Простой адаптивный слайдер на jquery » Разработка плагинов на DLE
Это адаптивный слайдер, который мне пришлось сделать самому. Не смог найти слайдер, который мне нужен, хотя честно признаюсь я плохо искал. И так как я уже его сделал, подумал, что он может кому-то пригодиться. Но сразу скажу, что сейчас есть в сто раз лучше слайдеры к тому же для touch устройств. А вот мой не приспособлен для этого, он простой.Одним словом, я просто не хотел грузить сайт с мешком библиотек ради одного слайдера.
Подключение
Подключаем стили и скрипт слайдера:
<link href="css/prosto.slider.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/prosto.slider.js"></script>
Html структура слайдера:
<!-- Slider start --> <div> <!-- Изображения слайдера --> <ul> <li><img src="img/slide_1.jpg" alt=""></li> <li><img src="img/slide_2.jpg" alt=""></li> <li><img src="img/slide_3.jpg" alt=""></li> </ul> <!-- Кнопки назад вперёд --> <a href="#"></a> <a href="#"></a> </div> <ul> <li> <h3>Заголовок первого слайда</h3> <span>Описание...</span> </li> <li> <h3>Заголовок второго слайда</h3> <span>Описание...</span> </li> <li> <h3>Заголовок третьего слайда</h3> <span>Описание...</span> </li> </ul> <!-- Slider end -->
Скрипты я не буду писать тут. Скачивайте и смотрите что внутри. Сделано на быструю руку, строго не судите.
Работа слайдера
Слайдер адаптивный. Может содержать в себе как картинку так и видео например с YouTube, которое подстраивается под размеры слайдера. А так же заголовок и описание, либо другие элементы.
Может содержать в себе как картинку так и видео например с YouTube, которое подстраивается под размеры слайдера. А так же заголовок и описание, либо другие элементы.
К сожалению нет автоматической прокрутки, так как не было такой задачи.
В общем много слов, лучше сами посмотрите…
Простейший адаптивный слайдер на jquery + CSS
Очень короткий обзор для очень простого адаптивного слайдера.Если вам необходимо разместить на сайт простейший слайдер, который будет работать с различными мобильными устройствами, советую попробовать данный слайдер.
Преимущество слайдера в первую очередь в его легкости для загрузки, а в случаи работы с мобильными устройствами скорость загрузки страницы это один из самых критичных параметров.
Разработчики слайдера обещают:
- Слайдер работает во всех версиях InternetExplorer, начиная с версии IE6
- Работает с библиотекой jquery, что облегчает понимаение исходного кода слайдера.
- Скрипт очень хорошо оптимизирован и занимет всего то 1kb места, в сжатом виде.
- Простейшая разметка с помощью маркированного списка.
- Настраиваемый таймаут.
- Обещают работу во всех основных браузерах и честно говоря видя его простоту я подозреваю что не врут).
- Перелистывать можно при помощи нумерации и нажатия на кнопки ВПЕРЕД и НАЗАД.
- В слайдере есть возможность случайного порядка смены слайдов.
- Возможность останавливать слайд-шоу при наведении.
- Изображения могут быть обернуты в тег ссылки, не нарушая общей работы скрипта.
- Все параметры для настройки слайдера вынесены в отдельный массив.
ResponsiveSlides.js проверяется с помощью следующих браузеров
- Internet Explorer 6,7,8,9
- Firefox 3,6,8,11
- Safari 5,5.
 1
1 - Chrome 15,20
- Опера 11,11.6
- IOS Safari
- Symbian 3 Webkit
- Opera Mobile 10.1
- Opera Mini для IOS
- IE7, IE9 мобильный
- Firefox Mobile
- Android браузера
- Kindle браузера
Вроде неплохие обещания, стоит попробовать на следующем проекте. Сам я данный скрипт еще не успел попробовать на мобильных устройствах, но заметку решил выложить. Кому надо адаптивный слайдер, пробуйте и пишите отзывы ваши впечатления, выслушаю как положительные, так и отрицательные.
Скачать адаптивный слайдер с демонстрацией работы можно здесь:
Качать слайдер
Демонстрация и описание слайдера можно найти на оффициальном сайте:
Простейший адаптивный слайдер
Бесплатные адаптивные jQuery слайдеры изображений – Dobrovoimaster
Адаптивный, или если хотите, отзывчивый веб-дизайн сейчас не просто очередной дизайнерский тренд, это уже некий стандарт разработки сайтов, обеспечивающий универсальность веб-сайтов, гармоничное визуальное восприятие на экранах различных пользовательских устройств. Ещё совсем недавно, при разработке адаптивного шаблона, мне приходилось сталкиваться с различными трудностями интеграции тех или иных слайдеров и галерей изображений, не нарушая общий дизайнерский стиль. Сейчас всё намного проще, в сети существует огромное количество готовых решений и что особенно радует, большинство из них в свободном доступе, с открытым исходным кодом.
По причине многообразия предлагаемых инструментов, я составил небольшой обзор наиболее заметных разработок адаптивных jQuery слайдеров изображений, появившихся в самое последнее время и распространяемых без каких-либо ограничений, т.е. абсолютно бесплатно.
WOW Slider
Адаптивный jQuery слайдер изображений с великолепным набором визуальных эффектов (повороты, вылеты, размытие, спирали, жалюзи и т.д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты . На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин Wordpress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин Wordpress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
HiSlider
HiSlider — HTML5, Jquery слайдер и галерея изображений, абсолютно бесплатный плагин для личного пользования на сайтах под управлением популярных систем — WordPress, Joomla, Drupal. С помощью этого простого, но довольно функционального инструмента, вы сможете без особого труда создавать на страницах своих сайтов, удивительные и яркие слайд-шоу, эффектные презентации и анонсы новых сообщений. Несколько готовых шаблонов и скинов для слайдера, потрясающие эффекты перехода(смены) содержания, вывод различного мультимедийного контента: изображения, видео с YouTube и Vimeo, гибкие пользовательские настройки и т.д…
Nivo Slider
Nivo Slider — старый-добрый, хорошо известный всем кто в теме, один из самых красивых и простых в использовании слайдер изображений. Плагин JQuery Nivo Slider является бесплатным для загрузки и дальнейшего использования, распространяется под лицензией MIT. Так же имеется отдельный плагин для WordPress, но к сожалению уже платный и отвалить за него придется 29$ за одну лицензию. Лучше всё же немного поколдовать с файлами темы WP и прикрутить свободную jQuery версию плагина Nivo Slider к своему блогу, благо инфы как это сделать в сети достаточно.
Multi-Item jQuery Slider
Идея слайдера была навеяна разработчикам, хорошо известным всем стилем представления продукции Apple, где несколько небольших предметов(картинок) меняются по клику на выбранную категорию с простеньким эффектом анимации. Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
Slit Slider
Полноэкранный слайдер изображений на JQuery и CSS3 + подробный учебник по интеграции плагина на страницы сайта. Идея заключается в том, чтобы нарезать открытый текущий слайд с определенным контентом при переходе к следующему или предыдущему содержанию. С помощью JQuery и CSS анимации вы сможете создавать уникальные переходы между слайдами. Адаптивный макет слайдера гарантирует, что он будет одинаково хорошо смотреться на экранах различных типах пользовательских устройств.
Elastic Content Slider
Слайдер содержания, который автоматом регулируется по ширине и высоте в зависимости от размеров родительского контейнера, в котором расположен. Довольно простой в исполнении и гибкий в настройках слайдер работающий на JQuery, с навигацией в нижней части, при изменении размера экрана в сторону уменьшения, навигация выводится в виде иконок. Очень подробная документация(урок по созданию) и живые примеры использования.
3D Stack Slider
Экспериментальный вариант слайдера, который демонстрирует изображения с переходами из плоскости 3D. Изображения разбиты на две горизонтальные стопки, с помощью стрелок навигации осуществляется смена и переход каждой последующей картинки в состояние просмотра. В общем ничего особенного, но сама идея и техника исполнения довольно интересны.
Полноэкранный слайдер изображений
Очень простой, 100% адаптивный и полноэкранный jQuery слайдер изображений. Работа слайдера основана на CSS переходах(свойство transition) в связке с магией jQuery. Значение max-width по умолчанию установлено на 100%, по-этому размер картинок будет изменяться в зависимости от изменений размеров экрана. Ни каких особых анимационных эффектов и изысков в оформлении, всё просто, и заточено на бесперебойную работу.
Ни каких особых анимационных эффектов и изысков в оформлении, всё просто, и заточено на бесперебойную работу.
Minimal Slides
Название говорит само за себя, это пожалуй один из самых легковесных и минималистичных jQuery слайдеров изображений, которые мне встречались(плагин в 1kb).
Camera
Camera — бесплатный JQuery плагин для организации слайд-шоу на страницах сайтов, легкий слайдер с множеством эффектов переходов, с 100% адаптивным макетом, и очень простыми настройками. Замечательно впишется на экраны любых пользовательских устройств(мониторы ПК, планшеты, смартфоны и мобильные телефоны). Возможность демонстрации встроенного видео. Автоматическая смена слайдов и ручное управление с помощью кнопок и блока миниатюр изображений. Практически полноценная галерея картинок в компактном исполнении.
bxSlider jQuery
Ещё один, довольно простой адаптивный слайдер на jQuery. В слайдах можно размещать любой контент, видео, изображения, текст и другие элементы. Расширенная поддержка сенсорных экранов. Использование CSS-анимации переходов. Большое количество различных вариаций представления слайд-шоу и компактных галерей изображений. Автоматическое и ручное управление. Переключение слайдов с помощью кнопок и посредством выбора миниатюр. Небольшой размер исходного файла, очень прост в настройках и реализации.
FlexSlider 2
FlexSlider 2 — Обновленная версия одноименного слайдера, с улучшенной скоростью реагирования, минификацией скрипта, и сведением к минимуму перекомпоновки/перерисовки. Плагин включает в себя базовый слайдер, контроль управления слайдами с помощью миниатюр, встроенных стрелок влево-вправо и нижней панели навигации в виде кнопок. Возможность вывода в слайдах видео(vimeo), гибкие настройки параметров(переходы, оформление, временной интервал), полностью адаптивный макет.
Плагин включает в себя базовый слайдер, контроль управления слайдами с помощью миниатюр, встроенных стрелок влево-вправо и нижней панели навигации в виде кнопок. Возможность вывода в слайдах видео(vimeo), гибкие настройки параметров(переходы, оформление, временной интервал), полностью адаптивный макет.
Galleria
Хорошо известный и довольно популярный, адаптивный плагин jQuery для создания высококачественных галерей и слайдеров изображений. Интерфейс слайдера, благодаря его панели управления визуально напоминает привычный видеоплеер, в состав плагина входит несколько разных тем оформления. Поддержка встроенного видео и изображений с популярных сервисов: Flickr, Vimeo, YouTube и других. Подробная документация по настройке и использованию.
Blueberry
Простой без наворотов бесплатный JQuery слайдер изображений, написанный специально для адаптивного веб-дизайна. Blueberry является экспериментальным JQuery плагином с открытым исходным кодом. Минималистичный дизайн, никаких эффектов, только плавно всплывающие картинки сменяющие друг друга через определенный промежуток времени. Всё очень просто, поставил, подключил и вперёд…
jQuery popeye 2.1
Очень компактный jQuery слайдер изображений с элементами Lightbox. Благодаря своим гибким размерам, очень просто встраивается в любой контейнер, в одиночную запись в виде миниатюр, при наведении курсора мыши или клике на которые, активируется лайтбокс с увеличенной картинкой и элементами управления. Удобно размещать такой слайдер в боковых панелях, для представления продуктов или анонсов новостей. Отличное решение для сайтов с большим объёмом информации.
Sequence
Бесплатный адаптивный слайдер с расширенными CSS3 переходами. Минималистичный стиль, 3 темы оформления, Каждый кадр скользит в горизонтальном направлении появляясь в центре картинка уходит влево, подпись вправо, миниатюры дублируются в нижнем правом углу. Разбиение на страницы представления продуктов для просмотра в каждом кадре. Управление так же включает кнопки назад и вперед. Поддержка всеми современными браузерами.
Разбиение на страницы представления продуктов для просмотра в каждом кадре. Управление так же включает кнопки назад и вперед. Поддержка всеми современными браузерами.
Swipe
Совсем уж простецкий слайдер картинок и по функционалу и по настройкам, из настроек присутствует изменение скорости смены слайдов, подключение ручного режима(активируются кнопки управления), непрерывный показ слайдов. Данный слайдер имеет право быть и меня он привлек лишь тем, что он есть, для себя ничего особо интересного в этой разработке не нашёл, может плохо искал)))
Responsive Image Slider
Красивый такой, адаптивный слайдер изображений от Владимира Кудинова сотоварищи. Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
FractionSlider
Бесплатный JQuery слайдер плагин с эффектом параллакса для изображений и текст-слайдов. Анимация слайдов имеет несколько значений показа с полным контролем в каждом параметре времени и анимации. Возможность анимации сразу нескольких элементов на слайде. Вы можете установить различные методы анимации, исчезновение слайдов или переходы из определенного направления. Автоматический показ и ручное управление с помощью стрелок навигации всплывающих при наведении на картинку. 10 видов эффектов анимации появления слайдов и многое другое…
Обзор получился довольно обширным, но недостаточно информативным из-за большого количества рассматриваемых продуктов. Все подробности и детальные описания функциональных возможностей того или иного плагина, вы сможете узнать непосредственно на страницах разработчиков. Мне же остаётся надеяться, что кому-нибудь да и облегчил поиски того самого нужного инструмента, для создания красочных слайдеров картинок на страницах своих сайтов.
Когда-нибудь задумывались над тем, чтобы было бы неплохо иметь возможность работать с русифицированными шаблонами? Просто задумайтесь на минутку. Никакой траты времени на работу с англоязычными шаблонами. Спешим вас порадовать тем, что на маркетплейсе TemplateMonster теперь можно найти HTML шаблоны на русском языке. Текст для каждого из них был написан вручную. И, конечно же, все готовые решения невероятно простые в использовании.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Адаптивные слайдеры и галереи изображений
UPD. ссылки обновлены 2016.04.23
Owl Carousel
Отличное гибкое решение, поддерживающее тач устройства. Как видно из названия с этим плагином удобно делать карусели. Этот плагин мой самый любимый, часто его использую на больших сайтах.
FotoramaJs
Всем известная fotoramaJS. Насколько я помню автор фоторамы писал в твиттере, что «платность» плагина помешала ему завоевать мир, поэтому теперь фоторама обновленная и бесплатная, но всё равно, советую внимательнее почитать сайт на этот счет. Сам плагин клёвый.
jsSor
Мощный мультифункциональный слайдер — тач-устройства, 390 эффектов перехода, кроссбраузерный (даже IE6), масштабируемый, адаптивный.
swipper
Тач-слайдер.
touchslider
3 килобайта понятного кода, представляющего из себя рабочий jQuery слайдер. Как понятно из названия с функцией тач. Есть даже поддержа IE6, если кому-то еще это важно.
