Редактор HTML/CSS/JavaScript — Функциональность | PhpStorm
PhpStorm включает в себя всю функциональность WebStorm для работы с HTML, CSS и JavaScript.
Умное автодополнение
При работе с JavaScript, HTML и CSS-файлами PhpStorm предлагает варианты автодополнения для тегов, ключевых слов, переменных, параметров и функций на основе DOM и учитывает особенности популярных браузеров, таких как Firefox и Chrome.
Автодополнение работает как для стандартных функций в *.js-файлах, так и для определяемых пользователем, а также для обработчиков событий HTML и других контекстов.
PhpStorm поддерживает Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, Dart и другие новейшие технологии веб-разработки.
Отладчик JavaScript
Отлаживайте JavaScript, используя весь спектр умных возможностей PhpStorm:
- Точки останова для HTML и JavaScript
- Настройка свойств точек останова: условия срабатывания, режим приостановки, счетчик выполнения и др.

- Представления Frames, Variables и Watches в интерфейсе отладчика для эффективного наблюдения за состоянием программы
- Вычисление значений выражений в контексте запуска
- Юнит-тестирование JavaScript
Live Edit
Функция Live Editing Preview экономит время. Откройте страницу в браузере и в редакторе и включите функцию Live Edit во время сеанса отладки JavaScript. Начните редактировать код, и изменения сразу появятся в браузере, даже если вы просто перебираете варианты автодополнения.
PhpStorm автоматически сохраняет изменения, и они мгновенно отображаются в браузере без перезагрузки страницы.
File watchers
Воспользуйтесь преимуществами File Watchers для автоматической компиляции/транспиляции кода современных языков веб-разработки в JavaScript (для CoffeeScript, TypeScript, Dart и др.) или CSS (для Sass, SCSS, Less, Stylus, Compass и др.).
Быстрое написание кода
Редактор PhpStorm позволяет использовать все возможности Emmet (ранее Zen Coding). С помощью функции Live Templates вы можете создать свои собственные сокращения (сниппеты) или использовать существующие для PHP, HTML, CSS, JS и других языков.
С помощью функции Live Templates вы можете создать свои собственные сокращения (сниппеты) или использовать существующие для PHP, HTML, CSS, JS и других языков.
Валидация кода и быстрые исправления
PhpStorm предлагает автоматические исправления, когда находит в коде пропущенные или недопустимые атрибуты, недопустимые значения, неправильные ссылки на файлы, дубликаты атрибутов, недопустимый формат селектора CSS, недопустимые свойства CSS, неиспользуемые определения класса CSS, недопустимые локальные якоря и другие ошибки.
Рефакторинги JavaScript
Возможности рефакторинга для JavaScript позволяют легко изменять структуру кода, а также отменять внесенные изменения. Для JS доступны следующие рефакторинги: Rename (переименование), Extract Variable/Function (извлечение переменной/функции), Inline Variable/Function (встраивание переменной/функции), Move/Copy (перемещение и копирование), Safe Delete (безопасное удаление), Extract embedded script into file (извлечение встроенного скрипта в файл).
JSLint/JSHint
Редактор JavaScript содержит встроенные инструменты анализа качества кода, которые проверяют ваш код, когда вы его пишете. В меню Settings, введите JSLint/JSHint, включите нужные инспекции, и IDE будет на лету проверять ваш код на соответствие этим инспекциям.
Node.js
PhpStorm полностью поддерживает Node.js через бесплатный плагин, который вы можете найти в репозитории. Плагин обеспечивает автодополнение кода, подсветку синтаксиса, навигацию, проверку ошибок, отладку, управление зависимостями с помощью npm и многое другое.
Поддержка ECMAScript Harmony
Для тех, кто всегда хочет быть на шаг впереди, PhpStorm представляет поддержку ECMAScript Harmony. Чтобы попробовать новые функции, установите ECMAScript Harmony в качестве языковой версии JavaScript в настройках IDE.
