Лучшие плагины для расширения возможностей блочного редактора WordPress
0 ∞
Рассмотренные ниже плагины для редактора Gutenberg добавляют в него новый функционал, который позволит вам еще усовершенствовать дизайн собственного сайта.
- Как работают плагины для редактора Gutenberg?
- Как улучшить редактор Gutenberg с помощью плагинов
- Gutenberg Blocks
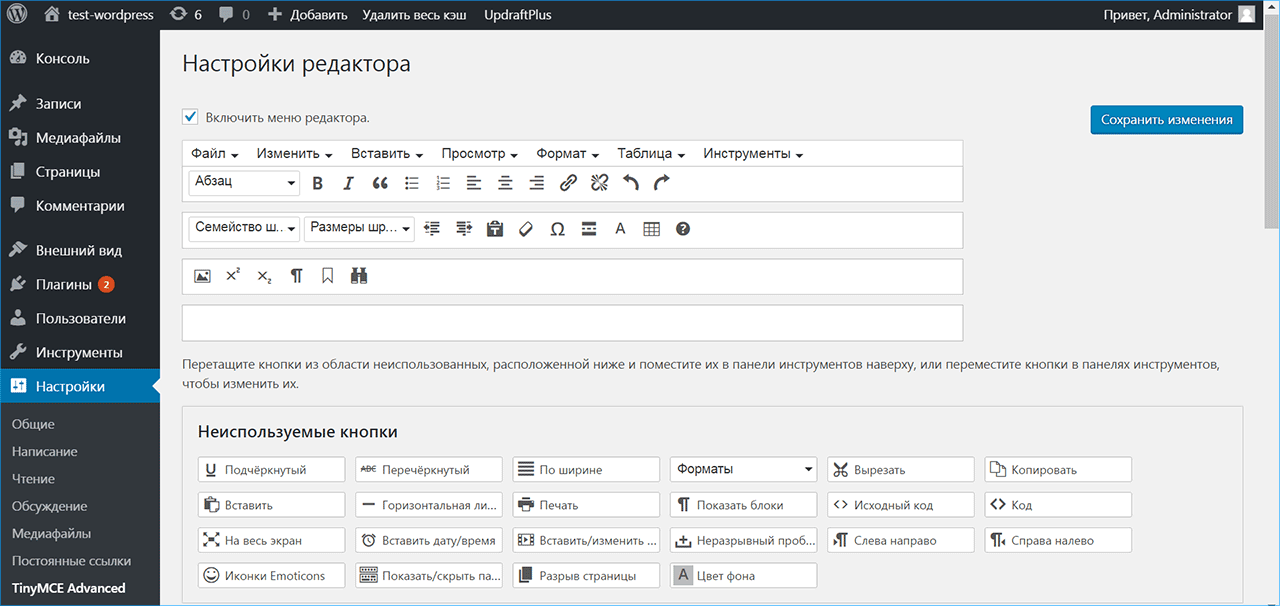
- TinyMCE Advanced
- Stackable
- Atomic Blocks
- Advanced Rich Text Tools for Gutenberg
- Block Lab
- CoBlocks
- Advanced Gutenberg
- Block Gallery
- Kadence Blocks
- Как правильно выбрать плагин для редактора Gutenberg?
- Другие плагины для редактора Gutenberg
- Какие плагины для редактора Gutenberg стали лучшими для вас?
Есть несколько различных типов плагинов для редактора Gutenberg:
- Отдельные блоки – добавляют в редактор небольшие элементы.
 Они объединяются с блоками редактора Gutenberg для отображения собственных виджетов.
Они объединяются с блоками редактора Gutenberg для отображения собственных виджетов. - Библиотеки блоков – добавляют в редактор Gutenberg сразу несколько новых блоков с уникальными функциональными возможностями.
Другие плагины могут усовершенствовать сам редактор Gutenberg. Но большинство из них добавляют новые пользовательские блоки.
Что предлагают десять лучших плагинов для редактора Gutenberg.
Плагин поставляется более чем с 20 новыми блоками, включая несколько виджетов для электронной коммерции. Он также имеет собственную тему оформления Astra, которая хорошо интегрируется с блочным редактором WordPress.
Плагин расширяет возможности как классического, так и блочного редактора WordPress. В Gutenberg он добавляет возможность настройки панели инструментов. А также классический блок абзаца.
Кроме этого в нем есть гибридный режим, который сочетает в себе функционал редактора Gutenberg и классического встроенного редактора.
Плагин включает в себя блок контейнера, который поддерживает красивые полноэкранные макеты страниц. А также всплывающее окно с видео, блоки отзывов и минималистичная тема оформления Stackable.
А также всплывающее окно с видео, блоки отзывов и минималистичная тема оформления Stackable.
Плагин включает в себя блок с отзывами, таблицами цен и блок рассылки. А также виджеты аккордеонов и контейнеров.
Плагин добавляет несколько элементов для ввода текста прямо в редактор в виде дополнительных кнопок.