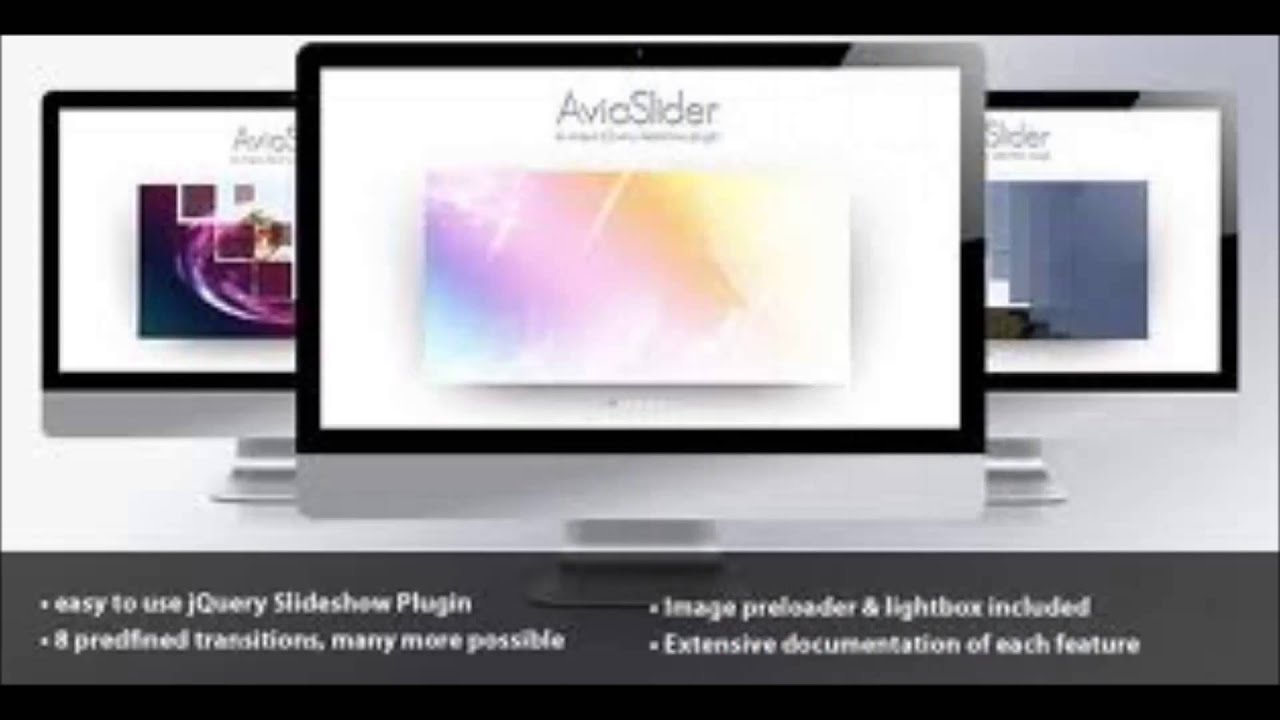
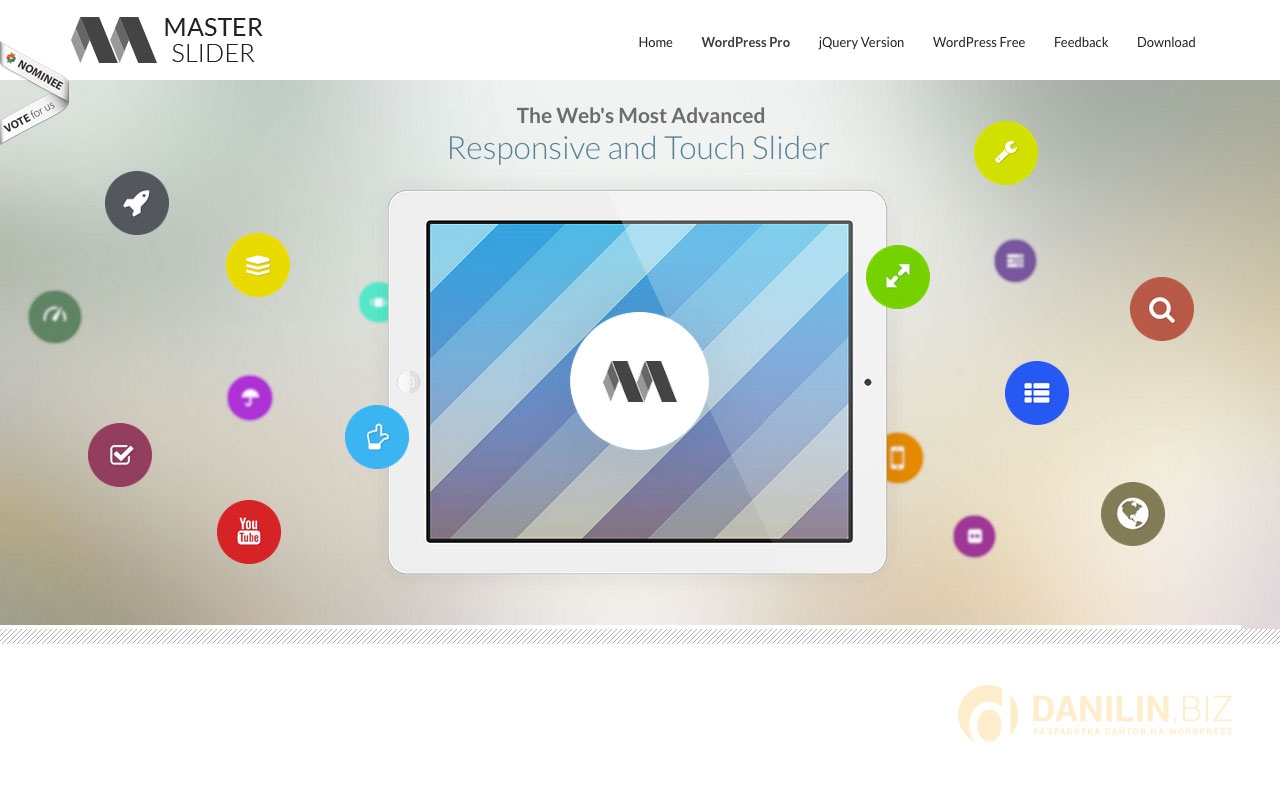
Master Slider
Тач-слайдер с бесплатной версией для вордпресса.
Exolo Slider
Простой, адаптивный, jQuery тач-слайдер.
RTP Slider
Интересный адаптивный тач-слайдер. А интересно, то что высота слайдера умеет подстраиваться под размер контента прямо во время «тач-листания».
Slick Slider
Адаптивный, использует css3, написано, что «на лету» можно добавлять/удалять элементы. По совместительству слайдер бывает и каруселью.
DragdelearJS
DragdelearJS — написан на чистом JavaScript’е, и, на самом деле, для его использования не нужны сторонние библиотеки, типа jQuery. Мощная реализация.
Горизонтальный слайдер контента. Простой адаптивный тач jQuery слайдер
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров , галерей и каруселей.
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по
Слайдеры для сайта
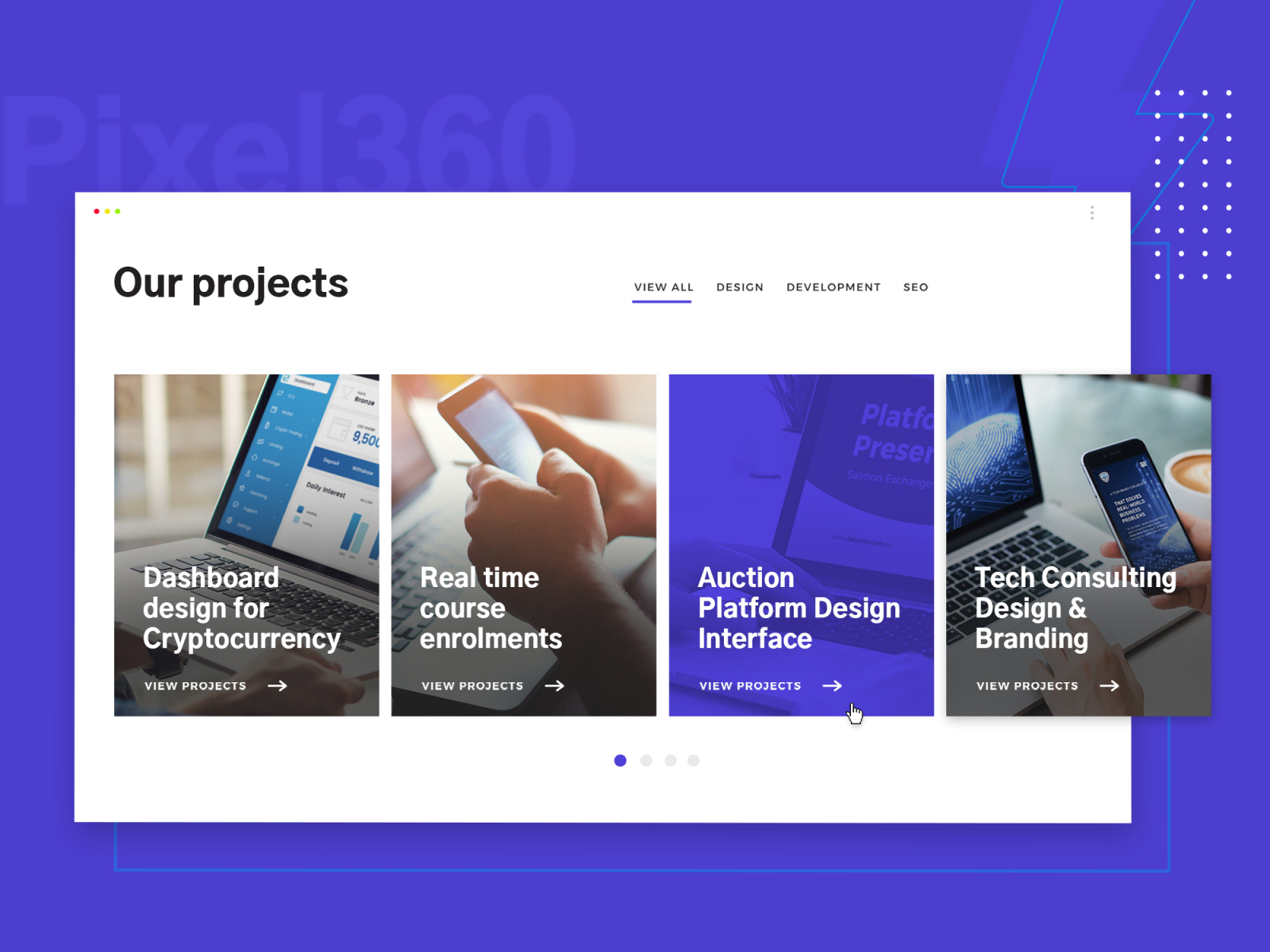
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
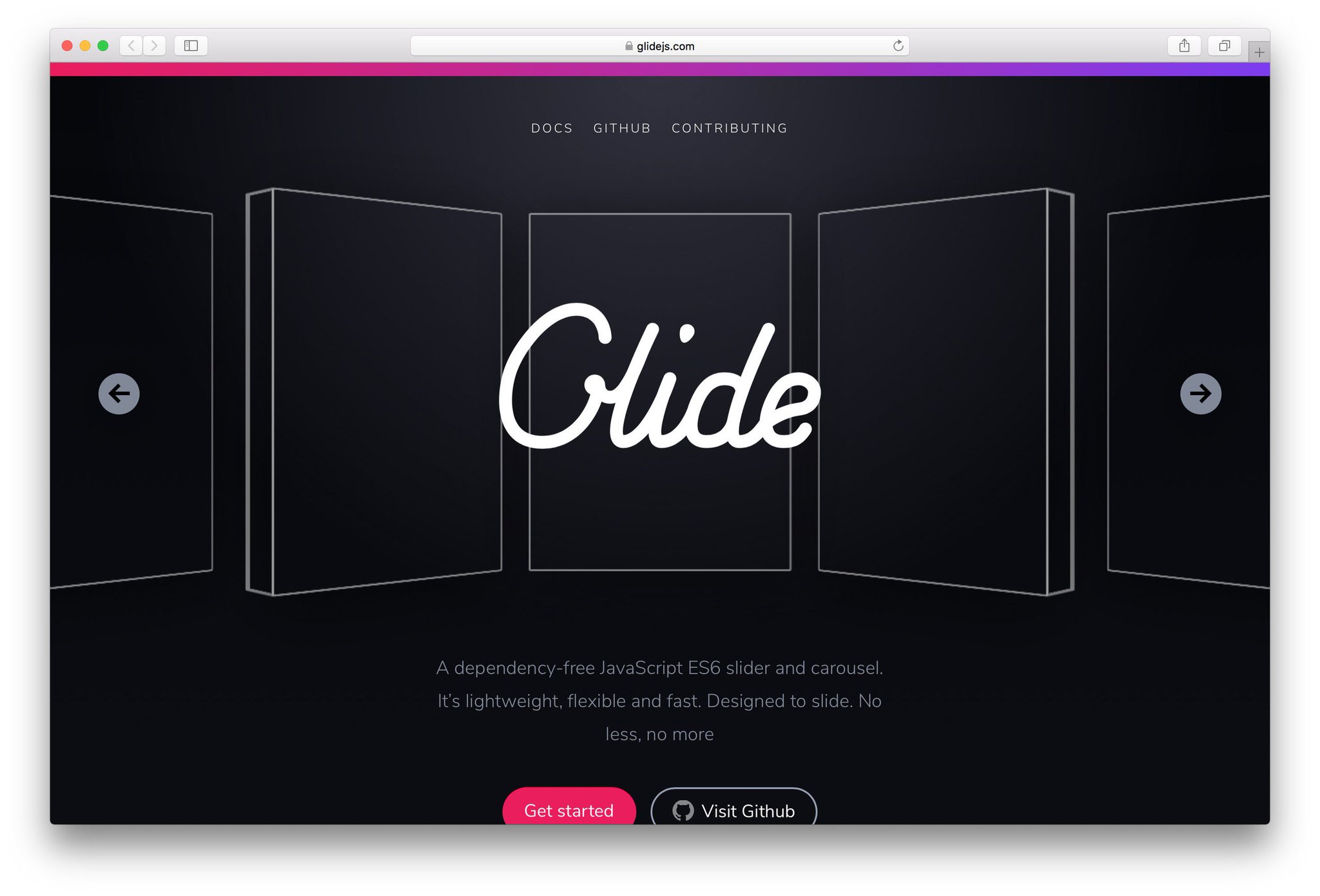
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Слайдеры для сайта вторая часть.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
— это слайдер изображений с потрясающими визуальными эффектами и анимациями.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Аккордеон изображений с помощью css3.
Это адаптивная галерея которая оптимизирована для тач-устройств.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная и интересная штука при разработке сайта портфолио.
33. Многоуровневая фото-карта.
Это многоуровневая карта — галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Слайдеры для сайта постоянно обновляться и их количество с каждым днем становиться все больше. Если у Вас есть ваши любимые слайдеры или возможно вы не нашли того что искали тогда пишите в комментарии и я постараюсь Вам помочь.
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
- Слайдер по умолчанию подстраивается под размеры экрана. Масштабироваться будут не только изображения, но и слои с вашим дополнительным контентом.
- Поддержка touch-swipe событий для сенсорных экранов. Использование Breakpoints — аналог CSS media queries, для изменения настроек слайдера на различных размерах экрана.
- Плавная анимация с помощью css3 transitions, анимация слоев, fade эффект для смены слайдов.
- Слайдер может быть на всю ширину страницы, на весь экран или располагаться внутри контейнера.
- Автоизменение высоты слайда. Ориентация превьюшек может быть, как вертикальная, так и горизонтальная.
- Для изображений поддерживается lazy loading, retina, возможность подгружать различные изображения под конкретные размеры экранов.
- Поддержка видео, интеграция с lightbox, навигация стрелками, точками, клавиатурой, миниатюрами и многое, многое другое.
CSS
Подключаем файл стилей:
HTML
Пример разметки для вставки слайдера:
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
consectetur adipisicing elit
JS
Подключаем необходимые скрипты:
Выполняем инициализацию плагина:
Более подробно о слайдере и его использовании можно найти на гитхабе. Ссылка ниже.
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery
совместно с HTML5
и CSS3
, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – плагин современного слайдера — карусели
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки » для мобильных устройств, и, в режиме «перетаскивания » для десктопной версии.
Содержит эффект перехода «затухание », интересную возможность «режим в центре », ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0 .
Поддержка возможности drag and drop
включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
jQuery плагин Silver Track
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
AnoSlide – Ультра компактный адаптивный jQuery слайдер
Ультра компактный jQuery слайдер
– карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl Carousel – Jquery слайдер — карусель
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop , легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
3D галерея — карусель
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
3D карусель с использованием TweenMax.js и jQuery
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Карусель с использованием bootstrap
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Tiny Circleslider
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android .
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Слайдер контента Thumbelina
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Wow – слайдер — карусель
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Адаптивный jQuery слайдер контента bxSlider
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры | Скачать
jCarousel
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры | Скачать
Scrollbox — jQuery плагин
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
dbpasCarousel
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Flexisel: адаптивный JQuery плагин слайдера — карусели
Создатели Flexisel вдохновились плагином старой школы jCarousel , сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel , при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide – адаптивный слайдер — карусель
Elastislide
отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример | Скачать
FlexSlider 2
Свободно распространяемый слайдер от Woothemes . По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример | Скачать
Amazing Carousel
Amazing Carousel – адаптивный слайдер изображений на jQuery . Поддерживает множество систем управления сайтами, такие как WordPress , Drupal и Joomla . Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Здравствуйте всем!
Разработчиков всех мастей при создании очередного веб-проекта часто интересует вопрос, как преподнести своим пользователям различные виды изображений, будь то фотографии или наборы картинок. Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части и подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для , ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Продолжая начатую серию обзоров появляющихся новых решений при создании , я решил собрать более полную коллекцию из когда-либо мне встречавшихся, интересных и эффектных слайд-шоу и фото-галерей, созданных с помощью магии jQuery.
Сразу хочу предупредить, что ресурсы о которых пойдет речь в обзоре, в основном на английском языке, но думаю кому оно надо, разберутся интуитивно или же с помощью переводчиков, коих хоть пруд пруди. Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Так например, поступил и я, в свое время прорабатывая механизм создания , сначала нашел в буржунете подходящий для меня вариант галереи, перевел для лучшего понимания того что делаю, и в дальнейшем из этого получилась,смею надеяться, не плохая статья об использовании скрипта Highslide, с примерами работы в различных вариациях применения.
И так, хватит не нужной лирики, давайте перейдем непосредственно к обзору, смотрите, читайте краткие пояснения и выбирайте из огромного количества новых jQuery плагинов и скриптов для реализации интересных слайдеров изображений, фото-галерей слайд-шоу на ваших сайтах: с автоматической и ручной сменой слайдов, слайдеров фоновых изображений, с миниатюрами и без них, и т.д. и т.п…
Оф.Сайт | Demo
Полноценная, настраиваемая галерея изображений jQuery с элементами слайд-шоу, с эффектами переходов и несколькими вариантами альбома. Совместима со всеми современными настольными и мобильными браузерами.
