Установка WordPress на denwer и хостинг.
Сегодня мы поговорим про установку самой популярной CMS на сегодняшний день — WordPress. Начнем с установки на denwer, а затем на бесплатный хостинг.
Установка WordPress на denwer
1) Подготовка локального окружения
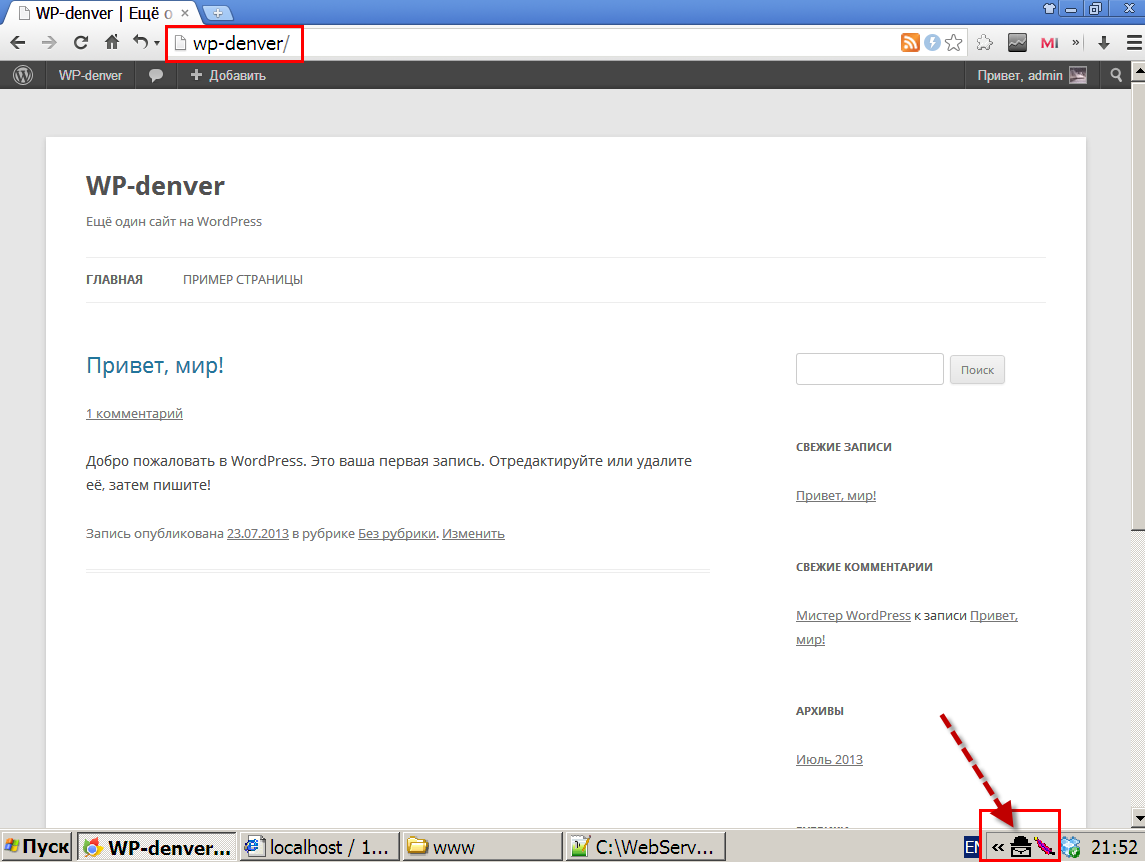
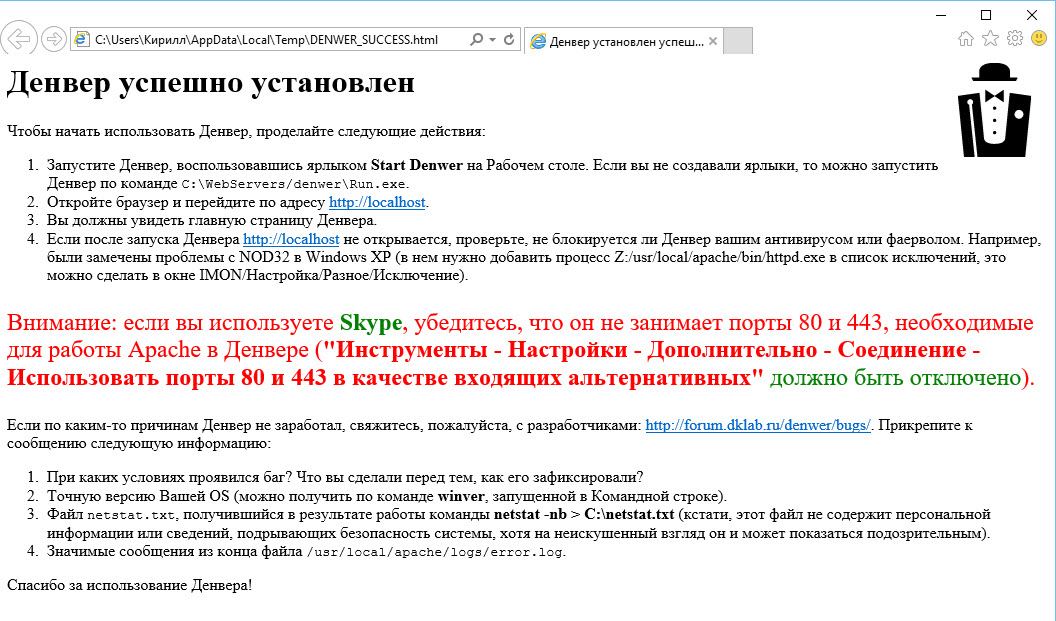
Установите denwer если вы ещё этого не сделали, после чего перейди в папку, куда он был установлен. Далее в папку denwer и запустите файл Run.exe. После чего, должен запуститься denwer. Перейдите в браузере по адресу http://localhost/denwer/ , если вы сделали все правильно, то увидите примерно следующее:
2) Создание базы данных
Следующий шаг, установки WordPress, это создание БД. На странице http://localhost/denwer/ прокрутите экран ниже и найдите ссылку на панель управления MySql — PhpMyAdmin.
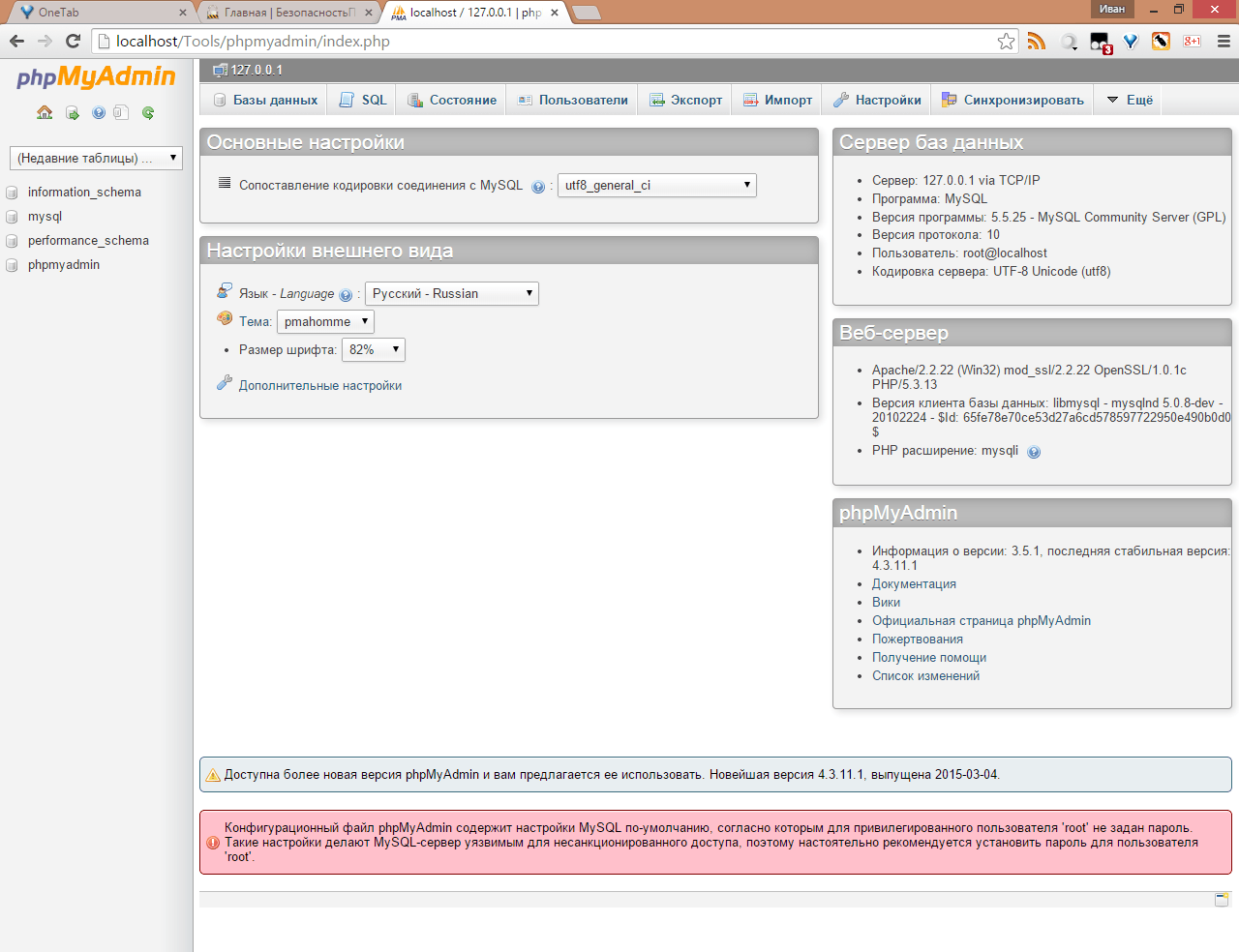
После чего у вас откроется панель управления, которая будет выглядеть примерно следующим образом:
Если появится окно авторизации, то в имя пользователя введите root а пароль оставьте пустым. Это данные которые стоят по умолчанию в denwer. После чего должно перекинуть на главную страницу phpMyAdmin.
На главное странице панели управления введите в текстовое поле, отмеченное красным цветом, на скриншоте выше любое название базы данных. Например wp1 и нажмите кнопку «Создать». После чего в колонке слева должны появится вновь созданная база.
3) Загрузка WordPress.
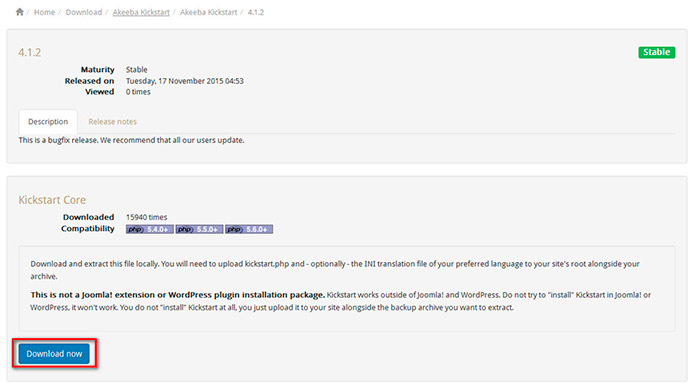
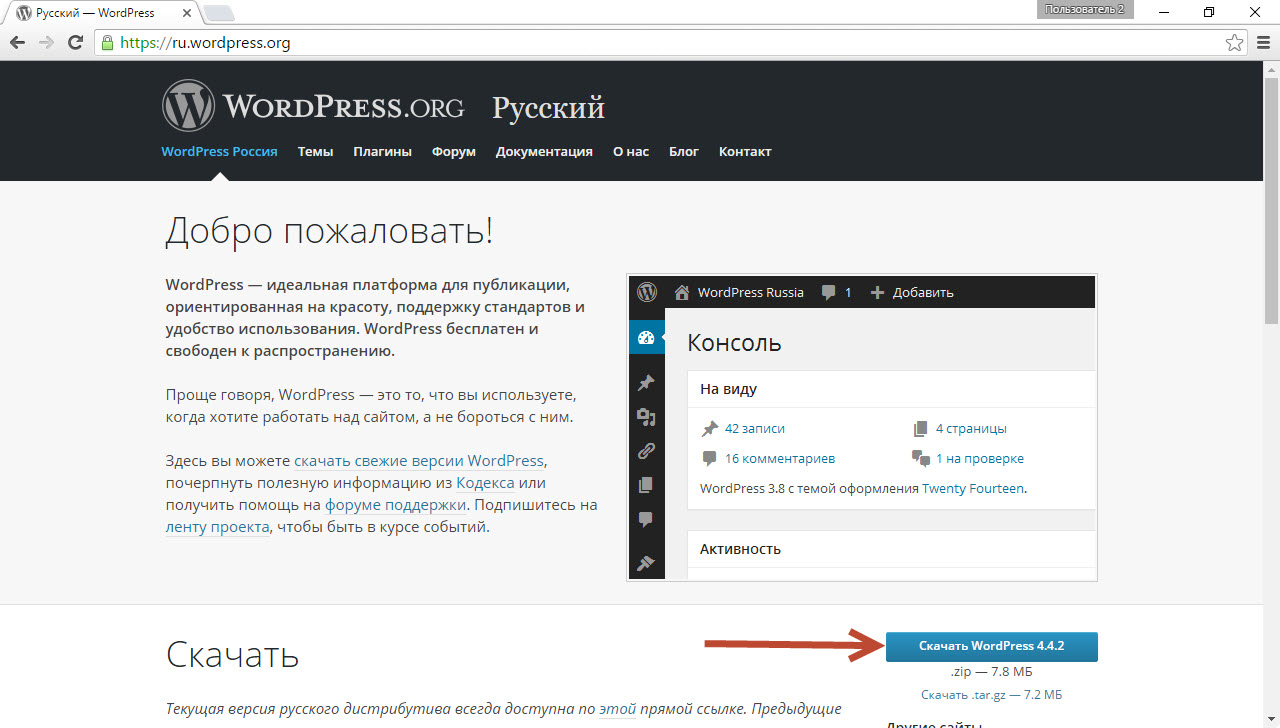
Следующий этап установки, это загрузка на компьютер самой CMS. Перейдите на официальный сайт WordPress и скачайте архив:
После чего создайте папку, где будут располагаться файлы вашего сайта, в denwere. Путь: Корневая_Папка_Denwera/home/localhost/www/»название». Я назвал папку wp1. Теперь в эту папку распакуйте архив, скачанный с сайта WordPress. У вас должно получиться примерно следующая структура файлов и папок:
У вас должно получиться примерно следующая структура файлов и папок:
4) Знаменитая 5 минутная установка
Последний этап установки. Зайдите в браузере по адресу http://localhost/»название папки в домене». Название папки в домене у меня — wp1. На данной странице вы должны увидеть следующее:
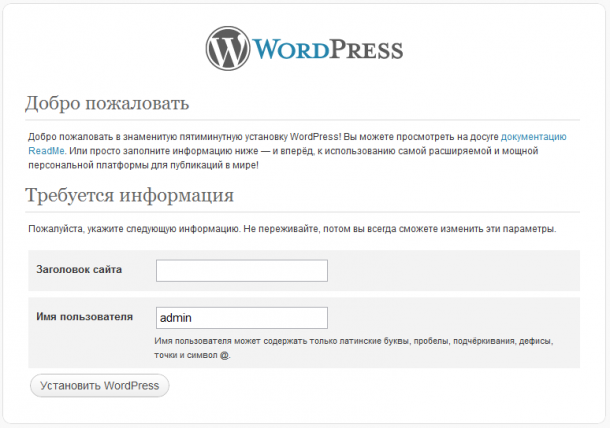
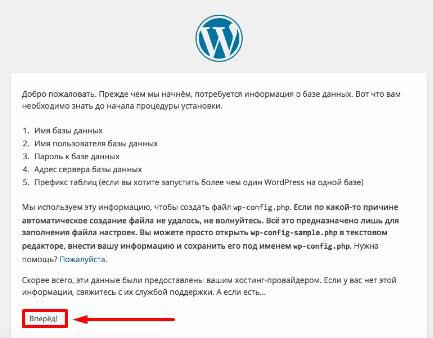
Если страница открылась и работает корректно, то дело осталось за малым. Нажмите кнопку «Вперёд!» в низу страницы. На следующей странице, вам необходимо заполнить форму как показано на изображении ниже.
