Brackets — Редактор html кода
05 июн
Русский MIT
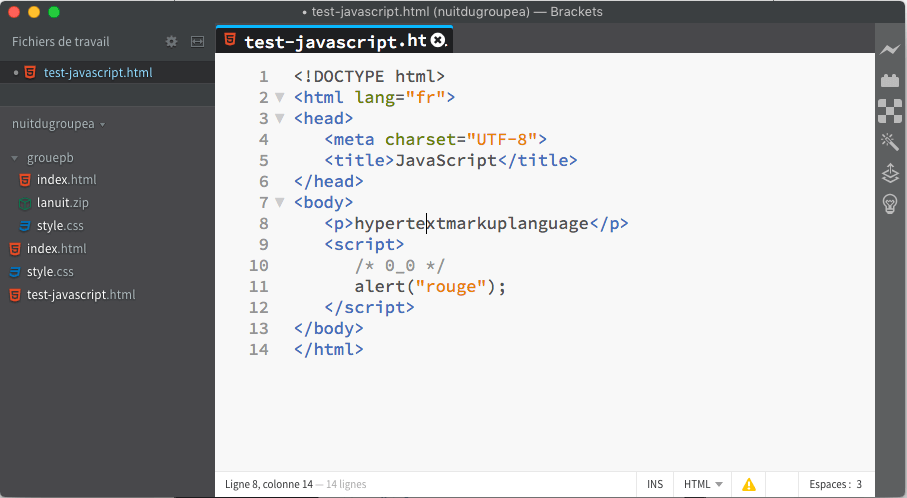
Свободный редактор HTML, CSS и JavaScript с основным упором на веб-разработку. Одна из наиболее интересных его возможностей заключается в Live Preview — Предварительный просмотр в режиме реального времени. Он был создан Adobe Systems, под лицензией MIT License, и в настоящее время находится на GitHub. Brackets доступен для Mac, Windows, и Linux. Функциональные возможности могут быть расширены за счет огромного количества плагинов. Переведен на русский язык.
4 ноября 2014 года, Adobe объявила о версии 1.0. В обновлении введены новые функции, такие как пользовательские комбинации клавиш быстрого вызова и более точные подсказки JavaScript.
Особенности html редактора
В Brackets предусмотрено несколько функций, в том числе:
- Быстрое редактирование
- Быстрый документы
- JSLint
- Поддержка LESS
- Интеграция Theseus
- Open Source — Открытый исходный код
- Расширяемость
Быстрое редактирование
Быстрый редактор позволяет редактировать CSS, свойства цвета, и элементы JavaScript для разработчиков. Эта встроенная функция может быть применена к многократным функциям или свойствам одновременно, и все обновления применены непосредственно к файлу, связанному с измененными элементами.
Эта встроенная функция может быть применена к многократным функциям или свойствам одновременно, и все обновления применены непосредственно к файлу, связанному с измененными элементами.
HTML файл
Применение быстрого редактирования к элементам HTML выведет на экран все соответствующие свойства CSS в поле ниже выбранного элемента. Пользователи могут принять решение создать новые правила CSS непосредственно в редакторе и отредактировать CSS свойства, не выходя из контекстного файла HTML.
JavaScript файл
На функциях JavaScript быстрое редактирование выполняет ту же процедуру как с элементами HTML, но показывает тело выбранной функции в рамках выпадающего списка. Все обновления тела функции будет распространяться и обновлять непосредственно в соответствующей JavaScript -файл.
Файлы, содержащие Hex или RGB цветовые свойства
Для свойств цвета быстрое редактирование возвратит встроенную палитру цветов для функциональности предварительного просмотра и цветокалибровки.
- Веб-сайт: brackets.io
- Каталог загрузки
- Прямая ссылка
- Язык: Русский
- ОС: Windows 10, Windows 7
- Лицензия: MIT
- Разработчик: Adobe
- Категория: IDE
- Видеообзор: Отсутствует
- VirusTotal: отчет
- Создано: 25.
 04.2021
04.2021 - Обновлено: 05.06.2022
Скачать
Лучшие онлайн редакторы html кода
В современном мире умение редактировать интернет-сайт является важным умением, позволяющим создавать свои порталы, блоги, развивать идеи, а также является отличной возможностью завладеть хорошо оплачиваемой профессией. Писать код лучше всего используя специальный редактор, позволяющий определять ошибки кода и видеть несостыковки.
