20 генераторов паттернов и цветовых схем
Автор: Диана Сиддикви
IT-копирайтер, переводчик, контент-менеджер.
Создание цветовой палитры является одной из самых сложных задач, с которыми приходится сталкиваться дизайнерам. Этот процесс отнимает много времени, так как не всегда понятно, как именно должна выглядеть цветовая схема. Сам по себе цвет не влияет на качество дизайна, если понимать под этим функциональность, но он способен существенно усилить впечатление, которое производит дизайн. Поэтому очень важно найти идеально сочетающиеся между собой оттенки, которые помогут создать гармоничную цветовую палитру. Сегодня в интернете можно найти множество инструментов для автоматического подбора цветовых схем, а также сервисов для создания фоновых паттернов. Каждый из этих инструментов может помочь сэкономить дизайнеру много времени, избавив его от долгого ручного подбора оттенков.
SUBTLE PATTERNS
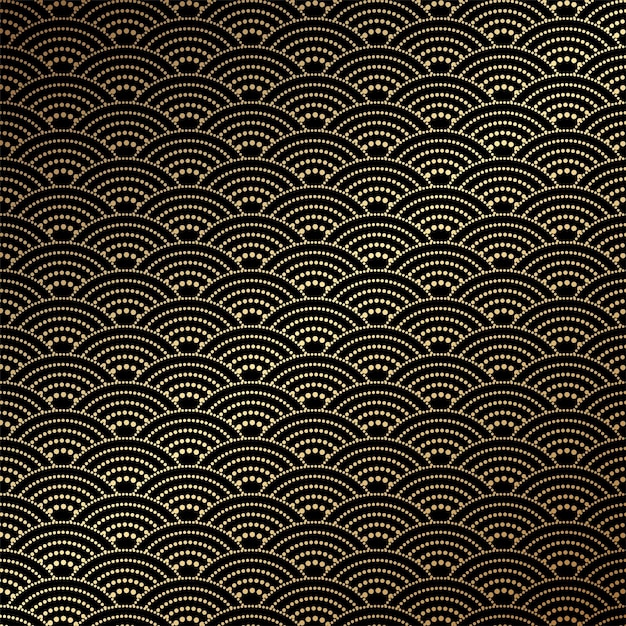
Бесплатный сервис Subtle Patterns позволяет бесплатно выбрать для своего проекта множество качественных паттернов, созданных профессиональными дизайнеры. Коллекция, представленная на сайте toptal.com является одной из самых больших в сети, на данный момент в ней более 400 узоров и список постоянно пополняется. Некоторые из фоновых изображений можно скачать не только в графическом формате, но и создать фон с помощью CSS.
PATTERNINJA
Patterninja это очень удобный сервис для быстрого создания фоновых паттернов из заранее подобранных элементов. Все что нужно сделать – задать начальные параметры и сервис автоматически создаст забавный узор. В библиотеке Patterninja имеется множество изображений на разную тему, из которых можно создать паттерн. Однако данный инструмент вряд ли подойдет для серьезных проектов, где требуется более сдержанное оформление.
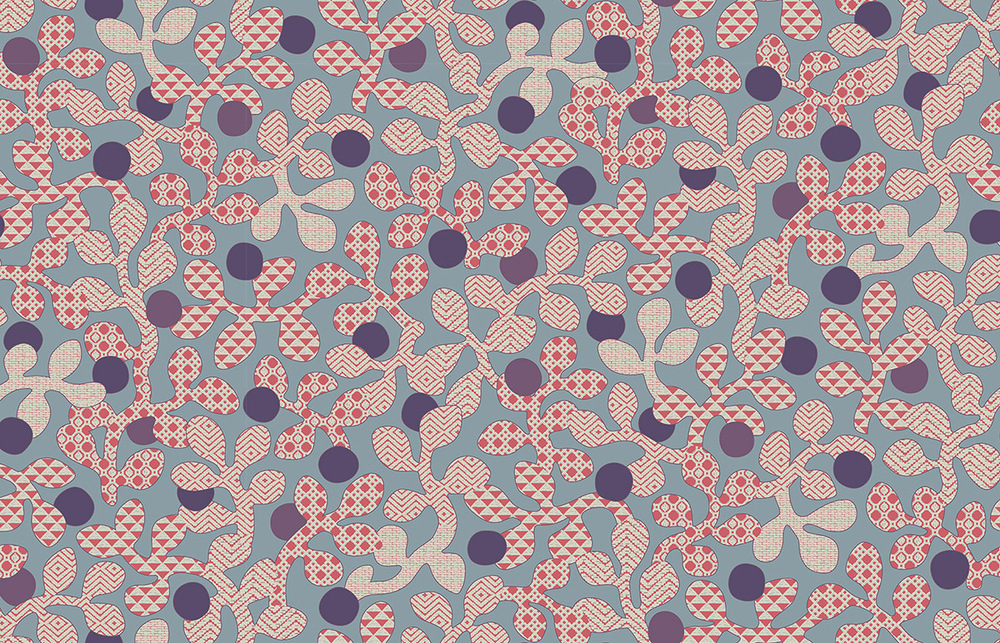
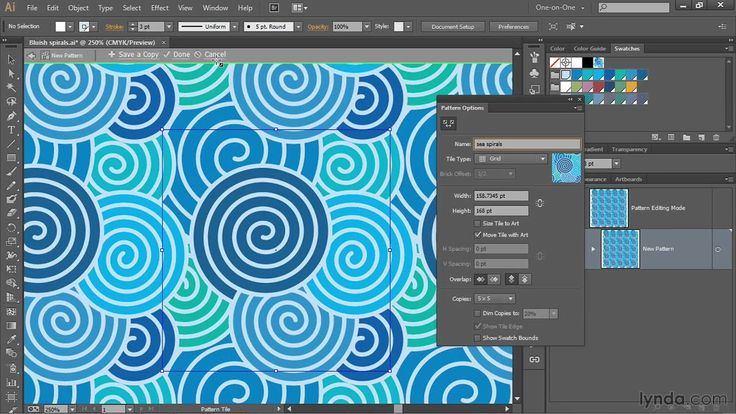
PATTERN COOLER
Инструмент Pattern Cooler предназначен для создания бесшовных фоновых изображений. Возможности данного веб-сервиса очень велики, с его помощью можно создать тысячи уникальных фонов. Каждое изображение можно редактировать, менять цвет и характер узоров, добиваясь идеального сочетания фона и других элементов дизайна. С помощью Pattern Cooler можно быстро создать красивый фон для Twitter, Tumblr или блога на WordPress. Бесшовные паттерны небольшого размера можно скачать бесплатно, если же требуются большие фоны для использования в коммерческих проектах, придется оплатить подписку.
PATTERNIZER
Patternizer позволяет создавать собственные уникальные паттерны на основе CSS. Кодировать ничего не нужно, достаточно выбрать вариант узора, подобрать цветовую гамму и выставить размеры элементов паттерна с помощью ползунков. Сервис автоматически сгенерирует код, которые затем нужно скопировать и вставит в CSS-файл.
NOISE TEXTURE GENERATOR
Название инструмента Noise Texture Generator ясно говорит, что это сервис для создания фоновых изображений с элементами графического шума. Инструмент очень простой – пользователю нужно выбрать цвет фона и с помощью ползунков выставить нужные параметры шума. Если качество картинки устраивает, полученное изображение можно скачать на свой компьютер. Создатели сервиса не рекомендуют использовать его для генерации больших фоновых изображений, так как может измениться рисунок текстуры.
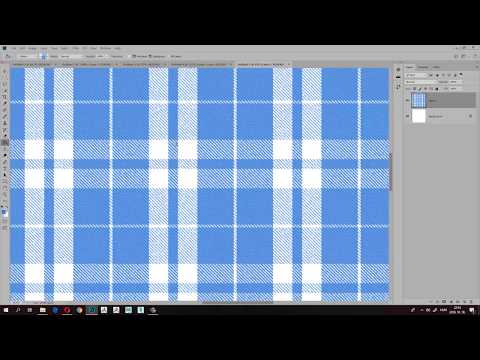
TARTAN MAKER
Если нужен оригинальный фон, то стоит присмотреться к инструменту под названием Tartan Maker. В отличие от генераторов, которые создают изображения на основе абстрактных или шумовых эффектов, Tartan Maker предлагает поэкспериментировать с клетчатыми фонами.
STRIPED BACKGROUNDS
С помощью инструмента Striped Backgrounds можно создавать фоновые изображения, состоящие из нескольких полос. Сервис автоматически генерирует оттенки полос, которые гармонично сочетаются между собой. При желании цвет можно поменять, введя в поле другое значение оттенка. Полученную структуру можно скачать в нужном разрешении, выбрав его в специальном списке. Трудно сказать, в каких проектах этот сервис может пригодиться, но его вполне можно использовать для подбора цветовой схемы.
PATTERNIFY
Сервис Patternify это очень удобный инструмент для создания фоновых текстур на основе CSS. При помощи Patternify можно создавать собственные изображения и менять цветовую гамму паттерна. Узор создается заполнением клеток в специальном поле и сервис тут же генерирует паттерн в формате PNG.
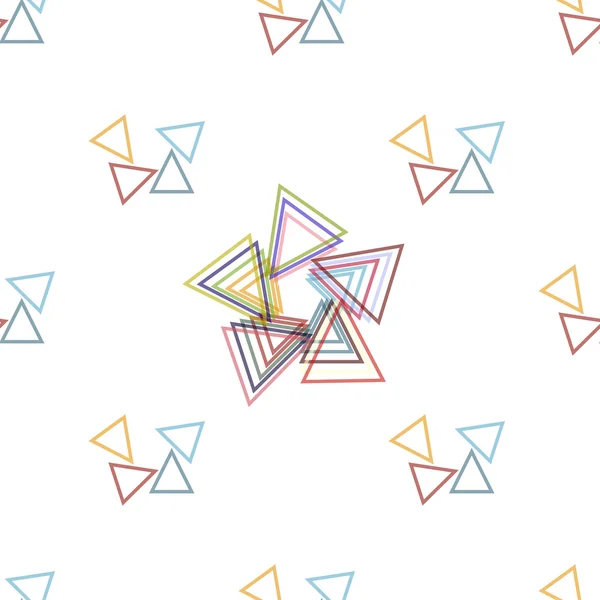
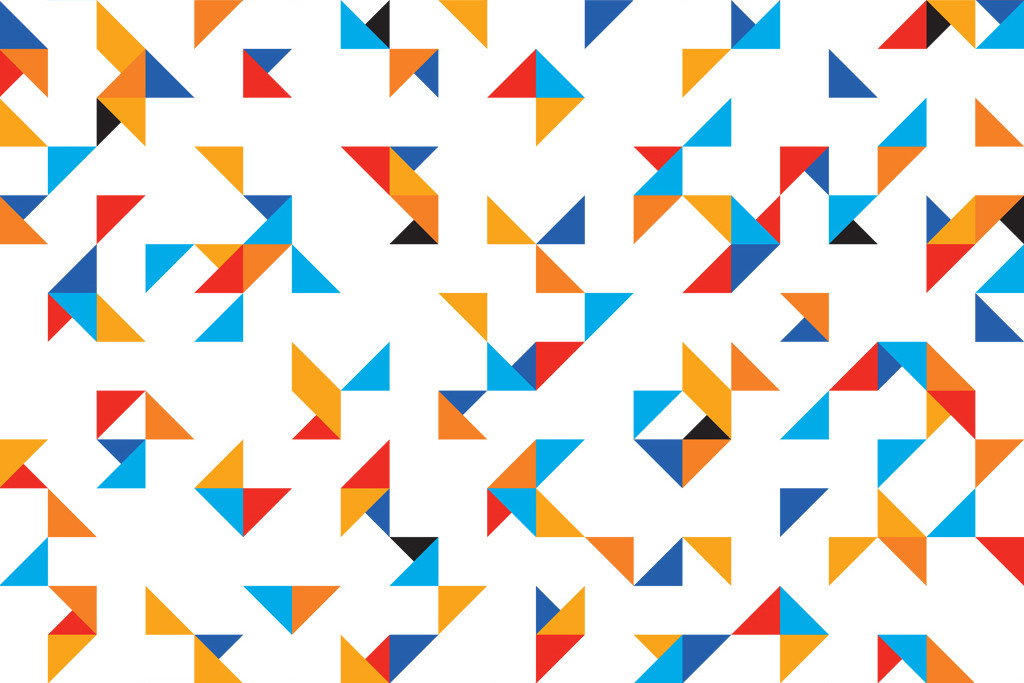
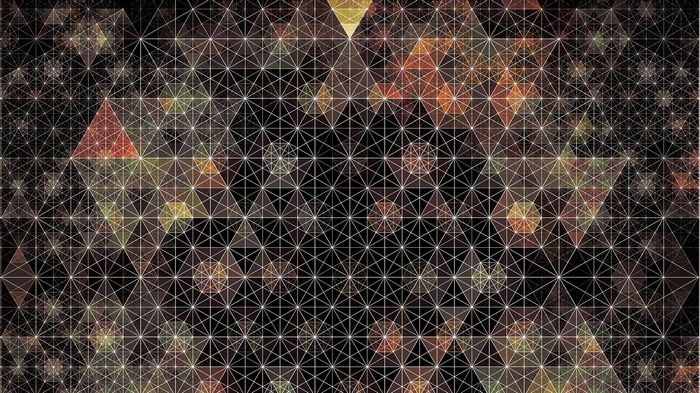
TRIANGLIFY GENERATOR
С помощью сервиса Trianglify Generator можно очень быстро и без особых усилий создавать очень красивые фоновые текстуры на основе треугольников. Пользователю достаточно подобрать нужную цветовую гамму, настроить уровень градиента и отрегулировать размер треугольников. После чего сервис тут же сгенерирует текстуру, которую можно скачать в растровом формате PNG или в векторном SVG.
