Построение структуры документа в HTML5 используя section
Вы здесь
Главная → Блог → HTML → Построение структуры документа в HTML5 используя section
Раздел:
В первую очередь следует рассмотреть строение структуры документа HTML. Имеется ввиду именно семантическая структура, которую в некоторых отдельных случаях неопытный пользователь путает с деревом документа (DOM).
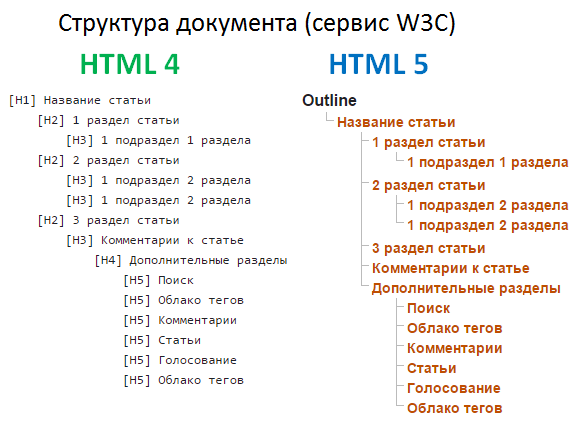
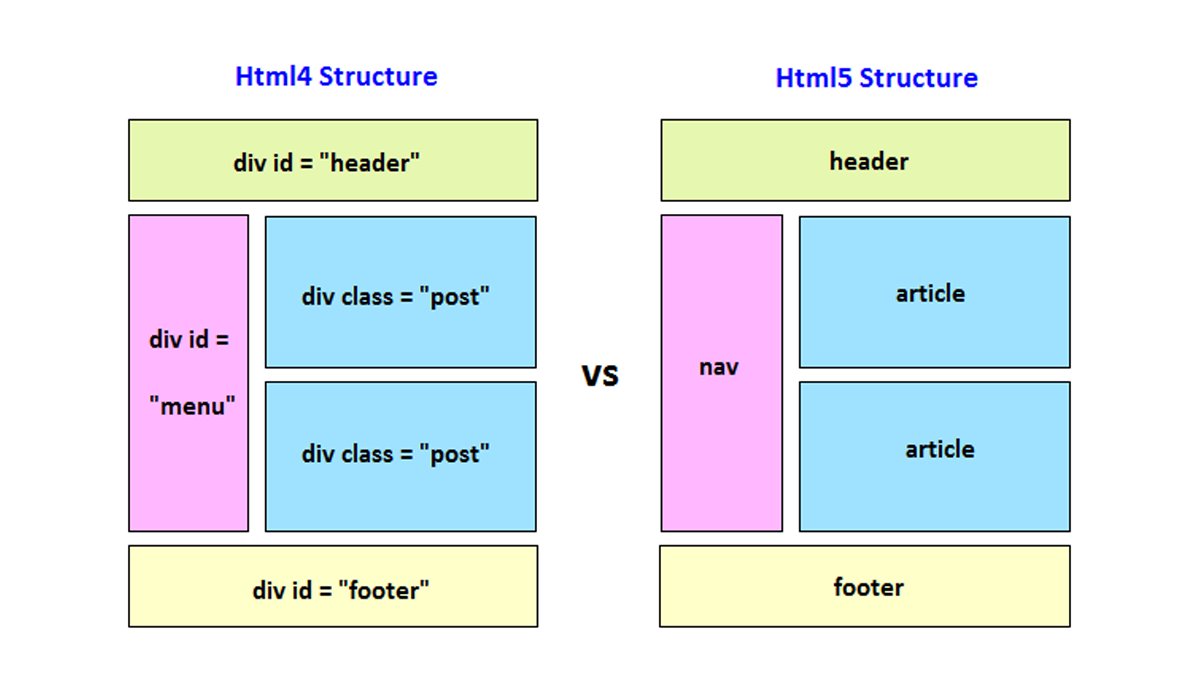
Построение структуры документа в среде HTML4
При создании документа в среде HTML4 логическая структуризация базировалась на использовании тегов заголовков — h2, h3,..,h6. Для наглядности стоит рассмотреть следующий пример:
<div>
<h2>Важный заголовок</h2>
<p>Какое-либо содержимое страницы</p>
<div>
<h3>Подзаголовок</h3>
<p>Какое-либо содержимое страницы</p>
</div>
</div>В результате изучения данного примера вырисовывается следующая структура:
1. Важный заголовок 1.1. Подзаголовок
В вышеуказанном примере присутствуют теги div, которыми можно пренебречь в силу того, что на семантическое строение документа они не оказывают никакого влияния и используются только для выстраивания визуального оформления через CSS в будущем. С точки зрения семантики нас интересуют исключительно заголовки.
