Кисти для фотошопа, векторные изображения, картинки, рисунки в векторе, текстуры, PSD, EPS, AI
Записи с меткой «щит»
Реклама
Клипарт. Герб в векторе.
8th Октябрь 2013 Рубрика: Векторные рисунки
5 гербов в векторе с различными элементами. Подходят, как для средневековых рыцарей, так и для вполне современных гербов. Все выполнено с традиционными элементами геральдики: щит, корона, оружие и животные. Подойдет для оформления рекламы или книг. Тема: — герб, корона, геральдика, щит, в векторе — формат вектора: EPS Клипарт. Герб…
Далее
Векторный герб с секирами. Геральдика.
7th Октябрь 2013 Рубрика: Векторные рисунки
Векторный герб состоит из геральдического щита, украшенного цветочным орнаментом, а также на нем есть секиры и корона, как украшение . Подойдет для листовок, флаеров, создания рекламы и логотипов.
Тема:
— герб, щит, секиры, геральдика, векторный
— формат вектора: SVG, EPS
Векторный герб с секирами. Геральдика.
Скачать Векторный…
Подойдет для листовок, флаеров, создания рекламы и логотипов.
Тема:
— герб, щит, секиры, геральдика, векторный
— формат вектора: SVG, EPS
Векторный герб с секирами. Геральдика.
Скачать Векторный…
Далее
Щит, корона, двуглавый орел, лев в векторе. Геральдические элементы
6th Октябрь 2013 Рубрика: Векторные рисунки
Клипарт в векторе геральдических элементов в золотом цвете. Здесь вы можете найти такие силуэты, как корона, геральдические животные, оружие, ленты, щиты. Они помогут вам создать свой собственный герб в несколько минут. Тема: — геральдика, щит, корона, двуглавый орел, лев, геральдические элементы, в векторе — формат вектора:…
Далее
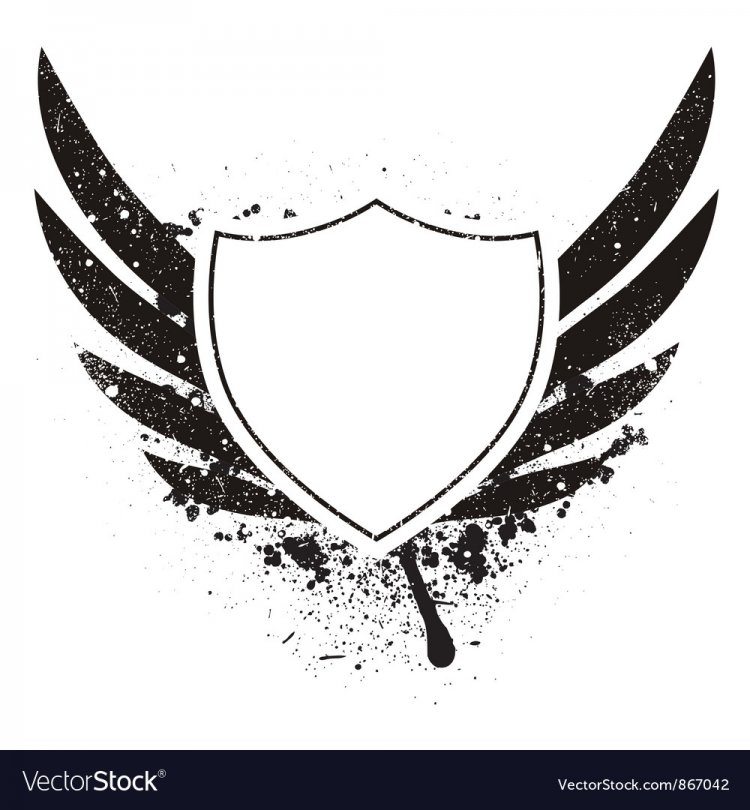
Рамка с гербом в векторе. Геральдическая рамка
3rd Октябрь 2013 Рубрика: Векторные рисунки
Рамка в векторе с геральдическим декором.![]() Здесь вы можете найти силуэт короны, геральдику животных, цветочный декор, ленты, щит. Все это выполнено золотой краской на черном фоне.
Тема:
— герб, щит, корона, геральдическая рамка, в векторе
— формат вектора: EPS
Рамка с гербом в векторе. Геральдическая рамка
Скачать Рамка с гербом…
Здесь вы можете найти силуэт короны, геральдику животных, цветочный декор, ленты, щит. Все это выполнено золотой краской на черном фоне.
