почему стоит выбрать эту программу, и как установить ее самому, а также загрузка шаблонов и разработка страниц
Из этой статьи вы узнаете:
Сайт-визитка представляет собой аналог обычной бумажной визитки, только места для размещения информации здесь больше. Ресурс, созданный на платформе WordPress, позволяет впоследствии подключить к нему блог (в системе он сразу встроен) или прикрепить калькулятор для расчета стоимости.
Что это такое?
Сайт-визитка – это небольшой интернет-ресурс, зачастую состоящий из одной или нескольких страниц (не более 10), но бывает и больше, если есть много необходимой информации. Он создается для привлечения внимания пользователей к:
- услугам компании или конкретного специалиста;
- бренду;
- товару;
- событию.
Главное преимущество такого сайта заключается в том, что на его разработку не нужно тратить много времени и денежных средств. На нем должна быть представлена только основная важная информация:
- Контактные данные: адрес, номер телефона, карта проезда с фотографиями здания (если нужно).

- Информация о владельце: краткая история о том, кто он, чем занимается, какие цели преследует и тому подобное.
- Юридическая информация (если есть): данные об организационно-правовой форме, номера выданных лицензий, свидетельств.
- Форма для обратной связи: необходима для коммуникации с посетителями сайта, с помощью нее можно задать вопрос или заказать обратный звонок.
- Описание услуг, товаров, брендов: в этой графе обязательно нужно продемонстрировать, что вы предоставляете. Для этого лучше всего подойдут фотографии именно ваших продукции или услуг.
- Вакансии: заполняется, если вам требуются сотрудники.
- Пункты «Прайс-лист», «Новости», «Отзывы»: заполняются по желанию владельца сайта, но будут дополнительным преимуществом в конкурентной борьбе.

- Ссылки на аккаунты в социальных сетях: если у вас имеются страница или группа, обязательно отразите это в визитке.
По негласным правилам представляемая информация должна быть указана на странице в полном объеме. Крайне не рекомендуется, прикреплять файлы и ссылки на скачивание каких-либо данных.
Сайт должен быть максимально простым, понятным и удобным для пользователей, так как по нему создается общее впечатление о компании.
О том, что представляет собой сайт-визитка, каковы преимущества продвижения бизнеса при помощи такого сайта, говорится здесь, а тут вы узнаете о грамотной структуре сайтов-визиток.
Чем хорош Вордпресс?
WordPress является самой распространенной системой управления содержимым сайта. Освоить ее под силу любому новичку, который хоть немного разбирается в компьютере. Благодаря использованию PHP и MySQL, созданные на этом движке сайты поддерживаются всеми хостингами. Встроенные инструменты позволяют подключать к сайтам электронную коммерцию, добавлять на них блоги, устанавливать дополнительные плагины (расширения).
Встроенные инструменты позволяют подключать к сайтам электронную коммерцию, добавлять на них блоги, устанавливать дополнительные плагины (расширения).
Самое главное – движок практически бесплатный. Из-за огромной популярности платформы перенос сайта на хостинг и настройка будут полностью автоматизированы. Чтобы создать сайт-визитку на WordPress не требуется много знаний и навыков, достаточно базового понятия, как работать с плагинами и шаблонами.
Информации об этом предостаточно на YouTube и специализированных форумах. Даже если вы не сможете освоить некоторые действия, всегда найдутся люди, готовые за небольшую плату помочь вам доделать сайт. В целом, работа с платформой не должна вызвать затруднений. Ее всемирная популярность постоянно привлекает новых разработчиков плагинов и шаблонов, что является главным преимуществом системы.
Создание сайта-визитки WordPress будет интересно тем, кто хочет освоить сайтостроение, но находится на начальном этапе, так как другие движки отличаются сложностью взаимодействия с ними. Для начала работы необходимо скачать программу с официального сайта и установить ее на компьютер. После этого – разобраться с подключением и настройкой плагинов, а затем уже приступать к созданию сайта и наполнению его информацией.
Для начала работы необходимо скачать программу с официального сайта и установить ее на компьютер. После этого – разобраться с подключением и настройкой плагинов, а затем уже приступать к созданию сайта и наполнению его информацией.
Выбор хостинга
Выбор хостинга является, пожалуй, самым главным аспектом после создания сайта. Различные платформы требуют индивидуального подхода к технической стороне вопроса о размещении ресурса, и WordPress – не исключение.
Хостинг – это место физического размещения сайта на сервере, который подключен к интернету для постоянного беспрепятственного доступа посетителей к ресурсу. Даже самый популярный хостинг может не подойти из-за несоответствия нуждам конкретного проекта. Именно поэтому следует основательно подойти к его выбору.
В то же время визитка не предъявляет особых требований к своему размещению. Для этого можно выбрать самый бюджетный тариф любого известного хостинга.
Бывает и такое, что владельцы хостинга предлагают пользователям еще и домен, но специалисты настоятельно рекомендуют выбирать для сотрудничества разные компании.
Выбор домена
К созданию и регистрации доменного имени сайта стоит подойти с особым вниманием, так как от этого будет зависеть посещаемость вашей страницы. Пользователям намного проще запомнить простой домен, связанный с деятельностью компании.
Стоимость такой услуги зависит от типа домена. Для визитки выбирать самый дорогой не имеет смысла. Для того чтобы выбрать имя можно прибегнуть к готовым вариантам, которые вы найдете на доменных площадках открытого типа с недорогими вариантами.
Легче всего зарегистрировать домен на физическое лицо. Если компания принадлежит вам, то делайте это на свое имя. Ни в коем случае не стоит оформлять имя сайта на одного из сотрудников, иначе в случае его увольнения вы лишитесь не только работника, но и домена. После регистрации необходимо прописать DNS хостинга в настройках. Эти данные предоставляет хостинг-провайдер после оплаты его услуг.
Как прикрепить домен к хостингу?
Спустя сутки после совершения всех вышеописанных действий требуется указать, какой из выбранных доменов следует закрепить. Для этого предусмотрен следующий порядок действий:
Для этого предусмотрен следующий порядок действий:
- Зайти в личный кабинет хостинга.
- Найти строку добавления доменного имени.
- Добавить домен. Папка для совершения операции создается автоматически.
Как установить программу самостоятельно и быстро?
С помощью MySQL Помощника определите, где именно необходимо сформировать базу данных. После этого создайте пользователя этой базой с указанием логина и пароля. Затем загрузите файл WordPress на хостинг:
- скачайте файл на официальном сайте платформы;
- распакуйте архив в папку вашего сайта так, чтобы файлы «wp-config.php» и папки «wp-admin» и «wp-content» были в корневом каталоге этой папки;
- отредактируйте конфигурационный файл путем прописывания параметров базы данных, имени и пароля пользователя.
На главной странице визитки в окне настроек укажите имя сайта, имя и логин администратора и пароль. На этом основная работа выполнена: у вас уже имеется готовая страница, но для ее полноценного функционирования требуется дальнейшая настройка.
Что еще нужно?
Помимо основных действий, требуется разобраться, как работать с WordPress. Данный этап будет интересен тем, кто желает более детально изучить процесс сайтостроения, так как содержит в себе практическую составляющую.
Для дальнейшей настройки сайта-визитки потребуется:
- установка шаблонов;
- плагинов;
- счетчиков посещаемости от Яндекс.Метрики и LiveInternet;
- формирование страниц;
- заполнение страниц информацией;
- регистрация сайта в Яндекс.Справочнике и 2ГИС.
Установка шаблона
На официальном сайте платформы вы сможете найти и скачать бесплатные шаблоны для вашего сайта. Для поиска можно воспользоваться запросами «визитка», «бизнес», «личная страница» и другими, схожими с ними по смыслу.
После того, как вы нашли подходящий шаблон и скачали его в Zip-формате, необходимо выполнить следующие действия:
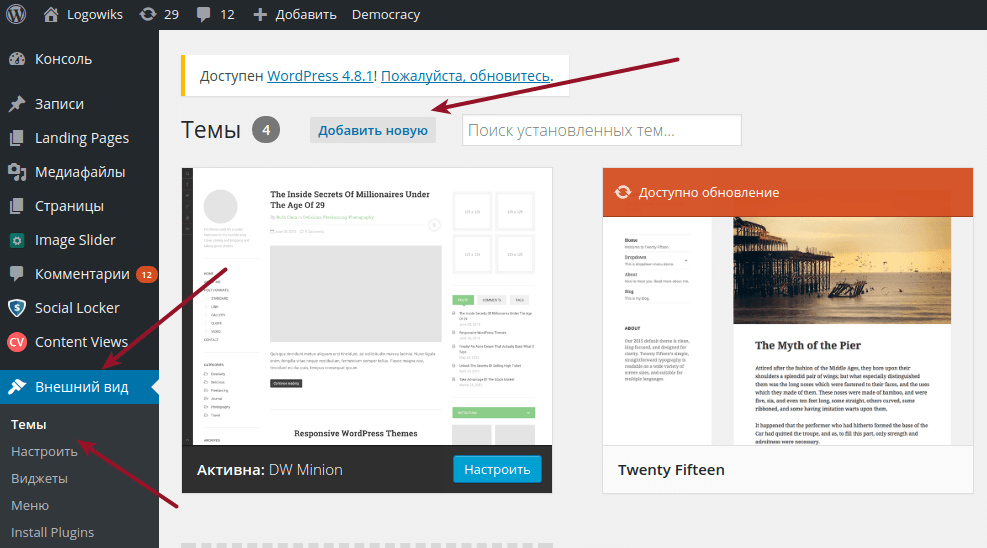
- перейдите в панель управления платформой;
- выберите «Внешний вид», а затем «Темы»;
- кликните по кнопке «Загрузка»;
- нажмите «Выберите файл» и укажите ваш шаблон в формате Zip;
- нажмите кнопку «Установить»;
- кликните по кнопке «Активировать».

Можно проделать данную операцию другим способом: перенести шаблон в каталог «public_html/ДОМЕННОЕ ИМЯ САЙТА/wp-content/themes» и активировать его.
Запуск счетчиков посещаемости и набора плагинов
Счетчики нужны для отображения реальной посещаемости вашего сайта. Одной из главных их функций является возможность установить, откуда совершен переход на сайт, какие страницы просматривают пользователи чаще всего, какие действия совершают.
Для начала необходимо зарегистрироваться на сайтах Яндекс.Метрика и LiveInternet, а затем прописать на них домен, имя пользователя, пароль и осуществить настройку счетчиков. После этого пропишите полученный код в административной панели в разделе «Footer.php».
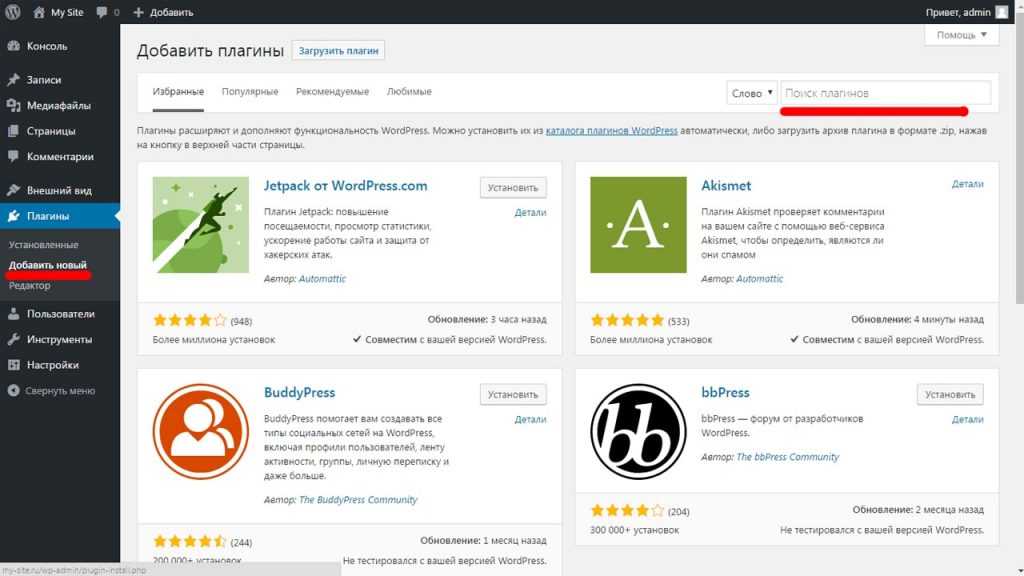
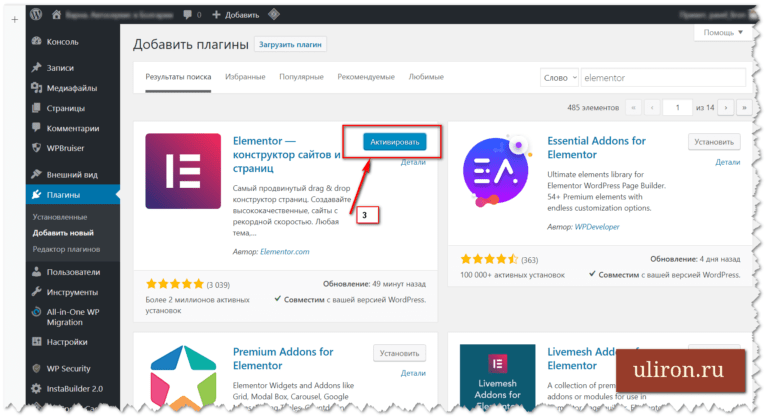
Наиболее популярными и функциональными плагинами для работы над созданием сайта-визитки являются:
- All in One SEO Pack: упрощает SEO-оптимизацию.
