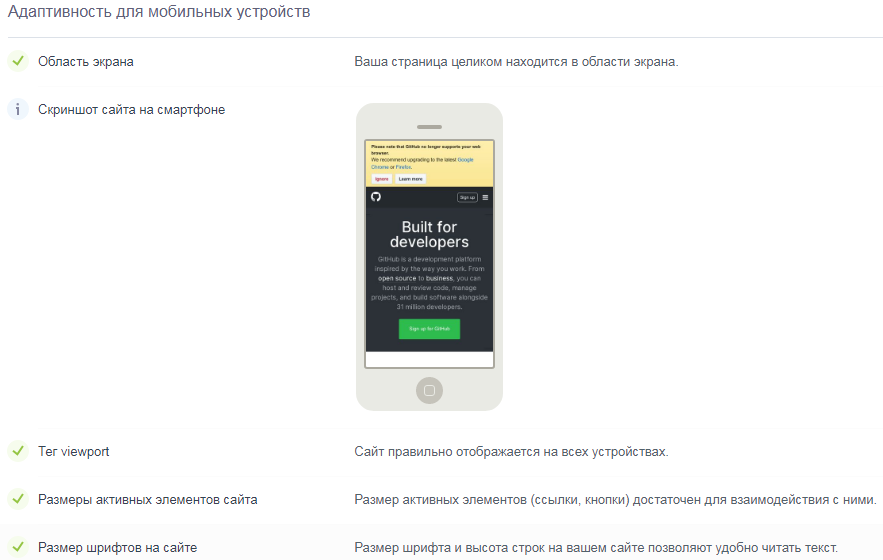
Проверка мобильной адаптивности сайта с помощью Google Mobile-friendly
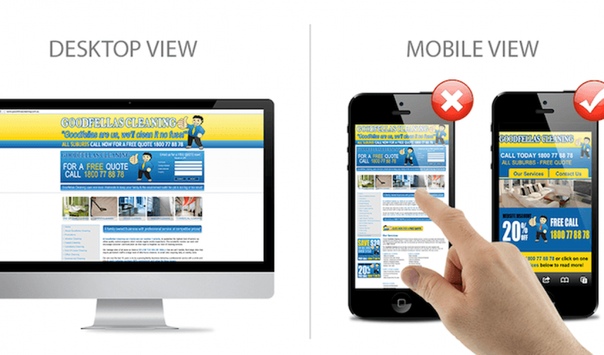
Если у вас есть сайт, то вы должны позаботиться, чтобы он хорошо выглядел на мобильных устройствах – смартфонах и планшетах. Дело в том, что у них дисплеи имеют разрешение и форму не такую, как на компьютерах, и не адаптированный к ним сайт может «поломаться» или просто не вмещаться в экран. Проверка мобильной адаптивности сайта – важная часть процесса его разработки и совершенствования, и выполнить её можно с помощью сервиса Google Mobile-friendly.
Как проверить мобильную адаптивность сайта
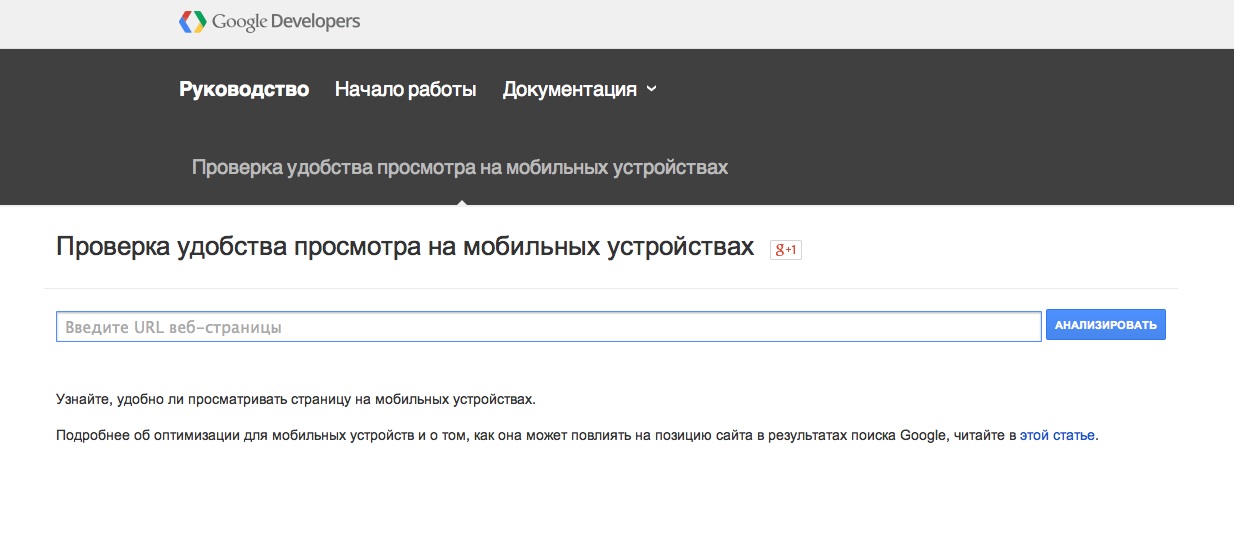
Сделать это очень просто – нужно перейти на страницу сервиса Google Mobile-friendly и ввести там ссылку на сайт. Обратите внимание, что этот сервис – часть системы Google, поэтому вы должны быть в ней зарегистрированы, чтобы пользоваться всеми возможностями.
На этой странице вы можете видеть две вкладки – для проверки по ссылке и для проверки собственно кода любой страницы своего сайта. Проще всего, конечно, проверить с помощью ссылки.
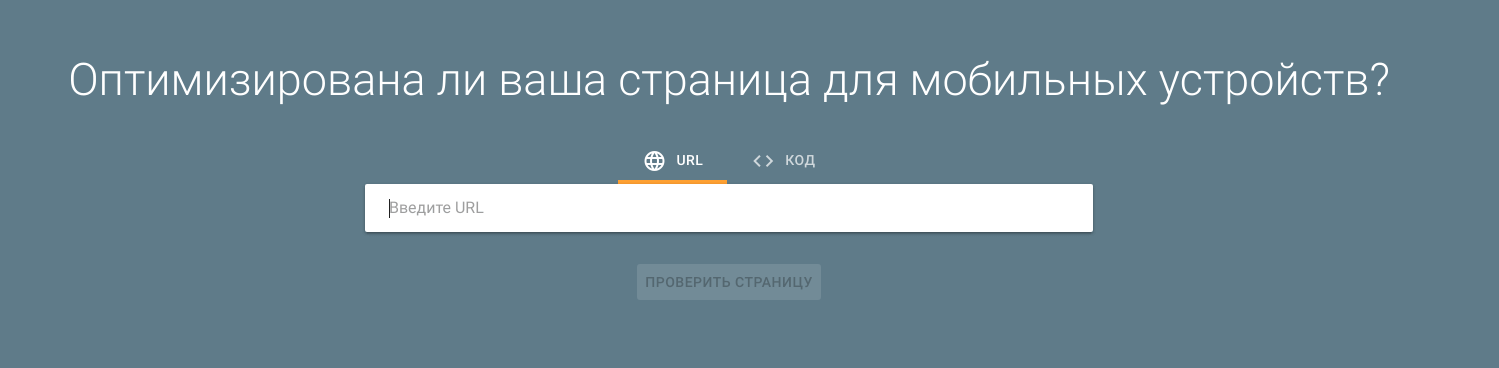
Для проверки мобильной адаптивности скопируйте или впишите в поле «Введите URL» адрес своего сайта, его главной страницы и кликните кнопку «Проверить страницу».
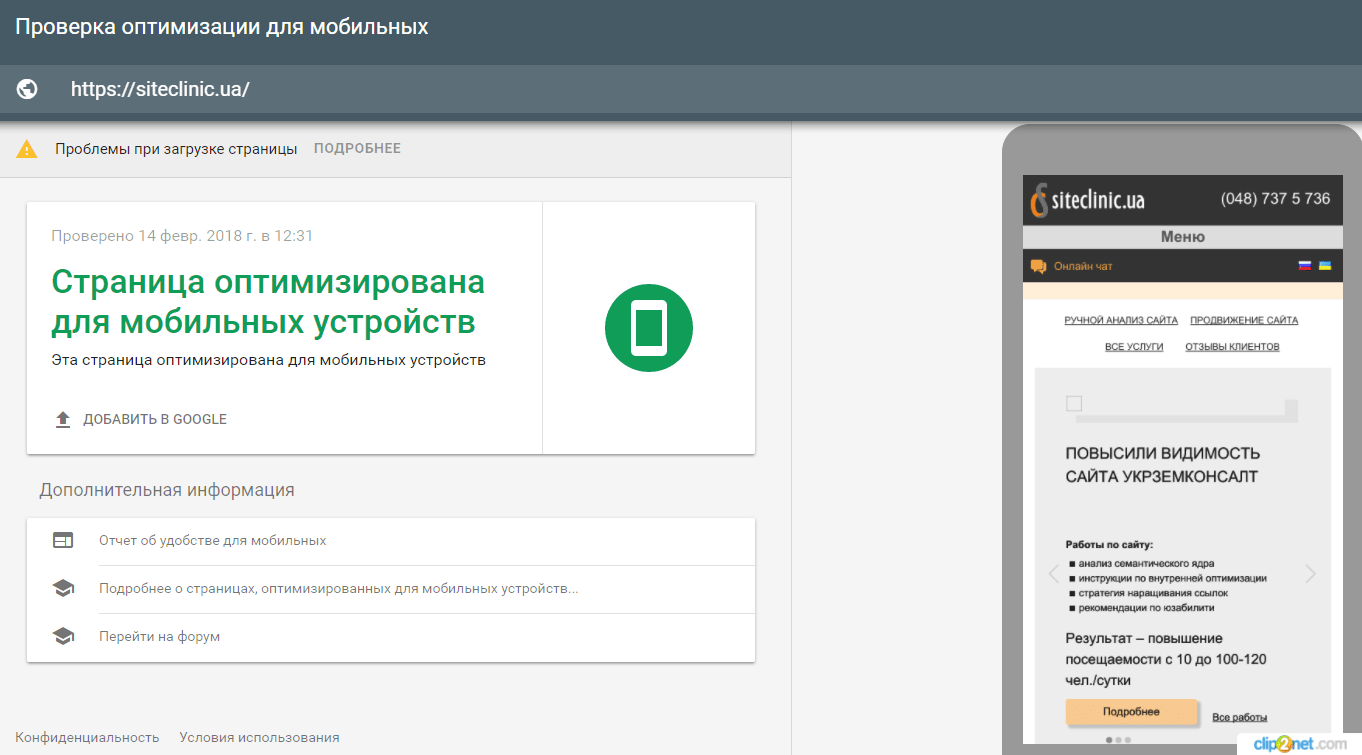
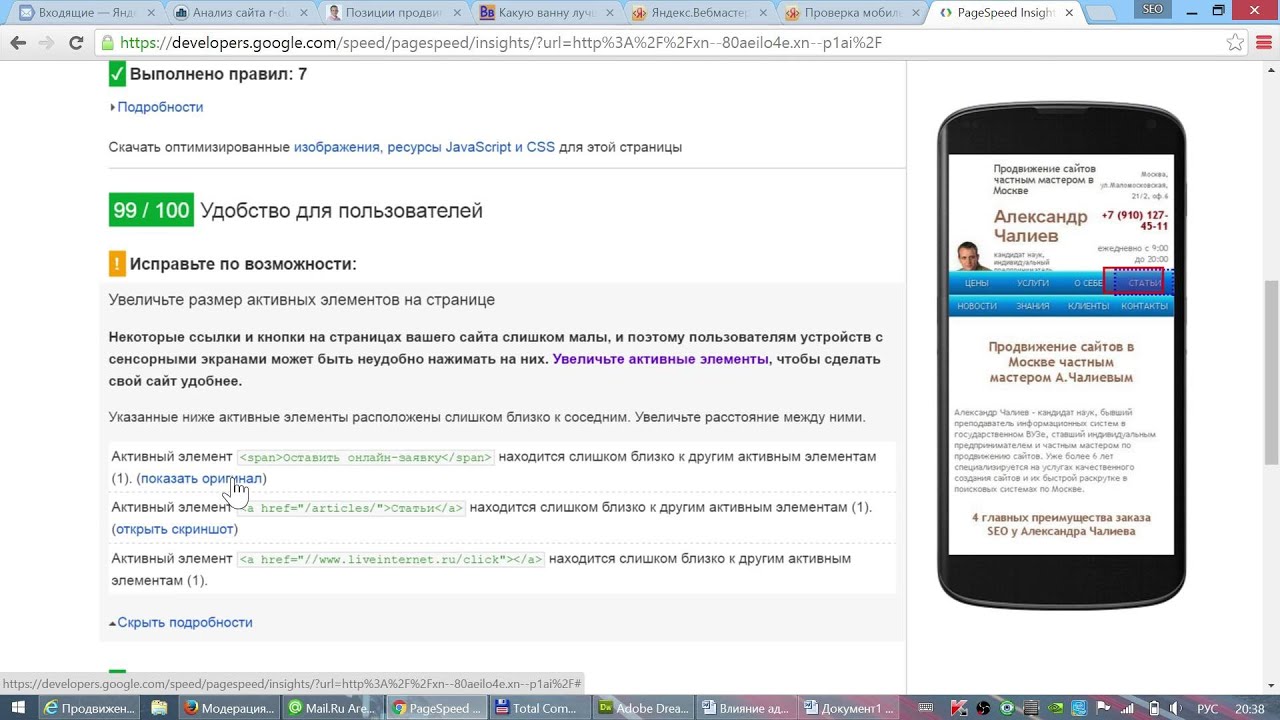
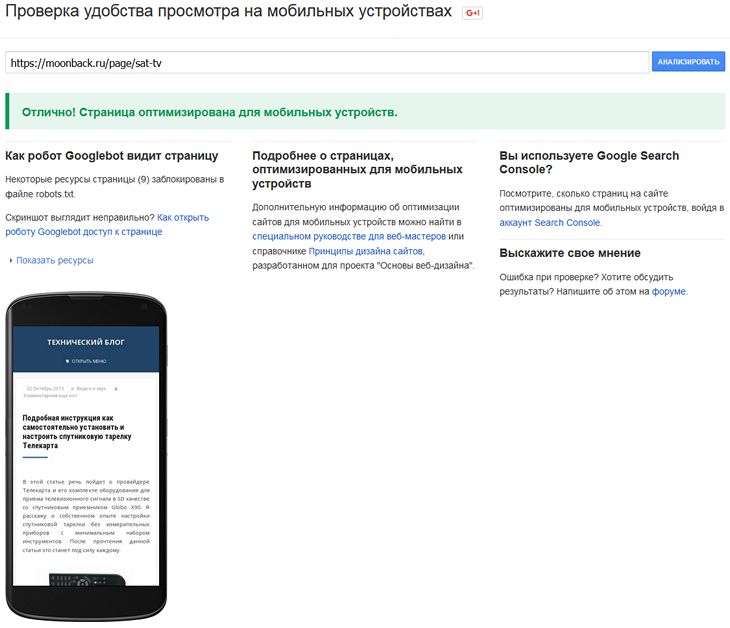
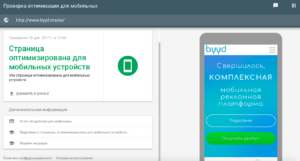
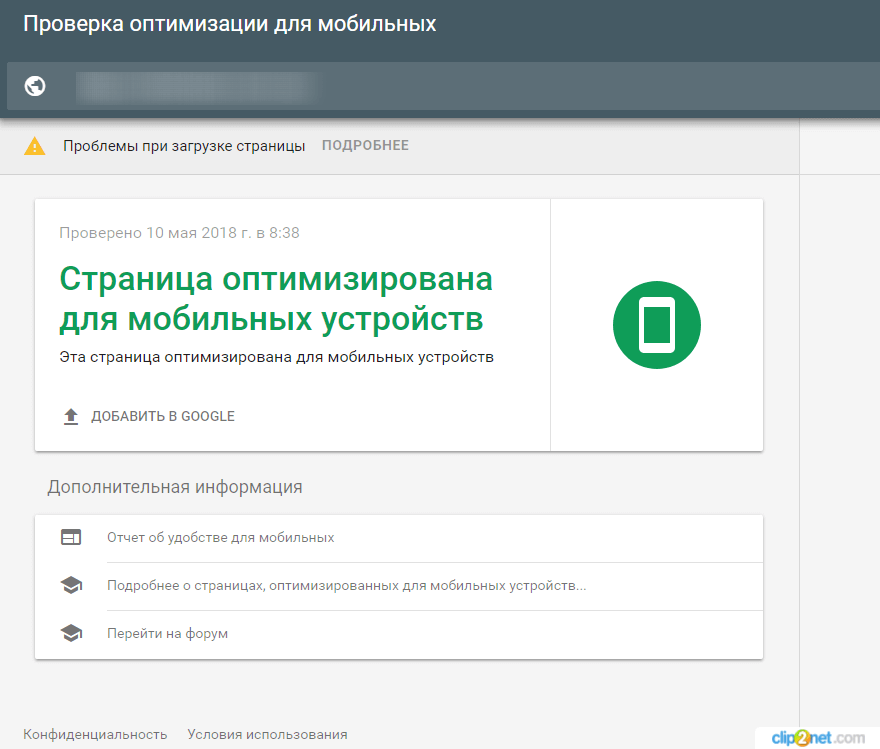
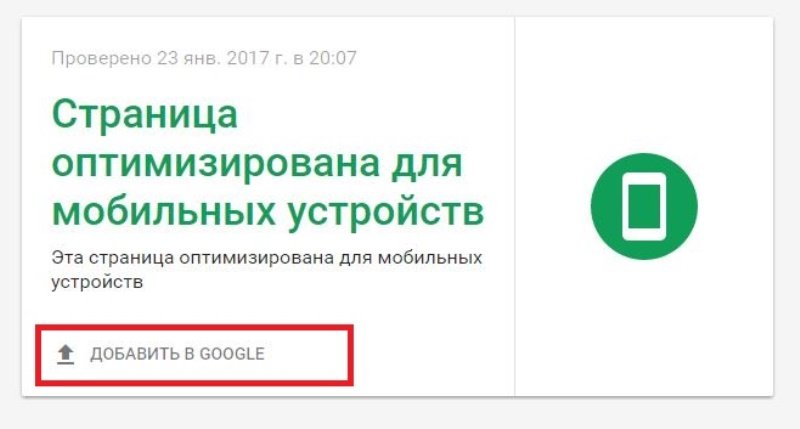
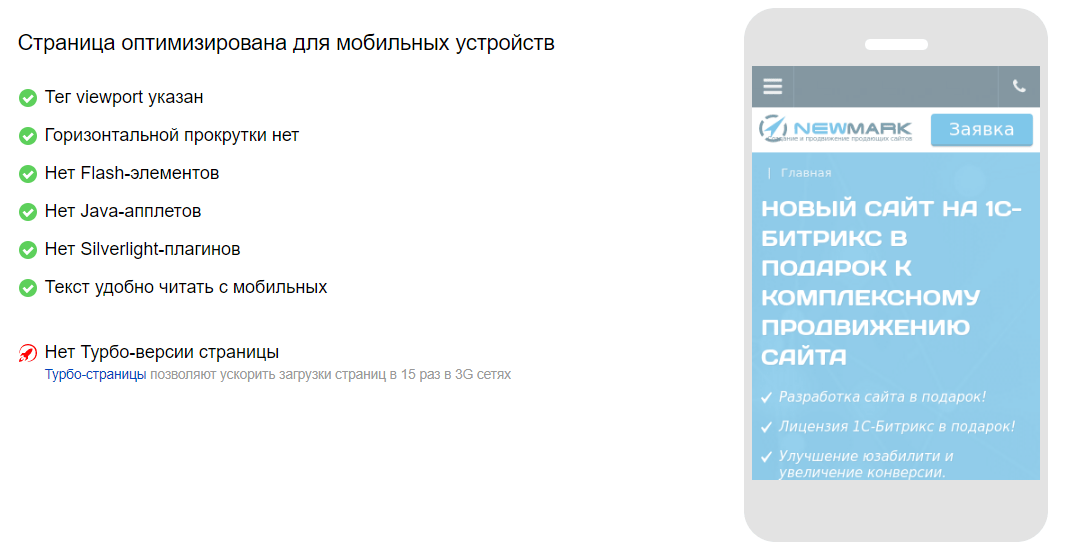
Через несколько секунд откроется страница с результатами проверки. Если всё хорошо, то появится надпись «Страница оптимизирована для мобильных устройств».
Результат проверки, если адаптивность сайта в порядке.Какие могут быть проблемы при проверке адаптивности сайта
Однако даже при хорошем результате вверху может иметься предупреждение «Проблемы при загрузке страницы» и посмотреть их список можно по кнопке «Подробнее».
Список проблем может быть разным и по возможности их нужно устранить, но это возможно не всегда. Например, сообщение «Страница частично загружена» означает, что робот Google не смог загрузить все элементы страницы и посчитал это проблемой. Но если посмотреть в список, то видно, что он не смог, например, загрузить счётчики статистики Яндекс-Метрики, которые закрыты тегом noindex. Исправить это получится только удалением статистики, так что можно не обращать внимания на такие ошибки.
На самом деле такие мелкие ошибки есть практически на всех сайтах и их дают все посторонние счётчики статистики. Все прочие нужно анализировать и если их можно исправить, значит нужно этим заняться.
Самая большая проблема, с которой можно столкнуться – с сообщением, что сайт не адаптирован под мобильные устройства. В таком случае нужно немедленно заняться этим – сделать макет адаптивным или использовать мобильную версию. Иначе вы никогда не получите в поиске хороших позиций и не достигнете хорошей посещаемости. Учитывая, что более половины людей пользуется сейчас смартфонами для просмотра сайтов, вы теряете еще больше потенциального трафика.
Поэтому проверка мобильной адаптивности сайта с помощью Google Mobile-friendly очень важна. Она позволяет выявить важные недостатки. А ведь исправление их тут же отражается ростом позиций посещаемости. Так что пренебрегать этим сервисом не стоит.
Кстати, если у вас возникли проблемы с мобильной версией сайта или требуется поработать над адаптивностью – можете смело обратиться к нам. Это достаточно сложный вопрос, решение которого лучше поручить специалистам.
Это достаточно сложный вопрос, решение которого лучше поручить специалистам.
Как проверить мобильную адаптивность сайта с Google Mobile Friendly
Давно не секрет, что поисковики стали уделять большое внимание тому, как сайты отображаются на мобильных устройствах – смартфонах, планшетах. Дело в том, что сейчас огромное количество пользователей именно с них в основном и ищут информацию в Интернете. У многих нет компьютера, но почти у всех есть смартфоны!
Поэтому, если ваш сайт на небольшом экране смартфона «ломается» или не помещается в его ширину, то не ждите высоких позиций в поиске. Поисковые системы проверяют наличие отдельной мобильной версии сайта или его адаптивность – возможность подстраиваться под разные размеры экрана. И если такого функционала нет, то качество сайта считается небольшим.
Соответственно, лучшие позиции достаются конкурентам, которые решили эту проблему, а вы, к тому же, лишаетесь большого количества мобильных посетителей. Да и те, кто всё-таки зайдет на ваш сайт, быстро его покинут, так как им неудобно его просматривать.
Получается такой вот порочный круг, только из-за того, что ваш сайт не приспособлен для мобильных устройств. Если вы не знаете, имеется ли у вас эта проблема, то это можно легко проверить – с помощью сервиса Google – Mobile Friendly.
Поверка мобильной адаптивности с помощью Google – Mobile Friendly
Пользоваться сервисом очень просто. На главной странице нужно всего лишь вписать или вставить адрес сайта и нажать кнопку «Проверить страницу».
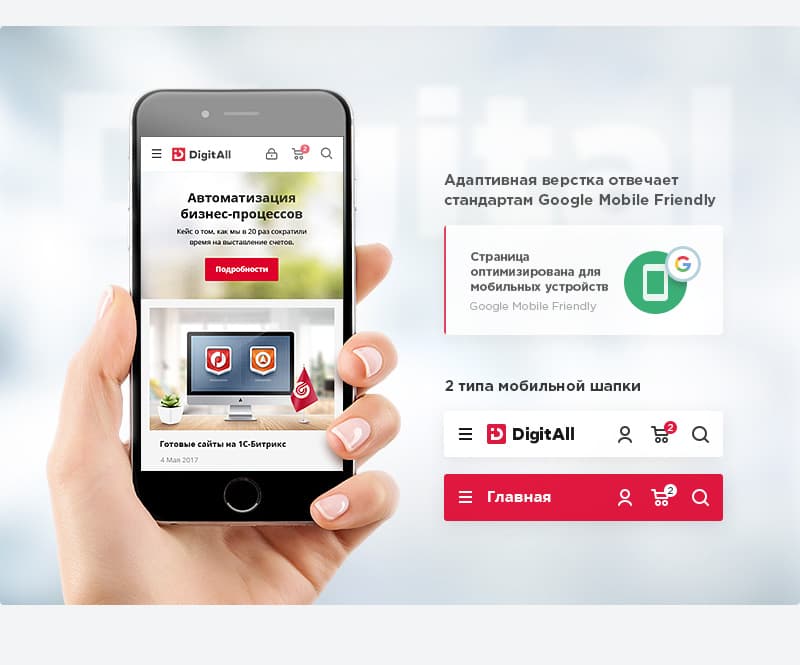
Когда анализ будет завершён – он занимает всего несколько секунд, вы увидите результаты. Если ваш сайт адаптивен или имеет мобильную версию, то всё хорошо, и вы увидите такую картину:
Результат, если с адаптивностью всё в порядке.
