10 онлайн-сервисов для проверки сайта
Владельцам бизнесов, которые планируют самостоятельно продвигать свой ресурс, стоит разобраться, как работают некоторые бесплатные сервисы, оценивающие работу сайта, его адаптивность, наполнение и т.д.
Яндекс.Вебмастер
Для начала нужно зарегистрироваться и подтвердить ваши права на веб-ресурс.
С помощью этого сервиса можно проверить:
- настройки сайта: sitemap.xml, robots.txt.
- правильные ли регионы присвоены вашему сайту. Если окажется, что там ошибка, то будут проблемы с продвижением. Например, ваша компания реализует товар в Новосибирске, но видят его только в Москве.
Google PageSpeed
Google создал свой сервис для проверки скорости загрузки сайта: известно, что задержка загрузки плохо влияет на впечатление от его просмотра, сайт в меньшей степени интересует роботов, поэтому индексируется не очень хорошо. В современном быстром мире, насыщенном потоками информации, скорость загрузки сайта является одной из главных характеристик.
Lighthouse
Похож на вышеупомянутый сервис, и Google к нему тоже имеет непосредственное отношение. С его помощью можно оценить тайминг визуализации первой части контента, а также время, за которое прогрузился основной контент. В сервисе даже есть возможность посмотреть скриншоты загрузки пошагово. Lighthouse проверяет соблюдение элементов сайта и фона, проверяет тексты на читабельность и т. д.
СайтРепорт
Очень удобный сервис с подсказками, но бесплатно можно проанализировать только 25 страниц — просмотреть pdf-версию или онлайн.
В «Загрузках» отображается в виде инфографики глубина просмотра страниц. В разделе «Ресурсы» — информация о страницах с 404-й ошибкой. Сервис оценивает контент: отмечает грамматические ошибки, но принимает за них и незнакомые выражения. Проверка на уникальность тоже имеется, но определяется в пределах самого сайта.
Главный плюс инструмента в том, что он не просто находит, что не так, но и объясняет, что значит тот или иной параметр, почему анализируемый фактор важен для полноценной работы сайта, выдает рекомендации по улучшению.
Iloveadaptive
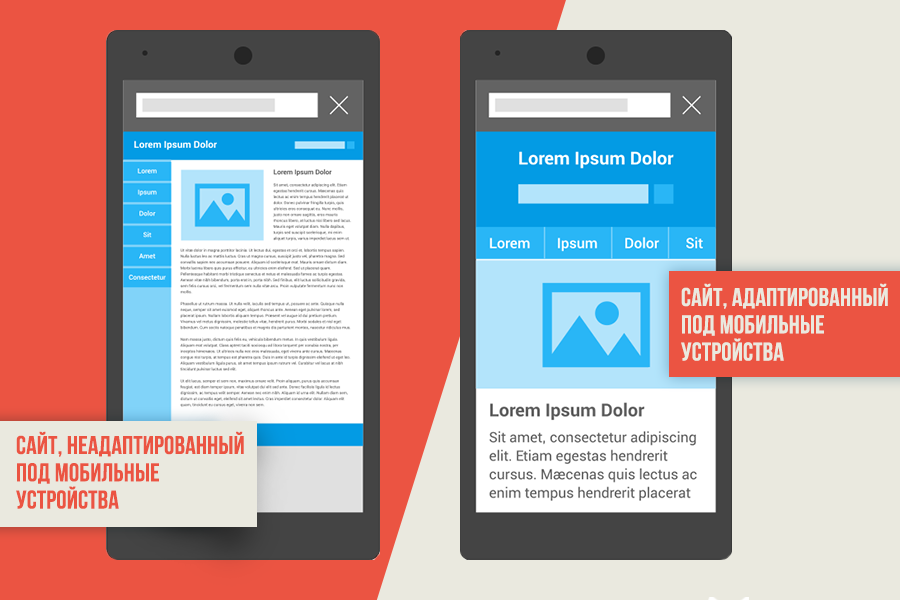
Программа, которая помогает провести проверку адаптивности сайта под мобильные устройства и операционные системы, причем как IOS, так и Android, есть расширение для Google Chrome. Неудобен сервис тем, что подгружается только мобильная версия, а еще нет возможности самостоятельно указать размер экрана.
Online Broken Link Checker
Считается одним из самых удобных бесплатных сервисов, проверяющих сайт на предмет битых ссылок. Чтобы начать работу с ним, сначала нужно ввести капчу. После выбирайте свой вариант отчета: можно узнать подробнее только об отдельных битых ссылках или получить отчет появления каждой битой ссылки.
ПРОВЕРКА КОНТЕНТА
Для продвижения сайта важно наполнять его качественным контентом, который удобно читается, а также своевременно устранять системные ошибки.
Content Watch
Сервисом можно пользоваться бесплатно в течение месяца, пока не закончится тестовый период. После нужно оформить платную подписку, если вам еще понадобится Content Watch. Вам нужен пункт «Пакетная проверка», чтобы оценить уникальность сразу нескольких страниц сайта: вводите весь список и получите проверку каждой страницы. Если есть необходимость проверить определенный раздел, то воспользуйтесь пунктом «Сканировать сайт». Главное преимущество — нет очереди на проверку текстов, легко настроить исключение определенных сайтов.
Вам нужен пункт «Пакетная проверка», чтобы оценить уникальность сразу нескольких страниц сайта: вводите весь список и получите проверку каждой страницы. Если есть необходимость проверить определенный раздел, то воспользуйтесь пунктом «Сканировать сайт». Главное преимущество — нет очереди на проверку текстов, легко настроить исключение определенных сайтов.
Главред
Сервис вычищает текст от словесного мусора, штампов, канцеляризмов и плохого синтаксиса, но без проверки опечаток, орфографии и пунктуации (за этим на orfogrammka.ru). Ежемесячно Максим Ильяхов, разработчик системы, добавляет новые правила, поэтому Главред — наиболее живой и актуальный проект.
Применение инфостиля в бизнесе облегчает коммуникацию с пользователями: они быстрее понимают ваши рекомендации, не так часто обращаются за консультацией, делают меньше ошибок.
readability.io
Сервис оценивает читабельность текстов и простоту восприятия. Не стоит пугаться, если вашей аудиторией окажутся школьники старших классов, так как простой язык помогает представить информацию широкой аудитории.
TinEye
Сервис для проверки на уникальность изображений, использованных на сайте. База картинок обновляется ежемесячно, как уверяют создатели ресурса. Чтобы проверить, сколько раз использовался ваш визуал и на каких сайтах, просто загрузите изображение или введите URL и запустите поиск.
Все сервисы имеют определенные недостатки и преимущества, но разработка не стоит на месте и новые, более совершенные, системы аудита сайтов обязательно появятся.
Как проверить адаптивность сайта: способы проверки
Вы являетесь владельцем онлайн-ресурса и хотите узнать, насколько качественно он отображается на экранах разных размеров и с разным разрешением? Тогда для вас актуальным является такой вопрос, как же проверить адаптивность своего сайта?
Те времена, когда у всех пользователей интернета были одинаковые мониторы с абсолютно идентичным разрешением остались в прошлом. Тогда дизайнерам не приходилось сильно заморачиваться: всех устраивал красивый, но статичный дизайн, соответствующий ширине экрана.
При этом они были уверены, что на всех компьютерах он будет отображаться одинаково. Сегодня с появлением большого количества портативных гаджетов и мониторов с разным разрешением, ситуация кардинально изменилась.
Именно поэтому столько внимания уделяется такому понятию, как адаптивность веб-сайта. Речь идет о его способности к корректному отображению и удобству в работе для мобильных пользователей. Учитывая то, что сегодня свыше 80% юзеров используют для доступа на онлайн-простоты смартфоны и планшеты, этот вопрос является очень актуальным.
Если ваш сайт будет плохо отображаться на небольших экранах, посетитель скорее всего просто перейдет на адаптированный ресурс ваших конкурентов, а вы лишитесь потенциального заказчика. Так как проверить адаптивность вашего сайта на разных экранах, определив, нуждается ли он в доработках или нет?
Google Mobile-Friendly
Фактор Mobile-Friendly от поисковой системы Google стал роковым фактором для многих онлайн-ресурсов.
Гугл решил облегчить задачу разработчиков, предлагая возможность просмотреть проект со стороны посредством тест-инструмента Google Developers. Загрузив адрес страницы, вы увидите, как она отображается на разных устройствах и получите экспертное заключение, содержащее все недостатки и рекомендации по их устранению.
Консоль Браузера
Проверить адаптивность можно и непосредственно в браузере, в частности, в Google Chrome. Загрузите его и введите название сайта. Далее переходим на консоль браузера, нажав на кнопку F12 или комбинацию клавиш Ctrl+Shift+I. Можно зайти непосредственно в меню браузера, выбрав в нем «Другие инструменты» и «Инструменты разработчика».
Оказавшись в консоли, нажмите на значок мобильного устройства, расположенный в нижнем левом углу панели. В появившемся блоке «Device» выберите поле «Select model», а за ним и мобильное устройство, которое вы хотите проверить. Если среди предложенных вариантов нет нужного вам, можете указать разрешение вручную. Вы сможете увидеть, как выглядит ваш веб-проект при просмотре с конкретного гаджета.
Другие Способы
Помимо инструментов гугл и его браузера, вы можете воспользоваться и специализированными программами-анализаторами:
- Необходимо ввести адрес странички, и вы тут же увидите, как она отображается на различных современных портативных устройствах.