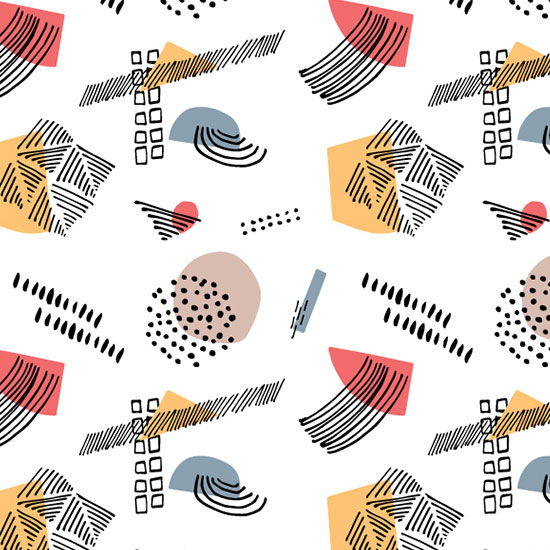
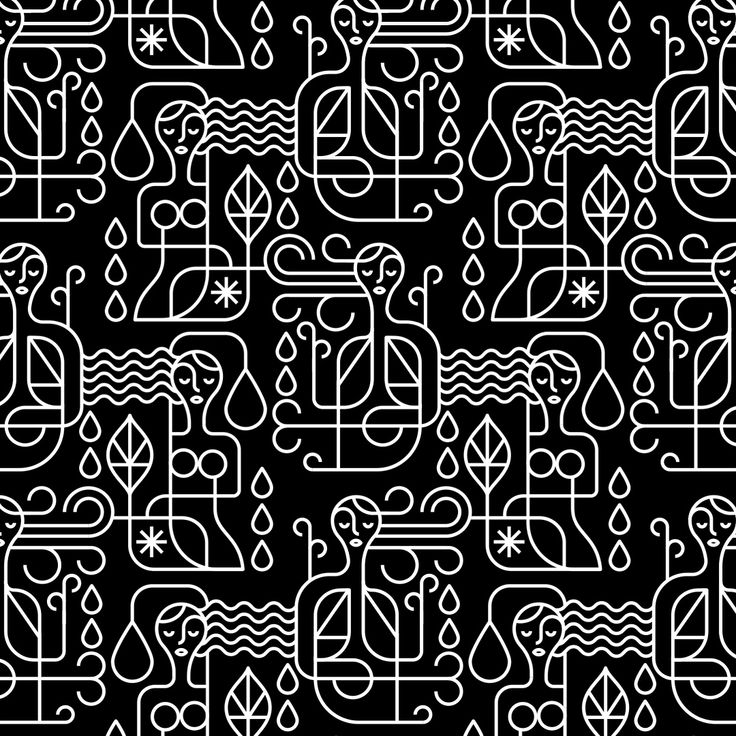
SEAMLESS BACKGROUND GENERATOR
Seamless Background Generator предназначен для создания бесшовных фоновых изображений из заранее подобранных элементов. Таким образом, фантазия дизайнера почти не ограничена. В библиотеке сервиса собраны наиболее узнаваемые образы, которые прекрасно сочетаются между собой. Пользователь может создавать самые разные узоры, регулируя количество элементов паттерна, а также изменяя прозрачность и цвет фона.
Генераторы цветовых схем
DESIGNSPIRATION
Красиво оформленный сайт Designspiration предлагает огромную коллекцию цветовых схем, созданных на основе великолепных фотографий и иллюстраций. Многие иллюстрации, сделанные профессиональными дизайнерами, основаны на определенной цветовой схеме и сервис дает возможность понять, какие именно оттенки были использованы в работе. Данный инструмент также можно использовать в поисках вдохновения – многие представленный работы действительно заслуживают внимания.
Многие иллюстрации, сделанные профессиональными дизайнерами, основаны на определенной цветовой схеме и сервис дает возможность понять, какие именно оттенки были использованы в работе. Данный инструмент также можно использовать в поисках вдохновения – многие представленный работы действительно заслуживают внимания.
COLOR PALETTE GENERATOR BY CANVA
Очень полезный генератор цветовых схем от известного сервиса Canva. Цветовая схема создается на основе изображения, загруженного пользователя. Все цветовые коды копируются в один клик. Инструмент прост в использовании и создает палитру из любого типа изображений. Сервис бесплатный, чтобы им воспользоваться не требуется создания учетной записи.
COLRD
ColRD это уникальный сайт с большой коллекцией иллюстраций. Под каждой из представленных картинок можно увидеть цветовую схему с основными оттенками. Если пользователя не устраивают готовые схемы, он может создать свою палитру, загрузив изображение с компьютера.
COLOR HUNTER
Color Hunter это еще один инструмент, которые генерирует цветовые схемы из загруженных изображений. Пользователю нужно лишь подобрать красивую картинку, остальное сервис сделает автоматически. Очень удобный инструмент для быстрого создания гармоничных цветовых схем. Зарегистрировавшись на сайте, пользователь может начать создание собственной коллекции цветовых схем, которые можно будет использовать в дальнейшей работе.
PALETTON
Веб-сервис Paletton является одним из самых передовых генераторов цветовых схем, предназначенных для профессионального использования. С его помощью можно создать огромное количество схем, в том числе и монохромных. Для работы достаточно указать нужные оттенки на цветовом круге и сервис тут же создаст схему.
PICTACUOLOUS
Несложный в использовании инструмент Pictacuolous позволяет создать цветовую схему на основе загруженного изображения. От других подобных сервисов данный инструмент отличается тем, что позволяет загружать цветовую палитру как файл Adobe Swatch, который затем можно использовать в графических редакторах Photoshop и Illustrator.
FLAT COLORS PALETTES
На сайте Flat Colors Palette можно найти огромное количество цветовых схем, которые идеально подойдут для проектов, созданных в стиле Flat. Всего представлено свыше 2000 готовых цветовых палитр, которые можно скачать в формате Adobe.ACO. Очень удобный сайт для быстрого поиска гармоничной цветовой схемы.
PALETTE GENERATOR
Инструмент Palette Generator создает цветовую палитру на основе преобладающих в изображении оттенков. Отличительная особенность данного генератора заключается в том, что схема может быть создана на основе нескольких изображений. Пользователь может загрузить до 20 изображений и специальный алгоритм выделит наиболее важные оттенки для создания красивой палитры. Сервис совершенно бесплатный, полученные схемы можно использовать в личных и коммерческих проектах.
Пользователь может загрузить до 20 изображений и специальный алгоритм выделит наиболее важные оттенки для создания красивой палитры. Сервис совершенно бесплатный, полученные схемы можно использовать в личных и коммерческих проектах.
BIG HUGE LABS
Генератор цветовых схем Big Huge Labs автоматически создает цветовые схемы на основе загруженных фотографий. Для удобства пользователей в данном инструменте реализована возможность импорта понравившихся изображений из Facebook, Instagram, Flickr и Dropbox. Очень удобный сервис для быстрого создания красивых цветовых палитр.
COHESIVE COLORS
Веб-сервис Cohesive Colors отличается лаконичным дизайном и простым функционалом. Цветовые схемы можно создавать рандомно или на основе выбранных оттенков. В любом случае получаются очень красивые схемы, состоящие из шести основных оттенков.
На этом все, спасибо за внимание!
Источник
Как сделать фирменный паттерн | Дизайн, лого и бизнес
Паттерном именуются некрупные повторяющиеся детали рисунка. Чередование отдельных элементов создаёт впечатление бесконечного орнамента (узора), не имеющего заметных разграничений. Они значительно отличаются от мелких текстур тем, что выступают в качестве цельного компонента. Кроме того, паттерн может состоять из любых изображений: узоров, животных, растений и т.д. Также часто используются абстрактные орнаменты и буквенно-цифровые комбинации.
Чередование отдельных элементов создаёт впечатление бесконечного орнамента (узора), не имеющего заметных разграничений. Они значительно отличаются от мелких текстур тем, что выступают в качестве цельного компонента. Кроме того, паттерн может состоять из любых изображений: узоров, животных, растений и т.д. Также часто используются абстрактные орнаменты и буквенно-цифровые комбинации.
Создайте свой логотип онлайн за 5 минут в Turbologo. Поместите свой логотип на визитки, бланки, другую сопутствующую графику и скачайте в один клик.
Создать логотип бесплатно
При этом паттерны подразделяются на простые и сложные. Первые – незамысловаты, их составляющие располагаются на определённом расстоянии друг от друга. А вторые представляют собой тонкие сплетения, переходы с применением полутеней, градиентов и т.д.
Где используется паттерн
Каким должен быть паттерн
Как создать паттерн онлайн
Заключение
Где используется паттерн
Основное направление использования паттернов (сюда же относится и фирменный паттерн) – веб-дизайн. Сюда также можно отнести конструирование текстурированных обоев различных параметров, стилей и оттенков. Паттерны активно участвуют в формировании фирменного стиля брендов. Кроме того, такой элемент поможет выделить корпоративную символику компании на рынке.
Сюда также можно отнести конструирование текстурированных обоев различных параметров, стилей и оттенков. Паттерны активно участвуют в формировании фирменного стиля брендов. Кроме того, такой элемент поможет выделить корпоративную символику компании на рынке.
Ключевое преимущество паттернов состоит в том, что при вёрстке электронных страниц изображение смотрится максимально естественно и органично. Это в свою очередь позволяет выгодно продемонстрировать значимые области сайта, не деформируется при открытии на гаджетах с различными дисплеями.
Также паттерны применяются в моделировании рекламы (как публикуемой в Интернете, так и в действительности). Например, их можно встретить в оформлении дизайна уличных баннеров, флаеров.
Каким должен быть паттерн
Хотите создать уникальный и привлекательный паттерн онлайн самостоятельно? Запомните несколько правил:
- Не пренебрегайте качеством выбранных изображений. Нечёткая картинка с маленьким разрешением выглядят не эстетично и «дешево».
 Также следите за тем, чтобы даже при значительном увеличении узор не расплывался. Для поиска качественных изображений можно воспользоваться специальными сайтами-библиотеками. Например, Pixabay или Gratisography.
Также следите за тем, чтобы даже при значительном увеличении узор не расплывался. Для поиска качественных изображений можно воспользоваться специальными сайтами-библиотеками. Например, Pixabay или Gratisography. - Фирменный паттерн не должен быть навязчивым и нарочито ярким. Вычурные повторяющиеся элементы вызывают отторжение и желание как можно быстрее перевести взгляд на более спокойный фон.
- Тщательно продумывайте концепцию дизайна и цветовую гамму. При этом оттенки должны гармонировать между собой и выглядеть вместе привлекательно.
Как создать паттерн онлайн
Сделать паттерн довольно легко, если разобраться в основных нюансах создания такого вида продукта. Для непосредственной разработки вам потребуется гаджет с выходом в Интернет, вдохновение и свободное время.
Отвечая на вопрос «как нарисовать паттерн», отметим, что сегодня в сети представлено более 20 удобных и интуитивно понятных генераторов паттернов и цветовых схем. Все они работают по схожему принципу: изначально пользователю необходимо выбрать сочетания символов, подходящую гамму и фон, затем расположить составляющие в определённой последовательности и сконструировать переходы.
Примеры сервисов, которыми можно воспользоваться для получения привлекательного и качественного паттерна:
- Plain Pattern. Данная площадка отлично подойдет для создания паттернов с несложным дизайном. На сервисе возможна загрузка своих SVG-иконок. Кроме того, пользователям доступны инструменты изменения цвета и размера загруженных изображений.
- Stripe Generator. На этом сервисе также возможна разработка паттерна, однако, только линейного вида (состоящего из полос). В процессе разработки пользователи могут изменять расстояние между полосами, их цвет, фон и вид в целом.
- Patternify. Создание паттерна на данной площадке происходит с самого начала – детальной проработки изображения. Только после этого готовую картинку можно преобразовывать в полноценный паттерн. После завершения разработки можно бесплатно скачать получившееся изображение в формате PNG.
- Stripemania. Здесь можно создать «полосатый» паттерн.
 Процесс разработки разделен на 3 этапа: настройка параметров, создание паттерна и его скачивание.
Процесс разработки разделен на 3 этапа: настройка параметров, создание паттерна и его скачивание. - Patterncooler. На данном сайте вы можете выбрать изображение для паттерна из обширной библиотеки предложенных шаблонов. Картинки для удобства поиска разделены на две категории: популярные и новые. Также при разработке вы можете корректировать количество пикселей (максимально 300).
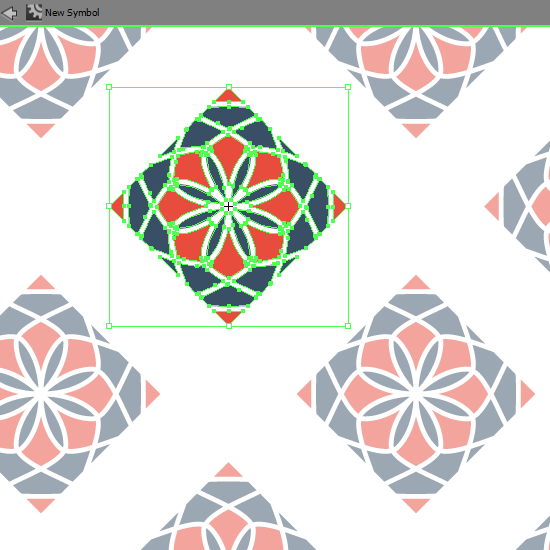
- Repperpatterns. Созданные на этой площадке паттерны сделаны как будто с помощью калейдоскопа. Данное дизайнерское решение довольно необычное и однозначно привлечет внимание клиентов. Минус сервиса – за использование необходимо заплатить некоторую сумму. Однако на сайте предоставляется бесплатная ознакомительная версия.
Заключение
Качественный паттерн привлечет внимание и сделает фирменную символику компании более привлекательной и запоминающейся. А для его создания потребуется лишь определиться с подходящим Интернет-сервисом и выполнить разработку. Но обязательно следуйте заранее выбранной идее будущего паттерна, чтобы получить ожидаемый продукт.
Но обязательно следуйте заранее выбранной идее будущего паттерна, чтобы получить ожидаемый продукт.
Илья Лавров
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Поделиться с друзьями
Создание и редактирование узоров в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 26, 2021 02:01:19 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
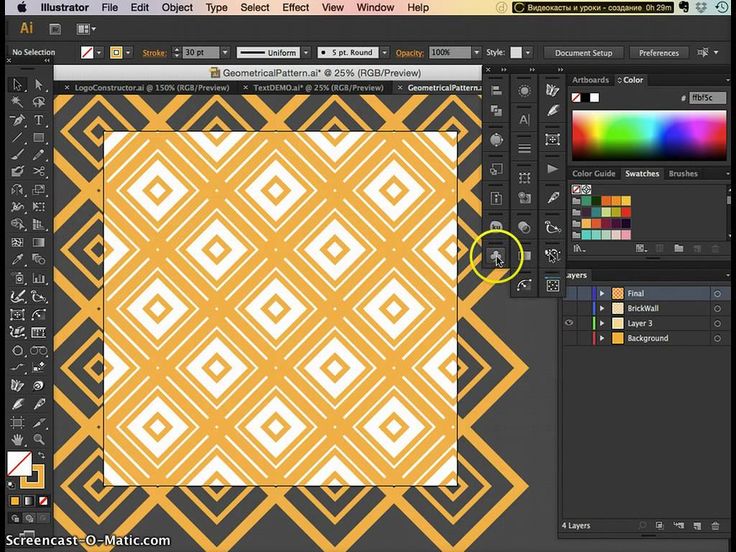
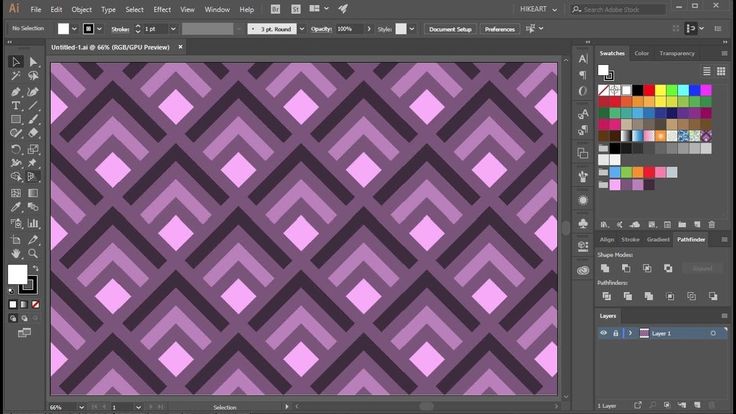
В этой статье рассматриваются рабочие процессы создания и редактирования узоров, предусмотренные в Adobe Illustrator CS6 и более поздних версиях. Для получения информации о работе с узорами в более ранней версии Illustrator см. Узоры.