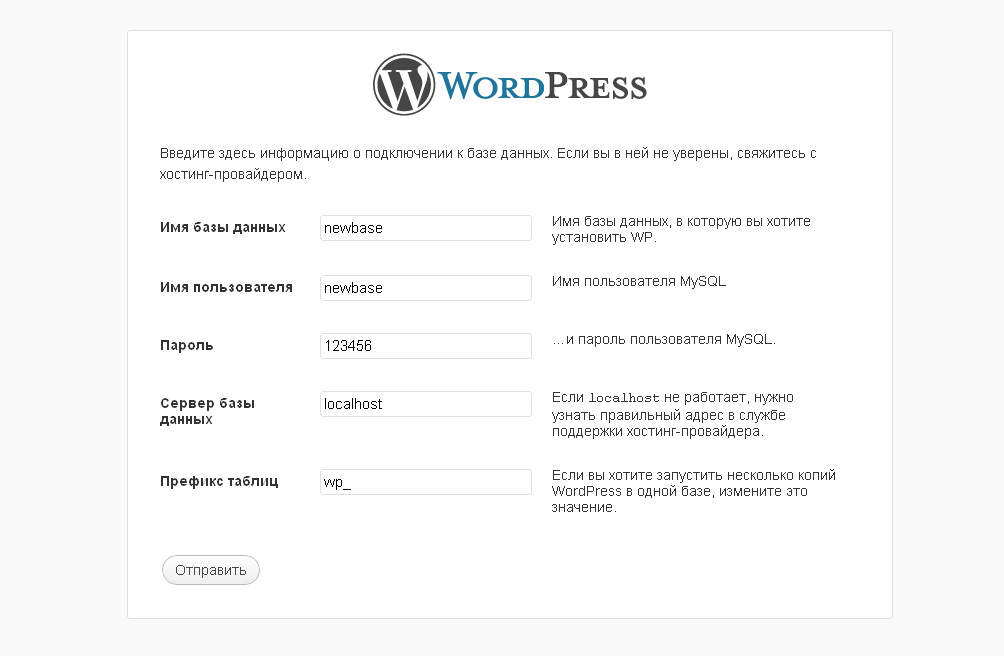
Имя базы данных, возможно у вас другое, необходимо ввести то которые мы задавали во втором пункте.
Внимание! Данные настройки подойдут только для denwer и некоторых других локальный серверов. В остальных случаях вы должны получить все эти данные от хостинг-провайдера! Об это позже.
Нажмите кнопку «Отправить».
Если все данные введены верно, то вы увидите такую страницу.
Нажимаем кнопку «Запустить установку».
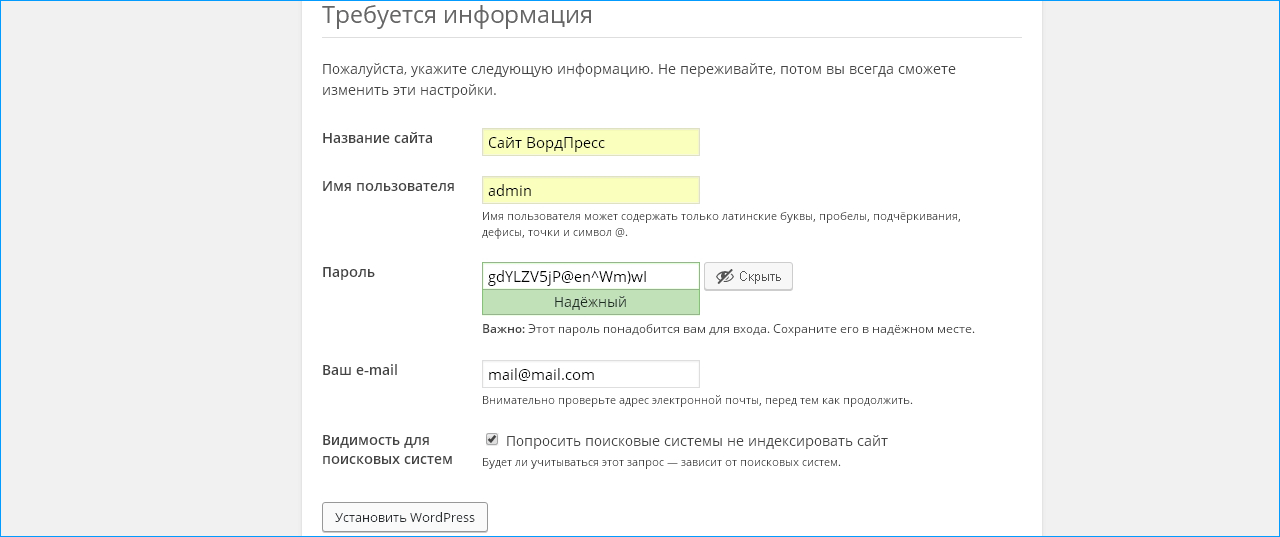
Можете все сделать как у меня, или заполнить самому. Так же не забываем указать e-mail. В дальнейшем вы сможете всё это легко изменить через админку.
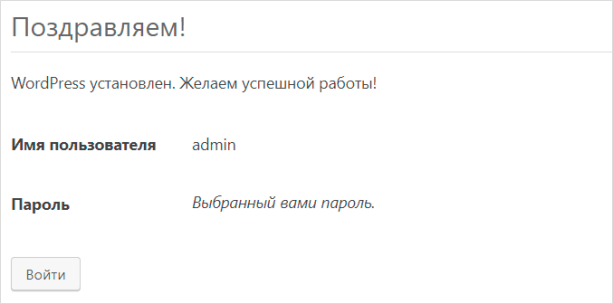
Если всё было сделано правильно, вы увидите такую страницу.
Поздравляю! На это установка окончена. Теперь вы можете зайти на в админку нажав кнопку «Войти». Введите логин и пароль указанный при установке в последнем окне, после чего вы попадете в админку.
Установка WordPress на бесплатный хостинг
1) Создание базы данных
Зайдите по адресу https://cp.beget.com/ и пройдите авторизацию если потребуется. Далее в главной панели выберете пункт MySQL
В следующем окне введите название базы данных и пароль. Запишите их или запомните, после чего нажмите кнопку «Добавить».
После чего база данных должна появится в списке ниже. Можете проверить работоспособность базы через phpMyAdmin нажав кнопку показанную на скриншоте.
2) Загрузка файлов WordPress на сервер
Теперь необходимо загрузить файлы WordPress на сервер через ftp-соединение, для этого можно воспользоватся файловым менеджером, например  Поэтому рассмотрим оба варианта.
Поэтому рассмотрим оба варианта.
1) Загрузка файлов на сервер с помощью FileZila
Скачайте и установите программу, если у вас её ещё нет, и запустите. Теперь необходимо подключиться к хостингу. Для этого в верхнем меню программы выберите Файл -> Менеджер Сайтов:
В появившемся окне нажмите кнопку «Новый сайт» и введите название.
Теперь нам необходимо получить данные для ftp-подключения, нашего хостинг-провайдера. Для этого, в панели управления ищем раздел
Возвращаемся в FileZilla — Менеджер сайтов. Выбираем недавно созданный сайт — wp1. И указываем настройки как у меня, заменив сервер, имя пользователя и пароль в соответствии с вашими и нажимаем кнопку «Соединиться».
Если вы все сделали правильно, в левом нижнем углу у вас будет проводник по удаленному сайту. А с лева ваша локальная файловая система. Сейчас вам нужно для удаленного сайта перейти в папку_вашего_домена/public_html , а для локального, в папку где находятся файлы WordPress. Если у вас только архив то распакуйте его в любую папку. Теперь в левом окне выберите все файлы wp с помощью клавиш Ctrl+A и на жмите правую кнопку мыши на них. После чего выберите пункт «Закачать на сервер» и дождитесь окончания загрузки:
2) Загрузка файлов с помощью встроенного файлового менеджера
Здесь все намного проще. В панели управления хостингом найдите раздел «Файловый менеджер» и перейдите в него.
У вас откроется страница примерно со следующим содержанием:
В любом из окон перейдите в ваш_домен/public_html , после чего в верхнем меню нажмите кнопку «Загрузить файлы» и в открывшемся окне нажмите «Browse», у вас откроется проводник в котором вам необходимо выбрать файлы или архив с wordpress:
Дождитесь окончания загрузки и нажмите кнопку «Загрузить» в низу окна. Если вы загрузили архив, вам понадобится его ещё распаковать. Для этого щелкните правой кнопкой мыши по загруженному архиву и выберите пункт «Распаковать архив».
Если вы загрузили архив, вам понадобится его ещё распаковать. Для этого щелкните правой кнопкой мыши по загруженному архиву и выберите пункт «Распаковать архив».
После, чего вам предложат выбрать путь, куда распаковывать архив. По умолчанию будет текущая директория. Нам такой путь подойдёт, по этому жмём кнопку ОК.
Теперь в браузере перейдите по адресу вашего домена. Если вы все сделали правильно, то вы увидите стартовое окно установки. Дальнейшие действия я описал в пункте знаменитая 5 минутная установка , для хостинга данный пункт ничем не отличается, только необходимо ввести данные который вы вводили при создании базы данных.
В большинстве случаев выше описанные этапы установки WordPress работают без проблем, но иногда возникают проблемы (как правило при установки на хостинг) из за различных настроек сервера. Если первым способом у вас не получилось установить, попробуйте сделать, как будет описано нижу. Различия между этими способами только на этапе знаменитая 5 минутная установка .
Далее необходимо его открыть на редактирование любым текстовым редактором, например блокнотом, а введи ваши данные, для подключения к БД как показано на рисунке.
У меня получилось вот так для локального сервера:
Теперь перейдите по ссылке: http://ваш_домен/wp-admin/install.php . И проделайте обычную знаменитаую 5 минутную установку . В этом случае ошибок не должно возникнуть, если вы указали верные данные.
На этом урок закончен. Надеюсь у всех всё получилось, а если же нет то вы можете оставлять вопросы в комментариях.
Как установить WordPress на Denwer за две минуты
Всем привет, сегодня поговорим как wordpress запускать на denwer. Напомню что Denwer, это программный комплекс который помогает вам локально создать площадку для создания и тестирования сайтов у вас на компьютере, с последующей целью перенести их на хостинг. Ранее я рассказывал как установить Denwer и рассказывал как установить WordPress на CentOS 6/7, так что эта статья поможет вам еще раз попрактиковаться с созданием сайтов.
Напомню что Denwer, это программный комплекс который помогает вам локально создать площадку для создания и тестирования сайтов у вас на компьютере, с последующей целью перенести их на хостинг. Ранее я рассказывал как установить Denwer и рассказывал как установить WordPress на CentOS 6/7, так что эта статья поможет вам еще раз попрактиковаться с созданием сайтов.
Установка wordpress на denwer
Переходим в вашу директорию куда был установлен Denwer. У меня это C:\WebServers\home\ создаем папку с названием Вашего сайта — например wpblog.loc и в ней папку www, она будет корневой для нашего движка.
Кладем туда дистрибутив WordPress скачанный с официального сайта, на момент написания статьи это версия 4.1.2, его обновить потом из админки не проблема.
Теперь нужно через phpMyAdmin создать базу данных для сайта и Denwer вам в этом поможет, для этого в браузере вводим
http://localhost/Tools/phpMyAdmin/
идем в самый низ и нажимаем пункт Администрирование СУБД
Переходим в пункт базы данных, установка wordpress на denwer, требует БД, в которой будут хранится страницы сайта и вся его структура.
Вводим название нашей БД у меня это будет blog и жмем создать
Советую делаю какие либо осмысленные префиксы, так как у вас может быть 10-15 баз данных в denwer и потом искать среди них нужную может быть проблематично
Увидите сообщение что база данных успешно создана.
Продолжается установка wordpress на denwer, теперь создадим пользователя для подключения к Базе Данных, для этого жмем проверить привилегии
Нажимаем Добавить пользователя, так как никого еще нет.
Задаем ему имя, пароль ставим все привилегии.
Увидите, что пользователь успешно создан.
Далее открываем браузер и идем по адресу названия вашего сайта, у вас откроется мастер установки WordPress. Жмем Вперед. Обратите внимание, что вам нужно будет пройти пять обязательных пунктов инсталляции:
- Имя базы данных, ту что делали в Денвер до этого
- Имя пользователя базы данных > От имени которого мы будем подключаться
- Пароль к базе данных
- Адрес сервера базы данных
- Префикс таблиц
Задаем все необходимые данные и префикс таблиц если будите эту БД использовать для нескольких сайтов.
Если вылезет ошибка, что не возможно подключиться к БД, то поставьте в привилегиях пользователя в Хост (пункт localhost) и должно получиться вот так
Все пройдет нормально и Denwer позволит дальше ставить CMS WordPress, на следующем шаге задаем имя сайта, пользователя для доступа к административной части и его email, не волнуйтесь потом если, что все это легко меняется.
Жмем Войти, и попадаем в административную часть CMS. Как видите Denwer легко позволил сделать инсталляцию движка для сайта.
