Установить wordpress на сайт без ошибок. Пошаговая инструкция.
Sorry, you have Javascript Disabled! To see this page as it is meant to appear, please enable your Javascript!
Создание сайта на WordPress+Elementor
Подписывайтесь на мой Телеграм-канал
Нажмите здесь
Telegram
Содержание статьи
В этой статье я дам пошаговую инструкцию, как установить wordpress на сайт. Это первое, что надо делать после покупке домена и хостинга, для создания сайта.
Инструкция написана на примере хостинга AIOP. Система установки wordpress на сайт на разных хостингах может отличаться
Шаг 1. Заходим на хостинг
Для того чтобы установить wordpress га сайт, заходим на свой хостинг по ссылке которую вы получили в письме от сервиса AIOP при заказе хостинга. Вводим имя пользователя и пароль. И имя пользовател
Вводим имя пользователя и пароль. И имя пользовател
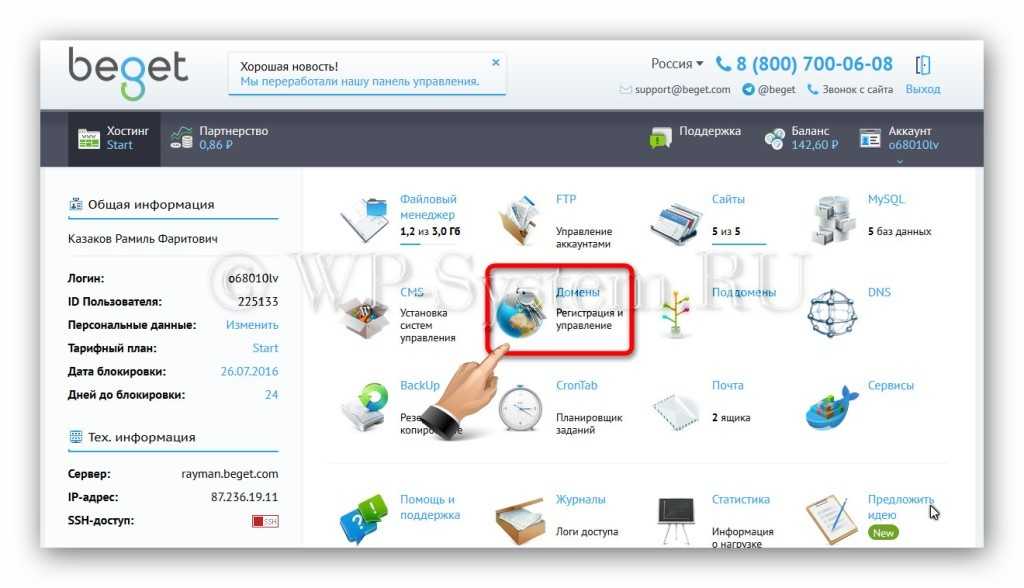
Шаг 2. Панель управления
Перед нами панель управления хостингом. Здесь мы можем добавлять домены, поддомены, создавать учетные записи и также установить wordpress на свой сайт.
Нажмите на картинку, чтобы ее увеличитьШаг 3. Установщик Wopdpress
Для того чтобы установить wordpress на сайт прокручиваем страницу вниз и находим значок wordpress. Открываем нажатием на этот значок, страницу для установки.
Нажмите на картинку, чтобы ее увеличитьШаг 4. Установка WordPress
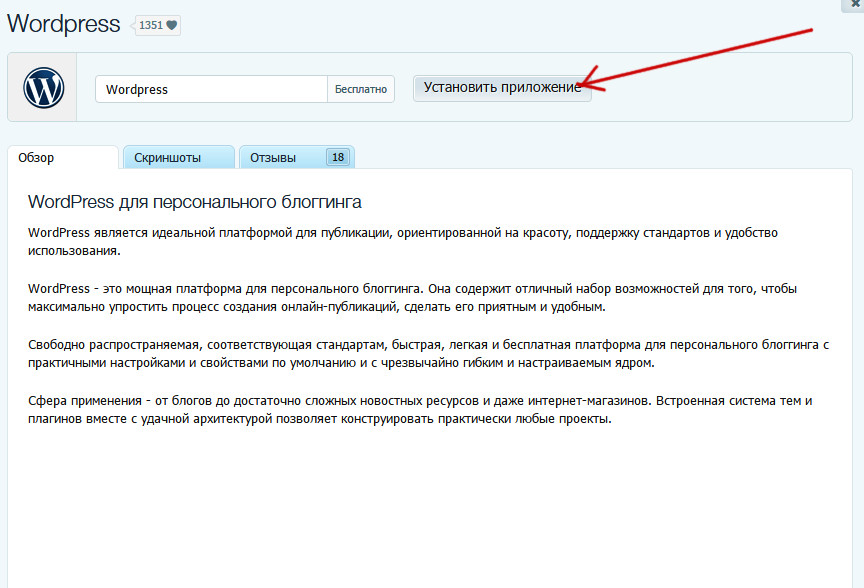
На этой странице находим синюю кнопку с надписью
Перед нами страница, на которой надо провести некоторые настройки перед установкой wordpress.
- Choose the version you want to install — Выберите версию, которую вы хотите установить.
Так как недавно вышла новая версия Gutenberg, а там совершенно другой редактор, то нам здесь предлагают выбрать версию для установки. Для этого нажимаем в конце первой строки на треугольник и выбираем удобную для нас версию. Версия 5.0 и выше, это новая с редактором Gutenberg, а 4.9 старая с классическим редактором. - Выберите URL установки, для этого в конце строки нажимаем на треугольник и в открывшемся окне выбираем http:// Сертификат безопасности, хостинг AIOP подключает автоматически через пару дней.
- Выбираем домен, если у вас на хостинге пока только один домен, то он прописывается автоматически. Если вам надо установить на другой домен или поддомен, то конце строки, как и в предыдущих пунктах нажимаем на треугольник и в открывшимся окне находим нужный домен
Шаг 5.
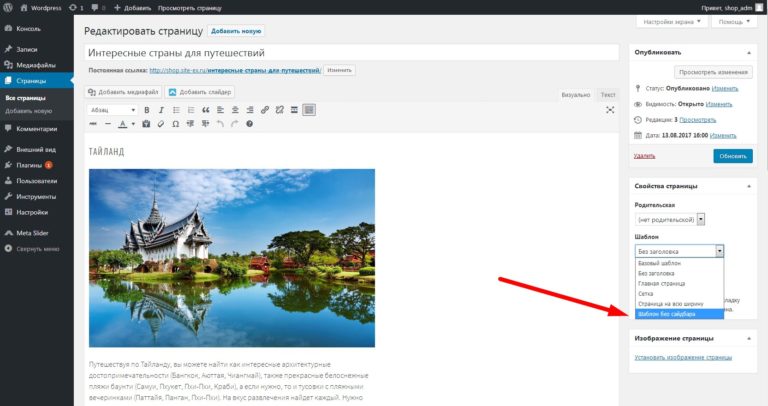
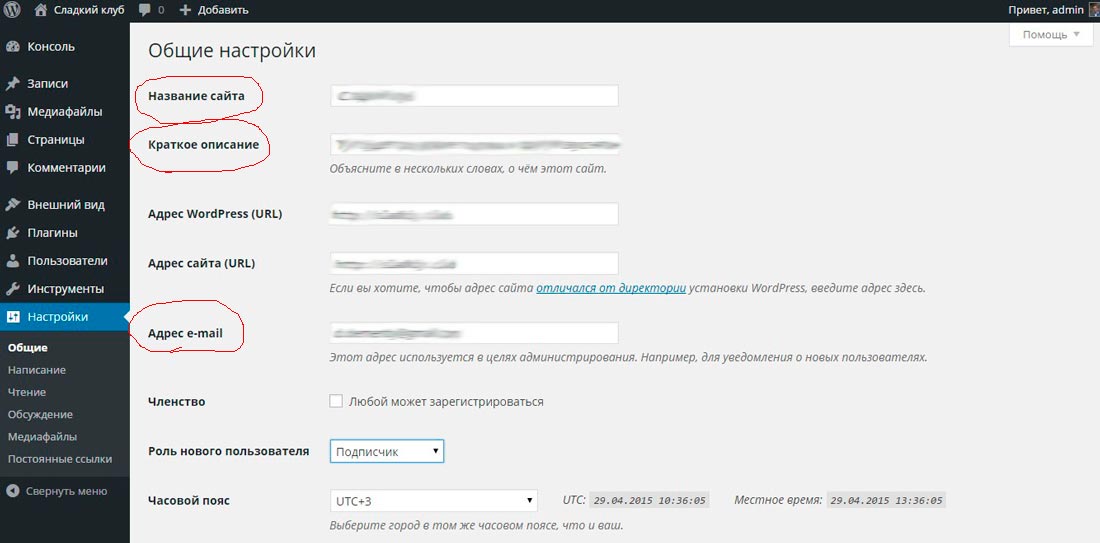
 Прописываем название и описание Нажмите на картинку, чтобы ее увеличить
Прописываем название и описание Нажмите на картинку, чтобы ее увеличитьОстается последний шаг, выбрать тему, написать e-mail куда отправить все данные и нажать кнопку установить.
Нажмите на картинку, чтобы ее увеличитьПосле нажатия кнопку установить, у вас начнется загрузка wordpress на ваш сайт.
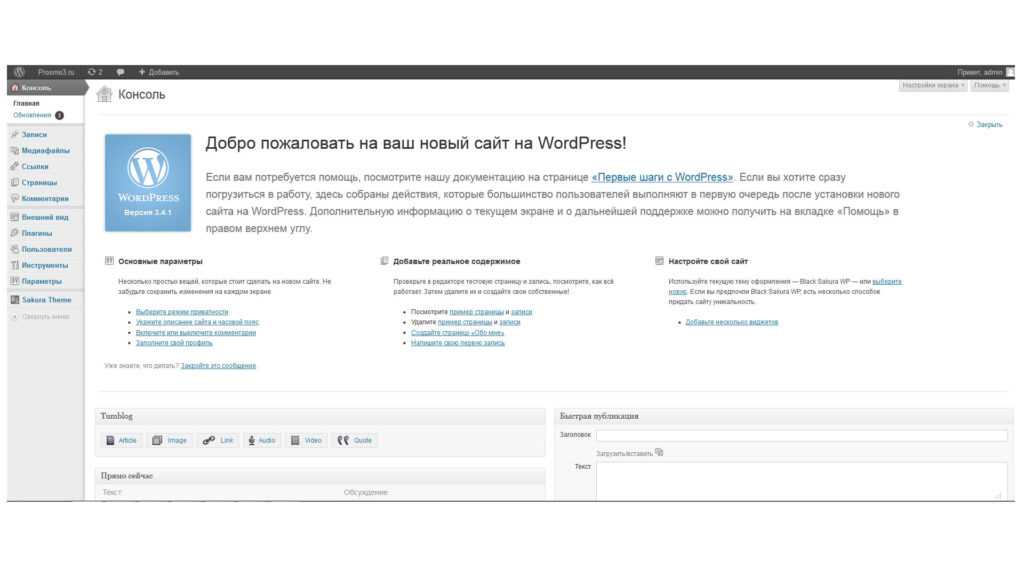
Нажмите на картинку, чтобы ее увеличитьЕсли вы все сделали правильно, то после загрузки у вас откроется страница со ссылкой на консоль вашего сайта. Кликнув по ссылке введя логин и пароль вы попадете в панель управления сайтом.
Нажмите на картинку, чтобы ее увеличить
Статьи по этой теме
Лирон МахотинаОбучение
Получайте новые навыки
- Блог с нуля
- Header, Footer блога с Elementor
- Одностраничник с Elementor
- Pinterest трафик
-
 ..
..
Нажмите здесь
Как создать блог на wordpress — пошаговая инструкция создания блога на вордпресс
Всем привет дорогие читатели и подписчики моего блога smarticle.ru! С вами на прямой линии Макс Метелев и расскажу я вам сегодня про то, как создать свой блог на wordpress бесплатно. Единственная затрата, которая вам предстоит это покупка домена.
