HighLoad Junior
Логика проектирования
и архитектура крупных проектов
- Общие подходы к проектированию, масштабированию
- Типичная схема
- Балансировка нагрузки
- Stateless, shared nothing, уровни абстракции
Проблемы нагрузки
на базу данных
- Оптимизация запросов и индексов
- Индексы в базах данных PostgreSQL и MySQL
- Правильное чтение explain
Масштабирование базы
данных через шардирование
и партиционирование
- Как устроена MySQL-репликация
- Секционирование/партиционирование данных
- Шардирование базы данных
- Выбор ключа шардирования
Кеширование, NoSQL, очереди;
Поиск, Hadoop и бинарные хранилища
- Принцип действия и суть NoSQL-баз данных
- Российская NoSQL база данных Tarantool
- Принципы и приёмы обработки очередей
- Кэширование данных в web приложениях
- Внутреннее устройство поискового движка
- Организация бинарного (файлового) хранилища
- Сетевые файловые системы
Простые и логичные лекции для вас читают топовые
разработчики highload систем
Илья
Космодемьянский
CEO и консультант в компании PostgreSQL-Consulting LLC.
PostgreSQL-Consulting.com
Андрей
Аксёнов
«Всю жизнь пишу низкоуровневый код, по состоянию на 2015 делаю поисковой движок Sphinx».
Sphinx
Константин
Осипов
Директор по разработке в компании ScyllaDB Inc.
ScyllaDB Inc
Александр
Крижановский
Системный архитектор и ведущий разработчик Tempesta FW. До 2008 года разрабатывал высокопроизводительное ПО в таких компаниях как IBM, Yandex и Parallels.
Tempesta FW
Сергей
Туленцев
Разработчик с 10+ годами опыта. Одним из первых в России выкатил MongoDB в продакшен.
TextMaster
Ваш результат после просмотра лекций
Вы пройдете все этапы от самых общих вещей пректирования до понимания деталей разработки крупных систем;
Узнаете главные секреты и самые свежие «фишки» разработки highload систем
Сдвиг мыслительной парадигмы, слушатели HighLoad++ Junior начинают думать, как разработчики высоконагруженных проектов
Ваша стоимость на рынке труда возрастет минимум на 20%
Интерактивная визуализация данных с D3.
 js Перевод Ссылка на автора
js Перевод Ссылка на автора Кредит: https://d3js.org/Содержание этого сообщения было добавлено Куинси Смит, который является частью маркетинговой команды в трамплин онлайн обучающая компания, стремящаяся преодолеть мировой разрыв в навыках в различных областях. Они делают отраслевые и наставнические курсы, такие как Data Science Bootcamp а также Карьера Кибербезопасности,
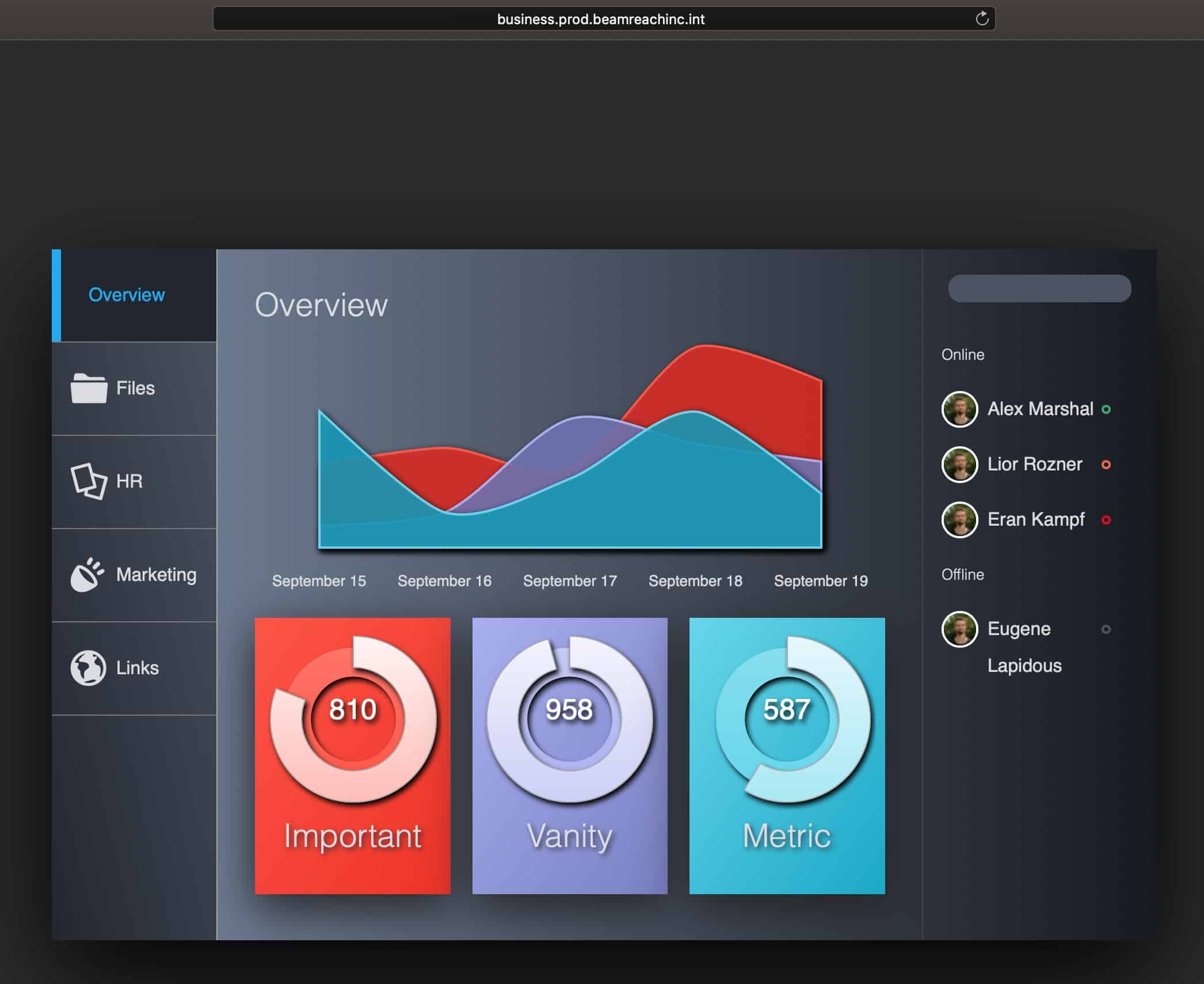