Тема:
— герб, щит, корона, геральдическая рамка, в векторе
— формат вектора: EPS
Рамка с гербом в векторе. Геральдическая рамка
Скачать Рамка с гербом…
Далее
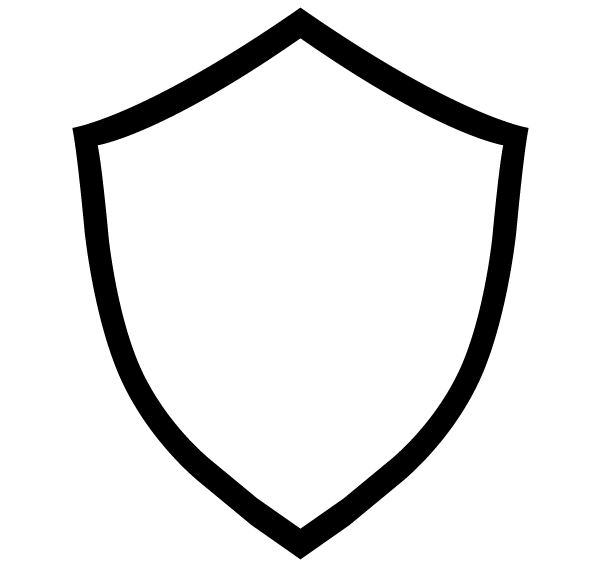
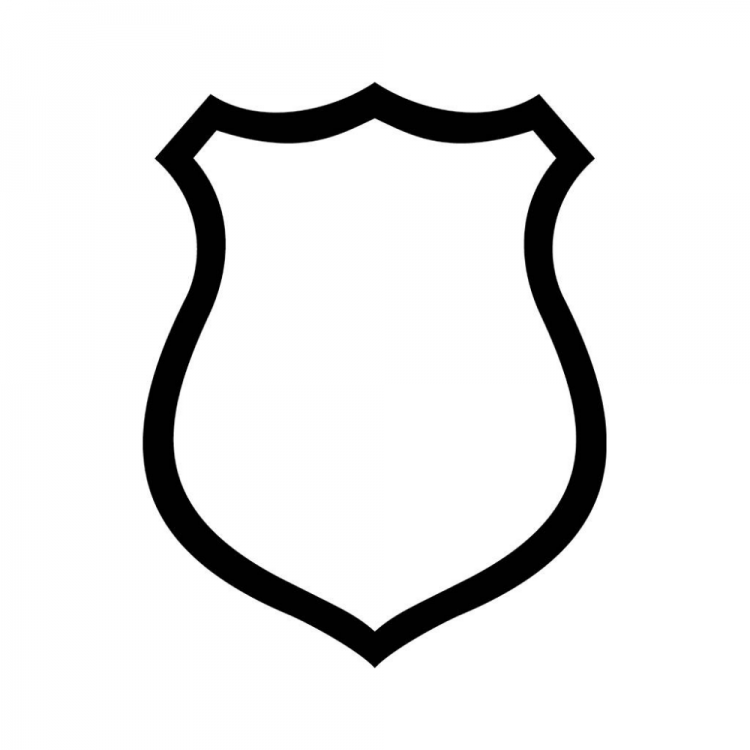
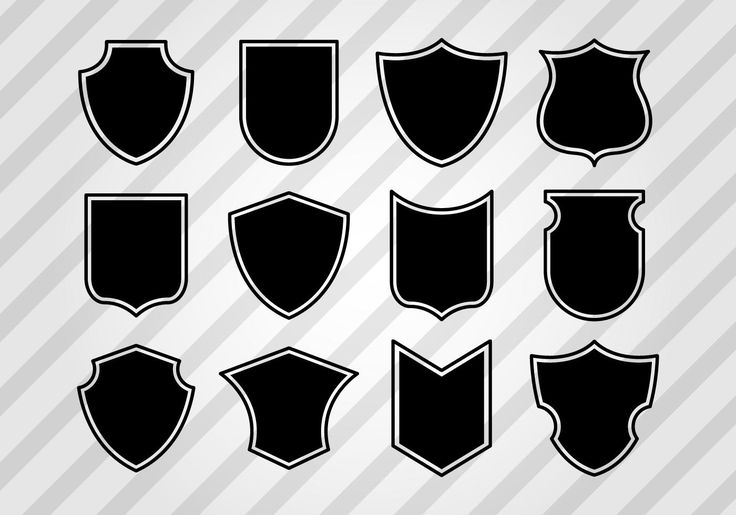
Геральдический щит в векторе
2nd Октябрь 2013 Рубрика: Векторные рисунки
Коллекция из 30 гербов в векторе разных форм. Все щиты с элегантной золотой оправой. Можно добавить другие элементы геральдики: короны, животных, оружие, ленты и создать свой собственный дизайн щита.Очень удобно, что это просто шаблон, заготовка и оставляет место для фантазии. Можно использовать для создания гербов, логотипов,…
Далее
Реклама
фотошоп уроки — Рисуем щит в Фотошоп
Шаг 1. Откройте Photoshop и создайте новый
документ. Я использовал размер 2600×2600 пикселей. Залейте фоновый слой
черным цветом с помощью инструмента
Откройте Photoshop и создайте новый
документ. Я использовал размер 2600×2600 пикселей. Залейте фоновый слой
черным цветом с помощью инструмента
Шаг 2. С помощью Ellipse Tool (Эллипс) (U) создайте круг в центре документа, используйте цвет #d51a37
Шаг 3. С помощью Magic Wand Tool (Волшебная палочка) (
Шаг 4. Залейте новый слой белым цветом внутри выделения с помощью инструмента Paint Bucket (Заливка) (G).
Шаг 5. Воспользуемся фильтром Filter> Noise> Add Noise (Фильтр> Шум> Добавить шум). Убедитесь, что цвет переднего плана — чёрный, а цвет заднего — белый. Установите настройки: Эффект- 150%, По Гаусу, Монохромный.
Шаг 6. Не снимая выделения, используем Filter> Blur> Radial Blur (Фильтр> Размытие> Радиальное Размытие). Настройки: Количество — 40, Метод — Кольцевой, Качество – Наилучшее.
Шаг 7. Переходим к коррекции изображения Image> Adjustment> Levels (Изображение> Коррекция> Уровни). Изменяем входные значения: 103 для черного маркера, 1,00 для серого и 192 для белого маркера
Шаг 8. Измените режим наложение на Darken (Замена тёмным) и установите непрозрачность — 100%.
Шаг 9. Повторите предыдущие пункты, чтобы создать серый круг щита.
Примечание: как видите, серый круг должен быть меньшего размера. Вы можете повторить шаги 4-7 и применить трансформацию либо продублировать слой с белым кругом, к которому были применены фильтры, изменить режим наложения на Нормальный, а затем применить трансформацию.
Шаг 10. Повторите те же шаги, выполненные ранее, чтобы создать три других круга и звезду.
Примечание: каждый последующий круг меньше предыдущего. Чтобы
сделать звезду, сначала создайте круг серого цвета из которого вырежьте
звезду.![]() Для этого создайте фигуру с использованием инструмента
Многоугольник. В настройках инструмента поставьте галочку рядом с
Для этого создайте фигуру с использованием инструмента
Многоугольник. В настройках инструмента поставьте галочку рядом с
Шаг 11. Пришло время придать щиту реалистичность. Первое, что нужно сделать, это использовать стили слоя.
Layer> Layer Styles> Drop Shadow (Слой> Стиль Слоя> Тень).
Используйте белый цвет, Режим наложения — Линейный осветлитель,
Непрозрачность — 70%, угол – -4 градуса, Смещение — 5 пикс., Размер — 4
пикс. Контур выберите, как на изображении ниже.
Шаг 12.Применим стиль слоя Внутренняя тень (Inner Shadow).
Используйте Линейный Затемнитель для режима наложения, черный цвет, 90%
непрозрачность, 45 градусов угол, Смещение – 5 пикс. , Размер — 3 пикс.,
Контур, как на изображении ниже.
, Размер — 3 пикс.,
Контур, как на изображении ниже.