Таким образом, код, на который обращает внимание поисковый робот, выглядит примерно следующим образом:
<h2>Важный заголовок</h2> <p>Какое-либо содержимое страницы</p> <h3>Подзаголовок</h3> <p>Какое-либо содержимое страницы</p>
Подводя итог вышесказанному, стоит отметить, что в HTML4 грамотная постановка структуры документа основывалась на рациональной расстановке заголовков внутри документа.
Недостатки семантики HTML4
В пятой версии HTML все вышеперечисленные недостатки учтены. Их можно избежать при использовании новых структурных тегов. Использование этих тегов упрощает процедуру обработки кода для поисковиков.
Выстраиваем структуру документа по стандартам HTML5
Секции
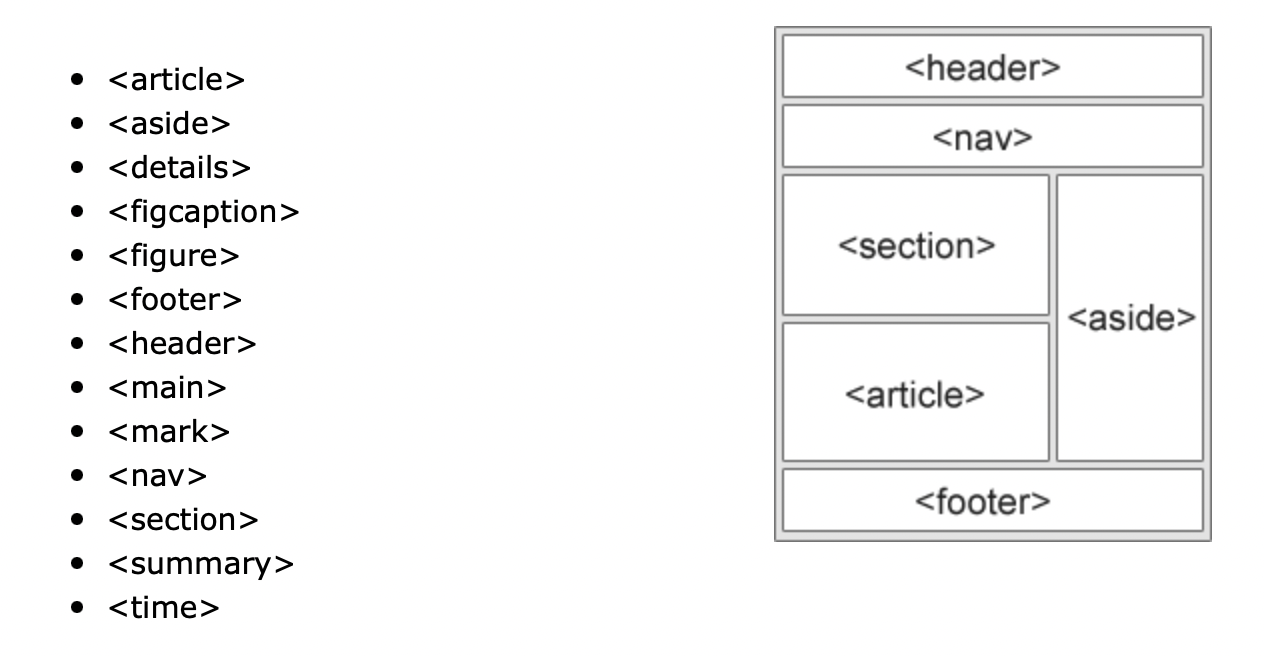
В первую очередь для пояснения понятия секций необходимо перечислить неотъемлемые составляющие, с помощью которых они формируются: <header>, <body>, <section>, <article>, <aside>, <nav> и <footer>. Корневая секция представляется тегом <body>. В качестве примера следует изучить следующий код:
<section>
<h2>Важный заголовок</h2>
<section>
<h3>Подзаголовок 1</h3>
<p>Какое-либо содержимое страницы</p>
</section>
<section>
<h3> Подзаголовок 2</h3>
