Ещё четыре способа скрыть и показать элементы при помощи HTML и CSS — CSS-LIVE
Перевод статьи Four More Ways To Hide & Show Elements with HTML and CSS с сайта demosthenes.info, c разрешения автора — Дадли Стори.
Приквел к этой статье – «Четыре способа заставить элементы исчезнуть (и появиться) при помощи CSS» – был сосредоточен на классических техниках для скрытия элементов на странице; на этот раз используются методы, которые работают в современных браузерах, с некоторыми ограничениями для IE. Используется разметка, которая похожа на разметку из предыдущего примера:
<figure id="oymyakon"> <img src="nastya.jpeg" alt> <figcaption>Nastya, photographed by Sean Archer</figcaption> </figure> <p>Located deep in Siberia, the village of Oymyakon holds the title of the coldest permanently inhabited place on Earth, tied with Verkhoyansk.<p>From December to February, the weather in the tiny village (population 500) plummets to -50°F (-45C), with a record low of -90°F (-68C) registered in 1933.At those temperatures, a naked human left outside would freeze to death in under a minute…
CSS будет таким:
body {
color: #fff;
background: url(px.png) #333;
line-height: 1.4;
font-size: 1.1rem;
}
figure#oymyakon {
float: right; width: 50%;
font-size: 0;
}
figure#oymyakon img {
width: 100%; height: auto;
box-shadow: 0 0 12px rgba(0,0,0,.3);
}
figure#oymyakon figcaption {
text-align: center ;
font-size: 1rem;
font-style: italic;
margin-top: 1rem;
}
В этой статье я применяю разные техники для скрытия элемента <figure>: можно протестировать эти методы в интерактивном примере в начале оригинальной статьи или перейдя по этой ссылке на CodePen.
Масштабирование элемента в 0
figure#oymyakon { transform: scale(0); }
Очевидно, если вы делаете что-то бесконечно маленьким, это «что-то» в итоге исчезнет. Стоит отменить, что изначальная область элемента сохранится, потому что действие трансформации по сути похоже на поведение элемента с position:
Стоит отменить, что изначальная область элемента сохранится, потому что действие трансформации по сути похоже на поведение элемента с position:
Возврат значения scale в значение 1 заставит элемент появиться снова; этот переход также может быть анимирован.
Минусы: Поддерживается во всех современных браузерах, но только начиная с IE9+. Нельзя применять к строчным элементам. Для старых версий браузеров требуются префиксы.
<figure id="oymyakon" hidden>
Хотя визуально он действует так же, как display: none, этот элемент фиксирует состояние элемента
При установке элементу, hidden указывает, что элемент еще не имеет или уже не имеет непосредственного отношения к текущему состоянию страницы.
Атрибут hidden уже используется для таких HTML5-элементов, как details. В отличие от других описанных здесь методов, атрибут hidden скрывает элемент от любых способов представления, включая печать, мобильные и скринридеры. Поддерживается всеми современными браузерами, за исключениями одного.
Поддерживается всеми современными браузерами, за исключениями одного.
Минусы: Всё ещё не поддерживается в IE, хотя это легко решается в CSS при помощи селектора по атрибуту:
[hidden] { display: none; }
figure#oymyakon { height: 0; overflow: hidden; }
Традиционное решение. Фактически «схлопывает» элемент по вертикали и делает его невидимым; работает при условии, что у элемента нет видимой границы. Стоит отметить, что некоторое пространство на странице для скрытого элемента, вероятно, будет «забронировано»: несмотря на то, что у элемента нет высоты, у него всё ещё есть ширина и, возможно, поле, которые могут продолжать влиять на макет страницы.
Минусы: Не применяется к строчным элементам. Значение height не может быть анимировано, хотя max-height может.
Фильтр размытия
figure#oymyakon { filter: blur(100px); }
Новейший подход, который вообще не будет работать в IE (по крайней мере на данный момент). И всё же blur – интересный вариант, который стоит рассмотреть на будущее.. Достаточное размытие делает элемент полностью невидимым, а при уменьшении значения blur до 0 элемент снова оказывается «в фокусе»
Соображения:
- размытие небольшого текста работает лучше чем изображения
- Размытые изображения могут добавить оставшейся части страницы оттенок цвета, в зависимости от их относительного размера и значения
- Чем выше значение
blur, тем больше требуется вычислительных циклов для его достижения; достаточно высокие значения могут существенно загрузить графический процессор, что делает эту технику нецелесообразной для мобильных устройств на данный момент.