Поддержка шаблонов и веб-компонентов
PhpStorm поддерживает шаблонизатор EJS (подсветка синтаксиса, помощь при наборе текста, форматирование и т. д.), а также обеспечивает подсветку синтаксиса, форматирование и автоматическое закрытие тегов для шаблонов Handlebars и Mustache.
Кроме того, в PhpStorm есть начальная поддержка веб-компонентов.
Поддержка Angular
Поддержка Angular включает в себя автодополнение кода и навигацию по директивам и привязкам. Кроме того, PhpStorm понимает новые атрибуты событий в TypeScript и ECMAScript 2015.
Поддержка Flow
Вы можете использовать аннотации типов, которые Flow добавляет в JavaScript. При использовании аннотированных функций или методов информация о параметрах доступна при автодополнении.
TSLint
IDE интегрированa с линтером TSLint для проверки TypeScript-кода. Включите линтер, и PhpStorm будет показывать предупреждения и ошибки прямо в редакторе, когда вы пишете код.
Vue.js
PhpStorm помогает писать код на языке шаблонов Vue и любом языке в блоках script и style файла .vue. IDE предложит варианты автодополнения для Vue-компонентов и добавит необходимый импорт.
Скачать PhpStorm
Редактор HTML: советы по выбору
Времена создания домашних страничек в обычном Блокноте Windows бесповоротно прошли, и теперь вебмастера активно используют различное программное обеспечение, призванное упростить работы над разработкой и версткой веб-страниц. Одним из важнейших инструментов для работы над отдельными страницами и сайтом в целом, является редактор HTML-кода.
Одним из важнейших инструментов для работы над отдельными страницами и сайтом в целом, является редактор HTML-кода.
Если у вас ранее не было опыта веб-разработки и до сих пор вы имели дело только с простейшими операциями, может возникнуть закономерный вопрос: а зачем вообще нужна программа HTML-редактор? Для это стоит взглянуть с позиции рассмотрения преимуществ, которые дает его применение. Ведь большинство работы в IT можно автоматизировать, высвободив таким образом довольно значительные ресурсы времени.
Используя даже простой HTML-редактор, не говоря уж о сложных программных пакетах, веб-мастер получает следующие преимущества:
- выделение синтаксиса различных языков программирования и верстки;
- автоматическая вставка распространенных конструкций;
- в случае с WYSIWYG-программами, можно работать даже не обладая знаниями соответствующих языков;
- возможность добавления макросов и плагинов;
- проверка кода на корректность и исправление ошибок;
- одновременная работа сразу с несколькими файлами;
- а также множество других полезных возможностей, в зависимости от каждой конкретной программой.

Перед тем как принять решение о выборе в пользу того или иного решения, необходимо определиться, нужен ли вам текстовый или же визуальный редактор HTML файлов. Ведь, несмотря на одинаковое предназначение, они совершенно разные в плане подхода к работе. Первый вариант вряд ли стоит рекомендовать новичкам, так для работы с ним потребуется определенный опыт.
Чтобы с уверенностью сказать, какой HTML-редактор будет лучший в том или ином случае, необходимо знать, что именно вам от него необходимо. Но, все же, можно выделить две наиболее функциональные и популярные программы, которые станут надежными помощниками в области разработки сайтов – Notepad++ и Adobe Dreamveawer. Рассмотрим возможности каждого по отдельности.
