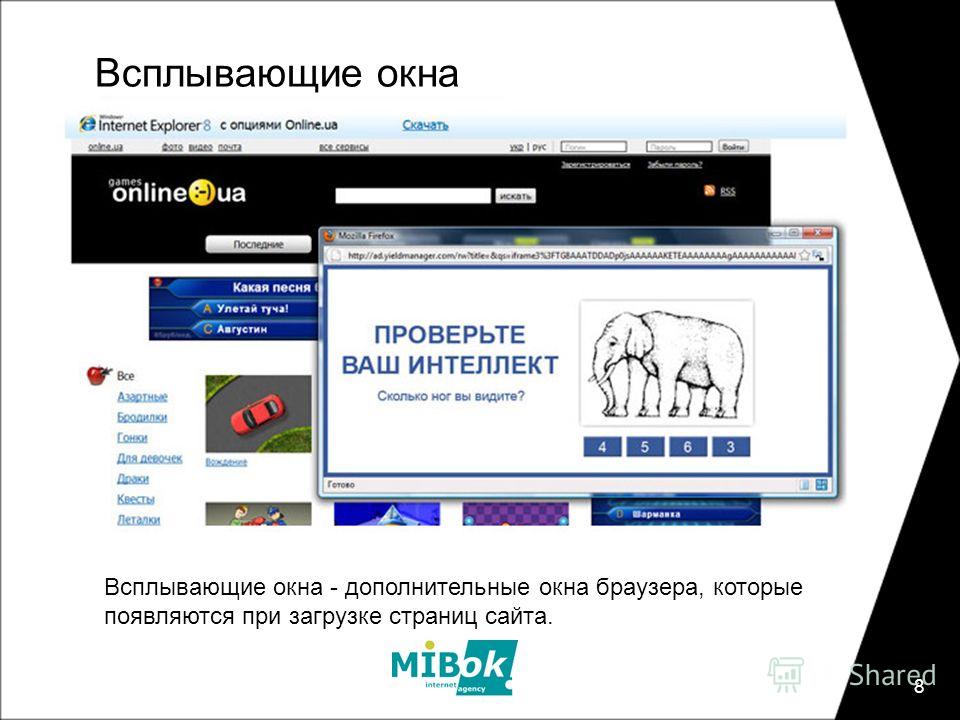
✅ Что такое Pop-Up: Определение, Примеры, Видео — Определение
Pop-up — это всплывающее окно, которое появляется во время посещения страницы. Маркетологи используют его для лидогенерации, а также для рекламы услуг и продуктов компании. В сервисе SendPulse вы можете бесплатно создать pop-up всего за несколько минут.
Следуйте этой пошаговой инструкции, чтобы создать pop-up в вашем корпоративном стиле абсолютно бесплатно!
Pop-up — это эффективный способ привлечения внимания посетителей сайта. Главное при подключении всплывающего окна — думать об интересах пользователей. Если pop-up будет появляться из ниоткуда, то вероятнее всего вызовет раздражение у посетителя, так как прервет его деятельность на сайте. Важно, чтобы всплывающее окно было к месту и являлось функциональным дополнением, которое в нужный момент поможет пользователю выполнить необходимое действие. Только так с помощью pop-up вы сможете продвигать клиентов вниз по воронке продаж.
Давайте посмотрим, насколько полезными могут быть pop-up для вашей бизнес-стратегии.
Возможности pop-up
- Генерация подписчиков
- Продвижение контента
- Уменьшение bounce rate
Pop-up — это многофункциональный инструмент, который помогает конвертировать трафик на сайте в лиды. Вот краткий список его основных возможностей:
- Генерация подписчиков. Предположим, у вашего сайта много посетителей и вы не знаете, как привлечь их к взаимодействию с брендом. В таком случае, всплывающая форма подписки мотивирует пользователей оставить email. Так вы увеличите список рассылки, построите взаимоотношения с аудиторией по email и ускорите продвижение лидов по воронке продаж.
- Продвижение контента. Основная цель pop-up — это лидогенерация, однако вы можете создать лид-магнит и рекламировать свою PDF книгу, руководство или курс, релевантный странице, на которой находится посетитель.
 Так вы продемонстрируете свой опыт в этой области и поможете аудитории решить их проблемы. Например, аграрии могут поделиться своими прогнозами урожая на следующий год в сельскохозяйственном блоге.
Так вы продемонстрируете свой опыт в этой области и поможете аудитории решить их проблемы. Например, аграрии могут поделиться своими прогнозами урожая на следующий год в сельскохозяйственном блоге. - Уменьшение bounce rate. Эта метрика показывает, насколько быстро пользователи покидают сайт. Чтобы снизить показатель bounce, многие маркетологи используют pop-up, в котором просят посетителей оставить email адрес, номер телефона или другую информацию для дальнейшей коммуникации. Такое всплывающее окно обычно появляется, когда пользователь собирается закрыть вкладку или покинуть сайт.
Давайте посмотрим на несколько примеров и визуализируем некоторые возможности pop-up.
Примеры pop-up
Mango мотивирует посетителей сайта стать подписчиками с помощью скидки и эксклюзивных предложений. Выгодное предложение — это результативный способ перевести пользователя на следующий этап пути покупателя. Далее с помощью email рассылок вы можете взращивать лиды и конвертировать их в клиентов.
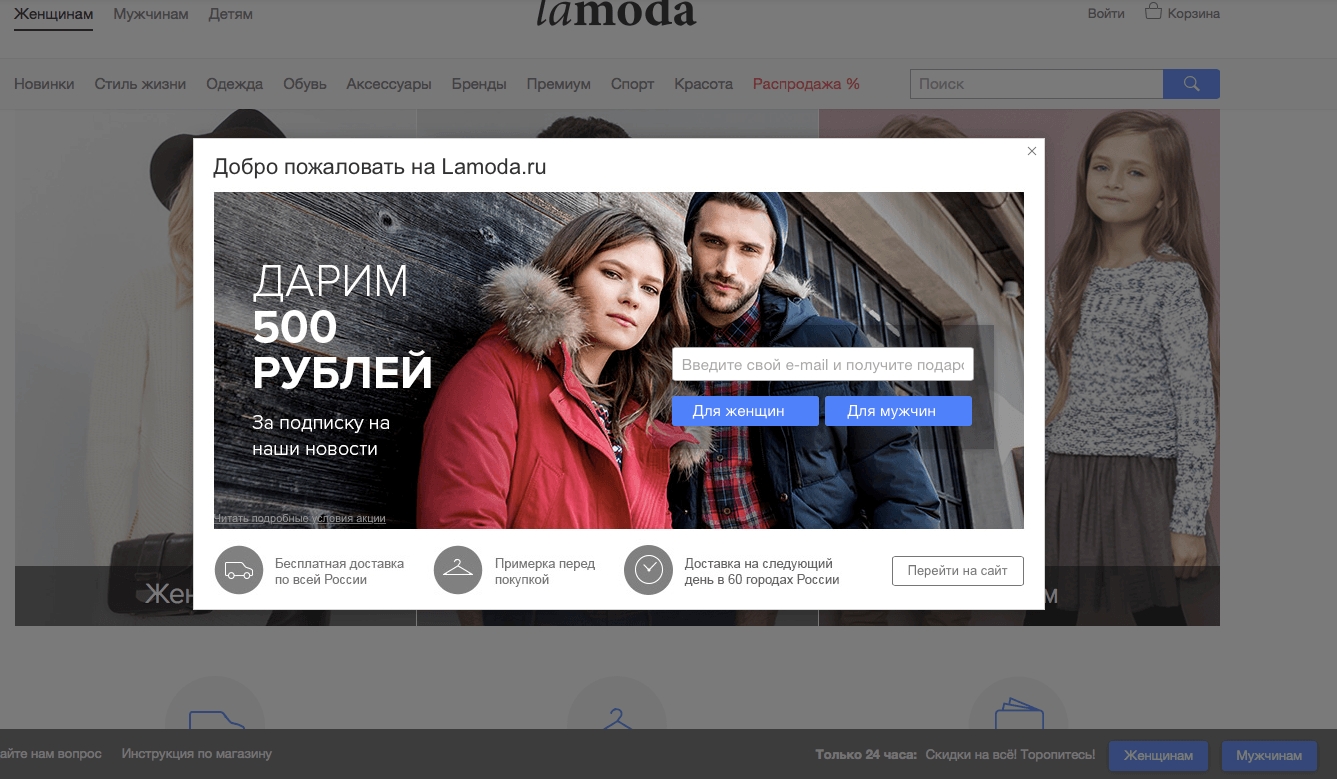
Farfetch использует максимально простой дизайн pop-up. На первый взгляд — ничего особенного. Однако, присмотритесь, помимо скидки и описания выгод подписки компания использует чек-бокс для сегментации по полу. Согласитесь, отличный ход, чтобы уже первую рассылку сделать более релевантной.
На сайте Booklya форма подписки всплывает в первые же секунды просмотра страницы и сразу привлекает внимание посетителя к сообщению. Дело в том, что короткие строки легко охватить одним взглядом, поэтому пользователь прочитывает сообщение практически мгновенно.
Готовы попробовать создать свой первый pop-up?
Как создать pop-up в SendPulse?
- Зарегистрируйтесь в SendPulse
- Выберите шаблон pop-up
- Настройте дизайн pop-up
- Установите условия показа
Следуйте этой простой инструкции, чтобы создать pop-up форму для мотивации пользователя к подписке.
Шаг 1. Зарегистрируйтесь в SendPulse
SendPulse — это маркетинговая платформа, которая предоставляет разные инструменты и каналы для успешного построения взаимоотношений с клиентами. Вы можете создать креативную pop-up форму менее, чем за полчаса. Используйте ее, чтобы увеличить базу подписчиков и отправлять им массовые рассылки. Регистрируйтесь прямо сейчас.
Шаг 2: Выберите шаблон pop-up
Перейдите во вкладку “Формы подписки” и нажмите “Создать форму подписки”. Вы можете выбрать один из четырех шаблонов, включая pop-up как на скриншоте ниже.
Шаг 3: Настройте дизайн pop-up
Выберите размер формы, добавьте текст, настройте вид кнопки CTA, установите цвета, загрузите изображение и так далее. На примере ниже вы видите шаблон, созданный в конструкторе форм подписки SendPulse. Здесь вы найдете более детальную инструкцию, как создать форму подписки в SendPulse.
В SendPulse вы также можете создать мультиканальную форму подписки, чтобы пользователи могли контактировать с вашим брендом через Facebook Messenger, Telegram и ВКонтакте. Для этого лишь нужно перетянуть иконку нужного мессенджера в вашу форму и добавить ссылку. Смотрите, как выглядит такая форма.
Для этого лишь нужно перетянуть иконку нужного мессенджера в вашу форму и добавить ссылку. Смотрите, как выглядит такая форма.
Шаг 4: Установите условия показа
В правом верхнем углу нажмите “Опции формы” и выберите условия показа pop-up, время, а также страницу для отображения. На скриншоте ниже вы видите доступные опции.
Теперь, когда вы знаете, как создать pop-up с помощью SendPulse, ознакомьтесь с некоторыми полезными советами.
Как создать эффективный pop-up
- Сделайте форму максимально простой
- Придерживайтесь правильной структуры
- Расскажите, чего ожидать после подписки
- Предложите бонус в обмен на email
- Разрабатывайте брендированные pop-up окна
- Установите связь между контентом и pop-up окнами
- Используйте куки
- Экспериментируйте с pop-up формой
- Адаптируйте формы для мобильных
- Сделайте форму максимально простой.
 Чем короче и проще форма в заполнении, тем больше шансов получить лиды. Для того, чтобы начать общение с подписчиком, достаточно двух полей: имя пользователя и email.
Чем короче и проще форма в заполнении, тем больше шансов получить лиды. Для того, чтобы начать общение с подписчиком, достаточно двух полей: имя пользователя и email. - Придерживайтесь правильной структуры. Используйте четкий призыв к действию. Пользователь должен понимать, что он получит в обмен на свой email. Сделайте кнопку призыва выделяющейся. Предоставьте возможность незаинтересованным пользователям закрыть форму подписки — не прячьте крестик. И, конечно же, гарантируйте полную конфиденциальность данных.
- Расскажите, чего ожидать после подписки. Укажите в pop-up, как часто и какие письма будет получать подписчик. Так ваш список рассылки будет пополняться только заинтересованными пользователями.
- Предложите бонус в обмен на email. Это называют лид-магнитом. Он мотивирует пользователей оставлять свои контактные данные. Бонус должен быть конкретным и существенным. Например, предложите скидку на первую покупку или чек-лист для специалиста вашей области.

- Разрабатывайте брендированные pop-up окна. Дизайн всплывающих окон должен соответствовать дизайну вашего сайта. Используйте лого, фирменный шрифт, цвета, фон. Это повысит узнаваемость бренда и поможет пользователю сформировать о нем целостную картинку.
- Установите связь между контентом и pop-up окнами.
- Используйте куки. Предоставляйте опции «Не показывать больше» и «Я уже подписался», чтобы всплывающее окно не преследовало пользователя зря.
- Экспериментируйте с pop-up формой. Тестируйте ее расположение и размеры, отдельные элементы, условия показа. Так вы найдете лучший вариант для вашего бизнеса.
- Адаптируйте формы для мобильных. Хуже всплывающей на весь экран мобильного формы — это та, которую невозможно закрыть.