- Здесь странички проверяются по стандартным типам экранов: десктоп, планшет, смартфон. Также есть возможность задать нестандартные параметры.
- Просмотр осуществляется по моделям телефонов или планшетов. Предоставляются максимально точные показания по каждому пункту, но программа требует регистрации. Это самые популярные способы проверки адаптивности.
Разработка Сайта С Адаптивным Дизайном
 Поэтому его аудит должен проводиться регулярно, чтобы соответствовать актуальным современным тенденциям.
Поэтому его аудит должен проводиться регулярно, чтобы соответствовать актуальным современным тенденциям.Если вы только планируете создание ресурса, то лучше изначально обратиться к специалистам за разработкой сайта с адаптивным дизайном. Наша компания предоставляет такие профессиональные услуги заказчикам из Киева, Одессы, Днепра, Львова, Харькова и других городов Украины. Сотрудничество с нами позволит получить продукт, в полной мере удовлетворяющий вашим запросам и актуальным требованиям.
9500 р обучение продвижению с нуля в Международной Школе Профессий (СПБШТ)
{«0»:{«lid»:»1589391027970″,»ls»:»10″,»loff»:»»,»li_type»:»nm»,»li_name»:»first_name»,»li_ph»:»Ваше имя»,»li_nm»:»first_name»},»1″:{«lid»:»1589391036089″,»ls»:»20″,»loff»:»»,»li_type»:»ph»,»li_ph»:»Ваш телефон»,»li_req»:»y»,»li_masktype»:»a»,»li_nm»:»Phone»},»2″:{«lid»:»1589625371744″,»ls»:»30″,»loff»:»»,»li_type»:»hd»,»li_name»:»sendtypeprice»,»li_nm»:»sendtypeprice»},»3″:{«lid»:»1589625445002″,»ls»:»40″,»loff»:»»,»li_type»:»hd»,»li_name»:»sendquantity»,»li_nm»:»sendquantity»},»4″:{«lid»:»1589625470080″,»ls»:»50″,»loff»:»»,»li_type»:»hd»,»li_name»:»senditogo»,»li_nm»:»senditogo»},»5″:{«lid»:»1592255843786″,»ls»:»60″,»loff»:»»,»li_type»:»hd»,»li_name»:»city_id»,»li_value»:»online»,»li_nm»:»city_id»},»6″:{«lid»:»1592255857231″,»ls»:»70″,»loff»:»»,»li_type»:»hd»,»li_name»:»course_id»,»li_value»:»4c0ac9b6-fe61-8d20-aa0c-5cbdf518e4a6″,»li_nm»:»course_id»},»7″:{«lid»:»1592255876462″,»ls»:»80″,»loff»:»»,»li_type»:»hd»,»li_name»:»msg»,»li_value»:»Спасибо! Ваша заявка отправлена!»,»li_nm»:»msg»},»8″:{«lid»:»1592255889709″,»ls»:»90″,»loff»:»»,»li_type»:»hd»,»li_name»:»project_id»,»li_value»:»spbsht»,»li_nm»:»project_id»},»9″:{«lid»:»1592255903871″,»ls»:»100″,»loff»:»»,»li_type»:»hd»,»li_name»:»study_form»,»li_value»:»group»,»li_nm»:»study_form»},»10″:{«lid»:»1592255917808″,»ls»:»110″,»loff»:»»,»li_type»:»hd»,»li_name»:»ref_keeper_eter»,»li_value»:»dXRtX3NvdXJjZT0mdXRtX3NvdXJjZV9sYXN0PSZyZWZzb3VyY2VfaWQ9ZTFkNzA1NDgtM2NmMi04N2EwLTQ1ZTctNTE5ZjQzMmM4MTZhJnJlZl91cmxfZXRoZXJuYWw9JnJlZl91cmxfbGFzdD0mcmVmX2ZpcnN0X3BhZ2U9b25saW5lLnZpZGVvZm9ybWUucnUlMkZtYXJrZXRfc2Nob29sJTJGY3JlYXRlLXNpdGUtd2ViJnJlZnNvdXJjZV9jb2RlPTQwMDEmcmVmc291cmNlX25hbWU9JUQwJTlGJUQxJTgwJUQxJThGJUQwJUJDJUQwJUJFJUQwJUI5KyVEMCVCNyVEMCVCMCVEMSU4NSVEMCVCRSVEMCVCNCslRDAlQkQlRDAlQjArJUQxJTgxJUQwJUIwJUQwJUI5JUQxJTgyJnJlZnNvdXJjZV9rZXk9ZW1wdHkmdXRtX3NvdXJjZV9yZWNvcmRlZF9hdD0=»,»li_nm»:»ref_keeper_eter»},»11″:{«lid»:»1592255933956″,»ls»:»120″,»loff»:»»,»li_type»:»hd»,»li_name»:»ref_keeper_curr»,»li_value»:»dXRtX21lZGl1bT0mdXRtX3Rlcm09JnV0bV9jb250ZW50PSZ1dG1fY2FtcGFpZ249JmFkPSZhZGlkPSZrZXl3b3JkPSZ0eXBlPSZzb3VyY2VfdHlwZT0mc291cmNlPSZwb3NpdGlvbl90eXBlPSZwb3NpdGlvbj0mYWRkcGhyYXNlcz0mcGFyYW0xPSZwYXJhbTI9Jm5ldHdvcms9JnBsYWNlbWVudD0mYWRwb3NpdGlvbis9JmNyZWF0aXZlPSZtYXRjaHR5cGU9JmlmbW9iaWxlKz0mdGFyZ2V0PSZyYW5kb209JmFjZWlkPSZjYW1wYWlnbj0mY29weT0maWZzZWFyY2g9JmlmY29udGVudD0=»,»li_nm»:»ref_keeper_curr»},»12″:{«lid»:»1592416675610″,»ls»:»130″,»loff»:»»,»li_type»:»hd»,»li_name»:»amount»,»li_value»:»9500″,»li_nm»:»amount»},»13″:{«lid»:»1592416742901″,»ls»:»140″,»loff»:»»,»li_type»:»hd»,»li_name»:»comment»,»li_value»:»Заявка с новой формы тильды»,»li_nm»:»comment»}}
Как провести анализ юзабилити сайта онлайн
Анализ юзабилити сайта способствует повышению конверсии и качества самого ресурса. Провести такой анализ можно самостоятельно, с помощью онлайн-инструментов либо специалистов по маркетингу.
Провести такой анализ можно самостоятельно, с помощью онлайн-инструментов либо специалистов по маркетингу.
Как провести анализ юзабилити сайта
Аудит включает комплексную проверку разных параметров. Это можно сделать самостоятельно либо при помощи специалиста. На что следует обратить внимание?
1. Удобство навигации
Логичное расположение информационных блоков, наличие переходов от одного раздела к другому, формы обратной связи. После обращения к сайту пользователю должно быть понятно, куда нужно кликнуть для совершения того или иного действия. Для этого важно изначально продумать вероятные сценарии посещений сайта разными категориями посетителей.
2. Адаптивность к разным устройствам
Человек может зайти на сайт и сделать заказ с любого устройства. Поэтому важно предусмотреть, чтобы страницы, формы заказа, кнопки отображались и были функциональными на разных смартфонах, планшетах, компьютерах. Проверить адаптивность можно с помощью онлайн-инструментов. Например, Adaptivator.
Например, Adaptivator.
3. Полезность контента
На странице должен быть заголовок, который отличается от основного текста. Без лишних слов нужно подавать информацию, которая с первых слов отвечает на вопросы посетителя. Иконки, списки, изображения, форматирование абзацев помогают сделать текст более читабельным. Избегайте скучных длинных описаний, заезженных клише типа «наша компания самая лучшая» и сложных речевых оборотов.
Каждый посетитель сайта ценит свое время и не будет его тратить на поиски информации. Скорее он покинет сайт, чем будет долго по нему бродить.
4. Скорость загрузки страниц
Ответ сервера после запроса должен быть мгновенным. Повышению скорости загрузки страниц способствует отсутствие переадресаций, малый вес страниц, минимум визуальных эффектов и объемных изображений. Проверить показатель скорости можно с помощью инструмента PageSpeed. Там же вы найдете рекомендации по уменьшению веса страницы.
5. Дизайнерское оформление
Хорошо читаемый текст, несколько цветов на всей странице, отсутствие ярких контрастов — современный пользователь интернета ценит простоту и минимализм. Не используйте много эффектов JavaScript, сложную иерархию CSS и необычные шрифты. Рекомендуется оформлять ссылки синим цветом и подчеркиванием, так как это привычный вариант для большинства пользователей. Между абзацами должны быть отступы, а тексты лучше разбавить картинками.
Не используйте много эффектов JavaScript, сложную иерархию CSS и необычные шрифты. Рекомендуется оформлять ссылки синим цветом и подчеркиванием, так как это привычный вариант для большинства пользователей. Между абзацами должны быть отступы, а тексты лучше разбавить картинками.
6. Аналитическую статистику
Обзор аналитики позволяет проследить поведение посетителей на разных страницах сайта. С помощью Яндекс Метрики и Google Analytics можно увидеть, сколько в среднем люди проводят времени на сайте и на каких участках страниц задерживаются дольше. Через вебвизор прослеживается поведение каждого посетителя, в результате чего можно сделать выводы о пользе разных блоков. Общая сводка разделяет аудиторию по демографическим, возрастным данным, источникам переходов.
