Составляем идеальное портфолио программиста
Каким должно быть портфолио программиста? Для каждой должности оно свое, но есть общие характеристики, на которые обращают внимание работодатели.
Обычно новички стараются произвести впечатление большим портфолио. Но часто в области, которая интересует работодателя, им нечего показать. Это напрямую влияет на заработную плату и вообще на шанс того, что человека возьмут.

Рассмотрим различные варианты.
Первое, что приходит на ум – это GitHub, и не даром: сегодня абсолютно все проекты и прогрессы по работе над ними хранятся в удобных репозиториях. Но не так сложно разобраться с Git, как с тем, чем именно забивать свой «портфель». Именно со вторым мы будем разбираться.
Во-первых, абстрагируйтесь от мысли, что задач из курсов и коротких видео-туторилов будет достаточно, дабы удовлетворить интерес работодателя. Вам придется создать что-то действительно интересное самостоятельно, без помощи книг, YouTube, преподавателя, напарника по проектам, etc.
Что это может быть?
- Стандартный проект в нестандартной обертке. Допустим, вы можете подать тот же калькулятор, но с красивой анимацией, или визуализировать сортировку, сделав из нее занимательную игру.
- Говоря о сортировке, нельзя не упомянуть алгоритмические задачи. Если в вашем портфолио будут такие решения – это огромный плюс. Обязательно ознакомьтесь с нашими статьями «Какие алгоритмы нужно знать, чтобы стать хорошим программистом?» и «Объясняем известные алгоритмы сортировки на пальцах».
- Сложные работы должны преобладать. При этом хорошо, если они с юнит-тестами, лог-файлом и бейджиком в README от любого сервиса для сборки и тестирования ПО.

Не заваливайте резюме всевозможными программами, которые были призваны объяснить принцип работы того или иного инструмента именно вам. Работодатель 100% знает все эти «фишки», и если уж хотите реализовать что-то, делайте это максимально емко и интересно.
По этой же причине не стоит показывать проекты «в процессе разработки», даже если они ну о-о-очень классные. Вот как закончите – смело демонстрируйте. Плюс это будет лично для вас стимулом довести начатое до конца.
Портфолио программиста должно включать в себя то, что объявлено в требованиях к вакансии. Например, если это должность Java-разработчика, и в условиях указано знание Hibernate, не поленитесь добавить в портфель соответствующую разработку. Также не упустите возможность внедрить базы данных : это неписанный закон, который актуален если не для всех, то точно для 99,99% вакансий.
Что касается последовательности работ, сделайте так, чтобы наиболее интересные работодателю находились в списке выше, поскольку первое впечатление играет важную роль, а иногда даже решающую.
Также необязательно оформлять свое резюме в Word или любом другом текстовом документе. Проявите креативность: заведите блог, в котором будут собраны ссылки на ваши работы. Если в этом блоге также будут вопросы от новичков и ваши осмысленные комментарии к ним – это огромный плюс: поверьте, такое не проигнорируют.
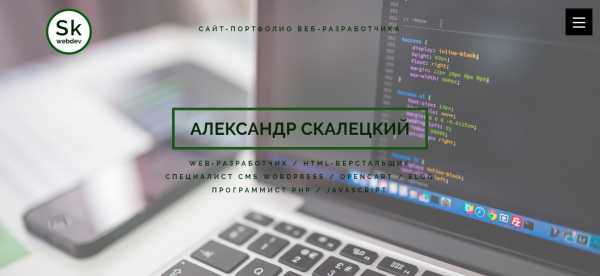
Теперь переходим к самому сочному – к тому, что можно не только почитать, но и «пощупать». У веб-разработчиков в плане портфелей полное раздолье: любые знания и навыки можно продемонстрировать на личном сайте-одностраничнике либо обратиться к готовым проектам, если до этого уже был опыт работы.

Золотое правило: не позволяйте работодателю подозревать в вас только веб-дизайнера. Красивое оформление – это здорово, но в первую очередь вы показываете портфолио программиста. Продемонстрируйте, каким функционалом вы можете снабдить сайт: не почтовыми формами или еще чем-то банальным, а полноценным инструментарием.
Например, это сайт для поставщика автозапчастей, который связывается со своими клиентами не напрямую, а посредством операторов. Привяжите программу, отвечающую за звонки, к сайту, с возможностью записи времени звонка со стороны оператора в БД.
Распространенная ошибка – считать работодателя дураком. Не бойтесь описывать в портфеле технические стороны своей работы.
Например:
- есть опыт работы с анализом и занесением логов в MongoDB;
- за плечами оптимизация таких частей сервера;
- разработка на таком языке серверного сценария.
Это особенно важно. И только в дополнительную информацию можно внести что-то вроде:
- разработка сайта с нуля;
- доработка готовых сайтов;
- установка плагинов для WordPress;
- оптимизация нагрузки, etc.
Но все снова возвращается к требованиям работодателя, на которые необходимо обращать внимание. Например, компания ищет специалиста по программной логике, а верстка и дизайн остаются за другими. Или ситуация может быть обратной, и в требованиях будет полноценный сайт.
Что вообще может содержать в себе сайт-визитка как портфолио программиста?
- Рассказ о себе на грамотном русском (возможность сменить язык на сайте на английский приветствуется).
- Обилие скриншотов. Идеально, если проект интересен технически и с профессионально выполненным дизайном. Но вот если интерфейс не очень, лучше опустить данный пункт, нежели извиняться за отсутствие таланта веб-дизайнера.
- Ссылка на GitHub. Разумеется, это сработает, если вы регулярно оттачиваете свои навыки и пользуетесь VCS. Такой вариант, разумеется, недопустим:

- Сопутствующие вопросы, которые будут касаться непосредственно вашей работы, а не комиссий за переводы и прочих мелочей.
Здесь не нужно открывать Америку, так как фриланс-сервисы уже предполагают наличие портфолио, и придумывать различные сайты-визитки не придется.
Как можно быстрее заполните свое портфолио качественными работами. Ваша сила в том, что вы можете выбрать, и если проект кажется откровенно слабеньким – просто отсейте его, предпочтя действительно интересные варианты.
Не стоит думать, что политика фриланса слишком отличается от политики стандартной занятости, особенно если речь идет о долгосрочном сотрудничестве. Пытайтесь заинтересовать, впечатлить, узнавайте подробности работы, задавая при этом максимально правильные вопросы.
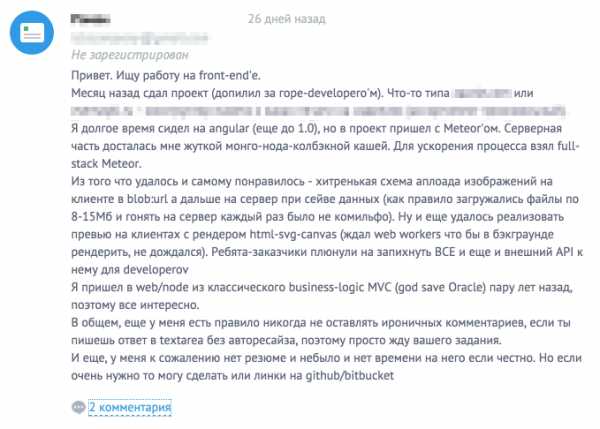
Вот пример хорошего ответа на одну из фриланс-вакансий:

Разработчик с порога показывает, что знает, что умеет, и каков его приблизительный уровень. Это действительно впечатляющий ответ, подкрепив который сильным портфелем (даже просто в виде ссылок на GitHub), можно гарантированно получить должность.
proglib.io
Онлайн-портфолио программистов, верcтальщиков и веб-разработчиков
Тема сегодняшней подборки удачного веб-дизайна, пожалуй, одна из самых многообещающих. Мы собрали интересные портфолио программистов, верстальщиков и веб-разработчиков. Этим специалистом уж никак нельзя быть сапожниками без сапог, ведь по их сайтам сразу видно что они умеют. Поэтому каждый из них старается сделать свой сайт самым интересным, быстрым и привлекательным. Давайте посмотрим на результаты этих трудов.
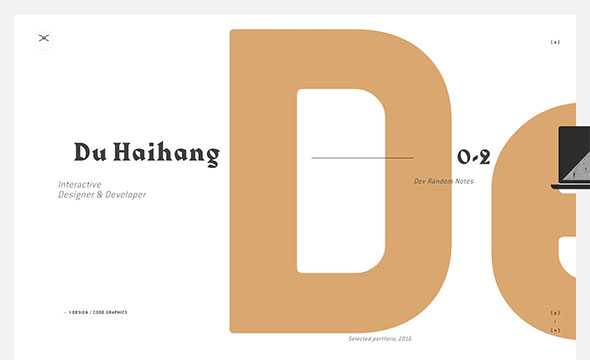
duhaihang.com