- Dagon Design Sitemap Generator: создает простую и удобную визуальную карту сайта.
- Contact Form 7: форма для обратной связи.

- Google XML Sitemaps: генерирует карту сайта для поисковых роботов.
- MaxSite Russian Date: осуществляет склонение дат для их корректного отображения на сайте.
- RusToLat: производит оптимизацию сайта с помощью транслитерации его URL-адреса.
- WordPress Database Backup: делает резервные копии баз данных и отправляет их на электронную почту.
Данные расширения не обязательны для работы с сайтом-визиткой. Устанавливать плагины следует только в том случае, если вы собираетесь в дальнейшем заниматься продвижением сайта. Можете поискать для себя дополнительные плагины под конкретные нужды – в интернете их огромное количество.
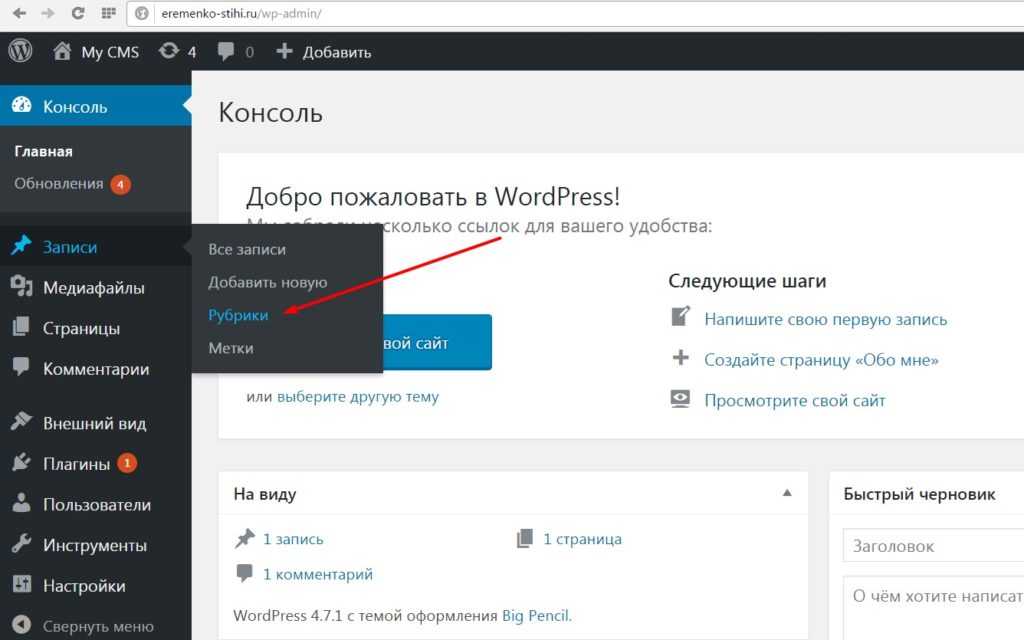
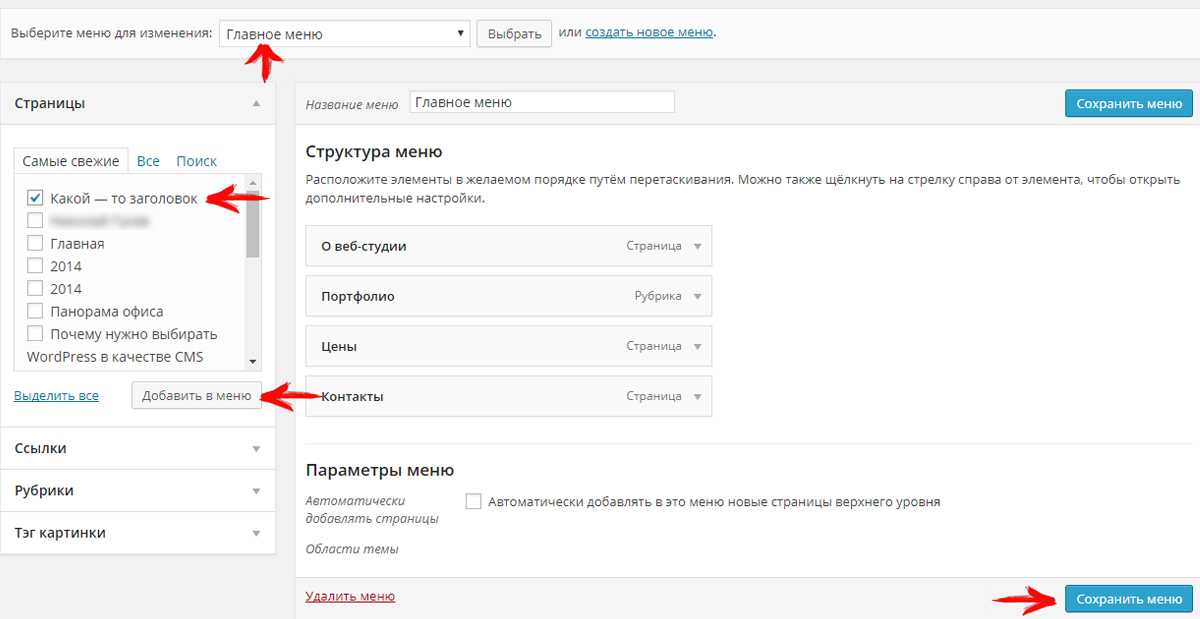
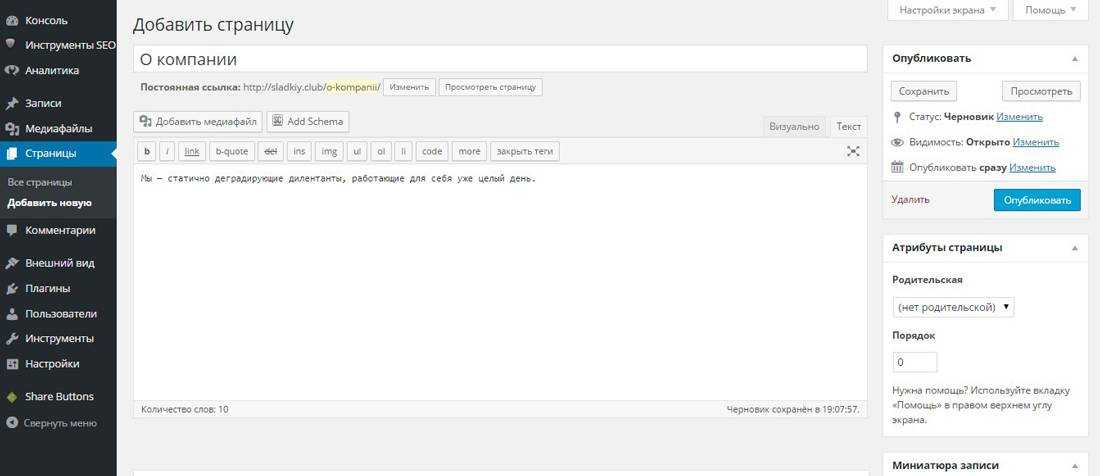
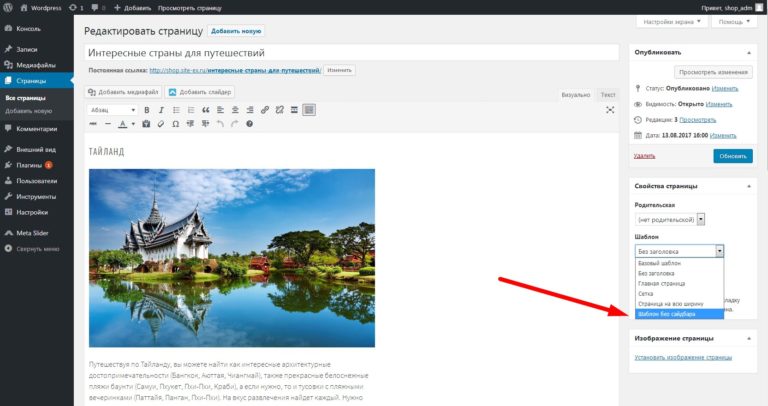
Создание страниц
После того как вы определились с тем, какие страницы должны присутствовать на вашем сайте, требуется их создать.
- Для этого добавьте в административной панели WordPress по одной странице на каждый отдельный пункт наименования.
- Кликните по кнопке «Добавить страницу» и укажите желаемое название.

- Далее нажмите «Добавить новую» и проделайте процедуру столько раз, сколько страниц вы хотите видеть в конечном итоге.
- Изменить название можно нажав кнопку «Редактировать страницу».
Как заполнить страницы?
В большинстве случаев сайт-визитка представляет собой несколько узконаправленных страниц, поэтому крайне важно отразить в них полную информацию о вашей компании. Кроме этого, в визитке должны быть соблюдена главная ее цель: реклама и продвижение организации, товаров, услуг.
К преимуществам сайта-визитки относят:
- помощь в поиске новых партнеров и покупателей;
- экономию рекламных средств;
- возможность масштабного распространения;
- круглосуточный доступ;
- более красивый дизайн по сравнению с бумажным аналогом;
- возможность исправления ошибок без финансовых затрат.
Исходя из вышеперечисленного, сайт должен быть наполнен только важной информацией в кратком изложении. Заполняйте разделы по принципу: минимум текста – максимум информативности.
Заполняйте разделы по принципу: минимум текста – максимум информативности.
Для лучшей иллюстрации деятельности компании добавьте несколько показательных фотографий.
Регистрация в справочниках
Справочники предоставляют исчерпывающую информацию об организации интересующимся пользователям, поэтому для наиболее масштабной рекламы лучше зарегистрировать свою компанию в нескольких из них. Самыми популярными справочниками являются:
- Яндекс.Справочник;
- Желтые страницы;
- 2GIS;
- Orgpage;
- Zoon.
Для регистрации в некоторых источниках могут потребоваться дополнительные данные: ОГРН, ОГРИП, ИНН компании. В большинстве случаев размещение является бесплатным, но за доплату можно оформить приоритетный показ в поисковике. Процесс регистрации не вызовет затруднения.
Для этого необходимо:
- Выбрать справочник.

- Пройти процедуру регистрации.
- Добавить компанию.
- Заполнить требуемые данные.
- Отправить заполненную форму на утверждение.
После этого в течение нескольких дней ваша компания появится в выдаваемом списке поисковика справочника.
Почему стоит делать на Вордпресс?
По большому счету нет особой разницы, на какой платформе делать сайт-визитку – он будет работать в любом случае. Но у WordPress есть несколько неоспоримых преимуществ:
- Платформа является самой популярной в мире. Около 30 % всех сайтов сделаны именно на ней.
- Бесплатное пользование. Вы платите только за хостинг и доменное имя.
- Удобный и понятный интерфейс.
- Круглосуточная техподдержка.
- Надежность. В работе над платформой участвуют высококвалифицированные разработчики.
- Безопасность. Существует множество дополнительных плагинов для защиты от вирусов и DDoS-атак.
- Перспектива. При желании первоначальный небольшой сайт можно усовершенствовать с помощью встроенных плагинов и шаблонов, которые постоянно обновляются.

Почему лучше предпочесть «Malov Marketing»?
«Malov Marketing» – это студия маркетинга, занимающаяся созданием и продвижением сайтов, где вы можете заказать сайт-визитку для своей компании, например для строительной организации. Она работает с 2014 года и уже успела успешно зарекомендовать себя на рынке.
Основным преимуществом студии является выполнение не одной из частей маркетинговой системы, а комплексных мер по продвижению сайта-визитки в интернете. Владелец – Никита Малов при работе над созданием сайтов составляет портрет целевой аудитории, что положительно сказывается на итоговом функционировании ресурса.
Кроме сайтов-визиток есть и другие виды сайтов, например лендинг пейдж. Читайте о том, чем лендинг отличается от визитки и от многостраничных сайтов, что входит в структуру landing page и где его можно заказать.
Процесс создания сайта-визитки не является чем-то сложным или невыполнимым при наличии базовых навыков работы с компьютером и интернетом. Небольшой размер сайта позволяет результативно заявить о себе при минимальных денежных и временных затратах, а наличие специализированных платформ только упрощает задачу.
Небольшой размер сайта позволяет результативно заявить о себе при минимальных денежных и временных затратах, а наличие специализированных платформ только упрощает задачу.
Но если вам некогда разбираться во всех тонкостях перечисленных выше, тогда добро пожаловать в нашу студию маркетинга, для этого просто оставьте заявку в форме. Удачи!
Полезное видео
Видео о том, как создать сайт визитку на WordPress:
Как сделать сайт на бесплатном движке WordPress? — Тюлягин
Тюлягин > Создание сайта > Вы здесь и сейчас
Здравствуйте, уважаемый читатели проекта «Тюлягин» ! В данной статье мы подробно познакомимся с одним из способов создания сайта — создание с помощью самой распространенной в мире бесплатной системой управления контентом WordPress. Данная статья рассчитана на тех кто только начинает познавать азы сайтостроения.
Оглавление
- Что такое WordPress?
- Как сделать сайт или блог на WordPress? Подробное руководство
- Как скачать и установить WordPress?
