Bиджет «Слайдер» | База ответов Платформы LP
Что такое слайдер? Как настроить слайдер картинок?
Содержание:
1.Виджет «Слайдер»
1.1 Настройки: вкладка «Слайдер»
1.2 Настройки: вкладка «Внешний вид»
1.3 Виды виджетов «Слайдер»
2.Виджет «Слайдер картинок»
2.1 Настройки: вкладка «Слайдер»
2.2 Настройки: вкладка «Внешний вид»
3.Общие настройки внешнего вида виджетов
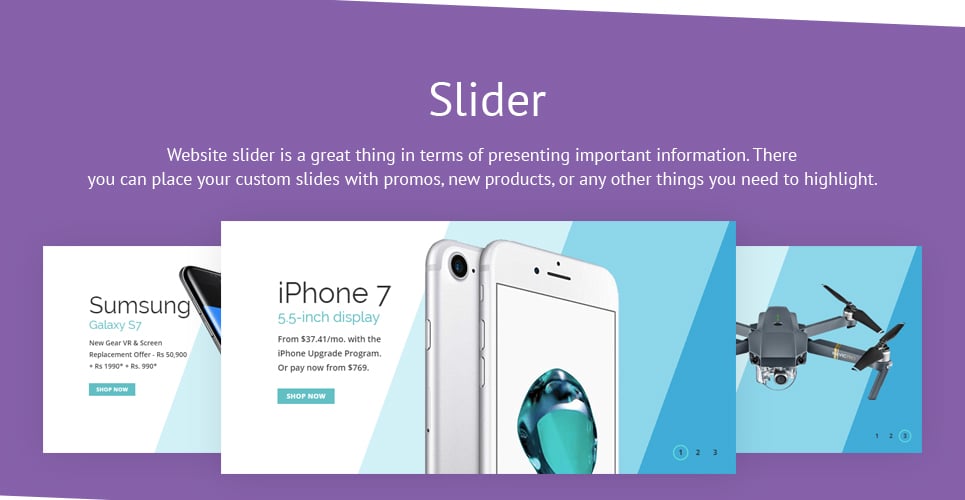
Что такое слайдер?
Слайдер представляет собой виджет или секцию, которая позволяет демонстрировать картинки (или другие виджеты) с помощью перелистывания или настроек периодичного показа. Слайдер может быть наполнен любыми виджетами с панели инструментов редактора.
Смена слайдов по умолчанию происходит в автоматическом режиме с указанной в настройках периодичностью. Остановить демонстрацию можно вручную, во время просмотра сайта, кликнув по боковым стрелкам или маркерам.
В редакторе можно добавить:
Секцию «Слайдер».
 Подробнее о настройке вы можете узнать в данной статье.
Подробнее о настройке вы можете узнать в данной статье.Виджет «Слайдер», его мы разберем текущей инструкции.
1. Виджет «Слайдер»
Виджет «Слайдер» можно найти на панели инструментов. Разместим, например, первый из представленных:
И наполним виджетами:
Нужно больше или меньше слайдов? Переходим в настройки 🙂
1.1 Настройки: вкладка «Слайдер»
Для добавления нового слайда кликаем по меню «Гаечный ключ» и выбираем «+ Добавить». Здесь же можно задать или изменить название слайда.
Чтобы поменять порядок показа слайдов, просто захватите мышкой нужный вариант и переместите его в списке вверх или вниз:
Открыть нужный слайд можно кликнув по знаку мишени, для копии нажимаем иконку двойного окна, а удалить слайд нам поможет крестик:
Отлично! Слайды наполнены, можно перейти к настройке показа на опубликованной странице. Для этого:
📝Совет: если вам необходимо остановить автоматическое перелистывание слайдера, укажите максимальное значение — 600 секунд, что равняется 10 минутам.
За это время посетитель кликнет по боковым стрелкам либо маркерам, а ручной клик останавливает автоматический режим до перезагрузки страницы :slightly_smiling_face:
Активируем опцию «Одинаковая высота всех слайдов», теперь всё содержимое слайдера будет подстроено под высоту наиболее наполненного слайда. У всех остальных слайдов добавятся отступы снизу. Если данную функцию не включать, слайдер будет показываться так, как в редакторе — без отступов.
1.2 Настройки: вкладка «Внешний вид»
В данной вкладке можно настроить вид отдельных элементов слайдера. У каждого вида слайдера свой набор настроек.
Также имеется доступ к исходному коду виджета, где можно подправить стили CSS или подкорректировать структуру слайдера.
Наш слайдер имеет следующий набор настроек: изменение размера стрелок и маркеров, толщины обводки стрелок и отступов до содержимого слайдов:
Если нужен доступ к исходному коду, находим его внизу окна настроек:
Если нужны более гибкие настройки, попробуйте установить виджет с расширенными возможностями по инструкции: «Виджет «Слайдер» с расширенными настройками»
1.
 3 Виды виджетов «Слайдер»
3 Виды виджетов «Слайдер»На верхней панели можно найти 8 видов:
2.Виджет «Слайдер картинок»
В отличие от виджета «Слайдер», слайдер картинок может содержать только изображения.
Загрузка своих изображений
Попробуем в редакторе нажать на миниатюру — откроется опция загрузки изображения. То же окно появится при клике по области главного слайда.
Добавленное изображение будет отображаться и в миниатюре, и в увеличенном варианте:
❗Для того, чтобы слайдер картинок существенно не повлиял на загрузку страницы, рекомендуется использовать картинки весом не более 300 килобайт.
Также желательно загружать их в том размере, в котором они будут отображаться на сайте. С информацией об оптимизации изображений можно ознакомиться в данной статье.
2.1 Настройки: вкладка «Слайдер»
Перемещение, добавление, удаление слайдов
Чтобы добавить, изменить или удалить слайд, переходим в меню «Настройки слайдера».
Установка времени показа, эффекта смены слайда
Установим интервал автоматического перелистывания картинок. Как и в виджете «Слайдер», можно задать значение от 2 до 600.
Автоматическая смена слайдов прекращается при ручном клике по миниатюрам или боковым стрелкам до следующей перезагрузки страницы.
Чтоб пролистывать картинку без эффекта скольжения, как это реализовано по умолчанию, уберем галочку напротив пункта «Плавное перелистывание влево и вправо»:
2.2 Настройки: вкладка «Внешний вид»
Чтоб изменить высоту слайда передвинем ползунок «Высота картинки».Также можно изменить размер боковых стрелок.Настройка «Радиус скругления» используется для округления углов всех картинок в слайдере, а разограничить их поможет добавление внутренних отступов:
Положение миниатюр, их размер также регулируются:
Стиль миниатюр можно задать полупрозрачным цветным, черно-белым и с обводкой. У последнего дополнительно настраиваются цвет и толщина обводки:
У последнего дополнительно настраиваются цвет и толщина обводки:
3.Общие настройки внешнего вида виджетов
Общие настройки внешнего вида одинаковы для всех виджетов и позволяют добавить к слайдерам общий фон, границу, анимации и прочие эффекты.
Окно с настройками открывается кликом по иконке «Капля».
Попробуем добавить общий фон слайдеру:
Во вкладке «Границы» скруглим углы всего виджета или добавим рамку:
Во вкладке «Тень», помимо стандартных вариантов тени, можно создать свой. Для этого откроем «Подробные настройки»:
От края виджета до внутреннего содержимого слайдера можно настроить отступы:
С помощью эффектов добавляем анимацию виджету при прокрутке страницы или по наведению курсора мыши:
Другие параметры позволяют добавить к виджету id (который, например, используется для создания якоря), класс для работы с кодом, а также настроить адаптивность виджета для разных устройств.
Не подходят стандартные виджеты слайдера? Возможно подойдет решение из статьи «Виджет «Слайдер» с расширенными настройками»
Готово! Мы выполнили настройку виджета «Слайдер» 🙂👍
Slideshow от Widgetkit для переключения картинок с различными эффектами в Joomla
Любой сайт можно сделать лучше. Надо только присмотреться и понять, чего в нем не хватает. Например, правильного оформления текста или картинок. Далее речь пойдет о размещении изображений на страницах сайта.
Представьте, вы заходите на сайт и видите картинки… много… ГОРЫ картинок! Они занимают довольно много места и очень сложно сосредоточить свое внимание. А что, если все эти картинки будут находиться в определенном месте и вы сами сможете выбрать, какую из них посмотреть? А если они будут выглядеть более живыми?
Такую возможность предоставляет Widgetkit Slideshow — слайдер картинок с различными эффектами переключения изображений. Это один из распространенных виджетов на сегодняшний день. Он улучшает внешний вид страницы на сайте, что способствует повышению конверсии.
Он улучшает внешний вид страницы на сайте, что способствует повышению конверсии.
Чем хорош виджет?
- Работает на основе последней версии jQuery.
- Он имеет 17 различных эффектов перехода картинок.
- Может вставлять HTML-конструкции с картинкой, текстом и кнопками на слайдах.
- Совместим с мобильными устройствами.
- Очень легкий и простой в применении.
Способы отображения Slideshow
- Аккордеон можно настроить тремя разными способами:
- Создание виджета из произвольных материалов. Рассмотрим ниже, как это сделать.
- С использованием стандартных материалов Joomla.
- Отображение виджета через материалы, находящиеся в компоненте Zoo.
Создание аккордеона из произвольных материалов.
В основных настройках нажмите кнопку Add New, после чего откроется страница с множеством параметров. Данные настройки показаны в стиле по умолчанию (default).
1. Название слайдшоу (Enter name here…) — дайте имя виджету.
Название слайдшоу (Enter name here…) — дайте имя виджету.
2. Главные настройки:
- Title — заголовок слайда.
- Content — содержание данного слайда. Нажмите на кнопку с изображением дерева, чтобы вставить нужную вам картинку. Появится новое окно
- Image URL — относительный путь до картинки.
- Image Description — название изображения, используемое для SEO продвижения.
- Alignment — выравнивание картинки (справа, слева и т.д.).
- Dimensions — размеры в px.
- Border — выделение границ картинки черной рамкой (px).
- Vertical Space — отступ сверху и снизу от изображения до теста, px.
- Caption — текст, всплывающий при появлении картинки на сайте.
3. Дополнительные настройки:
- Autoplay — настройка для включения автоматического перелистывания картинок.

- Autoplay Interval (ms) — скорость переключения слайдов, мс.
- Width, Height — ширина и высота изображений. Вы можете установить удобные для вас размеры, либо вписать в текстовые поля слово auto. В этом случае размеры для всех миниатюр будут подгоняться автоматически.
- Start Index — номер картинки, с которой начинается показ при загрузке.
- Order — порядок миниатюр:
- default — по умолчанию. Миниатюры будут представлены по порядку, начиная с той, которая указана в Start Index.
- random — изображения отображаются в хаотическом порядке.
- Navigation — опция для включения круглых кнопок, переключающих картинки.
- Buttons — кнопки со стрелочками для перелистывания изображений.
- Slices — количество полосок или частей, на которое будет разбито изображение при переходе на другое.

- Effect — какой эффект будет применен на слайде.
- Caption Animation Duration — скорость анимации надписи, мс.
Настройка виджета через материалы Joomla
Нажмите кнопку Use Joomla, чтобы создать Slideshow с использованием его стандартных материалов. Вы увидите такие настройки:
- Category — опция для выбора категории. В данном случае у нас не создано ни одной категории, поэтому в выпадающем списке только одна надпись «uncategorised».
- Include Subcategories
- Ordering — порядок, в котором будет отображаться информация в виджете:
- Article Order — сведения будут показываться в том же порядке, как и в менеджере материалов.
- Latest first — опубликованные от более ранних к поздним.
- Latest last — от поздних к ранним.
- Alphabetical — отображение сведений в алфавитном порядке.

- Reverse Alphabetical — обратном алфавитном.