<p>Какое-либо содержимое страницы</p>
</section>
<aside>
<p>Информация сайдбара</p>
</aside>
</section>
<footer>
<section>
<p>Копирайты</p>
</section>
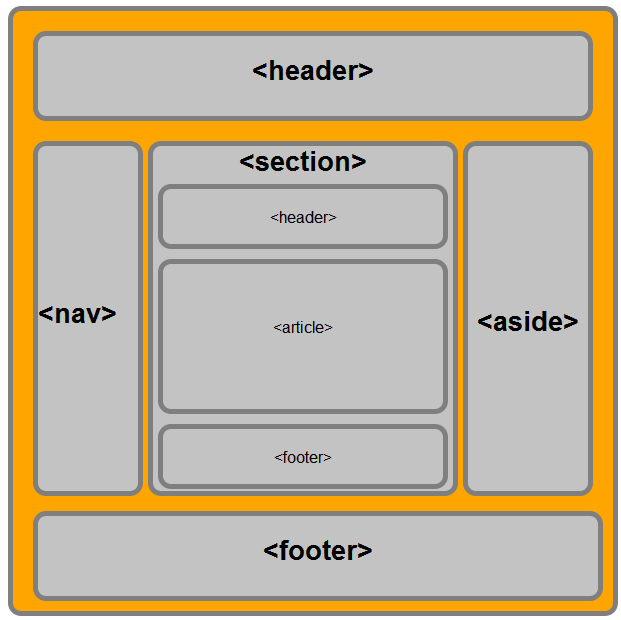
</footer>Для простоты понимания уберем сложный для восприятия код и представим структуру документа в следующем виде:
Вышеуказанная секционное строение носит явный характер. На практике также встречается и не явное секционирование, которое осуществляется посредством заглавных тегов
На практике также встречается и не явное секционирование, которое осуществляется посредством заглавных тегов <h2>-<h6>.
Примеры на практике
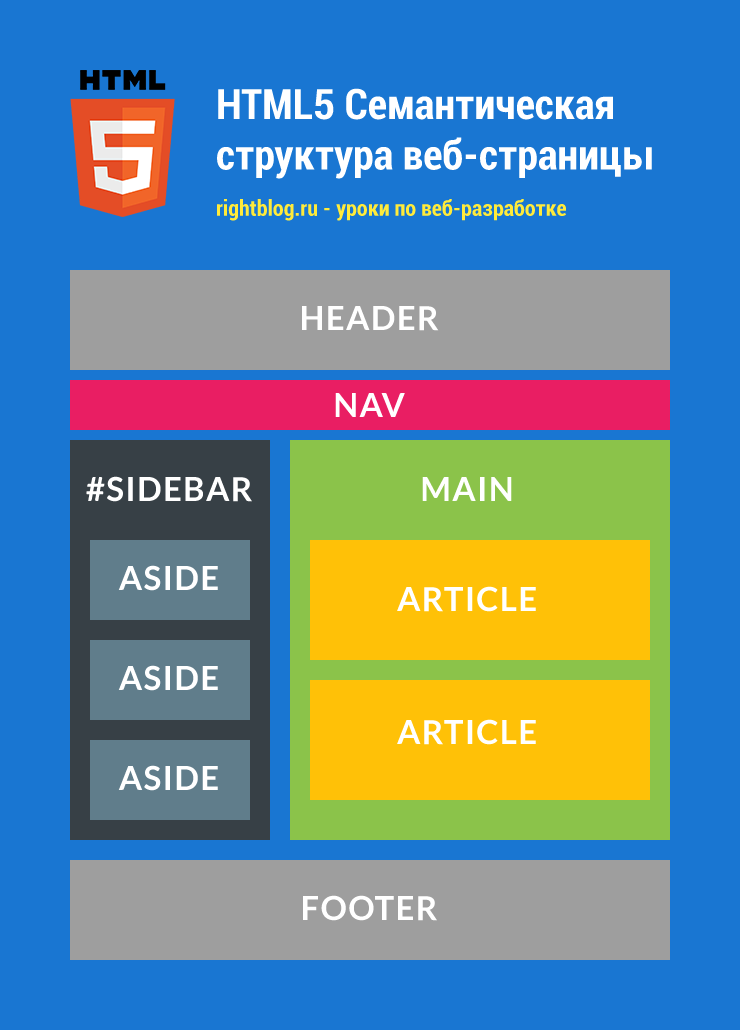
В виде языка HTML сематническая структура данного сайта будет выглядеть следующим образом:
<header>
<h2>Vaden pro</h2>
[форма поиска]
<nav>
<ul>
[содержимое меню]
</ul>
</nav>
<p>слоган</p>
</header>
<section>
[описание страницы блога]
</section>
<div>
<section>
<article>
[вывод превью статьи]
</article>
<article>
[вывод превью статьи]
</article>
</section>
<acide>
[сайдбар]
</acide>
</div>Стоит обратить внимание на тот факт, что в данном случае тег <div> применяется в целях оформление и не несет в себе семантической нагрузки.