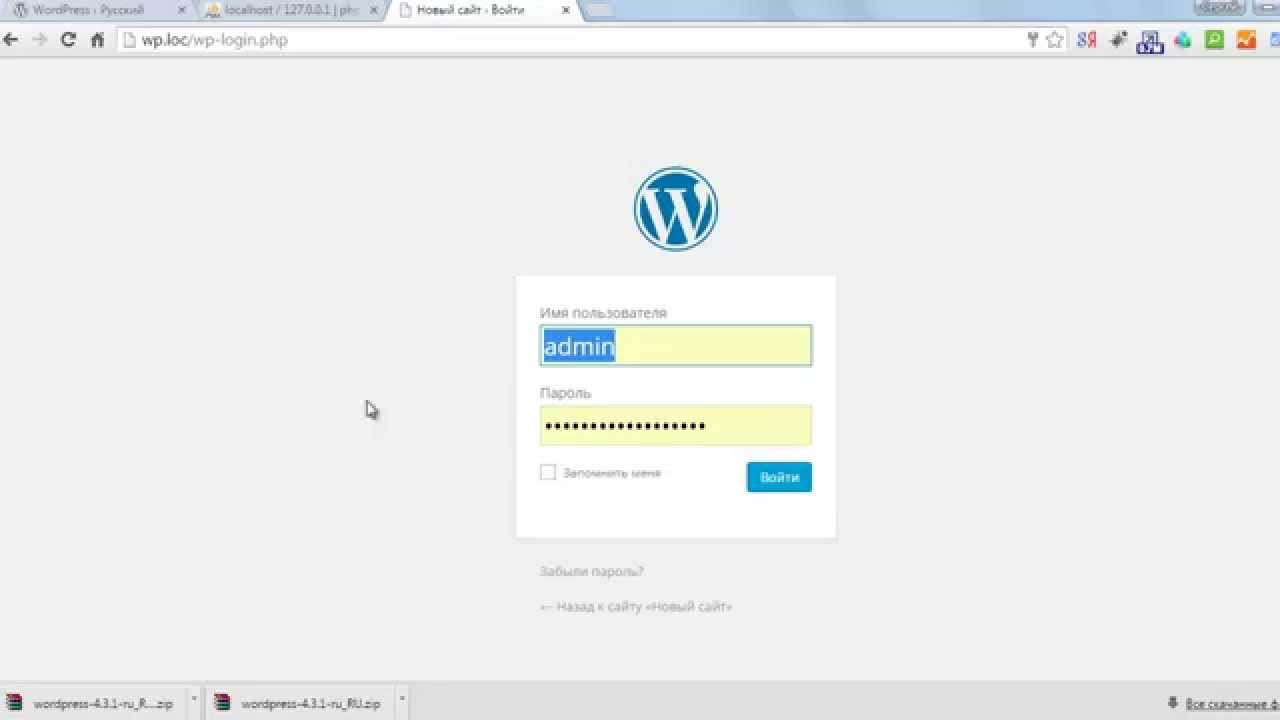
Вводим логин и пароль
Вот так выглядит административная часть WordPress, и тут уже можно производить более тонкую настройку сайта.
Вот так вот просто установить Wordpress на Denwer. Если хотите больше знать про создание сайтов, то советую посетить мой второй блог посвященный этому делу http://pyatilistnik.info/
Самое классное, что обкатав ваш сайт, и проверив его функционал, вы легко сможете сделать перенос wordpress с denwer, на хостинг вашего сайта
Установка WordPress на Денвер (Denwer)
Автор Алексей На чтение 7 мин. Просмотров 1.2k. Опубликовано Обновлено
Просмотров 1.2k. Опубликовано Обновлено
Данная статья подробно и просто (с картинками) рассматривает установку WordPress на денвер (Denwer). А также описывает решение всевозможных проблем, которые могут возникнуть после установки WordPress.
«Напомню, что после установки DENWERa у вас на рабочем столе было создано три ярлыка: Start, Stop и Restart Denwer ,если по каким-либо причинам ярлыки на рабочем столе не создались, то зайдите на диск «С» в папку «WebServers» в ней увидите ещё одну папку «Denwer» в ней находятся файлы: «Run, «Stop» и «Restart» (запуск, остановка и перезапуск). Для удобства можете создать для них ярлыки на рабочем столе, для этого щёлкните по каждому файлу правой кнопкой мыши и выберете «оправить» – «на рабочий стол (создать ярлык)»
И так приступим.
Начнём с заливки файлов движка wordpress (WP) на наш локальный web-сервер. Для этого, скачайте русский wordpress и разархивируйте его.
Для этого, скачайте русский wordpress и разархивируйте его.
Далее идем в проводник windows (“Компьютер”), находим диск, куда установлен Denwer. У нас это С:\ WebServers, В данной папке находим папку “Home”, в которой создаем наш “виртуальный хост (домен)”, иначе говоря папку следующего вида: “mysite1.ru ”. (Советую создать такую же папку, что бы потом не путались!). Теперь проходим в созданную папку (mysite1.ru) и в ней создаем подпапку папку с именем “www”. И в папку «www» копируем все файлы из разархивированного архива с wordpress. В итоге у вас должно получиться следующее:
После этого нам надо создать базу данных (БД) для нашего блога.
Для этого запустим Денвер, двойным щелчком левой кнопкой мыши (лкм) по ярлычку Start Denwer (или Run) после этого у вас в компьютере должен появиться еще один виртуальный диск (по умолчанию это диск — Z).
Далее запускаем браузер и в адресной строке вводим следующий адрес: http://localhost/tools/phpmyadmin/ и жмём Enter. В результате должна загрузится следующая страница:
В результате должна загрузится следующая страница:
Далее заходим во вкладку «Базы данных»
Здесь необходимо ввести имя бд, задайте ей имя «mysite1», а из раскрывающего списка c справа выберем кодировку: «utf8_general_ci» и нажмите на кнопку «Создать».
Должно выйти сообщение что база данных создана, и слева, в списке баз, должна появиться ваша созданная база данных.
Теперь все готово к установке самого движка, осталось лишь перезапустить сервер. Для этого 2 раза кликаем левой кнопкой мыши по ярлыку “Restart Denwer”:
После перезапуска, можно переходить к установке вордпресс.
Мы рассмотрим сразу 2 способа установки:
1 способ: Знаменитая установка вордпресс за пять минут (не всегда прокатывает).
2 способ: Установка вордпресс в ручную.
Установка вордпресс за пять минут
Запустить мастер установки можно по ссылке: http:/ВашСайт/wp-admin/install. php.
php.
Если Вы всё делали по данному уроку, то введите: http://mysite1.ru/wp-admin/install.php. Запустится мастер установки. И перед Вами появится следующая страница:
Нажимаете на кнопку «Создать файл настроек», а на следующей странице нажимаете «Вперёд»
И перед вами появиться страница, в которой необходимо заполнить информацию для подключения к базе. Введите её в точности как показано на рисунке ниже и нажмите на кнопку «Отправить»
Если всё нормально, то дальше выйдет следующее:
Нажимаете на кнопку «Запустить установку» и попадаем на следующую страницу:
Заполняем ее любыми своими данными (при этом обязательно запомните или запишите логин и пароль), и нажмите «Установить WordPress». После Вас поздравят с успешной установкой:
Нажимаете войти:
Вводите свои имя пользователя и пароль которые вы указали на предыдущем шаге и нажимаете войти. И попадаете в панель управления WordPress:
И попадаете в панель управления WordPress:
Поздравляю Вас, с успешной установкой Вордпресс на свой компьютер, можете переходить к прочтения следующего урока:)
А кому не удалось установить вордпресс этим способом читайте далее.
Установка вордпресс (wordpress) в ручную
Для этого нам надо вернуться в папку с файлами движка WP, у меня это «C:/WebServers1/home/mysite1.ru/www». И в папке «www» найти файл «wp-config-sample» (.php) и открыть его при помощи тестового редактора Notepad++ (не в коем случае не используйте «Блокнот»).
После того как вы отрыли документ в программе Notepad++ зайдите во вкладку кодировка и выберите UTF-8 (без BOM):
Далее вам необходимо найти в нем следующие строки:
Нас интересуют следующие значения:
DB_NAME – имя созданной нами базы данных. (mysite1).
DB_USER – имя пользователя. (на Denwer – root).
DB_PASSWORD – пароль базы данных.(оставляем поле пустым).
DB_HOST – хост бд. (оставляем по умолчанию – localhost).
(оставляем по умолчанию – localhost).
Прописываем их!
У вас должно получиться следующее:
И за тем зайдите во вкладку «файл» — «сохранить как».
В окне сохранения файлов, поменяйте «Имя файла» «wp-config-sample» на «wp-config» (Тип файла -» PHP»):
И нажмите «Сохранить».
Теперь все необходимые настройки сделаны, и можно приступать к установке самого движка. Для этого в браузере (в адресной строке) набираем: ВашСайт/wp-admin/install.php, у вас должно быть так: mysite1.ru/wp-admin/install.php.
В результате запустится установка CSM движка WordPress и перед нами открывается страница приветствия, в котором необходимо ввести всю информацию о Вашем будущем блоге и нажать кнопку “Установить WordPress“.
Следующая страница должна сообщить нам о том, что wp успешно установлен!
Теперь нажимаем на кнопку «Войти» и на странице входа указываем ранее заданный логин и пароль и снова нажимаем «Войти», открыться административная панель WordPress, которая находиться по адресу: mysite1. ru/wp-login.php. А, чтобы просмотреть сам блог, введите: mysite1.ru/ в результате должна загрузиться главная страница блога.
ru/wp-login.php. А, чтобы просмотреть сам блог, введите: mysite1.ru/ в результате должна загрузиться главная страница блога.
WordPress не работает. Решение всевозможных проблем
1 Проблема. Возникает ошибка: Warning: Cannot modify header information — headers already sent by (output started at Z:\home\www\mysite1.ru\wp-config.php:1) in Z:\home\www\mysite1.ru\wp-includes\pluggable.php on line 865.(или что-нибудь подобное).
Решение. Не редактируйте php файлы блокнотом, а для этого используйте программу Notepad++ и не забудьте в нем выставлять кодировку UTF 8 (без ВОМ)!!!
2 Проблема. Когда пытаюсь зайти на http://mysite1.ru/ пишет что:
Вы попытались получить доступ к адресу http://mysite1.ru/, который сейчас недоступен. Убедитесь, что URL введен правильно, и попытайтесь перезагрузить страницу.
Решение: Выключите все программы которые используют 80 порт при помощи программы Port Explorer как это сделать я писал в прошлой статье об установке Денвера. Редактируйте все файлы программой Notepad++ (и не забывайте ставить кодировку UTF-8 (без ВОМ))!
Редактируйте все файлы программой Notepad++ (и не забывайте ставить кодировку UTF-8 (без ВОМ))!
3 Проблема. При вводе адреса: http://mysite1.ru/, установщик не запускается, а открывается следующая страница:
Index of/web
Name Last modified Size Description
Parent Directory
wordpress
А при клике на WP появляется следующее: Parse error: syntax error, unexpected ‘<‘ in Z:\home\mysite1.ru\www\wordpress\wp-config.php on line 24
Все программы которые используют 80 порт отключал, и выше изложенное изучал! Пожалуйста, помогите исправить данную проблему?
Решение: Возможно файлы вордпресса лежали в папке С:\WebServer\home\mysite1.ru\www\wordpress\, а не в С:\WebServer\home\mysite1.ru\www\, исправьте это.
4 Проблема. Я пробовал зайти по адресу: http://localhost/tools/phpmyadmin , но в место окна управления базой данных появляется только белый.
Решение. Попробуйте удалить свой Denwer и скачать его отсюда: Подпорка программ для WEB дизайна. Также можете проверить есть ли в «Z:\home\mysite1.ru\», папка «www»? Если нет создайте её и скопируйте туда файлы WordPress.
Также можете проверить есть ли в «Z:\home\mysite1.ru\», папка «www»? Если нет создайте её и скопируйте туда файлы WordPress.
Прочие проблемы: «Перепробовал все решения, но всё равно ничего не получается!»
Решение: Скачайте и установите программы (WordPress , notepad++ и Denwer), перед установкой — удалите ранее установленные программы.
Установка WordPress на хостинг. Установка WordPress на денвер.
Друзья, я дико извиняюсь, что не писал ничего целую неделю. Виноваты в моей «пропаже» рыбалка, на которую три дня подряд ездили мы с семьей, и книга, потрясающая книга, о которой расскажу в следующем посте.
По теме. Не трудно догадаться о чем пойдет речь в сегодняшнем посте, заголовок более чем «говорящий». Но в отличии от самой установки, которая «по-быстренькому», пост у меня получится не такой уж и маленький, хочется расписать все подробно, потому наберитесь терпения и налейте себе чашечку чая.
Установка wordpress дело действительно быстрое и на самом деле не очень сложное. Бывают конечно какие-то неприятности, непредвиденные ситуации, но все это решаемо и после одной-двух установок, для Вас это уже не будет проблемой.
Бывают конечно какие-то неприятности, непредвиденные ситуации, но все это решаемо и после одной-двух установок, для Вас это уже не будет проблемой.
Пост разделен на два вида установки:
Локальная установка wordpress (на денвер) | Установка wordpress на сервер
Локальная установка wordpress (на денвер)
Локальная установка движка Вашего будущего сайта, начинается с установки и настройки сервера на Вашем компьютере. Установить и настроить сервер дело не из легких, но прекрасная альтернатива полноценному серверу — это денвер. Денвер — это удобная для разработки сайтов оболочка с набором всех необходимых дистрибутивов (Apache, PHP и т.д.). С его установки и начнем. Скачиваем денвер (здесь) и устанавливаем. Инструкция по установке.
После корректной установки приступаем к заливке файлов движка на сервер. Если его у Вас нет, скачайте на mywordpress.ru, вот на этой странице, и распакуйте.
Идем в проводник windows («Мой компьютер») и находим диск, на котором расположен созданный нами сервер. По-умолчанию, если Вы ничего не меняли, он устанавливается в папку Webservers на диск C:. В этой папке находим папку «Home», в которой создаем наш «виртуальный хост (домен)», т.е. папку вида «ваш_сайт.ru», я свою назвал «test2.ru», потому как по-умолчанию с денвером test1.ru уже установлен:
По-умолчанию, если Вы ничего не меняли, он устанавливается в папку Webservers на диск C:. В этой папке находим папку «Home», в которой создаем наш «виртуальный хост (домен)», т.е. папку вида «ваш_сайт.ru», я свою назвал «test2.ru», потому как по-умолчанию с денвером test1.ru уже установлен:
Проходим в созданную папку, т.е. в наш «виртуальный хост», и там создаем еще одну папку, которую обзываем «www». И вот в эту папку копируем все файлы из распакованного архива с wordpress:
Создаем базу. Для этого возвращаемся в корень нашего сервера (по-умолчанию C:WebServers). Далее идем по этому пути: usrlocalmysql-5.1data. В data создаем папку, которая и будет нашей базой данных. Я свою назвал по имени хоста, т.е. test2:
Все готово к установке движка, осталось лишь запустить сервер. Делается это двойным кликом по иконке «Start Denwer»:
Переходим к установке wordpress. У вордпресс есть фишка — «знаменитая установка за 5 минут». Такая установка не требует от пользователя каких-либо сверхъестественных навыков. Запускается мастер установки и дальше действуем по подсказкам. Запустить мастер можно по ссылке ваш_сайт.ru/wp-admin/install.php. Подробнее об этом Вы сможете узнать из файла «readme.html», который находится в одном архиве вместе с движком.
Запускается мастер установки и дальше действуем по подсказкам. Запустить мастер можно по ссылке ваш_сайт.ru/wp-admin/install.php. Подробнее об этом Вы сможете узнать из файла «readme.html», который находится в одном архиве вместе с движком.
Но довольно часто мне не удавалось установить вордпресс таким образом. И дело тут не в движке, а скорее всего в хостинге, в сервере, в их настройках. Потому у меня выработалась привычка делать все, что называется, «ручками», хотя и в этом случае от нас потребуется два взмаха палочкой пару движений. Об этом и расскажу далее.
Возвращаемся в папку, куда мы заливали файлы движка, у меня это hometest2.ruwww. В этой папке находим файл wp-config-sample.php (если у Вас скрыты расширения файлов, значит будет просто wp-config-sample) и переименовываем его в wp-config.php, т.е. просто удаляем из названия -sample:
Теперь его необходимо отредактировать. Редактировать подобного рода файлы абы чем нельзя. У меня для этих целей установлен adobe dreamweaver. Если у Вас нет такой программы, подойдет и обычный блокнот, но не wordpad и не word.
