Слайдер на CSS без Javascript! 5 разных слайдеров на CSS
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
Если вы занимаетесь web-разработкой и есть желание сделать это профессией или перейти на следующий уровень, то посмотрите на эту школу и курс «Front-end разработчик» от Нетологии, и, в качестве альтернативы похожий курс от Skillbox «Front-end разработчик«. Особенное внимание уделите изучению преподавателей курса, от их зависит скорость вашего роста.
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.
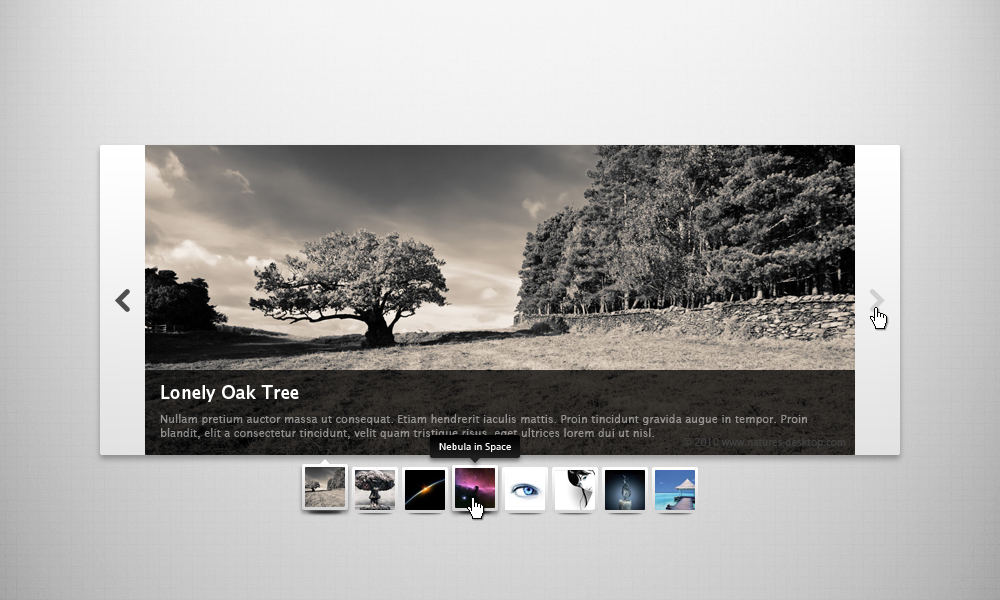
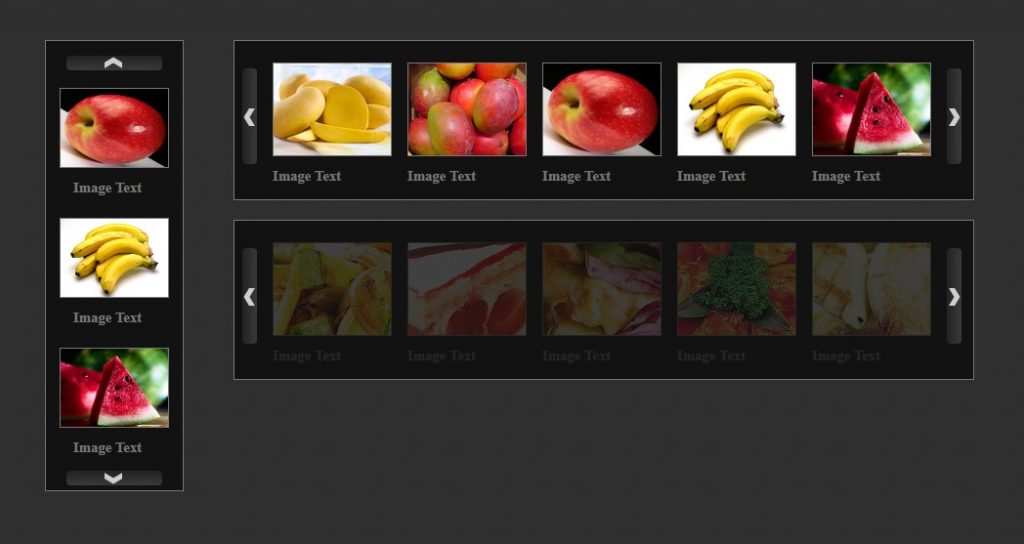
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.
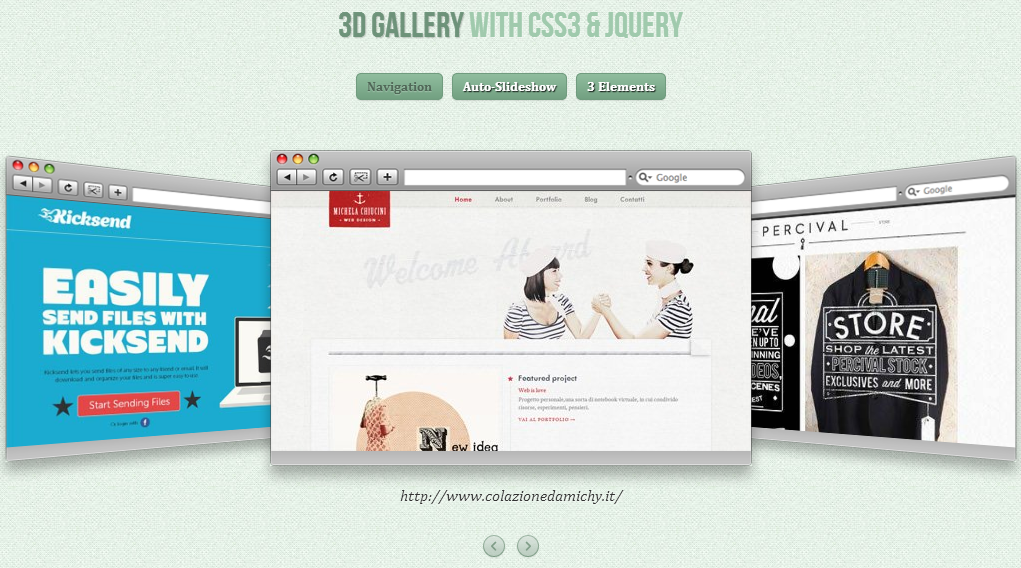
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
*** БОНУСНЫЙ СЛАЙДЕР ***
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Пункты, которые были рассмотрены в статье:
- CSS3 слайдер изображений
- CSS3 слайдер изображений с миниатюрами
- Галерея на CSS
- Слайдер на CSS без ссылок
- Адаптивный слайдер на CSS3
- *** БОНУСНЫЙ СЛАЙДЕР ***
Успехов!
С Уважением, Юрий Немец
Слайдер на CSS3 (без JS*), подстраивающийся под разрешение — CSS-LIVE
Великолепнейший слайдер на чистом CSS сделал Йэн Хансон. Уникальность этого слайдера в том, что, во-первых, такие вещи, ранее делались только на JavaScript, а во-вторых, для чистого CSS, он чрезмерно функционален. В частности он может менять свои размеры, при разных разрешений экрана, ну и конечно же соответствет настоящему слайдеру, плавно меняя свои кадры, при нажатии на кнопочки или нажатию на специальные стрелочки по бокам самого слайдера.
Уникальность этого слайдера в том, что, во-первых, такие вещи, ранее делались только на JavaScript, а во-вторых, для чистого CSS, он чрезмерно функционален. В частности он может менять свои размеры, при разных разрешений экрана, ну и конечно же соответствет настоящему слайдеру, плавно меняя свои кадры, при нажатии на кнопочки или нажатию на специальные стрелочки по бокам самого слайдера.
В общем что говорить, это нужно увидеть!
Слайдер на CSS3 (без JS*), подстраивающийся под разрешение
Создан Йэном Ханссоном (@teapoted)
Рисунки Брендана Забараускаса (@bjzaba_).
Иконки из набора iconSweets.
Поддержка браузеров:
Лучшая по тестам: Firefox (производительность плавных переходов)
Полная поддержка: Chrome, Firefox, Opera, Safari (последние версии)
Частичная поддержка: IE9 (работает, но не поддерживает плавные переходы)
*JS не нужен для функциональности самого слайдера, но есть 1 фикс для совместимости с его использованием
Устройства на iOS не обрабатывают label-ы как надо. В смысле когда кликаешь на label, он должен активировать объект, на который указывает его атрибут for. Я добавил яваскриптовый фикс для этого. Я мог бы переделать всё решение с использованием :target вместо :checked, что тоже должно было бы «починить» проблему, но это значило бы, что я мог бы использовать лишь 1 слайдер на странице. Я еще покопаюсь с этим.
Страничку без JS-фикса для iOS можно посмотреть здесь.
Как это работает?
Слайдер во многом похож на все JS-слайдеры. Его контентные области (статьи) «плавают» рядом друг с другом. Излишки скрываются с помощью overflow. Потом мы можем анимировать margin внутреннего дива, так, если у нас 5 статей, левый маргин -100% покажет нам вторую статью.
Чтобы сохранить наш выбор, мы используем радиокнопки. Как отмечено выше, можно использовать :target и ссылки с якорями, но это не дает полной замены яваскрипту, т.
Мы ставим радиокнопки в самом верху, так что, когда они в состоянии :checked, мы можем использовать обобщенный соседский селектор (~) для переключения слайдера.
#slide1:checked ~ #slides .inner { margin-left:0; }
#slide2:checked ~ #slides .inner { margin-left:-100%; }
#slide3:checked ~ #slides .inner { margin-left:-200%; }
#slide4:checked ~ #slides .inner { margin-left:-300%; }
#slide5:checked ~ #slides .inner { margin-left:-400%; }
Это вся функциональная часть CSS, остальное служит лишь для украшения и анимации.
Создано Йэном Ханссоном (@teapoted), февраль 2012.
Ссылка на оригинал
P.S. Это тоже может быть интересно:
Слайдер / слайд-шоу HTML код без JavaScript/CSS
Я хотел бы добавить слайдер (например, такой: http://www.menucool.com/javascript-image-slider ) в моем блоге WordPress.com на боковой панели, не меняя тему. Однако мне не разрешается использовать Javascript или CSS. Есть ли способ, которым я могу это написать?
Поделиться Источник user1781544 28 октября 2012 в 22:03
2 ответа
- HTML/CSS слайд-шоу без javascript
Прежде всего я хочу сказать, что это вопрос о проекте для моего университета, поэтому я больше ищу указатели, а не прямые ответы. Любые ссылки, указывающие мне правильное направление для изучения, будут действительно оценены. Я пытаюсь создать слайд-шоу, используя только CSS/Html, без…
- как создать слайд-шоу только с html и css
Я хочу создать слайд-шоу для отображения любых изображений в ограниченном пространстве.
1
Похоже, вы используете редактор HTML, который не позволяет вам писать свой собственный javascript. Редакторы, которые предоставляют «themes», просты в использовании, но canNot защищают/поддерживают его свойства/внешний вид «theme» против кода javascript и CSS. Поэтому большинство интернет-редакторов этого не допускают. Они предлагают только определенные объекты, которые «theme» может обрабатывать.
Поделиться carmin 28 октября 2012 в 22:38
0
Если вам не разрешено использовать jQuery, то объект flash будет единственным вариантом IMO.
Поделиться Richi González 28 октября 2012 в 22:07
Похожие вопросы:
Javascript выпуск слайд-шоу
Имея проблему, когда мои изображения покрываются whitespace с помощью плагина слайд-шоу javascript, и я считаю, что проблема заключается в javascript, проверил все html и css, и ничто там, кажется,. ..
..
Css фоновое слайд-шоу
Я делаю сайт, и мне было интересно, можно ли сделать слайд-шоу из фоновых изображений. Возможно ли это без JavaScript? Если нет, я все еще открыт для предложений. У меня есть фиксированный NarrowBar…
Javascript для слайд-шоу
Может ли кто-нибудь предложить хороший код javascript для реализации слайд-шоу таким образом, чтобы все элементы слайд-шоу были объявлены в массиве или массиве. Я хочу, чтобы он использовал чисто…
HTML/CSS слайд-шоу без javascript
Прежде всего я хочу сказать, что это вопрос о проекте для моего университета, поэтому я больше ищу указатели, а не прямые ответы. Любые ссылки, указывающие мне правильное направление для изучения,…
как создать слайд-шоу только с html и css
Я хочу создать слайд-шоу для отображения любых изображений в ограниченном пространстве. И я не хочу использовать javascript. Как создать слайд-шоу только с html и css?