Шаг 13. Применим стиль слоя Обводка (Stroke). Используйте размер 2 пикселя, Положение — Внутри, чёрный цвет.
Примечание: автор не указал, однако можно предположить, что перед применением стилей слоя у вас должно остаться 5 слоёв (от края к центру): красный, серый, красный, синий, звезда.
Шаг 15. Пришло время добавить текстуру. Я выбрал текстуру с Shutterstock, вы можете найти её по ссылке .
Шаг 16. Добавьте маску слоя в форме круга и также измените режим наложение на ![]()
Примечание: добавьте текстуру поверх всех слоёв, нажмите Crtl+клик по миниатюре самого большого круга, убедитесь, что активным является слой с текстурой и добавьте маску слоя.
Шаг 17. Ещё одну текстуру я взял с DeviantArt и вы можете скачать её здесь . Возьмите Brush Tool (Кисть) (B), Жёсткость -0%, цвет — белый и нарисуйте в центре текстуры небольшой круг, как на изображении ниже. При соответствующем режиме наложения это добавит блик на щит.
Шаг 18. Измените режим наложения на Color Burn (Затемнение основы), непрозрачность — 30%.
Примечание: маску слоя для текстуры добавьте как в шаге 16.
Шаг 19. Создайте новый слой и возьмите Gradient Tool (Градиент) (G),
тип градиента — конусовидный и залейте градиентом документ.![]() Для этого
эффекта я создал свой собственный градиент, как на изображении ниже.
Для этого
эффекта я создал свой собственный градиент, как на изображении ниже.
Примечание: как настроить свой собственный градиент .
Шаг 20. Измените режим наложения на Overlay (Перекрытие), непрозрачность — 80%.
Примечание: маску слоя для текстуры добавьте как в шаге 16.
Шаг 21. Дублируйте слой (Ctrl+J) и измените режим наложения на Color Dodge (Осветление основы), непрозрачность — 30%. Затем перейдите в Layer> Layer Mask> Reveal All (Слой> Слой-Маска> Показать всё). Выберите Brush Tool (Кисть)(B).
Возьмите очень мягкую кисть чёрного цвета начните зарисовывать области,
которые необходимо скрыть. В нашем случае это области 1,2 и 3 (см.
скриншот).
В нашем случае это области 1,2 и 3 (см.
скриншот).
Шаг 22. Создайте новый слой поверх всех остальных, нажмите Ctrl+клик по миниатюре самого большого круга, чтобы получить выделение. Затем примените Filter> Render> Clouds (Фильтр> Рендеринг> Облака). Убедитесь, что цвет переднего плана — чёрный, а заднего – белый цвет.
Шаг 23. Измените режим наложения на Soft Light (Мягкий свет) и непрозрачность — 50%.
Заключение
Выделите все слои и дублируйте их, после чего объедините новые слои в один с помощью Layer> Merge Layers (Слой> Объединить слои).
Примечание: удобнее будет создать сразу один объединённый слой: Ctrl+A, Shift+Ctrl+C, Shift+Ctrl+V.
Затем перейдите в Image> Adjustment> Desaturate (Изображение> Коррекция> Обесцветить). Измените режим наложения на Soft Light (Мягкий свет), непрозрачность — 50%.
Создание блестящего щита в Photoshop — Photoshop Star
В этом уроке Photoshop мы рассмотрим, как легко создать блестящий или глянцевый щит в Photoshop с нуля.
Щиты широко используются в рекламном дизайне. Мы видим их повсюду в Интернете, в том числе и в веб-графике. Они используются, например, как символ уверенности, защиты, акцента. Цель состоит в том, чтобы создать положительное впечатление о продукте для покупателей или пользователей. Здесь вы узнаете, как подходить к таким произведениям искусства в Photoshop, где целью является создание фотореализма с помощью Photoshop.
Окончательное изображение
Как всегда, это финальное изображение, которое мы будем создавать:
Детали урока
- Программа: Adobe Photoshop CS6
- Расчетное время завершения: 30 минут
- Сложность: Новичок
Шаг 1
Откройте новый файл (Файл > Создать) в Adobe Photoshop со следующими настройками. Сохраните файл как «Shield.psd». Во время работы не забывайте часто использовать Файл > Сохранить (Ctrl + S), чтобы сохранить и обновить файл.
Сохраните файл как «Shield.psd». Во время работы не забывайте часто использовать Файл > Сохранить (Ctrl + S), чтобы сохранить и обновить файл.
Шаг 2
Выберите инструмент «Многоугольник» на панели инструментов. Перейдите на панель параметров выше. В правом конце измените значение поля сторон на 3. Затем перетащите треугольник, как показано на снимке экрана ниже.
Точное совпадение не важно. Но если хочешь, то следуй. Сначала откройте Окно > Информация. Затем нажмите на знак «Плюс» рядом с координатами X, Y и выберите Пиксели в качестве единицы измерения. Теперь выберите полигональный слой на панели слоев и выберите инструмент «Перемещение» (V). Затем Меню> Правка> Трансформировать путь> Масштаб.
Теперь на панели параметров введите соответствующие значения, указанные на снимке экрана ниже.
Чтобы расположить треугольник по центру, выберите оба слоя Polygon и Background. Нажмите кнопки «Выровнять по горизонтали» и «Выровнять по вертикали» на панели параметров.
Этот треугольник представляет собой векторную фигуру, состоящую из точек и линий. Преимущество работы с векторными фигурами заключается в том, что мы можем легко изменить формы позже, отредактировав точки. Далее мы отредактируем три точки этого треугольника, чтобы изменить его форму на форму щита.
Шаг 3
Затем выберите инструмент Convert Anchor Point Tool и поместите курсор в верхний левый угол треугольника. Если вы сейчас посмотрите на курсор, вы увидите значок белой стрелки, который не является значком инструмента «Преобразовать опорную точку». Белая стрелка — это значок инструмента «Прямое выделение». Так почему же Photoshop не показывает значок инструмента «Преобразовать опорную точку»? Инструмент «Преобразовать опорную точку» виден только в том случае, если опорная точка выбрана и находится поверх выбранной точки. Итак, теперь перетащите выделение (т.е. выделение области) вокруг этой верхней левой угловой точки треугольника с помощью этого инструмента прямого выделения.