Рекомендации по использованию pop-up
- Используйте pop-up там, где это необходимо
- Обогащайте пользовательский опыт, не прерывайте его
- Сделайте pop-up визуально легким
- Выберите правильное время
- Установите правильный стимул
Мы собрали основные рекомендации, которые помогут вам эффективно применять pop-up.
- Используйте pop-up там, где это необходимо. Чтобы всплывающие окна не раздражали пользователей и приносили результат, тщательно продумывайте их цель. Предположим, у вас есть страница с тоннами трафика, но большинство посетителей покидают ее, не читая ваш контент до конца. В этом случае pop-up поможет перевести коммуникацию на новый уровень.
- Обогащайте пользовательский опыт, не прерывайте его.
 Существует множество способов заставить pop-up выполнять свою работу без ущерба для пользовательского опыта. Даже если посетители прочитают страницу до конца, то скорее всего уйдут, как только найдут то, что искали. Так почему бы не показать всплывающее окно, которое позволит общаться по email? Это беспроигрышный вариант для вас и будущих клиентов.
Существует множество способов заставить pop-up выполнять свою работу без ущерба для пользовательского опыта. Даже если посетители прочитают страницу до конца, то скорее всего уйдут, как только найдут то, что искали. Так почему бы не показать всплывающее окно, которое позволит общаться по email? Это беспроигрышный вариант для вас и будущих клиентов. - Сделайте pop-up визуально легким. Постарайтесь, чтобы стиль всплывающего окна соответствовал стилю страницы. Выберите тот же цвет фона, что и на сайте, напишите небольшой текст и сделайте кнопку CTA того же цвета, что и ссылки в статье.
- Выберите правильное время. Не существует единой стратегии, которая подошла бы всем. Поэтому, тестируйте, тестируйте и еще раз тестируйте. Попробуйте использовать для появления pop-up разные временные рамки. Полагайтесь при этом на реальные данные, а не на предположения.
- Установите правильный стимул. Используйте pop-up, чтобы увеличивать ценность контента.
 Например, когда пользователь читает статью о материалах для обустройства дома, предложите ему видео-руководство на эту тему.
Например, когда пользователь читает статью о материалах для обустройства дома, предложите ему видео-руководство на эту тему.
Пробуйте, экспериментируйте и помните, pop-up станет эффективным инструментом для бизнеса только в том случае, если будет нести пользу вашей аудитории.
Обновлено: 18.02.2021
Оценка: 4 / 5 (18)
Настроить всплывающие окна—Portal for ArcGIS (10.3 и 10.3.1)
В этом разделе
Веб-карта может отображать описательную информацию об объектах, настроенную для отображения во всплывающих окнах. Всплывающие окна отображают атрибуты, связанные с каждым слоем объектов карты, таким как лыжные трассы, типы землепользования или уровень безработицы. Они могут отображать вложения, изображения и диаграммы и содержать ссылки на внешние веб-страницы. Вы можете настроить всплывающие окна для слоя изображений, когда вы работаете с сервисом изображений, основанном на наборе данных мозаики. Всплывающее окно на слое изображений отображает атрибуты изображения в текущем местоположении, например, дату получения, тип сенсора и облачный покров.
Вы можете настроить всплывающие окна для слоя изображений, когда вы работаете с сервисом изображений, основанном на наборе данных мозаики. Всплывающее окно на слое изображений отображает атрибуты изображения в текущем местоположении, например, дату получения, тип сенсора и облачный покров.
Конфигурация по умолчанию всплывающего окна слоя является простым списком атрибутов и значений. Как владелец карты вы можете изменить внешний вид окон, задав список видимых и скрытых полей и способ представления такой информации. Например, можно отобразить простой список атрибутов или показать расширенный интерактивный интерфейс для визуализации и сопоставления объектов в отдельном слое посредством текста в настраиваемом формате и диаграмм.
Вы можете настраивать всплывающие окна для слоёв сервисов ArcGIS Server, слоёв объектов, слоёв листов и на слоёв из файлов. При настройке всплывающих окон для слоя объектов ArcGIS Server можно также указать, какие из полей являются редактируемыми. Всплывающие окна для OGC WMS и OGC WMTS не поддерживаются. Настройка всплывающих окон на слоях KML не поддерживается. Все данные объектов в слое отображаются автоматически (настроить или отключить их нельзя). Настройки всплывающих окон в принадлежащих вам слоях можно сохранить в свойствах элемента и автоматически использовать их в остальных картах, работающих на этом сервисе. Настроенная конфигурация применяется только к слою в веб-карте, а не к самому сервису, запущенному на ArcGIS Server.
Настройка всплывающих окон на слоях KML не поддерживается. Все данные объектов в слое отображаются автоматически (настроить или отключить их нельзя). Настройки всплывающих окон в принадлежащих вам слоях можно сохранить в свойствах элемента и автоматически использовать их в остальных картах, работающих на этом сервисе. Настроенная конфигурация применяется только к слою в веб-карте, а не к самому сервису, запущенному на ArcGIS Server.
Для отображения на картах всплывающих окон необходимо предоставить общий доступ к слою сервиса ArcGIS Server на веб-сайте. Если вы предоставили доступ к вашему сервису только группам, в которых вы участвуете, а не всем пользователям, всплывающие окна будут видны только участникам групп.
Включение и удаление всплывающих окон
Веб-карта может показывать описание объектов, настроенное для отображения во всплывающих окнах. Всплывающие окна для слоя включаются быстро. Тем не менее, слои могут содержать большой объем данных объектов, а карты могут содержать несколько слоев, таким образом, всплывающие окна будут выглядеть лучше, если вы потратите время для их настройки, выбрав поля, форматирование, среду и т. п. Слои объектов всегда имеют включенное всплывающее окно, поэтому вы не увидите опцию их включения. Вы видите опцию их конфигурирования.
п. Слои объектов всегда имеют включенное всплывающее окно, поэтому вы не увидите опцию их включения. Вы видите опцию их конфигурирования.
- Убедитесь, что вы выполнили вход и имеете права для создания ресурсов.
Если у вас нет прав для создания ресурсов (вы не видите кнопку Сохранить (Save) во вьюере карт), вы все равно можете включить всплывающие окна, щелкнув Изменить карту (Modify Map).
- Откройте карту во вьюере карт, щелкните Детали (Details) и выберите Ресурсы (Contents).
- Перейдите на подслой, который содержит данные объектов для отображения в окне.
- Щелкните стрелку справа от имени слоя и нажмите Включить всплывающие окна (Enable Pop-up).
Если вы более не хотите отображать включенные ранее всплывающие окна, щелкните стрелку справа от имени слоя и выберите Удалить всплывающее окно (Remove Pop-up). Для слоев заметок карты и слоев KML возможность удаления всплывающих окон отсутствует.
Настроить всплывающие окна
- Чтобы сохранить настройки всплывающих окон, убедитесь, что вы вошли в организацию и у вас есть права для создания ресурсов.
Если у вас нет прав для создания ресурсов (вы не видите кнопку Сохранить (Save) во вьюере карт), вы все равно можете настроить всплывающие окна, щелкнув Изменить карту (Modify Map).
- Откройте карту во вьюере карт, щелкните Детали (Details) и выберите Ресурсы (Contents).
- Перейдите на подслой, который содержит данные объектов для отображения во всплывающем окне.
- Щелкните стрелку справа от имени слоя и выберите Настроить всплывающее окно (Configure Pop-up). Можно настраивать три раздела всплывающих окон: заголовок, содержание и медиаданные.
- Задайте имя для всплывающего окна.
- Воспользуйтесь кнопкой [+] для выбора значений полей из имеющихся данных.
 Значения полей содержат псевдонимы полей, после которых указаны имена полей. По умолчанию отображается первое поле.
Значения полей содержат псевдонимы полей, после которых указаны имена полей. По умолчанию отображается первое поле. - Также можно ввести статический текст, вместо значений полей, или добавить его к значениям полей.
Предположим, вы хотите, чтобы в заголовке отображались данные о населении с разбивкой по округам. Вы можете настроить заголовок, используя комбинацию статического текста и значений полей. Например, можно ввести текст Население в, вставить значение полей данных для названий округов [Cnty_name], поставить знак равенства = и, наконец, вставить значение другого поля, которое показывает население [pop2010]. Вы можете настроить заголовок следующим образом:
Население в [Cnty_name] = [pop2010]
Таким образом, формируется заголовок, в котором выполняется подстановка значений полей, например Население в округе Кларк = 453099.
- Воспользуйтесь кнопкой [+] для выбора значений полей из имеющихся данных.
- Выберите атрибутивную опцию из ниспадающего меню, чтобы задать содержание всплывающего окна.
 Доступны следующие опции: список атрибутов полей, описание из одного поля, настраиваемое отображение атрибутов или сведения об атрибуте отсутствуют.
Доступны следующие опции: список атрибутов полей, описание из одного поля, настраиваемое отображение атрибутов или сведения об атрибуте отсутствуют.- Для настройки атрибутов поля или полей, которые вы хотите отображать, щелкните ссылку Настроить атрибуты (Configure Attributes). Выберите поля для отображения. Можно также выбрать поле, чтобы изменить его псевдоним, расположение, и отформатировать его. Для числовых полей (численность населения) можно выбрать количество десятичных знаков и, при необходимости, использовать разделитель тысяч.
Подсказка:
Если слой поддерживает редактирование, вы можете выбрать поля для редактирования. Убедитесь, что отображение поля включено (чтобы оно отображалось в окне редактирования). Для редактируемых текстовых полей можно выбрать тип текстового поля и ввести подсказку.
Для полей даты, содержащих время, выберите формат, включающий и дату, и время. По умолчанию отображаются только даты.
- Если вы выбрали отображения описания из одного поля щелкните стрелку под опцией Выбор поля, содержащего описание и выберите имя поля, которое следует отобразить.

- При выборе отображения настраиваемого атрибута щелкните Настроить (Configure), чтобы задать и отформатировать данные для отображения. Настраиваемый атрибут отображения позволяет использовать комбинацию форматированного текста, атрибутов и ссылок, что дает максимальные возможности для настройки отображения. Если вы создали настраиваемый атрибут отображения для редактируемого слоя, при редактировании объекта атрибуты появятся в виде списка.
- Для настройки атрибутов поля или полей, которые вы хотите отображать, щелкните ссылку Настроить атрибуты (Configure Attributes). Выберите поля для отображения. Можно также выбрать поле, чтобы изменить его псевдоним, расположение, и отформатировать его. Для числовых полей (численность населения) можно выбрать количество десятичных знаков и, при необходимости, использовать разделитель тысяч.
- Если векторный слой содержит вложения, можно отобразить вложения в виде ссылок, расположенных в нижней части всплывающего окна. Вложения обрабатываются как связанная таблица класса объектов в сервисе пространственных объектов.
- При желании во всплывающие окна можно добавить медиафайлы, такие как изображения или диаграммы.
- По завершении настройки всплывающих окон выберите Сохранить всплывающее окно (Save Pop-up).
- Щелкните Сохранить слой (Save Layer), чтобы сохранить эту конфигурацию как свойство элемента.
 Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент. - Щелкните Сохранить (Save) вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Показать вложения
Во всплывающих окнах можно настроить отображение вложений в виде ссылок, если карта содержит слой объектов, содержащий вложения. Если слой содержит вложения, то вы увидите только одну опцию для включения их отображения. При открытом всплывающем окне ссылки на вложения перечисляются в нижней части окна. Щелчком на ссылку открывается вложение в новом окне.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон, чтобы открыть панель Свойства всплывающих окон (Configure Pop-Up) для слоя, который требуется настроить.
- Поставьте отметку Показывать для объектов вложения в виде ссылок.
- Нажмите Сохранить всплывающее окно (Save Pop-up).

- Щелкните Сохранить слой (Save Layer), чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
- Щелкните Сохранить (Save) вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Отображение изображений
Вы можете включать изображения в ваши всплывающие окна. Изображения могут содержаться в данных ваших слоев, или вы можете ввести URL адрес, если изображение хранится на внешнем веб-сайте или на вашем портале. Изображения могут иметь названия, подписи и ссылки к связанным веб-сайтам.
Подсказка:
Для наилучшего отображения рекомендуется использовать изображения не более 200 пикселов в ширину и 150 пикселов в высоту. Если изображение меньше, чем 200 на 150, вы увидите вокруг него белую рамку. Если изображение больше, веб-браузер автоматически уменьшит изображение до 200 на 150, при этом оно может быть искажено.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон, чтобы открыть панель Свойства всплывающих окон (Configure Pop-Up) для слоя, который требуется настроить.
- Щелкните Добавить (Add) и выберите Изображение (Image).
- Введите заголовок изображения. По умолчанию отображается первое поле.
- Щелкните [+] и выберите значение поля из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный заголовок.
- Дополнительно введите неизменяемый текст, вместо или в дополнение к значению поля.
- Если вы не хотите добавлять заголовок к изображению, сделайте поле заголовка пустым.
- Введите текст подписи. Подпись появляется рядом с заголовком и над изображением. Очень важно давать короткое описание изображения. По умолчанию подсказки не отображаются.

- Щелкните [+] и выберите значение поля из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальное название.
- Также можно ввести статический текст, вместо значений полей, или добавить его к значениям полей.
- Если вы не хотите добавлять подсказку к диаграмме, сделайте поле подсказки пустым.
- Введите URL-адрес изображения.
- Щелкните [+] и выберите значение поля из ваших данных. Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальное изображение.
- Дополнительно, введите URL-адрес изображения. Поддерживаются изображения форматов PNG, JPEG и GIF.
- Введите URL-адрес связанной ссылки. При щелчке по изображению этот URL адрес откроется в новом окне. Это по вашему выбору.
- Щелкните [+] и выберите значение поля из ваших данных.
 Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный URL-адрес.
Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный URL-адрес. - Дополнительно, введите URL-адрес связанной ссылки.
- Щелкните [+] и выберите значение поля из ваших данных.
- ЩелкнитеОК, чтобы сохранить настройки диаграммы и закрыть диалоговое окно Настроить диаграмму (Configure Chart).
- Если у вас имеется более одного изображения (или других элементов мультимедиа), и вы желаете изменить порядок отображения их во всплывающем окне, щелкните элемент мультимедиа в окошке Мультимедиа во всплывающем окне (Pop-up media) и нажмите Вверх (Up) или Вниз (Down).
- Нажмите Сохранить всплывающее окно (Save Pop-up).
- Щелкните Сохранить слой (Save Layer), чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
- Щелкните Сохранить (Save) вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.

