html — как сделать тень вверху кнопки?
.btn-slider {
font-family: inherit;
border: none;
outline: none;
background-color: #fb565a;
height: 50px;
width: 240px;
border-radius: 5px;
font-size: 16px;
color: white;
}
.btn-slider:hover {
background-color: #e74246;
}
.btn-slider:active {
background-color: #d7373b;
color: #e16c6f;
}<form action="#"> <button value="Заказать">Заказать</button> </form>
Прикладываю изображение, как должна выглядеть тень
- html
- css
3
Можете попробовать два варианта, с тенью:
button{
border-radius: 10px;
border: none;
padding: 10px 10px 14px 10px;
color: #111;
border-radius: 10px;
font-size: 1.2em;
font-weight: 200;
transition: all 0.
2s;
margin: 5px;
border-bottom: 0px solid #eee;
cursor:pointer;
}
/* shadow */
button {
box-shadow: 0 4px 0 rgba(0, 0, 0, 0.18) inset;
}
button.red{
background: #F7977A;
}<button>Посмотреть</button>
и с бордером:
button{
border-radius: 10px;
border: none;
padding: 10px;
color: #111;
border-radius: 10px;
font-size: 1.2em;
font-weight: 200;
transition: all 0.2s;
margin: 5px;
border-bottom: 0px solid #eee;
cursor:pointer;
}
button.red{
background: #F7977A;
}
/* бордер */
button.red{
border-top: 4px solid #D7775A;
}<button>Посмотреть</button>
Решение без применения box-shadow, а при помощи применения дополнительного контейнера внутри кнопки, в стилях которого указан другой цвет фона, из-за чего и достигается эффект тени.
.btn-slider__inner,
.btn-slider {
overflow: hidden;
border-radius: 2px;
user-select: none;
}
.btn-slider {
display: inline-block;
background-color: #c23235;
padding-top: 4px !important;
padding: 0;
cursor: pointer;
}
.btn-slider__inner {
background-color: #d7373b;
color: #e37174;
/* Примерно как во вложении. */
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
font-size: 24px;
/* Изменить размер кнопки можно здесь. */
padding: 7px 34px;
}
.btn-slider:hover,
.btn-slider:hover .btn-slider__inner {
background-color: #e74246;
}
.btn-slider:active,
.btn-slider:active .btn-slider__inner {
background-color: #d7373b;
color: #e16c6f;
}
/* Очистим стили браузера, они будут мешать.
<button value="Заказать">
<div>Заказать</div>
</button>1
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
ВОЕННАЯ ЛИТЕРАТУРА —[ Мемуары ]— Киллиан Х.
 В тени побед. Немецкий хирург на Восточном фронте. 1941-1943
В тени побед. Немецкий хирург на Восточном фронте. 1941-1943Сайт «Военная литература»: militera.lib.ru
Издание: Киллиан Х. В тени побед. Немецкий хирург на Восточном фронте. 1941-1943. — М.: Центрполиграф, 2005.
Оригинал: Killian H. The Shadow Line — Life,death and a Surgeon. — London: Barrie & Rockcliffe, 1958.
Книга на сайте: http://militera.lib.ru/memo/german/killian_h01/index.html
Источник: Флибуста (flibusta.net)
Дополнительная обработка: Hoaxer ([email protected])
Киллиан Х. В тени побед. Немецкий хирург на Восточном фронте. 1941-1943 / Перевод Светланы Бабак. — М.: Центрполиграф, 2005. — 336 с. (За линией фронта. Мемуары). Тираж 7000 экз. ISBN 5-9524-1764-7. ≡ Killian H. The Shadow Line — Life,death and a Surgeon. — London: Barrie & Rockcliffe, 1958. ≡ Killian H. Hinter uns steht nur der Herrgott. — München: Kindler Verlag, 1957.
Аннотация издательства: Профессор, доктор медицинских наук Ханс Киллиан участвовал в двух мировых войнах. В качестве хирурга-консультанта он курировал работу военных и полевых госпиталей на всем Каунасском направлении и был свидетелем кровопролитных боев в районе озера Ильмень и Старой Руссы, столкнувшись со страшными последствиями суровых морозов зимы 1941/42 года. Расчет на то, что победа на Восточном фронте не потребует усилий, провалился, и солдаты заплатили страшную цену за просчет высшего командования.
В качестве хирурга-консультанта он курировал работу военных и полевых госпиталей на всем Каунасском направлении и был свидетелем кровопролитных боев в районе озера Ильмень и Старой Руссы, столкнувшись со страшными последствиями суровых морозов зимы 1941/42 года. Расчет на то, что победа на Восточном фронте не потребует усилий, провалился, и солдаты заплатили страшную цену за просчет высшего командования.
