проверка страниц для разных устройств Комплекс услуг для вашего бизнеса
Данные аналитических агентств свидетельствуют о том, в первой половине 2021 года доля мобильного трафика превысила 54%. Объемы возрастают ежедневно, более 25% запросов выполняются с помощью голосового поиска: важно, чтобы сайт был оптимизирован под любые устройства. В 2022 году сайты, не имеющие мобильной версии, не смогут вырваться в ТОП: поисковые системы отдают пальму лидерства только адаптивным ресурсам. Если мобильной версии нет, то пора ее создать, если она уже реализована – обязательно проведите проверку. Мы собрали платные и бесплатные инструменты, которые помогут выполнить работу.
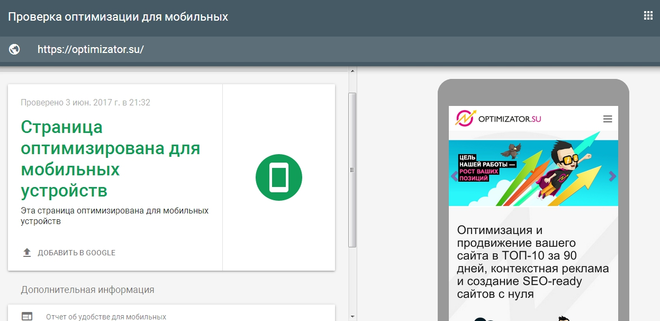
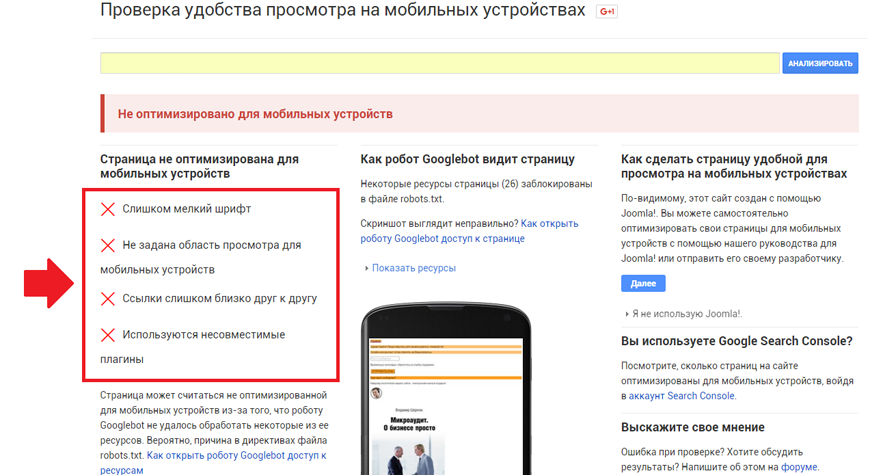
Инструмент Google Mobile-Friendly Test
Бесплатный инструмент от поисковой системы Google помогает выполнять проверку мобильной версии. Анализирует не только страницу, но и код, наделен следующими возможностями:
- определяет скрипты, которые блокируют работу бота поисковой системы в robots.
 txt;
txt; - выявляет проблемы, которые вызывают долгую загрузку и некорректное отображение;
- ищет ошибки, связанные с элементами сайта – от плагинов до интерактивных элементов.
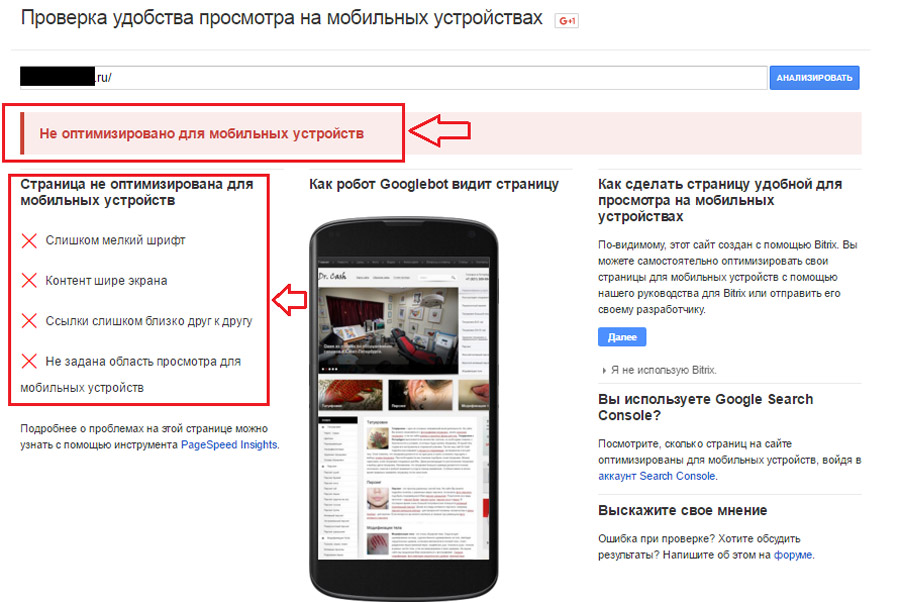
Происходит глубокий анализ страниц и гиперссылок, по которым осуществляется перенаправление. Проверка длится 2 минуты, после завершения анализа вы увидите, как отображается мобильная версия сайта, какие ошибки нужно исправить, чтобы улучшить оптимизацию.