CSS3 слайд-шоу без знания количества слайдов
С момента разработки CSS3 все чаще предпринимаются попытки создать браузерные эффекты (переходы и анимацию) только на основе CSS3 без использования JavaScript . Есть несколько примеров слайд-шоу на…
как сделать слайд-шоу с помощью html и css
Я хочу сделать слайд-шоу с использованием html css и js. для этого я пишу код и получаю слайд-шоу. но каждый раз в начале он создает пустое изображение с именем image, которое я написал в alt…
HTML CSS Переходы Слайд-Шоу
Я написал простой код JavaScript для простого слайд-шоу HTML; изображения находятся в массиве и меняются каждые 5 секунд. Я хочу, чтобы на 4-й секунде текущего изображения он перешел на 0 opacity…
Javascript и CSS для автоматического слайд-шоу
Я хотел бы знать, как сделать этот слайдер автоматическим слайд-шоу. Этот слайдер содержит кликабельные маркеры внизу и кнопки pre/next на слайдах, но сам по себе не анимируется. Кто-нибудь,…
HTML отзывчивое слайд-шоу
У меня есть сайт с полноразмерным слайд-шоу в заголовке. Изображения в слайд — шоу не могут быть обрезаны. Прямо сейчас я установил, что мое слайд-шоу позволяет иметь ширину: 100% и переменную…
Адаптивный слайдер без Javascript на CSS3
Работая над книгой о jquery, я столкнулся с тем, что многие мои подписчики просили меня рассказать в ней как на jquery написать скрипт слайдера. Пардон, дорогие друзья! На дворе XXI век и, на наше счастье, нам доступны все прелести CSS3, позволяющие реализовать подобные вещи без единой строчки javascript.Часть 1.
Для начала, поясню тем, кто не знает что такое слайдер. Слайдер — это определенный ширины блок, занимающий часть веб-страницы, или же всю ее целиком. Основная его особенность в изменяющемся в автоматическом или ручном режиме контенте. В качестве контента могут выступать как графические изображения, так и некий текст.
Конечно, вы можете поинтересоваться: зачем изобретать велосипед, если полно реализаций слайдеров на javascript? Вот мои аргументы:
- CSS эффекты работают быстрее. Это хорошо заметно на мобильных устройствах.
- Чтобы создать слайдер не требуются навыки программирования.
Итак, для нашего примера, вам нужно четыре изображения, хотя в своем проекте вы можете сделать полоску с таким количеством изображений, какое вам нужно. Единственным условием является то, что все изображения должны быть одинакового размера. Еще, забыл вам сказать, наш слайдер будет адаптивным (да-да, адаптивная верстка, вы не ошиблись) и вы сможете использовать его в любых своих проектах для любых устройств. Но, довольно болтовни, у меня уже руки чешутся написать мега-код. Начнем с HTML:
<div>
<figure>
<img src="alladin.jpg" alt>
<img src="beauty. jpg" alt>
<img src="mermaid.jpg" alt>
<img src="mulan.jpg" alt>
<img src="alladin.jpg" alt>
</figure>
</div>
jpg" alt>
<img src="mermaid.jpg" alt>
<img src="mulan.jpg" alt>
<img src="alladin.jpg" alt>
</figure>
</div>
Я оставил пустым атрибут alt, чтобы сэкономить место, Вы же можете его заполнить сами, исходя из ваших SEO запросов и для информирования пользователей, отключивших в браузере показ картинок. Хочу также обратить ваше внимание на то, что первое изображение (alladin.jpg) будет присутствовать и в конце полосы, что позволит нашему слайдеру прокручиваться циклично без рывков.
Для удобства width составляет 80% окна, а max-width соответствует размеру каждой отдельной фотографии (1000 пикселей в нашем примере), поскольку нам не нужно растянутое изображение:
.slider { width: 80%; max-width: 1000px; }В нашем коде CSS, ширина figure выражена в процентном отношении к div, в котором она расположена. То есть, если полоса изображений содержит пять фотографий, а div выдает всего одно, ширина figure увеличивается в пять раз, что составляет 500% ширины контейнера div:
.slider figure {
position: relative; width: 500%;
margin: 0; padding: 0; font-size: 0;
}
Параметр font-size: 0 выкачивает из figure весь воздух, удаляя свободное пространство вокруг изображений и между ними. position: relative позволяет легко перемещать figure во время анимации.
Нам нужно поровну разделить фотографии внутри полосы изображений. Формула очень проста: если мы предположим, что ширина figure составляет 100%, каждое изображение должно занимать 1/5 горизонтального пространства:
100% / 5 = 20%
Возникает потребность в использовании следующего CSS правила:
. imagestrip img { width: 20%; height: auto; }
imagestrip img { width: 20%; height: auto; }Теперь поменяем свойство overflow для div:
.slider { width: 80%; max-width: 1000px; overflow: hidden }Наконец, нам надо сделать так, чтобы полоса изображений перемещалась слева направо. Если ширина контейнера div составляет 100%, каждое движение полосы изображений влево будет измеряться в процентных долях этого расстояния:
@keyframes slidy {
20% { left: 0%; }
25% { left: -100%; }
45% { left: -100%; }
50% { left: -200%; }
70% { left: -200%; }
75% { left: -300%; }
95% { left: -300%; }
100% { left: -400%; }
}
Каждое изображение на слайдере будет заключено в div и будет перемещаться на 5%.
.slider figure {
position: relative; width: 500%;
animation: 30s slidy infinite;
font-size: 0;
padding: 0;
margin: 0;
left: 0;
}
Часть 2.
Мы сделали мега-крутой слайдер без javascript. А давайте, прежде чем пойти почивать на лаврах, добавим в него кнопки управления. Точнее, не в него (с ним мне уже лень возиться), а создадим новый.
Так, наш HTML код:
<div>
<div>
<img alt="" src="alladin.jpg">
</div>
<div>
<img alt="" src="mulan.jpg">
</div>
<div>
<img alt="" src="beauty.jpg">
</div>
</div>
Теперь позаботимся об анимации наших слайдов. К сожалению, для разного числа слайдов она будет отличаться:
/* для слайдера из двух слайдов */
@keyframes slider__item-autoplay_count_2 {
0%{opacity:0;}
20%{opacity:1;}
50%{opacity:1;}
70%{opacity:0;}
100%{opacity:0;}
}
/* для слайдера из трех слайдов */
@keyframes slider__item-autoplay_count_3 {
0%{opacity:0;}
10%{opacity:1;}
33% {opacity:1;}
43% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из четырех слайдов */
@keyframes slider__item-autoplay_count_4 {
0%{opacity:0;}
8% {opacity:1;}
25% {opacity:1;}
33% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из пяти слайдов */
@keyframes slider__item-autoplay_count_5 {
0%{opacity:0;}
7% {opacity:1;}
20%{opacity:1;}
27% {opacity:0;}
100%{opacity:0;}
}
Печально, не так ли? Кроме того, не забудьте, что для Оперы, Хрома, ИЕ, и Мозиллы нужно написать все тоже самое, но с соответствующим префиксом. Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
.slider_count_3 .item {
-moz-animation: slider__item-autoplay_count_3 15s infinite;
-webkit-animation: slider__item-autoplay_count_3 15s infinite;
-o-animation: slider__item-autoplay_count_3 15s infinite;
animation: slider__item-autoplay_count_3 15s infinite;
}
.item:nth-of-type(2) {
-moz-animation-delay:5s;
-webkit-animation-delay:5s;
-o-animation-delay:5s;
animation-delay:5s;
}
.item:nth-of-type(3) {
-moz-animation-delay:10s;
-webkit-animation-delay:10s;
-o-animation-delay:10s;
animation-delay:10s;
}
Как видите, для первой пары нулевое смещение не меняется. Кроме того, смещение не зависит от количества слайдов, поэтому его можно описать один раз для максимального числа слайдов. Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
.slider:hover .item {
-moz-animation-play-state: paused;
-webkit-animation-play-state: paused;
-o-animation-play-state: paused;
animation-play-state: paused;
}
Наконец, мы с вами добрались до переключения наших слайдов. Как известно, есть целый ряд событий, позволяющих менять свойства элемента при помощи CSS. Для клика мыши нам могут помочь псевдоклассы :focus, :target, или :checked у одного из элементов страницы. Псевдокласс :focus может быть только у одного элемента на страницу, :target засоряет историю браузера и требует наличие тега a; псевдокласс :checked запоминает состояние до ухода со страницы, и, в случае радиокнопок, может быть выбран только у одного элемента в группе. Воспользуемся этим. Вставим перед <div> следующий HTML код
<input type="radio" name="imagetape">
<input type="radio" name="imagetape">
<input type="radio" name="imagetape">
А после <div>:
<div>
<label for="selector1">1</label>
<label for="selector2">2</label>
<label for="selector3">3</label>
</div>
CSS код
/* Стиль слайдеров в состоянии "не выбран" */
. slider .item ~ .item {
opacity: 0.0;
}
/* Стиль слайдеров в состоянии "выбран" */
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
opacity: 1.0;
}
slider .item ~ .item {
opacity: 0.0;
}
/* Стиль слайдеров в состоянии "выбран" */
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
opacity: 1.0;
}
Мы использовали переключение свойства opacity слайда-контейнера с картинкой. Это связано с тем, что в div-контейнер, в отличие от элемента img, можно поместить любую дополнительную информацию (например, название слайда). Конечно, если бы мы пользовались Javascript, мы могли бы воспользоваться атрибутом data. Но мы с вами договорились, помните?)) Для слайдов укажем свойства transition, чтобы переключение происходило плавно, а не рывками.
.slider .item {
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
Остановка анимации всех слайдов и кнопок при выборе любого слайда осуществим при помощи следующего CSS кода:
.slider input:checked ~ .item {
opacity: 0.0;
-moz-animation: none;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
Для поддержки некоторых старых браузеров мы не анимируем первый слайд, установив для него opacity : 1.0, но при этом мы поимеем проблему: при плавном переключении двух других слайдов между собой, первый слайд просвечивает. Для ликвидации этого бага устанавливаем задержку transition-delay для всех слайдов, кроме выбранного, а для него сделаем z-index больше, чем у всех остальных слайдов:
.slider . item {
opacity: 1.0;
-moz-transition: opacity 0.0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
item {
opacity: 1.0;
-moz-transition: opacity 0.0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаем свой контекст для блока <div> путем задания минимально, необходимого для видимости, z-index:
.slider {
position: relative;
z-index: 0;
}Вот собственно говоря и все. Осталось только спозиционировать наши элементы с помощью нижеследующего CSS кода и можно радоваться:
.slider {
position: relative;
z-index:0;
}
.slider input
{
display: none;
}
.slider label
{
bottom: 10px;
display: inline-block;
z-index: 2;
width: 26px;
height: 27px;
background: #f4f4f5;
border: 1px solid #e6e6e6;
border-bottom-color: #bfbfbf;
border-radius: 4px;
box-shadow: inset 0 1px 0 #ffffff, 0 1px 2px #000000;
text-align: center;
cursor: pointer;
font: 14px/27px arial, tahoma;
color: #333;
}
.slider .selector_list
{
position: absolute;
bottom: 15px;
right: 15px;
z-index: 11;
}
. slider .item {
position: relative;
width:100%;
}
.slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
slider .item {
position: relative;
width:100%;
}
.slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
Вот такой адаптивный слайдер без Javascript на CSS3 у вас должен получиться в итоге.
