Photoshop для верстальщика
Напомню, сперва для сайта делается дизайн. Дизайн — это изображение будущего сайта. Дизайнится каждая типовая страница сайта (главная страница, страница новости, страница товара, страница каталога, страница записи блога и т.д.).
Дизайнеры работают в разных программах, а самые популярные из них это Photoshop и Figma. Вам как верстальщику требуется доступ к этим программам, чтобы верстать по дизайну. Про Figma рассказывать не буду, там всё элементарно, ничего устанавливать не нужно, достаточно через браузер зайти в Figma.
А вот Photoshop требует небольшого обучения. И Photoshop — это самая популярная программа для создания дизайнов.
Уточню, что дизайн это не цельное изображение. Дизайн страницы сайта состоит из множества частей и картинок. Каждую отдельную картинку из Photoshop можно скачать и установить в верстку. Но лучше это, конечно, понять на деле.
Photoshop нужно скачать и установить на компьютер.
Изучать Photoshop Вы будете на примере этого дизайна design. zip.
zip.
Скачайте архив. Внутри находится только 1 файл design.psd. Откройте этот файл в Photoshop.
При открытии файла у Вас появится несколько диалоговых окон:
1.
Здесь нажмите «Сохранить слои».
2.
Здесь нажмите «ОК».
3. И третьей окно, в котором написано «Некоторые текстовые слои содержат шрифты…». Здесь нажмите «ОК».
После этого откроется дизайн.
Первое на что нужно обратить внимание, это чтобы в левой панели фотошопа был выбран курсор:
Дальше. Сейчас у Вас дизайн открыт в маленьком масштабе. Чтобы увеличивать или уменьшать масштаб нужно зажать клавишу Alt и крутить колесико мышки.
Чтобы быстро перемещаться по дизайну нужно зажать пробел (курсор превратится в руку) и перемещать дизайн мышью.
Извлечь определенную картинку из дизайна в Photoshop
Чтобы вставлять в верстку разные картинки из дизайна, эти картинки нужно сохранить к себе на компьютер. Как это сделать. Мы будем извлекать из нашего дизайна вот такую картинку:
Чтобы выбрать любой объект в дизайне нужно зажать клавишу ALT и щелкнуть по этому объекту правой кнопкой мыши. Поэтому зажмите клавишу Alt и щелкните правой кнопкой мыши по указанной картинке.
Поэтому зажмите клавишу Alt и щелкните правой кнопкой мыши по указанной картинке.
Посмотрите в правую панель фотошопа. Там выделена наша картинка:
Теперь здесь в правой панели нажмите на название этой картинки правой кнопкой мыши. Именно на название картинки, а не на квадратик. После нажатия появится окно, в котором нужно выбрать «Создать дубликат слоя…».
Появится другое окно:
В этом окне нужно в поле Документ выбрать «Новый» и нажать кнопку ОК.
После этого картинка откроется в отдельном окне фотошопа:
Но вместе с картинкой иногда открывается лишняя область. Чтобы эту область убрать нужно сделать следующее. Зажать клавишу Ctrl и в правой панели фотошопа нажать мышкой на квадратик рядом с названием картинки:
После этого картинка выделится пунктирной линией. Теперь нужно в левой панели выбрать инструмент «Рамка» и нажать на Enter 2 раза:
После этих действий у вас останется только картинка без лишней области. Осталось картинку сохранить на компьютер. Делается это сочетанием 4 клавиш: Ctrl+Alt+Shift+S. Вот так в фотошопе. Нужно постараться, чтобы сохранить картинку. Если не хотите нажимать эти 4 клавиши, то можно мышкой выбрать меню «Файл», а в нем выбрать «Сохранить для Web…»:
Осталось картинку сохранить на компьютер. Делается это сочетанием 4 клавиш: Ctrl+Alt+Shift+S. Вот так в фотошопе. Нужно постараться, чтобы сохранить картинку. Если не хотите нажимать эти 4 клавиши, то можно мышкой выбрать меню «Файл», а в нем выбрать «Сохранить для Web…»:
После этого откроется диалоговое окно для сохранения картинки:
Здесь нужно просто выбрать формат: обычно это JPEG или PNG-24. И нажать кнопку «Сохранить».