Далее будут рассмотрены самые популярные на сегодняшний момент онлайн редакторы кодов веб-программирования, дающие возможность редактировать как html и CSS, так и другие важные форматы файлов, как js, php и т.д.Рредакторы html кода
Онлайн редакторы html кода
Приступим к рассмотрению десятки лучших, топовых html — редакторов, которые просто и понятно использовать с широким функционалом, позволяющим править любой код в доступном виде.
Топ редакторов html кода
CodePen
Редактор CodePen расчитан на аудиторию как новичков так и продвинутых пользователей, так как довольно понятен и легок в усвоении. Представляет из себя как другие редакторы — окно для написания кода в формате HTML, CSS, JavaScript, PHP, во втором окне можно посмотреть результат написанного кода, т.е. непосредственно веб-страницу в реальном времени.
CodePen дает возможность создавать новые проекты, сгруппировывать в подборки. Про версия позволяет использовать большое количество фишек таких как возможность одновременной работы с другими программистами в реальном времени, изменять темы, а также дает доступ к среде разработки программы.
JSFiddle
Как следует из названия, JSFiddle — программа, где акцент редактирования сделан на js код. Редактор позволяет подключать сторонние запросы на панель с боку. Обладает функцией Tidy Up для возможности редактирования файла в автоматическом формате и Collaborate, что дает возможность совместной работы над кодом нескольким программистам. Минус приложения заключается в необходимости обновления страницы для просмотра работы при помощи кнопки.
Минус приложения заключается в необходимости обновления страницы для просмотра работы при помощи кнопки.
JSBin
JSBin яркая замена предыдущего редактора JSFiddle. Как и в других программах создания HTML, CSS, JavaScript кода обладает массой полезных опций. Минус приложения состоит в невозможности подключения сторонних ресурсов CSS и JavaScript в отличии от того же JSFiddle. JSBin предоставляет возможность подключения только самых важных и основных библиотек как jQuery, React и Angular. Вышеуказанное приложение абсолютно бесплатно, но также имеет и платную версию.