Руководство по созданию полноэкранной галереи основанной на jQuery. Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Parallax Slider
Parallax Slider интересное решение организации показа изображений в виде слайд-шоу с элементами ручного управления. Привлекает оригинальное размещение миниатюр картинок. На официальном сайте имеется полный расклад по интеграции и настройке слайдера.
Minimalistic Slideshow Gallery с jQuery отличная галерея изображений с элементами автоматической смены картинок, а так же с возможностью ручного управления показа и выбора изображений из выпадающего блока с сеткой миниатюр. Из минусов можно отметить отсутствие просмотра полномасштабных изображений, но в этом и заключается минимализм данной галереи.
Это полноэкранное слайд-шоу с автоматически меняющимися изображениями, никаких умопомрачительных эффектов, все просто и со вкусом.
Minimit Gallery является отлично настраиваемым jQuery плагином, с большим выбором переходов при показе изображений. С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
— это крошечный (2kb) jQuery плагин, предоставляющий простой, без лишних манер, способ отображения изображений в виде слайд-шоу.
— это приятная глазу javascript галерея, с интуитивно понятными элементами управления и безупречной совместимостью на всех компьютерах, iPhones и мобильных устройств. Очень легко устанавливается и настраивается
В отличие от многих Javascript и jQuery слайдеров изображений, Slider.js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе .
Это одно-страничный шаблон для создания различных презентаций в HTML5 и CSS3.
Diapo слайд-шоу является проектом с открытым кодом. Если вы хотите, можете предложить изменения или улучшения. Вы можете его скачать и использовать бесплатно, также ничего и никто не мешает использовать сей слайдер в ваших проектах. Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.
— это ничто иное, как еще один инструмент для создания слайд-шоу на сайтах и других веб-проектах. Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
JavaScript Slideshow for Agile Development
Реализуйте ваши слайд-шоу с помощью этого замечательного JQuery плагина. Отлично настраиваемый инструмент, так что вы можете построить презентацию контента в соответствии с вашими требованиями. Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных . Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.
— jQuery плагин, который позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.
Полноценный набор инструментов для организации всевозможных презентаций различного контента на ваших веб-проектах. Ребята-буржуины постарались на славу, включили в обойму, практически все виды разнообразных слайдеров и галерей использующих магию jQuery. Фото-слайдер, фотогалерея, динамичное слайд-шоу, карусель, слайдер контента, tabs menu и многое другое, в общем есть где разгуляться нашей неуемной фантазии.
Это слайд-шоу плагин jQuery, который построен с учетом простоты. Упакован только самый полезный набор функций, как для начинающих так для и продвинутых разработчиков, предоставляющий возможность создавать простые, но в то же время очень даже эффектные слайд-шоу удобных для пользователей.
— простой такой слайдер построенный на jQuery, простой во всех отношениях, не требующий особых навыков, думаю многим пригодится для реализации слайд-шоу на своих сайтах. Плагин тестировался во всех современных браузерах, включая тормознутый IEшку.
jbgallery -это своеобразный виджет пользовательского интерфейса, написанный на javascript библиотеки jQuery. Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.
Является простым в использовании jQuery плагином для отображения ваших фотографий в виде слайд-шоу с эффектами переходов между изображениями(видали и поинтересней). jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
— это свободно-распространяемый jQuery плагин для просмотра изображений и другой какой бы то ни было информации в форме «Лайтбокс». Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
Еще один jQuery плагин из серии Lightbox, правда весит до безобразия мало всего (9 КБ), при этом имеет кучу возможностей для работы. Присутствует прилично разработанный интерфейс, который вы всегда сможете улучшить или настроить с помощью CSS.
Уже из названия становится ясно, что ничего навороченного, перед нами совсем уж простенький автоматический прокрутчик изображений, с напрочь отсутствующими элементами управления. Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.
Ротатор изображений с различными типами переходов. Работает как в автоматическом режиме, так и по клику, настраивается довольно легко.
— полноценная галерея изображений нежели просто слайдер. Предварительный просмотр миниатюр и возможность выбора эффекта переходов, полная поддержка всеми браузерами, детальное описание интеграции в веб-проект и свободное распространение.
Это реализация готовых к употреблению слайд шоу, использующих scriptaculous/prototype или jQuery. Horinaja является своего рода новаторским решением, потому что позволяет использовать колесо для прокрутки контента размещенного в слайдере. Когда указатель мыши находится за пределами области слайд шоу, смена происходит автоматически, когда указатель помещается над слайд шоу, прокрутка останавливается.
Фишка из серии простейших прокрутчиков изображений, правда с наличием элементов управления просмотром, соответственно работает как в автоматическом, так и в ручном режимах.
s3Slider — плагин jQuery, создает слайд-шоу из неупорядоченного списка изображений и может легко быть реализован на любых веб-площадках.
Это jQuery плагин, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Vegas Background
Vegas Background jQuery плагин позволяет добавлять красивые полноэкранные фоновые изображения на веб-страницы, все это с элементами слайд-шоу. Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
— слайдер как слайдер, не больше не меньше, с подписями к изображениям или анонсами статей и простеньким управлением, методом «тыка».
— это легкий (около 5 KB) javascript для организации просмотра изображений. Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера
Доступна 4 версия PikaChoose jQuery галереи изображений! Pikachoose является легким jQuery слайд-шоу, с большими возможностями! Интеграция с Fancybox, отличные темы оформления(правда не бесплатно) и многое другое предлагают вашему вниманию разработчики плагина.
Проверяет количество изображений в вашем списке и динамично создает набор ссылок на фотографии в виде цифровой навигации. Кроме того, нажав на каждое изображение будет осуществляться переход вперед или назад, а так же листать изображения можно в зависимости от области клика по картинке (например: нажав в левой части рисунка будет перемещать слайды назад и вперед соответственно для правой части изображения).
Очередной слайдер на jQuery, который отлично впишется в какой-нибудь шаблон WordPress.
Еще одна разработка «Nivo», как все что делают ребята из этой студии, плагин выполнен качественно, содержит 16 уникальных эффектов перехода, навигация с помощью клавиатуры и многое другое. Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
jQuery плагин, который позволяет быстро создать простой, эффективный и красивый слайдер для изображений любого размера.
Pirobox -это легкий jQuery «лайтбокс» скрипт, просмотр ведется в всплывающем блоке, автоматически подстраивающимся под размер изображения, со всеми элементами управления.
Довольно таки оригинальное представление картинок предлагают создатели этой галереи. Изображения выводятся миниатюрами в форме волны, при нажатии на эскиз, мы будем лицезреть версию картинки среднего размера, нажмите второй раз и будет вам большое изображение. Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Полноэкранный режим слайд-шоу с HTML5 и jQuery
Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали уже знакомый вам Vegas jQuery плагин, в который собрано множество идей и техник, ранее подробно описанных в статьях группы . Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями.
Очередная разработка команды Codrops, полноценная и функциональная галерея изображений, впрочем, что толку описывать, это надо видеть.
Слайд-шоу изображений, картинки исчезают прямо перед твоими глазами, эффект просто замечательный.
Является JavaScript framework галереи изображений, созданной на основе библиотеки jQuery. Цель заключается в том, чтобы упростить процесс разработки профессиональной галереи изображений для web и мобильных устройств. Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.
Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.
По тихому начинаем привыкать и ждать новых работ от команды Codrops. Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.
Еще один плагин для WordPress из серии организаторов слайд-шоу. Легко интегрируется практически в любой дизайн и предлагает множество вариантов настройки для опытных пользователей, да и для не опытных тоже.
Очередной плагин, писанный под WordPress, с ним будет намного легче организовать слайд-шоу картинок или любого другого содержимого на ваших блогах.
Неплохой плагин слайд-шоу для интеграции в wordpress. Xili-floom-слайд-шоу устанавливается автоматически, а так же допустимы личные настройки.
Slimbox2 является хорошо себя зарекомендовавшим плагином WordPress для отображения изображений с эффектом «Lightbox». Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.
Этот плагин, виджет позволяют создавать динамические, управляемые слайд-шоу и презентации для вашего веб-сайта или блога, работающего на движке WordPress
Этот плагин для WordPress преобразует встроенные в галерее изображения в простое и гибкое слайд-шоу. Плагин использует FlexSlider jQuery слайдер изображений и личные настройки пользователя.
— это плагин WordPress для организации слайд-шоу фотографий, картинок из SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS канала, работает и отображается с помощью чистого Javascript.
Простенький такой слайдер для WordPress и не только. Ничего лишнего и громоздкого, работа выполнена в стиле минимализма, упор сделан на стабильность и скорость, замечательно подключается к движку управления блогом.
На мой взгляд Skitter это один из лучших слайдеров поддерживающих работу с wordpress. Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.
Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.
— плагин для WordPress, с помощью которого вы легко и быстро организуете на своем сайте галерею изображений с возможностью просмотра в режиме слайд-шоу. Показ может быть как автоматическим, так и полностью контролируемым с демонстрацией миниатюр и подписями к изображениям.
Оф.Сайт | Demo
Показывает все картинки к записи/странице как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash для версии с анимацией переходов, если Flash не найден слайдер работает в обычном режиме.
Еще один простейший слайдер для WordPress, показывает изображения к записям и короткие анонсы статей. Время от времени использую именно такой плагин на этом блоге.
Meteor Slides — слайдер wordpress на jQuery, имеет более двадцати стилей переходов на выбор. Автор обозвал плагин «метеором», наверняка подразумевая скорость работы, пожалуй метеоритного я ничего не заметил.
oQey Gallery полноценная галерея изображений с элементами слайд-шоу для wordpress, с возможностями встроенных видео и музыки.
Является слайд-шоу с элементами flash-анимации для просмотра изображений и видео на веб-сайтах и блогах. Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.
Flash Галерея плагин превращает ваши обычные галереи в потрясающие стены изображений, с поддержкой нескольких альбомов на пост, полно экранный просмотр и режим слайд-шоу.
WOW Slider — это jQuery image слайдер для WordPress с замечательными визуальными эффектами (взрыв, Fly, жалюзи, квадраты, фрагменты, базовый, затухание, стек, вертикальный стек и линейный) и профессионально выполненными шаблонами.
Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля в целом.
| Demo
Новое в версии 2.4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
| Demo
Завершающим аккордом этого обзора станет этот плагин для WordPress, очередной слайдер с интересными визуальными эффектами выбора и смены изображений.
Смотрю на все вышеописанное и диву даюсь, это надо же какой полет фантазии у людей-человеков, а ведь это далеко не все, что наворочали разномастные веб-разработчики за последнее время по теме организации изображений на веб-проектах. Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Смею тихо надеяться, что в этой подборке вы найдете для себя что-нибудь интересное, заделаете свою, неповторимую галерею или же слайдер, на радость вашим пользователям и конечно же самому себе любимому, а куда без этого то…
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов, особенно большой популярностью пользуется адаптивный дизайн. И в связи с этим появилось не мало новых адаптивных jquery слайдеров , галерей, каруселей или подобных плагинов.
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
3. Tilted Content Slideshow
Адаптивный слайдер с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга (Плавная трансформация из одного объекта к другому). В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги. Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах. анимация сделана достаточно необычно и красиво.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari, где будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
Есть возможность перемотки всех изображений или послайдового переключения.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная штука при разработке сайта портфолио.
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
лучшие плагины для изображений и контента jQuery
Каждая веб-страница, веб-приложение или любая другая вещь, которую вы можете создать с помощью CSS, HTML и JavaScript, обязательно должна включать где-то слайдер. Слайдер можно использовать для отображения простых изображений, стилизованных элементов div (с вашими собственными стилями) или всего, что вы можете себе представить. Единственная проблема, возникающая при реализации такого слайдера, состоит в том, что просто использовать. В Интернете есть множество опций, которые вы можете найти, некоторые из них с открытым исходным кодом, платные или жалко больше не поддерживаются. Именно поэтому мы собрали 7 самых выдающихся, простых в использовании и любимых плагинов jQuery Slider от сообщества разработчиков, чтобы вы могли легко принять свое решение.
Github
Flexslider — это удивительный, полностью адаптивный плагин-слайдер jQuery. он был создан для лучшего адаптивного слайдера jQuery и строит несколько реализаций адаптивных слайдеров различных веб-проектов. FlexSlider был проверен в Safari 4+, Chrome 4+, Firefox 3.6+, Opera 10+ и IE7 +. Устройства iOS и Android также поддерживаются. Поддерживаются версии jQuery 1.3+. FlexSlider использует лицензию GPLv2 и выше. В попытке продвинуть плагин, поддержка jQuery 1.4.2 была прекращена. Плагин теперь требует jQuery 1.7.0+. Если у вас нет доступа к более поздним версиям jQuery, FlexSlider 1.8 должен стать идеальной заменой вашим потребностям.
Github
Glide — отзывчивый и удобный сенсорный слайдер jQuery. На основе CSS3 переходов. Это просто, легко и быстро. Предназначен для скольжения, не меньше, не больше. Это было в IE10 +, Chrome, Firefox, Opera, Safari. Модульная структура обеспечивает отличное сжатие, поэтому в рабочей версии она весит всего ~ 14 кБ. Он предлагает очень удобный API, функциональные атрибуты HTML и множество опций, что позволяет легко создавать настраиваемые ползунки.
На основе CSS3 переходов. Это просто, легко и быстро. Предназначен для скольжения, не меньше, не больше. Это было в IE10 +, Chrome, Firefox, Opera, Safari. Модульная структура обеспечивает отличное сжатие, поэтому в рабочей версии она весит всего ~ 14 кБ. Он предлагает очень удобный API, функциональные атрибуты HTML и множество опций, что позволяет легко создавать настраиваемые ползунки.
Github
Sly — это библиотека JavaScript для однонаправленной прокрутки с поддержкой навигации по элементам. Основными особенностями Sly являются:
- прокрутка колесиком мыши.
- полоса прокрутки (перетаскивание ручки или нажатие на полосу прокрутки).
- панель страниц.
- различные кнопки навигации.
- перетаскивание содержимого мышью или касанием.
- автоматическая езда на велосипеде по элементам или страницам
- много супер полезных методов.
Это все строится вокруг обычая высоко оптимизированный рендеринг анимации с requestAnimationFrame и ускорением позиционирования с помощью графического процессора для браузеров, которые его не поддерживают.
Github
JQuery lightSlider — это легкий адаптивный слайдер контента с навигацией по миниатюрам карусели. Основными функциями этого плагина являются:
- Полностью отзывчивый — адаптируется к любому устройству.
- Отдельные настройки для точки останова.
- Режим галереи для создания слайд-шоу изображений с миниатюрами
- Поддерживает пролистывание и MouseDrag
- Добавить или удалить слайды динамически.
- Небольшой размер файла, полностью тематический, простой в реализации.
- CSS переходы с отступлением jQuery.
- Полный API обратного вызова и публичные методы.
- Автоигра и бесконечный цикл для создания контента карусели.
- Клавиатура, стрелки и точки навигации.
- Chrome, Safari, Firefox, Opera, IE7 +, IOS, Android, Windows Phone.
- Слайд и исчезать эффекты.
- Автоматическая ширина, вертикальное скольжение, Adaptiveheight, поддержка RTL …
- Несколько экземпляров на одной странице.

- Слайд что-нибудь (YouTube, Vimeo, Google Map …)
Github
BxSlider — это полностью загруженный, быстро реагирующий слайдер контента на основе jQuery. Основными функциями этого слайдера являются:
- Полностью отзывчивый — адаптируется к любому устройству
- Горизонтальный, вертикальный и затухающий режимы
- Слайды могут содержать изображения, видео или HTML-контент
- Встроенная расширенная поддержка касания / пролистывания
- Использует CSS-переходы для анимации слайдов (собственное аппаратное ускорение!)
- API полного обратного вызова и открытые методы
- Небольшой размер файла, полностью тематический, простой в реализации
- Поддержка браузера: Firefox, Chrome, Safari, iOS, Android, IE7 +
- Тонны конфигурации опции
BxSlider выпущен под лицензия WTFPL. Это означает, что вы можете буквально делать все, что вы хотите с этим плагином. Если вам это нравится и используйте его, Вы можете сделать пожертвование разработчику.
Github
Unslider — это очень простой слайдер jQuery и самый простой способ получить простой слайдер и запустить его за считанные секунды. Все, что вам нужно, это некоторая допустимая разметка, jQuery и немного дополнительного CSS, а Unslider может сделать все остальное. Unslider использует элемент HTML, чтобы обернуть все, и помещает все слайды внутри него как неупорядоченный список. Вы можете поместить любой HTML-код в каждый слайд.
Github
Slick — это полностью реагирующий плагин-слайдер, который масштабируется вместе с его контейнером. Вы можете определить отдельные настройки для каждой точки останова. Кроме того, он обладает высокой производительностью, так как он использует анимацию CSS3, когда она доступна, но работает так же, когда нет. Вы можете провести пальцем, если хотите, и одновременно поддерживает перетаскивание мышью на рабочем столе. Полностью доступен с помощью клавиши со стрелкой навигации Добавить, удалить, отфильтровать Автофильтры, точки, стрелки, обратные вызовы и т. д.
д.
Если вам известен еще один удивительный слайдер с открытым исходным кодом для изображений или простого HTML-контента, не стесняйтесь и поделитесь им с сообществом в поле для комментариев.