Интерактивные визуализации могут добавить впечатляющее впечатление простому и скучному Наборы данных, Основная характеристика интерактивных данных заключается в их использовании в качестве отдельного приложения. Это позволяет пользователям выбирать конкретные точки данных, чтобы визуализировать историю так, как они выбирают. Один из самых мощных способов сделать это — через JavaScript или, более конкретно, структура D3.js.
D3 (документы, управляемые данными), разработанные Майком Бостоком, — это библиотека JavaScript с открытым исходным кодом, использующая SVG, HTML и CSS для создания мощных визуальных представлений данных, которые воплощают их в жизнь. Давайте рассмотрим пример интересной интерактивной визуализации на основе D3.js!
Давайте рассмотрим пример интересной интерактивной визуализации на основе D3.js!
В приведенном выше примере при наведении указателя мыши на определенные точки данных запускается всплывающее окно, которое отображает дополнительную информацию об этом конкретном фрагменте данных. Сам график может быть дополнительно анимирован, создавая захватывающий вид пользовательских данных. Увидеть это в действии
Предложение Facebook: как оно сравнивается
То, что произошло после 2400 технологий, Интернета и телекоммуникаций И.П.
archive.nytimes.com
- Используются уже существующие соглашения:D3.js использует веб-стандарты, такие как SVG, HTML и CSS. Сама по себе эта особенность может не показаться примечательной. Однако это позволяет легко реализовать скрипт на разных платформах без необходимости использования других технологий или плагинов, кроме браузера. Это также позволяет единообразно применять визуализации данных с другими сценариями и JS-средами, такими как Angular.
 js, Ember.js или React.js. Другими словами, это может быть плавно введено в действие на вашем сайте, не нарушая остальную часть кода. Лучшая часть: D3 легкий. Он работает с любым веб-стандартом, поэтому работает быстро, независимо от размера вашего набора данных.
js, Ember.js или React.js. Другими словами, это может быть плавно введено в действие на вашем сайте, не нарушая остальную часть кода. Лучшая часть: D3 легкий. Он работает с любым веб-стандартом, поэтому работает быстро, независимо от размера вашего набора данных. - Он управляется данными:D3 управляется исключительно данными, путем ввода статических данных или извлечения данных с удаленных серверов. Это может быть сделано в бесчисленных форматах, от массивов и объектов до CSV, JSON и XML, среди других. С помощью этого специализированного инструмента можно легко создавать различные типы графиков. Интенсивное использование управляемых данными элементов в D3 также усиливает ваши данные, позволяя динамически генерировать различные элементы и стили диаграмм, будь то таблица, график или любой другой тип группировки элементов.
