50 лучших шрифтов с иконоками для веб-дизайна — Записки преподавателя
Еще в 2012 году на сайте Speckyboy, Design Magazine был опубликован первый Icon Font, бесплатный и премиум наборы. Здесь собраны 50 лучших бесплатных шрифтов с иконками (Icon Fonts), которые появились с тех пор. Смотрите.
Хотя, Icon Fonts очень популярны, но везде есть свои подводные камни. Ian Feather (Ян Фетер) обсудил свои причины перехода от Icon Fonts к SVG и хитрости CSS при выборе между Icon Fonts и SVG. Обе публикации явно в пользу SVGએ. Но, в качестве контраргумента, Pictonic показал, что Icon Fonts грузятся на 10% быстрее SVG. Поэтому, прежде чем использовать шрифты, вам необходимо познакомится с этими соображениями.
Для того, чтобы убедиться, что ваши иконки всегда загружаются должным образом и имеют для различных браузеров, не поддерживающих @fontface, надежные резервные объявления вам необходимо взглянуть на руководящие принципы, разработанные в Filament Group, Пуленепробиваемый доступ к Icon Fonts(перевод появится немного позже).
Dashicons — официальный Icon Font от WordPress (197 иконок)

Dashicons. Загрузить →
Linea Iconset (730+ иконок)

Linea Iconset. Загрузить →
Themify Icons (320+ иконок)

Themify Icons. Загрузить →
Octicons на GitHub (178 иконок)

Octicons на GitHub. Загрузить →
iOS7 векторный Icon Font (100 иконок)
iOS7 iOS7 векторный Icon Font. Загрузить →
Genericons (120 иконок)

Genericons. Загрузить →
Stroke 7 Icon Font (170 иконок)

Stroke 7 Icon Font. Загрузить →
Stroke Icons (80 иконок)

Stroke Icons. Загрузить →
Icon-Works (134 иконок)

Icon-Works. Загрузить →
Devicons — Icon Font для разработчиков (123 иконок)

Devicons. Загрузить →
Solid Icons (210 иконок)

Solid Icons. Загрузить →
77 Essential Icons (77 иконок)

77 Essential Icons. Загрузить →
Tonicons Outline Icons (200 иконок)

Tonicons Outline Icons. Загрузить →
Stroke 7 – An iOS7 Inspired Thin Stroke Icon Font (170 иконок)

Stroke 7 – An iOS7. Загрузить →
The Elegant Icon Font (360 иконок)

The Elegant Icon Font. Загрузка страницы →
Dripicons — полностью бесплатный векторный шрифт in-line (95 иконок)

Dripicons. Загрузить →
Iconia — икона Шрифт С помощью трех стилей: Regular, круг и Cut (113 иконок)

Iconia. Загрузить →
Metrize Icons — иконки в стиле Metro (300 иконок)

Metrize Icons. Загрузить →
Icon Pack — стилизованный для строки шриф с иконками от Petras Nargela (40 иконок)

Стилизованный для строки Icon Pack. Загрузить →
Ionicons — шрифт с огромными иконками для Ionic Framework (528 иконок)

Ionicons Загрузить →
Icon Pack (300+ иконки)

Icon Pack. Загрузить →
IcoMoon — бесплатный пакет (450 иконок)

IcoMoon. Загрузить →
Набор Web-иконок от MFG Labs Web (120 иконок)

Набор Web-иконок от MFG Labs Web. Загрузить →
Font Awesome — бесплатный Icon Font (500+ иконок, рекомендую)

Font Awesome. Загрузить →
Foundation Icon Fonts 2 (140 иконок)

Foundation Icon Fonts 2. Загрузить →
Ligature Symbols (250+ иконки)

Ligature Symbols. Загрузить →
OpenWeb бесплатный Icon Font (54 иконок)

OpenWeb Free Icon Font. Загрузить →
Соса — бесплатный Icon Font (120 иконок)

Соса. Загрузить →
One div (91 иконок)

One div. Загрузить →
PW Drawn Icon Font (80+ иконок)

PW Drawn Icon Font. Загрузка страница →
80 Mini Icons — иконки (80 иконок)

80 Mini Icons. Скачать шрифт →
Fontelico (30 иконок)

Fontelico. Загрузить →
Typicons (88 иконок)

Typicons. Загрузить →
Icons V.3 — бесплатный шрифт с иконками от Hüseyin Yilmaz (24 иконок)

Icons V.3 от Hüseyin Yilmaz. Загрузить →
Genericons — иконки для WordPress (123 иконок)

Genericons. Загрузить →
Open Iconic — хорошо читабельный шрифт с иконками (218 иконок)

Open Iconic. Загрузить →
Linecons Free — бесплатный In-Line Icon Font (48 иконок)

Linecons Free. Загрузить →
Outlined Icons от Dario Ferrando (150 иконок)

Outlined Icons от Dario Ferrando. Загрузить →
Feather Icon Set — простой и красивый Icon Font (130 иконок)

Feather Icon Set. Загрузить →
Minimal — шрифт минималистичного дизайна (48 иконок)

Minimal. Загрузить →
Icony (100 иконок)

Icony. Загрузить →
Goodies Icon Font (25 иконок)

Goodies Icon Font. Загрузить →
Stackicons Social Icon Font (75 иконок)

Stackicons Social. Загрузить →
Socialicious — библиотека социальных медиа-иконок (58) иконки

Socialicious. Загрузить →
Mono Social — шрифт с иконками на основе набора Mono Social (100 иконок)

Mono Social. Загрузить →
Social Media Icons (74 иконок)

Social Media Icons. Загрузить →
Rondo — шрифт с социальными иконками (40 иконок)

Rondo. Загрузка страницы →
JustVector &mdsash; шрифт с социальными иконками (30 иконок)

JustVector. Загрузка страницы →
Social Media Set Glyph (30 иконок)

Social Media Set Glyph. Загрузить →
Infinity Space Icon Font (230 иконок)

Infinity Space Icon Font. Загрузить →
Map Icons — шрифт для Google Maps (150+) иконки

Map Icons. Загрузить →
Weather Icons — иконки для погоды (92 иконок)

Weather Icons. Загрузка страницы →
Meteocons (40 иконок)