Отображение диаграмм
Вы можете добавить диаграммы для графического отображения цифровых атрибутов полей. Можно добавлять гистограммы, круговые, столбчатые и линейные диаграммы.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон, чтобы открыть панель Свойства всплывающих окон (Configure Pop-Up) для слоя, который требуется настроить.
- Щелкните Добавить (Add) и выберите тип диаграммы, которую вы хотите отображать.
- Введите заголовок диаграммы.
- Воспользуйтесь [+] для выбора значения поля из данных. По умолчанию отображается первое поле.
- Дополнительно введите неизменяемый текст, вместо или в дополнение к значению поля.
- Если вы не хотите добавлять заголовок к диаграмме, сделайте поле заголовка пустым.
- Введите подсказку для диаграммы.
 Подсказка появляется рядом с заголовком, над диаграммой. Очень важно в диаграмме давать короткое описание данных. Вы можете добавить в описании диаграммы отображение единиц для столбчатых, линейных диаграмм или гистограмм. Круговая диаграмма показывает процентное соотношение, и оно будет сохраняться при увеличении размера всплывающего окна.
Подсказка появляется рядом с заголовком, над диаграммой. Очень важно в диаграмме давать короткое описание данных. Вы можете добавить в описании диаграммы отображение единиц для столбчатых, линейных диаграмм или гистограмм. Круговая диаграмма показывает процентное соотношение, и оно будет сохраняться при увеличении размера всплывающего окна.- Воспользуйтесь [+] для выбора значения поля из данных. По умолчанию подсказки не отображаются.
- Дополнительно введите неизменяемый текст, вместо или в дополнение к значению поля.
- Если вы не хотите добавлять подсказку к диаграмме, сделайте поле подсказки пустым.
- Выберите поля для использования в диаграмме.
- Выберите поле Нормирование (Normalization), чтобы упорядочить данные. Значения в этих полях используются для деления значений полей, чтобы создать пропорцию. Нормированные пропорции рекомендуется использовать, если на числовые значения, которые классифицируются и отображаются, влияют другие факторы.
 Например, на данные о населении могут влиять размеры округа, поэтому можно разделить значение населения на значение области, чтобы стандартизировать данные. Нормирование данных также важно для успешного проведения сравнений в ситуации, когда значения полей записаны в разных единицах измерения.
Например, на данные о населении могут влиять размеры округа, поэтому можно разделить значение населения на значение области, чтобы стандартизировать данные. Нормирование данных также важно для успешного проведения сравнений в ситуации, когда значения полей записаны в разных единицах измерения. - Щелкните ОК, чтобы сохранить конфигурацию изображений.
- Если у вас имеется более одной диаграммы (или изображения), и вы желаете изменить порядок отображения элементов во всплывающем окне, щелкните на выборе элемента медиа и нажмите Вверх (Up) или Вниз (Down).
- Нажмите Сохранить всплывающее окно (Save Pop-up).
- Щелкните Сохранить слой (Save Layer), чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
- Щелкните Сохранить (Save) вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.

Показать связанные данные
Слой карты может содержать ранее установленные отношения с другой таблицей через общее поле. Например, слой зданий может иметь ранее настроенное отношение к слою жильцов, занимающих это здание. Если имеется отношение, можно настроить всплывающие окна для отображения связанных данных.
Вы можете создавать отношения данных в базах геоданных ArcGIS for Desktop и публиковать данные на своем портале или на ArcGIS for Server (необходима версия 10.1 или более поздняя).
Вьюер карт поддерживает отношения один-к-одному и один-ко-многим. Для отображения связанных записей в таблице, слой, содержащий связанные данные, должен находится на карте.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон.
- В разделе Настроить атрибуты (Configure Attributes) выберите связанные поля, значения которых вы хотите отобразить. Связанные поля содержат {relationships} в имени.

- При отношении один-к-одному во всплывающем окне отображается значение связанного поля атрибутов.
- При отношении один-ко-многим можно выбрать, отображать связанных данных во всплывающем окне или в виде таблицы. При отображении атрибутов во всплывающем окне для строковых полей отображается их число. Для числовых полей можно выбрать отображение суммы, минимума, максимума, среднего или их числа.
- Для числовых полей можно выбрать количество десятичных знаков и, при необходимости, использовать разделитель тысяч.
- В разделе Настроить атрибуты (Configure Attributes) выберите связанные поля, значения которых вы хотите отобразить. Связанные поля содержат {relationships} в имени.
- Для отображения диаграммы, выполните шаги из раздела Отображение диаграммы.
- Для слоев с отношением один-к-одному можно создать диаграмму по атрибутам слоя.
- Если слой содержит отношение один-ко-многим, можно создать диаграмму по атрибутам слоя, связанного слоя или таблицы.

- Если вы решили создать диаграмму для связанного слоя или таблицы, выберите соответствующий слой или таблицу, поле диаграммы и поле надписи.
- Нажмите Сохранить всплывающее окно (Save Pop-up).
- Щелкните Сохранить слой (Save Layer), чтобы сохранить эту конфигурацию как свойство элемента. Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
- Щелкните Сохранить (Save) вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Настройка всплывающих окон для изображений
Вы можете настроить всплывающие окна для слоя изображений, когда вы работаете с сервисом изображений, базирующимся на наборе данных мозаики. Всплывающее окно на слое изображений отображает атрибуты изображения в текущем местоположении, например, дату получения, тип сенсора и облачный покров. Всплывающее окно отображает информацию только для изображений, которые видимы при текущем масштабе карты. Изображения упорядочены во всплывающем окне основываясь на установках порядка отображения. Более подробно о масштабе карты и порядке отображения изображений см. в разделе Отображение изображений.
Изображения упорядочены во всплывающем окне основываясь на установках порядка отображения. Более подробно о масштабе карты и порядке отображения изображений см. в разделе Отображение изображений.
Всплывающие окна могут также отображать значения пикселов количественных данных, которые могут представлять высоты, количество осадков, температуру, отражающую способность и другую подобную информацию. Существует два типа количественных значений пикселов, которые вы можете настроить: Значение пиксела элемента (Item Pixel Value) и Значение пиксела сервиса (Service Pixel Value). Значение пиксела элемента представляет собой необработанное значение пиксела в данном местоположении. Значение пиксела сервиса представляет обработанное и перевыбранное при текущем масштабе карты значение пиксела. Вполне возможно, что значение пиксела сервиса будет отличным по величине и единицам измерения от значения пиксела элемента. Например, сервис Landsat может иметь Нормализованный разностный вегетационный индекс (NDVI) применённым на уровне сервиса. В таком сценарии, значения пиксела сервиса представляют NDVI, в то время как значения пиксела элемента представляют исходные цифровые значения (DN).
В таком сценарии, значения пиксела сервиса представляют NDVI, в то время как значения пиксела элемента представляют исходные цифровые значения (DN).
При работе с качественными данными вы можете отобразить категорийную информации, связанную со значениями пикселов, таких как тип земельного покрытия.
Если вы работаете с сервисом изображений, созданным из набора растровых данных, в противоположность набору данных мозаики, вы можете также сконфигурировать всплывающие окна; тем не менее, они будут отображать только значение пиксела сервиса.
Чтобы показывать значения пиксела и категорийную информацию, выполните следующие шаги ниже.
- Выполните первые шесть шагов в разделе Настройка всплывающих окон, чтобы открыть панель Свойства всплывающих окон (Configure Pop-Up) для слоя изображений, который требуется настроить.
- Щелкните Настроить атрибуты (Configure Attributes), чтобы открыть окно Настроить атрибуты (Configure Attributes).

- Перейдите к Значение пиксела сервиса (Service Pixel Value) и Значение пиксела элемента (Item Pixel Value).
Если ваш сервис изображений включает категорийную информацию, то вы увидите поля, которые стартуют с растром. Вы можете настроить опции отображения этих полей.
- Если вы планируете отображать необработанные значения ваших данных, то поставьте отметку рядом с Значение пиксела элемента (Item Pixel Value). Вы можете переименовать поле используя псевдоним поля для лучшего описания ваших данных.
- Если вы планируете отображать обработанные значения ваших данных, то поставьте отметку рядом с Значение пиксела сервиса (Service Pixel Value). Вы можете переименовать поле используя псевдоним поля для лучшего описания ваших данных.
- Щелкните OK для отображения в вашем всплывающем окне заданных полей атрибутов.
- Щелкните Сохранить слой (Save Layer), чтобы сохранить эту конфигурацию как свойство элемента.
 Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент. - Щелкните Сохранить (Save) вверху вьюера карт, чтобы сохранить настройки всплывающих окон на карте.
Отзыв по этому разделу?
Pop-Up (попап, всплывающее окно) – что это
Всплывающее окно (англ. pop-up) – это вид рекламы или способ привлечения внимания на сайте, направленный на увеличение продаж или конверсию трафика в лиды. Чаще всего окна реализуются на базе технологии JavaScript, а также иногда для этого используется Adobe Flash.
Пример попапа
Всплывающее окно
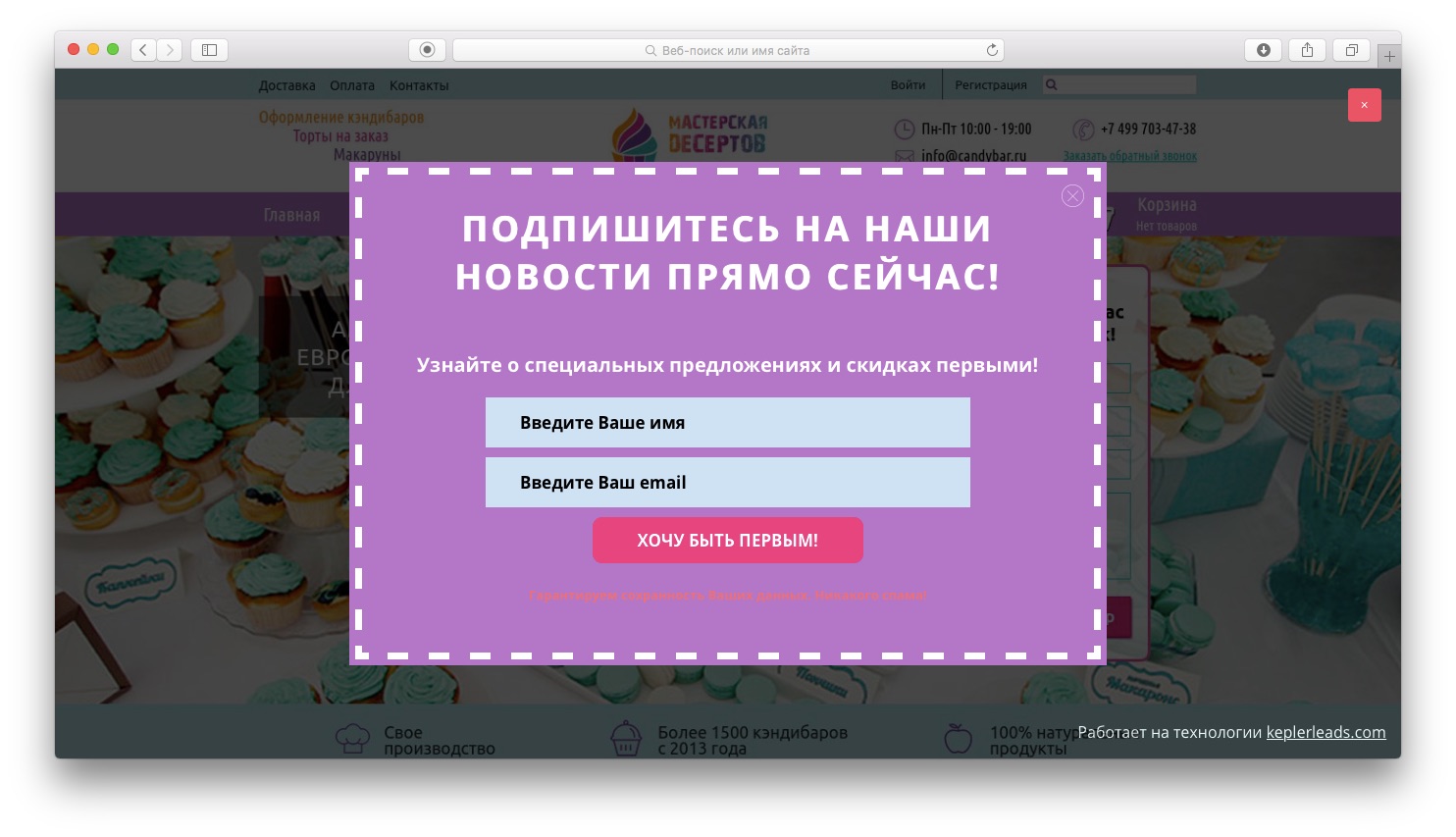
Всплывающие окна действительно могут помочь сконцентрировать внимание целевой аудитории в направлении конверсионного действия, что подтверждается множеством практических кейсов. Но нужно понимать, что попапы – это не волшебный инструмент для увеличения продаж и улучшения пользовательских факторов. Ошибки в их реализации приводят к тому, что у человека формируется ощущение раздражения от посещения сайта. Причем последний сценарий наблюдается чаще, чем положительный результат. Это не значит, что нужно отказаться от использования Pop-up-элементов. Важно предварительно разобраться в их особенностях и принципах правильной интеграции.
Причем последний сценарий наблюдается чаще, чем положительный результат. Это не значит, что нужно отказаться от использования Pop-up-элементов. Важно предварительно разобраться в их особенностях и принципах правильной интеграции.
Какими бывают всплывающие окна
В современном интернет-маркетинге выделяют два типа Pop-up:
-
hello-board. Перекрывает незначительную часть видимой зоны экрана, при этом функциональность сайта практически не снижается. Из-за возможности игнорирования пользователями имеет не самую высокую мотивирующую к взаимодействию способность, но вызывает минимум раздражения;
-
page-stop. Перекрывает практически весь экран или полностью блокирует возможность дальнейшего взаимодействия со страницей. Посетителю остается только выполнить целевое действие или закрыть вкладку с сайтом. Характеризуется более частой негативной реакцией при достаточно высокой конверсии.