- Техническая и визуальная настройка сайта на WordPress
- Наполнение контентом сайта
- Продвижение сайта
- Монетизация или заработок на собственном сайте
Что такое WordPress?
Мы уже рассматривали основные способы создания сайта, и выделили одним из них — создание сайта с помощью систем управления контентом или в простонародье с помощью различных движков. Выбор таких движков достаточно широк и многообразен, однако несомненным лидером на данном рынке является WordPress. В российском сегменте интернета WordPress занимает порядка 47% всех CMS сайтов (сайтов на движке). Эта CMS (система управления контентом) совершенно бесплатна, хотя и имеет платные дополнения в виде платных тем и плагинов.
В российском сегменте интернета WordPress занимает порядка 47% всех CMS сайтов (сайтов на движке). Эта CMS (система управления контентом) совершенно бесплатна, хотя и имеет платные дополнения в виде платных тем и плагинов.
Во многом благодаря своей популярности, а также простоте использования и в целом низким барьером входа для новичков в сайтостроении, WordPress завоевал всемирную популярность. Согласно авторитетным исследованиям и информации на официальном сайте WordPress, порядка 33 % сайтов во всем мире созданы именно на Вордпрессе. Это действительно высокий показатель, учитывая что количество сайтов написанных с нуля и без движка составляет 50,2 %. Наверняка и вам попадались на глаза сайты с пометкой «Этот сайт создан на WordPress».
Таким образом WordPress — это бесплатная и самая популярная система управления контентом сайта, легкая и доступная для новичков в сайтостроении. Она не требует высоких навыков и огромного опыта работы с сайтами, а также значительных знаний в программировании. Некоторые навыки Html и CSS конечно могут пригодится, однако ничего страшного если их нет, так как многому можно научится в процессе использования WordPress.
Некоторые навыки Html и CSS конечно могут пригодится, однако ничего страшного если их нет, так как многому можно научится в процессе использования WordPress.
Как сделать сайт или блог на WordPress? Подробное руководство
Процесс создания сайта весьма трудоемкий и длительный процесс, однако не пугайтесь WordPress значительно упрощает и ускоряет всю работу, что является несомненным плюсом этого движка. В любом случае создание сайта на WordPress включает в себя несколько этапов. Если обобщить и выделить основные этапы то получится следующее:
-
- Скачивание и установка движка WordPress на локальный сервер или сразу на хостинг
- Техническая и визуальная настройка (дизайн и оптимизация)
- Наполнение контентом
- Продвижение сайта
- Монетизация или заработок на собственном сайте
Первый этап «скачивание и установка» является самым быстрым и простым, остальные же этапы содержат множество вариаций и нюансов. Поэтому в данной статье мы лишь вкратце рассмотрим эти этапы, а уже затем в отдельных статьях по каждому этапы рассмотрим все важные детали.
Поэтому в данной статье мы лишь вкратце рассмотрим эти этапы, а уже затем в отдельных статьях по каждому этапы рассмотрим все важные детали.
Как скачать и установить WordPress?
Создание сайта или блога на WordPress начинается со скачивания и загрузки (установки) его на ваш хостинг. Сразу стоит отметить, что для работы WordPress необходим хостинг с обязательной поддержкой php и MySQL последних версий. О том как выбрать и купить хостинг рассказано в отдельной статье на нашем сайте. Если по каким-либо причинам вы еще не определились с выбором хостинга и у вас его нет, то вы можете использовать локальный сервер OpenServer или Денвер, предварительно установив данное ПО на свой компьютер.
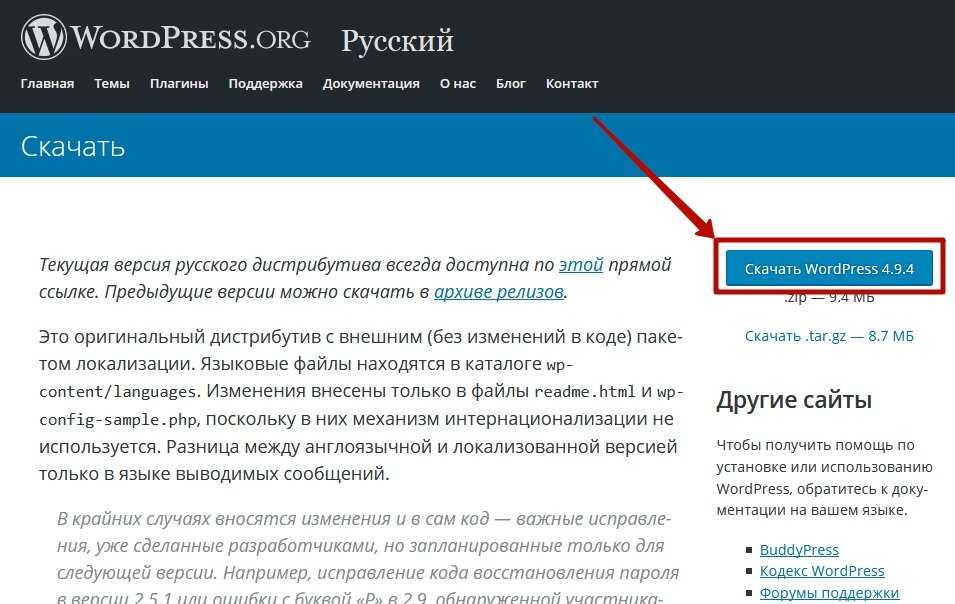
Скачивать движок WordPress я настоятельно рекомендую только с официального сайта — ru.wordpress.org. По данному адресу вы сможете найти последнюю русскоязычную версию данной CMS. Если вам нужна оригинальная версия WordPress на английском языке, то просто уберите префикс «ru».
Загрузка движка WordPress на хостинг может осуществляться либо через встроенный ftp-клиента хостера либо через специальное ПО — FileZilla. Кстати, на многих хороших платных хостерах есть возможность сразу скачать и установить WordPress через личный кабинет, например хостинг — beget.com, на котором размещен этот сайт, имеет такую возможность.
Кстати, на многих хороших платных хостерах есть возможность сразу скачать и установить WordPress через личный кабинет, например хостинг — beget.com, на котором размещен этот сайт, имеет такую возможность.
Техническая и визуальная настройка сайта на WordPress
После установки WordPress на хостинг ваш сайт примет первые очертания, в нем появится первая запись а-ля «Привет, мир!». Однако, сказать что на этом все — сайт создан, нельзя. Впереди предстоит самая важная часть настройка визуальной и технической составляющей. Визуальная настройка включает в себя работу с дизайном сайта таким образом, чтобы он легко воспринимался пользователями, а также повышал юзабилити вашего сайта и улучшал навигацию по статьям и разделам. Мы не будем сейчас вдаваться в детальные подробности настройки визуальной составляющей и затрагивать углубленные темы. Для начала вполне будет достаточно выбрать подходящую шаблон тему Вордпресс и установить ее на свой движок. Благо выбор тем и шаблонов очень велик, на официальном сайте вы найдете множество оригинальных тем с уникальными возможностями. Если вы хотите выделиться или заказать шаблон WordPress под конкретный проект то вы можете приобрести платную тему. Настройку визуальной части также могут расширить и отдельный плагины WordPress. Их также существует огромное множество.
Если вы хотите выделиться или заказать шаблон WordPress под конкретный проект то вы можете приобрести платную тему. Настройку визуальной части также могут расширить и отдельный плагины WordPress. Их также существует огромное множество.
С помощью плагинов Вордпресс вы также можете настроить и оптимизировать сайт с технической стороны. Однако этим это не ограничивается. Сразу после установки WordPress на хостинг я рекомендую пройтись по базовым настройкам. Прежде всего перед следующим этапом наполнение контентом сайта важно его оптимизировать. В оптимизацию главным образом входит настройка ЧПУ, создание файла robot.txt, карты сайта (Sitemap) и еще ряд важных настроек без которых не стоит приступать к написанию статей и публикации постов.
Наполнение контентом сайта
Данный этап самый главный и продолжительный, но и креативный в тоже время. Это собственно то, для чего вы создавали свой сайт. В зависимости от тематики сайта и других особенностей необходимо выбрать оптимальную частоты и регулярно наполнять контентом ваш сайт, чтобы формировать постоянную аудиторию Важной особенностью написания контента сайта является его поисковая оптимизация. Для успешного продвижения и попадания в топ выдачи (на первые позиции) поисковых систем Яндекс и Гугл вам необходимо оптимизировать ваши тексты, названия и описания страниц и записей сайта с точки зрения SEO.
Для успешного продвижения и попадания в топ выдачи (на первые позиции) поисковых систем Яндекс и Гугл вам необходимо оптимизировать ваши тексты, названия и описания страниц и записей сайта с точки зрения SEO.
Продвижение сайта
Процесс продвижения сайта очень широкая тема, которая требует отдельной проработки. Мы опишем этот процесс еще не в одной статье. А сейчас давайте лишь перечислим основные способы продвижения сайта. Прежде всего самым стабильным и долгосрочным способом продвижения является продвижение сайта засчет SEO. Кроме того дополнительно можно подключить продвижение в социальных сетях и интернет-маркетинг. Однако в любом случае ключевым обьектом вашего продвижения будет сам контент, поэтому надо сконцентрироваться именно на нем, чтобы он в первую очередь был уникальным, полезным и интересным.
Монетизация или заработок на собственном сайте
Данный этап стоит рассматривать и начинать в последнюю очередь, да и то только в том случае если вы создаете свой сайт с целью заработка на нем. Да, на сайте можно заработать вполне хорошие деньги. Однако здесь как и в любом деле надо приложить немало усилий. Способов монетизации (получения дохода от сайта) на данный момент достаточно много и с каждым днем появляются все новые возможности. В зависимости от тематики и аудитории сайта будут эффективны те или иные способы монетизации. Однако основным источником дохода и получения денег с собственного сайта в большинстве случаев является доход от рекламы. Реклама может быть явной или неявной тематической или нет. Подробно мы обсудим различные способы монетизации в следующих статьях. Но уже сейчас стоит отметить, что не надо спешить с этим делом и с первых дней пытаться монетизировать и пичкать рекламу в каждый уголок вашего сайта. Это может плохо отразится на его продвижении и отпугнуть вашу аудиторию и поисковые системы.
Да, на сайте можно заработать вполне хорошие деньги. Однако здесь как и в любом деле надо приложить немало усилий. Способов монетизации (получения дохода от сайта) на данный момент достаточно много и с каждым днем появляются все новые возможности. В зависимости от тематики и аудитории сайта будут эффективны те или иные способы монетизации. Однако основным источником дохода и получения денег с собственного сайта в большинстве случаев является доход от рекламы. Реклама может быть явной или неявной тематической или нет. Подробно мы обсудим различные способы монетизации в следующих статьях. Но уже сейчас стоит отметить, что не надо спешить с этим делом и с первых дней пытаться монетизировать и пичкать рекламу в каждый уголок вашего сайта. Это может плохо отразится на его продвижении и отпугнуть вашу аудиторию и поисковые системы.
Таким образом, в данной статье мы рассмотрели сегодня основные этапы создания сайта или блога на движке WordPress. Данная статья будет наполняться, а также мы рассмотрим каждый из этапов отдельно в последующих статьях. Если у вас есть вопросы по созданию сайта, установке и настройке Вордпресс движка, то пишите их обязательно в комментариях ниже.
Если у вас есть вопросы по созданию сайта, установке и настройке Вордпресс движка, то пишите их обязательно в комментариях ниже.
Как самому создать сайт — МЕГА-САЙТ
Эти советы предназначены для новичков в деле создания сайтов и тех кто хочет
самостоятельно создать себе сайт на базе движка WordPress (Вордпресс)Многие зададут вопрос — почему начинающим лучше использовать WordPress как основу для создания сайта?
Мы ответим на этот вопрос только с одной стороны — потому что вариант именно с этим движком, потребует у вас наименьшее количество времени как на его установку так и на оформление внешнего вида, ну конечно до каких то пределов. Но мы не рекомендуем Вордпресс для серьезных сайтов или интернет-магазинов, из-за частых взломов через различные дырки, которых в этом движке предостаточно. Мы знаем, например что в компании Ярков сайты делают только на платных движках, например UMI-CMS или Bitrix. Но так как мы договорились, что мы с вами делаем сайт самостоятельно и по возможности быстро и, черт-возьми красиво, поэтому давайте разберемся все таки вопрос — как самому сделать сайт на wordpress?
Но так как мы договорились, что мы с вами делаем сайт самостоятельно и по возможности быстро и, черт-возьми красиво, поэтому давайте разберемся все таки вопрос — как самому сделать сайт на wordpress?
И так, приступим.
1) Первым на-перво нам понадобится непосредственно сам движок, поэтому качаем wordpress с официального русскоязычного сайта https://ru.wordpress.org (на том сайте найдите синюю кнопку, в правой стороне страницы).
2) Вам понадобится хостинг для сайта. Вы можете купить себе хостинг и доменное имя например тут — McHost. Здесь все услуги платные. Многие ищут бесплатный хостинг, но он будет постоянно показывать свою рекламу на вашем сайте да и обычно на таких сервисах нет никакой ответственности за стабильную работу сайта. Поэтому, если вы готовы к этому, то можете воспользоваться и таким бесплатным вариантом размещения сайта на бесплатном хостинге.