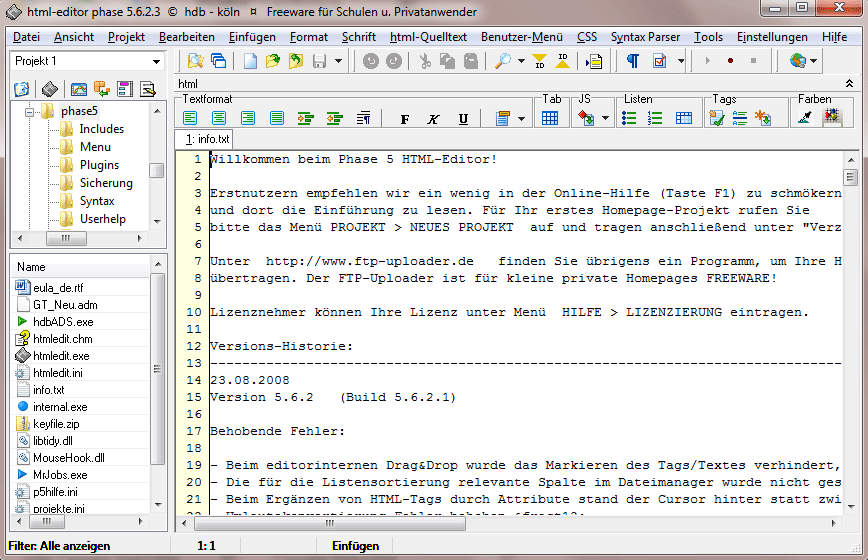
Notepad++ — бесплатный редактор HTML страниц, который разрабатывается open-source сообществом, обладает мультиязычной поддержкой и может подсвечивать синтаксис всех наиболее распространенных языков программирования.
Программа имеет вкладочный интерфейс, что упрощает работу сразу с несколькими документами. Удобные опции работы с документами, конвертация кодировок, запись макросов и поддержка регулярных выражений – это далеко не все возможности, которые станут доступны вам после установки Notepad++.
Удобные опции работы с документами, конвертация кодировок, запись макросов и поддержка регулярных выражений – это далеко не все возможности, которые станут доступны вам после установки Notepad++.
Этот редактор HTML отлично подходит и для работы с другими языками, например CSS или PHP. Его можно бесплатно скачать на официальном сайте проекта, по этой ссылке.
Adobe Dreamweaver – программа, которую большинство знают как визуальный HTML-редактор, но, по сути, это настоящий комбайн по работе с версткой веб-сайта. Несмотря на то, что он ориентирован на работу преимущественно в режиме WYSIWYG, по желанию его можно переключать в текстовый режим, или разделить интерфейс на две части – визуальную и текстовую.
Возможности по работе с языками веб-программирования у Adobe Dreamweaver действительно очень большие, да и само приложение развивается уже более десяти лет. Благодаря сочетанию удобного интерфейса с богатым инструментарием и всевозможными расширениями, этот визуальный редактор HTML-кода, несмотря на платную лицензию, заслуженно считается одним из наиболее популярных в течение вот уже многих лет.
Если вас не чем-то не устраивает десктопное решение, можно работать и в режиме online, для чего существуют специализированные сервисы, такие как CodePen, но их выбор не так уж и велик, да и большинство возможностей доступно лишь на платных тарифах.
Чтобы принять верное решение и выбрать оптимальный для себя редактор HTML, обращайте внимание на такие вещи как поддержка современных стандартов, наличие функций автоматизации, режим работы (визуальный/текстовый), подсветка и проверка синтаксиса, и т.п. Таким образом, имея четкое представление, что именно вам требуется, выбрать необходимый инструмент будет гораздо проще.
HTML-редактор | UltraEdit
- Главная »
- Тур UltraEdit »
- org/Breadcrumb»> Редактор HTML
- Загрузить бесплатную 30-дневную пробную версию
Вы ищете HTML-редактор, на который можно положиться, который обеспечивает необходимую вам функциональность и позволяет вам работать наиболее удобным для вас способом. Вы ищете проверенный и проверенный редактор, на который полагаются профессионалы во всем мире. Вы ищете редактор с гибким набором инструментов и функций, позволяющим выполнять работу наилучшим образом, предварительно просматривать и публиковать в удобном для вас темпе и по вашему усмотрению.
