CSS учебник
CSS3 анимация — вдохновение для веб-разработчиков. С ее помощью можно создавать эффекты, которые раньше воспроизводились с помощью скрипта и с использованием графических редакторов.
Анимация применяется к любым html-элементам, а также к псевдоэлементам :before и :after. Список свойств, которые можно анимировать, приведен здесьСоздание анимации в CSS3 — увлекательный процесс. С помощью несложных манипуляций и, главное, без использования скриптов, можно перемещать и скрывать html-элементы, изменять их размеры, цвет, создавать реалистичные объемные эффекты, анимируя тень элемента, и многое другое.
1. Правило @keyframes
CSS3-анимация состоит из двух компонентов: сначала идет объявление@keyframes, которое затем используется в свойстве animation элемента.
Правило @keyframes позволяет создавать анимацию с помощью ключевых кадров — состояний объекта в определенный момент времени.
Синтаксис
@-webkit-keyframes shadow {
from {text-shadow: 0 0 3px black;}
50% {text-shadow: 0 0 30px black;}
to {text-shadow: 0 0 3px black;}
}
@keyframes shadow {
from {text-shadow: 0 0 3px black;}
50% {text-shadow: 0 0 30px black;}
to {text-shadow: 0 0 3px black;}
}
Теперь, объявив @keyframes, мы можем ссылаться на него в свойстве animation:
h2 {
font-size: 3. 5em;
color: darkmagenta;
-webkit-animation: shadow 2s infinite ease-in-out;
animation: shadow 2s infinite ease-in-out;
}
5em;
color: darkmagenta;
-webkit-animation: shadow 2s infinite ease-in-out;
animation: shadow 2s infinite ease-in-out;
}
2. Название анимации
Свойство animation-name задает имя анимации. Рекомендуется использовать название, отражающее суть анимации, при этом можно использовать одно слово или несколько, связанных между собой при помощи пробела — или нижнего подчеркивания _.Синтаксис
div { -webkit-animation-name: mymove; animation-name: mymove; }
3. Длительность анимации
Свойство устанавливает длительность анимации, например:
animation-duration: 1s;.Не наследуется.
| animation-duration | |
|---|---|
| Значения: | |
| время (s / ms) | Длительность анимации задается в секундах или миллисекундах. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-duration: 2s;
animation-duration: 2s;
}
4. Временная функция
Свойство определяет изменение скорости от начала до конца анимации с помощью временных функций. Задается при помощи ключевых слов или кривой Безье cubic-bezier(x1, y1, x2, y2). Не наследуется.
| animation-timing-function | |
|---|---|
| Значения: | |
| ease | Функция по умолчанию, анимация начинается медленно, разгоняется быстро и замедляется в конце. Соответствует |
| linear | Анимация происходит равномерно на протяжении всего времени, без колебаний в скорости. Соответствует cubic-bezier(0,0,1,1). |
| ease-in | Анимация начинается медленно, а затем плавно ускоряется в конце. Соответствует cubic-bezier(0.42,0,1,1). Соответствует cubic-bezier(0.42,0,1,1). |
| ease-out | Анимация начинается быстро и плавно замедляется в конце. Соответствует |
| ease-in-out | Анимация медленно начинается и медленно заканчивается. Соответствует cubic-bezier(0.42,0,0.58,1). |
| cubic-bezier(x1, y1, x2, y2) | Позволяет вручную установить значения от 0 до 1.На этом сайте вы сможете построить любую траекторию скорости изменения анимации. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
}
- ease / linear / ease-in / ease-out / ease-in-out / cubic-bezier()
5.
 Анимация с задержкой
Анимация с задержкой
Свойство игнорирует анимацию заданное количество времени, что дает возможность по отдельности запускать каждую анимацию. Отрицательная задержка начинает анимацию с определенного момента внутри её цикла, т.е. со времени, указанного в задержке. Это позволяет применять анимацию к нескольким элементам со сдвигом фазы, изменяя лишь время задержки. Если вы хотите, чтобы анимация началась с середины, задайте отрицательную задержку, равную половине времени, установленном в animation-duration. Не наследуется.
| animation-delay | |
|---|---|
| Значения: | |
| время (s / ms) | Длительность анимации задается в секундах или миллисекундах. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-delay: 2s;
animation-delay: 2s;
}
Пример
6.
 Повтор анимации
Повтор анимации
Свойство позволяет запустить анимацию несколько раз. Значение 0 или любое отрицательное число удаляют анимацию из проигрывания. Не наследуется.
| animation-iteration-count | |
|---|---|
| Значения: | |
| число | С помощью целого числа задается количество повторов анимации. |
| infinite | Анимация проигрывается бесконечно. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-iteration-count: 3;
animation-iteration-count: 3;
}
7. Направление анимации
Свойство задает направление повтора анимации. Если анимация повторяется только один раз, то это свойство не имеет смысла. Не наследуется.
| animation-direction | |
|---|---|
| Значения: | |
| alternate | Анимация проигрывается с начала до конца, затем в обратном направлении. |
| alternate-reverse | Анимация проигрывается с конца до начала, затем в обратном направлении. |
| normal | Значение по умолчанию, анимация проигрывается в обычном направлении, с начала и до конца. |
| reverse |
Анимация проигрывается с конца. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-direction: alternate;
animation-direction: alternate;
}
animation-direction: alternate;
animation-direction: alternate-reverse;
animation-direction: normal;
animation-direction: reverse;
8.
 Краткая запись анимации
Краткая запись анимации
Все параметры воспроизведения анимации можно объединить в одном свойстве — animation, перечислив их через пробел:
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction;
9. Проигрывание анимации
Свойство позволяет управлять проигрыванием и остановкой анимации. Остановка анимации внутри цикла возможна через использование этого свойства в скрипте (JavaScript). Также можно останавливать анимацию при наведении курсором мыши на объект. Состояние :hover, например:
h2:hover {animation-play-state: paused;} Не наследуется.
| animation-play-state | |
|---|---|
| Значения: | |
| paused | Останавливает анимацию. |
| running | Значение по умолчанию, означает проигрывание анимации. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div:hover {
-webkit-animation-play-state: paused;
animation-play-state: paused;
}
10. Состояние элемента до и после воспроизведения анимации
Свойство определяет порядок применения определенных в @keyframes стилей к объекту. Не наследуется.
| animation-fill-mode | |
|---|---|
| Значения: | |
| none | Значение по умолчанию. Состояние элемента не меняется до или после воспроизведения анимации. |
| forwards | Воспроизводит анимацию до последнего кадра по окончанию последнего повтора и не отматывает ее к первоначальному состоянию. |
| backwards | Возвращает состояние элемента после загрузки страницы к первому кадру, даже если установлена задержка animation-delay, и оставляет его там, пока не начнется анимация. |
| both | Позволяет оставлять элемент в первом ключевом кадре до начала анимации (игнорируя положительное значение задержки) и задерживать на последнем кадре до конца последней анимации. |
| inherit | Наследует это свойство от родительского элемента. |
Синтаксис
div {
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
}
11. Множественные анимации
Для одного элемента можно задавать несколько анимаций, перечислив их названия через запятую:
div {animation: shadow 1s ease-in-out 0.5s alternate, move 5s linear 2s;}
Поддержа браузерами
IE: 10.0
Firefox: 5.0 -moz-
Chrome: 4.0 -webkit-
Safari: 4.0 -webkit-
Opera: 12.0 -o-
iOS Safari: 7.1 -webkit-
Opera Mini: —
Android Browser: 4. 1 -webkit-
1 -webkit-
Chrome for Android: 44
Олимпийские кольца всего одним блоком (CSS, HTML) / likes 1 / блог студии Клондайк!