Плагин позволяет создавать собственные блоки с помощью HTML и PHP прямо в панели администрирования WordPress.
Плагин включает в себя около 30 блоков, каждый из которых поможет настроить страницу сайта по вашему вкусу.
CoBlocks имеет открытый исходный. Поэтому, если вы разработчик, то сможете внести свой вклад в его развитие.
Плагин добавляет несколько настраиваемых блоков, начиная с отображения товара WooCommerce и заканчивая созданием кнопок.
Он поставляется со встроенными ролями пользователей. Это позволяет настраивать доступ к этим блокам. Вы также сможете создавать макеты страниц с шестью адаптивными столбцами.
Компактный плагин, который включает в себя полноэкранные галереи и карусели. Вставьте блок галереи, настройте его из редактора, и все готово.
Вставьте блок галереи, настройте его из редактора, и все готово.
Простой, но эффективный конструктор страниц. Блок разметки строк – это самый важный его виджет. Он позволяет выбирать и настраивать несколько шаблонов страниц.
Если вы сосредоточены на веб-дизайне, то используйте три плагина: Stackable, Coblocks и Kadence Blocks. Они поставляются со всеми функциями, необходимыми для создания красивых и динамичных сайтов.
Плагин Atomic Blocks включает в себя несколько функциональных виджетов, многие из которых полезны для бизнеса. А также имеет встроенный конструктор страниц.
Для расширения функционала блочного редактора подойдет плагин TinyMCE или Advanced Rich Text Tools.
Плагин Block Gallery является отличным автономным дополнением, если вам необходим качественный виджет галереи. А Blocklabs идеально подходит для создания собственных блоков.
Плагины Gutenberg Blocks и Advanced Gutenberg добавляют общие виджеты, которые легко интегрируются с редактором Gutenberg.
Вот несколько плагинов, расширяющих приведенный выше список:
- Yoast SEO– теперь он легко интегрируется с редактором Gutenberg.
- Jetpack– добавляет в редактор Gutenberg блоки карт, форм и даже простой виджет оплаты.
- Google Fonts Typography– содержит 877 бесплатных и уникальных шрифтов с возможностью предварительного просмотра в режиме реального времени.
- Ninja Forms– отличный бесплатный конструктор форм.
- MetaSlider– позволяет создать четыре уникальных типа слайд-шоу прямо в редакторе Gutenberg.
- YouTube– позволяет вставлять видео c YouTube в записи и настраивать их внешний вид.
- Shortcodes Ultimate– библиотека блоков, включающая в себя несколько крошечных виджетов. В определенные блоки добавлена кнопка, которая позволяет вставлять необходимые шорткоды в текст.
- The Events Calendar – позволяет добавить настраиваемый календарь в любую запись или на страницу сайта.
Редактор Gutenberg включает в себя только самые необходимые блоки. Вот тут и приходят на помощь специализированные плагины, которые расширяют его функционал.
Вот тут и приходят на помощь специализированные плагины, которые расширяют его функционал.
Вадим Дворниковавтор-переводчик статьи «10 of the Best Gutenberg Plugins to Extend the WordPress Editor»
Пожалуйста, оставьте свои комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Редактор темы WordPress — зачем нужен, как пользоваться и чем заменить
В панели управления WordPress имеется множество интересных и полезных инструментов. Некоторые просты и понятны даже новичкам, а функциональность и возможности других может вызывать вопросы у некоторых вебмастеров. В этой статье мы рассмотрим один из таких не совсем понятных элементов консоли – редактор темы WordPress. Мы разберёмся, что это такое, как и для чего им пользоваться и нужен ли он вообще.
Оглавление
- 1 Что такое редактор темы в WordPress
- 2 Где находится редактор темы WordPress и как им пользоваться
- 3 Какие недостатки у редактора тем в WordPress
- 4 Чем заменить редактор тем
Что такое редактор темы в WordPress
Редактор темы – это инструмент, который позволяет изменять файлы всех тем, которые установлены на сайте. Как понятно, для того чтобы полноценно пользоваться редактором тем, следует обладать определёнными знаниями программирования, ведь в файлах используются CSS, PHP и Java Script.
Как понятно, для того чтобы полноценно пользоваться редактором тем, следует обладать определёнными знаниями программирования, ведь в файлах используются CSS, PHP и Java Script.
Редактирование файлов позволяет изменять темы, менять внешний вид и функциональность, удалять или добавлять какие-то возможности и элементы.
