Правила хорошего тона в «Фотошопе» для веб-дизайнеров — Оди. О дизайне
Есть замечательный сайт ILOVEPSD, где собраны и удобно оформлены простые правила хорошего тона, упрощающие взаимодействие разработчиков и дизайнеров.
Кирилл Олейниченко
Дизайн-куратор. Выпускаю «Оди» и «Журналус»
Довольно продолжительное время этот сайт был недоступен, и я решил сохранить тут копию.
Обновлено в 2016 году: оригинальный сайт совсем умер, там теперь спам-блог, поэтому я убрал ссылку.
Обновлено через день: оригинальный сайт нашелся по новому адресу.
Следование этим простым правилам исключает многие проблемы, возникающие при работе с девелоперами и дизайнерами
Организация работы
Не плоди лишних файлов
Файл не используется в проекте? Удали его. Лишние файлы создают мусор и ухудшают работу.
Исходники храни в папке /source/
Создай отдельную папку /source/ или /ishodniki/, и храни в ней все исходники проекта. В корень проекта записывай только основные psd-шники.
В корень проекта записывай только основные psd-шники.
Прикрепляй к проекту несистемные шрифты
Копируй файлы шрифтов в папку /source/. Если шрифт несистемный, то велика вероятность его отсутствия у верстальщика.. Не забывай про лицензионные ограничения, налагаемые на коммерческие шрифты.
Называй файлы с учетом версии
К названиям файлов добавляй приставки, позволяющие легко определить актуальную версию. Например: ilovefile-1.psd или ilovefile-final.psd
Называй файлы по-английски или транслитом
Не называй файлы по-русски. При переносе файлов с PC на Mac могут слететь названия. Работать с файлами типа «?????.psd» не совсем удобно. Этот «замечательный» эффект часто наблюдается при распаковке .rar архивов, содержащих файлы, названные по-русски.
Используй .zip вместо . rar
rar
RAR-архивы не совсем идеально поддерживаются на UNIX-системах (MacOS, Linux). Возьми в привычку использование zip-архивов. Упрощаешь жизнь окружающим — улучшаешь отношение к себе.
Слои документа
Не склеивай слои без необходимости
Оставив слои несклеенными, ты повышаешь скорость внесения правок в твои макеты. Перевод текста в растр тоже не рекомендуется. Делай растеризацию слоев только перед версткой и только для слоев, содержащих сложные эффекты.
Используй папки
Группируй слои по папкам. Для каждой страницы создай свою папку и дай ей соответствующее название.
Раскрашивай папки
Упрости чтение файла и жизнь окружающих — раскрась папки первого уровня в различные цвета.
Задавай глобальные элементы
«Шапку», «подвал», логотип и другие сквозные элементы сайта имеет смысл выносить в отдельную папку, делая их глобальными. Не следует их копировать в папку каждой страницы.
Не следует их копировать в папку каждой страницы.
Давай слоям названия
Не забывай называть слои. Если у тебя более сотни слоев с названиями типа «Layer N», то файл становится абсолютно нечитаемым.
Верстальщик сверстает все, что увидит
И будет прав. Не думай, что если один слой скрывает другой (вспомогательный, неправильный или просто забытый), то верстальщик его не увидит и не сверстает. Удаляй из документа лишние слои.
Особенности дизайна
Не забывай про экранные разрешения
Оформляй рабочую часть страниц в пределах 1000 пикселей, если хочешь, чтобы сайт одинаково хорошо смотрелся на всех экранных разрешениях. Это правило актуально и для резиновой верстки.
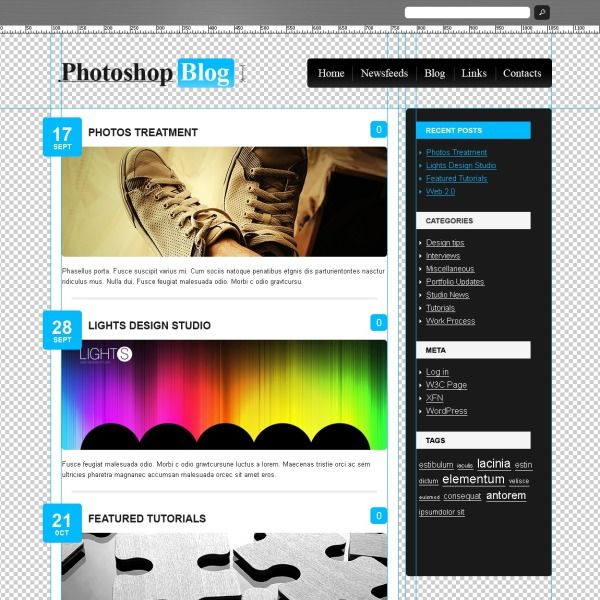
Используй сетку
В ряде случаев рекомендую использовать сетку. Оформленный по сетке контент лучше воспринимается пользователем и легче верстается. Настроить сетку можно с помощью направляющих («Guides»)
Оформленный по сетке контент лучше воспринимается пользователем и легче верстается. Настроить сетку можно с помощью направляющих («Guides»)
Кегль шрифта задавай целым числом
Высоту шрифта (кегль) задавай целыми числами. Результат верстки будет более прогнозируемым.
Комментируй то, что нарисовал
Верстальщики — не гадалки и не умеют читать мысли дизайнеров. Комментируй все важные моменты. Кратко и ясно опиши свои потребности в текстовом файле или используй заметки («Window» → «Notes»).
Экспорт файлов
Перед экспортом проверь орфографию
Перед экспортом изображений всегда проверяй орфографию. Своевременно обнаруженная ошибка экономит время и нервы.
Save for Web & Devices…
Не сохраняй файлы через «Save as». Файлы будут большего размера, чем при сохранении с помощью «Save for Web & Devices…». При сохранении через «Save As…» записывается много служебной информации. Например, превью картинки или информация о снимке (EXIF). Все это отрицательно сказывается на размере файла.
Файлы будут большего размера, чем при сохранении с помощью «Save for Web & Devices…». При сохранении через «Save As…» записывается много служебной информации. Например, превью картинки или информация о снимке (EXIF). Все это отрицательно сказывается на размере файла.
Разумное JPEG-качество при экспорте
По умолчанию поставь качество в пределах 51—80. Опытным путем определено, что ниже 51 качество изображений начинает катастрофически падать. Хочешь подробностей? Сергей Чикуёнок изучал этот вопрос и написал подробную статью.
JPEG или PNG?
Выбирай правильные форматы при экспорте изображений. Фотографии и сложные рисунки с обилием градиентов сохраняй в JPEG. Если у тебя несложная иллюстрация или требуется прозрачность, то сохраняй в PNG.
Как сохранить фото для интернета в фотошопе без потери качества
Главная » Разное » Как сохранить фото для интернета в фотошопе без потери качества
Как правильно сохранить изображение для Web в Photoshop
В левом верхнем углу области предварительного просмотра вы увидите серию из четырех вкладок. По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
По умолчанию, выбрана вкладка «Оптимизация» (Optimized), которая означает, что вы не видите исходное изображение. Вместо этого, показан предварительный просмотр того, как изображение выглядит с текущими настройками оптимизации (которые мы рассмотрим чуть позже):
Как советуют веб-дизайнеры, лучше воспользоваться другой вкладкой, где в окне предпросмотра показываются сразу два изображения, оригинальное и оптимизированное, это вкладка «2 варианта» (2-Up):
При активной вкладке «2 варианта», теперь мы видим сразу два изображение, оригинальную версию слева и оптимизированную версию справа (если Ваша картинка имеет альбомную ориентацию, т.е. её ширина больше, чем высота, то тогда картинки будут показываться одна над другой):
Формат файла
С правой стороны диалогового окна находятся опции оптимизации изображения.
Первое, что нужно сделать, это выбрать правильный формат файла для нашего изображения. Если Вы открываете это окно в первый раз, по умолчанию установлен формат GIF. формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
формат выбранного файла в верхней части (непосредственно под словом «Preset»). GIF в некоторых случаях используется для сохранения веб-графики, но для моей фотографии лучше подойдёт формат JPEG, поэтому я изменю GIF на JPEG:
Качество сжатия изображения
Непосредственно под опцией формата находится варианты выбора качества сжатия изображения, т.е. выходного качества самой картинки.
Мы можем выбрать из предварительно заданные параметров качества (низкое, среднее, высокое и очень высокое, и наилучшее, в англ. — Low, Medium, High, Very High, и Maximum) в выпадающем списке слева, либо можем ввести определённое значения качества в процентах справа.