10 онлайн-сервисов для проверки сайта
Владельцам бизнесов, которые планируют самостоятельно продвигать свой ресурс, стоит разобраться, как работают некоторые бесплатные сервисы, оценивающие работу сайта, его адаптивность, наполнение и т.д.
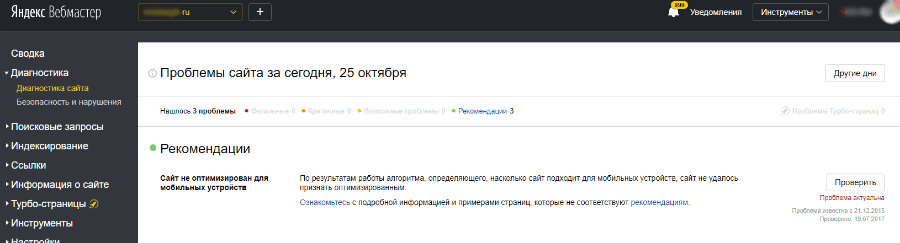
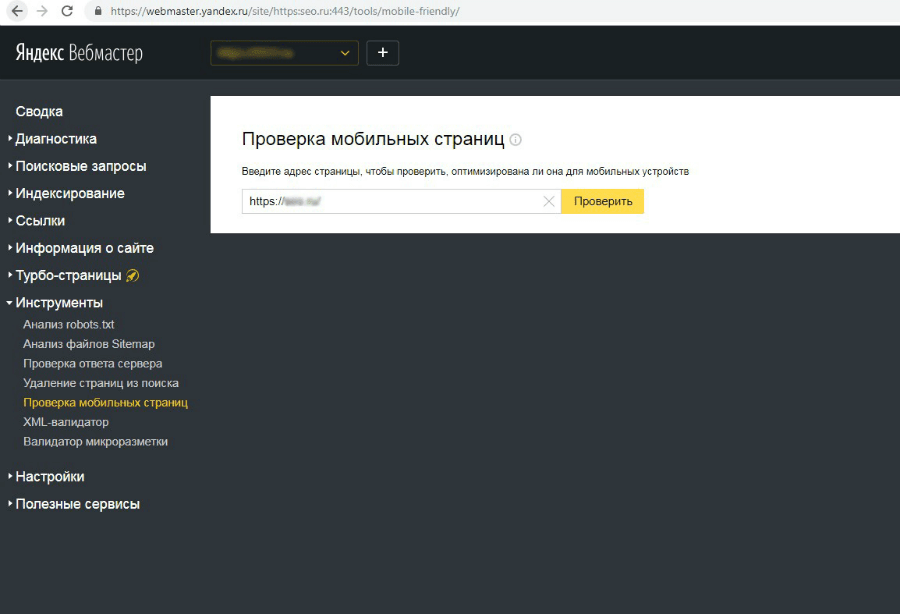
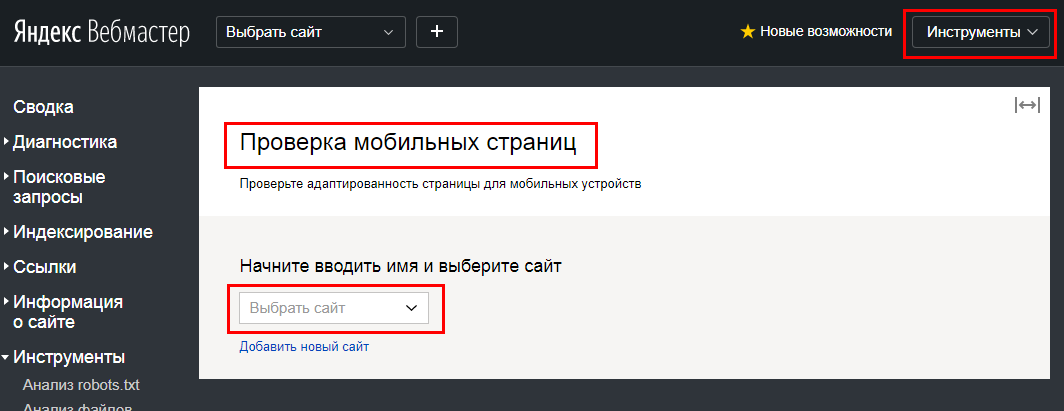
Яндекс.Вебмастер
Для начала нужно зарегистрироваться и подтвердить ваши права на веб-ресурс.
С помощью этого сервиса можно проверить:
- настройки сайта: sitemap.xml, robots.txt.
- правильные ли регионы присвоены вашему сайту. Если окажется, что там ошибка, то будут проблемы с продвижением. Например, ваша компания реализует товар в Новосибирске, но видят его только в Москве.
Google PageSpeed
Google создал свой сервис для проверки скорости загрузки сайта: известно, что задержка загрузки плохо влияет на впечатление от его просмотра, сайт в меньшей степени интересует роботов, поэтому индексируется не очень хорошо. В современном быстром мире, насыщенном потоками информации, скорость загрузки сайта является одной из главных характеристик.
Lighthouse
Похож на вышеупомянутый сервис, и Google к нему тоже имеет непосредственное отношение. С его помощью можно оценить тайминг визуализации первой части контента, а также время, за которое прогрузился основной контент. В сервисе даже есть возможность посмотреть скриншоты загрузки пошагово. Lighthouse проверяет соблюдение элементов сайта и фона, проверяет тексты на читабельность и т. д.
СайтРепорт
Очень удобный сервис с подсказками, но бесплатно можно проанализировать только 25 страниц — просмотреть pdf-версию или онлайн.
В «Загрузках» отображается в виде инфографики глубина просмотра страниц. В разделе «Ресурсы» — информация о страницах с 404-й ошибкой. Сервис оценивает контент: отмечает грамматические ошибки, но принимает за них и незнакомые выражения. Проверка на уникальность тоже имеется, но определяется в пределах самого сайта.
Главный плюс инструмента в том, что он не просто находит, что не так, но и объясняет, что значит тот или иной параметр, почему анализируемый фактор важен для полноценной работы сайта, выдает рекомендации по улучшению.
Iloveadaptive
Программа, которая помогает провести проверку адаптивности сайта под мобильные устройства и операционные системы, причем как IOS, так и Android, есть расширение для Google Chrome. Неудобен сервис тем, что подгружается только мобильная версия, а еще нет возможности самостоятельно указать размер экрана.
Online Broken Link Checker
Считается одним из самых удобных бесплатных сервисов, проверяющих сайт на предмет битых ссылок. Чтобы начать работу с ним, сначала нужно ввести капчу. После выбирайте свой вариант отчета: можно узнать подробнее только об отдельных битых ссылках или получить отчет появления каждой битой ссылки.
ПРОВЕРКА КОНТЕНТА
Для продвижения сайта важно наполнять его качественным контентом, который удобно читается, а также своевременно устранять системные ошибки.
Content Watch
Сервисом можно пользоваться бесплатно в течение месяца, пока не закончится тестовый период. После нужно оформить платную подписку, если вам еще понадобится Content Watch. Вам нужен пункт «Пакетная проверка», чтобы оценить уникальность сразу нескольких страниц сайта: вводите весь список и получите проверку каждой страницы. Если есть необходимость проверить определенный раздел, то воспользуйтесь пунктом «Сканировать сайт». Главное преимущество — нет очереди на проверку текстов, легко настроить исключение определенных сайтов.
Вам нужен пункт «Пакетная проверка», чтобы оценить уникальность сразу нескольких страниц сайта: вводите весь список и получите проверку каждой страницы. Если есть необходимость проверить определенный раздел, то воспользуйтесь пунктом «Сканировать сайт». Главное преимущество — нет очереди на проверку текстов, легко настроить исключение определенных сайтов.
Главред
Сервис вычищает текст от словесного мусора, штампов, канцеляризмов и плохого синтаксиса, но без проверки опечаток, орфографии и пунктуации (за этим на orfogrammka.ru). Ежемесячно Максим Ильяхов, разработчик системы, добавляет новые правила, поэтому Главред — наиболее живой и актуальный проект.
Применение инфостиля в бизнесе облегчает коммуникацию с пользователями: они быстрее понимают ваши рекомендации, не так часто обращаются за консультацией, делают меньше ошибок.
readability.io
Сервис оценивает читабельность текстов и простоту восприятия. Не стоит пугаться, если вашей аудиторией окажутся школьники старших классов, так как простой язык помогает представить информацию широкой аудитории.
TinEye
Сервис для проверки на уникальность изображений, использованных на сайте. База картинок обновляется ежемесячно, как уверяют создатели ресурса. Чтобы проверить, сколько раз использовался ваш визуал и на каких сайтах, просто загрузите изображение или введите URL и запустите поиск.
Все сервисы имеют определенные недостатки и преимущества, но разработка не стоит на месте и новые, более совершенные, системы аудита сайтов обязательно появятся.
Настройка адаптивности под мобильные устройства с Google mobile-friendly
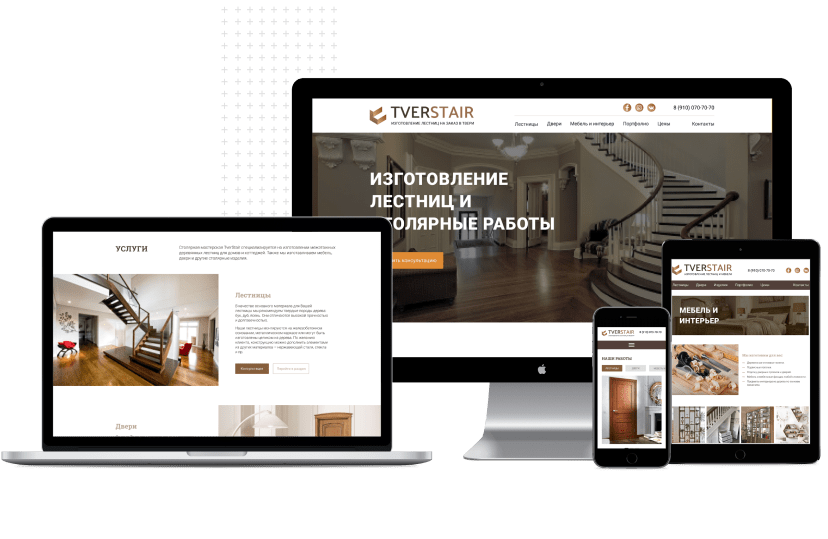
Адаптивность под мобильные устройства важна вне зависимости от тематики и функциональности веб-ресурса. Большинство из нас сталкивалось с неудобствами пользования различными интернет-ресурсами через планшет или смартфон по причине отсутствия в них адаптивности. Мелкий шрифт, частично скрывающийся за границами экрана контент или вся страница, перекрывающие друг друга элементы – это классика для множества сайтов.
Но даже при соблюдении правил адаптивного дизайна нужно понимать, что сайт посещают не только люди, но и роботы поисковых систем. И как ни странно, для этих неэмоциональных машин тоже важен данный показатель. Способность оценить, удобен ли сайт для просмотра на различных устройствах, дает возможность поисковой системе делать определенные выводы, что вполне может повлиять на ранжирование в поисковой выдаче – как позитивно, так и негативно.
Так как поисковые роботы смотрят и оценивают страницы ресурса не привычными для нас глазами, а по средствам загрузки и анализа кода страниц, они вполне могут увидеть и понять намного больше, чем представлено в визуальной части. Но, чтобы обеспечить корректное восприятие, необходимо правильно настроить файл robots.txt. Если вы не знаете, что это за файл такой и для чего предназначен, рекомендую прежде ознакомиться с этой статьей в нашем блоге. Очень важна именно индивидуальная настройка robots.txt под конкретный сайт. Таким образом, можно добиться корректного восприятия контента поисковыми системами.
Для максимально правильной настройки robots.txt для поискового робота Googlebot более опытными веб-мастерами и SEO-специалистами используется сервис Google Mobile-friendly.
Google Mobile-friendly: что это?
Представленный компанией Google инструмент для веб-разработчиков помогает определить, пригодна ли адаптивность сайта для отображения на мобильных устройствах и корректно ли ее воспринимает поисковый робот Googlebot.
Страница сервиса находится по адресу: https://search.google.com/test/mobile-friendly.
Максимально простой в использовании – достаточно лишь вставить ссылку на страницу тестируемого ресурса и нажать кнопку «Проверить страницу».
После недолгого ожидания получаем результат. Тут стоит заметить, что результат проверки для каждого сайта будет индивидуален, даже для отдельных страниц в рамках одного сайта. Поэтому желательно, кроме главной, проверить страницу категорий, товара, статьи и т. п.
Как пользоваться Mobile-friendly
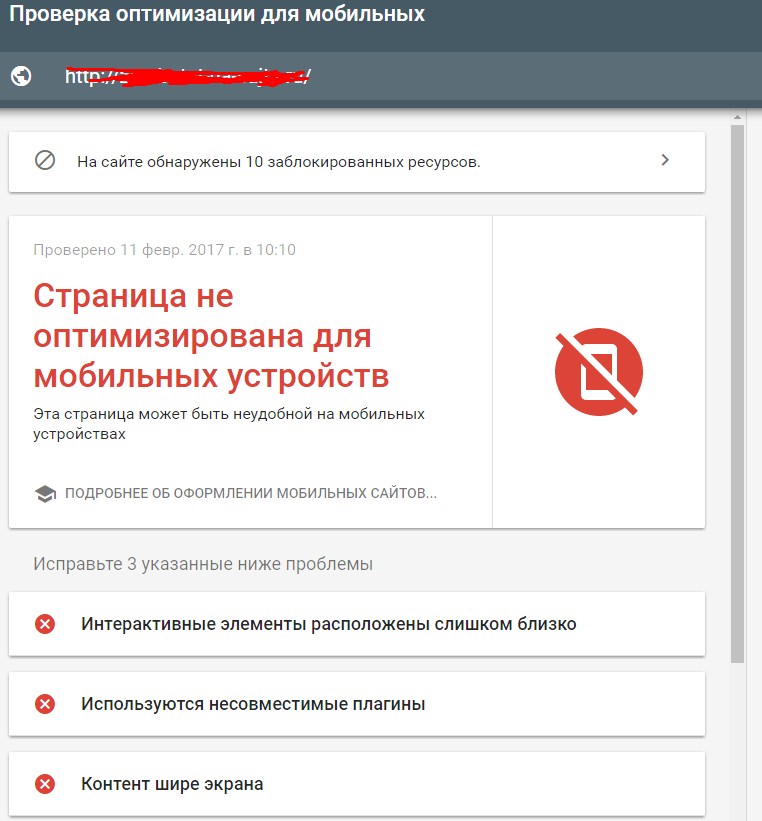
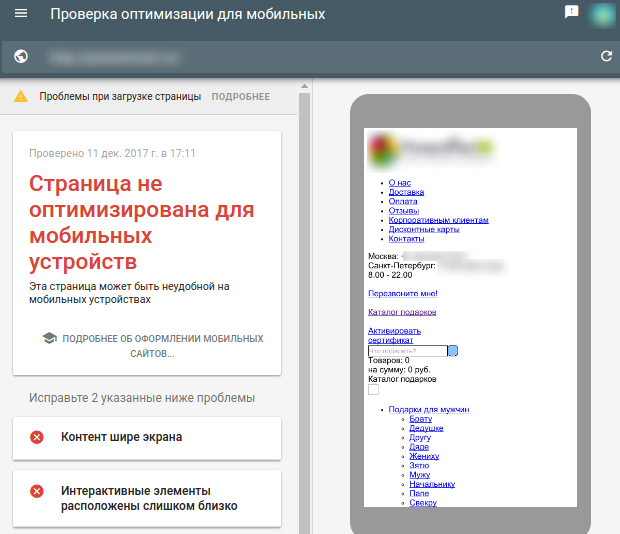
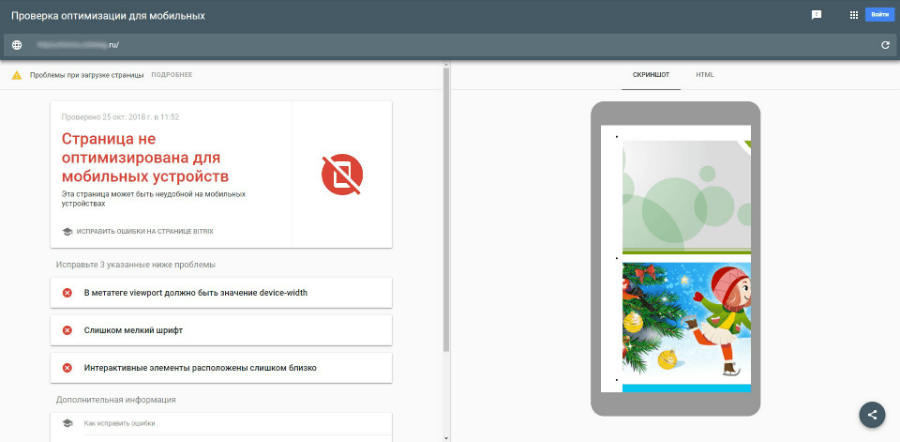
Рассмотрим основные моменты в использовании сервиса на примере не адаптированного сайта.
Интерфейс поделен на две части. Слева итог проверки, в данном случае – неутешительный вердикт о том, что страница не оптимизирована для мобильных устройств, а ниже список проблем, которые требуется исправить.
В данном случае необходимо увеличить шрифт до рекомендуемых 14pt, увеличить отступы между плотно расположенными элементами страницы (пункты меню, кнопки и т.п.) и обязательно добавить мета-тег viewport между <head> и </head>, пример: <meta name=»viewport» content=»width=device-width, initial-scale=1.0″>. Но нужно понимать, в этом случае приведенные рекомендации – не универсальный рецепт для любого сайта, настройка адаптивности должна быть индивидуальной.
Продолжим. Справа представление о том, как видит анализируемую страницу Googlebot. Здесь два режима: «Скриншот» – визуальное представление и «HTML» – полученный код страницы позволяет понять, актуальную ли версию страницы получает поисковый робот.
Вернемся к левой части, помимо вышесказанного, в самом верху есть кнопка «Подробнее» – открывает отчет о проверке.
По различным причинам робот Googlebot может получить страницу не полностью. Сперва необходимо обратить внимание на колонку «Ресурс», так как проблема может находиться не только на проверяемом сайте, но и на стороннем. Чаще всего это различные скрипты (счетчики метрики, кнопки соц. сетей и т. п.), CDN-сервисы и прочие ресурсы.
К сожалению, повлиять самостоятельно на такой род ошибок не удастся, разве что попытаться связаться с администратором ресурса и попросить принять необходимые меры по исправлению. Мы же рассмотрим исправление ошибок на стороне своего сайта.
Исправление ошибки «Роботу Googlebot заблокирован доступ к файлу»
Решение проблемы рассмотрим на примере заведомо корректно настроенного User-agent: *
Тут все просто: необходимо открыть файл robots.txt в текстовом редакторе, добавить юзер-агента для поискового робота Google: User-agent: Googlebot. Скопировать все директивы Disallow у User-agent: * и вставить для User-agent: Googlebot.
Для поискового робота Googlebot добавить директивы Allow, открывающие доступ к ресурсам с данной ошибкой.
Пример:
Исправление «Ошибка перенаправления»
Происходит, как правило, когда ресурс, на который направляет ссылка (изображение, скрипт, файл), пытается произвести редирект, но Googlebot может неправильно это интерпретировать или просто отказаться его исполнять. Например, веб-сайт работает по защищенному протоколу безопасности https, но в ссылке указан – http.
Чтобы убедиться в предположении, стоит воспользоваться любым сервисом по проверке ответа сервера и проанализировать проблемную ссылку, после чего найти ее у себя на сайте и исправить согласно конечному редиректу. Или связаться с администратором ссылаемого ресурса и попробовать решить проблему совместно.
Исправление «Другая ошибка» в Mobile-friendly
Эта ошибка часто встречается даже на хорошо оптимизированных сайтах. Причины появления таких ошибок бывают различными. Это может быть ограничением отдачи контента поисковику на стороне сайта или сервера, либо внутренним лимитом на загрузку контента на стороне Googlebot. Как вариант, можно вставить ссылку на проверяемую страницу в поле поисковика Google и открыть сохраненную копию.
Как вариант, можно вставить ссылку на проверяемую страницу в поле поисковика Google и открыть сохраненную копию.
Если проблемный контент отображается в сохраненной странице, то беспокоиться тут не о чем, так как поисковик его видит. В ином случае стоит связаться со своим хостинг-провайдером, описать суть проблемы и попытаться совместно ее решить.
Заключение
Инструмент Mobile-friendly от компании Google – отличный помощник веб-мастера или SEO-специалиста. Ранее он был частью интерфейса Google Webmaster, но обрел самостоятельность и успешно помогает в настройке оптимизации сайта.
Знайте, что если вам необходима профессиональная помощь в проведении адаптации и оптимизации своего интернет-ресурса, вы можете обратиться к нам за помощью.
ТОП 50 SEO рекомендации для сайта — Plerdy
Если вы пытаетесь найти точный, пошаговый контрольный список SEO-аудита, который вы можете использовать немедленно, вам понравится этот пост.
Это очень прямой и простой процесс, который позволит максимально быстро привлечь больше посетителей и трафика на ваш сайт.
Независимо от того, хотите ли вы работать над стартапом или давно владеете сайтом, чтобы улучшить его видимость в поисковой системе Google, нужно хорошо понимать процесс оптимизации страниц.
Для этого мы отобрали для вас 50 важнейших моментов влияющих на ранжирование сайта, которые обязательно следует учесть при SEO-продвижении.
- Основное зеркало и единый формат URL
- Проверка файла robots.txt и sitemap.xml
- Проверка правильности HTTP-заголовков, которые возвращает сервер
- Проверка оформленной страницы 404-й ошибки
- Проверка битых ссылок
- Наличие ЧПУ
- Meta Title и Meta Description
- Оптимизация заголовков
- Проверка редиректов на сайте
- Проверка скорости загрузки страниц
- Проверка сайта в Google PageSpeed Insights
- Проверка адаптивности сайта под мобильные устройства
- Проверка микроразметки
- Проверка страниц пагинации
- Лишний код на страницах сайта
- Дублированные элементы на сайте
- Последовательность ссылок на страницу товара
- Чистота семантики страниц
- Проверка оптимизации изображений
- Лишние выходные ссылки с сайта
- Закрытие технических страниц от индексации
- Аналитика и отслеживания электронной торговли
- Настройка Google Search Console
- Подключите кэширование сайта
- Избегайте страниц сирот
- Правильная иерархия и подпапки
- Подключите SSL сертификат
- Используйте четкий призыв к действию
- Hreflang
- Настройте Google Мой бизнес
- HTML Карта сайта
- Accelerated Mobile Pages
- Хлебные крошки
- Протестируйте как можно больше платформ и устройств
- CDN, чтобы уменьшить время загрузки страницы
- Создавайте качественные обратные ссылки
- Используйте LSI слова
- Проанализируйте обратные ссылки, рейтинг и трафик вашего конкурента
- Используйте мультимедиа
- Обновляйте и добавляйте регулярно контент
- Используйте метки в записях блога
- Оптимизация для голосового поиска
- Юзабилити аудит
- Контентная оптимизация
- Увеличьте время пребывания на сайте
- Используйте карту кликов Plerdy
- Используйте SEO Alerts
- Ответьте на общие вопросы и включите часто задаваемые вопросы
- Пишите гостевые посты
- Отзывы пользователей
1.
 Основное зеркало и единый формат URL
Основное зеркало и единый формат URLБлагодаря хорошо продуманному URL-адресу люди и поисковые системы могут сразу понять о чем целевая страница. Например, приведенный ниже URL-адрес DPReview является «семантически точным» URL-адресом, то есть точно описывает назначение страницы:
Понятный для человека, семантически точный URL-адрес позволяет легко представить информацию о том, что такое целевая страница, даже если ее заголовок скрыт. Также он предоставляет посетителям улучшенный пользовательский интерфейс, ведь им сразу понятно, что делать, посмотрев описание и нажимая на ссылку.
Обратите внимание, что Google все чаще заменяет URL-адрес в области фрагмента результатов поиска на имя сайта и путь крошки. Зачастую это происходит при поиске с мобильных устройств.
На сайте должно быть определено основное зеркало сайта (с префиксом www или без него) и реализован 301 редирект с не основного зеркала сайта на основное.
Страницы сайта, доступные по адресам со слэшем, который закрывает в конце (site. com/stranica/), или без него (site.com/stranica), будут восприняты ПК как дубли.
2. Проверка файла robots.txt и sitemap.xml
Простой файл robots.txt может сильно повлиять на то, как поисковые системы сканируют ваш сайт. Этот текстовый файл не является обязательным, но содержит инструкции для поисковых систем, о том, как сканировать сайт, и поддерживается всеми основными поисковыми системами. Однако этот протокол носит чисто рекомендательный характер и может быть проигнорирован роботами, сканирующими веб-страницы, если они того пожелают.