- Это динамично:Благодаря своей гибкости D3 может быть чрезвычайно мощным инструментом, поскольку он обеспечивает максимальные динамические свойства почти для всех своих функций.
 Данные, которые вы вводите в сценарий, могут легко сформировать тип стиля и атрибута, которые требуются при визуализации этого конкретного набора данных.
Данные, которые вы вводите в сценарий, могут легко сформировать тип стиля и атрибута, которые требуются при визуализации этого конкретного набора данных.
Щелчок в любом месте на этом колесе аромата кофе заставляет его двигаться одним плавным, динамичным движением. Проверьте это Вот ,
Колесо вкуса кофе
Визуализация кофейных ароматов.
www.jasondavies.com
Если вы действительно хотите погрузиться в технические детали, это пример использованияd3.layout.partitionкомпоновка для создания масштабируемого дерева солнечных лучей, полученного из иерархических данных. дерево солнечных лучей это специальная радиальная визуализация заполнения пространства, которая похожа на сосульку.
В общем, D3 позволяет пользователям создавать практически любой тип визуализации, основываясь исключительно на данных, а не на личном понимании данных. Будь то таблица, круговая диаграмма, диаграмма или гистограмма, D3 позволяет избежать человеческих ошибок, оптимизируя процесс визуализации данных, предоставляя пользователям любую возможность вносить изменения и управлять функциями визуализации.
Мало того, D3 предоставляет широкие возможности для взаимодействия и анимации с помощью таких функций, какduration(),delay(), а такжеease()которые позволяют пользователям анимировать данные, подобно добавлению видео на ваш сайт, за исключением того, что в случае D3 они оптимизированы и внедрены непосредственно на ваш сайт. Эти анимации также быстрые и реагируют на взаимодействие с пользователем, что делает их еще более привлекательными.
D3.js может быть довольно простым в реализации, если у вас уже есть базовые знания в JavaScript. Вот упрощенное пошаговое руководство, чтобы начать путешествие с интерактивными данными.
Шаг 1: НастройкаСамым первым шагом D3 является настройка библиотеки D3, которая функционирует как хранилище информации и инструкций для кода D3, из которого можно извлечь. Он формирует основу вашей визуализации данных, поэтому важно отойти от этого шага
Есть два способа сделать это:
- Введите библиотеку D3 в папку вашего проекта:Поскольку D3 с открытым исходным кодом, исходный код доступен для загрузки на Сайт D3, Все, что вам нужно сделать, это разархивировать загруженную папку, искать
d3.и скопируйте его прямо в корневую папку вашего проекта. Затем включите min.js
min.jsd3.min.jsфайл на вашей HTML-странице, используя<script src =…>, Благодаря этому ваша веб-страница HTML теперь может получить доступ к коду в библиотеке D3 в пределах<script>элементами tag и DOM можно легко манипулировать. - Представьте библиотеку D3 из сети доставки контента (CDN):CDN — это сеть различных серверов, на которых размещаются файлы, которые доставляются пользователям в соответствии с их географическим положением. С CDN вам даже не нужен исходный код (как вы используете первый метод). Просто включите CDN URL с помощью
<script src=…>
Имея библиотеку с открытым исходным кодом, пришло время настроить саму веб-страницу с точки зрения стилей и управления другими элементами DOM. Важно получить ссылку на элементы DOM, используяd3.(css-селектор) или select
selectd3.selectAll(CSS-селектор). После этого применяются известные соглашения HTML и CSS, и эти элементы могут быть реализованы соответствующим образом.
Элементы DOM также могут управляться список методов такие какtext(“content”)илиremove(), Они очень похожи на существующие соглашения и поэтому просты в использовании с точки зрения кодирования. Вы можете добавлять анимацию и другие функции аналогичным образом, используя различные сценарии, которые можно найти в справочнике по API на официальном сайте.
Стандартная таблица подсвечников для цен на акцииКлючевым моментом в разработке этого кода является «цепной синтаксис», который может быть вам знаком, если вы использовали JQuery. Техника создания цепочек в D3 выполняется путем объединения методов с использованием точки. Таким образом, выходные данные первого метода передаются в качестве входных данных следующему, что упрощает код.
