Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <body> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. К такой информации относится текст, изображения, теги, скрипты JavaScript и т.д.
Тег <body> также применяется для определения
цветов ссылок и текста на веб-странице. Подобная практика в HTML 4 осуждается
и взамен для указания цветовой схемы рекомендуется использовать стили, применяя
их к селектору BODY.
Часто тег <body> используется для размещения обработчика событий, например, onload, которое выполняется после того, как документ завершил загрузку в текущее окно или фрейм.
Открывающий и закрывающий теги <body> на веб-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец HTML-документа.
Синтаксис
<body> ... </body>
Атрибуты
- alink
- Устанавливает цвет активной ссылки.
- background
- Задает фоновый рисунок на веб-странице.
- bgcolor
- Цвет фона веб-страницы.
- bgproperties
- Определяет, прокручивать фон совместно с текстом или нет.
- bottommargin
- Отступ от нижнего края окна браузера до контента.
- leftmargin
- Отступ по горизонтали от левого края окна браузера до контента.

- link
- Цвет ссылок на веб-странице.
- rightmargin
- Отступ от правого края окна браузера до контента.
- scroll
- Устанавливает, отображать полосы прокрутки или нет.
- text
- Цвет текста в документе.
- topmargin
- Отступ от верхнего края окна браузера до контента.
- vlink
- Цвет посещенных ссылок.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Открывающий и закрывающий теги не обязательны.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<title>Тег BODY</title>
<meta charset="utf-8">
</head>
<body onload="alert('Документ загружен')">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</p>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат текущего примера показан на рис. 1. При использовании события onload тега <body> выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.
Рис. 1. Всплывающее окно в документе
Тег HTML основная часть, тело таблицы
Тег <tbody> определяет границы основной части таблицы HTML. Используется в HTML таблицах определенных тегом <table>.
К группе тегов отвечающих за различные части HTML таблиц относятся: тег <thead> — верхний колонтитул, <tbody> — основная часть, <tfoot> — нижний колонтитул.
Браузеры могут использовать разделение таблицы на смысловые части, например, выводя при печати области колонтитулов <thead> и <tfoot> на каждой напечатанной странице.
HTML тег <tbody> должен располагаться внутри тега <table> после тегов <caption>, <col>, <colgroup>, <thead> и <tfoot>.
Внутри тега <tbody> должен быть один или несколько элементов <tr> — строк таблицы.
Стоит отметить, что теги <thead>, <tbody>, <tfoot> по умолчанию не изменяют стили таблицы. Для этого используйте CSS.
Подробнее про создание таблиц читайте в статье: Создание таблиц в HTML. Все о HTML таблицах.
Синтаксис
<tbody>элементы tr с HTML контентом</tbody>Отображение в браузере
| Ячейка 1 | Ячейка 2 |
|---|---|
| Ячейка 7 | Ячейка 8 |
| Ячейка 3 | Ячейка 4 |
| Ячейка 5 | Ячейка 6 |
Пример использования <tbody> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Таблица с tbody</title>
</head>
<body>
<table>
<!-- Ячейки верхнего колонтитула -->
<thead>
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
</thead>
<tfoot>
<!-- Ячейки нижнего колонтитула -->
<tr>
<th>Ячейка 7</th>
<th>Ячейка 8</th>
</tr>
</tfoot>
<tbody>
<!-- Основная часть таблицы -->
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
<tr>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
</tbody>
</table>
</body>
</html>Поддержка браузерами
Атрибуты <tbody>
В HTML5 у тега <tbody> нет атрибутов.
Устаревшие атрибуты
| Атрибут | Значения | Описание |
|---|---|---|
| align | left right center justify |
Задает правило выравнивания содержимого по горизонтали. В HTML5 используйте CSS. |
| top middle bottom baseline |
Задает правило выравнивания содержимого по вертикали. В HTML5 используйте CSS. |
seodon.ru | Теги HTML — Тег BODY
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
Тег <BODY> определяет тело документа, в котором находится его отображаемое содержимое. В нем расположено графическое, текстовое, аудио и видео наполнение сайта, теги отвечающие за внешний вид и форматирование, гиперссылки, скрипты и т.д. В общем, все то, ради чего и создаются сайты, и все это можно назвать одним словом — контент.
Хотя тег <BODY> и не обязателен (браузер сам определит, где находится тело HTML-документа), все же принято его указывать всегда.