Снова поместите курсор в верхнюю часть выбранной точки. Теперь вы увидите, что значок белой стрелки меняется на значок инструмента «Преобразовать опорную точку», который выглядит как перевернутая буква «V». Нажмите на эту выбранную опорную точку с помощью инструмента «Преобразовать опорную точку» и перетащите вправо вверх. В результате две ручки будут выходить из этой точки привязки с обеих сторон. Опорные точки в Photoshop — это угловые и сглаженные опорные точки. Гладкие опорные точки только с ручками. Мы используем угловые опорные точки для создания фигур с прямыми линиями и гладкие опорные точки для изогнутых линий. Эти ручки являются линиями направления. Если вы посмотрите внимательно, то обнаружите сплошной круг в конце каждой линии направления (т. е. ручку). Этот круг является точкой направления. Щелкая и перетаскивая точки направления, мы можем управлять изогнутыми линиями. Но не забудьте сменить инструмент на Инструмент прямого выделения (А) после преобразования опорной точки. Мы настраиваем Линии Направления с помощью Инструмента «Прямое выделение», что мы и сделаем в ближайшее время.
Мы настраиваем Линии Направления с помощью Инструмента «Прямое выделение», что мы и сделаем в ближайшее время.
Продолжая работать с инструментом «Преобразовать опорную точку», нажмите клавишу «ALT» и перетащите нижнюю точку направления вправо вверх.
Шаг 4
Затем используйте Convert Anchor Point Tool, чтобы аналогичным образом отредактировать Anchor Point в верхнем правом углу. Сначала мы перетаскиваем линии направления.
Затем перетащите «ALT» с помощью инструмента «Преобразовать опорную точку», чтобы повернуть линию направления из нижнего правого угла в верхний левый.
Шаг 5
Используя тот же процесс, продлите линии направления от нижней опорной точки.
Теперь поверните линии направления нижней опорной точки.
Нам больше не нужен инструмент Convert Anchor Point Tool, потому что все Anchor Points теперь Smooth Anchor Points. Теперь мы будем использовать Инструмент прямого выделения для дальнейшей настройки формы. Выберите инструмент выбора направления, затем нажмите и потяните все точки направления попеременно, чтобы еще больше отредактировать фигуру.
Выберите инструмент выбора направления, затем нажмите и потяните все точки направления попеременно, чтобы еще больше отредактировать фигуру.
Ниже представлена окончательная форма щита.
Шаг 6
Переименуйте слой формы многоугольника в «shield external», дважды щелкнув текст «polygon 1» на панели слоев. Щелкните правой кнопкой мыши слой и выберите «Растрировать», так как мы больше не редактируем слой формы. Rasterize преобразует слой формы в обычный слой.
Шаг 7
Теперь щит выглядит как плоская сплошная черная фигура. Мы будем использовать стили слоя, чтобы изменить эту плоскую черную форму на блестящую, блестящую. Дважды щелкните слой «Внешний щит», чтобы открыть окно «Стиль слоя». Начнем с Bevel & Emboss, щелкнув текст «Bevel & Emboss» на левой боковой панели. Сопоставьте настройки со снимком экрана ниже.
Щелкните направленную вниз стрелку рядом с миниатюрой Gloss Contour, чтобы открыть средство выбора Contour. Выберите «Кольцо» в качестве типа контура.
Выберите «Кольцо» в качестве типа контура.
Затем нажмите на текст «Контур» на левой панели под Bevel & Emboss. Это отрегулирует форму скоса.
Шаг 8
Сопоставьте настройки Inner Glow с теми, которые показаны на изображении ниже. Затем в палитре контуров внутреннего свечения выберите «Кольцо» в качестве типа контура.
Шаг 9
Далее накладываем градиент. Сначала сопоставьте настройки со снимка экрана.
Затем нажмите на панель градиента рядом с текстом «Градиент», чтобы открыть редактор градиента. В редакторе градиентов щелкните любую пустую область под полосой градиента, чтобы создать новый цвет градиента, известный как «Остановка градиента». Выберите любую остановку градиента, щелкнув значок остановки градиента. Тогда поле местоположения цвета будет активным ниже, и вы можете ввести конкретное значение. Таким же образом щелкните миниатюру цвета слева от местоположения цвета ниже, чтобы открыть палитру цветов.![]() Затем вы можете ввести определенное значение RGB рядом с полями RGB в палитре цветов. Чтобы удалить градиентную остановку, просто щелкните и перетащите ее под полосу градиента, как будто вы ее опускаете.
Затем вы можете ввести определенное значение RGB рядом с полями RGB в палитре цветов. Чтобы удалить градиентную остановку, просто щелкните и перетащите ее под полосу градиента, как будто вы ее опускаете.
Сопоставьте расположение цветов и значения RGB на снимке экрана ниже в редакторе градиентов.
Вот завершенный внешний щит после стилей слоя.
Шаг 10
Нажмите клавишу «D», чтобы изменить цвета переднего плана и фона на черный и белый по умолчанию. Затем, удерживая нажатой клавишу Ctrl, щелкните миниатюру слоя «Внешний щит», чтобы выбрать его. Затем Меню > Выбрать > Изменить > Контракт. Введите значение 15 пикселей в поле Contract by.
Шаг 11
При активном выделении создайте новый слой поверх слоя «shield external», нажав кнопку «Создать новый слой» под панелью «Слои». Залейте выделение черным цветом переднего плана, нажав клавиши ALT + BACKSPACE.
Выберите > Отменить выбор (CTRL + D). Переименуйте только что созданный слой в «средняя база щита».
Переименуйте только что созданный слой в «средняя база щита».
Шаг 12
Дважды щелкните слой «shield base mid», чтобы открыть окно Layer Style. Сопоставьте настройки Inner Glow с настройками на снимке экрана ниже.
В качестве типа контура выберите Gaussian.
Шаг 13
Затем наложение градиента. Сначала сопоставьте настройки со снимка экрана. Затем нажмите на полосу градиента, чтобы открыть редактор градиентов.
Настройки редактора градиентов:
Шаг 14
Следующее внешнее свечение. Выберите Gaussian в качестве типа контура.
Завершенный базовый щит среднего уровня.