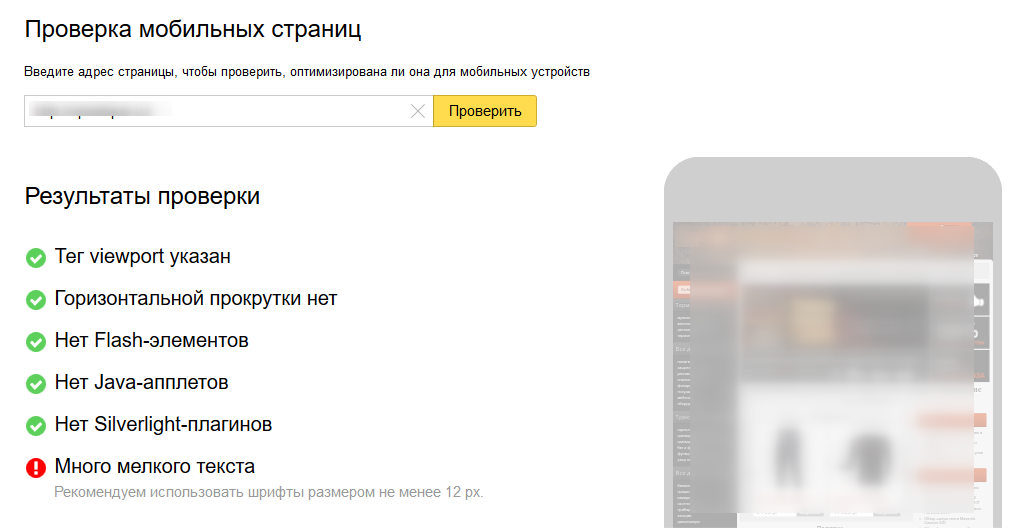
Сервис от Яндекса
Поисковая система предлагает сервис Яндекс.Вебмастер, до начала работы с которым нужно добавить свой сайт, подтвердить права. Анализ осуществляется по 11 параметрам, на финише – справка по выявленным проблемам и индексированию, а также показам в глобальном поиске. Вы сможете:
- уведомлять поисковую систему об удаленных или новых страницах;
- улучшать позиции сайта в выдаче.
Сервис сразу предоставляет сведения о корректном отображении ресурса на устройствах мобильных пользователей, а также о факторах, влекущих за собой проблемы.
Читайте также:
Сколько времени нужно для SEO: мнения экспертов и ответ представителей Google
#SEO продвижение #Новичкам
Сервис Bing Webmaster Tools
Сервис создан для проверки сайтов, которые ориентированы на продвижение в поисковой системе Microsoft Bing. Доступны бесплатные инструменты, обеспечивающие проведение SEO-анализа. Для запуска проверки нужно подтвердить право собственности на сайт, потом можно будет увидеть, как он отображается на мобильных устройствах. Недоступен анализ по HTTP и HTML.
Сервис Mobile Checker
Сервис, о чем заявляют разработчики, находится в процессе постоянной доработки, направленной на улучшение HTML: поведение может изменяться. Срок проверки – всего 30 секунд, за это время выявляются проблемы с HTML, которые будут собраны в список. Работая с готовым отчетом, владелец сайта сможет проверить и устранить ошибки, обеспечивая корректную работу на смартфонах, планшетах.
Расширение Window Resizer
Расширение реализуется бесплатно, совместимо с Google Chrome. Используя его, можно изменять размер окна браузера, чтобы формировать разные разрешения экрана. Инструмент обеспечивает комфорт во время тестирования макетов на этапе разработки и проектирования дизайна. Разрешения настраиваемые, можно задавать собственные параметры или выбрать готовые из списка. Реализована настройка сочетаний клавиш с возможностью переноса на другой компьютер – это удобно. Выбрав нужное разрешение, вы увидите окно в заданном размере.
Онлайн-сервис Adaptivator
Сервис бесплатный, он позволяет проверить, как сайт отображается на разных устройствах мобильных пользователей. В результате проверки можно получить полную версию страницы – это не скриншот, а интерактив с возможностью просматривать контент, листать. Ресурс оценивается по шкале от 1 до 100, также разрабатывается пакет рекомендаций по устранению выявленных проблем. До проверки убедитесь в том, что на ресурсе не включен запрет на удаленное отображение контента. Если запрет есть, то сервис уведомит вас.
До проверки убедитесь в том, что на ресурсе не включен запрет на удаленное отображение контента. Если запрет есть, то сервис уведомит вас.
Расширение Responsinator
Доступно расширение для Google Chrome и онлайн-сервис, выбор подходящего решения – на усмотрение владельца сайта. Во время анализа отображается адаптация на разных устройствах. Можно выбирать альбомный или книжный вариант. Данные в формате интерактива: доступны функции листания, перехода по ссылкам и другие варианты проверки адаптивности. Для пользователя предусмотрены большой выбор устройств и разные размеры экрана, ориентация страницы с индивидуальными разрешениями, тестирование локальных сайтов.
Сервис Screenfly
Англоязычный сервис дает возможность изменять ориентацию страницы и выбирать произвольные размеры, а также устанавливать запрет на скролл. Ссылку на проверку можно отправить любому пользователю, что удобно в случае работы в команде. Доступен сервис screenfly.
Сервис I Love Adaptive
Занимает лидирующие позиции в списке инструментов для проверки адаптивности сайтов на этапе финишного тестирования. Главный плюс – бесплатное использование, доступен широкий выбор настроек:
- все операционные системы и более 30 вариантов устройств – от мобильных до десктопных;
- реализованы фильтры по типу устройств: можно выбрать планшет, компьютер, смартфон;
- размер разрешений можно настраивать и использовать свои значения;
- разные ориентации: книжная и альбомная;
- отображаются iOS-панели: их можно вывести и посмотреть поведение элементов на странице;
- высота экрана является настраиваемой: сайт можно просматривать полностью без потребности в скроллинге;
- возможность отключить прокрутку экрана;
- сравнение макета и сайта, что обеспечивает устранение всех ошибок, которые были допущены на этапах дизайна и верстки;
- HTML-код можно проверить на валидность, а потом – устранить выявленные проблемы;
- история тестирования сохраняется в панели.

Можно использовать расширение для браузера Google Chrome, которое помогает избежать проблем, связанных с блокировкой отображения страниц.
