Как сделать увеличение картинки по клику в текстовом редакторе
Главная / Советы / Как сделать увеличение картинки по клику в текстовом редакторе
5 февраля 2018
Советы
Итак, у нас есть страница, на ней что то размещено и есть картинка. Необходимо чтобы картинка была небольшого размера но по клику на нее мышкой, открывалась крупная картинка, и не просто открывалась, а красиво всплывала. Сделать это не сложно, в системе управления сайтом TSAdmin это реализовано с помощью класса «colorbox».
Обо всем подробнее и по порядку.
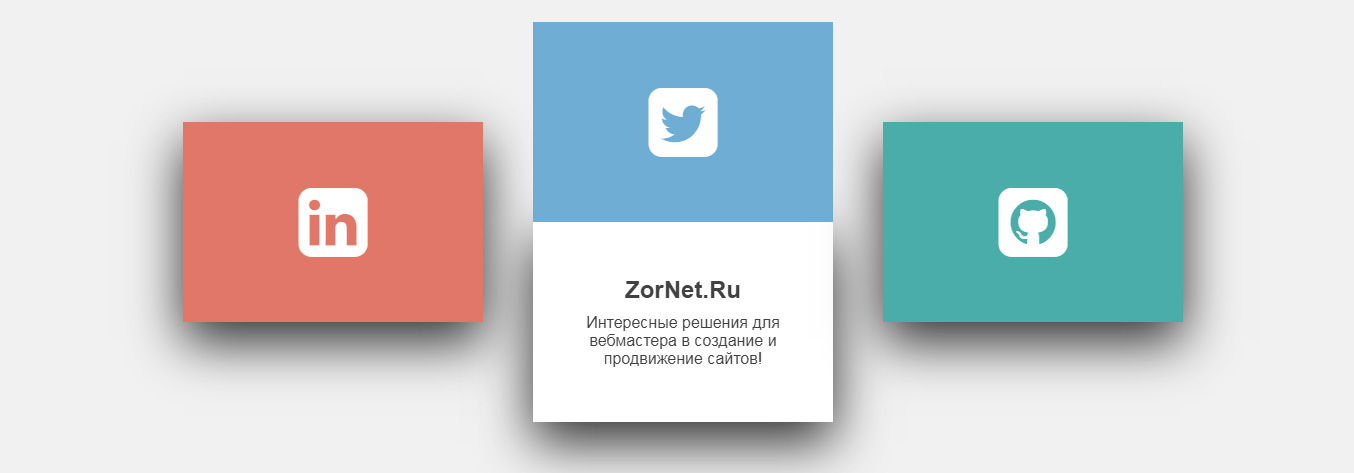
Предположим что вас уже есть страница и в ней уже размещена картинка. Примерно это может выглядеть так:
Картинка должна быть кликабельна и увеличиваться.
Переходим в систему управления сайтом. Находим страницу где размещена данная информация. В текстовом редакторе находим где расположена картинка.
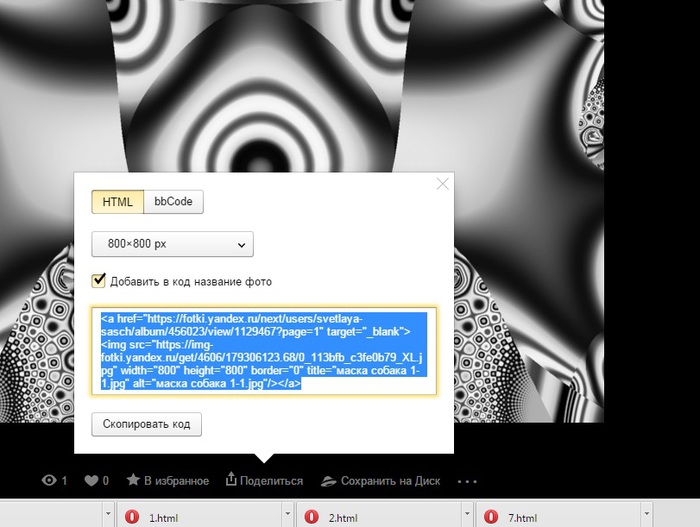
А теперь нужно понять, какая картинка должна открываться по клику, если эта же (т.е. по умолчанию была загружена картинка в большом разрешении, и в текстовом редакторе уменьшен ее размер при установке в текст), то необходимо скопировать ее адрес:
выделяем картинку в тексте, кликаем в редакторе на иконку «Вставить картинку».
