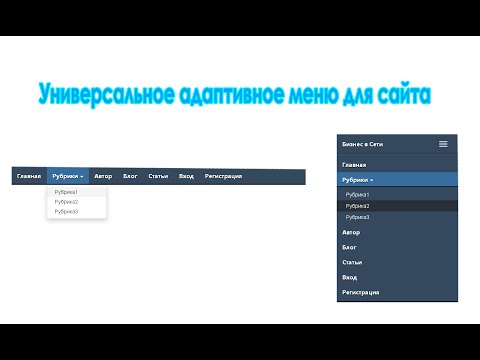
Как сделать выезжающее меню в html
Как создать бургер меню с выезжающей панелью на чистом CSS
Сегодня будет простенькая статья о том как сделать простое выезжающее меню без использования скриптов, то есть на чистом html + CSS. Данный урок будет полезен тем, кто верстает простые макеты, хочет создать свой сайт и изучает верстку. Конечно же, подойдет и мастерам, что создают темы на WordPress. Материал интересный и отлично подойдет для создания простых меню или меню для мобильных устройств, то бишь которое появляется на адаптивных страницах.
Я использовал данный вариант несколько рази и вот недавно мне попался схожий, но он был сложнее и с большим количеством кода, поэтому я решил опубликовать статью о своем варианте и поделится этим 100% рабочим методом с вами. Пример того как работает все это можно посмотреть нажав на кнопку ниже. Если это то что нужно вам и вы хотите сделать выезжающее меню с левой или правой стороны без использования скриптов у себя на сайте, то давайте перейдем к коду.
Первое что понадобится — добавить html разметку. Это обычное меню сделанное списком, но его особенность это checkbox. Обычный чекбокс с label, которые мы и превратим в кнопку, то есть бургер меню. Бургер меню — это обычно три полоски расположены друг под другом, напоминая бургер. Поэтому меню и носит такое название. Для посетителей сайтов и пользователей мобильных устройств данный вид кнопки привычный и люди интуитивно понимают что это кнопка меню. Как раз нажимая на наш чекбокс в виде бургера и будет происходить появление панели с пунктами меню.
В нужное вам место на сайте добавьте html следующий код:
Давайте я подробно распишу что и как тут устроено и для чего каждый элемент
- Сначала идет главный блок-контейнер с классомburger-menu, внутри которого и располагается наше меню и кнопка бургер. Можете задавать любой класс или вообще изъять все меню и кнопку из контейнера. Он не обязателен. Он сделан для удобства. Возможно вам он будет мешать.
 Например, вы решите разместить меню в виде UL списка в одном месте, а кнопку-чекбокс бургер меню в другом.
Например, вы решите разместить меню в виде UL списка в одном месте, а кнопку-чекбокс бургер меню в другом. - Далее идет чекбокс с ID — menu-toggle, которое менять нельзя (можно, если вы понимаете что делает и аналогично смените в стилях CSS все подвязки к этому айди). Чекбокс будет скрываться но он и будет кнопкой, его мы модифицируем.
- Далее идет label с классом —menu-btn, менять тоже не нужно, если для вас это не критично. Внутри label расположен span элемент, который в будущем будет полосками бургер меню. Сделаем это благодаря псевдоэлементам before и after.
- После идет наше основное меню в виде ul списка с классом — menubox. Наш чекбокс, будет использовать данный класс, чтобы открыть панель. Тут как вам удобно, располагаете пункты вашего меню со ссылками. Классы, порядок, структуру — делаете как вам нравится, у меня просто сделано для примера пять простых пунктов в виде ссылок.

Как вы поняли, суть способа в том, что у нас есть скрытое меню за пределами страницы и обычный чекбокс, стилизованный под бургер меню. Когда мы нажимаем на чекбокс, мы задаем новые параметры для нашей скрытой панели/блока который появляется сбоку. В примере он выезжает слева, можете поменять и сделать справа.
Для начала, давайте добавим сами CSS стили, чтобы заработало, а уже потом сможете их менять. Открывайте свой файл стилей и добавьте в него следующий кусок кода:
Задаем стили нашему label и span внутри него, чтобы он стал кнопкой в виде бургера.
Далее задаем стили для нашего меню, то бишь ul списку.
left: -100%; — в шестой строке это и есть расположение панели меню слева за пределами страницы. Если надо справа, смените на right: -100%;.
Ну и мои стили для пунктов меню. Тут можете задавать что хотите, свои, эти стили не обязательны
Теперь скрываем стандартный чекбокс в виде галочки
Задаем правила, что делать с нашим бургер меню, и самим меню, когда происходит активирование чекбокса, то есть когда вы жмете по нему и по label. Одну полоску мы поворачиваем, а две нижние поднимаем вверх и тоже поворачиваем и в результате из трех полосок получаем крестик. Так же делаем видимым наш скрытый блок с пунктами меню.
Одну полоску мы поворачиваем, а две нижние поднимаем вверх и тоже поворачиваем и в результате из трех полосок получаем крестик. Так же делаем видимым наш скрытый блок с пунктами меню.
В предпоследнем рядке, мы указываем, что панель появится слева в самом начале страницы — left: 0;. Если хотите справа, то просто смените на right: 0;.
Ну и весь код целиком, если вы не копировали по порядку, предыдущие отрезки.
Если вы все сделали правильно и нигде не допустили ошибку, то все должно работать так как в примере. Очень надеюсь, что вам понравилась статья и вы воспользовались ней. Если у вас возникли вопросы или проблемы, можете обратиться ко мне или заказать услугу по доработке вашего сайта. Контакты можете найти в шапке или подвале сайта.
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты 🙂
Простое боковое слайд-меню на jQuery
В этом уроке мы покажем, как создать простое и современное навигационное меню, используя CSS и несколько строк jQuery. Мы используем jQuery, чтобы боковое слайд-меню плавно открывалось с левой стороны веб-страницы.
Мы используем jQuery, чтобы боковое слайд-меню плавно открывалось с левой стороны веб-страницы.
Вы можете посмотреть демо, а также загрузить архив с файлами для более детального изучения и работы.
1. HTML
Для начала займемся разметкой HTML, где помимо основных элементов страницы будут находиться два элемента <script> , перед закрывающим тегом </body> . Первый скрипт подключает библиотеку jQuery, а второй — наш файл menu.js , который мы скоро заполним кодом.
2. CSS
На втором этапе создадим файл style.css и запишем в него стили для страницы и бокового меню:
3. jQuery
Третий этап — маленький несложный код jQuery, с помощью которого мы оживим наше меню, чтобы его можно было открыть и закрыть. Каждая строчка кода сопровождается пояснениями.
Выдвижная боковая панель на CSS
Данное решение сделано с использованием флажка checkbox и не требует скриптов.
Использовать такую панель можно как угодно, например, для создания меню, формы обратной связи, регистрации/авторизации или любой другой информации
Пример:
Информация в панеле
В данном коде обязательным условием является, чтобы боковая панель <div >. </div> следовала сразу за флажком checkbox
</div> следовала сразу за флажком checkbox
Т.к. панель имеет фиксированное позиционирование, ее можно разместить в любом месте страницы. Основываясь на этом, можно сделать кнопку, которая будет менять свой стиль и текст: side-button-1 (для нее, тоже важна последовательность html тегов.
Если изменять переключатель не нужно, как у кнопки side-button-2 , то ее можно ставить где угодно, как угодно и сколько угодно раз. Например:
Как создать адаптивное выпадающее меню навигации с помощью CSS?
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
- Настройка
- HTML
- CSS
- Хак с чекбоксом
- HTML
- CSS
- Для больших экранов
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Я использовала шрифт Font Awesome для иконки меню. Поэтому добавьте приведенную далее строку кода ниже тега <title>.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
Создайте файл styles.css и подключите его в HTML-документе:
<link rel="stylesheet" href="styles.css">
Я использовал в качестве логотипа приведенное ниже изображение.
Добавьте следующий HTML-код в тег <body>
<header>
<div>
<img src="logo.png" alt="Logo">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<i></i>
</div>
</header>Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}Затем примените эти стили к header.
header {
height: 70px;
background-color: #22292F;
padding: 10px 0;
}Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
.menu-wrap {
display: flex;
justify-content: space-between;
padding: 0 15px;
}Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
.logo-img {
height: 50px;
}
.menu-icon {
font-size: 2.4em;
color: #ffffff;
line-height: 50px;
}В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
nav {
position: absolute;
background-color: #3D4852;
top:70px;
left:0;
width: 100%;
}Теперь добавьте стили списка и ссылок:
nav ul {
list-style-type: none;
}
nav ul li {
padding: 0 15px;
}
nav ul li a {
display: inline-block;
padding: 12px;
/* Добавьте ниже свои пользовательские стили, чтобы изменить отображение ссылок */
color: #DAE1E7;
text-decoration: none;
letter-spacing: 0. 05em;
}
05em;
}Также добавьте для ссылок стили при наведении и фокуса:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
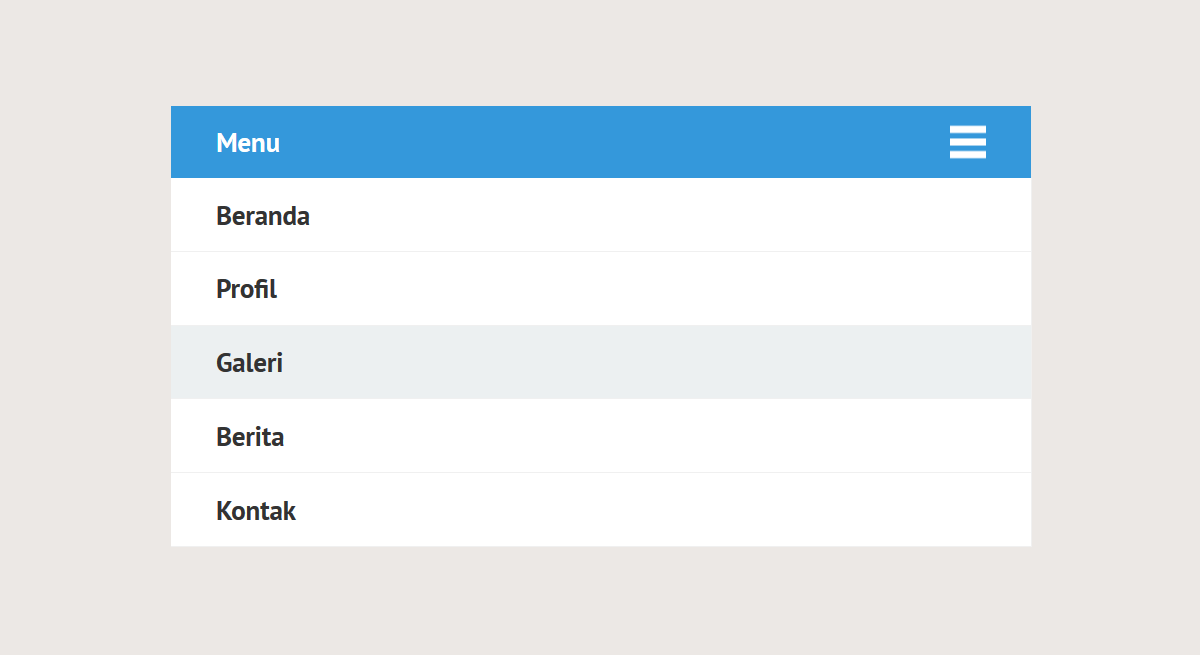
}Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index. html добавьте элемент checkbox перед элементом nav:
html добавьте элемент checkbox перед элементом nav:
<input type="checkbox">
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
#checkbox {
display: none;
}Это сердце кода:
#checkbox:checked ~ nav ul {
max-height: 200px;
padding: 15px 0;
transition: all 0.5s;
}Символ ~ является общим селектором следующего смежного элемента, который отделяет два селектора (#checkbox:checked и nav ul). А также соответствует второму элементу, только если он следует за первым. Когда чекбокс установлен, меню сдвигается вниз, потому что значение свойства max-height изменяется от 0 до большого числа.
