быстро и легко сортировать и выравнивать необходимые данные на основе восходящей и нисходящей информации. Числа, буквы или любая другая сортируемая информационная масса — вы называете это, эта таблица сортирует их, что очень полезно при работе с библиотеками данных, которым нужен быстрый способ сортировки данных в браузере. Pure — это набор из 10 элементов, которые можно добавить на ваши веб-сайты и проекты, чтобы сделать процесс веб-разработки намного быстрее и приятнее. Вы можете использовать Pure для более быстрого создания элементов, но, к сожалению, без возможности их стилизации. Но нет в этом мире совершенства, которое может быть умиротворяющим моментом.
Pure — это набор из 10 элементов, которые можно добавить на ваши веб-сайты и проекты, чтобы сделать процесс веб-разработки намного быстрее и приятнее. Вы можете использовать Pure для более быстрого создания элементов, но, к сожалению, без возможности их стилизации. Но нет в этом мире совершенства, которое может быть умиротворяющим моментом. CSS-шаблон Slick Table также будет полезен, если ваша цель — создать таблицу, включающую реальные данные.
CSS-шаблон Slick Table также будет полезен, если ваша цель — создать таблицу, включающую реальные данные. Кроме того, узнайте больше о том, как они взаимодействуют с CSS3, чтобы стать мастером, а не учеником.