С помощью ориентированного на данные фокуса D3 может легко создавать диаграммы свечей, такие как это ,
Диаграмма подсвечника D3
D3 Candlestick Chart Одна из тонкостей построения биржевых данных заключается в том, что рынки открыты только в будние дни: если вы…
beta.
 observablehq.comШаг 3: Загрузка ваших данных
observablehq.comШаг 3: Загрузка ваших данныхСледующим шагом является загрузка ваших наборов данных и их привязка к элементам DOM. D3 может обрабатывать различные типы файлов, локальные и внешние. Загрузка данных аналогична обычной загрузке данных с использованием HTML и CSS с помощью таких методов, какd3.csv()для.csvфайлы,d3.json()для.jsonфайлы и т. д.
После успешной загрузки данных в D3 пользователи могут создавать наиболее важную часть визуализации своих данных: сама визуализация.
Это может быть в форме SVG, которые позволяют вашим диаграммам отображать различные формы, от линий до кругов и эллипсов, и дают вам полный контроль для достижения идеальной визуализации ваших данных. По сути, манипулирование значениями SVG очень похоже на манипулирование элементами DOM.
Выполняя эти шаги, пользователи легко могут создавать изображения и формы, которые помогают создавать полные диаграммы и графики. Однако на самом деле это не формирует реальную визуализацию данных. Вместо этого манипулирование геометрией и стилями через D3 требуется для достижения желаемого результата. Это также включает в себя все, от масштаба диаграммы до ее осей и анимации диаграммы.
Однако на самом деле это не формирует реальную визуализацию данных. Вместо этого манипулирование геометрией и стилями через D3 требуется для достижения желаемого результата. Это также включает в себя все, от масштаба диаграммы до ее осей и анимации диаграммы.
Однако, как только вы овладеете техникой D3.js, вы сможете легко сделать что-либо, от перемещения круговых диаграмм до адаптивных гистограмм.
Торговый дефицит СШАПриведенная выше диаграмма показывает дефицит торгового баланса США с течением времени. При первом открытии диаграмма перемещается в соответствии с временной шкалой с 2001 по 2013 год. Нажатие на любую часть временной шкалы вызывает соответствующее смещение диаграммы, отображая дефицит торгового баланса в этот конкретный период времени. Присмотритесь Вот ,
Торговый дефицит США — Brightpoint
Соединенные Штаты работают с дефицитом торгового баланса, что означает, что США покупают больше товаров из-за рубежа, чем продают.
 Это…
Это…www.brightpointinc.com
В целом, D3.js — чрезвычайно мощный и универсальный инструмент.
Он содержит множество функций, которые дает учёные данных (опытные и новые) полный контроль над внешним видом вашей диаграммы или графика, что делает ее одним из самых влиятельных инструментов для тех, кто ищет визуализацию основных данных.
Благодаря Куинси Смит от трамплин за публикацию этого поста на пути к науке о данных.
Куинси Смит — Маркетинг — трамплин | LinkedIn
Просмотрите профиль Quincy Smith на LinkedIn, крупнейшем в мире профессиональном сообществе. У Куинси 9 рабочих мест, перечисленных в их…
www.linkedin.com
Если у вас есть какие-либо отзывы, комментарии или интересные идеи, чтобы поделиться моей статьей или наукой о данных в целом, не стесняйтесь связаться со мной на моем канале в социальных сетях LinkedIn.
Дипанджан Саркар — ученый данных — Корпорация Intel | LinkedIn
Посмотреть профиль Dipanjan Sarkar в LinkedIn, крупнейшем в мире профессиональном сообществе.
 Dipanjan имеет 6 рабочих мест, перечисленных на …
Dipanjan имеет 6 рабочих мест, перечисленных на …www.linkedin.com
d3-иерархия/D3 | Observable
Алгоритмы двумерной компоновки для визуализации иерархических данных.