Атрибуты
Личные атрибуты:
- alink — Цвет активных ссылок.
- background — Задает путь к фоновому изображению.
- bgcolor — Цвет фона страницы.
- bgproperties — Запрещает скроллинг фонового изображения вместе с содержимым страницы.
- bottommargin — Поле снизу от окна браузера до содержимого страницы.
- leftmargin — Поле слева от окна браузера до содержимого страницы.
- link — Цвет непосещенных ссылок.
- rightmargin — Поле справа от окна браузера до содержимого страницы.
- scroll — Скрывает или отображает полосу прокрутки окна.
- text — Устанавливает цвет текста по умолчанию.
- topmargin — Поле сверху от окна браузера до содержимого страницы.
- vlink — Цвет посещенных ссылок.
Общие атрибуты:
- accesskey — устанавливает клавишу быстрого доступа для фокусировки на HTML-элементе.
- class — задает имя класса или классов тега, используемых в CSS (Каскадные таблицы стилей).

- dir — указывает направление текста внутри элемента.
- id — задает имя идентификатора HTML-тега, который может использоваться в качестве «якоря» или в таблицах стилей.
- lang — указывает язык, на котором написан текст внутри HTML-элемента.
- style — необходим для применения встроенных стилей CSS к тегу.
- tabindex — устанавливает порядок табуляции между элементами (клавиша Tab).
- title — выводит всплывающую подсказку при наведении курсора мыши на HTML-элемент.
Всегда указывайте все атрибуты, отвечающие за цвет, вместе. По умолчанию их значения берутся из текущей цветовой схемы операционной системы или из настроек браузера. Поэтому может случиться так, что если указать не все цвета — некоторые могут совпасть или быть негармоничными. Кроме этого, если вы используете background, то всегда указывайте и bgcolor, на тот случай, если в браузере отключен показ изображений.
Тип тега
Назначение: документ.
Модель тега: может располагаться сразу после закрывающегося тега </HEAD> или, если он не указан, после тегов, относящихся к заголовку документа.
Должен содержать: block-теги. и/или теги <SCRIPT>.
Может содержать: теги <INS> и/или <DEL>.
Открывающий тег: не обязателен. Закрывающий тег: не обязателен.
Синтаксис
<body>содержимое</body>Пример HTML: применение тега BODY
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Применение тега BODY</title>
</head>
<body text="#a60000" bgcolor="#5ccccc" link="#ff4040" alink="#9fee00" vlink="#810081">
<p><a href="#">Раз</a></p>
<p><a href="#">Два</a></p>
<p><a href="#">Три</a></p>
<p>Четыре, пять, я иду тебя искать.</p>
</body>
</html>Результат примера
Поддержка версиями HTML
| Версия: | HTML 4. 01 01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Да | Да | Да | Да |
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Теги HTML. Тег BODY. Пример BODY
Тег <body> определяет видимую часть документа, отображающуюся в окне браузера. В этом разделе располагается вся содержательная часть документа (текст статьи, фотографии, формы для заполнения, другие объекты). Тег имеет ряд необязательных атрибутов. Рекомендуется вместо нежелательных атрибутов использовать каскадные таблицы стилей. Начальный и конечный теги необязательны.
Атрибуты
- alink
- Нежелательный.
 Устанавливает цвет активной ссылки. Текущий цвет ссылки меняется на активный, в случае если на ссылку нажимают курсором мыши или выделяют ее с помощью клавиатуры
Устанавливает цвет активной ссылки. Текущий цвет ссылки меняется на активный, в случае если на ссылку нажимают курсором мыши или выделяют ее с помощью клавиатуры - background
- Нежелательный. Определяет изображение, которое будет использоваться в качестве фонового рисунка
- bgcolor
- Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB — пример: FF0000 — красный цвет, либо используя константы цвета, например для желтого цвета, используемой на данной странице
<body bgcolor="yellow"> - bgproperties=fixed
- Фоновое изображение прокручиваться не будет. Т.е. текст будет двигаться при нажатии PageDown, а фон — нет. Данный параметр поддерживается только Internet Explorer
- bottommargin
- Отступ снизу
- contentEditable
- Возможность редактирования
- innerText
- Устанавливает или получает текст между начальным и закрывающим тегом объекта
- leftmargin
- Отступ слева.