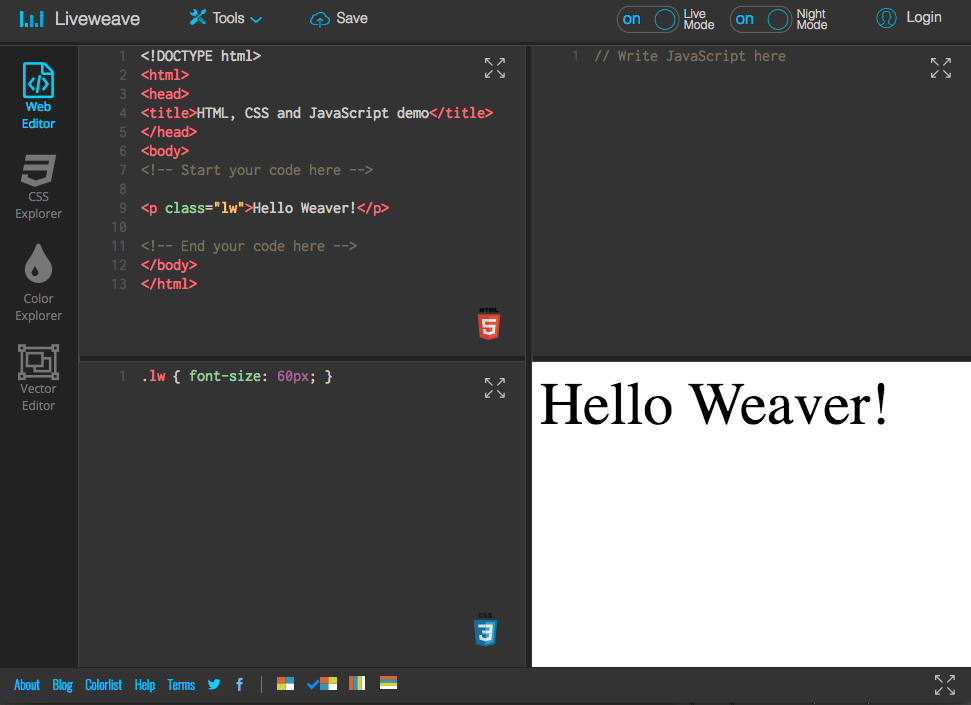
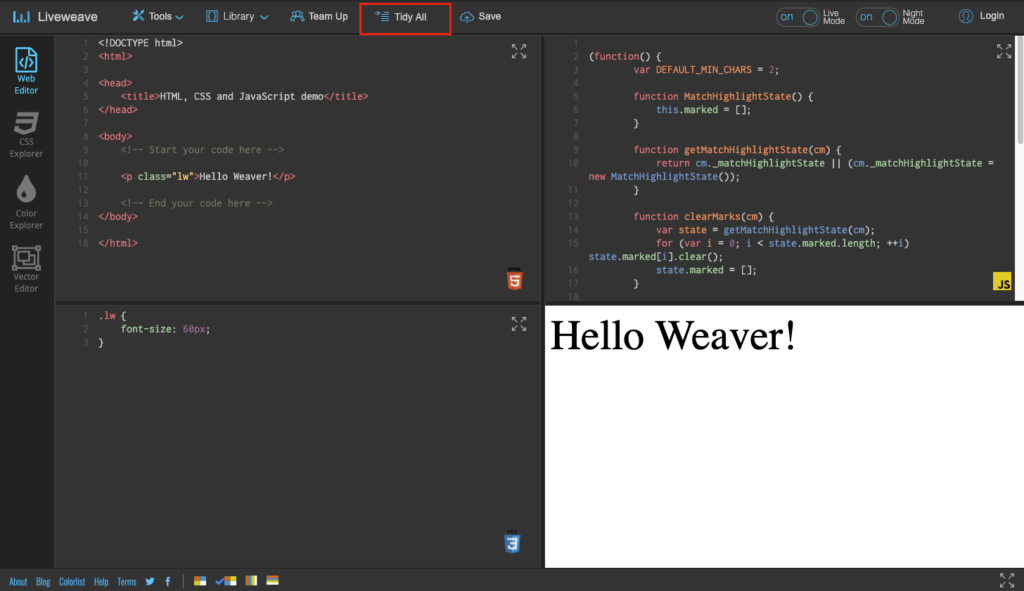
Liveweave
В функции программы Liveweave входят опции, которыми обладает любой другой вышепредставленный редактор. Особенностями данного приложения можно выделить приятный, аккуратный интерфейс и возможность воспользоваться уникальной функцией Lorem Ipsum Generator, позволяющей создавать без излишних усилий «текст-рыбу», также обладает особенной опцией WYSIWYG, которая помогает создавать приятные глазу стили CSS в сочетании с Color Explorer.
HTMLhouse
Если пользователь намерен сосредоточить свое внимание исключительно на HTML коде то данный редактор является лучшим. Он обладает легким и понятным дизайном в минималистичном стиле. Разделен на две секции с кодом и просмотром результата в реальном времени.
Очень удобная и полезная функция, выдвигающая редактор на первый план среди других — возможность правки и публикации одновременно.
6 Лучший онлайн-редактор и программа просмотра HTML для веб-разработки
Вы ищете лучший онлайн-редактор HTML? Если да, то эта статья специально для вас, потому что в этой статье я покажу вам 6 лучших онлайн-редакторов HTML.
Вам не нужно пробовать все HTML-редакторы, вам просто нужно выяснить, какой инструмент лучше всего подходит для вас.
Зачем использовать онлайн-редактор HTML? Онлайн-редактор HTML лучше всего подходит для мгновенного предварительного просмотра кода HTML без открытия каких-либо приложений для редактирования кода. Лучший онлайн-редактор html обеспечивает предварительный просмотр кода в реальном времени, автозаполнение кода и функции совместного использования кода.
Лучший онлайн-редактор html обеспечивает предварительный просмотр кода в реальном времени, автозаполнение кода и функции совместного использования кода.
Лучший онлайн-редактор HTML
- Средство просмотра HTML
- Кодепен
- Редактор Tryit
- Живая ткань
- Редактор HTML
1. Средство просмотра HTML
Средство просмотра HTML — это онлайн-инструмент для просмотра и редактирования HTML-кода в браузере. Вы можете легко переключаться между вертикальным и горизонтальным редакторами кода. Этот инструмент работает на стороне клиента. Так что ваш код в безопасности.
