Как выбрать цвет для подачи. Палитры для оформления чертежей, портфолио
Палитры для оформления чертежей, диаграмм, карт и портфолио
Алёна Шляховая
23.07.2020
Время чтения: 5 мин
Цвет — важный инструмент в работе с архитектурной графикой и один из основных в дизайне, инфографике и визуальной коммуникации в целом. Рассказываем, где архитекторам искать готовые палитры и как создавать собственные сочетания цветов для оформления чертежей, диаграмм, карт и портфолио.
С помощью цвета можно расставить акценты на чертеже или объединить на одном развороте буклета множество разных графических материалов. Oт выбора палитры зависит, насколько понятной будут схема или генплан, а одна и та же презентация может выглядеть строго или смело только за счёт изменения оттенков.
Чем больше информации на диаграмме, карте или чертеже — тем сложнее, и собрать сбалансированную палитру самостоятельно бывает совсем не просто. К тому же люди воспринимают цвета по-разному: могут быть дальтониками или обладать пониженной чувствительностью к красному, зелёному и другим оттенкам — и это дополнительно усложняет задачу.
К тому же люди воспринимают цвета по-разному: могут быть дальтониками или обладать пониженной чувствительностью к красному, зелёному и другим оттенкам — и это дополнительно усложняет задачу.
Существует много подходов к работе с цветом:
→ Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, уделяя особенно пристальное внимание социальным сетям, модным показам, выставкам современного искусства и кинематографу и выбирает на их основе цвет года;
→ Проект Readymag рассказывает в своём дизайн-альманахе, как дизайнеры и художники выбирают цвета для своих проектов и где ищут вдохновение;
→ Компания Morphocode подробно рассказывает в своём блоге, как подходят к выбору цвета те, кто профессионально работают с данными, и, в частности, с анализом городских данных.
Мы же собрали коллекцию ресурсов, на которых можно найти готовые палитры или с лёгкостью сгенерировать собственные.
Для тех, кто торопится
Google Arts&Culture генерирует палитры на основе известных произведений искусства и наоборот — подбирает картины в соответствии с заданной пользователем палитрой. Количество оттенков для анализа можно задавать вручную, а анализировать можно не только живопись: любую загруженную сюда картинку сервис разложит на 5 основных цветов и подберёт похожие.
Количество оттенков для анализа можно задавать вручную, а анализировать можно не только живопись: любую загруженную сюда картинку сервис разложит на 5 основных цветов и подберёт похожие.
Color Hunt и LOL Colors — это бесконечный поток готовых палитр: модные, популярные или случайные — все составлены из 4-х цветов.
Вдобавок Color Hunt предлагает установить расширение для Google Chrome и превращать в палитру каждую пустую новую вкладку. А LOL Colors показывает палетки в виде капелек — потому что красиво 😉
Для оформления карт и мэппингов
Color Brewer 2.0 ориентирован именно на работу с геоданными: подбирает палитры на основе традиционных для карт сочетаний цветов с учётом заданного числа классов данных и требований по совместимости с печатью и особенностями зрения.
В Color Picker for Data всё предельно просто: нужно выбрать 2 любимых цвета, задать число «ступеней» градиента (оно может быть любым) и посмотреть, что вышло в соседней вкладке — сервис разукрасит все Соединённые Штаты Америки в точном соответствии с заданной схемой.
Для вёрстки и работы с текстом

О том, какие принципы работы с цветом лежат в основе
Khroma — это будущее, которое наступило: пользователь выбирает 50 любимых оттенков, а искусственный интеллект генерирует на их основе множество палеток (из 2-х или 4-х цветов), градиенты, картинки-дуотоны и текстовые карточки. Наконец-то!
Для тех, кому понравилось
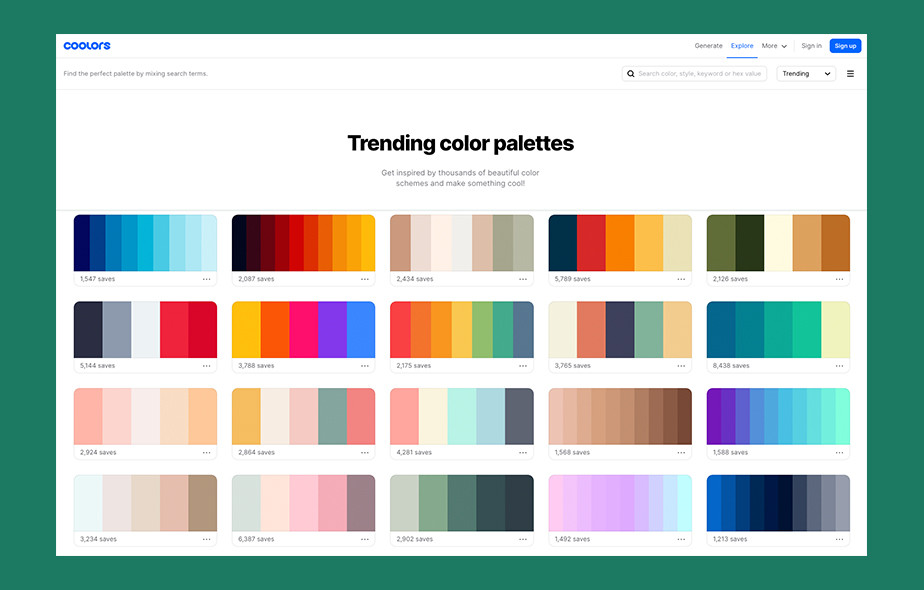
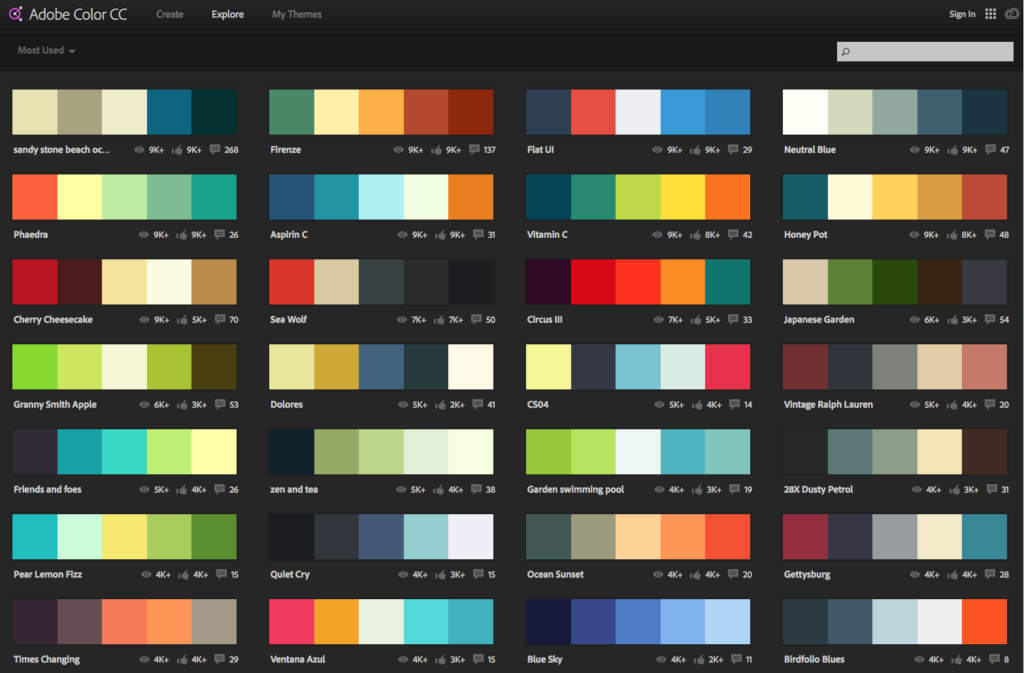
В Coolors.co и Adobe Color можно всё: найти готовые подборки популярных цветов и их сочетаний, сгенерировать случайную палитру и создать свою на основе загруженного изображения, собрать градиент, узнать код любого цвета или разложить его на миллион оттенков, а главное — проверить контрастность выбранных цветов и адаптировать палитру под различные особенности зрения.
Если завести аккаунт, то на обоих сервисах можно сохранять любимые сочетания цветов и собирать собственные библиотеки. А в случае с Adobe Color — открывать сохранённые палитры сразу в интерфейсе программ Adobe (например, в Illustrator и InDesign — но только в их лицензионных версиях).
Как подобрать цвета в одежде — 43 ответов
Каждый, кто имеет больше двух вещей в гардеробе сталкивался с проблемой несочетаемости цветов. Даже если сочетать бежевый с бежевым, а синий с синим, добиться гармонии сложно: каждый цвет имеет множество оттенков.На самом деле, грамотно сочетать цвета одежды и аксессуаров гораздо проще, чем кажется на первый взгляд. Благо, цветовая гармония подчиняется законам, с которыми желательно ознакомиться всем, кто испытывает затруднения при выборе цветной одежды.
