Редактор HTML/CSS/JavaScript — Функциональность | PhpStorm
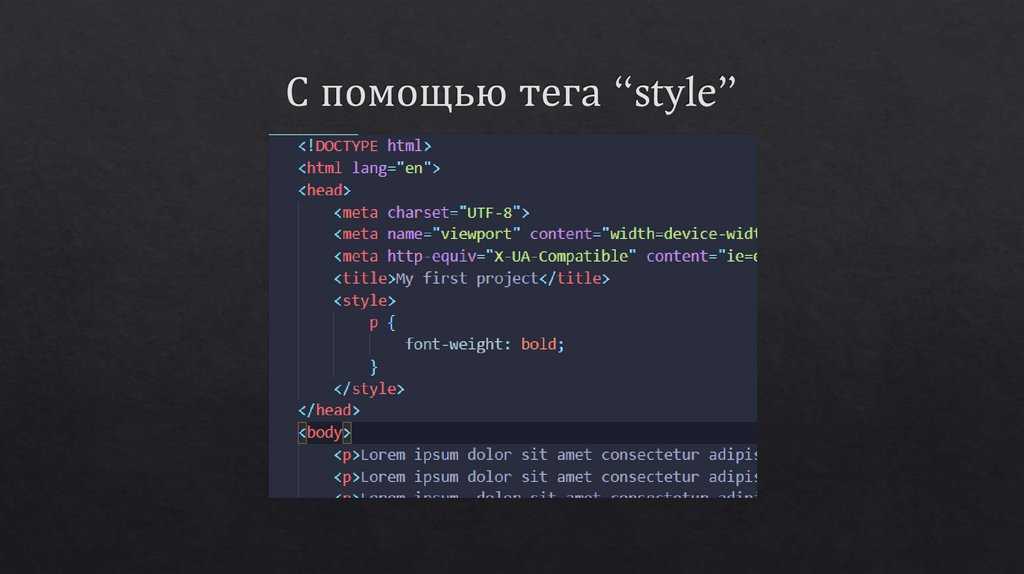
PhpStorm включает в себя всю функциональность WebStorm для работы с HTML, CSS и JavaScript.
Умное автодополнение
При работе с JavaScript, HTML и CSS-файлами PhpStorm предлагает варианты автодополнения для тегов, ключевых слов, переменных, параметров и функций на основе DOM и учитывает особенности популярных браузеров, таких как Firefox и Chrome.
Автодополнение работает как для стандартных функций в *.js-файлах, так и для определяемых пользователем, а также для обработчиков событий HTML и других контекстов.
PhpStorm поддерживает Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, Dart и другие новейшие технологии веб-разработки.
Отладчик JavaScript
Отлаживайте JavaScript, используя весь спектр умных возможностей PhpStorm:
- Точки останова для HTML и JavaScript
- Настройка свойств точек останова: условия срабатывания, режим приостановки, счетчик выполнения и др.

- Представления Frames, Variables и Watches в интерфейсе отладчика для эффективного наблюдения за состоянием программы
- Вычисление значений выражений в контексте запуска
- Юнит-тестирование JavaScript
Live Edit
Функция Live Editing Preview экономит время. Откройте страницу в браузере и в редакторе и включите функцию Live Edit во время сеанса отладки JavaScript. Начните редактировать код, и изменения сразу появятся в браузере, даже если вы просто перебираете варианты автодополнения.
PhpStorm автоматически сохраняет изменения, и они мгновенно отображаются в браузере без перезагрузки страницы.
File watchers
Воспользуйтесь преимуществами File Watchers для автоматической компиляции/транспиляции кода современных языков веб-разработки в JavaScript (для CoffeeScript, TypeScript, Dart и др.) или CSS (для Sass, SCSS, Less, Stylus, Compass и др.).
Быстрое написание кода
Редактор PhpStorm позволяет использовать все возможности Emmet (ранее Zen Coding). С помощью функции Live Templates вы можете создать свои собственные сокращения (сниппеты) или использовать существующие для PHP, HTML, CSS, JS и других языков.
С помощью функции Live Templates вы можете создать свои собственные сокращения (сниппеты) или использовать существующие для PHP, HTML, CSS, JS и других языков.
Валидация кода и быстрые исправления
PhpStorm предлагает автоматические исправления, когда находит в коде пропущенные или недопустимые атрибуты, недопустимые значения, неправильные ссылки на файлы, дубликаты атрибутов, недопустимый формат селектора CSS, недопустимые свойства CSS, неиспользуемые определения класса CSS, недопустимые локальные якоря и другие ошибки.
Рефакторинги JavaScript
Возможности рефакторинга для JavaScript позволяют легко изменять структуру кода, а также отменять внесенные изменения. Для JS доступны следующие рефакторинги: Rename (переименование), Extract Variable/Function (извлечение переменной/функции), Inline Variable/Function (встраивание переменной/функции), Move/Copy (перемещение и копирование), Safe Delete (безопасное удаление), Extract embedded script into file (извлечение встроенного скрипта в файл).
JSLint/JSHint
Редактор JavaScript содержит встроенные инструменты анализа качества кода, которые проверяют ваш код, когда вы его пишете. В меню Settings, введите JSLint/JSHint, включите нужные инспекции, и IDE будет на лету проверять ваш код на соответствие этим инспекциям.
Node.js
PhpStorm полностью поддерживает Node.js через бесплатный плагин, который вы можете найти в репозитории. Плагин обеспечивает автодополнение кода, подсветку синтаксиса, навигацию, проверку ошибок, отладку, управление зависимостями с помощью npm и многое другое.
Поддержка ECMAScript Harmony
Для тех, кто всегда хочет быть на шаг впереди, PhpStorm представляет поддержку ECMAScript Harmony. Чтобы попробовать новые функции, установите ECMAScript Harmony в качестве языковой версии JavaScript в настройках IDE.
Поддержка шаблонов и веб-компонентов
PhpStorm поддерживает шаблонизатор EJS (подсветка синтаксиса, помощь при наборе текста, форматирование и т. д.), а также обеспечивает подсветку синтаксиса, форматирование и автоматическое закрытие тегов для шаблонов Handlebars и Mustache.
Кроме того, в PhpStorm есть начальная поддержка веб-компонентов.
Поддержка Angular
Поддержка Angular включает в себя автодополнение кода и навигацию по директивам и привязкам. Кроме того, PhpStorm понимает новые атрибуты событий в TypeScript и ECMAScript 2015.
Поддержка Flow
Вы можете использовать аннотации типов, которые Flow добавляет в JavaScript. При использовании аннотированных функций или методов информация о параметрах доступна при автодополнении.
TSLint
IDE интегрированa с линтером TSLint для проверки TypeScript-кода. Включите линтер, и PhpStorm будет показывать предупреждения и ошибки прямо в редакторе, когда вы пишете код.
Vue.js
PhpStorm помогает писать код на языке шаблонов Vue и любом языке в блоках script и style файла .vue. IDE предложит варианты автодополнения для Vue-компонентов и добавит необходимый импорт.
Скачать PhpStorm
Самый простой html редактор. Какой лучший редактор HTML, PHP, CSS, JS кода? WYSIWYG HTML редакторы
Редакторы кода имеют огромное значение для ежедневного процесса разработки веб-сайта. Они рассматриваются как ресурс, без которого вы не можете обойтись, поскольку их целью является повышение эффективности вашей работы. С отличным редактором вы можете быстрее писать код, находить синтаксические ошибки и делать гораздо больше, чтобы помочь развитию вашего сайта. Вы можете легко вносить изменения в свой код, если используете хороший редактор. Редакторы кода появляются и исчезают на протяжении многих лет, но есть те, которые оставались сильными и улучшались с течением времени, чтобы предоставлять лучшие услуги своим пользователям.
Они рассматриваются как ресурс, без которого вы не можете обойтись, поскольку их целью является повышение эффективности вашей работы. С отличным редактором вы можете быстрее писать код, находить синтаксические ошибки и делать гораздо больше, чтобы помочь развитию вашего сайта. Вы можете легко вносить изменения в свой код, если используете хороший редактор. Редакторы кода появляются и исчезают на протяжении многих лет, но есть те, которые оставались сильными и улучшались с течением времени, чтобы предоставлять лучшие услуги своим пользователям.
Вот несколько из редакторов, которые вы можете использовать сегодня, и при этом все они абсолютно бесплатные.
Это бесплатный редактор кода, а также редактор исходного кода, предназначенный для программистов. Он является бесплатным для использования на Windows. Также он может работать с простым текстом и создавать веб-страницы для вас. Это лучший выбор, если вы хотите использовать хорошую IDE для своего компилятора.
Редактор абсолютно бесплатен для Windows, Linux и Mac OS X. Это полноценная среда веб-разработки, в которой используется сочетание очень мощных средств разработки для HTML, JavaScript и CSS. Он также имеет множество дополнительных плагинов, которые были созданы сообществом разработчиков. Это унифицированный инструмент для редактирования веб-приложений.
Это полноценная среда веб-разработки, в которой используется сочетание очень мощных средств разработки для HTML, JavaScript и CSS. Он также имеет множество дополнительных плагинов, которые были созданы сообществом разработчиков. Это унифицированный инструмент для редактирования веб-приложений.
Это редактор с открытым исходным кодом, предназначенный для пользователей, работающих с исходным кодом. Он имеет отличные функции, которые включают в себя сворачивание кода или структурирование, окна стыковки инструментов, закладки, как пронумерованные, так и простые, менеджер ассоциаций файлов и другие.
Бесплатный редактор кода для Windows. Он предлагает поддержку нескольких языков. Некоторые ее мощные функции включают автозавершение, определяемую пользователем подсветку синтаксиса, динамическую позицию просмотров, а так же среди прочего поддержку мультидокумента.
Это отличный текстовый редактор для Microsoft Windows. Он является полнофункциональным и предназначен для редактирования, форматирования, проверки, предварительного просмотра, а также публикации веб-страниц на языках HTML, XHTML и XML.
Еще один бесплатный редактор кода для Windows, Linux и Mac OS X. Это очень хороший мультиплатформенный и многоязычный редактор, который дает своим пользователям возможность создавать, модифицировать, перемещаться, строить, а также отлаживать код очень быстро и точно. Он позволяет редактировать файлы размером до 2 ГБ.
Это очень профессиональный редактор исходного кода для Windows. Он маленький по размеру, а также очень быстрый во время загрузки. С ним вы можете редактировать несколько документов сразу, и он предлагает подсветку синтаксиса среди других своих замечательных функций.
Это очень полезная среда веб-разработки для разработчиков Linux. Его главная полезность заключается в повышении производительности разработчиков при создании сайта. Этот инструмент даст вам быстрый доступ к некоторым функциям, которые столь необходимы.
Это очень хороший текстовый редактор, редактор HTML, редактор Java, а также редактор PHP. Он предназначен для Windows, а также имеет отличные и мощные функции для веб-программистов и веб-авторов.
Он предназначен для Windows, а также имеет отличные и мощные функции для веб-программистов и веб-авторов.
Это код-ориентированная интегрированная среда разработки, которая фокусируется на производительности разработчика. Этот инструмент очень хорошо понимает ваш код, и он поставляется с набором инструментов, которые являются очень мощными, но при этом не вмешиваются в рабочий процесс или структуру вашего проекта.
Очень легкий по весу, но расширяемый текстовый редактор, который доступен только в качестве бесплатной пробной версии для Windows. Первоначально он был разработан для Windows XP, но он также сертифицирован для использования с Windows Vista.
TextMate предоставляет возможность поиска и замены в проекте, а также автоматического спаривания скобок и других символов. Он имеет отличные функции, которые могут помочь вам, среди прочего, завершить слова в текущем документе.
Это очень полезный редактор кода для Mac OS X, предназначенный для веб-дизайнеров и программистов. Среди его замечательных функций есть интерфейс с вкладками, сворачивание кода, подсказка и завершение кода, управление сайтом на основе проекта и так далее.
Среди его замечательных функций есть интерфейс с вкладками, сворачивание кода, подсказка и завершение кода, управление сайтом на основе проекта и так далее.
Этот редактор кода является бесплатным для Windows, Linux и Mac OS X. Это очень продуманный редактор кода, поставляющийся с многочисленными плагинами, которые вы можете использовать в своем процессе разработки. Он имеет встроенный макроязык и может поддерживать большое количество кодировок символов, в том числе Unicode и UTF8.
Это идеальный выбор для веб-разработчиков, которые хотят быстро и легко выполнить все свои задачи. Редактор имеет отличные функции, которые предлагают обработку текста, программирование и веб-разработку, обработку файлов и демонстрацию среди прочего.
Это потрясающий бесплатный текстовый редактор и редактор открытого исходного кода. Он хорошо работает с рядом операционных систем, включая Microsoft Windows, Linux и MacOs.
Это очень полезный кодовый редактор для Mac OS X.
Этот редактор предназначен только для Mac. Он поддерживает всего лишь один язык, хотя это очень мощный текстовый редактор общего назначения. Редактор имеет отличные функции для веб-разработчиков, чтобы сделать их разработку легкой и быстрой.
Это редактор кода, который поможет вам создавать очень красивые инновационные сайты, загружающиеся очень быстро. Отметим, что приложение само по себе красивое, инновационное и быстрое. Редактор дает вам интуитивный подход, чтобы вы имели возможность модернизировать таблицы, и он поставляется с мощными функциями предварительного просмотра, которые помогут вам создавать удивительные и стандартные сайты в самое короткое время.
Очень хороший и простой в использовании текстовый редактор. Это лучший редактор для совместной работы, который вам понравится использовать. Он просто необходим, чтобы сделать вашу совместную работу возможной и веселой.
Он просто необходим, чтобы сделать вашу совместную работу возможной и веселой.
Выбор редактора кода всегда должен быть сделан в зависимости от ваших потребностей и проектов, над которыми вы работаете. Веб-разработчикам нужны эти редакторы, чтобы работать быстрее и эффективнее, и это лучшие из которых вы можете выбрать.
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word.
 Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата. - Текстовые редакторы.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- домашней страницы
Fraise (Mac)
Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.

- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
Сегодняшняя статья затрагивает весьма актуальную тему среди начинающих программистов и Web-дизайнеров, а именно тему выбора HTML-редактора. Представив весь список специализированного программного обеспечения, сложно сделать оптимальный выбор на месте — каждая программа эксклюзивна и имеет ряд своих особенностей, достоинств и недостатков. К счастью, среди большого числа лиц вышеуказанных профессий, за годы их плодотворной работы сформировался «рабочий список» наиболее оптимальных программ для создания и редактирования HTML-документов и, в частности, интернет-сайтов. Данный материал посвящен рассмотрению шести HTML-редакторов. Учитывая не малый объем получившейся статьи, не будем затягивать со вступлением и сразу приступим к делу.
К счастью, среди большого числа лиц вышеуказанных профессий, за годы их плодотворной работы сформировался «рабочий список» наиболее оптимальных программ для создания и редактирования HTML-документов и, в частности, интернет-сайтов. Данный материал посвящен рассмотрению шести HTML-редакторов. Учитывая не малый объем получившейся статьи, не будем затягивать со вступлением и сразу приступим к делу.
Итак, первый HTML-редактор, на который пал наш взор, стал Macromedia HomeSite.
Macromedia HomeSite, пожалуй, является одним из самых распространенных средств редактирования HTML-документов среди пользователей, предпочитающих кодировать страницы вручную. Вместе с тем, HomeSite позволяет значительно ускорить сам процесс создания и облегчить работу разработчика.
Увеличить картинку
Рабочее пространство программы можно условно поделить на три части: первая, самая большая — собственно окно с содержанием документа, вторая часть, находящаяся левее, по умолчанию содержит перечень документов, имеющихся на диске. И, наконец, вверху, кроме традиционного меню, имеются несколько панелей с наиболее часто используемыми функциями, вид которых, впрочем, можно настроить на свой вкус.
И, наконец, вверху, кроме традиционного меню, имеются несколько панелей с наиболее часто используемыми функциями, вид которых, впрочем, можно настроить на свой вкус.
Macromedia HomeSite обеспечивают удобную подсветку синтаксиса не только HTML-страниц, но и файлов PHP, Perl, ASP, MySQL и других популярных средств разработки. Данный факт придется по душе опытным пользователям, которые не ограничиваются средствами языка гипертекстовой разметки и используют более сложные языки веб-программирования. Если же Вас не устраивает текущая цветовая схема подсветки синтаксиса, то это не проблема — можно отредактировать существующую, или даже создать собственную схему оформления документов.
HomeSite имеет мощную справочную систему, содержащую кроме описания возможностей программы спецификации языка HTML, справочник тегов и включающая удобные всплывающие подсказки по текущему дескриптору — для их вызова достаточно нажать F2, и пользователю демонстрируются все возможные атрибуты для данного тега.
Для ускорения доступа к часто используемым группам тегов в верхнем правом углу имеются несколько панелей, вид и расположение которых к тому же можно изменять.
Панель разделена на несколько вкладок, на каждой из которых представлены теги, относящиеся к одной группе. Например, вкладка Fonts содержит кнопки для быстрого увеличения размера шрифта, смены его начертания, местоположения относительно строки и для вставки заголовков трех уровней.
Альтернативным способом ввода вручную всех атрибутов тега является, так называемый, Tag Editor — редактор тегов, с помощью которого можно существенно облегчить процесс присвоения значений различным атрибутам.
Отдельно стоит отметить средства для создания и конфигурирования таблиц и фреймов — Table Wizard и Frame Wizard, позволяющие существенно облегчить жизнь разработчику при создании таблиц и фреймов сложной структуры.
Только представьте, сколько бы времени ушло на создание подобной таблицы вручную!
Необходимо отметить, что Homesite содержит встроенный модуль проверки орфографии, проверяющий не только корректность использованных дескрипторов, но и непосредственно правильность самого текста, а также редактор файлов CSS — каскадных листов стилей под названием TopStyle.
Для повышения скорости создания документов можно воспользоваться клавиатурными сокращениями — HomeSite предоставляет обширное поле деятельности для любителей клавиатуры. Например, тегу
соответствует комбинация клавиш Ctrl+Break. Впрочем, пользователь волен назначить практически любой команде удобное ему сочетание клавиш.
Плюсы. К достоинствам программы можно отнести функциональность, универсальность, поддержку различных языков программирования, понятный интерфейс, широкие возможности и мощную справочную систему. Минусы. Отсутствие поддержки русского языка, высокая цена, необходимо хотя бы поверхностное знание языка HTML для создания страничек, высокая цена программы.
Скачать последнюю версию Macromedia HomeSite можно по этому адресу .
Программа SiteEdit создана российской компанией EdgeStile и позиционируется разработчиками как система управления сайтом. В отличие от HomeSite, SiteEdit относится к так называемым визуальным средствам разработки — WYSIWYG-редакторам (от заглавных букв выражения What You See Is What You Get — «что видите, то и получите»).
После первого запуска программы появляется готовый шаблон веб-узла.
Структура всего узла представлена в виде различных страниц, содержащих в себе несколько разделов. Раздел, в свою очередь, может содержать в себе несколько записей или объектов. Перейдя в режим редактирования (по умолчанию F9), у нас появляется возможность редактировать существующие разделы и добавлять новые, изменить текст имеющейся записи или добавить новую запись.
После щелчка по кнопке «Изменить раздел» появляется новое окно, в котором и можно проделать эту нехитрую операцию:
Кроме непосредственного редактирования текста пользователю доступны кнопки для изменения начертания шрифта, вставки рисунка, текущей даты, добавления таблицы, вставки гиперссылки, формирования маркированного или нумерованного списка — и все это — простым нажатием мыши. Тем же, кто знаком с языком HTML, можно не ограничиваться приведенными выше функциями, а просто вручную написать нужный код. Так как в окне редактирования никаких излишеств типа подсветки синтаксиса не имеется, можно вызвать внешний редактор кликом на кнопку HTML, в котором и произвести все необходимые изменения.
Программа предлагает несколько шаблонов оформления: book, galeon, kafe, palm_skin, stroitel, благодаря которым можно существенно изменить облик всего сайта в целом.
Все элементы страницы доступны для редактирования. Для более кардинального изменения дизайна существует редактор дизайна, предоставляющий широчайшие возможности для изменения всех элементов, присутствующих на странице.
увеличить картинку
С левой стороны имеется список элементов, справа — их вид на странице, снизу же доступны окна для изменения значений атрибутов того или иного дескриптора. Например, для тега Font доступны следующие атрибуты: цвет, размер, толщина, начертание, наклон подчеркивание, интервал. Новичкам понравится способ заполнения окошек — вручную прописывать ничего не требуется, достаточно выбрать нужный элемент из выпадающего списка. Выбор цвета также не представляет трудностей — к услугам пользователя палитра, необходимо лишь определиться с понравившимся оттенком, и, вуаля, его шестнадцатеричный код уже указан в соответствующем поле.
В состав программы входит готовый шаблон, имитирующий сайт строительный компании, который вполне можно подстроить под свои нужды.
Любопытно, что напрямую сохранить код странички из программы невозможно, для этого необходимо выбрать пункт «Просмотр страницы в браузере», и лишь из браузера можно сохранить страницу в виде html-файла. Данный подход, видимо, связан с тем, что в версиях Standard и Business программы SiteEdit имеется возможность выгрузки всего проекта сразу на хостинг, однако в бесплатной версии Start данная возможность, к сожалению, отсутствует. Отсюда и подобные неувязки.
Плюсы. Простой интерфейс — не требуется практически никаких знаний HTML, функциональность, небольшой вес дистрибутива, русский язык интерфейса, бесплатность стартовой версии.
Минусы. Невозможность сохранения файлов напрямую из программы, орфографические ошибки.
SiteEdit отлично подойдет для создания персональных страниц и несложных веб-проектов для пользователей начальной квалификации и даже для тех, кому абсолютно незнаком язык HTML.
SiteEdit выпускается в трех основных версиях — Start, Standard, Business, и двух дополнительных -Partner. Загрузить версию Start программы SiteEdit можно отсюда .
Еще одна Freeware-программа, которая попала к нам в обзор — это HTML Source. Первое, что бросилось в глаза — небольшой размер дистрибутива программы — всего 1,5 Мб! Это навело на несколько скептические мысли о функциональности программы и ее возможностях. Однако мы были приятно удивлены.
увеличить картинку
Интерфейс программы напоминает таковой у HomeSite, но инструментов и возможностей, конечно, гораздо меньше. С левой стороны расположено окно проводника, в котором можно выбирать необходимые для открытия файлы. По центру — непосредственно само окно редактирования веб-документов. С правой от него стороны расположена палитра, причем работает она в весьма удобном режиме. При наведении курсора мыши на тот или иной участок палитры сразу показывается составляющая каждого цвета в RGB-палитре, а чуть ниже — непосредственно сам цвет. Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
В верхней части рабочей области программы имеется обычная панель инструментов, на которой расположены кнопки для создания нового документа, открытия существующих файлов, печати файла, проверки орфографии и прочие распространенные действия. Все пиктограммы выполнены в неплохом стиле, однако огорчает лишь отсутствие всплывающих подсказок при наведении на ту или иную иконку действия. Примечательно, что программа сама определяет, какие браузеры установлены в системе, и в панели инструментов имеются иконки для просмотра документа в имеющихся у пользователя браузерах. В моем случае, кроме стандартного Internet Explorer, были уставлены также Opera и Mozilla FireFox, что и продемонстрировала программа.
Теперь перейдем непосредственно к описанию возможностей программы. HTML Source, как видно из названия, призван лишь облегчить труд кодера, а не полностью заменить его. В программе отсутствует возможность визуальной разработки страниц, т. е. для тех, кто не знаком с азами языка гипертекстовой разметки, данный продукт не подойдет. Однако тем, кто предпочитает разрабатывать веб-документы вручную, HTML Source готов предложить неплохой набор инструментов для ускорения процесса кодирования.
е. для тех, кто не знаком с азами языка гипертекстовой разметки, данный продукт не подойдет. Однако тем, кто предпочитает разрабатывать веб-документы вручную, HTML Source готов предложить неплохой набор инструментов для ускорения процесса кодирования.
HTML Source предлагает подсветку синтаксиса HTML-файлов, однако, на мой взгляд, реализация данной функции в программе несколько уступает таковой в HomeSite. Во-первых, часть кода, относящаяся к определению стилей, вовсе не подсветилась. А во-вторых, отсутствует возможность самостоятельной настройки цветовой схемы, которая присутствовала в том же HomeSite.
В меню «Insert» у пользователя имеется возможность вставки даты, специальных символов HTML, изображений, а также широко набора смайлов. Весьма оригинальное решение разработчиков, включивших столь необычную возможность в свою программу. Любителям виртуального общения это должно прийтись по душе.
В меню «Tags» сосредоточены основные группы HTML-дескрипторов.
Наибольший же интерес вызывает содержание меню «Tools», в котором и собраны все инструменты данного программного средства. Разберем его содержимое более пристально.
Разберем его содержимое более пристально.
Пункт «Convert Case» позволяет сменить регистр букв, т.е. либо инвертировать его, либо привести к одному определенному. Следующий пункт «Convert CodePage» позволяет быстро сменить кодировку всей страницы. Среди оставшихся пунктов необходимо отметить встроенный модуль проверки орфографии, и средство для оптимизации HTML-кода под названием Tidy, который приводит вид документа в соответствии с требованиями организации W3C, которая и занимается разработкой стандартов языка гипертекстовой разметки.
Нельзя не отметить продвинутую справочную систему программы HTML Source, включающую в себя полное описание возможностей программы, а также спецификации языка HTML, включая CSS.
Плюсы: Компактный размер дистрибутива, оригинальные возможности, продвинутая справочная система.
Минусы: Отсутствие возможностей для визуальной разработки документов, скромные возможности по настройке программы, отсутствие русификации.
Таким образом, HTML Source придется по душе опытным разработчикам, причем не только как средство разработки, но и как справочное пособие. Скачать HTML Source можно по этому
Скачать HTML Source можно по этому
Следующей программой, попавшей к нам в обзор, стала Magic HTML Studio, разработанная компанией AG FreeSoft. После запуска программы нашему взору предстала необычная картина — уж больно необычен был дизайн Magic HTML Studio.
Кому-то подобный интерфейс может и придется по душе, но, на мой взгляд, не совсем удачное решение для программы подобной направленности. Также огорчил факт отсутствия какой бы то ни было подсветки синтаксиса документа. Ну да ладно, отбросим все претензии к дизайну, и посмотрим, как у Magic HTML Studio обстоят дела с функциональной составляющей.
А вот тут все как раз на высшем уровне! Чего только стоят такие инструменты, как Java Constructor и CQI QuickBuilder. Но обо всем по порядку.
С левой стороны расположены кнопки для быстрого форматирования текста, смены типа написания и позиции текста на странице. Также представлены пиктограммы для вставки в документ заголовков различных уровней.
С правой же стороны пользователю доступны кнопки для вставки текста определенного цвета, однако использовано пространство весьма нерационально — для каждого цвета выделена отдельная кнопка, хотя было бы удобнее использовать обычную палитру, например, как в программе HTML Source.
Теперь перейдем непосредственно к средствам и инструментам, уникальным именно для Magic HTML Studio. Java Constructor представляет собой мощное, и одновременно простое средство создания скриптов на языке JavaScript, причем для этого пользователю совершенно не нужны знания данного языка программирования. С помощью конструктора можно вставить календарь или часы на вашу страницу, сделать динамическое или выпадающее меню, сотворить простенький баннер, состоящий из нескольких картинок и некоторые другие полезные динамические элементы.
увеличить картинку
Конструктор автоматически создает необходимый скрипт, и вам необходимо лишь вставить его в нужное место в документе.
Также в состав программы входит генератор CGI скриптов, при помощи которого можно создать конференцию, гостевую книгу или чат всего за один щелчок мыши, предварительно установив параметры скрипта.
К сожалению, проверить данный инструмент на практике у нас не было возможности — для этого было необходимо выгрузить файлы на сервер с поддержкой CGI-скриптов. Перейдем к другим возможностям программы. Так, с помощью меню Options можно производить операции добавления скрипта загрузки Flash, вызова редактора элементов, а также операции смены шрифта и добавления формы.
Перейдем к другим возможностям программы. Так, с помощью меню Options можно производить операции добавления скрипта загрузки Flash, вызова редактора элементов, а также операции смены шрифта и добавления формы.
Также необходимо отметить неплохую справочную систему на русском языке, содержащую описание всех основных возможностей программы.
Плюсы: продвинутые конструкторы JavaScript и CGI-скриптов, широкие возможности для добавления динамических элементов, справочная система на русском языке.
Минусы: не совсем удачный дизайн, отсутствие подсветки синтаксиса, отсутствие визуальных средств разработки.
Microsoft FrontPage, входящий в пакет Microsoft Office, является классическим WYSIWYG-редактором, в котором, однако, присутствует возможность ручной правки кода.
Интерфейс программы во многом напоминает таковой и Microsoft Word, что нисколько не удивляет — унификация внешнего вида поможет новичкам быстрее освоить основные возможности FrontPage.
В программе имеется три режима работы с документом: Normal, HTML и Preview. В режиме Normal веб-страница представляет собой обычный текстовый файл с возможностью редактирования всех элементов — от текста до картинок.
В режиме Normal веб-страница представляет собой обычный текстовый файл с возможностью редактирования всех элементов — от текста до картинок.
увеличить картинку
HTML-режим позволяет просматривать код страницы и, соответственно, редактировать его. В этом режиме FrontPage осуществляет подсветку синтаксиса, однако довольно посредственную — дескрипторы выделены синим цветом, все остальное — черного цвета.
Наконец, в режиме Preview можно посмотреть, как будет выглядеть ваша страница в окне браузера.
FrontPage, благодаря тесной интеграции с другими продуктами корпорации Microsoft, позволяет вставить в веб-документ различные типы объектов: от картинок и диаграмм до листов Microsof Excel.
Разумеется, FrontPage имеет конструктор таблиц, существенно облегчающий их создание.
Одним из основных преимуществ программы является большое количество имеющихся шаблонов, позволяющих пользователю не ломать голову над дизайном своего проекта.
Выбрав необходимый шаблон, можно приступать непосредственно к наполнению страницы контентом. Вот тут то и ощущается вся прелесть FrontPage: процесс создания HTML-страницы ничем не отличается от создания обычного текстового документа в Microsoft Word. Пользователю доступны те же средства для редактирования текста, смены его форматирования, создания и редактирования таблиц, вставки различных объектов и изображений. Программа позволяет с легкостью создавать маркированные, нумерованные и многоуровневые списки — и все это без знания языка HTML!
Вот тут то и ощущается вся прелесть FrontPage: процесс создания HTML-страницы ничем не отличается от создания обычного текстового документа в Microsoft Word. Пользователю доступны те же средства для редактирования текста, смены его форматирования, создания и редактирования таблиц, вставки различных объектов и изображений. Программа позволяет с легкостью создавать маркированные, нумерованные и многоуровневые списки — и все это без знания языка HTML!
FrontPage делит рабочую область на несколько некоторое количество блоков, содержащих определенные элементы страницы — рисунки, текст, заголовки и проч. Для каждого блока можно назначить свои параметры форматирования и расположения его относительно страницы.
Есть и обратная сторона медали — сложность и громоздкость полученного кода, что естественно, сказывается на конечном размере документа. Также в дальнейшем будет весьма сложно вносить изменения в подобный документ. Но это скорее недостаток не конкретного продукта, а практически всех WYSIWYG-редакторов.
Плюсы: привычный интерфейс для продуктов MS Office, неплохой набор шаблонов, интеграция с другими программами из пакета MS Office.
Минусы: небольшой набор инструментов разработки, невозможность отдельного приобретения программы. Microsoft FrontPage неплохо подойдет в качестве HTML-редактора на первое время, однако с ростом потребностей пользователя его возможностей может не хватить.
И, наконец, последняя программа в нашем обзоре Macromedia Dreamweaver MX 2004. Немалый размер дистрибутива (62 Мб) позволяет ожидать многого от этой HTML-редактора. И действительно, возможности Macromedia Dreamweaver MX 2004 впечатляют. После установки пользователя просят выбрать внешний вид программы, который отличается в зависимости от подхода к созданию веб-документов. При выборе «Code» интерфейс программы будет подстроен под нужды кодировщика, а при выборе «Design» — соответственно, дизайнера. Впрочем, всегда имеется возможность для переключения между этими двумя режимами, а также доступен третий, комбинированный режим — рабочая область программы делится на две части.
увеличить картинку
С правой стороны расположено еще одно многоуровневое меню, в котором, в частности, имеются пункты для отображения справки по текущему дескриптору, список используемых изображений, проводник и некоторые другие пункты.
Дополнительную помощь разработчику обеспечивают контекстные меню, в которых продублированы основные функции, вызываемые из главного меню. Например, работая в визуальном режиме по щелчку правой кнопки мыши на каком-либо элементе, мы можем сменить используемый шрифт, его начертание цвет и прочие атрибуты, а также возможно изменить атрибуты используемого тега.
Основные возможности программы заключены именно в использовании визуального режима. Пиктограммы на панели инструментов отвечают за самые распространенные действия: добавление гиперссылку, вставка изображения, конструирование таблицы, добавление текущей даты и др.
Для пользователей, знакомых с возможностями языка HTML, можно порекомендовать использовать инструмент под названием Tag Chooser, с помощью которого можно вставить не только любой HTML-тег, но и основные выражения и операторы таких языков программирования, как JavaScript, ASP. Net, PHP, WML и ColdFusion. Все это открывает новые горизонты использования программного средства при разработке различных сложных проектов с использованием серверных языков программирования.
Net, PHP, WML и ColdFusion. Все это открывает новые горизонты использования программного средства при разработке различных сложных проектов с использованием серверных языков программирования.
Удобство комбинированного режима заключается в том, что все проделанные изменения отображаются сразу в обоих окнах. Т.е., внеся изменения в код документа, вы сразу видите результат в смежном окне и, наоборот, при выборе какого-либо элемента отображается соответствующий код.
При работе в режиме «Code» рабочая область программы напоминает таковую у HomeSite — чувствуется, что у продуктов один создатель, однако функциональность у Dreamweaver все-таки повыше. Чего стоит только один конструктор таблиц, предоставляющий разработчику небывалую гибкость при создании таблиц. Более того, при создании таблицы программа предлагает использовать один из шаблонов оформления, коих насчитывается несколько десятков, причем при выборе определенного шаблона тут же имеется возможность подстроить его под свои нужды, откорректировав некоторые его атрибуты. После создания таблицы и наполнения ее содержимым становится доступным сортировка таблицы по какому-либо столбцу. И все это — в визуальном режиме, сам код же, естественно, меняется автоматически.
После создания таблицы и наполнения ее содержимым становится доступным сортировка таблицы по какому-либо столбцу. И все это — в визуальном режиме, сам код же, естественно, меняется автоматически.
Macromedia Dreamweaver MX 2004 может использоваться совместно с другими продуктами компании — Macromedia Fireworks, Flash и др.
Если же выбор пользователя, который предпочитает создавать документы в визуальном режиме, практически очевиден, то перед «кодировщиком» появляется непростая задача в выборе между двумя продуктами Macromedia: HomeSite или Dreamweaver MX 2004? Можно отметить, что возможности Dreamweaver MX 2004 будут лишними для кодера, однако при большом объеме рутинной работы можно вполне воспользоваться визуальным режимом — если программа предлагает его, то почему бы не попробовать? Пользователи же HomeSite подобной возможности лишены, но зато программа предлагает им весь необходимый набор инструментов для комфортной разработки веб-документов различной сложности.
Таким образом, каждый волен выбирать нужный ему продукт самостоятельно, учитывая поставленные цели и имеющиеся знания. Разумеется, вопрос также и в цене — оба продукта Macromedia распространяются как Shareware, но их можно бесплатно использовать в течение 30-дневного пробного срока. Этого времени вполне достаточно, чтобы определиться с выбором.
Разумеется, вопрос также и в цене — оба продукта Macromedia распространяются как Shareware, но их можно бесплатно использовать в течение 30-дневного пробного срока. Этого времени вполне достаточно, чтобы определиться с выбором.
Плюсы: огромный набор инструментов для визуальной разработки документов, понятный интерфейс, возможность работы в режиме кодера, готовый набор шаблонов.
Минусы: большой объем дистрибутива, высокая цена продукта.
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное — можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное — можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.

- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Обзор программ для создания сайта
Рейтинг
1
2
3
4
5
Всего голосов: 5. Рейтинг: 2 из 5
В этом обзоре мы рассмотрим инструменты для создания web-сайтов. Существует два основных способа подготовки собственного Интернет-проекта – верстка кода вручную или выполнение работы на базе имеющихся шаблонов. В первом случае необходимо будет сделать макет сайта с помощью графического редактора с поддержкой слоев и на основании заготовки «написать» проект на языке гипертекстовой разметки (HTML/CSS). При необходимости можно также задействовать скрипты, сгенерированные на других языках. Альтернативный метод произведения web-ресурсов более удобен, однако не столь гибок. Специальные программы-конструкторы для создания сайтов позволят реализовать качественный проект без знания HTML и других языков. Принцип их работы основывается на изменении шаблонных тем и добавлении отдельных блоков к имеющимся заготовкам.
| Программы | Редактирование HTML/CSS | Редактирвоание кода языков програмирования | Количество шаблонов | Поддержка плагинов | Работа по сети | Русский язык | Лицензия |
|---|---|---|---|---|---|---|---|
| Notepad++ | Да | Да | Нет | Да | Плагин | Да | Бесплатно |
| Brackets | Да | Нет | Нет | Да | Плагин | Да | Бесплатно |
| SynWrite | Да | Да | Нет | Да | Да | Да | Бесплатно |
| Sublime Text | Да | Да | Нет | Да | Плагин | Нет | Бесплатно с ограничениями |
| Atom | Да | Да | Нет | Да | Да | Нет | Бесплатно |
| Mobirise | Нет | Нет | Средне | Шаблоны | Да | Нет | Бесплатно с ограничениями |
| WebSite X5 Professional | Нет | Нет | Очень много | Шаблоны | Да | Да | Бесплатно с ограничениями |
| TOWeb | Нет | Нет | Много | Шаблоны | Да | Нет | Бесплатно с ограничениями |
Notepad++
- удобный алгоритм «перетягивания» блоков
- режим предпросмотра работает в нескольких браузерах
- архаичный интерфейс
- нет проверки орфографии
Один из самых популярных текстовых редакторов кода. Приложение отличается наличием режима автоматического завершения текста набираемой команды (что-то наподобие «мобильного» алгоритма Т9), позволяет быстро добавлять заметки и удобно работать с отдельными текстовыми блоками путем их «перетягивания». Кроме HTML/CSS программа работает с другими языками, включая C, C++, JavaScript, Java. Доступен метод автоматического применения изменений в нескольких открытых вкладках.
Приложение отличается наличием режима автоматического завершения текста набираемой команды (что-то наподобие «мобильного» алгоритма Т9), позволяет быстро добавлять заметки и удобно работать с отдельными текстовыми блоками путем их «перетягивания». Кроме HTML/CSS программа работает с другими языками, включая C, C++, JavaScript, Java. Доступен метод автоматического применения изменений в нескольких открытых вкладках.
Готовую web-страничку можно тут же просмотреть в любом популярном браузере –Chrome, IE, Firefox, Safari. Для этого нужно лишь выбрать соответствующую задачу в контекстном меню.
Brackets
- хорошее юзабилити
- режим интерактивного просмотра
- просмотр только в Chrome
- спорный дизайн русского шрифта, устанавливаемого по умолчанию
Достойный «конкурент» Notepad++ от известного разработчика Adobe. Brackets не выделяется особой универсальностью, позволяя работать лишь с тремя языками — HTML. CSS, JavaScript. Однако такая специализация даже пошла в плюс программе – приложение очень популярно среди web-разработчиков.
Brackets не выделяется особой универсальностью, позволяя работать лишь с тремя языками — HTML. CSS, JavaScript. Однако такая специализация даже пошла в плюс программе – приложение очень популярно среди web-разработчиков.
Интерактивный просмотр, подсветка элементов, цветовые подсказки, метод автоматизированного редактирования, интегрированная система справок и множество других инструментов существенно повышают юзабилити приложения. Отметим наличие специального плагина Extract for Brackets, позволяющего вести верстку прямо из PSD-макета.
SynWrite
- универсальность в языках
- поддержка плагинов, предназначенных для Total Commander
- базовый функционал для обработки HTML
- спорный дизайн
SynWrite – выбор тех разработчиков, которые стремятся получить максимально универсальное приложение, ведь программа поддерживает почти 200 языков программирования. Приятно, что создатели утилиты не забыли интегрировать функцию экспорта проектов на удаленный FTP-сервер, она доступна без установки плагинов. Эта программа содержит конвертер кодировок и позволяет подключать не только собственные расширения, но и дополнения, предназначенные для популярного файлового менеджера Total Commander. Кстати, его тоже можно использовать в процессе верстки для загрузки файлов на удаленный компьютер хостинг-провайдера.
Приятно, что создатели утилиты не забыли интегрировать функцию экспорта проектов на удаленный FTP-сервер, она доступна без установки плагинов. Эта программа содержит конвертер кодировок и позволяет подключать не только собственные расширения, но и дополнения, предназначенные для популярного файлового менеджера Total Commander. Кстати, его тоже можно использовать в процессе верстки для загрузки файлов на удаленный компьютер хостинг-провайдера.
Программа рекомендуется верстальщикам, которым будет достаточно базовых инструментов для подсветки синтаксиса и разметки документа.
Sublime Text
- поддержка Python-макросов
- юзабилити
- загрузка на FTP-сервер доступна только после установки плагина
- высокая стоимость лицензии
Популярное решение для работы с кодом, поддерживающее 27 разных машинных языков. Гибкий интерфейс, множество доступных для подключения надстроек, поддержка макросов, управление посредством горячих клавиш, режим параллельного редактирования – все эти возможности сделали программу довольно известной в кругах разработчиков. Отметим также отличную работу алгоритма адаптации кода под визуальные стандарты.
Гибкий интерфейс, множество доступных для подключения надстроек, поддержка макросов, управление посредством горячих клавиш, режим параллельного редактирования – все эти возможности сделали программу довольно известной в кругах разработчиков. Отметим также отличную работу алгоритма адаптации кода под визуальные стандарты.
Из минусов приложения, безусловно, выделим лицензионную политику разработчиков. Бесплатная версия содержит всего одно ограничение – периодически всплывающий рекламный баннер. Однако на фоне того, что все остальные текстовые редакторы абсолютно бесплатны цена лицензии для Sublime Text на уровне 70 долларов кажется неоправданно завышенной.
Atom
- персонализация интерфейса
- функция выделения изменений
- требовательность к ресурсам ПК
- нелокализованное меню
Относительно «свежий» продукт, вышедший в 2014 году. Программа базируется на кроссплатформенном фреймворке Electron, а это значит, что она довольно универсальна – «из коробки» заявлена поддержка около 50 разных языков. Удобный интегрированный «обзорщик», настраиваемая графическая оболочка, логичная структура перемещения объектов – все это делают работу с утилитой очень комфортной. Интересно, что программа Atom создавалась в рамках проекта GitHub – открытого ресурса для совместной разработки.
Программа базируется на кроссплатформенном фреймворке Electron, а это значит, что она довольно универсальна – «из коробки» заявлена поддержка около 50 разных языков. Удобный интегрированный «обзорщик», настраиваемая графическая оболочка, логичная структура перемещения объектов – все это делают работу с утилитой очень комфортной. Интересно, что программа Atom создавалась в рамках проекта GitHub – открытого ресурса для совместной разработки.
Mobirise
- простота
- качественный адаптивный движок
- приложение подойдет только для создания несложных страниц
- нельзя задать alt для изображений
- относительно немного шаблонов
Mobirise – самый простой инструмент для создания сайтов, базирующийся на шаблонный bootstrap-блоках. С помощью приложения действительно можно сверстать качественную приветственную страницу за час путем простого визуального переноса блоков из шаблонных конструкций. Среди доступных надстроек доступны панели для соцсетей, интерактивные карты, разделы для написания отзывов и другие элементы, встречающиеся на современных landing-page. Приложение поддерживает три режима отображения – «мобильный телефон», «планшет», «компьютер».
С помощью приложения действительно можно сверстать качественную приветственную страницу за час путем простого визуального переноса блоков из шаблонных конструкций. Среди доступных надстроек доступны панели для соцсетей, интерактивные карты, разделы для написания отзывов и другие элементы, встречающиеся на современных landing-page. Приложение поддерживает три режима отображения – «мобильный телефон», «планшет», «компьютер».
Большинство инструментов в программе доступны бесплатно, однако за ряд тем и блоков придется заплатить. Стоимость надстроек указана в интерфейсе конструктора.
WebSite X5
- совместимость с базами данных
- интегрированная коллекция из 700 тысяч картинок
- обязательна регистрация профиля даже для пробной версии
- ограниченный функционал начальных вариантов конструктора.

