Шрифты и стили | Работа в МойОфис Текст Настольная версия
Шрифты и стилиВыравнивание и интервалыСпискиКопировать и вставить форматированиеУдалить форматирование
- Шрифты и стили
- Выравнивание и интервалы
- Списки
- Копировать и вставить форматирование
- Удалить форматирование
Продукт: МойОфис Профессиональный, МойОфис Стандартный, МойОфис Образование, МойОфис Текст
При работе с текстом используются стилевое и прямое форматирование.
Стилевое форматирование – это оформление однотипных элементов текста (заголовков, основного текста, примеров и др.) с помощью стилей. Стилем называется набор параметров форматирования: начертание и размер шрифта, выравнивание текста, абзацные отступы, межсимвольный интервал и т.д. Например, для оформления основного текста используется стиль Обычный. При создании нового документа этот стиль по умолчанию применяется ко всему тексту.
Прямое форматирование заключается в применении параметров форматирования к произвольным фрагментам и абзацам текста. Прямое форматирование используется в сочетании со стилевым форматированием.
Стиль текста
Назначение стиля позволяет быстро применять одинаковое форматирование для разных фрагментов текста, например, оформлять заголовки разных уровней, ссылки и др. Для оформления текста в «МойОфис Текст» можно использовать как предустановленные стили, так и стили, созданные вручную. Выбрать стиль По умолчанию при создании документа используется стиль Обычный. Стиль текста можно изменить с помощью панели инструментов или окна быстрых действий. Чтобы изменить стиль с помощью панели инструментов, выполните следующие действия: 1.Укажите фрагмент текста, для которого требуется изменить стиль: •Чтобы изменить стиль для одного абзаца, установите в него курсор или выделите его целиком. •Чтобы изменить стиль нескольких абзацев, выделите их целиком. 2.На панели инструментов, в разделе Стили выберите требуемый стиль из списка отображаемых стилей или нажмите кнопку и выберите стиль из выпадающего списка. Чтобы изменить стиль с помощью окна быстрых действий: 1.Укажите фрагмент текста, для которого требуется изменить стиль: •Чтобы изменить стиль для одного абзаца, установите в него курсор или выделите его целиком. •Чтобы изменить стиль нескольких абзацев, выделите их целиком. 2.Выберите пункт командного меню Справка > Быстрые действия или нажмите сочетание клавиш Ctrl+/. 3.В окне быстрых действий выберите требуемый стиль одним из следующих способов: •Начните вводить название стиля в строке поиска. Когда требуемый стиль отобразится в результатах поиска, выберите его с помощью мыши или клавиш клавиатуры: oЩелкните по строке стиля левой кнопкой мыши. oВыделите строку стиля с помощью клавиш клавиатуры ↓ и ↑ и нажмите клавишу Enter. •Прокрутите список команд до конца. В блоке стилей щелчком мыши выберите требуемый стиль. Создать стиль Приложение «МойОфис Текст» поддерживает возможность создания стиля на основании форматирования выделенного текста или текста, в котором расположен курсор. Новый стиль создается с предустановленным именем «Стиль 1», «Стиль 2» и т.д. Для создания нового стиля выполните следующие действия: 1.Примените требуемое форматирование к слову или фрагменту текста. 2.Выделите данное слово/фрагмент или поставьте в него курсор. 3.На панели инструментов, в разделе Стили нажмите кнопку . 4.В нижней части выпадающего списка нажмите кнопку Создать новый стиль. Созданный стиль отобразится в выпадающем списке. Редактировать стиль Параметры форматирования любого стиля можно изменить вручную. Чтобы изменить стиль, выполните следующие действия: 1.Выделите фрагмент текста, к которому применен требуемый стиль. 2.Внесите необходимые изменения в форматирование. 3.На панели инструментов, в разделе Стили нажмите кнопку . 4.В выпадающем списке наведите курсор мыши на название этого стиля и нажмите кнопку (Обновить стиль по выбранному фрагменту). Изменения, внесенные в стиль, автоматически применяются ко всем фрагментам текста, к которым применен данный стиль. Удалить стиль Для удаления доступны стили, созданные вручную. Чтобы удалить стиль, выполните следующие действия: 1.Выделите фрагмент текста, к которому применен требуемый стиль. 2.На панели инструментов, в разделе Стили нажмите кнопку . 5.В выпадающем списке наведите курсор мыши на название этого стиля и нажмите кнопку (Удалить стиль). После удаления стиля ко всем фрагментам текста, оформленным в данном стиле, по умолчанию применяется Обычный стиль. |
Шрифт
По умолчанию при создании документа в приложении «МойОфис Текст» используется шрифт XO Thames. Чтобы изменить шрифт, выполните следующие действия: 1.Выделите требуемый фрагмент текста. 2.На панели инструментов, в разделе Шрифт щелкните стрелку справа от названия текущего шрифта. 3.В открывшемся списке выберите требуемый шрифт. Рекомендуется использовать шрифты семейства ХО, чтобы сохранять форматирование документа при его открытии в других операционных системах. |
Размер шрифта
Чтобы изменить размер шрифта, выполните следующие действия: 1.Выделите требуемый фрагмент текста. 2.На панели инструментов, в разделе Шрифт щелкните стрелку справа от размера текущего шрифта. 3.В открывшемся списке выберите необходимый размер шрифта. Если необходимого размера нет в списке, задайте его вручную. Для этого: 1.На панели инструментов, в разделе Шрифт выделите текущее значение размера шрифта. 2.Введите необходимое значение. В качестве разделителя для дробных значений используйте запятую. Например: 21,5. 3.Нажмите клавишу Enter на клавиатуре. Для увеличения размера шрифта на одну единицу выполните одно из следующих действий: •Выберите пункт командного меню Формат > Шрифты > Увеличить размер шрифта. •На панели инструментов, в разделе Шрифт нажмите кнопку (Увеличить размер шрифта). Для уменьшения размера шрифта на одну единицу выполните одно из следующих действий: •Выберите пункт командного меню Формат > Шрифты > Уменьшить размер шрифта. •На панели инструментов, в разделе Шрифт нажмите кнопку (Уменьшить размер шрифта). |
Оформление текста
В приложении «МойОфис Текст» можно по-разному оформлять фрагменты текста, чтобы выделить их на фоне остального содержимого документа. В таблице ниже представлены варианты оформления текста с соответствующими командами:
|
Цвет текста
Чтобы изменить цвет шрифта в тексте, выполните следующие действия: 1. 2.Чтобы выбрать последний цвет, который применялся к шрифту ранее, на панели инструментов, в разделе Шрифт нажмите кнопку (Цвет текста). 3.Чтобы выбрать для текста другой цвет, нажмите на стрелку справа от кнопки (Цвет текста). 4.Выберите необходимый цвет одним из следующих способов: •Выберите подходящий цвет в блоке Последние цвета. В данном блоке отображаются пять последних цветов, которые применялись к шрифту ранее. •Выберите подходящий цвет в блоке Цвета темы. В данном блоке отображается цветовая палитра темы текущего документа. •Нажмите на кнопку Другие цвета. В открывшемся окне Выбор цвета укажите требуемый цвет в виде HEX-кода или в формате RGB и нажмите кнопку ОК. |
Цвет выделения текста
При работе над документом отдельные фрагменты текста можно выделять различными цветами (по типу маркера), чтобы сделать их заметнее на фоне остального содержимого документа. Чтобы выделить текст цветом, выполните следующие действия: 1.Выделите требуемый фрагмент текста. 2.На панели инструментов, в разделе Шрифт нажмите на стрелку справа от кнопки (Цвет выделения текста). 3.В открывшейся палитре выберите необходимый цвет. Последние четыре использованных цвета отображаются над палитрой. Чтобы быстро выделить текст последним использованным цветом, выполните следующие действия: 1.Выделите требуемый фрагмент текста. 2.На панели инструментов, в разделе Шрифт нажмите кнопку (Цвет выделения текста). Чтобы отменить выделение текста цветом, выполните следующие действия: 1.Выделите требуемый фрагмент текста. 2.На панели инструментов, в разделе Шрифт нажмите на стрелку справа от кнопки (Цвет выделения текста). 3.В открывшейся палитре нажмите кнопку Без цвета. |
Поделиться:
Был ли материал полезным?
Пользователи, считающие этот материал полезным: 0 из 5
Следующее
Установка и использование шрифтов в InCopy
Важная информация |
Компания Adobe отключит поддержку разработки шрифтов Type 1 в январе 2023 г. |
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и стилем. Пример: Adobe Garamond Bold 10 пунктов.
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например, Adobe Garamond).
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: regular (обычный), bold (жирный), semibold (полужирный), italic (курсив) и bold italic (жирный курсив).
Просмотреть образцы шрифта можно в меню гарнитуры и стиля на панели «Символ», а также в других окнах приложения, где производится выбор шрифтов. Для указания различных видов шрифтов используются следующие значки:
- OpenType
- OpenType SVG
- Текст 1
- TrueType
- Шрифты Adobe Fonts
- Multiple Master
- Совмещенный оттиск
Отключить функцию предварительного просмотра или изменить размер названий шрифтов или образцов шрифтов (в пунктах) можно в установках «Текст».
Информацию об установке и активации шрифтов для использования во всех приложениях см. в документации по операционной системе или по диспетчеру шрифтов.
Шрифты становятся доступными в InCopy после того, как содержащие их файлы скопированы на жесткий диск во вложенную папку «Шрифты» каталога приложения InCopy. Находящиеся в этой папке шрифты доступны только в InCopy.
Если в InCopy активно более одного шрифта с тем же именем гарнитуры, но шрифты имеют различные имена Adobe PostScript, то в InCopy они будут доступны. Список всех дубликатов шрифтов приведен в меню. В скобках будут указаны сокращения, соответствующие технологии их изготовления. Например, шрифт Helvetica TrueType будет отображен как «Helvetica (TT)», шрифт Helvetica PostScript Type 1 — как «Helvetica (T1)», а шрифт Helvetica OpenType — как «Helvetica (OTF)». Если несколько шрифтов имеют одинаковое имя PostScript, то будет использоваться шрифт, который не содержит в своем названии «.dfont».
Список всех дубликатов шрифтов приведен в меню. В скобках будут указаны сокращения, соответствующие технологии их изготовления. Например, шрифт Helvetica TrueType будет отображен как «Helvetica (TT)», шрифт Helvetica PostScript Type 1 — как «Helvetica (T1)», а шрифт Helvetica OpenType — как «Helvetica (OTF)». Если несколько шрифтов имеют одинаковое имя PostScript, то будет использоваться шрифт, который не содержит в своем названии «.dfont».
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows® и Macintosh®, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
Для шрифтов OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные варианты начертания, например лигатуры, малые заглавные, дроби и пропорциональные цифры старого стиля.
A. Порядковые числительные B. Дополнительные лигатуры C. Каллиграфическое начертание
Шрифты OpenType могут содержать расширенные наборы символов и возможности компоновки для обеспечения более глубокой языковой поддержки и дополнительного типографского контроля. Шрифты OpenType от Adobe, включающие поддержку центральноевропейских языков (CE), в меню «Шрифты» того или иного приложения содержат в своем имени слово «Pro». Шрифты OpenType, не поддерживающие центральноевропейские языки, обозначаются как «Standard» и отмечены суффиксом «Std». Все шрифты OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Более подробную информацию о шрифтах OpenType см. по адресу www.adobe.com/go/opentype_ru.
Применение атрибутов шрифтов OpenType
Применение атрибутов шрифтов OpenType с помощью панели «Символ» или «Управление»
Панели «Символ» и «Управление» позволяют применять к тексту различные атрибуты шрифтов OpenType: дроби, орнаменты и т. п.
п.
Более подробную информацию о шрифтах OpenType см. по адресу www.adobe.com/go/opentype_ru.
Выделите текст.
Убедитесь, что на панели «Символ» или «Управление» выбран шрифт OpenType.
В меню панели «Символ» выберите пункт OpenType, а затем укажите один из атрибутов OpenType: «Дополнительные лигатуры», «Дроби» и т. д.
Свойства, не поддерживаемые в текущем шрифте, отображаются в квадратных скобках (например, «[Орнамент]»).
Атрибуты шрифта OpenType также можно выбрать при определении стиля абзаца или символов. Для этого предназначен раздел «Возможности OpenType» в диалоговом окне «Параметры стиля».
Использование контекстного меню для применения атрибутов шрифтов OpenType к выделенному тексту.
Выделите текст.
Во всплывающем окне выберите атрибут OpenType, например порядковое числительное или дробь.
При появлении значка после выделения текста или текстового фрейма нажмите этот значок, чтобы просмотреть список атрибутов OpenType.
Атрибуты шрифтов OpenType
При использовании шрифта OpenType некоторые из возможностей OpenType можно выбрать в меню панели «Символ» или на панели «Управление» в процессе форматирования текста или определения стиля.
Шрифты OpenType поддерживают большое число начертаний и свойств. Если какое-либо из свойств OpenType недоступно, его название в меню панели «Управление» заключается в квадратные скобки (например, «[Орнамент]»).
Дополнительные лигатуры
Разработчик может включить в шрифт необязательные лигатуры, которые будут применяться не во всех случаях. Если этот параметр выбран, то дополнительные лигатуры будут использованы, если они определены в шрифте. Дополнительные сведения о лигатурах см. в разделе Применение лигатур к парам символов.
Для доступа ко многим глифам составных символов для японских слов катаканы, например «me-toru», а также для составных слов Кандзи, например «yuugenkaisha», можно использовать функцию «Дополнительные лигатуры».
Дроби
Числа, разделенные косой чертой (например, «1/2») преобразуются в символы дробей, если они определены в шрифте.
Порядковое числительное
Порядковые числительные (например, 1st и 2nd) форматируются надстрочными индексами (1st и 2nd), если они определены в шрифте. Буквы с надстрочными индексами a и o в испанских словах segunda (2a) и segundo (2o) также будут набраны правильно.
Орнамент
Доступны обычные и контекстные орнаменты, которые могут включать в себя альтернативные варианты начертания прописных букв и конечных символов, если они определены в шрифте.
Заголовочные варианты начертания
Если они определены в шрифте, то включается использование символов для набора заголовков прописными буквами.
В некоторых шрифтах выбор этого параметра для форматирования текста, содержащего и прописные, и строчные символы, может привести к непредвиденным результатам.
Контекстные альтерации
Контекстные лигатуры и варианты соединений включаются, если они определены в шрифте. Альтернативные символы включаются в некоторые рукописные гарнитуры шрифта для улучшения их стыковки. Например, буквы «bl» в слове «bloom» могут быть соединены таким образом, чтобы создавалось впечатление надписи от руки. Этот параметр выбран по умолчанию.
Все капителями
Для шрифтов, содержащих капители, выбор этого параметра включает вывод символов капителями. Дополнительные сведения см. в разделе Изменение регистра текста.
Перечеркнутый ноль
При включении этого параметра 0 перечеркивается по диагонали косой чертой. В некоторых шрифтах (особенно сжатых) 0 бывает трудно отличить от прописной буквы O.
Стилистические наборы
Некоторые шрифты OpenType включают наборы вариантов начертания глифов, разработанные для улучшения эстетического эффекта. Стилистический набор (набор вариантов начертания глифа) — это группа альтернативных вариантов начертания глифов, которая может быть за один раз применена к одиночному символу или фрагменту текста. При выборе другого варианта начертания вместо глифов по умолчанию применяются глифы, определенные в наборе.
Если символ глифа в наборе вариантов начертания используется в сочетании с другими параметрами OpenType, то отдельно заданный глиф заменяет глиф из набора символов. Глифы, содержащиеся в каждом из наборов, можно просмотреть на панели «Глифы».
