Как разобраться в админ панели сайта WordPress?
«Учитесь так, словно вы постоянно ощущаете нехватку своих знаний, и так, словно вы постоянно боитесь растерять свои знания».
Конфуций
Здравствуйте, дорогие читатели блога Интернет Капуста!
Сегодня мы поговорим с вами на очень интересную тему.
Мы попытаемся узнать, как просто и легко разобраться в административной панели сайта на WordPress.
Все мы в раннем детстве мечтали стать космонавтами, или водителями большой машины, а может кто-то мечтал управлять станцией или управлять штурвалом корабля, а ещё лучше самолёта.
Ключевое слово было «управлять». Теперь мы выросли: кто-то стал врачом, кто-то учителем, кто-то банкиром, а кто-то профессиональным рабочим. Профессий очень много. Как говорили нам в школьные годы — выбирай на любой вкус. Но, по своим возможностям!
А те читатели, которые читают эту статью возможно однажды, после долгих размышлений, решили стать блогерами или же просто решили попробовать создать свой сайт.
Они стали искать информацию в интернете, тщательно её анализировать.
Но, некоторые из них захотели, чтобы информацию собрал кто-нибудь другой и просто указал к ней путь. Как, например вот здесь.
Я ни в коем случае не говорю, что это ленивые люди. Может им просто некогда. А ведь информации так много(!) в интернете, и она такая противоречивая. Одни говорят одно, другие другое.
Я советую новичкам – выбрать одного человека — учителя.
Получить у него начальный багаж знаний и потом отправится в свободное плавание уже с начальной базой, которая поможет в бескрайнем океане интернета вести свой корабль под название сайт (блог) с каждым днём всё увереннее и увереннее. Не смотря ни на что.
Не смотря ни на какие сложности в интернете. А ему ведь не нравится, кода люди делают ошибки. Интернет, в своём роде, гигантская машина с супер интеллектуальными возможностями.
Он бьёт по самому больному месту, которое мы хотим защитить. По нашему самолюбию и индивидуальности. Очень тяжело бывает найти свой правильный путь, если наделаешь много ошибок.
Очень тяжело бывает найти свой правильный путь, если наделаешь много ошибок.
Поэтому надо обдумывать каждое своё движение на начальном этапе, а потом можно и поэкспериментировать.
Найти утешение возможно лишь, углубившись в теорию хаоса, которая гласит:
«Если ты зашёл в тупик, если ты запутался в дороге, то значит нужно вернуться в начало».
Итак, вы немного почитали моей лирики, а теперь приступим к работе.
Так, о чём я?
Я научу вас сегодня управлять внутренней панелью вашего сайта, который вы уже создали по моим урокам.
Посмотрим на это как на игру. Все же любят игрушки.
Если сайт – это, например, некая виртуальная машина, а WordPress её двигатель, то должна быть и панель управления этой машиной.
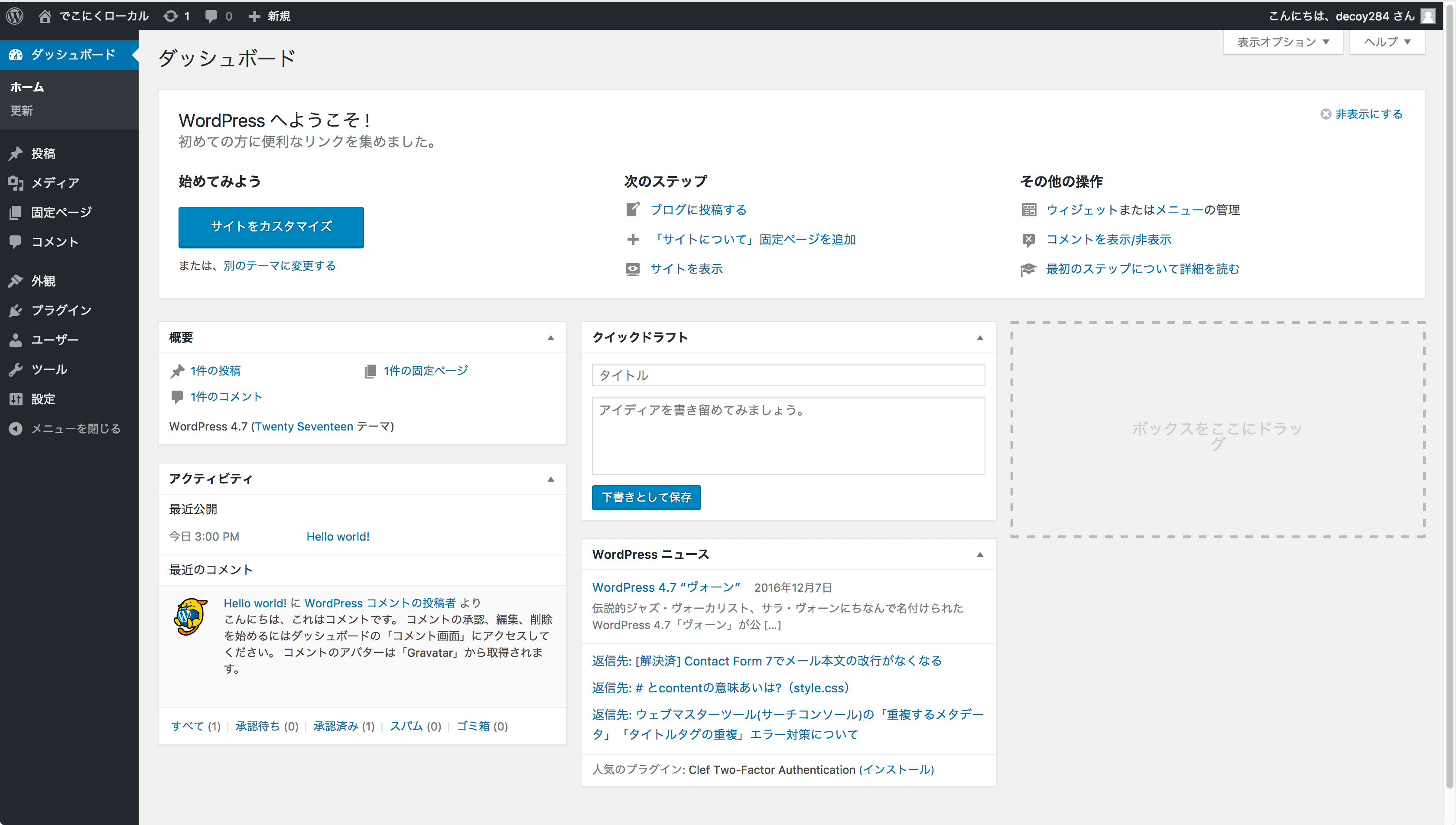
Как выглядит панель управления нашим сайтом?
Как разобраться в админ панели сайта WordPress?
Заглянем внутрь и проанализируем подробно, что и за какой элемент управления отвечает.
Все просто. Наш сайт, после создания, состоит из двух частей — видимой читателю и невидимой для читателя.
Видимая часть представляет из себя просто сайт с различной информацией, как он и есть, когда мы отрыли его в браузере.
Невидимая — это изнаночная часть сайта, доступ в которую имеет только тот человек, который имеет на это право.
Административная панель предназначена для управления сайтом.
Мы можем работать в админ панели и читатель не заметит наших действий, если будет находится на сайте, если конечно, мы не будем вносить слишком больших изменений в работу сайта.
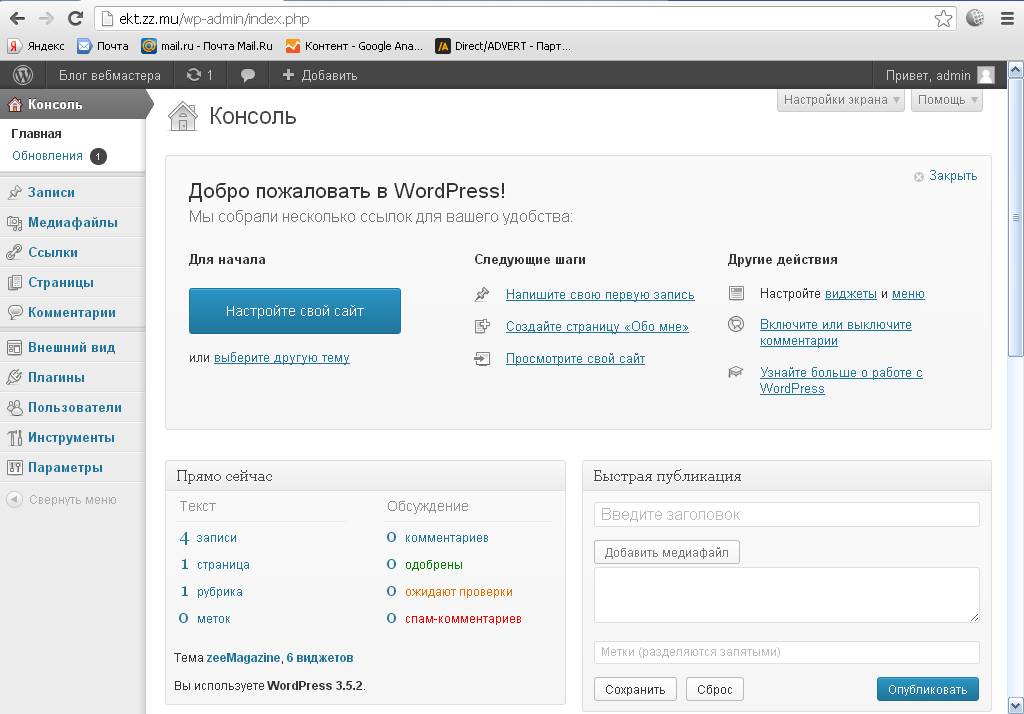
Как попасть в админ панель wordpress?
Чтобы попасть в административную панель, необходимо в строку браузера ввести адрес:
http://сайт/wp-admin
Или:
http://сайт/dashboard
где dashboard значит в переводе приборная панель.
Вместо сайт вводим название вашего доменного имени.
Вводим в соответствующие поля формы свой логин и пароль, которые вы выбрали при установке движка wordpress.
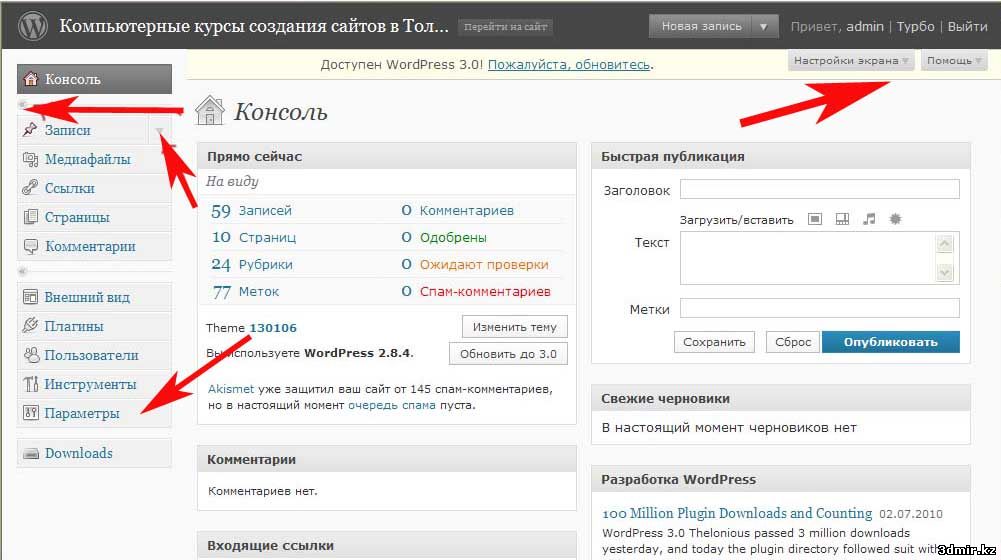
Разобьём админ панель на пункты или разделы:
Слева вы можете наблюдать самые основные разделы, которые нам нужно понять.
Они отвечают за управление сайтом. Всё просто — если навести курсор мыши на эту панель, то рядом с названием раздела появится подсказка или под раздел.
Для чего же предназначен каждый из разделов?
Консоль. Главная. Обновления.
Это первое, что мы видим.
У нас версия Вордпресс 3.1.8
Очень красивая и удобная, можно менять цветовые решения – спасибо разработчикам – постарались.
В данном разделе есть пункт – Обновление- которое позволяет обновлять WordPress и различные плагины.
Делать обновление нужно систематически, так как разработчики стараются исправить ошибки прежних версий.
Записи. Все записи. Добавить новую. Рубрики. Метки.
Очень важный раздел панели. В этом разделе, вы сможете добавлять статьи на свой сайт, редактировать их, удалять, делать различные манипуляции.
Есть функция добавления новых рубрик. Рубрики – это разделы вашего сайта.
Можно добавлять метки (Это элементы навигации, дополняющие поиск и распределения на сайте для удобного поиска).
Медиафайлы. Библиотека. Добавить новый.
Здесь вы сможете управлять своими медиафайлами. Это файлы – фото, музыка, аудио. Добавлять, вставлять в запись, удалять…
Страницы. Все страницы. Добавить новую.
Вы можете по желанию создавать новые страницы на сайте, редактировать и просматривать информацию уже об созданных, и если надо, то изменять.