Flex-slider как на Playground для uCozАдаптация очередного слайдера, которых на сайте уже немало, но у этого вроде есть свои особенности и преимущества. По крайней мере у него есть миниатюры, авто-прокрутка, картинки автоматически растяги…WOWSlider — адаптивный full-width слайдер для uCozПоскольку сейчас популярен минимализм и при этом важным требованием к дизайну сайтов является адаптивность всех элементов, то я решил найти какой-нибудь простой в установке слайдер, при этом функциона…+ FREE 9691 36 11.08.2015+ FREE 17265 7 24.10.2014+ FREE 7495 14 06.12.2013Слайдер изображений как на Kinopoisk для uCozСлайдер изображений как на Kinopoisk для uCoz. Итак, недавно наткнулся впервые на слайдер изображений на Кинопоиске, до этого ни-разу его там не видел. Мне он сразу понравился внешне, хотя этот слайде…Красивый слайдер изображении для ucozКрасивый слайдер изображении для ucoz. Простой и без лишних наворотов слайдер, подойдет для сериалов или для галереи, также вы можете переделать его под себя: изменить дизайн и размеры.+ FREE 13944 8 19.05.2013Nivo Slider — без миниатюр для uCozРешил я уделить времени такому вопросу, как слайдер для uCoz, я очень был рад когда нашёл один из подходящих слайдеров на эту роль, под названием Nivo Slide. Данный слайдер изначально работал с библио…Hash-slider новостей для uCozЗдравствуйте дорогие друзья, читатели и просто гости моего блога, сегодня я предлагаю вам рассмотреть один из вариантов слайдера для uCoz. Хочу сказать сразу, что у данного слайдера имеется один сущес… Хочу сказать сразу, что у данного слайдера имеется один сущес…Слайдер для uCoz с миниатюрамиВсем доброго утра, сегодня мы с вами будем создавать очередной слайдер для uCoz новостей, поискав на европейских блогах слайдер я так и не нашёл нужного мне решения, так как была одна большая загвоздк…+ FREE 21969 2 14.05.2013Слайдер новостей как на Wargaming.net — для uCozПредставляю вам этакую адаптацию простенького (во всех смыслах), но отличного слайдера с сайта — Wargaming.net. По сравнению с оригиналом, единственный недостаток этого слайдера — отсутствие авто-пере… |
100 jQuery Slider для изображений / контента (часть 2)
В настоящее время доступно очень много различных типов слайдеров jQuery , горизонтальных панелей скольжения, эффектов перехода, исправления вниз / вверх, постепенного появления / исчезновения и т. Д. Слайдеры jQuery Image отлично подходят для немедленного привлечения внимания посетителей и демонстрации им ключевых функций вашего бизнес. Слайдеры контента jQuery можно использовать для элегантного отображения информации о вашем бизнесе, не отпугивая посетителей. Ниже приводится вторая часть (плагины 51-100) нашей огромной коллекции слайдеров jQuery для ваших изображений и контента! Наслаждайтесь!
100 jQuery Slider для изображений / контента (часть 1) — 1-50
51. jQuery Image / News Slider с учебником для подписи
Узнайте, как создать новостной слайдер со следующими функциями:
> Слайд-шоу с изображением и описанием / подписью
> Предыдущий, следующий, кнопки паузы и воспроизведения
> При наведении мыши, приостановить слайд-шоу и воспроизвести его при наведении мыши
> Эффект скольжения как для панели галереи, так и для фрагмента
> Регулируемая скорость слайд-шоу
> И, наконец, более умный скрипт, который будет рассчитывать ширину и высоту слайд-шоу
Исходный Демо
52.
 jFlow Plus
jFlow PlusОбновление популярного сверхлегкого слайдера jFlow. Это новое дополнение поставляется с функцией автоматического скольжения и паузы и будет постоянно обновляться с дополнительными функциями.
Источник + Демо
53. CU3ER Image Slider
Это слайдер изображений, изначально задуманный для создания трехмерных переходов между слайдами. Он оказался удобным и многофункциональным решением, которое можно применять в различных областях создания веб-сайтов, от слайдера контента до слайдера функций и ротатора изображений и баннеров.
Источник + Демо
54. Простой iTunes-подобный слайдер
Узнайте, как создать слайдер, похожий на тот, который используется в магазине iTunes.
Исходный Демо
55. Необычная скользящая форма с jQuery
Узнайте, как создать необычную скользящую форму, которая будет показывать пользователю отзывы о проверке после каждого шага. Эта форма экономит много места и легко доступна — она в основном работает как слайд-шоу, просто у нас есть наборы полей формы вместо изображений.
Исходный Демо
56. Пуленепробиваемый просмотрщик контента
Создайте привлекательный и компактный просмотрщик контента, который работает даже с отключенным JavaScript. Мы создадим прочное ядро семантического HTML, стилизованного под немного базового CSS, и затем будем использовать jQuery для добавления дополнительных улучшений в виде анимации перехода.
Исходный Демо
57. Слайдер Mootools с двумя ручками
Вы можете очень легко изменить внешний вид индикатора диапазона (синим цветом в приведенном выше примере), ручки ползунка, дорожки ползунка, изменив slider.css по мере необходимости.
Источник + Демо
58. Создайте слайдер с рекомендуемым контентом, используя jQuery UI
Использование слайдера с автоматическим воспроизведением контента — это один из способов показать ваш избранный контент. Это экономит ваше пространство и делает работу с пользователем более удобной, и если вы добавите в нее немного приятных глаз, то оглядываться назад некуда.
Это экономит ваше пространство и делает работу с пользователем более удобной, и если вы добавите в нее немного приятных глаз, то оглядываться назад некуда.
Источник + Демо
59. Ультра универсальный слайдер
Ультра-универсальный слайдер с горизонтальной прокруткой и анимированными эффектами с использованием MooTools.
Исходный Демо
60. Слайд-шоу в стиле Apple
Подобная Apple галерея слайд-шоу, похожая на ту, которую они используют на своем веб-сайте для демонстрации своих продуктов. Это будет полностью интерфейс, не требующий PHP или базы данных.
Исходный Демо
61. Изменение размера сетки изображений с помощью jQuery
Сетки изображений, которые плавно масштабируются простым перетаскиванием ползунка, больше не ограничиваются настольными приложениями, такими как iPhoto или Picasa. Благодаря некоторому умному CSS и пользовательскому интерфейсу jQuery текучие сетки изображений теперь удивительно просты для реализации в Интернете.
Источник + Демо
62. Квикс
Kwicks for jQuery начинался как порт невероятно привлекательного эффекта Mootools (с тем же именем), но превратился в чрезвычайно настраиваемый и универсальный виджет.
Источник + Демо
63. Highslide JS
Является ли просмотрщик изображений, медиа и галерей, написанный на JavaScript.
Функции:
> Быстрый и элегантный вид.
> Не требуется никаких плагинов, таких как Flash или Java.
> Блокировщики всплывающих окон не проблема. Содержимое открывается в активном окне браузера.
> Один клик.
> Множество опций конфигурации и масштабируемости без ущерба для простоты.
> Отличная, безусловная и бесплатная поддержка пользователей как для коммерческих, так и для некоммерческих пользователей.
> Совместимость и безопасная деградация.
> Исходный код включен.
Источник + Демо
64. Инструменты jQuery с возможностью прокрутки
Scrollable — самый успешный инструмент в этой библиотеке. Любого размера и формы. Бесконечные циклы и многое другое.
Исходный Демо
65. jQuery Content Slider
В этом уроке мы будем использовать виджет слайдера пользовательского интерфейса jQuery для создания привлекательного и функционального слайдера контента.
Исходный Демо
66. Слайд-шоу с анимацией панорамирования с помощью jQuery
Создание классического слайд-шоу, но использовать другой вид перехода для анимации между слайдами. Это может не подходить для каждого проекта, но разнообразие всегда приветствуется в мире веб-дизайна.
Источник + Демо
67. Ротатор изображений
Ротатор изображений — это отличный способ отображения фрагментов портфолио, изображений продуктов электронной коммерции или даже галереи изображений. Хотя уже есть много отличных плагинов, этот учебник поможет вам понять, как работает ротатор изображений, и поможет вам создать свой собственный с нуля.
Исходный Демо
68. Воздействие
Это плагин JQuery для богатого и интеллектуального просмотра фотографий, который может обрабатывать очень большое количество фотографий.
Исходный Демо
69. Start / Stop Slider
У ползунка есть кнопка «Стоп / Старт», и анимация идет немного дальше, чем просто сдвиг влево.
Исходный Демо
70. Космическая галерея jQuery Plugin
Снова другая галерея изображений. Нажмите на изображения ниже, чтобы увидеть его в действии.
Источник + Демо
71. Слайд-шоу анимированных JavaScript
Это динамическое JavaScript-слайд-шоу содержит множество функций и менее 5 КБ. Это долгожданное обновление моего предыдущего скрипта здесь. Несколько новых функций включают поддержку описания, поддержку ссылок, отсутствие ограничений именования, поддержку портретного изображения, постепенное ухудшение качества и статус активных миниатюр.
Несколько новых функций включают поддержку описания, поддержку ссылок, отсутствие ограничений именования, поддержку портретного изображения, постепенное ухудшение качества и статус активных миниатюр.
Источник + Демо
72. YoxView
Это бесплатный просмотрщик изображений и видео для веб-сайтов. Он написан на JavaScript с использованием jQuery и доступен как плагин jQuery.
Источник + Демо
73. Простой слайд
Это плагин слайд-шоу JQuery. Это простой в использовании, маленький и гибкий.
Источник + Демо
74. Слайд-палуба
Легко реализовать с отличным дизайном.
Источник + Демо
75. Piecemaker
Является открытым исходным кодом 3D Flash изображения ротатора галереи.
Исходный Демо
76. FancyMoves
Отличный слайдер изображений JQuery для демонстрации услуг, продуктов или всего, что только можно придумать. Основное изображение увеличено, чтобы привлечь ваше внимание. Существует три способа перехода к следующему / последнему элементу: с помощью стрелок на клавиатуре, с помощью стрелок влево и вправо по бокам ползунка или простого нажатия на следующий или последний элемент на ползунке.
Исходный Демо
77. Облегчение ползунка
Слайдер контента WordPress, основанный на плагине jQuery.
Источник + Демо
78. Riva Slider
Создание и отображение слайд-шоу в течение нескольких минут. Никакого суеты и предназначен для простоты использования, экономя массу времени на вещи, которые имеют значение. Интеллектуальные панели стилей позволяют полностью настроить каждое слайд-шоу, в отличие от любого другого плагина такого типа.
Источник + Демо
79. Орбита
Является убийственным плагином jQuery для слайдера изображений, который позволяет вам создать простой, эффективный и красивый слайдер для изображений любого размера, и даже включает в себя некоторые параметры для создания потрясающих надписей и приятный таймер.
Источник + Демо
80. AnythingSlider
Является ли jQuery-плагин для слайдера изображений с большим количеством функций (Слайды могут быть любыми, вкладки навигации создаются и добавляются динамически.
Исходный Демо
81. jQuery Banner Rotator / jQuery Slider
Это плагин jQuery для баннера с несколькими переходами. Миниатюры и кнопки позволяют легко перемещаться по баннерам / рекламе. Поворот баннера также можно изменять и настраивать через параметры плагина.
Исходный Демо
82. Монетный слайдер
jQuery слайдер изображений с уникальными эффектами.
Источник + Демо
83. Цикл
Плагин jQuery Cycle — это плагин для создания слайд-шоу, который поддерживает множество различных типов эффектов перехода. Он поддерживает паузу при наведении, автоматическую остановку, автоматическую подгонку, обратные вызовы до / после, триггеры нажатия и многое другое.
Источник + Демо
84. Драгдилер
Это гораздо больше, чем простой слайдер изображений JQuery. Он предлагает широкий спектр функций, связанных с перетаскиванием, но также является достаточно мощным для создания различных типов слайдеров изображений.
Источник + Демо
85. jqFancyTransitions
Простой в использовании плагин jQuery для отображения ваших фотографий в виде слайд-шоу с причудливыми эффектами перехода.
Источник + Демо
86. Хориная
Готовая к использованию реализация слайд-шоу, использующая сценарий scriptaculous / prototype или jQuery.
Источник + Демо
87. Гибкая карусель
Плагин jQuery, который позволяет легко создавать собственные карусели. Вызовите пользовательский интерфейс jQuery, чтобы включить множество различных дополнительных типов переходов и методов ослабления. Использует PHP для рисования изображений из указанной вами папки. Сконфигурируйте множество различных опций, включая элементы управления, длину таймера слайда, тип замедления, тип перехода и многое другое!
Использует PHP для рисования изображений из указанной вами папки. Сконфигурируйте множество различных опций, включая элементы управления, длину таймера слайда, тип замедления, тип перехода и многое другое!
Источник + Демо
88. СЛАЙДОРИОН
Слайдер изображений и аккордеон, Slidorion отображают красивые изображения вместе с описанием переменной длины. Слайды, связанные с каждой вкладкой и сопровождаемые большим количеством эффектов, Slidorion — отличная альтернатива традиционному слайдеру jQuery.
