Создание сайта «под ключ»
«Создание сайта под ключ» подразумевает что я, как web-мастер, беру на себя все этапы разработки. Для заказчика тут масса плюсов помимо экономии средств. Когда один человек делает все от-и-до — он ставит на кон свою репутацию, и поэтому не заинтересован в «недоделках» или «браке» на каком-либо из этапов. Итак…
Что включает в себя создание сайта «под ключ»?
Обычно выделяют до нескольких десятков этапов, многие могут быть объединены или опущены, согласно специфике проекта. Я выделю самые основные, которые обязательно нужно пройти для достижения качественного результата:
-
Определение целей и задач проекта
Один из самых важных этапов. От правильности постановки концепции сайта зависит успех всего проекта. Что будет представлять собой проект? В какой форме он нам нужен? Нужно провести определение целевой аудитории, проанализировать ее вкусы, потребности и привычки. Проводится анализ опыта конкурентов с учетом их ошибок, недостатков и учетом их лучших реализованных качеств (не слепое копирование, а учет в разработке своего проекта).

-
Составление технического задания
На этом этапе разработчик совместно с заказчиком составляет ТЗ (техническое задание) на создание сайта. ТЗ, как минимум, должно включать определение типа сайта (портал, промо, визитка, каталог, магазин и т.д.),
-
Разработка макета страниц сайта
На данном этапе на основании собранной ранее информации и утвержденному техническому заданию отрисовываются и согласовываются эскизы (wireframes) страниц сайта. На основании эскизов разрабатывается средствами графических редакторов макеты основных страниц. Дизайн должен акцентировать интерес посетителя на контенте – информации, товаре или услугах, предлагаемых ресурсом.

-
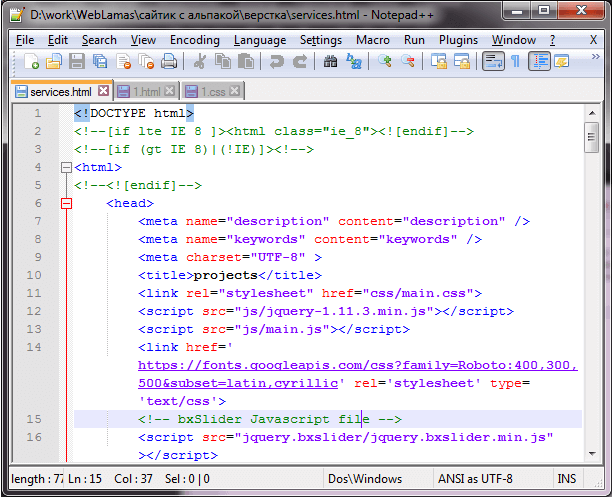
HTML-JS-CSS вёрстка страниц сайта
На данном этапе по утвержденным макетам происходит HTML-CSS верстка статических HTML страниц. При верстке очень важно соблюсти кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML.
-
Программирование сайта на системе управления
Это технический этап, на котором реализуется весь функционал сайта. Требования к этому этапу определяются техническим заданием, возможностями системы управления сайтом и удобством дальнейшего наполнения.
 На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей.
На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей. -
Заполнение сайта контентом
Самый суровый и порой самый трудозатратный этап. На этом этапе очень важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам и быть максимально уникальными. От качества заполнения сайта зависит качество его дальнейшего продвижения и как следствие — посещаемость.
-
Размещение сайта в сети интернет
На этом этапе сайт размещается на хостинг-площадке под заранее-приобретенным доменом. От качества хостинга зависит скорость работы сайта. Настраивается система управления. Тестируется работоспособность всех модулей системы.

-
Раскрутка и поддержка сайта
Создание сайта не ограничивается его запуском – о ресурсе должны узнать пользователи, он должен постоянно обновляться и расти. Этап напрямую не относится к созданию сайта, но имеет решающее значение для работы готового продукта. Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.
Таким образом, обратившись ко мне, вы найдете универсального мастера, который создаст вам отличный сайт «под ключ»!
Какие типы сайтов я делаюСайт-визитка представляется собой интернет-ресурс, состоящий из нескольких страниц и содержащий как правило краткую информацию об организации или физическом лице, описание товаров и услуг, контактную информацию.
Cайт-каталог — это виртуальная витрина, которая легко и в удобном формате доносит до потребителя информацию о предлагаемых товарах или услугах. Сайт-каталог можно считать «урезанной» версией интернет-магазина.