Jquery slider адаптивный. Slider Pro
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов, особенно большой популярностью пользуется адаптивный дизайн. И в связи с этим появилось не мало новых адаптивных jquery слайдеров , галерей, каруселей или подобных плагинов.
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
3. Tilted Content Slideshow
Адаптивный слайдер с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга (Плавная трансформация из одного объекта к другому). В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги. Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах. анимация сделана достаточно необычно и красиво.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari, где будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная штука при разработке сайта портфолио.
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
Галереи изображений и слайдеры – одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Галереи и слайдеры делают страницу менее загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для и интернет-магазинов.
В сегодняшней статье мы собрали для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
1. Bootstrap Slider
Bootstrap Slider – бесплатный, оптимизированный под мобильные устройства слайдер изображений с прокруткой прикосновением и смахиванием. Он будет потрясающе смотреться на любом экране и в любом браузере. Вы можете загрузить в слайдеры изображения, видео, текст, миниатюры и кнопки.
2. Product Preview Slider
Product Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.
3. Expandable Image Gallery
Expandable Image Gallery – потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела “О нас” или для просмотра информации о товарах.
4. Fotorama
Fotorama – плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки “вперед” и “назад”, автоматический показ слайд-шоу и маркеры.
5. Immersive Slider
Immersive Slider позволяет создавать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.
6. Leastjs
Leastjs – отзывчивый jQuery плагин, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии окно разворачивается на весь экран.
7. Sliding Panels Template
Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которым будет привязан выбранный контент.
8. Squeezebox Portfolio Template
Squeezebox Portfolio Template предлагает motion-эффекты для портфолио. При наведении курсора на основное изображение (или блок) появляются привязанные элементы.
9. Shuffle Images
Shuffle Images – потрясающий отзывчивый плагин, который позволит вам создать галерею с меняющимися при наведении курсора изображениями.
10. Free jQuery Lightbox Plugin
Free jQuery Lightbox Plugin поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.
11. PgwSlider – Responsive slider for jQuery
PgwSlider – минималистичный слайдер изображений. jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.
12. Scattered Polaroids Gallery
Scattered Polaroids Gallery – потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.
13. Bouncy Content Filter
Bouncy Content Filter – идеальное решение для и портфолио. Этот плагин позволяет пользователям быстро переходить из одной категории в другую.
14. Simple jQuery Slider
Simple jQuery Slider оправдывает свое название. Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию доступна только загрузка текста, но если внести несколько изменений, можно будет добавить и визуальный контент.
15. Glide JS
Glide JS – простой, быстрый и отзывчивый jQuery слайдер. Его легко настроить, к тому же плагин не займет много места.
16. Fullscreen drag-slider with parallax
Этот потрясающий jQuery слайдер с возможностью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким parallax эффектом и медленным появлением текста.
От автора: несмотря на слухи о якобы «смерти» видимой без прокрутки части веб-страниц, нужда в хорошем слайдере никуда не исчезла. Давайте будем честными, хоть на секунду – слайдеры это весело. К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
Взгляните на 20 jQuery слайдеров с сайта Envato Market, и вы поймете, что бывают слайдеры, которые больше чем просто блок с плавно сменяющимися изображениями.
1. RoyalSlider – Тачскрин галерея изображений на jQuery
Сейчас адаптивный слайдер, к тому же и дружелюбный к сенсорным экранам, значит намного больше, чем раньше. RoyalSlider сочетает в себе обе функции: адаптивность и работу с сенсорными экранами. Хороший выбор, так как галерея написана на HTML5 и CSS3.
Несколько интересных функций:
Как создать сайт самому?
SEO оптимизация
Высокая настраиваемость
Более 10 начальных шаблонов
Есть фолбэк для CSS3 переходов
На мой взгляд, самая крутая функция это «модульная архитектура скрипта», что позволяет отключать из основного JS файла ненужные вещи, тем самым уменьшая вес. RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
2. Slider Revolution адаптивный jQuery плагин
Не так-то просто сделать что-то «революционное» со слайдером. Когда речь заходит о слайдерах, в них можно добавить столько много функций. Однако Slider Revolution это действительно хорошая попытка. Среди JQuery слайдеров данный экземпляр отвечает всем вашим возможным требованиям.
Список возможностей слайдера настолько большой, поэтому я перечислю только самые-самые:
Параллакс эффект и пользовательская анимация
Неограниченное количество слоев и слайдов со ссылками
ready to use, глубоко настраиваемые стили
и многое другое
Возможность добавить изображение, встроенный видео плеер и ссылки из социальных сетей делает Slider Revolution одним из самых гибких и настраиваемых вариантов в сети.
3. LayerSlider адаптивный jQuery плагин слайдер
По названию «LayerSlider адаптивный jQuery плагин слайдер» нельзя по-настоящему оценить данный слайдер.
200+ 2D и 3D переходы между слайдами вскружат голову любому.
Парочка примечательных функций:
13 скинов и 3 типа меню
Возможность разместить фиксированное изображение поверх слайдера
И JQuery фолбэк
И многое другое
Как и с предыдущим слайдером, можно добавить почти любой контент, даже HTML5 резидентный мультимедиа контент. LayerSlider оживляет слайдеры, к тому же он очень красивый.
4. jQuery Banner Rotator / Slideshow
jQuery Banner Rotator / Slideshow – довольно простой слайдер, не приносящий в жертву основной функционал.
Возможности:
Тултипы, текстовые вставки и т.д.
Превью и различные варианты просмотра компонентов
Таймер с задержкой на один слайдер или на все
Множественные переходы всех слайдов или разные переходы для каждого по отдельности
jQuery Banner Rotator / Slideshow по сравнению с другими JQuery слайдерами обладает только базовыми возможностями, но про него не стоит забывать.
5. All In One Slider – Адаптивный jQuery слайдер плагин
Любой слайдер, появляющийся в сети, обладает своим уникальным видением и решает какие-либо проблемы в своей области. Но только не этот. All In One Slider можно назвать «все включено».
Я думаю, у большинства веб-разработчиков и дизайнеров есть проверенное решение, но они всегда ищут что-то новое. А это «что-то новое» включает в себя:
Ротатор баннеров
Баннер с превью
Баннер с плейлистом
Слайдер контента
Карусель
Все типы слайдеров поддерживают большую часть функционала, если не весь, который необходим JQuery слайдерам. Станет ли All In One Slider вашим «все включено»?
6. UnoSlider – Адаптивный тачскрин слайдер
Если ваш слайдер не адаптивный и не поддерживает сенсорные экраны, то у вас неправильный слайдер. UnoSlider – правильный.
UnoSlider – правильный.
Этот слайдер нашел свое место под солнцем между простотой и богатым набором функций. Функции:
Поддержка тем
12 готовых тем
40 переходов
Поддержка IE6+
Все функции с уклоном в дизайн и стиль, что делает UnoSlider отличным контентным слайдером с возможностью добавления тем.
7. Master Slider — jQuery тачскрин слайдер
Ищите «один JQuery слайдер, чтоб править всеми»? Попробуйте Master Slider – JQuery тачскрин слайдер под разные размеры экрана…
Когда дело касается хорошего дизайна, этот экземпляр один из лучших:
Более 25 шаблонов
Переходы с аппаратным ускорением
Поддержка касаний и свайпов
И многое другое
Интерактивные переходы, анимированные слои и хотспоты определенно привлекут ваше внимание. Master Slider – произведение искусства.
8. TouchCarousel — jQuery контент скроллер и слайдер
TouchCarousel привлекает бесплатной поддержкой и обновлениями. Однако это не все функции этого легковесного JQuery слайдера типа карусель.
Если в названии присутствует слово «touch», можно догадаться, что слайдер полностью адаптивен и поддерживает касания. Другие функции:
SEO оптимизация
Умное автовоспроизведение
CSS3 переходы с аппаратным ускорением
Настраиваемый UI и 4 скина для фотошопа
TouchCarousel из-за своей уникальной физической прокрутки слайдов это совершенно новый уровень ощущений на мобильных устройствах.
9. Advanced Slider — jQuery XML слайдер
jQuery слайдеры можно использовать не только на сайтах. Также они могут пригодиться в веб-приложениях. Advanced Slider позволяет это сделать.
С HTML или XML разметкой этот продвинутый слайдер оказывает неизгладимое впечатление:
Анимированные слои и умное видео
100+ переходов и 150+ настраиваемых свойств
15 скинов для слайдера, 7 скинов для скроллбара и встроенная поддержка lightbox
Навигация с клавиатуры, поддержка касаний и полная настраиваемость
И многое другое
Однако самая лучшая особенность это Advanced Slider — jQuery XML Slider API, что делает слайдер идеальным вариантов для вашего веб-приложения.
10. jQuery Slider Zoom In/Out Effect Fully Responsive
Один из тех JQuery слайдеров, которые заставят вас посмотреть демо, прежде чем вы начнете читать о его возможностях. Вы просто захотите понять, что же значит этот «zoom in/out effect».
Эффект зума довольно слабый, но он добавляет ощущение контроля и настоящего касания изображения в то время, как остальные слайдер статические. Особенные возможности слайдера:
CSS3 переходы между слоями
Параметр окончания анимации для слоев
Варианты фиксированной ширины, на весь экран и на всю ширину
Анимированный текст с HTML и CSS форматированием
Большинство слайдеров пытаются вобрать в себя как можно больше эффектов, а в jQuery Slider Zoom In/Out Effect Fully Responsive есть только эффект Ken Burns, но зато хорошо реализованный.
11. jQuery Carousel Evolution
Как и у вышеупомянутого Advanced Slider — jQuery XML Slider, у jQuery Carousel Evolution есть свой API, который можно использовать для повышения функционала или интеграции слайдера в другой проект.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
С изображениями, HTML разметкой, YouTube и Vimeo видео вы также получите:
SEO оптимизацию
9 стилей карусели
Эффекты тени и отражения
Размер изображений можно настроить, как передних, так и задних
jQuery Carousel Evolution – простая карусель с множеством вариантов использования.
12. Sexy Slider
Sexy Slider уже не такой сексуальный как раньше. Однако из-за своего возраста данный слайдер заслуживает доверия.
На первый взгляд слайдер не сильно впечатляет, но если его хорошо настроить, он отлично впишется в ваш дизайн. Возможности:
Автопроигрывание слайдов
Подписи к изображениям
Непрерывное проигрывание слайдов
6 эффектов перехода
Sexy Slider ждет, когда вы откроете всю его мощь и раскроете потенциал.
13. jQuery Image & Content Scroller w/ Lightbox
Со всеми этими дизайнами под мобильные устройства и поддержкой сенсорных экранов приятно видеть JQuery слайдер, который не забыл про настольные компьютеры.
jQuery Image & Content Scroller w/ Lightbox поддерживает ввод с клавиатуры и колесо мыши, а также и другие возможности:
Горизонтальная и вертикальная ориентация
Текстовые подписи внутри или снаружи слайдера
Возможность установить определенное число видимых за один раз слайдов
Встроенные изображения, Flash, iframe, Ajax и инлайновый контент
Также в слайдере есть встроенный lightbox. По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
14. Translucent – Адаптивный ротатор баннеров / слайдер
У большинства JQuery слайдеров свой дизайн. Вы можете его настроить под себя, но иногда просто хочется, чтобы все было внутри слайдера. Вашему вниманию представляется Translucent.
В слайдере очень много предустановок. Возможно, вам просто нужно будет задать определенные настройки и все. Возможности:
6 разных стилей
4 эффекта переходов
2 перехода по свайпу
Настраиваемые кнопки и подписи
Как и другие, данный слайдер поддерживает касания, адаптивен и имеет аппаратное ускорение. Translucent – слайдер с минимальным дизайном, который во главу угла ставит сам контент.
15. FSS — Full Screen Sliding Website Plugin
Вы хотите сделать полноэкранный сайт, состоящий из слайдов? Тогда вам нужен FSS.
На самом деле, с помощью данного JQuery слайдера крайне легко создать полноэкранный сайт-слайдер. Возможности:
Поддержка AJAX
Скроллбар
Поддержка технологии deep linking
2 разных эффекта переходов
Также стоит обратить на поддержку клавиатуры и 11-ти страничный гайд. Однако настоящее впечатление вызывает вес FSS, всего 5Кб.
16.
 Zozo Accordion – Адаптивный тачскрин слайдер
Zozo Accordion – Адаптивный тачскрин слайдерЕще один пример JQuery слайдера, сосредоточившегося на стилях, и который неплохо справляется со своей работой. Zozo Accordion обязателен тем, кто ищет хороший слайдер-аккордион с возможностью изменения стилей.
Эта красотка с CSS3 анимацией также имеет довольно широкий набор функций:
Горизонтальный и вертикальный аккордеон
Семантический HTML5 и SEO оптимизация
Поддержка касаний, клавиатуры и WAI-ARIA
Более 10 скинов и 6 макетов
И многое другое
У Zozo Accordion бесплатная поддержка и постоянные обновления, а также все функции, которые вы хотите увидеть в JQuery аккордеоне.
17. jQuery Responsive OneByOne Slider Plugin
jQuery Responsive OneByOne Slider Plugin больше похож на простую анимацию, а не на слайдер. Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.
CSS3 анимация работает из-под Animate.css, она легкая, состоит из нескольких слоев и дружит с мобильными устройствами. Несколько функций:
Есть также опция навигации с помощью drag and drop. jQuery Responsive OneByOne Slider Plugin работает на основе карусели Twitter Bootstrap.
18. Accordionza — jQuery плагин
Нет jQuery слайдера легче этого. Для работы необходимо загрузить всего 3Кб слайдера, что делает Accordionza самым легковесным слайдером типа аккордеон.
Если вам не понравились три варианта стилей, можете подправить HTML и CSS самостоятельно. Возможности:
Навигация с клавиатуры
Легкие в настройке эффекты и кнопки
Техника прогрессивного улучшения – работает без JavaScript
Помните, что Accordionza может отображать множество вариантов смешенного контента, что делает его крайне гибким.
19. mightySlider – Адаптивный многоцелевой слайдер
MightySlider действительно мощный слайдер. Его можно использовать не только как простой слайдер изображений, но и как полноэкранный однонаправленный слайдер с навигацией по пунктам меню. С его помощью можно сделать прекрасный одностраничный сайт.
Его можно использовать не только как простой слайдер изображений, но и как полноэкранный однонаправленный слайдер с навигацией по пунктам меню. С его помощью можно сделать прекрасный одностраничный сайт.
Под капотом вы найдете множество опций:
Поддержка клавиатуры, мышки и касаний
CSS3 переходы с аппаратным ускорением
Чистая валидная разметка и SEO оптимизация
Неограниченное число слайдов, слои для подписей и эффекты к ним
API очень мощный и дружелюбен к разработчикам, что открывает различные способы его использования. MightySlider это превосходный, прогрессивный JQuery слайдер с чистым и хорошо закомментированным кодом.
20. Parallax Slider — Адаптивный jQuery плагин
Parallax Slider работает как jQuery Responsive OneByOne Slider Plugin и позволяет анимировать каждый слой отдельно внутри одного слайда. Анимировать можно все слайды или даже всего один, добавив параллакс анимацию.
В комплекте идет 4 слайдера разных типов, все с параллакс эффектом. Как и другие JQuery слайдеры, он имеет:
Полную настраиваемость
Поддержку касаний
Полностью адаптивен, неограниченное число слоев
Автопроигрывание, зацикливание, настройку высоты и ширины, а также таймер
Анимированные слои это не только текст или изображения. Также можно добавить YouTube, Vimeo и HTML5 видео. Parallax Slider – еще один хороший пример того, как можно имитировать Flash эффекты даже лучше чем сам Flash, которые к тому же поддерживаются на всех устройствах.
Заключение
Любопытно наблюдать за тем, как jQuery слайдеры выросли из чего-то, что просто сменяет одно изображение другим, в огромный набор креативных инструментов. Сейчас есть 3D, параллакс слайдеры, слайдеры на всю страницу, адаптивные и те, которые можно просматривать как на десктопных компьютерах, так и на смартфонах.
Если вам не понравился ни один слайдер из данного списка, вы всегда можете пройти урок jQuery Code Tutorial на сайте Envato и разработать что-то полностью новое и уникальное.
Ну или просмотрите другие слайдеры на Envato Market – там есть из чего выбрать. А какой ваш любимый JQuery слайдер, и почему?
Адаптивный, или если хотите, отзывчивый веб-дизайн сейчас не просто очередной дизайнерский тренд, это уже некий стандарт разработки сайтов, обеспечивающий универсальность веб-сайтов, гармоничное визуальное восприятие на экранах различных пользовательских устройств. Ещё совсем недавно, при разработке адаптивного шаблона, мне приходилось сталкиваться с различными трудностями интеграции тех или иных слайдеров и галерей изображений, не нарушая общий дизайнерский стиль. Сейчас всё намного проще, в сети существует огромное количество готовых решений и что особенно радует, большинство из них в свободном доступе, с открытым исходным кодом.
По причине многообразия предлагаемых инструментов, я составил небольшой обзор наиболее заметных разработок адаптивных jQuery слайдеров изображений, появившихся в самое последнее время и распространяемых без каких-либо ограничений, т.е. абсолютно бесплатно.