Определить код цвета в Photoshop
Следующее, что часто нужно будет делать — это точно определить цвет. Делается это очень просто. В левой панели фотошопа нужно выбрать инструмент «Пипетка»:
И теперь этой пипеткой можно ткнуть в нужный цвет в дизайне. Ткнуть достаточно 1 раз. Нужный цвет можно будет посмотреть в левой панели фотошопа вот здесь:
Просто кликните 1 раз по этому квадратику и у Вас откроется диалоговое окно, где можно скопировать код цвета:
Определение шрифта в Photoshop
Часто нужно определить шрифт, его размер и цвет. А также, обычный стиль шрифта (Regular) или жирный (Bold).
А также, обычный стиль шрифта (Regular) или жирный (Bold).
Для этого, так же как и для выбора картинки нужно зажать клавишу Alt и правой кнопкой мыши нажать на нужный шрифт. Например, в нашем дизайне определим шрифт для навигации в самом верху. Зажмите Alt и правой кнопкой мыши нажмите на слово Home. В правой панели фотошопа выделится нужный шрифт. Здесь же в правой панели нажмите двойным кликом на квадрат с буквой Т рядом со шрифтом:
Сперва у Вас появится диалоговое окно, что у Вас нет такого шрифта. Так как сейчас Вы только учитесь, то ничего страшного, просто нажмите «ОК». В будущем же, нужно будет скачивать необходимые шрифты и устанавливать их на компьютер. Чтобы установленный шрифт появился в фотошопе, фотошоп необходимо перезапустить. Если в дизайне будут использоваться платные шрифты, то Вам ничего не останется, как просить нужный шрифт у дизайнера.
Сейчас Вы нажали «ОК» и у Вас выделился весь выбранный текст в дизайне. А вверху фотошопа появилась вся информация о выделенном шрифте:
Стрелками я указал, какая информация нам интересна. Слева направо:
Слева направо:
- семейство шрифтов (название шрифта). В CSS это font-family;
- стиль и начертание шрифта. Если здесь указано Regular, то это обычный шрифт. Если Bold, это это жирный шрифт и в CSS у него будет font-weight: bold;. Если Italic, то это курсив, и в CSS нужно будет прописать font-style: italic;
- размер шрифта. В CSS размер шрифта указывается свойством font-size;
- цвет шрифта. В нашем случае здесь стоит знак вопроса, потому что не весь шрифт одного цвета. Слово Services в навигации отличается цветом. Чтобы узнать цвет конкретного слова, нужно выделить мышью именно это слово прямо в дизайне. Например, если Вы сейчас выделите слово Home, то знак вопроса пропадет. Чтобы получить цвет, нужно кликнуть мышью по этому прямоугольнику с цветом шрифта, и появится уже знакомое диалоговое окно с кодом цвета.
Кстати, в дизайне в навигации слово Services сделано другим цветом не просто так. Таким образом дизайнер показал, как в верстке должны будут выглядеть ссылки навигации при наведении на них курсора мыши. Ведь навигация на сайте представлена ссылками. Если говорить об этом дизайне, то на будущем сайте можно будет нажать на Home, About, Services и т.д.
Ведь навигация на сайте представлена ссылками. Если говорить об этом дизайне, то на будущем сайте можно будет нажать на Home, About, Services и т.д.
Ну, а эффект наведения в верстке делается в CSS псевдоклассом :hover.
Помните, чтобы выделить текст, он должен быть сперва выбран в правой панели фотошопа. Если Вы просто в дизайне начнете стараться выделить каждый текст, как делаете это в Word, то у Вас ничего не получится. Нужно сперва зажать Alt и нажать на текст правой кнопкой мыши, и действовать далее, как уже описано выше.