С помощью этой информации можно примерно охарактеризовать представителя целевой аудитории, составить сценарий его поведения на сайте и подстроить навигацию сайта под него.
7. Техническое состояние сайта
Включает проверку на наличие ошибок в коде, лишних переадресаций, зеркал и склеенных доменов, отсутствие «хлебных крошек», битых ссылок. Если пользователь несколько раз кликнет по пустому месту или заметит несколько несуществующих ссылок — он покинет сайт и с большой вероятностью больше не вернется. К тому же технические недочеты плохо сказываются на поисковом продвижении ресурса.
Если пользователь несколько раз кликнет по пустому месту или заметит несколько несуществующих ссылок — он покинет сайт и с большой вероятностью больше не вернется. К тому же технические недочеты плохо сказываются на поисковом продвижении ресурса.
8. Семантическую составляющую
Предварительно важно собрать запросы, которые приведут на сайт целевую аудиторию. Это люди, заинтересованные в товарах или услугах или те, кто заведомо хотят что-то купить. Семантическое ядро должно быть полным, правильно подобранным и грамотно распределенным по страницам сайта. Собрать запросы можно вручную с помощью Wordstat или стационарных программ типа Словоеб, KeyColletor.
9. Анализ конверсии
Посетитель сайта способен совершить конверсионное действие на каждом этапе прочтения информации. Поэтому кнопки заказа, чат с менеджером и другие контактные данные должны быть на разных участках страницы. Также важно проверить, чтобы все кнопки и формы были рабочими. Для расчета конверсии необходимо знать стоимость одного лида. Этот показатель вычисляется по формуле: затраты на рекламу/количество покупателей.
Этот показатель вычисляется по формуле: затраты на рекламу/количество покупателей.
Если затраты заметно превышают количество реальных обращений, вероятно потенциальным покупателям сложно добиться результата по одной или нескольким причинам. Чтобы лучше понять своего клиента, следует провести анализ сайтов-конкурентов по юзабилити. Причем брать нужно сайты, которые находятся на первых позициях в поисковой выдаче.
10. Плюсы проведения анализа юзабилити
- преимущество перед конкурентами;
- продвижение в поисковой выдаче;
- постоянное развитие проекта, следование современным тенденциям;
- возможность выгодно отличиться от других сайтов;
- использование всевозможных инструментов продвижения;
- увеличение конверсии;
- возможность провести точный аудит в зависимости от типа сайта.
11. Способы проведения анализа юзабилити
- С помощью инструментов аналитики: Яндекс Метрика, Google Analytics, Woopra, Piwik и другие.

- Отзывы пользователей. Их можно изучить на своем сайте, на отзовиках или через специальные формы с опросниками.
- Тестирование нескольких групп. Для этого нужно предоставить несколько разных версий сайта или страницы. Каждая фокус-группа проходит по определенному сценарию от первого посещения до совершения конверсии. Специалист наблюдает за каждой группой через инструменты аналитики и делает выводы, какая версия лучше.
- Наблюдение за фокус-группой. В этом случае исследование проводится с одной группой, которая включает представителей целевой аудиторию. Им предлагается совершить определенные действия на сайте. После этого маркетолог определяет слабые места на сайте.
Бесплатные инструменты анализа юзабилити
Usabilla
Сервис с иностранным интерфейсом, но проверяет сайты и на русском языке. Для анализа нужно зарегистрироваться, вставить ссылки на страницы или загрузить их скриншоты, указать язык и описать интересующие вопросы. По ним отобранные пользователи будут проводить тестирование и дадут ответы в виде отчета.
Feng-GUI
Для работы в сервисе нужно зарегистрироваться, загрузить скриншоты интересующих страниц. В отчете содержится информация о поведении пользователей на этих страницах.
UsabilityHub
Сервис позволяет провести анализ с помощью трех инструментов, которые оценивают: дизайн, удобство навигации и карту кликов. Для начала работы нужно выбрать инструмент, описать коротко содержимое страниц, указать количество посетителей и вопросы, на которые нужно им ответить.
Optimal Workshop
Сервис помогает проверить юзабилити страниц по скриншотам, а также умеет тестировать структуру сайта по предварительно загруженным данным. В результате вы получаете карту кликов после кратковременного пользования разными людьми сайтом и отчет по его структуре.
Bitmodern
Русскоязычный сервис, с помощью которого можно провести виртуальный анализ юзабилити в режиме реального времени. Для этого нужно самостоятельно ответить на поставленные вопросы.
Частые ошибки после проведения аудита
Примеры анализа юзабилити выявляют наиболее распространенные ошибки, которые встречаются на сайтах:
- на первом экране или главной странице неясно, о чем этот сайт;
- нечитабельный текст, пестрое оформление;
- скрытое меню, отсутствие дублей разделов в подвале сайта;
- много всплывающих окон, которые появляются не вовремя;
- тяжелые изображения, которые долго грузятся;
- длинные тексты с лишней информацией;
- отсутствие названия компании и контактов в шапке сайта;
- ошибки в верстке, перемещенные элементы на страницах;
- мало вариантов связи с менеджером;
- непривычное расположение информационных блоков;
- отсутствие фильтров и возможности сортировки товаров/разделов/категорий;
- мало информации о товарах и продавце, отсутствие отзывов;
- много полей для заполнения формы заказа, регистрации;
- отсутствие карты проезда при наличии офиса.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Запомнить
Проверка на удобство навигации, дизайн и качество контента нужна всем сайтам, независимо от типа и даты создания. Аудит юзабилити способствует следованию современным тенденциям, пониманию целевого посетителя и увеличению конверсии. Провести анализ юзабилити сайта бесплатно можно своими силами или с помощью специальных онлайн-сервисов, инструментов аналитики и виртуальных опросников.
Аудит юзабилити способствует следованию современным тенденциям, пониманию целевого посетителя и увеличению конверсии. Провести анализ юзабилити сайта бесплатно можно своими силами или с помощью специальных онлайн-сервисов, инструментов аналитики и виртуальных опросников.
Желательно дополнительно проверить сайты конкурентов, которые занимают первые места в поисковой выдаче. Так проще понять, что нравится посетителям, что можно добавить себе на сайт и как выделиться выгодно среди других сайтов.
Зачем нужна адаптивность сайта под мобильные устройства
Основная тенденция последних лет – массовый переход на mobile-устройства. При просмотре сайта через смартфон или планшет есть одна важная особенность: площадь экрана гораздо меньше. Красочный онлайн-ресурс для десктопной версии будет смотреться громоздким и необъятным на экране мобильника, а то и вовсе исказиться до неузнаваемости. Следовательно, для мобильных устройств актуальна иная форма подачи информации и грамотная адаптивная верстка.
Важность адаптивности сайта в его продвижении
О том, насколько важна адаптивность сайта, можно узнать из цифр: доля мобильного интернета составляет 61.2%, а затраты на мобильную рекламу ежегодно возрастают на 19-20%. Это миллиарды долларов. Если проигнорировать адаптивность сайта под мобильные устройства, то со временем можно утратить большую долю с трудом завоеванной целевой аудитории. Ведь искаженный, нечитабельный онлайн-ресурс не вызывает доверия или желания вернуться на него еще раз.
Сегодня владельцы онлайн-бизнеса четко знают, что адаптивность сайта это не только настройка отображаемого окна веб-ресурса под разрешение конкретного экрана, но и реальная прибыль. Со смартфонов люди совершают покупки, оплачивают услуги, читают новости. Логично, что адаптивная верстка это не прихоть, а суровая необходимость. Не оптимизированный под мобильные приложения веб-ресурс не выйдет в ТОП поисковиков и даже может попасть под фильтры Google.
Как оптимизировать сайт под мобильные устройства?
Оптимизировать сайт под mobile-устройства одновременно легко и затруднительно. С одной стороны его следует предельно упростить. С другой – сохранить весь функционал, оставаться ярким, привлекательным и полезным для посетителей.
С одной стороны его следует предельно упростить. С другой – сохранить весь функционал, оставаться ярким, привлекательным и полезным для посетителей.
Тогда что дает адаптивность для сайта?
- Удобство использования (навигация, интерфейс, читабельность шрифтов, кликабельность кнопок).
- Высокую скорость загрузки (про её важность можно узнать здесь)
- Стабильный рост целевой аудитории.
- Соответствие современным трендам.
- Положительные эмоции и покупки клиентов.
Что такое адаптивность сайта с точки зрения СЕО? Это подбор отдельного ядра для mobile-версии ресурса. Ведь частотность ключевых слов в мобильном поиске отличается от обычного. А еще – это поиск принципиально новых методов поискового продвижения сайтов в ТОП-10, написание лаконичного контента и сокращенных заголовков, настройка дополнительных счетчиков для отслеживания статистики и многое другое.
XPRS – онлайн-конструктор для создания адаптивных сайтов без строчки кода
С помощью нового онлайн-конструктора XPRS можно самостоятельно создавать адаптивные сайты, которые будут правильно отображаться на разного типа устройствах, и все это без единой строчки кода. Для некоммерческих организаций есть возможность использовать премиум-функции бесплатно.
Для некоммерческих организаций есть возможность использовать премиум-функции бесплатно.
Для многих создание сайта – это сложный, длительный и дорогостоящий процесс, где до финального результата доходят далеко не все.
