Разные картинки в шапке вашего сайта на Вордпресс
Доброго времени суток, уважаемые посетители сайта zacompom.ru!
Сегодня мы поговорим о разных картинках в шапке вашего сайта. Это очень классно смотрится при переходе в разные рубрики сайта или на различные страницы.
Большинство тем WordPress, таких как Divi, поддерживают функции вывода изображения в шапке сайта. Эта функция позволяет вам установить фон для шапки, который отличается от фона веб-сайта и отображаемых картинок вашего контента. Использование красивых изображений в шапке может стать отличным способом улучшить внешний вид вашего сайта.
Настройка изображений по умолчанию ограничивает показ более одного изображения в шапке. Что делать, если вы хотите использовать несколько изображений в шапке и показывать их случайным образом? Это, безусловно, сделает ваш сайт намного интереснее.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost. ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
В сегодняшней статье я собираюсь показать вам два способа добавления разных картинок в шапку сайта на WordPress —
- Использование опции по умолчанию и
- Использование плагина.
Сначала начнем с метода по умолчанию.
Отображение произвольной картинки с параметром по умолчанию
В большинстве тем WordPress есть опция по умолчанию для использования случайных изображений в шапке. Чтобы получить доступ к этой функции, откройте «Внешний вид» — «Настроить» на панели инструментов вашего веб-сайта.
Чтобы получить доступ к этой функции, откройте «Внешний вид» — «Настроить» на панели инструментов вашего веб-сайта.
Нажмите на раздел «Header Media». Это откроет параметры изображения в хедере.
«Текущий заголовок» отобразит текущее активное изображение в шапке. Нажмите кнопку «Добавить новое изображение», чтобы выбрать новые изображения. Вы можете добавить столько изображений, сколько хотите. После добавления изображений нажмите кнопку «Randomize uploaded headers» (рандомизировать загруженные заголовки) в разделе «Ранее загруженные».
Нажмите кнопку «Сохранить и опубликовать», чтобы применить изменения. Теперь перейдите на свой сайт и увидите, что получили случайные изображения шапки.
Отображение случайной картинки с помощью плагина
Есть некоторые плагины WordPress, которые упрощают отображение случайных изображений. При использовании этих плагинов у вас будет больше возможностей для управления изображениями в шапке вашего сайта. Хотя для этого задания доступно несколько плагинов, для этого урока мы будем использовать «Unique Headers».
Плагин Unique Headers позволяет вам выбирать собственные изображения для отдельных сообщений, страниц, тегов, категорий и других таксономий. После установки и активации плагина в редакторе сообщений вы найдете поле «Сustom header» (настроить шапку).
Вы найдете опцию настройки плагина в редакторе поста или страницы. Выберите желаемое изображение, опубликуйте сообщение и наслаждайтесь своей уникальной шапкой этого поста или страницы.
Как я уже говорил выше, также возможно установить пользовательские изображения для ваших тегов, категорий и других таксономий.
Для этого перейдите на страницу «Записи — Категории». Выберите нужный тег или категорию, и вы найдете параметр для настройки вашего изображения.
Выберите свою уникальную картинку, нажмите кнопку «Обновить», и все. Вы только что установили собственное изображение в шапке для этого тега или категории.
Заключительное слово
Использование случайных изображений в шапке вашего сайта может стать отличным способом внести изменения на ваш сайт WordPress. Вы можете использовать опцию по умолчанию или использовать плагин для этого. Дайте мне знать, какой метод вы выбрали. И если вы используете какой-либо другой случайный плагин для вывода своих картинок в шапке, сообщите нам в комментариях, мы вам будем очень благодарны.
Вы можете использовать опцию по умолчанию или использовать плагин для этого. Дайте мне знать, какой метод вы выбрали. И если вы используете какой-либо другой случайный плагин для вывода своих картинок в шапке, сообщите нам в комментариях, мы вам будем очень благодарны.