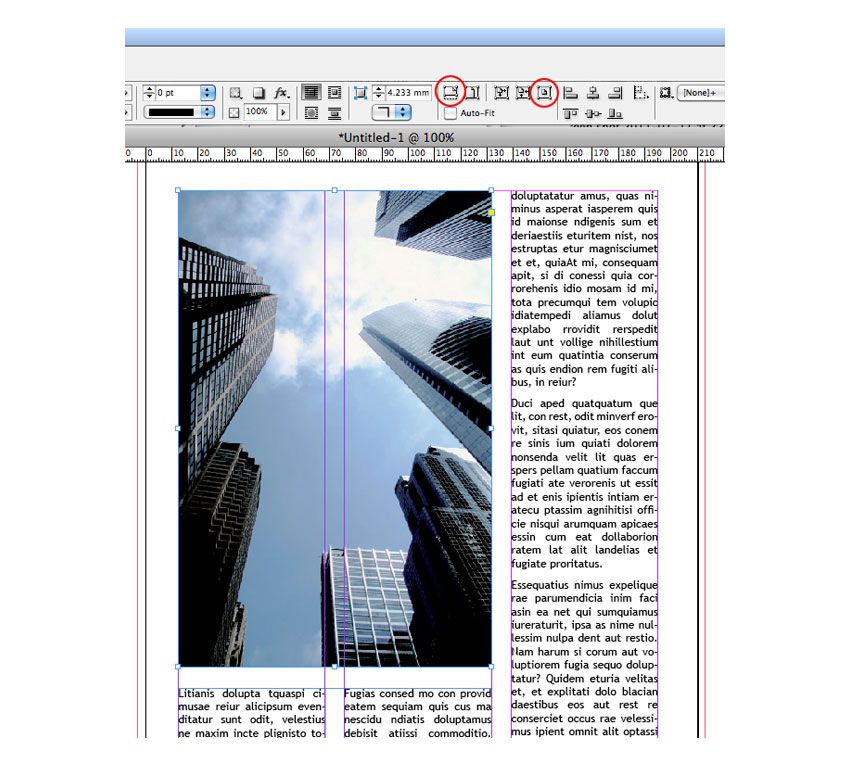
Определить расстояние, размеры
В CSS существуют внешние и внутренние отступы (margin и padding). Когда Вы будете делать верстку по дизайну, нужно будет прописывать отступы между элементами в соответствии с дизайном. Определить расстояние между элементами в Photoshop можно разными способами. Один из самых простых — это использовать инструмент «Прямоугольная область» в левой панели фотошопа.
В левой панели фотошопа выберите инструмент «Прямоугольная область»:
И теперь попробуйте определить расстояние между словами Home и About в дизайне:
Для этого нужно просто зажать левую кнопку мышки и провести мышкой от одного слова до другого. Вам сразу покажется ширина и высота получившегося прямоугольника. То есть таким же образом можно определять и вертикальное расстояние, если нужно.
Вам сразу покажется ширина и высота получившегося прямоугольника. То есть таким же образом можно определять и вертикальное расстояние, если нужно.
Потом, чтобы убрать получившийся прямоугольник, просто нажмите сочетание клавиш Ctrl+D.
Чтобы получать наиболее точные расстояние увеличивайте масштаб дизайна зажав Alt и крутя колесико мышки.
Инструментом «Прямоугольная область» можно также определять размеры элементов и радиус закругления элемента (в CSS это свойство border-radius).
Чтобы определить радиус закругления нужно измерить сам закругленный угол. Обычно для этого нужно сперва очень сильно увеличить масштаб дизайна:
Еще немного о Photoshop
Получается, для того, чтобы верстать из Photoshop Вам нужно уметь пользоваться несколькими инструментами в левой панели и выбирать нужный элемент дизайна в правой панели.
Обратите еще внимание на правую панель. А именно на иконки глаза. Если Вы выключите иконку глаза у какого-либо элемента, то в дизайне он станет невидимым. Если выключите эту иконку у всей папки, то пропадет всё, что есть в этой папке:
Если выключите эту иконку у всей папки, то пропадет всё, что есть в этой папке:
И когда Вы верстаете, обращайте внимание, не скрыто ли что-то. Часто дизайнеры скрывая элемент, показывают, как он будет виден на сайте при наведении мыши (:hover в CSS). То есть Вам нужно нажать на иконку глаза, чтобы посмотреть элемент дизайна.
Иногда можно увидеть скрытый слой под название grid. Его верстать не надо — это вспомогательная прослойка в дизайне. Эта прослойка помогает как дизайнеру ровно размещать элементы, так может помочь и Вам быстро определять отступы.