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню.
@media (min-width: 768px) {
}В нем сначала спрячьте иконку меню.
@media (min-width: 768px) {
.menu-icon {
display: none;
}
}Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
@media (min-width: 768px) {
nav {
position: relative;
top:-10px;
background-color: transparent;
}
nav ul {
max-height: 70px;
padding: 15px 0;
text-align: right;
}
nav ul li {
display: inline-flex;
padding-left: 20px;
}
}Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, лайки, дизлайки, подписки!
Вадим Дворниковавтор-переводчик статьи «How To Create a Responsive Dropdown Navigation Using Only CSS»
Создание плавающего HTML меню с использованием jQuery и CSS.
Содержание материала:
Подборка JQuery плагинов, а именно: css3 меню, всплывающие подсказки, меню для блога WordPress и другие полезные плагины
И снова здравствуйте, дорогие читатели блога. Вот снова в свет вышла очередная подборка JQuery плагинов, которые существенно украсят Ваш сайт и облегчат пользование ресурсом пользователям. Теперь давайте посмотрим, что именно входит в эту подборку: WordPress плагины — меню для блога, а так же меню, галереи и ещё много чего интересного. Наслаждайтесь.:)
Вертикальный Accordion
Просто прекрасный эффект. Особенно подойдёт для портфолио.
Раздвижное меню с jQuery
Прекрасная реализация навигации для Вашего сайта, с фоновыми изображениями
Слайдер изображений с JQuery
Интересный слайдер для изображений, которые можно растянуть с помощью ползунка.
Вращение изображения с помощью JQuery
Интересный плагин, с помощью которого Вы самостоятельно сможете вращать изображение.
Создание коллажа с JQuery
замечательный эффект, который позволяет создать коллаж из изображений.
Перемещение объект с JQuery.
Объект, при нажатии на кнопку, перемещается в контейнере в любом положении.
10 простых и красивых css3 меню
Всплывающие подсказки с jQuery.
Прекрасная реализация всплывающих и красивых подсказок.
Всплывающее меню для блога WordPress
Прекрасный WordPress плагин всплывающего меню с использованием JQuery.
Галерея с применением JQuery
Плагин WordPress — выезжающее меню
Ещё один плагин для блога WordPress выезжающего меню.
Вертикальное меню с JQuery
Замечательное многоуровневое меню для Вашего сайта
Генератор случайных паролей.
WordPress плагин — мега выпадающего меню.
Отличный плагин для блога. Очень красивое и функциональное выпадающее меню.
4 кнопки для сайта
Lightweight Slider с использованием JQuery
Самый простой слайдер текста.
Просто меню с JQuery
Замечательное вертикальное меню. При наведении плавно выпадает подменю.
Контактная форма
Простая контактная форма с проверкой на валидность введённых данных пользователем.
Фиксированное горизонтальное меню с активными пунктами
- При прокрутке меню фиксируется.
- Выделение активного пункта меню по текущему блоку.
- По клику на меню происходит плавная прокрутка до якоря.
- Адаптация позиции меню при изменении ширины окна браузера.
HTML вёрстка
CSS стили
jQuery
Для работы потребуется jQuery:
Код разнесен на две независимые секции – «Фиксация меню» и «Выделение активных пунктов».
Плавающее меню jquery
Добрый день, есть сайт katekuzey.ru
Делаю на нем плавающее меню по данному мануалу mattweb. ru/component/k2/item/63-fiksiruem-menu-pri.
ru/component/k2/item/63-fiksiruem-menu-pri.
Собственно, такое ощущение, что js не срабатывает при прокрутке. Где я допустил ошибку?
Заранее спасибо.
- Вопрос задан более трёх лет назад
- 4450 просмотров
Вот ваша ошибка, она детектится в шапке и, похоже, блокирует весь нижележащий код.
Ошибка js
Uncaught ReferenceError: SyntaxHighlighter is not defined (index):37
А так код рабочий. Если отдельно через консоль его запустить, то все работает.
Вертикальное и горизонтальное меню для сайта. Аккордион меню.
Подборка самых популярных WordPress плагинов для любого сайта.
Здесь вы сможете скачать различные jQuery скрипты для любых проектов.
Бесплатно скачать CSS3 наработки с различными эффектами анимации.
Можно скачать файлы HTML5 с современными возможностями разработки.
Множество различных free PSD объектов для WEB-дизайна.
Колекция различных элементов form jQuery для вашего сайта.
Бесплатно скачать иконки для сайта в форматах PSD, PNG и так далее.
Коллекция всегда обновляющихся модальных окон на jQuery.
Разные примеры jQuery validate собраны в одном месте сайта.
Симпатичные варианты реализации ваших jQuery gallery.
Большой сборник широкоформатных и адаптивных jQuery slider`ов.
Ишите примеры реализации jQuery scroll? Это то, что вам нужно.
Красивые и динамичные всплывающие подсказки на jQuery и CSS3.
Интересные материалы на тему веб разработок, главные новости.
Подобрка плагинов Javascript, библиотек, фреймворков и т.д.
Коллекция потрясающих примеров анимации для вашего сайта.
Модернизация элементов форм, создание систем автозаполнения
Плагины для выбора и настройки даты и времени в формах
Предзагрузчики, анимация загрузки, перлоадеры и т.д.
Компоненты, содержащие в себе реализацию параллакс-эффекта.
Создание вкладок, оформление списков в удобную навигацию.
Все, что касается таблиц с данными: фильтр, сортировка и т. д.
д.
Наработки SVG-графики и наложение на нее анимации. Просто красиво.
Отрисовка элементов на веб-странице с помощью html5 canvas.
Примеры элементов, которые реагируют при наведении на них.
Плагины для фото и видео галерей, способные приблежать контент.
Кнопки. Создание красивы и незабываемых кнопок для сайта.
Все, что касается сортировки данных на странице. Плагины html5.
Выборка данных. Множество примеров jQuery select.
Различные способы создания красивого и эффектного меню для сайта.
Дерево элементов. Построение множественных списков на странице.
Примеры объектов в трехмерном пространстве с помощью CSS3 и jQuery.
menuUI — Bootstrap меню с JSON
Легкий и простой jQuery плагин для создания загрузочной панели bootstrap из объекта json. Подробная информация по ссылкам.
Sweet and versatile Dropdowns — Выпадающее окно с jQuery
Универсальные выпадающие окна, созданные с использование jQuery. Данный плагин позволит вам создать выпадающее меню в любом направлении и с любым содержимым.
Данный плагин позволит вам создать выпадающее меню в любом направлении и с любым содержимым.
Sweet and versatile Dropdowns — Выпадающее окно с jQuery
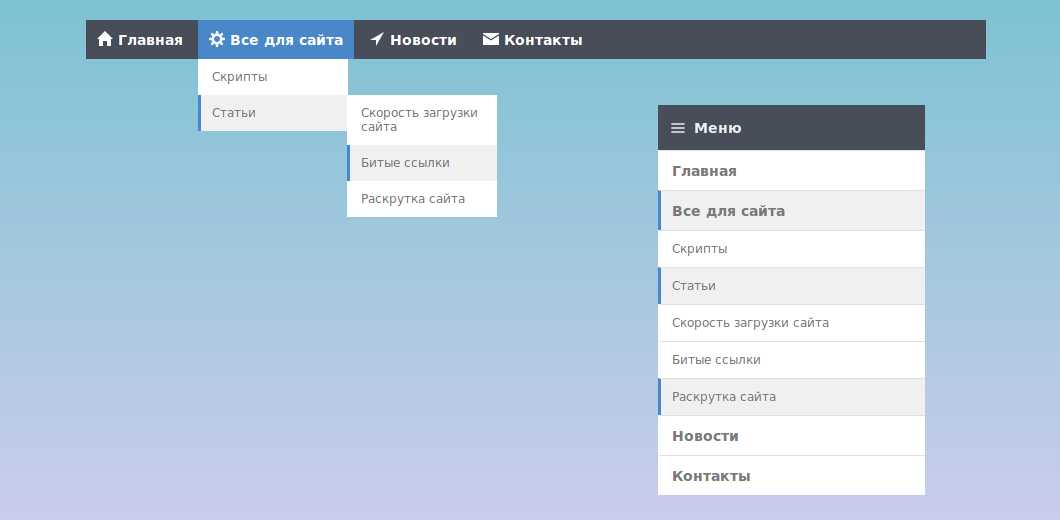
Горизонтальное выпадающее меню на CSS и jQuery
Отличный пример горизонтального меню с удобным эффектом появления при наведении. Основанно на CSS и jQuery.