Для получения информации о работе с узорами в более ранней версии Illustrator см. Узоры.
Смотрите вводное
Выполните одно из следующих действий:
- Для создания узора выберите графический объект, из которого требуется создать узор, затем выберите «Объект» > «Узор» > «Создать».
- Для редактирования существующего узора дважды щелкните его на палитре «Образцы» или выберите содержащий его объект, затем выберите «Объект» > «Узор» > «Редактировать узор».
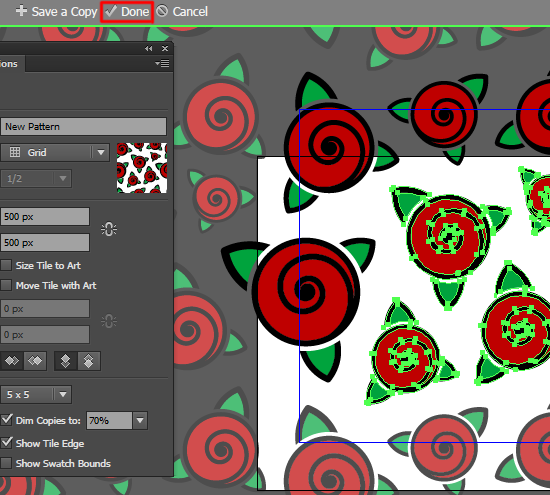
В диалоговом окне «Параметры узора» укажите новое имя узора или измените существующее имя (необязательный шаг).
Измените другие параметры в диалоговом окне «Параметры узора».
Палитра «Параметры узора»Тип фрагмента
Выберите размещение частей:
- Сетка. Центр каждого фрагмента выровнен по горизонтали и по вертикали с центрами смежных фрагментов.

- Кирпич по строкам. Фрагменты в форме прямоугольников расположены по строкам. Центры фрагментов в строках выровнены по горизонтали. Центры фрагментов в столбцах выровнены по вертикали через один.
- Кирпич по столбцам. Фрагменты в форме прямоугольников расположены по столбцам. Центры фрагментов в столбцах выровнены по вертикали. Центры фрагментов в столбцах выровнены по горизонтали через один.
- Шестиугольник по столбцам. Фрагменты в форме шестиугольников расположены по столбцам. Центры фрагментов в столбцах выровнены по вертикали. Центры фрагментов в столбцах выровнены по горизонтали через один.
- Шестиугольник по строкам. Фрагменты в форме шестиугольников расположены по строкам. Центры фрагментов в строках выровнены по горизонтали. Центры фрагментов в строках выровнены по вертикали через один.
Смещение кирпича
Применить к:
- Кирпич по строкам.
 Определяет отклонение центров фрагментов в смежных строках от выравнивания по вертикали по отношению к ширине фрагмента.
Определяет отклонение центров фрагментов в смежных строках от выравнивания по вертикали по отношению к ширине фрагмента. - Кирпич по столбцам. Определяет отклонение центров фрагментов в смежных столбцах от выравнивания по горизонтали по отношению к высоте фрагмента.
Ширина/Высота
Определяет общую высоту и ширину фрагмента. Допускаются различные значения, которые могут быть меньше или больше высоты и ширины графического объекта. Если выбрать значения, превышающие размеры графического объекта, фрагмент становится больше графического объекта и между фрагментами появляются промежутки. Если выбранные значения меньше размеров графического объекта, графические объекты в смежных фрагментах перекрываются.
Установить размер фрагмента по размеру иллюстрации
Если выбран этот параметр, размеры фрагмента сокращаются до размеров графического объекта, на основе которого создается узор.

Переместить фрагмент с иллюстрацией
Если выбран этот параметр, при перемещении графического объекта перемещается фрагмент.
Интервал по горизонтали / Интервал по вертикали
Укажите объем свободного пространства между смежными фрагментами.
Наложение
Когда смежные фрагменты перекрывают друг друга, укажите, какие фрагменты должны отображаться на переднем плане.
Копии
Определяет количество строк и столбцов фрагментов, отображаемых во время изменения узора.
Затенение копий на
Определяет непрозрачность копий фрагмента на основе графического объекта, отображаемых в режиме предварительного просмотра при изменении узора.
Показать края элемента
Выберите этот параметр для отображения рамки вокруг фрагмента.
Показать границы образцов
Выберите этот параметр для отображения элемента узора, повторяющегося при его создании.

- Сетка. Центр каждого фрагмента выровнен по горизонтали и по вертикали с центрами смежных фрагментов.
В строке под панелью управления выберите сохранение или отмену изменений, внесенных в узор.
При создании нового узора он сохраняется на палитре «Образцы». При редактировании узора обновляется его определение на палитре «Образцы».
Связанные материалы
- Видеоурок — легкое создание узоров, пригодных для мозаики
- Обучающий видеоролик — Создание и применение узоров
Вход в учетную запись
Войти
Управление учетной записью
Гид по Фигме для начинающих веб-дизайнеров
Figma (Фигма) — это графический онлайн-редактор для совместной работы. В нём можно создать прототип сайта, интерфейс приложения и обсудить правки с коллегами в реальном времени. В этой статье рассмотрим инструменты и возможности Фигмы, популярные плагины и расскажем, где научиться работать с сервисом бесплатно.
Содержание:
Для чего нужна Фигма
Какие проекты можно создавать в Фигме
Что ещё можно делать в Фигме
Совместная работа в Фигме
Начало работы в Фигме
Как установить Фигму
Интерфейс Фигмы
Как устроен редактор файлов Фигмы
Инструменты и возможности Фигмы
Дополнительные возможности
Для чего нужна Фигма
В Фигме могут работать дизайнеры, маркетологи, менеджеры и разработчики. В этом разделе расскажем об основных сценариях использования сервиса и его преимуществах перед другими графическими редакторами.
Какие проекты можно создавать в Фигме
В Фигме можно отрисовать элементы интерфейса, создать интерактивный прототип сайта и приложения, иллюстрации, векторную графику. Многие дизайнеры делают в ней макеты сайтов для Тильды.
Если вы хотите более гибко работать с интерфейсной графикой, можно отрисовать макет в Фигме и перенести в Тильду.
Прототип
Прототип — это модель сайта или приложения. С ней заказчику проще оценить, как люди будут пользоваться продуктом. Чтобы создать прототип сайта, дизайнер отрисовывает экраны и создаёт связи между ними.
С ней заказчику проще оценить, как люди будут пользоваться продуктом. Чтобы создать прототип сайта, дизайнер отрисовывает экраны и создаёт связи между ними.
В Фигме можно сразу показать заказчику, как дизайн будет выглядеть на экране смартфона, планшета и других устройств.
Интерфейс
Элементы интерфейса — это внешний вид продукта. В Фигме можно создать кнопки, иконки, формы обратной связи и настроить эффекты: сделать кликабельные кнопки, раскрыть списки, создать анимацию для блоков и попапов.
Примеры интерфейса, созданного в Фигме
Примеры интерфейсов и прототипов, сделанных в Фигме
- Интерфейс мобильных приложений Figma iOS UI kit.
- Прототип панели управления Tesla Model 3 и элементы её интерфейса.
Векторная графика
В Фигме есть основные инструменты для работы с векторными объектами, она позволяет экспортировать дизайн в формат SVG, импортировать векторные объекты из Adobe Illustrator или редактора Sketch.
Что ещё можно делать в Фигме
Фигмой могут пользоваться не только дизайнеры. Неочевидные сценарии использования сервиса можно посмотреть в разделе Templates.
Шаблон карты пути клиента в Фигме
Предприниматели, SMM-щики и менеджеры проектов могут вести в Фигме проекты с Диаграммой Ганта, создавать рекламные объявления с шаблонами для Facebook.
Шаблоны для Facebook Ads Manager
Для разработчиков Фигма сделала режим Developer Handoff. Можно использовать направляющие, чтобы определить расстояния до объектов и их размер, скопировать CSS-стили элементов, их код для Android и iOS.
Совместная работа в Фигме
Фигма создала единую среду для работы целой команды над дизайном. В этом её основное преимущество перед другими графическими редакторами. Теперь разработчик всегда в курсе последних изменений макета, менеджер в реальном времени видит, что происходит с проектом, а заказчик оставляет комментарии к дизайну прямо в Фигме.
Три причины выбрать Фигму для совместной работы
- Кроссплатформенность. Работать в сервисе можно из браузера, с любого устройства и в любой операционной системе. Не нужно скачивать дополнительные приложения, чтобы согласовать дизайн.
- Облачный сервис. Фигма — онлайн-редактор, поэтому результаты работы сохраняются в облаке, их видят все члены команды. В любой момент можно посмотреть изменения, которые внёс коллега, и восстановить резервную копию, если нужно.
- Обратная связь. К макету в Фигме участники могут оставлять комментарии и получать фидбек от коллег. Согласования пройдут быстрее, а история переписки не затеряется в почте.
Начало работы в Фигме
В этом разделе рассмотрим, как устроена Фигма: создадим первый файл и поработаем с ним.
Как установить Фигму
В сервисе можно работать из браузера или скачать приложение Фигма на компьютер. Выбирайте браузер, если часто пользуетесь разными устройствами. Для этого зайдите на сайт Фигмы figma.com и зарегистрируйтесь.
Выбирайте браузер, если часто пользуетесь разными устройствами. Для этого зайдите на сайт Фигмы figma.com и зарегистрируйтесь.
Вы можете бесплатно скачать Фигму на рабочий стол, это поможет избавиться от многочисленных вкладок браузера перед глазами. Зайдите на figma.com/downloads и выберите версию программы для iOS или Windows.
Дополнительно скачайте бесплатную программу Figma Mirror (Android/iOS), чтобы оценить, как ваш дизайн будет выглядеть на телефоне.
Интерфейс Фигмы
После регистрации пользователю доступны две рабочие области — графический редактор и менеджер файлов, в котором можно создавать проекты и изменять настройки профиля. Рассмотрим пункты меню менеджера файлов.
Профиль
В настройках профиля можно загрузить аватарку, сменить имя, пароль и email, на который приходят оповещения. Там же можно обновить тариф и удалить аккаунт.
Ищите файлы и проекты, в которых вы участвуете, через поиск Search.
Переименовывайте файлы, с которыми хотите работать в будущем, чтобы их было легче найти.
Последние файлы
В Фигме файлы сохраняются автоматически. Все файлы, которые вы открывали, можно увидеть во вкладке Recent.
Фигма сохраняет историю изменений каждого файла. Вы легко сможете восстановить резервную копию вашей работы.
Плагины
В пункте Plugins собраны расширения, которые помогут ускорить работу в Фигме. Например, с плагином Unsplash можно находить стоковые иллюстрации, не покидая Фигмы. А с Iconify под рукой дизайнера будут 40 000 векторных иконок на все случаи жизни.
Пять плагинов, которые прокачают вашу Фигму
Плагины отсортированы по рекомендуемым, популярным и установленным. Чтобы увидеть все плагины, нажмите Browse all plugin.
Новый файл
Создать новый файл в Фигме можно через пункт Drafts или New File в правом углу экрана. По умолчанию файл называется Untitled.
Команда
Чтобы начать совместный проект, создайте команду: нажмите New Team и придумайте ей название.
Вы можете пригласить участников по email и обозначить их роли: только просмотр или редактирование файла. На бесплатном тарифе права редактора могут быть у двух человек, включая вас.
На бесплатном тарифе права редактора могут быть у двух человек, включая вас.
Проекты
По умолчанию при добавлении команды, Фигма создаёт для неё новый проект. Проект — это папка. В ней команда хранит все файлы, которые относятся к одному проекту. Это удобно, если в каждом проекте у вас десятки файлов и вы не хотите в них путаться. На бесплатном тарифе вы сможете создать максимум три проекта.
Чтобы создать дополнительный проект внутри команды, нажмите New Projects. Внутри проекта создавайте новые файлы или перетаскивайте сюда SVG, PNG, JPEG-файлы.
Если вы фрилансер, и вам не нужно создавать команды и вести проекты, приглашайте участников к работе с файлом через кнопку Share.
Как устроен редактор файлов Фигмы
В новом файле пользователю доступны три области: рабочая область, панель инструментов и панель слоёв. Рассмотрим важные функции пунктов меню.
Панель инструментов
Рабочая область
Панель слоев
Панель инструментов
Поиск Search ищет пункты меню, а не элементы, которые вы создавали. Пригодится, если вам нужна конкретная команда, но вы забыли, где именно она находится.
Пригодится, если вам нужна конкретная команда, но вы забыли, где именно она находится.
Панель File
Инструменты панели помогают применить действие к файлу, в котором вы работаете. Например, с помощью New file from Sketch можно импортировать файлы, созданные в графическом редакторе Скетч.
Фигма — это инструмент для совместной работы, она сохраняет изменения файла автоматически. Вы можете сохранить изменения немедленно, нажав Save to Version History или посмотреть историю изменений коллег, нажав Show Version History.
Чтобы сохранить файл Фигмы в pdf, используйте Export Frames to PDF. Пригодится для презентаций.
Панель Edit
Панель позволяет работать с элементами дизайна в файле. Чтобы применить действие к элементу, его нужно выделить. Например, объект можно скопировать как код CSS, SVG или PNG-файл с помощью Copy As.
Функция Paste Over Selection позволяет разместить скопированный элемент в левом верхнем углу другого объекта.
Все новые объекты, созданные в файле, по умолчанию серого цвета. Бывают ситуации, когда вам нужно создать множество объектов с другим цветом. Используйте Set Default Properties: скопируйте цвет нужного объекта один раз и все последующие объекты будут созданы с заданными свойствами.
Окрашивайте объект в нужный цвет пипеткой Pick Color.
Группа команд Select All with подсвечивает все похожие объекты в файле: с одинаковыми свойствами, заливкой, шрифтами, эффектами и так далее.
Панель View
Панель находится слева в меню редактора и дублируется справа. Она отвечает за масштабирование макета и навигацию по нему.
Из полезного — функция Pixel Preview. Фигма — векторный редактор, поэтому дизайнер видит ровные векторные линии. Подключая просмотр объекта в пикселях, можно увидеть, как элемент будет выглядеть на экране.
Масштабировать макет можно функциями Zoom In/Zoom Out.
Чтобы показать линейки и вытянуть направляющие в Фигме, используйте Rules.
Чтобы расширить рабочую область и получить больше простора для вдохновения, можно скрыть панель слоёв и интерфейс командами Layers Panel, Show/Hide UI.
Панель Preferences
Панель определяет навигацию в файле. Первые три пункта — Snap to Geometry, Snap to Pixel Grid, Snap to Objects — настройки привязки. Помогут слегка примагнитить элементы и избежать «кривой» сетки, если вы работаете быстро.
Highlight Layers on Hover лучше держать включенным всегда — функция подсвечивает мелкие элементы дизайна при наведении — кнопки, буквы, иконки, значки.
Включенная функция Keyboard Zooms into Selection будет приближать/удалять макет относительно элемента, выбранного на экране.