Сайт-каталог можно считать «урезанной» версией интернет-магазина.
Верстка макета дизайна производится с использованием языка HTML и каскадных таблиц стилей CSS. Является одним из этапов комплексного создания сайтов и иногда заказывается отдельно.
Интеграция готового шаблона на CMS (систему управления сайтом) — является одним из важнейших этапов при создании качественного и быстрого сайта.
Как создать сайт самому с нуля — Как создать сайт
Статья описывающая, как самому создать сайт с нуля. В ней описана пошаговая инструкция от HTML и CSS к JavaScript и PHP. Пошаговая инструкция, о том как сделать сайт самостоятельно и бесплатно для начинающих.
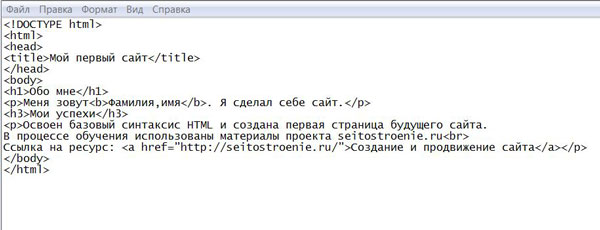
Добрый день, дорогие друзья. Добро пожаловать на сайт gabdrahimov.ru, посвящённый современному сайто строению. Данный учебник, предназначен для начинающих и продолжающих вебмастеров. Здесь вы найдёте необходимые материалы по веб-строительству, веб-дизайну и веб-программированию, которые помогут вам в изучении предмета — 
На данный момент, написано уже четыре учебника для вебмастера, которые постоянно дополняются и обновляются:
- Учебник HTML
- Учебник CSS
- Учебник JavaScript
- Учебник DOM
Далее идёт статья «С чего начинается путь вебмастера?»
Чтобы начать создавать сайты, нужно изучить язык разметки HTML и язык форматирования CSS, после чего приступают к освоению
По идее, зная всего лишь два языка: HTML, CSS и адаптивную вёрстку сайта, можно уже сразу устроиться на работу в веб-студию, на должность HTML-верстальщика или помощника HTML-верстальщика.
Языки веб-программирования JavaScript и PHP, а также базу данных MySQL можно знать лишь поверхностно, поскольку сайты сейчас в основном создают с помощью различных CMS: WordPress, Joomla, Drupal и т.
Далее дан небольшой обзор того, через какой путь проходит современный начинающий и продолжающий вебмастер.
Язык разметки HTML и язык форматирования CSS
Для того, чтобы уметь создавать сайты, нужно изучить два web-языка:
1. HTML — язык разметки,
2. CSS — язык форматирования.
Языки HTML и CSS, желательно изучать вместе, а не по отдельности.
HTML — язык разметки, с помощью которого создается структура страницы сайта, определяется какая часть страницы будет заголовком, абзацем (параграфом), фотографией, ссылкой, кнопкой и т.д.
HTML — это язык разметки.
Читать учебник по HTML.
CSS — язык форматирования, с помощью которого частям страницы назначают различные свойства влияющие на: цвет, фон, высоту, ширину, выравнивание, отступ, границу, прозрачность, позиционирование и многое другое.
CSS — это язык форматирования.
Форматирование — это изменение внешнего вида.
Читать учебник по CSS.
Вёрстка сайтов: блочная, резиновая, адаптивная
Изучив HTML и CSS, можно уже приступать к созданию сайтов, прочитав перед этим о вёрстке. Современная вёрстка сайтов включает в себя использование блочных элементов DIV и их «резиновую» ширину (в процентах). 2-3 года назад, благодаря совершенствованию браузеров, появилась возможность использовать адаптивную вёрстку.
Адапивная вёрстка включает в себя следующие понятия:
- Блочные элементы DIV
- Резиновая ширина макета (размеры в процентах %)
- Модульная сетка
- Медиазапросы CSS3
- Масштабируемые медиафайлы (изображения, аудио/видео)
Благодаря адаптивной верстке, ваши сайты будут красиво выглядеть не только на мониторах компьютеров и ноутбуков, но и на экранах планшетов и смартфонов, в независимости от того какая у них ширина: 300px или 1900px.