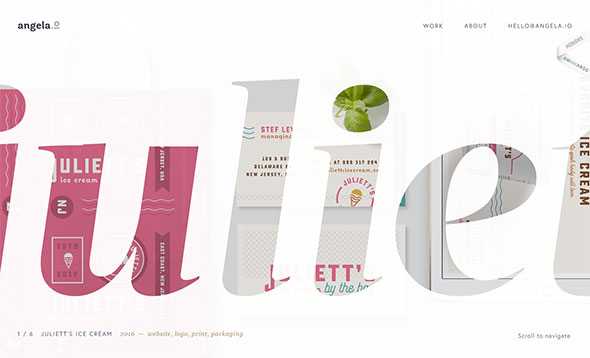
angela.io

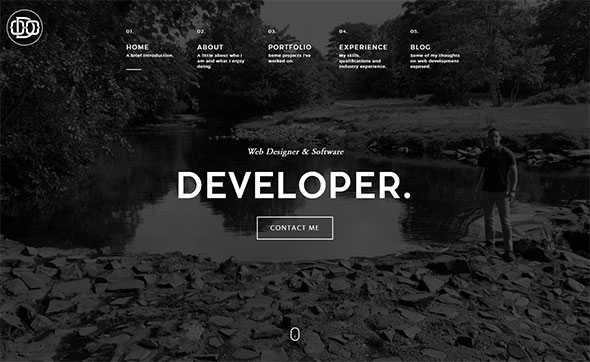
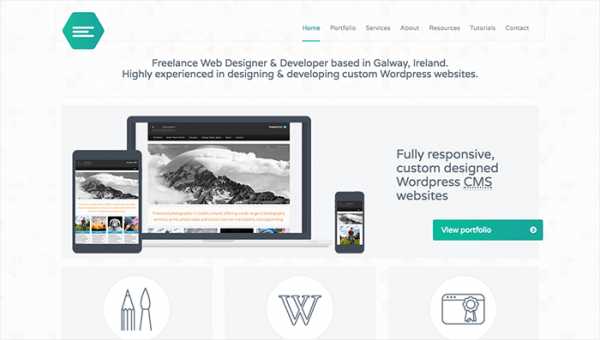
owenod.com

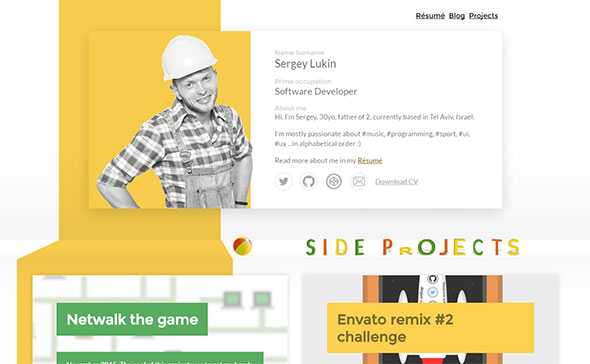
sergeylukin.com

lenghart.sk

victorciel.com

manato.ca

riccardozanutta.com

wafeek.com

alexeygarin.com

lg-digitale-medien.de

joseluisgj.com

msabai.com

tkmh.me

filipbenda.com

nicolabolton.co.uk

arielwenzhang.com

nyondesign.it

Автор подборки — Дежурка
Смотрите также:
- Хороший пример от дизайн-агентств
- Персональные одностраничные сайты
- Одностраничные портфолио для вдохновения
www.dejurka.ru
портфолио | Блог о веб-разработке и веб-технологиях
Портфолио — это подборка выполненных работ. В портфолио отбирают лучшие работы, которые демонстрируют сильнейшие навыки, стиль, методы работы. Портфолио используется для того, чтобы показать работодателям как хорошо были выполнены разные работы, доказать универсальность исполнителя.

