Горизонтальная прокрутка CSS: определение, и как убрать на всех разрешения
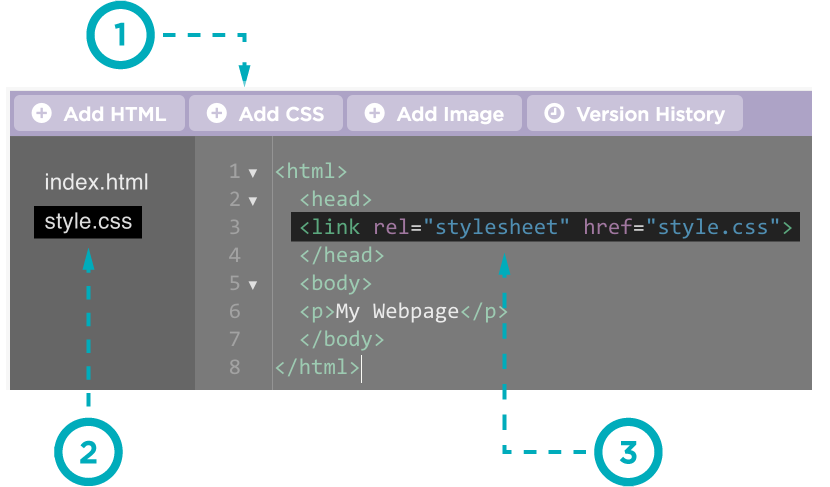
Горизонтальный скролл является довольно спорным элементом в веб-разработке, и неважно, как он организован: при помощи CSS или других подходов. «Спорный» потому, что нужно умело применять этот инструмент. В некоторых случаях он может привести к проблемам на ресурсе, а в других — принести массу удобств.
Горизонтальный скролл не приветствуется поисковыми системами. Гугл не раз уже обозначал, что сайты с горизонтальным скроллом будут ранжироваться ниже в поисковой выдаче. Однако это касается случаев, когда горизонтально скроллится вся страница сайта из-за того, что неправильно прописаны стили или сайт не адаптирован под разные размеры экрана. Если скролл организован специально в отдельном блоке для более удобного расположения контента, тогда это требование не касается сайта.
В общем, сегодня мы обсудим:
что такое горизонтальный скролл;
когда его можно использовать;
когда его лучше устранять;
как убрать горизонтальный скролл возможностями CSS.
Горизонтальный скролл CSS
Главный недостаток горизонтального скролла — в веб-версиях сайтов он смотрится «не очень», плюс пользователи компьютеров и ноутбуков неохотно им пользуются. Из-за этого вокруг горизонтального скролла царит облако негатива, и поисковые системы жестко определили свою позицию.
Другое дело, когда горизонтальный скролл применяется в мобильных версиях веб-ресурсов. Копаясь в телефоне, удобно скроллить определенный контент «в сторону». Однако горизонтальный скролл оправдывается, когда реализован в отдельных блоках для удобства пользователя. Если, опять же, скроллится вся страница веб-сайта — это плохо.
Горизонтальный скролл CSS: особенности
Мы собрали ряд важных особенностей о горизонтальном скролле. Прочитав их, вы сможете понять, нужен ли он вам на сайте.
Особенности горизонтального скролла:
В веб-версиях ресурса он не заметен.
Если организовать горизонтальный скролл в веб-версии сайта, тогда нужно быть готовым к тому, что пользователи будут не замечать его или просто игнорировать. Поэтому, если он организован специально, не нужно размещать важную информацию таким образом.
Поисковые системы к горизонтальному скроллу относятся с презрением. Пользователям десктопных устройств не нравится скроллить «в сторону». Это неудобно. Поэтому поисковые системы пошли им навстречу и не рекомендуют использовать такой вид скролла на веб-ресурсе.
В мобильной версии веб-сайта горизонтальный скролл позволяет компактно размещать однообразную информацию в пределах определенного блока. Например, товары одной категории в интернет-магазине. Допустим, у вас есть несколько важных категорий товара, которые вы хотите разместить в начале страницы. В этом случае вы размещаете категории вертикально друг под другом, а товар в них размещаете так, чтобы он скроллился горизонтально.
Горизонтальный скролл экономит много места на небольших экранах. При этом он не сильно нагружает страницу, если сравнивать с вариантом вертикального расположения всего контента.
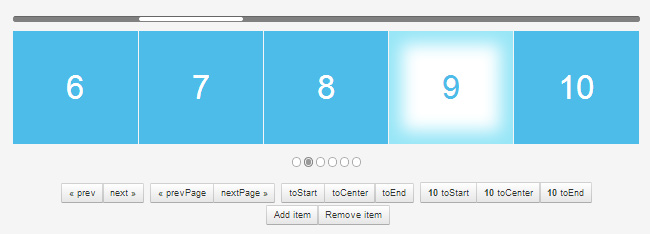
В целом, горизонтальный скролл на небольших экранах удобен, когда нужно показать пользователю много разносторонней информации, чтобы он смог решить, что ему интересно, а что — нет. Однако важно правильно и заметно обозначать, что на странице организован горизонтальный скролл, чтобы пользователь понимал о том, что «в стороне» есть какой-то контент. Обычно это организовывают большими кнопками «вправо/влево». Причем четкое обозначение скролла касается и мобильной, и компьютерной версии сайта. Для того чтобы скролл был заметен в компьютерной версии веб-сайта, его автоматизируют. Большинство пользователей встречало такую интерпретацию горизонтального скролла, как слайд-шоу.
В общем, горизонтальный скролл не является рекомендованным элементом, который нужно использовать, но в некоторых случаях он незаменим, например: блок с товарами, объявлениями, фотографиями и др.
Иногда вместо него используют блок с контентом и кнопкой «Показать еще». Таким образом, если пользователя заинтересует контент, ему нужно будет не скролить «в сторону», а просто нажать кнопку «Показать еще», и контейнер с контентом «развернется». Организовать горизонтальный скролл можно разными способами, в том числе и при помощи CSS. Важно подходить к его организации со всей ответственностью, чтобы скролл приносил пользу, а не дополнительное неудобство для пользователей. Но бывают случаи, когда горизонтальный скролл появляется нежданно и от него нужно избавляться. В этом случае на помощь придет определенное CSS-свойство.
Как убрать горизонтальный скролл с помощью CSS
Прежде чем убрать горизонтальную прокрутку возможностями CSS, давайте выясним, из-за чего она появляется. Рассматриваем тот случай, когда горизонтальный скролл появился «случайно», а не был сделан специально.
Горизонтальная прокрутка появляется в том случае, когда какой-то элемент «выходит» за область видимости контента страницы.
У начинающих верстальщиков и веб-разработчиков это довольно частое явление. Чтобы избавиться от горизонтальной прокрутки, нужно «выскочивший» элемент «загнать» в область видимости или удалить. Если удалось «поправить» такой элемент, тогда хорошо. Если нет, потому что вы не можете его найти, тогда есть проверенное CSS-свойство «overflow».
Как убрать горизонтальный скролл в html, используя CSS-свойство «overflow»
Свойство «overflow» обрезает весь контент, выходящий за рамки блока, для которого оно назначено. То есть, если у вас образовалась горизонтальная прокрутка всей веб-страницы и вы не можете найти элемент, который ее провоцирует, тогда можно применить свойство «overflow» к элементу «html» и/или «body».
Код будет таким:
html {
overflow: hidden;
}
и/или
body {
overflow: hidden;
}
Нужно отметить, что свойство «overflow» — это общее свойство.
Оно включает в себя:
overflow-х — свойство, отвечающее за горизонтальную прокрутку;
overflow-у — свойство, отвечающее за вертикальную прокрутку.
Поэтому, если нужно избавиться от какой-то отдельной прокрутки, можно использовать не общее, а точное свойство.
Заключение
Сегодня вы узнали, что такое горизонтальная прокрутка и как ее можно специально использовать. Если же она возникла случайно, тогда есть проверенный способ, как убрать горизонтальный скролл возможностями CSS — использовать свойство «overflow».