Вместо слоя grid дизайнер мог использовать направляющие:
Их тоже верстать не надо. Чтобы их скрыть или отобразить нужно нажать сочетание клавиш Ctrl+;. Или можно вверху фотошопа зайти в «Просмотр», там выбрать «Показать» и там кликнуть на «Направляющие.
Еще момент. Иногда удобно видеть рамку вокруг элемента, с которым Вы работаете. Для этого в верхней панели Photoshop нужно нажать галочку «Показать упр. элем.»:
элем.»:
Кстати, после этого можно будет мышкой изменять размеры элемента. Но Вам как верстальщику это не нужно будет делать.
Дальше. В левой панели почти у всех инструментов есть сопутствующие инструменты. Чтобы их увидеть нужно на инструмент нажать правой кнопкой мыши:
Ну, и последнее, прямо сейчас поменяйте пункты на пиксели. После этого шрифт у Вас будет измеряться в пикселях (px), а не в пунктах (pt). Для этого зайдите в «Редактирование» → «Установки» → «Основные»:
Откроется окно. В нем зайдите в «Единицы измерения и линейки». И там для линеек и текста выберите пиксели. Нажмите кнопку «Ок»:
Дизайн-Вёрстка
Дизайн
Здесь мы подробно расскажем о том,
как подготовить макет фотокниги к печати.
| Подготовить самостоятельно |
| Поручить нашему дизайнеру |
Вариант №1 — Adobe Photoshop
Старый добрый способ.
Сверстать фотокнигу можно и в Фотошопе, главное посмотреть видео-инструкцию и следовать правилам.
Скачать шаблоны для Photoshop
Посмотрите видео, где мы рассказываем как быстро верстать фотокниги в Photoshop
Скачать базовые дизайн-макеты из видео
Вариант №2 — Smart Albums
Воспользуйтесь специализированным софтом для быстрой верстки альбомов.
Smart Albums — это мощная программа с интуитивно понятным интерфейсом, которая сэкономит вам уйму времени.
Скачать шаблоны для Smart Albums
Посмотрите видео-обзор основных функций программы
Установить программу Smart Albums
Подготовка макетов
| Развороты |
| Обложка |
| Сохранение |
Развороты
Первым делом, вы должны четко понимать какой тип фотокниги вы планируете заказывать — классическую фотокнигу или полиграфический альбом.
Ведь от этого напрямую зависит подготовка файлов.
Классическая фотокнига
Полиграфический альбом
Вклассических фотокнигах разворот сплошной, без разрыва или ухода страниц в корешок посередине. Это важное преимущество дает возможность располагать панорамные фотографии, использовать в дизайне всю площадь разворота, не разделяя его условно на две страницы.
В полиграфических альбомах листы уходят в корешок, образуя таким образом разворот, визуально разделенный посередине на левую и правую страницы (при верстке это нужно обязательно учитывать).
Важно!
Технически вы конечно можете разместить изображение на весь разворот, в том числе и в полиграфических альбомах. Но вы должны понимать, что посередине листы уходят в корешок и происходит визуальный разрыв картинки. Если в это место попадает фон или что-то, что не несет основной идейной нагрузки, то проблем нет. Но ни в коем случае не располагайте посередине лица, предметы, диагонали или все то, что влияет на смысловое формирование фотографии в целом.
Но ни в коем случае не располагайте посередине лица, предметы, диагонали или все то, что влияет на смысловое формирование фотографии в целом.
Вот так хорошо ✓
Вот так плохо ✖
Обязательно ознакомьтесь с полными инструкциями вёрстки разворотов.
Мы постарались максимально понятно изложить все основные требования.
Поминте, что неправильно подготовленный макет может стать причиной неудовлетворительного результата.
Смотреть правила вёрстки разворотов
Поля обрезки
PSD-шаблон разворота содержит слой с метками обрезки.
При сохранении макета в JPG этот слой должен находиться сверху. Именно на него ориентируется оператор при обрезке книжного блока.
Вот так плохо ✖
Не размещайте фото вблизи или на линиях обрезки макета.
Разместите фото на достаточном расстоянии от линий обрезки
(не менее 7-10 мм), либо полностью заполните зоны обрезки
Вот так хорошо ✓
Важно!