Где находится редактор темы WordPress и как им пользоваться
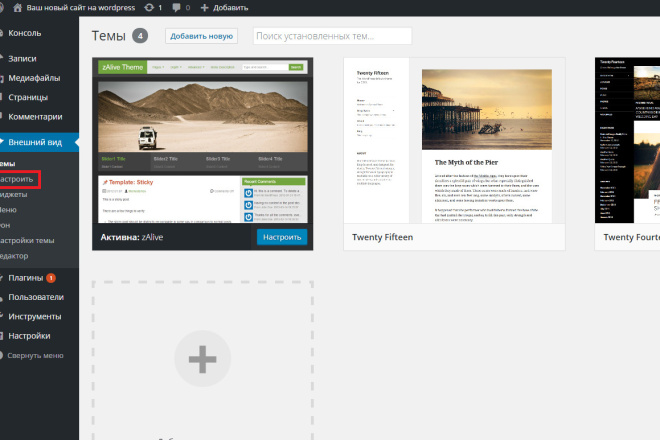
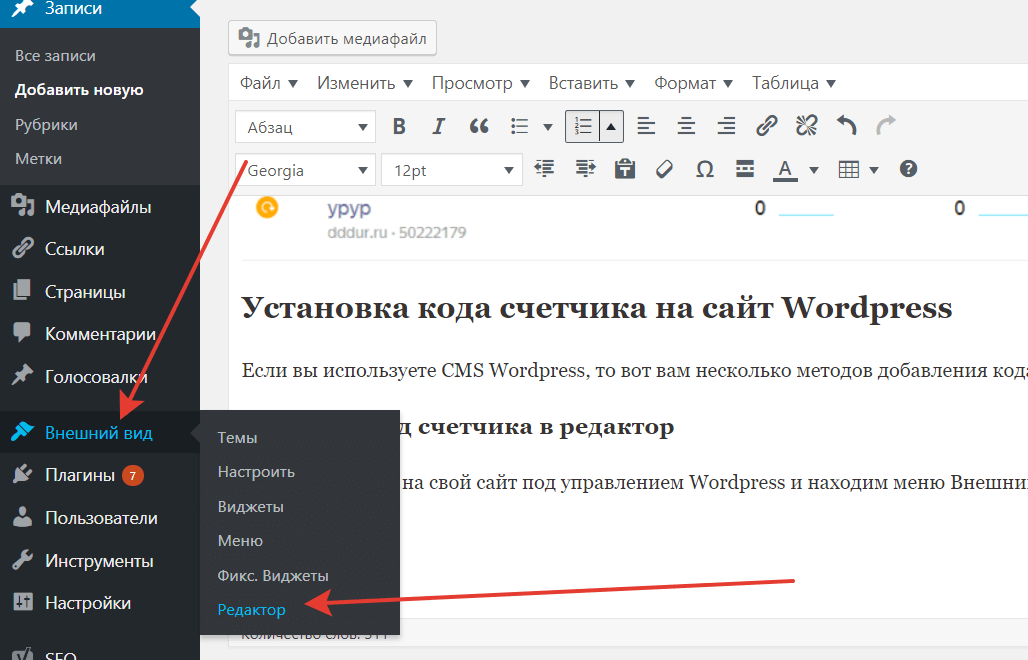
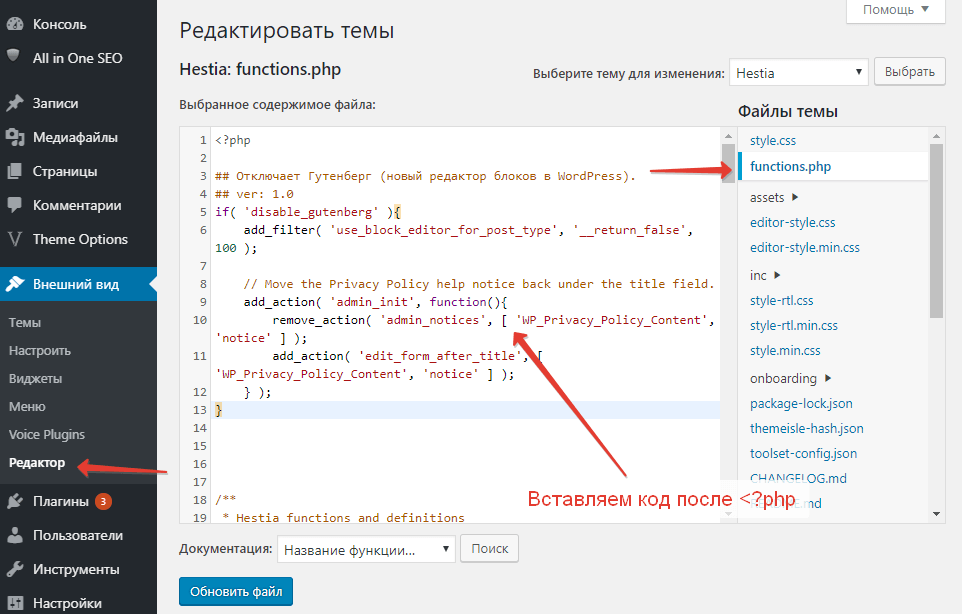
Редактор темы находится в консоли, в разделе “Внешний вид”, подразделе “Редактор тем”. Сразу, как зайдёте туда, вы увидите редактор файлов, в котором можно вносить изменения. Справа находится дерево файлов, которые присутствуют в выбранной теме. Можно выбирать файлы для редактирования, кликнув на него мышкой в древе.