Сервис Browserling
Сервис является англоязычным и платным: 19 и 29 долларов в месяц для одно- и многопользовательского тарифов соответственно. Доступна проверка на кроссбраузерность и кроссплатформенность, что отличает инструмент от ранее рассмотренных сервисов. Реализован широкий выбор операционных систем, за исключением iOS. Бесплатные функции тоже есть: три минуты на тестирование сайтов на Internet Explorer 11 и Windows 7 в одном разрешении.
Сервисы Netpeak Spider и Checker
- проверять более 90 параметров SEO, что необходимо для постоянного улучшения сайта;
- осуществлять сканирование сайтов и выявлять более 100 ошибок, допущенных во внешней оптимизации;
- сканировать до 100 тыс.
 URL-адресов;
URL-адресов; - запускать 10 потоков сканирования, сохранять проекты, создавать резервные копии.
Проверка адаптивности может быть запущена по списку доменов или URL. Достаточно выполнить настройку связи по API, потом – добавить список адресов в таблицу, выбрать параметр проверки на mobile-friendly и запустить процесс. Данные будут подтянуты в таблицу.
Читайте также:
Сервисы Яндекса для бизнеса: обзор лучших с характеристиками, тарифами и возможностями
#Новичкам #Продажи #Инструменты
Программа Mobile SERP Test
Инструмент позволяет посмотреть результаты ранжирования в поиске для мобильных устройств, учитывая тип гаджета и местоположение – это выгодно отличает его от других сервисов. Можно выполнять параллельную проверку двух устройств до пяти раз в день (бесплатная версия).
Правила выполнения проверки турбо-страниц и AMP
Ранжирование таких страниц происходит выше остальных запросов, а скорость загрузки в 15 раз превышает стандартные решения. Компании получают солидную долю лидерства и низкий показатель отказов. Для достижения высокой скорости нужно выполнять проверку кода, используя следующие сервисы:
Компании получают солидную долю лидерства и низкий показатель отказов. Для достижения высокой скорости нужно выполнять проверку кода, используя следующие сервисы:
- валидатор XML-фидов, реализуемый на базе Яндекс.Вебмастер. Проводит проверку файлов RSS, которые турбо-страницы применяют для быстрой передачи данных. В ходе проверки выявляются ошибки, даются советы по поводу их устранения;
- валидатор от Google. Страницы APM – полноценные HTML, сервис выявляет ошибки, как стандартные, так и редкие, например, проблемы с контентом.
В Chrome можно использовать специальный плагин, упрощающий тестирование AMP. После завершения сканирования вы получите ответ о том, соответствует ли страница требованиям: зеленый значок – да, красный – нет. В последнем случае будет дан список обнаруженных ошибок.
В заключение
Наличие мобильной версии сайта и ее корректная работа – важный фактор ранжирования в поисковых системах Яндекс и Google, без которого невозможно работать в 2022 году. Проверку стоит проводить минимум 1-2 раза в год, чтобы своевременно выявлять ошибки и устранять их. Если у вас еще нет мобильной версии или же выявлено слишком много проблем, то лучше обратиться за помощью к профессионалам, которые сделают сайт дружелюбным и для поисковых систем, и для пользователей.
Проверку стоит проводить минимум 1-2 раза в год, чтобы своевременно выявлять ошибки и устранять их. Если у вас еще нет мобильной версии или же выявлено слишком много проблем, то лучше обратиться за помощью к профессионалам, которые сделают сайт дружелюбным и для поисковых систем, и для пользователей.
Руководство по мобильной оптимизации
12 мин — время чтения
Окт 04, 2021
Поделиться
С первого июля 2019 года Google перешел на индексирование с приоритетом мобильного контента (т. н. mobile-first indexing). Это значит, что для оценки качества страницы будет использован мобильный вид документа. Таким образом, если часть контента не будет доступна в мобильной версии, с большой долей вероятности она не будет учтена при ранжировании.
Отсюда первое правило: весь контент с ПК-версии должен быть доступен и в мобильной.
Второе ключевое событие произошло в июне 2021 года. Это обновление алгоритмов поиска под названием Page Experience («удобство страниц»), которое учитывает метрики Core Web Vitals («основные веб-показатели») для оценки скорости загрузки, интерактивности страниц и стабильности их верстки.
После обновления Page Experience страницы, соответствующие критериям качества, получают больше показов в поиске и, соответственно, больше кликов. И наоборот — страницы с низкими показателями хуже ранжируются, так как предоставляют пользователям худший опыт взаимодействия. В подтверждение влияния Core Web Vitals на ранжирование в Google Search Console добавили отчет об удобстве страниц, который базируется на этих метриках.
Отсюда второе правило: страница должна удовлетворять параметрам зеленой зоны Google Core Web Vitals.
Вокруг этих двух принципов будет строиться оптимизация страниц под мобильные устройства. Начнем с самого начала: как создать страницу для смартфонов.
Как внедрять адаптивный дизайнИстория мобильной версткиНа заре мобильного интернета популярным решением было создание отдельной версии сайта на поддомене m.domain.com, где все страницы были адаптированы под мобильные устройства. В те времена так делали из-за технологических ограничений — функционал CSS не позволял сделать одну страницу, одновременно оптимизированную под все размеры экранов. Также для больших сайтов существовала проблема высокой загруженности. Поддомен, являясь отдельным каналом для мобильных пользователей, принимал на себя часть трафика, что позволяло более равномерно распределить нагрузку.
Также для больших сайтов существовала проблема высокой загруженности. Поддомен, являясь отдельным каналом для мобильных пользователей, принимал на себя часть трафика, что позволяло более равномерно распределить нагрузку.
Проблема этого метода — в том, что поддомены расцениваются Google как отдельные сайты, в связи с чем возникали проблемы с продвижением таких страниц.