Meteocons. Загрузить →
Оригинал: Top 50 Free Icon Fonts for Web Design
50 лучших шрифтов с иконоками для веб-дизайна, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
1 нравится это
Иконочные шрифты для верстальщиков — Программирование и не только
При разработке современных сайтов сложно представить жизнь без использования шрифтов, состоящих из иконок. Применение шрифтов с иконками дает огромные преимущества при разработке сайта — это работа с иконками как с обычным текстом (можно применять CSS-стили), они прекрасно масштабируются (являются векторными изображениями), уменьшение количества HTTP-запросов при отображении (на загрузку растровых изображений понадобилось бы больше запросов), меньший размер по сравнению с обычными изображениями, поддержка различными браузерами.
Конечно же, есть и такие недостатки как цвет иконки обычно ограничен одним цветом, а для использования недостаточно просто вставить иконку на страницу как при работе с обычными изображениями. Но данные недостатки легко компенсируются их преимуществами перед растровыми иконками.
Давайте рассмотрим бесплатные и полезные пакеты иконочных шрифтов.

Font Awesome — данный бесплатный пакет иконок не нуждается в рекламе и известен всем frontend-разработчикам, да и не только им. В коллекции шрифта 675 иконок (на данный момент доступна версия 4.7.0). Пожалуй, один из самых популярных бесплатных шрифтов, который используется на многих сайтах и фреймворках. На сайте доступны примеры по работе с Font Awesome. Если еще не пользовались им, то рекомендую взять в работу.

IcoMoon — в этом бесплатном пакете вам будут доступны 490 векторных иконок. Если вам не терпеться посмотреть на доступные иконки.

Linearicons — менее богатый пакет на количество иконок (всего 170 иконок для бесплатной версии). В принципе есть все базовые иконки для веб-разработчика.

Ionicons — данный чудеснейший пакет включает в себя 730 премиальных иконок и доступен совершенно бесплатно. Среди такого количества я думаю можно найти все что нужно для своего веб-проекта. В шрифт включены иконки для ценителей плоского и минималистического дизайна. Однозначно, рекомендую!

Ligature Symbols — бесплатный шрифт без лишних иконок. Содержит все необходимые иконки для web. Для тех, кому важна скорость загрузки и не надо ничего лишнего. Кстати, не так уж и мало иконок — около 240 штук.

Stroke 7 Icon Font Set — вас ждут 202 плоские иконки. Приятно для взгляда и очень современно. Рекомендую ознакомиться.

Typicons — 336 бесплатных векторных иконок, которые смотрятся довольно интересно.

Themify Icons — 320+ бесплатных иконок для веб-дизайна и приложений. Специально созданы для ценителей Apple iOS 7.

Foundation Icon Fonts 3 — в принципе обычные иконки, но возможно кому-то именно этот пакет подойдет для работы. Иконок в нем около 283 штук.

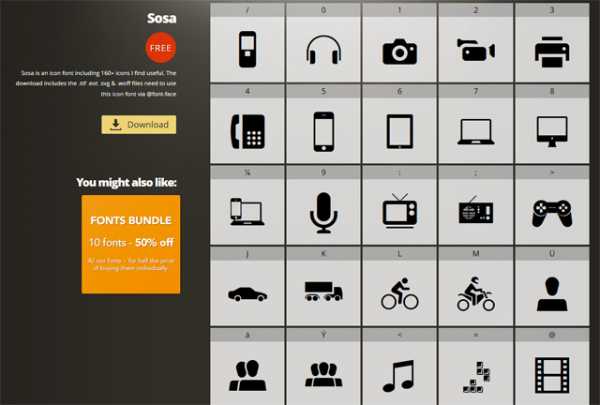
Sosa — пакет реалистичных иконок от команды разработчиков tenbytwenty. Иконок мало, так что для крупного проекта не подойдет.

Linea — на сайте для удобства доступно несколько бесплатных пакетов с векторными иконками: базовый пакет, погода, музыка, коммерция, программное обеспечение, разработка, указатели. Плоский дизайн и аккуратность присутствует. В сумме свыше 730+ иконок.
К сожалению, захватить все множество бесплатных векторных иконок не возможно за раз. Поэтому, как только будут появляться интересные пакеты бесплатных шрифтов, я буду их размещать в данном обзоре. Если вы хотите помочь мне с наполнением данной статьи или поделиться интересными иконками, то с радостью выслушаю все ваши комментарии.
Спасибо и следите за обновлениями на моем сайте.
sitkodenis.ru
Иконочные шрифты для сайта
Время чтения: 2 мин.
Так как всё больше пользователей используют мобильные устройства для путешествия в интернете, то необходимо сделать сайт адаптивным для различных разрешений экрана. И здесь появляется проблема с размерами изображений, потому что они на экранах с большим разрешением смотрятся не очень красиво. В этом случае появилось отличное решение -использовать иконочные шрифты: маленький объем, четкость на больших экранах, стили можно задать с помощью CSS.
Также рекомендую:
Самыми популярными являются иконки Font Awesome. Но бывает и их недостаточно. Ниже Вы найдете подборку сервисов с иконочными шрифтами, которые можно использовать вместо Font Awesome.
1. StackIcons

StackIcons содержит более 60 иконок различных современных брендов. Вы можете использовать иконки как с прозрачным фоном, так и в круге, квадрате или квадрате с закругленными углами. Также иконкам можно изменять цвета.
2. Twemoji Awesome
Это иконки от социальной сети Twitter. Подключается также всё достаточно просто. Если возникают сложности с их установкой — скачайте пример и посмотрите как это реализовано там. Иконки можно применять из этой шпаргалки. Только вместо нижнего подчеркивания необходимо ставить дефис.
3. Octicons

Иконки от проекта GitHub. Здесь представлено более 170 иконок, которые Вы можете смело использовать на своих сайтах. Подробный процесс установки описан здесь.
4. Material Design Iconic Font