- Most Hits — от более к менее популярным.
- Least Hits — до наиболее известных.
- Random — в случайном порядке.
- Read More — кнопка с данной надписью, по которой можно перейти на другую страницу, с более подробным описанием темы из анонса.
- No. of Items — максимальное количество вкладок в слайдере.
Настройка виджета через материалы Zoo
В панели управления Slideshow нажмите на кнопку Use Zoo. Вы увидите основные настройки (слева) и дополнительные (справа).
Дополнительные настройки такие же, как при создании нового виджета, описанного выше. А основные уже будут такие:
- Элементы — опция, показывающая, в каком приложении он будет находится. А также, где он будет отображаться: в категориях или типах материала.
- Include Subcategories — параметр для включения Slideshow в подкатегории.

- Item Count — максимальное количество слайдов, которое может отобразить виджет на сайте.
- Порядок элемента — укажите, в каком порядке будут показываться миниатюры. Данная опция устанавливается в дополнительных настройках, в Start Index и Order.
- Media Position — расположение относительно центра страницы.
Настройка шаблона виджета с материалами из Zoo
В панели управления кликните на вкладку шестеренка и нажмите кнопку JBZoo App.
Напротив типа материала зайдите в тот шаблон формы поиска, который указали в настройках виджета выше.
Перетащите элемент или элементы из колонки Пользовательские в нужную позицию слева.
Создание модуля для Slideshow
Зайдите в менеджер модулей и нажмите кнопку Создать.
Нажмите на надпись Widgetkit и вы увидите настройки. Укажите в них название модуля, позицию, в какой части страницы сайта будет отображаться виджет и т. д.
д.
Стили отображения виджета
Стиль List
Добавились следующие настройки:
- Navigation Width — ширина кнопок навигации.
- Effect — эффект, накладываемый на картинку. В данном cтиле их всего два.
Стиль ScreenНовых настроек не появится, но сам стиль будет таким. |
Стиль Showcase buttonsПример отображения стиля. |
Стиль Showcase box
Новые параметры:
- Slideset Effect — эффект, который будет применяться к слайду.
- Slideset Buttons — кнопки виджета Slideset.
- Slideset Effect Durations (ms) — скорость переключения слайдов (мс).
Стиль Tabs
Появилась новая настройка Navigation, которая показывает, как будут расположены вкладки в виджете: слева, по центру или справа.
Стиль Tabs bar
Параметры такие же, как и у стиля Tabs. Отличается только внешний вид вкладок. В предыдущем стиле они были с закругленными уголками и между вкладками было небольшое расстояние. А здесь они с квадратными углами и прижаты друг к другу вплотную.
Widgetkit, Yootheme, Шаблон
Кнопка Twiter
Создайте красочный слайдер изображений в Photoshop
Слайдеры изображений довольно популярны в мире веб-дизайна. Это отличный способ продемонстрировать ваши образы, и он мгновенно привлекает внимание посетителей. Итак, сегодня я проведу вас через процесс создания стильного веб-слайдера в Photoshop. Для создания этого ползунка мы будем использовать инструмент «Перо», различные инструменты для создания фигур и методы укладки слоев. Давайте начнем!
Ресурсы:
Живопись натюрморта
Андрогин шрифт
Конечный результат:
Прежде чем мы начнем, давайте посмотрим на наш конечный результат:
Ползунок при увеличении 100%:
Шаг 1
Создайте новый документ в Photoshop с шириной 1100 пикселей и высотой 650 пикселей.
Шаг 2
Прежде всего сделаем рамку для слайдера. Установите # 06d0fb в качестве цвета переднего плана и выберите инструмент прямоугольник, чтобы нарисовать прямоугольник с шириной 960 пикселей и высотой 300 пикселей.
Шаг 3
Дважды щелкните слой прямоугольника, чтобы открыть окно «Стиль слоя». Примените следующие настройки стиля слоя.
Шаг 4
Создайте еще один прямоугольник шириной 926 пикселей и высотой 270 пикселей. Используйте цвет # 08a2c3 для этого прямоугольника.
Примените следующие настройки стиля слоя для этого прямоугольника.
Шаг 5
Создайте третий прямоугольник шириной 912 пикселей и высотой 252 пикселя. Используйте цвет # 222222, чтобы заполнить прямоугольник.
Шаг 6
Откройте файл изображения в Photoshop и перетащите его в документ слайдера. Измените размер и поместите его в верхнюю часть слоев, используя бесплатный инструмент преобразования (Ctrl + «T»).
Дважды щелкните слой изображения и используйте следующие настройки, чтобы применить обводку.
Шаг 7
Теперь выберите инструмент «Текст» для ввода текста на новом слое. Я использую шрифт под названием «Андрогин» здесь.
Шаг 8
Далее мы создадим кнопку. Для этого установите # e32121 в качестве цвета переднего плана и нарисуйте прямоугольник со скругленными углами, используя инструмент со скругленными углами.
Шаг 9
Примените следующие настройки стиля слоя на слой, содержащий вашу красную кнопку.
Шаг 10
Теперь мы добавим текст, который мы хотим, над кнопкой. Используйте следующие настройки, чтобы применить тень к этому тексту.
Щелкните правой кнопкой мыши по текстовому слою с красной кнопкой и выберите параметр «Копировать стиль слоя». Затем щелкните правой кнопкой мыши по текстовому слою «Описание» и выберите «Вставить стиль слоя», чтобы применить те же настройки тени.
Шаг 11
Далее мы добавим элементы управления ползунком. Для этого выберите инструмент «Перо», чтобы нарисовать форму, показанную ниже. Обязательно выберите настройку «Форма» на панели свойств. Используйте цвет # c1c1c1, чтобы нарисовать форму.
Теперь скопируйте стиль слоя слоя красной кнопки и вставьте его в этот вновь нарисованный слой формы, чтобы получить эффект, показанный ниже.
Теперь давайте сделаем обратную сторону этой новой формы. Нарисуйте два скругленных прямоугольника, используя цвет # 2e2e2e, и перетащите их под остальные слои. Расположите их под углом, как показано ниже, используя инструмент свободного преобразования (Ctrl + «T»).
Шаг 12
Выберите инструмент эллипса в режиме «Форма», чтобы нарисовать эллипс поверх слоев. Используйте # 313131 в качестве цвета заливки и # c1c1c1 для обводки размером 2 пикселя.
Примените следующие настройки для тени.
Шаг 13
Теперь установите # 57fff5 в качестве цвета переднего плана и нарисуйте стрелку с помощью инструмента «Перо».
Шаг 14
Соберите слои, образующие передние части элемента управления ползунком, в группу, и соберите заднюю сторону элементов управления ползунка в отдельную группу. Теперь дублируйте обе эти группы и переверните их по горизонтали, перейдя в «Edit»> «Transform»> «Flip Horizontal» и расположив их на правой стороне ползунка. Результат показан ниже.
Шаг 15
Затем, чтобы сделать слайдер, нарисуйте фигуру, показанную ниже, используя инструмент «Перо». Используйте цвет # d1d1d1.
Теперь скопируйте стиль слоя с красной кнопкой и вставьте его в этот новый слой навигации. Чтобы сделать его заднюю часть, нарисуйте два прямоугольника на новом слое чуть выше фона и расположите их под углом, как показано ниже.
Шаг 16
Для завершения навигации сделайте четыре эллипса одинакового размера и расположите их, как показано ниже.
Добавьте внутреннюю тень к этим четырем эллипсам со следующими значениями.
Шаг 17
Базовая компоновка нашего слайдера практически готова. Теперь мы добавим еще несколько предметов, чтобы сделать его более интересным. Нарисуйте треугольную фигуру, показанную ниже, и вставьте на нее стиль слоя с красной кнопкой.
Теперь нарисуйте два треугольника абсолютно черного цвета (# 000000), чтобы завершить угловое покрытие.
Шаг 18
Соберите угловые слои покрытия в группу и продублируйте его три раза. Расположите эти три группы по разным углам, поворачивая их одну за другой в углах и положениях, показанных ниже.
Шаг 19
Теперь сделайте ленту для правого верхнего угла, как показано ниже.
Примените следующие настройки стиля слоя на этом новом слое ленты.
Шаг 20
Добавьте текст поверх ленты и вставьте параметры тени от слоя с красной кнопкой на слой ленты.
Шаг 21
Наконец, мы сделаем тень для всего слайдера. Сделайте прямоугольник чисто черного цвета (# 000000) чуть выше фонового слоя и перейдите в «Правка»> «Преобразовать»> «Искажать». Используйте его, чтобы сделать прямоугольник, как показано ниже.
Сделайте прямоугольник чисто черного цвета (# 000000) чуть выше фонового слоя и перейдите в «Правка»> «Преобразовать»> «Искажать». Используйте его, чтобы сделать прямоугольник, как показано ниже.
Шаг 22
Теперь щелкните правой кнопкой мыши на теневом слое и выберите опцию «Растеризация слоя» и перейдите к «Фильтр»> «Размытие»> «Размытие по Гауссу». Используйте следующие значения для размытия по Гауссу и уменьшите непрозрачность этого слой тени до 40%, чтобы получить желаемый эффект.
Вот и все, ребята. Надеюсь, вам понравилось, и вы узнали что-то полезное. Дайте мне знать, что вы думаете!
Droppics – слайдер картинок Joomla 3
- Тип – медиа-менеджер и слайдер картинок Joomla.
- Купить Droppics у разработчика и без посредников.
- Особенности Droppics.
- Редактирование галереи.
- Редактирование картинки в Joomla 3.
- Настройки.
- Русификатор.
Droppics – удобный и функциональный медиа-менеджер Joomla с возможностью создания слайд-шоу, галерей и отдельных изображений. Есть встроенный редактор с возможностью увеличения (уменьшения) картинок и добавлением некоторых эффектов. Также можно использовать видео с YouTube, Vimeo и Dailymotion. Компонент удобный и весьма простой в использовании. Он интегрируется с редактором материалов Joomla и позволяет, не выходя со страницы редактирования материала, работать с картинками. Есть поддержка drag-and-drop. То есть, Вы можете менять порядок следования картинок и добавлять их в галереи простым перетаскиванием мыши. Помимо создания галерей, слайдеров и слайд-шоу можно вставлять в материалы Joomla отдельные картинки. Это значит, что, загрузив картинку в Droppics один раз, можно будет использовать её на разных страницах в разном «виде».
Есть встроенный редактор с возможностью увеличения (уменьшения) картинок и добавлением некоторых эффектов. Также можно использовать видео с YouTube, Vimeo и Dailymotion. Компонент удобный и весьма простой в использовании. Он интегрируется с редактором материалов Joomla и позволяет, не выходя со страницы редактирования материала, работать с картинками. Есть поддержка drag-and-drop. То есть, Вы можете менять порядок следования картинок и добавлять их в галереи простым перетаскиванием мыши. Помимо создания галерей, слайдеров и слайд-шоу можно вставлять в материалы Joomla отдельные картинки. Это значит, что, загрузив картинку в Droppics один раз, можно будет использовать её на разных страницах в разном «виде».
В предыдущих статьях мы уже рассматривали платные и бесплатные расширения для создания галерей и слайд-шоу: OrdaSoft Image Gallery, RSMediaGallery, Simple Image Gallery, Phoca Gallery, sigplus, DJ-MediaTools, Layer Slideshow и FW Gallery Grand.
Примеры можно увидеть на демонстрационном сайте разработчика.
В обзоре будет участвовать последняя, на момент написания статьи (27.12.2016), русскоязычная версия Droppics в Joomla 3.6.5. Редактор материалов TinyMCE 4.4.3. Шаблон админки Джумла – Isis 1.0, шаблон сайта – protostar 1.0.
На официальном сайте расширений Joomla 35 отзывов, расширение добавлено 19 ноября 2014.
- Общий рейтинг – 100 из 100.
- Функциональность – 100 из 100.