Горизонтальная прокрутка не рекомендована к использованию, однако в отдельных случаях без нее никак не обойтись. Поэтому, прежде чем ее создавать или удалять, нужно тщательно все обдумать.
css скрытая полоса прокрутки, совместимая с Google, Firefox, IE и другими браузерами
Теги: внешний интерфейс
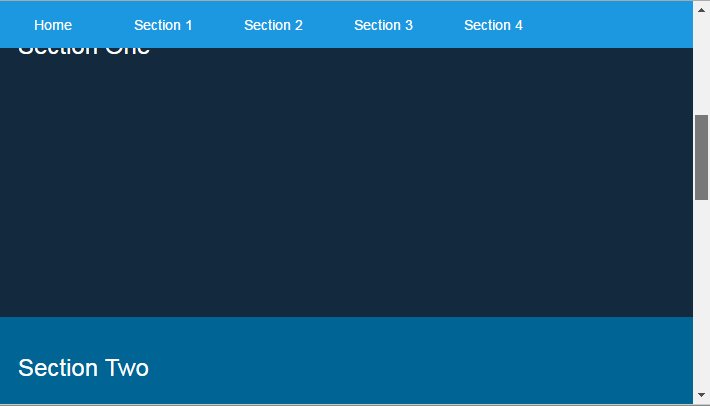
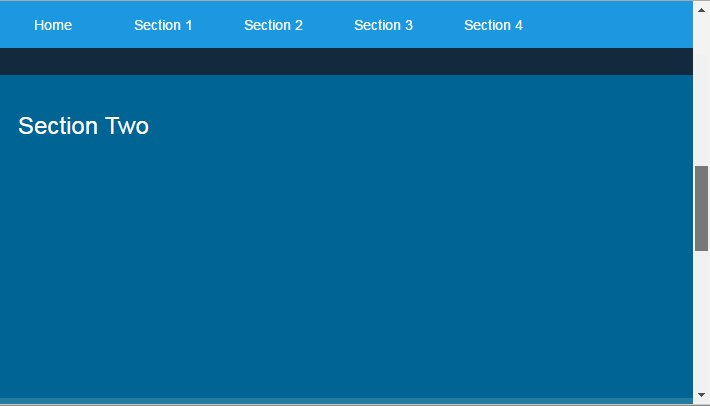
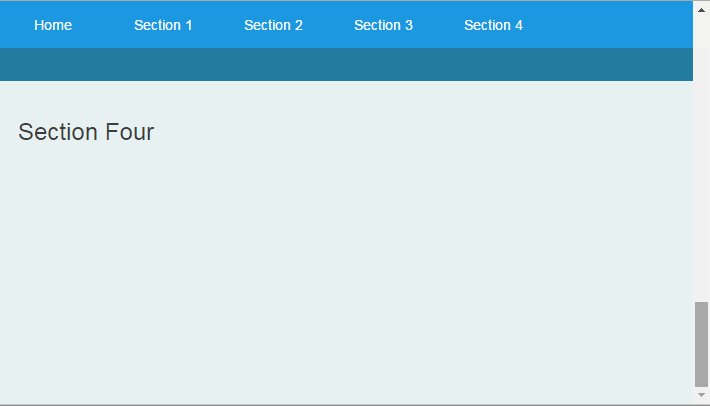
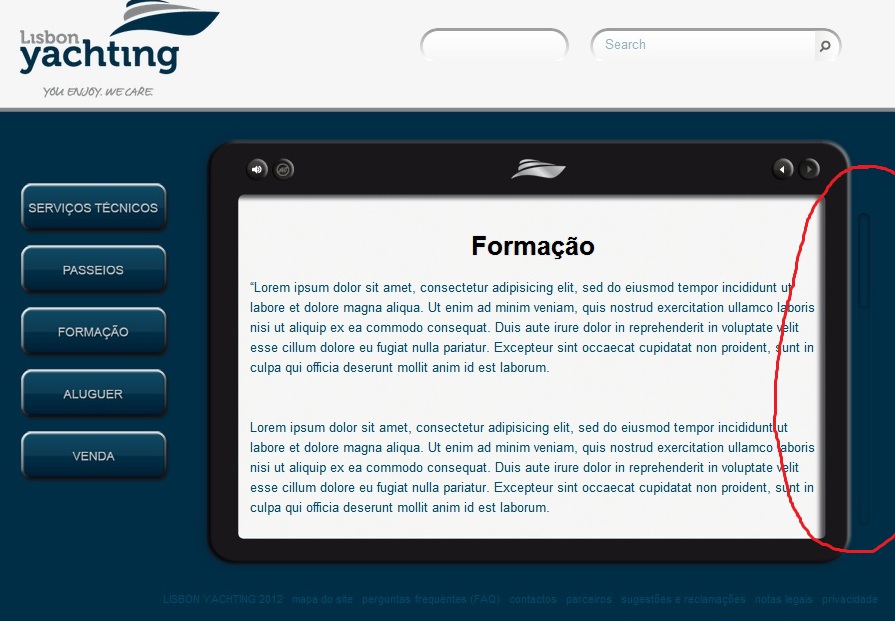
В проекте эффект страницы должен отображать мобильный эффект страницы с использованием фонового изображения в стиле мобильного телефона Apple.
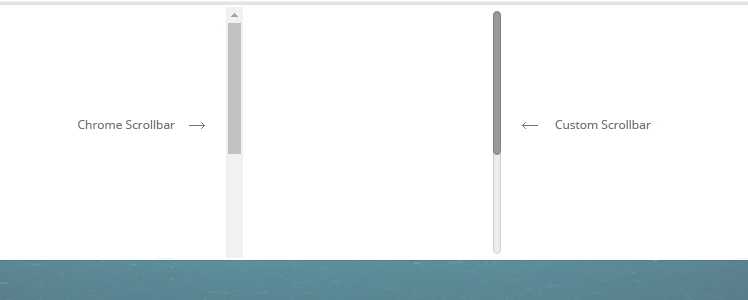
Как показано ниже:
В Google Chrome полоса прокрутки плавно скрывается, как показано на рисунке 1, но Firefox выглядит так, как показано на рисунке 2, с набором уродливых полос прокрутки.
Один код CSS, скрыть полосу прокрутки
div::-webkit-scrollbar {
display:none
}Но он несовместим с Firefox, из-за чего у людей возникают проблемы с мозгами.Следующий небольшой метод решает проблему скрытой полосы прокрутки Firefox.
Прилагаемый код выглядит следующим образом
CSS
<style>
.tp_box{
width: 500px;
height: 400px;
overflow: hidden;
}
.tp_box1{
width: 517px;
height: 400px;
overflow-x: hidden;
overflow-y: scroll;
}
.tp_box2{
width: 100%;
height: 500px;
background: pink;
}
.tp_box3{
width: 100%;
height: 500px;
background: red;
}
.
tp_box4{
width: 100%;
height: 500px;
background: black;
}
</style>HTML
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>Как правило, ширина полосы прокрутки по умолчанию составляет 17 пикселей, нам нужно только поместить большое поле за пределами поля с полосой прокрутки, а дочернее поле на 17 пикселей шире, чем большое поле (эти 17 пикселей просто сохраняют положение полосы прокрутки), например, настройка большого окна 100 пикселей, для дочернего поля установлено значение 117 пикселей, а затем добавьте overflow: hidden; в большое поле, чтобы скрыть лишнюю часть, тогда достигается так называемый эффект скрытой полосы прокрутки. Фактически, полоса прокрутки не скрыта, но она скрыта и невидима. практичный.
С ДЕМО:
Облачный диск Blue Play:нажмите, чтобы скачать
личный блогhttp://www. sharedblog.cn/?post=199
sharedblog.cn/?post=199
Персональная мини-программа WeChat
Интеллектуальная рекомендация
Напишите монитор журнала через Websocket
Фронт-код Фоновый код pom WebSocketConfig LogWebsocketHandle LogThread…
hdu 1158 Планирование занятости (динамическое планирование)
Название ссылки: http://acm.hdu.edu.cn/showproblem.php?pid=1158 Отчет о решении проблемы: я чувствую, что уравнение состояния этой проблемы не просто. Сначала я использовал одномерный подход, п…
Пейджинговая клиентская пейджинговая таблица и серверная пейджинговая страница
В этой статье не рассказывается, как использовать этот плагин, в основном представлены вещи, на которые следует обратить внимание при использовании: 1. Пейджинг на стороне сервера Установите свойство …
Redis команда для работы с различными типами
1. Что такое Redis Redis — это высокопроизводительная система хранения ключей и значений с открытым исходным кодом, разработанная с использованием языка Си, которую мы можем представить как карту Java. ..
..
Как получить доступ к файловой системе Hadoop через браузер
Как получить доступ к файловой системе Hadoop через браузер Откройте браузер, введите: (Google Browser, то есть не кажется) 192.168.x.xxx:50070 Входить Фронт для вашего собственного IP-адреса виртуаль…
Вам также может понравиться
5. Анализ исходного кода SOFAJRaft — как хранить данные в RheaKV?
