Обзор редакторов кода — Блог Академии — HTML Academy
Программисты много времени проводят за написанием и отладкой кода. Для того чтобы написать рабочий код хватит простого приложения, которое умеет редактировать текстовое содержимое файла. Но так писать код сложно, долго, и в процессе разработки допускается множество ошибок, которые впоследствии тяжело найти.
Исправить эти недостатки помогают современные редакторы. В этой статье рассмотрим, как редакторы помогают ускорить процесс разработки и повысить качество кода. А также посмотрим на каждый редактор в отдельности и выясним, чем они отличаются и какие у каждого из них преимущества.
Существуют как платные редакторы, так и бесплатные. На сегодняшний день наиболее популярные из них:
Ускорение процесса разработки
Большинство современных редакторов имеют ряд особенностей, необходимых для разработчика:
Рассмотрим каждую из них подробнее.
Подсветка синтаксиса
Выделение однотипных конструкции отдельным цветом помогает быстрее визуально найти нужный участок кода. Это делает код более читаемым и понятным для разработчика.

 Подсветка синтаксиса.
Подсветка синтаксиса.Автоматические отступы
При написании кода не хочется самому после переноса строки отбивать нужную вложенность. К счастью, этот процесс зачастую автоматизирован. При переносе строки программа автоматически выставит уровень вложенности.
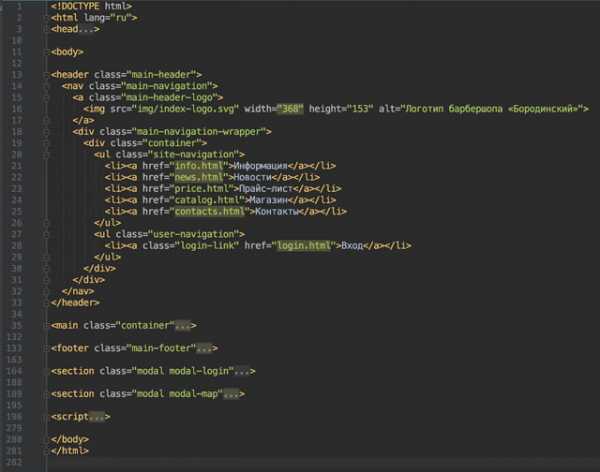
Файл, в котором корректно выставлена вложенность, легко читается, также это даёт программе возможность скрывать блоки кода. Например, чтобы лучше видеть границы участка и случайно не затронуть соседние, можно удобно сгруппировать блоки кода и оставить видимым только тот, который нужен.

 Автоматические отступы.
Автоматические отступы.Автодополнение
Во время разработки часто приходится искать справочную информацию. Благодаря встроенной возможности автодополнения можно не тратить на это время. Программа на ходу анализирует написанный код и предлагает варианты продолжения.
Также можно быстро получить справочную информацию по нужной конструкции, узнать о количестве аргументов, которые принимает в себя функция и многое другое.
 Автодополнение.
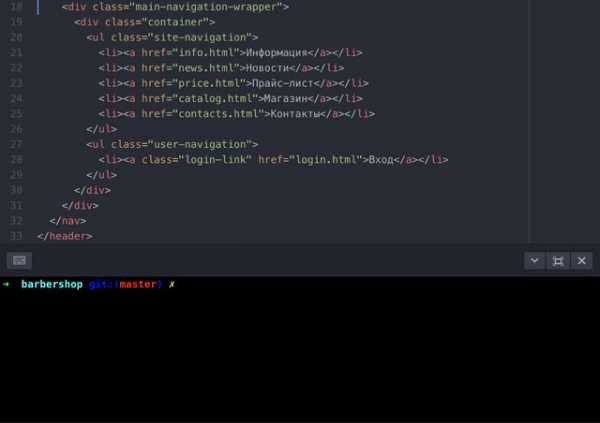
Автодополнение.Разделение рабочей области
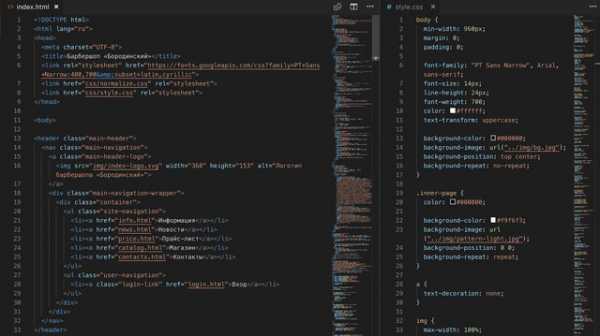
Рабочую область редактора можно разделить на два и более секторов. Например, так можно разделить файл разметки и стилей, для того чтобы не тратить время на переключение между ними.

 Разделение рабочей области.
Разделение рабочей области.Мини-карта
Для удобной навигации в документе можно использовать миникарту. Обычно она находится в правой колонке и отображает структуру файла. При нажатии на миникарту отобразится нужная часть документа.
Внешний вид
Для тех, кто любит настраивать инструмент под себя, в настройках есть множество регулировок: можно изменять размер шрифта, цветовые схемы, правила переноса текста и многое другое. Это поможет сделать процесс разработки ещё комфортнее.
Проекты
Для того чтобы каждый раз не искать в системе расположение рабочей папки, можно сохранить эту информацию в редакторе, создав проект. При работе это удобно тем, что позволяет оперативно переключаться между ними.
Для разных редакторов выделение проектов даёт дополнительные возможности. К примеру, если создать проект в WebStorm, то программа считает всё содержимое директории проекта. После анализа редактор будет выдавать подсказки, такие как ссылка на несуществующий файл.