Стилистический набор (набор вариантов начертания глифа) — это группа альтернативных вариантов начертания глифов, которая может быть за один раз применена к одиночному символу или фрагменту текста. При выборе другого варианта начертания вместо глифов по умолчанию применяются глифы, определенные в наборе.
Если символ глифа в наборе вариантов начертания используется в сочетании с другими параметрами OpenType, то отдельно заданный глиф заменяет глиф из набора символов. Глифы, содержащиеся в каждом из наборов, можно просмотреть на панели «Глифы».
Позиционные формы
В некоторых курсивных рукописных шрифтах и языках (например, в арабском) форма символа зависит от его положения в слове. Символ может иметь различную форму в начале (начальное положение), середине (среднее положение) и в конце (конечное положение) слова, а также если слово состоит только из одного этого символа (изолированное положение). Чтобы правильно задать формат символа, выделите его и выберите значение параметра «Позиционные формы». В режиме «Общая форма» вставляется обычный символ; в режиме «Автоматическая форма» вставляется форма символа в зависимости от его положения в слове или форма символа в изолированном положении.
В режиме «Общая форма» вставляется обычный символ; в режиме «Автоматическая форма» вставляется форма символа в зависимости от его положения в слове или форма символа в изолированном положении.
Надстрочные и подстрочные индексы.
Некоторые шрифты OpenType содержат приподнятые или опущенные глифы, которые имеют размер, правильно подобранный относительно окружающих их символов. Если в шрифте OpenType эти глифы для нестандартных дробей отсутствуют, попробуйте воспользоваться атрибутами «Числитель» и «Знаменатель».
Числители и знаменатели
Некоторые шрифты OpenType преобразуют в дробные глифы только основные дроби (например, 1/2 и 1/4), не обеспечивая поддержки всех остальных (например, 4/13 или 99/100). В таких случаях к нестандартным дробям применяются атрибуты «Числитель» и «Знаменатель».
Моноширинные современные
Все цифры полной высоты имеют одинаковую ширину. Этот режим подходит в тех ситуациях, когда необходимо выравнивать числа на нескольких строках, как в таблицах.
Этот режим подходит в тех ситуациях, когда необходимо выравнивать числа на нескольких строках, как в таблицах.
Пропорциональные старого стиля
Цифры разной высоты имеют различную ширину. Этот режим рекомендуется для отображения текста, набранного прописными и строчными буквами, в классическом стиле.
Пропорциональные современные
Цифры полной высоты имеют различную ширину. Этот режим рекомендуется для текста, набранного только прописными буквами.
Моноширинные старого стиля
Цифры разной высоты имеют фиксированную, одинаковую ширину. Этот режим рекомендуется в тех случаях, когда необходимо добиться классического внешнего вида чисел в старом стиле, чтобы при этом они были выровнены в столбце (например, в годовом отчете).
Стиль цифр по умолчанию
Глифы используют для цифр стиль по умолчанию текущего шрифта.
Пропорциональная метрика
Символы располагаются с помощью пропорциональной метрики шрифта.
Кана по горизонтали или по вертикали
Для шрифтов, включающих кана для вертикального или горизонтального начертания, имеются глифы каны, наиболее подходящие для такого начертания.
Латиница курсивом
Если в шрифте имеются глифы курсива, пропорциональный латинский глиф изменяется на тип для курсива.
Применение форм глифов OpenType
На панели «Глифы» представлены различные варианты форм, такие как «Усложненные формы» или «Формы JIS 90», которые можно применить к выбранному тексту.
Чтобы перейти к панели «Глифы», выберите меню «Текст» > «Глифы».
Выберите символы, к которым требуется применить формы глифов.
В меню панели «Глифы» выберите нужный параметр, например «Усложненные формы» или «Формы JIS 90».

InCopy поддерживает шрифты OpenType SVG, в том числе цветные шрифты и шрифты эмодзи. Шрифты OpenType SVG включают несколько цветов и градиентов в одном глифе.
Шрифты OpenType SVG: несколько цветов и градиентовС помощью шрифтов эмодзи можно добавлять в документы самые разные цветные и графические символы, такие как смайлики, флажки, дорожные знаки, животные, люди, еда и достопримечательности. Шрифты эмодзи OpenType SVG, такие как EmojiOne, позволяют создавать определенные комбинированные глифы из одного или нескольких других глифов. Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей и части тела, такие как руки и нос.
Панель «Глифы» с символами шрифта EmojiOne SVGЧтобы использовать шрифты OpenType SVG, выполните следующие действия:
Создайте текстовый объект с помощью инструмента «Текст».
Выберите шрифт OpenType SVG. Эти шрифты имеют в списках пометку .

Выделите определенные глифы с помощью панели «Глифы». Чтобы открыть панель «Глифы», выберите Текст > Глифы. Кроме того, можно открыть панель «Глифы», выбрав Окно > Текст и таблицы > Глифы.
Создание комбинированных глифов
В качестве примера давайте рассмотрим шрифт эмодзи OpenType SVG EmojiOne. Можно создать композицию из нескольких символов шрифта OpenType SVG EmojiOne для создания новых глифов.
Например, можно создать флаги стран или изменить цвет кожи для глифов, изображающих одного человека или части тела, обычно окрашенные в цвета , или .
Глифы в шрифте эмодзи, например EmojiOne, отличаются от букв на клавиатуре. Эти глифы обрабатываются как отдельные символы и доступны при вводе через панель «Глифы», а не с клавиатуры.
Создание флагов страны.
«Буквы» (A, B, C, D и т. д.) в EmojiOne не соответствуют одноименным буквам на клавиатуре. Если вы комбинируете эти символы на панели «Глифы» для добавления двух букв, которые образуют код ISO страны, то эти две буквы объединяются и заменяются флагом страны. Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
Создание вариантов символа
Объединение изображений человека, окрашенных обычно в цвета , и , или частей тела с любым из пяти доступных цветов кожи. Исходный символ человека по умолчанию меняет окраску в соответствии с выбранным цветом кожи. Такие композиции в настоящее время, как правило, не поддерживаются для глифов, содержащих несколько человек.
- Эмодзи, изображающие одного человека или части тела, можно объединить с тем или иным цветом кожи только один раз.
- Комбинированные глифы представляют собой функцию шрифта. Не все шрифты OpenType SVG позволяют комбинировать символы для создания составных глифов.
- Некоторые комбинированные глифы EmojiOne можно разложить на составляющие их символы.
В документе можно выбрать текст для предварительного просмотра шрифтов в реальном времени. Для предварительного просмотра выбранного текста наведите указатель мыши на имя шрифта в списке шрифтов на панели «Управление» или «Символ».
Для предварительного просмотра выбранного текста наведите указатель мыши на имя шрифта в списке шрифтов на панели «Управление» или «Символ».
Динамический предпросмотр стиля шрифта
Для предварительного просмотра стиля шрифта в реальном времени разверните в меню шрифтов окно с семейством шрифтов и наведите указатель на стиль шрифта.
Для отключения параметров предварительного просмотра выполните следующее:
- Выберите Редактирование > Установки.
- В установках Текст отмените выбор параметра Включить отображение шрифтов в меню.
Чтобы изменить размер шрифта выбранной области или образца текста и увидеть результат в реальном времени, нажмите на значок «Маленький текст образца», «Обычный текст образца» и «Большой текст образца».
Быстро находите часто используемые шрифты благодаря добавлению отдельных семейств шрифтов в избранное или с помощью списка часто используемых шрифтов. Недавно используемые и отмеченные звездочкой шрифты сохраняются для всех сеансов InCopy.
A. Недавно использованные шрифты B. Добавление шрифтов в избранное
Область поиска шрифтов можно сузить с помощью функции их фильтрации по критериям (например, с засечками, без засечек или рукописные). Кроме того, можно выполнять поиск шрифтов, установленных на компьютере или активированных шрифтов из Adobe Fonts.
Можно также выполнить поиск шрифтов на основе визуального сходства (). Шрифты, наиболее сходные с нужным шрифтом, отображаются вверху результатов поиска. Панель состояния в меню шрифтов содержит сведения о примененных фильтрах.
Инструменты для поиска шрифтов
A. Показать шрифты выбранного класса B. Показать избранные шрифты C. Показать добавленные недавно D. Показать активированные шрифты
Показать шрифты выбранного класса
Фильтрация списка шрифтов по критериям (например, с засечками, без засечек и рукописные).
Показать избранные шрифты
Отображение только избранных шрифтов, ранее отмеченных звездочкой.
Показать добавленные недавно
Отображение шрифтов, добавленных недавно в список шрифтов.
Показать активированные шрифты
Отображение в списке шрифтов только шрифтов, активированных в Adobe Fonts.
Можно просматривать тысячи шрифтов с сотен интернет-ресурсов непосредственно в InCopy. Для работы со шрифтами требуется их активация. Активированные шрифты доступны для использования во всех приложениях Creative Cloud.
На панели «Символ» нажмите на вкладку Найти еще.
Просмотрите список шрифтов и выберите подходящий.
Примечание. Чтобы выполнить предварительный просмотр шрифта в реальном времени для выделенного текста, наведите курсор на имя шрифта.
Нажмите на значок «Активировать» рядом со шрифтом.
 После того, как шрифт активирован и доступен для использования на значке «Активировать» появляется галочка .
После того, как шрифт активирован и доступен для использования на значке «Активировать» появляется галочка .
Дополнительную информацию об Adobe Fonts см. здесь: fonts.adobe.com.
При указании шрифта можно выбирать его гарнитуру и стиль независимо друг от друга. При переходе от одного семейства шрифтов к другому InCopy пытается согласовать текущий стиль со стилем, имеющимся в новом семействе шрифтов. Например, при переходе с гарнитуры Arial на Times шрифт Arial Bold будет заменен на Times Bold.
При применении к тексту полужирного или курсивного начертания InCopy применяет заданную в этом шрифте гарнитуру. В большинстве случаев применение полужирного и курсивного начертания шрифта затруднений не вызывает. Однако некоторые шрифты могут применять полужирные или курсивные начертания, которые явно не отмечены соответственно как полужирный и курсив.
Например, иногда разработчики шрифтов указывают, что при использовании полужирного начертания на самом деле применяется его вариант.
Выделите текст, который необходимо изменить.
Выполните одно из действий, описанных ниже.
На палитре «Символ» или на панели «Управление» выберите шрифт в меню «Гарнитура» или начертание в меню «Стиль шрифта». (В Mac OS стиль шрифта выбирается в подменю «Гарнитура».)
На палитре «Символ» или на панели «Управление» щелкните перед именем гарнитуры или начертания (или дважды нажмите ее первое слово) и наберите первые несколько символов нужного имени. По мере ввода InCopy отображает имена гарнитур и начертаний, соответствующих введенным символам.
В меню «Текст» > «Шрифт» выберите шрифт. При использовании меню выбираются как семейство шрифтов, так и начертание.
По умолчанию размер гарнитуры шрифта измеряется в пунктах (один пункт равен 1/72 дюйма, или 0,35 мм). Можно указать любой размер гарнитуры шрифта от 0,1 до 1296 пунктов с шагом 0,001 пункта.
По умолчанию в Fireworks размер гарнитуры измеряется в пикселях.
Выделите символы или текстовые объекты, которые необходимо изменить. Если текст не выделен, размер гарнитуры применяется к вновь создаваемому тексту.
Выполните одно из действий, описанных ниже.
Единицу измерения размера текста можно изменить в диалоговом окне «Установки». Этот параметр недоступен в Fireworks.
Более подробную информацию о шрифтах OpenType см. по адресу www.adobe.com/go/opentype_ru.
Единицы измерения
Выберите единицы для параметров атрибутов шрифта.
По умолчанию в InCopy имеется защита от ввода символов, которые не поддерживает текущий шрифт, или от применения к выделенному тексту шрифта, в котором отсутствует один или несколько выбранных глифов. Однако такую защиту можно отключить.
Выберите «Редактирование» > «Установки» > «Дополнительные параметры текста» (Windows) или «InCopy» > «Установки» > «Дополнительные параметры текста» (Mac OS).

Выполните любое из приведенных ниже действий и нажмите кнопку «ОК».
Защита при печати
Выберите этот параметр, чтобы отключить возможность ввода глифов, которые не поддерживает текущий шрифт.
Защита при применении шрифтов
Выберите этот параметр, чтобы предотвратить использование неподдерживаемых глифов при применении к тексту на азиатских языках другого шрифта, например латинского.
При открытии или помещении документов, которые содержат шрифты, не установленные в операционной системе, отображается предупреждение, в котором перечислены отсутствующие шрифты. Когда выделяется текст, содержащий отсутствующий шрифт, панель «Символ» или «Управление» отображает этот шрифт в квадратных скобках в меню начертания.
InCopy производит подстановку отсутствующих шрифтов на доступные. При этом можно выделить текст и применить любой другой доступный шрифт. Отсутствующие шрифты, для которых найдена замена, отобразятся в верхней части меню «Текст» > меню «Шрифт» в разделе «Отсутствующие шрифты». По умолчанию текст, отформатированный с использованием отсутствующих шрифтов, выделяется розовым цветом.
По умолчанию текст, отформатированный с использованием отсутствующих шрифтов, выделяется розовым цветом.
Если установлен шрифт TrueType, а в документе содержится версия Type 1 (T1) того же шрифта, то последний будет отображен как отсутствующий.
Чтобы найти и заменить отсутствующие шрифты, выберите команду в меню Текст > Найти шрифт. Если отсутствующий шрифт является частью определения стиля, то можно заменить его там.
В диалоговом окне InCopy с сообщением об отсутствующих шрифтах показано, включен ли в приложении Creative Cloud сервис шрифтов Adobe Fonts. Если он выключен, можно подключить сервис Adobe Fonts прямо в диалоговом окне «Отсутствующие шрифты».
Использование отсутствующих шрифтов
Выполните одно из действий, описанных ниже.
- Активируйте отсутствующие шрифты из сервиса Adobe Fonts. Дополнительные сведения представлены в разделе Добавление шрифтов из сервиса Adobe Fonts.
- Установите на компьютер отсутствующие шрифты.

- Поместите отсутствующие шрифты в папку «Шрифты», вложенную в каталог приложения InCopy. Шрифты, находящиеся в этой папке, доступны только в InCopy. См. Установка шрифтов.
- Активируйте отсутствующие шрифты при помощи программы управления шрифтами.
Если к отсутствующим шрифтам нет доступа, найдите и замените их при помощи команды «Найти шрифт».
Выделение замененных шрифтов в документе
Если в установках выбран параметр Подставленные шрифты, то текст, отформатированный с использованием отсутствующих шрифтов, будет заметен благодаря выделению розовым цветом.
Выберите Редактирование > Установки > Компоновка (Windows®) или InCopy > Установки > Компоновка (Mac OS®).
Выберите Подставленные шрифты, затем нажмите кнопку «ОК».
При открытии документа выполняется временная установка шрифтов из папки «Шрифты документа», расположенной в одном каталоге с документом InCopy. Если необходимо передать документ другим пользователям или перенести его на другой компьютер, создайте папку «Шрифты документа» с помощью команды «Упаковать».
Если необходимо передать документ другим пользователям или перенести его на другой компьютер, создайте папку «Шрифты документа» с помощью команды «Упаковать».
Шрифты в папке «Шрифты документа» могут не совпадать со шрифтами, которые расположены в стандартных системных папках со шрифтами. Они устанавливаются при открытии документа и замещают шрифты с такими же именами PostScript. Однако обратите внимание, что они замещают только шрифты в документе. Шрифты, установленные одним документом, недоступны для других документов. При закрытии документа шрифты, установленные документом, удаляются. Шрифты, установленные документом, перечислены в меню «Шрифт».
Некоторые шрифты Type1 недоступны в документе. Кроме того, шрифты Mac OS будут недоступны при запуске InCopy в системе Windows.