Данный сервис предоставляет значительно больше иконок, которые сгруппированы в 15 разных категорий. Чтобы установить их себе на сайт, Вам достаточно лишь подключить файл Material-Design-Iconic-Font.ttf, а затем использовать специальные коды символов из этой таблицы. Все действия над данными иконками аналогичны действиям со шрифтами в CSS.
С Уважением, Юрий Немец
sitehere.ru
Бесплатные шрифты с иконками
Шрифты с иконкам вместо стандартного алфавита содержат разные символы, например, стрелочки, лупу, карандаши и многие другие иконки. Применяются, по сути, как альтернатива бесплатным пиктограммам. Как и для всех подобных нестандартных решений подключение осуществляется через CSS @font-face.
Преимущества подобных шрифтов с иконками очевидны:
- Кроссбраузерная поддержка (даже в IE6 работает с помощью @font-face).
- Могут масштабироваться на лету.
- Легко задавать любой цвет для иконок.
- К шрифтам можно применять разные CSS свойства, например тень.
Эти шрифты мне чем-то напоминают сервисы иконок созданных на CSS One Div и The Noun Project. И те, и другие достаточно гибкие в плане использования (кроссбраузерность, масштабирование, разные эффекты). Но применение шрифтов все же более простое, для них не требуется много строчек кода. Вот тут можете посмотреть демо использования шрифтов с иконками (попробуйте поменять там разные параметры).
Но вернемся все же непосредственно к самим наборам шрифтов.
Бесплатные шрифты с иконками
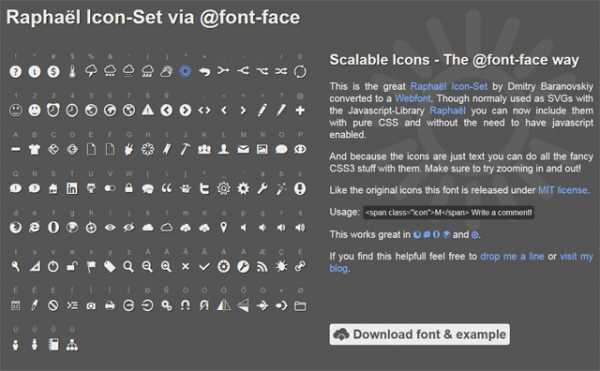
Raphaël Icon-Set

В наборе Raphaël Icon-Set 116 иконок, лицензия MIT License. Тут реально много разных иконок — от погоды, смайликов, браузеров до социальных сетей и системных картинок.
Sosa icon font

В Sosa icon font найдете 121 иконку, допускается использование в коммерческих проектах. Вместе с весьма необычными картинками полно стандартных изображений (стрелочки и прочие системные иконки).
Foundation Icon Fonts 3

В наборе Foundation Icon Fonts 3 283 иконки, которые разделены на группы: основные, страницы, стрелочки, люди, устройства, текстовый редактор, медиа, электронная коммерция, социальные и другие.
Font Awesome

В шрифте Font Awesome имеется 369 иконок. Набор постоянно добавляется и расширяется.
Iconic Icon Set

Обязательно зайдите на страницу тура на сйате Iconic Icon Set, где сможете почитать о всех преимуществах этого шрифта. Плюсы такие, как и везде — масштабирование, эффекты, оформление цветом и т.п.
IcoMoon

Для создания шрифта IcoMoon нужно воспользоваться специальный приложением сервиса IcoMoon web app. Если я правильно понял, то здесь можно просмотреть несколько разных наборов шрифтов, а также добавлять свои собственные иконки.
Entypo

В Entypo более 100 разных иконок, лицензия — Creative Commons Attribution 3.0 Unported.
Typicons

Набор Typicons содержит 336 иконок на любой вкус и цвет.
Weather Icons

Если у вас имеется проект/приложение с погодными прогнозами и подобной тематикой, то данный вариант от Weather Icons будет интересен. Всего он содержит 222 объекта, которые можно добавлять в Bootstrap сборку, изменять с помощью CSS и т.д. Элементы разбиты на группы: ночные, дневные, нейтральные, фазы луны и разное. Также советуем глянуть иконки погоды в PNG и векторе.
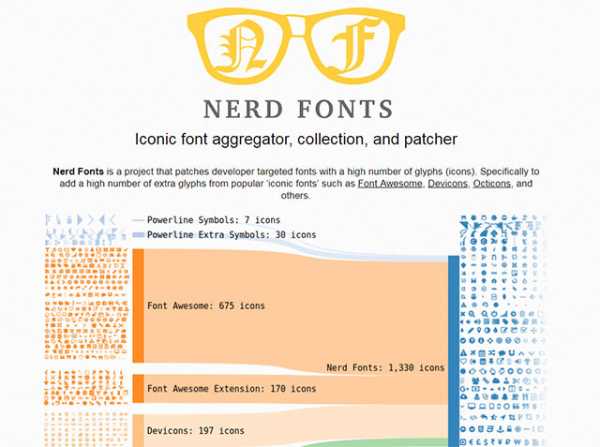
Nerd Fonts

Напоследок предлагаем оценить агрегатор шрифтов Nerd Fonts, который включает себя несколько наборов для разработчиков. Кроме упомянутого выше Font Awesome, найдете здесь такие проекты как Octicons, Seti UI, Devicons и др. Общее число иконок на данный момент — 1330. На сайте проекта найдете описание, возможность поиска по всему архиву и другую инфу.
В принципе, я не первый раз сталкиваюсь со шрифтами с иконками (в фотошопе пригодились пару раз), но никогда не думал о их применении в веб-приложениях и сайтах. А ведь это реально удобно и эффективно. Думаю, данные наборы шрифтов разработчикам должны понравится.
design-mania.ru
Серьёзно, не используйте иконочные шрифты
Иконки везде. Эти “маленькие чудотворцы” (как их назвал Джон Хайкс) помогают нам увеличить интуитивность интерфейсов, которые мы проектируем и разрабатываем. Их популярность в веб-дизайне никогда не была выше, в частности, лаконичность и универсальность пиктограмм сделали их прекрасно подходящими для больших и маленьких дисплеев.
Но раньше иконки в интернете имели ряд недостатков. Они требовали много времени для подготовки к каждому размеру экрана и цвету. Когда на рынке появились дисплеи высокого разрешения, иконки выглядели очень грубо по сравнению с текстом, который они сопровождали.
Таким образом, не удивительно, что иконочные шрифты обрели такую популярность.
Иконки, отображаемые через @font-face, подходили под любые разрешения экрана и настраивались всеми способами, которые мы ожидали от текста. Конечно, доставка иконок в шрифте было хаком, но это также было полезно, универсально, и даже немного весело.
Но теперь нам необходимо остановиться. Пора отправить иконочные шрифты на Небеса Хаков, где они смогут порезвиться с основанной на таблицах версткой, “пуленепробиваемыми закруглёнными углами” и Scalable Inman Flash Replacement.