Комментарии.
Здесь вся информация об имеющихся комментариях на блоге. Их количество, где они находятся, куда попали (спам, ожидающие, корзина).
Их можно сортировать – публиковать, отправлять в спам, удалять.
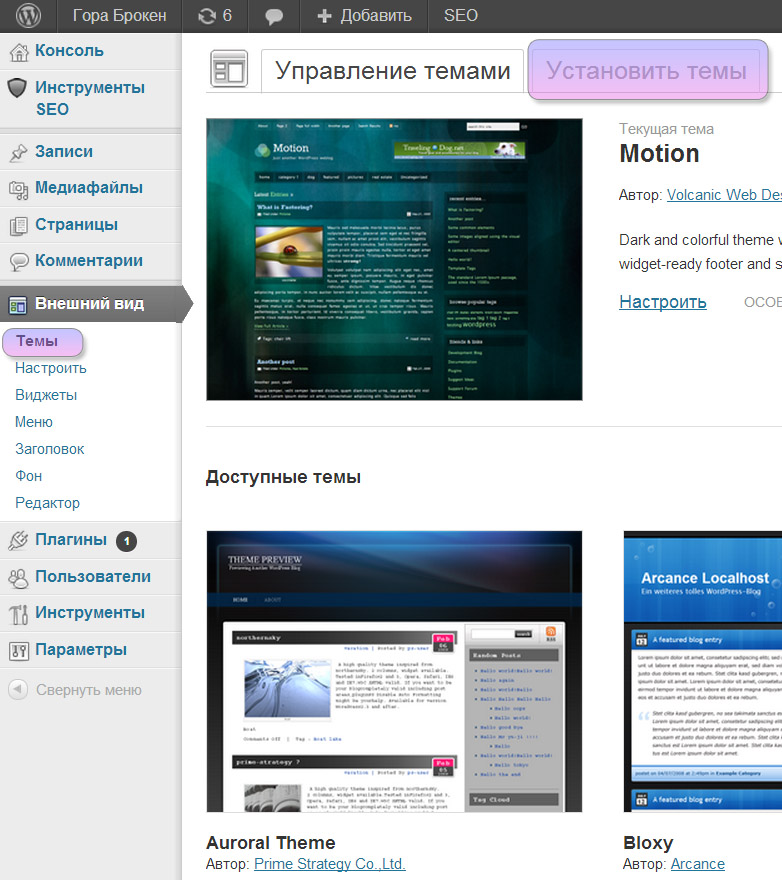
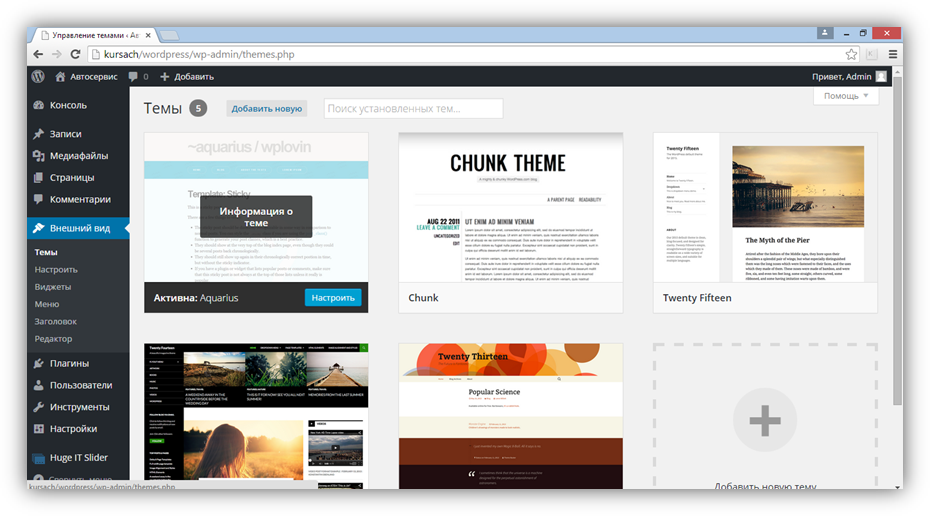
Внешний вид. Темы. Настройки. Виджеты. Меню. Фон. Редактор.
Очень важный раздел, позволяющий нам управлять внешним видом блога.
Темы – это группы файлов (тут есть и файлы шаблонов, таблицы стилей, картинки и различные другие файлы), которые отвечают за внешний вид сайта.
Темы легко менять на сайте. Добавлять новые, смотреть, активировать.
Выбрать ту, которая вам понравится. О том, как правильно её установить, можно прочитать здесь.
Настройки можно менять уже исходя из соответствующих пунктов, который добавляют функциональность.
Виджеты. Это элементы, или дополнительные блоки, которые помогают сайту стать намного привлекательнее. Их помещают в сайдбар сайта.
Сайдбар – это боковая панель на самом сайте, в которой располагается навигационное меню.
Меню – там мы просматриваем и меняем меню сайта.
Фон – тоже понятно – это задний план, цветовое решение, придающее красивый дизайн самой теме – можно сказать шлейф темы. Там всё просто.
Редактор – это уже по сложнее. Новичку туда дорога пока закрыта.
Там находятся файлы самой темы. Мы можем немного поменять там код, вставить скрипт, но делать надо это всё предельно внимательно.
Один неверно прописанный или удалённый символ, или знак из файла и всё – тема развалится, как карточный домик.
Если вы хотите экспериментов, то всегда делайте резервную копию файла в блокнот (Notepad++ — бесплатный редактор текстовых файлов) и потом, если понадобится, просто зайдёте на хостинг и замените испорченный файл на исходный код.
Плагины. Установленные. Добавит новый. Редактор.
Плагины – небольшие программы или расширения, позволяющие придать большую функциональность сайту.
Самое то для новичков. Добавлять, активировать и удалять просто.
Совет – только скачивайте из официальных источников, если не хотите проблем в дальнейшем.
Плагины бывают как платные, бесплатные и условно бесплатные. Иногда стоит поблагодарить автора и отправить ему вознаграждение.
Добавляйте плагины по одному. Это нужно, чтобы проверить их на конфликт (совместимость) с темой.
Пользователи. Все пользователи. Добавить нового. Профиль.
Здесь можно управлять пользователями сайта – назначать им привилегии (это для зарегистрировавшихся пользователей) и другие различности.
Профиль – там всё максимально понятно. Также там можно изменить пароль.
Инструменты. Раздел, где можно сделать резервные копии сайта, посмотреть настройки некоторых установленных плагинов, которые там автоматически появляются при активации плагинов. Очень важный.
Очень важный.
Параметры. Общие. Написание. Чтение. Обсуждение. Медиафайлы.
Очень обширный раздел, позволяющий проводить настройки сайта.
Здесь также появляются настройки различных плагинов.
Общие – здесь прописываем адрес сайта, почты, формат времени, формат даты.
Написание – устанавливаем настройки публикаций.
Чтение – настройки чтения – сколько отображать записей на главной, как должна отображаться статья: в виде анонса или полным текстом и так далее.
Обсуждение – здесь ставим галочки так, как считаем нам удобным. Со временем будем корректировать.
Вот, думаю – пока понятно всё. Надеюсь, что изложено всё предельно понятно.
Можно посмотреть ещё мою запись в видео формате:
Как разобраться в админ панели сайта WordPress?
Или спросить меня в комментариях – всегда помогу!!! Не забудьте подписаться на оповещение о новых статьях!
Если была вам полезна эта статья, то кликните по кнопочкам социальных сетей — пусть друзья тоже забегут прочитать!
С уважением, автор блога Интернет Капуста — Лариса Мазурова.
Удачи
Прочитайте ещё очень интересные статьи из рубрик:
10 плагинов для админ панели WordPress
Привет друзья, я автор блога Wpday.ru – блог с уроками для новичков и не только, каждый найдет что-то полезное для себя. На моем блоге сможете найти свое вдохновение, подписывайтесь на обновление и забегайте в гости, всегда рад.
Как администратор WordPress вы постоянно находитесь в админ панели, к которой вы наверно очень привыкли, публикуя постоянно новые статьи, но каждый человек имеет собственные предпочтения. Ниже хочу представить вашему вниманию десять плагинов для админ панели, которые помогут создать более эффективный пользовательский интерфейс, то, что имеет смысл для вас и ваших потребностей. Перед продолжением советую для начала ознакомиться — как устанавить плагины в WordPress.
Обновление 6.08.2017: Спустя несколько лет в блоге появилась расширенная подборка плагинов WordPress админки из 20-ти модулей для улучшения юзабилити пользователей.
Советую заглянуть, она поновее.
1.
Admin Menu EditorДанный плагин позволяет переименовывать пункты меню, а также дает возможность перемещать их.
Более обширный список его возможностей:
- Редактировать пункты меню — изменение названия, права доступа, связанные иконки и т.д.
- Перетаскивать пункты меню
- Копировать и вставлять элементы других подменю
- Скрывать меню
- Создание пользовательских меню
2.
Admin MenuУдобный плагин для вывода более важных ссылок администратора в верхнюю часть вашего сайта.
3.
Admin Menu Tree Page ViewС помощью данного плагина вы сможете увидеть все ваши страницы в виде дерева страниц. Особенно хорошо подойдет для сайтов с большим количеством страниц. Так же предусмотрено добавление страниц с помощью дерева и их поиск.
4.
Notifications for Collapsed Admin Menu Если вам нравиться использовать свернутое меню, то этот плагин для вас. Несмотря на то, что при свернутом меню у вас появляется больше пространства, но при этом отсутствует возможность видеть ваши уведомления, такие как – новый комментарий, обновления плагина, темы и т.д.. Плагин Collapsed подсвечивает соответствующую иконку, когда у вас есть новое уведомление в одном из разделов.
Несмотря на то, что при свернутом меню у вас появляется больше пространства, но при этом отсутствует возможность видеть ваши уведомления, такие как – новый комментарий, обновления плагина, темы и т.д.. Плагин Collapsed подсвечивает соответствующую иконку, когда у вас есть новое уведомление в одном из разделов.
5.
Post and Page Counter for Admin MenuЭтот плагин позволяет увидеть вам количество сообщений или показать сколько страниц находится на определенном этапе (опубликован, в ожидании и т.д.). Полезно будет, если вы часто используете wordpress как редактор и вам просматривать тексты, написанные другими пользователями.
6.
Ultimate Admin BarПозволяет отобразить ваше меню администратора сверху. При этом меню слева естественно исчезнет. В первую очередь это даст больше места на экране, а также при прокрутке страницы вниз ваш админ-бар всегда будет находится сверху. В новый версиях системы есть меню и сверху и сбоку, непонятно зачем столько много места под него выделять, лучше оставить какой-то один вариант.
Кстати, при желании вы можете убрать верхнюю панель в WordPress дабы она по умоланию не отображалась на сайте (а только в админке).
7.
Admin-ColourС помощью данного плагина можно изменить цвет пунктов меню – оживите свое меню. Выглядит весьма симпатично, хотя, в принципе, цветовое выделение можно использовать и для определенных задач — например, задавать зеленым для пользователей те пункты, которые они могут использовать, а красные лишь для администраторов.
8.
Blogify Posts MenuАбсолютно бесполезный плагин, хотя некоторым пользователям может пригодиться)) Встречаются иногда клиенты, которые спрашивают, “а где же мой блог”?)) Данный плагин меняет “Записи” на “Блог”.
9.
Remove Tools MenuУдалить из меню пункт “Инструменты” можно с помощью добавлением кода в Function.php, но если вы не хотите себя утомлять, просто поставьте данный плагин, активируйте его и все готово (прим. — в блоге уже была статья про пункты меню — упрощаем админку wordpress).
— в блоге уже была статья про пункты меню — упрощаем админку wordpress).
10.
Post Status Menu ItemsДанный плагин добавляет дополнительные кнопки в меню “Записи” такие как, черновики, опубликованные записи, по мне так очень удобно. Это позволит быстро переходить на нужные вам типы постов в блоге.
Спасибо Александру за этот гостевой пост. Вообще плагины для админки могут пригодиться когда вы делаете сайты на заказ — клиенты могут захотеть какие-то специфические детали в своей учетной записи. Некоторая функциональность может быть выполнена и без применения модулей, но для этого нужно, конечно, покопаться в функциях системы — начинающим пользователям всегда проще использовать именно плагины.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!Как скрыть URL(ссылку) входа админ-панели WordPress
Приветствую, дорогой гость! В данной статье мы рассмотрим, как скрыть URL входа админ-панели WordPress. Похожая тема уже была затронута на блоге DayAfterNight, она называлась «Как изменить адрес входа в админ-панель WordPress«. Ко мне очень часто обращались со следующим:
Похожая тема уже была затронута на блоге DayAfterNight, она называлась «Как изменить адрес входа в админ-панель WordPress«. Ко мне очень часто обращались со следующим:
Почему не скрывается админ-панель?
Если набрать wp-admin, откроется новая страница логина.
Друзья, прошлая статья была направлена именно на замену страницы логина WordPress, а не на ее скрытие от посторонних глаз. Мы заменяли wp-login.php на свое название, например, admin-login.php. Сегодня, скроем данную страницу.
Итак, для того, чтобы скрыть страницу входа, нам потребуется зайти на хостинг и отредактировать файл .htaccess, который находится в папке вашего WordPress.