Видео с инструкцией по использованию шрифтов, установленных документом, см. по адресу http://tv.adobe.com/go/4955_ru/.
Разные шаблоны шрифтов — это трансформирующиеся шрифты Type 1, в которых высота, ширина, начертание, оптическая плотность символов являются переменными параметрами.
В разных шаблонах шрифтов предусмотрена ось оптического размера, позволяющая использовать шрифты, специально разработанные для оптимальной читаемости при определенном размере. Как правило, оптический размер для небольшого шрифта, например, 10 точек, увеличивается посредством утолщения засечек и основных штрихов, увеличения ширины символов, снижения контраста между толстыми и тонкими линиями, увеличения высоты строчных букв и увеличения интервала между буквами по сравнению большими шрифтами (например, в 72 пункта).
Выберите меню «Редактирование» > «Установки» > «Текст» (Windows) или «InCopy» > «Установки» > «Текст» (Mac OS).
Выберите параметр «Автоматически применять корректный оптический размер» и нажмите кнопку «ОК».
Связанные материалы
- Вставка глифов и специальных символов
- Поиск и замена шрифтов
Кириллица в Google Fonts: динамические антиквы
Эксперты
- Михаил Струков
- Шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики.
Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
- Юрий Остроменцкий
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.today
- Илья Рудерман
- Шрифтовой дизайнер, сооснователь CSTM Fonts и type.today
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Что такое динамические (старостильные) антиквы?
Шрифты с засечками, на формообразование которых оказало влияние письмо широким пером. Исторически в эту категорию попадают антиквы времен Ренессанса и барокко, а также их современные интерпретации. Для старостильных антикв характерны открытые формы знаков, наклонные оси овалов, невысокий контраст и выраженная разноширинность.
Исторически в эту категорию попадают антиквы времен Ренессанса и барокко, а также их современные интерпретации. Для старостильных антикв характерны открытые формы знаков, наклонные оси овалов, невысокий контраст и выраженная разноширинность.
Оглавление
| 1 | |
| 2 | |
| 3 | |
| 4 | |
| 5 |
Хуан Пабло дель Перал (Huerta Tipográfica)
Шрифт назван в честь аргентинского музыканта Астора Пьяццолы, новатора в жанре танго. Выразительная графика с угловатыми каллиграфическими стыками штрихов — при некотором намёке на средневековые почерки, Piazzolla выглядит остро и свежо.
Практика У Piazzolla современный подход к пропорциям — ширины прямых и овальных знаков приближены друг к другу. Шрифт компактный, с крупными строчными — он будет эффективен и экономичен в текстовом наборе в малых кеглях, а благодаря яркому характеру сможет работать и как акцидентный.
В шрифте есть капитель, старостильные и обычные цифры Как правило, в современных шрифтах цифры по высоте равны заглавным буквам и стоят на базовой линии шрифта — поэтому их называют маюскульными или заглавными (lining, uppercase или caps figures). Старостильными или минускульными (oldstyle, lowercase) называют цифры высотой со строчные знаки, с выносными элементами — такими они были в старинных шрифтах, к которым и восходят динамические антиквы. Оба варианта цифр могут быть пропорциональными (разноширинные, для набора в тексте) и табличными (моноширинные, для удобной сверки чисел в таблицах).
Четыре варианта цифр в шрифте Piazzolla, сверху табличные, снизу пропорциональные:
— пропорциональные и табличные, в стилистический сет выделены римские цифры, есть готовые дроби, комплекты верхних и нижних индексов, числителей и знаменателей, знаки валют, математические и служебные символы. Возможен набор на большинстве языков, использующих латиницу, греческое письмо, а в кириллице есть даже буквенные индексы, используемые, например, в научных текстах, порядковых числительных и сносках — нечастый случай для бесплатного шрифта.
Начертания 9 насыщенностей, от Thin до Black, с курсивами:
У каждой степени насыщенности есть диапазон оптических размеров: от 8 до 28 пунктов.
Шрифт доступен в вариативном формате с осями насыщенности и оптического размера.
Кириллица В Piazzolla качественная кириллица, хорошо подобраны конструкции, она соответствует латинской части по характеру.
В работе над кириллицей принимал участие болгарский шрифтовой дизайнер Крассен Крестев.
Мелковато выглядит кратка над Й — не хватает массы и контраста.
Интересно, что кириллические знаки, по сравнению с латинскими, сдвинуты вправо на кегельной площадке. Это не приводит к проблемам в наборе сплошного текста на кириллице, но при наборе многоязычного текста пробелы становятся неравномерными.
Кириллица — латиница — кириллица: второй пробел шире первого
Некоторые контуры, из которых состоят знаки, не были объединены
В вариативном шрифте буквы состоят из нескольких (обычно пересекающихся) векторных контуров — это необходимо для интерполяции форм. Когда из вариативного шрифта делают статическое начертание, эти контуры объединяют — чтобы избавиться от лишней информации и предотвратить возможные ошибки при отображении при создании статических начертаний — это может привести к проблемам при отображении на экране и в печати.
Когда из вариативного шрифта делают статическое начертание, эти контуры объединяют — чтобы избавиться от лишней информации и предотвратить возможные ошибки при отображении при создании статических начертаний — это может привести к проблемам при отображении на экране и в печати.
Наш совет
Piazzolla — развитое шрифтовое семейство, практичное и выразительное, с качественной кириллицей, но небольшими техническими недочетами.
К оглавлению
Хуан Пабло дель Перал (Huerta Tipográfica)
Старостильная антиква, часть шрифтовой системы, в которую также входит гуманистический гротеск Alegreya Sans. Шрифт предназначен для продолжительного чтения, ориентирован на набор художественной литературы. Как и гротеск, Alegreya насыщена каллиграфическими элементами: энтазис и прогибы штрихов, асимметрия засечек, характерные угловатые стыки штрихов, выразительные концевые элементы.
Практика Строчные невысокие, выносные элементы довольно длинные, а в рисунке много нюансов — поэтому шрифту требуется щедрый интерлиньяж и не самый мелкий кегль
В Alegreya есть старостильные и обычные цифры — пропорциональные и табличные, римские цифры как стилистические альтернативы, готовые дроби, наборы верхних и нижних индексов, числителей и знаменателей, знаки валют, математические символы и пиктограммы.
Начертания В шрифте 5 насыщенностей от Normal до Black, с курсивами:
Капитель в отдельном семействе Alegreya SC — также в 5 насыщенностях.
Кириллица Кириллица стилистически соответствует латинице.
Конструкции знаков в целом уместные и синхронизированы с одноимённым гротеском.
Не совсем логичной выглядит отдельная форма кириллических Кк — их формы смело можно было копировать из латиницы
Портит картину Дд со скомканным левым нижним углом:
Лл — очень тяжёлое окончание штриха. Дд, Лл, а также Ч — довольно узкие.
В более насыщенных стилях Д ещё больше расплывается вправо, а Лл меняет характер — теперь штрих слева резко обрублен.
В некоторых браузерах заметны отдельные контуры, из которых состоят знаки; при этом в загружаемых десктопных файлах такой проблемы нет.
В капители в роли У выступает латинская Y — результат механического копирования логики строчных знаков, дизайн которых идентичен в латинице и кириллице. Та же проблема замечена в Alegreya Sans.
Наш совет
Alegreya больше подойдёт для работы в средних и крупных кеглях. Кириллица в шрифте далеко не идеальна, а кириллическую капитель использовать вообще не стоит.
К оглавлению
Георг Даффнер
EB (Egenolff – Berner) Garamond — реконструкция на основе спесимена, набранного Конрадом Бернером в печатне Эгенольфа в 1592 году. По этому образцу шрифтов Клода Гарамона (пожалуй, самому известному) создано множество цифровых версий — но именно эта распространяется по бесплатной лицензии.
Практика Графика шрифта — результат довольно прямолинейной трассировки источника. Отсюда некоторая ломаность контура, округлость мелких элементов и засечек — они повторяют печатные артефакты и растискивание краски на рыхлой бумаге:
Шрифт довольно светлый, с невысокими строчными и длинными выносными элементами — параметры, хорошо работающие в крупнокегельном наборе.
Как часто бывает при воссоздании шрифтов Гарамона, в качестве модели для курсива была взята работа Робера Гранжона. Материал взят из того же образца Эгенольфа—Бернера и оцифрован столь же прямолинейно, с минимумом компенсаций.
В знаковом составе — обычные и старостильные цифры — пропорциональные и табличные, набор римских цифр, готовые дроби, комплекты верхних и нижних индексов, числителей и знаменателей, знаки валют, математические символы, пиктограммы и политипажи Политипаж — типовое украшение, например листок, стрелка или маникула (указующий перст)
Начертания 5 начертаний от Normal до Extra Bold с курсивами, а также вариативный шрифт с осью насыщенности.
Более тяжёлые начертания — исторического образца для них не существует — удались хуже, неравномерны по насыщенности, есть проблемы с межбуквенными расстояниями. В примере заметна тёмная а с недостаточным внутрибуквенным белым, слипшиеся пары bu и rg, отлетевший лёгкий хвост в f.
Кириллица Кириллица явно спроектирована с оглядкой на Adobe Garamond Premier Роберта Слимбаха — при отсутствии исторического прототипа объяснить такие совпадения сложно. Впрочем, это точно не механическая копия — несмотря на одинаковые конструкции буквы различаются пропорциями и подходом к деталям.
Самое заметное отличие — использование более современных трапециевидных Дд и Лл в EB Garamond:
Есть проблемы с системностью решений: в знаках ц, щ плечо свисающего элемента отличается.
Кроме того, эта деталь по-разному выглядит в строчных и прописных буквах.
Очень длинный язык э. Буква з падает вправо, а слева от нее слишком много воздуха.
Ы в курсиве распадается на части, есть проблемы с межбуквенными расстояниями в АТ.
В строчном наборе курсивом тоже неидеальны межбуквенные расстояния: в этом примере рг слиплись, а между ик возникла дыра.
Наш совет
EB Garamond — прямолинейная реконструкция с концептуальными и частными заимствованиями из Adobe Garamond Premier. Качество хромает, при возможности лучше использовать оригинал.
К оглавлению
Кристиан Талманн
Cormorant — акцидентное семейство в духе антикв французского Ренессанса. Несмотря на отсылку к шрифтам Клода Гарамона, Cormorant не является прямой реконструкцией.
Практика Светлый и контрастный шрифт; гладкие кривые, длинные выносные, острые и тонкие засечки — всё подчинено задаче автора: передать изящество шрифтов Гарамона, «очистив» их от влияния технологий металлического набора. Из-за обилия мелких деталей шрифт лучше всего смотрится в крупных кеглях.
Типографические возможности: лигатуры, контекстные и стилистические варианты знаков, чувствительные к регистру символы, прописные и старостильные цифры (оба варианта табличные и пропорциональные), порядковые числительные, дроби, нижние и верхние индексы, математические символы, пиктограммы, политипажи. Есть болгарский и сербский варианты кириллицы.
Есть болгарский и сербский варианты кириллицы.
Начертания Несколько стилей прямого начертания: основной Cormorant Roman, Cormorant Garamond с альтернативными конструкциями и увеличением внутреннего белого в нескольких знаках, Cormorant Infant с одночастными и упрощенными формами, капитель Cormorant SC и юникейс Cormorant Unicase. У стилей Roman, Garamond и Infant есть обычные курсивы, а у стиля Roman есть и вертикальный курсив — без кириллицы.
В каждом стиле 5 насыщенностей, от Light до Bold.
Кириллица Характер кириллицы в целом соответствует латинской части шрифта, но в разных начертаниях используются разные решения — и логика этих различий не всегда очевидна.
Разная конструкция буквы б — в Roman она соответствует скорее статической, а не динамической антикве. В Garamond кириллическая у почему-то отличается от латинской y окончанием нижнего выносного элемента.
При этом в обоих курсивах конструкции б совпадают и соответствуют прямой б из стиля Roman.
Буквы Ии, м в Garamond изменили конструкции и теперь отсылают к более ранним эпохам, напоминая капитальное письмо.
В Infant по умолчанию установлен болгарский вариант кириллицы, переключение возможно только через набор стилистических альтернатив.
Заметны различия в характере Чч в разных регистрах и стилях, наиболее приемлемая — строчная в Roman и Garamond.
В арке прописной Ч из Cormorant Roman — нехарактерное для динамического шрифта распределение толщин.
В Roman и Garamond разная логика вертикальных засечек в большой и маленькой Тт. Кроме того, вертикальные засечки различаются в строчной т и твердом знаке.
Наш совет
Cormorant пригоден для использования, но вам потребуется незаурядная внимательность, чтобы разобраться в системе начертаний.
К оглавлению
Production Type
Текстовый шрифт, обращающийся к истории французского шрифтового дизайна, но современный и универсальный, хорошо подходящий для чтения с экрана: Spectral разрабатывался в первую очередь как шрифт для Google Docs и Google Sheets — офисных инструментов для совместной работы.
Образ Spectral был вдохновлён шрифтом 19 века (Elzévir № 9, выпущен словолитней Warnery в 1882 году) — но финальный продукт далеко отошёл от исторического образца, в том числе в вопросе формообразования. У Spectral характерные для динамической антиквы контраст, открытость знаков и оси овалов.
Практика Высокое качество контуров знаков. Графические решения применены последовательно и стилистически единообразно. Подход к параметрам и деталям прагматичный: простая графика, прямые и ортогональные штрихи, вертикальные срезы (в том числе в курсиве) — всё это способствует хорошей растеризации и общей чёткости даже на экранах с небольшим разрешением. Большие полуапроши могут показаться излишними, но именно благодаря им Spectral создает важный, спокойный ритм и прекрасно работает в наборе больших тексов.
Большие полуапроши могут показаться излишними, но именно благодаря им Spectral создает важный, спокойный ритм и прекрасно работает в наборе больших тексов.
Типографические возможности: капитель, чувствительные к регистру символы, лигатуры, стилистические альтернативы, прописные и старостильные цифры — табличные и пропорциональные, порядковые числительные, дроби, нижние и верхние индексы.
Начертания 7 насыщенностей — от Extra Light до Extra Bold, c курсивами.
Капитель — в отдельном семействе Spectral SC.
Кириллица Кириллица в Spectral нарисована Ильей Рудерманом и Юрием Остроменцким — двумя из трех авторов этого обзора.
Наш совет
Spectral доступен в коллекции type.today — как и в случае с Google Fonts, совершенно бесплатно. В версии на нашем сайте капитель входит в основной шрифт и есть полный знаковый состав — например, расширенная кириллица. К сожалению, сейчас в обоих официальных версиях шрифта слишком большое пространство между двумя частями буквы Ы — мы ждем, когда Гугл устранит этот недочет.
К оглавлению
Эксперты: Михаил Струков, Илья Рудерман, Юрий Остроменцкий
Перевод на анлийский: Дина Мингалиева
Шрифты
Шрифты Adobe Type1: 14000 русских шрифтов для программ от Adobe и совместимых с ними (Adobe Photoshop, Premiere, Illustrator, Acrobat…..).
Оригинальные русские шрифты: 5000 оригинальных русских шрифтов от российских производителей. Рукописные TTF шрифты: 150 лучших русских рукописных шрифтов.
Другие шрифты: 7000 других различных русских шрифтов в одном архиве.