обзор В предыдущей статье говорилось о том, как инициализируется RheaKV, поскольку RheaKV в основном используется для хранения KV, чтение и запись RheaKV довольно сложны, а совместная запись будет сли…
Используйте Python 3 для обработки задач ввода и выходных данных
Вопросы по программированию алгоритма письменных тестов часто указываются в формате ввода и вывода. И для того, чтобы пройти тест в Интернете, ввод и выходной формат примера должен быть строго соблюда…
5 минут Научитесь использовать статистику данных Excel
Использование диапазон Excel, это очень много друзей , которые очевидны, это может сделать основные формы, она также может быть использована для статистических данных или анализа данных, то есть функц. ..
..
FRP использовать
необходимость Я использовал Autossh, чтобы нести ответственность за картирование порта на хосте глубокого обучения, чтобы начать несколько команд, и теперь используйте FRP выполнить https://github.com…
Используйте NSurlsession
NSURLSESSE и его связанные классы предоставляют API, загруженные через http. Этот класс предоставляет богатый метод доложения для поддержки проверки, а также выполнения загрузок в фоновом режиме (когд…
Создание div с вертикальной прокруткой с использованием CSS. Горизонтальная прокрутка на чистом CSS
Иногда необходимо большой кусок текста разместить в маленьком окошке, который полностью туда не помещается, для решения этой проблемы легко создать слой с прокруткой — div с прокруткой .
Понадобится
Слой с фиксированным размером и CSS-стиль.
CSS
В CSS-классе.scroll устанавливаются параметры 600px в длину и 300px в высоту, внутренний отступ, рамка и цвет фона. НО! Самое главное параметр overflow:auto устанавливает появление полосы прокрутки при количестве текста большим, чем размер слоя.
Scroll { width:500px; height:300px; /* необходим фиксированный размер */ overflow:auto; /* прокрутка появляется по необходимости */ padding:10px 20px; border:#999 1px solid; background-color:#FAFAFA; }
HTML
Наибольшее распространение получили этиленгликолевые охлаждающие жидкости
на основе этиленгликоля и воды (дистиллированной) с комплексом присадок.
Антифризы получаются как водные растворы соответствующих концентратов. В процессе эксплуатации качество
антифриза можно контролировать по плотности. Из охлаждающей жидкости в процессе эксплуатации в первую
очередь испаряется вода, которую следует периодически доливать (дистиллированную). Необходимо следить
за тем, чтобы в антифризы не попадали бензин и масла, так как они вызывают вспенивание и выброс жидкости
из системы.
Срок службы охлаждающих жидкостей типа «Тосол» и «Лена» ограничивается долговечностью присадок и обычно
составляет 2 года; по пробегу для различных автомобилей в среднем составляет 50000 км.
При первом техобслуживании подержанного автомобиля следует заменить охлаждающую жидкость. После слива
старой жидкости заправьте систему чистой водой, пустите двигатель и дайте ему поработать на холостых
оборотах 15-20 минут; затем слейте воду и заправьте систему новой охлаждающей жидкостью.
После слива
старой жидкости заправьте систему чистой водой, пустите двигатель и дайте ему поработать на холостых
оборотах 15-20 минут; затем слейте воду и заправьте систему новой охлаждающей жидкостью.
Результат
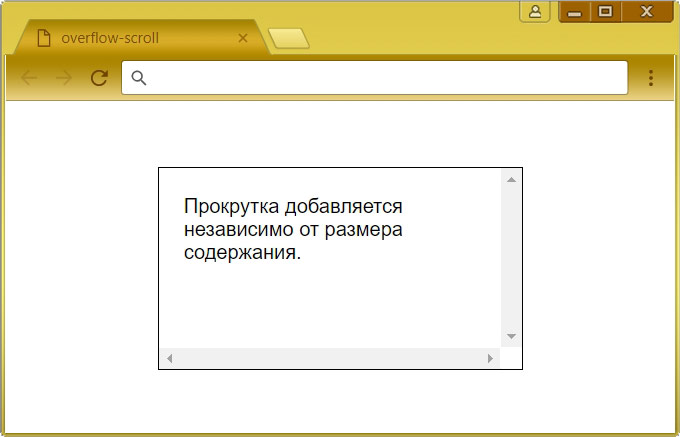
На экране вы увидите небольшую рамку с текстом и с границей серого цвета.
Наибольшее распространение получили этиленгликолевые охлаждающие жидкости на основе этиленгликоля и воды (дистиллированной) с комплексом присадок.
Антифризы получаются как водные растворы соответствующих концентратов. В процессе эксплуатации качество антифриза можно контролировать по плотности. Из охлаждающей жидкости в процессе эксплуатации в первую очередь испаряется вода, которую следует периодически доливать (дистиллированную). Необходимо следить за тем, чтобы в антифризы не попадали бензин и масла, так как они вызывают вспенивание и выброс жидкости из системы.
Срок службы охлаждающих жидкостей типа «Тосол» и «Лена» ограничивается долговечностью присадок и обычно составляет 2 года; по пробегу для различных автомобилей в среднем составляет 50000 км.
При первом техобслуживании подержанного автомобиля следует заменить охлаждающую жидкость. После слива старой жидкости заправьте систему чистой водой, пустите двигатель и дайте ему поработать на холостых оборотах 15-20 минут; затем слейте воду и заправьте систему новой охлаждающей жидкостью.
3. Принудительная установка вертикальной и горизонтальной прокрутки в блоке CSS
4. Пример div блока с прокруткой
В данной статье мы разберём вопрос создания блока (div) фиксированного размера с возможностью прокрутки по горизонтали и вертикали. Это можно реализовать средствами CSS. За это отвечает свойство overflow .
О полезном свойстве overflow
Свойство overflow отвечает за отображение содержания блочного элемента. Можно применить в том случае, когда контент не помещается полностью и выходит за область блока.
overflow-x — отвечает за отображением содержания блочного элемента по горизонтали.
overflow-y — отвечает за отображением содержания блочного элемента по вертикали.
Код CSS
Prokrutka {
overflow: auto; /* свойство для прокрутки по горизонтали. Автоматом, если содержимое больше блока */
}
Свойства и значения overflow
visible — отображается все содержание элемента, даже за пределами установленной ширины.
hidden — отображается только область внутри элемента, остальное скрыто.
scroll — принудительно добавляется горизонтальная (y) или горизонтальная (x) полоса прокрутки.
auto — автоматом добавляется горизонтальная полоса прокрутки, в случае если блок меньше.
Рассмотри пример класса CSS. В width и height устанавливаем нужные нам ширину и высоту блока (за них не будет выходить содержимое блока), а свойством overflow: auto; задаем прокрутку по горизонтали в случае надобности
Код CSS
Prokrutka {
width:150px; /* ширина нашего блока */
height:100px; /* высота нашего блока */
overflow: auto; /* свойство для прокрутки по горизонтали. Автоматом, если больше блока */
Автоматом, если больше блока */
}
Принудительная установка прокрутки в блоке CSS
Можно также принудительно создать прокрутку по высоте и ширине. Для этого каждой оси: overflow-y: scroll; (вертикаль) overflow-x: scroll; (горизонталь) укажем параметр scroll, принудительная прокрутка.
Код HTML и CSS
Prokrutka {
height:150px; /* высота нашего блока */
background: #fff; /* цвет фона, белый */
border: 1px solid #C1C1C1; /* размер и цвет границы блока */
}
Пример div блока с прокруткой
Код HTML и CSS
Пример работы CSS
А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации.
А тут много-много разного текста и прочей информации. А тут много-много разного текста и прочей информации.
Одно из свойств overflow можно убрать, тогда останется прокрутка только по одной оси, чего вполне достаточно.
Посмотреть работу скрипта на примере ниже.
Рассмотрим, как с помощью правила CSS overflow (используя его значения hidden, visible, scroll и auto) можно управлять контентом, если он не умещается в пределах отведенной ему области.
На практике (при верстке либо при редактировании) такие ситуации встречаются нередко, поэтому это будет полезно многим. Тем более, что попутно мы затронем вариации данного свойства overflow-x и overflow-y, которые являются частным случаем и обладают своими особенностями. А также коснемся смежного правила text-overflow, определяющее режим видимости текста в блоке, который выходит за границы элемента.
Конечно, во многих случаях не обойтись без задания конкретных размеров области посредством width и height (ширины и высоты блока), которые могут принимать . В общем, рассмотрим ниже примеры действия свойства оверфлоу во всех возможных вариантах.
В общем, рассмотрим ниже примеры действия свойства оверфлоу во всех возможных вариантах.