В открывшемся окне настроек полностью выделяем и копируем весь путь размещения картинки:
Жмем «Ок».
Если по клику должна открываться какая то другая картинка (можно сделать любую), то нужно найти и скопировать путь размещения той картинки.
Сейчас нам нужно сделать ссылку, снова выделяем в текстовом редакторе картинку и кликаем на иконку «Вставить ссылку».
В открывшемся окна в поле ссылки, вставляем скопированный путь размещения картинки, которая будет открываться по клику.
Отлично! Тут же, в этом же окне настроек, переходим во вкладку «Дополнительно».
Здесь, нам нужно поле «Класс CSS».
В нем указываем «
Когда все прописано, жмем «Ок».
Жмем «Сохранить» чтобы сохранить все внесенные изменения на странице.
Сейчас, на сайте, при клике на эту картинку, она будет крупно всплывать поверх всего сайта.
Пример того, как всплывает картинка можно посмотреть тут:
Поделиться :
Свежие публикации данной категории
10 ноября Добавить текст описания нетекстовой информации (альтернативный текст аудио файлов)
10 ноября Добавить текст описания нетекстовой информации (альтернативный текст видео файлов)
13 октября Как создать корпоративную почту (почту на домене) в Mail. ru (VK WorkSpace)
ru (VK WorkSpace)
28 мая Как сделать ссылку открывающейся в новом окне
25 февраля Как подписать документ электронной подписью (ЭЦП, ЭП)
29 июля 2021 Как разместить баннер портала ГОСУСЛУГИ на сайте
6 апреля 2021 Как сделать картинку по ширине страницы
10 февраля 2021 Как разместить PDF файл в окне внутри страницы
27 января 2021 Как установить в тексте «якорь» в текстовом редакторе
14 июня 2020 Как уменьшить размер картинок в презентации (Microsoft PowerPoint)
11 просмотров этой страницы
html при наведении на картинку она увеличивается
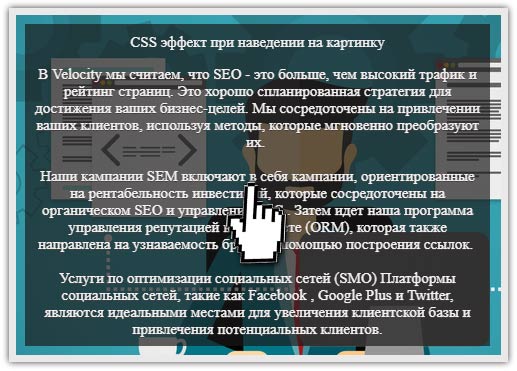
Скорее всего, вы сталкивались с таким эффектом при посещении интернет-магазинов. При наведении курсора на разные части изображения товара они отображаются в увеличенном виде.
Этот эффект можно создать с помощью CSS и JavaScript без использования библиотеки jQuery.