- 3
- 2 217
Горизонтальное выпадающее меню на CSS и jQuery
SolidMenu+ — адаптивное мегаменю для сайта
Современный jQuery плагин для создания супер адаптивного мультименю. Плагин использует самые последние веб-технологии и фреймворки. Построен с помощью популярного Bootstrap 3.0.
- 2
- 2 643
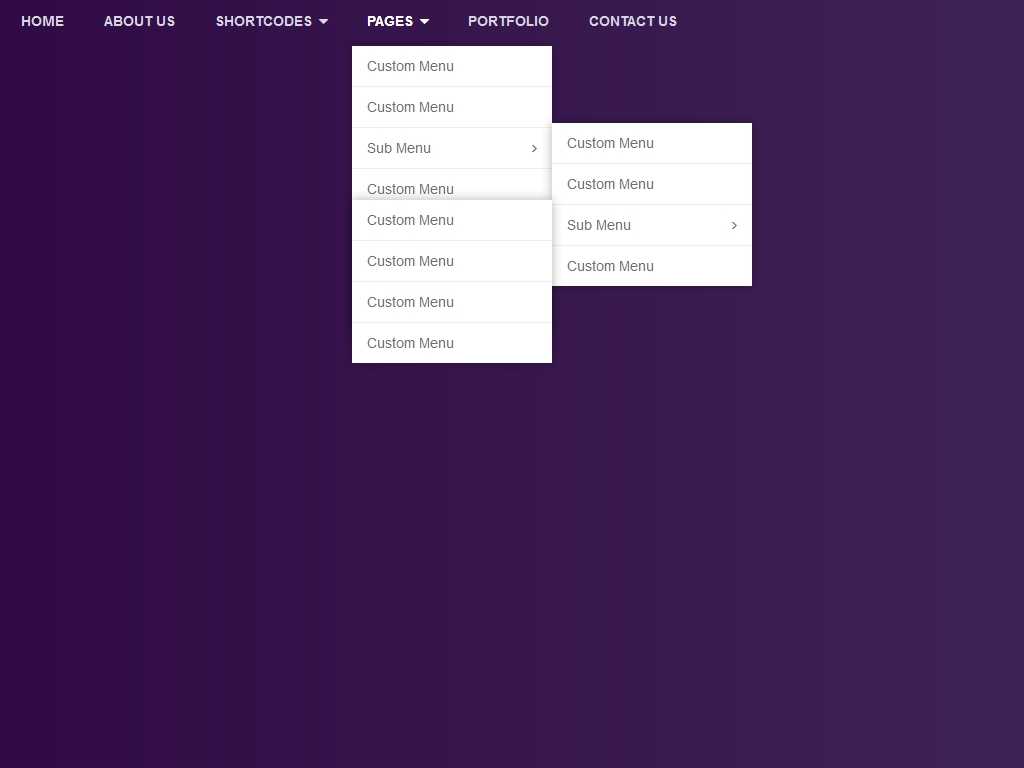
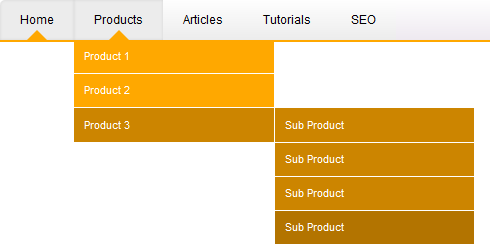
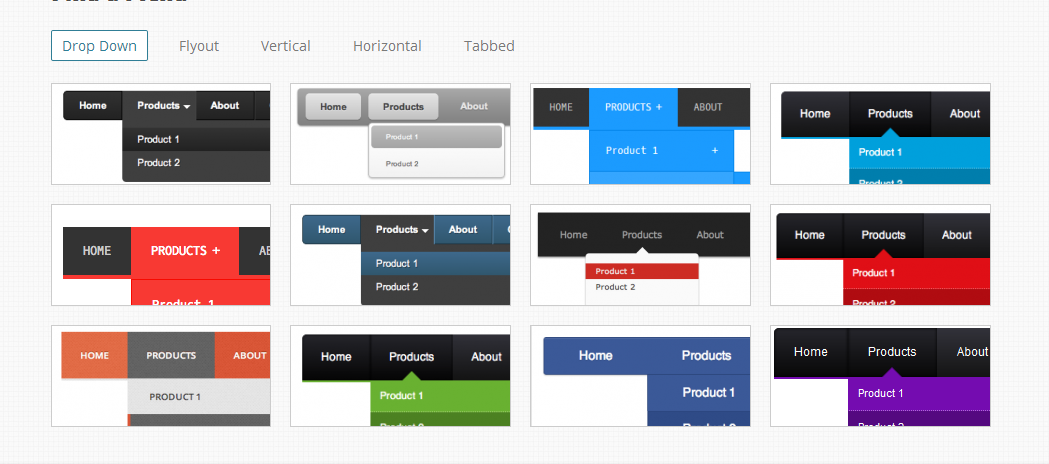
Большая подборка многоуровневых меню с описанием
Коллекция различных меню с интересным дизайном или функционалом. Думаю, каждый найдет там что-то полезное для себя, ведь вертикальное и горизонтальное меню актуальны вы все времена.
- 1
- 4 746
Большая подборка многоуровневых меню с описанием
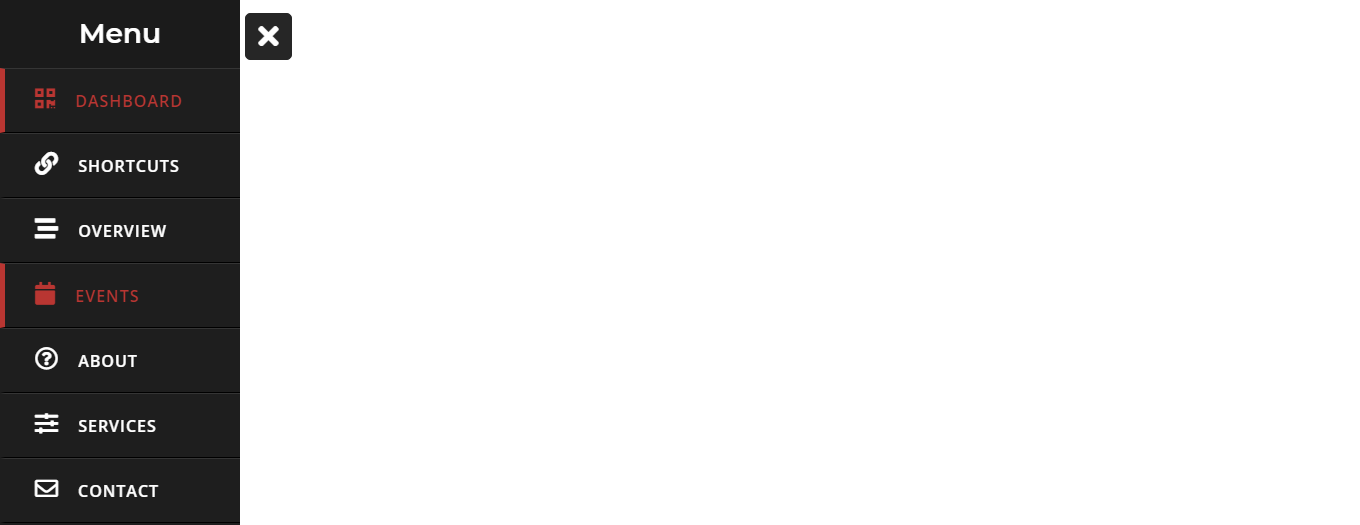
Мультиуровневое боковое меню на CSS и JS
Крутое левое меню с собственной навигацией. К приятной анимации и переходам между разделами добавляются и «хлебные крошки», которые дают представление о том, какой пункт был выбран пользователем.
К приятной анимации и переходам между разделами добавляются и «хлебные крошки», которые дают представление о том, какой пункт был выбран пользователем.
- 3
- 2 326
Мультиуровневое боковое меню на CSS и JS
Примеры анимации иконки меню на SVG и CSS
Оригинальный вариант анимации иконки меню (гамбургер) и появляющегося слева бокового меню для сайта. Естественно, отлично смотрится на мобильных устройствах, а также в IE9+.
- 2
- 6 511
Примеры анимации иконки меню на SVG и CSS
Коллекция быстрых решение на jQuery
Отличная подборка, которая пригодиться каждому фронтенд-разработчику. Быстрые решения для самых актуальных задач. Вам не придется искать или писать самому мелкие элементы пользовательского интерфейса. В сборке есть: прокрутка вверх, hover-эффекты, аккордеон-меню, управление формой и многое другое.
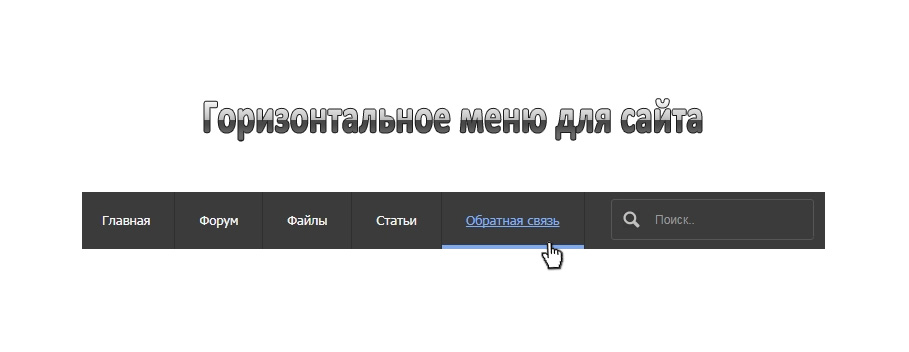
Плавающее горизонтальное меню для сайта
2015-04-17 / Вр:21:24 / просмотров: 9150
Как сделать плавающее горизонтальное меню для сайта?
С помощью кода, который вы возьмете на моем блоге, вы сможете сделать плавающее меню. И не только меню, по желанию можно сделать плавающую шапку, боковую часть сайта и т.д. Как работает плавающее меню, можно посмотреть в демонстрации:
И не только меню, по желанию можно сделать плавающую шапку, боковую часть сайта и т.д. Как работает плавающее меню, можно посмотреть в демонстрации:
Понравилась демонстрация?