Если у Вас нет такой программы, подойдет и обычный блокнот, но не wordpad и не word.
В этом файле нам нужны четыре строки: DB_NAME, DB_USER, DB_PASSWORD, DB_HOST. Они расположены практически в самом верху файла.
- DB_NAME — имя базы данных. Мы ее создавали выше, помните? У меня она называется test2.
- DB_USER — имя пользователя. Здесь, на локальном сервере, пользователь по-умолчанию — root.
- DB_PASSWORD — пароль базы. Пароля здесь нет, оставляем пустым.
- DB_HOST — хост базы данных. Так и оставляем — localhost.
Все необходимые настройки сделаны, переходим непосредственно к установке движка. В браузере, в адресной строке набираем ваш_сайт.ru/wp-admin/install.php, у меня адрес выглядит так: http://pervushin.com/test2.ru/wp-admin/install.php.
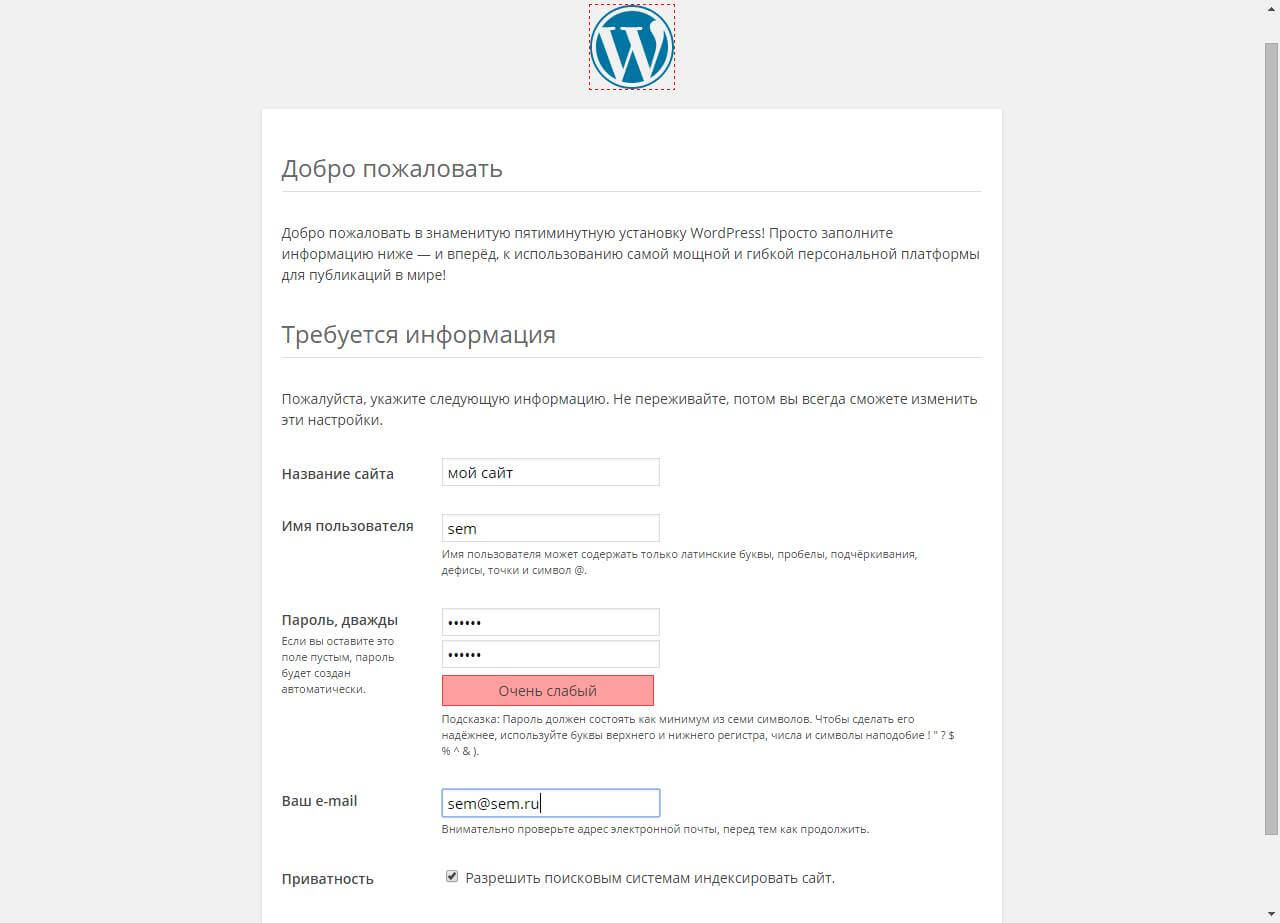
Нам открывается приветственное окно, в котором также требуется ввести всю необходимую информацию о будущем блоге: заголовок блога, имя пользователя, пароль для доступа в админку и e-mail администратора. После заполнения нажимаем кнопку «Установить WordPress«:
После заполнения нажимаем кнопку «Установить WordPress«:
Следующая страница нам просто обязана сказать, что вордпресс успешно установлен:
Жмем кнопку «Войти» и работаем. Настраиваем движок по своему вкусу, добавляем необходимые плагины, подгоняем дизайн, а когда все будет готово, заливаем уже на реальный сервер (хостинг). Ну а ниже, поговорим об установке wordpress на сервер.
Установка WordPress на сервер
Установка на сервер, в принципе, сильно от установки на локальный сервер не отличается, но все же отличия есть. После того, как Вы оформили домен и хостинг (сервер), регистратор и хостинг-провайдер вышлет Вам на email все данные по созданным аккаунтам.
Иногда, при регистрации домена и хостинга у одного провайдера, для Вас автоматически создается все необходимое, в том числе и база данных. В этом случае настраиваем файл wp-config.php в соответствии с данными присланными Вашим хостинг-провайдером. Заливаем все на сервер по FTP и запускаем установку. Все также, как описано выше, при установке на локальный сервер.
Все также, как описано выше, при установке на локальный сервер.
Это самый простой вариант и подходит только для новых блогов, у которых практически никакой нагрузки (посещаемости).
В качестве заливки файлов по FTP я использую плагин для браузера FireFox FireFTP. Вот так выглядит окно этого плагина:
Но, если есть возможность, имею ввиду финансовая, тогда лучше воспользоваться вариантом «по сложнее» :), а именно, отдельно заказать домен и сервер. Выделенный сервер дорого, а вот VPS отличная альтернатива. Кстати, почитайте о том, как я переехал с простого хостинга на VPS.
В случае с VPS хостингом, нам будут доступны все прелести выделенного сервера, но по более низкой цене. Если с вышеуказанным хостингом все понятно, то здесь есть свои заморочки, ведь как ни крути, а это наш собственный сервер и любые его настройки ложатся на нас, как на администратора. Но это на самом деле не страшно, если что-то не понятно, тех.поддержку никто не отменял.
Итак, прежде чем запустить установку вордпресса, необходимо создать базу данных. Если Вы заказывали хостинг по моей рекомендации, тогда Вам будет доступна панель ISPmanager. Данные для входа Вам должны были прийти на электронную почту.
Если Вы заказывали хостинг по моей рекомендации, тогда Вам будет доступна панель ISPmanager. Данные для входа Вам должны были прийти на электронную почту.
Идем в панель ISPmanager:
В панели, в меню слева, находим пункт «Базы данных»:
На открывшейся странице, справа вверху, ищем пиктограмму «зеленый плюс» и кликаем по ней, этим действием мы вызовем всплывающее окно, в котором добавим новую базу:
В этом всплывающем окне нам необходимо настроить все параметры будущей базы данных. Сначала я представлю скриншот с параметрами созданной мной тестовой базы, а ниже распишу эти параметры:
- Имя базы — то самое имя базы данных, которое мы пропишем в файле wp-config.php в теге DB_NAME.
- Тип базы данных — оставляем по-умолчанию, mysql.
- Владелец — это Вы, оставляем по-умолчанию.
- Кодировка — можно оставить по-умолчанию, но лучше самому принципиально указать utf8.

- Пользователь — если это Ваша первая база, значит пользователя баз данных у Вас нет, создаем нового.
- Новый пользователь — имя пользователя, на английском. Этот параметр будем указывать в файле wp-config.php в теге DB_USER.
- Пароль и ниже подтверждение — пароль доступа к базе. В отличии от локальной установки wordpress, здесь, на сервере, пароль в теге DB_PASSWORD нам указывать надо будет обязательно. Придумывать пароль самому не обязательно, достаточно кликнуть на пиктограмму расположенную в этом же поле и система сама сгенерирует для нас хороший пароль.
Нажимаем «ОК» и все, база готова.
Переходим к редактированию файла wp-config.php. Также как и при локальной установке, заполняем все необходимые строки (DB_NAME, DB_USER и т.д.), используя данные, которые мы сами только что указывали при создании базы.
Но в этот раз редактирование конфигурационного файла на этом не заканчивается. Ниже необходимо заменить несколько строк на уникальные фразы. Это сделано в целях безопасности блога.
Это сделано в целях безопасности блога.
Получить готовые уникальные фразы можно вот по этому адресу: https://api.wordpress.org/secret-key/1.1/salt/. Сгенерированный код копируем и заменяем им тот, что в файле.
Сохраняем файл wp-config и приступаем к заливке движка на сервер.
Сделать это можно также по FTP, но Вам его необходимо будет создать или, чтоб сейчас не отвлекаться на различные настройки сервера, зальем его архивом через уже знакомый нам ISPmanager.
Движок (все файлы wordpress) упаковываем в архив. Если Вы пользуетесь, как и я, winrar, не забудьте поставить галочку в пункте «Формат архива — ZIP».
Затем идем в ISPmanager. Там же, в меню слева, над пунктом «Базы данных», с которым мы уже работали, кликаем по ссылке «Менеджер файлов»:
Перед нами откроется большое количество файлов и папок. Где-то, среди этих папок, есть та самая, нужная нам, куда нам надо закинуть файлы вордпресса. Я работал с несколькими хостинг-провайдерами, и несколько раз основная папка хоста (домена), находилась в разных местах. Это, если не найдете сами, можете уточнить в тех.поддержке.
Это, если не найдете сами, можете уточнить в тех.поддержке.
Если же Вы воспользовались хостингом от fast, как и я, тогда путь к заветной папке будет таким: /var/www/pervushin/data/www/pervushin.com/. Там где pervushin и pervushin.com, будут Ваши имя пользователя и домен соответственно.
Для загрузки архива и распаковки используем панель, которая находится справа вверху. Сначала загружаем архив, для этого используем пиктограмму с «документом направленным на планету», а затем распаковываем архив, это делается при помощи иконки-застежки:
Когда архив закачен и распакован, запускаем в браузере знакомую нам ссылку http://pervushin.com/ваш_сайт/wp-admin/install.php. Заполняем необходимую информацию и вуаля, Ваш блог установлен!
Вроде ничего не упустил. Будут вопросы, пишите, постараюсь помочь.
Спасибо за теплые комментарии.
Удачи Вам в Ваших начинаниях!
Читаем дальше:
21 на запись «Как установить wordpress по-быстренькому»
Установка WordPress на Denwer
Если вы решили попробовать создать собственный сайт, то совершенно не обязательно сразу же размещать его на хостинге, чтобы он был доступен всем пользователям Интернета. Однако подобрать качественный хостинг все же необходимо заранее. Ведь может пройти довольно много времени прежде, чем вы доработаете свою страницу до приемлемого состояния. Гораздо проще экспериментировать над ней будет, если вы разместите сперва сайт на своем личном компьютере. К тому же это позволит неспеша работать над созданием своего ресурса, а позже вы сможете в любой момент перенести на хостинг уже полностью готовый сайт.
Однако подобрать качественный хостинг все же необходимо заранее. Ведь может пройти довольно много времени прежде, чем вы доработаете свою страницу до приемлемого состояния. Гораздо проще экспериментировать над ней будет, если вы разместите сперва сайт на своем личном компьютере. К тому же это позволит неспеша работать над созданием своего ресурса, а позже вы сможете в любой момент перенести на хостинг уже полностью готовый сайт.
Для этого вам понадобится развернуть на компьютере локальный сервер. С его помощью вы будете иметь возможность работать со своим сайтом локально, даже не подключаясь к сети Интернет при этом.
Установка и начало работы с Denwer
Денвер (Denwer) — это и есть именно такой локальный сервер, очень популярный среди разработчиков. Он включает Apache, PHP, MySQL, Perl и т.д., то есть весь минимально необходимый набор инструментов. Скачивать его лучше с официального сайта автора http://www.denwer.ru/ Софт является бесплатным, но там же на странице есть возможность отблагодарить его создателей :).
Инсталлировать Денвер не так уж сложно, как это может показаться на первый взгляд.
Перед тем, как начать установку WordPress , следует убедиться, что все работает корректно. С этой целью выполните следующие шаги:
- Запустите Denwer двойным щелчком по ярлыку “Start Denwer” (находится на рабочем столе или в папке с установленной программой).
- Откройте любой браузер и введите адрес http://localhost/denwer/
- Перед вами должно появиться подобное окно.
Если оно не появилось, к этому могут привести следующие причины:
- запущен веб-сервер Windows IIS, необходимо его отключить;
- Denwer блокируется брандмауэром или антивирусом;
- занят порт 80 (обычно его занимает Skype).
Ответы на вопросы по устранению данных проблем можно найти на официальном сайте в разделе часто задаваемых вопросов. Все описано довольно понятным языком, и проблем с реализацией возникать не должно.
Устраните эти причины и, когда Denwer заработает, можно будет начинать непосредственную инсталляцию WordPress.
Установка CMS WordPress
Скачайте актуальный дистрибутив WordPress c официального ресурса этой CMS .
Найдите и откройте директорию C:\WebServers\ (в нее по умолчанию должен был установиться Денвер, если вы не задавали вручную другой каталог при установке). В ней перейдите в папку home и создайте там новую папку с таким же названием, каким будет (или уже есть) доменное имя вашего веб сайта.
К примеру, вы хотите создать сайт с адресом wpmysite.com . Значит и папка должна называться точно также.
В этой папке создайте еще одну вложенную папку, которую назовите www и уже в нее распакуйте из скачанного архива дистрибутив WordPress (таким образом, он у вас окажется расположен по адресу C:\WebServers\home\wpmysite.com\www). Выглядеть содержимое этой папки будет следующим образом…
Создание базы данных для сайта
Теперь нам понадобится создать для сайта базу данных под управлением СУБД MySQL.
Откройте браузер и или же уже знакомое стартовое окно Denwer по адресу http://localhost/ и прокрутите вниз. Там вы увидите пункт Утилиты, выберите под ним ссылку Заведение новых БД и пользователей MySQL.
Там вы увидите пункт Утилиты, выберите под ним ссылку Заведение новых БД и пользователей MySQL.