Небольшая заметка верстальщика студии Клондайк — Александра Кудрявцева.
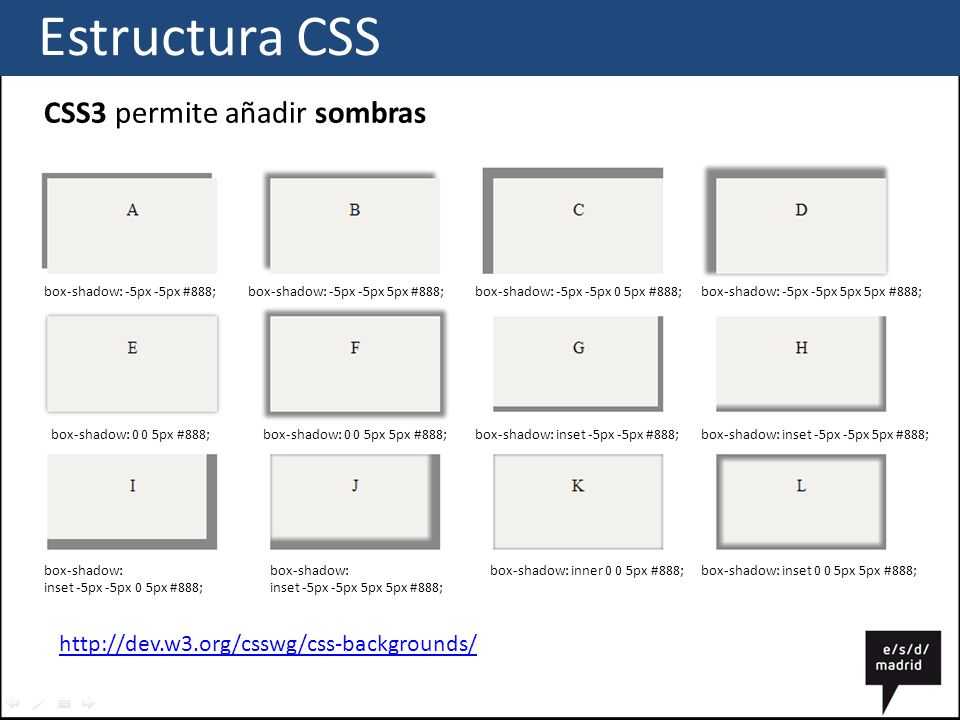
В эти суровые дни решил сделать что-то позитивное и написал небольшой туториал о том, как сделать логотип Олимпиады (немного поздновато, но всё еще актуально) при помощи всего одного элемента (div) и такого замечательного css-свойства как box-shadow.
Забегая вперед, вот что у меня получилось в итоге:
Немного примитивно (в настоящем логотипе кольца пересекаются, а не лежат один поверх другого), но речь не о том.
Как я уже написал, для лого использован всего один див, то есть содержимое тэга body имеет следующий вид:
<div></div>
Файл стилей имеет следующее содержимое:
.circles{
position: absolute;
right: 0;
margin: auto;
top: 0;
bottom: 0;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
box-shadow: inset 0 0 0 8px black,
-110px 0 0 -8px white,
-110px 0 0 0px #0080cb,
110px 0 0 -8px white,
110px 0 0 0px #f0344d;
}
. circles:after{
width: 100%;
height: 100%;
border-radius: 50%;
left: -55px;
top: 50px;
box-shadow: inset 0 0 0 8px #fcb132;
content: '';
position: absolute;
}
.circles:before{
width: 100%;
height: 100%;
border-radius: 50%;
left: 55px;
top: 50px;
box-shadow: inset 0 0 0 8px #00a950;
content: '';
position: absolute;
}
circles:after{
width: 100%;
height: 100%;
border-radius: 50%;
left: -55px;
top: 50px;
box-shadow: inset 0 0 0 8px #fcb132;
content: '';
position: absolute;
}
.circles:before{
width: 100%;
height: 100%;
border-radius: 50%;
left: 55px;
top: 50px;
box-shadow: inset 0 0 0 8px #00a950;
content: '';
position: absolute;
}
Теперь несколько подробнее о некоторых моментах. Первое на что хотелось бы обратить внимание, это вот такая связка:
position: absolute; right: 0; top: 0; bottom: 0; left: 0; margin: auto;
Такой набор свойств позволяет разместить абсолютно позиционированный блок в центре родительского блока с position:relative; единственный момент — у блока должны быть заданы ширина и высота.
Border-radius:50%;у блока с одинаковой высотой и шириной делает из него круг.
Далее речь пойдет, собственно, о свойстве box-shadow.
Свойство имеет следующий синтаксис box-shadow: [направление тени] [горизонтальное смещение] [вертикальное смещение] [размытие] [распространение] [цвет]
Первый параметр может принимать значение inset — что будет означать что тень будет располагаться внутри блока (как inner shadow в графических редакторах), при отсутствии данного параметра тень будет отбрасываться снаружи (outer shadow).
Второй и третий параметры (горизонтальное и вертикальное смещение) могут принимать как отрицательные так и положительные значения.
Размытие позволяет создать более мягкую, естественную тень, с полупрозрачностями, плавными краями и т. п., задается в пикселях. Параметр может быть пропущен.
Распространение позволяет увеличивать либо уменьшать размеры тени, немного затруднительно описать словами как именно это происходит, лучше поэкспериментировать на практике, чтоб понять. Данный параметр также может быть пропущен.
Данный параметр также может быть пропущен.
Последний параметр — цвет тени, как и в любом другом месте, где в стилях указывается цвет значение можно задавать на разный манер (название цвета, шестнадцатеричный код, десятичный вариант). Если параметр не задан, цвет тени — черный.
У одного объекта может быть много теней, значения в таком случае записываются через запятую, например как в нашем случае:
box-shadow: inset 0 0 0 8px black, -110px 0 0 -8px white, -110px 0 0 0px #0080cb, 110px 0 0 -8px white, 110px 0 0 0px #f0344d;
В таком случае тени накладываются с конца в начало, то есть предпоследняя тень перекрывает последнюю и т. д. (точно также как работает multiple background).