Кроме того, узнайте больше о том, как они взаимодействуют с CSS3, чтобы стать мастером, а не учеником. Эффекты темных скользящих таблиц гладкие и быстрые, цвета текста разнообразны и есть возможность выделения важных моментов. Итак, в целом, этот шаблон таблицы прост и красив.
Эффекты темных скользящих таблиц гладкие и быстрые, цвета текста разнообразны и есть возможность выделения важных моментов. Итак, в целом, этот шаблон таблицы прост и красив.
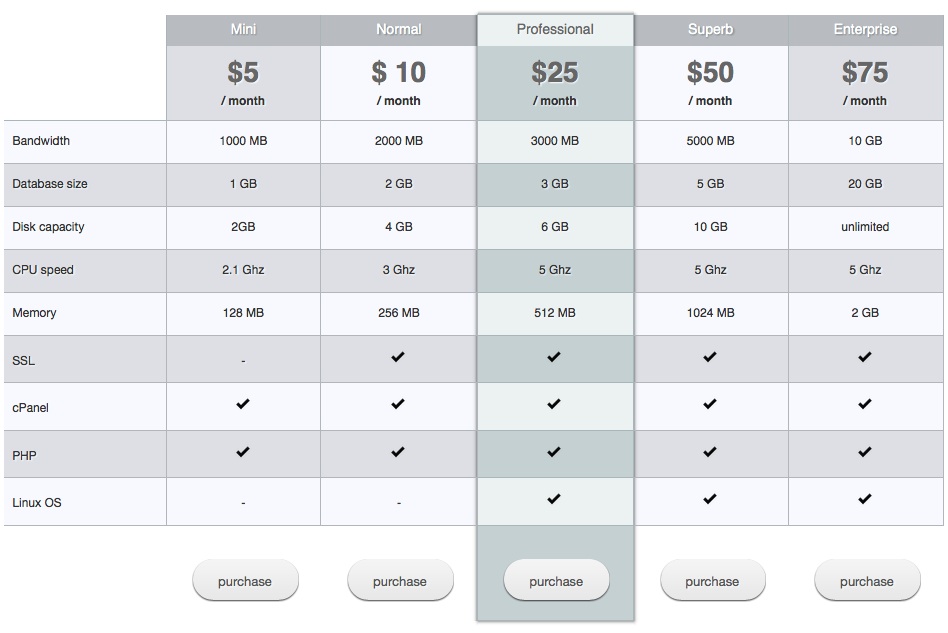
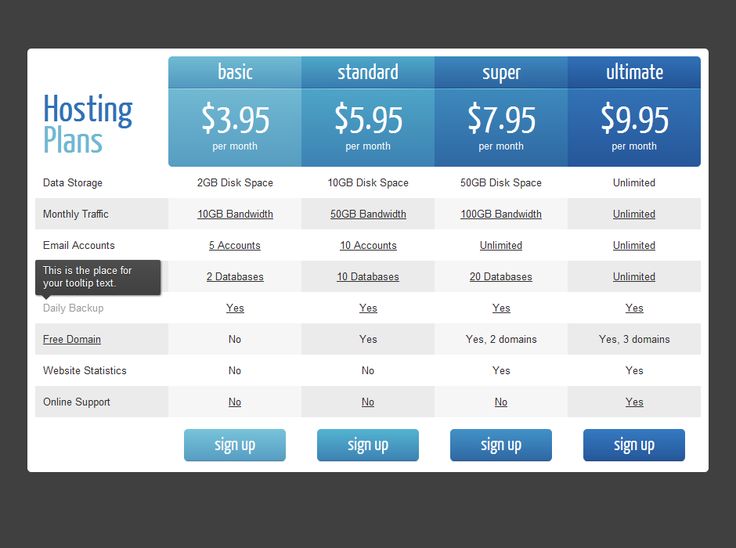
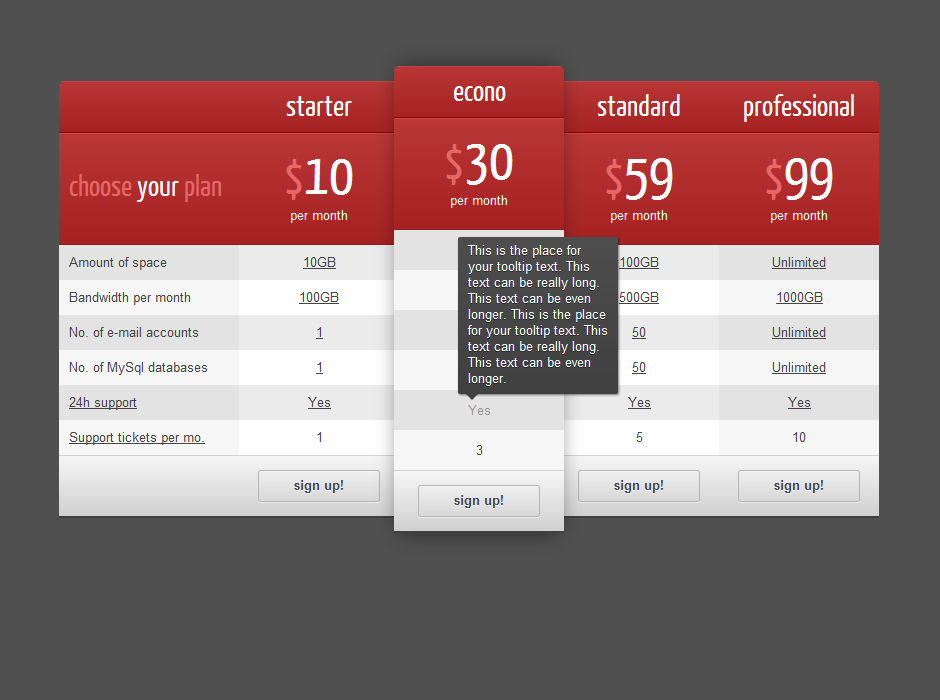
 Он потратил время и силы на создание мобильной таблицы со сравнительным представлением — специального элемента дизайна, который был создан для мобильных приложений и сайтов, чтобы отображать цены и конкретные различия между продуктами, которые выбирают пользователи.
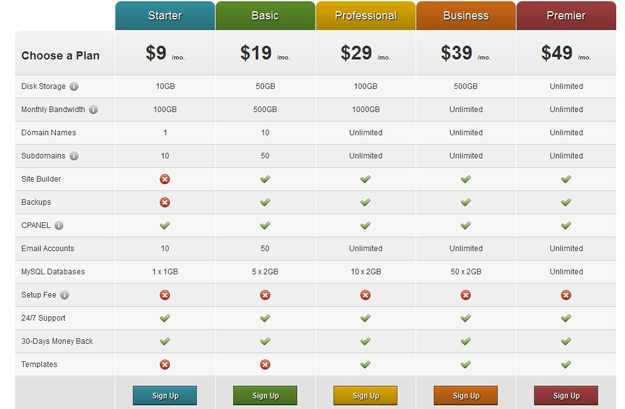
Он потратил время и силы на создание мобильной таблицы со сравнительным представлением — специального элемента дизайна, который был создан для мобильных приложений и сайтов, чтобы отображать цены и конкретные различия между продуктами, которые выбирают пользователи. Хостинг CSS-шаблона таблицы цен делает сравнение цен настолько простым, насколько это возможно. Даже если ваша цель — предоставить отдельный вариант сравнения, таблицы цен дадут вам возможность простым способом понять принципиальные различия между планами.