UltraEdit поддерживает множество других веб-языков, имеет панель инструментов HTML, конструктор стилей CSS и список тегов для быстрого доступа к часто используемому коду. Встроенная поддержка FTP/FTP/FTPS, CSS HTML Validator Std v19 БЕСПЛАТНО с подпиской на полный доступ, и вы можете синхронизировать файлы между вашей локальной и удаленной системой. И последнее, но не менее важное: UltraEdit также имеет редактирование в режиме столбцов/блоков и встроенное сравнение файлов.
Загрузите нашу бесплатную полнофункциональную 30-дневную пробную версию и узнайте, почему более 4 миллионов пользователей предпочитают UltraEdit в качестве редактора исходного кода. Доступно для Windows, Mac и Linux.
Что делает UltraEdit отличным редактором HTML?
Подсветка кода
Легко выявляйте синтаксические ошибки с помощью подсветки кода, сопоставления фигурных скобок, складывания и т. д. UltraEdit также включает поддержку более 400 других языков.
Сопоставление HTML-тегов и автозаполнение
HTML может быть запутанным, и найти ошибки бывает трудно. Избегайте незакрытых и несовпадающих тегов с помощью функций завершения тегов и сопоставления тегов UltraEdit. Работает и для XML!
Предварительный просмотр HTML
Предварительный просмотр вашего HTML во время работы или отправьте файл в веб-браузер для предварительного просмотра.
Автоматически расширяющиеся шаблоны кода
Введите ключевое слово шаблона (например, «<таблица" выше), и UltraEdit предложит вам автоматически заполнить код.
Вставка изображений с помощью перетаскивания
Добавлять изображения в HTML-код — это весело. Просто перетащите их в свой файл HTML или CSS, и пусть UltraEdit сделает все остальное. Лучше всего то, что формат полностью настраиваемый!
Простая замена цвета CSS
Нужно предварительно просмотреть цвет CSS? Просто наведите указатель мыши на его определение, и UltraEdit покажет вам предварительный просмотр во всплывающей подсказке образца. Ctrl + щелкните всплывающую подсказку, чтобы поменять цвет с помощью палитры цветов.
Встроенный FTP/SFTP-клиент
Вытащите свои веб-файлы прямо в редакторе, а затем сохраните их обратно с помощью Ctrl + S с помощью встроенного FTP-клиента. Используйте FTP-браузер для пакетных операций!
Встроенный SSH
Нравится командная строка? UltraEdit включает встроенное окно SSH / telnet, так что вы можете резвиться на своем сервере, не выходя из редактора.
ТОЛЬКО ВЫПУЩЕНА: v2022.1 Узнайте, что нового
- См.
 :
: - Полный список функций
- Скриншоты
- Советы и руководства по питанию
- Получить техническую поддержку
- Видеотека
Все всего за 99,95 долларов США
лучший редактор в мире.
Собственная 64-битная, огромная обработка файлов, рейтинг CNET ★★★★★, список можно продолжить.
Ультракомпаре Про
бесплатно.
Верно — UE теперь включает в себя ключ для UC Pro без дополнительной платы. Учить больше.
Версии Win/Mac/Linux
для обоих.
Вы получаете версии UltraEdit и UltraCompare для Windows, Mac и Linux.
3 за 1
лицензирование.
Ваша персональная лицензия действительна для 3 машин на любой комбинации платформ.
30-дневная гарантия возврата денег. 100% удовлетворение или ваши деньги обратно Подробнее
Каковы основы редактора HTML?
Каковы основы редактора HTML?