Пробуем такое же сделать самостоятельно.
Для этого возьмите стандартный HTML код:
Теперь подключите библиотеку jquery. Кстати, рекомендую почитать мою статью «Как подключить библиотеку jQuery в HTML» здесь.
Чтобы подключить библиотеку jquery, вставьте перед закрывающим тегом вот такой код:
Теперь после подключения библиотеки jquery, вставьте вот такой скрипт:
Это будет выглядеть вот так:
Теперь создайте меню с классом «header-menu» :
И напоследок, в CSS создайте стиль для плавающего меню (если вы не знаете, как работать в CSS, рекомендую почитать тут):
Фиксируем меню при прокрутке страницы
В последнее время я замечаю, что на множестве сайтов используется так называемое фиксированное «плавающее» меню. Обычно это горизонтальное меню. Вообще, зафиксировать можно не любое меню: и горизонтальное, и вертикальное. Как это работает – при загрузке страницы меню находится в определенном месте страницы (например, под «шапкой»), а при прокрутке страницы оно фиксируется вверху окна браузера и не прокручивается, как остальное содержимое. Если же посетитель прокручивает страницу вверх и достигает начала страницы, меню возвращается на свое место. Таким образом, посетитель, находясь в любом месте страницы, может его использовать и переходить на другие страницы сайта. Это очень удобно и соответствует принципам юзабилити.
Как это работает – при загрузке страницы меню находится в определенном месте страницы (например, под «шапкой»), а при прокрутке страницы оно фиксируется вверху окна браузера и не прокручивается, как остальное содержимое. Если же посетитель прокручивает страницу вверх и достигает начала страницы, меню возвращается на свое место. Таким образом, посетитель, находясь в любом месте страницы, может его использовать и переходить на другие страницы сайта. Это очень удобно и соответствует принципам юзабилити.
Сейчас я расскажу, как можно сделать фиксированное меню средствами jQuery. Как оказалось, это несложно — код состоит всего из нескольких строчек.
Вариант №1
В первом варианте рассмотрим случай, когда «шапка» сайта имеет небольшую высоту (например, 150px) меню расположено под ней, при прокрутке оно фиксируется вверху страницы. В этом варианте страницы все довольно просто и обычно.
Для начала нужно создать страницу.
Примерная схема блоков страницы (вариант №1)
При помощи CSS устанавливаем высоту «шапки» и создаем правила для блока с меню.
Теперь переходим к написанию скрипта на jQuery, который будет фиксировать меню вверху страницы при прокрутке.
В скрипте создаем 2 переменные в которые сохраняем значения высоты шапки и отступа блока с меню сверху. Отступ может отсутствовать (как в данном случае). Затем пишем обработчик на событие onScroll объекта window . В нем с помощью метода scrollTop() вычисляем расстояние от верха страницы до текущей позиции скроллера прокрутки. На основании расчета позиционируем блок с меню.
Вариант №2 (Добавлено 18.02.2015)
Второй вариант фиксированного меню более сложный. В нем «шапка» занимает весь экран, меню находится внизу страницы, при прокрутке содержимого к концу страницы, оно «поднимается», до тех пор, пока не достигнет верха, затем меню фиксируется.
При прокрутке страницы к началу, меню также «движется» вместе с содержимым, а когда достигает низа, оно фиксируется.
Примерная схема блоков страницы (вариант №2)
Нам потребуется следующий CSS-код.
Скрипт нижнего фиксированного меню на jQuery будет выглядеть немного иначе.
В начале создаем 3 переменных. В h_hght сохраняем значение высоты «шапки», которая занимает весь экран по высоте, в переменную h_nav помещаем значение высоты блока с навигацией. В переменной top будет хранится значение отступа прокрутки сверху, которое будет вычисляться при каждом скролле.
Далее в скрипте в зависимости от значения переменной top , блоку с навигацией устанавливается значение CSS-правил top или bottom .
Таким образом достигается поведение блока с меню, описанное выше.
Ну вот, собственно, и всё.
Я создал 2 простые странички для демонстрации работы обоих вариантов фиксированного меню. При желании вы сможете ознакомиться с ними:
6 jQuery плагинов для создания фиксированного меню
Сегодня поговорим об очень распостраненных, на сегодняшний день, jQuery плагинах фиксированных меню, которые встречаются все чаще и чаще на страницах блогов и прочих ресурсов. Использование таких панелей навигации вполне оправдано. Одной из основных причин активного использования этих jQuery плагинов является то, что меню всегда под рукой посетителя, даже если он находится внизу страницы. К тому же фиксированное меню занимает немного места и не отвлекает внимания от основного контента. Если говорить в целом — фиксированное меню улучшает юзабилити сайта.
Использование таких панелей навигации вполне оправдано. Одной из основных причин активного использования этих jQuery плагинов является то, что меню всегда под рукой посетителя, даже если он находится внизу страницы. К тому же фиксированное меню занимает немного места и не отвлекает внимания от основного контента. Если говорить в целом — фиксированное меню улучшает юзабилити сайта.
Я собрал коллекцию из лучших, на мой взгляд, бесплатных jQuery плагинов для реализации фиксированного меню. Старался, чтоб каждый из плагинов был чем-то уникален, чтобы любой плагин из подборки можно было применить именно в вашем проекте. В коллекции можно найти как простые, так и более сложные плагины с анимацией и т. д.
Если же вам нужно совсем простое фиксированное меню, что-то вроде того, как у нас реализована липкая панель с социальными кнопками, можно обойтись и без jQuery плагинов, ведь нагружать страницу скриптами — это не очень хорошо, но об этом мы поговорим в следующих статьях. Подписывайтесь на наш RSS канал или на страницы в социальных сетях, чтобы не пропустить интересные материалы.
Подписывайтесь на наш RSS канал или на страницы в социальных сетях, чтобы не пропустить интересные материалы.
Итак. К вашему вниманию 6 jQuery плагинов для создания фиксированного меню.
Адаптивное, выпадающее фиксированное меню для сайтов на css-фреймворке Bootstrap. Это новый взгляд на саму концепцию фиксированных панелей. «Фишкой» является то, что при скроллинге страницы вниз, панель не видно, но как только мы начинаем крутить ролик вверх, оно появляется. Если вы пользуетесь браузером «Chrome» на своем смартфоне, то знакомы с таким эффектом. Там по такому же принципу работает адресная строка.
Bootstrap Auto-Hiding Navbar — отличное решение для адаптивных сайтов, ведь при просмотре сайта фиксированная полоска не перекрывает контент.
Auto-Hide Sticky Header
jQuery плагин фиксированной навигации, который работает по аналогичному принципу как и скрипт выше, но менее плавный, хотя, на первый взгляд, немного легче. К сожалению, не могу сказать, что навигация в полной мере адаптивная, так как на маленьких экранах пункты меню становятся просто цифрами, что очень странно.
К сожалению, не могу сказать, что навигация в полной мере адаптивная, так как на маленьких экранах пункты меню становятся просто цифрами, что очень странно.
On Scroll Header Effects
Мощный jQuery плагин фиксированной панели навигации. Можно задавать на странице определенные отрезки и при скроллинге, по достижению которых, панель трансформируется и способна полностью изменить внешний вид. Таких отрезков на странице может быть сколько угодно.
On-Scroll Animated Header
Хороший плагин для реализации липкой панели навигации. Он работает следующим образом: находясь на самом начале страницы, мы видим высокую шапку, в которой находится логотип и меню. При прокрутке область шапки со всеми элементами, включая лого и навигацию, с помощью свойств CSS3 плавно уменьшается и становится узкой полоской, прилипшей к верху экрана.
Headhesive.js
Еще один хороший плагин фиксированной панели, в которую можно поместить меню. Принцип работы его следующий: при прокрутке страницы, шапка уходит, но вскоре появляется панель. Если в плагинах выше содержание шапки просто фиксировалось, то тут оно появляется как отдельный элемент.
Принцип работы его следующий: при прокрутке страницы, шапка уходит, но вскоре появляется панель. Если в плагинах выше содержание шапки просто фиксировалось, то тут оно появляется как отдельный элемент.
StickUp
jQuery плагин липкого меню работает точно также, как и панель с социальными кнопками, которую вы сейчас можете наблюдать на этой странице вверху экрана. Также он очень похож на плагин нашей разработки для фиксации блока при прокрутке страницы, который мы на днях выложили в свободный доступ. Но в данном случае — это меню для навигации по экранам. Этот Jquery плагин отлично подойдет для установки на сайт одностраничника или Landing Page.
Фиксированное меню при прокрутке страницы
Очень часто на сайтах с большим количеством контента посетитель теряется на странице и чтобы найти навигационное меню приходится листать на самый верх страницы. Технологии не стоят на месте, экраны мониторов и их разрешения становятся больше, потому сейчас на сайте уже не жалко выделить сверху 40 пикселей под фиксированное меню при прокрутке страницы сайта. Посетитель сможет всегда видеть в каком он разделе находится, а также иметь быстрый доступ к навигационному меню. В конце концов это увеличивает глубину просмотра сайта 🙂
Посетитель сможет всегда видеть в каком он разделе находится, а также иметь быстрый доступ к навигационному меню. В конце концов это увеличивает глубину просмотра сайта 🙂
Какова суть фиксированного навигационного меню на сайте? Изначально наше меню находится на привычном ему месте, где-то в шапке, в моем случае на расстоянии 140px от верхнего края. Как только посетитель прокручивает страницу на эти самые 140px внизу, меню фиксируется в самом верху окна и там остается все оставшееся время, пока скролл не будет возвращен вновь в верхнее положение.
Фиксированное меню при прокрутке страницы это по сути панель управления, которая всегда с тобой. Меню у нас будет простое, без выпадающих элементов.
От теории к практике. Все достаточно просто и минималистично, большая часть когда отдается стилям, которые вы уже сами настраиваете под себя. Я сделала фиксированное меню как на рисунке, при скролле цвет меню становится чуть прозрачным, чтобы оно не выглядело тяжелым и под ним был виден контент.
Наши стили. У меня меню шириной 1180px, расположено по центру. Шапка высотой 180px, меню с прокруткой в него входит и занимает 40px. Значит расстояние от верха 140px. Запомним это число)
И вот те несколько строчек кода, которые творят волшебство) Мы задаем условия прокрутки страницы, выше 140px или ниже. В зависимости от этого присваивается класс fixed для нашего навигационного меню. А с этим классом, как указано выше мы делаем меню фиксированным и закрепленным сверху.