Хотя довольно таки заманчиво задать максимальное качество для наших фотографий, оптимизация для интернета означает, что мы должны делать размер файла в мегабайтах как можно меньше, что означает поиск золотой середины между качеством изображения и размером файла. Значение качества «Высокое» почти всегда является оптимальным выбором, оно даёт нам приемлемое качество изображения при относительно небольшом размере файла. Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Выбор значения «Высокое» автоматически устанавливает значение качества на 60%:
Как только вы выбрали значение качества, убедитесь, что опция «Оптимизация» (Optimized) у Вас включена, т.к. она может помочь ещё несколько уменьшить размер файла. Опции «Прогрессивный» (Progressive) и «Встроенный (цветовой) профиль» (Embed Color Profile) включать не обязательно, т.к. всё-равно большинство веб-браузеров не поддерживают цветовые профили:
Цветовое пространство
Наконец, включите опцию «Преобразовать в sRGB» (Convert to sRGB), если она ещё не активна. Это позволит убедиться в том, что фотография сохраняется в цветовом пространстве sRGB, что, проще говоря, означает, что цвета на фотографии будут корректно отображаться на веб-сайте:
Размер изображения
Диалоговое окно также дает нам возможность изменить линейный размер изображения. Я рекомендую изменять размер изображения заранее, перед включением диалогового окна «Сохранением для Web», чтобы при сохранении для Web линейные размеры в пикселях были уже готовыми.
новым диалоговым окном «Размер изображения». Об изменении размера изображения в Photoshop CC рассказывается здесь, а в версиях CS6 и ниже — здесь.
Сравнение исходных и оптимизированных размеров файла
На данный момент, мы сделали все, что нужно, для оптимизации файла для Web, и теперь давайте посмотрим на размер файла в байтах в исходной и оптимизированной версиях. В моем случае, размер исходной фотографии (слева) был равен колоссальному для интернета значению — 1,29Mb что слишком велико для пользователей даже со средней скоростью интернета, а оптимизированная версия (справа), которая выглядит почти так же хорошо, как и оригинал, получилась всего 41,85 Kb :
Сохранение изображения
Чтобы сохранить оптимизированную версию Вашей фотографии, нажмите кнопку «Сохранить» (Save) в нижней части диалогового окна. Photoshop откроет новое диалоговое окно «Сохранить оптимизированный как» (Save Optimized As), которое позволяет при необходимости переименовать изображение, а также выбрать нужную папку на жёстком диске для сохранения. Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Когда закончите, нажмите кнопку «Сохранить», чтобы сохранить изображение и выйти из диалогового окна:
Ну вот, собственно, и всё. Фото теперь полностью оптимизировано и готово к оправке по электронной почте либо для размещения на сайте.
Подготовка фотографии для Интернета
Урок №2
Подготовить фотографию к размещению в интернете не могут большинство начинающих пользователей. Пытаются «всунуть» фотографию огромного размера на свой сайт, а потом удивляются, почему страница сайта очень долго грузится, или почему искажены пропорции фотографии.
При подготовке фото для интернета, нужно максимально уменьшить объем файла, что бы посетители не ушли с сайта до окончательной загрузки фотоснимка, в то же время, что бы качество снимка не сильно пострадало при сжатии.
Итак, сначала определяемся, какой размер будет у нашей фотографии.
Смотрим исходный размер. То есть, в меню Изображение, выбираете пункт Размер изображения.
Открывается окно Размер изображения
Как видите, у приведенной мной для образца фотографии размер слишком большой — объем файла будет тоже не маленький. Поскольку самое распространенное на данный момент экранное разрешение — 1024х768 пикселей, то и фотографию больше этого размера делать не стоит.
Поскольку самое распространенное на данный момент экранное разрешение — 1024х768 пикселей, то и фотографию больше этого размера делать не стоит.
Вводим вместо 2048 (у вас скорее всего там другие цифры) 1024 в окошко «ширина», при этом в окошке «Высота» автоматически появится цифра 768 (потому, что перед фразой Сохранить пропорции стоит галочка)
Нажимаем кнопку «ОК» — теперь у Вашей фотографии нужный размер!
Кстати, если вы на первом уроке кадрировали снимок до нужного размера, то этот абзац можете пропустить.
Примечание: Если исходный размер снимка меньше, чем 1024х768, то увеличивать его не стоит. Он, конечно, растянется до требуемого размера, но качество изображения ухудшится. Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
С размерами определились, переходим непосредственно к сохранению.
Сохранение фотографии для Интернета
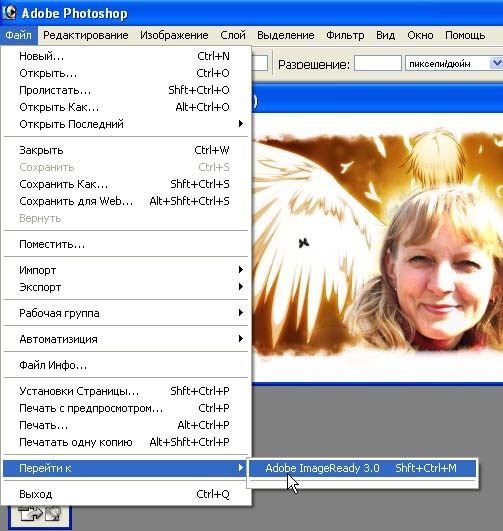
В меню Файл, выбираете пункт Сохранить для Web.
Открывается диалоговое окно Save For Web
Как видите, появляется 2 снимка для сравнения качества изображения: оригинал и тот снимок, который получится при устанавливаемых Вами параметрах.
Вы спросите: какие параметры устанавливать?
Во-первых, в окошке 2 выберите формат GIF или JPEG.
Формат GIF поддерживает не больше 256 цветов и подойдет только для сохранения рисунков и чертежей (рисунки 6-8 на этой странице сохранены в формате GIF с поддержкой 64 цветов, поэтому весят по 7-11 кб — мелочь, а приятно!)
Конечно, красивую фотографию в этом формате не сохранишь, поэтому выбираем формат JPEG.
В окошке 3 выбираем качество фотографии: низкое, среднее, высокое, максимальное. Вы скажете: конечно максимальное?
Да, если бы речь шла о сохранении на винчестер, то так бы оно и было. Но Вы же собираетесь эти фотографии размещать в Интернете для скачивания почитателями Вашего таланта! А кто любит долго ждать открытия страницы? Вот именно, никто!
Представленная фотография сохранена при среднем качестве и «весит» 36 кб. При высоком качестве она бы весила около 100 кб, а при максимальном — 200! Вообщем, я особой разницы между средним и высоким качеством не вижу, зато вижу большую разницу в объеме получаемого файла.
При высоком качестве она бы весила около 100 кб, а при максимальном — 200! Вообщем, я особой разницы между средним и высоким качеством не вижу, зато вижу большую разницу в объеме получаемого файла.
А вы можете поэкспериментировать. Меняя значения, вы будете видеть, как у вас на глазах меняется качество правого снимка. Кроме того, под правым снимком увидите, как меняется размер К (в килобайтах) снимка, в зависимости от качества.
Наконец, когда выбор размера изображения, формата и качества закончен, нажимаем кнопку Save (Сохранить). Как обычно, потребуется назвать файл (поскольку файл готовите для Интернета — сразу напишите латинскими буквами) и определить папку для сохранения. Когда вы это сделали — опять нажимаете кнопку Сохранить.
Если шибко грамотный фотошоп при этом выдаст вам предупреждение, что «некоторые имена файлов несовместимы с некоторыми веб-браузерами», скажите, что и без него все знаете и нажмите ОК .
Всё, снимок готов!
Внимание! Пока Вы полностью не закончите работу над фотографией, сохраняйте ее в «родном» фотошоповском формате PSD. Потому что многократное повторное сжатие в форматах GIF и JPEG приводит к безвозвратной потере качества.
Потому что многократное повторное сжатие в форматах GIF и JPEG приводит к безвозвратной потере качества.
Перейти к другим урокам по фотошопу:
- Кадрирование фотографии.
- Тоновая коррекция изображения
- Маскировка некоторых дефектов на фото с помощью Заплатки
- Удаление «эффекта красных глаз» с помощью Photoshop
- Подготовка фотографии к печати
Как подготовить фото для интернета
Всем привет! Я рад Вас видеть на моем блоге ps-blog.ru, который посвящен урокам для начинающих пользователей по программе Фотошоп. Напоминаю, что в прошлой статье мы научились загружать шрифты в Фотошоп, всем кто еще ее не читал эту статью рекомендую с ней ознакомится.
Сегодня мы продолжим изучать основы Фотошоп, тема сегодняшнего урока Как подготовить фото для интернета. Возможно, у Вас сразу возникли вопросы, для чего и зачем фото готовить для интернета? Можно ведь просто взять загрузить и все.
Да, действительно в некоторых случаях можно просто взять загрузить и все, но это влечет за собой массу проблем и неудобств. Ниже я привел 5 причин почему нужно подготавливать фото для интернета:
Ниже я привел 5 причин почему нужно подготавливать фото для интернета:
5 причин подготовки изображений для WEB
Большой вес изображения. Если Вы например разместите у себя на сайте фото которое весит несколько мегабайтов, во-первых Вы перегружаете и нарушаете работу своего сервера, во-вторых у Вас очень долго будет грузится страница, где Вы разместили свою картинку. А это сильно влияет на посещаемость сайта. Запомните, люди не любят посещать сайты которые тормозят и долго грузятся.