WOW Slider
Адаптивный jQuery слайдер изображений с великолепным набором визуальных эффектов (повороты, вылеты, размытие, спирали, жалюзи и т.д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты. На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин WordPress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
HiSlider
HiSlider — HTML5, Jquery слайдер и галерея изображений, абсолютно бесплатный плагин для личного пользования на сайтах под управлением популярных систем — WordPress, Joomla, Drupal. С помощью этого простого, но довольно функционального инструмента, вы сможете без особого труда создавать на страницах своих сайтов, удивительные и яркие слайд-шоу, эффектные презентации и анонсы новых сообщений. Несколько готовых шаблонов и скинов для слайдера, потрясающие эффекты перехода(смены) содержания, вывод различного мультимедийного контента: , видео с YouTube и Vimeo, гибкие пользовательские настройки и т.д…
Несколько готовых шаблонов и скинов для слайдера, потрясающие эффекты перехода(смены) содержания, вывод различного мультимедийного контента: , видео с YouTube и Vimeo, гибкие пользовательские настройки и т.д…
Nivo Slider
Nivo Slider — старый-добрый, хорошо известный всем кто в теме, один из самых красивых и простых в использовании слайдер изображений. Плагин JQuery Nivo Slider является бесплатным для загрузки и дальнейшего использования, распространяется под лицензией MIT. Так же имеется отдельный плагин для WordPress, но к сожалению уже платный и отвалить за него придется 29$ за одну лицензию. Лучше всё же немного поколдовать с файлами темы WP и прикрутить свободную jQuery версию плагина Nivo Slider к своему блогу, благо инфы как это сделать в сети достаточно.
Что касается функционала, с этим всё в полном порядке. Для работы используется библиотека jQuery v1.7+, красивые эффекты переходов, простые и очень гибкие настройки, адаптивный макет, автоматическая обрезка изображения и многое другое.
Идея слайдера была навеяна разработчикам, хорошо известным всем стилем представления продукции Apple, где несколько небольших предметов(картинок) меняются по клику на выбранную категорию с простеньким эффектом анимации. Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
Slit Slider
Полноэкранный слайдер изображений на JQuery и CSS3 + подробный учебник по интеграции плагина на страницы сайта. Идея заключается в том, чтобы нарезать открытый текущий слайд с определенным контентом при переходе к следующему или предыдущему содержанию. С помощью JQuery и CSS анимации вы сможете создавать уникальные переходы между слайдами. Адаптивный макет слайдера гарантирует, что он будет одинаково хорошо смотреться на экранах различных типах пользовательских устройств.
Elastic Content Slider
Слайдер содержания, который автоматом регулируется по ширине и высоте в зависимости от размеров родительского контейнера, в котором расположен. Довольно простой в исполнении и гибкий в настройках слайдер работающий на JQuery, с навигацией в нижней части, при изменении размера экрана в сторону уменьшения, навигация выводится в виде иконок. Очень подробная документация(урок по созданию) и живые примеры использования.
3D Stack Slider
Экспериментальный вариант слайдера, который демонстрирует изображения с переходами из плоскости 3D. Изображения разбиты на две горизонтальные стопки, с помощью стрелок навигации осуществляется смена и переход каждой последующей картинки в состояние просмотра. В общем ничего особенного, но сама идея и техника исполнения довольно интересны.
Очень простой, 100% адаптивный и полноэкранный jQuery слайдер изображений. Работа слайдера основана на CSS переходах(свойство transition) в связке с магией jQuery. Значение max-width по умолчанию установлено на 100%, по-этому размер картинок будет изменяться в зависимости от изменений размеров экрана. Ни каких особых анимационных эффектов и изысков в оформлении, всё просто, и заточено на бесперебойную работу.
Minimal Slides
Название говорит само за себя, это пожалуй один из самых легковесных и минималистичных jQuery слайдеров изображений, которые мне встречались(плагин в 1kb). ResponsiveSlides.js -крошечный плагин JQuery, который создает слайд-шоу, используя элементы внутри контейнера. Работает с широким диапазоном браузеров, включая все версии IE — знаменитого тормоза прогресса, от IE6 и выше. В работе используются CSS3 переходы в связке с javascript, для надёжности. Простая разметка с использованием неупорядоченного списка, настройка переходов и временных интервалов, автоматическое и ручное управление переключением слайдов, а так же поддержка сразу нескольких слайд-шоу. Вот такой вот резвый «малыш».
Camera
Camera — бесплатный JQuery плагин для организации слайд-шоу на страницах сайтов, легкий слайдер с множеством эффектов переходов, с 100% адаптивным макетом, и очень простыми настройками. Замечательно впишется на экраны любых пользовательских устройств(мониторы ПК, планшеты, смартфоны и мобильные телефоны). Возможность демонстрации встроенного видео. Автоматическая смена слайдов и ручное управление с помощью кнопок и блока миниатюр изображений. Практически полноценная галерея картинок в компактном исполнении.
bxSlider jQuery
Ещё один, довольно простой адаптивный слайдер на jQuery. В слайдах можно размещать любой контент, видео, изображения, текст и другие элементы. Расширенная поддержка сенсорных экранов. Использование CSS-анимации переходов. Большое количество различных вариаций представления слайд-шоу и компактных галерей изображений. Автоматическое и ручное управление. Переключение слайдов с помощью кнопок и посредством выбора миниатюр. Небольшой размер исходного файла, очень прост в настройках и реализации.
FlexSlider 2
FlexSlider 2 — Обновленная версия одноименного слайдера, с улучшенной скоростью реагирования, минификацией скрипта, и сведением к минимуму перекомпоновки/перерисовки. Плагин включает в себя базовый слайдер, контроль управления слайдами с помощью миниатюр, встроенных стрелок влево-вправо и нижней панели навигации в виде кнопок. Возможность вывода в слайдах видео(vimeo), гибкие настройки параметров(переходы, оформление, временной интервал), полностью адаптивный макет.
Galleria
Хорошо известный и довольно популярный, адаптивный плагин jQuery для создания высококачественных галерей и слайдеров изображений. Интерфейс слайдера, благодаря его панели управления визуально напоминает привычный видеоплеер, в состав плагина входит несколько разных тем оформления. Поддержка встроенного видео и изображений с популярных сервисов: Flickr, Vimeo, YouTube и других. Подробная документация по настройке и использованию.
Blueberry
Простой без наворотов бесплатный JQuery слайдер изображений, написанный специально для адаптивного веб-дизайна. Blueberry является экспериментальным JQuery плагином с открытым исходным кодом. Минималистичный дизайн, никаких эффектов, только плавно всплывающие картинки сменяющие друг друга через определенный промежуток времени. Всё очень просто, поставил, подключил и вперёд…
jQuery popeye 2.1
Очень компактный jQuery слайдер изображений с элементами Lightbox. Благодаря своим гибким размерам, очень просто встраивается в любой контейнер, в одиночную запись в виде миниатюр, при наведении курсора мыши или клике на которые, активируется лайтбокс с увеличенной картинкой и элементами управления. Удобно размещать такой слайдер в боковых панелях, для представления продуктов или анонсов новостей. Отличное решение для сайтов с большим объёмом информации.
Sequence
Бесплатный адаптивный слайдер с расширенными CSS3 переходами. Минималистичный стиль, 3 темы оформления, Каждый кадр скользит в горизонтальном направлении появляясь в центре картинка уходит влево, подпись вправо, миниатюры дублируются в нижнем правом углу. Разбиение на страницы представления продуктов для просмотра в каждом кадре. Управление так же включает кнопки назад и вперед. Поддержка всеми современными браузерами.
Swipe
Совсем уж простецкий слайдер картинок и по функционалу и по настройкам, из настроек присутствует изменение скорости смены слайдов, подключение ручного режима(активируются кнопки управления), непрерывный показ слайдов. Данный слайдер имеет право быть и меня он привлек лишь тем, что он есть, для себя ничего особо интересного в этой разработке не нашёл, может плохо искал)))
Responsive Image Slider
Красивый такой, адаптивный слайдер изображений от Владимира Кудинова сотоварищи. Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
FractionSlider
Бесплатный JQuery слайдер плагин с эффектом параллакса для изображений и текст-слайдов. Анимация слайдов имеет несколько значений показа с полным контролем в каждом параметре времени и анимации. Возможность анимации сразу нескольких элементов на слайде. Вы можете установить различные методы анимации, исчезновение слайдов или переходы из определенного направления. Автоматический показ и ручное управление с помощью стрелок навигации всплывающих при наведении на картинку. 10 видов эффектов анимации появления слайдов и многое другое…
Обзор получился довольно обширным, но недостаточно информативным из-за большого количества рассматриваемых продуктов. Все подробности и детальные описания функциональных возможностей того или иного плагина, вы сможете узнать непосредственно на страницах разработчиков. Мне же остаётся надеяться, что кому-нибудь да и облегчил поиски того самого нужного инструмента, для создания красочных слайдеров картинок на страницах своих сайтов.
Когда-нибудь задумывались над тем, чтобы было бы неплохо иметь возможность работать с русифицированными шаблонами? Просто задумайтесь на минутку. Никакой траты времени на работу с англоязычными шаблонами. Спешим вас порадовать тем, что на маркетплейсе TemplateMonster теперь можно найти . Текст для каждого из них был написан вручную. И, конечно же, все готовые решения невероятно простые в использовании.
С Уважением, Андрей
1. jQuery плагин «Fresco»
Адаптивная jquery галерея (изменяет размер при изменении разрешения экрана), отображаемая во всплывающем окне с миниатюрами и подписями изображений. Jquery галерея «Fresco» корректно работает в большинстве браузеров в том числе: IE6+,Firefox 3+,Chrome 5+, Opera 9+. Бесплатная версия этого плагина может использоваться только на некоммерческих проектах.
2. Слайдер «Adaptor»
Слайдер с различными эффектами переходов (7 различных эффектов, в том числе 3D). Проект на Github .
Проект на Github .
3. Плагин слайдера с различными эффектами «jQ-Tiles»
Плагин с различными эффектами перехода, с настраиваемой скоростью смены слайдов, с функцией автопрокрутки.
4. jQuery плагин «Sly»
Плагин для реализации вертикального и горизонтального скроллера. Проект на Github .
5. Анимированное CSS3 меню «Makisu»
6. Простое слайд-шоу
7. Функциональный jQuery слайдер «iView Slider v2.0»
Слайдер контента/слайдшоу (в качестве слайда может быть не только изображения, а также видео ролики и другое HTML содержимое). Для навигации можно использовать: миниатюры, кнопок Влево/Вправо и с помощью клавиатуры. Проект на Github.com .
8. Набор jQuery плагинов «Vanity»
В наборе 7 плагинов: jSlider, jTabs, jPaginate, jSpotlight, jTip, jPlaceholder и jCollapse. Набор этих решений поможет вам в реализации слайдера, всплывающих подсказок, табов, всплывающих описаний изображений и др.
9. Hover CSS3 эффект
10. CSS3 выпадающее меню
11. iOSslider
Слайдер, заточенный под работу на мобильных устройствах.
12. CSS3 индикатор загрузки
13. CSS3 эффект при наведении
14. «Product Colorizer» jQuery плагин
Плагин является легким решением для реализации просмотра продуктов в различных цветовых вариантах (актуально, например, для интернет-магазинов одежды, чтобы дать посетителям выбрать цветовую гамму товара из нескольких вариантов). Для работы плагина необходимо только два изображения для каждого продукта (все цвета будут накладываться в виде маски). Плагин работает во всех основных браузерах, включая IE7 + (будет работать и в IE6, если вы пофиксите отображение прозрачности PNG). Проект на GitHub .
15. CSS3 анимированные диаграмы
16. Создание overlay-эффекта при нажатии на изображение
При клике по изображению оно затемняется, уходя на задний план, и появляются пункты с подписями. Таким образом можно дать краткое описание элементов, расположенных на изображении.
Таким образом можно дать краткое описание элементов, расположенных на изображении.
17. Навигация по странице в виде выпадающего меню
Решение для реализации удобной навигации по документу в виде выпадающего меню. Содержание зафиксировано сверху экрана и всегда остается в поле зрения посетителя. При выборе раздела в меню происходит плавная прокрутка страницы к выбранной части документа.
18. CSS3 галерея с эффектом при наведении
При наведении курсора на изображение происходит быстрая смена фотографий. Галерея реализована в двух вариантах: с описанием снимков, появляющимся после того, как посетитель отведет курсор с галереи и без описания.
19. jQuery слайдер с Parallax эффектом
20. CSS3 анимация при наведении на блоки
21. CSS3 jQuery всплывающая панель
Нажмите на стрелочку внизу экрана на демонстрационной странице, чтобы увидеть всплывающие иконки.
22. Бесплатная HTML5 галерея изображений «Juicebox Lite»
Очень функциональная новая галерея изображений для сайта. Галерея может быть как с миниатюрами так и без них, с описанием изображением и без, может разворачиваться на весь экран или отображаться на странице с фиксированными размерами. На странице демо , вы можете выбрать вид галереи, который вам понравится. Для скачивания доступна бесплатная версия галереи. За более продвинутый функционал и за то, чтобы убрать логотип разработчика, придется заплатить.
23. Плагин «JQVMap»
24. CSS3 слайдер с Parallax-эффектом
25. jQuery галерея фотографий с миниатюрами
Адаптивная галерея, размеры изображений и миниатюр изменяются вместе с размером окна браузера.
26. jQuery плагин слайдера контента «Horinaja»
Плагин легок в установке, настраиваемый, кроссбраузерный. В качестве слайда может выступать любой HTML контент, не только изображения. Прокручивать слайды можно с помощью колеса мыши в тот момент, когда курсор находится на области слайда.
27. Плагин jQuery слайдера «Pikachoose»
В трех вариациях: реализация простой смены изображений без описания и миниатюр; слайдер с подписями изображений и миниатюрами; слайдер с миниатюрами и добавленным открытием увеличенного изображения во всплывающем окне с эффектом FancyBox. Последнюю версию всегда можно найти на Github .
28. Несколько пользовательских CSS стилизаций выпадающих списков
Пять различных стилевых оформлений выпадающих списков с использованием различных CSS техник.
29. Ресторанное меню с анимированным 3D эффектом
Интересное CSS jQuery представление информации на странице. По нажатию на ссылку раскрывается буклет-меню и посетитель может во всплывающем окне прочитать подробнее о предоставленных блюдах. Анимация некорректно отображается в IE.
30. Плагин «Elastislide»
Реализация резиновой адаптивной карусели (вертикальная и горизонтальная карусель изображений) и галереи изображений. При уменьшении окна браузера уменьшается количество изображений до определенного минимального значения и далее масштабируется размер оставшихся изображений. Проект на Github .
31. Свежий CSS3 jQuery слайдер «Slit Slider»
Адаптивный плагин слайдера (ширину можно задавать в процентах и он автоматически смасштабируется) в двух стилевых исполнениях с интересным анимированным эффектом при смене слайдов (слайд разрубается пополам и разъезжается в разные стороны, а его место занимает новый). Возможна навигация с помощью клавиатуры. Свежая версия всегда на Github .
32. Новая версия 3D слайдера изображений «Slicebox»
Новая версия с внесенными изменениями и добавлением новых функций: теперь 3D слайдер стал масштабируемым, увидеть это можно при уменьшении окна браузера; добавлена поддержка Firefox; в описании к слайду уже можно использовать HTML контент (раньше описание подтягивалось из атрибута ссылки без возможности использовать в нем HTML теги). На демонстрационной странице можно посмотреть 4 варианта использования плагина. Последняя версия живет на Github.com .
На демонстрационной странице можно посмотреть 4 варианта использования плагина. Последняя версия живет на Github.com .
Эффект очень похож на Flash галерею 3D CU3ER (демо , скачать), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью javascript.
33. jQuery плагин «PFold»
Экспериментальное решение. Плагин реализует 3D эффект с имитацией разворачивания записки. Различные варианты исполнения: с тремя разворотами, с двумя разворотами и разворот с последующим центрированием развернутой записки.
34. jQuery плагин «Windy»
Плагин для навигации по контенту, например по изображениям. При пролистывании фотографий они разлетаются в разные стороны (эффект чем-то напоминает раздачу карт в карточной игре покер). Для навигации можно использовать кнопки влево/вправо или ползунок (смотрите разные варианты на демонстрационной странице). Проект на
19 лучших адаптивных плагинов jQuery Slider | by Bradley Nice
Адаптивная верстка становится самой популярной тенденцией в веб-дизайне. Создать полностью адаптивный веб-сайт, состоящий только из текста и основных изображений, достаточно просто, но как насчет галерей изображений и слайдеров?
В этом посте я собрал лучшие плагины для адаптивных слайдеров изображений, которые помогут вам создавать красивые адаптивные слайдеры изображений с потрясающими эффектами и переходами для вашего веб-сайта.
LayerSlider — это многофункциональный слайдер премиум-класса для создания галерей изображений, слайдеров контента и слайд-шоу с обязательными к просмотру эффектами.
В нем используются новейшие технологии, обеспечивающие максимально плавное восприятие изображения, и имеется более 200 предустановленных двухмерных и трехмерных переходов между слайдами.
