Топ-10 лендингов и сайтов с параллакс-скроллингом
Параллакс-скроллинг — техника, ставшая мейнстримом веб-дизайна за последние годы. Она представляет движение элементов на переднем плане фонового изображения (которое перемещается медленнее). Это создает 3D-эффект и ощущение «глубины» при прокрутке страницы вниз. Правильное использование параллакса улучшает внешний вид ресурса — и эта техника действительно впечатляет.
Многие компании уже применяют параллакс на своих лендингах, другие только начинают внедрять ее для улучшения UX. Предлагаем ТОП-10 действительно крутых примеров.
Читайте также: Параллакс-скроллинг на посадочных станицах: увлекает или раздражает?
Производитель машин класса люкс демонстрирует разные модели на своем ресурсе, располагая их на временной шкале от раритетных до новейших авто. Сайт полностью увлекает пользователя, позволяя своими глазами увидеть, как развивался именитый бренд с течением времени. Кроме того, вы можете «подглядеть» дизайн модели 2020 года.
Вторую строчку занимает музыкальный сайт Feed Music — его посетителей встречает вдохновляющая цитата Пауло Коэльо. Интерфейс позволяет легко перемещаться по верхней части страницы и изучать различные секции сайта. Можно посмотреть яркое вступительное видео, прокрутив страницу вниз. Вся информация появляется прямо перед глазами, на расстоянии одного клика. Очень впечатляюще.
Когда вы хотите чего-то, вся Вселенная вступает в сговор, чтобы помочь вам этого достичь.
Третьим пунктом идет сайт, описывающий различия Flash и HTML. Внешний вид ресурса превосходный — страница разделена на две равные части, где левая сторона посвящена Flash, а правая – HTML5. Вы можете поиграть в «WASTE INVADERS», выбрать любимую версию и скачать приложения для Android или Apple.
Потрясающий сайт обладателя четырех премий американской киноакадемии, фильма «Жизнь Пи», занимает четвертое место в нашем списке. Путь выживания Пи Пателя после кораблекрушения и его авантюрная история передается с помощью захватывающей графики. Прокрутите вниз, чтобы познакомиться с этой невероятной историей благодаря яркому визуальному контенту и параллакс-эффектам.
Прокрутите вниз, чтобы познакомиться с этой невероятной историей благодаря яркому визуальному контенту и параллакс-эффектам.
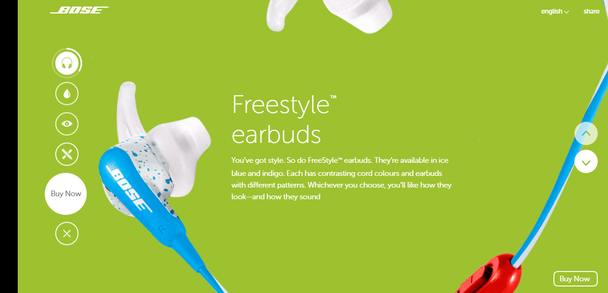
Ведущая компания-производитель бытовой электроники Bose разработала простой, но интересный ресурс в двух языковых версиях — английской и французской. Сайт выполнен красиво, с эффектом параллакса, где вся информация содержится на главной странице. Выберите конкретный раздел и просматривайте различные секции с фантастической вертикальной параллакс-прокруткой.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
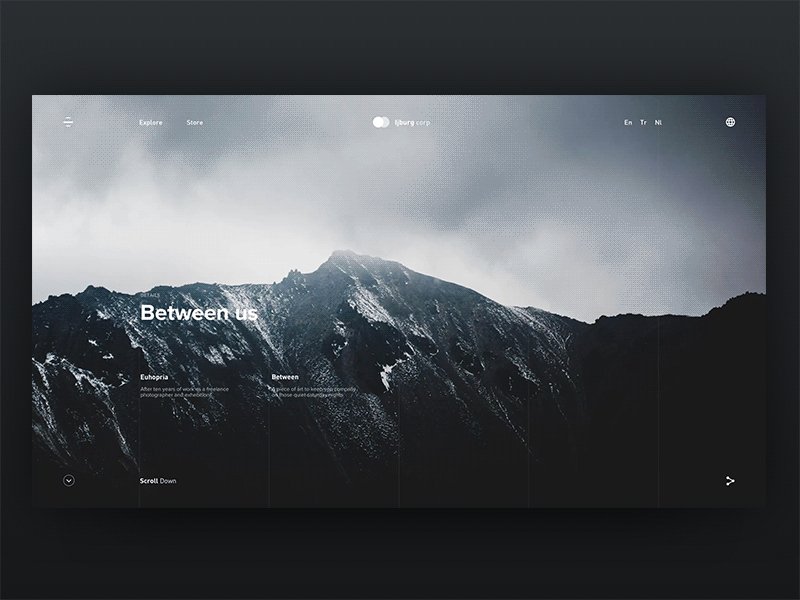
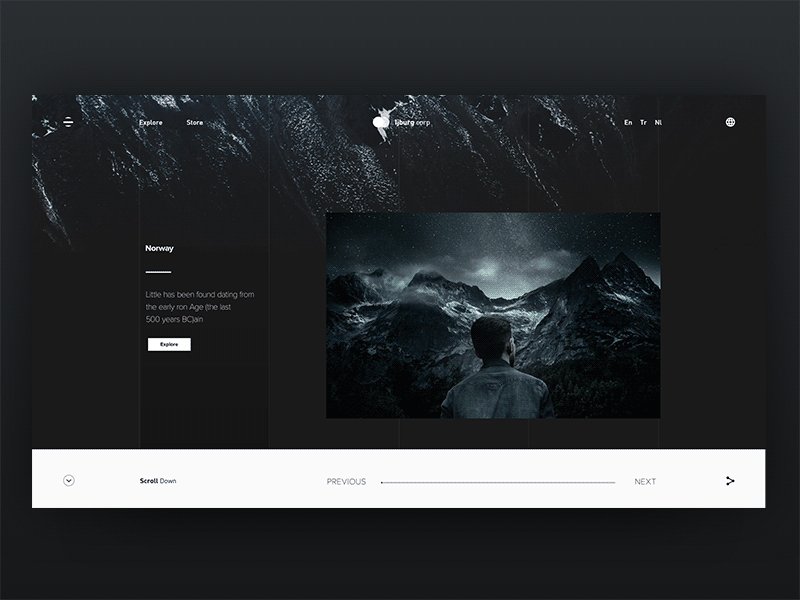
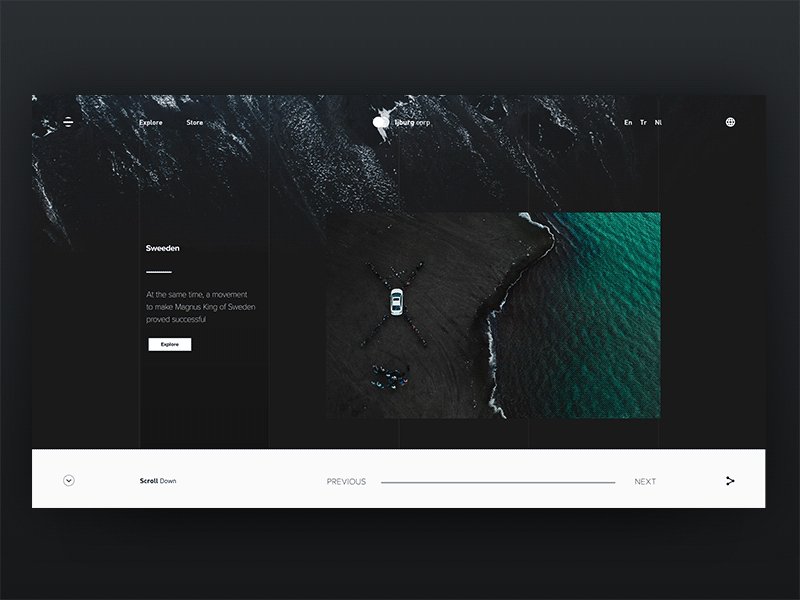
Еще один прекрасный пример параллакс-дизайна — сайт NASA Prospect, который предлагает межгалактическое путешествие с аудиовизуальными эффектами. На ресурсе описывается история космонавта, собирающего золотые артефакты по всей Солнечной системе. Продолжайте прокручивать, следуя за находящемся в свободном падении астронавтом Николасом и роботом-помощником Эмой.
Сборник коротких рассказов Нама Ли (Nam Le), адаптированных SBS в аудиовизуальную графическую историю «Лодка», может похвастаться интересным дизайном сайта. Компания SBS сделала ресурс полностью интерактивным с помощью известного австралийского дизайнера звуковых фильмов Сэма Петти (Sam Petty). Вся история поделена на 6 глав, и каждый параллакс-слайд демонстрирует отдельную главу с помощью движущихся слоев — что создает ощущение глубины. Выберите один из параметров — звук, автопрокручивание и полноэкранный режим, и наслаждайтесь историей.