Например: Ваш_хостинг/httpdocs/wordpress/.htaccess
В файл .htaccess нужно вставить следующий код:
# Hide admin URL start
<IfModule mod_rewrite. .*$ /wp-login.php?my_secret_key [R,L]
.*$ /wp-login.php?my_secret_key [R,L]
</IfModule>
# Hide admin URL end
my_admin_url — замените название, на желаемое. По этому адресу будет доступен ваш сайт.
Например: DayAfterNight.ru/my_admin_url
my_secret_key — вместо данной строки придумайте сложный ключ и запишите его.
Например: 234sdf79862gsdf7634yrgksf876
site.com — замените на домен вашего сайта.
Также, если вы воспользовались предыдущей статьей о замене страницы wp-login.php (стандартная страница входа), измените строки в коде.
Например: Ваша страница называется admin-login.php, замените 5 значений wp-login в коде на admin-login.
После этих простых манипуляций мы получим:
- Ошибка not_found при наборе site.com/wp-admin
- Ошибка доступа при наборе site.
 com/wp-login.php
com/wp-login.php - Доступ к сайту по красивой, придуманной вами ссылке, такой, как site.com/my_admin_url
- Доступ к URL админки по придуманному вами паролю site.com/wp-login.php?my_secret_key. Например, для измененной страницы и выдуманного пароля site.com/admin-login.php?234sdf79862gsdf7634yrgksf876
Данная статья была написана после полугодовалого перерыва. Что случилось со мной, а также другие увлекательные уроки и полезности вы сможете прочитать в следующих статьях.
Как полностью настроить интерфейс администратора WordPress
Ваш дом не будет ощущаться как ваш , пока вы не добавите в него свои уникальные настройки, не так ли? Здесь немного мебели, там пара картин, несколько растений, чтобы оживить пространство, установка стеллажа для книг, ну, как обычно.
Ваша панель управления WordPress очень похожа на ваш дом. Здесь вы делаете всю свою работу. Здесь ваш сайт обретает форму и оживает. Так почему бы не сделать его уникальным?
Так почему бы не сделать его уникальным?
Настройка панели управления WordPress дает различные преимущества:
- Он делает его компактнее и легче за счет удаления отвлекающих элементов меню и виджетов.
- Вы получите более удобный и производительный интерфейс администратора.
- Вашим клиентам понравится панель администратора, которая настроена специально для них.
- Оптимизирован для повышения производительности.
В этом посте я покажу вам, как полностью настроить панель администратора WordPress с помощью бесплатных плагинов и / или кода.
И, будучи разработчиками WPMU, мы также предлагаем отличное решение для плагинов под названием Branda … так что, если вы хотите достичь всего, что указано ниже, с гораздо меньшими усилиями, возьмите плагин из WordPress.org репозиторий.
Звучит хорошо? Давай займемся делом.
Первые дела в первую очередь — резервное копирование Очень важно сделать полную резервную копию вашего сайта, прежде чем вы начнете его изменять. Мы рекомендуем использовать бесплатные плагины, такие как Updraft Plus или BackWPup, чтобы сделать то же самое. С другой стороны, если вы являетесь участником WPMU DEV, нет ничего лучше, чем использовать Snapshot Pro для автоматического резервного копирования вашего сайта.
Мы рекомендуем использовать бесплатные плагины, такие как Updraft Plus или BackWPup, чтобы сделать то же самое. С другой стороны, если вы являетесь участником WPMU DEV, нет ничего лучше, чем использовать Snapshot Pro для автоматического резервного копирования вашего сайта.
Вы можете начать редактирование основных файлов WordPress прямо сейчас, но каждый раз, когда вы обновляете WordPress или свою тему, все внесенные вами изменения будут сбрасываться.Здесь помогает наличие дочерней темы.
Дочерняя тема, как следует из названия, является дочерней по отношению к своей основной родительской теме и располагается поверх нее. Любые изменения, которые вам нужно внести на свой сайт, вы можете сделать в своей дочерней теме. Когда вы обновляете родительскую тему до последней версии, дочерняя тема по-прежнему говорит то же самое, тем самым сохраняя все изменения, сделанные вами ранее.
Мы настоятельно рекомендуем создать дочернюю тему. Это создает среду, соответствующую требованиям завтрашнего дня, которая избавит вас от многих головных болей. Вы можете следовать нашему руководству о том, как создать дочернюю тему WordPress, чтобы начать работу.Руководство разработчиков WordPress по дочерним темам также является отличным ресурсом.
Это создает среду, соответствующую требованиям завтрашнего дня, которая избавит вас от многих головных болей. Вы можете следовать нашему руководству о том, как создать дочернюю тему WordPress, чтобы начать работу.Руководство разработчиков WordPress по дочерним темам также является отличным ресурсом.
Первые впечатления имеют значение! Страница входа администратора — это первое, что вы видите, когда хотите получить доступ к панели управления своего сайта. Итак, начнем с этого.
Мы рекомендуем использовать наш собственный плагин Branda для всех ваших потребностей в настройке. Она может создавать настраиваемые экраны администратора и включать ваш брендинг во все функции администратора (и многое другое). Чтобы узнать, как настроить администратора с помощью Branda и white label, ознакомьтесь с этой статьей.
В этом руководстве мы будем использовать для этого плагин Custom Login Page Customizer. Он позволяет легко настроить страницу входа прямо из настройщика WordPress. С его помощью вы можете персонализировать практически любой аспект своей страницы входа и сделать ее так, как вы хотите. Что делает его удивительным, так это то, что он показывает вам предварительный просмотр пользовательской страницы входа в режиме реального времени, когда вы ее изменяете.
С его помощью вы можете персонализировать практически любой аспект своей страницы входа и сделать ее так, как вы хотите. Что делает его удивительным, так это то, что он показывает вам предварительный просмотр пользовательской страницы входа в режиме реального времени, когда вы ее изменяете.
После того, как вы установили и активировали плагин, перейдите к LoginPress> Customizer на панели инструментов WordPress, чтобы начать настройку!
Вот некоторые из функций, которые вы можете персонализировать с помощью этого бесплатного плагина:
- Логотип
- Фон
- Форма входа
- Забыть форму
- Кнопка входа
- Сообщения об ошибках
- Приветственные сообщения
- Нижний колонтитул формы
« Каждый акт творения — это прежде всего акт разрушения». — Пабло Пикассо
— Пабло Пикассо
Панель управления WordPress забита ненужными виджетами. К счастью, вам не нужно добавлять код или использовать плагин для их удаления.
Перейдите в панель управления WordPress, щелкните вкладку Screen Options в правом верхнем углу страницы. Откроется панель параметров, содержащая флажки для включения / отключения виджетов.
Я сниму отметки со всех виджетов, кроме Quick Draft .
И вот так, весь беспорядок исчез.
Вы можете сделать то же самое для всех страниц wp-admin , таких как сообщения, страницы, редактор сообщений и т. Д. Сделайте так, чтобы Мари Кондо гордилась!
Примечание: Этот метод сохраняет настройки видимости виджета для каждого пользователя. Итак, если у вас блог с несколькими авторами, вам нужно настроить его для всех. Или вы можете использовать собственный код, чтобы обеспечить его строгое соблюдение для всех пользователей вашего сайта.
Чтобы удалить стандартные виджеты панели управления WordPress для всех пользователей без прав администратора, добавьте этот код в файл functions. php вашей дочерней темы:
php вашей дочерней темы:
Дополнительные примеры см. В кодексе WordPress по функции remove_meta_box .
У вас также могут быть другие виджеты, добавленные вашей темой, плагинами или даже вашей платформой хостинга. Чтобы удалить их, вам сначала нужно найти их идентификатор div. Вы можете сделать это с помощью инспектора браузера (в Chrome вам нужно щелкнуть виджет правой кнопкой мыши и выбрать Inspect ), а затем скопировать идентификатор div виджета, от которого вы хотите избавиться.
К приведенному выше коду добавьте еще одну строку remove_meta_box , но ее параметр ( dashboard_right_now , dashboard_plugins и т. Д.) Должен быть идентификатором div виджета, который вы хотите удалить.
Добавление новых виджетов в панель управления WordPress В то время как удалить существующий виджет очень просто, добавить новый не так просто. Но с другой стороны, вы можете отображать все, что хотите, с помощью нового настраиваемого виджета.
Чтобы добавить новый виджет для панели инструментов, просто добавьте следующий код в функцию вашей дочерней темы.php файл:
Это создает самый простой виджет, состоящий всего из строки текста. Однако вы можете использовать тот же шаблон, чтобы перейти на следующий уровень с помощью HTML и / или PHP. Единственное ограничение — это ваше воображение!
Проверьте WordPress Codex на функции wp_add_dashboard_widget для получения дополнительной информации.
Удаление загромождения панели администратора и боковой панели
Панель администратора — это черная плавающая панель, которую вы видите вверху страницы, когда вы вошли в WordPress.По умолчанию он содержит полезные ссылки, такие как просмотр ожидающих комментариев, добавление новых сообщений / страниц, редактирование вашего профиля, посещение домашней страницы / панели инструментов сайта и т. Д. Он также содержит логотип WordPress. Боковая панель — это вертикальное меню в левой части панели инструментов.
Для этого мы воспользуемся бесплатным плагином WP Admin UI Customize. После установки и активации плагина обязательно укажите роли пользователей, для которых вы будете настраивать. Если он предназначен для вашего личного использования, выберите только роль Администратор .Если это для других пользователей, выберите подходящие роли.
Затем перейдите в WP Admin UI Customize> Admin Bar , чтобы изменить элементы меню панели администратора. Панель администратора разделена на левую и правую части.
Вам просто нужно перетащить элементы меню туда, куда вы хотите, в их соответствующих разделах. Щелкнув стрелку раскрытия под определенным пунктом меню, вы также можете переупорядочить или отредактировать их подменю. Это дает вам точный контроль над тем, как выглядит ваша панель администратора.
Точно так же боковую панель можно изменить, перейдя в WP Admin UI Customize> Sidebar . Интерфейс и функциональность почти такие же, за исключением того, что здесь вам не нужно иметь дело с двумя разными разделами. Перетащите элементы меню в нужное место или удалите их полностью.
Перетащите элементы меню в нужное место или удалите их полностью.
Еще один бесплатный плагин, который я бы порекомендовал для редактирования меню администратора, — это редактор меню администратора. Он также включает в себя различные другие интересные функции, такие как добавление собственного логотипа, настройка пользовательских цветов брендинга, добавление текста нижнего колонтитула на вашу панель инструментов и т. Д.Однако, как и в случае с большинством бесплатных плагинов, всегда есть загвоздка! Функциональность для редактирования меню панели администратора включена только в его профессиональную версию.
Изменение цветовой схемы панели инструментов Цветовая схема WordPress по умолчанию тусклая и однообразная. Однако многие пользователи не осознают, что могут перейти в настройки своего профиля на панели инструментов WordPress и изменить цветовую тему. На данный момент WordPress поставляется с 8 различными цветовыми темами, из которых вы можете выбирать.
Но что, если вы хотите другую цветовую схему? Или вы хотите установить определенную цветовую схему для всех пользователей вашего сайта? Не волнуйтесь, для них тоже есть простые решения.
Если вам нужно больше вариантов цветовой схемы, используйте плагин Admin Color Schemes от основной команды WordPress. Он добавляет еще 8 уникальных цветовых схем.
Для применения пользовательской цветовой схемы администратора, например использования цветов вашего бренда, вы можете использовать плагин Admin Color Schemer.
Чтобы принудительно установить цветовую схему администратора для всех пользователей, вы можете использовать плагин Force Admin Color Scheme.Это довольно просто использовать. Просто установите флажок Принудительно использовать эту цветовую схему администратора для всех пользователей, параметр в разделе Цветовая схема администратора в настройках профиля .
Если вы не хотите использовать цветные схемы в админке, есть также плагин Gray Admin Color Schemes.
Мы рассмотрели, как настроить функции приборной панели и ее цветовую схему, но что, если вы хотите полностью изменить ее внешний вид и поведение? Допустим, вам нужен более легкий интерфейс вместо обычного и скучного по умолчанию.Или, может быть, вы хотите, чтобы он был более современным и привлекательным.
Какой бы ни была ваша мотивация, вы можете использовать темы администратора, чтобы внести существенные изменения в панель управления администратора. Темы администратора, несмотря на их название, представляют собой плагины, которые полностью изменяют внешний вид вашего бэкэнда. Ниже мы перечислим некоторые из лучших бесплатных тем для администрирования.
Необычный интерфейс администратора
Чистая сине-серая тема для админки. Он имеет упрощенный интерфейс. Его более крупные кнопки призыва к действию на экранах редактирования делают вещи более доступными для вас и ваших пользователей / клиентов. Вы также можете настроить его основной и дополнительный цвета, посетив Fancy UI> Настройки> Общие.
Вы также можете настроить его основной и дополнительный цвета, посетив Fancy UI> Настройки> Общие.
Slate Admin Theme
Если легкий и воздушный интерфейс Fancy Admin вам не нравится, вы можете перейти на темную сторону с помощью Slate Admin Theme. Его минималистичный дизайн идеально подходит для написания и редактирования, не отвлекаясь. Он также поставляется с несколькими наборами цветовых схем, из которых вы можете выбирать.