- Простота использования – 100 из 100.
- Документация – 100 из 100.
- Поддержка – 100 из 100.
- Соотношение цена\качество – 100 из 100.
Расширение платное, на данный момент от $29.
Особенности Droppics
Рассмотрим основные, на мой взгляд, особенности и возможности слайдера картинок Joomla 3.
Разное.
- Совместимость с Джумла 3.
- Переведён на русский, английский французский и португальский языки (рисунок ниже).
- Поддержка перетаскивания изображения мышью (drag-and-drop).
- Прост в управлении.

- Интеграция с редактором материалов Joomla (с любым).
- Возможность работы во фронтальной части сайта.
- Возможность импорта картинок Joomla (из папки «images») в Droppics для дальнейшей работы с ними.
- Навигация по галерее во фронтальной части реализована на основании AJAX, что не требует перезагрузки страницы.
- Поддержка разграничений прав доступа\управления галереями на основании групп пользователей Джумла (Joomla ACL).
- Ускоренная загрузка галерей. Если Вас интересует вопрос ускорения сайта в целом, а также снижение нагрузки на сервер, ознакомьтесь со статьями «Обзор JCH Optimize Pro. Увеличение скорости загрузки Joomla» и «Обзор JotCache. Кэширование Joomla 3».
- HTML5 загрузчик изображений.
- Возможность загрузки изображений из папки на мобильных устройствах. Совместимость с iPhone, iPad и Android.
- Компонент полностью основан на фреймворке Joomla, что повышает вероятность его интеграции со сторонними расширениями.

- Интеграция с K2, FLEXIcontent, Zoo и различными CCK (от англ. Content Construction Kit— система создания контента или конструктор контента). Интеграция с любыми расширениями Joomla, которые поддерживают обработку плагинов содержимого (например, VirtueMart).
- Поддержка обновления компонента средствами самой CMS.
- Ограничения на размер загружаемых изображений.
- Наличие множества настроек.
- Наличие документации и обучающего\демонстрационного видео (на английском языке).
Поддерживаемые типы содержимого.
- Картинки.
- Видео с YouTube, Vimeo и Dailymotion.
Редактирование картинок.
- Увеличение (уменьшение) изображений Joomla (рисунок ниже). Картинки не масштабируются, а создаются отдельные изображения с заданным размером. Это положительно влияет на скорость загрузки сайта.
- Генерация миниатюр изображений. Автоматически при добавлении изображений или по запросу пользователя.
 Картинки хранятся в трёх «состояниях»: оригинальное, большое, миниатюра. Возможно задать свои собственные размеры, применяемые к изображениям при загрузке (это потом можно сменить).
Картинки хранятся в трёх «состояниях»: оригинальное, большое, миниатюра. Возможно задать свои собственные размеры, применяемые к изображениям при загрузке (это потом можно сменить). - Сжатие изображений при их загрузке на сайт.
- Обрезка.
- Применение эффектов и фильтров (доступно более 30 вариантов).
- Отступы.
- Граница.
- Радиус скругления углов границы.
- Тень.
- Выравнивание изображений.
- Добавление\изменение SEO-информации: имя файла, заголовок, замещающий текст (alt).
- Сохранение копии оригинального (загруженного Вами) изображения. Это даёт возможность в любой момент применить любые другие изменения или вернуться к исходному состоянию картинки.
Представление картинок.
- В виде галерей (рисунок ниже). Доступно 6 тем. Возможность задавать действие по нажатию на миниатюру картинки (или открывать увеличенную во «всплывающем окне» lightbox, переходить по любому URL, переход на пункт меню Joomla или на материал).
 Можно создавать вложенные одна в одну галереи.
Можно создавать вложенные одна в одну галереи. - Наличие «бесконечной» прокрутки галереи, содержащей большое количество картинок/видео.
- В виде слайд-шоу. С подписями к слайдам и настройкой их отображения.
- Отдельной картинкой.
- Отображение картинок и галерей Droppics в стандартном модуле Joomla «HTML-код».
- Отображение картинок и галерей Droppics в любой текстовой области Джумла. То есть, если в админке или фронтальной части сайта есть возможность добавления текста при помощи любого редактора материалов, там можно использовать Droppics.
Редактирование галереи
Как уже упоминалось выше, в Droppics есть шесть тем оформления изображений (тем). При редактировании разных тем Вам будут доступны разные настройки. Причём, Вы можете задать одинаковые параметры для каждого типа в настройках «глобальных» Droppics. Эти параметры будут применяться по умолчанию к новым галереям\слайдерам картинок. Но при необходимости для каждого отдельного слайдера или галереи можно задать свои собственные. Нажимая на зелёную кнопку Новая галерея в левом верхнем углу окна Droppics Вы сможете создавать новые галереи для которых сможете задавать отдельные друг от друга параметры.
Нажимая на зелёную кнопку Новая галерея в левом верхнем углу окна Droppics Вы сможете создавать новые галереи для которых сможете задавать отдельные друг от друга параметры.
На рисунке ниже показан пример для настроек тем (слева на право): Default (Тема по умолчанию), Carousel, Masonry.
Редактирование галереи (1)На рисунке ниже показан пример для настроек тем (слева на право): Polaroid, Heapshot, BxSlider.
Редактирование галереи (2)Примеры того, как могут выглядеть данные темы во фронтальной части сайта показаны на рисунках ниже.
Тема DefaultТема CarouselТема MasonryТема PolaroidТема HeapshotТема BxsliderРедактирование картинки в Joomla 3
Droppics позволяет редактировать изображения в самой Джумла. Набор инструментов может немного отличаться в зависимости от того, какую тему галереи Вы выберете. На рисунке ниже показан пример редактирования картинки с выбранной темой BxSlider. Как видите, есть возможность:
- Задавать отступы.

- Делать обводку с выбором цвета и радиусом скругления углов.
- Задавать действие, которое будет происходить по нажатию на объект.
- Указать\изменить подпись, заголовок, замещающий текст и имя файла.
- Задать выравнивание (в галерее).
- Можно задать и оформить подпись слайда.
Помимо этого, можно увеличить (уменьшить) изображение прямо в Joomla. Сам предпочитаю так не делать. Если Вам интересно почему, ознакомьтесь с этой статьёй. Там же Вы найдёте рекомендации касательно подготовки изображений к загрузке на сайт. А в этой статье Вы найдёте рекомендации касательно имён файлов.
Droppics даёт возможность изменять размер миниатюры, оригинального (исходного) файла и создавать множество копий изображения разного размера. Нажав на иконку карандашика справа от названия размера, Вы перейдёте к редактированию изображения (рисунок ниже).
Редактирование изображенияПомимо изменения размера, обрезки, отражения и поворота Вы сможете применить такие «фильтры»:
- Brightness – Яркость.

- Contrast – Контраст.
- Saturation – Насыщенность.
- Vibrance – Красочность.
- Exposure – Воздействие.
- Hue – Оттенок.
- Sepia – Сепия.
- Gamma – Гамма.
- Noise – Шум.
- Clip – Клип.
- Sharpen – Резкость.
- StackBlur – Размытие.
Плюс, в спадающем списке можно выбрать ещё 18 эффектов, которые будут применены к изображению.
Настройки
У компонента слайдера картинок Joomla 3 есть много настроек, которые позволяют сконфигурировать компонент под Ваши потребности. Настроек достаточно много. Они разделены на десять вкладок.
- Основные параметры.
- Одно изображение.
- Тема по умолчанию.
- Тема Masonry.
- Тема Carousel.
- Тема Polaroid.
- Тема Heapshot.
- Тема BxSlider.

- Live update. Тут Вы сможете настроить автоматическое обновление компонента. Для этого нужен доступ к сайту разработчика и активный статус подписки (лицензия на обновление) на расширение.
- Права. На данной вкладке собраны стандартные для Joomla опции, которые позволяют разграничить права доступа пользователей к Droppics и картинкам.
Рассмотрим наиболее интересные, с моей точки зрения, опции.
Вкладка Основные параметры (рисунок ниже). Тут можно задать одинаковые для всех настройки ширины и высоты разных «типов» изображений, можно установить уровень сжатия для загружаемых изображений формата JPG и PNG. Это даст возможность изменять размер и оптимизировать качество картинок при их загрузке на сайт.
Основные параметрыОпция Показывать импорт изображений активирует инструмент импорта (рисунок ниже) уже имеющихся у Вас на сервере изображений в Droppics. А опция Добавить внешнее видео позволит использовать в слайдере Joomla видео с YouTube, Vimeo и Dailymotion.
Вкладка Одно изображение (рисунок ниже). Позволяет настроить значение опций по умолчанию, применяемых при редактировании одного изображения (рассмотрено выше в статье в разделе «Редактирование картинки в Joomla 3»).
Благодаря настройке Предварительно заданный размер одного изображения можно создать несколько вариантов размеров, до которых можно будет изменять картинки.
Одно изображениеВкладки Тема по умолчанию, Тема Masonry, Тема Carousel, Тема Polaroid, Тема Heapshot, Тема BxSlider содержат настройки, которые позволят Вам сконфигурировать соответствующие темы одноимённые темы слайдера картинок Joomla 3, которые были рассмотрены в статье выше в разделе «Редактирование галереи». На рисунках ниже показано содержимое каждой из вкладок.
Тема по умолчаниюВкладка Тема MasonryВкладка Тема CarouselВкладка Тема PolaroidВкладка Тема HeapshotВкладка Тема BxSliderНадеюсь, что данный обзор дал Вам конкретное представление, что именно может предложить Droppics. И если Вам нужно расширение для работы с картинками в Joomla 3, рекомендую рассмотреть этот компонент как один из вариантов.
И если Вам нужно расширение для работы с картинками в Joomla 3, рекомендую рассмотреть этот компонент как один из вариантов.
Автор статьи – Хорошевский Алексей
Похожие материалы
- Обзор NorrCompetition. Как создать фотоконкурс на Joomla
- Обзор NorrCompetition. Как создать сайт конкурсов
- Обзор FW Gallery Grand. Фото и видео галерея Joomla
- Обзор DJ-ImageSlider. Бесплатный слайдер для Joomla
- Обзор ImageSizer. Увеличение изображения Joomla по клику
- Обзор Simple Image Gallery Extended. Галерея изображений Joomla
- Обзор RSMediaGallery. Плагин галереи для Joomla 3
Полезные ссылки:
- Купить Droppics у разработчика и без посредников.
- Демонстрационный сайт.
Как создать слайдер изображений в WordPress
С WordPress создать веб-сайт достаточно просто. Создание захватывающего, привлекающего внимание веб-сайта — это совсем другое дело, и один текст просто не поможет, когда нет недостатка в красиво оформленных графических элементах на выбор. В этом уроке мы покажем вам один из них: слайдер изображения.
В этом уроке мы покажем вам один из них: слайдер изображения.
Оглавление
Что такое слайдеры изображений
Когда использовать слайдеры изображений
Когда не использовать слайдеры изображений
Как создать слайдер изображений с помощью дополнений Qi для Elementor
Как создать полноразмерный слайдер изображений с помощью дополнений Qi
В заключении
Создать слайдер изображений в WordPress легко, и мы покажем вам, как это сделать, используя только один из 60 красивых и функциональных виджетов, которые поставляются с нашим собственным плагином Qi Addons for Elementor. Но прежде чем мы покажем вам, как создать эффектный слайдер изображений, мы хотели бы уделить некоторое время обсуждению самих слайдеров и некоторых вариантов использования, которые вы, возможно, захотите рассмотреть. Вот о чем мы будем говорить.
Что такое слайдеры изображений
В веб-дизайне слайдер изображений — это слайд-шоу изображений, используемых на веб-странице. Они состоят из несколько изображений, которые меняют позиции в анимации перехода либо автоматически, либо в ответ на действие пользователя, такое как щелчок, прокрутка или, на мобильных устройствах, прокрутка. Независимо от того, являются ли они автоматическими или запускаются пользователем, они, как правило, привлекают внимание.