Вверху находится список, где можно выбрать тему, файлы которой будут представлены. В редакторе можно изменять не только активированную тему, но и другие, установленные на сайте.
В центральной части, где находится код, можно изменять файлы тем. Есть подсветка синтаксиса, что облегчает работу. После внесения изменений не забывайте сохранять их кнопкой “Обновить файл”.
После внесения изменений не забывайте сохранять их кнопкой “Обновить файл”.
Какие недостатки у редактора тем в WordPress
Редактор тем имеет несколько больших недостатков. Они настолько сильно влияют на его практичность, что данный инструмент почти никогда не используется специалистами-вебмастерами. И, скорее всего, в ближайшем будущем он потеряет свою актуальность и будет исключён разработчиками из консоли. Вот какие недостатки у него имеются:
- Самый главный минус – если внести какие-то изменения в редакторе тем, то они пропадут при ближайшем обновлении данной темы.
- В редакторе, даже зная программирование, бывает трудно найти, за что отвечает тот или иной файл и участок кода в файле. Это может быть легко, только если работает сам разработчик данной темы.
- Неопытные вебмастера могут случайно внести в редакторе темы какие-либо изменения и тем самым сломать сайт. И в результате его придётся восстанавливать.
- Недоброжелатели, получившие доступ к консоли WordPress, могут внести через редактор вредоносный код.

Есть более функциональные альтернативы редактору тем, лишённые этих недостатков.
Чем заменить редактор тем
Редактор тем в WordPress бывает нужным разве что разработчикам, которые создают эти темы для отладки и дебагинга. Обычным вебмастерам, даже профессионалам этот инструмент нерентабелен в виду его недостатков, описанных выше. Есть много способов без таких недостатков, которые так же эффективно решают поставленные задачи.
Есть три задачи, которые возникают перед вебмастером, для решения которых приходится обращаться к редактору тем: изменение CSS кода, добавление кода в перед/после тега head, добавление кода в файл function.php. К счастью, для всех этих задач есть альтернативы редактора тем, и необходимость изменять файлы темы пропадает.
Для того чтобы внести свой код CSS для изменения той или иной части дизайна, можно использовать встроенный в тему редактор CSS. Он находится в разделе “Внешний вид”, подразделе “Настроить”, в блоке “Дополнительные стили”. Здесь нужно просто вставить свой код и он применится на сайте. Можно менять существующие правила CSS, заданные темой, так как код, внесённый в этот редактор, будет приоритетнее, и перекроет CSS темы.
Здесь нужно просто вставить свой код и он применится на сайте. Можно менять существующие правила CSS, заданные темой, так как код, внесённый в этот редактор, будет приоритетнее, и перекроет CSS темы.
Для того чтобы добавить какой-то код до или посте тега head, можно использовать плагин Insert Headers and Footers или аналогичный. Он позволяет интегрировать код не только до или после тега head, но и в других местах сайта.
Для добавления кода в файл темы function.php также нет необходимости лезть в редактор темы и интегрировать код напрямую. Для этого можно использовать плагин My Custom Functions.
Все изменения, внесённые описанными выше способами, сохранятся и при обновлении темы. А ещё их можно легко отменить, просто деактивировав плагин. А также при изменении темы эти правки перейдут и в другую тему тоже, кроме правок по CSS.
Также по этой теме:
Редактор блоков WordPress — Документация WordPress.org
Редактор блоков WordPress, также называемый редактором блоков , редактором WordPress или Gutenberg редактор — это новый способ публикации контента в WordPress.
После запуска WordPress 5.0 в декабре 2018 года редактор блоков WordPress был установлен в качестве редактора по умолчанию и заменил классический редактор. Чтобы использовать классический редактор, вам необходимо установить плагин классического редактора.
Редактор блоков WordPress предлагает набор блоков, которые можно использовать для создания мультимедийных страниц и сообщений.
Блоки — это элементы контента, которые вы добавляете для создания макетов контента. Вы можете добавлять блоки для абзацев, изображений, заголовков, списков, видео, галерей и многого другого. Вы можете легко управлять расположением блоков, чтобы создавать визуально привлекательные веб-страницы.
В WordPress есть блоки для всех распространенных элементов контента, а дополнительные можно добавить с помощью плагинов WordPress.
Чтобы запустить редактор блоков WordPress, нажмите Posts > Add New или Pages > Add New .