Кстати, если вы еще не выбрали доменное имя для своего сайта, то настоятельно советую это сделать как можно быстрее.
Хорошие названия быстро разбирают. Создавать блог бесплатно на wordpress я буду через панель своего хостинг провайдера спейсвеб (партнерская ссылка на хостинг). С самого начала работаю с ними, и в целом работой доволен. Решают вопросы оперативно. Итак приступим.
Содержание
- 1 Начало работы
- 2 Установка файлов WordPress в папку с сайтом
- 2.1 Рекомендую ознакомиться с этими статьями:
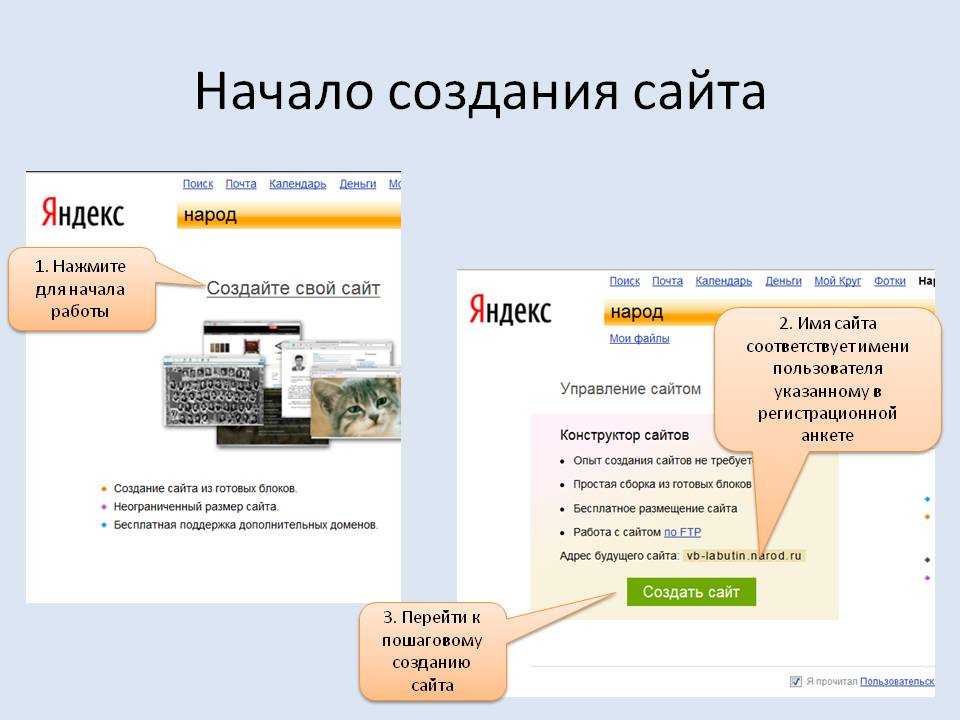
Начало работы
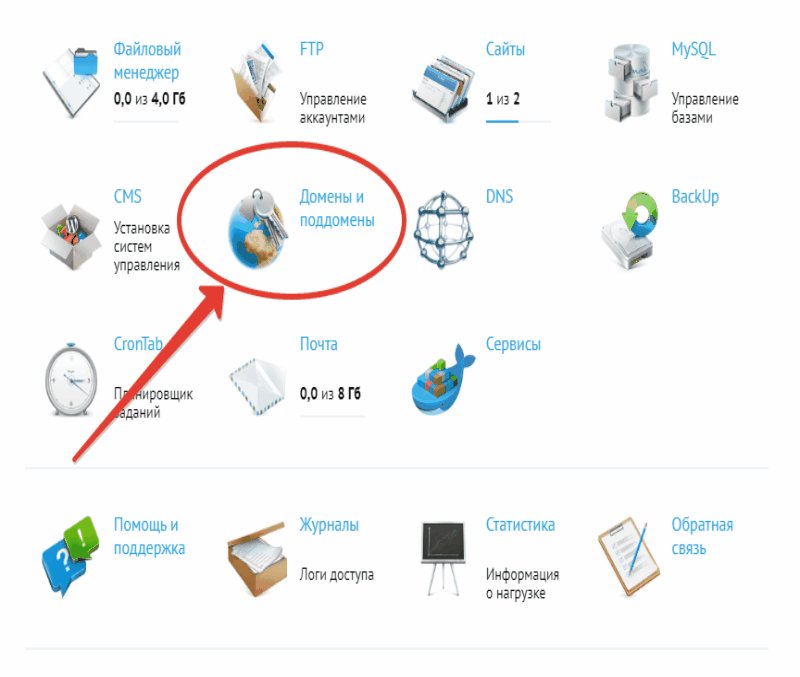
Первым делом мы должны войти в панель нашего хостинга, введя логин и пароль. Далее попадаем в раздел всех сервисов.
Далее попадаем в раздел всех сервисов.
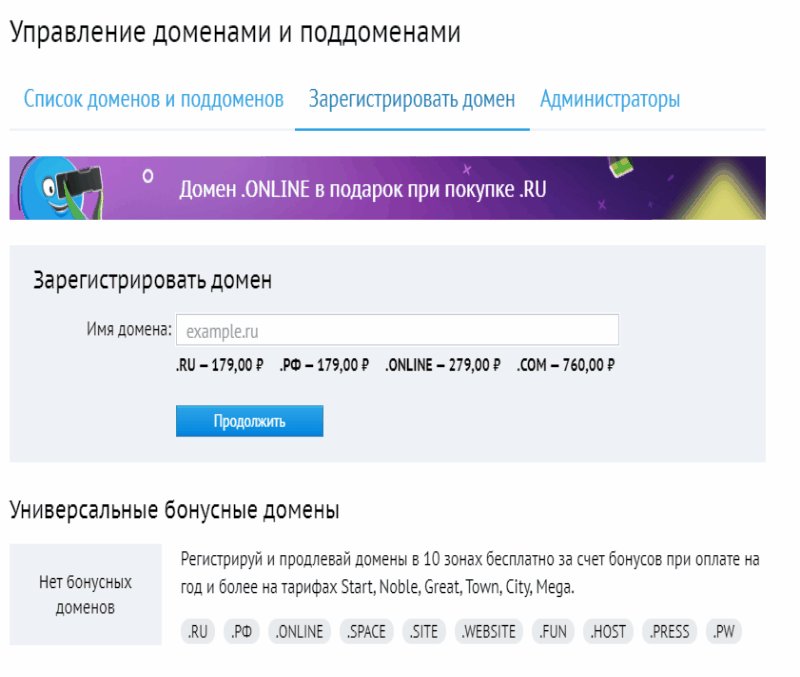
Здесь нам показываются все необходимые инструменты для работы с сайтом. Чтобы создать блог на wordpress бесплатно нам нужен домен. Так как доменов второго уровня заказанных у меня нет, будем устанавливать сайт на поддомен третьего уровня. Выбираем вкладку «Поддомены».
Заходим внутрь и видим общее количество зарегистрированных на мое имя доменов. Выбираем нужный нам. Т.е будущий сайт будет такого вида newsite.smarticle.ru
Далее нам нужно создать поддомен, нажимаем на соответствующую красную кнопку.
У меня их на моем тарифном плане стоит неограниченное количество. На момент написания этой статьи их 11 штук.
Далее появляется диалоговое окно, в котором нам предлагается выбрать имя сайта на wordpress и выбрать папку, куда будут в дальнейшем установлены файлы блога. Не будем изобретать велосипед и креативить, назовем будущий сайт newsite и укажем новую папку с таким же названием и нажимаем «Создать».
И вот уже на первой строчке видим название нашего сайта в самом верху.
Отлично! Полдела сделано. Сейчас нам нужно будет установить файлы wordpress в эту созданную папку с сайтом.
Установка файлов WordPress в папку с сайтом
Теперь нам нужно чтобы наши файлы блога wordpress оказались в папке newsite. Что мы для этого делаем. Нам необходимо снова выйти в главное меню нашего хостинга и выбрать раздел «Установка программ».
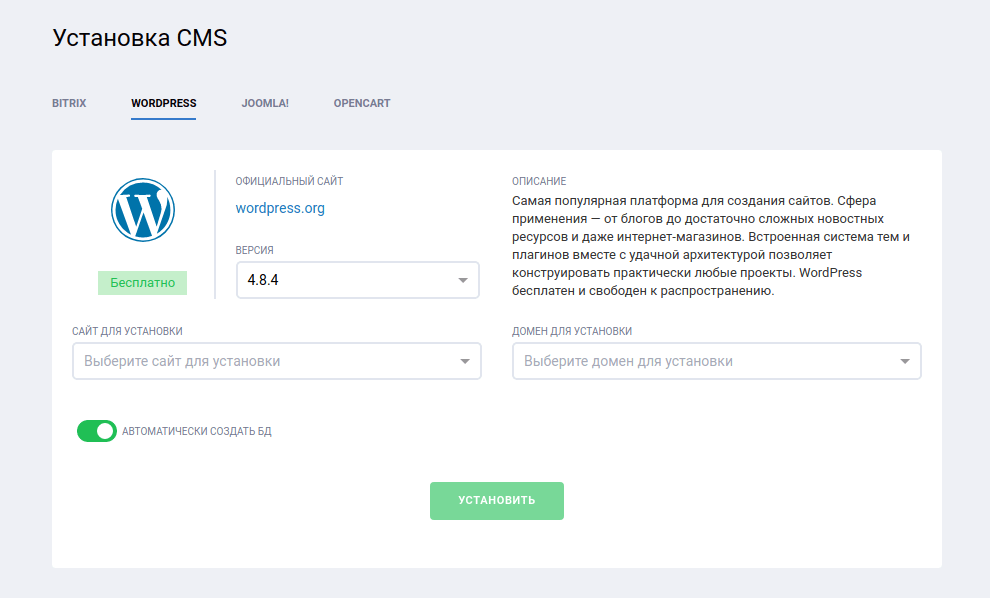
Зайдя внутрь мы увидим список всевозможных cms, фреймворков, галерей, форумов для установки. Нам же необходим wordpress, он самый первый на первой вкладке.
Нажимаем Установить.
После чего попадаем в раздел, где мы можем указать в какой версии создать блог на wordpress английской или русской, выбираем второй вариант. Далее нам нужно выбрать на каком поддомене будет блог. Мы уже создали newsite.smarticle.ru – он нам и нужен.
Теперь выбираем путь относительно домена, нажав на кнопку «Обзор». Выбираем текущую папку, т.е папку newsite, по умолчанию система уже ее подставила. Вот как на этом скрине.
Выбираем текущую папку, т.е папку newsite, по умолчанию система уже ее подставила. Вот как на этом скрине.
Нажимаем выбрать текущую и в итоге путь у нас будет вот таким как показано на скриншоте ниже:
Стоит только слэш, нажимаем на кнопку «Установить». После этого начнется процесс создания блога и копирования файлов wordpress.
Бинго! Теперь создание блога прошло успешно, о чем свидетельствует зеленая надпись, что наш сайт установлен и нам предоставляются данные для входа в админ панель сайта и базу Mysql.
Можно считать, что процесс создания бесплатного блога на wordpress закончен. Впереди остается смена темы и шаблона сайта. Об этом я уже писал в статье.
Теперь давайте зайдем в браузер и наберем адрес нашего блога.