В нашем примере верхние три кольца выполнены тенями от блока, при этом блок отбрасывает 5 теней (две дополнительные белые нужны для того чтоб сделать белый фон внутри левого и правого кольца, диаметр этих теней уменьшен при помощи отрицательного значения параметра «распространение» (spread)).
Два нижних кольца я решил сделать через псевдоэлементы :before и :after (следующую статью напишу о том, как можно еще использовать эти псевдоэлементы в верстке), для того чтоб они хоть как-то перекрывали верхний ряд колец, а не просто закрывали его белой непрозрачной тенью.
Код и конечный результат можно посмотреть тут
теневых частей CSS
теневых частей CSSРедакторский черновик,
Подробнее об этом документе- Эта версия:
- http://drafts.csswg.org/css-shadow-parts/
- Последняя опубликованная версия:
- https://www.w3.org/TR/css-shadow-parts-1/
- Обратная связь:
- Репозиторий проблем CSSWG
- Встроенный в спецификации
- Редакторы:
- Таб Аткинс-Биттнер (Google)
- Фергал Дейли (Google)
- Предложить изменение для этой спецификации:
- Редактор GitHub
Copyright © 2020 Консорциум World Wide Web. W3C ® Применяются правила ответственности, товарных знаков и разрешительных документов.
W3C ® Применяются правила ответственности, товарных знаков и разрешительных документов.
Abstract
Эта спецификация определяет псевдоэлемент ::part() на теневых хостах, позволяющий теневым хостам выборочно отображать выбранные элементы из своего теневого дерева на внешней странице в целях стилизации.
CSS — это язык для описания рендеринга структурированных документов. (например, HTML и XML) на экране, на бумаге и т.
Статус этого документа
Это публичная копия редакции. Он предоставляется только для обсуждения и может измениться в любой момент. Его публикация здесь не означает одобрения его содержания W3C. Не цитируйте этот документ, кроме как в незавершенной работе.
Пожалуйста, отправьте отзыв
путем регистрации вопросов в GitHub (предпочтительно),
включая код спецификации «css-shadow-parts» в заголовке, например:
«[css-теневые части] …резюме комментария… ». Все вопросы и комментарии архивируются.
В качестве альтернативы, отзывы можно отправить в (заархивированный) общедоступный список рассылки [email protected].
Все вопросы и комментарии архивируются.
В качестве альтернативы, отзывы можно отправить в (заархивированный) общедоступный список рассылки [email protected].
Этот документ регулируется технологическим документом W3C от 2 ноября 2021 года.
1. Введение
Shadow DOM позволяет авторам разделить свою страницу на «компоненты», поддеревья разметки, детали которых относятся только к самому компоненту, не внешняя страница. Это снижает вероятность того, что стиль предназначен для одной части страницы. случайное чрезмерное применение и неправильное отображение другой части страницы. Однако этот барьер стиля также затрудняет взаимодействие страницы с ее компонентами. когда на самом деле хочет, чтобы сделал это.
Эта спецификация определяет псевдоэлемент ::part(),
что позволяет автору стилизовать определенные, намеренно открытые элементы в теневом дереве из внешнего контекста страницы.
В сочетании с пользовательскими свойствами
которые позволяют внешней странице передавать определенные значения
(например, цвета темы)
в компонент, чтобы он делал с ним что угодно,
эти псевдоэлементы позволяют компонентам и внешней странице
взаимодействовать безопасными и мощными способами,
поддержание инкапсуляции
не отказываясь от всякого контроля.
1.1. Мотивация
Чтобы пользовательские элементы были полностью полезными и такими же функциональными, как и встроенные элементы. должна быть возможность для некоторых из них стилизовать извне. Именно то, что можно стилизовать извне, должно контролироваться автором элемента. Кроме того, пользовательский элемент должен иметь стабильный «API» для стилизации. То есть селектор, используемый для стилизации части пользовательского элемента. не должны раскрывать или требовать знания внутренних деталей элемента. Автор пользовательского элемента должен иметь возможность изменять внутренние детали элемента. оставив селекторы нетронутыми.
Предыдущий метод стилизации внутри теневого дерева,
комбинатор >>>,
оказался слишком мощным себе во благо;
он подвергал тщательному анализу слишком большую часть внутренней структуры компонента,
устранение некоторых преимуществ инкапсуляции, которые дает использование Shadow DOM.
Для этого,
и другие причины, связанные с производительностью,
комбинатор >>> в конечном итоге был удален из живого профиля.
Это оставило нас с использованием пользовательских свойств в качестве единственного способа стилизовать теневое дерево: компонент будет рекламировать, что он использует определенные пользовательские свойства для оформления своих внутренних частей, и внешняя страница могла затем установить эти свойства по своему усмотрению на теневом хосте, позволяя наследованию подтолкнуть значения туда, где они были необходимы. Это очень хорошо работает для многих простых вариантов использования тем.
Однако в некоторых случаях это не работает.
Если компонент хочет разрешить произвольный стиль чего-либо в своем теневом дереве,
единственный способ сделать это — определить сотни настраиваемых свойств (по одному на свойство CSS, которым они хотят разрешить управление),
что очевидно смешно
как для удобства использования, так и для производительности.
Ситуация усугубляется, если авторы хотят изменить стиль компонента.
на основе псевдоклассов, таких как :hover;
компонент должен дублировать используемые пользовательские свойства
для каждого псевдокласса
(и каждая комбинация,
как :hover:фокус,
приводит к комбинаторному взрыву). Это еще больше усугубляет проблемы с удобством использования и производительностью.
Это еще больше усугубляет проблемы с удобством использования и производительностью.
Мы ввели ::part(), чтобы справиться с этим случаем более элегантно и производительно. Вместо того, чтобы объединять все в пользовательские имена свойств, функциональность живет в селекторах и синтаксисе правил стиля, как это задумано. Это гораздо удобнее для обоих авторов компонентов и пользователи компонентов, должна иметь гораздо лучшую производительность, и обеспечивает лучшую поверхность инкапсуляции/API.
Важно отметить, что ::part() предлагает абсолютно нулевую новую теоретическую мощность .
Это не повторение комбинатора >>>,
это просто более удобный и последовательный синтаксис
для чего-то, что авторы уже могут делать с пользовательскими свойствами.
Отделяя явно «опубликованные» части элемента
(карта элемента детали)
из частей, которые он просто содержит,
это также помогает с инкапсуляцией,
поскольку авторы могут использовать ::part(), не опасаясь случайного чрезмерного стиля.
2. Обнажение теневого элемента:
Элементы в теневом дереве могут быть экспортированы для стилизации с помощью таблиц стилей за пределами дерева. используя атрибуты part и exportparts.Каждый элемент имеет список имен частей , который представляет собой упорядоченный набор токенов.
Каждый элемент имеет список имен пересылаемых частей , который представляет собой список пар, содержащих строку для пересылаемой внутренней части. и строка, задающая имя, под которым оно будет отображаться.