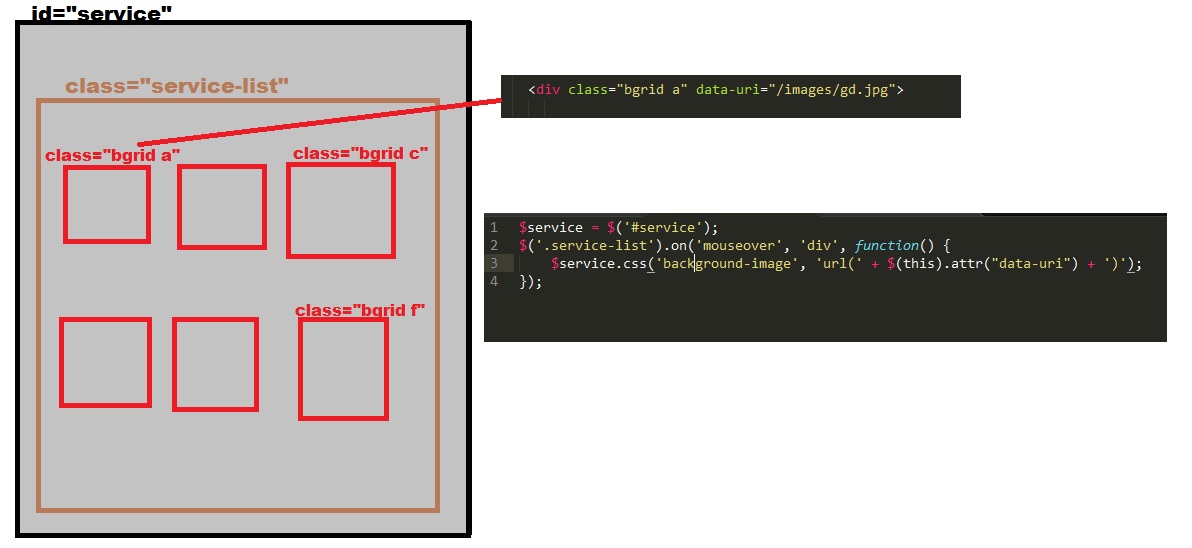
HTML-код довольно простой: строка разделена на два столбца. Первый из них содержит два изображения, превью которых будет выводиться. Второй содержит div с идентификатором ‘preview’, который будет отображать превью. Оба изображения имеют одинаковую ширину и высоту.
Для preview div него задан определенный размер, границы и отступы. Свойство background-repeat: no-repeat гарантирует, что фоновое изображение не будет повторяться. margin-left: auto и margin-right: auto выравнивают этот div по центру относительно родительского элемента.
Для изображений задано свойство display: block , чтобы они не выводились рядом друг с другом. Для родительского div задано свойство text-align: center , чтобы выровнять изображения по центру. При наведении на изображения курсор мыши меняется на иконку лупы с минусом.
В медиа запросе я задал значение display: inline-block , чтобы отображать оба изображения в одной строке, если ширина экрана меньше или равна 767 пикселям.
Содержание
- JavaScript
- Шаг 1
- Шаг 2
- Шаг 3
- Как изображение увеличивается в div preview?
- Шаг 4
С помощью JavaScript реализован ключевой код, благодаря которому работает превью. Разделим его написание на шаги.
Разделим его написание на шаги.
Шаг 1
Сначала используются функции ‘zoomIn’ и ‘zoomOut ‘, чтобы увеличивать и уменьшать изображения. Данные функции определены в JavaScript. Я подключил к этим двум функциям два события – onmousemove и onmouseout соответственно.
Шаг 2
Начнем с функции zoomOut . Я записал div с >pre и установил visibility hidden .
Шаг 3
В функции zoomIn задано visibility visible. Всякий раз, когда курсор мыши перемещается по изображениям, будет виден div с превью. В остальных случаях он будет скрыт.
Условие $(‘#zoom1’).is(‘:hover’) проверяет, находится ли курсор мыши над первым изображением (с идентификатором ‘zoom1’). Если условие истинно (true), то первое изображение устанавливается в качестве фонового изображения для div с id preview. Таким образом, каждый раз, когда вы наводите курсор мыши на первое изображение, div становится видимым с первым изображением в качестве фона. То же самое относится и ко второму изображению.
Как изображение увеличивается в div preview?
Я установил для изображения ширину и высоту 100px и 250px. Но его реальные размеры гораздо больше. Так как я не установил это же ограничение размера для фонового изображения div preview, то оно принимает его полную ширину и высоту. Ширина и высота этого блока меньше ширины фонового изображения. Поэтому оно не полностью покрывает весь div и создает ощущение, будто изображение увеличивается.
Шаг 4
Оператор var posX = event.offsetX присваивает значение координаты X позиции курсора мыши относительно изображения, на котором мышь перемещается в var posX . Аналогично, posY сохраняет значение координаты Y.
Положение фонового изображения div с >pre.style.backgroundPosition=(-posX*2.5)+»px «+(-posY*5.5)+»px» .
Я использовал отрицательные значения posX и posY, чтобы фон изображения превью перемещался в направлении, противоположном движению курсора мыши.