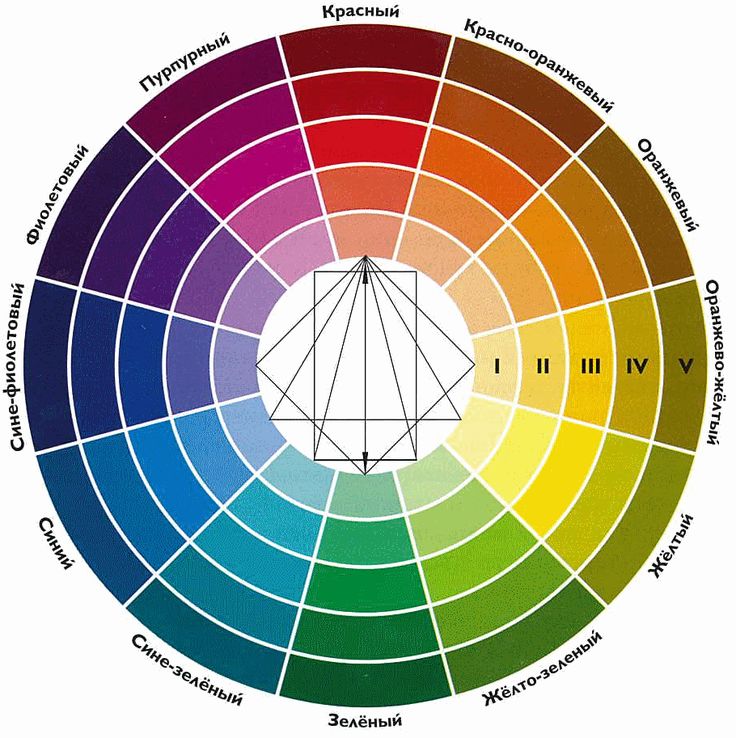
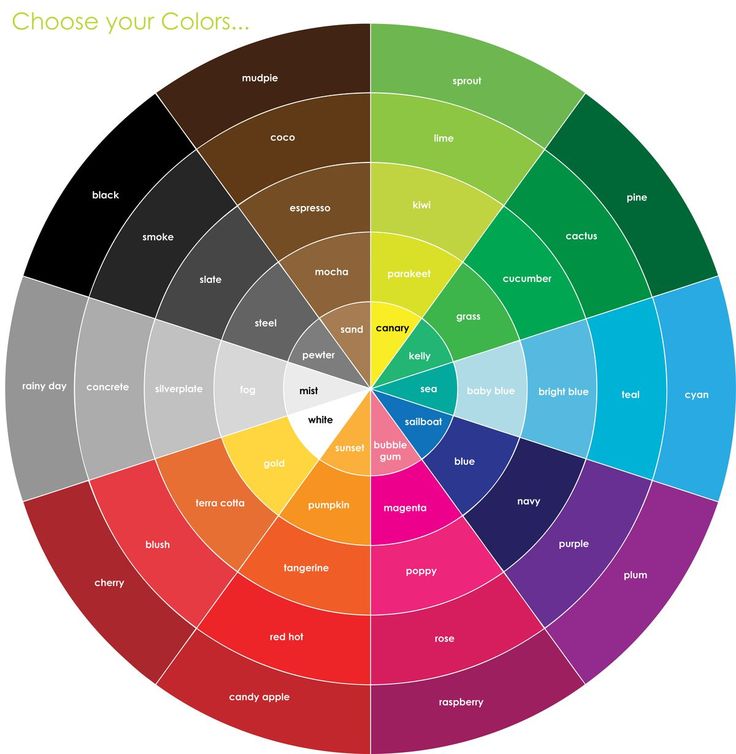
Теория цвета! Звучит как-то по-научному. Зачем всё это простому покупателю? Ответ прост: с помощью элементарных знаний о правилах сочетания цветов совершать покупки гораздо легче. Если в оффлайн-магазинах вещи можно примерить перед зеркалом и определить хорошо ли они сочетаются, то при онлайн-покупках приходится полагаться на свою интуицию и воображение. Хотя правила цветосочетания не помешают всем. Чтобы не ошибиться с цветом незаменимую помощь может оказать такой инструмент как цветовой круг. Он помогает определять наиболее удачные цветовые сочетания, снижая риск покупки неподходящей одежды и аксессуаров и является универсальным помощником для дизайнеров и творцов на многих направлениях — это и искусство, и дизайн интерьеров, и стилистика образа, и даже ландшафтный дизайн
Если в оффлайн-магазинах вещи можно примерить перед зеркалом и определить хорошо ли они сочетаются, то при онлайн-покупках приходится полагаться на свою интуицию и воображение. Хотя правила цветосочетания не помешают всем. Чтобы не ошибиться с цветом незаменимую помощь может оказать такой инструмент как цветовой круг. Он помогает определять наиболее удачные цветовые сочетания, снижая риск покупки неподходящей одежды и аксессуаров и является универсальным помощником для дизайнеров и творцов на многих направлениях — это и искусство, и дизайн интерьеров, и стилистика образа, и даже ландшафтный дизайн
Характеристики цвета:
Тон, цвет — основная характеристика цвета, название цвета (красный, синий,…).
Интенсивность — уровень концентрации цвета (преобладание того или другого тона).
Глубина — степень яркости или приглушенности тональности цвета.
Светлота — степень «разбеленности» (% присутствия в цвете белого и светло-серого тонов).
Насыщенность — % присутствия темно-серого и черного тонов. Либо разбавление данного цвета белым.
Яркость — характеристика светящихся тел, равная отношению силы света в каком-либо направлении к площади проекции светящейся поверхности на плоскость, перпендикулярную этому направлению.
Контрастность — отношение разности яркости объекта и фона к их сумме.
Наблюдаемые в природе цвета разделяются на две важнейшие группы: хроматические и ахроматические. К группе ахроматических относятся белый, черный и вся гамма оттенков серого. Они характеризуются лишь количеством отраженного света, или, иначе говоря, неодинаковым коэффициентом отражения. Хроматические цвета — это те цвета и их оттенки, которые мы различаем в спектре от красного до фиолетового, в т.ч. коричневый, которого нет в цветовом круге. Хроматический цвет определяется тремя физическими понятиями: цветовой тон, насыщенность и яркость.
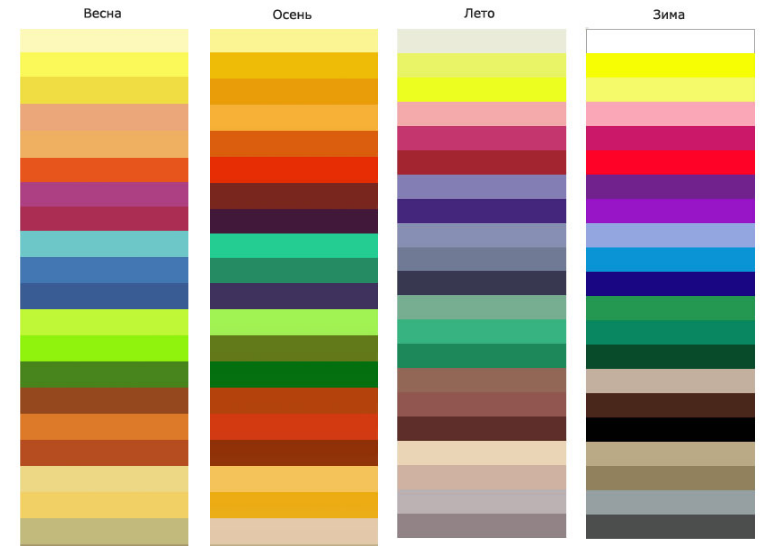
Также цвета делятся на холодные и тёплые. Холодными называют оттенки присущие зиме (синий, фиолетовый), а теплые лету (красный, оранжевый, жёлтый). Зеленый цвет многие считают пограничным: оттенки зеленого могут быть холодными и теплыми, но при этом они в своих свойствах сохраняют серединное положение. В наше время научились выделять среди оттенков каждого цвета и холодные, и тёплые. Например, холодный синий — ультрамарин, теплый синий — кобальт. Красный так же может быть как холодным, так и теплым.
Холодными называют оттенки присущие зиме (синий, фиолетовый), а теплые лету (красный, оранжевый, жёлтый). Зеленый цвет многие считают пограничным: оттенки зеленого могут быть холодными и теплыми, но при этом они в своих свойствах сохраняют серединное положение. В наше время научились выделять среди оттенков каждого цвета и холодные, и тёплые. Например, холодный синий — ультрамарин, теплый синий — кобальт. Красный так же может быть как холодным, так и теплым.
Основные правила сочетания цветов в одежде
1. Монохромное сочетание — это сочетание разных оттенков одного цвета, например, только зелёного или только синего. Это, пожалуй, самое простое сочетание цветов для тех, кто только начинает свой путь преображения собственного гардероба. При такой цветовой комбинации образ получается очень утончённым и благородным. Это отличный выбор для офисных работников, к примеру. Единственное правило, которое нужно соблюдать, это выбор удалённых друг от друга оттенков. Слишком близкие оттенки будут сливаться и создавать дисгармонию.
Слишком близкие оттенки будут сливаться и создавать дисгармонию.
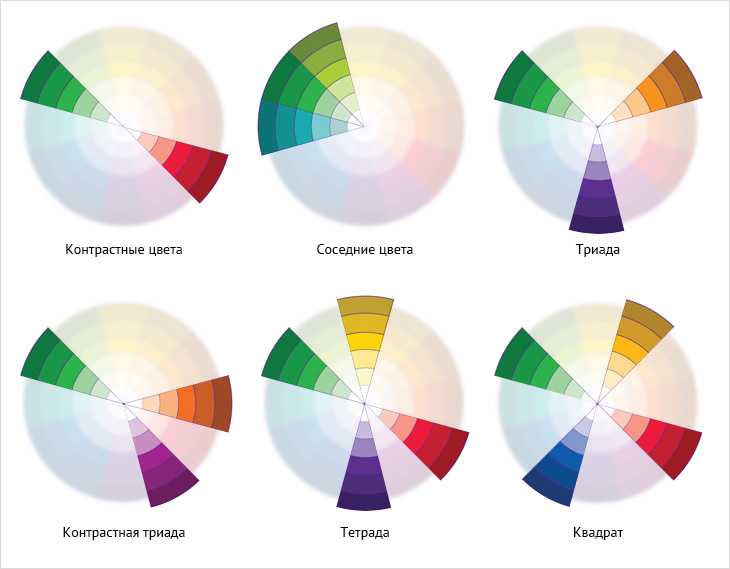
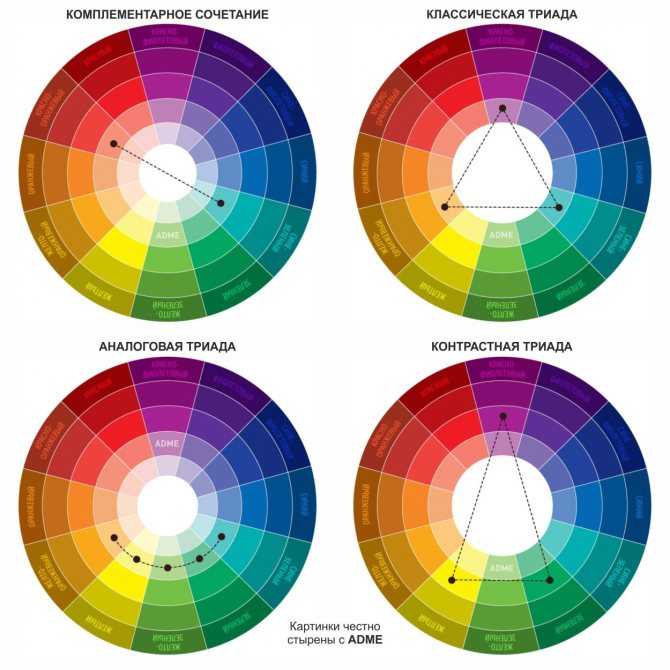
2. Комплементарное или противоположное сочетание — это сочетание двух противоположных цветов на цветовом круге. Это самая смелая комбинация цвета в одежде. Чтобы такое сочетание не резало глаз, один цвет должен быть взят за основу, а другой присутствовать в комплекте в незначительном количестве, например, в виде аксессуаров.
3. Аналогичное или родственное сочетание (аналоговая триада) предполагает сочетание цветов, расположенных на цветовом круге рядом. Эта одна из самых гармоничных и приятных для глаз комбинаций. Здесь, как и в случае с монохромным сочетанием, нужно подбирать цвета, которые отличаются друг от друга оттенками. При этом один цвет должен быть доминирующим, второй — дополняющим.
4. Классическая триада или правило треугольника — комбинация трёх цветов, которые равноудалены друг от друга на цветовом круге и зрительно образуют равносторонний треугольник. Вместе эти цвета создают достаточно яркую палитру, поэтому их важно правильно сбалансировать. Один цвет должен использоваться в качестве доминирующего, два других являются дополняющими.
Вместе эти цвета создают достаточно яркую палитру, поэтому их важно правильно сбалансировать. Один цвет должен использоваться в качестве доминирующего, два других являются дополняющими.
5. Квадратная схема — через два цвета на третий. Но из неё лучше брать только два или три цвета, так как сочетание четырёх цветов в одежде возможно с большой осторожностью. С двумя цветами всё гораздо проще, отсчитывать можно от любого цвета. При этом получаются такие красивые комбинации, как жёлтый и бирюзовый, зелёный и синий, синий и красный.
6. Контрастная схема из трех цветов (контрастная триада). Выберете три противоположных цвета. Работает почти также как и комплиментарные цвета, однако вместо противоположного цвета выбираются соседние. Таким образом необходимый контраст не будет напряженным. Если вы не решаетесь на комплиментарные цвета, попробуйте эту схему.