Пример, доживший до сегодня, — m.youtube.com. Дожил он потому, что стал своего рода отдельным продуктом — Youtube для мобильных. С продвижением в поиске у него проблем нет: даже при неоднозначном отношении Googlе к поддоменам ссылочная масса этого сайта слишком сильная. Вывод из этого таков: если вы не Youtube, делать мобильную версию через поддомен не стоит.
Технические решения для создания адаптивной веб-страницыСегодня CSS и HTML позволяют делать немыслимые 10 лет назад вещи, вплоть до 3D-анимаций, поэтому создать единую страницу для всех устройств не является хоть сколько-нибудь проблемой. Самым популярным инструментом для этого является @media запросы. Например, свойства, идущие после этого запроса, будут применены только для экранов с шириной до 600 пикселей.
Самым популярным инструментом для этого является @media запросы. Например, свойства, идущие после этого запроса, будут применены только для экранов с шириной до 600 пикселей.
@media only screen and (max-width: 600px)
Каскадом таких запросов и создается адаптивная верстка. Рассмотрим на примере главной страницы блога SE Ranking:
- Максимальная ширина основного контента установлена в 1320 пикселей:
- Следующий предел — 1050 пикселей. При этом меняется превью первого поста:
- После этого, на отметке в 930 пикселей, скрывается сайдбар:
- На 600 пикселях меняется расчет ширины последующих постов, вследствие чего все посты становятся в один столбец:
Это финальный вид. При дальнейшем уменьшении ширины экрана пропорционально будут меняться размеры элементов, но не их расположение.
Таким образом, для любой ширины экрана, будь это 3 000 пикселей или 300, контент будет доступен и читабелен, что и является основной задачей адаптивной верстки.
Чтобы применить это на вашем сайте, нужно:
- Поэкспериментировать с шириной страницы, чтобы понять, на какой ширине экрана у вас начинает «ехать» контент
- Для каждой этой ширины прописать в CSS-файле отдельные свойства через @media
Если у вас на сайте есть JS-скрипты, нужно добавить соответствующие события для мобильных устройств. Например, распространенное событие под ПК mouseup не будет работать на смартфоне, т. к. на нем нельзя кликать. К экрану телефона можно касаться, соответственно, эквивалентом для mouseup будет touchend. Это событие нужно добавить везде, где используется mouseup.
Оптимизация мобильной версткиПоздравляем! Ваш сайт отлично смотрится на экранах любого размера: что на 4к телевизоре, что на iPhone 5 с шириной экрана в 320px. Но на этом работа по оптимизации не заканчивается. Как говорилось ранее, еще одна важная задача — показать хорошие результаты по Core Web Vitals.
Как проверить показатели Core Web Vitals
В «Аудите сайта» SE Ranking можно легко проверить общее состояние страниц любого сайта по основным веб-показателям. В разделе «Обзор» вы увидите оценку сайта по комплексу SEO-показателей и распределение метрик Core Web Vitals по шкале от критично плохих (красный цвет) до требующих улучшения (желтый цвет) и хороших (зеленый цвет). Выберите иконку мобильных устройств, чтобы просматривать состояние страниц именно в точки зрения мобильных пользователей.
Подключите опцию автоматического регулярного аудита сайта, чтобы не упустить из виду возможные проблемы с ухудшением этих показателей.
Важно понимать, что метрики Core Web Vitals нацелены в первую очередь на обеспечение положительного опыта использования сайта. Если пользователь доволен, он будет более восприимчив к посылу вашей страницы. А поведенческие факторы тесно взаимосвязаны с факторами ранжирования.
Как улучшить показатели удобства страниц
В идеале нужно выполнять все рекомендации, предоставленные вышеупомянутым web. dev. Ниже представлена выжимка самых эффективных и простых способов улучшить свои показатели.
dev. Ниже представлена выжимка самых эффективных и простых способов улучшить свои показатели.
Скорость загрузки
Основные веб-показатели в корне изменили подход к оценке скорости загрузки сайта — ведь теперь важно, чтобы первый рендер экрана, а не вся страница стал доступен как можно быстрее. Но множество принципов, важных для оптимизации скорости в целом, помогут и с показателями Core Web Vitals.
- Сервер
Если у вас медленный сервер, никакие дальнейшие улучшения не помогут. Позаботьтесь об этом в первую очередь.
- Кэширование и минификация
Кэширование необходимо для того, чтобы сервер не делал много вычислений или запросов к базе данных при каждой загрузке страницы, а выдавал заранее сохраненный HTML документ — это гораздо быстрее.
Минификация убирает пробелы, символ новой строки, табуляцию и пр. Каждый из этих символов занимает 1-2 байта, так что суммарно они могут ощутимо замедлить загрузку страницы. Существует множество инструментов для минификации CSS и JS — например, Freeformatter.com.
Существует множество инструментов для минификации CSS и JS — например, Freeformatter.com.
- Размер изображений
Для экрана с шириной в 400px не нужно использовать разрешение FullHD — разницы не будет видно, а вес увеличивается значительно. Если у вас популярная CMS (например, WordPress), существует много готовых решений, чтобы картинки на странице автоматически подстраивались под нужный размер экрана.
- Lazy Load
Это технология, позволяющая изображениям на странице загружаться не всем сразу. Они начинают подгружаться по мере прокрутки страницы. В следствие этого значительно ускоряется загрузка первого экрана — важная при расчете LCP (самого большого фрагмента контента на странице).
Доступность
- Контрастность
Цвет текста должен достаточно отличаться от фона, чтобы его можно было прочитать не напрягаясь. Измерить уровень контрастности можно в браузере, наведя на цвет текста в консоли Chrome Dev Tools.
Для большого текста (заголовки) контрастность должна быть больше 3, для остального — больше 4.5. Это особенно актуально для мобильных устройств.
- Размер шрифта
По аналогии с контрастностью, шрифт не должен усложнять чтение текста. Считается, что размер шрифта в не должен быть меньше 14-16 пикселей.