Шаг 15
CTRL щелкните миниатюру слоя «shield base mid», чтобы выбрать. Затем создайте новый слой поверх него с именем «внутренний щит». Затем выберите > Modify > Contract и введите 15 пикселей в качестве значения контракта. Затем залейте выделение черным цветом.
Шаг 16
Дважды щелкните слой «внутренний щит», чтобы открыть стили слоя. Ниже приведены настройки Bevel and Emboss:
Настройки контура:
Шаг 17
Настройки градиента:
Настройки редактора градиента:
Шаг 18
Настройки Внешнего свечения:
Шаг 19
CTRL щелкните миниатюру слоя «внутренний щит», чтобы выбрать его. Затем создайте новый слой поверх него с названием «ядро щита». Затем выберите > Modify > Contract и введите 6 пикселей в качестве значения контракта. Затем залейте выделение цветом RGB (0, 114, 188).
Шаг 20
Дважды щелкните слой «ядро щита», чтобы открыть стиль слоя. Ниже приведены настройки внутреннего свечения:
настройки атласа:
настройки наложения градиента:
настройки редактора градиента:
стиль основного слоя щита завершен.
Шаг 21
Поверхность ядра синего экрана является отражающей. Теперь мы начинаем создавать световые отражения этой синей поверхности. Цель здесь состоит в том, чтобы показать отражающую природу синей поверхности. Для именования всех слоев отражения мы используем аббревиатуру «refl». Выберите слой «ядро щита», нажав CTRL на миниатюре слоя. Затем создайте новый слой поверх слоя «ядро щита» с именем «refl left mid». Залейте выделение белым цветом (RGB 255, 255, 255).
Шаг 22
Все еще в слое «refl left mid», снимите выделение, нажав CTRL + D. Затем выберите инструмент Elliptical Marquee Tool на панели инструментов. Создайте выделение, как показано на скриншоте ниже.
Шаг 23
Далее мы выберем остальную часть левой части белой области. Но нам нужен только один выбор. При создании выделений с помощью инструментов выделения, таких как Elliptical Marquee Tool или Lasso Tool, если вы нажмете клавишу SHIFT, вы можете добавить еще одно выделение к существующим выделениям. Поэтому выберите инструмент Lasso Tool из панели инструментов, так как здесь нам нужно выделение от руки. Нажмите клавишу SHIFT и обратите внимание на дополнительный значок «+» под значком инструмента «Лассо». Это говорит о том, что вы находитесь в режиме добавления к выбору.
Поэтому выберите инструмент Lasso Tool из панели инструментов, так как здесь нам нужно выделение от руки. Нажмите клавишу SHIFT и обратите внимание на дополнительный значок «+» под значком инструмента «Лассо». Это говорит о том, что вы находитесь в режиме добавления к выбору.
Шаг 24
Удалите правую часть белой области за пределами выделения. Перейдите в «Выделение»> «Инвертировать».
Нажмите клавишу удаления и удалите правую белую часть.
Шаг 25
Снимите выделение, нажав CTRL + D. Затем выберите Фильтр > Размытие > Размытие по Гауссу и введите значение 2 пикселя в поле радиуса.
Шаг 26
Все еще в слое «refl left mid». Добавьте маску слоя к этому слою, нажав кнопку «Добавить маску слоя» под панелью «Слои». Теперь у вас есть миниатюра белой маски слоя рядом с миниатюрой слоя.
Миниатюра маски слоя белого цвета означает, что слой полностью виден. Черный означает, что не видно.![]() Мы хотим смешать левую белую область отражения с синей поверхностью под ней. Выберите мягкую кисть черного цвета и измените непрозрачность на 50% на панели параметров выше. Теперь нажмите на миниатюру маски слоя один раз, чтобы убедиться, что маска выбрана. Затем начните рисовать с края левой части белой части. Поэтому мы рисуем черным внутри маски, чтобы скрыть эту область. Вы также можете рисовать белым цветом, чтобы вернуть скрытую белую часть или снова сделать ее видимой. Это неразрушающий процесс, поскольку мы не удаляем пиксели. Создание и редактирование масок — неотъемлемая часть повседневной работы в Photoshop. Экспериментируйте с маской, пока не будете удовлетворены внешним видом.
Мы хотим смешать левую белую область отражения с синей поверхностью под ней. Выберите мягкую кисть черного цвета и измените непрозрачность на 50% на панели параметров выше. Теперь нажмите на миниатюру маски слоя один раз, чтобы убедиться, что маска выбрана. Затем начните рисовать с края левой части белой части. Поэтому мы рисуем черным внутри маски, чтобы скрыть эту область. Вы также можете рисовать белым цветом, чтобы вернуть скрытую белую часть или снова сделать ее видимой. Это неразрушающий процесс, поскольку мы не удаляем пиксели. Создание и редактирование масок — неотъемлемая часть повседневной работы в Photoshop. Экспериментируйте с маской, пока не будете удовлетворены внешним видом.
Шаг 27
Измените инструмент Brush Tool на Move Tool (V). Затем измените непрозрачность этого слоя на 24%. Ниже показан окончательный вид слоя «refl left mid». Шаг 28 Посмотрите на снимок экрана ниже, чтобы он соответствовал положению и форме верхней формы отражения.
Затем выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» со значением 3 пикселя.
Затем добавьте слой-маску к этому «refl top» и черной мягкой кистью с непрозрачностью 50%, закрасьте маску, чтобы скрыть нижнюю часть. См. снимок экрана ниже.
Шаг 29
Нажмите CTRL, чтобы выбрать слой «ядро экрана». Создайте новый слой отражения поверх слоя «refl top» и назовите «refl lower». Залейте выделение белым цветом. Затем удалите правую половину фигуры, следуя той же технике, которую мы применяли ранее.
Снова щелкните CTRL, чтобы выбрать этот слой «отобразить нижний». Измените текущий инструмент на любой инструмент выделения, например на инструмент «Лассо», если он еще не выбран. Затем щелкните правой кнопкой мыши внутри выделения и выберите «Преобразовать выделение».
Затем снова щелкните правой кнопкой мыши в ограничивающей рамке «Трансформировать выделение» и выберите «Искажение». Затем перетащите маркеры, чтобы исказить выделение, как показано на снимке экрана ниже.