«Мастерская художника» (Александр Лутай [ceshurik])
Портфолио художников включает репродукции картин или электронные копии, музыканта — аудиозаписи, композитора — ноты, видео-оператора — фрагменты видео-записей (список условный, всё может быть сложнее). Значительное отличие портфолио для специальностей, связанных с веб-технологиями — это интерактивность, поскольку обычно оно выполняется в виде набора веб-страниц с гипертекстовой навигацией. Веб-портфолио можно рассматривать более широко — это блог, веб-архив файлов по всем работам, интернет-сайт. В веб-портфолио можно включить информацию о личных и профессиональных качествах специалиста, историю его развития и профессиональные интересы.Помогу тебе составить и опубликовать портфолио. Для тех, кто устраивается на работу, это отличный способ показать себя и выделиться среди кандидатов. Информация в конце статьи.
В чём отличие портфолио (Portfolio) от резюме (CV, Curriculum Vitae)
Резюме — это документ, содержащий информацию о навыках, опыте работы, образовании и другую относящуюся к делу информацию, обычно требуемую при рассмотрении кандидатуры человека для найма на работу.
Резюме можно составить на базе портфолио. Из резюме можно делать ссылки на работы, опубликованные в портфолио.
Где разместить портфолио
Варианты, которыми пользовался я или воспользовался бы:
- Привлекательные сайты-портфолио можно сделать, используя конструктор сайтов Wix — при этом не требуются знания программирования и вёрстки — подойдёт даже тем, кто ещё только планирует изучать веб-технологии
- GitHub Pages — бесплатный сервис для публикации статической информации, тесно связанный с репозиториями GitHub
- в качестве хранилища несложных работ (HTML + CSS + JS) можно использовать Сodepen (пример http://codepen.io/copist) — многим это нравится, потому что интересные работы можно скопировать себе и поэкспериментировать
- портфолио в виде блога на базе WordPress на бесплатном или платном хостинге
- сделать свой сайт-портфолио самостоятельно на каком-нибудь языке программирования и разместить в облачном сервисе Cloud9, который также является удобной средой разработки вместо настольной IDE.
Список специализированных сервисов портфолио: Где и как создать себе сайт-визитку, портфолио или галерею [ lifehacker ]
Основываясь на личном опыте, хочу порекомендовать хранить резервные копии всех выполненных проектов (целые веб-сайты или отдельные веб-страницы) на своём хостинге. Я столкнулся с тем, что за 15+ лет часть сайтов, над которыми я работал, уже не существуют, а часть значительно изменилась. А если же у тебя есть резервная копия отдельных страниц или целого проекта, то сможешь поставить ссылки на свои копии, если оригинальные проекты больше не работают или сильно изменились.
Этот блог на базе WordPress расположен платном shared хостинге TheJetHost с удобной панелью управления, на нём же работают несколько проектов написанных на Javascript и PHP. Для более сложных проектов на базе NodeJS, Python, Ruby и PHP я использую Virtual Dedicated Server на FirstVDS и DigitalOcean.
1. Контакты (Contact Details)
Прочитав историю в портфолио с тобой захотят связаться. Надо дать несколько способов, но не слишком много. Адреса электронной почты будет достаточно, можно ещё добавить сервис быстрого обмена сообщениями (Skype, WhatsApp или Telegram), номер телефона на сайте размещать нежелательно. Можно воспользоваться сервисами, которые заменят имейл и номер телефона на картинки.
2. Биография (Bio, About)
Не надо указывать каждую мелочь, особенно если стаж более 10 лет. Перечисли только то, что относится к профессиональной деятельности. Не используй стандартные фразы, добавь немного индивидуальности. Не используй шутки или иной способ продемонстрировать чувство юмора — это хорошая черта характера, но поскольку биография в самом начале портфолио, то можно непроизвольно произвести впечатление несерьёзного человека.
Напиши рассказ о себе хорошим русским языком. Это универсальный совет на все случаи жизни: все можно рассказать и объяснить, и если ты не можешь излагать мысли интересно и понятно, то это — красный флажок — дальше будет хуже: возможно, автор такой биографии не может ни договориться с работодателем, ни понять задачу, ни описать решение.
А два-три интересных абзаца зацепят внимание, выделят тебя среди остальных. Грамотная речь без ошибок вызовет доверие.
Обычно тут указывают то, что привело тебя в область информационных технологий — какое-то хобби, идея, увлечение, страсть — расскажи об этом, потому что именно это и сделало тебя тем, кто ты есть. Можно описать, что в результате получилось, но не перечисление известных технологий — для этого есть другие разделы портфолио.
Хорошо составленная биография помочь тебе перейти на уровень, который я называю «Прочитал — и как будто с человеком уже давно знаком». Ещё не виделись, а уже хочется пообщаться, причём пообщаться уже на какую-то конкретную интересную тему.
3. Подходящий опыт (Relevant experience)
Нужны только работы, которые относятся к той работе, которую ты ХОЧЕШЬ выполнять. Возможно, в прошлом ты был дизайнером или занимался SEO, а теперь решил стать веб-программистом. Исключи из портфолио те работы, которыми ты не хотел бы больше заниматься, а также те, которые не могут пригодиться при работе на этой должности.
- Ты выполнял работу по SEO аккуратно и пунктуально, всё делал точно и вовремя? OK, подойдёт как демонстрация аккуратности, особенно если сайт вышел в ТОП.
- Ты сам рисовал дизайны сайтов? Подойдёт для frontend разработчика, но бесполезно для backend.
- Ты развозил команду по домам? Понятно, что это хорошее дело, но этот пункт не нужен.
При поиске нового места работы по тому же профилю портфолио бывает битком забито выполненными работами. Но что делать новичкам? Откуда взять работу, если ничего ценного ещё не делал?
Список работ для новичков:
- Для студентов — твоя курсовая или квалификационная работа, если она была по этой специальности.
- Перечисли все самостоятельно выполненные работы. Учебные работы по жёсткому учебному процессу не котируются, “стерильные” работы из codecademy и htmlacademy не нужны. Только те, где была значительная самостоятельная работа. Даже если это самостоятельная работа при изучении книги, даже если это была попытка сделать стотысячный клон известного решения (блог, форум, интернет-магазин, фото галерея), проект для друзей, сайт класса — если ты сделал всё сам, то это твоя работа и твой опыт, они ценятся.
- Если участвовал в конкурсе работ, но твоя работа не прошла в призёры — это твой опыт, добавь работу сюда.
- Если выполнял тестовое задание при устройстве на работу — это твой труд, результаты которого можно продемонстрировать (пример).
К каждой работе нужно приложить описание:
- Дата или период выполнения работы
- Для кого и что планировалось сделать. Это может быть техническое задание, описание задачи в обычном стиле, макет в системе прототипирования, графический макет (PSD), скриншот, блок-схема алгоритма, спецификация на API.
- Что в итоге сделал. Подойдут скриншоты (очень выгодно будут смотреться скриншоты до и после улучшения), ссылки на резервные страницы с результатами или на страницы действующего сайта, ссылки на репозиторий исходного кода.
- Что получилось хорошо. Что вызывало гордость, радость, воодушевление. Это может быть твоё личное описание, рецензия заказчика на бирже фрилансеров, отзыв коллег, комментарии в соц сетях. Может быть была премия от заказчика или компании?
Укажи, какие технические и нетехнические навыки пригодились или появились. - (для новичков) Что получилось не хорошо. Как бы это можно было исправить.
Работы нужно размещать в хронологическом порядке, самые свежие первыми. Максимальная «глубина» истории — 3-4 года. Более старые нужно удалять или оставлять о них только упоминания. Также рекомендую после трудоустройства удалить из портфолио пятый пункт описания работ («Что получилось не хорошо…») , чтобы там осталось только хорошее о себе и своих работах. Но можно и оставить, если регулярно актуализировать список и в этом пятом пункте обновлять варианты исправления недочётов с учётом современных знаний, методов, навыков («сейчас бы я …»).
4. Подходящие навыки (Relevant Skills)
Не надо сходить с ума и перечислять вообще всё, что умеешь. Выдели то, что ты умеешь лучше всего.
Не вноси сюда то, что ты хотел бы знать или уметь — это тебе же боком выйдет: либо провалишь собеседование, либо будешь плохо делать то, чего не умеешь.
4.1. Профессиональные, технические навыки (Hard Skills)
Пример списка навыков одной из моих курсанток на программах поддержки:
- CSS/CSS3/HTML5
- фиксированная вёрстка
- резиновая вёрстка
- адаптивная вёрстка
- Graceful Degradation
- Progressive Enhancement
- CSS фреймворки
- Язык программирования JavaScript
- функциональное программирование
- ООП
- модульная архитектура
- jQuery
- jQueryUI
- шаблонизация ($.tmpl)
- роутинг HTML5 ($.routing)
- AJAX
- AngularJS
- базовая архитектура приложения
- шаблонизация
- роутинг
- MySQL
- проектирование модели данных
- индексы
- внешние ключи
- импорт / экспорт структуры и данных в консольном режиме
- настройка зависимостей проектов
- препроцессоры
- сборка проектов
- работа с системой версионности git
- github
- bitbucket
- + установка продукта из git репозитория на сервер Ubuntu
- Язык программирования PHP
- функциональное программирование, базовые управляющие конструкции, основы объектно-ориентированного программирования
- фреймворк Laravel 5 (PHP)
- роутинг, упрощённо
- работа с базой, упрощённо
- реализация REST
- работа с JSON
- обработка данных форм
- CMS WordPress (PHP)
- создание и изменение тем
- настройка виджетов
- CMS Joomla (PHP)
- создание и изменение тем
Большой список, не правда ли? И по каждому из пунктов надо указать, какая работа может подтвердить навык, то есть указать гиперссылки на работы из первого пункта портфолио. Следи, чтобы не было “битых” ссылок.
Очень важно подтвердить технические навыки. Иногда это бывает чрезвычайно сложно, например, по причине подписанного соглашения о неразглашении (NDA). В этом случае ты не сможешь вставить результаты своей работы в портфолио и, как ни удивительно, ничем не отличаешься от начинающего программиста c таким же пустым портфолио. Например, по этой причине у меня пустой профиль на Upwork и какие-то древнейшие работы на fl.ru — я более пяти лет работал с закрытыми проектами. Стаж есть, а примеров работ нет.
Чтобы «закрыть прореху», тебе надо будет придумать и реализовать свой личный проект (pet project), который продемонстрирует твои навыки. Твоё отличие от начинающего — ты сможешь спроектировать правильно и реализовать быстро. Буквально пара выходных и готов новый сервис, как у меня получилось на зимних каникулах. Не забудь выложить результат в репозиторий и добавить качественную инструкцию, как например, вот у меня в одном из ранних тестовых заданий — сокращателе ссылок.
4.2. Нетехнические навыки, личные качества (Soft Skills)
Cписок навыков, которые не относятся к специальности, но очень ценятся у работодателей и заказчиков
- Навыки технического письма — написание технических заданий, сообщений, записок; собирать все детали о задаче; иллюстрировать; писать кратко и грамотно, по существу, понятно
- Совместная работа в команде — не уединяться с проблемами, а решать совместно; делить задачи на части, чтобы делать параллельно; защищать членов команды; помогать; делиться своими знаниями и навыками; учиться у команды; уметь выявлять внутренние проблемы команды и находить варианты их решений
- Открытость в общении — общение без напряжения, дружелюбно; с коллегами, руководителем, заказчиком, клиентами, покупателями, пользователями
- Уметь находить решения — умение определять проблему, самостоятельно искать решения проблемы, пробовать разные варианты, не просить о помощи не попытавшись решить, не сидеть беспомощно в ожидании решений со стороны; также ценится знание — к кому с какими проблемами обращаться, чтобы программисты не передвигали мебель, а грузчики не писали программы