Он удобен для устройств, поскольку поддерживает адаптивный режим, несколько макетов, сенсорные жесты на мобильных устройствах и использует такие методы, как отложенная загрузка для оптимальной производительности. Вы можете добавлять любой контент, включая изображения, текст, пользовательский HTML, видео YouTube и Vimeo или собственный мультимедийный контент HTML5.
Он также удобен для SEO, поскольку позволяет создавать семантическую разметку с настраиваемыми атрибутами, которые поисковые системы могут легко индексировать.
LayerSlider поставляется с 13 встроенными скинами и множеством опций, позволяющих полностью настроить внешний вид и поведение ваших ползунков до мельчайших деталей.
Blueberry — это экспериментальный плагин jQuery для создания слайдера изображений с открытым исходным кодом, который был написан специально для работы с гибкими / адаптивными веб-макетами.
All In One — это расширенный слайдер JQuery, который доступен в 5 вариантах: ротатор баннеров, баннер с миниатюрами, баннер со списком воспроизведения, слайдер контента, карусель. Он позволяет легко создавать мощные слайдеры с анимированным текстом с помощью стандартных тегов HTML, что упрощает настройку и обслуживание слайдера.
FlexSlider — это потрясающий, полностью отзывчивый набор инструментов для создания слайдеров jQuery.
- Простая семантическая разметка
- Поддерживается во всех основных браузерах
- Горизонтальная / вертикальная анимация скольжения и затухания
- Поддержка нескольких слайдеров, API обратного вызова и т. Д. последняя версия jQuery
Самая сильная и популярная тенденция веб-дизайна за последние пару лет — это скользящие горизонтальные панели, также известные как слайдеры или карусели.Это очень эффективный метод повышения удобства использования веб-сайта и привлечения пользователей.
- Совместимость со всеми возможными браузерами, устройствами, веб-стандартами
- Быстрый, легкий, безошибочный
Адаптивный слайдер jQuery с поддержкой сенсорного ввода и галереей изображений AJAX.
Превратите простую разметку HTML в отзывчивый или полноразмерный слайдер с обязательными эффектами и тем временем сохраните или создайте оптимизацию SEO (весь контент всегда доступен для чтения для поисковых систем). Смотрите кучу настраиваемых переходов / анимаций для каждого объекта на странице! Настройте этот слайдер с помощью небольшого количества HTML и CSS в соответствии с вашими потребностями.
OneByOne Slider — это легкий, отзывчивый и многоуровневый плагин jQuery, который можно использовать для отображения изображения и текста один за другим.
Это jQuery Banner Rotator / Slideshow с полупрозрачным фоном для заголовка. Поддерживает адаптивные и гибкие макеты. Поддерживает сенсорную навигацию на iPad и планшетах Android. 8 примеров вариантов включены в исходный пакет. Включено около 55 настроек плагина для более глубокой настройки. Подписи можно настроить как в настройках плагина, так и в CSS.
Saloon — jQuery Banner Rotator анимирует ваши изображения и текстовые слайды с эффектами перехода из широкой библиотеки. Простая установка, современные переходы и текстовая анимация определяют стиль freshline.
CCSlider — уникальный плагин для создания слайд-шоу jQuery. Он поддерживает 3D-переходы! Доступно 14 потрясающих трехмерных переходов, а также 16 стильных двухмерных переходов.
1. Реализация кроссбраузерного чистого JS / CSS.
2. На одной HTML-странице разрешено несколько экземпляров.
3. Легко изменяемый размер.
4. Встроенный анимированный круговой таймер.
5. Включает 8 готовых к использованию скинов.
6. Легко настраивается с помощью начальных настроек.
7. Пользовательские настройки времени ожидания слайда и анимации.
8. Это все через CSS (без изображения для загрузки, только изображение слайда)
9. Установить расстояние тени
10. Совместимость с iPhone / iPad
- Доступно несколько переходов. Также можно установить другой переход для каждого слайда.
- Возможность загрузки неограниченного количества изображений, каждое с настраиваемым текстовым описанием, всплывающей подсказкой и гиперссылкой.
- Показать или скрыть компоненты, включая кнопку воспроизведения / паузы, кнопки направления, эскизы, текстовую панель и всплывающую подсказку.
- Можно настроить автоматическое воспроизведение при запуске с настраиваемой задержкой таймера. Также можно установить различное время задержки для каждого слайда.
- Размер баннера, миниатюр и кнопок можно изменять.
- Панель текстового описания может иметь различное расположение и размер.
- Встраивайте ссылки и изображения в текстовое поле описания html.
- Панель управления можно установить в другом месте.
- Настраиваемая всплывающая подсказка для каждого эскиза.
- Можно настроить отображение текста описания и панели управления при наведении курсора мыши.
- Размеры блоков и полос можно настраивать.
Миниатюрная галерея навигации с jQuery — необычная галерея с прокручиваемыми миниатюрами, которые выдвигаются из навигации. Мы собираемся использовать jQuery и некоторые свойства CSS3 для стиля.Основная идея состоит в том, чтобы иметь меню альбомов, в котором каждый элемент будет отображать горизонтальную полосу с миниатюрами при нажатии. Контейнер эскизов будет автоматически прокручиваться, когда пользователь перемещает мышь влево или вправо.
SlidesJS — это простой плагин слайд-шоу для jQuery. Содержит полезный набор функций, которые помогут как новичкам, так и опытным разработчикам создавать элегантные и удобные слайд-шоу.
Elastislide — это отзывчивая карусель изображений, которая плавно адаптируется к макету.Это плагин jQuery, который можно расположить по горизонтали или вертикали с заранее определенным минимальным количеством отображаемых изображений.
Слайд-шоу будет автоматически адаптироваться к окружающему его контейнеру, и мы сможем перемещаться по слайдам с помощью средства предварительного просмотра эскизов или опции автоматического воспроизведения слайд-шоу.
Адаптивная галерея изображений с каруселью миниатюр с использованием Elastislide. Вдохновленные «галереей пользователей» Twitter и по запросу показать интеграцию Elastislide, мы хотим реализовать адаптивную галерею, которая адаптируется к ширине окна просмотра.В галерее будет переключатель просмотра, который позволяет просматривать ее с каруселью миниатюр или без нее. Мы также добавим возможность навигации с помощью клавиатуры.
Простая, но элегантная полноэкранная галерея изображений, созданная с помощью библиотеки jQuery и CSS. В галерее представлены полноэкранные изображения в различных режимах и настраиваемые полосы прокрутки.
Вам также может понравиться: Адаптивные макеты Бесплатная электронная книга
30 бесплатных адаптивных слайдеров изображений jQuery и слайд-шоу
Если вы заинтересованы в добавлении слайдеров изображений jQuery высшего класса на ваш новый или уже давно работающий веб-сайт, то здесь вы найдете нужные плагины для слайдеров, которые помогут вам сделать это должным образом.Несмотря на то, что jQuery упростил использование JavaScript в браузере, нам все еще нужны ползунки изображений, чтобы ускорить повседневную работу по веб-дизайну и разработке. Мы можем изменить некоторые из этих плагинов, чтобы сделать новый слайдер, который будет намного более эффективным для вашего сайта.
В любом случае вам нужно будет только добавить несколько подписей, изображений и сделать заметки о некоторых эффектах перехода, которые поставляются с ползунком, чтобы сразу приступить к работе. Для этих плагинов есть подробная документация, поэтому добавление новых эффектов перехода не составляет большого труда.Измените триггеры на основе событий, если вы опытный программист jQuery.
Последние развивающиеся тенденции, такие как адаптивный дизайн, действительно являются очень важным вариантом, на который некоторые из нас обращают внимание при внедрении плагинов или скриптов на наших веб-сайтах HTML или PHP. Все эти просмотренные слайдеры изображений jQuery полностью адаптивны, и я сам проверил каждый из них. Пожалуйста, поделитесь с нами любыми новыми слайдерами, с которыми вы недавно столкнулись. Все, что было найдено в 2014 году, попало сюда.
Хотите увидеть больше jQuery?
jQuery Image Slider (Слайдеры изображений jQuery)
Слайдер адаптивного изображения
Мобильный слайдер с сенсорным экраном, который отлично смотрится на любых устройствах и в любых браузерах.Добавляйте изображения, текст, видео, миниатюры, кнопки на слайды, настраивайте автовоспроизведение, полноэкранный, полноэкранный или прямоугольный макет. Бесплатно для любого использования.
Демо Подробнее / Скачать
JQuery Sldr
Демо Скачать
СЕТКА JQuery
Плагин jquery, который при нажатии открывает или показывает слайд с подробным описанием изображения. Идея была взята из предварительного просмотра изображений Google.
- Адаптивный слайдер изображений jquery
- Описание слайда
- Плавная прокрутка
Демо | Скачать
Полезно.Gallery.js: Галерея Pinboard
Используя анимацию css3 и загрузку ajax, этот плагин отображает уникальную галерею стиля доски объявлений, которая позволяет несколько вариантов отображения изображений, описаний и т. Д.
- Сенсорная опора
- Адаптивный дизайн
- Показать текст или изображения или и то, и другое
- Предварительный просмотр уменьшенного изображения
Демо | Скачать
Расширяемая галерея изображений
Красивый плагин галереи, который расширяется при нажатии, чтобы продемонстрировать предварительный просмотр всей страницы.Отличный инструмент для включения на страницы ваших товаров электронной коммерции.
- Полноэкранный просмотр
- Поддержка основного браузера
- Адаптивный дизайн
- Жидкая анимация
Демо | Скачать
Адаптивный слайдер Jssor
Недавно наткнулся на этот полнофункциональный слайдер jquery, и он хорошо справляется со своей работой. Есть безграничные возможности слайдера, которые можно разблокировать с помощью этого плагина слайдера с открытым исходным кодом.
- Адаптивный дизайн слайдера
- Более 15 вариантов слайдера
- Более 15 эффектов перехода изображения
- Сенсорная поддержка
- Галерея изображений, карусель, поддержка полной ширины
- Вертикальный, ротатор баннеров, слайдер листинга.
- Поддержка видео
Демо |
Скачать
PgwSlider — Адаптивный слайдер для jQuery / Zepto
Одноцелевой и минималистичный слайдер изображений, созданный только для демонстрации слайдов с изображениями и ничего более. Это минимально, потому что код jquery составляет около 2,5 КБ, что переводит время загрузки на новый уровень.
- Адаптивный макет
- Соответствует SEO
- Все браузеры поддерживают
- Простое переходное затухание
- 2.5 КБ в архиве
Демо | Скачать
Вертикальный слайдер новостей JQuery
Слайдер jquery, который является отзывчивым и полезным для новостных веб-сайтов с автоматическими слайдами слева и изображениями, отображаемыми справа.
- Адаптивный
- Вертикальные переключатели новостей
- Идеальная голова
Демо | Скачать
Слайдер Wallop
В этом слайдере нет jquery, но я хотел бы представить его вам, поскольку он минимален по своей природе и является лучшим вариантом для более быстрой загрузки страниц.Дай мне знать, понравится ли тебе этот.
- Адаптивный макет слайдера
- Простой дизайн
- Скользящий переход
- Минимальный код JavaScript
- 3 КБ минимизировано
Демо | Скачать
Галерея Polaroid в плоском стиле
Многих из нас заинтересует разбросанная по стилю галерея с гибким дизайном и плоским дизайном. Эта галерея больше подходит для планшетов и больших дисплеев.
- Адаптивный слайдер
- Плоский дизайн
- Переход в случайном порядке
- Доступен полный исходный код
Демо | Скачать
А-образный слайдер
- Адаптивный слайдер
- Аудио поддержка
- CSS3 переходы (затухание)
- Установить звук на каждом слайде
- Слайд любого контента, а не только изображений
- Никаких зависимостей кроме jQuery;
- При необходимости хорошо работает с Twitter Bootstrap
Демо | Скачать
HiSlider — Галерея слайдеров изображений HTML5, jQuery и WordPress
Hi Slider представил бесплатный плагин jQuery slider для личного использования для создания красивых слайдеров изображений с фантастическими переходами изображений.
- Адаптивный слайдер
- Нет кода для вас
- Несколько увлекательных шаблонов и скинов
- Потрясающие эффекты перехода
- Несколько платформ
- Опубликовать на веб-сайте, WordPress, Joomla, Drupal
- Мультимедиа: изображения, видео YouTube и видео Vimeo
- Гибкие пользовательские параметры
- Типы полезных действий
- Неограниченный выход
Демо | Скачать
Слайдер Wow
WOW Slider — это отзывчивый слайдер изображений jQuery с потрясающими визуальными эффектами (Domino, Page, Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical, Basic linear, Cube и Seven) и множество профессионально сделанных шаблонов.В WOW Slider есть мастер «укажи и щелкни» для создания фантастических слайдеров за считанные секунды без кодирования и редактирования изображений. Также доступны плагин слайдера WordPress и модуль слайдера Joomla.
- Полностью отзывчивый
- Все браузеры, все устройства поддерживают
- Поддержка Touch Swipe
- Простая настройка wordpress
- Широкие возможности настройки
- Готовность к SEO
Демо | Скачать
Nivo Slider — бесплатный плагин jQuery
Nivo Slider известен во всем мире как самый красивый и простой в использовании слайдер изображений на рынке.Практически нет лучшего способа сделать ваш сайт совершенно потрясающим. Плагин Nivo Slider jQuery можно загрузить бесплатно и выпущен под лицензией MIT.
- Требуется jQuery v1.7 +
- Красивые эффекты перехода
- Простая и гибкая установка
- Маленький, семантический и отзывчивый
- Бесплатное использование и злоупотребления
- Мощное и простое создание слайдера
- Несколько типов слайдеров
- Автоматическая обрезка изображения
Демо | Скачать
Простой многопозиционный слайдер jQuery + Учебное пособие
Идея была вдохновлена слайдером продуктов Apple, в котором влетают несколько маленьких предметов с подпрыгивающей анимацией.Мы хотели преобразовать эту концепцию в современную альтернативу минималистичному дизайну интернет-магазина, в котором товары представляют разные категории. Категории в качестве сценария использования вполне подходят из-за ограниченного характера этого типа слайдера.
- Адаптивная верстка
- Минимальный дизайн
- Эффекты затухания и скольжения
Демо | Скачать
Ползунок изображений jQuery полной ширины
Очень простой слайдер шириной 100%, масштабируемый до мобильного.Этот слайдер имеет 100% ширину макета и отзывчивый. Он работает с переходами CSS, а изображение оборачивается якорем. Якорь можно заменить разделением, если связывание не требуется. Если для максимальной ширины установлено значение 100%, размер изображения будет уменьшаться для небольших экранов.
- Адаптивный слайдер jQuery
- Полная ширина
- Минимальный дизайн
Демо | Скачать
Elastic Content Slider + Учебное пособие
Ползунок плавного содержимого, который будет регулироваться по ширине и высоте в зависимости от размера его родительского элемента.Этот Blueprint представляет собой простой слайдер содержимого jQuery. Он имеет скользящую область для контента и навигацию в виде вкладок внизу. Ползунок является плавным, что означает, что он подстраивается под ширину и высоту родительского контейнера. Несколько медиа-запросов показывают, как минимизировать внешний вид, просто оставив значки для навигации, когда экран очень маленький.
- Адаптивный дизайн
- По щелчку
Демо | Скачать
Бесплатный слайдер 3D-стека
Экспериментальный слайдер изображений, который листает изображения в 3D.Две стопки напоминают стопки изображений, из которых изображения будут подниматься и поворачиваться к центру для просмотра.
- Адаптивный дизайн
- Флип-переход
- 3D эффект
Демо | Скачать
Полноэкранный слайдер с jQuery и CSS3 + Учебное пособие
Учебное пособие по созданию полноэкранного слайд-шоу с изюминкой: идея состоит в том, чтобы нарезать текущий слайд при переходе к следующему или предыдущему. Используя jQuery и CSS-анимацию, мы можем создавать уникальные переходы между слайдами для элементов контента.
- Адаптивный дизайн
- Разделенный переход
- Полноэкранный слайдер
Демо | Скачать
Unislider — супер крошечный слайдер jQuery
Никаких необычных эффектов или ненужной разметки, размер меньше 3 КБ. Используйте любой HTML в своих слайдах, расширяйте с помощью CSS. У вас есть полный контроль. Все, что связано с Unslider, размещено на GitHub.
- Кроссбраузерность happy
- Подставка для клавиатуры
- Регулируется по высоте
- Ага, отзывчивый
- Сенсорная опора
Демо | Скачать
Минимально адаптивные слайды
Простой и легкий плагин для адаптивного слайдера (в 1 КБ).ResponsiveSlides.js — это крошечный плагин jQuery, который создает отзывчивый слайдер с использованием элементов внутри контейнера. ResponsiveSLides.js работает с широким спектром браузеров, включая все версии IE от IE6 и выше.
- Полностью отзывчивый
- 1 КБ минифицировано и сжато с помощью gzip
- Переходы CSS3 с резервным JavaScript
- Простая разметка с использованием неупорядоченного списка
- Настройки продолжительности перехода и тайм-аута
- Поддержка нескольких слайд-шоу
- Автоматическое и ручное исчезновение
Демо |
Скачать
Камера | бесплатное слайд-шоу jQuery
Camera — бесплатное слайд-шоу jQuery с множеством эффектов, переходов, адаптивным макетом, легко настраиваемым, с использованием холста и готовым для мобильных устройств.