Большинство вспомогательных инструментов будут вслух зачитывать текст, вставленный с помощью CSS, и многие символы иконочных шрифтов — не исключение. В лучшем случае, ваш значок “избранное” будет произнесён как “чёрная любимая звезда”. В худшем, будет прочитано как “непроизносимо”, либо вовсе пропущено.

Многие люди с дислексией находят полезным замену шрифта сайта на нечто вроде OpenDyslexic. Но иконочные шрифты тоже заменяются, что ломает удобность сайта.
Большую часть времени мы полагаемся на автоматизированные системы, чтобы выбрать, какому юникод символу какой значек будет присвоен. Но в юникоде также живут Emoji. Если вы не будете осторожны, они могут перекрываться, хотя и иногда весёлыми способами. Мой любимый пример — баг “четыре звезды и лошадь”.
Совсем недавно на другом сайте были замечены иконки кулаков.
Когда не удаётся загрузить иконочный шрифт, браузер обрабатывает его как любой другой шрифт и заменяет на запасной. В лучшем случае, если вы тщательно выбирали символ, он заменится на нечто странное, но всё же передающее смысл. В худшем случае (и гораздо чаще), пользователь увидит что-то совершенно неуместное, обычно страшный “отсутствует символ”.
Пользовательские шрифты не должны содержать критически важных компонентов. Они постоянно ломаются. Только взгляните на вопросы, связанные с иконками в Bootstrap, и становится не удивительно, что иконочные шрифты будут удалены в следующем релизе.
Хуже того, многие пользователи так никогда и не увидят эти шрифты. Opera Mini, с сотнями миллионов пользователей по всему миру, которая конкурирует с iOS Safari в глобальной статистике, вовсе не поддерживает @font-face.

Использование шрифтов для улучшения восприятия никогда не было подходящим вариантом для пользовательской иконографии.
Ситуация с многоцветными иконками ещё хуже. Техника наложения нескольких компонентов звучит интересно, но на практике выглядит, словно цвета смещены при печати.
“Но автор,” – я уже слышу от вас – “вы совершенно проигнорировали пуленепробиваемые иконочные шрифты от Filament Group`s, поддерживающие резервные варианты для отображения иконок”.
И вы правы. Эти технологии великолепны! Если вы используете иконочные шрифты, вы должны придерживаться рекомендаций статьи.
Но вы, вероятно, не будете это делать.
Вероятно вы используете встроенные возможности вашего любимого фреймворка, либо применяете в качестве запасного какой-нибудь бесплатный иконочный шрифт. Вы не модифицируете то, что можно видеть “из коробки”, потому что действительно трудно расставить приоритеты, особенно, когда иконки и так прекрасно выглядят на мониторе, не требуя от вас никаких усилий.
Или, может быть, вы будете проектировать и поддерживать пользовательский иконочный шрифт, тщательно выбирая символы юникода, документируя и рекомендуя использовать ваши иконки. Потом, в один прекрасный день, Ваня забывает добавить резервную копию для иконки кнопки, которую он добавил (которая, кстати, смотрится прекрасно), которую затем использует Дима в Pull Request, и прежде чем вы об этом узнаете, ваше приложение станет наполнено разного рода хаками и проблемами при отображении.
Эти примеры не гипотетические (хотя имена изменены, чтобы защитить невиновных). Я видел в нескольких организациях, как подобное происходит, начинаясь с наилучших намерений.
SVG прекрасно подходит для иконок! Это формат векторных изображений с дополнительной возможностью поддержки CSS, JavaScript, многократного использования, доступности и многого другого. Он был создан для подобных вещей.
Но я слышал множество оправданий, почему команды разработчиков не используют его даже для новых проектов. Вот некоторые из них…
“SVG не могут быть объединены в спрайты”
Очень даже могут. Более того, существуют специальные инструменты, такие как svg-sprite или IcoMoon, которые могут автоматизировать этот процесс.
“SVG файлы много весят”
Обычно, когда я это слышу, команды сравнивают один бинарный иконочный шрифт с несколькими отдельными не сжатыми SVG файлами.Разрыв резко уменьшается, если вы оптимизируете ваши SVG файлы, объединяете в спрайты и активируете Gzip сжатие, либо внедряете в страницу.
Изредка я слышу, что разрыв всё равно становится большим, если подключены сотни иконок. Напрашивается вопрос: Зачем вы внедряете сотни иконок на каждой странице?
“Разметка иконок требует много кода“
Давайте сравним:
<!-- Typical @font-face icon: --> <span aria-hidden="true"></span> <!-- Typical SVG icon: --> <svg> <use xlink:href="path/to/icons.svg#search"/> </svg>
Разметка SVG иконки немногим сложнее, однако взамен это понятнее и семантически правильнее, в отличии от какого-то пустого элемента с параметром aria-hidden.
“Браузерная поддержка SVG хуже, чем у шрифтов”
На момент написания статьи, поддержка SVG в мире превышает 96%… На 4% выше, чем аналогичная статистика распространения @font-face. К тому же, SVG более доступен и прямолинеен при ошибках.
“В фреймворке, который мы выбрали, уже используется иконочный шрифт”
А если фреймворк спрыгнет с крыши, вы тоже следом?
Я был в школе, когда веб-стандарты только получали распространение. В то время, когда большинство моих преподавателей ратовали за семантическую вёрстку, один из них не отказывался от табличной верстки. “Табличный парень” утверждал, что ни один инструмент не сравнится с версткой макетов с использованием <table>, что таблицы по своей сути лучше всего подходят для основанных на сетке дизайнов. Он хвастался, как он может легко и просто достичь “Святого Грааля” с использованием его любимых таблиц. В качестве одного из аргументов в свою пользу он приводил разнообразие кроссбраузерных несоответствий, что является проблемой и современного CSS.
Я поддерживаю связь с этим табличным парнем. Сегодня он свободно признаёт, что ошибался в CSS. Он чувствует себя неловко из-за того, что видел будущее в устаревших технологиях.
Если вы не хотите перестать использовать иконочные шрифты ради людей с читалками экрана, людей с дислексией, людей с отсутствием поддержки @font-face в браузере, людей, у которых по какой-то причине не загрузился один из иконочных шрифтов, или дизайнеров, которые просто хотят видеть иконки на экране…
Тогда сделайте это для себя. Не будьте табличным парнем.
Оригинал статьи в блоге автора: http://blog.cloudfour.com/seriously-dont-use-icon-…
spark.ru
Бесплатные шрифты-иконки
Сегодня вашему вниманию предоставляем подборку шрифтов-иконок. Такие иконки имеют ряд преимуществ по сравнению с традиционными иконками. Например, если вы хотите изменить цвет, это легко можно сделать с помощью css. Так же просто такие иконки масштабировать и добавлять к ним различные эффекты. Иконки вы можете скачать бесплатно, перейдя по ссылке.
Batch.