7. Прямоугольная схема. Состоит из двух пар, в каждой из которых два комплиментарных цвета. С этим способом у вас большой простор для творчества. Чтобы не выглядеть как Петрушка, выберите один цвет основным, а остальные три — дополняющими.
С этим способом у вас большой простор для творчества. Чтобы не выглядеть как Петрушка, выберите один цвет основным, а остальные три — дополняющими.
Как пользоваться этими схемами во время покупок? Базовые цвета — это самые тёмные цвета в палитре. Они используются для приобретения таких базовых вещей как брюки, юбки, жакеты, костюмы. Светлые тона — самые разбелённые, они отлично подходят для блузок, рубашек, трикотажа. Акцентные цвета — самые яркие и интенсивные, они хороши для аксессуаров. И наконец, базово-яркие цвета — менее интенсивные, чем акцентные, но не такие тёмные, как базовые. Они подходят для вечерней одежды, верхней одежды, обуви, сумок.
Наиболее контрастными будут сочетания:
1. Ярких цветов.
2. Пастельных и приглушенных цветов.
3. Пастельных и приглушенных оттенков одного цвета.
Сочетания со слабым контрастом.
1. Между пастельными цветами.
2. Между приглушенными цветами.
3. Между оттенками одного цвета, близкими друг другу по насыщенности.
Также нужно помнить о том, что большое значение для зрительного восприятия имеет цветовая индукция, т.е. изменение характеристики одного цвета под влиянием другого. Если рядом расположить темный и светлый цвета, то темный будет казаться темнее, а светлый — светлее.
Кстати, вы можете купить, распечатать или нарисовать))) цветовой круг, бросить в сумочку и смело отправляться на шоппинг!
Цветовая гамма — что это, ее значение в дизайне
Цветовая гамма – это сочетание гармонирующих между собой цветов и оттенков, которое можно использовать для оформления сайтов, интерьеров, подбора комплектов одежды и других целей.
Содержание
- Почему нужно соблюдать цветовую гамму
- Кратко о теории цвета
- Главные характеристики цветов
- Круг Иттена и сочетания цветов
- Таблица сочетания цветов
- Выбор цветовой гаммы для сайта
Правильная комбинация вызывает положительные эмоции и образует единый ансамбль, приятный для восприятия. Грамотный выбор цвета при разработке дизайн-проекта способен напрямую повлиять на внимание и эмоциональный фон человека. Маркетологи, гейм-дизайнеры, режиссеры и мультипликаторы давно используют игру оттенков в своей работе. Например, более яркие цвета активизируют внимание, поэтому они часто служат для акцентов на самых важных деталях, а приглушенные оттенки способны успокоить и создать ощущение безопасности.
Грамотный выбор цвета при разработке дизайн-проекта способен напрямую повлиять на внимание и эмоциональный фон человека. Маркетологи, гейм-дизайнеры, режиссеры и мультипликаторы давно используют игру оттенков в своей работе. Например, более яркие цвета активизируют внимание, поэтому они часто служат для акцентов на самых важных деталях, а приглушенные оттенки способны успокоить и создать ощущение безопасности.
Теория цвета включает в себя все знания о данном предмете. Ее изучение позволит грамотно подбирать оттенки без лишних временных затрат, чтобы они создавали притягательное и стильное сочетание. Помните, что смешение красного и желтого дает оранжевый, а синего и желтого – зеленый? Значит, вы уже знакомы с основами смешения цветов – одной из важнейших частей цветовой теории.
Иллюстрация из книги «К теории цвета» Иоганна Вольфганга фон Гете, 1810 г. ИсточникЦветоведение помогает проанализировать восприятие оттенков с точки зрения физики, психологии и физиологии. Его активно применяют дизайнеры, чтобы максимально усилить психологическое воздействие своих работ на зрителя и пользователя. Например, считается, что красный в сочетании с желтым вызывает аппетит, поэтому цвета часто используют в оформлении рекламных материалов для ресторанов.
Его активно применяют дизайнеры, чтобы максимально усилить психологическое воздействие своих работ на зрителя и пользователя. Например, считается, что красный в сочетании с желтым вызывает аппетит, поэтому цвета часто используют в оформлении рекламных материалов для ресторанов.
Колористика помогает познакомиться с основными характеристиками цвета, в том числе цветовыми группами, механизмом воздействия гаммы цветов на восприятие пространственных объектов, а также со средствами и способами организации архитектурных сред. Колористика помогает во множестве сфер: при производстве красок, тканей, отделочных материалов, мебели, в полиграфическом производстве и многих других. Например, парикмахеры активно используют колористику в процессе подготовки смесей для окрашивания волос: они учитывают исходный оттенок и рассчитывают пропорции красителя с одним или несколькими пигментами так, чтобы клиент смог получить желаемый оттенок. Без знания основ колористики невозможно окрасить волосы с натуральным рыжим пигментом в холодный блонд с пепельным отливом или избавиться от желтого оттенка на осветленных локонах.
Без знания основ колористики невозможно окрасить волосы с натуральным рыжим пигментом в холодный блонд с пепельным отливом или избавиться от желтого оттенка на осветленных локонах.
Но, безусловно, основная область применения колористики – это иллюстрация и все сферы дизайна.
Главные характеристики цветовКаждый оттенок цветового спектра имеет свои характеристики.
- Тон (hue) означает положение цвета в спектре.
- Светлота (brightness) – это степень отличия данного цвета от черного и белого.
- Насыщенность (saturation) – большая или меньшая степень выраженности в цвете его цветотона.
Современное ПО для графического дизайна применяет именно эти параметры для кодирования оттенков, которые используются в проекте.
Пример палитры цветов с настройками тона, насыщенности и яркости (правый столбец) в редакторе Unreal Engine 5. ИсточникКруг Иттена и сочетания цветовЦветовой круг – 12-цветовая схема от швейцарского художника Иоханнеса Иттена. Первичными (то есть главными) цветами в нем являются желтый, красный и синий. На круге они обычно составляют центральный треугольник. В результате их смешения можно получить вторичные – фиолетовый, зеленый и оранжевый. Эти цвета прилегают к треугольнику на схеме Иттена. Третичные цвета можно получить, смешивая вторичные и первичные. Эти оттенки располагаются на внешнем кольце схемы.
Первичными (то есть главными) цветами в нем являются желтый, красный и синий. На круге они обычно составляют центральный треугольник. В результате их смешения можно получить вторичные – фиолетовый, зеленый и оранжевый. Эти цвета прилегают к треугольнику на схеме Иттена. Третичные цвета можно получить, смешивая вторичные и первичные. Эти оттенки располагаются на внешнем кольце схемы.
Круг Иттена – инструмент, который позволяет создавать миллионы цветовых сочетаний. Вот самые популярные из них.
Комплементарное – два оттенка, расположенных на противоположных сторонах круга.
Схема комплементарных сочетанийПример комплиментарного сочетания от дизайнера Anna Ryzhkova. ИсточникКлассическая триада – три оттенка, находящиеся на вершинах вписанного в круг равностороннего треугольника.
Пример триады на схемеПример классической триады от дизайнера Марии Цынкуш. ИсточникВариант классической триады – контрастная. В качестве одного из цветов берутся два дополнительных, расположенных по соседству.
Тетрада – четыре оттенка, находящиеся на углах вписанного в круг квадрата. Яркая и контрастная схема.
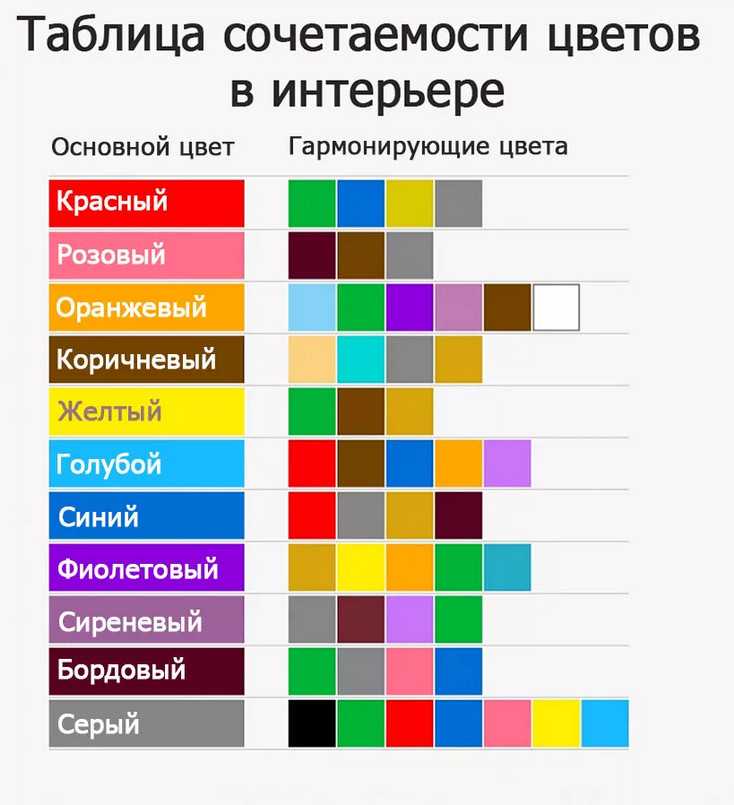
Пример тетрады на схемеПример использования приглушенной тетрады от дизайнера Diana Ladesova. ИсточникТаблица сочетания цветовКруг Иттена – отличный инструмент для дизайнеров и художников, которые могут подбирать оттенки для своих проектов, опираясь на собственные знания. Если же необходимо представить проект заказчику на утверждение, и он не имеет времени и желания пользоваться круговыми схемами, то можно воспользоваться цветовыми таблицами.
Пример таблиц сочетаний зеленого цвета. ИсточникОни наглядно демонстрируют сочетания оттенков и позволяют подобрать цвета для чего угодно: сайта, одежды, мебели, рекламного баннера и т.д. Вертикальная полоса обозначает основной цвет, который можно использовать в качестве фона, а горизонтальные – акцентные оттенки, которые рекомендуется использовать для комбинирования.
Правильно подобранная цветовая гамма поможет человеку задержаться на сайте и даже оформить заказ. Крупные агентства поручают разработку цветовых схем маркетологам. Если же заказчик не предоставил макеты и обозначил пожелания только по одному-двум цветам, то настроить гамму разработчику придется самостоятельно. Для этого можно воспользоваться сайтами онлайн-подбора цветов, например, сервисом генерации цветовых схем Colory.
Скриншот работы сервиса Colory. ИсточникСначала нужно будет выбрать основной цвет, затем указать количество дополнительных оттенков. Используя настройки сервиса и знания по теории цвета, дизайнер сможет самостоятельно подобрать приятную цветовую гамму для сайта.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Как выбрать правильную цветовую схему для электронной коммерции
Цвет — одна из самых скрытно влияющих частей вашего бизнеса, даже если это не кажется таковым.
Это влияет не только на то, как люди воспринимают ваш бренд, но и на вашу прибыль. Ваши клиенты принимают определенные решения о покупке (или не покупке) ваших продуктов на основе ваших цветовых схем. Именно по этой причине рестораны так преднамеренно выбирают цвета, которые они используют.
Это не просто слухи. Психология цвета — вполне реальное академическое исследование. Это не только повлияет на вашу повседневную жизнь, но и окажет огромное влияние на ваш бизнес.