Каждый теневой корень можно рассматривать как имеющий карту элементов части с ключами, которые являются строками, и значениями, которые представляют собой упорядоченные наборы элементов.
Карта элементов детали описана
только как часть алгоритма расчета стиля в этой спецификации. Он не выставляется через DOM,
так как расчет может быть дорогим
и его раскрытие может позволить доступ к элементам внутри закрытых теневых корней.
Он не выставляется через DOM,
так как расчет может быть дорогим
и его раскрытие может позволить доступ к элементам внутри закрытых теневых корней.
Карты элементов деталей зависят от добавления и удаления элементов и изменения в списках имен частей и пересылаемых списках имен частей элементов в DOM.
Чтобы вычислить карту элемента части теневого корня, externalRoot :
Для каждого потомка el внутри externalRoot :
Для каждого имени в списке наименований деталей el добавить 9От 0104 el до externalRoot Карта элементов части [ имя ].
Если el сам является теневым хостом тогда пусть innerRoot будет его теневым корнем.
Вычислить карту элемента innerRoot .

Для каждого innerName / externalName в списке пересылаемых частей el :
Пусть innerParts будет innerRoot карта элемента части [ innerName ]
Добавить элементы из innerParts в externalRoot карта элементов части [ externalName ]
2.1. Именование теневого элемента: атрибут
части Любой элемент в теневом дереве может иметь атрибут part .
Это используется для отображения элемента за пределами теневого дерева.
Атрибут части анализируется как список разделенных пробелами токенов, представляющих имена частей этого элемента.
Примечание. Можно давать детали несколько имен.
«Имя детали» следует рассматривать как аналог класса,
не идентификатор или тэг.
Можно давать детали несколько имен.
«Имя детали» следует рассматривать как аналог класса,
не идентификатор или тэг.
<стиль>
c-e :: часть (textspan) { цвет: красный; }
<шаблон>
part="textspan" >Этот текст будет красным
<с-е>
<скрипт>
// Добавляем шаблон как пользовательский элемент c-e
...
2.2. Пересылка теневого элемента: атрибут
exportparts Любой элемент в теневом дереве может иметь атрибут exportparts .
Если элемент является теневым хостом,
это используется, чтобы разрешить стилизацию частей хостов внутри теневого дерева по правилам за пределами этого теневого дерева (как если бы они были элементами того же дерева, что и хост,
названный по атрибуту части). Атрибут exportparts анализируется как список сопоставлений частей, разделенных запятыми. Каждое отображение части является одним из:
Каждое отображение части является одним из:
-
внутренний идентификатор : внешний идентификатор Добавляет
innerIdent/externalIdentв список пересылаемых частей el.-
идент. Добавляет
ident/identв список пересылаемых частей el.Примечание. Это сокращение для
ident : ident.- все остальное
Игнорируется для исправления ошибок/совместимости в будущем.
Примечание. Можно сопоставить подразделу несколько имен.
<стиль>
c-e :: часть (textspan) { цвет: красный; }
<шаблон>
exportparts="innerspan: textspan" >
<шаблон>
part="innerspan" >
Этот текст будет красным, потому что содержащая тень
хост пересылает innerspan в документ как "textspan"
и стиль документа ему соответствует. <промежуток часть = "textspan" >
Этот текст не будет красным, потому что textspan в стиле документа
не может сопоставляться с частью внутри внутреннего пользовательского элемента
если он не передан.
<с-е>
<скрипт>
// Добавляем шаблон в качестве пользовательских элементов c-e-inner, c-e-outer
...
<промежуток часть = "textspan" >
Этот текст не будет красным, потому что textspan в стиле документа
не может сопоставляться с частью внутри внутреннего пользовательского элемента
если он не передан.
<с-е>
<скрипт>
// Добавляем шаблон в качестве пользовательских элементов c-e-inner, c-e-outer
...
3. Выбор теневого элемента: псевдоэлемент ::part()
Псевдоэлемент ::part() позволяет вам выбирать элементы, которые были выставлены через часть атрибут.
Синтаксис:
::часть() = ::часть( <идентификатор>+ )
Псевдоэлемент ::part() соответствует только чему-либо
когда исходный элемент является теневым хостом.
Если карта элемента части теневого корня исходного элемента содержит все указанные 
Например,
если у вас есть пользовательская кнопка
который содержит элемент «метка», который выставлен для стиля
(через часть = "метка" ),
вы можете выбрать его с помощью #the-button::part(label).
Имена деталей действуют аналогично классам: несколько элементов могут иметь одно и то же имя детали, и один элемент может иметь несколько имен частей.
Элемент управления TabStrip может иметь несколько элементов
с part="tab" ,
все они выбираются с помощью ::part(tab).
Если одновременно активна одна вкладка,
его можно специально указать с помощью part="tab active" , а затем выбрать ::part(активная вкладка) (или ::part(активная вкладка), поскольку порядок не имеет значения).
Псевдоэлемент ::part() может принимать после себя дополнительные псевдоклассы,
например, x-button::part(label):hover,
но никогда не соответствует структурным псевдоклассам или любым другим псевдоклассам, которые совпадают на основе информации о дереве
а не информацию о локальном элементе.
Псевдоэлемент ::part() также может принимать после себя дополнительные псевдоэлементы, например, x-button::part(label)::before, но никогда не сопоставляйте дополнительные ::part().
Например, x-panel::part(confirm-button)::part(label) никогда ничему не соответствует. Это связано с тем, что это приведет к раскрытию большего количества структурной информации. чем задумано.
Если внутренняя кнопка подтверждения использовала что-то вроде part="label => confirm-label" для перенаправления внутренних частей кнопки на карту элементов собственной части панели,
тогда селектор вроде x-panel::part(confirm-label) выберет только метку одной кнопки,
игнорируя любые другие ярлыки.
4. Расширения интерфейса
Element частичный интерфейсный элемент {
[SameObject, PutForwards=значение] readonlyattributeDOMTokenList часть ;
};
Метод получения атрибута части должен возвращать объект DOMTokenList. чей связанный элемент является объектом контекста
и чье локальное имя связанного атрибута является частью.
Набор токенов этого конкретного объекта DOMTokenList также известен как части элемента.
чей связанный элемент является объектом контекста
и чье локальное имя связанного атрибута является частью.
Набор токенов этого конкретного объекта DOMTokenList также известен как части элемента.
Определите это как суперглобальное значение в спецификации DOM. [Выпуск № w3c/csswg-drafts#3424]
5. Микросинтаксис для синтаксического анализа
5.1. Правила разбора сопоставлений частей
действительное отображение части представляет собой пару токенов разделенные символом U+003A ДВОРЕЦ и любое количество пробелов до или после U+003A COLON Токены не должны содержать символы U+003A COLON или U+002C COMMA.