Инструменты и возможности Фигмы
Рассмотрим панель инструментов для работы с графикой и выравнивания объектов, выбора шрифтов, создания эффектов для слоёв и фигур.
Фреймы
Фрейм или артборд — основной элемент дизайна в Фигме. Это законченный документ, который может быть страницей сайта или экраном мобильного приложения.
Это законченный документ, который может быть страницей сайта или экраном мобильного приложения.
Вы можете задать размер фрейма самостоятельно или выбрать готовые размеры экранов популярных устройств — ноутбуков, часов, планшетов — в панели инструментов справа.
Фрейм объединяет объекты внутри себя. Когда вы создаёте дизайн внутри фрейма, в панели свойств слева будут добавляться слои. Слои в Фигме — это содержимое вашего фрейма: объекты, текст, фотографии.
Вы можете сгруппировать отдельные объекты во фрейм или разбить его на объекты сочетаниями клавиш
Чтобы выровнять объекты во фрейме по оси X/Y или расстояние между элементами, используйте панель справа.
Объекты внутри фрейма можно группировать. Допустим, вы делаете несколько страниц сайта. На каждой странице внизу экрана у вас будут контакты: телефон и электронная почта. Сгруппируйте объекты из меню Object → Group Selection или сочетанием клавиш Ctrl (Cmd) + G. Вы увидите изменения в слоях объектов — они объединились в группу. Теперь вы можете перемещать все объекты разом.
Теперь вы можете перемещать все объекты разом.
Дополнительно вы можете ограничивать поведение элементов во фрейме. Например, вы хотите, чтобы кнопка вашего дизайна была всегда в углу экрана, даже если размер фрейма изменится. Выберите объект во фрейме и используйте инструмент Constraints в панели свойств справа.
Фрейм — это законченный дизайн, его можно скачать одним файлом. При сохранении убедитесь, что все объекты находятся внутри фрейма. Если случайно переместить слой объекта за пределы фрейма, можно потерять часть дизайна. Перед скачиванием, проверьте превью файла, и выберите нужный формат.
Модульная сетка
Сетка в Фигме помогает упорядочить все элементы дизайна во фрейме. Чтобы легко адаптировать дизайн от одного устройства к другому, используйте в Фигме 12 колоночную модульную сетку (Bootstrap).
Для настройки сетки нажмите «+» в блоке Layout Grid.
Задайте количество колонок, их цвет и прозрачность. Вы можете настроить тип сетки — сделать её адаптивной, выровнять по центру или краю.
Если вы делаете сайты на Тильде, задайте настройки: 12 колонок с отступом 40 пикселей, отступы по бокам экрана — 103 пикселя.
Ребята из Тильдошной сделали готовые шаблоны сетки Тильды под разные экраны для Фигмы, Фотошопа и Скетча.
Некоторым дизайнерам удобно добавлять вертикальный ритм, чтобы перемещать объекты по сетке и настраивать расстояние между элементами. Для этого нажмите «+» в блоке Layout Grid ещё раз — появится дополнительная сетка с шагом 10 пикселей.
Чтобы элементы дизайна не наезжали на края фрейма, используйте монтажные области. Чтобы контролировать отступы, можно использовать дополнительную сетку. Создайте одну колонку слева или справа нужной ширины, сделайте неброский цвет.
Для удобства можно выставить параметр Gutter = 0 и превратить колонку в линию с одним видимым краем.
Векторные формы
Создавайте векторные объекты инструментом Shape Tool. С его помощью можно отрисовывать элементы интерфейса, например, иконки.
Основные векторные объекты — прямоугольник, линия, треугольник, стрелка, круг, звезда. Вы можете вставлять объекты произвольной формы или зажать клавишу Shift и вставить объект правильной формы. Если нажать Alt — объект растягивается из центра.
Панель свойств объектов находится справа. Рассмотрим основные функции работы с объектами и покажем, как сделать в Фигме иконку «Закладка», используя прямоугольник произвольной формы.
Перемещайтесь между полями панели свойств с помощью кнопки Tab.
В верхней части панели можно изменить расположение объекта, растянуть его по оси X/Y. Выберем Corner Radius, чтобы скруглить углы нашего прямоугольника, как у закладки из примера. По умолчанию свойство применяется ко всем сторонам объекта. Чтобы выбрать два верхних угла, нажмём Independed Radius.
Поработаем с обводкой объекта. Толщина линии меняется в пункте Stroke заданным значением или мышкой. Заливка объекта нам не нужна, можно скрыть её в пункте Fill, нажав на «глаз».
Вытянем нижнюю сторону прямоугольника и сделаем его похожим на флаг. Чтобы редактировать фигуру, кликнете по ней дважды.
Редактирование фигуры активирует инструмент Pen Tool. Мы поговорим о нём подробнее дальше.
В разделе Effects можно добавить тень или размытие объекту. Чтобы сохранить иконку, перейдите в раздел Export и выберите формат SVG.
Кривые
Pen Tool позволяет рисовать кривые линии в Фигме и несложные векторные формы: иконки и графику. Если вы хотите работать со сложными формами, лучше загрузить их из Adobe Illustrator или редактора Sketch.
Используйте дополнительную опцию Bend Tool для скругления кривых или Paint Bucket для заливки закрытого контура.
Изображения
Добавьте одно или несколько изображений в макет через панель File, инструмент Place Image или просто перетащите их с рабочего стола.
В Фигме фото вставляется как shape, а не как отдельный объект. По сути мы заливаем изображением фрейм — прямоугольник. Поэтому, мы можем изменить заполнение фрейма параметрами Fill, Fit, Crop, Tile
С включенным параметром Fill, изображение заполняет весь фрейм. При этом сложно соблюсти его пропорции и картинка может обрезаться.
При этом сложно соблюсти его пропорции и картинка может обрезаться.
С включенным параметром Fit, изображение отображается во фрейме полностью. Если пропорции фрейма не совпадают с пропорциями картинки, в нём появится пустое пространство.
С включенным параметром Crop, можно приблизить нужный ракурс изображения, обрезав «лишние» части.
С включенным параметром Tile, вы сможете создать паттерн или узор.
Регулируйте в Фигме цвета, яркость изображения, контраст, насыщенность, яркость отдельных участков фото.
Чтобы добавить изображению градиент, используйте знак «+» в панели свойств. Выберите стиль градиента: Linear (Линейный), Radial (Радиальный), Angular (Угловой) или Diamond (Ромбовидный).
Используйте дополнительные настройки цвета и изменяйте положение градиента, чтобы добиться нужного эффекта изображения.
Вы можете добавлять цвета или другие фотографии к изображению с инструментом «смешивание слоёв». Например, чтобы попасть в фирменный стиль сайта или добавить фотографии индивидуальности.
Вы можете применять векторные объекты к фотографиям и использовать их как маски. Чтобы сделать маску в Фигме, создайте объект, перенесите слой ниже фотографии. Выделите оба слоя и выберите панель Object → Use as mask (горячие клавиши для Windows: Ctrl + Alt + M, для Mac OS: Cmd + Opt + M).
Вы можете загружать в Фигму SVG-файлы и работать с ними. SVG-файлы можно загрузить с компьютера либо переносить прямо из Adobe Illustrator или Sketch с помощью горячих клавиш Cntrl + C и Cntrl + V.
Обычно файлы такого типа вставляются как фрейм. Перейдите в слои, объедините векторные объекты в группу клавишами Ctrl+G и перетяните их выше фрейма.
Эффекты и маски
Фигма позволяет работать с заливкой фреймов и текстовых слоёв. Инструменты заливки находятся в левой панели свойств. Вы можете выбрать цвет, прозрачность, указать конкретные значения цвета.
В Фигме шесть типов заливки: сплошной цвет (Solid), линейный градиент (Linear), радиальный градиент (Radial), угловой градиент (Angular), радиальный с четырьмя лучами (Diamond), изображение (Image). По умолчанию для объекта выбран режим ровной заливки Solid.
По умолчанию для объекта выбран режим ровной заливки Solid.
Переключитесь на Linear — градиент с осью, вдоль которой изменяется цвет. По умолчанию он с двумя точками, одна из которых прозрачная. Добавьте цвета ползунком или укажите значение цвета в поле Hex-кода.
У линейного градиента есть третья неприметная ручка. Если зажать Alt (Opt) и потянуть за неё, цветовой переход отрисовывается перпендикулярно ей.
Вы можете менять расположение крайних точек градиента. Двигая ползунки, вы можете настроить угол поворота градиента и скорость перехода от одного цвета к другому.
Вы можете добавить несколько цветов в градиент, кликнув по шкале над палитрой. Чтобы удалить цвет — нажмите Delete.
Добавьте объектам заливки с разными градиентами и сочетайте фигуры друг с другом. Вы можете использовать Layer — режим наложения, накладывать их друг на друга для интересного решения.
По умолчанию вам доступна библиотека шрифтов Google Fonts, если вы хотите загружать свои шрифты в Фигму — скачайте десктопную версию Фигмы или установите Font Installers (Windows/Mac OS), чтобы загружать их в браузер.
Инструменты для работы с текстовым слоем стандартные: начертание, размер, выравнивание текста, высота строки, отступ между параграфами и красная строка.
Если будете переносить дизайн в Тильду, указывайте в процентах межстрочное расстояние (0-160%) и межбуквенное расстояние (0-30%).
В меню Advanced Type есть три типа изменения размера текстового блока: 1) Width, где ширина подстраивается под контент, 2) Fixed, чтобы задать блок фиксированной ширины 3) Height, чтобы подстроить высоту текстового блока под его контент.
Всегда создавайте отдельные текстовые блоки для заголовка и основного текста. Так их удобнее редактировать.
В Фигме можно перевести шрифт в кривые и создать необычный объект вашего дизайна. Выберите текстовый слой, пункт Flatten и дважды кликнете на текст.
Изменённый шрифт можно сохранить как SVG-файл и вставить в дизайн.
Компоненты
Компоненты в Фигме помогают применять изменения к группе элементов. Это экономит время дизайнера при изменениях макета.
Это экономит время дизайнера при изменениях макета.
Допустим, вы сделали макет на 50 страниц, а заказчик захотел изменить в нём цвет кнопок. С компонентами вам достаточно будет пару раз кликнуть мышкой и применить новый цвет ко всем кнопкам сразу.
Чтобы превратить объект или группу объектов в компонент, выделите их и нажмите Create Component (Ctrl+Alt+K).
Увидеть компоненты можно по цвету слоя — Фигма помечает их фиолетовым. Кроме цвета, родительский компонент помечается иконкой с 4 ромбами, а дочерние компоненты — иконкой с одним ромбом.
Теперь ваш фрейм — родительский компонент. Создайте его копии, чтобы получить дочерние компоненты. Все изменения родительского компонента будут отражаться на дочерних компонентах.
Вы можете менять настройки дочернего компонента, делая его относительно самостоятельным. Например, можно вручную задать компоненту размер, цвет, обводку, отличные от родительского компонента.
При этом связь между компонентами не потеряется. Внесите новый объект в родительский компонент, и он отобразиться в дочерних компонентах, даже измененных ранее.
Внесите новый объект в родительский компонент, и он отобразиться в дочерних компонентах, даже измененных ранее.
Чтобы восстановить нарушенную связь между родительским и дочерним компонентом, выделите дочерний компонент, нажмите иконку возврата действия и сбросьте параметры, которые меняли в нём в ручную.
Когда вы работаете с компонентами, удобно держать их в одном месте, чтобы они не терялись на холсте. Организовать компоненты для небольших проектов, например, сайта из десятка страниц, можно в отдельном фрейме-контейнере.
Создайте новый фрейм, назовите его Components и вложите в него родительские компоненты.
Пример организации компонентов
Наряду с компонентами в Фигме можно создавать стили. Это коллекции текста, цветов и эффектов, которые вы сможете применять к элементам дизайна. Когда вы меняете свойства стиля, они меняются во всех объектах, использующих его.
Сохраните шаблон из компонентов и стилей, чтобы создать собственную дизайн-библиотеку для будущих проектов.
Текст. Создайте стили, которые будете применять ко всем возможным текстам вашего дизайна: заголовкам, параграфам, подписям, тэгам. Используйте панель свойств справа.
Сохраните все варианты текстовых стилей в отдельном фрейме и применяйте при работе с текстами.
Цвет. По аналогии с текстовыми стилями, создайте заливки с основными цветами вашего дизайна. Подпишите каждый цвет и укажите его код.
Эффекты. Создайте стили размытия слоя, фона и тени.
Для работы с компонентами Фигма разработала функцию Auto Layout. Она помогает избежать проблемы с размером контента в новых компонентах. Допустим, вы создали дочерний компонент кнопки и вписали в нём новую подпись. Размеры кнопки при этом не изменились и ваш дизайн выглядит непрофессионально.
Уберите связь дочернего элемента с родительским элементом командой Detach Instance и примените к нему Auto Layout.
Теперь размеры кнопки динамически изменяются под её содержимое.
Если вы копируете кнопку с функцией Auto Layout — копии также будут динамически изменяться в зависимости от контента.
Дополнительные возможности
В этом разделе рассмотрим инструменты для повышения скорости работы в сервисе, тарифы и ограничения Фигмы.
Плагины для Фигмы
Плагины расширяют возможности Фигмы, помогают ускорить работу и автоматизировать рутинные задачи. Вы можете просматривать плагины, как в магазине приложений: на карточке плагина описаны функции, количество установок и лайков.
Шесть плагинов, на которые стоит обратить внимание дизайнеру:
Grid for Tilda Publishing
Плагин генерирует сетку для платформы Tilda Publishing. Раньше дизайнерам нужно было запоминать значения сетки или копировать её, а теперь достаточно нажать одну кнопку.
Unsplash
Вставляйте изображения за два клика. Выбирайте область, в которую нужно вставить картинку или импортируйте ее на холст с оригинальным размером.
Не загружайте картинки в маленькие формы, если собираетесь их масштабировать — фигма автоматически снижает разрешение картинки.
Iconify
Более 40 000 векторных иконок на все случаи жизни: Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji.
Figmotion
Добавьте прототипам анимации, не переключаясь на Principle, Haiku или After Effects.
Позволяет рисовать векторные объекты быстрее, чем Pen Tool.
Humans to Figma
Иллюстрации людей, созданные Пабло Стэнли — иллюстратором и дизайнером платформы InVision Studio. Можно брать готовые варианты иллюстраций или сочетать элементы, создавая уникальные работы.
Горячие клавиши в Фигме
Сочетания горячих клавиш указаны в пункте Keyboard Shortcuts. Вызовите его из меню Help and Account, когда работаете с файлом, или нажмите «Cmd + Shift + ?» в Mac OS и «Ctrl + Shift + ?» в Windows.
Фигма подсвечивает синим цветом те комбинации клавиш, которые вы используете в работе и серым — которыми вы не пользуетесь.
Основные параметры
Инструменты
Настройки просмотра
Масштабирование
Работа с текстом
Работа с формами
Выделение
Компоненты
Основные параметрыИнструментыНастройки просмотраМасштабированиеРабота с текстомРабота с формамиВыделениеКомпоненты
Экспорт из Фигмы
Вы можете экспортировать отдельные файлы или фрейм, в котором они собраны. Меню экспорта находится в панели справа.