- Поддерживается только в последней версии Firefox (35 версия – прим. перев.) (хотя есть возможность использовать SVG в качестве запасного варианта)
- Всё ещё требует браузерных префиксов для Chrome и Safari.
- Как уже было указано, не будет работать ни в каких версиях IE.
С этими и другими методами, рассмотренными в прошлой статье, у вас есть полный набор инструментов для создания элементов, которые появляются и исчезают на странице. Важно понимать, что не существует единственной «правильной» или «лучшей» техники: бывает лишь наиболее подходящий инструмент для конкретной задачи. Это относится и к JavaScript, у которого есть собственные методы для добавления и удаления элементов в DOM.
P.S. Это тоже может быть интересно:
Показать/скрыть блок при нажатии на кнопку через js • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Сергей Паламарчук
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
На одной странице выводится, допустим, 10 товаров с краткими характеристиками. Каждый товар имеет видимую часть — описание и скрытую часть. Список товаров имеет следующую структуру:
Каждый товар имеет видимую часть — описание и скрытую часть. Список товаров имеет следующую структуру:
<div>
<div>Основная информация о товаре</div>
<button type=»button» title=»Подробнее»>Подробнее</button>
<div>Скрытая информация о товаре</div>
</div>
————————— Еще блоки товаров ———————————————-
<div>
<div>Основная информация о товаре</div>
<button type=»button» title=»Подробнее»>Подробнее</button>
<div>Скрытая информация о товаре</div>
</div>
Что необходимо реализовать?
Под каждым блоком товара есть кнопка «Подробнее». При нажатии на эту кнопку, скрытая часть описания конкретного товара появляется (класс dopinfofalse меняется на dopinfoactive). Вид кнопки при этом тоже меняется (нужно менять класс buttfalse на buttactive). После повторного нажатия на кнопку вид блока и кнопки возвращаются в исходный вид. Каждый такой блок и каждая кнопка имеет свой уникальный id (например dopinfo25, где число 25 – код товара).
Каждый такой блок и каждая кнопка имеет свой уникальный id (например dopinfo25, где число 25 – код товара).
Если для реализации задачи нужно добавить еще какой-то html – не проблема. Может есть менее замороченный способ решения задачи, готов выслушать.
Отзыв заказчика о сотрудничестве с Даниилом Циомой
Показать/скрыть блок при нажатии на кнопку через jsКачество
Профессионализм
Стоимость
Контактность
Сроки
Работа выполнена оперативно.
Показать/скрыть блок при нажатии на кнопку через js
Оплата
Постановка задачи
Четкость требований
Контактность
- Ставки 10
- Обсуждение 3
дата онлайн рейтинг стоимость время выполнения
Победившая ставка1 день200 UAH
Победившая ставка1 день200 UAH
Здравствуйте, готов добавить блок прямо сейчас.

Жду вашего ответа.1 день200 UAH
Здравствуйте.
Готов сделать Ваш заказ. Подробнее в лс.
Буду рад сотрудничеству.Обращайтесь.
фрилансер больше не работает на сервисе
1 день200 UAH
1 день200 UAH
Здравствуйте, без проблем готов написать код который будет показывать/скрывать элемент при нажатии.
фрилансер больше не работает на сервисе
- 02″ data-days=»1″ data-lastactivity=»1639655161″>
фрилансер больше не работает на сервисе
1 день150 UAH
1 день150 UAH
Добрый вечер, Сергей. Готов написать скрипт, у меня большой опыт с JS. Пишите, обсудим детали.
ставка скрыта фрилансером
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
3 года назад
158 просмотров
скрытых HTML-кнопок | Малый бизнес
Сью Смит
С помощью форм веб-страниц вы можете собирать данные от пользователей вашего сайта — часто жизненно важный процесс на бизнес-сайтах. Некоторые веб-формы используют скрытые поля, и в этом случае элементы ввода HTML включаются в разметку страницы, но не видны пользователям. Существует несколько различных способов включения скрытых полей и кнопок в форму веб-страницы с использованием элемента ввода HTML с определенными атрибутами «типа» или, при необходимости, с использованием кода CSS (каскадной таблицы стилей), иногда вместе с обработкой JavaScript.