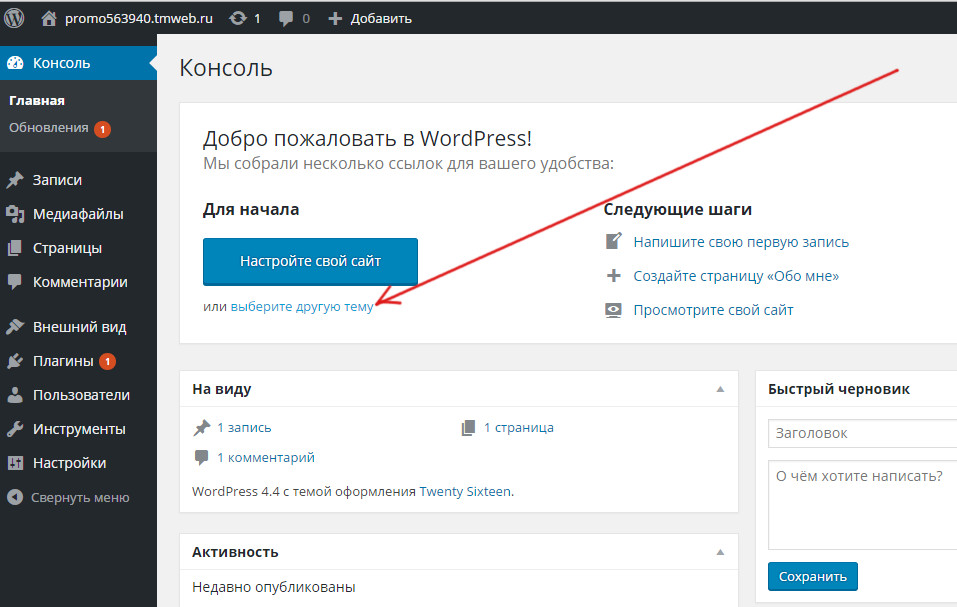
У нас загрузилась стандартная тема и главная страница сайта. Все работает! Все здорово!
Думаю, что данный урок оказался для вас полезным и нужным. До встречи в следующих выпусках.
Как создать веб-сайт на WordPress (Пошаговое руководство 2022)
Обновлено: 30 сентября 2022 г. Автор: Команда дизайнеров комиссия (без дополнительной платы для вас
Итак, вы хотите научиться создавать веб-сайт WordPress с нуля, и если вы только начинаете, у нас есть простое пошаговое руководство для любого новичка, которое научит вас основам создания простого сайта на WordPress.
Итак, почему вы хотите знать, как создать свой собственный сайт на WordPress? Потому что вам не придется нанимать разработчика или дизайнера и платить большие деньги, чтобы создать даже простой сайт. Если вы знаете хотя бы основы создания минимального или простого веб-сайта, в конечном итоге это сэкономит вам больше денег и времени.
Самое главное, что вы можете обновить свой веб-сайт в любое время и быть впереди своих конкурентов. Даже если вам нужно внести небольшие изменения или корректировки в свой сайт WordPress, вы можете легко сделать это самостоятельно с помощью бесплатного конструктора сайтов, такого как WordPress. Вы также можете проверить, сколько на самом деле стоит создание профессионального веб-сайта в 2022 году.
Вы также можете проверить, сколько на самом деле стоит создание профессионального веб-сайта в 2022 году.
В этом пошаговом руководстве для начинающих мы перейдем к подходу «сделай сам», поэтому не потребуется никакого кодирования, просто простой бюджетный подход к созданию вашего первого простого веб-сайта WordPress, которым вы сможете гордиться, а затем продолжайте обновлять его с помощью передовой практики SEO. чтобы вы могли занять более высокое место в поиске Google и получать уведомления о своей компании. Если вам нужно зарегистрировать доменное имя, обязательно проверьте лучших дешевых регистраторов доменов в 2022 году
Чтобы создать веб-сайт WordPress, вам понадобится несколько вещей, прежде чем вы начнете:
- Выберите WordPress в качестве веб-сайта CMS
- Выберите надежный хостинг WordPress и доменное имя — мы рекомендуем или Premium)
- Установите несколько плагинов безопасности и плагин SEO
- Создайте базовую страницу или публикацию с помощью Конструктора блоков Gutenberg
Когда вы будете готовы начать и выберите SiteGround в качестве хостинга WordPress, вы заплатите 2,99 доллара в месяц против 14,99 доллара в месяц , обычная цена, поэтому это сэкономит вам деньги. Мы также можем помочь вам настроить и установить любую тему WordPress, если вам нужна дополнительная помощь, чтобы вы могли начать работу еще быстрее и работать над своей страницей или публиковать контент.
Мы также можем помочь вам настроить и установить любую тему WordPress, если вам нужна дополнительная помощь, чтобы вы могли начать работу еще быстрее и работать над своей страницей или публиковать контент.
Как сделать веб-сайт WordPress простым и базовым обзором для начинающих
Мы рассмотрим 6 шагов, чтобы сделать ваш новый веб-сайт WordPress максимально простым, чтобы вы не запутались со всеми шагами, которые необходимо выполнить. Самое главное — выбрать WordPress в качестве своей CMS (системы управления контентом). Если вы зарегистрируетесь в SiteGround, для активации вашего сайта и установки WordPress потребуется установка всего одним щелчком мыши.
Один из вопросов, который вы можете задать, следует ли вам использовать бесплатную тему WordPress или платную. Короткий ответ: убедитесь, что вы используете надежную тему магазина WordPress, а это означает, что даже если вы выберете бесплатную тему, должна быть возможность перейти на премиальный, поэтому, если вам нужна поддержка или обновления, они будут доступны для вас. Большинство премиальных тем WordPress стоят от 39 до 69 долларов в год или на всю жизнь.
Большинство премиальных тем WordPress стоят от 39 до 69 долларов в год или на всю жизнь.
Убедитесь, что вы выбрали тему, которую легко и просто настроить, что-то, что вам нравится и не требует особых настроек на данный момент, потому что мы хотим начать с простого, а затем развить его позже, если вы выберете очень сложную тему, чем вы потеряетесь, разочаруетесь и потеряете интерес к созданию собственного веб-сайта, но если вы выберете простую в использовании тему, вам будет намного легче следовать ей и в конечном итоге закончить свой сайт WordPress, которым вы сможете гордиться.
1. Выберите WordPress в качестве платформы для своего веб-сайта
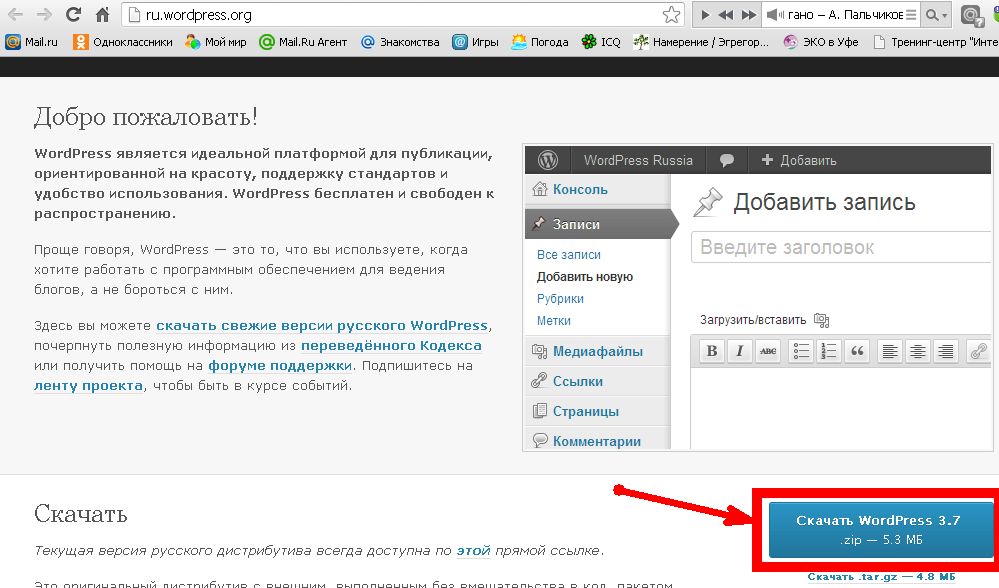
WordPress.org поддерживает более 44% всего веб-сайта, так что это отличный выбор для вас, чтобы выбрать лучшую платформу. Мы любим WordPress, так как у него так много бесплатных плагинов, и он отлично подходит для веб-сайта или блога, поэтому, если вашему веб-сайту нужен блог, у вас уже есть оба лучших. WordPress — это ваша CMS (система управления контентом), куда вы можете загружать новые темы или плагины.![]() WordPress также имеет множество плагинов безопасности, которые вы можете установить, чтобы защитить свой сайт.
WordPress также имеет множество плагинов безопасности, которые вы можете установить, чтобы защитить свой сайт.
Лучшее в WordPress то, что его бесплатный открытый исходный код, готовность к SEO, поддержка Automattic, а затем компании с более чем 1500 штатными работниками и тысячами добровольцев, делают его безопасным и бесплатным для всех. С помощью WordPress вы можете сделать простой сайт для своего бизнеса или очень большой VIP-сайт для организации большого трафика. Поэтому, если вы начнете с малого и решите перейти на более крупный веб-сайт, вам не нужно будет менять CMS, поскольку WordPress будет обрабатывать все ваши потребности и трафик.
2. Выберите надежного хостинг-провайдера WordPress
SiteGround — один из лучших хостинг-провайдеров для пользователей WordPress, оптимизированный для скорости и безопасности. SiteGround предлагает ежедневные обновления своих плагинов и ядра WordPress. Они являются официальными хостинг-провайдерами, рекомендованными «WordPress. org».
org».
У них есть быстрая команда поддержки с передовыми знаниями WordPress, доступная 24/7. SiteGround была основана в 2004 году и превратилась в одну из ведущих хостинговых компаний по всему миру. Штаб-квартира находится в Софии, Болгария, с 9офисы на 3 континентах и более 500 человек, на сегодняшний день размещающих более 2 000 000 доменов. Прочитайте наш полный обзор SiteGround.
Если вы ищете креативные идеи для своего нового доменного имени, мы составили список из лучших бесплатных генераторов доменных имен , чтобы выбрать идеальное доменное имя для вашего онлайн-бизнеса.
WordPress.org официально рекомендует SiteGround как лучший выбор для любого веб-сайта или блога WordPress. SiteGround имеет инструменты, упрощающие управление сайтами WordPress: установка одним щелчком мыши, управляемые обновления, WP-Cli, постановка WordPress и интеграция с git.
У нас есть очень быстрая команда поддержки с передовыми знаниями WordPress, доступная 24/7. Мы предоставляем новейшие скоростные технологии, которые ускоряют загрузку WordPress: кеширование на основе NGINX, SSD-накопители, PHP 7, CDN, HTTP/2. Мы активно защищаем сайты WordPress от взлома.
Мы предоставляем новейшие скоростные технологии, которые ускоряют загрузку WordPress: кеширование на основе NGINX, SSD-накопители, PHP 7, CDN, HTTP/2. Мы активно защищаем сайты WordPress от взлома.
SiteGround — один из лучших хостинг-провайдеров, предлагающих план управляемого хостинга WordPress по этой цене 2,99 долл. США в месяц за план StartUp, который включает 1 веб-сайт, 10 ГБ веб-пространства, бесплатную установку WordPress, бесплатную миграцию WP и многое другое.
SiteGround уделяет большое внимание хостингу WordPress как своему бестселлеру, они упрощают задачу для тех, кто хочет создать веб-сайт WordPress, установив WordPress в один клик, а большинство их приложений или надстроек устанавливаются в один клик, что мы и обнаружили. супер простой и приятный в использовании.
И если вы хотите переключиться на SiteGround с другого хостинга, у них есть бесплатная миграция сайта WordPress, чтобы любой новичок мог легко перенести любой сайт на SiteGround.
Что мы обнаружили очень полезным, так это то, что они предлагают индивидуальную миграцию веб-сайта за дополнительную плату, поэтому, если вы хотите, чтобы эксперт перенес ваш сайт, это может быть сделано для вас. Знание того, что о любой технической части вашего веб-сайта можно позаботиться за вас, — это то, что делает хостинг WordPress, управляемый SiteGround, вашим лучшим вариантом.
Какой план хостинга SiteGround выбрать?
SiteGround имеет 3 основных плана хостинга для каждого типа хостинга, StartUp, GrowBig и GoGeek каждый план включает 30-дневную гарантию возврата денег, неограниченный трафик, бесплатную установку WordPress, бесплатный SSL, бесплатный CDN и бесплатную электронную почту, Самая большая разница в том, что план StartUp предлагает только 1 веб-сайт, поэтому, если это только для вас, и вы хотите иметь только 1 веб-сайт, тогда план StartUp идеален.