Меню экспорта находится в панели справа.
Горячие клавиши для вызова меню экспорта
Windows: Ctrl + Shift + E
Mac OS: Cmd + Shift + E
Вы можете добавить название к имени файла (Suffix) и настроить его размер, например, сделать файл кратный двум.
Выберите формат сохранения файла: для иконок подойдёт SVG, для изображений — JPEG и PNG, а макеты с векторными объектами, которые нужно масштабировать, лучше сохранить в PDF.
Тарифы
На бесплатном тарифе можно работать над тремя проектами. Вместе с вами вносить правки в файл сможет один человек, если предоставить ему права «редактора». Показать файл можно любому количеству пользователей. На бесплатном тарифе история версий макета хранится 30 дней.
Профессиональный тариф позволяет команде работать над неограниченным количеством проектов, бесконечно хранить историю изменений и использовать командную библиотеку элементов. Стоит 12 долларов в месяц за каждого редактора. Преподавателям и студентам тариф предоставляется бесплатно на два года.
Преподавателям и студентам тариф предоставляется бесплатно на два года.
Для крупных организаций подписка будет стоить 45 долларов в месяц за каждого редактора.
Ограничения Фигмы
Дизайнеры Тильды любят работать в Фигме. Они создали в ней библиотеку макетов, иллюстраций и файлов PNG, которой может удалённо пользоваться каждый участник команды, не боясь потерять исходники файлов. Несмотря на плюсы сервиса, у Фигмы есть ряд ограничений:
Нельзя установить локальный шрифт без перезапуска. Чтобы применить дополнительный шрифт в Фигме, мало скачать его на компьютер. Придётся прервать работу и перезапустить сервис.
Неточный экспорт файлов. При копировании PNG, JPG и SVG-файлов, Фигма может добавлять к изображению пару пикселей обводки и искажать линейные иллюстрации.
Нет защиты от копирования. На бесплатном тарифе Starter нельзя защитить файл от копирования, недобросовестный заказчик может сохранить его для редактирования через Duplicate to Your Draft и использовать макет.
Нельзя работать без интернета. Фигма похожа на Google Docs: в самолёте или за городом без интернета сохранить изменения в макете не получится. Фигма обновит его, когда вы будете в сети. Нельзя изменять сочетания клавиш.
К заданным горячим клавишам придётся привыкнуть. Или можно скачать плагин Autohotkey и настроить Фигму под себя.
Нет русскоязычной версии. Вы не найдёте Фигму на русском языке, это англоязычный сервис. Если вы до этого работали с любых графическим редактором или прочли нашу инструкцию — проблем не возникнет.
Где научиться работать в Фигме
Следите за официальным сайтом: узнавайте о новинках сервиса, изучайте лучшие практики работы.
Вы можете пройти несложный курс по работе с Фигмой на русском языке от Tilda School. Макс Ширко, куратор школы, расскажет, как делать макеты в Фигме и переносить их в Тильду.
Главное о Фигме
Фигма — это графический онлайн-редактор. В нём может работать вся команда одновременно: изменения макета сохраняются в облаке, поэтому каждый участник всегда видит актуальную версию дизайна.
Фигма сохраняет историю изменений макета, если что-то пойдёт не так, можно откатиться к предыдущей версии документа.
Чтобы работать в Фигме, не нужно устанавливать приложения и подбирать операционную систему — сервис работает из браузера. Это удобно: для согласования дизайна можно отправить заказчику ссылку на макет. Она откроется даже на простом «стоковом» ноутбуке.
Сервис Фигма условно-бесплатный: на тарифе Starter работать с макетом могут два человека. Достаточно для фрилансеров-одиночек и мини-команд.
В Фигме можно создавать несложные прототипы, отрисовывать интерфейс сайтов и приложений. Для работы со сложной графикой лучше использовать другой редактор.
В Фигме есть несколько сотен плагинов, они помогут расширить возможности сервиса. Зная программирование, можно написать собственный плагин.
Текст: Денис Вихарев
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Спасибо!
Читайте также:
Подключение Google Tag Manager
Зачем нужно создание UTM-меток — как отследить эффективность сайта
Увеличение конверсии лендинга с помощью скрипта Simple Metrics
Аналитика сайта — как повысить конверсию сайта, используя веб-аналитику
Как сделать водяной знак на фото
15 июля 2021ЛикбезТехнологии
Потратьте всего пару минут и защитите свои снимки в интернете.
Поделиться
0Простые текстовые штампы можно сделать по ходу. Однако лучше заранее приготовить водяной знак, создав его в графическом редакторе или с помощью онлайн‑сервисов и сохранив в PNG или другом формате с поддержкой прозрачности. Такую метку будет сложнее убрать, не говоря уже о более солидном виде.
Как сделать водяной знак на фото на компьютере
В Photoshop
При наличии этого графического редактора добавить свой штамп на фото проще простого. Один раз сохранив настройки, можно использовать их для быстрого наложения водяных знаков на другие снимки.
Откройте нужное фото в Photoshop, а затем добавьте текстовый штамп или перетащите в окно программы свой логотип в PNG. При желании слегка поверните, воспользовавшись стрелкой у границы рамки масштабирования.
Расположите водяные знаки по диагонали: слева внизу и справа вверху.
Отключите фоновый слой, кликнув по глазу слева от его названия, перейдите в меню «Редактирование» → «Определить узор» и присвойте паттерну какое‑нибудь имя. После этого слои с водяными знаками больше не понадобятся: их нужно скрыть или удалить.
Теперь включите фоновый слой, разблокируйте его нажатием на замок и дважды кликните по названию, чтобы открыть окно «Стиль слоя». Поставьте галочку «Наложение узора», выберите созданный ранее паттерн, а затем настройте с помощью ползунков непрозрачность и масштабирование. Кликните OK.
Останется перейти в меню «Файл» → «Экспортировать» → «Экспортировать как…» и сохранить фото с водяным знаком в нужном формате. Позже, когда понадобится защитить другие снимки, достаточно будет открыть их в Photoshop и повторить предыдущий пункт.
В Lightroom
Если вы пользуетесь в работе со снимками эти инструментом от Adobe, быстро поставить метку можно прямо здесь. Для этого перейдите в меню «Редактировать» → «Редактировать водяные знаки» в Windows или Lightroom → «Редактировать водяные знаки» в macOS.
Выберите текстовый или графический стиль штампа и в последнем случае укажите путь к файлу, нажав кнопку в разделе «Параметры изображения». Используя прокрутку, пройдитесь по всем опциям и настройте непрозрачность, размеры и положение водяного знака. Когда всё будет готово, кликните «Сохранить» и задайте имя пресета.
Теперь выберите нужные фото, перейдите в меню «Файл» → «Экспорт» и, задав необходимые настройки, прокрутите список вниз. Поставьте галочку напротив пункта «Водяной знак», укажите в выпадающем меню созданный пресет и кликните по кнопке «Экспорт».
Как сделать водяной знак на фото на смартфоне
Вас выручит мобильное приложение eZy Watermark Photos, которое доступно на iOS и Android.
appbox fallback https://apps.apple.com/ru/app/id494473910
appbox fallback https://play.google.com/store/apps/details?id=com.whizpool.ezywatermarklite&hl=ru&gl=ru
Скачайте его по ссылкам выше и запустите. Выберите Single Image, укажите источник и фото, на которое хотите установить водяной знак. При необходимости нажмите иконку редактирования, чтобы повернуть или кадрировать изображение. Когда всё будет готово, тапните кнопку со стрелкой справа.
Нажмите на «+» и выберите тип водяного знака: автограф, текст, стикер и так далее. Для примера возьмём PNG‑файл с логотипом из галереи. Остаётся с помощью кнопок задать положение штампа, его прозрачность, поворот, а затем подтвердить изменения нажатием значка с галочкой и выбрать место сохранения фото.
Как сделать водяной знак на фото онлайн
Если не хотите заморачиваться с установкой приложений, ваш вариант — онлайн‑инструменты. Например, удобный и бесплатный сервис Canva.
На главной странице сайта кликните Custom size, укажите размер холста, который соответствует разрешению вашего фото, и нажмите Create new design.
Перетащите в боковую панель снимок и файл с водяным знаком для их загрузки на серверы Canva.
Кликните по фото и настройте его размер так, чтобы оно занимало весь холст.
Нажмите на логотип, поставьте его в нужном месте. Через меню настройте прозрачность и дублируйте водяной знак, если хотите, чтобы на фото их было несколько. Вместо логотипа можно добавить текстовую надпись, нажав на кнопку Text в боковой панели.
Когда всё будет готово, кликните Download, выберите нужный формат и скачайте фото с штампом.
Читайте также 🧐
- 14 лучших приложений для обработки фото на Android
- Как сделать презентацию: лучшие инструменты и полезные советы
- Как сделать слайд-шоу из фотографий
- Как сделать хорошее фото: 6 базовых принципов
- Как убрать водяной знак с фото
Узоры (Patterns) Photoshop: полное руководство
Автор Дмитрий Евсеенков На чтение 7 мин Просмотров 3. 2к.
Обновлено
2к.
Обновлено
Узоры (Patterns, паттерны) Photoshop необходимы для включения повторяющихся элементов в Ваш дизайн. Узоры просты в создании и использовании, но могут иметь большое значение в композициях. В этом руководстве мы рассмотрим создание, применение и управление узоров Photoshop на практических примерах.
Содержание
Что такое узор Photoshop?
Узор в Photoshop — это многократно повторяемое изображение, как кафельная плитка. Использование шаблонов может ускорить рабочий процесс путем замены больших сложных объектов повторяющимися изображениями. Кроме того, они не только помогут сэкономит Вам время, но и создадут интересные элементы дизайна в Вашей работе.
Вы можете сделать свои собственные паттерны, использовать предустановленные, которые поставляются с Photoshop, или загрузить и установить бесплатные библиотеки паттернов из интернета, коих там имеется великое множество.
В этом руководстве мы будем говорить о:
- Изучение предустановленных узоров с инструментом «Управление наборами» (Preset Manager)
- Применение узоров Photoshop с использованием трех различных методов
- Создание пользовательского узора
- Создание и применение диагонального узора из линий (для практики)
- Установка библиотеки узоров
- Создание шаблона библиотеки
Предустановленные узоры в менеджере наборов
Вы найдёте узоры, предустановленные Photohop, в окне управления наборами (Preset Manager), открывается оно через Редактирование —> Наборы —> Управление наборами или Edit —> Presets —> Preset Manager (Редактирование —> Управление наборами или Edit —> Preset Manager в ранних версиях). По умолчанию, в окне отображаются наборы кистей, нам необходимо переключиться на «Узоры» (Patterns):
По умолчанию представлено всего лишь несколько моделей, чтобы их было больше, нам необходимо загрузить их из встроенных библиотеки Photoshop. Библиотека узоров (Pattern Library) представляет собой набор из одной или более моделей и имеет расширение файла PAT.
Библиотека узоров (Pattern Library) представляет собой набор из одной или более моделей и имеет расширение файла PAT.
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:
Выберите один из наборов из раздела, который я обвёл красной рамкой, например, «Скалы» (Rock Patterns).
При выборе шаблона для загрузки, вам будет задан вопрос, хотите ли Вы заменить существующие модели, или добавить к ним. Нажмите на кнопку «Добавить» (Append):
Это действие добавит набор к текущим образцам вместо их замены. Кроме того, для удобства выбора, можете увеличить миниатюры образцов, кликнув по пункту «Большие миниатюры» (Large Thumbnail):
Применение узоров Photoshop
Теперь мы можем использовать узоры из набора «Скалы». Давайте рассмотрим способы их применения.
Инструмент «Заливка» (Fill, Shift+F5): заливка узором выделенной области
Самый простой способ применения узора — это выделить область, которую необходимо заполнить вашим рисунком, а затем с помощью команды Редактирование —> Выполнить заливку (Edit —> Fill) залить выделение.
Например, вы можете использовать инструмент «Прямоугольная область» (Rectangular Marquee Tool), чтобы создать выделение где-либо на холсте, пройти о вкладке Редактирование —> Выполнить заливку, откроется диалоговое окно «Заполнить» (Fill), в окне в разделе «Использовать» (Use) выбираете пункт «Регулярный» (Pattern), затем кликаете по цветному квадратику, выбираете узор из тех, которые мы загрузили в менеджере, нажимаете ОК:
Команда «Заливка» (Fill) является самым простым способом нанесения узора на весь холст или его часть, кроме того, Вы можете использовать её на отдельном слое, а это означает, что вы можете вносить изменения в этот слое, не затрагивая другие слои.
Стиль слоя «Наложение узора» (Pattern Overlay)
Подробно работа с этим стилем слоя описывается здесь.
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте здесь:
Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения, регулировать непрозрачность и т. д.
д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Кроме этого, узоры на холст можно накладывать с помощью инструментов «Узорный штамп» (Pattern Stamp Tool) и «Заливка» (Paint Bucket Tool).
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Тем не менее, работа этими инструментами займет гораздо больше времени, чем применения стиля слоя или заливки. Кроме того, при использовании «Узорного штампа» результаты могут быть непредсказуемыми.
Сводная таблица: применение узоров Photoshop:
| Способ нанесения | Преимущества | Недостатки |
| Инструмент «Заливка» (Shift+F5) |
|
|
| Режим наложения «Добавление узора» (Pattern Overlay) |
|
|
| Инструменты рисования |
|
|
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.
Для начала, нужно понять, что основа узора — это всегда прямоугольник. Даже если это круг на прозрачном фоне, всё-равно картинка будет рассматриваться как прямоугольник.
За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей:
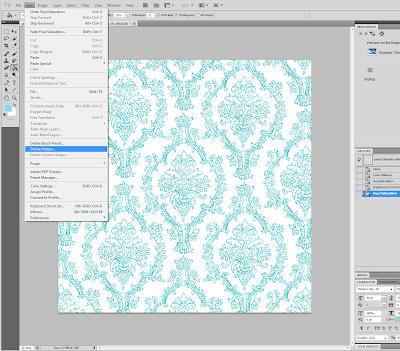
Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование —> Определить узор (Edit —> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя:
Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:
Далее создадим документ, к примеру, 640 на 480 пикселей с белым фоном и нанесём на него это узор с помощью инструмента «Заливка». Нажимаем Ctrl+F5, открывается диалоговое окно, где выбираем «Регулярный» (Pattern), а затем наш узор:
Нажимаем ОК. Вот, что получилось:
Вот, что получилось:
Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:
Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал.
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.
Сделать это очень просто. Надо открыть диалоговое окно менеджера управления наборами и кликнуть мышкой по нужному узору. Если Вам необходимо сохранить несколько узоров, зажмите клавишу Ctrl и кликните по нужным. Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Загрузка узоров в Photoshop
Для начала надо скачать набор узоров (файл .pat) и сохранить его на компьютере. Затем заходим в менеджер узоров и нажимаем кнопку «Загрузить» (Load):
Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:
Узоры из набора добавятся в стек.
Лучшие бесплатные инструменты для создания шаблонов
Поддерживается Великолепные узоры — это часть набора инструментов дизайнера, о которой часто забывают. Хотя легко отмахнуться от шаблонов как от простого украшения, они часто могут быть жизненно важными компонентами, завершающими ваш дизайн.