Тема администратора Aquila
Вдохновленный языком материального дизайна Google, Aquila представляет собой полностью переработанный дизайн панели управления WordPress с упором на удобство использования.По словам его автора, он «очищает область администрирования от ненужных или потенциально сбивающих с толку элементов для конечного пользователя».
Добавить админ. CSS
Не нравится ни один из перечисленных выше вариантов? Хотите попробовать настроить внешний вид панели управления самостоятельно? Это идеальный плагин для этого. Он позволяет вам скрывать или перемещать объекты, изменять шрифты, цвета, размеры и т. Д. Любые изменения, которые вы можете сделать с помощью CSS, могут быть легко выполнены с помощью этого плагина.
Он позволяет вам скрывать или перемещать объекты, изменять шрифты, цвета, размеры и т. Д. Любые изменения, которые вы можете сделать с помощью CSS, могут быть легко выполнены с помощью этого плагина.
Настройка экранов администратора вашего WordPress придает ему более профессиональный вид и выделяет его. Это создает более персонализированный опыт для ваших клиентов или пользователей, а также помогает им лучше оптимизировать свои рабочие процессы.
Мы показали вам, как легко достичь всего этого с помощью всего нескольких строк кода и / или плагина.
А если вам нужно больше, не идите дальше. Попробуйте Branda, лучший и единственный плагин white label, который вам понадобится для настройки панели управления WordPress.Она делает все, что перечислено выше, и многое другое, и все это в одном маленьком умном пакете.
Наденьте свою ослепительную обувь и начните путешествие по индивидуальной панели управления WordPress уже сегодня!
Бесплатное видео
Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра)
Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Что такое серверная часть WordPress (панель администратора)? | Глоссарий блогов
1.Использование веб-сайта
Используя наш веб-сайт (https://solvid.co.uk и его поддомены), вы соглашаетесь с условиями, перечисленными ниже.
Наши поддомены:
- payments.solvid.co.uk
- community.solvid.co.uk
- onlinetools.solvid.co.uk
2. О нас
Solvid является торговым названием и зарегистрированным товарным знаком компании Solvid and Heirs LTD. Компания Solvid and Heirs LTD зарегистрирована в Англии и Уэльсе: 9697233.Юридический адрес: 6 St. Davids Square, Лондон, Англия, E14 3WA. Эл. Почта: [email protected]
3. Доступ к нашему сайту
Вся информация, хранящаяся на нашем веб-сайте, принадлежит «Solvi and Heirs LTD» и не может быть скопирована или изменена без нашего разрешения. Доступ к нашему сайту разрешен на временной основе как для клиентов, так и для посетителей. Мы можем проводить разработки и / или изменения в любое время без предварительного уведомления. Поэтому доступ к нашему сайту может быть ограничен на временной или постоянной основе.
Мы можем проводить разработки и / или изменения в любое время без предварительного уведомления. Поэтому доступ к нашему сайту может быть ограничен на временной или постоянной основе.
4. Информация
Вы можете просматривать и загружать информацию с нашего веб-сайта без нашего разрешения для личного использования. Вы не должны переиздавать, изменять и модифицировать любую информацию, хранящуюся на нашем веб-сайте, без нашего письменного разрешения. Вы не должны использовать какую-либо нашу информацию в коммерческих или деловых целях.
5. Ограничение ответственности
Информация, опубликованная на нашем веб-сайте, предоставляется бесплатно, поэтому мы не несем ответственности за сохраненную информацию в отношении ее актуальности и точности.Мы предпринимаем все меры для обеспечения правильности информации, опубликованной на нашем веб-сайте, однако мы не несем ответственности за любые неточности или актуальность данных.
Мы не несем ответственности за любые прямые, косвенные или косвенные убытки или ущерб, возникшие в связи с использованием нашего веб-сайта. Ничто, включенное на эту страницу, не исключает и не ограничивает нашу ответственность за мошенничество, смерть или телесные повреждения, вызванные нашей халатностью, или за любую другую ответственность, которая не может быть исключена или ограничена в соответствии с действующим законодательством.
6. Платежи
Мы предлагаем некоторые услуги, требующие онлайн-оплаты. Все платежи обрабатываются и защищены PayPal и Stripe. Мы не храним платежную информацию на нашем веб-сайте. В качестве системы онлайн-заказов мы используем ARForms.
Этот веб-сайт использует безопасное шифрование SSL.
Оплата наших услуг должна производиться полностью и авансом. Однако для услуги по дизайну и разработке веб-сайтов мы требуем предоплату в размере 50% перед запуском проекта.Остальные 50% должны быть оплачены после завершения проекта, но до окончательной передачи. Наши сборы НЕ включают дополнительные услуги, такие как доменное имя, хостинг, программное обеспечение электронной почты, платные плагины и подписки.
Наши сборы НЕ включают дополнительные услуги, такие как доменное имя, хостинг, программное обеспечение электронной почты, платные плагины и подписки.
Вся информация, которую вы предоставляете в связи с покупкой или транзакцией, должна быть точной, полной и актуальной. Если вы не заплатили или если платеж просрочен, мы можем приостановить или прекратить действие вашего заказа.
7. Услуги
Мы предлагаем услуги, требующие онлайн-платежей.Вот некоторые из них:
1. Поисковая оптимизация
2. Контент-маркетинг
3. Дизайн и разработка веб-сайтов
4. Копирайтинг
5. SEO-аудит и обзоры веб-сайтов
6. Платная реклама
7. Гостевой блог, работа с блогерами, создание ссылок и размещение статей
Solvid прилагает разумные усилия для предоставления вам этих услуг; однако все предоставляемые услуги зависят от бесчисленных факторов и рыночных переменных, которые находятся вне нашего прямого контроля. По этим причинам все предлагаемые услуги не подлежат гарантии и предлагаются «как есть». Если вы решите использовать какие-либо услуги, предлагаемые Solvid, вы соглашаетесь с тем, что мы не даем никаких гарантий, включая, помимо прочего, размещение статей, рейтинги или любую прибыль. Вы понимаете, что предлагаемые услуги могут отличаться, быть неточными, вызывать негативные последствия или быть некорректными по иным причинам. Повышение рейтинга в поисковых системах, рост бизнеса или любые другие связанные выгоды не подразумеваются и не гарантируются. Рейтинг или результаты веб-сайта могут отличаться в зависимости от региона, поисковой системы или изменяться в зависимости от факторов, не зависящих от нас.В связи с характером наших услуг вы соглашаетесь:
Если вы решите использовать какие-либо услуги, предлагаемые Solvid, вы соглашаетесь с тем, что мы не даем никаких гарантий, включая, помимо прочего, размещение статей, рейтинги или любую прибыль. Вы понимаете, что предлагаемые услуги могут отличаться, быть неточными, вызывать негативные последствия или быть некорректными по иным причинам. Повышение рейтинга в поисковых системах, рост бизнеса или любые другие связанные выгоды не подразумеваются и не гарантируются. Рейтинг или результаты веб-сайта могут отличаться в зависимости от региона, поисковой системы или изменяться в зависимости от факторов, не зависящих от нас.В связи с характером наших услуг вы соглашаетесь:
- Мы НЕ ГАРАНТИРУЕМ никаких результатов (отрицательных или положительных). Мы НЕ будем нести ответственность за любое увеличение или уменьшение рейтинга в поиске, увеличение или уменьшение позиций в поиске, увеличение или уменьшение обратных ссылок, ключевых слов, авторитета веб-сайта, колебаний трафика, ручных или алгоритмических штрафов и любых других показателей.

- Мы НЕ будем нести ответственность за какие-либо штрафы поисковой системы, которые может получить ваш веб-сайт, если вы не будете следовать рекомендациям поисковой системы, включая (но не ограничиваясь) спамерские комментарии, тяжелые и спамерские ссылки из гостевых постов, спам-гостевые блоги, плохие публикации качественный контент с единственным намерением получить обратные ссылки, покупку или обмен обратными ссылками и т. д.
- Мы НЕ будем нести ответственность за любые финансовые потери или выгоды, с которыми вы или ваш веб-сайт можете столкнуться.
- Мы НЕ будем нести ответственность за любые изменения, внесенные на веб-сайт пользователя, которые отрицательно влияют на рейтинг веб-сайта пользователя в поисковых системах.
- Иногда поисковые системы отбрасывают списки без очевидной или предсказуемой причины. Мы не контролируем политику поисковых систем в отношении типов сайтов и / или контента, которые они принимают сейчас или в будущем, и пользователь может быть исключен из любого каталога или поисковой системы в любое время по собственному усмотрению поиска.
 двигатель или каталог.
двигатель или каталог. - Мы НЕ контролируем какие-либо действия или бездействие каких-либо поисковых систем, связанных с веб-сайтом пользователя или его рейтингом.
- Мы НЕ контролируем владельцев веб-сайтов и блогов, удаляющих ссылки и контент или удаляющих / перемещающих / изменяющих свои веб-сайты. Эти места размещения не будут возвращены или заменены.
- Ни при каких обстоятельствах Solvid не несет ответственности перед вами (конечным пользователем) за любой ущерб, включая (без ограничения) любые прямые побочные или косвенные убытки, упущенную выгоду или любые претензии ваших или сторонних веб-сайтов.Вы, конечный пользователь, принимаете на себя все риски и потенциальные убытки (известные или неизвестные), связанные с использованием наших услуг.
- Мы оставляем за собой право изменять текст привязки и другие детали заказа, чтобы обеспечить успешное размещение.
- Solvid НЕ несет ответственности за изменения, внесенные на веб-сайт другими сторонами, которые отрицательно влияют на рейтинг веб-сайта Клиента в поисковых системах.

Вы соглашаетесь освободить нас от любой ответственности, которую мы можем понести за предоставление вам любых услуг, предлагаемых через Solvid.Вы соглашаетесь с тем, что любая услуга или любая другая информация, найденная на Solvid, может быть неточной, необоснованной или, возможно, даже неверной. Вы соглашаетесь освободить нас от любой ответственности, которая может возникнуть в связи с использованием вами наших услуг.
Мы оставляем за собой право отменить любые заказы, размещенные для веб-сайтов в незаконных или оскорбительных отраслях. Любой незаконный контент, продукты, услуги или предметы, вызывающие ненависть, нежелательный или дискредитирующий контент, направленный на любую группу людей, расу, пол, сексуальную ориентацию или иным образом нападающие на любое лицо, бизнес, организацию, продукт или услугу; жестокое обращение с животными; или иным образом материалы, признанные неприемлемыми, будут аннулированы и возвращены.
Мы НЕ работаем в сфере гемблинга, индустрии развлечений для взрослых и фармацевтики.
Мы оставляем за собой право отменить любой заказ, если мы считаем, что не сможем его выполнить. В таких случаях вам вернут полную сумму.
Если вы не уверены, нарушает ли ваш сайт наши ограничения, свяжитесь с нами.
8. Возврат
- Поскольку вы платите за наше время и опыт, все сборы возврату не подлежат. Однако мы понимаем важность частичного или полного возмещения, если мы не можем выполнить ваш заказ.В таких случаях мы проанализируем проделанную работу и вернем вам деньги. Мы не можем предложить возврат средств на основании «неудовлетворительного обслуживания».
- Все сборы, услуги, документы, рекомендации и отчеты являются конфиденциальными.
9. Бесплатная установка WordPress
Мы не можем предложить возврат средств за эту бесплатную услугу по установке WordPress. Поскольку мы не принимаем платеж от вас, возврат средств невозможен. Если вас не устраивает ваш хостинг-провайдер WordPress, свяжитесь с ним напрямую для получения помощи и возврата денег.
10. Общий регламент по защите данных
С 25 мая 2018 года Европейский Союз вводит в действие Общие правила защиты данных. По сути, постановление направлено на то, чтобы предоставить пользователям веб-сайтов полный контроль над своей личной информацией. Это включает в себя предоставление пользователям права доступа к любой информации, которую владельцы веб-сайтов могут хранить о них. А также право на забвение, так что вся личная информация пользователя, которая хранится у владельца веб-сайта, удаляется по запросу пользователя.
Чтобы запросить доступ к информации, которую вы отправили на этот веб-сайт, или запросить удаление вашей информации, пожалуйста, свяжитесь с нами через форму здесь.
11. Отчеты и счета
Вскоре после того, как вы разместите заказ, вы получите электронное письмо с файлом подтверждения в формате PDF, содержащим краткую информацию о вашем заказе, счете-фактуре и условиях. Если у вас возникнут какие-либо проблемы или вы хотите изменить свои данные, пожалуйста, свяжитесь с нами после размещения заказа.
К каждой услуге прилагается отчет.В конце каждого проекта вы получите исчерпывающий отчет с описанием проделанной работы.
12. Раскрытие информации о филиалах
Помимо предоставления услуг, мы стремимся обучать наших читателей публикуемым нами контентом. Некоторые ссылки, которые вы видите в наших сообщениях / руководствах / руководствах, имеют партнерские ссылки, что означает, что если вы решите приобрести продукт или подписаться на услугу, используя наши ссылки, мы получаем комиссию (без дополнительных затрат для вас). Мы опубликовали много сообщений и не можем отслеживать каждую партнерскую ссылку.Поэтому, пожалуйста, предположите, что каждая ссылка является партнерской, прежде чем переходить по ней. Кроме того, мы не рекомендуем инструменты и продукты, которыми мы не восхищаемся, даже если они предлагают приличные комиссионные.