Правила анализа сопоставления деталей следующие:
Пусть input будет анализируемой строкой.
Пусть позиция будет указателем на ввод , изначально указывающий на начало строки.

Соберите последовательность кодовых точек, которые являются символами пробела
Соберите последовательность кодовых точек, которые не являются символами пробела или символами U+003A COLON, и пусть первый токен будет результатом.
Если первый токен пуст, возвращается ошибка.
Соберите последовательность кодовых точек, которые являются символами пробела.
Если достигнут конец ввода , вернуть пару первый токен / первый токен
Если символ в позиции не является символом U+003A COLON, возвращается ошибка.
Использование символа U+003A COLON.
Соберите последовательность кодовых точек, которые являются символами пробела.

Соберите последовательность кодовых точек, которые не являются пробелами или символами U+003A COLON. и пусть 9Результатом будет 0104 второй токен .
Если второй токен пуст, то возвращается ошибка.
Соберите последовательность кодовых точек, которые являются символами пробела.
Если позиция не находится за концом , введите , а затем верните ошибку.
Вернуть пару первый токен / второй токен .
5.2. Правила разбора списка сопоставлений деталей
действительный список сопоставлений деталей — это число допустимых сопоставлений деталей разделены символом ЗАПЯТАЯ U+002C и любое количество пробелов до или после U+002C ЗАПЯТАЯ
Правила разбора списка сопоставлений деталей следующие:
Пусть input будет анализируемой строкой.

Разделить строку ввода на запятые. Пусть 90 104 неразобранных сопоставления 90 105 будут результирующим списком строк.
Пусть отображений — изначально пустой список пар токенов. Этот список будет результатом этого алгоритма.
Для каждой строки неразобранных сопоставлений в неразобранных сопоставлениях , выполните следующие подшаги:
Если неразобранное сопоставление пусто или содержит только символы пробела, перейти к следующей итерации цикла.
Пусть отображение будет результатом синтаксического анализа неразобранного отображения с использованием правил синтаксического анализа сопоставлений частей.
Если сопоставление является ошибкой, перейдите к следующей итерации цикла.
 Это позволяет клиентам пропускать новый непонятный синтаксис.
Это позволяет клиентам пропускать новый непонятный синтаксис.Добавление сопоставления к сопоставлению .
Соответствие
Условные обозначения
Требования соответствия выражаются комбинацией описательные утверждения и терминология RFC 2119. Ключевые слова «ОБЯЗАТЕЛЬНО», «НЕ ДОЛЖЕН», «ТРЕБУЕТСЯ», «ДОЛЖЕН», «НЕ ДОЛЖЕН», «ДОЛЖЕН», «НЕ ДОЛЖЕН», «РЕКОМЕНДУЕТСЯ», «МОЖЕТ» и «ДОПОЛНИТЕЛЬНО» в нормативных частях настоящего document должны интерпретироваться, как описано в RFC 2119. Однако для удобства чтения эти слова не отображаются в верхнем регистре. буквы в этой спецификации.
Весь текст данной спецификации является нормативным, за исключением разделов явно помечены как ненормативные, примеры и примечания. [RFC2119]
Примеры в этой спецификации вводятся словами «например».
или отделены от нормативного текста с помощью class="example" ,
вот так:
Это пример информативного примера.
Информационные примечания начинаются со слова «Примечание» и отделяются от
нормативный текст с class="note" , например:
Обратите внимание, это информативное примечание.
Рекомендации представляют собой нормативные разделы, оформленные таким образом, чтобы привлечь особое внимание и
отделить от другого нормативного текста с помощью , как
это: UA ДОЛЖНЫ предоставлять доступную альтернативу.
Испытания, относящиеся к содержанию данной спецификации могут быть задокументированы в блоках «Тесты», подобных этому. Любой такой блок не является нормативным.
Классы соответствия
Соответствие этой спецификации определен для трех классов соответствия:
- таблица стилей
- А УС таблица стилей.
- визуализатор
- UA, который интерпретирует семантику таблицы стилей и отображает
документы, в которых они используются.

- авторский инструмент
- UA, записывающий таблицу стилей.
Таблица стилей соответствует этой спецификации если все его операторы, которые используют синтаксис, определенный в этом модуле, действительны в соответствии с общей грамматикой CSS и индивидуальными грамматиками каждого функция, определенная в этом модуле.
Средство визуализации соответствует этой спецификации. если, в дополнение к интерпретации таблицы стилей, как определено соответствующие спецификации, он поддерживает все функции, определенные по этой спецификации, правильно разбирая их и рендеринга документа соответственно. Однако неспособность А. UA для правильного отображения документа из-за ограничений устройства не делает UA несовместимым. (Например, UA не требуется для цветопередачи на монохромном мониторе.)
Средство разработки соответствует этой спецификации.
если он пишет таблицы стилей, которые синтаксически правильны в соответствии с
общая грамматика CSS и отдельные грамматики каждой функции в
этот модуль и отвечает всем остальным требованиям соответствия таблиц стилей
как описано в этом модуле.
Частичные реализации
Чтобы авторы могли использовать правила синтаксического анализа с прямой совместимостью для назначить резервные значения, средства визуализации CSS должны считать недействительным (и игнорировать при необходимости) любые at-правила, свойства, значения свойств, ключевые слова, и другие синтаксические конструкции, для которых они не имеют применимого уровня поддерживать. В частности, пользовательские агенты не должны выборочно игнорировать неподдерживаемые значения компонентов и учитывать поддерживаемые значения в одном объявление многозначного свойства: если какое-либо значение считается недействительным (так как должны быть неподдерживаемые значения), CSS требует, чтобы все объявление быть проигнорировано.
Реализации нестабильных и проприетарных функций
Во избежание конфликтов с будущими стабильными функциями CSS,
CSSWG рекомендует следовать рекомендациям по реализации нестабильных функций и проприетарных расширений CSS.
Неэкспериментальные реализации
Как только спецификация достигает стадии кандидата в рекомендации, возможны неэкспериментальные реализации, и разработчики должны выпустить реализацию без префикса любой функции уровня CR, которую они может продемонстрировать правильность реализации в соответствии со спецификацией.
Для установления и поддержания функциональной совместимости CSS в реализации, Рабочая группа CSS просит, чтобы неэкспериментальные Визуализаторы CSS представляют отчет о внедрении (и, при необходимости, тестовых наборов, использованных для этого отчета о реализации) в W3C до выпуск реализации без префикса любых функций CSS. Тестовые случаи отправленные в W3C, подлежат рассмотрению и исправлению со стороны CSS Рабочая группа.
Дополнительная информация о представлении тестовых примеров и отчетов о реализации
можно найти на веб-сайте Рабочей группы CSS по адресу http://www.w3.org/Style/CSS/Test/. Вопросы следует направлять в список рассылки [email protected].
Вопросы следует направлять в список рассылки [email protected].