На этом будем прощаться (думаю что не на долго). Подписывайтесь на обновления блога, а я постараюсь писать почаще интересные посты! Будь в курсе событий. С вами был, ваш Юрич!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
2 простых способа + бонус для WordPress
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта. Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
Существует два способа, позволяющих достичь цели. И каждый из них простой.
Содержание статьи:
- 1 Как сделать шапку сайта: вводная информация
- 2 Как сделать шапку сайта: два способа достижения цели
- 3 Как сделать шапку сайта CSS: помещаем изображение на сайт
- 4 Как сделать шапку сайта html
- 5 И еще один вариант
- 6 Шапка сайта для WordPress
- 7 Как сделать шапку сайта: личный совет
Как сделать шапку сайта: вводная информация
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.
Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут.
В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы. Главная задача – формировать узнаваемость и привлекательность проекта. Шапка должна максимально гармонично сочетаться с основным оформлением сайта.
Как сделать шапку сайта: два способа достижения цели
Читайте также: Как создать логотип компании: 4 простых действия
Я пока не буду углубляться в вопросы «как сделать шапку сайта html» или «как сделать шапку сайта css». Сначала о том, как подготовить для нее «рисунок».
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Сделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
Рассказываю, как сделать шапку сайта CSS. Переходим в #header и там вместо установленных параметров высоты прописываются габариты созданной картинки – высота и ширина изображения.
Вот пример кода:
#header{
width: 1420px; — ширина
height: 300px; — высота
background-color: #25B33f; — фон
margin-bottom: 30px; — отступ снизу
}
Обратите внимание! Здесь и далее слова «Ширина», «Высота», «Фон» и прочие к коду не имеют отношения. Они лишь указывают, что значит та или иная строка.
После этого остается вставить только саму шапку:
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) — картинка
}
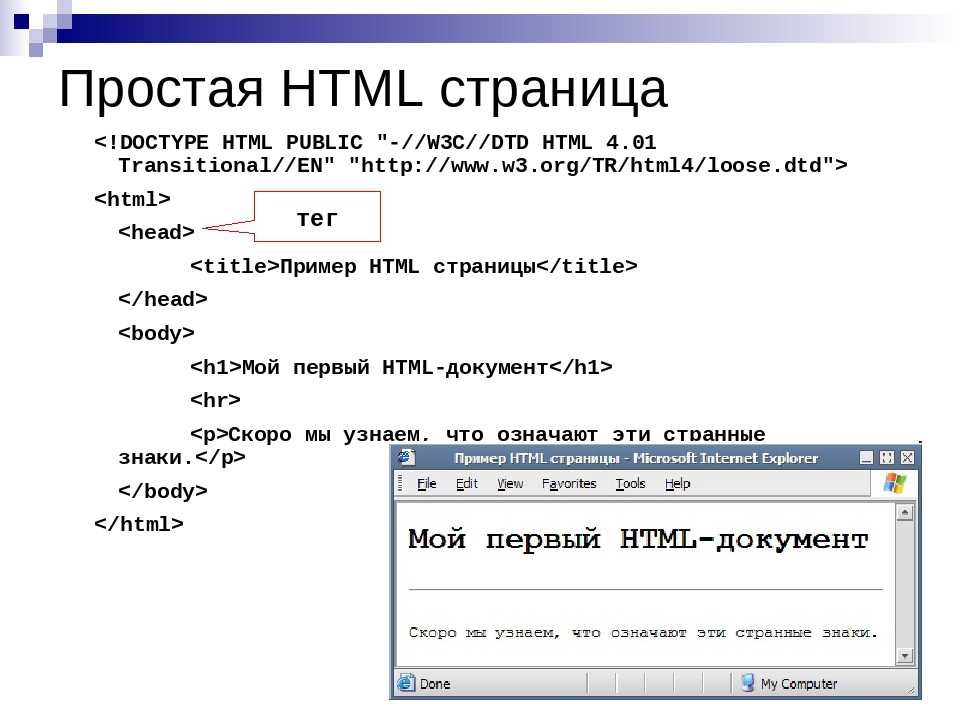
Как сделать шапку сайта html
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором id=»header», и в нём два заголовка h2 и h4. В них и будет указано название проекта и его подробное описание.