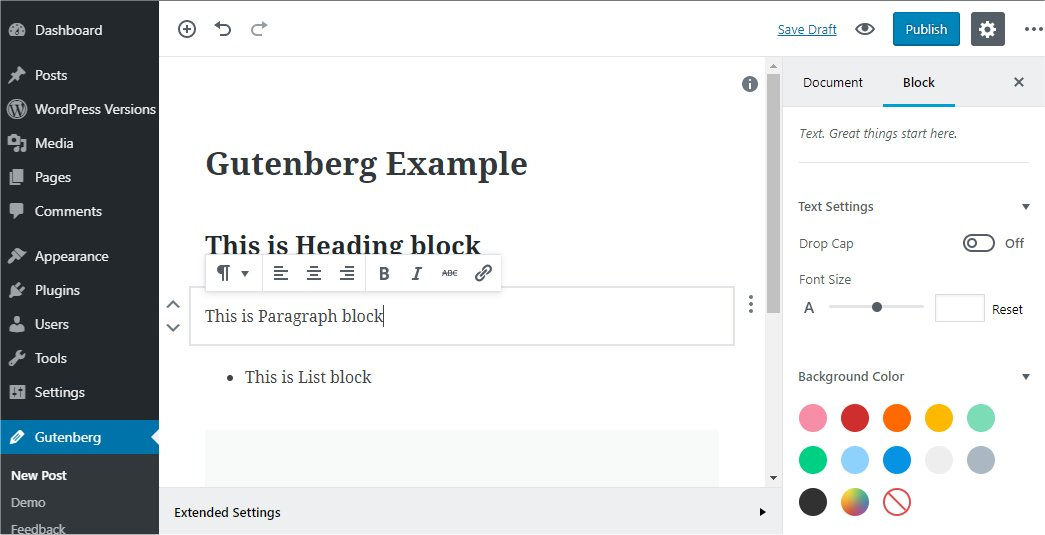
Редактор блоков открывается по умолчанию в полноэкранном режиме.
Редактор блоков WordPress в полноэкранном режимеРабочая область редактора блоков WordPress состоит из трех основных разделов:
- верхняя панель инструментов
- боковая панель с настройками поста/страницы и настройками блока
- область содержимого.
Верхняя панель инструментов
Верхняя панель инструментовВ левом верхнем углу рабочей области редактора блоков вы увидите следующие параметры:
Выйти из редактора : Отображает значок W по умолчанию или значок сайта, если он доступен. Нажмите, чтобы выйти из редактора. Вам будет предложено сохранить изменения или покинуть пост или страницу.
Устройство для вставки блоков : добавьте блоки или шаблоны к своему сообщению или странице.
Панель для вставки блоковИнструменты
 Выберите инструмент Select (или нажмите клавишу Escape на клавиатуре), чтобы выбрать отдельные блоки. Как только блок выбран, нажмите клавишу Enter на клавиатуре, чтобы вернуться к редактированию. Кнопки редактирования/выбора
Выберите инструмент Select (или нажмите клавишу Escape на клавиатуре), чтобы выбрать отдельные блоки. Как только блок выбран, нажмите клавишу Enter на клавиатуре, чтобы вернуться к редактированию. Кнопки редактирования/выбораОтменить и Повторить : отменить действие или повторить отмененное действие.
Сведения : Получите сведения о посте/странице, включая количество символов и слов, расчетное время чтения, количество абзацев и блоков на посте/странице, а также схему документа с указанием заголовков и их структуры на пост/страница.
Просмотр списка : Просмотрите список всех блоков, которые находятся в сообщении/странице, и легко перемещайтесь между блоками в сообщении/странице. Узнайте больше об инструменте представления списка.
Прежде чем опубликовать свой пост или страницу, вы увидите следующие параметры в правом верхнем углу рабочей области редактора блоков.
Сохранить черновик : сохранить черновик сообщения или страницы, не публикуя его.
Опубликовать : Сделайте вашу запись/страницу общедоступной.
После того, как вы опубликуете свой пост или страницу, вы увидите следующие опции в правом верхнем углу рабочей области редактора блоков.
Переключиться на черновик : отменить публикацию публикации или страницы, сделав ее черновиком.
View : Посмотрите, как ваш пост/страница выглядит на вашем сайте.
Обновление : сохраните изменения в своем сообщении/странице.
Подробная информация о том, как использовать функцию просмотра.
Настройки : показать или скрыть настройки боковой панели публикации/страницы и настройки блокировки.
Опции : Открытие дополнительных опций.
Дополнительные параметры
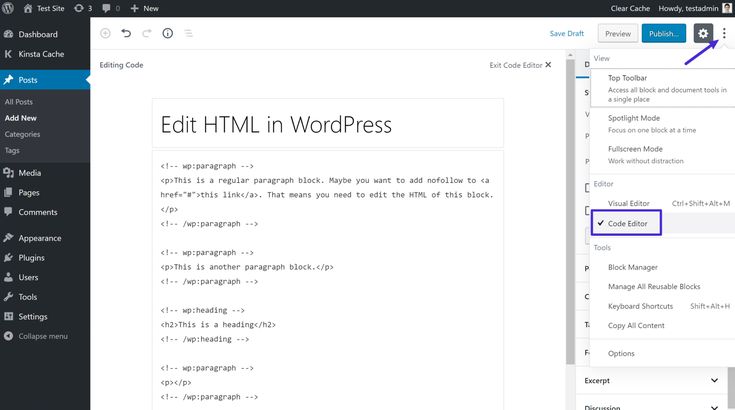
Чтобы получить доступ к дополнительным параметрам, щелкните три точки справа от значка шестеренки настроек в правом верхнем углу. Здесь вы можете настроить свой опыт редактирования, используя различные параметры.
