Все сидят на Вордпрессе. Вам оно надо?
В одном из материалов мы рассказали, как завести виртуальный хостинг и опубликовать на нём сайт. Теперь мы сделаем следующий шаг: поставим на сервер платформу для сайтов и блогов под названием «Вордпресс».
Что такое Вордпресс
WordPress — бесплатный движок сайта, который позволяет создавать страницы без знания HTML-кода. Сейчас это самая популярная платформа для сайтов в интернете. Благодаря своей популярности она обросла бесконечным количеством надстроек и возможностей, поэтому сейчас на Вордпрессе можно сделать ВСЁ.
Причина такой популярности — в бесплатности, открытом коде и плагинах. Вордпресс — система с открытым исходным кодом, а это значит, что каждый может посмотреть, как она устроена, и использовать её для своих целей. Благодаря этому программисты поняли, как работает Вордпресс, и сделали для него множество тем и плагинов.
Вордпресс — это движок, или, по-заморскому, CMS, Content management system. По сути это большая программа на PHP, которая умеет хранить и выводить ваши материалы в каком-то дизайне. Грубо говоря, вы пишете статью и сохраняете её в Вордпрессе, а уже Вордпресс беспокоится о вёрстке, оформлении, навигации, оптимизации для поисковиков и всём остальном.
Работая в Вордпрессе, вы не обязательно должны знать код, программирование и стили — система может взять всё это на себя. Но если вы всё это знаете, у вас в руках будет более тонко настраиваемый инструмент.
Многим нравится Вордпресс потому, что за него не нужно платить — это тоже плюс открытых исходников. Его можно легально устанавливать и использовать для своих нужд: от сайта-визитки до корпоративного портала.
Наш журнал «Код» тоже работает на Вордпрессе, но не из-за бесплатности, а потому что Вордпресс довольно легко поддерживать: почти для всего есть готовые плагины, а встроенные инструменты Вордпресса надёжны и хороши.
Поставить себе Вордпресс несложно: большинство хостингов предоставляют такую услугу бесплатно, а на остальные он ставится вручную. Как это сделать самому — расскажем в одной из ближайших статей.
Что можно сделать на Вордпрессе
Всё.
На Вордпрессе можно сделать всё.
Сайт-визитку, интернет-магазин, промостраницу, серию страниц, онлайн-сервис, многоязычный сайт, каталог, энциклопедию, личный блог, публичный блог, научный журнал, сайт с рассылкой, рассылку без сайта, сайт под паролем…
Наверное, на Вордпрессе нельзя сделать онлайн-игру. Но сайт для онлайн-игры — можно.
Архитектура
У Вордпресса интересное устройство. Можно представить, что он собирает ваш сайт из независимых кусков — настолько независимых, что вы удивитесь.
Контент. У Вордпресса есть понятие контента: это текст, картинки, название статей, теги, категории, описания статей и всякие метаданные. Всё это хранится в базе данных и пока что никак не связано с дизайном.
Тема. Отдельно от контента живёт тема — это как бы минипрограмма, которая отвечает за вывод контента. Во сколько колонок он выводится? Как оформляется? Какие стили? Где выводится главная картинка, а где — имя автора? Как устроена навигация по тегам и категориям? Всё это живёт внутри штуки, которую мы называем темой.
Плагины. Отдельно от контента и тем живут плагины — это минипрограммы, которые отвечают за какое-то особое поведение: например, комментарии на сайте, нападайку с подпиской на рассылку, кеширование или отображение цитат великих людей на главной странице. Отдельный класс плагинов — редакторы контента: они позволяют верстать сложные страницы со спецэффектами, красивыми кнопками, анимациями и многоколоночным расположением контента. Плагины не зависят от темы: любой плагин можно воткнуть в любую тему (за редким исключением).
База. Всем этим управляет база — собственно, сам Вордпресс. Он отвечает за связь с сервером, технический вывод страниц, создание контента в текстовом редакторе, хранение и резервирование данных, вход по паролю, загрузку и обновление тем и т. д. Это как бы невидимая операционная система вашего сайта. Плюс есть видимая админская панель, через которую вы будете работать над сайтом.
Когда вы ставите чистый Вордпресс, в него уже загружена одна стандартная тема. То есть даже на минималках Вордпресса у вас уже может получиться приличный сайт.
Темы
Темы меняют внешний вид сайта — от простой замены цвета на некоторых элементах до полной переработки дизайна. Если взять один и тот же сайт и применить к нему две разные темы, то единственное сходство будет в контенте, а снаружи сайты будут казаться непохожими друг на друга.
При этом всё содержимое сайта никуда не исчезает — меняется лишь оболочка. Это позволяет экспериментировать с дизайном без опасений, что текст и фото могут куда-то пропасть.
Темы бывают платные и бесплатные. Бесплатные темы обычно простенькие и неказистые, а платные делают на высоком уровне, с кучей эффектов и надстроек. Справедливости ради, часто эти темы тоже выглядят по-колхозному. Полистать каталог платных тем можно на themeforest.net.
Будьте осторожны, выбирая платную тему: внешне она может выглядеть как карамелька, но если приглядеться — карамельные в них только фотографии. За счёт классных цветов, композиций и фактур такие темы выглядят здорово, но с вашим контентом они могут работать не так эффектно, как кажется при покупке.