В случае, если вы хотите создать больше веб-сайтов для себя или клиентов, план GrowBig будет более желательным и лучшим в долгосрочной перспективе.
План StartUp 2,99 долл. США в месяц: Отлично подходит для тех, кто хочет просто создать один личный веб-сайт с низким трафиком. Этот план идеально подходит для начинающих, желающих создать веб-сайт или блог на WordPress. лучший вариант плана для всех, вы можете создать неограниченный веб-сайт для себя или клиентов, вы получите более 20 ГБ веб-пространства, и он будет вмещать около 25 000 посетителей в месяц.
План GoGeek 7,99 долл. США в месяц: Этот план больше подходит для агентства или фрилансеров, создающих веб-сайты для клиентов, поэтому, если вы думаете, что будете заниматься созданием нескольких веб-сайтов для клиентов или хотите открыть небольшое агентство, этот план хостинга будет идеальным. для вас, и он будет обрабатывать около 100 000 посещений в месяц.
Регистрация доменного имени SiteGround
После того, как вы выберете план, который больше всего соответствует вашим потребностям, мы настоятельно рекомендуем перейти на план GrowBig, поскольку он дает вам неограниченное количество веб-сайтов для установки.
Теперь вы выберете свой домен, если у вас еще нет доменного имени, вы можете зарегистрировать его через SiteGround всего за 17,99 долларов США в год или, если у вас уже есть старое доменное имя, вы можете легко выбрать У меня уже есть домен и он перенесет его в вашу учетную запись SiteGround.
3. Установите WordPress на SiteGround
После входа в панель управления SiteGround в разделе «Главная» нажмите « Настройка сайта ». Вы можете создать новый веб-сайт или перенести веб-сайт. Для этого урока выберите Start New Website
После того, как вы выбрали Start New Site — теперь вы выбираете Application — Пожалуйста, выберите WordPress
После выбора WordPress появится экран Setup Login — Пожалуйста, введите ваш Адрес электронной почты и пароль , затем выберите «Продолжить».
После того, как вы выберете «Продолжить», создание вашего веб-сайта с помощью WordPress займет несколько минут. Появится экран «Создание вашего веб-сайта»
Появится экран «Создание вашего веб-сайта»
Поздравляем, вы настроили новый веб-сайт с помощью WordPress . Теперь вы можете войти в свою панель управления WordPress и загрузить новую тему или добавить новых пользователей или приложения
2. Простой для начинающих обзор видеоурока 2022
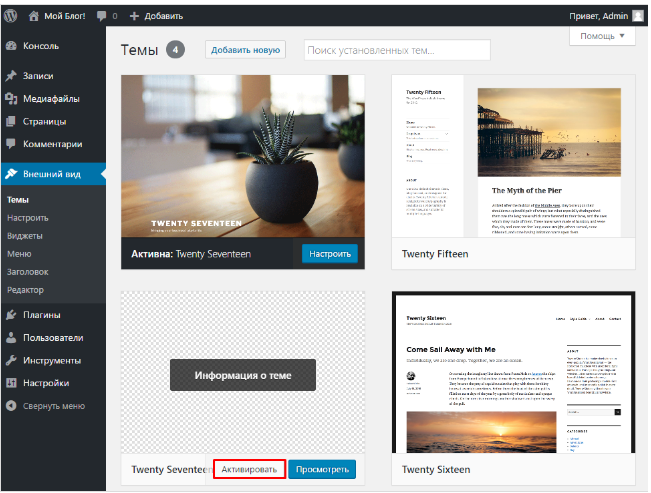
4. Выберите и установите темы сайта WordPress
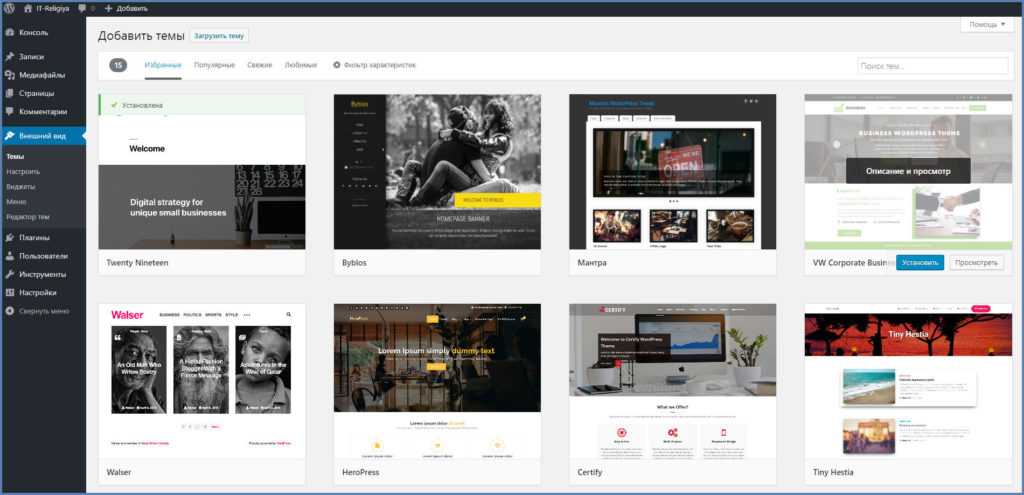
Как установить новую тему веб-сайта WordPress? Когда вы перейдете к темам «Внешний вид», вы увидите несколько вариантов вверху: премиум-темы, темы WordPress.org и загрузка . Тема WordPress.org — это все бесплатные темы из каталога WordPress.org, а Upload — это место, где вы можете загрузить новую тему в формате . zip. Или, если вы переключитесь или зарегистрируетесь в SiteGround, вы получите бесплатный доступ к нашим премиальным темам.
zip. Или, если вы переключитесь или зарегистрируетесь в SiteGround, вы получите бесплатный доступ к нашим премиальным темам.
Нажмите Внешний вид — Темы — Загрузить тему — Выберите файл — Найдите файл темы WordPress .zip , затем нажмите Установить , а затем Активировать . Поздравляем, ваша новая тема активирована!
Тема загрузки WordPressКак настроить новую тему веб-сайта?
После того, как вы установите и активируете новую тему WordPress для блога , перейдите к Внешний вид — Настроить и в этом разделе у вас будет возможность добавить новый логотип, виджеты, меню, настройки домашней страницы и т. д.
Все наши темы Premium поставляются с пошаговой настройкой видео, где вы можете посмотреть видео и выполнить его. У вас также будет файл .xml, который является файлом демо-контента. .xml и загрузите его.
.xml и загрузите его.
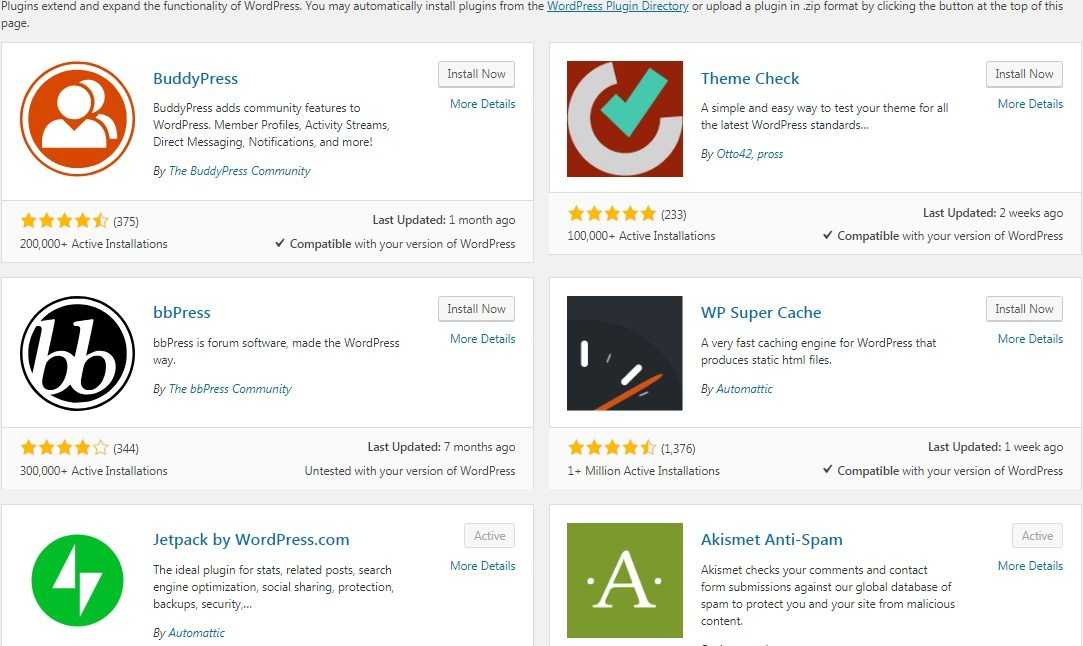
5. Установите лучшие плагины безопасности для веб-сайта WordPress!
Вам нужно будет установить плагины безопасности WordPress, чтобы обеспечить безопасность вашего сайта.
Какие плагины безопасности WordPress мне следует установить на моем новом веб-сайте WordPress? Безопасность является наиболее важным аспектом вашего сайта, у вас всегда должно быть установлено несколько плагинов безопасности, так как они будут контролировать ваш сайт 24/7 от вирусов, вредоносных программ, бэкдор-ссылок и т. д.
Мы составили список из 3 наиболее популярные и бесплатные плагины безопасности WordPress, убедитесь, что вы установили их на свой новый сайт WordPress и активировали для постоянной защиты вашего сайта. Когда ваш веб-сайт будет взломан, он отправит уведомление в Google, и если вы не удалите вирус, Google накажет и удалит ваш веб-сайт из поисковых систем по соображениям безопасности.
Когда вы видите сообщение «Этот сайт может нанести вред вашему компьютеру», обязательно следуйте инструкциям и запустите подключаемый модуль безопасности, чтобы удалить вредоносное ПО. Очень важно, чтобы перед тем, как вы начнете писать свой первый пост на веб-сайте, вы установили несколько плагинов безопасности, таких как: Sucuri, Wordfance и iThemes security , чтобы ваш сайт не был взломан и защищен Google.
Sucuri Security Плагин WordPress бесплатноSucuri Inc. является всемирно признанным авторитетом во всех вопросах, связанных с безопасностью веб-сайтов, со специализацией в области безопасности WordPress.
Плагин Sucuri Security WordPress является бесплатным для всех пользователей WordPress. Это пакет безопасности, призванный дополнить существующую систему безопасности. Он предлагает своим пользователям набор функций безопасности для их веб-сайтов, каждая из которых предназначена для оказания положительного влияния на их состояние безопасности:
Плагин безопасности Wordfence Wordfence включает в себя брандмауэр конечной точки и сканер вредоносных программ, которые были созданы с нуля для защиты WordPress. Наш канал защиты от угроз предоставляет Wordfence новейшие правила брандмауэра, сигнатуры вредоносных программ и вредоносные IP-адреса, необходимые для обеспечения безопасности вашего веб-сайта. Wordfence, дополненный двухфакторной аутентификацией и набором дополнительных функций, является наиболее полным доступным решением для обеспечения безопасности WordPress.
Наш канал защиты от угроз предоставляет Wordfence новейшие правила брандмауэра, сигнатуры вредоносных программ и вредоносные IP-адреса, необходимые для обеспечения безопасности вашего веб-сайта. Wordfence, дополненный двухфакторной аутентификацией и набором дополнительных функций, является наиболее полным доступным решением для обеспечения безопасности WordPress.
iThemes Security (ранее Better WP Security) предоставляет вам более 30 способов защиты вашего сайта WordPress. В среднем каждый день взламывается 30 000 новых веб-сайтов. Сайты WordPress могут стать легкой мишенью для атак из-за уязвимостей плагинов, слабых паролей и устаревшего программного обеспечения.
6. Как создать базовую страницу или публикацию с помощью конструктора блоков
Gutenberg ?Как установить тему WordPress, совместимую с Gutenberg?
