Как создать свой сервер для веб-сайта: пошаговая инструкция
При создании собственного сайта с нуля и необходимости, чтобы он работал исключительно в вашей локальной сети, его нужна сначала тщательно протестировать, а только потом выкладывать в сеть. С этой целью можно использовать свой ноутбук или персональный компьютер, создав на нем сервер.
Сделать это достаточно просто и быстро. Самая главная и сложная задача – обеспечить непрерывность и стабильность работы сервера, ведь контролировать ее самостоятельно каждый день или даже час, а также постоянно следить за компьютером и его подключением к интернету практически невозможно.
В целом, создать надежный и бесперебойно работающий сервер бесплатно возможно, но нужно учитывать несколько нюансов. Компьютер или ноутбук должен быть подключен к сети интернет или к локальной (возможно использование даже домашнего Wi-Fi-роутера). Способ, изложенный в статье, актуален для операционной системы Windows 10 или 11.
Если все же с созданием сервера возникнут проблемы, то всегда можно обратиться к специалистам. IT-инженеры компании ittelo.ru досконально изучили эту тему и смогут помочь решить вопрос в короткие сроки и по разумным ценам.
IT-инженеры компании ittelo.ru досконально изучили эту тему и смогут помочь решить вопрос в короткие сроки и по разумным ценам.
Создание собственного сервера – процесс этапный, поэтому, чтобы не запутаться, лучше разбираться в нем постепенно, выполняя шаг за шагом.
Шаг №1Для создания сервера можно использовать Open Server. Это не пиратка, а официальный сервис. Он надежный, стабильный, у него интуитивно понятный интерфейс, много полезных функций (к примеру, возможность настройки автовыполнения скриптов, выбора версии MySQL или PHP). Ознакомиться со всем перечнем опций Open Server можно через сайт. Здесь же можно установить и запустить сервер. После успешной установки на панели задач появится флажок зеленого цвета.
Важно! Если Open Server не запускается, причина может быть в отсутствии Microsoft Visual C++. Поэтому, если при установке сервера вам предлагают его загрузить, дайте разрешение на скачивание.
Шаг №2На этом этапе необходимо открыть папку установки Open Server (на локальном диске «С»), а затем перейти в раздел «Domains». Здесь нужно создать новую папку и задать ей имя по названию адреса сайта. К примеру, newforme.site можно использовать как newforme.ru, newforme.com.
Здесь нужно создать новую папку и задать ей имя по названию адреса сайта. К примеру, newforme.site можно использовать как newforme.ru, newforme.com.
В созданной под названием домена папке необходимо разместить файлы сайта (HTML-коды, движок и другие). На данном этапе создания сервера будет достаточно размещения одного тестового файла для проверки.
Важно! Необходимо создать такой адрес сайта, который еще никто не использует. В противном случае, если в будущем вы захотите его открыть для общего доступа, зарегистрировать домен будет невозможно. Проверить занятость адресов можно на сервисе Рег.ру.
Шаг №1Для установки необходимых параметров доступа к веб-сайту нужно нажать на значок Open Server (тот самый флажок внизу экрана на панели задач). Появится меню, в котором нужно открыть пункт «Настройки», а затем перейти в раздел «Модули». Здесь потребуется задать параметры MySQL, HTTP, PHP, необходимые для функционирования вашего сайта.
Шаг №2После настройки модулей следует перейти в раздел «Сервер». Здесь нужно разрешить запуск в агрессивном режиме (поставить галочку напротив соответствующей строки). Это необходимо для того, чтобы сервер продолжил свою работу при возникновении небольших ошибок.
Здесь нужно разрешить запуск в агрессивном режиме (поставить галочку напротив соответствующей строки). Это необходимо для того, чтобы сервер продолжил свою работу при возникновении небольших ошибок.
В этом же разделе найдите пункт «IP-адрес сервера» и выберите параметр «Все доступные IP». Нажмите кнопку «Сохранить» в нижнем правом углу окна.
Шаг №3Задача этого этапа – выяснить локальный IP адрес ноутбука или персонального компьютера, через который вы установили Open Server. Он понадобится для запуска сайта. Легче всего это сделать, если вы подключены к интернету через wi-fi. В таком случае нужно просто открыть настройки роутера и найти в перечне подключенных устройств свой компьютер. Напротив его имени будет написан адрес в цифровом формате (к примеру, 123.345.7.8).