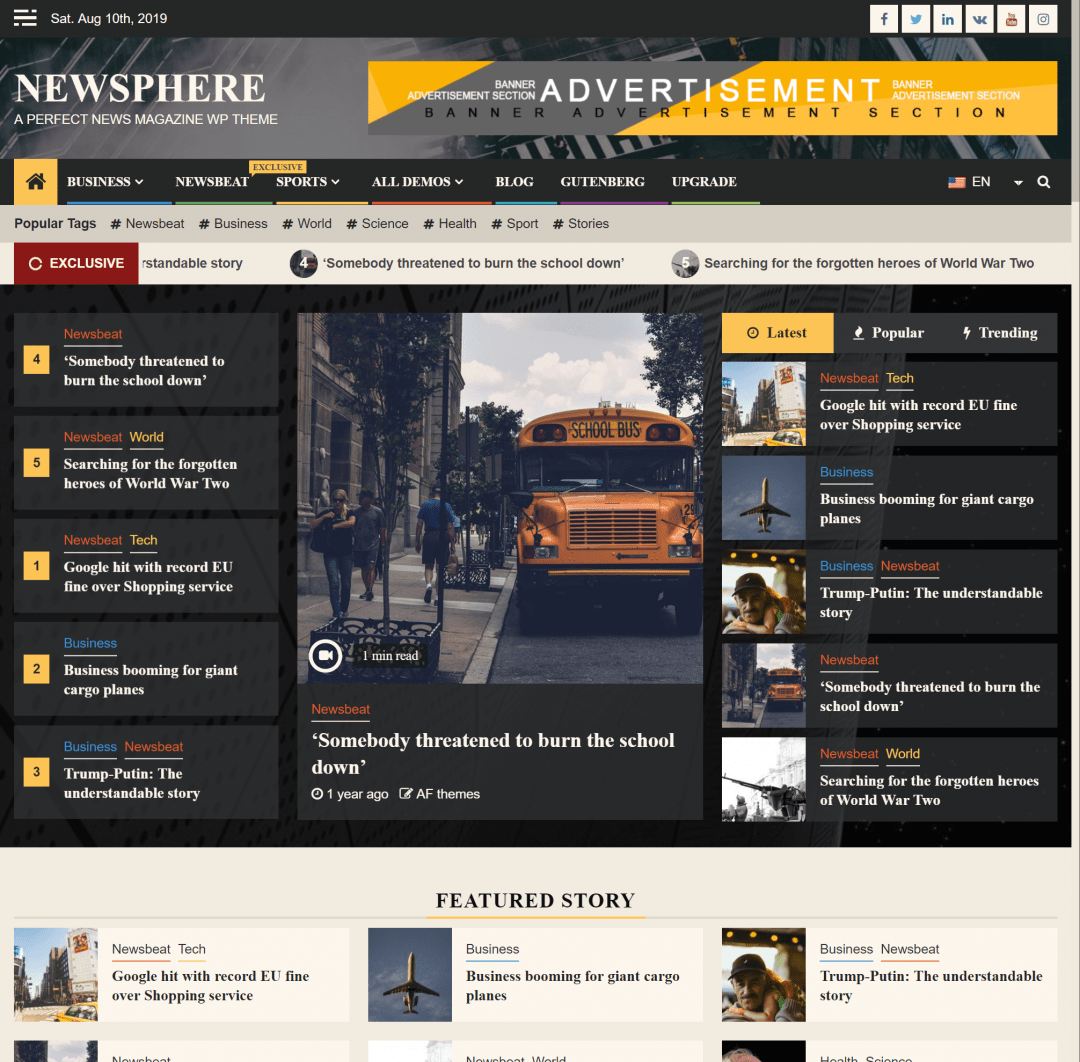
Сайт на Вордпрессе с темой Newsphere.

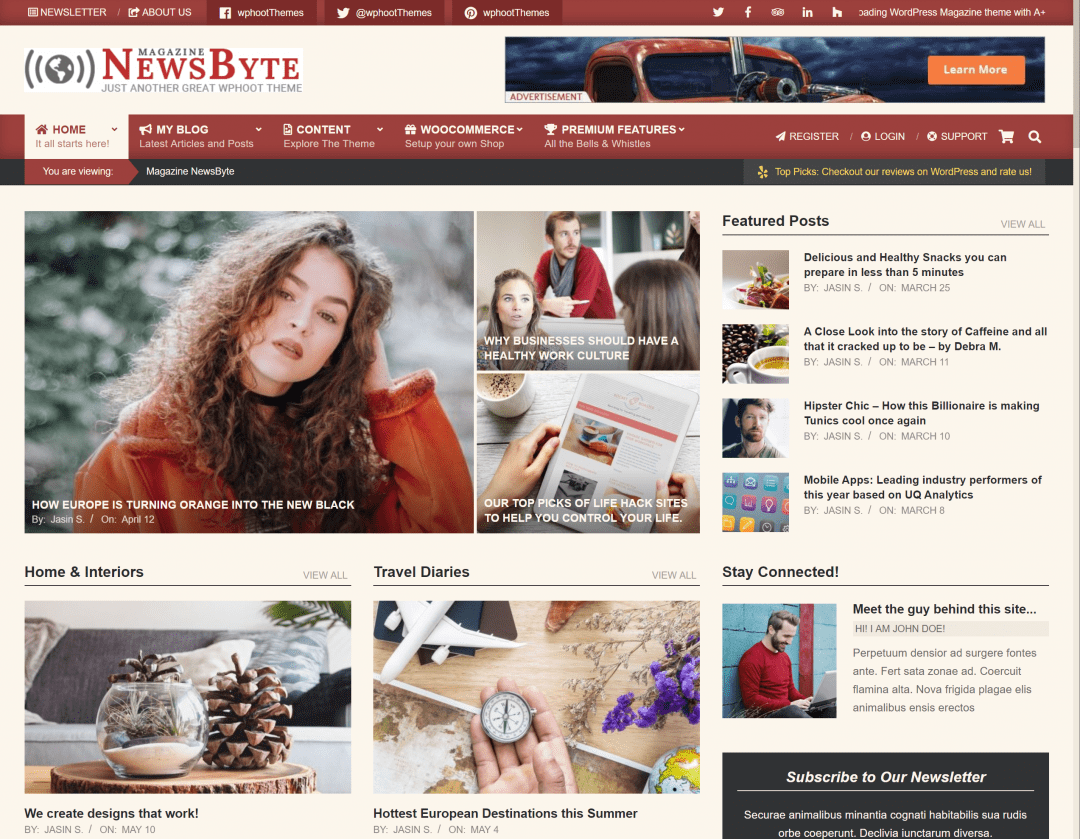
И это тоже Вордпресс с темой Magazine News Byte.