Если вы верстаете развороты в программе SmartAlbums, то там поля обрезки уже учтены
и метки обрезки отсутствуют.
Обложка
Какая обложка будет у вашей фотокниги?
Модель с фотовставкой? Или может быть фотообложка?
Если так, то ознакомьтесь с инструкциями и не забудьте подготовить файл для печати.
Важно!
Фотовставки нельзя сверстать в SmartAlbums.
К сожалению, эта программа рассчитана только на подготовку разворотов.
Смотреть правила вёрстки обложек и фотовставок
Фотовставки
PSD-шаблон фотовставок содержит слой с метками обрезки.
При сохранении макета в JPG этот слой должен находиться сверху.
Зона загиба
Полностью должна быть залита фоновым изображением или цветом. Эти поля загнуться.
Зона обрезки
Полностью должна быть залита фоновым изображением или цветом. Эти поля обрежутся,
а углы закругляться.
Фотообложка
PSD-шаблон фотовставок содержит слой с метками обрезки.
При сохранении макета в JPG этот слой должен находиться сверху.
Зона загиба
Полностью должна быть залита фоновым изображением или цветом. Эти поля загнуться.
Оборотная сторона
Лицевая сторона
Сохранение для печати
• Для печати файлы необходимо сохранить в формате JPG максимального качества.
• Цветовое пространство стандартное — sRGB
• Файлы должны быть в хронологическом порядке и, в идеале, названы трехзначными номерами:
001.jpg
002.jpg
…
009.jpg
010.jpg
и т.д.
Экспорт из SmartAlbums
Если вы готовите макет в SA и выбрали Fotodom из списка производителей, то при финальном экспорте все настройки для вашего типа альбомов будут уже учтены.
Но если вы не выбирали Fotodom из списка, а верстали в стороннем шаблоне, то не забудьте указать настройки экспорта.
Смотреть правила экспорта для SmartAlbums
Для классических фотокниг
Экспорт происходит сплошными разворотами. Кол-во файлов в итоге равно кол-ву разворотов в книге:
Кол-во файлов в итоге равно кол-ву разворотов в книге:
Для полиграфических альбомов
Экспорт происходит постранично, т.е. сохраняются отдельно левая и правая страницы разворота. Таким образом, количество файлов будет в два раза больше, чем кол-во разворотов в альбоме:
Важно!
Обратите внимание на дополнительные галочки, которые обязательно нужно учесть при постраничном экспорте полиграфических альбомов.
Поручите вёрстку
нашему дизайнеру
Занимайтесь фотосъемкой, занимайтесь обработкой,
занимайтесь собой и своей семьей.
А вёрстку альбомов мы сделаем за вас.
Как это работает
Подготовьте файлы
Обработайте фото, отберите те, что войдут в альбом, закачайте их в облако и передайте нам ссылку на скачивание.
Утвердите макет
Мы подготовим верстку и вышлем вам превью макета на согласование.
При необходимости внесем изменения.
Ожидайте альбом
Как только мы получаем от вас зеленый свет альбом уходит в печать, а по готовности отправляется к вам или напрямую к вашему клиенту.
Закройте проект
Передайте готовый результат работы заказчику и почувствуйте на сколько удобен аутсорс верстки.
| Подробные условия |
Классическая вёрстка
Верстка без рюшечек, фильтров, бэкграундов
и прочего «дизайнерского» мусора.
Только правильная геометрия. Ваш альбом будет актуальным и через сто лет.
Условия предложения
∙ Подготовка макета займет 2-5 рабочих дней, в зависимости от загруженности дизайнеров.
∙ Когда макет будет готов, вы получите развороты на утверждение.
В случае необходимости корректировок, составьте список, и мы их обязательно внесём.
∙ Дизайнер приступает к верстке только после оплаты заказа.
Важно!
Исправления согласно списку и только один раз. Несколько раундов исправлений — это уже эксперименты или желания, которые мы можем сделать в рамках дополнительной оплаты, пожалуйста учитывайте это.
Как оформить заказ на вёрстку
∙ Необходимо предоставить от 50 до 150 фотографий в зависимости от желаемого количества разворотов в вашей фотокниге.