Нажмите клавишу ВВОД, чтобы применить преобразование. Вы также можете нажать галочку на панели параметров выше, чтобы применить преобразование. Затем нажмите клавишу DELETE, чтобы удалить выбранную область.
Вы также можете нажать галочку на панели параметров выше, чтобы применить преобразование. Затем нажмите клавишу DELETE, чтобы удалить выбранную область.
Примените Размытие по Гауссу на 1 пиксель к получившейся белой фигуре. Уменьшите непрозрачность слоя до 50%. Посмотрите на снимок экрана ниже.
Шаг 30
Используя ту же технику, создайте два новых слоя поверх слоя «отражение ниже». Имена будут «refl left side» и «refl right side».
Затем примените Размытие по Гауссу на 1 пиксель и уменьшите непрозрачность обоих слоев до 50%. Это завершает отражение синей поверхности ядра щита. Ниже приведен снимок экрана после того, как он был сделан.
Шаг 31
Создайте новый слой с названием «передняя часть ленты» поверх слоя «отражающая правая сторона». Выберите инструмент Rectangular Marquee Tool и перетащите прямоугольную форму, как показано на скриншоте ниже. Залейте выделение 50% серым цветом. Цвет здесь не важен, так как вскоре мы создадим стиль слоя для ленты.
Затем Edit > Transform > Warp.
На панели параметров выберите Arch в качестве типа деформации.
Затем щелкните и перетащите верхний маркер ограничительной рамки, чтобы изменить направление арки с верхнего на нисходящее. Как видите, Warp — отличный выбор для легкого искажения объектов в Photoshop. Нажмите клавишу ENTER, чтобы применить преобразование Arch.
Шаг 32
Дважды щелкните по слою «передняя часть ленты», чтобы открыть окно Layer Style. Сначала мы создадим стиль Stroke.
Шаг 33
Затем Внутреннее свечение. Здесь мы меняем тип контура, принимая линейный контур по умолчанию.
Шаг 34
Следующие настройки наложения градиента:
Настройки редактора градиента для наложения градиента:
Завершенный стиль слоя передней ленты.
Шаг 35
Дублируйте слой «лента спереди», щелкнув правой кнопкой мыши и выбрав «Дублировать слой». Убедитесь, что инструмент «Перемещение» (V) является вашим текущим инструментом, и перетащите слой под слой «передняя часть ленты». Затем нажмите SHIFT + клавишу со стрелкой «ВВЕРХ» пару раз, чтобы переместить дубликат слоя немного выше передней части ленты.
Убедитесь, что инструмент «Перемещение» (V) является вашим текущим инструментом, и перетащите слой под слой «передняя часть ленты». Затем нажмите SHIFT + клавишу со стрелкой «ВВЕРХ» пару раз, чтобы переместить дубликат слоя немного выше передней части ленты.
Шаг 36
Выберите инструмент Rectangular Marquee Tool и перетащите выделение, как показано на скриншоте ниже.
Шаг 37
Из Layer > New > Layer Via Cut. Это позволит вырезать и вставить выбранную часть в новый слой. Затем переместите эти два слоя влево и вправо, как показано на скриншоте ниже.
Шаг 38
Снова используйте Rectangular Marquee Tool, чтобы выделить и удалить или обрезать лишние части с обеих сторон. Затем переименуйте их как «левый конец ленты» и «правый конец ленты».
Шаг 39
Далее мы изменим существующий стиль слоев «левый конец ленты» и «правый конец ленты». Но мы будем настраивать только Gradient Overlay. Stroke и Inner Glow идеальны. Итак, сначала дважды щелкните слой «Левый конец ленты» и откройте окно «Стиль слоя». Ниже приведены настройки Gradient Overlay:
Stroke и Inner Glow идеальны. Итак, сначала дважды щелкните слой «Левый конец ленты» и откройте окно «Стиль слоя». Ниже приведены настройки Gradient Overlay:
Редактор градиента Gradient Overlay.
Шаг 40
Затем дважды щелкните слой «Правый конец ленты» и откройте окно «Стиль слоя». В Gradient Overlay измените только значение угла на 0. Это повернет градиент вправо. Нет необходимости изменять градиент в редакторе градиентов.
Ниже представлена завершенная версия стилей левого и правого слоя.
Шаг 41
Далее мы создадим соединительные элементы для левой и правой сторон. Создайте два слоя поверх слоя «Правый конец ленты» с именами «Левый изгиб ленты» и «Левый изгиб ленты». Используйте инструмент Rectangular Marquee Tool для создания прямоугольных фигур. Затем выберите «Правка» > «Трансформировать» > «Искажение», чтобы разместить их в пространстве формы передней части ленты и формы конца ленты (т.![]() е. левой и правой). Посмотрите на снимок экрана ниже.
е. левой и правой). Посмотрите на снимок экрана ниже.
Теперь мы создадим стили слоя. Но мы не собираемся создавать их с нуля. В Photoshop вы также можете скопировать и вставить стиль слоя. Итак, сначала щелкните правой кнопкой мыши значок стиля слоя («fx») слоя «левый конец ленты» и выберите «Копировать стиль слоя». Затем щелкните правой кнопкой мыши любое пустое место, кроме текста имени слоя «сгиб ленты влево», и выберите «Вставить стиль слоя». Выполните те же шаги для «сгиба ленты вправо», но на этот раз скопируйте стиль слоя с «правого конца ленты».
Шаг 42
Давайте изменим стили слоя. Первый стиль слоя «сгиб ленты влево». Мы изменим только Gradient Overlay. Ниже приведены настройки наложения градиента:
Шаг 43
Далее «сгиб ленты вправо». Настройки наложения градиента:
Завершенные левый и правый сгибы.
Шаг 44
Выберите инструмент Polygonal Lasso Tool на панели инструментов. Мы используем Polygonal Lasso Tool, чтобы легко создать выделение с прямыми линиями. На слое «Левый конец ленты» создайте треугольное выделение, как на снимке экрана ниже, всего тремя щелчками мыши.
Мы используем Polygonal Lasso Tool, чтобы легко создать выделение с прямыми линиями. На слое «Левый конец ленты» создайте треугольное выделение, как на снимке экрана ниже, всего тремя щелчками мыши.
Шаг 45
Нажмите клавишу DELETE, чтобы удалить выбранную область. Аналогичным образом создайте треугольное выделение и также удалите часть слоя «правый конец ленты». Ниже представлена завершенная версия.