Кроме этого, некоторые числа умножаются на posX и posY, чтобы можно было видеть изображение превью полностью при движении курсора.
Ниже представлена полная версия исходного кода анимации.
Данная публикация представляет собой перевод статьи « Mouse Rollover Zoom Effect on Images » , подготовленной дружной командой проекта Интернет-технологии.ру
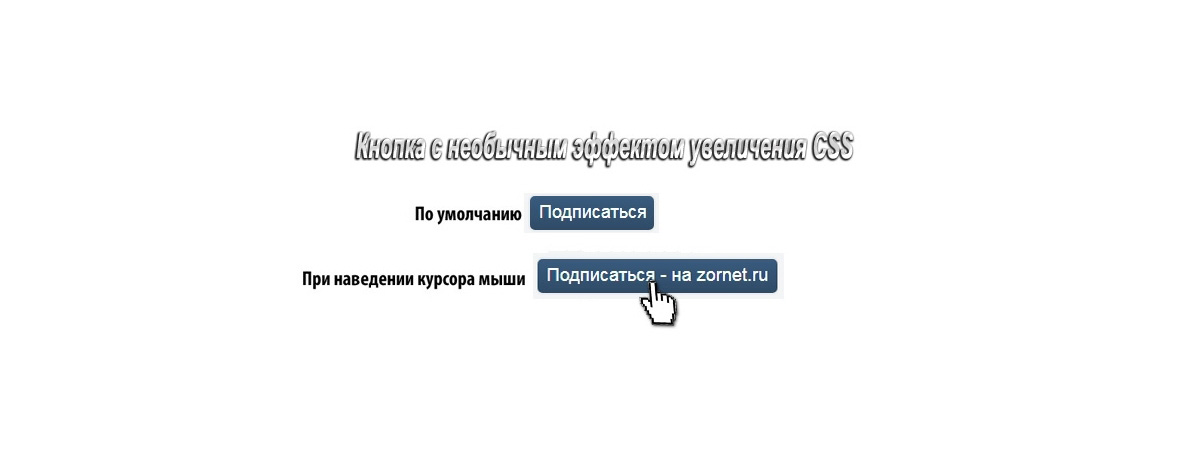
В этом уроке будут показано, как сделать так, что бы при наведении курсора мышки на картинку она увеличивалась.
Суть простая – выводим картинку с какими-то определёнными параметрами размера. Далее нужно знать что существует два события:
onmouseover=»» и onmouseout=»»
В первом, внутри кавычек, указываем размеры картинки, но большие, чем изначально.
Во втором нужно указать те же размеры, что и изначально.
Но как вы, наверняка, заметили при увеличении картинки — сдвигается весь контент страницы.
Для устранения этой проблемы существует простое («оригинальное») решение.
Создать таблицу и создать в ней ячейку, которая будет чуть больше увеличенной картинки, и, собственно, загрузить в эту ячейку нужную картинку
Есть и другой способ увеличения элемента и о нём вы можете вычитать их этого урока по CSS.![]()
Так же это можно сделать с помощью JQuery-технологий, но начинающиим подобное может показаться слишком «высокими технологииями».
Этот приём с картинками я использую у себя на блоге. Когда пользователь наводит на миниатюру любой записи она плавно увеличивается. Согласитесь, довольно не плохо и красиво смотрится.
И делается это только с помощью CSS3, и довольно таки просто. Сейчас я Вам расскажу как это делать.
Как это работает Вы можете посмотреть в демо и у меня на блоге на главной странице.
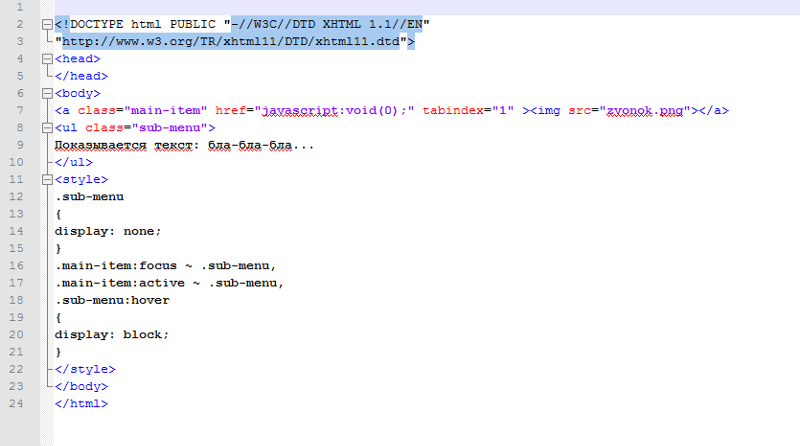
Для начала нам нужно подготовить не сложную разметку html для наших картинок, в данном случае у нас их будет 3.