3) После создания аккаунта, оплаты услуг хостинга и регистрации доменного имени, узнайте доступы у своего регистратора для подключения к FTP серверу вашего сайта.![]() Или, как альтернатива использования ftp-сервера, вы можете воспользоваться онлайн файловым менеджером в панели управления вашего хостера.
Или, как альтернатива использования ftp-сервера, вы можете воспользоваться онлайн файловым менеджером в панели управления вашего хостера.
*Совет новичкам Вы сэкономите уйму времени, по сравнению со способом заказчики файлов по ftp, если загрузите целиком архив с WordPress через онлайн файловый менеджер, который вы найдете у своего хостинг провайдера в панели управления хостингом, а затем его там распакуете.
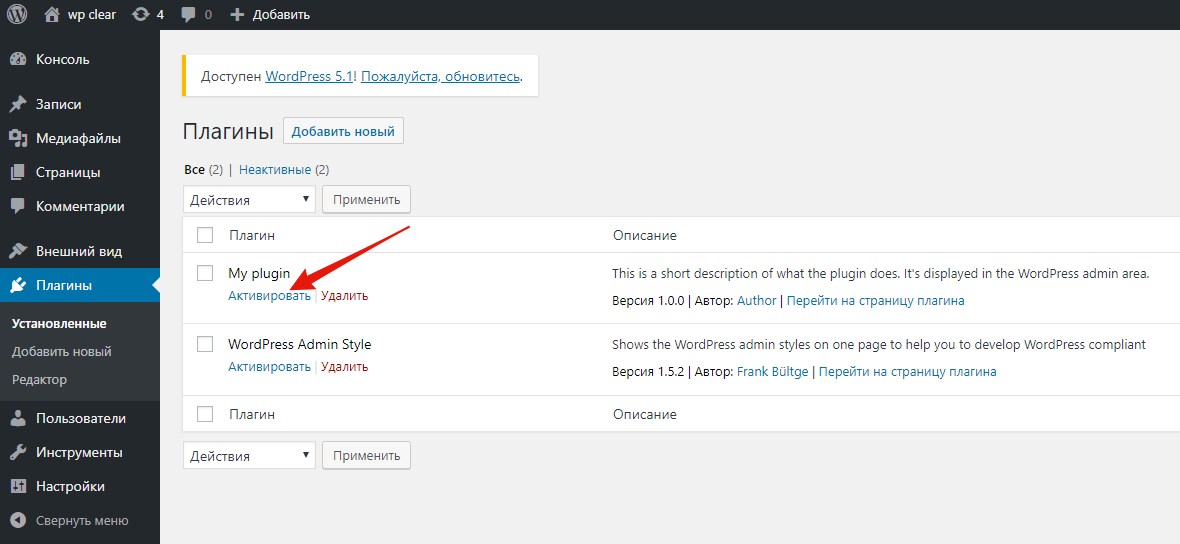
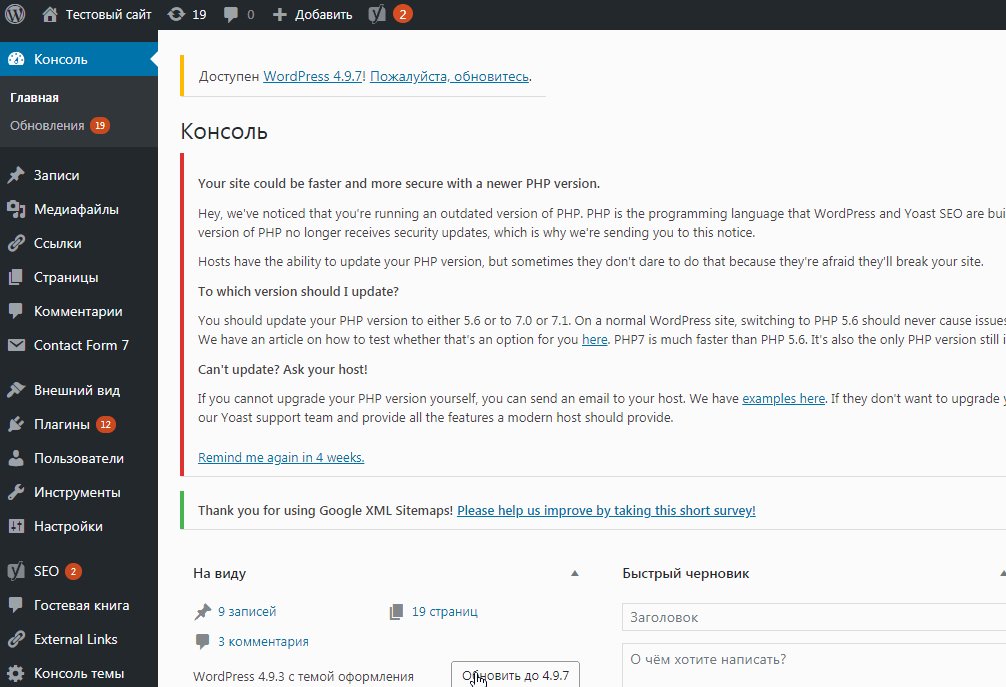
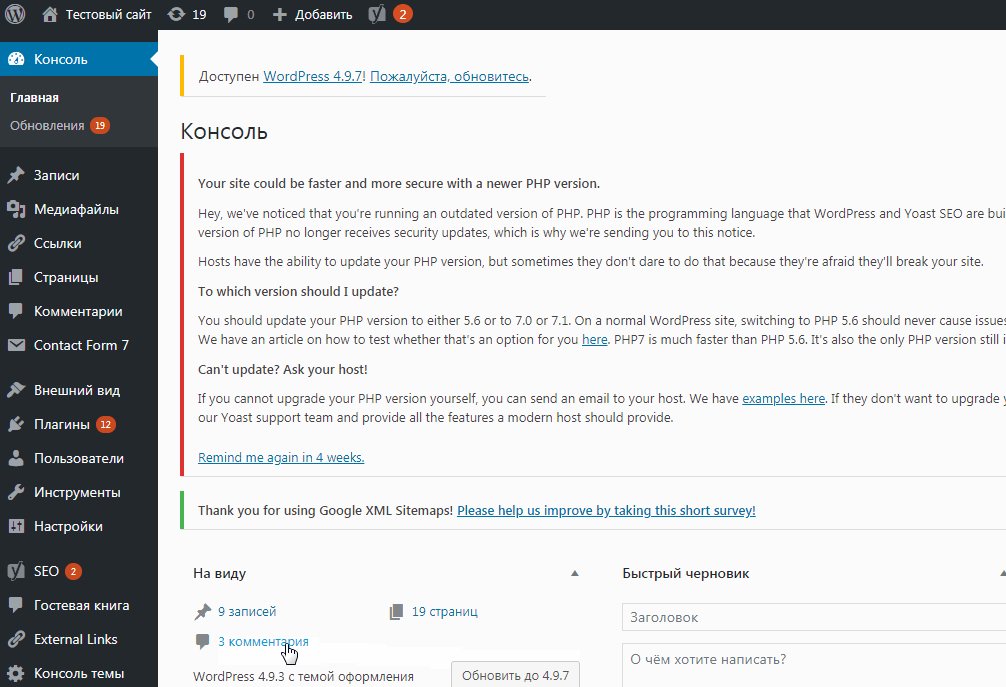
4) Закачайте файлы того архива, который мы скачивали в первом пункте, в корневую директорию вашего сайта, обычно это папка с названием httpdocs (иногда она называется еще просто docs или public_html, или как то похоже на это). Только имейте ввиду, после распаковки архива, файлы тут должны выглядеть примерно вот так (см. рисунок ниже)
Что бы проверить что все сделано верно, сравните набор папок у себя с тем что изображено на картинке выше, обязательно убедитесь что в корневой директории на вашем ftp-сервере, в данном случае у нас это папка httpdocs, должны находится 3 шт папок:
wp-admin
wp-content
wp-includes
Если после распаковки архива на вашем хостинге у вас эти названия папок отсутствуют, это значит что вы сделали что то не так, вернитесь к началу данного пункта и попробуйте проделать все заново.
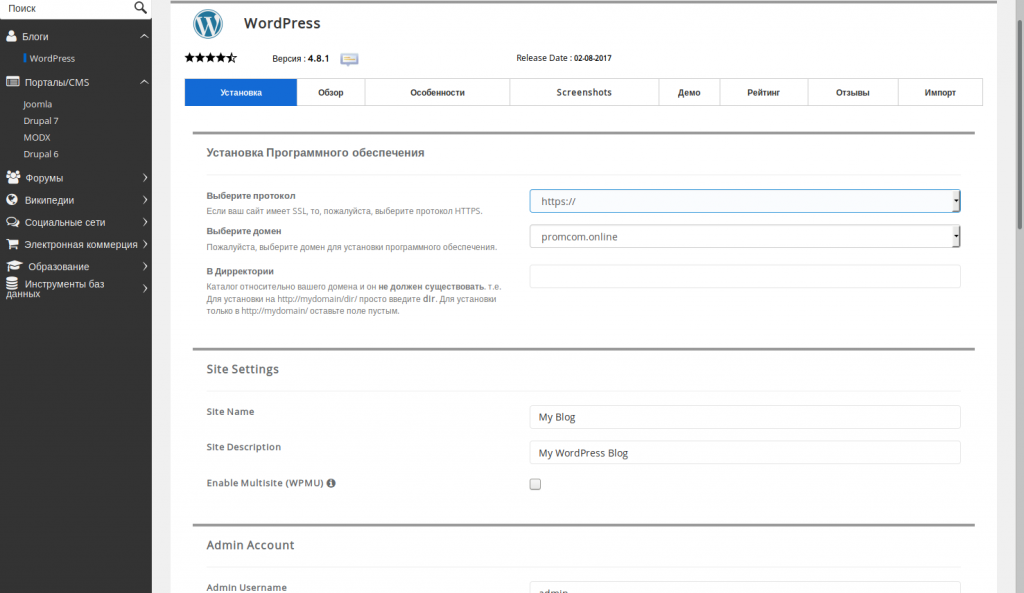
5) Запустите установку wordpress. Для этого просто зайдите к себе на сайт в браузере набрав его адрес. Например moi-sait.ru Здесь вам откроется страница с параметрами главного администратора сайта и о данных подключения к базе данных (эти данные вы должны будете получить от своего хостинг-провайдера, где вы размещаете сайт).
6) Установка шаблона WordPress. Это самое интересное — надо выбрать шаблон для вашего сайта.
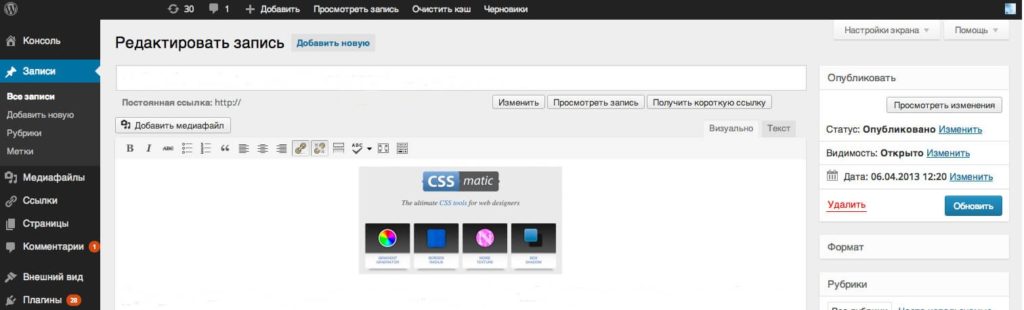
Поищите в интернете такой запрос как «шаблоны для wordpress«. На самом деле они стоят не очень больших денег, порядка 50 — 250 $, но если Вы хотите сэкономить, то ищите просто напросто какой-нибудь бесплатный шаблон, введя в поисковой системе соответствующий запрос — бесплатные шаблоны wordpress. Обычно бесплатные шаблоны — это уже отжившие свое, популярные некогда шаблоны, и теперь авторы просто их выкладывают в сеть что бы еще хоть как то пропиариться еще больше. В данном случае нам это на руку, потому что иногда получается найти очень даже интересные шаблончики, причем адаптивные и при этом красивые.
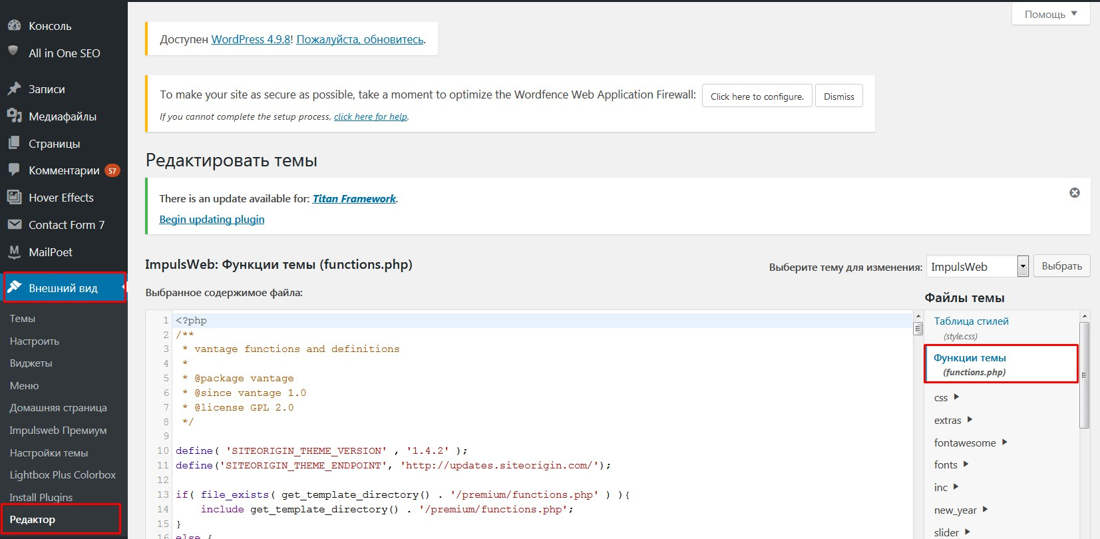
7) Когда найдете шаблон для WordPress по-душе, авторизуйтесь в админке вашего сайта, в колонке инструментов слева (смотрите на рисунке), и в разделе «Внешний вид» -> «Темы», далеее нажмите на голубую кнопку «Добавить новую» загрузите его прямо в архиве .zip. Система автоматически должна установить шаблон и вам останется его только активировать.