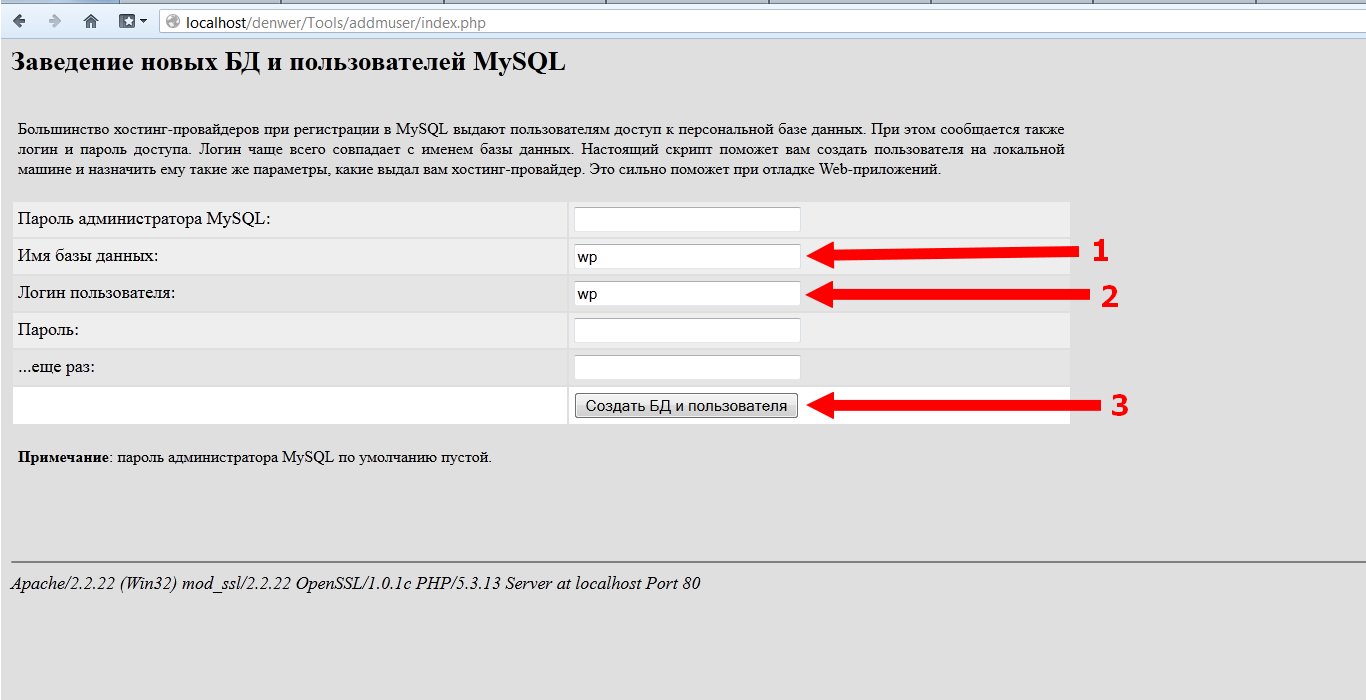
В открывшемся окне введите имя базы данных wpdatabase и имя пользователя wpuser. Поле для пароля пока что можно оставить пустым.
Нажмите кнопку “Создать БД и пользователя”. База для сайта данных создана.
Теперь если вы введете в адресной строке браузера http://localhost/tools/phpmyadmin/ , то окажетесь в СУБД, которая позволяет работать непосредственно с этой БД — создавать и наполнять таблицы, пользователей, менять параметры ипрочее. Пока что нам это не нужно, поэтому закрываем окно и переходим к установке WordPress.
Установка WordPress за 5 минут
Откройте в браузере новую вкладку и введите там адрес сайта (Denwer должен в это время работать!) wpmysite.com. Если возникают ошибки, то перезапустите Denwer.
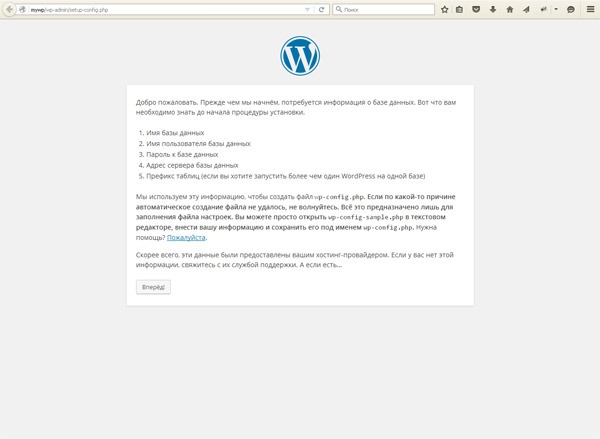
Перед вами должна появиться вот такая страница. Здесь вводить ничего не нужно, просто нажмите кнопку “Вперед”.
В следующем окне введите имя только что созданной базы данных wpdatabase и пользователя wpuser, пароль оставьте пустым. Префикс таблиц не меняйте, его необходимо менять лишь в том случае, если вы планируете запустить несколько экземпляров WordPress на одной и той же базе данных.
Префикс таблиц не меняйте, его необходимо менять лишь в том случае, если вы планируете запустить несколько экземпляров WordPress на одной и той же базе данных.
Нажмите кнопку “Отправить” и в следующем окне (в котором будет сказано, что все прошло успешно) — “Запустить установку”.
Все перечисленные выше параметры можно настроить и вручную. В процессе установки мы их вводим их лишь для того, чтобы заполнить файл настроек wp-config.php. Вместо этого можно просто открыть wp-config-sample.php из папки C:\WebServers\home\wpmysite.com\www в любом текстовом редакторе, вручную внести те же самые данные и сохранить его с названием wp-config.php.
Дальше вам понадобится ввести название вашего сайта, оно будет написано в верхней строке, а также на соответствующей вкладке в браузере, логин и пароль администраторской учетной записи (это не то же самое, что имя и пароль пользователя БД, постарайтесь сделать их как можно более сложными для защиты от взлома), ваш адрес электронной почты для того, чтобы восстанавливать администраторский пароль в случае необходимости.
Нажмите кнопку “Установить WordPress”. В течение нескольких секунд установка CMS WordPress будет завершена, перед вами появится окно с сообщением об этом и кнопкой “Войти”. Нажав эту кнопку, вы сможете ввести свои учетные данные (логин и пароль, которые только что указывали при установке) и открыть администраторскую панель вашего нового сайта. Также в нее можно попасть через адресную строку браузера, если написать в ней http://wpmysite.com/wp-admin/ .
Как выглядит в данный момент ваш только что созданный сайт, можно увидеть по адресу http://wpmysite.com/ . После установки WordPress там автоматически была создана одна стандартная страница, одна запись и один комментарий, все это можно отредактировать или удалить через администраторскую панель.
Установка WordPress на Denwer
Перед тем как сделать свой сайт доступным для людей, необходимо его настроить и протестировать. Чтобы не мучатся постоянно с FTP, передачей файлов с компьютера на сервер, зависимостью от интернета и другими неудобными действиями, многие настраивают локальный сервер у себя на компьютере с помощью Denwer, если работают в Windows, либо устанавливают LAMP в Linux. А после того как настроят сайт, закачивают его на хостинг. Эта статья будет для тех, кто решил делать свой сайт на WordPress и хочет установить его на Denwer.
А после того как настроят сайт, закачивают его на хостинг. Эта статья будет для тех, кто решил делать свой сайт на WordPress и хочет установить его на Denwer.
Подготовка
Я не буду рассматривать установку Denwer, будем считать, что он уже у вас установлен. Если же это не так, на Geekkies есть эта статья, в ней все подробно написано.
Для начала необходимо скачать свежую версию WordPress c официального сайта и запустить Denwer. Дальше создадим каталоги в которые распакуем скачанный архив WordPress.
Если во время установки Denwer вы не меняли стандартный путь установки, тогда в проводнике перейдите по адресу «C:\WebServers\home». Если вы устанавливали Denwer в другую папку, как я — перейдите в каталог с программой, у меня это «E:\Apps\Denwer», и тоже перейдите в папку «home».
Теперь в «home» создайте папку для WordPress, например «testsite.loc», это будет доменное имя для вашего сайта.
Перейдите в нее и создайте еще одну папку, назовите ее «www». После этого распакуйте сюда файлы WordPress.
После этого распакуйте сюда файлы WordPress.
База данных MySQL
Следующим шагом будет создание базы данных и пользователя для нее, которые необходимы для работы WordPress. Для этого мы воспользуемся приложением phpMyAdmin, которое идет в комплекте с Denwer.
Чтобы открыть phpMyAdmin перейдите по адресу http://localhost/Tools/phpMyAdmin/. Когда откроется главная страница приложения, перейдите на вкладку «Пользователи»
Выберите «Добавить пользователя»
В открывшимся окне заполните поля
- Имя пользователя — testsite
- Хост — localhost
- Пароль — создайте пароль. Запомните его, он вам пригодится во время установки WordPress.
- Подтверждение — еще раз введите пароль
- При желании пароль можно автоматически сгенерировать.
Внизу в разделе База данных для пользователя выберите второй пункт — «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии»
Теперь нажмите кнопку «Добавить пользователя».
Вы увидите что появился пользователь и база данных с именем «testsite». На этом работа с phpMyAdmin завершена, переходим к установке WordPress на Denwer.
Установка WordPress на Denwer
Введите в браузере «testsite.loc», откроется первая страница установки WordPress.
Нажмите «Вперед».
Теперь откроется страница в которой нужно указать информацию о базе данных которую мы только что создали.
- Имя базы данных и Имя пользователя — у нас одинаковые — testsite.
- Пароль — вводите свой.
- Сервер базы данных — localhost.
Обратите внимание на поле «Префикс таблиц». По умолчанию это «wp_», но в целях безопасности рекомендуется изменить его на что-нибудь более сложное. Естественно на локальном компьютере это не так важно, но если вы планируете загрузить этот сайт в будущем на хостинг, то лучше смените префикс базы данных сейчас.
Когда все поля будут заполнены нажмите «Отправить». Если все указано верно, откроется следующая страница.
Если все указано верно, откроется следующая страница.
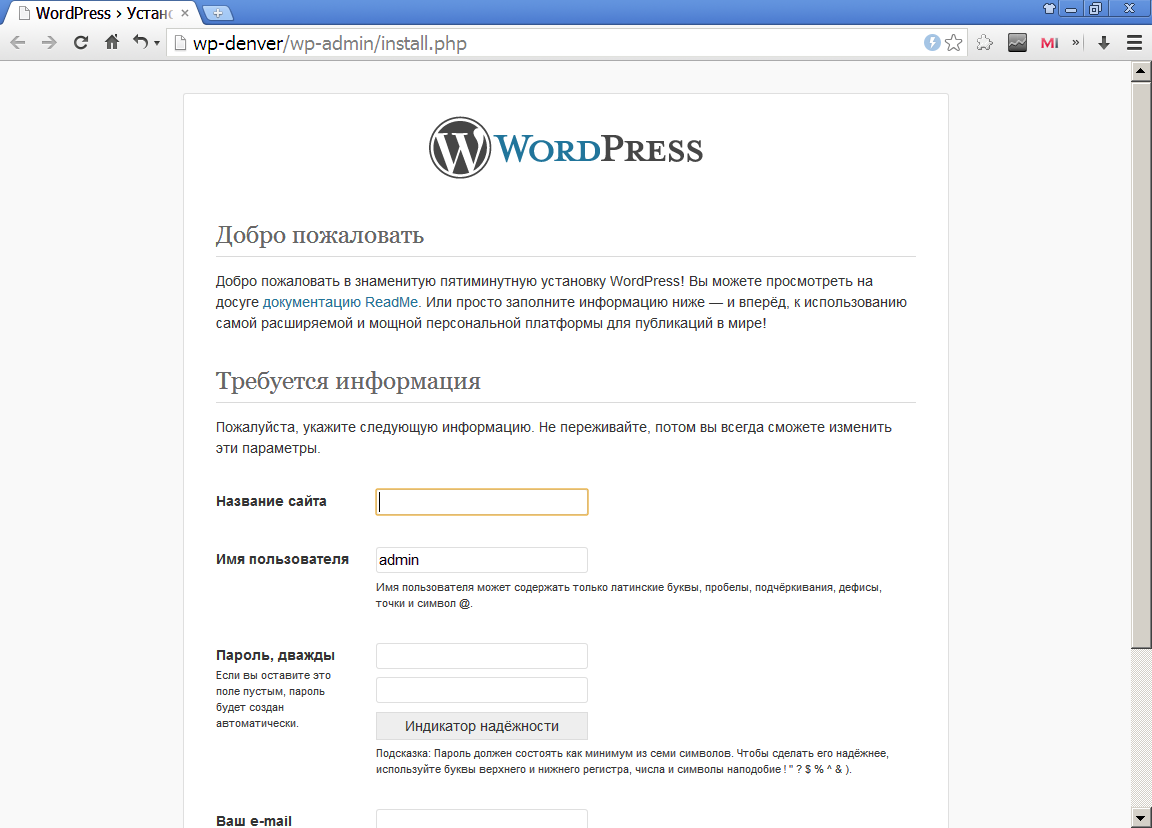
Нажмите «Запустить установку». Откроется страница в которой необходимо будет указать информацию о сайте и администраторе.
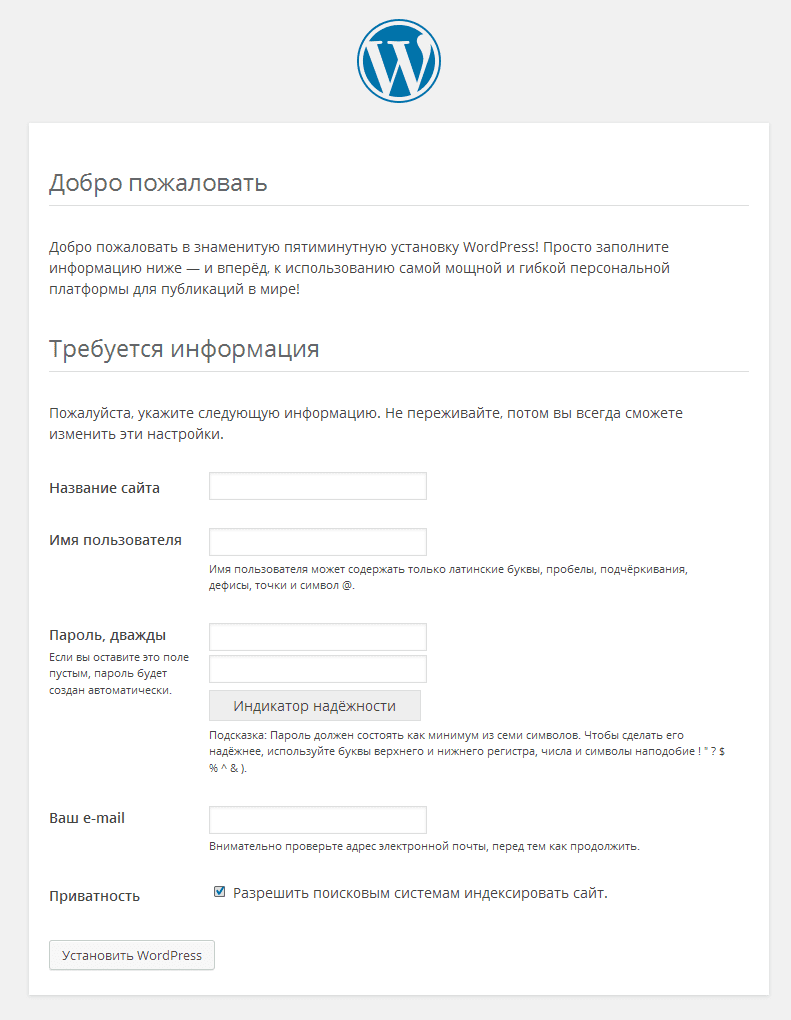
- Название сайта — имя сайта
- Имя пользователя — можно выбрать любое, но в целях безопасности не рекомендуется имя admin.