Файл robots.txt состоит из запрета и разрешений, которые указывают, какие разделы поисковых систем сайта должны и не должны сканироваться. Используя операторы user-agent, вы можете предоставлять конкретные операторы разрешений и запретов определенным поисковым системам.
Кроме того, объявление XML Sitemap также может быть добавлено для предоставления дополнительного сигнала о ваших файлах XML Sitemap или файле индекса Sitemap для поисковых систем.
Еще одна функция, которую можно использовать в файле robots.txt — это объявление XML Sitemap. Поскольку поисковые роботы начинают сканировать сайт, проверяя файл robots.txt, он дает вам возможность уведомить их о ваших файлах XML сайта.
Если у вас нет XML Sitemap, не беспокойтесь, так как эта функция, как и все файлы robots.txt, не требуется. В вашем файле может быть несколько объявлений XML Sitemap, однако если у вас есть индекс Sitemap, следует указывать только этот индекс, а не каждый отдельный файл Sitemap. Ниже приведены примеры объявлений XML Sitemap.
3. Проверка правильности HTTP-заголовков, которые возвращает сервер
Хороший URL-адрес всегда должен возвращать код состояния 200. Хороший SEO-редирект всегда должен возвращать 301 (остерегайтесь 302-перенаправлений).
Вы также можете использовать этот инструмент для поиска неработающих ссылок (которые возвращают 404 код состояния).
Список кодов HTTP
Наиболее распространенные коды состояния HTTP и как они связаны с SEO:
200 — ОК
Хороший URL-адрес всегда должен возвращать 200. Это означает, что браузер нашел URL-адрес, а сервер вернул хорошую страницу с контентом.
Это означает, что браузер нашел URL-адрес, а сервер вернул хорошую страницу с контентом.
Warning! Если страница неверно возвращает 200 (т.е. Страница на самом деле не существует и должна вернуть 404 Страница не найдена), ее следует исправить (проверьте .htaccess и rewriterules). В противном случае это может повредить вашему SEO, потому что Google не сможет определить разницу между хорошими страницами и несуществующими страницами. Это может создать дублированный контент на вашем сайте, что ведет к штрафу.
301 — Перемещено навсегда
Чтобы переместить страницу (или весь сайт), всегда используйте 301 перенаправления для хорошего SEO. Это говорит Google следить за новым сайтом. Он переносит все обратные ссылки, полученные старой страницей, на новую страницу. Сделайте перенаправления вашего статуса 301 из .htaccess (используя RewriteRule … [R = 301, L]) или из заголовка PHP (…).
302 — Перемещено временно
Многие перенаправления сделаны так. Они плохо перенаправляют с точки зрения SEO, потому что вес ссылок потерян. Вместо этого используйте перенаправления 301 для сохранения ссылочного веса.
Они плохо перенаправляют с точки зрения SEO, потому что вес ссылок потерян. Вместо этого используйте перенаправления 301 для сохранения ссылочного веса.
404 — Не Найдено
Рекомендуется посмотреть, какие страницы возвращают 404, и исправить их (либо создав недостающую страницу, либо перенаправив 301 ее URL-адрес на страницу, которая существует).
Проверить правильность HTTP ответа сервера можно здесь https://monitorbacklinks.com/seo-tools/http-header-status-check
4. Проверка оформленной страницы 404-й ошибки
Поисковые системы, такие как Google и Bing, перемещают вниз сайты, если у них много ошибок 404. После того как сканеры установили, что многие запросы удовлетворяются с помощью 404 кодов, предполагается, что сайт не очень хорошо поддерживается . Мертвые ссылки влияют на рейтинг сайта, и Google может уменьшить его место в поисковой выдаче или даже прекратить индексировать его, если слишком много страниц с ошибками 404. Это может привести к значительному уменьшению количества посетителей сайта.
Посетитель теряет доверие к сайту, если он полон неработающих ссылок, или когда целевая страница (страница , которая доступна из результатов поиска) мертва. Если сайт регулярно сталкивается с этой проблемой, многие пользователи не потрудятся продолжить поиск, поскольку они даже не уверены, что нужный контент все еще доступен.
Если нет страницы с запрашиваемым URL, сервер должен возвращать 404-ю ошибку. Обратите внимание, что 404 страницу нужно правильно оформить, в общем стиле сайта, чтобы пользователь, попадая на нее, не прекращал работу с веб-ресурсом.
5. Проверка битых ссылок
Неработающие ссылки раздражают и плохо отражаются на вашем профессионализме. Они не только удерживают посетителей от того, чтобы они оставались на сайте и возвращались на него, но также могут негативно повлиять на общий рейтинг в поисковых системах.
Неработающие ссылки наносят ущерб:
- остановка поисковых роботов веб-сайтов поисковых систем в их следах — подрывает ваш рейтинг, препятствуя индексации страницы Google, Yahoo, Bing и т.
 д.
д. - негативно влияет на пользовательский опыт, перенаправляя посетителей на страницы ошибок.
Проверить неработающие ссылки можно здесь https://www.drlinkcheck.com/
6. Наличие ЧПУ
Дружественный URL-адрес — это веб-адрес, который легко читается и содержит слова, описывающие содержание веб-страницы . Этот тип URL может быть «дружественным» двумя способами:
- это может помочь посетителям запомнить веб-адрес;
- это может помочь описать страницу для поисковых систем.
Удобные для пользователя URL
Дружественные URL, которые являются короткими и легко запоминающимися, считаются «удобными для пользователя». Эти URL-адреса помогают посетителям запоминать веб-адреса. Это значит, что они могут вернуться к страницам, просто набрав в адресной строке URL- адреса. Например, компания может использовать URL-адрес « www. [Company] .com / support / » для раздела поддержки своего веб-сайта. Это гораздо проще запомнить, чем длинный извилистый URL-адрес, например » www. [Company] .com / section / support / default.aspx? Id = 1 & lang = en «.
[Company] .com / section / support / default.aspx? Id = 1 & lang = en «.
7. Meta Title и Meta Description
Мета название и мета-описание — это то, что обычно отображается, когда ваша страница появляется в Google или любой другой поисковой системе. Можно обновить настройки SEO для каждой страницы вашего проекта в настройках страницы
Мета заголовок — это HTML-элемент, который определяет заголовок веб-страницы. Теги заголовка отображаются на страницах результатов поисковой системы (SERP) в виде кликабельного заголовка для данного результата и важны для удобства использования, SEO и социального обмена. Тег заголовка веб-страницы предназначен для точного и краткого описания содержимого страницы. Google обычно отображает первые 50–60 символов тега заголовка. Если вы держите заголовки длиной до 60 символов, наши исследования показывают, что вы можете ожидать, что около 90% ваших заголовков будут отображаться правильно.
Мета-описание — это мета-тег, который действует как сводка из 155-160 символов, описывающих содержимое веб-страницы.
Поисковые системы показывают это в результатах поиска, когда мета-описание также включает в себя ключевые слова для поиска . В отличие от заголовка страницы, мета-описания не являются фактором ранжирования, но они побуждают пользователей переходить на страницу и являются частью эффективной SEO страницы. Вы увидите их в коде страницы, как
Важно: Мета-заголовок и мета-описание должны быть уникальными для каждой страницы и иметь в себе ключевые слова согласно семантике!
8. Оптимизация заголовков
Теги заголовков предоставляют структуру и контекст для статьи. Каждый заголовок должен дать читателю представление об информации, которую они могут почерпнуть из текста абзаца, который следует ниже.
Полезным способом подумать о тегах заголовков является сравнение их с содержанием для книги, которая не содержит научной литературы:
- h2 представляет тему, которой является главной для страницы, так же, как название рассказывает читателю, что такое книга;
- h3 похож на разделы книги, описывая основные темы, которые вы будете рассматривать в разделах статьи;
- Следующие заголовки от h4 к H6, служат дополнительными подзаголовками в каждом разделе, так как раздел книги может быть разделен на несколько подтем.

Используя этот пост в качестве примера, h2 — это название статьи. h3 — это 50 «глав» настоящей статьи, связанные с основной темой.
Обратите внимание:
- Не используйте несколько тегов h2 на странице;
- Допускается использование нескольких тегов h3, h4 и h5 на странице, что считается надлежащей практикой;
- Никогда не переусердствуйте. Не добавляйте целую кучу тегов заголовка на страницу, думая, что это может улучшить оценку страницы;
- Следуйте иерархической структуре. Если вы хотите использовать три тега h4, не забудьте сначала включить их в тег h3. Как я уже сказал, это не повредит, если вы полностью пропустите h3 и будете использовать все h4, но это хорошая практика, чтобы поддерживать уровень старшинства каждого тега заголовка и включать младших во вложенные уровни.
Важно: Все заголовки Н1-Н6 должны иметь ключевые слова согласно семантики! Заголовок Н1 должен быть один и только один на всех страницах сайта, и состоять только из ключей (допускаются связные слова между ключами)!
9.
 Проверка редиректов на сайте
Проверка редиректов на сайтеПеренаправление веб-сайта будет принимать URL-адрес одного веб-сайта и указывать на другой. Когда кто-нибудь вводит или нажимает на этот оригинальный URL, он попадает на новую страницу или веб-сайт.
1. 301 Redirect
Перенаправление 301 — это постоянное перенаправление. Это наиболее часто используемый и мощный редирект, поскольку он пропускает почти весь сок ссылок существующего домена. Этот тип перенаправления происходит, как на уровне браузера, так и на уровне сервера. Со временем поисковые системы будут индексировать этот редирект.
2. 302 редирект
Перенаправление 302 используется, если вы хотите временно перенаправить URL-адрес, но у вас есть намерение вернуться к старому URL-адресу. Например, вы изменяете дизайн своего сайта, но хотите, чтобы пользователи перешли на другой домен, пока вы заканчиваете создание сайта.
302 редиректы используются не очень часто. Если вы планируете использовать редирект 302, подумайте внимательно: возможно, лучше использовать редирект 301.
Важно: При наличии большого количества страниц, которые ссылаются на старые URL-адреса, с которых прописано редирект, очень затрудняется «общение» пользователя с ресурсом, ему нужно загружать лишние данные, что увеличивает время ожидания загрузки.
Перенаправления вредны для SEO?
Это зависит от потребности, но в большинстве случаев нет. Перенаправления не вредны для SEO, но, как и во многих других случаях, только если вы правильно их разместили. Плохая реализация может привести к всевозможным проблемам, от потери PageRank до потери трафика. Перенаправление страниц является обязательным, если вы вносите какие-либо изменения в свои URL-адреса. В свою очередь, перенаправление, особенно 302 редиректы, могут влиять отрицательно, потому что это означает временную переадресацию со страницы на страницу, а новая страница может не индексироваться роботами Google. Это значит, что проделанная вами работа может быть неэффективной.
Пример плохой реализации редиректов:
Перенаправление идет со страницы без слеша на страницу со слешем
10.
 Проверка скорости загрузки страниц
Проверка скорости загрузки страницПользователи ожидают, что сайты будут быстрыми . Поскольку мир становится все более мобильным, а потребители ожидают, что услуги будут по требованию и будут беспрепятственно доставляться. Низкая скорость сайта может серьезно повлиять на SEO.
По результатам исследований около 75% пользователей отказываются от страниц, которые загружаются более 4-х секунд. При этом больше 50% пользователей ожидают, что страница загрузится менее чем за 2 секунды. Кроме того, поисковые системы также учитывают параметры скорости загрузки страниц сайта.
Проверить скорость загрузки сайта можно воспользовавшысь этим бесплатным сервисом https://tools.pingdom.com
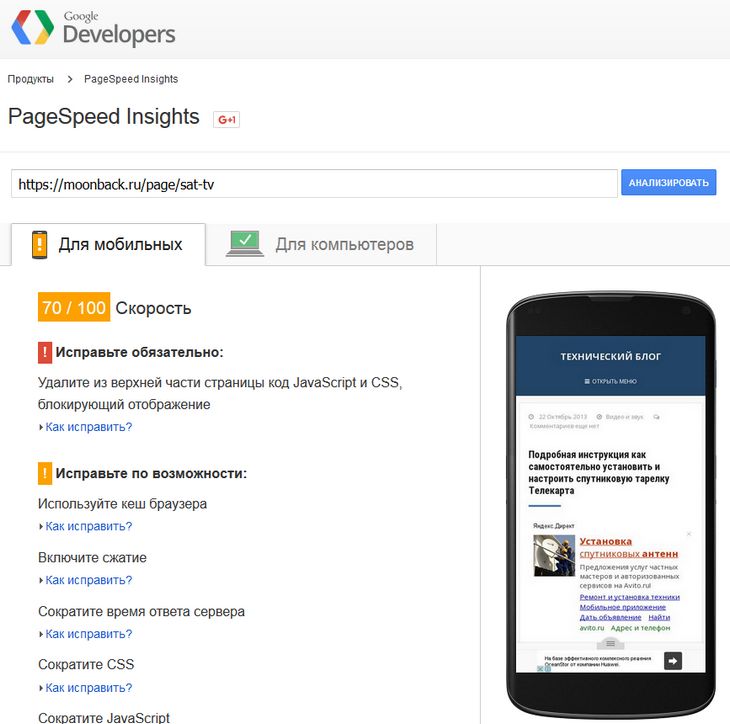
11. Проверка сайта в Google PageSpeed Insights (PSI)
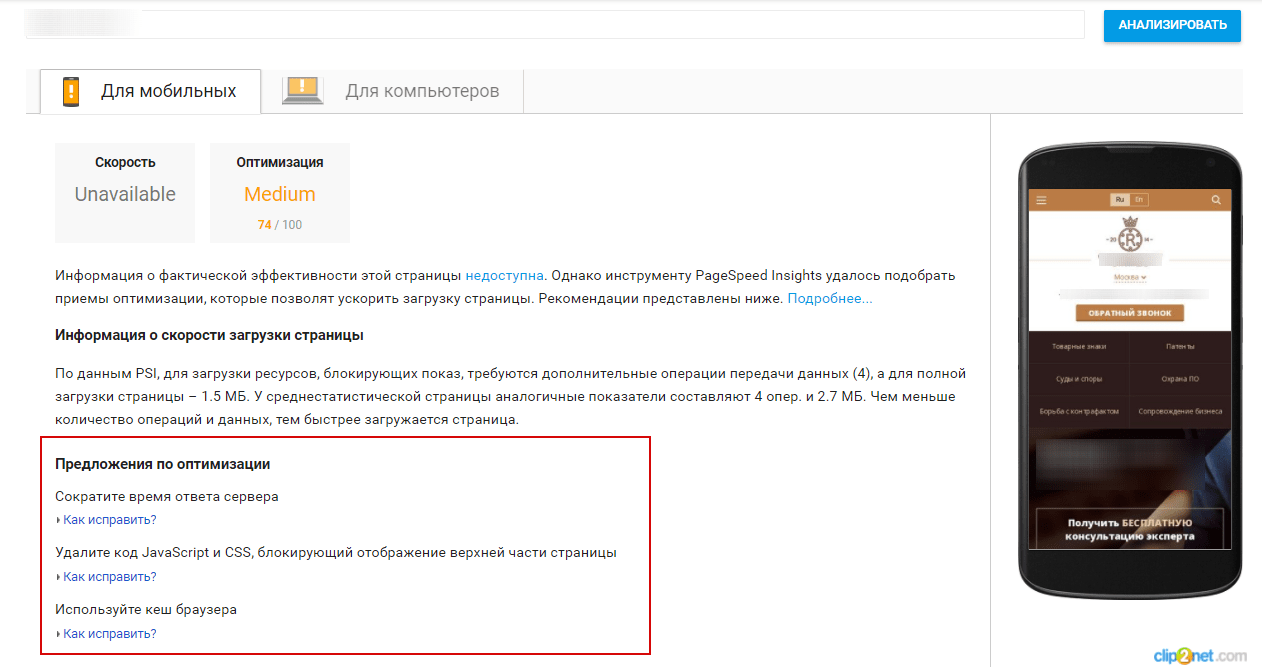
PageSpeed Insights (PSI) сообщает о производительности страницы как на мобильных, так и на настольных устройствах, а также предлагает рекомендации по улучшению этой страницы.
PSI предоставляет как лабораторные, так и полевые данные о странице. Лабораторные данные полезны для устранения проблем с производительностью, так как они собираются в контролируемой среде. Тем не менее, он не может захватить узкие места в реальном мире. Полевые данные полезны для получения реального пользовательского опыта, но имеют более ограниченный набор метрик.
Лабораторные данные полезны для устранения проблем с производительностью, так как они собираются в контролируемой среде. Тем не менее, он не может захватить узкие места в реальном мире. Полевые данные полезны для получения реального пользовательского опыта, но имеют более ограниченный набор метрик.
После проверки сайта будет показано основные проблемы которые нужно исправить. Пример самых популярных ошибок:
- Активировать сжатие
- Сократите размер CSS, JavaScript и HTML
- Уменьшить количество редиректов
- Удалить блокировку рендера JavaScript
- Используйте кэширование в браузере
- Улучшить время отклика сервера
- Используйте сеть распространения контента
- Оптимизировать изображения
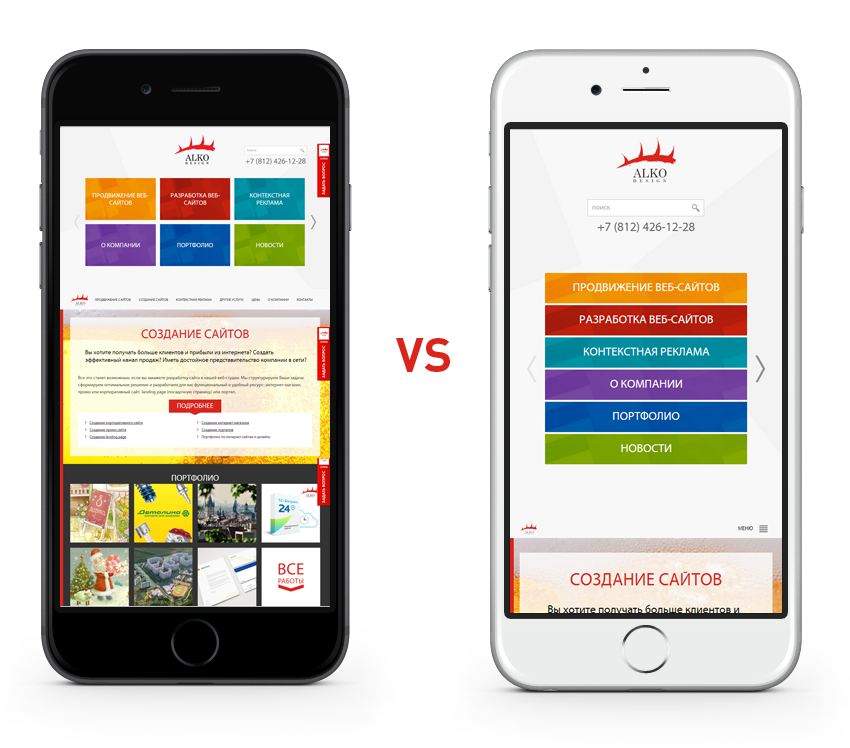
12. Проверка адаптивности сайта под мобильные устройства
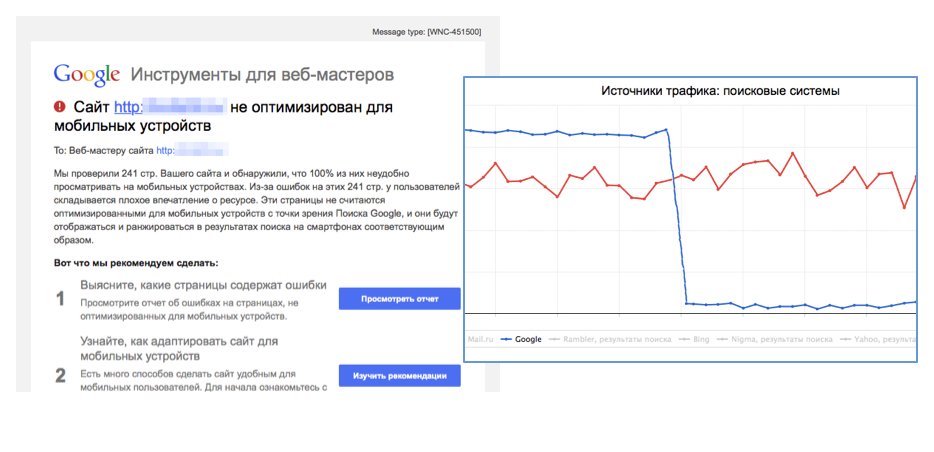
“Начиная с 21 апреля, мы будем расширять использование мобильности в качестве сигнала ранжирования. Это изменение повлияет на мобильный поиск на всех языках по всему миру и окажет значительное влияние в наших результатах поиска“
Если на вашем веб-сайте появятся какие-либо ошибки юзабилити мобильных устройств, Google начнет наказывать их более низким рейтингом в результатах поиска, начиная с 21 апреля. Это может сделать ваш веб-сайт практически невидимым: вы потеряете новых клиентов, это разочарует текущих клиентов, и это приведет к потере дохода, если вы не примете меры, чтобы сделать сайт адаптивным для мобильных устройств до истечения крайнего срока Google.
Это может сделать ваш веб-сайт практически невидимым: вы потеряете новых клиентов, это разочарует текущих клиентов, и это приведет к потере дохода, если вы не примете меры, чтобы сделать сайт адаптивным для мобильных устройств до истечения крайнего срока Google.
Проверить адаптивность можно здесь https://search.google.com/test/mobile-friendly
13. Проверка микроразметки
Микроразметка Schema.org (часто называема Schema) — это семантический словарь тегов (или микроданных), который вы можете добавить в свой HTML, чтобы улучшить способ, которым поисковые системы читают и представляют вашу страницу в поисковой выдаче.
Schema.org является результатом сотрудничества между Google, Bing, Yandex и Yahoo!, чтобы помочь вам предоставить информацию, которую их поисковые системы должны понимать. Добавление разметки схемы в HTML улучшает способ отображения страницы в поисковой выдаче, улучшая расширенные фрагменты, отображаемые под заголовком страницы.
Один из примеров работы микроразметки для страницы продукта:
Проверить микроразметку можно официальным сервисом от Google https://search. google.com/structured-data/testing-tool/u/0/?hl=en
google.com/structured-data/testing-tool/u/0/?hl=en
Детальнее про микроразметку schema.org можно посмотреть на официальном сайте https://schema.org/
14. Проверка страниц пагинации
Разбивка на страницы — это процесс, который делит контент на ряд страниц. Это распространенная и широко используемая техника для веб-сайтов, использующая нумерацию страниц для разделения списков статей или продуктов в удобный формат.
Пагинация чаще всего встречается на следующих типах сайтов:
- Электронная коммерция
- Издатели новостей
- Форумы
- Блоги
Основная проблема с разбиением на страницы в поиске, заключается в том, что контент разделен на несколько страниц, а не загружен на одной. В прошлом эта проблема была устранена с помощью rel = «next» и rel = «prev», однако недавно Google объявил, что больше не использует этот элемент ссылки в качестве сигнала индексации. Существует 2 варианта правильного оформления страниц пагинации:
Вариант 1
Если нет особого преимущества в индексировании и поиске этого контента, то самое простое решение — внедрить в раздел каждой страницы постраничной серии, исключая первую страницу. Вы должны обязательно включить FOLLOW, если это какая-либо серия списков. Это гарантирует, что полномочия страницы попадут на отдельные страницы назначения по всему списку, несмотря на то, что сам список исключен из индекса Google. Включение FOLLOW также может помочь некоторым органам по ссылкам, прибывающим на страницы внутри постраничной серии, вернуться к проиндексированной первой странице и остальной части сайта.
Вы должны обязательно включить FOLLOW, если это какая-либо серия списков. Это гарантирует, что полномочия страницы попадут на отдельные страницы назначения по всему списку, несмотря на то, что сам список исключен из индекса Google. Включение FOLLOW также может помочь некоторым органам по ссылкам, прибывающим на страницы внутри постраничной серии, вернуться к проиндексированной первой странице и остальной части сайта.
Вариант 2
Для решения большинства проблем с нумерацией страниц Google предпочитает первый вариант — создать отдельную страницу « Просмотреть все » отдельно от нумерации страниц и включить все элементы на этой странице. После того, как вы создали страницу View-All, вы можете поместить rel=»canonical»тег в раздел каждой страницы разбитого на страницы компонента, указывающий на страницу View-All. (например ). По сути, это заставит Google рассматривать каждую конкретную страницу в разбивке по страницам как сегмент страницы «Просмотреть все», а запросы будут возвращать страницу «Просмотреть все», а не страницу соответствующего сегмента в цепочке страниц.
15. Лишний код на страницах сайта
Сделайте JavaScript и CSS внешним.
Код — это первое, что сканируют боты поисковой системы. Работайте над удалением ненужных строк кода над основным текстом, выводя код JavaScript и CSS, который мешает содержанию ключевых слов.
Вывод этих файлов также может ускорить загрузку страницы, что играет роль в алгоритме ранжирования Google.
Разберемся, что такое лишний код на страницах сайта. Это могут быть обширные комментарии, описания стилей в теге style, а также скриптов в теге script и все в этом роде. Из-за этого нарушается соотношение текстового контента к коду, а также ограничивает возможности кэширования участков кода, которые повторяются. Поисковые системы воспринимают контент страниц намного лучше, если там больше осмысленного текстового контента.
