Фигура и слой-фигура в Photoshop / Фотошоп-мастер
В этом уроке мы рассмотрим азы работы с фигурами и слоями фигур в программе Photoshop. Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Затем, в следующем уроке, мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная Фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator».
Действительно, возможности редактора Adobe Illustrator в области векторной графики намного шире, чем программы Photoshop, но, тем не менее, и программа Photoshop в этой сфере может больше, чем следует ожидать от редактора растровых изображений. Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, — «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры»расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Выбор параметра «Слой-фигура»
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не подразумеваю под типом фигуры «прямоугольник» или «круг». В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов – векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются эти три типа фигур и в каком случае какой тип использовать, но в большинстве случаев, вы будете рисовать векторные фигуры. Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок — параметр «Контур» (Paths) и правый – параметр «Заливка пикселями» Fill Pixels):
Для рисования векторных фигур выбираем параметр «Слой-фигура»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
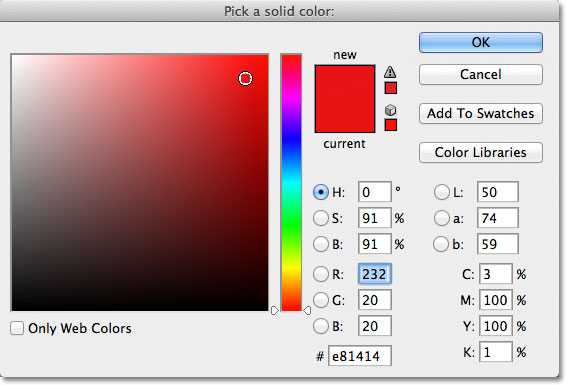
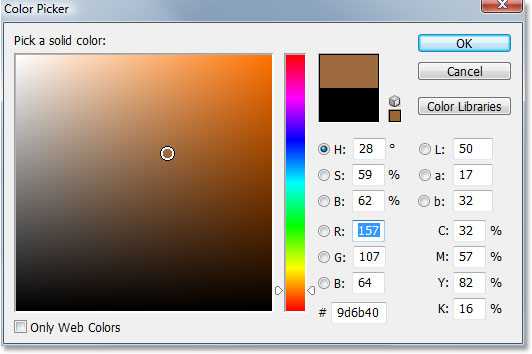
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:

В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
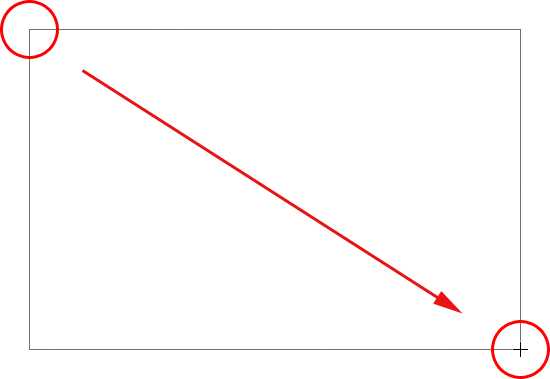
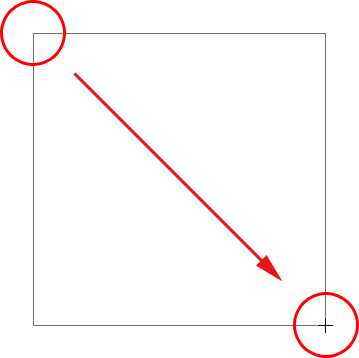
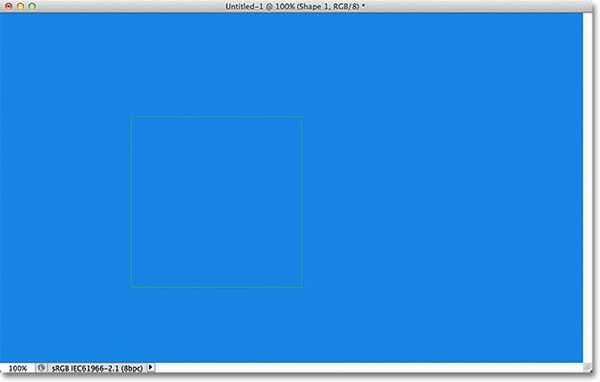
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:

Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:

Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Рисование фигуры от центра
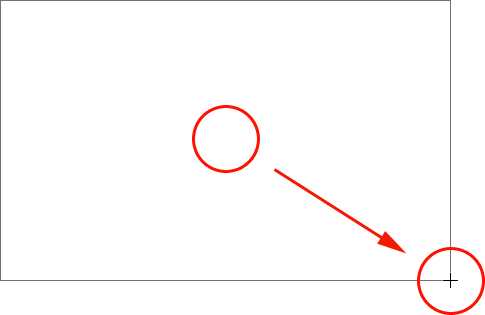
Если вам нужно нарисовать прямоугольник (или другую фигуру) от центра, а не от угла, установите курсор в окне документа для определения центра будущего прямоугольника и, удерживая кнопку мыши, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:

Для того чтобы нарисовать фигуру от центра, по мере перемещения курсора удерживайте нажатой клавишу Alt (Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):

Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:

Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Параметры инструментов группы «Фигуры»
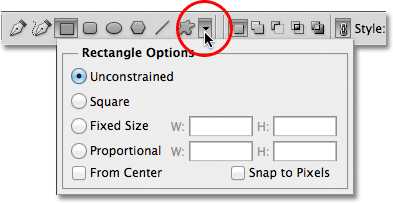
Если вы посмотрите на панель настроек, то справа от шести значков инструментов группы «Фигуры» увидите маленькую, указывающую вниз стрелку. Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Например, параметр «Произвольно» (Unconstrained) выбран по умолчанию, и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяя нам рисовать прямоугольные фигуры любого размера и с любым соотношением сторон. Параметр «Квадрат»(Square) позволяет нам рисовать квадраты, но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac):

Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой-фигура
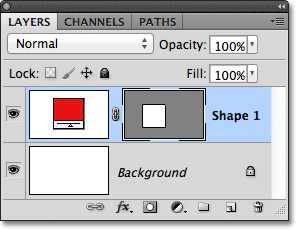
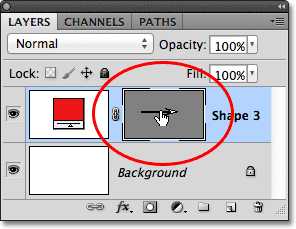
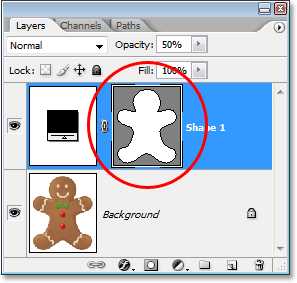
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета – миниатюра векторной маски:

Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее – миниатюру векторной маски
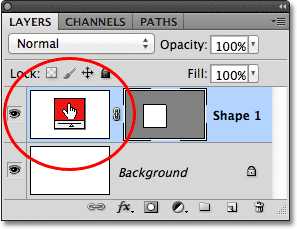
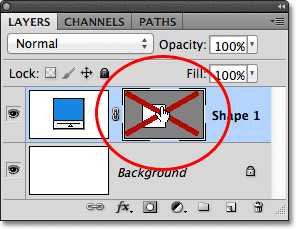
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:

Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
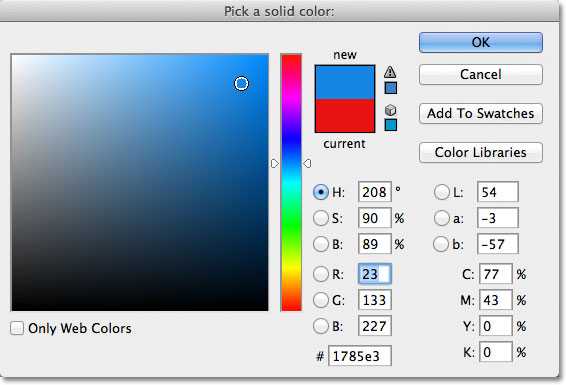
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:

Из цветовой палитры выбираем другой цвет
Далее я нажму кнопку ОК для закрытия цветовой палитры, и цвет моего квадрата изменится с красного на голубой:

Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
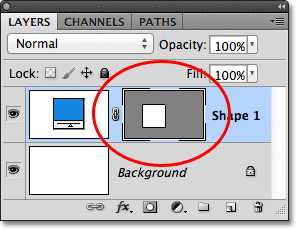
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, — всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:

Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:

Удержите нажатой клавишу Shiftи кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:

После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:

Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
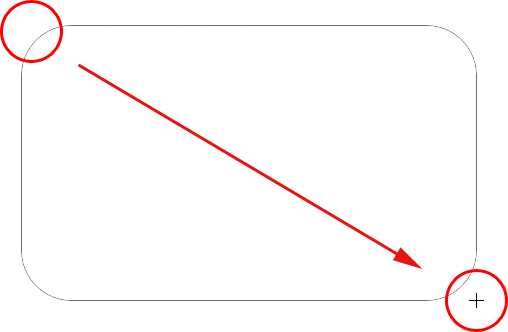
Для того чтобы нарисовать прямоугольник со скругленными углами, после того как вы ввели значение радиуса, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру. Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:

Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
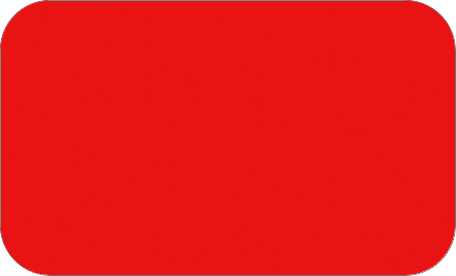
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:

Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:

Чем больше значение радиуса, тем более круглыми получаются углы
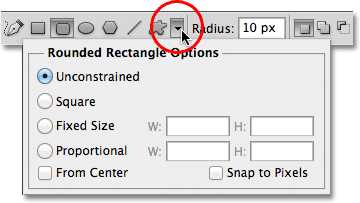
А вот прямоугольник с небольшим значением радиуса – 10 пикселей, которое лишь немного скругляет углы фигуры:

Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок. Если вам не нравится закругление углов фигуры, после того как вы ее нарисовали, нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для быстрой отмены действия, затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Так же как и в случае с инструментом «Прямоугольник», с помощью инструмента «Прямоугольник со скругленными углами» можно рисовать закругленные квадраты. Просто нажмите и удержите нажатой клавишу Shift после того как вы начали рисовать фигуру, и ваш закругленный прямоугольник примет форму закругленного квадрата. Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Если мы нажмем на маленькую стрелку на панели настроек для открытия меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», то увидим, что параметры «Произвольно», «Квадрат» и «От центра» совпадают с параметрами инструмента «Прямоугольник». И снова, мы уже знаем, как выбирать эти параметры с помощью клавишных комбинаций и отдельных клавиш:

Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
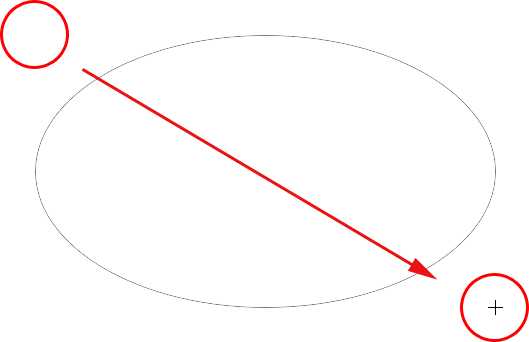
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:

Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:

Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:

Начните рисовать, а затем добавьте нажатие клавиши Shift,чтобы получился идеально ровный круг
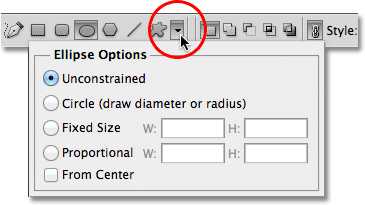
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:

Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:
Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:

Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:

Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:

Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
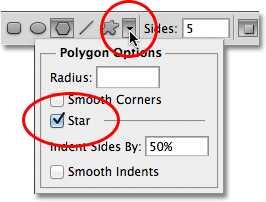
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):

Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:

Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:

Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%:
Увеличим значение параметра «Глубина лучей» до 90%
И вот какая у меня получилась звезда со значением параметра «Глубина лучей», равным 90%. Я также увеличил число вершин звезды до 16:

Увеличьте число вершин звезды и глубину лучей для создания фигуры, похожей на взорвавшуюся звезду
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:

Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:

Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец»(End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:
С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна»(Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:
Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена. Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:

Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Автор: Steve Patterson
Перевод: Ксения Руденко
photoshop-master.ru
Создание произвольных фигур в Photoshop / Фотошоп-мастер
В этом уроке мы рассмотрим всё, что касается создания произвольных фигур в программе Photoshop и последующей работы с ними. Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Идея создать данный урок пришла ко мне, когда я просматривал журнал по скрапбукингу с многочисленными страницами, содержащими готовые шаблоны простых фигур. Эти фигуры были объединены по различным темам и стоили до абсурда дорого. Я тогда подумал: «Эй, вы можете создать все эти фигуры в программе Photoshop сами и вдобавок бесплатно!» Кроме того, не обязательно увлекаться скрапбукингом — чтобы извлечь пользу из создания собственных произвольных фигур.
Во–первых, при создании фигур можно просто повеселиться! А если вы создадите много различных фигур и объедините их в отдельный набор, будет еще интереснее. Во-вторых, вы можете использовать произвольные фигуры в качестве элемента декора при оформлении рисунков или даже в дизайнерском деле. В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
Перед началом освоения материала я позволю себе еще одно отступление. Создание произвольных фигур требует применения инструмента «Перо» (Pen Tool). Вы можете создавать фигуры с помощью основных инструментов группы «Фигуры», таких как «Прямоугольник» или «Эллипс», но если вы не хотите ограничить себя созданием фигур определенной формы, напоминающих ящики или велосипедные шины, вам понадобится использовать инструмент «Перо». Более подробно мы изучали инструмент «Перо» в нашем уроке «Как делать выделения с помощью инструмента «Перо», поэтому в данном уроке этой темы мы коснемся лишь слегка. Если вы не знакомы с основными свойствами инструмента «Перо», прочитайте сначала наш урок о применении этого инструмента.
В этом уроке мы будем создавать произвольные фигуры, предварительно обведя объект на изображении. Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Я собираюсь сделать произвольную фигуру из этого милого Пряничного Человечка:

Пряничный Человечек
Давайте начнем!
Шаг 1: Выбираем инструмент «Перо»
Как я уже упоминал, вы можете создавать произвольные фигуры, используя основные инструменты группы «Фигуры», такие как «Прямоугольник» или «Эллипс», но если вы попробуете обвести нашего Пряничного Человечка с помощью этих инструментов, то, скорее всего, он останется в лучшем случае без головы (извините за небольшую иронию). Что нам действительно потребуется – так это инструмент «Перо» (Pen Tool), поэтому выберем его на панели инструментов:
Выбираем инструмент «Перо»
Вы можете также выбрать инструмент «Перо», нажав клавишу Р.
Шаг 2: Выбираем параметр «Слой-фигура» на панели настроек
Выбрав инструмент «Перо», давайте взглянем на панель настроек в верхней части экрана. В левой части панели вы увидите группу из трех значков:
Три значка на панели настроек, которые позволяет нам выбрать способ применения инструмента «Перо»
Эти значки показывают нам, что мы можем сделать с помощью инструмента «Перо». Значок справа в данный момент выглядит затененным. Он доступен нам только тогда, когда мы работаем с основными инструментами группы «Фигуры» (инструмент «Перо» и инструменты группы «Фигуры» имеют практически одинаковые параметры на панели настроек). Как мы с вами проходили в уроке «Как делать выделения с помощью инструмента «Перо», значок в середине используется тогда, когда мы хотим нарисовать контуры, но в данный момент нам это не требуется. Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Для рисования фигур с помощью инструмента «Перо» выбираем параметр «Слой-фигура»
Параметр «Слой-фигура» выбирается по умолчанию всякий раз, как вы обращаетесь к инструменту «Перо», поэтому, возможно, вам не придется устанавливать его самим. Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Я должен отметить, что разницы между рисованием контуров и рисованием фигур с помощью инструмента «Перо» нет. В обоих случаях вы щелкаете в окне документа, чтобы установить опорные точки, затем перемещаете направляющие линии по мере необходимости для создания прямых или изогнутых участков (и снова, если вы не знакомы с этими понятиями, изучите наш урок «Как делать выделения с помощью инструмента «Перо»). На самом деле, независимо от того, что вы «официально» рисуете – фигуры или контуры, в любом случае вы рисуете контуры. Разница заключается в том, что при рисовании фигур программа Photoshop заливает контур цветом уже в процессе рисования, что позволяет нам видеть фигуру.
Как ни странно, но это свойство немного затруднит нашу работу. Почему – мы рассмотрим далее.
Шаг 3: Начинаем рисовать фигуру
После того как мы выбрали инструмент «Перо» и параметр «Слой-фигура» на панели настроек, мы можем начинать обводить изображение. Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае – это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:

Программа заполняет контур фоновым цветом в процессе рисования, не позволяя нам видеть изображение
Далее мы решим эту проблему.
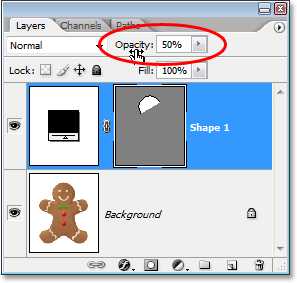
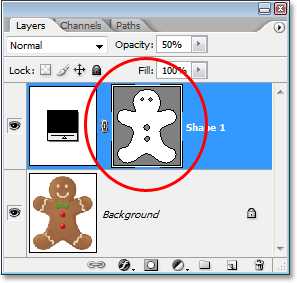
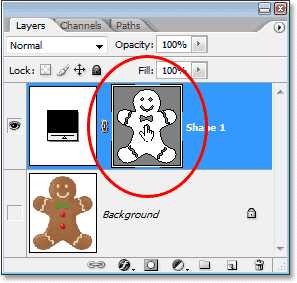
Для того чтобы программа не скрывала в процессе обводки само изображение, нам надо просто перейти на панель слоев и снизить непрозрачность слоя фигуры. В данный момент на панели слоев видно, что у нас есть два слоя – нижний слой заднего фона (Background), на котором помещено изображение Пряничного Человечка, и верхний слой фигуры под названием «Фигура 1» (Shape 1). Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:

Уменьшаем непрозрачность слоя фигуры, используя параметр «Непрозрачность» в верхнем правом углу панели слоев
После уменьшения непрозрачности слоя фигуры голова Человечка видна сквозь фоновый цвет заливки, в результате чего делать дальнейшую обводку станет для нас значительно легче:

После уменьшения непрозрачности слоя фигуры изображение видно сквозь фоновый цвет заливки
Шаг 5: Продолжаем обводить изображение
Теперь, когда Пряничный Человечек виден сквозь цвет заливки рисующейся фигуры, я могу продолжать обводить изображение с помощью инструмента «Перо» до тех пор, пока не вернусь в начало обводки:

Обводка фигуры полностью закончена
Если мы посмотрим на слой фигуры на панели слоев, то увидим, что на нем появилась отчетливая фигура Пряничного Человечка:

На панели слоев теперь отчетливо видна фигура нашего Человечка
До сих пор у нас всё было хорошо. Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Далее мы рассмотрим, как это сделать!
Шаг 6: Выбираем инструмент «Эллипс»
Давайте начнем с глаз. По желанию, мы могли бы выделить глаза с помощью инструмента «Перо», но поскольку они у Человечка круглые, мы выделим их более легким способом, используя инструмент «Эллипс» (Ellipse Tool). Выбираем инструмент «Эллипс» на панели инструментов. По умолчанию, данный инструмент скрыт за инструментом «Прямоугольник» (Rectangle Tool), поэтому нажмите на инструмент «Прямоугольник» и удержите кнопку мыши нажатой несколько секунд, в результате чего на экране появится всплывающее меню, где вы сможете выбрать инструмент «Эллипс»:
Нажимаем на инструмент «Прямоугольник» на панели инструментов, затем удерживаем кнопку мыши нажатой до тех пор, пока на экране не появится всплывающее меню, где мы выбираем инструмент «Эллипс»
Шаг 7: Выбираем параметр «Вычесть из области фигуры»
Выбрав инструмент «Эллипс», посмотрите на панель настроек, где вы увидите несколько значков, сгруппированных вместе и похожих на маленькие квадратики, которые соединены друг с другом различным образом. Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
На панели настроек нажимаем на значок параметра «Вычесть из области фигуры»:
Шаг 8: Рисуем отдельные фигуры для их извлечения из обведенного силуэта
Теперь, после выбора параметра «Вычесть из области фигуры» мы можем начать добавлять к нашей фигуре детали при помощи удаления отдельных областей. Я начну преображать фигуру, рисуя овал вокруг левого глаза:

Рисуем овал вокруг левого глаза, удерживая кнопку мыши нажатой
Когда я отпущу кнопку мыши, овальная область вокруг глаза тотчас исчезнет или «вырежется» из обводки основной фигуры, оставив после себя дырку, через которую будет виден левый глаз Человечка на исходном изображении, размещенном на нижнем слое «Задний фон»:

Левый глаз теперь «вырезан» из первоначальной обводки фигуры, в результате чего виден глаз на исходном изображении под обведенным силуэтом.
То же самое я проделаю и с правым глазом. Для начала, я нарисую овал вокруг глаза:

Рисуем овал вокруг правого глаза
Как только я отпущу кнопку мыши, появится вторая круглая дырка, через которую тоже будет виден глаз Человечка на исходном изображении:

На фигуре появилась вторая дырка, через которую виден глаз Человечка
Поскольку две пуговицы под галстуком-бабочкой тоже имеют круглую форму, я еще раз воспользуюсь инструментом «Эллипс» для их удаления из обведенной фигуры. Для начала, я нарисую овал вокруг верхней пуговицы:

Рисуем овал вокруг верхней пуговицы
Когда я отпущу кнопку мыши, овальная область вокруг пуговицы тотчас исчезнет из обведенной фигуры, оставив после себя дырку, через которую будет видна пуговица на нижележащем изображении:

На фигуре появилась дырка, через которую видна верхняя пуговица
А теперь я сделаю то же самое для нижней пуговицы, начав с рисования овала вокруг нее:

Рисуем овал вокруг нижней пуговицы
Когда я отпущу кнопку мыши, на обведенном силуэте появится четвертая дырка:

Обе пуговицы теперь вырезаны из обведенной фигуры
Если в данный момент я посмотрю на миниатюру слоя фигуры, расположенную на панели слоев, то увижу две дырки для глаз и две дырки для пуговиц, которые я вырезал из обведенной фигуры:

Миниатюра слоя фигуры отображает нам дырки для глаз и для пуговиц, вырезанные из обведенной фигуры
Далее мы опять выберем инструмент «Перо» и добавим недостающие детали к силуэту нашей фигуры.
Шаг 9: Извлекаем оставшиеся детали из обведенного силуэта с помощью инструмента «Перо»
Я собираюсь опять переключиться на инструмент «Перо», потому что мне нужно добавить к обведенной фигуре несколько деталей, которые я не смогу выделить с помощью инструмента «Эллипс».
Я хочу добавить к обведенному силуэту рот, а также галстук-бабочку. Поскольку после повторного выбора инструмента «Перо» на панели настроек параметр «Вычесть из области фигуры» уже отмечен, я просто начну обводить рот и галстук-бабочку, чтобы «вырезать» их из обведенного силуэта Пряничного Человечка.
На рисунке ниже видны линии обводки наряду с исходным изображением Пряничного Человечка, которое проглядывает сквозь дырки, которые я создал:

И рот, и галстук-бабочка теперь вырезаны из обведенной фигуры Пряничного Человечка с помощью инструмента «Перо»
Давайте закончим рисовать фигуру Пряничного Человечка, вырезав волнистые дорожки сахарной пудры на его ногах и руках. И снова, я буду использовать для создания дорожек инструмент «Перо». Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:

С помощью инструмента «Перо» вырезаем дорожку сахарной пудры на левой руке Человечка
После очерчивания первой дорожки, я перейду к оставшимся трем и начну их обводить до тех пор, пока все четыре дорожки сахарной пудры не будут вырезаны из фигуры Человечка:

Дорожки сахарной пудры на ногах и руках теперь вырезаны из обведенного силуэта
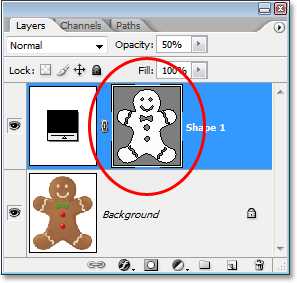
Если мы снова посмотрим на миниатюру слоя фигуры на панели слоев, то отчетливо увидим вырезанные из фигуры дорожки сахарной пудры, глаза, рот, галстук-бабочку и пуговицы:

Миниатюра слоя фигуры на панели слоев отражает все детали, которые вырезаны из первоначальной обводки фигуры Пряничного Человечка
Итак, фигура Пряничного Человечка готова! Мы воспользовались инструментом «Перо», чтобы сделать первоначальную обводку фигуры, а затем мы применили инструменты «Перо» и «Эллипс» наряду с параметром «Вычесть из области фигуры», чтобы добавить на фигуру мелкие детали.
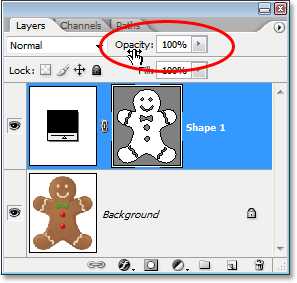
Шаг 10: Повышаем непрозрачность слоя фигуры до 100%
После того как мы сделали обводку отдельных областей нашей фигуры, нам больше не нужно видеть под обведенным силуэтом исходное изображение, поэтому мы опять выберем параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и увеличим значение до 100%:

Повышаем непрозрачность слоя фигуры до 100%
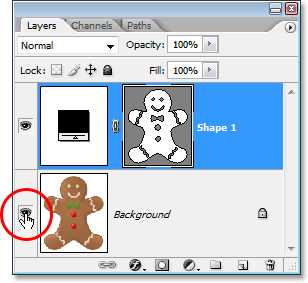
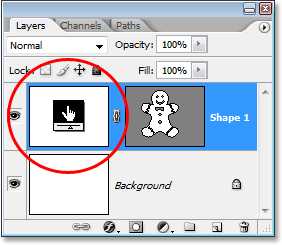
Я также собираюсь временно скрыть из вида слой заднего фона (Background), нажав на иконку видимости слоя (иконка в виде глазного яблока), чтобы мы могли видеть только обведенную фигуру на прозрачном фоне. Если вы не хотите, вы можете не скрывать слой заднего фона. Я это делаю только для удобства просмотра фигуры:

Нажимаем на иконку видимости слоя, чтобы временно скрыть слой заднего фона из вида
И вот как выглядит фигура Пряничного Человечка, которую я создал, после скрытия из вида слоя заднего фона и увеличения непрозрачности слоя фигуры до 100%:

Законченная фигура Пряничного Человечка, размещенная на прозрачном фоне
После многочисленных действий мы, наконец, создали нашу фигуру! Но это еще не конец. Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Шаг 11: Определяем фигуру как произвольную фигуру
Чтобы сделать из фигуры произвольную фигуру, для начала убедитесь, что на панели слоев выбран слой фигуры. Также вам надо удостовериться, что выделена миниатюра предварительного просмотра слоя фигуры. Если она выделена, то ее будет обрамлять белая подсвеченная рамка и вы сможете увидеть очерченный контур вокруг фигуры в документе. Если миниатюра слоя не имеет подсвеченной рамки и вы не видите контур вокруг фигуры, просто нажмите на миниатюру слоя, чтобы ее выделить:

В случае необходимости нажимаем на миниатюру слоя фигуры для ее выделения
Примечание: если вам когда-нибудь потребуется скрыть контур вашей фигуры, просто нажмите на миниатюру слоя еще раз, чтобы отменить ее выделение
После выбора слоя фигуры и выделения миниатюры слоя, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить произвольную фигуру» (Define Custom Shape):
Выбираем «Редактирование» >«Определить произвольную фигуру»
В результате этого действия откроется диалоговое окно «Имя фигуры» (Shape Name), где вам потребуется ввести имя для вашей фигуры. Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Введите имя для вашей фигуры в соответствующий раздел диалогового окна «Имя фигуры»
Нажмите ОК для выхода из диалогового окна, когда имя будет введено, и всё – вашу произвольную фигуру можно использовать! На данном этапе вы можете закрыть документ в программе Photoshop, поскольку мы создали и сохранили нашу фигуру. Теперь рассмотрим, где ее можно найти и как ее можно применить!
Шаг 12: Создаем новый документ в программе Photoshop
Создаем новый пустой документ в программе Photoshop, перейдя в раздел меню «Файл» (File) в верхней части экрана и выбрав пункт «Новый» (New). Это действие приведет к открытию диалогового окна «Новый документ» (New Document), где вы сможете указать для вашего документа любой размер изображения. В строке «Установки» (Preset) я выберу размер 640×480 пикселей:

Создайте новый пустой документ в программе Photoshop
Шаг 13: Выбираем инструмент «Произвольная фигура»
Создав новый пустой документ, на панели инструментов выбираем инструмент «Произвольная фигура». По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Шаг 14: Выбираем нашу произвольную фигуру
Выбрав инструмент «Произвольная фигура», кликните правой кнопкой мышки в окне документа, в результате чего появится окошко выбора фигуры, где вы сможете выбрать любую из доступных на данный момент произвольных фигур. Фигура, которую вы только что создали, будет последней в перечне фигур. Для ее выбора просто нажмите на соответствующую миниатюру фигуры:
Кликните правой кнопкой мыши в окне документа для открытия окошка выбора фигуры, затем нажмите на миниатюру произвольной фигуры, чтобы ее выбрать
Шаг 15: Рисуем нашу фигуру
После выбора произвольной фигуры просто кликните мышкой в окне документа и, удерживая кнопку мыши нажатой, нарисуйте фигуру. Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры:

По мере того, как вы будете рисовать фигуру, появится ее тонкий контур
Когда месторасположение и размер фигуры вас удовлетворят, просто отпустите кнопку мыши, и программа тотчас заполнит фигуру цветом, который является в данный момент фоновым (в моем случае, это черный):

Отпустите кнопку мыши, и программа Photoshop заполнит фигуру цветом
Далее мы рассмотрим, как изменить цвет и размер нашей фигуры, а также как ее развернуть в нужном направлении!
Шаг 16: Дважды кликаем кнопкой мыши по миниатюре слоя фигуры для изменения цвета фигуры
Не стоит беспокоиться о цвете вашей фигуры в процессе ее рисования и добавления в документ. Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:

Дважды кликните кнопкой мыши по миниатюре слоя фигуры (значок образца цвета), расположенной слева, чтобы изменить цвет фигуры
Это действие приведет к открытию палитры цветов, где вы сможете выбрать новый цвет для вашей фигуры. Для моего Пряничного Человечка я хочу выбрать коричневый цвет:

Для выбора нового цвета воспользуйтесь палитрой цветов
Нажмите ОК для выхода из палитры цветов, когда вы выберете цвет, и ваша фигура тотчас зальется новым цветом:

Цвет фигуры теперь изменился
Вы можете изменять цвет вашей фигуры столько раз, сколько захотите, в любой момент, когда вам потребуется!
Шаг 17: В случае необходимости изменяем размер фигуры с помощью команды «Свободное трансформирование»
При работе с фигурами вы можете изменять не только цвет. Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:

Измените размер фигуры с помощью рамки свободной трансформации
Для того чтобы повернуть фигуру, просто кликните мышкой за пределами рамки свободной трансформации и передвиньте курсор в нужном направлении:

Кликните мышкой за пределами рамки трансформации и переместите курсор для поворота фигуры
Нажмите клавишу Enter (Win) / Return (Mac), когда вы закончите изменение размера фигуры, чтобы подтвердить окончательную транформацию.
На свой документ вы можете добавлять столько копий вашей произвольной фигуры, сколько пожелаете, каждый раз по желанию изменяя цвет, размер и местоположение фигуры. Каждая копия произвольной фигуры будет размещена на отдельном слое фигуры на панели слоев. В моем случае, я добавил в документ несколько фигур Пряничного Человечка, каждая из которых имеет свой цвет, размер и угол поворота. Обратите внимание, что независимо от своего размера, все фигуры сохраняют острые четкие углы:

Добавляйте в документ столько копий вашей произвольной фигуры, сколько пожелаете, изменяя цвет, размер и угол поворота каждой из них
И вот мы закончили! Сначала мы создали фигуру, обведя исходный рисунок с помощью инструмента «Перо». Маленькие детали на нашей фигуре мы «вырезали», применяя инструменты «Перо» и «Эллипс» с установленным параметром «Вычесть из области фигуры». Далее мы сохранили нашу фигуру как произвольную фигуру с помощью параметра «Определить произвольную фигуру» в разделе меню «Редактирование». После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
Итак, мы с вами изучили основы создания и применения произвольных фигур в программе Photoshop, т.е. изучили первую часть нашего урока. Во второй части мы рассмотрим, как объединить созданные нами произвольные фигуры в отдельные наборы и сохранить их в программе.
Автор: Стив Паттерсон (Steve Patterson)
Перевод: Ксения Руденко
photoshop-master.ru
500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов
Приветствую Вас, дорогие читатели блога. Спешу представить большую коллекцию фигур для Photoshop. Тут Вы найдёте множество иконок, которые можно с лёгкостью отредактировать. Например, менять цвет или размер.
Огромным плюсом данных фигур является то, что качество не ухудшается в зависимости от размера. Также хотелось бы сказать, что все файлы CSH расширения и просты в установке.
Поехали.
120 фигур стрелок для Photoshop
В этой подборке более 120 фигур стрелок, которые Вы можете использовать и скачать бесплатно.

Скачать исходники
Медиа фигуры (Shapes)
Более 80 медиа фигур, здесь есть то, что Вам точно пригодится для разработки нового проекта.

Скачать исходники
15 бесплатных фигур веб иконок и кнопок
Классные фигуры чёрных веб иконок и кнопок для сайта.

Скачать исходники
60 фигур Photoshop прошитых иконок
Замечательная коллекция прошитых иконок.

Скачать исходники
Красивые фигуры мини иконок

Страница загрузки
70 веб стрелок (CSH)

Скачать исходники
Фигуры Email конвертов

Скачать исходники
12 красивых фигур для чата

Скачать исходники
Фигуры Photoshop — векторные формы, контуры и пиксельные заливки
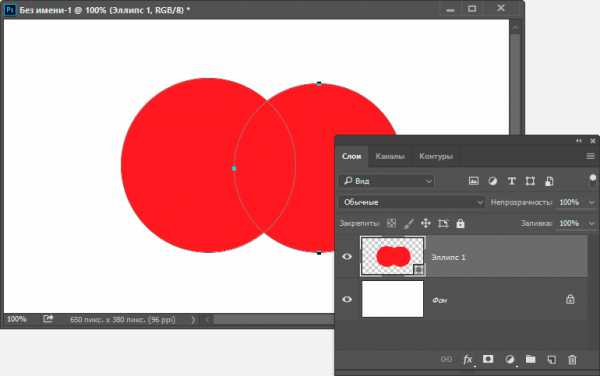
Для упрощения примера я возьму инструмент «Эллипс» (Ellipse Tool) и выберу заливку сплошным красным цветом без обводки, подробнее о построении фигур и их заливке здесь, и, зажав Shift, построю правильный круг:

Векторная фигура в виде правильного круга
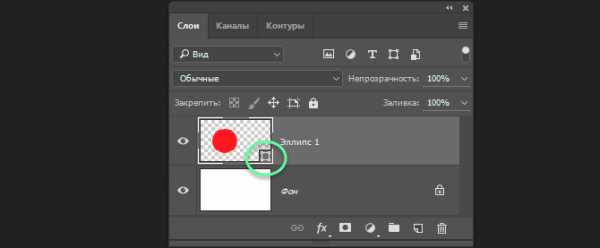
Photoshop помещает каждую новую нарисованную нами векторную фигуру на отдельный слой, называемый слой-фигурой. И если мы сейчас посмотрим на панель слоев, то увидим новый слой с фигурой с именем «Эллипс 1» (в англ. — Ellipse 1), расположенный выше фонового слоя. На то, что это слой с векторной фигурой, указывает значок, расположенный справа внизу миниатюры слоя:

Каждая новая векторная фигура получает свой собственный слой, значок векторного слоя обведён салатовым цветом
Каждая новая векторная фигура получает свой собственный слой в панели слоёв.
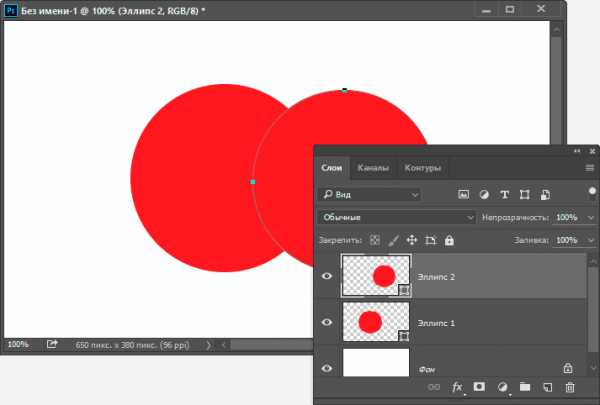
В документе одна фигура готова, я нарисую вторую такую же фигуру рядом с первой так, чтобы вторая фигура немного перекрывала первую. Photoshop автоматически помещает эту вторую векторную фигуру на собственном слое (слой автоматически именован «Эллипс 1») на миниатюре слоя также имеется значок:

Две перекрывающихся векторные фигуры. Вторая векторная фигура в настоящее время перекрывает первую. На панели слоёв видны два отдельных слоя с фигурами.
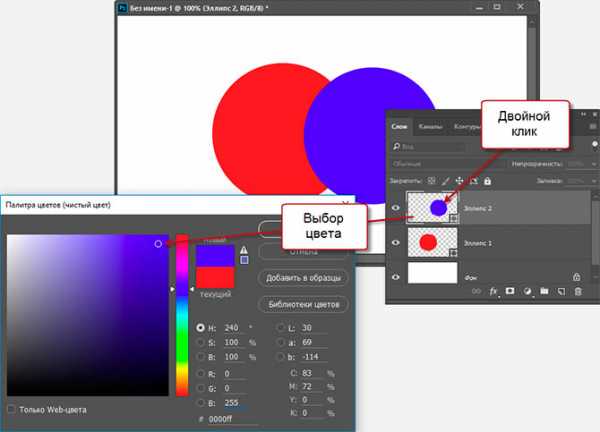
В настоящее время обе моих фигуры имеют красный цвет, но мы можем легко изменить цвет любой фигуры, просто дважды кликнув по миниатюре слоя в панели слоёв. Я дважды кликнул по миниатюре второй фигуры, это действие открывает окно палитры цветов (Color Picker), где я могу выбрать новый цвет. Причём, во время выбора цвета, цвет фигуры и миниатюры изменяется в реальном времени:

Изменение цвета фигуры после двойного клика по миниатюре слоя в панели слоёв. Обратите внимание, что при изменении цвета в палитре цветов, цвет также меняется в качестве предпросмотра у фигуры в документе и миниатюры слоя. Если Вы нажмёте кнопку «Отмена» вместо «ОК», палитра цветов закроется, а цвет фигуры не изменится (в моём случае, останется красным)
Я нажму кнопку ОК, чтобы закрыть Палитру цветов и принять изменения. Теперь моя фигура стала синей.
Выбрать векторную фигуру в документе можно с помощью инструмента «Выделение контура» (Path Selection Tool):
Но выбрать фигуры можно только на активном слое, поэтому, чтобы мне выбрать красный круг, следует сперва кликнуть по слою с этой фигурой в панели слоёв, а затем уже по самой фигуре в документе:

Выбор красного круга: сперва выбрать слой, затем клик по фигуре.
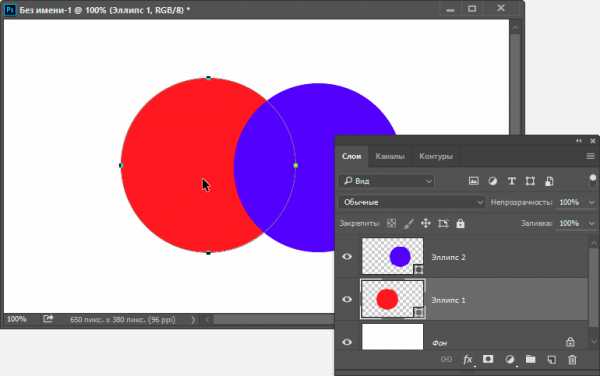
Я могу менять слои в стеке панели слоёв. Например, если я перетащу слой с красным кругом вверх, он закроет синий:

Перемещение слоя с красным кругом вверх.
Но мы можем делать с векторными фигурами гораздо более интересные вещи. Например, мы можем объединить две или несколько фигур вместе, чтобы создать различные сложные формы!
До этого момента, Photoshop помещал каждую новую векторную фигуру на свой собственный слой, но можно получить очень интересную вещь, если мы объединим две или несколько фигур на одном слой-фигуре. Я расскажу об объединении фигур более подробно в другой статье, а здесь я покажу, как быстро провести сложение фигур Photoshop с помощью горячих клавиш.
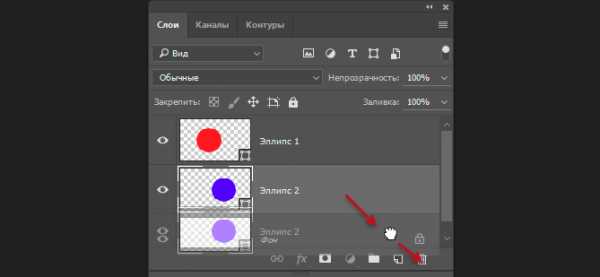
Итак, давайте сложим две векторные фигуры. В панели слоёв выбираем синюю фигуру и нажимаем Ctrl+C. Затем удалим слой методом перетаскивания мышкой в корзину:

Удаление слоя после копирования
Теперь у нас на панели слоёв остался только слой с красной фигурой и фоновый. Нажимаем на слой с фигурой для его выбора и затем нажимаем комбинацию клавиш Ctrl+V на клавиатуре, чтобы вставить скопированную формы в слой. при этом фигуры объединятся в одну:

Объединённая фигура из двух кругов на одном слое.
Так как в данный момент обе фигуры находятся на одном слое, я могу изменить взаимодействие фигур друг относительно друга, выбирая различные варианты на панели параметров с помощью кнопки «Операции с контуром» (Path Operations):
Кнопка переключений режимов взаимодействия контуров («Операции с контуром»)
По нажатию на эту кнопку выпадает список с четырьмя различными режимами взаимодействия, это: Объединить фигуры (Add to Shape Area), Вычесть переднюю фигуру (Subtract from Shape Area), Область пересечения фигур (Intersect Shape Areas), и Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas):
Операции с контуром
Операция «Объединить фигуры» (Add to Shape Area) была инициирована в тот момент,когда мы вклеили скопированную фигуру в слой с фигурой. Давайте рассмотрим другие операции.
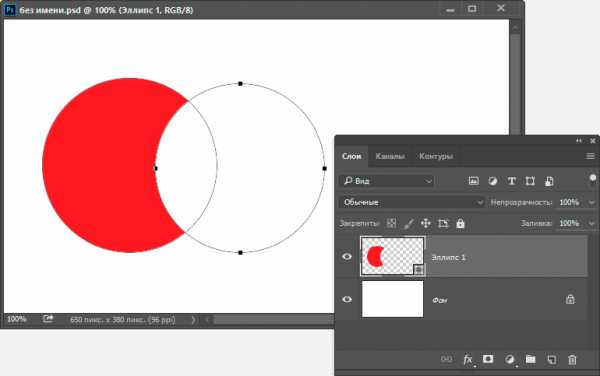
Вычесть переднюю фигуру (Subtract from Shape Area) — вторая (вклеенная) фигура больше не видны в документе. Вместо этого, Photoshop использует её, чтобы удалить часть первоначальной фигуры, ту часть, где две фигуры пересекаются:

Вклеенная фигура вычтена из первой. Передней в данной опции называется вторая фигура, которая появилась в документе, она находится как-бы сверху, спереди от нас.
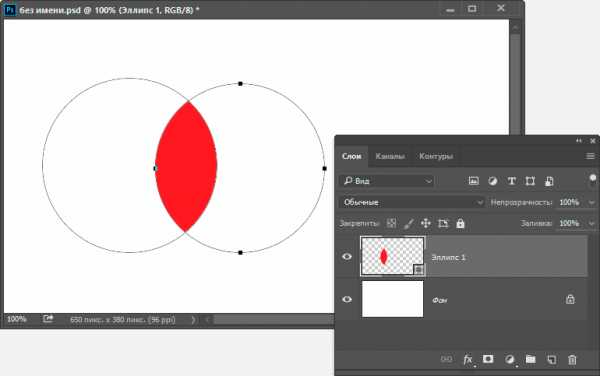
Область пересечения фигур (Intersect Shape Areas) — На этот раз, остается видимым только тот участок, где две фигуры перекрывают друг друга:

Видимый участок остался только в области пересечения фигур
Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas) — результат, противоположный предыдущему. Обе формы видны только в тех областях, где они

Видимыми остаются только те области фигур, где они не перекрывают друг друга
Полное объединение компонентов фигур
И в списке осталась ещё одна команда — «Объединить компоненты фигур» (Merge Shape Components). Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Если мы нажмём на эту строку, то появится сообщение с предупреждением «Эта операция превратит фигуру в обычный контур. Продолжить?» (This operation will turn a live shape into a regular path. Continue?)
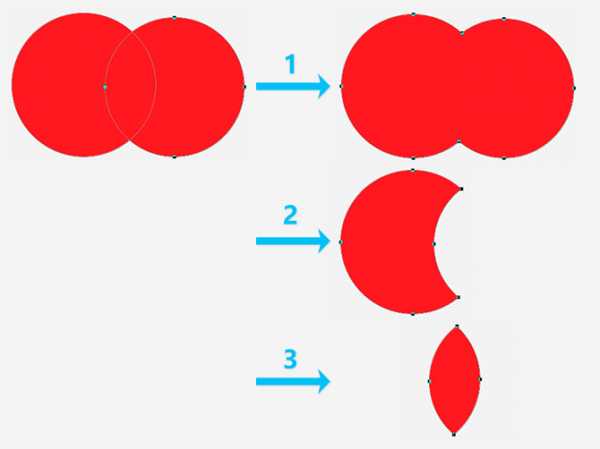
1. Объединить фигуры (Add to Shape Area)
2. Вычесть переднюю фигуру (Subtract from Shape Area)
3. Область пересечения фигур (Intersect Shape Areas)