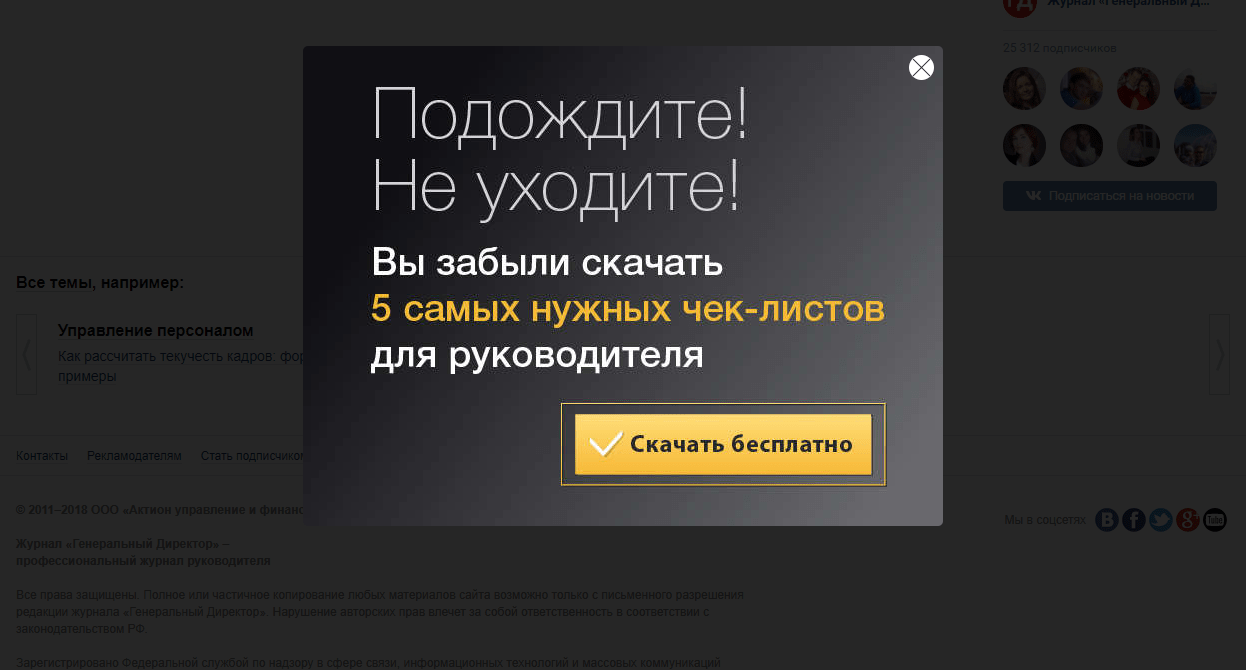
page-stop pop-up
page-stopТакже нельзя забывать, что попапы – это инструмент индивидуального воздействия. К примеру, вне зависимости от типа Pop-up можно ожидать негативную пользовательскую реакцию, если окно будет предлагать регистрацию тем, кто уже прошел эту процедуру.
Особенности правильной интеграции Pop-up
В искусстве использования всплывающих окон на сайте критически важным условием является умение маркетолога грамотно выбирать форму и момент их появления. В идеале сообщение должно иметь мощный мотивирующий эффект при минимальном раздражающем влиянии. Чтобы окно не нервировало, не нужно демонстрировать его сразу после входа на страницу. Считается, что человеку для первичного восприятия контента нужно от 30 до 90 секунд, и только после этого у него могут возникнуть вопросы или желание для более глубокого взаимодействия. Оптимальное время появления Pop-up определяется индивидуально с помощью сплит-тестирования и аналитики.
Советы по правильной интеграции Pop-up
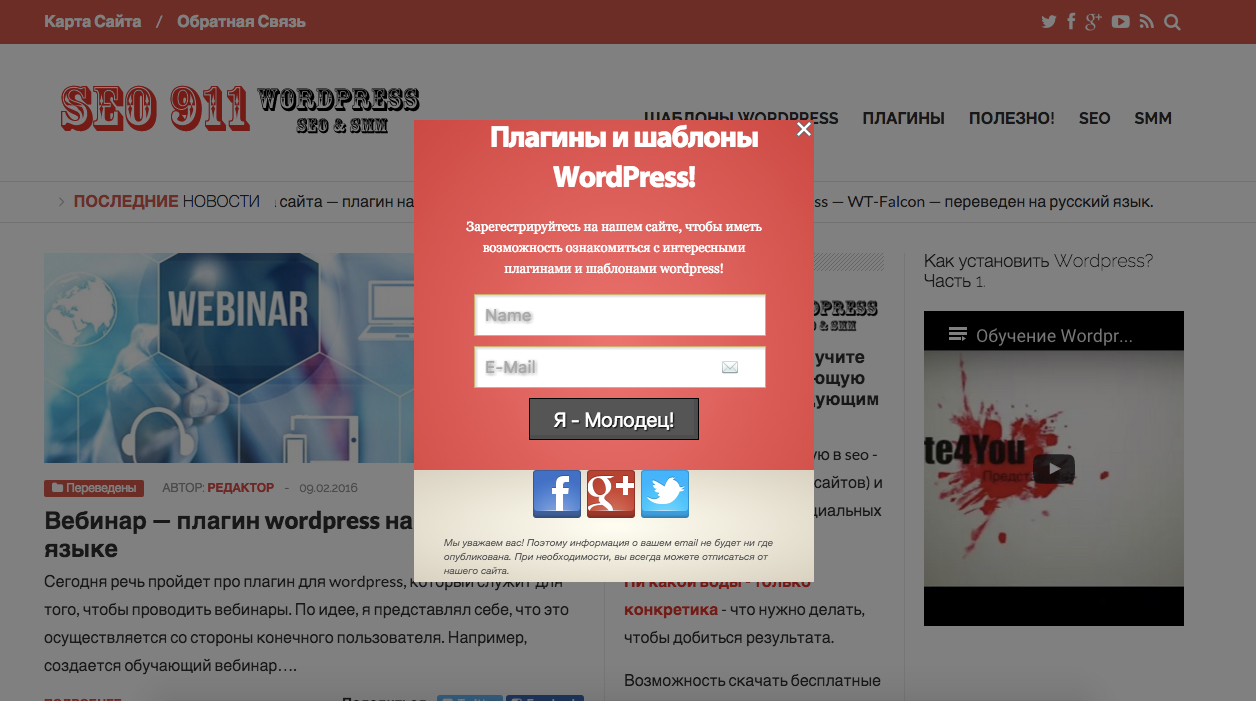
Правильная интеграция Pop-upЛучше воспринимаются всплывающие окна, которые демонстрируются после того, как пользователь просмотрел 40–70 % контента на странице. Такое поведение демонстрирует, что содержимое его заинтересовало, поэтому появление окна его, скорее всего, не оттолкнет. Хорошие результаты показывает алгоритм появления Pop-up, который привязан к попытке выхода с сайта. Этот вариант демонстрации реализуется путем наблюдения за перемещением курсора. Сложные алгоритмы способны определять, пытается ли пользователь уйти со страницы или просто переходит между вкладками одного сайта – это позволяет избежать дублирующих показов.
Каким должно быть всплывающее окно
Важную роль играет не только момент появления Pop-up-элемента, но и его содержание. Оптимальный дизайн характеризуется:
-
гармоничной цветовой гаммой,
-
понятным заголовком и мотивационным посылом,
-
максимально простой лид-формой.

А еще нужно сказать, что эффективный попап – это постоянные эксперименты и анализ их результатов.
10 ошибок, почему всплывающее окно (pop-up) не работает — Plerdy
Рекламный шум нашей реальности настолько высок, а лояльность пользователей к вывескам и слоганам любого рода столь низка, что традиционный маркетинг медленно, но верно становится беспомощным. Если поп-ап не работает, значит он – часть традиционной рекламы.
Всплывающее окно было и остается надежным инструментом для улучшения показателей конверсии. Нюанс заключается в том, что его редко правильно настраивают на сайте, из-за чего поп-ап продолжает быть стандартной рекламой. Исправить эту ситуацию можно, в том числе и благодаря возможностям сервиса Plerdy.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Всплывающие окна (pop-up): 10 ошибок, почему они не работают». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
10 причин того, что виртуальный “крючок” не помогает ловить рыбу
Обычно реклама говорит о преимуществах товара или услуги. Типичная реклама говорит о том, что товар (услуга) подходит абсолютно каждому потенциальному клиенту.
В действительности это не так.
Обыкновенный поп-ап подобен стандартной рекламе: предлагает, уведомляет, соблазняет, забывая о диалоге. Персонализация – это не просто временный тренд, а новый подход в маркетинге, который предусматривает коммуникацию с пользователем.
Если ваш “крючок” не помогает ловить “рыбу”, возможно, даже ее отпугивает – возможно ошибка кроется в одной из нижеперечисленных причин:
- Отсутствие адаптивной верстки. Принцип mobile first сохраняет свою актуальность. Большинство пользователей заходят на сайты, используя для этого смартфоны и планшеты. Нет адаптивной верстки – нет корректного отображения всплывающего окна, что сводит на ноль все усилия на его создания.

- Увеличение времени загрузки страницы. Пользователи не любят ждать. Они быстро покинут сайт, если не увидят содержимого в течение 5-7 секунд. Увеличение времени загрузки в случае подключения поп-апа преимущественно связано с нюансами программирования: сейчас под графические файлы любого веса есть техническое решение.
Времена 90-х, когда отсутствовали картинки из-за проблем со скоростью загрузки прошли. Обилие всплывающих окон, конечно, влияет на загрузку страницы. Но не так критично, если подключать pop-ups правильно, с использованием современных методов программирования.
Окно не отображается на странице?
Возможные причины казуса должен искать и исправлять фронтенд-разработчик: проблема с загрузкой кода самого поп-апа, отсутствие статуса “Опубликовано”, ошибки в java-скрипте, отсутствие компонента wp_footer и т.д.
- Провальный дизайн. Плохой – не только тот, который не соответствует фирменному стилю. Здесь и неправильное цветовое сочетание, которое не задает нужного настроения, и неактуальные шрифты, раздражающий размер окна, отсутствие динамики в композиции.