Дополнительные параметрыВид
Верхняя панель инструментов: Показать или скрыть верхнюю панель инструментов в редакторе. Когда вы включаете эту опцию, панели инструментов блока закрепляются в верхней части редактора блоков WordPress (прямо под верхней панелью инструментов), а не появляются непосредственно над блоком.
Режим прожектора: В режиме прожектора все блоки отображаются серым цветом, кроме того, над которым вы работаете, чтобы вы могли сосредоточиться на одном блоке за раз.
Режим Spotlight Режим Distraction Free: Если этот режим включен, вы можете сосредоточиться только на своих словах, настраивая различные части интерфейса, в том числе закрывая все открытые боковые панели, удаляя различные параметры вставки блоков и панель инструментов блока.
Редактор
По умолчанию вы будете в визуальном редакторе. Переключитесь в редактор кода, чтобы просмотреть весь пост или страницу в редакторе HTML-кода.
Инструменты
Здесь вы можете управлять повторно используемыми блоками, изучать сочетания клавиш, посещать приветственное руководство по редактору блоков WordPress, копировать все содержимое записи/страницы или просматривать дополнительные статьи поддержки.
Настройки
Используйте меню Настройки, чтобы:
- Настроить процесс редактирования.
- Измените то, как вы взаимодействуете с блоками и какие блоки появляются при поиске блока.
- Показать или скрыть отдельные панели в настройках поста/страницы.
Как отключить полноэкранный режим?
Отключить полноэкранный режим Чтобы отключить полноэкранный режим, используйте меню из трех точек в правом верхнем углу и снимите флажок Полноэкранный режим.
Ваш выбор будет сохранен в локальном хранилище вашего браузера. Если вы переключите браузер, выбор представления не будет запомнен, и вам придется снова установить свои предпочтения. Это будет иметь место и при смене компьютеров.
Пользователи браузера Safari время от времени будут сталкиваться со сбросом настроек по умолчанию, поскольку он запрограммирован на удаление записей в локальном хранилище время от времени.
Пока разработчики ядра не найдут лучшее решение, вы можете использовать плагин настроек Persistent block editor. Этот плагин сохраняет настройки полноэкранного режима в базе данных. Следовательно, ваш выбор полноэкранного режима остается неизменным в разных браузерах и на разных устройствах.
Как использовать редактор блоков WordPressВы можете легко выбрать несколько блоков, выполнив частичный множественный выбор блоков, как показано в видео ниже:
Вы можете выбрать несколько блоков, удерживая Shift+щелчок , как показано в видео ниже Cmd+A или Control+A как показано в видео ниже как показано в видео ниже:
Журнал изменений
- Обновлено 16 апреля 2023 г.

- Обновлен снимок экрана с дополнительными параметрами.
- Добавлена информация о режиме без отвлечения внимания.
- Обновлено 24 октября 2022 г.
- Добавить скриншот для Пора читать .
- Обновлены снимки экрана, чтобы показать кнопку View на верхней панели инструментов
- Содержимое изменено. FAQ удален.
- Добавлены новые видеоролики, показывающие советы по работе с Редактором
- Обновление 2022-06-02
- Текст обновлен для ясности.
- Обновление 2022-05-13
- Обновлен контент/скриншоты для версии 6.0.
- Переписаны разделы для ясности.
- Раздел блоков перемещен на новую страницу.
- Обновление 2022-01-18
- Добавлен раздел: Представление списка
- Обновление 2020-08-17
- Добавлен раздел: Новое в WordPress 5.5
- Добавлена ссылка на страницу Block Directory.

- Обновление 2020-03-29
- Добавлен раздел полноэкранного режима по умолчанию, представленный в WordPress 5.4
- Обновление 2020-03-19
- Переместите раздел «Ярлыки» выше часто задаваемых вопросов
- Обновление 2020-03-18
- Вхождения «новый редактор» изменены на «редактор блоков»
- изменены вхождения «старый редактор» на «Классический редактор»
- Добавлено изображение анатомии блока и пояснения
- Вопросы часто задаваемых вопросов переформатированы в абзацы с полужирным шрифтом среднего размера вместо H5 с заглавной буквы
- Добавлена ссылка на страницу классического блока и страницу блока шоркода
- Изменена ссылка в списке ярлыков на страницу документации разработчика.
Работа с блоками — Документация WordPress.org
Каждый контент в редакторе блоков WordPress является блоком. Они являются строительными блоками вашего поста или страницы.
Редактор блоков WordPress предлагает набор блоков, которые можно использовать для создания мультимедийных страниц и постов. Вы можете легко управлять расположением блоков, чтобы создавать визуально привлекательные веб-страницы.
