Создание теней для сложных объектов / Creativo.one
Создание теней для сложных объектов / Creativo.oneФильтры
ГлавнаяУрокиПрактикаСоздание теней для сложных объектов
Создание теней для сложных объектов
В этом уроке мы будем создавать тень от дерева сложной формы.
Сложность урока: Легкий
В этом уроке мы будем создавать тень от дерева сложной формы.
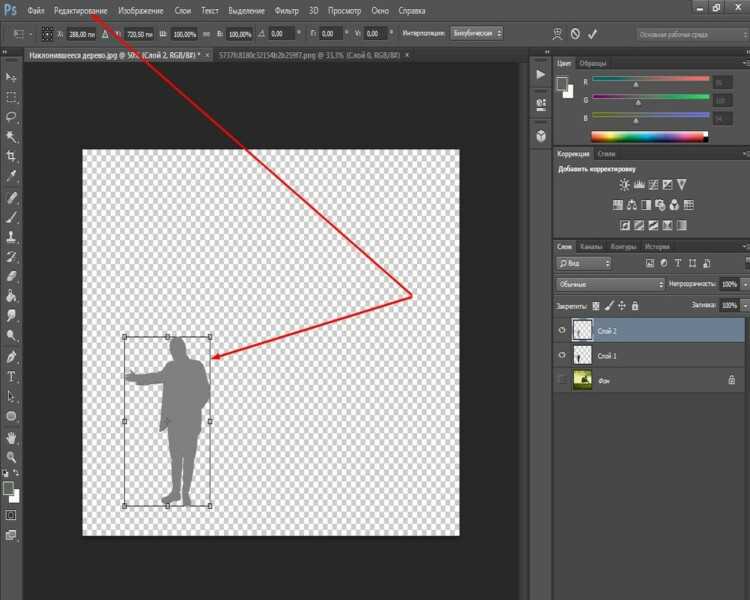
1. Откройте изображение с деревом. Вырежите его и перенесите на ваш рабочий документ. Дублируйте слой с деревом (Ctrl + J)
2. Слой-дубликат назовите «Тень». Примените к нему режим наложения «Умножение» (Multiply). Также примените стиль слоя Наложение цвета (Color Overlay) > Черный (Black) и установите заливку (Fill) на 98%.
3. Затем выберите функцию Редактирование > Трансформирование > Наклон (Edit > Transform > Skew).
4. Допустим, что солнце светит с правой стороны. Это можно понять, если внимательно посмотреть на ствол дерева: правая сторона дерева светлее левой. Таким образом, тень должна падать налево, на землю.
Тень должна быть самой темной у основания, а чем дальше от объекта, тем она должна становиться светлее. Значит, нам нужно плавно смягчить тень. Для этого мы воспользуемся быстрой маской.
В режиме быстрой маски проведите черно-белый линейный градиент.
Перейдите снова в обычный режим (еще раз нажмите ), маска пропадет, но останется выделенный участок.
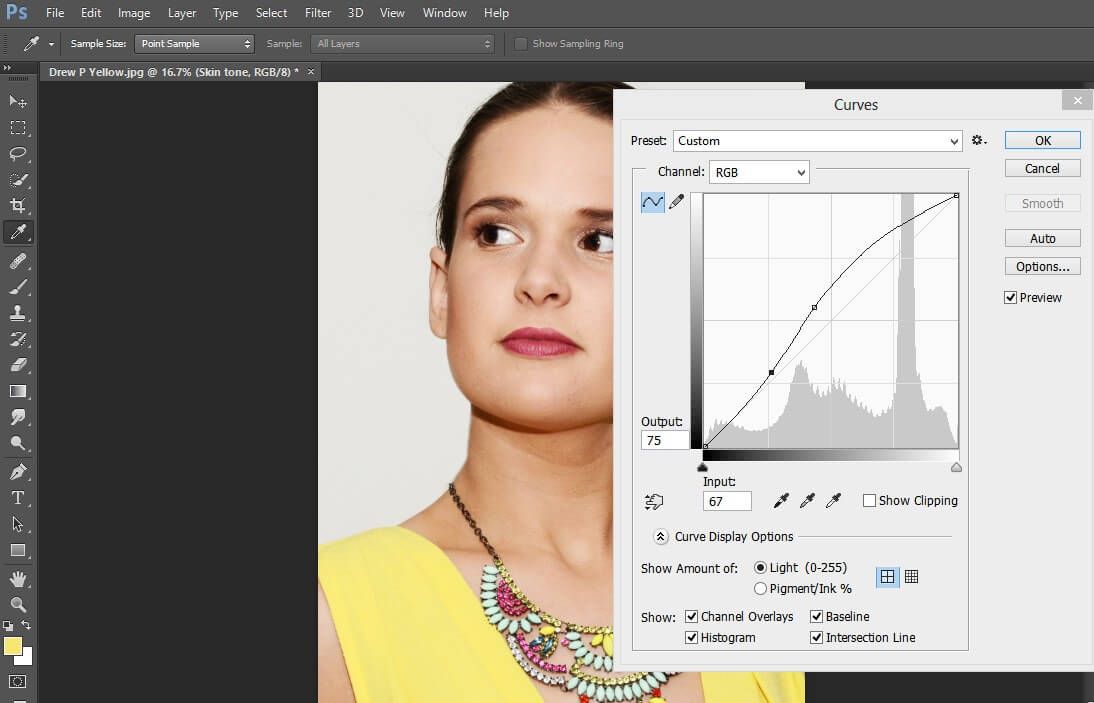
5. Можно еще немного осветлить тень с помощью Кривой, для этого нажмите Ctrl + M (Image > Adjustment > Curves).
6. Если на земле, куда падает тень от дерева, находятся какие-то объекты, то тень должна их обходить или проходить по ним.
Если на земле, куда падает тень от дерева, находятся какие-то объекты, то тень должна их обходить или проходить по ним.