- Пароль дважды — придумайте пароль для администратора и повторите его. Не используйте пароль от базы данных.
- Ваш e-mail — необходим для оповещения вас о событиях на сайте. На локальном компьютере функция оповещения не работает.
- Приватность — запрещает и разрешает индексацию сайта.
После заполнения полей, проверьте все ли указано правильно и нажмите Установить WordPress. Начнется установка WordPress на Denwer. По окончании вы увидите такую страницу с поздравлениями.
Поздравляю! Теперь можете перейти в админ панель, она находится по адресу «ваш_домен/wp-admin» или «ваш_домен/wp-login. php». И на этом установка WordPress на Denwer завершена.
php». И на этом установка WordPress на Denwer завершена.
Кстати, если вас интересует установка Joomla на Denwer можете прочитать эту статью на нашем сайте.
Предыдущая записьLogin LockDown — защита админки WordPress Следующая запись
Подсветка кода в WordPress
Метки DenwerWeb-разработкаWeb-серверWindows ПО
Установка и настройка WordPress на локальный сервер
В данной статье Вы узнаете как можно установить и настроить WordPress на денвере. Очень подойдет для тех кто только начинает работу с этим движком или у кого просто нет пока хостинга с доменом, но опробовать WP и его функционал хочется.
СкачатьНастройка WordPress на локальный сервер
Шаг 1. Наличие денвера
Для начала установки WordPress Вам понадобится сам денвер, если он уже есть на компьютере и правильно установлен — преходите к шагу 2. Если у вас еще нет денвера, скачайте его и за подсказками которые будут Вам предлагаться завершите успешно установку.
Шаг 2. Распаковка архива и создание БД
Распакуйте в папку test1.ru/www (это стандартная папка) архив с движком WordPress, чтобы все файлы были в папке www.
Шаг 3. Создание и подключение БД к движку WordPress
Наберите в браузере: localhost и нажмите на «Заведение новых БД и пользователей MySQL» там создайте новую базу данных, за пример имя и логин БД: wp, пароль: 777, поле пароль администратора оставляете пустым.
Перейдя из Вашего браузера по ссылке: test1.ru (адрес можно изменять и он может быть разным) Вы увидите следующее:
Жмете на кнопку «Создать файл настроек». Далее Вы увидите следующее окно:
Жмете на кнопку «Вперед». Затем Вы увидите следующее:
Здесь вам нужно ввести данные для подключения к базе данных, а именно те что мы чуть ранее создавали:
Имя базы данных: wp
Имя пользователя: wp
Пароль: 777
Сервер базы данных: так и оставляете localhost
Префикс таблиц (это как будут в БД начинаться таблицы): пусть так и будет wp_
После того как ввели данные для подключения к БД жмите на кнопку «Отправить», Вы увидите следующий текст:
Нажимаете на кнопку «Запустить установку» и Вы увидите:
Шаг 4.
 Основные параметры и настройки для сайта
Основные параметры и настройки для сайтаНа этой странице Вас просят ввести:
- Название сайта — здесь нужно вести как бы Вы хотели чтобы назывался Ваш сайт, например: Мой блог.
- Имя пользователя — будет отображаться на сайте, а также использоваться для входа на сайт, например: Nickname.
- Пароль — по нему Вы будете входить на сайт, например: 777.
- Ваш E-Mail — на него будут приходить системные письма (на денвере все письма хранятся в одной папке), например:[email protected].
- Вы также можете разрешить или запретить поисковым системам индексировать сайт (на денвере выбор роли не играет, но если Вы будете перемещать свой сайт на хостинг например, то там это роль как раз играет).
После того как заполнили правильно все поля, жмете на кнопку «Установить WordPress». Затем Вы увидите следующее:
Жмем на кнопку «Войти» и увидим поля для входа на сайт:
Вводите свои имя пользователя и пароль, затем снова-таки жмем на кнопку «Войти». Вы увидите:
Вы увидите:
Шаг 5. Завершение установки
На этом установка WordPress на Denwer успешно завершена! Теперь Вы можете настроить сайт на свое усмотрение, изменить тему и многое другое.
Работать над созданием сайта и делать всяческие изменения на денвере очень удобно, легко и быстро. Очень подойдет этот вариант работы над созданием сайта для тех у кого медленный интернет, т.е к примеру на денвере сайт дополняете, изменяете, работаете с кодом и т.д., а на хостинг только выгружаете уже готовые изменения что вы сделали, это сильно экономит время и упрощает работу. Проверено на собственном опыте.
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
| ||||||
Занятия по ведению блога в Compuskills
Ниже приведены описания классов ведения блогов, которые мы предлагаем в настоящее время. Обратите внимание, что нажатие на ссылку для регистрации откроет новое окно и перенесет вас в нашу систему онлайн-регистрации. Обязательно отключите все средства блокировки всплывающих окон, которые могут быть у вас запущены, чтобы завершить процесс регистрации.
Обратите внимание, что нажатие на ссылку для регистрации откроет новое окно и перенесет вас в нашу систему онлайн-регистрации. Обязательно отключите все средства блокировки всплывающих окон, которые могут быть у вас запущены, чтобы завершить процесс регистрации.
Основы ведения блога: начните писать свой блог
Ведение блога — это простой способ рассказать историю или поделиться идеями. Блоги предоставляют подробную информацию, а сообщения в социальных сетях предоставляют фрагменты информации. В этом интерактивном практическом занятии вы научитесь создавать блог WordPress с нуля и оптимизировать свой блог с помощью ключевых слов, заголовков, метаописаний, изображений и ссылок, которые помогут повысить ваш рейтинг в поисковой сети.Узнайте, как стать приглашенным блоггером и как монетизировать свой блог с помощью партнерских ссылок или рекламы. Перед занятием подготовьте список тем, о которых вы хотите написать, и несколько абзацев содержания по каждой теме. Примечание: это начальный класс. Если у вас уже есть блог или веб-сайт, выберите «Блог для успеха» (№ 3680). Предварительное условие: понимание основ Windows
Если у вас уже есть блог или веб-сайт, выберите «Блог для успеха» (№ 3680). Предварительное условие: понимание основ Windows
[Посмотреть даты и регистрацию]
Начало работы с WordPress: управление контентом
Возьмите под свой контроль свой веб-сайт или блог, узнав, как ориентироваться на современной издательской платформе WordPress.Этот курс поможет вам научиться управлять контентом и базовыми функциями вашего сайта. Вы узнаете, как найти хост и настроить свой WP-сайт; перемещаться по панели управления WP; настроить свой блог и веб-страницы; используйте категории и теги для организации контента; загружать и управлять медиафайлами; персонализируйте свой сайт с помощью виджетов; устанавливать и настраивать плагины; разрабатывать индивидуальные меню; Управление пользователями; и установить и настроить новые темы. Класс подходит как для сайтов WordPress.com, так и для самостоятельного размещения WordPress.org сайты. Предварительные требования: Базовые навыки работы с компьютером и Интернетом
[Посмотреть даты и регистрацию]
Продолжение WordPress: под капотом
Теперь, когда вы знаете, как использовать редактор WordPress Gutenberg для форматирования вашего контента, перейдите под капот, чтобы завершить сборку вашего веб-сайта. Этот курс является вторым из двух курсов, дающих исчерпывающий обзор панели инструментов WordPress. Продолжая с того места, где мы остановились в курсе управления контентом, мы начнем с советов по поиску, выбору и установке темы WordPress.Вы узнаете, как завершить настройку своего веб-сайта, создав меню и добавив виджеты, которые помогут пользователям ориентироваться в вашем контенте. Затем мы рассмотрим плагины WordPress, как их установить и как они могут повысить ценность для посетителей вашего сайта. Наконец, мы рассмотрим, как WordPress структурирован за кулисами, как настраивать учетные записи пользователей и управлять ими, а также обсудим оптимизацию настроек для повышения удобства использования и безопасности. Предварительные требования: Начало работы с WordPress: Управление контентом или аналогичные знания
[Посмотреть даты и регистрацию]
WordPress для разработчиков: пользовательские темы
Теперь, когда вы знаете, как управлять своим сайтом WordPress, этот курс познакомит вас с происходящим и покажет, как создать собственную тему WP. Используя HTML5 / CSS3, вы узнаете, как разработать собственную тему; настраивать пользовательские циклические запросы для журнала, страниц и архивов; добавлять пользовательские типы сообщений для управления дополнительным контентом; создавать собственные шаблоны страниц; добавить поиск по сайту; ознакомиться с кодеком WP; и больше. Оставьте класс с полностью работающей настраиваемой темой, которую вы можете сразу использовать или легко настроить в соответствии со своими потребностями.
Используя HTML5 / CSS3, вы узнаете, как разработать собственную тему; настраивать пользовательские циклические запросы для журнала, страниц и архивов; добавлять пользовательские типы сообщений для управления дополнительным контентом; создавать собственные шаблоны страниц; добавить поиск по сайту; ознакомиться с кодеком WP; и больше. Оставьте класс с полностью работающей настраиваемой темой, которую вы можете сразу использовать или легко настроить в соответствии со своими потребностями.
[Посмотреть даты и регистрацию]
mysite.du.edu Веб-сайты | ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ
Персональные сайты на сервере DU Mysite
Каждый нынешний студент, преподавательский состав и сотрудник имеет право на место на моем сайте.веб-сервер du.edu. Персональные веб-сайты используются для различного некоммерческого содержания — от классных проектов до галерей. Если вы в настоящее время являетесь студентом, преподавателем или сотрудником, вы можете запросить личное веб-пространство на mysite. du.edu.
du.edu.
Обратите внимание: Mysite не настроен для сценариев на стороне сервера. Если вы попытаетесь установить WordPress, Drupal или любую другую корпоративную платформу, она не запустится на mysite.du.edu. DU Mysite предназначен для содержимого на основе HTML, CSS, XML / XSLT и JavaScript.
Вы можете запросить увеличение вашей тайной квоты, создав новый инцидент на сайте поддержки технологических служб.Пожалуйста, укажите свое короткое имя пользователя (символы после ~ в вашем личном адресе, https://mysite.du.edu/~ имя пользователя ) и подождите 24 часа для обработки запросов.
Логин и пароли для сервера DU Mysite
Ваше имя пользователя / логин на веб-сервере du.edu представляет собой уникальный буквенно-цифровой идентификатор длиной до 8 символов.
- Если ваш адрес электронной почты DU имеет формат [email protected], ваше имя пользователя на сервере mysite совпадает с первой частью вашего адреса электронной почты перед знаком @.

- Если ваш адрес электронной почты имеет формат [email protected], часть firstname.lastname вашего адреса электронной почты НЕ будет работать как ваше имя пользователя.
Ваш пароль для личных сайтов — это тот же пароль, который вы используете для входа в PioneerWeb. Пожалуйста, убедитесь, что вы можете успешно войти в PioneerWeb, прежде чем пытаться подключиться к своему сайту mysite.
Если вы не знаете свое имя пользователя или пароль своего сайта, позвоните в службу технической поддержки ИТ (303.871.4700) с 8:00 до 17:00 с понедельника по пятницу.
Доступ к вашему личному веб-пространству
Доступ к обновлению учетных записей mysite.du.edu доступен только для пользователей сети DU в кампусе.
Чтобы получить доступ к вашему личному веб-пространству за пределами кампуса или из сети, не относящейся к DU, требуется клиент VPN. Рекомендуемый VPN-клиент для пользователей DU — Citrix VPN. Дополнительные сведения см. В разделе «Практические рекомендации для ИТ-специалистов: Citrix VPN — внешний доступ».
Вы должны войти в сеть DU через VPN, прежде чем ваш FTP-клиент подключится к вашему mysite.аккаунт du.edu. Если вы пытаетесь подключиться к своей учетной записи mysite.du.edu через проводное или беспроводное соединение с DU, необходимость в VPN не требуется.
Вам нужно будет использовать файловый FTP-клиент по вашему выбору. Ваши варианты включают, но не ограничиваются, такими клиентами, как FileZilla, SmartFTP, DreamWeaver и т. Д. Обратите внимание, что вам нужно будет использовать клиент, поддерживающий SFTP. FTP больше не является поддерживаемым протоколом для передачи файлов на веб-сервер mysite.du.edu.
URL-адреса для личных сайтов всегда имеют следующий вид:
https: // mysite.du.edu/~username
Чтобы создать личный сайт, страницы должны быть опубликованы в папке public_html, которая была автоматически создана в вашем личном каталоге (пути) на сервере. Однако, как вы можете видеть выше, папка public_html не является частью URL-адреса вашего сайта. У сервера есть инструкции найти в этой папке index.html или index.htm и доставить его как вашу домашнюю страницу.
У сервера есть инструкции найти в этой папке index.html или index.htm и доставить его как вашу домашнюю страницу.
SFTP для личных сайтов обычно имеет следующий вид:
- Протокол
- SFTP *
- Хост или сервер
- mysite.du.edu
- Каталог (путь)
- / mysite / имя пользователя / public_html /
- Имя пользователя / логин
- имя пользователя
- Пароль
- Пароль DU (тот же, что используется для входа в PioneerWeb)
Клиенты FileZilla: используйте sftp: //mysite.du.edu в настройках подключения к хосту.
Все остальные клиенты: обратитесь к документации для своего клиента SFTP, чтобы узнать, где вы можете ввести эту информацию.
* Обратите внимание, что Secure FTP (SFTP) — это передача файлов по SSH (Secure Shell).FTP больше не является поддерживаемым протоколом для передачи файлов на веб-сервер mysite.du.edu.
Частые ошибки
- НЕ УДАЛЯЙТЕ ПАПКУ PUBLIC_HTML — это ваш домашний каталог для вашего веб-сайта.

- Ошибка «Запрещено». Создайте страницу index.html и загрузите ее в свою папку public_html.
Если у вас нет папки public_html в каталоге / mysite / {ваше имя пользователя} /, вы ДОЛЖНЫ создать ее.
Пока вы не увидите список для файла /public_html/index.html при просмотре файлов удаленного сайта через FTP-клиент, вы получите ошибку «Запрещено».
После успешного подключения к вашему сайту через ваш клиент, чтобы увидеть что-либо при посещении вашего mysite-адреса, вы ДОЛЖНЫ опубликовать файл index.html в корневом каталоге public_html на вашем сайте. Это будет страница, которую вы увидите при посещении https://mysite.du.edu/~username/index.html; это позволяет вам просматривать https://mysite.du.edu/~username.
При просмотре файлов сервера в FTP-клиенте вам необходимо увидеть следующее:
/ mysite / {ваше имя пользователя} / public_html / index.htmlВаш каталог public_html — это то, что публика видит при посещении вашего адреса mysite.du.edu/~username.
 Каталог / mysite / username / public_html / — это корень FTP вашего https://mysite.du.edu/~username адреса. Все, что вы загружаете в эту папку, будет доступно по вашему личному адресу.