Они состоят из несколько изображений, которые меняют позиции в анимации перехода либо автоматически, либо в ответ на действие пользователя, такое как щелчок, прокрутка или, на мобильных устройствах, прокрутка. Независимо от того, являются ли они автоматическими или запускаются пользователем, они, как правило, привлекают внимание.
Однако, помимо чисто эстетического, слайдер также может выполнять навигационные функции и передавать посетителям важную информацию.
Когда использовать слайдеры изображений
Слайдер изображений обычно используется как часть веб-сайта портфолио или бизнес-сайта, но нет реальных ограничений на то, когда можно использовать слайдер.
Хорошо спроектированный слайдер изображений обычно содержит большую часть важная информация веб-сайт хочет передать пользователю привлекательную графику. Для бизнес-сайта это может быть заявление о миссии, например. Для книжного магазина или веб-сайта обзора фильмов это может быть витрина новых релизов. И любой магазин может использовать его для рекламировать новое ограниченное по времени предложение или аналогичная сделка.
И любой магазин может использовать его для рекламировать новое ограниченное по времени предложение или аналогичная сделка.
В качестве альтернативы вы можете использовать минималистский подход: просто украсьте свой сайт красивыми фотографиями или графикой для ваших посетителей — решение, возможно, наиболее подходящее для веб-сайтов с фотографиями, галерей, портфолио художников или музеев.
Когда не использовать слайдеры изображений
У слайдеров изображений есть один недостаток: их размер. Слайдер обычно содержит много высококачественных изображений с высоким разрешением, которые может вызвать медленную загрузку и медленная работа вашего веб-сайта, что может привести к ухудшению пользовательского опыта, увеличению показателя отказов и снижению рейтинга в поисковой выдаче.
Если вы используете изображения с высоким разрешением, не переусердствуйте. И если недостатки перевешивают возможные преимущества, лучше вообще избегать ползунков.
Еще одна вещь, которую следует учитывать, — это мобильные устройства. Если функциональность вашего слайдера зависит от крупноформатной графики с большим количеством мелких деталей, он может быть бесполезен на мобильных устройствах и, вероятно, должен быть исключен или изменен для мобильной версии вашего веб-сайта.
Как создать слайдер изображений с помощью дополнений Qi для Elementor
Мы будем создавать слайдер изображений, используя Qi Addons для Elementor, бесплатный плагин мы разработали, чтобы расширить и без того впечатляющий набор виджетов Elementor. Однако, прежде чем вы начнете его использовать, вам необходимо установить последнюю версию Elementor, а затем установить и активировать Qi Addons для Elementor.
Ци Аддоны будет работать с бесплатной версией Elementor, так что весь комплект и всякая всячина не должны стоить вам ни копейки. Важно только то, что ваша версия Elementor актуальна. Мы также будем использовать нашу бесплатную тему Qi, которую мы настоятельно рекомендуем, но надстройки Qi будут работать с любой темой.
Как только вы это сделаете, добавить слайдер изображений на ваш сайт WordPress будет легко и займет несколько минут. Вы можете увидеть, как это делается, на видео ниже:
Но если вы предпочитаете пошаговое текстовое руководство, мы вам поможем. Читать дальше.
Мы будем добавлять слайдер изображения в сообщение, но вы также можете легко добавить его на страницу. Добавление виджета слайдера изображения работает так же, как и с любым другим элементом Elementor: просто найдите его в левом меню и перетащите в нужное место.
Теперь у вас есть элемент, но он не содержит изображений. Чтобы добавить изображения, нажмите на плюс значок в Картинки раздел Содержание / Общие таб.
Теперь вы можете выбирать изображения из своей медиатеки или загружать новые. После того, как вы сделали свой выбор, нажмите Создать галерею.
Теперь вы можете просмотреть или отредактировать эту галерею, прежде чем вставлять ее. Вы также можете изменить порядок изображений в слайдере, перетащив их. Когда вы довольны своей галереей, нажмите Вставить галерею.
Теперь вы должны увидеть слайдер своего изображения в разделе предварительного просмотра.
Переходя к Общие / Настройки слайдера В разделе мы находим элементы управления поведением нашего слайдера изображений.
Включить цикл слайдера можно установить на да или Нет, и он заставляет ползунок зацикливаться на себе. Мы хотим, чтобы наши изображения двигались сами по себе, поэтому оставляем значение «Да» по умолчанию. В Включить центрированные слайды элемент управления используется для центрирования асимметричных изображений, а Включить автозапуск слайдера заставляет слайдер работать без взаимодействия с пользователем.
В Продолжительность слайда и Продолжительность анимации слайдов используются для установки времени, в течение которого изображение находится на месте, и продолжительности анимации перехода. Используемая единица измерения — миллисекунды. Мы установим наши Продолжительность слайда к 2000 г., но мы не будем касаться Контроль продолжительности анимации.
В Включить навигацию по слайдеру элемент управления позволяет пользователю использовать стрелки для перемещения по ползунку, в то время как Включить разбиение на страницы слайдера управляет точками разбивки на страницы ползунка. Мы не будем использовать точки для этого слайдера, который мы создаем, поэтому переключим его на Выключенный.
Далее Пропорции изображения control имеет множество опций, которые вы можете использовать, чтобы ваши изображения выглядели более единообразными, если это не так, например Эскиз, Квадрат, Портрет, и другие. Мы оставим это по умолчанию Оригинал, сохраняя исходные пропорции изображений.
Мы оставим это по умолчанию Оригинал, сохраняя исходные пропорции изображений.
Включить частичный столбец позволяет вам показать часть конечного столбца, в котором вы установили Частичное значение столбцов за. В Число столбцов Меню позволяет вам выбрать количество столбцов вашего слайдера. Мы установим нашу Один.
В Колонки Адаптивный Меню позволяет настраивать разное количество столбцов для устройств разного размера, что обычно означает меньшее количество столбцов на устройствах меньшего размера. Поскольку у нас одновременно отображается только одно изображение (в соответствии с нашим Число столбцов настройка), мы можем оставить его на Предопределенный поскольку нет возможности показать меньше одного столбца.
В Пространство между элементами слайдер позволяет вам вводить значение в пикселях между каждым слайдом. Мы установим наш на 0, так как мы не хотим пробелов между изображениями. В Эффект слайда меню позволяет выбирать между Горка и Тускнеть переходные анимации. Мы оставим нашу в Горка.
В Эффект слайда меню позволяет выбирать между Горка и Тускнеть переходные анимации. Мы оставим нашу в Горка.
Далее мы находим Включить всплывающее окно лайтбокса. Если этот параметр включен, по умолчанию будет открываться изображение, по которому щелкнули мышью, в наложении. В Изображение при наведении Меню управляет поведением ползунка при наведении курсора мыши на пользователя. Вы можете выбирать между Увеличить, Уменьшить, Нет, и Переехать. Мы оставим нашу в Никто.
В Цвет наложения и Цвет наложения при наведении В настройках вы можете выбрать наложение цвета для изображений по умолчанию или при наведении курсора. Мы не будем использовать его для демонстрации.
Переходя к Стиль таб. Вы увидите два раздела: Стиль навигации слайдера, который связан со стрелками навигации, и Стиль пагинации слайдера, что связано с разбивкой на страницы. Для целей этого дизайна мы отключили разбиение на страницы, поэтому мы не будем использовать эти настройки.
Для целей этого дизайна мы отключили разбиение на страницы, поэтому мы не будем использовать эти настройки.
в Стиль навигации слайдера раздел первый вариант — это Позиция навигации меню. Здесь вы можете выбрать положение стрелок, с помощью которых ползунок переключает изображения. Мы их разместим за пределами, но вы также можете выбрать значение по умолчанию Внутри и Вместе, который разместит их под изображением.
Далее мы находим Скрыть навигацию опция, которая позволяет скрыть стрелки навигации для устройств с шириной экрана ниже определенной. Сделаем их невидимыми для устройств Ниже 768 пикселей широкий.
Ползунки смещения (Вертикальное смещение навигации и Горизонтальное смещение навигации) позволяют перемещать стрелки навигации из их положений по умолчанию. Вы можете перемещать их самостоятельно или вводить значения в пикселях, ems или процентах. Мы не будем использовать ползунок вертикального смещения, но установим Горизонтальное смещение навигации к 6.5%.
Мы не будем использовать ползунок вертикального смещения, но установим Горизонтальное смещение навигации к 6.5%.
Следующие два варианта — это Стрелка навигации Назад (стрелка влево) и Стрелка навигации Далее (стрелка вправо) позволяет изменить стрелки навигации по умолчанию. Вы можете выбрать один из своей библиотеки значков или загрузить SVG. Стрелки нам нравятся такими, какие они есть, поэтому менять их не будем.
Далее вы можете изменить поведение своих навигационных стрелок, используя Нормальный / Парящий переключать. Установка атрибутов стрелок в Нормальный режим изменит стрелки в том виде, в каком они видны пользователю, в то время как Парение режим управляет их поведением при наведении курсора мыши.
Первые два варианта: Цвет стрелки навигации и Цвет фона стрелки навигации. Здесь вы можете выбрать или ввести цвет для стрелок навигации или их фона. Мы не будем использовать цветовые варианты для этого дизайна.
Мы не будем использовать цветовые варианты для этого дизайна.
Последние три ползунка управляют размерами самой стрелки и ее держателя. В Размер стрелки навигации позволяет управлять размером стрелки, а «держатель» в Ширина держателя навигационной стрелки и Высота держателя навигационной стрелки относится к фону стрелки. Если вы выбрали цвет для Фон стрелки навигации, вы можете использовать эти ползунки для изменения его размеров. Мы увеличим размер наших стрелок до 45 пикселей.
Переход на Парение В разделе переключателя мы можем увидеть еще один дополнительный элемент управления: Включить перемещение стрелки при наведении. По умолчанию он анимирует стрелку, когда пользователь наводит на нее указатель мыши. Мы переключим его на Нет.
В Стиль пагинации слайдера Раздел предлагает аналогичный набор параметров: цвета, смещение, границы и размер, но нам нравится наш слайдер изображений, как он есть, только со стрелками навигации, поэтому мы не будем использовать параметры разбивки на страницы.
Тем не менее, наш слайдер изображений готов.
Как создать полноразмерный слайдер изображений с помощью дополнений Qi
Теперь предположим, что вам нужен ползунок во всю ширину. С Qi Addons для Elementor вы тоже можете это сделать.
Первое, что вам нужно сделать, это перейти в Настройки раздел, нажав на Механизм в нижней части левого меню. Найди Макет страницы меню и выберите Elementor Полная ширина как ваш макет. Если вы используете нашу тему Qi, вы также можете выбрать Ци Полная ширина.
Затем щелкните средний значок вкладки синего раздела, чтобы отредактировать его.
Вы должны увидеть Макет вкладка вашего раздела. Первое меню вверху Ширина содержимого. Он установлен на В штучной упаковке, но вам нужно изменить его на Полная ширина. После того, как вы выбрали это, следующее меню должно быть Колонки Разрыв меню. Выбор Нет разрыва в нем не останется зазора между элементом и краями экрана.
Выбор Нет разрыва в нем не останется зазора между элементом и краями экрана.
Однако даже если вы работаете с В штучной упаковке макет, вы все равно можете использовать Ширина ползунок, чтобы изменить ширину вашего виджета. Если вы перетащите его полностью вправо или если вы введете ширину макета в пикселях, вы также получите ползунок изображения во всю ширину.
В заключении
Как видите, настроить красивый, привлекательный слайдер изображений в WordPress очень просто и занимает всего пару минут. С Qi Addons для Elementor он также может быть полностью бесплатным. Виджет изобилует удобными для пользователя вариантами стилей, а эффекты сразу же видны в разделе предварительного просмотра Elementor. Теперь вы знаете все, что вам нужно знать, чтобы создавать красивые слайдеры изображений для вашего веб-сайта WordPress, независимо от стиля.