Чем длиннее тень, тем больше она расширяется и смазывается в светлой своей части.
Имейте в виду также и то, что чем дальше тень от объекта, тем ее края становится более размытыми («виньеточное» проявление).
Также можно использовать и Размытие по Гауссу (Gaussian blur) для облегчения тени.
7. Наше дерево готово для пересаживания. Так как мы располагаем дерево не на ровной местности, а на гористой, то и тень будет с перепадами, которые необходимо отрегулировать.
Все нужные корректировки вы можете провести с помощью Свободной трансформации (Ctrl + T).
Автор: askphotoshop
 askphotoshop.com
askphotoshop.comНовые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Сериал «Tech Union» Тень. Как создать тень от объекта в Adobe Photoshop?
Для просмотра видео и корректной работы
сайта отключите плагин AdBlock.
Выберите удобный вариант просмотра и качество,
подходящее для вашего экрана
Обнаружены проблемы с воспроизведением данного видео. |
Канал не доступен подробнее |
Вы смотрите
Обзор USB микрофона Alctron UM900
Вы смотрите
Градиент. Как работать с инструментом градиент в Adobe Photoshop?
Вы смотрите
Монтаж видео в FCPX. Как заменить определенный цвет в FCPX? Эффект как у канала «Ай, как просто»
Вы смотрите
Розыгрыш! Выставка Inno Tech в Киеве с 7-9 апреля.
 Tech Union идет!
Tech Union идет!Вы смотрите
Футболки и толстовки. Где мы заказали? Наши впечатления от магазина Fatline
Вы смотрите
Отчёт с выставки Photomob 2017. Стенды Wacom, San Disk и Bitlighter. Новинка — Panasonic Lumix GH5
Вы смотрите
Интро — Photomob 2017. Встреча фотографов и видеографов в Киеве.
Вы смотрите
Финал розыгрыша билетов на Photomob
Вы смотрите
? ОЧИСТКА ВАШЕГО MAC.
 Обзор приложения MaCleaner 5
Обзор приложения MaCleaner 5Вы смотрите
Сборка PC за 800$. Сборка всего в один корпус.
Вы смотрите
Тень. Как создать тень от объекта в Adobe Photoshop?
Вы смотрите
Монтаж видео в FCPX. Как использовать и применять LUT в Final Cut Pro X? LUT Loader
Вы смотрите
Выставка Photomob в Киеве. Розыгрыш двух Pro билетов
Вы смотрите
Сборка PC за 800$. Распаковка комплектующих.

Вы смотрите
Фигуры. Работа с фигурами в Adobe Photoshop.
Вы смотрите
Монтаж видео в FCPX. Audition в Final Cut Pro X. Что такое Audition и как им пользоваться?
Вы смотрите
Распаковка микрофона Alctron UM900
Вы смотрите
Затемнение объекта. Как затемнить объект на фото с помощью Adobe Photoshop?
Вы смотрите
Монтаж видео в FCPX. Как исправить баланс белого (white balance) в Final Cut Pro X
Вы смотрите
Обзор видеокарты MSi GeForce GTX 1070 Gaming X
- Описание
- 8 отзывов
2010 — 2022, Познавательные, Развлекательные, Блогер, Украина
Автор делится разными полезностями о том, как создавать визуальный видеоконтент в условиях современного мира, где подобная информация поглощается невероятными темпами. Здесь представлены именно те инструменты, которые позволяют идти в ногу со временем. Особенно если деятельность связана с созданием промо-роликов, съемкой и монтажом интервью, видео-отчетностью с мероприятий или разных событий.
Здесь представлены именно те инструменты, которые позволяют идти в ногу со временем. Особенно если деятельность связана с созданием промо-роликов, съемкой и монтажом интервью, видео-отчетностью с мероприятий или разных событий.
Графика с качественной и современной картинкой, которая удерживает зрителя благодаря динамике, монтажу и общему визуальному стилю — это основные требования к современному видеоконтенту, и данный канал популярно объясняет (и показывает), как и с помощью каких инструментов или гаджетов подобного можно достичь. Tech Union смотреть онлайн.
Авторы работают в формате обзора техники и делятся собственным опытом, чего с ее помощью можно достичь, создавая видеоконтент. За двенадцать лет своего существования проект собрал более тридцати тысяч подписчиков, однако в их составе немало тех, кто глубоко интересуется созданием качественных видео.
Выпуск, набравший наибольшее число просмотров — это обзор iOS-приложения для монтажа видео VideoLeap, которое способно полностью заменить встроенное в Iphone приложение IMovie, потому что имеет большой набор функций для работы. Tech Union смотреть онлайн. Этот видеообзор посмотрели почти сто шестьдесят пять тысяч раз, причем ролик оказывается и самым комментируемым.
Tech Union смотреть онлайн. Этот видеообзор посмотрели почти сто шестьдесят пять тысяч раз, причем ролик оказывается и самым комментируемым.
Второй по количеству просмотров эпизод на канале обучает пользователей тому, как в Adobe Photoshop создать из фотографий забавную анимацию — он насчитывает почти сто тридцать тысяч просмотров. Tech Union смотреть онлайн. В целом все видео посмотрели уже более восьми миллионов раз.
Автор делится разными полезностями о том, как создавать визуальный видеоконтент в условиях современного мира, где подобная информация поглощается невероятными темпами. Здесь представлены именно те инструменты, которые позволяют идти в ногу со временем. Особенно если деятельность связана с созданием промо-роликов, съемкой и монтажом интервью, видео-отчетностью с мероприятий или разных событий. Гра
СвернутьПодробнее
Доступно на устройствах
iOS
Android
Smart TV
Консоли
Приставки
Перевод
РусскийСоздаем падающие тени | Мир ПК
Создаем отдельные тени
Добавим шум
Прозрачная тень
Делаем тень с помощью модулей расширения
Метод запечатывания
Создание теней в пакетах для верстки
Отделяем тень
Создание теней в графических пакетах сродни искусству. По-настоящему правильного способа сделать это не существует.