Некоторые веб-формы используют скрытые поля, и в этом случае элементы ввода HTML включаются в разметку страницы, но не видны пользователям. Существует несколько различных способов включения скрытых полей и кнопок в форму веб-страницы с использованием элемента ввода HTML с определенными атрибутами «типа» или, при необходимости, с использованием кода CSS (каскадной таблицы стилей), иногда вместе с обработкой JavaScript.
HTML-вводы
HTML-формы используют элементы ввода. Существуют различные типы элементов ввода, включая кнопки, флажки, текстовые поля и многое другое. Атрибут type для элемента ввода определяет его внешний вид и функцию на странице. Установка для атрибута «тип» элемента ввода значения «скрытый» создает скрытое поле формы. Следующий образец разметки демонстрирует:
Это создает поле, которое будет функционировать как часть формы, в которую оно включено, но которое пользователи не увидят. Однако, хотя это скрытый элемент ввода формы, это не кнопка.

Видимость CSS
Чтобы включить скрытый элемент кнопки HTML, у разработчиков есть несколько вариантов. Если элемент ввода не имеет атрибута «скрытый» в качестве атрибута «тип», он будет отображаться на странице по умолчанию. Чтобы скрыть элемент ввода любого другого типа, разработчики могут использовать код CSS. С помощью этого метода разработчик может включить либо элемент HTML-кнопку, либо элемент ввода с типом, установленным либо на «кнопку», либо на «отправить». Затем разработчик может стилизовать кнопку с помощью кода CSS, скрывая ее с помощью свойства видимости следующим образом:0003
input.hide { видимость: скрыто; }
Это будет работать для следующей кнопки:
Функции JavaScript
Скрытые кнопки не имеют функций по умолчанию, так как это зависит от возможностей пользователя видеть и взаимодействовать с ними. Поскольку пользователь не может нажать кнопку, которая не отображается на странице, разработчикам необходимо использовать функции JavaScript, чтобы запрашивать любое действие, которое кнопка обычно инициирует при нажатии пользователем.
 Например, страница может использовать функцию JavaScript, запрашиваемую при каком-либо другом событии, таком как взаимодействие пользователя с другим элементом формы, для отправки данных формы. Некоторые веб-формы также отображают и скрывают кнопки ввода и другие элементы, когда пользователь взаимодействует с формой.
Например, страница может использовать функцию JavaScript, запрашиваемую при каком-либо другом событии, таком как взаимодействие пользователя с другим элементом формы, для отправки данных формы. Некоторые веб-формы также отображают и скрывают кнопки ввода и другие элементы, когда пользователь взаимодействует с формой.
Соображения
Хотя скрытые поля формы и кнопки в некоторых случаях подходят, они могут быть ненадежными. В большинстве случаев разработчики создают полезные результаты с элементами ввода в их состояниях по умолчанию. Большинство форм можно успешно структурировать с полями, кнопками и другими элементами ввода, которые полностью видны и функционируют так, как ожидают пользователи.
Ссылки
- W3Schools: HTML-формы и ввод
- W3SCHools: HTML TAG
- W3SCHools: HTML Атрибут типа
- W3SCHools: CSS Visebility Proports
Ресурсы
- Tizagep.
Writer Bio
Сью Смит начала писать в 2000 году.
 Она подготовила учебные пособия для компаний, в том числе программное обеспечение для компьютерного обучения Apex, и статьи на компьютерные темы для различных веб-сайтов. Смит имеет степень магистра искусств в области английского языка и литературы, а также степень магистра наук в области информационных технологий Университета Глазго.