 Установите необходимое числовое значение
Установите необходимое числовое значение - link
- Нежелательный. Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB — пример: 00FF00 — зеленый цвет,либо используя константы цвета,например для красного цвета,используемой на данной странице
<body link="red"> - marginheight
- Отступ сверху и снизу (для Firefox)
- marginwidth
- Отступ слева и справа (для Firefox)
- offsetWidth
- Размер объекта
- rightmargin
- Отступ справа.
- topmargin
- Отступ сверху
- text
- Нежелательный. Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB — пример: 000000 — черный цвет, либо используя константы цвета, например для зеленого цвета, используемой на данной странице
<body text="green"> - vlink
- Нежелательный. Устанавливает цвет гиперссылок на которых вы уже побывали, используя значение цвета в виде RRGGBB — пример: 333333 — серый цвет
- scroll
- Параметр scroll управляет присутствием полос прокрутки в окне браузера, когда содержание веб-страницы превышает размер текущего окна.
 Этот параметр работает только в браузере Internet Explorer
Этот параметр работает только в браузере Internet Explorer
Пример:
| Результат: | |||
| <!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Тег BODY</title> </head> <body alink=»red» background=»money.gif» bgproperties=»fixed» bgcolor=»#A0BEC4″ leftmargin=»0″ link=»#003366″ scroll=»no»> Пример использования тега BODY </body> </html> | ||||
| Код примера можно изменять, результат справа меняется автоматически | ||||
Обновлено:
Урок 1. Создание html-страницы | | Уроки MODx Evo
Гипертекстовый учебник на HTML
Урок 1. Создание html-страницы
Прежде, чем приступить к изучению, скачайте необходимые материалы «К разделу «Гипертекстовый учебник на HTML». Ссылка для скачивания расположена на желтом фоне в правом верхнем углу поля урока. Разархивируйте файлы.
Ссылка для скачивания расположена на желтом фоне в правом верхнем углу поля урока. Разархивируйте файлы.
Задание:
- Изучить основные команды, используемые при создании HTML-страниц.
- Выполнить 5 упражнений, приведенных в тексте урока.
- Выполнить контрольное задание.
- Сдать урок преподавателю устно, отвечая на вопросы и демонстрируя все действия на компьютере.
В результате изучения этого урока Вы создадите web-страницу об РГППУ, как показано на рисунке ниже.
1. Структура HTML-документа, определение цветов в web
HTML–документ создается в текстовом редакторе Блокнот и имеет расширение .htm или .html.
Кроме обычного текста HTML-файл содержит лишь один тип управляющих конструкций, называемых тегами (tags).
Теги управляют браузером при отображении web-страницы.
Все теги, чтобы отделить их от содержимого страницы, заключены в угловые скобки < >.
Обычно теги парные. Заключительный тег выглядит так же, как и начальный, но со слешем (/). Парные теги должны вкладываться друг в друга без пересечений, т.е. если в области А открылся тег В, он должен закрыться до того, как закроется тег А.
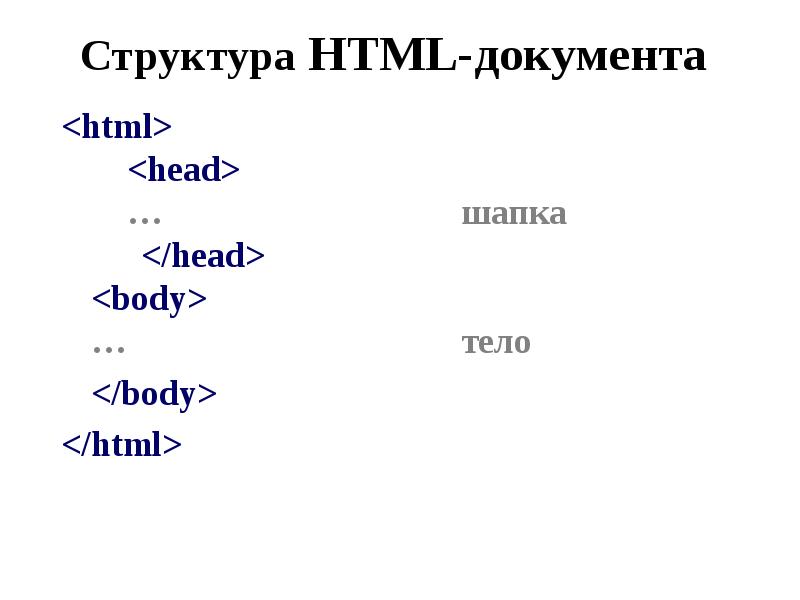
Структура HTML-документа (листинг 1)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content=»text/html; charset=utf-8″ />
<title>Мой первый шаг</title>
</head>
<body>
Здравствуйте, это моя первая веб-страница!