Число 140 вы можете заменить на любое другое. Это ваш отступ меню от верхнего края.
Создание вытягиваемого бокового меню для веб-сайта
28 февраля 2014 | Опубликовано в css | 33 Комментариев »
В этом уроке мы расскажем, как создать боковое меню, такое, как у приложений для смартфона, но для веб-сайта. Мы опишем, как шаг за шагом создать меню, пригодное как для компьютеров, так и для смартфонов, начиная от структуры разметки и заканчивая добавлением эффекта вытягивания при открытии и закрытии меню.
Заметьте: для этого урока Вам потребуется библиотека jQuery, так что убедитесь, что последняя библиотека jQuery подключена на Вашей странице.
1. Структура
HTML:
CSS:
Для начала мы создадим структуру для левого бокового меню, которую мы в результате спрячем влево. Мы добавили несколько основных стилей в пример, так что не стесняйтесь изменять вид Вашего бокового меню. Мы также добавили пустой блок под названием main-content . Этот блок будет содержать все элементы, которые Вы хотите показать на этой странице. Мы заполним его в следующем шаге.
2. Создание простого бокового меню
HTML:
CSS:
JS:
Теперь мы спрячем боковое меню влево с помощью свойств position:relative и left: -240px, это значение равняется ширине бокового меню. Мы добавили кнопку и скрипт jQuery, что позволит нам вызвать боковое меню по нажатию, переключая класс open-sidebar для контейнера, в котором находятся боковое меню и блок main-content.
После этого мы просто передвигаем весь контейнер влево на 240px, и это заставит появиться левое боковое меню. Если пользователь снова нажмет на кнопку, скрипт jQuery удалит класс у контейнера, и боковое меню исчезнет. Чтобы анимировать боковое меню так, как будто оно приезжает из левого края экрана, мы добавили переход стиля, чтобы создать такую же функциональность, как у приложений для смартфонов.
Теперь у нас есть простое боковое меню, которое вызывается нажатием кнопки мыши.
3. Делаем меню вытягиваемым
HTML:
CSS:
JS:
Самая сложная часть этого урока — сделать боковое меню вытягиваемым как на браузерах для смартфонов, так и на веб-браузерах для настольных компьютеров. На этом этапе нам нужно подключить хороший плагин, под названием TouchSwipe, созданный Matt Bryson для управления процессом вытягивания меню. Убедитесь, что этот плагин подключен в Вашем HTML файле.
Теперь, когда у нас есть возможность обнаружить жесты вытягивания и перетаскивания на смартфоне, мы воспользуемся этим, чтобы вызвать боковое меню. Ранее мы столкнулись с проблемой, так как мы применили обнаружение действия вытягивания для страницы целиком, то на смартфонах стало невозможно прокручивать страницу при увеличении, потому что открывалось боковое меню.
Ранее мы столкнулись с проблемой, так как мы применили обнаружение действия вытягивания для страницы целиком, то на смартфонах стало невозможно прокручивать страницу при увеличении, потому что открывалось боковое меню.
Так как это неприемлемо, мы добавили пустой блок класса swipe-area, чтобы определить область обнаружения жеста вытягивания. Область определения вытягивания расположена у левого края страницы, так что пользователь сможет вызвать боковое меню вытягиванием направо у левого края экрана. Это решает проблему случайного открытия меню при прокрутке страницы.
В нашем скрипте JS мы определяем действие вытягивания, использую функцию swipe(), выполняемую плагином TouchSwipe. Мы обнаруживаем две части действия вытягивания: движение и направление. Мы просто добавляем класс open-sidebar, чтобы вызвать меню, когда курсор мыши или палец пользователя движется вправо. Мы удаляем этот класс, если курсор мыши или палец пользователя движется в противоположном направлении.
В нашем эксперименте эта функция отлично работает на смартфонах, но не очень хорошо работает в браузерах на настольных компьютерах, так как когда мы двигаем мышку с зажатой кнопкой, браузеры запускают инструмент по выделению текста, который перебивает наше действие по определению вытягивания. Нам это не нужно, поэтому мы возвращаем false после того, как мы добавляем или удаляем класс open-sidebar. И это предотвращает запуск инструмента по выделению текста по умолчанию.
Нам это не нужно, поэтому мы возвращаем false после того, как мы добавляем или удаляем класс open-sidebar. И это предотвращает запуск инструмента по выделению текста по умолчанию.
Заключение
И это все! У нас теперь есть вытягиваемое боковое меню, которое работает как в браузерах на настольных компьютерах, так и на смартфонах. Надеемся, что Вам понравился этот урок.
Создаем фиксированное меню на CSS, jQuery (+ проблема с якорями)
Раз уж обещал в планах на 2020 завершить свое изучение верстки, начатое в Нетологии то придется больше времени уделять данной теме и на страницах блога. Создам под нее отдельный раздел, куда буду собирать разные хаки и статьи.
В посте рассмотрю два вопроса:
- как фиксировать меню при прокрутке страницы, когда блок навигации «прижимается» к верху экрана (простое решение на css и с jquery).
- плюс заодно поговорим о прокрутке до якоря с фиксированным меню, которая не совсем корректно работает без дополнительных хаков.

Новичкам информация пригодится, плюс запишу ее для себя, т.к. похожие задачи возникают время от времени. Не буду вдаваться в подробности всех деталей кода, укажу лишь основные нюансы. Чтобы попрактиковаться советую скопировать эти примеры и попробовать их на своих проектах, а полным новичкам — дополнительно глянуть сервис обучения верстке Interneting is Hard.
Фиксированное меню на CSS + HTML
В общем случае при создании простого горизонтального фиксированного меню для сайта вам нужно использовать CSS свойства position:fixed и top:0. Также основному блоку контента придется задать верхний отступ margin-top.
Итак, возьмем простую структуру HTML страницы:
Какой-то текст для примера.
В файл стилей CSS добавляете:
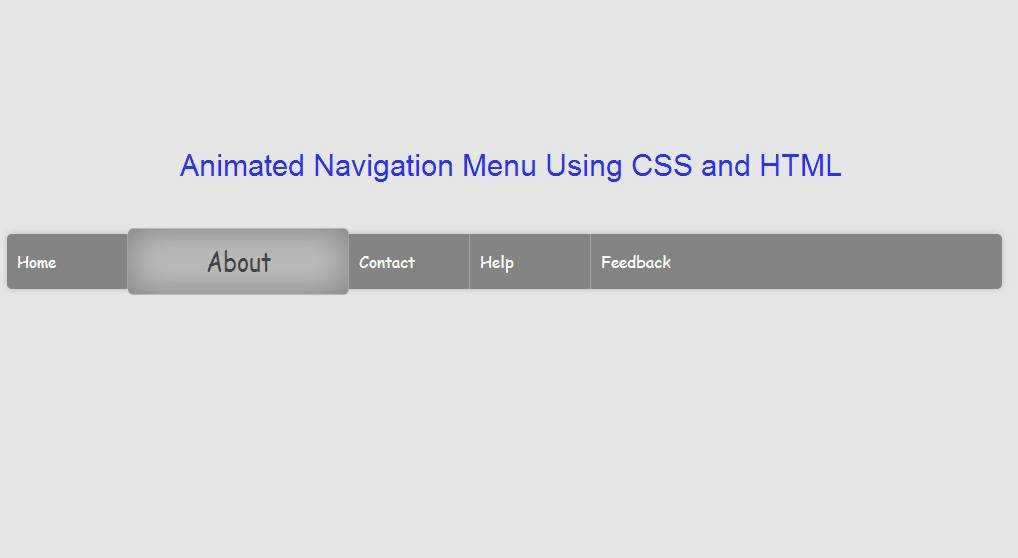
В результате получится такая картинка:
Ничего оригинального, но главное, что работает. Дабы увидеть эффект фиксированного меню при прокрутке страницы вам нужно будет добавить больше текста в блок контента (чтобы появилась полоса прокрутки).
Основные детали кода выше, как я уже говорил, это position:fixed, top:0 и margin-top: 60px. Верхний отступ может быть другим, если высота меню у вас меньше/больше.
Кстати, если требуется зафиксировать меню внизу страницы, заменяете код на:
Все то же самое, только вместо top указывается bottom:0. Единственное, нужно будет погуглить как правильно сделать отступ контенту снизу чтобы он тот скрывался за плашкой меню. Решение с margin-bottom:30px; почему-то не сработало.
Фиксированное меню с jQuery и CSS
Второй пример чуть более сложный — с применением библиотеки jQuery. Она встречается на многих сайтах, плюс в большинстве шаблонов WordPress и других CMS подключена изначально. Из Javascript функций здесь используется всего 2, поэтому данное решение можно считать достаточно легким по сравнению с некоторыми другими из интернета. Англоязычный исходник найдете здесь, а вот что в итоге должно получиться:
Алгоритм внедрения данного фиксированного меню с jQuery состоит из трех шагов. Первым делом добавляем HTML код:
Первым делом добавляем HTML код:
Если вы хотите внедрить данный метод на уже готовое собственное меню, тут 2 пути: либо в CSS и JS ниже подставляете свои стили, либо подгоняете имеющийся HTML под вариант сверху.
В стилях размещаете следующие строки:
Кроме непосредственно фиксации меню при прокрутке есть CSS для размещение ссылок в одну строку.
Логика работы функций следующая — когда пользователь находится или прокручивает страницу ниже 136 пикселей сверху, то для меню добавляется класс f-nav, а в нем прописаны знакомые нам position:fixed и top:0.
Значение в 136 пикселей можно менять в зависимости от вашего дизайна. Кроме того, если вы интегрируете данный пример в свое готовое горизонтальное фиксированное меню на сайте, то указывайте соответствующие значения классов в JS и CSS. Если у вас возникли какие-то нюансы с реализацией кода, загляните в комментарии к оригинальной статье — там есть парочка подсказок.
Напоследок предлагаю ознакомиться с еще одним вариантом реализации нашей задачи. Не буду особо детализировать его, просто размещаю вставку из онлайн редактора кода Codepen.
Не буду особо детализировать его, просто размещаю вставку из онлайн редактора кода Codepen.