Показано 1-30 из 32 объявлений
Tidy tree
D3
18 июня
Cluster tree
D3
18 июня
Радиальное кластерное дерево
D3
18 июня
Сосулька
D3
16 июня
Круговая упаковка
D3
16 июня
Радиальное аккуратное дерево
D3
16 июня
Пузырьковая диаграмма
D3
15 июня
d3.groups как иерархия
D3•Fil 15 сентября 2020 г.• 57 4Случайное дерево
D3•Майк Bostock 29 сентября 2018 г. • 36Обход иерархии, анимированный
D3•Fil 6 июля 2020 г. • 22 Bilevel Edge Bundling Этот ноутбук представляет собой вилку D3•Mike Bostock 24 мая 2018 г. • 34
• 34Дерево с отступами
D3•Майк Босток 1 марта 2020 г.• 95 Масштабируемое дерево 3•Майк Босток 30 декабря 2019 г.• 92 Hierarchical Edge Bundling Эта записная книжка является вилкой 2019• 48d3.packEnclose
D3•Майк Босток 26 мая 2017 г.• 62Иерархическая гистограмма
D3•Майк Босток 5 июля 2019 г.• 120Дерево, управляемое силой
D3•Майк Босток 26 июня 2019 г. • 101 3d3.stratify
D3• Fil 14 июня 2019 г. • 34Посещение d3.hierarchy
D3•Fil 14 июня 2019 г.• 28d3.иерархия
D3•Fil 14 июня 2019 г. • 103 Каскадная древовидная карта Этот блокнот представляет собой вилку D3•Mike Bostock 10 марта 2019 г.• 24 Вложенная древовидная карта Этот блокнот является ответвлением D3•Майк Босток 10 марта 2019 г.• 42 1 Древовидная карта по количеству 10, 2019• 7 Растянутая древовидная карта Это блокнот вилка D3•Майк Босток 10 марта 2019 г. • 14
• 14Складное дерево
D3•Майк Босток 15 июня• 320 90 003Иерархическое объединение краев
D3•Mike Bostock 10 апреля• 194 3Zoomable Circle Packing
D3•Mike Bostock 26 ноября 2018 г.• 269 Zoomable Sunburst 9000 3 Этот ноутбук представляет собой вилку D3•Mike Bostock 30 апреля 2018 г.• 417 3Перегородка Sunburst
D3•Майк Босток 28 апреля 2018 г.• 151 4 9 0003Показано 1-30 из 32 объявлений
Избранные авторы / Наблюдаемые | Observable
Observable
@observablehq
ПрофильОбщие блокнотыКоллекцииПоказано 1-30 из 160 объявлений
Рельефные диаграммы: Английская Премьер-лига
Таня Шапиро
5 июня • 12Много липучек
Saneef H. Ansari
11 июня• 5 ГЛОБАЛЬНАЯ ТЕМПЕРАТУРА ПО МЕСЯЦАМ, 1880-2022 D3.JS Этот блокнот представляет собой вилкуSandraviz
90 050 24 мая • 3Шаблон Forkable Mapbox
Рикки Reusser
7 июня• 16 Спорные области — граненые географии Эта тетрадь — вилкаПатрик Войда
15 июня• 16 9000 2 Местные миграции, 2018-2019Laurent Jégou
8 июня• 3Встраивание предложений и сокращение размеров в браузере
Hugging Face•Radamés Ajna 3 июня• 9005 0 34Карта: Где рыбацкие лодки отключают транспондеры?
Климатическая лаборатория • Гарри Стивенс 24 мая • 4 Больничные койки в ЕС — диаграмма рассеяния 50 6привет svg5
Сундар Сингх
10 мая 3Индекс свободы прессы Кандидатуры судей
Таня Шапиро
063 Трансмогрифицирующие круги
Саниф Х. Ансари
Ансари
Конформное предсказание
Херб Зусманн
18 апреля • 900 50 3Пенсионный калькулятор — Ирландия 🚧 🧓👴 🇮🇪
Деклан Нотон
25 апреля 2Πόσο χρονών είσαι, Θεσσαλονίκη;
infographeo
11 мая • 4Привет, Плоттей!
Бартош Прусиновски
28 февраля 34 2Локус логистической бифуркации
Марк МакКлюр
9 апреля• 8Насколько чистое электричество в вашем штате?
Климатическая лаборатория • Гарри СтивенсSpotify Beeswarm Plot 2.0 9 0003
Таня Шапиро
10 апреля • 2Апериодическая моноплитка
Ricky Reusser
27 марта • 44Внешний вид и температура листьев
Климатическая лаборатория • Гарри Стивенс Март 15• 111200 лет цветущей сакуре
Харрис Лапирофф
28 марта • 21 2Быстрее, рисуй! Звездные созвездия
Амит Ш
8 марта • 29Решетки Фибоначчи
Амит Ш
062 Фотографии
Саниф Х.