Важно! Если у вас несколько устройств, подключенных к одному и тому же роутеру, то лучше в его настройках закрепить найденный IP за тем компьютером, с которого вы запустили сервер. В противном случае адрес может быть присвоен и другим устройствам в вашей сети.
В противном случае адрес может быть присвоен и другим устройствам в вашей сети.
После того как адрес IP стал известен, нужно снова открыть настройки Open Server и перейти во вкладку «Алиасы». Здесь его необходимо вписать в поле «Исходный домен», а в соседнем поле «Конечный домен» указать адрес вашего сайта (в рассматриваемом примере это newforme.site).
Теперь, по «Исходному домену» (IP 123.345.7.8) сайт можно будет открыть с любого компьютера, ноутбука, планшета или телефона в пределах локальной сети, то есть с тех устройств, которые будут подключаться к сети от вашего роутера. По «Конечному домену» сайт будет приватным и сможет запуститься только с того ПК или ноутбука, на котором запущен сервер. Чтобы разрешить доступ по имени домена другому устройству, откройте на нем блокнот и отредактируйте системный файл hosts, добавив в него строку по примеру: 123.345.7.8 newforme.site. Это придется проделать со всеми гаджетами, чтобы открывать с них сайт не по IP, а по доменному имени.
Итак, разрешить доступ к устройствам, подключенным к локальной сети не сложно. А как же открыть сайт для всех пользователей интернета? Для начала необходимо определить тип вашего внешнего адреса IP. Он может быть «белым» или «серым». В первом случае, когда такой IP изначально установлен вашим провайдером, дополнительных действий с адресом выполнять не требуется.
Во втором случае просто так ничего не выйдет. Если вы даже не подозреваете, какой тип адреса у вас, можно попробовать разрешить доступ к сайту по описанным ниже рекомендациям. При возникшей ошибке подключения вывод о том, что IP «серый» напросится сам собой. В такой ситуации потребуется заказать у вашего провайдера создание «белого IP-адреса». Ценник разный и сильно варьируется у разных интернет-компаний.
Шаг №1Итак, если предположить, что у вас уже есть «белый» IP, то можно приступать к разрешению доступа. Чтобы выяснить номер внешнего адреса, необходимо, как и в случае с внутренним, сначала зайти в программу настроек роутера. В появившемся окне найдите вкладку «Состояние/информация о подключении» и откройте ее. Внешний IP будет иметь следующий формат: 10.987.654.321.
В появившемся окне найдите вкладку «Состояние/информация о подключении» и откройте ее. Внешний IP будет иметь следующий формат: 10.987.654.321.
После этого в настройках роутера пробросьте порты 443 и 80 на тот ноутбук или персональный компьютер, на котором создавался веб-сайт, и устанавливался «домашний» хостинг. Этой первый вариант. Второй, более простой и автоматизированный – подключить DMZ-хост для вашего устройства. Для этого в настройках сервера откройте вкладку «Состояние», нажмите кнопку «Вкл» напротив одноименной строки, а в строку ниже «IP адрес» впишите внутренний IP адрес (в данном примере — 123.345.7.8).
Шаг №3После проброски портов нужно связать имя домена и внешний IP. Для этого войдите в настройки Open Server в раздел «Алиасы». В поле «Исходный домен» впишите внешний IP (10.987.654.321), в «Конечный домен» – адрес веб-сайта (newforme.site).
Эти действия позволят открывать сайт с любых гаджетов, подключенных к интернету. Для этого в поисковой браузерной строке нужно набрать адрес внешнего IP и нажать «поиск».
Для этого в поисковой браузерной строке нужно набрать адрес внешнего IP и нажать «поиск».
Чтобы пользователи интернета могли находить и открывать сайт по имени домена, его нужно будет зарегистрировать. Сделать это можно у IT-специалистов компании ittelo.ru.
Важно! Для регистрации доменного имени необходимо, чтобы оно было свободно и не использовалось ранее на других ресурсах.
После этого у регистратора домена необходимо открыть раздел «Управление записями DNS» и добавить запись вида «А внешний IP» (например, А 10.987.654.321). Это действие связывает адрес с доменным именем и позволяет автоматически открывать нужный сайт при запросе домена.