 Проекты в редакторе.
Проекты в редакторе.Такой анализ даёт возможность безопасно проводить рефакторинг кода, удалять файлы и прочее.
Интеграция приложений
Помимо выполнения основной функции — предоставления комфортных условий для написания кода — редакторы могут включать в себя функциональность сторонних приложений. Это делает из простой программы интегрированную среду разработки. В базовую версию у разных редакторов входит разное количество таких приложений.
Обогатить функциональность можно через добавление плагинов. Рассмотрим некоторые подобные возможности.
Система контроля версий
Работать с системой контроля версий для разработчика — обычное дело. Часто все команды прописываются и выполняются через консоль. Для ускорения процесса разработки часть рутинных операций, такие как push, pull, commit и другие можно выполнять через редактор.
Помимо этого, программа может подсказать, в каких местах были произведены изменения, и как поменялся код по сравнению с предыдущей версией.
 Изменения.
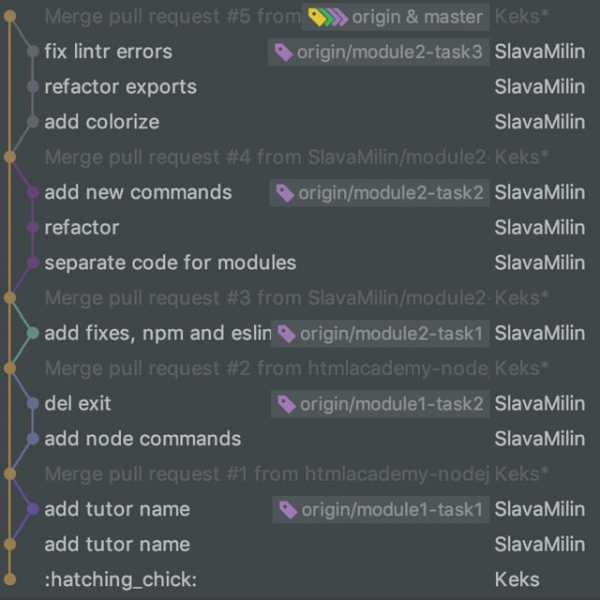
Изменения.Также в удобной форме можно посмотреть: историю коммитов, кто, когда и как изменял файлы и многое другое.

 История изменений.
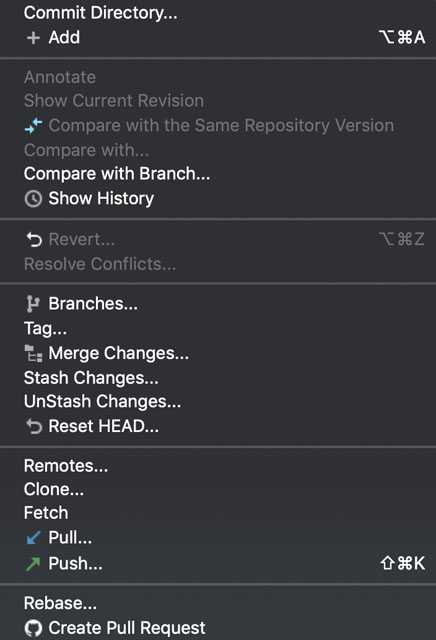
История изменений.К примеру, через Atom или WebStorm можно сделать commit изменений, выполнить push в удалённый репозиторий и после создать pull request в сервисе GitHub. И все эти действия делаются в рамках редактора.

 Возможности редактора при работе с Git.
Возможности редактора при работе с Git.Emmet
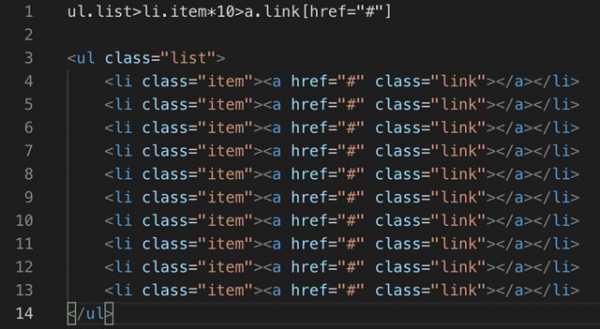
Во многие редакторы по умолчанию встроен плагин emmet. С его помощью можно из короткой строки развернуть большой кусок кода.

 Emmet.
Emmet.Используя подобную технику можно в разы ускорить написание разметки.
Консоль
В процессе разработки часто приходится использовать консоль, чтобы установить какую-то зависимость, запустить локальный сервер или для других действий. Во многих редакторах в базовую версию добавлена консоль и её можно открывать внутри программы.

 Консоль.
Консоль.Дебаггер
Ещё один удобный инструмент — встроенный дебаггер, позволяющий отлаживать код. Можно выставлять точки останова и искать, в каком месте программы происходит неожиданное поведение.
 Отладчик.
Отладчик.Единый стиль написания кода в команде
При работе над проектом в команде важно использовать единый стиль написания кода. Иначе будет путаница и тяжелее будет понимать, что писал до тебя другой разработчик. Это проблему помогают решить различные инструменты:
- Через
editorconfigможно прописать часть настроек для редактора. Например, выбрать, с помощью чего производить отступы — табы или пробелы, указать тип окончания строк и прочее; - Через плагин
eslintредактор на лету может проверять JavaScript код на соответствие заданным правилам. В случае ошибки редактор укажет на место, где была допущена ошибка и расскажет, какое правило нарушено.
 Единый стиль кода.
Единый стиль кода.Библиотека плагинов
Какая-то часть из вышеперечисленного по умолчанию встроена в редакторы, а какую-то нужно добавлять, устанавливая плагины. У всех программ, которые рассматриваются в этой статье, есть возможность интегрировать плагины непосредственно в среду разработки.
Также большое значение имеет количество людей, которое использует редактор. Чем популярнее приложение, тем больше сторонние разработчики создают и обновляют плагины для него. А это, в свою очередь, положительно сказывается на опыте использования инструмента конкретным пользователем.
Горячие клавиши
Практически для всех действий в редакторах есть горячие клавиши. Знание этих комбинаций повышает скорость разработки. Стоит их изучить, хотя бы для того, чтобы понять, какие ещё возможности даёт редактор.
Sublime Text 3
Скачать редактор с официального сайта можно здесь.
Расширения для редактора
Для Sublime Text 3 написано множество пакетов, которые делают работу в редакторе более комфортной. Далее рассмотрим ряд таких расширений и посмотрим, как их устанавливать в программу.
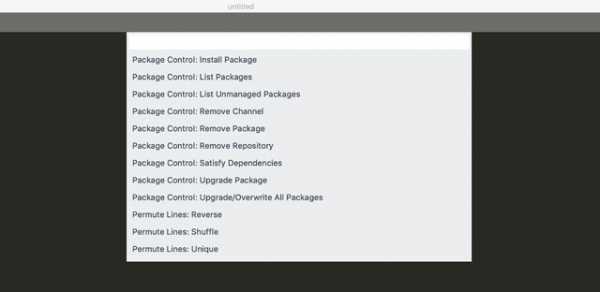
Для того чтобы добавить пакет, нужно открыть интерфейс для ввода команд. Сделать это можно через пункт меню Tools → Command Palette или вводом горячих клавиш command (control) + shift + p. После этого в интерфейсе для ввода команд нужно выбрать пункт Package Control: Install Package
После этого программа покажет список пакетов. Здесь можно выбрать и установить нужный пакет. Посмотреть подробное описание каждого расширения для Sublime Text 3 можно на сайте Package Control.