Содержание
Каунас
Наступление на Даугавпилс
Голубые купола
Первая операция
Форстер
Кругом трудности
Сплошные несчастья
Мы ищем скобы Киршнера
Еще одно несчастье
Смена позиций
Две русские
Себеж
Русский при смерти
Патрульные поневоле
Густель в ударе
Лошадь
Двойное название
Загадочный случай
Холм
На север
Трудности
Армия в опасности
Грязная война
Аллея повешенных
Начальник доктор Кнорре
За раненых нужно просить
Мы утопаем в грязи
{16}
Слова утешения
Над русскими лесами
Обер-фельдфебель Доблер
Возвращение в Борки
Виганд
Приговор
Вопреки всем правилам
Хирург-пациент
Крестьянин
Ларрей
Снова в пути
Голубая дивизия
Блуждающий призрак
Зимняя катастрофа на севере
На стыке армий
Интермеццо
Фронт разорван
Право умереть
Прижигания не прекращаются
Обморожения
Случай под Звадом
Солдат не сдается
Дело Паукера
Отчуждение
Всего лишь ранение в руку
В окруженной Старой Руссе
Разговор
Успехи
Перелет в окруженный Демянск
Работа в графстве
Бесконечные разговоры
Происшествие
Обратный полет в бурю
Болезнь-призрак
Гнилая горячка
Проклятые вши
{37}
Без вести пропавшие
Скандал
Силы природы
Слишком поздно
{38}
Новый метод
Трагический провал
Берлинская конференция
Весна
Конгресс в окружении
Перед холмом
Партизаны
Стул на цепи
Шелонский Парис
Пластическая операция
Венк
Десантный мостик под угрозой
Евгений Бирхер
Предчувствие беды
Тимошенко наступает
Искушение
«Цитен»
Прощание с фронтом
Коробка-тень | HTML & CSS Wiki
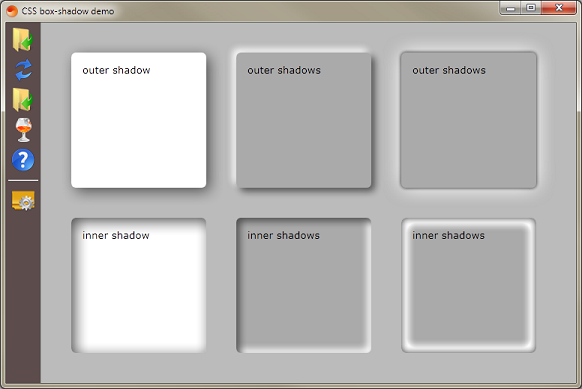
Свойство CSS box-shadow позволяет пользователям отбрасывать тень от фрейма практически любого произвольного элемента. Если для элемента с тенью блока указано значение
Если для элемента с тенью блока указано значение border-radius , тень блока будет иметь такие же закругленные углы. Z-порядок нескольких теней блоков такой же, как и несколько text-shadow
Пример
Вот один из примеров использования коробка-тень :
Привет, мир!
Результат:
Привет, мир!
Значения
Можно использовать несколько значений, разделяя каждое из них пробелом.
| Значение | Описание |
|---|---|
вкладыш | По умолчанию. Если не указано иное, предполагается, что тень является тенью (как если бы поле было приподнято над содержимым). Наличие вкладыш изменяет тень на одну внутри рамки (как если бы содержимое было вдавлено внутри коробки). Вложенные тени рисуются над фоном, но ниже границы и содержимого. |
<смещение-x> <смещение-y> | Это необходимо. Это два значения Это два значения для установки смещения тени. <смещение-x> определяет расстояние по горизонтали. Отрицательные значения размещают тень слева от элемента. <смещение-у> указывает вертикальное расстояние. Отрицательные значения размещают тень над элементом. Примеры длины: px , em и т. д. Если оба значения равны 0 , тень размещается за элементом (и может создавать эффект размытия, если ). |
<радиус размытия> | Это третье значение . Чем больше это значение, тем больше размытие, поэтому тень становится больше и светлее. Отрицательные значения не допускаются. Если не указано, будет 0 (край тени резкий). |
<радиус распространения> | Это четвертое значение . Положительные значения заставят тень расширяться и становиться больше, отрицательные значения заставят тень сжаться. 0 (тень будет того же размера, что и элемент). |
<цвет> | В качестве значения используется допустимое название цвета или код цвета. Если не указано, цвет зависит от браузера. В Gecko (Firefox) значение используется свойство цвета . Тень WebKit прозрачна и поэтому бесполезна, если опущен. |
Пример HTML:
<дел> ТЕКСТ




 Значения
Значения 