Шаг 46
Введите «ПРЕМИУМ КАЧЕСТВО» в верхней части передней части ленты с помощью инструмента «Текст». Я использую шрифт Times New Roman размером 48 пунктов. Затем Edit > Transform > Warp и используйте тот же тип деформации Arch, что и раньше. Измените текст, чтобы он соответствовал лицевой ленте.
Шаг 47
Дважды щелкните текстовый слой, чтобы открыть окно Layer Style. Первый скос и тиснение. Используйте линейный контур по умолчанию.
Настройки контура ниже Bevel & Emboss. Используйте линейный контур по умолчанию.
Шаг 48
Наложение следующего цвета:
Шаг 49
Настройки внешнего свечения. Используйте линейный контур по умолчанию.
Шаг 50
Уменьшите непрозрачность слоя «refl top» до 50%.
Шаг 51
Создайте новый текстовый слой поверх предыдущего текстового слоя «премиум-контент» и введите «PSD» шрифтом Times New Roman размером 122 пункта. Цвет будет черный. Дважды щелкните слой «PSD», чтобы открыть окно стилей слоя. Настройки First Bevel & Emboss:
Настройки Color Overlay:
Настройки Outer Glow:
Настройки Drop Shadow:
Завершенный стиль слоя «PSD».
Шаг 52
Выберите инструмент Custom Shape Tool на панели инструментов. Затем на панели параметров нажмите, чтобы открыть палитру пользовательских фигур, помимо миниатюры формы в правом конце. Затем нажмите на опцию выбора (значок шестеренки) в правом верхнем углу. Выберите Объекты из выпадающего списка. Затем вернитесь в Picker и выберите 5 Point Star.
Выберите Объекты из выпадающего списка. Затем вернитесь в Picker и выберите 5 Point Star.
Шаг 53
Перетащите звездочку поверх текста «PSD». Это создаст слой формы звезды. Давайте скопируем сюда стиль слоя «PSD». После вставки стиля слоя дважды щелкните, чтобы открыть окно «Стиль слоя». В Bevel & Emboss измените размер на 12 пикселей.
Шаг 54
Настройки тени:
Переименуйте этот слой в слой «звезда в середине». Ниже показана завершенная звезда.
Шаг 55
Дважды продублируйте этот слой «звезда в середине» и переименуйте их в слои «звезда слева» и «звезда справа». Уменьшите их с помощью Edit > Transform Path > Scale. Затем скопируйте и вставьте к ним стиль слоя «звезда в середине». Ниже представлена завершенная версия.
Шаг 56
Щелкните, удерживая клавишу CTRL, чтобы выбрать слой «передняя часть ленты». Затем создайте два слоя с именами «передний левый refl ленты» и «правый передний refl ленты» поверх текстового слоя «ПРЕМИУМ КАЧЕСТВО». Вычтите выделение с помощью эллиптического выделения, следуя предыдущей технике. Затем залейте выделение белым цветом.
Вычтите выделение с помощью эллиптического выделения, следуя предыдущей технике. Затем залейте выделение белым цветом.
Уменьшите непрозрачность обоих слоев до 20%.
Шаг 57
Нажмите CTRL, чтобы выбрать «защитный внешний» слой. Создайте новый слой с названием «Shield Shadow» под ним и залейте выделение черным цветом. Затем выберите Edit > Transform > Scale, чтобы сжать черную фигуру.
Шаг 58
Примените преобразование. Затем выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» на 10 пикселей. Измените непрозрачность слоя до 70%.
Шаг 59
Создайте новый слой с названием «теневое пятно щита» под слоем «внешний щит». Возьмите мягкую кисть с непрозрачностью 50% и добавьте немного темного чуть ниже экрана, где он соприкасается с белой поверхностью.
Шаг 60
Далее мы создадим тень ленты. Сначала щелкните CTRL, чтобы выбрать слой «Лицевая сторона». Мы должны добавить к нему выделения из слоев «сгиб ленты слева», «сгиб ленты справа», «правый конец ленты» и «левый конец ленты». Мы создаем комбинированное выделение из пяти слоев. Таким образом, с выбранным слоем «передняя часть ленты» нажмите клавишу CTRL + SHIFT, затем щелкните один за другим «сгиб ленты слева», «сгиб ленты справа», «правый конец ленты» и «левый конец ленты».
Мы должны добавить к нему выделения из слоев «сгиб ленты слева», «сгиб ленты справа», «правый конец ленты» и «левый конец ленты». Мы создаем комбинированное выделение из пяти слоев. Таким образом, с выбранным слоем «передняя часть ленты» нажмите клавишу CTRL + SHIFT, затем щелкните один за другим «сгиб ленты слева», «сгиб ленты справа», «правый конец ленты» и «левый конец ленты».
Шаг 61
Не снимая выделения, создайте новый слой поверх слоя «затенение экрана» с именем «тени от ленты». Затем залейте выделение черным цветом. Переместите тень ленты под лентой в положение, которое находится выше точки касания экрана.
Шаг 62
Сожмите тень ленты с помощью Edit > Transform > Scale.
Шаг 63
Затем выберите Фильтр > Размытие > Размытие по Гауссу со значением 4 пикселя.
Шаг 64
Уменьшите непрозрачность слоя «тени ленты» до 30%. Темные пятна, где смешиваются тени от экрана и ленты, нуждаются в коррекции. Это обычная проблема, когда мы размещаем один объект с низкой непрозрачностью поверх другого объекта с низкой непрозрачностью. Перекрывающиеся области будут создавать темные пятна.
Это обычная проблема, когда мы размещаем один объект с низкой непрозрачностью поверх другого объекта с низкой непрозрачностью. Перекрывающиеся области будут создавать темные пятна.
Шаг 65
Затем добавьте слой-маску к слою и прокрасьте мягкой черной кистью, чтобы уменьшить темноту тени на краях ленты. Также сделайте то же самое, когда лента и экранная тень создают темные пятна после смешивания. Но не пытайтесь удалить смешанные области. Потому что щит и лента — два разных предмета. Просто уменьшите силу теней микса или областей перекрытия.