 Установка расширений в Sublime Text 3.
Установка расширений в Sublime Text 3.Условно пакеты можно разделить на несколько типов.
Ускоряющие разработку:
- Emmet. Плагин, ускоряющий написание разметки и стилей.
- BracketHighlighter. Дополнительно добавляет подсветку границ скобок, элементов и прочего. Помогает лучше ориентироваться в коде.
Добавляющие функциональность:
- SideBarEnchacements. Увеличивает количество действий, которое можно сделать в боковой панели при работе с файлами и папками.
- SublimeCodeIntel. Делает редактор «умнее». Добавляет автодополнение для разных языков и другие полезные возможности.
- Git и GitGutter. Добавляют интеграцию с системой контроля версий Git в редактор.
- EditorConfig. Полезный пакет для настройки параметров редактора.
Проверяющие синтаксис:
Сперва для редактора следует установить пакет SublimeLinter. Также на компьютере должен быть установлен Node.js. После этого нужно установить интересующие плагины для проверки. В большинстве они называются SublimeLinter-нужный пакет. Например:
- SublimeLinter-eslint. Проверяет JavaScript-код. Для работы нужно глобально установить npm-пакет
eslint. Подробнее в инструкции по ссылке. - SublimeLinter-stylelint. Проверяет CSS. Для работы нужно глобально установить npm-пакеты:
postcssиstylelint. - Emmet. Плагин, ускоряющий написание разметки и стилей.
- Minimap. Добавляет поддержку миникарты в Atom.
- PlatformIO IDE Terminal. Встраивает терминал в редактор.
- Atom-Beautify. Форматирует текст по заданным настройкам и приводит его к единообразию.
- Editorconfig. Полезный пакет для настройки параметров редактора.
- Для удобной работы с системой контроля версий Git можно добавить плагины Git History и GitLens.
- Project Manager — добавляет редактору возможность работать с несколькими проектами.
- Settings Sync — синхронизирует настройки и установленные плагины между программами на разных компьютерах.
- Beautify — форматирует текст по заданным настройкам и приводит его к единообразию.
- ESLint — проверяет JavaScript код по заданным параметрам.
- vscode-stylelint — проверяет CSS.
Изменяющие внешний вид:
Если недостаточно стандартных встроенных тем, то можно установить дополнительные. Примеры тем можно посмотреть на официальном сайте.
Atom
Продукт, произведённый командой GitHub Inc. Приятный на вид, кроссплатформенный бесплатный редактор. Имеет встроенную интеграцию с Git и GitHub.
Скачать с официального сайта можно здесь.
Расширения для редактора
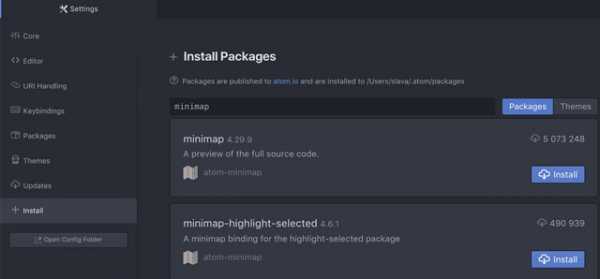
Для того чтобы установить пакет в Atom, нужно перейти в настройки редактора и выбрать пункт Install. После этого в поле ввода нужно ввести название интересующего расширения.

 Установка расширений в Atom.
Установка расширений в Atom.Список популярных расширений можно посмотреть на официальном сайте.
Условно плагины можно разделить на несколько типов.
Ускоряющие разработку:
Добавляющие функциональность:
Проверяющие синтаксис:
Для того чтобы редактор мог подсвечивать найденные ошибки, нужно установить плагин Linter. После этого нужно выбрать плагин, который добавляет проверку для конкретного языка. Например:
Изменяющие внешний вид:
Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
Расширения для редактора
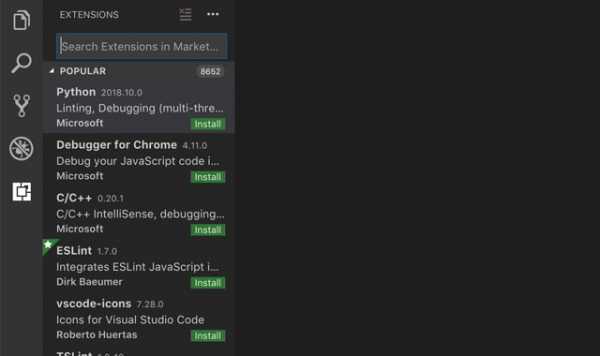
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт extensions и в поле ввода ввести интересующий плагин. После этого его можно установить.

 Установка расширений в VS code.
Установка расширений в VS code.Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте. Рассмотрим ряд полезных плагинов, которые могут помочь при разработке. Условно их можно разделить на несколько типов.
Добавляющие функциональность:
Проверяющие синтаксис:
Изменяющие внешний вид:
WebStorm
Продукты JetBrains являются полноценными интегрированными средами для разработки. При минимальной настройке редакторы обладают большим количеством возможностей, на изучение которых нужно время. Базово имеет интеграцию с системами контроля версий, есть отладчик кода, статически анализирует содержимое проекта и в случае ошибок указывает на них.
Продукт платный и доступен к использованию по подписке, установить и оформить подписку можно здесь. Каждый из продуктов отвечает за определённую сферу. WebStorm, к примеру, больше подходит для фронтенд-разработки, а PHPStorm — для написания серверного кода на языке PHP.
Расширения для редактора
Из коробки редактор поддерживает большинство возможностей, которые рассматривались в этой статье. Однако, при необходимости можно обогатить функциональность программы через добавление расширений.
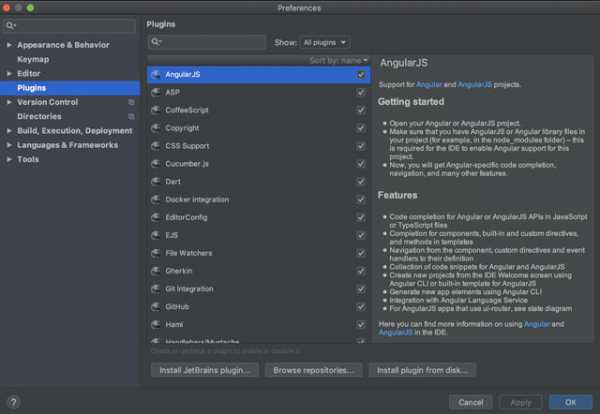
Это можно сделать через Настройки → Plugins. В этом меню отобразятся все плагины, которые установлены в программе.