Значимость тега div в HTML5
В новом HTML5 тег <div> теряет свою значимость в сравнении с предыдущей четвертой версией. Теперь div отвечает исключительно за оформление, как некоторых отдельных секций, так и всего документа в целом. Семантического значения у этого тега нет, следственно располагаться этот тег может где угодно, тем самым не оказывая влияния на семантику страницы сайта.
Итог
В первую очередь стоит отметить полезность новых тегов для разметки документа, которые упрощают задачу формирования иерархии внутри документа и способствуют облегчению читабельности кода для поискового робота.
Также стоит отметить новую возможность широкой вариации верстки одного и того же кода. В зависимости от стилевого оформления и желаний верстальщика, один и тот же сайт может быть написан разными способами с использованием разной структуры документа.
Ключевые слова:
Cтруктура html
Еще интересное
Семантическая структура для HTML5 страницы | Бортовой журнал Ктулху
В этой статье описывается структура HTML5 страницы с примером создания.
Заголовок и метатеги
Заголовок HTML5 документа и теги meta в head:
———— CODE ————
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Заголовок страницы</title>
<meta name=»keywords» content=»Ключевые слова, и, фразы, через, запятую»>
<meta name=»description» content=»Описание контента страницы, 1-2 предложения.»>
</head>
<body>
———— /CODE ————
Тег <meta name=»keywords» content=»»> отвечает за ключевые слова, <meta name=»description» content=»»> — описание страницы. Для SEO оптимизации эти теги обязательны. Также обязательно корректное заполнение тега <title>. Title страницы должен быть уникальным для всего сайта, и содержать в названии всю суть страницы для которой он указан.
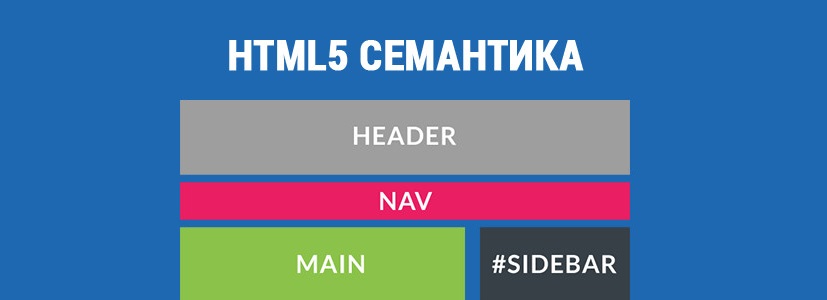
В HTML5 появились новые теги, которые используются для того чтобы делать семантическую разметку документа. Это теги header, nav, main, article, aside, footer и т.д. По отображению они работают также как и обычные <div> теги, то есть это блочные элементы. Но если <div> не имеет семантической нагрузки, то header, nav, main и другие — уже нужно использовать только осмысленно.
Это теги header, nav, main, article, aside, footer и т.д. По отображению они работают также как и обычные <div> теги, то есть это блочные элементы. Но если <div> не имеет семантической нагрузки, то header, nav, main и другие — уже нужно использовать только осмысленно.
Заголовок страницы
Шапка страницы оформляется в тег header. Заголовок страницы обязательно пишем тегом h2.
———— CODE ————
<!— Header страницы —>
<header>
<h2>Site title</h2>
</header>
Если у нас есть еще и слоган рядом с заголовком, то помещаем его в p, div или span.