16. Дублированные элементы на сайте
Дублированный контент — это контент, который появляется в Интернете более чем в одном месте. Это «одно место» определяется, как местоположение с уникальным адресом веб-сайта ( URL ), поэтому, если один и тот же контент появляется на нескольких веб-адресах, вы получаете дублированный контент.
Хотя технически это не наказание, дублированный контент все же может иногда влиять на рейтинг в поисковых системах. Когда есть несколько частей, как Google называет это , «заметно похожего» контента, в более чем одном месте в Интернете, для поисковых систем может быть трудно решить, какая версия больше соответствует данному поисковому запросу.
При наличии дублированного контента владельцы сайтов могут потерять рейтинги и трафик. Эти потери часто связаны с двумя основными проблемами:
- Чтобы обеспечить лучший опыт поиска, поисковые системы редко показывают несколько версий одного и того же контента, и поэтому вынуждены выбирать, какая версия, скорее всего, будет наилучшим результатом. Это ослабляет видимость каждого из дубликатов.
- Эквивалентность ссылок может быть еще более ослаблена, поскольку другим сайтам также приходится выбирать между дубликатами. Вместо всех входящих ссылок, указывающих на один фрагмент контента, они ссылаются на несколько фрагментов, распределяя соотношение ссылок среди дубликатов.
 Поскольку входящие ссылки являются фактором ранжирования, это может повлиять на видимость фрагмента контента при поиске.
Поскольку входящие ссылки являются фактором ранжирования, это может повлиять на видимость фрагмента контента при поиске.
Пример дублированого контента на сайте
Устранение проблем с дублированным содержимым сводится к одной и той же центральной идее: указание, какой из дубликатов является «правильным».
Всякий раз, когда контент на сайте можно найти по нескольким URL-адресам, он должен быть канонизирован для поисковых систем. Давайте рассмотрим три основных способа сделать это: с помощью перенаправления 301 на правильный URL-адрес, атрибута rel = canonical или с помощью инструмента обработки параметров в консоли поиска Google.
17. Последовательность ссылок на страницу товара
Важно задать правильный анкор первой ссылке на страницу в коде, так как именно ей поисковые системы отдают приоритет, а другим таким же ссылкам.
Пример:
Здесь две одинаковых ссылки на страницу товара. Google просканирует только первую, а вторую будет игнорировать. Зачастую бывает, что первая ссылка не имеет правильного анкора, что является плохо для поисковиков. Нужно задать одну ссылку для всего блока.
18. Чистота семантики страниц
Ядром сайта является контент, который он представляет. Каким бы красивым ни был дизайн, только контент действительно покорит посетителей. Наилучшая презентация контента возможна только при семантическом веб-дизайне, где поисковые системы и люди имеют одинаковую способность различать смысл вашего контента.
Желательно не перегружать текст страницы повторением слов на кнопках «В корзину», «В список желаний», “В наличии” и т.п., чтобы сохранить чистоту семантики страницы.
Если есть слова не подходящие по семантике страницы, желательно закрыть их с помощью ajax.
Проверить чистоту семантики можна сервисом SEO-alerts, который покажет количество слов акцентов в точном количестве и в процентном соотношении ко всему тексту. Очень удобный сервис, так так иконка статуса всегда точно укажет где находится ошибка. Также этот сервис полезен тем, что отдельно розделяет мобильною индесацию от ПК и укажет, в какой версии сайта нужно делать правки.
Также этот сервис полезен тем, что отдельно розделяет мобильною индесацию от ПК и укажет, в какой версии сайта нужно делать правки.
19. Проверка оптимизации изображений
Оптимизация изображений — это важная часть создания успешного веб-сайта электронной коммерции, от привлечения покупателей до просмотра изображений Google и сокращения времени загрузки сайта .
Оптимизация изображения заключается в максимально возможном уменьшении размера файла изображений без ущерба для качества, чтобы время загрузки страницы оставалось низким. Это также касается имиджа SEO. То есть получение изображений вашего продукта и декоративных изображений для ранжирования в Google и других поисковых системах изображений.
Атрибуты Alt — это текстовая альтернатива изображениям, когда браузер не может правильно их отобразить. Они также используются для веб-доступности. Даже при отображении изображения при наведении на него вы увидите текст атрибута alt (в зависимости от настроек браузера).
Атрибут alt также добавляет ценность SEO на сайте. Добавление соответствующих атрибутов alt, включающих релевантные ключевые слова, к изображениям на вашем веб-сайте может помочь повысить рейтинг в поисковых системах. На самом деле, использование атрибутов alt, вероятно, является наилучшим способом отображения ваших продуктов электронной коммерции в поиске картинок Google и в Интернете.
Приоритет номер один, когда речь заходит об оптимизации изображений, — заполнить каждый атрибут alt для каждого изображения продукта на сайте.
Вот несколько простых правил для атрибутов alt:
- опишите ваши изображения простым языком, как вы делали для имен файлов изображений;
- если продаете товары с номерами моделей или серийными номерами, используйте их в атрибутах alt;
- не заполняйте атрибуты alt полными ключевыми словами (например, alt = «Ford Mustang Muscle Car купить сейчас дешево лучшая цена в продаже»).
- не используйте атрибуты alt для декоративных изображений.
 Поисковые системы могут наказать вас за чрезмерную оптимизацию. Наконец, время от времени всегда проверяйте работоспособность.
Поисковые системы могут наказать вас за чрезмерную оптимизацию. Наконец, время от времени всегда проверяйте работоспособность.
Просмотрите источник ваших веб-страниц и проверьте, правильно ли заполнены атрибуты alt. Вы будете удивлены тем, что не хватает, когда двигаетесь со скоростью предпринимательства.
20. Лишние выходные ссылки с сайта
Google начал предлагать веб-мастерам использовать тег rel = nofollow во всех гиперссылках, которые пользователи создают в блогах, комментариях и других подобных областях. Это используется для того, чтобы спамеры не получали ненужных кредитов на разных сайтах, размещая URL-адреса, указывающие на их собственные сайты. Алгоритм Google дает вес (для ранжирования) обратных ссылок на сайт, поэтому спамеры пытаются публиковать URL своих сайтов в разных местах в Интернете, особенно в комментариях или на сайтах, где может отображаться сгенерированное пользователем содержимое. Google предлагает, чтобы все сценарии, которые разрешают такие обратные ссылки, добавляли тег rel = nofollow в тег гиперссылки. Таким образом, алгоритм Google будет дисконтировать кредит, который получают спамерские сайты, публикуя такие ссылки.
Таким образом, алгоритм Google будет дисконтировать кредит, который получают спамерские сайты, публикуя такие ссылки.
Не рекомендуется ссылаться на сайте, особенно из интернет-магазина, на сторонние ресурсы, если это не оправдано (ссылки на собственные группы в социальных сетях, свои Лендинги на других доменах и т.д.) — это может, как негативно влиять на доверие к ресурсу поисковых систем, так и привести к потере потенциальных клиентов, покидающих сайт.
21. Закрытие технических страниц от индексации
Некоторые страницы вашего сайта служат определенной цели, но эта цель не в ранжировании в поисковых системах и даже не в получении трафика на сайт. Эти страницы должны быть там, как клей для других страниц или просто потому, что правила требуют, чтобы они были доступны на сайте.
Кроме использования команд в файле robots.txt, о том, что технические страницы (админпанель, страницы корзины, оформление заказа и т.д.) индексировать не нужно, рекомендуется также указать поисковым роботам путем добавления соответствующих мета-тегов встраницы. И дополнительно отмечать ссылки на эти страницы, как rel = «nofollow», чтобы они не пытались переходить по ней и индексировать содержимое, на которое эти ссылки ведут.
И дополнительно отмечать ссылки на эти страницы, как rel = «nofollow», чтобы они не пытались переходить по ней и индексировать содержимое, на которое эти ссылки ведут.
Какие страницы нужно закрыть от индексации:
- корзины и оформления покупки
- поиска
- виш листа и сравнения товаров
- авторизации и регистрации
- личного кабинета зарегистрированных пользователей
- авторские архивы на блоге
Закрыть страницу от индексации можно прописав в head сайта следующий код:
22. Аналитика и отслеживания электронной торговли
Если вы запускаете/управляете интернет-магазином/приложением, вы не можете просто зависеть от аналитических отчетов, предоставленных корзиной покупок.
Всем владельцам магазинов электронной коммерции, если вы не настроили отслеживание электронной торговли в Google Analytics, значит, вы не относитесь серьезно к своему онлайн-бизнесу. Я думаю, что все слышали слово «отслеживание электронной коммерции», но не знают точно, что это такое и как это выгодно для бизнеса. Короче говоря, это функция, предоставляемая аналитикой Google, которая позволяет администраторам отслеживать транзакции в интернет-магазине. Благодаря этой функции можно установить правильную стратегию для увеличения ROI. Он генерирует информацию отслеживания, например, откуда покупатель заказівает товар, сколько времени покупатели тратят на покупки и т.д.
Короче говоря, это функция, предоставляемая аналитикой Google, которая позволяет администраторам отслеживать транзакции в интернет-магазине. Благодаря этой функции можно установить правильную стратегию для увеличения ROI. Он генерирует информацию отслеживания, например, откуда покупатель заказівает товар, сколько времени покупатели тратят на покупки и т.д.
Почему отслеживание электронной торговли должно быть включено в Google Analytics для вашего интернет-магазина
Как уже упоминалось выше, он позволяет отслеживать онлайн-транзакции, но какие данные? Это все причины, по которым в магазине электронной коммерции должно быть установлено отслеживание электронной торговли:
- Общая выручка интернет-магазина
- Доход каждого продукта
- Количество проданных продуктов
- Общая транзакция
- Общее количество продуктов, проданных за определенный диапазон дат
- Нет уникальной покупки
- Сроки получения дохода
- Время транзакции
Из этих типов данных можно легко узнать, какой продукт продается хорошо, а какой нет. Благодаря этому отслеживанию мы получаем ценные сведения о магазине электронной коммерции всего одним щелчком мыши и используем его в маркетинговых целях, чтобы получить максимальный возврат инвестиций (ROI) с меньшими усилиями. Имея точную информацию о получении дохода от магазина, мы можем обосновать ее и привести в соответствие с ожиданиями. Например, если вы не получаете хороших результатов от определенных продуктов, вы можете установить для них скидки и предложения, чтобы получить высокую рентабельность.
Благодаря этому отслеживанию мы получаем ценные сведения о магазине электронной коммерции всего одним щелчком мыши и используем его в маркетинговых целях, чтобы получить максимальный возврат инвестиций (ROI) с меньшими усилиями. Имея точную информацию о получении дохода от магазина, мы можем обосновать ее и привести в соответствие с ожиданиями. Например, если вы не получаете хороших результатов от определенных продуктов, вы можете установить для них скидки и предложения, чтобы получить высокую рентабельность.
Для любого бизнеса электронной коммерции необходимо, чтобы посетители приходили снова и покупали новые продукты в вашем магазине. Отслеживание электронной торговли помогает в стратегиях ремаркетинга для целевой аудитории и повышения конверсии, поскольку эта функция предоставляет данные о возвращающихся клиентах и их транзакциях.
23. Настройка Google Search Console
Консоль поиска Google — ОЧЕНЬ мощный бесплатный инструмент SEO.
Этот инструмент предназначен для отслеживания эффективности сайта в поиске Google.
Вот почему Google Search Console содержит полезные функции, такие как:
- просмотр ключевых слов, которые приносят больше всего трафика
- отправка карты сайта
- исправление ошибок сайта
- получение сообщения от поисковой команды Google и не только
Вкратце: если вы серьезно относитесь к SEO, настройка консоли поиска Google является ключевым шагом.
24. Подключите кэширование сайта
Google Cache обычно называется копиями веб-страниц, кэшируемых Google. Google сканирует Интернет и делает снимки каждой страницы в качестве резервной копии на случай, если текущая страница недоступна. Эти страницы затем становятся частью кеша Google. Эти кэшированные страницы Google могут быть чрезвычайно полезны, если сайт временно недоступен, вы всегда можете получить доступ к этим страницам, посетив кэшированную версию Google.
25. Избегайте страниц сирот
Сиротская страница — это URL, на который нельзя перейти по ссылкам на вашем сайте. Обратите внимание, что это отличается от страницы 404, которая просто не существует, но может иметь ссылки, указывающие на нее. Помимо этих страниц, не получающих ссылки на сайт, они вряд ли будут ранжироваться. Страницы-сироты могут также рассматриваться как «страницы дверного проема», которые могут быть интерпретированы, как спам. Если у вас нет доступа к информации базы данных, свяжите данные сканирования с Google Analytics.
Обратите внимание, что это отличается от страницы 404, которая просто не существует, но может иметь ссылки, указывающие на нее. Помимо этих страниц, не получающих ссылки на сайт, они вряд ли будут ранжироваться. Страницы-сироты могут также рассматриваться как «страницы дверного проема», которые могут быть интерпретированы, как спам. Если у вас нет доступа к информации базы данных, свяжите данные сканирования с Google Analytics.
Чтобы не было проблем со страницами сиротами используйте качественною внутренною перелинковку на всех страницах сайта.
26. Правильная иерархия и подпапки
URL должны следовать логической иерархии, которая соответствует навигационной иерархии сайта. Каждая страница должна иметь только один URL, что означает, что она никогда не должна принадлежать более чем одной противоречащей категории или подкатегории. Если это невозможно по той или иной причине, убедитесь, что канонизация используется для указания, какую версию следует индексировать.
Хотя страницы должны быть доступны с домашней страницы в течение небольшого количества кликов, это не означает, что сайт должен иметь полностью плоскую архитектуру. Если сайт не очень маленький, вы не хотите иметь доступ к каждой странице непосредственно с главной страницы. Вместо этого основные категории должны быть доступны с главной страницы, а каждая последующая страница должна быть доступна с этих страниц категорий, за которыми следуют подкатегории и т.д.
Если сайт не очень маленький, вы не хотите иметь доступ к каждой странице непосредственно с главной страницы. Вместо этого основные категории должны быть доступны с главной страницы, а каждая последующая страница должна быть доступна с этих страниц категорий, за которыми следуют подкатегории и т.д.
27. Подключите SSL сертификат
SSL означает Secure Sockets Layer, глобальную стандартную технологию безопасности, которая обеспечивает шифрованную связь между веб-браузером и веб-сервером. Он используется миллионами лиц интернет-бизнеса и частных лиц, чтобы уменьшить риск потери конфиденциальной информации (например, номера кредитных карт, имена пользователей, пароли, сообщения электронной почты и т.д.) и защитить ее от кражи или подделки хакерами. По сути, SSL допускает приватный «разговор» только между двумя предполагаемыми сторонами.
Чтобы создать это безопасное соединение, SSL-сертификат (также называемый «цифровой сертификат») устанавливается на веб-сервере и выполняет две функции:
- удостоверяет личность веб-сайта (это гарантирует посетителям, что они не на поддельном сайте)
- шифрует данные, которые передаются.

28. Используйте четкий призыв к действию (CTA)
Некоторые считают, что Google придает большое значение завершению целей. «Достижение цели» — это действие, которое пользователь должен выполнить на вашей странице. Это будет в значительной степени зависеть от цели целевой ключевой фразы.
На каждой странице сайта должен быть призыв к действию (CTA).
Как уже было подмечено, CTA будет зависеть от цели целевого ключевого слова. Если это страница продукта, то CTA будет ориентирован на продажи. Если это верхняя часть меню, информационный контент, то CTA может быть таким же простым, как попросить пользователя поделиться страницей или оставить комментарий в блоге.
Кнопки общего доступа к социальным сетям должны быть видны на информационном контенте, потому что он более распространен.
Также значительно повысить СТА могут умные формы. Всплывающие окна являются отличным инструментом, чтобы привлечь внимание читателей и направить его на конкретные области или контент вашего сайта. Они могут убедить клиента приобрести продукт, оплатить услугу, подписаться на рассылку, продлить подписку и многое другое. Исследование SumoMe обнаружило, что всплывающие окна в целом, имеют коэффициент конверсии 3,09%. Эта цифра может доходить до 9,28, когда речь идет о самых популярных всплывающих окнах.
Они могут убедить клиента приобрести продукт, оплатить услугу, подписаться на рассылку, продлить подписку и многое другое. Исследование SumoMe обнаружило, что всплывающие окна в целом, имеют коэффициент конверсии 3,09%. Эта цифра может доходить до 9,28, когда речь идет о самых популярных всплывающих окнах.
Сделайте так, чтобы пользователю было проще делиться вашим контентом.
29. Hreflang
Теги hreflang — это техническое решение для сайтов, которые имеют похожий контент на нескольких языках. Для владельцев многоязычного сайта важно, чтобы поисковые системы отправляли людей на контент на их родном языке. К примеру, пользователь поляк, а страница на английском, но есть и польская версия. Владельцу важно, чтобы Google показывал польскую страницу в результатах поиска для этого пользователя из Польши. Такую проблему должен решить hreflang.Для чего нужны теги hreflang?
Теги hreflang — это метод разметки страниц, похожих по значению, но предназначенных для разных языков и/или регионов. Есть три популярных варианты реализации hreflang:
Есть три популярных варианты реализации hreflang:
- контент с региональными вариациями, такими как en-us и en-gb;
- контент на разных языках, таких как en, de и fr;
- сочетание разных языков и региональных вариаций.
Теги hreflang также часто используют для нацеливания на разные рынки, использующие один и тот же язык, например, для разграничения между США и Великобританией или между Германией и Австрией.
Какая польза от hreflang в SEO?
Так почему же мы говорим о hreflang и какая их польза в SEO? С точки зрения SEO, стоит реализовать их по двум основным причинам.
Первое, если у вас есть версия страницы, оптимизированная для языка и местоположения пользователей, то стоит стремится, чтобы он туда попал. Наличие правильной информации, которая зависит от языка и местоположения, улучшает пользовательский опыт и увеличивает конверсию. Ваш рейтинг растет и прибыль вместе с ним.
Вторая причина в том, что hreflang предотвращает проблему дублированного контента. Если у вас одинаковое содержание на английском языке по разным URL-адресам, ориентированным на Великобританию, США и Австралию, разница на этих страницах может быть такой же маленькой, как изменение цен и валюты. Без hreflang Google может не понять, что вы пытаетесь сделать, и рассматривать его как дублированный контент. С помощью hreflang вы очень четко даете понять поисковой системе, что это (почти) один и тот же контент, просто оптимизированный для разных людей.
Если у вас одинаковое содержание на английском языке по разным URL-адресам, ориентированным на Великобританию, США и Австралию, разница на этих страницах может быть такой же маленькой, как изменение цен и валюты. Без hreflang Google может не понять, что вы пытаетесь сделать, и рассматривать его как дублированный контент. С помощью hreflang вы очень четко даете понять поисковой системе, что это (почти) один и тот же контент, просто оптимизированный для разных людей.
30. Настройте Google Мой бизнес
Google My Business (GMB) — это бесплатная и упрощенная панель инструментов, которая помогает владельцам бизнеса управлять и обновлять списки компаний в экосистеме Google. Это программа, которая была разработана Google более десяти лет до ее начала в 2014 году.
С помощью нескольких обновлений и настроек Google создал эту функцию CRM, чтобы помочь компаниям создать присутствие в Интернете, которое поможет пользователям, осуществляющим поиск, получать не только основные сведения о NAP (имя, адрес, номер телефона), но и другие виды информации. Такие как рабочие часы и спецификации относительно наличия объектов, таких как парковка и так далее. Это не только попытка Google улучшить пользовательский интерфейс, но и помочь владельцам бизнеса достичь своей целевой аудитории с помощью онлайн-поиска.
Такие как рабочие часы и спецификации относительно наличия объектов, таких как парковка и так далее. Это не только попытка Google улучшить пользовательский интерфейс, но и помочь владельцам бизнеса достичь своей целевой аудитории с помощью онлайн-поиска.
Google My Business поставляется с функцией обзора, которая позволяет вашим клиентам оставлять отзывы и, следовательно, увеличивает ваши шансы наладить более тесные отношения с клиентами.
Централизованная панель инструментов — это простой и удобный инструмент, который позволяет управлять бизнес-информацией на нескольких платформах Google.
Какую деловую информацию вы можете добавить?
- Название компании, адрес и номер телефона
- Веб-сайт
- Рабочее время
- Бизнес категория
- Доступность
31. HTML Карта сайта
Ваш сайт должен иметь HTML-карту сайта (см. Информацию о карте Google). Каждая страница должна ссылаться на эту карту сайта, вероятно, в нижнем колонтитуле.HTML-карта сайта позволяет потерянным пользователям больших интернет-магазинов найти страницу на сайте, которую они ищут. Помните, что поисковые системы поощряют сайты, которые просты в использовании, и что во многих случаях вы можете повысить рейтинг своего сайта, улучшив пользовательский опыт. Может случиться так, что вы обеспечите лучший пользовательский опыт, предоставив HTML-карту сайта.
Помните, что поисковые системы поощряют сайты, которые просты в использовании, и что во многих случаях вы можете повысить рейтинг своего сайта, улучшив пользовательский опыт. Может случиться так, что вы обеспечите лучший пользовательский опыт, предоставив HTML-карту сайта.
Кроме того, хорошо продуманная карта сайта HTML должна иметь привязку, указывающую на каждую веб-страницу на сайте. Это гарантирует, что весь ваш сайт будет хорошо сканироваться поисковой системой, а также позволит избежать страниц сирот на сайте.
32. Accelerated Mobile Pages (AMP)
Ускоренные мобильные страницы — это стандарт кодирования с открытым исходным кодом для издателей. Цель AMP состоит в том, чтобы издатели могли быстро загружать свои сайты на мобильные устройства, поскольку адаптация к мобильным устройствам может быть неуклюжей и медленной, так как ресурсы настольных компьютеров велики и их много. Если быть честными, большинство элементов настольного веб-сайта не нужны для мобильного сайта.
Одно из самых существенных отличий заключается в том, что на страницах AMP нет большого количества материала для более сложного взаимодействия с пользователем. Все урезано.
- AMP заставляет использовать упрощенную версию CSS.
- Javascript вообще не разрешен — на самом деле, я все еще пытаюсь выяснить, как заставить кнопки общего доступа появляться на моих страницах AMP.
- Вы вынуждены использовать готовую библиотеку Javascript, которую AMP предоставляет вам, — что заставляет ваши изображения загружаться медленно.
Вот и все. По сути, когда вы интегрируете AMP для стандартизации своих мобильных адаптивных страниц, вы ставите скорость и удобство чтения в качестве первоочередного приоритета перед всем остальным — даже над совместимостью.