Исходный Демо
89. SliderWall
SliderWall на 100% основан на HTML5, CSS3 и JavaScript и может использоваться для создания всех типов слайдеров, от динамических каналов до слайдеров изображений.
Исходный Демо
90. Slider Kit — Скользящее содержимое с помощью jQuery
Задача Slider Kit — объединить общие функции jQuery, подобные слайд-шоу (такие как слайдеры новостей, фотогалереи / слайдеры, карусели, меню вкладок), в один легкий и гибкий плагин в сочетании с готовыми к использованию оболочками CSS.
Исходный Демо
91. RhinoFader — простой jQuery Fade Slider
Rhinofader представляет собой компактный, простой слайд-шоу / слайдер без большого количества безделушек. Не тысяча эффектов, не тысяча настроек, только эффект затухания. Да! Rhinofader также отлично работает с содержимым HTML.
Исходный Демо
92. Базовый jQuery Slider
Простой, без излишеств, надежный плагин jQuery для создания красивых слайд-шоу для вашего показанного контента.
Источник + Демо
93. FLEXSLIDER
Потрясающий, полностью отзывчивый плагин-слайдер jQuery.
Источник + Демо
94. Слайдер WOW
Это слайдер изображений jQuery с потрясающими визуальными эффектами (Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack вертикальный и Basic linear) и тоннами профессионально сделанных шаблонов. В WOW Slider встроен мастер «укажи и щелкни» для создания фантастических слайдеров в считанные секунды без кодирования и редактирования изображений.
В WOW Slider встроен мастер «укажи и щелкни» для создания фантастических слайдеров в считанные секунды без кодирования и редактирования изображений.
Исходный Демо
95. Расширенный слайдер — jQuery XML слайдер
Advanced Slider — это плагин jQuery, который позволяет вам легко создавать мощные слайдеры, используя либо XML, тем самым значительно упрощая настройку и обслуживание слайдера, либо используя разметку HTML. Плагин также предоставляет простой в использовании API, который позволит еще больше расширить функциональность слайдера и позволит интегрировать его в собственное приложение.
Исходный Демо
96. ЧопСлайдер
Этот удивительный слайдер с эффектом прерывания был последний раз обновлен 20 июня 2011 года. ChopSlider использует всю мощь CSS3-анимации, имеет собственное обнаружение поддержки CSS3 и даже его поддерживает старый или Internet Explorer, немного другой, но все же потрясающий. Он будет бесплатным по лицензии MIT после его выпуска. Создатель все еще запускает несколько тестов.
Источник + Демо
97. Слияние графических блоков с jQuery
Идея состоит в том, чтобы иметь набор повернутых миниатюр, которые после нажатия анимируются, чтобы сформировать выбранное изображение. Вы можете перемещаться по изображениям с помощью кнопок «предыдущий» и «следующий», и когда щелкнет большое изображение, оно снова превратится в миниатюры в форме маленьких коробочек.
Исходный Демо
98. Галерея изображений на всю страницу
Создайте потрясающую галерею полной страницы с прокручиваемыми миниатюрами и прокручиваемым полноэкранным предварительным просмотром. Идея состоит в том, чтобы в нижней части страницы была панель миниатюр, которая автоматически прокручивается, когда пользователь перемещает мышь.
Исходный Демо
99. Мозаика! Плагин jQuery
Автоматически генерирует скользящие окна и подписи. В число его многочисленных функций входит возможность анимации слайдов и затухания с настраиваемыми направлениями и предварительно загруженными изображениями внутри блоков. Реализация довольно проста; он работает с двумя панелями — наложением и фоном. Содержимое в наложении изменяется в соответствии с предоставленными параметрами.
В число его многочисленных функций входит возможность анимации слайдов и затухания с настраиваемыми направлениями и предварительно загруженными изображениями внутри блоков. Реализация довольно проста; он работает с двумя панелями — наложением и фоном. Содержимое в наложении изменяется в соответствии с предоставленными параметрами.
Исходный Демо
100. Полноэкранная галерея с миниатюрой
Этот плагин поможет вам создать полноэкранную галерею с помощью jQuery, цель которого — создать миниатюру полноэкранного изображения, отображаемого в данный момент на той стороне, которая переворачивается при навигации по изображениям. Большое изображение будет скользить вверх или вниз в зависимости от того, где вы находитесь.
Исходный Демо
Почему слайдеры — это отстой?
Этот пост ни в коем случае не претендует на объективность, но здесь есть некоторые здравые мысли по поводу необходимости веб-слайдеров на современных сайтах.
Почему? Давайте я расскажу:
1. Скорость
Слайдеры добавляют сайту вес. В основном это jQuery и код слайдера. Также большинство слайдеров загружают много изображений или другой информации, которая отображается внутри слайдера или на начальной странице при загрузке. Так что, если у вас слайдер размером 1000 на 600 px, и у вас будет крутиться 4 изображения, при загрузке страницы вы будете загружать 4 огромных изображения.
Лучше бы это был какой-то важный контент, иначе вы просто тратите ценное время перед загрузкой вашей страницы. Что происходит, когда страница долго загружается? Люди уходят, не посмотрев ничего, тем более ваш крутой слайдер.
Так что, если вам обязательно нужен слайдер, обращайте внимание на скорость загрузки сайта.
2. Слайдеры не подходят для действия
Когда я слышу от клиентов, что они хотят слайдер, они обычно хотят его по неправильной причине. Слайдеры, по моему мнению, ценны только для демонстрации, с них нет толку для побуждения к действию.
Слайдеры, по моему мнению, ценны только для демонстрации, с них нет толку для побуждения к действию.
Подумайте о том, как вы используете Интернет. Вы загружаете страницу, смотрите, как слайдер прокручивает одно изображение за другим и ждете, чтобы щелкнуть на том, что понравилось больше всего? Думаю, нет. Большинство из нас хочет быстро и незамедлительно попасть туда, куда нужно.
Со слайдером вы либо должны ждать, чтобы посмотреть, что будет дальше, а затем перейти по необходимому URL, либо переходить по слайдеру с помощью управления и затем щелкнуть по необходимому URL. Это требует больше усилий, и не думаю, что многие будут так делать.
3. Слайдеры не для мобильных устройств
Мы уделяем такое внимание заточке наших сайтов под мобильных посетителей, но мы остаемся привязанными к слайдерам. Почему? Слайдер замедлит загрузку мобильных сайтов (только представьте себе скорость загрузки с 3G или того хуже) и еще менее удобен для использования на телефоне.
Хороший слайдер, например Flexslider, поддерживает проведение пальцем, но это все еще не логично для человека с телефоном. Прокрутка — это так просто, почему не дать людям возможность просто прокрутить страницу, чтобы посмотреть на важный контент?
4. Отвлечение внимания
Я даже не буду начинать говорить обо всех отвлекающих факторах, которые я вижу в слайдерах. Вы видели их в коммерческих темах. Огромные тени. Сумасшедшие блоки, которые закрывают страницу при прокрутке. Я просто плачу, когда пишу это.
Почему мы до сих пор используем слайдеры?
Ну-у, здесь есть несколько причин:
- Потому что это простой выход из дизайнерского кризиса.
- Клиенты просят…
- Ух ты, оно двигается!
Если вам действительно необходим слайдер
Если вам необходимо использовать слайдер, используйте его для демонстрации, и лучше не на главной странице.
Почему?
Потому что вам нужно, чтобы главная страница грузилась быстро. Реально быстро. Это нравится Google. Это нравится людям.
Реально быстро. Это нравится Google. Это нравится людям.
Упомянутая выше ссылка на статью о производительности слайдеров показывает, что самый лучший по производительности слайдер может грузиться за пол секунды, но самый медленный загружается почти за 5 секунд.
Подходящие примеры для использования слайдеров:
- Отображение фотографий продуктов — много изображений той же вещи.
- Отображение галереи изображений для портфолио. Та же суть. Много изображений в той же концепции.
- Демонстрация, демонстрация, демонстрация. Где просмотр слайдера — конечная цель, а не путь к достижению конечной цели.
Заметили закономерность? Каждый слайд должен показывать что-то, что является частью общей темы слайдера. Не нужно на главной странице делать слайдер, где первое изображение будет баннером события, следующий будет об услугах, а третий будет формой контактов. Это слишком. Дайте этим пунктам недвижимость, которую они заслуживают, не засовывайте их в маленький блок, который крутится.
Пожалуйста, пожалуйста, сделайте мне одолжение: если вы настаиваете на использовании слайдера, используйте только простые эффекты. И постарайтесь сделать навигацию с помощью иконок и перелистывания, чтобы упростить перемещение. Говорить должны изображения или содержимое слайдера, а не бешеные эффекты или чересчур оформленные блоки.
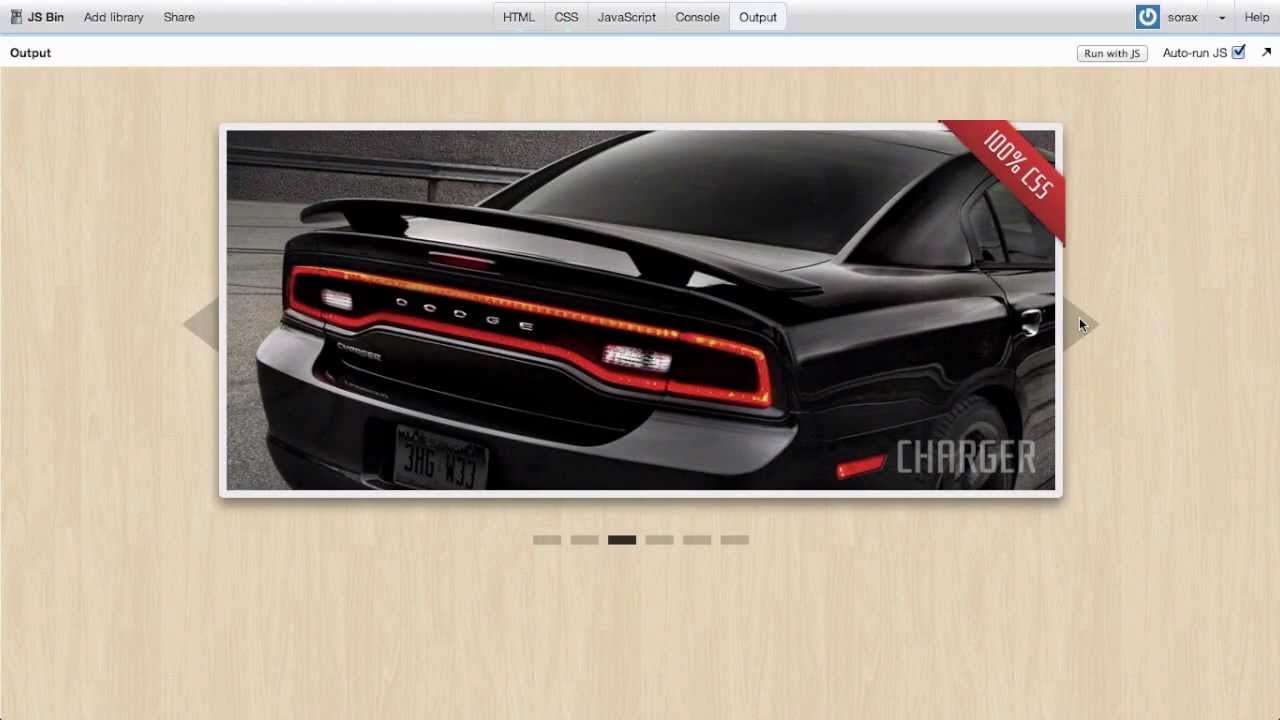
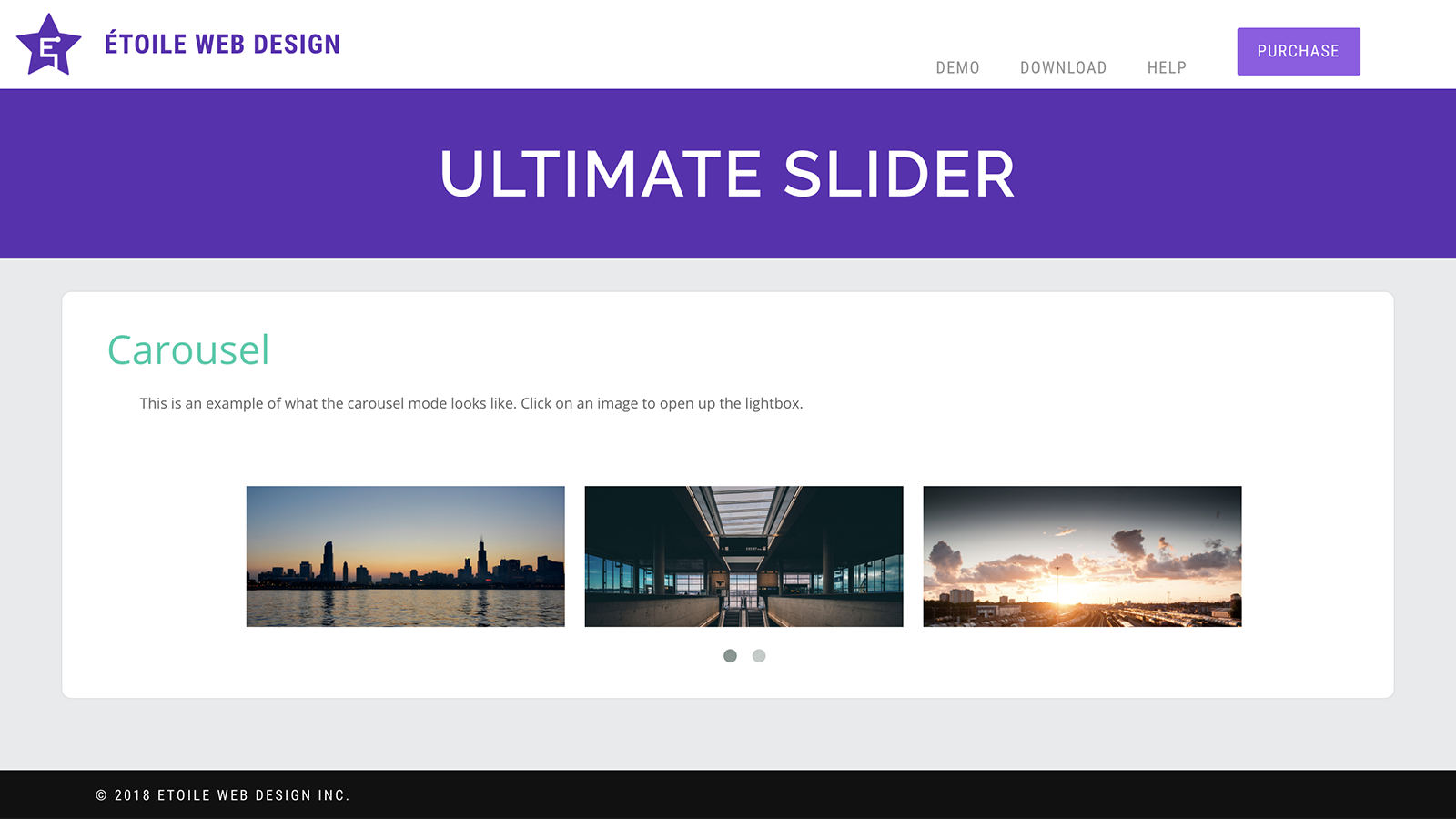
Слайдер на картинке в самом верху этой статьи — хороший пример хорошего слайдера. Я использую быстрый скрипт, у слайдера есть навигация через миниатюры и навигация с помощью стрелок. И он отображает фото того же места, так что тема одна. Если вам необходим слайдер, делайте его таким.