Скачать
Общие характеристики шрифтов
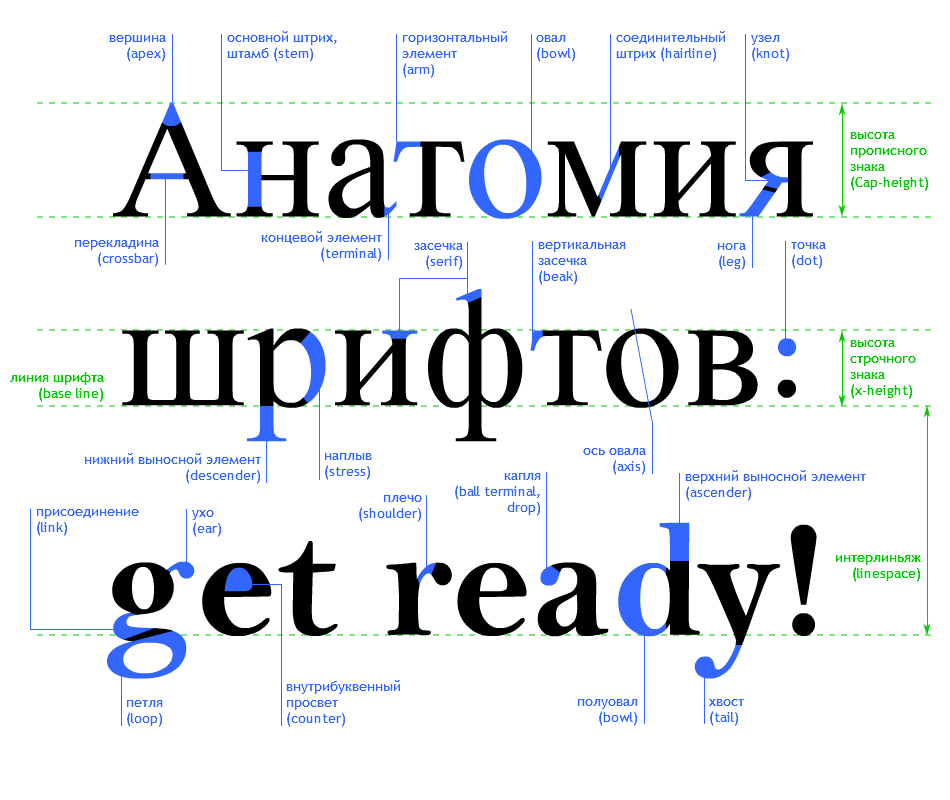
Существует сложившаяся терминология, позволяющая охарактеризовать каждый конкретный шрифт по всем его параметрам.
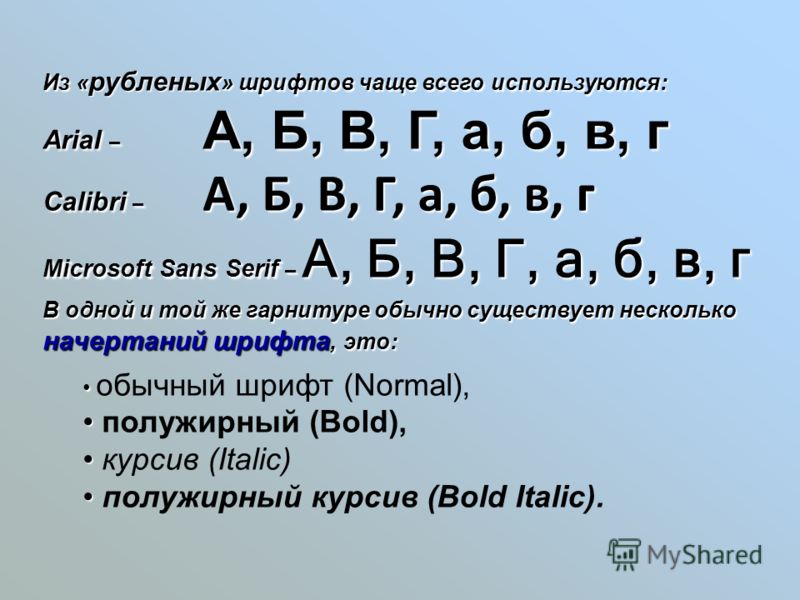
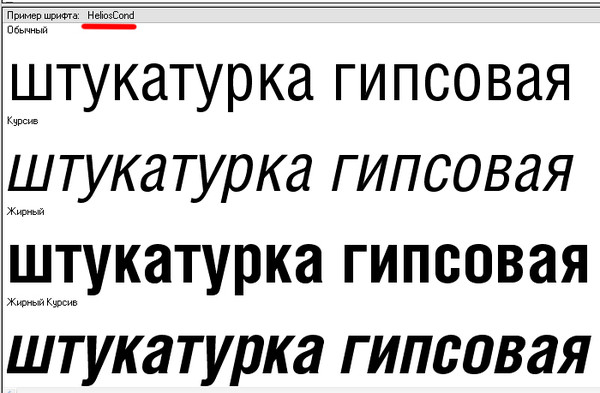
Гарнитура шрифта (Type family) — совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов, т.е. совокупность начертаний, объединенных общим характером графического построения знаков и решением их элементов. Некоторые гарнитуры располагают большим количеством начертаний, чем другие. Благодаря этому можно построить весь документ на одной гарнитуре, используя где это необходимо различные варианты начертаний. Примером может служить шрифт Helios который насчитывает около 33 начертаний.
Некоторые гарнитуры располагают большим количеством начертаний, чем другие. Благодаря этому можно построить весь документ на одной гарнитуре, используя где это необходимо различные варианты начертаний. Примером может служить шрифт Helios который насчитывает около 33 начертаний.
Начертание (Type face) — комплект строчных и прописных знаков, цифр, знаков препинания, спецзнаков и символов. Начертания шрифтов любой гарнитуры отличаются цветовой насыщенностью, пропорциями, контрастностью и наклоном знаков (светлое, полужирное, курсивное или наклонное, нормальное, узкое или широкое).
Насыщенность шрифта определяется изменением толщины основных и соединительных штрихов одноименных знаков в различных начертаниях. В рамке одной гарнитуры насыщенность может изменяться от сверхсветлой до сверхжирной (light — ultra bold). Непрерывный ряд начертаний составляют: светлое (light), нормальное (regular, book), полужирное (demi), жирное (bold), темное (heavy), черное (black) и сверхжирное (extra bold).
Пропорции шрифта — показатель изменения ширины одноименных знаков в начертаниях одной гарнитуры от сверхузких до сверхшироких.
Контрастность — один из основных признаков шрифта, выраженный отношением толщины соединительных штрихов к толщине основных штрихов знаков. Эта характеристика изменяется от неконтрастных до сверхконтрастных шрифтов.
Кегель (size) — величина шрифта в наборе, определяется в пунктах. Кегль — это величина площадки, на которой размещается знак. Размер, шрифта определяется его высотой, измеренной в типографских пунктах (point или pt): 12 пунктов = 1пике, 6 пик одному дюйму.
Комплектность (полиграфический алфавит) — совокупность всех знаков, необходимых для набора текста: строчных, прописных, цифр, знаков препинания, спецзнаков и символов.
Наклон — наклон знака определяется углом, который он образует с вертикальной осью.
Интерлиньяж — расстояние между базовыми линиями соседних строк. Оно измеряется в пунктах и складывается из кегля шрифта и расстояния между строками. Например, кегль 10 пунктов при расстоянии между строками в 2 пункта называют кеглем 10 пунктов при интерлиньяже 12 пунктов.
Выключка — параметр показывающий размещение текста в параграфе. Выключка бывает: по левому краю, по правому краю, по центру, по формату и полная выключка. В зависимости от выбранного типа выключки текст размещается по разному, текст этой статьи набран с выключкой по левому краю.
Существует еще такое понятие как удобочитаемость шрифта, но оно скорее носит субъективный характер и зависит не только от характеристик самого шрифта, но и от условий его применения.
350 лучших русских шрифтов в одном архиве Скачать
Курс: Шрифт в дизайне
Вы узнаете тонкости подбора шрифтов в дизайне, разберётесь в лицензиях — и получите новый эффективный рабочий инструмент.
Подробно…
Хотите научиться рисовать? Онлайн школы рисования.
Типы шрифтов
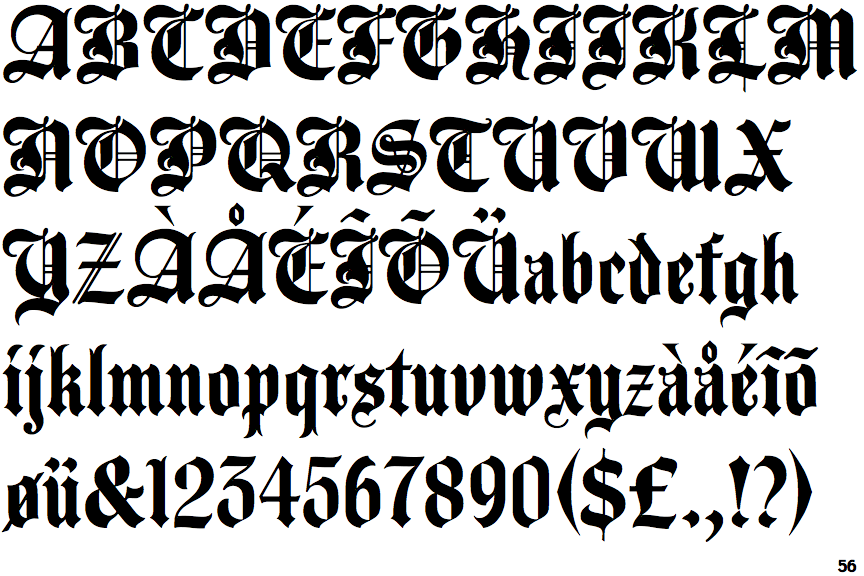
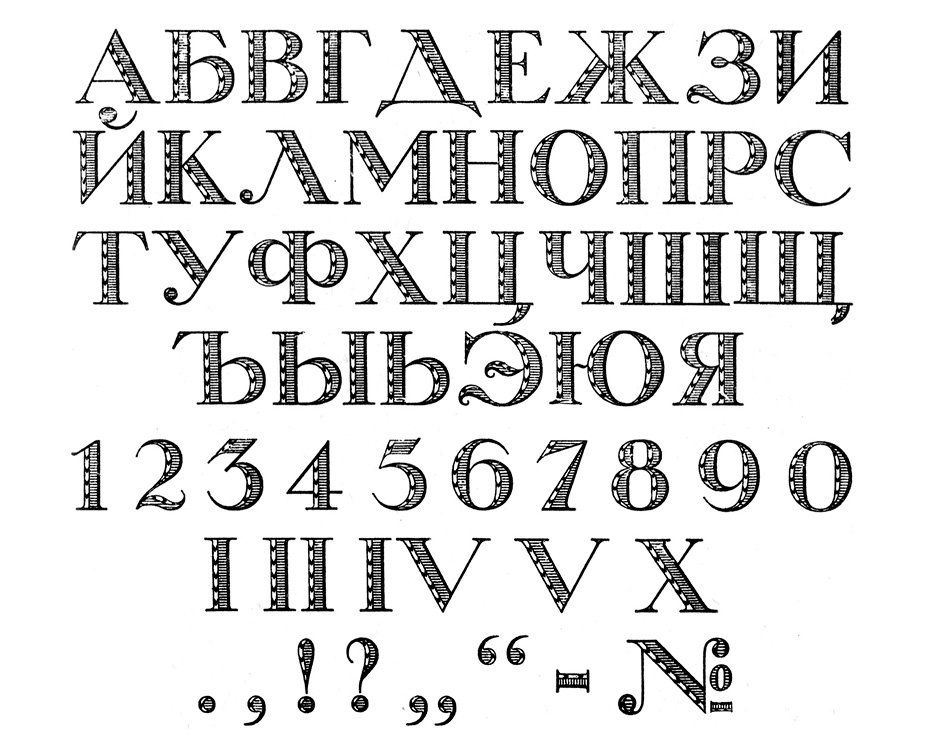
Все шрифты можно классифицировать на три основных группы — шрифты с засечками (антиква), без засечек (гротески или рубленные) и шрифты свободного стиля.