Узоры могут улучшить иллюстрации и стать основой для сложных проектов графического дизайна. Тонкий эффект узора может оживить плоские веб-сборки, в то время как более привлекательные дизайны могут стоять отдельно в качестве абстрактного произведения искусства, когда иллюстрация или стоковое изображение просто не подходят.
Создание бесшовных узоров, которые выглядят как детали, может быть сложной задачей, даже если Photoshop или Illustrator выполняют большую часть тяжелой работы. Однако с помощью этих фантастических бесплатных инструментов вы быстро сможете создавать великолепные узоры, подходящие для самых разных творческих проектов. Нужна отличная типографика? Посмотрите наш обзор лучших бесплатных шрифтов.
- Тенденции моделей упаковки продуктов на 2020 год
01. Repper
Repper может генерировать больше шаблонов, чем вы когда-либо могли надеяться использовать, и играть с ним очень весело (Изображение предоставлено Repper) Repper — платное приложение с ценами от 4,99 фунтов стерлингов в месяц для личного использования, но оно предлагает 14-дневную пробную версию, которую любой, кто хочет создавать шаблоны, захочет попробовать. Это позволяет удивительно легко создавать красивые узоры, которые бесшовно ложатся друг на друга; просто дайте ему исходное изображение и поэкспериментируйте с любой из 28 настроек мозаики, и вы быстро сможете генерировать любое количество великолепных абстрактных узоров.
Это позволяет удивительно легко создавать красивые узоры, которые бесшовно ложатся друг на друга; просто дайте ему исходное изображение и поэкспериментируйте с любой из 28 настроек мозаики, и вы быстро сможете генерировать любое количество великолепных абстрактных узоров.
Есть также несколько отличных эффектов для экспериментов; нам особенно нравится инструмент Metamorphosis, который позволяет мгновенно создавать потрясающие дизайны в стиле MC Escher.
02. Patternify
Создавайте цветные пиксельные узоры и размещайте их в виде CSS (Изображение предоставлено: Patternify) Если вы ищете простой узор для использования в качестве фона для своего веб-сайта, Patternify Саши Грейфа может стать решением. . Это генератор шаблонов CSS; просто нарисуйте несколько пикселей на сетке (размером до 10×10), и Patternify превратит его либо в файл PNG, который вы можете загрузить и разбить, либо в код Base64, который вы можете вставить в исходный код вашего сайта. Результаты не очень сложные, но это отличный инструмент, если вы хотите создать фон для ретро-сайта.
- Лучшие бесплатные шрифты для дизайнеров
03. Mazeletter
Эти абстрактные шрифты были разработаны для построения лабиринтных узоров. Mazeletter — это не столько инструмент, сколько набор из девяти бесплатных шрифтов, предназначенных для того, чтобы вы могли создавать сложные узоры лабиринтов с бесконечной мозаикой, просто печатая набор букв.Это работа Пола Кронана из Fathom Foundry, вдохновленная его пожизненной любовью к лабиринтам; каждый из девяти шрифтов имеет свой собственный отличительный вид, и независимо от того, создаете ли вы свои собственные шаблоны вручную или просто играете, вводя буквы на сайте Mazeletter, вы можете быстро создавать невероятно выглядящие лабиринты.
04. Patterninja
Patterninja — забавный инструмент для создания смелых и красочных дизайнов (Изображение предоставлено Patterninja) Patterninja Сергея Яворского — великолепный инструмент для создания красочных повторяющихся узоров с широким контролем над каждым элементом. Вы можете создавать шаблоны из готовых значков, которые можно масштабировать, располагать и поворачивать для создания нужного вида, а также вы можете загружать свои собственные изображения для использования в качестве элементов шаблона.
Вы можете создавать шаблоны из готовых значков, которые можно масштабировать, располагать и поворачивать для создания нужного вида, а также вы можете загружать свои собственные изображения для использования в качестве элементов шаблона.
После того, как вы создали идеальную выкройку, загрузить и поделиться своим творением можно за считанные секунды.
05. Patternizer
Если вы когда-нибудь мечтали сделать свой собственный тартан, Patternizer вам подойдет (Изображение предоставлено: Patternizer)Если вам нравятся полоски, вам понравится Patternizer. Это еще один простой, но блестящий инструмент, предназначенный для создания узоров из полос или перекрещивающихся клеточек; вы можете добавить столько слоев, сколько захотите, в сложенные слои, установив цвет, поворот, непрозрачность, ширину, зазор и смещение для каждого из них.
Немного поэкспериментировав, вы вскоре сможете создавать довольно сложные шаблоны из самых простых элементов, а когда вы закончите сборку, вы сможете экспортировать свой шаблон в виде CSS, готовый для добавления на любой веб-сайт.
06. GeoPattern
GeoPattern превращает текстовые строки в красивые шаблоны SVG (Изображение предоставлено: GeoPattern)Подобно Mazeletter, GeoPattern — это еще один инструмент, который позволяет создавать абстрактные мозаичные шаблоны путем набора случайных букв. Вместо того, чтобы создавать лабиринты, GeoPattern создает красочные шаблоны SVG, которые можно сохранить и использовать на вашем веб-сайте. Он использует алгоритмы безопасного хэширования для преобразования текста в цвета и формы, и даже если вы не понимаете этот процесс, результаты говорят сами за себя.
Онлайн-версия на основе JavaScript является ответвлением оригинального GeoPattern от Джейсона Лонга, что дает вам немного больше контроля над тем, что вы создаете, если вам удобно работать с небольшим количеством кода; Вы можете найти это здесь.
Статьи по теме:
- Создание повторяющегося узора в Photoshop
- 19 великолепных геометрических узоров в дизайне
- Как создавать повторяющиеся узоры в Illustrator по Гетти Изображений.
 Содержание этой статьи является полностью независимым и отражает исключительно редакционное мнение Creative Bloq.
Содержание этой статьи является полностью независимым и отражает исключительно редакционное мнение Creative Bloq. Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Джим Макколи — писатель, исполнитель и кошатник, который начал профессионально писать еще в 1995 году для журнала PC Format и с тех пор освещает темы, связанные с технологиями, будь то аппаратное обеспечение, программное обеспечение или видеоигры.
 Случайный звонок в 2005 году привел к тому, что Джим возглавил веб-сайт Computer Arts и развил интерес к миру графического дизайна, что в конечном итоге привело к переходу в недавно запущенный Creative Bloq в 2012 году. Сейчас Джим работает внештатным писателем. для таких сайтов, как Creative Bloq, T3 и PetsRadar, специализирующихся на дизайне, технологиях, велнесе и кошках, время от времени устраивая пантомимы и уличные представления в Бате, а также создавая плакаты для местной театральной труппы.
Случайный звонок в 2005 году привел к тому, что Джим возглавил веб-сайт Computer Arts и развил интерес к миру графического дизайна, что в конечном итоге привело к переходу в недавно запущенный Creative Bloq в 2012 году. Сейчас Джим работает внештатным писателем. для таких сайтов, как Creative Bloq, T3 и PetsRadar, специализирующихся на дизайне, технологиях, велнесе и кошках, время от времени устраивая пантомимы и уличные представления в Бате, а также создавая плакаты для местной театральной труппы.последние новости о функциях паттернов — приложение Repper
Обновления: последние новости о функциях паттернов — приложение RepperМы постоянно добавляем новые интересные функции в Repper.
Члены получают их, как только они выходят.В этом месяце
3D-функция
Интеллектуальный фон
Получите фон, идеально подходящий для вашего узора — автоматически, одним щелчком мыши.
Прочитать сообщение в блоге
3D-модель
Кружка и чашка
Кружки и чашки — это очень популярные товары, которые можно печатать по требованию.
 Теперь вы можете просматривать свои узоры на них на лету.
Теперь вы можете просматривать свои узоры на них на лету.3D-модель
Леггинсы
Леггинсы идеально подходят для печати рисунков без полей и являются фаворитом среди создателей печати по запросу.
Новая плитка
Полукирпич
По многочисленным просьбам мы добавили узор в виде полукирпича. Поставляется как в горизонтальном, так и в вертикальном варианте.
ноябрь 2021 г.
Предварительный просмотр в 3D
Предварительный просмотр продукта
Хотите узнать, как ваша выкройка будет выглядеть в реальной жизни? Вам больше не нужно ждать начала производства, потому что теперь вы можете получить 3D-предварительный просмотр в реальном времени в приложении.
Еще лучше: вы можете экспортировать эти 3D-превью, чтобы продемонстрировать свою работу.
июль 2021 г.
Поддержка векторной графики
Масштабируемая векторная графика
Это был наш запрос на функцию номер один, мы работали над ней больше года, и вот, наконец, она здесь: поддержка векторной графики!
Он все еще находится в стадии бета-тестирования, поэтому мы с нетерпением ждем ваших отзывов и просим вас проявить терпение, пока мы реализуем все тайлинги.
 Узнайте об этом в Справочном центре.
Узнайте об этом в Справочном центре.Апрель 2021 г.
Новая функция
Точные повторы
Благодаря новой блокировке пропорций вы можете экспортировать узоры поверхности с точным количеством повторений.
Помимо удобства, он открывает новые творческие возможности. Подробнее
Март 2021
Обновление дизайна
Более простой интерфейс, больше возможностей
Мы обновили приложение! Те же знакомые функции в более простой компоновке с большим пространством для дизайна.
Прочитать сообщение в блоге
Декабрь 2020 г.
Новая плитка
Эхо-шотландка
Эхо-шотландка — родной брат новой плитки-эхо. Он похож на узор для плетения и поставляется с набором диагональных раппортов (количество решите сами!)
Прочтите сообщение в блоге, чтобы узнать, как это работает.
Новая плитка
Плитка Echo
Представьте, что вы берете настенную плитку и повторяете плитку поверх повторяющейся плитки внутрь.
 .. Это новая плитка Echo!
.. Это новая плитка Echo!Подробнее читайте в блоге.
Октябрь 2020 г.
Новый эффект
Круговая метаморфоза
Эффект Метаморфоза является нашим самым популярным, поэтому мы расширили его новой формой: круговой.
Он трансформирует ваш рисунок от центра к краям, создавая красиво сбалансированный результат, похожий на мандалу.
Сентябрь 2020 г.
Новый эффект
Монотонность не скучна
Мы все можем использовать немного простоты в нашей жизни. Новый эффект «Монотон» предлагает три способа оформления узора одним цветом.
Новый эффект
Перекрасить с помощью тритона
Когда монотон или дуотон недостаточно, вам может понадобиться тритон. Выберите один из вкусных пресетов или создайте свою собственную комбинацию.
Бонусная функция: Инвертируйте цветовую схему в один клик.
Июнь 2020 г.
Новая плитка
Алмаз Пенроуза
Лучшее из двух миров: сложность плитки Пенроуза теперь представлена и в бесшовной форме.

Мозаика Пенроуза — это особый вид мозаики, называемый непериодическим. Интересно, что это значит? Учить больше.
Изящная функция
Улучшенный обзор плиток
С таким количеством плиток, из которых можно выбирать, может быть трудно держать обзор.
Селектор плиток теперь хорошо структурирован, что упрощает поиск избранных.
Май 2020 г.
Новый эффект
Редактирование цвета
Нужно немного изменить цвета рисунка? Вам больше не нужно заморачиваться над Photoshop!
Настройка цветов также помогает получить больше от других эффектов, таких как усиление Duo Tone.
Для участников Pro
Очень большой экспорт
Наш стандартный экспорт до 5000 × 5000 пикселей подходит для большинства целей. Но что, если вы производите большие плакаты, обои или фрески? Участники
Pro теперь могут экспортировать паттерны размером до 35 000 × 35 000 пикселей — это гигапикселей!
Март 2020 г.

Вдохновение
Встроенный поиск изображений
Обмен является частью ДНК Интернета. В наши дни многие люди делают свои работы доступными для использования и создания ремиксов другими.
Repper теперь имеет встроенный поиск изображений на платформе Unsplash. Это дает вам мгновенный доступ к миллиону фотографий для создания шаблонов, которые можно бесплатно использовать как для хобби, так и для коммерческих проектов.
Февраль 2020 г.
Изящная функция
Сглаживание острых краев
Не бесшовные плитки имеют особый вид. Иногда это то, что вам нужно, но иногда вы бы хотели, чтобы эти острые фрагменты выглядели немного… мягче и бесшовнее.
Теперь мы добавили смешивание краев к шести плиткам с краями, и это придало им совершенно новое измерение. Подробнее об этом читайте в нашей справочной статье.
Изящная функция
Зеркальная метаморфоза
В октябре прошлого года мы выпустили популярный эффект метамофориса.
 Теперь вы можете зеркально отразить эффект по горизонтали и вертикали, чтобы создать красивый вид, который одновременно является динамичным и сбалансированным.
Теперь вы можете зеркально отразить эффект по горизонтали и вертикали, чтобы создать красивый вид, который одновременно является динамичным и сбалансированным.Техническое усовершенствование
Повышение производительности выборки
Изменение выбора выборки — одно из наиболее распространенных действий в Repper. Мы сделали селектор намного быстрее, что особенно полезно для менее мощных компьютеров и планшетов.
январь 2019 г.
Новая плитка
Cross Weave
Эта плитка представляет собой игривое сочетание трех частей, сплетенных вместе. Мы разработали его сами, поэтому вряд ли вы найдете его где-либо еще!
Декабрь 2019 г.
Поддержка
Справочный центр запущен
Мы разрабатываем наше программное обеспечение, предполагая, что вы не хотите читать руководство, но мы сделали его на всякий случай.
Недавно открытый Справочный центр содержит обзор всех функций приложения, а также советы о том, как максимально эффективно использовать Repper.

ноябрь 2019 г.
Новая плитка
Cross Brick
Классическая плитка может стать немного… повторяющейся. Вот почему мы всегда ищем новые динамические тайлинги.
Мы назвали этот элемент Cross Brick: он состоит из двух разных элементов Cross (P4M) и имеет смещение в половину кирпича, чтобы сделать их бесшовными.
Новая мозаика
Cross Facade
Эта мозаика сочетает в себе шаблон Cross (P4M) и Facade (PMM) в новый бесшовный шаблон.
Параметр «Полукирпич» позволяет переключиться на альтернативный крестообразный узор, фактически превращая две плитки в одну!
Удобное дополнение
Экспорт снимков в ZIP
Если вы использовали опцию Экспортировать все снимки раньше, вы, возможно, заметили, что браузеры не очень любят загружать много файлов одновременно.
С этого момента, когда вы экспортируете сразу все снимки, они будут загружаться как один ZIP-файл. Счастливый браузер, счастливый дизайнер шаблонов 😄
Октябрь 2019
Новый эффект
Метаморфоза
Мы большие поклонники нашего голландского художника.
 Этот новый эффект вдохновлен и назван в честь его знаменитой работы Metamorphosis.
Этот новый эффект вдохновлен и назван в честь его знаменитой работы Metamorphosis.Он открывает для вас совершенно новый тип умопомрачительных паттернов.