- Уметь принимать гибкие решения — умение быстро изменять свои решения под сиюминутные бизнес-требования, с минимальными затратами времени, без потери качества, стабильности, понятности
- Нести ответственность за свои решения — умение принимать технические решения и доводить их до конца, несмотря на трудности и сжатые сроки; концентрироваться на задаче; болеть за неё всей душой
- Умение вести переговоры — умение организовать встречу, сделать доклад, провести презентацию, ясно излагать мысли устно, умение составить повестку встречи, соблюдать регламент, вести протокол, уметь подводить итоги встречи
- Умение сохранять спокойствие — не доводить проблему до неразрешимой, находить конструктивные решения проблем, не переводить разговор в спор, не переходить на личности, находить выход из конфликтов, уметь успокоить
- Умение работать удалённо — иметь навыки эффективной совместной работы с коллегами, которых нет рядом; самостоятельная реализация технических возможностей удалённой работа, обсуждение рабочих вопросов в удалённом режиме, согласование времени географически распределённой команды для совместных мероприятий, обмен решениями с удалёнными коллегами
- Умение концентрироваться — умение быстро переходить в рабочий режим, придерживаться режима работы, плана решения задачи, приоритетов задач, умение концентрироваться при отсутствии контроля со стороны при удалённом режиме работы
- Быть преданным делу — умение поддерживать внутреннюю мотивацию, понимать и поддерживать цели команды и компании, сохранять доверие к команде, лояльность к компании
- Умение выглядеть — одеваться под ситуацию, всегда выставлять себя, команду и компанию в лучшем свете
Продемонстрировать такие личные качества в портфолио — ещё более сложная задача, чем доказать технические навыки. Но считается, что профессиональный рост обеспечивается на 15% техническими навыками и на 85% личными, поэтому хоть и сложно, ну нужно.
У тебя есть идеи, что из этого списка можно продемонстрировать в портфолио и как это сделать? Давай обменяемся идеями и сделаем наше портфолио максимально эффективным. Чтобы заказчик или работодатель посмотрел и сказал — «О, этот спец на вес золота! Он тот, кто мне нужен!».
Вот идея, как тестировщик мог бы показать в портфолио навыки описания ошибок, найденных во время тестирования: Практические советы по составлению портфолио для тестировщиков.
5. Аттестация, сертификаты, дипломы (Certification, Certificates, Diplomas)
В порядке увеличения важности
- просто перечень курсов, которые прошёл
- ссылки на страницы, где перечислены пройденные уроки, выполненные задач (htmlacademy.ru, codewars.com) или хотя бы бейджики за достижения (codecademy.com)
- ссылки на курсы, где выдаются виртуальные сертификаты
- сертификат, полученный онлайн (электронный или бумажный вариант)
- сертификат при оффлайн тестировании (электронный или бумажный вариант)
- диплом о высшем или специальном образовании
По четвёртому и пятому пунктам — список ресурсов, на которых можно получить сертификат:
По третьему пункту — список сервисов, на которых есть опросники с не очень строгой оценкой, при этом работодатели и заказчики обращают внимание на результаты:
Часто вижу в профилях графические индикаторы уровня знаний, так называемые Skill Bars. Предлагаю воспользоваться моим сервисом Опросник по стеку технологий для веб-разработчика для построения таких графиков.
Диаграмма навыков [ up.uptlo.com ]
Знания иностранных языков ценятся, поэтому сертификаты с курсов иностранного языка будут уместны.6. Подходящие социальные профили (Social Profiles)
Для разработчиков есть две социальные сети, ссылки на которые являются чуть ли не обязательными:
Bitbucket ценится ниже чем, чем Github, но ссылка на свой профиль в этом сервисе — тоже хорошо. Российский аналог Linkedin — это МойКруг, я там встречал отличные профили веб-разработчиков, прям конфетки.
Хорошим дополнением будет ссылка на stackoverflow, hachcode, toster и другие профессиональные сообщества разработчиков, особенно если у тебя там высокая репутация.
Если есть свой профессиональный блог или профессиональный канал на Youtube — это ценная ссылка в портфолио.
Выкладываешь слайды со своих конференций на SlideShare — отлично.
Можно, конечно, указать свой Twitter, Facebook, Vkontakte, если есть. Я лично стесняюсь их, потому что там большой риск заполнить свою ленту всякими несерьёзными лайками и перепостами, но эти профили позволят заказчику или работодателю составить лучшее представление о тебе как о личности. Обычно профессиональные качества со временем проявляются в хобби, увлечениях, интересах и отношениях с другими людьми (это называется профессиональная деформация).
7. Получение новый знаний (Self-Studying, Mastering, Skill Growing)
«Век живи — век учись» — это про информационные технологии. Учить новое нужно постоянно. И было бы неплохо отразить это в портфолио.
Почему?
Мне встречались квалифицированные специалисты, которые по разным причинам, вынужденно или осознанно, переставали следить за технологиями. Они достигли высокого уровня мастерства в одной узкой специализации. Но жизнь заставила их сменить место жительства или перейти на удалённую работу и оказалось, что в их специализации нет хороших предложений, а их 10+ лет стажа по узкой специализации не достаточны на новом рынке. Некоторые вообще не знают, что такое веб и HTTP. Некоторые пишут с нуля базу данных на C вместо использования популярных SQL/NoSQL решений.
В 2003 году я ушёл из компании, занимавшейся разработкой биллинговой системы для ЖКХ, потому что почувствовал — я заперт в узкой специализации, в одной технологии, мне будет трудно сменить место работы и я навсегда останусь привязанным к этой компании. Теперь я знаю достаточно много про разные биллинговые и платёжные системы и знаю более двух десятков языков программирования. Не все из них даже на 50%, но разобраться в чужом коде могу. Это позволяет мне быть универсальным веб-разработчиком.
Один программист 45 лет попросил составить ему план изучения технологий на 5 лет вперёд с целью … не скучать на пенсии и не зависеть от государства. Да, если он закончит план, то скучать или голодать ему не придётся. Информационные технологии — самое быстро развивающееся направление — его знания 100% пригодятся.
А у тебя как обстоят дела с самообразованием? Куда планируешь пойти учиться? Что планируешь изучить? Что ты изучаешь сейчас? Над чем экспериментируешь?
Продемонстрируй работодателю, что ты не остановил свою подготовку. Большой список не пиши, чтобы не вызвать ощущение, что ты хватаешься за 10 дел и скачешь по верхам. Для планирования используй другие средства, например задачник Todoist или сервис постановки целей SmartProgress.
8. Профессиональные интересы
Это только профессиональные интересы, ничего личного.
Этот раздел портфолио нужен для того, чтобы убедить заказчика или работодателя, что ваши интересы пересекаются сейчас и будут пересекаться в будущем. Наличие общих интересов — это хороший мотивирующий фактор и некий гарант стабильности эффективного сотрудничества для обеих сторон.
8.1. Текущие интересы (Professional interests)
Нужно перечислить текущие профессиональные интересы, по-которым работодатель или заказчик определит, что ты хочешь сейчас.
Примеры профессиональных интересов:
- Получить практику в разработке на PHP
- Изучить фреймворки Yii, Zend, и Symfony2.
- Получить сертификат Zend Certified PHP Engineer
- Углубить знания Javascript, Angular.js, Node.js
8.2. Профессиональные цели (Professional aims)
Твои интересы на ближайшие 3 — 5 лет, чтобы работодатель понял, куда ты будешь развиваться.
Примеры профессиональных целей:
- Провести полный цикл веб-разработки от проектирования до сопровождения
- Разработать профессиональный веб-инструмент (фреймворк, CMS, CRM или иной) для какого-нибудь специального применения
- Работать с конечными пользователями, с клиентами
- Создать высоконагруженное веб-приложение
- Создать мультиязычный веб-проект
- Разработать мультиплатформенное веб-приложение
- Стать руководителем команды разработки
- Изучить интернет-маркетинг и SEO
- Работать удалённо
- Свободно общаться на английском
Насколько подробно публиковать интересы и цели — решать тебе. Можно наметить только ориентиры (этакий todo list), а можно детально расписать план с указанием меток на шкале времени, как делается в SmartProgress. Планирование — отличный навык, даже если пока план реализуется не в срок.
9. Фото (Photo)
В портфолио обязательно должна быть твоя качественная фотография. Люди предпочитают видеть людей. Встреча глазами решает многое. Люди больше доверяют тем, кого видят. Фактически они уже ощущают, что ты рядом и прикидывают, как ты входишь в состав команды.
Выбери самую качественную фотографию. Стиль — деловой, но не слишком строгий (Business Casual). Для вдохновения — поищи в гугле по фразе «мужское портфолио фото». Будь на фото такой, какой ты бы был после того, как закончилась какая-нибудь официальная встреча, но то того, как начался банкет.
Сотрудники отделов кадров жалуются на пляжные фото в купальниках, барные с кружками пива, гламурные фото с тусовок, а также фото в группе. Неудачные фото получаются в холодное время период, когда лицо закрыто одеждой (шарф, шапка, капюшон). Селфи (фото себя самого с вытянутой руки или специального приспособления), фото в тёмном углу парка, в диких зарослях, на фоне ковра и старых обоев тоже вызывают негативное впечатление — как будто человек прячется, стеснительный, не может попросить друзей или прохожих сфотографировать его.
Постарайся сделать хотя бы одно единственное качественное фото в студии или на улице. Перед тем, как выставить в портфолио — дай оценить другим, желательно специалисту по подбору кадров.
10. Версия для скачивания (Printable Copy, Hard Copy)
Многие предпочитают иметь отпечатанный на бумаге экземпляр резюме или портфолио. Оформи резюме в виде документа, который можно распечатать или сделай сайт-портфолио printer-friendly. По отзывам HR-специалистов, нет «лучшего» формата документа, поэтому рекомендую иметь идентичные версии в форматах PDF и DOC, на всякий случай ODT и просто HTML. Если подскажешь ссылку на сервис, который сразу все эти форматы поддерживает — моё огромное спасибо!
Советую в копию для печати добавить короткую ссылку и QR код для перехода на онлайн-версию веб-портфолио с смартфона или планшета. Лучше если веб-портфолио при этом будет с реализовано с поддержкой «отзывчивой» вёрстки (responsive layout).
Хочешь иметь этот лист под рукой? Скачай всю статью в электронном виде целиком (формат: html или PDF, объём ~10 страниц А4, время чтения 5 минут)
Вопросы из этой статьи:
- У тебя есть идеи, что из этого списка можно продемонстрировать в портфолио и как это сделать? Давай обменяемся идеями и сделаем своё портфолио максимально эффективным. Чтобы заказчик или работодатель посмотрел и сказал — «Этот спец на вес золота — он тот, кто мне нужен!».
- Если подскажешь ссылку на сервис, который генерирует печатные версии резюме в форматах PDF/DOC/ODT/HTML — моё огромное спасибо!
Изображение «Мастерская художника» было позаимствовано у Александра Лутай [ceshurik]
copist.ru
10 впечатляющих сайтов-портфолио дизайнеров и разработчиков 2017 года
Чтобы преуспеть на рынке web-дизайна и разработки или в качестве фрилансера, нужно иметь впечатляющее портфолио. Создатели сайта-портфолио сталкиваются с задачами посложнее, чем у других креативщиков. Их мастерство будет оценено не по картинке или тематическому исследованию, а тому как работает дизайн. Для этого обзора подобраны самые крутые, свежие дизайнерские сайты 2017 года. Сегодня много оформителей портфолио погналось за модными современными спецэффектами. Но творческий подход на основе не стареющих принципов веб-дизайна с уникальным авторским почерком – неоспоримо интересней и выглядит новаторским.
В настоящее время не уменьшается интерес к смелым дизайнерским решениям от истинных экспериментаторов. Итак, 10 лучших сайтов-портфолио дизайнеров и разработчиков на первую половину 2017 года:
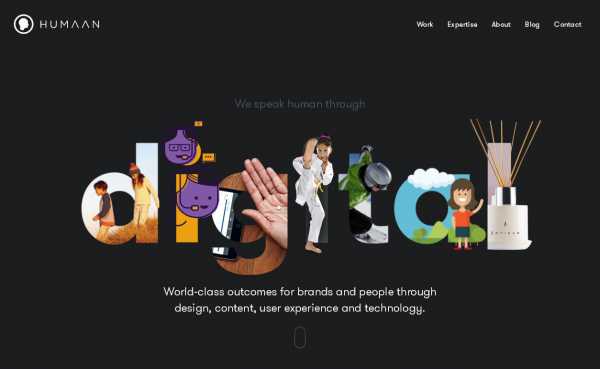
01. Humaan
Сайт команды креативных дизайнеров и разработчиков из Австралии