Хостинг CSS-шаблона таблицы цен делает сравнение цен настолько простым, насколько это возможно. Даже если ваша цель — предоставить отдельный вариант сравнения, таблицы цен дадут вам возможность простым способом понять принципиальные различия между планами. Модель подписки является переменной, чтобы разрешить все, что находится между строками месяца и пожизненным доступом. В итоге конечный пользователь получает четко выделенные преимущества и функции, уникальные для каждого плана.
Модель подписки является переменной, чтобы разрешить все, что находится между строками месяца и пожизненным доступом. В итоге конечный пользователь получает четко выделенные преимущества и функции, уникальные для каждого плана.

 И, как всегда, оставаться на высоте.
И, как всегда, оставаться на высоте. Итак, приложите все свое остроумие и креативность и напишите название своего проекта на панели заполнения в платформе веб-приложений Full Stack от Flatlogic.
Итак, приложите все свое остроумие и креативность и напишите название своего проекта на панели заполнения в платформе веб-приложений Full Stack от Flatlogic. Таким образом, вы можете создавать любой тип контента. Кроме того, вы получите автоматически сгенерированные документы REST API для вашего приложения.
Таким образом, вы можете создавать любой тип контента. Кроме того, вы получите автоматически сгенерированные документы REST API для вашего приложения.
 write(df.to_html())
write(df.to_html())
 0
2 Буон 2020 18359.0
3 # Маттарелла 19304.0
4 #skamfrance Менее 10 тысяч твитов
5 Мэрайя Кэри 36853.0
6 #GliAristogatti Менее 10 000 твитов
7. Ориетта Берти Менее 10 000 твитов
8 Джиджи Д'Алессио Менее 10 тысяч твитов
9 Auguriiii Менее 10 тысяч твитов
10 #НовыйГод 163253.0
11 Добро пожаловать 2020 101403.0
12. Ромина Пауэр Менее 10 000 твитов
13 Аугури Маттео Менее 10 тыс. твитов
14 Аль Бано Менее 10 тысяч твитов
15 fabrizio moro Менее 10 тысяч твитов
16 Паникуччи Менее 10 тысяч твитов
17 Джон Бойега 78097,0
18 Inizio Менее 10 тысяч твитов
19 Аугури Сильвия Менее 10 тыс. твитов
20 Авгури Марко Менее 10 тысяч твитов
21 #Охотники за привидениями Менее 10 тысяч твитов
22 #thebluesbrothers Менее 10 тысяч твитов
23 #FeliceAnnoNuovo Менее 10 000 твитов
24 #bottidicapodanno Менее 10 тыс. твитов
25 #ventiventi Менее 10 000 твитов
26 #quirinale Менее 10 000 твитов
0
2 Буон 2020 18359.0
3 # Маттарелла 19304.0
4 #skamfrance Менее 10 тысяч твитов
5 Мэрайя Кэри 36853.0
6 #GliAristogatti Менее 10 000 твитов
7. Ориетта Берти Менее 10 000 твитов
8 Джиджи Д'Алессио Менее 10 тысяч твитов
9 Auguriiii Менее 10 тысяч твитов
10 #НовыйГод 163253.0
11 Добро пожаловать 2020 101403.0
12. Ромина Пауэр Менее 10 000 твитов
13 Аугури Маттео Менее 10 тыс. твитов
14 Аль Бано Менее 10 тысяч твитов
15 fabrizio moro Менее 10 тысяч твитов
16 Паникуччи Менее 10 тысяч твитов
17 Джон Бойега 78097,0
18 Inizio Менее 10 тысяч твитов
19 Аугури Сильвия Менее 10 тыс. твитов
20 Авгури Марко Менее 10 тысяч твитов
21 #Охотники за привидениями Менее 10 тысяч твитов
22 #thebluesbrothers Менее 10 тысяч твитов
23 #FeliceAnnoNuovo Менее 10 000 твитов
24 #bottidicapodanno Менее 10 тыс. твитов
25 #ventiventi Менее 10 000 твитов
26 #quirinale Менее 10 000 твитов
 read_html(суп)
таблица = дфс[0]
read_html(суп)
таблица = дфс[0]