Во время вёрстки веб-дизайна, все элементы макета будущего сайта (картинки в формате .png и .jpg) обязательно подготавливаются для интернета, без этого вёрстка невозможна.
Неправильные пропорции фотографии, которые приводят к искажению. Этот пункт я думаю не нуждается в разъяснение.
Высокая потеря качества изображения. Когда Вы загружаете свои новые фотоснимки например в социальные сети или на интернет аукционы, то наверняка Вы заметили, что они становятся не такие четкие, цветные, контрастные как были изначально. Дело в том, что когда вы загружаете свои изображений на
Дело в том, что когда вы загружаете свои изображений на
какие-либо интернет ресурсы, они автоматически сжимают и ухудшают качество ваших изображений.
В некоторых ситуациях требуется загрузка изображения определенного размера и формата. Например Вам нужно загрузить иконку 16×16 пикселей в формате .png для своего сайта. Все это легко и просто можно сделать в Фотошоп.
Со всеми этими задачами прекрасно справляется наша любимая программа Adobe Photoshop CC. Разработчиками Фотошоп был придуман очень полезный и нужный модуль с функцией сохранения изображений для интернета (Save for Web). Это мощный модуль управления процессами оптимизации и сохранения документов, который автоматически подбирает оптимальные настройки сохраняемого файла. Этот модуль поддерживает и работает с самыми распространенными форматами файлов для интернета .jpg, .gif, .png.
Преимуществами и удобствами пользования этого модуля являются такие полезные и нужные возможности как:
выбор нескольких режимов просмотра во время оптимизации изображения для web
выбор формата в котором изображение будет сохранено
выбор качества и размера сохраняемого изображения
выбор способа оптимизации, сжатия и просмотр веса оптимизированного изображения.
На этом вся теория заканчивается, переходим к практике. Для начала давайте откроем изображение или фотографию которую будем сохранять для интернета. Я буду работать с этим изображением:
Для того, чтобы перейти к сохранению для web, заходим в верхнее меню Файл/Сохранить для web или воспользуемся горячими клавишами Ctrl+Alt+Shift+S.
Перед нами должно открыться окошко с настройками как показано на скриншоте ниже. Не нужно бояться большого количества кнопочек и настроек, мы будем пользоваться лишь некоторой частью из них и чуть ниже подробно разберем для чего они нужны и как ими пользоваться.
Описание опций:
1. Четыре вкладки вариантов предварительного просмотра.
— Исходное — это когда Вы видите тока своё исходное изображение
— Оптимизация — это когда Вы видите в предварительном просмотре только оптимизированное изображение
— 2 Варианта — это когда Вы видите своё исходное изображение вверху, а оптимизированное внизу. Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
— 4 Варианта — это когда Вы видите в предварительном просмотре исходное изображение, изображение в качестве котором Вы выбрали, изображение в качестве 22 и изображение в качестве 11.
2. Формат сохраняемого файла. В нашем случае мы выбираем JPEG.
— PNG — формат файла для сохранения Веб-графики. Бывает двух видов, 8 bit -индексированые изображения, 24 bit — «все» цвета. Обычно в этом формате сохраняют клипарты и логотипы на прозрачном фоне.
— GIF — устаревший формат файла для сохранения Веб-графики. Чаще всего в этом формате сохраняют файлы с ограниченным количеством цветов, таблицы, схемы, логотипы, так же формат поддерживает анимацию и прозрачный фон. Этим форматом пользуются всё меньше и меньше, потому что появился более лучший формат PNG.
— JPEG — Самый популярный формат. Прекрасно подходит для сохранения фотографий и изображений со множеством цветов, оттенков, эффектов.
Прекрасно подходит для сохранения фотографий и изображений со множеством цветов, оттенков, эффектов.
3. Значение качества. Мне нравится «Высокое».
— Низкое
— Среднее
— Высокое
— Очень высокое
— Наилучшее
4. Здесь ставим галочку в значение «Оптимизация«. Рассматривать и заострять внимание на опциях «Прогрессивный» и «Встроенный профиль«, мы не будем так как большинство веб-браузеров их не поддерживают.
5. Ставим галочку для того чтобы включить опцию «Преобразовать в sRGB«. Это нужно для того чтобы, наше изображение корректно отображалось на веб-сайте и сохранилось в цветовом пространстве sRGB.
6. Выставляем нужный размер изображения. В моём случае это, ширина 500 — пикселей, высота — 281 пиксель.
7. Размер оригинального изображения.
8. Размер оптимизированного изображения для интернета.
Размер оптимизированного изображения для интернета.
Думаю теперь Вы разобрались с темой Как подготовить фото для интернета в Фотошоп и теперь сможете сделать это самостоятельно. Помните, лучшая благодарность для автора это лайки, репосты в социальных сетях и комменты на сайте До встречи в следующих уроках!
Как настроить цветопередачу для публикации фото в интернете?
Иногда после обработки фотографий в Lightroom или Photoshop у некоторых пользователей фотографии отличаются по цветам и контрасту при сохранении и загрузке их в интернет, просмотре в другом графическом редакторе или просто на компьютере. Выглядят не так, как в фотошопе или лайтруме.
Например, наша афиша выглядит в фотошопе как на первой картинке, а при сохранении превращается во вторую картинку:
Чтобы ваши фотографии одинаково правильно отображались после сохранения и сохранили свой цвет и контраст, нужно правильно настроить программы, фотошоп и лайтрум.
Интернет, практически все мониторы и экраны телефонов работают в режиме передачи цветов sRGB, следовательно, нам нужно настроить программы так, чтобы они сохраняли и показывали нам на мониторе изображение в sRGB.
Начнем с лайтрума. Тут достаточно установить правильные параметры экспорта фотографий. После обработки фотографии мы нажимаем «экспорт» и в появившемся окошке проверяем, чтобы в разделе «формат файла» было указано «цветовое пространство» sRGB . Вот и все!
А также, если вы сохраняете фотографии для публикации в интернете, в соцсетях или на форумах, нужно заранее подготовить фотографии, чтобы при загрузке на соответствующий ресурс они не теряли качество и насыщенность.
Формат файла
Размер изображения. Социальные сети и форумы имеют ограничение на размер загружаемой фотографии, и если фотография больше допустимого предела, то она автоматически сжимается. Ну а автоматические алгоритмы интерполяции только испортят качество вашей фотографии. Чтобы этого избежать, нужно заранее ее уменьшить. Размер фотографии стоит выбирать исходя из простой логики, чтобы при просмотре и с мобильного телефона, и с компьютера она сохранила свою резкость. Оптимальным размером для интернета сейчас являются значения от 1400 пикселей по длинной стороне, до 2100. В частности для «ВКонтакте» идеальным будет 1680 пикселей по длинной стороне.
Оптимальным размером для интернета сейчас являются значения от 1400 пикселей по длинной стороне, до 2100. В частности для «ВКонтакте» идеальным будет 1680 пикселей по длинной стороне.
Резкость вывода. Для интернета – чем больше, тем лучше. В разумных пределах. В лайтруме ставим «сильная».
После этих настроек ваша фотография готова к публикации в интернете.
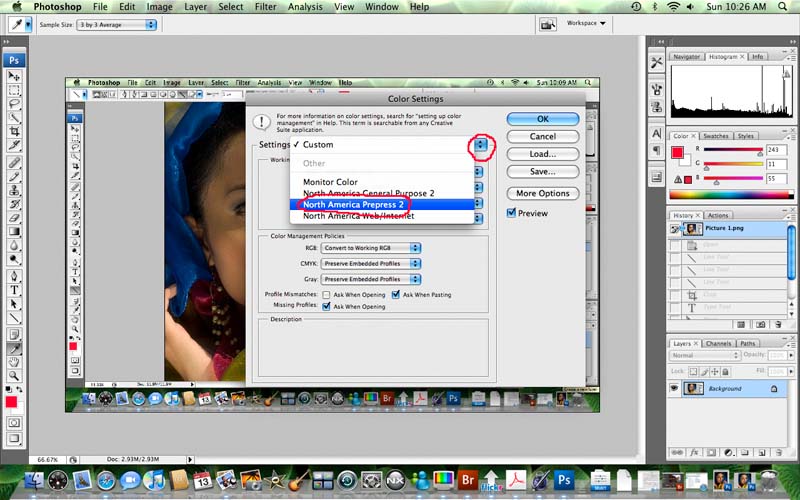
Adobe PhotoshopДля того, чтобы настроить правильную цветопредачу в фотошоп, заходим в «редактирование», «настройка цветов».