Примерно через 30–60 минут сервер начинает работать. До этого момента при попытке загрузить сайт может вылетать ошибка или «заглушка», но после обновления информации все откроется.
Важно! При изменении внешнего IP интернет-компанией, перебоях в сети или в случае выключения ПК или ноутбука, на котором установлен Open Server, сайт открываться не будет, поэтому для его бесперебойной работы необходимо всегда оставаться онлайн.
Итак, завершающий этап создания собственного сервера. Он также включает в себя несколько шагов. Реализовать его можно через разные сервисы, здесь рассмотрен пример на базе WordPress.
Шаг №1Для начала нужно загрузить движок сайта в формате архива (как правило, ZIP) на ноутбук или компьютер, на котором создается сервер. Затем правой кнопкой мыши нажать на значок Open Server на панели задач (зеленый флажок), перейти во вкладку «PHPMyAdmin» и выбрать пункт «Дополнительно».
Шаг №2В появившемся окне – меню создания базы данных. В соответствующей строке введите нужное название и кликните «Создать».
Шаг №3Откройте раздел «Domains» в меню Open Server и создайте папку, задав ей имя такое же, как у вашего сайта (в данном примере — newforme.site). В нее необходимо извлечь файлы из архива ZIP движка сайта.
Среди них нужно найти файл под именем «wp-config-sample.php», после чего изменить его название на «wp-config. php», а затем открыть.
php», а затем открыть.
В появившемся окне найдите поле «DB_NAME» и впишите в него название ранее созданной базы данных, в «DB_USER» – имя пользователя, а поле «DB_PASSWORD» оставьте пустым.
Теперь можно вводить адрес сайта в поисковую строку любого браузера и пробовать его открыть. При возникновении ошибки перезагрузите Open Server и повторите предыдущие действия. При успешной загрузке всплывет приветственное окно, в котором нужно будет ввести название сайта, имя пользователя, задать пароль и указать вашу электронную почту.
После этого сайт начнет работать на платформе WordPress, он должен открываться на любых устройствах: как на компьютерах, так и на смартфонах с операционными системами IOS и Андроид.
Рассмотренный пример создания собственного сервера для сайта – быстрый и достаточно легкий способ открыть к нему доступ для пользователей как из локальной, так и из общей сети.
Однако у него есть свои нюансы, ограничивающие применение этого метода:
- Необходимость регистрации «белого» IP адреса.

- Нужно, чтобы ноутбук или компьютер с установленным сервером был включен круглосуточно, да и работа интернета должна быть бесперебойной. С целью подстраховки можно подключиться сразу к двум провайдерам. В случае отключения ПК или интернета сайт моментально перестает загружаться, поэтому важно постоянно следить за их работой, что крайне неудобно.
- При посещении сайта, работающем на «домашнем» сервере, большого количества пользователей возникает значительная нагрузка на центральный процесс, что может негативно сказываться на общей производительности компьютера.
Важно! Для более быстрой загрузки сайта рекомендуется его разместить на SDD диске. HDD накопители дают значительно меньшую производительность.
В целом способ несложный и «рабочий». Однако использовать его ради экономии денежных средств при создании публичного сайта нецелесообразно. Он подойдет скорее для запуска маленького форума для небольшого круга пользователей или с целью тестирования перед основным запуском через крупный хостинг.
Он подойдет скорее для запуска маленького форума для небольшого круга пользователей или с целью тестирования перед основным запуском через крупный хостинг.
Создание сайтов в Санкт-Петербурге: цены на любые сайты
Сервер для создания сайта
Сервер для создания сайта представляет собой специальное программное обеспечение для управления группой сайтов на локальном персональном компьютере. Так можно получить в домашних условиях функционал аналогичный хостингу, но бесплатный.
Как создать локальный сервер?
Прежде всего, следует оценить функциональные возможности своего компьютера – оперативную память, показатели процессора. Дополнительно понадобиться статистический активный ip-адрес, высокая устойчивая скорость интернет соединения не менее 10 Мбит/сек.
После того как вы убедились, что все необходимое есть в наличии и возможности техники соответствуют заявленным требованиями, выполняем следующие шаги:
1. Устанавливаем операционную систему Unix- Appel Mac OS либо Лунукс.
2. Скачиваем архив Apache и выполняем установку.