Индекс
Термины, определенные данной спецификацией
- рассчитать карту элементов детали, в §2
- exportparts, в §2.2
- Список пересылаемых частей, в §2
- ::part(), в §3
- часть
- Атрибут
- для элемента, в §4
- element-attr для html-global, в §2.1
- карта элемента части, в §2
- список наименований деталей, в §2
- действительный список сопоставлений частей, в §5.2
- действительное сопоставление частей, в §5.1
Термины, определенные ссылкой
- [CSS-VALUES-4] определяет следующие термины:
- +
- <идентификатор>
- [CSS-VARIABLES-2] определяет следующие термины:
- пользовательское свойство
- [DOM] определяет следующие термины:
- DOMTokenList
- Элемент
- потомок
- теневой хост
- теневой корень
- теневое дерево
- значение
- [ИНФРА] определяет следующие термины:
- добавить
- собрать последовательность кодовых точек
- содержат
- список
- заказанный набор
- строка
- [SELECTORS-4] определяет следующие термины:
- :наведение
- исходный элемент
- структурные псевдоклассы
- [WEBIDL] определяет следующие термины:
- Путфорвардс
- СамеОбъект
Каталожные номера
Нормативные ссылки
- [CSS-ЗНАЧЕНИЯ-4]
- Таб Аткинс младший; Элика Этемад.
 Модуль значений и единиц CSS, уровень 4 . URL-адрес: https://w3c.github.io/csswg-drafts/css-values-4/
Модуль значений и единиц CSS, уровень 4 . URL-адрес: https://w3c.github.io/csswg-drafts/css-values-4/ - [CSS-ПЕРЕМЕННЫЕ-2]
- Пользовательские свойства CSS для модуля каскадных переменных, уровень 2 URL-адрес: https://drafts.csswg.org/css-variables-2/
- [ДОМ]
- Анна ван Кестерен. Стандарт ДОМ . Уровень жизни. URL: https://dom.spec.whatwg.org/
- [ИНФРА]
- Анна ван Кестерен; Доменик Деникола. Инфрастандарт . Уровень жизни. URL-адрес: https://infra.spec.whatwg.org/
- [RFC2119]
- С. Браднер. Ключевые слова для использования в RFC для обозначения уровней требований . Март 1997 г. Передовая современная практика. URL-адрес: https://datatracker.ietf.org/doc/html/rfc2119.
- [СЕЛЕКТОРЫ-4]
- Элика Этемад; Tab Atkins Jr.. Селекторы Уровень 4 . URL-адрес: https://w3c.github.io/csswg-drafts/selectors/
- [WEBIDL]
- Эдгар Чен; Тимоти Гу.
 Стандарт веб-IDL . Уровень жизни. URL-адрес: https://webidl.spec.whatwg.org/
Стандарт веб-IDL . Уровень жизни. URL-адрес: https://webidl.spec.whatwg.org/
Индекс IDL
частичный интерфейсный элемент {
[SameObject, PutForwards=значение] readonlyattributeDOMTokenList часть ;
};
Индекс проблем
Определите это как суперглобальное значение в спецификации DOM. [Выпуск #w3c/csswg-drafts#3424] ↵
✔ MDNЭлемент/деталь
Во всех современных двигателях.
Firefox72+Safari13.1+Chrome73+
Opera?Edge79+
Edge (устаревший)? IENone
Firefox для Android?iOS Safari?Chrome для Android?Android WebView?Samsung Internet?Opera Mobile? ✔ MDN
::part
Во всех современных двигателях.
Firefox72+Safari13.1+Chrome73+
Opera?Edge79+
Edge (устаревший)? IENone
Firefox для Android?iOS Safari?Chrome для Android?Android WebView?Samsung Internet?Opera Mobile? «> ✔ MDN
Global_attributes/exportparts
Во всех текущих двигателях.
Firefox72+Safari13.1+Chrome73+
Opera?Edge79+
Edge (устаревший)? IENone
Firefox для Android?iOS Safari?Chrome для Android?Android WebView?Samsung Internet? ✔ MDN
Global_attributes/part
Во всех текущих двигателях.
Firefox72+Safari13.1+Chrome73+
Opera?Edge79+
Edge (устаревший)? IENone
Firefox для AndroidNoneiOS Safari?Chrome для Android?Android WebView?Samsung Internet?Opera Mobile?
Научитесь задавать обводку, заливку, тень и внутреннюю тень, а также создавать эффекты наложения для объектов в Adobe XD.
- Руководство пользователя Adobe XD
- Введение
- Что нового в Adobe XD
- Общие вопросы
- Проектируйте, прототипируйте и публикуйте с помощью Adobe XD
- Системные требования
- Требования к аппаратному и программному обеспечению
- Adobe XD, Big Sur и Apple Silicon | macOS 11
- Основы рабочего пространства
- Изменение языка приложения в Adobe XD
- Комплекты для разработки пользовательского интерфейса Access
- Специальные возможности в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Дизайн
- Монтажные области, направляющие и слои
- Начало работы с монтажными областями
- Используйте направляющие и сетки
- Создание прокручиваемых монтажных областей
- Работа со слоями
- Создать группы прокрутки
- Фигуры, объекты и пути
- Выбор, изменение размера и поворот объектов
- Перемещайте, выравнивайте, распределяйте и упорядочивайте объекты
- Группировать, блокировать, дублировать, копировать и отражать объекты
- Установка обводки, заливки и тени для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с помощью 3D-преобразований
- Редактировать объекты с помощью логических операций
- Текст и шрифты
- Работа с инструментами рисования и текста
- Шрифты в Adobe XD
- Компоненты и состояния
- Работа с компонентами
- Работа с вложенными компонентами
- Добавление нескольких состояний к компонентам
- Маскировка и эффекты
- Создание маски с фигурами
- Работа с эффектами размытия
- Создание и изменение градиентов
- Применение эффектов наложения
- Макет
- Адаптивное изменение размера и ограничений
- Установить фиксированное заполнение для компонентов и групп
- Создание динамических дизайнов с использованием стеков
- Видео и анимация Lottie
- Работа с видео
- Создавайте прототипы с помощью видео
- Работа с анимацией Lottie
- Монтажные области, направляющие и слои
- Прототип
- Создание интерактивных прототипов
- Анимированные прототипы
- Свойства объекта поддерживаются для автоматической анимации
- Создавайте прототипы с помощью клавиатуры и геймпада
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание временных переходов
- Добавить накладки
- Разработка голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр дизайнов и прототипов
- Общий доступ, экспорт и просмотр
- Общий доступ к выбранным монтажным областям
- Обмен проектами и прототипами
- Установить права доступа для ссылок
- Работа с прототипами
- Обзор прототипов
- Работа со спецификациями дизайна
- Совместное использование спецификаций дизайна
- Проверка спецификаций конструкции
- Технические характеристики дизайна навигации
- Просмотрите и прокомментируйте спецификацию дизайна
- Экспорт ресурсов дизайна
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Общий доступ к группе для предприятия
- Резервное копирование или перенос ресурсов XD
- Системы проектирования
- Системы проектирования с библиотеками Creative Cloud Libraries
- Работа с активами документа в Adobe XD
- Работа с библиотеками Creative Cloud в Adobe XD
- Миграция со связанных ресурсов в библиотеки Creative Cloud