Плагины
Плагины расширяют стандартные возможности движка. Например, Вордпресс сам по себе не умеет показывать формы обратной связи, а с плагином Contact Form 7 — умеет. С галереями то же самое: Вордпресс не сможет вывести галерею красиво, а с плагином NextGEN Gallery — сможет.
Плагины есть на все случаи жизни — от SEO-оптимизации до кеширования и ускорения загрузки сайта. Если вам нужно добавить какую-то новую возможность на сайт, но Вордпресс этого не умеет, — поищите плагин. Скорее всего, для вашей задачи он уже есть, в том числе и бесплатный.
Как и темы, плагины бывают платными и бесплатными — это зависит только от разработчика. Причём не обязательно, что платные плагины будут работать лучше других, главное, чтобы они решали вашу задачу. Почти у любого платного плагина есть бесплатный аналог или тестовый период, в течение которого можно выяснить, подходит вам этот продукт или нет.
Разработчики плагинов хоть и заинтересованы писать код качественно, но далеко не всегда у них это получается. Многие плагины могут оказаться небезопасными или плохо оптимизированными, поэтому могут замедлять сайт или открывать его для хакеров. Есть ситуации, когда плагины конфликтуют друг с другом или вообще намертво вешают сайт. Читайте отзывы в магазине плагинов и тестируйте их на внутреннем сервере, прежде чем выкатывать на боевой.

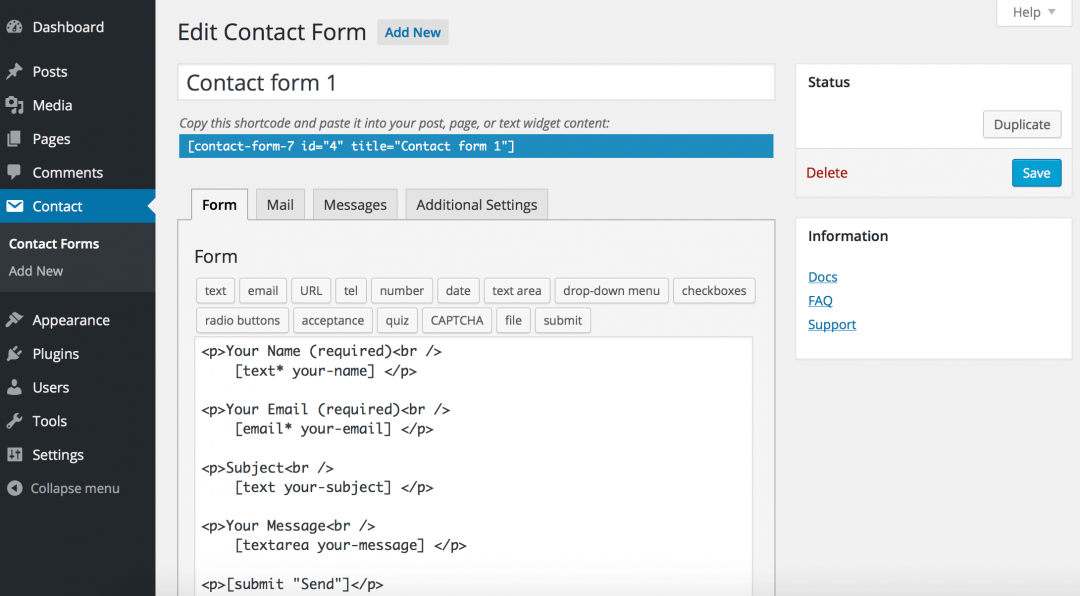
Интерфейс Contact Form 7.

