jquery — Как сделать всплывающее окошко с содержимым прямо над ссылкой при ее наведении?
Вопрос задан
Изменён 7 лет 7 месяцев назад
Просмотрен 762 раза
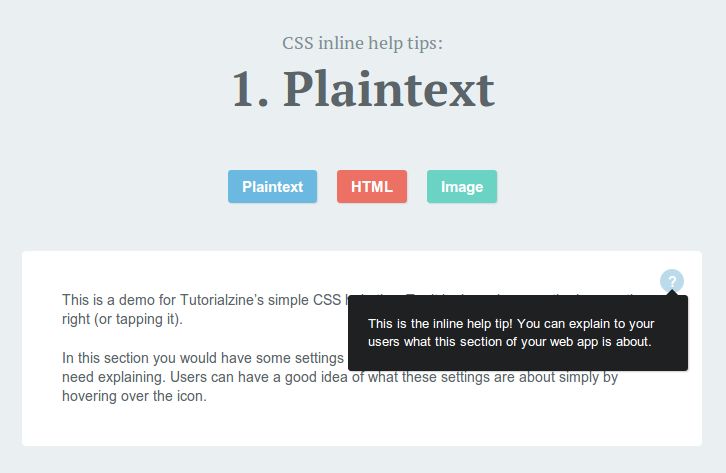
Всем привет! Подскажите, пожалуйста, как сделать всплывающее окошко с содержимым (картинка, текст, ссылка, не примитивный tooltip) прямо над ссылкой при наведении на нее?
Проблема в том, что у notefication_tooltip обрезается верхушка, позиционируется он не относительно ссылки, а относительно большого блока (position:relative не выручает) и гаснет сразу при отведении мышки — не дает перейти по ссылке Go to community wall.
Буду благодарен за помощь и подсказки!
<h5>in reply to your post <a href="#fakelink">Google is soo bad..</a></h5> <div> <div> <div> <img src="avatar-18.jpg" alt="Avatar"> </div> <div> <a href="#fakelink">Alexey</a> on <a href="#fakelink">Vera's wall</a> <p> Google is so bad..Lorem ipsum dolor sit amet</p> </div> </div> <p> <i></i> Go to community wall </p> </div>
- jquery
- всплывающее-окно
- html
- css
1
http://jsfiddle.net/8yp8pgse/
<a href="#">Ссылка <i>Я тултип</i></a>
.tooltip {
display: none;
}
.main_link:hover .tooltip {
display: block;
/*плюс эффекты и позиционирование*/
}
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
делаем всплывающее окно на элементах в портфолио
20 Август 2017
Автор: mastweb Рубрика: Верстка Комментариев нетТакие всплывающие окна часто используются в портфолио.
Например, наводим мышкой на картинку и всплывает окно с подробным описанием.
Это реализовывается с помощью css переходов transitions.
Мы задаем объекту начальное положение, а при наведение мышкой это положение сдвигается и добавляется transitions классу.
Возьмем изображения img1,2 +n, положим их в папку img чистого шаблона и зададим первоначальную структуру в index.html.
Пропишем строку и нажмем tab.
ul>li*4>span.des+img[src=img/img$.jpg][alt=123]
ul>li*4>span.des+img[src=img/img$.jpg][alt=123] |
Emmet в sublime text распаковал, получился набор из четырех картинок с элементом span des, это будет описание, которое всплывает.
Добавим атрибут alt, чтобы верстка была валидной.
Код index.html.
<div> <ul> <li><span>Описание</span><img src=»img/img1.jpg» alt=»123″></li> <li><span>Описание</span><img src=»img/img2.jpg» alt=»123″></li> <li><span>Описание</span><img src=»img/img3.jpg» alt=»123″></li> <li><span>Описание</span><img src=»img/img4.jpg» alt=»123″></li> </ul> </div>
1 2 3 4 5 6 7 8 | <div> <ul> <li><span>Описание</span><img src=»img/img1.jpg» alt=»123″></li> <li><span>Описание</span><img src=»img/img2.jpg» alt=»123″></li> <li><span>Описание</span><img src=»img/img3. <li><span>Описание</span><img src=»img/img4.jpg» alt=»123″></li> </ul> </div> |
Оформим картинки в main.sass
Есть нюанс, зададим классу des бекграунд цвет rgba с альфа каналом.