На самом деле, исследования даже показали, что цвет определяет 85% решения человека о покупке:
Да, эти цифры довольно поучительны, но это еще не все. Простое изменение цвета вашего сайта с красного на синий не увеличит продажи на 200%. Оптимизация конверсии немного сложнее.
Оптимизация конверсии немного сложнее.
Тем не менее, это показывает, что вы должны больше думать о цветовых схемах, чем о том, что хорошо выглядит. Когда вы используете правильные цветовые схемы, вы можете оказать огромное влияние на то, как клиенты взаимодействуют с вашим сайтом.
Эти взаимодействия могут в конечном итоге привести к увеличению продаж и увеличению доходов.
В этом посте я расскажу о некоторых из этих элементов и о том, как вы можете их использовать, чтобы принять наилучшее творческое решение для своего интернет-магазина. Позже я покажу вам самые лучшие ресурсы, которые помогут вам больше узнать о разработке отличного веб-сайта электронной коммерции.
7 советов по выбору правильных цветовых схем для вашего бизнеса
- Выберите цвета для вашего бренда, а не только для вашего интернет-магазина
- Применить психологию цвета
- Рассмотрите свою отрасль и продукты
- Учитывайте свою целевую демографию
- Используйте правильный шаблон использования цвета
- Учитывать пользовательский опыт
- Психология цвета не всегда подходит для вашего бизнеса
Как и во всем, что связано с бизнесом, то, что лучше всего работает для вас и вашего бизнеса, будет уникальным.
Например, UPS и FedEx предлагают одни и те же услуги. Однако у них совершенно разные цветовые схемы (UPS — коричневый и золотой, а FedEx — синий, оранжевый и белый).
Также следует отметить, что теория цвета и психология не являются жесткими правилами. Вместо этого думайте о них как о стартовых точках для окончательного дизайна вашего веб-сайта электронной коммерции.
Разобравшись с этим, давайте перейдем к делу.
Совет № 1. Выбирайте цвета для своего бренда, а не только для интернет-магазина
Слишком многие предприниматели забывают, что выбор цвета — это выбор бренда. Если у вас нет бренда, вы не сможете принять правильное решение, когда дело доходит до визуальных элементов.
Ваш интернет-магазин не исключение. Цветовая схема должна быть одинаковой для всех ваших бизнес-активов. Я говорю о социальных сетях, визитках, графике блогов и т. д.
д.
Профессиональные спортивные команды делают это очень хорошо. Например, у «Лос-Анджелес Лейкерс» есть классическая пурпурно-золотая форма, которая мгновенно узнаваема. Они используют эти цвета в товарах, сообщениях в социальных сетях, рекламе, униформе и многом другом.
Недостаточно просто выбрать несколько цветов, которые, по вашему мнению, хорошо смотрятся и подходят к ним. Сначала вам нужно получить кристально ясное представление о вашем бренде. Когда у вас это будет, будет намного легче связать это с миром визуально.
Используйте следующие подсказки, чтобы лучше понять, как можно представить ваш бренд с помощью цвета:
- В одном предложении расскажите, кто вы, что вы делаете и для кого вы это делаете.
- Подумайте об одном слове, которое описывает вашего идеального клиента.
- Как насчет одного слова, которое описывает ваш бренд?
- Как вы хотите, чтобы люди относились к вашему бизнесу?
- Какую проблему клиентов вы решаете и что они чувствуют после ее решения?
Запишите свои ответы. Они понадобятся вам во втором совете.
Они понадобятся вам во втором совете.
Совет № 2: Применяйте психологию цвета
В приведенных выше упражнениях я уделяю большое внимание чувствам.
Это потому, что то, как чувствует себя потенциальный покупатель, влияет на его решение о покупке. Например, если человек приходит в магазин в плохом настроении, продавец должен сделать больше, чтобы добиться продажи. Однако, если человек в хорошем настроении, он с большей вероятностью купит продукт.
Здесь на помощь приходит психология цвета. Правильно подобранный цвет может помочь улучшить мышление покупателя и пробудить его чувства еще до начала разговора о продаже.
Подумай об этом. Вот почему вы бы надели красный наряд, если хотите быть в центре внимания. Вот что делает красный цвет.
Если бы вы вошли в комнату, где преобладал черный цвет, вы почувствовали бы изысканность и роскошь. Это реакция, которую вызывает черный цвет.
Почему мы связываем эмоции с цветами? Это часть нашей обусловленности. И это не только эмоции. Понятия, действия и качества вызываются визуальными сигналами, такими как цвет.
И это не только эмоции. Понятия, действия и качества вызываются визуальными сигналами, такими как цвет.
Вывод: вы можете (и должны) использовать эти коннотации в интересах своего веб-сайта электронной коммерции.
Хотите произвести впечатление заслуживающего доверия и надежного? Рассмотрим синий. Финансовая индустрия использует это с большим эффектом. Это цвет безопасности и надежности, это то, что вы хотите, чтобы люди чувствовали, когда вы имеете дело с их деньгами.
Вот почему такие компании, как PayPal, используют его.
Как и Citigroup.
И многие другие, такие как Goldman Sachs.
Хотя синий может вызывать положительные эмоции, такие как спокойствие и безопасность, он также может вызывать негативные чувства. На самом деле, все цвета вызывают как положительные, так и отрицательные чувства:
И еще кое-что…
Примечание: Психология цвета еще более тонкая, чем то, что говорят эти изображения. Это просто упрощенный взгляд на тему.
Это просто упрощенный взгляд на тему.
Необходимо учитывать другие переменные. Дело не только в вашем логотипе и в том, какие цвета вы используете в заголовке. Это также касается того, какой бренд вы создаете и что вы предлагаете своим клиентам.
Совет № 3. Учитывайте свою отрасль и свои продукты
Существует набор цветовых схем, присущих большинству отраслей.
Например, черный, золотой и серебряный цвета широко используются в автомобильной промышленности класса люкс. Это потому, что они вызывают чувство утонченности, богатства и статуса.
Возьмем, к примеру, Лексус.
Бренды, ориентированные на здоровье и экологию, такие как Babyganics, тяготеют к зеленому, синему и желтому. Это вызывает естественные и яркие чувства детства.
Чтобы получить полное представление о ваших цветах, посетите интернет-магазины вашей отрасли. Возьмите блокнот или откройте Google Doc и делайте заметки. Изучите их цветовые схемы и другие визуальные элементы.
Что работает, а что нет?
Какие шаблоны встречаются повсеместно?
Это исследование важно, даже если вы не используете найденные цвета. Получив представление о том, что происходит в вашей отрасли, вы в конечном итоге получите лучшее представление о том, в каком направлении должен (и не должен) двигаться ваш бренд.
Вы даже можете решить, что определенный цвет слишком широко представлен в вашей отрасли. Чтобы выделить свой бренд, вы можете пойти другим путем.
Одним из хороших примеров этого являются компании Uber и Lyft. Uber сочетает черный цвет, вызывая ощущение изысканности, роскоши и надежности. Они даже предлагают услуги, специально предназначенные для райдеров, которые ценят роскошь.
В то время как Lyft использует пурпурный цвет. Это более веселый, беззаботный цвет, вызывающий более игривое чувство. Они ищут более молодых клиентов, которые, скорее всего, воспользуются Lyft, чтобы отправиться на веселую вечеринку (конечно, социально дистанцированную), чем на работу или на встречу с клиентом.
Подробнее: У Uber есть целая страница, посвященная их выбору цветовой маркировки. Даже если ваша отрасль не связана с райдшерингом, стоит прочитать, чтобы увидеть намерения и причины успешного выбора цвета компанией.
Совет № 4. Учитывайте свою целевую демографию
Это одно из самых важных соображений.
Знание своей аудитории — одна из самых важных вещей, которую вы можете сделать для всего своего бизнеса. От знания того, какие продукты создавать, какие услуги вы должны предлагать, какие сайты социальных сетей вы должны использовать, вам нужно начать со своей аудитории.
И ваша цветовая гамма не экспедиция.
Все хорошие предприятия знают свою нишу и обслуживают четко определенную группу людей.
Независимо от того, узкое у вас или широкое внимание, такие факторы, как пол, культура и возраст, влияют на цветовое предпочтение.
Учитывайте культуру. В то время как белый олицетворяет чистоту и жизнь на Западе, в некоторых азиатских культурах это цвет траура, который носят на похоронах.
Возраст имеет аналогичный эффект. Во многих частях Южной Америки и Карибского бассейна фиолетовый является цветом смерти и считается несчастливым, если его носят вне похорон.
Вы должны учитывать людей, которых вы обслуживаете и которых хотите привлечь в свой бизнес.
Определите все демографические факторы, представляющие их, такие как возраст, местонахождение, пол (если применимо), культура и многое другое. Это может помочь вам принять решение о том, какие цвета использовать.
Например, представьте, что кто-то из вашей целевой аудитории является вице-президентом по маркетингу. У нее мало времени, и она хочет получить результаты этой кампании в своем почтовом ящике вчера. Она создала команду людей, которые, как она знает, являются экспертами в том, что они делают.
Цвет, сочетающий в себе синий и фиолетовый, был бы великолепен, если бы он подходил для кого-то из вашей целевой аудитории, поскольку они доверяют интеллекту.
Совет № 5. Используйте правильный шаблон использования цвета
Все — от вашей отрасли до специфики людей, которых вы обслуживаете, — играет роль в цветовых решениях.
Вот почему не существует универсального решения цветового вопроса. Хотя рассмотрение всех цветовых вариантов может быть ошеломляющим, есть простое решение: используйте цветовой узор, который визуально привлекателен.
Удивительно просто, но это правда. Не существует монолитного цветового решения для каждой отрасли, эмоции и демографической группы. Речь идет о поиске комбинации дополнительных цветов и оттенков, которые дадут вам уникальную цветовую схему.
Это гарантирует, что вы не изолируете какую-либо часть своей клиентской базы, не обращая внимания на их социальные условия. Но доминирующим решающим фактором должно быть то, что имеет наибольшую визуальную привлекательность.
Я упростил эту задачу с помощью формулы из трех шагов:
Шаг №1: Выберите основной цвет.
Это будет ваша база.
Это будет цвет, который вы используете чаще всего. Я рекомендую тот, который отражает чувство, которое вы хотите вызвать у своих клиентов.
Например, основной цвет Quick Sprout — зеленый. Он вызывает рост, плодовитость (причудливое слово для изобилия) и деньги. Это хороший цвет для нашего бренда, отрасли и целевого рынка.
Это потому, что мы помогаем вашему бизнесу расти. Это означает поиск правильных клиентов, создание правильных продуктов и зарабатывание денег.
(Кроме того, выбрав правильные цветовые схемы, конечно).
Шаг № 2: Выберите цвет, дополняющий ваш основной цвет.
Ваш вторичный цвет должен хорошо контрастировать с основным цветом, но также и дополнять его.
Хорошее практическое правило: используйте цветовой круг (см. рисунок ниже). Цветовой круг может помочь определить, какие цвета дополняют друг друга. Как правило, это цвет, который на самом деле визуально больше всего контрастирует с ним. Выберите цвет, противоположный вашему доминирующему цвету на цветовом круге, и вы получите хороший контрастный цвет.
Подробнее: Цветовой круг — идеальное представление соотношения между первичными, вторичными и третичными цветами. Узнайте больше о том, как его использовать здесь.
Узнайте больше о том, как его использовать здесь.