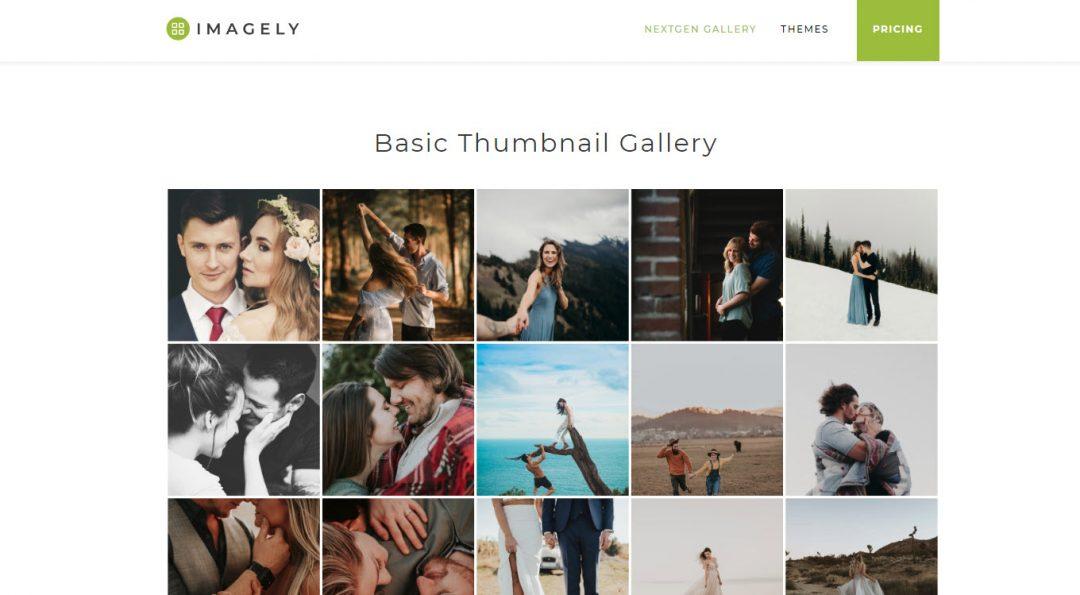
Плагин NextGEN Gallery в действии.
Администрирование сайта и создание контента
Чтобы сделать жизнь пользователей Вордпресса проще, разработчики создали админку — специальную страницу, где собраны все возможности движка по созданию и обработке контента. Вот что можно там сделать:
- создавать новые статьи и разделы;
- настраивать внешний вид сайта;
- редактировать содержимое каждой страницы;
- управлять плагинами и темами;
- загружать и удалять файлы — картинки, видео и документы;
- работать с комментариями.
Это базовые возможности админки на Вордпрессе, и каждый плагин или тема расширяют её возможности.

Начальная страница стандартной панели администрирования Вордпресса.

Чтобы создать новую статью или запись в блоге, достаточно навыков работы с текстовым редактором.
Как установить и настроить
Про установку и настройку у нас будет отдельный проект — с кодом, серверными технологиями и паролями. Всё как мы любим. Подпишитесь, чтобы не пропустить.
thecode.media
Дешево и сердито или Зачем разрабатывать сайт с нуля, если есть WordPress? / Habr
Разработка уникального сайта достаточно дорогое удовольствие, доступное далеко не каждой компании, не говоря уже про начинающих бизнесменов. Сама разработка и тем более программирование уникальных модулей обойдется совсем не дешево. По данным компании Goal Europe, стоимость одного человеко-часа разработчика в Америке составляет около $40-60, в России (Москве и Санкт-Петербурге) от $20 до $30, в Украине этот показатель держится на уровне $20-25 (Киев), а в регионах не превышает $15 в час. Помимо разработчиков необходим еще как минимум UI/UX дизайнер. Стоимость опытного UI/UX дизайна сопоставима со стоимостью квалифицированного разработчика. Каждый дизайнер имеет свой стиль: кто-то любит чистые и легкие интерфейсы, кто-то пытается максимально разбавить функциональный сайт всевозможной графикой, а некоторые считают, что нет ничего лучше флэта и упорно продвигают это дизайн направление. В этой статье речь пойдет о том, как не потеряться во всех нюансах и разработать функциональный и эффективный сайт?Но сегодня для того, чтобы начать свой бизнес в интернете не нужно заказывать услуги таких дорогостоящих специалистов, как разработчики и UI/UX дизайнеры. Отличная альтернатива разработке индивидуального сайта – это адаптация шаблонного сайта. Это значительно дешевле, проще и быстрее. Но как определиться, с какой системой работать и какой шаблон выбрать?
Существует масса шаблонов написанных для различных систем управления контентом CMS (англ. Content management system), таких как WordPress, Drupal, Joomla, Magenta и прочие. По данным ресурса builtwith половина сайтов в интернете сделаны на базе WordPress.
Почему именно WordPress?
Все очень просто – нет конкретной причины, здесь играет сумма факторов, таких как:
- бесплатное использование
- удобство и масштабируемость системы
- обширная документация
- большое сообщество поддержки
- постоянное обновление системы
- множество разнообразных плагинов и шаблонов
- разноплановость применения
- адаптивность под мобильные платформы
- дружелюбность к SEO
- и множество других преимуществ
Среди основных достоинств WordPress платформы можно выделить:
Абсолютно бесплатная CMS система
Чтобы установить WordPress нужно всего лишь скачать бесплатно систему с официального сайта или с любого другого источника и установить в один клик. Кстати, простота использования является еще одной важной особенностью, поскольку платформа ориентирована на начинающих пользователей.
Множество плагинов
Возможности WordPress можно расширить с помощью бесплатных или платных плагинов. Более того, подключая плагин вы получаете постоянное обновление и поддержку. За относительно небольшую стоимость платных плагинов можно постоянно поддерживать на должном уровне техническую составляющую сайта за счет обновлений самого WordPress и плагинов. Среди самых распространенных плагинов для вордпресс:
- WooCommerce – плагин для создания интернет-магазина на базе WordPress.