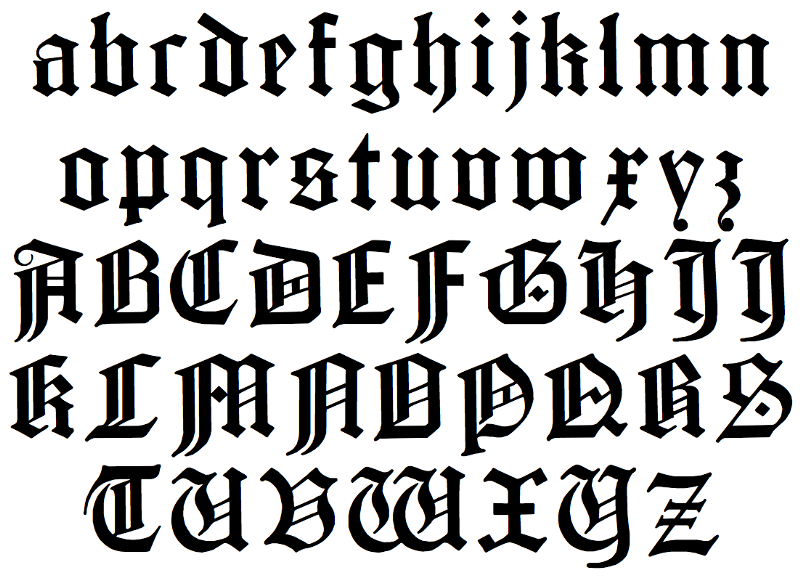
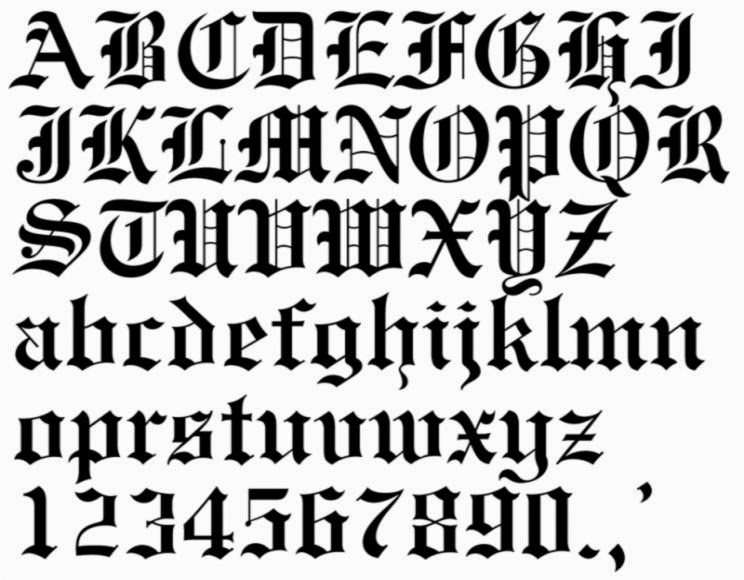
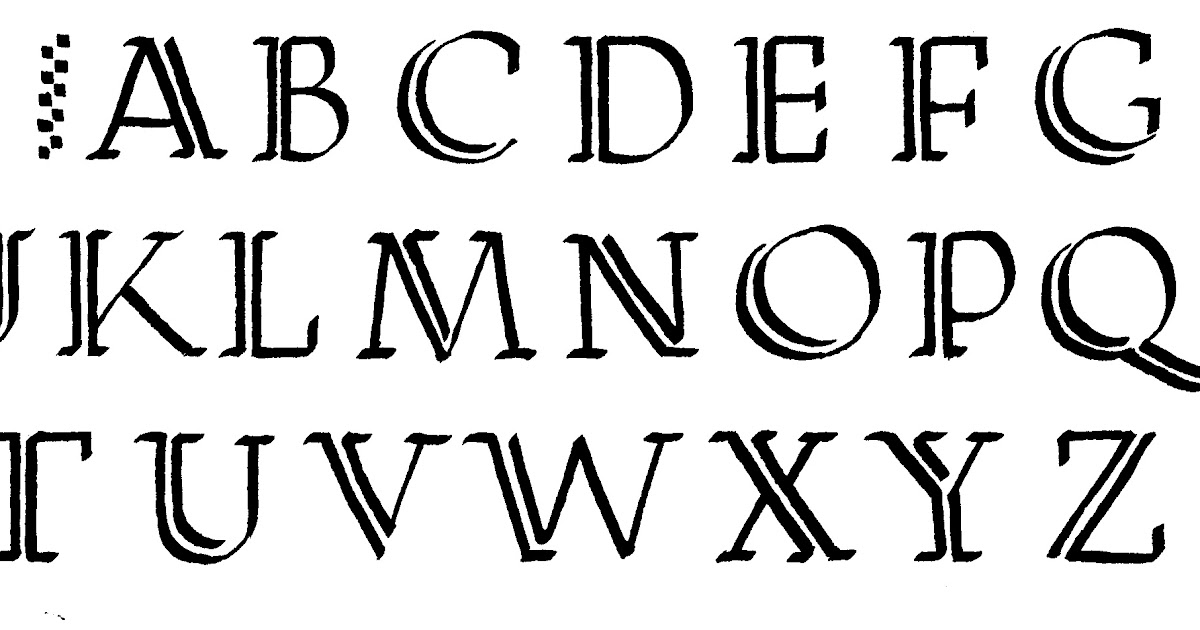
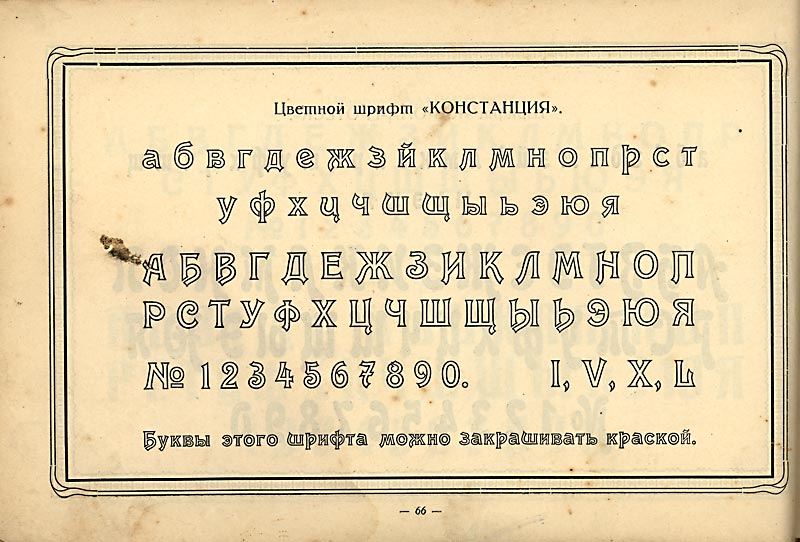
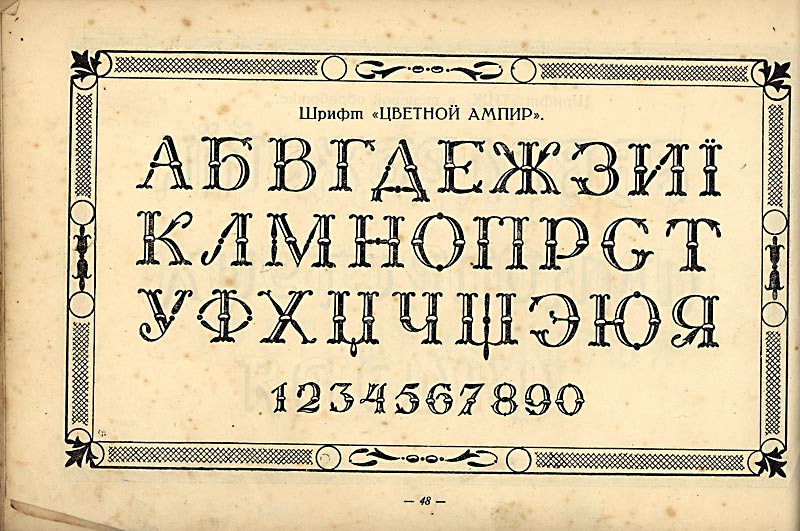
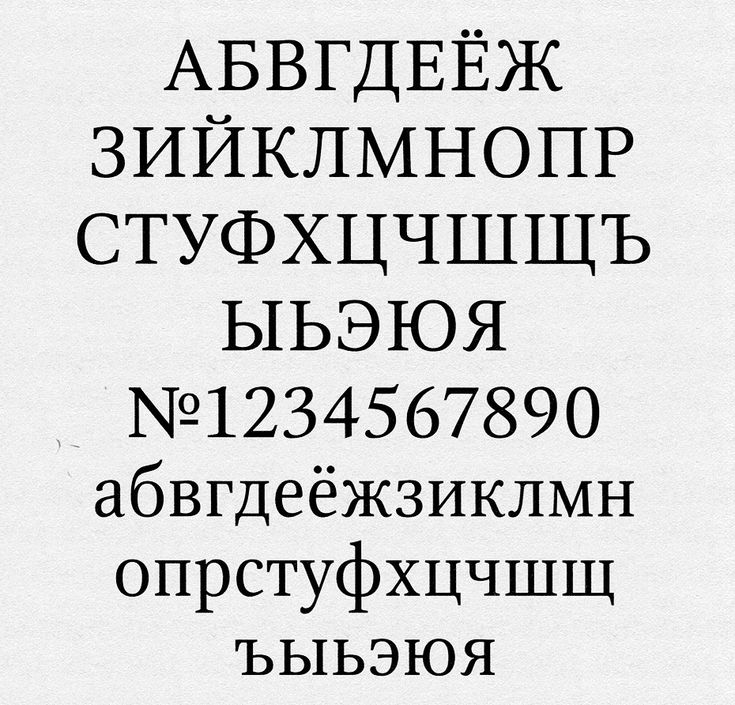
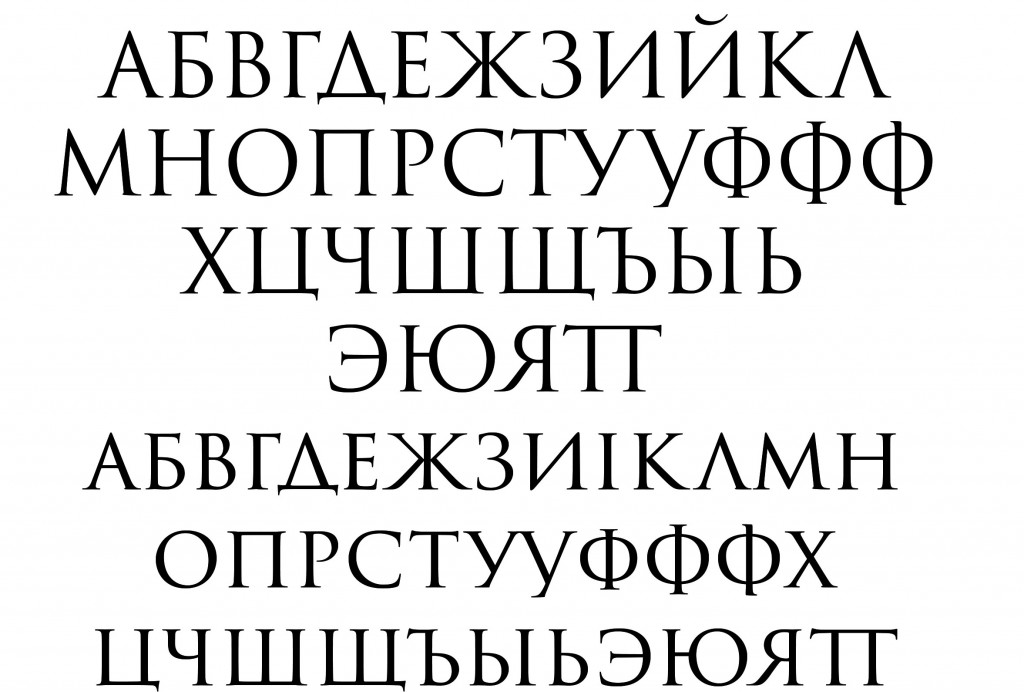
Шрифты с засечками (serif)
Это поперечные элементы на концах штрихов буквы. Шрифты с засечками также называют антиквенными, то есть античными, древними. Дело в том, что впервые подобные элементы у букв применили еще римляне.
Скачать
Скачать
Скачать
Скачать
Скачать
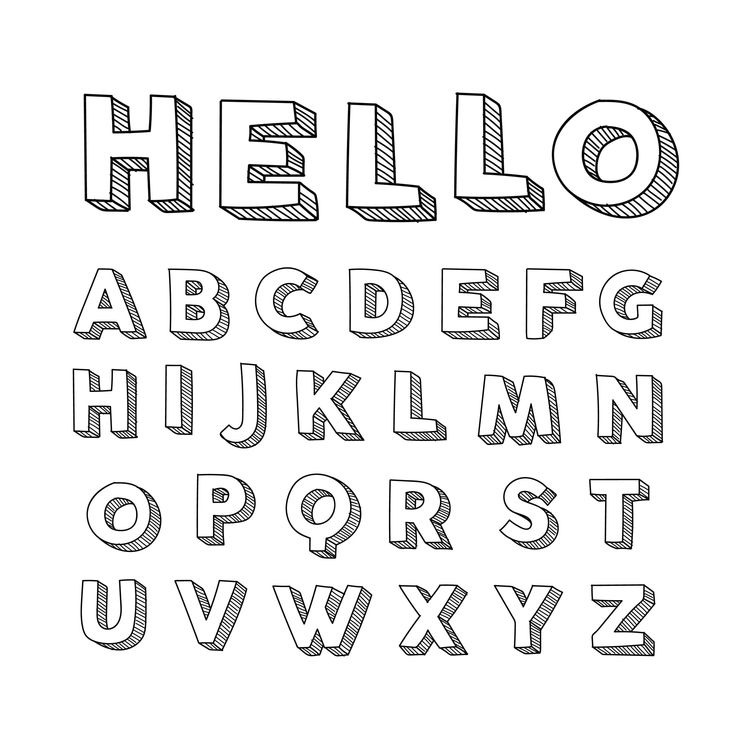
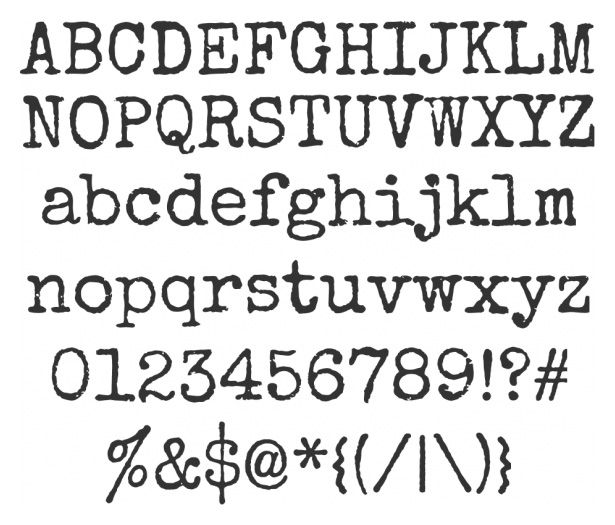
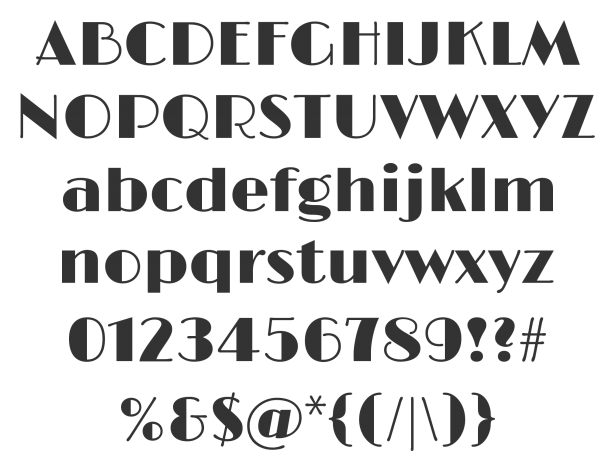
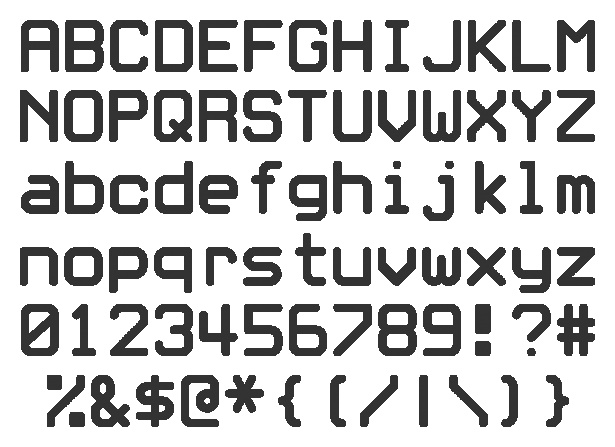
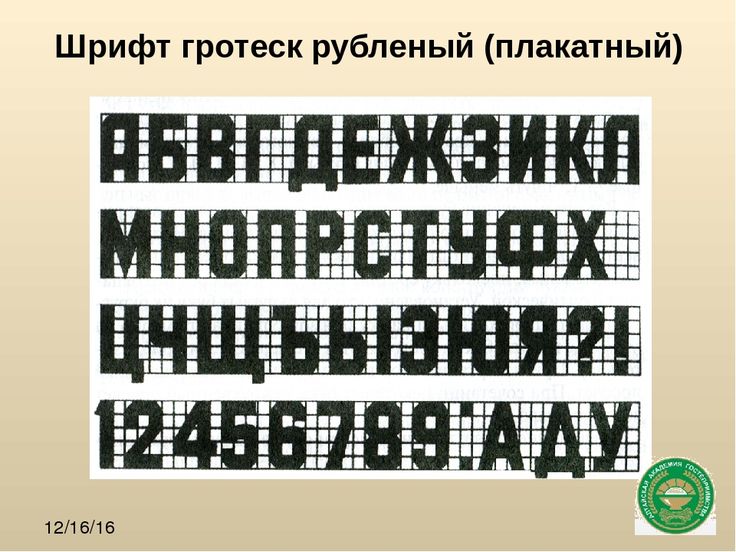
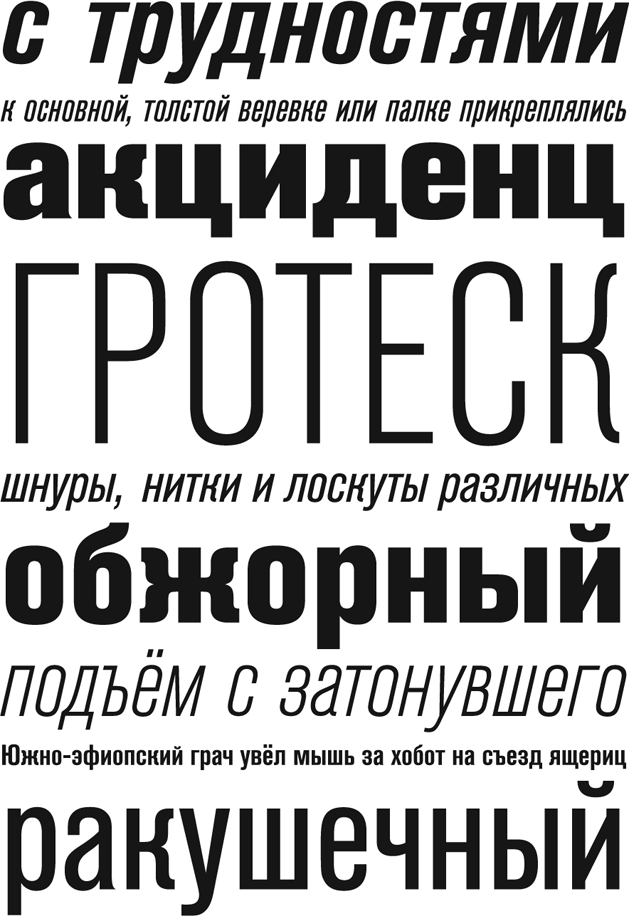
Шрифты без засечек (sans-serif)
В шрифтах без засечек отсутствуют завершающие элементы на концах штрихов. Название sans-serif происходит от французского sans — без.