Приятный, мягкий стиль дизайна с великолепно оформленным портфолио сайтов. Красивые бесшовные переходы к страницам проектов. Дизайн помогает продавать высококлассные диджитал услуги для передовых брендов.
02. Cedric Pereira
Простое, но хорошо структурированное и занимательное дизайнерское портфолио

Бывший практикант Deezer и Ultranoir, французский интерактивный дизайнер сейчас заканчивает школу HETIC. Его творческий интерактив с пятном на главной странице завораживает. Креатив начинается с крутой анимированной загрузки сайта. Такие решения сходу делают портфолио дизайнера залипательным.
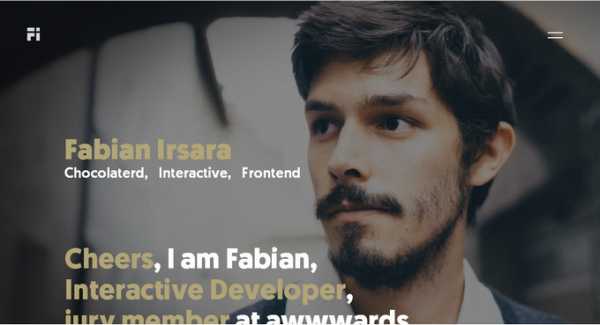
04. Fabian Irsara
Fabian Irsara показывает каким может быть дизайн современного сайта-портфолио

Австрийский разработчик член awwwards и основатель софт-компании Momate. Стоило ожидать от него внушительного портфолио-сайта с креативными идеями. Впечатляет элегантный глянцевый стиль с красивой типографикой. Использованы лаконичные, интригующие тексты и фишки, вроде размытия фона при прокрутке.
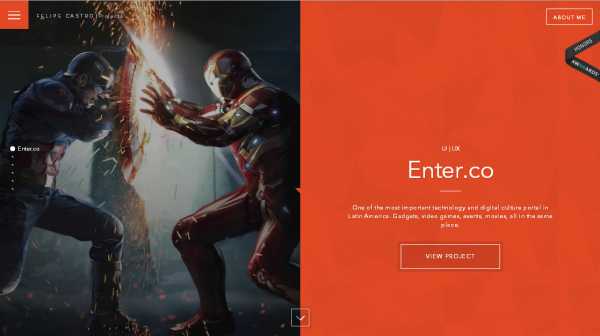
05. Felipe Castro
Пример яркого оформления содержательного дизайнерского портфолио

Дизайнер и фронтенд девелопер размещает свои проекты в информативном портфолио. Достойно выполненные работы сопровождаются описанием подходов, процесса создания и важных деталей (разметка, UI элементы, коды цветовой схемы и т.д.). Красиво оформлены предзагрузка страниц и скролл-эффекты для изображений.
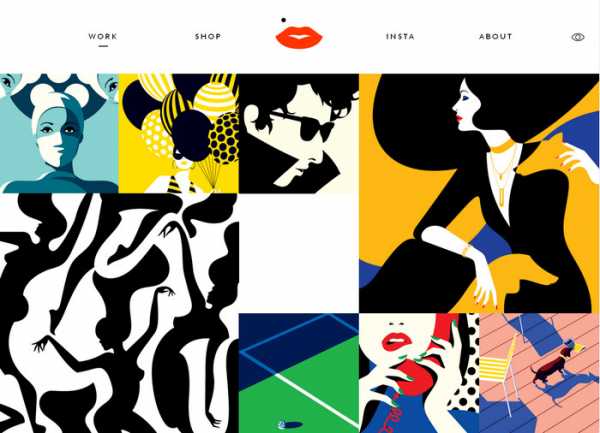
06. Malika Favre
Продающий сайт-портфолио в стиле Flat Design английского иллюстратора

Великолепная графика проектов связно представлена в плоском плиточном дизайне. Малика поражает умением использовать позитивно-негативное пространство. Шикарно выглядит векторная графика оживленная синемаграфией. Эффектные иллюстрации на главной странице создают верный эмоциональный посыл для всего ресурса с портфолио и онлайн-магазином.
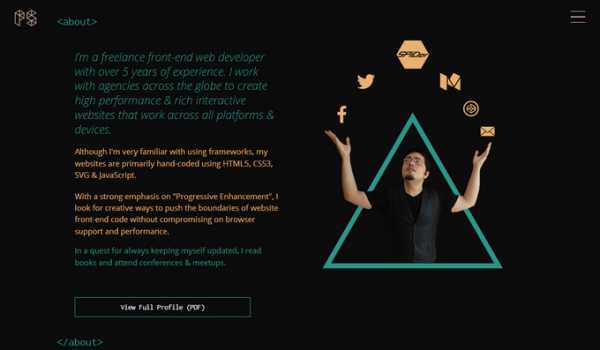
07. Web Expert
Персональное портфолио креативного фронтенд-разработчика из Италии

Сайт создан с использованием css3, интерактива, градиент-анимации, canvas, JS. Геометрия во всем дизайне: от прелоадера загрузки до декоративных шрифтов. Красивые фоновые hover-эффекты в меню, эффектные переходы и анимация с контурными фигурами.
08. Prashant Sani
Темный сайт портфолио индийского фронтенд-девелопера со множеством маленьких изящных штрихов

Веб-разработчик специализируется на SVG, JavaScript, HTML5 и адаптивном дизайне. У его портфолио темный дизайн с геометрическими икосаэдр фигурами, эффектами в меню, трансформацией значка-бургера и яркими переходами.
09. Shantell Martin
Необычный интерактив: индивидуальность и персональный брендинг

Продающее портфолио с черно-белым дизайном походит на сон. Главная страница причудливо оформлена hover-анимациями фоновых узоров. Так, Shantell Martin связывает изящества изобразительного искусства с коммерческим миром.
10. Fabiotoste
Персональный сайт-портфолио на HTML5

Личное портфолио бразильца представляет собой микс из эффектно применяемых веб-техник, описания навыков и примеров работ.
seo-design.net
Создаем портфолио веб-дизайнера за 2 недели — руководства на Skillbox
Иногда создание собственного портфолио кажется непреодолимой преградой. На самом деле его можно сделать меньше чем за пару недель. Самое главное — понять, как портфолио должно выглядеть и каких клиентов вы хотите получить.
Если объяснять совсем просто, то ваше портфолио и навыки веб-дизайнера — продукт, который вы стремитесь продать, поэтому нужно понимать, кто ваш целевой заказчик. Вы же не будете предлагать сникерсы фанатам правильного питания? В дизайне все работает так же. Определитесь с типом сайтов, которые хотите создавать (лендинги, сайты-визитки, корпоративные сайты), а также со сферами бизнеса, для которых хотите делать дизайн (бьюти-индустрия, банковская сфера, строительство).
Не рекомендуем сразу замахиваться на корпоративные сайты и сложные UX-проекты. Начните с создания лендингов: простые, но эффектные одностраничники помогут быстро создать портфолио и отточить навыки дизайнера.
Когда вы определились с тем, каких клиентов и из какой сферы хотите привлечь, самое время подумать о том, как сделать портфолио веб-дизайнера, которое вам в этом поможет.
На самом деле все просто: поставьте себя на место клиента и придумайте себе задачу. Для создания своего первого лендинга советуем найти бриф на разработку дизайна сайта (множество примеров можно найти в сети) и заполнить его. Постарайтесь представить, о чем бы вы больше всего беспокоились, если бы сами выступали в роли заказчика.
Поставив перед собой задачу и заполнив бриф, приступайте к анализу конкурентов: никогда не мешает посмотреть, как делают сайты лидеры отрасли. Затем советуем заглянуть на Behance и Pinterest в поисках хороших примеров. Сделайте обширную подборку сайтов, которые вам понравились, проанализируйте их и подумайте, на каком сайте наиболее выигрышные цвета, на каком — типографика, а на каком — оформление блоков.
Последнее, что предстоит сделать, — это объединить наработки в один готовый макет. В какой программе это сделать — выбор ваш, программ по созданию веб-сайтов существует много, и выбор зависит только от того, в какой из них вам приятнее и удобнее работать.

Никогда не представляйте свои работы в виде сумбурно залитых на файлообменник картинок — это верный путь к тому, что ваше портфолио веб-дизайнера никого не впечатлит. Размещать его нужно на предназначенных для этого платформах вроде Behance или Dribbble.
Не жалейте времени на оформление кейса. Часто бывает так, что на подготовку презентации готовой работы уходит едва ли не больше времени, чем на сам проект. В кейсе расскажите интересную и подробную историю проекта, а не просто показывайте картинки готового интерфейса.
Новички всегда спотыкаются на одном и том же, оформление портфолио — не исключение. Мы собрали пять самых распространенных ошибок при создании портфолио веб-дизайнера. Ваша задача — их не допустить.
Отсутствие нишевания
Это то, о чем мы говорили в самом начале статьи. Увидев ваше портфолио, клиент должен сразу понимать, что попал по адресу.
Работ много, но все неудачные
Действеннее следовать принципу «лучше меньше, да лучше». Если в вашем портфолио будет всего три работы, но они идеально подойдут под типаж и нужды клиента, у вас будет больше шансов получить заказ, нежели у дизайнера с десятком непонятных работ.
Вы давно не обновляли портфолио
Портфолио — это не статический документ, ему необходима жизнь и динамика, поэтому не ленитесь постоянно пополнять его, выкладывая лучшие работы.
Плохо оформленный кейс
Если вы только загрузили джипеги сайта, заказчик ничего не поймет. Для него все это — непонятные картинки. Более того, он далеко не всегда может отличить хороший сайт от плохого, именно поэтому и ищет специалиста по веб-дизайну.
Откровенный плагиат
Да, мы все вдохновляемся работами крутых студий и успешных фрилансеров, но это не повод перерисовывать их работу и выдавать за свою. Рано или поздно это раскроется, а ваша репутация пострадает навсегда.
Не переживайте, если на первых порах у вас будут ошибки. Продвигать себя как специалиста так же сложно, как и собственный бизнес. Не хотите долго ждать успеха? Тогда советуем обратить внимание на новый курс «Я — фрилансер PRO», в котором мы собрали все секреты успешных фрилансеров. На курсе вы подробно разберете тему создания портфолио, поиска клиентов, позиционирования себя в сети и многое другое.
Я — фрилансер PRO
12-месячный курс, который обеспечит вам крутое портфолио, стабильный приток новых клиентов и позволит увеличить оборот минимум в два раза. Расходы за первые полгода курса берет на себя Skillbox. В это время вы посещаете все лекции и воркшопы, прокачиваете навыки, находите клиентов и начинаете получать деньги.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- 15 работ в ваше портфолио
skillbox.ru
50 креативных портфолио сайтов.
Создание своего личного портфолио сайта, возможно, одно из самых сложных заданий, которое вам придется делать. Вы сами себя критикуете и, что бы ни было сделано, вы всегда хотите это изменить и сделать еще лучше.
Для вдохновения взгляните на эти портфолио — креативные сайты. Они различные для разработчиков (для них, как правило, дизайны очень точные), для дизайнеров (красочные и яркие) и фотографов.
Gummisig