 Установка расширений в WebStorm.
Установка расширений в WebStorm.Установить новые можно через пункт Install Jetbrains plugin. Из интересных можно выделить:
Вывод
У всех редакторов, которые мы рассмотрели, есть свои особенности и преимущества. При выборе программы стоит отталкиваться от задачи.
Если для работы важна скорость редактора, то тут лучшим выбором будет Sublime Text. Он легковесный и мало тратит ресурсов компьютера.
Если приоритетно удобство или вы совсем новичок в разработке, то тут хорошо подойдёт Atom. У него приятный интерфейс и хорошо проработана интеграция с сервисами Git и GitHub.
Для опытных разработчиков отличным решением будет WebStorm. Программа требует минимальных настроек для комфортной разработки и обладает богатой функциональностью.
Некоторой золотой серединой выступает VS Code. C одной стороны, он из коробки обладает большим количеством возможностей, с другой — интуитивно понятный и легко настраиваемый. При этом программа достаточно быстро работает.
Так как при разработке очень много времени приходится проводить в редакторе, стоит хорошо изучить его особенности, понять, что он умеет делать и как может помочь решить типовые задачи.
С опытом приходит понимание того, каким должен быть ваш рабочий инструмент. Современные программы обладают широким спектром особенностей и продолжают развиваться. Изучайте их и не бойтесь пробовать новое.
htmlacademy.ru
Самые популярные и бесплатные HTML редакторы для веб — разработчиков
Если Вы хотите разрабатывать веб — сайты Вам нужно обзавестись редактором HTML. Конечно можно использовать обычный блокнот, но это вряд ли будет удобно. Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
Спасибо http://www.noupe.com и рекомендую:
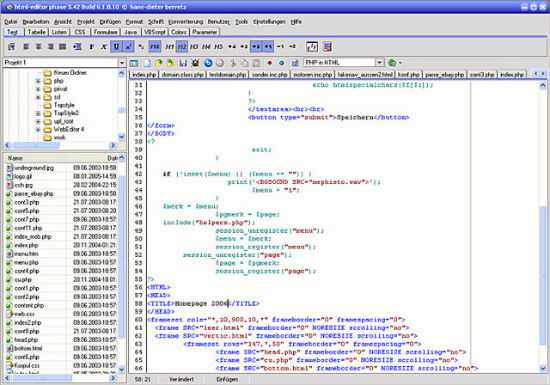
Редактор — Phase 5

Это один из известных редакторов, который неуклонно обновляется с 1998 года.
Несколькими особенностями данного HTML редактора являются: завершение тегов, встроенный просмотр изображений, поддержка специальных символов, настраиваемое меню, несколько тем оформления и многое другое.
Phase 5 поддерживает множество популярных форматов такие как JavaScript, HTML, PHP, VBScript, Java. Файловый менеджер быстро позволит Вам переключаться между файлами. Так же Вы можете редактировать несколько документов одновременно.
Скачать
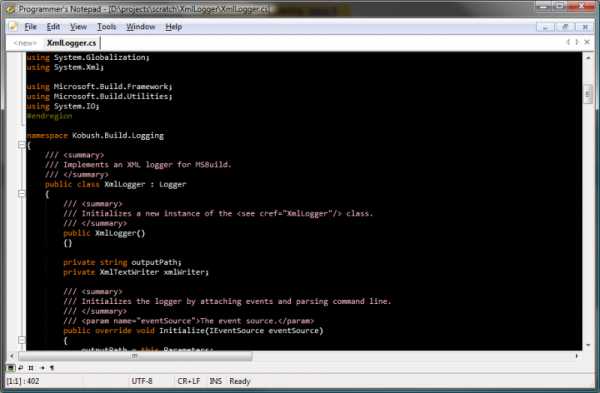
Бесплатный редактор кода — Programmer’s Notepad

Данный редактор предлагает современный интерфейс, который поставляется в двух типах, это светлый и тёмный. Кроме того подсветка синтаксиса очень удачная, хорошо подобрана цветовая гамма. Я думаю, что данный редактор будет отвечать всем Вашим требованиям.
Скачать
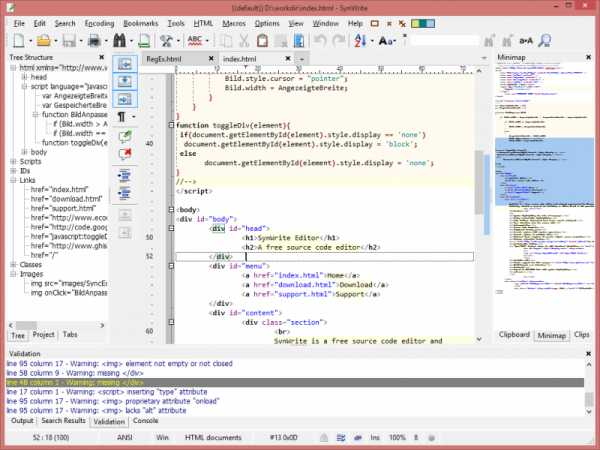
HTML редактор — SynWrite

SynWrite является крутым редактором с широким спектром возможностей. Идеей этого редактора было заключить все плюсы других HTML редакторов в одном качественно продукте. Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:

Эта функция сэкономит Вам уйму времени.
Скачать
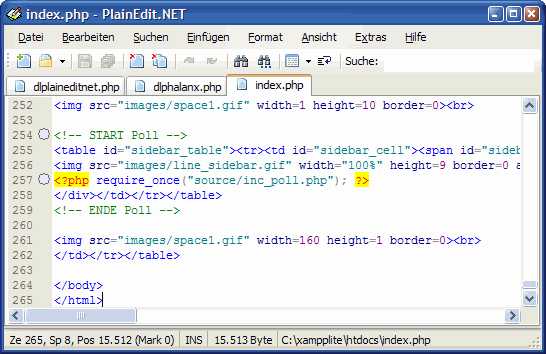
Бесплатный HTML редактор — PlainEdit.NET