Например сайт Gabdrahimov. ru, создан с помощью адаптивной вёрстки и если вы попытаетесь уменьшить ширину браузера, то увидите как постепенно будут исчезать элементы дизайна, верхнее меню превратится из горизонтального в вертикальное, а левое меню «съедет» вниз. Это сделано для того, чтобы вам было удобнее просматривать сайт на мобильных устройствах.
ru, создан с помощью адаптивной вёрстки и если вы попытаетесь уменьшить ширину браузера, то увидите как постепенно будут исчезать элементы дизайна, верхнее меню превратится из горизонтального в вертикальное, а левое меню «съедет» вниз. Это сделано для того, чтобы вам было удобнее просматривать сайт на мобильных устройствах.
Учебник по современной адаптивной вёрстке, предположительно будет готов концу осени 2014 года.
JavaScript, DOM, BOM, jQuery — клиент
Сайт созданный с помощью HTML и CSS может быть очень красивым и познавательным, единственное что в нём будет не хватать, так это интерактивности — взаимодействия с пользователем.
Например, если вы желаете чтобы при нажатии на какую либо часть страницы, увеличивался размер шрифта или чтобы при наведении курсора мыши на фотографию появлялось её описание и т.п., то вам нужно изучить различные клиентские языки веб-программирования и веб-технологий, а именно JavaScript, DOM, BOM и jQuery.
JavaScript (ЯваСкрипт) — это клиентский язык веб-программирования, с помощью которого можно управлять частями страницы и браузера, заставлять их двигаться, менять внешность, реагировать на различные события (щелчки мышью, нажатие на клавиатуру), создавать множество интересных программ (скриптов): тесты, анимацию, фотогаллереи (например как во Вконтакте), игры и многое другое.
Читать учебник по JavaScript.
DOM (объектная модель документа), благодаря ей теги HTML-документа начинают представлять из себя объект, в виде дерева объектов, где у каждого элемента в этом дереве имеется свой уникальный адрес. JavaScript обращаясь по этому адресу, может получить доступ к HTML-тегу и управлять им.
Читать учебник по DOM.
BOM (браузерная модель документа), структура объектов та же самая что и у DOM, только вместо объектов HTML-документа (HTML-тегов), выступают объекты браузера: окно браузера, URL страницы, история посещений, размеры экрана монитора и т. д.
д.
jQuery — популярный фреймворк (библиотека) языка JavaScript. jQuery облегчает разработку сценариев на языке JavaScript.
JavaScript как и любой другой язык программирования достаточно сложен для изучения, особенно для тех кто не знаком ни с одним другим языком программирования. Поэтому, для него придумали различные фреймворки (библиотеки), которые позволяют создавать такие же программы как на JavaScript, но с меньшими усилиями. Одна из самых популярных на сегодняшний день библиотек JavaScript, называется jQuery.
JavaScript — клиентский язык программирования.
jQuery — популярный фреймворк языка JavaScript.
DOM и BOM — клиентские веб-технологии.
PHP, Yii, Symfony — сервер
После JavaScript, можно приступить к изучению серверного языка программирования PHP. Здесь следует прояснить разницу между клиентским и серверным языками программирования.
Клиентский язык JavaScript, может манипулировать частями страницы (заголовками, абзацами, ссылками и т. д.), а серверный язык программирования PHP, не имеет доступа к частям страницы, но зато он может манипулировать файлами на сервере: создавать/удалять файлы, читать/редактировать информацию в файлах.
д.), а серверный язык программирования PHP, не имеет доступа к частям страницы, но зато он может манипулировать файлами на сервере: создавать/удалять файлы, читать/редактировать информацию в файлах.
Благодаря этому, с помощью языка PHP можно создавать интернет-магазины, гостевые книги, чаты, комментарии, опросы, отзывы, форумы и другие программы, в которых необходимо сохранение данных на сервере.
JavaScript управляет частями страницы, а PHP файлами (данными) на сервере и поэтому они отлично дополняют друг друга.
Также как и у JavaScript, у языка PHP тоже имеются свои фреймворки, облегчающие разработку программ на языке PHP, вот некотрые из них: Yii, Symfony, Zend Framework и др.
PHP — серверный язык программирования. Yii — фреймворк языка PHP.