Sosa

Metro UI

Signify Lite

Elusive Icons

PulsarJS

Peculiar

icomoon

iconic
entypo

Ligature

Raphaël

typicons

maki
Fontello

pictonic

modern pictograms

Были использованы материалы: Henry Jones
Автор подборки — Дежурка
Смотрите также:
www.dejurka.ru
Таблица значений иконок Font Awesome
Приветствую. Наверное вы уже знаете о таком замечательном инструменте как иконочный шрифт от Font Awesome для сайта.
Если нет, то вкратце расскажу, это набор масштабируемых векторных иконок, с помощью которых можно добавлять на сайт разнообразные иконки и при этом не использовать обычные картинки, но самое важное это то что с ними можно работать как с обычным текстом, то есть можно добавлять к иконке размер, цвет, тень, производить разнообразные форматирования текста и так далее.
Это очень удобно и не нужно в фотошопе постоянно нарезать какие то картинки, ну и плюс это очень стильно и красиво смотрится, я уже не говорю о том что картинки нагружают ваш сайт и он медленнее работает, в данном случае все намного проще.
Перед тем как пользоваться иконками Font Awesome на своем сайте вам нужно их будет подключить, способов есть несколько, к примеру скачать и загрузить на свой сайт или сделать прямое подключение из сервера CDNJS.
Я не буду сейчас описывать детально как подключить иконки Awesome на свой сайт с загрузкой всех файлов, так как статья чуточку о другом, как это сделать вы можете найти самостоятельно в интернете, а для того что бы подключить их из ресурса CDNJS вам достаточно на сайт где то над </head> добавить строку:
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css»>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css»> |
После добавления этой строки вы сможете полностью работать с иконочным шрифтом.
Ок, думаю что такое шрифт Font Awesome вы сможете узнать самостоятельно из поисковых систем, сегодня я же хочу добавить на страницу значения Font Awesome каждого из шрифтов именно для использования из css файла.
По умолчанию шрифт добавляется конкретно на страницу html используя тег <i> к примеру так:
<i aria-hidden=»true»></i>
<i aria-hidden=»true»></i> |
Но иногда нам нужно добавлять его в файлы css, а так как просто вставить название шрифта в файл стилей не получится, он попросту работать не будет, нужно добавлять именно значение шрифта, и мы сегодня рассмотрим все значения шрифта Font Awesome для возможности добавления их в css.
Допустим вы хотите к какому то элементу на сайте впереди него добавить иконку Awesome, ниже наведу пример как это делается:
.element:before { content: «\f000»; font-family: FontAwesome; font-style: normal; font-weight: normal; text-decoration: inherit; color: #000; font-size: 18px; padding-right: 0.5em; position: absolute; top: 10px; left: 0; }
.element:before { content: «\f000»; font-family: FontAwesome; font-style: normal; font-weight: normal; text-decoration: inherit; color: #000; font-size: 18px; padding-right: 0.5em; position: absolute; top: 10px; left: 0; } |
То есть мы добавили :before к нужному нам блоку и добавили шрифт иконок font-family: FontAwesome; со значением самой иконки content: «\f000»; ( ), вот и все в принципе, теперь иконка отобразится впереди указанного блока, все остальные css стили указанные здесь только для форматирования внешнего вида иконки.
И так ниже предоставляю для вас полный список иконок Awesome с указанием значений всех его шрифтов. Вы конечно же можете любое значение посмотреть и самостоятельно в своем подключенном файле font-awesome.min.css но я думаю что будет намного удобнее узнать значение шрифта воспользовавшись предоставленной на нашем сайте таблицей.
Список значков шрифта Awesome и их значений для CSS
fa-glass»\f000″
fa-music»\f001″
fa-search»\f002″
fa-envelope-o»\f003″
fa-heart»\f004″
fa-star»\f005″
fa-star-o»\f006″
fa-user»\f007″
fa-film»\f008″
fa-th-large»\f009″
fa-th»\f00a»
fa-th-list»\f00b»
fa-check»\f00c»