Как видите, что все картинки имеют класс image к которому мы, собственно, и будем задавать параметры.
А вот как выглядят стили:
Мы создали обычный блок размером 380 на 250 пикселей. Это блок должен быть такого же размера как и изображение (в нашем случае 380 на 250). Соответственно, если у Вас картинка будет большего или меньшего размера, размер блока . image делаем такого же размера как и картинка.
image делаем такого же размера как и картинка.
И обязательно ставим правило overflow:hidden; Оно нужно для того, чтобы наше изображение не выходило за рамки блока при увеличении.
Теперь задаём правила для самих изображений:
Анимация происходит с помощью параметра transition и transform в CSS3. На всю анимацию у нас уходит одна секунда. Если Вы хотите, чтобы картинка быстрее увеличивалась, уменьшите это значение.
В демо картинка увеличивается 1.1 раза. Если поставить значение 2, то картинка увеличится в два раза и так далее.
Вот и всё, друзья. Как и обещал, что урок будет очень простым. Надеюсь Вам понравился этот простой эффект для картинок. До скорых встреч.
Css Эффект наведения изображения, увеличение ширины — HTML и CSS — Форумы SitePoint
klikThat
#1
Привет,
В настоящее время я переделываю свой веб-сайт, но наткнулся на кирпичную стену.
У меня есть список заголовков статей, каждый с изображением. Теперь при наведении я пытаюсь увеличить как высоту, так и ширину, чтобы получить эффект «масштабирования». К сожалению, меняется только высота, ширина остается неизменной. Я честно понятия не имею, что я пропустил здесь.
Вот CSS
.pic {
высота: 150 пикселей;
ширина: 250 пикселей;
переполнение: скрыто;
поле справа: 20px;
плыть налево
}
/*РАСТИ*/
.grow изображение {
высота: 150 пикселей;
ширина: 250 пикселей;
-webkit-transition: все 1с легко;
-moz-переход: все 1 с облегчением;
-o-переход: все единицы облегчаются;
-ms-transition: все 1 с облегчением;
переход: все 1s легкость
}
.grow img: hover {
высота: 225 пикселей;
ширина: 300 пикселей
}
А вот HTML
головка #2 Привет klikThat, и добро пожаловать на эти форумы. Вот одно из возможных решений… головка 1 Нравится красотка #3 …или, возможно, вы предпочитаете горизонтальную версию… головка 1 Нравится система
закрыто #4 Эта тема была автоматически закрыта через 91 день после последнего ответа. Будь то страница портфолио или галерея изображений, веб-дизайнеры должны демонстрировать свои проекты клиентам, что является важной частью развития бизнеса. И во многих случаях эти примеры их работы включают изображения всего дизайна веб-страницы, которые могут занимать много места. Вот почему добавление к этим изображениям эффекта прокрутки вниз может выделить ваше портфолио. Это позволяет пользователю сначала увидеть компактную часть дизайна. Но когда пользователь наводит курсор на изображение, изображение медленно прокручивается, показывая остальную часть дизайна, как если бы он прокручивал веб-страницу вниз. Вы можете увидеть, как этот тип эффекта используется на нашей собственной странице Divi Layout Packs. В этом уроке я покажу вам, как использовать Divi для добавления эффекта наведения прокрутки вниз к изображениям, что позволит пользователям просматривать дизайн веб-страницы. Вот предварительный просмотр эффекта наведения прокрутки вниз, который мы создадим вместе в этом уроке. Чтобы получить эти примеры дизайнов с эффектом наведения при прокрутке вниз, вам сначала нужно загрузить их, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма. Чтобы импортировать макет на свою страницу, просто распакуйте zip-файл и перетащите файл json в Divi Builder. Теперь давайте приступим к обучению? Для этого примера использования мы создадим наш дизайн