База данных MySQL — сервер
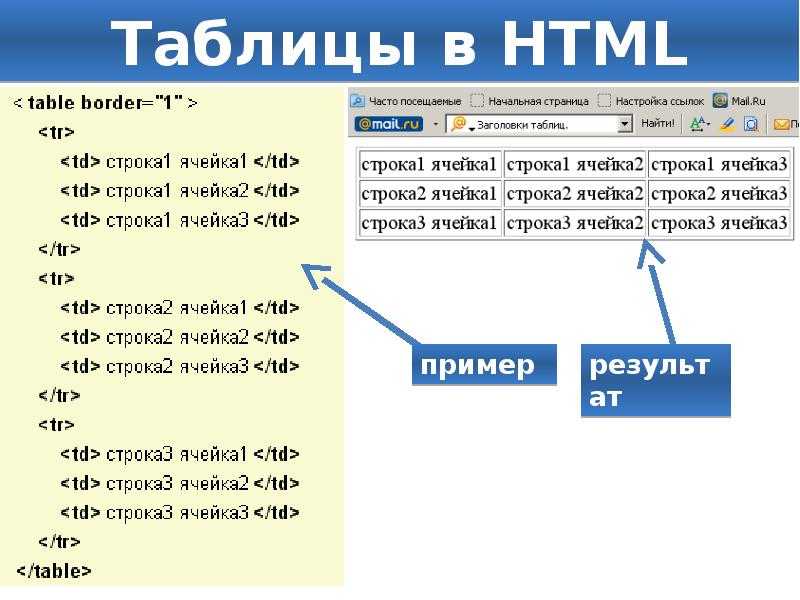
MySQL — это реляционная база данных, содержащая различную информацию. Реляционная база данных — это база данных, состоящая из таблиц. Таблицы в свою очередь состоят из столбцов и строк. Строки состоят из ячеек. Каждая ячейка имеет свой тип данных.
Таблицы в свою очередь состоят из столбцов и строк. Строки состоят из ячеек. Каждая ячейка имеет свой тип данных.
Как уже говорилось выше, язык PHP манипулирует файлами на сервере и хранящейся в них информацией. Для упрощения процесса манипулирования информацией, обычно используют не файлы, а базу данных. Самая популярная на сегодняшний день, это база данных MySQL. Информация хранящаяся в базе данных более структурирована, чем информация хранящаяся в обычных текстовых файлах, поэтому ею легче управлять.
PHP управляет информацией, хранящейся в базе данных, путём отправления к ней различных SQL-запросов — команд, которые говорят базе данных: создать запись, читать запись, редактировать (изменить, обновить) запись, удалить запись. Упрощённо это называется CRUD (create, read, update, delete — создание, чтение, обновление, удаление).
Также существуют команды сортировки и фильтрации данных.
MySQL — реляционная база данных.
Open Server — локальный (домашний) веб-сервер
Если вы приступите к обучению серверных языков или баз данных (например PHP или MySQL), то для работы с ними, вам нужно будет поставить на свой компьютер веб-сервер. Лучший вариант на сегодняшний день, это веб-сервер Open Server, который находится по адресу:
http://open-server.ru — он бесплатный и русскоязычный.
Установив веб-сервер, можно также изучить парочку несложных, серверных технологий:
1. .htaccess — специальный файл, с помощью которого можно давать команды веб-серверу и управлять некоторыми параметрами сайта.
2. SSI — серверная технология, позволяющая создавать файлы, с помощью которых можно вносить изменения в дизайн сайта, сразу для всех страниц одновременно (редко где используется, но полезен на бесплатных хостингах, где нет возможности работать с PHP).
На этом пока всё, приступим к изучению языка HTML.
- Category: Разное
- Tag: вебмастер, создание сайта
Дата публикации поста: 15 июля 2019
Дата обновления поста: 14 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget. com/ru/hosting/free
com/ru/hosting/free
наград CSS Design Awards — награда веб-сайта — лучшее вдохновение для веб-дизайна
Рувена
Творческие ночи
ЧЕШСКАЯ РЕСПУБЛИКА
Rouvenat заново изобретает концепцию роскошных ювелирных изделий на основе принципа цикличности.
Rouvenat заново изобретает концепцию роскошных ювелирных изделий на основе принципа цикличности.
Анастасия Санторо
Старший цифровой дизайнер
пользовательский интерфейс 8.5 Пользовательский интерфейс 8 ИНН 9 8,5
Майкл В. Блум
Директор по дизайну и креативный технолог
пользовательский интерфейс 8. 5
Пользовательский интерфейс 8
ИНН 8.7
8.4
5
Пользовательский интерфейс 8
ИНН 8.7
8.4
Фред Фенуй
Креативный директор и продюсер
ИН 8 Пользовательский интерфейс 9 ИНН 8 8,33
Флавио Силва
Цифровой дизайнер
пользовательский интерфейс 8.2 Пользовательский интерфейс 8.2 ИНН 8.1 8.17
Стефан Витасович
Креативный разработчик интерфейса
ИН 8 Пользовательский интерфейс 8 ИНН 8 8
Джованна Олива
Арт-директор и визуальный дизайнер
пользовательский интерфейс 7. 8
Пользовательский интерфейс 8
ИНН 7.8
7,87
8
Пользовательский интерфейс 8
ИНН 7.8
7,87
Вечеринка в стиле Баухаус
Пользовательский интерфейс UX ИНН
Думай о танце
Пользовательский интерфейс UX ИНН
КОТЕН Инк.