- Адаптивный дизайн
- Подписи
- Добавить видео
- 33 разных цвета значков
Демо | Скачать
SlidesJS, подключаемый модуль jQuery для адаптивного слайд-шоу
lidesJS — это гибкий плагин слайд-шоу для jQuery (1.7.1+) с такими функциями, как сенсорный ввод и переходы CSS3. Попробуйте это выше и ознакомьтесь с примерами, которые помогут вам начать добавлять SlidesJS в свой проект.
- Адаптивный дизайн
- CSS3 переходы
- Сенсорный
- Простая установка
Демо | Скачать
bx JQuery слайдер
Это бесплатный слайдер с адаптивным содержимым jQuery.
- Полностью отзывчивый — подстроится под любое устройство
- Горизонтальный, вертикальный и плавный режимы
- Слайды могут содержать изображения, видео или HTML-контент
- Встроенная расширенная поддержка касания / прокрутки
- Использует переходы CSS для анимации слайдов (собственное аппаратное ускорение!)
- API полного обратного вызова и общедоступные методы
- Небольшой размер файла, полностью тематический, простой в использовании
Демо | Скачать
FlexSlider 2
Лучший отзывчивый слайдер.Ползунок был реструктурирован для повышения скорости, лучшей минификации и минимизации перекомпоновки / перерисовки.
Демо | СкачатьGalleria — Галерея изображений с адаптивным JavaScript
Galleria обслуживает миллионы веб-сайтов высококачественными галереями изображений. Мы очень довольны полученными нами положительными отзывами.
- Бесплатно без ограничений
- Полноэкранный режим
- 100% отзывчивый
- Навыки программирования не требуются
- Поддержка iPhone, iPad и сенсорных устройств
- Flickr, Vimeo, YouTube и другие
- Одно ядро, несколько тем
Blueberry — простой, плавный, отзывчивый слайдер изображений jQuery
Представляем слайдер изображений jQuery, написанный специально для адаптивного веб-дизайна.Blueberry — это экспериментальный плагин jQuery для слайдера изображений с открытым исходным кодом, который был написан специально для работы с гибкими / адаптивными веб-макетами.
- Минимальный дизайн
- Адаптивный макет
- Слайд Fade
jQuery popeye 2.1
Альтернатива встроенному лайтбоксу со слайд-шоу. Первый popeye-box использует стандартные параметры: он перемещается влево и открывается вправо, его навигация и заголовок отображаются при наведении курсора мыши.
- Адаптивный дизайн? Это крошечный слайдер
- Достаточно заметен
- Поддержка подписей
- Слайд-шоу
FractionSlider: бесплатный плагин jQuery parallax Slider
Оцените этот замечательный плагин jQuery parallax slider. Анимируйте несколько элементов на слайде с полным контролем во всех аспектах времени и анимации. FractionSlider — это плагин jQuery для слайдеров изображений / текста. Это позволяет вам анимировать несколько элементов на слайде.Вы можете установить различные методы анимации, такие как затухание или переход в определенном направлении.
- Слайд-анимация и адаптивность
- Анимация объекта
- ступени
- Фоновая анимация
Демо | Скачать
Бесплатный слайдер с адаптивным изображением + Учебное пособие
Сегодня мы напишем код адаптивного слайдера изображений из пользовательского интерфейса импрессионистов. Мы будем кодировать его, используя плагин FlexSlider для функциональности, и стилизуем его с помощью CSS3.Надеюсь, он вам понравится и будет полезен для ваших проектов. Давайте начнем!
- Слайдер адаптивного изображения
- Эффект затухания
- Стрелки влево, вправо
- Зеленые пуговицы
Демо | Скачать
Последовательность— бесплатный адаптивный слайдер с расширенными переходами CSS3
Поставляется с четырьмя классными темами, но реагирует только современный слайд, так как слайды в стиле Apple и горизонтальный параллакс здесь не плавные.
- Три отличные бесплатные темы
- Скользящий горизонтальный параллакс
- Яблочный стиль
- Minimalist Modern Slide (Адаптивный скин слайдера)
- Сенсорная поддержка
- Легко модифицируется
- Кросс-браузер
Демо | Скачать
Swipe — бесплатный отзывчивый слайдер с точным касанием
- Адаптивный
- Устойчивые границы
- Предотвращение прокрутки
- Библиотечный агностик
- IE7 + совместимый
Демо | Скачать
Адаптивный слайдер Nivo | Cincopa
Адаптивный слайдер Nivo обеспечивает элегантный, простой и чистый дисплей для неограниченного количества изображений.Это гарантирует, что зритель сосредоточится на фотографиях, а не на причудливом или сложном дизайне самого виджета.
СлайдерNivo имеет несколько особых преимуществ, включая 16 различных эффектов перехода с дополнительными параметрами настройки, такими как скорость анимации и количество фрагментов. Это также позволяет вам добавить великолепную галерею миниатюр, которая увеличивает впечатление и функции, такие как элементы управления навигацией. Вы можете превратить элементы в ссылки, активируемые щелчком мыши, и отредактировать прикрепленные файлы CSS, чтобы уточнить элементы дизайна.
Отзывчивая демонстрация скина слайдера Nivo:
Полноэкранный ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Тест на мобильном
Отсканируйте следующий QR-код, чтобы просмотреть эту галерею на своем мобильном телефоне
Устройство поворотаБазовый адаптивный слайдер Nivo бесплатен в использовании, прост в создании и управлении. Вы можете встроить его в любую HTML-страницу или сайт на основе CMS, например WordPress, Joomla, Drupal, Blogger, Ning, WordPress MU, Buddy Press, vBulletin, MediaWiki, Weebly и TypePad, а также в любой социальный канал, который вы имеете в виду.
Создание галереи — это вопрос нескольких минут, в течение которых вы должны загрузить файлы изображений с любого устройства или веб-адреса, настроить скин и установить параметры безопасности. Cincopa выполняет необходимые преобразования и автоматически изменяет размер фотографий, а также позволяет вам подключить галерею к вашей учетной записи Google Analytics, чтобы вы могли узнать о взаимодействии ваших пользователей.
Адаптивный слайдер Nivo — Основные характеристики:
- Полностью отзывчивый — пользователи могут наслаждаться идеальным просмотром с любого мобильного устройства
- Загрузить любое количество изображений
- Автоматическое преобразование и изменение размера фотографий
- Установить ширину галереи
- 16 различных эффектов перехода
- Стрелки навигации
- Надежная система CDN
- Бесплатный хостинг и услуги доставки с ограничением до 400 МБ дискового пространства и 200 МБ трафика в месяц
Расширенные функции:
- Основные файлы CSS включены
- Установить количество ломтиков
- Установить количество столбцов коробки
- Установить количество рядов ящика
- Определить скорость анимации
- Выбрать время паузы — установить продолжительность отображения каждого элемента
- Показать или скрыть стрелки навигации
- Показать или скрыть элементы навигации
- Заменить элементы управления навигацией миниатюрами — создать галерею миниатюр
- Превратить элементы в ссылки, активируемые одним щелчком мыши
- Разрешить или запретить загрузку файлов
- Domain Lock — укажите домены, авторизованные для использования галереи
- Добавить поле поиска
- Google Analytics
- Включить iframe
Cincopa — самая полная платформа для хостинга видео, изображений, аудио / подкастов
НАЧАТЬ БЕСПЛАТНО СЕЙЧАСРодственные оболочки
Шаблоны слайдера сетки (видео и изображения)
-
Галерея адаптивных изображений
Адаптивный загрузчик карусели для галереи изображений с большим ползунком и опциональной прокладкой миниатюр под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер фото недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер Wow
Адаптивный слайдер с захватывающими 3D-визуальными эффектами, полностью настраиваемый с отображением эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер движущегося изображения
Слайдер движущихся изображений, впечатляющий, привлекающий внимание, эффективный с множеством спецэффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер nivo
Слайдер Nivo, отзывчивый, с несколькими вариантами слайдов, элегантный, с акцентом на содержании
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер (видео и изображения) шаблоны
-
Слайдер динамического изображения
Эффективный, отзывчивый слайдер динамических изображений с описанием как в миниатюрах, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер динамического изображения Версия CSS
Эффективный, отзывчивый слайдер динамических изображений с описаниями в виде эскизов и лайтбоксов, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер-гармошка
Уникальный декоративный слайдер-гармошка с элементами, отображаемыми при наведении или щелчке мышью для перехода к слайд-шоу в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер ежедневных эпизодов
Идеальный слайдер для ежедневных видеороликов с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер избранных серий
Видеослайдер Mosaic с малым и большим превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер jquery с видео
Адаптивный слайдер jQuery с видео, простой в управлении, настраиваемый, с опцией плавного перехода или скольжения
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер jquery
Адаптивное слайд-шоу jQuery, удобное для мобильных устройств, большой и элегантный дисплей и эффективные инструменты навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Крутой слайдер
Элегантный и стильный слайдер изображений с настраиваемым фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
3dslicebox
Великолепный инновационный слайдер 3D-слайд-бокса с масштабируемой скоростью анимации и определяемым количеством слайсов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер адаптивного слоя
Слайдер слоев, отзывчивый, простой и быстрый в установке с помощью полноразмерного слайдера
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Ползунок полной ширины
Полноэкранный слайдер с множеством опций социальных сетей, современный вид с широким набором настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Простое адаптивное слайд-шоу
Адаптивное слайд-шоу лайтбокса, позволяющее отображать как изображения, так и видео с чистым внешним видом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер с ярлыками
Адаптивный слайдер с полем описания для привлечения внимания и предоставления деталей отображаемого материала
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Галерея изображений с развернутым вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайд-шоу-витрина
Адаптивная демонстрация слайд-шоу с эффектом нескольких слайдов, современным и привлекательным дизайном, элементами управления со стрелками и отображением содержимого
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Дорожка с круговым движением
Интригующий и эффективный бегунок, три изображения на каждом витке дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Всплывающее видео
Полностью адаптивное всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
адаптивных слайдов — JavaScripting
Простой и легкий плагин адаптивного слайдера (в 1 КБ)
ResponsiveSlides.js — это крошечный плагин jQuery, который создает отзывчивый слайдер с использованием элементов внутри контейнера.Его использовали на таких сайтах, как Microsoft Build 2012 и Gridset App. ResponsiveSlides.js работает с широким спектром браузеров, включая все версии IE от IE6 и выше. Он также добавляет поддержку максимальной ширины CSS для IE6 и других браузеров, которые изначально не поддерживают ее. Единственная зависимость — это jQuery (поддерживается версия 1.6 и выше, протестировано до 1.8.3) и что все изображения имеют одинаковый размер.
Самым большим отличием от других плагинов для адаптивных слайдеров является размер файла (1,4 КБ минимизированный и сжатый) + то, что этот не пытается делать все.ResponsiveSlides.js имеет в основном только два разных режима: либо он просто автоматически затухает изображения, либо работает как контейнер с адаптивным изображением с разбивкой на страницы и / или навигацией для плавного перехода между слайдами.
Характеристики:
- Полностью отзывчивый
- 1 КБ минифицировано и сжато с помощью gzip
- Переходы CSS3 с резервным JavaScript
- Простая разметка с использованием неупорядоченного списка
- Настройки продолжительности перехода и тайм-аута
- Поддержка нескольких слайд-шоу
- Автоматическое и ручное исчезновение
- Работает во всех основных настольных и мобильных браузерах
- Подписи и другие html-элементы, поддерживаемые внутри слайдов
- Отдельная разбивка на страницы и элементы управления «следующий / предыдущий»
- Возможность выбрать, где элементы управления добавляются к
- Возможность произвольного порядка слайдов
- Возможность использовать пользовательскую разметку для нумерации страниц
- Может быть приостановлено при наведении курсора на слайд-шоу и / или контролирует
- Изображения могут быть заключены в ссылки
- Дополнительные обратные вызовы «до» и «после»
Для получения инструкций и демонстрации перейдите по адресу http: // responseiveslides.com / или загрузите этот репозиторий в виде zip-файла и откройте «index.html» из папки «example».
В настоящее время поддерживается jQuery 1.6 и выше.
По лицензии MIT.
Copyright (c) 2011-2012 Viljami Salminen, http://viljamis.com/
Настоящим предоставляется бесплатное разрешение любому лицу, получающему копию этого программного обеспечения и связанных файлов документации («Программное обеспечение»), на использование Программного обеспечения без ограничений, включая, помимо прочего, права на использование, копирование, изменение, объединять, публиковать, распространять, сублицензировать и / или продавать копии Программного обеспечения и разрешать лицам, которым предоставляется Программное обеспечение, делать это при соблюдении следующих условий:
Приведенное выше уведомление об авторских правах и это уведомление о разрешении должны быть включены во все копии или существенные части Программного обеспечения.
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ ГАРАНТИЯМИ КОММЕРЧЕСКОЙ ЦЕННОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕЗАЩИТЫ ОТ ПРАВ. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ АВТОРЫ ИЛИ ВЛАДЕЛЬЦЫ АВТОРСКИХ ПРАВ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УБЫТКИ ИЛИ ДРУГИЕ ОТВЕТСТВЕННОСТЬ, БЫЛИ В РЕЗУЛЬТАТЕ ДОГОВОРА, ПРАКТИЧЕСКИХ ПРАВ ИЛИ ИНЫХ СЛУЧАЕВ, ВЫЯВЛЕННЫХ, ВНУТРИ ИЛИ В СВЯЗИ С ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ ИЛИ ИСПОЛЬЗОВАНИЕМ ИЛИ ДРУГИМИ ДЕЛАМИ ПРОГРАМНОЕ ОБЕСПЕЧЕНИЕ.
v1.55 (2016-08-05) — Добавляет jQuery 3.0 (спасибо @Requios!).
v1.54 (2013-04-26) — Исправлено несколько ошибок с обратными вызовами до и после.
v1.53 (2013-01-14) — Незначительная оптимизация скорости (спасибо @bazineta!).
v1.52 (2013-01-07) — Добавлена опция под названием «manualControls», которая позволяет писать пользовательскую разметку для навигации по пейджеру (спасибо @andyadams). Параметр «управляет» переименован в «navContainer». Скорость перехода по умолчанию теперь составляет 500 мс. Добавляет также webkit-backface-visibility: hidden; стиль слайдов, чтобы предотвратить некоторые проблемы с ускорением HD в мобильных браузерах WebKit.
v1.51 (2012-12-15) — Исправлена ошибка, из-за которой изображения не отображались, если следующая кнопка была нажата слишком быстро 10 раз.
v1.5 (2012-12-14) — Добавлена поддержка перехода CSS3 с автоматическим откатом jQuery.
v1.32 (2012-05-09) — Исправлена ошибка, из-за которой слайд-шоу прерывалось в Chrome при переключении между активной и неактивной вкладками браузера.
v1.31 (2012-05-02) — Легче использовать обратные вызовы (+ необязательный «активный» класс для кнопок «следующий / предыдущий» при анимации слайдов.Если вам нужна эта функция, откройте unminified версию и найдите «Добавляет активный класс во время анимации слайда» и удалите комментарии вокруг него).
v1.3 (2012-04-26) — Три новых параметра: «random», «pause», «pauseControls» + небольшие исправления ошибок.
v1.25 (2012-04-19) — Больше не будет мигать нестилизованное слайд-шоу до загрузки JS. Добавляет также лучшую поддержку для случаев, когда JavaScript недоступен.
v1.24 (2012-04-12) — Изменяет способ работы слайд-шоу, если есть только один слайд.Теперь все классы и максимальная ширина для контейнера добавлены, но мы больше не показываем кнопки «следующий» и «предыдущий», поскольку в этом случае они не имеют особого смысла. В этой версии также исправлена ошибка, из-за которой кнопка «предыдущая» всегда переходила к следующему слайду.
v1.23 (2012-03-31) — Добавлена новая опция под названием «элементы управления», которая позволяет выбрать, куда должны быть добавлены элементы управления. Включает также оптимизацию кода, исправления ошибок, улучшенные названия параметров и лучшую поддержку jQuery (теперь поддерживается jQuery 1.4 и выше).
v1.22 (2012-03-27) — Добавляет события обратного вызова, которые похожи на динамическую карусель @ Wilto. Возможность изменить «пространство имен» также вернулась + кнопки «следующий / предыдущий» теперь имеют классы, которые имеют больше смысла.
v1.21 (2012-03-23) — добавлены две новые опции: nextText и prevText.
v1.20 (2012-03-21) — Новая опция под названием «nav», которая включает кнопки «Далее» и «Назад». Может использоваться с опциями «разбиение на страницы» и «авто». Добавляет также новую папку тем с тремя различными способами использования новых кнопок «Далее» и «Назад».
v1.10 (2012-03-12) — Рефакторинг, новый стиль разметки, CSS теперь отделен от плагина, вы можете иметь ссылки вокруг изображений и других элементов внутри слайдов (не только изображений, но и подписей и т. Д.) + Новое опция «разбиение на страницы», которая позволяет выбрать одновременно «разбиение на страницы» и «авто». Привет за помощь @bgutschke
v1.05 (2012-03-05) — Больше нет необходимости изменять пространство имен, если у вас есть более одного слайд-шоу на одной странице.
v1.04 (2011-12-19) — Устраняет проблемы с ResponsiveSlides.js используется с другими плагинами
v1.03 (2011-12-12) — Рефакторинг кода, меньший размер, лучшая производительность
v1.01 (2011-12-11) — Лучшее использование стилей и пространства имен
v1.00 (2011-12-04) — выпуск
Отлично! Новые идеи более чем приветствуются, но прежде чем делать это, пожалуйста, ознакомьтесь с Руководством по запросам на слияние.