С WordPress New Gutenberg Easy Page Drag and Drop Editor Вы легко и просто создаете любой пост или страницу
Если вникнуть в суть, краткие советы Гутенберга представляют собой визуальный композитор на основе блоков, что означает, что вы можете выбрать отдельное поле для добавления обычных абзацев, другое для изображений, а затем еще одно для видео. Это делает весь процесс редактирования более заметным и простым. Теперь вы можете попробовать Gutenberg и попрактиковаться с блоками и узнать будущее WordPress и создания веб-сайтов.
Это делает весь процесс редактирования более заметным и простым. Теперь вы можете попробовать Gutenberg и попрактиковаться с блоками и узнать будущее WordPress и создания веб-сайтов.
В правом разделе находится панель быстрого редактирования, которая в основном предлагает все функции обычного редактора WP. Вы также можете использовать боковую панель для редактирования блока, т. е. выравнивания, шрифтов, цвета и других действий по редактированию.
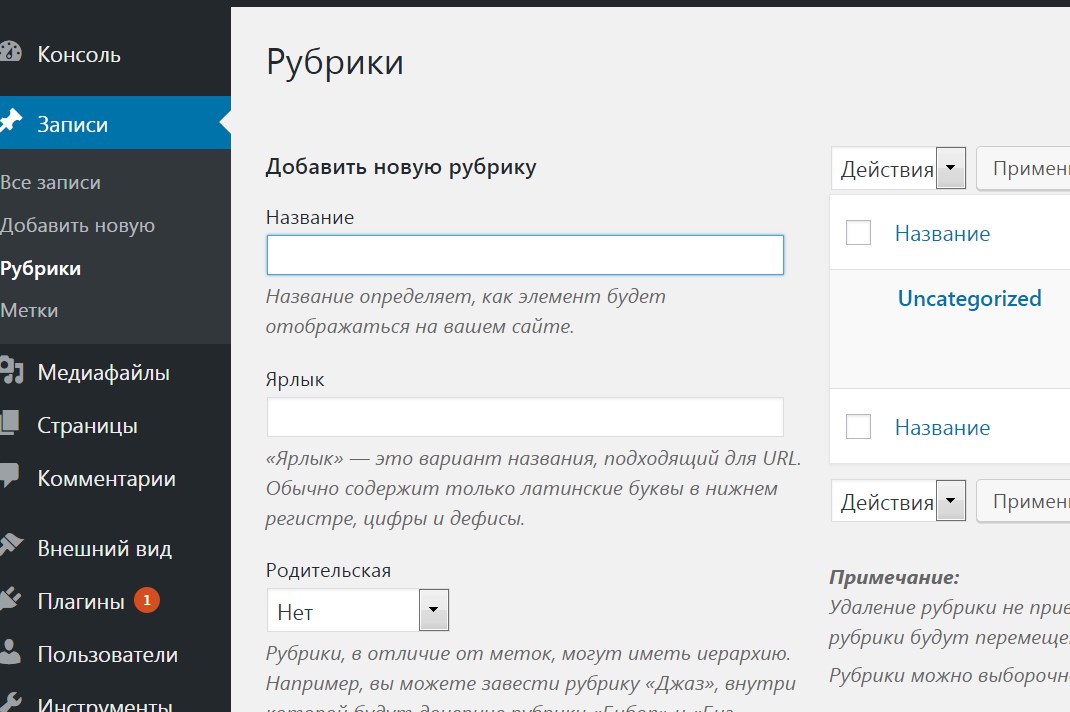
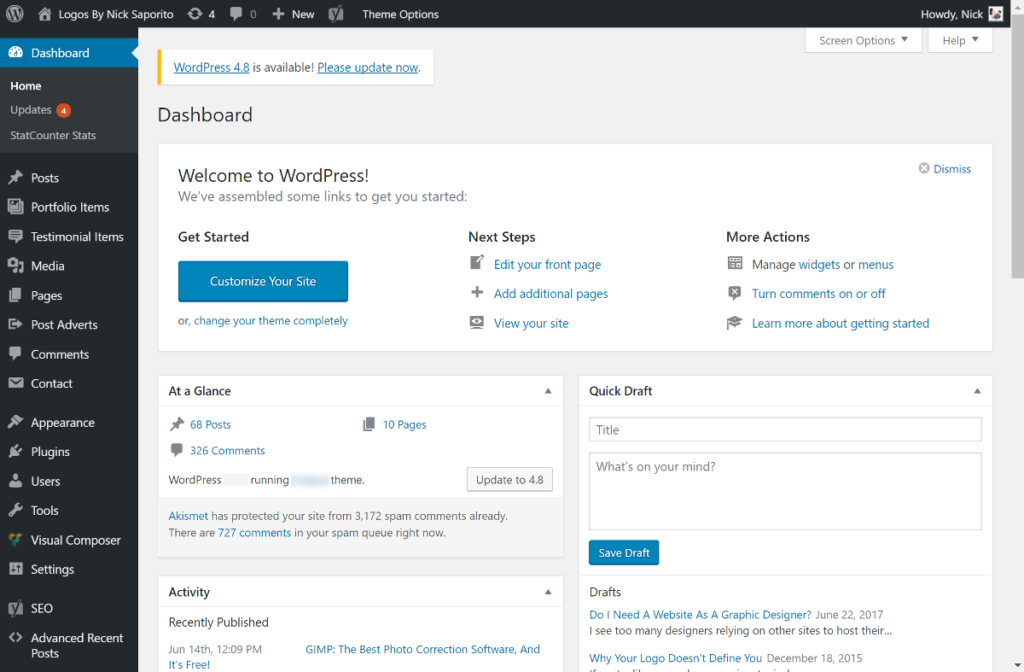
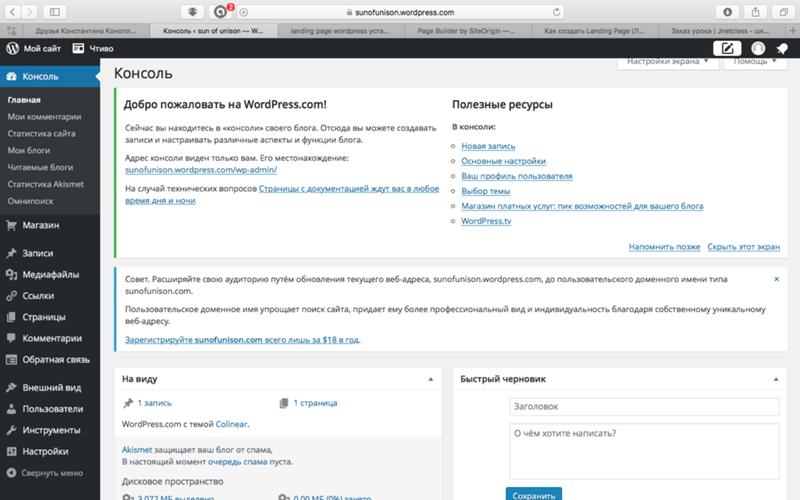
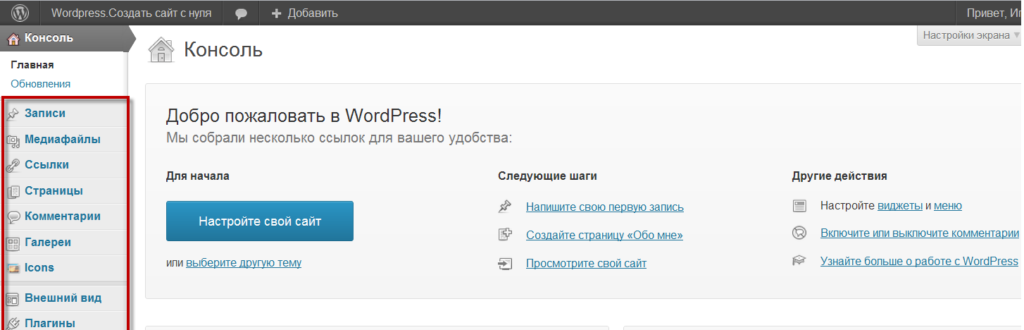
Объяснение панели администратора пользовательского интерфейса WordPress
Прежде чем мы сможем приступить к созданию вашего первого сообщения или страницы, давайте пройдемся по левой панели навигации панели администратора, чтобы познакомить вас с панелью администратора WordPress.
WordPress Admin UI Dashboard- Сообщения — Все сообщения — Новое сообщение — Категории — Теги — Вы можете добавлять новые сообщения, создавать новые категории или просматривать все сообщения
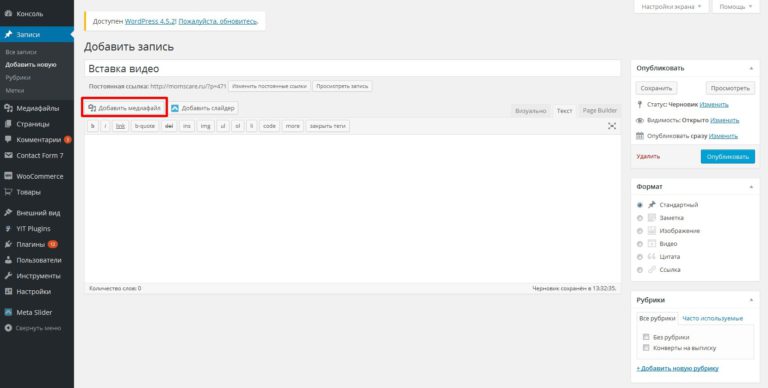
- Медиа — Библиотека — Добавить новое — Вы можете добавлять новые изображения , видео, pdf или любые другие мультимедийные файлы
- Страницы — Все страницы, Добавить новую — В этом разделе вы можете добавить новую страницу, такую как «О нас», «Контакты», «Блог» и т.