Скачать
Скачать
Скачать
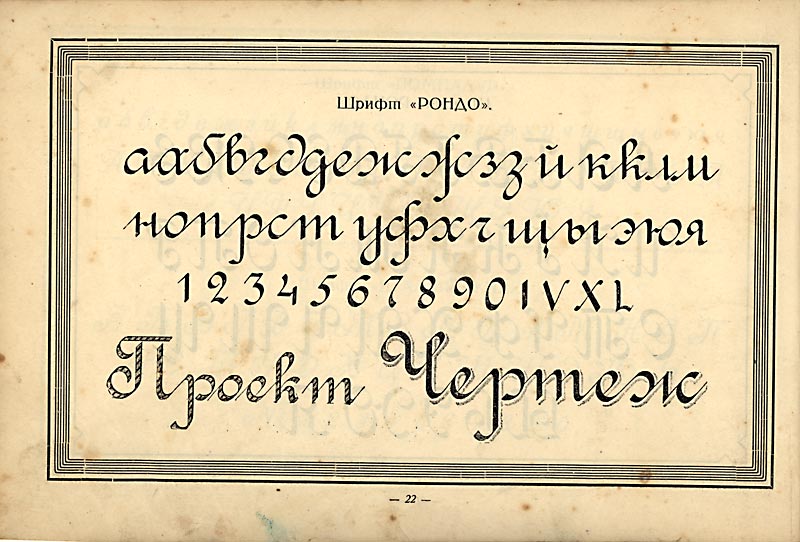
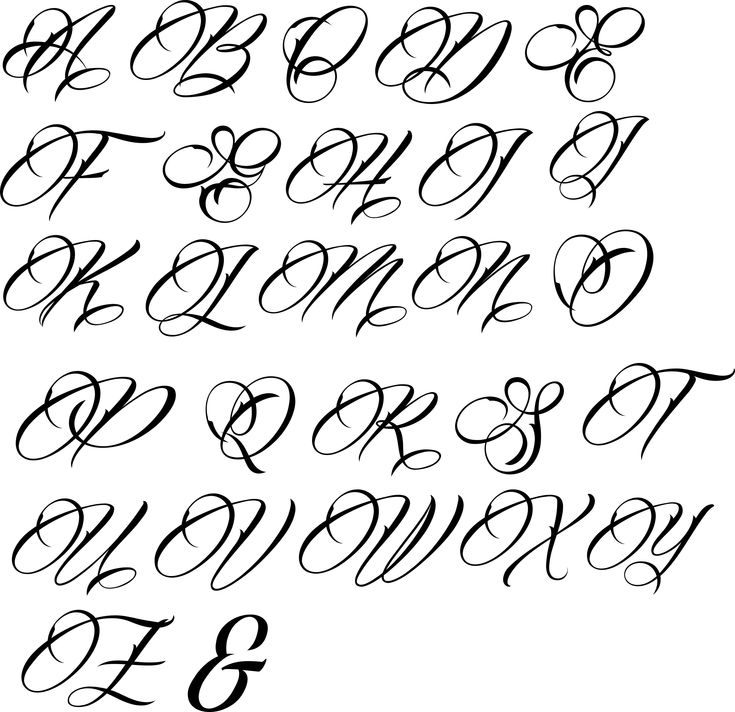
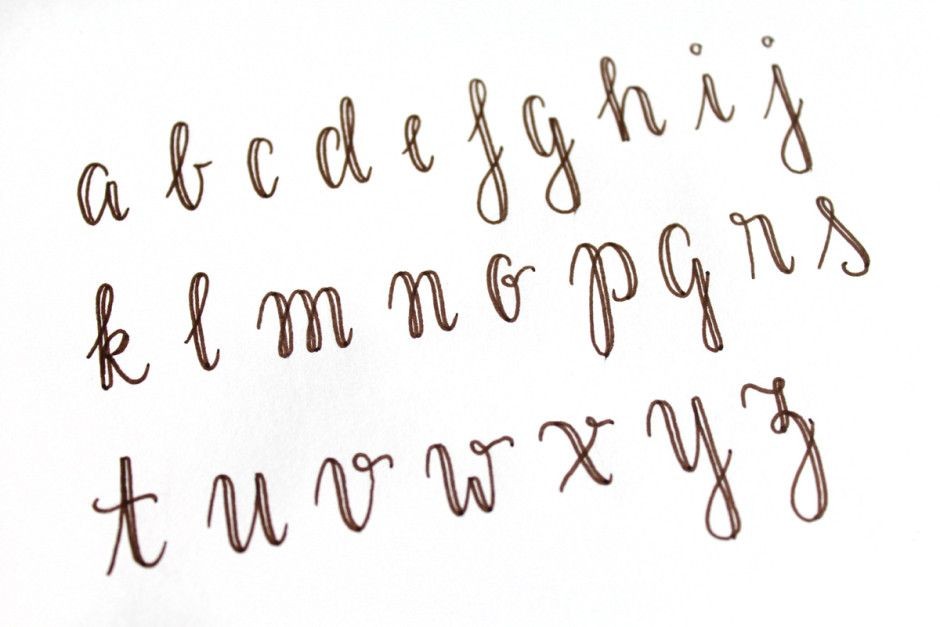
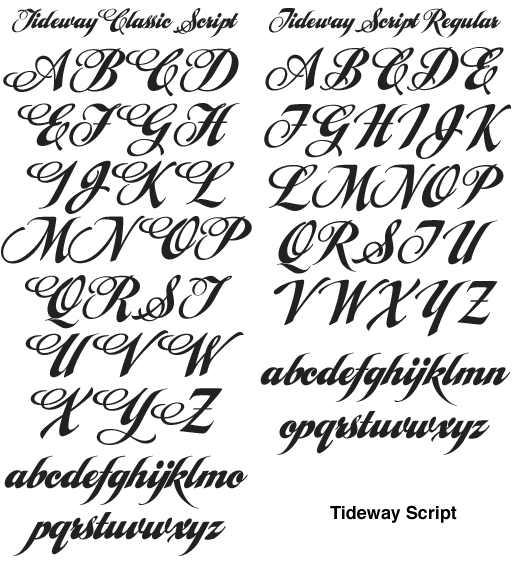
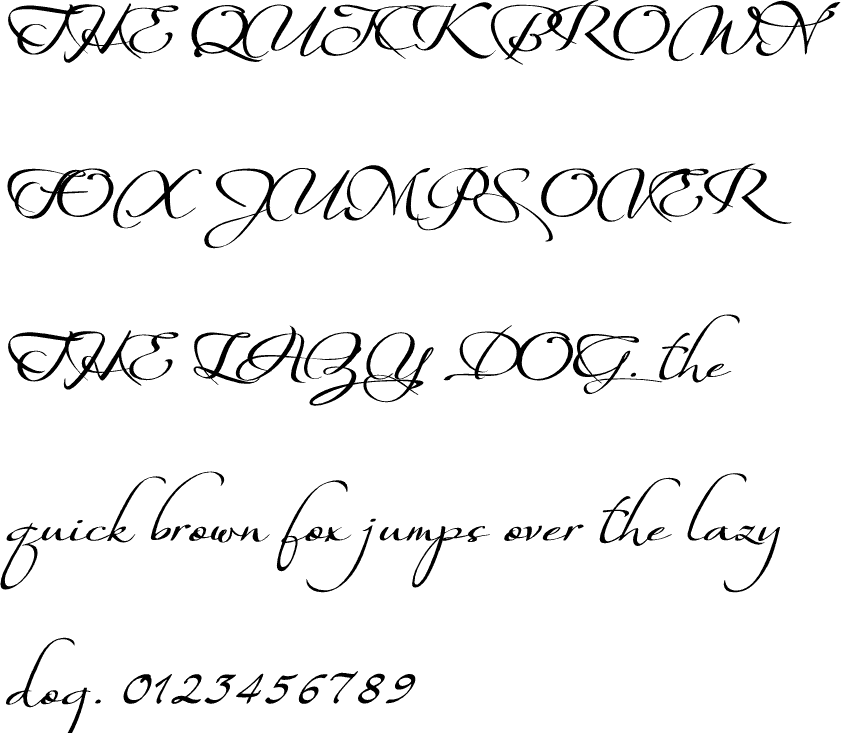
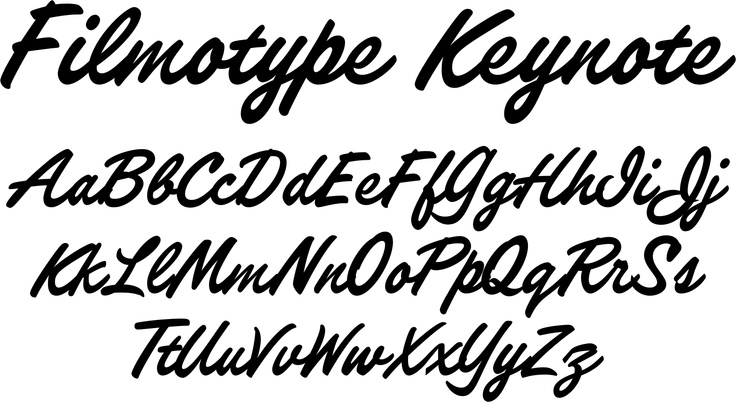
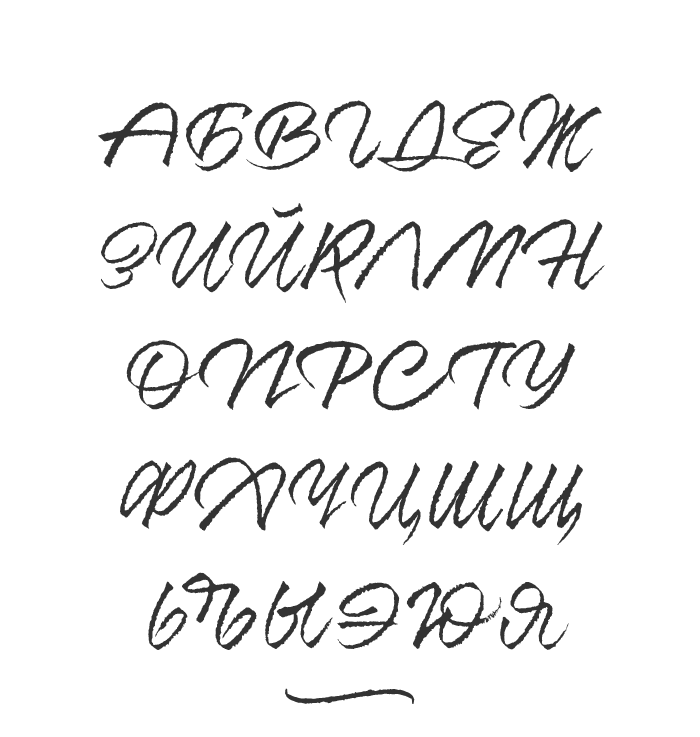
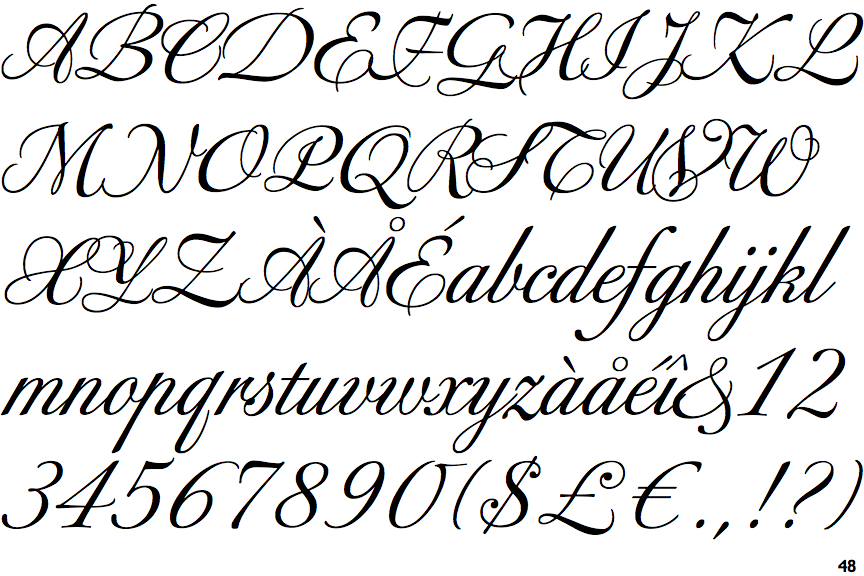
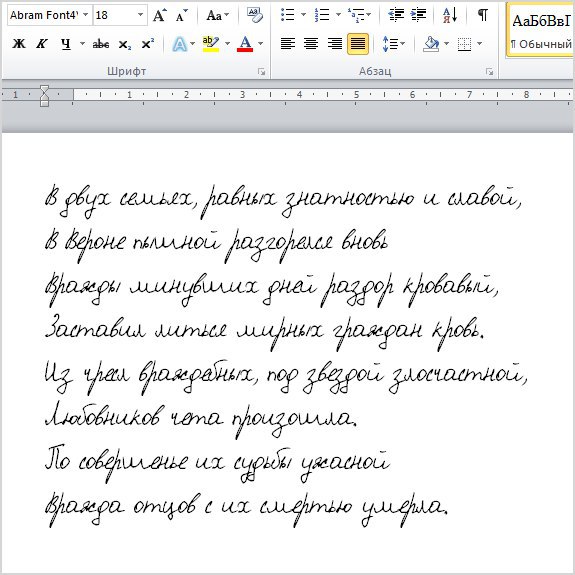
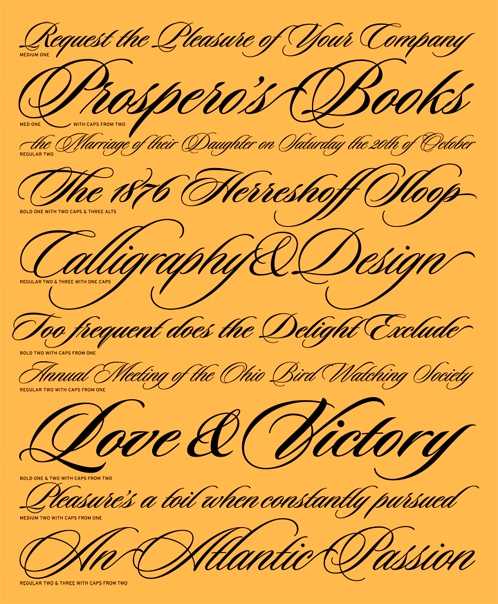
Рукописные шрифты (script)
Напоминают ручное письмо. Традиционно к ним относятся каллиграфические шрифты.