Для этого нужно использовать тег body блок div с идентификатором id=»header», и в нём два заголовка h2 и h4. В них и будет указано название проекта и его подробное описание.
<div id=»header»>
<h2>Мой сайт<h2>
<h4>Теперь я знаю, как сделать шапку сайта</h4>
</div>
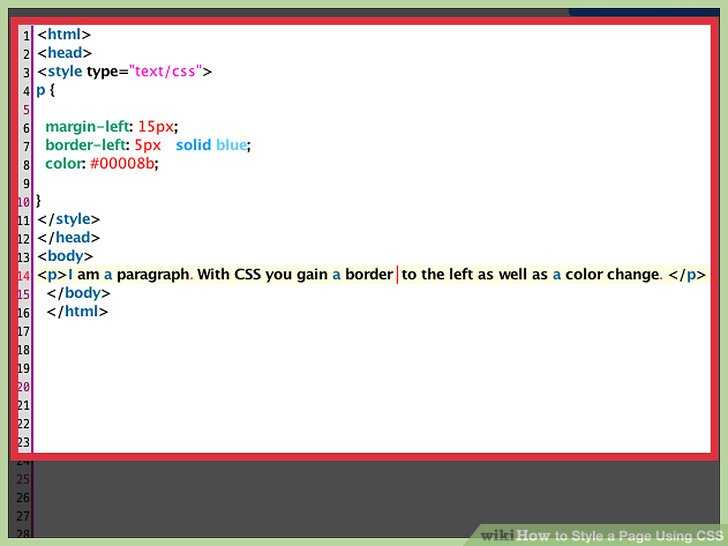
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
h2{
color: #2980b9; — цвет заголовка
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
}
h4{
width: 400px; — ширина
color: #9b59b6; — цвет
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
}
И еще один вариант
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Обратите внимание! Вот как может выглядеть адрес картинки: <img src=»http://sitetree.com/img/0g/g1/dkr490trfdkl69746rekfklre..png»>.
При таком «развитии событий» нужно в #header удалить строку background-image: и указать position: relative. А разделах h2 и h4 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
#header{
width: 700px;
height: 500px;
background-color: #2980b9;
margin-bottom: 10px;
position:relative;
}
h2{
position: absolute;
color: #2980b9;
font: 50px Times New Roman;
left: 400px;
}
h4{
position: absolute;
width: 500px;
color: #2980b9;
font-style: italic;
top: 60px;
left:20px;
}
Обратите внимание! Размеры в px приведены в качестве примера.
Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
Читайте также: Как назвать компанию: 12 способов придумать название
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
- зайти в административную панель;
- выбрать «Записи» = «Добавить новую»;
- перейти в режим HTML редактора;
- загрузить картинку, которая планируется в качестве шапки;
- после окончания загрузки в редакторе будет виден код картинки;
- его необходимо скопировать;
- «Запись» удалите;
- откройте раздел «Внешний вид» = «Редактор»;
- выберите файл header.
 php для редактирования;
php для редактирования; - в нем нужно найти строку <div id=»header»>;
- в строку вставить скопированный код картинки;
- обновить файл;
- шапка уже отображается на сайте.