Основные функции HTML Viewer:
- Live HTML Preview
- Редактировать код в полноэкранном режиме
- Вертикальный/горизонтальный редактор
- Поделись кодом в один клик
- Подсветка кода поддержки
2. Редактор HTML в реальном времени
 Этот инструмент имеет множество функций, но лучшая функция этого инструмента — предварительный просмотр в реальном времени.
Этот инструмент имеет множество функций, но лучшая функция этого инструмента — предварительный просмотр в реальном времени.Основные возможности редактора HTML в реальном времени:
- Предварительный просмотр в реальном времени
- Выполнение на стороне клиента
- Войти для удаления рекламы
- Работает с интернетом или без него
3. Codepan
CodePen — это интернет-сообщество для тестирования и демонстрации созданных пользователями фрагментов кода HTML, CSS и JavaScript. Он функционирует как онлайн-редактор кода и среда обучения с открытым исходным кодом, где разработчики могут создавать фрагменты кода, называемые «ручками», и тестировать их
Лучшие функции Codepan:
- Предварительный просмотр
- Просто поделитесь кодом
- Высокопроизводительная среда разработки
Также прочтите – 4 золотых правила дизайна пользовательского интерфейса
4.
 Редактор Tryit
Редактор TryitС помощью редактора Tryit от W3Schools вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере. Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку «Выполнить», чтобы просмотреть результат в правом окне.
Лучшие функции редактора Tryit Editor:
- Редактирование HTML, CSS и Javascript.
- Мгновенный запуск кода.
- Используется для тестирования кода.
Также прочтите — 8 лучших практик для успешного тестирования программного обеспечения
5. Liveweave
Liveweave — это редактор HTML, CSS и JavaScript с предварительным просмотром в реальном времени. Это идеальная площадка для веб-дизайнеров и разработчиков, а также отличный инструмент для тестирования, практики и обмена своими творениями!
Основные функции Liveweave:
- Предварительный просмотр
- Поделитесь кодом с помощью Liveweave
6.
 HTML-редактор
HTML-редакторЭтот HTML-редактор поставляется с комплектом программного обеспечения с динамическим мгновенным визуальным предварительным просмотром в реальном времени, встроенным редактором WYSIWYG и функцией очистки разметки. Включает в себя средство просмотра HTML, редактор, компрессор, средство для улучшения внешнего вида и средство простого форматирования. С помощью этого инструмента невозможно создать недопустимый код.
Основные функции редактора HTML:
- Быстрое обновление
- Код отмены повтора
- Настройка размера шрифта
- Чистый код в один клик
Я упомянул почти все HTML-редакторы, и я надеюсь, что вы найдете лучший инструмент для онлайн-редактирования 😍
Если вы ищете простой в использовании и простой инструмент, я рекомендую продвинутый инструмент, тогда я рекомендую HTML Viewer от Go Online Tools.
Нравится этот пост?
Ставь лайк и комментируй Rahul
CodeMirror: реальное использование
CodeMirror: реальное использование- Главная
- Руководство
- Код
- Использование в реальных условиях
Создать пулл
запрос, если вы хотите, чтобы ваш проект был добавлен в этот список.