Если установка шаблона прошла не удачно, проверьте что лежит в этом архиве шаблона что вы закачали на сайт, потому что иногда требуется распаковать архив с файлами шаблона и вытащить, в свою очередь, из него еще один архив, который предназначен уже непосредственно для загрузки на сайт в качестве архива шаблона. Вот такой есть подвох.
Преимущества работы с готовыми шаблонами wordpress
Используя такие готовые профессиональные дизайн-шаблоны, мы можем обеспечить веб-сайту наилучший внешний вид, который вы бы смогли достичь при заказе в студии или у фрилансеров, с нуля только при 10-и а в некоторых случаях и до 50-и кратном бюджете по сравнению с тем что предлагаем мы. Поэтому если вам нужен красивый сайт и вы не хотите переплачивать тогда этот вариант для вас самый лучший.
Поэтому если вам нужен красивый сайт и вы не хотите переплачивать тогда этот вариант для вас самый лучший.
Современные технологии убыстряют и самое главное УБЫСТРЯЮТ создание красивого сайта. И сейчас можно сделать то, о чем раньше можно было мечтать только обладая суммой минимум с пятью нулями.
Ну а тем кто прочел эту статью и понял что не сможет осилить эти ваше сказанные процедуры, лучше довериться профи, ведь мы знаем много тонкостей и подводных камней в этом деле. Мы это уже много раз это говорили и скажем еще раз — создать сайт сегодня никак не достаточно если вы хотите видеть его хотя бы наравне с вашими конкурентами в Яндекс и Google, не говоря уже о первых позициях, вам нужно создать сайт сразу же готовым к продвижению, даже если вы его не будете продвигать, он должен быть максимально подготовлен для этого. Правильная SEO-оптимизация сайта или интернет-магазина с легкостью будет набирать высокие позиции в поисковых системах, а вы будете получать больше звонков. К тому же профессионалы смогут создать сайт за день или того меньше, а самостоятельное создание может затянуться на неопределенный срок.
К тому же профессионалы смогут создать сайт за день или того меньше, а самостоятельное создание может затянуться на неопределенный срок.
Вам все еще нужна помощь в создании сайта? Тогда позвоните в компанию МЕГА-САЙТ или сделайте заказ сайта онлайн и уже через несколько часов сайт будет готов, правда… его еще нужно будет заполнить информацией, но это уже дело наживное. У вас уже есть сайт или лендинг-пейдж или интернет-магазин? У нас вы можете получить бесплатный СЕО-аудит сайта или про продвижение сайта.
Создание собственного сайта на WordPress: полное руководство
Вы основатель стартапа, серийный предприниматель или руководитель отдела маркетинга, который хочет создать собственный сайт на WordPress? Или вам нужен индивидуальный веб-сайт для небольшого разового бизнеса?
Вы должны изучить следующее:
- Значение пользовательского сайта WordPress,
- Преимущества владения собственным сайтом WordPress,
- Этапы разработки пользовательского веб-сайта WordPress,
- Состав команды для пользовательского WordPress процесс создания сайта,
- Проблемы владения веб-сайтом,
- И многое другое!
Если вы предпочитаете визуальный текст, перейдите прямо к бонусной инфографике «Подробное руководство по разработке собственного веб-сайта WordPress в 2022 году»
Давайте обсудим вышеизложенное.
Для чего нужна разработка веб-сайтов на WordPress?
Индивидуальная разработка WordPress — это проектирование и разработка сайта, отвечающего сложным потребностям бизнеса, которые не достижимы при использовании стандартного шаблона WordPress.
Что мы подразумеваем под этим определением?
При создании сайта на WordPress вы можете выбрать или купить готовый шаблон и доработать его библиотекой плагинов.
Но из-за сложности WordPress иногда этот подход не подходит для вашего стартапа или компании. Такой сайт может быть слишком медленным, слишком глючным или слишком недружественным.
В то время как разработка веб-сайта на заказ позволяет использовать WordPress в качестве движка сайта, но избежать перечисленных выше недостатков.
Вот некоторые пользовательские сайты WordPress:
- Techcrunch
- BBC America
- CNN
- Time Magazine
Чем отличается разработка сайта на WordPress от настройки темы WordPress?
Ключевое отличие разработки сайта на WordPress от использования готового шаблона заключается в использовании плагина Advanced Custom Fields.
Этот плагин позволяет добавлять функции любой сложности на ваш сайт WordPress.
Между тем, разработка веб-сайта на тему WordPress заключается в настройке существующего шаблона в соответствии со стилем вашего бренда.
Давайте рассмотрим каждый из них для лучшего понимания:
| Разработка шаблона веб-сайта WordPress | Разработка WordPress на заказ |
| система. Здесь веб-дизайнер получает нужный шаблон, редактирует его и запускает на поддомене WordPress. Тем не менее, шаблоны WordPress, как правило, легко адаптировать и разрабатывать. Кроме того, это быстро, дешево и может быть построено быстро. | Как было сказано ранее, этот вариант больше подходит для очень сложного решения. Он позволяет реализовать пользовательские функции, разработанные специально для удовлетворения потребностей вашего бизнеса. Например, мы можем создать веб-сайт по недвижимости со всеми основными функциями, такими как расширенный поиск по типу недвижимости, количеству комнат, местоположению и т. Но для этого обычно требуется нанять команду разработчиков бэкенда и внешнего интерфейса, которые используют более сложные технологии, чем WordPress. |
Но есть еще один термин для описания. Это пользовательская тема WordPress. Давайте углубимся.
В чем разница между пользовательской темой WordPress и пользовательским веб-сайтом WordPress?
Пользовательская тема WordPress — это файл дизайна, который определяет, как будет выглядеть ваш сайт.
Если пользовательский сайт WordPress, как мы уже говорили, это сайт с набором уникальных функций, которые вы можете создать, используя как готовые, так и пользовательские темы.
И еще одно непонятное отличие.
В чем разница между WordPress.org и WordPress.com?
WordPress.org — это программное обеспечение, которое вы можете использовать для самостоятельного создания и обслуживания сайта.
WordPress.com — это служба, которая помогает вам создать веб-сайт с помощью программного обеспечения WordPress и управляемого хостинга.
Существует множество различий между двумя платформами. Однако основные отличия заключаются в четырех областях:
- Domain name
- Hosting
- Maintenance
- Backup and security
We’ll discuss the difference in each below:
| WordPress.org | WordPress.com |
|
|
Давайте подробнее рассмотрим преимущества создания собственного сайта WordPress.
Каковы преимущества индивидуальной разработки веб-сайта WordPress?
Вы должны знать плюсы разработки индивидуального веб-сайта WordPress, чтобы помочь вам принимать обоснованные решения по этому поводу.
Вот перечень этих преимуществ:
- Платформа безопасна;
- Легко настроить;
- Совместим со стратегиями SEO;
- Простота обслуживания.
Давайте обсудим каждый из этих пунктов выше.
Преимущество 1. Пользовательские сайты WordPress безопасны
Пользовательские сайты WP имеют единую оценку, которая поддерживается командой безопасности мирового класса. Рассматривайте это ядро как основу, на которой стоит каждая платформа, поддерживаемая WordPress.
Команда безопасности платформы насчитывает более 50 экспертов, включая исследователей безопасности и ведущих разработчиков, для защиты этого ядра.
Одним из способов обеспечения безопасности базовой технологии является устранение уязвимости в синтаксическом анализаторе PHP XML. Они также сотрудничают с сообществом разработчиков платформы, чтобы найти потенциальные недостатки.
Однако, как и любая другая технология, она не полностью защищена от взлома. Таким образом, вы должны убедиться, что ваша команда разработчиков WordPress делает следующее.
- Используйте 2FA и плагины, чтобы уменьшить количество попыток входа в систему;
- Добавить капчи для защиты от взлома ботами;
- Установите плагин безопасности WordPress и проверьте свой сайт на наличие вредоносных программ;
- Используйте SSL для защиты ваших посетителей, когда они подключаются к вашему веб-сайту.
Преимущество 2.
 Простота настройки
Простота настройкиКлючом к созданию пользовательского сайта WP является использование настраиваемых полей.
Это функции, поддерживаемые WP, которые позволяют разработчикам добавлять функциональные возможности и дополнительные данные к платформе по желанию, тем самым гарантируя, что веб-сайт должным образом адаптирован к техническим и бизнес-потребностям владельца сайта.
Преимущество 3. SEO-совместимость
Сайты на основе WordPress наиболее совместимы с работой по поисковой оптимизации по сравнению с любой другой технологией.
Причина вполне очевидна — доля рынка WordPress составляет 43% всех веб-сайтов.
Причина его популярности заключается в том, что как пользовательские, так и шаблонные сайты на WordPress легко оптимизировать в соответствии с официальными (или экспертными) рекомендациями по техническому SEO и внутреннему SEO, включая карты сайта, скорость страницы, структуру URL, схему и сайт. навигация и многое другое.
Преимущество 4.
 Простота обслуживания
Простота обслуживанияПользовательский сайт WordPress прост в обслуживании. Кроме того, время, затрачиваемое на их обслуживание, короче. Это связано с тем, что обновления WP заботятся о большинстве внутренних процессов обслуживания.
С точки зрения стоимости, они относительно дешевле, чем пользовательские сайты, отличные от WordPress.
Например, стоимость обслуживания пользовательского сайта электронной коммерции, отличного от WordPress, составляет около 5000 долларов США в месяц, а стоимость обслуживания пользовательского веб-сайта электронной коммерции на основе WP достигает 2000 долларов США в месяц.
Эти цены не следует рассматривать как окончательную стоимость, поскольку точная стоимость зависит от некоторых тонкостей.
Теперь, когда вы знаете о преимуществах создания и обслуживания пользовательских сайтов WP, давайте поможем вам с шагами по их разработке.
Как разработать собственный веб-сайт WordPress?
Ключ к созданию успешного пользовательского сайта WP заключается в понимании основ. Вы должны иметь четкое представление о своих целях, способах их достижения и ожидаемых результатах.
Вы должны иметь четкое представление о своих целях, способах их достижения и ожидаемых результатах.
Вот контрольный список, показывающий этапы пользовательской веб-разработки WordPress:
- Определите бизнес-цели, которые вы хотите достичь с помощью своего сайта,
- Создайте технические и бизнес-требования, которые могут обеспечить результат вашего продукта,
- Нанять эксперта по UI/UX для помощи в процессе веб-дизайна,
- Разработать веб-сайт и протестировать его, чтобы гарантировать соответствие рабочему процессу,
- Запустить, поддерживать и выполнять регулярные обновления.
Давайте обсудим каждый пункт контрольного списка.
Шаг 1. Определите бизнес-цели для достижения с помощью пользовательского сайта WordPress
Перед тем, как нанять разработчика WordPress, вам нужно выделить свою цель.
Благодаря нашему многолетнему опыту создания веб-сайтов мы определили два важных сценария, в которых предпринимателям или маркетологам нужен сайт WordPress. А их:
А их:
Сценарий 1. Масштабирование вашего бизнеса
У вас есть быстрорастущий бизнес, который вы хотели бы масштабировать — продавать в Интернете, продвигать на платформах социальных сетей и Google?
Или вам нужны целевые страницы с контактными формами, Google Analytics и другими возможностями SEO для вашей бизнес-рекламы?
Если какой-либо из приведенных выше вопросов отражает цель вашей компании, вам нужен сайт WP. А учитывая тот факт, что более 4 миллиардов пользователей имеют доступ к Интернету, выбор пользовательского сайта дает вам доступ к более широкому целевому рынку.
Индивидуальная платформа WP дает вам доступ к гораздо более значительной аудитории с финансовой точки зрения, сохраняя при этом присутствие вашего бренда в домене.
Сценарий 2. Для проверки реакции рынка на ваше решение
По данным CB Insights, главная причина неудач стартапов заключается в том, что они неправильно понимают потребности рынка. Чтобы избежать этого, разработайте MVP для своей идеи, используя сайт WP, чтобы проверить ее приемлемость среди вашей целевой аудитории.
Это дает вам возможность из первых рук понять, что ваша аудитория думает о вашем продукте, какие модификации нужно внести и какие отличительные особенности вашего продукта.