∙ Фотографии обязательно должны быть в хронологическом порядке.
∙ Материалы не должны содержать тех фото, которые по какой-то причине вам заведомо не нравятся.
∙ Если есть какие-то фото, которые непременно должны попасть в книгу, обязательно обозначьте их, чтобы дизайнер случайно не пропустил.
Вы получите плюсик в карму и статус «идеальный заказчик» если для каждого разворота фотокниги создадите отдельную папку и поместите туда те фотографии, которые должны быть на этом развороте. Мы знаем, что даже единороги в природе встречаются чаще чем «идеальные заказчики», но все же не теряем надежды, что когда-нибудь это произойдет 🙂
∙ Кроме фотографий нам понадобится информация, для оформления титульного листа. Это может быть дата торжества, рождения, имена героев, информация об авторе или другие данные, которые по вашему мнению должны присутствовать в книге.
∙ Загрузите файлы в любой облачный сервис ( Яндекс.Диск, Облако mail.ru , GoogleDrive , Dropbox и др.), а ссылку на скачивание укажите при оформлении заказа.
∙ Вот и всё! Теперь отдохните или займитесь чем-то ещё, пока мы занимаемся вёрсткой.
Учтите
В сезон, когда у вас много съемок,
аутсорс верстки поможет не закипеть
и сдать работу вовремя
Всё понятно!
Всё понятно!
| Заказать классическую фотокнигу |
| Заказать полиграфический альбом |
На главную страницу
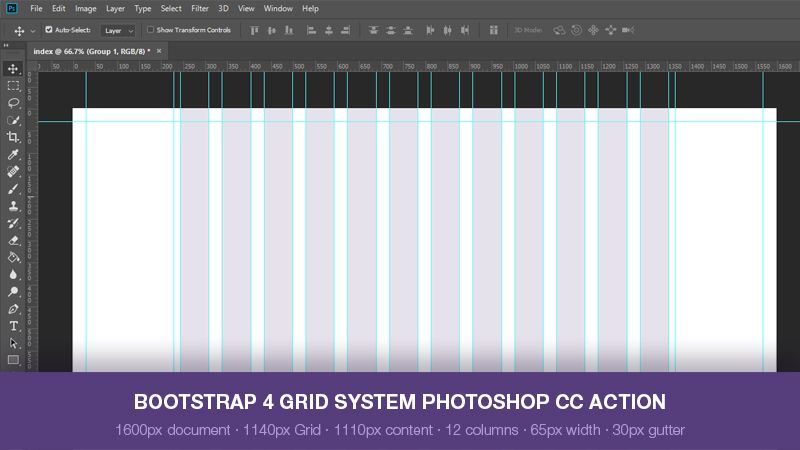
Создание макета направляющей в Photoshop CC
В этой статье мы узнаем о функции макета направляющей в Adobe Photoshop CC.
Раньше, чтобы создать макет направляющих, подобный тому, что у меня здесь, нам приходилось создавать их вручную, перетаскивая все направляющие с линеек, или с помощью надстроек, таких как Gridify, для создания автоматического макета. Теперь Adobe включила эту автоматическую функцию прямо в программное обеспечение.
Теперь Adobe включила эту автоматическую функцию прямо в программное обеспечение.
Доступ к Photoshop Guide Layout
Чтобы получить доступ к параметру «Макет направляющей», перейдите в меню «Вид» в верхней части экрана и выберите «Новый макет направляющей».
Откроется окно макета направляющей. Обратите внимание, что это доступно только в Photoshop CC.
Направляющие макеты позволяют нам легко добавлять любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк. Мы также можем добавить желоб между направляющими и поля вдоль внешней стороны документа.
Если вы не использовали эту функцию раньше, поле будет заполнено настройками по умолчанию из восьми столбцов, каждый из которых разделен отступом в 20 пикселей.
Вы можете добавить направляющие к уже имеющимся в документе или очистить существующие направляющие и добавить только новые. Это можно сделать, установив флажок в правом нижнем углу.
Если вы не видите обновленный макет при вводе значений в поля, убедитесь, что справа установлен флажок «Предварительный просмотр».