Авторы XPRS поставили перед собой цель сделать инструмент для создания сайтов, который будет простым, захватывающим и доступным для каждого, независимо от уровня технической подготовки.
Команда XPRS состоит из профессиональных веб-дизайнеров и разработчиков, которые работают над коллекцией шаблонов для будущих сайтов – их легко выбрать, применить к своему будущему сайту и внести изменения.
Фрагмент онлайн-конструктора XPRS.Для студентов, дизайнеров и некоммерческих организаций сервис предоставляет возможность использования всех премиум-функций совершенно бесплатно.
Для этого необходимо написать письмо на info[at]imxprs.com с указанием своего аккаунта.
После регистрации и создания сайта на основе одного из выбранных шаблонов пользователь получает конечную ссылку на свой сайт вида http://xprs. imcreator.com/free/mrnitsa/test. На создание сайта уйдет не более часа, если вы заранее подберете изображения и подготовите текст.
imcreator.com/free/mrnitsa/test. На создание сайта уйдет не более часа, если вы заранее подберете изображения и подготовите текст.
Премиум функции дают возможность перенести сайт на свой домен, при этом пользователю предоставляется доступ к неограниченному хостингу и всем встроенным темам оформления, а также отсутствует реклама.
Ознакомиться с возможностями сервиса можно в этом небольшом видео:
Также есть раздел How to с образовательными материалами, которые помогут вам создать красивый и функциональный сайт для вашего проекта.
Онлайн-конструктор XPRS
При возникновении сложностей в использовании XPRS для создания сайта вы можете поставить задачу на нашей платформе it-волонтёр, где волонтеры смогут оказать вам помощь. Видеоурок о платформе it-волонтёр.
В чем разница между адаптивным и адаптивным веб-дизайном?
Райан Будро проясняет некоторую путаницу в отношении того, что имеется в виду под адаптивным веб-дизайном и адаптивным. Несмотря на схожие цели, подходы различны.
Несмотря на схожие цели, подходы различны.
Одна из самых острых проблем в кругах веб-разработчиков в этом году — доступность веб-сайтов на различных устройствах, кроме стандартных экранов настольных компьютеров или ноутбуков.Хотя эта тема не нова, она использует относительно новый подход в отношении того, как использовать открывающиеся возможности.
Поскольку мобильные устройства, планшеты и аналогичные гаджеты завоевывают популярность быстрее, чем может успеть большинство, заинтересованным сторонам организации надлежит решать проблемы, связанные с взаимодействием с пользователем и принятием их веб-сайтов с помощью новейших миниатюрных устройств. Да, и не забывайте, что другие устройства имеют экраны с доступом в Интернет, например холодильники, стиральные машины и другую бытовую технику.
Пользователи, которые получают доступ к вашим веб-сайтам через свои мобильные устройства или другие экраны, действительно не заботятся о том, какой метод вы используете, до тех пор, пока они могут эффективно перемещаться по вашему веб-сайту на любом устройстве, которое они используют. По этой причине два метода, описанные в этой статье, были разработаны для веб-разработчиков, чтобы решить эту проблему, и хотя методы адаптивного (RWD) и адаптивного (AWD) дизайна решают проблему для рендеринга веб-сайтов на мобильных устройствах, есть тонкие различия между ними, которые я попытаюсь объяснить.
По этой причине два метода, описанные в этой статье, были разработаны для веб-разработчиков, чтобы решить эту проблему, и хотя методы адаптивного (RWD) и адаптивного (AWD) дизайна решают проблему для рендеринга веб-сайтов на мобильных устройствах, есть тонкие различия между ними, которые я попытаюсь объяснить.
задний вид
Фраза Responsive Web Design была придумана несколько лет назад Итаном Маркоттом и впервые представлена в его статье A List Apart « Responsive Web Design », а затем в его книге « A Book Apart — Responsive Web Design ». Ключевые моменты RWD Маркотта перечислены ниже. В моем сообщении на тему « Как начать работу с адаптивным веб-дизайном » я описал, как адаптивный дизайн веб-сайта начинается с основной задачи включения CSS3, медиа-запросов, правила @media и гибких сеток, использующих проценты. создать гибкий фундамент.Эти ключевые моменты, а также использование EM, гибких изображений, гибких видеороликов и гибкого типа позволяют адаптивному веб-сайту адаптировать свой макет к устройству просмотра, пользовательскому агенту и среде.
Общее определение отзывчивого веб-дизайна заключается в том, что он будет плавно изменяться и реагировать на , чтобы соответствовать любому экрану или размеру устройства.
полный привод
Фраза «Адаптивный веб-дизайн» была придумана Аароном Густафсоном, написавшим книгу с таким же названием.По сути, он использует многие компоненты прогрессивного улучшения (PE) как способ определения набора методов проектирования, ориентированных на пользователя, а не на браузер. Используя предопределенный набор размеров макета на основе размера экрана устройства вместе с CSS и JavaScript, подход AWD адаптируется к обнаруженному устройству. В недавней публикации « Понимание методов прогрессивного улучшения в веб-дизайне » описаны уровни, составляющие адаптивный подход.
Три уровня прогрессивного улучшения:
- Уровень содержимого = расширенная семантическая разметка HTML
- Слой презентации = CSS и стили
- Уровень сценариев на стороне клиента = поведение JavaScript или jQuery
В недавнем интервью подкасту Аарон описывает, как был выбран этот термин; он хотел устранить неоднозначность своей книги из книги Filament Group «Дизайн с прогрессивным улучшением». Аарон далее упоминает в подкасте:
Аарон далее упоминает в подкасте:
«Итак, мы пытались придумать, знаете ли, что именно означает все это на самом деле, и речь шла о создании богатого, адаптируемого опыта, который адаптируется к конкретному устройству, с которым вы работали. Итак, способ Я считаю, что прогрессивное улучшение во многом аналогично адаптивному веб-дизайну. По сути, это та же концепция ».
Краткое определение адаптивного дизайна заключается в том, что он будет изменяться, чтобы соответствовать заранее определенному набору размеров экрана и устройств .
Сравнения и различия
Наибольшее сходство между этими двумя методами заключается в том, что они позволяют просматривать веб-сайты на мобильных устройствах и экранах различных размеров, что в конечном итоге обеспечивает пользователям более удобную работу с мобильными устройствами. Отличие этих двух методов заключается в том, что они предоставляют и отзывчивых / адаптивных структур: RWD, основанный на гибких и плавных решетках, и AWD, основанный на заранее определенных размерах экрана. Одно из основных различий между ними заключается в том, что RWD может потребовать больше кода и стратегий реализации с гибкими сетками, CSS и гибкими основами, в то время как AWD имеет упрощенный многоуровневый подход, который использует сценарии для помощи в адаптации к различным устройствам и экранам размеры.
Одно из основных различий между ними заключается в том, что RWD может потребовать больше кода и стратегий реализации с гибкими сетками, CSS и гибкими основами, в то время как AWD имеет упрощенный многоуровневый подход, который использует сценарии для помощи в адаптации к различным устройствам и экранам размеры.
Некоторые могут возразить, что используемые термины вызывают путаницу, в частности, отзывчивый , и могут неточно отражать то, что на самом деле происходит, когда веб-сайт меняет свой дизайн в соответствии с конкретным используемым мобильным устройством. Пол Гордон аргументирует это в своем сообщении в блоге «Адаптивный или адаптивный дизайн ».
Если вы заинтересованы в обзоре живых примеров известных веб-сайтов, которые используют методы, описанные в этой статье, ознакомьтесь со списком из 70 примеров современного адаптивного веб-дизайна от Splashnology Web Design and Development (представлены как AWD, так и RWD).
Один из веб-сайтов в списке включает Abberdein, который использует RWD в своей структуре доски WordPress и включает в себя несколько функций в коде, таких как ширина столбцов div, установленная в процентах (%). Он также использует систему сеток Less Framework CSS, которая содержит четыре макета и три набора предустановок типографики, и все они основаны на одной сетке.
Он также использует систему сеток Less Framework CSS, которая содержит четыре макета и три набора предустановок типографики, и все они основаны на одной сетке.
Примером веб-сайта, использующего AWD, может служить Screaming Frog, агентство по маркетингу в поисковых системах, которое использует свойства @media query и @media screen в своем CSS для установки точек останова с заданной шириной в пикселях в зависимости от устройства, распознаваемого в окне браузера. .
Отзывчивый или адаптивный дизайн — что лучше для просмотра вашего веб-сайта с мобильных устройств?
Стремление к разработке мобильных приложений привело многих веб-разработчиков к Святому Граалю мобильного дизайна: миру отзывчивого и адаптивного. Какой ты выберешь?
Не секрет, что мобильные устройства больше нельзя игнорировать. Все больше и больше посетителей используют мобильные устройства, такие как планшеты и смартфоны, для посещения веб-сайтов. Ваш сайт должен быть удобен для просмотра на мобильном устройстве, иначе вы потеряете посетителей и уменьшите посещаемость вашего сайта.
 Вдобавок — и что более важно — веб-сайты с адаптивным дизайном получают лучшие результаты в поиске, поскольку поисковые системы эволюционировали, чтобы дать этим сайтам более высокий приоритет.