Шаг 67
Далее мы создадим теневой слой для слоя «Основа щита в середине». Создайте новый слой поверх слоя «shield base mid» и назовите «shield base mid shadow left». Щелкните CTRL, чтобы выбрать слой «щитовой базы посередине». Затем нажмите клавишу CTRL + ALT и выберите слой «внутренний щит», чтобы вычесть его из выделения слоя «средняя база щита». С активным выделением перейдите в Select > Modify > Contract и сократите выделение на 3 пикселя. Затем залейте выделение черным цветом.
Затем залейте выделение черным цветом.
Шаг 68
Продублируйте слой «shield base mid shadow left» еще дважды и переименуйте его как «shield base mid shadow top» и «shield base mid shadow right».
Шаг 69
Выберите инструмент Polygonal Lasso Tool и создайте выделение, как показано на скриншоте ниже. Затем нажмите клавишу удаления, чтобы удалить эту область. Таким образом, мы разделяем три части тени.
Шаг 70
Примените ту же технику для двух других слоев. Ниже приведен снимок экрана слоя «основа щита, верхняя часть средней тени».
Затем слой «Shield Base Mid Shadow Right».
Шаг 71
Добавьте маски ко всем трем слоям. Затем мягкой черной кистью с непрозрачностью 50% закрасьте маску, чтобы сделать ее светлее. Тени будут темнее с одной стороны. Это добавляет глубины щиту. На скриншоте ниже я скрываю все остальные слои, чтобы показать маски.
Уменьшите непрозрачность этих трех слоев до 70%. Ниже окончательный вид.
Ниже окончательный вид.
Шаг 72
Мы почти у цели! Создайте новый слой поверх фонового слоя с именем «bg grd». Затем дважды щелкните, чтобы открыть окно Layer Style. Настройки первой внутренней тени.
Шаг 73
Затем Внутреннее свечение.
Шаг 74
Далее Наложение градиента.
Шаг 75
Редактор градиента Gradient Overlay.
Заключение
Поздравляем, Щит готов. Ниже представлен готовый фон.
Готово!
Ниже приведен окончательный результат.
Щит Капитана Америки — Photoshop Tutorial
У меня еще не было возможности посмотреть Капитана Америку в кинотеатрах, однако я видел постер по всему Сан-Франциско. Каждый раз, когда я вижу это, я думаю про себя, что было бы здорово создать этот щит в этом уроке Photoshop. Сегодня утром проснулась и решила, что так и сделаю 🙂
Итак, в этом уроке я покажу вам, как создать щит Капитана Америки с помощью Photoshop. Весь процесс довольно прост и не займет у вас более 45 минут.
Весь процесс довольно прост и не займет у вас более 45 минут.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использую 2600×2600 пикселей . Залейте фоновый слой черным цветом, используя инструмент Paint Bucket Tool (G).
Шаг 2
С помощью Инструмента «Эллипс» (U) создайте круг в центре документа, используя красный (#d51a37) для цвета.
Шаг 3
С помощью Magic Wand Tool (W) выберите область круга и затем добавьте новый слой поверх красного слоя.
Шаг 4
Залейте новый слой белым цветом с помощью инструмента Заливка (G).
Шаг 5
Перейдите к Фильтр>Шум>Добавить шум . Убедитесь, что у вас есть черный и белый цвета для фона и переднего плана. Используйте 150% для количества, по Гауссу для распределения и выберите монохромный.
Шаг 6
При активном выделении области перейдите к Filter>Blur>Radial Blur . Используйте 40 для количества, Spin для метода размытия и Best для качества.
Шаг 7
Перейдите к Изображение > Настройка > Уровни. Измените входные уровни , используя 103 для черного, 1,00 для серого и 192 для белого.
Шаг 8
Измените режим наложения на Затемнение при 100% непрозрачности.
Шаг 9
Повторите то же самое сейчас, чтобы создать серый круг щита.
Шаг 10
Повторите те же шаги, чтобы создать 3 других круга и звезду. Обратите внимание, что для каждого объекта я создал эффект радиальной кисти.
Шаг 11
Пришло время добавить реалистичности щиту. Первое, что нужно сделать, это использовать стили слоя. Перейти к Слой>Стили слоя>Тень. Используйте белый цвет для цвета, LINEar Dodge (Add) для режима наложения, -4º для угла, 5 пикселей для расстояния и 4 пикселя для размера.![]() Также измените контур на тот, который я использую на изображении ниже.
Также измените контур на тот, который я использую на изображении ниже.
Шаг 12
Выберите Внутренняя тень. Используйте Linear Burn для режима наложения, черный для цвета, 90% для непрозрачности, 45º для угла, 5 пикселей для расстояния, 0% для дросселя и 3 пикселя для размера. Кроме того, используйте тот же стиль Contour, который я использую на изображении ниже.
Шаг 13
Выберите Ход . Используйте 2 пикселя для размера, внутри для положения и черный для цвета.
Шаг 14
Примените стиль слоя ко всем кругам и звезде. Возможно, вам придется внести некоторые коррективы в зависимости от размера вашего дизайна.
Шаг 15
Пришло время добавить текстуры. Тот, который я использую, любезно предоставлен Shutterstock, и вы можете найти его по адресу http://www.shutterstock.com/pic-20761540/stock-photo-metal-plate-backgr…
Шаг 16
Примените к нему круглую маску, а также измените режим наложения на Мягкий свет. Шаг 17 Также закрасьте белым цветом, используя Brush Tool (B) и очень мягкую кисть. Этот белый будет важен для режима наложения, чтобы создать некоторые блики.
Шаг 17 Также закрасьте белым цветом, используя Brush Tool (B) и очень мягкую кисть. Этот белый будет важен для режима наложения, чтобы создать некоторые блики.
Шаг 18
Измените режим наложения на затемнение цвета с яркостью 30%.
Шаг 19
Добавьте новый слой и с помощью Gradient Tool (G) со стилем Angle Style , залейте слой черно-белым градиентом. Как вы можете видеть на моем изображении, я создал собственный градиент для этого эффекта.
Шаг 20
Измените режим наложения на Перекрытие с 80%.
Шаг 21
Дублируйте слой и измените режим наложения на Color Dodge на 30% . Затем перейдите в Layer>Layer Mask>Reveal All. Выберите инструмент Brush Tool (B) . С очень мягкой кистью и черным цветом начните рисовать области, которые вы хотите скрыть.