с нуля, используя Divi. Если вы еще этого не сделали, создайте новую страницу. Затем дайте своей странице название и разверните конструктор Divi на интерфейсе. Затем создайте новый раздел со строкой из трех столбцов. Обновите параметры строки следующим образом: Нестандартная ширина: 100 % Далее нам нужно добавить следующие пользовательские фрагменты CSS к каждому из основных элементов столбца. На вкладке «Дополнительно» добавьте следующий CSS: Основной элемент столбца 1 CSS: Столбец 2 Основной элемент CSS: Столбец 3 Основной элемент CSS: Обратите внимание, что высота каждого столбца составляет 400 пикселей. Теперь мы готовы приступить к созданию нашего изображения с эффектом наведения прокрутки вниз. Это удивительно просто, если вы понимаете, как работает эффект. По сути, все, что мы собираемся сделать, это добавить изображение, а затем использовать свойство преобразования преобразования, чтобы переместить изображение вверх на 100% при наведении курсора. Затем, чтобы убедиться, что изображение останавливается в нужном месте, нам нужно добавить верхнее поле, равное высоте столбца при наведении. Это гарантирует, что изображение перестанет прокручиваться именно в той точке, где находится его нижняя часть. Вот как это сделать. Добавьте модуль изображения в столбец 1. Затем добавьте следующие параметры наведения: Пользовательское поле (наведение): 400 пикселей сверху Убедитесь, что пользовательское верхнее поле при наведении равно высоте, указанной для столбца в пользовательском CSS выше. Кроме того, значение преобразования по оси Y для преобразования представляет собой процент (-100%), а не пиксели, поэтому вам потребуется ввести его вручную, введя значение в поле ввода элементов управления преобразованием и преобразованием. Было бы полезно, если бы я объяснил функциональность этой установки с помощью нескольких наглядных иллюстраций. Предположим, что изображение, которое вы используете, имеет высоту 700 пикселей. Высота столбца составляет всего 400 пикселей. Это означает, что по умолчанию (до наведения) нижнее переполнение этого изображения будет скрыто, поскольку оно выходит за пределы столбца. Когда пользователь наводит курсор на изображение, происходят две вещи. Во-первых, свойство transform translate перемещает изображение вверх со значением по оси Y, равным -100%. Другими словами, изображение перемещается вверх на 100% от любой высоты изображения (700 пикселей). Затем изображение получает верхнее поле в 400 пикселей, чтобы вернуть изображение обратно в окно просмотра столбца, чтобы оно идеально располагалось внизу. Это происходит одновременно с эффектом преобразования при наведении, поэтому в результате получается плавная прокрутка, которая заканчивается в идеальном месте. Вот как выглядит результат на живом примере. Как вы можете заметить, продолжительность перехода слишком мала для предварительного просмотра изображения при наведении. Чтобы замедлить его, вы можете обновить продолжительность перехода. Вы также можете настроить кривую скорости, чтобы изменить скорость в течение продолжительности. Обновите следующее: Длительность перехода: 4000 мс В общем, вы захотите увеличить продолжительность перехода для изображений с большей высотой, чтобы дать пользователю время обработать изображение, когда возникает эффект прокрутки при наведении. Теперь все, что вам нужно сделать, это скопировать модуль изображения и вставить его в столбец 2 и столбец 3. Затем обновить изображения для каждого до любого нового изображения, которое вы хотите. Вот и все! Если вы хотите добавить заголовок к каждому изображению, вы можете сделать это с помощью текстового модуля. Однако нам нужно