Вдобавок — и что более важно — веб-сайты с адаптивным дизайном получают лучшие результаты в поиске, поскольку поисковые системы эволюционировали, чтобы дать этим сайтам более высокий приоритет.Если вы просматриваете веб-сайт на телефоне и его легко просматривать, вероятно, он создан в одном из этих дизайнов. Если это сложно для просмотра, вероятно, это все еще применяемый до мобильных устройств метод создания веб-сайтов, известный как дизайн с фиксированной шириной.
И адаптивный, и отзывчивый могут подготовить ваш веб-сайт к мобильному использованию, но разными способами.Какой из них лучше всего соответствует потребностям, бюджету и целям вашего сайта? Вам нужно будет переключиться в какой-то момент? Какие преимущества у каждого?
Адаптивный веб-дизайн
Адаптивный веб-дизайн обеспечивает оптимальное впечатление от просмотра веб-сайта, независимо от того, на каком устройстве пользователь видит его. Википедия описывает это как «подход, направленный на создание сайтов для обеспечения оптимального просмотра — легкого чтения и навигации с минимумом изменения размера, панорамирования и прокрутки — на широком спектре устройств (от мобильных телефонов до мониторов настольных компьютеров). «Это достигается с помощью жидких сеток. Это термин, обозначающий дизайн, который работает независимо от размера экрана. Таким образом, независимо от того, насколько вы измените размер экрана, тот же макет будет автоматически реагировать на этот размер, , как один мяч, растущий или сжимающийся, чтобы пройти через несколько разных обручей.
«Это достигается с помощью жидких сеток. Это термин, обозначающий дизайн, который работает независимо от размера экрана. Таким образом, независимо от того, насколько вы измените размер экрана, тот же макет будет автоматически реагировать на этот размер, , как один мяч, растущий или сжимающийся, чтобы пройти через несколько разных обручей.
Адаптивный веб-дизайн
Адаптивный веб-дизайн отличается от адаптивного дизайна тем, что не существует постоянно меняющегося макета. Вместо этого существует несколько различных макетов для экранов разных размеров.И используемый макет зависит от используемого размера экрана. Например, может быть определенный макет для мобильных телефонов, планшетов и настольных компьютеров, каждый из которых создается заранее. Эти три дизайна ждут в режиме ожидания, пока кто-нибудь не зайдет на сайт. Сайт определяет тип используемого устройства и предоставляет предварительно заданный макет для этого устройства. Таким образом, вместо одного мяча, проходящего через несколько обручей разного размера, у вас будет несколько разных мячей, которые можно использовать в зависимости от размера обручей .
Как сравнить отзывчивый и адаптивный?
Сложнее сделать адаптивным
Адаптивный дизайн — более сложный выбор, поскольку он требует особого внимания к CSS и организации сайта, чтобы обеспечить его хорошее функционирование при любом возможном размере. Легче создать несколько конкретных макетов для своего веб-сайта, чем создать один макет, который будет работать на экране любого размера. Хотя это означает, что каждый адаптивный макет требует некоторой гибкости для работы на экранах нескольких размеров, это проще, чем создание одного макета, который будет работать для всех из них.
Адаптивный менее гибкий Таким образом, одним из недостатков более простого подхода к адаптивному дизайну является то, что конечные результаты не всегда лучше всего подходят для экранов самых разных размеров. В то время как адаптивный дизайн сайта гарантированно хорошо работает на экранах любого размера, адаптивный дизайн работает только на том количестве экранов, на котором это могут быть макеты. Поэтому, если будет выпущено новое устройство с новым размером экрана, вы можете обнаружить, что ни один из ваших адаптивных макетов не подходит для него.А это значит, что вам придется их отредактировать или добавить новый. Адаптивные сайты достаточно гибки, чтобы продолжать работать самостоятельно, но адаптивные сайты, вероятно, время от времени будут нуждаться в обслуживании.
Поэтому, если будет выпущено новое устройство с новым размером экрана, вы можете обнаружить, что ни один из ваших адаптивных макетов не подходит для него.А это значит, что вам придется их отредактировать или добавить новый. Адаптивные сайты достаточно гибки, чтобы продолжать работать самостоятельно, но адаптивные сайты, вероятно, время от времени будут нуждаться в обслуживании.
Время загрузки является важным фактором. Адаптивный веб-сайт должен загружать ВСЕ возможные макеты, в то время как адаптивным веб-сайтам необходимо загружать только тот, который работает на всех платформах. Адаптивным сайтам приходится много загружать — все эти дополнительные макеты требуют дополнительного времени и ресурсов, поэтому знайте, что они будут немного медленнее, чем их адаптивные аналоги.Однако это не всегда так, например, когда у вас есть адаптивный сайт со 100 страницами по сравнению с адаптивным сайтом с 10 — из-за огромного размера сайта адаптивный сайт, вероятно, будет быстрее.
Что использовать: адаптивный или адаптивный дизайн?
Подводя итог, можно сказать, что адаптивный веб-дизайн почти всегда является более безопасным вариантом для вашего сайта. Он всегда работает хорошо, независимо от того, какие новые размеры экрана приходят и уходят, сокращает время загрузки и обычно стоит дополнительных усилий по его объединению.
Однако для некоторых сайтов адаптивный вариант может быть лучшим вариантом. Скорее всего, это будут более новые, небольшие веб-сайты, которые только начинают работать и нуждаются в сохранении своих ресурсов. Адаптивный сайт легче создать, а меньший размер и меньшая аудитория не позволят более медленной загрузке или меньшей гибкости стать проблемой.
Дополнительные ресурсы
Адаптивный веб-дизайн — основы
Комментарии
комментария
Адаптивный дизайн: распаковка наиболее подходящей структуры
Трафик веб-сайта меняется.Пользователи переходят от настольных компьютеров и ноутбуков к мобильным устройствам — смартфоны теперь составляют 52% всего веб-трафика, в то время как традиционные ноутбуки и настольные компьютеры составляют 45%.
Источник
Прошли те времена, когда клиенты соглашались с ограничениями полнофункциональных настольных сайтов, плохо переводимых на мобильные платформы. Сайты, которые некорректно переводятся на смартфоны, планшеты и другие мобильные устройства, вместо этого будут направлять посетителей на другие веб-сайты.
Излишне говорить, что для успеха вашего бизнеса критически важно, чтобы вы разработали дизайн, который позволит вашему сайту беспрепятственно работать на различных типах устройств и размерах экранов.
Именно здесь в игру вступает адаптивный дизайн , который поможет вам создать восхитительный опыт независимо от того, какое устройство используют ваши посетители. В этом руководстве мы подробно рассмотрим адаптивный веб-дизайн: что это такое, где он используется и как он сочетается с адаптивными веб-альтернативами.
Что такое адаптивный веб-дизайн?
Адаптивный дизайн помогает преодолеть разрыв между устройствами и доставкой, обслуживая графические пользовательские интерфейсы (GUI), допускающие контекстную настройку в зависимости от размера экрана. Дизайнеры создают несколько шаблонов графического интерфейса пользователя разных размеров — затем, когда посетители заходят на ваш веб-сайт, выбирается и отображается наиболее подходящий размер для обеспечения наилучшего взаимодействия с пользователем (UX).
Дизайнеры создают несколько шаблонов графического интерфейса пользователя разных размеров — затем, когда посетители заходят на ваш веб-сайт, выбирается и отображается наиболее подходящий размер для обеспечения наилучшего взаимодействия с пользователем (UX).
Исходя из этого определения, становится ясно, что адаптивный веб-дизайн учитывает растущее разнообразие размеров экрана, используемых сегодня посетителями, — он признает популярность экранов определенных размеров среди мобильных устройств.
Результатом является наиболее подходящая структура: хотя могут быть устройства с нестандартными размерами экрана, которые не обеспечивают оптимального UX в рамках адаптивной модели, подавляющее большинство посетителей сайта увидят форму и функции, адаптированные к их конкретной точке зрения.
Ключевые аспекты адаптируемости
Адаптируемый веб-дизайн опирается на общую общность размеров экрана устройства для доставки полезного контента и контекстных функций. Обычно адаптивные разработчики создают фиксированный макет дизайна для ширины шести пикселей экрана:
- 320
- 480
- 760
- 960
- 1200
- 1600
Дизайнеры создают эти шесть шаблонов графического интерфейса с важными функциями, ссылками и функциями, чтобы гарантировать их доступность при появлении нового посетителя. Когда пользователи заходят на ваш веб-сайт, выбирается наиболее подходящий размер, который отображается на их устройстве.
Когда пользователи заходят на ваш веб-сайт, выбирается наиболее подходящий размер, который отображается на их устройстве.
Стоит отметить? Хотя разные размеры будут иметь схожий дизайн, они не обязательно должны быть идентичными — в зависимости от ширины экрана и основных функций разработчики могут добавлять, удалять или перемещать ключевые функции, чтобы общее впечатление оставалось неизменным (даже если форма незначительно меняется при взаимодействии дизайна).
Нужна аналогия? Подумайте о размерах одежды.Обеспечение максимально широкого рынка означает создание ряда стандартных размеров, которые подходят большинству клиентов . Некоторые из них являются выбросами на обоих концах шкалы, в то время как другие занимают промежуточное положение между границами размеров. Однако, выбирая наиболее подходящий подход, компании могут адаптироваться к самому широкому кругу потребностей клиентов.
Адаптивный дизайн против адаптивного
Адаптивный дизайн появился как альтернатива адаптивному дизайну и ориентирован на приспособление к любому устройству любого размера. Благодаря быстрому росту использования мобильных устройств, в адаптивном дизайне используется единый фиксированный макет графического интерфейса, который активно реагирует на размер экрана пользователя.