- Работа с токенами дизайна
- Используйте ресурсы из Creative Cloud Libraries
- Облачные документы
- Облачные документы в Adobe XD
- Совместная работа и совместное редактирование проектов
- Совместное редактирование документов, которыми с вами поделились
- Интеграции и плагины
- Работа с внешними активами
- Работа с дизайнерскими ресурсами из Photoshop
- Копирование и вставка ресурсов из Photoshop
- Импорт или открытие дизайнов Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Открыть или импортировать проекты Illustrator
- Копирование векторов из Illustrator в XD
- Плагины для Adobe XD
- Создание подключаемых модулей и управление ими
- Интеграция Jira для XD
- Плагин Slack для XD
- Плагин Zoom для XD
- Публикация дизайна из XD на Behance
- XD для iOS и Android
- Предварительная версия на мобильных устройствах
- Часто задаваемые вопросы по Adobe XD для мобильных устройств
- Устранение неполадок
- Известные и устраненные проблемы
- Известные проблемы
- Исправлены проблемы
- Установка и обновления
- XD отображается как несовместимый с Windows
- Код ошибки 191
- Код ошибки 183
- Проблемы при установке подключаемых модулей XD
- Запрос на удаление и переустановку XD в Windows 10
- Проблемы с переносом настроек
- Запуск и сбой
- Сбой XD при запуске в Windows 10
- XD завершает работу при выходе из Creative Cloud
- Проблема со статусом подписки в Windows
- Предупреждение о заблокированном приложении при запуске XD в Windows
- Создание аварийного дампа в Windows
- Сбор и совместное использование журнала сбоев
- Облачные документы и библиотеки Creative Cloud Libraries
- Проблемы с облачными документами XD
- Проблемы со связанными компонентами
- Проблемы с библиотеками и ссылками
- Создание прототипа, публикация и проверка
- Невозможно записать взаимодействие с прототипом в macOS Catalina
- Проблемы с рабочими процессами публикации
- Опубликованные ссылки не отображаются в браузерах
- Прототипы неправильно отображаются в браузерах
- Панель комментариев внезапно появляется на общих ссылках
- Невозможно опубликовать библиотеки
- Импорт, экспорт и работа с другими приложениями
- Импорт и экспорт в XD
- файлов Photoshop в XD
- Файлы Illustrator в формате XD
- Экспорт в After Effects из XD
- Файлы эскизов в XD
- Сторонние приложения не отображаются при экспорте
- Известные и устраненные проблемы
Научитесь задавать обводку, заливку, тень и внутреннюю тень, а также создавать эффекты наложения для объектов в Adobe XD.
Применение цвета заливки к объекту
Выберите объект.
Щелкните прямоугольник рядом с элементом «Заливка». Появится палитра цветов.
Выбор цветаПримечание:
Вы также можете использовать инструмент «Пипетка» для заливки цветом. Клавиша [i] активирует пипетку «Заполнить».
- При однократном нажатии клавиши открывается пипетка «Заполнить».
- При повторном нажатии клавиши пипетка закрывается.
Можно выбрать:
- Укажите значения HSBA, RGB или шестнадцатеричные значения, если вы знаете точные значения цвета. Вы также можете переключаться между различными цветовыми режимами.
- Настройте цвет с помощью цветового поля и ползунка цвета. При этом числовые значения HSBA, RGB и шестнадцатеричные значения корректируются соответствующим образом.

- Вы можете задать заливку и непрозрачность заливки, используя ползунок цвета или указав значение в процентах.
- Используйте инструмент «Пипетка», чтобы выбрать цвет на монтажной области.
- Вы также можете применить градиентную заливку к объекту. Дополнительные сведения о градиентах см. в разделе Создание и изменение градиентов.
При изменении параметров в палитре цветов вы можете просмотреть изменения на монтажной области.
Примечание:
Adobe XD также поддерживает сокращение для шестнадцатеричных кодов. Например, если ввести 0 и нажать клавишу «Ввод», XD автоматически отобразит цвет с кодом #000000.
Вы можете сохранить цвет как образец для использования в будущем. Чтобы сохранить цвет как образец, щелкните значок + в нижней части палитры цветов.
Добавить образцыВы можете изменить порядок образцов в палитре цветов, перетащив образец в новое место.
 Чтобы удалить образец, перетащите его за пределы палитры цветов.
Чтобы удалить образец, перетащите его за пределы палитры цветов.
Применение заливки изображения к объектам
Сначала включите заливку, если она еще не включена (как описано в разделе Применение цвета заливки к объекту). Затем перетащите изображение на объект из того места, где вы его сохранили (например, Finder или проводник Windows).
Обрезка и размещение заливок изображений
Теперь вы можете дважды щелкнуть изображения, помещенные в контейнеры (Объект > Маска с формой), чтобы обрезать и изменить положение изображений (при перетаскивании с рабочего стола) внутри заливок изображений. Используйте режим обрезки в заливке изображения для:
- Дважды щелкните и введите режим обрезки для заливки изображения
- Измените положение изображения в режиме обрезки или
- Переместите изображение в любом месте в режиме обрезки
Это улучшение также применимо к файлам, импортированным из Photoshop и Sketch. Импортированные файлы сохраняют заливку изображения и кадрирование, выполненное в исходном приложении.
Импортированные файлы сохраняют заливку изображения и кадрирование, выполненное в исходном приложении.
Вставка изображения из буфера обмена
Вы также можете скопировать изображение вне Adobe XD в буфер обмена операционной системы, выбрать фигуру и вставить изображение в качестве заливки изображения из буфера обмена операционной системы. Изображения также будут заполнять фигуру, если фигура выбрана и пользователь выбирает «Файл» > «Импорт».
Создание обводки и указание цвета обводки
Выберите объект.
Ширина обводки по умолчанию равна 1. Чтобы указать другое значение, измените значение Граница.
Щелкните прямоугольную цветовую метку рядом с границей. Появится палитра цветов.
Выбор цветаМожно выбрать:
- Укажите HSBA, RGB или шестнадцатеричные значения, если вы знаете точные значения.

- Настройте цвет с помощью цветового поля и ползунка цвета. При этом числовые значения HSBA, RGB и шестнадцатеричные значения корректируются соответствующим образом.
- Используйте инструмент «Пипетка», чтобы выбрать цвет на монтажной области.
- Установите прозрачность границы с помощью ползунка цвета или введите значение в процентах.
- Изменить размер границы и создать пунктирные линии
- Укажите торцевые заглушки (стык, скругление, выступ) и соединения (под углом, скругление, скос), а также внутренние и внешние штрихи.