И в появившемся окне выбрать настройки «универсальные настройки для Европы 3».
Если в вашем фотошопе нет предустановок для Европы, то просто выставите в поле RGB – «sRGB IEC61966-2.1», там всегда будет один профиль sRGB.
Кликаем ok, идем дальше.
«Просмотр» – «варианты цветопробы» – и ставим интернет-стандарт sRGB.
А также при открытии RAW-файла в фотошопе обратите внимание и выставите профиль sRGB.
Теперь ваш фотошоп правильно воспроизводит и сохраняет все цвета фотографии.
Подготовить фотографию для экспорта в интернет можно и в фотошопе. Для этого нужно сначала ее уменьшить, потом добавить резкости.
Уменьшаем через «изображение» – «размер изображения»:
Выставляем единицу измерения «пиксели» и в поле «ширина» указываем необходимый нам размер. Ресамплинг оставляем автоматический или ставим «бикубическая (с уменьшением)».
После уменьшения нужно добавить резкости на фотографию. Для этого отлично подойдет «умная резкость».
Обязательно делаем новый слой и заходим в «фильтр» – «усиление резкости» – «умная резкость».
Уменьшение шума ставим на 0. Радиус для уменьшенной фотографии находим в диапазоне от 0,3 до 1. Для фотографии размером 1680 пикселей по длинной стороне подойдет радиус 0,4 – 0,5. Эффект также находим в диапазоне от 70 до 150.
Так как мы сделали новый слой , то можно выставить сильный «эффект резкости», например 180, и потом, уменьшая непрозрачность слоя с резкостью, добиться правильной резкости фотографии.
Значения резкости подбираются на глаз, но для интернета лучше делать больше резкости. Фотография будет смотреться на экране намного выразительнее.
Поделиться в социальных сетях
Вконтакте
9971
КАК СОХРАНИТЬ ФОТО ДЛЯ ИНТЕРНЕТ БЕЗ ПОТЕРИ КАЧЕСТВА
08-04-2019
КАК СОХРАНИТЬ ФОТО ДЛЯ ИНТЕРНЕТ БЕЗ ПОТЕРИ КАЧЕСТВА
Просмотров: 2340
Комментариев:25
Нравится15
Очень многие сталкиваются с проблемой потери качества изображения при его уменьшении, для последующей демонстрации фото в интернет. Приходится жертвовать качеством, обрезая фото и уменьшая их разрешение. И в итоге — картинка становится не четкой, цвета блеклые, не насыщенные….
Так какими параметрами можно манипулировать для уменьшения размера снимка и как провести оптимизацию, минимально затронув качество?
Об этом вы и узнаете посмотрев данный видео урок.
К уроку прилагается материал: actions для быстрой оптимизации
изображения
Поделись с друзьями
Как оптимизировать изображения для сайта
Здесь тоже не возникнет особенных трудностей. Эта программа позволяет работать с изображениями очень по-разному. Фотошоп включает в себя множество инструментов, а также поддерживает практически все форматы. Благодаря чему он и стал лучшей программой для работы с изображениями.
Первое, что можно сделать в нём – поменять расширение. Для этого откройте файл в Фотошопе, а потом сохраните в другом формате. И всё, документ будет весить значительно меньше.
Оптимизировать можно и с помощью средств, встроенных в программу. Например, при сохранении можно выбрать «сохранить для web». Тогда программа, во-первых, сохранит текст (а это значит, что поисковикам будет проще индексировать изображение), во-вторых – позволит сэкономить место.
Кстати, там же можно выбрать настройки прозрачности, а также отрегулировать анимации. Поэтому вы не потеряете не только в качестве изображения, но и в его ключевых моментах.
Поэтому вы не потеряете не только в качестве изображения, но и в его ключевых моментах.
Облегчить картинку можно, если сохранять не в png-24, а в png-8. Такой формат чаще используют как замену gif (кроме анимаций), потому что он поддерживает меньше оттенков. Но зато с его помощью можно создавать лёгкие и яркие картинки для привлечения внимания. Если вам нужно именно это, то стоит попробовать его.
Как экспортировать изображение высочайшего качества в Photoshop
После того, как вы выполнили всю тяжелую работу по созданию изображения в Photoshop, пришло время сохранить и экспортировать его, чтобы вы могли его использовать. Это должна быть самая простая часть, верно? Не совсем. Photoshop позволяет сохранять изображение в нескольких различных форматах и параметрах, каждый из которых предлагает свои уникальные преимущества. Тем не менее, независимо от того, в каком формате вы выберете для сохранения изображения, есть два фактора, которые будут определять, экспортируете ли вы формат изображения самого высокого качества из Photoshop.
- Разрешение: Насколько высокое или низкое разрешение вам нужно, все зависит от того, как вы планируете использовать свое изображение. Если вам просто нужны файлы изображений для блогов или электронной почты, лучше более низкое разрешение. Однако, если вы планируете использовать свои изображения в развороте журнала или фотогалерее, постарайтесь получить изображения как можно более высокого разрешения. Узнайте больше о том, как создать изображение в высоком разрешении с помощью Photoshop здесь.
- Сжатие: Сжатие происходит, когда размер файла уменьшается из-за того, как он сохраняется.Существуют форматы файлов с потерями, которые снижают качество изображения, чем сильнее сжат файл, и есть форматы файлов без потерь, которые можно сжимать без снижения качества изображения. Например, JPEG с потерями, а RAW без потерь.
Если вы планируете использовать изображение для печати, сохраните его в формате PDF. Photoshop PDF поддерживает векторные изображения, что означает, что изображение не потеряет своего качества при увеличении или уменьшении масштаба. После печати изображение на бумаге будет таким же, как и в программе.
После печати изображение на бумаге будет таким же, как и в программе.
Если вы планируете использовать свое изображение в Интернете, экспортируйте фотографию, выбрав «Файл» → «Экспорт» → «Сохранить для Интернета» (может отображаться как SFW). Это откроет окно SFW. Если вы работаете с фотографией, сохраните ее в формате JPEG, так как это лучше всего для Интернета. Если вы хотите экспортировать баннер, логотип или другую графику, рекомендуется использовать формат GFI.
Делайте больше со своими изображениями. Найдите идеи для дизайна и ресурсы на нашей странице дизайна. Для всех ваших потребностей в изображениях просмотрите библиотеку изображений Shutterstock сегодня. .
Как увеличить изображение цифровым способом без потери качества
С сегодняшними камерами, имеющими больше мегапикселей, вы с большей вероятностью уменьшите фотографию, чем увеличите ее. Но бывают случаи, когда увеличение размера изображения действительно может пригодиться. К сожалению, увеличить изображение без потери качества бывает непросто.
К сожалению, увеличить изображение без потери качества бывает непросто.
Есть несколько способов решить эту проблему, и в этой статье мы опишем два из лучших способов увеличить изображение без потери качества.
О чем следует помнить при увеличении изображения
Когда вы увеличиваете размер изображения, вы просите свой компьютер добавить информацию.Короче говоря, вы говорите ему взорвать изображение, потеряв детали, и для этого «угадываете», как будет выглядеть большее изображение.
Это означает, что вы никогда не получите идеального воссоздания своей фотографии в большем размере, потому что это вопрос формата и программного обеспечения: одни приложения справятся с этим лучше, чем другие, а некоторые изображения будут изменять размер лучше, чем другие.Но все они должны гадать.
Количество предположений, которые делает ваш компьютер, будет зависеть от того, насколько вы хотите увеличить размер изображения.Чем больше вы увеличиваете изображение, тем больше вероятность того, что качество ухудшится. Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Понимание этого заранее важно и поможет вам выбрать лучшие изображения для редактирования. Если вы использовали апскейлинг с домашним развлекательным оборудованием, вы хорошо понимаете, что мы имеем в виду.
Как изменить размер изображения с увеличением на 10 процентов
Это обычно рекомендуемый метод, чтобы узнать, насколько масштабным масштабированием можно обойтись при увеличении изображения без потери качества.Лучше всего это работает, если вы , а не , пытаетесь масштабировать изображение до определенного размера, а пытаетесь увеличить изображение до максимально возможного размера, не делая его плохим. Мы будем использовать это изображение журналов на журнальном столике в качестве примера.
Это изображение в настоящее время имеет ширину 670 пикселей.Если вы наклонитесь к монитору и прищурится, вы, вероятно, сможете разобрать весь текст. Сейчас все довольно гладко, и изображение выглядит красиво.
Чтобы увеличить изображение, мы воспользуемся функцией Resampling , которая является частью «угадывания», о которой мы рассказывали ранее. И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
И мы собираемся использовать для этого Adobe Photoshop. Вот что происходит, когда мы увеличиваем изображение до колоссальных 2000 пикселей в ширину (просто чтобы показать вам, на что способна программа):
Как изменить размер изображения с помощью Photoshop
Чтобы изменить размер этого изображения в Photoshop, щелкните в верхнем меню приложения и выберите Изображение > Размер изображения .Затем отрегулируйте высоту и ширину в диалоговом окне Размер изображения . Также убедитесь, что Resampling включен, с Bicubic Smoother в качестве предустановки.