Компания SBS сделала ресурс полностью интерактивным с помощью известного австралийского дизайнера звуковых фильмов Сэма Петти (Sam Petty). Вся история поделена на 6 глав, и каждый параллакс-слайд демонстрирует отдельную главу с помощью движущихся слоев — что создает ощущение глубины. Выберите один из параметров — звук, автопрокручивание и полноэкранный режим, и наслаждайтесь историей.
Будущее настало — теперь мы можем писать прямо по воздуху с помощью Lix. Эта 3D-ручка воплотила идею о том, что маленькие вещи могут нести большие смыслы. Эту идею иллюстрирует параллакс-дизайн. Взгляните, какие формы можно создавать с помощью этой технологии.
Мобильное приложение The market investment делает сложную финансовую информацию доступной простым пользователям. Интерфейс предлагает воспользоваться прокруткой для обучения и игры. Сат дает доступ к высококачественному, интуитивно-понятному контенту. Приложение анонсирует социальную революцию, которую только предстоит пережить финансовой индустрии.
Вы когда-нибудь проводили время за охотой живых мертвецов? Если нет, то вы посетите сайт «The Walking Dead» с параллакс-эффектом. Ресурс продвигает американский хоррор-сериал с помощью современных интернет-технологий.
Все повествование и взаимодействие с ресурсом построено на горизонтальном скроллинге и качественной анимации.
Читайте также: Креативные примеры параллакс скроллинга
Другая сторона медали
Параллакс и анимация невероятно полезны для оптимизации пользовательского опыта (UX). Но если злоупотреблять этой технологией, она может негативно повлиять на показатели.
Чтобы создать яркий и самобытный лендинг или сайт, вы должны хорошо понимать принципы параллакс-дизайна и обладать должным чувством меры. В противном случае, технология катастрофически ударит по UX. Если сомневаетесь в своих навыках — обратитесь к профессионалам.
В галерее макетов LPgenerator представлены готовые параллакс-лендинги, которые вы можете начать использовать прямо сейчас. Если вам кажется, что подобный эффект сложен в реализации, то почитайте в нашем блоге, как добавить параллакс-эффект на лендинг — «прикрутить» модную фичу на ваш сайт можно в нашем редакторе буквально за пару минут.
Если вам кажется, что подобный эффект сложен в реализации, то почитайте в нашем блоге, как добавить параллакс-эффект на лендинг — «прикрутить» модную фичу на ваш сайт можно в нашем редакторе буквально за пару минут.
Высоких вам конверсий!
По материалам: webbymonks.com
22-12-2016
ТОП-10 сайтов с параллакс-эффектом — блог SiteRX.ru
Daria SiteRX.ru | 29.09.2014
Добрый день, дорогие читатели! Наш сегодняшний рейтинг, состоящий из 10-ти мест, посвящен не обычным сайтам. Сайты в этом списке ТОП-10 имеют одну общую особенность – эффект параллакса.
Специально для тех, кто еще не в курсе, что это такое, мы вкратце расскажем об этом эффекте, который уже начал интенсивно набирать обороты и становится все более популярным в сфере веб-дизайна.
Итак, параллакс-эффектом, либо параллакс-скроллингом называется специальная техника, при которой объекты на заднем плане в перспективе движутся медленнее, чем объекты на переднем плане. За счет этого создается эффект 3D, появляется ощущение трехмерного пространства. Параллакс-скроллинг – отличный способ добавить изюминку в одностраничный сайт, оживить инфографику, поведать историю или продемонстрировать портфолио. А некоторые работы современных дизайнеров можно с полной уверенностью назвать произведениями искусства… Впрочем, лучше один раз увидеть, чем сто раз услышать – ознакомьтесь с нашим ТОП-10 сайтов и взгляните сами!
За счет этого создается эффект 3D, появляется ощущение трехмерного пространства. Параллакс-скроллинг – отличный способ добавить изюминку в одностраничный сайт, оживить инфографику, поведать историю или продемонстрировать портфолио. А некоторые работы современных дизайнеров можно с полной уверенностью назвать произведениями искусства… Впрочем, лучше один раз увидеть, чем сто раз услышать – ознакомьтесь с нашим ТОП-10 сайтов и взгляните сами!
Обратите внимание: некоторые сайты с parallax scrolling бывают ресурсозатратны из-за множества эффектов, поэтому не исключается «подтормаживание» на определенных компьютерах и портативных устройствах.
Grab & Go
Десятое место в нашем рейтинге занимает сайт Grab & Go, где параллакс-эффект используется в качестве украшения и оживления картинки. При движении курсора можно наблюдать, как одновременно перемещаются дома и деревья на заднем фоне. Согласитесь, за счет этой изюминки есть шанс, что сайт лучше запомнится посетителю.
Смотреть
DigitalHands
На сайте DigitalHands, занимающем 9-е место, эффект параллакса также используется для того, чтобы красиво выделиться и запомниться посетителям. Двигайте курсором мыши и наслаждайтесь спецэффектом.
Смотреть
Madwell
Нью-Йоркское креативное агентство Madwell демонстрирует свое портфолио на главной странице сайта, умело используя параллакс-эффект. Ощущение 3D не покидает пользователя на протяжении всего времени прокрутки.
Смотреть
Oakley
Любой товар нуждается в правильном представлении. На сайте магазина Oakley параллакс-скроллинг используется для демонстрации преимуществ защитных очков Airbrake MX. Получилось довольно впечатляюще и познавательно, поскольку продукцию можно рассмотреть и изучить со всех сторон, просто пользуясь скроллом.
Смотреть
Make Your Money Matter
Мало кого из людей не волнует тема личных финансов. Сайт Make Your Money Matter, занявший 6-е место нашего рейтинга, в доступной форме раскрывает зрителям преимущества кредитного союза и рассказывает о минусах банков. Здесь можно воспользоваться калькулятором, который покажет, какую прибыль получают банки благодаря вложениям клиентов, а также найти отделения кредитных кооперативов по почтовому индексу.
Здесь можно воспользоваться калькулятором, который покажет, какую прибыль получают банки благодаря вложениям клиентов, а также найти отделения кредитных кооперативов по почтовому индексу.
Смотреть
Space Needle
Хотели бы вы изучить Сиэтл с высоты 184 метра? Сайт Space Needle отправит вас в виртуальную прогулку по самой узнаваемой достопримечательности города – башне Спейс-Нидл (Space Needle), что в переводе с английского означает «космическая игла». Эта башня высотой 184 м, шириной 42 м и весом 9 550 тонн выдерживает ураганы со скоростью ветра до 320 км/ч и землетрясения до 9,1 балла. К тому же, у башни есть 25 громоотводов. Отличительной особенностью Спейс-Нидл является обзорная площадка на высоте 159 метров, ресторан SkyCity и магазин подарков. С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
Смотреть
Peugeot Hybrid4 — Graphic Novel
Крупнейший французский автопроизводитель Peugeot довольно неординарным образом презентовал систему гибридного привода Hybrid4. Перед нашими глазами открывается захватывающий комикс (который, между прочим, можно поставить на автовоспроизведение), где задача главной героини – раздобыть секретные данные и уйти, не попав в неприятности. Для успешного выполнения операции она вынуждена переключаться между четырьмя различными режимами движения, которые имитируют технологию Peugeot Hybrid4 – максимальная производительность и динамичность (Sport), режим полного привода и максимальной тяги (4WD), баланс между производительностью и экономией (Auto), тихая работа (ZEV).
Перед нашими глазами открывается захватывающий комикс (который, между прочим, можно поставить на автовоспроизведение), где задача главной героини – раздобыть секретные данные и уйти, не попав в неприятности. Для успешного выполнения операции она вынуждена переключаться между четырьмя различными режимами движения, которые имитируют технологию Peugeot Hybrid4 – максимальная производительность и динамичность (Sport), режим полного привода и максимальной тяги (4WD), баланс между производительностью и экономией (Auto), тихая работа (ZEV).
Смотреть
The Walking Dead
Итак, мы подошли к третьему месту в нашем списке ТОП-сайтов, которое досталось проекту The Walking Dead. При создании сайта, который в первую очередь заинтересовал многочисленных фанатов сериала «Ходячие мертвецы», использовались HTML5, CSS3, JavaScript и, конечно, параллакс-эффект. Разработчики проделали огромный труд, заставив работать все эти технологии вместе и на всех платформах. Попадая на сайт и начиная скроллить, пользователь видит рассказ-комикс о том, как из актеров делают зомби.
Смотреть
Sony — Be Moved
Уникальный и неповторимый проект, часть агитационной кампании Sony «Be Moved» впечатляет своей объемностью, динамикой и продуманностью до мельчайших деталей. Лучшей презентации продукции, чем у Sony, наверное, не сыскать. Слова излишни – просто скроллите вниз и наслаждайтесь!