Техническое усовершенствование
Улучшенная поддержка графических карт
Некоторые графические карты в Windows плохо взаимодействовали с современными веб-технологиями, которые мы используем. Немного поколдовав с кодом, мы теперь поддерживаем и эти интегрированные карты.
Сентябрь 2019 г.
Новая плитка
Изогнутая плитка
Cairo — гибкая плитка в прямом смысле этого слова. Вы можете держать его прямо, немного согнуть или сделать полный зигзаг. Мы уверены, что с этим классическим видом обоев вы найдете для него множество отличных применений.
Улучшенный эффект
Более реалистичный полутон
Когда-то это было техническим ограничением, но в наши дни полутона — это стилистический выбор, который отлично смотрится с минималистичными узорами. Благодаря некоторому волшебству кода эффект теперь выглядит точно так же, как на самом деле.

Что бы вы хотели увидеть дальше?
У нас масса идей, но больше всего мы хотим построить то, что понравится ВАМ. Есть желание, идея, жгучее желание? Не держите это в себе — дайте нам знать!
Расскажите нам о своем желании
Продукт
- Главная
- Витрина
- ОСОБЕННОСТИ
- ЦЕНЫ
- Обновления
Компания
- ОБЛЮДА США
- Зачем Членство
- 10
- ОБЛАСТЬ
- .0009 Условия обслуживания
- Политика конфиденциальности
Запустить приложение
Copyright 2008-2021 Studio Ludens V.O.F.
Разработано с помощью ❤ в Амстердаме и Копенгагене
Лучшие веб-сайты для создания выкроек онлайн для создания собственных выкроек
Создание собственных выкроек не должно быть сложным. Вот лучшие онлайн-сайты по созданию выкроек для шитья, которые помогут вам создать свои собственные выкройки.
 Первое и самое важное, что вам нужно сделать, это измерить свое тело и записать измерения для каждой части: бюста, талии, бедер и любых других частей, которые потребуют особого внимания. Чем больше у вас измерений, тем лучше вы будете, когда придет время набросать выкройку. Некоторым людям также нравится брать свои любимые коммерческие шаблоны и изменять их, чтобы они соответствовали их пропорциям. Эти модификации дизайна могут быть такими же простыми, как регулировка некоторых припусков на швы, или такими же сложными, как сужение или расширение оката рукава. Тем не менее, есть несколько отличных онлайн-инструментов, позволяющих создавать выкройки по индивидуальному заказу несколькими щелчками мыши без навыков создания выкройки. Таким образом, вы можете полностью контролировать стиль и размер одежды. Вы можете скачать их и начать шить. Теперь давайте посмотрим, какое программное обеспечение для создания онлайн-выкроек является лучшим 9.0003
Первое и самое важное, что вам нужно сделать, это измерить свое тело и записать измерения для каждой части: бюста, талии, бедер и любых других частей, которые потребуют особого внимания. Чем больше у вас измерений, тем лучше вы будете, когда придет время набросать выкройку. Некоторым людям также нравится брать свои любимые коммерческие шаблоны и изменять их, чтобы они соответствовали их пропорциям. Эти модификации дизайна могут быть такими же простыми, как регулировка некоторых припусков на швы, или такими же сложными, как сужение или расширение оката рукава. Тем не менее, есть несколько отличных онлайн-инструментов, позволяющих создавать выкройки по индивидуальному заказу несколькими щелчками мыши без навыков создания выкройки. Таким образом, вы можете полностью контролировать стиль и размер одежды. Вы можете скачать их и начать шить. Теперь давайте посмотрим, какое программное обеспечение для создания онлайн-выкроек является лучшим 9.0003Tabla de contenidos
Плюсы и минусы создания выкроек онлайн
Тем не менее, эти инструменты могут ускорить процесс создания выкройки и дать вам возможность создавать свои собственные выкройки, они создаются с помощью программного обеспечения.
 Если вы рассчитываете получать идеальные результаты при каждой загрузке шаблона, вам не следует использовать эти инструменты. (Но составление выкройки вручную также требует настройки и модификации почти большую часть времени и занимает больше времени, и вам нужны навыки.) Теперь давайте посмотрим, каковы преимущества и недостатки использования этих инструментов.
Если вы рассчитываете получать идеальные результаты при каждой загрузке шаблона, вам не следует использовать эти инструменты. (Но составление выкройки вручную также требует настройки и модификации почти большую часть времени и занимает больше времени, и вам нужны навыки.) Теперь давайте посмотрим, каковы преимущества и недостатки использования этих инструментов.Минусы:
- Даже если вы добавите свои правильные размеры, форма вашего тела определит ваши уникальные аспекты. Представьте, что у вас широкие бедра, а у подруги округлый низ, но у вас обоих одинаковые размеры бедер. Это означает, что вам понадобятся немного другие выкройки брюк или юбок. Иногда это означает, что вам нужно внести небольшие коррективы, чтобы получить идеальную посадку.
- Технологии иногда могут вызывать неожиданные сбои, и это также может произойти с инструментами для создания шаблонов, поэтому всегда рекомендуется проверять шаблон и проявлять терпение при использовании веб-сайтов, если они работают медленно.

- Вам необходимо стабильное подключение к Интернету, чтобы распечатать выкройки в формате PDF дома или в копировальной мастерской. Если у вас нет всего этого, вы не сможете делать выкройки, как если бы вы знали, как рисовать выкройки вручную с нуля.
Плюсы:
- Когда вы создали работающую выкройку, вы можете использовать ее для создания бесконечного числа различных версий и модификаций выкройки, если знаете, как это сделать.
- Это намного эффективнее и быстрее, чем рисование лекал вручную.
- Кривая обучения намного короче, чем классическое создание моделей.
Лучшие веб-сайты для создания выкроек онлайн
Лучшие инструменты для создания выкроек онлайн:
- Tailornova: это онлайн-программа для создания выкроек, которая поможет вам создать любой тип выкройки для женщин и несколько выкроек для мужчин, таких как рубашки и футболки. Tailornova — мой фаворит из-за возможности индивидуальной регулировки легкости для тканей и трикотажа.

- Sewist: на этом сайте есть отличный генератор выкроек, который позволит вам выбрать каждую часть вашей одежды, изготовленную по вашим собственным меркам. Sewist предлагает выкройки для женщин, а также начала добавлять выкройки одежды для девочек.
- Patternlab London: на этом сайте есть много руководств по созданию собственного шаблона, особенно в Adobe Illustrator с их пользовательскими базовыми блоками. Вы можете приобрести их на заказ. Он также имеет отличные учебные пособия по преобразованиям шаблонов.
- Лекала: этот веб-сайт предназначен не для самостоятельного создания выкроек из собственных рисунков, а для покупки выкроек, сделанных их пользователями. Дело в том, что вы можете скачать любую их выкройку, выполненную по вашим уникальным меркам.
Измерение себя
Это первый шаг к созданию собственных шаблонов. Прежде чем вы сможете начертить выкройку, вам нужно знать, как снять мерки для шитья.
 Было бы неплохо, если бы кто-то помог с этой задачей. Это также гарантирует точность ваших измерений. Вы можете измерить себя с помощью измерительной ленты, а затем использовать полученные измерения для создания выкройки. Многие из этих веб-сайтов также имеют калькуляторы, которые автоматически рассчитают некоторые другие измерения на основе ваших основных измерений. См. инструкции на каждом веб-сайте, так как они имеют несколько разные системы измерения. У них есть отличные гиды, которые точно знают, что измерять и где измерять. Это может занять немного времени, но вы должны сделать это один раз, и оно будет сохранено в вашем профиле.
Было бы неплохо, если бы кто-то помог с этой задачей. Это также гарантирует точность ваших измерений. Вы можете измерить себя с помощью измерительной ленты, а затем использовать полученные измерения для создания выкройки. Многие из этих веб-сайтов также имеют калькуляторы, которые автоматически рассчитают некоторые другие измерения на основе ваших основных измерений. См. инструкции на каждом веб-сайте, так как они имеют несколько разные системы измерения. У них есть отличные гиды, которые точно знают, что измерять и где измерять. Это может занять немного времени, но вы должны сделать это один раз, и оно будет сохранено в вашем профиле.Создание собственных узоров
Дизайн выкройки одежды будет легким с помощью этих инструментов. Выберите лучший для вас, чтобы использовать в соответствии с вашими потребностями. У Sewist и Tailornova есть множество вариантов, и они отлично подходят для швей, не имеющих навыков создания выкроек, или профессионалов, которые хотят ускорить процесс.
 Они также предоставляют инструкции по шитью для каждого стиля; однако вы должны проявить творческий подход и немного попрактиковаться в шитье, потому что они не такие подробные. Patternlab London имеет различные базовые блоки для создателей моделей или опытных швей, чтобы преобразовать их в желаемый стиль. Выберите стиль, наиболее близкий вашей идее, и убедитесь, что вы установили его в соответствии со своими размерами. Решите, хотите ли вы загрузить выкройку с припусками на швы или без них. Выберите формат, в котором вы хотите распечатать выкройку в формате PDF, и распечатайте ее. Теперь вы готовы вырезать и шить. Как видите, создать шаблон не так уж и сложно.
Они также предоставляют инструкции по шитью для каждого стиля; однако вы должны проявить творческий подход и немного попрактиковаться в шитье, потому что они не такие подробные. Patternlab London имеет различные базовые блоки для создателей моделей или опытных швей, чтобы преобразовать их в желаемый стиль. Выберите стиль, наиболее близкий вашей идее, и убедитесь, что вы установили его в соответствии со своими размерами. Решите, хотите ли вы загрузить выкройку с припусками на швы или без них. Выберите формат, в котором вы хотите распечатать выкройку в формате PDF, и распечатайте ее. Теперь вы готовы вырезать и шить. Как видите, создать шаблон не так уж и сложно.Заключение
Устали от ограниченности ассортимента магазинов выкроек? Можете ли вы найти в Instagram, какой шаблон использовали другие швеи? Вы хотите, чтобы одежда была уникальной?
Создание собственных выкроек в формате PDF — отличный способ сделать одежду совершенно уникальной и адаптированной к вашим потребностям.
 Инструменты, обсуждаемые в этом посте, позволяют каждому легко создавать свои собственные шаблоны. Не бойтесь проявлять творческий подход и создавать свои собственные узоры!
Инструменты, обсуждаемые в этом посте, позволяют каждому легко создавать свои собственные шаблоны. Не бойтесь проявлять творческий подход и создавать свои собственные узоры!Если вы новичок в создании выкроек, все эти инструменты могут показаться вам немного сложными, и потребуется время, чтобы понять, какой из них лучше всего подходит для вас.
Если вам нужна помощь в создании выкройки, подпишитесь ниже, чтобы получать мой ежемесячный информационный бюллетень с моими советами и рекомендациями по шитью и созданию выкройки. Узнай первым, когда выйдет новый пост. Если вы хотите узнать больше, посетите мой класс, где я расскажу, как использовать Tailornova.
Создание цифровых моделей | БЕСПЛАТНЫЕ курсы и учебные пособия
БЕСПЛАТНЫЙ КУРС ПО СОЗДАНИЮ ЦИФРОВЫХ МОДЕЛЕЙ
СОЗДАНИЕ МОДЕЛЕЙ НА НОУТБУКЕБЕСПЛАТНЫЙ КУРС ПО МОДЕЛИ ИЛЛЮСТРАЦИИ
в Adobe IllustratorБесплатный курс технического рисования
upleate heapte your PortfolioБесплатный курс дизайна модного печати
. НАЧНИТЕ НАШ БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ
НАЧНИТЕ НАШ БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХСАМЫЕ ПОСЛЕДНИЕ УЧЕБНЫЕ ПОСОБИЯ
ЧТО ВЫ ПРОПУСТИЛИ?ПРОЕКТ A БАЗОВЫЙ БЛОК
Образец в цифровом виде, которые соответствуют вашим измерениямПросмотрите все наши учебники по созданию шаблонов
Поместите свои новые навыки в тестGet Adobe Illustrator
9002 Загрузите Nade Blocks Blocks UK4 — 24 — 24.
Уровень с профессиональными инструментами
РЕДАКТИРУЕМЫЕ ЦИФРОВЫЕ ВЫКРОЙКИИЗУЧЕНИЕ СОЗДАНИЯ ЦИФРОВЫХ ВЫКРОЙОК
НАЧАТЬ КУРС И ПОНИМАТЬ ОСНОВЫПОСЛЕДНИЕ УЧЕБНЫЕ ПОСОБИЯ
ПОСМОТРИТЕ, ЧТО НОВОГО НА ЭТОЙ НЕДЕЛЕ!Все учебники по производству цифровых рисунков
Начать создавать сотни дизайновЗагрузить вложенные базовые блоки UK4-24
Редактируемые оценок цифровой швейной схемыПроект Adate-To Mame Brame
DigiTally Edtable Edtable. СООТВЕТСТВУЙТЕ ВАШИМ МЕРКАМ
СООТВЕТСТВУЙТЕ ВАШИМ МЕРКАМЦифровое изготовление выкройки быстро становится популярным методом изготовления выкройки и начинает заменять ручное или бумажное выкройку. Это просто из-за его скорости, точности, возможности совместного использования и экономии места. Вам больше не нужна большая студия, большой стол, дорогие инструменты, рулоны бумаги или место для хранения ваших лекал. С созданием цифровых выкроек вы можете работать со своего ноутбука или настольного ПК, сохраняя тысячи выкроек в папках и файлах на вашем компьютере или на карте памяти. Вы даже можете поделиться ими в сети со своим сообществом или отправить друзьям на другой конец света за считанные секунды! Кроме того, вы можете копировать и вставлять шаблоны в натуральную величину, не тратя время на их отслеживание из существующих шаблонов. Вы можете добавить припуск на шов одним щелчком мыши, не рисуя его вручную. Может быть, вы хотите создать свою собственную независимую компанию по пошиву моделей? Большой! С помощью создания цифровых выкроек вы можете преобразовать свои выкройки в многостраничные распечатки в формате PDF — у нас есть для этого учебник! Создание цифровых моделей имеет бесчисленное количество преимуществ.

Программные приложения, такие как Adobe Illustrator CC, CorelDRAW, дизайнер Affinity и бесплатное программное обеспечение, такое как Inkscape, делают его гораздо более доступным для отдельных лиц и учащихся. Сложность заключается в том, чтобы научиться пользоваться программным обеспечением, а затем найти цифровые базовые блоки/наклоны/основные выкройки для адаптации, экспериментов и, в конечном итоге, превращения в готовые профессиональные выкройки. И тут мы вступаем!
Цифровые базовые блоки, наклоны и основные швейные шаблоны
Наше онлайн-программное обеспечение (Лаборатория) автоматически создает цифровые базовые блоки/наклоны/основные швейные выкройки, изготовленные по индивидуальному заказу или по индивидуальному заказу, чтобы точно соответствовать вашим размерам или размерам ваших клиентов. Затем мы предоставляем их либо в виде многостраничных выкроек в формате PDF, либо в виде полностью редактируемых цифровых базовых блоков. Затем эти цифровые шаблоны можно адаптировать, чтобы они стали любым дизайном или стилем, используя наши учебные пособия по созданию цифровых шаблонов.