Благодаря быстрому росту использования мобильных устройств, в адаптивном дизайне используется единый фиксированный макет графического интерфейса, который активно реагирует на размер экрана пользователя.
Теоретически это позволяет каждому пользователю просматривать веб-страницы или другие графические элементы по назначению — независимо от размера их устройства. Многие системы CMS предлагают возможности адаптивного дизайна для поддержки растущего числа пользователей мобильных устройств на веб-сайтах.
Но какой подход окажется лучше? Давайте разберем некоторые из основных преимуществ и потенциальных недостатков каждого решения.
Плюсы адаптивного дизайна
Самое большое преимущество адаптивного дизайна? Индивидуальный подход. Вместо того, чтобы увеличивать или уменьшать масштаб настольного веб-сайта в соответствии с требованиями пользователей к устройствам, адаптивные инициативы позволяют разработчикам создавать наиболее подходящие условия для уникальных точек зрения на устройства.
Например, конструкции меньшей ширины можно сделать проще и оптимизировать с учетом уменьшения размера экрана, в то время как предложения с более высоким разрешением могут включать больше контента и больший контроль для обеспечения идеального UX.
Конструктивная адаптируемость против
Наиболее подходящий характер адаптивного дизайна делает его менее гибким, чем альтернативы адаптивного дизайна. Разработчики должны создать несколько шаблонов дизайна на основе стандартной ширины, но пользователи все равно могут столкнуться с проблемами формы или функций, если их размер экрана даже немного выходит за рамки нормы.
Время также вызывает беспокойство — компании должны иметь доступные кадровые ресурсы или быть готовы потратить на внешнюю помощь, чтобы определить ключевые элементы графического интерфейса, спроектировать несколько экземпляров и развернуть их в любом масштабе.
Плюсы адаптивного дизайна
Когда дело доходит до адаптивного дизайна, стоимость является критическим фактором. Вместо того чтобы тратить на разработку, тестирование и итерацию шести отдельных шаблонов сайтов, компании могут разработать единую версию, которая автоматически масштабируется вверх или вниз по запросу. Это также способствует быстрой доставке — адаптивные решения могут быть быстро развернуты в серверных частях сайта для изменения размера графического интерфейса пользователя по требованию.
Вместо того чтобы тратить на разработку, тестирование и итерацию шести отдельных шаблонов сайтов, компании могут разработать единую версию, которая автоматически масштабируется вверх или вниз по запросу. Это также способствует быстрой доставке — адаптивные решения могут быть быстро развернуты в серверных частях сайта для изменения размера графического интерфейса пользователя по требованию.
Ответ против
Хотя адаптивный дизайн должен обеспечивать индивидуальный подход для пользователей независимо от размера их устройства, проблемы с CSS или HTML-маркерами могут вызвать проблемы с адаптивным изменением размера экрана.Кроме того, внешние элементы, такие как реклама, могут не загружаться должным образом, а визуальные элементы рискуют сместиться на экране в ответ на разные размеры экрана.
Также стоит отметить, что многие адаптивные дизайны представляют собой просто масштабированные версии сайтов для настольных компьютеров, а это означает, что им может потребоваться гораздо больше времени для загрузки на мобильные устройства, чем у наиболее подходящих адаптивных предложений.
Примеры адаптивного дизайна
Как адаптивный дизайн выглядит на практике? Мы собрали для вас несколько примеров.
1. Amazon
Гигант онлайн-торговли Amazon выбрал адаптивный веб-дизайн, чтобы ускорить загрузку и обеспечить согласованный пользовательский интерфейс для своей огромной глобальной клиентской базы. Кроме того, мобильные пользователи могут легко переключаться с представления приложения на представление всего сайта, если они предпочитают внешний вид, благодаря надежным адаптивным шаблонам.
2. USA Today
Простота использования и понятная навигация критически важны для веб-сайта USA Today. Пользователи должны иметь возможность находить то, что они хотят, и когда они этого хотят — в противном случае возможное смещение экрана и рекламы, вызванное адаптивным дизайном, может привести к тому, что страница будет выглядеть загроможденной, и вместо этого пользователи перейдут на сайт конкурента.
3. Хозяйственный склад
Мобильное приложение Home Depot заметно отличается от сайта для настольных компьютеров, предлагая пользователям устройств более удобные возможности для совершения покупок в Интернете. Адаптивный дизайн делает это возможным, поскольку их разработчики могут создавать шаблоны, соответствующие определенным категориям устройств, вместо того, чтобы переносить весь рабочий стол на небольшие экраны.
Адаптивный дизайн делает это возможным, поскольку их разработчики могут создавать шаблоны, соответствующие определенным категориям устройств, вместо того, чтобы переносить весь рабочий стол на небольшие экраны.
Реализуйте адаптивный дизайн на своем веб-сайте
Адаптивный веб-дизайн предлагает наилучший подход к доставке цифрового контента и удобству конечных пользователей.В то время как адаптивные решения обещают универсальный подход, сегментированная структура адаптивного дизайна позволяет разработчикам настраивать и курировать комплексные контекстно-зависимые графические интерфейсы пользователя.
Что означает адаптируемость в цифровом маркетинге?
Интернет-среда постоянно меняется, и, будучи по-настоящему адаптивным партнером с нашими клиентами, мы можем погрузиться в их бизнес. Понимание подробных нюансов каждого клиента помогает нам лучше представить его бизнес в Интернете.Сотрудничество и общение — ключ к успешной кампании. Таким образом, мы здесь, в Clix, используем проактивный подход от имени наших клиентов. Мы знаем, что работает, и можем использовать наши навыки, чтобы изменить ваш бизнес, сосредоточив внимание на росте и удовлетворении ваших потребностей в цифровом пространстве.
Мы знаем, что работает, и можем использовать наши навыки, чтобы изменить ваш бизнес, сосредоточив внимание на росте и удовлетворении ваших потребностей в цифровом пространстве.
Гибкость, которой обладает Clix, позволяет нам адаптироваться к текущим изменениям и поддерживать открытые линии связи с нашими клиентами, чтобы держать их в курсе. Это то, что делает Clix уникальной на рынке. Мы не продавец — мы партнер.
Цифровой маркетинг важен для бизнеса сегодня. Те времена, когда вы полагались на печатные каталоги, рекламные щиты и другие устаревшие средства продвижения вашего бизнеса, давно прошли. С каждым днем все больше и больше людей используют возможности Интернета, чтобы получить ответы на свои вопросы, поэтому важно, чтобы ваш бизнес был ресурсом для этих запросов. Именно этим мы и занимаемся в Clix. Мы фокусируем наши усилия на том, чтобы ваш веб-сайт был именно таким ресурсом.
В зависимости от характера вашего бизнеса существует множество способов эффективной рекламы и маркетинга вашего бизнеса в Интернете. Есть SEO, SEM, социальные сети, маркетинг по электронной почте, оплата за клик и т. Д. с чего начать? Какой вариант лучше?
Есть SEO, SEM, социальные сети, маркетинг по электронной почте, оплата за клик и т. Д. с чего начать? Какой вариант лучше?
Может быть трудно, если не невозможно, решить, куда идти, если вы решите начать эти усилия самостоятельно или нанять универсальную компанию, у которой нет стратегии, лежащей в основе того, что она делает. Мы можем помочь вам разобраться в беспорядке, который представляет собой «интернет-реклама», и предложить решение, которое наилучшим образом соответствует потребностям вашего бизнеса. Кроме того, поскольку Интернет постоянно меняется, наличие команды, которая может скорректировать планы и быстро переключиться, когда изменения программного обеспечения и обновления алгоритмов Google влияют на наши усилия, является настоящим бонусом для наших клиентов.
Эти долгосрочные усилия могут иметь огромное влияние на чистую прибыль. Наши клиенты, которые привержены этому процессу, со временем увидели значительную окупаемость инвестиций. И это ключ к тому, что мы делаем. Рассмотрение вашего цифрового маркетинга как долгосрочного плана позволяет нам иметь гибкость для принятия стратегических решений, которые могут не только адаптироваться к изменениям, но и достаточно надежны, чтобы противостоять им. Когда дело касается интернет-рекламы, не существует «серебряной пули». Google становится умнее с каждым днем. Таким образом, ваш веб-сайт должен быть технически надежным, обслуживать вашу аудиторию и быть ценным ресурсом на рынке.Именно этим мы и занимаемся в Clix.
Рассмотрение вашего цифрового маркетинга как долгосрочного плана позволяет нам иметь гибкость для принятия стратегических решений, которые могут не только адаптироваться к изменениям, но и достаточно надежны, чтобы противостоять им. Когда дело касается интернет-рекламы, не существует «серебряной пули». Google становится умнее с каждым днем. Таким образом, ваш веб-сайт должен быть технически надежным, обслуживать вашу аудиторию и быть ценным ресурсом на рынке.Именно этим мы и занимаемся в Clix.
Если вы ищете действительно адаптируемое партнерство, которое может оказать ощутимое влияние на ваш бизнес, используя творческую стратегию и отчетность, свяжитесь с нами, чтобы узнать, чем мы можем помочь.
Adaptive Vs. Адаптивный дизайн — юзабилити Компьютерщик
Адаптивные и отзывчивые веб-сайты очень похожи, поскольку они оба настраивают пользовательский интерфейс (UI) веб-сайта в зависимости от ширины окна браузера. Однако то, как они это делают, отличает эти две техники.