По-настоящему правильного способа сделать это не существует.
Метод запечатывания
Создание теней в пакетах для верстки
Отделяем тень
Создание теней в графических пакетах сродни искусству. По-настоящему правильного способа сделать это не существует. Зато существует около ста более или менее удобных методов, основанных на нескольких базовых приемах, таких, как размытие по Гауссу, использование слоев и каналов. В этой статье мы остановимся на нескольких наиболее эффективных способах создания теней. В качестве основного пакета я использовал Adobe Photoshop, но некоторые из описываемых мною техник можно применять и в других программах для обработки изображений.
Создаем отдельные тени
Существует два подхода к работе с тенями: объединять объект и тень в одном изображении или создавать тень как отдельный объект. Чаще всего объект и его тень объединяют в один образ. Но техника создания тени в качестве отдельного объекта имеет некоторые преимущества. Например, в этом случае легко изменить расположение тени. Много интересных эффектов можно получить накладывая тень на соседние объекты (текст или другие иллюстрации).
Чаще всего объект и его тень объединяют в один образ. Но техника создания тени в качестве отдельного объекта имеет некоторые преимущества. Например, в этом случае легко изменить расположение тени. Много интересных эффектов можно получить накладывая тень на соседние объекты (текст или другие иллюстрации).
А если сохранить тень в виде отдельного файла, содержащего только градации серого, можно использовать меньшее разрешение, чем у исходного изображения. Для тени будет достаточно 120-150 точек на дюйм. Это позволит сэкономить дисковое пространство и время при печати.
Главная трудность при работе с отдельной тенью состоит в том, что почти всегда приходится создавать обтравочный контур вокруг верхнего объекта (того, который отбрасывает тень). Если этого не сделать, контейнер, содержащий верхнюю картинку, может закрыть часть тени (см. врезку «Отделяем тень»).
Добавим шум
Иногда всего одна операция превращает неплохой, но заурядный дизайн в по-настоящему профессиональную работу. Попробуйте добавить шум к вашим теням, и вы в этом убедитесь. Тень, сгенерированная компьютером, часто выглядит слишком регулярной. После добавления шума структура тени становится более хаотичной и соответственно более естественной. При создании тени в Photoshop воспользуйтесь фильтром Add Noise. Шума не должно быть слишком много. Четырех-пяти уровней достаточно, чтобы сделать тень более реалистичной.
Попробуйте добавить шум к вашим теням, и вы в этом убедитесь. Тень, сгенерированная компьютером, часто выглядит слишком регулярной. После добавления шума структура тени становится более хаотичной и соответственно более естественной. При создании тени в Photoshop воспользуйтесь фильтром Add Noise. Шума не должно быть слишком много. Четырех-пяти уровней достаточно, чтобы сделать тень более реалистичной.
Прозрачная тень
Мне все время задают один и тот же вопрос: «Как в QuarkXPress или Adobe PageMaker добиться того, чтобы сквозь тень были видны объекты, лежащие под ней?» Увы, это невозможно. Язык PostScript, который используют оба пакета, основан на модели непрозрачных изображений. Это значит, что видимым может быть только изображение, которое находится сверху. Если поместить контейнер заполненный 20%-м серым цветом поверх заполненного 50%-м, ни XPress, ни PageMaker не смогут смешать эти цвета. Будет виден только 20%-й серый.
Тем не менее существует несколько трюков, позволяющих сымитировать эффект падающей тени. Например, если речь идет о цветном или черно-белом растровом изображении можно напечатать тень поверх лежащего под ней изображения (см. врезку «Метод запечатывания»).
Например, если речь идет о цветном или черно-белом растровом изображении можно напечатать тень поверх лежащего под ней изображения (см. врезку «Метод запечатывания»).
Делаем тень с помощью модулей расширения
До разработчиков программного обеспечения не сразу дошло, что нам необходимы падающие тени, но сейчас уже создано несколько модулей расширения, позволяющих генерировать тени автоматически. Для Photoshop такие модули выпускают компании Alien Skin Software (пакет The Black Box) и Extensis (PhotoTools). Тем же, кто хочет создавать тени не выходя из QuarkXPress, могу порекомендовать Xtension ShadowCaster компании A Lowly Apprentice Production или QX-Tools фирмы Extensis.
Какое бы из решений вы ни выбрали, помните, что создание теней — искусство не в меньшей степени, чем наука. Чтобы правильно подобрать прозрачность, направление и цвет падающей тени, требуются навыки дизайнера. Желающие подробнее познакомиться с техникой создания падающих теней могут прочесть об этом в любой из доступных книг по Photoshop, например Linnea Dayton и Jack Davis «Photoshop 3 Wow!» (Linnea Dayton и Jack Davis, Peachpit Press, 1995).
Дэвид Блэтнер — автор и соавтор ряда книг о настольных издательских системах, включая Real Word Photoshop 3 (Peachpit Press, 1995). С ним можно связаться по адресу [email protected].