При его использовании вы полагаетесь на проверенные принципы теории цвета для определения правильного контраста. Но помните: цветовые комбинации иногда уже имеют очень специфическое значение. Например, красный и зеленый являются дополнительными цветами, но вы, вероятно, не захотите выбирать, если ваш бизнес не является какой-то сезонной операцией, вращающейся вокруг Рождества.
Также не обязательно выбирать два противоположных цвета. Это просто твердое практическое правило, когда дело доходит до выбора цветов, которые обычно хорошо работают.
Шаг №3: Выберите цвет, который выделяется на фоне двух других.
Наконец, вам нужен акцентный цвет. Это цвет, который вы будете использовать, чтобы привлечь внимание к важным элементам на веб-странице или в электронной почте (например, призывы к действию). Если вы хотите, чтобы ваш читатель нажимал на определенную кнопку или текст, вы должны использовать для этого акцентный цвет.
В качестве примера рассмотрим блог Рамита Сети. Желтый — его акцентный цвет.
На его веб-сайте каждый призыв к действию выделен желтым цветом. Он всплывает, потому что остальная часть его сайта белая или черная.
Вот звонок, чтобы узнать больше о его содержании:
Он просит пользователей записаться на один из его курсов:
Если у вас возникнут проблемы или вопросы, он подскажет вам, как связаться со службой поддержки:
Сочетание постоянства и популярности — это тонкий визуальный сигнал, побуждающий людей к действию.
Как выбрать цвет акцента?
Вернемся к рулю. Поскольку вы используете три цвета в своей схеме, вы хотите сформировать триаду в цветовом круге.
Теперь, используя три цветовые схемы, вы захотите приблизиться к противоположному дополнительному цвету, не используя его.
Запутались? Я не виню тебя.
Давайте возьмем, например, синий в качестве основного цвета. Его дополнительный цвет будет оранжевым, поскольку именно он находится напротив него на колесе. Однако, поскольку сейчас вы используете три цвета, вам нужно, чтобы ваш дополнительный цвет был чем-то близким к нему, но не совсем им. В этом случае вы можете использовать фиолетовый. Тогда ваш цвет акцента может быть желтым, так как это последняя точка соединения в треугольнике.
Его дополнительный цвет будет оранжевым, поскольку именно он находится напротив него на колесе. Однако, поскольку сейчас вы используете три цвета, вам нужно, чтобы ваш дополнительный цвет был чем-то близким к нему, но не совсем им. В этом случае вы можете использовать фиолетовый. Тогда ваш цвет акцента может быть желтым, так как это последняя точка соединения в треугольнике.
Что делать, если вы хотите использовать более трех цветов?
Принцип тот же. Не используйте несвязанные цвета, НО обязательно используйте цвета, которые контрастируют друг с другом, но при этом подходят для вашего бизнеса.
Совет № 6. При выборе цветовой схемы учитывайте пользовательский опыт
Прежде всего, пользовательский опыт должен стоять на первом месте.
Аспект пользовательского опыта, на который больше всего влияет цвет, — это удобочитаемость.
Ничто не заставит посетителя нажать кнопку «Назад» быстрее, чем желтый текст на белом фоне (или какая-либо другая столь же неприятная цветовая схема).
Чтобы этого избежать, выбирайте цвета с высокой контрастностью.
Белый фон и черный текст делают свое дело (бесполезно возиться с классикой, если в этом нет необходимости).
Вы можете больше экспериментировать с графикой. Просто не забудьте проверить значение контраста цветов, чтобы увидеть, дополняют ли они друг друга.
Совет № 7. Психология цвета не всегда подходит для вашего бизнеса
К настоящему моменту вы, возможно, заметили, что на выбор цвета влияет множество факторов.
В основе психологии цвета лежит множество серьезных академических исследований. Однако уроки не всегда применимы, когда речь идет о бизнесе и маркетинге. В конце концов, сильная идентичность бренда должна больше направлять ваш выбор.
Например, многие исследования показали, что и мужчины, и женщины ненавидят оранжевый:
И многие другие бренды использовали этот цвет с большим успехом.
Amazon — это простой пример . В начале жизни компании ее основным цветом был оранжевый (с тех пор он изменился на бирюзовый с оранжевым акцентом). Также было доказано, что оранжевый цвет способствует импульсивным покупкам.
В начале жизни компании ее основным цветом был оранжевый (с тех пор он изменился на бирюзовый с оранжевым акцентом). Также было доказано, что оранжевый цвет способствует импульсивным покупкам.
Ни одна цветовая схема не заставит людей ломиться в вашу дверь, чтобы купить то, что вы продаете.
Тем не менее, это очень полезно в качестве отправной точки при рассмотрении цветов для вашего веб-сайта электронной коммерции. Так что читайте психологию цвета. Посмотрите, как это влияет на бизнес и маркетинг. Но делайте это с недоверием.
Используйте цвета, которые вам нравятся и нравятся.
Затем протестируйте их, чтобы узнать, на что ваши клиенты реагируют лучше всего. Проведите сплит-тесты и сделайте цвет единственной переменной. Вы не ошибетесь.
Ресурсы для разработки вашего интернет-магазина
Хотите узнать больше о том, как цвет влияет на ваши веб-сайты? Или, может быть, вы просто хотите получить еще несколько советов по цветовым схемам вашего бизнеса? Или, может быть, вы просто хотите посмотреть на более красивые цвета?
В любом случае у нас есть материалы, которые помогут вам.
Ниже приведены некоторые из наших лучших ресурсов и несколько веб-сайтов, которые нам нравятся, чтобы помочь вам выбрать правильные цвета (и создать лучший веб-сайт для вашего интернет-магазина):
Цветовые ресурсы
- 10 популярных цветовых схем веб-сайтов
- Как выбрать правильные цветовые схемы для вашего интернет-магазина
- Как цвета влияют на коэффициент конверсии
- Психология цвета
- Нил Патель: Как использовать психологию цвета для повышения конверсии веб-сайта
- Нил Патель: 12 основных советов по выбору цветовой схемы веб-сайта
- 3 популярных цвета для веб-сайтов — когда и как их использовать
Ресурсы для веб-дизайна
- 13 Лучшие практики веб-дизайна
- Как создать сайт
- Лучший конструктор сайтов
- Как начать блог, который приносит деньги (извлеченные уроки)
- Лучший конструктор сайтов электронной коммерции
- Лучшие платформы электронной коммерции
- Как открыть интернет-магазин
- Как создать домашнюю страницу, которая конвертирует
- Простое руководство по удобству использования веб-сайта — передовой опыт
Вывод
Я большой сторонник теории цвета и потребительской психологии. Я знаю из первых рук, что это работает. Я видел результаты в своем бизнесе.
Я знаю из первых рук, что это работает. Я видел результаты в своем бизнесе.
Но я также не ограничиваюсь теорией.
Ваш бренд уникален, как и ваши потребители. Единственный способ выяснить, что работает для них, — это применить теории на практике. Посмотрите, какое влияние они оказывают, и внесите коррективы оттуда.
Я не сомневаюсь, что если вы учтете все факторы, обсуждаемые в статье, вы найдете цветовую схему, которая творит чудеса для вашего бизнеса электронной коммерции.
44 Цветовые схемы Инструменты для выбора идеальной палитры для печати
Цветовые схемы контролируют вашу жизнь.
Это может звучать драматично, но подумайте об этом на секунду — вы бы пошли на важное собеседование в несоответствующем костюме? Или яростно конфликтующие волосы или цвет макияжа? Скорее всего, ваша гостиная, тема вашей свадьбы и даже цвета вашей школы состояли из тонов, основанных на какой-то традиционной цветовой схеме.
Люди предпочитают жить в мире, где цвета сочетаются друг с другом, поэтому наш мозг превращается в кашу всякий раз, когда мы видим конфликтующие цвета. Дизайнерам полиграфии крайне важно подобрать цветовые схемы, которые заставят аудиторию реагировать, а не отшатываться в ужасе.
Дизайнерам полиграфии крайне важно подобрать цветовые схемы, которые заставят аудиторию реагировать, а не отшатываться в ужасе.
Поскольку выбор цвета является таким важным аспектом дизайна, нет ничего постыдного в том, чтобы обратиться за помощью к сторонним специалистам. Мы выбрали одни из лучших инструментов цветовой схемы в Интернете, чтобы помочь вам делать все, от создания палитр до выборки цвета с изображения или веб-сайта. Как всегда, мы ориентировали наш выбор на печатные носители, но независимо от вашего носителя эти инструменты цветовой схемы могут быть большим подспорьем.
Генераторы цветовых схем | Подборщики цветов | Преобразование цвета | Вдохновение | Программное обеспечение, виджеты и приложения
Инструменты для создания цветовых схем
Эти генераторы цветовых схем избавят вас от необходимости находить гармоничные цветовые палитры для вашего дизайна. Работая с принципами теории цвета, следующие инструменты могут создать для вас цветовую схему или помочь вам создать собственную цветовую схему с нуля.
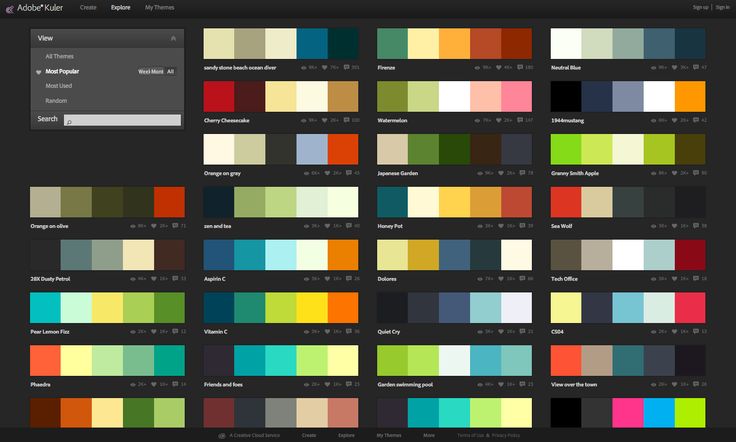
Adobe Kuler
Adobe Kuler — одно из самых громких имен в игре, когда речь заходит об инструментах цветовой схемы. Kuler существует в различных формах — вы можете использовать его как виджет для рабочего стола, мобильное приложение или непосредственно в пакете Adobe Creative Cloud — но наиболее доступная версия находится в Интернете. Kuler также может похвастаться большим сообществом дизайнеров, где вы можете поделиться своими цветовыми схемами и посмотреть, что готовят другие дизайнеры.
Color Munki
Color Munki — это онлайн-инструмент для работы с цветом, который использует только цвета Pantone, а это означает, что любую цветовую схему, которую вы придумали, можно преобразовать в печать без потери качества цвета. Выбирайте из огромной коллекции цветов Pantone и создавайте цветовые схемы с дополнительными, аналогичными или монохроматическими тонами. Вы также можете просматривать палитры на основе фотографий или предоставленных пользователями.
Colorotate
Colorotate — это действительно уникальный инструмент цветовой схемы, который дает вам трехмерное представление цветового спектра, позволяя вам мыслить нестандартно, когда речь идет о теории цвета. Используйте его в Интернете или загрузите приложение для iPad и выведите свою цветовую палитру на новый уровень. Есть также ряд полезных инструментов, таких как инструмент удобочитаемости, который гарантирует, что вы выберете правильный цвет шрифта для своего фона.