Как агентство UX design , в Codal нас всегда просят дать рекомендации, основанные на проекте, бюджете и ресурсах. Кроме того, некоторые специалисты в этой области даже не знают о существовании адаптивного дизайна .
Итак, давайте погрузимся в это!
Адаптивный дизайнВ адаптивном дизайне веб-сайт меняет свой внешний вид в зависимости от области просмотра браузера. Обычно разработчики используют ширину браузера как переменную, которая определяет размер динамически изменяющихся элементов на странице.
Адаптивный веб-сайт полностью гибок и будет настраивать и реагировать на окно просмотра независимо от размера окна (или экрана) браузера. Это потому, что он использует правила CSS на основе процентов для изменения стиля в зависимости от размера устройства.
Вне зависимости от того, имеет ли браузер ширину 400 пикселей или 45 000 пикселей, элементы страницы всегда будут соответствовать определенной пропорции, гарантируя, что страница всегда будет хорошо выглядеть.
Преимущества этого подхода бесчисленны. Самым заметным преимуществом является то, что кодовую базу не нужно менять для мобильных устройств, настольных компьютеров или любого другого размера между ними.
Многие дизайнеры считают, что адаптивный дизайн является более сложной задачей, поскольку им приходится проектировать почти бесконечное количество размеров экрана. Хотя это частично верно, это также приводит к более чистому коду и лучшей адаптируемости.
Адаптивный дизайнТак же, как и адаптивные веб-сайты, адаптивный сайт корректирует макет страницы в зависимости от ширины браузера, но делает это по-другому.
Адаптивный дизайн состоит из нескольких вариантов одного и того же дизайна — по одному для каждого размера по выбору дизайнера или разработчика пользовательского интерфейса.
Каждой версии дизайна присваивается определенная ширина браузера, называемая «опорными точками». Точки привязки сообщают браузеру, когда нужно перейти к следующему макету.
Легко представить, что содержимое и элементы страницы почти «встанут» на место, как только область просмотра превысит установленный порог.
Как правило, дизайнер разрабатывает разные макеты для каждой из шести наиболее распространенных ширины области просмотра. К ним относятся здоровый диапазон размеров, включая как самые маленькие мобильные устройства, так и самую большую ширину панели рабочего стола: 320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей и 1600 пикселей.
Вместо использования процентов, адаптивный дизайн будет использовать ровно один статический макет для каждой точки привязки и подстраиваться под размер экрана, как только эта точка привязки будет обнаружена.
Так же, как , адаптивный дизайн , , адаптивный дизайн также может быть сложным, потому что дизайнеры должны активно разрабатывать одну и ту же страницу шесть (или более) раз. Подумайте, сколько разных макетов может потребоваться для сайта, состоящего из множества страниц.
Выбор того, что использовать для вашего веб-сайта
Адаптивный
Если у вас мало времени для проекта — либо по бюджетным причинам, либо из-за ограничений, связанных со сроками, адаптивный дизайн в конечном итоге даст вам преимущество, если у вас есть доступ к данным пользовательской аналитики для сайта.
ДанныеAnalytics могут помочь вам расставить приоритеты для различных окон просмотра, сообщив, какие платформы и устройства чаще всего используются на вашем веб-сайте. Таким образом, вы можете удовлетворить потребности этой группы и разработать дизайн для этих конкретных размеров экрана, чтобы сэкономить время.
На скриншоте ниже видно, что большинство людей просматривают этот веб-сайт либо с Apple iPhone, либо с iPad. Эти данные можно активно использовать для определения приоритетов этих конкретных размеров области просмотра, что позволит вам убедиться, что они идеальны.
Адаптивный дизайн лучше всего использовать в случаях, когда веб-сайт просто нуждается в доработке. Если веб-сайт подвергается капитальному ремонту, вам следует обратить внимание на принципов адаптивного дизайна и принципов.
Адаптивный
Если вы разрабатываете веб-сайт с нуля, вам лучше сделать его адаптивным, чтобы каждому пользователю гарантировалось удобство работы с ним.
В то время как адаптивный дизайн потребует большего количества кода, в современном мире большинство веб-сайтов, которые разрабатываются заново, разработаны так, чтобы быть адаптивными, потому что результат просто лучше.
Здесь, в Codal, все наши веб-сайты спроектированы так, чтобы быть адаптивными, независимо от того, какие дизайнеры или разработчики работают над проектом.
При выборе между адаптивным дизайном и адаптивным дизайном вы должны учитывать время, которое необходимо потратить на совершенствование правильных соотношений элементов.
Адаптивный дизайн изменяет порядок элементов веб-сайта в соответствии с размером экрана, а это означает, что иногда дизайнеру или разработчику придется перемещаться взад и вперед, чтобы убедиться, что дизайн по-прежнему согласован, независимо от того, насколько странным может быть размер экрана.
Заключение: выбор за вами
Разработчики пользовательского интерфейса : Какой бы маршрут вы ни выбрали, помните, что ваш выбор (по крайней мере частично) повлияет на общее удобство использования веб-сайта.
По мере того, как выпускается все больше и больше мобильных устройств, отзывчивость становится все более актуальной. Примите во внимание тот факт, что, хотя соотношение сторон 16: 9 является наиболее популярным для компьютеров и многих телефонов, оно может не соответствовать соотношению сторон следующего революционного мобильного устройства.
Умные часы, например, в настоящее время могут не иметь возможности просматривать веб-страницы изначально, но они, вероятно, получат эту функцию в не столь отдаленном будущем. Как с адаптивным дизайном будет смотреться на устройстве диаметром чуть больше 3 дюймов?
Хотите узнать больше?Вас интересует пересечение UX и UI-дизайна? Онлайн-курсы по шаблонам дизайна пользовательского интерфейса для успешного программного обеспечения и дизайн-мышления: руководство для начинающих могут научить вас нужным навыкам.Если вы пройдете курс, вы получите признанный в отрасли сертификат курса для продвижения по карьерной лестнице. С другой стороны, если вы хотите освежить в памяти основы UX и юзабилити, попробуйте онлайн-курс по пользовательскому опыту (или другой теме дизайна). Удачи в вашем познавательном путешествии!
(Ведущее изображение: Tranmautritam — Creative Commons)
Адаптивный и гибкий дизайн.
Мир веб-дизайна несколько изменился за эти годы. По мере того, как он продолжает развиваться, удобный для мобильных устройств дизайн стал скорее правилом, чем исключением.Когда дело доходит до выбора правильного макета, оптимизированного для мобильных устройств, необходимо учитывать ряд факторов.
Сайты раньше создавались с фиксированными размерами. Вы могли смотреть на них на меньшем экране, но на самом деле они предназначались только для просмотра на экране рабочего стола. В наши дни посетители веб-сайтов должны иметь доступ к функциональной (и, в идеале, красивой) версии вашего сайта на любом доступном им устройстве. В результате были разработаны три варианта веб-дизайна: адаптивный, адаптивный и гибкий.Хотя эти стили веб-дизайна имеют схожие функции, каждый из них имеет уникальные плюсы и минусы, которые могут помочь вам решить, какой из них подходит для вашего следующего веб-сайта или его редизайна.
Некоторые определенияТочки останова CSS : разная ширина, при которой веб-сайт «разбивается» на разные адаптивные представления. В этом примере ниже вы можете увидеть четыре разных точки останова для сайта Pack. Точки останова создаются с помощью медиа-запроса в CSS.
Адаптивный дизайн веб-сайтов (RWD): Веб-сайты, созданные с адаптивным дизайном, используют медиа-запросов для нацеливания на точки останова , которые масштабируют изображения, переносят текст и настраивают макет, чтобы веб-сайт мог « сжиматься » до любого размера экрана .
Адаптивный дизайн веб-сайтов (AWD): Веб-сайты, созданные с помощью адаптивного дизайна, используют медиа-запросы CSS для определения конкретных размеров устройств (например, iPhone, iPad, Android и т. Д.) И предоставления версии веб-сайта, оптимизированной для этого. экран. Одна из проблем с адаптивным макетом заключается в том, что вам нужно обновлять код каждый раз при выпуске нового устройства, что не идеально.
Гибкий дизайн веб-сайтов: Веб-сайты, созданные с гибким дизайном, используют процентов для ширины .
Фиксированный дизайн: Веб-сайты, созданные с использованием фиксированного дизайна, используют фиксированной ширины в пикселях . Хотя дизайн с фиксированными размерами иногда может быть самым быстрым способом начать работу, он будет менее удобен для использования на нескольких устройствах.
Адаптивный дизайн и адаптивный дизайнАдаптивный веб-дизайн
Адаптивный веб-дизайн (RWD) рекомендован и вознагражден Google. Google продолжает изменять свой алгоритм, чтобы охватить все большее число мобильных пользователей, поэтому они принимают во внимание мобильность веб-сайта при определении рейтинга в поисковых системах.Если ваш веб-сайт создан без RWD, он может оказаться внизу стопки. Помимо рейтингов, отзывчивый дизайн может привести к более высокой прибыли, помогая гарантировать, что ваш веб-сайт обеспечивает хороший пользовательский интерфейс, который заставляет кого-то хотеть, чтобы был там.