Вы можете добавлять блоки для абзацев, изображений, заголовков, списков, видео, галерей и многого другого. В WordPress есть блоки для всех распространенных элементов контента, и с помощью плагинов WordPress можно добавить дополнительные блоки.
Каждый блок состоит из панели инструментов блока, боковой панели настроек блока и содержимого блока.
Структура блокаВы можете редактировать, настраивать или перемещать каждый блок независимо от других блоков в публикации или на странице.
Параметры редактирования на панели инструментов блока будут различаться в зависимости от блока, который вы редактируете в данный момент.
Каждый из блоков поставляется со своими собственными настройками форматирования на панели настроек боковой панели блока, что дает больший контроль над компоновкой и внешним видом блока.
Существуют разные способы добавления блоков к сообщению или странице. Вы можете добавить блок в любом месте сообщения или страницы, используя кнопку + (называемую Блок-вставщиком) . Вы также можете использовать функцию поиска, чтобы быстро найти нужный блок и добавить его в запись или на страницу.
Подробную информацию о том, как добавить блокировку к сообщению или странице, можно найти здесь.
Каждый блок имеет собственный набор инструментов для настройки макета и внешнего вида блока.
Панель инструментов блока
Выберите блок, чтобы открыть панель инструментов блока в верхней части блока.
Панель инструментов блока для блока изображенияПанель инструментов блока включает параметры форматирования для выбранного блока. Эти параметры на панели инструментов блока будут различаться в зависимости от вставляемого блока.
Вот некоторые из наиболее распространенных опций на панели инструментов блока:
Преобразование : обычно первым параметром на панели инструментов блока является преобразование (отмечено 1 на снимке экрана ниже). Это позволяет изменить выбранный блок на список других поддерживаемых типов блоков.
Это позволяет изменить выбранный блок на список других поддерживаемых типов блоков.
Например, если вы добавляете блок «Абзац» и хотите изменить его на блок «Цитата», блок «Заголовок», блок «Список» или блок «Цитата», щелкнув этот значок, вы получите опции из раскрывающегося меню.
Параметры преобразования зависят от выбранного блока.
При преобразовании блока существующие стили блока сохраняются после преобразования блока.
При преобразовании блока дополнительные классы, добавленные в разделе «Дополнительные классы CSS» в разделе «Дополнительно» на боковой панели «Параметры блока», также сохраняются после преобразования блока.
Перетащите : нажмите и удерживайте значок в виде шести точек (обозначен 2 на скриншоте выше), чтобы перетащить блок в другой раздел страницы.
Переместить вверх/вниз : Нажмите стрелку вверх или вниз (обозначена 3 на скриншоте выше), чтобы переместить блок вверх/вниз на одну позицию на странице. Подробнее о перемещении блоков.
Подробнее о перемещении блоков.
Дополнительные параметры: Три вертикальные точки (обозначены 4 на скриншоте выше) открывают меню с дополнительными настройками, помогающими дополнительно настроить блок. Узнайте больше о дополнительных параметрах.
ПРИМЕЧАНИЕ : При нажатии трех точек справа от значка шестеренки настроек в правом верхнем углу и включении Вид > Верхняя панель инструментов вариант, панель инструментов блока закрепляется в верхней части редактора блоков WordPress (прямо под верхней панелью инструментов), а не появляется непосредственно над блоком.
Панель инструментов блока закреплена на верхней панели инструментовНастройки блока
При выборе блока вы найдете дополнительные настройки на боковой панели справа от редактора блоков WordPress.
На боковой панели вы можете переключаться между настройками для текущего сообщения или страницы (отмечено 1 на скриншоте ниже) и настройки для выбранного блока (обозначен 2 на скриншоте ниже).
Чтобы отобразить или скрыть настройки боковой панели, щелкните значок шестеренки в правом верхнем углу редактора (обозначен 3 на снимке экрана ниже).
В настройках публикации/страницы вы можете добавлять теги и категории, выбирать избранное изображение и т. д. — эти настройки применяются ко всей публикации или странице.
Настройки блока на боковой панели содержат дополнительные параметры настройки для конкретного блока, над которым вы работаете. Каждый блок имеет свои настройки, которые вы можете изучить здесь. Настройки будут различаться в зависимости от блока, с которым вы работаете.
- В верхней части настройки боковой панели Блока (отмечено 1 на скриншоте выше) вы найдете краткое описание блока.
- Ниже вы найдете несколько расширенных настроек, таких как цвет, типографика, границы, элементы управления размерами для полей, отступы и т. д.
- Щелчок по значку меню из трех точек (обозначен 2 на скриншоте выше) откроет панель с дополнительными параметрами настройки параметров.

- Некоторые блоки, такие как «Изображение», «Галерея», «Цитата», «Значки социальных сетей», «Облако тегов», «Разделитель», «Таблица» и «Кнопки», имеют панель «Стили» с кнопками для отображения различных параметров отображения. При наведении курсора на каждую из кнопок отображается предварительный просмотр стиля.