К примеру, на сайте Domino’s маленькое всплывающее окно с синей типографикой, четко, но ненавязчиво предлагает за регистрацию бесплатную пиццу. Сложно отказаться от такого милого предложения:
Estée Lauder предлагают стать участником программы лояльности с помощью экранного поп-апа со сдержанным дизайном: темные цвета, светлая типографика, одно поле, кнопка в правой части формы и большой крестик для того, чтобы пользователь в любой момент быстро закрыл окно, не раздражался его поиском:
Привлекает внимание, не так ли?
Обещание скидок и подарков, контрастность дизайна, минимум полей и кнопок, навигация – целевое действие с таким поп-апом является делом пары секунд.
- Слабый призыв к действию, отсутствие триггеров. “Первым узнавай о новых продуктах, специальных предложениях, мероприятиях” – конверсионное предложение сайта Victoria’s Secret.
“Подпишись для получения бьюти новостей, пробников косметики, скидочных купонов” – предложение компании L’Oréal.
Оба призыва хороши, но большую конверсию обеспечивает окно компании L’Oréal – здесь максимум мотивации для пользователя, ведь предлагаются не только новости и рекламные предложения (пробники, купоны и т.д.). L’Oréal делает ставку на простоту, ясность и максимальное количество триггеров.
В таком ключе логично поступать брендам, которые находятся в процессе развития. Нужно повышать лояльность аудитории скидками, подарками, купонами, акциями. Призыв поп-апа на сайте Victoria’s Secret работает потому, что миллионы любят и знают бренд.
Будут ли интересны мероприятия, статьи о новых продуктах от компании, ресурс которой пользователь только открыл? Сомнительно.
- Нерелевантное или несвоевременное предложение. Время, место и мотивация – три кита правильного текстового наполнения любого поп-апа. Не стоит писать много, говорить о преимуществах. Нужно выделяться либо уникальностью, либо предлагать выгоду пользователю посредством одного предложения.
К примеру, окно-приветствие не стоит настраивать с показом до фактической загрузки страницы. Предложение о подписке или получении купона должно возникать на странице статьи, блога. Как вариант – не менее, чем через 10-15 секунд после входа на главную страницу ресурса – в этом случае оно будет своевременным и релевантным ее содержимому, а также актуальным для пользователя
Предложение о подписке или получении купона должно возникать на странице статьи, блога. Как вариант – не менее, чем через 10-15 секунд после входа на главную страницу ресурса – в этом случае оно будет своевременным и релевантным ее содержимому, а также актуальным для пользователя
А вот небольшой поп-ап, запрашивающий разрешение на установление вашего местоположения в правом углу, – отличная возможность сразу настроить персонализацию.
- Большое количество полей. Чем проще форма, тем больше шансов того, что целевое действие будет осуществлено. Общее правило конверсии – от одного до двух полей. Но здесь уже нужно оценивать актуальность такого решения: к примеру, при продвижении косметической продукции можно попросить данные даты рождения, имени, даря за это подарки (так успешно собирают лиды Prostor, Watsons).
- Отсутствие A/B тестирования. Большинство форм, которые по конверсии взлетают до 100%, создаются в процессе экспериментальных исследований. А/В тестирования могут быть как лабораторными – внутри компании, с привлечением людей, которые будут выбирать наиболее приятный для них вариант формы, так и стандартными c размещением различных вариантов поп-апов и отслеживанием тепловых карт, данных Яндекс.
 Метрики, Google Analytics.
Метрики, Google Analytics.
Непросто сразу вывести релевантное УТП и подобрать нативное оформление. Конверсию решают буквально мелочи. Вплоть до одного удачно подобранного слова.
- Навязчивость при показе. У “Макдональдса” все продумано до мелочей: небольшой гео-крючок в левой части экрана и поп-ап который появляется примерно через 5 секунд после захода на сайт. Закрывается он, традиционно, по нажатию на “крестик” в углу.
Примечательно то, что если вы закроете форму, то даже при повторном заходе появляться она не будет: навязчивость – зло, без него можно обойтись при взаимодействии с целевой аудиторией.
Так что максимальное число окон на сайте – не больше 5 (согласно исследованиям оптимально будет внедрить 3 разных формы – приветствие, подписка, скролинговая или тематическая). Частота их появления не должна быть большой, в идеале – оптимальное появление поп-апа единично, как на сайте у одного из ведущих мировых поставщиков фаст-фуда.
- Скрыта навигация, нет путей к отступлению.
 Это могло быть беспроигрышным вариантом, но нет. Пользователи хотят знать, что у них есть выбор.
Это могло быть беспроигрышным вариантом, но нет. Пользователи хотят знать, что у них есть выбор.
Отсутствие “крестика”, кнопки “Отписаться” раздражает. Pinterest со своими навязчивыми окнами, наверное, единственный пример того, как сайт может быть популярным с директивными поп-апами.
Оставьте “крестик”. Сделайте кнопку отказа/отписки. Но при этом покажите, что будет утрачено в случае игнора всплывающего предложения – надписью кнопки отказа/отписки “нет, я не хочу быть в курсе ваших новостей”, “нет, не заинтересован в экономии”, “спасибо, но я не готов получать скидки” и т.д. в аналогичном духе.
Помните о том, что выбор должен быть, но много свободы сведет на нет смысл размещения всплывающих окон – если есть навигация и кнопка отказа, крестик делают фоновым, невидимым и наоборот.
- Неправильно выбранное условие показа. Страница, на которой отображается ваш поп-ап, очень сильно влияет на конверсию такого окна.
К примеру, поп-ап с приветствием актуален только на главной странице; окно подписки будет лучше конвертировать при размещении на странице блога, конкретной статьи.
В некоторых случаях (если блога нет, раздел статьи/новости редко наполняется, но есть регулярная рассылка) – также хорош и на главной.
Наиболее универсальным видом “крючков” являются скролинговые окна (которые не занимают много места на странице, не слишком отвлекают от ее содержимого). Они хороши и уместны буквально на любой странице.
Лидогенерирующее всплывающее окно – это четкий призыв к действию с мотивацией, CTA, фирменный дизайн, навигация и кнопка отписки или закрытия, информация о защите от спама и конфиденциальности.
При этом имеет значение страница его размещения, время и частота показа, количество полей в форме, цвет, подпись и место размещения кнопки целевого действия, графическое оформление.
Если внедрить поп-ап, который будет соответствовать всем этим требованиям, и откорректировать его работу в процессе А/В тестирований – можно повысить конверсию до 86%, как это уже сделали Amazon, Colgate, CountryLiving и Entrepreneur.
Pop-up (вплывающие окна) — Документация docs.
 cs-cart.ru 4.2.x
cs-cart.ru 4.2.xИспользуйте примеры ниже, чтобы создавать всплывающие окна в своих блоках и шаблонах.
Чтобы проверить примеры, создайте простой HTML блок с поддержкой SMARTY любой части сайта.
Ссылка, которая откроет pop-up блок должна иметь классы:
cm-dialog-openercm-dialog-auto-size— размер окна будет соответствовать содержимому.
ID блока который необходимо открыть задаётся параметром data-ca-target-id.
ID блока должен быть уникальным.
Пример:
<a data-ca-target-id="open_id">Ссылка-открывашка</a>
<div title="Заголовок окна">
<p>
Я люблю тебя больше, чем Море, и Небо, и Пение,<br/>
Я люблю тебя дольше, чем дней мне дано на земле.<br/>
Ты одна мне горишь, как звезда в тишине отдаления,<br/>
Ты корабль, что не тонет ни в снах, ни в волнах, ни во мгле.
</p>
</div>
Результат клика по ссылке:
Можно открыть любую страницу или шаблон контроллера в pop-up окне.
Также, как в примере выше, только дополнительно указывается href c URL необходимой страницы.
Пример SMARTY блока:
<a href="{"pages.view?page_id=10"|fn_url}" data-ca-target-id="open_id_ajax" >Диалог Ajax</a>
<div title="Загловок окна"></div>
Результат клика по ссылке:
Сделаем форму, которая будет открываться по клику на ссылку. Форма будет отправлять данные на ваш контроллер используя Ajax.
Пример SMARTY блока:
{capture name="content_for_popup"}
<form name="my_form" action="{""|fn_url}" method="post">
<div>
<label for="name">{__("your_name")}</label>
<input size="50" type="text" name="form_data[name]" value="" />
</div>
<div>
<div>
{include file="buttons/button.tpl" but_name="dispatch[my_controller.request]" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div>
<a >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox. tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
Результат клика по ссылке:
Добавьте блоку класс cm-dialog-auto-open, тогда pop-up откроется при открытии страницы.
Чтобы окно не открывалось каждый раз, добавляйте данный класс при особых условиях, например, в зависимости от параметра в URL (или от сессии посетителя).
Пример SMARTY блока, окно будет открыто если в URL есть параметр ?open_love=Y:
<divY"}cm-dialog-auto-open cm-dialog-auto-size{/if}" title="Заголовок окна">
<p>
Помню. Книгу раскрыв, ты чуть-чуть шелестела страницами.<br/>
Я спросил: «Хорошо, что в душе преломляется лед?»<br/>
Ты блеснула ко мне, вмиг узревшими дали, зеницами.<br/>
И люблю — и любовь — о любви — для любимой — поет.
</p>
</div>
Результат клика по ссылке:
Ссылки открывают всплывающие окна по ID , соответственно у каждого окна должен быть уникальный ID . Если будет несколько блоков с одинаковым ID, то это приведёт к одновременному открытию двух и более окон.
Если будет несколько блоков с одинаковым ID, то это приведёт к одновременному открытию двух и более окон.
Если вы добавляете всплывающее окно через блок, то можно использовать массив {$block}, который содержит информацию о блоке, в том числе {$block.blocl_id}.
Распечатаёте в своём SMARTY блоке {$block|fn_print_r}
Вы увидите:
Используйте значение для id из массива, например, {$block.blocl_id}.
Пример:
<a data-ca-target-id="my_block_id_{$block.block_id}">Ссылка-открывашка</a>
<div title="Заголовок окна">
<p>
Блок
</p>
</div>
Как создать хорошее всплывающее окно (поп-ап, pop-up): формула
Что делает дизайн всплывающего окна действительно крутым? Да, сейчас вы наверняка подумали, что это оксюморон – как поп-апы вообще могут кому-то нравиться? Но здесь, как и в любом аспекте веб-дизайна, все кроется в деталях, а еще магическом умении соединить уникальную идею бренда с дизайном взаимодействия.
Если вы, услышав словосочетание «всплывающее окно», вспоминаете одну из этих уродливых стандартных WordPress-штук с большими зелеными галочками или рамку Джонсона, то вы совершенно правы – это настоящее уродство.
Вообще создать привлекательное всплывающее окно несложно, особенно если знать, какие аспекты дизайна учитывать. Оли Гарднер, сооснователь Unbounce, разработал «уравнение восхитительности всплывающих окон». Давайте рассмотрим его подробнее.
Само уравнение разбито на семь принципов: ясность, контроль, креативность, релевантность, очарование, ценность и уважение. Для каждого принципа есть чек-лист из нескольких вопросов, по которым выставляется оценка от 0 до 1 (при желании можно выставить оценку 0,5). Максимальное количество баллов, которое может получить поп-ап, равно 7. После этого оценки по всем принципам объединяют и высчитывают общий процент.
А теперь самое время разобрать удачные примеры.
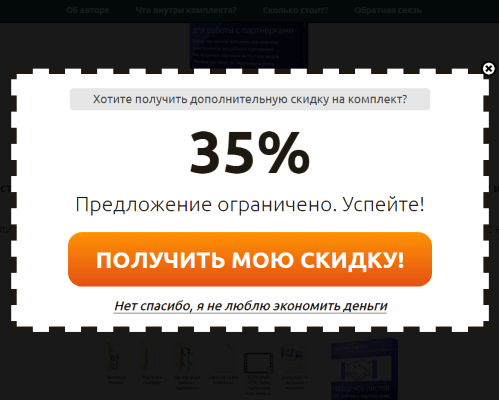
Tim FerrissЭто полноэкранное всплывающее окно, которое появляется, когда вы хотите покинуть сайт. Такие вещи раздражают при заходе, но поместить его на выходе – отличная идея. Дизайн простой и понятный. А теперь оценки:
Такие вещи раздражают при заходе, но поместить его на выходе – отличная идея. Дизайн простой и понятный. А теперь оценки:
Ясность: здесь оценка 0,75, так как у пользователей уходит некоторое время на понимание написанного. Но фото автора на заднем плане немного проясняет ситуацию.
Контроль: 0,8. Единственный минус здесь – невозможность закрыть окно с помощью клавиши Esc на клавиатуре.
Креативность: 1. Дизайн в порядке. И визуальная иерархия кнопок выглядит замечательно – яркое и заметное согласие и менее броская отмена.
Очарование: 0,5. Определенно, да.
Ценность: 1. Это двухэтапная форма (нужно ввести свой email после нажатия на кнопку согласия). Вполне честная сделка.
Уважение: 1. «Нет, спасибо, мне не интересно» вместо кнопки отказа – удачная идея. Никакого унижения.
Всего: 83%.
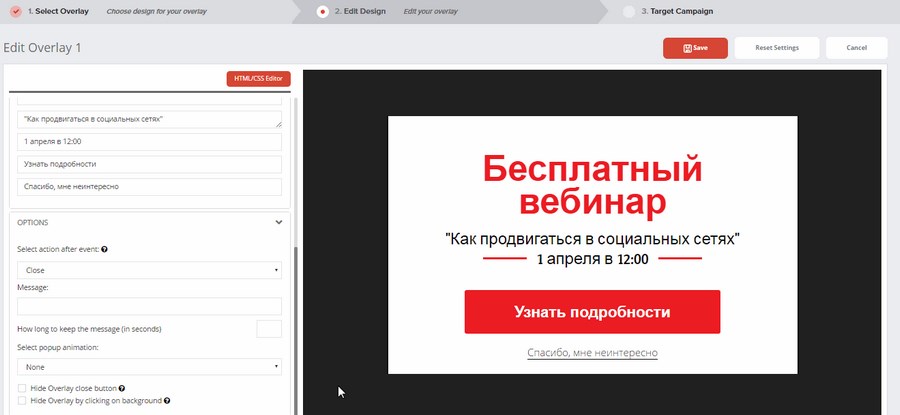
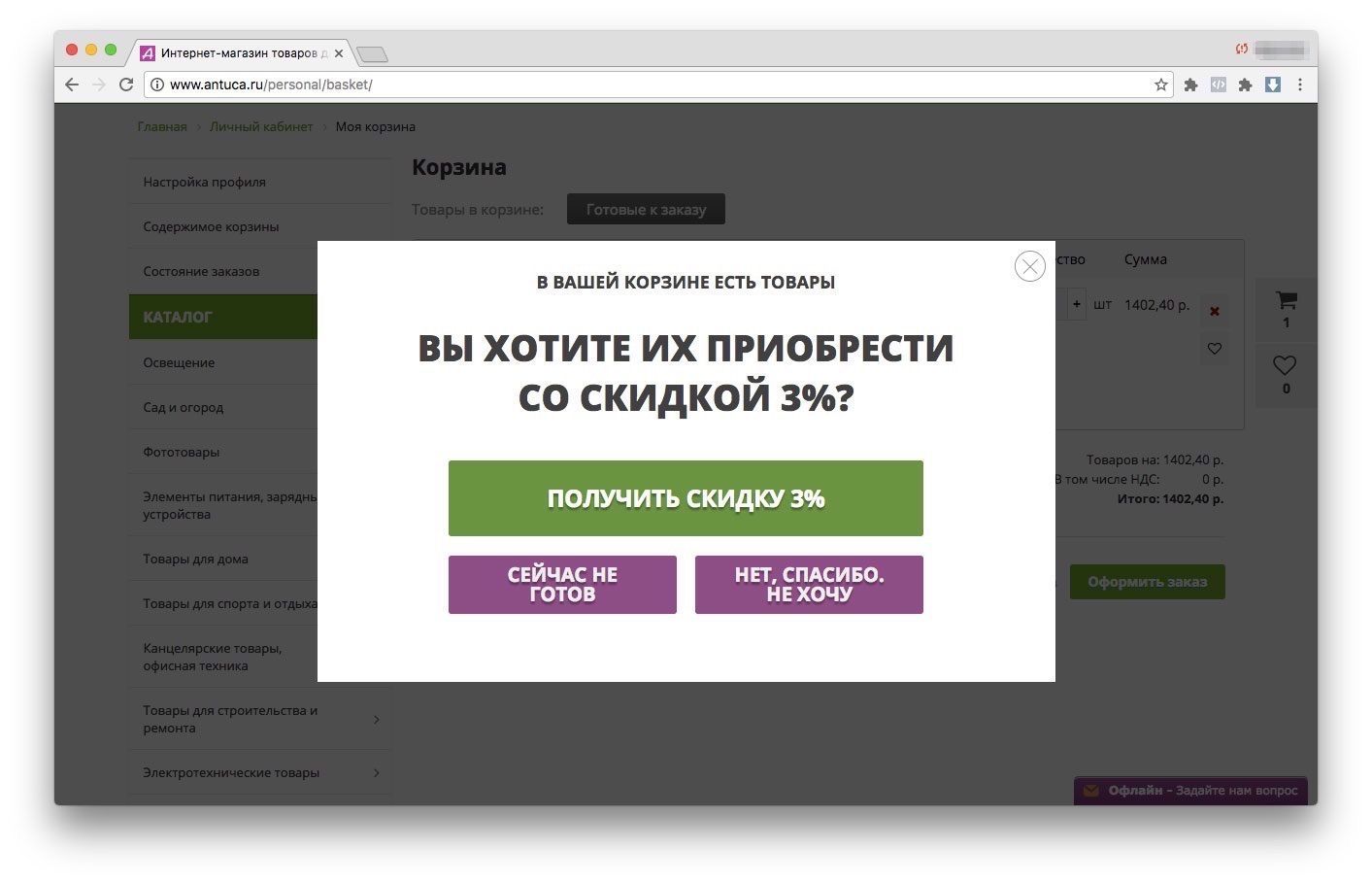
Довольно скучный поп-ап, хотя решение с таймером можно считать удачным. Стоит признать, что ни одно из фундаментальных правил он также не нарушил.
Ясность: 1. Тут все легко.
Контроль: 1. У нас есть полный контроль.
Креативность: 0,83. Изначальная оценка была не такой высокой, но таймер добавил несколько дополнительных очков.
Релевантность: 1. Все четко и понятно.
Очарование: 0. Текст мог быть и лучше. Как, впрочем, и визуальная часть.
Уважение: 1. Тут проблем нет.
Всего: 80%
Tasting TableВопросительный заголовок – отличное решение. Он помогает сразу отсеять нерелевантную аудиторию.
Ясность: 1. Все понятно – нам предлагают получать рассылку о еде.
Контроль: 0,8. Кнопка Esc не поможет закрыть поп-ап.
Креативность: 0,17. Можно поставить несколько очков за принадлежность бренду. Пожалуй, это все.
Релевантность: 1. Тут тоже все ясно.
Очарование: 0. Но есть потенциал.
Ценность: 1.
Уважение: 1. Все отлично.
Всего: 71%
GetResponseНемного странное всплывающее окно, хотя и простое. Однако оно выдало потрясающие результаты, так как не нарушило фундаментальных правил. Оно даже выглядит игриво. Если бы этот маленький пришелец был еще и анимированным, то результат получился бы идеальным.
Ясность: 1. Все понятно, но на чтение милой приписки уходит несколько лишних секунд.
Контроль:1. Контроль полный.
Креативность: 0,67. Дизайн неидеальный, но очень забавный.
Релевантность: 1. Нам предлагают бесплатно протестировать программное обеспечение. Все абсолютно релевантно.
Очарование: 1. Здесь хорошо все – и дизайн, и текст.
Ценность: 1. Нас просят просто кликнуть по кнопке, так что это ничем не отличается от любой другой кнопки подписки на сайте. Все честно.
Уважение: 1. Да.
Всего: 95%
А здесь мы немного прервем вас, чтобы показать, как выглядит плохой пример:
Никогда так не делайте.
How-To GeekЭто всплывающее окно набрало 77%. Наверняка вы не ожидали такого результата. А причина в том, что основные принципы тут не нарушены, хотя креативность с очарованием и хромают.