- Размер интерактивных элементов
Кнопки, поля для ввода текста, чекбоксы, ссылки и прочие интерактивные элементы должны быть достаточного размера, чтобы по ним без проблем можно было попасть пальцем.
Бонусные советыИзбегайте display:none для контентаВ примере с блогом SE Ranking, сайдбар скрывается, когда перестает помещаться на экране. В таком случае это допустимо, так как там нет важной информации, относящейся к теме страницы. Если же блок важен, переносите его в низ страницы.
Используйте разметку flex или gridЭти типы разметки появились не так давно, но уже используются повсеместно. Причина тому — отчасти то, что они идеально подходят для создания адаптивных веб-страниц.
Причина тому — отчасти то, что они идеально подходят для создания адаптивных веб-страниц.
Flex (при правильных настройках) будет переносить блоки, выходящие за пределы контейнера, на новую строку. Таким образом, для мобильной версии вам достаточно поиграться с шириной контейнера и float-элемента. Также незаменимым свойством flex-контейнера является возможность менять порядок элементов внутри него.
Grid, как следует из названия, размечает контейнер сеткой, по итогу получается эдакая невидимая таблица. В этой таблице вы задаете количество столбцов и строк, а также их размеры. Для смартфонов нужно подкорректировать эти параметры, чтобы адаптировать вид под меньший экран (например, с разметки 4х2 перейти на 2х4).
Используйте микроразметкуВ расширенных результатах поиска поддерживаются уже более 30 различных видов контента. Если ваша страница подходит под один из них, используйте разметку Schema.org, чтобы получить нужные вам спецэлементы и попасть в соответствующие блоки поисковой выдачи.
Если у вас по каким-то причинам осталась эта технология, в срочном порядке отказывайтесь от нее. Речь уже идет не о том, что есть более прогрессивные аналоги, — Flash уже никто не поддерживает, т. е. он попросту не работает.
Не забывайте про планшетыХоть планшеты и имеют наименьшую долю среди устройств, эта аудитория вам нужна. По статистике, пользователи планшетов тратят на 50% больше денег, чем пользователи смартфонов, и на 20% больше, чем пользователи ПК или ноутбуков.
Сожмите изображенияВес любого изображения можно уменьшить без изменения его размера и качества. Достигается это путем его незаметного упрощения — уменьшения количества цветов. Tinypng.com — пример сервиса для сжатия изображений. Существует множество аналогов для подобной цели.
Инструменты, упрощающие оптимизацию под мобильные устройства- Инспектор Firefox / Chrome — незаменимые инструменты, эмулирующие размеры экранов устройств.
 Выберите самые популярные смартфоны и планшеты, чтобы проверить, как на них виглядат ваши страницы. Также можно проверить контрастность цветов шрифта и фона.
Выберите самые популярные смартфоны и планшеты, чтобы проверить, как на них виглядат ваши страницы. Также можно проверить контрастность цветов шрифта и фона. - Web.dev — найдет все технические ошибки и проверит, оптимизирована ли страница под смартфоны.
- Google Search Console — отчет «Удобство страниц» покажет реальные данные по скорости загрузки страниц для пользователя. Даже если вы получили высокие оценки в проверке web.dev, синтетические тесты могут отличаться от действительности, ведь не у всех пользователей стабильный и быстрый интернет. Google Search Console учитывает реальные данные пользователей.
В консоли также есть отчет, посвященный именно мобильной оптимизации, — «Удобство для мобильных»:
В этом отчете вы можете оценить общую ситуацию с оптимизацией страниц сайта под мобильные устройства, а также просмотреть самые частые ошибки, мешающие удобству пользователей и продвижению в поиске.
Вы также можете проверить страницы сайта на ошибки мобильной оптимизации в «Аудите сайта» SE Ranking. В разделе «Отчет об ошибках» система определит проблемные страницы:
В разделе «Отчет об ошибках» система определит проблемные страницы:
- WP-Optimize — лучший бесплатный плагин для ускорения сайта (не забудьте активировать все функции). Требует отдельного плагина для Lazy Load.
- Lazy Load — простой, но эффективный способ бесплатно подключить одноименную технологию.
- WP Rocket — лучшее платное решение для комплексной оптимизации загрузки сайта.
Выводы
Мобильная оптимизация — уже давно вопрос первой необходимости для большинства сайтов. По факту она не требует больших временных затрат или сверхквалифицированных специалистов, но способна принести значительные результаты для продвижения в поиске и конверсий.
Кроме того, существует много готовых решений и вспомогательных инструментов, которые упрощают процесс оптимизации под мобильные устройства. С их помощью вполне реально адаптировать ваш сайт за неделю, даже не имея опыта работы с версткой.
361 views
Stile für Mobilgeräte innerhalb einer Kampagne bearbeiten und testen
Mobilgeräte erfreuen sich einer immer größer werdenden Beliebtheit – und immer mehr deiner Kontakte öffnen darüber deine E-Mail-Kampagnen. Aus diesem Grund ist es heute wichtiger denn je, deine Kampagnen für Mobilgeräte zu optimieren. Um zu gewährleisten, dass deine Kampagnen auf jedem Gerät gut aussehen, kannst du die praktischen Mailchimp-Stile für Mobilgeräte nutzen und deine Kampagne vor der Veröffentlichung im Vorschaumodus überprüfen und testen.
Aus diesem Grund ist es heute wichtiger denn je, deine Kampagnen für Mobilgeräte zu optimieren. Um zu gewährleisten, dass deine Kampagnen auf jedem Gerät gut aussehen, kannst du die praktischen Mailchimp-Stile für Mobilgeräte nutzen und deine Kampagne vor der Veröffentlichung im Vorschaumodus überprüfen und testen.
In diesem Artikel erfährst du, wie du das Erscheinungsbild deiner E-Mail-Kampagne auf Mobilgeräten anpassen, im Vorschaumodus überprüfen und testen kannst.