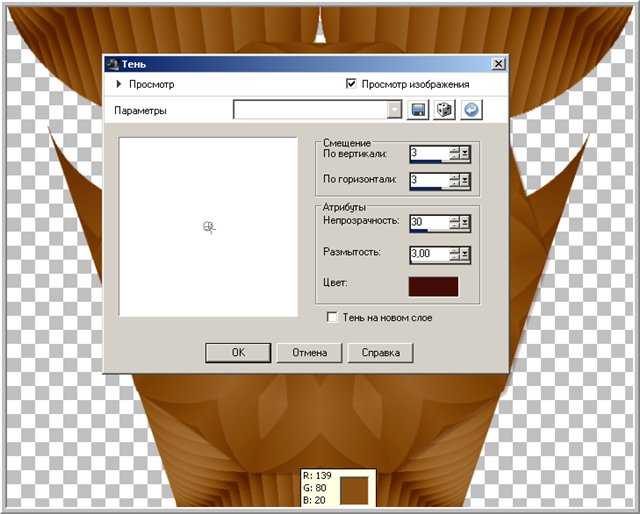
Метод запечатывания
Поместите тень в виде отдельного TIFF-образа в градациях серого цвета поверх цветного фона, не имеющего черной составляющей (такого, как расположенный ниже голубой прямоугольник). После этого выберите для тени опцию печати поверх краски (обычно в QuarkXPress и PageMaker эта функция используется для выполнения треппинга). На экране монитора вы ничего не заметите, но при цветоделении программа учтет выбранную вами опцию. Однако, если фон имеет черную составляющую, этот трюк не сработает. Черная составляющая тени не может быть напечатана поверх черной составляющей фона (это непрозрачный объект). Второй трюк состоит в том, чтобы конвертировать тень из градаций серого в одноразрядный черно-белый образ (Bitmap в Photoshop). Теперь тень состоит только из черных и белых точек (никакого серого цвета). QuarkXPress и PageMaker смогут напечатать такой образ поверх любого фона. Результат получится менее аккуратным, зато этот способ работает там, где другие методы не помогают.
QuarkXPress и PageMaker смогут напечатать такой образ поверх любого фона. Результат получится менее аккуратным, зато этот способ работает там, где другие методы не помогают.
После того как для тени в градациях серого цвета выбран режим запечатывания, экран монитора покажет, что она полностью закрыла фон.
Тень в градациях серого корректно запечатывает цвета, но полностью закрывает черную составляющую. Тень в режиме Bitmap не содержит серого и корректно запечатывает все цвета, включая черный.
Создание теней в пакетах для верстки
Создание теней от таких объектов, как текст или контейнер в программах для верстки, всегда доставляло верстальщикам лишнюю головную боль (конечно, если какой-нибудь модуль расширения не делает это за них). Ниже приведено описание техники, которой я пользуюсь чаще всего.
1) Спрячьте в документе QuarkXPress или PageMaker все направляющие и установите масштаб 100% (Actual Size).
2) Сделайте снимок экрана: нажмите комбинацию +shift+3, чтобы сфотографировать экран целиком, или воспользуйтесь специальной утилитой, чтобы снять только необходимую область.
3) Откройте снимок в Adobe Photoshop (скорее всего, файл будет называться Picture0 и будет расположен на загрузочном диске) и конвертируйте его в режим Grayscale.
4) Если свободного пространства вокруг выделенной области не хватает, добавьте его, воспользовавшись командой Canvas Size из меню Image. Если вы захватили слишком много лишнего изображения (например, сделали снимок всего экрана), обрежьте его.
5) Выберите команду Image Size из меню Image и установите разрешение изображения 120 точек на дюйм. Обратите внимание на то, что ширина и высота изображения должны остаться без изменений, поэтому их следует устанавливать в дюймах (Inches) или пайках (Picas). Опция The Constrain: File Size должна быть выключена.
6) Примените размытие по Гауссу (Gaussian Blur) с радиусом не меньше 5 пикселов. Обработайте файл фильтром Add Noise, добавьте четыре-пять уровней шума.
7) Чтобы сделать тень более светлой, на шкале Output Levels в диалоговом окне Levels сместите черный треугольник до значения порядка 130.
8) Сохраните файл в формате TIFF (если вы хотите воспользоваться методом запечатывания) или в формате EPS и перенесите обратно в QuarkXPress или PageMaker. Поместите один объект под другим так, чтобы тень выглядела как можно более естественно.
Отделяем тень
Если вы разделили объект и его тень на два файла, вам придется провести вокруг верхнего объекта обтравочный контур (конечно, если это не прямоугольник, полностью занимающий контейнер).
Как сделать длинную векторную жесткую тень в Photoshop
Расшифровка видео
Привет, в этом видео мы собираемся создать слепок, своего рода длинную тень, которую мы видим. В настоящее время очень популярен в дизайне пользовательского интерфейса. Google использовал его в течение длительного времени. Обычно я говорю, что это очень просто, но это не так. Это сверхручной труд, сейчас я покажу вам, почему.
Для начала мы будем использовать только новый документ «Файл», «Новый». Мы собираемся сделать его маленьким. Мы собираемся сделать его размером 1000 x 1000 пикселей. И мы нажмем «Создать». Я собираюсь выбрать цвет фона только из моих образцов здесь. Вы можете смешать любой цвет, который вам нравится. Итак, я выбрал его, и я собираюсь перейти к «Редактировать», я собираюсь перейти к «Заполнить». И поскольку у меня есть фоновый слой и выбран цвет переднего плана, давайте нажмем «ОК».
Мы собираемся сделать его размером 1000 x 1000 пикселей. И мы нажмем «Создать». Я собираюсь выбрать цвет фона только из моих образцов здесь. Вы можете смешать любой цвет, который вам нравится. Итак, я выбрал его, и я собираюсь перейти к «Редактировать», я собираюсь перейти к «Заполнить». И поскольку у меня есть фоновый слой и выбран цвет переднего плана, давайте нажмем «ОК».
Итак, мы кое-что добавим — мы использовали его ранее, мы собираемся использовать «Файл», «Поместить встроенный», потому что это векторный материал из Illustrator. Что-нибудь из Illustrator использует «Файл», «Место для встраивания». Сохраняет все свои координаты, и математику, и векторность. Вы можете просто открыть его, скопировать и вставить. Но это не истинное достоинство смарт-объектов. Итак, в ваших «Файлах с упражнениями» есть один, который называется «15 теней». Откройте это. Мы собираемся использовать Shoe.ai, это Adobe Illustrator. Вы можете делать что угодно, мы собираемся сделать это с этим изображением. Я собираюсь нажать «ОК». Вы можете сделать с чем угодно, это не обязательно должна быть обувь, это может быть текст. Я немного уменьшаю его и нажимаю «возврат», я там немного выше.