- WPML – популярный плагин для создания многоязычного сайта.
- Contact Form 7 – плагин для создания контактных форм.
- NextGEN Gallery – плагин для создания и управлении галереями.
- Yoast SEO – плагин для оптимизации SEO данных сайта.
Существует огромное разнообразие других бесплатных и платных плагинов, некоторые из них можно найти на официальном сайте WordPress.
Адаптивность
Практически все доступные шаблоны для WordPress являются адаптивными, это подразумевает, что они будут отлично выглядеть на экранах любого мобильного девайса или планшета. Это очень важно для конечного потребителя, поскольку трафик с мобильных устройств растет день ото дня. Совсем не хочется, чтобы посетители уходили с сайта из-за того, что не могут получить корректное отображение информации на своем телефоне. К тому же, если разрабатывать уникальный сайт, то разработчики обязательно возьмут дополнительные деньги за проработку адаптивности.
Дружелюбность к SEO
Помимо адаптивности дополнительные затраты при разработке уникального сайта потянет и SEO оптимизация, либо разработчики вообще не уделят должного внимания этому важному аспекту. А вот при использовании шаблона это практически обязательная составляющая, ну или как минимум можно использовать один из множества существующих SEO плагинов.
Огромное сообщество поддержки
Распространенность и популярность WordPress влечет за собой положительные нюансы: множество необходимой информации на большом количестве бесплатных ресурсов, посвященных этой платформе. Кроме того, сам WordPress предоставляет отличную документацию.
Список форумов и блогов, посвященных WordPress:
- wordpress.org/support
- wordpress.com
- wordpress.co.ua
- wpcafe.org
- www.siteground.com/tutorials/wordpress
- www.wp-info.ru
- wordpressinside.ru
- oddstyle.ru
- www.wpbeginner.com
- ithemes.com
- forums.envato.com/tags/wordpress
- www.wp101.com
Множество относительно недорогих разработчиков
Даже если поставить WordPress самостоятельно не представляется возможным, всегда можно найти исполнителя. Ввиду того, что для установки и адаптации WordPress шаблона, часто нужен не высокий уровень квалификации, соответственно количество таких разработчиков значительно большее нежели высококвалифицированных специалистов. Причем стоимость часа работ также относительно не высокая.
Платные и бесплатные шаблоны
Что касается шаблонов, так называемых тем, то их разнообразие поражает даже самое яркое воображение. Сегодня существует множество маркетплейсов с тысячами разнообразных темплейтов для WordPress. Среди лидеров рынка такие ресурсы, как:
Маркетплейсы
Однозначным лидером среди ресурсов с WordPress темами является Themeforest, как по количеству шаблонов, так и по их качеству. Общее количество WordPress шаблонов на маркете приблизительно 6,5 тысяч.
А постоянное повышение требований к шаблонам позволяет удержать планку на весьма высоком уровне. Модераторы themeforest ориентированы на визуальную составляющую шаблона, важен визуальный wow-эффект. Некоторые шаблоны имеют награды престижных дизайн конкурсов, таких как:
Но при этом функциональность шаблона и чистота кода также являются важными параметрами для попадания шаблона на themeforest. Соответственно, комплекс высоких требований к товарам, размещенным в каталоге, позволяет поддерживать качество на должном уровне. Вот пример долгого и мучительного процесса утверждения WP шаблона на themeforest.
Бесплатные или платные шаблоны?
Однозначно среди бесплатных шаблонов есть весьма достойные. Однако если задача сделать стильный и функциональный сайт, то рекомендация выбирать среди платных шаблонов. Средняя стоимость платных тем составляет от 29 до 64 долларов. Однако за эти деньги в большинстве случаев включены некоторые платные плагины. Самые часто используемые плагины в платных темах – это Visual Composer и Slider Revolution. Только стоимость этих двух плагинов уже равна стоимости платного шаблона. А некоторые премиум темы включают в себя намного больше плагинов. По мимо всего, за деньги, потраченные на шаблон, обеспечена первоклассная поддержка: специалисты технической поддержки помогут разобраться с разнообразными возникшими вопросами. Возможности кастомизации платных шаблонов достаточно широки. Например, мультипурпоз темы отлично подойдут как для корпоративного сайта большой компании, так и для личного сайта-порфолио. Ну и, конечно же, существуют узконаправленные шаблоны заточенные под конкретные направления деятельности: например, сайты, посвященные свадебной тематике, или сайты юридических компаний. Установка шаблонов WordPressУстановка тем не требует особых знаний и занимает совсем не много времени. Существует два способа установки нового шаблона.
Способ 1
- Для начала нужно скачать и распаковать архив с шаблоном на компьютер
- С помощью файлового менеджера (например Total Commander или Finder), загрузить папку с темой в директорию wp-content/themes.
- Зайти в Панель управления сайта и в меню WordPress выбрать опцию «ВНЕШНИЙ ВИД» –> «ТЕМЫ». В списке должен появиться новый шаблон
- Далее необходимо выбрать новую тему и активировать её
Способ 2
1. Зайдите в «ВНЕШНИЙ ВИД» –> «ТЕМЫ», в верхней части страницы перейдите в «Установить темы»
2. Далее под появившимся вверху меню нужно следовать в «Загрузка»
3. И там уже загрузить нужную тему
Примечание! Тема должна быть в архиве zip.