Alberto Beloni
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Lisa Moseley

Sean Geng

Marko Prljic

Michela Chiucini

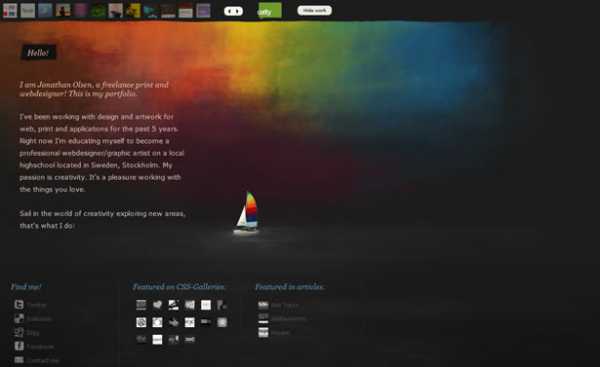
LP – Creative Designer

Peter Pearson

Colourpixel

Matt Dempsey

Jay Hafling

Miles Dowsett

Noel Design

Jae Salavarrieta

ilove2design

Alexey Abramov

Pampaneo

Love the Septapus & He Shall Love Unto You

ths

arqandgraph

Jason Santa Maria

Jon White Studio

COMA

Daniele Volpin

Joe Longstreet

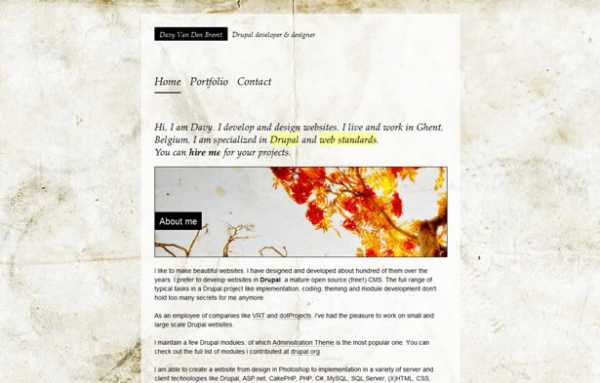
Davy Van Den Bremt

Hugs For Monsters
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
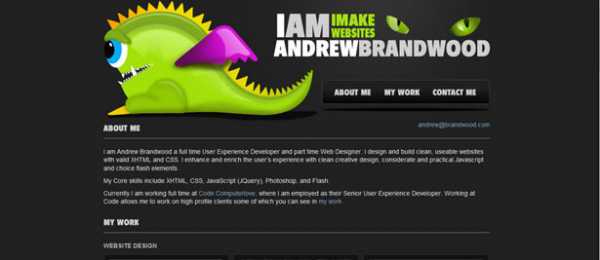
Andrew Brandwood

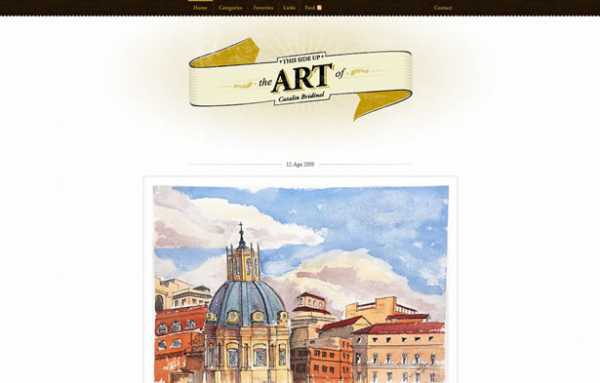
Catalin Bridinel

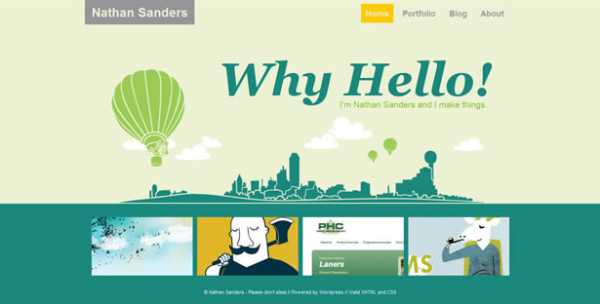
Nathan Sanders

Matt Mullenweg

Stuart Hobday

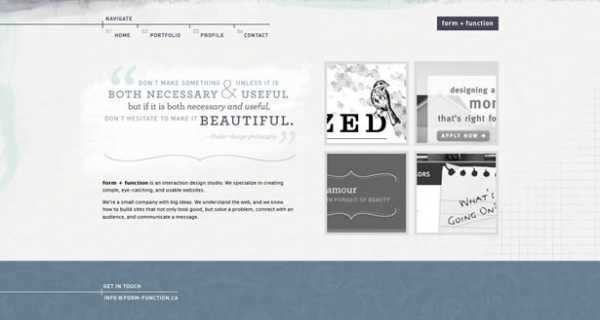
Form + Function

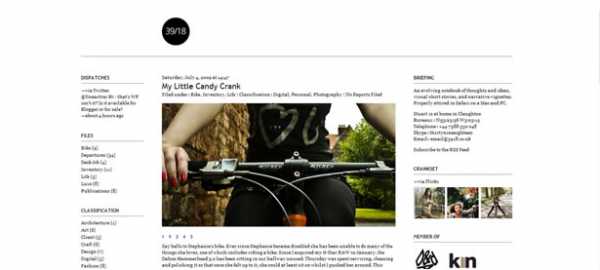
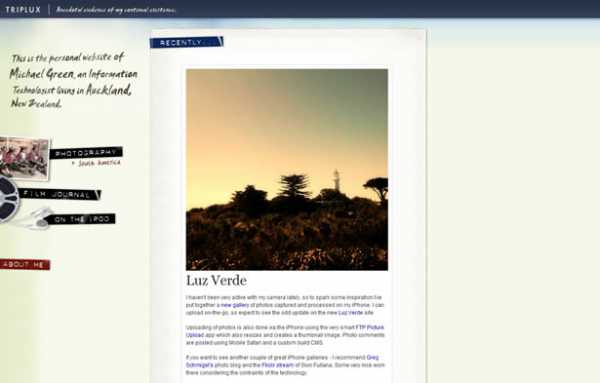
Triplux