будет внести некоторые коррективы в текстовый модуль и модуль изображения, чтобы они заработали. Продолжайте и добавьте новый текстовый модуль над изображением в столбце 1. Затем обновите содержимое с заголовком h3 следующим образом: Затем обновите параметры дизайна следующим образом: Цвет фона: #ffffff Эти настройки могут показаться произвольными, но это не так. Эти значения могут предсказать, какой будет высота текстового модуля, что важно знать позже. Например, я знаю, что текстовый модуль будет иметь высоту 60 пикселей. Давайте посчитаем… Высота строки 2em, что в 2 раза больше размера текста заголовка 2 (20px). Это означает, что моя высота строки будет 40px. Пользовательский верхний отступ установлен на 10 пикселей. Итак… 40px (высота строки) + 20px (отступ) = 60px Теперь мы знаем высоту текстового модуля. Конечно, вы всегда можете проверить элемент с помощью инструментов разработчика, просто чтобы убедиться. Пользовательское нижнее поле размером 0 пикселей необходимо, чтобы удалить поле по умолчанию, которое существует под модулем (добавлено шириной поля). Поскольку будет некоторое перекрытие изображения с текстовым модулем при наведении, нам нужно убедиться, что текстовый модуль остается над изображением. Мы можем сделать это, задав текстовому модулю относительное положение и изменив значение z-index следующим образом: Добавьте следующий пользовательский CSS к основному элементу: Затем обновите индекс z: Z Индекс: 3 Теперь, когда текст заголовка готов, мы можем скопировать и вставить его (используя режим каркасного просмотра) над изображениями в столбцах 2 и 3. Тогда все, что вам нужно сделать, это обновить содержимое для каждого из них. В настоящее время каждое из изображений в столбцах 1, 2 и 3 имеет пользовательское верхнее поле 400 пикселей при наведении. Это было установлено равным высоте пользовательской высоты столбца. Однако, поскольку текстовый модуль теперь занимает часть пространства столбца (высота 60 пикселей), нам нужно настроить значение наведения верхнего поля. Для этого используйте функцию множественного выбора, чтобы выбрать все три изображения. Затем обновите настройки элемента следующим образом: Пользовательское поле (при наведении): 340 пикселей сверху Теперь ваши изображения будут идеально останавливаться внизу столбца в конце состояния наведения. Вот окончательный результат дизайна.
<голова>
 6em 0.6em 0.6em #666;
непрозрачность: 1;
}
#container li:nth-child(2) a:hover {
сверху: -50%;
}
#container li:nth-child(3) a:hover {
сверху: -100%;
}
<тело>
<дел>
<ул>
6em 0.6em 0.6em #666;
непрозрачность: 1;
}
#container li:nth-child(2) a:hover {
сверху: -50%;
}
#container li:nth-child(3) a:hover {
сверху: -100%;
}
<тело>
<дел>
<ул>



<голова>
 06em сплошная #999;
фон: #fff;
box-shadow:0 0 0 #fff;
непрозрачность: 0,75;
переход: все 1 с облегчением входа-выхода;
}
#контейнер img {
дисплей: блок;
ширина: 100%;
высота: авто;
}
#контейнер а:наведите {
z-индекс: 200;
слева: 1эм;
ширина: 32см;
набивка: 0,3 см;
box-shadow: 0.6em 0.6em 0.6em #666;
непрозрачность: 1;
}
#container li:nth-child(2) a:hover {
слева: -8em;
}
#container li:nth-child(3) a:hover {
слева: -17.3em;
}
<тело>
<ул>
06em сплошная #999;
фон: #fff;
box-shadow:0 0 0 #fff;
непрозрачность: 0,75;
переход: все 1 с облегчением входа-выхода;
}
#контейнер img {
дисплей: блок;
ширина: 100%;
высота: авто;
}
#контейнер а:наведите {
z-индекс: 200;
слева: 1эм;
ширина: 32см;
набивка: 0,3 см;
box-shadow: 0.6em 0.6em 0.6em #666;
непрозрачность: 1;
}
#container li:nth-child(2) a:hover {
слева: -8em;
}
#container li:nth-child(3) a:hover {
слева: -17.3em;
}
<тело>
<ул>



 Новые ответы больше не допускаются.