<!— Header страницы —>
<header>
<h2>Site title</h2>
<p>site slogan</p>
</header>
———— /CODE ————
В HTML5 тег h2 используется для указания заголовка контейнера в котором он находится (это может быть header, section, article и т.д.).
До появления HTML5 тегов семантика была несколько другой и отличалась. Так в HTML4 на странице мог быть только один заголовок h2. Как правило это был заголовок статьи или заголовок страницы (например если это страница рубрики на которой отображаются несколько статей.) h3 использовался для подзаголовков, или для разделов главной статьи. h4 для под разделов и так далее.
Так в HTML4 на странице мог быть только один заголовок h2. Как правило это был заголовок статьи или заголовок страницы (например если это страница рубрики на которой отображаются несколько статей.) h3 использовался для подзаголовков, или для разделов главной статьи. h4 для под разделов и так далее.
Спецификация HTML5 устанавливает алгоритм генерации схемы документа, включающий в себя новые семантические теги. Этот алгоритм говорит, что теги <article> и <section> создают новый раздел. А в HTML5 каждый раздел может содержать собственный тег <h2>.
То есть, в верстке HTML5 можно использовать несколько тегов h2, главное, разделять блоки по структуре, например теги h2 помещать в блоки <section>.
Навигация на странице
Оформление главной навигации по сайту должно заключаться в тег nav. Также следует помнить что хорошей практикой считается оформлять навигацию элементами списка.
———— CODE ————
<!— Главная Навигация по сайту —>
<nav>
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>Portfolio</a></li>
<li><a href=»#»>Gallery</a></li>
<li><a href=»#»>Contacts</a></li>
</ul>
</nav>
———— /CODE ————
Контент на странице
Основное содержимое страницы оформляется в тег main. Это может быть одна статья, или несколько превью статей если речь идет о странице блога с несколькими записями. Нельзя помещать сайдбар, хедер страницы, футер или главную навигацию в тег main!
Это может быть одна статья, или несколько превью статей если речь идет о странице блога с несколькими записями. Нельзя помещать сайдбар, хедер страницы, футер или главную навигацию в тег main!
———— CODE ————
<!— Основное содержимое страниц —>
<main>
…основной контент страницы…
</main>
———— /CODE ————
Оформление статьи
Тег article служит для обертки статей. Тег содержит в себе блок контента, который может быть вынут из контекста страницы, и использован отдельно в другом месте. Это может быть статья (полный тескт статьи или превью), пост на форуме, и т.п.
На примере ниже оформление статьи в контексте, внутри тега main. У статьи задан блок header с заголовком статьи. Дата публикации статьи задана специальным тегом time, который отображается как обычный inline элемент. У тега time есть специальный аттрибут в котором время публикации должно быть задано в машинном формате. Это может быть только дата datetime=»2015-09-30″ или с указанием часов минут и секунд datetime=»2015-09-30T15:25:55″. Параметр pubdate указывает что статья была и опубликована в то же время что и написана. Если это новость, то может быть такое что время новости одно, а время публикации другое, для этого необходимо указать два раза тег time, и поставить pubdate только в том теге где указано время публикации.
Параметр pubdate указывает что статья была и опубликована в то же время что и написана. Если это новость, то может быть такое что время новости одно, а время публикации другое, для этого необходимо указать два раза тег time, и поставить pubdate только в том теге где указано время публикации.
———— CODE ————
<main>
…
<!— Статья —>
<article>
<!— Шапка статьи если в шапке у нас больше чем заголовок —>
<header>
<!— Заголовок статьи —>
<h2>Article title</h2>
<!— Дата публикации статьи —>
<time datetime=»2015-09-30T15:25:55″ pubdate>30 Сентября</time>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
<!— Подзаголовок страницы —>
<h3>Article sub-title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
<footer>
<a href=»#»>Читать далее</a>
<a href=»#»>Комментарии</a>
</footer>
</article>
…
</main>
———— /CODE ————
Из примера выше видна что внутри статьи были использованы теги header и footer чтобы выделить заголовок и нижний колонтитул статьи.
Боковой блок
Для каждого отдельного элемента сайдбара используем блок aside. Внутри него заголовок оформляем тегом h2. Так колонка с сайдбаром может выглядеть следующим образом:
———— CODE ————
<!— Боковой блок —>
<div>
<!— Виджет в сайдбаре —>
<aside>
<h2>Widget title</h2>
…
</aside>
<!— Виджет в сайдбаре —>
<aside>
<h2>Последние записи</h2>
. ..