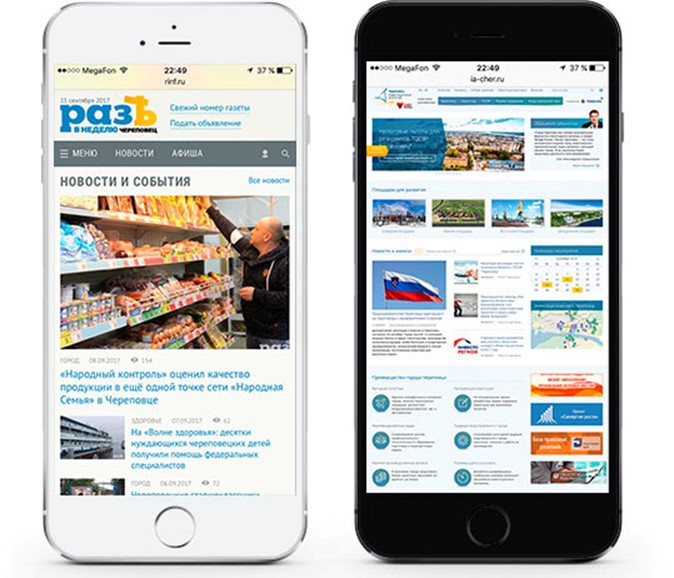
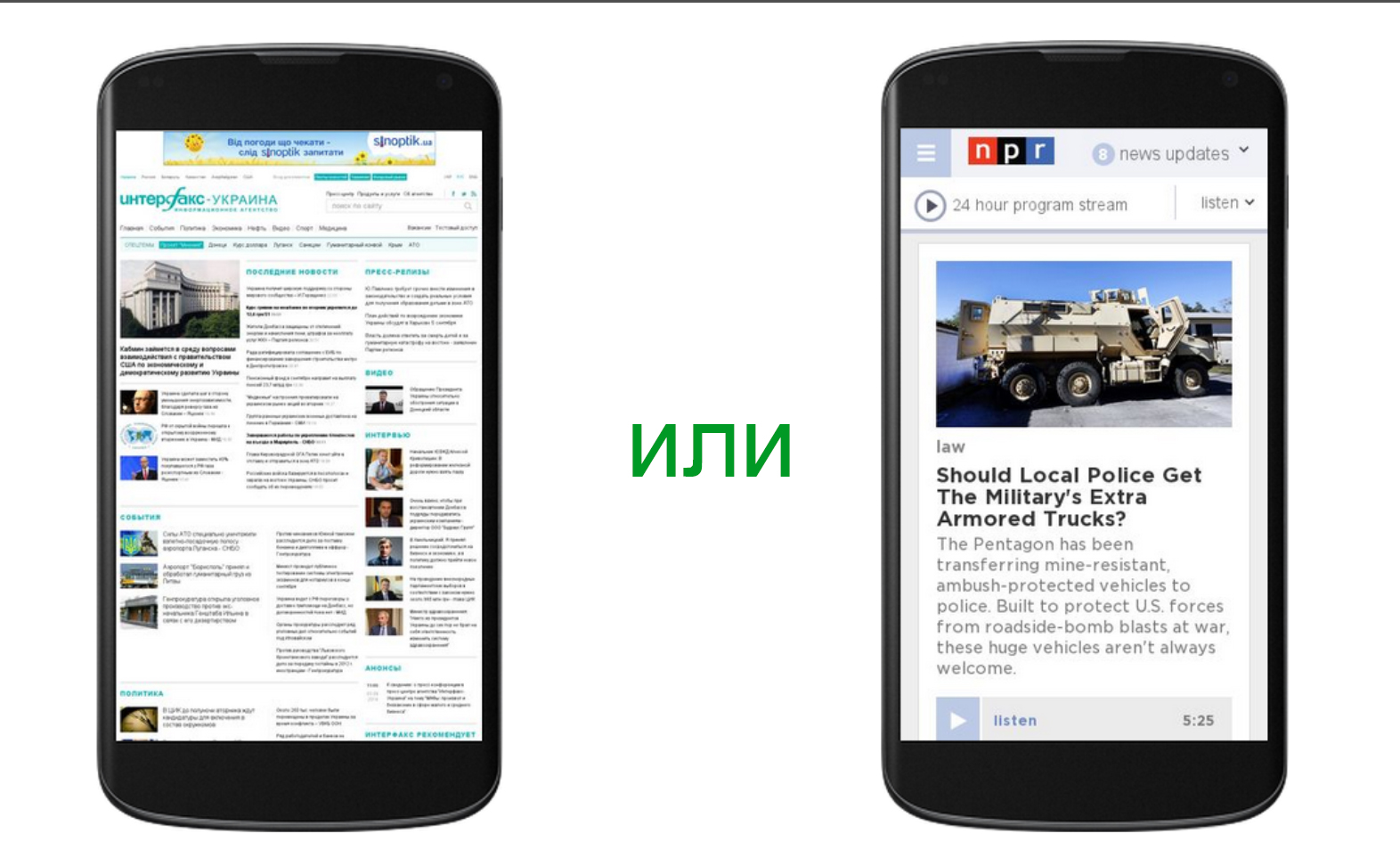
Пример страниц: слева адаптивная верстка сайта, справа AMP версия
33. Хлебные крошки
Хлебные крошки, используемые Гензелем и Гретелем для возвращения домой, создаются веб-сайтами с той же целью, чтобы вести пользователя через веб-сайт. Они помогают посетителям понять, где они находятся на сайте, и дают указания для облегчения доступа.
Они помогают посетителям понять, где они находятся на сайте, и дают указания для облегчения доступа.
Хлебные крошки могут улучшить пользовательский опыт и помочь поисковым системам иметь четкое представление о структуре сайта. Выполняя функцию второй навигации на сайте, хлебные крошки не должны заменять основную навигацию.
Еще одним их преимуществом является то, что они уменьшают количество действий и кликов, которые пользователь должен выполнить на странице. Вместо того, чтобы идти вперед и назад, они могут легко использовать уровень/категорию ссылок, чтобы перейти туда, куда они хотят. Техника может быть применена к большим веб-сайтам или сайтам электронной коммерции.
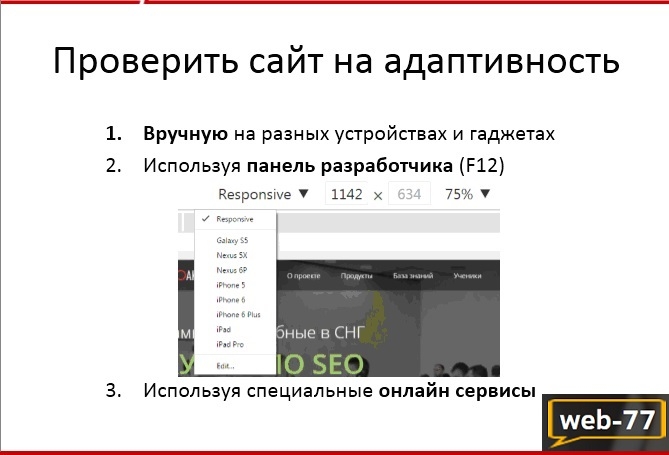
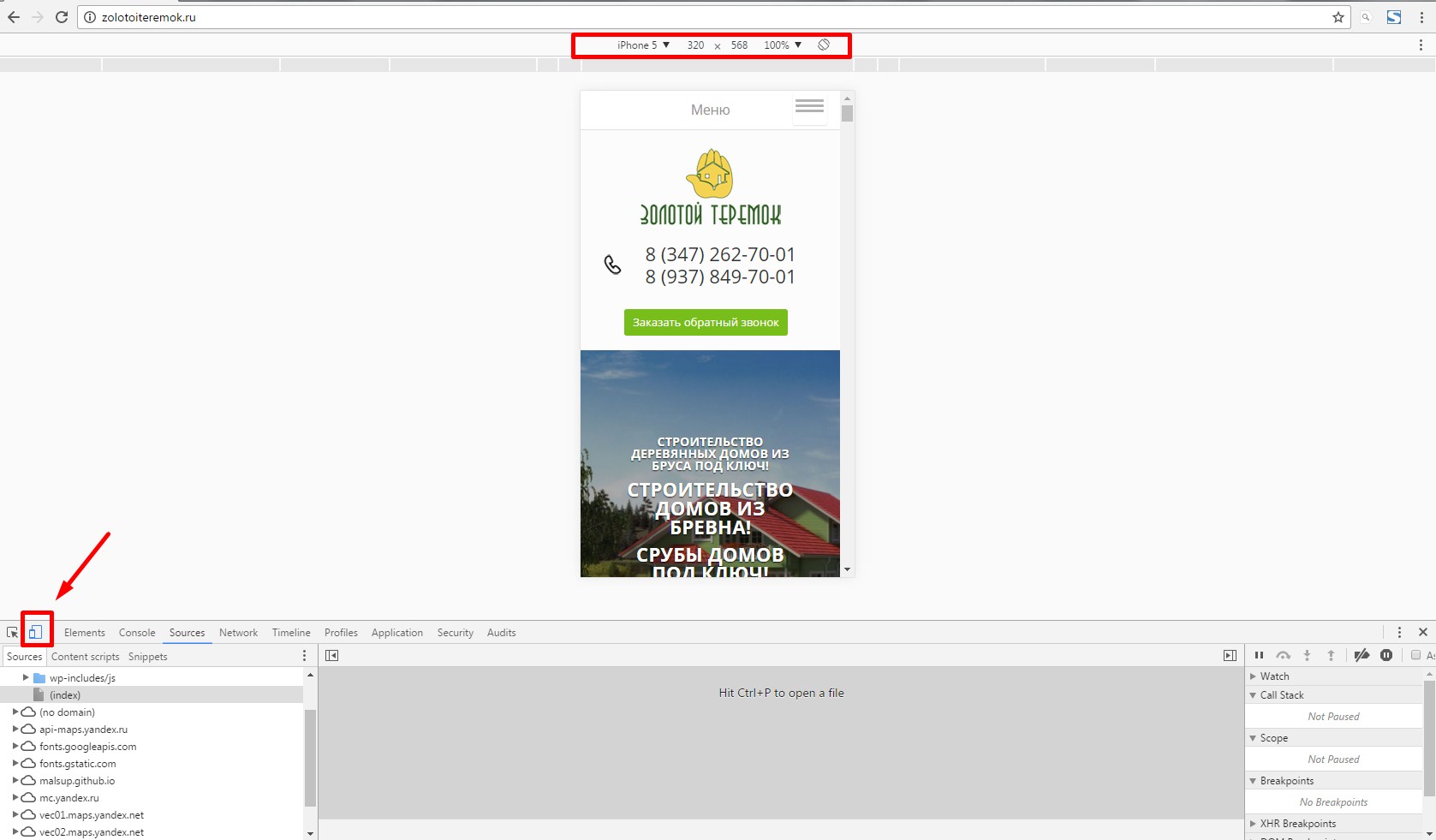
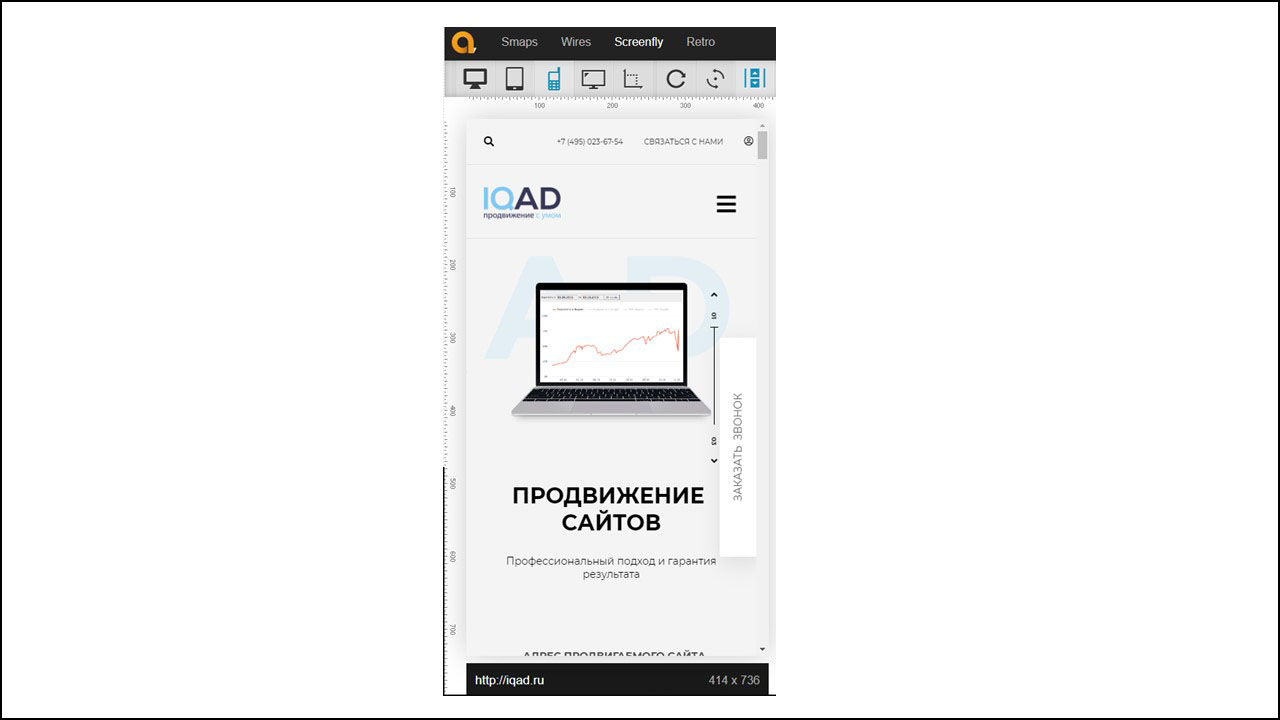
34. Протестируйте как можно больше платформ и устройств
Люди используют разные устройства. Если вы хотите, чтобы ваши пользователи имели хороший опыт, нужно тестировать сайт на нескольких устройствах. Столько, сколько вы можете!
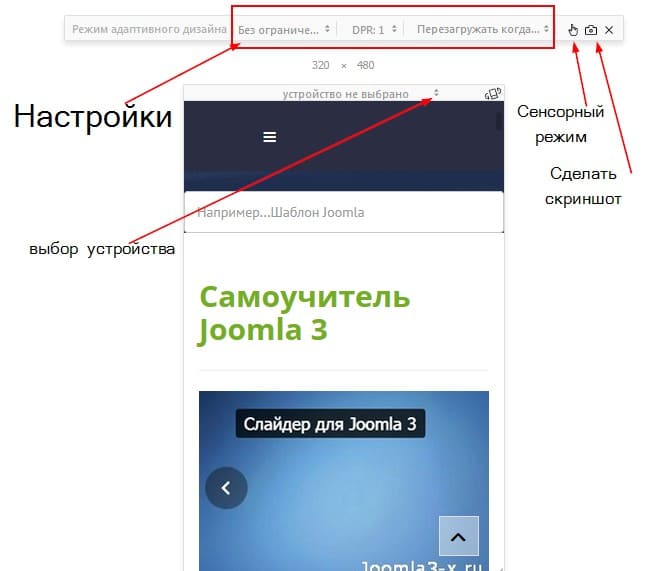
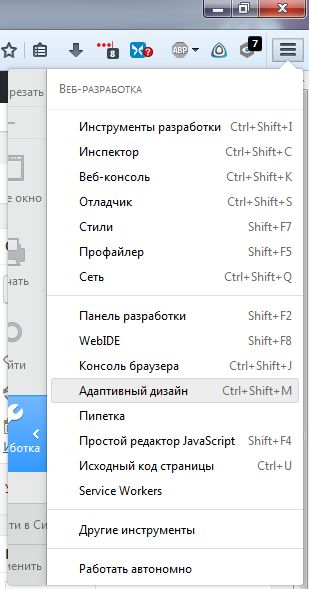
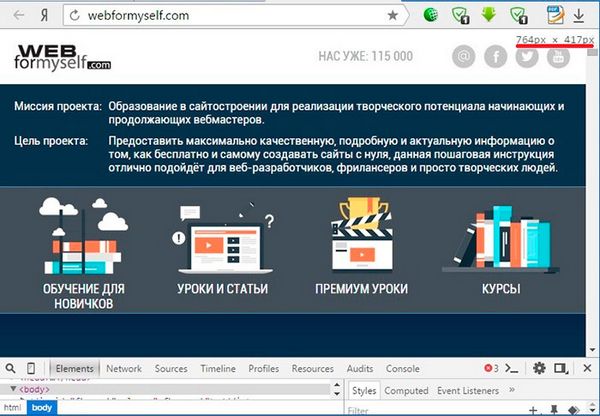
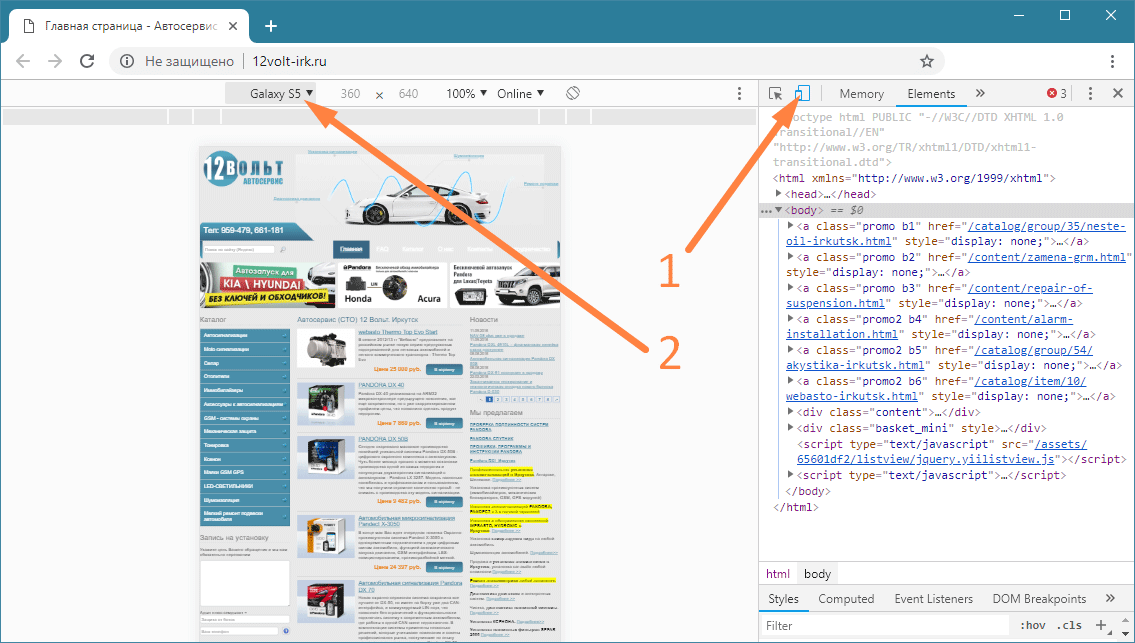
Вы можете начать с Chrome, щелкнув правой кнопкой мыши и нажав Inspect. Затем вы можете переключить панель инструментов устройства и выбрать тип устройства, на котором вы хотите просмотреть свой сайт.
Затем вы можете переключить панель инструментов устройства и выбрать тип устройства, на котором вы хотите просмотреть свой сайт.
Вы также можете использовать сторонние инструменты, такие как ScreenFly .
Однако имейте в виду, что эти инструменты учитывают только ширину экрана. Например, если у вас нет устройства iOS, вы никогда не узнаете, что видео в формате WEBM не воспроизводятся в браузере Safari.
35. CDN, чтобы уменьшить время загрузки страницы
Сеть доставки контента (CDN) не только повышает скорость страницы вашего сайта, но и помогает повысить удобство работы пользователей, сократив время отклика, тем самым повысив рейтинг сайта. Нашей личной рекомендацией будет Max CDN или CloudFare. Если вы используете плагин Total Cache для WordPress, у него есть возможность настроить CDN.
Хотя преимущества использования CDN варьируются в зависимости от размера и потребностей интернет-ресурса, основные преимущества для большинства пользователей можно разделить на 4 различных компонента:
- Улучшение времени загрузки сайта.
 Распределяя контент ближе к посетителям сайта с помощью расположенного рядом сервера CDN (среди прочих оптимизаций), посетители получают более быстрое время загрузки страницы. Поскольку посетители более склонны кликать по ссылкам с медленно загружаемого сайта, CDN может снизить показатель отказов и увеличить количество времени, которое люди проводят на сайте. Другими словами, чем быстрее сайт, тем больше посетителей будут оставаться и дольше работать с ним.
Распределяя контент ближе к посетителям сайта с помощью расположенного рядом сервера CDN (среди прочих оптимизаций), посетители получают более быстрое время загрузки страницы. Поскольку посетители более склонны кликать по ссылкам с медленно загружаемого сайта, CDN может снизить показатель отказов и увеличить количество времени, которое люди проводят на сайте. Другими словами, чем быстрее сайт, тем больше посетителей будут оставаться и дольше работать с ним. - Сокращение затрат на пропускную способность. Расходы на пропускную способность для хостинга веб-сайтов являются основными расходами для сайтов. Благодаря кешированию и другим способам оптимизации CDN способны сократить объем данных, которые должен предоставлять исходный сервер, что снижает расходы на хостинг для владельцев веб-сайтов.
- Повышение доступности и избыточности контента. Большие объемы трафика или сбои оборудования могут нарушить нормальную работу веб-сайта. Благодаря своей распределенной природе, CDN может обрабатывать больше трафика и противостоять аппаратным сбоям лучше, чем многие исходные серверы.
- Повышение безопасности веб-сайта . CDN может повысить безопасность, предоставляя средства защиты от DDoS, улучшения сертификатов безопасности и другие способы оптимизации.
36. Создавайте качественные обратные ссылки
Обратные ссылки — это гиперссылки с одной веб-страницы на другую. Обратные ссылки имеют две основные функции — они увеличивают трафик и создают авторитет.
Во-первых, если веб-сайт имеет обратные ссылки на нескольких сайтах, он обязательно увидит реферальный трафик.Это помогает повысить узнаваемость бренда, а также привлекает новых клиентов.
Во-вторых, обратные ссылки помогают повысить SEO для домена. Ваш бизнес получает доверие в глазах поисковой системы, когда сканеры сталкиваются с обратными ссылками. Чем больше обратных ссылок на сайте, тем больше шансов найти его в результатах поиска.
Поскольку обратные ссылки оказывают прямое влияние на присутствие вашего бизнеса в Интернете, стоит только смотреть на создание качественных. Хотя объем обратных ссылок влияет на локальный SEO, желательно сосредоточиться на качестве, а не на количестве.
Хотя объем обратных ссылок влияет на локальный SEO, желательно сосредоточиться на качестве, а не на количестве.
Советы по созданию качественных обратных ссылок для вашего бизнеса
- Создайте учетные записи для своего бизнеса на социальных платформах, таких как Facebook, Twitter, LinkedIn, Pinterest, Google+, Instagram и Tumblr. Выбранные вами социальные платформы будут зависеть от типа целевой аудитории.
- Ищите онлайн-каталоги, которые являются специфическими для вашей ниши. Существует высокая вероятность того, что ваши клиенты посещают эти сайты, чтобы искать компании, подобные вашей. Большинство из них позволяют бесплатно создать обратную ссылку на сайт.
- Местные газеты, форумы и сообщества помогают распространять информацию о вашем бизнесе. Вы можете охватить множество аудитории в своем районе и в то же время получить обратную ссылку.
- Вы также можете посмотреть размещение своих статей или материалов на сайтах, которые позволяют это. Некоторые из этих каталогов включают — Slideshare, LinkedIn Pulse, Хакеры роста, Self Growth и т.
 д.
д. - Гостевой блоггинг — это вариант, на который обязательно должны обратить внимание местные компании. Вы можете обратиться к местным блоггерам, чтобы разместить на своем домене статью от вашего бизнеса. Это может помочь извлечь выгоду из существующей фан-базы.
- Партнер с местными авторитетами для обзора или характеристики вашего бизнеса на их странице. Идея состоит в том, чтобы повысить узнаваемость бренда, обратившись к своим последователям. Они могут стать потенциальными клиентами для вашего бизнеса и тем самым увеличить прибыль.
37. Используйте LSI слова
Ключевые слова LSI (скрытое семантическое индексирование) — это концептуально связанные термины, которые поисковые системы используют для глубокого понимания содержимого веб-страницы.
Ключевые слова LSI НЕ являются синонимами. Это термины, которые тесно связаны с вашим целевым ключевым словом.
Например, возьмите слово типа «бег». Здесь, «бегать» — это просто синоним «бега». Нет ничего плохого в использовании этого синонима в вашей статье (на самом деле, это может помочь с SEO на странице ).
Но это не ключевое слово LSI.
Ключевыми словами LSI для «бега» являются такие вещи, как «обувь», «кардио».
38. Проанализируйте обратные ссылки, рейтинг и трафик вашего конкурента
Это самый простой способ начать работу со ссылками. Посмотрите на каждый из 10 результатов поиска по вашему целевому ключевому слову, просмотрите ссылку для каждой страницы с помощью панели инструментов MOZ SEO. Сконцентрируйтесь на их «Входящих ссылках» из «Только внешних» источников, чтобы увидеть, кто связался с ними. Вы также можете использовать Ahrefs, Majestic SEO & SimilarWeb, Semrush, чтобы раскрыть маркетинговые стратегии конкурентов, которые вы можете повторить.
39. Используйте мультимедиа
Еще одним фактором, который используют поисковые системы для определения рейтинга, является количество посетителей, взаимодействующих с вашим контентом. Вот почему это хорошая идея использовать мультимедиа в своих сообщениях.
Например, вы можете создать интерактивную викторину и вставить ее в свой блог, чтобы стимулировать взаимодействие.
Некоторые другие способы включения мультимедиа включают аудио, видео и виджеты социальных сетей.
Вот несколько простых в создании типов мультимедиа, которые вы можете использовать в своих сообщениях, которые получают ссылки:
- Мемы (используйте мемгенератор)
- Диаграммы Excel (смотрите выше и ниже этого списка)
- Цитировать изображения (использовать Canva)
- Презентации Powerpoint (используйте Slideshare для их размещения)
- Скриншоты (все над Authority Hacker)
Данные показывают, что страницы, имеющие несколько типов контента — текст, изображения, видео и т.д. — получают больше общих ресурсов и обратных ссылок, чем текстовые страницы.
40. Обновляйте и добавляйте регулярно контент
Вы можете добавить блог на любой сайт. Блоги часто помогают поисковым системам видеть ваш сайт активным. Даже если вы бизнесмен, а не блогер, добавив страницу блога и обновляя его на регулярной основе с соответствующим содержанием, потенциально может принести пользу вашему SEO продвижению в то время как создается бренд.
При добавлении постов в блоге используйте теги и категории и структурируйте свои посты с помощью форматирования заголовков Н1 и Н2.
Когда вы пишете сообщения в блоге, подумайте о своей целевой аудитории и о том, что они могут искать, чтобы найти сайт, подобный вашему. Добавьте контент, который им понравится, и оптимизируйте посты по ключевым словам , особенно в заголовках.
41. Используйте метки в записях блога
Метки, как и категории, должны облегчать людям поиск того, что они ищут. Они должны быть короткими (от одного до трех слов), уникальными и не требующими пояснений.
Там нет магического числа меток, которые вы должны пытаться скрыть, но чем меньше число вы можете сохранить, тем лучше. Это значительно упрощает гарантию того, что вы не создаете избыточные или перекрывающиеся метки, которые могут сбить с толку или замедлить работу ваших читателей.
42. Оптимизация для голосового поиска
Мобильные поиски — большая часть нашей цифровой жизни.
По данным Google, 41% взрослых в США каждый день проводят голосовой поиск.