Stile für Mobilgeräte Bearbeiten
Die Drag-and-Drop-Vorlagen от Mailchimp, который включает отдельные и доступные стили для мобильных устройств, удаленные серверы, Mailchimp feststellt, dass ein Benutzer deine E-Mail на смартфоне или планшете. Die Standardstile umfassen Einstellungen für Schriftgröße und Zeilenhöhe, die sich wunderbar für kleineren Bildschirme eignen. Du kannst jederzeit weitere Änderungen diesen Stilen vornehmen.
Wenn du eine selbst erstellte Vorlage verwendest, musst du deine Stile für Mobilgeräte manuell anpassen.
Unsere Vorlagen im Überblick
Итак, выберите стиль для мобильных устройств в любом Drag-and-Drop-Vorlage:
- Klicke im Abschnitt Content (Inhalt) des Kampagnen-Builders auf Edit Design (Design beiten) .
- Щелчок на вкладыше Style (Stil) und wähle Mobile Styles (Stile für Mobilgeräte) австр.
- Verwende die Dropdown-Menüs und die restlichen Felder, um die Stile für Mobilgeräte nach Bedarf zu bearbeiten, und click auf Save (Speichern) .
Überprüfe deine E-Mail-Kampagne auf einem Mobilgerät anhand der Vorschau und teste sie.
Fehlerbehebung
Bilder in Textinhaltsblöcken werden auf Mobilgeräten unter Umständen nicht im richtigen Seitenverhältnis angezeigt, da responsive Vorlagen diese Bilder nicht einschränken. Um zu gewährleisten, dass deine Bilder im richtigen Seitenverhältnis angezeigt werden, kannst du einen Bildinhaltsblock verwenden. Wenn du sowohl Text als auch ein Bild в плотном блоке einfügen möchtest, kannst du die Blöcke «Image Card» (Bildkarte) или «Image + Caption» (Bild + Bildunterschrift) nutzen.
Wenn du sowohl Text als auch ein Bild в плотном блоке einfügen möchtest, kannst du die Blöcke «Image Card» (Bildkarte) или «Image + Caption» (Bild + Bildunterschrift) nutzen.
Weitere Informationen findest du in unserem Artikel zum Kampagnenverhalten auf Mobilgeräten.
Vorschau deines Designs auf Mobilgeräten anzeigen
Im Vorschaumodus von Mailchimp kannst du überprüfen, wie deine Stile normalerweise auf gängigen Mobilgeräten angezeigt werden. Je nachdem, über welche Mobilgeräte und Anwendungen deine Kontakte E-Mails öffnen, kann das tatsächliche Erscheinungsbild abweichen.
Befolge diese Schritte, um zu überprüfen, wie deine Kampagne auf Mobilgeräten dargestellt wird.
- Klicke im Abschnitt Content (Inhalt) des Kampagnen-Builder auf Edit Design (Design beiten).
- Щелкните по изображению Дизайн (Gestaltung) в раскрывающемся меню Preview and Test (Vorschau und Test) и wähle Войдите в режим предварительного просмотра (Vorschaumodus öffnen) aus.

- Нажмите на вкладке Mobile (Mobil).
Мобильный Kampagnen testen
Um deinen Kampagnenentwurf auf deinem Mobilgerät einzusehen, kannst du die Kampagne in die Mailchimp-App importieren, eine Test-E-Mail senden orer Inbox Preview verwenden.
Отправленный Mobilgerät
Zur Optimierung определяет Testprozesses kannst du über die Mobile Mailchimp-App auf eine Vorschau deiner Kampagnen zugreifen. Nachdem du eine Kampagne über deine Geräte eingerichtet hast, kannst du sie direkt die App senden, um ihr Erscheinungsbild zu überprüfen.
Мобильное приложение Mailchimp для iOS и Android версии.
Befolge diese Schritte, um eine Kampagne von deinem Computer an dein Mobilgerät zu senden.
- Klicke im Abschnitt Content (Inhalt) des Kampagnen-Builder auf Edit Design (Design beiten).
- Нажмите на кнопку Дизайн (Gestaltung) в раскрывающемся меню Предварительный просмотр и тестирование (Предварительный просмотр и тестирование) и wähle Переместите на мобильный (Mobilgerät senden) aus.

- Щелчок во всплывающем диалоговом окне Push to Mobile App (Отправлено мобильное приложение Mailchimp) или Push to Mobile (Отправлено Mobilgerät).
- Öffne die Vorschau auf deinem Mobilgerät über die Push-Benachrichtigung, die du erhältst.
Wenn du die Push-Benachrichtigung verwirfst, musst du diese Schritte wiederholen, um deine Kampagne auf deinem Mobilgerät zu überprüfen.
Вайтере Шритте
Du möchtest mehr darüber erfahren, welche Rolle Mobilgeräte für deine E-Mail-Kampagnen spielen? Sieh dir unsere Ressource zu den Auswirkungen der Nutzung von Mobilgeräten auf das E-Mail-Engagement an.
Weitere Informationen zum Testen deiner E-Mail-Kampagnen findest du in unserem Artikel mit Tipps zum Testen von E-Mail-Kampagnen.
Как проверить версию Maximo Mobile?
Общая страница
Чтобы проверить и подтвердить точную версию Maximo Mobile для Maximo Application Suite (MAS) и Maximo Mobile для Enterprise Asset Management (EAM) и временный уровень исправления, можно выполнить шаги, описанные в этом документе.