УИ UX ИНН
Путешествие Красной Панды
UI UX ГОСТИНИЦА ЯПАНЕЛЬ 7.99
Сторимейк
Пользовательский интерфейс
UX
ГОСТИНИЦА
ЯПАНЕЛЬ 8. 10
10
РУТ
пользовательский интерфейс UX ГОСТИНИЦА ЯПАНЕЛЬ 8.10
Лопата и Ко. – КОМПАНИЯ VFX
Пользовательский интерфейс UX ГОСТИНИЦА ЯПАНЕЛЬ 8.24
Джимми Нельсон
Пользовательский интерфейс UX ГОСТИНИЦА ЯПАНЕЛЬ 9.16
ОС
Пользовательский интерфейс UX ГОСТИНИЦА ЯПАНЕЛЬ 8.30
Инвестируйте в лучшее будущее
UI UX ГОСТИНИЦА ЯПАНЕЛЬ 8.05
FILAYYYY
УИ
UX
ГОСТИНИЦА
ЯПАНЕЛЬ 8. 00
00
Багет FENDI к 25-летию
UI UX ГОСТИНИЦА ЯПАНЕЛЬ 8.38
Подробнее
Наверх
Что такое CSS и как создать сайт
ГЛАВНАЯ / БЛОГ / Разработка / Что такое CSS и как создать сайт
Если вы планируете научиться создавать веб-сайты, вам необходимо изучить как HTML, так и CSS. HTML — это язык кодирования, который будет служить основой для разработки всех веб-сайтов. Еще один важный предмет, который вам необходимо изучить, — это CSS. Изучение CSS поможет вам создать лучший дизайн или стиль для вашего сайта.
Прочитав эту статью, вы сможете узнать, что такое CSS и как реализовать этот стиль на своем веб-сайте. Есть несколько важных вещей, которые вам нужно знать об этом стиле CSS для вашего веб-сайта или веб-страницы.
Что такое CSS и как он связан с HTML?
CSS означает каскадные таблицы стилей. Это обычно называют способом оформления вашего веб-сайта. В то время как HTML можно использовать для структурирования веб-документа, такого как абзацы или заголовки, CSS обычно создается путем указания стиля вашего документа. Вы можете использовать CSS для определения макетов страниц, шрифтов и цветов.
Это обычно называют способом оформления вашего веб-сайта. В то время как HTML можно использовать для структурирования веб-документа, такого как абзацы или заголовки, CSS обычно создается путем указания стиля вашего документа. Вы можете использовать CSS для определения макетов страниц, шрифтов и цветов.
HTML можно рассматривать как основу веб-сайта, а CSS можно рассматривать как эстетический выбор. Вам нужно использовать этот CSS для создания определенного стиля вашего сайта или веб-страницы. Вам нужно использовать как HTML, так и CSS для создания лучшего дизайна для вашего сайта.
Как работает CSS?