Вам нужно оптимизировать свой сайт для голосового поиска, если вы хотите этот трафик.
Вот несколько очень мощных SEO советов по оптимизации контента для голосового поиска:
- Пишите короткие и точные ответы на разговорные вопросы
- Оптимизировать для избранных фрагментов
- Улучшите скорость загрузки сайта
- Напишите исчерпывающий и длинный контент в формате вопросов и ответов.
43. Юзабилити аудит
Юзабилити-тестирование — это метод оценки пользовательского опыта продукта или веб-сайта. Проверяя удобство использования своего продукта или веб-сайта с представительной группой своих пользователей или клиентов, исследователи UX могут определить, могут ли их фактические пользователи легко и интуитивно использовать свой продукт или веб-сайт.
Юзабилити-тестирование имеет пять основных преимуществ по сравнению с другими методами изучения пользовательского опыта продукта, такими как:
- Юзабилити-тестирование обеспечивает беспристрастный, точный и непосредственный анализ пользовательского опыта вашего продукта или сайта.
 Проверяя его удобство использования на примере реальных пользователей, которые отстранены от эмоциональных вложений, которые ваша команда вложила в создание и разработку продукта или веб-сайта. Их отзывы могут решить большинство внутренних споров вашей команды.
Проверяя его удобство использования на примере реальных пользователей, которые отстранены от эмоциональных вложений, которые ваша команда вложила в создание и разработку продукта или веб-сайта. Их отзывы могут решить большинство внутренних споров вашей команды. - Юзабилити-тестирование удобно. Чтобы провести учебу, все, что вам нужно сделать, это найти тихую комнату и взять с собой портативное записывающее оборудование. Если у вас нет записывающего оборудования, кто-то из вашей команды может просто делать заметки.
- Юзабилити-тестирование может сказать вам, что пользователи делают на вашем сайте или продукте и почему они предпринимают эти действия.
- Юзабилити-тестирование позволяет решить проблемы вашего продукта или веб-сайта, прежде чем тратить кучу денег на создание чего-то, что в итоге будет иметь плохой дизайн.
- Для бизнеса интуитивно понятный дизайн повышает количество клиентов и их результаты, стимулируя спрос на ваш продукт.
Сделать юзабилити аудит можно с помощью сервиса Plerdy
44.
 Контентная оптимизация
Контентная оптимизация- Включить ключевое слово в URL
Убедитесь, что ваш URL содержит ключевое слово, на которое вы хотите настроить таргетинг.
- Включите ключевое слово как минимум один раз в тег h2
Если название вашего блога включает в себя ключевое слово, то об этой части, вероятно, уже позаботились, потому что заголовок обычно заключен в теги h2.
- Включить ключевое слово в первый абзац
Google проверяет, насколько рано ваше ключевое слово появляется в сообщении, поэтому обязательно включите его хотя бы один раз в первый абзац.
- Включите ключевое слово, как минимум один раз в подзаголовки
Подзаголовочные теги — это теги типа h3 и h4. Включите ключевое слово хотя бы один раз в один из этих подзаголовков.
- Включите ключевое слово несколько раз в основной текст
Не «вставляя» свое ключевое слово, включите его несколько раз в текст вашего сообщения. Это должно происходить естественным образом, как часть потока статьи.
- Включите внутренние ссылки в начале вашего сообщения
Ваш показатель отказов (процент посетителей, которые уходят с сайта после просмотра только одной страницы) является важным фактором ранжирования в SEO, который Google учитывает при определении рейтинга в результатах поиска. Чтобы свести к минимуму показатель отказов, включите в свой пост внутренние ссылки.
- Включите как минимум 3-4 внутренних ссылки
Другая причина, по которой вы должны включить внутренние ссылки в вашу статью, заключается в том, что соединение постов поможет поисковым системам сканировать и понимать ваш контент. Убедитесь, что вы включаете, как минимум 3-4 ссылки на ранее опубликованные записи в блоге каждый раз, когда публикуете новую.
- Ссылка на соответствующие сайты органов власти
Вы должны также включить исходящие ссылки в свой пост при цитировании ваших источников. Это помогает повысить доверие к контенту.
Просто убедитесь, что ваши исходящие ссылки идут на сайты с высоким авторитетом, которые имеют отношение к контенту. Например, если ваш пост посвящен животным, вы можете указать ссылку на сайт, посвященный животным с высоким авторитетом, как Animal Planet.
Например, если ваш пост посвящен животным, вы можете указать ссылку на сайт, посвященный животным с высоким авторитетом, как Animal Planet.
- Используйте правильную орфографию и грамматику
Правильное правописание и грамматика важны не только для читабельности вашего поста, но и для поисковых систем (вы будете оштрафованы за ошибки в написании).
Вы можете использовать плагин WordPress, такой как TinyMCE Spellcheck, чтобы добавить кнопку проверки орфографии в редактор, чтобы вы могли проверить ее прямо на экране редактирования WordPress. Или можете использовать расширение браузера, как после крайнего срока.
- Используйте длинную форму контента
Как правило, чем длиннее ваш контент, тем выше его рейтинг в результатах поиска. Вероятно, это связано с тем, что Google считает контент в длинных формах более ценным. Другим эффектом длинного контента является то, что он может увеличить время, в течение которого посетитель остается на вашей странице, прежде чем нажать кнопку «назад» (время задержки). Время ожидания — еще один фактор, который используют поисковые системы для определения рейтинга.
Время ожидания — еще один фактор, который используют поисковые системы для определения рейтинга.
- Используйте качественный контент
Это, пожалуй, самый важный совет: убедитесь, что ваш контент высокого качества. Чем более качественный и полезный контент для реальных людей, тем легче будет оценить его.
Помните, что цель Google — вернуть лучшие результаты поиска. Убедитесь, что ваш пост лучше, чем все остальные посты в этой теме.
45. Увеличьте время пребывания на сайте
Для поисковых систем один из важных качественных сигналов является количество времени, которое люди проводят на вашем сайте. Например, если посетитель сайта сразу же нажимает кнопку «Назад» после перехода на вашу страницу, это, скорее всего, это значит, что страница имеет низкое качество. Вы можете увеличить время ожидания, написав длинный, интересный и релевантный для ваших посетителей контент. Это позволит им читать и проводить больше времени на сайте, что приводит нас к предыдущему пункту — качественному контенту.

46. Используйте карту кликов Plerdy
Тепловые карты ‒ это набор инструментов для опытных маркетологов, специалистов по юзабилити и SEO-специалистов, с помощью которых анализируется поведение пользователей на страницах собственного сайта.
Состоит из нескольких самостоятельных инструментов, каждый из которых решает индивидуальные задачи. В том числе:
- совершенствование конверсии;
- изучение поведения пользователей на страницах сайта.
Тепловые карты являются незаменимым инструментом специалистов по юзабилити, аналитиков, UX-дизайнеров и SEO-специалистов. Проведение полного юзабилити аудита сайта невозможно без учета реальной статистики кликов и наведения по элементам, а также показателей прокрутки страницы (скроллинга).
- Карта кликов, показывает, как посетители каждой страницы взаимодействовали с ее элементами, а также сегментирует откуда пришли эти пользователи (источники трафика).
- Горячие сегменты, показывают наиболее кликабельные части каждой страницы.

- Карта прокрутки (скроллинга), показывает «глубину» прокрутки каждой страницы на любом устройстве: компьютере, смартфоне или планшете. Этот инструмент имеет значение при анализе текстов блогов и лендингов.
- Карта наведения курсора показывает элементы сайта, на которые был наведен курсор. В тех случаях, когда нужно проанализировать динамику поведения пользователя, карта наведения курсора поможет в этом гораздо лучше, чем запись видео. Лаконичность такой карты позволяет сэкономить время, которое раньше тратилось на просмотр видеозаписей с экранов пользователейю
- Последовательности кликов показывают, каким по очереди является клик по каждому выбранному элементу. Это позволяет отслеживать последовательность переходов пользователей между страницами. В сочетании с картой наведения курсора можно анализировать поведение пользователей на сайте лучше, чем при просмотре записей видео.
- События позволяют отслеживать клики или наведения курсора только по выбранному объекту сайта.
 Если по умолчанию карта кликов показывает сводные данные по типичным элементам сайта, то с помощью событий видно сколько кликов или наведений мышкой было на определенном объекте.
Если по умолчанию карта кликов показывает сводные данные по типичным элементам сайта, то с помощью событий видно сколько кликов или наведений мышкой было на определенном объекте.
47. Используйте SEO Alerts
SEO-оповещения ‒ это инструмент, который позволяет SEO-специалистам всегда оставаться в курсе изменений, происходящих на их сайте или в интернет-магазине. Таким образом можно отслеживать и оперативно реагировать на любые изменения внутренней оптимизации сайта, которые произошли в течение суток (сравниваются данные текущего и предыдущего дней).
Данные для SEO-анализа:
- Title, Description, h2;
- количества тегов H;
- количества атрибутов style в body и тегах;
- количества файлов javascript;
- количества тегов с комментариями на странице;
- количества тегов «a» с «#» в href;
- наличия meta тегу noindex, nofollow и canonical;
- данных семантического ядра страницы сайта.
Вся информация записывается отдельно со смартфонов, и отдельно с ‒ ПК. Поскольку Google сканирует сайты по принципу mobile-first, это позволяет сегментировать данные для отдельного использования в анализе.
Поскольку Google сканирует сайты по принципу mobile-first, это позволяет сегментировать данные для отдельного использования в анализе.
48. Ответьте на общие вопросы и включите часто задаваемые вопросы
Возможно, вы слышали о чем-то, что называется позицией 0.
Эти результаты, которые также называются специальными фрагментами, отображаются в самом верху SERP и извлекаются с веб-сайтов, которые дают очень специфический ответ на поисковый запрос пользователей.
Поэтому имеет смысл побороться за желанную позицию. Ваша страница должна содержать четкие ответы на вопросы, которые, скорее всего, будут у аудитории.
Они часто взяты из разделов часто задаваемых вопросов, поэтому это хорошая идея, чтобы включить один в каждый соответствующий пост. Просто помните, что факты и статистика меняются со временем, поэтому проверяйте их часто, чтобы убедиться, что все данные актуальные.
Чтобы получить представление о том, какие вопросы и ответы нужно включить, обратитесь к Google. Введите целевое ключевое слово и прокрутите вниз до раздела «похожие запросы». Это отличное место для начала и отличные темы для обсуждения в часто задаваемых вопросах.
Введите целевое ключевое слово и прокрутите вниз до раздела «похожие запросы». Это отличное место для начала и отличные темы для обсуждения в часто задаваемых вопросах.
Помните, что избранные фрагменты обычно берутся с веб-сайтов, которые уже занимают первые 5 позиций в поисковой выдаче, но предоставление четких ответов на общие вопросы аудитории всегда должно быть частью вашей контент-стратегии
49. Отзывы пользователей
Все хотят обзоры и комментарии.
Они сообщают компаниям, что они предоставляют качество, соответствующие продукты или услуги, и позволяют потенциальным клиентам знать, что они имеют дело с надежным источником.
Не только это, но они также помогают вашему SEO.
Во-первых, включение фрагмента схемы обзора на сайте, включающего звездочки обзора, может привести к повышению доверия и CTR.
И, во-вторых, если вы генерируете свежие отзывы на своем сайте, он будет ранжироваться лучше. Если вы создадите свежие отзывы на другом сайте, этот сайт будет иметь более высокий рейтинг.
Но, несмотря на очевидные преимущества, поиск способа получить эти восторженные отзывы долгое время был препятствием для бизнеса.
Хорошие новости здесь: это не должно быть. В настоящее время существует множество платформ для создания обзоров, разработанных для более удобного подключения и получения отзывов от ваших клиентов.
Они обычно работают так: вы отправляете свой список контактов, и платформа автоматизирует процесс — посредством электронной почты или SMS-запроса и сбора отзывов.
Если вы получаете хорошие, отлично. Вы двигаетесь в правильном направлении. Если появляются какие-либо негативные отзывы, у вас, как правило, будет возможность немного контролировать ущерб с недовольным клиентом (и, возможно, перевернуть этот обзор в процессе).
Практически для любого бизнеса SEO приносит больше пользы, чем оправдывает затраты. Платформы, которые можно попробовать, включают BirdEye, Grade.Us и многие другие.
50. Пишите гостевые посты
В SEO гостевая публикация — это метод, с помощью которого вы пишете статью для веб-сайта и получаете взамен ссылку на свой веб-сайт/блог. Вы также можете ссылаться на свои профили в социальных сетях.
Вы также можете ссылаться на свои профили в социальных сетях.
Это беспроигрышная ситуация для обеих сторон. Вы получаете ссылку с сайта, а владелец сайта получает контент для своего сайта.
Тем не менее, он имеет гораздо больше преимуществ и не ограничивается только созданием ссылок.
Если ваш пост достаточно хорош, он сделает вас популярным среди аудитории этого блога. Мало того, вы также получите возможность взаимодействовать с ними через комментарии блога. Кроме того, ссылки для размещения гостей служат источником реферального трафика.
Если все сделано правильно, это увеличит трафик и авторитет вашего веб-ресурса.
Заключение
SEO на странице является одним из важнейших компонентов любой маркетинговой стратегии, но вряд ли привлекает внимание, которого заслуживает. То, как вы форматируете контент, оптимизируете мета-данные или используете изображения, напрямую влияет на ваш рейтинг и пользовательский опыт.
Конечно, этот контрольный список может показаться длинным, но вы поймете, что о многих из этих пунктов нужно позаботиться только один раз. Другие займут всего несколько минут, как только у вас будет правильно организован рабочий процесс. В любом случае, если вы уже тратите часы на создание звездного контента, имеет смысл потратить несколько дополнительных минут, чтобы получить максимальный эффект от проделанной работы.
Другие займут всего несколько минут, как только у вас будет правильно организован рабочий процесс. В любом случае, если вы уже тратите часы на создание звездного контента, имеет смысл потратить несколько дополнительных минут, чтобы получить максимальный эффект от проделанной работы.
Битрикс — Как проверить адаптивность сайта? Подборка сервисов
Необходимость мобильной адаптации на данный момент очевидна для любого сайта. Но как оценить, достаточна ли она на вашем ресурсе? Мы подготовили подборку вариантов проверки адаптивности дизайна, которые помогут понять, отображается ли ваш сайт корректно на всех популярных устройствах, или ему необходимы дополнительные работы.[spoiler]Способы проверки адаптивности
1. Самый очевидный вариант, но его одного недостаточно: открыть сайт на мобильном устройстве и «походить» по нему какое-то время, оценить удобство.
Хорош тем, что показывает, как сайт видят реальные пользователи, как он откликается на взаимодействия с ним. Плох тем, что устройств (и разрешений экрана, соответственно) множество, и таким образом невозможно оценить, как сайт отображается на всех распространенных разрешениях.
Плох тем, что устройств (и разрешений экрана, соответственно) множество, и таким образом невозможно оценить, как сайт отображается на всех распространенных разрешениях.
2. В браузере Google Chrome нажмите F12 (или щелкните правой кнопкой мыши на экране – «Просмотреть код» в выпавшем контекстном меню; или перейдите в «Настройка и управление» – «Дополнительные инструменты» – «Инструменты разработчика»).
Проверьте, что в открывшейся справа части окна с кодом активен вот этот значок
На экране отобразится вид вашего сайта на том устройстве, которое выбрано сверху. Устройство можно выбрать из списка, или ввести необходимое разрешение экрана.Инструмент позволяет взаимодействовать с сайтом, например, переходить по ссылкам на другие страницы.
3. Аналогичный инструмент присутствует в Mozilla Firefox. Разница в том, что у него инструменты разработчика появляются в нижней части экрана. Чтобы включить его из контекстного меню, необходимо выбрать пункт «исследовать элемент». Клавиша F12 также работает.
4. Инструмент Google Mobile Friendly
Сервис дает четкую оценку, оптимизирована страница или нет. Если нет, подсказывает, в чем проблема (слишком мелкий текст, не задано значение тега viewport и т.д.). Недостатки инструмента в невозможности посмотреть отображение сайта на разных разрешениях экрана и перейти на другую страницу прямо в просмотрщике.
5. Iloveadaptive.com
Сервис позволяет увидеть отображение сайта на популярных устройствах: смартфонах на Android и iOS, планшетах, десктопах. Также можно задать свое разрешение.
6. websiteplanet.com
Функционал сервиса аналогичен предыдущему. Также можно указать необходимое разрешение.7. responsivetesttool.com
В данном сервисе представлено самое большое количество устройств, в том числе 8К-телевизор. Можно указать и собственное разрешение.
Для наиболее полной оценки адаптивности вашего сайта необходимо использовать комбинацию инструментов. Например, просмотр на реальном устройстве, Google Mobile Friendly и какой-либо из остальных сервисов.

А если вы выяснили, что ваш сайт недостаточно адаптивен, вы всегда можете перенести его на одно из наших готовых решений или заказать доработку.
Готовые решения от веб-студии Некстайп:
Следите за нашими новинками и акциями. Подписывайтесь на нас в социальных сетях и блогах:
7 самых необходимых плагинов Google Chrome для вебмастера
В данной статье я хочу рассказать о плагинах Google Chrome, которые позволяют ускорить и оптимизировать работу над сайтом любому владельцу сайта. Существуют такие задачи, которые необходимо решать постоянно и при этом многие используют сторонние программы, хотя уже существует достаточно много плагинов для этого браузера. Вам лишь необходимо найти подходящее.
Итак, вот подборка из 7 плагинов для браузера Google Chrome:
Подборка из 7 плагинов для Google Chrome
1 Mobile/Responsive Web Design Tester
Плагин для проверки адаптивности в различных мобильных устройствах.
Подробнее в видеоуроке >>
2 ColorZilla
Данный плагин предназначен для определения цвета и цветовых схем на сайтах.
Подробнее в видеоуроке >>
3 Note Anywhere
Если Вам необходимо сделать заметку прямо на странице сайта, тогда Вам отлично подойдет данный плагин.
Подробнее в видеоуроке >>
4 WordPress Comments Notifier
С помощью данного плагина Вы сможете получать уведомления о новых комментариях на своем блоге в верхней части окна браузера.
Подробнее в видеоуроке >>
5 TechSmith Snagit
Качественный плагин от TechSmith, позволяющий сделать скриншот любой области на странице, написать текст на изображении, проставить указатели и отправить другу с помощью короткой ссылки.
Подробнее в видеоуроке >>
6 OneTab
Данное расширение позволяет сэкономить ресурсы компьютера которые использует браузер Google Chrome и навести порядок среди множества открытых вкладок.
Подробнее в видеоуроке >>
7 Simple Time Track
Очень простой и полезный плагин для отслеживания времени конкретной задачи. Например при написании статьи на своем блоге. С помощью данного плагина можно более эффективно использовать свое личное время и выполнять большее количество задач.
Подробнее в видеоуроке >>
Подробное видео по установке и использованию плагинов
В данном видео я подробно показал как установить, настроить и пользоваться всеми 7 плагинами для вебмастеров:
Вывод
Изучите функционал всех плагинов и выберите для себя наиболее подходящие, которые в данный момент сократят Вам выполнение рутинных задач.
Успехов!
С Уважением, Юрий Немец
Добро пожаловать! | Центр поиска Google | Разработчики Google
Mobile меняет мир. Сегодня у всех есть смартфоны, постоянно общение и поиск информации. Во многих странах количество смартфоны превзошли количество персональных компьютеров; иметь удобный для мобильных устройств веб-сайт стал важной частью присутствия в Интернете.
Если вы еще не оптимизировали сайт для мобильных устройств, вам следует . Большая часть чего-либо пользователи, приходящие на ваш сайт, скорее всего, будут использовать мобильное устройство.
- Если вы не знаете, оптимизирован ли ваш сайт для мобильных устройств, воспользуйтесь функцией Mobile Friendly Проверить сейчас.
- Если вы использовали программное обеспечение для управления контентом, такое как WordPress, для создания своего веб-сайта,
ознакомьтесь с нашим руководством по настройке программного обеспечения вашего веб-сайта.

- Если у вас достаточно технических знаний, чтобы сделать это самостоятельно, ознакомьтесь с нашим Руководством по мобильной поисковой оптимизации.
Зачем делать сайт мобильным?
Если сайт не оптимизирован для мобильных устройств, его будет сложно просматривать и использовать на мобильное устройство.Сайт, не оптимизированный для мобильных устройств, требует от пользователей ущипнуть или увеличить, чтобы прочитать содержимое. Пользователи считают это неприятным опытом и скорее всего откажутся от сайта. Кроме того, версия для мобильных устройств читаемый и сразу готовый к использованию.В США 94% людей со смартфонами ищут местную информацию на своих телефонах. Интересно, что 77% мобильных поисков выполняются дома или на работе, в местах, где могут быть настольные компьютеры.
Mobile имеет решающее значение для вашего бизнеса — независимо от того,
вы ведете блог о своей любимой спортивной команде, работаете над веб-сайтом для
Ваш общественный театр или продажа товаров потенциальным клиентам. Удостоверься что
посетители могут получить хорошее впечатление от вашего сайта, когда они заходят с
свои мобильные устройства.
Удостоверься что
посетители могут получить хорошее впечатление от вашего сайта, когда они заходят с
свои мобильные устройства.
Как мне начать?
Работа по созданию мобильного сайта зависит от вашего разработчика. ресурсы, бизнес-модель и опыт. Пример того, как настольный сайт может быть переработан для работы на мобильных устройствах, см. следующую схему:
На самом базовом уровне реализации переход существующего настольный сайт на мобильный влечет за собой использование существующих разделов контента из настольный сайт и упорядочивая их по шаблону, удобному для мобильных устройств.Дополнительную информацию о технической реализации мобильного сайта см. В нашей документации на Мобильное SEO.
Сколько стоит создание сайта для мобильных устройств?
По разному. Например, вот некоторые из возможностей:
- Мобильный телефон может быть бесплатным, если вы можете
выберите адаптивный шаблон или тему для своего сайта.
 Отзывчивый
шаблон или тема адаптируют отображение к посетителю независимо от того,
с помощью настольного компьютера, планшета или мобильного телефона.
Отзывчивый
шаблон или тема адаптируют отображение к посетителю независимо от того,
с помощью настольного компьютера, планшета или мобильного телефона. - Мобильность может быть бесплатной, если у вас есть технические навыки для создания мобильный сайт.Ознакомьтесь с основами Интернета.
- Переход на мобильные устройства, скорее всего, будет стоить времени и денег, если вам нужно нанять разработчика. Кроме того, если ваш сайт был создан несколько лет назад, новый разработчик может порекомендовать начать с нуля (так что вы будете платить за полную макияж). Это связано с появлением новых методов веб-разработки и темы (или шаблоны страниц), которые могут сделать его более эффективным переделывать — скорее чем доработать — свой сайт. Это особенно актуально для сайтов, использующих устаревшие платформы электронной коммерции.
Хорошая новость в том, что если вы начнете с нуля, возможно, уже существует
шаблон или тему, которые вы можете использовать. Вы можете повторно использовать свой
существующий контент, который, мы надеемся, может сэкономить время и деньги.
Каковы следующие шаги?
Если ваш сайт был создан путем выбора шаблона или темы от стороннего производителя программное обеспечение веб-сайта, ознакомьтесь с программой настройки вашего веб-сайта для мобильных устройств Пользователи, которые могут быть самым быстрым способом адаптироваться к мобильным устройствам.
Если вам нужна дополнительная информация о процессе внедрения мобильного сайта, ознакомьтесь с нашей документацией по SEO для мобильных устройств.
Если вы готовы создать сайт, удобный для мобильных устройств, выберите адаптивный веб-дизайн. Ознакомьтесь с нашей документацией по поисковой оптимизации для мобильных устройств или сразу перейдите к основам Интернета.
Как узнать, готов ли ваш сайт к индексации Google Mobile-First
Мобильный трафик уже превысил трафик с компьютеров в Интернете. Сейчас более половины всего трафика приходится на смартфоны и планшеты.
Кроме того, к концу 2018 года 79 процентов мирового интернет-трафика будет мобильным.
И не секрет, что Google придает большое значение мобильной связи.
Мобильная связь имеет решающее значение в современном мире. Но наличие мобильного сайта не означает, что у вас нет потенциальных проблем.
В наши дни о создании мобильного сайта нельзя забывать. Это не должно быть очередным дополнением к Google.
Мобильные сайты становятся краеугольным камнем потребления и покупки контента. Мобильный поиск приводит к принятию решения о покупке и увеличению покупательского намерения.
Готов ли ваш сайт к индексации Google для мобильных устройств? В противном случае вы рискуете как продажами, так и трафиком.
Вот как это выяснить и избежать потенциальных проблем с рейтингом.
Объяснение индекса Google, ориентированного на мобильные устройства (что это такое на самом деле?)
Когда большинство людей впервые услышали об индексировании, ориентированном на мобильные устройства, казалось, что апокалипсис надвигается.
Реклама
Продолжить чтение Ниже
Сайты сгорели дотла. На онлайн-форумах начали формироваться беспорядки. Письма были отправлены в местные отделения конгресса.
Хорошо, может быть, это небольшое преувеличение.Но среди всего этого шума истинное значение слова «сначала мобильные» было легко потеряно или даже неверно истолковано в онлайн-игре по телефону.