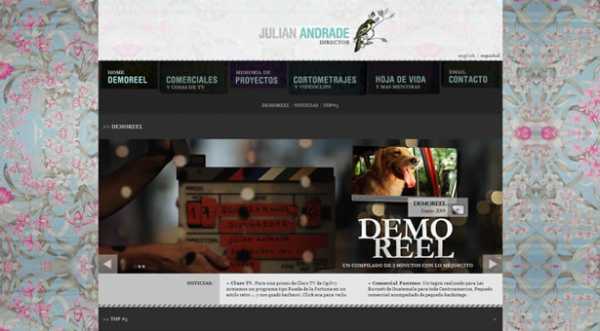
Julian Andrade

Jeffdoe

Jason Julien

Kitfolio

Magnivate

Mike Rundle

Michael Paul Young

Pngised

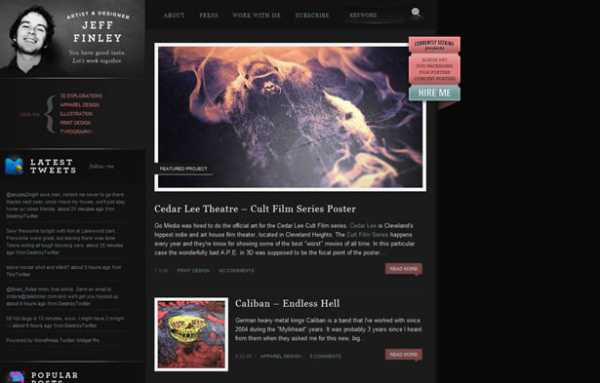
Jeff Finley

Pavel Macek

Cerity

Giancarlo Fajardo

DREAMER LINES

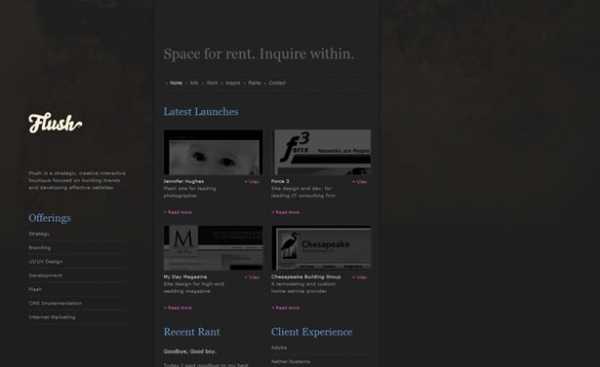
Flush

Callum Rimmer

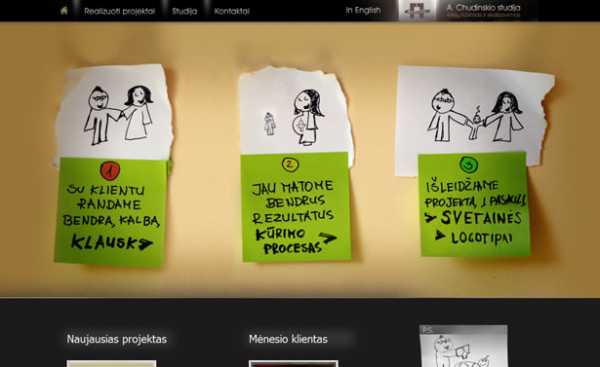
Svetainiu Kurimas

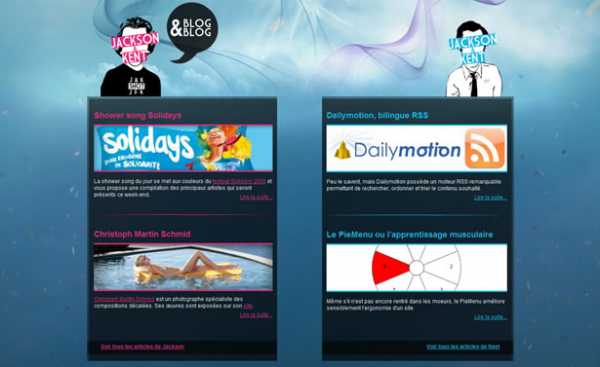
Jackson & Kent

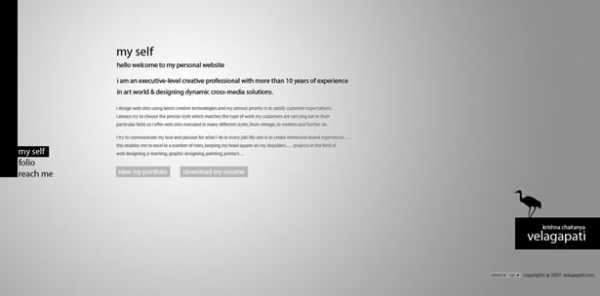
Krishna Chaitanya

Автор: Paul Andrew
Источник: http://speckyboy.com/
Редакция: Команда webformyself.
Рисовать Дизайн Сайтов —
ПРОЩЕ, Чем Вы Думаете!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Несколько советов по созданию портфолио для веб-разработчика
Если вы веб-разработчик, работающий в формате фриланса, большая часть вашего успеха завязана на вашем сайте. Клиенты хотят видеть привлекательный внешне пример, однако вместе с этим четко понимать что именно вы делаете. Ваше портфолио должно демонстрировать ваши навыки разработчика, а также видеть хороший дизайн. Вот несколько советов, которые помогут вам добиться успеха в этой области.
Если вы не знаете с чего начать, вот несколько отправных точек, которые помогут вам.
- Логотип: созданный вам, или талантливым дизайнером. Ваш лого должен говорить о том чем вы занимаетесь, отображать вашу деятельность.
- Заголовок: главный текст на сайте должен сразу же давать четкое и емкое описание вашей работы. Используйте понятные и однозначные понятия. Термин вроде «специалист по интерактивному дизайну» может быть понятен не всем, и ввести в заблуждение потенциального клиента. Используйте лексикон, понятный вашей целевой аудитории.
- Контакты: убедитесь что информация о том как с вами связаться легко доступна на сайте. Помимо контактных данных, которыми вы привыкли пользоваться онлайн, обязательно оставьте электронную почту и реальный номер телефона. Не заставляйте клиента пользоваться безликими формами заполнения, если он хочет позвонить вам напрямую.
- Услуги: страница с описанием ваших услуг поможет потенциальным клиентам, которые «не в теме». Она также важна, если спектр ваших услуг довольно обширен, или если вы ориентируетесь на корпоративных клиентов.
- О вас: страница о вас должна рассказывать о том кто вы, кто ваши клиенты и четко описывать ваш бренд. Если ваш образ как специалиста предельно ясен и четко очерчен, опустите часть о вашей мотивации как дизайнера. Если вы работаете в авангардном стиле, объясните фиолософию вашего бренда и эстетики.
- Портфолио: включите в портфолио только лучшие работы. Они должны демонстрировать то какой вы разработчик и на чем специализируетесь. К примеру, если вы редко занимаетесь бэкендом, не стоит включать в портфолио пример такой работы средненького уровня, просто ради расширения списка умений. Такие примеры сильно разбавляют потенциал ваших работ и путают клиентов.
Итак, ваше портфолио должно помочь клиентам понять что вы делаете и как с вами связаться. Не бойтесь демонстрировать свои навыки, однако не перестарайтесь с дизайном. Давайте посмотрим хорошие примеры портфолио веб-разработчиков!
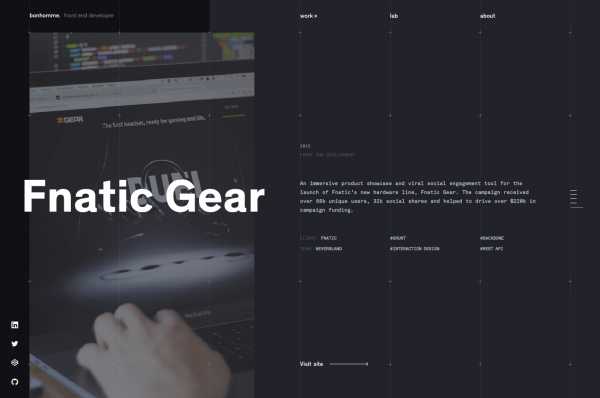
Maxime Bonhomme

Chris Biron

Nick Jones

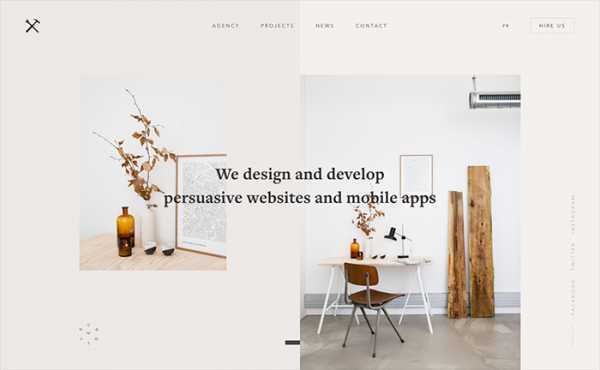
Belle Epoque

Michele Angeloro

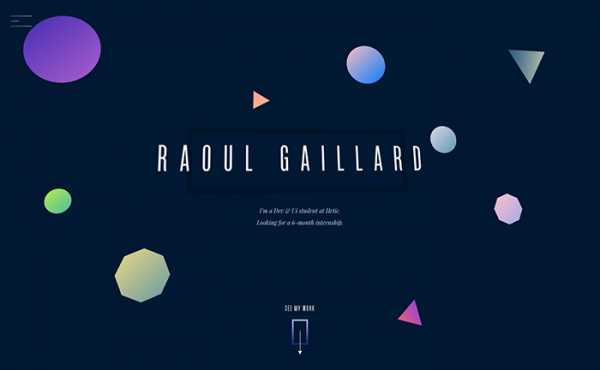
Raoul Gaillard

Facility

Colin Simpson

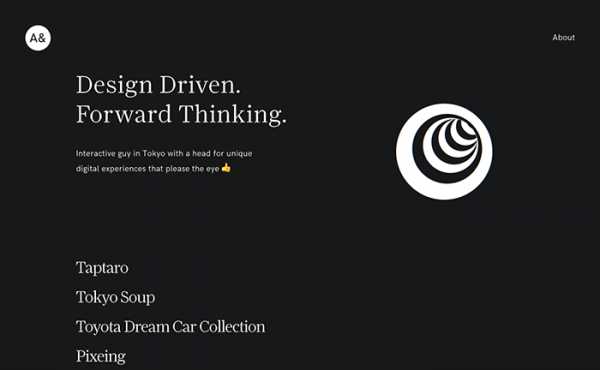
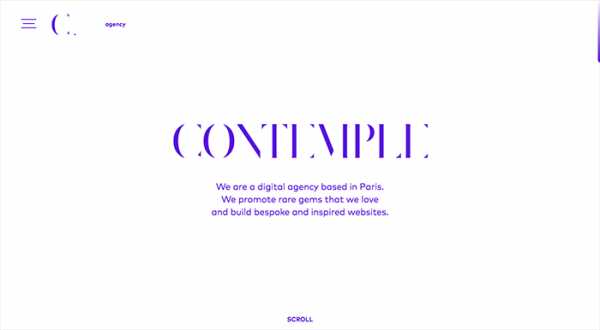
Contemplate