Получится серый слой у span, для этого родительскому классу .portfolio li добавим свойство position: relative.
Увидим на картинках оверлей слой, который закрывает картинку.
Добавим описанию цвет текста белый.
Отступ описания от верха картинки padding-top: 30px.
Текст по центру сделаем text-align: center.
Делаем анимацию окна
Продолжаем стиль у класса des display: none это состояние до анимации transitions.
Следующей строкой делаем transitions и задаем . 7s это анимация, которая происходит при наведении на картинку.
7s это анимация, которая происходит при наведении на картинку.
Дальше зададим .portfolio li:hover .des, что мы будем делать с hover при наведении на li display: block.
В браузере видно при наведении на картинку затемняется фон.
Сделаем всплывающее окно
Для этого зададим у des opacity: 0, а у класса при наведении .portfolio li:hover .des opacity: 1
У portfolio li добавим overflow: hidden.
Проверим в браузере.
Получившийся код в main.sass.
.portfolio ul,
.portfolio li
margin: 0
padding: 0
list-style-type: none
.portfolio li
display: inline-block
width: 250px
position: relative
overflow: hidden
.portfolio img
max-width: 100%
display: inline-block
.des
position: absolute
left: 0
width: 100%
height: 100%
background: rgba(0,0,0,.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | .portfolio ul, .portfolio li margin: 0 padding: 0 list-style-type: none .portfolio li display: inline-block width: 250px position: relative overflow: hidden .portfolio img max-width: 100% display: inline-block .des position: absolute left: 0 width: 100% height: 100% background: rgba(0,0,0,.7) color: #fff padding-top: 30px text-align: center opacity: 0 top: 100% transition: all . .portfolio li:hover .des opacity: 1 top: 0 |
Всплывающее окно CSS с плавным появлением и исчезновением
Задавать вопрос
спросил
Изменено 6 лет, 5 месяцев назад
Просмотрено 10 тысяч раз
Я хочу реализовать всплывающее окно только с CSS для изображения, которое должно отображаться, когда пользователь наводит указатель мыши на это изображение. Почитав здесь, например в этой теме, я пришел к такому решению:
a.tooltip span {
ширина: 250 пикселей;
граница: #000 1px сплошная;
фон: #F8F8F8;
дисплей: нет;
отступ: 10 пикселей;
z-индекс: 1000000;
непрозрачность: 0;
переход: 750 мс все;
}
a.
tooltip: наведение диапазона {
дисплей: встроенный;
положение: абсолютное;
верх: 10 пикселей;
слева: 25 пикселей;
контур: нет;
текстовое оформление: нет;
размер шрифта: 70%;
цвет: #000;
непрозрачность: 1;
}
Однако это решение не делает всплывающее окно плавным, оно просто всплывает без задержки. Кроме того, я хочу, чтобы всплывающее окно исчезало, когда пользователь снова перемещал курсор мыши.
Есть идеи, что я делаю неправильно или что мне лучше попробовать?
PS: Вот как я называю код:
Текст всплывающей подсказки.
4
Вы не можете добавить переход к элементу с display:none; вы должны сделать это следующим образом:
a.tooltip span {
положение: абсолютное;
верх: 10 пикселей;
слева: 25 пикселей;
ширина: 250 пикселей;
граница: #000 1px сплошная;
фон: #F8F8F8;
отступ: 10 пикселей;
z-индекс: 1000000;
дисплей: встроенный;
непрозрачность: 0;
переход: 750 мс все;
}
a. tooltip: наведение диапазона {
контур: нет;
текстовое оформление: нет;
размер шрифта: 70%;
цвет: #000;
непрозрачность: 1;
}
tooltip: наведение диапазона {
контур: нет;
текстовое оформление: нет;
размер шрифта: 70%;
цвет: #000;
непрозрачность: 1;
}
Просто используйте непрозрачность, это позволяет переходить. Живой пример: https://jsfiddle.net/wbpbcyfz/1/
5
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Всплывающее окно изображения Css с примерами кода
Всплывающее окно с изображением CSS при наведении курсора с примерами кода
Всем привет! В этом посте мы рассмотрим, как можно решить проблему с всплывающим окном изображения Css при наведении курсора с помощью компьютерного языка.