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
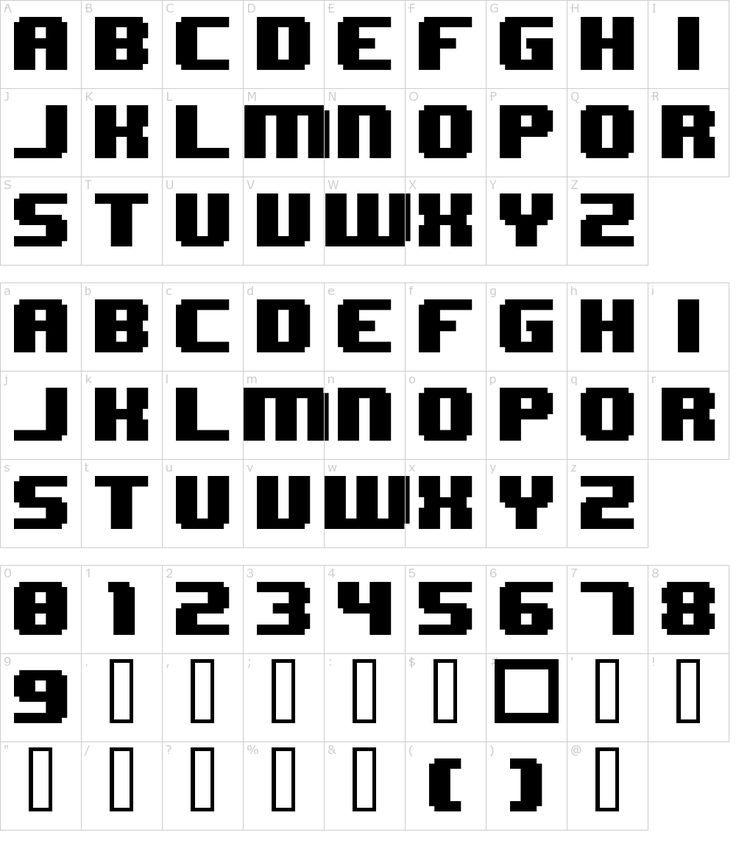
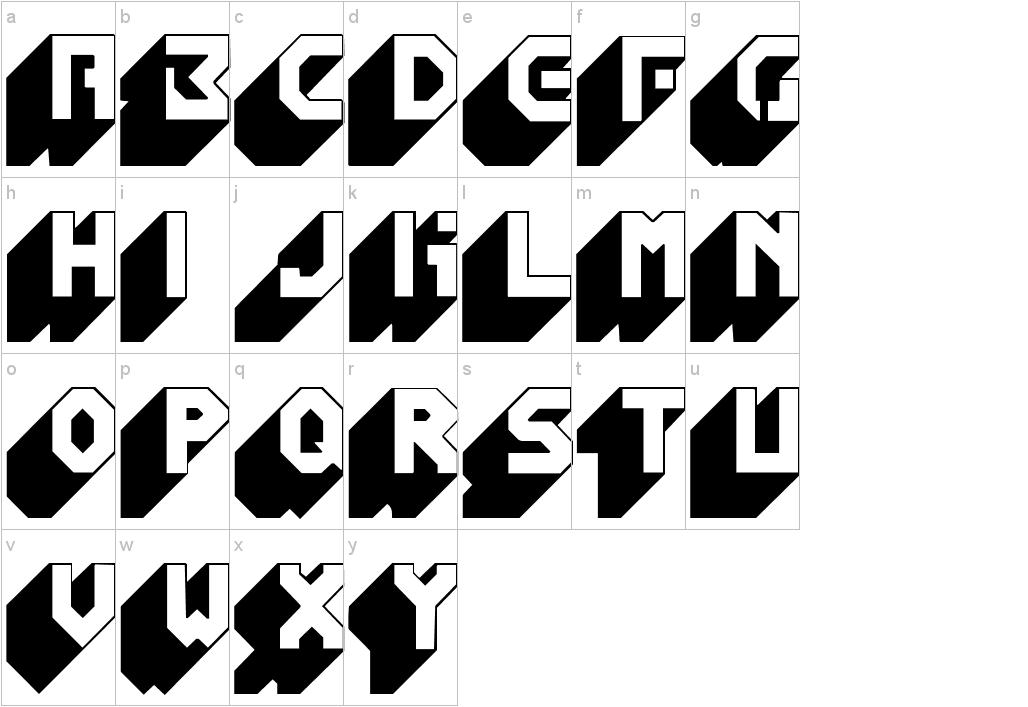
Декоративные шрифты
Эту категорию составляют многочисленные шрифты, которые не укладываются в обычные группы. Чаще всего их используют в заголовках и выделениях, чтобы подчеркнуть новизну, яркость, индивидуальность.
Чаще всего их используют в заголовках и выделениях, чтобы подчеркнуть новизну, яркость, индивидуальность.
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Альтернативные шрифты
В данную группу входят шрифты которые созданы в собственном ни на что не похожем стиле. В основном это новые виды шрифтовых форм, созданные производителями совсем недавно, и не несущие в основе другие шрифты. Их применение пока рассматривается в основном в качестве броских заголовков (примерно там же где и декоративные шрифты).
Скачать
Скачать
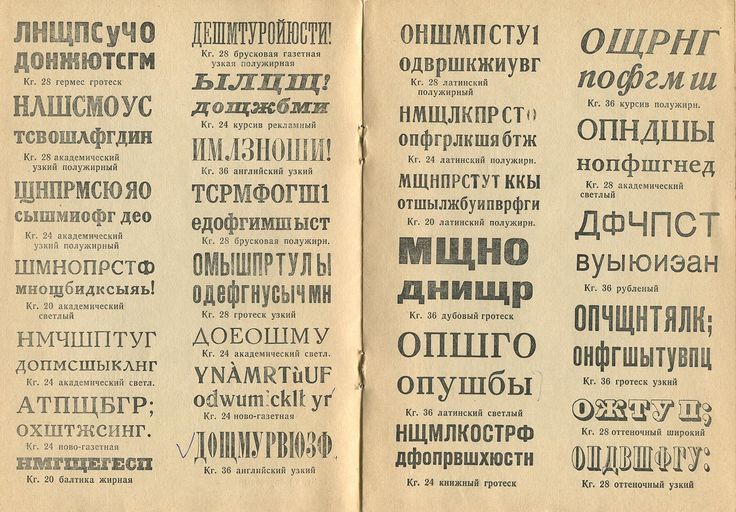
Книга Виллу Тоотса «Современный шрифт». Год издания 1960
В книге представлены как алфавиты шрифтов, предназначенных для разнообразных целей, так и различные композиции. Значительная часть содержания книги посвящена проблемам книжного искусства.
Скачать
Понравилась статья? Поделитесь с друзьями.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Минимально необходимые шрифты — CSS-LIVE
Перевод статьи CRITICAL WEB FONTS с сайта zachleat. com, опубликовано на css-live.ru с разрешения автора — Зака Лезермана.
com, опубликовано на css-live.ru с разрешения автора — Зака Лезермана.
История загрузки веб-шрифтов проходила через много этапов:
- Не делать ничего: подключение CSS-блока
@font-faceи использование его у себя в коде без уточнений. Но по мне, так это антипаттерн. Это приводит к мельканию невидимого текста (англ. flash of invisible text — FOIT) в некоторых браузерах, или того хуже, если что-то пойдет не так, в браузерах без таймаута на загрузку шрифта (WebKit) текст вообще так и не появится. - Встраивание шрифтов с помощью Data URI для мелькания неоформленного текста (англ. flash of unstyled text — FOUT): загрузка таблицы стилей CSS асинхронно (или с помощью AJAX-запроса) с веб-шрифтами, встроенными как Data URI (и сохранение их в localStorage для повторных показов). Этот подход устарел, поскольку может вызвать краткое мелькание невидимого текста (FOIT) на некоторых маломощных устройствах.
- Динамический класс для мелькания неоформленного текста: использовать API загрузки CSS-шрифтов (или полифилл для той же цели, вроде FontFaceOnload или fontfaceobserver), чтобы добавить класс-ограничитель, защищающий наш контент от веб-шрифтов до того, как они загрузятся (это также подробно описано на «Filament Group Lab«).
 Это необходимый минимум того, что я могу признать передовым методом, или «Введение в основы загрузки шрифтов».
Это необходимый минимум того, что я могу признать передовым методом, или «Введение в основы загрузки шрифтов». - Два динамических класса для мелькания ложного жирного и ложного курсива (англ. flash of faux text — FOFT): Этот метод немного усложняет процесс и использует два разных этапа динамических классов. На первом этапе загружается только обычный шрифт, затем все другие варианты — жирный, курсив и жирный курсив — загружаются на втором этапе. Это замечательно для медленных соединений тем, что основная масса перерасчетов страницы происходит на поздних этапах ее загрузки, где они не так заметны и меньше мешают пользователям. Я бы классифицировал этот подход, как «Средняя школа загрузки шрифтов».
Следующий этап: минимально необходимые шрифты
Это метод строится на мелькании ложного жирного и ложного курсива (FOFT) с помощью двухэтапного процесса загрузки (это не так сложно, как звучит), но вместо полной версии обычного веб-шрифта на первом этапе он загружает его небольшое подмножество, но в нашем случае только с прописными и строчными алфавитными символами. Сюда же можно дополнительно включить и цифры.
Сюда же можно дополнительно включить и цифры.
Я реализовал эту технику у себя на сайте. Здесь я использую четыре веб-шрифта: Lato Roman, Lato Bold, Lato Italic, and Lato Bold Italic.
- Исходный Lato Roman весит 25KB в формате WOFF2.
- Lato Roman только с символами
A-Za-zвесит всего 9KB в формате WOFF2 (36% от исходного)
Это существенно сокращает первый этап.
Покадровое сравнение
Желтая рамка показывает, когда обычный шрифт (используемый для основной массы текста) загружен и отображен. Заметьте, что все эти кадры «отсняты» на сайте zachleat.com с помощью инструмента «Имитация медленного соединения (обычный 3G)» в Chrome
По умолчанию
Динамический класс для FOUT
Два динамических класса для FOFT
Два динамических класса для минимально необходимых шрифтов
Сравнение производительности
По сути мы удлиняем время полной загрузки в конце, чтобы страница меньше перестраивалась на глазах у пользователя, раздражая его. Как только
Как только font-size-adjust появится в большинстве браузеров (а не только в Firefox, как сейчас), необходимость в этой технике уменьшится, если вообще не исчезнет. Но пока что этот подход необходим, чтобы пользователю как можно меньше приходилось отвлекаться от чтения текста.
Включите имитацию 3G в любимом браузере (если у вас изначально медленное соединение, то это не понадобится) и наблюдайте за отображением страницы. Веб-шрифты и правда с виду быстрее, даже если общее время, потраченное на загрузку веб-шрифта, больше.
Код
Код с реализацией этого подхода можно увидеть на GitHub. Здесь используется FontFaceOnload в качестве полифилла для API загрузки шрифтов.
Если интересно, я также реализовал тот же подход с помощью промисов и FontFaceObserver Брэма Стейна
Для повторных просмотров можно использовать тот же механизм, что и ранее. Я использую трюк Брэма Стейна с sessionStorage, так что мне не приходится делать что-либо на стороне сервера. Вы можете увидеть реализацию в коде на GitHub в initial.js и fonts.js (также строки 15 и 37).
Вы можете увидеть реализацию в коде на GitHub в initial.js и fonts.js (также строки 15 и 37).
Предложения по улучшению
В некоторых сервисах загрузки шрифтов уже есть механизмы, позволяющие динамически модифицировать шрифты и выбирать из них символы. Динамическое выделение подмножества генерирует подмножество шрифта на лету, используя только символы, находящиеся на странице. Динамическое дополнение добавляет символы к уже загруженному шрифту на лету, вроде потоковой передачи данных шрифта.
Можно расширить этот подход, используя нечто похожее на рабочий процесс для «Минимально необходимого CSS» и просканировать страницу, выяснив, какие символы используются в фиксированной области просмотра (grunt-criticalcss использует 1200x900), чтобы точнее выделить подмножество веб-шрифта, еще сильнее уменьшив его файл. Это отнимет больше сил, поскольку процесс пришлось бы прогнать заранее для каждого уникального URL для статического контента. Ещё его можно запустить динамически с помощью JavaScript при загрузке страницы, для чего, вероятно, пришлось бы грузить целую библиотеку и жертвовать быстродействием.
В принципе, есть ещё вариант в виде потрясающей библиотеки Plumin.js, но, к сожалению, она слишком большая (~400KB в сжатом виде) для этой задачи. Так что пока я придерживаюсь начального 9-килобайтного исходного WOFF2, который потом заменяется на 25-килобайтную полную версию. Эта библиотека не должна быть больше начального файла шрифта, чтобы от динамического шрифта был толк (но я бы не сравнивал напрямую килобайты веб-шрифта с килобайтами JavaScript — они по-разному влияют на производительность).
Также стоит упоминуть статью Эндрю Джонсона «Живая интерполяция шрифтов в вебе» на A List Apart. Следите за этим подходом — он позволит динамически генерировать жирность и стили из основных шрифтов в надежде сэкономить загружаемые байты для дизайнов, использующих широкий выбор жирностей и стилей. Мне бы очень хотелось, чтобы это стало стандартом в вебе.
P.S. Это тоже может быть интересно:
- @font-face, шрифты
обычный шрифт — английский перевод
обычный шрифт — английский перевод — Rutoenобычный — перевод :
обычный — перевод :
шрифт — перевод :
обычный — перевод :
обычный — перевод :
обычный — перевод :
обычный — перевод :
обычный — перевод :
обычный шрифт — перевод :
шрифт — перевод :
ключевые слова : Ordinary Regular Typical Average Usual Font Print Braille Type Bigger
Обычный шрифт | Standard font |
Обычный шрифт | Normal font |
Обычный шрифт | Standard font |
Обычный шрифт Положения Конвенции без изменений | Normal Unchanged provisions of the Convention |
Обычный шрифт Положения Конвенции без изменений. | Normal Unchanged provisions of the Convention |
Обычный шрифт означает, что текст идентичен во всех документах. | Regular font indicates that the text is identical in all documents. |
жирным шрифтом обозначена информация, распечатываемая в текстовой форме (при распечатке используется обычный шрифт) | Characters printed in bold denote plain text to be printed (printing remains in normal characters), |
Шрифт Times New Roman, 12 пт, обычный (текст в таблицах рисунках может быть иным) | Printing font Times New Roman, 12 pts, regular (the text in tables figures might be different) |
жирным шрифтом обозначена информация, выводимая на дисплей в текстовой форме (на дисплее используется обычный шрифт), | characters printed in bold denote plain text to be displayed (display remains in normal character), |
Шрифт | Font style |
Шрифт | Font |
Шрифт. | Insert one or more columns into the current table. |
Шрифт… | Font… |
Шрифт | Paragraph Style |
Шрифт | Font name |
Шрифт | Font Family |
шрифт | font |
Шрифт | Family |
Шрифт | Font name |
Шрифт | Icon View font |
Шрифт | Tool Tips Font |
Шрифт | Font name |
Шрифт | Grid lines |
Шрифт | Font |
Шрифт… | Font. |
Шрифт | Font |
Шрифт… | Choose Font… |
Шрифт… | Choose Font… |
Шрифт | Font |
Шрифт… | Set Font… |
Шрифт | Fonts |
Шрифт | Fonts |
Шрифт… | Change Font |
Шрифт | Font |
Шрифт… | Change Font… |
Шрифт | Chart Editing Tool |
Шрифт… | Here you set the color in which the background of the chart is painted. |
Шрифт | Setup Axes |
Шрифт. | Depth 3D |
Шрифт… | Set Font… |
Шрифт… | Print… |
Шрифт | Rename Page |
Шрифт | Enter page name |
Шрифт | File Name |
Шрифт | Identifier |
Похожие Запросы : обычный — жирный шрифт — жирный шрифт — жирный шрифт
Comic Sans® Обычный | Fonts.com
Перейти к основному содержанию
- Попытайся
- Водопад
- Карта персонажей
- OpenType
- Технические подробности
Рабочий стол Веб-шрифт
Попробуйте этот шрифт прямо сейчас! Используйте элементы управления ниже, чтобы настроить текстовую строку и ее внешний вид.