Прокрутка до якоря с фиксированным меню
Для начала пару слов о самой задаче. Допустим у вас есть сайт, где вы решили фиксировать меню при прокрутке. При этом в навигации или тексте используются так называемые якоря (Anchor). При переходе по этим ссылкам экран страницы автоматически перемещается к соответствующим местам на странице (где расположен якорь). Однако в таком случае часть контента закрывается блоком меню.
Данная ситуация чаще всего возникает в лендингах. На скриншоте проблема заметна более наглядно:
На StackOverflow найдено два решения задачи, которые отличаются лишь CSS.
Чтобы создать якорь с отступом первым делом добавим ему определенный стиль, например, anchor:
Some text
Далее для него в стилях прописываете:
Здесь 55 пикселей — высота меню + отступ, которые нужны чтобы текст контента был виден. Указывайте значения, подходящие вашему сайту. В работе я применял именно этот вариант.
В работе я применял именно этот вариант.
Альтернативный метод предлагает реализацию через padding, там вообще получается одна строка кода:
В дополнение предлагаю глянуть эту заметку где автор привел сразу 5 разных решений как правильно использовать якоря с отступом для горизонтального фиксированного меню при прокрутке страницы: через псевдоэлементы, негативные отступы и т.п.
Если есть вопросы или что добавить по теме, пишем в комментариях.
Утащил себе второй вариант с jQuery и CSS, пока все работает норм. Спасибо.
Ни фига он не работает. Перенес один к одному на чистую страницу. Все ему «фиолетово».
Как уезжало меню, так и уезжает.
Полная хренатень. Речь о втором скрипте.
Олег, во-первых, можете попробовать скрипт с исходника (там есть ссылка на оригинальную статью). Вторая мысль — возможно, с 2012 кое-что все же поменялось и работа кода нарушилась, хотя я лично тестировал все около года назад и проблем не было. В крайнем случае придется воспользоваться другими сниппетами — третий (там где пример в CodePen) точно рабочий, как видите.
Tod’s Blog создан для тех, кто хочет научиться зарабатывать в сети и активно интересуется темой монетизации сайтов.
Основные категории блога: партнерки, контекст, биржи ссылок, CPA, веб-разработка и создание сайтов, фриланс, SEO и SMO продвижение, блоггинг и т.п. Информация пригодятся как полным новичкам, так и тем, кто неплохо разбирается в теме онлайн заработка.
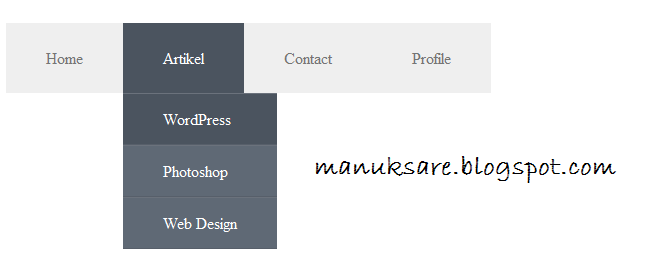
Создание вертикально расширяющегося CSS-меню со всплывающими меню – этап 3
Нажмите здесь, чтобы перейти к части 2
Сначала предупреждение. Если по какой-то причине вы пытаетесь следовать этому и используете IE6, то, во-первых, он не будет работать (но читайте дальше для исправления), а во-вторых, сделайте себе большое одолжение и установите Firefox, или в как минимум IE7.
Изменения css здесь довольно просты. Чтобы создать всплывающее окно, я собираюсь использовать концепцию абсолютного позиционирования. Это позволит мне использовать css, чтобы точно определить, где я хочу, чтобы всплывающее меню отображалось за пределами обычного потока, определяемого html.
Я хочу, чтобы это поведение вызывалось при наведении указателя мыши на соответствующую кнопку меню верхнего уровня. Например, при наведении курсора на кнопку меню «Блог» меню второго уровня должно появиться справа от кнопки «Блог» вверху. любого текста.
Мне нужно внести два дополнения в css, чтобы это заработало:
css
#nav-меню ул
{тип стиля списка: нет;
поле: 0px;
отступ: 0px}
#nav-menu ул а
{украшение текста: нет;
граница: 1px сплошная #303030;
ширина: 170 пикселей;
дисплей:блок;
выравнивание текста: по центру;
размер шрифта: 14pt;
высота строки: 2em;
background:url(Images/Buttons/Button_top.gif) repeat-x слева;
семейство шрифтов: Arial, Helvetica, без засечек;
белый цвет}
#nav-menu ул ул
{отображение: нет}
body.blog #nav-menu ул ул.блог,
body.web #nav-menu ul ul.web
{отображение: заблокировать}
#nav-menu ul li{позиция:относительно}
#nav-menu ul li: hover ul
{отображение: блок;
положение: абсолютное;
слева: 172px;
сверху: 0px;}
#nav-menu ул уль ли а
{граница: 1px сплошная #888888;
нижняя граница: нет;
размер шрифта: 12pt;
высота строки: 1,6 em;
цвет:#303030;
цвет фона:#a5a5a5;
фоновое изображение:нет;} Давайте посмотрим, что я здесь сделал. Оператор
Оператор
#nav-menu ul li{position:relative}
устанавливает точку отсчета для моего абсолютного позиционирования, в данном случае это позиция пункта меню верхнего уровня. После того, как я это сделал, оператор:
#nav-menu ul li:hover ul{display:block;position:absolute;left:172px; top:0px;}
отображает меню второго уровня и позиционирует его абсолютно. По горизонтали он расположен на 172 пикселя левее меню верхнего уровня, учитывая ширину 170 пикселей и границу в 1 пиксель с обеих сторон. По вертикали оно расположено на той же высоте, что и меню верхнего уровня. Итак, на главной странице, если я наведу курсор на «Блог» или «Веб-сайты», я получу всплывающее окно второго уровня. Попробуйте ниже:
Я еще не совсем закончил, потому что мне не нужно всплывающее меню, если я наведу курсор на меню верхнего уровня на странице, где уже отображается меню второго уровня. Разобраться с этим довольно легко, используя классы, которые я определил ранее. Мне просто нужно добавить в css:
Разобраться с этим довольно легко, используя классы, которые я определил ранее. Мне просто нужно добавить в css:
css
#nav-меню ул
{тип стиля списка: нет;
поле: 0px;
отступ: 0px}
#nav-menu ул а
{украшение текста: нет;
граница: 1px сплошная #303030;
ширина: 170 пикселей;
дисплей:блок;
выравнивание текста: по центру;
размер шрифта: 14pt;
высота строки: 2em;
background:url(Images/Buttons/Button_top.gif) repeat-x слева;
семейство шрифтов: Arial, Helvetica, без засечек;
белый цвет}
#nav-menu ул ул
{отображение: нет}
body.blog #nav-menu ул ул.блог,
body.web #nav-menu ул ул.веб,
body.web #nav-menu ul li: hover ul.web,
body.blog #nav-menu ul li: hover ul.blog
{дисплей:блок;позиция:относительная;слева:0px}
#nav-menu ul li{позиция:относительно}
#nav-menu ul li: hover ul
{позиция: абсолютная;
дисплей:блок;
слева: 172px;
сверху: 0px;}
#nav-menu ул уль ли а
{граница: 1px сплошная #888888;
нижняя граница: нет;
размер шрифта: 12pt;
высота строки: 1,6 em;
цвет:#303030;
цвет фона:#a5a5a5;
фоновое изображение:нет;} Здесь css говорит, что когда я наводил курсор, например, на «Блог», но на страницу с классом «блог», тогда меню второго уровня должно располагаться как обычно, а не как всплывающее. Это будет иметь приоритет над предыдущим утверждением, потому что оно конкретно относится к странице блога.
Это будет иметь приоритет над предыдущим утверждением, потому что оно конкретно относится к странице блога.
Итак, если вы проектируете для IE7+, Firefox, Opera, Chrome или Safari, этого достаточно.
Однако, к сожалению, некоторым (большинству?) людей приходится принимать во внимание IE6. Это не будет работать в IE6 без настройки, потому что IE6 не поддерживает поведение наведения, кроме ссылок. Однако об этом позаботится небольшой виджет под названием csshover, который вы найдете здесь вместе с инструкциями по его использованию. Я лично считаю, что версия 2 этого программного обеспечения является наиболее надежной.
Если вы зашли так далеко, я надеюсь, что эти несколько страниц оказались для вас полезными. Если у вас есть предложения по улучшению CSS или статьи, дайте мне знать.