<стиль>
.подсказка {
положение: родственник;
отображение: встроенный блок;
нижняя граница: 1 пиксель с черными точками;
}
.tooltip .tooltiptext {
видимость: скрытая;
ширина: 220 пикселей;
цвет фона: черный;
цвет: #fff;
выравнивание текста: по центру;
радиус границы: 6px;
отступ: 5px 0;
/* Размещение всплывающей подсказки */
положение: абсолютное;
z-индекс: 1;
}
.tooltip: наведение .tooltiptext {
видимость: видимая;
}
<тело>
Таймер помидора

Используя множество реальных примеров, мы продемонстрировали, как исправить ошибку всплывающего окна изображения Css при наведении курсора.
Как навести курсор на изображение в CSS?
Как сделать, чтобы картинка всплывала при нажатии на нее?
шагов:
- Создать элемент
![]() в HTML-коде.
в HTML-коде. - Добавьте стиль к элементу
![]() и установите для свойств отображения значение none.
и установите для свойств отображения значение none.
- Создайте функцию JavaScript «show()», которая может получить доступ к изображению и изменить свойство отображения на блокировку.
- Добавить кнопку в код HTML, которая вызывает функцию «show()», когда пользователь нажимает на нее.
Как отображать текст при наведении курсора на изображение?
HTML – Как показать текст над изображением при наведении
- HTML. Во-первых, начните с разработки макета HTML.
- СС. Чтобы расположить текст над, вам нужно присвоить position: относительный родительскому и присвоить position: absolute дочернему элементу.
- Демо. Посмотреть демо.
- Заключение.
Как навести курсор на изображение в бутстрапе?
Инструкции
- Шаг 1: Создайте оболочку, содержащую класс . Посмотреть .
- Шаг 2. Добавьте класс эффекта, который вы хотите использовать (например, наложение или .
).- Шаг 3: Укажите путь к образу.

- Шаг 4: Добавьте класс .
- Шаг 5: Если вы хотите добавить текст, вы можете использовать класс .
Как наложить изображение при наведении?
Наложение изображения при наведении
- Используйте псевдоэлементы :before и :after для верхней и нижней полос наложения соответственно.
- Используйте
для текста наложения. - Используйте псевдоселектор :hover, чтобы обновить непрозрачность и трансформировать все элементы и отобразить наложение.
Что такое эффект наведения на изображение?
Эффект наведения — это анимация, которая срабатывает, когда пользователь наводит курсор на элемент на странице. Некоторые эффекты наведения так же просты, как увеличение изображения. Другие могут изменить цвет, уменьшить или повернуть изображение. 25 марта 2022 г.
Как сделать картинку эффектной?
Как создать всплывающее изображение в HTML?
Это покажет фрагмент кода, если вы хотите просто показать изображение, поместите его непосредственно в тег ![]() .
.

 .</a></h5>
<div>
<div>
<div>
<img src="avatar-18.jpg" alt="Avatar">
</div>
<div>
<a href="#fakelink">Alexey</a> on <a href="#fakelink">Vera's wall</a>
<p> Google is so bad..Lorem ipsum dolor sit amet</p>
</div>
</div>
<p>
<i></i> Go to community wall
</p>
</div>
.</a></h5>
<div>
<div>
<div>
<img src="avatar-18.jpg" alt="Avatar">
</div>
<div>
<a href="#fakelink">Alexey</a> on <a href="#fakelink">Vera's wall</a>
<p> Google is so bad..Lorem ipsum dolor sit amet</p>
</div>
</div>
<p>
<i></i> Go to community wall
</p>
</div>
 jpg» alt=»123″></li>
jpg» alt=»123″></li> 7s
7s