Также, если вы включаете в слайдер призыв к действию, я рекомендую делать только один, и делать его видимым на каждом слайде. В таком случае изображения слайдера все еще используются для демонстрации, но призыв к действию одинаков — пользователю не нужно будет искать нужный слайд, чтобы перейти на следующий шаг. Чем бы ни был ваш призыв к действию — формой, кликом, или чем угодно, не делайте их разными на каждом слайде. Если вам нужны разные призывы к действию на каждом слайде — еще раз подумайте об уместности слайдера.
Чем бы ни был ваш призыв к действию — формой, кликом, или чем угодно, не делайте их разными на каждом слайде. Если вам нужны разные призывы к действию на каждом слайде — еще раз подумайте об уместности слайдера.
И никогда, никогда не делайте слайдер единственным содержимым страницы. Люди (и Google) любят слова. Дайте им слова и текст описания. Только одного слайдера недостаточно.
Так что да…
Вы можете согласиться или не согласиться со мной по поводу правильного использования слайдеров. Но я так много повидал, что для того, чтобы меня переубедить, потребуются очень серьезные аргументы. У вас есть такие? Пишите комментарии.
Источник: Кrogsgard.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Создайте простое слайд-шоу на JavaScript без jQuery
Эта статья была рецензирована Дэном Принсом и Крисом Перри. Спасибо всем рецензентам SitePoint за то, что они сделали контент SitePoint как можно лучше!
«Я просто хочу создать простое слайд-шоу на JavaScript без jQuery».
Слайд-шоу, также известное как карусель изображений, слайдер или вращающийся баннер, является часто запрашиваемым учебным пособием среди людей, изучающих JavaScript.
В этом руководстве мы рассмотрим следующие темы:
- сделать базовое слайд-шоу без каких-либо внешних библиотек, таких как jQuery
- разбирается в вопросах UX и доступности, в том числе о том, нужно ли вообще использовать слайд-шоу.
- добавить элементы управления в слайд-шоу.
Основные преимущества отказа от использования библиотеки для слайд-шоу заключаются в том, что ваша страница работает лучше — благодаря меньшему количеству кода — и вы можете использовать слайд-шоу где угодно, не беспокоясь о загрузке каких-либо дополнительных файлов.
В этом руководстве предполагается, что вы знаете некоторый JavaScript, включая функции, события щелчка и изменения стиля. Для всех, кто сочтет это полезным, я написал краткую карту того, чему следует научиться на практике с помощью JavaScript как можно скорее.
Создание простого слайд-шоу
HTML
Для HTML нам понадобится контейнер для слайдов и сами слайды.Вот как это будет выглядеть:
- Слайд 1
- Слайд 2
- Слайд 3
- Слайд 4
- Слайд 5
CSS
Базовый CSS должен выполнять следующие задачи:
- определить контейнер для слайдов
- поместите слайды друг на друга в контейнере
- определяет, как должен выглядеть слайд, когда он отображается или скрывается.
- измените непрозрачность для эффекта затухания.
Перед просмотром CSS помните, что вам может потребоваться изменить имена классов и идентификаторов, чтобы избежать конфликтов на ваших собственных сайтах. Имена в этой статье были выбраны краткими и удобочитаемыми.
Вот как будет выглядеть основной CSS:
#slides {
положение: относительное;
высота: 300 пикселей;
отступ: 0 пикселей;
маржа: 0px;
тип-стиль-список: нет;
}
.горка {
позиция: абсолютная;
слева: 0px;
верх: 0px;
ширина: 100%;
высота: 100%;
непрозрачность: 0;
z-индекс: 1;
-webkit-transition: непрозрачность 1 с;
-moz-transition: непрозрачность 1 с;
-o-transition: непрозрачность 1 с;
переход: непрозрачность 1 с;
}
.показывая {
непрозрачность: 1;
z-индекс: 2;
}
Теперь вы можете добавить другие стили, чтобы изменить внешний вид слайд-шоу. Для этой демонстрации я использовал следующее:
.горка {
размер шрифта: 40 пикселей;
отступ: 40 пикселей;
размер коробки: рамка-рамка;
фон: # 333;
цвет: #fff;
}
. slide: nth-of-type (1) {
фон: красный;
}
.slide: nth-of-type (2) {
фон: оранжевый;
}
.slide: nth-of-type (3) {
фон: зеленый;
}
.slide: nth-of-type (4) {
фон: синий;
}
.slide: nth-of-type (5) {
фон: фиолетовый;
}
slide: nth-of-type (1) {
фон: красный;
}
.slide: nth-of-type (2) {
фон: оранжевый;
}
.slide: nth-of-type (3) {
фон: зеленый;
}
.slide: nth-of-type (4) {
фон: синий;
}
.slide: nth-of-type (5) {
фон: фиолетовый;
}
JavaScript
У JavaScript одна задача: скрыть текущий слайд и показать следующий. Для этого нам просто нужно изменить классы рассматриваемых слайдов.
Вот как будет выглядеть JavaScript:
var slides = document.querySelectorAll ('# слайды .slide');
var currentSlide = 0;
var slideInterval = setInterval (nextSlide, 2000);
function nextSlide () {
слайды [currentSlide].className = 'слайд';
currentSlide = (currentSlide + 1)% slides.length;
слайды [currentSlide] .className = 'показ слайдов';
}
Давайте разберемся, что здесь происходит.
- Во-первых, мы используем
querySelectorAll, чтобы получить слайды из нашего контейнера. - Затем мы устанавливаем переменную для отслеживания текущего слайда.
- Затем мы создаем интервал для показа следующего слайда каждые две секунды (выражается как 2000 мс).
Давайте подробнее рассмотрим, что происходит внутри функции nextSlide :
- Сначала мы меняем класс текущего слайда, чтобы он не отображался.CSS-переход автоматически обрабатывает затухание.
- Затем мы добавляем единицу к текущему слайду, но мы используем оператор% для возврата к нулю, если мы достигли конца слайдов. Напоминаем, что оператор% делит два числа и выводит остаток. Это отлично подходит для случаев, когда вам нужно выполнять математические вычисления с циклами, такими как часы или календарь. В данном случае у нас есть 5 слайдов, поэтому с каждым числом происходит следующее: 1% 5 = 1, 2% 5 = 2, 3% 5 = 3, 4% 5 = 4 и 5% 5 = 0.
- Когда у нас есть номер нового слайда, мы меняем класс этого слайда, чтобы он отображался.Еще раз, наш переход прозрачности CSS автоматически обрабатывает эффект затухания.

Поздравляю! Теперь у вас есть базовое слайд-шоу.
Примечание о совместимости:
CSS-переходы несовместимы с IE9 и ниже, поэтому вместо эффекта затухания слайд-шоу будет постепенно ухудшаться, показывая следующий слайд.
Вот базовое слайд-шоу в действии:
См. Слайд-шоу Pen Basic JavaScript без jQuery от SitePoint (@SitePoint) на CodePen.
UX и доступность
Перед использованием слайд-шоу, пожалуйста, подумайте о его роли на вашей странице. Давайте посмотрим, как слайд-шоу может испортить удобство работы и доступность вашего сайта, если вы не будете осторожны.
Слайд-шоу может скрыть важный контент
Если что-то является приоритетным на вашем сайте, его не следует скрывать в слайд-шоу. Вы не можете рассчитывать на то, что люди увидят тот или иной слайд в идеальных обстоятельствах, не говоря уже о том, что в игру вступают проблемы доступности.
Согласно исследованию Университета Нотр-Дам, только 1,07% людей нажимали на функцию в слайд-шоу, а из этой и без того небольшой части людей 3% или меньше нажимали на любой отдельный слайд, кроме первого. Этот пример показывает, насколько опасно зависеть от слайд-шоу для критического содержания.
Пользователь может запутаться в основном назначении сайта
Это особенно проблема для слайд-шоу на больших домашних страницах. Если вы не можете решить, что показывать пользователю, как вы можете ожидать, что пользователь сам решит, что делать? (Твитнуть)
У вашего сайта должен быть ясный и очевидный путь ко всем, что нужно сделать пользователю, и если слайд-шоу мешает этому, возможно, пришло время пересмотреть стратегию страницы.
WiderFunnel, компания по оптимизации конверсии, проверила эффективность слайд-шоу и пришла к следующему выводу:
Мы много раз тестировали ротацию предложений и пришли к выводу, что это плохой способ представления содержимого домашней страницы.
Если у вас есть возможность, стоит прочитать подробное описание их результатов.
Пользователи мобильных устройств могут быть недовольны
Слайд-шоу может увеличить время загрузки и использование данных на мобильных устройствах, а также усложнить управление.
Когда использовать слайд-шоу
Итак, учитывая потенциальные проблемы, которые может вызвать слайд-шоу, когда может быть хороший , когда можно его использовать? Вот некоторые предложения.
Общее впечатление
Если вас не волнует, видит ли пользователь какой-либо отдельный слайд, но вы просто хотите, чтобы он получил общее визуальное впечатление о чем-то, можно использовать слайд-шоу. В этом сценарии, если пользователь видит только один слайд, ничего важного не теряется.