3. В разделе listen 80 в настройках программы прописываем свой ip – адрес.
4. Открываем порт 80 – сервер дома готов.
5. Если планируете открывать доступ не только через ip, но и через домен, то необходимо поднять DNS.
Важный момент, теперь ваш компьютер стал сервером и его нельзя отключать, иначе все сайты, которые на нем завязаны, станут недоступными для клиентов.
Создание сервера для веб-сайта с помощью OpenServer.
OpenServer- бесплатный инструмент веб-мастеров. Но его функционал будет полезен и начинающим разработчикам. Работает он на базе Windows. Представляет собой многозадачный WAMP-сервер, который включает в себя операционную систему Windows, веб-сервер Apache, базу данных MySQL, язык программирования PHP. Он отличается понятным интерфейсом и многогранными возможностями, которые так же включают в себя программы и приложения для работы с графическим контентом и интернетом.
Он отличается понятным интерфейсом и многогранными возможностями, которые так же включают в себя программы и приложения для работы с графическим контентом и интернетом.
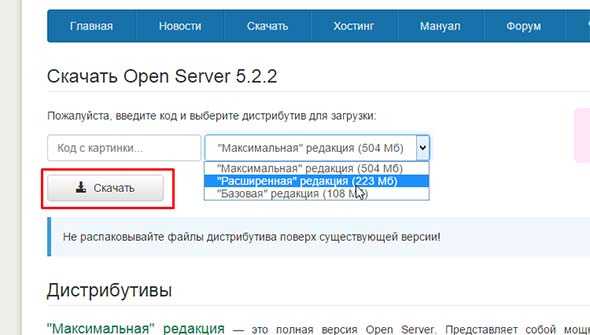
OpenServer позволяет создать бесплатный портативный веб-сервер, который можно применять как автономный, предварительно загрузив установочные файлы на внешнее устройство. Таким образом, можно также работать на разных компьютерах, используя одно установочное устройство. Скачать приложение можно на официальной сайте, устанавливается оно на компьютер достаточно легко и интуитивно просто:
- Для начала работы следует нажать кнопку «запустить». После завершения запуска появляется установочная папка OpenServer, в которой следует найти файл «Open Server.exe» и 2 раза щелкнуть по нему левой клавишей мышки. На панели задач появиться красный флаг.
- При нажатии на значок красного цвета вы увидите данные о свойствах OpenServer и появится меню.
- Выбрав пункт меню «Система», вы найдете подменю. Настроить конфигурацию программы можно через «меню» — «настройки» — «сервер», где нужно вынести свой ip-адрес (то есть того, компьютера, где сейчас происходит установка).

- Остальные вкладки «Настройки» оставляете без изменений — настройки по умолчанию. Сохраняем внесенные изменения.
- Сервер готов к дальнейшей работе. Как только мы его запустим, то цвет флага на панели перемениться на зеленый.
Таким образом бесплатно создать сервер для сайта под силу даже новичку. При этом вы получите профессиональный инструмент для проектирования веб-сайтов, блогов и других интернет – проектов.
Как создать поддомен мультимагазина OpenCart на OpenServer
Мультимагазин в OpenCart — это функция, позволяющая управлять несколькими интернет-магазинами из одной панели администратора. Это позволяет вам создавать несколько витрин с уникальным дизайном, продуктами, ценами и языками, а также использовать единый сервер для удобного управления.
С помощью Multistore вы можете создавать отдельные веб-сайты, каждый со своим собственным доменом или субдоменом, и управлять ими из одного центрального места. Это полезно, если вы хотите продавать разные продукты на разных рынках или если вы хотите создать несколько магазинов для разных брендов или продуктовых линеек.
Это полезно, если вы хотите продавать разные продукты на разных рынках или если вы хотите создать несколько магазинов для разных брендов или продуктовых линеек.
Каждый магазин в настройке Multistore может иметь свои собственные уникальные настройки, такие как категории продуктов, способы доставки и оплаты, налоговые ставки и языки. Это упрощает настройку покупательского опыта для конкретной аудитории каждого магазина.
В целом, функция мультимагазина в OpenCart — это мощный инструмент, позволяющий легко и эффективно управлять несколькими интернет-магазинами.
OpenCart можно установить на локальный компьютер, для этого необходимо установить программное обеспечение OpenServer.