Смотреть
Flat vs. Realism
И, наконец, мы дошли до первого места нашего рейтинга, которое занял сайт Flat vs. Realism – детище интерактивного агентства inTacto. Этот новогодний проект со зрелищной графикой (и музыкальным сопровождением!) представляет собой мини-игру жанра fighting с интересной предысторией, где происходит противостояние представителей двух видов дизайна – реалистичного и плоского. Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Разработчикам сайта удалось объединить параллакс-скроллинг и игру на HTML5. «Мы хотели сделать так, чтобы во время прокрутки сайта от начала до конца все действия происходили плавно и без задержек. Для этого мы применили AJAX, что позволило обновлять данные в фоновом режиме», – пояснил креативный директор агентства Alejandro Lazos. Проект был представлен зрителям в конце 2013, перед Новым годом. Приготовьтесь крутить скролл, вас ждет много увлекательного!
«Мы хотели сделать так, чтобы во время прокрутки сайта от начала до конца все действия происходили плавно и без задержек. Для этого мы применили AJAX, что позволило обновлять данные в фоновом режиме», – пояснил креативный директор агентства Alejandro Lazos. Проект был представлен зрителям в конце 2013, перед Новым годом. Приготовьтесь крутить скролл, вас ждет много увлекательного!
Смотреть
Примечание: к сожалению, со временем некоторые сайты могут изменить свой дизайн.
18 руководств по параллаксной прокрутке с jQuery и HTML5 — 2022 — Лучшие темы, плагины и хостинг для WordPress
Параллакс используется с конца 1940-х годов, а в последнее время используется в таких отраслях, как игры, для создания уникальных игровых впечатлений для всех. Серьезно, параллакс может показаться чем-то новым для дизайнеров. Тем не менее, эта концепция была с нами так долго, что дизайнеры только сейчас догоняют ее и создают тренд вокруг этого эффекта прокрутки. Чтобы лучше сузить описание параллакса, это уникальная техника в веб-дизайне, которая позволяет отдельным компонентам веб-страницы прокручиваться вместе с пользователем через различные промежутки времени, что помогает создать эффект движущегося фона за любым контейнером/сеткой/контекстом.
Чтобы лучше сузить описание параллакса, это уникальная техника в веб-дизайне, которая позволяет отдельным компонентам веб-страницы прокручиваться вместе с пользователем через различные промежутки времени, что помогает создать эффект движущегося фона за любым контейнером/сеткой/контекстом.
At Colorlib, мы изо всех сил старались уделить параллаксу как можно больше внимания, сохраняя при этом последовательность уникальных подходов в каждой из наших статей:
Теперь мы хотели бы представить лучшие учебные пособия по параллаксной прокрутке, в которых используются такие технологии, как jQuery, JavaScript, HTML5 и CSS3. Мы сосредоточились на учебных пособиях, удобных для новичков в веб-дизайне, и на некоторых промежуточных материалах, объясняющих основы параллакса и принципы его работы.
Прежде чем мы перейдем к нашим руководствам и всему такому, есть два аспекта, на которые следует обратить внимание: влияние прокрутки параллакса на поисковую оптимизацию. Конечно, использование функций динамического дизайна повлияет на то, как поисковые системы обрабатывают ваш сайт, и вы не хотите соглашаться на функцию, которая может плохо повлиять на ваш органический трафик. Карла Доусон из Moz подробно рассказала об этой теме. Главный вывод из ее поста — перечисление 3 уникальных методов, которые вы можете применить, чтобы сделать ваш параллакс-дизайн более дружественным к SEO. Все начинается еще до того, как вы попытаетесь сделать функциональный эффект параллакса в своем дизайне, сначала внедрите методологию SEO, а затем сосредоточитесь на создании контента, таким образом, вы оставляете место для поисковых систем, чтобы понять, как работает ваш сайт, но также позволяете роботам для обработки содержимого.
Карла Доусон из Moz подробно рассказала об этой теме. Главный вывод из ее поста — перечисление 3 уникальных методов, которые вы можете применить, чтобы сделать ваш параллакс-дизайн более дружественным к SEO. Все начинается еще до того, как вы попытаетесь сделать функциональный эффект параллакса в своем дизайне, сначала внедрите методологию SEO, а затем сосредоточитесь на создании контента, таким образом, вы оставляете место для поисковых систем, чтобы понять, как работает ваш сайт, но также позволяете роботам для обработки содержимого.
предварительный просмотр
Второй аспект — это пользовательский опыт параллаксного дизайна, подходит ли он для всех дизайнов и какие проблемы он может вызвать. Это углубленное исследование влияния дизайна параллакса на пользовательский опыт, поэтому для полной обработки и понимания этой статьи потребуется некоторое время. В исследовании приняли участие две группы людей, которым были предоставлены образцы веб-сайтов для изучения: параллакс и стандартная прокрутка. Конечный результат не был неожиданным, пользователям больше нравится параллаксная прокрутка, но это происходит за счет путаницы и общих проблем с удобством использования, насколько это возможно. Вы всегда должны отдавать предпочтение пользователям, а не причудливым дополнениям к дизайну вашего веб-сайта, если это означает найм профессионального опытного дизайнера для анализа вас, тогда вам следует двигаться вперед с этой идеей, особенно если вы ведете крупномасштабную бизнес-операцию. По нашему собственному опыту, небольшие веб-сайты обычно могут использовать прокрутку параллакса, и это не оказывает большого влияния на взаимодействие с пользователем или общее удобство использования.
Конечный результат не был неожиданным, пользователям больше нравится параллаксная прокрутка, но это происходит за счет путаницы и общих проблем с удобством использования, насколько это возможно. Вы всегда должны отдавать предпочтение пользователям, а не причудливым дополнениям к дизайну вашего веб-сайта, если это означает найм профессионального опытного дизайнера для анализа вас, тогда вам следует двигаться вперед с этой идеей, особенно если вы ведете крупномасштабную бизнес-операцию. По нашему собственному опыту, небольшие веб-сайты обычно могут использовать прокрутку параллакса, и это не оказывает большого влияния на взаимодействие с пользователем или общее удобство использования.
предварительный просмотр
Теперь, когда мы рассмотрели эти две темы, мы можем приступить к изучению некоторых техник и методов реализации прокрутки параллакса и создания эффектов прокрутки параллакса. Первый учебник исходит от Петра Тихого, который много лет занимается интерфейсной работой и является признанным профессионалом в этой области. Вы изучите начальную фазу настройки параллакса, как добавлять анимационные эффекты, которые также интегрированы с параллаксом, и как правильно распределять время для каждой из анимаций. Учебное пособие в некотором отношении немного сложное, поэтому оно предназначено для разработчиков среднего уровня, уже знакомых с JavaScript. В том же уроке вы найдете ссылку на один из более ранних уроков Петра по параллаксу, который гораздо более удобен для новичков.
Вы изучите начальную фазу настройки параллакса, как добавлять анимационные эффекты, которые также интегрированы с параллаксом, и как правильно распределять время для каждой из анимаций. Учебное пособие в некотором отношении немного сложное, поэтому оно предназначено для разработчиков среднего уровня, уже знакомых с JavaScript. В том же уроке вы найдете ссылку на один из более ранних уроков Петра по параллаксу, который гораздо более удобен для новичков.
предварительный просмотр
Ян Йейтс написал это руководство ранее в этом году, и это может быть одно из самых свежих руководств по этой теме, которое мы представим в этой коллекции руководств по параллаксу. Ян черпает вдохновение из другого веб-сайта, использующего отличную комбинацию эффектов параллакса, и пытается воссоздать его самостоятельно. Единственное, он в основном говорит о популярных дизайнах, которые имеют функции параллакса, и упоминает один крошечный фрагмент о том, как создать уникальный фоновый эффект с помощью JS и CSS.
предварительный просмотр
У клиентов не так много знаний о стандартах дизайна, клиенты, как правило, заботятся только о тенденциях и вещах, таких как создание невероятно крутого и совершенно уникального веб-сайта для всего, что можно назвать конкуренцией. Если вы работаете с такими клиентами, краткое руководство о том, как создавать уникальные эффекты прокрутки в дизайне, будет иметь важное значение, и думаю, что у нас есть одно, которое выполнит свою работу, просто так. Вы узнаете о структурировании кода HTML5, стилизованного с помощью CSS3, а затем встроенного в эффект параллакса с помощью jQuery.
предварительный просмотр
Учебное пособие от Script Tutorials уже охватило более 17,000 XNUMX дизайнеров и разработчиков, это число нас заинтриговало, поскольку оно означает, что учебное пособие должно работать действительно работать и должно обеспечивать плавное движение параллакса. После некоторых местных испытаний похоже, что это действительно так. Обычный параллаксный подход HTML и CSS, и все, что вам действительно нужно сделать, это скопировать и вставить оба кода в свой дизайн, и все готово. Тем не менее, мы можем представить, что это будет немного сложнее в ситуациях, когда вам нужно реализовать его для пользовательских дизайнов, поэтому, возможно, нам нужно продолжать искать общие учебные пособия, которые могут помочь в этом.
Тем не менее, мы можем представить, что это будет немного сложнее в ситуациях, когда вам нужно реализовать его для пользовательских дизайнов, поэтому, возможно, нам нужно продолжать искать общие учебные пособия, которые могут помочь в этом.