С финансовой точки зрения целесообразно пройти этот путь, прежде чем вкладывать крупную сумму денег в разработку расширенной версии вашего продукта.
После того как вы определили свою идею, следующим шагом будет создание требований, которые помогут воплотить их в жизнь.
Шаг 2. Дизайн UI/UX
Дизайн вашего веб-сайта является неотъемлемой частью достижения ваших бизнес-целей.
Дизайн UI/UX помогает преобразовать вашу идею в форму, которую может реализовать разработчик WordPress.
Мы не будем подробно останавливаться на правильном проектировании вашего сайта, поскольку представление о хорошо спроектированной платформе зависит от бизнес-целей, типа и ниши.
Однако крайне важно понимать эту роль, поскольку это основополагающая процедура в общем процессе разработки.
Прежде чем приступить к дизайну, дизайнер UI/UX или дизайнерское агентство сначала собирают потребности веб-сайта в соответствии с бизнес-требованиями и техническими требованиями от менеджера проекта и бизнес-аналитика.
Затем они используют его в качестве основы для описания функций, функций и интерфейса сайта.
Этот этап более подвижный, чем другие, поскольку результаты процесса проектирования подвержены модификации. Почему? Это шаблон того, как будет выглядеть веб-сайт и основная функция платформы.
Шаг 3. Разработка и тестирование
Теперь, когда разработан дизайн интерфейса, следующим логическим шагом является его реализация.
На этом этапе дизайн превращается в живой веб-сайт в рамках фреймворка. Что мы имеем в виду здесь? Каркас, разработанный дизайнером UI/UX, передается разработчику WP, который затем реализует дизайн, чтобы убедиться, что веб-сайт идеально соответствует созданному интерфейсу.
В некоторых случаях может быть интерактивный прототип, обеспечивающий более захватывающий опыт функционирования и восприятия веб-сайта.
Чтобы гарантировать, что каждая действенная страница реализована в разумные сроки, лучше всего установить контрольные точки с крайними сроками. Например, вы можете установить крайние сроки для разработчика для завершения определенных функций.
В конце этого этапа у вас должен быть полностью функциональный пользовательский сайт WordPress. Когда веб-сайт будет готов, вы должны протестировать его на выбранной выборке аудитории на вашем целевом рынке.
Корректировки отправляются обратно разработчику для доработки.
Шаг 4. Запуск продукта, техническое обслуживание и обновление
Начинается важный этап в разработке вашего пользовательского сайта WordPress. Как только это произойдет, вам необходимо отслеживать отзывы посетителей вашей платформы.
Кроме того, примите соответствующие меры для реализации их предложений. В случае очень загруженной платформы WooCommerce или блогов вам может понадобиться полнофункциональная группа поддержки для обработки запросов.
Для обслуживания вашего веб-сайта требуется бюджет. В конце концов, вам нужно разобраться в своем бюджете прямо на этапе планирования.
Идеальный бюджет на обслуживание вашего сайта WordPress должен составлять 25% от общего бюджета на разработку в год. Таким образом, если ваши общие затраты на разработку веб-сайта составляют 50 000 долларов США, вы должны запланировать ежегодные расходы на обслуживание в размере 12 500 долларов США.
Какой должна быть ваша цель здесь? Во-первых, убедитесь, что вы рекламируете свою платформу, чтобы ею пользовались многие люди. Это неприкосновенно, поскольку чем больше у вас пользователей, тем больше отзывов. Это, в свою очередь, влияет на уровень возможного улучшения.
Независимо от того, является ли ваш сайт вашим конечным продуктом или способом оценки потребительского интереса к вашему приложению, затраты на обслуживание одинаковы:
- Обновление
- Новые функции
- Мониторинг и аналитика
- Улучшение
- Поддержка и обслуживание
- Менеджер проектов
- Бизнес-аналитик
- UI/UX Designer
- WordPress Developer
- QA Teper
- DevOps
- Проблемы, связанные с данными
- Интеграция плагинов
- Медленная загрузка сайта из-за его сложности
- Неверные данные подключения
- Ошибка сервера или хостинг-провайдера
- Платформы для фрилансеров, например, Upwork, Toptal, Fiverr
- Список компаний, например, Clutch Google и Duckduckgo
- Онлайн-встречи, например, IndieHackers, OnlineGeniuses и UK Startup’s Conference.
- Какие технологические стеки использует команда?
- Каков шаблон общения команды?
- Сколько проектов обслуживало агентство?
- Сколько стоит разработка веб-сайта?
- Что отличает агентство от других?
- Как часто я буду получать обновления проекта?
- Вы подписываете соглашение о неразглашении?
- Сравнение WordPress.com и WordPress.org
- Перед созданием пользовательского веб-сайта WordPress…
- 1. Фирменный стиль
- Ваш логотип
- Ваше доменное имя
- 8 2. Содержание 9. Архитектура
- 3. Основные функциональные возможности вашего пользовательского веб-сайта WordPress
- 4. Дизайн вашего пользовательского веб-сайта WordPress
- 5. Производительность, безопасность и UX вашего пользовательского веб-сайта WordPress
- 6.
 Текущее обслуживание и поддержка вашего пользовательского веб-сайта WordPress
Текущее обслуживание и поддержка вашего пользовательского веб-сайта WordPress - 7. Другие факторы
- 1. Фирменный стиль
- Различные типы сайтов и стоимость создания этих пользовательских веб-сайтов WordPress
- Простой личный блог
- Стандартный бизнес-сайт/брошюрный веб-сайт
- Сложный пользовательский веб-сайт WordPress для электронной коммерции
- Готовы ли вы создать свой собственный веб-сайт WordPress?
- .com — популярный универсальный вариант для коммерческих и личных веб-сайтов.
- .org лучше подходит для таких организаций, как некоммерческие.
- О программе > Заявление о миссии, знакомство с командой .
- Услуги > Разработка веб-сайтов, дизайн веб-сайтов
- Ведение блога
- Брошюра на веб-сайте
- Магазин электронной коммерции
- Веб-сайт членства
- Веб-сайт электронного обучения
- Сколько человек вам нужно нанять? Вам понадобится веб-дизайнер, разработчик или автор контента? Есть ли у вашей внутренней команды такие навыки?
- Вы знаете, как пользоваться WordPress.
 org? Можете ли вы сами создать веб-сайт с нужным вам функционалом, используя существующие плагины?
org? Можете ли вы сами создать веб-сайт с нужным вам функционалом, используя существующие плагины? - Насколько важен для вашего бизнеса ваш веб-сайт? Какой бюджет вы можете выделить на этот проект?
- Как быстро/скоро вам это нужно? Если вы применяете подход «сделай сам», будет ли у вас достаточно времени, чтобы изучить необходимые шаги? Наем разработчика может ускорить запуск вашего сайта.
- Блог Дом
- Блог Статья
- Категория блогов
- Yoast Seo, $ 89 (Impressepmize)
- 1111.

Дополнительные плагины:
- Плагины пользовательских форм для создания контактных форм и форм подписки: например, Gravity Forms, WP Forms, Ninja Forms.
- Плагины для электронного маркетинга/рассылки новостей: например, MailChimp, Mailpoet, Mailjet.
Тема: Вы можете использовать одну из бесплатных тем WordPress, оставляя вам очень мало возможностей для настройки.
Хостинг: Общий хостинг, 2,49–15 долларов в месяц. Используйте провайдера веб-хостинга, специализирующегося на хостинге WordPress, и выберите план в зависимости от ваших потребностей в трафике. Для небольшого блога с небольшим трафиком должно хватить самого маленького пакета хостинга.
Стандартный веб-сайт для бизнеса/брошюр
Владельцам малого бизнеса обычно требуется всего несколько веб-страниц и, в зависимости от их услуг, несколько дополнительных функций.
Количество страниц Требуется: 7
- Homepage
- О стр.

- Контакт Страница
- Страница
- Блог Дом, Статьи, категории
Премиум Премии Стоимость. плагины: например, Yoast SEO и MonsterInsights
- Плагины для создания веб-страниц с перетаскиванием: например, Beaver Builder и Elementor
- Плагины для генерации лидов: например, OptinMonster, Thrive Leads, ConvertPro
- Плагины для аналитики: например, MonsterInsights, ExactMetrics, Analytify
- Поддержка
- Блог, статьи, категории
9 Давайте научим вас правильному составу команды, необходимому для выполнения описанных выше шагов:
Состав команды, необходимый для создания пользовательского сайта на WordPress
Хотя пользовательские сайты WP легче разрабатывать, чем полностью настраиваемые веб-сайты, это не все перетаскивание -и-дроп, как это понимают некоторые основатели, не являющиеся техническими специалистами.
Вам по-прежнему нужна сильная команда экспертов для создания удобной для бизнеса и технической платформы. Однако точный состав команды зависит от требований вашего проекта и его функциональности.
Вот контрольный список идеальной рабочей силы для большинства пользовательских проектов:
Lele роли каждой упомянутой работы:
| Должность | Описание |
| Менеджер проекта | Менеджеры проекта встречаются с основателем, чтобы понять суть проекта: члены. Они координируют деятельность рабочей силы и обеспечивают идеальную синергию для получения ожидаемых результатов. |
| Бизнес-аналитик | Бизнес-аналитик формулирует необходимые бизнес-требования для достижения целей учредителя. Эти бизнес-требования обеспечивают логику дизайна и разработки веб-сайта. |
| Дизайнер UI/UX | Дизайнер UI/UX сопоставляет технические требования с ожиданиями основателя. Они также создают индивидуальный дизайн, определяющий удобство работы пользователей на веб-сайте WordPress. |
| Разработчик WordPress | Разработчик WordPress является экспертом в создании продуктов в инфраструктуре веб-сайтов WordPress. Они помогают создавать собственные веб-сайты и разрабатывать темы. Они также обеспечивают актуальность необходимого программного обеспечения. |
| Специалист по контролю качества | Специалист по обеспечению качества отвечает за контроль всех этапов проектирования, разработки и запуска, чтобы обеспечить соблюдение стандартов компании-разработчика. Они помогают гарантировать первоклассное удобство использования и безопасность в качестве гибких практик. |
| Инженер DevOps | Инженеры DevOps внедряют процессы, инструменты и рабочие процессы, чтобы сбалансировать потребности разработки на протяжении жизненного цикла разработки программного обеспечения. Они проверяют инструменты, необходимые для оптимального запуска и обслуживания. |
Тем не менее, даже с отличной комбинацией команд вам все равно нужно опасаться некоторых заметных проблем, характерных для пользовательских сайтов WordPress.
Проблемы разработки пользовательских веб-сайтов WordPress
Мы помогли разработать целый ряд веб-сайтов и заметили некоторые общие проблемы. Среди этих проблем:
Давайте разберем, что влечет за собой каждая проблема, и предложим способы их решения.
Проблема 1. Проблемы, связанные с данными
Плохое подключение к базе данных или его полное отсутствие является частой проблемой для разработчиков. Эта проблема часто заметна, когда администратор хочет изменить содержимое веб-страницы. Затем вы увидите сообщение об ошибке с сообщением «невозможно подключиться к базе данных».
Эта проблема часто возникает по двум причинам:
Чтобы решить проблему неверных данных подключения, дважды проверьте введенную информацию, чтобы убедиться в ее единообразии с требуемыми данными. А в случае ошибок сервера или хостинг-провайдера свяжитесь с вашей хостинговой платформой WordPress для получения дальнейших инструкций.
Еще одна проблема, с которой нужно быть осторожным, — это интеграция плагинов.
Задача 2. Чрезмерная зависимость от плагинов
Плагины — одна из основных причин, по которой дизайнеры WordPress так увлечены WP. На данный момент насчитывается более 59000 плагинов на платформе, что делает веб-разработчиков чрезмерно зависимыми от этого инструмента.
Многие нетехнические веб-разработчики полагаются исключительно на эти плагины, поскольку им не хватает знаний HTML, PHP, CSS и Javascript. А исследования показали, что использование слишком большого количества плагинов замедляет работу сайтов WordPress.
Чтобы решить эту проблему, лучше всего нанять службу веб-разработки с техническими знаниями необходимого языка программирования.
Задача 3. Медленный сайт
Основной причиной медленной загрузки некоторых пользовательских сайтов WordPress является перегрузка сайта чрезмерным содержанием в течение короткого промежутка времени.
Если вы публикуете объемный контент на своем веб-сайте, наращивание приведет к тому, что ваш веб-сайт будет иметь низкое время загрузки: это, в свою очередь, приведет к плохому рейтингу Google и высокому показателю отказов, что в конечном итоге сведет на нет цель создания платформы.
Запустите свой собственный сайт на выделенном хостинг-сервере с достаточной пропускной способностью для решения проблемы. Кроме того, регулярно выполняйте действия по отладке и удаляйте устаревшие материалы со своего сайта.
Используйте CDN и установите кэширование веб-сайта.
Все еще думаете о разработке сайта на WordPress? Вы должны рассмотреть последствия затрат, прежде чем делать ход. Так давайте поможем с этим.
Так давайте поможем с этим.
Сколько стоит разработка собственного веб-сайта WordPress?
Разработка пользовательского сайта WordPress в Восточной Европе будет стоить 35 000 долларов, тогда как такой же сайт в США стоит 90 000 долларов. Это связано с тем, что находится основной фактор, влияющий на определение стоимости веб-сайта.