 д., или просмотреть все свои текущие страницы
д., или просмотреть все свои текущие страницы - Комментарии — Посмотреть или изменить свои комментарии
- Внешний вид — Темы, Настройка, Виджеты, Меню, Заголовок, Фон, Редактор тем — в этом разделе вы можете загрузить новую тему и настроить ее, а также добавить новые меню и виджеты и обновить код темы в редакторе тем
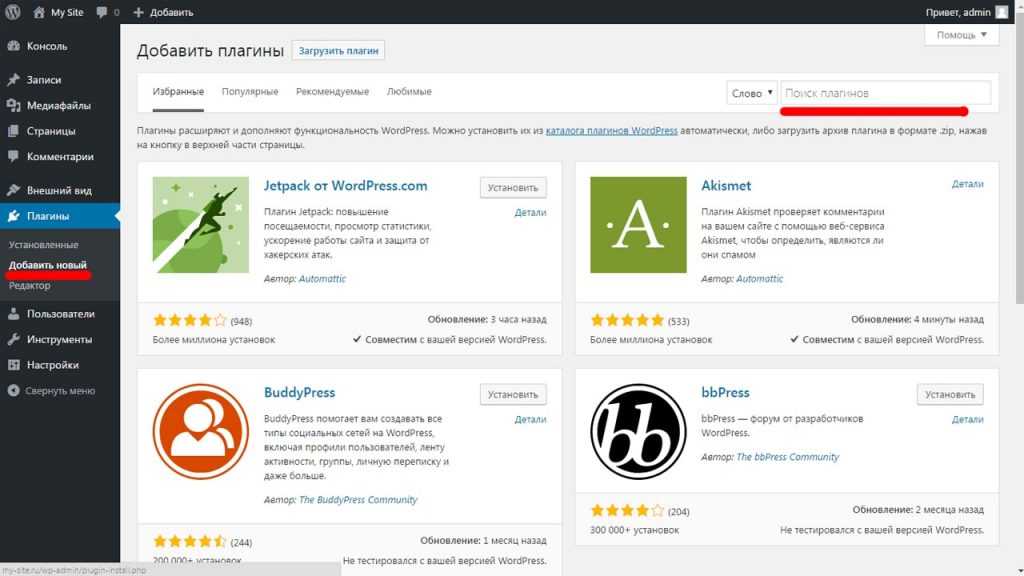
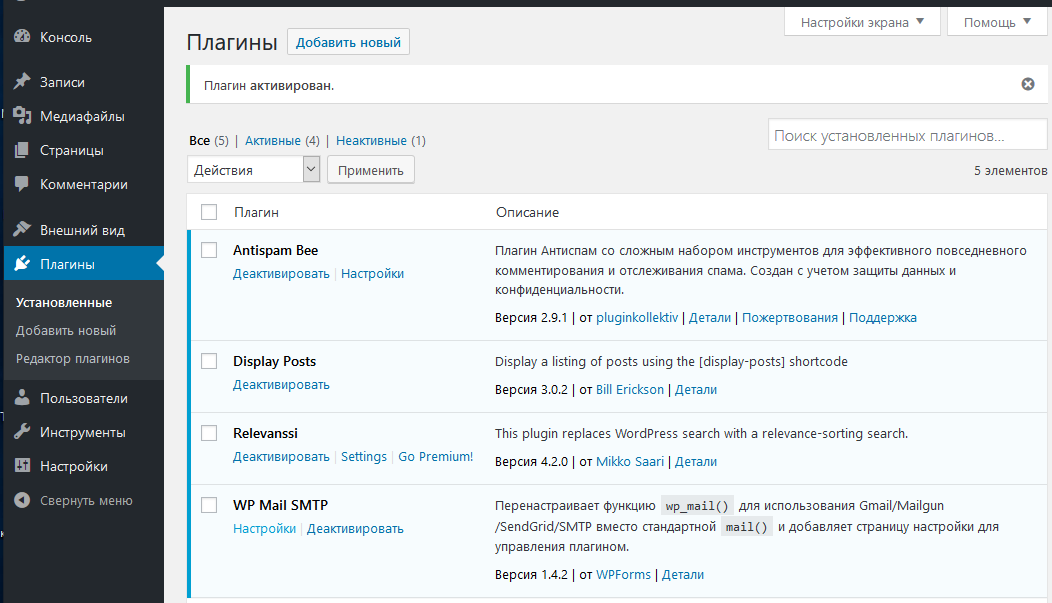
- Плагины — Установить Плагин, Добавить новый, Редактор плагинов в этом разделе вы можете добавить новый плагин или просмотреть все установленные плагины
- Пользователи — Все пользователи, Добавить нового, Ваш профиль — в этом разделе вы можете добавить нового пользователя или проверить всех текущих пользователей, а также изменить или обновить свой профиль
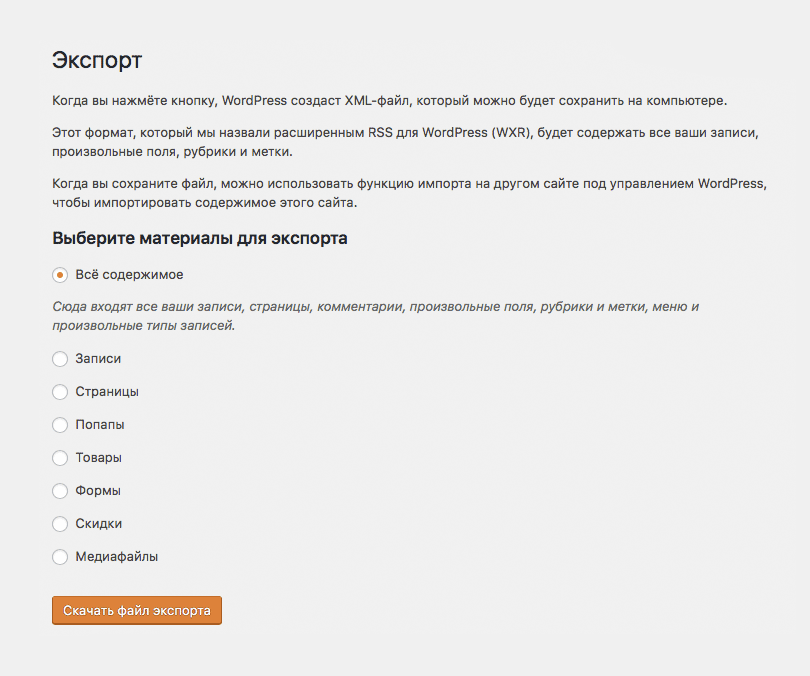
- Инструменты — Доступные инструменты, Импорт, Экспорт, Здоровье сайта, Удалить комментарии — в этом разделе вы можете импортировать или экспортировать все содержимое вашего веб-сайта
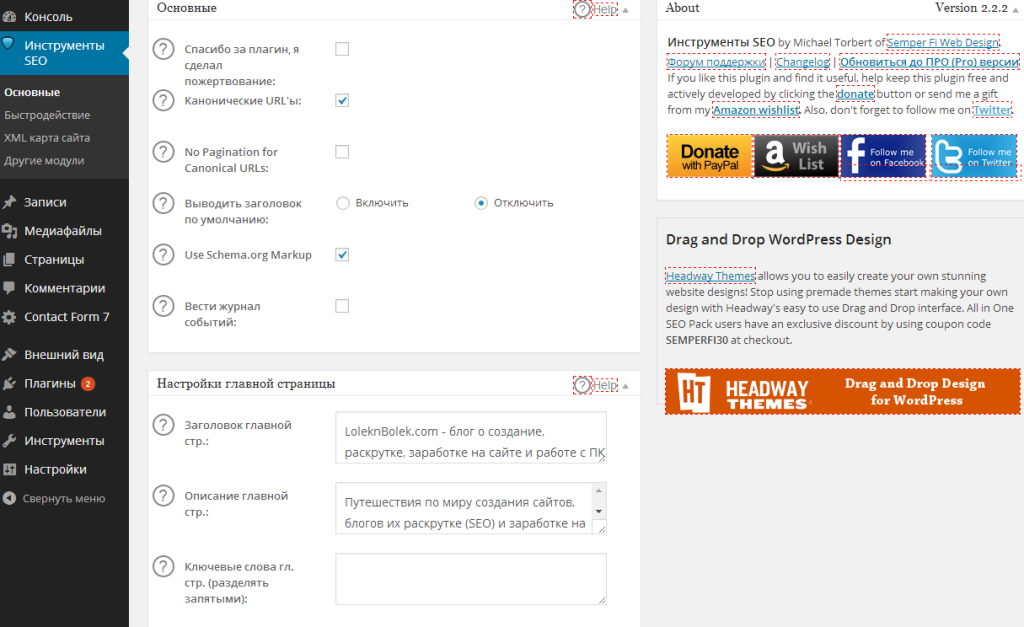
- Настройки — Общие, Написание, Чтение, Обсуждение, Медиа, Постоянные ссылки, Конфиденциальность — в этом разделе в разделе «Общие» вы можете обновить все теги вашего сайта.
 контактная информация, а также в постоянных ссылках вы можете изменить структуру ссылок
контактная информация, а также в постоянных ссылках вы можете изменить структуру ссылок
Настройте постоянные ссылки в WordPress для лучшей структуры именования SEO
В меню «Настройки» — «Постоянные ссылки» измените структуру с «Обычная» на «Имя сообщения». По умолчанию WordPress будет публиковать ваши ссылки в виде Plain с числовой структурой: например, Plain — https://dessign.net/gutenberg-starter-wordpress-theme/?p=123 vs Имя поста https:// dessign.net/gutenberg-starter-wordpress-theme/sample-post/, как вы можете видеть, SEO и Google лучше понимают страницы и сообщения вашего сайта. p=123 не имеет никакого значения по сравнению с названием типовых сообщений, поэтому читатель и Google могут понять, о чем ваш пост или страница.
Структура имен постоянных ссылок WordPressПонимание видимости в поисковых системах
В WordPress в разделе Настройки-Показания — Видимость в поисковых системах убедитесь, что флажок не установлен, иначе ваш сайт не будет проиндексирован Google.![]() По умолчанию флажок не должен быть установлен, на всякий случай проверьте, чтобы убедиться.
По умолчанию флажок не должен быть установлен, на всякий случай проверьте, чтобы убедиться.
Как настроить заголовок сайта и слоган в WordPress?
Важно, по крайней мере, настроить общее базовое название сайта и слоган для SEO, чтобы Google мог понять, о чем ваш сайт. Перейти к Настройки – Общие и добавьте название сайта и слоган
Название сайта WordPress и слоганВыберите тему WordPress, совместимую с Gutenberg
, так как Google придает большое значение сайтам, удобным для мобильных устройств. Проверьте, насколько легко посетитель может использовать вашу страницу на мобильном устройстве. Просто введите URL-адрес страницы , чтобы увидеть, как оценивается ваша страница. Адаптация веб-сайтов к мобильным устройствам гарантирует, что ваши страницы будут хорошо работать на всех устройствах.Выберите блочный плагин Gutenberg
После того, как вы выбрали темы WordPress, совместимые с Gutenberg, пришло время выбрать одни из лучших блочных плагинов Gutenberg , которые помогут вам быстрее и проще создать свой веб-сайт WordPress.
Установите тему Gutenberg WordPress
После того, как вы решите, какая тема вам нравится, перейдите к Внешний вид — Темы — Добавить новую тему – Найдите папку .zip – Выберите файл – Установите и активируйте
Установите тему Gutenberg WordPressКак настроить тему Gutenberg WordPress?
После того, как вы установите и активируете свою тему WordPress, убедитесь, что перейдите к «Внешний вид» — «Настроить », и вы увидите все параметры настройки с левой стороны.
Параметры настройки WordPress GutenbergС левой стороны вы увидите множество параметров настройки, где вы сможете загрузить свой логотип, добавить значки социальных сетей, изменить цвета, добавить фоновое изображение и т. д..
- Идентификация сайта — Здесь вы также можете добавить свой слоган или название сайта и наиболее важных. Загрузить свой логотип
- Цвета — Обновить цвет фона например
- Фоновое изображение – Загрузите собственное фоновое изображение
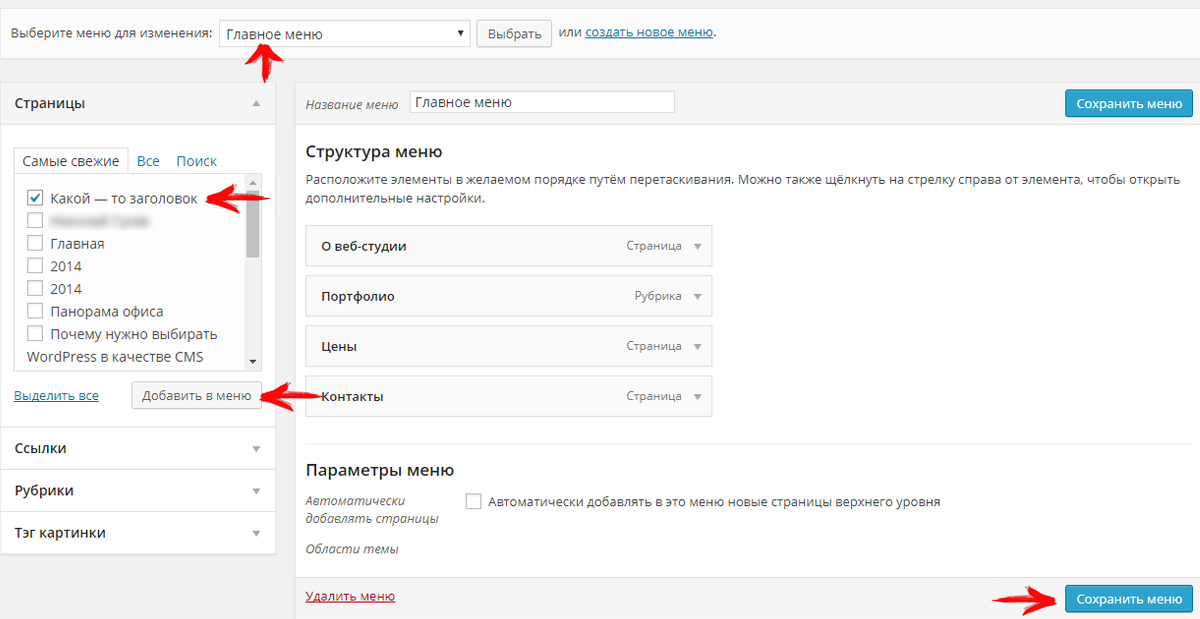
- Меню – Установите текущее местоположение меню
- Виджеты – Добавьте виджеты на боковую панель или нижний колонтитул
- Настройки домашней страницы — Вы можете выбрать, что будет отображаться на главной странице вашего сайта.