Мощная платформа для конструирования сайтов. С ее помощью можно делать простые проекты вроде «лендингов» или создавать площадки для Интернет-магазинов. «Рисовать» сайты можно только на основании готовых шаблонов, есть возможность добавления отдельных надстроек вроде консоли соцсетей. Режим предпросмотра в программе доступен в отдельном окне, расширение данного окна устанавливается вручную.
Существует четыре версии приложения. Пробная и Start-версия не рекомендуется для создания проектов, в них содержится очень мало шаблонов и отсутствуют инструменты для адаптивной верстки. WebSite X5 Evolution за $80 позволяет адаптировать работы под экран мобильных устройств, а максимальная версия Professional за $220 дополнительно включает инструменты для SEO-оптимизации.
TOWeb
- множество E-Commerce-тем
- SEO-оптимизация работ
- наложение баннеров в Free-версии
- спорное юзабилити
- нерусифицированное меню
Неплохая альтернатива WebSite X5. Данный конструктор также не содержит ограничений типов генерируемых проектов, хотя заточен он на создание Интернет-магазинов. Для этого у него есть даже специальные инструменты для быстрой «привязки» платежных систем к создаваемому сайту. Отметим, что все произведенные проекты по умолчанию оптимизированы для поисковых систем.
Данный конструктор также не содержит ограничений типов генерируемых проектов, хотя заточен он на создание Интернет-магазинов. Для этого у него есть даже специальные инструменты для быстрой «привязки» платежных систем к создаваемому сайту. Отметим, что все произведенные проекты по умолчанию оптимизированы для поисковых систем.
Для включения функции электронной коммерции нужно будет приобрести лицензию E-Commerce за 99 евро, ведь бесплатная стандартная версия позволяет создавать работы, общий размер которых не превышает 10 МБ. Также в ней добавляются рекламные модули. Детально обо всех версия программы вы можете почитать в подробном обзоре.
Среди текстовых редакторов кода выделим Brackets. В отличие от других редакторов программа не столь универсальна, зато в роли HTML/CSS-редактора она будет неплохим выбором. Приложение обладает логичной структурой интерфейса и изначально содержит удобные инструменты вроде эмуляции цветов текста. По количеству и качеству доступных плагинов Brackets тоже среди лидеров.
По количеству и качеству доступных плагинов Brackets тоже среди лидеров.
Если выбирать оптимальный конструктор для небольших сайтов, то нет ничего лучше Mobirise. Даже отсутствие русскоязычного меню не повлияло на юзабилити программы, в ней реально можно сделать качественный проект за несколько десятков минут. К сожалению, в Mobirise к сайтам нельзя подключать базу данных, поэтому для создания сложных web-ресурсов вроде Интернет-магазинов порекомендуем «старшие» версии WebSite X5. TOWeb как конструктор тоже неплох, однако его вкладочная структура интерфейса не настолько хороша, как у других приложений.
Как писать код и сразу видеть результат
Когда только начинаешь программировать и делать сайты, важно понимать, что вообще происходит. Вот изменил ты параметр объекта — а правильно или нет? Заработало это или нет? Красиво вышло или ужасно?
Чтобы разработчик сразу видел результат труда, боги создали для него IDE — integrated development environment, по-русски — среду разработки. Это программа, в которой программист пишет код, ловит ошибки и наблюдает результат.
Это программа, в которой программист пишет код, ловит ошибки и наблюдает результат.
Чисто технически работать можно и без IDE: писать код в блокноте и просматривать его в специальных программах или браузере. Но это бывает медленно и требует дополнительных телодвижений. Лучше научиться пользоваться IDE и писать в сто раз быстрее.
Выбор среды разработки (IDE) — дело вкуса и привычки. Какие-то из них — универсальные, другие заточены под конкретные языки программирования. IDE часто похожи по своим возможностям и позволяют увеличивать функциональность за счёт внешних дополнений.
Visual Studio Code
Программу можно скачать с официального сайта. Несмотря на то, что VS Code делает Микрософт, это бесплатный продукт с открытым исходным кодом, доступный на всех платформах. Благодаря этому и своим возможностям VS Code стал одной из самых популярных сред для разработки в мире.
VS Code распознаёт почти все существующие языки программирования, самостоятельно или с помощью плагинов, и форматирует их соответствующим образом. Кроме этого, у него глубокая поддержка HTML, CSS, JavaScript и PHP — он проследит за парными тегами, закрытыми скобками и ошибками в командах.
Кроме этого, у него глубокая поддержка HTML, CSS, JavaScript и PHP — он проследит за парными тегами, закрытыми скобками и ошибками в командах.
Вот самые интересные возможности VS Code.
Умное автодополнение. Программа анализирует, какую команду вы хотите ввести, и предлагает закончить фразу за вас, с подсказками и объяснением. Удобно, если вы забыли порядок следования переменных или как точно звучит нужная команда:
Выполнение скриптов по шагам. Иногда нужно иметь возможность выполнить скрипт не сразу, а по шагам, например, чтобы понять, не зациклилась ли наша программа. Для этого используйте встроенный дебаггер — это программа, которая следит за кодом, ищет в нём ошибки и позволяет выполнять его поэтапно.
Множественное выделение и поиск. Чтобы поменять много одинаковых значений переменных или найти все одинаковые слова или команды, VS Code использует свой алгоритм обработки. Благодаря этому редактировать код становится проще, а замена функций или переменных происходит быстрее.
Мультикурсор помогает вводить одинаковые значения сразу на нескольких строках
Найденные одинаковые слова и команды можно тут же заменить на другие
Навигация по коду и описания функций. Когда пишешь большую программу, легко забыть то, что делал в начале — как работает функция или какого типа переменная используется в этом месте. Чтобы этого избежать, VS Code может показывать саму функцию, описание переменной или какие параметры передаются при вызове команды. Ещё это пригодится, если код достался вам по наследству от прошлого разработчика и нужно быстро понять, какие куски кода за что отвечают и как работают:
Сразу после установки VS Code не умеет показывать результаты работы кода, когда мы делаем веб-страницы. Это можно исправить с помощью расширения Live HTML Previewer. Для этого заходим в раздел «Extensions», щёлкая на последнем значке на панели слева или нажимая Ctrl+Shift+X, и начинаем писать «Live HTML Previewer» в строке поиска.
После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы. Это особенно удобно, когда строишь сайт с нуля и хочешь сразу понимать, что происходит.
Это особенно удобно, когда строишь сайт с нуля и хочешь сразу понимать, что происходит.
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.
Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:
Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:
Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:
Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:
По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:
Sublime Text 3
Бесплатный редактор, который назойливо предлагает занести денег разработчикам. Про Sublime Text у нас есть отдельная и более подробная статья — почитайте, там тоже интересно.
Sublime Text — потрясающе мощный текстовый редактор. Его сила — в скорости работы, он одинаково быстро обработает простую веб-страничку или программу на сто тысяч строк кода. Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.
Пример разметки HTML-кода в Sublime TextВот что ещё умеет программа сразу после установки:
- показывать разными цветами команды и переменные в популярных языках программирования;
- автоматически завершать команды;
- выделять сразу все одинаковые слова;
- сворачивать код для удобства чтения;
- использовать любые горячие клавиши, какие только понадобятся;
- разделять рабочую область на несколько окон, в каждой из которых можно редактировать свой код.

Вторая суперспособность, которая превращает Sublime Text из простого текстового редактора в универсальное решение, — плагины. По принципу действия они такие же, как и в других программах из обзора, но они совершенно не влияют на скорость работы. Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.
Emmet сокращает время на написание кода, подставляя вместо стандартных команд целые куски готового кода
JavaScript & NodeJS Snippets упрощает написание кода на JavaScript и работает по тому же принципу, что и Emmet
Почему Node.js — это гуд
SublimeCodeIntel помогает быстро разобраться в коде со множеством функций. Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
Так как эта статья — для начинающих программистов, которым важно сразу видеть изменения в коде, то посмотрим, как это делает Sublime Text.
Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload. Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
После установки давайте посмотрим, что у нас получилось. Создадим файл tested.html в Sublime Text, разметим его внутри стандартным шаблоном как HTML-документ, а рядом откроем окно браузера.
В реальном времени мы не увидим на странице те изменения, которые вносим в код, как это было в VS Code. Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Если вы серьёзно настроены программировать, присмотритесь к Visual Studio Code. Почти со всем он справляется сам или с плагинами, не нужно подключать дополнительно браузеры или сторонний софт.
Любите, чтобы после установки были доступны почти все нужные функции? Попробуйте WebStorm — платную, но мощную среду разработки.
Если вам важна скорость работы в любых ситуациях, то Sublime Text — лучший выбор. Он очень быстрый, и для него есть плагины почти на все случаи жизни.
Визуальный редактор html для сайта
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Есть такая программа, как Dreamweaver, которая представляет из себя прекрасный пример WYSIWYG (визуального) HTML-редактора. Штука замечательная, но имеющая несколько недостатков. Во-первых, эта программа платная, а во-вторых, ее нужно будет иметь установленной на всех компьютерах, где вы работаете с кодом.
В связи с этим, мне стало любопытно посмотреть на продукты из этой же серии Html редакторов, но позволяющие работать с ними онлайн. Оказалось, что имеется целый ряд очень интересных бесплатных решений, на которые я и решил обратить ваше внимание в этой статье. Если знаете что-то еще достойное внимание, то готов расширить данный список.
Оказалось, что имеется целый ряд очень интересных бесплатных решений, на которые я и решил обратить ваше внимание в этой статье. Если знаете что-то еще достойное внимание, то готов расширить данный список.
Простые визуальные Html редакторы доступные онлайн
Конечно же, для работы с кодом можно использовать и обычный Блокнот в Windows, и в этом будет своеобразный «высший пилотаж». Если хотите чуток облегчить себе жизнь, то возможности Html редактора Notepad++ окажутся не лишними (кроме этого он понимает синтаксис еще нескольких десятков языков программирования).
Но все же, гораздо более рациональным решением будет использование продукта, который поможет сделать вам работу быстрее и возьмет на себя часть рутинных операций, чтобы вам снова и снова не приходилось бы «изобретать велосипед». Ну и совсем уже здорово, если доступ к нему можно будет получить с любого компьютера.
- Rendera — онлайн Html5 редактор с возможность просмотра в реальных времени того, что вы творите (визуальный).
 Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.
Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.Dirty Markup — это не совсем редактор, а скорее преобразователь безобразного кода в хорошо читаемый. О чем я говорю? Помните, я как-то писал, что сжатие CSS и JS кода позволит вам чуток ускорить скорость загрузки сайтов (для высоконагруженных проектов, например, это уже выливается в освобождение кучи серверов).
Так вот, если вы захотите покопаться в таком месиве, то там не будете никакого форматирования Html и CSS кода символами пробела, табуляцией или переноса строк, которые делают его читаемым. Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.
Для примера возьмем фрагмент исходного кода страницы выдачи Гугла (все слеплено в одну строку) и путем копипаста перенесем его в окно этого редактора:
Теперь нажмем на кнопку «Clean» и увидим результат:
Код стал на порядок более читаемым и понятным. Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.
Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.


В общем-то, подобных простеньких редакторов можно было найти и побольше, но думаю, что и этого для начала вполне достаточно. Надеюсь еще и на вас — если пользуетесь чем-то подобным, то не примените поделиться.
Онлайн >
- ShiftEdit — онлайн редактор PHP, Ruby, Java, HTML, CSS и JavaScript кода. Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».
Благодаря встроенному FTP клиенту, ShiftEdit позволяет не только создавать и редактировать документы в формате PHP, HTML, CSS и JavaScript, но и публиковать, т.е. загружать их на сервер. Также этот онлайн редактор умеет:
- Подсвечивать синтаксис и показывать ошибки, которые вы допустили при написании кода (прямо во время его набора)
- Дописывать код (делать автозаполнение) и показывать незакрытые скобки
- Также, как и упомянутый выше Dirty Markup, этот онлайн редактор умеет форматировать добавленный в него фрагмент кода (добавлять табы и переносы строк для повышения наглядности).

- Делать шаг назад, как в любом уважающем себя дектопном редакторе
- Есть WYSIWYG-режим (визуальный), когда вы можете видеть результаты вносимых в код изменений
- Имеет место быть расширение для браузера Гугл Хром, которое позволит работать в этом редакторе и сохранять результаты в режиме оффлайн — ShiftEdit.
 В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.
В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.Есть ряд редакторов, которые предназначены для использования на своем сайте (сервере). Они работают в PHP приложениях (например, их можно интегрировать в админку самописной CMS или в форму для добавления комментариев на сайте).
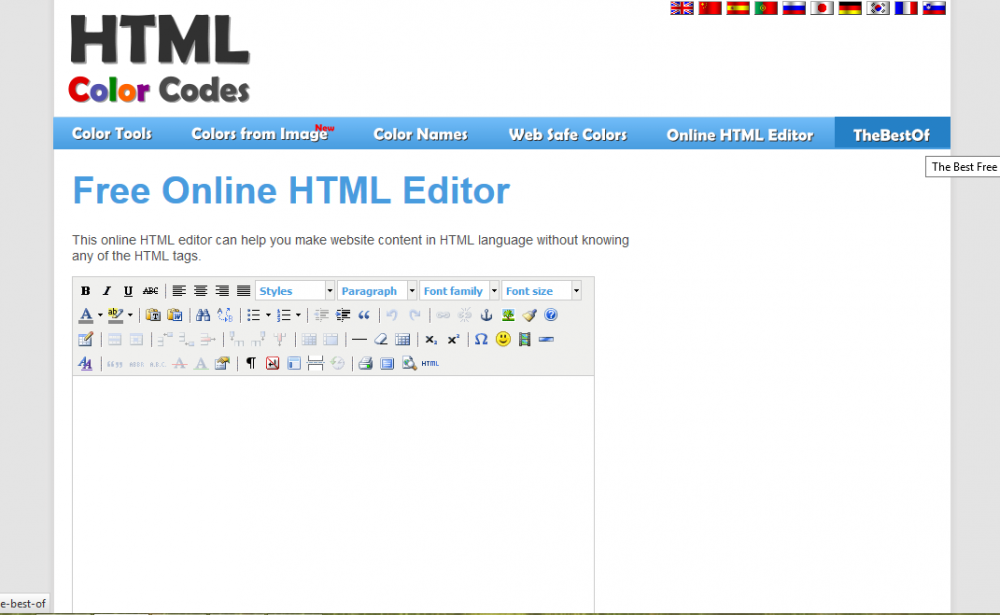
- Cute Editor — ссылка ведет на страницу с демо-версией этого визуального чуда. В нем можно, как и в любом другом уважающем себя WYSIWYG редакторе, оформлять веб-станицу с помощью панели инструментов напоминающей обычный Ворд. Причем, имеется возможность убрать часть инструментов с экрана, дабы не захламлять его.
Еще имеется возможность перехода в режим редактирования Html кода с помощью расположенной внизу кнопки.
Инструкцию по его использованию вы найдете на сайте разработчика, правда она на англицком.
 Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.
Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.Что такое редактор HTML?
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG редакторы
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Текстовые HTML редакторы
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Лучшие HTML редакторы
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Visual Studio Code
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) – интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
Имеет значительную часть функционала IDE .
Встроенный мощный механизм автозаполнения – IntelliSense.
Значительное количество расширений и дополнений.
Интегрирован с Git «из коробки».
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
Открытый исходный код приложения.
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
Из минусов разработчики отмечают достаточно большое время запуска приложения.
Поиск по проектам осуществляется относительно медленно.
Notepad ++
Notepad++ – это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
Notepad ++ является простым, не требовательным к ресурсам инструментом.
Есть портативная версия.
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
Интерфейс программы также легко настраивается.
Поддерживается работа с большим количеством вкладок одновременно.
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
Sublime Text
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами – вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами – вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
Sublime является легковесным инструментом, не загружающим систему.
Есть портативная версия.
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
Не весь функционал доступен пользователю бесплатно.
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
Ряд плагинов сторонних разработчиков может работать некорректно.
Webshorm на базе IntelliJ
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
Достаточно большое количество плагинов.
Недостатки WebStorm
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
Относительно сложные настройки.
Платная IDE, распространяемая по подписке.
Vim (сокращение от – Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
Глубокая настройка работы редактора под себя.
Очень низкие требования к кресурсам. И, соответственно – высокая скорость работы.
Возможность редактирования или просмотра файла на удаленном сервере через терминал
Более 14000 доступных пакетов расширений.
Недостатки Vim
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Eclipse
Использование программы Eclipse в качестве HTML редактора – часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
Кроссплатформенность в работе с Windows, MacOS X, Linux.
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
Принадлежность Eclipse к свободному программному обеспечению.
Минусы Eclipse
Сложность настройки этой IDE.
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Отличная интеграция с Git и GitHub.
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
Adobe Dreamweaver CC
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver – это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
Dreamweaver позволяет писать код на любом из основных языков программирования.
Поддерживает текстовые и WYSIWYG режимы редактора.
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.
Полностью интегрирован с программной экосистемой Adobe.
Поддержка со стороны Adobe Inc.
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
Brackets
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками – связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Доступность на Windows, MacOs, Linux.
Brackets признан одним из лучших текстовых редакторов под MacOs.
Широко развитая система горячих клавиш.
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD – такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
Малое количество расширений, в сравнении с другими редакторами на рынке.
Отсутствие поддержки серверных языков (Python, PHP, Ruby).
CoffeeCup HTML редактор
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
В платной версии имеется кроме текстового – еще и WYSIWYG-редактор.
CoffeeCup полностью совместим с платформами Windows и MacOS.
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
Удобное автозаполнение тегов.
Недостатки CoffeeCup
Значительная часть функционала и материалов библиотеки представлена только в платной версии.
HTML-Online
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере – HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Достоинства HTML-Online
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Простой графический редактор HTML.
Недостатки HTML-Online
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
Вывод
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.

- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Лучшие PHP редакторы. Лучшие CSS редакторы Программа для чтения скриптов
Здравствуйте, уважаемые подписчики и гости моего блога. В нескольких предыдущих статьях я посвящал вас в основы языков css и , однако только косвенно упоминал о вспомогательных программах. Именно поэтому сегодня считаю нужным рассказать про лучший визуальный редактор html. Расскажу вам о некоторых популярных инструментах сайтостроения, а впоследствии вы сможете скачать и опробовать на практике понравившийся.
Попадание в десяточку
На данный момент компании выпустили множество специализированных программных продуктов, основная цель которых оптимизировать рабочий процесс девелоперов. Существуют как платные, так и бесплатные редакторы.
Так как мой блог направлен на обучение новичков в этом деле, я решил описать топовые бесплатные инструменты создания страниц сайтов. Скорее всего вы уже догадались, что речь пойдет о десятке наиболее удобных визуальных программ. Начнем с самых простых.
(https://notepad-plus-plus.org/)
Это отличный инструмент для обучения будущих разработчиков. Программа обладает простым удобным интерфейсом без лишних наворотов, поддерживает многоязычность, т.е можно перевести меню редактора на русский. Также к преимуществам можно отнести подсветку синтаксиса кода, внедрение верификации и валидации.
PSPad (http://www.pspad.com/)
Также как и предыдущая программа, PSPad – это инструмент общего назначения, который подсвечивает css и html текст, автоматически сохраняет изменения после завершения программы, проверяет правильность написанного кода, позволяет включить режим предпросмотра разрабатываемых страниц в . Данный визуальный редактор содержит в себе больше полезных функций, чем Notepad++, однако он все еще относится к простым средствам разработки.
Данный визуальный редактор содержит в себе больше полезных функций, чем Notepad++, однако он все еще относится к простым средствам разработки.
KompoZer (http://www.kompozer.net/)
Программный продукт относится к WYSIWYG-редакторам, что означает «что ты видишь, то ты и получишь». KompoZer входит в список лидеров среди визуальных редакторов и неспроста. Он позволяет разработчикам и дизайнерам работать вместе, так как наделен 3-мя режимами работы. Начнем с моего любимого – режима кода.
Несмотря на отсутствие автозавершения парных элементов языков разметки, режим позволяет править код как в текстовых редакторах. В WYSIWYG-режиме дизайнерам удобно оформлять внешний вид веб-ресурсов. Совместный же режим предоставляет возможность детального ознакомления с разметкой конкретных объектов.
Komodo Edit (http://www.activestate.com/komodo_edit/)
Мощный инструмент с доступным исходным кодом. В основе его создания лежит коммерческая среда разработки Komodo IDE, поэтому продукт наделен множеством дополнительных плюшек: контекстное автоматическое заполнение и закрытие тегов, генерация случайного текста для заполнения полей, предварительный просмотр стилевой разметки, встроенные регулярные выражения и многое друге.
Ко всему этому хочу добавить, что возможности программы можно значительно расширить при помощи специальных утилит!
jEdit (http://www.jedit.org/)
jEdit относится к кроссплатформенным программным продуктам. В нем предусмотрена подсветка синтаксиса написанного текста, дополнительная установка плагинов для расширения возможностей после которых становится доступными автоматическое закрытие тегов, проверка подлинности кода и многие другие функции.
Однако лично для меня камнем преткновения на пути к этому редактору стал его неаккуратный и неудобный интерфейс.
Aptana Studio (http://www.aptana.com/)
Если вы хотите обучаться программировать в полноценной среде разработки, то поработайте в этом продукте. Среда поддерживает множество языков программирования и подойдет не только для сайтов, а и для написания других видов приложений. Но будьте готовы выделить некоторое время для освоения ее технических особенностей.
Fraise (https://www. assembla.com/home)
assembla.com/home)
Это текстовый редактор, который подходит для создания веб-ресурсов, к сожалению, только под платформу Mac OS X 10.6. Программа поддерживает цветную подсветку текста различных языков, обеспечивает предпросмотр созданных страниц, оснащена специальными командами для ускорения набора кода и проверки синтаксиса, позволяет пользоваться регулярными выражениями, а также автоматически дописывает вводимые свойства.
Gedit (http://projects.gnome.org/gedit/)
Простенький текстовый редактор, который после установки дополнений чудесным образом превращается в веб-редактор. С помощью утилит добавляются такие свойства:
- Автозавершение парных элементов;
- Генерация временного текста;
- Проверка синтаксиса кода;
- Предпросмотр в любом браузере.
Vim (http://www.vim.org/)
Тяжелый в освоении консольный редактор, обладающий множеством плюсов для программистов. Оснащен 3-мя режимами работы.
ICEcoder (https://icecoder. net/downloads)
net/downloads)
Это , редактор текста которого предоставляет возможность писать и править код непосредственно в браузере. Отличный современный инструмент для работы как локально, так и в сети, оснащен характеристиками стандартных редакторов, однако поддерживает работу с базами данных и функционирует на всех платформах.
Что касается меня, то я часто меняю WYSIWYG-программы, пробуя новые версии и продукты разных компаний.
На этом все, желаю удачи в поисках подходящего вам редактора! Делитесь с друзьями ссылочкой и перед уходом обязательно подпишитесь на мой блог. В проекте еще много полезных статей. Пока-пока!
С уважением, Роман Чуешов
Раньше, когда еще не было CSS, дизайнеру приходилось вручную прописывать каждому заголовку тег . Это было очень мучительно, и затем пришел CSS, который значительно облегчил жизнь веб-дизайнерам. CSS позволяет определить все стили для вашего сайта в одном файле(или нескольких, на ваше усмотрение). Это позволяет сэкономить время работы и сделать код более гибким.
Но для чего нам нужны редакторы CSS? Каждое введение новой технологии имеет две стороны медали, в CSS это отобразилось на поддержке некоторых свойств CSS в браузерах IE. И поэтому веб-дизайнер должен найти хак, чтобы исправить отображение в браузерах IE.
Редакторы CSS помогают писать код быстрее и избегать множества ошибок.
1. STYLIZER
STYLIZER — это редактор CSS, который позволяет редактировать CSS и видеть изменения в реальном времени. Вы можете просто ввести адрес веб-страницы и слева увидите веб-страницу, а справа — CSS код, который можно изменять и изменения будут видны слева. Можно изменять как вручную, прописывая свойства, так и с помощью кнопок WYSIWYG редактора.
Изменить цвет текста можно также динамически. При изменении цвета, появляется спектр цвета, похожий на тот, который есть в Adobe Photoshop.
В данном редакторе невозможно сделать ошибку, так как здесь сам редактор будет проверять значения, которые вы вводите.
2. TopStyle
Редактор TopStyle показывает стили поддерживаемые браузерами Firefox, IE, Safari и даже iOS 2. 0. Данная возможность может быть применена при кросс-платформенной разработке дизайна.
0. Данная возможность может быть применена при кросс-платформенной разработке дизайна.
Одной из полезных функций данного редактора является Инспектор, который позволяет добавлять CSS свойства одним кликом, что позволит сэкономить время и силы при долгом и утомительном кодировании.
Также данный редактор позволяет увидеть совместимость CSS свойства в браузере, что очень полезно при написании кода для браузера IE.
3. Style Master
Как заявляет разработчик, Style Master это редактор, который можно использовать при любом уровне знаний CSS. В программе можно использовать не только WYSIWYG редактор, но и писать код вручную(очень странно было бы если это было не так:)), с подсветкой каждого свойства, для более опытных разработчиков.
Пожалуй самым большим достоинством данного редактора являются — готовые шаблоны стилей. Он имеет около 20 шаблонов, правильно организованных, которые позволяют быстро и легко писать стили для сайта.
4. Rapid CSS редактор
Редактор Rapid CSS является удобный, легконастраиваемой программой для редактирования CSS файлов. Он имеет текстовый редактор с подсветкой синтаксиса, автозавершение кода и другие.
Он имеет текстовый редактор с подсветкой синтаксиса, автозавершение кода и другие.
С помощью данного редактора вы можете отформотировать вашу таблицу стилей по-своему желанию. Встроенный валидатор кода будет содержать таблицу стилей не только в чистоте, но и оградит от CSS ошибок.
5. CSSEdit 3
Сразу скажу о том, что данный редактор поддерживает только MAC OS. Редактор имеет красивый дизайн, но он не предназначен для начинающих пользователей. Также данных редактор позволяет видеть изменения динамически, в реальном времени.
Интересной возможностью данного редактора является то, что можно описать свойство на простом английском языке(для этого создан Selector Builder). Для новичка эта функция будет достаточно интересной.
6. EngInSite CSS редактор
Если вы серьезный веб-дизайнер, который заботится о правильном написании CSS, правильном размещении свойств, но данный редактор вам понравится.
В данном редакторе вы можете добавить класс или идентификатор с помощью встроенных функций, а также есть возможность конвертировать цвет из HEX(шестнадцатеричного формата) в RGB, что является редкостью для редакторов.
Также в редакторе присутствует функция автозавершения кода.
7. Stylish Maker
Стандартный CSS редактор, который позволяет установить font, color, margin, border и другие свойства.
По сравнению с Rapid CSS редактором он имеет меньше функций, но понятный интерфейс, что важно для начинающих, которые сразу пугаются большого набора функций.
8. Simple CSS
Simple CSS также является простым редактором таблицы стилей. Он является бесплатным. Работу можно вести сразу с несколькими проектами. Есть функция предварительного просмотра, которая покажет как будет выглядеть класс или идентификатор после внесенных изменений.
Вывод
Сам я пользуюсь только Notepad++, и он меня полностью устраивает. Конечно для больших проектов наиболее удобно использовать такие большие программы как Adobe Dreamweaver, но для моих целей, пока что хватает возможностей Notepad++.
Редакторы кода имеют огромное значение для ежедневного процесса разработки веб-сайта. Они рассматриваются как ресурс, без которого вы не можете обойтись, поскольку их целью является повышение эффективности вашей работы. С отличным редактором вы можете быстрее писать код, находить синтаксические ошибки и делать гораздо больше, чтобы помочь развитию вашего сайта. Вы можете легко вносить изменения в свой код, если используете хороший редактор. Редакторы кода появляются и исчезают на протяжении многих лет, но есть те, которые оставались сильными и улучшались с течением времени, чтобы предоставлять лучшие услуги своим пользователям.
С отличным редактором вы можете быстрее писать код, находить синтаксические ошибки и делать гораздо больше, чтобы помочь развитию вашего сайта. Вы можете легко вносить изменения в свой код, если используете хороший редактор. Редакторы кода появляются и исчезают на протяжении многих лет, но есть те, которые оставались сильными и улучшались с течением времени, чтобы предоставлять лучшие услуги своим пользователям.
Вот несколько из редакторов, которые вы можете использовать сегодня, и при этом все они абсолютно бесплатные.
Это бесплатный редактор кода, а также редактор исходного кода, предназначенный для программистов. Он является бесплатным для использования на Windows. Также он может работать с простым текстом и создавать веб-страницы для вас. Это лучший выбор, если вы хотите использовать хорошую IDE для своего компилятора.
Редактор абсолютно бесплатен для Windows, Linux и Mac OS X. Это полноценная среда веб-разработки, в которой используется сочетание очень мощных средств разработки для HTML, JavaScript и CSS. Он также имеет множество дополнительных плагинов, которые были созданы сообществом разработчиков. Это унифицированный инструмент для редактирования веб-приложений.
Он также имеет множество дополнительных плагинов, которые были созданы сообществом разработчиков. Это унифицированный инструмент для редактирования веб-приложений.
Это редактор с открытым исходным кодом, предназначенный для пользователей, работающих с исходным кодом. Он имеет отличные функции, которые включают в себя сворачивание кода или структурирование, окна стыковки инструментов, закладки, как пронумерованные, так и простые, менеджер ассоциаций файлов и другие.
Бесплатный редактор кода для Windows. Он предлагает поддержку нескольких языков. Некоторые ее мощные функции включают автозавершение, определяемую пользователем подсветку синтаксиса, динамическую позицию просмотров, а так же среди прочего поддержку мультидокумента.
Это отличный текстовый редактор для Microsoft Windows. Он является полнофункциональным и предназначен для редактирования, форматирования, проверки, предварительного просмотра, а также публикации веб-страниц на языках HTML, XHTML и XML. Редактор позволяет сворачивать код, имеет несколько опций загрузки, и с ним вы можете перемещаться по тегам и скриптам.
Редактор позволяет сворачивать код, имеет несколько опций загрузки, и с ним вы можете перемещаться по тегам и скриптам.
Еще один бесплатный редактор кода для Windows, Linux и Mac OS X. Это очень хороший мультиплатформенный и многоязычный редактор, который дает своим пользователям возможность создавать, модифицировать, перемещаться, строить, а также отлаживать код очень быстро и точно. Он позволяет редактировать файлы размером до 2 ГБ.
Это очень профессиональный редактор исходного кода для Windows. Он маленький по размеру, а также очень быстрый во время загрузки. С ним вы можете редактировать несколько документов сразу, и он предлагает подсветку синтаксиса среди других своих замечательных функций.
Это очень полезная среда веб-разработки для разработчиков Linux. Его главная полезность заключается в повышении производительности разработчиков при создании сайта. Этот инструмент даст вам быстрый доступ к некоторым функциям, которые столь необходимы.
Это очень хороший текстовый редактор, редактор HTML, редактор Java, а также редактор PHP. Он предназначен для Windows, а также имеет отличные и мощные функции для веб-программистов и веб-авторов.
Он предназначен для Windows, а также имеет отличные и мощные функции для веб-программистов и веб-авторов.
Это код-ориентированная интегрированная среда разработки, которая фокусируется на производительности разработчика. Этот инструмент очень хорошо понимает ваш код, и он поставляется с набором инструментов, которые являются очень мощными, но при этом не вмешиваются в рабочий процесс или структуру вашего проекта.
Очень легкий по весу, но расширяемый текстовый редактор, который доступен только в качестве бесплатной пробной версии для Windows. Первоначально он был разработан для Windows XP, но он также сертифицирован для использования с Windows Vista.
TextMate предоставляет возможность поиска и замены в проекте, а также автоматического спаривания скобок и других символов. Он имеет отличные функции, которые могут помочь вам, среди прочего, завершить слова в текущем документе.
Это очень полезный редактор кода для Mac OS X, предназначенный для веб-дизайнеров и программистов. Среди его замечательных функций есть интерфейс с вкладками, сворачивание кода, подсказка и завершение кода, управление сайтом на основе проекта и так далее.
Среди его замечательных функций есть интерфейс с вкладками, сворачивание кода, подсказка и завершение кода, управление сайтом на основе проекта и так далее.
Этот редактор кода является бесплатным для Windows, Linux и Mac OS X. Это очень продуманный редактор кода, поставляющийся с многочисленными плагинами, которые вы можете использовать в своем процессе разработки. Он имеет встроенный макроязык и может поддерживать большое количество кодировок символов, в том числе Unicode и UTF8.
Это идеальный выбор для веб-разработчиков, которые хотят быстро и легко выполнить все свои задачи. Редактор имеет отличные функции, которые предлагают обработку текста, программирование и веб-разработку, обработку файлов и демонстрацию среди прочего.
Это потрясающий бесплатный текстовый редактор и редактор открытого исходного кода. Он хорошо работает с рядом операционных систем, включая Microsoft Windows, Linux и MacOs.
Это очень полезный кодовый редактор для Mac OS X. Существует бесплатная, а также коммерческая версия. Он поставляется с замечательными плагинами для веб-разработчиков, открывается очень быстро, умен в орфографии и легко находит файлы.
Существует бесплатная, а также коммерческая версия. Он поставляется с замечательными плагинами для веб-разработчиков, открывается очень быстро, умен в орфографии и легко находит файлы.
Этот редактор предназначен только для Mac. Он поддерживает всего лишь один язык, хотя это очень мощный текстовый редактор общего назначения. Редактор имеет отличные функции для веб-разработчиков, чтобы сделать их разработку легкой и быстрой.
Это редактор кода, который поможет вам создавать очень красивые инновационные сайты, загружающиеся очень быстро. Отметим, что приложение само по себе красивое, инновационное и быстрое. Редактор дает вам интуитивный подход, чтобы вы имели возможность модернизировать таблицы, и он поставляется с мощными функциями предварительного просмотра, которые помогут вам создавать удивительные и стандартные сайты в самое короткое время.
Очень хороший и простой в использовании текстовый редактор. Это лучший редактор для совместной работы, который вам понравится использовать. Он просто необходим, чтобы сделать вашу совместную работу возможной и веселой.
Он просто необходим, чтобы сделать вашу совместную работу возможной и веселой.
Выбор редактора кода всегда должен быть сделан в зависимости от ваших потребностей и проектов, над которыми вы работаете. Веб-разработчикам нужны эти редакторы, чтобы работать быстрее и эффективнее, и это лучшие из которых вы можете выбрать.
Если Вы хотите разрабатывать веб — сайты Вам нужно обзавестись редактором HTML. Конечно можно использовать обычный блокнот, но это вряд ли будет удобно. Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
Бесплатный редактор кода — Programmer’s Notepad
Данный редактор предлагает современный интерфейс, который поставляется в двух типах, это светлый и тёмный. Кроме того подсветка синтаксиса очень удачная, хорошо подобрана цветовая гамма. Я думаю, что данный редактор будет отвечать всем Вашим требованиям.
Кроме того подсветка синтаксиса очень удачная, хорошо подобрана цветовая гамма. Я думаю, что данный редактор будет отвечать всем Вашим требованиям.
HTML редактор — SynWrite
SynWrite является крутым редактором с широким спектром возможностей. Идеей этого редактора было заключить все плюсы других HTML редакторов в одном качественно продукте. Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Эта функция сэкономит Вам уйму времени.
Бесплатный HTML редактор — PlainEdit.NET
Этот редактор может открыть сразу же несколько файлов одновременно, так же могут быть добавлены плагины которые существенно расширят функции редактора, в том числе и тем оформления. Кроме того Вы можете добавлять и изменять текст с помощью регулярных выражений, даже в тех документах, которые сейчас не открыты. Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Notepad ++
Этот редактор — это классика. Он очень популярен во всём мире. Notepad ++ имеет всё необходимое, что должен иметь текстовый редактор. Интерфейс можно настроить по Вашему желанию, а бесплатные плагины помогу расширить функционал редактора.
Бесплатный редактор — jEdit
Этим редактором можно открывать и редактировать практически любой файл. Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Из коробки jEdit идёт уже с встроенными необходимыми функциями, например, свёртывание кода, маркировка тегов и элементов, файловый менеджер, а так же множество других функций.
Sublime Text 2
Это самый популярный редактор среди программистов и веб — разработчиков. Ни у одного подобного редактора не было такого триумфа как у Sublime Text 2. Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
К этому популярному редактору можно найти обширные библиотеки документации как официальной так и не официальной. Учебники по Sublime Text 2 можно найти везде.
Sublime Text 2 является частично бесплатным, лицензия стоит 70$.
Новый редактор — Brackets
Brackets является современным редактор с открытым исходным кодом и с некоторыми интересными особенностями. Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
К сожалению Adobe Creative Cloud является платной услугой.
Данный редактор имеет все необходимы функции для современного редактора кода. Есть множество различных расширений, которые выпускаются каждые 2 — 3 недели.
Aptana Studio 3
Наибольшие сильные стороны редактора является его настраиваемость, интеграция Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Вывод
Существует очень много редакторов HTML но только несколько из них можно реально использовать. Для не ежедневного использования есть Notepad ++, но для ежедневного использования его бы явно не хватило. Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
Это уж точно, CSS-технология позволяет вам легко изменять внешний вид всего веб-сайта путём модификации единственного файла. CSS-редакторы значительно упрощают процесс внесения изменений в CSS-файлы. Представляем Вам 14 таких CSS-редакторов, способных вдвое сократить рабочую нагрузку любого дизайнера.
1. Stylizer
Представляет собой веб-браузер, невероятно быстро генерирующий CSS-программы. Stylizer позволяет вам выполнять CSS-разметку в реальном времени прямо в браузере, держа всё под контролем. Этот способ гораздо быстрее и нагляднее, чем применение внешних редакторов, подобных Notepad или Dreamweaver.
2. Xylescope
открыто преобразует страницы с ошибками разметки, заложенными в исходной кодировке, в полноценные XHTML-документы. Авто-форматирование исходной кодировки гарантирует чёткость структуры конечной версии и её хорошую читаемость, независимо от качества начального текста.
3. Style Master
— основной инструмент построения CSS-структур, совместимых с различными платформами. Style Master гораздо больше, чем просто текстовый редактор, он поддерживает вашу рабочую среду, в том числе, следующие процессы:
— создание таблиц стилей на основе ваших HTML-кодов
— прямое CSS-редактирование сайтов на основе PHP, ASP.NET, Ruby, а также прочих динамических структур
— CSS-редактирование через ftp
4. Rapid CSS Editor
Посредством можно быстро и легко создавать каскадные таблицы стилей любого размера и сложности, а также редактировать их. Кодировку таблицы стилей можно либо выполнить вручную, либо предоставить программе сделать это за вас. В любом случае, это просто, благодаря множеству полезных функций, среди которых автодополнение, проверка кодов и CSS-программ. Результаты сразу же отображаются встроенным средством предварительного просмотра. Rapid CSS Editor предназначен для экономии вашего времени и облегчения вашей работы.
Кодировку таблицы стилей можно либо выполнить вручную, либо предоставить программе сделать это за вас. В любом случае, это просто, благодаря множеству полезных функций, среди которых автодополнение, проверка кодов и CSS-программ. Результаты сразу же отображаются встроенным средством предварительного просмотра. Rapid CSS Editor предназначен для экономии вашего времени и облегчения вашей работы.
5. CSS Toolbox
— бесплатный элемент ПО для повышения эффективности труда веб-разработчиков, специализирующихся на CSS-кодах. Free CSS Toolbox содержит набор инструментов для ускорения и модернизации процесса генерации кодов таблиц стилей, например, новейшие CSS Formatter и CSS Validator.
6. CoffeeCup StyleSheet Maker
позволяет вам выстраивать полностью функциональные каскадные таблицы стилей, выбирать схему размещения текста, шрифты, фон и т. д. Вам лишь нужно менять атрибуты тегов в CSS-файле, так как каждая веб-страница будет обращаться к этому файлу за указаниями по собственной настройке. Кроме того, вы сможете перекрывать текст, создавать ссылки без подчёркивания, подкладывать под таблицы картинки в качестве фона и даже генерировать собственные теги с назначенными им вами функциями.
Кроме того, вы сможете перекрывать текст, создавать ссылки без подчёркивания, подкладывать под таблицы картинки в качестве фона и даже генерировать собственные теги с назначенными им вами функциями.
7. EngInSite CSS Editor
— полностью интегрированный инструмент построения каскадных таблиц стилей (CSS), предназначенный для экономии вашего времени и расширения ваших творческих горизонтов.
8. CSSEdit
С помощью вы сможете в реальном времени наблюдать за изменениями, вносимыми в вашу таблицу стилей. Без сохранения. Без загрузки. Без препятствий. Для любого веб-приложения или HTML-файла.
9. Jellyfish-CSS
— многофункциональный редактор таблиц стилей. С полным набором опций, необходимых для построения отличных таблиц стилей.
10. snap{css}
— очень компактное приложение, подобное блокноту (notepad), позволяющее css-разработчикам легко вносить правку в их коды, пользуясь привычной средой и быстрым доступом к таким полезным функциям как «beautify » и «collapse» («украшение» и «сворачивание»).
11. Simple CSS
позволяет вам легко создавать с нуля каскадные таблицы стилей (CSS) и/или модифицировать уже готовые в привычном интерфейсе посредством наведения курсора и нажатия на клавишу мыши.
12. TopStyle
включает функциональные инструменты для конструирования веб-сайтов с учётом требований стандартов.
— Обеспечивает предварительный просмотр CSS по ходу написания кода.
— Легко генерирует выразительные цветовые схемы для вашего сайта.
— Средство проверки стилей Style Checker устанавливает синтаксическую корректность вашей CSS-кодировки применительно к различным браузерам.
— Функция Site Reports позволяет сразу обнаружить CSS-стили на вашем сайте.
— Функция Style Upgrade быстро заменяет все устаревшие HTML-коды равнозначными CSS-комбинациями.
13. tsWebEditor
— редактор документов на HTML, PHP, Perl, javascript, CSS и многих других языках программирования. Он отображает исходную кодировку в цвете (подсветка синтаксиса), подсказывает коды для выполнения функций, осуществляет автодополнение (PHP, javascript, ASP, HTML), поддерживает программную среду браузера, работу PHP-инструмента наладки и проверки корректности синтаксиса, а также справочной службы, CSS-мастера, редактора HTML-тегов, средства контроля корректности HTML-синтаксиса и лёгкого в использовании конструктора SQL-структур.
Он отображает исходную кодировку в цвете (подсветка синтаксиса), подсказывает коды для выполнения функций, осуществляет автодополнение (PHP, javascript, ASP, HTML), поддерживает программную среду браузера, работу PHP-инструмента наладки и проверки корректности синтаксиса, а также справочной службы, CSS-мастера, редактора HTML-тегов, средства контроля корректности HTML-синтаксиса и лёгкого в использовании конструктора SQL-структур.
14. cssed
— компактный редактор для построения кода и проверки его корректности, предназначенный для упрощения CSS-редактирования. Доступен в качестве Open Source-проекта, то есть, вы можете загрузить не только саму программу, но и её исходные коды.
11 лучших бесплатных программ для редактирования CSS для Windows и Mac
Что такое CSS?
CSS — это стандартный язык таблиц стилей, который используется для описания макета и форматирования веб-страниц. Он предназначен для разделения представления и содержания. CSS описывает, как HTML-элементы отображаются на бумаге, экране или других носителях. Это поможет вам контролировать макет более чем одной веб-страницы одновременно.
CSS описывает, как HTML-элементы отображаются на бумаге, экране или других носителях. Это поможет вам контролировать макет более чем одной веб-страницы одновременно.
Зачем использовать редакторы CSS?
Вот причины для использования редакторов CSS:
- Редакторы CSS помогают автоматически заполнять многострочные коды. Эти приложения позволяют выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте. Редакторы CSS
- предлагают панель инструментов, которую можно легко настроить с минимальными усилиями. Многие такие программы могут автоматически выравнивать ваш код по мере его ввода.
Ниже приводится список лучших редакторов CSS с описанием их функций и ссылками на веб-сайты. Список содержит как открытое (бесплатное), так и коммерческое (платное) программное обеспечение.
Лучшее программное обеспечение для редактирования кода HTML и CSS (бесплатное/платное)
| Название инструмента | Платформа | Поддержка браузера | Поддерживаемые языки | Бесплатная пробная версия | Ссылка |
|---|---|---|---|---|---|
| Visual Studio | macOS, Windows, Fedora, Ubuntu, Linux, Debian, RedHat. | Internet Explorer, Chrome и Firefox | JavaScript, HTML, TypeScript, CSS | Бесплатно | Узнать больше |
| Блокнот++ | Windows | IE, Safari Firefox и Chrome | C, C++, CSS, Java, HTML, PHP, ASP | Бесплатно | Узнать больше |
| Атом | Linux, macOS и Windows | Firefox, Safari и Chrome | HTML, CSS, JavaScript | Бесплатно | Узнать больше |
| Быстродействующий CSS | Windows | Хром, IE | HTML, CSS, JavaScript, SASS, LESS PHP, Perl, XML, ASP | Бесплатная пробная версия | Узнать больше |
| возвышенный текст | Windows, Linux и Mac. | Firefox, Chrome, Edge и Safari | HTML, CSS, Java, Котлин, Python, JavaScript | Бесплатно | Узнать больше |
1) Visual Studio
Visual Studio Code — это редактор CSS с открытым исходным кодом, разработанный Microsoft. Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Этот инструмент редактора CSS предлагает функцию IntelliSense, которая обеспечивает интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Этот инструмент редактора CSS предлагает функцию IntelliSense, которая обеспечивает интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Особенности:
- Простая работа с Git и другими поставщиками SCM (Управление конфигурацией программного обеспечения)
- Рефакторинг кода и отладка
- Этот WYSIWYG-редактор CSS с открытым исходным кодом легко расширяется и настраивается.
- Поддерживаемые платформы: macOS, Windows, Fedora, Ubuntu, Linux, Debian, RedHat.
- Цена: Бесплатно.
Плюсы:
- Может автоматически выделять повторяющиеся переменные.
- Быстрый и простой в использовании редактор.
- Темы легко настраиваются.
- Этот текстовый редактор CSS позволяет сравнивать два файла.
Минусы:
- Имеет сложное управление плагинами/расширениями.