Другие факторы, влияющие на цену пользовательского сайта WordPress, включают сложность сайта, состав команды и другие второстепенные факторы.
Here’s a spreadsheet showing the cost implication of developing a custom WordPress site by region:
| Location | Average cost, $ |
| Australia | 75,000 |
| The USA | 90 000 |
| The UK | 80,000 |
| Western Europe | 70,000 |
| Eastern Europe | 35,000 |
| Asia | 20,000 |
For a more illustrative understanding of the cost of building a веб-сайт и факторы, влияющие на эти расходы, то я предлагаю вам прочитать руководство о том, сколько стоит разработка собственного веб-сайта WordPress.
Так как же найти команду экспертов WordPress, которые помогут создать ваш продукт? Давайте обучать вас этому.
Как найти надежных партнеров по разработке WordPress?
Найти лучшую рабочую силу WordPress для вашего проекта — «непростая задача». Вам необходимо провести адекватный поиск в Интернете и в автономном режиме, а затем задать потенциальным партнерам важные вопросы и проверить их претензии.
Вот места, где можно найти партнеров в Интернете:
Помимо этого, вы также можете найти надежную команду через свою сеть коллег, друзей и партнеров.
И когда вы видите, что перспективное агентство по развитию создает веб-сайт для вашего малого бизнеса, вам нужно задавать разные вопросы.
Ниже приведены наиболее важные из них:
Как только вы будете удовлетворены их ответами на эти вопросы, вы можете начать предпринимать шаги по официальному оформлению вашего партнерства.
Что дальше?
За почти десятилетний опыт работы SpdLoad разработала десятки продуктов, в том числе пользовательские сайты WordPress.
Если вам нужна надежная команда, которая может заняться индивидуальной разработкой WordPress — свяжитесь с нами, и мы поможем воплотить вашу идею в жизнь.
Взгляните на наше портфолио и просмотрите нашу гамму реализованных проектов.
Заинтересованы в разработке собственного веб-сайта WordPress?
Свяжитесь с нами сейчас. Мы будем рады поделиться нашим опытом в разработке WP, чтобы создать для вас новую платформу.
Свяжитесь с нами
Вот краткое изложение нашего подробного руководства. Изучите ключевые приемы, которые помогут вам создать собственный сайт WordPress в 2022 году
Пользовательские веб-сайты WordPress: все, что вам нужно учитывать перед созданием
11 минут чтения
Если вы думаете о создании собственного веб-сайта, вы, вероятно, ищете лучшую платформу для создания веб-сайтов, чтобы воплотить свое видение в жизнь. Без сомнения, вы захотите тщательно изучить доступные возможности гибкости и настройки. Возможно, это два наиболее важных фактора в этом поиске. Тем не менее, таковы производительность и доверие.
Кью, WordPress.
Скорее всего, вы слышали о WordPress, и это платформа, которую вы рассматриваете. В конце концов, WordPress больше не считается только CMS, поскольку он поддерживает более 39% всей сети .
В конце концов, WordPress больше не считается только CMS, поскольку он поддерживает более 39% всей сети .
Нет сомнений, что WordPress предоставляет все необходимое для создания потрясающего пользовательского веб-сайта. В этом руководстве мы обсуждаем все, что вам нужно учитывать при создании пользовательского веб-сайта WordPress. По мере продвижения мы рассмотрим типичные затраты на дизайн веб-сайта WordPress, риски, преимущества и некоторые факторы.
Оглавление
Прежде чем двигаться дальше, давайте проясним распространенную причину путаницы. Существует два варианта WordPress, каждый из которых может похвастаться немного разными вариантами использования:
WordPress.com: Это полностью размещенная SaaS, конструктор веб-сайтов и система управления контентом. Он использует движок WordPress, чтобы подключить вас к сети за считанные минуты. Вы можете разместить свой сайт на субдомене WordPress или подключиться к собственному веб-домену. Управление сервером осуществляется за вас.
Управление сервером осуществляется за вас.
WordPress.org: С другой стороны, WordPress.org — это платформа с открытым исходным кодом, которую вы можете скачать бесплатно, чтобы приступить к созданию собственного сайта WordPress. Это требует некоторых технических ноу-хау. Вам нужно будет защитить свой собственный хостинг, веб-домен и самостоятельно управлять своими потребностями, связанными с сервером.
WordPress.org — одно из самых гибких решений на рынке, предоставляющее бесконечные возможности для настройки. Он может поддерживать любой тип бизнеса, включая магазины электронной коммерции, блоги и некоммерческие организации.
С помощью WordPress.org вы можете создать свой собственный веб-сайт. Это отличный вариант, если у вас есть навыки кодирования CSS и HTML, чтобы воплотить свое видение в жизнь, и вы хотите снизить затраты. И наоборот, предположим, что веб-разработка вам не по душе; риск заключается в технических проблемах и гораздо более длительном пути к созданию веб-сайта, чем вы предполагали.
Перед созданием пользовательского веб-сайта WordPress…
Перед загрузкой WordPress.org и переходом к разработке рассмотрите действующие переменные. Крайне важно, чтобы вы планировали заранее, чтобы убедиться, что у вас есть необходимые навыки и бюджет для создания веб-сайта, который вы представляете.
Это означает, что нужно подумать о том, как должен выглядеть ваш сайт и какими функциями он должен обладать. В конечном итоге от этого будет зависеть стоимость создания вашего сайта.
Хотя WordPress.org можно использовать бесплатно, многие его плагины и темы — нет. Ваш хостинг WordPress и веб-домен также являются дополнительными затратами, которые стоит учитывать, поэтому давайте рассмотрим каждый фактор по очереди:
1.
Идентичность брендаИдентичность вашего бренда определяет, как ваша аудитория воспринимает вас. Таким образом, это играет огромную роль в установлении вашего авторитета и профессионализма. Ниже мы рассмотрим два основных аспекта идентичности любого бренда:
Ваш логотип
Индивидуальность вашего бренда включает в себя множество визуальных элементов, включая ваш логотип, цветовую палитру вашего веб-сайта, типографику, изображения и т. д.
д.
Как минимум, ваш логотип что визуально представляет ваш бренд для вашей онлайн-аудитории.
Если у вас уже есть логотип, отлично. В противном случае это может быть дополнительным расходом. Кроме того, вы можете создать свой собственный логотип, используя бесплатный инструмент для графического дизайна, такой как Canva. Однако, если у вас нет навыков дизайнера, чтобы справиться с работой, подумайте о том, чтобы нанять профессионала.
Ваше доменное имя
Ваш веб-домен — это онлайн-адрес, который точно определяет местоположение вашего сайта в Интернете. Это неотъемлемая часть идентичности вашего бренда, и поэтому она часто включает название вашей компании.
Совет для профессионалов: Выберите тот, который легко пишется, запоминается и отчетливо представляет вас и ваш веб-сайт. Это поможет посетителям найти вас в будущем.
Вы можете увидеть, занято ли доменное имя, которое вы рассматриваете, на Instantdomainsearch.com. Просто подключите свой потенциальный домен и посмотрите, что доступно!
Обычно пользовательские домены стоят от 10 до 12 долларов в год (в зависимости от выбранного вами расширения). Некоторые провайдеры размещают ваш веб-сайт и включают бесплатную регистрацию доменного имени в пакет.
Некоторые провайдеры размещают ваш веб-сайт и включают бесплатную регистрацию доменного имени в пакет.
Выбранное вами расширение будет зависеть от характера и типа вашего бизнеса.
Например:
И наоборот, если вы запускаете локализованный блог или бизнес, рассмотрите возможность выбора расширения для конкретной страны. Например, .de — это расширение домена для Германии, а .co.uk обычно означает британский веб-сайт.
2.
Ваш контент и архитектура веб-сайтаПрежде чем разрабатывать свой веб-сайт, спросите себя: какой контент вы планируете публиковать? Как вы это организуете?
Эти ответы являются отличным индикатором сложности вашего пользовательского сайта WordPress. Чем больше страниц на вашем сайте, тем сложнее может быть его дизайн. Кроме того, если вы публикуете много контента (в основном, если он требует много места для хранения, например видео), вам, возможно, придется подумать об обновлении вашего веб-хостинга.
Чем больше страниц на вашем сайте, тем сложнее может быть его дизайн. Кроме того, если вы публикуете много контента (в основном, если он требует много места для хранения, например видео), вам, возможно, придется подумать об обновлении вашего веб-хостинга.
Лучший способ спланировать архитектуру вашего веб-сайта — записать ее в виде блок-схемы. Не забудьте выделить, какой элемент навигации открывает какую страницу.
. шаги. Например:
Имея готовый план, процесс веб-разработки станет намного проще. Это также отличный актив, если вы делитесь идеями с разработчиком WordPress.
3.
Основные функции вашего пользовательского веб-сайта WordPress Составьте список функций веб-сайта, которые вам обязательно понадобятся. Т курица, создайте отдельный список полезных функций .
При составлении этих списков помните об основной цели вашего веб-сайта.
Это может быть:
… и т. д.
Во время этого мозгового штурма вы можете понять, что вам нужны дополнительные функции для улучшения пользовательского опыта. Например, инструменты электронного маркетинга, формы веб-сайтов, программы лояльности, создатели курсов, всплывающие окна — и это лишь некоторые из них!
Благодаря только что перечисленным функциям вы начнете понимать, насколько сложным может быть ваш веб-сайт. Если вы не можете закодировать эти функции самостоятельно, вам, возможно, придется приобрести и использовать сторонние плагины WordPress.
Если это так, проведите небольшое исследование, чтобы узнать, сколько это вам обойдется. Например, WooCommerce может позаботиться о ваших потребностях в электронной коммерции. Напротив, Memberpress предоставляет все инструменты, необходимые для создания членского сайта.
Напротив, Memberpress предоставляет все инструменты, необходимые для создания членского сайта.
4.
Дизайн вашего собственного веб-сайта WordPressСтоимость дизайна вашего веб-сайта WordPress зависит от того, используете ли вы тему, и если да, то какую. На выбор предлагается выбор профессионально выглядящих бесплатных и премиальных шаблонов. Как правило, стоимость большинства премиальных тем начинается от 50 долларов.
Если это не соответствует видению вашего веб-сайта, подумайте о том, чтобы поручить профессионалу создать для вас индивидуальную тему WordPress — это самый надежный способ обеспечить выполнение ваших желаний веб-дизайна, и вы получите уникальный дизайн. В качестве альтернативы, если у вас уже есть дизайн, описанный в документе PSD, вам может понадобиться только веб-разработчик для его реализации.
5.
Производительность, безопасность и UX вашего пользовательского веб-сайта WordPress Чтобы веб-сайт работал успешно, он должен соответствовать базовому набору стандартов, касающихся скорости и отклика веб-сайта. Хотя существует несколько фантастических многоцелевых тем, некоторые из этих готовых тем не оптимизированы для производительности или мобильных устройств. Часто они имеют множество функций, которые вам не нужны, и поэтому содержат множество ненужного кода, который может замедлить работу вашего сайта и повлиять на его производительность.
Хотя существует несколько фантастических многоцелевых тем, некоторые из этих готовых тем не оптимизированы для производительности или мобильных устройств. Часто они имеют множество функций, которые вам не нужны, и поэтому содержат множество ненужного кода, который может замедлить работу вашего сайта и повлиять на его производительность.
По сути, если вам нужен высокопроизводительный веб-сайт, используйте только те функции и функции, которые вам действительно нужны . Использование пользовательской темы, т. е. созданной с нуля, часто работает лучше всего. Однако вам нужно будет нанять веб-разработчика и дизайнера, чтобы воплотить это в жизнь.
Еще одним важным фактором для производительности и безопасности веб-сайта является выбранный вами веб-хостинг. Вот почему рекомендуется использовать провайдера веб-хостинга, который специализируется на WordPress. Они будут активно следить за производительностью и безопасностью вашего сайта для вас.
Короче говоря, ваш пакет веб-хостинга и провайдер имеют огромное влияние на скорость и безопасность вашего сайта. Итак, проведите исследование, чтобы убедиться, что сервис, который вы рассматриваете, предоставляет SSL-сертификат, автоматическое резервное копирование, кэширование и брандмауэры как минимум. Если сертификат SSL не включен в стоимость вашего веб-хостинга, это может стоить от 8 до 120 долларов, в зависимости от типа вашего веб-сайта.
Итак, проведите исследование, чтобы убедиться, что сервис, который вы рассматриваете, предоставляет SSL-сертификат, автоматическое резервное копирование, кэширование и брандмауэры как минимум. Если сертификат SSL не включен в стоимость вашего веб-хостинга, это может стоить от 8 до 120 долларов, в зависимости от типа вашего веб-сайта.
6.
Текущее обслуживание и поддержка вашего пользовательского веб-сайта WordPressВеб-сайты требуют постоянного внимания — обновлений, настроек, обновлений и т. д. Вы также можете столкнуться с периодическими затратами на техническое обслуживание и поддержку, если что-то пойдет не так. В этом случае вам нужно нанять разработчика, чтобы решить любую проблему, с которой вы столкнулись на своем веб-сайте.
Codeable предлагает специальный фиксатор, который справится с этой задачей, поэтому вы можете рассчитывать на постоянное обслуживание сайта и поддержку специалистов WordPress.
7.