fa-times»\f00d»
fa-search-plus»\f00e»
fa-search-minus»\f010″
fa-power-off»\f011″
fa-signal»\f012″
fa-cog»\f013″
fa-trash-o»\f014″
fa-home»\f015″
fa-file-o»\f016″
fa-clock-o»\f017″
fa-road»\f018″
fa-download»\f019″
fa-arrow-circle-o-down»\f01a»
fa-arrow-circle-o-up»\f01b»
fa-inbox»\f01c»
fa-play-circle-o»\f01d»
fa-repeat»\f01e»
fa-refresh»\f021″
fa-list-alt»\f022″
fa-lock»\f023″
fa-flag»\f024″
fa-headphones»\f025″
fa-volume-off»\f026″
fa-volume-down»\f027″
fa-volume-up»\f028″
fa-qrcode»\f029″
fa-barcode»\f02a»
fa-tag»\f02b»
fa-tags»\f02c»
fa-book»\f02d»
fa-bookmark»\f02e»
fa-print»\f02f»
fa-camera»\f030″
fa-font»\f031″
fa-bold»\f032″
fa-italic»\f033″
fa-text-height»\f034″
fa-text-width»\f035″
fa-align-left»\f036″
fa-align-center»\f037″
fa-align-right»\f038″
fa-align-justify»\f039″
fa-list»\f03a»
fa-outdent»\f03b»
fa-indent»\f03c»
fa-video-camera»\f03d»
fa-picture-o»\f03e»
fa-pencil»\f040″
fa-map-marker»\f041″
fa-adjust»\f042″
fa-tint»\f043″
fa-pencil-square-o»\f044″
fa-share-square-o»\f045″
fa-check-square-o»\f046″
fa-arrows»\f047″
fa-step-backward»\f048″
fa-fast-backward»\f049″
fa-backward»\f04a»
fa-play»\f04b»
fa-pause»\f04c»
fa-stop»\f04d»
fa-forward»\f04e»
fa-fast-forward»\f050″
fa-step-forward»\f051″
fa-eject»\f052″
fa-chevron-left»\f053″
fa-chevron-right»\f054″
fa-plus-circle»\f055″
fa-minus-circle»\f056″
fa-times-circle»\f057″
fa-check-circle»\f058″
fa-question-circle»\f059″
fa-info-circle»\f05a»
fa-crosshairs»\f05b»
fa-times-circle-o»\f05c»
fa-check-circle-o»\f05d»
fa-ban»\f05e»
fa-arrow-left»\f060″
fa-arrow-right»\f061″
fa-arrow-up»\f062″
fa-arrow-down»\f063″
fa-share»\f064″
fa-expand»\f065″
fa-compress»\f066″
fa-plus»\f067″
fa-minus»\f068″
fa-asterisk»\f069″
fa-exclamation-circle»\f06a»
fa-gift»\f06b»
fa-leaf»\f06c»
fa-fire»\f06d»
fa-eye»\f06e»
fa-eye-slash»\f070″
fa-exclamation-triangle»\f071″
fa-plane»\f072″
fa-calendar»\f073″
fa-random»\f074″
fa-comment»\f075″
fa-magnet»\f076″
fa-chevron-up»\f077″
fa-chevron-down»\f078″
fa-retweet»\f079″
fa-shopping-cart»\f07a»
fa-folder»\f07b»
fa-folder-open»\f07c»
fa-arrows-v»\f07d»
fa-arrows-h»\f07e»
fa-bar-chart»\f080″
fa-twitter-square»\f081″
fa-facebook-square»\f082″
fa-camera-retro»\f083″
fa-key»\f084″
fa-cogs»\f085″
fa-comments»\f086″
fa-thumbs-o-up»\f087″
fa-thumbs-o-down»\f088″
fa-star-half»\f089″
fa-heart-o»\f08a»
fa-sign-out»\f08b»
fa-linkedin-square»\f08c»
fa-thumb-tack»\f08d»
fa-external-link»\f08e»
fa-sign-in»\f090″
fa-trophy»\f091″
fa-github-square»\f092″
fa-upload»\f093″
fa-lemon-o»\f094″
fa-phone»\f095″
fa-square-o»\f096″
fa-bookmark-o»\f097″
fa-phone-square»\f098″
fa-twitter»\f099″
fa-facebook»\f09a»
fa-github»\f09b»
fa-unlock»\f09c»
fa-credit-card»\f09d»
fa-rss»\f09e»
fa-hdd-o»\f0a0″
fa-bullhorn»\f0a1″
fa-bell»\f0f3″
fa-certificate»\f0a3″
fa-hand-o-right»\f0a4″
fa-hand-o-left»\f0a5″
fa-hand-o-up»\f0a6″
fa-hand-o-down»\f0a7″
fa-arrow-circle-left»\f0a8″
fa-arrow-circle-right»\f0a9″
fa-arrow-circle-up»\f0aa»
fa-arrow-circle-down»\f0ab»
fa-globe»\f0ac»
fa-wrench»\f0ad»
fa-tasks»\f0ae»
fa-filter»\f0b0″
fa-briefcase»\f0b1″
fa-arrows-alt»\f0b2″
fa-users»\f0c0″
fa-link»\f0c1″
fa-cloud»\f0c2″
fa-flask»\f0c3″
fa-scissors»\f0c4″
fa-files-o»\f0c5″
fa-paperclip»\f0c6″
fa-floppy-o»\f0c7″
fa-square»\f0c8″
fa-bars»\f0c9″
fa-list-ul»\f0ca»
fa-list-ol»\f0cb»
fa-strikethrough»\f0cc»
fa-underline»\f0cd»
fa-table»\f0ce»
fa-magic»\f0d0″
fa-truck»\f0d1″
fa-pinterest»\f0d2″
fa-pinterest-square»\f0d3″
fa-google-plus-square»\f0d4″
fa-google-plus»\f0d5″
fa-money»\f0d6″
fa-caret-down»\f0d7″
fa-caret-up»\f0d8″
fa-caret-left»\f0d9″
fa-caret-right»\f0da»
fa-columns»\f0db»
fa-sort»\f0dc»
fa-sort-desc»\f0dd»
fa-sort-asc»\f0de»
fa-envelope»\f0e0″
fa-linkedin»\f0e1″
fa-undo»\f0e2″
fa-gavel»\f0e3″
fa-tachometer»\f0e4″
fa-comment-o»\f0e5″
fa-comments-o»\f0e6″
fa-bolt»\f0e7″
fa-sitemap»\f0e8″
fa-umbrella»\f0e9″
fa-clipboard»\f0ea»
fa-lightbulb-o»\f0eb»
fa-exchange»\f0ec»