Этот редактор может открыть сразу же несколько файлов одновременно, так же могут быть добавлены плагины которые существенно расширят функции редактора, в том числе и тем оформления. Кроме того Вы можете добавлять и изменять текст с помощью регулярных выражений, даже в тех документах, которые сейчас не открыты. Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Скачать
Notepad ++

Этот редактор — это классика. Он очень популярен во всём мире. Notepad ++ имеет всё необходимое, что должен иметь текстовый редактор. Интерфейс можно настроить по Вашему желанию, а бесплатные плагины помогу расширить функционал редактора.
Скачать
Бесплатный редактор — jEdit

Этим редактором можно открывать и редактировать практически любой файл. Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Из коробки jEdit идёт уже с встроенными необходимыми функциями, например, свёртывание кода, маркировка тегов и элементов, файловый менеджер, а так же множество других функций.
Скачать
Sublime Text 2

Это самый популярный редактор среди программистов и веб — разработчиков. Ни у одного подобного редактора не было такого триумфа как у Sublime Text 2. Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
К этому популярному редактору можно найти обширные библиотеки документации как официальной так и не официальной. Учебники по Sublime Text 2 можно найти везде.
Sublime Text 2 является частично бесплатным, лицензия стоит 70$.
Скачать
Новый редактор — Brackets
Brackets является современным редактор с открытым исходным кодом и с некоторыми интересными особенностями. Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
К сожалению Adobe Creative Cloud является платной услугой.
Скачать
Aptana Studio 3

Наибольшие сильные стороны редактора является его настраиваемость, интеграция Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Скачать
Вывод
Существует очень много редакторов HTML но только несколько из них можно реально использовать. Для не ежедневного использования есть Notepad ++, но для ежедневного использования его бы явно не хватило. Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
beloweb.ru
Подборка лучших программ — Текстовый редактор html,css,php
 Hello друзья на волнах блога vpluce.ru после новогодних праздников вернулся к новым публикациям, радовать новой интересной информацией. В данном посте приведу подборку наиболее популярных программ для правки кода ( html, css, js, php ). Прежде всего ориентируюсь на разработчиков ( кодеров ) , которым будет удобно работать с подсвеченным синтаксисом, готовыми сниппетами и другими плюшками в составе программы. Определим лучший текстовый редактор html.
Hello друзья на волнах блога vpluce.ru после новогодних праздников вернулся к новым публикациям, радовать новой интересной информацией. В данном посте приведу подборку наиболее популярных программ для правки кода ( html, css, js, php ). Прежде всего ориентируюсь на разработчиков ( кодеров ) , которым будет удобно работать с подсвеченным синтаксисом, готовыми сниппетами и другими плюшками в составе программы. Определим лучший текстовый редактор html.
Прежде чем перейдем к списку html редакторов, хотел бы услышать ваше мнение в комментариях, каким пользуетесь вы редактором кода. Каждому разработчику удобен свой инструмент, к которому он привык и я хотел бы, чтобы было поменьше споров в пользу того или иного продукта. А если и надумаете спорить, то хотел бы вас попросить аргументированно высказаться насчет своей программы, которой пользуетесь.
Надеюсь все помнят, где можно достать платный продукт! Только ттссс, я вам не говорил =)
1. Notepad++