Объединение компонентов фигур при различных состояниях операций с контурами
Рисование контуров
До сих пор мы использовали векторные инструменты в режиме фигур. Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
Панель параметров при режиме векторных инструментов «Контур» (Path)
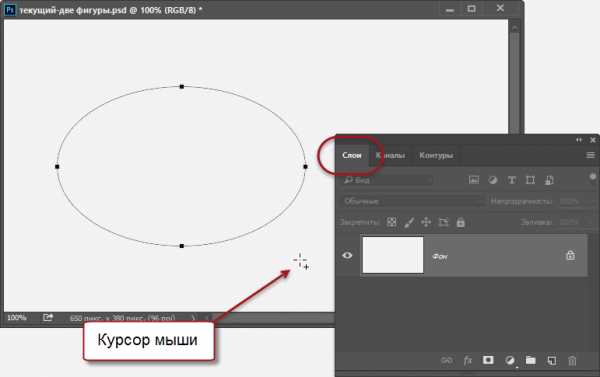
Создадим новый документ Photoshop, на котором имеется только лишь один фоновый слой, возьмём инструмент «Эллипс» (Ellipse Tool), на панели параметров выберем, как я говорил выше, режим инструмента «Контур», и проведём контур на документе. Курсор vsib при этом примет вид креста в плюсиком:

Контур, созданный инструментом «Эллипс» в режиме «Контур».
Обратите внимание, что в панели слоёв ничего не изменилось — как был один фоновый слой до рисования контура, так он один и остался после рисования.
Причина этого заключена в том, что чистые контура не зависят от слоев. И, хотя на данный момент мы можем видеть контур в документе, но при сохранении документа a формате JPG, PNG и т.п., а также при распечатке, контур не будет отображён.
Контур является всего-лишь инструментом для каких-либо действий — преобразования контура в выделенную область, обводки контура, заливки цветом, создание 3D экструзии из контура и т.п., но полноценным элементом рисунка контур не является.
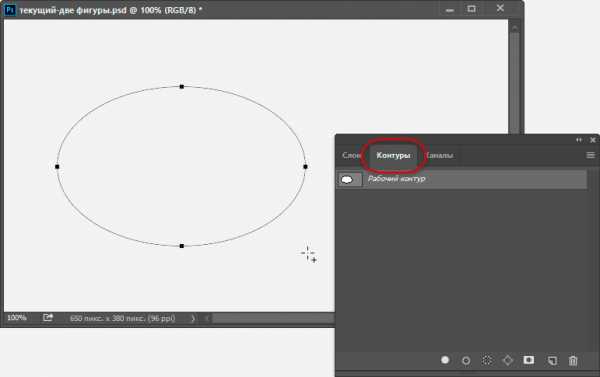
И так как контура не зависят от слоев, они имеют свою собственную панель — Панель контуров (Paths panel) — которая, по умолчанию, сгруппирована в с панелями слоёв и каналов. На рисунке ниже я переключиться на панель контуров, где мы можем увидеть контур, который я только что нарисовал, он автоматически именован Photoshop как как «Рабочий контур (в англ. — Work Path):

Контур в документе и на панели контуров
Название «Рабочий контур» означает, что на данный момент этот контур является временным, но мы можем сохранить его как часть документа, для этого нам нужно просто его переименовать. Для переименования дважды кликните на его имени в панели контуров, после чего Photoshop откроет диалоговое окно для сохранения контура, предлагающее новое имя. Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
Путь для сохранения контура
Хотя, если честно, контур сохраняется при сохранении документа PSD и без переименования, возможно, в ранних версиях он и не сохранялся, я уже не помню.
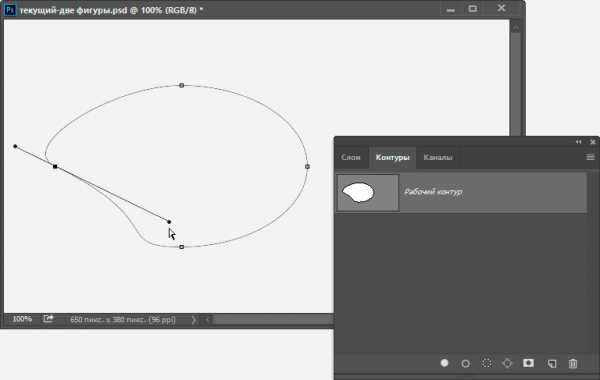
Инструменты для работы с контурами — это «Выделение контура» (Path Selection Tool ), «Выделение узла» (Direct Selection Tool), а также инструмент «Угол» (Convert Point Tool) из группы «Пера» (Pen Tool).
Инструмент «Выделение контура» выделяет контур целиком со всеми узлами, «Выделение узла» выделяет один (или насколько, если зажать Ctrl) опорных узлов контура, инструмент «Угол» изменяет свойства опорных узлов.

Изменение контура с помощью инструмента «Выделение узла»
Операции с контурами
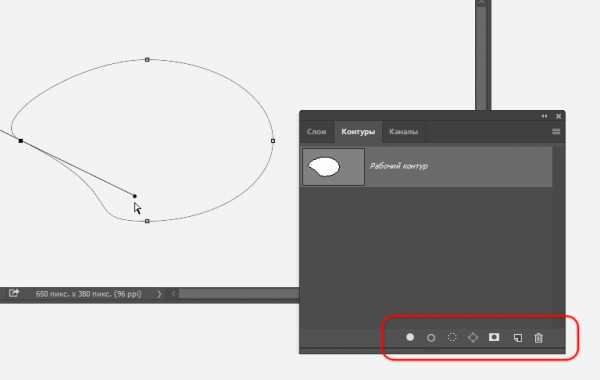
Внизу панели контуров имеются семь кнопок. Эти кнопки позволяют делать с контурами некоторые операции:

Кнопки операций с контурами.
Перечисляю, слева направо:
Выполнить заливку контура основным цветом (Fill path with foreground color) — контур на активном слое в панели слоёв будет залит основным цветом цветовой палитры. Если в документе есть только фоновый слой, значит, будет залит фоновый.
Выполнить обводку контура кистью (Stroke path with brush) — контур на активном слое будет обведён кистью основным цветом цветовой палитры. Толщина и жёсткость линии обводки зависит от настроек инструмента «Кисть» (Brush Tool). К примеру, если «Кисть» заранее настроена — круглая, 50% жёсткости, а основной цвет в палитре красный — такая и будет линия обводки, красная, мягкая, толщиной 3 пикселя.
Загрузить контур, как выделенную область (Load Path as a selection) — контур будет преобразован в выделенную область.
Сделать из выделенной области рабочий контур (Make work path from selection) — в данном случае, по понятным причинам, не активна.
Добавить маску (Add a mask) — к слою будет добавлена слой-маска по очертаниям контура, прозрачная область маски — внутри контура, работает только после преобразования контура в выделенную область.
Создать новый контур (Create new Path) — в данном случае не используется.
Корзина (Delete current Path) — тут думаю. понятно, нужна для удаления контура
Кроме того, на панели параметров имеются три кнопки для работы с контурами:
Кнопки операций с контурами на панели параметров
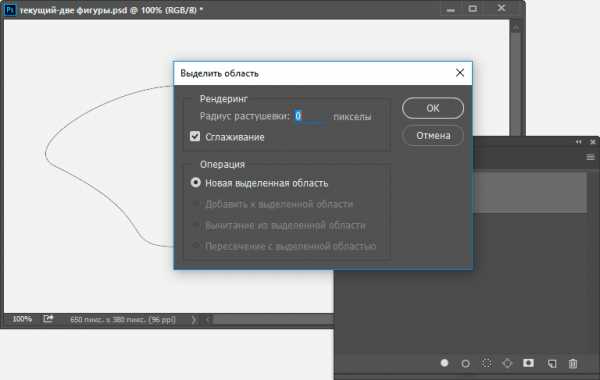
Кнопка «Выделение» (Selection…) преобразует контур в выделенную область. В отличии от аналогичной кнопки внизу панели контуров, нажатие на эту кнопку преобразует контур в выделение не мгновенно, а открывает диалоговое окно с некоторыми параметрами и позволяет задать, к примеру, радиус растушёвки:

Диалоговое окно параметров для преобразования контура в выделенную область
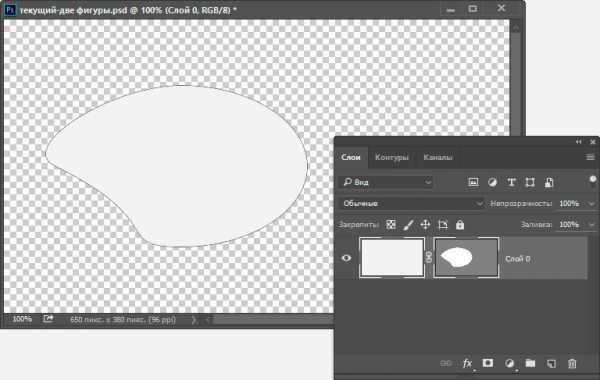
Маска (Mask) — добавляет к слою векторную маску. Если в панели слоёв имеется только фоновый слой, он преобразуется в обычный и к нему также добавляется векторная маска:

Векторная маска из фонового слоя
О третьей кнопке я расскажу чуть ниже.
Преобразование контуров в векторные фигуры
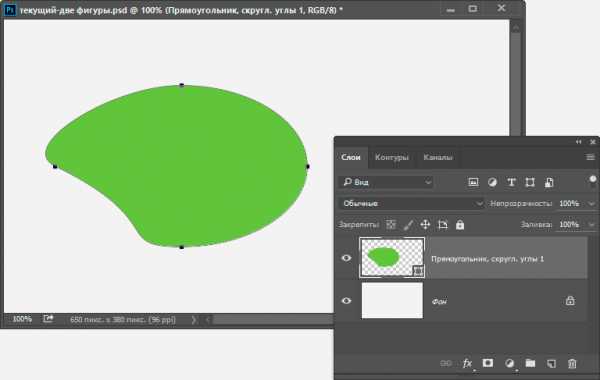
Для преобразования контуров в векторные фигуры на панели задач имеется специальная кнопка, активная в режиме «Контур», это третья кнопка из тех о которых я начал рассказывать выше, она называется «Фигура» (Shape):
Кнопка на панели параметров для преобразования контура в векторную фигуру.
Нажатие на кнопку моментально преобразует контур a векторную фигуру:

Векторная фигура из контура. Цвет заливки фигуры взят из основного цвета цветовой палитры.
При этом фигура заливается сплошным цветом. Этот цвет соответствует основному цвету цветовой палитры.
Но, дело в том, что данная кнопка появилась только у последних версий Photoshop. Между тем, эта операция (векторная фигура из контура) доступна и для более ранних версий Photoshop, вплоть до CS3 включительно, хотя и требует небольшого фокуса.
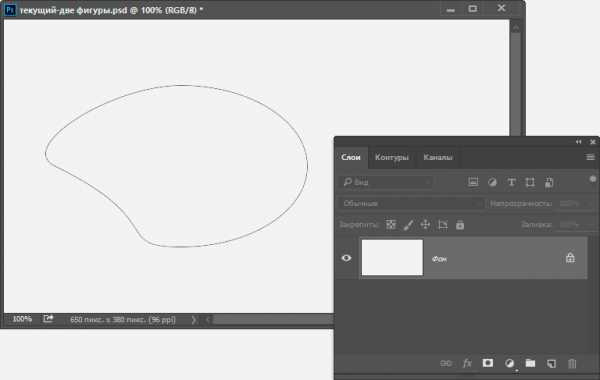
Итак, у меня имеется документ с фоновым слоем и простым контуром:

Контур для создания векторной фигуры.
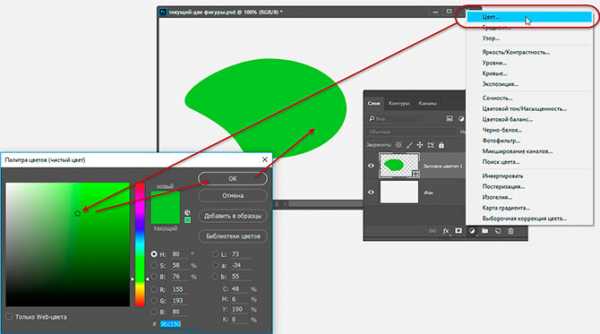
Для создания фигуры нам придётся всего-лишь добавить корректирующий слой «Цвет» (Solid Color). Откроется диалоговое окно слоя, где выберите цвет заливки будущей фигуры и нажмите ОК. Всё, фигура готова, она создана на новом слое. Результат, по сути, тот же, как и при использовании кнопки «Фигура».:

Векторная фигура из контура с помощью корректирующего слоя «Цвет» (Solid Color).
Пиксельная заливка (Fill Pixels)
Третий режим рисования фигур в Photoshop — это Пиксельная заливка (Fill Pixels), которая позволяет нам создавать пиксельные формы. Я выберите опцию «Пикселы» (Pixels) на в панели параметров:
Режим пиксельной заливки в панели параметров
Режим пиксельной заливки заливки является наименее интересным и полезным из трех режимов рисования фигур, т.к. в этом режиме Photoshop просто рисует геометрические фигуры, заполняя их цветными пикселями, а пиксели не так легко редактируемые и/или масштабируются, как векторные фигуры.
В отличие от векторных фигур, которые получают свой собственный слой автоматически каждый раз при добавлении новой фигуры, пиксельная форма появляется непосредственно на активном слое, если в данный момент активен фоновый слой, то форма на нём и будет нарисована.
Так что для создания новых пиксельных фигур следует использовать новые пустые слои.
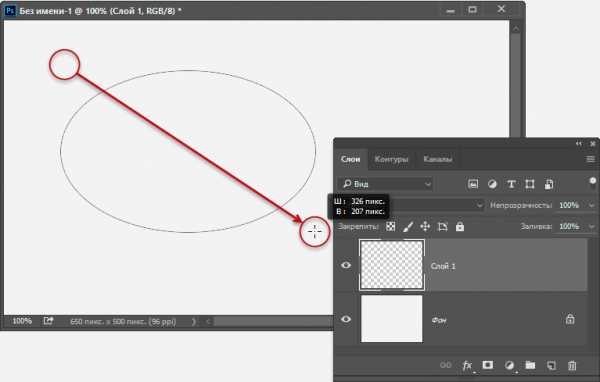
На данный момент у меня имеется документ с одним единственным фоновым слоем. Я добавлю новый слой, нажав Ctrl+Shift+Alt+N, задам в цветовой палитре цвет, скажем, зелёный #5ab345, возьму инструмент «Эллипс», режим в панели параметров, как говорилось ранее, задан «Пикселы», нажимаю курсором мыши внутри документа и протаскиваю курсор для создания фигуры:

Создание пиксельной заливки.
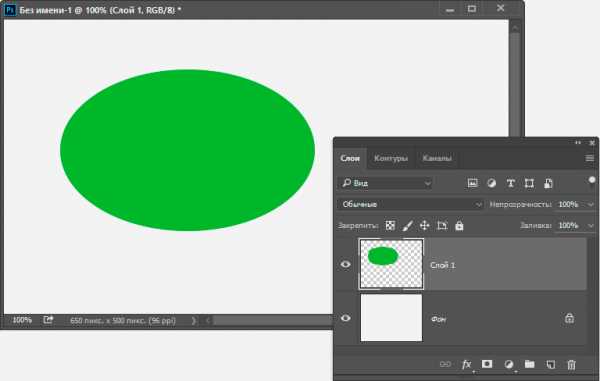
После того, как я отпускаю клавишу мыши, фигура мгновенно заливается основным цветом с цветовой палитры:

Пиксельная заливка, созданная с помощью инструмента «Эллипс».
Такие же образом можно создавать фигуры с помощью остальных инструментов черчения.
Собственно, никаких больше интересных свойств у пиксельных заливок нет. Единственное, перед созданием заливки можно изменить режим наложения, но это можно сделать и позже, изменив режим наложения слоя с заливкой.
Недостатки пиксельного изображения подробно описаны в материале «Векторные и пиксельные формы в Photoshop».
rugraphics.ru