Обратите внимание! Нужно немного изменить положение шапки на странице? Для этого возвратитесь в редактор, перейдите в код и в тег img, внесите атрибут style со свойством margin. Вот как это будет выглядеть: style=»margin:0 0 0 0;»
Как сделать шапку сайта: личный совет
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
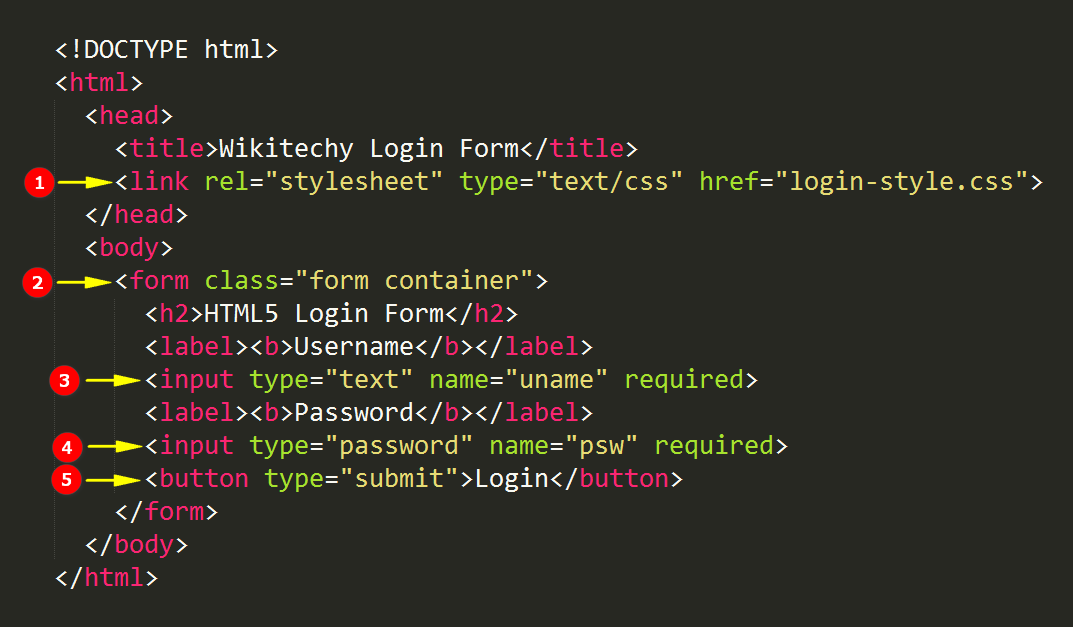
Список в шапке + изображение. (HTML, CSS)
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 509 раз
Я сталкиваюсь с трудностями при реализации заголовка со списком и небольшим логотипом в правом верхнем углу страницы (объединенным со строками заголовка) (ссылка на первое изображение — это то, что я хочу сделать, второе — это место, где я застрял ).
- HTML
- CSS
4
Это должно работать:
с отступами и поплавками вы можете выровнять элементы в заголовке.
/* Стиль заголовка с серым фоном и некоторыми отступами */
.заголовок {
переполнение: скрыто;
цвет фона: серый;
отступ: 10px 10px;
}
/* Стиль ссылок заголовка */
.заголовок {
плыть налево;
черный цвет;
выравнивание текста: по центру;
отступ: 12px;
текстовое оформление: нет;
размер шрифта: 18px;
высота строки: 25 пикселей;
радиус границы: 4px;
}
/* Стиль ссылки с логотипом (обратите внимание, что мы устанавливаем одинаковые значения высоты строки и размера шрифта, чтобы заголовок не увеличивался при увеличении шрифта */
.
логотип заголовка {
поплавок: справа;
высота: 50px;;
}
/* Изменение цвета фона при наведении мыши */
.header: наведите {
цвет фона: #ddd;
черный цвет;
}
/* Стиль активной/текущей ссылки*/
.header а.актив {
цвет фона: dodgerblue;
белый цвет;
}
/* Переместить раздел ссылки влево */
.header-левый {
плыть налево;
}
/* Добавьте медиа-запросы для отзывчивости — когда ширина экрана 500 пикселей или меньше, размещайте ссылки друг над другом */
Экран @media и (максимальная ширина: 500 пикселей) {
.заголовок {
поплавок: нет;
дисплей: блок;
выравнивание текста: по левому краю;
}
.header-левый {
поплавок: нет;
}
} <дел>
<дел>
Главная
Контакт
О нас

 vectorlogo.zone/logos/stackoverflow/stackoverflow-tile.svg" alt="logo">
vectorlogo.zone/logos/stackoverflow/stackoverflow-tile.svg" alt="logo">
 ..Меньше
..Меньше