Я собираюсь нажать «ОК». Вы можете сделать с чем угодно, это не обязательно должна быть обувь, это может быть текст. Я немного уменьшаю его и нажимаю «возврат», я там немного выше.
Итак, сначала нам нужно выбрать обувь. Мы используем наш инструмент быстрого выбора. Я просто собираюсь тащиться, хватать все вещи. Вы можете выбрать фон и инвертировать его, это будет быстрее, но поехали. Это хороший простой выбор, потому что это такое чистое и четкое изображение. Теперь пришло время для признания. Теперь я не могу найти или придумать лучший способ, чем сделать это. Это немного ручного труда, немного. Если вы смотрите это и думаете: «Эй, почему бы ему просто не сделать это вот так?» Я хотел бы знать. Не могу найти, не могу понять. Таким образом, это работает, это хорошо, но это просто, есть небольшое затирание клавиш, и это нормально.
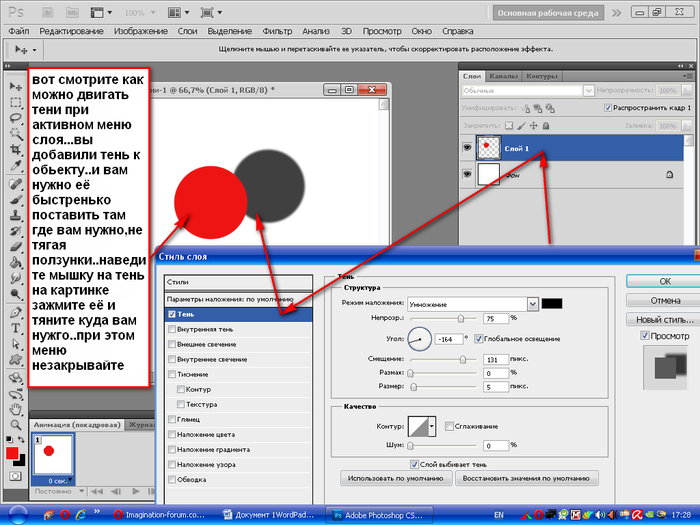
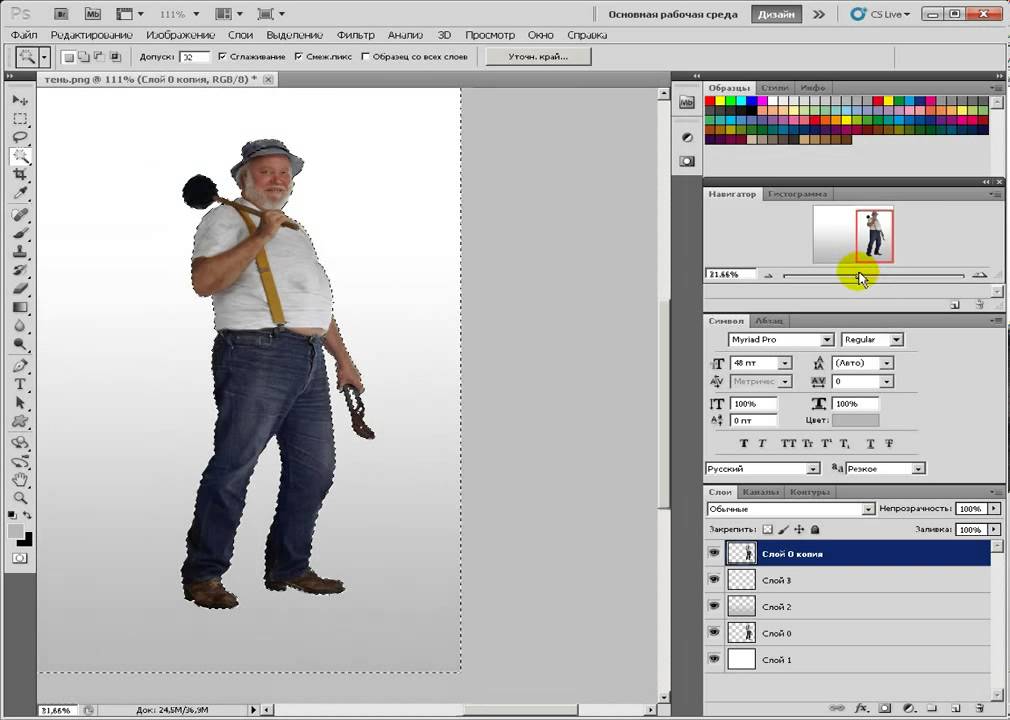
Итак, мы создадим новый слой, назовем его «Тень». ‘Тень’. Я собираюсь заполнить его черным цветом. Итак, я собираюсь перейти к «Редактировать», давайте заполним его черным цветом. Для содержания я собираюсь выбрать черный. Нажмите «ОК». Я собираюсь перейти к «Выбрать», «Отменить выбор». Итак, это первая фаза. Я положу его прямо под ботинок и начну притирать пуговицы. Итак, на ПК удерживайте клавишу «Alt» на клавиатуре. Если вы на Mac, посмотрите вниз и возьмите клавишу «Option». Просто убедитесь, что вы используете инструмент «Перемещение», иначе это не сработает. Итак, вы готовы к игре на клавиатуре? Стрелка вниз, стрелка вправо. Стрелка вниз, стрелка вправо. Его трудно увидеть, он выходит как тень.
Для содержания я собираюсь выбрать черный. Нажмите «ОК». Я собираюсь перейти к «Выбрать», «Отменить выбор». Итак, это первая фаза. Я положу его прямо под ботинок и начну притирать пуговицы. Итак, на ПК удерживайте клавишу «Alt» на клавиатуре. Если вы на Mac, посмотрите вниз и возьмите клавишу «Option». Просто убедитесь, что вы используете инструмент «Перемещение», иначе это не сработает. Итак, вы готовы к игре на клавиатуре? Стрелка вниз, стрелка вправо. Стрелка вниз, стрелка вправо. Его трудно увидеть, он выходит как тень.