fa-cloud-download»\f0ed»
fa-cloud-upload»\f0ee»
fa-user-md»\f0f0″
fa-stethoscope»\f0f1″
fa-suitcase»\f0f2″
fa-bell-o»\f0a2″
fa-coffee»\f0f4″
fa-cutlery»\f0f5″
fa-file-text-o»\f0f6″
fa-building-o»\f0f7″
fa-hospital-o»\f0f8″
fa-ambulance»\f0f9″
fa-medkit»\f0fa»
fa-fighter-jet»\f0fb»
fa-beer»\f0fc»
fa-h-square»\f0fd»
fa-plus-square»\f0fe»
fa-angle-double-left»\f100″
fa-angle-double-right»\f101″
fa-angle-double-up»\f102″
fa-angle-double-down»\f103″
fa-angle-left»\f104″
fa-angle-right»\f105″
fa-angle-up»\f106″
fa-angle-down»\f107″
fa-desktop»\f108″
fa-laptop»\f109″
fa-tablet»\f10a»
fa-mobile»\f10b»
fa-circle-o»\f10c»
fa-quote-left»\f10d»
fa-quote-right»\f10e»
fa-spinner»\f110″
fa-circle»\f111″
fa-reply»\f112″
fa-github-alt»\f113″
fa-folder-o»\f114″
fa-folder-open-o»\f115″
fa-smile-o»\f118″
fa-frown-o»\f119″
fa-meh-o»\f11a»
fa-gamepad»\f11b»
fa-keyboard-o»\f11c»
fa-flag-o»\f11d»
fa-flag-checkered»\f11e»
fa-terminal»\f120″
fa-code»\f121″
fa-reply-all»\f122″
fa-star-half-o»\f123″
fa-location-arrow»\f124″
fa-crop»\f125″
fa-code-fork»\f126″
fa-chain-broken»\f127″
fa-question»\f128″
fa-info»\f129″
fa-exclamation»\f12a»
fa-superscript»\f12b»
fa-subscript»\f12c»
fa-eraser»\f12d»
fa-puzzle-piece»\f12e»
fa-microphone»\f130″
fa-microphone-slash»\f131″
fa-shield»\f132″
fa-calendar-o»\f133″
fa-fire-extinguisher»\f134″
fa-rocket»\f135″
fa-maxcdn»\f136″
fa-chevron-circle-left»\f137″
fa-chevron-circle-right»\f138″
fa-chevron-circle-up»\f139″
fa-chevron-circle-down»\f13a»
fa-html5″\f13b»
fa-css3″\f13c»
fa-anchor»\f13d»
fa-unlock-alt»\f13e»
fa-bullseye»\f140″
fa-ellipsis-h»\f141″
fa-ellipsis-v»\f142″
fa-rss-square»\f143″
fa-play-circle»\f144″
fa-ticket»\f145″
fa-minus-square»\f146″
fa-minus-square-o»\f147″
fa-level-up»\f148″
fa-level-down»\f149″
fa-check-square»\f14a»
fa-pencil-square»\f14b»
fa-external-link-square»\f14c»
fa-share-square»\f14d»
fa-compass»\f14e»
fa-caret-square-o-down»\f150″
fa-caret-square-o-up»\f151″
fa-caret-square-o-right»\f152″
fa-eur»\f153″
fa-gbp»\f154″
fa-usd»\f155″
fa-inr»\f156″
fa-jpy»\f157″
fa-rub»\f158″
fa-krw»\f159″
fa-btc»\f15a»
fa-file»\f15b»
fa-file-text»\f15c»
fa-sort-alpha-asc»\f15d»
fa-sort-alpha-desc»\f15e»
fa-sort-amount-asc»\f160″
fa-sort-amount-desc»\f161″
fa-sort-numeric-asc»\f162″
fa-sort-numeric-desc»\f163″
fa-thumbs-up»\f164″
fa-thumbs-down»\f165″
fa-youtube-square»\f166″
fa-youtube»\f167″
fa-xing»\f168″
fa-xing-square»\f169″
fa-youtube-play»\f16a»
fa-dropbox»\f16b»
fa-stack-overflow»\f16c»
fa-instagram»\f16d»
fa-flickr»\f16e»
fa-adn»\f170″
fa-bitbucket»\f171″
fa-bitbucket-square»\f172″
fa-tumblr»\f173″
fa-tumblr-square»\f174″
fa-long-arrow-down»\f175″
fa-long-arrow-up»\f176″
fa-long-arrow-left»\f177″
fa-long-arrow-right»\f178″
fa-apple»\f179″
fa-windows»\f17a»
fa-android»\f17b»
fa-linux»\f17c»
fa-dribbble»\f17d»
fa-skype»\f17e»
fa-foursquare»\f180″
fa-trello»\f181″
fa-female»\f182″
fa-male»\f183″
fa-gratipay»\f184″
fa-sun-o»\f185″
fa-moon-o»\f186″
fa-archive»\f187″
fa-bug»\f188″
fa-vk»\f189″
fa-weibo»\f18a»
fa-renren»\f18b»
fa-pagelines»\f18c»
fa-stack-exchange»\f18d»
fa-arrow-circle-o-right»\f18e»
fa-arrow-circle-o-left»\f190″
fa-caret-square-o-left»\f191″
fa-dot-circle-o»\f192″
fa-wheelchair»\f193″
fa-vimeo-square»\f194″
fa-try»\f195″
fa-plus-square-o»\f196″
fa-space-shuttle»\f197″
fa-slack»\f198″
fa-envelope-square»\f199″
fa-wordpress»\f19a»
fa-openid»\f19b»
fa-university»\f19c»
fa-graduation-cap»\f19d»
fa-yahoo»\f19e»
fa-google»\f1a0″
fa-reddit»\f1a1″
fa-reddit-square»\f1a2″
fa-stumbleupon-circle»\f1a3″
fa-stumbleupon»\f1a4″
fa-delicious»\f1a5″
fa-digg»\f1a6″
fa-pied-piper»\f1a7″
fa-pied-piper-alt»\f1a8″
fa-drupal»\f1a9″
fa-joomla»\f1aa»
fa-language»\f1ab»
fa-fax»\f1ac»
fa-building»\f1ad»
fa-child»\f1ae»
fa-paw»\f1b0″
fa-spoon»\f1b1″
fa-cube»\f1b2″
fa-cubes»\f1b3″
fa-behance»\f1b4″
fa-behance-square»\f1b5″
fa-steam»\f1b6″
fa-steam-square»\f1b7″
fa-recycle»\f1b8″