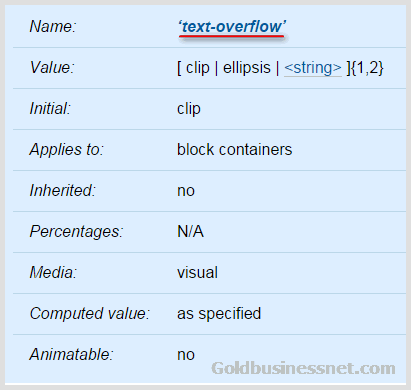
Сначала, следуя традиции, посмотрим, какие значения действуют в таблице спецификации Международного консорциума W3C (данные представлены по версии CSS2.1, хотя они действительны и поддерживаются в более новой версии CSS3):
Как видите, оверфлоу имеет 4 основных параметра (visible, hidden, auto, scroll) и значение inherit, которое можно прописать при желании присвоить , однако по умолчанию это правило не наследуется (inherited: no на скриншоте). Дефолтным же значением является висибл (initial: visible).
Прежде, чем приступить к исследованию посредством практических примеров, давайте уясним для себя некоторые детали. Как уже было сказано выше, правило оверфлоу позволяет управлять содержимым блочного элемента в тех случаях, когда оно не помещается в его пределах. Это напрямую следует из названия данного CSS правила (overflow в переводе с английского означает переполнение, избыток. )
)
Предварительно вы можете ознакомиться, в чем состоит , перейдя по предоставленной ссылке. Кроме того, нелишним будет пробежать взглядом материал о , которое и придает элементам на странице блочные характеристки.
Возьмем для примера контейнер DIV (в подробнее о дивах как основе блочной верстки), подкрасим его с помощью background, через атрибут style, и поместим внутрь произвольный текст:
TEXT…
Итоговый результат будет примерно таким:
У нас не определена ширина (width) контейнера. В этом случае, если вы помните, блочный элемент занимает все доступное ему место по ширине. А вот высота (height) блока, ежели она не указана, определяется именно содержанием (в нашем примере присутствующим там текстом).
Правило оверфлоу для блоков, содержащих контент, который невозможно распределить по высоте
Выше я предложил пример, когда блочный элемент содержит текст, который при ограничении ширины может перераспределяться (с помощью изменения переноса слов). Это сейчас особенно актуально при применении адаптивного дизайна для просмотра на мобильниках. Однако, бывает так, что содержимое по той или иной причине не обладает такой гибкостью.
Это сейчас особенно актуально при применении адаптивного дизайна для просмотра на мобильниках. Однако, бывает так, что содержимое по той или иной причине не обладает такой гибкостью.
Возьмем для начала те же условия, что и в примере, который мы разобрали выше. Как помните, при указании фиксированной ширины блока контент перераспределялся таким образом, что не превышал границы по горизонтали, но одновременно увеличивал высоту контейнера (вместе с содержимым) по вертикали. Теперь изменим содержание и стандартный текст заменим длинными словами без пробелов с указанием width:
Обратите внимание, что теперь содержимое при ограничении ширины сразу превысило границы по горизонтали. И если пропишем overflow hidden, то тем самым обрежем контент :
Добавление прокрутки с помощью параметров scroll и auto правила overflow
Теперь разберем тот случай, если ширина и высота контейнера фиксированные, но не умещающийся в нем контент желательно оставить доступным.![]() Возьмем тот же пример c фиксированными шириной и высотой, только значение height для наглядности укажем в 60px, добавив overflow:scroll к CSS стилям:
Возьмем тот же пример c фиксированными шириной и высотой, только значение height для наглядности укажем в 60px, добавив overflow:scroll к CSS стилям:
TEXT…
В результате по вертикали и горизонтали появились полосы прокрутки (scrollbars):
Таким образом, контент становится доступным, пусть и с помощью скроллинга. Однако, обратите внимание, что сформировалась не только вертикальная прокрутка, которая нужна для полного просмотра, но и горизонтальная, которая не является активной. Это особенность именно значения scroll.
Хочу отметить, что у основного правила стилей есть вариации в виде overflow-x и overflow-y, которые принимают те же значения (visible, hidden, scroll, auto), что и базовый оверфлоу, только заданные параметры применяются к содержимому блоков по горизонтали (x) и по вертикали (y).
Правило CSS text-overflow (clip, ellipsis)
А теперь познакомимся с модификацией выше описанного свойства оверфлоу, которое появилось только в CSS3. О нем можно получить информацию на соответствующей официальной странице (редакторский черновик консорциума W3C):
О нем можно получить информацию на соответствующей официальной странице (редакторский черновик консорциума W3C):
Свойство text-overflow имеет 2 основных значения (clip и ellipsis). Оно действует только в том случае, если указан overflow, значение которого отлично от visible. А это, как вы помните, параметр по умолчанию, поэтому в стилях для соответствующего элемента должен обязательно присутствовать оверфлоу с hidden, scroll или auto.
Clip является дефолтным значением и просто обрезает текст. Поэтому задействуем text-overflow для нашего DIV с соответствующими CSS свойствами, добавив white-space:nowrap (для запрета переноса слов):
TEXT…
Как видите, ellipsis позволяет добавить многоточие вместо обрезанного текста, намекая на его продолжение. Чтобы придать логическое завершение данному примеру, можно дописать псевдокласс:hover для дива, который изменяет стиль элемента при наведении на него курсора:
Class1:hover {overflow:visible; white-space:normal;}
Теперь текст будет обрезан, но ежели вы наведете на него курсор мышки, то он будет появляться в полном объеме. Можете в этом убедиться , перейдя по предоставленной ссылке.
Можете в этом убедиться , перейдя по предоставленной ссылке.
Вы можете использовать overflow-y: scroll для вертикальной прокрутки.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Свойство overflow
управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
×
Значения
visible Отображается всё содержимое элемента, даже за пределами установленной высоты и ширины. hidden Отображается только область внутри элемента, остальное будет скрыто. scroll Всегда добавляются полосы прокрутки. auto Полосы прокрутки добавляются только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { height: 80px; overflow: auto ; }
Пример
overflowГетерогенный голубой гель
Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow
Объектная модель
Объект . style.overflow
style.overflow
Примечание
Internet Explorer до версии 7.0 включительно:
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position : fixed .
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll , игнорируется ширина, заданная через свойство max-width .
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
Firefox 3.6 некорректно применяет overflow к группам ячеек таблицы ( ,
, ).Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация
) — спецификация одобрена W3C и рекомендована как стандарт.

- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Просмотров
Как создать прокручиваемый текст с помощью CSS [+ Шаблоны кода]
Умело используя HTML, CSS и JavaScript, вы можете создавать потрясающие веб-сайты. Но давайте не будем ходить вокруг да около — на самом деле написание кода иногда может показаться обыденным, особенно если вы только начинаете изучать основы.
Вот почему мы рекомендуем время от времени пробовать что-то новое. Может быть, это изучение нового элемента, который вы никогда раньше не использовали, или это эксперименты с CSS или фреймворком вроде Bootstrap.
Если сейчас вам кажется, что это один из таких моментов, продолжайте читать. В этом руководстве мы покажем вам, как создать прокручиваемый текст в HTML и CSS. С помощью этого забавного трюка вы можете сделать бегущую строку новостей, создать финальные титры для фильма или даже заставить посетителей почувствовать себя погруженными в далекую-далекую галактику.
Хотя веб-сайты лучше всего делать простыми и ориентированными на контент, некоторые творческие штрихи здесь и там могут привлечь новых посетителей. Ниже мы предоставили четыре шаблона кода, которые вы можете скопировать и настроить для удобного эффекта прокрутки текста.
Как создать прокручиваемый текст в CSS
Мы будем использовать анимацию CSS в сочетании со свойствами transform: translateX и transform: translateY для достижения прокрутки текста с помощью CSS. Чтобы обеспечить кросс-браузерную совместимость, мы также добавим правила анимации с префиксами поставщиков -webkit- (для Safari и Chrome) и -moz- (для Firefox). Начнем с текста справа налево.
Чтобы обеспечить кросс-браузерную совместимость, мы также добавим правила анимации с префиксами поставщиков -webkit- (для Safari и Chrome) и -moz- (для Firefox). Начнем с текста справа налево.
Текст с горизонтальной прокруткой CSS: справа налево
Чтобы наш текст прокручивался справа налево, мы поместим его в div с идентификатором scroll-text — это элемент, который будет перемещаться внутри своего div-контейнера, scroll-container . HTML, CSS анимации прокрутки и результат приведены ниже.
См. CSS прокрутки текста пером: справа налево Кристины Перриконе (@hubspot) на CodePen.