На самом деле он просто дублирует слой, который мы выбирали каждый раз, потому что мы удерживаем нажатой специальную клавишу, которая называется «Option» на Mac и «Alt» на ПК. Не волнуйтесь, когда мы закончим, у нас будет около миллиарда слоев. Итак, сброс ключа. Не могу вспомнить, что было последним, что я делал. Это было вниз или поперек? Наверное, поперек, так вниз, поперек, вниз, поперек… Да, ты сойдешь с ума, так что я заставлю нас ускориться, и я пойду вниз поперек, вниз поперек , множество раз. Готовый? Идти.
Готовый? Идти.
Я вернулся. Мне это надоело? Я собираюсь показать вам небольшой трюк, чтобы ускорить его. Итак, что я собираюсь сделать, так это выбрать этот лучший. Я собираюсь прокрутить весь путь вниз до моей первой тени, вот он там. Удерживая Shift, щелкните этот последний. Затем я собираюсь щелкнуть правой кнопкой мыши любой из них и сказать: «Объединить слои», пожалуйста. Так что теперь они по крайней мере один кусок. Так что теперь, что я могу сделать, я могу продублировать его. Не беспокойтесь об именах слоев. У меня есть два из них, и я могу вытащить его, и как бы использовать клавиши со стрелками, чтобы установить его в нужное положение, так что я… я вроде жульничаю, если вы знаете, я удваиваю ставку, удваиваю ставку . Так что я собираюсь выбрать оба из них сейчас. ‘Соединить слои’. То же самое снова, я собираюсь продублировать, я использую свой маленький ярлык.
Перетащите его на мою маленькую перевернутую страницу. Тогда возьмите мои клавиши со стрелками и выровняйте его. Мне, наверное, просто нужно, мне нужно еще парочку. Теперь я обязательно буду использовать ярлыки. Ярлык для слияния слоев, я скажу вам через секунду. Выстроились в очередь. Выберите их оба, это «Command E» на Mac, «Control E» на ПК. Должен быть последним. Дублируйте его. Ты такой: «Это больно, Дэн, должен быть способ получше». Если бы. Наверное, да, я просто не могу разобраться и не могу найти никого, кто знает. Ты мог бы быть моим спасителем, и я мог бы перезаписать это видео.
Мне, наверное, просто нужно, мне нужно еще парочку. Теперь я обязательно буду использовать ярлыки. Ярлык для слияния слоев, я скажу вам через секунду. Выстроились в очередь. Выберите их оба, это «Command E» на Mac, «Control E» на ПК. Должен быть последним. Дублируйте его. Ты такой: «Это больно, Дэн, должен быть способ получше». Если бы. Наверное, да, я просто не могу разобраться и не могу найти никого, кто знает. Ты мог бы быть моим спасителем, и я мог бы перезаписать это видео.
Итак, теперь, когда я объединил их всех, у меня есть эта длинная тень. Я просто уменьшу его непрозрачность, чтобы он больше походил на растянутый векторный логотип. Вы думаете, почему я просто не нарисовал линии и не заполнил их с помощью Pen Tool. Я думаю, что карандаш немного выходит за рамки этого вводного курса, но если вы мастер Pen Tool, вы можете это сделать. Единственная проблема заключается в том, что когда у вас есть внутренние составные формы, трудно понять, что там делать. Я считаю, что этот метод просто хорошо работает каждый раз для такой длинной тени Google.
Вот и все, что нужно спустить и написать миллион раз. Извините за это, давайте перейдем к следующему видео, это меньше ручного труда.
Какой из следующих вариантов создает жесткую тень для объекта?
Какой из следующих параметров создает жесткую тень для объекта? Перейти к содержимому- Дублирование слоя объекта и размещение его ниже черным цветом.
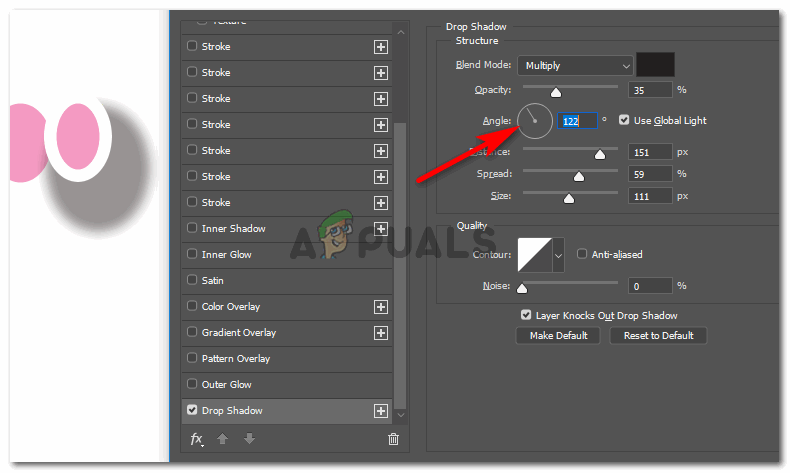
- Использование тени с непрозрачностью 100% в окне параметров наложения.
- Использование тени с распространением на 100% в окне параметров наложения.
- Оба A и C.
- Какие из следующих инструментов помогают ретушировать шрамы или царапины на изображении?
- Какое из следующих сочетаний клавиш используется для перехода более чем на один шаг назад (многократная отмена)?
- Выберите наиболее подходящие определения для инструмента Paint Bucket.
- Photoshop — это графическое программное обеспечение на основе ______?
- Какой из следующих инструментов применит эффект размытия, аналогичный тому, что показан на данном изображении, путем выбора одной клавиши?
- Что из следующего НЕ является типом корректирующего слоя?
- В чем разница между положением и преобразованием на временной шкале?
- Какие из следующих параметров доступны на панели слоев?
- Как удалить слой?