13. Не раскрытие информации
Мы ценим вашу конфиденциальность! Если вам нужно, чтобы мы подписали соглашение о неразглашении, пожалуйста, напишите нам по адресу hello@solvid. co.uk перед размещением заказа.
co.uk перед размещением заказа.
14. Политика конфиденциальности и политика в отношении файлов cookie
Мы ценим вашу конфиденциальность и понимаем ваши проблемы с конфиденциальностью.Наша Политика конфиденциальности и Политика использования файлов cookie включены в настоящее Соглашение и регулируют ваш доступ к сервису Solvid и его использование. Убедитесь, что вы внимательно ознакомились с нашей Политикой конфиденциальности и Политикой в отношении файлов cookie.
15. Налоги и НДС
Solvid в настоящее время НЕ зарегистрирован в качестве плательщика НДС (налога на добавленную стоимость). Однако это может измениться в ближайшем будущем. Когда (и если) это изменится, применимая ставка НДС будет добавлена к вашему заказу.
16. Стоимость
Мы можем изменить цены в любое время без предварительного уведомления.Изменение коснется только заказов, размещенных в будущем.
17. Оценка
Оценка
Имейте в виду, что некоторые из предоставляемых нами услуг могут содержать предполагаемые даты и сроки доставки или завершения. Хотя мы всегда стараемся предоставить все услуги к указанной дате, эти оценки являются просто добросовестными оценками и не носят обязательного характера. Мы оставляем за собой право изменять, изменять или расширять любые оценки по нашему усмотрению. Мы не несем ответственности за непредоставление каких-либо услуг до предполагаемых дат.
18. Заявление об ограничении ответственности
SOLVID И ВСЕ УСЛУГИ ПРЕДОСТАВЛЯЮТСЯ НА УСЛОВИЯХ «КАК ЕСТЬ», «ПО ДОСТУПНОСТИ» И «С ВСЕМИ ОШИБКАМИ». В ПОЛНОЙ ДОПУСТИМОСТИ ЗАКОНОМ ЗАКОНОДАТЕЛЬСТВОМ НИКАКИХ НАШИХ СОТРУДНИКОВ, МЕНЕДЖЕРОВ, ДОЛЖНОСТНЫХ ЛИЦ, НАЗНАЧЕНИЙ ИЛИ АГЕНТОВ НЕ ДАЕТ ЛЮБЫХ ЗАЯВЛЕНИЙ ИЛИ ГАРАНТИЙ ИЛИ ПОДТВЕРЖДЕНИЙ ЛЮБОГО РОДА, ЧТО ТАКОЕ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ; (2) ЛЮБАЯ ИНФОРМАЦИЯ, ПРЕДОСТАВЛЯЕМАЯ ЧЕРЕЗ ВЕБ-САЙТ; (3) УСЛУГИ ИЛИ (4) БЕЗОПАСНОСТЬ, СВЯЗАННАЯ С ПЕРЕДАЧЕЙ ИНФОРМАЦИИ В SOLVID. КРОМЕ ТОГО, МЫ ОТКАЗЫВАЕМСЯ ОТ ВСЕХ ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ ГАРАНТИИ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ, ПОТЕРЯННОЙ ПРИБЫЛИ, НЕДОСТАТОЧНОСТИ НАРУШЕНИЙ, ТИТУЛА, ТАМОЖЕННОСТИ, УСЛОВИЯ С КОМПЬЮТЕРНОГО ВИРУСА.
КРОМЕ ТОГО, МЫ ОТКАЗЫВАЕМСЯ ОТ ВСЕХ ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ ГАРАНТИИ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ, ПОТЕРЯННОЙ ПРИБЫЛИ, НЕДОСТАТОЧНОСТИ НАРУШЕНИЙ, ТИТУЛА, ТАМОЖЕННОСТИ, УСЛОВИЯ С КОМПЬЮТЕРНОГО ВИРУСА.
SOLVID НЕ ЗАЯВЛЯЕТ И НЕ ГАРАНТИРУЕТ, ЧТО ВЕБ-САЙТ, ВКЛЮЧАЯ УСЛУГИ, БУДЕТ БЕЗОШИБОЧНЫМ ИЛИ БЕЗОПАСНЫМ; ЧТО ДЕФЕКТЫ БУДУТ ИСПРАВЛЕНЫ; ИЛИ ЧТО ПЛАТФОРМА ИЛИ СЕРВЕР, ДЕЛАЮЩИЙ ПЛАТФОРМУ ДОСТУПНОЙ, СВОБОДНЫ ОТ ВРЕДНЫХ КОМПОНЕНТОВ.SOLVID НЕ ДАЕТ НИКАКИХ ЗАЯВЛЕНИЙ ИЛИ ГАРАНТИЙ, ЧТО ПРЕДЛАГАЕМЫЕ УСЛУГИ ЯВЛЯЮТСЯ ТОЧНЫМИ, ПОЛНЫМИ ИЛИ ПОЛЕЗНЫМИ. SOLVID НЕ ГАРАНТИРУЕТ, ЧТО ВАШЕ ИСПОЛЬЗОВАНИЕ ПЛАТФОРМЫ ЗАКОННО В ЛЮБОЙ КОНКРЕТНОЙ ЮРИСДИКЦИИ, И SOLVID ОТКАЗЫВАЕТСЯ ОТ ЛЮБЫХ ТАКИХ ГАРАНТИЙ.
19. Выпуски
Если у вас возникнут проблемы или вопросы, свяжитесь с нами по адресу [email protected]
Все в порядке, поехали
4 способа настроить панель администратора WordPress (на пользу вам и вашим клиентам)
Когда вы создаете сайты WordPress для клиентов, важно помнить об их опыте. Переполненные информационные панели часто сбивают с толку. К тому же, скорее всего, вашим клиентам не нужен доступ ко всем функциям, которые вы используете.
Переполненные информационные панели часто сбивают с толку. К тому же, скорее всего, вашим клиентам не нужен доступ ко всем функциям, которые вы используете.
Настройка панели управления администратора позволяет персонализировать ее и, таким образом, улучшить работу как для вас, так и для ваших клиентов. Например, вы можете упростить панель управления, чтобы ее было проще использовать. Кроме того, устранение для них моментов, вызывающих путаницу, может помочь вам повысить вашу собственную производительность.
В этой статье мы обсудим, как настройка панели администратора WordPress может принести пользу как вам, так и вашим клиентам.Затем мы объясним четыре способа сделать это и познакомим с некоторыми инструментами, которые упростят этот процесс. Давайте начнем!
Преимущества настройки панели администратора WordPress
Когда вы создаете веб-сайт для своих клиентов, вы хотите, чтобы они могли легко им пользоваться (и ничего не ломать). Один из способов сделать это — настроить панель управления.
Есть много способов настроить панель управления WordPress, чтобы упростить ее. Переставляя элементы меню, добавляя или отключая виджеты и изменяя их стиль, вы можете сделать панель инструментов не только более привлекательной для ваших клиентов, но и более практичной.
Более того, настройка панели администратора WordPress так же выгодна для вас, как и для ваших клиентов. Например, вы можете использовать свой собственный логотип и брендинг вместо стандартного логотипа WordPress.
Кроме того, когда вы упростите использование панели управления для клиентов, они с меньшей вероятностью будут обращаться к вам с вопросами. В свою очередь, это поможет свести к минимуму перерывы в вашем рабочем дне.
4 способа настройки панели администратора WordPress
Как видите, настройка панели администратора — отличный способ создать более продуктивный интерфейс.Давайте рассмотрим четыре способа улучшить внешний вид и настройку по умолчанию.
1. Замените логотип на странице входа в систему
Страница входа — это первое, что видит ваш клиент, когда он использует свой веб-сайт. Так что это помогает сделать его привлекательным и использовать его для усиления вашего бренда.
Хотя в самой странице входа в WordPress нет ничего плохого, существует способов ее улучшить. Один из способов сделать это — добавить на страницу собственный логотип и фоновое изображение.
Персонализация страницы входа позволяет вам добавить свой собственный логотип или логотип вашего клиента. Настройка этой части сайта не займет много времени и может существенно повлиять на впечатление, которое производит сайт:
Чтобы настроить шлюз сайта WordPress, у вас есть два основных варианта. Первый — вручную изменить логотип. Для этого нужно изменить стили CSS ваших файлов заголовков и заменить файл site-login-logo.png именем файла выбранного вами логотипа.
Более простым методом может быть использование такого инструмента, как плагин LoginPress:
LoginPress позволяет изменить фоновое изображение страницы входа в систему, а также логотип. Вы также можете настроить высоту и ширину логотипа и поработать с рядом других настроек отображения.
2. Использование настраиваемой темы администратора для изменения стиля страницы входа
Так же, как вы можете использовать шаблоны для изменения внешнего вида ваших сайтов WordPress, вы можете использовать административные темы для изменения внешнего вида серверной части.По сути, тема администратора — это плагин, который позволяет вам изменять стиль панели инструментов.
Популярным плагином для этого является Ultimate Dashboard:
.Это решение доступно как в бесплатной, так и в премиальной версии. При обновлении до уровня Pro вы можете использовать этот плагин для добавления собственной таблицы стилей CSS и переопределения настроек администратора по умолчанию.
Если вы просто хотите изменить цветовую схему приборной панели, вы можете сделать это, не меняя код или не устанавливая дополнительный плагин.Для этого перейдите в Users> All Users и щелкните ссылку Edit под пользователем, для которого вы хотите настроить панель инструментов.
Вы попадете на страницу, где можете выбрать одну из восьми цветовых схем:
После того, как вы выберете тот, который вам нужен, нажмите Обновить пользователя внизу страницы. Этот метод позволяет легко изменить цветовую схему, даже если вы не хотите персонализировать брендинг или логотип.
3. Создавайте собственные виджеты с полезными ресурсами для ваших клиентов
У клиентов, которые не знакомы с WordPress, могут возникнуть проблемы с навигацией по панели инструментов, особенно в первые несколько раз, когда они входят в серверную часть.Поэтому полезно добавлять советы, ресурсы и документацию, которые легко доступны на панели инструментов.
Например, вы можете предоставить приветственное сообщение со ссылками на полезные ресурсы. Это может быть эффективным способом обучить ваших клиентов, не тратя слишком много времени на ответы на повторяющиеся вопросы:
Вы можете сделать это, добавив виджет с помощью плагина Ultimate Dashboard. Другой вариант — вручную добавить пользовательский виджет с помощью функций .php и примените класс WP Widget.
4. Удалите ненужные пункты меню
Одна из вещей, которая может сбить с толку клиентов в панели управления администратора, — это количество отображаемых пунктов меню. Хотя вы, вероятно, знакомы со всеми этими элементами и знаете, как обращаться с приборной панелью, как свои пять пальцев, представьте, что видите это впервые.
Многие из пунктов меню, к которым вам нужно получить доступ, отличаются от тех, которые будут использовать ваши клиенты. Вот почему рекомендуемый метод настройки приборной панели — удаление ненужных пунктов меню.Это позволит вам сжать серверную часть, чтобы она выглядела чище и организованнее:
Существует множество плагинов, которые вы можете использовать для настройки пунктов меню в WordPress. Мы предлагаем использовать такой инструмент, как плагин Admin Menu Editor:
Этот плагин бесплатный и простой в использовании. Он также содержит подробные инструкции и документацию о том, как скрыть пункты меню.
Заключение
Задачи, которые ваш клиент должен выполнять в серверной части своего сайта WordPress, скорее всего, отличаются от тех, за выполнение которых вы возложены.Таким образом, имеет смысл настроить панель администратора таким образом, чтобы она отвечала конкретным потребностям каждой стороны.
Как мы обсуждали в этой статье, существует четыре способа настройки панели администратора WordPress:
- Заменить логотип на странице входа.
- Используйте настраиваемую тему администратора, чтобы изменить стиль панели мониторинга.
- Создавайте собственные виджеты с полезными ресурсами для ваших клиентов.
- Удалите ненужные пункты меню администратора.
У вас есть вопросы по настройке панели администратора WordPress? Дайте нам знать в комментариях ниже!
Изображение предоставлено: pxhere .
12 способов исправить медленную панель администратора WordPress
Безупречный веб-сайт сегодня необходим для успеха любого бизнеса. С медленной панелью администратора вашего веб-сайта WordPress ваша продуктивность сильно пострадает. Ваш веб-трафик уменьшается, а конверсия продаж падает. Ключ к успеху — устранение узких мест.Если вы ищете идеи для увеличения скорости работы административных панелей WordPress, ознакомьтесь с перечисленными ниже мерами:
Отключить нежелательные плагины
Вы установили слишком много плагинов? Это может повредить работе сайта WordPress. Найдите в настройках неиспользуемый плагин и отключите его. Вы также можете удалить их, что поможет снизить загрузку ЦП. Неактивные плагины также могут замедлять время загрузки сайта.
Некоторые из подключаемых модулей с высокой загрузкой ЦП:
- Divi Builder
- WPML
- AdSense Click Fraud Monitoring
- NewStat Press
- Проверка неработающих ссылок
Если на вашем сайте WP есть видео, используйте плагины, совместимые с видео.Они помогают предотвратить ненужную навигацию по странице. Для хорошей работы сайтов необходимы плагины, такие как H5p. Это снижает загрузку ЦП и позволяет с легкостью делиться богатым контентом и приложениями HTML 5 на сайте WordPress.