В конце концов, вам придется немного поработать с CSS, чтобы эффект прокрутки выглядел так, как вы хотите. Чтобы изменить скорость прокрутки, измените значение секунд в анимация свойство от 10s до чего-то другого. Более низкое значение ускоряет эффект прокрутки, а более высокое значение замедляет его.
Более низкое значение ускоряет эффект прокрутки, а более высокое значение замедляет его.
На скорость прокрутки также влияет ширина блока div: чем шире контейнер прокрутки, тем быстрее будет прокручиваться текст. Это означает, что скорость текста меняется при изменении размера окна браузера. Чтобы решить эту проблему, вы можете установить ширину контейнера прокрутки на определенное значение в пикселях.
Текст с горизонтальной прокруткой CSS: слева направо
Для прокрутки текста слева направо просто поменяйте местами положительное и отрицательное значения translateX . Итак, мы изменим все экземпляры 100% на -100% и все экземпляры -100% на 100% . Я также выровнял текст внутри scroll-text по правому краю, чтобы текст отображался сразу в начале анимации.
См. CSS прокрутки текста пером: слева направо Кристины Перриконе (@hubspot) на CodePen.
CSS прокрутки текста пером: слева направо Кристины Перриконе (@hubspot) на CodePen.
Текст с вертикальной прокруткой CSS: снизу вверх
Чтобы текст прокручивался вертикально, измените все экземпляры translateX на translateY . Я также отцентрировал текст, уменьшил продолжительность анимации до 5 секунд и присвоил контейнеру div значение высоты, чтобы вертикальная прокрутка была более заметной.
См. CSS прокрутки текста пером: снизу вверх от Кристины Перриконе (@hubspot) на CodePen.
Текст с вертикальной прокруткой CSS: сверху вниз
Как и в случае с горизонтальной прокруткой, нам просто нужно поменять местами положительные и отрицательные значения translateY , чтобы изменить направление вертикальной прокрутки:
См. CSS прокрутки текста пером: сверху вниз от Christina Perricone (@hubspot) на CodePen .
CSS прокрутки текста пером: сверху вниз от Christina Perricone (@hubspot) на CodePen .
JavaScript Scrolling Text
Для более сложных и динамичных прокручиваемых текстовых элементов может потребоваться JavaScript для имитации эффекта выделения, а не исключительно CSS-анимации. Вот несколько примеров использования JavaScript для этой цели.
В этом первом примере используется JavaScript (в частности, jQuery) для создания анимации вращающейся бегущей строки из группы элементов списка. Отличительной особенностью этой реализации является то, что вы можете добавить столько элементов списка, сколько хотите, без необходимости изменять сценарий.
См. Прокручиваемый горизонтальный текст Pen Infinite Джонатана Марзулло (@jonathan) на CodePen.
Источник
Следующий пример запускает боковую прокрутку текста в результате действий пользователя по прокрутке. Это довольно распространено на веб-сайтах и добавляет дополнительную размерность для повышения вовлеченности.
Это довольно распространено на веб-сайтах и добавляет дополнительную размерность для повышения вовлеченности.
См. текст с горизонтальной прокруткой ручкой Николы Антика (@nikantic) на CodePen.
Источник
Примеры прокрутки текста
Одно дело увидеть базовый пример прокрутки текста в качестве демонстрации, и совсем другое — увидеть, как он работает в дизайне веб-сайта. Для вдохновения вот несколько примеров того, как может выглядеть ваш прокручиваемый текст.
Digital of Things
Студия пользовательского опыта Digital of Things использует прокручиваемый текст на своей домашней странице, добиваясь эффекта выделения на всю страницу. Это минимально, но впечатляюще, и текст перемещается относительно медленно, чтобы не перегружать посетителя.
Источник изображения
Соус Mama Joyce Peppa
Прокручивающийся текст доминирует на домашней странице этого бренда острого соуса. При прокрутке вниз текст перемещается слева направо, справа налево и вертикально по странице. Это удовольствие для глаз, которое обязательно привлечет внимание любого, кто ищет новую начинку на рынке.
При прокрутке вниз текст перемещается слева направо, справа налево и вертикально по странице. Это удовольствие для глаз, которое обязательно привлечет внимание любого, кто ищет новую начинку на рынке.
Источник изображения
Призыв восстановить надежду
На этом веб-сайте фонда помощи при стихийных бедствиях реализована более тонкая прокрутка текста. Дизайнеры сосредоточили внимание на изображениях и статьях, расположив прокручиваемый текст в нижней части экрана. Опять же, этот текст движется медленно, так как его размер затрудняет чтение на более высоких скоростях.
Источник изображения
Squadeasy
Страница 404 Squadeasy действительно хорошо помогает вам понять, что это страница 404, благодаря прокрутке текста по всему экрану. Кроме того, плавающая голова щенка в центре обеспечивает легкость.
Источник изображения
Andrew Leguay
Наконец, у нас есть сайт-портфолио дизайнера Andrew Leguay. Прокрутите домашнюю страницу вниз, и вы заметите умное использование прокручиваемого текста для демонстрации брендов, с которыми он сотрудничал. Этот прокручиваемый текст также слегка наклонен, что помогает элементу страницы выделяться еще больше.
Прокрутите домашнюю страницу вниз, и вы заметите умное использование прокручиваемого текста для демонстрации брендов, с которыми он сотрудничал. Этот прокручиваемый текст также слегка наклонен, что помогает элементу страницы выделяться еще больше.
Источник изображения
Прокручиваемый текст HTML5: примечание к элементу выделения
В дополнение к CSS-анимации существует еще один способ создания прокручиваемого текста с помощью чистого HTML — с помощью элемента
См. примеры выделения пера Кристины Перриконе (@hubspot) на CodePen.
Однако (и это большой «однако»), элемент marquee устарел в HTML5, и по этой причине мы не рекомендуем его использовать. Если приведенные выше примеры работают в вашем браузере, отлично! Но есть вероятность, что в будущем их не будет. Итак, придерживайтесь метода CSS анимации прокрутки, который мы объяснили выше, поскольку он соответствует текущим стандартам CSS3.
Если приведенные выше примеры работают в вашем браузере, отлично! Но есть вероятность, что в будущем их не будет. Итак, придерживайтесь метода CSS анимации прокрутки, который мы объяснили выше, поскольку он соответствует текущим стандартам CSS3.
Хотите узнать больше о том, как работают HTML и CSS? Мы собрали все, что нужно знать маркетологам об этих языках, в одну бесплатную электронную книгу — скачайте ее ниже.
Примечание редактора: этот пост был первоначально опубликован в июне 2021 года и обновлен для полноты информации.
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
Как предотвратить прокрутку тела, но разрешить прокрутку наложения в CSS?
|
16 CSS Scroll Effects
Коллекция отобранных бесплатных примеров кода с эффектом прокрутки HTML и CSS . Обновление коллекции марта 2019 года. 5 новых предметов.
Обновление коллекции марта 2019 года. 5 новых предметов.
- Эффекты параллакса CSS
- Плагины параллакса jQuery и примеры
О коде
Карты стекирования
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Фиксированная коническая засыпка CSS
Прокрутите контекстный текст с коническим градиентом. Текстовая маска, показывающая градиент фона «фиксированный к области просмотра».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Отображение нокаутной текстовой прокрутки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Перекрывающиеся секции
Перекрывающаяся секция с закрепленным положением.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
12 селекторов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
С код
Знамя с полным обрезом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
CSS Scroll-Behavior: Smooth
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
CSS scroll-behavior, scroll-snap-type и mix-blend-mode
Свойства CSS scroll-behavior и scroll-snap-type — замечательные инструменты для создания целевых страниц без использования js. К сожалению, эти свойства еще не поддерживаются во всех браузерах.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Разделы отображения прокрутки CSS
Используйте свойство clip-path для создания основных разделов с фиксированной позицией.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Простая анимация прокрутки
Простая анимация прокрутки в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Эффект перекоса прокрутки
Эффект косой прокрутки в HTML, CSS и JS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Фон и эффект прокрутки текста
Очень быстрая идея для эффекта раскрытия текста при прокрутке.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Градиент прокрутки
Градиент фона, который адаптируется к положению прокрутки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Прокрутка одной страницы
Прокрутка одной страницы. Ни одной строчки JavaScript!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Наблюдатель за перекрестком
API, который можно использовать для понимания видимости и положения элементов DOM по отношению к содержащему элементу или к области просмотра верхнего уровня. Позиция доставляется асинхронно и полезна для понимания видимости элементов и реализации предварительной загрузки и отложенной загрузки содержимого DOM.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Прокрутка пополам
Прокрутка пополам в чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Изменение фона CSS при прокрутке
Фиксированный элемент меняет цвет при входе в разные разделы. Использует повторяющиеся элементы для каждого раздела. Теперь с режимом наложения magic для дополнительного эффекта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
14+ лучших тем Shopify CSS Scroll Effects Free & Premium 2022 — блог AVADA Commerce
14+ лучших примеров эффектов прокрутки CSS из сотен обзоров эффектов прокрутки CSS на рынке (Codepen.io), основанных на рейтинге Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Scroll Effects нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами прокрутки CSS оценивается по состоянию на 24 сентября 2022 года. Вы также можете найти бесплатные примеры эффектов прокрутки CSS или альтернативы эффектам прокрутки CSS.
Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Scroll Effects нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами прокрутки CSS оценивается по состоянию на 24 сентября 2022 года. Вы также можете найти бесплатные примеры эффектов прокрутки CSS или альтернативы эффектам прокрутки CSS.
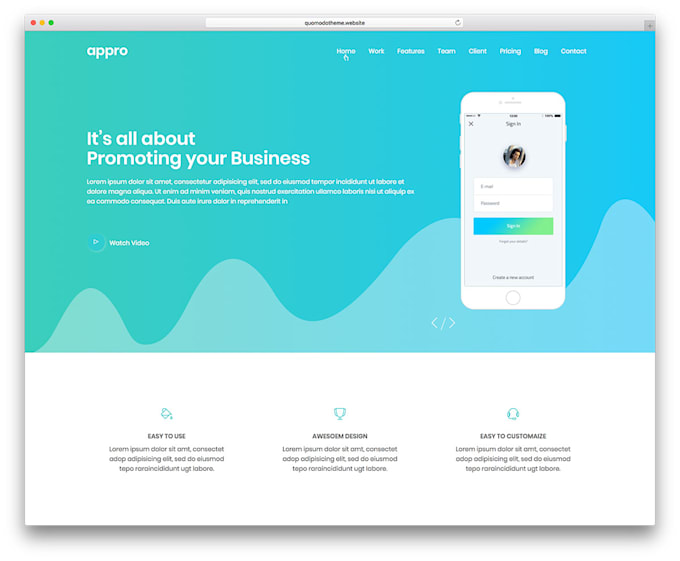
Эффект прокрутки Parallax — это потрясающая анимация прокрутки CSS, созданная автором Александром Х. как инструмент для всех владельцев онлайн-бизнеса, которые ищут поразительный эффект прокрутки, который может произвести впечатление на посетителей вашего сайта. Чтобы углубиться в детали, с помощью эффекта прокрутки Parallax вы можете получить плавную и привлекательную анимацию прокрутки для своего веб-сайта. Когда вы прокручиваете вверх и вниз, следующее изображение будет быстро перемещаться вниз и вверх вместе с текстом этого изображения. С эффектом прокрутки Parallax вы можете быть уверены, что посетители будут приятно проводить время, просматривая ваш сайт! Давайте не будем тратить больше времени и улучшим ваш сайт с эффектом прокрутки Parallax прямо сейчас!
Демо
Codevember 4 Sky by Codevember 4 :: Sky — это мощная CSS-анимация прокрутки, разработанная автором Magnificode как решение для каждого владельца интернет-магазина, который ищет сложный и привлекательный эффект прокрутки для своего веб-сайта, чтобы привлечь внимание посетителей. Чтобы углубиться в детали, Codevember 4 :: Sky предоставляет вам привлекательную анимацию прокрутки с горным фоном. Чтобы увидеть волшебство, вам нужно прокрутить вниз, и тогда фигура «Небо» появится прямо перед вашими глазами. Интересно, что слово «Небо» исчезнет при прокрутке вверх. Сделаем ваш сайт веселее и интереснее с Codevember 4 :: Sky!
Чтобы углубиться в детали, Codevember 4 :: Sky предоставляет вам привлекательную анимацию прокрутки с горным фоном. Чтобы увидеть волшебство, вам нужно прокрутить вниз, и тогда фигура «Небо» появится прямо перед вашими глазами. Интересно, что слово «Небо» исчезнет при прокрутке вверх. Сделаем ваш сайт веселее и интереснее с Codevember 4 :: Sky!
Демонстрация
CSS поведение прокрутки, тип привязки прокрутки и смешанный режим смешивания от CSS scroll-behavior, scroll-snap-type и mix-blend-mode — привлекательный CSS-эффект прокрутки, созданный автором Андреем Шараповым в качестве решения для всех владельцев интернет-магазинов, которые ищут лучший эффект прокрутки для своего сайта. Чтобы углубиться в детали, CSS scroll-behavior, scroll-snap-type и mix-blend-mode дают вам мощный эффект прокрутки. Когда вы прокручиваете страницу вниз, меню продолжает появляться. Более того, если вы выберете, куда вы хотите перейти в меню, вы будете немедленно перенаправлены на эту страницу. Это поможет вашему посетителю сэкономить время и получить лучший опыт при посещении вашего сайта. Не стесняйтесь нажать «Установить» и увидеть волшебство!
Это поможет вашему посетителю сэкономить время и получить лучший опыт при посещении вашего сайта. Не стесняйтесь нажать «Установить» и увидеть волшебство!
Демонстрация
Отображение разделов прокрутки CSS поCSS Scroll Reveal Sections — это потрясающий эффект прокрутки CSS, созданный автором Райаном Маллиганом в качестве решения для всех владельцев интернет-магазинов, которые ищут плавный и привлекательный эффект прокрутки для своего веб-сайта, чтобы демонстрировать красивые картинки. Чтобы углубиться в детали, CSS Scroll Reveal Sections предлагает вам самый потрясающий эффект прокрутки, который вы только можете найти. Когда вы прокручиваете вниз, следующее изображение приятно подметает, что наверняка привлечет всеобщее внимание. В конце страницы вы можете добавить некоторый контент и настроить его так, как хотите. Не стесняйтесь нажать «Установить» и испытайте это на себе!
Демонстрация
Демо/тест IntersectionObserver от Демо/тест IntersectionObserver — это потрясающая анимация прокрутки CSS, созданная автором Дэвидом А. в качестве инструмента для каждого владельца онлайн-бизнеса, который хочет улучшить впечатления посетителей с помощью этого забавного и красивого эффекта прокрутки. Чтобы углубиться в детали, IntersectionObserver demo/test предлагает вам интересный эффект прокрутки с двумя цветами: розовым и желтым. Чтобы быть более конкретным, когда вы прокручиваете вверх и вниз, в зависимости от скорости, розовый фон будет медленно заменяться желтым цветом, пока вы не остановитесь. Этот эффект сделает посещение вашего сайта более увлекательным и интересным. Все еще колеблется! Давайте возьмем демо/тест IntersectionObserver и испытаем его на себе!
в качестве инструмента для каждого владельца онлайн-бизнеса, который хочет улучшить впечатления посетителей с помощью этого забавного и красивого эффекта прокрутки. Чтобы углубиться в детали, IntersectionObserver demo/test предлагает вам интересный эффект прокрутки с двумя цветами: розовым и желтым. Чтобы быть более конкретным, когда вы прокручиваете вверх и вниз, в зависимости от скорости, розовый фон будет медленно заменяться желтым цветом, пока вы не остановитесь. Этот эффект сделает посещение вашего сайта более увлекательным и интересным. Все еще колеблется! Давайте возьмем демо/тест IntersectionObserver и испытаем его на себе!
Демонстрация
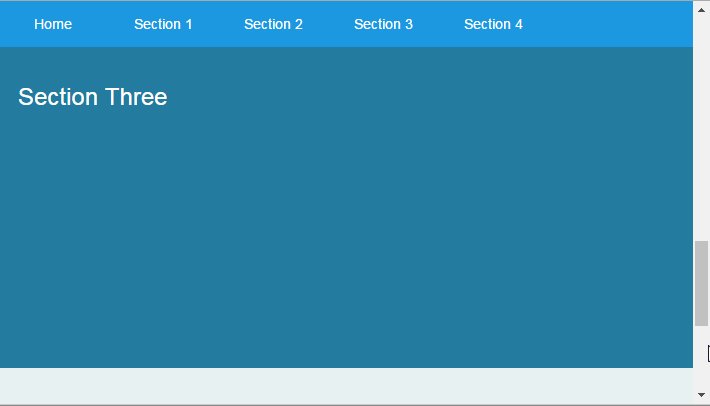
Чистый CSS — прокрутка одной страницы по [Чистый CSS] — Прокрутка одной страницы — это мощный эффект прокрутки CSS, созданный автором Квентином Вероном в качестве решения для каждого владельца интернет-магазина, который хочет улучшить работу посетителей с помощью этого удобного эффекта прокрутки. Чтобы углубиться в детали, [Pure CSS] — прокрутка одной страницы обеспечивает интересный эффект прокрутки, который не требует ручной прокрутки с одной страницы на другую. Все, что вам нужно сделать, это нажать на круги, сложенные в прямую линию, и тогда страница, которую вы хотите посетить, плавно появится перед вашими глазами. Давайте улучшим ваш веб-сайт и сделаем его более увлекательным и интересным с [Pure CSS] — прокрутка одной страницы!