Другие факторыЧтобы завершить наш список факторов, которые стоит учитывать перед созданием пользовательского веб-сайта WordPress, вот еще несколько вещей, над которыми стоит подумать:
Различные типы сайтов и стоимость создания этих пользовательских веб-сайтов WordPress
Для более четкого представления о затратах, связанных с созданием веб-сайтов WordPress с различными функциями, вот несколько примеров:
Простой личный блог
Обычно простой Блог — самый доступный вид сайта, когда речь идет о стоимости разработки сайта WordPress. Вам просто нужен простой веб-сайт для публикации текстового контента, который можно организовать по категориям.
Количество требуемых шаблонов страниц: 3
Премиум Плагины стоит инвестировать в:
Тема: Вы можете использовать бесплатную или премиальную тему WordPress. Шаблоны, разработанные специально для бизнеса, доступны и, безусловно, заслуживают внимания.
Хостинг: Лучше всего приобретать веб-хостинг у поставщика услуг, специализирующегося на WordPress. Выбранный вами пакет должен основываться на ожидаемом трафике. Если вы привлекаете огромное количество посетителей, стоит перейти на более полный пакет, чтобы разблокировать такие преимущества, как несколько IP-адресов, большая пропускная способность, увеличенное хранилище и т. д. Для такого плана веб-хостинга рассчитывайте заплатить от 70 до 120 долларов. месяц.
д. Для такого плана веб-хостинга рассчитывайте заплатить от 70 до 120 долларов. месяц.
Сложный пользовательский веб-сайт электронной коммерции WordPress
Сложный веб-сайт электронной коммерции обычно предъявляет самые высокие требования к веб-дизайну, архитектуре и производительности. Скорее всего, вам понадобится помощь профессионального разработчика и ряд виджетов, чтобы помочь его развитию.
Необходимое количество шаблонов страниц: более 100008
Плагины премиум-класса, в которые стоит инвестировать:
- Платформы электронной коммерции: например, WooCommerce, BigCommerce
- Плагины для исследования ключевых слов: например, SEMrushs, Google Search Console 9008
- Плагины службы поддержки, такие как: например, LiveChat, Zendesk, Gorgias
- Инструменты автоматизации почтового маркетинга: например, Mailchimp, Klaviyo, Omnisend
Тема: Лучше всего купить и использовать премиальную тему WordPress, оптимизированную для электронной коммерции. Это имеет большое значение для повышения производительности вашего сайта и его адаптации к мобильным устройствам.
Это имеет большое значение для повышения производительности вашего сайта и его адаптации к мобильным устройствам.
Хостинг: Выберите план хостинга с большой пропускной способностью и большим объемом памяти. Он также должен включать функции безопасности веб-сайта, такие как SSL-сертификат. Как и для других типов сайтов, план хостинга будет зависеть от ожидаемого трафика и размера вашего магазина. Независимо от этого, стоит поискать управляемого хостинг-провайдера Woocommerce. Ожидайте платить от 10 до 20 долларов в месяц за новые магазины и 45-200 долларов в месяц за растущие.
Готовы ли вы создать свой собственный веб-сайт WordPress?
Чтобы оценить затраты на разработку вашего веб-сайта для создания собственного веб-сайта WordPress, вам необходимо спланировать заранее. Это единственный способ выяснить, сколько вам нужно будет потратить на премиальные темы WordPress, хостинг, плагины, а также возможные дополнительные настройки и постоянную поддержку.
Более сложные и бизнес-ориентированные проекты гораздо сложнее создавать и поддерживать без опыта разработки WordPress. Если у вас нет собственной команды для разработки и обслуживания собственного сайта WordPress, рассмотрите возможность найма профессионального агентства или фрилансера.
Codeable — это профессиональная платформа WordPress-сервисов, в которой работают проверенные эксперты. Вы можете получить смету по единой цене и найти подходящего профессионала, который займется вашим индивидуальным дизайном. Отправьте свое проектное предложение здесь, чтобы получить бесплатную оценку без каких-либо обязательств, на 100% без риска!
Об авторе
Редакционная группа Codeable состоит из экспертов и профессионалов WordPress с многолетним опытом создания, управления и развития веб-сайтов на основе WordPress.
96% наших клиентов говорят, что они вернутся, чтобы нанять еще раз.
Найдите своего эксперта по WordPress сегодня
Узнать больше
Как создать сайт WordPress с нуля?
То, что начиналось как инструмент для изготовления
блоги в настоящее время являются самым популярным способом создания веб-сайтов всех видов.
Согласно последней статистике за 2019 год, WordPress обеспечивает 34% интернета (60%, если считать только сайта, созданного CMS ), и каждый месяц сайты WordPress посещают более 400 миллионов человек. Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог. Кроме того, он также бесплатный и предлагает более 50 000 плагинов и может использоваться на нескольких языках.
Несмотря на то, что WordPress является самым простым решением, создание веб-сайта с нуля все еще является подвигом, поэтому сегодня мы представляем вам руководство о том, как это сделать . Итак, приступим.
Тема или собственный веб-сайт WordPress?
Темы веб-сайтов WordPress
Термин тема знаком всем нам. Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. Это означает то же самое, когда дело доходит до WordPress.
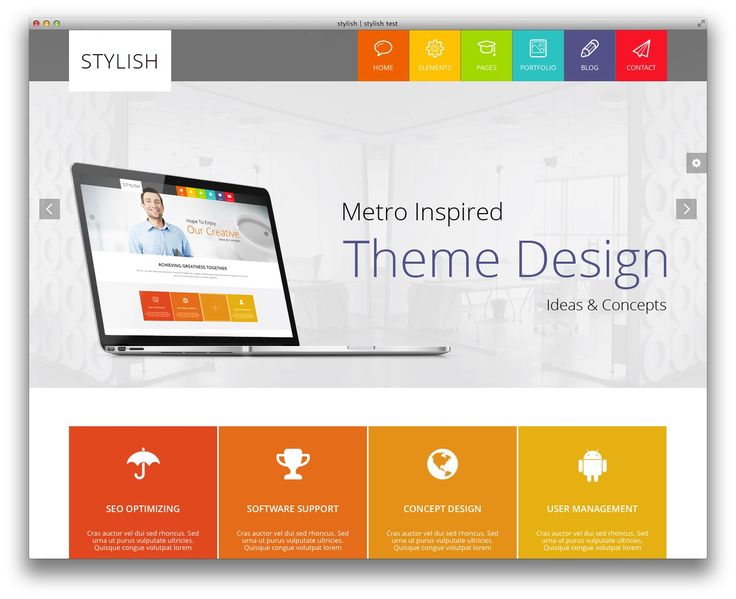
Тема WordPress — это набор шаблонов и таблиц стилей, которые используются для определения веб-сайта WordPress. Они не являются частью исходного кода, поэтому их можно изменить по своему вкусу. Существуют бесплатные и платные темы WordPress, которые вы можете использовать для своего сайта. Какую тему вы выберете, зависит от вашего вкуса и типа бизнеса.
Веб-сайт цифрового маркетинга – Пример целевой страницы | SourceМинимализм всегда был в моде, поэтому выбор упрощенной темы был бы не только безопасным, но и разумным выбором. Сложные веб-сайты имеют привычку сбивать людей с толку и отталкивать их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и что люди так его любят. Если вы хотите узнать больше о других тенденциях 2019 годаи 2020, мы написали подробный блог, который вы можете проверить.
Пользовательский веб-сайт WordPress
В отличие от покупки темы или загрузки бесплатной, когда дело доходит до пользовательского веб-сайта WordPress , вы начинаете с нуля . Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одной и той же темой. Если вы хотите, чтобы ваш бизнес выделялся, наличие уникального веб-сайта — один из шагов к достижению этой цели.
Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одной и той же темой. Если вы хотите, чтобы ваш бизнес выделялся, наличие уникального веб-сайта — один из шагов к достижению этой цели.
Нельзя сделать сайт за один раз дыхание, наоборот, создание сайтов — процесс длительный и неважно если вы новичок или опытный веб-разработчик, всегда будут ошибки. Но пусть вас ничто не обескураживает, никто ни в чем не становится экспертом с ночевкой.
Что нужно сделать перед началом сделать сайт на заказ?
Есть четыре шага, которые вам нужно будет сделать, прежде чем вы начнете программировать, давайте посмотрим, что они из себя представляют:
Создание каркаса
Имеет смысл только то, что мы создайте черновик, прежде чем мы создадим реальную вещь.
В этом случае вам необходимо придумайте, как вы хотите, чтобы ваш сайт выглядел, прежде чем что-либо делать else, где появляется каркас.
Каркас веб-сайта — это схема, которая используется для размещения элементов.
Дизайн веб-сайта должен быть последовательным, а элементы, такие как изображения, текст и кнопки, должны быть размещены в нужных местах, если вы хотите, чтобы люди могли перемещаться по вашему веб-сайту. Кроме того, цель вайрфрейма — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они увидели, например, на кнопку призыва к действию и фотографии вашего продукта.
Проще говоря, каркасы дают вам лучшее понимание функционала сайта.
Контент веб-сайта
Теперь, когда у вас есть каркас, пришло время придумать контент.
Контент веб-сайта — это все, что есть на веб-сайте, включая изображения, видео, весь текст и т. д. Обязательно точно опишите свои продукты и включите всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.![]()
Выберите правильные шрифты и цвета, которые, по вашему мнению, лучше всего представляют ваш бизнес и бренд. Наймите профессионального фотографа, чтобы он сделал для вас снимки, которые вы затем с гордостью сможете разместить на своем веб-сайте. Если вам нужны иллюстрации, подумайте о том, чтобы нанять графического дизайнера, который сделает уникальные и запоминающиеся иллюстрации для вашего сайта.
Не забудьте оптимизировать весь ваш контент, чтобы ваш сайт мог загружаться быстрее (скорость сайта очень важна!).
Создание дизайна
Каркас? Проверять. Содержание? Проверять. Пришло время объединить их в окончательную форму: дизайн .
Если у вас уже есть видение как вы хотите, чтобы ваш сайт выглядел, это круто! Это делает вашу работу значительно легче.
Однако, если вы много думали и просто не можете придумать дизайн, ничего страшного, потому что если в Интернете есть что-то, так это веб-сайты. Если вы потратите всего несколько часов на просмотр различных веб-сайтов и изучение тем WordPress, поверьте мне, вы получите большое вдохновение. И кто знает, может дизайн, который вы придумаете, будет красивее всех этих сайтов..
Если вы потратите всего несколько часов на просмотр различных веб-сайтов и изучение тем WordPress, поверьте мне, вы получите большое вдохновение. И кто знает, может дизайн, который вы придумаете, будет красивее всех этих сайтов..
Создание дизайна перед тем, как приступить к кодированию, также очень полезно, потому что придумывать дизайн во время обучения кодированию, несомненно, будет сложно и просто отнимет у вас драгоценное время.
Теперь, когда у вас есть дизайн, пора воплотить его в жизнь. Существуют десятки веб-сайтов, которые вы можете использовать для создайте макет своего веб-сайта, например, Balsamiq, Adobe XD, Mockplus, Moqups и многое другое). Большинство из них бесплатны, а некоторые премиум-функции вам понадобятся. платить, в то время как другие предлагают вам 30-дневную пробную версию. Тем не менее, они все хорошенькие легко использовать.
Кодирование
Нам всем так повезло, что сейчас 2019 год и что их тысячи
учебных пособий и руководств в Интернете, с помощью которых мы можем научиться делать
почти ничего. К счастью, кодирование — одна из таких вещей.
К счастью, кодирование — одна из таких вещей.
Во-первых, вам нужно изучить HTML, CSS и PHP. HTML, что означает язык гипертекстовой разметки, — это то, что вы используете для цвета, шрифтов, графики и эффектов гиперссылок. CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.
Код WordPressВсе это может показаться сложным, но поверьте мне, на самом деле это не так. Есть десятки ютуберов, которые снимают видео о программировании, понятное каждому. Но если вы не хотите учиться у кого угодно в Интернете, есть также онлайн-уроки, за которые вы можете платить, где видеоуроки могут научить вас основам, а затем более сложным вещам. Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Тестирование веб-сайта и оптимизация
Оптимизация веб-сайта относится к аспектам веб-сайта, которые способствуют конверсиям и трафику. Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, и это стало возможным благодаря трафику и конверсиям.
Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, и это стало возможным благодаря трафику и конверсиям.
Трафик поступает из всех видов маркетинга (социальные сети, поиск, другие веб-сайты), а конверсия — из хорошего маркетинга. К счастью, существуют десятки инструментов оптимизации, которые могут помочь нам получить максимальную отдачу от нашего веб-сайта.
GTmetrix поможет вам измерить скорость вашего сайта, что очень важно, как мы упоминали пару абзацев назад. Но почему? В 2018 году Google объявил, что скорость веб-сайта влияет на рейтинг, поэтому, даже если ваш веб-сайт потрясающий, Google может отображать один из веб-сайтов ваших конкурентов вместо вашего, если их веб-сайт быстрее. Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
SEO на странице
Мы уже упоминали этот сайт
трафик можно получить с помощью маркетинга, но есть и органический способ
сделать это, и это SEO на странице, которое является последним шагом в создании вашего сайта.



 д.
д.
 com больше подходит для платформы для ведения блога. Кроме того, вы можете легко создать свой собственный сайт здесь.
com больше подходит для платформы для ведения блога. Кроме того, вы можете легко создать свой собственный сайт здесь.