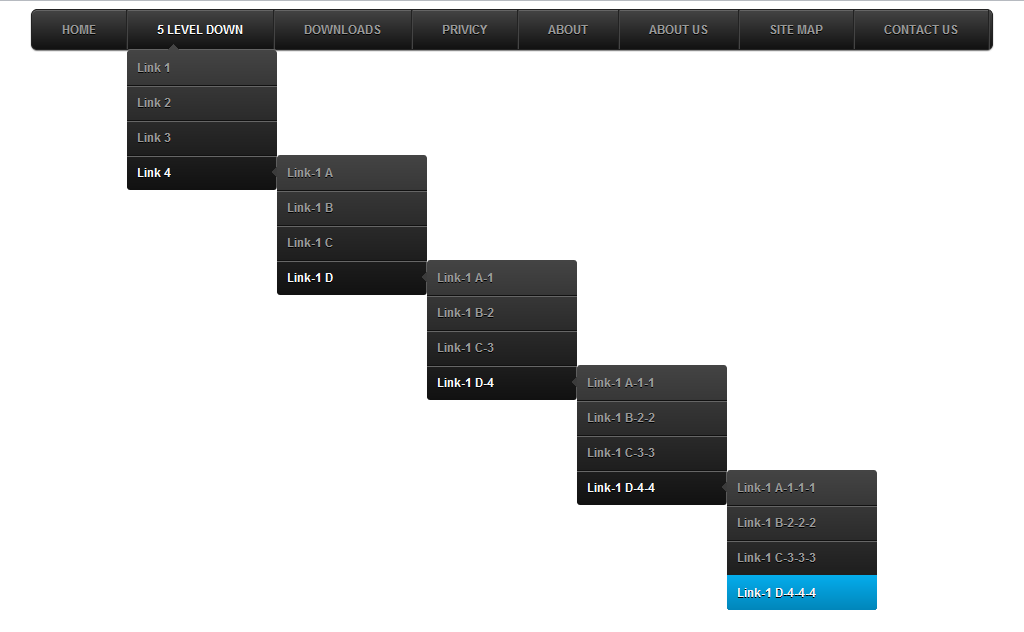
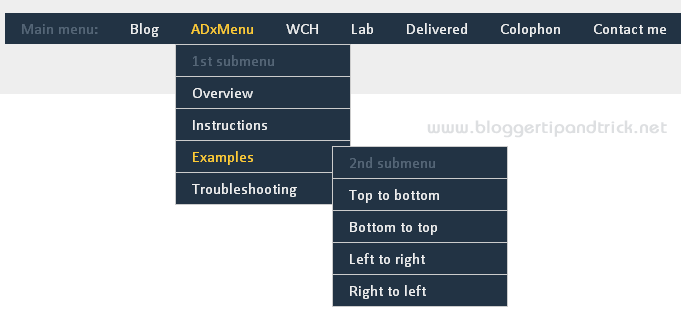
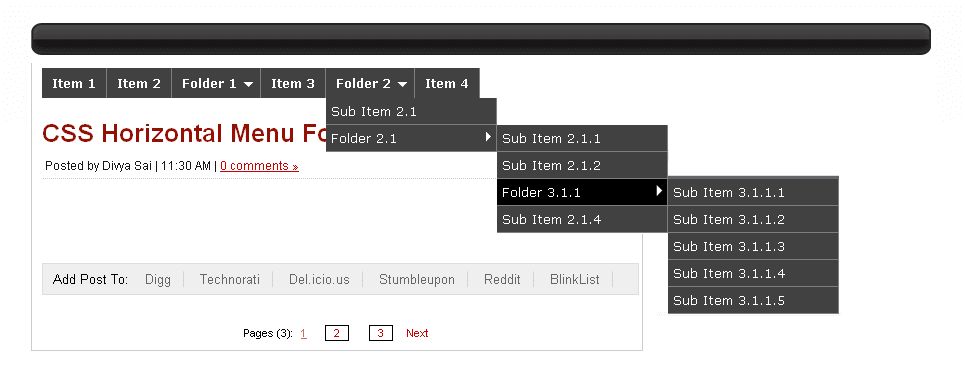
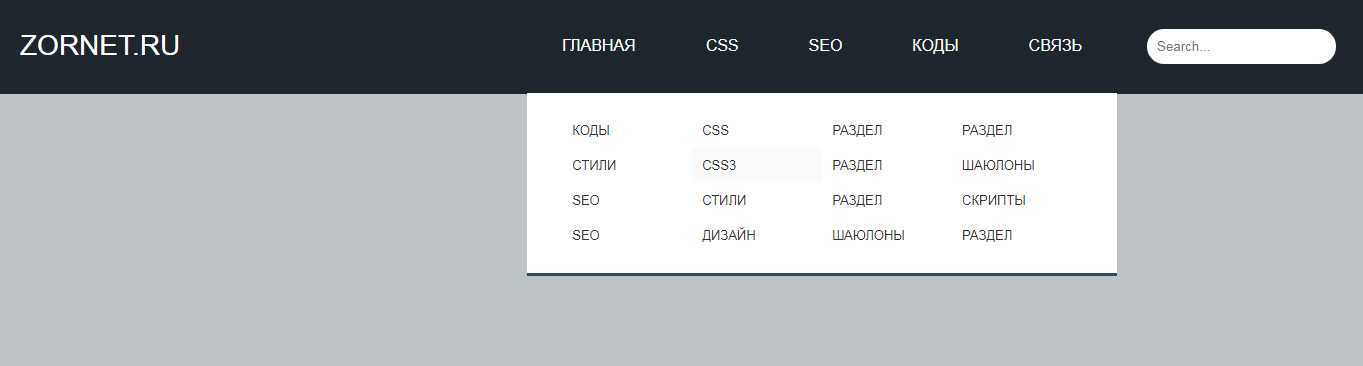
Создание многоуровневого иерархического всплывающего меню навигации с использованием только HTML и CSS
Сегодня я собираюсь дать вам краткий учебник о том, как создать иерархическое всплывающее меню навигации, которое может быть глубоко вложено в несколько уровней.
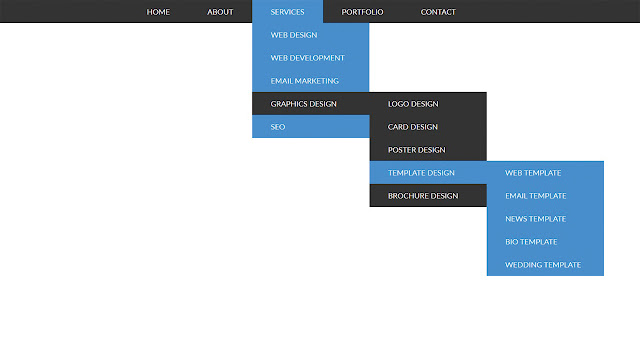
В качестве вдохновения мы начнем с конкретного практического примера использования строки меню для настольного приложения. Я выберу подмножество строки меню браузера Chrome, чтобы проиллюстрировать это.
Начнем с довольно простого внешнего вида, восходящего к классической теме Windows™. Вот короткое видео о том, как это будет выглядеть:
Ближе к концу мы сделаем его немного красивее, добавив еще несколько стилей, чтобы придать ему ощущение MacOS™.
Основы
Давайте начнем с понимания того, из чего обычно состоят наши пункты меню. Они должны иметь следующие свойства:
- Метка : ( требуется ), что в основном является названием отображаемого пункта меню
- Цель : ( необязательный ) гиперссылка, которая перенаправляет пользователя на страницу в ответ на щелчок по пункту меню. Мы будем придерживаться только ссылок прямо сейчас. Для добавления дополнительных динамических функций на странице потребуется JavaScript, от которого мы пока воздержимся.
 Это то, что вы всегда можете добавить позже.
Это то, что вы всегда можете добавить позже. - Ярлык : ( необязательный ) в нашем случае отображает сочетание клавиш, которое можно использовать для этого пункта меню. Например, «Файл > Создать» будет выглядеть как «Cmd + N» (⌘N) на Mac.
- Дети : ( дополнительно ) относится к подменю для этого пункта меню. Подумайте о наших меню и подменю в виде рекурсивной структуры . Визуально элемент меню, имеющий подменю, также должен иметь значок стрелки (▶), указывающий, что он может расширяться при наведении курсора.
- Отключено : (опция), состояние, указывающее, можно ли взаимодействовать с элементом меню.
- Концептуальный параметр типа ? ( опционально ), которые могут эмулировать различные типы пунктов меню. Скажем, некоторые записи в списке меню должны действовать как просто разделитель строки .
Обратите внимание, что мы могли бы добавить в наши меню более сложные варианты поведения. Например, определенное меню может быть элементом Toggle , и, следовательно, ему потребуется некоторая форма галочки (✔) или флажка, связанного с ним, чтобы указать его состояние включения/выключения.
Например, определенное меню может быть элементом Toggle , и, следовательно, ему потребуется некоторая форма галочки (✔) или флажка, связанного с ним, чтобы указать его состояние включения/выключения.
Мы будем использовать классов CSS в нашей HTML-разметке, чтобы указать такие свойства, и напишем несколько умных стилей, чтобы придать всем соответствующим поведениям.
Структурирование HTML
Исходя из вышеизложенного, вот как должно выглядеть наше базовое HTML-меню:
- Список меню определяется элементом HTML
ul, причем отдельные элементы представляют собой очевидныеli. - Метка и ярлык будут размещены как элементы
spanс соответствующими классами CSS (меткаa) внутри тега 9.0017 li , чтобы щелчок по нему вызывал действие навигации, а также чтобы можно было обеспечить некоторую обратную связь с пользовательским интерфейсом, например, выделение пункта меню при наведении .
- Когда пункт меню содержит список из подменю (дочерних), мы поместим это подменю в другой элемент
ulвнутри текущего элемента менюli(родительский) и так далее. Чтобы описать, что этот конкретный пункт меню содержит подменю, а также иметь возможность добавить определенный стиль, чтобы сделать его функциональным (а также визуальные элементы, такие как индикатор ▶), мы добавимhas-childrenКласс CSS для этого родителяli. - Для таких элементов, как разделитель , мы добавим соответствующий класс CSS с именем
разделительк элементуli, обозначающему его. - Пункт меню может быть отключен , и в этом случае мы добавим соответствующий
отключенныйкласс CSS. Его работа состоит в том, чтобы сделать этот элемент невосприимчивым к событиям указателя, таким как наведение или клики. - Мы поместим все в контейнер HTML
nav(хорошо быть семантическим) и добавьте к нему классflyout-navдля некоторого базового пространства имен стилей CSS, которые мы добавим.
<навигация>
<ул>
Добавление поведения в CSS
Я солгал. Вместо этого мы будем использовать SCSS.
Вместо этого мы будем использовать SCSS.
Шутки в сторону, самое интересное!
Меню (кроме «горизонтальной полосы» первого уровня) должно быть скрыто по умолчанию.
Все, что ниже первого уровня, должно отображаться только при наведении указателя мыши на соответствующий пункт меню. Как вы, возможно, уже догадались, для этого мы будем в значительной степени полагаться на псевдокласс CSS hover .
Расположение элементов меню и подменю
Возможно, самым сложным во всей этой головоломке является понимание того, как мы делаем положение подменю и правильно выравниваем его по отношению к их родительскому пункту меню. Вот тут-то и пригодятся некоторые знания о позиционировании CSS. Давайте посмотрим на это.
Была причина, по которой мы решили поместить элемент подменю ul внутри «родительского» элемента li . Конечно, это помогает нам логически правильно составить разметку для нашего иерархического контента, но также служит и другой цели, позволяя нам легко написать некоторый CSS для позиционирования дочернего элемента относительно позиции родительского элемента. Затем мы доводим эту концепцию до корневых элементов
Затем мы доводим эту концепцию до корневых элементов ul и li .