- Adaface PairPro (общий редактор кода с компилятором и видеоконференциями)
- Adobe Brackets (редактор кода)
- Adnuntius (используется для редактирования кода в браузере и истории версий)
- Инструменты ALM (IDE на базе TypeScript)
- Amber (система Smalltalk на основе JavaScript)
- APEye (инструмент для тестирования и документирования API)
- Аппегин Кодиад
- Better Text Viewer (приложение для чтения обычного текста для Chrome)
- Bitbucket (хостинг кода)
- Редактор тем Blogger
- BlueGriffon (редактор HTML)
- BNF Детская площадка (грамматический верстак)
- Boson Editor (редактор кода)
- Cargo Collective (творческая издательская площадка)
- Chrome DevTools
- ClickHelp (инструмент технического письма)
- Clone-It (игра для обучения HTML и CSS)
- Cloud Commander (файловый менеджер для Интернета)
- Colon (гибкий текстовый редактор или IDE)
- CodeWorld (игровая площадка Haskell)
- Комплектная игровая площадка
- Codeanywhere (многоплатформенный облачный редактор)
- Код на узел (модуль Drupal)
- CodeBitt (обмен фрагментами кода)
- Codebug (внешняя часть PHP Xdebug)
- CodeFights (практика программирования)
- CodeMirror Eclipse (встроить CM в Eclipse)
- Фильм CodeMirror (демонстрации редактирования по сценарию)
- CodeMirror Record (запись и воспроизведение активности codemirror)
- CodeMirror2-GWT (оболочка Google Web Toolkit)
- Code Monster и Code Maven (среда обучения)
- Codepen (галерея анимаций)
- Оболочка Coderba Google Web Toolkit (GWT)
- Coderpad (инструмент для опроса)
- Тест скорости набора текста CodeRush для программистов
- Code School (интернет-среда технического обучения)
- Фрагменты кода (плагин управления фрагментами кода WordPress)
- Кодируйте вместе (совместное редактирование)
- Codevolve (уроки программирования как услуга)
- CodeZample (обмен фрагментами кода)
- Codio (веб-IDE)
- Codiva.
 io (онлайн-компилятор Java и IDE с автозаполнением и подсветкой ошибок)
io (онлайн-компилятор Java и IDE с автозаполнением и подсветкой ошибок) - Community Code Camp (обмен фрагментами кода)
- compilejava.net (онлайн-песочница Java)
- CKWNC (редактор UML)
- CrossUI (кроссплатформенный конструктор пользовательского интерфейса)
- Cruncher (блокнот с функциями расчета)
- Crudzilla (самостоятельная веб-IDE)
- CSSDeck (демонстрация CSS)
- Интеграция с Deck.js (слайды с редакторами)
- DbNinja (интерфейс доступа MySQL)
- eCSSpert (демонстрации CSS и эксперименты)
- Edabit (проблемы кодирования)
- Примеры языка Elm
- Красноречивый JavaScript (книга)
- Emmet (быстрое редактирование XML)
- Espruino Web IDE (приложение Chrome для написания кода на устройствах Espruino)
- Онлайн-интервью по EXLskills
- Fastfig (онлайн-вычисление/математический инструмент)
- Фараби (современная Perl IDE)
- Интеграция FathomJS (снова слайды с редакторами)
- Fiddle Salad (среда веб-разработки)
- Файловый менеджер
- Инструменты разработчика Firefox
- Firepad (редактор для совместной работы)
- Просмотр различий Геррита и встроенный редактор
- Git Crx (приложение Chrome для просмотра локальных репозиториев git)
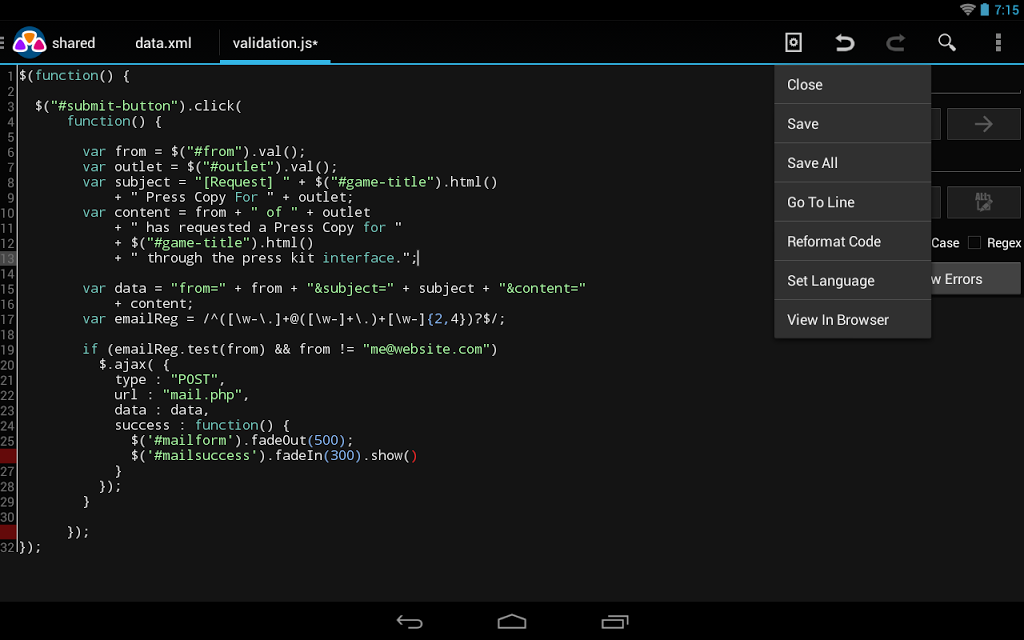
- Приложение GitHub для Android
- Функция редактирования GitHub в браузере
- Сбой (создание приложения, управляемое сообществом)