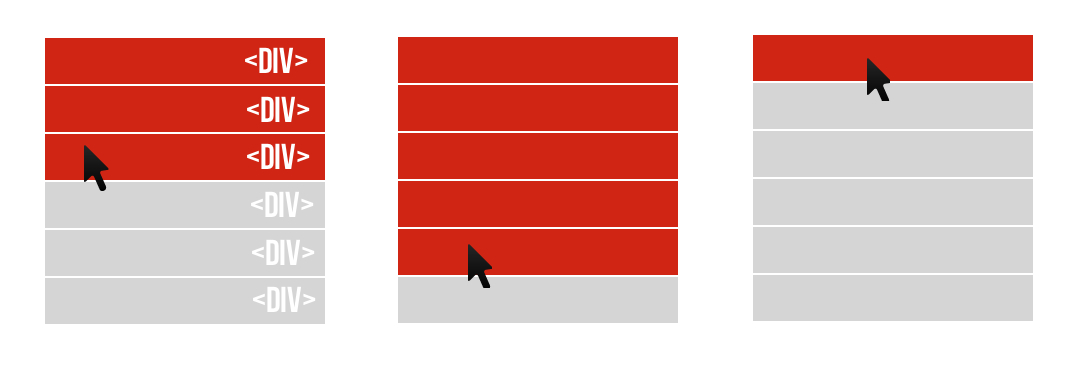
Новые ответы больше не допускаются. Как добавить эффект прокрутки вниз при наведении курсора для предварительного просмотра дизайна веб-страницы в Divi
 Это элегантный интерактивный элемент, который, я думаю, вам понравится.
Это элегантный интерактивный элемент, который, я думаю, вам понравится. Краткий обзор
Загрузите макет эффекта прокрутки вниз при наведении БЕСПЛАТНО
Что нужно для начала
 Вам также понадобятся изображения/скриншоты для элементов портфолио. Я бы предложил использовать изображения шириной не менее 1080 пикселей.
Вам также понадобятся изображения/скриншоты для элементов портфолио. Я бы предложил использовать изображения шириной не менее 1080 пикселей. Создание строки из трех столбцов
Нестандартное заполнение (рабочий стол): 5 % слева, 5 % справа
Нестандартное заполнение (планшет): 25 % слева, 25 % справа
Нестандартное заполнение (телефон): 15 % слева, 15 % справа переполнение: скрыто;
высота: 400 пикселей;
переполнение: скрыто;
высота: 400 пикселей;
переполнение: скрыто;
высота: 400 пикселей;
 Это в конечном итоге будет служить высотой окна просмотра изображения, которое будет прокручиваться при наведении. Свойство «overflow: hidden» гарантирует, что часть изображения, которая перемещается за пределы столбца (при наведении), остается скрытой. Это должно иметь больше смысла всякий раз, когда мы добавляем к изображению эффект преобразования при наведении курсора.
Это в конечном итоге будет служить высотой окна просмотра изображения, которое будет прокручиваться при наведении. Свойство «overflow: hidden» гарантирует, что часть изображения, которая перемещается за пределы столбца (при наведении), остается скрытой. Это должно иметь больше смысла всякий раз, когда мы добавляем к изображению эффект преобразования при наведении курсора. Создание изображения с эффектом прокрутки вниз

Преобразование Перемещение по оси Y (наведение): -100% Как работает эффект наведения прокрутки вниз

Настройка продолжительности перехода и кривой скорости

Кривая скорости перехода: Легкость Скопируйте и вставьте модуль изображения в остальные столбцы
Добавление заголовка над каждым изображением с помощью текстового модуля
 Вам будет проще использовать режим каркасного просмотра, так как ваш столбец установлен на высоту столбца.
Вам будет проще использовать режим каркасного просмотра, так как ваш столбец установлен на высоту столбца.
Домашняя страница
Ориентация текста: по центру
Размер текста заголовка 2: 20 пикселей
Высота строки заголовка 2: 2em
Пользовательское поле: 0 пикселей внизу
Пользовательское отступы: 10 пикселей вверху И есть скрытый нижний отступ в 10 пикселей, который уже существует для всех заголовков по умолчанию в Divi. Верхний и нижний отступы объединяются для увеличения высоты на 20 пикселей.
И есть скрытый нижний отступ в 10 пикселей, который уже существует для всех заголовков по умолчанию в Divi. Верхний и нижний отступы объединяются для увеличения высоты на 20 пикселей. должность: родственная;
Скопируйте и вставьте текстовый модуль

Обновите значение верхнего поля при наведении для каждого изображения, чтобы оно соответствовало высоте текстового модуля
Окончательный результат