Ясность: 1. Тут все супер очевидно.
Контроль: 1. И работает все как надо.
Креативность: 0,17. Да, есть связь с брендом, но больше ничего интересного с творческой точки зрения.
Релевантность: 1. Здесь вопросов нет.
Очарование: 0,25. Поп-ап получает свои очки благодаря маленькому парню-ботанику.
Ценность: 1. Обычное предложение подписаться на рассылку.
Уважение: 1. Все хорошо.
Всего: 77%.
LemonstandЭто было бы самое обычное всплывающее окно, если бы не анимация. Она привлекает внимание.
Ясность: 1. Речь об электронной книге, и нам ее демонстрируют. Все понятно.
Контроль: 1. Контроль полный.
Креативность: 0,67. Очки за GIF-изображение и принадлежность бренду.
Очки за GIF-изображение и принадлежность бренду.
Релевантность: 1. Все отлично.
Очарование: 0,25. Ситуацию спасает только анимированное изображение.
Ценность: 1. Все честно.
Уважение: 1. Никакого «согласия на унижение» тут нет.
Всего: 85%
PetSmart
Самый простой пример из всех представленных. Но он призван продемонстрировать, что иногда оффер – это просто дополнительная информация, и все.
Ясность: 1. Кристально ясно.
Контроль: 1. Все работает как нужно.
Креативность: 0. Здесь креативностью даже не пахнет.
Релевантность: 1. Нам говорят о доставке на ecommerce-сайте. Все сходится.
Очарование: 0. Вот если бы добавили котят!
Вот если бы добавили котят!
Ценность: 1. Определенно есть.
Уважение: 1. Все хорошо.
Всего: 71%
Анастасия Шестова, руководитель направления поискового продвижения ИнтерЛабсДействительно, часто pop-up отвлекает и раздражает пользователей. При этом если добавляется назойливость, это прямая потеря подписчиков и возможных клиентов. Однако всплывающие окна не так уж и плохи, если их грамотно применять.
Разумеется, нет универсальных правил, подходящих ко всем pop-up, но есть ряд моментов, которые стоит учесть.
• Максимально простая форма и предложение получить что-то ценное в обмен на почту или телефон.
• Релевантность предложения – только то, что интересно вашим пользователям с учетом пути по сайту и проведенного времени. При этом оптимально использовать разные виды всплывающих окон и указывать, сколько пользователей уже воспользовалось, это вызывает доверие.
• Мини-персонализация – однократная демонстрация формы пользователям, автоматическое заполнение данных форм, если раньше они были введены на сайте.
• Временное использование – не стоит использовать одни и те же pop-up постоянно, лучше сразу определить временной промежуток применения с конкретной целью.
• Корректность отказа от предложения – не стоит прятать элементы управления окном, иначе пользователь вместо закрытого pop-up уйдет с сайта вообще. При этом лучше использовать нейтральное «Нет, спасибо», выделенное более спокойным фоном, чем оценочные суждения вида «Нет, меня устраивают мои средние возможности».
При этом оптимально тестировать различные варианты pop-up. Основной момент, который следует учитывать, – как соотносятся эффективность и негативный пользовательский опыт. И также нужно следить за тенденциями, например, что Яндекс против агрессивной рекламы.
Мне запомнился хороший pop-up на российском сайте Puma — https://ru. puma.com/. Занимает порядка 1/4 экрана, заполнение простой формы дает неплохую скидку 10% на первый заказ:
puma.com/. Занимает порядка 1/4 экрана, заполнение простой формы дает неплохую скидку 10% на первый заказ:
Мы показали вам несколько удачных примеров. Теперь ваша очередь! Делитесь вариантами, которые вам нравятся (или наоборот), в комментариях.
Источник: Unbounce
10 сервисов + 25 примеров
Pop-up – окно, всплывающее поверх основного контента на сайте.
Говорят, всплывающие окна всех только бесят, и размещать их у себя – значит отпугивать клиентов. Откройте же глаза! Если поп-ап на Вашем сайте не выполняет свои функции, значит пора серьезно поговорить с Вашим маркетологом.
С правильно подобранной ЦА и оффером, с верно рассчитанным местоположением всплывающее окно может принести реальную пользу Вашему бизнесу в виде растущей базы клиентов.
программы для поп ап
Если не хотите тратить деньги на программистов, то можете создать всплывающее окно самостоятельно. Это не совсем легко, но возможно сделать самому с помощью онлайн-сервисов.
Это не совсем легко, но возможно сделать самому с помощью онлайн-сервисов.
Читайте отзывы на софты от реальных пользователей и оставляйте свои на странице Агрегатора сервисов.
В этой таблице я собрала 5 топовых софтов для создания поп-ап на веб-ресурсе. Они все одинаково функциональны, выбирайте, какой больше понравится.
| Название | Бесплатный доступ | Стоимость |
| GetSiteControl | Есть | от 390 руб/мес |
| JumpOut | Бесплатный тариф | от 199 руб/мес |
| Plerdy | Есть | 1 750 руб/мес |
| Leadgenic | Бесплатный тариф | от 23 руб/сутки |
| PopMechanic | Есть | Нет |
Помимо специальных плагинов и сервисов для pop-up функцию его настройки можно поискать у конструкторов типа PlatformaLP, Ukit, Flexbe.
типы всплывающих окон
Всплывающие окна могут выглядеть по-разному, и типы размещений также разнятся. Какие-то из них закрывают весь экран и ограничивают доступ к контенту. Другие же занимают только часть экрана: внизу, вверху или посередине, и не влияют на работу сайта.
Какие-то из них закрывают весь экран и ограничивают доступ к контенту. Другие же занимают только часть экрана: внизу, вверху или посередине, и не влияют на работу сайта.
Цели поп-ап
Откуда будут всплывать окна на Вашем сайте зависит конкретно от него и Ваших предпочтений. Другое дело – для чего они Вам нужны, какие цели Вы преследуете. Если правильно подобрать поп ап по цели, он точно принесет пользу Вашему бизнесу.
1. Приветствие
Такое окно используется для того, чтобы побудить Вашего клиента к первой покупке. Форма открывается только при первичном входе на ресурс или после прохождения регистрации в личном кабинете. В окне пропишите скидку на заказ или бонус за подписку на рассылку.
Приветствие2. Подписка на email-рассылку
Этой формой можете предложить клиенту стать постоянным получателем email-рассылки. Но, при этом важно показать, какую пользу получит пользователь после постоянного получения Ваших писем.
Но, при этом важно показать, какую пользу получит пользователь после постоянного получения Ваших писем.
3. Подписка на push-уведомления
Предложение для юзеров подписаться на уведомления Вашей веб-страницы, дабы не пропустить важные новости и акции. Может отображаться при каждом открытии ресурса, если ранее посетителем не были включены уведомления.
Подписка на пуш4. Регистрация на сайте
Pop up поможет Вашим гостям завести личный кабинет на web-ресурсе для более удобного управления покупками. Форма будет открываться только для тех, кто не зарегистрировался.
Регистрация5. Подтверждение локации
Если у Вас сайт крупного интернет-магазина, то эта форма просто необходима для отображения актуальных данных по каждому отдельному населенному пункту. Ведь от выбора города может зависеть, к примеру, наличие ассортимента и условия доставки.
Подтверждение локацииВажно. Продавайте больше, информируя клиентов через E-mail, Viber, SMS, Web-push рассылки. Для этого рекомендуем надежный сервис UniSender. Кликайте и тестируйте -> UniSender
Для этого рекомендуем надежный сервис UniSender. Кликайте и тестируйте -> UniSender
6. Подписка на соцсети
Такое окно обеспечит Вам стабильный поток целевых пользователей в различные социальные аккаунты. Это очень положительно повлияет на рост аудитории в сообществах Вашей компании.
Подписка на соцсети7. Информирование о скидках и акциях
Информация такого рода в поп-ап повышает эффективность рекламных кампаний и привлекает внимание к маркетинговым мероприятиям.
Форма может показываться как при первичном входе на сайт, так и при повторном. В первом случае она мотивирует пользователя совершить первый заказ со скидкой, а во втором – работает над увеличением базы Ваших постоянных клиентов.
Информирование о скидках и акциях8. Реклама мероприятия/события
Окно обеспечит Вам стабильный поток участников мероприятия. Помимо этого, повысится его узнаваемость среди аудитории и запустится сарафанное радио.
Реклама мероприятия/события9.
 Помощь при взаимодействии
Помощь при взаимодействииЗдесь поп-ап выступит в роли путеводителя Ваших клиентов по ресурсу и сделает обзор по разделам и их функциям. Хорошо подойдет для размещения в личных кабинетах после первичного входа или для обучающих платформ.
Помощь при взаимодействии с сайтом10. Получение обратной связи
Поможет Вам получать отзывы от клиентов, формируя лояльность аудитории. Взамен на фитбек пользователям можно предложить бонус.
Получение обратной связи11. Заказ обратного звонка
Окно обеспечит коммуникацию между клиентами и Вашими менеджерами по продажам. То есть он может перезвонить пользователю в течение нескольких минут или в удобный момент. Для этого посетителю сайта нужно предложить выбрать дату и время для совершения звонка.
Заказ обратного звонка12. Сбор вопросов
С помощью окна Вы сможете собрать актуальные вопросы с пользователей. А их можно использовать для генерации контента на веб-ресурсе, проработки возражений, формирования болей и потребностей целевой аудитории. Также вопросы посетителей помогут реализовать индивидуальный подход к каждому из них и грамотно подвести к продаже.
Также вопросы посетителей помогут реализовать индивидуальный подход к каждому из них и грамотно подвести к продаже.
13. Проведение опроса
Ответы конкретного пользователя на такую форму позволят Вам адаптировать контент под него. Кроме того, она будет способствовать получению обратной связи от посетителей.
Проведение опроса14. Заполнение заявки
Поп-ап поможет собрать контакты посетителей страницы для менеджера по продажам. Тогда он сможет уточнить детали заказа, узнать предпочтения и требования потенциального клиента. Но главная задача формы – генерация теплых лидов.
Сбор заявок15. Удержание клиента
Эта форма возвращает посетителя к сайту в момент, когда он принял решение закрыть страницу. В ней можно предложить бесплатные чек-листы, методички, скидочные промокоды на товары из каталога или другие плюшки, которые будут полезными для пользователей.
Для получения бонуса юзерам нужно ввести адрес электронной почты. Так форма используется, в том числе и для лидогенерации.
Так форма используется, в том числе и для лидогенерации.
16. Формы с кнопкой
Это небольшая кнопка справа или слева на экране. При нажатии на неё открываются основные всплывающие окна на сайте любого вида. Это такой компактный вариант, он не мешает пользователю просматривать контент и в то же время играет на любопытстве – почти все так или иначе захотят нажать кнопку.
Форма с кнопкой17. Встроенная форма (сбор данных)
Как и форма с кнопкой, не мешает пользователю, органично вписывается в дизайн, но при этом подводит к нужным для Вас действиям на сайте.
Встроенная форма18. Брошенная корзина/напоминание о покупке
Такой поп-ап напоминает пользователю, посетившему интернет-магазин, о просмотренных им товарах и отложенных в корзину. Подталкивает клиента к покупке.
Напоминание о покупке19. Геймификация
Хороший способ – и развлечь, и базу собрать, например. Вы можете выбрать любой формат: колесо удачи, выбор варианта из нескольких и т. п. И добавить форму, например, сбора e-meil.
п. И добавить форму, например, сбора e-meil.
советы для всплывающих окон на сайте
Если Вы все еще думаете, что поп-апы могут лишь вызвать негатив и раздражение у пользователей, то я Вас сейчас добью (но с любовью) лайфхаками. Внедряйте их на своем ресурсе и собирайте урожай лояльных и готовых купить клиентов.
- Время показа. Не показывайте поп-ап в первые секунды. Дайте пользователю освоиться. Окно с горящим предложением может отпугнуть своей напористостью;
- Значок закрытия. Не скрывайте крестик, отвечающий за сворачивание окна. Если пользователь не увидит кнопку закрытия в первую секунду, он, скорее всего, покинет сайт;
- Звук. Исключите звуковое сопровождение при появлении pop-up. Это может быть короткий сигнал, точно не рекламная голосовая запись или фоновая мелодия – они отвлекают;
- Текст. Посетитель не станет тратить время на чтение в поп-ап простыни текста.
 К тому же, выглядеть оно будет так себе: мелкий нечитаемый шрифт, множество абзацев;
К тому же, выглядеть оно будет так себе: мелкий нечитаемый шрифт, множество абзацев; - Маркетинговые фишки. Используйте в всплывающих окнах такие фразы, как, “бесплатно”, “специально для Вас”. Они станут неплохими триггерами для привлечения клиентов;
- Дизайн. В оформлении pop up придерживайтесь фирменного стиля, корпоративных цветов. Если форма сочетается с сайтом, она внушает доверие;
- Количество окон. Не используйте большое количество поп-апов на одном ресурсе, даже если они выполняют разные функции. Такая активность вызовет ощущение назойливости;
- Пояснение. Рассказывайте пользователю, зачем Вы просите его заполнить поля. Например, “Укажите город, и Вы увидите, есть ли товар в наличии”;
- Повторы. Если пользователь заходит на Ваш ресурс не первый раз, учитывайте его прошлые действия. Например, если он уже подписался на рассылку, не предлагайте ее снова;
- Настройка показов.
 Дайте гостям сайта возможность сообщить о своем отношении к popup. Разместите кнопку отключения всплывающих окон.
Дайте гостям сайта возможность сообщить о своем отношении к popup. Разместите кнопку отключения всплывающих окон.
Лайфхак. Повышайте конверсию сайта через квизы. Алгоритм очень прост: посетитель проходит тест, рассказывает потребность и оставляет контакты; Вы связываетесь с ним и предлагаете тот продукт, который реально нужен. Кликайте и создавайте Ваш первый квиз -> Marquiz
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Коротко о главном
Утверждение, что всплывающие окна не приносят пользу бизнесу, а лишь раздражают посетителей сайта – это миф. На самом деле, поп-апы – мощный маркетинговый инструмент, который положительно влияет на уровень продаж, информирование клиентов и качество обслуживания.
Главное, выберите правильную стратегию их демонстрации и не будьте слишком навязчивыми. В заключение, обобщу все вышесказанное плюсами и минусами всплывающих окон для веб-страниц:
- Увеличение количества подписчиков и клиентов;
- Повышение конверсии;
- Привлечение внимания к важной информации;
- Реклама товаров, услуг, акционных предложений;
- Удержание пользователей на сайте;
- Увеличение глубины просмотра и времени пребывания.