- Что из следующего является рабочей средой по умолчанию в Adobe Photoshop?
- Назовите обведенный кружком инструмент на данном изображении.

- В Photoshop CC 2017 добавлена новая функция для распознавания человеческих лиц: инструмент называется Face Tool. Где он находится?
- Как отменить рендеринг в 3D-режиме?
- Какой из следующих параметров НЕ работает со смарт-объектом?
- Какой из следующих вариантов показывает изменения, которые вы вносите в изображение в Liquify
- Как вы создадите данное изображение в Adobe Photoshop?
- Эта новая функция в Photoshop CC 2017 заменила инструмент «Уточнить край». Он позволяет работать с фоном изображения, например, применять эффект размытия. Какой инструмент мы имеем в виду?
- Если размер DPI изображения (точек на дюйм) меньше, чем размер DPI холста/документа, то:
- Какой из следующих параметров создает жесткую тень для объекта?
- Как скопировать слой в другой документ?
- Что происходит, когда вы удерживаете клавишу Alt и перемещаете объект с помощью клавиш со стрелками?
- Какой из следующих инструментов может удалить ненужную часть вокруг изображения?
- После создания шаблона веб-страницы какой инструмент следует использовать для разделения на более мелкие разделы?
- Для чего используется сочетание клавиш Ctrl + Shift + X?
- Что произойдет, если вы, удерживая клавишу Alt, перетащите объект в другую точку?
- Что из следующего можно использовать для выбора цвета?
- Какие из следующих экземпляров НЕ создают новый слой автоматически?
- Как повысить резкость изображения без изменения цветов?
- Какой из следующих методов создает анимированный баннер в Adobe Photoshop?
- Какой из следующих наборов шагов следует выполнить, чтобы скопировать стиль слоя на другой слой?
- В каком из следующих типов компьютерной графики используются математические формулы для рисования линий, форм и создания цифровых изображений?
- Какой фильтр был использован в данном изображении?
- Какой из следующих наборов шагов показывает пример функции «SVG OpenType» в Photoshop CC 2017?
- Какой из следующих наборов шагов создает новый слой?
- Какой из следующих инструментов можно использовать для выбора всех пикселей одинакового цвета?
- Круг на данном изображении является верхним слоем из двух фигур.
 Если обе формы объединены, что произойдет с эффектами формы?
Если обе формы объединены, что произойдет с эффектами формы? - Что произойдет, если при преобразовании текста удерживать клавишу Ctrl?
- Какие из следующих сочетаний клавиш изменяют цвет растрового изображения на черно-белый?
- Какой из следующих методов следует использовать для сохранения оптимизированного изображения?
- Какой инструмент в параметрах наложения следует использовать для добавления контура к текстам и фигурам?
- Что из следующего является правильным способом применения цвета наложения к растровому объекту?
- Что такое PostScript в Adobe Photoshop?
- Какова типичная единица измерения размера в Adobe Photoshop?
- Какой новый формат шрифта (Open Type) был добавлен в Photoshop CC 2017?
- При изменении размера изображения размер какого элемента изменяется?
- Как расширить точку кисти с помощью клавиатуры?
- Какой из следующих инструментов используется для настройки яркости, контрастности и тонового диапазона гистограммы изображения?
- Какой из следующих форматов файлов является основным в Adobe Photoshop?
- Photoshop имеет два режима ввода: тип точки и тип абзаца.
 Какое из приведенных утверждений неверно?
Какое из приведенных утверждений неверно? - Какой из следующих фильтров создает эффект, подобный показанному на данном изображении?
- Какой из следующих инструментов помогает сделать часть изображения ярче?
- Как сохранить пропорции изображения при «свободном преобразовании»?
- Как вы выберете область с помощью инструмента Marquee, как показано на данном изображении?
- Какой из следующих методов следует использовать для исправления размытого изображения?
- Что означает значок предупреждения в палитре цветов?
- Как можно создавать 3D-модели, такие как куб и сфера, в 3D-пространстве?
- Как Волшебная палочка распознает предел цвета?
- Как работает инструмент «Волшебный ластик»?
- Что такое функция «Действие» в Adobe Photoshop?
- Как выбрать цвет фона в образцах цвета?
- Какой из следующих параметров в Adobe Photoshop защищает слои от потери качества после изменения размера или других команд?
- Как можно изменить или добавить эффект в части/разделе изображения, не затрагивая все основное изображение?
- Как активировать панель временной шкалы?
- Что происходит, когда вы щелкаете статус в палитре «История»?
- Какое сочетание клавиш следует использовать для применения последнего использованного фильтра к изображению?
- Как вы используете действия в Adobe Photoshop?
- Для чего нужен Adobe Bridge?
- Как можно увеличивать и уменьшать изображения?
- Какой из следующих типов цветовых режимов чаще всего используется для печати?
Создание реальной тени в Photoshop
Добавление теней в постобработку может придать более реалистичный вид при компоновке фотографий. Они могут оказать большое влияние и помочь улучшить эстетику ваших фотографий. Тени также добавляют настроение и глубину вашей фотографии.
Они могут оказать большое влияние и помочь улучшить эстетику ваших фотографий. Тени также добавляют настроение и глубину вашей фотографии.
В этом уроке мы объясним два метода создания теней для объекта. Мы будем использовать Photoshop вер. 2021. Начнем!
Метод 1В этом методе мы создаем форму тени, выбирая объект и отделяя его от фона. Затем отразите его копию по вертикали, залейте черным цветом и трансформируйте, чтобы она соответствовала новому фону с перспективой. Затем мы используем инструмент марионетки, чтобы окончательно скорректировать его положение с исходным объектом, добавив размытие и градиент к тени. Вот подробные шаги, чтобы скомпоновать две фотографии, а затем создать тень.
Фото Aenic из Pexels
Этап 1
Открыть новую фоновую фотографию и фотографию объекта
Этап 2
В предметной фотографии выберите тему. Вы можете использовать инструмент быстрого выбора или любой другой инструмент выделения .