Использование интервала поля
Пространство между столбцами и строками называется полем поля. По умолчанию Photoshop устанавливает отступ в 20 пикселей, но вы можете изменить его на все, что вам нужно. Например, если вам нужен документ с 4 столбцами, каждый из которых имеет расстояние в 10 пикселей между ними, вы можете легко сделать это с помощью интервала желоба.
Настройка ширины столбца
По умолчанию Photoshop создает столбцы с одинаковыми интервалами, но вы можете установить ширину самостоятельно, введя значение в поле «Ширина».
Если мы не хотим, чтобы они все были слева, мы можем отцентрировать столбцы по центру документа, установив флажок «Центрировать столбцы» в левом нижнем углу.
Строки можно добавлять так же, как и столбцы. Сначала установите флажок «Ряды», затем добавьте количество рядов, высоту и желоб.
Добавление полей
Чтобы добавить поля по краям документа, сначала выберите параметр «Поля», чтобы включить его, затем введите количество места, которое вы хотите добавить, в каждое поле для верхнего, левого, нижнего и правого.
Отрицательные значения также можно использовать для отправки направляющих за пределы документа, если это необходимо.
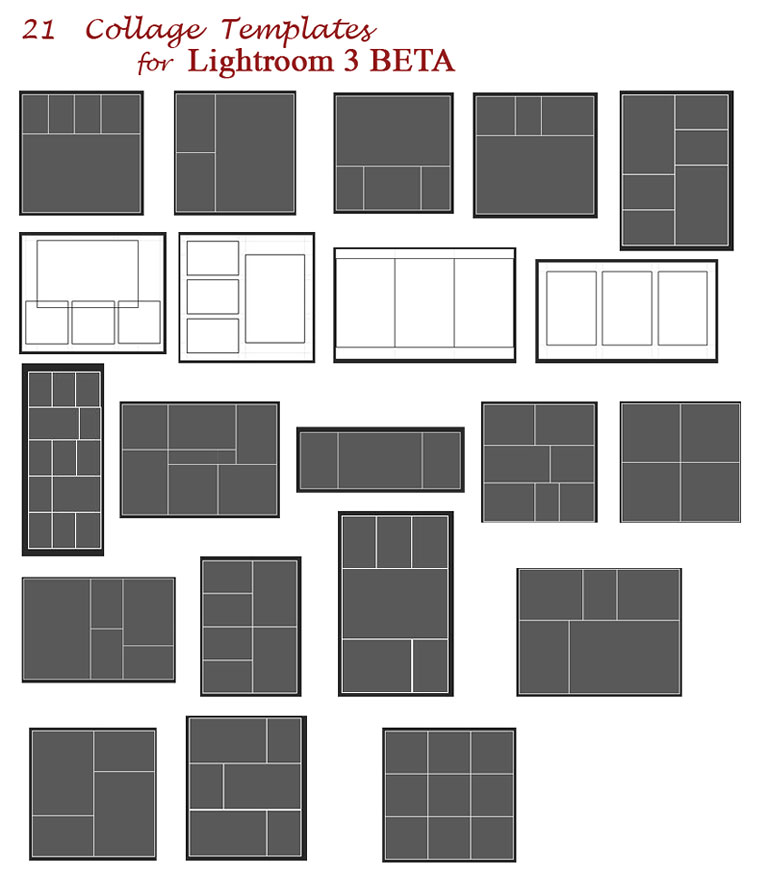
Сохранение пользовательских макетов
Если у вас есть макет, который, как вы знаете, вам придется использовать часто или даже несколько раз, вы можете сохранить его как предустановку. Например, у меня есть сохраненный макет, который добавляет направляющие к краям и центрам документа.
Чтобы сохранить пользовательскую предустановку, щелкните раскрывающийся список «Предустановка» и выберите «Сохранить предустановку».
Появится окно для выбора места сохранения пресета. Назовите пресет и нажмите кнопку «Сохранить». Новый пресет появится в раскрывающемся списке.
И это все, что нужно для использования функции Guide Layout в Photoshop CC.
Посмотрите видео
Посмотрите видео-руководство по макету Photoshop, чтобы увидеть его в действии.
Надеюсь, эта статья оказалась для вас полезной. Прокомментируйте ниже и дайте мне знать, что вы думаете.