Она подготовила учебные пособия для компаний, в том числе программное обеспечение для компьютерного обучения Apex, и статьи на компьютерные темы для различных веб-сайтов. Смит имеет степень магистра искусств в области английского языка и литературы, а также степень магистра наук в области информационных технологий Университета Глазго.Как скрыть кнопку в JavaScript
JavaScript6 месяцев назад
от Sharqa Hameed
При разработке сайта может возникнуть ситуация, когда требуется нажать кнопку только один раз. Например, вы отправляете форму или вводите любую конфиденциальную информацию, которую нельзя изменять или редактировать. В таких случаях скрытие кнопок с помощью JavaScript становится очень удобным для обеспечения конфиденциальности информации.
В этом блоге объясняются методы скрытия кнопок в JavaScript.
Как скрыть кнопку в JavaScript?Чтобы скрыть кнопку в JavaScript, можно использовать следующие методы:
- « style.
 visibility » свойство
visibility » свойство - « style.display » свойство
Упомянутые подходы теперь будут обсуждаться один за другим!
Способ 1. Скрыть кнопку в JavaScript с помощью свойства «style.visibility»Свойство « style.visibility » устанавливает видимость элемента. Это свойство можно использовать, чтобы скрыть видимость предопределенной кнопки, обратившись к ее « id ».
Синтаксис
Object.style.visibility = ‘hidden’
Здесь видимость указанного « Object » установлена как « hidden ».
Посмотрите следующую демонстрацию для лучшего понимания.
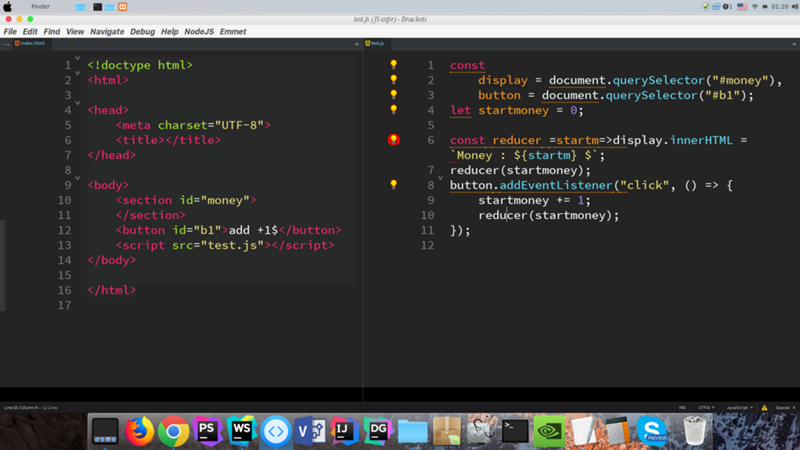
ПримерСначала создайте кнопку с помощью тега input, присвойте ей значение с именем « Click_Me » и включите onclick, который вызовет функцию « hideButton() » при нажатии на добавленную кнопку.
 :
:В файле JavaScript определите функцию hideButton() таким образом, чтобы она вызывала « document.getElementsById() », чтобы получить доступ к созданной кнопке и установить ее видимость как « hidden »:
function hideButton(){
document.getElementById(‘btn’).style.visibility= ‘hidden’;
}
Вывод вышеуказанной программы выглядит следующим образом:
Способ 2. Скрыть кнопку в JavaScript с использованием свойства «style.display»Свойство « style.display » задает тип отображения указанного элемента. Этот метод можно реализовать, чтобы скрыть созданную кнопку, выбрав ее указанный идентификатор и установив « none » в качестве типа ее отображения.
Синтаксис
Object.style.display=’none’
Здесь свойство отображения « Объект » установлено как « нет ».

Для демонстрации выполните следующий пример.
ПримерВ этом примере мы будем использовать тот же код HTML. Однако в файле JavaScript мы определим функцию « hideButton() », которая будет вызываться при нажатии кнопки. В своем определении метод « document.getElementById() » извлечет кнопку, используя ее идентификатор « btn », а значение ее свойства « style.display » будет установлено как «none», чтобы скрыть это:
function hideButton(){
document.getElementById(‘btn’).style.display= ‘none’;
}
Output
Мы предложили самые простые способы скрытия кнопок в JavaScript.
ЗаключениеЧтобы скрыть кнопку в JavaScript, вы можете использовать свойства « style.visibility » и « style.display ». Для этого, во-первых, вы должны получить кнопку, указав ее идентификатор в методе document.

- « style.