Cвободный текстовый редактор с открытым исходным кодом для Windows с подсветкой синтаксиса огромного количества языков программирования и разметки. Поддерживает открытие более 100 различных форматов. Популярный легкий редактор для быстрой правки документов, использую его правки небольших участков кода налету.
Возможности:
- Подсветка синтаксиса
- Сворачивание кода, раскрываемый значок
- Автодополнение слов и выражений и автоматическое закрытие скобок и тэгов ( включается в настройках )
- Закладки для различных документов
- Регулярные выражения для поиска и замены
- Запись и воспроизведение макросов ( повторение определенных действий пользователя)
- Сравнение файлов
- Менеджер проектов
- Карта документа
- Переопределение любых горячих клавиш
- Резервное копирование сохраняемых файлов (включается в настройках)
- Трансформация текста при помощи подключённого плагина TextFX
- Поддержка и конвертирование кодировок ANSI, UTF-8 и UCS-2
Официальный сайт | Википедия | Бесплатная
2. PSPad
Вы работаете со многими языками программирования? Вам нравится подсветка исходного кода и хотите настраивать ее самостоятельно? Вы стремитесь максимально использовать кнопки клавиатуры, назначаете на всевозможные события горячие клавиши? То PsPad именно для Вас
Возможности:
- FTP клиент — вы можете редактировать файлы прямо с web-сервера
- Поддержка макросов записи, можно сохранять и загружать макросы
- Поиск и замена выражений в файлах
- Сравнение текстов с разноцветной подсветкой различий
- Шаблоны (HTML-теги, скрипты, шаблоны кода…)
- Инсталляция содержит шаблоны для HTML, PHP, Pascal, JScript, VBScript, MySQL, MS-Dos, Perl,…
- Подсветка синтаксиса применяется автоматически согласно типа файла
- Определяемые пользователем стили подсветки для экзотических синтаксисов
- Автокоррекция
- Интеллектуальный встроенный HTML-предпросмотр используя IE и Mozilla
- Полноценный HEX редактор
- Вызов внешних программ, отдельно для каждой среды разработки
Официальный сайт | Википедия | Бесплатная
3. phpDesigner
Многофункциональная и очень удобная программа phpDesigner для создания,отладки, редактирования, анализа и публикации веб-страниц и приложений на языке PHP. Программа одинаково подходит как для программистов которые только начинают, так и для профессиональных разработчиков. Кроме языка PHP, программа поддерживает HTML, CSS, Javascript, MySQL, XML, VBScript, JAVA, C, Python и Ruby.
На момент написания статьи, phpDesigner используется мной как основная программа для написания документов на Html, Css, JS, PHP
Возможности:
• Разумная подсветка синтаксиса кода для разных языков
• Проверка синтаксиса для HTML, PHP и CSS
• Автоматическое завершение кода ( необходимые теги и скобки ) для PHP, HTML, CSS и javascript
• Подсказки для языков PHP и javascript
• Интуитивная навигация по объектам вашего кода
• Инспектор кода для HTML
• Кодовый обозреватель для PHP, CSS и javascript
• Переход к любому объявлению Javascript, CSS и PHP
• Легкий, ненавязчивый интерфейс программы
Официальный сайт | Платная ( приблизительно 42 $ ) / Есть пробный период
4. Adobe Dreamweaver
Adobe Dreamweaver — это ведущий html-редактор для разработки, создания и кодирования веб-сайтов, веб-страниц и веб-приложений. Удобные настраиваемые рабочие области Dreamweaver, чистый html-код и широкий набор функций позволили ему заработать репутацию программы первой необходимости для многих веб-разработчиков и веб-дизайнеров.
По праву считается одной из лучших программ для кодинга под web-разработку
Возможности:
- Изменяемая структура «резиновых» макетов
- Улучшенная производительность работы с FTP
- Интеграция с Adobe Business Catalyst
- Улучшенная поддержка мобильной среды jQuery Mobile
- Обновленная поддержка PhoneGap
- Переходы CSS3
- Обновленный интерактивный просмотр
- Обновленная панель «Многоэкранный просмотр
- И много еще всяких новых фишек
Официальный сайт | Википедия | Платная / Есть пробный период
5. NetBeans
NetBeans — это продвинутая среда разработки, позволяющая создавать приложения на таких языках как: PHP, JavaScript, C/C++, Python и даже Ада.
NetBeans IDE является свободной средой разработки и проект разрабатывается сообществом разработчиков-энтузиастов, но по качеству и возможностям не уступает коммерческим приложениям.
Возможности:
- Открытый исходный код программы
- Поддержка следующих языков программирования: JavaScript, C, C++, Java, PHP, Groovy и другие
- Возможность создавать различные виды приложений
- Поддержка функций: выделение синтаксических конструкций цветом, рефакторинг, профилирование, автодополнение, множество подготовленных шаблонов кода и тому подобное
Официальный сайт | Википедия | Бесплатная
6. Sublime Text
Sublime Text — это кроссплатформенный редактор текста и исходных кодов.
Он поддерживает подсветку синтаксиса для :
C, C++, C#, CSS, D, Erlang, HTML, Groovy, Haskell, HTML, Java, JavaScript, LaTeX, Lisp, Lua,
arkdown, Matlab, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL, Textile и XML и других языков.
По праву занимает лидирующие позиции как средство разработки, немаловажным плюсом этой программы считается минималистичность интерфейса разработки.
Возможности:
- Встроенные сниппеты для 27 языков
- Миникарта: предпросмотр всего кода
- Мультиселект: возможность выделять и редактировать текст сразу в нескольких местах
- Поддрежка табов для разных исходных файлов
- Закладки для файлов
- Встроенная поддержка 27 языков программирования, с возможностью подключения других языков
- Автосохранение
- Поиск по файлу, основанный на регулярных выражениях
- Полностью настраиваемая подсветка синтаксиса
- Подсветка скобок, автоматическое завершение (auto-complete)
- Поддержка макросов и плагинов на python
- Настраиваемые горячие клавиши
- Поддержка тем оформления (22 темы в комплекте)
Официальный сайт | Википедия | Платная
7. phpStorm
JetBrains PhpStorm подразумевает под собой легкий и удобный редактор PHP, который максимально повысит вашу производительность кодинга. Редактор отлично понимает код, дает удобные подсказки, быструю навигацию и обнаруживает ошибки «на лету». IDE всегда готова помочь Вам собрать ваш код, запустить юнит-тесты и обеспечить визуальную отладку. PhpStorm поддерживает следующие языки PHP, CSS, HTML, XML, YAML, javascript — все необходимое для разработки web-сайтов.
Возможности:
- Интеллектуальный редактор PHP кода с подсветкой синтаксиса, автодополнением кода, расширенными настройками форматирования кода, предотвращением ошибок налету
- Поддерживает PHP 5.6, 5.5, 5.4 и 5.3, генераторы, сопрограммы и все синтаксические улучшения
- PHP рефакторинги, code (re) arranger, детектор дублируемого кода
- Поддержка Vagrant, Composer, встроенный REST клиент, Command Line Tools, SSH консоль
- Поддержка фреймворков (MVC view для Symfony2, Yii) и специализированные плагины для ведущих PHP фреймворков (Symfony, Magento, Drupal, Yii, CakePHP и многие другие)
- Визуальный отладчик для PHP приложений, валидация конфигурации отладчика, PHPUnit с покрытием кода, а также интеграция с профилировщиком
- HTML, CSS, JavaScript редактор. Отладка и модульное тестирование для JS. Поддержка HTML5, CSS, Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, ECMAScript Harmony, Emmet и других передовых технологий веб-разработки
- Полный набор инструментов для фронтенд-разработки
- Поддержка стилей кода, встроенные стили PSR1/PSR2, Symfony2, Zend, Drupa lи другие
Официальный сайт | Википедия | Платная
8. phpED
Один из лучших PHP-редакторов. Содержит огромное количество функций. Среди них есть совершенно особенная функция отладки PHP-скриптов, аналогов которой я не видел. Теперь процесс отладки скриптов стал такой же как в популярных интегрированных средах программирования (Delphi, Visual C++). Есть пошаговая отладка, вывод значений переменных. Программа включает в себя мини веб-сервер
Возможности:
- Сворачивание кода
- MVC представление
- Рефакторинг кода
- Встроенная поддержка DBG — отладчик и профилировщик для PHP
- Генерация кода (методы доступа к членам класса, мастер классов и интерфейсов)
- Анализ и исправление кода
- Поиск и отслеживание меток TODO
- Поддержка PHP 4 и PHP 5 (включая замыкания и пространства имен)
- Поддержка языков HTML, CSS, JavaScript, Smarty
- Работа на уровне проекта (project) и рабочих пространств (workspace)
- Иерархическое представление классов и методов
- Отладка PHP-скриптов (как локально, так и удаленно)
- Поддержка юнит тестов через PhpUnit
- Интеграция с phpDocumentor
- Встроенная версионность CVS и через Tortoise SVN, GIT
- Поддержка FTP, SFTP и FTP через SSH
Официальный сайт | Википедия | Платная
9. jsfiddle.net
jsfiddle.net — Является Онлайн инструментом для написания кода на языке ( Html, Css, Javascript ) и представление ( обработка ) кода в отдельном окне web интерфейса
Возможности:
- Онлайн написание ( обработка ) кода Html, Css, Javascript
- Удобный помощник в случае, если нет под рукой никаких прикладных программ для программирования
- 4 окна равномерных окна для кода и вывода результата
Официальный сайт | Бесплатный сервис
Подведем итоги:
Для того чтобы лучше понять каким будет удобно пользоваться и работать естественно необходимо проверить среду разработки на практике, прощупать своими навыками и уже далее принимать решение, что брать на вооружение и использовать. Уверен список программ поможет Вам выбрать текстовый редактор html по вкусу, по цвету, по функциональности.
Старался наиболее наглядно освятить возможности каждой программы чтобы выбор давался легко, отвечая вашим требования.
Релиз подготовлен vpluce.ru
vpluce.ru
Полезные программы для создания сайтов в html
Каждый новый проект нуждается в особенном внимании и тщательно проработанной идее. Разработка сайта начинается с точного понимания цели ресурса, его функций, тематики, направленности. Эти параметры влияют на результат.
И конечно очень важно уделить внимание инструменту, с помощью которого вы будете создавать свой ресурс. Есть множество различных вариантов полезных софтов для реализации порталов различной сложности. Советую приглядеться к программам для создания сайтов на html с нуля.
Содержание статьи
Adobe Dreamweaver – наилучший вариант
Разработка ресурсов в программах такого типа происходит посредством разметки и кодировки. Однако вам понадобятся минимальные знания программирования, так как существуют ресурсы с интуитивно понятным интерфейсом. Таким примером является популярная программа для создания сайтов Adobe Dreamweaver от знаменитой компании.