- Возможность заблокировать/скрыть поп-апы в браузере;
- Риск снижения скорости работы сайта;
- Расценивание всплывающих окон как спама.
Система отображает сообщение «всплывающее окно заблокировано»
Если система отображает сообщение «всплывающее окно заблокировано», вам необходимо включить всплывающие окна в браузере, который вы используете, чтобы для продолжения доступа к курсам в системе Flick.
Если вы не знаете, как изменить это в настройках вашего браузера, см. Ниже инструкции для различных веб-браузеров;
Включить всплывающие окна — Chrome
- Щелкните меню Chrome на панели инструментов браузера.
- Выберите «Настройки».
- Щелкните Показать дополнительные настройки.
- В разделе «Конфиденциальность» нажмите кнопку Настройки содержимого.
- В разделе «Всплывающие окна» выберите «Разрешить всем сайтам отображать всплывающие окна».
 Настройте разрешения для определенных веб-сайтов, щелкнув Управление исключениями.
Настройте разрешения для определенных веб-сайтов, щелкнув Управление исключениями.
Включить всплывающие окна — Chrome (iOS Apple Devices)
- На вашем iPhone или
iPad, откройте приложение Chrome.
- Нажмите «Еще» вверху.
правый угол (иногда это выглядит как три точки подряд).
- Нажмите «Настройки»>
«Настройки содержимого»> «Блокировать всплывающие окна».
- Включение и отключение всплывающих окон
нажав на ползунок.
- В меню Safari выберите «Настройки» … и щелкните вкладку «Безопасность».
- Убедитесь, что опция Блокировать всплывающие окна не отмечена. Если снять этот флажок, будут появляться всплывающие окна.
- Чтобы снова заблокировать всплывающие окна, установите флажок Блокировать всплывающие окна.
Включить всплывающие окна — Safari (iOS Apple Devices)
- Запустите «Настройки».
- Нажмите «Safari».