Как видите, Photoshop великолепно сглаживает это изображение с 670 до 2000 пикселей.Photoshop CC за эти годы действительно улучшился стремительно, и хотя это изображение определенно размыто по краям, а текст не такой резкий, вы все равно можете легко разобрать большую его часть.
Однако легко представить, что некоторые детали на другом изображении станут неразличимыми. Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Поэтому вместо того, чтобы делать скачок до 2000 пикселей, мы просто добавим 10 процентов к исходному размеру изображения.
Чтобы увеличить размер изображения до 10 процентов в Photoshop, выберите «Изображение »> «Размер изображения ».Затем — вместо настройки ширины и высоты по пикселям — выберите Percent . Наберите 110% и убедитесь, что Resampling: Bicubic Smoother все еще включен.
Вот как выглядит изображение, если увеличить его на 10 процентов:
Как видите, все еще выглядит довольно четко.Чтобы поэкспериментировать с этим, продолжайте увеличивать изображение в Photoshop на 10 процентов за раз, пока не начнете видеть некоторую зернистость. Поскольку мы пытаемся сделать небольшие шаги, чтобы максимально увеличить изображение, сохраняя при этом качество самого изображения, зернистость — это ваш сигнал, чтобы остановиться.
Если вы собираетесь использовать этот метод, очень важно убедиться, что Resample включен в вашем приложении для редактирования фотографий. Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вот как это выглядит в диалоговом окне Размер изображения в Photoshop:
Вы также можете использовать такое приложение, как Pixelmator или GIMP, для передискретизации изображения.Оба хороши и предложат аналогичный вариант. Если вам повезет, вы сможете выбрать алгоритм интерполяции (то есть метод «угадывания» компьютера) для масштабирования. Когда вы увеличиваете масштаб, вариант Bicubic Smoother будет хорошим вариантом.
Как использовать специальное приложение для увеличения изображения
Поскольку так много людей нуждаются в больших фотографиях, на самом деле существует ряд приложений, специально разработанных для увеличения изображения без потери качества.
Например, Sharper Scaling — это бесплатное приложение для Windows, которое обещает лучшее масштабирование, чем Photoshop.Результаты, опубликованные на его сайте, впечатляют. Это приложение делает одно и только одно — увеличивает размер изображения — но оно бесплатное, поэтому его определенно стоит скачать.
Бесплатные эквиваленты для macOS менее многочисленны, но это не значит, что у вас нет вариантов.Waifu2x — надежный онлайн-вариант. Waifu показал очень впечатляющие результаты при увеличении аниме-изображения и прояснении его, хотя это может быть немного непредсказуемо с фотографиями.
В конце концов, вам, возможно, придется попробовать несколько из этих вариантов, чтобы увидеть, какое приложение лучше всего подходит для увеличения вашего изображения.Выше приведен пример того, что Waifu может сделать для нашего изображения по сравнению с Photoshop бок о бок.
Даже не увеличивая изображение, чтобы сделать его ясным, вы, вероятно, увидите, что изображение из Waifu очень похоже на последнюю версию Photoshop.Использование сайтом глубоких сверточных нейронных сетей (что такое нейронные сети?) Делает его очень искусным в «угадывании», о котором мы упоминали ранее, и в результате получаются значительно более чистые увеличенные фотографии.
Однако, если Waifu вам не подходит, вы можете попробовать Online Image Enlarger, Simple Image Resizer или Rsizr.
Теперь вы можете увеличивать изображение без потери качества
Эти два метода увеличения размера изображения, вероятно, лучше всего подходят, если вы хотите увеличить изображение без потери качества.Ни один из них не идеален, но из-за ограничений технологий они — лучшее, что мы можем сделать.
К счастью, большинство телефонов и камер теперь делают фотографии с очень высоким разрешением, так что вам не придется сталкиваться с этим слишком часто.Вы также можете сохранять изображения с высоким разрешением в Photoshop. Просто не забывайте всегда работать с максимально крупным исходным изображением.
Кредит изображения: фрактал-ан / Shutterstock
Эти 10 функций делают Edge более производительным, чем Chrome
Об авторе Шианн Эдельмайер (138 опубликованных статей)
Шианн имеет степень бакалавра дизайна и опыт работы в подкастинге.Сейчас она работает старшим писателем и 2D-иллюстратором. Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Она занимается творческими технологиями, развлечениями и производительностью для MakeUseOf.
Ещё от Shianne Edelmayer
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.
Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро преобразовать изображения в пиксели.
Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т.
 Д.)
Д.) - Размер , ширина x высота в любой единице измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений.В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но для целей этой статьи мы обсудим , как изменить размеры изображения , , .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
Пиксели — это стандартная единица измерения экранов.На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение (DPI) изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можете ли вы изменить размер изображения на любой, какой хотите?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете увеличить изображение, пока не заметите резкое снижение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширины x высоты. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его в размере, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше исходного размера, необходимо создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с тем, что пиксели искусственно создаются из других пикселей, а не из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2.0».
2. Используйте Resample
Resampling позволяет изменять разрешение и размеры отдельно, а также позволяет Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После выбора «Сохранить детали 2.0» вы увидите ползунок «Подавление шума». Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Отрегулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Отрегулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете. Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I .Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера. Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта.Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете публиковать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер окна изображения в программе макета, чтобы получить наилучшее разрешение.
Или, если вы печатаете свое изображение, подогнать его под размер окна изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После установки размеров нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в левом верхнем углу и выберите Сохранить как . Рекомендуется сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1.Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
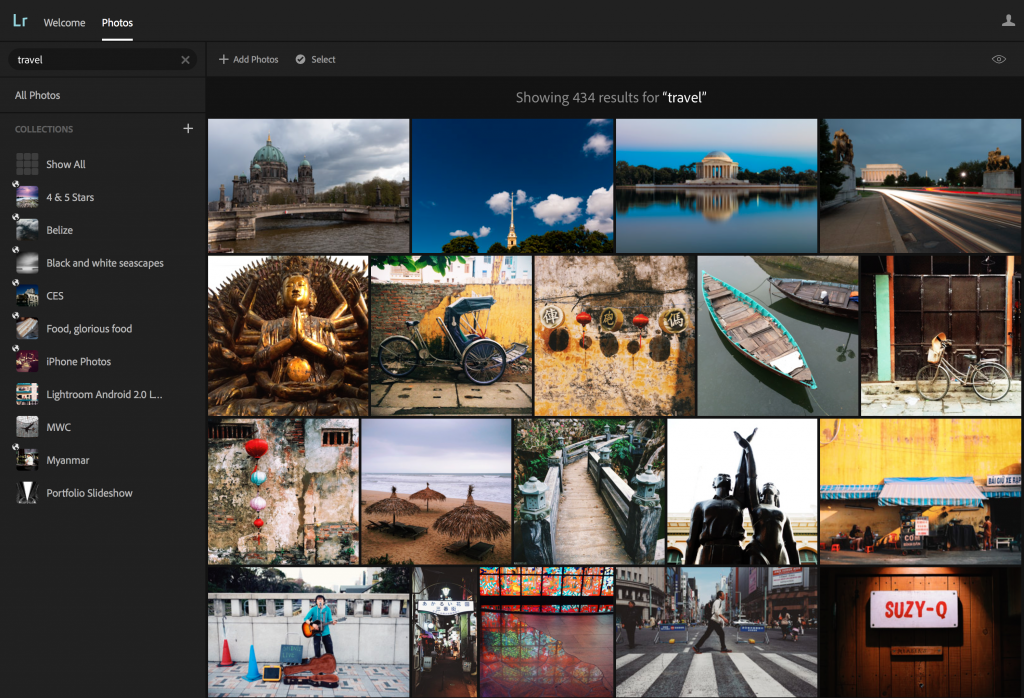
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл». Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые слова и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .

- Для изображений печати с низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения правильных размеров гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и посмотрите, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4. Отрегулируйте размер изображения
Щелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю изображение по сравнению с исходным размером.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Примените код купона 202020 при оформлении заказа. Акция
заканчивается 9 ноября 2020 года.
Сэкономьте сегодня
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.
Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько заметна потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и настройте его на повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, что неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы получить более четкие края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура повышает резкость изображения контролируемым образом, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению
Лучшие результаты могут быть получены с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.
Скоро все смогут бесплатно пользоваться Фотошопом.