Чтобы установить OpenCart на OpenServer, выполните следующие действия:
- Создайте новую папку для домена в каталоге OpenServer, который обычно находится в C:\OpenServer\domains\, например, «mystore.loc»
- Загрузите последнюю версию OpenCart с официального сайта.

- Извлеките содержимое пути «upload» загруженного ZIP-файла в папку домена «mystore.loc», где «mystore.loc» — это имя папки, созданной на шаге 1.
- Переименуйте файлы config-dist.php и admin/config-dist.php в config.php
- Запустите OpenServer и запустите свои службы.
- Откройте phpMyAdmin в браузере (http://127.0.0.1/openserver/phpmyadmin/) и создайте новую базу данных для своего магазина.
- Откройте веб-браузер и перейдите по адресу http://mystore.loc/, где «mystore.loc» — это имя папки, созданной на шаге 1.
- Программа установки OpenCart запустится автоматически. Следуйте инструкциям на экране, чтобы завершить процесс установки, включая настройку базы данных MySQL, создание учетной записи администратора и настройку параметров магазина.
- После завершения установки вы можете получить доступ к панели администратора OpenCart, перейдя по адресу http://mystore.loc/admin и войдя в систему с учетной записью администратора, которую вы создали во время установки.

Эти шаги предназначены для локальной установки OpenCart на OpenServer в целях разработки. Если вы планируете разместить свой магазин OpenCart в Интернете, вам необходимо приобрести доменное имя и услугу веб-хостинга у хостинг-провайдера, а затем загрузить файлы OpenCart на веб-сервер с помощью FTP-клиента.
OpenServer — это пакет программного обеспечения, предназначенный для упрощения процесса установки и настройки среды локального веб-сервера на компьютере под управлением Windows. Он включает в себя Apache, PHP, MySQL и другие компоненты, обычно используемые для веб-разработки, предварительно настроенные для совместной работы.
OpenServer предназначен для разработчиков, которым нужна локальная среда веб-сервера для тестирования и разработки веб-сайтов и веб-приложений. Он предоставляет простой в использовании графический интерфейс для управления различными компонентами сервера, включая запуск и остановку служб, настройку параметров PHP и MySQL и управление виртуальными хостами.
Одним из основных преимуществ OpenServer является его простота и удобство использования. Он предназначен для начинающих, с удобным интерфейсом, который позволяет легко настроить среду локального веб-сервера, не требуя передовых технических навыков. В то же время он также предлагает расширенные функции и параметры настройки для более опытных разработчиков.
OpenServer доступен как в бесплатной, так и в платной версиях, при этом платная версия предлагает дополнительные функции, такие как поддержка нескольких версий PHP и SSL-сертификатов.
Чтобы создать поддомен мультимагазина OpenCart на OpenServer, выполните следующие действия:
- Откройте панель управления OpenServer, перейдите в «Настройки» и перейдите на вкладку «Домены».
- В поле «Управление доменом» выберите «Ручной + Автопоиск».
- Введите имя для вашего субдомена в поле «Имя домена», например «store2.mystore.loc».
- В поле «Папка домена» введите путь к основному каталогу установки OpenCart.
 Например, если ваша установка OpenCart находится в C:\OpenServer\domains\mystore.loc\, папка домена должна быть C:\OpenServer\domains\mystore.loc
Например, если ваша установка OpenCart находится в C:\OpenServer\domains\mystore.loc\, папка домена должна быть C:\OpenServer\domains\mystore.loc - Нажмите кнопку «Добавить».
- Нажмите кнопку «Сохранить», чтобы сохранить настройки и создать поддомен. OpenServer будет перезагружен.
- Затем откройте панель администратора OpenCart и перейдите в меню «Система», затем выберите «Настройки».
- Нажмите кнопку «Добавить», чтобы создать новый магазин в мультимагазине, или кнопку «Редактировать», чтобы изменить один из ваших мультимагазинов, и на вкладке «Общие» введите URL-адрес вашего субдомена в «URL-адрес магазина» и « URL-адрес SSL», например «http://store2.mystore.loc» и «https://store2.mystore.loc». Заполните остальные поля в соответствии с вашими потребностями.
- Сохраните изменения и протестируйте субдомен, открыв его в веб-браузере. Если все настроено правильно, вы должны увидеть мультимагазин OpenCart, работающий на субдомене.