При изменении параметров в палитре цветов можно просмотреть цвет обводки объекта.
- Укажите HSBA, RGB или шестнадцатеричные значения, если вы знаете точные значения.
Вы можете сохранить цвет как образец для использования в будущем. Чтобы сохранить цвет как образец, щелкните значок + в нижней части палитры цветов.
Добавить образцыВы можете изменить порядок образцов в палитре цветов, перетащив образец в новое место.
 Чтобы удалить образец, перетащите его за пределы палитры цветов.
Чтобы удалить образец, перетащите его за пределы палитры цветов.Если объект представляет собой замкнутый путь, вы можете указать ширину обводки. Чтобы выровнять обводку вдоль контура, выберите один из следующих параметров, перечисленных на следующем рисунке.
По умолчанию XD выравнивает внутренний штрих по замкнутому контуру.
Стили обводкиA. Внутренний ход B. Внешний ход C. Центральный ход D. Заглушка E. Заглушка круглая F. Заглушка G. Соединение под углом H. Круглое соединение I. Соединение под углом
Примечание:
Изменение ширины обводки или выравнивания обводки не меняет фактический размер объекта (с точки зрения ограничивающей рамки). Однако при экспорте объекта есть вероятность, что размеры объекта изменятся в зависимости от типа используемой обводки.

SVG поддерживает только обводку по центру. Если вы экспортируете объект с внутренней или внешней обводкой в формате SVG, размер экспортируемого изображения будет таким, как если бы у него была обводка по центру.
Преобразование штрихов в фигуры с помощью Outline Stroke
Создавайте редактируемые векторные фигуры из линий, контуров, фигур, текста, изображений и логических групп с помощью Outline Stroke. После создания формы ее можно дополнительно изменить с помощью элементов управления или путем изменения ее свойств на панели свойств .
Выполните следующие действия, чтобы создать значок, используя Контурную обводку .
Введите любую букву, например S с помощью инструмента Text на холсте.
Выберите букву S и выберите Object > Path > Outline Stroke.
Использовать обводку контура на текстовой букве.
На панели «Слои» можно просмотреть два слоя: 1. S — Контур и 2. S .
S — Контур и 2. S .Дважды щелкните прямоугольник, чтобы добавить опорные точки.
Нажмите и перетащите опорные точки, чтобы создать пользовательскую форму.
После создания фигуры ее можно изменить с помощью панели Свойства , например изменить ее цвет с помощью Заливки и Градиентов .
Добавьте цвета и стили, чтобы настроить форму
С помощью функции Outline Stroke в Adobe XD вы можете легко настраивать пути, границы и формы, масштабируя объекты и экспортируя их в SVG для Интернета без каких-либо усилий. Посмотрите это руководство от Дэни Бомонт — главного менеджера по продуктам Adobe XD — чтобы узнать, как использовать Outline Stroke.
Время просмотра: 2 минуты 50 секунд.
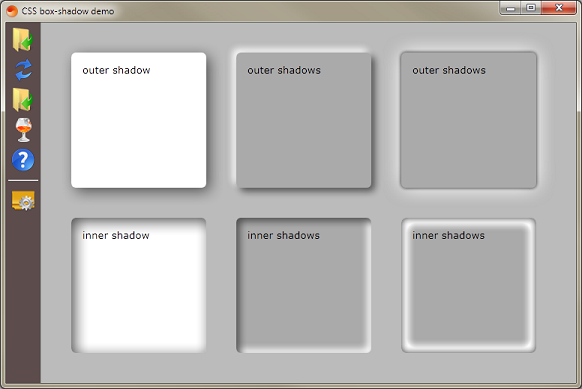
Применение эффектов теней к объектам и компонентам
Внутренние тени и тени делают объекты дизайна более реалистичными за счет имитации световых эффектов.
Внутренняя тень
Внутренние тени можно использовать для моделирования трехмерной глубины в двухмерном изображении. Например, внутренние тени могут помочь имитировать нажатое состояние кнопки.
Применение внутренней тени к объектуТень
Тени, помимо создания трехмерного эффекта для объектов, также могут создавать ощущение границы без применения обводки границы.
Выполните следующие действия, чтобы применить внутреннюю тень или тень к объекту дизайна:
Добавьте объект на монтажную область.
Щелкните объект, а затем щелкните Тень или Внутренняя тень в инспекторе свойств.
В палитре цветов добавьте цвет и установите прозрачность тени:
a.
 Чтобы добавить цвет к тени, выполните одно из следующих действий:
Чтобы добавить цвет к тени, выполните одно из следующих действий: - Укажите HSB, RGB или шестнадцатеричное значение цвета. Вы можете легко переключаться между этими цветовыми режимами с помощью меню.
- Настройте цвет с помощью цветового поля и ползунка цвета. При этом HSB, RGB или шестнадцатеричное значение настраиваются автоматически.
- Используйте инструмент «Пипетка», чтобы выбрать цвет на монтажной области.
б. Чтобы установить непрозрачность тени: Используйте ползунок непрозрачности или введите значение непрозрачности в процентах.
Чтобы сохранить выбранный цвет и непрозрачность в качестве образца цвета, щелкните значок + в нижней части палитры цветов. Вы можете изменить порядок образцов в палитре цветов, перетаскивая их. Чтобы удалить образец, перетащите его за пределы палитры цветов.
Укажите в инспекторе свойств следующее:
- X и Y offset: Укажите расстояние от границы объекта до того места, где вы хотите сместить тень.

- B (Размытие): Укажите расстояние от края тени до того места, где должно произойти размытие.
Вы можете легко копировать тени, примененные к объекту, на другие объекты с помощью Paste Appearance. Нажмите Ctrl+C на объекте, к которому применена тень, а затем нажмите Ctrl+Alt+V (вставить внешний вид) на целевом объекте.
- X и Y offset: Укажите расстояние от границы объекта до того места, где вы хотите сместить тень.
При создании спецификаций дизайна тени в них преобразуются в CSS, который может быть легко использован разработчиками.
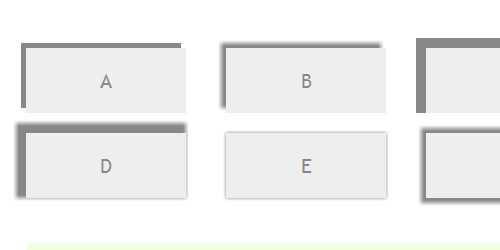
Примеры
Неоморфизмы
Коллекция объектов с примененными тенями
Учебник 9003 8Когда вы хотите добавить глубину своему дизайну, функция «Внутренняя тень» в Adobe XD может быть очень полезной. настоящий переломный момент. Посмотрите это руководство от Дэни Бомонт — главного менеджера по продуктам Adobe XD — чтобы узнать, как использовать внутренние тени.
Время просмотра: 3 минуты.