предварительный просмотр
Энди Шора мог бы помочь нам в этом отношении. Его основные цели — создать эффект параллакса, который не ставит под угрозу производительность веб-сайта, что достигается за счет: минимизации количества взаимодействий DOM для событий прокрутки и использования аппаратного ускорения для повышения производительности для мобильных устройств. На самом деле, это еще одно руководство, чтобы узнать, как мобильные устройства взаимодействуют с параллаксом, и что можно сделать, чтобы добиться максимальной производительности, не теряя при этом качества или привлекательности дизайна. Вы изучите два разных фрагмента jQuery, которые используются для создания эффектов параллакса с оптимальной производительностью для любого дизайна веб-сайта.
предварительный просмотр
Поскольку параллакс — это такая новая техника (ну, уже несколько лет, но все же), она сопряжена со многими проблемами, которые она представляет для разработчиков, которые хотят реализовать параллакс для старых веб-браузеров, этот процесс не так прост и требует немного понимания того, как старые браузеры работают с новыми веб-функциями. Далее в учебнике показаны хорошие и плохие примеры между веб-сайтами параллакса, а также то, что можно узнать в процессе анализа. Далее идет речь о различных углах параллакса, таких как вертикальный и горизонтальный — возможности современного веб-дизайна действительно вышли на новый уровень. Вы узнаете о самых полезных библиотеках JavaScript, связанных с параллаксом, и для каждой из них есть документация и отдельные учебные пособия, доступные для них в Интернете, мы хотели сами поделиться этими библиотеками, но количество было не слишком большим, поэтому вы узнаете о все они в этом уроке. Это действительно замечательный ресурс для всего, что касается параллакса, особенно взаимодействия и различных способов достижения эффекта динамической прокрутки.
предварительный просмотр
Как создать простой эффект параллакса
Сара Виейра, хотя и отличный разработчик, не возится со сложным кодом или терминологией, когда речь идет о таких темах, как параллакс. Она предпочитает создавать простую технику для достижения желаемого результата и позволяет вам экспериментировать с кодом, которым она поделилась, в своем собственном темпе. Вы будете экспериментировать с большой тройкой: JS, HTML и CSS. Лучше всего поэкспериментировать на локальном веб-сервере или в отдельной папке на вашем рабочем сервере и посмотреть, каких результатов вы можете достичь таким образом.
предварительный просмотр
Эффект параллакса с jQuery
Что хорошо в этом руководстве, так это то, что оно уже реализовано на странице, которую вы просматриваете, поэтому на самом деле нет особой необходимости объяснять в письменном тексте, а лучше привести пример в виде живого кода. Вы можете взять фрагмент HTML/CSS и объединить его с фрагментом jQuery для достижения того же эффекта параллакса, что и просматриваемая вами страница. С небольшим описанием (комментариями) фрагменты доступны в правой части каждого из фрагментов кода.
С небольшим описанием (комментариями) фрагменты доступны в правой части каждого из фрагментов кода.
предварительный просмотр
В конечном счете, вы хотите максимально полагаться на CSS. CSS означает гораздо лучшую производительность и меньше проблем с динамическими языками, такими как jQuery. Здесь у вас есть простой фрагмент CSS, который параллаксирует ваши контейнеры с контентом и делает работу с контентом намного более богатой, с отличным эталоном производительности.
предварительный просмотр
Stellar.js — довольно популярная библиотека JavaScript, созданная для быстрого добавления эффектов параллакса на ваши веб-сайты. Хотя за последний год библиотека не получила большого развития, она по-прежнему активно используется разработчиками и дизайнерами во всем сообществе. Вы будете изучать процесс включения Stellar в свои проекты, чтобы определенные элементы получали эффект параллакса. Библиотека, безусловно, является безопасным выбором для подключения таких динамических функций, поскольку при необходимости ее можно легко отключить от основного рабочего процесса разработки.
предварительный просмотр
Использование параллакса, чтобы сделать ваш сайт WordPress популярным
Параллакс используется в стольких различных контекстах, что возникает вопрос, что заставило пользователей вернуться к этой захватывающей функции, и для многих этой причиной была возможность рассказывать лучшие истории с помощью плавной анимации прокрутки, которая может занять больше времени. читатель от одной части истории к другой, с этим удивительным плавным движением. А как насчет блогов WordPress, как добавить параллакс в WordPress без использования уникальных тем, поддерживающих эту функцию? Если это ваш единственный по-настоящему животрепещущий вопрос, вы найдете все ответы в следующем уроке. Мы считаем, что это наиболее полное руководство по параллаксу для блогов WordPress, и мы надеемся, что вы скоро добавите эти замечательные эффекты в свои собственные блоги. Пропустите введение, если вы уже знаете, что делает параллакс, значительная часть руководства посвящена подробному объяснению параллакса, поэтому избегайте всего, что кажется вам уже знакомым с ним.
предварительный просмотр
Что такое Викс? Это ведущая бесплатная платформа для создания веб-сайтов в Интернете, и эти ребята были в бизнесе всегда! Это не столько учебник, сколько предупреждение для разработчиков, которые работают с клиентами, и тех клиентов, которые предпочитают использовать такие платформы, как Wix, для размещения и создания своих веб-сайтов. Теперь пользователи Wix также могут наслаждаться эффектом параллакса, и у них есть много хороших демонстраций, чтобы показать вам, чтобы заманить вас. Мы, конечно, шутим, использование Wix может сэкономить так много времени на создание уникального дизайна и, что удивительно спрос на веб-сайты не уменьшился, даже несмотря на то, что клиенты могли бы сами добиться такого великолепного дизайна, если бы им потребовалось немного дополнительного времени, чтобы узнать о платформе, которую они используют для размещения своего веб-сайта. Не бойтесь предлагать новым клиентам возможность разместить свой веб-сайт на Wix или любой другой платформе для создания веб-сайтов. Это шаг в правильном направлении с точки зрения обслуживания веб-сайта, а в некоторых случаях; производительность тоже.
Это шаг в правильном направлении с точки зрения обслуживания веб-сайта, а в некоторых случаях; производительность тоже.
предварительный просмотр
Пейзажный параллакс с использованием CSS
У вас есть много вариантов дизайна параллакса, поэтому, если вы знаете, что делаете как дизайнер и разработчик интерфейса, вы можете превратить что угодно в эффект параллакса, даже воспроизвести ландшафт, используя только немного CSS и jQuery. магия! Дэйв Ченелл проведет вас через шаги, необходимые для создания эффекта ландшафтного дизайна с помощью параллакса.
предварительный просмотр
Как сделать многослойную иллюстрацию параллакса с помощью CSS и Javascript
Эффект многоуровневого параллакса состоит в использовании двух изображений друг над другом для развертывания определенного визуального сценария. Это еще больше улучшит визуальный опыт, который ваши пользователи будут иметь с вашим дизайном / веб-сайтом, а также это отличная возможность изучить возможности рисованного искусства и его включения в дизайн веб-сайта, поскольку в основном вы захотите использовать что-то которые могут накладываться друг на друга и иметь полный смысл, как вы увидите в предварительном просмотре демо.
предварительный просмотр
Сайты с параллаксом на чистом CSS
Хороший вводный урок по созданию прочного эффекта прокрутки с использованием параллакса, используя только собственный CSS.
предварительный просмотр
Воссоздание эффекта параллакса Firewatch
Параллакс называли многими именами, и определенно есть лояльная группа дизайнеров/разработчиков, которые абсолютно ненавидят тенденцию параллакса, но что поделаешь, кажется, что это работает для очень многих, так зачем останавливаться на создании учебных пособий и контента на как сделать этот эффект возможным в режиме реального времени. Учебное пособие, которое у нас есть, будет воссоздавать определенный эффект с веб-сайта Firewatch, чтобы создать своего рода эффект ландшафта в сочетании с падающими элементами, чтобы обеспечить дополнительное развертывание контента. Поначалу это звучит сложно, но Хэмиш (автор учебника) позаботится о том, чтобы объяснить все шаг за шагом.
предварительный просмотр
Какими бы ни были ваши требования, мы считаем, что перечисленные нами учебные пособия охватят абсолютно все аспекты, связанные с этой новой тенденцией веб-дизайна. От простых эффектов до эффектов, оптимизированных для производительности, и уникальных подходов к предоставлению контента, который запомнится дольше, чем на пару минут. Многое из того, что происходит в веб-дизайне, сводится к вдохновению и тому, как вдохновить пользователей и читателей уникальными поворотами, достигнутыми благодаря мастерству дизайна.
От простых эффектов до эффектов, оптимизированных для производительности, и уникальных подходов к предоставлению контента, который запомнится дольше, чем на пару минут. Многое из того, что происходит в веб-дизайне, сводится к вдохновению и тому, как вдохновить пользователей и читателей уникальными поворотами, достигнутыми благодаря мастерству дизайна.
23 лучших примера сайтов с параллаксной прокруткой, которые вас вдохновят
Есть 23 примера сайтов с параллаксной прокруткой и потрясающими эффектами параллакса. Бесплатное и классное место для вдохновения для дизайнеров UI/UX.