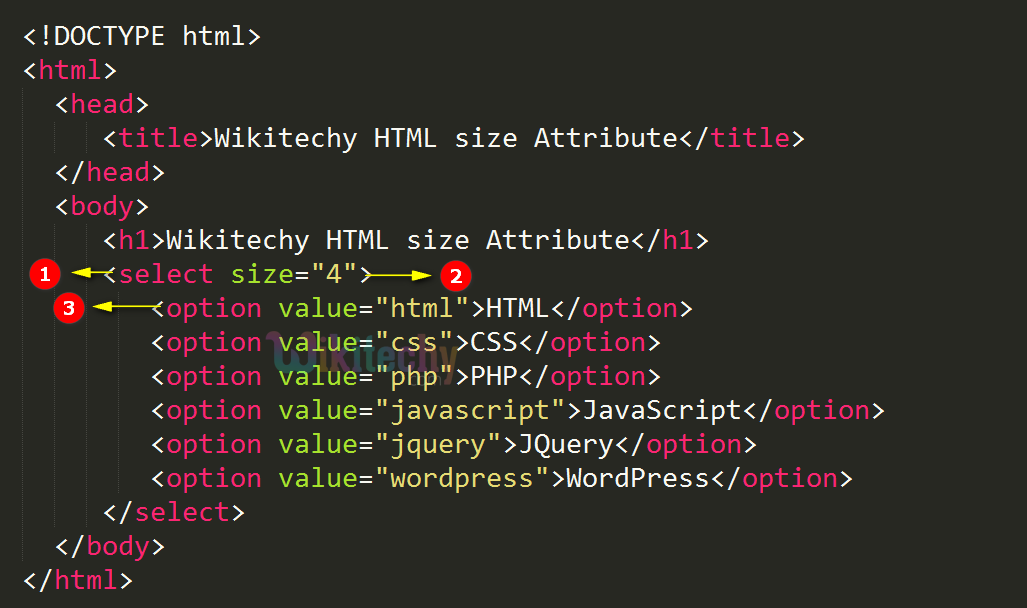
CSS придаст стиль веб-страницам, взаимодействуя с некоторыми элементами HTML. Когда мы говорим об элементах, мы собираемся обсудить отдельные HTML-компоненты веб-страницы, например, абзацы. Если вы хотите, чтобы этот абзац был выделен жирным шрифтом, вы можете использовать следующий код CSS: p { font-weight:bold; }
В приведенном выше примере p будет ссылаться на абзац. он называется селектором. С помощью этой части система CSS укажет, какой элемент HTML в стиле CSS повлияет на внешний вид всего веб-сайта.
он называется селектором. С помощью этой части система CSS укажет, какой элемент HTML в стиле CSS повлияет на внешний вид всего веб-сайта.
Зачем использовать CSS?
Использование CSS дает несколько преимуществ. Из-за этих преимуществ использование CSS рекомендуется всем дизайнерам веб-сайтов, которые хотят создать лучший стиль для своих веб-сайтов.
а. Решить большую проблему
До разработки CSS любые теги, такие как стиль фона, цвет, шрифт, выравнивание элементов, размер и граница, должны были повторяться для каждой страницы. Это будет утомительный и долгий процесс для процесса разработки веб-сайта. Если вы собираетесь разработать новый сайт, это займет у вас много времени. Поэтому CSS создается и используется сейчас. Это решит большую проблему, с которой сталкиваются многие дизайнеры веб-сайтов со всего мира.
б. Сэкономьте много времени
Вам не нужно редактировать код каждой отдельной страницы на вашем сайте. Вам нужно только внести некоторые изменения в CSS, особенно если вы хотите изменить весь веб-сайт. Это сэкономит много вашего времени и усилий. Он позволяет изменить весь сайт, заменив некоторые коды на одной странице.
Это сэкономит много вашего времени и усилий. Он позволяет изменить весь сайт, заменив некоторые коды на одной странице.
в. Предложите больше атрибутов для веб-сайта
Если вы хотите добавить некоторые атрибуты для веб-сайта, вы можете рассмотреть возможность использования CSS вместо простого HTML. CSS предоставит подробные атрибуты для вашего веб-сайта, чтобы вы могли создать наилучший внешний вид для своего веб-сайта. Существует несколько способов настройки кода CSS в соответствии с вашими потребностями. CSS обеспечит гибкость для тех, кто хочет легко и быстро настроить общий вид своего веб-сайта.
Существует 3 основных способа добавления кода CSS на HTML-страницы. Код CSS может быть внешним, встроенным или внутренним. Внешние таблицы стилей обычно сохраняются в виде файлов. Их можно использовать для определения всего внешнего вида вашего сайта с помощью одного файла.
Внутренние таблицы стилей на самом деле представляют собой инструкции CSS, которые будут записаны в заголовок конкретной страницы. Пример этого стиля может возникнуть, когда вы добавляете цвет фона и выбираете цвет шрифта для своего контента.
Пример этого стиля может возникнуть, когда вы добавляете цвет фона и выбираете цвет шрифта для своего контента.
Встроенные стили — это фрагменты CSS, которые записываются непосредственно в код HTML. Они применимы к одному экземпляру кодирования.
Вернуться к разработке
Связанные статьи
React CMS: как использовать React с безголовой CMS
Если вы разработчик React, вы, вероятно, задавались вопросом, как использовать React с безголовой CMS. Не удивляйся больше…
Продолжить чтение
Nuxt JS: полное руководство по фреймворку
Вы ищете фреймворк для создания своего следующего проекта? Nuxt JS может быть тем, что вы ищете.