Убедитесь, что ваша база данных чистая
Вы когда-нибудь осознавали, что ваша база данных может быть причиной медленной панели администратора? Переходные процессы, папки для спама, папки для мусора и все содержимое редакций сообщений находятся в вашей базе данных.Обычно это дополнительное хранилище не требуется. Сделайте регулярной чистку базы данных рутиной. Вы можете рассчитывать на чистую базу данных для бесперебойной работы вашего сайта.
Использование сети доставки контента
Сеть доставки контента представляет собой структуру распределенных серверов, которые помогают в распределении веб-контента на основе демографии пользователей. Рассматриваемые факторы — это источник данных и сервер. Хотите знать, как это может помочь? Ваши файлы лежат в центрах обработки данных по всему миру.Таким образом, пользователь может видеть эти файлы только из тех центров обработки данных, которые находятся ближе к его или ее географическому положению. Даже если исходный сервер находится далеко, время, необходимое для загрузки данных, меньше. В результате несколько центров обработки данных совместно используют ваши ресурсы. Это снижает потребление полосы пропускания.
Проверить наличие неиспользуемых тем
Темы WordPress содержат множество предварительно сконфигурированных настроек. Эти темы с такими плотными настройками могут замедлить работу сайта. Вы можете найти эти темы на вкладке внешнего вида.Как только вы перейдете на вкладку, проверьте, нет ли редко используемых тем. Удалите отсюда неиспользуемые предметы. Удалите темы, которые разработчик не поддерживает. То же самое относится к темам, которые не представляют никакой ценности с точки зрения функций или возможностей для сайта.
Найдите хорошего хозяина
Хостинг играет жизненно важную роль в более быстрой загрузке панели управления WP. Не ждите, что дешевые услуги хостинга будут работать лучше. Ищите лучшего поставщика услуг хостинга. В качестве альтернативы обновите аппаратное обеспечение хоста, например, оперативную память.Управляемый хостинг WordPress — отличный вариант. Эти поставщики услуг хостинга позволяют пользователям свободно переходить на службы движка WP. Облачный хостинг Google также является отличным вариантом для сайтов WordPress.
Использовать плагин кеширования
Кэш W3 — мощный плагин, позволяющий настраивать огромное количество плагинов. Это лучший вариант, если вы опытный пользователь. Кэш W3 улучшает взаимодействие с пользователем за счет повышения производительности сервера. Это сокращает время загрузки вашего сайта.Пользователи используют несколько ресурсов, таких как вызов PHP, MYSQL, чтобы попасть на вашу страницу WP. Плагин W3 cache работает, показывая кешированную копию пользователю сайта. Использование плагинов кеширования помогает ускорить загрузку изображений и файлов CSS на вашей странице WordPress. В результате улучшаются производительность и опыт SEO.
Проверьте обновления WordPress
Если панель администратора WP по-прежнему работает медленно даже после удаления некоторых плагинов, удаления тем или если у вашего хоста нет проблем, проверьте обновления WP.WordPress использует несколько программ для запуска сайта. Между различными частями программного обеспечения могут возникать конфликты, и документация содержит Кодекс, чтобы предотвратить то же самое. Тем не менее, во время обновления, когда два плагина используют один и тот же сценарий кодирования или плагин и тему, сайт замедляется до черепахи. В таких случаях вы можете выпустить обновление для WordPress.
Используйте последнюю версию
Удаление файлов WordPress или в случаях, когда в системе обнаруживаются поврежденные файлы, замедляет работу панели инструментов.Несколько примеров необходимых файлов конфигурации: wp-blog-header.php, wp-comments-post.php, readme.html и [dir] wp-admin. Иногда установка открывала бы хакерам возможность поиграть. Все, что вам нужно, это обновить до последней версии. Перед обновлением сделайте резервную копию всех тем и плагинов, которые вы используете в настоящее время.
Проверка обслуживания сервера
Проблемы с сервером могут быть еще одной причиной медленной работы админки. Когда команда администраторов веб-сайта выполняет экстренное обслуживание, это сильно замедляет работу панели управления.Помогает, если вы дождались окончания технического обслуживания, чтобы решить проблему. Обратитесь в местную службу поддержки, если настройка сервера закончилась, но проблема не исчезла.
Придерживайтесь темы WordPress по умолчанию
Не пытайтесь сделать это, пока не испробуете все остальные методы. Плохо закодированные элементы могут быть причиной некоторых ошибок. Эти темы влияют на скорость вашего администратора WP. Помимо множественных ошибок, это может замедлить работу вашего WP-сайта. Желательно выбрать тему по умолчанию, которая поставляется с вашим сайтом WordPress.Это помогает повысить скорость вашей админ-панели WordPress. Однако вы должны рассматривать это только как временное решение.
Используйте Turbo
Есть варианты перехода в Turbo в зависимости от используемой вами версии WP. Turbo гарантирует, что скорость сайта улучшится. Расширение браузера Gears выполняет эту работу. Gears обеспечивает быстрое функционирование вашего браузера. Он повышает производительность веб-приложений, а также создает локальную базу данных для хранения файлов.
Вам нужно нажать Turbo на сайте WP.Вы переходите на сайт Gears. Затем перезапустите браузер и войдите на сайт WP. Еще раз щелкните ссылку Turbo. Теперь Gears начинает работать над вашим сайтом WordPress.
Проверить наличие проблем с подключением
Иногда ваша админ-панель WP может работать медленнее из-за проблем с подключением. Проверьте скорость подключения к Интернету. Откажитесь от роутера, если вы его используете. Вы также можете получить доступ к панели администратора из анонимного браузера (Ctrl + Shift + N, если вы используете Chrome). С его помощью вы можете легко узнать, есть ли проблемы из-за интернет-провайдера.В таких случаях обратитесь к местному поставщику услуг Интернета для решения проблемы.
Медленная панель администратора не только неприятна в использовании, но также может привести к медленной загрузке страниц. Медленная загрузка может иметь прямое влияние на доход, особенно для предприятий, ориентированных на электронную коммерцию. Это также может нанести вред вашему бренду, если вы пытаетесь ранжировать свой сайт в поисковых системах, таких как Google. В большинстве случаев панель администратора работает медленно из-за нежелательных тем, плагинов и проблем с хостингом. К счастью, они просты и требуют меньше времени для очистки.Выявление источника проблемы должно быть первым шагом на пути к нормальному функционированию административной панели WordPress. Продолжайте пробовать эти идеи и повысить скорость своего сайта WordPress.
Демо-сайт WordPress »Попробуйте WordPress, не устанавливая его
Бесплатная демонстрационная установка WordPress
Логотип WordPressХотите быстро увидеть, как работает WordPress с открытым исходным кодом? Здесь вы найдете бесплатную обновленную демо-версию WordPress .
Перед использованием этой демонстрации обратите внимание:
Вариант 1: Общая демонстрационная версия WordPress с автоматическим сбросом
Существует общедоступная демонстрационная установка WordPress, которая используется совместно с другими и сбрасывается ежечасно .Вы можете получить к нему доступ, перейдя по следующей ссылке:
Вариант 2: Запросить собственную демонстрационную установку WordPress
Вы можете запросить собственный демонстрационный экземпляр со сроком службы 24 часа . Это идеально, если вы не хотите, чтобы ваши настройки перезаписывались другими пользователями этого веб-сайта. Просто используйте следующую форму, и в течение нескольких секунд получит ссылку на бесплатный пользовательский экземпляр :
О WordPress
Что такое WordPress?
WordPress CMS — это бесплатная система управления контентом с открытым исходным кодом на основе PHP и MySQL, разработанная WordPress Foundation и выпущенная под лицензией GNU GPLv2 +.Недавнее исследование, проведенное W3Techs, показало, что WordPress используется 29,2% всех веб-сайтов по всему миру. Может показаться, что это не так уж много, но на самом деле по сравнению с другими системами управления контентом, она занимает 59,9% рынка и, вероятно, будет расти еще больше. Вероятно, можно с уверенностью сказать, что как CMS WordPress является самой популярной системой управления веб-сайтами и ведением блогов, но также и самой быстрорастущей платформой для публикации с новым веб-сайтом в топ-10 миллионов, использующим WordPress CMS каждые 74 секунды.
WordPress CMS была впервые выпущена 23 мая 2003 года ее основателями Мэттом Малленвегом и Майком Литтлом в виде форка b2 / cafelog, который на тот момент был установлен примерно на 2000 блогах. Новая платформа для публикации медленно, но неуклонно росла на протяжении многих лет, и в 2009 году Open Source CMS MarketShare Report дал этой системе управления контентом заслуженное признание, заявив, что WordPress CMS имеет наибольшую силу бренда среди всех систем управления контентом с открытым исходным кодом.
Некоторые из самых мощных функций WordPress включают настраиваемый и удобный для мобильных устройств дизайн с возможностью выбора из большого количества тем WordPress, предлагаемых сообществом, высокий уровень безопасности и мощный инструмент управления мультимедиа.Если вас интересует демонстрация магазина WordPress, вы должны знать, что WooCommerce — это полностью настраиваемый плагин электронной коммерции с открытым исходным кодом, который используют многие интернет-магазины независимо от их размера.
Настройка демонстрации WordPress.
Нет единственной причины, по которой так много веб-сайтов используют эту CMS, но если вы хотите создать свой собственный веб-сайт WordPress , вам нужно знать кое-что. Чтобы получить полный обзор WordPress, лучшее, что вы можете сделать, — это попробовать WordPress в Интернете, настроить тему с демонстрационным контентом и пройти через функции WordPress одну за другой, чтобы по-настоящему понять его силу.Настройка демо-версии WordPress CMS не так уж и сложна, и если вам нужна помощь, вы можете найти онлайн-руководство, в котором объясняются все шаги, которые необходимо предпринять для демо-установки.
После установки вам нужно научиться вносить изменения в ваш новый веб-сайт. Войдите в серверную часть, используя учетные данные, которые вы создали при установке CMS, и начните привыкать к новой демоверсии администратора WordPress. Первое, что вы можете сделать, это выбрать одну из доступных тем WordPress .Учитывая, что WordPress пользуется поддержкой сильного сообщества, вы можете просматривать и предварительно просматривать множество тем, плагинов или расширений WordPress, предлагаемых сторонними разработчиками. Некоторые из них не бесплатны, но они улучшают ваш сайт, предоставляя уникальный шаблон страницы и новые функции.
Иногда просмотра простой демонстрации WordPress CMS недостаточно, чтобы получить полное представление о возможностях этой платформы публикации. Поэтому, если вы ищете примеров WordPress , имейте в виду, что некоторые из самых влиятельных организаций в мире решили использовать WordPress CMS.НАСА, армия США и сильные новостные и развлекательные сайты, такие как Forbes, TechCrunch или TimeINC, — это лишь некоторые из веб-сайтов, которые решили воспользоваться всеми функциями WordPress.
Научиться пользоваться этой системой управления контентом несложно, и вы всегда можете посмотреть демонстрационное руководство по панели администратора WordPress, которое позволит вам настроить демонстрационный сайт WordPress . Однако, если вас это не интересует, вы всегда можете найти разработчика, готового создать ваш веб-сайт в соответствии с вашими требованиями.Некоторые из них даже покажут вам предварительный просмотр WordPress того, как будет выглядеть ваш веб-сайт, настроив онлайн-демонстрацию и предоставив вам доступ к сайту как для внешнего, так и для внутреннего интерфейса.
На протяжении всего времени WordPress боролся с некоторыми проблемами безопасности, которые были обнаружены в программном обеспечении, но в новых выпусках все эти проблемы были устранены. Сразу после выпуска версии 1.0 все следующие основные выпуски WordPress были названы в честь известных джазовых музыкантов. Последняя версия, 5.6, был запущен 11 августа 2020 года.
Что касается разработки и поддержки, вы можете найти всю необходимую информацию и документацию по разработке новых плагинов, расширений или тем WordPress на их официальном сайте WordPress.org . Это также место, где вы найдете активное сообщество, готовое помочь.
Хотя по сравнению с любой другой CMS WordPress прошел долгий путь, Мэтт Мулленвег хочет расширить свои возможности и считает, что будущее WordPress находится в социальной, мобильной и прикладной платформе.
Ключевые факты
Скриншоты
Панель администратора WordPressWordPress Twenty Fifteen Theme WordPress Admin PanelWordPress Admin Panel — Добавить новую тему PostWordPress ПримерWordPress Theme PreviewРуководство по администрированию WordPress
Экраны администратора WordPress содержат все различные элементы управления для всей вашей установки WordPress. Просто войдите в систему и начните с панели инструментов, чтобы узнать больше.
Панель управления. Главная, Обновления
сообщений. Все сообщения, Добавить новые, Категории, Теги сообщений
Медиа.Библиотека, Добавить новый
Ссылки. Все ссылки, Добавить новое, Категории ссылок
стр. Все страницы, Добавить новый
Комментарии.