Хотите создать крутой, креативный и впечатляющий веб-сайт? Существует множество эффектов и функций, которые вы можете добавить на свой сайт, и одним из них является эффект параллакса прокрутки. Веб-сайты с прокруткой параллакса могут выделить ваш сайт из толпы. Если вы голодны до веб-сайт с параллаксной прокруткой вдохновение для дизайна, продолжайте читать. Я выбрал 23 лучших примера веб-сайтов с параллаксной прокруткой в 2018 году.
1. Роковая женщина
Роковая женщина — это творческая студия, специализирующаяся на культуре, роскоши, редакционных материалах и искусстве. Сайт содержит анимированные интерактивные страницы, вызывающие эмоции у публики. При прокрутке вниз фон и текст меняются с помощью эффекта параллакса.
Посетите сайт.
2. Каждая последняя капля
Every Last Drop расскажет вам, сколько воды вы потребляете каждый день. Дизайнер разделил индикатор выполнения в равных пропорциях. При прокрутке вниз вы столкнетесь с различными сценами из своей повседневной жизни со стилем анимированных эффектов параллакса. Страница «Вселенная» также имеет эффект 3D-параллакса.
Посетите сайт.
3. Beer Camp
Весь сайт состоит из 5 слоев с совершенно другим эффектом прокрутки параллакса. Это не горизонтальный или вертикальный, это специальный эффект сглаживания и масштабирования. При прокрутке каждый слой увеличивается на экране без выреза; это, вместе с ярким цветом и смелой типографикой, создает удивительное ощущение пространства.
Посетите сайт.
4. Porsche Volution
Porschevolution демонстрирует страсть к автомобилям, уделяя особое внимание бренду Porsche. Весь опыт построен на соответствующей десятилетию музыке и параллаксных прокручивающихся фотографиях, показывающих эволюцию Porsche. В левой части экрана есть временная шкала; вы увидите, как модели роскошных автомобилей каждого года трансформируются по мере прокрутки.
Посетите сайт.
5. Спицы
Спицы Eclectic Pedicab Rides предлагает немедленное решение для парковки и общественного транспорта, которое не только экологически чистое и доступное, но и представляет собой забавную и уникальную услугу для велосипедной и ориентированной на общество культуры Ок-Клиффа. Сайт выполнен в мультяшном стиле и с потрясающими эффектами параллакса. Навигация на верхней панели плавно работает с фоновыми элементами пользовательского интерфейса.
Посетите сайт.
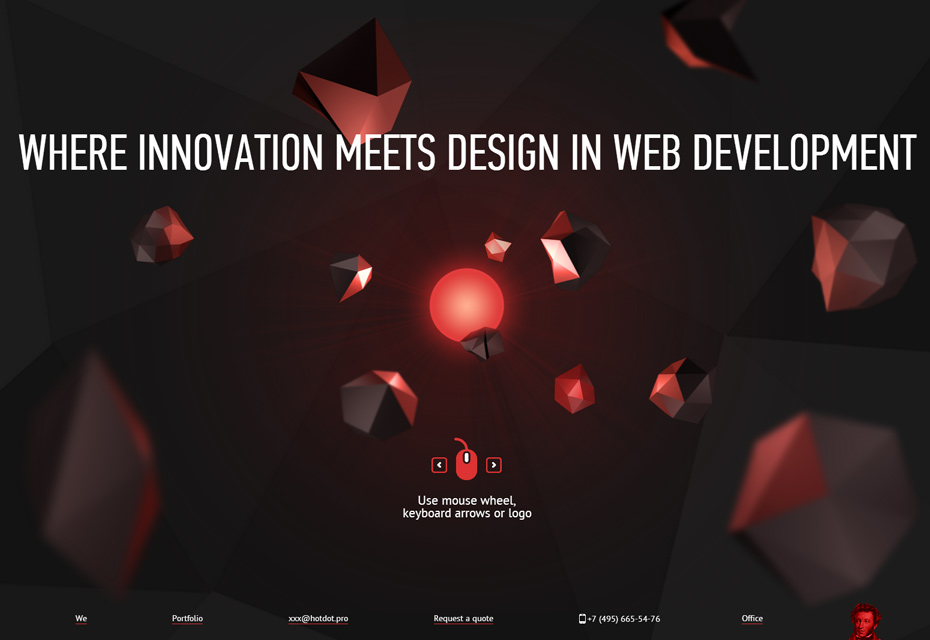
6. Hot Dot
Hot Dot полностью отличается от приведенных выше примеров — он показывает использование горизонтальной прокрутки. При прокрутке страницы перемещаются слева направо с плавным 3D-эффектом параллакса+, который полностью работает с чисто черным фоном. Этот сайт также является хорошим примером адаптивного мобильного дизайна. В нижней части экрана есть интерактивные CTA.
При прокрутке страницы перемещаются слева направо с плавным 3D-эффектом параллакса+, который полностью работает с чисто черным фоном. Этот сайт также является хорошим примером адаптивного мобильного дизайна. В нижней части экрана есть интерактивные CTA.
Посетите сайт.
7. Hobolobo
Этот также немного отличается своим эффектом горизонтального параллакса. Он хорошо работает с сенсорными устройствами. При скольжении сенсорной панели страница перемещается слева направо, чтобы рассказать вам удивительную историю. В верхней части экрана есть список страниц, который скользит вместе со страницами, чтобы показать, где вы находитесь. Этот сайт полностью мультяшный и имеет превосходный 3D-эффект параллакса.
Посетите сайт.
8. Пожарная служба
Firewatch представляет собой загадку, действие которой происходит в дикой местности Вайоминга, где единственным эмоциональным спасательным кругом является человек на другом конце портативного радио. На сайте есть 6 движущихся слоев, чтобы создать ощущение глубины. Эффект параллакса применяется только на первом экране.
На сайте есть 6 движущихся слоев, чтобы создать ощущение глубины. Эффект параллакса применяется только на первом экране.
Посетите сайт.
9. Приложение Nizo
Это одно из моих любимых приложений. Когда вы прокручиваете, все элементы пользовательского интерфейса ритмично собираются вместе к центру страницы. Когда вы прокручиваете назад, все элементы отделяются от центра, пока вы не дойдете до конца, где они останутся нетронутыми. Весь стиль чистый и простой, с чистыми цветами и смелой типографикой.
Посетите сайт.
10. Peugeot
Peugeot показывает удивительную историю при прокрутке вниз. При использовании прокрутки параллакса комикс воспроизводится автоматически. Эта история хорошо обыграна сочетанием эффектов горизонтального и горизонтального параллакса.
Посетите сайт.
11. Бункай
Бункай — японский сайт. При прокрутке вниз по странице движется симпатичная мультяшная девочка, показывая различную информацию. Эффект параллакса заканчивается на последнем экране, так что вы можете спокойно прочитать всю информацию.
Эффект параллакса заканчивается на последнем экране, так что вы можете спокойно прочитать всю информацию.
Посетите сайт.
12. Мелани Дейвид
В Мелани Дэйвид, вы можете окунуться в прекрасный, богатый цифровой мир. Это сочетание удивительной эстетики, тонких деталей и фирменного дизайна. Страница разрезана на 2 части, со стационарной левой панелью и правой прокруткой. По словам дизайнера, «произведения искусства и иллюстрации были моими воротами в творческую индустрию».
Посетите сайт.
13. Лодка
Какой потрясающий рассказ. Всего 6 глав, и слайд параллакса демонстрирует, что на странице используются различные движущиеся слои параллакса, чтобы создать ощущение глубины. Правая панель навигации представляет шесть глав истории. Когда вы перемещаетесь по каждой главе, эффект параллакса влияет на внешний вид и ощущение чтения книги. В сочетании с фоновой анимацией это создает ощущение глубины и жизни. Нам просто нравится этот стиль графического дизайна.
Посетите сайт.
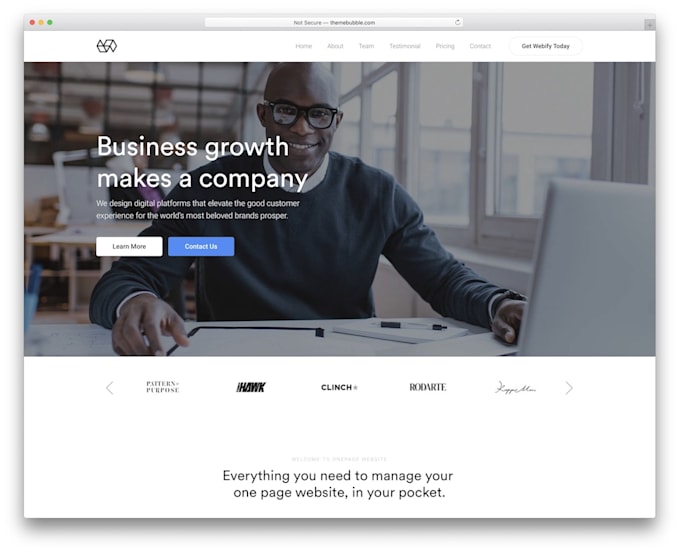
14. Дэйв Гамаш
Это демо-версия веб-сайта с параллаксом и чистым пользовательским интерфейсом. Когда вы прокручиваете вниз. Вы можете видеть, как элементы появляются и исчезают. Более того, есть мобильный телефон, который может вращаться во время прокрутки.