Когда к контенту легко получить доступ за пределами слайд-шоу
Например, вы хотите показать фотографии курорта, музея, мероприятия или линейки продуктов в слайд-шоу, но у вас также есть полная фотогалерея или коллекция продуктов в другом месте в легко доступной части вашего сайт.Тогда было бы хорошо использовать слайд-шоу.
В ситуации прогрессивного улучшения
Это более общий вариант, но он не должен вызывать слишком много проблем, если вы хотите использовать слайд-шоу в качестве аккуратного визуального элемента, не имеющего решающего значения для функциональности сайта. Если это аккуратная дополнительная информация, а не критическое препятствие, все будет в порядке.
Указатели доступности
Если содержание вашего слайд-шоу настолько важно, что вам нужно сделать его доступным, тогда хорошенько подумайте, хотите ли вы представить этот контент как слайд-шоу в первую очередь.
Если вы (или ваши клиенты!) Настаиваете на использовании слайд-шоу, вот отличная статья о том, как сделать его доступным.
Согласно этой статье:
Для создания доступного слайд-шоу
необходимо соблюдать пять принципов:
- Разрешить пользователю прекратить любое движение
- Обеспечивает видимые элементы управления, доступные для клавиатуры, мыши и сенсорного экрана
- Обеспечьте действительный и понятный порядок фокусировки с помощью слайд-шоу
- Действительное кодирование и таблицы стилей
- Обеспечить значимую альтернативу слайд-шоу
Кроме того, комментатор в этой статье указал на полезный ресурс для принятия решения, использовать ли слайд-шоу.
Чтобы сделать наше слайд-шоу более доступным, мы добавим некоторые элементы управления.
Добавьте элементы управления в слайд-шоу
Пора добавить кнопку «Пауза / воспроизведение», кнопку «Далее» и кнопку «Назад».
Кнопка паузы / воспроизведения
Сначала добавьте кнопку в HTML:
Затем добавьте это в JavaScript:
var play = true;
var pauseButton = document.getElementById ('пауза');
function pauseSlideshow () {
pauseButton.innerHTML = 'Играть';
play = false;
clearInterval (slideInterval);
}
function playSlideshow () {
pauseButton.innerHTML = 'Пауза';
play = true;
slideInterval = setInterval (nextSlide, 2000);
}
pauseButton.onclick = function () {
if (играет) {
pauseSlideshow ();
} еще {
playSlideshow ();
}
};
Вот что происходит в сценарии:
- Переменная воспроизведения хранит, воспроизводится ли слайд-шоу.
- Мы сохраняем кнопку паузы в переменной, поэтому нам не нужно продолжать ее поиск в документе.
- Функция
pauseSlideshowприостанавливает слайд-шоу, а вместо этого заставляет кнопку «Пауза» произносить «Воспроизвести». - Функция
playSlideshowвоспроизводит слайд-шоу и заставляет кнопку «Воспроизвести» вместо этого произносить «Пауза». - Наконец, мы прикрепляем обработчик кликов, чтобы кнопка «Пауза / воспроизведение» переключала слайд-шоу между приостановкой и воспроизведением.
Вот как ваше слайд-шоу будет работать с кнопкой паузы:
См. Слайд-шоу Pen JavaScript с кнопкой паузы от SitePoint (@SitePoint) на CodePen.
Кнопки «Далее» и «Назад»
Сначала добавьте кнопки «Далее» и «Назад» в свой HTML-код:
Для вашего JavaScript измените это…
function nextSlide () {
слайды [currentSlide] . className = 'слайд';
currentSlide = (currentSlide + 1)% slides.length;
слайды [currentSlide] .className = 'показ слайдов';
}
className = 'слайд';
currentSlide = (currentSlide + 1)% slides.length;
слайды [currentSlide] .className = 'показ слайдов';
}
… к этому:
function nextSlide () {
goToSlide (currentSlide + 1);
}
function previousSlide () {
goToSlide (currentSlide-1);
}
function goToSlide (n) {
слайды [currentSlide].className = 'слайд';
currentSlide = (n + slides.length)% slides.length;
слайды [currentSlide] .className = 'показ слайдов';
}
В приведенном выше сценарии мы добавили общую функцию goToSlide для большей гибкости. Мы также немного изменили математику внутри переменной currentSlide , чтобы избежать отрицательных чисел. Чтобы проверить это на себе, выберите число для слайдов. Длина и посмотрите, что произойдет с currentSlide при изменении n .
Теперь добавьте этот JavaScript, чтобы кнопки выполняли то, что им нужно, при нажатии:
var next = document.getElementById ('следующий');
var previous = document.getElementById ('предыдущий');
next.onclick = function () {
pauseSlideshow ();
nextSlide ();
};
previous.onclick = function () {
pauseSlideshow ();
previousSlide ();
};
Теперь у вас есть работающие элементы управления!
Вот как слайд-шоу может выглядеть с элементами управления и некоторыми добавленными стилями:
См. Слайд-шоу Pen JavaScript с элементами управления от SitePoint (@SitePoint) на CodePen.
Обратите внимание, что мы приостанавливаем слайд-шоу, когда пользователь нажимает «Далее» или «Назад», чтобы автоматическое воспроизведение не мешало навигации пользователя.
Поскольку элементы управления представляют собой кнопки HTML, к ним можно получить доступ с клавиатуры автоматически.
Не стесняйтесь стилизовать и расположить элементы управления, как вам нравится — при условии, что они четкие и удобные.
Если вы хотите добавить элементы управления со стрелками влево и вправо (сюда не входят), убедитесь, что вы отключили эти элементы управления, когда пользователь может использовать стрелки в другом месте — например, в текстовом поле.
Запасные варианты, когда JavaScript недоступен
Бывают случаи, когда JavaScript не загружается, отключается, не поддерживается устройством и т. Д. В идеале даже в этих ситуациях конечный пользователь получит что-то полезное. То, как вы будете обрабатывать резервные копии для слайд-шоу, будет зависеть от ваших целей. Вы можете показать только первое изображение или все изображения в списке.
Если основная цель слайд-шоу — создать общее визуальное впечатление о чем-либо, и более важно сохранить макет страницы, чем показать все изображения, то вам нужно показать первое изображение.
Если необходимо просмотреть все изображения, их можно перечислить.
В любом случае мы расскажем, как это сделать.
Скрыть элементы управления, когда JavaScript недоступен
Используйте CSS, чтобы скрыть элементы управления по умолчанию.
.controls {
дисплей: нет;
}
Затем используйте JavaScript, чтобы отобразить элементы управления. Таким образом, пользователь увидит элементы управления, только если включен JavaScript.
var controls = document.querySelectorAll ('.элементы управления ');
for (var i = 0; i Приведенный выше код проходит через каждый из элементов управления и делает их все видимыми.
Список изображений слайдов, если JavaScript недоступен
Сначала измените класс .slide с позиции : absolute; Положение с по : статическое; . Таким образом слайды будут перечислены по умолчанию.
Таким образом слайды будут перечислены по умолчанию.
Затем добавьте JavaScript, чтобы перебрать каждый из слайдов и изменить их положение на абсолютное, вот так (обязательно разместите этот код после определения переменной для слайдов ):
для (var i = 0; i Таким образом, слайды не будут отображаться, если доступен JavaScript.
Заключение
Мы рассмотрели, как создать базовое слайд-шоу, как справиться с некоторыми проблемами пользовательского интерфейса и доступности, а также как добавить элементы управления.
Самый важный вывод заключается в следующем: всякий раз, когда вы помещаете что-либо на страницу, думайте о том, как это влияет на восприятие пользователем и как это помогает достичь главной цели сайта.Если нет однозначного ответа, возможно, пришло время пересмотреть свое мнение.
Так что ты думаешь? У вас есть какие-нибудь истории о прекрасных впечатлениях от слайд-шоу? Ужасные? Смешные? Не стесняйтесь делиться в комментариях.
Как создать свой собственный слайдер содержимого jQuery без плагина
Из этого туториала Вы узнаете, как создать собственный слайдер содержимого jQuery. Вы можете спросить: « Зачем создавать свои собственные, если есть сотни уже сделанных слайдеров?» ”Это правда: я сам почти всегда использую готовые плагины для своих проектов.Тем не менее, всегда полезно знать, как они работают. Он также пригодится - если вы когда-нибудь захотите его настроить (всегда труднее редактировать чужой код).
Посмотреть демонстрацию
Вот предварительный просмотр того, что мы создаем:
Итак, вы готовы начать? Хорошо, приступим:
Шаг 1. Создание базовой отметки
Нам нужна серия изображений в неупорядоченном списке:
Довольно простой код - просмотрите его в браузере и увидите кучу изображений, перечисленных сверху вниз.
Шаг 2: Добавьте код jQuery, чтобы скрыть несфокусированные изображения:
Мы пытаемся показать только первое изображение в списке и скрыть остальные. Мы делаем это, применяя некоторые правила CSS через jQuery к созданной нами разметке. Мы также хотим выровнять скрытые изображения справа - поэтому мы можем добавить элементы управления, которые анимируют всю ul, немного левее за раз (см. Иллюстрацию ниже):
Добавьте следующий код прямо над закрывающим тегом заголовка:
На английском языке : в первом теге скрипта - мы подключились к библиотеке jQuery онлайн.Затем мы переходим к событию window.load () *, как и предполагалось в document.ready () - из-за проблемы с определением ширины и высоты изображения в браузерах webkit. Затем мы устанавливаем пару переменных, которые представляют собой все изображения внутри неупорядоченного списка вместе с их шириной. Мы оборачиваем неупорядоченный список (используя функцию .wrap ()) в блок div с именем «мать» с упомянутыми мною правилами CSS.
Шаг 3. Добавьте кнопки «Далее» и «Назад»
В нашем HTML - добавьте теги привязки с классом « следующий » (если вы хотите переместить ползунок вперед) и « предыдущий » (чтобы вернуться назад) внутри элементов списка:
Обратите внимание, что вы не увидите эти ссылки при предварительном просмотре страницы.Это потому, что они спрятаны за пределами видимой области свойства переполнения, которое мы создали:
Шаг 3. Изящный метод .Animate ()
Хорошо, теперь мы подошли к той части, где мы действительно видим какое-то действие. Весь смысл того, что мы пытаемся сделать, состоит в том, чтобы переместить список немного вправо - при щелчке по ссылке « следующий » и влево при нажатии « предыдущий »:
Добавьте следующий код javascript в существующие теги сценария:
Объяснение: приведенный выше код начинается с «. каждая -дюймовая функция - по сути, это цикл, который ищет каждое из наших изображений в списке. Затем он находит все теги привязки рядом с изображениями (через .nextAll ) и проверяет их на соответствие назначенному классу. Если в классе указано «следующий» - анимируйте родительский элемент (ul) слева, применив к нему свойство CSS margin-left. То же самое и с классом «предыдущий» . Единственная разница в том, что индекс увеличивается по сравнению с вычитаемым, умноженным на ширину изображения. И, наконец, класс «, стартовал », который сбрасывает ползунок в исходное положение.
каждая -дюймовая функция - по сути, это цикл, который ищет каждое из наших изображений в списке. Затем он находит все теги привязки рядом с изображениями (через .nextAll ) и проверяет их на соответствие назначенному классу. Если в классе указано «следующий» - анимируйте родительский элемент (ul) слева, применив к нему свойство CSS margin-left. То же самое и с классом «предыдущий» . Единственная разница в том, что индекс увеличивается по сравнению с вычитаемым, умноженным на ширину изображения. И, наконец, класс «, стартовал », который сбрасывает ползунок в исходное положение.
Добавьте приведенный ниже код CSS в тег «head» , чтобы вы могли увидеть ссылки и начать их тестирование:
Шаг 4. Сделайте милым и мурлыкающим
Технически - наш слайдер готов. В этом разделе основное внимание уделяется тому, чтобы он выглядел красиво и презентабельно. Итак, я беру этот файл: Конструктор слайдеров от Graphic River. Slider Constructor - это высококачественный Photoshop, наполненный блестящими кнопками и элементами управления, которые, несомненно, оживят ваш новый слайдер. Создайте кнопки по вашему выбору из этого файла и сохраните их как отдельные.PNG.