</body>
</html>
Весь HTML-документ заключен между тегами <html> и </html>. Это обязательный тег.
Между тегами <head> и </head> содержится заголовочная часть документа.
Заголовочная часть включает теги <title> и </title>, которые используются для присвоения имени документу. Это название при загрузке документа появляется в строке заголовка браузера. Заголовок должен быть лаконичным, информативным и занимать одну строку.
Это название при загрузке документа появляется в строке заголовка браузера. Заголовок должен быть лаконичным, информативным и занимать одну строку.
В элементе <head> также могут содержаться и другие теги, которые обеспечивают связи между различными документами и метод пересылки специальных сообщений определенному браузеру или другой программе.
Все тело страницы с графикой, текстом и гиперссылками (т.е. содержательная часть) содержится между тегами <body> и </body>.
Упражнение 1.
1. Откройте папку web из скачанного архива, внутри папки web расположены папки library и rgppu. В дальнейшем все html-файлы сохраняйте в папке web!
2. Откройте программу Блокнот.
3. Наберите (или скопируйте) текст, изображенный в листинге 1.
4. Сохраните документ в папке web под именем fist.html. При сохранении документа в поле Тип файла установите Все файлы (рис. 1).
1).
: Элемент тела документа — HTML: язык разметки гипертекста
HTML Элемент представляет содержимое HTML-документа. В документе может быть только один элемент .
| Категории содержимого | Разделение корня. | ||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Разрешенное содержание | Содержание потока. | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Отсутствие тега | Начальный тег может быть опущен, если первое, что внутри него — это не пробел, комментарий, элемент Таблицы BCD загружаются только в браузере : Элемент тела таблицы - HTML: язык разметки гипертекста Элемент HTML Table Body ( Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Элемент Если этот атрибут не установлен, принимается значение Поскольку этот атрибут устарел, используйте вместо него свойство CSS Цвет фона таблицы. Это шестизначный шестнадцатеричный код RGB с префиксом Поскольку этот атрибут устарел, используйте вместо него свойство CSS Этот атрибут используется для установки символа для выравнивания ячеек в столбце. Типичные значения для этого включают период ( Поскольку этот атрибут устарел, используйте вместо него свойство CSS Ниже приведены несколько примеров, показывающих использование элемента В этом относительно простом примере мы создаем таблицу со списком информации о группе студентов с Здесь показан HTML-код таблицы. Обратите внимание, что все клетки тела, включая информацию о студентах, содержатся в одном элементе Далее показан CSS для стилизации нашей таблицы. Сначала устанавливаются общие атрибуты стиля таблицы, настраиваются толщина, стиль и цвет внешних границ таблицы, а также используется Затем стиль устанавливается для большинства ячеек в таблице, включая все ячейки данных, а также стили, общие для наших Наконец, ячейкам заголовка, содержащимся в блоке Итоговая таблица выглядит так: Вы можете создать несколько разделов в таблице, используя несколько элементов Давайте возьмем предыдущий пример, добавим еще несколько студентов в список и обновим таблицу, чтобы вместо перечисления специальности каждого студента в каждой строке студенты были сгруппированы по специальности со строками заголовка для каждой специальности. Во-первых, итоговая таблица, чтобы вы знали, что мы создаем: Обновленный HTML-код выглядит так: Обратите внимание, что каждый основной элемент помещается в отдельный блок Тогда каждая оставшаяся строка в Большая часть CSS не изменилась.Однако мы добавляем немного более тонкий стиль для ячеек заголовков, содержащихся непосредственно в таблицы BCD загружаются только в браузере Тег HTML | ||||||||||||||||||||||||||||||||||||||||||||||||||

 Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.





 Они используют более темный
Они используют более темный  В этом заголовке указано имя специалиста, содержащегося в
В этом заголовке указано имя специалиста, содержащегося в  5px #bbb;
шрифт: нормальный;
}
5px #bbb;
шрифт: нормальный;
}