Однако многие веб-дизайнеры и разработчики спорят о том, действительно ли AWD лучше, чем RWD, особенно для старых сайтов, которые уже имеют надежный домен и веб-историю, но нуждаются в обновлении своего внешнего вида. Вместо того, чтобы полностью переделывать сайт, что может расстроить потребителей, привыкших к определенному внешнему виду, AWD позволяет сделать сайт более удобным для мобильных устройств без неудобного переходного периода.
Адаптивный веб-дизайн
AWD определяет размер экрана, а затем извлекает соответствующий статический макет из запрограммированной библиотеки параметров. Существует шесть стандартных значений ширины экрана, которые покрывают большинство способов, которыми пользователь может просматривать веб-сайт, поэтому все веб-сайты AWD должны иметь как минимум эти шесть вариантов. Хотя создание нескольких значений ширины для дизайна одного веб-сайта может показаться дополнительной работой, это может быть лучше для общей производительности веб-сайта.
Преимущества сайта AWD заключаются в том, что вы можете измерить, какие виды и варианты разрешения работают лучше всего, а затем изменить дизайн и разработку для размеров, которые получают наибольший трафик.Например, если ваш сайт направляет большую часть своего трафика через компьютер, вам нужно оптимизировать скорость, удобство использования, эстетику и время загрузки мультимедиа (если применимо) для этого пользователя. Благодаря адаптивному дизайну вы можете сэкономить деньги и время, сосредоточив свои усилия на ваших главных приоритетах.
Для новых сайтов, как правило, проще всего использовать RWD. Для сайтов, на которых уже есть настольная сборка, адаптивная версия, скорее всего, будет лучшим вариантом из-за ее возможности модернизации. Какой бы стиль дизайна ни был вам подходит, важно провести тестирование и обеспечить качество (также известное как.QA testing) на нескольких устройствах до, во время и после запуска.
Сравнение конструкции жидкостиТретий вариант — это плавная конструкция. Гибкий дизайн обладает той же адаптируемостью, что и отзывчивые и адаптивные сайты, но гибкий дизайн не использует фиксированные единицы, на которые они полагаются. Вместо этого он использует один и тот же процент пространства независимо от того, на каком экране вы просматриваете сайт. Благодаря этому он всегда может заполнить ширину страницы. Это может сделать его органичным, когда потребитель переходит с одного устройства на другое.Однако это также может создавать проблемы в зависимости от размера браузера.
Например, предположим, что вы просматриваете веб-макет с несколькими столбцами на меньшем экране, таком как мобильный телефон или планшет. Контент может выглядеть переполненным и трудным для чтения. На противоположном конце спектра, если вы просматриваете веб-сайт на большом компьютере или на смарт-телевизоре, контент может выглядеть растянутым. Стили и функции веб-сайта будут влиять на гибкий дизайн, в том числе то, как количество пробелов будет зависеть от размера экрана, на котором вы просматриваете веб-сайт.
Преимущества гибкой конструкции в том, что она удобна для пользователя. Он подстраивается под любое устройство, на которое смотрит зритель, так же, как и адаптивный дизайн.
Какой стиль веб-дизайна выбрать?При таком большом сходстве между этими тремя типами дизайна, как узнать, какой из них лучше? Веб-сайт компании часто является первой точкой контакта потенциального потребителя с вашим продуктом, бизнесом или брендом. Если пользовательский опыт плохой, это может означать потерю дохода и плохую обратную связь.Вот почему наиболее важным фактором при принятии решения о том, какой дизайн лучше всего подходит для вас, является ваша аудитория. Кто просматривает ваш сайт? Кого вы хотите просмотреть на своем сайте, а кого еще нет? И на каком устройстве они просматривают ваш сайт?
Эту информацию можно найти с помощью Google Analytics или даже с помощью базового тестирования фокус-группы. Если ваша аналитика показывает высокий показатель отказов, возможно, ваш сайт загружается слишком медленно, может быть непривлекательным с эстетической точки зрения или его размер может не соответствовать размеру экрана пользователя.Выявив эти болевые точки, вы сможете определить, что именно вам нужно решить, а затем определить, какой стиль дизайна поможет вам в этом больше всего.
Второе, на что следует обратить внимание, это то, будете ли вы создавать новый сайт или работать с уже существующим. Большинство новых сайтов автоматически создаются с адаптивным дизайном. Старые сайты могут по-прежнему переходить на мобильные устройства , но обновление дизайна всегда улучшит взаимодействие с пользователем.
В-третьих, неплохо было бы прояснить свои цели.Время, необходимое для запуска или повторного запуска веб-сайта, зависит от ваших финансовых ресурсов и ваших человеческих ресурсов (то есть вашей команды). Важно создать план действий, который обеспечит наилучший результат в пределах имеющихся у вас ресурсов.
ЗаключениеНезависимо от того, какой дизайн вы выберете, у каждого дизайнера будет немного другой подход к адаптивному дизайну и адаптивному дизайну или даже то, почему гибкость одинакова для них обоих. Что бы вы ни выбрали, основные цели, о которых следует помнить, — это желаемая функциональность, адаптируемость к мобильным устройствам и общий пользовательский опыт.Узнайте больше об адаптивном дизайне из нашего видео и руководства по адаптивному дизайну или присоединившись к нашему онлайн-курсу по адаптивному дизайну.
5 основных причин, по которым вы должны использовать адаптивный дизайн веб-сайта сейчас
С ростом использования мобильных устройств в стратосфере. И рост популярности мобильных телефонов; вы окажете себе огромную медвежью услугу, если ваш веб-сайт не предназначен для реагирования и адаптации к мобильным и другим устройствам.
Один из быстрых способов сделать это — использовать адаптивный дизайн веб-сайта. Это быстро и просто. Но что такое адаптивный веб-сайт? Как это выглядит и / или на что это похоже?
https://pixabay.com/en/student-typing-keyboard-text-woman-849825/Примечание. Адаптивный веб-сайт отличается от веб-сайта, оптимизированного для мобильных устройств.
В целом, мобильный веб-сайт будет хорошо смотреться на мобильных устройствах.Но могут возникнуть сбои, и при просмотре на устройствах с более высоким разрешением будет сложнее ориентироваться.
В то время как адаптивный веб-сайт — это дизайн веб-сайта, который позволяет вашему веб-сайту адаптироваться к размеру любого экрана, на котором он просматривается.
Таким образом, его можно просматривать, скажем, на компьютере, телефоне или планшете и т. Д., И пользователи не «заметят никакой разницы» в общем виде вашего сайта на своих экранах.
В сегодняшней статье мы рассмотрим несколько преимуществ использования адаптивного веб-сайта.
Увеличение трафика от мобильных пользователей
Когда-то предприятия создавали две версии одного веб-сайта. Один для пользователей настольных компьютеров, а другой — исключительно для мобильных пользователей.
Многие до сих пор так делают. Но с постоянно растущим числом просмотров мобильных пользователей создание двух отдельных версий одного веб-сайта требует много времени и требует значительного обслуживания.
В настоящее время у вас может быть только один адаптивный веб-сайт, готовый для всех устройств.
Это гарантирует, что люди, у которых вы сохраните своих мобильных зрителей.И они могут также не забыть посетить ваш веб-сайт в другой раз, когда будут искать услуги, которые вы предлагаете.
Более низкая стоимость и обслуживание веб-сайтов
Еще одно преимущество использования адаптивного веб-сайта: он предлагает более низкие затраты на обслуживание по сравнению с использованием двух версий одного веб-сайта.
Однако вначале это относительно дорого. Но сниженная стоимость обслуживания двух отдельных веб-сайтов действительно складывается.
Кроме того, требуется меньше времени на настройку.И легче поддерживать один адаптивный веб-сайт, чем поддерживать две версии одного и того же сайта.
Это освобождает больше времени, которое вы можете посвятить другим важным областям вашего бизнеса. И вы также можете предлагать индивидуальные предложения на основе местоположения для привлечения трафика на свой веб-сайт.
Вам нужно с чего начать, вы можете получить доступ к предложениям по дизайну веб-сайтов, которые визуально привлекательны и готовы для всех устройств.
Обеспечивает удобство работы с пользователем
На сегодняшний день это одно из самых больших преимуществ адаптивного веб-сайта.Веб-сайты, не отвечающие на запросы, обычно искажают внешний вид вашего веб-сайта на таких устройствах, как мобильные устройства и планшеты.
В то время как у настольных зрителей может не быть проблем с просмотром вашего веб-сайта, но этого нельзя сказать о мобильных пользователях.
Тексты перемешаны, изображения не выравниваются, и пользователям приходится пролистывать бесконечные страницы в поисках нужной информации. Из-за этого пользователям сложно пользоваться вашим сайтом беспрепятственно и беспрепятственно.
Как вы думаете, после такого опыта, как вы думаете, такой пользователь вернется на ваш сайт? Я тоже так не думал.
Чтобы избежать подобных сценариев, стоит оценить качество дизайна вашего веб-сайта. Выгоды, которые вы получите в долгосрочной перспективе, перевесят все, что вы на них потратите вначале.
Легко адаптируется к любому размеру экрана
Еще одним преимуществом наличия отличного адаптивного веб-сайта, готового для всех устройств, является его адаптируемость к любому размеру экрана.
С таким дизайном вы намного опережаете своих конкурентов.И он позволяет вашему веб-сайту легко обслуживать новые устройства, которые пользователи используют для серфинга в Интернете, например умные часы, устройства IoT и т.