Этот сервис обладает всем необходимым функционалом для того чтобы создать красочный лендинг, многоуровневый блог, информационный портал или корпоративный сайт компании. Возможностей масса, а наличие полезных элементов расширяют стандартный набор функций.
Давайте разберёмся более детально в основных инструментах, которые имеет данная программа:
- Шаблоны – используйте существующий дизайн для всех страниц своего сайта, при создании новой страницы можно оставить некоторые элементы в первозданном виде;
- Подсветка кода – оцените удобную функцию подсвечивания строчек для более быстрого редактирования;
- Автоподстановка частей кода – будьте уверены в том, что даже если вы совершите ошибку в написании тегов, программа подкорректирует их на правильные или допишет недостающую часть за вас;
- Работа со стилями и дизайном – внедряйте новые элементы в страницы своего ресурса в режиме реального отображения, многие программы для создания сайта в html разметке обладают этим параметром;
- Форматы текстовых заголовков – экспериментируйте с размером, начертанием, шрифтом, видом отдельных фрагментов текста;
- Изменение картинок – редактируйте размер, палитру, отображение иллюстраций по своему усмотрению;
- Визуальное отображение – проверяйте результат в окне браузера сразу же после внесения изменений в код;
- Файловый менеджер – определите расположение вашего проекта и не беспокойтесь о сохранности.
Все эти особенности чрезвычайно важны для комфортного создания порталов с любыми задачами. Поэтапная работа с файлами проводится без трудностей, а потому программа наиболее востребована среди прочих аналогов. Убедитесь в этом сами, воспользовавшись продуктом Adobe.
Особенности программы
Множество полезных функций собрано в одном месте. Именно это делает данную программу незаменимой на протяжении уже многих лет. Опытные разработчики и начинающие программисты используют её для работы над проектами. Недостающие параметры редактора могут быть дополнены предоставляемыми плагинами или расширениями с официального сайта.
Функциональная программа по созданию сайтов Adobe Dreamweaver обладает следующими характеристиками:
- Широкоформатность – софт позволяет создавать ресурсы разного уровня, достигая новых результатов;
- Визуальность – понятное отображение всех составляющих инструментов и страниц в браузере;
- Динамичность – удобная структура разделена на несколько секторов.
Помимо этого, встроен фильтр поиска и замены отдельных частей кода. Вы можете легко найти код по странице сайта, тексту страницы, исходному файлу или воспользоваться специальными тегами. Это поможет оперативно исправлять неточности, заменять параметры сайта, редактировать составные части для улучшения качества ресурса.
Аналогичные софты с похожим функционалом
Хорошие программы для создания сайтов в html пользуются неизменной популярностью у всех разработчиков ресурсов. Однако это далеко не единственный вариант, который позволяет создавать ресурс с помощью кодировки. Представляем вашему вниманию отличные аналоги вышеупомянутому варианту, которые не уступают Adobe Dreamweaver по качеству и функциональности.
Можете дополнительно изучить Бесплатный курс «Adobe Dreamweaver» (14 видеоуроков!)