fa-car»\f1b9″
fa-taxi»\f1ba»
fa-tree»\f1bb»
fa-spotify»\f1bc»
fa-deviantart»\f1bd»
fa-soundcloud»\f1be»
fa-database»\f1c0″
fa-file-pdf-o»\f1c1″
fa-file-word-o»\f1c2″
fa-file-excel-o»\f1c3″
fa-file-powerpoint-o»\f1c4″
fa-file-image-o»\f1c5″
fa-file-archive-o»\f1c6″
fa-file-audio-o»\f1c7″
fa-file-video-o»\f1c8″
fa-file-code-o»\f1c9″
fa-vine»\f1ca»
fa-codepen»\f1cb»
fa-jsfiddle»\f1cc»
fa-life-ring»\f1cd»
fa-circle-o-notch»\f1ce»
fa-rebel»\f1d0″
fa-empire»\f1d1″
fa-git-square»\f1d2″
fa-git»\f1d3″
fa-hacker-news»\f1d4″
fa-tencent-weibo»\f1d5″
fa-qq»\f1d6″
fa-weixin»\f1d7″
fa-paper-plane»\f1d8″
fa-paper-plane-o»\f1d9″
fa-history»\f1da»
fa-circle-thin»\f1db»
fa-header»\f1dc»
fa-paragraph»\f1dd»
fa-sliders»\f1de»
fa-share-alt»\f1e0″
fa-share-alt-square»\f1e1″
fa-bomb»\f1e2″
fa-futbol-o»\f1e3″
fa-tty»\f1e4″
fa-binoculars»\f1e5″
fa-plug»\f1e6″
fa-slideshare»\f1e7″
fa-twitch»\f1e8″
fa-yelp»\f1e9″
fa-newspaper-o»\f1ea»
fa-wifi»\f1eb»
fa-calculator»\f1ec»
fa-paypal»\f1ed»
fa-google-wallet»\f1ee»
fa-cc-visa»\f1f0″
fa-cc-mastercard»\f1f1″
fa-cc-discover»\f1f2″
fa-cc-amex»\f1f3″
fa-cc-paypal»\f1f4″
fa-cc-stripe»\f1f5″
fa-bell-slash»\f1f6″
fa-bell-slash-o»\f1f7″
fa-trash»\f1f8″
fa-copyright»\f1f9″
fa-at»\f1fa»
fa-eyedropper»\f1fb»
fa-paint-brush»\f1fc»
fa-birthday-cake»\f1fd»
fa-area-chart»\f1fe»
fa-pie-chart»\f200″
fa-line-chart»\f201″
fa-lastfm»\f202″
fa-lastfm-square»\f203″
fa-toggle-off»\f204″
fa-toggle-on»\f205″
fa-bicycle»\f206″
fa-bus»\f207″
fa-ioxhost»\f208″
fa-angellist»\f209″
fa-cc»\f20a»
fa-ils»\f20b»
fa-meanpath»\f20c»
fa-buysellads»\f20d»
fa-connectdevelop»\f20e»
fa-dashcube»\f210″
fa-forumbee»\f211″
fa-leanpub»\f212″
fa-sellsy»\f213″
fa-shirtsinbulk»\f214″
fa-simplybuilt»\f215″
fa-skyatlas»\f216″
fa-cart-plus»\f217″
fa-cart-arrow-down»\f218″
fa-diamond»\f219″
fa-ship»\f21a»
fa-user-secret»\f21b»
fa-motorcycle»\f21c»
fa-street-view»\f21d»
fa-heartbeat»\f21e»
fa-venus»\f221″
fa-mars»\f222″
fa-mercury»\f223″
fa-transgender»\f224″
fa-transgender-alt»\f225″
fa-venus-double»\f226″
fa-mars-double»\f227″
fa-venus-mars»\f228″
fa-mars-stroke»\f229″
fa-mars-stroke-v»\f22a»
fa-mars-stroke-h»\f22b»
fa-neuter»\f22c»
fa-genderless»\f22d»
fa-facebook-official»\f230″
fa-pinterest-p»\f231″
fa-whatsapp»\f232″
fa-server»\f233″
fa-user-plus»\f234″
fa-user-times»\f235″
fa-bed»\f236″
fa-viacoin»\f237″
fa-train»\f238″
fa-subway»\f239″
fa-medium»\f23a»
fa-y-combinator»\f23b»
fa-optin-monster»\f23c»
fa-opencart»\f23d»
fa-expeditedssl»\f23e»
fa-battery-full»\f240″
fa-battery-three-quarters»\f241″
fa-battery-half»\f242″
fa-battery-quarter»\f243″
fa-battery-empty»\f244″
fa-mouse-pointer»\f245″
fa-i-cursor»\f246″
fa-object-group»\f247″
fa-object-ungroup»\f248″
fa-sticky-note»\f249″
fa-sticky-note-o»\f24a»
fa-cc-jcb»\f24b»
fa-cc-diners-club»\f24c»
fa-clone»\f24d»
fa-balance-scale»\f24e»
fa-hourglass-o»\f250″
fa-hourglass-start»\f251″
fa-hourglass-half»\f252″
fa-hourglass-end»\f253″
fa-hourglass»\f254″
fa-hand-rock-o»\f255″
fa-hand-paper-o»\f256″
fa-hand-scissors-o»\f257″
fa-hand-lizard-o»\f258″
fa-hand-spock-o»\f259″
fa-hand-pointer-o»\f25a»
fa-hand-peace-o»\f25b»
fa-trademark»\f25c»
fa-registered»\f25d»
fa-creative-commons»\f25e»
fa-gg»\f260″
fa-gg-circle»\f261″
fa-tripadvisor»\f262″
fa-odnoklassniki»\f263″
fa-odnoklassniki-square»\f264″
fa-get-pocket»\f265″
fa-wikipedia-w»\f266″
fa-safari»\f267″
fa-chrome»\f268″
fa-firefox»\f269″
fa-opera»\f26a»
fa-internet-explorer»\f26b»
fa-television»\f26c»
fa-contao»\f26d»
fa-500px»\f26e»
fa-amazon»\f270″
fa-calendar-plus-o»\f271″
fa-calendar-minus-o»\f272″
fa-calendar-times-o»\f273″
fa-calendar-check-o»\f274″
fa-industry»\f275″
fa-map-pin»\f276″
fa-map-signs»\f277″
fa-map-o»\f278″
fa-map»\f279″
fa-commenting»\f27a»
fa-commenting-o»\f27b»
fa-houzz»\f27c»
fa-vimeo»\f27d»
fa-black-tie»\f27e»
fa-fonticons»\f280″
Вас также может заинтересовать

06Сен2018

05Сен2018

28Июн2018
web-stydia.com