Каталог / mysite / username / public_html / — это корень FTP вашего https://mysite.du.edu/~username адреса. Все, что вы загружаете в эту папку, будет доступно по вашему личному адресу.Если вы загрузите папку (например, папку с именем «site»), содержащую вашу страницу index.html, в каталог public_html, который вы собираетесь сделать своей домашней страницей, вы все равно получите сообщение об ошибке при посещении https: // мой сайт.du.edu/~username. Это связано с тем, что страница индекса находится в папке, которую вы только что загрузили в каталог public_html на сервере. Если ваш index.html находится в папке с именем «site», а ваша страница index.html находится в этой папке, вы можете просмотреть эту страницу, перейдя по адресу https://mysite.du.edu/~username/site/index.html .
- Знание вашего URL-адреса: в качестве альтернативы, когда вы загружаете файл в свою папку public_html, он станет общедоступным по вашему адресу mysite.du.edu/~username/ (например, при загрузке файла document.
 pdf или home.html в ваш каталог public_html станут доступны по адресу mysite.du.edu/~username/document.pdf и mysite.du.edu/~username/home.html соответственно). Если вы загрузите папку с файлами в каталог / mysite / username / public_html /, она будет доступна по адресу mysite.du.edu/~username/foldername.
pdf или home.html в ваш каталог public_html станут доступны по адресу mysite.du.edu/~username/document.pdf и mysite.du.edu/~username/home.html соответственно). Если вы загрузите папку с файлами в каталог / mysite / username / public_html /, она будет доступна по адресу mysite.du.edu/~username/foldername. - Невозможно загрузить дополнительные файлы или изменить существующие — Ограничение квоты приведет к ошибкам FTP: вы можете разместить до 50 МБ в своем веб-каталоге mysite. Как только вы достигнете этого предела, вы больше не сможете использовать FTP-файлы.Вы можете проверить свою квоту, перейдя в PioneerWeb, войдя в систему и щелкнув «Моя учетная запись» в правом верхнем углу страницы. Оттуда вы можете просмотреть свою квоту на вкладке «Интернет».
- Увеличение квоты: если вашему сайту требуется больше места, вы можете запросить увеличение квоты. Убедитесь, что у вас нет на сервере каких-либо ресурсов, которые вам не нужны для вашего веб-сайта, так как это занимает ненужное место.
Защита паролем в настоящее время доступна только для личных сайтов.
Изменение настроек SFTP для управления Htaccess
- Проверьте настройки SFTP, чтобы убедиться, что вы можете получить доступ к файлам, необходимым для управления или настройки защищенных паролем папок для вашего сайта.
- Настройки вашего хоста и пути должны быть следующими:
- Хост или сервер: mysite.du.edu
- Каталог (путь): / mysite / [имя пользователя] /
- Если вы использовали .htaccess для аутентификации до миграции mysite.du.edu, вы должны увидеть свою папку public_html, а также значок «.webpass «при просмотре удаленных файлов.
Поддержка существующего файла Htaccess
- Если вы использовали защищенные паролем папки до миграции mysite.du.edu, ваши файлы паролей были перемещены вместе с вашим веб-сайтом mysite.du.edu и должны продолжить работу.
- Ваш файл .htpasswd находится по адресу:
- /mysite/[usernamepting/.
 webpass/.htpasswd
webpass/.htpasswd
- /mysite/[usernamepting/.
- Если вы хотите переместить файл .htpasswd из каталога .webpass, отразите это изменение местоположения в файле.htpasswd путь в вашем файле .htaccess (или файлах). Рекомендуется хранить файл .htpasswd над папкой public_html.
- При добавлении пользователей в существующий файл .htpasswd вы должны использовать шифрование DES или MD5 для ваших паролей. Полезный инструмент для создания содержимого файлов .htpasswd можно найти на http://www.htaccesstools.com/htpasswd-generator
Настройка нового Htaccess для базовой аутентификации
- Создайте файл с именем «.htaccess» внутри папки, которую вы хотите защитить.Это полное имя файла, включая расширение. Используйте текстовый редактор, например блокнот, для создания этого файла. Вы также можете использовать свой веб-редактор, если он поддерживает работу в текстовом режиме.
- Если вы хотите защитить свой сайт целиком, создайте файл .htaccess внутри public_html. Если вы хотите ограничить доступ к определенному подкаталогу вашего сайта, создайте файл .
 htaccess в этой папке.
htaccess в этой папке. - Пример содержимого файла .htaccess:
- AuthType Basic
- AuthName «Требуется пароль»
- AuthUserFile / mysite / [имя пользователя] /.htpasswd
- Требовать действительного пользователя
- Вам также необходимо создать файл с именем «.htpasswd», чтобы файл .htaccess проверял, когда кто-то пытается получить доступ к защищенному каталогу. Файл .htpasswd содержит имена и зашифрованные пароли пользователей, которым вы предоставили доступ. Этот файл следует поместить в каталог над вашим каталогом public_html. Обратите внимание на путь AuthUserFile к файлу .htpasswd:
- AuthUserFile /mysite/[имя пользователя ]/.htpasswd
- Если поставить.htpasswd в другой папке на том же уровне, что и public_html, вам нужно отразить это в пути в вашем файле .htaccess, например:
- AuthUserFile /mysite/[имя_пользователя] / [имя_папки] /.htpasswd
- Пароли в .htpasswd должны быть зашифрованы с помощью DES или MD5.
 Полезный инструмент для создания содержимого файла .htpasswd можно найти по адресу: http://www.htaccesstools.com/htpasswd-generator/
Полезный инструмент для создания содержимого файла .htpasswd можно найти по адресу: http://www.htaccesstools.com/htpasswd-generator/
Ограничения
Получайте новости через RSS-каналы
Ниже представлены веб-каналы Denver Post.Щелкните ссылку, чтобы начать подписку.
Новости
Бизнес
Спорт
Спортивные обозреватели
Развлечения
Образ жизни
Политика
Мнение
Новости округа
Что такое веб-канал?
Вы, наверное, видели множество новостных веб-сайтов, на которых есть оранжевые кнопки с надписью «RSS» или «XML». И если вы нажимали на эти кнопки, вы, вероятно, попали на страницу, заполненную непонятным кодом.«Веб-канал», «RSS-канал», «Feed» и «XML» означают примерно одно и то же. RSS расшифровывается как «Really Simple Syndication», и это именно то, что вам предлагают эти каналы. XML — это язык, на котором создаются эти каналы. Поэтому всякий раз, когда вы видите любую кнопку, это означает, что сайт предлагает эти каналы в качестве альтернативного способа получения ваших новостей. В целом веб-каналы полезны для работы с несколькими источниками информации в Интернете. Некоторые распространенные типы каналов — это сообщения в блогах сайта, все наши истории из определенной категории (от крупных категорий, таких как спорт, до небольших категорий, таких как наши книги).В основном это веб-каналы, на которые вы подписываетесь, чтобы сообщать вам, когда появляется новый контент. Сами каналы обычно состоят из набора записей, каждая из которых имеет заголовок, аннотацию и ссылку.
В целом веб-каналы полезны для работы с несколькими источниками информации в Интернете. Некоторые распространенные типы каналов — это сообщения в блогах сайта, все наши истории из определенной категории (от крупных категорий, таких как спорт, до небольших категорий, таких как наши книги).В основном это веб-каналы, на которые вы подписываетесь, чтобы сообщать вам, когда появляется новый контент. Сами каналы обычно состоят из набора записей, каждая из которых имеет заголовок, аннотацию и ссылку.
В чем смысл?
Самое замечательное в фидах — это когда они используются правильно, они экономят ваше время. Веб-каналы позволяют получить доступ только к той информации, которая вам интересна, и ни к одной другой информации, которая вам не интересна. Вас интересуют только наши репортажи о фильмах? Вместо того, чтобы каждый день просматривать наш раздел фильмов, чтобы узнать, есть ли новые статьи, вы можете подписаться на веб-канал фильмов, который будет сообщать вам о появлении новых статей. Чем больше каналов вы подписаны, тем полезнее это становится: вместо того, чтобы переходить, скажем, на пятнадцать разных сайтов, разделов или страниц, чтобы узнать, есть ли что-нибудь, что вы хотите прочитать, теперь вы просто переходите в одно место.
Чем больше каналов вы подписаны, тем полезнее это становится: вместо того, чтобы переходить, скажем, на пятнадцать разных сайтов, разделов или страниц, чтобы узнать, есть ли что-нибудь, что вы хотите прочитать, теперь вы просто переходите в одно место.
Что такое программа для чтения веб-лент?
Чтобы воспользоваться преимуществами этих каналов, вам понадобится программа для чтения веб-каналов, — программа, которая ищет в Интернете файлы XML. Вы можете настроить этих читателей так, чтобы они просто искали статьи или источники (например, конкретный блог или все новости BBC), которые вам нужны, и игнорировали все остальное.Это способ отфильтровать огромное количество информации в Интернете и извлечь наиболее важную для вас информацию.
Юридический
Прочтите наши Условия использования RSS здесь.
Как локально установить WordPress на Mac
Локальная установка WordPress
Установка и настройка MAMP
Приложение, которое мы будем использовать для настройки среды локального сервера, называется MAMP (Macintosh, Apache, MySQL и PHP). Его можно скачать здесь.
Его можно скачать здесь.
После загрузки дважды щелкните файл .pkg и запустите программу установки. После успешной установки запустите MAMP.app, затем перейдите к Preferences… , а затем на вкладку Ports . Щелкните Установите порты Web и MySQL на 80 и 3306 , после чего появится запрос пароля.
Следующее, что нужно сделать, это установить корень документа. Здесь будут храниться все файлы для локального веб-сервера. Пример корня: / Users / USERNAME / Sites / wordpress / .Для этого перейдите на вкладку веб-сервера и выберите путь назначения.
Домашняя страница приложения MAMP Вкладка портов MAMP Вкладка веб-сервера MAMPСоздание базы данных
Сначала запустите серверы MAMP, просто нажав кнопку Start Servers . Пиктограммы Start Servers должны стать зелеными, указывая на то, что серверы включены, что должно вызвать открытие стартовой страницы MAMP. Если стартовая страница не открывается, нажмите кнопку Открыть веб-страницу .
Если стартовая страница не открывается, нажмите кнопку Открыть веб-страницу .
После открытия выберите ссылку phpMyAdmin, затем перейдите на вкладку баз данных. В разделе «Создать базу данных» введите имя базы данных и нажмите «Создать». В этом примере будет использоваться слово «wordpress». Игнорируйте ввод выбора «сопоставление», он будет автоматически установлен MySQL, пока таблицы базы данных создаются во время установки WordPress.
MAMP WebStart Страница phpMyAdmin Создание новой базы данныхУстановка WordPress
Теперь с настройкой localhost можно установить WordPress.Сначала загрузите WordPress и перетащите все файлы в корень документа (/ Users / USERNAME / Sites / wordpress /).
Теперь, когда файлы на месте, пора запустить установщик WordPress. Посетите локальный сайт, набрав: localhost в адресной строке браузера. Введите следующее в форму установки базы данных и запустите установку.
Имя базы данных: wordpress (то же, что и корневая папка)
Имя пользователя: host
Пароль: host
Хост базы данных: localhost
Префикс таблицы: wp_
Как только это будет завершено, введите имя блога и адрес электронной почты, и тогда вы готовы использовать WordPress на своем Mac!
Ссылки:
https: // codex.wordpress.org/Installing_WordPress_Locally_on_Your_Mac_With_MAMP
http://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-locally-on-mac-using-mamp/
Будет ли WordPress работать в моем бизнесе электронной коммерции?
Если вы ищете решение для электронной коммерции для своего сайта, ожидайте, что вас засыпают тысячами мнений и вариантов. Для нового владельца сайта это может сбивать с толку. Проведите небольшое исследование, и вы обязательно найдете WordPress как вариант.
WordPress соблазнительна для владельца сайта, потому что с него легко начать, доступны многочисленные варианты электронной коммерции и у большинства разработчиков есть опыт работы с его внутренним кодом.
Вот плюсов и минусов с магазинами электронной коммерции WordPress и даже некоторые альтернативы, которые помогут вам определиться.
WordPress Электронная коммерция: плюсы
Начнем с позитива. WordPress имеет множество преимуществ, поэтому легко назвать некоторые из них.
1. Простота установки
Первое реальное преимущество — простота установки. Установка займет у вас всего несколько минут. На поиск подходящей темы и макета уходит больше времени, чем на фактическую установку ядра WordPress.Пользовательская тема — это то, что покупает большинство компаний, когда они хотят работать с WordPress. Вы можете купить тему на таком рынке, как ThemeForest, или нанять индивидуального дизайнера. Дизайнер может создать тему, соответствующую вашей текущей бизнес-модели, дизайну сайта и логотипу, так что это более профессиональный вариант.
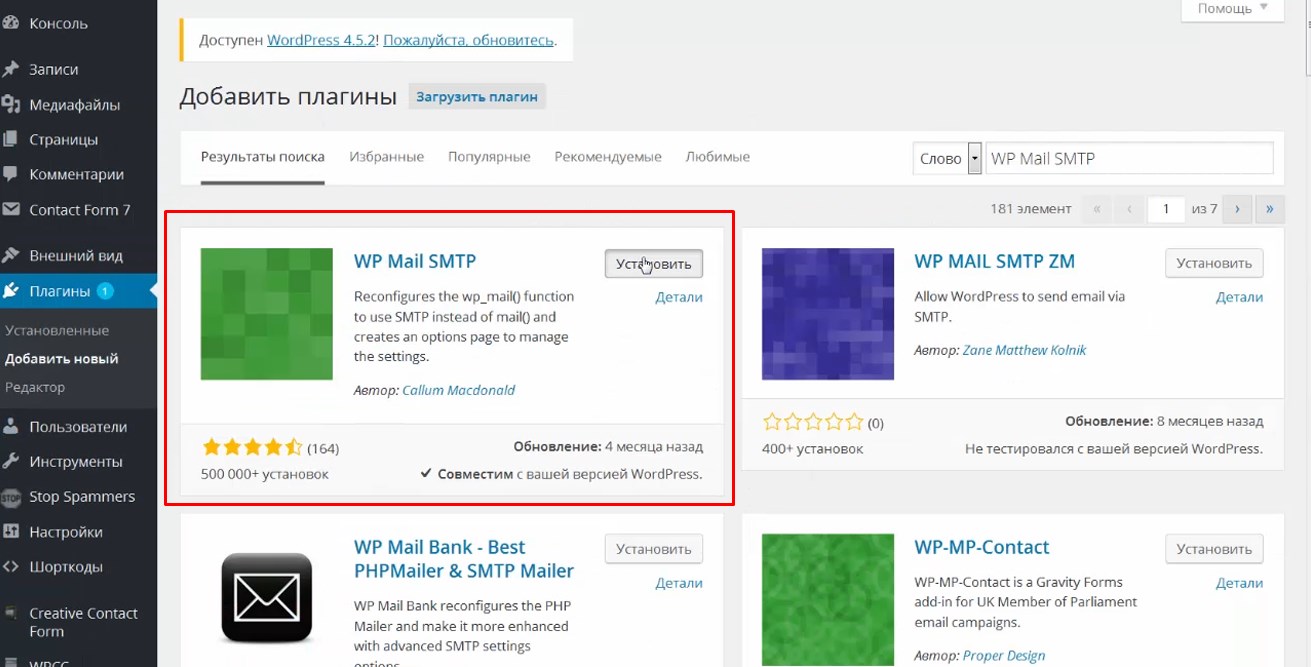
2. Плагины
Использование WordPress для электронной коммерции дает вам преимущество плагинов. Плагины — это небольшие надстройки, которые вы импортируете и устанавливаете в своем магазине электронной коммерции. Все это можно сделать с помощью панели управления WordPress без необходимости в программировании.Панель управления плагином WordPress чрезвычайно проста для понимания, и найти новый плагин можно прямо с вашего сайта.