Все, что вам нужно сделать, это нажать на круги, сложенные в прямую линию, и тогда страница, которую вы хотите посетить, плавно появится перед вашими глазами. Давайте улучшим ваш веб-сайт и сделаем его более увлекательным и интересным с [Pure CSS] — прокрутка одной страницы!
Демонстрация
Возвращение к свитку Эффекты будущего! по Return to the Scroll Effects of the Future — потрясающая библиотека CSS-анимации, разработанная автором Тимом Пьетруски. Это отличный инструмент для онлайн-бизнесменов, которые хотят создавать веб-сайты с креативным и красочным оформлением своего контента. Чтобы углубиться в детали, «Возвращение к прокрутке эффектов будущего» поставляется с 9 списками различных эффектов, разделенных на 9 категорий с именами РАЗМЫТИЕ, ИНВЕРТАЦИЯ, СЕПИЯ, ЯРКОСТЬ, ОТТЕНКИ СЕРОГО, ОТТЕНОК-ПОВОРОТ, НАСЫЩЕННОСТЬ, ВСЕ-ФИЛЬТР и КОДИФИКАЦИЯ, предварительно созданные для вам подать заявку. Существует множество красочных изображений, отображаемых в соответствии с его темой. В частности, при прокрутке вверх и вниз вы увидите размытое изображение вашего контента, превращающееся из нормального в совершенно темное и многое другое! Давайте установим его сейчас, чтобы выяснить больше эффектов!
В частности, при прокрутке вверх и вниз вы увидите размытое изображение вашего контента, превращающееся из нормального в совершенно темное и многое другое! Давайте установим его сейчас, чтобы выяснить больше эффектов!
Демо
Эффект прокрутки экрана byЭффект прокрутки экрана — это привлекательная анимация прокрутки CSS, разработанная автором tejasprithvi как инструмент для всех владельцев онлайн-бизнеса, которые ищут потрясающий эффект прокрутки, чтобы произвести впечатление на своих посетителей. Чтобы углубиться в детали, с помощью эффекта прокрутки экрана вы можете легко добавить эффект прокрутки для изображений телефона, ноутбука и планшета. Если вы прокрутите вниз, вы увидите, что то, что в данный момент отображается внутри телефона, ноутбука и планшета, также прокручивается вверх, и наоборот. Это, безусловно, оставит более глубокое впечатление о ваших продуктах у ваших посетителей. Привлекаем внимание посетителей эффектом прокрутки экрана прямо сейчас!
Демо
ScrollifyJS + AnimateCSS + Flexbox от ScrollifyJS + AnimateCSS + Flexbox — это полезная библиотека CSS-анимации, разработанная автором Zeindelf как инструмент для онлайн-бизнесменов, которые хотят создавать веб-сайты с профессиональным и современным видом для своего контента. Чтобы углубиться в детали, эффект прокрутки Parallax включает 5 разделов для отображения контента. Они соответственно называются ПЕРВЫЙ, ВТОРОЙ, ТРЕТИЙ, ЧЕТВЕРТЫЙ и ПЯТЫЙ. 5 Секции имеют разные основные цвета. Зеленый для ВТОРОЙ. Синий для ТРЕТЬЕГО. Желтый для ЧЕТВЕРТОГО. Белый для ПЯТОГО. Специально для первого раздела можно вставить картинку! Проверьте это сегодня, чтобы выяснить!
Чтобы углубиться в детали, эффект прокрутки Parallax включает 5 разделов для отображения контента. Они соответственно называются ПЕРВЫЙ, ВТОРОЙ, ТРЕТИЙ, ЧЕТВЕРТЫЙ и ПЯТЫЙ. 5 Секции имеют разные основные цвета. Зеленый для ВТОРОЙ. Синий для ТРЕТЬЕГО. Желтый для ЧЕТВЕРТОГО. Белый для ПЯТОГО. Специально для первого раздела можно вставить картинку! Проверьте это сегодня, чтобы выяснить!
Демо
Простая анимация прокрутки по Простая анимация прокрутки — это мощная анимация прокрутки CSS, разработанная автором Мертом Кукуреном в качестве инструмента для всех владельцев онлайн-бизнеса, которые ищут простой и привлекательный эффект прокрутки для своего веб-сайта, чтобы продемонстрировать свои прекрасные продукты. Чтобы углубиться в детали, Простая анимация прокрутки предоставляет вам простую и интересную анимацию прокрутки, которая позволяет вам прокручивать влево и вправо. Когда вы начинаете прокручивать, фото сбоку будет медленно появляться, что привлекает внимание людей к этому фото или этому предмету. Все еще интересно, как это работает! Давайте создадим простую анимацию прокрутки для вашего сайта и проверим сами!
Все еще интересно, как это работает! Давайте создадим простую анимацию прокрутки для вашего сайта и проверим сами!
Демо
Эффект косой прокрутки ▲ наЭффект косой прокрутки ▲ — привлекательная CSS-анимация прокрутки, созданная автором Дронкой Раулем в качестве решения для всех владельцев онлайн-бизнеса, которые ищут простой и привлекательный эффект прокрутки для своего веб-сайта, чтобы привлечь больше внимания. Если говорить более подробно, эффект косой прокрутки ▲ предлагает вам простой черно-белый фон вместе с эффектом прокрутки, который привлекает ваше внимание. Когда вы прокручиваете страницу вверх и вниз, толстые черные линии между квадратами будут наклоняться до тех пор, пока вы не прекратите прокрутку. Это оставит более глубокое впечатление каждый раз, когда люди посещают ваш сайт. Все еще интересно, как это работает! Давайте установим эффект косой прокрутки ▲ для своего веб-сайта и проверим его сами!
Демо
Параллакс высокой производительности от High Performance Parallax — это потрясающая анимация прокрутки, созданная автором nK как инструмент для всех владельцев онлайн-бизнеса, которые ищут поразительный эффект прокрутки, который может произвести сильное впечатление на всех посетителей вашего сайта. Чтобы углубиться в детали, с помощью High Performance Parallax вы можете легко улучшить работу посетителей, пока они находятся на вашем сайте. Этот замечательный анимационный эффект помогает плавно отображать изображения, медленно показывая или скрывая полное изображение при прокрутке вверх или вниз. Таким образом, посетители будут привлечены к вашему сайту и останутся дольше. Давайте не будем тратить больше времени и улучшим ваш сайт, установив High Performance Parallax прямо сейчас!
Чтобы углубиться в детали, с помощью High Performance Parallax вы можете легко улучшить работу посетителей, пока они находятся на вашем сайте. Этот замечательный анимационный эффект помогает плавно отображать изображения, медленно показывая или скрывая полное изображение при прокрутке вверх или вниз. Таким образом, посетители будут привлечены к вашему сайту и останутся дольше. Давайте не будем тратить больше времени и улучшим ваш сайт, установив High Performance Parallax прямо сейчас!
Демо
Простой эффект прокрутки jQuery by jQuery: простой эффект прокрутки, созданный автором Кеном Ю, представляет собой простую, но интересную анимацию прокрутки CSS для всех владельцев интернет-магазинов, которые ищут забавный и симпатичный эффект прокрутки, чтобы произвести впечатление на всех посетителей вашего сайта. Чтобы углубиться в детали, jQuery: простой эффект прокрутки предлагает вам способ сделать ваш сайт симпатичнее и красивее с помощью космического корабля. Милый и милый космический корабль НЛО будет двигаться вправо, а затем вверх, когда вы прокрутите вниз, и он автоматически вернется в исходное положение. Таким образом, у ваших посетителей будет более сильное впечатление о вашем сайте. Все еще интересно, как это работает! Давайте улучшим ваш сайт с помощью jQuery: простой эффект прокрутки!