Ссылка: https://code.visualstudio.com/docs/languages/css
2) Notepad++
Notepad++ — популярный бесплатный редактор кода CSS, написанный на C++. Он использует чистый API Win32, который обеспечивает лучшее выполнение программы. Он работает только в среде Windows и доступен по лицензии GPL.
Особенности:
- Поддерживает подсветку синтаксиса для таких языков, как CSS, HTML, PHP и JavaScript.
- Имеет функцию автозавершения слов и функций.
- Это один из лучших бесплатных редакторов CSS, предлагающий возможность записи и воспроизведения макросов.
- Подсветка и свертывание синтаксиса, определяемое пользователем.
- Полностью настраиваемый графический интерфейс.
- Многоэкранная и многоязычная поддержка.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно.
Плюсы:
- Вы можете без проблем открывать большие файлы.

- Позволяет открывать несколько вкладок одновременно.
- Он автоматически сохраняет ваш код.
- Этот инструмент проектирования CSS может раскрашивать язык и переменные.
- Поддерживает более 60 языков сценариев или программирования.
Минусы:
- Предоставляет ограниченные возможности для тестирования вашего кода.
Ссылка: https://notepad-plus-plus.org/
3) Atom
Atom — это инструмент для редактирования кода CSS, предпочитаемый программистами из-за его простого интерфейса по сравнению с другими редакторами. Он предлагает палитру команд, которая содержит элементы, которые используются повторно.
Особенности:
- Предлагает интегрированный менеджер пакетов для поддержки плагинов.
- Автоматически дополняет слова и функции в коде CSS.
- Запись и воспроизведение макросов
- Поддерживает несколько панелей
- Это один из лучших редакторов CSS со встроенным менеджером пакетов.

- Позволяет выполнять поиск, предварительный просмотр и замену текста, введенного в файл, во всем проекте.
- Позволяет кросс-платформенное редактирование.
- Поддерживаемые платформы: Linux, macOS и Windows.
- Цена: Бесплатно
Плюсы:
- Предлагает хорошую библиотеку плагинов.
- Обеспечивает подсветку синтаксиса.
- Вы можете интегрировать его с Git.
- Имеет встроенный менеджер пакетов.
Минусы:
- Сложный общий дизайн и компоновка.
Ссылка: https://atom.io/
4) Rapid CSS
Rapid CSS — это редактор кода CSS, предназначенный для повышения производительности при разработке веб-приложений. Это легкое приложение позволяет вам быстрее загружать код без каких-либо хлопот. Он предлагает библиотеку фрагментов и шаблоны кода с назначаемыми ярлыками.
Особенности:
- Вы можете предварительно просмотреть дизайн вашего сайта с экрана любого размера.
- Предлагает средства выбора цвета для управления проектом.
- Автоматически выделяет синтаксис.
- Позволяет без проблем выполнять быстрый поиск.
- Встроенная проверка орфографии.
- Имеет встроенный файловый менеджер.
- Это один из лучших бесплатных редакторов CSS, который автоматически дополняет скобки и кавычки.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно
Плюсы:
- Это быстрый и простой в использовании редактор CSS.
- Помогает вам стать более продуктивным за счет более быстрого создания веб-сайта.
- Обеспечивает поддержку FTPS, SFTP, FTP.
- Предлагает предварительный поиск и замену.
Минусы:
- Сложный пользовательский интерфейс.

Ссылка: https://www.rapidcsseditor.com/
5) Sublime Text
Sublime Text — это редактор CSS, который поддерживает множество языков, таких как HTML, CSS, JavaScript, Perl, PHP, Python, Ruby и другие. . Вы можете использовать этот редактор кода CSS для кода, разметки и прозы. Этот редактор кода поддерживает операционные системы macOS X, Windows и Linux.
Особенности:
- Этот редактор позволяет подсвечивать синтаксис.
- Он имеет реализацию командной палитры, которая принимает ввод текста от пользователей.
- Обрабатывает спецификации UTF8 в файлах .gitignore
- Отображает значки для папок и файлов, чтобы указать статус Git
- Изменения в файле представлены маркерами, доступными в поле.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: 80 долларов.
Плюсы:
- Простые в использовании сочетания клавиш.

- Легко справляется с большим количеством текстов.
- Автоматически завершает код.
- Этот редактор не занимает много места в памяти вашего компьютера.
- Предлагает множество плагинов.
Минусы:
- Невозможно выделить определенную часть текста.
- Этот редактор не поддерживает автоматическое сохранение документов.
Ссылка: https://www.sublimetext.com/
6) Nova
Nova — это CSS-редактор, с помощью которого можно без проблем создать веб-сайт. Он автоматически меняет вашу тему, когда ваш компьютер Mac переключается со светлого на темный режим. Это приложение поможет вам легко запускать задачи для ваших проектов.
Особенности:
- Может автоматически удалять пробелы при написании кода.
- Этот редактор может автоматически завершать код CSS.
- Предлагает чистый и удобный интерфейс.

- Это поможет вам легко запускать код CSS.
- Поддерживаемые платформы: Mac.
- Цена: $99
Плюсы:
- Предлагает хорошие возможности поиска.
- Позволяет удаленно получать доступ к файлам и редактировать их.
- Эта программа CSS проста в использовании для веб-дизайнеров.
Минусы:
- Это немного дороже по сравнению с другими редакторами CSS.
Ссылка: https://nova.app/
7) Jetbrains
Jetbrains — один из лучших редакторов, который позволяет без проблем писать код CSS. Это приложение может автоматически заполнять ключевые слова, теги, метки, функции и параметры.
Особенности:
- Это поможет вам просматривать изменения в режиме реального времени.
- Вы можете определить свои собственные сокращения в шаблонах.

- Этот редактор может обнаруживать недопустимые свойства CSS.
- Вы можете настроить точки останова кода.
- Предоставляет хорошие возможности для HTML, CSS и JavaScript.
- Поддерживаемые платформы: Linux, Mac, Windows Server.
- Цена: $199.
Плюсы:
- Может автоматически дополнять код.
- Обеспечивает коммерческую поддержку таких фреймворков, как react, node, angular и других.
- Это программное обеспечение CSS предлагает настраиваемый графический интерфейс.
Минусы:
- Занимает много памяти на вашем компьютере.
Ссылка: https://www.jetbrains.com/phpstorm/features/html_css_js_editor.html
8) Komodo Edit
Komodo Edit — это простой в использовании и мощный инструмент для редактирования кода. Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода и т. д. Он также предоставляет профили кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
д. Он также предоставляет профили кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Особенности:
- Многоязычный редактор
- Предлагает множество современных цветовых решений
- Встроенная поддержка Unicode и проверка совместимости
- Этот визуальный редактор CSS легко интегрируется в среду рабочего стола.
- Может подсвечивать синтаксис.
- Редактор Komodo CSS может автоматически создавать отступы в вашем коде по мере его ввода.
- Вы можете отслеживать изменения, сделанные в CSS.
- Позволяет выполнять множественный выбор.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: Бесплатно.
Плюсы:
- Этот визуальный редактор CSS имеет встроенный FTP.
- Это открытый исходный код. Редактор
- Komodo имеет встроенную систему контроля версий.

- Предлагает инструменты для совместной работы с разработчиками.
Минусы:
- Медленно работает при запуске.
Ссылка: https://www.activestate.com/products/komodo-ide/
9) Espresso
Espresso — это CSS-редактор, позволяющий создавать веб-сайты быстрее и с меньшими усилиями. Это поможет вам комбинировать и расширять аббревиатуры в зависимости от пользовательских фрагментов и тегов.
Особенности:
- Позволяет просматривать предварительный просмотр в реальном времени.
- Вы можете настроить панель инструментов по своему вкусу.
- Поддерживает различные языки веб-разработки, включая CSS.
- Поддерживаемые платформы: Mac.
- Цена: $99.
Плюсы:
- Помогает вам эффективно ориентироваться в структуре кода с помощью стилей, групп и предварительных просмотров.

- Имеет интуитивно понятный пользовательский интерфейс.
- Позволяет быстро и без проблем разработать веб-сайт.
- Последняя версия этого программного обеспечения CSS позволяет быстро переключаться между документами.
Минусы:
- Не поддерживает операционную систему Windows.
Ссылка: https://www.espressoapp.com/
10) Editplus
Editplus — один из лучших редакторов для написания CSS без каких-либо хлопот. Эта программа может автоматически завершать написанный вами код. Он предлагает ярлыки, которые можно легко настроить.
Особенности:
- Это приложение может подсвечивать синтаксис.
- Позволяет настраивать функции панели инструментов.
- Вы можете легко искать и заменять текст.
- Это программное обеспечение CSS предлагает проверку орфографии.
- Вы можете свернуть код, чтобы увидеть подробности.

- Поддерживаемые платформы: Windows.
- Цена: 35 долларов.
Плюсы:
- Позволяет легко настроить макет.
- Это достойный редактор кода, который можно использовать для любого языка программирования, который вам нравится.
- Это простой и удобный редактор.
Минусы:
- Отсутствует поддержка плагинов.
Ссылка: https://www.editplus.com/feature.html
11) NoteTab
NoteTab — хороший редактор кода CSS. Для веб-мастеров это самый быстрый редактор CSS. Это самый универсальный текстовый редактор, предлагающий улучшенную подсветку синтаксиса для CSS.
Характеристики:
- Предлагает поиск с помощью простых в использовании подстановочных знаков
- Обеспечивает проверку количества слов в реальном времени
- Подсветка синтаксиса для CSS
- Текстовая статистика для SEO
- Поддержка HTML5 и CSS3
- Новые библиотеки HTML/CSS
- Это программное обеспечение CSS предлагает настраиваемые панели инструментов и ярлыки меню.

- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена : 39,95 долларов США.
Плюсы:
- Обеспечивает хорошую поддержку в чате.
- Предлагает документацию для начинающих.
- Он имеет готовые шаблоны кодирования.
Минусы:
- В нем меньше функций веб-разработки по сравнению с другими инструментами.
Ссылка: https://www.notetab.com/html-editor
12) Skybound
Skybound — это редактор, позволяющий писать безошибочный код CSS. Он предлагает современный и простой в использовании пользовательский интерфейс, который поможет вам повысить производительность.
Особенности:
- Позволяет устанавливать размеры, щелкая и перетаскивая мышь.
- Он обновляет вашу веб-страницу в режиме реального времени.
- Предлагает настраиваемую панель инструментов.

- Вы можете изменить внешний вид сайта по мере ввода.
- Поддерживаемые платформы: Windows и Mac.
- Цена: $79.
Плюсы:
- Он может немедленно отображать изменения CSS в веб-браузере.
- Вы можете легко и быстро изменять размеры CSS.
- Этот редактор позволяет легко менять цвета в вашем стиле.
Минусы:
- Этот редактор CSS стоит дорого.
Ссылка: http://www.skybound.ca/
Часто задаваемые вопросы:
❓ Зачем использовать CSS, а не HTML для внешнего вида?
Вы можете использовать внешнюю таблицу стилей, чтобы отделить CSS от HTML. Весь ваш код хранится в одном файле, поэтому, если вы измените его один раз, изменения легко отразятся на других страницах, связанных с таблицей стилей. Это позволяет очень легко поддерживать и загружать большие страницы веб-сайта быстрее по сравнению с HTML. Таким образом, для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
Таким образом, для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
🚀 Какое программное обеспечение для редактирования CSS является лучшим?
Ниже приведены некоторые из лучших программ для редактирования CSS:
- Visual Studio
- Блокнот++
- Атом
- Рапид CSS
- Возвышенный текст
- Нова
- Джетбрейнс
- Комодо Править
⚡ Как выбрать лучший редактор CSS?
Ниже приведены факторы, которые следует учитывать при выборе правильного редактора кода CSS для ваших нужд:
- Поддержка нескольких языков
- Подсветка синтаксиса
- Функция автозаполнения
- Встроенный компилятор
- Встроенная отладка
- Функции перетаскивания графического интерфейса
- Поддержка нескольких ОС
- Предлагаются дополнительные функции
🚀 Что такое редактор WYSIWYG?
Редактор WYSIWYG (What You See Is What You Get) — это программное обеспечение для редактирования кода, которое позволяет разработчикам предварительно просмотреть конечные результаты до того, как будет построен реальный интерфейс. Это помогает разработчикам редактировать содержимое в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку нескольких представлений и нескольких языков.
Это помогает разработчикам редактировать содержимое в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку нескольких представлений и нескольких языков.
🏅 Можно ли использовать Блокнот для CSS?
Да. Вы можете использовать Блокнот или любой другой текстовый редактор для написания CSS. Однако это простой редактор, поэтому в нем нет таких функций, как завершение кода, подсветка синтаксиса и удобный пользовательский интерфейс. Это станет трудным для написания кода, поэтому хорошо, что вы используете хорошие редакторы CSS, такие как Subline Text, Nova, Visual Studio и т. д.
👉 Как вы сочетаете HTML и CSS?
Чтобы объединить HTML и CSS, вы должны объединить оба кода в один файл. После этого вам нужно вставить CSS между тегами стиля .
❗ В чем разница между IDE и текстовым редактором?
Вот основное различие между IDE и текстовым редактором:
| IDE | Текстовый редактор |
|---|---|
IDE — это полноценное приложение, содержащее основные инструменты разработчика, необходимые для создания и тестирования веб-сайта. | Это просто компьютерная программа для редактирования текста без форматирования. |
| IDE требуют больше дискового пространства, памяти и вычислительной мощности. | Текстовым редакторам требуется меньше аппаратных ресурсов компьютера для запуска программы. |
| IDE объединяют компьютерные программы в единый графический интерфейс. | Текстовый редактор принимает ввод, обрабатывает его и выдает результат. |
10 лучших редакторов CSS для Windows и Mac в 2022 году [обновлено]
Содержание
Каскадные таблицы стилей или широко известный в ИТ-мире как CSS — популярный язык таблиц стилей. Он используется для описания того, как выглядят веб-страницы или веб-документы. Обычно CSS используется в тандеме с HTML и JavaScript.
Веб-дизайнеры используют редактор CSS, чтобы легко и эффективно вносить изменения в файл .css. То же самое можно использовать для эффективного чтения кода, что упрощает обнаружение ошибок и опечаток.
Редакторы CSS бывают разных форм. В то время как некоторые из них являются коммерческими, платными инструментами, другие являются бесплатными и/или даже с открытым исходным кодом. Использование редактора CSS с открытым исходным кодом может быть полезным в нескольких случаях.
Это может быть работа в связке с разработчиками и инженерами над полноценным проектом или просто подготовка собственного дизайна сайта.
Прежде чем углубляться в причины, по которым следует выбрать редактор CSS с открытым исходным кодом, давайте сначала кратко разберемся, почему CSS является более удобным вариантом по сравнению с HTML для представления или стилизации веб-страниц.
Почему CSS, а не HTML для внешнего вида?Хотя для определения внешнего вида веб-страниц можно использовать только HTML, использование CSS делает весь процесс намного проще и эффективнее.
Один файл .css дает разработчикам возможность отражать различные изменения на веб-сайте. Для этого с использованием HTML необходимо вносить индивидуальные изменения в каждый HTML-файл (веб-страницу), что, очевидно, не является продуктивным вариантом.
Для этого с использованием HTML необходимо вносить индивидуальные изменения в каждый HTML-файл (веб-страницу), что, очевидно, не является продуктивным вариантом.
ВНИМАНИЕ! Бесплатное — это не открытый исходный код
Иногда люди путают бесплатное программное обеспечение или бесплатное ПО с открытым исходным кодом. Имейте в виду, что оба частично похожи, но не одинаковы. Программные инструменты с открытым исходным кодом позволяют пользователям загружать и изменять исходный код одного и того же, используя его совершенно бесплатно.
Свободные программные инструменты, хотя и полностью бесплатны для использования, не позволяют загружать и изменять исходный код. Существует несколько бесплатных редакторов CSS, но они не имеют открытого исходного кода. Примеры включают CoffeeCup StyleSheet Maker и SimpleCSS.
Причины выбрать редактор CSS с открытым исходным кодом Есть несколько веских причин для выбора лучшего редактора CSS с открытым исходным кодом для вашего дела. Наиболее важные из них:
Наиболее важные из них:
Использование CSS-редактора с открытым исходным кодом позволяет легко сотрудничать с коллегами, поскольку нет необходимости покупать лицензии для многократного использования. Кроме того, инструменты с открытым исходным кодом не ограничены количеством пользователей или ограничениями по времени, в отличие от условно-бесплатных или пробных версий инструментов.
2. Настройка в соответствии с вашими требованиямиКаждый проект имеет свои собственные рамки и требования. Таким образом, стратегия «один размер подходит всем» не кажется подходящей в данном контексте. К счастью, редакторы CSS с открытым исходным кодом позволяют разработчикам и командам использовать их для модификации в соответствии со своими требованиями.
Иногда некоторые вопросы требуют обсуждения со знатоками. Большинство инструментов с открытым исходным кодом, редакторы CSS или нет, имеют активное, расширяющееся сообщество, которое всегда готово протянуть руку помощи тем, кто в ней нуждается. Это может оказаться вашим лучшим выбором при работе с проектами с уникальными требованиями.
Это может оказаться вашим лучшим выбором при работе с проектами с уникальными требованиями.
Available for:
- Linux RedHat or Ubuntu
- macOS 10.9 or later
- Windows 7 or later
Разработчик — GitHub
Первоначальный выпуск — февраль 2014 г.
Одобренный как «взламываемый текстовый редактор для 21-го века», Atom является одним из лучших редакторов кода с открытым исходным кодом, доступных прямо сейчас. Он поставляется со всеми основными функциями, которые разработчик ожидает от редактора кода, будь то автозаполнение, просмотр файловой системы или поддержка ряда языков программирования.
Возможно, самым большим преимуществом Atom является то, что он делает совместную работу в реальном времени намного проще и продуктивнее. Кроссплатформенность Atom является результатом платформы, на которой он основан, а именно Electron.
Кроме того, Atom поставляется с исчерпывающим списком пакетов, которые дополняют текстовый редактор дополнительными возможностями и функциями. Причудливый текстовый редактор также поддерживает темы, созданные и курируемые сообществом Atom, как грибы.
2. КронштейныДоступно для:
- Linux Mint или Ubuntu
- MacOS 10.14 или более поздней.
Еще один популярный CSS-редактор среди разработчиков — Brackets от Adobe. Разработанный специально для разработчиков интерфейса и веб-дизайнеров, Brackets предлагает специализированные визуальные инструменты и поддержку препроцессора. Важным преимуществом использования Brackets является его легкая конструкция.
Скобки выставляют напоказ функцию предварительного просмотра в реальном времени, которая позволяет просматривать изменения, внесенные на веб-сайт, по мере их отправки. Редактор кода также обеспечивает достойную степень настройки с поддержкой расширений.