Как добавить в шапку сайта слайдер изображений? — Вопрос от Редвіс Сай
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16349)
- Платные услуги (2089)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (432)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (218)
- Раскрутка сайта (2446)
Управление сайтом
- Работа с аккаунтом (5291)
- Поиск по сайту (425)
- Меню сайта (1755)
- Домен для сайта (1526)
- Дизайн сайта (13441)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Пользователи (431)
- Почтовые формы (317)
- Статистика сайта (196)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
- Вопросы
- Дизайн сайта
- Как добавить в шапку сайта…
- шапка-сайта
- дизайн
- изображение
- слайдер
Голоса: +1
Лучший ответ
Прочтите этот материал http://manual.ucoz.net/board/10-1-0-462
Там все разжовано). А ставить надо в верхний блок, там где Вам нужно.
Выбор ответа лучшим |
голоса: 0
Как пример, слайдер можете взять с материала — http://www. ucoz.ru/qa/index.php/40938 это слайдер с шаблона 1051, немного поправить и сменить некоторые цвета и вполне подойдет под ваш шаблон.
ucoz.ru/qa/index.php/40938 это слайдер с шаблона 1051, немного поправить и сменить некоторые цвета и вполне подойдет под ваш шаблон.
…
дизайнов, тем, шаблонов и графических элементов для слайдера изображений, загружаемых на Dribbble
Посмотреть #57 Снимки для тренировки
#57 Учебные выстрелы
Посмотреть К.
 К. Настоящий гладкий
К. Настоящий гладкийК.К. Настоящее гладкое
Просмотр истории ползунка пользовательского интерфейса формы
История слайдера Form UI
Посмотреть сайт фотостудии
Сайт фотостудии
Посмотреть сайт фотостудии
Сайт фотостудии
Посмотреть приложение Zulu
Приложение Zulu
Посмотреть сайт фотостудии
Сайт фотостудии
Посмотреть Роскошный отель • Слайдер изображений
Роскошный отель • Фотослайдер
Посмотреть приложение для мебели
Мебель Приложение
Посмотреть карусель баннеров героев
Карусель баннеров героев
Просмотр значка приложения PhotoStudio | Редактор изображений
Значок приложения PhotoStudio | Редактор изображений
Посмотреть концепцию веб-сайта портфолио фотографа
Портфолио фотографа Концепция веб-сайта
Посмотреть приложение для чата Charla
Приложение для чата Charla
Посмотреть опыт карусели продуктов
Опыт карусели товаров
Просмотр редактора изображений
Редактор изображений
Посмотреть Chrome #Исследование
Хром # Разведка
Просмотр 3D-изображений профиля
3D-фотографии профиля
Посмотреть макет (008) — Галерея художников Kombu®
Макет (008) — Галерея художников Kombu®
Посмотреть идею слайдера заголовка
Идея слайдера заголовка
Просмотр Exo Ape — рабочие переходы
Exo Ape — рабочие переходы
Посмотреть редакционную целевую страницу — Коул Хаан
Редакционная целевая страница — Коул Хаан
Посмотреть новую ава Paperpillar
Бумажная колонна, новая ава
Посмотреть макет (010) — Галерея произведений искусства Kombu®
Макет (010) — Галерея произведений искусства Kombu®
View Hero Banner — карусель продуктов
Баннер героя — карусель товаров
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Слайдер изображений до и после
Демонстрация того, как работают ваши предложения, путем сравнения фотографий
Отзывчивый Легко использовать Без кодирования
Попробуйте демо
Исследуйте функции
Зачем мне нужен слайдер изображений Elfsight «До и после»?
Докажите выгоду. Увеличивать объем продаж.
Увеличивать объем продаж.
Увеличьте продажи с помощью убедительных изображений
Расскажите о блестящих результатах, которые приносят ваши продукты или услуги, чтобы пользователи захотели получить то же самое и увеличить продажи
Докажите, что ваши предложения стоят своих денег
Демонстрируя огромные изменения, вы убеждаете пользователей, что ваши предложения действительно работают, и повышаете их ценность
Повышаете уровень вовлеченности
Wow-контент будет поддерживать интерес пользователей, а способность взаимодействовать повысит уровень вовлеченности
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого фотослайдера Elfsight «До и после» бесплатно.
Создать виджет
Что делает Elfsight Before and After Slider особенным?
СОДЕРЖАНИЕ
Самый напористый способ продемонстрировать свои предложения
Удивите своих посетителей силой перемен, которую вы держите. Визуализация положительного эффекта ваших предложений — лучший способ вызвать у пользователей желание покупать. Вы можете показывать неограниченные наборы фотографий «до и после» с подписями, описывающими процесс или результат, и метками для лучшей настройки. Создайте свое безупречное портфолио, которое больше расскажет о ваших навыках.
МАКЕТЫ
Различные варианты компоновки для идеального позиционирования
Организуйте свою презентацию так, чтобы это было максимально выгодно и эргономично. Виджет предлагает два макета: для вертикального представления и для скольжения. Вы можете выбрать наиболее подходящий формат изображения, чтобы передать все детали. И с любым макетом ширина всего виджета является гибкой — задайте ее в пикселях, чтобы адаптироваться к вашим требованиям к пространству.
И с любым макетом ширина всего виджета является гибкой — задайте ее в пикселях, чтобы адаптироваться к вашим требованиям к пространству.
FULLSCREEN
Иммерсивное представление для WOW-эффекта
Полноэкранный режим виджета Image Comparison Slider поможет пользователям понять всю картину. Он открывает ваши наборы фотографий на весь экран, чтобы показать все детали и позволяет удобно просматривать. У пользователей не будет другого выбора, кроме как принять участие и продолжать смотреть до последней фотографии вашего портфолио.
ДИЗАЙН
Комплексные настройки дизайна для персонализированного интерфейса
Создайте виджет «До После» именно так, как вы себе представляли. Мы продумали все важные детали дизайна и сделали интерфейс абсолютно гибким. Измените направление скольжения, выберите тип и размер разделителя, а также выберите цвета наиболее важных элементов виджета. Вы даже можете настроить разделитель так, чтобы он перемещался при наведении курсора мыши, чтобы сделать его еще более удобным для пользователя.
Примеры использования
Посмотрите подборку реальных примеров, чтобы изучить весь потенциал слайдера изображений «До и после» для вашего веб-сайта.
Посмотреть в действии
Живая демонстрация
Попробуйте все функции Before and After Slider в живой демонстрации прямо сейчас. Нет сборов. Нет регистрации. Нет кодирования.
Попроб.
Часто задаваемые вопросы
Что такое бегунок сравнения?
Это виджет, который используется, чтобы сразу продемонстрировать изменения, которые могут принести ваши продукты или услуги. Вы можете загрузить две фотографии, и они появятся с разделителем, который можно перемещать, чтобы пользователи могли видеть разницу.
Как получить код виджета для установки?
Вы можете получить код сразу после формирования приложения через активную демо-версию или сразу в админке Elfsight после регистрации.
Как добавить слайдер «До и после» на мой сайт?
Чтобы реализовать наш виджет, прочтите все пункты несложного туториала:
- Зайдите в конфигуратор Elfsight и начните создавать свое приложение.
- Отредактируйте функции плагина и нажмите, чтобы сохранить изменения.
- Получите свой уникальный код, указанный в уведомлении.
- Вставьте код приложения на свою страницу и нажмите, чтобы сохранить.
- Вы успешно интегрировали приложение Elfsight на свой сайт.
Возникли проблемы во время установки? Не стесняйтесь обращаться в нашу службу поддержки, и мы будем рады помочь.
Совместим ли он с моим конструктором сайтов или CMS?
Конечно. Плагины Elfsight совместимы с любыми популярными конструкторами сайтов. Найдите свой в списке:
Adobe Muse, BigCommerce, Blogger, Drupal, Joomla, jQuery, iFrame, Magento, Страница Facebook, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Сайты Google, GoDaddy, Jimdo , Престашоп.
Лучший способ использовать виджет «До и после» на вашем сайте
Один из лучших способов использования нашего адаптивного слайдера — показать все эффектные метаморфозы фотографий после ретуши с помощью вертикального скольжения.
Сколько слайдов я могу создать с помощью слайдера сравнения изображений?
Количество слайдов не ограничено — вы можете создать столько слайдов, сколько вам нужно для представления вашего прогресса.
Могу ли я настроить размер фотографии?
Если вы хотите внести изменения в плагин или прикрепить исходники, вы можете сделать это прямо через панель администратора. Внесите все изменения, нажмите «Сохранить», и они будут автоматически применены к вашему сайту. Если не получится, обратитесь в нашу службу поддержки.
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Дополнительные приложения
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер
Вставляйте отзывы о своем месте из Google прямо на свой сайт
Бестселлер
Демонстрация того, как ваши предложения работают с фотографиями до и после
Программа для создания слайдеров изображений
Программа для создания слайдеров изображений С помощью веб-интерфейса вы можете легко создавать профессиональные слайдеры контента HTML5 / CSS3 / jQuery для своего веб-сайта или блога.
Загружайте изображения или фотографии для своих слайдов, добавляйте подписи с текстом и ссылками, выбирайте шрифты и стили и добавляйте анимационные эффекты. Когда вы довольны своим дизайном, просто нажмите кнопку «Загрузить»!
Инструмент на 100 % подключен к сети — нет Установка Windows не требуется.
Начать сейчас
Слайды, изображения и подписи
Создать слайдер очень просто. Каждый слайд состоит из изображения, которое вы можете загрузить, и подписей, где вы вводите свой собственный текст или HTML. Вы можете выбрать тип анимации для перехода между слайдами и эффектов титров.
После того как вы загрузили изображение, вы можете расположить и выровнять его по желанию.
Изображение может быть установлено в соответствии с шириной, высотой ползунка или растянуто, а также может быть выровнено по любому краю или по центру.
Вы можете иметь до 3 подписей на слайде, которые будут появляться в определенной последовательности, где можно установить временную задержку для каждой. Надписи можно размещать и оформлять индивидуально, с настройками цветов, непрозрачности/прозрачности, формы, толщины границ и выбором из 70 шрифтов.
Отзывчивость и размеры
Установите флажок отзывчивый , если вы хотите, чтобы ваш ползунок соответствовал размеру вашей страницы (или ее контейнера). При желании вы можете использовать элемент управления шириной, чтобы явно установить ширину на фиксированное значение в пикселях.
Вы можете установить необходимую высоту, а углы могут быть квадратными, закругленными или круглыми, в зависимости от ваших предпочтений.
Переходы между слайдами и автовоспроизведение
Выберите эффект перехода между слайдами: слайд, затухание или масштабирование,
и установите тип воспроизведения, который может быть руководство , воспроизведение один раз , воспроизведение один раз и перемотка назад или непрерывная петля .
Можно настроить режим паузы, чтобы автоматическое воспроизведение временно останавливалось, когда пользователь касается или наводит курсор мыши на ползунок. Вы можете выбрать скорость воспроизведения и установить тип эффекта изображения.
Создайте свой слайдер изображений сейчас »
Кнопки «Вперед», «Назад» и «Радио»
Кнопки «Вперед» и «Назад» позволяют пользователям перемещаться по слайдам в удобном для них темпе. Установите их тип значка (шевроны, треугольники или стрелки), размер, форму и цвет. Вы можете настроить автоматическое скрытие или отключить их, если это необходимо.
Переключатели, расположенные ближе к нижнему краю ползунка, указывают текущий слайд относительно последовательности слайдов. У вас могут быть простые квадратные, закругленные или круглые кнопки или миниатюры изображений.