Вывод однозначен: WordPress шаблоны отличная альтернатива разработке индивидуального сайта с нуля, особенно для тех, у кого очень ограничен бюджет. Однако отсутствие денег не главный аргумент в пользу шаблона, есть множество положительных моментов использования WordPress тем.
habr.com
Что такое WordPress, и как это работает?
У пользователя, который только начал изучать системы управления содержимым сайта (СУСС), может возникнуть множество вопросов. Что такое Joomla, WordPress, phpBB и множество других технических наработок? Этот вопрос в первую очередь будет интересовать начинающего веб-мастера.
Все они вместе взятые представляют собой довольно многогранную и объемную тему. Поэтому в данном обзоре мы остановимся только на WordPress. В рамках данной статьи мы рассмотрим, как развивалась эта СУСС, какие преимущества она имеет, а также какие возможности предлагает. Сделаем небольшой и краткий обзор по WordPress.
Как же это работает?
Почему WordPress нравится многим веб-мастерам? Согласно проведенным опросам, WordPress использует почти половина веб-мастеров. Важным преимуществом данного инструмента является то, что с его помощью любой пользователь может быстро и без проблем создать собственный сайт. Это касается даже тех пользователей, которые понятия не имеют, что такое MySQL, GNUGPL или PHP. В данном случае вам даже не обязательно иметь представление о том, что собой представляет веб-программирование. При использовании данного конструктора пользователь может использовать готовые шаблоны, которые являются вариантами будущего интернет-сайта. При небольшом знании PHP и определенном желании можно полностью изменить имеющуюся в вашем распоряжении заготовку на свой вкус и цвет. Даже без знания основ программирования пользователь может легко управлять рубриками, создавать нужные страницы и записи, добавлять картинки, таблицы и видео, а также различные виджеты. С последним словом вы наверняка встречались, но не предавали ему особого значения. Поэтому давайте немного отойдем от темы WordPress и поговорим об этом довольно интересном элементе.
Виджет
Виджетом в WordPress называется небольшая программа, обладающая большим программным функционалом. Особенность виджета состоит в том, что он не расширяет возможности платформы, а работает в среде конструктора отдельно. Благодаря использованию виджетов можно вносить существенные изменения в оформление и дизайн сайта. Виджеты в полной мере, конечно, не смогут заменить HTML, PHP, CSS и MySQL, однако того, что они предлагают, будет вполне достаточно. Если изучать указанные выше языки программирования, разметки и структурирование данных, то необходимо погрузиться в чтение довольно сложной и нудной литературы. К тому же, это займет немало времени. С виджетами такая настройка в худшем случае отнимет всего несколько часов. Уровень исполнения будет таким, что результат не заставит сомневаться в том, что пользователь провел профессиональную работу.
СУСС WordPress:для кого предназначена?
Если вам закралась в голову мысль о том, что данной системой управления содержимым сайта пользуются только дилетанты, то вы заблуждайтесь. Данная система пользуется популярностью и среди профессиональных веб-дизайнеров. Благодаря WordPress многие программисты осуществляют наполнение сайта множеством необходимых стилей и скриптов. Профессионалам часто достаточно просто немного подкорректировать отдельные элементы системы, чтобы они соответствовали желаемому результату.
Отечественная локализация
Мы обсуждаем, что собой представляет WordPress. Будет ли сайт на русском языке или нет, зависит во многом от используемой вами темы. Если она англоязычная, то вам не составит особого труда сделать его понятным для наших соотечественников. В этом пользователю помогут различные настройки систем управления содержимым сайта, а также различные плагины. Стоит учитывать, что это полноценная система программ, которую можно будет настраивать под те или иные цели. Она может без проблем постоянно работать на сайте. Поддержка его функциональности осуществляется беспрерывно. Именно благодаря этому WordPress и называется системой управления содержимым сайта.
WordPress: развитие платформы
Как же все начиналось? Первая версия системы WordPress была создана еще в далеком 2003 году. Данная система первоначально была ответвлением совершенно другого проекта, над которым осуществлял работу Мэтт Малленвенг. Данная технология первоначально была ориентирована на то, чтобы создавать персональные блоги. Человек пишет все о себе, читатели это все комментируют. В дальнейшем такая система обрастала контактами. Этому немало способствовал ее бесплатный статус. В результате можно создать каталог, блог, интернет-магазин. Под бесплатностью понимается не предоставление хостинга, доменного имени, плагины, скрипты и другое ПО. По правде говоря, первые два можно получить бесплатно. В качестве вознаграждения хостеры могут размещать на вашем сайте рекламу. Могут быть ограничения, связанные с обслуживанием, и еще много чего другого. Пока не будем подробно затрагивать эти вопросы.
WordPress: удобства
Давайте теперь более подробно поговорим о том, что собой представляет WordPress Multisite. Первоначально он являлся отдельным проектом, однако сегодня они входит в ядро системы. Multisite представляет собой режим работы, в котором используется существующая база данных и имеющиеся файлы для создания сайтов на WordPress. На каждом ресурсе при этом имеются свои настройки, однако плагины и пользователи становятся общими. Это обеспечивает сразу несколько преимуществ. Во-первых, не нужно заводить множество различных учетных записей. План устанавливается только один раз. Использовать его можно всеми ресурсами. Обновление ПО также необходимо осуществлять только один раз, а не по отдельности для каждого сайта. При желании плагины можно принудительно активировать для всех. Можно для каждого ресурса отдельно создавать дочерние наработки или использовать одну тему. Обмен данными оптимизируется между различными интернет-сайтами на просторах Сети. Обмен становится намного легче и быстрее. Стоит также отметить, что у такого режима есть свои недостатки. Прежде всего это относится к значительному объему базы данных. С каждым сайтом он возрастает. Однако в случае грамотного построения архитектуры можно решить множество возникающих проблем.