Одной из интересных особенностей Brackets являются встроенные редакторы, которые избавляют вас от необходимости переключаться между вкладками файлов, открывая встроенное окно внутри кода, который вы считаете наиболее важным. Да, и, кстати, редактор кода переведен более чем на 35 разных языков.
3. Notepad++Доступен для — Windows 7 или более поздних версий
Разработчик — Дон Хо
Начальная версия — ноябрь 2003 г.Согласно опросу разработчиков Stack Overflow за 2019 год, Notepad++ является вторым по популярности редактором кода. Во всем мире Notepad++ является предпочтительным вариантом для разработчиков, предпочитающих упрощенный, легкий и расширяемый редактор кода для Windows.
Написанный на C++, Notepad++ предлагает удивительное сочетание скорости выполнения и необычайно малого размера. Редактор кода преуспевает в этом благодаря использованию чистого Win32 API и STL.
Notepad++ обладает всеми обычными функциями редактора кода, а именно автодополнением, поиском и заменой и редактированием с вкладками.
4. Komodo Edit Редактор кода поддерживает более 20 языков программирования, что делает его одним из самых универсальных редакторов кода, доступных на рынке.
Редактор кода поддерживает более 20 языков программирования, что делает его одним из самых универсальных редакторов кода, доступных на рынке.Доступно для:
- Linux CentOS, Fedora, OpenSUSE, Red Hat Enterprise Linux, SUSE Linux Enterprise или Ubuntu
- macOS 10.9 или новее
- Windows XP или новее0012
Разработчик — ActiveState
Начальная версия — январь 2007 г.Komodo Edit — это упрощенный аватар редактора кода популярной IDE Komodo. Помимо CSS, редактор кода предпочтителен для ряда популярных языков программирования, включая JavaScript, Perl, PHP, Python, Ruby, SQL и XML.
Начиная с Komodo Edit 4.3, редактор кода для динамических языков программирования построен на основе проекта Open Komodo. Настройка доступна с помощью плагинов и макросов. Первый основан на надстройках Mozilla.
В редакторе кода, к сожалению, отсутствует функция предварительного просмотра. Кроме того, он не предлагает сотрудничество в режиме реального времени.
5. Visual Studio Code Однако Komodo Edit предлагает мощную функцию Go to Anything, которая упрощает навигацию к любой части исходного кода.
Однако Komodo Edit предлагает мощную функцию Go to Anything, которая упрощает навигацию к любой части исходного кода.Доступно для:
- Linux Debian, Fedora, Redhat, SUSE, OR Ubuntu
- MacOS
- Windows 7 или более
Developer — Microsoft
. Начальный релиз — April
— Microsoft
— Apry April
.0005
Visual Studio Code — самый популярный редактор кода согласно опросу разработчиков Stack Overflow за 2019 год. Таким образом, он обладает всеми функциями, которые нужны разработчику в редакторе кода. Это включает в себя автозаполнение, рефакторинг кода и подсветку синтаксиса.
Как правило, в редакторах кода отсутствуют функции отладки. Однако это не относится к Visual Studio Code со встроенным средством отладки. Редактор кода легко настраивается с помощью расширений, тем, сочетаний клавиш и настроек.
Кроме того, функция интеллектуального завершения кода Visual Studio Code не имеет ничего общего с обычной функцией автозаполнения. Он завершает код на основе функционального определения, импортированных модулей и типов переменных. Еще одна причина быть самым популярным вариантом!
Он завершает код на основе функционального определения, импортированных модулей и типов переменных. Еще одна причина быть самым популярным вариантом!
Доступно для:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware или Ubuntu
- macOS XP
- OpenSolaris
12
Разработчик — команда разработчиков Bluefish
Начальная версия — 1997
Bluefish — это простой в освоении базовый, но мощный редактор CSS. Это продвинутый текстовый редактор, который поставляется с множеством инструментов для программирования и создания динамических веб-сайтов. Это рекомендуется разработчикам, которые ищут серьезный инструмент, который выглядит именно так, как он выглядит.
Помимо CSS, редактор кода обеспечивает поддержку Ada, C, C++, Go, Java, PHP, Python, XML и некоторых других языков. Хотя Bluefish является самостоятельным приложением, его также можно использовать путем интеграции со средой рабочего стола с открытым исходным кодом GNOME.
Помимо типичных функций редактирования кода, таких как автозаполнение и подсветка синтаксиса, редактор кода имеет функцию мастера. Это супер функция для эффективного выполнения задач. Также доступны встроенная проверка орфографии с поддержкой программного кода и браузер символов Unicode.
7. Scintilla
Доступно для:
- MacOS 10,6 или более поздний цвет
- Morphos
- Unix-Like с GTK+
- Windows nt или позже
- 0012
Разработчик — Neil Hodgson, et al.
Первоначальный выпуск — май 1999 г.
В отличие от других записей в этом списке, это не совсем редактор кода. Вместо этого Scintilla — это бесплатная библиотека с открытым исходным кодом, в которой есть компонент редактирования текста, ориентированный на расширенные функции редактирования исходного кода.
Мастерство редактирования кода Scintilla, однако, может легко противостоять специальному редактору кода, и поэтому он в списке. На самом деле компонент редактора Scintilla используется чрезвычайно популярным редактором кода Notepad++.
На самом деле компонент редактора Scintilla используется чрезвычайно популярным редактором кода Notepad++.
Scintilla поддерживает подсветку синтаксиса, которая не ограничивается шрифтами фиксированной ширины. К нему также можно добавить функции автозаполнения и свертывания кода. Компонент редактирования кода также имеет базовую реализацию поиска по регулярному выражению в дополнение к индикаторам ошибок и стилям синтаксиса.
8. geditДоступно для:
- macOS
- Unix-подобные операционные системы с GNOME DE
- Windows
Разработчик — разные
Первоначальный выпуск — февраль 1999 г.
Написанный на C и Python, gedit служит текстовым редактором по умолчанию для среды рабочего стола GNOME с открытым исходным кодом. Однако редактор кода также можно использовать на платформах macOS и Microsoft Windows.
Следуя философии своего материнского проекта, то есть GNOME, gedit фокусируется на простоте и простоте использования. Таким образом, редактор CSS имеет простой графический пользовательский интерфейс без помех. В gedit есть инструменты для редактирования исходного кода, а также структурированного текста, например языков разметки.
Таким образом, редактор CSS имеет простой графический пользовательский интерфейс без помех. В gedit есть инструменты для редактирования исходного кода, а также структурированного текста, например языков разметки.
Для одновременного редактирования нескольких файлов в gedit предусмотрены вкладки графического интерфейса. Кроме того, он имеет функцию отмены и повтора, а также функцию поиска и замены. Подсветку синтаксиса можно добавить в редактор кода через GtkSourceView.
Как выбрать лучший редактор с открытым исходным кодом?Чтобы победить в своих усилиях по созданию CSS, важно сделать правильный выбор редактора CSS. Как вы это сделаете? Просто учитывая эти вещи при выборе:
1. Ваша операционная система Не каждый редактор CSS совместим со всеми операционными системами. Следовательно, важно убедиться, что редактор кода, который вы собираетесь выбрать, совместим с вашей ОС. Также убедитесь, что вы соответствуете минимальным системным требованиям.
Каждый редактор кода имеет собственный список функций. Хотя некоторые функции являются общими для определенных редакторов кода, некоторые другие функции могут быть эксклюзивными для определенных редакторов кода.
Убедитесь, что редактор кода, который вы выбираете для работы с CSS-частью вашего проекта, должен иметь нужные вам функции. Этими функциями могут быть:
- Автодополнение.
- Цветовое кодирование.
- Проверка CSS.
- Поддержка всех трех типов CSS.
- Возможность работы с абсолютным, плавающим и относительным позиционированием.
Большинство редакторов CSS поддерживают, по крайней мере, подсветку синтаксиса для других языков и технологий программирования, таких как HTML, JavaScript и PHP. Кроме того, почти наверняка вы будете работать и на некоторых других языках для завершения соответствующего проекта.
Поэтому было бы полезно выбрать редактор CSS, который обеспечивает поддержку всех или, по крайней мере, некоторых из этих языков/технологий, с которыми вам нужно работать.
Убедитесь, однако, что редактор CSS, который вы планируете выбрать, обеспечивает поддержку версии языков и/или технологий, для которых вы решили его использовать. Если этого не сделать, возникающие проблемы довольно пугающие.
4. Спросите своих коллег/получите второе, третье или, возможно, четвертое мнениеДля тех, кто работает в команде, важно узнать мнение членов вашей команды, прежде чем выбрать редактор CSS. Хотя это и не обязательно, использование одного и того же редактора кода с открытым исходным кодом может сделать совместную работу простой и эффективной.
Online CSS Editors 1. DabbletAvailable for:
- Chrome
- Safari
- Firefox
Developer: Lea Verou
Dabblet is an interactive playground for testing CSS & HTML code snippets . Это онлайн-редактор с открытым исходным кодом под лицензией NPOSL 3.0. Редактор написан вручную Леа Веру вместе с другими разработчиками; название dabblet, придуманное Дэвидом Стори.
Это онлайн-редактор с открытым исходным кодом под лицензией NPOSL 3.0. Редактор написан вручную Леа Веру вместе с другими разработчиками; название dabblet, придуманное Дэвидом Стори.
Dabblet предлагает различные уникальные функции, которых нет в аналогичных приложениях. К ним относятся обновления в реальном времени, не нужно нажимать кнопку или что-то еще, нет перезагрузки страницы даже при сохранении, небольшой встроенный предыдущий для значений CSS. Он также предлагает множество знакомых сочетаний клавиш, например, используйте клавишу alt и стрелки вверх/вниз для увеличения/уменьшения значений <длины>, <времени> и <угла>.
Dabble также предлагает несколько режимов просмотра. Режимы просмотра можно сохранить как личные предпочтения или в сущности.
Поскольку это новый редактор, он доступен для популярных браузеров; однако его планируется выпустить и для оперы.
2. Code Sandbox
Доступно для:
- Любой браузер
Разработчик: Ives van Hoorne
Дата выпуска: август 2017 г. одним щелчком мыши.
одним щелчком мыши.
Онлайн-редактор упрощает и ускоряет написание кода благодаря полной среде разработки с различными функциями и шаблонами кода.
Это эффективно созданные статические сайты, полнофункциональные веб-приложения или компоненты с использованием современных языков программирования и технологий, таких как Angular.js и React.
3. Tryit
Доступно для:
- Любой браузер
Дата выпуска:
Разработчик: w3schools
Код CSS и JS и просмотреть результат в браузере. Редактор Tryit очень прост и предлагает ограниченные возможности и функции, такие как сохранение на локальный диск. Он служит отличным инструментом для тестирования новых идей и методов.
4. Gitpod
Доступно для:
- Любой браузер
Разработчик: Jan Koehnlein
Дата выпуска: октябрь 2018 г.
Gitpod — это облачная среда разработки, которая предлагает готовую к запуску среду разработки кода. Этот редактор предоставляет основную среду разработки, включая IDE на основе кода VS и облачный контейнер Linux, специально настроенный для проекта GitHub или GitLab одним щелчком мыши.
Редактор является одним из лучших онлайн-редакторов, поскольку он предлагает полную интеграцию с GitLab и поддерживает все основные языки и фреймворки внешнего и внутреннего интерфейса.
Стоимость: 8 долл. США/месяц
Другие (оплачиваемые) Великие редакторы CSS 1. Sublime TextДоступно для:
- Linux
- Macos 10.6 или позже позже [Sublime Text 3]
- Windows
Разработчик — Sublime HQ
Начальная версия — январь 2008 г.
Sublime Text — один из самых популярных несвободных редакторов кода. Кроссплатформенное условно-бесплатное программное обеспечение включает Python API и обеспечивает встроенную поддержку множества языков программирования и разметки. Сюда входят JavaScript, Perl, PHP, Python и Ruby.
Особенности:
- Применить изменения к нескольким выбранным частям кода с множественным выбором.
- Высокая степень настройки с использованием файлов JSON.

- Мгновенное переключение между проектами.
- Быстрый переход к любой части кода с помощью Goto Anything.
- Раздельное редактирование для одновременного редактирования файлов.
Доступно для:
- macOS 10.13 или новее
Разработчик — MacRabbit (оригинал), Warewolf (настоящее)
Первоначальный выпуск — нет данных
Espresso — это веб-редактор CSS, предназначенный исключительно для устройств macOS. Это полнофункциональный редактор кода премиум-класса, который позволяет извлекать и редактировать таблицы стилей для редактирования в реальном времени. Espresso предлагает удобный интерфейс, а также легкий и быстрый.
Особенности:
- Создавайте первоклассные стандартные CSS, а также модульные SCSS и LESS с помощью инструментов CSSEdit.
- Быстрая навигация с Навигатором.
- Просмотр в реальном времени с помощью Browser Xray для просмотра изменений, внесенных на веб-сайт, в режиме реального времени.

- Быстрое переключение между файлами.
- Re-Indent позволяет применять настраиваемый интервал.
Доступно для:
- MacOS 10,9 или более поздний
- Windows 7 или более поздний годы
Developer — Skybound
Niverse Release — N/A
STYLISER для PremiME WYSITITO платформы macOS и Windows. Он поддерживает единственную в своем роде функцию Live Preview, которая не только позволяет вам видеть изменения в режиме реального времени, но и генерирует предупреждения о потенциальных ошибках в коде.
Основные моменты:
- Он предлагает дерево HTML DOM в реальном времени.
- Они быстро комментируют с помощью F8 в Windows и Command-8 в macOS.
- CSS в реальном времени мгновенно отражает изменения во всех браузерах.
- Создайте что угодно с Bullseye.
- Поддерживает адаптивный кроссбраузерный дизайн.
Доступно для:
- Windows 7 или выше
Разработчик — Blumentals
Первоначальный выпуск — N/A
Еще один популярный вариант платного редактора CSS — Rapid CSS. Легкий редактор кода позволяет легко и быстро создавать современные HTML и CSS веб-сайты и пользовательские интерфейсы. Он включает в себя ряд расширенных инструментов поиска и замены и поддерживает мобильную веб-разработку.
Легкий редактор кода позволяет легко и быстро создавать современные HTML и CSS веб-сайты и пользовательские интерфейсы. Он включает в себя ряд расширенных инструментов поиска и замены и поддерживает мобильную веб-разработку.
Особенности:
- Библиотека фрагментов кода и шаблоны кода.
- Встроенный мультибраузерный предварительный просмотр с тестированием размера экрана, режимом разделения экрана и XRay.
- Интеллектуальное завершение кода HTML и CSS.
- Мощная подсветка синтаксиса для ASP.NET, JavaScript, Perl, PHP, XML и т. д.
- Поддерживает FTP, FTPS и SFTP.
Доступно для:
- MacOS 10.4 или более поздний цвет
- Windows NT или более поздней. интерфейс, понятный не только экспертам, но и новичкам. Он имеет простой интерфейс, который очевиден в использовании. Коммерческий редактор CSS позволяет редактировать таблицы стилей через FTP.
Особенности:
- Создавайте лучшие селекторы для таблиц стилей с помощью МРТ.

- Создание таблиц стилей на основе HTML.
- Live CSS редактирование динамически создаваемых веб-сайтов, включая ASP.NET, PHP и Ruby.
- Визуализирует макет веб-страницы с помощью XRay.
Доступно для:
- Windows
Developer — High Dots
Initial Release — N/AМожет ли MS Office иметь интерфейс, напоминающий CSS? 2000 или Windows XP? Да, есть, и называется он Style Studio CSS Editor. Редактор CSS, доступный исключительно для платформы Windows, поставляется с набором готовых шаблонов и несколькими замечательными функциями.
Особенности:
- Встроенная функция обнаружения недействительных свойств.
- Доступна проверка CSS.
- Функции выбора цвета и управления цветом.
- Функция предварительного просмотра для мгновенной проверки изменений, внесенных в таблицы стилей.
- Поддержка цветового кодирования синтаксиса.

Если это не убедит вас попробовать CSS-редактор с открытым исходным кодом, Бог знает, что убедит! В любом случае, это так. Не забудьте поделиться своим мнением о статье. Их уже оценили! Какой редактор CSS лучше? Дайте нам знать об этом в комментариях.
People are also reading:
- Types of CSS
- CSS Interview Questions
- Download CSS Cheat Sheet
- CSS Frameworks
- Difference between CSS, CSS2, and CSS3
- Difference between HTML, HTML5 and XML
- Лучшие альтернативы Angular
- Лучшая IDE Angular
- Лучшие вопросы и ответы из интервью по Angular
- Скачать шпаргалку по Bootstrap
- Лучшие вопросы и ответы из интервью по Bootstrap
Espresso — веб-редактор для Mac
Espresso — веб-редактор для MacПродуктивнее, чем кофеин (*) клинически не измерено
Веб-редактор для Mac — это обратно .
 Для людей, которые создают восхитительные, инновационные и быстрые веб-сайты — в соответствующем приложении. Espresso помогает вам писать, кодировать, проектировать, создавать и публиковать со вкусом и эффективностью. Сложные текстовые функции, потрясающий предварительный просмотр в реальном времени с помощью Browser Xray, инструменты CSSEdit, навигатор, автоматическое построение Dynamo и синхронизация с сервером. Если вам запуск с нуля или настройка работающего сайта, Espresso поможет вам.
Для людей, которые создают восхитительные, инновационные и быстрые веб-сайты — в соответствующем приложении. Espresso помогает вам писать, кодировать, проектировать, создавать и публиковать со вкусом и эффективностью. Сложные текстовые функции, потрясающий предварительный просмотр в реальном времени с помощью Browser Xray, инструменты CSSEdit, навигатор, автоматическое построение Dynamo и синхронизация с сервером. Если вам запуск с нуля или настройка работающего сайта, Espresso поможет вам.- Предварительный просмотр
- Код
- Сборка
- Опубликовать
Дизайн и предварительный просмотр в Espresso или в новейших браузерах. Инструменты Xray и CSSEdit для всех. МОЙ БОГ.
- Предварительный просмотр в браузере и Xray .
Местный проект? Наслаждайтесь лучшим автоматическим обновлением в бизнесе. Проанализируйте макет страницы, чтобы быстро отредактировать соответствующие стили.
 Лучшая часть? Он работает в Chrome, Firefox и Safari (включая предварительную версию технологии).
Лучшая часть? Он работает в Chrome, Firefox и Safari (включая предварительную версию технологии). - Переопределение с помощью Live Styling и Xray . Измените CSS для действующих сайтов и следите за обновлением дизайна в режиме реального времени. Нет необходимости публиковать, перезагружать или даже сохранять. Только Espresso делает игру с живыми проектами такой веселой, легкой и неразрушающей.
Инструменты CSSEdit для расширенных таблиц стилей . Новый Espresso позволяет создавать первоклассные стандартные CSS, а также модульные SCSS и LESS. Стилизация — это радость благодаря красивому навигатору, автоматическому построению Dynamo и невероятной интеграции с Live Preview и Overrides. Наши отмеченные наградами визуальные инструменты CSSEdit и форматирование кода живут внутри Espresso, с простыми редакторами для цветов, градиентов, теней, макетов и многого другого — доступны для стандартного и динамического CSS. Все просто работает.