Тем не менее, объявление Google об индексировании в первую очередь мобильных устройств является большим. Это коренным образом изменит способ оптимизации и создания контента в ближайшие годы.
Итак, что это такое?
Вот краткая, удобоваримая версия:
Вместо индексации настольных версий данного сайта для оценки и ранжирования страниц на основе релевантности они сначала сделают это для вашего мобильного сайта.
Почему?
Что ж, согласно Google (и бесчисленному множеству других исследований), мобильный трафик в Google превзошел трафик настольных компьютеров.
Весь бизнес и основа Google построены на простом принципе: предоставлять пользователям информацию как можно быстрее и точнее.
Например, когда вы ищете «какие животные живут в Западной Африке», вы ожидаете, что весь список будет у вас под рукой в идеальном формате.
Реклама
Продолжить чтение ниже
Это означает идеально оптимизированные изображения, высокую скорость страницы и текст, который вы можете читать, не напрягая глаза.
Google хочет доставлять контент быстро и эффективно. Чтобы удовлетворить этот спрос, Google не может просто бездельничать и сначала проиндексировать сайты для компьютеров, когда большая часть их трафика приходится на мобильные устройства.
Это открывает двери для множества неудобных пользовательских впечатлений от их поисковой системы, которые могут побудить пользователей вместо этого попробовать конкурентов.
По собственным словам Google:
«Хотя наш поисковый индекс по-прежнему будет единым индексом веб-сайтов и приложений, наши алгоритмы в конечном итоге будут в первую очередь использовать мобильную версию контента сайта для ранжирования страниц с этого сайта, чтобы понять структурированные data и отображать фрагменты с этих страниц в наших результатах.
”
В связи с постоянным развитием своей поисковой выдачи Google использует эту ступеньку для повышения простоты использования и общего UX своей платформы.
Но почему это изменение не называется просто «мобильным индексированием»? Потому что Google не переходит только на индексирование мобильных устройств. Это просто индексация «сначала мобильные». Это означает, что вам не следует думать о том, чтобы отказаться от настольной версии вашего сайта или отказаться от нее.
Изменение индексации, ориентированное на мобильные устройства, означает одно фундаментальное изменение для большинства компаний:
Вы больше не можете откладывать свой мобильный сайт на второй план.Это должно стать главным направлением вашей стратегии оптимизации, если вы хотите и дальше увеличивать количество посещений.
К счастью, не всем приходится проделывать огромную работу, чтобы учесть это изменение. Фактически, у вас может быть все в порядке прямо сейчас, без единой настройки существующей настройки.
Но, в зависимости от вашей текущей архитектуры сайта, также возможно, что вы сильно отстаете.
Вот как узнать, готов ли ваш сайт для мобильных устройств, и как подготовиться, если вы этого не сделаете.
Готов ли ваш сайт для мобильных устройств? Вот как это узнать
Вы знаете, насколько важна сейчас мобильная связь, особенно с внедрением технологии «сначала мобильные».
Но как узнать, открыт ли ваш сайт или готов к работе?
Это сильно зависит от текущей настройки вашего рабочего стола и мобильных сайтов.
Реклама
Продолжить чтение ниже
Позвольте мне разобрать несколько распространенных сценариев, которым вы можете подпадать, чтобы проверить, готов ли ваш сайт к индексации Google для мобильных устройств:
Mobile-Responsive vs.Mobile-Friendly
Два наиболее распространенных решения, которые люди используют для мобильных веб-сайтов, — это сайты, адаптированные для мобильных устройств.
Хотя они в целом похожи, у них есть существенные различия, которые могут негативно повлиять на SEO в индексе, ориентированном на мобильные устройства.
Мобильные сайты (или сайты с динамическим обслуживанием) имеют свое основное содержимое, включая текст, изображения, видео и любые элементы страницы, которые динамически синхронизируются между настольным и мобильным сайтом.
Google предпочитает адаптивный веб-дизайн, поскольку он позволяет серверу всегда отправлять один и тот же HTML-код на все устройства.
Адаптивные сайты практически устраняют наиболее распространенные проблемы взаимодействия с мобильными пользователями:
Сжатие, масштабирование, прищуривание и все другие раздражающие функции, с которыми вы, вероятно, сталкивались сотни, если не тысячи раз при использовании мобильных устройств.
Знаете, изображение, которое нельзя увидеть даже при переводе телефона в альбомный режим? Это признак того, что веб-сайт не адаптируется к мобильным устройствам.
Реклама
Продолжить чтение ниже
С другой стороны, на сайтах, оптимизированных для мобильных устройств, обычно возникают проблемы, связанные с пользовательским интерфейсом.
Сайты, оптимизированные для мобильных устройств, позволяют динамически изменять контент при просмотре в мобильном браузере. Но это не означает, что ваш контент адаптируется. Это просто означает, что вы не увидите версию сайта для настольных ПК на мобильных устройствах. Вместо этого вы увидите работающий мобильный сайт, но элементы страницы все равно будут затронуты.
Проблема? Это не работает в сегодняшнем мире конкурирующих смартфонов и планшетов. Устройства бывают разных размеров с разным соотношением сторон.
iPad Mini и iPad Pro — принципиально разные планшеты с очень разными соотношениями сторон.Сравните это с iPhone X или Galaxy, и вы начнете понимать проблему.
Оптимизация под мобильные устройства никуда не годится.
Согласно Google, если ваш сайт адаптируется к мобильным устройствам, вам все ясно. Поздравляю!
Вам не нужно выполнять дополнительную работу (кроме поддержки отличного сайта), так как ваш контент динамически обновляется идеально на мобильных устройствах.
Реклама
Продолжить чтение ниже
Но если вы все еще пользуетесь дизайном, оптимизированным для мобильных устройств, вам нужно будет соответствующим образом обновить контент, чтобы получить высокие баллы при индексации с ориентацией на мобильные устройства.
Раздельные мобильные сайты
Другой довольно распространенный метод отображения мобильного контента — это разделение настольных и мобильных сайтов на два отдельных объекта.
Хотя это и кажется хорошей идеей, управлять ею будет нелегко, когда начнутся мобильные устройства.
Почему? Вам придется отслеживать несколько веб-сайтов как отдельные, отдельные сайты.
Вместо того, чтобы писать новую запись в блоге или обновлять старую для настольного сайта и иметь возможность идеально просматривать его на мобильных устройствах, вам придется переформатировать контент, изображения и элементы страниц на своем мобильном сайте.
Не только контент подвергается влиянию, но и структурированные данные и метаданные также нуждаются в обновлении без нарушения правил дублирования контента.
И сложности выходят за рамки вашего содержания. Структурированные данные и метаданные также нуждаются в обновлении, не нарушая правил дублирования контента.
Это означает больше работы за меньшее вознаграждение.
Если в настоящее время у вас есть отдельный мобильный сайт и вы не планируете переходить на сайт, адаптированный для мобильных устройств, убедитесь, что вы добавили мобильную версию своего сайта в Google Search Console.
Рассмотрите возможность перехода на сайт, адаптированный для мобильных устройств, чтобы подготовиться к индексации Google для мобильных устройств.
Реклама
Продолжить чтение ниже
Сделайте свой мобильный сайт сильнее, чем когда-либо
Ключевой вывод из объявлений Google, ориентированных на мобильные устройства, заключается в том, что мобильные сайты являются необходимостью, и владельцы веб-сайтов должны уделять им больше внимания.
О них больше нельзя забывать. Это просто не вариант для компаний, которые полагаются на входящий трафик для потенциальных клиентов и продаж.
Если ваша компания не заботится об обычном поиске или входящих потенциальных клиентах и вы полагаетесь только на прямых рефералов, вы можете игнорировать это. Но это, вероятно, менее 0,01 процента из вас.
Сделать ваш мобильный сайт сильнее, чем когда-либо прежде, — ключ к успеху.
Согласно отчету Google о мобильных тестах за 2017 год, большинство сайтов во всех отраслях работают в 3 раза медленнее, чем оптимальная трехсекундная практика.
Вероятно, это связано с тем, что средняя мобильная страница в данной отрасли составляет несколько мегабайт.Лучшая практика — 500 КБ.
С каждой добавленной секундой скорости вашей мобильной страницы вы можете ожидать значительного увеличения показателя отказов. От одной секунды до десяти секунд вероятность того, что пользователь подпрыгнет, возрастает на 123 процента.
Реклама
Продолжить чтение ниже
Скорость может напрямую влиять на показатель отказов. И одна из главных причин замедления работы ваших мобильных сайтов — это, вероятно, большие несжатые изображения.
Согласно другому отчету о скорости мобильной страницы, меньшее количество изображений на мобильной странице приводит к большему количеству конверсий.Хотя не следует удалять все изображения, стоит отметить, что чем больше изображений вы разместите, тем тяжелее станет ваш сайт и тем медленнее он будет работать.
Попробуйте использовать инструмент Google Test My Site, чтобы узнать, какие конкретные области вашего мобильного сайта нуждаются в работе:
Тестирование будет основано на сети 3G, которая останется самой распространенной сетью для просмотра мобильных устройств во всем мире до 2020 года (согласно инструмент). Test My Site сканирует сотни различных факторов, включая:
Реклама
Продолжить чтение ниже
- Сжатие, HTML / CSS и JavaScript
- Мобильное использование: настройка области просмотра, размеров объектов и читабельности текста
- Сравнение вашего сайта с отраслевыми бенчмарки
После создания отчета вы можете сразу увидеть, как вы конкурируете с конкурентами и каких потенциальных клиентов оставляете в таблице:
С помощью тщательно подобранной библиотеки контента Google перечислит ваши «основные исправления» в порядке важности с подробным описанием того, как улучшить скорость вашего сайта, доставку контента и любые запаздывающие факторы, влияющие на взаимодействие с пользователем.
Хотя это еще не все тесты мобильных устройств, они дают вам четкое представление о том, как улучшить свой текущий балл, чтобы извлечь выгоду из индексации, ориентированной на мобильные устройства.
Реклама
Читать дальше
Заключение
Мобильный трафик — это не волна будущего. Он уже здесь, и он должен остаться.
Медленное внедрение индексации с ориентацией на мобильные устройства в Google означает, что Google будет сначала индексировать мобильные сайты, а не сайты для компьютеров.
Это простое изменение может показаться незначительным, но оно есть.
Если ваш мобильный сайт не реагирует на запросы, не работает быстро и не готов к работе, ваш рейтинг сильно пострадает.
Обновите свой мобильный сайт контентом для настольных ПК и убедитесь, что вы всегда обновляете свой мобильный сайт соответствующим образом. Используйте инструмент Test My Site, чтобы постоянно улучшать отстающие функции — от содержимого и читаемости текста до скорости страницы.
Хотя какое-то время вы можете не замечать эффектов, всегда лучше быть на опережение, чем пытаться наверстать упущенное.
Дополнительные ресурсы для мобильного поиска:
Реклама
Продолжить чтение ниже
Кредиты изображений
Снимки экрана, сделанные Брэдом Смитом, февраль 2018 г.
7 онлайн-инструментов, чтобы узнать, подходит ли ваш веб-сайт для мобильных устройств »Агентство смехотворных
Готов ли ваш сайт к следующему обновлению Google? По мере того как Google продолжает улучшать свои возможности поиска, оптимальные для мобильных устройств и адаптивные веб-сайты будут занимать лучшее место.
Когда кто-то выполняет поиск на мобильном устройстве, Google будет обслуживать сайты, которые легко читать, упростит навигацию и ссылки, будет иметь изображения подходящего размера для устройства и, в целом, упростить поиск информации.
Если вы не уверены, что ваш сайт обновлен, у нас есть несколько бесплатных онлайн-инструментов, которые вы можете использовать, чтобы узнать, где находится ваш сайт. Вы можете использовать каждое из этих приложений, чтобы получить наилучшее и наиболее полное представление, чтобы знать, к чему обращаться.
Прежде чем мы приступим к работе с инструментами, давайте удостоверимся, что мы ясно понимаем еще несколько важных отличий. Хотя они часто используются как взаимозаменяемые, между адаптивным и мобильным интерфейсом есть некоторые различия. Вот краткое описание:
ОТВЕТСТВЕННЫЙ ДИЗАЙН
Адаптивный веб-сайт — это веб-сайт, который реагирует (или изменяется) в зависимости от потребностей пользователей и устройства просмотра (в данном примере — мобильного устройства). Текст и изображения меняются с трехколоночной схемы на одноколоночную.Некоторые менее важные изображения могут быть скрыты, чтобы они не мешали и не конкурировали с наиболее важной информацией, учитывая меньший размер экрана мобильного устройства или планшета. С помощью адаптивного интерфейса вы можете добиться более персонализированного мобильного взаимодействия.
Если вы хотите знать, реагирует ли ваш веб-сайт на компьютере, вы можете изменить размер окна браузера с полноэкранного до мобильного. Если текст, изображения и меню меняются по мере уменьшения экрана, ваш веб-сайт считается адаптивным.Это хорошо, учитывая количество людей, которые, вероятно, будут просматривать ваш сайт на своих мобильных или планшетных устройствах.
Преимущества адаптивных сайтов:
- Изображения оптимизированы и настроены для небольших презентаций.
- Контент меняется динамически, а навигация сокращается.
- Кнопки доступны для просмотра и работают.
МОБИЛЬНЫЙ ДИЗАЙН
Веб-сайты, оптимизированные для мобильных устройств, работают одинаково на всех типах устройств.Ничего не изменилось и не стало непригодным для использования на компьютере, планшете или мобильном телефоне. Однако раскрывающиеся меню навигации могут быть ограничены из-за их размера и сложности на гораздо меньших экранах мобильных устройств. Flash-анимация также не будет видна. Веб-сайт будет работать, и его можно будет просматривать на всех устройствах без проблем с удобством использования.
Flash-анимация также не будет видна. Веб-сайт будет работать, и его можно будет просматривать на всех устройствах без проблем с удобством использования.
Mobile Friendly обеспечивает единообразие работы в Интернете на всех типах настольных и мобильных устройств. Независимо от уникальных функций или возможностей вашего веб-сайта, если он адаптирован для мобильных устройств, он работает.
Когда дело доходит до удобства для мобильных устройств, есть несколько областей, которые нужно развивать, чтобы улучшить пользовательский интерфейс вашего веб-сайта, включая презентацию, контент и производительность. Вот несколько конкретных моментов, на которые нужно обратить внимание для достижения оптимальных мобильных результатов:
- Конфигурация окна просмотра
- Конфигурация зума
- Ширина содержимого
- Читаемость текста
- Расстояние между ссылками и другим контентом
Преимущества мобильных сайтов:
- Статическое содержимое не меняется независимо от устройства.

- Изображения кажутся меньше, и навигация может быть упрощена.
- Полная функциональность на всех типах мобильных операционных систем.
- Если изображения маленькие, они будут быстро загружаться через мобильное соединение.
Мобильные и адаптивные онлайн-инструменты
Бесплатный тест Google для мобильных устройств
Введите URL-адрес своего веб-сайта в Google Mobile-Friendly Test, и он сообщит вам, есть ли у вас страница, удобная для мобильных устройств.Если ваш веб-сайт прошел проверку Google, вы увидите зеленый баннер, указывающий, что веб-сайт оптимизирован для мобильных устройств. Если веб-сайт не прошел проверку, Google укажет, что страница не оптимизирована для мобильных устройств, и предоставит вам дополнительную информацию.
Бесплатный тест Google для мобильных устройств: https://search.google.com/test/mobile-friendly
Типичные причины, по которым веб-сайт не оптимизирован для мобильных устройств:
- Контент шире экрана, поэтому пользователи должны прокручивать страницу из стороны в сторону, чтобы прочитать страницу.

- Ваш текст слишком мелкий, пользователю требуется увеличить масштаб, чтобы прочитать текст на странице.
Ссылки расположены слишком близко друг к другу: при использовании смартфона ссылки на ваш веб-сайт должны легко нажиматься пальцами. Ссылки должны быть достаточно большими и располагаться в логическом месте для нажатия. Большинство людей правши и держат смартфон в правой руке, нажимая на ссылки большим пальцем.
Mobile viewport не настроен, который определяет ширину страницы вашего веб-сайта для устройства.Если ваш веб-сайт отображает пейзаж рабочего стола, когда посетители со смартфона попадают на вашу страницу, тогда область просмотра не настроена для мобильных устройств на этой странице. Это особый случай, когда адаптивный дизайн пригодится. Адаптивный дизайн автоматически настраивает область просмотра в зависимости от устройства.
Google Mobile Free Page Speed Test
Узнайте, как вы справляетесь с новыми отраслевыми стандартами скорости загрузки мобильных страниц. Google Pagespeed Insights — это инструмент, который позволяет вам принимать решения, повышающие производительность вашего веб-сайта.
Google Pagespeed Insights — это инструмент, который позволяет вам принимать решения, повышающие производительность вашего веб-сайта.
Бесплатный тест скорости загрузки страниц от Google: https://testmysite.withgoogle.com/intl/en-gb
Рекомендации от Google Pagespeed основаны на лучших отраслевых практиках для повышения производительности настольных и мобильных устройств в Интернете. Благодаря добавлению расширенных технологий визуализации данных, тегов, фильтрации и моментальных снимков, Google Pagespeed Insights для WordPress предоставляет комплексное решение для любого веб-мастера, стремящегося повысить производительность своего сайта, рейтинг в поисковых системах и удобство просмотра посетителей.
W3C mobileOK Checker
Консорциум World Wide Web (W3C) имеет собственный удобный для мобильных устройств тест, mobileOK Checker, который предоставляет более подробные технические сведения и рекомендации для вашего веб-сайта.
W3C mobileOK Checker: http://mobile. css-validator.org
css-validator.org
Кроме того, они предоставляют оценку серьезности для каждого из своих выводов, поэтому вы можете решать проблемы с мобильными устройствами на своем веб-сайте в зависимости от их индивидуальной важности. Как и Pagespeed Insights, этот инструмент дает прочный набор рекомендаций о том, что нужно изменить, почему это нужно изменить, и, на высоком уровне, как это нужно изменить.Имейте в виду, что это технический инструмент, который представляет собой комплексный и действенный инструмент, требующий некоторого знакомства с техническими компонентами вашего веб-сайта.
Keynote MITE
MITE — это настольный инструмент, который позволяет интерактивно тестировать и проверять мобильный контент, эмулируя более 2200 устройств и 12000 профилей устройств. С MITE вы можете взаимодействовать со своими мобильными веб-сайтами в режиме реального времени, чтобы анализировать и оптимизировать производительность вашего сайта и качество вашего контента. MITE также может записывать сценарии, которые можно использовать для мониторинга с помощью Mobile Web Perspective.
Дополнительная информация о Keynote MITE: https://www.dynatrace.com/capabilities/synthetic-monitoring
Keynote Mite — платная услуга.
Стек браузера
BrowserStack дает вам точный снимок экрана того, как ваш веб-сайт выглядит на каждом устройстве. В большинстве случаев это гораздо полезнее, однако у этого есть и обратная сторона. Вы можете быстро протестировать дизайн и макеты своего веб-сайта, сделав снимки экрана в браузере одним щелчком мыши. Он идеально подходит для быстрой проверки дизайна на экранах различных размеров и разрешений, без необходимости проверять каждое устройство вручную.
Дополнительная информация о стеке браузера: https://www.browserstack.com
BrowserStack — платный сервис.
SEO Centro
SEO Centro — это удобный для мобильных устройств тестовый инструмент, позволяющий веб-мастерам анализировать, оптимизированы ли их веб-сайты для мобильных устройств, на постраничной основе. Использование мобильных телефонов в Интернете значительно выросло за последние несколько лет, и очень важно иметь адаптивный веб-дизайн. Изучите свою веб-страницу и получите мгновенный отчет о тестировании для мобильных устройств с помощью этого инструмента.
Изучите свою веб-страницу и получите мгновенный отчет о тестировании для мобильных устройств с помощью этого инструмента.
Дополнительная информация о SEO Centro: https://www.seocentro.com/tools/seo/mobile-friendly.html
Инструмент для мобильных устройств Bing
Оптимизация страниц для мобильных устройств увеличивает вовлеченность пользователей мобильных устройств. Это также может помочь вам повысить рейтинг в результатах поиска Bing на мобильных устройствах.
Вы можете проверить, считается ли ваша страница оптимизированной для мобильных устройств Bingbot, введя URL-адрес страницы в поле ввода URL-адреса и щелкнув или нажав «Анализировать». После того, как вы нажмете «Анализ», мобильный поисковый робот Bingbot получит страницу с вашего веб-сайта и отправит ее классификатору удобства для мобильных устройств для вынесения вердикта в режиме реального времени.Обратите внимание, что на выборку и анализ страницы и вынесение вердикта уходит некоторое время.
Дополнительная информация о Bing Mobile Friendly Tool: https://www.bing.com/webmaster/tools/mobile-friendliness
РЕЗЮМЕ
Веб-сайты остаются важным средством привлечения ваших клиентов и приглашения новых людей, чтобы узнать больше о ваших предложениях. В наш век цифровых технологий, когда так много людей постоянно используют свои мобильные устройства, обеспечение того, чтобы люди с мобильных устройств могли найти и просто просматривать ваш сайт, больше не вариант, это необходимо.
Поддерживать их заинтересованность и удовлетворение, когда они изучают информацию или совершают покупку, жизненно важно для удержания клиентов и развития вашего бизнеса. Если вы ищете новый, отзывчивый, удобный для мобильных устройств веб-сайт и невероятные результаты для мобильных устройств, свяжитесь с нами. Мы — Ludicrous Agency, и мы будем рады познакомиться с вами. Давай поговорим.
6 инструментов, которые помогут вам идеально оптимизировать ваш сайт для мобильного поиска
Когда я только начал свой блог, мне не нужно было беспокоиться об оптимизации мобильного поиска.
Черт возьми, мобильный поиск даже не был делом! Тогда у людей было раскладушек! Помните те?
Мои первые статьи в блоге появились в Интернете в 2007 году, за два года до того, как на рынке доминировали смартфоны.
Очевидно, очень немногих из моих читателей (если они вообще есть) волновало, оптимизирован ли мой сайт для их раскладушек.
Но после бума смартфонов прошло всего несколько лет, прежде чем мобильный поиск стал новой нормой.
В целом, маркетинговое сообщество довольно хорошо адаптировалось к изменениям.
Большинство предприятий перешли на сайты с адаптивным дизайном. Большинство специалистов по поисковой оптимизации знают основы мобильной поисковой оптимизации.
Но я заметил, что нам не хватает одной главной области: инструментов.
Подумайте об этом. У нас есть множество инструментов для оптимизации ключевых слов, эффективности SEO, аналитики, отслеживания ключевых слов, сплит-тестирования, оптимизации конверсии, скорости сайта и всего остального.
Но когда дело доходит до мобильного поиска, какие инструменты вы активно используете?
К счастью, существует ряд инструментов, которые могут помочь вам идеально оптимизировать ваш сайт для мобильных устройств. Хочу поделиться шестью из моих любимых.
Инструмент Google для проверки скорости мобильного веб-сайтаУ Google так много инструментов для тестирования, что легко потерять представление о том, что доступно и что вам следует использовать.
Долгое время я использовал инструмент PageSpeed insights.
Однако недавно Google начал отказываться от некоторых своих старых инструментов.
Вместо этого они выпустили что-то более привлекательное, простое в использовании и полезное.
Это называется «Тестирование скорости мобильного сайта». (Да, это полный рот.)
Давайте рассмотрим этот инструмент, чтобы увидеть, как он может помочь улучшить ваш мобильный поиск.
Сначала введите свой URL и нажмите «Проверить сейчас».
Для запуска теста требуется всего несколько секунд.
На следующем экране вы можете быстро оценить эффективность вашего сайта.
Вот три результата, которые вы увидите:
- Удобство для мобильных устройств. Этот показатель определяет, насколько ваш сайт удобен для мобильных устройств. Легко ли людям нажимать, пролистывать и перемещаться по вашему веб-сайту на смартфоне или планшете? Влияют ли на впечатление межстраничные объявления или крошечные точки касания?
- Показатель скорости мобильного устройства. Показатель скорости мобильного устройства определяет, насколько быстро ваша страница загружается на мобильное устройство.
 Мобильные пользователи, как правило, менее терпеливы, не говоря уже о меньшей скорости полосы пропускания, чем пользователи настольных компьютеров.
Мобильные пользователи, как правило, менее терпеливы, не говоря уже о меньшей скорости полосы пропускания, чем пользователи настольных компьютеров. - Скорость рабочего стола — окончательная оценка показывает, насколько быстро ваш сайт загружается для пользователей настольных компьютеров.
Инструмент предоставляет подробное объяснение каждого из этих пунктов:
Вот мой отчет о мобильных впечатлениях.
Это моя оценка мобильной скорости.
И вот что я сообщаю о скорости компьютера.
Последняя страница предлагает мне получить бесплатный отчет.
Это простой отчет на поверхности. Это будет более полезно, чем вы думаете, если вы просто пролистаете его очень быстро.
Одной из полезных функций является то, что вы можете скачать отчет. Нажмите любую из кнопок «Получить мой отчет», чтобы начать этот процесс.
Вам нужно будет отметить кнопку «Да».
И нажмите «Отправить».
Инструмент сообщает вам, что «вы можете получить отчет менее чем за час».
Мой отчет прибыл в мой почтовый ящик через 39 минут после того, как я нажал «отправить».”