Документация OpenCart содержит подробные инструкции по настройке мультимагазина: https://docs. opencart.com/en-gb/administration/multi-store/
opencart.com/en-gb/administration/multi-store/
Как создать и разместить статический веб-сайт на IIS с помощью Windows Server 2012
Проверено и протестировано 27 марта 2015 г.
Введение
В этом практическом руководстве мы познакомим вас с созданием статического веб-сайта на IIS Windows Server 2012.
Статическое содержимое считается HTML-файлом. Эти типы файлов не имеют движения и практически не изменяются, например изображения или текстовые документы.
Предварительные условия
— Сервер с Windows Server 2012.
— Службы IIS, установленные на вашем сервере. Если вам нужно установить IIS, следуйте нашему руководству Установка IIS в Windows Server 2012 R2.
Откройте Server Manager , выберите IIS , щелкните правой кнопкой мыши свой сервер и выберите Internet Information Services (IIS) Manager
Диспетчер информационных служб Интернета (IIS)
В области Подключения щелкните правой кнопкой мыши узел Сайты в дереве и выберите Добавить веб-сайт .
IIS: Добавить веб-сайт
В диалоговом окне Добавить веб-сайт введите понятное имя для вашего веб-сайта в Имя объекта поле.
Если вы хотите выбрать пул приложений, отличный от указанного в поле Пул приложений , нажмите Выбрать . В диалоговом окне
В поле Физический путь введите физический путь к папке веб-сайта или нажмите кнопку обзора ( … ), чтобы перейти к файловой системе и найти папку. (Примечание: лучше всего создать папку на диске C: специально для ваших веб-сайтов. Я назвал свой www)
Если физический путь, который вы ввели на предыдущем шаге, ведет к удаленному общему ресурсу, щелкните Подключиться как , чтобы указать учетные данные, у которых есть разрешение на доступ к пути.
Выберите протокол для веб-сайта из списка Введите .
Если вы должны указать статический IP-адрес для веб-сайта (по умолчанию установлено значение All Unassigned ), введите IP-адрес в поле IP-адрес .
Введите номер порта в текстовом поле Порт .
При необходимости введите имя заголовка узла для веб-сайта в поле Заголовок узла .
Если вам не нужно вносить какие-либо изменения в сайт, и вы хотите, чтобы веб-сайт был доступен немедленно, установите флажок
Нажмите OK .
Форма добавления веб-сайта
В представлении функций диспетчера IIS дважды щелкните Аутентификация.
Аутентификация веб-сайта
Выберите Анонимная аутентификация /щелкните правой кнопкой мыши и выберите Изменить , чтобы задать участника безопасности (учетные данные пользователя), под которым анонимные пользователи будут подключаться к сайту.
Редактировать учетные данные анонимной аутентификации
В диалоговом окне Редактировать учетные данные анонимной аутентификации выберите один из следующих параметров:
Если вы хотите настроить конкретную учетную запись пользователя, которую IIS использует для доступа к вашему сайту или приложению, выберите Конкретный пользователь . Затем щелкните Set , чтобы открыть диалоговое окно Set Credentials и введите имя пользователя и пароль для удостоверения. Затем нажмите OK .
Если вы хотите, чтобы процессы IIS выполнялись с использованием учетной записи, указанной на странице свойств для пула приложений, выберите Идентификатор пула приложений . По умолчанию этим идентификатором является учетная запись IUSR.
По умолчанию этим идентификатором является учетная запись IUSR.
( Рекомендуется : Измените учетную запись IUSR по умолчанию на свое имя пользователя. Если вы оставите ее установленной на IUSR, вы предоставите анонимным пользователям весь доступ к внутренней сети, связанный с этой учетной записью)
Нажмите OK , чтобы закрыть диалоговое окно «Учетные данные аутентификации ».
Форма учетных данных
В Представление функций Диспетчера IIS дважды щелкните Документ по умолчанию .
Документ по умолчанию
В Панель действий щелкните Добавить .
В поле Имя введите имя файла, который вы хотите добавить в список документов по умолчанию, и нажмите OK . Это имя файла добавляется в начало списка документов по умолчанию.
При необходимости выберите документ по умолчанию в списке и на панели Действия щелкните Вверх или Вниз , чтобы изменить приоритет файла.