Шрифты
Выбирайте из более чем 70 шрифтов без засечек, с засечками, акцидентных, рукописных и моноширинных шрифтов. Если вы используете веб-шрифт, код включения Google Fonts создается как часть выходной HTML-разметки.
Если вы используете веб-шрифт, код включения Google Fonts создается как часть выходной HTML-разметки.
Шрифты можно устанавливать независимо для каждой подписи для каждого слайда.
Загрузить
После того, как вы закончите создание и настройку вашего дизайна, используйте кнопку загрузки, чтобы сохранить динамически сгенерированный zip-файл, который включает в себя структуру каталогов и весь код и изображения, необходимые для работы вашего слайдера на вашем веб-сайте. Затем вы можете добавить извлеченную папку в свой проект или скопировать и вставить код на свою страницу.
Вы можете установить флажок Отправить ZIP-файл мне по электронной почте , если хотите, чтобы мы отправили вам ZIP-файл на ваш почтовый ящик.
Создайте свой слайдер изображений сейчас »
Персонализация
Дизайнерский интерфейс позволяет легко и быстро создать слайдер изображений.
Сгенерированный исходный код HTML и CSS отформатирован для использования человеком, поэтому вы можете открыть его в своем редакторе. для внесения изменений или расширения в соответствии с вашими потребностями.
для внесения изменений или расширения в соответствии с вашими потребностями.
По умолчанию инструмент создает слайды с одним (фоновым) изображением с подписями на переднем плане. Относительно просто добавить свой собственный HTML-контент после загрузки кода. Например, вы можете добавить видео, ссылки, маркированные списки или любые другие элементы HTML.
Галерея
Для вдохновения посмотрите галерею — вы можете использовать или редактировать дизайны, которые вам нравятся. Просто щелкните с помощью кнопок Edit , и выбранный вами ползунок откроется в инструменте дизайна. Затем просто внесите необходимые изменения, в том числе замените изображения своими собственными.
О
Image Slider Maker родился из-за необходимости эффективно создавать высококачественные, гладкие, но простые слайдеры контента для веб-сайтов и блогов.
Они остаются популярными и являются эффективным способом донесения важных идей до клиентов или более широкой аудитории.
Первоначальная версия была запущена в 2013 году и до сих пор доступна для использования. Новая версия улучшает оригинал, упрощая создание слайдера контента. Генерируемый им код чище и разработан таким образом, чтобы его было легче настраивать. Реализация jQuery/JavaScript была расширена для поддержки дополнительных функций, таких как отложенные подписи и эффекты анимации CSS3.
Все предоставленные изображения, если не указано иное, являются общественным достоянием и могут свободно использоваться на вашем веб-сайте.
Создайте свой слайдер
Слайдер | Webflow University
Используйте ползунок для создания слайд-шоу, чтобы представить изображения, текст, видео — что угодно.
На этом уроке:
- Анатомия слайдера
- Создание и переключение слайдов
- Добавление фоновых изображений к слайдам
- Добавление дополнительного контента к слайдам
- Настройки настройки
- advanced Customization
3.

Когда ползунок добавляется на холст, вы заметите, что он занимает всю ширину любого родительского элемента, в который он вставлен.
Когда слайдер находится на странице, мы видим, что компонент имеет 4 дочерних элемента.
- Маска, содержащая два слайда по умолчанию
- Стрелка влево
- Стрелка вправо
- Навигация по слайдам
Создание и переключение слайдов
Ползунок по умолчанию содержит два слайда. Вы можете добавить больше слайдов тремя способами:
- Выберите любой элемент слайда, перейдите на панель настроек элемента (сочетание клавиш: D) и нажмите + Добавить слайд
- Щелкните правой кнопкой мыши слайд на холсте и выберите дубликат
- Выберите слайд на холсте или в
Вы можете перемещаться по нашим слайдам четырьмя способами:
- Щелкать по стрелкам в настройках слайдера
- Щелкать по точкам в слайд-навигации прямо на холсте
- Щелчок по слайду в панели навигации
- При выбранном ползунке нажимайте стрелки влево и вправо на клавиатуре
Вы также можете перейти к определенному слайду, используя меню слайдов в настройках ползунка.
Добавление фоновых изображений к слайдам
Элемент изображения можно перетащить на слайд. Или вы можете добавить фоновое изображение к слайду, чтобы позже легко разместить дополнительный контент сверху.
- Выберите слайд и создайте класс 9.
Повторно используйте тот же класс для других слайдов, если вы хотите использовать схожие стили. Вы также можете добавить другой комбинированный класс для каждого слайда и переопределить фоновое изображение.
Добавление дополнительного содержимого к слайдам
Слайды, такие как блоки div или разделы, также могут содержать другие компоненты. Если мы поместим наш ползунок в тело, мы можем добавить контейнер в слайд, а затем добавить заголовок и абзац в контейнер.
Настройка параметров
На панели настроек (D) имеется множество настроек для управления поведением ползунка, в том числе:
Тип анимации — установка того, как слайды будут выглядеть при перемещении между слайдами.
Метод смягчения — изменение метода плавности перехода слайдов между слайдами.
Продолжительность — определяет, сколько времени должен пройти слайд для перехода к другому слайду.
Жесты смахивания — включить или отключить жесты смахивания на сенсорных устройствах. Особенно полезно, если в вашем дизайне важно конкретное время показа слайда.
Автовоспроизведение — установите, сколько времени должно пройти для смены первого слайда (автовоспроизведение) и сколько слайдов должно пройти, прежде чем ползунок полностью перестанет менять слайды.
Стрелки первого и последнего слайдов — отключить стрелку влево на первом слайде и стрелку вправо на последнем слайде.
Элементы управления слайд-навигацией — выберите интервал, форму и инверсию цвета для кнопок навигации.
Расширенная настройка
Вы можете стилизовать и настроить элемент слайдера по своему усмотрению. Вот несколько распространенных способов настройки слайдера.
Вот несколько распространенных способов настройки слайдера.
Изменение размера ползунка
Размер ползунка можно настроить, выбрав Ползунок и установив другую высоту на панели стилей. Обратите внимание, когда вы делаете это, размер фонового изображения соответственно изменяется, если для него установлено значение «Обложка».
В приведенном выше примере высота ползунка изменяется на единицу высоты в пикселях. Вы также можете установить высоту на основе высоты области просмотра (vh). Узнайте больше о различных единицах ширины и высоты.
Если вам нужно настроить ширину, вы можете переместить ползунок к большему или меньшему родительскому элементу. В этом примере ползунок размещается точно так же, как раздел, поэтому он занимает всю ширину страницы.
Настройка значков стрелок
По умолчанию стрелки, используемые в ползунке, располагаются по центру вертикально и выглядят как значки белых стрелок. Вы можете настроить внешний вид этих значков, выполнив следующие действия: 9. Размер шрифта повлияет на размер значка, а цвет шрифта повлияет на цвет.
Сделайте то же самое для другой стрелки.
Замена значков со стрелками
Если вам нужны собственные значки со стрелками для вашего слайдера, вы можете просто удалить значок элемент внутри элементов со стрелкой влево или со стрелкой вправо. Затем перетащите собственное изображение в элементы со стрелками влево и вправо.
Советы для профессионалов
Вы можете применить настройки гибкости к оберткам стрелок (стрелка влево и стрелка вправо), чтобы центрировать ваши пользовательские значки стрелок по вертикали.
Чтобы стилизовать состояние наведения на элементах со стрелками влево и вправо с помощью пользовательского изображения, можно изменить прозрачность или использовать фильтры.
 Вы также можете использовать фоновое изображение, которое можно заменить при наведении.
Вы также можете использовать фоновое изображение, которое можно заменить при наведении.Стилизация навигационных точек слайда
Стилизация навигационных точек слайда немного сложнее. Вы можете изменить размер точек и цифр для числовых меток , изменив размер шрифта . Вы можете изменить цвет меток номеров , применив цвет шрифта . Однако, чтобы изменить цвет реальных точек или квадратов, вам потребуется ввести код CSS в пользовательском встроенном элементе.
- Класс точек = .w-slider-dot
- Класс активной точки = .w-slider-dot.w-active
Изменение цвета навигационных точек/квадратов слайда
Итак, если вы хотите изменить цвет точек, добавьте следующее во встроенный элемент на своей странице:
Вы можете переключить значение
с закругленными углами в настройках квадратного ползунка → сдвиньте навигацию по точкам Пользовательские цвета навигацииРасширенный стиль точек и квадратов навигации
Вы даже можете создавать собственные фигуры, используя границы и другие свойства.
В этом примере мы создадим пустые точки для выбранного/активного состояния, вставив следующий код:
Мы применяем одну и ту же границу
к активным и неактивным состояниям, чтобы сохранить одинаковый размер для всех значков.
We
color стиль влияет только на цвет шрифта нумерованной этикетки. Итак, когда нет фона, мы хотим убедиться, что число все еще видно.Скрытие элементов слайда
Любую часть слайда можно скрыть, если вы не хотите использовать ее в своем дизайне. Вот как это сделать:
- Выберите элемент навигации слайдов или стрелки
- Установите параметр отображения на нет
Отображение нескольких слайдов одновременно однажды. Вот как сделать ползунок, который показывает 3 слайда одновременно:
- Добавить ползунок
- Присвоить всем слайдам один и тот же класс
- Установить ширину класса на 33,33% на компьютере и 100% на мобильном устройстве
Если вам нужно отредактировать слайды, чтобы отличить их друг от друга (например, разные фоновые изображения), вы можете добавить к каждому слайду свой комбинированный класс.
Заполнение ползунка элементами коллекции
В настоящее время ползунки не могут автоматически заполняться динамическим содержимым.
 Вы можете проголосовать за этот запрос функции в списке пожеланий Webflow.
Вы можете проголосовать за этот запрос функции в списке пожеланий Webflow.В качестве временного решения вы можете добавить список коллекций на каждый слайд. Затем ограничьте количество элементов, отображаемых для этого списка, чтобы отображался только один элемент коллекции.
Для каждого слайда нужен собственный список коллекций. Создав первый список коллекций, вы можете дублировать слайд. Затем просто измените номер «начало с» списка коллекции для каждого слайда на элемент, соответствующий номеру слайда (например, слайд 1, элемент 1 / слайд 2, элемент 2).
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
Есть предложения по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Что такое «Слайдер изображений»?
«Очень рекомендую The Website Creation Workshop!»
Я очень благодарен Кристине Хиллс и ее фантастической команде за то, что они дали мне возможность создать и управлять своим веб-сайтом. Ее объяснения ясны, вплоть до минуты. Они предоставляют не только необходимую техническую информацию, но и хорошую дозу поддержки и стратегии, что позволяет даже такому технофобу, как я, выполнить этот проект.
Кроме того, структура ее курса и постоянная поддержка позволили мне идти в своем собственном темпе, что было абсолютно необходимо для меня. Очень рекомендую Мастерскую по созданию сайтов!
Reba Linker
AToZHealingSpace.com
«У меня есть любимый сайт!»
Если бы полгода назад вы сказали мне, что я буду разрабатывать и управлять своим собственным веб-сайтом, я бы вам не поверил. В течение многих лет у меня были люди, которые управляли моим сайтом, и они никогда не делали его правильно, и было слишком дорого продолжать заставлять их вносить эти изменения, чтобы сделать его правильным. Теперь у меня есть веб-сайт, который мне нравится, и я могу вносить изменения и поддерживать его в актуальном состоянии без огромных затрат на оплату кому-то другому.
Теперь у меня есть веб-сайт, который мне нравится, и я могу вносить изменения и поддерживать его в актуальном состоянии без огромных затрат на оплату кому-то другому.
Спасибо, Кристин и команда — вы все великолепны, а обучение и поддержка со стороны группы Facebook превзошли все, что я мог себе представить. Спасибо, и я с нетерпением жду возможности управлять своим собственным сайтом!