Посетите сайт.
15. Assemble
Assemble — это бесплатный веб-сайт онлайн-портфолио, на котором вы можете создавать потрясающие портфолио проектов. Очень разумно использовать карты в виде сетки из 18 красивых домашних страниц, которые будут отображать легкий отскок взаимодействия при прокрутке вниз. Структура сетки демонстрирует 18 красивых домашних страниц, а эффект параллакса обеспечивает легкий отскок взаимодействия при прокрутке. Весь интерфейс элегантный, чистый и привлекательный.
Посетите сайт.
16. Ходячие мертвецы
Этот сайт похож на ужасную мини-драму о зомби. Просто прокрутите вниз, чтобы увидеть мертвого человека, идущего по разным сценам. Вся история может автоматически отображаться с эффектом горизонтальной прокрутки параллакса. Анимация действительно великолепна, а фоновая музыка создает действительно жуткое настроение.
Вся история может автоматически отображаться с эффектом горизонтальной прокрутки параллакса. Анимация действительно великолепна, а фоновая музыка создает действительно жуткое настроение.
Посетите сайт.
17. Seymour Powel
Seymour Powel — это междисциплинарная группа исследователей дизайна, стратегов, экспертов по брендам, дизайнеров продуктов, UX, UI и производителей. Различные слои добавляют глубину с эффектом сглаживания параллакса. Каждый экран содержит изображение, которое работает с фоновым цветом и изображением.
Посетите сайт.
18. Youandigraphics
Это полностью воплотит ваши дизайнерские идеи в жизнь. Irene DemetriI обожает создавать красивые, интуитивно понятные, адаптивные веб-сайты для больших и малых проектов, которые работают на устройствах любого типа и размера. Но эффект параллакса не так очевиден, когда нажатие кнопки происходит только на движущихся объектах. Нажмите «Просмотреть веб-сайт в реальном времени», чтобы увидеть ярко выраженный эффект параллакса, который хорошо сочетается со статической верхней панелью навигации. При прокрутке различные элементы взаимодействуют, создавая интерактивный опыт. Нажмите «Просмотр проекта» на главной странице, чтобы увидеть компоненты веб-сайта.
При прокрутке различные элементы взаимодействуют, создавая интерактивный опыт. Нажмите «Просмотр проекта» на главной странице, чтобы увидеть компоненты веб-сайта.
Посетите сайт.
19. Bagigia
Как насчет того, чтобы носить грелку под мышкой зимой? Это вдохновение для дизайнера. При прокрутке эффект параллакса поворачивает сумку, чтобы выделить ее различные функции. В нижней части экрана также есть «молния», которая перемещается слева направо при прокрутке. Товар хорошо выставлен и полностью привлекателен.
Посетите сайт.
20. Антон и Ирэн
Мне очень нравятся цветовые схемы этого сайта, а также теплый и чистый интерфейс. Антон и Ирэн выглядят круто в яркой современной одежде. При прокрутке вниз они просто отступают, чтобы освободить место для нужной информации. Смелая типографика и смелая цветовая схема создают прекрасный визуальный опыт. На сайте также есть крутая пасхалка на первой странице; просто наведите указатель мыши на Антона и Ирэн, чтобы увидеть изменения их позы и лица.
Посетите сайт.
21. Putzengel
При прокрутке вниз отображается 6 слоев подряд. На каждой странице есть уникальная сцена уборки в повседневной жизни. Каждая страница имеет свою цветовую схему в стиле ретро и поп-арт.
Посетите сайт.
22. Beckett
Этот сайт — это место, где вы можете заняться креативным дизайном, используя параллаксную прокрутку, чтобы добавить глубины иллюстрациям. Предостережение: этот сайт слишком загроможден таким количеством элементов на каждом слое.
Посетите сайт.
23. Ярмарки Затерянных Миров
Этот сайт имеет очень тонкий, но эффективный эффект параллакса, когда человек движется по трубе, путешествуя под водой. Очень интересно наблюдать, как человек переживает все сцены, пока, наконец, не прибудет к месту назначения в Атлантиде, найденной на дне океана.
Посетите сайт.
Выше приведены 23 лучших, на мой взгляд, примера сайтов с параллаксной прокруткой. Надеюсь, они вам понравятся, и вы вдохновитесь на создание своих собственных. Если вы хотите попробовать эффект прокрутки параллакса, я предлагаю вам начать с прототипа прокрутки параллакса, который намного проще и легче. Вам может понадобиться инструмент для создания прототипов, такой как Mockplus , чтобы начать все сначала. Компоненты и взаимодействие настолько замечательны и просты в использовании; более того, он поддерживает предварительный просмотр веб-страницы без установки дополнительного программного обеспечения.
Если вы хотите попробовать эффект прокрутки параллакса, я предлагаю вам начать с прототипа прокрутки параллакса, который намного проще и легче. Вам может понадобиться инструмент для создания прототипов, такой как Mockplus , чтобы начать все сначала. Компоненты и взаимодействие настолько замечательны и просты в использовании; более того, он поддерживает предварительный просмотр веб-страницы без установки дополнительного программного обеспечения.
Веб-сайты с параллаксной прокруткой • 7 примеров веб-дизайна с использованием параллакса
Существует множество способов привлечь внимание к веб-сайту, один из них — создать незабываемый красивый дизайн. Что касается дизайна, то здесь есть из чего выбрать. Один из них — дизайн с параллаксом. Здесь мы опишем, что это такое и почему это стоит усилий.
Прежде всего, каково определение эффекта параллакса? По сути, это визуальный эффект, который использовался в таких играх, как Марио, для действий, когда передний план должен был двигаться быстрее, чем фон.
- Удивите и удивите посетителей вашего сайта;
- Продлите визит, поощряя их прокручивать всю страницу вниз;
- Привлекайте посетителей к вашим CTA;
- Добавьте доверия, сделав его крутым и современным.
Дизайн веб-сайтов с параллаксом можно создать, объединив анимацию CSS3 с библиотеками HTML5 и JavaScript. Еще один полезный инструмент — Jquery. Но, в конце концов, все дело в пользовательском опыте, и иногда это может быть непросто. Если ваша идея окажется удачной, вы легко удивите посетителей вашего сайта в хорошем смысле и заставите их запомнить вас.
 Это то, о чем нужно знать; однако, черпая вдохновение из различных примеров прокрутки параллакса, вы сможете создать отличный пример.
Это то, о чем нужно знать; однако, черпая вдохновение из различных примеров прокрутки параллакса, вы сможете создать отличный пример.Как сделать хороший веб-сайт с параллаксом
Теперь, когда мы обсудили, что веб-сайт с параллаксом — это круто, вы, возможно, захотите узнать, как создать параллаксную прокрутку. К счастью, реализовать эту технологию проектирования не так уж сложно. Здесь мы расскажем вам о нескольких полезных методах, которые вы должны знать, если вам интересен этот стиль.
- Метод спрайтов. В этом случае вы используете большую картинку, состоящую из нескольких изображений. Он отображает только части этой большой картины в разных положениях. Этот метод является общим для навигации.
- Послойный метод. Здесь вы будете использовать несколько фонов, которые могут двигаться независимо от ваших предпочтений. Эти слои можно накладывать друг на друга для создания потрясающего 3D-эффекта.
- Растровый метод. Составные строки пикселей обновляются в порядке сверху вниз с заметной задержкой между строками.

- Метод повторяющегося шаблона. Используя этот метод, вы заставите отдельные плитки плавать по слою фона, который повторяется. Это создаст эффект прокрутки, который выглядит динамично.
Имейте в виду, что современные веб-сайты должны не только отлично отображаться на настольных компьютерах, но и полностью реагировать на мобильные устройства. Есть два основных подхода: оптимизация или отключение эффекта прокрутки для портативных устройств. В любом случае, он должен выглядеть и ощущаться естественно, чтобы ваши клиенты не разочаровывались при переключении между десктопом и мобильным телефоном.
Если вы хотите сделать его еще более сложным и использовать видео в качестве фона макета вашего веб-сайта, это может быть немного сложнее. На мобильных устройствах тег видео не поддерживает режим автоматического воспроизведения. Кроме того, некоторые люди могут использовать ограниченный трафик на своих устройствах, поэтому настаивать даже на анимации, не говоря уже о видео, может быть не такой уж хорошей идеей.
Вообще, ответов на вопрос, как сделать параллаксную прокрутку, много. Мы не будем здесь вдаваться во все технические детали, так как для начала важно знать, какой подход может быть наиболее выгодным для вас и вашей компании. В зависимости от выбора визуальных эффектов будет и конкретный способ их реализации. В этой статье мы просто предложим вам несколько идей, которые можно использовать для вдохновения при создании собственного цифрового шедевра.