Мощный текстовый редактор для вашего кода в рабочем пространстве, которое соответствует вашему рабочему процессу.
- Фрагменты дзен . Ярлыки Zen позволяют комбинировать и расширять сокращения на основе тегов и пользовательских фрагментов.
- Панель инструментов Избранное . Настройте панель инструментов с помощью контекстных действий, фрагментов и меню для быстрого доступа.
- Повторный отступ . Прощай, грязный код. Примените пользовательский интервал на примере. Работает для HTML, CSS и JavaScript.
- Шаблоны . Для файлов, папок или проектов. Используйте встроенный или сохраните повторно используемые биты. Настоящая экономия времени.
- Рабочее пространство . Теперь с гибкостью вкладок и еще более плавной интеграцией с файлами вашего проекта.
- Быстро открыть .
Переключайтесь между документами, не отрывая пальцев от клавиатуры.
 Пора идти.
Пора идти. - Основы Solid . Быстрое редактирование. КодСенс. Складной. Направляющие отступов. Балансировка кронштейна. Все там, потихоньку помогая.
- Мультиредактирование . Вносите много изменений сразу, а не одно изменение много раз. Множественный выбор позволяет легко переименовывать вещи.
- Навигатор . Нет простого меню функций. Легко перемещайтесь по структуре кода с помощью групп, предварительного просмотра стилей и быстрого фильтра.
- Языковая поддержка . Готово: HTML, (S)CSS, LESS, JS, CoffeeScript, PHP, Ruby, Python, Apache и XML. Расширяется синтаксическими плагинами.
- Фантастическая находка . Иглы и стога сена больше нет. Проект «Найти и заменить», «Быстрый фильтр» и раскрашенное регулярное выражение упрощают поиск в файлах или тексте.
- Подключаемый модуль питания .
Espresso поставляется с обширным подключаемым API для действий, синтаксисов, форматирования и многого другого.
 Загляните в раздел Power Up.
Загляните в раздел Power Up.
Создавайте фантастические сайты с помощью Dynamo* или всего одним файлом.
- Динамика статики . Мы ценим изначально безопасную скорость статических веб-сайтов, а также удобство, возможность повторного использования и гибкость систем с динамическим контентом. Итак, мы запустили Dynamo: встроенную инфраструктуру сборки Espresso. Он поднимает языки, которые вы знаете и любите, создавая контент без требований к серверу. Зарегистрируйтесь и откройте для себя автоматическое создание с непревзойденной интеграцией Live Preview там, где вам это нужно больше всего.
- Превосходный CSS . SCSS и LESS популярны благодаря вложенным правилам, переменным и функциям. Эспрессо имеет фантастическую поддержку, даже при использовании их с переопределением предварительного просмотра.
- Маркдаун и HTML .
Повторно используйте компоненты страницы с помощью импорта и интеллектуальных путей.
 Создавайте целые папки с миксинами шаблонов (наш блог!).
Создавайте целые папки с миксинами шаблонов (наш блог!).
Узнайте больше о дополнительных функциях Dynamo. - * Бета-версия приложения . Расширенная поддержка CSS является надежной и абсолютно динамитной, но мы все еще оцениваем некоторые функции, такие как миксины шаблонов папок. Позже они могут значительно измениться.
Дружелюбное лицо серверного превосходства.
- Поздоровайся с Клодетт . С Quick Publish, Server Sync и Quick Browse у вас есть нужные инструменты для всех ваших потребностей в публикации. Готов к действию в новом обзорном меню Clodette.
- Синхронизация с сервером. Синхронизируйте целые проекты со своим сервером. Также нажать определенную папку на CDN? Без проблем! Cloud Attack обеспечивает сверхбыстрое обнаружение изменений и параллельную передачу.
- Избранное для всего приложения .
Учетные данные сервера теперь сохраняются глобально или вообще не сохраняются, что идеально подходит для разовой передачи.
 Много сайтов на одном сервере? Один фаворит может управлять несколькими серверами Project, каждый из которых подключается к своей папке.
Много сайтов на одном сервере? Один фаворит может управлять несколькими серверами Project, каждый из которых подключается к своей папке. - Быстрая публикация при сохранении . Представленная ранее автоматическая загрузка при сохранении по-прежнему полезна. Используйте меню действий для более ручного управления. Все они легко интегрируются с вашими серверами Project Server — для всего проекта или для конкретной папки.
Все поставляется в коробке, так что вы можете свободно мыслить. Попробуйте сегодня.
Редактор HTML/CSS/JavaScript — Возможности | PhpStorm
Примечание: PhpStorm включает в себя все функции WebStorm, связанные с HTML, CSS и JavaScript.
Завершение кода на основе DOM, специфичное для браузера
Завершение кода JavaScript, HTML и CSS для тегов, ключевых слов, меток, переменных, параметров а также функций основан на модели DOM и поддерживает специфику популярных браузеров, таких как Firefox и Хром.

Завершение доступно как для стандартных, так и для пользовательских функций в файлах *.js, HTML мероприятие обработчики и все другие соответствующие контексты.
Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, Dart и другие передовые веб-приложения технологии разработки поддерживаются.
Отладчик JavaScript
С помощью JetBrains PhpStorm вы можете отлаживать JavaScript, используя при этом полный набор интеллектуальных функций:
- Точки останова в HTML и JavaScript
- Настраиваемые свойства точки останова: режим приостановки, условия, количество проходов и т. д.
- Фреймы, переменные и просмотры в пользовательском интерфейсе отладчика JavaScript
- Оценка выражений JavaScript во время выполнения
- Модульное тестирование в JavaScript
Редактирование в реальном времени
Предварительный просмотр редактирования в реальном времени экономит много времени и усилий.
 Откройте страницу в редакторе и
в
браузере, чтобы вы могли видеть и то, и другое, и активировать функцию Live Edit при запуске JavaScript
сеанс отладки.
Начните редактировать код и мгновенно наблюдайте за изменениями в браузере, даже если вы собираетесь
через параметры списка во всплывающих окнах завершения кода.
Откройте страницу в редакторе и
в
браузере, чтобы вы могли видеть и то, и другое, и активировать функцию Live Edit при запуске JavaScript
сеанс отладки.
Начните редактировать код и мгновенно наблюдайте за изменениями в браузере, даже если вы собираетесь
через параметры списка во всплывающих окнах завершения кода.PhpStorm автоматически сохраняет ваши изменения, и браузер оперативно обновляет страницу на лету, показывая ваши правки.
File Watchers
Воспользуйтесь преимуществами автоматической компиляции/транспиляции современных веб-разработок языки для JavaScript (из CoffeeScript, TypeScript, Dart и т. д.) или CSS (из Sass, SCSS, Less, Stylus, Compass и т. д.) с File Watchers.
Высокоскоростное кодирование
Редактор позволяет использовать всю мощь Emmet (ранее Zen Coding).
 Определите свой
собственные аббревиатуры (фрагменты) с живыми шаблонами или используйте предопределенные для PHP, HTML, CSS, JS
и другие языки.
Определите свой
собственные аббревиатуры (фрагменты) с живыми шаблонами или используйте предопределенные для PHP, HTML, CSS, JS
и другие языки.Проверка и быстрое исправление
PhpStorm обнаруживает и предлагает автоматические исправления для таких проблем, как: отсутствует требуется атрибуты, неверные атрибуты или недопустимые значения, неправильные ссылки на файлы в ссылках, дублирование атрибуты, недопустимый формат селектора CSS, недопустимые свойства CSS, неиспользуемый класс CSS определения, недопустимые локальные привязки и многое другое.
Рефакторинг JavaScript
Возможности рефакторинга, предусмотренные для JavaScript, позволяют легко изменять код структуры, а также отменить изменения. Некоторые рефакторинги, доступные для JS: переименовать, Извлечение переменной/функции, встроенная переменная/функция, перемещение/копирование, безопасное удаление, извлечение встроенный скрипт в файл.

JSLint/JSHint
Инструменты качества кода JavaScript интегрированы в редактор JavaScript для проверки твой код просто как вы его редактируете. Откройте «Настройки», введите JSLint/JSHint, включите проверку, и ваш код будет быть проверены против этих проверок, как вы печатаете.
Node.js
PhpStorm полностью поддерживает Node.js с помощью бесплатного подключаемого модуля, доступного в репозитории. Это обеспечивает завершение кода, подсветка, навигация, проверка ошибок, отладка, управление пакетами с нпм и многое другое.
Поддержка ECMAScript Harmony
Для тех, кто предпочитает быть на шаг впереди, PhpStorm предоставляет поддержку Гармония ECMAScript. Чтобы опробовать новые функции, установите ECMAScript Harmony в качестве версии языка JavaScript в настройки IDE.

Поддержка шаблонов JavaScript и веб-компонентов
PhpStorm поддерживает механизм шаблонов EJS (подсветка синтаксиса, помощь при наборе текста, форматирование, и т. д.), а также обеспечивает форматирование и подсветку синтаксиса для Handlebars и Mustache. шаблоны, а также автоматическое закрытие тегов.
Также имеется начальная поддержка веб-компонентов.
Поддержка Angular
Поддержка Angular в PhpStorm включает завершение кода и навигацию по директивам а также привязки, и понимание новых атрибутов событий для TypeScript или ECMAScript 2015.
Поддержка Flow
Вы можете использовать аннотации типов, которые Flow добавляет в JavaScript. Когда используешь аннотированные функции или методы, вы получите информацию о типизированном параметре при завершении кода.
TSLint
PhpStorm обеспечивает интеграцию с TSLint, линтером для кода TypeScript.
 Включите это
увидеть
предупреждения
а ошибки из TSLint прямо в редакторе, по мере ввода.
Включите это
увидеть
предупреждения
а ошибки из TSLint прямо в редакторе, по мере ввода.Vue.js
Наслаждайтесь помощью в написании кода для языка шаблонов Vue и языка по вашему выбору в блоки сценариев и стилей файла .vue. Среда IDE автоматически дополняет компоненты Vue и добавляет для них необходимый импорт.
Скачать PhpStorm
Лучшие приложения для редактирования HTML и CSS для дизайнеров Mac
Когда дело доходит до веб-дизайна, у каждого дизайнера есть свое любимое приложение для кодирования. К счастью для пользователей Mac, есть много вариантов на выбор, этот обзор редакторов HTML и CSS объединяет самые популярные приложения для редактирования с кратким обзором их функций.
Эти приложения для редактирования HTML и CSS для дизайнеров Mac имеют отличные функции, такие как предварительный просмотр в браузере, FTP, SVN, терминал, написание и отладка CSS, просмотр файлов, ярлыки для включения вашего рабочего процесса, функции автозаполнения, проверка в реальном времени, выделение, поддержка проекта и многое другое! Кроме того, большинство этих приложений для редактирования для Mac также очень легкие, что означает, что ваши проекты будут загружаться быстро.

Здесь мы собрали несколько лучших приложений для редактирования HTML и CSS для дизайнеров Mac. Эти сверхлегкие приложения для кодирования имеют все необходимые функции, необходимые для написания потрясающих веб-проектов, и предлагают поддержку HTML, CSS, Javascript и PHP. Ознакомьтесь со всеми их мощными функциями, а также несколькими снимками экрана, чтобы увидеть, как они выглядят.
Pin
Coda — это швейцарский армейский нож среди приложений для редактирования CSS, он сочетает в себе функции редактирования кода с FTP, SVN, терминалом и предварительным просмотром в браузере для создания универсального приложения. Coda — один из самых популярных вариантов для веб-дизайнеров на Mac, а также мой личный выбор. В обновленной версии Coda есть несколько новых функций, таких как сенсорная панель, которую вы можете использовать для мгновенного переключения между редактором и предварительным просмотром, улучшенная скорость подсветки синтаксиса и разбора символов в 10 раз быстрее, а также некоторые улучшения редактора, такие как вертикальные направляющие для отступов, настраиваемая направляющая для столбцов, традиционные или визуальные вкладки с цветовой кодировкой.
 Более того, теперь он поставляется с локальной индексацией. предварительные настройки плагинов, переопределение CSS и даже синхронизация паники, поэтому вы можете синхронизировать свои сайты, пароли и закрытые ключи со всеми вашими компьютерами Mac и другими устройствами.
Более того, теперь он поставляется с локальной индексацией. предварительные настройки плагинов, переопределение CSS и даже синхронизация паники, поэтому вы можете синхронизировать свои сайты, пароли и закрытые ключи со всеми вашими компьютерами Mac и другими устройствами.Скриншоты
Pin
Pin
Pin
CSSEdit — это приложение для редактирования, основное внимание в котором уделяется каскадным таблицам стилей. Приложение включает в себя несколько очень удобных функций для написания и отладки вашего CSS, таких как Live Preview и X-Ray Inspector, но, поскольку это легкое приложение, разработанное специально для редактирования CSS, вам понадобится набор вспомогательных приложений в вашем наборе инструментов. Он помогает очистить разметку благодаря встроенной поддержке HTML Tidy, поддерживает управление исходным кодом Subversion, позволяет быстро искать один или несколько файлов, писать скрипты на выбранном вами языке и многое другое.
Скриншоты
Пин
Пин
Пин
TextMate — это комплексный редактор кода с простым и минимальным интерфейсом.
 Он включает в себя все общие функции, которые вы ожидаете от приложения для редактирования, и имеет несколько уникальных ярлыков, которые действительно могут ускорить рабочий процесс для опытных пользователей. Он создает мост между основами UNIX и графическим интерфейсом, поэтому от него могут извлечь выгоду как опытные сценаристы, так и начинающие пользователи.
Он включает в себя все общие функции, которые вы ожидаете от приложения для редактирования, и имеет несколько уникальных ярлыков, которые действительно могут ускорить рабочий процесс для опытных пользователей. Он создает мост между основами UNIX и графическим интерфейсом, поэтому от него могут извлечь выгоду как опытные сценаристы, так и начинающие пользователи.Скриншоты
Пин-код
Пин-код
Pin
Если вы работаете с большим количеством файлов, вам может подойти BBEdit. Он включает в себя ряд мощных функций просмотра файлов и поиска, которые позволяют вам легко находить и вносить изменения в фрагменты кода, спрятанные глубоко в каталогах вашего веб-сайта. Вы можете использовать его для создания и редактирования файлов непосредственно на FTP- и SFTP-серверах со встроенной функцией «Открыть с FTP/SFTP».
Скриншоты
Pin
Pin
Pin
Espresso — родственное приложение CSSEdit, также созданное ребятами из MacRabbit.
 В то время как CSSEdit ориентирован на CSS, Espresso имеет гораздо более широкую поддержку общих задач кодирования и включает в себя ряд удобных функций навигации, фрагментов и автозаполнения, не говоря уже о встроенном механизме предварительного просмотра и поддержке FTP.
В то время как CSSEdit ориентирован на CSS, Espresso имеет гораздо более широкую поддержку общих задач кодирования и включает в себя ряд удобных функций навигации, фрагментов и автозаполнения, не говоря уже о встроенном механизме предварительного просмотра и поддержке FTP.Снимки экрана
Пин-код
Пин-код
Пин-код
Dreamweaver включает в себя несколько мощных и уникальных функций для создания веб-сайтов, в частности печально известный «представление «Дизайн», но его также можно использовать исключительно для написания кода. Если вы используете Dreamweaver только для кодирования, альтернативные приложения, упомянутые в этом посте, включают в себя практически те же важные функции, но также выигрывают от более быстрого времени загрузки из-за их общей более легкой сборки.
Скриншоты
Pin
Pin
Pin
HyperEdit — это сверхлегкое приложение для кодирования, которое сочетает в себе панель редактирования с окном предварительного просмотра на базе Safari, что позволяет быстро и легко создавать страницы.
 Благодаря таким ключевым функциям, как подсветка кода, фрагменты, проверка в реальном времени и поддержка HTML, CSS, Javascript и PHP, он включает в себя все, что вам нужно, в небольшом пакете.
Благодаря таким ключевым функциям, как подсветка кода, фрагменты, проверка в реальном времени и поддержка HTML, CSS, Javascript и PHP, он включает в себя все, что вам нужно, в небольшом пакете.Скриншоты
Pin
Pin
Pin
skEdit — еще одно легкое приложение для кодирования, которое можно легко расширить за счет поддержки дополнительных языков. Имеет смысл ограничить приложение только языками, которые вы используете, чтобы избежать раздувания. В остальном приложение включает в себя поддержку проекта, завершение кода, фрагменты и предварительный просмотр в реальном времени, поэтому оно определенно является хорошим конкурентом более широко известных вариантов.
Скриншоты
Пин
Пин
Пин
Хотя по сути это не редактор кода, это, безусловно, обязательное приложение для веб-дизайнеров. Firebug позволяет настраивать и редактировать HTML и CSS на ваших действующих веб-сайтах, которые затем можно портировать обратно в исходные файлы.
 Это живое редактирование избавляет от необходимости изменять и повторно загружать ваши файлы, чтобы действительно ускорить ваш рабочий процесс.
Это живое редактирование избавляет от необходимости изменять и повторно загружать ваши файлы, чтобы действительно ускорить ваш рабочий процесс.Скриншоты
Пин-код
Пин-код
Автор Iggy
Игги — дизайнер, который любит экспериментировать с новыми методами веб-дизайна, сопоставлять креативные дизайны веб-сайтов и писать о последних тенденциях в дизайне, вдохновении, дизайнерских халяве и многом другом. Вы можете подписаться на него в Twitter
24 Best HTML and CSS Editor 2022
Последнее обновление: 22 августа 2022 г., автор: RGB Web Tech
Все мы делаем ошибки, и это касается и написания кода. Но независимо от того, только начинаете вы или являетесь опытным ветеринаром, ошибка в вашем коде может вызвать у вас настоящую головную боль. Поскольку мы используем всевозможные инструменты, чтобы помочь нам с простыми задачами, такими как проверка орфографии для письма, редактор HTML (HyperText Markup Language) ничем не отличается.
 HTML-редакторы имеют множество функций, и мы расскажем об этом и многом другом, когда будем рассматривать список лучших HTML-редакторов.
HTML-редакторы имеют множество функций, и мы расскажем об этом и многом другом, когда будем рассматривать список лучших HTML-редакторов.Доступны два типа HTML-редакторов:
- Редакторы WYSIWYG
- Текстовые редакторы HTML
Поскольку мы обсудили, что такое HTML-редактор и когда его использовать, мы наконец-то можем погрузиться в суть самих редакторов и выбрать лучший HTML-редактор.
У всех нас разные вкусы, и когда дело доходит до выбора платформы для нашей работы, на которой мы будем проводить много времени, важно выбрать ту, которая нам больше всего подходит. Все редакторы имеют одни и те же основные функции. Однако некоторые из них обеспечивают более наглядное представление, чем другие, требуют установки большего количества дополнительных пакетов и т. д.
Список лучших HTML-редакторов основан на популярности, функциях, дизайне и рейтинге Alexa:
1. HTML-редактор Adobe Dreamweaver CC
Adobe Dreamweaver — это запатентованный инструмент веб-разработки от Adobe Inc.
 Он был создан Macromedia в 1997 году и разрабатывался ими до тех пор, пока Macromedia не была приобретена Adobe Systems в 2005 году.
Он был создан Macromedia в 1997 году и разрабатывался ими до тех пор, пока Macromedia не была приобретена Adobe Systems в 2005 году.Adobe Dreamweaver доступен для операционных систем macOS и Windows.
После приобретения компанией Adobe набора продуктов Macromedia выпуски Dreamweaver, следующие за версией 8.0, стали более совместимыми со стандартами W3C. В последних версиях улучшена поддержка веб-технологий, таких как CSS, JavaScript, а также различных серверных языков и сред сценариев, включая ASP (ASP JavaScript, ASP VBScript, ASP.NET C#, ASP.NET VB), ColdFusion, Scriptlet и PHP.
Лучшее:
- Рейтинг Alexa — 53
- Разработчик(и) — Adobe Inc. (2005 – настоящее время)
- Macromedia — (до 2005 г.)
- Первоначальный выпуск — , декабрь 1997 г.; 22 года назад
- Стабильный выпуск — 2020 (20.1) / февраль 2020; 5 месяцев назад
- Написано в — С++
- Операционная система — Windows 10 версии 1703 и выше, macOS 10.
 12 Sierra и выше
12 Sierra и выше - Тип — HTML-редактор, средство программирования, интегрированная среда разработки (IDE)
- Лицензия — Пробное программное обеспечение как услуга
- Веб-сайт — https://www.adobe.com/products/dreamweaver.html
2. HTML-редактор кода Visual Studio
Visual Studio Code — это бесплатный редактор исходного кода, созданный Microsoft для Windows, Linux и macOS. Функции включают поддержку отладки, подсветку синтаксиса, интеллектуальное завершение кода, фрагменты кода, рефакторинг кода и встроенный Git. Пользователи могут менять тему, сочетания клавиш, настройки и устанавливать расширения, добавляющие дополнительные функциональные возможности.
Исходный код Visual Studio Code взят из бесплатного проекта Microsoft с открытым исходным кодом VSCode, выпущенного под разрешительной лицензией Expat, но скомпилированные двоичные файлы являются бесплатными для любого использования.

Лучшее:
- Рейтинг Alexa — 973
- Разработчик(и) — Microsoft
- Первоначальный выпуск — 29 апреля 2015 г.
- Стабильный выпуск — 23 июля 2020 г.
- Написано в — TypeScript, JavaScript, CSS
- Операционная система — Windows 7 или более поздняя версия, OS X 10.9 или более поздняя версия, Linux
- Тип — Редактор исходного кода, отладчик
- Лицензия — Исходный код для лицензии Expat и двоичных файлов для бесплатного ПО
- Веб-сайт — https://code.visualstudio.com
3. HTML-редактор Notepad++
Notepad++ — это бесплатный HTML-редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Этот редактор распространяется как бесплатное программное обеспечение, а его репозиторий также доступен на GitHub.
 Как и в других проектах сообщества, поддерживаются сторонние плагины.
Как и в других проектах сообщества, поддерживаются сторонние плагины.Notepad++ отличается простотой своей среды разработки. Notepad++ очень легкий; есть даже мобильная версия, если вам это нравится. Вот некоторые основные моменты:
Лучшее:
- Рейтинг Alexa — 5991
- Разработчик(и) — Дон Хо
- Первоначальный выпуск — 24 ноября 2003 г.
- Стабильный выпуск — 16 июля 2020 г.
- Написано в — С++
- Операционная система — Microsoft Windows
- Тип — Редактор исходного кода
- Лицензия — GPLv2
- Веб-сайт — https://notepad-plus-plus.org/downloads/
4. Редактор Bubble WYSIWYG
Bubble идеально подходит для создания и запуска полнофункциональных веб-приложений за долю времени, которое потребовалось бы для их создания с нуля.
 Его надежный редактор «укажи и щелкни» позволяет создавать и настраивать веб-приложения и рабочие процессы — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.
Его надежный редактор «укажи и щелкни» позволяет создавать и настраивать веб-приложения и рабочие процессы — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.Bubble имеет удобный интерфейс, который упрощает создание и настройку приложений для тех, кто не разбирается в технологиях. Пользователи также могут включить логику в программы рабочего процесса, чтобы они работали в определенных условиях.
Наконец, Bubble легко интегрируется с любой службой, отображающей REST API. Эти интеграции включают Facebook, Google Analytics, SQL и многие платежные приложения.
Лучшее:
- Alexa Rank — 7,745
- Проявитель(и) — Bubble Group
- Веб-сайт — https://bubble.io/
5. HTML-редактор Sublime Text
Sublime — еще один отличный бесплатный HTML-редактор. Это программное обеспечение, разработанное сиднейской компанией, относится к категории условно-бесплатных.
 Freemium означает, что вы можете использовать Sublime бесплатно, но вам нужно купить лицензию, чтобы пользоваться всеми функциями.
Freemium означает, что вы можете использовать Sublime бесплатно, но вам нужно купить лицензию, чтобы пользоваться всеми функциями.Sublime предлагает отличную поддержку для обеспечения постоянного обновления программы. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Мы считаем, что использование бесплатной версии Sublime более чем достаточно. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Лучшее:
- Рейтинг Alexa — 8559
- Разработчик(и) — Джон Скиннер
- Первоначальный выпуск — 18 января 2008 г.
- Стабильный выпуск — 1 октября 2019 г.
- Написано в — C++, Python
- Операционная система — Linux 32/64-разрядная, macOS 10.6 или новее (версия 2), 10.7 или новее (версия 3), Microsoft Windows 32/64-разрядная
- Лицензия — Частная
- Веб-сайт — https://www.
 sublimetext.com
sublimetext.com
6. HTML-редактор Atom
Atom — HTML-редактор, выпущенный в 2014 году и с тех пор набравший огромную популярность. Atom — это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub. Atom использует лицензию свободного программного обеспечения для своего пакета и поддерживается сообществом GitHub. Он направлен на то, чтобы предложить редактору премиальные ощущения, оставаясь при этом абсолютно бесплатным. А также гибкость настройки самого программного обеспечения.
Что касается слогана, то они хвастаются взломанным текстовым редактором 21 века. Это означает, что разработчики могут вносить свой вклад в редактирование, расширение, изменение и совместное использование исходного кода программы, а также создавать свои пакеты для улучшения Atom.
Лучшее:
- Рейтинг Alexa — 9586
- Разработчики — GitHub (дочерняя компания Microsoft)
- Первоначальный выпуск — 26 февраля 2014 г.