..
</aside>
<!— Виджет в сайдбаре —>
<aside>
<h2>Популярные комментарии</h2>
…
</aside>
</div>
———— /CODE ————
Тег section
Тег section — используется для представления группы или секции тематически связанного контента. Его использование похоже на article с главным отличием в том что допускается отсутствие смысла содержимого внутри элемента <section> вне контекста самой страницы. Рекомендуется использовать теги (<h2> – <h6>) для обозначения темы секции.
В качестве примера можно привести статью, которую вы сейчас читаете, можно было бы каждый параграф обернуть в тег <section>. Например тегом section можно выделять блоки контента на лендинге. Звучит похоже на определение div элемента, который часто используется как контейнер для контента. Разница в том что div не имеет семантического значения, и он не говорит не о чем про контент находящийся внутри него. Тег section, наоборот используется чтобы четко показать что контент внутри него связан по смыслу. Вы можете заменить некоторые свои div теги на section, но всегда отвечайте себе на вопрос: «Этот контент связан между собой или нет?»
Тег section, наоборот используется чтобы четко показать что контент внутри него связан по смыслу. Вы можете заменить некоторые свои div теги на section, но всегда отвечайте себе на вопрос: «Этот контент связан между собой или нет?»
Пример использования тега section в списке с перечислением городов:
———— CODE ————
<h2>An Event Apart</h2>
<section>
<header>
<h3>Cities</h3>
</header>
<p>Join us in these cities in 2010.</p>
<section>
<header>
<h4>Seattle</h4>
</header>
<p>Follow the yellow brick road.</p>
</section>
<section>
<header>
<h4>Boston</h4>
</header>
<p>That’s Beantown to its friends.</p>
</section>
<section>
<header>
<h4>Minneapolis</h4>
</header>
<p>It’s so <em>nice</em>. </p>
</p>
</section>
</section>
<small>Accommodation not provided.</small>
Подвал сайта — Footer
Подвал сайта оформляется тегом <footer>
<!— Подвал сайта —>
<footer>
<p>© 2015 Rightblog.ru Copyright</p>
</footer>
———— /CODE ————
Сжижено с rightblog.ru и дополнено своими комментариями.
Структура и состав • Бункер Creativo
89 $
Все наши премиальные темы в наборе тем
Одно из преимуществ, которое HTML5 привнес в область веб-дизайна , заключается в том, что он включает гораздо более семантическую структуру HTML-тегов, то есть разметку со значением того, что действительно будет служить указанному идентификатору. Другими словами, HTML5 значительно облегчил веб-дизайнеру работу по сравнению с предыдущими версиями , особенно когда нам нужно изменить веб-дизайн коллеги.
Структура веб-сайта в HTML5
При разработке веб-сайта существуют определенные элементы или части страницы, которые четко идентифицируются и примерно принимаются большинством сообщества, будь то пользователи или дизайнеры. Мы ссылаемся на заголовок, нижний колонтитул, в сторону….
Мы ссылаемся на заголовок, нижний колонтитул, в сторону….
Однако в предыдущие годы эти элементы были разработаны в сети как разделов с помощью тега

 1. Подзаголовок
1. Подзаголовок ) Просто собираются «отзывчивые» веб-элементы чтобы адаптироваться к устройству, на котором отображается страница, не теряя при этом нашего дизайна, обеспечивая отзывчивую и удобную навигацию для пользователя.
) Просто собираются «отзывчивые» веб-элементы чтобы адаптироваться к устройству, на котором отображается страница, не теряя при этом нашего дизайна, обеспечивая отзывчивую и удобную навигацию для пользователя. Это одна из самых важных частей, так как пользователю необходимо иметь возможность просматривать категории и страницы.
Это одна из самых важных частей, так как пользователю необходимо иметь возможность просматривать категории и страницы.



 Вы можете использовать более одного тега
Вы можете использовать более одного тега т. е. ссылки на боковую панель на другие статьи веб-страницы, но могут быть связаны или не связаны с содержимым страницы.
т. е. ссылки на боковую панель на другие статьи веб-страницы, но могут быть связаны или не связаны с содержимым страницы.
 д.
д.