Калькулятор цвета
Этот интерактивный инструмент обучения претендует на звание самого быстрого инструмента для работы с цветом в Интернете, но даже если бы это было не так, он все равно был бы невероятно полезным веб-сайтом. Создавайте цветовые схемы, используя цвета CMYK, RGB или шестнадцатеричные цвета и различные настройки цветовой гармонии. Вы даже можете получить лучшее представление о том, как ваши цвета будут работать вместе с рядом образцов дизайна.
Copaso: Программное обеспечение для цветовой палитры
Copaso — это официальный инструмент дизайнерского сообщества ColourLovers, и, как и ожидалось, он весьма эффективен. Мало того, что существует большое предложение инструментов теории цвета, которые помогут вам получить точную цветовую палитру, вы также можете добавлять примечания к своей палитре, сохранять все свои «может быть» в блокноте, создавать цвета CMYK и извлекать цветовые схемы. из уже существующих изображений.
Мало того, что существует большое предложение инструментов теории цвета, которые помогут вам получить точную цветовую палитру, вы также можете добавлять примечания к своей палитре, сохранять все свои «может быть» в блокноте, создавать цвета CMYK и извлекать цветовые схемы. из уже существующих изображений.
Mudcube Color Sphere
Mudcube Color Sphere имеет отличный интерфейс, которым легко пользоваться независимо от того, разрабатываете ли вы его технически или интуитивно. Существует множество замечательных настроек, с которыми можно поиграть: вы можете увидеть, как цвета работают как в светлой, так и в темной темах, работать с ограниченными спектрами, основанными на различных уровнях дальтонизма, и построить свою схему, выбрав из нескольких цветовых гармоний.
Pourpre
В Pourpre содержится огромное количество информации о цвете: вы можете найти цвет по названию или выбрать его с помощью цветового круга, и Pourpre расскажет о выбранном вами тоне. Вы можете получить значения RGB, CMYK или даже PMS, если применимо, а также десять различных цветовых схем, основанных на различных цветовых гармониях, полную цветовую карту и восемнадцать цветовых вариаций.
Вы можете получить значения RGB, CMYK или даже PMS, если применимо, а также десять различных цветовых схем, основанных на различных цветовых гармониях, полную цветовую карту и восемнадцать цветовых вариаций.
Цвет
Простое название подходит для этого простого инструмента. Перемещайте мышь, чтобы найти нужный цвет, используйте колесо прокрутки, чтобы установить насыщенность, и щелкните страницу, когда найдете нужный цвет. Затем повторяйте процесс, пока не доведете до совершенства свою цветовую схему.
Color Explorer
Color Explorer предоставляет в ваше распоряжение ряд полезных инструментов для работы с цветом: от приложения для подбора цветовой схемы фотографии или веб-сайта до дизайнерской библиотеки, наполненной вдохновляющими цветовыми сочетаниями. Если вы хотите построить свою цветовую схему с нуля, в вашем распоряжении восемь различных алгоритмов теории цвета.
Color Scheme Designer
Color Scheme Designer позволяет каждому легко выбрать цветовую схему, используя ряд различных настроек, таких как моно, тетрада и триада. Но что отличает эту программу, так это возможность настроить тон и контраст вашей схемы. Экспорт из Color Scheme Designer очень прост, и вы даже можете сохранить свою палитру в виде гиперссылки, чтобы иметь к ней доступ в любом месте.
Но что отличает эту программу, так это возможность настроить тон и контраст вашей схемы. Экспорт из Color Scheme Designer очень прост, и вы даже можете сохранить свою палитру в виде гиперссылки, чтобы иметь к ней доступ в любом месте.
Color Wizard
Хотя этот инструмент немного больше ориентирован на веб-дизайнеров, здесь есть что полюбить и полиграфистам. Как только вы выберете цвет, программа предложит несколько подходящих оттенков, насыщенностей и оттенков. Вы также можете создавать цветовые схемы, используя шесть различных настроек гармонии. Что нам больше всего понравилось, так это функция рандомизации — она помогает вам мыслить творчески и пробовать цветовые схемы, о которых вы, возможно, никогда не думали раньше.
Редактировать: больше не доступно
На этом универсальном веб-сайте есть почти все инструменты, необходимые для выбора цветовой схемы печати. Ознакомьтесь с теорией цвета в их библиотеке исследовательских материалов, используйте инструменты выбора цвета для создания палитры или проверьте свои цветовые схемы на четкость и видимость с помощью анализатора контрастности.
Редактировать: Больше не доступно
ColourCode очень похож на Color — оба используют движения мыши для определения цвета и колесо прокрутки для определения качества тона. Однако, в отличие от «Цвета», этот инструмент позволяет использовать настройки теории цвета для создания автоматической цветовой схемы на основе выбранного вами цвета. Вы можете включить эти настройки до того, как начнете двигать мышью, чтобы сразу выбрать всю схему или создать ее с нуля на основе цвета за цветом.
Contrast-A
Contrast-A нравится многим, особенно уникальный трехмерный инструмент выбора цвета, который позволяет по-новому взглянуть на цветовые комбинации. Этот инструмент уделяет большое внимание выбору доступных цветов. Вы можете настроить программу на отображение порогов нормального цветового зрения непосредственно на палитре цветов. Он также автоматически показывает, как ваши цветовые комбинации будут выглядеть как цвета шрифта и фона.
Мгновенные цветовые схемы
Может показаться, что это не так уж и много, но этот полезный веб-гаджет отлично подходит для дизайнеров, которые работают по своей интуиции. Найдите ключевое слово, такое как «карамельное яблоко» или «осень», и этот инструмент цветовой схемы покажет вам самые популярные цвета, связанные со словом или фразой.
Редактировать: Больше не доступно.
Выберите любые два RGB или шестнадцатеричных цвета, которые вам нравятся, и этот удобный инструмент даст вам идеальную среднюю точку между двумя тонами. Вы можете выбрать от одной до десяти средних точек, что дает вам больший контроль над цветами, которые вы получите в итоге.
ColorBlender
Не путать с предыдущим инструментом цвета в нашем списке — ColorBlender (в отличие от Color Blender) дает вам до шести дополнительных тонов для цвета по вашему выбору. Благодаря простому экспорту в Adobe Suite и даже функции поиска наиболее близких цветов Pantone этот онлайн-инструмент может многое предложить дизайнерам полиграфии.
Цветовой круг
Думайте об этом инструменте как о «Цветном колесе фортуны» — нажмите кнопку и вращайте колесо, чтобы выбрать три случайных цвета. Затем вы можете поиграть с комбинацией, установив их в качестве шрифта, фона или дополнительных цветов фона. Держитесь за понравившиеся цвета и вращайте снова, чтобы найти новые комбинации.
Генератор шестнадцатеричных цветовых схем
Этот цветовой инструмент делает только одну вещь, но делает это идеально. Выберите цвет, и генератор создаст для вас цветовую схему. Сайт использует шестнадцатеричные коды цветов и больше предназначен для веб-дизайнеров, но все же полезен для дизайнеров полиграфии, которым нужен быстрый и простой способ создания палитры.
Infohound Color Schemer
Этот удобный онлайн-инструмент для работы с цветом предназначен как для веб-дизайнеров, так и для печатных дизайнеров и имеет скромный и простой в использовании интерфейс. Выберите оттенок, установите насыщенность и яркость, а затем позвольте Color Schemer сделать все остальное, выбрав набор подходящих цветов.
Инструменты выбора цвета
Если вы видите цвет, который вам нравится на фотографии, изображении или веб-сайте, легко узнать, что это за цвет, чтобы вы могли использовать его в своих собственных проектах (хотя вы должны помнить что цвет и товарные знаки являются чем-то вроде серой зоны закона). Эти инструменты выбора цвета могут найти цвета, которые вы ищете, и мгновенно построить цветовую схему на их основе.
Colorzilla
Первоначально Colorzilla создавалась как надстройка для Firefox, но теперь она совместима с несколькими веб-браузерами. Это полезное приложение позволяет вам использовать инструмент выбора цвета во время просмотра веб-страниц, поэтому, если вы найдете цвет, который вам нравится, вы можете сразу узнать, что это такое.
Colr.org
Со стороны это может показаться простым, но Colr.org совсем не такой. Основная функция сайта — помочь вам извлечь идеи цветовой схемы из изображений или веб-сайтов, но если у вас нет изображения для работы, сайт найдет для вас случайное изображение из Flickr. Вы также можете искать цветовые палитры по цвету или даже по ключевым словам.
Вы также можете искать цветовые палитры по цвету или даже по ключевым словам.
Генератор палитры изображений в цвета
Этот генератор цветовой палитры с диска CSS действительно глубок. Вы можете либо загрузить изображение, либо ввести его URL-адрес, и сайт сгенерирует цветовые палитры со светлыми, средними и темными значениями. Мало того, инструмент также даст вам возможность создать свою собственную цветовую схему, выбирая любой из оттенков, которые он генерирует.
Pictaculous
Pictaculous невероятно удобен для поиска цветовой схемы, соответствующей изображению или фотографии. Программа принимает предложения как от Adobe Kuler, так и от онлайн-сообщества Color Lovers, чтобы найти наилучшее соответствие. Лучше всего то, что он работает с вашим мобильным телефоном, и вам даже не нужно загружать отдельное приложение — просто сделайте снимок и отправьте его по электронной почте в Pictaculous.
Color Hunter
Этот скромный инструмент может извлечь цвета из любой загруженной фотографии и предоставить вам собственную цветовую схему. Если вы не хотите идти по индивидуальному маршруту, вы можете просмотреть галерею веб-сайта с ранее созданными цветовыми схемами, сопровождая изображение, которое его вдохновило.
Если вы не хотите идти по индивидуальному маршруту, вы можете просмотреть галерею веб-сайта с ранее созданными цветовыми схемами, сопровождая изображение, которое его вдохновило.
Генератор цветовой палитры
Введите URL-адрес изображения в Интернете, и этот генератор цветовой палитры выберет пять цветов из этого изображения для создания цветовой схемы. Что отличает этот инструмент от других, так это то, что он дважды генерирует одну и ту же цветовую схему, один раз с тусклыми тонами и один раз с яркими.
ColourGrab
Существует бесчисленное множество инструментов захвата цвета, которые могут помочь вам найти наиболее заметные цвета на фотографии или изображении, но этот превосходит все, предоставляя вам аналитические данные о самом изображении. Это позволяет вам не только находить цветовые схемы на основе изображений, но и просматривать цветовые схемы готовых дизайнов, чтобы увидеть, какие цвета оказывают наибольшее влияние.
Инструменты преобразования цвета
Некоторые инструменты цветовой схемы могут выводить палитру в цветовой модели, которая вам не нужна, например цвета RGB, когда вам действительно нужен CMYK для вашего проекта печати. К счастью, эти преобразователи цветов позволяют легко преобразовать эти значения в нужные вам цвета. Вы даже можете взять шестнадцатеричные цвета из Интернета и преобразовать их в идеально готовые к печати цвета CMYK или Pantone.
К счастью, эти преобразователи цветов позволяют легко преобразовать эти значения в нужные вам цвета. Вы даже можете взять шестнадцатеричные цвета из Интернета и преобразовать их в идеально готовые к печати цвета CMYK или Pantone.
CMYK в Pantone
Как будто битвы между цветами RGB, безопасными для Интернета, и цветами CMYK, безопасными для печати, было недостаточно, дизайнеры полиграфии также должны беспокоиться о потере качества цвета при печати цвета Pantone в CMYK или наоборот. наоборот Этот инструмент преобразования обеспечивает наилучшее соответствие между тонами CMYK и их аналогами Pantone.