- Языковой тур Go
- Скрипт Служб Google
- Graphit (графическое отображение функций)
- Редактор Graviton (кроссплатформенный и современный редактор кода)
- HackMD (совместные заметки уценки в реальном времени на всех платформах)
- Ручная работа (прототипирование HTML)
- Хоки
- Хаксе (Игровая площадка Хаксе)
- HaxPad (редактор для Win RT)
- Игровая площадка механизма шаблонов Histone
- Homegenie (сервер домашней автоматизации)
- ICEcoder (веб-IDE)
- Innovay Web Tools (HTML, JS, CSS для улучшения кода)
- Интервью (Парное программирование для интервью)
- IPython (интерактивная вычислительная оболочка)
- iTrading (алгоритмическая торговля)
- i-MOS (платформа моделирования и симуляции)
- Janvas (редактор векторной графики)
- JdBEdit (веб-IDE)
- Плагин Joomla
- Основы jQuery (интерактивный учебник)
- jsbin.
 com (игровая площадка JS)
com (игровая площадка JS) - Препроцессор JSER
- jscpd (детектор дублирования кода)
- JSFiddle (еще одна игровая площадка JS)
- JSHint (JS-линтер)
- Jumpseller (конструктор интернет-магазина)
- кл1п (вставка сервисная)
- Кодит
- Кодтест (площадка HTML/JS/CSS)
- Kotlin (веб-мини-IDE для Kotlin)
- Световой стол (экспериментальная среда разработки)
- Liveweave (блокнот HTML/CSS/JS)
- LiveUML (онлайн-редактор PlantUML)
- Markdown Delight Editor (расширяемый полимерный компонент редактора уценки)
- Редактор Marklight (облегченный редактор разметки)
- Расширение MediaWiki (движок вики)
- Mergely (интерактивное сравнение)
- MIHTool (инструмент отладки веб-приложений iOS)
- mscgen_js (онлайн-редактор диаграмм последовательности)
- Игровая площадка MVC
- Навигация CMS
- nodeMirror (проект IDE)
- NoTex (разработка RST)
- interact (интерактивный блокнот для грамотного программирования)
- Дуб (онлайн-схема)
- Опенкампус
- ORG (IDE сборки z80)
- Интеграция Orion-CodeMirror (запуск режимов CodeMirror в Orion)
- На обороте (совместный редактор LaTeX)
- Paper.
 js (графические скрипты)
js (графические скрипты) - Pharaoh (браузер и настольный редактор для класса)
- PrinBit (инструмент для совместного кодирования)
- Pramp (бесплатная платформа для отработки имитационных интервью и решения проблем с программированием)
- Prose.io (редактор контента github)
- PubliForge (онлайн-издательская система)
- Puzzlescript (движок игры-головоломки)
- Quantum (редактор кода для Chrome OS)
- Интеграция Qt+Webkit (создание настольного приложения CodeMirror)
- Файловый менеджер Quivive
- RackTables (менеджер ресурсов центра обработки данных)
- Мошенник (маленький компьютер)
- RealTime.io (инфраструктура Интернета вещей)
- Refork (демонстрационная галерея анимации и обмен)
- SageMathCell (интерактивное математическое программное обеспечение)
- SASS2CSS (преобразователь SASS, SCSS или LESS в CSS и средство улучшения CSS)
- SageMathCloud (программная интерактивная математическая среда)
- спасение (редактор кода для совместной работы в реальном времени)
- ServePHP (тестирование кода PHP в инструментах разработки Chrome)
- Scastie (детская площадка Scala)
- Shadertoy (совместное использование шейдеров)
- sketchPatch Livecodelab
- Skulpt (среда Python в браузере)
- SourceLair (браузерная IDE для Django, Node.