Mobile Framework не меняется при применении временного исправления (кроме версии Mobile 8.9).версия):
Итак, чтобы подтвердить свой уровень временного исправления для мобильных устройств, вам необходимо выполнить следующие шаги:
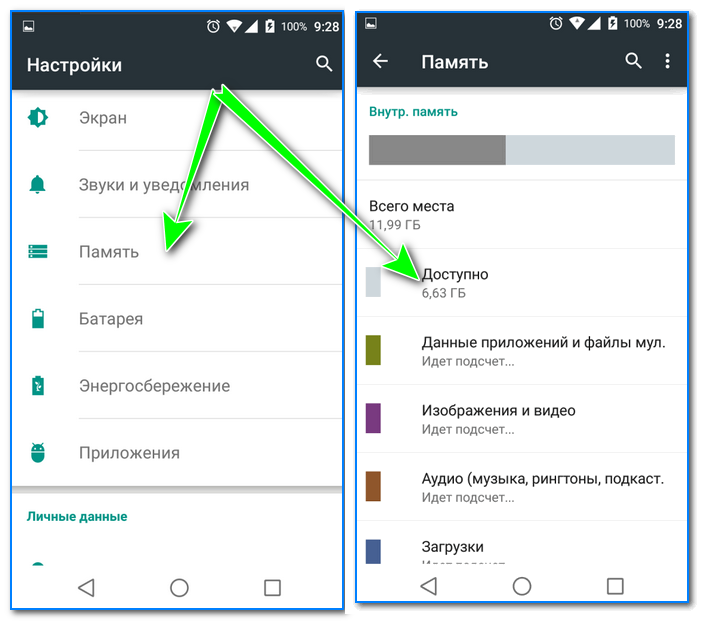
1) Войдите в систему Maximo в режиме инкогнито (мы используем режим инкогнито, чтобы у вас не было проблем с кэшем)
2) Откройте новую вкладку и соберите ответ для этого URL
https://
Примечание. Не забудьте изменить maximoserver и порт из URL-адреса.
Ответ:
Версии, на которые нам следует обратить внимание, следующие:
Теперь, когда у нас есть эта информация, как мы можем сопоставить версию с временным исправлением?
Внутри каждого мобильного пакета у нас есть обновленные приложения в ZIP-файле. Если мы распаковываем ZIP-файл, у нас есть доступ к файлам внутри приложения, включая build. json. Путь к ZIP-файлу:
json. Путь к ZIP-файлу:
…\Mobile 8.8\maximomobile-8.8\tools\maximo\en\graphite\apps
«mobileVersion» файла build.json внутри мобильного пакета должен совпадать что мы видели в ответе от URL.
Примечание. Этот же метод можно использовать после применения временного исправления для мобильных устройств, чтобы убедиться, что исправление было успешно развернуто и приложения обновлены.
—
Файл build.json также можно найти здесь (или в корневом каталоге maximo):
IBM\WebSphere\AppServer\profiles\ctgAppSrv01\maximo\maf
После применения временного исправления и открытия приложения в первый раз Maximo создаст в этом каталоге папку с именем приложения и версией. Вы также можете использовать это для сравнения с build.json из пакета.
Также вы можете использовать этот метод для разных приложений:
https://
https:// json
json
Вам нужно сравнить «mobileVersion» в ответе с build.json из соответствующего приложения.
—
Если вы используете MAS Manage, вы не сможете получить версию navigator с помощью этого метода, вместо этого вам нужно использовать это:
Если у вас есть такой URL-адрес MAS:
https://
Этот запрос предоставляет вам доступное приложение для загрузки:
https://api.
Этот запрос загружает navigator «build.json»:
https://api.
—
Список мобильных версий
Ниже приведен список мобильных версий (8.7, 8.8 и 8.9) для быстрого сравнения с вашим ответом.
Щелкните в мобильной версии, чтобы развернуть содержимое:
—
Мобильная версия 8.7 без промежуточного исправления
{
"версия": "8. 7.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.8.30",
"билдтулсверсион": "2.8.248",
"appProcessorVersion": "2.8.248",
"winShell": правда,
"winZipVersion": "8.7.0.0"
}
7.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.8.30",
"билдтулсверсион": "2.8.248",
"appProcessorVersion": "2.8.248",
"winShell": правда,
"winZipVersion": "8.7.0.0"
} Мобильный 8.7 с промежуточным исправлением 1
{
"версия": "8.7.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.8.36",
"билдтулсверсион": "2.8.263",
"appProcessorVersion": "2.8.263",
"winShell": правда,
"winZipVersion": "8.7.0.0"
} Мобильный 8.7 с промежуточным исправлением 2
{
"версия": "8.7.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.8.38",
"билдтулсверсион": "2.8.272",
"appProcessorVersion": "2.8.272",
"winShell": правда,
"winZipVersion": "8. 7.0.0"
}
7.0.0"
} Мобильный 8.7 с промежуточным исправлением 3
{
"версия": "8.7.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.8.42",
"билдтулсверсион": "2.8.280",
"appProcessorVersion": "2.8.280",
"winShell": правда,
"winZipVersion": "8.7.0.0"
} Мобильный 8.7 с промежуточным исправлением 4
{
"версия": "8.7.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.8.45",
"билдтулсверсион": "2.8.290",
"appProcessorVersion": "2.8.290",
"winShell": правда,
"winZipVersion": "8.7.0.0"
} Мобильный 8.7 с промежуточным исправлением 5
{
"версия": "8.7.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1. 8.47",
"билдтулсверсион": "2.8.297",
"appProcessorVersion": "2.8.297",
"winShell": правда,
"winZipVersion": "8.7.0.0"
}
8.47",
"билдтулсверсион": "2.8.297",
"appProcessorVersion": "2.8.297",
"winShell": правда,
"winZipVersion": "8.7.0.0"
} Мобильный 8.7 с промежуточным исправлением 6
{
"версия": "8.7.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.8.57",
"билдтулсверсион": "2.8.317",
"appProcessorVersion": "2.8.317",
"winShell": правда,
"winZipVersion": "8.7.0.0"
} Мобильный 8.7 с промежуточным исправлением 7
{
"версия": "8.7.0",
"applicationId": "техмобиль",
"applicationTitle": "Максимо",
"мобильная версия": "1.8.57",
"билдтулсверсион": "2.8.323",
"appProcessorVersion": "2.8.323",
"winShell": ложь,
"winZipVersion": "8.7.0.0"
} Мобильный 8.7 с временным исправлением 8
{
"версия": "8.7.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1. 8.57",