Ознакомьтесь с курсом Photoshop Foundation на Udemy, чтобы изучить основы Photoshop.
Как создать базовый план этажа в Photoshop
Поскольку мы с мужем не архитекторы, планирование обустройства нашей пристройки было процессом обучения. Он может рисовать ручкой и бумагой, а я больше склоняюсь к тому, чтобы использовать свои навыки графического дизайна для выполнения работы. Итак, мы работали вместе, чтобы выяснить размер и расположение каждой комнаты. Затем я взял Photoshop для создания основного плана этажа.
Этот пост содержит партнерские ссылки, а это значит, что если вы нажмете на одну из ссылок на товар, я получу небольшой платеж.
Сначала он набросал черновой набросок проекта на листе бумаги, затем я использовал Photoshop, чтобы сделать графическое представление проекта для нашего разрешения на строительство. В другом уроке я расскажу о добавлении элементов дизайна интерьера в базовый проект, а пока давайте поговорим о том, как получить план этажа в стиле AutoCAD в Photoshop. Кроме того, просто примечание: я работаю в Photoshop Elements , но я думаю, что в этом случае шаги должны применяться и к традиционному Photoshop.
Создание комнат на плане этажа
Чтобы упростить себе задачу (потому что числа не для меня), я просто преобразовал футы в дюймы в своем проекте. Итак, для начала я сделал холст, который был немного больше, чем общая площадь пристройки. В моем случае наше дополнение будет 28 футов на 28 футов, поэтому я сделал свой холст размером 32 дюйма на 37 дюймов.
Что мне не нравится в рисовании в Photoshop, так это то, что вы не можете создать фигуру с контуром, используя инструмент Shape Tool. Вместо этого вам придется сделать немного раздражающий обходной путь, чтобы создать полые коробки, которые нам понадобятся для нашего плана этажа.
Вместо этого вам придется сделать немного раздражающий обходной путь, чтобы создать полые коробки, которые нам понадобятся для нашего плана этажа.
Я начал с самой большой комнаты в нашем пристройке, офисной/семейной, размерами 28 на 14 футов. Чтобы создать коробку, я сначала создал новый слой, который назвал «Семейная комната», а затем выбрал инструмент выделения на панели инструментов. Чтобы убедиться, что коробка имеет правильный размер, я выбрал «фиксированный размер» в меню режимов в верхней части экрана и ввел свои измерения в следующее поле.
Теперь у нас есть коробка размером 28 на 14 дюймов, но этой коробке все еще нужен контур. Чтобы получить эту линию, просто выберите «Редактировать», затем «Выделение обводки (контура)…». Появится другое окно, в котором вы можете выбрать цвет, размер и размещение контура. Я выбрал 10 пикселей, черный и по центру.
Я выполнил те же шаги для каждой дополнительной комнаты на плане этажа. Чтобы изменить размер или размещение каждой комнаты, просто нажмите на ее слой и используйте мышь или клавиши со стрелками для перемещения и настройки. Вот почему так важно создавать новый слой для каждой комнаты. Без этих слоев невозможно внести коррективы после того, как прямоугольники нарисованы!
Вот почему так важно создавать новый слой для каждой комнаты. Без этих слоев невозможно внести коррективы после того, как прямоугольники нарисованы!
Добавление дверей на план этажа
После рисования коробок для каждой комнаты пришло время добавить двери. Я начал со спальни, гардеробной и ванной комнаты. Мы планируем добавить амбарные двери для входа в чулан с четырехфутовым проемом между спальней и чуланом, а также чуланом и ванной комнатой. Чтобы все было ровно и по центру, я переключился на вид сетки, где каждый квадрат сетки равен одному дюйму. (Выберите «Сетка» в меню «Вид», чтобы добавить сетку в документ.)
Используя инструмент выделения, я создал коробку размером шесть на четыре дюйма, чтобы создать отверстие в стенах спальни, туалета и ванной комнаты. После выбора области я щелкнул слой, соответствующий каждой комнате, и нажал «Удалить». Это удалило часть стены в пределах выбранной области для каждого слоя. Итак, у меня остался проем для дверного проема в каждой комнате плана этажа.