Попробуйте этот веб-шрифт прямо сейчас! Просто отредактируйте образец текста ниже или измените цвет и размер.
Выберите языковую поддержку Совместимость с настольными компьютерамиГреческая латиница 1КириллицаРасширенная латиницаВключены различные скрипты
Образец текста AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
Размер шрифта:
8
1213141618243248647296Цвет текста:
Фон:
AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
@font-face{font-family:»Comic Sans MS W05 Regular»;src:url(«//fast.fonts.net/dv2/14/512dace5-7da5-45c0-a2offde-a53cf31de-a53cf31de d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff2»),url(«//fast.fonts.net/dv2/3/34c3beef-9fda-40e1-8602-1e5a4f15659a. woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d -a5dc-405f-9690-1c1fd4590ae4″) формат («woff»)}
woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d -a5dc-405f-9690-1c1fd4590ae4″) формат («woff»)}
AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤŤťŢţ
@font-face{font-family:»Comic Sans W15 Regular»;src:url(«//fast.fonts.net/dv2/14/99dce85d-1370-4af6-ae39-6a8058f52110.woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff2»),url(«//fast.fonts.net/dv2/3/032b3350-7cc9-45fc-94ad-7e9139ecf631. woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff»)}
AaBb1БДЖ2ΦΩφω3”ğŞş4ŤťŢţ
@font-face{font-family:»Comic Sans W01 Regular»;src:url(«//fast.fonts.net/dv2/14/ff6cc82d-621e-4082-abb9-d7e404f23fe0. woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d -a5dc-405f-9690-1c1fd4590ae4″) format(«woff2»),url(«//fast.fonts.net/dv2/3/234c98b8-36ae-45ab-8a55-77980708b2bc.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9Формат &projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4»)(«woff»)}
woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d -a5dc-405f-9690-1c1fd4590ae4″) format(«woff2»),url(«//fast.fonts.net/dv2/3/234c98b8-36ae-45ab-8a55-77980708b2bc.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9Формат &projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4»)(«woff»)}
AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
@font-face{font-family:»Comic Sans W10 Regular»;src:url(«//fast.fonts.net/dv2/14/c8197533-4736.d2908?4d96-0233? d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff2»),url(«//fast.fonts.net/dv2/3/73381861-eb6a-4f7c-8c14-cd34a714f943.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff»)}
AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
@font-face{font-family:»Comic Sans W02 Regular»;src:url(«//fast. fonts.net/dv2/14/62332338-4f96off.5?efbbb1-49e3-a5a5a5 d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4″) format(«woff2»),url(«//fast.fonts.net/dv2/3/301e2ea2-8153-453c-9051-0a729098e682.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc -405f-9690-1c1fd4590ae4») формат («woff»)}
fonts.net/dv2/14/62332338-4f96off.5?efbbb1-49e3-a5a5a5 d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4″) format(«woff2»),url(«//fast.fonts.net/dv2/3/301e2ea2-8153-453c-9051-0a729098e682.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc -405f-9690-1c1fd4590ae4») формат («woff»)}
AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
@font-face{font-family:»ComicSansProW99-Regular»;src:url(«//fast.fonts.net/dv2/14/31ed66ff-a13e-41a4-86c8-a4b1bf583cfd.woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff2»),url(«//fast.fonts.net/dv2/3/866072e1-6c20-4f0c-99ac-c39a03c7c391.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d -a5dc-405f-9690-1c1fd4590ae4») формат («woff»)}
Рабочий стол Веб-шрифт
Попробуйте этот шрифт прямо сейчас! Используйте элементы управления ниже, чтобы настроить текстовую строку и ее внешний вид.
Попробуйте этот веб-шрифт прямо сейчас! Введите текст и нажмите кнопку «Изменить образец текста».
72 AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
60 AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
48 AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
36 AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
24 AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
18 AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
14 AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
12 AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
10 AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
8 AaBb1БДЖ2ΦΩφω3ĞğŞş4ŤťŢţ
Рабочий стол Веб-шрифт
Загрузка. ..
..
Загрузка…
Рабочий стол Веб-шрифт
Технические характеристики текущего продукта
| Формат: | OpenType Pro (CFF) |
| Количество символов: | 1091 |
Код продукта: 902P0106 | |
| Material Number: | 167376878 |
| Technical Name(s): | |
| File Name(s): | ComicSansPro-Reg.otf |
| Window Menu Name(s): |
Другие продукты Технические детали
| Формат: | OpenType Pro (TTF) |
| Количество символов: | 1106 |
| Код продукта: | MS032OPP |
| . |
Технические детали текущего продукта
| Формат: | Латин 1 |
| Количество символов: | 225 | . 0106 0106 |
Available Web Font Formats
| Format: | WOFF |
| File Size: | 39.91 Kb |
| Browsers: |
| Format: | WOFF2 |
| Размер файла: | 36,43 Кб |
| Браузеры: |
вес шрифта — CSS: Каскадные таблицы стилей
font-weight Свойство CSS устанавливает толщину (или жирность) шрифта. Доступные веса зависят от установленного в данный момент семейства шрифтов .
/* Значения ключевых слов */ вес шрифта: нормальный; вес шрифта: полужирный; /* Значения ключевых слов относительно родителя */ вес шрифта: светлее; вес шрифта: жирнее; /* Числовые значения ключевых слов */ вес шрифта: 100; вес шрифта: 200; вес шрифта: 300; вес шрифта: 400; /* обычный */ вес шрифта: 500; вес шрифта: 600; вес шрифта: 700; /* смелый */ вес шрифта: 800; вес шрифта: 900; /* Глобальные значения */ вес шрифта: наследовать; вес шрифта: начальный; вес шрифта: вернуться; вес шрифта: обратный слой; вес шрифта: не установлен;
Свойство font-weight указывается с использованием любого из перечисленных ниже значений.
Значения
-
нормальный Обычный вес шрифта. То же, что и
400.-
полужирный Вес полужирного шрифта. То же, что и
700.-
зажигалка На один относительный вес шрифта светлее родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
жирнее На один относительный вес шрифта больше, чем у родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
<номер> A
<число>значение от 1 до 1000 включительно. Более высокие числа представляют веса, которые выделены жирнее (или так же жирно, как) меньшие числа. Некоторые часто используемые значения соответствуют общим именам гирь, как описано в разделе «Сопоставление общих имен гирь» ниже.
Некоторые часто используемые значения соответствуют общим именам гирь, как описано в разделе «Сопоставление общих имен гирь» ниже.
В более ранних версиях спецификации font-weight свойство принимает только значения ключевых слов и числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 9.00; непеременные шрифты могут действительно использовать только эти установленные значения, хотя более мелкие значения (например, 451) будут преобразованы в одно из этих значений для непеременных шрифтов с использованием системы резервных весов.
Шрифты CSS Уровень 4 расширяет синтаксис, чтобы принимать любое число от 1 до 1000, и вводит вариативные шрифты, которые могут использовать этот гораздо более тонкий диапазон веса шрифта.
Резервные веса
Если указанный точный вес недоступен, то используется следующее правило для определения фактического веса:
- Если заданный целевой вес находится в диапазоне от
400до500включительно:- Найдите доступные веса между целевым значением и
500в порядке возрастания.
- Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
- Если совпадений не найдено, ищите доступные веса больше
500в порядке возрастания.
- Найдите доступные веса между целевым значением и
- Если вес меньше
400, ищите доступные веса меньше целевого, в порядке убывания. Если совпадений не найдено, найдите доступные веса, превышающие целевой, в порядке возрастания. - Если указан вес больше
500, ищите доступные веса больше целевого в порядке возрастания. Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
Значение относительного веса
Когда легче или жирнее , на приведенной ниже диаграмме показано, как определяется абсолютный вес шрифта элемента.
Обратите внимание, что при использовании относительной толщины учитываются только четыре толщины шрифта — тонкий (100), обычный (400), полужирный (700) и тяжелый (900). Если в семействе шрифтов доступно больше весов, они игнорируются при расчете относительного веса.
Если в семействе шрифтов доступно больше весов, они игнорируются при расчете относительного веса.
Сопоставление общих имен гирь
Числовые значения от 100 до 900 примерно соответствуют следующим общим именам гирь (см. спецификацию OpenType):
| Значение | Общее название веса |
|---|---|
| 100 | Тонкий (линия волос) |
| 200 | Сверхлегкий (Сверхлегкий) |
| 300 | Свет |
| 400 | Обычный (Обычный) |
| 500 | Средний |
| 600 | Полужирный (Полужирный) |
| 700 | Жирный |
| 800 | Extra Bold (Сверхжирный) |
| 900 | Черный (тяжелый) |
| 950 | Экстра-черный (Ультра-черный) |
Вариативные шрифты
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Однако некоторые шрифты, называемые вариативными, могут поддерживать диапазон начертаний с более или менее тонкой детализацией, и это может дать дизайнеру гораздо более строгий контроль над выбранным начертанием.
Однако некоторые шрифты, называемые вариативными, могут поддерживать диапазон начертаний с более или менее тонкой детализацией, и это может дать дизайнеру гораздо более строгий контроль над выбранным начертанием.
Для изменяемых шрифтов TrueType или OpenType вариант «wght» используется для реализации различной ширины.
Примечание: Для работы приведенного ниже примера вам потребуется браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором вес шрифта может быть любым числом от 1 до 1000 . Демонстрация загружается с шрифтом , вес шрифта: 500; . Измените значение, чтобы увидеть изменение веса текста.
Люди со слабым зрением могут испытывать трудности при чтении текста, установленного на font-weight значение 100 (тонкий/линия волос) или 200 (сверхсветлый), особенно если шрифт имеет низкий коэффициент контрастности цвета.
- MDN Понимание WCAG, пояснения к Руководству 1.
 4
4 - Понимание критерия успеха 1.4.8 | Понимание W3C WCAG 2.0
вес шрифта =
<абсолютный вес шрифта> |
смелее |
светлее">
=
нормальный |
полужирный |
<число [1,1000]>
Установка толщины шрифта
HTML
Алисе уже начинало надоедать сидеть рядом с сестрой на берегу. и от нечего делать: раз или два она заглянула в книгу, сестра читала, но в ней не было ни картинок, ни разговоров, "и что Польза от книги, — подумала Алиса, — без картинок и разговоров?»
<дел> Я тяжелый
Я легче







 Выделите требуемый фрагмент текста.
Выделите требуемый фрагмент текста.
 Дополнительные сведения см. в справочной статье по окончанию поддержки Postscript Type 1.
Дополнительные сведения см. в справочной статье по окончанию поддержки Postscript Type 1.
 ..
.. ..
.. ..
.. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
























 Связаться
Связаться Любой из этих пакетов Feature On Demand (FOD) также можно установить вручную через настройки. Чтобы добавить пакеты шрифтов вручную, нажмите кнопку «Пуск», а затем выберите «Настройки» > «Приложения» > «Приложения и функции» > «Управление дополнительными функциями».
Любой из этих пакетов Feature On Demand (FOD) также можно установить вручную через настройки. Чтобы добавить пакеты шрифтов вручную, нажмите кнопку «Пуск», а затем выберите «Настройки» > «Приложения» > «Приложения и функции» > «Управление дополнительными функциями». ttf
ttf 98
98 ttf
ttf ttf
ttf ttf
ttf 02
02 ttf
ttf ttf
ttf 25
25 ttf
ttf ttf
ttf ttf
ttf 12
12 12
12 12
12 15
15 ttc
ttc ttf
ttf 84
84
 90
90 0106
0106 ttf
ttf ttf
ttf ttf
ttf 00
00 ttc
ttc ttf
ttf ttf
ttf ttf
ttf
 ttf
ttf ttf
ttf ttf
ttf ttf
ttf ttf
ttf ttf
ttf ttf
ttf:strip_icc()/pic5458881.png) ttf
ttf ttf
ttf
 ttf
ttf 10ttc Brow0106
10ttc Brow0106 ttc
ttc 05
05 ttf
ttf ttf
ttf 8 Свойство сокращенного шрифта: свойство ‘font’
8 Свойство сокращенного шрифта: свойство ‘font’

 В противном случае значения должны точно совпадать, иначе стиль шрифта не удастся.
В противном случае значения должны точно совпадать, иначе стиль шрифта не удастся. ) Дальнейшие вычисления, например,
значениями ’em’ в других свойствах, основаны на
вычисленное значение ‘font-size’.
) Дальнейшие вычисления, например,
значениями ’em’ в других свойствах, основаны на
вычисленное значение ‘font-size’. определены следующие родовые семейства:
определены следующие родовые семейства:
 Для оптимального
типографский контроль, определенные именованные шрифты должны использоваться в
таблицы стилей.
Для оптимального
типографский контроль, определенные именованные шрифты должны использоваться в
таблицы стилей. CSS использует термин «serif» для применения к шрифту для любого письма,
хотя другие имена могут быть более привычными для конкретных скриптов, например
как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский).
Любой описанный таким образом шрифт может использоваться для представления
общее семейство засечек.
CSS использует термин «serif» для применения к шрифту для любого письма,
хотя другие имена могут быть более привычными для конкретных скриптов, например
как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский).
Любой описанный таким образом шрифт может использоваться для представления
общее семейство засечек. 3.1.2 без засечек
3.1.2 без засечек  3.1.3 курсив
3.1.3 курсив  3.1.4 фэнтези
3.1.4 фэнтези 
 Свойство font-variant выбирает этот шрифт.
Свойство font-variant выбирает этот шрифт.
 Использование в семействах шрифтов весьма разнообразно; Например,
шрифт, который можно считать полужирным, может быть описан как
будучи Regular, Roman, Book, Medium, Semi- или DemiBold,
Жирный, или Черный, в зависимости от того, насколько черным является «обычное» лицо.
шрифт находится в дизайне. Потому что нет стандартного использования
имен, значения свойства веса в CSS 2.1 даются в числовом
шкала, в которой значение «400» (или «нормальный») соответствует
«обычное» текстовое начертание для этой семьи. Название веса, связанное с
это лицо обычно будет Book, Regular, Roman, Normal или
иногда Средний .
Использование в семействах шрифтов весьма разнообразно; Например,
шрифт, который можно считать полужирным, может быть описан как
будучи Regular, Roman, Book, Medium, Semi- или DemiBold,
Жирный, или Черный, в зависимости от того, насколько черным является «обычное» лицо.
шрифт находится в дизайне. Потому что нет стандартного использования
имен, значения свойства веса в CSS 2.1 даются в числовом
шкала, в которой значение «400» (или «нормальный») соответствует
«обычное» текстовое начертание для этой семьи. Название веса, связанное с
это лицо обычно будет Book, Regular, Roman, Normal или
иногда Средний .



 Авторы, которые хотят более тонкого контроля
над точными значениями веса, используемыми для данного элемента, следует использовать
числовые значения вместо относительных весов.
Авторы, которые хотят более тонкого контроля
над точными значениями веса, используемыми для данного элемента, следует использовать
числовые значения вместо относительных весов. размеры вычисляются и хранятся UA. Возможные значения:
размеры вычисляются и хранятся UA. Возможные значения:


 Для определения разрешенных и начальных значений см. ранее определенные свойства.
Для определения разрешенных и начальных значений см. ранее определенные свойства. Отсюда следует, что
ключевое слово «нормальный» применяется к двум оставшимся свойствам: «стиль шрифта»
и «шрифт».
Отсюда следует, что
ключевое слово «нормальный» применяется к двум оставшимся свойствам: «стиль шрифта»
и «шрифт».