"билдтулсверсион": "2.8.325",
"appProcessorVersion": "2.8.325",
"winShell": правда,
"winZipVersion": "8.7.0.0"
}
8.57",
"билдтулсверсион": "2.8.325",
"appProcessorVersion": "2.8.325",
"winShell": правда,
"winZipVersion": "8.7.0.0"
} Мобильный 8.7 с промежуточным исправлением 9
{
"версия": "8.7.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.8.58",
"билдтулсверсион": "2.8.327",
"appProcessorVersion": "2.8.327",
"winShell": правда,
"winZipVersion": "8.7.0.0"
} Мобильный 8.8 —
Мобильный 8.8 без промежуточного исправления
{
"версия": "8.8.0",
"applicationId": "техмобиль",
"applicationTitle": "Максимо",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.12.26",
"билдтулсверсион": "2.9.366",
"appProcessorVersion": "2.9.366",
"winShell": ложь,
"winZipVersion": "8.8.0.0"
} Mobile 8.8 с временным исправлением 1
{
"версия": "8.8. 0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.12.33",
"билдтулсверсион": "2.9.382",
"appProcessorVersion": "2.9.382",
"winShell": правда,
"winZipVersion": "8.8.0.0"
}
0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.12.33",
"билдтулсверсион": "2.9.382",
"appProcessorVersion": "2.9.382",
"winShell": правда,
"winZipVersion": "8.8.0.0"
}
Мобильная версия 8.8 с временным исправлением 2
{
"версия": "8.8.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.12.37",
"билдтулсверсион": "2.9.388",
"appProcessorVersion": "2.9.388",
"winShell": правда,
"winZipVersion": "8.8.0.0"
} Мобильная версия 8.8 с промежуточным исправлением 3
{
"версия": "8.8.0",
"applicationId": "техмобиль",
"applicationTitle": "Максимо",
"мобильная версия": "1.12.37",
"билдтулсверсион": "2.9.393",
"appProcessorVersion": "2.9.393",
"winShell": ложь,
"winZipVersion": "8.8.0.0"
}
Мобильная версия 8. 8 с временным исправлением 4
8 с временным исправлением 4
{
"версия": "8.8.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.12.38",
"билдтулсверсион": "2.9.395",
"appProcessorVersion": "2.9.395",
"winShell": правда,
"winZipVersion": "8.8.0.0"
} Мобильная версия 8.8 с временным исправлением 5
{
"версия": "8.8.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.12.41",
"buildToolsVersion": "2.9.400",
"appProcessorVersion": "2.9.400",
"winShell": правда,
"winZipVersion": "8.8.0.0"
}
Мобильная версия 8.8 с промежуточным исправлением 6
{
"версия": "8.8.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.12.41",
"билдтулсверсион": "2. 9.403",
"appProcessorVersion": "2.9.403",
"winShell": правда,
"winZipVersion": "8.8.0.0"
}
9.403",
"appProcessorVersion": "2.9.403",
"winShell": правда,
"winZipVersion": "8.8.0.0"
} Мобильный 8.9Мобильный 8.9 без промежуточного исправления
{
"версия": "8.9.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.15.22",
"билдтулсверсион": "2.10.264",
"appProcessorVersion": "2.10.264",
"winShell": правда,
"winZipVersion": "8.9.0.0"
}
Мобильная версия 8.9 с временным исправлением 1
{
"версия": "8.9.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1.15.25",
"билдтулсверсион": "2.10.271",
"appProcessorVersion": "2.10.271",
"winShell": правда,
"winZipVersion": "8.9.0.0"
} Мобильная версия 8.9 с h временное исправление 2
{
"версия": "8.9.0",
"applicationId": "навигатор",
"applicationTitle": "НавигаторПриложение",
"маршруты": [],
"hasMapPreload": ложь,
"мобильная версия": "1. 15.25",
"билдтулсверсион": "2.10.278",
"appProcessorVersion": "2.10.278",
"winShell": правда,
"winZipVersion": "8.9.0.0"
}
15.25",
"билдтулсверсион": "2.10.278",
"appProcessorVersion": "2.10.278",
"winShell": правда,
"winZipVersion": "8.9.0.0"
} —
В мобильной версии 8.9 вы также можете подтвердить свой временный уровень исправления в системной информации, выполнив поиск «IBM Maximo Mobile».
Вот список всех версий Mobile 8.9 для быстрого сравнения:
| Mobile 8.9 без промежуточного исправления | IBM Maximo Mobile 8.9.0 Сборка 20221104-1830 БД Сборка V8900-175 |
| Мобильный 8.9 с временным исправлением 1 | IBM Maximo Mobile 8.9.0 сборка 20230109-0633 Сборка БД V8900-175 HF8900-01 |
| Мобильный 8.9 с промежуточным исправлением 2 | IBM Maximo Mobile 8.9.0 Build 20230208-1421 DB Build V8900-175 HFDB Build HF8900-01 |
[{«Тип»:»МАСТЕР»,»Направление деятельности»:{«код»:»LOB59″,»ярлык»:»Программное обеспечение для устойчивого развития»},»Бизнес-подразделение»:{«код»:»BU059″, «label»:»Программное обеспечение IBM без TPS»},»Product»:{«code»:»SSRHPA»,»label»:»IBM Maximo Application Suite»},»Категория ARM»:[{«code» :»a8m3p000000hAgaAAE»,»label»:»Maximo Application Suite-\u003EMAS Applications-\u003EMobile»}],»Номер дела ARM»:»»,»Platform»:[{«code»:»PF025″,»label» :»Не зависит от платформы»}],»Версия»:»8.

 txt;
txt;