Вы можете установить разные кнопки для каждого тега привязки на каждом слайде. Вы также можете разместить их в любом месте с помощью некоторого позиционирования CSS. Либо добавьте атрибут «id» к отдельным тегам привязки, либо дополнительный класс (что я и сделал). Ниже приведен CSS для моей демонстрации - конечно, вы можете захотеть закодировать свой иначе:
Также - этот код хорош тем, что вы можете размещать и стилизовать кнопки индивидуально.
Заключение
Вот, вот - вы только что хорошо написали код Sparky ! Не стесняйтесь изменять, пересматривать и улучшать код.Это настолько просто, насколько это возможно - так что получайте удовольствие, настраивая его. Не забудьте оставить комментарий ниже.
бесплатных скриптов и руководств для слайдера содержимого jQuery
Ресурсы • Сценарии Андриан Валеану • 16 июня 2014 г. • 6 минут ПРОЧИТАТЬ
Возможно, вы видели некоторые компании с красиво оформленными веб-сайтами, на которых также есть слайдер контента, отображающий их доступные продукты и услуги; и с тех пор вы спрашиваете себя, как это делается? Если вы все еще не узнали, послушайте меня, потому что вот ответ.Это сделано с помощью jQuery.
Из года в год возможности HTML5, CSS3 и jQuery увеличиваются. В настоящее время скрипты, основанные на сотрудничестве этих трех гигантов, более предпочтительны, чем другие. А это вполне предсказуемо ; есть самые разные причины. Прежде всего, большинство современных браузеров поддерживают новые возможности CSS3. Во-вторых, у каждого такого устройства есть привлекательный запасной вариант для устаревших браузеров. В-третьих, большая часть современных слайдеров построена на адаптивных макетах.Наконец, как правило, такие скрипты не замедляют ваш проект.
Когда дело доходит до возможностей слайдеров jQuery , они также играют значительную роль, тем более что список функций варьируется от разработчика к разработчику. Иногда даже бесплатные скрипты могут предлагать отличный набор опций, которые не только предоставляют инструменты для уникальной настройки, но и позволяют более эффективно управлять своими данными, позволяя использовать HTML-контент, а также получать контент с YouTube, Vimeo, Flickr и т. Д.
Так что не спешите покупать скрипт, возможно, вы найдете бесплатный компонент, который будет полностью соответствовать вашим требованиям и сэкономит ваши деньги, или попробуйте создать компонент с нуля самостоятельно, используя одно из руководств, представленных ниже.
Бесплатные руководства по работе с слайдером содержимого jQuery
Адаптивный слайдер изображений
Если вы являетесь счастливым обладателем Impressionist UI, то вам обязательно стоит оценить это руководство. И даже если у вас нет этого высококачественного набора базовых элементов, созданного для построения различных интерфейсов по кирпичику, эта статья обязательно будет вам полезна.
И даже если у вас нет этого высококачественного набора базовых элементов, созданного для построения различных интерфейсов по кирпичику, эта статья обязательно будет вам полезна.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыОн нацелен на онлайн-аудиторию, которая прекрасно знает основы HTML, CSS и jQuery и хочет вникнуть в них немного глубже. В руководстве объясняется, как преобразовать простой PSD-шаблон слайдера в полностью рабочий модуль, который наглядно продемонстрирует ваши изображения, а также предоставит пользователям удобную навигацию.
Вращающийся слайдер изображений с помощью jQuery
Хотите узнать, как получить максимальную отдачу от различных профессиональных плагинов jQuery? Затем обратите внимание на это подробное руководство, которое не только разъясняет технику использования таких важных надстроек, как jQuery 2D Transformation Plugin и jQuery Mousewheel Plugin, но также демонстрирует, как обычный слайдер изображений может извлечь выгоду из его использования. Вы ознакомитесь с:
- стандартная разметка;
- css стилей для создания масок и угловых элементов;
- javascript-код для анимации вращения и многого другого.
Parallax Slider с jQuery
Компонентына основе Parallax все еще широко распространены, поэтому приобретение конкретных знаний, касающихся их правильного создания, является обязательным, тем более что они могут быть полезны не только для создания автономных компонентов, но и для оказания существенной помощи в создании прототипов веб-сайтов.
В этом учебном пособии изложены простые принципы использования эффекта параллакса, который добавляет прекрасную перспективу ползунку.
Компактный просмотрщик новостей с jQuery
Владельцы новостных порталов и интернет-журналов, смотрите! Это учебник, который нельзя пропустить.Статья проливает свет на общие правила построения хорошо структурированного и компактно расположенного виджета для ненавязчивого отображения последних новостей. Виджет грамотно разделен на 2 функциональные части. Первая часть охватывает список статей, а вторая часть предназначена для наглядной демонстрации с изображением и кратким описанием.
Такой солидный и грамотно скомпонованный агрегат обязательно пригодится в ваших информационно-перегруженных проектах.
Awkward Showcase - подключаемый модуль jQuery
Хотите получить больше, чем просто слайдер контента? Тогда этот легкий, но мощный плагин jQuery был разработан специально для вас.С помощью этого компонента вы сможете:
- добавлять всплывающие подсказки к изображениям в слайдере;
- назначать подписи и HTML-контент;
- включить эскизы и использовать их в качестве дополнительной навигации;
- активирует динамическую высоту для лучшего визуального представления и многого другого.
WOW Слайдер
Это небольшой скрипт слайдера высокого класса, основанный на адаптивном макете, который поставляется с некоторыми фантастическими эффектами, включая базовые (срезы, затухание, поворот, размытие) и некоторые дополнительные (домино, коллаж, фото).И если вы не разбираетесь в технологиях, вам нужны такие базовые функции, как:
- красивых готовых скинов;
- возможность изящно деградировать в старых браузерах;
- поддержка сенсорного свайпа;
- дружелюбие к популярным поисковикам;
- совместимость с браузером.
Тогда этот плагин jQuery должен быть в вашем наборе инструментов.
Создание мозаичного слайд-шоу с помощью jQuery и CSS
Разработчик руководствуется представлением о том, что представление ваших изображений должно быть визуально приятным и привлекающим внимание.А чтобы добиться длительного благоприятного впечатления, нужно создать слайд-шоу, которое будет отличаться от других хотя бы уникальными эффектами; как этот компонент с переходом в стиле мозаики. В руководстве показано, как быстро и эффективно создать стандартное слайд-шоу с таким эффектом.
Как создавать слайд-шоу с автоматическим продвижением
Хотите узнать, как быстро добавить эффект автопродвижения в слайд-шоу с помощью всего нескольких строк кода? Затем обратите внимание на эту небольшую, но информативную статью, которая не только описывает некоторые интересные подсказки и уловки, но также позволяет вам загрузить обычный скрипт слайд-шоу, который вы можете сразу же использовать в своем проекте.
Как обычно, разработчик полагается на выигрышную комбинацию HTML5, CSS3 и jQuery, которые творят всю магию.
Кодирование слайд-шоу с вращающимся изображением с CSS3 и jQuery
Воспользуемся такой встроенной и готовой к использованию библиотекой jQuery, как плагин rotate. Компонент помогает не только добавить изюминку слайд-шоу, но также придает веб-сайтам некоторую интерактивность, а также украшает страницы продуктов и другие веб-проекты.
Конечно, мы собираемся начать с создания обычного слайд-шоу с вращающимся изображением, принципы которого можно легко использовать при решении других подобных задач.Так что взгляните на эту короткую, но подробную статью.
Учебное пособие по созданию красивого слайдера jQuery
Хотя руководство представляет собой краткий обзор стандартного метода создания простого слайдера изображений, который позволяет добавлять описания и подписи к изображениям и предоставляет пользователям базовую цифровую навигацию, он включает в себя бесплатный универсальный слайдер jQuery, который будет совместно работать с вашим проекты на отлично. Кроме того, в руководстве проясняется несколько фундаментальных принципов, которые также могут пригодиться.
Piecemaker XML Галерея
Эта надежная XML-галерея на основе jQuery позволяет улучшить ваш проект с помощью приятного слайд-шоу изображений, открытого для различных экспериментов. Таким образом, вы можете использовать его в любом проекте, который вам нравится, вносить различные модификации и даже улучшать его, если это необходимо. Вдохновленный передовым CU3ER Image Slider от Стефана Ковача, скрипт также может похвастаться такими функциями, как:
- 3d эффекты перехода;
- подписей и ссылок;
- настройка автовоспроизведения.
Планируете добавить в заголовок несколько хорошо продуманных виджетов, которые привлекут внимание всех пользователей? Тогда воспользуйтесь этим привлекательным слайдером контента, который решит все ваши проблемы и естественным образом впишется в ваш проект. Более того, он обладает такими характеристиками, как:
- поддержка свайпа;
- отзывчивость;
- динамических слайд-шоу;
- переходов CSS3;
- быстрая и простая установка;
- приятных обратных звонков.
У вас есть желание добавить классику в ваш проект? Тогда не сомневайтесь и воспользуйтесь этой простой галереей слайдеров, которая имеет традиционный внешний вид и традиционную привлекательность, напоминающую флэш. Его цель - продемонстрировать изображения с помощью набора небольших эскизов, которые вы можете перемещать с помощью ползунка. Основанный на легком плагине jQuery Easing, базовой разметке HTML и стилях CSS3, он определенно не перегружает ваш проект.
Заключение
Internet предлагает нам свободу выбора, когда дело доходит до выбора слайдера содержимого jQuery для нашего проекта. Существует множество бесплатных и дополнительных скриптов, которые на самом деле выполняют одну и ту же работу: демонстрируют изображения / иллюстрации, поэтому кажется, что плагины имеют тенденцию быть похожими, но всегда есть различия, скрытые в списке функций, которые влияют наше решение.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Slider - CSS-скрипт
Библиотека JavaScript embla-carousel, которая помогает разработчикам создавать адаптивный, настраиваемый, удобный для мобильных устройств компонент карусели в веб-приложении.
ДемоСкачать Теги: КарусельСлайдер бесконечной карусели в стиле Netflix, написанный на ванильном JavaScript.
ДемоСкачать Теги: КарусельКарусельный плагин ванильного JavaScript для перелистывания элементов в трехмерном пространстве, как в Cover Flow.
ДемоСкачать Теги: Карусель, Cover FlowОтзывчивый легкий слайдер изображений, вдохновленный компонентом Bootstrap Carousel.
ДемоСкачать Теги: КарусельПростая в использовании библиотека JavaScript для создания бесконечной карусели с использованием ванильного JavaScript и анимации CSS.
ДемоСкачать Теги: КарусельМощная полнофункциональная библиотека презентаций для создания гибких, удобных для касания, полностью настраиваемых презентаций в веб-приложении.
ДемоСкачать Теги: презентацияПростой в использовании, удобный для мобильных устройств, полностью адаптивный и кроссбраузерный слайдер карусели изображений, написанный на ванильном JavaScript и CSS / CSS3.
ДемоСкачать Теги: КарусельДовольно крутая диагональная карусель эскизов, созданная с использованием библиотеки JavaScript Anime.js.
ДемоСкачать Теги: КарусельАвтоматическая карусель 3D изображений / видео, которую можно перетаскивать и вращать с помощью мыши или касания.
ДемоСкачать Теги: КарусельКарточная карусель с бесконечной прокруткой, реализованная с помощью библиотеки анимации GSAP.
ДемоСкачать Теги: КарусельBootslider - Адаптивный Bootstrap CSS3 Slider
Вот один из слайдов, который был разработан для новой версии Bootslider.
Наши слайды содержат следующую разметку:
Разметка Bootslider SlideКак видите, у нас есть следующие компоненты:
.bs-foreground Передний план
На переднем плане вы можете использовать повседневную разметку адаптивной начальной загрузки. Это в основном самый верхний слой нашего слайда, где мы используем кнопки и текст.
Вот пример, в котором передний план содержит обычный контейнер начальной загрузки с вертикально центрированным текстом выноски:
Пример содержимого переднего планаБУТСЛАЙДЕР
СВОБОДИТ ВООБРАЖЕНИЕ
.bs-background Фон
Наш фон состоит из 2 частей: основного фона и слоев.
Основное фоновое изображение - в макете по умолчанию он устанавливает ширина и высота слайдов из-за примененного CSS.
Слои - они появляются поверх основного фона и размер изменен относительно фона и выбранных нами настроек.
Вот пример фона со слоем поверх него, со всеми варианты, которые вам нужно будет предоставить, и один без слоев.