Плагины — это небольшие надстройки, которые вы импортируете и устанавливаете в своем магазине электронной коммерции. Все это можно сделать с помощью панели управления WordPress без необходимости в программировании.Панель управления плагином WordPress чрезвычайно проста для понимания, и найти новый плагин можно прямо с вашего сайта.
Эти плагины предлагают преимущества, характерные для электронной коммерции. Например, WooCommerce — популярный плагин, который позволяет вам взять стандартный сайт WordPress и превратить его в полнофункциональный магазин электронной коммерции. Вам по-прежнему нужно загрузить продукт и создать свой магазин, но в целом этот процесс прост для тех, кто не знает, как создать собственный интернет-магазин.
Наконец, WordPress также имеет плагины, которые помогают упростить процесс SEO .Например, Yoast SEO является стандартом, когда речь идет о плагинах WordPress для SEO. Установив и правильно настроив этот плагин, вы можете легко добавлять и редактировать метатеги, заголовки, URL-адреса или описания. Затем плагин оценивает ваши страницы на предмет эффективности SEO.
Затем плагин оценивает ваши страницы на предмет эффективности SEO.
Вам все еще нужно провести базовое SEO для вашего сайта, включая выбор ключевых слов, предоставление хороших заголовков и описаний, а также использование правильных категорий и тегов. Однако плагин Yoast SEO предоставляет вам инструменты для автоматического применения вашего контента к нужным разделам вашего кода для лучшей видимости в поисковых системах.
3. Это бесплатно!
Последнее общее преимущество заключается в том, что вы не можете побить цену. WordPress бесплатный. Любые настройки и дизайн не бесплатны, но создание стандартного сайта WordPress вам ничего не стоит.
WordPress Электронная коммерция: недостатки
Нет идеальной платформы. Несмотря на многочисленные преимущества WordPress, он все еще имеет некоторые недостатки для магазинов электронной коммерции.
1. Уязвимость в системе безопасности
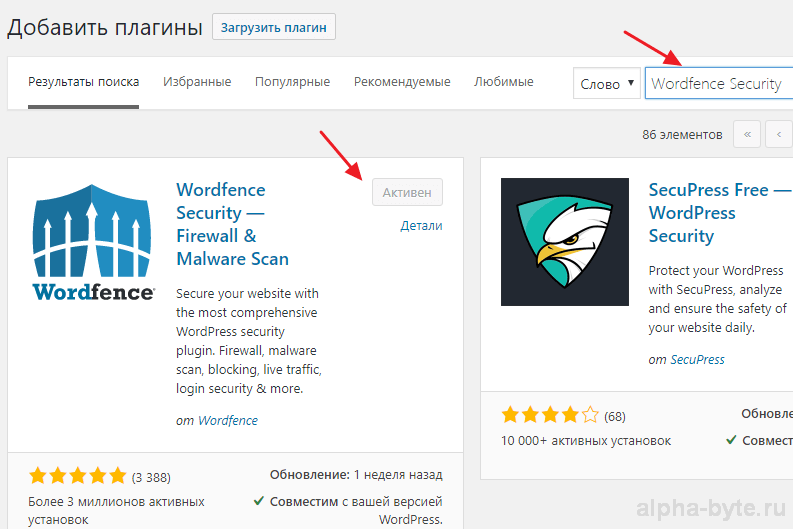
Самый большой недостаток — популярность платформы среди хакеров. Вам даже не нужно знать, как взломать WordPress. Существует множество загружаемых скриптов, которые вы можете запустить на сайте WordPress для поиска уязвимостей. Если вы работаете с WordPress, одна из основных ежедневных задач, которые вам нужно будет выполнять, — это обновлять плагины и сканировать их на предмет угроз безопасности. Вы можете установить плагины безопасности, чтобы защитить свой сайт.
Вам даже не нужно знать, как взломать WordPress. Существует множество загружаемых скриптов, которые вы можете запустить на сайте WordPress для поиска уязвимостей. Если вы работаете с WordPress, одна из основных ежедневных задач, которые вам нужно будет выполнять, — это обновлять плагины и сканировать их на предмет угроз безопасности. Вы можете установить плагины безопасности, чтобы защитить свой сайт.
Два распространенных плагина безопасности — WordFence и Sucuri. Sucuri периодически сканирует ваш сайт на наличие уязвимостей, а WordFence защищает раздел входа администратора вашего сайта.Использование этих двух плагинов помогает повысить безопасность, но не защищает ваш сайт полностью. За сайтами WordPress необходимо внимательно следить, а устанавливаемые вами плагины должны быть только от проверенных разработчиков.
2. Ограниченная настройка и масштабируемость
Даже с многочисленными преимуществами WordPress использование стандартной платформы сайта для магазина электронной коммерции ограничивает ваши возможности по настройке большей части сайта. Вы можете нанять разработчика для настройки вашей установки WordPress, но он по-прежнему привязан к WordPress API.
Вы можете нанять разработчика для настройки вашей установки WordPress, но он по-прежнему привязан к WordPress API.
Ваш разработчик может даже настроить WooCommerce или любой другой установленный вами плагин электронной коммерции, но некоторые из этих настроек требуют больше времени, чем просто создание уникального сайта. Ограничения также могут стать проблемой масштабируемости, если на вашем сайте возрастут требования к продажам и потребности клиентов.
Какие компании получают выгоду от WordPress?
Любой бизнес, который работает с отображением продукта в стиле шаблона , может извлечь выгоду из WordPress. Многие компании и отрасли уже используют WordPress.Вы даже не узнаете, что они используют WordPress, если не посмотрите код.
Любой розничный магазин может извлечь выгоду из WordPress. Например, небольшой бутик, которому необходимо присутствие в Интернете, может легко установить WordPress и загрузить собственные описания продуктов и изображения. Одежда, ювелирные изделия, автозапчасти, камеры видеонаблюдения, книги и магазины программного обеспечения — это лишь несколько отраслей розничной торговли, которые могут извлечь выгоду из WordPress с электронной коммерцией.
Одежда, ювелирные изделия, автозапчасти, камеры видеонаблюдения, книги и магазины программного обеспечения — это лишь несколько отраслей розничной торговли, которые могут извлечь выгоду из WordPress с электронной коммерцией.
Это особенно верно для малых предприятий , у которых нет большого бюджета на технологии.WordPress работает на виртуальном хостинге, поэтому владелец малого бизнеса может начать работу с интернет-магазином всего за несколько долларов в месяц.
WordPress изначально создавался как система управления контентом. Вначале он использовался как простая платформа для блогов. Любой владелец сайта, который хочет отображать статическую информацию для потенциальных клиентов, может извлечь выгоду из платформы. Под «статическим» мы подразумеваем контент, который не часто меняется.
Например, сфера услуг может извлечь выгоду из страниц WordPress.Сантехник предлагает определенные услуги на местном уровне. Эта информация не меняется, поэтому считается «статическим» содержанием. Этот контент можно создать на странице WordPress и легко опубликовать. Если вы хотите изменить его, просто измените страницу и опубликуйте ее повторно.
Этот контент можно создать на странице WordPress и легко опубликовать. Если вы хотите изменить его, просто измените страницу и опубликуйте ее повторно.
Крупные предприятия используют WordPress для управления контентом, но, вероятно, это не масштабируемое решение для крупных магазинов электронной коммерции. Эти магазины обычно требуют слишком большого количества настроек, поэтому WordPress препятствует развитию сайта. Тем не менее, вы можете интегрировать WordPress в качестве дополнения для ведения блога к настраиваемому сайту — просто установите его в отдельный каталог или поддомен и направьте сообщения блога на соответствующие продукты магазина.
Альтернативные варианты
1. Shopify
Если вы все еще не знаете, какую платформу использовать, у вас есть варианты. Shopify, вероятно, является одним из крупнейших конкурентов WordPress, но Shopify не является бесплатным. Базовый план недорогой — всего 9 долларов в месяц и до 179 долларов в месяц для корпоративных планов. Если WordPress изначально был платформой для управления контентом, Shopify предназначен только для электронной коммерции.
Если WordPress изначально был платформой для управления контентом, Shopify предназначен только для электронной коммерции.
2. Joomla
Другой бесплатный вариант — Joomla. Joomla — это система управления контентом с открытым исходным кодом, которая также неплохо работает с электронной коммерцией, но гораздо менее полезна, чем WordPress с установленным WooCommerce.Когда вы работаете с Joomla, вам нужны расширения, так что это не совсем бесплатно. Если вы выбираете между WordPress и Joomla, WordPress — лучший вариант.
3. Wix и Weebly
Несколько небольших платформ продолжают появляться в качестве дополнительных опций. Wix и Weebly могут действовать как магазины электронной коммерции. Также они предлагают хостинг и конструктор сайтов. Эти два сайта хороши для абсолютных новичков, но они не так масштабируемы. У WordPress есть свои ограничения, но у Wix и Weebly есть еще несколько.
4. Большие пушки: Magento, Bigcommerce, Squarespace и 3dcart
Некоторые более крупные альтернативы электронной коммерции включают Magento, Bigcommerce, Squarespace и 3dcart. У каждого из этих решений есть свои плюсы и минусы, и они полезны в определенных ситуациях. Одним из преимуществ платных решений является получаемая вами поддержка. С WordPress вам нужно нанять эксперта или быть экспертом самостоятельно, когда ваш сайт дает сбой. В целом платные платформы выгодны для более крупных компаний, которым нужна полная поддержка, аналитика и отчеты.
У каждого из этих решений есть свои плюсы и минусы, и они полезны в определенных ситуациях. Одним из преимуществ платных решений является получаемая вами поддержка. С WordPress вам нужно нанять эксперта или быть экспертом самостоятельно, когда ваш сайт дает сбой. В целом платные платформы выгодны для более крупных компаний, которым нужна полная поддержка, аналитика и отчеты.
Завершение
Со всеми этими новообретенными знаниями вы все еще можете не определиться. Вот краткое изложение, которое поможет вам решить, подходит ли WordPress для вашего магазина электронной коммерции.
• Pro для WordPress: если у вас небольшой бюджет на технологии, WordPress eCommerce можно настроить за несколько долларов в месяц.
• Pro для WordPress: если вы не знаете, как кодировать или настраивать сайт, WordPress упростит вам задачу.
• Pro для WordPress: тысячи плагинов для электронной коммерции, управления контентом, SEO и отслеживания.
• Pro для WordPress: если у вас есть стандартная розничная торговля, магазин услуг или продуктов, WordPress и WooCommerce — идеальная пара.
• Con для WordPress: не оставляйте свой сайт без присмотра. Рано или поздно его взломают. WordPress требует много присмотра за детьми.
• Недостаток для WordPress: он не полностью масштабируется, если сайт растет с увеличением потребностей в настройке.
Начало работы — Настройка локальной среды веб-разработки PHP
Готовы начать? Следуйте этому руководству, чтобы быстро создать локальную среду веб-разработки PHP с помощью DDEV.
Шаг 1. Установите DDEV-Local
Сначала установите или обновите требования, такие как Docker и Docker Compose.
Затем следуйте инструкциям по установке DDEV-Local для вашей операционной системы.
Для пользователей macOS / Linux мы рекомендуем загружать, устанавливать и обновлять через Homebrew / Linuxbrew.
кран для варки drud / ddev && brew install ddev Для пользователей Windows мы рекомендуем загружать, устанавливать и обновлять через Chocolatey.
choco установить ddev Чтобы узнать, какие команды ddev доступны, просмотрите страницы руководства: ddev или
ddev -h Совет: Если у вас уже есть веб-сервер с портом 80, выполните действия по устранению неполадок, чтобы разрешить конфликты портов.
Шаг 2. Первоначальная настройка проекта
Извлечь существующий репозиторий сайта в локальный каталог. Это каталог проекта.
Впервые создайте проект с ddev config .Вам нужно сделать это только один раз для каждого проекта. Чтобы создать новый проект, ответьте на три вопроса:
- Как называется сайт?
- Где находится docroot?
- Что это за проект? Такие как Drupal, PHP, WordPress и т. Д.
Следуйте примерам конфигурации CMS, с которыми вы работаете, в руководствах по быстрому запуску в документации.
Drupal 6/7 Drupal 8 TYPO3 CMS Фон WordPress
В зависимости от CMS и от того, является ли проект новым сайтом или уже существующим, DDEV-Local пытается создать файлы настроек для CMS.
Если вы работаете с существующим проектом, следуйте инструкциям по импорту базы данных. Затем запустите ddev description , чтобы получить учетные данные базы данных для проекта.
Это была разовая конфигурация, и для проекта были созданы файлы конфигурации. Взгляните на файл проекта .ddev / ddev.yaml.
Шаг 3. Ежедневно используйте DDEV-Local
Чтобы увидеть список текущих проектов DDEV, введите ddev list . Терминал отобразит, какие проекты настроены, их статус и ссылку для доступа к каждому проекту.
Начните свой проект
Каждый раз, когда вы хотите работать над проектом, запускайте ddev, запускайте из каталога проекта. Или, чтобы запустить любой проект из любого места, запустите:
ddev start имя проекта То же самое и с другими командами DDEV CLI. Запустите их прямо из проекта (docroot) или укажите имя проекта откуда угодно.
Работает? Снимите контейнер.
Когда вы закончите свои задачи, удалите проект, сохранив базу данных и сохраняя состояние проекта без изменений без использования ресурсов:
ddev stop Поскольку ddev stop не является деструктивным (поддерживает базу данных), запуск в следующий раз становится намного проще.Это означает, что для запуска этого проекта введите ddev start имя проекта или cd в каталог проекта и введите ddev start .
Если вам действительно нужно стереть базу данных, добавьте флаг для удаления базы данных с помощью
ddev stop --remove-data Шаг 4. Будьте в курсе
С этого момента, когда вам нужно обновить DDEV-Local, следуйте инструкциям в руководстве по установке. Для пользователей macOS, использующих Homebrew, введите:
обновление пивоварни ddev Для пользователей Windows, использующих Chocolatey, введите:
choco обновление ddev Когда вы запустите DDEV, мы будем уведомлять вас о новых выпусках, но, пожалуйста, подпишитесь на нашу рассылку для получения новостей о выпусках.
Подпишитесь на информационный бюллетень
Присоединяйтесь к сообществу DDEV
DDEV — это проект с открытым исходным кодом, сообщество которого постоянно растет.
Просмотрите все варианты поддержки в документации DDEV-Local.
Нашли ошибку? Есть предложение по функциям? Посетите очередь задач на GitHub.
Что дальше?
Когда вы будете готовы развернуть свой проект, перейдите на хостинг DDEV-Live или ознакомьтесь с этим руководством.
.



 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.

 Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.
Пожалуйста, посмотрите наш 5-дневный курс PHP / MySQL для этого.