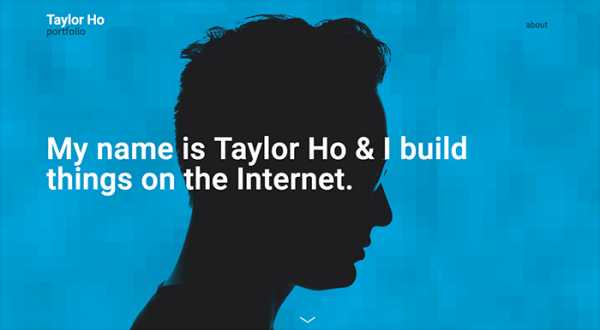
Taylor Ho

Riccardo Zanutta

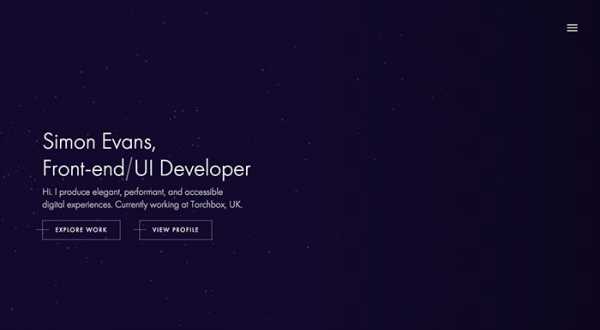
Simon Evans

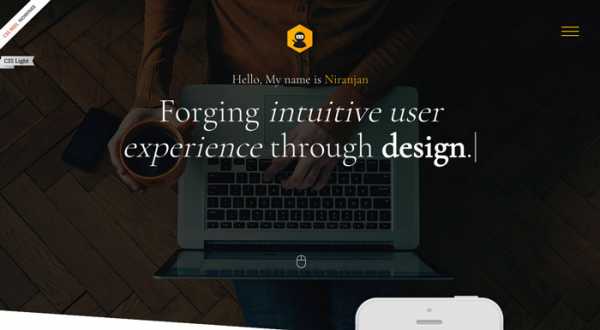
Niranjan

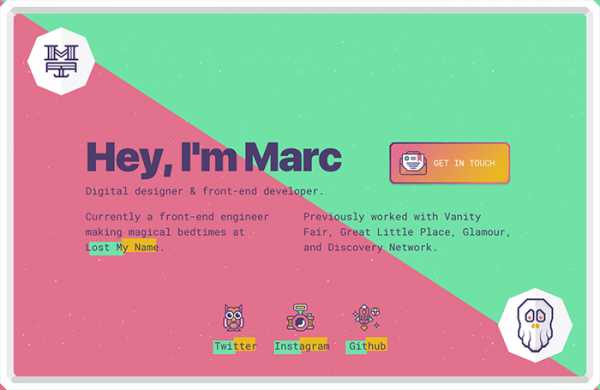
Marc Thomas

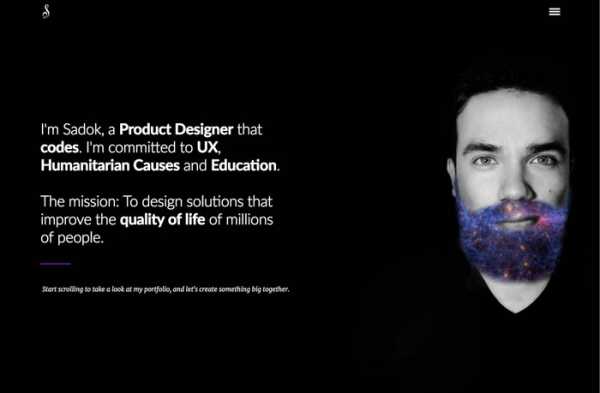
Sadok

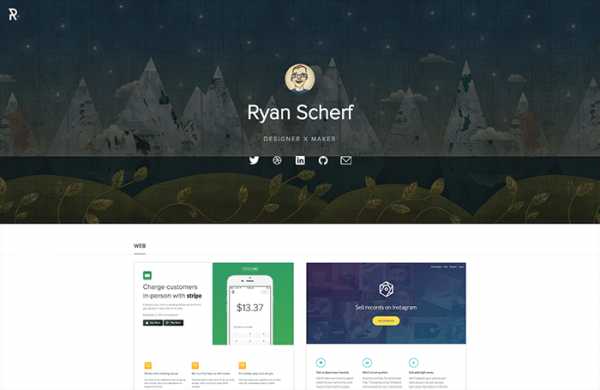
Ryan Scherf

Sean Halpin

Steven Mengin

Vito Salvatore

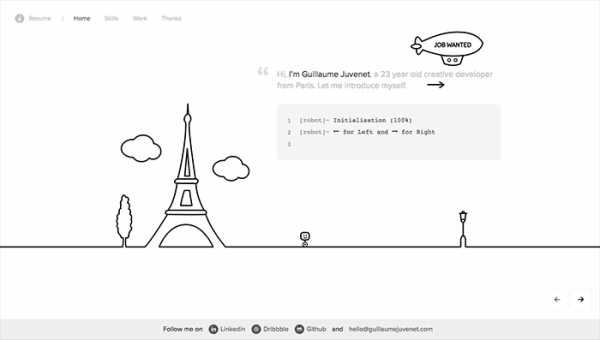
Guillaume Juvenet

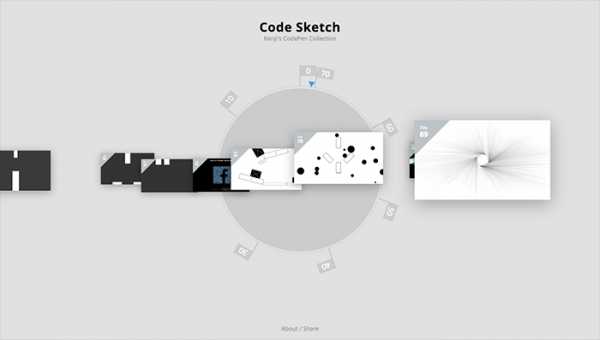
Kenji Saito

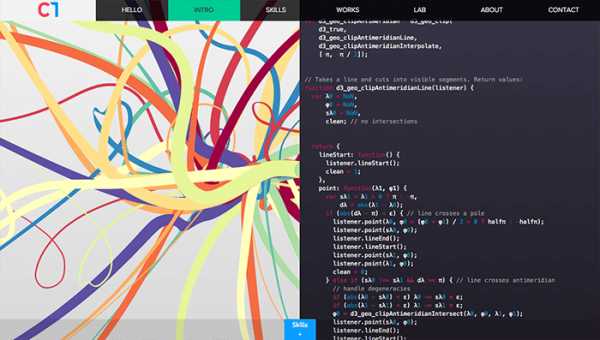
Cihad Turhan

Juan Ferreras

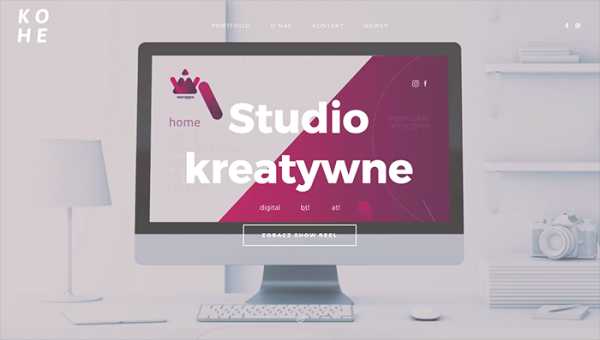
Kohe

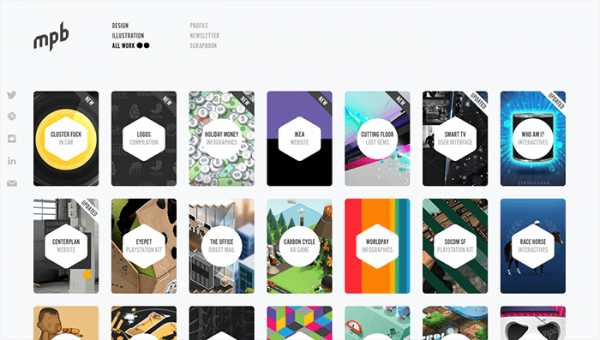
My Poor Brain

Small Studio

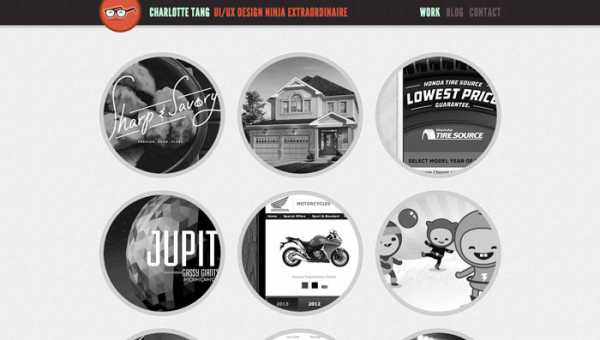
Charlotte Tang

Jacek Jeznach

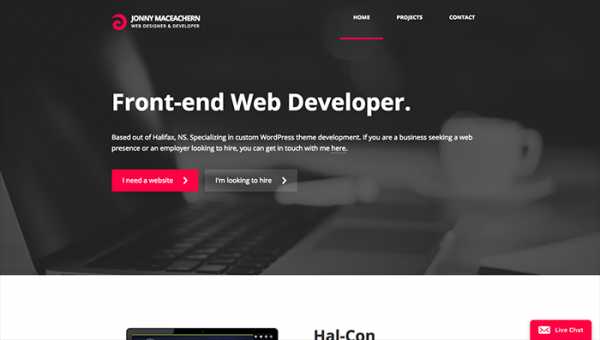
Jonny Maceachern

Emily Ridge

Naiara Abaroa
Автор статьи ALEX FOX
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