7 примеров веб-дизайна с параллаксом для вашего вдохновения
К 2018 году были созданы сотни веб-сайтов с фоном параллакса. Однако это не означает, что у вас больше не осталось прекрасных идей для изучения и развития. В этом разделе мы поделимся некоторыми дизайнами веб-сайтов с параллаксной прокруткой, которые могут быть вам интересны и полезны.
1. DaveGamache.com
Первый пример — это не просто веб-сайт с визуальными эффектами параллакса, это сайт об этих эффектах и о том, как вы можете использовать их, чтобы заманить клиентов, которые могут просто интересоваться достопримечательностями, так сказать. . На этой странице DaveGamanche демонстрируются некоторые удивительные возможности. Обратите внимание, насколько плавно все показано. Все «масштабирование, исчезновение и перемещение» завораживает и побуждает посетителей проводить больше времени на странице и изучать больше представленного материала.
. На этой странице DaveGamanche демонстрируются некоторые удивительные возможности. Обратите внимание, насколько плавно все показано. Все «масштабирование, исчезновение и перемещение» завораживает и побуждает посетителей проводить больше времени на странице и изучать больше представленного материала.
2. Сиэтл Спейс-Нидл
Прокрутите вверх и вниз, чтобы узнать больше о 605-футовом здании и насладиться видами с разных уровней. Это культовое здание в Сиэтле привлекает миллионы туристов со всего мира, и технический уровень сайта соответствующий. Там можно провести довольно много времени, как и в настоящем здании. Может быть, чуть меньше, но это все равно заслуга дизайнеров.
3. Ходячие мертвецы
Анимация прокрутки с помощью параллакса идеально подходит для рассказа истории, и вот один совершенно потрясающий пример. Промо-сайт телевизионной драмы «Ходячие мертвецы» довольно креативный, посмотрите и согласитесь. Прокручивайте параллакс и получайте все больше и больше подробностей о постапокалиптическом зомби-мире.
Ведущий дизайнер Гэвин Бек говорит, что они хотели «создать мир в «Ходячих мертвецах», который фанаты могли бы исследовать и оценить». Для этого они применили такие технологии и методы, как HTML5, CSS3, Javascript/jQuery, веб-аудио/HTML5-аудио и прокрутку параллакса.
4. Проспект NASA
Еще один пример удачного сторителлинга с элементами параллакса. Также обратите внимание на навигацию на этом лендинге. Есть стрелки и полосы прокрутки, которые помогают посетителям перемещаться вверх и вниз и лучше ориентироваться в истории. При таком подходе дизайнеры как бы приглашают посетителей сайта к активному участию.
5. Firewatch
А вот и игра Firewatch и ее невероятный веб-сайт с параллаксной прокруткой. Первый экран — это то, с чем можно поиграть — вверх, вниз и снова. Есть шесть слоев, которые движутся по отдельности, создавая необычное для сети ощущение дополнительной глубины. Это не то, что вы хотели бы использовать на всем веб-сайте, поскольку в какой-то момент посетитель может заболеть морской болезнью, хотя наличие чего-то подобного на главной странице определенно добавляет пару баллов к репутации компании.
6. Вилы
Еще один пример идеального повествования с помощью параллакса. Можете ли вы представить видео вместо этого? Не совсем. Простые картинки? В данном случае они не будут источником дополнительной информации. В отличие от этих визуальных методов, постоянно меняющееся изображение, управляемое вашей прокруткой, добавляет ценность и делает страницу действительно запоминающейся. Честно говоря, эта страница выглядит как огонь или что-то еще, на что можно смотреть часами. Параллакс делает его действительно уникальным.
7. New York Times: Tomato Can Blues
А вот и пустыня, которая может привлечь ваше дополнительное внимание. Даже если вы думаете, что совершенно не любите длинные чтения, этот может немного изменить ваше мнение. На этой веб-странице есть несколько методов, которые могут привлечь внимание посетителей к чтению, в том числе параллакс как один из самых прибыльных. Однако давайте смотреть правде в глаза, многим людям понравятся только иллюстрации, созданные Аттилой Футаки. Прокручивать их вверх и вниз — само по себе искусство.
Прокручивать их вверх и вниз — само по себе искусство.
Однако, если вы решите прочитать текст, написанный Мэри Пилон, вы увидите, что эти движущиеся картинки действительно помогают по-настоящему погрузиться в историю. Это означает, что если вы хотите рассказать какую-то историю на веб-странице вашей компании, параллакс также может вам помочь.
Просмотрев упомянутые примеры веб-сайтов с параллаксом, вы теперь имеете представление о том, как можно использовать технику параллакса для улучшения вашего веб-сайта и повышения его ценности. Его можно разместить только на первом экране или включить в историю, которую вы рассказываете своим посетителям. Мы надеемся, что теперь у вас появилось больше вдохновения для создания чего-то, что мы сможем использовать для следующего списка лучших веб-дизайнов параллакса.
А пока мы знаем не только как внедрить параллакс в сайт или создать новый шаблон с нуля, но и как проверить концепцию стиля через построение прототипа способного показать как это все будет выглядеть. Свяжитесь с нами в Fireart.Studio, и мы будем более чем рады обсудить ваши идеи и помочь им удовлетворить потребности ваших клиентов на реальном веб-сайте.
Свяжитесь с нами в Fireart.Studio, и мы будем более чем рады обсудить ваши идеи и помочь им удовлетворить потребности ваших клиентов на реальном веб-сайте.
Обновление:
10 лучших сайтов с прокруткой параллакса (2019) • Themify
25 март 2019
Учебники / 4 комментария
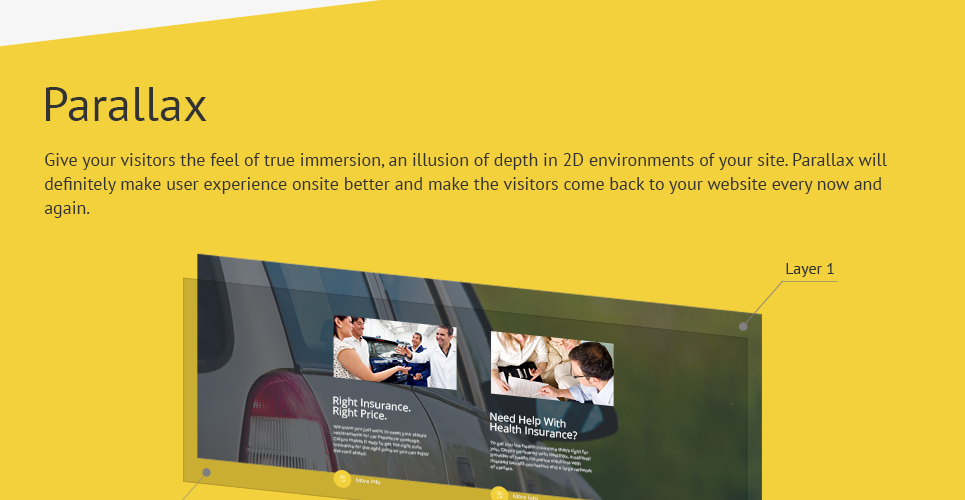
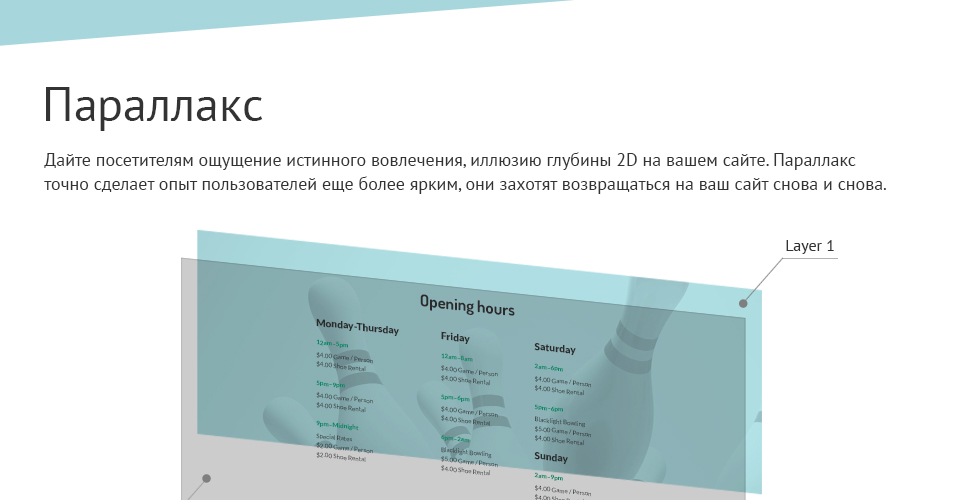
Параллаксная прокрутка существует уже некоторое время и использует 3D-подобный опыт в 2D-среде. Эта специальная визуальная техника просто прокручивает фоновое изображение медленнее, чем изображение или текст переднего плана, создавая ощущение глубины или почти трехмерное ощущение. Суть в том, что вы можете создавать довольно динамичные и интересные визуальные эффекты для посетителя, просматривающего ваш сайт.