 Это могут быть посты в обратном хронологическом порядке (классический блог) или фиксированная/статическая страница. Чтобы установить статическую домашнюю страницу, вам сначала нужно создать две страницы. Одна станет главной страницей, а другая будет местом, где будут отображаться ваши сообщения.
Это могут быть посты в обратном хронологическом порядке (классический блог) или фиксированная/статическая страница. Чтобы установить статическую домашнюю страницу, вам сначала нужно создать две страницы. Одна станет главной страницей, а другая будет местом, где будут отображаться ваши сообщения. - Верхний колонтитул — возможность сделать шапку фиксированной или статической, цвет текста шапки, цвет выпадающего меню
- Нижний колонтитул — добавить информацию об авторских правах
- Социальные сети — Добавьте гиперссылки на значки социальных сетей
- Дополнительный CSS — Добавьте здесь свой собственный код CSS, чтобы настроить внешний вид и макет вашего сайта
Как создать базовую страницу в WordPress Gutenberg?
Поскольку Гутенберг теперь является основным редактором страниц в WordPress, вы можете легко добавлять новые страницы, такие как Блог, Контакты, О страницах. Перейдите на страницу — добавьте новый и добавьте новый заголовок страницы. Нажмите на значок плюса в маленьком кружке и продолжайте добавлять заголовки , изображения, абзац и т. д. С помощью Гутенберга очень легко добавить новую страницу на ваш сайт WordPress.
Перейдите на страницу — добавьте новый и добавьте новый заголовок страницы. Нажмите на значок плюса в маленьком кружке и продолжайте добавлять заголовки , изображения, абзац и т. д. С помощью Гутенберга очень легко добавить новую страницу на ваш сайт WordPress.
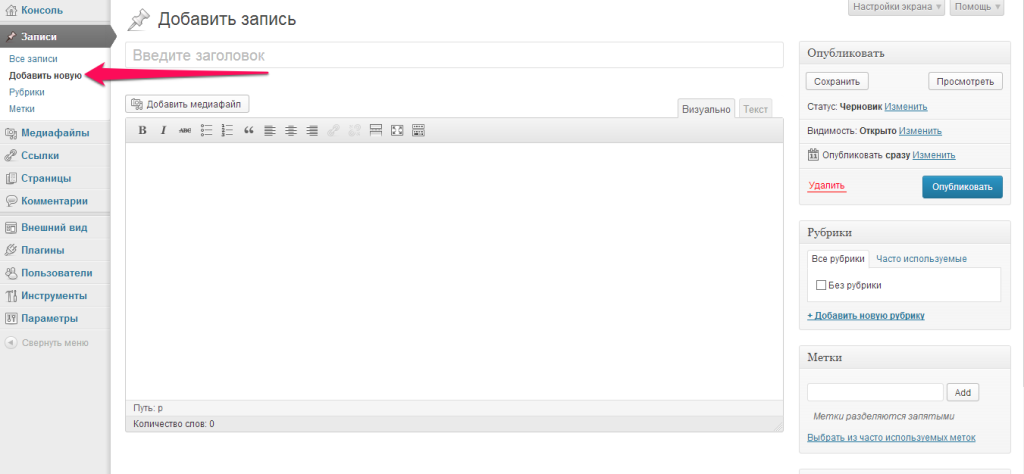
Создать базовую запись в WordPress Gutenberg
Очень похоже на создание базовой страницы, чтобы создать простую публикацию, перейдите в Сообщения — Добавить новый и то же, что и страница, добавьте новый заголовок сообщения, образцы абзацев , инсайдерское изображение или добавить видео в пост, с Gutenberg все это можно сделать, просто нажмите на маленький круглый знак плюс и добавьте абзац или видео к вашему новому сообщению, а затем просто нажмите Опубликовать и поздравляем, вы только что сделали свой первый простой пост.
WordPress Gutenberg Simple PostСоздать простой блог WordPress
После того, как вы создали несколько страниц, таких как «О нас», «Контакты» или «Несколько простых сообщений», рассмотрите создание страницы блога , где вы сможете написать о своем путешествии. Блог — это идеальный способ получить трафик на ваш новый веб-сайт WordPress. Вы можете писать о своем бизнесе или личных историях в блогах, некоторые из историй будут популярны в поиске Google и привлекут посетителей на ваш сайт.
Блог — это идеальный способ получить трафик на ваш новый веб-сайт WordPress. Вы можете писать о своем бизнесе или личных историях в блогах, некоторые из историй будут популярны в поиске Google и привлекут посетителей на ваш сайт.
Google любит контент , поэтому чем больше вы пишете, тем лучше для вашего сайта, поэтому сообщения в блогах будут одним из наиболее важных аспектов SEO и посещаемости вашего сайта.
WordPress добавить простое название блогаСоздать свой первый пост в блоге так же просто, как создать свой первый простой пост. Перейдите к Posts — New Post и создайте новое название блога для своего поста, а также выберите блог категории.
Если вам нужна подробная информация как создать блог WordPress у нас есть простое пошаговое руководство на 2021 год для всех, кто начинает блог WordPress.
WordPress Gutenberg мой первый пост в блогеЗаключение
Поздравляем, вы только что научились создавать и создавать свой первый веб-сайт на WordPress в 2022 году . Создать веб-сайт WordPress легко и просто с помощью конструктора страниц WordPress Gutenberg, зарегистрируйтесь на SiteGround, наиболее рекомендуемом хостинге для WordPress, и попробуйте использовать нашу бесплатную тему, готовую к Gutenberg, ее супер простое перетаскивание и добавление новых блоков, заголовков, видео, изображения, цитаты и т. д..
Создать веб-сайт WordPress легко и просто с помощью конструктора страниц WordPress Gutenberg, зарегистрируйтесь на SiteGround, наиболее рекомендуемом хостинге для WordPress, и попробуйте использовать нашу бесплатную тему, готовую к Gutenberg, ее супер простое перетаскивание и добавление новых блоков, заголовков, видео, изображения, цитаты и т. д..
Как создать сайт на WordPress?
Чтобы создать веб-сайт WordPress, вам понадобится несколько вещей, прежде чем вы начнете:
1. Выберите WordPress в качестве веб-сайта CMS
2. Выберите надежный хостинг WordPress — мы рекомендуем SiteGround
3. Выберите имя для своего веб-сайта WordPress.
4. Установите WordPress на свой сайт с помощью Установка WordPress в один клик
5. Войдите в панель управления WordPress
5. Выберите тему WordPress — бесплатная или премиум
6. Установите несколько плагинов безопасности и плагин SEO
7. Создайте простую страницу или пост с помощью Конструктора блоков Gutenberg
Создайте простую страницу или пост с помощью Конструктора блоков Gutenberg
Легко ли использовать WordPress для веб-сайта для начинающих?
WordPress – это простой для начинающих и очень мощный для разработчиков . Поскольку в WordPress 5.0 добавлен конструктор страниц Gutenberg, новичку очень легко создать новый пост или страницу с использованием блоков Gutenberg, что значительно упростило создание веб-сайта или блога на платформе WordPress для всех.
Требуется ли программирование для WordPress?
Больше не , С момента появления WordPress 5.0 Конструктор блоков страниц Gutenberg , вам не нужно использовать какой-либо код для проектирования и разработки новых сообщений или страниц в WordPress. Блочное строительство — это новая эра WordPress , когда вы добавляете или удаляете разделы для создания желаемого веб-сайта.
Как создать веб-сайт WordPress — WordPress Toolkit
Минуты
Две трети малых предприятий даже не инвестировали в собственный бизнес-сайт WordPress. В зависимости от типа вашего бизнеса, сложности сайта и собственного опыта настройка и управление могут быть дорогостоящими и трудоемкими. Возможно, вы знаете, как создать сайт на WordPress. Однако чем больше времени вы тратите на администрирование и управление веб-сайтом, тем меньше вам нужно кодировать или создавать контент. Или выполняйте задачи, которые напрямую развивают ваш бизнес.
Чтобы помочь создавать, защищать и управлять сайтами, приложениями и экземплярами WordPress, Plesk представила набор инструментов WP. У нас постоянные обновления и тесное сотрудничество с WordPress. Сделать Plesk WP Toolkit одной из самых полных, безопасных и универсальных платформ WordPress, доступных на сегодняшний день. В этом руководстве мы рассмотрим основные преимущества использования WP Toolkit для создания веб-сайта WordPress.
Что такое набор инструментов WP?
Мы создали Plesk WP Toolkit для разработчиков, хостеров и владельцев малого бизнеса. Мы узнали об их рабочих процессах, требованиях и их самых больших потерях времени. Таким образом, основная цель Инструментария — сэкономить ваше драгоценное время. Независимо от того, новичок вы или профессионал, набор инструментов упрощает различные рабочие процессы разработки, автоматизирует задачи и управляет экземплярами. Все с одной панели.
В качестве расширения платформы Plesk оно позволяет:
- Развернуть новый экземпляр WordPress
- Применить общие меры безопасности к экземпляру WordPress
- Установка плагинов и тем на экземпляр WordPress
- Обновите экземпляр WordPress и включите автоматические обновления
- Создайте тестовую среду для подготовки/приемки на рабочем веб-сайте WordPress
- Синхронизируйте изменения кода и/или базы данных из промежуточной/принятой песочницы с рабочим веб-сайтом WordPress
Для включения всех функций Toolkit требуется лицензия Plesk Web Host или Web Pro Edition. Но дополнительная лицензия Web Admin включает такие функции, как развертывание одним щелчком мыши, управление плагинами/темами и обновления вручную.
Но дополнительная лицензия Web Admin включает такие функции, как развертывание одним щелчком мыши, управление плагинами/темами и обновления вручную.
Как создать веб-сайт WordPress с помощью WP Toolkit
Одной из самых любимых функций является возможность развертывания нового веб-сайта с установкой в один клик тремя способами:
- Вы можете создать совершенно новый веб-сайт, развернув новый экземпляр;
- Импорт существующего веб-сайта WordPress с другого сервера; или
- развернуть веб-сайт WordPress вручную.