 Adobe готовит для нас подарок
Adobe готовит для нас подарокВ начале статьи часто надо объяснять, о чем пойдет речь дальше, но это не тот случай. Любой, кто хоть раз что-то делал с фотографиями, прекрасно знает, что такое Photoshop и как он работает. Более того, этот графический редактор настолько популярен и известен, что именно его имя стало нарицательным. Как мы говорим, когда видим откровенный фотофейк? Правильно — ”Это фотошоп”. Вот только не все знают, что оказывается у него есть платные версии и сам продукт изначально стоит денег. Кто-то просто не знаком с особенностями его работы, а другие привыкли не платить за него, находя установочный файл в Интернете. Но теперь все может измениться, и довольно скоро любой желающий сможет воспользоваться Photoshop бесплатно. Впрочем, есть одно ”но”.
Достаточная для большинства пользователей версия Фотошоп может стать доступной для всех
Содержание
- 1 ВЕБ-версия Фотошоп
- 2 Можно ли бесплатно пользоваться Фотошоп
- 3 Как можно заработать на бесплатной версии
- 4 Будет ли Photoshop полностью бесплатным
ВЕБ-версия Фотошоп
В новом отчете говорится, что веб-версия Photoshop от Adobe может стать бесплатной для всех пользователей, что значительно снизит барьер для доступа к одному из лучших средств обработки фотографий, графики и другого контента.
В нашем Яндекс Дзен мы много рассказываем не только о Фотошоп, но и других приложениях.
Можно ли бесплатно пользоваться Фотошоп
Согласно Neowin, Adobe в настоящее время экспериментирует в Канаде с бесплатной версией Photoshop. Любой, у кого есть бесплатная учетная запись Adobe, может получить доступ к веб-версии программы для редактирования изображений без какой-либо оплаты. Правда, есть некоторые ограничения, и часть премиальных инструментов, как сообщается, может быть перенесена на платную основу.
Учитывая, как люди пользуются этим графическим редактором, переживать из-за того, что некоторые инструменты станут платными, не стоит. Подавляющему большинству из них хватает нескольких инструментов, а премиальными будут пользоваться только профессионалы, которые и так платят за подписку. Но пока нет ясности, за какие именно инструменты надо будет платить.
Чтобы пользоваться Photoshop совсем не обязательно за него платить. Речь исключительно о законных способах.
Речь исключительно о законных способах.
Как можно заработать на бесплатной версии
Компания может по-другому начать зарабатывать на бесплатной версии. Например, обрабатывая поведение пользователей, чтобы понять, как улучшить продукт или настроить автоматические алгоритмы обработки. Так же можно использовать это как бесплатный пробник платного продукта. То есть человек попробовал бесплатную версию, ему понравилось, и он решил для большего удобства оплатить подписку только на этот или даже на другие продукты Adobe. Вариантов много, но компания точно не окажется в накладе.
Присоединяйтесь к нам в Telegram!
Adobe впервые запустила веб-версию Photoshop в 2021 году как относительно простую альтернативу полной настольной версии. За прошедшие месяцы компания неуклонно улучшала приложение до такой степени, что теперь оно стало жизнеспособным вариантом для многих, особенно базовых, пользователей.
Кроме того, совместная работа находится в центре внимания веб-версии, что позволяет нескольким пользователям легко работать над одним и тем же изображением или проектом. В последних версиях даже снято ограничение, которое требовало, чтобы изображение сначала создавалось через настольную версию, и теперь позволяет пользователям начинать свой рабочий процесс непосредственно из веб-версии.
В последних версиях даже снято ограничение, которое требовало, чтобы изображение сначала создавалось через настольную версию, и теперь позволяет пользователям начинать свой рабочий процесс непосредственно из веб-версии.
Не многим пользователям нужны все профессиональные инструменты Фотошоп
Будет ли Photoshop полностью бесплатным
Хотя компания рассматривает возможность сделать некоторые премиальные функции платными, Adobe, как сообщается, планирует оставить бесплатную версию с достаточным количеством инструментов для обеспечения основных функций. Пока неизвестно, когда испытание будет расширено за пределы Канады, но можно не сомневаться, что это произойдет, и мы получим бесплатный Фотошоп.
А вы пользуетесь Photoshop? Как решаете вопрос с оплатой? Расскажите в нашем Telegram-чате.
Правда, надо сказать, что в России мало кто задумывается о том, что продукт стоит денег, и просто скачивают взломанные версии. Найти их не составляет большого труда, а в нынешних условиях, когда российской картой нельзя оплатить услуги за границей, к сожалению, пиратство осталось единственным способом работы с Фотошопом. Так, например, я каждый месяц платил за подписку, но теперь при всем желании не могу этого сделать, и мне пришлось перебрать много других бесплатных редакторов, среди которых было сложно найти что-то, закрывающее все мои потребности.
Найти их не составляет большого труда, а в нынешних условиях, когда российской картой нельзя оплатить услуги за границей, к сожалению, пиратство осталось единственным способом работы с Фотошопом. Так, например, я каждый месяц платил за подписку, но теперь при всем желании не могу этого сделать, и мне пришлось перебрать много других бесплатных редакторов, среди которых было сложно найти что-то, закрывающее все мои потребности.
Пока нельзя сказать, появится поддержка бесплатной ВЕБ-версии Photoshop в России, но если это произойдет, то это будет хорошей альтернативой платной версии и тем более пиратству.
Оптимизация изображений для Интернета | Учебники по Adobe Photoshop
Версия для печати
Неправильная оптимизация изображений приводит к чрезвычайно медленной загрузке время. Когда вы собираетесь публиковать свои изображения в Интернете, вы должны ставить под угрозу качество.
В этом руководстве подробно объясняется, как использовать функцию Photoshop
 качество в наименьшем возможном файле.
качество в наименьшем возможном файле.Внизу страницы находится сравнительная таблица, чтобы вы могли увидеть, как эти разные форматы и сжатия работают в реальной жизни.
Форматы изображений
Доступно множество форматов изображений, но лишь немногие работают в Интернете. Они отличаются некоторыми важными свойствами.
Существует два вида сжатия изображения: с потерями и без потерь .
Сжатие с потерями означает, что после распаковки сжатых данных вы не получите точно такое же изображение, как оригинал. Однако это будет видно только при ближайшем рассмотрении. Сжатие с потерями хорошо подходит для Интернета, потому что изображения используют небольшой объем памяти, но могут быть достаточно похожими на исходное изображение.
При распаковке изображения без потерь вы получите точно такое же изображение, как и оригинал. Это сжатие
использует больший объем памяти, поэтому иногда это может быть не очень хорошо для Интернета.
JPEG
JPEG — это формат с расширением .jpg . Этот тип изображения с потерями, и вы может контролировать уровень сжатия в графических редакторах.
Подходит для сохранения изображений с миллионами цветов, таких как фотографии, многоцветные рисунки, изображения содержащие градиенты и т. д.
Это пример изображения в формате JPEG:
GIF
Этот формат представляет собой растровое изображение , что означает, что это сетка, состоящая из крошечных квадратов пикселей. Данные о каждом пиксель сохраняется (так что это без потерь), и вы можете сохранить до 256 цветов. Пиксели также могут быть прозрачными.
GIF может содержать более одного кадра, поэтому его можно анимировать.
Поскольку программы обработки изображений могут управлять точным числом или цветами, хранящимися в конкретном изображении, этот формат хорошо подходит для
сохранение изображений с меньшим количеством цветов, таких как диаграммы, небольшая графика (маркеры, кнопки веб-сайтов), изображения, содержащие текст, однотонные рисунки и т.
Это пример изображения GIF:
PNG
Этот формат был создан, чтобы стать новым и улучшенным GIF, потому что GIF был запатентовано. PNG — это формат без потерь.
Существует два типа файлов PNG: 8-битный и 24-битный. 8-битный может хранить до 256 цветов, как GIF. 24-битный может хранить миллионы цветов, а также имеет частичную прозрачность.
В этом формате лучше сохранять изображения, когда нужно сохранить как прозрачность, так и большое количество цвета.
Это пример 8-битного изображения PNG:
Это пример 24-битного изображения PNG с прозрачным фоном:
Сохранение изображений для Интернета
Возможность экспорта изображений для Интернета найдено в разделе Файл > Сохранить для Интернета… — другое изображение у редакторов должно быть что-то подобное, возможно, под File > Export .
Сохранение многоцветных изображений
Исходное изображение сохранено с качеством 100 % [171 КБ]
- Выберите Файл > Сохранить для Интернета.

- Поскольку это фотография, выберите JPEG.
- Вы можете выбрать опцию Progressive , если хотите, разница только в том, как будет выглядеть загрузка как. Прогрессивные изображения сначала выглядят размытыми, а затем становятся более четкими по мере загрузки изображения. Непрогрессивный изображения загружаются построчно.
- Сначала выберите уровень качества, Высокий , если изображение будет видимым, Средний или Низкий если это имел в виду фон.
- Чтобы лучше контролировать качество, используйте ползунок или введите число в поле Качество
- Посмотрите на размер файла и расчетное время загрузки, отображаемые в левом нижнем углу, при настройке параметров.