- Стабильный выпуск — 14 июля 2020 г.
- Написано в — Electron (внутренняя часть), CoffeeScript / JavaScript / Less / HTML (внешняя часть/пользовательский интерфейс)
- Операционная система — macOS 10.9 или новее, Windows 7 и новее и Linux
- Тип — Редактор исходного кода
- Лицензия — Двоичные файлы для бесплатного ПО и исходный код для лицензии MIT (бесплатное ПО)
- Сайт — https://atom.io
7. Редактор CKEditor WYSIWYG
CKEditor — браузерный редактор форматированного текста. Он расширяется за счет архитектуры на основе подключаемых модулей, что позволяет использовать необходимые функции обработки контента в Интернете.
Находясь на рынке почти 15 лет, CKEditor заслужил свое место в этом списке благодаря тому, что он является одним из самых авторитетных редакторов с широким набором функций и совместимостью с устаревшим программным обеспечением.

По мнению пользователей, простота настройки — одно из его лучших качеств. Другие преимущества CKEditor включают быструю загрузку (что экономит время разработки) и возможность изменять проекты на лету без ручного редактирования и загрузки их на сервер.
Лучшее:
- Рейтинг Alexa — 10 670
- Разработчик(и) — CKSource
- Стабильный выпуск CKEditor 4 — 17 июля 2020 г.
- Стабильный выпуск CKEditor 5 — 24 июля 2020 г.
- Написано — JavaScript
- Тип — Редактор HTML, онлайн-редактор форматированного текста
- Веб-сайт — https://ckeditor.com/
8. Редактор TinyMCE WYSIWYG
TinyMCE — это редактор форматированного текста, используемый во многих продуктах, включая Evernote, Atlassian и Medium.
По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента.
 Его легко интегрировать, и его можно развернуть в облачной, автономной или гибридной среде. Установка позволяет включать такие фреймворки, как Angular, React и Vue.
Его легко интегрировать, и его можно развернуть в облачной, автономной или гибридной среде. Установка позволяет включать такие фреймворки, как Angular, React и Vue.TinyMCE дает вам полный контроль над дизайном благодаря функциям создания и редактирования таблиц, создания семейств шрифтов, поиска и замены шрифтов, а также изменения размера шрифта.
Лучшее:
- Рейтинг Alexa — 14 686
- Разработчик(и) — Tiny Technologies Inc.
- Стабильный выпуск — 2 июля 2019 г.
- Написано — JavaScript
- Операционная система — Кроссплатформенность
- Тип — Редактор HTML
- Лицензия — LGPL
- Веб-сайт — www.tiny.cloud
9. HTML-редактор NetBeans
NetBeans — это интегрированная среда разработки (IDE) для Java. NetBeans позволяет разрабатывать приложения из набора модульных программных компонентов, называемых модулями.
 NetBeans работает в Windows, macOS, Linux и Solaris. Помимо разработки на Java, у него есть расширения для других языков, таких как PHP, C, C++, HTML5 и JavaScript. Приложения на основе NetBeans, включая среду IDE NetBeans, могут быть расширены сторонними разработчиками.
NetBeans работает в Windows, macOS, Linux и Solaris. Помимо разработки на Java, у него есть расширения для других языков, таких как PHP, C, C++, HTML5 и JavaScript. Приложения на основе NetBeans, включая среду IDE NetBeans, могут быть расширены сторонними разработчиками.Лучшее:
- Рейтинг Alexa — 21 764
- Разработчик(и) — Apache Software Foundation Oracle Corporation
- Стабильный выпуск — 4 июня 2020 г.
- Написано — Java
- Операционная система — Windows, macOS, Linux, Solaris; доступна независимая от ОС версия с ограниченными функциями
- Тип — ИДЕ
- Лицензия — Лицензия Apache 2.0 (ранее CDDL или GPLv2 с исключением classpath)
- Веб-сайт — https://netbeans.org/
10. Komodo Edit HTML Editor
Komodo Edit — отличный редактор, если вы ищете что-то мощное, но простое.
 Это бесплатный и быстрый HTML-редактор для множества платформ, таких как macOS X, Windows и Linux. Он поддерживает несколько языков, таких как HTML5, PHP, Perl, Ruby on Rails, Python, CSS3, JavaScript. Он предлагает подсветку синтаксиса и варианты окраски кода.
Это бесплатный и быстрый HTML-редактор для множества платформ, таких как macOS X, Windows и Linux. Он поддерживает несколько языков, таких как HTML5, PHP, Perl, Ruby on Rails, Python, CSS3, JavaScript. Он предлагает подсветку синтаксиса и варианты окраски кода.Лучшее:
- Рейтинг Alexa — 22 933
- Разработчик(и) — ActiveState
- Первоначальный выпуск — ноябрь 2007 г.
- Стабильный выпуск — 21 июня 2018 г.
- Написано в — C++, C, XUL, Perl, Python, JavaScript, Tcl
- Операционная система — macOS X, Windows и Linux
- Тип — Текстовый редактор, IDE
- Лицензия — Публичная лицензия Mozilla 1.1
- Веб-сайт — https://www.activestate.com/products/komodo-edit/
11. Редактор Froala WYSIWYG
Froala — это легкий HTML-редактор WYSIWYG, написанный на JavaScript, со встроенными возможностями форматированного текста и быстрым расширением.
 Он имеет чистый дизайн и, как известно, прост в настройке. Кривая обучения, чтобы освоить использование этого инструмента, невелика, что делает его привлекательным для пользователей, которые хотят быстро начать работу над своими проектами.
Он имеет чистый дизайн и, как известно, прост в настройке. Кривая обучения, чтобы освоить использование этого инструмента, невелика, что делает его привлекательным для пользователей, которые хотят быстро начать работу над своими проектами.Среди команд разработчиков Froala является лучшим выбором из-за его уникальной функции совместного редактирования в реальном времени. Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с существующей технологической инфраструктурой.
Кроме того, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
Лучшее:
- Рейтинг Alexa — 29 854
- Разработчик(и) — Froala Labs
- Стабильный выпуск — 13 января 2020 г.
- Написано — JavaScript
- Тип — Редактор HTML, онлайн-редактор форматированного текста
- Лицензия — 3 лицензии: базовая лицензия (до 3 доменов), лицензия Pro (неограниченное количество доменов) и лицензия Enterprise (неограниченное количество доменов).

- Веб-сайт — https://froala.com/
12. HTML-редактор скобок
Brackets — это редактор исходного кода, основное внимание в котором уделяется веб-разработке. Созданное Adobe Systems, это бесплатное программное обеспечение с открытым исходным кодом, лицензированное по лицензии MIT, и в настоящее время поддерживается на GitHub компанией Adobe и другими разработчиками с открытым исходным кодом. Он написан на JavaScript, HTML и CSS. Brackets является кроссплатформенным, доступным для macOS, Windows и большинства дистрибутивов Linux. Основная цель Brackets — это возможность редактирования HTML, CSS и JavaScript.
Лучшее:
- Рейтинг Alexa — 38 659
- Разработчик(и) — Adobe Systems
- Первоначальный выпуск — 4 ноября 2014 г.
- Стабильный выпуск — 5 апреля 2020 г.
- Написано в — JavaScript, HTML, CSS
- Операционная система — macOS, Windows и Linux
- Тип — Редактор исходного кода
- Лицензия — Лицензия MIT
- Веб-сайт — http://brackets.
 io/
io/
13. HTML-редактор CoffeeCup
CoffeeCup Software — американская компания по разработке компьютерного программного обеспечения, базирующаяся в Атланте, штат Джорджия, США, основанная в 1996 году. Название происходит от происхождения компании в интернет-кафе, принадлежащем ее основателю.
В настоящее время компания создает программные приложения для создания, проектирования и редактирования адаптивных веб-сайтов, а также ряд онлайн-сервисов для веб-мастеров. Третий продукт компании, CoffeeCup Direct FTP, был первой FTP-программой, которая включала функции редактирования текста непосредственно в интерфейс в режиме «разделенного экрана».
Лучшее:
- Рейтинг Alexa — 46 438
- Разработчик(и) — Программное обеспечение CoffeeCup
- Первоначальный выпуск — август 1996 г.
- Стабильный выпуск — 5 июня 2012 г.
- Операционная система — Windows XP, Windows Vista, Windows 7
- Тип — Редактор HTML
- Лицензия — Пробная версия Freemium
- Веб-сайт — https://www.
 coffeecup.com/
coffeecup.com/
14. Редактор Editor.js WYSIWYG
Editor.js — это редактор с открытым исходным кодом. Он позволяет вам редактировать блоки контента, которые вы можете перемещать и изменять порядок (он работает аналогично редактору Gutenberg в WordPress). Когда вы нажимаете на блок, он показывает конкретные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.
Editor.js расширяется и подключается благодаря интерфейсу прикладного программирования (API). Он также возвращает чистые данные в выходном формате JSON.
Лучшее:
- Рейтинг Alexa — 86 163
- Разработчик — Editor.js
- Операционная система — Windows
- Тип — Редактор HTML
- Веб-сайт — https://editorjs.io/
15. HTML-редактор фазы 5
Phase 5 — впечатляющий HTML-редактор на немецком языке.
 Это бесплатное программное обеспечение, но только для школьных и домашних пользователей. Если вы управляете большой организацией или компанией, вам необходимо купить лицензионный ключ для запуска программы. Фаза 5 совместима только с Windows. HTML-редакторы Phase 5 поддерживают различные языки, такие как HTML, PHP, Java, JavaScript, Pearl и VBScript. Он имеет четкое и понятное меню. Встроенное управление файлами упрощает переключение между различными документами. Фаза 5 имеет аккуратный интерфейс для работы.
Это бесплатное программное обеспечение, но только для школьных и домашних пользователей. Если вы управляете большой организацией или компанией, вам необходимо купить лицензионный ключ для запуска программы. Фаза 5 совместима только с Windows. HTML-редакторы Phase 5 поддерживают различные языки, такие как HTML, PHP, Java, JavaScript, Pearl и VBScript. Он имеет четкое и понятное меню. Встроенное управление файлами упрощает переключение между различными документами. Фаза 5 имеет аккуратный интерфейс для работы.Лучшее:
- Рейтинг Alexa — 3 534 141
- Разработчик(и) — Улли Мейбом
- Операционная система — Windows
- Лицензия — Бесплатное ПО
- Веб-сайт — https://www.phase5.info/
16. Композитор WYSIWYG Редактор
KompoZer — это WYSIWYG HTML-редактор с открытым исходным кодом, выпуск которого прекращен, основанный на редакторе Nvu, который сам был получен из компонента композитора Mozilla Application Suite.
 KompoZer был разветвлен как проект, управляемый сообществом, разработка которого координировалась через Sourceforge.
KompoZer был разветвлен как проект, управляемый сообществом, разработка которого координировалась через Sourceforge.Возможности редактирования KompoZer WYSIWYG являются одной из главных привлекательных сторон программного обеспечения. Кроме того, KompoZer позволяет осуществлять прямое редактирование кода, а также раздельное графическое представление кода.
Лучшее:
- Разработчик(и) — Фабьен Казенав
- Первоначальный выпуск — 30 августа 2007 г.
- Стабильный выпуск — 11 марта 2010 г.
- Тип — Редактор HTML
- Лицензия — тройная лицензия MPL/GPL/LGPL
- Веб-сайт — https://sourceforge.net/projects/kompozer/
17. HTML-редактор UltraEdit
UltraEdit — коммерческий текстовый редактор для Microsoft Windows, Linux и OS X, созданный в 1994 году основателем IDM Computer Solutions Inc.
 Яном Д. Мидом. Редактор содержит инструменты для программистов, в том числе макросы, настраиваемую подсветку синтаксиса, свертывание кода, преобразование типов файлов, управление проектами, регулярные выражения для поиска и замены, режим редактирования столбцов, удаленное редактирование файлов через FTP, интерфейсы для API или командные строки выбора и многое другое. Файлы можно просматривать и редактировать на вкладках, а также поддерживает режим редактирования Unicode и hex.
Яном Д. Мидом. Редактор содержит инструменты для программистов, в том числе макросы, настраиваемую подсветку синтаксиса, свертывание кода, преобразование типов файлов, управление проектами, регулярные выражения для поиска и замены, режим редактирования столбцов, удаленное редактирование файлов через FTP, интерфейсы для API или командные строки выбора и многое другое. Файлы можно просматривать и редактировать на вкладках, а также поддерживает режим редактирования Unicode и hex.Лучшее:
- Рейтинг Alexa — 105 725
- Разработчик(и) — IDM Computer Solutions, Inc
- Операционная система — Windows, Linux, macOS
- Тип — Текстовый редактор
- Лицензия — Пробная версия
- Веб-сайт — https://www.ultraedit.com/
18. BareBones Edit HTML Editor
Bare Bones Edit Software — частная компания-разработчик программного обеспечения в Северном Челмсфорде, штат Массачусетс, США, разрабатывающая программные инструменты для платформы Apple Macintosh.
 Компания разработала текстовый редактор BBEdit, продаваемый под зарегистрированным товарным знаком «Это не отстой», и был упомянут журналистом Mac OS X Джоном Сиракузой как «ведущий разработчик Mac».
Компания разработала текстовый редактор BBEdit, продаваемый под зарегистрированным товарным знаком «Это не отстой», и был упомянут журналистом Mac OS X Джоном Сиракузой как «ведущий разработчик Mac».Компания была основана в мае 1993 года и зарегистрирована в рамках Содружества Массачусетса в июне 1994 года.
Лучшее:
- Рейтинг Alexa — 189 031
- Разработчик(и) — Bare Bones
- Операционная система — macOS
- Лицензия — Бесплатное ПО
- Веб-сайт — http://www.barebones.com/
19. HTML-редактор TextMate
TextMate для Mac переносит подход Apple к операционным системам в мир текстовых редакторов. Объединяя основы UNIX и графический интерфейс, TextMate выбирает лучшее из обоих миров в интересах как опытных сценаристов, так и начинающих пользователей.
Являетесь ли вы программистом или дизайнером, создание кода и разметки — это тяжелая работа.
 Без редактора, посвященного этой задаче, она также часто становится громоздкой, подавляющей и повторяющейся. Особенно, когда вы имеете дело с большим количеством файлов одновременно — как это происходит в большинстве проектов. Инструмент возвращает вам контроль, снижает умственную нагрузку и превращает ручную работу в то, что делает компьютер.
Без редактора, посвященного этой задаче, она также часто становится громоздкой, подавляющей и повторяющейся. Особенно, когда вы имеете дело с большим количеством файлов одновременно — как это происходит в большинстве проектов. Инструмент возвращает вам контроль, снижает умственную нагрузку и превращает ручную работу в то, что делает компьютер.Созданный фанатиком UNIX, который был привлечен к платформе Mac простотой использования и элегантностью, TextMate для macOS считается кульминацией Emacs и macOS и привел к бесчисленным запросам на перенос как для Windows, так и для Linux, но приложение остается эксклюзивным для Mac, и это нам нравится!
TextMate для Mac не является интегрированной средой разработки, но благодаря своим мощным фрагментам кода, макросам и уникальной системе определения области он часто может предоставлять функции, которых нет даже в интегрированной среде разработки для конкретного языка. В нем достаточно функций управления проектами, чтобы большинство пользователей были довольны, но в остальном он остается легким с чистым и минималистичным графическим интерфейсом.

Лучшее:
- Рейтинг Alexa — 207 506
- Разработчик(и) — Аллан Одгаард (MacroMates), Киаран Уолш
- Первоначальный выпуск — 5 октября 2004 г.
- Стабильный выпуск — 28 декабря 2019 г.
- Операционная система — macOS
- Тип — Редактор исходного кода
- Веб-сайт — https://macromates.com/
20. Редактор Setka WYSIWYG
Setka Editor — это платформа для редактирования контента с WYSIWYG-редактором без кода и независимой от канала структурой. Это позволяет удаленным командам любого размера совместно работать над проектами по разработке контента и быстро реализовывать решения.
Setka разработан, чтобы помочь командам разработчиков эффективно создавать восхитительный и увлекательный контент с их макетами контента и надежной поддержкой.
Лучшее:
- Рейтинг Alexa — 269 415
- Разработчик(и) — Сетка
- Операционная система — WYSIWYG
- Сайт — https://setka.
 io/
io/
21. HTML-редактор Aptana Studio
Aptana Studio — это интегрированная среда разработки (IDE) с открытым исходным кодом для создания веб-приложений. Основанный на Eclipse, он поддерживает JavaScript, HTML, DOM и CSS с автодополнением кода, структурированием, отладкой JavaScript, уведомлениями об ошибках и предупреждениях и интегрированной документацией. Дополнительные плагины позволяют Aptana Studio поддерживать Ruby on Rails, PHP, Python, Perl, Adobe AIR, Apple iPhone и Nokia WRT (Web Runtime). Aptana Studio доступна как отдельная программа для Windows, Mac OS X и Linux или как плагин для Eclipse.
Лучшее:
- Рейтинг Alexa — 355 640
- Разработчик(и) — Aptana Inc.
- Стабильный выпуск — 19 ноября 2014 г.
- Написано — Java, JavaScript
- Операционная система — Кроссплатформенность
- Тип — Веб-разработка/IDE
- Лицензия — Двойная лицензия (общедоступная лицензия Aptana, версия 1.
 0, Стандартная общественная лицензия GNU)
0, Стандартная общественная лицензия GNU) - Веб-сайт — http://www.aptana.com/
22. HTML-редактор CotEditor
CotEditor создан специально для macOS. Он выглядит и ведет себя так же, как и приложения macOS. Он запускается так быстро, что вы можете написать свой текст сразу, когда захотите. Он разработан как проект с открытым исходным кодом, который позволяет любому внести свой вклад.
Лучшее:
- Рейтинг Alexa — 613 879
- Разработчик(и) — Минеко Иманиши
- Операционная система — macOS
- Веб-сайт — https://coteditor.com/
23. HTML-редактор Bluefish
Bluefish — мощный редактор, ориентированный на программистов и веб-разработчиков, с множеством опций для написания веб-сайтов, сценариев и программного кода. Bluefish поддерживает множество языков программирования и разметки. Ознакомьтесь с подробным обзором функций, просмотрите снимки экрана или загрузите его прямо сейчас.
 Bluefish — это проект разработки с открытым исходным кодом, выпущенный под лицензией GNU GPL.
Bluefish — это проект разработки с открытым исходным кодом, выпущенный под лицензией GNU GPL.Bluefish — это многоплатформенное приложение, работающее в большинстве настольных операционных систем, включая Linux, FreeBSD, MacOS-X, Windows, OpenBSD и Solaris.
Лучшее:
- Рейтинг Alexa — 617 644
- Разработчик(и) — Команда разработчиков Bluefish
- Стабильный выпуск — 24 января 2020 г.
- Написано — C
- Операционная система — Кроссплатформенность (POSIX)
- Тип — Текстовый редактор
- Лицензия — GPL
- Веб-сайт — http://bluefish.openoffice.nl/index.html
24. HTML-редактор NoteTab
NoteTab — бесплатный/коммерческий многофайловый полноэкранный текстовый редактор для MS Windows. Он был разработан Эриком Фуксом из Fookes Software, Швейцария.
 Название программы связано с тем, что это был один из первых текстовых редакторов, использующих интерфейс документов с вкладками.
Название программы связано с тем, что это был один из первых текстовых редакторов, использующих интерфейс документов с вкладками.Лучшее:
- Рейтинг Alexa — 1 055 075
- Разработчик(и) — Эрик Фукс
- Стабильный выпуск — 4 ноября 2014 г.
- Операционная система — Windows
- Тип — Текстовый редактор
- Лицензия — бесплатная/коммерческая в зависимости от версии
- Веб-сайт — https://www.notetab.com/
Вывод:
Помощь в написании кода быстрее и эффективнее становится необходимостью, как никогда раньше. Если вы только начали программировать или являетесь опытным ветераном, мы считаем, что HTML-редактор может стать лучшим другом для каждого. Помимо функций, выбрать лучший HTML-редактор, который вам подходит, может быть сложно. Мы рекомендуем вам поэкспериментировать с разными редакторами и выбрать тот, который лучше всего соответствует вашему стилю и рабочему процессу.

- Создавайте лучшие селекторы для таблиц стилей с помощью МРТ.