Создайте или загрузите цифровой базовый блок
Следуйте нашим руководствам и научитесь создавать цифровые узоры в Adobe Illustrator CC. Купите и загрузите один из наших редактируемых цифровых базовых блоков. У нас есть несколько вариантов на выбор…
Чертеж базового блока Custom-fit
Загрузите базовый блок UK 4-24
БЕСПЛАТНЫЕ учебные пособия по созданию цифровых моделей
Мы создали серию подробных видеоуроков, посвященных созданию цифровых моделей в Adobe Illustrator CC, так как это, безусловно, самая популярная платформа. В этих руководствах мы шаг за шагом покажем вам, где найти программное обеспечение Adobe Illustrator CC, как настроить его специально для создания цифровых шаблонов, какие инструменты вам нужны и как их использовать. Вам не нужен какой-либо предварительный опыт создания цифровых шаблонов, создания обычных шаблонов или Adobe Illustrator CC. Мы разработали учебные пособия как для абсолютных новичков, так и для опытных создателей моделей.

Ниже вы найдете список видеоуроков. Это очень просто — начните сверху и продвигайтесь вниз по списку. Каждый учебник укрепляет предыдущий, а затем представляет новый инструмент или концепцию. Важно, чтобы вы выполняли каждое руководство по порядку. Это гарантирует, что вы не пропустите ничего важного. После того, как вы закончите все уроки, вы должны иметь четкое представление об основах создания цифровых шаблонов в Adobe Illustrator CC. Затем вы можете продолжить учиться и развивать свои навыки создания моделей, следуя нашим руководствам по дизайну.
Это почти все, что вам нужно знать, почему бы не попробовать! Прежде чем вы это узнаете, вы станете профессионалом в создании собственных цифровых выкроек для шитья.
Совет: некоторые из наших подписчиков сочли полезным смотреть обучающие материалы на планшете или мобильном устройстве, одновременно работая на своем ноутбуке или ПК. Это означает, что им не нужно постоянно переключаться между экранами.
 Попробуйте, может быть, это ускорит ваш процесс обучения.
Попробуйте, может быть, это ускорит ваш процесс обучения.Adobe Illustrator CC (Ai) может быть очень пугающей платформой, особенно когда она отображает все навороты! В этом учебном пособии по созданию цифровых шаблонов мы покажем вам, какие инструменты важны, где их найти, как добавить их в рабочее пространство, как удалить инструменты, которые вам не нужны, и, наконец, как сохранить рабочее пространство, чтобы вы могли используйте его каждый раз, когда вы рисуете шаблоны с помощью Adobe Illustrator CC.
читать дальше
Теперь, когда мы настроили наше рабочее пространство и добавили важные инструменты для создания цифровых моделей, мы готовы приступить к изучению того, как использовать эти инструменты! В этом уроке мы покажем вам, как открыть разделочный стол в Adobe Illustrator CC.
подробнее
Как и при ручном изготовлении выкройки (на бумаге), линейка, возможно, является самым важным инструментом в вашем арсенале. Возможность измерять прямые и изогнутые линии, а также отмечать точки на этих линиях – фундаментальная часть создания выкройки.
 То же самое и с созданием цифровых шаблонов, хотя инструменты, которые мы используем, немного отличаются. В этом руководстве по созданию цифровых выкроек мы покажем вам, какие инструменты мы используем для этого и как их эффективно использовать.
То же самое и с созданием цифровых шаблонов, хотя инструменты, которые мы используем, немного отличаются. В этом руководстве по созданию цифровых выкроек мы покажем вам, какие инструменты мы используем для этого и как их эффективно использовать.читать далее
При ручном изготовлении выкройки на бумаге мы используем линейку для рисования прямых линий и Pattern Master или French Curves для рисования изогнутых линий. Но как нам перевести это на цифровую резку в Adobe Illustrator CC? Все просто: мы используем инструмент «Перо» и все его производные параметры для плавного рисования кривых и линий. В этом уроке мы покажем вам, как использовать эти забавные инструменты, чтобы разделить ваш блок на панели или добавить элементы дизайна, такие как вырезы.

подробнее
В Adobe Illustrator CC ваш блок состоит из множества различных линий, сегментов, точек и элементов. Единственное, что удерживает их вместе, — это группировка. Все наши ePatterns (цифровые базовые блоки) предварительно сгруппированы, что упрощает их импорт в Adobe Illustrator CC. Однако что происходит, когда вы начинаете добавлять новые элементы и удалять старые?
читать дальше
Разрезание и разрезание вашего блока на разные панели — еще одна фундаментальная часть создания выкройки (на бумаге).
 Возможно, это первое, чему мы учимся, создавая модели. Это очень похожая концепция создания цифровых шаблонов в Adobe Illustrator CC, но сделать это хорошо может быть непросто.
Возможно, это первое, чему мы учимся, создавая модели. Это очень похожая концепция создания цифровых шаблонов в Adobe Illustrator CC, но сделать это хорошо может быть непросто.подробнее
Вы обрезали его, разрезали, разработали новый вырез, поменяли вытачки и добавили всевозможные новые детали дизайна. Так что же дальше? Добавляем припуски на швы! В физическом мире это обычно длительный и трудоемкий процесс. Инструмент Pattern Master требует особого внимания, особенно когда у вас много кривых и панелей. Это процесс, которого я лично боялся. Ну, не больше! При создании цифровых выкроек добавление припусков на швы — это простое и приятное занятие.

подробнее
Бумажные выкройки постепенно становятся менее популярными, в основном из-за стоимости коммерческой печати, упаковки и доставки по всему миру. Именно этот медленный переход от бумаги к цифре обеспечивает огромный успех независимым модельным компаниям. Теперь, когда вы знаете, как адаптировать свои базовые блоки/откосы/основные выкройки в цифровом виде, пришло время начать продавать и делиться ими в виде многостраничных выкроек в формате PDF.
подробнее
В этом уроке я покажу, как с помощью Adobe Illustrator превратить базовый блок купальника с высокой посадкой в выкройку купальника с бретельками… Подробнее чтобы трансформировать базовый блок Leotard, добавив асимметричный вырез с одной рукой и вставки в виде шеврона. … Читать дальше
ПОСМОТРИТЕ ОБУЧЕНИЕ
В этом уроке я покажу, как превратить базовый блок купальника в комплект бикини с двумя разными стилями плавок… Читать дальше
ПОСМОТРЕТЬ ОБУЧЕНИЕ
В этом уроке мы покажем, как удлинить или укоротить базовую блочную выкройку платья А-силуэта, созданную в предыдущем уроке… Подробнее
ПОСМОТРЕТЬ ОБУЧЕНИЕ
Узнайте, как чтобы начертить платье А-силуэта в Adobe Illustrator, используя нашу выкройку базового платья длиной до колен от DesignLab.London (UK4-24)…
ПОСМОТРИТЕ РУКОВОДСТВО
Узнайте, как сопоставить и отметить вырезы на выкройке в Adobe иллюстратор, использующий две очень разные техники. Обязательный к просмотру учебник!
ПОСМОТРИТЕ ОБУЧЕНИЕ
Узнайте, как добавить кривизну дротикам с помощью небольшого удобного инструмента в Adobe Illustrator. Это быстро, легко и создает гораздо более подходящий базовый блок!
ПОСМОТРИТЕ ОБУЧЕНИЕ
Узнайте, как просматривать, масштабировать и проектировать цифровые отпечатки с помощью Adobe Illustrator для работы с полномасштабными цифровыми выкройками.
Совет по обучению — Рэйчел Лавгутс
СМОТРЕТЬ ОБУЧЕНИЕ
В этом уроке мы покажем вам, как создать внешний пояс и нестандартные карманы, используя базовый блок брюк.
ПОСМОТРЕТЬ ОБУЧЕНИЕ
Хотите больше уроков по созданию выкройки?
Теперь вы изучили основы, испытали свои новые навыки создания цифровых выкроек, улучшили свои способности или научились создавать определенные элементы дизайна. Взгляните на наши уроки по созданию цифровых выкроек на рукавах, вырезах горловины, манипуляциях с вытачками и многом другом.
 Мы будем расширять этот существующий ассортимент новым учебным пособием по созданию цифровых моделей каждую неделю.
Мы будем расширять этот существующий ассортимент новым учебным пособием по созданию цифровых моделей каждую неделю.Если вы хотите, чтобы мы добавили конкретный рукав или элемент дизайна, подпишитесь на нас в Instagram и оставьте свое предложение в качестве комментария к одной из наших существующих публикаций. Мы рассмотрим запрос и начнем. А пока мы надеемся, что вам понравятся наши БЕСПЛАТНЫЕ уроки по созданию цифровых выкроек!
- Все
- Основы
- платья
- Отскотели
- Рукава
- РАТЧИК
- Служба купальников
- Брюки
24 Лучшие цифровые услуги, чтобы купить онлайн
- Брюки
24 Лучшие цифровые схемы для покупки онлайн
9000 24 Лучшие услуги цифровых шаблонов для покупки в Интернете | Fiverr295 services available
kkhorshed82
I will do the digital sewing pattern for backpack traveling bag handbag schoolbag
4. 7(
7(
5
)
Starting at €32 49 aaliceas
Top Рейтинг продавца
Я оцифрую вашу бумажную выкройку
5.0(
16
)
Начиная с 64 € 98 HHASAN0700
Уровень 2 Продавец
Я сделаю цифровой швей для вас
5,0 (
90
)
. Начиная с € 21 66 VVITERIINIINIINMINIINMINIINIINMINIINMINIINMINMINMINMINMINMINMINMINMINMINMINMINMINMINMINIINIINMINMIINMIN. Сделает цифровые схемы шитья из Sketch с тестированием 3D FIT
4.9 (
51
)
Начиная с € 37 91 FFairOOSMUSADICK
Seller
I WAT LEALE DIGINALN для Digital LELEN 2
I WAT LEALN LELENS LELE 2 I текстильные обои мобильные чехлы и т.
 д.
д.
5,0 (
118
)
, начиная с € 32 49 OOurFashiontech
Уровень 2 Продавец
I Will Maker Maker Maker Digital Sweeing Pattern
393I Will Swing Pattern Maker Digital Sweet Pattern Pettern
3393i
, начиная с € 16 25 IIMRAN416
Уровень 2 Продавец
Я создам 3D одежду, цифровой узор, Tech Pack и 3D Mockup
4.9 (
41 9003
)
4.9 (
41 9003
)
4.9 (
41 9003
)
4.9 (
41 9003
)0003 , начиная с € 10 83 S
Sonia211
Я буду создавать цифровые схемы шитья для вашей одежды
5,0 (
1
)
, начиная с 86 2 21742292929292929393929292939343.
3
3
3929292929292929292929293743.
3
) создадим цифровые узоры, блестки или текстуры
5.0(
15
)
Начиная с 5 € 42 vvallikestodraw
Уровень 2 0 Продавец в цифровом стиле
583
5,0 (
56
)
, начиная с € 32 49 OOurFashionTech
Level 2 Seller
I будет шить шаблон. )
От €16 25 kkaanchkaari
Я создам цифровые выкройки для витражей, мозаики и стеганых витражей
5.0(
3
3 906 9006 900)0741 € 10 83 N
NAZAR8510
I Сделайте цифровые аксессы и паттерны
4,3 (
3
)
Начиная с € 54 15 SEA Выкройки сумок 4. 9(
9(
4
)
Начиная с €37 91 bbashar_100
Уровень 2 Продавец 9 9 градация 5 шитье
цифровая и сделаю 3
86 4.7 (
16
)
, начиная с € 16 25 KKhorshed82
Я сделаю цифровой шв.
, начиная с € 10 83 DDENIZ_GRAPHIC
Я разработаю шаблоны, цифровая бумага
Начиная с € 5 . проект5.0(
1
)
Starting at €21 66 rrahitrana868
I will do amazing seamless pattern digital print with care
Starting at €5 42 ttalentedart03
Я создам купальник с цифровой выкройкой
5. 0(
0(
1
)
Начиная с 10 € 83- Выкройки
- Бесшовный узор
- Бесшовный узор
- Повторяющийся узор
- Повторяющийся узор
- Печать
- Дизайн узоров
- Изготовление узоров
9 Выкройка10010
24 Лучший бесшовный шаблон Услуги для покупки в Интернете
24 Лучший бесшовный шаблон Услуги для покупки в Интернете | Fiverr3818 доступны услуги
mmasoudtaki
Уровень 2 Продавец
Разработаю уникальный бесшовный узор монограммы для вашего бренда
5.0(
93
)
Starting at €10 83 sshizatahir5
Level 2 Seller
I will design seamless pattern textile prints pattern design
5. 0(
0(
821
)
Начиная с €32 49 nnovaya371
Продавец 2-го уровня
Я создам векторный бесшовный текстильный повторяющийся узор
5.0(
403 90 90
)0741 € 10 83 B
Bibdesign
Уровень 2 Продавец
Я разработаю любой вид текстильной плавной плавной паттерны
4,9 (
12
)
, начиная с 41743934393393439343 83434343434343 834343434343434343434343 834343434343434343 8.
)
) 9053 .
Уровень 2 Продавец
Я разработаю уникальные бесшовные узоры
5,0 (
320
)
Начало с € 21 66 IIRINAUSMANOVA
LELER
IIRINAUSMANOVA
LELER
IIRINAUSMANOVA
LELER
IIRINAUSMANOVA
LELER
IIRINAUSMANOVA
IRINASMANCA. для текстиля
для текстиля5.0(
96
)
Starting at €37 91 uulfat1616
I will design fabric textile pattern seamless pattern design
4.9(
130
)
Starting at € 10 83 SSuperoraurus
Уровень 2 Продавец
Я создам прохладную руку бесшовную картину Doodle
4,9 (
28 9003
)
. СЧАСТЬЮ С € 10 8394343434343434343434343434343434343434343434343434343434343434343434343434343434343434349343 .0002 Analuizasanti
Я разработаю бесшовные текстильные узоры
5,0 (
5
)
Начало с € 194 95 VVisionDsgnsgns
I Create Hard Hrass voreless vemless.
 5.0(
5.0(18
)
Начиная с €10 83 ccamouflage_fbb
Уровень 2 Продавец
Я разработаю и переделаю 4 бесшовных камуфляжных узора20583
4.9(
86
)
Starting at €10 83 vvectorfox
Level 2 Seller
I will design vector seamless repeat patterns
4.9(
418
)
Starting на € 16 25 VValeryaogarko
Уровень 1 Продавец
Я сделаю вектор бесшовного повторного повторного рисунка
5,0 (
18
)
, начиная с € 5 9074 2)
. 0743 M
0743 MMouart
Уровень 2 Продавец
Я разработаю бесшовную роскошную монограмму для вашего бренда
5,0 (
131
)
Начиная с € 27 08 SHWET2
SHWET2
SHWET 8ARAT. Инициалы логотипа монограмма плавная одежда5,0 (
40
)
, начиная с € 10 83 HHushamrafique1
Level 2
I.0583
5,0 (
381
)
, начиная с € 10 83 SSOCH_GD
Я создам беспрепятственный шаблон, готовясь к использованию, вам понадобится
5,0586868686 868686868686868686868686868686868686868686868686868686868686868686868686868686868686868 93686868686868686868
8686868968986868 93686868686868968968968968968 9.