Как сбросить элементы управления
- Если вы вносите изменения в элементы управления, но хотите вернуться к исходным настройкам, вы можете легко сделать это, выбрав значок меню из трех точек (обозначен цифрой 9).0003 2 на скриншоте выше) и нажав Reset All . Это сбрасывает настройки и удаляет все ваши изменения.
- Единственный раздел, доступный во всех настройках блокировки, — это раздел Advanced (обозначен 3 на снимке экрана выше). Advanced открывается с этими двумя параметрами, когда вы нажимаете стрелку вниз (обозначена 4 на скриншоте выше):
- Якорь HTML для прямой ссылки на раздел вашего сообщения или страницы.

- Дополнительные классы CSS для добавления класса CSS к блоку, позволяющего писать собственный CSS для стилизации этого конкретного блока. Классом CC может быть одно слово, например
special, или термин, состоящий из нескольких слов, каждое из которых разделен дефисом, напримерspecial-class. Вы можете добавить несколько классов в один и тот же блок, разделив каждый класс пробелом. Например:специальный класс 1 специальный класс 2
- Якорь HTML для прямой ссылки на раздел вашего сообщения или страницы.
Вы можете заблокировать перемещение и/или удаление блока.
На панели инструментов блока щелкните пункт меню с тремя точками и выберите «заблокировать». Откроется диалоговое окно, в котором вы можете отметить параметры — «Запретить удаление» и/или «Отключить перемещение». Как только вы нажмете «Применить», блок будет заблокирован.
В зависимости от настроек, выбранных вами при блокировке блока, вы не сможете удалить или переместить блок. Вы увидите значок замка на панели инструментов блока, а также в представлении списка рядом с блоком.
Чтобы разблокировать заблокированный блок, щелкните трехточечное меню на панели инструментов блока и выберите «Разблокировать». Откроется диалоговое окно, в котором вы можете снять флажки с параметров «Запретить удаление» и/или «Отключить перемещение».
После того, как вы снимите обе галочки и нажмете «Применить», блокировка будет разблокирована. Вы не увидите значок замка на панели инструментов блока, а также в представлении списка рядом с блоком.
Когда вы снимаете флажок с одного из двух параметров — «Запретить удаление» и/или «Отключить перемещение» и нажимаете «Применить», вы по-прежнему будете видеть значок замка на панели инструментов блока, а также в представлении списка рядом с блоком. В зависимости от выбранной опции вы не сможете удалить или переместить блок.
Чтобы удалить блок, выберите блок и щелкните три точки на панели инструментов блока рядом с блоком. В нижней части меню вы найдете возможность удалить этот блок.
Удалить блок Редактор блоков WordPress предлагает набор блоков для каждого возможного элемента, который вы хотите добавить на свой сайт. Чтобы просмотреть список блоков, нажмите + Блок вставки в левом верхнем углу редактора.
Чтобы просмотреть список блоков, нажмите + Блок вставки в левом верхнем углу редактора.
Здесь вы можете найти все блоки, разделенные на категории. Когда вы наводите курсор на блок, он покажет вам предварительный просмотр блока с кратким описанием. Нажатие на один из значков блоков добавит его в запись или на страницу. Если вы знаете название блока, вы можете найти его в поле поиска в верхней части средства вставки блоков.
Вы также можете найти шаблоны блоков (предопределенные группы блоков), доступные для вашей темы, и блоки многократного использования, которые вы добавили на свой сайт.
Вы можете установить настройки, чтобы наиболее часто используемые блоки оставались вверху списка блоков, когда вы нажимаете на средство вставки блоков. Это облегчает вам выбор из наиболее часто используемых блоков на вашем сайте.
Наиболее часто используемые блокиВот шаги, чтобы установить предпочтение, чтобы наиболее часто используемые блоки находились в верхней части списка блоков:
- Щелкните значок многоточия (три точки) в правом верхнем углу экрана редактора.

- Выберите Настройки > Блоки .
- Включите «Показать наиболее часто используемые блоки».
Выбор нескольких блоков
Теперь можно выбирать несколько блоков, частично выделяя содержимое внутри блоков — с помощью мыши (перетаскивание), Shift+щелчок, а также клавиатуры (Shift+стрелка). Это полезно для одновременного перемещения или преобразования нескольких блоков, изменения настроек блока для нескольких блоков, группировки или укладки нескольких блоков и т. д.
Ссылка на существующую публикацию или страницу
Вы можете быстро добавить ссылки на существующую публикацию или страницу в своем контенте. Введите две открытые скобки [[ в своем контенте, чтобы отобразить список сообщений и страниц, и вы можете выбрать из списка ту, на которую хотите сослаться.
Создание повторно используемых блоков
Чтобы избежать добавления одного и того же контента в несколько сообщений или страниц, вы можете сохранить блок или группу блоков в повторно используемый блок, который можно повторно использовать в любом другом сообщении или на любой странице.

 Они объединяются с блоками редактора Gutenberg для отображения собственных виджетов.
Они объединяются с блоками редактора Gutenberg для отображения собственных виджетов.