Цвета RGB в цвета PMS
Как написано на коробке — выберите любой цвет RGB из спектра, и этот веб-инструмент найдет все цвета PMS, наиболее близкие к этому тону. В зависимости от выбранного вами цвета, вы можете получить до двадцати разных спичек.
SpyColor
Думайте о SpyColor как об энциклопедии цветов — вы можете найти любой цвет, который только можете придумать, от тонов PMS до цветных карандашей Crayola — и преобразовать цвета в подходящую палитру для вашего дизайна. SpyColor даже предоставляет дополнительную информацию, такую как предложения по цветовой гармонии и наиболее близкое соответствие в любом другом спектре дизайна, таком как безопасные для Интернета цвета или образцы Pantone.
SpyColor даже предоставляет дополнительную информацию, такую как предложения по цветовой гармонии и наиболее близкое соответствие в любом другом спектре дизайна, таком как безопасные для Интернета цвета или образцы Pantone.
Таблица соответствия цветовых кодов (преобразование CMYK, RGB Hex)
Самая большая проблема, с которой сталкиваются полиграфисты при использовании онлайн-инструмента цветовой схемы, заключается в том, что большинство веб-сайтов предпочитают безопасные для Интернета цвета, что означает, что тона CMYK обычно не считается. Эта удобная диаграмма позволяет легко преобразовать шестнадцатеричные коды в настройки CMYK, чтобы максимально точно соответствовать вашему дизайну печати.
Цветовая схема Inspiration
Когда источник творчества иссякает, всегда полезно иметь под рукой вдохновение. Эти ресурсы для вдохновения по цветовым схемам содержат галереи, посвященные творческим цветовым схемам и палитрам, а также сообщества цветовых схем, где дизайнеры могут делиться своими палитрами и помогать друг другу вдохновляться.
ColRD
ColRD — это отчасти центр ресурсов, отчасти сообщество дизайнеров и содержит набор готовых цветовых схем, градиентов и шаблонов, которые регулярно обновляются. Получите вдохновение или поделитесь своими палитрами со всем миром.
ColourLovers
ColourLovers — одно из крупнейших и наиболее активных интернет-сообществ, посвященных цветовым схемам. Вы можете просматривать и обмениваться палитрами, общаться с другими дизайнерами и узнавать, какие цветовые сочетания находятся в тренде.
Shutterstock Spectrum
В отличие от других инструментов выбора цвета, которые дают вам цветовую схему на основе фотографии, Shutterstock Spectrum дает вам коллекцию фотографий, основанных на определенном цвете. Это полезный инструмент для вдохновения в дизайне или для поиска стоковых фотографий, которые соответствуют вашей цветовой схеме.
TinEye Labs
Выберите до пяти различных цветов, и TinEye Labs предоставит вам первые 100 изображений Creative Commons, соответствующих этим цветам, из Flickr. Это делает его отличным инструментом «два в одном», он не только предоставляет вам бесплатные ресурсы изображений, которые соответствуют цветовой палитре вашего дизайна, но и дает вам возможность увидеть вдохновение и примеры вашей цветовой палитры в действии.
Это делает его отличным инструментом «два в одном», он не только предоставляет вам бесплатные ресурсы изображений, которые соответствуют цветовой палитре вашего дизайна, но и дает вам возможность увидеть вдохновение и примеры вашей цветовой палитры в действии.
ColorCombos
ColorCombos является не только отличным сообществом для обмена цветовыми палитрами и поиска цветового вдохновения, но и предлагает несколько уникальных функций, которые вы не найдете больше нигде. Например, раздел создателя комбо позволяет вам делиться своей палитрой в виде графических изображений (например, леденцов на палочке и кистей) вместо традиционных цветных полос или образцов.
Kolur
Не путать с Adobe Kuler, эта веб-галерея имеет скромный выбор интересных цветовых палитр. Цель сайта — показать дизайнерам различные творческие способы применения цветовых схем к изображениям, чтобы они могли черпать вдохновение для своих собственных проектов.
Программное обеспечение для работы с цветовыми схемами, виджеты и приложения
Не всегда удобно запускать веб-браузер для доступа к инструментам цветовой схемы. Искушение открыть новую вкладку и просматривать социальные сети или читать блоги может отнимать много времени и снижать вашу продуктивность. Вот почему мы включили эти загружаемые программы, виджеты и приложения, чтобы у вас были мощные инструменты цветовой схемы прямо на вашем компьютере или мобильном устройстве.
Искушение открыть новую вкладку и просматривать социальные сети или читать блоги может отнимать много времени и снижать вашу продуктивность. Вот почему мы включили эти загружаемые программы, виджеты и приложения, чтобы у вас были мощные инструменты цветовой схемы прямо на вашем компьютере или мобильном устройстве.
Редактировать: больше не доступен.
Платформа: Windows/Mac
Стоимость: 49,99 долл. США (доступна бесплатная пробная версия)
ColorSchemer Studio — один из лучших вариантов. Он имеет все инструменты цветовой гармонии, выбора цвета и анализа фотографий, которые можно найти во многих веб-инструментах, но все вместе в одной простой в использовании настольной программе.
Color Wheel Pro
Платформа: Windows
Стоимость: 39,95 долларов США (доступна бесплатная пробная версия)
Это образовательное программное обеспечение, которое поможет вам создавать гармоничные цветовые схемы, позволяя освежить свой цвет теория. Программное обеспечение включает в себя готовые цветовые схемы, ресурсы по теории цвета, цветовые колеса RYB и RGB, а также возможность экспортировать вашу палитру в любую программу дизайна.
Программное обеспечение включает в себя готовые цветовые схемы, ресурсы по теории цвета, цветовые колеса RYB и RGB, а также возможность экспортировать вашу палитру в любую программу дизайна.
myPantone
Платформа: iPhone или iPad
Стоимость: 9,99 долл. США
Носите с собой весь каталог цветов Pantone в заднем кармане с помощью этого удобного мобильного приложения для устройств Apple. Хотя он не может заменить распечатанную цветовую диаграмму PMS, это отличный справочный инструмент для предварительного просмотра цветов PMS на лету.
Tangerine
Платформа: Mac
Стоимость: $39,95
Благодаря Tangerine вам больше никогда не придется беспокоиться о согласованности цветов при переключении между различными дизайнерскими программами. Создайте свою палитру в Tangerine, и программа будет переносить ваши цвета из программы в программу, сохраняя ваши цвета постоянными на протяжении всего процесса проектирования.
Capsure
Платформа: USB-адаптер, совместимый с дизайнерскими пакетами Adobe и Quark. достойный каждого цента. Capsure позволяет сканировать цвета любого объекта и находить точное соответствие Pantone, чтобы воспроизвести его в печати. Capsure имеет библиотеку из более чем 10 000 цветов Pantone, чтобы обеспечить максимально точное соответствие.
Pixie
Платформа: Windows
Стоимость: Бесплатно
Pixie — это простая палитра цветов, которая может предоставить RGB, CMYK, HTML, HSV и шестнадцатеричное значение для любого цвета, на который вы нажимаете. Включение значений CMYK делает Pixie отличным выбором для дизайнеров полиграфии, поскольку вы сможете найти цвета, безопасные для печати. Лучше всего то, что программа совместима со всеми программами для проектирования, потому что она предоставляет результаты в виде базовых числовых значений, которые вы можете вставить в любой редактор изображений.
ColourMod Dashboard Widget
Платформа: Mac
Стоимость: Бесплатно
Этот виджет приборной панели представляет собой средство захвата цвета, позволяющее узнать шестнадцатеричное значение любого цвета, по которому вы щелкаете. Это компактная программа, которая легко интегрируется в ваш рабочий процесс, так что вы всегда будете всего в нескольких кликах от поиска идеального цвета для своего дизайна.
Заключение
При выборе цветовой схемы для проекта печати мы настоятельно рекомендуем выяснить, какой тип процесса печати будет использоваться, прежде чем окончательно определиться с выбором цвета. Если проект будет печататься с использованием цветов PMS, лучше всего начать построение схемы с цветов Pantone — вы всегда сможете преобразовать их позже, если потребуется. То же самое касается 4-цветного процесса; вы должны быть уверены, что выбранные вами цвета могут быть точно воспроизведены в CMYK.
Теперь ваша очередь поделиться. Какие ваши любимые инструменты цветовой схемы? Есть ли инструмент, который, по вашему мнению, заслуживает быть в нашем списке? Оставьте комментарий и сообщите нам свои предложения!
Какие ваши любимые инструменты цветовой схемы? Есть ли инструмент, который, по вашему мнению, заслуживает быть в нашем списке? Оставьте комментарий и сообщите нам свои предложения!
22 лучших бесплатных инструмента для работы с цветом для дизайнеров UI/UX для создания удивительных веб-приложений
Цвета, как один из наиболее важных визуальных элементов дизайна веб-приложений, могут выделять контент и функции веб-приложений и легко привлекать внимание пользователей быстро и влиять на эмоции пользователей.
Другими словами, цвета и цветовые схемы, которые вы выбираете для своих веб-проектов и приложений, оказывают большое влияние на весь дизайн.
Чтобы упростить процесс проектирования, Mockplus собрал 22 лучших бесплатных инструмента для работы с цветом, чтобы вы могли создавать потрясающие дизайны веб-сайтов и приложений:
Tables of Contents
- Best Online ColorTools
- Best Color Pickers
- Best Color Генераторы палитр
- Цветовые инструменты для дизайна материалов
- Лучшие инструменты Google для работы с цветом
- Другие полезные инструменты для работы с цветамиИнструменты, которые нельзя пропустить
- Лучшие инструменты дизайна для тестирования цветовых схем и улучшения дизайна веб-сайтов и приложений
Лучшие онлайн-инструменты для работы с цветом
Онлайн-инструмент для работы с цветом позволяет дизайнерам выбирать желаемые цвета/цветовые схемы без установки какого-либо программного обеспечения. Доступ к нему можно получить в любое время и в любом месте. В этом аспекте это очень удобно для веб-дизайнеров и дизайнеров приложений.
Доступ к нему можно получить в любое время и в любом месте. В этом аспекте это очень удобно для веб-дизайнеров и дизайнеров приложений.
Вот несколько широко используемых онлайновых/облачных инструментов для работы с цветом:
1. Coolors — хороший онлайн-генератор цветовых схем с низкой кривой обучения
Coolors — веб-цвет. генератор схем, который позволяет дизайнерам создавать, сохранять, делиться и экспортировать цветовую палитру для своих проектов UI/UX. У него очень низкая кривая обучения для новых пользователей, особенно для некоторых новичков в дизайне UX / UI, поскольку он имеет простой пользовательский интерфейс и внимательное руководство пользователя.
Если вы обычно используете костюмы Adobe для дизайна, этот цветной инструмент является хорошим вариантом, поскольку он поддерживает программы Adobe. Вы можете установить его как дополнение к пакету Adobe. У него также есть приложение для iOS.
2. Flat UI Colors — быстрый онлайн-инструмент цветовой палитры
Если вы спешите, Flat UI color, инструмент быстрой цветовой палитры, идеально вам подойдет. Он предлагает вам более 13 цветовых палитр, которые собраны на основе предпочтений разных стран. Вы можете просто скопировать и вставить нужные цветовые палитры, чтобы быстро использовать их в своих дизайнерских проектах.