В то же время посмотрите на изображение, чтобы решить, какое качество выглядит достаточно хорошо.
- Если это фон, убедитесь, что размер файла не превышает 5 КБ, лучше до 2 КБ.
- Если изображение является заголовком макета, допускается размер до 40 КБ.

- Если это изображение, которое будет отображаться на странице, разумным будет размер до 70 КБ, в зависимости от размеров.
- Картины и фотографии для вашего портфолио можно сохранять в лучшем качестве, так как люди, которые будут их смотреть, уже ожидают увидеть большие изображения. В этом случае нормально иметь размер файла от 100 до 200 КБ, но не более того.
- Как только вы нашли идеальный баланс между качеством и сжатием, нажмите кнопку Сохранить
Изображение сохранено с качеством 60% [42 КБ]
При подключении со скоростью 56 кбит/с приведенное выше изображение загружается примерно через 8 секунд. Его качество не самое лучшее, некоторые области выглядят размытыми, но этого вполне достаточно для веб-целей, и мы использовали на 75 % меньше памяти, чем раньше. Вот как изображения с большим количеством цветов должны быть сохранены.
Сохранение одноцветных изображений и диаграмм
Исходное изображение, сохраненное в формате JPEG с качеством 100 % [177 КБ]
- Выберите Файл > Сохранить для Интернета.
 ..
.. - Поскольку в нем меньше цветов, выберите GIF.
- Если изображение содержит пустые (прозрачные) пиксели, убедитесь, что установлен флажок Прозрачность .
- Выберите количество цветов — постарайтесь сделать число как можно меньше, но в то же время изображение выглядит достойно.
- Если изображение не в фокусе (т.е. фон), попробуйте добавить Lossyness , перетащив ползунок Направо. Это уменьшит размер файла.
- Как только вы нашли идеальный баланс между качеством и размером, нажмите кнопку
Изображение сохранено в формате GIF, 8 цветов, 50% с потерями [25 КБ]
Приведенное выше изображение будет загружаться примерно через 5 секунд при подключении со скоростью 56 кбит/с. Если вы присмотритесь, то заметите некоторые различия, но изображение по-прежнему выглядит достаточно хорошо, чтобы быть фоном — что более важно, это всего лишь 15% от исходного размера файла!
Сравнение форматов
Для более наглядного представления о различных форматах и сжатиях приведена таблица:
| Графический тип | JPEG | GIF | PNG-8 | PNG-24 |
|---|---|---|---|---|
| Одноцветный | 378 байт | 156 байт | 588 байт | 809 байт |
| Сглаженный текст на сплошном фоне | 1876 байт | 566 байт | 1015 байт | 1791 байт |
| Сглаженный текст на прозрачном фоне | нет прозрачности | 365 байт | 867 байт | 1538 байт |
| Градиент | 742 байта | 2331 байт | 1072 байта | 1299 байт |
| Плоские цвета | 3006 байт | 964 байта | 1237 байт | 2346 байт |
| Цветной мотив на прозрачном фоне | нет прозрачности | 784 байта | 1105 байт | 2007 байт |
| Полноцветный мотив | 2942 байта | 2662 байта | 2270 байт | 4847 байт |
| Полноцветный мотив на прозрачном фоне | нет прозрачности | 2373 байта | 2333 байта | 5211 байт |
| Анимация | без анимации | 16086 байт | без анимации | без анимации |
| Фото | 4208 байт | 6995 байт | 7521 байт | 23810 байт |
Понравился этот урок? Читайте больше уроков Photoshop!
Поделитесь этим руководством с друзьями!
Photoshop в Интернете, бета-версия: отличия от настольной версии и что нужно знать
Photoshop в веб-бета-версии Cobra (Изображение предоставлено iMore) Компания Adobe объявила, что планирует сделать веб-версию Photoshop бесплатной для всех. Эта идея в настоящее время тестируется в Канаде в открытом бета-тестировании. Однако это не совсем бесплатно во время тестирования. Для доступа к нему у пользователей должна быть учетная запись Adobe и активная подписка Creative Cloud.
Эта идея в настоящее время тестируется в Канаде в открытом бета-тестировании. Однако это не совсем бесплатно во время тестирования. Для доступа к нему у пользователей должна быть учетная запись Adobe и активная подписка Creative Cloud.
Однако веб-версия Photoshop может сильно отличаться от полноценного настольного приложения, предлагающего упрощенные функции и инструменты. Вот самые большие различия и вещи, которые вы должны знать о Photoshop в веб-бета-версии.
Photoshop в веб-бета-версии: что нужно знать
Photoshop долгое время был лучшим программным обеспечением для редактирования фотографий, и теперь новая веб-версия находится в стадии бета-тестирования для канадских пользователей. Есть некоторые требования наряду с другими вещами, которые вам необходимо выполнить, чтобы получить доступ к бета-версии.
Бета-версия развертывается в Канаде
Даже если вы сейчас живете в Канаде, у вас может пока не быть доступа к бета-версии. Программа развертывается в разных местах и скоро будет доступна людям по всему Великому Белому Северу. Чтобы узнать, есть ли у вас доступ, посетите веб-страницу Adobe Photoshop on Web Beta (откроется в новой вкладке).
Чтобы узнать, есть ли у вас доступ, посетите веб-страницу Adobe Photoshop on Web Beta (откроется в новой вкладке).
Бета-версия не бесплатна
Как я упоминал ранее, канадским пользователям потребуется учетная запись Adobe, а также активная подписка Creative Cloud, чтобы проверить Photoshop в веб-бета-версии. Это немного разочаровывает, так как конечный продукт будет бесплатным, но пока это так.
Вам нужно будет использовать Edge или Google Chrome
У каждого есть свой собственный веб-браузер, который он предпочитает использовать другим. Однако на момент написания этой статьи Photoshop в веб-бета-версии работает только в Google Chrome и Edge, и обе версии должны быть версии 9.0 или выше. Извините, любители сафари.
Бета-версия Системные требования
Бета-версия работает на устройствах с macOS, Windows и Chrome OS, если вы используете macOS 10.15 и более поздние версии или Windows 10 (64-разрядная версия) и более поздние версии. Вам также потребуется не менее 4 ГБ ОЗУ, 4 ГБ памяти и процессор с тактовой частотой 2 ГГц или выше.
Неясно, что произойдет с облачными файлами Photoshop в веб-бета-версии
Adobe не полностью определила, что произойдет с любыми файлами, сохраненными в Photoshop в веб-бета-версии после прекращения бета-тестирования. На данный момент все, что сохраняется в бета-версии, хранится в виде облачного документа, но Adobe рекомендует сохранять его локально «на всякий случай».
Бета-версия работает только на настольных компьютерах, но не на iPad или iPhone.
В настоящее время веб-бета-версия Photoshop предназначена только для немобильных веб-браузеров, а это означает, что вам потребуется доступ к ней с Mac или ПК. Однако если у вас уже есть подписка Creative Cloud, необходимая для бета-тестирования, значит, у вас уже есть доступ к Photoshop на iPad.
Если у вас есть совместимый iPad и Apple Pencil, вы также можете попробовать одно из моих самых любимых приложений для рисования — Adobe Fresco, которым можно пользоваться бесплатно.
Photoshop в веб-бета-версии: отличия от полной настольной версии приложения
Photoshop в веб-бета-слоях (Изображение предоставлено iMore) более упрощенный интерфейс.
Форматы файлов
Photoshop в веб-бета-версии в настоящее время поддерживает только PNG, JPEG, PSD, PSDC, TIFF и HEIC, в то время как версия настольного приложения предлагает еще несколько форматов. К сожалению, это означает, что бета-версия также не может обрабатывать файлы RAW, но Adobe говорит, что работает над ними.
Кнопки и функции перегруппированы
Многие из основных инструментов и функций, доступных в настольной версии приложения, расположены в разных областях в веб-бета-версии, поэтому вам нужно потратить некоторое время на изучение и привыкание к этому макету. Доступ ко многим функциям осуществляется через гамбургер-меню в левом верхнем углу. Если у вас возникли трудности с поиском нужного инструмента, вы можете перейти в раздел «Справка» > «Сочетания клавиш», чтобы найти доступные инструменты.
Сохранение каждые пять минут в облаке
Эта версия Photoshop сохраняет вашу работу каждые пять минут и загружает ее в виде облачного документа. К счастью, вы также можете сохранить вручную из меню гамбургера для душевного спокойствия.
К счастью, вы также можете сохранить вручную из меню гамбургера для душевного спокойствия.
В раскрывающемся списке WhatsDifferent показана история версий.
В верхней центральной части страницы вы увидите кнопку раскрывающегося списка с надписью WhatsDifferent. Нажав на нее, вы сможете просмотреть прошлые сохраненные версии вашей работы и даже вернуться к более старой версии.