Джеки Клоостербур
Survive-It.ca
«Я так благодарен Кристине Хиллс и мастерской по созданию веб-сайтов!»
Я очень благодарен Кристине Хиллс и мастерской по созданию веб-сайтов. Моя профессиональная страсть заключается в расширении прав и возможностей человека, и Семинар по созданию веб-сайтов, безусловно, также отвечает этим требованиям. После нескольких веб-сайтов, купленных в магазине, и чувствуя себя ужасно зависимым от моих веб-дизайнеров, это так вдохновляет иметь возможность решать любые возникающие проблемы, иметь Семинар по созданию веб-сайтов в качестве ресурса, если я сталкиваюсь с какими-либо проблемами, которые я не могу решить. самостоятельно, и иметь возможность возиться со своим дизайном и формулировкой к удовольствию моего сердца, не ожидая в очереди, чтобы кто-то другой реализовал его, и получая большой счет за каждую настройку, которую я хочу сделать.
самостоятельно, и иметь возможность возиться со своим дизайном и формулировкой к удовольствию моего сердца, не ожидая в очереди, чтобы кто-то другой реализовал его, и получая большой счет за каждую настройку, которую я хочу сделать.
Мне понравился этот процесс обучения, чтобы стать независимым дизайнером, пользователем и модификатором моего собственного веб-сайта. Я так благодарен за то, что смог уйти на время, пока «жизнь была», и вернуться и с легкостью продолжить с того места, где я остановился, благодаря небольшой помощи от всех вас. Я очень благодарен вам за предоставление этой услуги.
Reba Linker
RebaLinker.com
«Если бы не Семинар по созданию веб-сайтов, у меня до сих пор не было бы работающего веб-сайта!»
Если бы не Семинар по созданию веб-сайтов, возможно, у меня до сих пор не было бы работающего веб-сайта! Кристина проходит все этапы шаг за шагом, чтобы вы не только знали, какие кнопки нажимать, но и почему.
Знания будут по-прежнему полезны, так что даже если кто-то другой будет управлять обновлениями на моем веб-сайте, я смогу легко войти и внести быстрые изменения самостоятельно и понять, что я прошу кого-то сделать. Это был отличный способ заставить себя двигаться!
Это был отличный способ заставить себя двигаться!
Ким Барнс
www.BarnesTeamMedia.com
«Я не технически подкован. И я только что закончил великолепный веб-сайт, которым я очень доволен!»
«Я не технически подкованный человек. И я только что закончил великолепный веб-сайт, которым я очень доволен! WCW Кристины чрезвычайно хорошо организован и детализирован. Даже я мог легко следить за ним! Я чувствую прилив сил, потому что мир веб-сайтов больше не является большой загадкой. Какая удивительно удивительная серебряная подкладка».
Taira Restar
www.WiseHeartedWoman.com
«Я рада, что рискнула пройти этот курс, и я так счастлива, что завершила работу над этим веб-сайтом!»
Я много раз пытался изучить WordPress с помощью онлайн-руководств и продолжал сталкиваться с препятствиями, когда не мог понять, как двигаться дальше.
Благодаря Семинару по созданию веб-сайтов я смог намного яснее понять, как работает WordPress, и при необходимости смог задать важные вопросы. Я рад, что рискнул пройти этот курс, и я так счастлив, что завершил работу над этим веб-сайтом, который, я надеюсь, станет первым из многих других!
Я рад, что рискнул пройти этот курс, и я так счастлив, что завершил работу над этим веб-сайтом, который, я надеюсь, станет первым из многих других!
Мария Мойзер
BrooklynAnimalAction.org
«Я могу официально заявить, что занимаюсь бизнесом по всему миру!»
Я новичок в мире бизнеса, особенно в Интернете, и чтобы добиться успеха, я знал, что мне нужно какое-то руководство. Я последовал совету жены и записался на мастер-класс по созданию веб-сайтов Christina Hills.
С самого первого дня я решил всем сердцем посвятить себя делу и делать все, что сказала Кристина, продолжать двигаться и не зацикливаться на деталях на ранних этапах программы, что я и сделал.
Я пробежался по модулям с 1 по 6 за несколько дней и теперь четко видел, куда движется мой сайт с точки зрения темы и содержания.
Благодаря эпическим советам Кристины я успешно завершил и запустил свой веб-сайт за считанные дни.
Спасибо, Кристина и команда! Я должен сказать, что вы, ребята, потрясающие, и теперь я могу официально сказать, что занимаюсь бизнесом по всему миру!
Ракеш Рамутар
RoastRackGrill. com
com
«Я очень рекомендую курс Кристины — и рекомендую многим, многим людям!»
Я являюсь членом сообщества Christina Hills уже три года. Мне понравилось ее четкое и понятное обучение. Уроки Кристины очень пошаговые, так что каждый может следовать им, даже без опыта работы с сайтом. Ее процесс был усовершенствован, так что вам просто нужно следить за процессом. Вы не потеряетесь во множестве кроличьих нор в WordPress или при создании веб-сайта. Ее курс хорошо организован и прост в навигации.
Недавно я купила курс Pinterest у «громкого имени» и была потрясена тем, насколько скудной была информация и как много, по ее мнению, вы знали. Кристина НЕ такая. Ее курс является звездным, если вы хотите создать свой собственный веб-сайт.
В зависимости от того, сколько времени у вас есть, вы можете построить его быстро, или это может занять больше времени. Это также зависит от того, что вы пытаетесь построить. Мой сайт довольно сложен с двумя типами сообщений в блогах: один для поддержки моего подкаста, а другой для рецептов. У меня есть много фотографий для каждого рецепта. Но с помощью Кристины и ее команды он построен и выпущен в мир!!
У меня есть много фотографий для каждого рецепта. Но с помощью Кристины и ее команды он построен и выпущен в мир!!
Я настоятельно рекомендую курс Кристины — и рекомендую многим, многим людям.
Синди Салливан
FoodSensitivityKitchen.com
«Я считаю вас и ваших сотрудников одними из лучших в отрасли!»
Одна из вещей, которые мне нравятся в тебе и твоей компании, Кристина, это то, что ты управляешь ею с полной любовью, как будто ты заботишься о своем ближнем. Наряду со всеми вашими блестящими навыками преподавания, вы помогаете оставаться на связи с вами, Кристина, потому что вы создали пространство для людей, чтобы они могли изменить свое мнение или пройти через трудные вещи, и вы поддерживаете нас в этом.
Я считаю вас и ваших сотрудников одними из лучших в отрасли, с которыми можно работать, когда возникают проблемы. Я ценю это в тебе, и это то, что заставит меня вернуться!
Карла Х. Браун
LivingFromJoy.com
«Семинар по созданию веб-сайтов оказался чрезвычайно полезным и сделал процесс создания веб-сайта увлекательным!»
Семинар по созданию веб-сайтов оказался чрезвычайно полезным и сделал процесс создания веб-сайта увлекательным, причем в более короткие сроки, чем ожидалось. Раньше я боялся создания веб-сайта, но знал, что должен позаботиться о нем как о новом онлайн-предпринимателе. Я горжусь тем, чего я достиг, и у меня есть возможность поддерживать и улучшать сайт на постоянной основе. Спасибо большое Кристине и команде!
Раньше я боялся создания веб-сайта, но знал, что должен позаботиться о нем как о новом онлайн-предпринимателе. Я горжусь тем, чего я достиг, и у меня есть возможность поддерживать и улучшать сайт на постоянной основе. Спасибо большое Кристине и команде!
Susanna Grinsvall
www.SusannaGrinsvall.com
«Я очень доволен своим результатом!»
Я, как и многие другие, был разочарован стоимостью и количеством времени, которое требовалось для обновления моего сайта другими людьми. Несмотря на то, что мое время в большом почете, я решил взять на себя задачу восстановить свой собственный сайт с помощью семинара по созданию веб-сайтов.
Во-первых, я был в восторге от того, насколько просто это было, когда я понял некоторые основы, которым Кристина отлично обучает. Оттуда нужно было следовать пошаговой программе, обращаться к видео для каждого урока и смотреть, как мой веб-сайт обретает форму. Я очень доволен своим результатом и знаниями, которые у меня есть, чтобы продолжать настраивать мой сайт по мере необходимости.
Джим Филлипс
www.LivingInFullExpression.com
«Курс Кристины Хиллз по созданию веб-сайта — лучший онлайн-курс, который я когда-либо посещал!»
Курс Кристины Хиллс по созданию веб-сайтов — лучший онлайн-курс, который я когда-либо посещала! И вот почему: это больше, чем информационная упаковка (как это и есть). Мне потребовалось шаг за шагом, чтобы создать свой собственный веб-сайт таким образом, чтобы он был тщательным, простым для понимания, поддерживающим, ободряющим и легким для понимания… И УДОВОЛЬСТВИЕМ!
Да, есть кривая обучения, но после первых нескольких модулей я получал УДОВОЛЬСТВИЕ от творчества, создавая свой собственный веб-сайт именно так, как я этого хотел. Я в восторге от результата и рад представить свой новый сайт новой и более широкой аудитории!
Кэтрин Джиллетт
www.TheHeroMethod.com
«Мне нравится мой новый сайт, и я очень горжусь собой за то, что преодолел свое беспокойство, чтобы освоить так много новых навыков!»
Методичный и детальный подход Кристины к обучению WordPress поражает! Я боялся WordPress до того, как присоединился к WCW!! Но Кристина и ее команда заставляют все это чувствовать себя управляемым, шаг за шагом.
Мне нравится мой новый сайт, и я очень горжусь собой за то, что преодолел свое беспокойство, чтобы освоить так много новых навыков. Я бы ни за что не смог (или осмелился бы попробовать) без Кристины Хиллз и WCW. Большое спасибо!!
Джоани Николас
www.AllThingsOrganizedKC.com
«Для меня большая честь быть ученицей Christina Hills!»
Я хочу выразить огромную благодарность Кристине Хиллс и команде за выдающееся качество программы и любезную и полезную помощь, которую я получил на протяжении всего своего путешествия в Семинар по созданию веб-сайтов. Я останусь и буду членом сообщества Christina Hills, и для меня большая честь быть одной из ее учениц.
Сесилия Роджер
JapaneseEmbroideryAcademy.com
«Никогда не думала, что буду так счастлива с веб-сайтом!»
Никогда не думал, что буду так счастлив с веб-сайтом! Я застрял между тем, чтобы заплатить КАК МИНИМУМ 5000 долларов кому-то другому за создание хорошего веб-сайта, и самому создать веб-сайт, который мне бы не очень понравился. Я не хотел платить так много, но я знал, что у меня нет опыта, чтобы создать даже плохой сайт.
Я не хотел платить так много, но я знал, что у меня нет опыта, чтобы создать даже плохой сайт.
Но благодаря мастерской Кристины по созданию веб-сайтов я создал нечто, чем горжусь и постоянно получаю комплименты! Пошаговый процесс очень простой и простой. У Кристины есть «игровой» процесс создания, поэтому вы видите, как продвигаетесь вперед. Мне не только нравится мой сайт, но я даже смог помочь некоторым другим людям благодаря обучению, которое я получил!
Стивен Купер
www.ClarityFocusHeart.com
«Это ПРИДАЕТ СИЛУ!»
Семинар Кристины по созданию веб-сайта был ФАНТАСТИЧЕСКИМ! Как графический дизайнер, я знаю, как сделать все красиво! Но я узнал гораздо больше о создании интересного и эффективного веб-сайта.
Кристина преподает в медленном и мощном темпе, поэтому все детали успевают впитаться. Я очень рекомендую всем своим друзьям-предпринимателям обучение Кристины. Это СИЛА! Спасибо!
Линн Баум
YinWithLynne.com
«Огромное спасибо Кристине!»