Отчет по электронной почте включает ваш основной балл вместе с каждой из рекомендаций по улучшению.
Эти улучшения также включены в сам веб-отчет. (Вам не нужно получать отчет по электронной почте, хотя он может быть полезен.)
Чтобы просмотреть подробные сведения, щелкните «посмотреть, что исправить» в каждом разделе отчета.
Мгновенно вы увидите полный отчет обо всех проблемах, которые «не подходят» для скорости моего мобильного сайта, с цветной клавишей.Удобно!
Отчет о скорости рабочего стола выглядит аналогично — сводка рекомендаций с рейтингом приоритета.
Это все очень полезно, особенно если вы хотите пролистать страницу оптимизации вашего сайта для мобильных устройств.
Но что, если вам нужно больше технических деталей?
Это легко не заметить, но прямо здесь есть небольшая ссылка, которую вы можете проверить.![]()
В этом разделе нет ничего необычно нового.Ссылка ведет к справочнику Google по основам веб-производительности.
Это полезная дополнительная информация, но для большинства специалистов по поисковой оптимизации она не влияет на ваш мобильный поиск.
Придерживайтесь основного инструмента, и вы получите самую полезную информацию для мобильной оптимизации.
Тест Google на удобство использования мобильных устройствКомпания Google запустила тест на удобство использования мобильных устройств примерно во время Mobilegeddon (апрель 2015 г.).
Мобильный алгоритм произвел огромную встряску в мире SEO.
Однако за пару месяцев до того, как они включили алгоритм, Google дал справедливое предупреждение.
Чтобы помочь веб-сайтам подготовиться к Mobilegeddon, Google выпустил руководство «Веб-сайты, оптимизированные для мобильных устройств».
И, что еще более полезно, они создали Mobile Friendly Test.
Давай попробуем. Добавьте свой URL и нажмите «Запустить тест».
Анализ занимает меньше минуты.
Вот что вы увидите.
Тест дает простую оценку «прошел / не прошел». Если ваш сайт не оптимизирован для мобильных устройств, вы увидите такой отчет:
Отчет, удобный для мобильных устройств, полезен, если вы хотите получить простой снимок того, подготовлен ли сайт для более продвинутой мобильной оптимизации.
Если сайт не работает, ваш первый шаг — создать адаптивный сайт.
Этот инструмент практически такой же, как и тот, к которому вы можете получить доступ через Google Search Console.Чтобы использовать инструмент через Search Console, нажмите Search Traffic → Mobile Usability.
Вы увидите ту же оценку «прошел / не прошел» в отчете GSC, но без подробных объяснений и снимков экрана.
Просмотреть как Google с помощью Googlebot Mobile Даже если ваш сайт оптимизирован для мобильных устройств , полезно посмотреть, как Google загружает ваш мобильный сайт.
Чтобы проанализировать это, войдите в Search Console.
Щелкните «Сканировать».”
Затем нажмите «Просмотреть как Google».
Вы можете оставить URL пустым, чтобы получить домашнюю страницу. В раскрывающемся меню выберите «Мобильный: смартфон».
Затем нажмите «Получить и отрендерить». Роботу Googlebot требуется около минуты, чтобы получить и обработать ваш сайт.
По завершении вы можете просмотреть отчет о рендеринге, щелкнув двойную стрелку справа.
Вот пример отчета для страницы с 301.
Инструмент выборки и рендеринга полезен как быстрый способ запроса индексации, особенно если вы заметили задержку индексации на своем сайте.
Для этого просто нажмите кнопку «Запросить индексирование».
Google Search Console Search Analytics
С помощью Google Analytics вы можете получить множество отличных аналитических материалов для мобильного поиска. (Для краткости я не включаю обсуждение этих отчетов в эту статью.)
(Для краткости я не включаю обсуждение этих отчетов в эту статью.)
Отличным источником мобильной аналитики является Google Search Console, а — не Google Analytics.
Чтобы просмотреть эти отчеты, перейдите в Google Search Console → Search Traffic → Search Analytics.
Чтобы обеспечить лучшую мобильную аналитику, вот как настроить поиск.
Отметьте каждый из четырех квадратов (для получения наиболее полных данных).
Затем щелкните «Устройства».
Щелкните раскрывающееся меню «Без фильтра». Затем нажмите «Фильтр устройств». Затем нажмите «мобильный».
Вы увидите сравнение ваших кликов, показов, CTR и позиций в результатах мобильного поиска.
Затем нажмите «Запросы», чтобы увидеть разбивку мобильной производительности по конкретным популярным запросам. Ваши настройки мобильной фильтрации останутся прежними.
Вы увидите отчет о пользовательских запросах, которые ведут на ваш сайт, а также данные о конкретных кликах, показах, CTR и позиции.
Вы также можете сравнить настольную и мобильную аналитику поиска.
Для этого щелкните «Устройства» → «Мобильные устройства» → «Сравнить устройства».
Убедитесь, что вы сравниваете мобильные ирабочий стол. Затем нажмите «Сравнить».
Для сравнения используются пунктирные линии.
Такой вид отчетов может сбивать с толку, поэтому вы можете уменьшить количество функций, которые просматриваете одновременно.
В этом представлении я отменил выбор кликов, CTR и позиции, чтобы сравнить только общее количество показов на компьютерах и мобильных устройствах.
Настоящая ценность этого сравнения заключается в деталях. Как и раньше, вы можете нажать «Запросы» или любой другой поисковый фильтр, чтобы просмотреть отдельные результаты.
Здесь я нажал «Запросы», чтобы просмотреть анализ количества показов на компьютере и на мобильных устройствах. В отчете даже приводится таблица различий между ними.
На мой взгляд, поисковая аналитика Google Search Console предоставляет одни из наиболее подробных, полезных и действенных данных для мобильного SEO.
Существуют тысячи вариантов анализа данных, которые вы можете выполнить. Поработав с данными некоторое время, вы, вероятно, придете в голову несколько идей по оптимизации для мобильных устройств.
Анализатор мобильных SEO страницЕще один полезный мобильный инструмент создан разработчиками Pure Oxygen Labs.
Pure Oxygen предоставляет платные услуги, но их базовый SEO-аудит бесплатный. Однако вы должны указать свой адрес электронной почты.
Позвольте мне показать вам, как использовать инструмент и какую информацию он предоставляет.
Во-первых, перейдите в Анализатор мобильных страниц SEO. Нажмите кнопку «Попробовать Mobile SEO Page Analyzer сейчас».
Вы увидите экран с мобильным окном просмотра и формой ввода.
Вы не увидите результатов, пока не заполните форму и не получите ссылку на свой адрес электронной почты.
Добавьте сайт, который хотите проанализировать, и укажите свой адрес электронной почты.
После того, как вы нажмете «Анализировать», вам будет предложено проверить свою электронную почту.
В отличие от отчета Google, это письмо сразу же попадет в ваш почтовый ящик.
Щелкните ссылку «Проверить», чтобы просмотреть свой отчет.
Вот что вы увидите.
Пока у вас есть некоторое представление о сигналах сервера и страницы, отчет будет в некоторой степени полезным. Это небольшой объем информации, но его достаточно, чтобы дать вам некоторое представление и дать рекомендации.
Эта информация не применяется напрямую, как информация в отчетах Google. Другими словами, в этом отчете не объясняется, что вам нужно минимизировать CSS.
Отчет соответствует , однако предоставляет несколько полезных сведений о вашем сайте, которые могут помочь вам спланировать улучшения для мобильных устройств.
Еще один быстрый инструмент для мобильного SEO-аудита от Varvy. Инструмент предназначен для «проверки мобильных проблем».
Давайте посмотрим.
Все, что вам нужно сделать, это добавить свой URL и нажать «Проверить».
Создание отчета занимает всего несколько секунд.
Сводка отчета выполняется быстро и легко.
В сводку включены четыре выпуска:
- Оптимизация для мобильных — цель — удобство использования
- Мобильная скорость — цель быстрая
- Google Access — цель состоит в том, чтобы у Google был доступ к сайту
- перенаправлений страниц — цель равна нулю
Ваша цель — получить четыре зеленых ящика.
(меня устраивает скорость мобильного сайта ниже рекомендованной. Мое видео конвертируется как сумасшедшее, так что это компромисс, которым я доволен.)
Настоящая ценность отчета проявляется при прокрутке вниз. Существует более подробная информация, которая может быть полезна для технического SEO вашего сайта на мобильных устройствах.
Существует более подробная информация, которая может быть полезна для технического SEO вашего сайта на мобильных устройствах.
Это объем отчета.
Под отчетом вы можете прочитать полезное руководство по мобильной поисковой оптимизации с иллюстрациями.
ЗаключениеОчевидно, что существует гораздо больше мобильных инструментов SEO, чем эти шесть.
Один из самых больших? Гугл Аналитика? Я фанат данных, и я могу исправить это, используя все мобильные данные, доступные в GA.
По моему опыту, они полезны, потому что они 1) бесплатны, 2) относительно просты в изучении и использовании и 3) предоставляют данные, которые могут помочь вам улучшить вашу мобильную оптимизацию поисковых систем.
Важно помнить, что не существует единого инструмента, который волшебным образом решит все ваши проблемы с поисковой оптимизацией для мобильных устройств.
По моему опыту, самое полезное — узнать как можно больше об удобстве использования мобильных устройств .
Я уже упоминал об этом в другом месте, но развитие SEO привело нас к точке, где поисковая оптимизация на самом деле означает оптимизацию пользователя .
Предоставление пользователю именно того, что им нужно, чего они хотят и чего ожидают, — это путь к успеху. В конце концов, мы имеем дело не только с поисковыми роботами и алгоритмами.
Мы имеем дело с реальными людьми, использующими мобильные устройства в повседневной жизни.
Когда вы оптимизируете человек, имея в виду , вы автоматически оптимизируете и для поисковых систем.
Какие инструменты мобильной оптимизации вы предпочитаете? Как вы их используете
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.

- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Как проверить мобильное SEO вашего сайта
Мобильная поисковая оптимизация (SEO) сейчас важна как никогда — и, как бы важна она ни была сейчас, ее значение будет только возрастать.Эксперты ожидают, что к 2025 году почти три четверти мира будут использовать свои смартфоны для выхода в Интернет.
Тем не менее, почему бы не продвинуться вперед в мобильной SEO?
Использование средства проверки SEO для мобильных устройств может помочь вам понять, как лучше оптимизировать свой сайт для мобильных устройств, и убедиться, что ваша стратегия оптимизации мобильного поиска соответствует требованиям.
На этой странице мы ответим на такие вопросы, как:
- Что такое SEO для мобильных устройств?
- Почему мобильная SEO важна?
- Что умеет мобильная SEO-проверка?
- Почему я должен использовать мобильную SEO-проверку?
- Как можно оптимизировать свой сайт для мобильных устройств?
Если вы готовы нырнуть, продолжайте читать! Если вы хотите поговорить со специалистом по оптимизации мобильного поиска, позвоните нам по телефону 888-601-5359 (или свяжитесь с нами через Интернет)!
Дополнительное чтение: SEO-проверка на страницеЧто такое мобильная поисковая оптимизация?
Термин SEO относится к способам оптимизации вашего сайта для достижения высоких позиций в поисковых системах.
SEO имеет решающее значение для вашего присутствия в Интернете, поскольку ваши шансы появиться в поисковых системах, таких как Google, без него равны нулю.
Когда вы добавляете «мобильный» к термину «SEO», это просто означает, что вы оптимизируете свой сайт для мобильных устройств. Оптимизация мобильного поиска имеет решающее значение, поскольку трафик мобильных веб-сайтов за последние семь лет вырос на 222%.
Почему мобильная SEO важна?
Есть несколько причин, по которым мобильная SEO важна.
- Поиск людей с помощью мобильных устройств: Как мы уже упоминали, мобильные устройства являются одним из основных способов работы в Интернете.Обеспечение фантастических возможностей для тех, кто предпочитает использовать мобильные устройства для изучения вашего веб-сайта, имеет решающее значение для повышения доверия к вашему бренду.
- Это помогает пользователям доверять вашему бренду: Если пользователь попытается посетить ваш веб-сайт со своего мобильного устройства и получит ужасный опыт, он с меньшей вероятностью будет доверять вам как бренду.
 Однако если вы предоставите им удобные возможности для мобильных устройств, они сочтут ваш бренд более надежным.
Однако если вы предоставите им удобные возможности для мобильных устройств, они сочтут ваш бренд более надежным. - Люди также покупают товары с мобильных устройств: 79% пользователей смартфонов за последние шесть месяцев сделали покупки в Интернете с помощью своих смартфонов.Тем не менее, веб-сайты электронной коммерции также должны выбрать оптимизацию мобильного поиска.
- Вы будете лучше выглядеть в глазах Google: В июле 2019 года Google запустил индексирование с ориентацией на мобильные устройства, что означает, что они преимущественно используют мобильную версию вашего веб-сайта для индексации и ранжирования.
Что умеет мобильная SEO-проверка?
Мобильная программа проверки SEO анализирует ваш веб-сайт, чтобы определить, работает ли он на мобильных устройствах так же, как на настольных компьютерах.
С помощью этой информации вы можете определить, даете ли вы аудитории наилучшие впечатления от просмотра на любом устройстве.
Некоторые важные сведения, которые вы можете почерпнуть из мобильного средства проверки SEO, включают:
- Выгружаемые ресурсы на странице
- Несовместимые плагины
- Если окно просмотра не установлено
- Если контент шире экрана
- Если интерактивные элементы расположены слишком близко друг к другу
- Если текст слишком мелкий для чтения
- И более
Ниже мы рассмотрим два распространенных средства проверки SEO для мобильных устройств и какую информацию они могут предоставить! Первый, тест Google для мобильных устройств, дает вам широкий спектр показателей, а средство проверки SEO для мобильных устройств, такое как Resizer, позволяет вам вручную увидеть, как ваш сайт выглядит на разных устройствах.
Тест Google для мобильных устройств
Когда вы используете такой инструмент, как тест Google для мобильных устройств, вы даже можете увидеть проблемы с загрузкой страниц на своем веб-сайте, которые могут помешать пользователям получить наилучшие впечатления.
У вас также будет возможность открыть отчет об удобстве использования мобильных устройств для всего сайта через Google Search Console.
Адаптивные инструменты, такие как Resizer
Когда вы используете мобильный инструмент для тестирования SEO, например Resizer, вы сможете увидеть, как выглядит ваш сайт на различных устройствах, включая ноутбук, планшет и смартфон.
Оттуда вы можете вручную проверить, как выглядит ваш сайт на разных устройствах, и отметить, какие элементы сайта не работают на мобильных устройствах.
Например, сайт Old City Coffee работает на всех устройствах.
Вы можете видеть, что даже их всплывающие окна отзывчивы и эффективны на каждом экране!
Почему я должен использовать мобильную программу проверки SEO?
Мобильная SEO-проверка может помочь вам понять, как ваш сайт работает на мобильных устройствах, и есть несколько причин, по которым вы должны ее использовать.
Используйте мобильную программу проверки SEO, потому что она говорит вам «да» или «нет»
При использовании мобильного средства проверки SEO, такого как тест Google для мобильных устройств, вы получите прямой ответ «да» или «нет», оптимизирован ли ваш сайт для мобильных устройств. Вам не нужно будет отвечать на какие-либо вопросы или указывать контактную информацию. Вы просто получите результаты своего мобильного SEO-теста на месте.
Используйте мобильную программу проверки SEO, потому что она показывает ваш сайт на небольших устройствах
Если у вас нет множества смартфонов, на которых можно проверить свой веб-сайт, вам могут помочь мобильные средства проверки SEO.Некоторые инструменты, такие как Responsinator, позволяют просматривать ваш сайт на различных популярных устройствах.
Эта возможность является огромным преимуществом использования мобильного средства проверки SEO, поскольку оно может показать вам, как ваш сайт выглядит на устройствах, к которым у вас может не быть прямого доступа для тестирования.
Используйте мобильную программу проверки SEO, потому что она дает вам понимание
Самое главное, что выполнение мобильного SEO-теста с помощью мобильного SEO-средства проверки дает вам бесценное представление о том, как ваш сайт выглядит для пользователей на различных устройствах.
Вы получите представление о таких вещах, как:
- Как ваши формы отображаются на небольших устройствах
- Как работают кнопки на небольших устройствах
- Если ваш контент отключен
- Если ваши изображения занимают всю страницу
- Если панель навигации реагирует
Это все составляющие вашего веб-сайта, которые, если отображаются неправильно, могут нарисовать ваш веб-сайт в плохом свете.
Когда вы используете мобильную программу проверки SEO, вы можете увидеть, какие элементы вашего сайта не реагируют на запросы, и предпринять шаги для их исправления.
WebFX SEO Checker
- Анализ скорости сайта
- Класс содержания
- Проверка оптимизации URL
- Аудит ссылки на страницу
Как вы можете оптимизировать свой сайт для мобильных устройств?
Есть несколько способов оптимизировать свой веб-сайт для пользователей, чтобы они могли максимально эффективно использовать мобильные устройства.
1. Оптимизировать скорость страницы
Попробуйте запустить свой сайт с помощью инструмента Google PageSpeed Insights, чтобы узнать, насколько быстро он загружается. Скорость страницы — это важный аспект обеспечения отличного взаимодействия с пользователем, и если ваш сайт загружается слишком долго, вы можете попрощаться с посетителями вашего сайта. Знаете ли вы, что 53% посещений мобильных сайтов прекращаются, если страница загружается дольше трех секунд?
Инструмент PageSpeed Insights даже дает вам возможности для улучшения, когда дело доходит до скорости сайта и более подробной диагностики.
2. Сделайте свой контент адаптивным
Когда пользователи читают ваш контент на мобильных устройствах, им не нужно зажимать вашу страницу или увеличивать масштаб, чтобы правильно увидеть ваш контент.
Контейнер вашего контента должен немедленно расшириться до размера экрана пользователя, что упростит им чтение и прокрутку.
3. Сделайте изображения адаптивными
Создание отзывчивых изображений — важная часть оптимизации мобильного поиска. Когда ваши изображения не адаптируются, они будут либо слишком маленькими для правильного просмотра пользователями, либо слишком большими на экране пользователя.
Когда ваши изображения не адаптируются, они будут либо слишком маленькими для правильного просмотра пользователями, либо слишком большими на экране пользователя.
Чтобы сделать изображение адаптивным, просто добавьте тег адаптивного изображения в свой код.
4. Сделайте видео тоже адаптивными
Если вы используете видеоконтент на страницах своего сайта, вы также должны убедиться, что они реагируют на любое устройство.
Для этого просто убедитесь, что вы кодируете свои страницы с помощью HTML5.
HTML5 — это вариант кодирования, предназначенный для замены плагина Adobe Flash для видео.
5. Сделайте панели навигации адаптивными
Удобные для мобильных устройств панели навигации имеют решающее значение, поскольку именно с их помощью посетители сайта находят именно то, что они ищут на вашем сайте.
Если вы предлагаете удобную для настольных компьютеров панель навигации на мобильных устройствах, пользователям будет сложно нажимать на вкладки, и они, вероятно, расстроятся и уйдут с вашего сайта.
Чтобы сделать панель навигации адаптивной для мобильных устройств, попробуйте использовать гамбургер-меню.
Гамбургер-меню раскрывается при нажатии на него, но остается скрытым, пока пользователи просматривают ваш сайт.Благодаря этому вашему сайту не будет тесно на мобильных устройствах, а пользователям не придется увеличивать масштаб горизонтальной панели навигации.
Оцените навигационную панель гамбургеров Wawa для мобильных устройств!
По-прежнему нужна помощь в оптимизации сайта для мобильных устройств?
Если вас по-прежнему беспокоит оптимизация мобильного поиска, вам может помочь WebFX. У нас есть полный спектр услуг по адаптивному дизайну, которые гарантируют, что у вас будет лучший веб-сайт в вашей отрасли.
Не только это, мы также предлагаем различные маркетинговые стратегии для использования в тандеме с вашим мобильным веб-сайтом, чтобы гарантировать, что вы получите наилучшие результаты.
Мы предлагаем такие стратегии, как:
С помощью оптимизации мобильного поиска мы поможем вам создать веб-сайт, который понравится и вам, и вашей аудитории.
Свяжитесь с нами онлайн для бесплатного расчета стоимости или позвоните нам по телефону 888-601-5359!
Как узнать, считает ли Google ваш веб-сайт удобным для мобильных устройств
Опубликовано в: SEO — Web DesignВы больше не можете позволить себе иметь веб-сайт, удобный для мобильных устройств, который нельзя читать или использовать на мобильном телефоне.Это связано с тем, что Google теперь четко помечает веб-сайты (снимок экрана) в результатах мобильного поиска, которые он считает оптимизированными для мобильных устройств, и если этот тег не отображается вокруг вашего контента, ваш веб-сайт может увидеть падение мобильного трафика.
Адаптивный дизайн, безусловно, лучший вариант, но этого будет достаточно. Как вы подтверждаете, что Google считает ваши веб-страницы мобильными? Вариантов довольно много.
Во-первых, вы можете выполнить поиск site: domain.com в Google на любом мобильном телефоне, чтобы проверить, отображается ли этот тег на самых популярных веб-страницах вашего веб-сайта.Это самый быстрый способ проверить мобильность нескольких страниц без использования каких-либо инструментов.
Google также предлагает онлайн-инструмент, который поможет вам понять, считает ли он ваш сайт удобным для мобильных устройств. Вам нужно будет запустить его на всех страницах вашего сайта.
Иногда веб-сайт может быть отзывчивым и читаемым на мобильном устройстве, но его нельзя будет использовать. Например, ссылки могли быть размещены слишком близко друг к другу, что затрудняло их нажатие (как на этой странице), или видео могли быть встроены с использованием Flash, который не воспроизводится на мобильных устройствах.Эти факторы также могут помешать Google пометить ваш сайт как удобный для мобильных устройств.
Вы можете использовать свою учетную запись Google для веб-мастеров, чтобы узнать, есть ли у вашего сайта какие-либо из этих проблем с удобством использования. Откройте Инструменты для веб-мастеров, выберите Поисковый трафик и выберите Удобство использования на мобильных устройствах. Здесь вы увидите все страницы вашего сайта, которые проиндексированы Google и требуют вашего внимания.
Откройте Инструменты для веб-мастеров, выберите Поисковый трафик и выберите Удобство использования на мобильных устройствах. Здесь вы увидите все страницы вашего сайта, которые проиндексированы Google и требуют вашего внимания.
Кроме того, вы можете использовать инструмент PageSpeed для обнаружения проблем с удобством использования, не входя в Центр веб-мастеров.Введите URL-адрес в поле ввода и проверьте отчет о взаимодействии с пользователем в разделе «Мобильные устройства». Если вы видите что-то в красном, это необходимо исправить. Вы также можете изучить другие онлайн-инструменты, чтобы протестировать свой сайт на гораздо более широком спектре мобильных телефонов.
Google будет наказывать немобильные сайты с апреля | Аналитика цифрового маркетинга
Google уже некоторое время говорит о том, что они предпочитают мобильные и адаптивные веб-сайты — возможно, вы не заметили, но они даже сообщали мобильным пользователям, какие сайты реагируют на запросы в их результатах поиска или результатах поиска (см. Изображение справа), чтобы пользователи могли выбирать результаты, которые обеспечивают более положительный пользовательский опыт.
Изображение справа), чтобы пользователи могли выбирать результаты, которые обеспечивают более положительный пользовательский опыт.
Но Google недавно очень подробно рассказал о последствиях отсутствия мобильного веб-сайта — в четверг, 26 февраля 2015 г., в Центральном блоге для веб-мастеров Google объявил, что с 21 апреля 2015 г. он обновит свой алгоритм поиска, чтобы сопоставимые мобильные сайты будут иметь более высокий рейтинг, чем сайты, не оптимизированные для мобильных устройств, в результатах мобильного поиска .
Согласно объявлению, Google сказал:
«Начиная с 21 апреля мы будем расширять использование удобства для мобильных устройств в качестве индикатора ранжирования.Это изменение повлияет на мобильный поиск на всех языках мира и окажет значительное влияние на наши результаты поиска. Следовательно, пользователям будет легче получать релевантные высококачественные результаты поиска, оптимизированные для их устройств ».
Чтобы просмотреть полное объявление и сообщение в блоге, посетите Центральный блог Google для веб-мастеров.
Влияние SEO на сайты, не оптимизированные для мобильных устройств или не отвечающие на запросы?
Идея ясна: если ваш текущий веб-сайт не оптимизирован для мобильных устройств (Google предпочитает адаптивные веб-сайты), он начнет выпадать из результатов поиска Google для мобильных устройств.Поэтому обращайте внимание на страницы результатов поиска (SERP) и объем вашего сайта, и, что более важно, составьте план по обновлению вашего сайта до адаптивного сайта.
Почему нужно реагировать?
Объявление Google — не единственная причина, по которой вам следует перейти на адаптивный веб-дизайн. Чтобы узнать больше об адаптивных веб-сайтах и о том, как они могут положительно повлиять на ваш бизнес, прочтите наш недавний блог и инфографику:
8 причин иметь адаптивный веб-дизайн (инфографика)
Или свяжитесь с нами сегодня, чтобы узнать, как мы можем изменить или обновить ваш сайт с помощью адаптивного дизайна.
.