Вы можете использовать инструмент быстрого выбора или любой другой инструмент выделения .
Этап 3
Скопируйте выделение ( Ctrl + C ), затем дважды вставьте его ( Ctrl +V ) в фоновый документ. Назовите первый слой копии «субъект», а второй слой копии «тень» 9.0014
Этап 4
Используйте инструмент «Свободное преобразование» ( Ctrl +T ), чтобы расположить и масштабировать объект
Этап 5
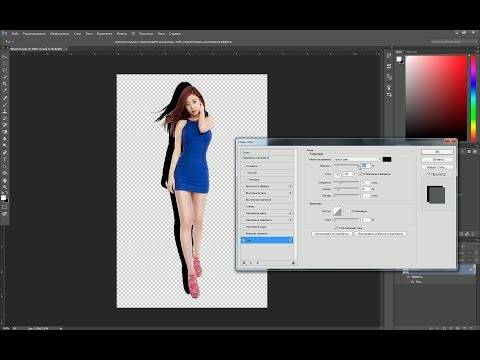
В слое с тенью и с выбранным объектом залейте выделение черным цветом. (Щелкните правой кнопкой мыши в пределах выделения и выберите «Заполнить»)
Выберите черный цвет в меню
Шаг 6
В слое с тенью и с выбранным объектом отразите тень по вертикали
Шаг 7
Переместите и сопоставьте перспективу тени с фоном
Использовать Редактировать > Трансформировать > Перспектива
Используйте инструмент Puppet Wrap Tool, чтобы настроить форму тени. ( Правка> Кукольная упаковка )
( Правка> Кукольная упаковка )
Шаг 8
Размыть тень. ( Фильтр > Размытие > Размытие по Гауссу )
Ступень 9
Добавьте градиент к тени.
Добавьте маску слоя к слою с тенью. Используйте инструмент «Градиент», чтобы добавить градиент к тени. Используйте черное к белому. Кроме того, вы можете настроить непрозрачность слоя, чтобы контролировать внешний вид тени.
Результат показан ниже
Метод 2В этом методе мы создаем форму тени, используя параметр тени. Затем мы трансформируем его, чтобы он соответствовал новому фону с перспективой. Затем мы используем инструмент марионетки, чтобы окончательно скорректировать его положение с исходным объектом, добавив размытие и градиент к тени. Вот подробные шаги по объединению двух фотографий и созданию тени.
Фото André Cook из Pexels
Этап 1
Открыть новую фоновую фотографию и фотографию объекта
Этап 2
В предметной фотографии выберите тему. Вы можете использовать инструмент быстрого выбора или любой другой инструмент выделения .
Вы можете использовать инструмент быстрого выбора или любой другой инструмент выделения .
Этап 3
Скопируйте выделение ( Ctrl + C ), затем вставьте его ( Ctrl +V ) в фоновом документе. Назовите скопированный слой «субъект»
.Этап 4
Используйте инструмент «Свободное преобразование» ( Ctrl +T ), чтобы расположить и масштабировать объект
Этап 5
Двойной щелчок справа от слоя объекта, чтобы открыть меню стилей слоя, затем установите флажок тени, затем нажмите OK
Шаг 6
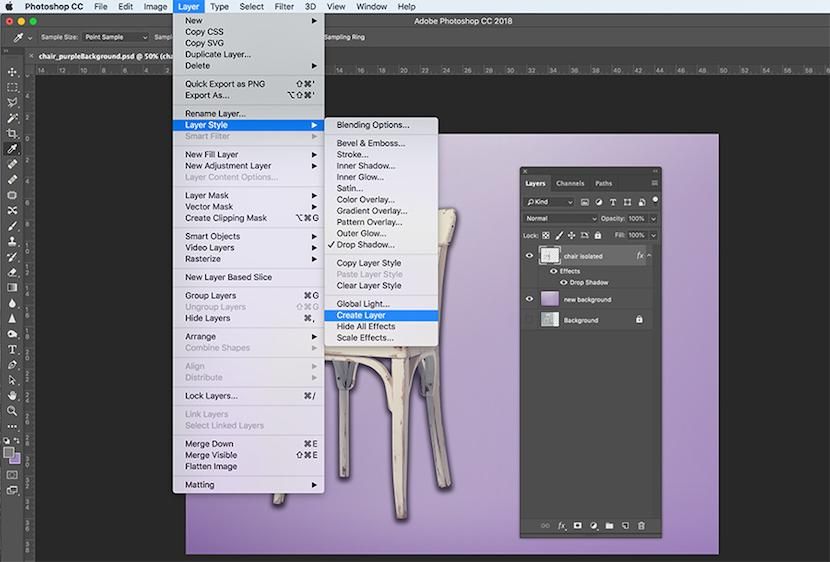
Теперь мы перенесем тень на новый слой. Слой > Стиль слоя > Создать слой
Шаг 7
На слое с тенью нажмите ( Ctrl + T ), чтобы преобразовать тень. Перетащите верхний средний маркер вниз, чтобы отразить тень, а затем отрегулируйте ее положение
Измените перспективу, щелкнув правой кнопкой мыши внутри поля преобразования и переместив ручку, чтобы изменить ее.
Шаг 8
Добавьте размытие и градиент к тени, как описано в шагах 8 и 9.в предыдущем примере
Результат показан ниже
Другой примерВ этом примере мы объединим две фотографии ниже и добавим тень к конечному изображению.
Связанные посты
Что такое инструменты выделения в Photoshop?
Что такое маска в Photoshop? – Полное руководство для начинающих
Как поместить что-либо в перспективу в Photoshop
Как добавить отражение в Photoshop
Вы также можете ознакомиться с нашими советами и учебными пособиями по редактированию
Спасибо за прочтение. Надеюсь, вам понравилась статья. Если у вас есть какие-либо вопросы, просто задайте их ниже, и я буду рад вам ответить.