Простой, плавный, отзывчивый слайдер изображений jQuery.
Что такое черника?
Blueberry — это экспериментальный плагин jQuery для слайдера изображений с открытым исходным кодом, который был написан специально для работы с гибкими / адаптивными веб-макетами.
Краткая история
С ростом популярности смартфонов и планшетов адаптивные / гибкие веб-макеты стали важной частью современного веб-дизайна.
Работая над новым проектом, я решил использовать сетку 1140 пикселей от cssgrid.net. Дизайн, над которым я работал, включал большой слайдер с изображениями на первой странице. Когда я приступил к выбору плагина jQuery для использования, я начал понимать, что очень немногие из них совместимы с адаптивными / гибкими макетами (по крайней мере, без некоторого взлома), поскольку для большинства требуется фиксированная ширина.
Итак, я решил начать писать базовый плагин, чтобы сделать его подходящим для адаптивного веб-дизайна.
Гол
Надеюсь, что я смогу хотя бы подтолкнуть разработчиков более популярных подключаемых модулей для слайдеров задуматься об адаптивном веб-дизайне и сделать их подключаемые модули совместимыми.
А пока я намерен продолжить разработку этого плагина (если позволит время), исправляя некоторые ошибки и внедряя более продвинутые функции.
Зайдите в раздел «Помогите», чтобы узнать, чем вы можете помочь.
Часто задаваемые вопросы
Почему это называется Черника?
При первоначальной разработке плагина мне потребовалось несколько изображений для использования в качестве слайдов, поэтому я решил использовать стоковые изображения фруктов. Одно из этих изображений — груда черники … просто гранат не имел такого же кольца.
Помогите сделать Blueberry лучше
Blueberry — это проект с открытым исходным кодом, выпущенный под лицензией GPL v3. Вы можете найти Blueberry на GitHub, с нетерпением ожидая публикации.
Известные проблемы
- Время перехода может рассинхронизироваться, по всей видимости, это вызвано «паузой при наведении курсора», которая по умолчанию отключена.
- Два или более ползунка на одной странице не работают правильно, похоже, связаны с таймером.
Список желаний
- Переходы выдвижные / выдвижные
- Навигация назад / вперед
- Навигация с клавиатуры — Добавлено в v0.4, особая благодарность участнику cbarnes0981.
Купи мне пива
Если вы чувствуете себя очень щедрым, купите мне мотивационное пиво, нажав кнопку пожертвовать ниже, ура!
Responsive Slider — Потрясающая карусель только для CSS
Эффект слайда и Адаптивный слайдер Speed Style
Этот слайдер имеет простой, но забавный дизайн, в котором используется белый и синий цвет — нейтральная, но дружелюбная комбинация.
Поскольку в дизайне используется только CSS, он загружается невероятно быстро. Дизайн отзывчивый и может отображаться практически на любой платформе, даже если на ней отключен javascript.
В слайд-шоу нет стойки, что позволяет изображениям быть в центре внимания. При наведении курсора мыши появляются две стрелки навигации. Кажется, что они вращаются на месте из четырех маленьких точек, забавный переход, который привлекает внимание. При перемещении за пределы области ползунка они вращаются и снова превращаются в четыре маленькие точки, которые затем исчезают.Навигационная стрелка белого цвета и слегка закруглена, что еще раз усиливает веселое и дружелюбное ощущение. Он заключен в прозрачный круг с белой рамкой.
Вы можете использовать стрелки для циклического просмотра изображений.
Вы также можете перемещаться по изображениям, используя серию белых кругов в нижней части слайда. Эти круги имеют прозрачную границу, а затем белую границу, что создает вид «двойного круга».Каждый кружок представляет собой слайд с изображением. Он становится синим, вокруг него появляется белый круг, а затем вокруг него образуется полупрозрачная белая рамка, создавая эффект тройного круга, напоминающий мишень для дротика или другую цель.
При наведении курсора на круг появится изображение предварительного просмотра в белой рамке, внизу которого также будет белая стрелка, указывающая на соответствующий круг. Это изображение предварительного просмотра приближается к месту с небольшим отскоком, так же, как и подписи.
Щелчок по кругу перемещает пользователя прямо к изображению, которое его больше всего интересует.
Есть возможность отображать подпись в левом углу внизу. Он состоит из заголовка и подзаголовка. Заголовок представляет собой текст синего цвета на белом прямоугольнике с закругленными углами. Подзаголовок представляет собой белый текст на прямоугольнике с закругленными углами с белой рамкой. Оба приближаются к месту с небольшим отскоком в конце увеличения, когда они достигают нужного размера. Опять же, это весело и дружелюбно.
Используемый шрифт — Hamersmith One, причудливый, почти наивный рукописный вид.Это шрифт, который был специально разработан для настроек с низкой контрастностью и для чтения на экране, поэтому он очень разборчивый.
Эффект изменения в этой демонстрации — «слайд», который сдвигает каждое изображение на место справа или слева. Слайд начинается быстро, а затем замедляется — тонкий эффект, который делает переход чистым и современным. Когда он достигает конца последовательности изображений, он возвращается к началу, показывая все изображения и создавая впечатление, что изображения находятся на катушке с пленкой.
Этот дизайн можно использовать практически для любого адаптивного конструктора веб-сайтов, которому нужен свежий вид, но при этом он будет необычным и забавным. Это было бы здорово для блоггеров, авторов и издателей, а также для семейных ресторанов.
40 бесплатных адаптивных слайдеров изображений jQuery — Designs Rock
Слайдеры изображений JQuery — одни из лучших слайдеров, которые в основном используют владельцы сайтов на своих сайтах. Мы знаем, что слайдеры JQuery загружают наш веб-сайт намного быстрее и отображают наши изображения в профессиональном стиле.Существуют тысячи слайдеров, которые вы можете использовать для своего веб-сайта и сделать его более удобным для пользователя, но что, если вы не можете выбрать привлекательный из тысячи слайдеров? Если вы находитесь в такой же ситуации и не можете выбрать один привлекательный слайдер, значит, вы попали в нужное место.
Сегодня мы собираемся поделиться со всеми нашими читателями лучших 40 бесплатных адаптивных слайдеров изображений JQuery , и если вы регулярно читаете наш сайт, то вы должны знать, что мы обычно делимся большой коллекцией некоторых потрясающих и привлекательных дизайнов. .Здесь мы собрали бесплатные слайдеры изображений jquery, которые сделают ваш сайт еще более интересным. Все эти ползунки адаптивны и удобны для пользователя, поэтому читатели вашего сайта могут легко просматривать ваш сайт с разных устройств и получать выгоду от вашего качественного контента.
Если мы помогли вам найти один замечательный слайдер для вашего веб-сайта, не забывайте ставить лайки и подписываться на нас, чтобы узнавать о предстоящих обновлениях и делиться нашей работой с друзьями. Сообщите нам о своем отзыве в разделе комментариев.
Сетка адаптивного изображенияПлагин jQuery для создания адаптивной сетки изображений, которая будет переключать изображения с использованием различных анимаций и таймингов.Это может хорошо работать в качестве фона или декоративного элемента веб-сайта, поскольку мы можем рандомизировать появление новых изображений и их переходы.
Live Preview Скачать А-слайдерСлайдер — еще один бесплатный и отзывчивый слайдер JQuery с изображениями во всю ширину.
Live Preview Скачать Blueberry Responsive JQuery слайдерыПредставляем слайдер изображений jQuery, написанный специально для адаптивного веб-дизайна.Blueberry — это экспериментальный плагин jQuery для слайдера изображений с открытым исходным кодом, который был написан специально для работы с гибкими / адаптивными веб-макетами.
Live Preview Скачать Черничный слайдерBlueberry — это простой слайдер jquery, который можно добавить на ваш сайт. Этот бесплатный и отзывчивый слайдер также имеет открытый исходный код и обновляется по мере того, как у разработчика (и всех желающих внести свой вклад) есть время.
Live Preview Скачать BxSliderbxSlider — это полностью отзывчивый слайдер содержимого jquery.Он отзывчивый, включает в себя несколько переходов и анимаций и даже имеет встроенное сенсорное свайп.
Live Preview Скачать JQuery Slider камерыCamera — бесплатное слайд-шоу jQuery с множеством эффектов, переходов, адаптивным макетом, легко настраиваемым, с использованием холста и готовым для мобильных устройств.
Live Preview Скачать Слайдер эластичного содержимогоПолзунок плавного содержимого, который будет регулироваться по ширине и высоте в зависимости от размера его родительского элемента.Этот Blueprint представляет собой простой слайдер содержимого jQuery. Он имеет скользящую область для контента и навигацию в виде вкладок внизу. Ползунок является плавным, что означает, что он подстраивается под ширину и высоту родительского контейнера.
Live Preview Скачать Расширяемая галерея изображенийКрасивый плагин галереи, который расширяется при нажатии, чтобы продемонстрировать предварительный просмотр всей страницы. Отличный инструмент для включения на страницы ваших товаров электронной коммерции.
Live Preview Скачать FlexSlider 2Лучший отзывчивый слайдер.Ползунок был реструктурирован для повышения скорости, лучшей минификации и минимизации перекомпоновки / перерисовки.
Live Preview Скачать FlexsliderFlexslider от WooThemes — проверенный вариант адаптивного слайдера. Flexslider, простой в использовании с опциями настройки анимации и навигации, всегда является отличным выбором.
Live Preview Скачать Слайдер для жидкости JSЭтот слайдер — прекрасный вариант добавить слайдер с переключателями и интересным эффектом параллакса.Просто добавьте слайдер, ваши изображения / контент, и пусть переходы CSS3 сделают свое волшебство.
Live Preview Скачать Плагин слайдера Fraction jQuery parallaxОцените этот замечательный плагин jQuery parallax slider. Анимируйте несколько элементов на слайде с полным контролем во всех аспектах времени и анимации. FractionSlider — это плагин jQuery для слайдеров изображений / текста. Это позволяет вам анимировать несколько элементов на слайде. Вы можете установить различные методы анимации, такие как затухание или переход в определенном направлении.
Live Preview Скачать Ползунки jQuery полной шириныОчень простой слайдер шириной 100%, масштабируемый до мобильного. Этот слайдер имеет 100% ширину макета и отзывчивый. Он работает с переходами CSS, а изображение оборачивается якорем. Якорь можно заменить разделением, если связывание не требуется.
Live Preview Скачать Galleria Responsive JavaScript Image SliderGalleria обслуживает миллионы веб-сайтов высококачественными галереями изображений.Мы очень довольны полученными нами положительными отзывами.
Live Preview Скачать jQuery GRIDDERПлагин jquery, который при нажатии открывает или показывает слайд с подробным описанием изображения. Идея была взята из предварительного просмотра изображений Google.
Live Preview Скачать HiSlider JQuery СлайдерHi Slider представил бесплатный плагин jQuery slider для личного использования для создания красивых слайдеров изображений с фантастическими переходами изображений.
Live Preview Скачать Большой слайдер JQuerySupersized — отличный вариант для создания потрясающего полноэкранного слайдера фонового изображения. Этот слайдер / слайд-шоу, созданный на основе библиотеки jquery, безусловно, имеет большое значение.
Live Preview Скачать Адаптивный слайдер JssorНедавно наткнулся на этот полнофункциональный слайдер jquery, и он хорошо справляется со своей работой. Есть безграничные возможности слайдера, которые можно разблокировать с помощью этого плагина слайдера с открытым исходным кодом.
Live Preview Скачать
Простой многопозиционный слайдер jQueryИдея была вдохновлена слайдером продуктов Apple, в котором влетают несколько маленьких предметов с подпрыгивающей анимацией. Мы хотели преобразовать эту концепцию в современную альтернативу минималистичному дизайну интернет-магазина, в котором товары представляют разные категории. Категории в качестве сценария использования вполне подходят из-за ограниченного характера этого типа слайдера.
Live Preview Скачать
Вертикальный слайдер новостей JQueryСлайдер jquery, который является отзывчивым и полезным для новостных веб-сайтов с автоматическими слайдами слева и изображениями, отображаемыми справа.
Live Preview Скачать
Nivo Slider Free jQuery PluginNivo Slider известен во всем мире как самый красивый и простой в использовании слайдер изображений на рынке. Практически нет лучшего способа сделать ваш сайт совершенно потрясающим.
Live Preview Скачать
Адаптивный слайдер NivoСлайдер Nivo был загружен более 2 миллионов раз — доказательство того, что это отличный вариант при поиске слайдера jquery.Есть несколько типов слайдеров и тем оформления слайдеров на выбор, поэтому их легко интегрировать и сопоставить с вашим веб-сайтом.
Live Preview Скачать
PgwSlider — Адаптивный слайдер для jQueryОдноцелевой и минималистичный слайдер изображений, созданный только для демонстрации слайдов с изображениями и ничего более. Это минимально, потому что код jquery составляет около 2,5 КБ, что переводит время загрузки на новый уровень.
Live Preview Скачать
Ползунок содержимого параллаксаParallax Content Slider добавляет вашему сайту особый штрих.В остальном простой слайдер включает автовоспроизведение или навигацию по умолчанию.
Live Preview Скачать
Слайдер Photoswipe JQueryСозданный специально для мобильных устройств, Photoswipe дает вашим читателям возможность использовать функцию сенсорного смахивания. Это позволяет им легко перемещаться по слайдерам или галереям.
Live Preview Скачать
Слайдер галереи доскиИспользуя анимацию css3 и загрузку ajax, этот плагин отображает уникальную галерею стиля доски объявлений, которая позволяет несколько вариантов отображения изображений, описаний и т. Д.
Live Preview Скачать
jQuery popeye 2.1Альтернатива встроенному лайтбоксу со слайд-шоу. Первый popeye-box использует стандартные параметры: он перемещается влево и открывается вправо, его навигация и заголовок отображаются при наведении курсора мыши.
Live Preview Скачать
Слайдер Elastislide RevisedElastislide Revised — это отзывчивая карусель изображений с вертикальным и горизонтальным расположением.Карусель также можно использовать как слайдер галереи (минимум 4 изображения).
Live Preview Скачать
Бесплатный слайдер адаптивного изображенияСегодня мы напишем код адаптивного слайдера изображений из пользовательского интерфейса импрессионистов. Мы будем кодировать его, используя плагин FlexSlider для функциональности, и стилизуем его с помощью CSS3. Надеюсь, он вам понравится и будет полезен для ваших проектов.
Live Preview Скачать
Минимальные адаптивные слайдыПростой и легкий плагин для адаптивного слайдера (в 1 КБ).ResponsiveSlides.js — это крошечный плагин jQuery, который создает отзывчивый слайдер с использованием элементов внутри контейнера. ResponsiveSLides.js работает с широким спектром браузеров, включая все версии IE от IE6 и выше.
Live Preview Скачать
Адаптивный слайдер галереи миниатюр
Используйте этот слайдер jquery, чтобы добавить элегантные слайдеры с эскизами всех слайдов под активным слайдом. Это идеально подходит для портфолио, услуг, домашних страниц, целевых страниц и т. Д.
Live Preview Скачать
Ползунок Responsly Slidy
Slidy by Responsly — отличный способ добавить слайдер в ваш веб-дизайн. Есть варианты для кнопок, автовоспроизведения и навигации с помощью клавиатуры.
Live Preview Скачать
Галерея Flat Style PolaroidМногих из нас заинтересует разбросанная по стилю галерея с гибким дизайном и плоским дизайном. Эта галерея больше подходит для планшетов и больших дисплеев.
Live Preview Скачать
Адаптивный слайдер без последовательностейПоставляется с четырьмя классными темами, но реагирует только современный слайд, так как слайды в стиле Apple и горизонтальный параллакс здесь не плавные.
Live Preview Скачать
SlidesJS, подключаемый модуль jQuery для адаптивного слайд-шоуlidesJS — это гибкий плагин слайд-шоу для jQuery (1.7.1+) с такими функциями, как сенсорный ввод и переходы CSS3.Попробуйте это выше и ознакомьтесь с примерами, которые помогут вам начать добавлять SlidesJS в свой проект.
Live Preview Скачать
Полноэкранный слайдер с jQuery и CSS3Учебное пособие по созданию полноэкранного слайд-шоу с изюминкой: идея состоит в том, чтобы нарезать текущий слайд при переходе к следующему или предыдущему. Используя jQuery и CSS-анимацию, мы можем создавать уникальные переходы между слайдами для элементов контента.
Live Preview Скачать
Бесплатный слайдер 3D-стекаЭкспериментальный слайдер изображений, который листает изображения в 3D.