Фон со слоемФон без слоя
.bs-слой Слой
Атрибуты, которые имеет слой: ширина данных, высота данных, верхняя часть данных, данные внизу, данные слева, данные-право.CSS не допускает одновременного использования только одного вертикального и одного горизонтального атрибутов. Вам нужно будет выбрать один между верхом и ботом, соответственно между левым и правым. Что именно это за атрибуты? Посмотрим картинку.
Слои не обязательно должны быть изображениями, но это немного сложнее.(См. Пример со слоем видео)
Вам нужно будет предоставить размер холста в настройке Bootslider, который мы рассмотрим на следующем шаге.
Размер холста
холст: {
ширина: 1440,
высота: 720
} Справочные ошибки / слайдер не загружается | WordPress.org
Извините за участие, но я думаю, что у нас тоже есть те же проблемы. Любая помощь приветствуется!
Эта проблема стала намного хуже с течением времени. Теперь есть элементы изображения сайтов, которые вообще не загружаются. Свежий взгляд на консоль сегодня утром указывает на новую ошибку jQuery:
Uncaught TypeError: jQuery (...). Карусель не является функцией
в HTMLDocument. <анонимный> (<анонимный>: 4: 26)
в я (jquery.js: 2)
в Object.add [как сделано] (jquery.js: 2)
в a.fn.init.n.fn.ready (jquery.js: 2)
в <анонимный>: 1: 18
в CookieControl.Cookie.dequeueNonAsyncScripts (uc.js: 1)
в CookieControl.Cookie.dequeueNonAsyncScripts (uc.js: 1)
в CookieControl.Cookie.dequeueNonAsyncScripts (uc.js: 1)
в CookieControl.Cookie.dequeueNonAsyncScripts (uc.js: 1)
в CookieControl.Cookie.dequeueNonAsyncScripts (uc.js: 1) Отключение cookiebot решает проблему. Пожалуйста, порекомендуйте. Текущие ошибки влияют не только на отображение, но и на удобство использования.
Спасибо.
Привет @jhanbackjr @technovore
Спасибо за обращение и извините за медленный ответ.
В последнем выпуске 3.0.0 представлена революционная новая функция, которая позволяет автоматически блокировать файлы cookie на основе результатов нашего последнего сканирования вашего веб-сайта. Он автоматически блокирует все теги, которые устанавливают файлы cookie, если посетитель не дал надлежащего согласия на виды отслеживания, выполняемые тегами.
Если эта новая функция нарушает работу вашего сайта, вы можете вернуться к старому способу реализации cookie-контроля, выбрав «вручную» вместо «авто» в настройках режима блокировки файлов cookie.
Смотрите это изображение: http://prntscr.com/p73s77
Обратите внимание, что если вы выберете «вручную», вы можете захотеть выяснить, что делать с изображениями, которые отсутствовали в «автоматическом» режиме. Изображения, скорее всего, отсутствуют, потому что это пиксели, которые позволяют отслеживать ваших посетителей.
См. Дополнительную информацию о том, как скрывать и отображать контент с согласия посетителей: https://support.cookiebot.com/hc/en-us/articles/360003812053-Hide-and-show-content-based-on-the -согласие посетителя
- Этот ответ был изменен 1 год 6 месяцев назад пользователем cookiebot.
Привет,
Думаю, у меня похожая проблема. Я получил электронное письмо от службы поддержки cookiebot, в котором после последнего сканирования моего веб-сайта мне было предложено изменить скрипт, чтобы разрешить автоматическую блокировку файлов cookie.
Я изменил скрипт и в настройках плагина выбрал «Автоматически» в пункте «Режим блокировки файлов cookie». Проблема в том, что таким образом пропали кнопки лайка и доли фейсбука.
Управляя консолью, я обнаружил следующие ошибки:
Uncaught TypeErros: не удается правильно прочитать «insertBefore» из нуля в CookieControl.Cookie.postponeMutation (uc. Js: 1) в Mutation0observer.mutatioHandler (uc. Js: 1)
Uncaught ReferenceErros: jQuery не определен в /wp-content/plugins/_s/js/scripts.js:506
Неперехваченные ошибки: для JavaScript в Bootstrap требуется jQuery по адресу /wp-content/themes/j_c/js/bootstrap.js:6
Если в настройках плагина я выбираю «Вручную» в пункте «режим блокировки cookie», эти кнопки фейсбука снова появляются.
Итак, я хочу знать:
1) только с модификацией скрипта, могу ли я превентивно заблокировать cookie?
2) в настройках плагина нужно выбрать Автоматически, чтобы превентивно блокировать куки?
Я хочу соблюдать GDPR, но я также хочу, чтобы социальные кнопки facebook всегда появлялись на моем сайте.Вы можете помочь мне?
Я также прочитал информацию по этой ссылке: https://support.cookiebot.com/hc/en-us/articles/360003812053-Hide-and-show-content-based-on-the-visitor-s-consent
но я не понимал, могу ли я использовать их для решения и, в конечном итоге, как и куда мне их вставлять.
Пожалуйста, ответьте мне.
Заранее спасибо
Привет @thebigbang,
Спасибо за обращение. Вы уже открыли ветку поддержки WordPress, поэтому давайте остановимся на ней.Мы ответим в ближайшее время, благодарим за терпение.
Я не понимаю. Учетная запись посетителя, которую я использую для просмотра своего сайта, уже приняла ВСЕ файлы cookie в баннере. Разве это не значит, что я смогу видеть весь контент, даже если включена автоматическая блокировка? Или всем посетителям нужно повторно давать согласие после включения автоматической блокировки?
Пытался снова переключиться на ручную блокировку. Это решило проблему. Я буду следовать инструкциям и реализовывать отображение / скрытие в зависимости от контента.ОДНАКО, как я уже сказал, я уже дал согласие на использование всех файлов cookie, так что разве я не должен был видеть весь контент?
Посоветуйте, пожалуйста.
@jhanbackjr
… Я уже дал согласие на использование всех файлов cookie, так что разве я не должен был видеть весь контент?
Если вы дали согласие на все, то теги не должны блокироваться. Если это кажется проблемой, я предлагаю вам предоставить нам ссылку на страницу, где мы можем воспроизвести поведение.Вы можете сделать это здесь или через нашу электронную почту поддержки wp: [email protected].
Электронное письмо со ссылками.
При включенном автоматическом режиме я также пробовал отключить все надстройки. Та же проблема сохраняется.
Как обсуждалось в письме с @jhanbackjr, решением на данный момент является использование «ручного» режима блокировки приготовления пищи.
| Метод | Тип возврата | Краткое описание |
|---|---|---|
alignOnPage (alignmentPosition) | Строка | Выравнивает элемент по указанному положению выравнивания на странице. |
giveForward () | Строка | Перемещает элемент страницы вперед на один элемент. |
giveToFront () | Строка | Переносит элемент страницы в начало страницы. |
duplicate () | PageElement | Дублирует элемент страницы. |
getConnectionSites () | ConnectionSite [] | Возвращает список ConnectionSite s на элементе страницы или пустой список, если страница
элемент не имеет сайтов подключения. |
getDashStyle () | DashStyle | Получает DashStyle строки. |
getDescription () | String | Возвращает описание элемента страницы. |
getEnd () | Point | Возвращает конечную точку линии, отсчитываемую от верхнего левого угла страницы. |
getEndArrow () | ArrowStyle | Получает ArrowStyle стрелки в конце строки. |
getEndConnection () | ConnectionSite | Возвращает соединение в конце строки или null , если соединение отсутствует. |
getHeight () | Number | Получает высоту элемента в точках, которая является высотой ограничивающей рамки элемента, когда элемент не имеет вращения. |
getInherentHeight () | Number | Возвращает внутреннюю высоту элемента в точках. |
getInherentWidth () | Number | Возвращает внутреннюю ширину элемента в точках. |
getLeft () | Number | Возвращает горизонтальное положение элемента в точках, отсчитываемых от верхнего левого угла страница, когда элемент не вращается. |
getLineCategory () | LineCategory | Получает LineCategory строки. |
getLineFill () | LineFill | Получает LineFill строки. |
getLineType () | LineType | Получает LineType строки. |
getLink () | Link | Возвращает Link или null , если ссылки нет. |
getObjectId () | String | Возвращает уникальный идентификатор для этого объекта. |
getPageElementType () | PageElementType | Возвращает тип элемента страницы, представленный в виде перечисления PageElementType . |
getParentGroup () | Group | Возвращает группу, к которой принадлежит этот элемент страницы, или null , если элемент не входит в
группа. |
getParentPage () | Page | Возвращает страницу, на которой находится этот элемент страницы. |
getRotation () | Number | Возвращает угол поворота элемента по часовой стрелке вокруг его центра в градусах, где ноль градусов означает отсутствие вращения. |
getStart () | Point | Возвращает начальную точку линии, измеренную от верхнего левого угла страницы. |
getStartArrow () | ArrowStyle | Получает ArrowStyle стрелки в начале строки. |
getStartConnection () | ConnectionSite | Возвращает соединение в начале строки или null , если соединение отсутствует. |
getTitle () | String | Возвращает заголовок элемента страницы. |
getTop () | Number | Возвращает вертикальное положение элемента в точках, отсчитываемое от левого верхнего угла страницы. когда элемент не вращается. |
getTransform () | AffineTransform | Возвращает преобразование элемента страницы. |
getWeight () | Number | Возвращает толщину линии в точках. |
getWidth () | Number | Возвращает ширину элемента в точках, которая является шириной ограничивающей рамки элемента, когда элемент не имеет вращения. |
isConnector () | Boolean | Возвращает true , если линия является соединителем, или false , если нет. |
preconcatenateTransform (преобразование) | Строка | Предварительно объединяет предоставленное преобразование в существующее преобразование элемента страницы. |
remove () | void | Удаляет элемент страницы. |
removeLink () | void | Удаляет ссылку . |
reroute () | Line | Перенаправляет начало и конец линии к ближайшим двум точкам подключения на подключенной элементы страницы. |
scaleHeight (ratio) | Line | Масштабирует высоту элемента в указанном соотношении. |
scaleWidth (ratio) | Line | Масштабирует ширину элемента в указанном соотношении. |
select () | void | Выбирает только PageElement в активной презентации и удаляет все предыдущие
выбор. |
выбрать (заменить) | void | Выбирает PageElement в активной презентации. |
sendBackward () | Строка | Отправляет элемент страницы назад на один элемент. |
sendToBack () | Строка | Отправляет элемент страницы в конец страницы. |
setDashStyle (style) | Line | Устанавливает DashStyle линии. |
setDescription (описание) | Строка | Устанавливает описание альтернативного текста элемента страницы. |
setEnd (слева, вверху) | Line | Устанавливает положение конечной точки линии. |
setEnd (point) | Line | Устанавливает положение конечной точки линии. |
setEndArrow (style) | Line | Устанавливает ArrowStyle стрелки в конце строки. |
setEndConnection (connectionSite) | Line | Устанавливает соединение в конце строки. |
setHeight (height) | Line | Устанавливает высоту элемента в точках, которая является высотой ограничивающей рамки элемента, когда элемент не имеет вращения. |
setLeft (слева) | Line | Устанавливает горизонтальное положение элемента в точках, измеряемых от верхнего левого угла страница, когда элемент не вращается. |
setLineCategory (lineCategory) | Line | Устанавливает LineCategory линии. |
setLinkSlide (slideIndex) | Link | Устанавливает Link на данный Slide , используя отсчитываемый от нуля индекс слайда. |
setLinkSlide (слайд) | Link | Устанавливает Link на данный Slide , ссылка устанавливается по заданному ID слайда. |
setLinkSlide (slidePosition) | Link | Устанавливает Link на данный Slide , используя относительное положение слайда. |
setLinkUrl (url) | Link | Устанавливает Link на заданную непустую строку URL. |
setRotation (angle) | Line | Устанавливает угол поворота элемента по часовой стрелке вокруг его центра в градусах. |
setStart (слева, вверху) | Line | Устанавливает положение начальной точки линии. |
setStart (point) | Line | Устанавливает положение начальной точки линии. |
setStartArrow (style) | Line | Устанавливает ArrowStyle стрелки в начале строки. |
setStartConnection (connectionSite) | Line | Устанавливает соединение в начале строки. |
setTitle (title) | Строка | Устанавливает заголовок замещающего текста элемента страницы. |
setTop (вверху) | Line | Устанавливает вертикальное положение элемента в точках, измеряемых от верхнего левого угла страницы
когда элемент не вращается. |