Перечислим самые известные из них:
- Kompozer – позволяет осуществлять редактирование кода в графическом и программном режиме;
- Emacs – классический редактор содержит все необходимые команды для гибкого изменения кода;
- SublimeText – удобная программа для создания сайта бесплатно на русском языке (можно найти на русском языке) имеет интуитивно понятный дизайн с яркой подсветкой синтаксиса;
- Programmer`s Notepad – ещё один достойный вариант с похожими функциями, отвечает всем требованиям веб-редактирования;
- KomodoEdit – этот софт имеет стандартный набор функций, управлять которыми можно при помощи горячих клавиш;
- Pspad – даёт возможность открывать несколько файлов одновременно.
Здесь представлены одни из лучших вариантов, которые по функционалу мало чем отличаются друг от друга. Вы самостоятельно разберётесь во всех тонкостях настройки параметров, скачаете бесплатно программы для создания сайта на русском и сможете наглядно производить разработку.
Перечисленные варианты софтов полезны как для начинающих веб-мастеров, так и для тех, кто уже имеет опыт в разработке ресурсов с применением кодировки. Используя данные программы, вы сможете управлять процессом создания сайтов и делать это успешно.
САЙТ ЗА 15 МИНУТ ? ЛЕГКО !
asonin.ru
7 бесплатных онлайн-редакторов кода для веб-разработчиков
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
Он предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный редактор CSS онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это online CSS редактор с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up«, которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот редактор CSS немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Посмотреть демо
Редакторы CSS онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Данная публикация представляет собой перевод статьи «7 Free Online Code Editors for Front-End Web Development» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Обзор html, css, js редакторов под Windows / Habr
Сравнительно недавно встал вопрос замены громоздкого и дорогого Adobe Dreamweaver на что нибудь более легковесное и не столь дорогое. Возможные варианты под катом.
Для этой цели был создан вопрос в разделе Q&A, на который было получено множество ответов. Спасибо всем откликнувшимся.
Выбранные редакторы были сравнены по нескольким пунктам.
Платные редакторы
HTMLPad
- Цена: $45.85;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: можно настраивать, теги подсвечиваются;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, очень удобный;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, обычная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,7 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: нет.
WeBuilder
- Цена: $69.85.
- Редактор такой же как и HTMLPad, но имеет расширенный набор функций для программистов.
Web Storm
- Цена: $69;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов:теги подсвечиваются;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, неплохой;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, расширенная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 63,8 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: в CSS файлах, удобная плюшка с подсветкой использованных цветов. Широкие возможности поиска элементов внутри проекта. Куча других настроек и опций;
- Замеченные минусы: долго открывается, тяжеловато работает.
Top Style Pro
- Цена: $79.95;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: частичная в css;
- Автозакрытие тегов, кавычек, скобочек: в html и css есть, в js нет;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не очень удобная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: подойдет начинающим;
- Замеченные минусы: ориентирован на визуальную разработку, а не на удобство работы с кодом.
Sublime Text
- Цена: $59;
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: не нашел;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: в html нет, в css и js есть;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не смог сходу разобраться;
- ftp-клиент: не нашел;
- Вес дистрибутива: 17 мб;
- Наличие portable версии: есть;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: сходу очень трудно разобраться, требуется прилично времени на освоение.
Microsoft Expression Studio 4 Web Professional
- Цена: $149.95;
- Даже не пытался пробовать, софт явно для любителей Visual Studio и пр. продуктов MS
Бесплатные редакторы
Notepad++
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка;
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, непривычный;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js частично, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: нет;
- ftp-клиент: есть через плагин;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: скудный функционал.
Aptana
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка;
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, почему-то в html сразу выскакивает, а в css по ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 частично;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: есть;
- ftp-клиент: есть;
- Вес дистрибутива: 130 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: нещадно тормозит.
Komodo Edit
Очень похож на Notepad++. Для работы лучше сразу установить плагин HTML Toolkit
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, с подсказками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 41,5 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: похож на np++, но функционал заметно шире;
- Замеченные минусы: настройки не очень интуитивны.
RJ TextEd
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел и плохо работающий;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js нет, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 10 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: имхо хромает качество.
PSPad
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: частично;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел + модальное окно с настройками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 4,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: неудобный.
Eclipse IDE for JavaScript Web Developers
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: не нашел;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 108 мб;
- Наличие portable версии: работает без установки;
- Замеченные плюсы: нет;
- Замеченные минусы: громоздкость, требует Java.
NetBeans IDE
- Больше подходит программистам, т.к. содержит готовые сборки под разные языки.
Выводы
Как оказалось, выбор очень велик. К сожалению не могу сказать, что какая-то из программ оставила такое впечатление чтобы я сразу выкинул Dreamweaver и перешел на неё. Но тем не менее разочарованным я тоже не остался. Мой выбор — платный HTMLPad. Ни один из бесплатных редакторов не показался мне достаточно удобным (но это дело привычки для каждого, я считаю).
habr.com
7 лучших редакторов HTML для Android
5 лучших редакторов HTML для Android
Если вам понадобится поправить HTML-код в дороге, то вам нужно прочитать эту статью. Я собираюсь познакомить вас с пятью лучшими приложениями для вашего Android-устройства.
WebMaster’s HTML Editor Lite — это редактор кода, который поддерживает JavaScript, CSS, PHP и HTML.
Программа не предлагает много дополнительных функций, но очень хорошо справляется с базовыми. Стоит отметить подсветку синтаксиса, нумерацию строк и встроенный файловый менеджер. Также программа обеспечивает поддержку FTP-сервера.
Редактор имеет встроенные виртуальные клавиши для тэгов и популярных ключевых фраз, поддерживает функции undo/redo. Доступны ночной и дневной режим, поиск и замена в тексте, и переход к строке по номеру строки. Идеально подходит для веб-программирования на ходу. Имеющиеся кодировки: ASCII, UTF-8, Win-1252, Win-1250, KOI-8, Win-1251, и др.
2. AWD (Free)
Android Web Developer (AWD) — это IDE (интегрированная среда разработки) для веб разработчиков. Поддерживаются следующие языки и форматы: PHP, CSS, JS, HTML, JSON, а также управление удаленными проектами и взаимодействовать с ними с помощью FTP, FTPS, SFTP и WebDAV.
Приложение также обеспечивает неограниченное количество действий по отмене/восстановлению, частое автосохранение и интеграцию с Git’ом.
DroidEdit сопоставим с Notepad++ на Windows. В дополнение к обычным четырем языкам HTML, PHP, CSS и JavaScript, он также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. На мой взгляд, приложение также может похвастаться лучшей подсветкой синтаксиса из всех приложений в этом списке —- цветовые контрасты более яркие и легко отслеживаемые.
Платная версия стоит $2, но добавляет несколько полезных функций.
Поддерживаются ActionScript, C, C, C++, C#, CSS, Haskell, HTML, Java, JavaScript, Lisp, Lua, Markdown, Objective-C, Perl, PHP, Python, Ruby, SQL, Visual Basic и XML.
К сожалению, как и DroidEdit, некоторые из наиболее полезных функций зарезервированы для платной версии. $4 добавляют поддержку Dropbox и Google Drive, предварительный просмотр HTML и Markdown, интеграцию SFTP и FTP, фрагменты с остановками вкладок и переменными, а также предлагает завершение кода.
Я завершу свой обзор anWriter. Это бесплатный HTML-редактор, который поддерживает CSS, JavaScript и LaTeX. Если вы обновитесь до версии pro, то также получите поддержку PHP и SQL.
Приложение может работать со всеми новейшими технологиями, используемыми в Интернете, включая HTML 5, CSS 3, jQuery, Bootstrap и Angular, имеет возможность автозаполнения для всех поддерживаемых языков и синтаксическое выделение.
Спасибо, что читаете! Подписывайтесь на мой канал в Telegram и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
Респект за пост! Спасибо за работу!
Хотите больше постов? Новости технологий? Обзоры гаджетов? Для всего этого, а также для продвижения сайта, развития, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, читатели. Подробнее о донатах читайте на специальной странице.
На данный момент есть возможность поддержать меня через Яндекс Деньги:
Через WebMoney:
И PayPal. Спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
levashove.ru