Внешний вид. Темы, Виджеты, Меню, Редактор
Плагины. Установленные плагины, Добавить новый, редактор
Пользователей. Все пользователи, добавить новых, ваш профиль
Инструменты. Доступные инструменты, импорт, экспорт
Настройки. Общие, Написание, Чтение, Обсуждение, СМИ, Конфиденциальность, Постоянные ссылки
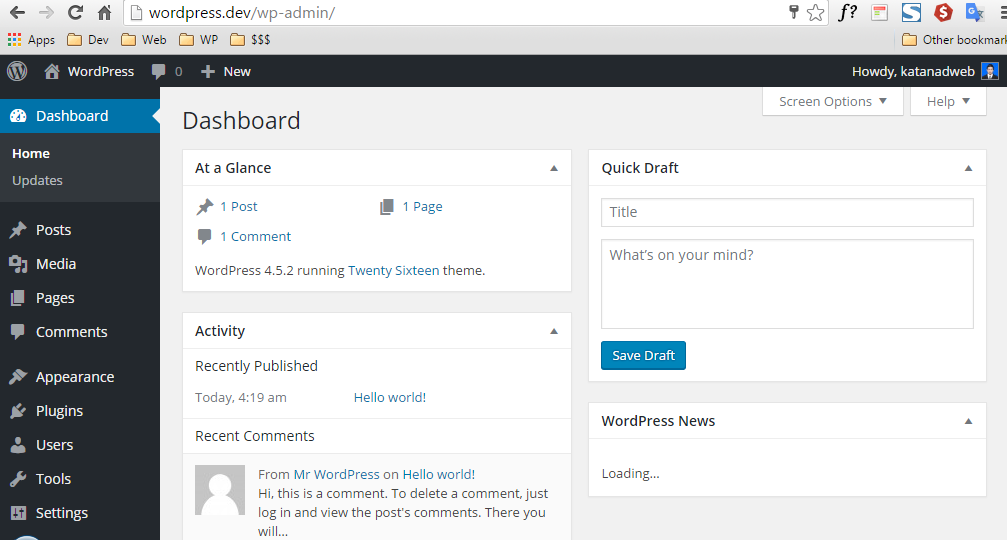
Панель приборов
Панель управления WordPress иногда называют панелью управления или панелью администрирования, однако это один раздел вашей панели администрирования, содержащий один экран с восемью виджетами панели управления.
Здесь вы можете управлять: расширением, сворачиванием, редактированием и перестановкой виджетов, а также добавлением новых виджетов панели инструментов.
Дом
Первая панель на приборной панели предлагает вам выбор из параметров экрана с по Показать на экране и выбрать способ отображения макета экрана .
Панель приборов
Эта панель отображает, что происходит прямо сейчас в вашем контенте — сообщения, страницы, категории, теги, а также то, что происходит с вашими обсуждениями — комментариями.
Другие панели на экране приборной панели включают:
- QuickPress: Предлагает вам возможность написать быстрое сообщение и опубликовать его или сохранить как черновик.
- Недавние комментарии: отображение ваших последних комментариев, которые вы можете одобрить или удалить.
- Последние черновики: отображаются последние сообщения, которые вы сохранили в черновики, но еще не опубликовали.
- Входящие ссылки: поиск по блогам Google отображает ссылки из других блогов на ваш блог здесь Плагины
- : отображает последние плагины, которые нужно добавить в каталог плагинов, а также обновленные и популярные плагины. Блог
- WordPress: последняя версия WordPress.сообщения в блоге организации
- Другие новости WordPress: Вы можете изменить эти настройки, чтобы отображать любую плату с любого блога здесь
Обновления
Отображает последние обновления, доступные для вашей установки WordPress, обновления плагинов, а также обновления тем.
Посты
Это ваши прогулки, как говорят некоторые, и включает в себя ваш личный аутентичный опыт, идеи, мысли и чувства. Положите все свои карточки на стол и заявите о себе во всемирной паутине, чтобы все могли видеть и читать.Вы установили самую популярную в мире платформу для ведения блогов, которая дает вам возможность донести свое сообщение до всех уголков земного шара!
Начать публикацию так же просто, как написать электронное письмо или письмо. Все, что вам нужно сделать, это нажать «Добавить», выбрать описательный заголовок и написать контент, связанный с заголовком вашего сообщения в блоге. Добавьте изображение, видео и несколько ссылок, затем вы можете либо сохранить черновик, либо погрузиться в подробности и опубликовать свой первый пост в блоге, чтобы его увидел весь мир!
Все сообщения
Здесь вы можете просмотреть все существующие опубликованных сообщений, , а также черновиков, и выбрать из массовых действий , которые позволяют вам редактировать или отдельные сообщения или перемещать в корзину выбранных сообщений и черновиков.
Другие полезные функции позволяют искать сообщения по ключевым словам и фильтровать сообщений по дате и категории .
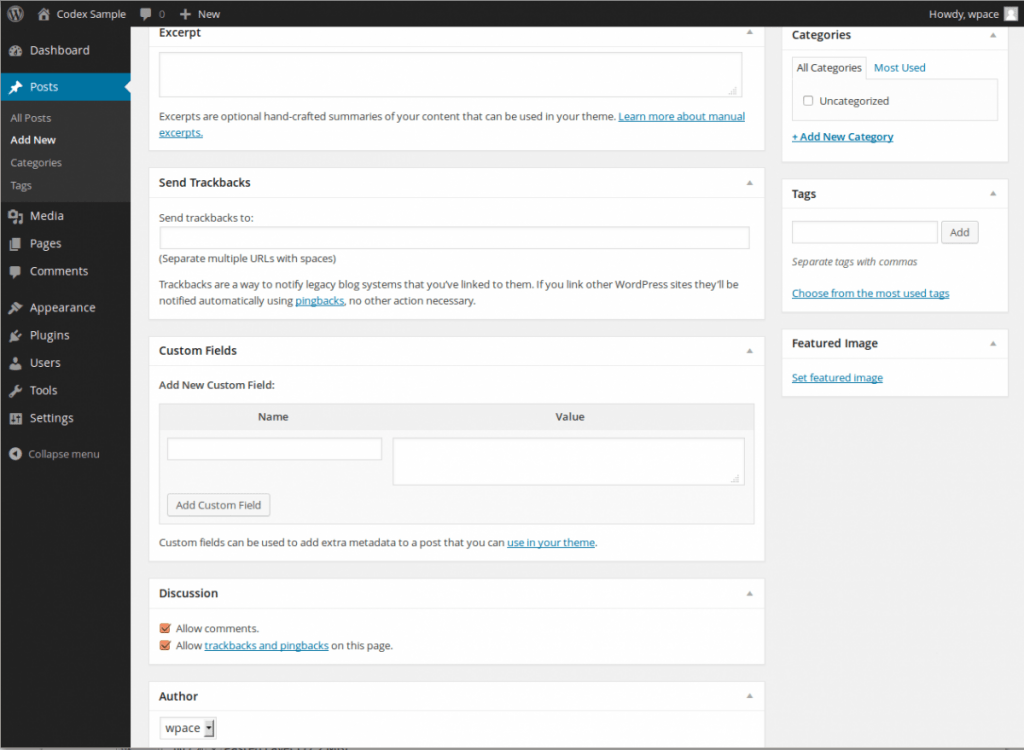
Добавить
Щелкните Добавить новый , чтобы начать писать сообщение в блоге. Введите описательный заголовок (попробуйте использовать популярные ключевые слова и фразы, описывающие содержание вашего сообщения). Когда вы добавляете новую запись, у вас под рукой есть все следующие инструменты:
- Категории — выберите из всех категорий, наиболее часто используемых или создайте новую категорию
- Теги сообщений — выберите один из наиболее часто используемых тегов и разделите несколько тегов запятыми.
- Избранные изображения — установите избранное изображение, выбрав местоположение изображения и загрузив его из панели администратора.
- Загрузить / вставить мультимедиа — добавить изображение, добавить видео, добавить аудио, добавить мультимедиа
Здесь вы также можете выбрать Сохранить черновик , Предварительный просмотр ваш черновик и Опубликовать свое сообщение. Кроме того, вы можете опубликовать сразу или запланировать публикацию на более позднее время и дату.
Категории
Каждой публикации, которую вы публикуете, присваивается выбранная вами категория, в противном случае она публикуется без категории.Категории помогают вашим читателям найти релевантную информацию, доступную в различных группах и подгруппах. Категории помогают в навигации, так что ваши читатели могут выбирать из группы ссылок на разные сообщения, которые связаны между собой.
Вы можете нажать Добавить новую категорию на странице категории или на экране каждого отдельного сообщения. Вы также можете редактировать название категории и заголовок, который является названием категории в постоянной ссылке.
Примечание. Важно, чтобы вы создавали и использовали категории, которые используют уникальное имя и ярлык, отличный от других категорий, заголовков сообщений и страниц.Вы также можете добавить описание для каждой категории, которое будет отображаться на странице категории, содержащей все сообщения в этой конкретной категории.
Теги сообщений
Создание уникальных тегов для каждого сообщения — отличный способ помочь читателям найти то, что они ищут. Обычно теги — это ключевые слова, используемые в заголовке каждого сообщения, которые содержат краткое описание сообщения из 1-2 слов.
Вы можете создавать теги на экране «Теги сообщения», а также Добавить теги сообщения в каждый черновик сообщения.WordPress позволяет добавлять несколько тегов для каждого сообщения или просто добавлять по одному тегу для каждого сообщения.
Медиа
Картина говорит тысячу слов. Изображения, видео и аудио вызывают гораздо больший интерес, чем простой текст. Здесь вы можете нарисовать картинку и визуально рассказать свою историю, включая различные формы мультимедиа, которые также персонализируют ваш контент. Дополните свой письменный текст изображениями, которые имеют отношение к вашему содержанию.
Медиа-библиотека
Медиа WordPress Библиотека позволяет вам Редактировать , Удалить навсегда и Просматривать ваши существующие медиафайлы, которые вы загрузили, используя ссылку Добавить новый под Медиа в панели администратора WordPress.
Он показывает миниатюру вашего медиа-изображения, а также Имя файла , Автор , Дата и сообщение / страницу, на которой изображение прикреплено к .
Добавить
При нажатии на ссылку «Добавить новый» в разделе «Мультимедиа» вы попадете на экран « Загрузить новый носитель» , где вы можете выбрать, какой тип файлов мультимедиа следует загружать в свою библиотеку мультимедиа, и из какого места вы можете загружать их. обычно ваш рабочий стол или место на вашем локальном компьютере.
WordPress предлагает вам на выбор использование Flash Uploader или Browser Uploader , и вы также можете добавить медиафайл, используя URL-адрес с другого сервера, а также добавить новые медиафайлы из других мест в вашей установке WordPress.
Ссылки
Вставка ссылок в ваш контент — отличный способ связать ваш контент с другими сообщениями и страницами на вашем сайте или даже с внешним контентом на другом сайте. Это отличный способ объяснить различные отраслевые термины и раскрыть их читателям более глубокий смысл.Внутренние ссылки помогают завершить картину для ваших читателей и полностью объяснить, о чем вы говорите.
Иногда ваши читатели ищут очень конкретный контент, который может быть доступен, щелкнув одну из ваших ссылок на связанный контент, а не выполняя другой поиск. Это помогает удерживать ваших читателей на вашем сайте и создавать лучший опыт.
Все ссылки
При нажатии «Все ссылки» открывается экран «Ссылки», где вы можете выбрать один из следующих вариантов:
- Добавить — Создать новую ссылку
- Массовые действия — Удалить несколько ссылок
- Просмотр всех категорий — фильтрация ссылок по категориям.
- Search Links — Введите ключевое слово для поиска ваших ссылок
На экране «Ссылки» также отображается ссылка Имя , URL , Категории , Видимые и Рейтинг . Здесь вы также можете редактировать детали ваших ссылок.
Добавить
Нажмите «Добавить», чтобы добавить ссылку, и введите Имя , Веб-адрес , Описание , а также выберите категорию , чтобы разместить ссылку, и укажите, хотите ли вы, чтобы ссылка была Частная или Общедоступная.
Категории ссылок
Здесь вы можете Добавить новую категорию ссылок , а также нажать Добавить имя и Описание для категорий ссылок. WordPress также позволяет вам Edit , Quick Edit и View ваши ссылки.
Страниц
Страницы WordPress отличаются от сообщений, поскольку они статичны, что означает, что контент в целом остается прежним. Одной из замечательных функций WordPress является то, что вы можете создать веб-сайт со статическими страницами, а также сообщениями в блогах, которые содержат часто обновляемый контент, под одним и тем же доменным именем веб-сайта.
Все страницы
На экране «Все страницы» отображаются все ваши опубликованных страниц , а также заголовок , , Автор и Дата их публикации . Вы можете легко отфильтровать своих страниц по дате и страниц поиска , используя ключевые слова. Массовые действия также помогут вам Редактировать страниц и Переместить в корзину нескольких страниц одновременно.
Добавить
Ссылка «Добавить новую страницу» позволяет создать новую статическую страницу, а также выбрать вариант шаблона, который вы хотите использовать для страницы, щелкнув ссылку Атрибуты страницы .Вы также можете использовать все функции редактора WordPress, а также Добавить новый носитель и Установить избранное изображение .
Комментарии
Одно из различий между статическим веб-сайтом и блогом — это возможность комментариев. Читатели могут выразить свои мысли и чувства, отправив комментарии к каждому сообщению в вашем блоге. Это интерактивная функция ведения блога, которая может дать очень ценную обратную связь.