Понаблюдав за Кристиной Хиллз в Интернете некоторое время, я обнаружил, что ее инструкции очень тщательны и честны в подходе, поэтому я решил попробовать Семинар по созданию веб-сайтов. Это произошло в то время, когда я боролся с другим веб-дизайнером, опять же, всего с четырьмя дизайнерами за 15 лет!!! Я очень счастлива, что мне больше не нужно делать эти злые, разочарованные звонки. Серьезно!
Это произошло в то время, когда я боролся с другим веб-дизайнером, опять же, всего с четырьмя дизайнерами за 15 лет!!! Я очень счастлива, что мне больше не нужно делать эти злые, разочарованные звонки. Серьезно!
Помимо того, что вещи обычно занимают слишком много времени, если они даже были сделаны, творческие разногласия также были для меня проблемой. — Что значит, что ты не хочешь этого делать? Я ловлю себя на том, что повторяю снова и снова такие вещи, как «Почему сайт не адаптирован для мобильных устройств?»… Никогда больше!
Супер возможность не подчиняться воле другого. С моим видением и приобретенными навыками я могу создавать то, что хочу, и изменять/модифицировать это, когда считаю нужным или необходимым. Большое спасибо Кристине и команде WCW за то, что помогли мне попасть сюда!
Пэт Маграт
www.PatsLessons.com
«Слава Богу, я нашел Кристину и ее команду!»
ВАУ! Не могу поверить, что создал свой собственный сайт! Когда я начал это путешествие, я не был уверен, что действительно смогу это сделать. После многих лет, когда я платил другим за создание и поддержку веб-сайта, я думал, что могу оказаться выше своих сил. Слава Богу, я нашла Кристину и ее команду!
После многих лет, когда я платил другим за создание и поддержку веб-сайта, я думал, что могу оказаться выше своих сил. Слава Богу, я нашла Кристину и ее команду!
У них есть фантастическая программа, которая позволяет вам двигаться в своем собственном темпе и задавать вопросы по ходу дела. Все красиво собрано и продумано. Думаю, это единственный способ добиться этого. Я выполнял работу, зная, что рядом есть кто-то, кто терпеливо направляет и поддерживает меня, когда я в этом нуждаюсь. Спасибо Кристине и ее команде за эту прекрасную программу.
Нэнси Дьюк
AkashicWorkshop.com
«Ваш курс был очень тщательным и содержал так много контента, но в очень организованном и осуществимом виде».
Я пришел на этот курс по трем причинам.
1) Я заплатил непомерную сумму за то, что, как я ожидал, будет веб-сайтом высшего качества. Он никогда не был завершен должным образом и использовал редактор блоков, поэтому я не мог вносить изменения самостоятельно. Он также использовал дорогую платную тему, которая, как мне казалось, использовалась просто потому, что веб-дизайнер был обучен только этой теме. Сервер этой компании взломали и не осознавали 2 месяца! Только понял, что они не могли это исправить, и им пришлось бы начинать с нуля еще через 2 месяца! А затем они продолжали совершать другие ошибки, например, использовать придуманное ими электронное письмо вместо моего реального адреса электронной почты для страницы контактов. После того, как мой сайт не работал в течение 6 месяцев, всего через 3 месяца после того, как он был запущен, я хотел исправить свой сайт самостоятельно.
Он также использовал дорогую платную тему, которая, как мне казалось, использовалась просто потому, что веб-дизайнер был обучен только этой теме. Сервер этой компании взломали и не осознавали 2 месяца! Только понял, что они не могли это исправить, и им пришлось бы начинать с нуля еще через 2 месяца! А затем они продолжали совершать другие ошибки, например, использовать придуманное ими электронное письмо вместо моего реального адреса электронной почты для страницы контактов. После того, как мой сайт не работал в течение 6 месяцев, всего через 3 месяца после того, как он был запущен, я хотел исправить свой сайт самостоятельно.
2) Я хотел бы проводить онлайн-курсы и создать для этого новый веб-сайт.
3) У меня есть блог, который нуждается в большей защите от людей, пытающихся рассылать спам в комментариях. Ваш курс был очень тщательным и содержал так много контента, но очень организованным и выполнимым способом, когда он мог бы быть ошеломляющим. Возможно, я не являюсь вашим образцом истории успеха, поскольку работа, которую вы видели, представляла собой конгломерат моих разных сайтов, но я смогла применить все, чему вы учили, даже сама переместила свой сайт на новый сайт холдинга.
С чем бы я ни столкнулся, вы и ваша служба поддержки были очень отзывчивы и помогли решить все проблемы быстро.
Чани Монокер
«Кристина предоставляет огромное количество информации в ясной, краткой, практичной и увлекательной форме!»
Кристина предоставляет массу информации в ясной, лаконичной, практичной и увлекательной форме. Я попытался создать свой собственный веб-сайт на WordPress, но в итоге разочаровался и получил неудовлетворительные результаты. После посещения бесплатного вебинара о Мастерской по созданию веб-сайтов я сразу понял, что она отличный преподаватель, ведущий и сердечный человек.
Я в восторге от своего нового веб-сайта и возможности контролировать и расширять свой контент с течением времени. По пути я столкнулся с некоторыми проблемами, но Кристина и ее команда были рядом на каждом этапе пути. Это признак великого учителя! Спасибо, Кристина, и я с нетерпением жду продолжения путешествия с вами на других семинарах.
Дебра Дуве
FourPawsDogTraining.com
«Кристина вселяет в своих учеников уверенность и независимость».
Я решил, что новым навыком, который я освою во время карантина из-за Covid, будет веб-дизайн, и я не мог выбрать лучшего учителя и программу, чем Семинар по созданию веб-сайтов. Кристина Хиллс — учитель учителя (я говорю это как учитель!) У нее огромные возможности для обучения техническим навыкам и их разбивки в простой, необременительный процесс, который на самом деле доставляет удовольствие, особенно нетехнической аудитории. Она логична и креативна в идеально сбалансированном сочетании. Она понимает творческих многогранных людей, которые работают более чем в одной нише, но в то же время дает структуру и дельный совет. На данный момент я прошел почти все ее различные программы, и каждая из них превзошла все мои ожидания.
Прежде всего, Кристина вселяет в своих студентов уверенность и независимость, чтобы нетехнический предприниматель-одиночка мог самостоятельно управлять своим онлайн-присутствием без стресса, нескольких подрядчиков или перегруженности. Эта вновь обретенная свобода, уверенность и независимость, позволяющие обновлять мои веб-сайты в любое время, когда я захочу, абсолютно бесценны. Я даже заметил преимущества за пределами класса, в том, что в последнее время я больше стремлюсь заниматься сложными техническими вещами из-за моих общих технических навыков.
Эта вновь обретенная свобода, уверенность и независимость, позволяющие обновлять мои веб-сайты в любое время, когда я захочу, абсолютно бесценны. Я даже заметил преимущества за пределами класса, в том, что в последнее время я больше стремлюсь заниматься сложными техническими вещами из-за моих общих технических навыков.
И последнее, но не менее важное: служба поддержки Кристины просто потрясающая. Это самая приятная группа дам, которые столько раз делали все возможное, чтобы помочь мне выйти в эфир по расписанию. Вы, ребята, лучшие. Я настоятельно рекомендую Семинар по созданию веб-сайтов всем, кто хочет добиться полного мастерства и независимости в отношении своих веб-сайтов и присутствия в Интернете. Спасибо, Кристина, и спасибо замечательной команде Мастерской по созданию сайтов!
Лаура Кесслер
CreativeLeadershipInstitute.com
«Благодарю вас от всего сердца!»
Спасибо от всего сердца! Я присоединилась к семинару весной 2019 года и закончила веб-сайт для музыкального бизнеса моего мужа. Он не идеален, но на данный момент его достаточно для наших целей. Конечно, он будет расти и меняться вместе с нашим бизнесом.
Он не идеален, но на данный момент его достаточно для наших целей. Конечно, он будет расти и меняться вместе с нашим бизнесом.
Я согласилась помочь моему мужу издавать его музыку (заперта в помещении, Covid и все такое…) Внезапно у меня появилось очень четкое видение, куда я хочу пойти, и теперь у нас есть не только веб-сайт, но и получил проверенный и утвержденный статус артиста на Spotify и YouTube — за три коротких месяца? и это действительно только начало. И вы помогли с очень важным делом — строительством фундамента, нашего дома в сети.
Я хотел бы поблагодарить вас за предоставление очень всеобъемлющего ресурса, который помог мне преодолеть синдром «мало» и создать мой первый работающий веб-сайт WordPress. Вы придали мне достаточно уверенности, чтобы закончить и опубликовать его.
Огромное спасибо. Ты обалденный!
Нерис Галло
DantePlay.com
«Я бы порекомендовал Семинар по созданию веб-сайтов всем, кто хочет получить свободу создания собственного присутствия в Интернете!»
Я очень благодарна Кристине и ее команде за разработку такого замечательного и полезного курса!
Семинар настолько хорошо организован, что человек, не обладающий техническими знаниями, вроде меня, может учиться и совершенствоваться в своем собственном темпе. Он учит почти всему, что вы можете придумать при создании веб-сайта. У меня также была возможность задать свои вопросы и получить ответы в прямом эфире. Я чувствую себя настолько сильным, что могу создавать свои собственные красивые веб-сайты и создавать контент, которым я хочу поделиться с миром.
Он учит почти всему, что вы можете придумать при создании веб-сайта. У меня также была возможность задать свои вопросы и получить ответы в прямом эфире. Я чувствую себя настолько сильным, что могу создавать свои собственные красивые веб-сайты и создавать контент, которым я хочу поделиться с миром.
Я люблю драгоценную «недвижимость» в Интернете, которая принадлежит мне, вместо того, чтобы строить на арендованной земле, такой как социальные сети. Раньше я работал с веб-разработчиками над веб-сайтами, это отнимало много времени с многочисленными переписками по электронной почте и призывами к любой дизайнерской идее или изменению, не говоря уже о стоимости, временных задержках и головной боли, связанных с этим.
Я бы порекомендовал Семинар по созданию веб-сайтов всем, кто хочет получить свободу создания собственного присутствия в Интернете. Я сделал это за четыре месяца примерно по часу в день. Учиться у Кристины — невероятно освобождающий опыт. Благодарю вас!
Aileen Fan
AileenFan. com
com
«Я приобрел навыки и уверенность в разработке собственного сайта!»
Кристина и ее команда нашли тонкий баланс между вызовом и поощрением с помощью онлайн-платформы, позволяющей даже самым технически подкованным предпринимателям добиться успеха в разработке собственного веб-сайта. Я приобрел навыки и уверенность в разработке собственного сайта, а теперь и в его поддержке, и при этом получаю удовольствие! Я так рада, что нашла тебя, когда нашла.
Sandra Jenvey
VitalEnergyBalance.ca
html — слайдер изображений на мобильном телефоне
спросил
Изменено 1 год, 8 месяцев назад
Просмотрено 49 раз
Я работаю над магазином Shopify и хочу отображать несколько изображений товаров в зависимости от выбранных параметров. Это код, который я использую, который отлично работает на рабочем столе, но испортил способ отображения изображений на слайдере в мобильном телефоне:
Это код, который я использую, который отлично работает на рабочем столе, но испортил способ отображения изображений на слайдере в мобильном телефоне:
{% assign Want_alts = product.selected_or_first_available_variant.options %}
-
{%, если enable_thumbnail_slides == true %}
 {%- если media.media_type == 'video' или media.media_type == 'external_video' -%}
<дел>
{% включает 'иконка-видео-значок-полноцветный' %}
{%- если media.media_type == 'video' или media.media_type == 'external_video' -%}
<дел>
{% включает 'иконка-видео-значок-полноцветный' %}
 media_type == 'модель' -%}
<дел>
{% включает 'icon-3d-badge-full-color' %}
media_type == 'модель' -%}
<дел>
{% включает 'icon-3d-badge-full-color' %}