- В разделе «Общие» щелкните переключатель рядом с «Блокировать всплывающие окна», чтобы включить или отключить блокировщик всплывающих окон. Зеленый переключатель указывает на включенный блокировщик всплывающих окон.
Включить всплывающие окна — Edge
- Открыть Edge.
- Нажмите кнопку «Еще» в правом верхнем углу (та, что с тремя точками).
- Щелкните «Настройки».
- Прокрутите вниз и нажмите «Просмотреть дополнительные настройки».«
- Щелкните ползунок под заголовком« Блокировать всплывающие окна ».
Включить всплывающие окна — Internet Explorer
- Откройте Internet Explorer, нажмите кнопку« Инструменты », а затем выберите« Параметры Интернета » .
- На вкладке «Конфиденциальность» в разделе «Блокировщик всплывающих окон» установите или снимите флажок «Включить блокировку всплывающих окон», а затем нажмите кнопку «ОК».

вверх | Определение всплывающего окна по Merriam-Webster
\ ˈPäp-ˌəp \2 : компонент или устройство, которое появляется
4 : всплывающее окно на экране компьютера.
1 : , относящиеся к всплывающему компоненту или устройству или имеющие его всплывающая книга
2 : внезапно появляющиеся: например,
а вычисление : внезапное появление на экране поверх другого окна или дисплея всплывающее окно всплывающая реклама
б
бизнеса : быстро настраивается для краткосрочной эксплуатации во временном месте. всплывающие магазины / магазины всплывающие магазины Лужайка перед каждым домом становится либо парковкой, либо всплывающим рынком, идеально подходящим для голодных, жаждущих фанатов, плененных… полосами движения транспорта.- Джульетта Макур
всплывающие магазины / магазины всплывающие магазины Лужайка перед каждым домом становится либо парковкой, либо всплывающим рынком, идеально подходящим для голодных, жаждущих фанатов, плененных… полосами движения транспорта.- Джульетта Макур
c метеорология : быстро возникающие или развивающиеся изолированно, а не как часть линии или группы штормов. К четвергу вы должны быть в состоянии идти от побережья к побережью и видеть только всплывающие грозы … — Пол Кларк Конец лета — лучшее время для «всплывающих» гроз: штормов, порожденных горячим влажным воздухом, которые происходят без учета лобовой активности или другие крупные погодные возмущения, которые легче понять.- The Journal & Courier (Лафайет, Индиана)
Всплывающие окна: знайте разницу между хорошим, плохим и раздражающим
Всплывающие окна часто могут быть неприятными, но иногда они указывают на более серьезную проблему.Узнайте, как отличить всплывающее окно, которое просто напрасно тратит ваше время, и всплывающее окно, которое может вам что-то сказать.
Всплывающие окна широко освещались, и большая часть из них не была восторженными отзывами. Но так было не всегда.
На самом деле, всплывающие окна изначально были положительным компонентом. Созданные задолго до браузеров с вкладками, их цель заключалась в том, чтобы представлять информацию, не мешая текущему окну браузера.
В наши дни из-за угроз безопасности, а также фактора раздражения стандартной функцией браузеров является блокировка или управление поведением всплывающих окон. Но прежде чем вы начнете указывать своему браузеру или другим программам обеспечения конфиденциальности, чтобы они блокировали все эти всплывающие окна, вам необходимо понять, почему они возникают и что вы действительно должны с ними делать.
Большинство всплывающих окон являются частью контента веб-сайта, который посещает пользователь, и содержат либо запрошенную информацию, либо информацию, которая, по мнению сайта, может вам понравиться.Но другие всплывающие окна — это просто спам, который носит агрессивный и вредоносный характер.
Всплывающие окна такого типа на самом деле являются сигналом тревоги, сообщающим вам, что с вашим компьютером что-то не так и вам нужно это исправить. Разделим всплывающие окна на две общие категории — обычные и тревожные.
Обычные всплывающие окна
Некоторые всплывающие окна — это информация, которую вы запрашивали — музыка или видеоконтент по ссылке, которую вы только что нажали, или запрашиваемая загрузка (надеюсь, с надежного сайта). Программы электронной почты с доступом в Интернет используют всплывающие окна для создания электронной почты или ответа на нее, что имитирует традиционный клиент электронной почты.
Кроме того, некоторые всплывающие окна представляют собой целевую рекламу, предназначенную специально для потребителей, посещающих веб-сайт. Если вы обнаружите, что получаете слишком много такой рекламы, вероятно, это связано с посещаемыми вами сайтами.
В общем, все эти типы всплывающих окон именно то, что вам нужно. А если нет, вы можете легко закрыть их, щелкнув X. Это всплывающие окна, которыми вы должны управлять с помощью своего браузера или программы обеспечения конфиденциальности. Но другие типы всплывающих окон — это те, которые вы хотите видеть, потому что они предупреждают вас о том, что с вашей системой что-то не так.
Всплывающие окна тревоги
Вы не хотите блокировать всплывающие окна, которые указывают на проблему с вашей системой — это те, которые вы хотите видеть и принимать меры для решения. Например, если всплывающие окна запускаются через службу сообщений Windows, у вас потенциально серьезная проблема.
Чтобы избавиться от этих всплывающих окон, необходимо отключить службу обмена сообщениями. Выполните следующие действия:
- В начало | Запустите, введите services.msc и нажмите OK, чтобы запустить апплет «Службы».
- Прокрутите вниз, чтобы найти Messenger.
- Щелкните правой кнопкой мыши Messenger и выберите «Свойства».
- На вкладке «Общие» выберите «Отключено» в раскрывающемся списке «Тип запуска» и нажмите «ОК».
Это серьезная проблема безопасности. Хотя всплывающее окно службы обмена сообщениями начинается с данных по UDP 135, это всплывающее окно указывает, что сетевые порты Windows (т. Е. TCP / UDP 135, 137–139 и 445) открыты для публики. Это всплывающее окно является предупреждением о том, что вам необходимо заблокировать эти порты с помощью брандмауэра.
Другой тип всплывающих сообщений о тревоге — это наводнение браузера. Как только ваш браузер открывается, вы начинаете получать рой всплывающих окон. Этот «спам» браузера сообщает вам, что в вашей системе запущено шпионское / рекламное ПО. Хотя обычно люди включают блокировку всплывающих окон, это сравнимо с опусканием окна и высунуванием головы на улицу, чтобы вы могли видеть, как вести машину.
Какое реальное решение? Очистите вашу Windows! Блокировка будильника не решает проблемы. Если ваша система испытала такое поведение, начните покупать инструмент для удаления шпионского / рекламного ПО (возможно, несколько) и очистите свою систему.
Заключительные мысли
Всплывающие окна могут доставлять неудобства, но иногда они указывают на более серьезную проблему. Не игнорируйте все всплывающие окна — исследуйте проблему и сделайте свою систему более безопасной.
Обеспокоены проблемами безопасности? А кто нет? Автоматически подпишитесь на нашу бесплатную информационную рассылку о решениях безопасности, которая доставляется каждую пятницу, и получите практические советы по блокировке ваших систем.
Как узнать, откуда появляются всплывающие окна на компьютере | Small Business
Хотя нежелательные всплывающие окна могут раздражать, они также могут быть опасными.Когда вы используете браузер, появляются всплывающие окна, которые запускаются веб-сайтами. Всплывающие окна, которые появляются, когда вы не просматриваете веб-страницы, могут быть вызваны заражением вашего компьютера вредоносным ПО. Хотя все всплывающие окна не опасны, важно научиться определять источник тех, которые кажутся подозрительными.
Всплывающее окно браузера Windows
Всплывающее окно браузера — это обычное окно браузера, открывающее веб-сайт. Поскольку разработчик может управлять размером всплывающего окна, вы можете увидеть его всего в несколько дюймов в диаметре.Многие браузеры не только безопасны, но и полезны. На веб-сайте может отображаться важная форма регистрации или изображение во всплывающем окне. Некоторые сайты, которые продают товары, могут вызывать всплывающее окно, когда вы пытаетесь покинуть сайт. Эти типы всплывающих окон могут появляться в ответ на ваши действия, такие как нажатие кнопки, или автоматически через определенные промежутки времени, установленные программным обеспечением сайта.
Идентификация источника всплывающего окна
Как отмечает Mozilla, создатель Firefox, вы можете определить, появляется ли всплывающее окно из этого браузера, исследуя всплывающее окно.Если вы видите адресную строку в верхней части окна и логотип Firefox в верхнем левом углу окна, Firefox генерирует всплывающее окно. Если вы используете другой браузер, например Chrome, поищите в этом всплывающем окне адресную строку и логотип браузера. Убедитесь, что в вашем браузере включена блокировка всплывающих окон, и он будет отображать полезную информацию о сайтах, которые пытаются открывать всплывающие окна. Вы также можете настроить блокировщики всплывающих окон так, чтобы они блокировали всплывающие окна только с определенных сайтов.
Всплывающие окна с вредоносным ПО
OnGuard Online.gov призывает людей не покупать программу безопасности, которую вы можете увидеть в предложении, отображаемом во всплывающем окне. Приобретенная вами программа может оказаться бесполезной или содержать вредоносное ПО. Вы также должны быть осторожны при загрузке программного обеспечения из источников, которым не доверяете. Когда вы устанавливаете приложение, содержащее шпионское ПО или другие вредоносные программы, оно может добавлять всплывающие окна в вашу систему и заражать ваш компьютер вредоносным ПО. Если вы видите всплывающие окна, которые не появляются в вашем браузере, выполните сканирование системы с помощью вашей антивирусной программы.Если у вас нет программы, защищающей вашу систему, установите ее, чтобы защитить вас и вашу информацию от угроз.
Всплывающие подсказки
Современные веб-разработчики имеют возможность отображать окна, которые выглядят как всплывающие окна, но представляют собой не что иное, как обычные элементы HTML, называемые div. Если вы посещаете сайт, на котором отображаются эскизы изображений, увеличенная версия изображения может появиться в поле, напоминающем всплывающее окно. Коробка может даже иметь границу, которая, кажется, отбрасывает тень на веб-страницу ниже.Поскольку эти типы всплывающих окон не являются окнами браузера или вредоносными программами, они не могут нанести вред вашему компьютеру. Они исчезнут, когда вы покинете веб-страницу, на которой они появились.
Ссылки
Ресурсы
Писатель Биография
Получив образование в области физики, Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также написал технические статьи для Космического центра Джонсона. Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество различных тем, от игр до текущих событий.
Безопасное закрытие всплывающего окна с вредоносным ПО | Безопасное закрытие всплывающего окна с вредоносным ПО
При просмотре веб-страниц на компьютере с Windows иногда появляются всплывающие окна — и всплывающие окна, которые вы не замечаете, пока не закроете основной браузер. окно. Большинство из них просто раздражает, но значительное количество — например, всплывающее окно «Антивирус 2009», описанное ниже, — предназначены для заражения вашего компьютера шпионским ПО, которое делает его непригодным для использования. Даже если ваш браузер настроен на блокировку всплывающих окон, вы все равно получите их, потому что ни один блокировщик всплывающих окон не идеален.
Чтобы защитить себя от серьезного заражения вредоносным ПО, вы должны быть чрезвычайно осторожны при закрытии всплывающего окна. В частности, вы никогда не должны щелкать в любом месте всплывающего окна. Даже кнопки с надписью «Отмена» или «Закрыть» или кнопка с красным крестиком в правом верхнем углу опасны для нажатия; это может спровоцировать инфекцию — в отличие от того, чего вы ожидали.
Чтобы безопасно закрыть всплывающее окно, найдите кнопку на панели задач, которая соответствует всплывающему окну. Обычно кнопка и всплывающее окно имеют одинаковый заголовок.Щелкните правой кнопкой мыши по кнопке и выберите Закрыть .
Если это не сработает, вам нужно использовать диспетчер задач Windows, чтобы закрыть всплывающее окно. Нажмите одновременно клавиши CTRL, ALT и DEL, а в появившемся окне нажмите кнопку Диспетчер задач. В диспетчере задач щелкните вкладку «Приложения», затем выберите всплывающее окно из списка и нажмите кнопку Завершить задачу . Если вы не уверены, какая задача соответствует всплывающему окну, закройте все задачи браузера в списке.
Допустимые всплывающие окна
Дополнительная сложность при работе со всплывающими окнами заключается в том, что многие веб-сайты используют их не для рекламы, а в законных целях — например, для окон входа в систему — или для отображения запрашиваемой вами информации. Если вы заблокировали всплывающие окна в своем браузере и сайт пытается открыть его, ваш браузер сообщит вам об этом и даст вам возможность разрешить всплывающие окна с сайта. Убедитесь, что любой сайт, на котором разрешено отображение всплывающих окон, является надежным.
Пример всплывающего окна: Антивирус 2009
Одним из худших всплывающих окон является Антивирус 2009, который претендует на обнаружение вирусов и вредоносных программ на вашем компьютере, в то время как на самом деле он только заражает ваш компьютер.Вот один из примеров окна Антивируса 2009:
В окне отображается список (фиктивных) заражений на вашем компьютере и указывается, что выполняется сканирование. В нем содержится предложение приобрести инструмент для очистки от вредоносных программ.
Не дайте себя обмануть; с вашим компьютером все в порядке. Однако это произойдет, если вы щелкните в любом месте этого окна, включая гаджет «Закрыть» в правом верхнем углу окна. Все кнопки в этом окне привязаны к сценарию «принять»; щелчок по любому из них означает, что вы соглашаетесь позволить Antivirus 2009 заразить ваш компьютер!
% PDF-1.3 % 1 0 obj > / Font> / ProcSet [/ PDF / Text / ImageB ] / XObject> >> / Повернуть 0 / Тип / Страница >> эндобдж 2 0 obj [19 0 R 20 0 R 21 0 R 22 0 R 23 0 R 24 0 R 25 0 R 26 0 R 27 0 R 28 0 R 29 0 R 30 0 R 31 0 R] эндобдж 19 0 объект > / Подтип / Ссылка / А 32 0 Р >> эндобдж 32 0 объект > эндобдж 20 0 объект > / Подтип / Ссылка / А 34 0 Р >> эндобдж 34 0 объект > эндобдж 21 0 объект > / Подтип / Ссылка / A 36 0 R >> эндобдж 36 0 объект > эндобдж 22 0 объект > / Подтип / Ссылка / A 38 0 R >> эндобдж 38 0 объект > эндобдж 23 0 объект > / Подтип / Ссылка / А 40 0 Р >> эндобдж 40 0 объект > эндобдж 24 0 объект > / Подтип / Ссылка / A 42 0 R >> эндобдж 42 0 объект > эндобдж 25 0 объект > / Подтип / Ссылка / А 44 0 Р >> эндобдж 44 0 объект > эндобдж 26 0 объект > / Подтип / Ссылка / А 46 0 Р >> эндобдж 46 0 объект > эндобдж 27 0 объект > / Подтип / Ссылка / А 48 0 Р >> эндобдж 48 0 объект > эндобдж 28 0 объект > / Подтип / Ссылка / А 50 0 Р >> эндобдж 50 0 объект > эндобдж 29 0 объект > / Подтип / Ссылка / A 52 0 R >> эндобдж 52 0 объект > эндобдж 30 0 объект > / Подтип / Ссылка / A 54 0 R >> эндобдж 54 0 объект > эндобдж 31 0 объект > / Подтип / Ссылка / А 56 0 Р >> эндобдж 56 0 объект > эндобдж 3 0 obj > поток HWms۸ucH 𥟚 w.’я вгу, 5 1c ~ 1yytCk63 vj] -f + OM; 0U k5 ڼ lV (r2
Как включить или отключить всплывающие окна в веб-браузерах?
Этот контент был заархивирован и больше не поддерживается Университетом Индианы. Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.Internet Explorer 9
- В правом верхнем углу щелкните значок и выберите .
- Щелкните вкладку.
- Отметьте или снимите отметку.
Примечание: Для доступа к расширенным функциям во всплывающем Блокировщик «нажмите
Internet Explorer 8 и 7
- В меню выберите.
- Щелкните, чтобы выбрать либо, либо .
По умолчанию Internet Explorer отображает всплывающие окна, которые появляются в результате щелчка по ссылке или кнопке. Блокировщик всплывающих окон блокирует всплывающие окна, которые отображается автоматически (без нажатия на ссылку или кнопку). К разрешить определенному веб-сайту отображать автоматические всплывающие окна:
- Щелкните, выберите, а затем щелкните.
- В поле «Адрес разрешенного веб-сайта» введите адрес (или URL). веб-сайта, на котором вы хотите видеть всплывающие окна, а затем щелкните.
- Повторите шаг 2 для каждого веб-сайта, на котором вы хотите разрешить всплывающие окна. из. Когда вы закончите добавлять веб-сайты, щелкните.
Firefox
- В Windows в меню выберите
Если строка меню скрыта, нажмите
Alt, чтобы она видимый.В Mac OS X в меню выберите
- Щелкните.
- Отметьте или снимите отметку.
При блокировании всплывающего окна Firefox отображает информационную панель, а также значок в строке состояния.Когда вы щелкаете кнопку в строке информации или значок в строке состояния, появляется меню отображается со следующими вариантами:
Safari
Из (в Mac OS X) или (в Windows) меню выберите.
Google Chrome
- В правом верхнем углу щелкните значок гаечного ключа и выберите (в Mac OS X и Linux).

 Так вы продемонстрируете свой опыт в этой области и поможете аудитории решить их проблемы. Например, аграрии могут поделиться своими прогнозами урожая на следующий год в сельскохозяйственном блоге.
Так вы продемонстрируете свой опыт в этой области и поможете аудитории решить их проблемы. Например, аграрии могут поделиться своими прогнозами урожая на следующий год в сельскохозяйственном блоге. Чем короче и проще форма в заполнении, тем больше шансов получить лиды. Для того, чтобы начать общение с подписчиком, достаточно двух полей: имя пользователя и email.
Чем короче и проще форма в заполнении, тем больше шансов получить лиды. Для того, чтобы начать общение с подписчиком, достаточно двух полей: имя пользователя и email.

 Существует множество способов заставить pop-up выполнять свою работу без ущерба для пользовательского опыта. Даже если посетители прочитают страницу до конца, то скорее всего уйдут, как только найдут то, что искали. Так почему бы не показать всплывающее окно, которое позволит общаться по email? Это беспроигрышный вариант для вас и будущих клиентов.
Существует множество способов заставить pop-up выполнять свою работу без ущерба для пользовательского опыта. Даже если посетители прочитают страницу до конца, то скорее всего уйдут, как только найдут то, что искали. Так почему бы не показать всплывающее окно, которое позволит общаться по email? Это беспроигрышный вариант для вас и будущих клиентов. Например, когда пользователь читает статью о материалах для обустройства дома, предложите ему видео-руководство на эту тему.
Например, когда пользователь читает статью о материалах для обустройства дома, предложите ему видео-руководство на эту тему. Значения полей содержат псевдонимы полей, после которых указаны имена полей. По умолчанию отображается первое поле.
Значения полей содержат псевдонимы полей, после которых указаны имена полей. По умолчанию отображается первое поле. Доступны следующие опции: список атрибутов полей, описание из одного поля, настраиваемое отображение атрибутов или сведения об атрибуте отсутствуют.
Доступны следующие опции: список атрибутов полей, описание из одного поля, настраиваемое отображение атрибутов или сведения об атрибуте отсутствуют.
 Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.

 Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный URL-адрес.
Используйте эту опцию, если вы хотите, чтобы каждый объект имел уникальный URL-адрес.
 Например, на данные о населении могут влиять размеры округа, поэтому можно разделить значение населения на значение области, чтобы стандартизировать данные. Нормирование данных также важно для успешного проведения сравнений в ситуации, когда значения полей записаны в разных единицах измерения.
Например, на данные о населении могут влиять размеры округа, поэтому можно разделить значение населения на значение области, чтобы стандартизировать данные. Нормирование данных также важно для успешного проведения сравнений в ситуации, когда значения полей записаны в разных единицах измерения.


 Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.
Вы можете сохранить свойства элемента, только если вы являетесь владельцем слоя, или вы сохраняете его как новый элемент.


 Метрики, Google Analytics.
Метрики, Google Analytics. Это могло быть беспроигрышным вариантом, но нет. Пользователи хотят знать, что у них есть выбор.
Это могло быть беспроигрышным вариантом, но нет. Пользователи хотят знать, что у них есть выбор. tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
 К тому же, выглядеть оно будет так себе: мелкий нечитаемый шрифт, множество абзацев;
К тому же, выглядеть оно будет так себе: мелкий нечитаемый шрифт, множество абзацев; Дайте гостям сайта возможность сообщить о своем отношении к popup. Разместите кнопку отключения всплывающих окон.
Дайте гостям сайта возможность сообщить о своем отношении к popup. Разместите кнопку отключения всплывающих окон.
 Настройте разрешения для определенных веб-сайтов, щелкнув Управление исключениями.
Настройте разрешения для определенных веб-сайтов, щелкнув Управление исключениями.