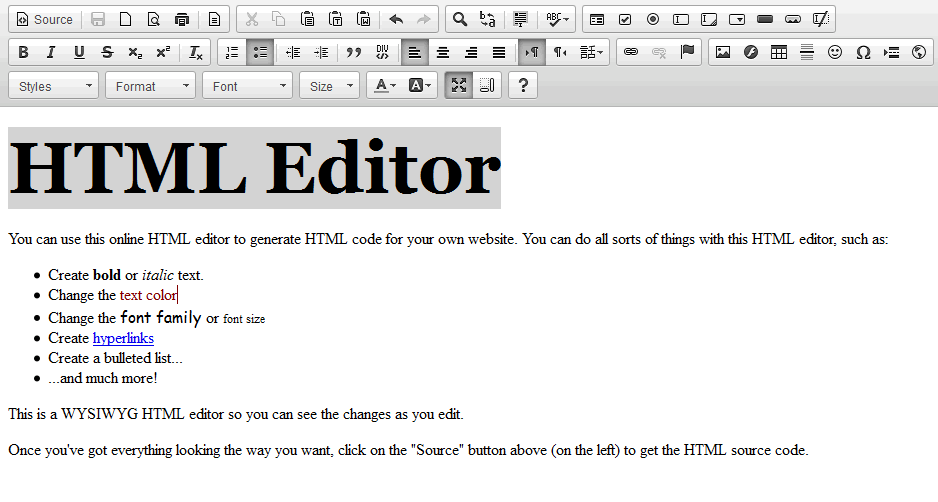
Редактор HTML имеет три параметра, которые вы можете выбрать при просмотре содержимого:
Описание | |
|---|---|
Дизайн | Представление дизайна загружается автоматически при доступе к редактору HTML. |
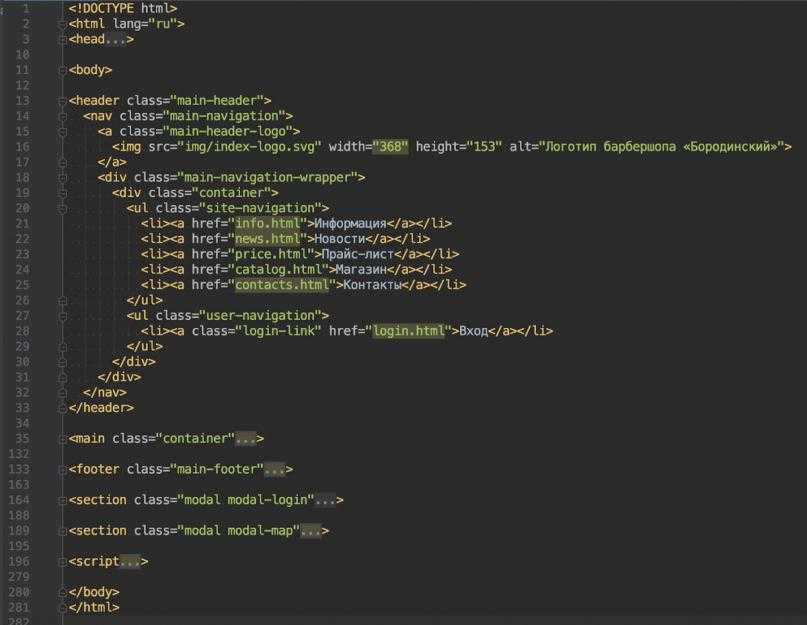
Представление редактора исходного кода | Щелкните значок редактора исходного кода HTML, чтобы отобразить вид редактора исходного кода. В этом представлении отображается код, который структурирует и форматирует содержимое. Используйте это представление, если у вас есть опыт работы с HTML и вы предпочитаете создавать содержимое в HTML или хотите применять стили из таблицы каскадных стилей (CSS). |


 Используйте это представление, чтобы быстро создавать и форматировать контент без каких-либо предварительных знаний HTML. Введите свой контент и используйте доступные элементы управления, чтобы применить форматирование к тексту, вставить изображения и таблицы и создать ссылки.
Используйте это представление, чтобы быстро создавать и форматировать контент без каких-либо предварительных знаний HTML. Введите свой контент и используйте доступные элементы управления, чтобы применить форматирование к тексту, вставить изображения и таблицы и создать ссылки.