Возможности
Теперь мы знаем о системе много всего интересного. Давайте поговорим о том, что мы можем с ней делать. Подобрать дизайн сайта нам помогут несколько десятков тысяч тем с различным оформлением. Их установка осуществляется достаточно просто. Нужно только скачать выбранный вариант на сервер. Со всем остальным система управления содержимым сайта разберется. Она должна распаковать его, установить и заставить работать. Наличие в системе уже готовых виджетов и скриптов значительно расширяет возможности. Этим сложно не воспользоваться. Но то же самое можно увидеть во многих других наработках. Поэтому, чтобы разобраться с особенностями конкретно этой СУСС, мы пройдемся по ее основным преимуществам и узнаем, на что в первую очередь следует обращать внимание.
WordPress: преимущества
Кроме всей описанной выше информации об удобстве и простоте, мы также предлагаем вам ознакомиться со следующими преимуществами данного решения:
— бесплатность: это бывает немаловажно для начинающих веб-мастеров, которые хотят разрабатывать собственные проекты. Это преимущество позволяет существенно сэкономить на затратах.
— легкость использования: для установки данной системы управления требуется не более 5 минут. Программные коды оформлены довольно понятно, так что разобраться в технических тонкостях не составит особого труда. Самые важные файлы в системе подписаны, а к некоторым из них имеются еще и комментарии. Разработчики хорошо постарались и сделали систему очень дружелюбной. Разобраться с ней сможет каждый.
— кроссплатформенность: сама система управления содержимым сайта работает на сервере. На ПК не нужно устанавливать ничего дополнительно. Благодаря этому можно осуществлять управление с любого специфического технического средства, будь то ноутбук, смартфон, планшет или компьютер. Привязки к операционной системе также нет. Главное условие – поддержка работы браузера и наличие подключения к интернету.
— текстовый и визуальный редактор. Благодаря тому, что данные элементы обладают простым и понятным интерфейсом, пользователь сможет легко воспользоваться их услугами.
bezwindowsa.ru
Структура WordPress — анатомия движка
Шпаргалка о том, как устроен сайт на Вордпресс.
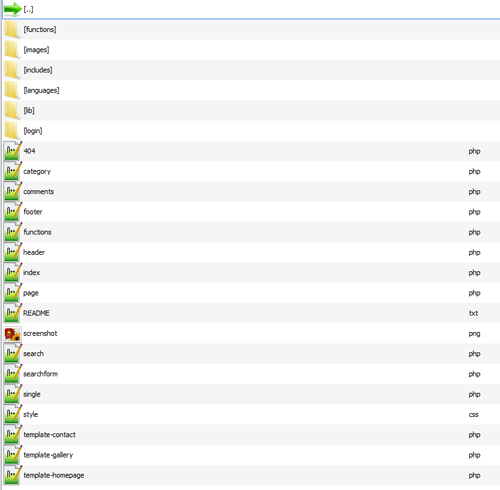
Корневой каталог WordPress содержит три папки: wp-content, wp-includes и wp-admin вместе с кучей разных PHP файлов, которые требуются для основных операций WP. Наиболее значимым из этих файлов является «wp-config.php». Изменяя этот файл, можно добавить кучу ключевых вариантов настройки WordPress, которые не доступны из консоли администратора. Также в корне сайта лежат и другие системные файлы (например, wp-settings.php, wp-config.php) которые влияют на настройки сайта.
Рассмотрим вкратце анатомию движка ВордПресс и за что отвечают те, или иные файлы и папки.
wp-admin
Эта папка содержит различные файлы, такие как CSS, JavaScript, и PHP, которые обеспечивают функциональность консоли и административной части сайта.
wp-content
Папка wp-content содержит все загруженные пользовательские данные и разделяется на другие вложенные папки:
- languages
- plugins
- themes
- uploads
Папка «languages» содержит файлы переводов и локализации движка в формате .mo и .po. Если вы хотите переводить свой сайт, вам нужно начинать с этой папки.
Каталог «themes» содержит все загруженные темы (шаблоны).
Вы можете загрузить в эту папку много тем, но активировать сможете только одну тему (не считаем некоторые плагины, которые позволяют активировать больше). Кроме того, каталог «themes» не может быть пустым, так как для WordPress необходима по крайней мере одна тема для корректной работы!
По умолчанию папка «themes» уже содержит внутри две темы: Twenty Thirteen и Twenty Fourteen.
Аналогичным образом, «plugins» используется для хранения установленных плагинов на вашем сайте. В отличие от каталога «themes», этот каталог может быть пуст и WordPress будет прекрасно работать без использования каких-либо сторонних плагинов. Вы также можете активировать столько плагинов, сколько необходимо (правда, хорошая практика заключается в установке только необходимых плагинов, поскольку количество установленных плагинов влияет на скорость работы сайта).
Все картинки (и другие медиа-файлы) хранятся в каталоге «uploads», с разбивкой по годам, месяцам и/или дням. Эта папка представляет собой базу данных для всего не-текстового контента: изображения, видео, MP3, PDF-файлы, и т.д.