Для этого мы будем использовать комбинацию absolute positioning и top , left CSS-свойств, которые помогут нам позиционировать дочерний элемент относительно его ближайшего нестационарного предка определяя содержащий блокировать. Под нестатическим мы подразумеваем, что свойство позиции CSS для элемента не равно 9.0017 static (что происходит по умолчанию в потоке документов HTML), но вместо этого является одним из относительных , абсолютных , фиксированных или липких . Чтобы убедиться в этом, мы назначим позицию относительно элементам li с их дочерними элементами ul , расположенными абсолютными .
.flyout-nav {
// список пунктов меню любого уровня
ул {
маржа: 0;
заполнение: 0;
положение: абсолютное;
дисплей: нет;
тип стиля списка: нет;
}
// пункт меню
ли {
положение: родственник;
дисплей: блок;
// показать раскрывающийся список следующего уровня на
// справа на той же высоте
&: наведите {
& > ул {
дисплей: блок;
сверху: 0;
слева: 100%;
}
}
} Результат показан на изображении ниже, выделенном красным для иллюстрации. Некоторый дополнительный CSS для визуального стиля был добавлен к изображению, чтобы оно выглядело красиво, но основное поведение определяется тем, что у нас есть выше. Это отлично работает до N-уровней (в пределах практичности).
Некоторый дополнительный CSS для визуального стиля был добавлен к изображению, чтобы оно выглядело красиво, но основное поведение определяется тем, что у нас есть выше. Это отлично работает до N-уровней (в пределах практичности).
Однако есть одно исключение, которое представляет собой список пунктов меню первого уровня (Файл, Правка, Просмотр… в нашем примере), чьи дочерние пункты меню должны быть расположены ниже вместо правого. Чтобы справиться с этим, мы добавляем некоторые переопределения стилей в наш предыдущий CSS.
.flyout-nav {
// ... другие вещи
// переопределяет поведение первого уровня (горизонтальная полоса)
& > ул {
дисплей: гибкий;
flex-flow: row nowrap;
выравнивание содержимого: flex-start;
выравнивание элементов: растянуть;
// должно появиться раскрывающееся меню первого уровня
// внизу на том же левом месте
& > li: hover > ул {
верх: 100%;
слева: 0;
}
}
} Обратите внимание, что использование flex-box здесь не было обязательным, скорее это то, что я сделал по своему выбору. Вы можете добиться аналогичного поведения, используя другие подходы, такие как комбинация
Вы можете добиться аналогичного поведения, используя другие подходы, такие как комбинация display: block и display: inline-block для элементов ul и li .
Полировка пользовательского интерфейса
После того, как мы закончим работу с основами позиционирования пунктов меню, мы продолжим писать некоторые дополнительные стили, такие как шрифты, размеры, цвета, фон, тень и т. д., чтобы сделать пользовательский интерфейс приятным. и лучше.
Для согласованности и повторного использования давайте также предположим, что у нас есть такие значения, определенные и совместно используемые с помощью набора переменных SCSS. Что-то вроде…
// переменные $page-bg: #607d8b; $ базовый размер шрифта: 16 пикселей; // становится 1rem $меню-серебро: #ееее; $ меню-граница: #dedede; $ ориентированный на меню: #1e88e5; $меню-разделитель: #ccc; $меню-текст-цвет: #333; $меню-ярлык-цвет: #999; $меню-ориентированный-текстовый-цвет: #fff; $меню-текст-цвет-отключен: #999; $menu-border-width: 1px; $menu-shadow: 2px 2px 3px -3px $menu-text-color; $menu-content-padding: 0.5rem 1rem 0.5rem 1.75rem; $menu-border-radius: 0.5rem; $menu-top-padding: 0.25rem;
Есть некоторые части, для которых нам осталось добавить соответствующие стили и поведение. Сейчас мы быстро пробежимся по ним.
Якоря, ярлыки и ярлыки — собственно визуальные элементы
.flyout-nav {
// ... другие вещи
ли {
// ... другие вещи
// пункты меню - текст, информация о ярлыке и эффект наведения (синий фон)
а {
текстовое оформление: нет;
цвет: $меню-текст-цвет;
положение: родственник;
дисплей: таблица;
ширина: 100%;
.этикетка,
.ярлык {
отображение: таблица-ячейка;
заполнение: $menu-content-padding;
}
.ярлык {
выравнивание текста: вправо;
цвет: $меню-ярлык-цвет;
}
этикетка {
курсор: указатель;
}
// для пунктов меню, которые являются переключателями
ввод [тип = 'флажок'] {
дисплей: нет;
}
input[type='checkbox']:checked + . label {
&::до {
содержание: '✔️';
положение: абсолютное;
сверху: 0;
слева: 0,25 бэр;
набивка: 0,25 бэр;
}
}
&: наведите {
фон: $меню;
.этикетка,
.ярлык {
цвет: $меню-фокусированный-текстовый-цвет;
}
}
}
}
}
label {
&::до {
содержание: '✔️';
положение: абсолютное;
сверху: 0;
слева: 0,25 бэр;
набивка: 0,25 бэр;
}
}
&: наведите {
фон: $меню;
.этикетка,
.ярлык {
цвет: $меню-фокусированный-текстовый-цвет;
}
}
}
}
} Большая часть этого кода говорит сама за себя. Тем не менее, вы заметили что-нибудь интересное? Бит о input[type='checkbox'] ?
Toggle Items
Для переключателей мы используем скрытый элемент HTML checkbox для поддержания состояния (включено или выключено) и стилизуем метку с псевдоэлементом ::before соответственно. Мы можем сделать это с помощью простого CSS-селектора соседнего элемента.
Соответствующая HTML-разметка для этого пункта меню будет выглядеть примерно так:
Разделители
.flyout-nav { // ... другие вещи ли { // ... другие вещи // элемент-разделитель &.разделитель { нижняя граница: $menu-top-padding; нижняя граница: $menu-border-width сплошная $menu-separator; нижнее заполнение: $меню-верхнее заполнение; } } }
Отключено
.flyout-nav {
// ... другие вещи
ли {
// ... другие вещи
// не позволять отключенным опциям реагировать на наведение
// или щелкните и раскрасьте их по-разному
&.инвалид {
.этикетка,
.ярлык {
цвет: $меню-текст-цвет-отключен;
}
события-указатели: нет;
}
}
} CSS-события-указатели делают здесь настоящий трюк. Установка его на none делает его невидимым в качестве цели для любых событий указателя.
Собираем все вместе…
Теперь, когда мы получили некоторое представление о строительных блоках, давайте соберем все вместе. Вот ссылка Codepen на наше многоуровневое иерархическое всплывающее меню навигации в действии!
Вот ссылка Codepen на наше многоуровневое иерархическое всплывающее меню навигации в действии!
Причудливая тематика
Если вам не нравится ретро-стиль Windows, вот еще одна версия того же кода с небольшими изменениями в CSS, чтобы он больше походил на MacOS.
Что не работает?
Есть несколько вещей, с которыми мы не справились. Для начала
- Если вы придирчивы к этому, в то время как большая часть поведения работает отлично, ограничение преднамеренного подхода, основанного только на CSS, заключается в том, что в отличие от реальных меню приложений Windows и MacOS, наше меню скрывается сразу же, как только указатель выходит наружу. Для более удобного использования, как правило, мы хотели бы дождаться щелчка перед тем, как скрыть (это всегда можно сделать с помощью JS).
- Что делать, если список элементов в меню очень длинный? Представьте себе список закладок в качестве примера. В какой-то момент может потребоваться ограничить его прокручиваемым представлением, скажем, на некотором проценте от высоты области просмотра.
 В конце концов, это действительно выбор пользовательского опыта, который вы создаете, но я также хотел это сделать.
В конце концов, это действительно выбор пользовательского опыта, который вы создаете, но я также хотел это сделать.
Надеюсь, это было полезно. Ваше здоровье!
html — Вертикальное всплывающее меню с чистым CSS
Задавать вопрос
Спросил
Изменено 7 лет, 8 месяцев назад
Просмотрено 2k раз
Пожалуйста, проверьте приведенный ниже код..
<голова>
<мета-кодировка="utf-8">
навигация при наведении
<мета-имя="описание" содержание="">
ico">
<стиль>
HTML, тело {
высота: 100%;
маржа: 0;
заполнение: 0;
}
.menuContainer {
ширина: 100 пикселей;
высота:100вх;
фон:#ccc;
z-индекс: 1;
}
.menuContainer ул {
отступ: 20px 0 0 0;
маржа: 0;
}
.menuContainer ul li {
отступ: 10 пикселей;
маржа: 0;
стиль списка: нет;
нижняя граница: сплошная 1px # 000;
семейство шрифтов: 'Arial';
размер шрифта: 16 пикселей;
фон:#00ACD6;
положение: родственник;
}
.menuContainer ul li:hover{
фон:#00A65A;
курсор:указатель;
}
.menuContainer ul li a{
текстовое оформление: нет;
цвет:#000;
}
. menuContainer ul li: наведите курсор на {
текстовое оформление: нет;
цвет:#fff;
}
.menuContainer ul li a:after{
содержание:' •'
}
.menuContainer ул ли ул {
положение: абсолютное;
верх:-20px;
слева:-100px;
высота:100вх;
ширина: 0 пикселей;
z-индекс:-1;
-webkit-transition: ширина 0,4с, слева 0,4с;
-o-переход: ширина 0,4с, левая 0,4с;
переход: ширина 0,4с, слева 0,4с;
}
.menuContainer ul li: hover ul {
слева: 100 пикселей;
ширина: 100 пикселей;
}
<тело>
<дел>
<ул>
menuContainer ul li: наведите курсор на {
текстовое оформление: нет;
цвет:#fff;
}
.menuContainer ul li a:after{
содержание:' •'
}
.menuContainer ул ли ул {
положение: абсолютное;
верх:-20px;
слева:-100px;
высота:100вх;
ширина: 0 пикселей;
z-индекс:-1;
-webkit-transition: ширина 0,4с, слева 0,4с;
-o-переход: ширина 0,4с, левая 0,4с;
переход: ширина 0,4с, слева 0,4с;
}
.menuContainer ul li: hover ul {
слева: 100 пикселей;
ширина: 100 пикселей;
}
<тело>
<дел>
<ул>

 Из-за этого, когда я навожу курсор на «li», подменю открывается, но скрывается, когда я навожу указатель мыши на следующий «li»
Из-за этого, когда я навожу курсор на «li», подменю открывается, но скрывается, когда я навожу указатель мыши на следующий «li»