Развертывание нового экземпляра
Если вы хотите создать новый веб-сайт, вы можете развернуть новый экземпляр WordPress и начать загрузку своего контента в течение нескольких минут. В этом видео показано, как развернуть новый экземпляр в три простых шага:
- Сначала нажмите Установить в разделе WordPress на экране обзора «Веб-сайты и домены»
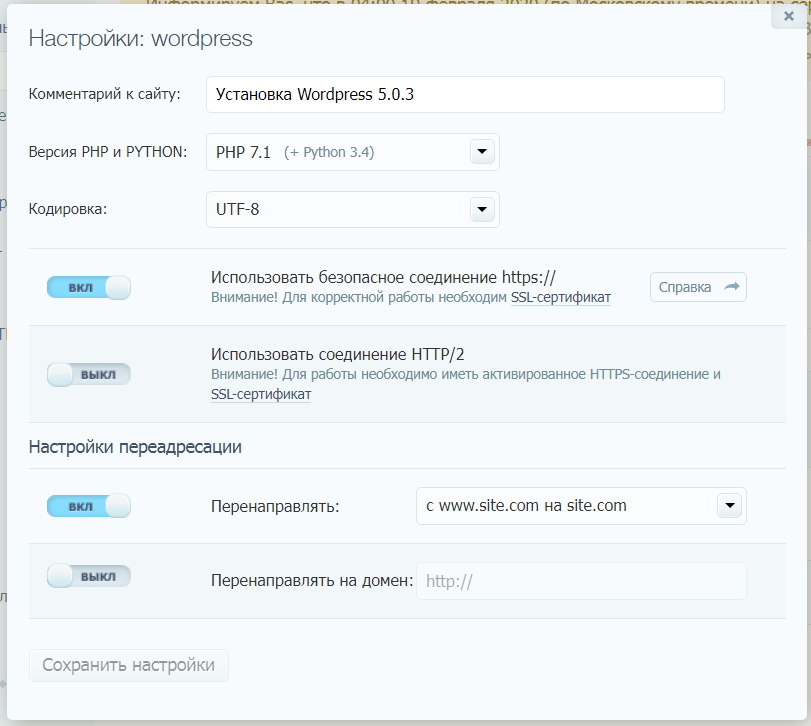
- Перейдите на страницу Моя CMS и измените название веб-сайта в настройках
- Нажмите
Импорт веб-сайта с другого сервера
Если у вас есть существующий веб-сайт WordPress на другом сервере, вы можете легко импортировать его на новый сайт. Вам понадобится бесплатное расширение Site Import, установленное на сервере Plesk, и данные для входа на FTP вашего старого сайта. В этом видео ниже показан простой пятиэтапный процесс использования WP Toolkit для импорта веб-сайта с другого сервера:
Вам понадобится бесплатное расширение Site Import, установленное на сервере Plesk, и данные для входа на FTP вашего старого сайта. В этом видео ниже показан простой пятиэтапный процесс использования WP Toolkit для импорта веб-сайта с другого сервера:
- Перейдите на страницу импорта веб-сайтов на панели управления Plesk. Важно: у вас должно быть бесплатное расширение Plesk Migrator
- Введите URL-адрес вашего старого веб-сайта, имя пользователя и пароль FTP. Нажмите ОК .
- Выберите экземпляр WordPress и нажмите Начать импорт.
- После завершения импорта перейдите к настройкам импортированного экземпляра и сбросьте пароль администратора WordPress. Это необходимо для входа в WordPress прямо из интерфейса Plesk.
- Нажмите Войти , и теперь ваш сайт готов к использованию.
Развертывание веб-сайта WordPress вручную
Вы также можете вручную развернуть веб-сайт WordPress из ZIP-архива или через Git. Дополнительную информацию о ручной установке и обнаружении установки WordPress можно найти здесь. Перейдите в раздел «Добавление существующих установок WordPress в WP Toolkit».
Дополнительную информацию о ручной установке и обнаружении установки WordPress можно найти здесь. Перейдите в раздел «Добавление существующих установок WordPress в WP Toolkit».
Установка плагинов с помощью WP Toolkit
После того, как вы создали/установили свой веб-сайт WordPress, следующим шагом будет установка плагинов, облегчающих управление сайтом или контентом. В Toolkit есть мощный плагин и движок темы, который позволяет вам находить, фильтровать и устанавливать плагины WordPress. Как вы можете видеть на скриншоте ниже, мы решили установить Google Analytics, чтобы больше узнать об аудитории, посещающей наш сайт.
Если вы хотите использовать собственные плагины или темы, которых нет в каталоге WordPress, вы можете загрузить их. Затем используйте их на вкладке Плагины/Темы. Если вы хотите обновить их, вы можете просто загрузить новую версию. Старая версия будет указывать на то, что доступна новая версия, и вы можете обновить все экземпляры плагина одновременно.
Безопасность и обновления
Многие веб-профессионалы тратят часы на мониторинг и обновление своих веб-сайтов, чтобы убедиться, что они защищены от уязвимостей и угроз. WP Toolkit автоматизирует этот процесс, поэтому вам не нужно беспокоиться о возможной потере ваших бизнес-данных и доверия. Все установки, которые вы развертываете с помощью WP Toolkit, уже имеют важные улучшения безопасности. Вы также можете применить важные обновления к своим установкам WordPress одним щелчком мыши, чтобы они всегда были в безопасности.
Одним из способов, с помощью которого WP Toolkit помогает вам управлять безопасностью, является функция состояния безопасности. Четыре ярлыка означают следующее:
- Неизвестно: Экземпляр еще не был просканирован или проблемы с безопасностью
- Опасность: Критические меры безопасности еще не применены к экземпляру
- Предупреждение: Применены только критически важные меры безопасности.
 Это уровень безопасности по умолчанию для экземпляров WordPress, развернутых с помощью WP Toolkit 9.0028
Это уровень безопасности по умолчанию для экземпляров WordPress, развернутых с помощью WP Toolkit 9.0028 - Безопасность: Все (критические и рекомендуемые) меры безопасности применены.
Затем мы проверяем состояние безопасности всех экземпляров каждый день, поэтому вам не нужно этого делать. Если вы недавно импортировали новый экземпляр или видите экземпляры со статусом «неизвестно», нажмите «Проверить безопасность» для обновления. Своевременные обновления — важнейший аспект безопасности. Вот почему мы уделяем так много внимания мониторингу ваших веб-сайтов WordPress и поддержанию их в актуальном состоянии.
Интересным дополнением набора инструментов является Функция Smart Update , которая использует искусственный интеллект для дальнейшего повышения безопасности вашего сайта. Умные обновления доступны, начиная с Plesk 17.8, и для их разблокировки требуется дополнительная лицензия.
Как работает Smart Updates
- Запускает пробное обновление клонированного веб-сайта WordPress, а затем сравнивает результаты до и после для расчета оценки изменения.
 Если оценка изменения находится в пределах выбранного порога, обновление считается безопасным.
Если оценка изменения находится в пределах выбранного порога, обновление считается безопасным. - Для дополнительной безопасности WP Toolkit создает точку восстановления перед обновлением. Если что-то пойдет не так, вы всегда сможете вернуться к рабочей версии вашего сайта. WP Toolkit сохраняет только одну точку восстановления для каждой установки. Эта точка восстановления будет заменена новой при следующем обновлении.
- После того, как вы убедитесь, что веб-сайт работает нормально после обновления, вы можете удалить точку восстановления, нажав «Удалить».
Начиная с WP Toolkit 3.4, вы можете обновлять сразу несколько экземпляров WordPress. При включенных интеллектуальных обновлениях обновление будет установлено только в том случае, если количество обнаруженных изменений ниже настроенного порога.
Подготовка и производство
Каждой компании необходимо вносить изменения и обновления на свой веб-сайт. Например, обновление темы веб-сайта, установка и тестирование нового плагина или изменение дизайна домашней страницы. Обычно это означает, что ваш производственный сайт отключается и переводится в режим обслуживания, что приводит к потере бизнеса и отрицательному опыту для новых и существующих клиентов.
Обычно это означает, что ваш производственный сайт отключается и переводится в режим обслуживания, что приводит к потере бизнеса и отрицательному опыту для новых и существующих клиентов.
Но это также обычно означает много времени и работы. Чтобы безопасно редактировать и обновлять рабочий веб-сайт, вам нужна промежуточная среда. По сути, полная копия вашего рабочего веб-сайта, где вы можете экспериментировать, не рискуя сломать общедоступный веб-сайт. Создание промежуточной среды и синхронизация изменений на рабочем сайте — сложная задача. Но в WP Toolkit есть клонирование в один клик, так что вы можете сделать это без проблем.
Чтобы сделать копию экземпляра WordPress с помощью Toolkit, просто нажмите Клонировать на панели обзора веб-сайтов и доменов.
По умолчанию новый экземпляр будет создан на промежуточном поддомене 
Затем вы увидите экран загрузки, показывающий, что файлы и база данных копируются, а файлы конфигурации обновляются.
Далее вы сможете редактировать свойства нового промежуточного экземпляра. Начиная с WP Toolkit 3.4, индексация поисковыми системами автоматически отключается для всех новых клонированных экземпляров. Вы можете изменить это на WP Toolkit > Экран глобальных настроек . Здесь вы также можете изменить префикс субдомена по умолчанию.
Также рекомендуется защитить паролем тестовую среду, чтобы ограничить доступ к новому и экспериментальному контенту и настройкам. И если вы тестируете новый плагин или фрагмент кода, вам может понадобиться включить отладку. Помимо использования функции клонирования для создания промежуточной среды для безопасного обновления вашего веб-сайта WordPress, вы также можете использовать ее для следующих действий:
- Опубликуйте веб-сайт, который вы разрабатывали, для широкой публики после достижения вехи разработки
- Создание нескольких версий одного веб-сайта, чтобы клиент мог выбрать лучший вариант
- Клонируйте существующий веб-сайт, чтобы использовать его в качестве шаблона для нового проекта
После того, как вы будете удовлетворены изменениями в промежуточной среде, вам необходимо применить их к рабочему сайту. К счастью, вы можете использовать WP Toolkit, чтобы сделать это одним щелчком мыши.
К счастью, вы можете использовать WP Toolkit, чтобы сделать это одним щелчком мыши.
Примените изменения на промежуточном сайте к рабочему сайту, выполнив следующие простые действия:
Нажмите Синхронизировать на промежуточном веб-сайте.
Выберите целевой рабочий экземпляр WordPress.
Перед перезаписью файлов и базы данных целевого экземпляра WP Toolkit предлагает создать точку восстановления. Если что-то пойдет не так, вы всегда сможете безопасно вернуться к рабочей копии вашего рабочего сайта. После того, как вы просмотрите рабочий экземпляр, чтобы убедиться, что он работает, вы можете безопасно удалить точку восстановления. Синхронизация завершена!
Автоматическая установка
Вам часто придется устанавливать WordPress на новые веб-сайты, снова и снова используя одни и те же наборы плагинов. WP Toolkit сокращает всю ненужную работу, автоматизируя установку WordPress и плагинов. Это гарантирует, что вы сможете установить последнюю версию WordPress с предопределенным набором плагинов и тем на новые подписки на хостинг. Вот как вы можете использовать Toolkit для автоматизации подготовки новых сайтов WordPress.
Вот как вы можете использовать Toolkit для автоматизации подготовки новых сайтов WordPress.
Наборы
Сначала создайте набор плагинов для автоматической установки на новые сайты. Это необязательный шаг, так как вы можете установить WordPress без каких-либо плагинов.
Нажмите Sets на домашней панели WordPress. Нажмите Создать набор. Набор готов. Вы можете нажать, чтобы добавить некоторые плагины в набор. Наборы могут включать как плагины, так и темы.
Тарифные планы
Пришло время создать тарифный план, который можно использовать для предоставления новых подписок на хостинг и автоматической установки WordPress с плагинами.
Нажмите Service Plans на левой панели.
Нажмите Добавить план.
Теперь осталось только создать новую подписку на основе вашего нового тарифного плана. После создания подписки сразу же начнут работать две фоновые задачи. Первая задача установит на сайт последнюю версию WordPress, а вторая установит все плагины в наборе.
Примечание. WordPress и наборы подключаемых модулей предоставляются только по новым подпискам. Переключение существующей подписки на новый тарифный план не приведет к установке WordPress или выбранных вами плагинов на сайт
Вы можете дополнительно автоматизировать настройку и действия после развертывания экземпляра WordPress, используя обработчики событий Plesk и интерфейс командной строки WP. Например, вы можете определить следующий обработчик событий, чтобы установить пользовательскую структуру постоянных ссылок для всех новых установок WordPress.
Вот и все! Вы узнали, как использовать WP Toolkit для создания безопасного, надежного и эффективного веб-сайта WordPress всего за несколько быстрых и простых шагов.
Считаете ли вы, что WP Toolkit помогает вам сэкономить время и ресурсы при создании сайтов WordPress и управлении ими? Дайте нам знать в комментариях ниже.
Поиск
Больше результатов…
Общие фильтрыСкрытая этикетка
Только точные совпадения
Скрытый ярлык
Поиск по заголовку
Скрытый ярлык
Поиск по содержимому
Скрытая этикетка
Поиск по фрагменту
Мы Plesk
Цените простоту и автоматизацию? Мы помогаем разработчикам, системным администраторам и торговым посредникам запускать, управлять и обеспечивать безопасность с помощью наших решений панели управления, расширений и гипермасштабируемых возможностей.