Сразу после установки WordPress папки «uploads» не будет, она будет создана автоматически после того, как вы начнете загружать медиа-файлы через консоль.
wp-includes
Папка «wp-includes» содержит в себе все основные и необходимые файлы для запуска WordPress через фронтэнд (пользовательский интерфейс). Папка содержит файлы PHP, CSS, JavaScript, и файлы изображений WordPress, которые обеспечивают основные функции программного обеспечения. Другими словами – это ядро движка ВордПресс.
Папки wp-admin и wp-includes являются основными папками WP, поэтому в них желательно ничего не изменять. При каждом обновлении ВордПресс происходят изменения файлов в этих папках, и ваши правки будут утеряны.
Анатомия темы

Анатомия темы ВордПресс
Теперь от структуры ядра WP перейдем к рассмотрению анатомии темы (шаблона)
Путь к файлам темы следующий /wp-content/themes/название-темы/.
Основная структура папок темы может включать в себя такие папки, как:
- /css/ – файлы стилей CSS, которые использует тема; ВАЖНО: файл style.css должен размещаться в корневой папке темы
- /js/ – файлы JavaScript
- /images/ – хранит встроенные в тему изображения
- /languages/ – каталог хранит файлы переводов темы
Есть только два основных файла, которые необходимы для активации темы:
- index.php – файл, который создает блог
- style.css – стилевое оформление блога
Тем не менее, большинство тем включают в себя и другие файлы.
Вкратце разберем основные из них:
- header.php — глобальный файл, который отображает мета-данные страницы в разделе <head> и меню верхнего уровня.
- sidebar.php – этот файл отвечает за генерацию боковой колонки сайта. В основном здесь выводятся: список рубрик (категорий), последние записи, теги, различные баннеры.
- footer.php – этот файл отвечает за вывод футера, нижнего меню, копирайта и закрывает HTML-теги.
- index.php – это шаблон главной страницы сайта. По умолчанию этот файл отображает список последних постов и подгружает информацию с sidebar.php (сайдбара).
- single.php – отвечает за отображение отдельных постов. Файл содержит цикл, который запрашивает только один пост и формирует его вывод.
- page.php – формирует отдельные (статические) страницы (например, «Контакты», «О нас» и т.п.)
- archive.php – этот файл отвечает за вывод страницы архива записей
- category.php – формирует шаблон страницы, которая выводит посты по категориями
- tag.php – шаблон страницы, которая выводит список постов по тегам
- comments.php – этот файл управляет выводом комментариев
- functions.php – позволяет добавлять пользовательский код PHP и может влиять на основные элементы темы. Он добавляет функции и расширяет возможности вашего сайта. Работает как плагин WordPress.
- style.css – основной файл CSS-стилей темы.
Это основные файлы, которые могут присутствовать в теме. Некоторые темы могут содержать и другие файлы, а некоторые и пару-тройку. Все зависит от разработчика темы, и его желания более тонкой настройки сайта.
sebweo.com
Все функции wordpress, основные возможности системы wordpress
Возможности wordpress поистине удивительные, система может использоваться не только по прямому назначению (для ведения блога), но и в качестве cms для обычного полноценного сайта. Функции wordpress позволили ей выйти за рамки стандартной и простой системы по управлению блогами. Поэтому сегодня вы запросто можете встретить статические сайты, порталы, решения для интернет коммерции или блогохостинги, что организованы на wordpress.
В данном разделе блога вы найдете материалы и публикации, которые, так или иначе, рассказывают про возможности wordpress – это могут быть описания некоторых плагинов, вводные статьи по какой-то из тем либо разъяснение функций wordpress из кодекса. Информация будет полезна как начинающим, так и продвинутым пользователям, в чем вы уже могли убедиться, глянув на некоторые статьи ниже.
Существует несколько причин для создания в WordPress меню с картинками (иконками). Во-первых, это отличный способ сэкономить место, заменив название главной страницы на «домик». Во-вторых, некоторые символы говорят намного больше нежели текстовые значения — кнопки Facebook, Twitter и т.п. И наконец, в-третьих, графические элементы могут сделать навигацию еще нагляднее за счет добавления изображений, например, в списке категорий. Все три варианта вы можете видеть с превьюшке поста слева. А ниже я расскажу как их можно реализовать. Третье января — отличная дата дабы подвести итоги и посмотреть какие интересные публикации вы могли наблюдать в прошлом году. Предыдущий топ лучших заметок 2017 собрал аж 51-ну ссылку и, честно говоря, не совсем уверен, что смогу побить этот рекорд. Помнится, 2018 стартовал достаточно активно (в некоторые моменты удавалось даже постить по 2 статьи в неделю), однако во второй его половине держать подобный ритм стало сложнее. Все линки в подборке ниже разделены по тематическим категориям для лучшего восприятия. На сайтах/порталах, куда пишут контент сразу несколько человек, вы могли видеть специальный блок автора поста, отображаемый после текста. Как правило, там имеется краткая его биография, фото, ссылки на соц.профили и т.п. Это хорошая возможность наладить связь со своей аудиторией. А если у вас получилось создать яркий броский дизайн элемента, то сможете дополнительно заинтересовать посетителей переходить на другие статьи. Штука, короче говоря, полезная, поэтому сегодня разберем как вывести авторов в WordPress, и сделать это без плагинов.wordpressinside.ru