Он предлагает вам более 13 цветовых палитр, которые собраны на основе предпочтений разных стран. Вы можете просто скопировать и вставить нужные цветовые палитры, чтобы быстро использовать их в своих дизайнерских проектах.
3. Colordot — простая бесплатная онлайн-подборка цветов
Colordot — очень простая бесплатная онлайн-подборка цветов, разработанная Hailpixel. Она позволяет дизайнерам выбирать цвета и создавать желаемые цветовые палитры с помощью прокрутки и нажатия.
Кроме того, стоит попробовать его приложение для iOS, которое позволяет дизайнерам создавать и обмениваться цветами/цветовыми палитрами путем стирания.
4. Colourco — простой в использовании бесплатный онлайн-инструмент для работы с цветом
Colourco — это простой в использовании бесплатный онлайн-инструмент для работы с цветом, который позволяет UI/UX-дизайнерам с легкостью выбирать цвета, создавать и загружать нужные палитры. По сравнению с Colordot, он предлагает дизайнерам более полезные инструменты для настройки и экспорта разработанных ими цветовых схем.
5. Color Supply — интересный онлайн-генератор цветовой палитры. пользователи различных цветовых кругов легко выбирают два, три или даже четыре цвета одновременно.
Затем справа будет показан ряд примеров цветовых схем, состоящих из этих выбранных цветов. Дизайнеры могут сохранять те, которые им нравятся, в избранное для последующего использования.
Это просто и интересно.
Лучшие палитры цветов
Вот несколько полезных инструментов для выбора цвета:
6. AdobeColor CC — продвинутая бесплатная палитра цветов
Adobe Color CC, ранее называвшаяся «Adobe Kuler», — это продвинутая бесплатная палитра цветов. инструмент выбора, который позволяет пользователям создавать цветовые схемы (до 5 цветов) с помощью цветового круга и загружать изображения для автоматического извлечения цветовых схем.
Если вы являетесь пользователем Adobe и хотите создать цветовую схему из существующего изображения, эта бесплатная палитра цветов идеальна.
7. HTML Color Picker — бесплатный инструмент выбора цвета HTML для новичков в дизайне. ком/).
Если вы изучаете веб-дизайн HTML/CSS, это хороший инструмент для отработки ваших дизайнерских навыков.
8. Цветовые коды HTML — удобный веб-сайт для выбора и повторного использования цветов
С помощью цветовых кодов HTML вы можете легко выбирать нужные цвета, находить соответствующие цветовые палитры, загружать и экспортировать цвета в различных форматах (включая Hex, RGB, HTML, CSS, SCSS и т. д.) в несколько кликов. Вы можете добавить до 6 цветов в цветовую палитру.
Это очень удобный цветовой инструмент для дизайнеров, позволяющий получить доступ к цветовым кодам и повторно использовать цветовые схемы.
9. Image Color Picker — бесплатный инструмент для быстрого выбора цвета изображения
Image Color Picker — инструмент для быстрого выбора цвета изображения, который позволяет дизайнерам легко загружать изображения для выбора желаемых цветов и получения соответствующих кодов HTML и HEX/RGB/ значения HSV и т. д.
д.
Для быстрого использования вы также можете ввести URL-адрес изображения/веб-сайта в Интернете, чтобы получить желаемые цвета и коды HTML в течение нескольких секунд.
10. Web Fx Color Picker — бесплатный инструмент для быстрого выбора цвета и генератора цветовых схем
Web Fx ColorPicker — это инструмент для быстрого выбора цвета и генератора цветовых схем, который позволяет пользователям выбирать до 12 цветов, генерировать желаемую цветовую схему и поделитесь им по ссылке.
Лучшие генераторы цветовых палитр
Генератор цветовых палитр/схем также является хорошим решением для веб-дизайнеров и дизайнеров приложений, чтобы выбрать красивую и подходящую цветовую палитру для своих UI/UX проектов.
Затем давайте изучим несколько полезных генераторов цветовых палитр:
11. Hue Snap — инструмент для создания и обмена настраиваемой цветовой палитрой
Hue Snap — это простой в использовании инструмент для создания и обмена создавать цветовые палитры из изображений или с помощью встроенных средств выбора цвета и делиться цветами через социальные сети с другими. Это настраиваемый.
Это настраиваемый.
Если вы не знаете, как выбрать идеальную цветовую схему для своего дизайна пользовательского интерфейса, вы можете открыть раздел «Исследовать», чтобы черпать вдохновение из других примеров цветовой палитры.
Его мобильное приложение также позволяет дизайнерам легко получить доступ к своим любимым цветовым палитрам.
12. Генератор цветовой палитры Canva — простой генератор цветовой палитры для изображений
С генератором цветовой палитры Canva вы можете легко загружать изображения простым перетаскиванием, выбирать представленные в них цвета , и создавать лучшие цветовая палитра для дизайна вашего веб-сайта/приложения.
Он очень прост в использовании.
13. Colormind — продвинутый генератор цветовых палитр для веб-сайтов
Как и другие инструменты для работы с цветом, Colormind позволяет дизайнерам создавать цветовые палитры, выбирая цвета один за другим. Он поддерживает создание цветовых палитр с 5 цветами.
Однако, как генератор цветовой палитры веб-сайта, Colormind позволяет пользователям напрямую просматривать демонстрационную целевую страницу со сгенерированными цветовыми палитрами, применяемыми для упрощения процесса цветового дизайна. Связанные веб-кнопки, панель навигации, вкладки и другие компоненты пользовательского интерфейса также будут отображаться с применением сгенерированной цветовой палитры. Это хорошая попытка для дизайнеров напрямую проверить окончательные эффекты дизайна, чтобы выбрать наиболее подходящие цветовые палитры веб-сайта.
14. Color Hunt — бесплатный инструмент цветовой палитры, позволяющий черпать вдохновение для сочетания цветов
Color Hunt — бесплатная и открытая платформа для выбора цветовой палитры, которая позволяет дизайнерам и художникам выбирать желаемые цветовые палитры из обширной библиотеки. Есть также несколько фильтров (в том числе «Новый», «Модный», «Популярный» и «Случайный») и мощная панель поиска для дизайнеров, позволяющая легко выбрать подходящую цветовую схему или найти вдохновение для цветового дизайна.
Лучшие инструменты цвета для дизайна материалов
В наши дни материальный дизайн стал одной из самых горячих тенденций в веб-дизайне и дизайне приложений. Цветовые инструменты материального дизайна также упрощают дизайнерам и разработчикам создание веб-дизайна и дизайна приложений.
Вот список цветовых инструментов для дизайна материалов:
15. Палитра дизайна материалов — простой инструмент для создания палитр дизайна материалов на веб-сайте
С помощью этого инструмента палитры материалов дизайнеры могут легко создать желаемую палитру материального дизайна, загрузить и экспортировать цветовые схемы в различных форматах, включая форматы CSS, SASS, SVG, XML и даже PNG и т. д.
Этот веб-сайт также позволяет пользователям выбирать и загружать нужные значки и цвета в стиле Material Design по своему усмотрению.
16. Material IO — расширенный инструмент управления цветом для создания, совместного использования и применения цветовых палитр к пользовательскому интерфейсу.
 а также проверить его доступность. Пользователи могут выбирать желаемые цвета, нажимая на них.
а также проверить его доступность. Пользователи могут выбирать желаемые цвета, нажимая на них.Он предлагает дизайнерам серию хорошо продуманных интерфейсов приложений для проверки возможностей цветовой палитры.
Статья по теме : Лучший список цветовых палитр, инструментов и ресурсов для материального дизайна
Лучшие инструменты Google Color
Вот несколько инструментов Google для работы с цветом: извлечение цветов с любого веб-сайта
Если вы являетесь пользователем Google, этот инструмент расширения Google Chrome является обязательным инструментом для извлечения цветов с любого веб-сайта для создания желаемых цветовых палитр.
18. Colorzilla — цветовое расширение для веб-браузеров Google и Firefox
Colorzilla — это мощное цветовое расширение для веб-браузеров Google и Firefox. Он предлагает множество передовых инструментов для работы с цветом для дизайнеров, таких как палитра цветов, генератор градиентов и так далее.
Установив это расширение, вы можете легко выбрать цвет из любой части открытого веб-сайта, отредактировать цвет и вставить его в нужную программу.
Очень мощный.
Дополнительные полезные инструменты для работы с цветами, которые нельзя пропустить
19. Градиенты — бесплатный инструмент градиентного цвета
Если вы ищете примеры градиентного цвета, этот бесплатный инструмент градиентного цвета может вам очень помочь.
Статья по теме : Градиентный цвет в дизайне приложений: тенденции, примеры и ресурсы
20. Color Kuler — простой инструмент для извлечения цветовой палитры из Instagram вдохновение для цветового дизайна, так как это одна из наиболее широко используемых платформ социальных сетей для дизайнеров и фрилансеров, где они могут делиться новейшими проектами и собирать вдохновение для дизайна.
Color Kuler поможет вам напрямую извлечь цветовые палитры из Instagram для последующего использования.
21. Вдохновение для дизайна — инструмент для удобного поиска вдохновения для цветового дизайна
Вы не представляете, как создать привлекательную и практичную цветовую схему для своих проектов? Этот инструмент веб-сайта может помочь вам. Введя набор цветов в строку поиска, вы можете найти множество дизайнов, в том числе дизайны пользовательского интерфейса приложения/веб-сайта, в которых используются искомые цвета .
Итак, как следует из названия, это идеальное место для вдохновения дизайнеров.
22. Khroma — инструмент цвета с искусственным интеллектом для дизайнеров
Khroma — эффективный инструмент цвета с искусственным интеллектом, позволяющий дизайнерам создавать желаемую цветовую комбинацию для веб-проектов и приложений. Пользователи могут легко создать цветовую схему, содержащую до 50 цветов.
В общем, это лучшие бесплатные инструменты для работы с цветом для дизайнеров и художников.
Лучшие инструменты дизайна для тестирования цветовых схем и улучшения дизайна веб-сайтов и приложений
После выбора идеальной цветовой палитры для дизайна веб-сайта/приложения следующим шагом для дизайнеров UI/UX является создание прототипов своих дизайнов, чтобы увидеть, подходят ли эти цвета для их дизайнерских проектов.
Mockplus, более простой, быстрый и интеллектуальный инструмент для создания прототипов веб-сайтов и приложений, является идеальным инструментом для дизайнеров, которые за считанные минуты создают прототипы своих дизайн-проектов и проверяют, хорошо ли работает выбранная ими цветовая схема.
Благодаря мощной библиотеке значков/компонентов/стилей компонентов/образцов/проектов и расширенным функциям совместной работы в команде дизайнеры также могут своевременно повторять свои цветовые дизайны и проекты.
Кроме того, чтобы упростить весь процесс проектирования, Mockplus iDoc от той же команды Mockplus Team был разработан для дизайнеров, чтобы они могли работать вместе в Интернете и беспрепятственно передавать проекты разработчикам.
Его недавно представленные функции: «Гибкий рабочий процесс», «Автоматические и ручные спецификации» и «Интеграция Axure/Mockplus» также абсолютно заслуживают внимания.
Резюме
Цвета считаются одним из наиболее эффективных элементов, которые помогают легко и быстро привлечь внимание пользователей и произвести на них впечатление.