Некоторые тенденции дизайна веб-сайтов приходят и уходят, но по мере того, как мы углубляемся в эту культуру прокрутки, вы можете захотеть воспользоваться необходимостью прокрутки. Тем более, что использование мобильных веб-сайтов увеличивается, ясно одно — нам нравится прокручивать на наших телефонах. Даже в тот момент, когда Instagram случайно выпустил тап для продвижения ленты, немедленного шума было достаточно, чтобы они отказались от этой идеи, по крайней мере, на данный момент.
Даже в тот момент, когда Instagram случайно выпустил тап для продвижения ленты, немедленного шума было достаточно, чтобы они отказались от этой идеи, по крайней мере, на данный момент.
Если вы решите пойти на это, вам нужно провести мозговой штурм, чтобы сделать яркое и энергичное заявление, не переусердствуя. Вы, должно быть, нам действительно нравитесь, ребята, потому что мы снова проделали работу и нашли 10 лучших сайтов прокрутки параллакса для вашего веб-дизайна параллакса и развития вдохновения!
Просто помните, имейте в виду, что вы можете подумать, как бы вы хотели настроить прокрутку параллакса между каждым устройством. К счастью, у нас также есть отличная функция адаптивного стиля, встроенная в Builder, позволяющая переключаться между различными представлениями устройств, такими как мобильные устройства, планшеты и настольные компьютеры. Вы также можете использовать демонстрационный сайт с липкой прокруткой (и это 4 разных стиля), когда вы изучаете витрину, чтобы увидеть, как вы можете воссоздать свои любимые элементы ниже!
Без лишних слов, вот 10 лучших сайтов с параллаксной прокруткой.
1. Эволюция Порше
То, что начиналось как студенческий проект, превратилось в нечто вроде вирусного сайта параллакса для любителей автомобилей и веб-разработчиков. От звука запуска двигателя до идеальной музыки, характерной для десятилетия, сайт обеспечивает отличный баланс между полным погружением и простым пользовательским интерфейсом. Использование параллакса на сайте позволяет плавно переходить на каждую страницу, позволяя легко сравнивать одну эпоху с другой. Бонусные баллы за самостоятельную работу!
Найти свое место на сайте также стало проще благодаря боковому меню, которое можно легко сделать с помощью модуля меню. Чтобы легко воспроизвести скользящие страницы сайта с помощью темы Fullpane, установите строку на полную высоту, установите фиксированную прокрутку в верхнее положение и 0 пикселей и установите порядок стека Z-индекса для каждой строки. Если вам интересно, создатель сайта Ондрей Хомола более подробно расскажет о своем путешествии, о том, как он создал свой сайт с нуля, и о своем удивлении, когда он начал набирать популярность.
2. Австралийский Эму
Сайт австралийской золотой инвестиционной монеты, выпущенной ограниченным тиражом, оснащен одним из лучших пользовательских интерфейсов на веб-сайте с параллаксом. Фон целевой страницы медленно исчезает из поля зрения, а золотая монета в центре, кажется, опускается ниже и увеличивается! Как круто.
Это также связано с тем, что мы называем липкой прокруткой. Вы можете видеть, как монета останавливается в середине второго ряда или части сайта, а затем внезапно всплывает вместе с остальной частью этого ряда. В остальной части сайта широко используется прокрутка параллакса с изображениями переднего плана, что позволяет их блочным цитатам и четким фотографиям выходить на сцену.
3. Веркштат
Werkstatt, по-видимому, является цифровым эквивалентом модного дома, который может похвастаться такими клиентами, как Adidas, Citroën, Nespresso и Kenzo, среди прочих. Однако это не просто раздутое цифровое агентство — достаточно взглянуть на их сайт, и вы увидите, насколько хорошо они интегрируют свой дизайн и разработку, чтобы создать прекрасный опыт для пользователя, независимо от бренда или контента.
Вам будет очень весело просматривать их проекты, и хотя они используют довольно простой эффект параллакса на своей домашней странице, они делают это довольно хорошо. Вы можете легко воспроизвести их минималистичный, но яркий сайт, используя тему Float для мгновенного импорта всех элементов анимации одним щелчком мыши. Или настройте и настройте любую тему по своему желанию, используя нашу обширную документацию по параллаксу или руководство по всем вопросам, от изменения скорости прокрутки или направления прокрутки.
4. Мелани Ф.
Мелани Ф стильно использует параллаксную прокрутку, чтобы представить свои продукты в художественном и сказочном виде. Использование множества небольших дизайнерских акцентов может сделать пространство загроможденным, но то, как они перемежаются на этом сайте, делает его воздушным и причудливым.
Воссоздайте то, что вам нравится на этом сайте, в любой теме Themify, используя наш импорт макета страницы в один клик. Просто выберите макет бутика, который использует плавающую прокрутку, где ничего не застревает, и выберите любой элемент, чтобы перемещаться с разной скоростью.
Просто выберите макет бутика, который использует плавающую прокрутку, где ничего не застревает, и выберите любой элемент, чтобы перемещаться с разной скоростью.
5. Максимилиан Спуманте
Итальянский производитель игристых вин Maximilian Spumanti выбрал интерактивный параллакс для посетителей своего сайта. При прокрутке бутылка остается в том же положении, а меняется только этикетка на лучших пузырьках. Каждая метка определяет пространство, которое она занимает, с дополнительным цветом фона, который меняется с каждым разделом.
Создайте тот же эффект постоянно меняющейся, но неподвижной бутылки в центре экрана, используя липкую прокрутку. Это потребует внимания к деталям, так как бутылка или изображение по вашему выбору должны быть точно такого же размера и в одном и том же месте в каждом разделе или строке вашего сайта. Это обеспечит плавность и непрерывность переходов.
6. Джампьеро Бодино
Giampiero Bodino — итальянские ювелиры высокого класса, которые ценят утонченность и изысканность. Их веб-сайт, кажется, делает именно это, используя прокрутку параллакса элегантным и минимальным способом, позволяя вам заглянуть в их заветные продукты и линию украшений.
Их веб-сайт, кажется, делает именно это, используя прокрутку параллакса элегантным и минимальным способом, позволяя вам заглянуть в их заветные продукты и линию украшений.
Они достигают этого с помощью липкой прокрутки — текст прокручивается вверх и прилипает к середине экрана, пока сопровождающее видео не скользит вверх и не становится фоном предмета. Наконец они вместе прокручивают вверх и вниз. Они доказывают, что параллакс не всегда должен быть дико анимированным и трехмерным, но его также можно использовать маленькими и изящными способами.
7. Мисс Диор
Мы не могли игнорировать сайт кампании, разработанный и созданный агентством, которое мы указали выше в этом списке. Этот проект Miss Dior отличается сложной комбинацией липкой прокрутки с параллаксом и делает это как-то все же минимально.
Когда вы дойдете до раздела флаконов духов, вы увидите, что изображение анимируется, чтобы уменьшиться в размере и уступает место разделу продуктов с модулями изображений и кнопками, которые направляют вас в их интернет-магазин. Это отличный пример стильной связи ваших продуктов с сайтом электронной коммерции, что позволяет вашим продуктам стать частью вашего привлекательного веб-дизайна.
Это отличный пример стильной связи ваших продуктов с сайтом электронной коммерции, что позволяет вашим продуктам стать частью вашего привлекательного веб-дизайна.
8. КИТАМУРА МАКУРА
Kitamura Makura берет на себя практически невыполнимую задачу — предложить идеальный ночной сон с помощью своих инновационных подушек. Полностью черный фон создает кинематографический фон для всего, что вы собираетесь испытать, просматривая сайт.
Заголовки, фотографии и описания товаров перемещаются в потусторонний мир с разной скоростью, создавая уникальный опыт. Имитируйте сказочные качества сайта с плавающей прокруткой, позволяя вам устанавливать скорость, направления и определять порядок прокрутки ваших элементов.
9. Мелани ДаВейд
Этот причудливый и уникальный сайт-портфолио Мелани ДаВейд умело демонстрирует ее способности как в дизайне UX, так и в художественном руководстве. Каждая страница раздела ее сайта определяется баннером с одной стороны и прокручиваемым содержимым с другой. Это визуально приятно и легко прокручивается.
Это визуально приятно и легко прокручивается.
Опять же, на каждой странице в игру вступает липкая прокрутка с вездесущим модулем меню в левом нижнем углу. Это отличный способ упорядочить большой объем информации или поделиться десятками проектов из вашего портфолио, позволяя пользователю никогда не чувствовать себя потерянным. Они могут прокручивать ваш контент сколько угодно или мгновенно переходить к тому, что вы можете предложить.
10. Пиво из спичек
Этот сайт праздничной кампании Matchstick Brews, удивительного побочного проекта Matchstick Studios, делится восхитительными кусочками своего собственного пива. Как и сайт напитков, ранее упомянутый в нашем списке, они овладели искусством хранения статического изображения бутылки в центре с бесшовной сменой этикетки и фона при прокрутке вниз.
Это еще один пример искусного способа сохранить имидж вашего продукта на переднем плане, не теряя таланта к творческому и художественному дизайну, который делает веб-сайт привлекательным.