Милый и милый космический корабль НЛО будет двигаться вправо, а затем вверх, когда вы прокрутите вниз, и он автоматически вернется в исходное положение. Таким образом, у ваших посетителей будет более сильное впечатление о вашем сайте. Все еще интересно, как это работает! Давайте улучшим ваш сайт с помощью jQuery: простой эффект прокрутки!
Демо
smoove.js css3 эффекты прокрутки by Эффекты прокрутки CSS3 Smoove.js — это потрясающая анимация прокрутки CSS, созданная автором Ифан Ди как инструмент для всех владельцев онлайн-бизнеса, которые ищут поразительный эффект прокрутки для отображения своих изображений. Чтобы углубиться в детали, с помощью эффектов прокрутки smoove.js css3 вы можете легко произвести впечатление на своих посетителей четырьмя различными способами демонстрации своих работ. Когда вы прокручиваете страницу вниз, появляются 12 изображений в группе по три. Каждая группа выглядит по-своему, но все способы веселые и впечатляющие, что производит сильное впечатление на ваших посетителей. Давайте не будем тратить больше времени и привлечем внимание посетителей с помощью эффектов прокрутки Smoove.js css3 прямо сейчас!
Давайте не будем тратить больше времени и привлечем внимание посетителей с помощью эффектов прокрутки Smoove.js css3 прямо сейчас!
Демонстрация
Как AVADA Commerce оценивает Список примеров эффектов прокрутки CSS
Эти 14 примеров эффектов прокрутки CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и характеристики
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
14+ лучших примеров эффектов прокрутки CSS
Особая благодарность всем поставщикам, предоставившим 14 лучших примеров эффектов прокрутки CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты прокрутки CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 14 лучших примеров эффектов прокрутки CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
CSS Scroll Snap — Ahmad Shadeed
Как часто вы хотели, чтобы была функция CSS, упрощающая создание контейнера с возможностью прокрутки? Привязка прокрутки CSS может сделать это. В первые дни разработки интерфейса я полагался на плагин Javascript для создания компонентов слайдера. Иногда нам нужен простой способ быстро сделать элемент прокручиваемым контейнером. Мы можем сделать это благодаря привязке прокрутки CSS.
В этой статье я познакомлю вас с основами привязки прокрутки CSS. Что меня взволновало, так это то, что я только что изучил привязку прокрутки CSS, поэтому все детали, которые я объясню, будут написаны недавно. Вы готовы? Давайте погрузимся!
Вы готовы? Давайте погрузимся!
С появлением мобильных и планшетных устройств нам необходимо проектировать и создавать компоненты, которыми можно управлять касанием. Возьмем, к примеру, компонент галереи. Пользователь может легко провести пальцем влево или вправо, чтобы увидеть больше изображений, а не иерархическую структуру.
Согласно спецификации CSS, предоставление разработчикам хорошо контролируемой прокрутки является одной из основных причин введения привязки прокрутки в CSS. Это улучшит пользовательский опыт и упростит реализацию прокрутки.
Основы прокручиваемого контейнера
Для создания прокручиваемого контейнера вам понадобятся следующие основные вещи:
- Использование переполнения
visible. - Способ отображения элементов рядом друг с другом (в строке).
Возьмем пример.
<дел>Элемент 1Элемент 2Элемент 3Элемент 4Элемент 5





 overlay div {
overlay div {  2 бэр; поле-верх:-2рем"
2 бэр; поле-верх:-2рем" 

 Эффективным способом организации данных в компьютере является использование структуры данных. Цель состоит в том, чтобы
Эффективным способом организации данных в компьютере является использование структуры данных. Цель состоит в том, чтобы 


 в 1995 г. В конечном итоге корпорация Oracle
в 1995 г. В конечном итоге корпорация Oracle  Скомпилированный общий назначение
Скомпилированный общий назначение 
 раздел {
пробел: nowrap;
переполнение-х: авто;
}
раздел {
пробел: nowrap;
переполнение-х: авто;
}
 Используя привязку прокрутки CSS, мы можем решить эту проблему, просто определив точек привязки , которые облегчат пользователю прокрутку по горизонтали или вертикали.
Используя привязку прокрутки CSS, мы можем решить эту проблему, просто определив точек привязки , которые облегчат пользователю прокрутку по горизонтали или вертикали. section__item
section__item  Он может быть горизонтальным или вертикальным. 9Значение 0187 x соответствует горизонтальной прокрутке, а значение
Он может быть горизонтальным или вертикальным. 9Значение 0187 x соответствует горизонтальной прокрутке, а значение 
 Обратите внимание, что
Обратите внимание, что 


 Использование привязки прокрутки значительно улучшит прокрутку.
Использование привязки прокрутки значительно улучшит прокрутку. пункт списка {
выравнивание прокрутки: начало;
}
пункт списка {
выравнивание прокрутки: начало;
}

 Для таких языков, как японский,
Для таких языков, как японский,  Если вы обнаружите какие-либо ошибки или у вас есть отзывы, пожалуйста, напишите мне в Твиттере @shadeed9.
Если вы обнаружите какие-либо ошибки или у вас есть отзывы, пожалуйста, напишите мне в Твиттере @shadeed9. Конечно, использование событий
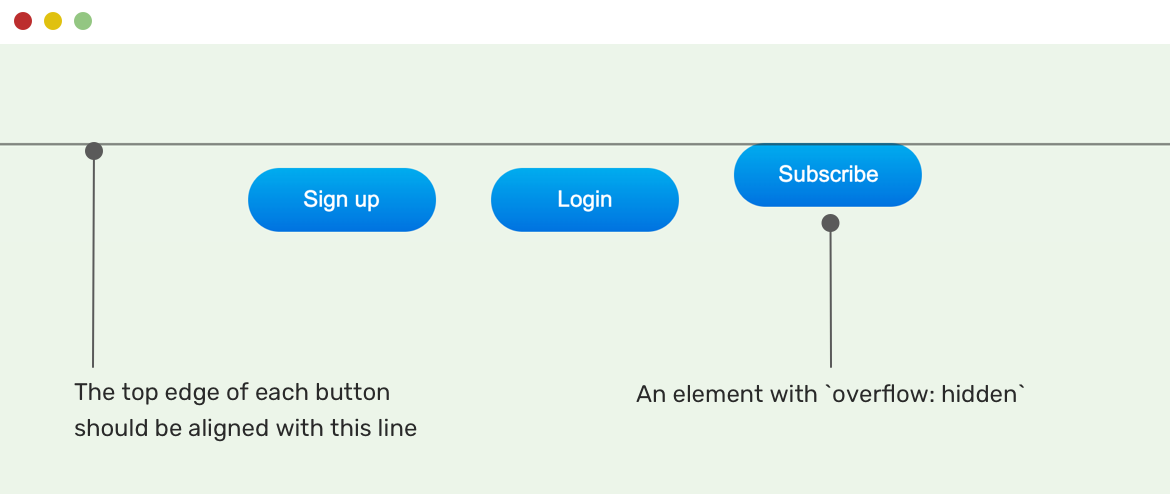
Конечно, использование событий  Однако, когда пользователь нажимает на верхнюю или нижнюю часть этого содержимого, браузер может начать прокрутку одного из элементов-предков, чаще всего элемента
Однако, когда пользователь нажимает на верхнюю или нижнюю часть этого содержимого, браузер может начать прокрутку одного из элементов-предков, чаще всего элемента  Контейнер слева не имеет модифицирующих свойств CSS, а контейнер справа имеет свойство CSS 9.0187 overscroll-behavior: содержит :
Контейнер слева не имеет модифицирующих свойств CSS, а контейнер справа имеет свойство CSS 9.0187 overscroll-behavior: содержит : */
}
.layout__нижняя панель {
верхняя граница: 1px сплошная #cccccc ;
внизу: 0px;
вес шрифта: полужирный;
высота: 100 пикселей;
слева: 0px;
отступ: 20px 20px 20px 20px ;
позиция: абсолютная ;
справа: 0px;
}
.content р {
поле: 0px 0px 0px 0px ;
отступ: 25px 20px 22px 20px ;
}
.content p:nth-child( даже ) {
цвет фона: #f0f0f0 ;
}
<тело>
*/
}
.layout__нижняя панель {
верхняя граница: 1px сплошная #cccccc ;
внизу: 0px;
вес шрифта: полужирный;
высота: 100 пикселей;
слева: 0px;
отступ: 20px 20px 20px 20px ;
позиция: абсолютная ;
справа: 0px;
}
.content р {
поле: 0px 0px 0px 0px ;
отступ: 25px 20px 22px 20px ;
}
.content p:nth-child( даже ) {
цвет фона: #f0f0f0 ;
}
<тело>