Когда вы нажимаете ссылку «Комментарии» в админ-панели WordPress или на панели инструментов, вы можете просмотреть последние отзывы.На экране комментариев отображается всех комментариев, а также ожидающих , утвержденных , спам- и корзины комментариев.
Массовые действия позволяют Отменить одобрение , Утвердить , Пометить как спам и Переместить в корзину как существующие, так и ожидающие рассмотрения комментарии. WordPress также позволяет вам фильтровать типов комментариев, проверять на спам и искать комментариев по ключевым словам.
На экране комментариев отображается Автор комментария, а также адрес их веб-сайтов и электронной почты. Фактический текст комментария и публикация комментария — В ответ на также отображаются.
У вас есть выбор индивидуальных действий, которые вы можете предпринять с каждым существующим или новым комментарием, что называется модерацией комментариев:
- Утвердить
- Ответить
- Быстрое редактирование
- Редактировать
- История
- Спам
- Мусор
Остерегайтесь спама в комментариях: WordPress поставляется с Akismet, который является лучшим плагином для защиты от спама для WordPress.
Внешний вид
Учитывая тот факт, что в Интернете существуют миллиарды веб-страниц и сотни миллионов веб-сайтов и блогов, WordPress предлагает вам неограниченные варианты стилей, чтобы сделать ваш сайт уникальным адресом в Интернете. Изменить внешний вид вашего сайта легко, установив и активировав новую тему в один клик.
шаблоны
Управление темами — Ссылка на темы позволяет вам Активировать , Установить и Просмотреть существующие темы, которые вы уже загрузили.WordPress предлагает тысячи бесплатных тем на выбор и установку, чтобы вы могли посмотреть, какие изменения они вносят во внешний вид вашего сайта.
РазработчикиWordPress также предлагают премиальные темы, которые предлагают пожизненные бесплатные обновления и техническую поддержку, в отличие от бесплатных тем, которые не предлагают технической поддержки или гарантии обновлений и серьезных исправлений.
Установить темы — эта опция позволяет вам искать темы в каталоге тем WordPress по Term , Author или Tag .Другие параметры темы позволяют вам Загрузить тему со своего локального компьютера или выбрать тему из галереи тем , избранных WordPress , новейших или недавно обновленных тем.
WordPress также предлагает фильтр функций, который позволяет вам находить темы на основе цветов , столбцов , ширины , функций и темы .
Виджеты
Виджеты позволяют добавлять функции в области виджетов, которые предоставляет ваша тема.По умолчанию WordPress предлагает виджеты для категорий, архивов, ссылок, недавних комментариев, недавних сообщений, а также виджет HTML или текста среди прочего.
Перетаскивание виджета на боковую панель, нижний колонтитул или заголовок активирует виджет и отобразит информацию для этого виджета в этой области вашего сайта. Перетаскивание виджета обратно в область «Неактивный виджет» отключит виджет. Многие плагины также поставляются с виджетами, которые позволяют легко отображать различную информацию в разных местах вашего блога.
На экране виджетов отображается панель для доступных виджетов , Неактивных виджетов , Боковая панель и другие области в зависимости от вашей темы, такие как верхний и нижний колонтитулы.
Меню
Меню позволяют переходить к контенту, который читатели хотят прочитать. Система меню WordPress очень проста в использовании и очень гибка. Вы можете легко добавлять страницы, сообщения, настраиваемые ссылки, категории и теги в свое меню. Можно создать несколько меню и добавить их в различные области вашего сайта, в том числе до и после заголовка, а также во все области виджетов.
Экран меню позволяет перетаскивать вкладки меню в разные позиции в меню, а также создавать подменю одним и тем же методом.
Редактор
WordPress позволяет редактировать все темы, используя ссылку «Редактор» на вкладке «Внешний вид». На этом экране отображаются все ваши шаблоны тем, а также таблицы стилей и файлы стилей. Здесь вам понадобится хорошее понимание кода PHP и CSS, если вы хотите изменить стиль и функции своего сайта непосредственно в файлах ядра.
Внимание! Всегда создавайте полную резервную копию файлов и баз данных вашего сайта перед редактированием кода PHP и кода CSS, иначе вы можете временно потерять свой сайт в случае ошибки.
Плагины
WordPress известен своими плагинами, которые немного похожи на расширение или аддон. Выбирайте из более чем 14 000 бесплатных плагинов, которые добавят в свой блог любую функцию, о которой вы только можете мечтать. В каталоге плагинов WordPress перечислены все бесплатные плагины, доступные для немедленной загрузки и установки.
Установленные плагины
На этом экране отображаются все ваши плагины независимо от того, активны они или нет. Вы также можете искать установленные плагины, а также просматривать плагины, которые:
- Активный
- Неактивный
- Последние действия
- Доступно обновление
- Drop-Ins
Здесь вы также можете Деактивировать , Редактировать и настроить плагины Настройки . Массовые действия включают: Активировать , Деактивировать , Обновить и Удалить любое количество плагинов одновременно.Вы также можете обычно посещать блог авторов плагинов и веб-сайт плагинов, используя ссылки на этом экране.
Добавить
Добавить новый плагин на ваш сайт очень просто. Выберите один из следующих плагинов: загрузите плагин со своего компьютера или установите плагин из любого из рекомендуемых, популярных, новейших или недавно обновленных плагинов из огромного списка предложений WordPress.
Вы также можете найти подключаемых модулей по ключевому слову, автору или тегу.
Редактор
Обычно не используется, однако вы можете редактировать код любого подключаемого модуля, открыв исходный код с помощью редактора подключаемых модулей.
Пользователей
У каждого сообщения в блоге есть автор, который может быть только вами, или может быть несколько разных авторов, для каждого из которых требуется отдельный профиль пользователя.
Все пользователи
На этом экране перечислены все пользователи, у которых есть профиль в вашем блоге. Он также может использоваться для других целей, кроме авторов, таких как пользователи, которые регистрируются в вашем блоге в качестве регистрации на форуме и т. Д. Он отображает имя пользователя , имя , адрес электронной почты , роль и количество сообщений пользователь написал сообщения для.
Здесь вы можете Изменить роль на для всех пользователей: Администратор , Редактор , Автор , Участник или Подписчик .
Добавить
Экран «Добавить новый» позволяет создать нового пользователя, предъявляющего следующие данные:
- Имя пользователя (обязательно)
- Электронная почта (обязательно)
- Имя
- Фамилия
- Сайт
- Пароль (дважды, обязательно)
Вы также можете отправить новому пользователю пароль на его адрес электронной почты и назначить ему роль.
Ваш профиль
Добавление личной информации в ваш профиль автора — отличный способ персонализировать ваши сообщения в блоге. Экран профиля позволяет вам выбирать из большого количества личных параметров, а также добавлять имя и контактную информацию, включая краткую БИО о себе.
На экране профиля вы также можете изменить свой пароль для входа в систему, что вы должны сделать после установки WordPress, а также изменить при необходимости в любое время.
Инструменты
WordPress предлагает инструменты, упрощающие импорт и экспорт контента.Помимо инструментов по умолчанию, таких как Press This & Categories and Tags Converter, WordPress разработал инструмент импорта и экспорта.
Импорт
Инструмент импорта позволяет легко импортировать все сообщения, комментарии и изображения вашего блога из другой системы, например Blogger или бесплатной размещенной системы WordPress.com.
Экспорт
Необходимо сделать резервную копию ваших сообщений или экспортировать контент в другой блог или платформу WordPress? Инструмент экспорта WordPress быстро создает файл WXR, который может упростить импорт всего вашего контента на другую платформу блога.Выберите экспорт всего содержимого или сообщений и страниц.
Настройки
Раздел «Настройки» содержит вкладки для нескольких основных настроек вашего сайта WordPress. Здесь вы можете вносить крупномасштабные изменения во весь свой сайт, используя различные настройки сайта.
Общие настройки
Здесь вы можете изменить название вашего сайта, слоган, а также адрес вашего сайта (URL). Другие настройки включают адрес электронной почты и формат времени / даты.
Письмо
Эти настройки также предлагают вам возможность:
- Публикация по электронной почте — Создайте сообщение с помощью почтового клиента и разместите его в своем блоге WordPress.
- Remote Publishing — Включите удаленную публикацию из MS Word, Windows Live Writer и т. Д.
- Update Services — автоматически обновляйте службы, проверяя их связь, чтобы они знали, что вы опубликовали новое содержимое сообщения.
Чтение
Измените отображение вашей главной страницы на любую страницу, которую вы хотите, или отобразите ваши последние сообщения на вашей домашней странице. Выберите, сколько сообщений будет отображаться в вашем RSS-канале WordPress и хотите ли вы отображать полный текст сообщения или сводку каждого сообщения.
Обсуждение
Здесь вы контролируете отзывы в своих комментариях или вообще отключаете их.Включает в себя настройки статьи, настройки комментариев, уведомление о комментариях и другие настройки модерации комментариев и управления ими.
Экран обсуждения также позволяет вам выбирать из списка поставщиков аватаров, который отображает изображение для ваших авторов комментариев рядом с их комментариями.
СМИ
Экран настроек мультимедиа позволяет вам выбрать размер ваших изображений, когда вы вставляете их в свои сообщения в блоге. Здесь вы можете изменить размеры миниатюр по умолчанию, а также другие размеры изображений, которые вы хотите вставить.
Когда вы загружаете изображения, видео и аудио в медиатеку или для немедленной вставки в свои сообщения, они обычно хранятся в папке wp-content / uploads на вашем сервере. Здесь вы можете изменить папку мультимедиа в другое место, если ты хочешь.
Конфиденциальность
Выберите публичный или приватный вариант. Если вы хотите, чтобы ваш сайт был общедоступным для поисковых систем и всей всемирной паутины, выберите общедоступный. Если вы не выберете частный.
Постоянные ссылки
Здесь вы выбираете структуру ссылок для всех ваших сообщений, страниц, категорий и тегов.Все на вашем сайте, у которого есть уникальный адрес для этой конкретной страницы / сообщения и т. Д., Имеет постоянную ссылку. Подробнее о пользовательских постоянных ссылках.
Вход / Выход
Адрес для входа — http://yourdomain.com/wp-login.php, а ссылка для выхода находится над вкладками «Параметры экрана» и «Справка» в правом верхнем углу всех экранов администрирования WordPress.
Если вы когда-нибудь застряли и забудете свое имя пользователя и пароль, вам может потребоваться один из вариантов экстренного сброса пароля.
rnaga / wordpress-rest-admin: интерфейс для административной области WordPress, использующий WP REST API и React. Он работает с самообслуживанием WordPress
WordPress REST Admin
Интерфейс для админки WordPress, использующий WP REST API и React. Он работает с WordPress с самостоятельным размещением.
Этот проект был загружен с помощью приложения Create React.
Характеристики
- Вход (с использованием подключаемого модуля JWT WP REST)
- Панель приборов
- сообщений (список, редактирование, добавление новых, корзина)
- страниц (список, редактирование, добавление новой, корзина)
- загрузка мультимедиа (изображения)
- Категории и теги
- Комментарии
- Пользователи
- Профиль
- Настройки
- Генератор кода для создания собственной страницы
Использование
Backend — что нужно сделать в первую очередь
Убедитесь, что в вашем wordpress установлены WP REST API и плагин JWP.
WP REST API
Аутентификация JWT для WP REST API
git clone и запуск npm
- Запустите эти команды, чтобы посмотреть, как это работает
git clone https: // github.ru / rnaga / wordpress-rest-admin.git.
npm install
npm start
Быстрый запуск с docker-compose.yml
- Используйте docker-compose для запуска wordpress-rest-admin вместе с wordpress и MySQL
git clone https://github.com/rnaga/wordpress-rest-admin.git.
docker-compose up - построить
Когда все контейнеры будут готовы, посетите http: // localhost: 3000 и войдите в систему со следующими кредитами
URL сайта: http: // localhost
Имя пользователя: демо
Пароль: демо
Использование в качестве компонента React
cd / путь / к / вашему / проекту
npm install
npm я wordpress-rest-admin
импортировать WPAdmin из 'wordpress-rest-admin / WPAdmin';
импортировать содержимое из 'wordpress-rest-admin / contents';
импортировать loginLogo из './WordpressLogo.svg ';
импортировать headerLogo из './WordpressLogo.png';
...
См. Пример здесь
Как создать свою страницу
- клонировать это репо и установить генератор (generator-wordpress-rest-admin)
git clone https://github.com/rnaga/wordpress-rest-admin.git.
cd ./generator
ссылка npm
В этом репо есть директория «генератор».Зайдите в каталог, затем запустите «npm link», как указано выше
- Перейдите в каталог «src» в вашем проекте React и выполните команду yo. (Выберите здесь свой значок)
лет wordpress-rest-admin: contents [mypage]
Создает новые файлы (компоненты) в каталоге «содержимое» (см. Удар)
- Импортируйте и передайте новую страницу компоненту WPAdmin
импортировать мою страницу из './contents/mypage';
....
- Обновление компонентов (List.js, Edit.js и Create.js) по мере необходимости для изменения вывода
Как импортировать существующие страницы в ваш проект
Это полезно, если вы хотите изменить существующие страницы
лет wordpress-rest-admin: contents --copy-from = [content]
, где «контент» может быть одним из следующих.