Инструмент преобразования присоединяется к главной панели инструментов
Растягивание, вращение, сжатие или переворачивание ресурсов в вашем проекте выполняются с помощью инструмента «Трансформация» на панели инструментов, а не через отдельное меню «Трансформация». Это упрощает доступ, вместо того, чтобы постоянно нажимать на кнопку гамбургера.
Инструмент «Поместить изображение» позволяет перетаскивать изображения в проект
Эта кнопка расположена в нижней части панели инструментов и позволяет пользователям легко импортировать изображения в документ из облака, из изображений, которыми они поделились, или со своего устройства. . Кроме того, пользователи могут перетаскивать изображения из других окон в Photoshop в веб-бета-версии. Вам придется набраться терпения, так как импорт изображений может занять больше времени, чем вам хотелось бы.
. Кроме того, пользователи могут перетаскивать изображения из других окон в Photoshop в веб-бета-версии. Вам придется набраться терпения, так как импорт изображений может занять больше времени, чем вам хотелось бы.
Параметры выбора появляются после выбора (маскирование, снятие выделения и т. д.)
Photoshop On Web Beta Selection Masking Toolbar (Изображение предоставлено iMore)В настольной версии приложения люди могут выбирать инструменты маскирования в области слоев. Однако в веб-бета-версии параметры выбора, включая маскирование, также отображаются на небольшой панели инструментов после того, как вы сделали выбор. Просто нажмите на этот значок маскирования, который появляется на небольшой панели инструментов «Выделение» после выбора, вместо того, чтобы наводить указатель мыши на правую часть экрана.
Меню «Слои» и «Коррекция» упрощены
Вы по-прежнему найдете меню «Слои» и «Коррекция» в правой части экрана, но они были упрощены для удобства использования. Нажмите на соответствующие кнопки, чтобы открыть меню или скрыть их от просмотра. Кроме того, ваша возможность создавать новые слои, маскирующие слои, дубликаты и корректировки находится в верхней части раздела «Слои».
Нажмите на соответствующие кнопки, чтобы открыть меню или скрыть их от просмотра. Кроме того, ваша возможность создавать новые слои, маскирующие слои, дубликаты и корректировки находится в верхней части раздела «Слои».
Кое-что изменилось
Хотя это и не бесплатная версия, которую люди с нетерпением ждут, бета-версия Photoshop в Интернете позволяет всем, у кого есть подписка Creative Cloud в Канаде, ознакомиться с новой версией. Инструменты упрощены, поэтому, если вы уже знакомы с десктопной версией, вам необходимо ознакомиться с новой раскладкой.
Поклонник игр Ребекка Спир — специальный игровой редактор iMore, специализирующийся на играх для Nintendo Switch и iOS. Вы никогда не поймаете ее без ее Switch или iPad Air под рукой. Если у вас есть вопросы о Pokémon, The Legend of Zelda или любой другой серии Nintendo, ознакомьтесь с ее руководствами, которые помогут вам. За последние шесть лет Ребекка написала тысячи статей, в том числе сотни подробных руководств по играм, превью и обзоры как для Switch, так и для Apple Arcade. Она также любит проверять новые игровые аксессуары, такие как контроллеры для iPhone, и внимательно следит за тем, чтобы освещать следующую большую тенденцию.
Она также любит проверять новые игровые аксессуары, такие как контроллеры для iPhone, и внимательно следит за тем, чтобы освещать следующую большую тенденцию.
Изучение Photoshop CC для веб-дизайна
Перейти к содержимому- Дом
- Обзор
- Курсы
Мэтью Пицци
Adobe Photoshop используется широким кругом профессионалов, и веб-дизайнеры не являются исключением. В этом курсе мы рассмотрим, как можно использовать Photoshop для создания каркасов и полных макетов веб-сайтов.
Предварительный просмотр этого курса
Попробуйте бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
Чему вы научитесь
Adobe Photoshop используется широким кругом профессионалов, и веб-дизайнеры не являются исключением. В этом курсе мы рассмотрим, как можно использовать Photoshop для создания каркасов и полных макетов веб-сайтов. В курсе рассказывается о создании пользовательского рабочего веб-пространства и оптимизации веб-графики, а также о некоторых ценных советах по созданию графики для отображения на экране. Ближе к концу курса мы рассмотрим, как можно ускорить рабочий процесс с помощью инструментов автоматизации Photoshop.
Содержание
Начиная
29 минут
Каркас в фотошопе
37 минут
- Создание эскиза 3м
- Использование сетки 3м
- Новый макет руководства 5м
- Завершение шаблона каркаса 4м
- Добавление элементов каркаса 7м
- Завершение каркаса 7м
- Добавление планшетных и мобильных артбордов 8м
Подготовка к макету
32 мин
- Обзор сервисов Adobe 2 м
- Выбор цветов 4м
- Выбор шрифтов 3м
- Создание стилей 9м
- Адоб Сток 2 м
- Глядя на наборы пользовательского интерфейса 2 м
- Принимая во внимание шрифты значков 6м
- Преобразование шрифтов в фигуры 4м
Создание мокапа
45 минут
- Добавление фоновых изображений в макет рабочего стола 5м
- Добавление изображений в макеты планшета и телефона 4м
- Использование стилей текста 6м
- Вставка биоизображений 6м
- Улучшение разделов 8м
- Завершение верхнего и нижнего колонтитула 7м
- Оставаться организованным 3м
- Моделирование нескольких страниц с помощью композиций слоев 4м
- Оставлять заметки 2 м
Оптимизация изображения
38 минут
- Понимание форматов веб-файлов 3м
- Параметры экспорта 3м
- Сохранить JPG 5м
- Экспорт GIF и PNG 4м
- Сохранить SVG 6м
- Быстрый экспорт 2 м
- Понимание графики HiDPI 7м
- Создание анимированного GIF 8м
Создание изображений и кода
17 минут
- Нарезка изображения 4м
- Создание ресурсов изображения 5м
- Извлечение CSS 3м
- Создание листов спрайтов 5м
Автоматизация оптимизации
13 минут
- Работа с действиями 5м
- Пакетная обработка 3м
- Использование процессора изображений 3м
- Предварительный просмотр устройства 2 м
- Вывод 0м
Часто задаваемые вопросы по курсу
Полезен ли Photoshop для веб-дизайна?
Да! Photoshop идеально подходит для создания макетов веб-страниц и сайтов. Он имеет обширный набор инструментов и команд, которые позволяют создавать точные визуальные представления того, как должны выглядеть ваши веб-страницы.
Он имеет обширный набор инструментов и команд, которые позволяют создавать точные визуальные представления того, как должны выглядеть ваши веб-страницы.
Что я узнаю на этом курсе?
Вы узнаете:
- Как начать работу в Photoshop с новым документом, рабочим пространством и монтажными областями
- Как создать каркас в Photoshop с помощью системы сетки
- Как подготовить и создать макет с помощью инструментов Photoshop
- Выбор цветов, выбор шрифтов и добавление фоновых изображений
- Типы файлов изображений и оптимизация изображений
- Гораздо больше
Какие еще инструменты хороши для веб-дизайна?
Помимо Photoshop, есть и другие отличные инструменты для веб-дизайна:
- Adobe Illustrator
- Adobe Dreamweaver
- Разработчик Firefox
- Adobe Fireworks
- Код паники
- Эскиз (от Bohemian Coding)
- Фигма
Кому следует пройти этот курс?
Любой, кто хочет научиться использовать Photoshop для дизайна веб-страниц, особенно те, кто интересуется или работает в области веб-дизайна/веб-разработки.
Есть ли предварительные требования к этому курсу?
Нет, этот курс предназначен для начинающих, поэтому он не предполагает наличия опыта работы с Photoshop или веб-дизайном.
Об авторе
Мэтью Пицци
Мэтью Пицци более 20 лет работает в индустрии обучения. В настоящее время он является директором по учебной программе Pluralsight и присоединился к компании после того, как Pluralsight приобрела его компанию Train Simple. Он выступал на отраслевых мероприятиях, таких как Adobe MAX и Social Media Week, и является автором нескольких книг по технологиям.
Посмотреть другие курсы Мэтью Пицци
Попробуйте бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
Получить доступ сейчас
Зарегистрируйтесь, чтобы получить немедленный доступ к этому курсу и тысячам других, которые вы можете смотреть в любое время и в любом месте.
Отмена Начать бесплатную 10-дневную пробную версию Отменить
С помощью плана Pluralsight вы можете:
С помощью 14-дневного пилотного проекта вы можете:
- Доступ к тысячам видео для развития важнейших навыков
- Предоставьте до 10 пользователей доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просматривайте данные о навыках, использовании и тенденциях для ваших команд
- Подготовка к сертификации с помощью ведущих в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Готовы повысить уровень
всей своей команды?
10
Подписки
Нужно больше подписок? Свяжитесь с отделом продаж.
